Browse code
Created repository.
Showing 361 changed files
- CHANGELOG.txt
- COPYING.txt
- README.md
- appinfo/info.xml
- appinfo/routes.php
- appinfo/signature.json
- css/style.css
- img/sip_trip_phone-dark.svg
- img/sip_trip_phone.svg
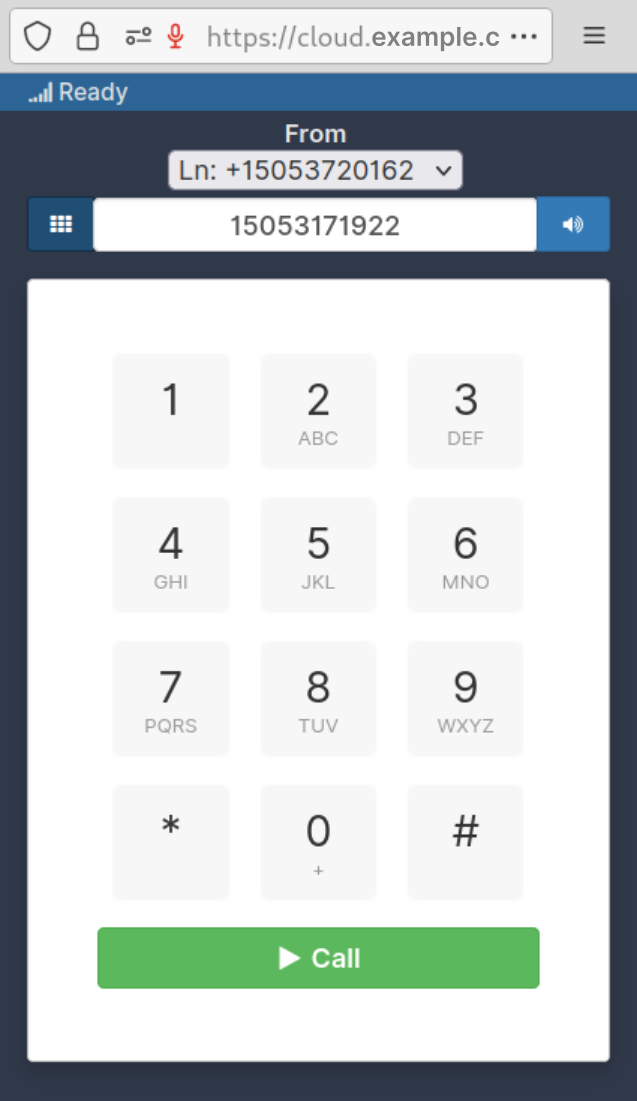
- img/sip_trip_phone_dialpad.png
- img/sip_trip_phone_grey.svg
- img/sip_trip_phone_initial_screen.png
- img/sip_trip_phone_logo.png
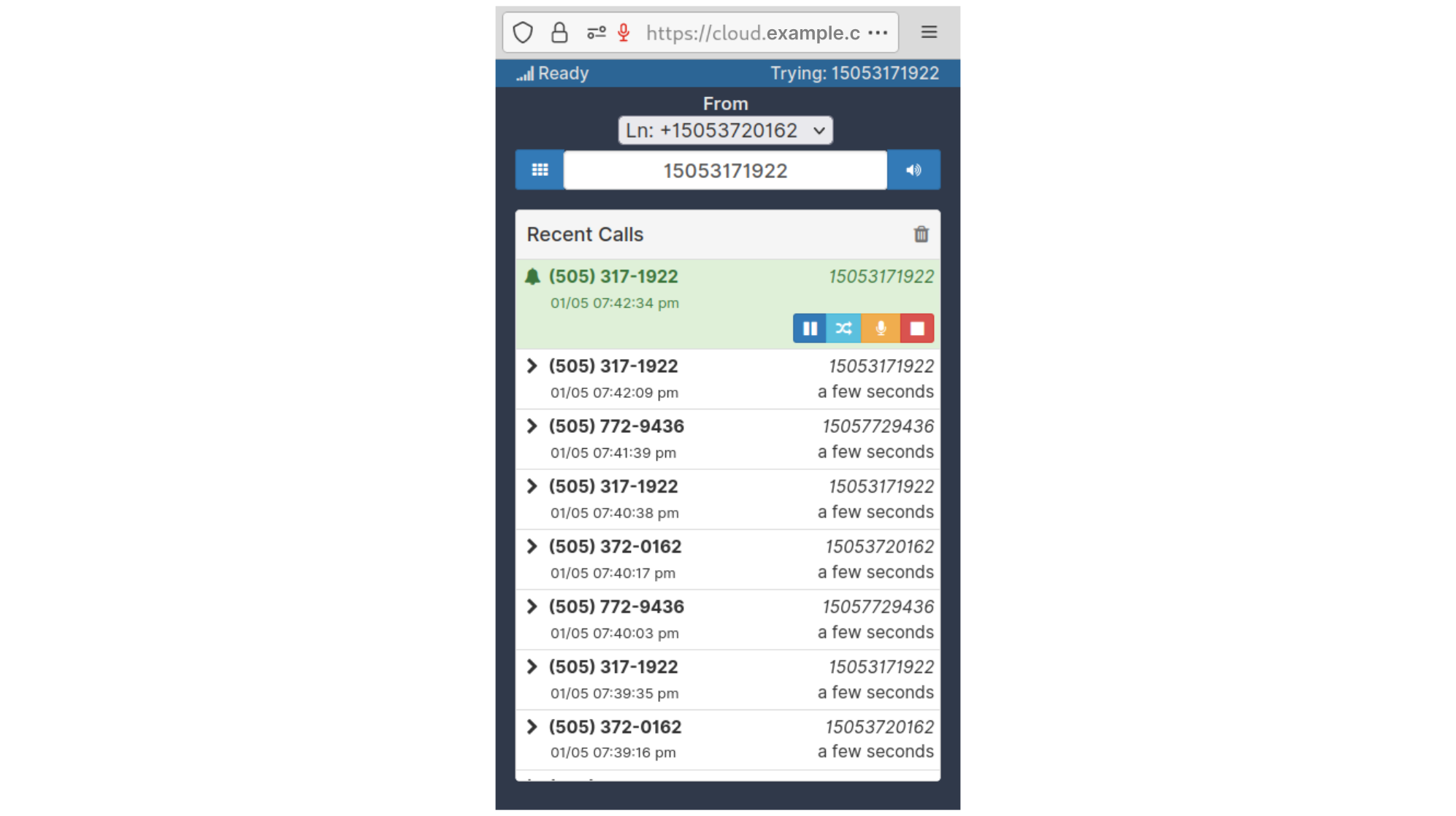
- img/sip_trip_phone_making_calls.png
- img/sip_trip_phone_transfer_call.png
- js/launchphone.js
- js/settings.js
- l10n/en_GB.js
- l10n/en_GB.json
- lib/AppConfig.php
- lib/AppInfo/Application.php
- lib/Controller/PageController.php
- lib/Controller/SphoneController.php
- lib/Migration/Version100Date20211106173528.php
- lib/Service/SphoneService.php
- lib/Settings/Personal.php
- lib/Settings/PersonalSection.php
- phone/css/bootstrap.min.css
- phone/css/ctxSip.css
- phone/css/ctxSip.less
- phone/css/font-awesome-4.7.0/.gitignore
- phone/css/font-awesome-4.7.0/.npmignore
- phone/css/font-awesome-4.7.0/CONTRIBUTING.md
- phone/css/font-awesome-4.7.0/Gemfile
- phone/css/font-awesome-4.7.0/Gemfile.lock
- phone/css/font-awesome-4.7.0/HELP-US-OUT.txt
- phone/css/font-awesome-4.7.0/LICENSE
- phone/css/font-awesome-4.7.0/README.md
- phone/css/font-awesome-4.7.0/_config.yml
- phone/css/font-awesome-4.7.0/bower.json
- phone/css/font-awesome-4.7.0/component.json
- phone/css/font-awesome-4.7.0/composer.json
- phone/css/font-awesome-4.7.0/css/font-awesome.css
- phone/css/font-awesome-4.7.0/css/font-awesome.css.map
- phone/css/font-awesome-4.7.0/css/font-awesome.min.css
- phone/css/font-awesome-4.7.0/fonts/FontAwesome.otf
- phone/css/font-awesome-4.7.0/fonts/fontawesome-webfont.eot
- phone/css/font-awesome-4.7.0/fonts/fontawesome-webfont.svg
- phone/css/font-awesome-4.7.0/fonts/fontawesome-webfont.ttf
- phone/css/font-awesome-4.7.0/fonts/fontawesome-webfont.woff
- phone/css/font-awesome-4.7.0/fonts/fontawesome-webfont.woff2
- phone/css/font-awesome-4.7.0/less/animated.less
- phone/css/font-awesome-4.7.0/less/bordered-pulled.less
- phone/css/font-awesome-4.7.0/less/core.less
- phone/css/font-awesome-4.7.0/less/fixed-width.less
- phone/css/font-awesome-4.7.0/less/font-awesome.less
- phone/css/font-awesome-4.7.0/less/icons.less
- phone/css/font-awesome-4.7.0/less/larger.less
- phone/css/font-awesome-4.7.0/less/list.less
- phone/css/font-awesome-4.7.0/less/mixins.less
- phone/css/font-awesome-4.7.0/less/path.less
- phone/css/font-awesome-4.7.0/less/rotated-flipped.less
- phone/css/font-awesome-4.7.0/less/screen-reader.less
- phone/css/font-awesome-4.7.0/less/stacked.less
- phone/css/font-awesome-4.7.0/less/variables.less
- phone/css/font-awesome-4.7.0/package.json
- phone/css/font-awesome-4.7.0/scss/_animated.scss
- phone/css/font-awesome-4.7.0/scss/_bordered-pulled.scss
- phone/css/font-awesome-4.7.0/scss/_core.scss
- phone/css/font-awesome-4.7.0/scss/_fixed-width.scss
- phone/css/font-awesome-4.7.0/scss/_icons.scss
- phone/css/font-awesome-4.7.0/scss/_larger.scss
- phone/css/font-awesome-4.7.0/scss/_list.scss
- phone/css/font-awesome-4.7.0/scss/_mixins.scss
- phone/css/font-awesome-4.7.0/scss/_path.scss
- phone/css/font-awesome-4.7.0/scss/_rotated-flipped.scss
- phone/css/font-awesome-4.7.0/scss/_screen-reader.scss
- phone/css/font-awesome-4.7.0/scss/_stacked.scss
- phone/css/font-awesome-4.7.0/scss/_variables.scss
- phone/css/font-awesome-4.7.0/scss/font-awesome.scss
- phone/css/font-awesome-4.7.0/src/CNAME
- phone/css/font-awesome-4.7.0/src/Makefile
- phone/css/font-awesome-4.7.0/src/README.md-nobuild
- phone/css/font-awesome-4.7.0/src/_includes/accessibility/accessibility-facdn.html
- phone/css/font-awesome-4.7.0/src/_includes/accessibility/accessibility-manual.html
- phone/css/font-awesome-4.7.0/src/_includes/accessibility/background.html
- phone/css/font-awesome-4.7.0/src/_includes/accessibility/cta-cdn-ally.html
- phone/css/font-awesome-4.7.0/src/_includes/accessibility/other.html
- phone/css/font-awesome-4.7.0/src/_includes/ads/carbon.html
- phone/css/font-awesome-4.7.0/src/_includes/brand-adblock-warning.html
- phone/css/font-awesome-4.7.0/src/_includes/brand-license.html
- phone/css/font-awesome-4.7.0/src/_includes/code/core.less
- phone/css/font-awesome-4.7.0/src/_includes/code/core.scss
- phone/css/font-awesome-4.7.0/src/_includes/code/license.css
- phone/css/font-awesome-4.7.0/src/_includes/community/getting-support.html
- phone/css/font-awesome-4.7.0/src/_includes/community/project-milestones.html
- phone/css/font-awesome-4.7.0/src/_includes/community/reporting-bugs.html
- phone/css/font-awesome-4.7.0/src/_includes/community/requesting-new-icons.html
- phone/css/font-awesome-4.7.0/src/_includes/community/submitting-pull-requests.html
- phone/css/font-awesome-4.7.0/src/_includes/examples/accessible.html
- phone/css/font-awesome-4.7.0/src/_includes/examples/animated.html
- phone/css/font-awesome-4.7.0/src/_includes/examples/basic.html
- phone/css/font-awesome-4.7.0/src/_includes/examples/bootstrap.html
- phone/css/font-awesome-4.7.0/src/_includes/examples/bordered-pulled.html
- phone/css/font-awesome-4.7.0/src/_includes/examples/custom.html
- phone/css/font-awesome-4.7.0/src/_includes/examples/fixed-width.html
- phone/css/font-awesome-4.7.0/src/_includes/examples/larger.html
- phone/css/font-awesome-4.7.0/src/_includes/examples/list.html
- phone/css/font-awesome-4.7.0/src/_includes/examples/rotated-flipped.html
- phone/css/font-awesome-4.7.0/src/_includes/examples/stacked.html
- phone/css/font-awesome-4.7.0/src/_includes/footer.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/accessibility.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/brand.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/chart.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/currency.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/directional.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/file-type.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/form-control.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/gender.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/hand.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/medical.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/new.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/payment.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/spinner.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/text-editor.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/transportation.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/video-player.html
- phone/css/font-awesome-4.7.0/src/_includes/icons/web-application.html
- phone/css/font-awesome-4.7.0/src/_includes/jumbotron-carousel.html
- phone/css/font-awesome-4.7.0/src/_includes/jumbotron.html
- phone/css/font-awesome-4.7.0/src/_includes/modals/download.html
- phone/css/font-awesome-4.7.0/src/_includes/modals/fa5.html
- phone/css/font-awesome-4.7.0/src/_includes/navbar.html
- phone/css/font-awesome-4.7.0/src/_includes/new-features.html
- phone/css/font-awesome-4.7.0/src/_includes/new-naming.html
- phone/css/font-awesome-4.7.0/src/_includes/new-upgrading.html
- phone/css/font-awesome-4.7.0/src/_includes/newsletter-subscribe.html
- phone/css/font-awesome-4.7.0/src/_includes/products/camera-retro-tee.html
- phone/css/font-awesome-4.7.0/src/_includes/products/classics-tee.html
- phone/css/font-awesome-4.7.0/src/_includes/products/cta-suggestions.html
- phone/css/font-awesome-4.7.0/src/_includes/products/fa-ther-tee.html
- phone/css/font-awesome-4.7.0/src/_includes/products/green-logo-tee.html
- phone/css/font-awesome-4.7.0/src/_includes/products/old-skool-tee.html
- phone/css/font-awesome-4.7.0/src/_includes/products/rock-paper-scissors-lizard-spock-tee.html
- phone/css/font-awesome-4.7.0/src/_includes/products/space-shuttle-tee.html
- phone/css/font-awesome-4.7.0/src/_includes/products/white-logo-tee.html
- phone/css/font-awesome-4.7.0/src/_includes/stripe-ad.html
- phone/css/font-awesome-4.7.0/src/_includes/stripe-social.html
- phone/css/font-awesome-4.7.0/src/_includes/tell-me-thanks.html
- phone/css/font-awesome-4.7.0/src/_includes/tests/rotated-flipped-inside-anchor.html
- phone/css/font-awesome-4.7.0/src/_includes/tests/rotated-flipped-inside-btn.html
- phone/css/font-awesome-4.7.0/src/_includes/tests/rotated-flipped.html
- phone/css/font-awesome-4.7.0/src/_includes/tests/stacked-inside-anchor.html
- phone/css/font-awesome-4.7.0/src/_includes/tests/stacked-with-text.html
- phone/css/font-awesome-4.7.0/src/_includes/tests/stacked.html
- phone/css/font-awesome-4.7.0/src/_includes/thanks-to.html
- phone/css/font-awesome-4.7.0/src/_includes/why.html
- phone/css/font-awesome-4.7.0/src/_layouts/base.html
- phone/css/font-awesome-4.7.0/src/_layouts/icon.html
- phone/css/font-awesome-4.7.0/src/_layouts/survey.html
- phone/css/font-awesome-4.7.0/src/_plugins/flatten_icon_filters.rb
- phone/css/font-awesome-4.7.0/src/_plugins/icon_page_generator.rb
- phone/css/font-awesome-4.7.0/src/_plugins/site.rb
- phone/css/font-awesome-4.7.0/src/accessibility.html
- phone/css/font-awesome-4.7.0/src/assets/css/prettify.css
- phone/css/font-awesome-4.7.0/src/assets/css/pygments.css
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/HELP-US-OUT.txt
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/fonts/FontAwesome.otf
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/fonts/fontawesome-webfont.eot
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/fonts/fontawesome-webfont.svg
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/fonts/fontawesome-webfont.ttf
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/fonts/fontawesome-webfont.woff
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/fonts/fontawesome-webfont.woff2
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/less/animated.less
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/less/bordered-pulled.less
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/less/core.less
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/less/fixed-width.less
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/less/font-awesome.less
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/less/icons.less
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/less/larger.less
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/less/list.less
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/less/mixins.less
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/less/path.less
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/less/rotated-flipped.less
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/less/screen-reader.less
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/less/stacked.less
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/less/variables.less
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/scss/_animated.scss
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/scss/_bordered-pulled.scss
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/scss/_core.scss
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/scss/_fixed-width.scss
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/scss/_icons.scss
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/scss/_larger.scss
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/scss/_list.scss
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/scss/_mixins.scss
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/scss/_path.scss
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/scss/_rotated-flipped.scss
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/scss/_screen-reader.scss
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/scss/_stacked.scss
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/scss/_variables.scss
- phone/css/font-awesome-4.7.0/src/assets/font-awesome/scss/font-awesome.scss
- phone/css/font-awesome-4.7.0/src/assets/ico/favicon.ico
- phone/css/font-awesome-4.7.0/src/assets/img/algolia.png
- phone/css/font-awesome-4.7.0/src/assets/img/logo-themeisle.png
- phone/css/font-awesome-4.7.0/src/assets/img/logo-wpbeginner.png
- phone/css/font-awesome-4.7.0/src/assets/js/ZeroClipboard-1.1.7.min.js
- phone/css/font-awesome-4.7.0/src/assets/js/ZeroClipboard-1.1.7.swf
- phone/css/font-awesome-4.7.0/src/assets/js/html5shiv.js
- phone/css/font-awesome-4.7.0/src/assets/js/monetization.js
- phone/css/font-awesome-4.7.0/src/assets/js/prettify.min.js
- phone/css/font-awesome-4.7.0/src/assets/js/respond.min.js
- phone/css/font-awesome-4.7.0/src/assets/js/search.js
- phone/css/font-awesome-4.7.0/src/assets/js/site.js
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/.csscomb.json
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/.csslintrc
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/alerts.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/badges.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/bootstrap.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/breadcrumbs.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/button-groups.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/buttons.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/carousel.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/close.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/code.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/component-animations.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/dropdowns.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/forms.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/glyphicons.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/grid.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/input-groups.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/jumbotron.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/labels.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/list-group.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/media.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/alerts.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/background-variant.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/border-radius.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/buttons.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/center-block.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/clearfix.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/forms.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/gradients.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/grid-framework.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/grid.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/hide-text.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/image.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/labels.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/list-group.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/nav-divider.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/nav-vertical-align.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/opacity.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/pagination.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/panels.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/progress-bar.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/reset-filter.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/reset-text.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/resize.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/responsive-visibility.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/size.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/tab-focus.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/table-row.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/text-emphasis.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/text-overflow.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/mixins/vendor-prefixes.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/modals.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/navbar.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/navs.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/normalize.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/pager.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/pagination.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/panels.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/popovers.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/print.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/progress-bars.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/responsive-embed.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/responsive-utilities.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/scaffolding.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/tables.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/theme.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/thumbnails.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/tooltip.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/type.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/utilities.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/variables.less
- phone/css/font-awesome-4.7.0/src/assets/less/bootstrap-3.3.5/wells.less
- phone/css/font-awesome-4.7.0/src/assets/less/gandy-grid/grid.less
- phone/css/font-awesome-4.7.0/src/assets/less/gandy-grid/mixins.less
- phone/css/font-awesome-4.7.0/src/assets/less/site.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/algolia.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/banner-ad.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/bootstrap/alerts.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/bootstrap/buttons.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/bootstrap/jumbotron.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/bootstrap/labels.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/bootstrap/modals.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/bootstrap/navbar.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/bootstrap/panels.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/bootstrap/tooltip.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/bootstrap/type.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/bootstrap/variables.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/bootstrap/wells.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/bsap-ad.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/carbon-ad.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/example-rating.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/fa5.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/feature-list.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/fontawesome-icon-list.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/footer.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/jumbotron-carousel.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/layout.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/lazy.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/newsletter.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/print.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/responsive/screen-lg.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/responsive/screen-md.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/responsive/screen-sm-up.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/responsive/screen-sm.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/responsive/screen-xs.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/search.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/social-buttons.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/store.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/stripe-ad.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/sumome.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/textured-bg.less
- phone/css/font-awesome-4.7.0/src/assets/less/site/views.less
- phone/css/font-awesome-4.7.0/src/cdn/error.html
- phone/css/font-awesome-4.7.0/src/cdn/success.html
- phone/css/font-awesome-4.7.0/src/cheatsheet.html
- phone/css/font-awesome-4.7.0/src/community.html
- phone/css/font-awesome-4.7.0/src/design.html
- phone/css/font-awesome-4.7.0/src/examples.html
- phone/css/font-awesome-4.7.0/src/get-started.html
- phone/css/font-awesome-4.7.0/src/icons.html
- phone/css/font-awesome-4.7.0/src/icons.yml
- phone/css/font-awesome-4.7.0/src/index.html
- phone/css/font-awesome-4.7.0/src/license.html
- phone/css/font-awesome-4.7.0/src/store.html
- phone/css/font-awesome-4.7.0/src/survey.html
- phone/css/font-awesome-4.7.0/src/test/2.3.2.html
- phone/css/font-awesome-4.7.0/src/test/all.html
- phone/css/font-awesome-4.7.0/src/test/glyphicons.html
- phone/css/font-awesome-4.7.0/src/test/height/4.4.0.html
- phone/css/font-awesome-4.7.0/src/test/height/4.5.0.html
- phone/css/font-awesome-4.7.0/src/test/height/current.html
- phone/css/font-awesome-4.7.0/src/test/index.html
- phone/css/font-awesome-4.7.0/src/thanks.html
- phone/css/font-awesome-4.7.0/src/whats-new.html
- phone/images/sip_trip_phone_logo.svg
- phone/index.html
- phone/scripts/SIP.js/sip.min.js
- phone/scripts/app.js
- phone/scripts/bootstrap.min.js
- phone/scripts/jquery-1.11.3.min.js
- phone/scripts/moment.min.js
- phone/sounds/dtmf.mp3
- phone/sounds/incoming.mp3
- phone/sounds/outgoing.mp3
- templates/content/index.php
- templates/index.php
- templates/settings.php
| 0 | 7 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,661 @@ |
| 1 |
+ GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 2 |
+ Version 3, 19 November 2007 |
|
| 3 |
+ |
|
| 4 |
+ Copyright (C) 2007 Free Software Foundation, Inc. <http://fsf.org/> |
|
| 5 |
+ Everyone is permitted to copy and distribute verbatim copies |
|
| 6 |
+ of this license document, but changing it is not allowed. |
|
| 7 |
+ |
|
| 8 |
+ Preamble |
|
| 9 |
+ |
|
| 10 |
+ The GNU Affero General Public License is a free, copyleft license for |
|
| 11 |
+software and other kinds of works, specifically designed to ensure |
|
| 12 |
+cooperation with the community in the case of network server software. |
|
| 13 |
+ |
|
| 14 |
+ The licenses for most software and other practical works are designed |
|
| 15 |
+to take away your freedom to share and change the works. By contrast, |
|
| 16 |
+our General Public Licenses are intended to guarantee your freedom to |
|
| 17 |
+share and change all versions of a program--to make sure it remains free |
|
| 18 |
+software for all its users. |
|
| 19 |
+ |
|
| 20 |
+ When we speak of free software, we are referring to freedom, not |
|
| 21 |
+price. Our General Public Licenses are designed to make sure that you |
|
| 22 |
+have the freedom to distribute copies of free software (and charge for |
|
| 23 |
+them if you wish), that you receive source code or can get it if you |
|
| 24 |
+want it, that you can change the software or use pieces of it in new |
|
| 25 |
+free programs, and that you know you can do these things. |
|
| 26 |
+ |
|
| 27 |
+ Developers that use our General Public Licenses protect your rights |
|
| 28 |
+with two steps: (1) assert copyright on the software, and (2) offer |
|
| 29 |
+you this License which gives you legal permission to copy, distribute |
|
| 30 |
+and/or modify the software. |
|
| 31 |
+ |
|
| 32 |
+ A secondary benefit of defending all users' freedom is that |
|
| 33 |
+improvements made in alternate versions of the program, if they |
|
| 34 |
+receive widespread use, become available for other developers to |
|
| 35 |
+incorporate. Many developers of free software are heartened and |
|
| 36 |
+encouraged by the resulting cooperation. However, in the case of |
|
| 37 |
+software used on network servers, this result may fail to come about. |
|
| 38 |
+The GNU General Public License permits making a modified version and |
|
| 39 |
+letting the public access it on a server without ever releasing its |
|
| 40 |
+source code to the public. |
|
| 41 |
+ |
|
| 42 |
+ The GNU Affero General Public License is designed specifically to |
|
| 43 |
+ensure that, in such cases, the modified source code becomes available |
|
| 44 |
+to the community. It requires the operator of a network server to |
|
| 45 |
+provide the source code of the modified version running there to the |
|
| 46 |
+users of that server. Therefore, public use of a modified version, on |
|
| 47 |
+a publicly accessible server, gives the public access to the source |
|
| 48 |
+code of the modified version. |
|
| 49 |
+ |
|
| 50 |
+ An older license, called the Affero General Public License and |
|
| 51 |
+published by Affero, was designed to accomplish similar goals. This is |
|
| 52 |
+a different license, not a version of the Affero GPL, but Affero has |
|
| 53 |
+released a new version of the Affero GPL which permits relicensing under |
|
| 54 |
+this license. |
|
| 55 |
+ |
|
| 56 |
+ The precise terms and conditions for copying, distribution and |
|
| 57 |
+modification follow. |
|
| 58 |
+ |
|
| 59 |
+ TERMS AND CONDITIONS |
|
| 60 |
+ |
|
| 61 |
+ 0. Definitions. |
|
| 62 |
+ |
|
| 63 |
+ "This License" refers to version 3 of the GNU Affero General Public License. |
|
| 64 |
+ |
|
| 65 |
+ "Copyright" also means copyright-like laws that apply to other kinds of |
|
| 66 |
+works, such as semiconductor masks. |
|
| 67 |
+ |
|
| 68 |
+ "The Program" refers to any copyrightable work licensed under this |
|
| 69 |
+License. Each licensee is addressed as "you". "Licensees" and |
|
| 70 |
+"recipients" may be individuals or organizations. |
|
| 71 |
+ |
|
| 72 |
+ To "modify" a work means to copy from or adapt all or part of the work |
|
| 73 |
+in a fashion requiring copyright permission, other than the making of an |
|
| 74 |
+exact copy. The resulting work is called a "modified version" of the |
|
| 75 |
+earlier work or a work "based on" the earlier work. |
|
| 76 |
+ |
|
| 77 |
+ A "covered work" means either the unmodified Program or a work based |
|
| 78 |
+on the Program. |
|
| 79 |
+ |
|
| 80 |
+ To "propagate" a work means to do anything with it that, without |
|
| 81 |
+permission, would make you directly or secondarily liable for |
|
| 82 |
+infringement under applicable copyright law, except executing it on a |
|
| 83 |
+computer or modifying a private copy. Propagation includes copying, |
|
| 84 |
+distribution (with or without modification), making available to the |
|
| 85 |
+public, and in some countries other activities as well. |
|
| 86 |
+ |
|
| 87 |
+ To "convey" a work means any kind of propagation that enables other |
|
| 88 |
+parties to make or receive copies. Mere interaction with a user through |
|
| 89 |
+a computer network, with no transfer of a copy, is not conveying. |
|
| 90 |
+ |
|
| 91 |
+ An interactive user interface displays "Appropriate Legal Notices" |
|
| 92 |
+to the extent that it includes a convenient and prominently visible |
|
| 93 |
+feature that (1) displays an appropriate copyright notice, and (2) |
|
| 94 |
+tells the user that there is no warranty for the work (except to the |
|
| 95 |
+extent that warranties are provided), that licensees may convey the |
|
| 96 |
+work under this License, and how to view a copy of this License. If |
|
| 97 |
+the interface presents a list of user commands or options, such as a |
|
| 98 |
+menu, a prominent item in the list meets this criterion. |
|
| 99 |
+ |
|
| 100 |
+ 1. Source Code. |
|
| 101 |
+ |
|
| 102 |
+ The "source code" for a work means the preferred form of the work |
|
| 103 |
+for making modifications to it. "Object code" means any non-source |
|
| 104 |
+form of a work. |
|
| 105 |
+ |
|
| 106 |
+ A "Standard Interface" means an interface that either is an official |
|
| 107 |
+standard defined by a recognized standards body, or, in the case of |
|
| 108 |
+interfaces specified for a particular programming language, one that |
|
| 109 |
+is widely used among developers working in that language. |
|
| 110 |
+ |
|
| 111 |
+ The "System Libraries" of an executable work include anything, other |
|
| 112 |
+than the work as a whole, that (a) is included in the normal form of |
|
| 113 |
+packaging a Major Component, but which is not part of that Major |
|
| 114 |
+Component, and (b) serves only to enable use of the work with that |
|
| 115 |
+Major Component, or to implement a Standard Interface for which an |
|
| 116 |
+implementation is available to the public in source code form. A |
|
| 117 |
+"Major Component", in this context, means a major essential component |
|
| 118 |
+(kernel, window system, and so on) of the specific operating system |
|
| 119 |
+(if any) on which the executable work runs, or a compiler used to |
|
| 120 |
+produce the work, or an object code interpreter used to run it. |
|
| 121 |
+ |
|
| 122 |
+ The "Corresponding Source" for a work in object code form means all |
|
| 123 |
+the source code needed to generate, install, and (for an executable |
|
| 124 |
+work) run the object code and to modify the work, including scripts to |
|
| 125 |
+control those activities. However, it does not include the work's |
|
| 126 |
+System Libraries, or general-purpose tools or generally available free |
|
| 127 |
+programs which are used unmodified in performing those activities but |
|
| 128 |
+which are not part of the work. For example, Corresponding Source |
|
| 129 |
+includes interface definition files associated with source files for |
|
| 130 |
+the work, and the source code for shared libraries and dynamically |
|
| 131 |
+linked subprograms that the work is specifically designed to require, |
|
| 132 |
+such as by intimate data communication or control flow between those |
|
| 133 |
+subprograms and other parts of the work. |
|
| 134 |
+ |
|
| 135 |
+ The Corresponding Source need not include anything that users |
|
| 136 |
+can regenerate automatically from other parts of the Corresponding |
|
| 137 |
+Source. |
|
| 138 |
+ |
|
| 139 |
+ The Corresponding Source for a work in source code form is that |
|
| 140 |
+same work. |
|
| 141 |
+ |
|
| 142 |
+ 2. Basic Permissions. |
|
| 143 |
+ |
|
| 144 |
+ All rights granted under this License are granted for the term of |
|
| 145 |
+copyright on the Program, and are irrevocable provided the stated |
|
| 146 |
+conditions are met. This License explicitly affirms your unlimited |
|
| 147 |
+permission to run the unmodified Program. The output from running a |
|
| 148 |
+covered work is covered by this License only if the output, given its |
|
| 149 |
+content, constitutes a covered work. This License acknowledges your |
|
| 150 |
+rights of fair use or other equivalent, as provided by copyright law. |
|
| 151 |
+ |
|
| 152 |
+ You may make, run and propagate covered works that you do not |
|
| 153 |
+convey, without conditions so long as your license otherwise remains |
|
| 154 |
+in force. You may convey covered works to others for the sole purpose |
|
| 155 |
+of having them make modifications exclusively for you, or provide you |
|
| 156 |
+with facilities for running those works, provided that you comply with |
|
| 157 |
+the terms of this License in conveying all material for which you do |
|
| 158 |
+not control copyright. Those thus making or running the covered works |
|
| 159 |
+for you must do so exclusively on your behalf, under your direction |
|
| 160 |
+and control, on terms that prohibit them from making any copies of |
|
| 161 |
+your copyrighted material outside their relationship with you. |
|
| 162 |
+ |
|
| 163 |
+ Conveying under any other circumstances is permitted solely under |
|
| 164 |
+the conditions stated below. Sublicensing is not allowed; section 10 |
|
| 165 |
+makes it unnecessary. |
|
| 166 |
+ |
|
| 167 |
+ 3. Protecting Users' Legal Rights From Anti-Circumvention Law. |
|
| 168 |
+ |
|
| 169 |
+ No covered work shall be deemed part of an effective technological |
|
| 170 |
+measure under any applicable law fulfilling obligations under article |
|
| 171 |
+11 of the WIPO copyright treaty adopted on 20 December 1996, or |
|
| 172 |
+similar laws prohibiting or restricting circumvention of such |
|
| 173 |
+measures. |
|
| 174 |
+ |
|
| 175 |
+ When you convey a covered work, you waive any legal power to forbid |
|
| 176 |
+circumvention of technological measures to the extent such circumvention |
|
| 177 |
+is effected by exercising rights under this License with respect to |
|
| 178 |
+the covered work, and you disclaim any intention to limit operation or |
|
| 179 |
+modification of the work as a means of enforcing, against the work's |
|
| 180 |
+users, your or third parties' legal rights to forbid circumvention of |
|
| 181 |
+technological measures. |
|
| 182 |
+ |
|
| 183 |
+ 4. Conveying Verbatim Copies. |
|
| 184 |
+ |
|
| 185 |
+ You may convey verbatim copies of the Program's source code as you |
|
| 186 |
+receive it, in any medium, provided that you conspicuously and |
|
| 187 |
+appropriately publish on each copy an appropriate copyright notice; |
|
| 188 |
+keep intact all notices stating that this License and any |
|
| 189 |
+non-permissive terms added in accord with section 7 apply to the code; |
|
| 190 |
+keep intact all notices of the absence of any warranty; and give all |
|
| 191 |
+recipients a copy of this License along with the Program. |
|
| 192 |
+ |
|
| 193 |
+ You may charge any price or no price for each copy that you convey, |
|
| 194 |
+and you may offer support or warranty protection for a fee. |
|
| 195 |
+ |
|
| 196 |
+ 5. Conveying Modified Source Versions. |
|
| 197 |
+ |
|
| 198 |
+ You may convey a work based on the Program, or the modifications to |
|
| 199 |
+produce it from the Program, in the form of source code under the |
|
| 200 |
+terms of section 4, provided that you also meet all of these conditions: |
|
| 201 |
+ |
|
| 202 |
+ a) The work must carry prominent notices stating that you modified |
|
| 203 |
+ it, and giving a relevant date. |
|
| 204 |
+ |
|
| 205 |
+ b) The work must carry prominent notices stating that it is |
|
| 206 |
+ released under this License and any conditions added under section |
|
| 207 |
+ 7. This requirement modifies the requirement in section 4 to |
|
| 208 |
+ "keep intact all notices". |
|
| 209 |
+ |
|
| 210 |
+ c) You must license the entire work, as a whole, under this |
|
| 211 |
+ License to anyone who comes into possession of a copy. This |
|
| 212 |
+ License will therefore apply, along with any applicable section 7 |
|
| 213 |
+ additional terms, to the whole of the work, and all its parts, |
|
| 214 |
+ regardless of how they are packaged. This License gives no |
|
| 215 |
+ permission to license the work in any other way, but it does not |
|
| 216 |
+ invalidate such permission if you have separately received it. |
|
| 217 |
+ |
|
| 218 |
+ d) If the work has interactive user interfaces, each must display |
|
| 219 |
+ Appropriate Legal Notices; however, if the Program has interactive |
|
| 220 |
+ interfaces that do not display Appropriate Legal Notices, your |
|
| 221 |
+ work need not make them do so. |
|
| 222 |
+ |
|
| 223 |
+ A compilation of a covered work with other separate and independent |
|
| 224 |
+works, which are not by their nature extensions of the covered work, |
|
| 225 |
+and which are not combined with it such as to form a larger program, |
|
| 226 |
+in or on a volume of a storage or distribution medium, is called an |
|
| 227 |
+"aggregate" if the compilation and its resulting copyright are not |
|
| 228 |
+used to limit the access or legal rights of the compilation's users |
|
| 229 |
+beyond what the individual works permit. Inclusion of a covered work |
|
| 230 |
+in an aggregate does not cause this License to apply to the other |
|
| 231 |
+parts of the aggregate. |
|
| 232 |
+ |
|
| 233 |
+ 6. Conveying Non-Source Forms. |
|
| 234 |
+ |
|
| 235 |
+ You may convey a covered work in object code form under the terms |
|
| 236 |
+of sections 4 and 5, provided that you also convey the |
|
| 237 |
+machine-readable Corresponding Source under the terms of this License, |
|
| 238 |
+in one of these ways: |
|
| 239 |
+ |
|
| 240 |
+ a) Convey the object code in, or embodied in, a physical product |
|
| 241 |
+ (including a physical distribution medium), accompanied by the |
|
| 242 |
+ Corresponding Source fixed on a durable physical medium |
|
| 243 |
+ customarily used for software interchange. |
|
| 244 |
+ |
|
| 245 |
+ b) Convey the object code in, or embodied in, a physical product |
|
| 246 |
+ (including a physical distribution medium), accompanied by a |
|
| 247 |
+ written offer, valid for at least three years and valid for as |
|
| 248 |
+ long as you offer spare parts or customer support for that product |
|
| 249 |
+ model, to give anyone who possesses the object code either (1) a |
|
| 250 |
+ copy of the Corresponding Source for all the software in the |
|
| 251 |
+ product that is covered by this License, on a durable physical |
|
| 252 |
+ medium customarily used for software interchange, for a price no |
|
| 253 |
+ more than your reasonable cost of physically performing this |
|
| 254 |
+ conveying of source, or (2) access to copy the |
|
| 255 |
+ Corresponding Source from a network server at no charge. |
|
| 256 |
+ |
|
| 257 |
+ c) Convey individual copies of the object code with a copy of the |
|
| 258 |
+ written offer to provide the Corresponding Source. This |
|
| 259 |
+ alternative is allowed only occasionally and noncommercially, and |
|
| 260 |
+ only if you received the object code with such an offer, in accord |
|
| 261 |
+ with subsection 6b. |
|
| 262 |
+ |
|
| 263 |
+ d) Convey the object code by offering access from a designated |
|
| 264 |
+ place (gratis or for a charge), and offer equivalent access to the |
|
| 265 |
+ Corresponding Source in the same way through the same place at no |
|
| 266 |
+ further charge. You need not require recipients to copy the |
|
| 267 |
+ Corresponding Source along with the object code. If the place to |
|
| 268 |
+ copy the object code is a network server, the Corresponding Source |
|
| 269 |
+ may be on a different server (operated by you or a third party) |
|
| 270 |
+ that supports equivalent copying facilities, provided you maintain |
|
| 271 |
+ clear directions next to the object code saying where to find the |
|
| 272 |
+ Corresponding Source. Regardless of what server hosts the |
|
| 273 |
+ Corresponding Source, you remain obligated to ensure that it is |
|
| 274 |
+ available for as long as needed to satisfy these requirements. |
|
| 275 |
+ |
|
| 276 |
+ e) Convey the object code using peer-to-peer transmission, provided |
|
| 277 |
+ you inform other peers where the object code and Corresponding |
|
| 278 |
+ Source of the work are being offered to the general public at no |
|
| 279 |
+ charge under subsection 6d. |
|
| 280 |
+ |
|
| 281 |
+ A separable portion of the object code, whose source code is excluded |
|
| 282 |
+from the Corresponding Source as a System Library, need not be |
|
| 283 |
+included in conveying the object code work. |
|
| 284 |
+ |
|
| 285 |
+ A "User Product" is either (1) a "consumer product", which means any |
|
| 286 |
+tangible personal property which is normally used for personal, family, |
|
| 287 |
+or household purposes, or (2) anything designed or sold for incorporation |
|
| 288 |
+into a dwelling. In determining whether a product is a consumer product, |
|
| 289 |
+doubtful cases shall be resolved in favor of coverage. For a particular |
|
| 290 |
+product received by a particular user, "normally used" refers to a |
|
| 291 |
+typical or common use of that class of product, regardless of the status |
|
| 292 |
+of the particular user or of the way in which the particular user |
|
| 293 |
+actually uses, or expects or is expected to use, the product. A product |
|
| 294 |
+is a consumer product regardless of whether the product has substantial |
|
| 295 |
+commercial, industrial or non-consumer uses, unless such uses represent |
|
| 296 |
+the only significant mode of use of the product. |
|
| 297 |
+ |
|
| 298 |
+ "Installation Information" for a User Product means any methods, |
|
| 299 |
+procedures, authorization keys, or other information required to install |
|
| 300 |
+and execute modified versions of a covered work in that User Product from |
|
| 301 |
+a modified version of its Corresponding Source. The information must |
|
| 302 |
+suffice to ensure that the continued functioning of the modified object |
|
| 303 |
+code is in no case prevented or interfered with solely because |
|
| 304 |
+modification has been made. |
|
| 305 |
+ |
|
| 306 |
+ If you convey an object code work under this section in, or with, or |
|
| 307 |
+specifically for use in, a User Product, and the conveying occurs as |
|
| 308 |
+part of a transaction in which the right of possession and use of the |
|
| 309 |
+User Product is transferred to the recipient in perpetuity or for a |
|
| 310 |
+fixed term (regardless of how the transaction is characterized), the |
|
| 311 |
+Corresponding Source conveyed under this section must be accompanied |
|
| 312 |
+by the Installation Information. But this requirement does not apply |
|
| 313 |
+if neither you nor any third party retains the ability to install |
|
| 314 |
+modified object code on the User Product (for example, the work has |
|
| 315 |
+been installed in ROM). |
|
| 316 |
+ |
|
| 317 |
+ The requirement to provide Installation Information does not include a |
|
| 318 |
+requirement to continue to provide support service, warranty, or updates |
|
| 319 |
+for a work that has been modified or installed by the recipient, or for |
|
| 320 |
+the User Product in which it has been modified or installed. Access to a |
|
| 321 |
+network may be denied when the modification itself materially and |
|
| 322 |
+adversely affects the operation of the network or violates the rules and |
|
| 323 |
+protocols for communication across the network. |
|
| 324 |
+ |
|
| 325 |
+ Corresponding Source conveyed, and Installation Information provided, |
|
| 326 |
+in accord with this section must be in a format that is publicly |
|
| 327 |
+documented (and with an implementation available to the public in |
|
| 328 |
+source code form), and must require no special password or key for |
|
| 329 |
+unpacking, reading or copying. |
|
| 330 |
+ |
|
| 331 |
+ 7. Additional Terms. |
|
| 332 |
+ |
|
| 333 |
+ "Additional permissions" are terms that supplement the terms of this |
|
| 334 |
+License by making exceptions from one or more of its conditions. |
|
| 335 |
+Additional permissions that are applicable to the entire Program shall |
|
| 336 |
+be treated as though they were included in this License, to the extent |
|
| 337 |
+that they are valid under applicable law. If additional permissions |
|
| 338 |
+apply only to part of the Program, that part may be used separately |
|
| 339 |
+under those permissions, but the entire Program remains governed by |
|
| 340 |
+this License without regard to the additional permissions. |
|
| 341 |
+ |
|
| 342 |
+ When you convey a copy of a covered work, you may at your option |
|
| 343 |
+remove any additional permissions from that copy, or from any part of |
|
| 344 |
+it. (Additional permissions may be written to require their own |
|
| 345 |
+removal in certain cases when you modify the work.) You may place |
|
| 346 |
+additional permissions on material, added by you to a covered work, |
|
| 347 |
+for which you have or can give appropriate copyright permission. |
|
| 348 |
+ |
|
| 349 |
+ Notwithstanding any other provision of this License, for material you |
|
| 350 |
+add to a covered work, you may (if authorized by the copyright holders of |
|
| 351 |
+that material) supplement the terms of this License with terms: |
|
| 352 |
+ |
|
| 353 |
+ a) Disclaiming warranty or limiting liability differently from the |
|
| 354 |
+ terms of sections 15 and 16 of this License; or |
|
| 355 |
+ |
|
| 356 |
+ b) Requiring preservation of specified reasonable legal notices or |
|
| 357 |
+ author attributions in that material or in the Appropriate Legal |
|
| 358 |
+ Notices displayed by works containing it; or |
|
| 359 |
+ |
|
| 360 |
+ c) Prohibiting misrepresentation of the origin of that material, or |
|
| 361 |
+ requiring that modified versions of such material be marked in |
|
| 362 |
+ reasonable ways as different from the original version; or |
|
| 363 |
+ |
|
| 364 |
+ d) Limiting the use for publicity purposes of names of licensors or |
|
| 365 |
+ authors of the material; or |
|
| 366 |
+ |
|
| 367 |
+ e) Declining to grant rights under trademark law for use of some |
|
| 368 |
+ trade names, trademarks, or service marks; or |
|
| 369 |
+ |
|
| 370 |
+ f) Requiring indemnification of licensors and authors of that |
|
| 371 |
+ material by anyone who conveys the material (or modified versions of |
|
| 372 |
+ it) with contractual assumptions of liability to the recipient, for |
|
| 373 |
+ any liability that these contractual assumptions directly impose on |
|
| 374 |
+ those licensors and authors. |
|
| 375 |
+ |
|
| 376 |
+ All other non-permissive additional terms are considered "further |
|
| 377 |
+restrictions" within the meaning of section 10. If the Program as you |
|
| 378 |
+received it, or any part of it, contains a notice stating that it is |
|
| 379 |
+governed by this License along with a term that is a further |
|
| 380 |
+restriction, you may remove that term. If a license document contains |
|
| 381 |
+a further restriction but permits relicensing or conveying under this |
|
| 382 |
+License, you may add to a covered work material governed by the terms |
|
| 383 |
+of that license document, provided that the further restriction does |
|
| 384 |
+not survive such relicensing or conveying. |
|
| 385 |
+ |
|
| 386 |
+ If you add terms to a covered work in accord with this section, you |
|
| 387 |
+must place, in the relevant source files, a statement of the |
|
| 388 |
+additional terms that apply to those files, or a notice indicating |
|
| 389 |
+where to find the applicable terms. |
|
| 390 |
+ |
|
| 391 |
+ Additional terms, permissive or non-permissive, may be stated in the |
|
| 392 |
+form of a separately written license, or stated as exceptions; |
|
| 393 |
+the above requirements apply either way. |
|
| 394 |
+ |
|
| 395 |
+ 8. Termination. |
|
| 396 |
+ |
|
| 397 |
+ You may not propagate or modify a covered work except as expressly |
|
| 398 |
+provided under this License. Any attempt otherwise to propagate or |
|
| 399 |
+modify it is void, and will automatically terminate your rights under |
|
| 400 |
+this License (including any patent licenses granted under the third |
|
| 401 |
+paragraph of section 11). |
|
| 402 |
+ |
|
| 403 |
+ However, if you cease all violation of this License, then your |
|
| 404 |
+license from a particular copyright holder is reinstated (a) |
|
| 405 |
+provisionally, unless and until the copyright holder explicitly and |
|
| 406 |
+finally terminates your license, and (b) permanently, if the copyright |
|
| 407 |
+holder fails to notify you of the violation by some reasonable means |
|
| 408 |
+prior to 60 days after the cessation. |
|
| 409 |
+ |
|
| 410 |
+ Moreover, your license from a particular copyright holder is |
|
| 411 |
+reinstated permanently if the copyright holder notifies you of the |
|
| 412 |
+violation by some reasonable means, this is the first time you have |
|
| 413 |
+received notice of violation of this License (for any work) from that |
|
| 414 |
+copyright holder, and you cure the violation prior to 30 days after |
|
| 415 |
+your receipt of the notice. |
|
| 416 |
+ |
|
| 417 |
+ Termination of your rights under this section does not terminate the |
|
| 418 |
+licenses of parties who have received copies or rights from you under |
|
| 419 |
+this License. If your rights have been terminated and not permanently |
|
| 420 |
+reinstated, you do not qualify to receive new licenses for the same |
|
| 421 |
+material under section 10. |
|
| 422 |
+ |
|
| 423 |
+ 9. Acceptance Not Required for Having Copies. |
|
| 424 |
+ |
|
| 425 |
+ You are not required to accept this License in order to receive or |
|
| 426 |
+run a copy of the Program. Ancillary propagation of a covered work |
|
| 427 |
+occurring solely as a consequence of using peer-to-peer transmission |
|
| 428 |
+to receive a copy likewise does not require acceptance. However, |
|
| 429 |
+nothing other than this License grants you permission to propagate or |
|
| 430 |
+modify any covered work. These actions infringe copyright if you do |
|
| 431 |
+not accept this License. Therefore, by modifying or propagating a |
|
| 432 |
+covered work, you indicate your acceptance of this License to do so. |
|
| 433 |
+ |
|
| 434 |
+ 10. Automatic Licensing of Downstream Recipients. |
|
| 435 |
+ |
|
| 436 |
+ Each time you convey a covered work, the recipient automatically |
|
| 437 |
+receives a license from the original licensors, to run, modify and |
|
| 438 |
+propagate that work, subject to this License. You are not responsible |
|
| 439 |
+for enforcing compliance by third parties with this License. |
|
| 440 |
+ |
|
| 441 |
+ An "entity transaction" is a transaction transferring control of an |
|
| 442 |
+organization, or substantially all assets of one, or subdividing an |
|
| 443 |
+organization, or merging organizations. If propagation of a covered |
|
| 444 |
+work results from an entity transaction, each party to that |
|
| 445 |
+transaction who receives a copy of the work also receives whatever |
|
| 446 |
+licenses to the work the party's predecessor in interest had or could |
|
| 447 |
+give under the previous paragraph, plus a right to possession of the |
|
| 448 |
+Corresponding Source of the work from the predecessor in interest, if |
|
| 449 |
+the predecessor has it or can get it with reasonable efforts. |
|
| 450 |
+ |
|
| 451 |
+ You may not impose any further restrictions on the exercise of the |
|
| 452 |
+rights granted or affirmed under this License. For example, you may |
|
| 453 |
+not impose a license fee, royalty, or other charge for exercise of |
|
| 454 |
+rights granted under this License, and you may not initiate litigation |
|
| 455 |
+(including a cross-claim or counterclaim in a lawsuit) alleging that |
|
| 456 |
+any patent claim is infringed by making, using, selling, offering for |
|
| 457 |
+sale, or importing the Program or any portion of it. |
|
| 458 |
+ |
|
| 459 |
+ 11. Patents. |
|
| 460 |
+ |
|
| 461 |
+ A "contributor" is a copyright holder who authorizes use under this |
|
| 462 |
+License of the Program or a work on which the Program is based. The |
|
| 463 |
+work thus licensed is called the contributor's "contributor version". |
|
| 464 |
+ |
|
| 465 |
+ A contributor's "essential patent claims" are all patent claims |
|
| 466 |
+owned or controlled by the contributor, whether already acquired or |
|
| 467 |
+hereafter acquired, that would be infringed by some manner, permitted |
|
| 468 |
+by this License, of making, using, or selling its contributor version, |
|
| 469 |
+but do not include claims that would be infringed only as a |
|
| 470 |
+consequence of further modification of the contributor version. For |
|
| 471 |
+purposes of this definition, "control" includes the right to grant |
|
| 472 |
+patent sublicenses in a manner consistent with the requirements of |
|
| 473 |
+this License. |
|
| 474 |
+ |
|
| 475 |
+ Each contributor grants you a non-exclusive, worldwide, royalty-free |
|
| 476 |
+patent license under the contributor's essential patent claims, to |
|
| 477 |
+make, use, sell, offer for sale, import and otherwise run, modify and |
|
| 478 |
+propagate the contents of its contributor version. |
|
| 479 |
+ |
|
| 480 |
+ In the following three paragraphs, a "patent license" is any express |
|
| 481 |
+agreement or commitment, however denominated, not to enforce a patent |
|
| 482 |
+(such as an express permission to practice a patent or covenant not to |
|
| 483 |
+sue for patent infringement). To "grant" such a patent license to a |
|
| 484 |
+party means to make such an agreement or commitment not to enforce a |
|
| 485 |
+patent against the party. |
|
| 486 |
+ |
|
| 487 |
+ If you convey a covered work, knowingly relying on a patent license, |
|
| 488 |
+and the Corresponding Source of the work is not available for anyone |
|
| 489 |
+to copy, free of charge and under the terms of this License, through a |
|
| 490 |
+publicly available network server or other readily accessible means, |
|
| 491 |
+then you must either (1) cause the Corresponding Source to be so |
|
| 492 |
+available, or (2) arrange to deprive yourself of the benefit of the |
|
| 493 |
+patent license for this particular work, or (3) arrange, in a manner |
|
| 494 |
+consistent with the requirements of this License, to extend the patent |
|
| 495 |
+license to downstream recipients. "Knowingly relying" means you have |
|
| 496 |
+actual knowledge that, but for the patent license, your conveying the |
|
| 497 |
+covered work in a country, or your recipient's use of the covered work |
|
| 498 |
+in a country, would infringe one or more identifiable patents in that |
|
| 499 |
+country that you have reason to believe are valid. |
|
| 500 |
+ |
|
| 501 |
+ If, pursuant to or in connection with a single transaction or |
|
| 502 |
+arrangement, you convey, or propagate by procuring conveyance of, a |
|
| 503 |
+covered work, and grant a patent license to some of the parties |
|
| 504 |
+receiving the covered work authorizing them to use, propagate, modify |
|
| 505 |
+or convey a specific copy of the covered work, then the patent license |
|
| 506 |
+you grant is automatically extended to all recipients of the covered |
|
| 507 |
+work and works based on it. |
|
| 508 |
+ |
|
| 509 |
+ A patent license is "discriminatory" if it does not include within |
|
| 510 |
+the scope of its coverage, prohibits the exercise of, or is |
|
| 511 |
+conditioned on the non-exercise of one or more of the rights that are |
|
| 512 |
+specifically granted under this License. You may not convey a covered |
|
| 513 |
+work if you are a party to an arrangement with a third party that is |
|
| 514 |
+in the business of distributing software, under which you make payment |
|
| 515 |
+to the third party based on the extent of your activity of conveying |
|
| 516 |
+the work, and under which the third party grants, to any of the |
|
| 517 |
+parties who would receive the covered work from you, a discriminatory |
|
| 518 |
+patent license (a) in connection with copies of the covered work |
|
| 519 |
+conveyed by you (or copies made from those copies), or (b) primarily |
|
| 520 |
+for and in connection with specific products or compilations that |
|
| 521 |
+contain the covered work, unless you entered into that arrangement, |
|
| 522 |
+or that patent license was granted, prior to 28 March 2007. |
|
| 523 |
+ |
|
| 524 |
+ Nothing in this License shall be construed as excluding or limiting |
|
| 525 |
+any implied license or other defenses to infringement that may |
|
| 526 |
+otherwise be available to you under applicable patent law. |
|
| 527 |
+ |
|
| 528 |
+ 12. No Surrender of Others' Freedom. |
|
| 529 |
+ |
|
| 530 |
+ If conditions are imposed on you (whether by court order, agreement or |
|
| 531 |
+otherwise) that contradict the conditions of this License, they do not |
|
| 532 |
+excuse you from the conditions of this License. If you cannot convey a |
|
| 533 |
+covered work so as to satisfy simultaneously your obligations under this |
|
| 534 |
+License and any other pertinent obligations, then as a consequence you may |
|
| 535 |
+not convey it at all. For example, if you agree to terms that obligate you |
|
| 536 |
+to collect a royalty for further conveying from those to whom you convey |
|
| 537 |
+the Program, the only way you could satisfy both those terms and this |
|
| 538 |
+License would be to refrain entirely from conveying the Program. |
|
| 539 |
+ |
|
| 540 |
+ 13. Remote Network Interaction; Use with the GNU General Public License. |
|
| 541 |
+ |
|
| 542 |
+ Notwithstanding any other provision of this License, if you modify the |
|
| 543 |
+Program, your modified version must prominently offer all users |
|
| 544 |
+interacting with it remotely through a computer network (if your version |
|
| 545 |
+supports such interaction) an opportunity to receive the Corresponding |
|
| 546 |
+Source of your version by providing access to the Corresponding Source |
|
| 547 |
+from a network server at no charge, through some standard or customary |
|
| 548 |
+means of facilitating copying of software. This Corresponding Source |
|
| 549 |
+shall include the Corresponding Source for any work covered by version 3 |
|
| 550 |
+of the GNU General Public License that is incorporated pursuant to the |
|
| 551 |
+following paragraph. |
|
| 552 |
+ |
|
| 553 |
+ Notwithstanding any other provision of this License, you have |
|
| 554 |
+permission to link or combine any covered work with a work licensed |
|
| 555 |
+under version 3 of the GNU General Public License into a single |
|
| 556 |
+combined work, and to convey the resulting work. The terms of this |
|
| 557 |
+License will continue to apply to the part which is the covered work, |
|
| 558 |
+but the work with which it is combined will remain governed by version |
|
| 559 |
+3 of the GNU General Public License. |
|
| 560 |
+ |
|
| 561 |
+ 14. Revised Versions of this License. |
|
| 562 |
+ |
|
| 563 |
+ The Free Software Foundation may publish revised and/or new versions of |
|
| 564 |
+the GNU Affero General Public License from time to time. Such new versions |
|
| 565 |
+will be similar in spirit to the present version, but may differ in detail to |
|
| 566 |
+address new problems or concerns. |
|
| 567 |
+ |
|
| 568 |
+ Each version is given a distinguishing version number. If the |
|
| 569 |
+Program specifies that a certain numbered version of the GNU Affero General |
|
| 570 |
+Public License "or any later version" applies to it, you have the |
|
| 571 |
+option of following the terms and conditions either of that numbered |
|
| 572 |
+version or of any later version published by the Free Software |
|
| 573 |
+Foundation. If the Program does not specify a version number of the |
|
| 574 |
+GNU Affero General Public License, you may choose any version ever published |
|
| 575 |
+by the Free Software Foundation. |
|
| 576 |
+ |
|
| 577 |
+ If the Program specifies that a proxy can decide which future |
|
| 578 |
+versions of the GNU Affero General Public License can be used, that proxy's |
|
| 579 |
+public statement of acceptance of a version permanently authorizes you |
|
| 580 |
+to choose that version for the Program. |
|
| 581 |
+ |
|
| 582 |
+ Later license versions may give you additional or different |
|
| 583 |
+permissions. However, no additional obligations are imposed on any |
|
| 584 |
+author or copyright holder as a result of your choosing to follow a |
|
| 585 |
+later version. |
|
| 586 |
+ |
|
| 587 |
+ 15. Disclaimer of Warranty. |
|
| 588 |
+ |
|
| 589 |
+ THERE IS NO WARRANTY FOR THE PROGRAM, TO THE EXTENT PERMITTED BY |
|
| 590 |
+APPLICABLE LAW. EXCEPT WHEN OTHERWISE STATED IN WRITING THE COPYRIGHT |
|
| 591 |
+HOLDERS AND/OR OTHER PARTIES PROVIDE THE PROGRAM "AS IS" WITHOUT WARRANTY |
|
| 592 |
+OF ANY KIND, EITHER EXPRESSED OR IMPLIED, INCLUDING, BUT NOT LIMITED TO, |
|
| 593 |
+THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR |
|
| 594 |
+PURPOSE. THE ENTIRE RISK AS TO THE QUALITY AND PERFORMANCE OF THE PROGRAM |
|
| 595 |
+IS WITH YOU. SHOULD THE PROGRAM PROVE DEFECTIVE, YOU ASSUME THE COST OF |
|
| 596 |
+ALL NECESSARY SERVICING, REPAIR OR CORRECTION. |
|
| 597 |
+ |
|
| 598 |
+ 16. Limitation of Liability. |
|
| 599 |
+ |
|
| 600 |
+ IN NO EVENT UNLESS REQUIRED BY APPLICABLE LAW OR AGREED TO IN WRITING |
|
| 601 |
+WILL ANY COPYRIGHT HOLDER, OR ANY OTHER PARTY WHO MODIFIES AND/OR CONVEYS |
|
| 602 |
+THE PROGRAM AS PERMITTED ABOVE, BE LIABLE TO YOU FOR DAMAGES, INCLUDING ANY |
|
| 603 |
+GENERAL, SPECIAL, INCIDENTAL OR CONSEQUENTIAL DAMAGES ARISING OUT OF THE |
|
| 604 |
+USE OR INABILITY TO USE THE PROGRAM (INCLUDING BUT NOT LIMITED TO LOSS OF |
|
| 605 |
+DATA OR DATA BEING RENDERED INACCURATE OR LOSSES SUSTAINED BY YOU OR THIRD |
|
| 606 |
+PARTIES OR A FAILURE OF THE PROGRAM TO OPERATE WITH ANY OTHER PROGRAMS), |
|
| 607 |
+EVEN IF SUCH HOLDER OR OTHER PARTY HAS BEEN ADVISED OF THE POSSIBILITY OF |
|
| 608 |
+SUCH DAMAGES. |
|
| 609 |
+ |
|
| 610 |
+ 17. Interpretation of Sections 15 and 16. |
|
| 611 |
+ |
|
| 612 |
+ If the disclaimer of warranty and limitation of liability provided |
|
| 613 |
+above cannot be given local legal effect according to their terms, |
|
| 614 |
+reviewing courts shall apply local law that most closely approximates |
|
| 615 |
+an absolute waiver of all civil liability in connection with the |
|
| 616 |
+Program, unless a warranty or assumption of liability accompanies a |
|
| 617 |
+copy of the Program in return for a fee. |
|
| 618 |
+ |
|
| 619 |
+ END OF TERMS AND CONDITIONS |
|
| 620 |
+ |
|
| 621 |
+ How to Apply These Terms to Your New Programs |
|
| 622 |
+ |
|
| 623 |
+ If you develop a new program, and you want it to be of the greatest |
|
| 624 |
+possible use to the public, the best way to achieve this is to make it |
|
| 625 |
+free software which everyone can redistribute and change under these terms. |
|
| 626 |
+ |
|
| 627 |
+ To do so, attach the following notices to the program. It is safest |
|
| 628 |
+to attach them to the start of each source file to most effectively |
|
| 629 |
+state the exclusion of warranty; and each file should have at least |
|
| 630 |
+the "copyright" line and a pointer to where the full notice is found. |
|
| 631 |
+ |
|
| 632 |
+ <one line to give the program's name and a brief idea of what it does.> |
|
| 633 |
+ Copyright (C) <year> <name of author> |
|
| 634 |
+ |
|
| 635 |
+ This program is free software: you can redistribute it and/or modify |
|
| 636 |
+ it under the terms of the GNU Affero General Public License as published by |
|
| 637 |
+ the Free Software Foundation, either version 3 of the License, or |
|
| 638 |
+ (at your option) any later version. |
|
| 639 |
+ |
|
| 640 |
+ This program is distributed in the hope that it will be useful, |
|
| 641 |
+ but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 642 |
+ MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 643 |
+ GNU Affero General Public License for more details. |
|
| 644 |
+ |
|
| 645 |
+ You should have received a copy of the GNU Affero General Public License |
|
| 646 |
+ along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 647 |
+ |
|
| 648 |
+Also add information on how to contact you by electronic and paper mail. |
|
| 649 |
+ |
|
| 650 |
+ If your software can interact with users remotely through a computer |
|
| 651 |
+network, you should also make sure that it provides a way for users to |
|
| 652 |
+get its source. For example, if your program is a web application, its |
|
| 653 |
+interface could display a "Source" link that leads users to an archive |
|
| 654 |
+of the code. There are many ways you could offer source, and different |
|
| 655 |
+solutions will be better for different programs; see section 13 for the |
|
| 656 |
+specific requirements. |
|
| 657 |
+ |
|
| 658 |
+ You should also get your employer (if you work as a programmer) or school, |
|
| 659 |
+if any, to sign a "copyright disclaimer" for the program, if necessary. |
|
| 660 |
+For more information on this, and how to apply and follow the GNU AGPL, see |
|
| 661 |
+<http://www.gnu.org/licenses/>. |
| 0 | 662 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,120 @@ |
| 1 |
+<span style="display:block;height:15px!important"></span> |
|
| 2 |
+<p align="center"><img src="https://git.doublebastion.com/sip-trip-phone/raw/develop/img/sip_trip_phone_logo.png" alt="SIP Trip Phone" width="171px" height="119px"/></p> |
|
| 3 |
+ |
|
| 4 |
+<span style="display:block;height:20px!important"></span> |
|
| 5 |
+ |
|
| 6 |
+**SIP Trip Phone is a Nextcloud application that acts like a browser phone. It connects to an Asterisk server to make and receive phone calls using SIP over WebSocket and WebRTC.** |
|
| 7 |
+ |
|
| 8 |
+For calls to and from regular phone numbers, a telnyx.com or localphone.com account is needed and a real phone number acquired from one of the two providers of SIP services. |
|
| 9 |
+Nextcloud must use HTTPS. Asterisk has to be installed on a VPS or dedicated server. Once SIP Trip Phone gets connected to Asterisk, Asterisk can be connected to any SIP provider, |
|
| 10 |
+but SIP Trip Phone has been tested only with Telnyx and Localphone. This application is based on the ctxSip phone. |
|
| 11 |
+ |
|
| 12 |
+<span style="display:block;height:20px!important"></span> |
|
| 13 |
+ |
|
| 14 |
+## Main Features |
|
| 15 |
+<span style="display:block;height:10px!important"></span> |
|
| 16 |
+ |
|
| 17 |
+* 📞 SIP Trip Phone allows making and receiving calls to/from any mobile or landline phone at lower rates than with regular phones. It is known that VoIP phone calls are up to 70% cheaper than regular phone calls. International VoIP phone calls can be even 90% cheaper. |
|
| 18 |
+ |
|
| 19 |
+* 🌐 You can acquire phone numbers in countries of your choice and make cheap international phone calls to receivers in those countries. When calling you back on those numbers, the receivers will pay as for local calls. |
|
| 20 |
+ |
|
| 21 |
+* 🆓 You can make free calls over the Internet between extensions configured on the underlying Asterisk server. |
|
| 22 |
+ |
|
| 23 |
+* ☎️ SIP Trip Phone logs recent phone calls and their duration and allows pausing, muting and transferring phone calls. |
|
| 24 |
+ |
|
| 25 |
+* 🚩 On-screen notifications on incoming calls. |
|
| 26 |
+ |
|
| 27 |
+* 📃 Once you open SIP Trip Phone, you can use it even if you are logged out of Nextcloud. |
|
| 28 |
+ |
|
| 29 |
+* 💻 On the underlying Asterisk server you can implement an IVR (Interactive Voice Response or voice menu) and many advanced PBX features such as voicemail, queue management, music on hold, number blacklisting, call recording, audio conference calls, etc. |
|
| 30 |
+ |
|
| 31 |
+* 💰 The only ongoing cost is about $1 per month (depending on the country) for a phone number. No contracts. |
|
| 32 |
+ |
|
| 33 |
+* 💸 Low per minute prices: you can make calls within the US starting from $0.0050 per minute and receive calls with $0.0075 per minute or less (Telnyx), or $0.0060 per minute for outgoing calls and $0 for incoming calls (Localphone). |
|
| 34 |
+ |
|
| 35 |
+<span style="display:block;height:10px!important"></span> |
|
| 36 |
+ |
|
| 37 |
+Double Bastion is not affiliated with Telnyx or Localphone. |
|
| 38 |
+ |
|
| 39 |
+<span style="display:block;height:20px!important"></span> |
|
| 40 |
+ |
|
| 41 |
+<p align="center">Initial screen</p> |
|
| 42 |
+<span style="display:block;height:10px!important"></span> |
|
| 43 |
+<span style="display:block;margin:auto;width:412px;"></span> |
|
| 44 |
+<span style="display:block;height:40px!important"></span> |
|
| 45 |
+<p align="center">Dialpad</p> |
|
| 46 |
+<span style="display:block;height:10px!important"></span> |
|
| 47 |
+<span style="display:block;margin:auto;width:412px;"></span> |
|
| 48 |
+<span style="display:block;height:40px!important"></span> |
|
| 49 |
+<p align="center">Making calls</p> |
|
| 50 |
+<span style="display:block;height:10px!important"></span> |
|
| 51 |
+<span style="display:block;margin:auto;width:412px;"></span> |
|
| 52 |
+<span style="display:block;height:40px!important"></span> |
|
| 53 |
+<p align="center">Transferring calls</p> |
|
| 54 |
+<span style="display:block;height:10px!important"></span> |
|
| 55 |
+<span style="display:block;margin:auto;width:412px;"></span> |
|
| 56 |
+<span style="display:block;height:40px!important"></span> |
|
| 57 |
+ |
|
| 58 |
+## Browsers |
|
| 59 |
+<span style="display:block;height:10px!important"></span> |
|
| 60 |
+ |
|
| 61 |
+SIP Trip Phone works with all the major browsers. |
|
| 62 |
+ |
|
| 63 |
+<span style="display:block;height:20px!important"></span> |
|
| 64 |
+ |
|
| 65 |
+## Programming Languages |
|
| 66 |
+<span style="display:block;height:10px!important"></span> |
|
| 67 |
+ |
|
| 68 |
+SIP Trip Phone only uses PHP, SQL, jQuery, CSS and HTML. This means it's robust, efficient, light-weight and easy to maintain and debug. |
|
| 69 |
+ |
|
| 70 |
+<span style="display:block;height:20px!important"></span> |
|
| 71 |
+ |
|
| 72 |
+## Minimum Requirements |
|
| 73 |
+<span style="display:block;height:10px!important"></span> |
|
| 74 |
+ |
|
| 75 |
+- **Nextcloud 22+** has to be installed and properly configured, preferably by following the Install Nextcloud chapter in our guide. |
|
| 76 |
+ |
|
| 77 |
+- **A telnyx.com or localphone.com account and a phone number** associated with it. |
|
| 78 |
+ |
|
| 79 |
+- **Asterisk** (with **chan_pjsip** enabled) installed on a VPS or dedicated server. |
|
| 80 |
+ |
|
| 81 |
+You can also install **Coturn** as a STUN server, which helps when callers are behind routers. |
|
| 82 |
+ |
|
| 83 |
+<span style="display:block;height:20px!important"></span> |
|
| 84 |
+ |
|
| 85 |
+## Installation |
|
| 86 |
+<span style="display:block;height:10px!important"></span> |
|
| 87 |
+ |
|
| 88 |
+<a href="https://www.doublebastion.com/install-nextcloud/#install-sip-trip-phone" rel="noreferrer noopener" target="_blank">This chapter</a> of our Complete Guide to a Complete Linux Server |
|
| 89 |
+explains in detail how to install and use this application. It also contains the links to the chapters that describe how to install Asterisk and Coturn. |
|
| 90 |
+ |
|
| 91 |
+SIP Trip Phone is a component of RED Scarf Suite. It can be installed and used alone, but if you want to install <a href="https://www.doublebastion.com/red-scarf-suite-components/" rel="noreferrer noopener" target="_blank">all |
|
| 92 |
+the components</a> of RED Scarf Suite, you can follow our <a href="https://www.doublebastion.com/free-server/complete-guide-to-a-complete-linux-server/" rel="noreferrer noopener" target="_blank">complete guide</a>. |
|
| 93 |
+ |
|
| 94 |
+<span style="display:block;height:20px!important"></span> |
|
| 95 |
+ |
|
| 96 |
+## Contribute |
|
| 97 |
+<span style="display:block;height:10px!important"></span> |
|
| 98 |
+ |
|
| 99 |
+This is the official git repository of SIP Trip Phone. The <a href="https://github.com/DoubleBastionAdmin/sip-trip-phone" rel="noreferrer noopener" target="_blank">GitHub SIP Trip Phone |
|
| 100 |
+repository</a> is just a pointer to this repository. We don’t use GitHub for developing SIP Trip Phone because GitHub is owned by one of the companies that proved their disrespect for |
|
| 101 |
+digital freedom over the years and because centralized services create autonomy and privacy issues, in spite of all the benefits. |
|
| 102 |
+ |
|
| 103 |
+If you want to contribute code to this project, please submit <a href="https://git.doublebastion.com/sip-trip-phone/pullrequests/contrib" rel="noreferrer noopener" target="_blank">this form</a>, |
|
| 104 |
+mentioning your intended changes. We'll send you the credentials needed to push code to the "contrib" branch of this repository. After we review the changes we can include them in the |
|
| 105 |
+project. |
|
| 106 |
+ |
|
| 107 |
+Please post any bugs that are not security related, or feature requests, on the <a href="https://git.doublebastion.com/sip-trip-phone/issues/develop" rel="noreferrer noopener" target="_blank"> |
|
| 108 |
+issue tracker</a>. If you notice bugs related to security, don’t post them on the issue tracker; instead, send them to manager [at] doublebastion [dot] com . |
|
| 109 |
+ |
|
| 110 |
+<span style="display:block;height:20px!important"></span> |
|
| 111 |
+ |
|
| 112 |
+## License |
|
| 113 |
+<span style="display:block;height:10px!important"></span> |
|
| 114 |
+ |
|
| 115 |
+SIP Trip Phone as a whole is licensed under the GNU Affero General Public License Version 3. If you use SIP Trip Phone or distribute it in modified or unmodified form, you will need to comply with |
|
| 116 |
+the terms of the GNU Affero General Public License Version 3. |
|
| 117 |
+ |
|
| 118 |
+This application is based on the ctxSip phone and the original copyright notice is included in the appropriate files. |
|
| 119 |
+ |
|
| 120 |
+SIP Trip Phone includes libraries licensed under different free software licenses. These libraries contain their respective original copyright notices. |
| 0 | 121 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,71 @@ |
| 1 |
+<?xml version="1.0"?> |
|
| 2 |
+<info xmlns:xsi= "http://www.w3.org/2001/XMLSchema-instance" |
|
| 3 |
+ xsi:noNamespaceSchemaLocation="https://apps.nextcloud.com/schema/apps/info.xsd"> |
|
| 4 |
+ <id>sip_trip_phone</id> |
|
| 5 |
+ <name>SIP Trip Phone</name> |
|
| 6 |
+ <summary>Browser softphone</summary> |
|
| 7 |
+ <description><![CDATA[ |
|
| 8 |
+A browser phone that connects to an Asterisk server to make and receive phone calls using SIP over WebSocket and WebRTC. |
|
| 9 |
+For calls to and from regular phone numbers, a telnyx.com or localphone.com account is needed and a real phone number acquired |
|
| 10 |
+from one of the two providers of SIP services. We have no affiliation with the two providers. Nextcloud must use HTTPS. Also, |
|
| 11 |
+to install Asterisk, you will need a VPS or dedicated server. Once SIP Trip Phone gets connected to Asterisk, Asterisk can be |
|
| 12 |
+connected to any SIP provider, but this setup has been tested only with Telnyx and Localphone. Please note that to be able to |
|
| 13 |
+use SIP Trip Phone, you will need to change your web server's configuration to allow access to the '/apps/sip_trip_phone/phone' |
|
| 14 |
+directory and to proxy WebSocket traffic through http://0.0.0.0:8088/ws, as we explain in detail on the 'Admin documentation' |
|
| 15 |
+link from above. We are not reinventing the wheel. This application is based on the ctxSip phone. |
|
| 16 |
+ |
|
| 17 |
+Main features: |
|
| 18 |
+ |
|
| 19 |
+* 📞 SIP Trip Phone allows making and receiving calls to/from any mobile or landline phone at lower rates than with regular phones. It is known that VoIP phone calls are up to 70% cheaper than regular phone calls. International VoIP phone calls can be even 90% cheaper. |
|
| 20 |
+ |
|
| 21 |
+* 🌐 You can acquire phone numbers in countries of your choice and make cheap international phone calls to receivers in those countries. When calling you back on those numbers, the receivers will pay as for local calls. |
|
| 22 |
+ |
|
| 23 |
+* 🆓 You can make free calls over the Internet between extensions configured on the underlying Asterisk server. |
|
| 24 |
+ |
|
| 25 |
+* ☎️ SIP Trip Phone logs recent phone calls and their duration and allows pausing, muting and transferring phone calls. |
|
| 26 |
+ |
|
| 27 |
+* 🚩 On-screen notifications on incoming calls. |
|
| 28 |
+ |
|
| 29 |
+* 📃 Once you open SIP Trip Phone, you can use it even if you are logged out of Nextcloud. |
|
| 30 |
+ |
|
| 31 |
+* 💻 On the underlying Asterisk server you can implement an IVR (Interactive Voice Response or voice menu) and many advanced PBX features such as voicemail, queue management, music on hold, number blacklisting, call recording, audio conference calls, etc. |
|
| 32 |
+ |
|
| 33 |
+* 💰 The only ongoing cost is about $1 per month (depending on the country) for a phone number. No contracts. |
|
| 34 |
+ |
|
| 35 |
+* 💸 Low per minute prices: you can make calls within the US starting from $0.0050 per minute and receive calls with $0.0075 per minute or less (Telnyx), or $0.0060 per minute for outgoing calls and $0 for incoming calls (Localphone). |
|
| 36 |
+ |
|
| 37 |
+ ]]></description> |
|
| 38 |
+ <version>1.0.0</version> |
|
| 39 |
+ <licence>AGPL</licence> |
|
| 40 |
+ <author homepage="https://www.doublebastion.com">Double Bastion LLC</author> |
|
| 41 |
+ <namespace>SIPTripPhone</namespace> |
|
| 42 |
+ <documentation> |
|
| 43 |
+ <admin>https://www.doublebastion.com/install-nextcloud/#install-sip-trip-phone</admin> |
|
| 44 |
+ </documentation> |
|
| 45 |
+ <category>office</category> |
|
| 46 |
+ <category>organization</category> |
|
| 47 |
+ |
|
| 48 |
+ <website>https://www.doublebastion.com/sip-trip-phone/</website> |
|
| 49 |
+ <bugs>https://git.doublebastion.com/sip-trip-phone/issues/develop</bugs> |
|
| 50 |
+ <repository>https://git.doublebastion.com/sip-trip-phone/develop/</repository> |
|
| 51 |
+ |
|
| 52 |
+ <screenshot>https://git.doublebastion.com/sip-trip-phone/raw/develop/img/sip_trip_phone_screenshot.png</screenshot> |
|
| 53 |
+ |
|
| 54 |
+ <dependencies> |
|
| 55 |
+ <nextcloud min-version="23" max-version="23" /> |
|
| 56 |
+ </dependencies> |
|
| 57 |
+ |
|
| 58 |
+ <navigations> |
|
| 59 |
+ <navigation> |
|
| 60 |
+ <name>SIP Trip Phone</name> |
|
| 61 |
+ <route>sip_trip_phone.page.index</route> |
|
| 62 |
+ <order>101</order> |
|
| 63 |
+ <icon>../img/sip_trip_phone.svg</icon> |
|
| 64 |
+ </navigation> |
|
| 65 |
+ </navigations> |
|
| 66 |
+ |
|
| 67 |
+ <settings> |
|
| 68 |
+ <personal>OCA\SIPTripPhone\Settings\Personal</personal> |
|
| 69 |
+ <personal-section>OCA\SIPTripPhone\Settings\PersonalSection</personal-section> |
|
| 70 |
+ </settings> |
|
| 71 |
+</info> |
| 0 | 72 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,36 @@ |
| 1 |
+<?php |
|
| 2 |
+/** |
|
| 3 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 4 |
+ * |
|
| 5 |
+ * @author Double Bastion LLC |
|
| 6 |
+ * |
|
| 7 |
+ * @license GNU AGPL version 3 or any later version |
|
| 8 |
+ * |
|
| 9 |
+ * This program is free software; you can redistribute it and/or |
|
| 10 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 11 |
+ * License as published by the Free Software Foundation; either |
|
| 12 |
+ * version 3 of the License, or any later version. |
|
| 13 |
+ * |
|
| 14 |
+ * This program is distributed in the hope that it will be useful, |
|
| 15 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 16 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 17 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 18 |
+ * |
|
| 19 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 20 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 21 |
+ * |
|
| 22 |
+ */ |
|
| 23 |
+ |
|
| 24 |
+declare(strict_types=1); |
|
| 25 |
+ |
|
| 26 |
+return [ |
|
| 27 |
+ 'routes' => [ |
|
| 28 |
+ // User views |
|
| 29 |
+ ['name' => 'page#index', 'url' => '/', 'verb' => 'GET'], |
|
| 30 |
+ // Settings |
|
| 31 |
+ ['name' => 'sphone#getsettings', 'url' => '/user/getsettings/{userId}', 'verb' => 'GET'],
|
|
| 32 |
+ ['name' => 'sphone#getsippass', 'url' => '/user/getsippass/{userId}', 'verb' => 'GET'],
|
|
| 33 |
+ ['name' => 'sphone#updatesettings', 'url' => '/user/updatesettings/{userId}', 'verb' => 'PUT']
|
|
| 34 |
+ ] |
|
| 35 |
+]; |
|
| 36 |
+ |
| 0 | 37 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,366 @@ |
| 1 |
+{
|
|
| 2 |
+ "hashes": {
|
|
| 3 |
+ "CHANGELOG.txt": "710ae136813ac70ed5505edd89d9ddc1bdc10e20eafc6296982e54f7a5932badfb3c6e03b4640d653d96e4ff5cbeb8c9c15af2e809e41ec8e482e2a45bb87eed", |
|
| 4 |
+ "COPYING.txt": "a0a86214ea153fb07ff35ceec0848dd1703eae22de036a825efc8394e50f65e3044832f3b49cf7e45a39edc470bdf738abc36a3a78ca7df3a6e73c14eaef94a8", |
|
| 5 |
+ "README.md": "04d842ce67ad7670603cf814d20071b3ffc8673b7d43b9ac4c8131553b4357492aab49fc218765167d2ac580dc3deb975add2a55c77a0a6da1a9b93e5ebea9e5", |
|
| 6 |
+ "appinfo\/info.xml": "2ba2694a2232eabeb0cbcf38f96d985ab212846a84529d2b61c1817d182f07016388b2c74f553effd11117bbd1b8d3106c40940dfa5746fbe5ef57684e99f11d", |
|
| 7 |
+ "appinfo\/routes.php": "8dae8f6d5e152b052b28459a7c33fc31b4a6f4981af58028032630500c9d4d2bd31271de1627cae6f17eee827905ce33e7e2a95ea96b335b2324c838ed1a2286", |
|
| 8 |
+ "css\/style.css": "c2b1e2a2260806c97159706dd7b5b998485d0736565b9f4609d1e74de7167fa45ada462dfa30962118bf9a544faa5f07975d90cdb9844309c5f0037d5c7a6b9d", |
|
| 9 |
+ "img\/sip_trip_phone-dark.svg": "e56b38a7738e4a6f8700be79918e732dacbd00a027bb9c4d4dea132731d5a7011951423861486d55b01b4b153d7b72d83028dbd1aef5645091e270d3c6418781", |
|
| 10 |
+ "img\/sip_trip_phone.svg": "b280f77152cd2cbfdb075d0550aeeebb9df34b8fe9e4fa371f7d42bf53fea7afb24da9e5112c7e3b3c9ef868ad361b5456b57979825c332f66434e46acfeebbd", |
|
| 11 |
+ "img\/sip_trip_phone_dialpad.png": "5dd694cf9f18c21170c2d03e6f5ae245ecbda55d92c2eef04a20728d54831ed730e3c7abaca2f4de7e55283f4b18f97ab9088e168ad6d925906438c7eb9cfff2", |
|
| 12 |
+ "img\/sip_trip_phone_grey.svg": "5524c9e00c015d023d7a9d8f3427eddb5d94b88551d140528487eea84c6c62b905ce12b53824397f878d214e6911c7fea8ebbc4bff64ef275d443239e70b2767", |
|
| 13 |
+ "img\/sip_trip_phone_initial_screen.png": "61b8ac0404e94dee5258cdc04d89fa1ce8964680e7c359f8d336323d8ac2d37357e99043d5d3ad71f68cd46f95c88ad8a3b494e17435f6eee4ae36a2c0bc9339", |
|
| 14 |
+ "img\/sip_trip_phone_logo.png": "3309a656543c4fcec77de1356c88f834cc244d423767c5ebe2f8b90b27b738bc426f3cc0e9141220e37c51e4a15791743539b694ce6826b97ee929b8d8e9a098", |
|
| 15 |
+ "img\/sip_trip_phone_making_calls.png": "d49a5f368868138ea6680673d59af7abbc6fdfa04871c595951f486cefaf2ccc689eeebd958a51e70c069a7a2165e337b25d3c86d55bdd9775af893821a1ece7", |
|
| 16 |
+ "img\/sip_trip_phone_transfer_call.png": "88203206955cb1015fda3b6f50684dee73f8bfa393cfab0e60e4225cff6d042ed5a7ad5785f79e3ad16e0c7da353b91293fec239f1a2e299dee3531d8923c01e", |
|
| 17 |
+ "js\/launchphone.js": "8f411810146641d54cbdc36a620973e6fcb476c03fae055e8ba9549227dc7680bcbe73a26b9d432d2c8fdffa360ff4cefca26a7ddbc976a1565376dbef27d7c2", |
|
| 18 |
+ "js\/settings.js": "df0f0cbac055e2d36f0714e42d5c5105b14ee2ae3017a02e3974edf92d37c23fd648677e7b2b4e86c1366f93c26cfd0485fd39db26213b6ca7f4bd823e114dee", |
|
| 19 |
+ "l10n\/en_GB.js": "6e7933b366c871d7c9d85379a9407559bdb597a77b6946a12d18a8d236d51c981be3d918bd3126bfef10c54d62700bb945bd8bc538e83d0675441c67fe1e5f27", |
|
| 20 |
+ "l10n\/en_GB.json": "a2930846ee26667e990043904d315b5b05c464e62a8fac91699ecd8de90c6bed660558ab59664fe8768a6fcd33ab84e3028ddb326d2c20e5ce44d7a636b4b52e", |
|
| 21 |
+ "lib\/AppConfig.php": "e0279b17c389a2ba883c07800f43326efc427d96dd6d4e123e14b0bcd4dd4dcc521af3c2fa1673c7fe68ee915a34222dead68f266ca34db1c864216c24134c39", |
|
| 22 |
+ "lib\/AppInfo\/Application.php": "a80c8968ac1af43642ca5131a3119be96fc85f222094f8b8ec638f752b5db75296472a71ffba716eabbb9bb2a0054fd984ff1ae53cc72ba0761ecb64eb8f84cf", |
|
| 23 |
+ "lib\/Controller\/PageController.php": "0d32eed8d4cf98d33a7501a5aa7cb8a5921d3a8a98bed952ed9c18d26b154286de383a6d447d998be985848d9fbdc10fdaecb30dd01e3ecd463e75291a5f9418", |
|
| 24 |
+ "lib\/Controller\/SphoneController.php": "67ad9ad9c9d7471ddda8d99ec86ced02ea2f8fbef52827bcb1d9c8449980517b9f6e6d6572945adfdc2bf5d4e5a2e806e9c24731344f908b2168f02aab9b76e4", |
|
| 25 |
+ "lib\/Migration\/Version100Date20211106173528.php": "531cd0d519b3b1b16b5205f981fead2b2d6e4516079b878ad6cfa6b1d8bfcbdbc181050335b4c41c3a23057342c8205823898900357e789711aa2e76aab20e9f", |
|
| 26 |
+ "lib\/Service\/SphoneService.php": "99eabda4a7dcc86adc090ea0c2df552c0921f8d06541e67ba5d35f1ece14289d59fb6f9055eeb602d964f5c654596a00644f0486e6aedf59c49492f45e004ee5", |
|
| 27 |
+ "lib\/Settings\/Personal.php": "d34316bb0ae9afc9572f946d0b4da2d834808ad124b84f6314f11e52ce8a823111244f515bc0433beb35708529d27495c1e926a3b6743445c43fb15691b7ff3c", |
|
| 28 |
+ "lib\/Settings\/PersonalSection.php": "b2104766a5df419eed6811630c2d2de6b817f4b0ca77b5ca018344901cb8db0cefc8c78d4f45b14f4b5129aa986ae583b69c78d50cd91f8502508dd8724d3edb", |
|
| 29 |
+ "phone\/css\/bootstrap.min.css": "b82d1fb15e8eec863133d7491103e86bb1cb67442509bd141f2c2730dc237c351d3a10bd4e9633ea208c39a98b6a508769c7c448aed809bee43a83e10361c402", |
|
| 30 |
+ "phone\/css\/ctxSip.css": "27e233d6a7dd3500ff0522662b327c0e77f1df12a16cacaad325749d040cc0753b0d293bcedb5c530baf8cf7dc68042a22719ae03ea1c7be1b86fc415b289168", |
|
| 31 |
+ "phone\/css\/ctxSip.less": "9b53e079978d5a672827cadd1b1f9ca63c69af22a77e52fb12318cf445a96ac2f537c797f64f4d2bfd673bd4c1b15d22de9e9ee226add5ca443db36a6fc24905", |
|
| 32 |
+ "phone\/css\/font-awesome-4.7.0\/.gitignore": "c3621f6be50311134e6d7a1d34a9638f747f4074c48527dc7975957d6c87b9cb36b64bf8385fb1a59b52a281f1e72ac3f1c268dba6d09ac951e0f4618bded3d8", |
|
| 33 |
+ "phone\/css\/font-awesome-4.7.0\/.npmignore": "6de3301556255638c616eab313a3d8ee5c704b1aa5b57a5d85e5723cb3b810a1ebcc148c33dde5c4989a691f18f8a2ace97c40df2e9c4306b840a4823587ee2e", |
|
| 34 |
+ "phone\/css\/font-awesome-4.7.0\/CONTRIBUTING.md": "4576f4a2b8070a422891412d123025245fc3ae5511de09e153a1924aafa5d8d8de65fc530db79426055e21996ee9ef1bef22a192f46cca3bb94894d0d54d6ecf", |
|
| 35 |
+ "phone\/css\/font-awesome-4.7.0\/Gemfile": "2add4715a7f520d0bbce11062202f6d1072efe569207c801f9ded213e8d3b2d0f879071c39aa117839e5e3a73780b1081e18dbec2ac79b6b4756deb4a8a4186a", |
|
| 36 |
+ "phone\/css\/font-awesome-4.7.0\/Gemfile.lock": "1daf45ff9728c007cec63dbafeafc394322273e3620f911769b230de8408b71838429c86f45324885db7029cb4661a5dd6057e3e6961a98ee08d87e7601b85ab", |
|
| 37 |
+ "phone\/css\/font-awesome-4.7.0\/HELP-US-OUT.txt": "f0ebc1e7ec38a8cd333b34e2deebb416ffab31f3cd707f27e310beff328e5e05962a023da606c62559c8b606f7138b90896ee304fd45e86afdd2910ac8cdda57", |
|
| 38 |
+ "phone\/css\/font-awesome-4.7.0\/LICENSE": "1a7a0986aaed249087bd3a01cbda0361cddecd4ac0e4da9d7095f6193b4dccc559d570789b0a4ca2606f2ef137f2c4174cef735a8535371ce7e3a55625dfa801", |
|
| 39 |
+ "phone\/css\/font-awesome-4.7.0\/README.md": "34655fd4be9d98ed1d419c98372cbfa58684382fda11936fbda3f6b39894cbe9fe429b6ec3346315cca309c2d07648064d0554d1e241c6ef9df57e6fcf758ca1", |
|
| 40 |
+ "phone\/css\/font-awesome-4.7.0\/_config.yml": "883821543b8f3d2ea37e88186afe841c085fedb3b7ccaea49757af224b0dac02ac9eb5b8d7ce1648cb57fff434936313315c308ba624941f5f5c0b1fce083d64", |
|
| 41 |
+ "phone\/css\/font-awesome-4.7.0\/bower.json": "5407ebc1f339b0ccc665e1fe5edc8c92bce01fcd0f5c3be302f407bec80a315a0612ffb2b71a93bd0e19a1fc1eb34095a02bf0aec659b08411fcffa3d289b7e2", |
|
| 42 |
+ "phone\/css\/font-awesome-4.7.0\/component.json": "12fcbaa3f72f707f433aaa532774497453d447e3402f4afb1c27e8ea9b3cf98108229292af312aa434722e9b50b2da115b2392b82f41b19144d6dd2ea183d659", |
|
| 43 |
+ "phone\/css\/font-awesome-4.7.0\/composer.json": "566b0aa11e55c98698c1f23b92bd05cd583c5448a3c4a33582f05a19325e26b91f82138822d0ea2b1397491add3e4b79d2682acc7dad6beab24fd1621c3d27fb", |
|
| 44 |
+ "phone\/css\/font-awesome-4.7.0\/css\/font-awesome.css": "e40f27c1d30e5ab4b3db47c3b2373381489d50147c9623d853e5b299364fd65998f46e8e73b1e566fd79e97aa7b20354cd3c8c79f15372c147fed9c913ffb106", |
|
| 45 |
+ "phone\/css\/font-awesome-4.7.0\/css\/font-awesome.css.map": "fc6df90f77e3ab265e3f19c2d6ccc27c49d5ab94cb956a2de3e16edfb3f59a3e1f9df3182474925704412ea056bc0acfd70f8f599c9fabefb48b43355a1e29cc", |
|
| 46 |
+ "phone\/css\/font-awesome-4.7.0\/css\/font-awesome.min.css": "49f4e24e55fa924faa8ad7debe5ffb2e26d439e25696df6b6f20e7f766b50ea58ec3dbd61b6305a1acacd2c80e6e659accee4140f885b9c9e71008e9001fbf4b", |
|
| 47 |
+ "phone\/css\/font-awesome-4.7.0\/fonts\/FontAwesome.otf": "a3acaaac3a9861ac7a4ba23e52b9115d39b674cb685b45454fb4b80329a4f7370b5ea7dd8b41d630798f8a54082b62411fd63332752296dbf5f2b3b96abb8874", |
|
| 48 |
+ "phone\/css\/font-awesome-4.7.0\/fonts\/fontawesome-webfont.eot": "c160d3d77e67eff986043461693b2a831e1175f579490d7f0b411005ea81bd4f5850ff534f6721b727c002973f3f9027ea960fac4317d37db1d4cb53ec9d343a", |
|
| 49 |
+ "phone\/css\/font-awesome-4.7.0\/fonts\/fontawesome-webfont.svg": "4f575d52331de91a2e32cc3408dd0eaf0cf25b7244d34b226314e3647e85ce284f86e3b7238c6c8b9022dc4e2787bf51620849290cdcd5d4c4bc905f289d2156", |
|
| 50 |
+ "phone\/css\/font-awesome-4.7.0\/fonts\/fontawesome-webfont.ttf": "9ffb91e68c975172848b4bba25284678cc2c6eb4fb2d42000aa871c36656c4cebc28bf83c94df9afdfbf2407c01fe6b554c660b9b5c11af27c35acadfe6136ac", |
|
| 51 |
+ "phone\/css\/font-awesome-4.7.0\/fonts\/fontawesome-webfont.woff": "9c776dea55a01fd854ea23b3463d9ac716077d406ecbe8ed0c9b6120ff7e60357f0521ab3e3bf9d4e17ca2c44a5d63ee58a4e7a37a3d3f26415a98d11c99e04f", |
|
| 52 |
+ "phone\/css\/font-awesome-4.7.0\/fonts\/fontawesome-webfont.woff2": "838fefdbc14901f41edf995a78fdac55764cd4912ccb734b8bea4909194582904d8f2afdf2b6c428667912ce4d65681a1044d045d1bc6de2b14113f0315fc892", |
|
| 53 |
+ "phone\/css\/font-awesome-4.7.0\/less\/animated.less": "285de8b339ae691c8c95230462b8760949850ecbd1a4f8b98b0f85347f1187ca7727507a50ba7ee362b57b1ccc94efe57fa99bb501bbea93561ca3104f73084c", |
|
| 54 |
+ "phone\/css\/font-awesome-4.7.0\/less\/bordered-pulled.less": "666a33697b525aa25d773c94360b96dd6ff833dedf99178af931b040aa93239c5814bfdd433a841d77c2a3addcc444d7ec95c83073b9d30e48ed5fff4e82a111", |
|
| 55 |
+ "phone\/css\/font-awesome-4.7.0\/less\/core.less": "88b310200bdd13129f343e8f9b581e3a376fd5aec4c7a604815101774d31ca3fb469d345321aee80303842309b10273885195545f69fb81ea13215e751ef5187", |
|
| 56 |
+ "phone\/css\/font-awesome-4.7.0\/less\/fixed-width.less": "b7bf0de65815043012e95e8b1bac895e85c9a07c047c99ba4f5c132a00ace5aeb3e838f2aac26d8451b38d193fde8199c45d58a2a79931e5bdbda47f15c8822d", |
|
| 57 |
+ "phone\/css\/font-awesome-4.7.0\/less\/font-awesome.less": "f5cf809023468a015234142efd754543054f9fabcf06ecb58db792537b8526c5d73098cb059e6e37ddf295895e92ace9005e9c4e5eaab19d33f06ac478c69acf", |
|
| 58 |
+ "phone\/css\/font-awesome-4.7.0\/less\/icons.less": "8735bbdc8c7c9d082c2a1f261c74bed575fa096ba8775ad48ada6894f03a8319414db099395e80f16f6e89d802c988c1a2bbf73252c65acb040c35d40b9ed0f5", |
|
| 59 |
+ "phone\/css\/font-awesome-4.7.0\/less\/larger.less": "5ba01d3b3c917dfcc0bf20a283397e677d420addb83c74d29f81d77658105c8d9e48784d2e8f5214919877141056a74f06d3081fa291269f92c4506ac089a745", |
|
| 60 |
+ "phone\/css\/font-awesome-4.7.0\/less\/list.less": "a13c48c3ab87469b5e720287f5f1720f0588bb45a0700968879cbba7ba008d070cdcd69b41d374cb504311c0a20bc4e727872855ae5e90fc76b1589104acc07f", |
|
| 61 |
+ "phone\/css\/font-awesome-4.7.0\/less\/mixins.less": "9fba58dc30953169340a57fcda1b3dcccbe69cb9ee5ad3e29e53719fb185f4b49f9571be248675d5cf5d82f86482086df022283b31b1766090f9954755f7a47f", |
|
| 62 |
+ "phone\/css\/font-awesome-4.7.0\/less\/path.less": "2214dadd8025d0da912ee4e0366a25b6d521f61ad04cd61c0b13140a9465d7711db8a80e3c83bc5410624eeef8bb2dbd1aba48cc3fa39b75d5eb5e91afbb7ba7", |
|
| 63 |
+ "phone\/css\/font-awesome-4.7.0\/less\/rotated-flipped.less": "a906cde529bac0abc118201866c6e81ceed53ea5859795ebe87e52e1d04f1c32b0ae1dc2a9297e2d6a2cc44a7bbfcdccd01ead571198027430b98190ce5efa67", |
|
| 64 |
+ "phone\/css\/font-awesome-4.7.0\/less\/screen-reader.less": "7d5c0d28b78b9c24b6af0181f8bf72d1b7bf20c45edbf1594da8b4c8391dd24920b9d0ad186ada7217755cbbabb9bf6ea52acd8ed39f7c9abf4659339eb70504", |
|
| 65 |
+ "phone\/css\/font-awesome-4.7.0\/less\/stacked.less": "0f07e1507d430c8ade9cbf2460c8148d69fdce6b5b7c659247953e0e0235c5128cec1cd1a329790b9bfa42967cbafd36776d81f6e4ff80520149f8ff4a6ba629", |
|
| 66 |
+ "phone\/css\/font-awesome-4.7.0\/less\/variables.less": "1691b468571a87081a892621941b3f0f954a3c5a4c588811b329e092bae28a8946f4e0ed5c440c7bd4248d3aa31c3be26867d28771703cbca41cedf5f3f3fc72", |
|
| 67 |
+ "phone\/css\/font-awesome-4.7.0\/package.json": "e66e530ac7b2d050bf954b40ea6af7c20296e7613dae6028c76a12dc6e0ddc92cc89dc565ccfac27d529c7c4f2aa938b52cf3c7a5ca04c86ab6c52fcb9d9c2e3", |
|
| 68 |
+ "phone\/css\/font-awesome-4.7.0\/scss\/_animated.scss": "5d8be64ce5136d02dcc2dc38341491c2cafca5633a8bbcf6bc6931da2ec95e2e29ffddd8a058842da4764620824914f7c7c7048a6c9e54d3e97bd7ab995834f5", |
|
| 69 |
+ "phone\/css\/font-awesome-4.7.0\/scss\/_bordered-pulled.scss": "01095953afd37d399f8715168a67a2e60c23623f3ead4eb4360f8800e30cb9572ee5d90b48ab4d0e07271f75b11da2d4a4cc39115a872e2f001000cfb46a8bea", |
|
| 70 |
+ "phone\/css\/font-awesome-4.7.0\/scss\/_core.scss": "78b807ddc8ac17eebfd4f59eb923a7f8bac8e7b76bc83985d593382b1964f1d98539af83c95c4aaf99e3e492304e08d452980879213fc13d9b9f69539f1f74c6", |
|
| 71 |
+ "phone\/css\/font-awesome-4.7.0\/scss\/_fixed-width.scss": "27392694f9bd1a671cd21517721a86c24725c51fcad4acaf09cb75a9e36bea34176af900c82e061eb0ee6b60a1bd0d9e99213119c5175c2f48b6800258ba840d", |
|
| 72 |
+ "phone\/css\/font-awesome-4.7.0\/scss\/_icons.scss": "b7f5aa12eb8cab73fd506d499f9c871b54d5939058b9ac27b858499f051d9af74a6374b2bc32eb2aecc169f9c2332cb2abd6b56b150d864df1d19ae153f16301", |
|
| 73 |
+ "phone\/css\/font-awesome-4.7.0\/scss\/_larger.scss": "ed6e63e7cdc9bae34810146c3dfd52b912f7b20219555994249f6f3dbd528673af58b69deecd9819f28f71713076c6694f6db0e31148e8e726f714312f404a73", |
|
| 74 |
+ "phone\/css\/font-awesome-4.7.0\/scss\/_list.scss": "d8b110a513c41ba8a00620143aa01b2bca59f21306b64e96cb82e4739ea88beddc0d3ba2679f277a34c89fa5cfa3d4b0f8ac5b16d9beccccae36b2f8450ef75b", |
|
| 75 |
+ "phone\/css\/font-awesome-4.7.0\/scss\/_mixins.scss": "da84a310d9322e8a4b5e0c739e93a5c66418930930eed7e4a14351b61aa6073465302552642c75553819fe2ea7903ece21b20494761a94daada05bd6fb2e48fe", |
|
| 76 |
+ "phone\/css\/font-awesome-4.7.0\/scss\/_path.scss": "9eaa7d29bb402c790bf1ad40ee849e26743d198bff3cfce0182c2320afd9d47f4377b2bfb147999a057604dcfed33e408065577a516be0f3623fc0df75120912", |
|
| 77 |
+ "phone\/css\/font-awesome-4.7.0\/scss\/_rotated-flipped.scss": "89a2a4009628540c88c9375c7f04bade6bb9b901575c12fe22d0031c10011f4c5c3b7834d4caf6b1cfb84501a5a77d5c4e6cebc9a8ff92c8bc6c82ec6bfed40f", |
|
| 78 |
+ "phone\/css\/font-awesome-4.7.0\/scss\/_screen-reader.scss": "5e3c8df5f64a9ddd9c7dad6f939156090e832a43c4352f7f470169ba22133267931f53100da2a4f4ec5e5528734c5d60c42ebc64fae6a5ee1dbc2e920dc343c9", |
|
| 79 |
+ "phone\/css\/font-awesome-4.7.0\/scss\/_stacked.scss": "25492b5ff68a6d2c8f9ddcebbea75b1f14a7f47d599bea5d75e1f5fabdb5e3d43147e6df2c435c7ea639c094811872e53941ccb79f204026b6fe2cae172df7ac", |
|
| 80 |
+ "phone\/css\/font-awesome-4.7.0\/scss\/_variables.scss": "77079c62eb1459ecc6e763e863f02f5faf9289b333cb43b2402bbf822837dba4d6af22d97fcdac68e252cba9758a91386483733ccf690c3d4eb5f1d109794f29", |
|
| 81 |
+ "phone\/css\/font-awesome-4.7.0\/scss\/font-awesome.scss": "e5cd637954db11cc3e86af92ec127847c7476c22dd1e165c56a2816733368f02edff7fb54679ca77574f8fd86778528b6ff51ae0a39701e09b310a84b877580a", |
|
| 82 |
+ "phone\/css\/font-awesome-4.7.0\/src\/CNAME": "060fe8853f4156b0fc81b945c6a3c98f0259e9a32adf02967a1c03e76bfd3bbb918364d208a411ab86299fc0719034750956f8fcc98286bcc3cdcb65314474a8", |
|
| 83 |
+ "phone\/css\/font-awesome-4.7.0\/src\/Makefile": "88682614a1f8b34219819161e3fe03f8ee575afc05d0a883ab78cd8a772a7e6fbdc13ba4e4bb4a9d2f98e32772ddd2958e072b817e9ba195ee66c68087225eba", |
|
| 84 |
+ "phone\/css\/font-awesome-4.7.0\/src\/README.md-nobuild": "05eade6bc17a7ab940d65e656c1f4d88656e15137ce90a64b3220c1b74cac41d27cd1764c63a6bcd5d8c43a17aced01d782ff4b714f559d18378c78a518182aa", |
|
| 85 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/accessibility\/accessibility-facdn.html": "feff45586c2e4dec12c1d766b7a8cc815174a56b37567da96d62c04e15c072c902c70713b6f06fce9cc1eb2b4bf0fe44f2dd7b3b630e6cb3006e98e819cd54e2", |
|
| 86 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/accessibility\/accessibility-manual.html": "c521d6c66a661530f5368c9cd7d191caa9cb791060f678cd44b79201196ce86827babc366e28a5cb311d9ec8929354354da0f3a04d3ac9e370441933bf57615b", |
|
| 87 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/accessibility\/background.html": "12ef24dab463fd60c8dba5799f069785be108dd5666bccc3ad551af680d7ed3f1ba5c87feb0a10e52efc415ac5cd9fc89bd314f26552e844b2441a61b6ab2de6", |
|
| 88 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/accessibility\/cta-cdn-ally.html": "d2cb6cec928638e10ad2aa93b7ea55b2184b9504edcca4e87ab20ebdca610a6edc45ee2360abdfb25956df207949cfd94d78206fb5eeba39c2d8fd9d1410952b", |
|
| 89 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/accessibility\/other.html": "b6ea9fd4eb72fe8b20f18449ca22c65eb72399c8b5c956b598401d95086a37e885883064a06e58a35f2fbb69a296c069f8ab2d3b033e2148e4663cf08542184f", |
|
| 90 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/ads\/carbon.html": "d6336f7613a75db891904471980c15e3b6d81ad014e13d6317eca29c7b5103166385e8959d3702e747ff83560e97920801d6a246772c617abc7811086a283aa2", |
|
| 91 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/brand-adblock-warning.html": "5477ecda666bdd618d7e68af4539187ee932dd29418699c0c0e69548b47d20ea98d289a9e3b691696891caa1a9095ab8252ed11425964d8db9df34641d44d62c", |
|
| 92 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/brand-license.html": "739eb68b48f8d4f555e02f7ef9ab1801aebf6cfad50325d20c63c9068dfca73d0dd27eb6ec4f4e96cb5224da8d8b8fceda4df088411d1022cdbde272e3ae03ff", |
|
| 93 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/code\/core.less": "4452c88a8b284dd090873896e0b46b86846f2a23dfc90fe69ae561404bc1417e085c6546ae99827196feaec49bfda147f2810359a1b692071ed2db64eb1561c6", |
|
| 94 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/code\/core.scss": "125638298cf58ddec200c8c58466fb568fcf76e3255f64737b59f9aab1ffc1c64a5f52082d3de4f80e88d25f3e34472107aa66c4bbd55e823df465db7e768ac4", |
|
| 95 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/code\/license.css": "4a92760c82226b27a683a3860fcddda105d657ed7282221e5008bd8e80b299cbee5387e45e86e18988291870f1ea980ff5733cf36676bf46fd633f92ddf6e638", |
|
| 96 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/community\/getting-support.html": "fd3d2680d3ad916cedf632dcd2da0addd756fe939dd400c67168090dd6aa97ed067fd3ba4d4ab8919507a45040ff0a93899617542184691b812a899c84123b6a", |
|
| 97 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/community\/project-milestones.html": "5ba81ec08a037967dbb218e04057f1cc9b03fd79d02b3baae67a07dda595727b8409749340949b4001409543a8fa184603eb788417353b22d8cfb24eb014b01a", |
|
| 98 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/community\/reporting-bugs.html": "f6582dee7f90225b0047b480dfaa35362477740b29215366227f27d53ed2c43005c4d2b60dabec41b33a482d516f5a23c2b229408fc21b97063db704d96ad098", |
|
| 99 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/community\/requesting-new-icons.html": "479e29dd3f3dd17083e8ac7320c1a3de111d69cc1db7f618c0003a494b89d0e744c718f70cdd41300a165bc5e0fb6b9758e8fd82564ae47406e6cd104d9b9b04", |
|
| 100 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/community\/submitting-pull-requests.html": "d62ea8e1f09ef35627c9d4d0498ff514fb1c88ca4215ab72194fcc3a90aa7a4ada5d202399de9aca41f01a20e9dd674c254797f94a6a3b8380b2df1af463d9f5", |
|
| 101 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/examples\/accessible.html": "26fcba6f7236ecb034ed5575f02e7e7872878abee5d51444d06e8d976a80faaf017e9bd4aa43f2bc314759e5564c3030ee655ff8062d8aa551ec57060aae6cff", |
|
| 102 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/examples\/animated.html": "8d8c90d6dea5ac1e869fc1f6234db28f6aefc7b489f774ef8abe64bedd7e82c5ed6efec2d4a85b9ac0152f50273695a2f8688aab3d904a130f001d2ba1704a21", |
|
| 103 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/examples\/basic.html": "f5ab39675edf6375e893509f3cdc6721c50cc721229d2cd0bcb2437eddc644e02b9d1e714dc1c2d34e6675501e3c7b0469e454455d40c5a8e7aa1e83ae54d873", |
|
| 104 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/examples\/bootstrap.html": "611cb46b313ed9d3412cfe9279981937a6695268392a88cca6e4252fb84b7f9c63e244d70b650abc8e73fd4648254e04995a79c9f68a695e7b8373bdd2ea6786", |
|
| 105 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/examples\/bordered-pulled.html": "d97b2d4ca375122587565da7ad6a89cc761c1a01648140f6b003903280af01dd29ef23ea565849a62d892b9dd547a517a8028e2cd63a25fde89417b4476a049f", |
|
| 106 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/examples\/custom.html": "09e01e23c1941ffe88d5c047285621f41452ce960686f00b3415ffff482d41748f6729f734a44639acfb0e1a6f47bf6931e707cde1cbb059de6b9c4c8e0cecda", |
|
| 107 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/examples\/fixed-width.html": "fdc321a99a9570b65f3330f1e743e2a5a24f07d8759f45b811b00d2765aa7626e8c48fc316b5c040a4d847469c13873981d1098a378123632d288c787c9d74f1", |
|
| 108 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/examples\/larger.html": "d9d38540bed78cc038323acd638d96c764cb18765ce328f4fcea4282cf432013e7a15482a56db3be50a9a1150743d078d891fd01cc5945d48952547974338af5", |
|
| 109 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/examples\/list.html": "43ac890e702de4ee53d71a3f4ed18b66b5633e15ed8ece1f4039d1c3377a1d391051fb00b037f2e4a1f1c757d6cf615f069efe615b88aac1be4ee923b8b1d425", |
|
| 110 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/examples\/rotated-flipped.html": "9c4eb8ca3cdb2309f87ee0366a75631a6a311700091f4c8189d74bbc4a33e3003635ebccc8c9aaf0d0960284c088f490e61c2a51e79cfbac4a72cc2609f90880", |
|
| 111 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/examples\/stacked.html": "9bce1d2abd759645aac7c2f0fd54e55a34a2668882e337d89c8ee0bdea14bf790c0c03adc7f6ecc6d8e1cf13deabb8f9c90f0cbe4d44a867fae42f72d5a83711", |
|
| 112 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/footer.html": "00b38469e9dfbc25d4905c9e71965064f1dd11d868bf0983de1614f870309e2313fea222e4ed4206a71c07924cc45bf28f8c0fd6428d331a58df566cd6988b54", |
|
| 113 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/accessibility.html": "9b99cab0babf09aa30dd81d6bd675e43b7e8cba79e785d0dca3b7529dae910c2a96eb2c37a97e98610e2d9c5c2bcd84f85cdcf6ec22b72a81fa377edd529ca41", |
|
| 114 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/brand.html": "fdcf75c126f165963c273c164f14cb933760ed977d1b734e4843d4299ced9dff545bce672409818ab2dc8391fffee391e17d1a56c80d52b39bb92df8679139db", |
|
| 115 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/chart.html": "5d11f2d8367ee116fd85495a80a918d0bff70f641dfc4d7e6fed17e7e15496c04079bc8753b092fc3b50a19b5eff67c2790f7be8f49228a729bf4eddcfc892a1", |
|
| 116 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/currency.html": "66b4d159ad39c6c0a96ccddccfec84e1b12f654e5880464042378f3439ce8df3257a33ee1df55252fc214428b52685a425ba91792c52f28984436912bea6ad21", |
|
| 117 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/directional.html": "281f9c2e899998fee66e3d5aa1481451d23a2c2964e962506b04190cb84acdcf5e12e55d7a02e0a59793fbfdb78a5bd95203ac560441867ea49ae26c971d4060", |
|
| 118 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/file-type.html": "9db9fd23e94d311b5d6b9258b5efea167037f6fd9ae54c57e8cc6505cd92bb14edded5dfe614dd27327200832268d56084f3060e18f29066bf99c141ef20c109", |
|
| 119 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/form-control.html": "4a14aa9f08004d97cd7ef070c0e0423734bf71d1607bcd9d27f66f148876a3eeb355966e78207dad0e3da8ac1589df4bc6e1c6da661c2d1ae9c85d34fc77b254", |
|
| 120 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/gender.html": "76950be4360b1eb448c6a41cf6adf739f74b3c60254b3264356e3b71bcaf791dc048915adf8e1730b819316fdb5cf934446a121d5d5461a743e03b7e54103586", |
|
| 121 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/hand.html": "2ffce735b462f5b5c117c639f22be1a83de099589ffaf378355c448cb748d9a051280524c30224f7796bd317b74f201451765c5b37125440dc4db6aed420d8c6", |
|
| 122 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/medical.html": "171a709bfe146dd5ca49647b9acf81ebcf62ef0a27d6e1aa8859c3a00b25f05b867712df7bba53e2e87e33b46dbc0eae107b2e1f3de4eb5b82d7e8fc8443d818", |
|
| 123 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/new.html": "7d292287112e46c450034b08d51f4c1435782331e6049ec2fb5579ed9c56ccd6ed4c06b9f33b503a1d5e09160bc4c766df53eef6c1c0f90f95f2e7deefc9a628", |
|
| 124 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/payment.html": "d8169b40692ac8fa117ce16eb7f1f6bb1b6f39eeac5a4f6c1aefad2b5278f1cdaf773907ada1bc87953fac97b9874511eb1d163462491c95eb9dbbb7a27e113d", |
|
| 125 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/spinner.html": "2049127b24cc76076489d861ebad12207abf87c7b015ddadca72e66ae11a28068bd0d1cc9d28b245f236cbd72e0def6e90486cc1fd14c61442c57052a97cc956", |
|
| 126 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/text-editor.html": "d4a659a0d14329a5a21c2369c3d3bb3bed12c88b19b18aaaabc61c095245885ecd39db439d454de3b4f15e3ad4764b909e240e38df28ee3eb25fa92240bd8038", |
|
| 127 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/transportation.html": "4eb63448d28f9f6e13c3bfdadbec3b30f6985b17e3831d48e0ad15b3b1a6c41bb547bdb009b741d149f857cc191dae8f382b550aa6c8b8bad0a3c5088ba2581e", |
|
| 128 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/video-player.html": "4f3aa37ee53df679d1baaf01d803bbe1346313ff5c6d2932a34993afa0294f23b9b29cb8a3876bd94e7be14469b6f3f04d52393260b32e790ffce2ae38de3a41", |
|
| 129 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/icons\/web-application.html": "c430a80b58d49eefecf12236366f629d3091ba3d558a510d68a7ff7d5e4eb2d55d55c7fd781ec0e14422c7ae16775c6c90ef18f7059991b2285aa94e6630dddd", |
|
| 130 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/jumbotron-carousel.html": "a9af25e69e6e61a582917c86e34728a8205fce95f94e4ff9fca4a27af05b68750609b2a4e13fa8f728b71bdead30c182055f2a1d329e6cd679d6110fe674e7b3", |
|
| 131 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/jumbotron.html": "a9663212f87ba8e79d819fb4f896d0a8f53ab8ce57958a7c20e9587d03fdf499878f0121b7125a0bea012d21966bffd8cba3b0dd80ea4872bc590ee8aff9f5a9", |
|
| 132 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/modals\/download.html": "df2bc4bffe3ee6f3286b7925594b23bee5775cd933b5b102328676b0d9a0e052387aca2d9495f7748bc2a7b626d5e5c08ffa338c2d5766620e0631fd202572a7", |
|
| 133 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/modals\/fa5.html": "cd55e54afc79886bcc57f7cbaf0f100fcc41c26bb6a8a9c8a072ebec5d0c4c8feec90ea6e0e615e2fc6fc046c3b0dbdbfe66b31d3f9e1e08783e72e81b8c637d", |
|
| 134 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/navbar.html": "9e8779299c2d4d95380ad8fa355ba826043009d1a4cdb735e376cdf38afb89c553a9c436680b717c312a4cc0e25a6f9cceb9034c6a97495943788ffcba92633a", |
|
| 135 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/new-features.html": "b4c23f579f8fc506c8f6848a609c1a0c1c06c82deddb2f38b5b9a770e4d8df793d0cbe803b52287f01d3d46c6a143e106ee31cb32b8e985841ca5e4e16b20d5d", |
|
| 136 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/new-naming.html": "4b0e5128293de9fde103c9a8648b67ef1d261c9eee359fc019083675ee38f66d45756dcd26b41efb034ca819f5c9be532c8b0d2fa1efaa174958c961818030e3", |
|
| 137 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/new-upgrading.html": "a09270d8ed206b1a3a9b2415190148fbc1bbdda637fa032e7d17e0108c7e4ce4bbde2fc06595866029eac5c4904d6ae7b999b57870d6699a4b7ee2924bda80df", |
|
| 138 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/newsletter-subscribe.html": "9fb09338a1d452dae32c9cdebb4e8800b26b163b46a88942d526e6965a47e33aa2959ff7855940f47d3f46297d5f2b7d4d7b6d3197928c55e5b17e728af5737a", |
|
| 139 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/products\/camera-retro-tee.html": "2196b9364ee03668eafd98a2274ec10413c1e80772012636d5ecebfd48888ec5df05dfef642d46d971bf46757473a5fbb876ba457797b6196e33d60b784ebe8a", |
|
| 140 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/products\/classics-tee.html": "a16ac1e4a87939505a43302b9dd94a1766fb6ed91a67c93efba42e38e264aab1f79c5f9150ad66f7029a6ab1811d60bdaaff6977a9c53148b7e393ab053e6224", |
|
| 141 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/products\/cta-suggestions.html": "af48d657766f7f6163ce4851571750154337c8471059b200896e79f4ac3ccf2af4955ec4b950f1d8974cc6cde7ae11a29017303ccbd1895f30854adaf94d3730", |
|
| 142 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/products\/fa-ther-tee.html": "095990235b55e0032b7dedb26ea37a20c3c99d431998d81781e80f409a589205028a0f786cc19dd6b479b2e2738bc0744f41ca7471ea5889f294a137e7100e45", |
|
| 143 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/products\/green-logo-tee.html": "801e093b284cc4f6ce225877fb0ac5611d35a47360248255b13314e9722c96bbc2abb240b55ef5c7b07f931d392b0dca6f7aca7b68c9d722aedea916b12d0a91", |
|
| 144 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/products\/old-skool-tee.html": "8a754b53ccf0db827e9d1250744b83e937a820876a2c49c969ef8e403b680d2692777d843c11576435cc6a4b2c2ef08a085497709b87b029a3e0827b68d0e269", |
|
| 145 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/products\/rock-paper-scissors-lizard-spock-tee.html": "5aab5d331fa8f5a3540d42c901a52cc15345b585ea7b271583f9588949bc282defef5da5349ed795b0628825ce239f11481174bcea5a43aee41169959c0985da", |
|
| 146 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/products\/space-shuttle-tee.html": "b155fc2184abac985df711df2bf1e3907ff088a9ffb648ff3a0dd8c329598722fb3f100f3230184b73f5a4606936e282fa1281f35f7be2a9e3665fbafedfd0a9", |
|
| 147 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/products\/white-logo-tee.html": "4394a413fb87a5cd25148f5be1fd7e1ef641f6500f68e607f51e13d5f2718c676b4af28b0669cede49dcfd0784ea0004a23c2f803346c5acc00c1fae38e7015f", |
|
| 148 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/stripe-ad.html": "046fb057775c05ba14c426912de5d1499ab7ac0069ee6b3920279cdb551e2e4bd7c343008606bdd6cd9231e90d3d821085a7cb43fed8871ce687ef42f26d5a33", |
|
| 149 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/stripe-social.html": "0e73d4df0440bca1dcd3d32a3ffd1cd566a0a04e021b0c9b777e4503de7a4b90b4132d248e6a317093c276011b171669aad65399503b1e475afe593eed4c65d3", |
|
| 150 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/tell-me-thanks.html": "7b4aac2c3b5b1fb29e48575ddaf771e9769bb4bc7e9de53b1e6f1001c26ac8380609e3697af6a687c144edce9e0c56e6f7ae24c961434d6c6f7f7e5f0a8791c1", |
|
| 151 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/tests\/rotated-flipped-inside-anchor.html": "2f385fbca67c27a5700b81c77c8c568536b2f35ed39e5b4baf9b80b4f50c40fae8b44923a2d48ec7cbc78bb4fb3a570533bb3a8a1635ddd6af3d93a5ba58135e", |
|
| 152 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/tests\/rotated-flipped-inside-btn.html": "94101d52e8831e9655f0100a23ae49d9ba861c55726eb5f5f4e21534224fd3b0faf507adc0f4cfdee449a6713a20f5cfbca2c06e9c580702cf64f8bba2f1f9fa", |
|
| 153 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/tests\/rotated-flipped.html": "e773c3bbe0f72df812bf3edfcdb2fbd7469b9c852c06d235f2012cec2d7dedb804d615de3b004e1ece3cddec1136db0580a8f256197c1b07629468ffda1b1940", |
|
| 154 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/tests\/stacked-inside-anchor.html": "59f6a4cd94a0790767d72b0a4f83d1d749667d43bccd60628e271cfb934ad7adba2d8f913c4f55708080aaea6c781b271b09107b56f276c996b49f60a18e911c", |
|
| 155 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/tests\/stacked-with-text.html": "37054624c8aaabc00921b74100c417d1dc43fe9cc46a92ab6e4c17b496d5c952416936093135637f9f01c41b78b73c727a5d921f036bb0491329a42e3fc8e8bb", |
|
| 156 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/tests\/stacked.html": "644604c9302130434ec413ac9f30532013d3dd3d0ca6f36ab14bdead72ab56386bf3faf46a0993ac2d4ebc46e37b853a3415bfe82dd602b9379e6260574e2323", |
|
| 157 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/thanks-to.html": "e95ea8282f36803c852620a01d0d8dcd0c8bc217a863db947aedb700f40f2f3e63f3aa64bb32e10cb2c2a4e4e25aa85f65786106555cdd688035be0bf8dfeffd", |
|
| 158 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_includes\/why.html": "c8bdd398cd372d29a4221d90003e41ea64851afad508ddc07a285e59abeef7fa708db378de329ee5d43d160593c650e6c79a0771448c435b864256437f665da8", |
|
| 159 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_layouts\/base.html": "55c3ac21d5fcfc6af1af7b534ad3dd540d6fd574d2b6f16b4a1412977f7e4aa52f3fec17e01cbd8707bbdbaae250c5d14fe3bf776ba34c58b31105905001a92c", |
|
| 160 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_layouts\/icon.html": "d58a89c5f5e459f76b6193976ad8d6fb2790c761344afc1e9714cadcaac4295fa33600060fb719de9ad2d6b4bef445921cbc94e9a7df3163d198cd229b6a673d", |
|
| 161 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_layouts\/survey.html": "3cad49f4be12b65f99e525424b4a9da671b1c9e103b0d086f60bd9c0321c58048c83b2e2473bf7fe39ce2a8954293c6769ee23a11511e7ad9498b95c2b4d18d7", |
|
| 162 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_plugins\/flatten_icon_filters.rb": "359a2c2e490019fbd73818b7bba512408baa61cb9e3519eb97ac0d6998148e753ef1b9e6efa71bae9f6450399a325385cc7377db998256726845e50d94814d99", |
|
| 163 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_plugins\/icon_page_generator.rb": "05e73c7a8787eed87f8d85f6e4c4508d35a853623624fe1addd208172ff8ec5ae7f5e5ee7b546c044f2766843e07d9b9d492f708697f319a3cee839fe6792fcc", |
|
| 164 |
+ "phone\/css\/font-awesome-4.7.0\/src\/_plugins\/site.rb": "c7e207a821c852b18991122f2397613a8f9ccfaf511b80235a8a17807498f8090df1203c80311b53558fbad4bb3b251267854701521f8b639f7436403e1f21fb", |
|
| 165 |
+ "phone\/css\/font-awesome-4.7.0\/src\/accessibility.html": "e3189df725f9a93f691530e07404bd5f0572121bc8b4f22f94caa724e783be7e1bf7fef39bca4dfa99c640689d6ccd7f379c7750e12e3f6d0422524554ed80ee", |
|
| 166 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/css\/prettify.css": "6947c12db54c8c2b0900923b14b3a0aa8c15477d9b767bf6c7d401a3ed1b0393ad6f03b7a44a11bd81289fc350608f0fb1cfaf7df80a67ebf7ab37815df7a453", |
|
| 167 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/css\/pygments.css": "35cb14cd45b94b0190d26a84549156caa20469918569cf3a382bc3b0ec200206e553218af8508c31ade050241c304faca75509741b9fdac87a78876f06a8dad1", |
|
| 168 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/HELP-US-OUT.txt": "f0ebc1e7ec38a8cd333b34e2deebb416ffab31f3cd707f27e310beff328e5e05962a023da606c62559c8b606f7138b90896ee304fd45e86afdd2910ac8cdda57", |
|
| 169 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/fonts\/FontAwesome.otf": "a3acaaac3a9861ac7a4ba23e52b9115d39b674cb685b45454fb4b80329a4f7370b5ea7dd8b41d630798f8a54082b62411fd63332752296dbf5f2b3b96abb8874", |
|
| 170 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/fonts\/fontawesome-webfont.eot": "c160d3d77e67eff986043461693b2a831e1175f579490d7f0b411005ea81bd4f5850ff534f6721b727c002973f3f9027ea960fac4317d37db1d4cb53ec9d343a", |
|
| 171 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/fonts\/fontawesome-webfont.svg": "4f575d52331de91a2e32cc3408dd0eaf0cf25b7244d34b226314e3647e85ce284f86e3b7238c6c8b9022dc4e2787bf51620849290cdcd5d4c4bc905f289d2156", |
|
| 172 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/fonts\/fontawesome-webfont.ttf": "9ffb91e68c975172848b4bba25284678cc2c6eb4fb2d42000aa871c36656c4cebc28bf83c94df9afdfbf2407c01fe6b554c660b9b5c11af27c35acadfe6136ac", |
|
| 173 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/fonts\/fontawesome-webfont.woff": "9c776dea55a01fd854ea23b3463d9ac716077d406ecbe8ed0c9b6120ff7e60357f0521ab3e3bf9d4e17ca2c44a5d63ee58a4e7a37a3d3f26415a98d11c99e04f", |
|
| 174 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/fonts\/fontawesome-webfont.woff2": "838fefdbc14901f41edf995a78fdac55764cd4912ccb734b8bea4909194582904d8f2afdf2b6c428667912ce4d65681a1044d045d1bc6de2b14113f0315fc892", |
|
| 175 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/less\/animated.less": "871260979d82ccbfaba0da449a8db5fda5149ab93f6cd4c3b7c7258f4b02519010e4b9488402b3bc1483ffe9b1c28e48371827bcb3815d8bf2c2c9fa2c3457db", |
|
| 176 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/less\/bordered-pulled.less": "fbc272ec15a506c75aa742979053bd53c137e096b9577dc2c2921ae05da4beef051b5c73d523e788009e7473cacfcf2a3f3be3d756f70533fcdd083c28f06283", |
|
| 177 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/less\/core.less": "7dc7ebd8db2a4a82608ff2bdac7dcfcc25ceaf328ca3dddc24b4d9288dc1cb0fd9666f049a24e84f49de93a9808bf4558a2c9100b60a18eb6ae8ced3ca1e08ac", |
|
| 178 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/less\/fixed-width.less": "840595e81ca021f4171407c5671024890d8baabe223d4aea8fdbec4af80506e058a02c007b9a8eab3b22b8a1233da5331645f54d458d0cd85e126fe7ecaf0f72", |
|
| 179 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/less\/font-awesome.less": "16a2f4f83d9c99c04db5f3a2f8b8f912f2615815d46b4248e93085a0d85b26da4602202e7edafea260cb4effb3966a29f35c5718376787df53b463b671a44358", |
|
| 180 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/less\/icons.less": "fb4ceabdd56efea26de2ca8b1d36eb5bf9449945597d8a885154bb4826beadd742d7ed7bea85d0045b2212bef5271218202ea13a9752162c58f828874c281c12", |
|
| 181 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/less\/larger.less": "fc61ace85bfb818341e45d7ae4863fdbf772ca3880f056951a8029fd0c0bd2aa64831cd446ab5f8dad19e4b332732eb5cc0d1f82e07ff28284a270545e7c4fc9", |
|
| 182 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/less\/list.less": "93822d88bcf9a647867411a47721786bb3404a45dd78b1155b1601dea5327f4cb913248014494101d9aaf5ebc53ca8f7b0d279971199c84d0fcba23af42cb3ac", |
|
| 183 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/less\/mixins.less": "49774e645ddbdb849361cd519f93ac859896040ab6e282c2ca4b7ee5bc3f0ff9ae33febfb03af13f5c3c70c64da49020d6b38aee87c3cb49bdbfd2997e008a39", |
|
| 184 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/less\/path.less": "2214dadd8025d0da912ee4e0366a25b6d521f61ad04cd61c0b13140a9465d7711db8a80e3c83bc5410624eeef8bb2dbd1aba48cc3fa39b75d5eb5e91afbb7ba7", |
|
| 185 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/less\/rotated-flipped.less": "0c410031dd5a13e53659de9933ff7cdd1c474d7aa7a92bf3f0acc635099abe6e09eec47385178ad757e604241d8a0a631c4c44c025f588889ce003844263ba03", |
|
| 186 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/less\/screen-reader.less": "7d5c0d28b78b9c24b6af0181f8bf72d1b7bf20c45edbf1594da8b4c8391dd24920b9d0ad186ada7217755cbbabb9bf6ea52acd8ed39f7c9abf4659339eb70504", |
|
| 187 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/less\/stacked.less": "02c86ec39dd5c62d633350a7ea40f08179f45d45ee120f980fba55dd9b3268901bd29d83029889982e180c890d8407f9d8902c0a83d65f9eef8cda449dce9b7f", |
|
| 188 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/less\/variables.less": "20beb08c4fd41e8ea8c5f83402e381f4cdbf5ada68fe4f55a3b7131e15376da55615d9abca6bc4ebe1c5d592f43bcb68099c4fe8291000dbea7aefad87bd0cf8", |
|
| 189 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/scss\/_animated.scss": "0e27405ded612c01c0d1fdb3327dd0e311ad92146ba05099bc7ab26486fa2e1b6705f642078027696eb66b07e05a0c4fe743c24f5ed28c99b62a095c96e1f0ce", |
|
| 190 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/scss\/_bordered-pulled.scss": "7e4c565381a5bd3de2c6a7d2d706b592ff23b9634e8aee400aa900abe45b34a6c0a0457661d24c39d2688c0d2464f69cb1c6b38460ad09c0ff22cfad1aa572c7", |
|
| 191 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/scss\/_core.scss": "a08d491eb1c351847ff35af3220bb18d3f7bf301c56e34f682fbb81f27612aa26ce32cd9cc491f82b23da16cc2d17e4ebf9afebb2d5c040f8639476e247ef912", |
|
| 192 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/scss\/_fixed-width.scss": "63ff8f10bd612ecb27b17775471d3fd2156e23f20ad5949b444a9ce5c7f5c4c4e963579e90f868d4bee6cabc30ac24c8b428a5aa448c6329e85a3082e688d228", |
|
| 193 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/scss\/_icons.scss": "bb0c2c272dbd75b0da7e1dab2155a7dddf4e4a15db41f6bba899af8fb0ccb6dbfc715806962c52596e8ff54655a62d12892c05e39cf8d94a32c1b0138798c3f7", |
|
| 194 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/scss\/_larger.scss": "56e124c9477776ebbf03a9c1abda1216998d58a901bf6ee377c50f7239fc048a2fa72add0f77c8fd01fe38132250a6ecfb17cb37a415b2b2efe38fd0432822ea", |
|
| 195 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/scss\/_list.scss": "cb337c087a7753cffd1298f24f3a6fda676afb4116f2a9bc52182cf0be3b2baf916152a146f808da073de76f8015157f6384c8c8cbbf743fa778729c2155e058", |
|
| 196 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/scss\/_mixins.scss": "1a5738e10348256551ce5e24ac2c2999cfb471f59e41c6bad9811fe00cff0d5d91fe3941961ddae0ab799022d1efd55bf771e91ef9198389dbca737c4bf5808a", |
|
| 197 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/scss\/_path.scss": "9eaa7d29bb402c790bf1ad40ee849e26743d198bff3cfce0182c2320afd9d47f4377b2bfb147999a057604dcfed33e408065577a516be0f3623fc0df75120912", |
|
| 198 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/scss\/_rotated-flipped.scss": "214f7a0b8237f34b8c95efa9dc56ec15b61700987b8e240fa1d97c29aa2f615b87913bb28a6db1dc92ffaf3e80984e4b5f0b602b94f39604fd4613fa5a146411", |
|
| 199 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/scss\/_screen-reader.scss": "5e3c8df5f64a9ddd9c7dad6f939156090e832a43c4352f7f470169ba22133267931f53100da2a4f4ec5e5528734c5d60c42ebc64fae6a5ee1dbc2e920dc343c9", |
|
| 200 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/scss\/_stacked.scss": "10ea316ec6c669b0d07a17eb585f73da0038a9ed622d3e0bb0751ca5ef61159ce6593c3c53e1e0c589f3dd3ddceb2e9c08215475635611fbda9f8e6f7ba5c7a6", |
|
| 201 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/scss\/_variables.scss": "f036c1d9b7c98d14708c711ee7752db086211c571af722c0e726541fc1429b1cdd1beb747e5e06547aff18f12f2a931e0e78f42e2ecab8f9b70e3fc2a57b9b04", |
|
| 202 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/font-awesome\/scss\/font-awesome.scss": "0f0dfede40b047e2fbaf5090d3f08a06637444c3f9bdcd8cd2242a8d5df7fcec938e073b1f7c91c334646e2a324d6de12f2673424ce7439d45b99eba020361fd", |
|
| 203 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/ico\/favicon.ico": "8fb75ec6e7d4290d0f342ab1cbbc4d507326fdcae091b08c25a27be56629ab35d96b999cd06c10aea1db67895dd3b3f74c4359c0e4b1f429503bac3764a76992", |
|
| 204 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/img\/algolia.png": "d2af6d614e206d73dcce611d448befaa4899b09ecbbbf0a0aa6dde1e268958415ea5fd9a2a87b9b1fc7354fbfb1c1161ebfd7170ec3b95fe4be790408f6c89d9", |
|
| 205 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/img\/logo-themeisle.png": "ed8dc9ff39b794aed38e9f2cf46993d72e027d1f15f662b3f98eb6e08cdb700f0bfb83fccd4e16cec4be2d0f41b4ff0afcc3776f4a2eddf05fa6fa2b639b9445", |
|
| 206 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/img\/logo-wpbeginner.png": "9c6ed3015a57e44c0538e52080de6033288689387e12cb648500475c42e2fa736cb027e2ce547d63750fc5ceb3831c3473c656ac3e04fa313aecd399f23e6ebe", |
|
| 207 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/js\/ZeroClipboard-1.1.7.min.js": "99deba8b85b7aa2c092af1b7a2e09757b1b82b6c9509ddf5af0edd48a10a1a7e790158cb473cb86aa133d79d47142f14e8fc15ff4cf3ce9e39268af6593ebcd9", |
|
| 208 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/js\/ZeroClipboard-1.1.7.swf": "bb635b563a8b0a637d455127a40bf817ed57c4bfdac1cc07858faef1fcc488c3bd9ad057cba83ec38c7a2cbce0522ab402c4d215303103f6f3227db36716ad34", |
|
| 209 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/js\/html5shiv.js": "d3915b572fce20ce95c1d5a0bb75f424bf3d6f71e726a77afb50e85c457603d60241cb4698227dd3cf071b7133fe444cf2f0e6728913058731173fbbc9ccaac8", |
|
| 210 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/js\/monetization.js": "7a8e7b8e79aba68f409fc32188905637e798d79de92305c5907c339ff1c9bee5f22f2d58e499e73316f6bb39db580224299d10560e9e29476f819598b19b5076", |
|
| 211 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/js\/prettify.min.js": "7162bb9b467682742f6d87ea94300000064fc54e15193c3d7e5a4f898f0ad7dd55bad8f01933eb625ab1a0f4a8191d7062e1acbec6512ee610d2c0c413c0b34a", |
|
| 212 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/js\/respond.min.js": "a133ec6ca8b11553f9e940bd30faddeeb2465bd5cc9b48f3431670140c1f4d1d74b2362729e1e907e50d6a2411ea58b2027996ff0ee3e5f7a420526f8efda5d4", |
|
| 213 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/js\/search.js": "1a925281a9fc0721c8b290fd8f6048db5bf31057ba7050228e7245d05fb1fbf6742884355254f00ef1bd68a4542bdaea73375f0eac1f40ae21f280d0d08f37cf", |
|
| 214 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/js\/site.js": "71e19b41cf03a3b0bf05e1bc0c07a0ed3cff51968470b22502d26357a337cff80179d9e2546082851c07ffafe2427919104253f53c97540f90dc2591662ef9d5", |
|
| 215 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/.csscomb.json": "7d746f81e37b2a55e4eda116b76f688e057fe1e7a7311dedfacfbc2943dac84b2bda9612140cf7f0089015533d9a00efd90fee5e260a2bd94b7fc73737617368", |
|
| 216 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/.csslintrc": "238adfbeee24fd202885d332d1316c44bf23a37e1899b9c618215715326a3a0a84112ea18f345203e450d096795ddd7b859a055296f8d2f834b2b0eb7f7d5f3c", |
|
| 217 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/alerts.less": "6ef653823ef237fa019122796e00afeffe3e6f69773b3282e70595946b936a8055865fc1ef115f371be0c81a4b2abf6243de068d8b75b071fd856aec8ba87d91", |
|
| 218 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/badges.less": "ca5abfb72cce5fcd7958c53fad833af4e8321595538ee76a4c2eeacd79f217f8465c1b86bca32357daf1d7a82edef5560bb9c69c11d137a1aa1fdb8da16d82b1", |
|
| 219 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/bootstrap.less": "abcad45a2e54b3b501bb5219bc5883702fb9a15e8a23fb9b3a9c78ad705b99ee39c042972ac756409bd85b45db460572949374c0f0b8eb4885ab4d7529b45e93", |
|
| 220 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/breadcrumbs.less": "66bc7d8baa9d552aa7bb832fead9ffcde5e9ff1ee9aab436c6599566bd3b87849a74e1a888d7d33bb925016a2dc26d0f046ceaff40bdb06464a550a64f27207b", |
|
| 221 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/button-groups.less": "b99d1ac30a521fb6163effb388a25114b8f849718bc1a2c32bd4c36423e1b51b1d45b6be181ec0ad39d44debb1475e483456c8fb21d86bb2356addfffd488c96", |
|
| 222 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/buttons.less": "d2795ba4cd91e07fffe5ba49935b36583c324479ef3d3741330e9267430b0f560f24c059dc1e62c5bcab21084790a87d38dbae051dad3a6e50a403abc7b7ccab", |
|
| 223 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/carousel.less": "e9f601bb603e0a39d1fd7efd07346cac7d094ae1cbf8d8b95dd2836baf7c25757660a532f1a7d8881c9582234f07b64d57e81ee5e863c901b141b6119696e21d", |
|
| 224 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/close.less": "e2a6a0877df37b1796039939c179b98f2768291a1c8ccd26fe6848590fc865df9f6f0016c6b5b0d0e7367746ea27c8c9103df4bf5efbac063059e4fdc0db3540", |
|
| 225 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/code.less": "3932fc44533043a4000c26e4fed51f231c2dc054e561c9d4167a5429799b813d4b28654d9ac411e3a425b66217b090ca72ddc3d5963459fef01fc92386ecf525", |
|
| 226 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/component-animations.less": "bd7517bccb89a397d29bfb1db20bfbacd1b28d4927330168d8984908c1e7d0f647c0cdcd646f8b009344bc967dc751ccedf0efa872691d23f26e2e3debd6b467", |
|
| 227 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/dropdowns.less": "bd193d3168a7ec1eb89a484c5e79c37a4ba7d6cfbf5b922bb2e7037b88c3b935fc31a9d9c3c52a92c41b03640a6bb12d61917c2f0128c33c64409e0531ae7ec7", |
|
| 228 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/forms.less": "c8893acca4ceee40dfb2fbbde9720efdfd8fd5f1e74b0202be26aa3746c27c5e836f7268d9b44466086f5eae106571d4be2d4e04011f85ad45d7ededecf4d73d", |
|
| 229 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/glyphicons.less": "6f909009f4e9f2b6aad0337c650a3e396b63341ee6c4099baf4537a07256f423dcb969f3f452559b0b3790992cdbbe272d52f4898950b50cf386297d5ac693e8", |
|
| 230 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/grid.less": "9638e08c198425b7e46b2178f022af3c4566adf6e9cc1ce1386b595fdfcf7a07ee51fa60fa9f3c55f02fd9ae1d2e1198e9534171582b0fea5db0d4288854e215", |
|
| 231 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/input-groups.less": "c8e470633c05493fc778a64600ffad97737f34a94423217849ce01b77054a8c1d0fdd85350595c7c30bfadf159a8d1ca2d04af9f49c08795e9387020a07a4447", |
|
| 232 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/jumbotron.less": "e3c97f308f50a5a3914eeceeb9a90dd1a7e802492c2c3da657740c997852ee0271a1dc06fd497ab44625544314c4cdef3bb16cb0bdd5067ca9d89b5cd64a3f17", |
|
| 233 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/labels.less": "640e8861faf662e06fd4ff06a92382a27319fa39761c78b8a19c4b0ab2b2e440b4ee7cdec8a0f7ce67a12f0596ffdbbd19308e2e9a63d164709ee083edceec64", |
|
| 234 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/list-group.less": "a11b70ab5618e5ea686893fce866074b51254c93d5bcb02fe30306d143b791e76b3672b7f8fe51545ef30d73ab89732bfc45cf2179dcf9ae07ce38d27389f422", |
|
| 235 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/media.less": "e8d21a5bc99a08d3d04ee371ded649b3cacd1265988efedbba1e8aaead14d346326c14b64dc6aefa744e232ef6ab46d4ba8a1d23e7aa26b276633db92ab94420", |
|
| 236 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins.less": "f8a8d51bd105a260e9db963e2e7d636bc91c93c51f117574e199f90cb439daaaa32616356b884527ea48b9feece9724952af7ec1452355703df624c8b498e5a4", |
|
| 237 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/alerts.less": "582d9fbaf2f8b6b737697824af7ba9e47f98dd4a001b60f1668c2f88aed8bdc3e80311618bad7b07605f81876cbfcbc6830b620bef0ee9fa57fb90898988db79", |
|
| 238 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/background-variant.less": "68709b0c5b5ba52b0f583b7421f79bfcd32c2784620f0ee8077a0d788ddc38a43b11863cec3b1a183451115f257aa7aeb58d077f066e846639fdd881ad069649", |
|
| 239 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/border-radius.less": "e495c886182327408e6b82511baa49dcbf1e2b05104f844f3a57fcff40a49eaad548e19ce13853c45e74ac52689d9479792cc3de55a020c2229128f595d5288a", |
|
| 240 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/buttons.less": "fa6f88171ef22558b095a136769533231a9b0ad8954211f85db3a42ab19492e0d456d5feb419f237bef68d1f75ddc42442154a4007a45b76f17608ec907dcfda", |
|
| 241 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/center-block.less": "3b81464925a61dbb2be2b11d9be3292e9a3d42c65bc05e52f84b91684e0b178021dbd73e6f613c89f39c34ad311d039bb80332cde9bb64ccc51e0af49e63143a", |
|
| 242 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/clearfix.less": "5989cda9e86899298c7e7c9cf73004d94d6e53f214dbbad93ca7e7e790d1e2043f768481ba9d20e1b7ff5667fbb4902b213560d09e3a7aa7cf977f55a9247614", |
|
| 243 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/forms.less": "07dabe53df01d5324803837089f67f74b8e890330859fad42fda090f2f9a35280ddf531cbbc6b549e26002d5afba0e1773cd871c63c7f2f580b67a042f18e403", |
|
| 244 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/gradients.less": "31b17118826eac8be3aad693382b82d99c01983b68ac37c5290d07920f76f61134c69ee12f9f5ed335aa392e69dd3bcb9a512636142e6acc1827f6db673a5a12", |
|
| 245 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/grid-framework.less": "ab354cc185f82538cf2532bbe7a7df82dd197a6355bfa3c333164294e329742a800f26641fff2857f7269f80a30cb1fc8635fcf6c7575b7b98603db973d4a314", |
|
| 246 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/grid.less": "4ef011c62ffaf26988e7f30749a58e251f316ccc3093b1c50d5c65cd66065e2af58bcedbf3447a97f5506df294bb2a31ec0d2ed01c70a977135e153991bb6fc6", |
|
| 247 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/hide-text.less": "770055fd6a76bf5881015e17101bf9079d8e05188ea70e42ad8a2b8d4d141be3e7756039dd7b904786fc79c8f14ecc58d7c9da4122395d6bb5b9f8766c86e3a8", |
|
| 248 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/image.less": "a0aa831f323ab27f3fe324453e54382b7e4ed8da5fa72e9819df2b3d07705c800ade9f8e5f732eeb36043096479798a812ef712c589164a629dce7fc9b49f75e", |
|
| 249 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/labels.less": "3923340ff6b2eee8eda3819d42f4c4b7e6291f9edd2b9807c4548e5bfe47eca3076b62de3c5bf257dd7af4711eb1059f0e342984d2e7a606d2229df2b5678865", |
|
| 250 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/list-group.less": "be85a41f96cf369a90b27fb5b1fe477306fd9687971fe85bfe8aac3a4ee21c775a9b55d2d0062b66a50e71a11368bf6617ab7962c39b978252c20631b4d55db8", |
|
| 251 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/nav-divider.less": "89478e72ea248cdf80330b4fc356d0901ce5637e98e07419be49ca8dbd563d894af7fa7fb0e8acc8af4255a9c8a929615a19067e83ff554cb7db5a14ce3aad61", |
|
| 252 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/nav-vertical-align.less": "2b5ad0e0e292a091f90fd02947db3dab499d47c7e44562005a02b4beee1221baf602687aefe63edd30b6ba2959fe2e94ca9088fdb0e7a548d5c722dd3684710c", |
|
| 253 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/opacity.less": "39f3e7f370cbfe52d61b08688ed4e0070ad396ed7e2e9bc068d3f10d31cd15e1317664cad0cba13b15e4c60076f1fcc353e28e2b2fcb1fe5f3143ed87ae2cdf2", |
|
| 254 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/pagination.less": "1344d77a2a54bdad0f7c731114e8ead128335bfab274b36f6ba8c02f6362acbfeb3718452d993f945f78af7f439f1240e4205af3b39e2d12883f9ab127a7866e", |
|
| 255 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/panels.less": "7518af77aea6fa3fc4d2950ed0d7df5d9fb374f7ffc52333b8e4cd6a785b2dc8b1ffb12cda7e5fc3571bbfbcf7e480af1ea8ceefcea09a6af534949d8622e73c", |
|
| 256 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/progress-bar.less": "b390e21c7a4fc508ea0c8403dfe7e89d0d7c2e6402cd1a7972f1ac3cdfeb354d6890e3d2c8d214575110162326b0a016055a548ca6d6f0fd146a035eb8896a55", |
|
| 257 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/reset-filter.less": "1cfef8254d9fcd9d3142c9636270bc505cb7ff3d4e74faf7b3f5c90fd5d7eb4465fdf4affeacda7e7ce40800b8756d3ea2a1031f6729eb975acbba71b3a64b37", |
|
| 258 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/reset-text.less": "e7a4f4abf9fbf88ac5c756798751d7e0b0ce1390607479a522d3044682a19054a1cdebce3a66a4a2bbbdbaeda9db8d14621f12ae7ae67c4ddaaa1c3f43c9ba75", |
|
| 259 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/resize.less": "653227d4ef865d5ac4e8f844b72019847c1e06e6d9063bb18dfe91b4316957fec4f01063585275b8cec695b602edce11116320972306bd643cecacc6d80fadd4", |
|
| 260 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/responsive-visibility.less": "4d75a3404f4f5e8e3364a46ddbe9b9a6c0e780825a71ff4e5ce7c712eef99caeeb47c198df6df4d22479a72ff769247548638bf222f492762fbba383028f3318", |
|
| 261 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/size.less": "5961852fff078e8f3efb4d2584e60d59d5a74ecc325b53c03d80a63339a86757019d34b28435597ba576a7129bd697f7e974e4a374c772cf3d740f4ec27ec720", |
|
| 262 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/tab-focus.less": "e277a74a513db05ce8c8bef7a2aa56a2e45b0a6f7e49432eb2c07d9e876a950292be339f6d8937eb0339794f632b6eda5fa29b9ba6e1c037b6dca1f720549f8b", |
|
| 263 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/table-row.less": "60977b7f339f344350b9c904cfabb9209a1121cb26ea41cf516f01ce3e3f9b5f7e262c298d97f33a8a5f201595f3ad0166d800dd625287deb7d3d416a91093a1", |
|
| 264 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/text-emphasis.less": "644b7f8385aaad90396707bab15dcd319a71f0a72eea7c0721caf98dfe53825b76973dfcb6ad51ae6cc28d181f4f244074a7ac95c29387231697db7de5af42fc", |
|
| 265 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/text-overflow.less": "a32baf8bc0d47de27e34ffe09a37702a0faa5e541d06803abecd9b82bf59de1bf0a7ea85ea23a68b84726c984ab0caf62e520b1165b80251c031fdf3060f6c20", |
|
| 266 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/mixins\/vendor-prefixes.less": "6857da23deb03264fcefc6ca3fefd631571aac71203f23292024f20e0d5bebf4669b5dbcccd36df095460bc9027614396a9f42bcba832e968498d4ac753c76eb", |
|
| 267 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/modals.less": "4c99c136dbcf3ebe6a95e694ab1bc14a1469f9dca8311390661e5dde3201dcacd855aa9b4400c54d16116a60c98412a06579938fe1c534c7b8643a22d0e6deb4", |
|
| 268 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/navbar.less": "36d19bb1a44da00094675414d564a1ab382e3fdcfa1eed9e74f5f9ebc0ea5cfbef151996a44de9c9a975d088f409f73fbaaf01887ed0ebb1828810d82fdb3e7b", |
|
| 269 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/navs.less": "d19df77d08c0bcb9a534533943e2f722a54d26e94cf328849cdd77aed4e1bf067563c0cfd4997f8eaab3dde47fa567025d3283f979d8be5e61c121b784a3d98f", |
|
| 270 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/normalize.less": "d0a2aafb6b60e57d40747d6b1e36f25011ac250b853eafb50478d4abb1c166aa89edf393a62019081ed19e08b32c6f2fe013edb00090437dd8fa5737379ee718", |
|
| 271 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/pager.less": "7637659ca2998df19ae2d38304067029b9944db4e70a42c2d0e77ce52cbd0176d765490a890687cbbb24334bf098b4cf54931b35bddc26a85e205b81114dd6a4", |
|
| 272 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/pagination.less": "365110bafb570d10002748f6d2e743a16a27cadcbe600d64335a1ac09ff690683649872012e3a60bb92a611d87f409b450bc0d9de28d6aa1decae8f70a1a0491", |
|
| 273 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/panels.less": "d6f37fadce28cf9e90bd1dc47e0bf71b1bd8b67db3e19b0447d2a6a3e13def8cae5d2c52d43aecbfad80fcfcd0b0e24fb5eea205bc6733e10d90b22dde5f275e", |
|
| 274 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/popovers.less": "084501129f4c74a32eedbd78f6888cd48789e5175987dfcf45385c98a54fbad40654415e6c531a757b1108937ae9c6b9c81404700d754fc54eb925ea4516efac", |
|
| 275 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/print.less": "9c4f44378fb1cd28535572fd768baf652de2614f31e62753ba79c02a313ab509db28f52c3d0c78665d2384dd7be47edf97e243ef83c6b22e38edec56873aa1ce", |
|
| 276 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/progress-bars.less": "41c051579d9fb7949b128dda04dedb2ed8adc358b157cf5450d375962323725ee2faa7a4033613471f00544596c8fa400d22d9965c77544aebf6e56b3911cf49", |
|
| 277 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/responsive-embed.less": "a0288862649916929c2de7a5c982f877847f687422ed205fcb9b6a197ee98a6bf52fd012725f894d951bc6ee4bfdee0a4a8363e652f93b8bb98140aed1995533", |
|
| 278 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/responsive-utilities.less": "98690e8c90ab2c0c4d9662786b7560f2198a968a4f4ba253b8c87b9402b02c339516c89af569acef3f6f37978ead0a41b234a164f5f16d4828e5bd2b0459f370", |
|
| 279 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/scaffolding.less": "882fd7d208e76e926ccb9c88ba56741e8baff7b6a46bb17a4c9652778864e63ec04f5113628c6c39c4a94392974293681e560a0e3015226d4c1a66c19e085419", |
|
| 280 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/tables.less": "8588df750d6291bec4a2359fa6f07658d0a9267b319c47560d61ea909aeef592123fba6aa0ce3cdff19fb92849bc8253f67c98ec5ddeeb782ec73998034c67ec", |
|
| 281 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/theme.less": "9b0c31e6b9f57bb814edb418813052427ccc97fa23a1ad9c29e1b26f9eb26921948727ed5804cb72d302f53387f4e87aaf8c436e10cdc60c39d3d10a8e89f228", |
|
| 282 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/thumbnails.less": "000fb95bc0b7210a573f6ae1d336c1baaa78764a9ef5c5054c088b5bd993c4866ee8b5d525c35b0e99d796545389b0a00864c7187222ca23d1d5f395a804a6cf", |
|
| 283 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/tooltip.less": "76459540fb8f856671ffa6da159ccef956144ec4e38bf73ff2c0f0af40130592d87f7fed1b1b9eda2bfc6e827b4f69dcfbd82a07101b4ec60b8a1e0c3d1c3315", |
|
| 284 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/type.less": "e2f164468cdf7097e0b3b456bcbae8ba23774c9fa678f2eee698010924f8691a8477de1c259b7e592c5c75f8dc959e7f051a501788b4b7ed4bd73df89a028595", |
|
| 285 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/utilities.less": "ac3407691078aa6dd779ff6ae1e9cd26abf9913ac18e24188fa31fb3e69b1deb31f7ee8cf8ee7a5fe778d4b0a8a7666faf0d6b30c46257140180a6a6147c2269", |
|
| 286 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/variables.less": "ae9259421469571038a01a417a1faa001b312ee8a8c16b22022cb169b1ff957a55c0f0d9d31afebb74841f3a23b35c1c41b6c0d66da7a9d16a26e91f7381f0e5", |
|
| 287 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/bootstrap-3.3.5\/wells.less": "58014e2654e7364b1665d22a62edfa71828822547362fd42ffa3580781b4ca5a5ae6d209ce7916063ebe1f619147c9fc64bddd3b94105635afbdfcf9dea71d9c", |
|
| 288 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/gandy-grid\/grid.less": "b8bd10ea52b0a8ebac7df606b883a3d9c3cd86d11db93494b822f848f6ff712b04f6155cfed3dbfccbd5676e5cb7ee9f1a965806476f771ba805e9433380b83a", |
|
| 289 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/gandy-grid\/mixins.less": "201801419a28897fc914d74545fb9653cf133957c675f69fcb12fc1d210017d850821eb2b76e8c3e768639d47089ab647469147646c2e49761f143c7c9800b09", |
|
| 290 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site.less": "2613c3caeb1d7f65290aca49a2dadaf2a82058e915f81fa1e95d19a8cd2a1065e80af28f870c74048848fea4097f3e4630b06b63c54ea2219ca1527e22053dea", |
|
| 291 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/algolia.less": "3aeb335ed5081bd89f699218f6a94aa1d1d67e9d0f12608b880fe6ded5948f1172f93c4a3604970eb2e0d57bb88f65b192891e2ad77c6b4ed6d9bc4580d64ddb", |
|
| 292 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/banner-ad.less": "f5617e2a0610c67953cef2f11f14d969f2acc4d6f19155a3b9386e6da7cf938d1d0cc6d2f437348aa03285683bccea3b1e0e61b644ed4a402a38e85c0cf5e9e9", |
|
| 293 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/bootstrap\/alerts.less": "5bf122c528abe73261e3e5fa571cbef01e133e767c7d59bfcaf5ed88d4747c66b26c8c6f543de14349e5c6ce30a0985cd1ab5439d53bad1036ff29fc35d466c5", |
|
| 294 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/bootstrap\/buttons.less": "e770985ec8cd35b9e3226af40ea32b31540baf07189fb8fb80b9dde4bb6485297afce6e4aae54fea3760ed643a576d8da45b4b76f282edef0487d34f4f1c473a", |
|
| 295 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/bootstrap\/jumbotron.less": "8bd6c1a7619f6eb8e89fff5bad824869909c1650d69b7bfbd6a62388644fc906b74de7d4d826c6ef4fd62fe15db80d4a92ca00261ba1f704e30c494842ebb560", |
|
| 296 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/bootstrap\/labels.less": "33cddb047fd6080281598dbb61960c0c882fd55d116103531413dfa228b2da0ba7a1d74e1a0a784027e2bf196839d44a7ccc0d5bc6d6f9723618c5aff1a90e80", |
|
| 297 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/bootstrap\/modals.less": "e7bd46144060a749a799012ddd68eb40cc2c2591163a5a2daa5814bd3eb4ae9bfa6fea8729a1ef9bd26956a88a069c0e3673555d2cceacc2b486bade7578012e", |
|
| 298 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/bootstrap\/navbar.less": "fa7cce0e8647032bf6f84be86cbb21b51fde5ab235d4c9497ae714c450d29a8bbd072a6e0764b1c9b646d5caa1b5386e4b365a08ac725e687a5a02c5db0af717", |
|
| 299 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/bootstrap\/panels.less": "dbe49fa43779ed116880f620472a17cb0df73f5e1b4ac422727a7efa5f7820d24656ab6702a33ecbf418db70eaab3dbb34c6c52c8856d925532db6027819bb7a", |
|
| 300 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/bootstrap\/tooltip.less": "48416fa9b750f9ab909e6ecc641a3227956361d458ccace89d5c784d3fbe9cd58d2d8e4a1876062fd4217538dd361286b73b72d65fb43b9e8480e74d8ed1c7e4", |
|
| 301 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/bootstrap\/type.less": "387eb060b9fae5bb9d75be7fe4243ce95d8331c6bfcd3da567cdb79c750f8bd8a45d36959d0717323b267a081e7c18ace43df84810008256162ce9158bdca09e", |
|
| 302 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/bootstrap\/variables.less": "2c0810ea534208a0bc6c97f87b61d7788b9fc7f16c63dd30a10759495cfab6b603fa5a1b7b80d3d70897f295065589d9d95d660e8edab05627f0a096996e235b", |
|
| 303 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/bootstrap\/wells.less": "b1e85ac1c8f2b0a3b372d9e3666b00592e299004c7624f8fc27458dfe2cffee3093058b4c9867ac589a48727d5065ced497ae6ae6469636689aa2d2c9b8566a4", |
|
| 304 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/bsap-ad.less": "17d85c0b18c3de440cd3ee34fd9f88b20bc00630ddef8e753bf6b0e93933efd8e5e8ff3694ff98df19b422596e374cf28e9193eef073b92e62f3407608c44652", |
|
| 305 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/carbon-ad.less": "c06e5dcc5d97495dcb4acf6eb0dd9eda68ccf311b808e167ec37cae91af8a8b2f963cdbddb8c489c565323447df2f6fd7d62e6d20b8d1fcfc9849316c4eb2758", |
|
| 306 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/example-rating.less": "3b62779f2d1e1da0e09614e27e43e369cb6860ea3e3f25bb416321d22355484faa7ef06dcaedb3b0ad62cfe76bbf89b8f5bea97c22d7b883e1d048a705f94486", |
|
| 307 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/fa5.less": "230d28cd06d28dc7a3698a27b400c643663dd239651c29978bc15d3b86797b43b7530b39730af185c33d6c80f96515ff91e56e3da01a066bb85003d88480082f", |
|
| 308 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/feature-list.less": "5fd9507d3bd6a2a2f3487163ef9168b5db241055b93013555d74fcb2b81ae7866c5011876831f5ade138242a726c39e327ed7c820c760aad4d4f561b52836d45", |
|
| 309 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/fontawesome-icon-list.less": "be0af7e5d5a793d5587c79e02ee245e659ea1de4b1bf2d187971f6f51b6976c6d07837c79659e77aa6dc52d0a423f6744cefb537a37245ace430bdda7953c846", |
|
| 310 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/footer.less": "3195eaff0ecc028109d7a79a1b6d6850d7e619253d4a69c69e7470421617d05cab7a7daa95eff1bb6fea458d6848795fa8f56f4089207442b4cc34fd7f926a96", |
|
| 311 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/jumbotron-carousel.less": "25fc6b59ec1147d0ceac291147773662201799313a4824ea103f7510ea9b328eb9f27ed9768d1128ba655c493355364ab3f95ab4b58b10d7286f17e3b903a5a3", |
|
| 312 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/layout.less": "caf18d839d6a84d1cd0e13cfb2a2d9e5884ac802429175b4da914d77f896155d3c5e4925f4392044827a8f87e79c0f97876432f95b7125f0f20692e2a08463a7", |
|
| 313 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/lazy.less": "e00c9dd4e99db9ec174e6b50dc856637cfb57fdb321b72f95a319b5772c6338f7e1f89d109a6bc18ec890c5d275449f87525dbcc272ae3e89de8f4bf4c6611e8", |
|
| 314 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/newsletter.less": "1e1baa0263cad5613607142776bee6932e57173cdd77cf5a06f79dc104fb479e30fa8f56f6fbec770fd90e5d456d016747960d0943bc01a4d7128a2b336fefb1", |
|
| 315 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/print.less": "47ce33620e649fe5f9e899daf9b990ed8ff131146fbb8a21b6816f81bb854025bcce74d146d0bc08e345502fae36ff9d16dd879d72aff48712c1f0d2dfd06964", |
|
| 316 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/responsive\/screen-lg.less": "25b983b0a15d3d09e2c2eae2750bef037ea4cf6bf67b275b40fdb615579143dd6245dd9ff53044c67254f9a84efd05813a8d975992b138149fa7e248c26adab8", |
|
| 317 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/responsive\/screen-md.less": "4d88734ce346390a74caf1579f78b41908c5b386b38cf4724c84b7c4bbdb1de987520f51ee2e23bbbe8fce2733e220002fcc18cedc790613f0e6c1ea519baaa7", |
|
| 318 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/responsive\/screen-sm-up.less": "5a059b3ae6b0d1fb6339b5a031f036f64ee7093271c19c45defe57083205152a57e82e75f6e7cf9d95fc5c7e3e20f9db144616034f90c4ea8803b4846d2da348", |
|
| 319 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/responsive\/screen-sm.less": "b988a2ed6bb237b5c25f7556a3e07b375c9ed33716015de07e4f7b7f787d35186539f05b2d4f752c5a59edfd43e3501d84d865530cdeec3a61320690d060af00", |
|
| 320 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/responsive\/screen-xs.less": "5266a0dffdf45a7e45efb3fdad70b058f713a4476f7e356096417b139f4d85d36a8cf9c99cbe4840cf5ba4ea438cc9ecc599e39049cc84d853caf7eafe0cc71b", |
|
| 321 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/search.less": "de316ec445ee08ae2afd58ec4192419daff43fd3be40a77d29eef3e913dd826d633d9eebbb1b82ff38e0b1c62587c04b0ce9725ed1fc89a8cefffbe4a297e44c", |
|
| 322 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/social-buttons.less": "acd3c69ed3cb1726e4c4707d9ff68bd0bbe928f5ab7a60eff22c7a239214d94ad0d7aeecd7bb1bf3a600ed8e11a44d7631e99c4eea14f3ca986ec38fbbd102ef", |
|
| 323 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/store.less": "f7b3701892b29f7e84f9e98089f9d902efe6081adeb426a6330ea8bcb646345142b980d2187880f5b88ffce816a92ae990cb72ddc381beee017c4cd386290970", |
|
| 324 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/stripe-ad.less": "b15f475b64c9f484603631269f41f319251ed78f8d12c0929b77a48c5d427742b56e2ca5d7ae49dfa1e179357535af024c561fe2aea48de23f79ebb6869f84d8", |
|
| 325 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/sumome.less": "ce6ee2eb2c308a88e56c952e611c726c2cf158109d42918c2e1ef320c45d51269069ba0d50db0d5c443d2d8fa5634f86050794cd2194ff07689b0777a2f63bc7", |
|
| 326 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/textured-bg.less": "e26572839aef1ebc89da8e1d443c5cda4f52d5e52473af89fdc2d0393b472f16e3e26a705ab8086c730c9215eb9109dcdcd42e6705ac9209989832b559b293fa", |
|
| 327 |
+ "phone\/css\/font-awesome-4.7.0\/src\/assets\/less\/site\/views.less": "36c20e316fa6b35959878f3b4a70f3924a0bfd316f34c697a1a3424039fdeb670f976199a01c0896e9158a042eca193674988a4e91d995be289e78ea2ab2fcbb", |
|
| 328 |
+ "phone\/css\/font-awesome-4.7.0\/src\/cdn\/error.html": "7e51a097a684678928af7cd5708c2a17222f9cbf81db4a9f85384d28d59031b48ac43315d167ffc0a45097014aea4341416b885d2cf8ccbed6e5bc331767b720", |
|
| 329 |
+ "phone\/css\/font-awesome-4.7.0\/src\/cdn\/success.html": "47c4fe2b58da41de009380c016e277dd8beaee35055a3328fb9710dc2e24056ff62f6f9698cf531270c7cea3c96eb84336f201e98aa34d2a37c420d8938ff116", |
|
| 330 |
+ "phone\/css\/font-awesome-4.7.0\/src\/cheatsheet.html": "a36cb07fa872f277fac0510ab5d5d640f8d837572c381041cf8623055328e827933b369922dd1c6dc82b7e4bc89d8bdbd19ebd21439a7b95d9b7b43f47d2fb44", |
|
| 331 |
+ "phone\/css\/font-awesome-4.7.0\/src\/community.html": "df0bf171b74d07c35d650ed1d786413adae55ec2d74cd779faa2ecfdabf0beaeec77b603a11b9334e31cd74a5458c9100d9336f905b2d50c479fe34c7cf2bcdd", |
|
| 332 |
+ "phone\/css\/font-awesome-4.7.0\/src\/design.html": "0df2e8909f5138f50322334a3b5bc65bef0b822cdeab29f8bdba4e077ba0f301a56e8724bfb730e8e6165afe3b761db5c6b6cf8ae2b83e74aac0b0e7563dd999", |
|
| 333 |
+ "phone\/css\/font-awesome-4.7.0\/src\/examples.html": "680fb422b52d80c5503cdae6774f4feb7290a542ae93b294961dd96694f6f72c125b39898e21c00470df65414cf4e3e1ae31cc500097e7c8578fa223aeee33bf", |
|
| 334 |
+ "phone\/css\/font-awesome-4.7.0\/src\/get-started.html": "f773d4781b5e4817544fdd144005157be79a773d3b1a8a72e30e98354cb6de28887585d4f64f7ea3a8a8ee8faaf242b77c8d4f1b1319c01bc1ed917da7a537b4", |
|
| 335 |
+ "phone\/css\/font-awesome-4.7.0\/src\/icons.html": "77017e98ef938c868ed33d4c7125cbd6e5bb6bf5426fe9dfbc9548d5224ca102f5b6277ec6d9e26db29fbffe973a8aa8e77d494832ff3ee6918c8e2d0384be83", |
|
| 336 |
+ "phone\/css\/font-awesome-4.7.0\/src\/icons.yml": "b67111f3a3a99ef19f5f7dcc27ff0ad37a5b7e74e288ead793b50ea319e65f4c24716b1ab412e2e12772408b5c1cebb56884cad02d425104325f39236ea4b3c8", |
|
| 337 |
+ "phone\/css\/font-awesome-4.7.0\/src\/index.html": "e3c7f7f120a5f0015a7b63d9f84f71aabd6b669cf19e72be01e15374d357171948935ec8b4824f6aafcae82bd9916ccd8768d1d195fccf0b8f281f17c88ac174", |
|
| 338 |
+ "phone\/css\/font-awesome-4.7.0\/src\/license.html": "a73280c350c239e7e0d8dc4f96dd9ec90e695accf6a86e7a6641ea68145e007b761324aad669fcfc9bd4f43781b71563b2900016b4c78797d392db6985cb7de9", |
|
| 339 |
+ "phone\/css\/font-awesome-4.7.0\/src\/store.html": "a6de552c4d0099c7a4586a2c27ad1bb016461a35bf3d7ec0647ba93c55146e53dcf51b52daae17330a734279513dbf3e6586983574ed5e28d0707bfdb9a13dc1", |
|
| 340 |
+ "phone\/css\/font-awesome-4.7.0\/src\/survey.html": "09b3fb7dd39ff303d463da73133ea78ec9a60aa5f7189929ac0a8aea9fe51c09fae1bb8c2c85772001d4e828a42b7e4c4d57419f488f49b5a9584dc010365a10", |
|
| 341 |
+ "phone\/css\/font-awesome-4.7.0\/src\/test\/2.3.2.html": "70f712d192f8441b7e2a5504b84955e42360c56b3c2b00df15472a69a4c435c74baae6876c4e8f9d00572f7bc7f24dd17726604025f89b12ecbfd1710b8325e3", |
|
| 342 |
+ "phone\/css\/font-awesome-4.7.0\/src\/test\/all.html": "8056255c377ce11e2a51b001330f29ae81462e4ace4e7e3ff960d4e661cc282eeef4ef168a307a01196a830f2fb8dcf572b39c3cbb5d77e8bde8643f2a64e869", |
|
| 343 |
+ "phone\/css\/font-awesome-4.7.0\/src\/test\/glyphicons.html": "b21a79668cf8d1a330ea2148e2f1089d41420f7f0e23b2862ea01e1e3c459d325247339aeee5d6dee5149b4f0f143832b819d07138da87eccbfbe130cd9ff650", |
|
| 344 |
+ "phone\/css\/font-awesome-4.7.0\/src\/test\/height\/4.4.0.html": "435d1525deea3bbdddf21794156acfa355e9fae0ecb37a64b3e7486d4e3ea798c2d95ceadb12fc3b3f9b4017530e00eb0e44f1fc9c5865013520855b2b184685", |
|
| 345 |
+ "phone\/css\/font-awesome-4.7.0\/src\/test\/height\/4.5.0.html": "f8e27986cc8539878b4247d92ea56a4750d036adabdb0b208d5e2a6c0df1ced6f4a6a9fd4d0f9ed7c0cf695233a16f6bed7ab0981e7bd57423f55dc5b3ae0710", |
|
| 346 |
+ "phone\/css\/font-awesome-4.7.0\/src\/test\/height\/current.html": "dc9b48458c1841dd7bd085f7753ccbf27203591f68f0278f0b9df1cdaf9beb043a35d9c7b9bb500a2667543582d4c9b40b5c2f144cf88997d8dc84fedd00ee1b", |
|
| 347 |
+ "phone\/css\/font-awesome-4.7.0\/src\/test\/index.html": "8060c06227dd2096d27afbc55f027214974a38c5f711d3f0c77ef1645441302324102037c7ad57b116d60c8aed2d847655bfddbfe0ba526fb0b5966435b509be", |
|
| 348 |
+ "phone\/css\/font-awesome-4.7.0\/src\/thanks.html": "cf0b677134a1893d3335991a2a9b9533812447a0817b88c03c6f27c967fe8956cdd17b355b6abe796617d83e0229c945a557345c11580b636b5fd633af273bdb", |
|
| 349 |
+ "phone\/css\/font-awesome-4.7.0\/src\/whats-new.html": "56607f43fc358a79bce938d9198bb7b091159d9aed52a354b57027810564973ddb9f0cd36b6ed8e573f6e9f09b25b043cdc88a1c22d212367e7794775a0e44f1", |
|
| 350 |
+ "phone\/images\/sip_trip_phone_logo.svg": "271b9632efc181f514892220a648aa2636ec8a561e297c1a2abfb64a10ffcdbff37913bf8cc82ad362a33b4faf224e74b45bd32a9b1b760a2e0476d56bc02538", |
|
| 351 |
+ "phone\/index.html": "3a896a91cd5d597a1fe554a12c76e7d0cfd879448066c0aa7c2e7c82d66164d734d6275bec4c5d0afca23e364e20f5b0e7515f17802f382d002e674771f1aaf0", |
|
| 352 |
+ "phone\/scripts\/SIP.js\/sip.min.js": "ac923b5f101160a076034d6dfb2409fe479a4df6aa4cca358b64ef516de77f0c58b8faeac6a7bb9b7f0ac908e5773b0d567dcb3aa01a1a3bb5d133d41113a1c4", |
|
| 353 |
+ "phone\/scripts\/app.js": "64d4f2c8d8cfe530b96db9d7282cce3c0666c8c6afbf033fa6151bc8153bc09b305949ce70756113286518e9e9eeb1ac6677d5eba8ba6609298244bc9c78967b", |
|
| 354 |
+ "phone\/scripts\/bootstrap.min.js": "de8d6bf69932b479dcfe470e893effa9f88d399314b2fa74c14a1465c7a6f1da78a3764fa35ee05ddd6a3f225588e601ed5978d5ef48e353e279c596f2471071", |
|
| 355 |
+ "phone\/scripts\/jquery-1.11.3.min.js": "25e4bc43cc350f38cab68b422101b528781bcd271a299cad39aaf64aa331ed0a35b9dfed3938ddccaa08c31161ee2c472acf297aabea334315758e128487b0fb", |
|
| 356 |
+ "phone\/scripts\/moment.min.js": "8f42e847a067c9f4e803bed887cb458ca2a6973025a6bd7f4a0853eeb24b4c64f8284e9d8fd40066fc71e17a90b36d1a6477939ff7c4160dec09e11e6f90d798", |
|
| 357 |
+ "phone\/sounds\/dtmf.mp3": "d9b69c59574464893da638a9219aca54458a8beca8f011f7a096c6b9398e06a1caf9b159c8ac6f3b134bf26f6ea7b5d816a853521144ecf5e25f2dbc9df86a3a", |
|
| 358 |
+ "phone\/sounds\/incoming.mp3": "afc21597aa7ee11df446d4f0c9a6f08330c7361b6d39dcd4d9d24de7d6b663d2957bebfb7d3e593de3348dbe10c9c7389a15ec002fbdd0bca741a0febe89a250", |
|
| 359 |
+ "phone\/sounds\/outgoing.mp3": "2ab5db0920b6bdfa3fcc45cd3ece9d6497d2cb51b128895161deb6fd9964c5705092a9f9f98b945bade8fd43d05d8d07657129a6cad4c469f8b541d112ddbc18", |
|
| 360 |
+ "templates\/content\/index.php": "44ea4db27e9af9e1c61a2d6c8431b22d17dbec2e9c732201ac8b81d56ae9d85e37f68cd11f9de2f5936e8de3d240ac5ebd28296f5994411ffd35f01d9a4dcfc1", |
|
| 361 |
+ "templates\/index.php": "e1737e2207375f18a5d1b795f9cca76ac2acc20d569452081aa548c2980e3f1d2389afd483e59a29a600dfc766c764550c322c8de9ede58772b9d25f253674bb", |
|
| 362 |
+ "templates\/settings.php": "7681b3fa2fb8209da025f21e75a7e0c62580290e6c7ab4ea797e74a92d76b83ee3a07df32c65be807d05e25290255543eb9c1dfe868bbb3fe8ae58e51c6dc022" |
|
| 363 |
+ }, |
|
| 364 |
+ "signature": "FgpEPHE138lpkFs8TDxVnHLGTGW\/\/HdDM2y3ZHN0cRFUFjzP\/n8qS6kGDE\/opWWrvwNRbLqLn9UOYEemGY+z8yuvB1LkrcaWGNd0IDqeYZ4Yt0lVwrN4OPBitU29hUSZceOE5p5QzBSn1n3GIFys0KohkCL5rATQXC\/ENM3p47IXgIENVtTgO9tnoweZ2TG6TEVb5pW2rzJPlX5Q3\/fcZApfLxggPOVXyz+qkFtwQc\/To1XdLr+f+VLrJo8uzOj4tmoZXbK70dxWXU6iDj5t1VbPiA4GN9GRRU0W22198wFveJdX6USZ\/IhwdbUjAuTgTlKAOT3E35wUkZgquuqJ92encdh79xLYX1LltDudilVIHhcc4yoi38PH7J9dQu0UFN03\/nlIlP+wRHxm9J2SvBCipaV8JhiSHGtBS2qu6Gj4lllXMBK77ha2CU1ALvBhTv+R2XmHAotYM7PWhJS04t8faLFDqizRXR5pih9Ut7q5rY2Hl+OibZWdO0jruAYwEWLwNfP03Auwpq\/0t5HiPvaqchMmfV8XS9EVgv+AA5qyYYdsnx\/7Q+oU\/\/gfuHfo9TstkVLyNDV9qbNpGZEQFFymnvs2x98nWBXaNxcqEyl27SPOVb9R8\/rHR3NsVA9SnwAmJfYqn\/+I2kLwzucKL2TepIkLDkJS4MGGsZuqRcw=", |
|
| 365 |
+ "certificate": "-----BEGIN CERTIFICATE-----\r\nMIIECTCCAvECAhG7MA0GCSqGSIb3DQEBCwUAMHsxCzAJBgNVBAYTAkRFMRswGQYD\r\nVQQIDBJCYWRlbi1XdWVydHRlbWJlcmcxFzAVBgNVBAoMDk5leHRjbG91ZCBHbWJI\r\nMTYwNAYDVQQDDC1OZXh0Y2xvdWQgQ29kZSBTaWduaW5nIEludGVybWVkaWF0ZSBB\r\ndXRob3JpdHkwHhcNMjIwMjI1MTU1NzUxWhcNMzIwNjAyMTU1NzUxWjAZMRcwFQYD\r\nVQQDDA5zaXBfdHJpcF9waG9uZTCCAiIwDQYJKoZIhvcNAQEBBQADggIPADCCAgoC\r\nggIBALGXGrkLJY9XsqMXKDMLD4+Ub5HVr9HebfC2593+Ed41HVqIca9z3CdeXg87\r\npTjyZQhqsCzVArIJsmnH5pT02NYZDsZeARWpRLYWOIQeOJwS0EdOtWP6\/VXjxfw+\r\nUaDthCcfcj8TC7y+15zqwx9ERSc8ujXadGPqZEZAfGuZSy6b9+oXo17tT9fCbVeJ\r\nYyXibMWutUhIt8FvUQ2PCUYUity1kvn9+G3sOlPYMWDqPG3tt70EJ2m1J9ZX6Pa8\r\npmI8LG8IvFWImbX1\/+8YrtQZ0RQcoP7yX\/H6S8NvsAux\/sgMYNSEVbXzapE2TeMD\r\n1w0aEH3101twV+2cuKf8U+bt0Vha9HFNC06Nmu2lQkXPV\/Cdvx+DIKXhb3AaApgB\r\nT4uzRE4Zfg\/BZkspJ7IFObi2NpTv2T4frH3tZudOR\/OWtsGTpZbH8p12RK7yE19d\r\nMCR3DdVMe\/OXh1GaIc30s4jd6apskC33xZJ3IamyzY6EYLL41E2vmd9Eg6VMTGXJ\r\nHuOdAtJYy4R6040aDXfeNAnTcCVZQYmPvfnalQfcfiQePaWMyMVsBFy\/utq\/R\/qU\r\nTgtp68+jhvRH2YOxUVvuyrWhxY8PqhNHWlp5OYGllBdes5GrKvGIqnO\/q1nC6V5A\r\nHd+1SZSQJE1kQxpXxiDJeYBUQZUyBOiqM+GNfnZi+kVJ75YtAgMBAAEwDQYJKoZI\r\nhvcNAQELBQADggEBAIOJ8yPdp3vsRaOzsQCg8NdQgIDn9PZRtF0GjOPqVCOo\/ytx\r\nwIgdAiTAl1qvQaUjRSZf+qpYFPs\/Ojqd3DHi+ySPcq6PkkTWxkEpRmoaoFNAt0XA\r\nyOjSQhsBxuqFDmK+U6YvB\/QupGOSZipaBjQnaP5xufoiitIdRqd1XFHyBiNEfRt1\r\nQhLzrz\/u4PLaC6653qrl\/Jpd\/tp7LUtglihr4ODkALNQFWgY0n58tawkvTBaOpf2\r\nE3BfgleQKRa73g\/H3pGtUWtdXeTSkNHlxqef7l\/icwEDWqZfV8MIPRgEymG1naYL\r\nFIBUptO7eT+NDScFHKe4rtPK7FHhUjS7x4OcIao=\r\n-----END CERTIFICATE-----" |
|
| 366 |
+} |
|
| 0 | 367 |
\ No newline at end of file |
| 1 | 368 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,69 @@ |
| 1 |
+/** |
|
| 2 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 3 |
+ * |
|
| 4 |
+ * @author Double Bastion LLC |
|
| 5 |
+ * |
|
| 6 |
+ * @license GNU AGPL version 3 or any later version |
|
| 7 |
+ * |
|
| 8 |
+ * This program is free software; you can redistribute it and/or |
|
| 9 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 10 |
+ * License as published by the Free Software Foundation; either |
|
| 11 |
+ * version 3 of the License, or any later version. |
|
| 12 |
+ * |
|
| 13 |
+ * This program is distributed in the hope that it will be useful, |
|
| 14 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 15 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 16 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 17 |
+ * |
|
| 18 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 19 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 20 |
+ * |
|
| 21 |
+ */ |
|
| 22 |
+ |
|
| 23 |
+#app-content {
|
|
| 24 |
+ display: block; |
|
| 25 |
+ position: absolute; |
|
| 26 |
+ width: 100%; |
|
| 27 |
+ height: 100%; |
|
| 28 |
+} |
|
| 29 |
+ |
|
| 30 |
+#app-content #app-content-wrapper {
|
|
| 31 |
+ display: block; |
|
| 32 |
+ position: absolute; |
|
| 33 |
+ margin: 0px; |
|
| 34 |
+ height: 100%; |
|
| 35 |
+ width: 100%; |
|
| 36 |
+} |
|
| 37 |
+ |
|
| 38 |
+.sip_trip_box {
|
|
| 39 |
+ width: 400px; |
|
| 40 |
+ display: block; |
|
| 41 |
+} |
|
| 42 |
+ |
|
| 43 |
+#settings-dscr {
|
|
| 44 |
+ padding-top: 3px; |
|
| 45 |
+} |
|
| 46 |
+ |
|
| 47 |
+#sip_trip_phone_save_msg {
|
|
| 48 |
+ color: #181918; |
|
| 49 |
+ background-color: #a5e5b3; |
|
| 50 |
+ font-weight: bold; |
|
| 51 |
+} |
|
| 52 |
+ |
|
| 53 |
+#STPhoneContent {
|
|
| 54 |
+ display: block; |
|
| 55 |
+ position: relative; |
|
| 56 |
+ width: 100%; |
|
| 57 |
+ height: 100%; |
|
| 58 |
+} |
|
| 59 |
+ |
|
| 60 |
+#STPhoneGreyLogo {
|
|
| 61 |
+ display: block; |
|
| 62 |
+ margin-top: -40px; |
|
| 63 |
+ position: relative; |
|
| 64 |
+ background-image: url('../img/sip_trip_phone_grey.svg');
|
|
| 65 |
+ background-repeat: no-repeat; |
|
| 66 |
+ background-position: center center; |
|
| 67 |
+ width: 100%; |
|
| 68 |
+ height: 100%; |
|
| 69 |
+} |
|
| 0 | 70 |
\ No newline at end of file |
| 1 | 71 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,25 @@ |
| 1 |
+<svg xmlns="http://www.w3.org/2000/svg" height="32" width="32" viewBox="0 0 651.969 595.275"> |
|
| 2 |
+ <path fill-rule="evenodd" clip-rule="evenodd" fill="#000" d="M113.406,111.906c30.734-4.689,64.131,3.1,92.416,9.475 |
|
| 3 |
+ c36.794,8.293,45.683,10.828,78.762,26.146c5.057,2.341,9.07,4.507,14.123,7.067l14.185,7.921 |
|
| 4 |
+ c4.677,2.679,8.854,5.081,13.449,7.983l58.425,40.645c2.532,1.875,3.391,3.207,5.924,5.079 |
|
| 5 |
+ c19.231,14.213,53.181,46.569,68.746,66.94c19.037,24.916,38.834,59.874,52.98,88.355c20.814,41.903,19.193,83.425-2.061,124.552 |
|
| 6 |
+ c-6.235,12.065-11.105,21.389-23.638,28.783c-6.164,3.637-41.99,21.729-52.955,14.447c-1.514-1.005-4.607-4.254-6.104-5.772 |
|
| 7 |
+ l-52.337-66.728c-20.677-22.948-34.313-27.542,3.678-66.896c35.115-36.375,30.772-37.841,7.566-65.573 |
|
| 8 |
+ c-3.559-4.252-6.62-8.176-10.174-12.433c-9.222-11.049-23.292-25.528-33.632-34.945c-13.942-12.698-34.666-28.233-51.057-37.527 |
|
| 9 |
+ c-34.676-19.661-39.053-19.117-73.042-33.916c-21.556-9.386-26.274-0.263-36.167,13.015c-1.527,2.051-1.706,2.394-2.989,4.69 |
|
| 10 |
+ l-8.754,14.916c-28.74,48.771-32.576,35.297-62.255,23.269c-5.175-2.098-10.039-4.145-15.508-6.124l-16.298-5.988 |
|
| 11 |
+ c-5.572-1.826-10.201-4.045-15.745-5.802c-6.878-2.178-34.841-12.032-39.792-16.264c-9.491-8.112-4.02-44.98-2.186-53.438 |
|
| 12 |
+ c3.059-14.11,10.662-22.177,20.343-31.883C54.954,136.214,83.03,116.541,113.406,111.906z"/> |
|
| 13 |
+ <path fill-rule="evenodd" clip-rule="evenodd" fill="#000" d="M539.921,111.906c-30.733-4.689-64.131,3.1-92.415,9.475 |
|
| 14 |
+ c-36.794,8.293-45.683,10.828-78.762,26.146c-5.057,2.341-9.07,4.507-14.123,7.067l-14.185,7.921 |
|
| 15 |
+ c-4.678,2.679-8.854,5.081-13.449,7.983l-58.425,40.645c-2.533,1.875-3.391,3.207-5.924,5.079 |
|
| 16 |
+ c-19.232,14.213-53.181,46.569-68.746,66.94c-19.038,24.916-38.834,59.874-52.981,88.355 |
|
| 17 |
+ c-20.814,41.903-19.193,83.425,2.061,124.552c6.236,12.065,11.106,21.389,23.638,28.783c6.164,3.637,41.991,21.729,52.956,14.447 |
|
| 18 |
+ c1.514-1.005,4.607-4.254,6.104-5.772l52.337-66.728c20.676-22.948,34.313-27.542-3.679-66.896 |
|
| 19 |
+ c-35.115-36.375-30.771-37.841-7.566-65.573c3.559-4.252,6.62-8.176,10.174-12.433c9.223-11.049,23.292-25.528,33.632-34.945 |
|
| 20 |
+ c13.942-12.698,34.666-28.233,51.057-37.527c34.677-19.661,39.053-19.117,73.042-33.916c21.556-9.386,26.274-0.263,36.167,13.015 |
|
| 21 |
+ c1.527,2.051,1.706,2.394,2.989,4.69l8.754,14.916c28.74,48.771,32.577,35.297,62.255,23.269 |
|
| 22 |
+ c5.176-2.098,10.039-4.145,15.509-6.124l16.298-5.988c5.572-1.826,10.201-4.045,15.745-5.802 |
|
| 23 |
+ c6.878-2.178,34.841-12.032,39.792-16.264c9.491-8.112,4.02-44.98,2.187-53.438c-3.06-14.11-10.662-22.177-20.343-31.883 |
|
| 24 |
+ C598.374,136.214,570.298,116.541,539.921,111.906z"/> |
|
| 25 |
+</svg> |
| 0 | 26 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,25 @@ |
| 1 |
+<svg xmlns="http://www.w3.org/2000/svg" height="32" width="32" viewBox="0 0 651.969 595.275"> |
|
| 2 |
+ <path fill-rule="evenodd" clip-rule="evenodd" fill="#fff" d="M113.406,111.906c30.734-4.689,64.131,3.1,92.416,9.475 |
|
| 3 |
+ c36.794,8.293,45.683,10.828,78.762,26.146c5.057,2.341,9.07,4.507,14.123,7.067l14.185,7.921 |
|
| 4 |
+ c4.677,2.679,8.854,5.081,13.449,7.983l58.425,40.645c2.532,1.875,3.391,3.207,5.924,5.079 |
|
| 5 |
+ c19.231,14.213,53.181,46.569,68.746,66.94c19.037,24.916,38.834,59.874,52.98,88.355c20.814,41.903,19.193,83.425-2.061,124.552 |
|
| 6 |
+ c-6.235,12.065-11.105,21.389-23.638,28.783c-6.164,3.637-41.99,21.729-52.955,14.447c-1.514-1.005-4.607-4.254-6.104-5.772 |
|
| 7 |
+ l-52.337-66.728c-20.677-22.948-34.313-27.542,3.678-66.896c35.115-36.375,30.772-37.841,7.566-65.573 |
|
| 8 |
+ c-3.559-4.252-6.62-8.176-10.174-12.433c-9.222-11.049-23.292-25.528-33.632-34.945c-13.942-12.698-34.666-28.233-51.057-37.527 |
|
| 9 |
+ c-34.676-19.661-39.053-19.117-73.042-33.916c-21.556-9.386-26.274-0.263-36.167,13.015c-1.527,2.051-1.706,2.394-2.989,4.69 |
|
| 10 |
+ l-8.754,14.916c-28.74,48.771-32.576,35.297-62.255,23.269c-5.175-2.098-10.039-4.145-15.508-6.124l-16.298-5.988 |
|
| 11 |
+ c-5.572-1.826-10.201-4.045-15.745-5.802c-6.878-2.178-34.841-12.032-39.792-16.264c-9.491-8.112-4.02-44.98-2.186-53.438 |
|
| 12 |
+ c3.059-14.11,10.662-22.177,20.343-31.883C54.954,136.214,83.03,116.541,113.406,111.906z"/> |
|
| 13 |
+ <path fill-rule="evenodd" clip-rule="evenodd" fill="#fff" d="M539.921,111.906c-30.733-4.689-64.131,3.1-92.415,9.475 |
|
| 14 |
+ c-36.794,8.293-45.683,10.828-78.762,26.146c-5.057,2.341-9.07,4.507-14.123,7.067l-14.185,7.921 |
|
| 15 |
+ c-4.678,2.679-8.854,5.081-13.449,7.983l-58.425,40.645c-2.533,1.875-3.391,3.207-5.924,5.079 |
|
| 16 |
+ c-19.232,14.213-53.181,46.569-68.746,66.94c-19.038,24.916-38.834,59.874-52.981,88.355 |
|
| 17 |
+ c-20.814,41.903-19.193,83.425,2.061,124.552c6.236,12.065,11.106,21.389,23.638,28.783c6.164,3.637,41.991,21.729,52.956,14.447 |
|
| 18 |
+ c1.514-1.005,4.607-4.254,6.104-5.772l52.337-66.728c20.676-22.948,34.313-27.542-3.679-66.896 |
|
| 19 |
+ c-35.115-36.375-30.771-37.841-7.566-65.573c3.559-4.252,6.62-8.176,10.174-12.433c9.223-11.049,23.292-25.528,33.632-34.945 |
|
| 20 |
+ c13.942-12.698,34.666-28.233,51.057-37.527c34.677-19.661,39.053-19.117,73.042-33.916c21.556-9.386,26.274-0.263,36.167,13.015 |
|
| 21 |
+ c1.527,2.051,1.706,2.394,2.989,4.69l8.754,14.916c28.74,48.771,32.577,35.297,62.255,23.269 |
|
| 22 |
+ c5.176-2.098,10.039-4.145,15.509-6.124l16.298-5.988c5.572-1.826,10.201-4.045,15.745-5.802 |
|
| 23 |
+ c6.878-2.178,34.841-12.032,39.792-16.264c9.491-8.112,4.02-44.98,2.187-53.438c-3.06-14.11-10.662-22.177-20.343-31.883 |
|
| 24 |
+ C598.374,136.214,570.298,116.541,539.921,111.906z"/> |
|
| 25 |
+</svg> |
| 2 | 28 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,874 @@ |
| 1 |
+<?xml version="1.0" encoding="UTF-8" standalone="no"?> |
|
| 2 |
+<svg |
|
| 3 |
+ xmlns:dc="http://purl.org/dc/elements/1.1/" |
|
| 4 |
+ xmlns:cc="http://creativecommons.org/ns#" |
|
| 5 |
+ xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" |
|
| 6 |
+ xmlns:svg="http://www.w3.org/2000/svg" |
|
| 7 |
+ xmlns="http://www.w3.org/2000/svg" |
|
| 8 |
+ height="186.928px" |
|
| 9 |
+ width="270.000px" |
|
| 10 |
+ viewBox="0 0 1468.6908 928.39102" |
|
| 11 |
+ version="1.1" |
|
| 12 |
+ id="svg6"> |
|
| 13 |
+ <metadata |
|
| 14 |
+ id="metadata12"> |
|
| 15 |
+ <rdf:RDF> |
|
| 16 |
+ <cc:Work |
|
| 17 |
+ rdf:about=""> |
|
| 18 |
+ <dc:format>image/svg+xml</dc:format> |
|
| 19 |
+ <dc:type |
|
| 20 |
+ rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> |
|
| 21 |
+ <dc:title></dc:title> |
|
| 22 |
+ </cc:Work> |
|
| 23 |
+ </rdf:RDF> |
|
| 24 |
+ </metadata> |
|
| 25 |
+ <defs |
|
| 26 |
+ id="defs10"> |
|
| 27 |
+ <marker |
|
| 28 |
+ style="overflow:visible" |
|
| 29 |
+ id="marker7008" |
|
| 30 |
+ refX="0" |
|
| 31 |
+ refY="0" |
|
| 32 |
+ orient="auto"> |
|
| 33 |
+ <path |
|
| 34 |
+ transform="scale(0.2)" |
|
| 35 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:1pt;stroke-opacity:1" |
|
| 36 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 37 |
+ id="path7006" /> |
|
| 38 |
+ </marker> |
|
| 39 |
+ <marker |
|
| 40 |
+ style="overflow:visible" |
|
| 41 |
+ id="marker6800" |
|
| 42 |
+ refX="0" |
|
| 43 |
+ refY="0" |
|
| 44 |
+ orient="auto"> |
|
| 45 |
+ <path |
|
| 46 |
+ transform="scale(-0.6)" |
|
| 47 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 48 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 49 |
+ id="path6564" /> |
|
| 50 |
+ </marker> |
|
| 51 |
+ <marker |
|
| 52 |
+ style="overflow:visible" |
|
| 53 |
+ id="Arrow1Send" |
|
| 54 |
+ refX="0" |
|
| 55 |
+ refY="0" |
|
| 56 |
+ orient="auto"> |
|
| 57 |
+ <path |
|
| 58 |
+ transform="matrix(-0.2,0,0,-0.2,-1.2,0)" |
|
| 59 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 60 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 61 |
+ id="path923" /> |
|
| 62 |
+ </marker> |
|
| 63 |
+ <marker |
|
| 64 |
+ style="overflow:visible" |
|
| 65 |
+ id="marker2030" |
|
| 66 |
+ refX="0" |
|
| 67 |
+ refY="0" |
|
| 68 |
+ orient="auto"> |
|
| 69 |
+ <path |
|
| 70 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" |
|
| 71 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 72 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 73 |
+ id="path2028" /> |
|
| 74 |
+ </marker> |
|
| 75 |
+ <marker |
|
| 76 |
+ style="overflow:visible" |
|
| 77 |
+ id="TriangleOutL" |
|
| 78 |
+ refX="0" |
|
| 79 |
+ refY="0" |
|
| 80 |
+ orient="auto"> |
|
| 81 |
+ <path |
|
| 82 |
+ transform="scale(0.8)" |
|
| 83 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 84 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 85 |
+ id="path1050" /> |
|
| 86 |
+ </marker> |
|
| 87 |
+ <marker |
|
| 88 |
+ style="overflow:visible" |
|
| 89 |
+ id="TriangleOutS" |
|
| 90 |
+ refX="0" |
|
| 91 |
+ refY="0" |
|
| 92 |
+ orient="auto"> |
|
| 93 |
+ <path |
|
| 94 |
+ transform="scale(0.2)" |
|
| 95 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 96 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 97 |
+ id="path1056" /> |
|
| 98 |
+ </marker> |
|
| 99 |
+ <marker |
|
| 100 |
+ style="overflow:visible" |
|
| 101 |
+ id="Arrow2Sstart" |
|
| 102 |
+ refX="0" |
|
| 103 |
+ refY="0" |
|
| 104 |
+ orient="auto"> |
|
| 105 |
+ <path |
|
| 106 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" |
|
| 107 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 108 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 109 |
+ id="path938" /> |
|
| 110 |
+ </marker> |
|
| 111 |
+ <marker |
|
| 112 |
+ style="overflow:visible" |
|
| 113 |
+ id="Arrow2Mend" |
|
| 114 |
+ refX="0" |
|
| 115 |
+ refY="0" |
|
| 116 |
+ orient="auto"> |
|
| 117 |
+ <path |
|
| 118 |
+ transform="scale(-0.6)" |
|
| 119 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 120 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 121 |
+ id="path935" /> |
|
| 122 |
+ </marker> |
|
| 123 |
+ <marker |
|
| 124 |
+ style="overflow:visible" |
|
| 125 |
+ id="Arrow2Lend" |
|
| 126 |
+ refX="0" |
|
| 127 |
+ refY="0" |
|
| 128 |
+ orient="auto"> |
|
| 129 |
+ <path |
|
| 130 |
+ transform="matrix(-1.1,0,0,-1.1,-1.1,0)" |
|
| 131 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 132 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 133 |
+ id="path929" /> |
|
| 134 |
+ </marker> |
|
| 135 |
+ <marker |
|
| 136 |
+ style="overflow:visible" |
|
| 137 |
+ id="Arrow1Lend" |
|
| 138 |
+ refX="0" |
|
| 139 |
+ refY="0" |
|
| 140 |
+ orient="auto"> |
|
| 141 |
+ <path |
|
| 142 |
+ transform="matrix(-0.8,0,0,-0.8,-10,0)" |
|
| 143 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 144 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 145 |
+ id="path911" /> |
|
| 146 |
+ </marker> |
|
| 147 |
+ <marker |
|
| 148 |
+ orient="auto" |
|
| 149 |
+ refY="0" |
|
| 150 |
+ refX="0" |
|
| 151 |
+ id="TriangleOutS-6" |
|
| 152 |
+ style="overflow:visible"> |
|
| 153 |
+ <path |
|
| 154 |
+ id="path1168" |
|
| 155 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 156 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 157 |
+ transform="scale(0.2)" /> |
|
| 158 |
+ </marker> |
|
| 159 |
+ <marker |
|
| 160 |
+ orient="auto" |
|
| 161 |
+ refY="0" |
|
| 162 |
+ refX="0" |
|
| 163 |
+ id="marker1283" |
|
| 164 |
+ style="overflow:visible"> |
|
| 165 |
+ <path |
|
| 166 |
+ id="path1053" |
|
| 167 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 168 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 169 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" /> |
|
| 170 |
+ </marker> |
|
| 171 |
+ <marker |
|
| 172 |
+ style="overflow:visible" |
|
| 173 |
+ id="marker4243" |
|
| 174 |
+ refX="0" |
|
| 175 |
+ refY="0" |
|
| 176 |
+ orient="auto"> |
|
| 177 |
+ <path |
|
| 178 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" |
|
| 179 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 180 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 181 |
+ id="path4241" /> |
|
| 182 |
+ </marker> |
|
| 183 |
+ <marker |
|
| 184 |
+ style="overflow:visible" |
|
| 185 |
+ id="Arrow2Send" |
|
| 186 |
+ refX="0" |
|
| 187 |
+ refY="0" |
|
| 188 |
+ orient="auto"> |
|
| 189 |
+ <path |
|
| 190 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" |
|
| 191 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 192 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 193 |
+ id="path1181" /> |
|
| 194 |
+ </marker> |
|
| 195 |
+ <marker |
|
| 196 |
+ style="overflow:visible" |
|
| 197 |
+ id="Arrow2Send-0" |
|
| 198 |
+ refX="0" |
|
| 199 |
+ refY="0" |
|
| 200 |
+ orient="auto"> |
|
| 201 |
+ <path |
|
| 202 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" |
|
| 203 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 204 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 205 |
+ id="path1181-4" /> |
|
| 206 |
+ </marker> |
|
| 207 |
+ <marker |
|
| 208 |
+ style="overflow:visible" |
|
| 209 |
+ id="Arrow2Send-0-8" |
|
| 210 |
+ refX="0" |
|
| 211 |
+ refY="0" |
|
| 212 |
+ orient="auto"> |
|
| 213 |
+ <path |
|
| 214 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" |
|
| 215 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 216 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 217 |
+ id="path1181-4-8" /> |
|
| 218 |
+ </marker> |
|
| 219 |
+ <marker |
|
| 220 |
+ style="overflow:visible" |
|
| 221 |
+ id="marker4243-7" |
|
| 222 |
+ refX="0" |
|
| 223 |
+ refY="0" |
|
| 224 |
+ orient="auto"> |
|
| 225 |
+ <path |
|
| 226 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" |
|
| 227 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 228 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 229 |
+ id="path4241-7" /> |
|
| 230 |
+ </marker> |
|
| 231 |
+ <marker |
|
| 232 |
+ orient="auto" |
|
| 233 |
+ refY="0" |
|
| 234 |
+ refX="0" |
|
| 235 |
+ id="TriangleOutS-5-5" |
|
| 236 |
+ style="overflow:visible"> |
|
| 237 |
+ <path |
|
| 238 |
+ id="path1168-9-3" |
|
| 239 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 240 |
+ style="fill:#1b8a94;fill-opacity:1;fill-rule:evenodd;stroke:#1b8c97;stroke-width:1pt;stroke-opacity:1" |
|
| 241 |
+ transform="scale(0.2)" /> |
|
| 242 |
+ </marker> |
|
| 243 |
+ <marker |
|
| 244 |
+ orient="auto" |
|
| 245 |
+ refY="0" |
|
| 246 |
+ refX="0" |
|
| 247 |
+ id="TriangleOutS-5-8" |
|
| 248 |
+ style="overflow:visible"> |
|
| 249 |
+ <path |
|
| 250 |
+ id="path1168-9-31" |
|
| 251 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 252 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 253 |
+ transform="scale(0.2)" /> |
|
| 254 |
+ </marker> |
|
| 255 |
+ <marker |
|
| 256 |
+ orient="auto" |
|
| 257 |
+ refY="0" |
|
| 258 |
+ refX="0" |
|
| 259 |
+ id="TriangleOutS-5-8-6" |
|
| 260 |
+ style="overflow:visible"> |
|
| 261 |
+ <path |
|
| 262 |
+ id="path1168-9-31-4" |
|
| 263 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 264 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 265 |
+ transform="scale(0.2)" /> |
|
| 266 |
+ </marker> |
|
| 267 |
+ <marker |
|
| 268 |
+ orient="auto" |
|
| 269 |
+ refY="0" |
|
| 270 |
+ refX="0" |
|
| 271 |
+ id="TriangleOutS-5-8-6-3" |
|
| 272 |
+ style="overflow:visible"> |
|
| 273 |
+ <path |
|
| 274 |
+ id="path1168-9-31-4-3" |
|
| 275 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 276 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 277 |
+ transform="scale(0.2)" /> |
|
| 278 |
+ </marker> |
|
| 279 |
+ <marker |
|
| 280 |
+ style="overflow:visible" |
|
| 281 |
+ id="Arrow1Send-6" |
|
| 282 |
+ refX="0" |
|
| 283 |
+ refY="0" |
|
| 284 |
+ orient="auto"> |
|
| 285 |
+ <path |
|
| 286 |
+ transform="matrix(-0.2,0,0,-0.2,-1.2,0)" |
|
| 287 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 288 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 289 |
+ id="path923-4" /> |
|
| 290 |
+ </marker> |
|
| 291 |
+ <marker |
|
| 292 |
+ style="overflow:visible" |
|
| 293 |
+ id="marker2030-9" |
|
| 294 |
+ refX="0" |
|
| 295 |
+ refY="0" |
|
| 296 |
+ orient="auto"> |
|
| 297 |
+ <path |
|
| 298 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" |
|
| 299 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 300 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 301 |
+ id="path2028-5" /> |
|
| 302 |
+ </marker> |
|
| 303 |
+ <marker |
|
| 304 |
+ style="overflow:visible" |
|
| 305 |
+ id="TriangleOutL-0" |
|
| 306 |
+ refX="0" |
|
| 307 |
+ refY="0" |
|
| 308 |
+ orient="auto"> |
|
| 309 |
+ <path |
|
| 310 |
+ transform="scale(0.8)" |
|
| 311 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 312 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 313 |
+ id="path1050-4" /> |
|
| 314 |
+ </marker> |
|
| 315 |
+ <marker |
|
| 316 |
+ style="overflow:visible" |
|
| 317 |
+ id="TriangleOutS-8" |
|
| 318 |
+ refX="0" |
|
| 319 |
+ refY="0" |
|
| 320 |
+ orient="auto"> |
|
| 321 |
+ <path |
|
| 322 |
+ transform="scale(0.2)" |
|
| 323 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 324 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 325 |
+ id="path1056-8" /> |
|
| 326 |
+ </marker> |
|
| 327 |
+ <marker |
|
| 328 |
+ style="overflow:visible" |
|
| 329 |
+ id="Arrow2Sstart-7" |
|
| 330 |
+ refX="0" |
|
| 331 |
+ refY="0" |
|
| 332 |
+ orient="auto"> |
|
| 333 |
+ <path |
|
| 334 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" |
|
| 335 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 336 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 337 |
+ id="path938-1" /> |
|
| 338 |
+ </marker> |
|
| 339 |
+ <marker |
|
| 340 |
+ style="overflow:visible" |
|
| 341 |
+ id="Arrow2Mend-7" |
|
| 342 |
+ refX="0" |
|
| 343 |
+ refY="0" |
|
| 344 |
+ orient="auto"> |
|
| 345 |
+ <path |
|
| 346 |
+ transform="scale(-0.6)" |
|
| 347 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 348 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 349 |
+ id="path935-2" /> |
|
| 350 |
+ </marker> |
|
| 351 |
+ <marker |
|
| 352 |
+ style="overflow:visible" |
|
| 353 |
+ id="Arrow2Lend-7" |
|
| 354 |
+ refX="0" |
|
| 355 |
+ refY="0" |
|
| 356 |
+ orient="auto"> |
|
| 357 |
+ <path |
|
| 358 |
+ transform="matrix(-1.1,0,0,-1.1,-1.1,0)" |
|
| 359 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 360 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 361 |
+ id="path929-2" /> |
|
| 362 |
+ </marker> |
|
| 363 |
+ <marker |
|
| 364 |
+ style="overflow:visible" |
|
| 365 |
+ id="Arrow1Lend-2" |
|
| 366 |
+ refX="0" |
|
| 367 |
+ refY="0" |
|
| 368 |
+ orient="auto"> |
|
| 369 |
+ <path |
|
| 370 |
+ transform="matrix(-0.8,0,0,-0.8,-10,0)" |
|
| 371 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 372 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 373 |
+ id="path911-6" /> |
|
| 374 |
+ </marker> |
|
| 375 |
+ <marker |
|
| 376 |
+ style="overflow:visible" |
|
| 377 |
+ id="TriangleOutS-8-0" |
|
| 378 |
+ refX="0" |
|
| 379 |
+ refY="0" |
|
| 380 |
+ orient="auto"> |
|
| 381 |
+ <path |
|
| 382 |
+ transform="scale(0.2)" |
|
| 383 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:1pt;stroke-opacity:1" |
|
| 384 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 385 |
+ id="path1056-8-8" /> |
|
| 386 |
+ </marker> |
|
| 387 |
+ <marker |
|
| 388 |
+ style="overflow:visible" |
|
| 389 |
+ id="TriangleOutS-8-0-9" |
|
| 390 |
+ refX="0" |
|
| 391 |
+ refY="0" |
|
| 392 |
+ orient="auto"> |
|
| 393 |
+ <path |
|
| 394 |
+ transform="scale(0.2)" |
|
| 395 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:1pt;stroke-opacity:1" |
|
| 396 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 397 |
+ id="path1056-8-8-9" /> |
|
| 398 |
+ </marker> |
|
| 399 |
+ <marker |
|
| 400 |
+ orient="auto" |
|
| 401 |
+ refY="0" |
|
| 402 |
+ refX="0" |
|
| 403 |
+ id="marker14918" |
|
| 404 |
+ style="overflow:visible"> |
|
| 405 |
+ <path |
|
| 406 |
+ id="path14916" |
|
| 407 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 408 |
+ style="fill:#b75cab;fill-opacity:0.960784;fill-rule:evenodd;stroke:#b75cab;stroke-width:1pt;stroke-opacity:0.960784" |
|
| 409 |
+ transform="scale(0.2)" /> |
|
| 410 |
+ </marker> |
|
| 411 |
+ <marker |
|
| 412 |
+ orient="auto" |
|
| 413 |
+ refY="0" |
|
| 414 |
+ refX="0" |
|
| 415 |
+ id="marker14388" |
|
| 416 |
+ style="overflow:visible"> |
|
| 417 |
+ <path |
|
| 418 |
+ id="path14152" |
|
| 419 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 420 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 421 |
+ transform="scale(-0.6)" /> |
|
| 422 |
+ </marker> |
|
| 423 |
+ <marker |
|
| 424 |
+ orient="auto" |
|
| 425 |
+ refY="0" |
|
| 426 |
+ refX="0" |
|
| 427 |
+ id="marker7008-3" |
|
| 428 |
+ style="overflow:visible"> |
|
| 429 |
+ <path |
|
| 430 |
+ id="path7006-0" |
|
| 431 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 432 |
+ style="fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:1pt;stroke-opacity:1" |
|
| 433 |
+ transform="scale(0.2)" /> |
|
| 434 |
+ </marker> |
|
| 435 |
+ <marker |
|
| 436 |
+ orient="auto" |
|
| 437 |
+ refY="0" |
|
| 438 |
+ refX="0" |
|
| 439 |
+ id="marker6800-9" |
|
| 440 |
+ style="overflow:visible"> |
|
| 441 |
+ <path |
|
| 442 |
+ id="path6564-2" |
|
| 443 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 444 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 445 |
+ transform="scale(-0.6)" /> |
|
| 446 |
+ </marker> |
|
| 447 |
+ <marker |
|
| 448 |
+ orient="auto" |
|
| 449 |
+ refY="0" |
|
| 450 |
+ refX="0" |
|
| 451 |
+ id="Arrow1Send-5" |
|
| 452 |
+ style="overflow:visible"> |
|
| 453 |
+ <path |
|
| 454 |
+ id="path923-40" |
|
| 455 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 456 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 457 |
+ transform="matrix(-0.2,0,0,-0.2,-1.2,0)" /> |
|
| 458 |
+ </marker> |
|
| 459 |
+ <marker |
|
| 460 |
+ orient="auto" |
|
| 461 |
+ refY="0" |
|
| 462 |
+ refX="0" |
|
| 463 |
+ id="marker2030-5" |
|
| 464 |
+ style="overflow:visible"> |
|
| 465 |
+ <path |
|
| 466 |
+ id="path2028-9" |
|
| 467 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 468 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 469 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" /> |
|
| 470 |
+ </marker> |
|
| 471 |
+ <marker |
|
| 472 |
+ orient="auto" |
|
| 473 |
+ refY="0" |
|
| 474 |
+ refX="0" |
|
| 475 |
+ id="TriangleOutL-4" |
|
| 476 |
+ style="overflow:visible"> |
|
| 477 |
+ <path |
|
| 478 |
+ id="path1050-6" |
|
| 479 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 480 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 481 |
+ transform="scale(0.8)" /> |
|
| 482 |
+ </marker> |
|
| 483 |
+ <marker |
|
| 484 |
+ orient="auto" |
|
| 485 |
+ refY="0" |
|
| 486 |
+ refX="0" |
|
| 487 |
+ id="TriangleOutS-9" |
|
| 488 |
+ style="overflow:visible"> |
|
| 489 |
+ <path |
|
| 490 |
+ id="path1056-2" |
|
| 491 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 492 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 493 |
+ transform="scale(0.2)" /> |
|
| 494 |
+ </marker> |
|
| 495 |
+ <marker |
|
| 496 |
+ orient="auto" |
|
| 497 |
+ refY="0" |
|
| 498 |
+ refX="0" |
|
| 499 |
+ id="Arrow2Sstart-2" |
|
| 500 |
+ style="overflow:visible"> |
|
| 501 |
+ <path |
|
| 502 |
+ id="path938-4" |
|
| 503 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 504 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 505 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" /> |
|
| 506 |
+ </marker> |
|
| 507 |
+ <marker |
|
| 508 |
+ orient="auto" |
|
| 509 |
+ refY="0" |
|
| 510 |
+ refX="0" |
|
| 511 |
+ id="Arrow2Mend-77" |
|
| 512 |
+ style="overflow:visible"> |
|
| 513 |
+ <path |
|
| 514 |
+ id="path935-5" |
|
| 515 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 516 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 517 |
+ transform="scale(-0.6)" /> |
|
| 518 |
+ </marker> |
|
| 519 |
+ <marker |
|
| 520 |
+ orient="auto" |
|
| 521 |
+ refY="0" |
|
| 522 |
+ refX="0" |
|
| 523 |
+ id="Arrow2Lend-4" |
|
| 524 |
+ style="overflow:visible"> |
|
| 525 |
+ <path |
|
| 526 |
+ id="path929-8" |
|
| 527 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 528 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 529 |
+ transform="matrix(-1.1,0,0,-1.1,-1.1,0)" /> |
|
| 530 |
+ </marker> |
|
| 531 |
+ <marker |
|
| 532 |
+ orient="auto" |
|
| 533 |
+ refY="0" |
|
| 534 |
+ refX="0" |
|
| 535 |
+ id="Arrow1Lend-1" |
|
| 536 |
+ style="overflow:visible"> |
|
| 537 |
+ <path |
|
| 538 |
+ id="path911-2" |
|
| 539 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 540 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 541 |
+ transform="matrix(-0.8,0,0,-0.8,-10,0)" /> |
|
| 542 |
+ </marker> |
|
| 543 |
+ <marker |
|
| 544 |
+ style="overflow:visible" |
|
| 545 |
+ id="TriangleOutS-6-8" |
|
| 546 |
+ refX="0" |
|
| 547 |
+ refY="0" |
|
| 548 |
+ orient="auto"> |
|
| 549 |
+ <path |
|
| 550 |
+ transform="scale(0.2)" |
|
| 551 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 552 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 553 |
+ id="path1168-9" /> |
|
| 554 |
+ </marker> |
|
| 555 |
+ <marker |
|
| 556 |
+ style="overflow:visible" |
|
| 557 |
+ id="marker1283-3" |
|
| 558 |
+ refX="0" |
|
| 559 |
+ refY="0" |
|
| 560 |
+ orient="auto"> |
|
| 561 |
+ <path |
|
| 562 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" |
|
| 563 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 564 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 565 |
+ id="path1053-6" /> |
|
| 566 |
+ </marker> |
|
| 567 |
+ <marker |
|
| 568 |
+ orient="auto" |
|
| 569 |
+ refY="0" |
|
| 570 |
+ refX="0" |
|
| 571 |
+ id="marker4243-8" |
|
| 572 |
+ style="overflow:visible"> |
|
| 573 |
+ <path |
|
| 574 |
+ id="path4241-0" |
|
| 575 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 576 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 577 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" /> |
|
| 578 |
+ </marker> |
|
| 579 |
+ <marker |
|
| 580 |
+ orient="auto" |
|
| 581 |
+ refY="0" |
|
| 582 |
+ refX="0" |
|
| 583 |
+ id="Arrow2Send-2" |
|
| 584 |
+ style="overflow:visible"> |
|
| 585 |
+ <path |
|
| 586 |
+ id="path1181-1" |
|
| 587 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 588 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 589 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" /> |
|
| 590 |
+ </marker> |
|
| 591 |
+ <marker |
|
| 592 |
+ orient="auto" |
|
| 593 |
+ refY="0" |
|
| 594 |
+ refX="0" |
|
| 595 |
+ id="Arrow2Send-0-0" |
|
| 596 |
+ style="overflow:visible"> |
|
| 597 |
+ <path |
|
| 598 |
+ id="path1181-4-5" |
|
| 599 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 600 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 601 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" /> |
|
| 602 |
+ </marker> |
|
| 603 |
+ <marker |
|
| 604 |
+ orient="auto" |
|
| 605 |
+ refY="0" |
|
| 606 |
+ refX="0" |
|
| 607 |
+ id="Arrow2Send-0-8-1" |
|
| 608 |
+ style="overflow:visible"> |
|
| 609 |
+ <path |
|
| 610 |
+ id="path1181-4-8-1" |
|
| 611 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 612 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 613 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" /> |
|
| 614 |
+ </marker> |
|
| 615 |
+ <marker |
|
| 616 |
+ orient="auto" |
|
| 617 |
+ refY="0" |
|
| 618 |
+ refX="0" |
|
| 619 |
+ id="marker4243-7-0" |
|
| 620 |
+ style="overflow:visible"> |
|
| 621 |
+ <path |
|
| 622 |
+ id="path4241-7-8" |
|
| 623 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 624 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 625 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" /> |
|
| 626 |
+ </marker> |
|
| 627 |
+ <marker |
|
| 628 |
+ style="overflow:visible" |
|
| 629 |
+ id="TriangleOutS-5-5-5" |
|
| 630 |
+ refX="0" |
|
| 631 |
+ refY="0" |
|
| 632 |
+ orient="auto"> |
|
| 633 |
+ <path |
|
| 634 |
+ transform="scale(0.2)" |
|
| 635 |
+ style="fill:#1b8a94;fill-opacity:1;fill-rule:evenodd;stroke:#1b8c97;stroke-width:1pt;stroke-opacity:1" |
|
| 636 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 637 |
+ id="path1168-9-3-0" /> |
|
| 638 |
+ </marker> |
|
| 639 |
+ <marker |
|
| 640 |
+ style="overflow:visible" |
|
| 641 |
+ id="TriangleOutS-5-8-64" |
|
| 642 |
+ refX="0" |
|
| 643 |
+ refY="0" |
|
| 644 |
+ orient="auto"> |
|
| 645 |
+ <path |
|
| 646 |
+ transform="scale(0.2)" |
|
| 647 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 648 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 649 |
+ id="path1168-9-31-6" /> |
|
| 650 |
+ </marker> |
|
| 651 |
+ <marker |
|
| 652 |
+ style="overflow:visible" |
|
| 653 |
+ id="TriangleOutS-5-8-6-2" |
|
| 654 |
+ refX="0" |
|
| 655 |
+ refY="0" |
|
| 656 |
+ orient="auto"> |
|
| 657 |
+ <path |
|
| 658 |
+ transform="scale(0.2)" |
|
| 659 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 660 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 661 |
+ id="path1168-9-31-4-5" /> |
|
| 662 |
+ </marker> |
|
| 663 |
+ <marker |
|
| 664 |
+ style="overflow:visible" |
|
| 665 |
+ id="TriangleOutS-5-8-6-3-8" |
|
| 666 |
+ refX="0" |
|
| 667 |
+ refY="0" |
|
| 668 |
+ orient="auto"> |
|
| 669 |
+ <path |
|
| 670 |
+ transform="scale(0.2)" |
|
| 671 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 672 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 673 |
+ id="path1168-9-31-4-3-6" /> |
|
| 674 |
+ </marker> |
|
| 675 |
+ <marker |
|
| 676 |
+ orient="auto" |
|
| 677 |
+ refY="0" |
|
| 678 |
+ refX="0" |
|
| 679 |
+ id="Arrow1Send-6-2" |
|
| 680 |
+ style="overflow:visible"> |
|
| 681 |
+ <path |
|
| 682 |
+ id="path923-4-8" |
|
| 683 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 684 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 685 |
+ transform="matrix(-0.2,0,0,-0.2,-1.2,0)" /> |
|
| 686 |
+ </marker> |
|
| 687 |
+ <marker |
|
| 688 |
+ orient="auto" |
|
| 689 |
+ refY="0" |
|
| 690 |
+ refX="0" |
|
| 691 |
+ id="marker2030-9-4" |
|
| 692 |
+ style="overflow:visible"> |
|
| 693 |
+ <path |
|
| 694 |
+ id="path2028-5-7" |
|
| 695 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 696 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 697 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" /> |
|
| 698 |
+ </marker> |
|
| 699 |
+ <marker |
|
| 700 |
+ orient="auto" |
|
| 701 |
+ refY="0" |
|
| 702 |
+ refX="0" |
|
| 703 |
+ id="TriangleOutL-0-2" |
|
| 704 |
+ style="overflow:visible"> |
|
| 705 |
+ <path |
|
| 706 |
+ id="path1050-4-4" |
|
| 707 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 708 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 709 |
+ transform="scale(0.8)" /> |
|
| 710 |
+ </marker> |
|
| 711 |
+ <marker |
|
| 712 |
+ orient="auto" |
|
| 713 |
+ refY="0" |
|
| 714 |
+ refX="0" |
|
| 715 |
+ id="Arrow2Sstart-7-0" |
|
| 716 |
+ style="overflow:visible"> |
|
| 717 |
+ <path |
|
| 718 |
+ id="path938-1-6" |
|
| 719 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 720 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 721 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" /> |
|
| 722 |
+ </marker> |
|
| 723 |
+ <marker |
|
| 724 |
+ orient="auto" |
|
| 725 |
+ refY="0" |
|
| 726 |
+ refX="0" |
|
| 727 |
+ id="Arrow2Mend-7-2" |
|
| 728 |
+ style="overflow:visible"> |
|
| 729 |
+ <path |
|
| 730 |
+ id="path935-2-9" |
|
| 731 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 732 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 733 |
+ transform="scale(-0.6)" /> |
|
| 734 |
+ </marker> |
|
| 735 |
+ <marker |
|
| 736 |
+ orient="auto" |
|
| 737 |
+ refY="0" |
|
| 738 |
+ refX="0" |
|
| 739 |
+ id="Arrow2Lend-7-9" |
|
| 740 |
+ style="overflow:visible"> |
|
| 741 |
+ <path |
|
| 742 |
+ id="path929-2-0" |
|
| 743 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 744 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 745 |
+ transform="matrix(-1.1,0,0,-1.1,-1.1,0)" /> |
|
| 746 |
+ </marker> |
|
| 747 |
+ <marker |
|
| 748 |
+ orient="auto" |
|
| 749 |
+ refY="0" |
|
| 750 |
+ refX="0" |
|
| 751 |
+ id="Arrow1Lend-2-8" |
|
| 752 |
+ style="overflow:visible"> |
|
| 753 |
+ <path |
|
| 754 |
+ id="path911-6-1" |
|
| 755 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 756 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 757 |
+ transform="matrix(-0.8,0,0,-0.8,-10,0)" /> |
|
| 758 |
+ </marker> |
|
| 759 |
+ <marker |
|
| 760 |
+ orient="auto" |
|
| 761 |
+ refY="0" |
|
| 762 |
+ refX="0" |
|
| 763 |
+ id="TriangleOutS-8-0-3" |
|
| 764 |
+ style="overflow:visible"> |
|
| 765 |
+ <path |
|
| 766 |
+ id="path1056-8-8-1" |
|
| 767 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 768 |
+ style="fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:1pt;stroke-opacity:1" |
|
| 769 |
+ transform="scale(0.2)" /> |
|
| 770 |
+ </marker> |
|
| 771 |
+ <marker |
|
| 772 |
+ orient="auto" |
|
| 773 |
+ refY="0" |
|
| 774 |
+ refX="0" |
|
| 775 |
+ id="TriangleOutS-8-0-9-1" |
|
| 776 |
+ style="overflow:visible"> |
|
| 777 |
+ <path |
|
| 778 |
+ id="path1056-8-8-9-0" |
|
| 779 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 780 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:1pt;stroke-opacity:1" |
|
| 781 |
+ transform="scale(0.2)" /> |
|
| 782 |
+ </marker> |
|
| 783 |
+ <marker |
|
| 784 |
+ orient="auto" |
|
| 785 |
+ refY="0" |
|
| 786 |
+ refX="0" |
|
| 787 |
+ id="TriangleOutS-8-4" |
|
| 788 |
+ style="overflow:visible"> |
|
| 789 |
+ <path |
|
| 790 |
+ id="path1056-8-6" |
|
| 791 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 792 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 793 |
+ transform="scale(0.2)" /> |
|
| 794 |
+ </marker> |
|
| 795 |
+ <marker |
|
| 796 |
+ orient="auto" |
|
| 797 |
+ refY="0" |
|
| 798 |
+ refX="0" |
|
| 799 |
+ id="TriangleOutS-8-2" |
|
| 800 |
+ style="overflow:visible"> |
|
| 801 |
+ <path |
|
| 802 |
+ id="path1056-8-2" |
|
| 803 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 804 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 805 |
+ transform="scale(0.2)" /> |
|
| 806 |
+ </marker> |
|
| 807 |
+ <marker |
|
| 808 |
+ orient="auto" |
|
| 809 |
+ refY="0" |
|
| 810 |
+ refX="0" |
|
| 811 |
+ id="TriangleOutS-8-2-7" |
|
| 812 |
+ style="overflow:visible"> |
|
| 813 |
+ <path |
|
| 814 |
+ id="path1056-8-2-7" |
|
| 815 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 816 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 817 |
+ transform="scale(0.2)" /> |
|
| 818 |
+ </marker> |
|
| 819 |
+ <marker |
|
| 820 |
+ orient="auto" |
|
| 821 |
+ refY="0" |
|
| 822 |
+ refX="0" |
|
| 823 |
+ id="TriangleOutS-8-2-4" |
|
| 824 |
+ style="overflow:visible"> |
|
| 825 |
+ <path |
|
| 826 |
+ id="path1056-8-2-8" |
|
| 827 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 828 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 829 |
+ transform="scale(0.2)" /> |
|
| 830 |
+ </marker> |
|
| 831 |
+ <marker |
|
| 832 |
+ orient="auto" |
|
| 833 |
+ refY="0" |
|
| 834 |
+ refX="0" |
|
| 835 |
+ id="marker14918-9" |
|
| 836 |
+ style="overflow:visible"> |
|
| 837 |
+ <path |
|
| 838 |
+ id="path14916-3" |
|
| 839 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 840 |
+ style="fill:#b75cab;fill-opacity:0.960784;fill-rule:evenodd;stroke:#b75cab;stroke-width:1pt;stroke-opacity:0.960784" |
|
| 841 |
+ transform="scale(0.2)" /> |
|
| 842 |
+ </marker> |
|
| 843 |
+ <marker |
|
| 844 |
+ orient="auto" |
|
| 845 |
+ refY="0" |
|
| 846 |
+ refX="0" |
|
| 847 |
+ id="marker14918-9-8" |
|
| 848 |
+ style="overflow:visible"> |
|
| 849 |
+ <path |
|
| 850 |
+ id="path14916-3-0" |
|
| 851 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 852 |
+ style="fill:#b75cab;fill-opacity:0.960784;fill-rule:evenodd;stroke:#b75cab;stroke-width:1pt;stroke-opacity:0.960784" |
|
| 853 |
+ transform="scale(0.2)" /> |
|
| 854 |
+ </marker> |
|
| 855 |
+ </defs> |
|
| 856 |
+ <g |
|
| 857 |
+ id="g1876" |
|
| 858 |
+ transform="matrix(2.3617315,0,0,2.3617315,1.1444144e-6,22.737993)"> |
|
| 859 |
+ <path |
|
| 860 |
+ fill-rule="evenodd" |
|
| 861 |
+ clip-rule="evenodd" |
|
| 862 |
+ fill="#000" |
|
| 863 |
+ d="m 97.677143,-26.91482 c 30.733997,-4.689 64.130997,3.1 92.415997,9.475 36.794,8.293 45.683,10.828 78.762,26.146 5.057,2.341 9.07,4.507 14.123,7.067 l 14.185,7.921 c 4.677,2.679 8.854,5.081 13.449,7.983 l 58.425,40.645 c 2.532,1.875 3.391,3.207 5.924,5.079 19.231,14.213 53.181,46.569 68.746,66.94 19.037,24.916 38.834,59.874 52.98,88.355 20.814,41.903 19.193,83.425 -2.061,124.552 -6.235,12.065 -11.105,21.389 -23.638,28.783 -6.164,3.637 -41.99,21.729 -52.955,14.447 -1.514,-1.005 -4.607,-4.254 -6.104,-5.772 l -52.337,-66.728 c -20.677,-22.948 -34.313,-27.542 3.678,-66.896 35.115,-36.375 30.772,-37.841 7.566,-65.573 -3.559,-4.252 -6.62,-8.176 -10.174,-12.433 -9.222,-11.049 -23.292,-25.528 -33.632,-34.945 -13.942,-12.698 -34.666,-28.233 -51.057,-37.527 -34.676,-19.661 -39.053,-19.117 -73.042,-33.916 -21.556,-9.386 -26.274,-0.263 -36.167,13.015 -1.527,2.051 -1.706,2.394 -2.989,4.69 l -8.754,14.916 c -28.74,48.771 -32.576,35.297 -62.254997,23.269 -5.175,-2.098 -10.039,-4.145 -15.508,-6.124 l -16.298,-5.988 c -5.572,-1.826 -10.201,-4.045 -15.745,-5.802 -6.878,-2.178 -34.841,-12.032 -39.792,-16.264 -9.491,-8.112 -4.02,-44.98 -2.186,-53.438 3.059,-14.11 10.662,-22.177 20.343,-31.883 15.645,-15.686 43.721,-35.359 74.097,-39.994 z" |
|
| 864 |
+ id="path2" |
|
| 865 |
+ style="fill:#e0e0e0;fill-opacity:1" /> |
|
| 866 |
+ <path |
|
| 867 |
+ fill-rule="evenodd" |
|
| 868 |
+ clip-rule="evenodd" |
|
| 869 |
+ fill="#000" |
|
| 870 |
+ d="m 524.19214,-26.91482 c -30.733,-4.689 -64.131,3.1 -92.415,9.475 -36.794,8.293 -45.683,10.828 -78.762,26.146 -5.057,2.341 -9.07,4.507 -14.123,7.067 l -14.185,7.921 c -4.678,2.679 -8.854,5.081 -13.449,7.983 l -58.425,40.645 c -2.533,1.875 -3.391,3.207 -5.924,5.079 -19.232,14.213 -53.181,46.569 -68.746,66.94 -19.038,24.916 -38.834,59.874 -52.981,88.355 -20.814,41.903 -19.193,83.425 2.061,124.552 6.236,12.065 11.106,21.389 23.638,28.783 6.164,3.637 41.991,21.729 52.956,14.447 1.514,-1.005 4.607,-4.254 6.104,-5.772 l 52.337,-66.728 c 20.676,-22.948 34.313,-27.542 -3.679,-66.896 -35.115,-36.375 -30.771,-37.841 -7.566,-65.573 3.559,-4.252 6.62,-8.176 10.174,-12.433 9.223,-11.049 23.292,-25.528 33.632,-34.945 13.942,-12.698 34.666,-28.233 51.057,-37.527 34.677,-19.661 39.053,-19.117 73.042,-33.916 21.556,-9.386 26.274,-0.263 36.167,13.015 1.527,2.051 1.706,2.394 2.989,4.69 l 8.754,14.916 c 28.74,48.771 32.577,35.297 62.255,23.269 5.176,-2.098 10.039,-4.145 15.509,-6.124 l 16.298,-5.988 c 5.572,-1.826 10.201,-4.045 15.745,-5.802 6.878,-2.178 34.841,-12.032 39.792,-16.264 9.491,-8.112 4.02,-44.98 2.187,-53.438 -3.06,-14.11 -10.662,-22.177 -20.343,-31.883 -15.646,-15.686 -43.722,-35.359 -74.099,-39.994 z" |
|
| 871 |
+ id="path4" |
|
| 872 |
+ style="fill:#e0e0e0;fill-opacity:1" /> |
|
| 873 |
+ </g> |
|
| 874 |
+</svg> |
| 8 | 883 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,69 @@ |
| 1 |
+/** |
|
| 2 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 3 |
+ * |
|
| 4 |
+ * @author Double Bastion LLC |
|
| 5 |
+ * |
|
| 6 |
+ * @license GNU AGPL version 3 or any later version |
|
| 7 |
+ * |
|
| 8 |
+ * This program is free software; you can redistribute it and/or |
|
| 9 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 10 |
+ * License as published by the Free Software Foundation; either |
|
| 11 |
+ * version 3 of the License, or any later version. |
|
| 12 |
+ * |
|
| 13 |
+ * This program is distributed in the hope that it will be useful, |
|
| 14 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 15 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 16 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 17 |
+ * |
|
| 18 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 19 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 20 |
+ * |
|
| 21 |
+ */ |
|
| 22 |
+ |
|
| 23 |
+$(document).ready(function() {
|
|
| 24 |
+ |
|
| 25 |
+ var baseUrl = OC.generateUrl('/apps/sip_trip_phone/user/getsettings');
|
|
| 26 |
+ var userid = "<?php p($userId); ?>"; |
|
| 27 |
+ |
|
| 28 |
+ $.ajax({
|
|
| 29 |
+ method: 'GET', |
|
| 30 |
+ url: baseUrl + '/' + userid, |
|
| 31 |
+ contentType: 'application/json', |
|
| 32 |
+ success: function(settingsdb) {
|
|
| 33 |
+ |
|
| 34 |
+ var connectData = {
|
|
| 35 |
+ "User" : settingsdb.sipusername, |
|
| 36 |
+ "Realm" : settingsdb.siprealm, |
|
| 37 |
+ "Display" : settingsdb.pdisplayname, |
|
| 38 |
+ "WSServer" : settingsdb.stphwssurl, |
|
| 39 |
+ "Stun" : settingsdb.stunserver |
|
| 40 |
+ }; |
|
| 41 |
+ |
|
| 42 |
+ localStorage.setItem('SIPCreds', JSON.stringify(connectData));
|
|
| 43 |
+ |
|
| 44 |
+ var baseUrl = OC.generateUrl('/apps/sip_trip_phone/user/getsippass');
|
|
| 45 |
+ |
|
| 46 |
+ $.ajax({
|
|
| 47 |
+ method: 'GET', |
|
| 48 |
+ url: baseUrl + '/' + userid, |
|
| 49 |
+ contentType: 'text', |
|
| 50 |
+ success: function(sippassword) {
|
|
| 51 |
+ |
|
| 52 |
+ var url = 'https://' + window.location.host + '/apps/sip_trip_phone/phone/index.html'; |
|
| 53 |
+ |
|
| 54 |
+ var features = 'menubar=no,location=no,resizable=no,scrollbars=no,status=no,addressbar=no,width=320,height=490'; |
|
| 55 |
+ |
|
| 56 |
+ if (!localStorage.getItem('SipTripPhone')) {
|
|
| 57 |
+ var newPopUpWindow = window.open(url, 'SipTripPhone', features); |
|
| 58 |
+ window.sipUserPasswd = sippassword; |
|
| 59 |
+ return false; |
|
| 60 |
+ } else {
|
|
| 61 |
+ window.alert('The phone is already open !');
|
|
| 62 |
+ } |
|
| 63 |
+ } |
|
| 64 |
+ }); |
|
| 65 |
+ |
|
| 66 |
+ } |
|
| 67 |
+ }); |
|
| 68 |
+}); |
|
| 69 |
+ |
| 0 | 70 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,73 @@ |
| 1 |
+/** |
|
| 2 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 3 |
+ * |
|
| 4 |
+ * @author Double Bastion LLC |
|
| 5 |
+ * |
|
| 6 |
+ * @license GNU AGPL version 3 or any later version |
|
| 7 |
+ * |
|
| 8 |
+ * This program is free software; you can redistribute it and/or |
|
| 9 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 10 |
+ * License as published by the Free Software Foundation; either |
|
| 11 |
+ * version 3 of the License, or any later version. |
|
| 12 |
+ * |
|
| 13 |
+ * This program is distributed in the hope that it will be useful, |
|
| 14 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 15 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 16 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 17 |
+ * |
|
| 18 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 19 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 20 |
+ * |
|
| 21 |
+ */ |
|
| 22 |
+ |
|
| 23 |
+$(document).ready(function() {
|
|
| 24 |
+ |
|
| 25 |
+ $('#save_sipph_settings').on('click', function(event){
|
|
| 26 |
+ |
|
| 27 |
+ event.preventDefault(); |
|
| 28 |
+ OC.msg.startAction('#sip_trip_phone_save_msg', t('sip_trip_phone', 'Saved'));
|
|
| 29 |
+ |
|
| 30 |
+ var baseUrl = OC.generateUrl('/apps/sip_trip_phone/user/updatesettings');
|
|
| 31 |
+ var userid = "<?php p($userId); ?>"; |
|
| 32 |
+ |
|
| 33 |
+ var datatobesaved = {
|
|
| 34 |
+ userId: userid, |
|
| 35 |
+ pdisplayname: $('#pdisplayname').val(),
|
|
| 36 |
+ sipusername: $('#sipusername').val(),
|
|
| 37 |
+ sipuserpassword: $('#sipuserpassword').val(),
|
|
| 38 |
+ stphwssurl: $('#stphwssurl').val(),
|
|
| 39 |
+ siprealm: $('#siprealm').val(),
|
|
| 40 |
+ stunserver: $('#stunserver').val()
|
|
| 41 |
+ }; |
|
| 42 |
+ |
|
| 43 |
+ $.ajax({
|
|
| 44 |
+ method: 'PUT', |
|
| 45 |
+ url: baseUrl + '/' + userid, |
|
| 46 |
+ contentType: 'application/json', |
|
| 47 |
+ data: JSON.stringify(datatobesaved), |
|
| 48 |
+ error: function(resp) {
|
|
| 49 |
+ alert('Error ! Please check your settings !');
|
|
| 50 |
+ } |
|
| 51 |
+ |
|
| 52 |
+ }); |
|
| 53 |
+ |
|
| 54 |
+ }); |
|
| 55 |
+ |
|
| 56 |
+ var baseUrl = OC.generateUrl('/apps/sip_trip_phone/user/getsettings');
|
|
| 57 |
+ var userid = "<?php p($userId); ?>"; |
|
| 58 |
+ |
|
| 59 |
+ $.ajax({
|
|
| 60 |
+ method: 'GET', |
|
| 61 |
+ url: baseUrl + '/' + userid, |
|
| 62 |
+ contentType: 'application/json', |
|
| 63 |
+ success: function(settingsdb) {
|
|
| 64 |
+ $("#pdisplayname").val(settingsdb.pdisplayname);
|
|
| 65 |
+ $("#sipusername").val(settingsdb.sipusername);
|
|
| 66 |
+ $("#sipuserpassword").val(settingsdb.sipuserpassword);
|
|
| 67 |
+ $("#stphwssurl").val(settingsdb.stphwssurl);
|
|
| 68 |
+ $("#siprealm").val(settingsdb.siprealm);
|
|
| 69 |
+ $("#stunserver").val(settingsdb.stunserver);
|
|
| 70 |
+ } |
|
| 71 |
+ }); |
|
| 72 |
+ |
|
| 73 |
+}); |
| 0 | 74 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,21 @@ |
| 1 |
+OC.L10N.register( |
|
| 2 |
+ "sip_trip_phone", |
|
| 3 |
+ {
|
|
| 4 |
+ "Settings" : "Settings", |
|
| 5 |
+ "SIP Trip Phone" : "SIP Trip Phone", |
|
| 6 |
+ "Please enter your credentials in the fields from below:" : "Please enter your credentials in the fields from below:", |
|
| 7 |
+ "Display Name: *" : "Display Name: *", |
|
| 8 |
+ "e.g. Ben Dove" : "e.g. Ben Dove", |
|
| 9 |
+ "SIP User: *" : "SIP User: *", |
|
| 10 |
+ "e.g. 1610 or john_doe" : "e.g. 1610 or john_doe", |
|
| 11 |
+ "SIP User Password: *" : "SIP User Password: *", |
|
| 12 |
+ "e.g. r?2V!s5w9Q&d7W?8" : "e.g. r?2V!s5w9Q&d7W?8", |
|
| 13 |
+ "WSS URL: *" : "WSS URL: *", |
|
| 14 |
+ "e.g. wss://cloud.example.com:8089/ws" : "e.g. wss://cloud.example.com:8089/ws", |
|
| 15 |
+ "SIP Realm (the public IPv4 of your Asterisk server): *" : "SIP Realm (the public IPv4 of your Asterisk server): *", |
|
| 16 |
+ "e.g. 123.123.123.123" : "e.g. 123.123.123.123", |
|
| 17 |
+ "STUN Server domain or IPv4 address, and port number:" : "STUN Server domain or IPv4 address, and port number:", |
|
| 18 |
+ "e.g. 123.123.123.123:8443" : "e.g. 123.123.123.123:8443", |
|
| 19 |
+ "Save" : "Save" |
|
| 20 |
+}, |
|
| 21 |
+"nplurals=2; plural=(n != 1);"); |
| 0 | 22 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,19 @@ |
| 1 |
+{ "translations": {
|
|
| 2 |
+ "Settings" : "Settings", |
|
| 3 |
+ "SIP Trip Phone" : "SIP Trip Phone", |
|
| 4 |
+ "Please enter your credentials in the fields from below:" : "Please enter your credentials in the fields from below:", |
|
| 5 |
+ "Display Name: *" : "Display Name: *", |
|
| 6 |
+ "e.g. Ben Dove" : "e.g. Ben Dove", |
|
| 7 |
+ "SIP User: *" : "SIP User: *", |
|
| 8 |
+ "e.g. 1610 or john_doe" : "e.g. 1610 or john_doe", |
|
| 9 |
+ "SIP User Password: *" : "SIP User Password: *", |
|
| 10 |
+ "e.g. r?2V!s5w9Q&d7W?8" : "e.g. r?2V!s5w9Q&d7W?8", |
|
| 11 |
+ "WSS URL: *" : "WSS URL: *", |
|
| 12 |
+ "e.g. wss://cloud.example.com:8089/ws" : "e.g. wss://cloud.example.com:8089/ws", |
|
| 13 |
+ "SIP Realm (the public IPv4 of your Asterisk server): *" : "SIP Realm (the public IPv4 of your Asterisk server): *", |
|
| 14 |
+ "e.g. 123.123.123.123" : "e.g. 123.123.123.123", |
|
| 15 |
+ "STUN Server domain or IPv4 address, and port number:" : "STUN Server domain or IPv4 address, and port number:", |
|
| 16 |
+ "e.g. 123.123.123.123:8443" : "e.g. 123.123.123.123:8443", |
|
| 17 |
+ "Save" : "Save" |
|
| 18 |
+},"pluralForm" :"nplurals=2; plural=(n != 1);" |
|
| 19 |
+} |
| 0 | 20 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,158 @@ |
| 1 |
+<?php |
|
| 2 |
+/** |
|
| 3 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 4 |
+ * |
|
| 5 |
+ * @author Double Bastion LLC |
|
| 6 |
+ * |
|
| 7 |
+ * @license GNU AGPL version 3 or any later version |
|
| 8 |
+ * |
|
| 9 |
+ * This program is free software; you can redistribute it and/or |
|
| 10 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 11 |
+ * License as published by the Free Software Foundation; either |
|
| 12 |
+ * version 3 of the License, or any later version. |
|
| 13 |
+ * |
|
| 14 |
+ * This program is distributed in the hope that it will be useful, |
|
| 15 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 16 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 17 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 18 |
+ * |
|
| 19 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 20 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 21 |
+ * |
|
| 22 |
+ */ |
|
| 23 |
+ |
|
| 24 |
+declare(strict_types=1); |
|
| 25 |
+ |
|
| 26 |
+namespace OCA\SIPTripPhone; |
|
| 27 |
+ |
|
| 28 |
+use OCA\SIPTripPhone\AppInfo\Application; |
|
| 29 |
+use OCP\IConfig; |
|
| 30 |
+ |
|
| 31 |
+ |
|
| 32 |
+class AppConfig {
|
|
| 33 |
+ private $appName = 'sip_trip_phone'; |
|
| 34 |
+ |
|
| 35 |
+ /** @var IConfig */ |
|
| 36 |
+ private $config; |
|
| 37 |
+ |
|
| 38 |
+ /** |
|
| 39 |
+ * AppConfig constructor. |
|
| 40 |
+ * |
|
| 41 |
+ * @param IConfig $config |
|
| 42 |
+ */ |
|
| 43 |
+ public function __construct(IConfig $config) {
|
|
| 44 |
+ $this->config = $config; |
|
| 45 |
+ } |
|
| 46 |
+ |
|
| 47 |
+ /** |
|
| 48 |
+ * Get all setting values as an array |
|
| 49 |
+ * @return array |
|
| 50 |
+ */ |
|
| 51 |
+ public function getAllValues() {
|
|
| 52 |
+ $keys = array_keys($this->defaults); |
|
| 53 |
+ $values = array_map([$this, 'getAppValue'], $keys); |
|
| 54 |
+ $preparedKeys = array_map([$this, 'camelCase'], $keys); |
|
| 55 |
+ return array_combine($preparedKeys, $values); |
|
| 56 |
+ } |
|
| 57 |
+ |
|
| 58 |
+ /** |
|
| 59 |
+ * Get a value by key |
|
| 60 |
+ * @param string $key |
|
| 61 |
+ * @return string |
|
| 62 |
+ */ |
|
| 63 |
+ public function getAppValue($key) {
|
|
| 64 |
+ $defaultValue = null; |
|
| 65 |
+ if (array_key_exists($key, $this->defaults)){
|
|
| 66 |
+ $defaultValue = $this->defaults[$key]; |
|
| 67 |
+ } |
|
| 68 |
+ return $this->config->getAppValue($this->appName, $key, $defaultValue); |
|
| 69 |
+ } |
|
| 70 |
+ |
|
| 71 |
+ /** |
|
| 72 |
+ * Set a value by key |
|
| 73 |
+ * @param string $key |
|
| 74 |
+ * @param string $value |
|
| 75 |
+ */ |
|
| 76 |
+ public function setAppValue($key, $value) {
|
|
| 77 |
+ $this->config->setAppValue($this->appName, $key, $value); |
|
| 78 |
+ } |
|
| 79 |
+ |
|
| 80 |
+ /** |
|
| 81 |
+ * Set a value with magic __call invocation |
|
| 82 |
+ * @param string $key |
|
| 83 |
+ * @param array $args |
|
| 84 |
+ * @throws \BadFunctionCallException |
|
| 85 |
+ */ |
|
| 86 |
+ protected function setter($key, $args) {
|
|
| 87 |
+ if (array_key_exists($key, $this->defaults)) {
|
|
| 88 |
+ $this->setAppValue($key, $args[0]); |
|
| 89 |
+ } else {
|
|
| 90 |
+ throw new \BadFunctionCallException($key . ' is not a valid key'); |
|
| 91 |
+ } |
|
| 92 |
+ } |
|
| 93 |
+ |
|
| 94 |
+ /** |
|
| 95 |
+ * Get a value with magic __call invocation |
|
| 96 |
+ * @param string $key |
|
| 97 |
+ * @return string |
|
| 98 |
+ * @throws \BadFunctionCallException |
|
| 99 |
+ */ |
|
| 100 |
+ protected function getter($key) {
|
|
| 101 |
+ if (array_key_exists($key, $this->defaults)) {
|
|
| 102 |
+ return $this->getAppValue($key); |
|
| 103 |
+ } |
|
| 104 |
+ |
|
| 105 |
+ throw new \BadFunctionCallException($key . ' is not a valid key'); |
|
| 106 |
+ } |
|
| 107 |
+ |
|
| 108 |
+ /** |
|
| 109 |
+ * Translates property_name into propertyName |
|
| 110 |
+ * @param string $property |
|
| 111 |
+ * @return string |
|
| 112 |
+ */ |
|
| 113 |
+ protected function camelCase($property){
|
|
| 114 |
+ $split = explode('_', $property);
|
|
| 115 |
+ $ucFirst = implode('', array_map('ucfirst', $split));
|
|
| 116 |
+ return lcfirst($ucFirst); |
|
| 117 |
+ } |
|
| 118 |
+ |
|
| 119 |
+ /** |
|
| 120 |
+ * Does all the someConfig to some_config magic |
|
| 121 |
+ * @param string $property |
|
| 122 |
+ * @return string |
|
| 123 |
+ */ |
|
| 124 |
+ protected function propertyToKey($property){
|
|
| 125 |
+ $parts = preg_split('/(?=[A-Z])/', $property);
|
|
| 126 |
+ $column = null; |
|
| 127 |
+ |
|
| 128 |
+ foreach($parts as $part){
|
|
| 129 |
+ if($column === null){
|
|
| 130 |
+ $column = $part; |
|
| 131 |
+ } else {
|
|
| 132 |
+ $column .= '_' . lcfirst($part); |
|
| 133 |
+ } |
|
| 134 |
+ } |
|
| 135 |
+ |
|
| 136 |
+ return $column; |
|
| 137 |
+ } |
|
| 138 |
+ |
|
| 139 |
+ /** |
|
| 140 |
+ * Get/set an option value by calling getSomeOption method |
|
| 141 |
+ * @param string $methodName |
|
| 142 |
+ * @param array $args |
|
| 143 |
+ * @return string|null |
|
| 144 |
+ * @throws \BadFunctionCallException |
|
| 145 |
+ */ |
|
| 146 |
+ public function __call($methodName, $args){
|
|
| 147 |
+ $attr = lcfirst( substr($methodName, 3) ); |
|
| 148 |
+ $key = $this->propertyToKey($attr); |
|
| 149 |
+ if(strpos($methodName, 'set') === 0){
|
|
| 150 |
+ $this->setter($key, $args); |
|
| 151 |
+ } elseif(strpos($methodName, 'get') === 0) {
|
|
| 152 |
+ return $this->getter($key); |
|
| 153 |
+ } else {
|
|
| 154 |
+ throw new \BadFunctionCallException($methodName . |
|
| 155 |
+ ' does not exist'); |
|
| 156 |
+ } |
|
| 157 |
+ } |
|
| 158 |
+} |
| 0 | 159 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,57 @@ |
| 1 |
+<?php |
|
| 2 |
+/** |
|
| 3 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 4 |
+ * |
|
| 5 |
+ * @author Double Bastion LLC |
|
| 6 |
+ * |
|
| 7 |
+ * @license GNU AGPL version 3 or any later version |
|
| 8 |
+ * |
|
| 9 |
+ * This program is free software; you can redistribute it and/or |
|
| 10 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 11 |
+ * License as published by the Free Software Foundation; either |
|
| 12 |
+ * version 3 of the License, or any later version. |
|
| 13 |
+ * |
|
| 14 |
+ * This program is distributed in the hope that it will be useful, |
|
| 15 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 16 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 17 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 18 |
+ * |
|
| 19 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 20 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 21 |
+ * |
|
| 22 |
+ */ |
|
| 23 |
+ |
|
| 24 |
+declare(strict_types=1); |
|
| 25 |
+ |
|
| 26 |
+namespace OCA\SIPTripPhone\AppInfo; |
|
| 27 |
+ |
|
| 28 |
+use OCP\AppFramework\App; |
|
| 29 |
+use OCP\IServerContainer; |
|
| 30 |
+use OCA\SIPTripPhone\Controller\PageController; |
|
| 31 |
+ |
|
| 32 |
+ |
|
| 33 |
+class Application extends App {
|
|
| 34 |
+ |
|
| 35 |
+ public function __construct(array $urlParams=array()) {
|
|
| 36 |
+ parent::__construct('sip_trip_phone', $urlParams);
|
|
| 37 |
+ |
|
| 38 |
+ $container = $this->getContainer(); |
|
| 39 |
+ |
|
| 40 |
+ // Controllers |
|
| 41 |
+ $container->registerService('PageController', function($c) {
|
|
| 42 |
+ return new PageController( |
|
| 43 |
+ $c->query('AppName'),
|
|
| 44 |
+ $c->query('Request')
|
|
| 45 |
+ ); |
|
| 46 |
+ }); |
|
| 47 |
+ |
|
| 48 |
+ } |
|
| 49 |
+ |
|
| 50 |
+ public function register() {
|
|
| 51 |
+ $server = $this->getContainer()->getServer(); |
|
| 52 |
+ |
|
| 53 |
+ $app = new \OCA\SIPTripPhone\AppInfo\Application(); |
|
| 54 |
+ $app->register(); |
|
| 55 |
+ |
|
| 56 |
+ } |
|
| 57 |
+} |
| 0 | 58 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,54 @@ |
| 1 |
+<?php |
|
| 2 |
+/** |
|
| 3 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 4 |
+ * |
|
| 5 |
+ * @author Double Bastion LLC |
|
| 6 |
+ * |
|
| 7 |
+ * @license GNU AGPL version 3 or any later version |
|
| 8 |
+ * |
|
| 9 |
+ * This program is free software; you can redistribute it and/or |
|
| 10 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 11 |
+ * License as published by the Free Software Foundation; either |
|
| 12 |
+ * version 3 of the License, or any later version. |
|
| 13 |
+ * |
|
| 14 |
+ * This program is distributed in the hope that it will be useful, |
|
| 15 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 16 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 17 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 18 |
+ * |
|
| 19 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 20 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 21 |
+ * |
|
| 22 |
+ */ |
|
| 23 |
+ |
|
| 24 |
+declare(strict_types=1); |
|
| 25 |
+ |
|
| 26 |
+namespace OCA\SIPTripPhone\Controller; |
|
| 27 |
+ |
|
| 28 |
+use \OCP\IRequest; |
|
| 29 |
+use \OCP\AppFramework\Http\TemplateResponse; |
|
| 30 |
+use \OCP\AppFramework\Http\DataResponse; |
|
| 31 |
+use \OCP\AppFramework\Controller; |
|
| 32 |
+ |
|
| 33 |
+ |
|
| 34 |
+class PageController extends Controller {
|
|
| 35 |
+ |
|
| 36 |
+ public function __construct($AppName, IRequest $request){
|
|
| 37 |
+ parent::__construct($AppName, $request); |
|
| 38 |
+ } |
|
| 39 |
+ |
|
| 40 |
+ /** |
|
| 41 |
+ * CAUTION: the @Stuff turns off security checks; for this page no admin is |
|
| 42 |
+ * required and no CSRF check. If you don't know what CSRF is, read |
|
| 43 |
+ * it up in the docs or you might create a security hole. This is |
|
| 44 |
+ * basically the only required method to add this exemption, don't |
|
| 45 |
+ * add it to any other method if you don't exactly know what it does |
|
| 46 |
+ * |
|
| 47 |
+ * @NoAdminRequired |
|
| 48 |
+ * @NoCSRFRequired |
|
| 49 |
+ */ |
|
| 50 |
+ |
|
| 51 |
+ public function index() {
|
|
| 52 |
+ return new TemplateResponse('sip_trip_phone', 'index');
|
|
| 53 |
+ } |
|
| 54 |
+} |
| 0 | 55 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,70 @@ |
| 1 |
+<?php |
|
| 2 |
+/** |
|
| 3 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 4 |
+ * |
|
| 5 |
+ * @author Double Bastion LLC |
|
| 6 |
+ * |
|
| 7 |
+ * @license GNU AGPL version 3 or any later version |
|
| 8 |
+ * |
|
| 9 |
+ * This program is free software; you can redistribute it and/or |
|
| 10 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 11 |
+ * License as published by the Free Software Foundation; either |
|
| 12 |
+ * version 3 of the License, or any later version. |
|
| 13 |
+ * |
|
| 14 |
+ * This program is distributed in the hope that it will be useful, |
|
| 15 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 16 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 17 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 18 |
+ * |
|
| 19 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 20 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 21 |
+ * |
|
| 22 |
+ */ |
|
| 23 |
+ |
|
| 24 |
+declare(strict_types=1); |
|
| 25 |
+ |
|
| 26 |
+namespace OCA\SIPTripPhone\Controller; |
|
| 27 |
+ |
|
| 28 |
+use OCP\IRequest; |
|
| 29 |
+use OCP\AppFramework\Controller; |
|
| 30 |
+use OCA\SIPTripPhone\Service\SphoneService; |
|
| 31 |
+ |
|
| 32 |
+ |
|
| 33 |
+class SphoneController extends Controller {
|
|
| 34 |
+ |
|
| 35 |
+ private $service; |
|
| 36 |
+ private $userId; |
|
| 37 |
+ |
|
| 38 |
+ public function __construct($appName, IRequest $request, SphoneService $service, $userId) {
|
|
| 39 |
+ parent::__construct($appName, $request); |
|
| 40 |
+ $this->service = $service; |
|
| 41 |
+ $this->userId = $userId; |
|
| 42 |
+ } |
|
| 43 |
+ |
|
| 44 |
+ |
|
| 45 |
+ /** |
|
| 46 |
+ * @NoAdminRequired |
|
| 47 |
+ */ |
|
| 48 |
+ public function getsettings($userId) {
|
|
| 49 |
+ |
|
| 50 |
+ return $this->service->getsettings($this->userId); |
|
| 51 |
+ } |
|
| 52 |
+ |
|
| 53 |
+ /** |
|
| 54 |
+ * @NoAdminRequired |
|
| 55 |
+ */ |
|
| 56 |
+ public function getsippass($userId) {
|
|
| 57 |
+ |
|
| 58 |
+ return $this->service->getsippass($this->userId); |
|
| 59 |
+ } |
|
| 60 |
+ |
|
| 61 |
+ /** |
|
| 62 |
+ * @NoAdminRequired |
|
| 63 |
+ */ |
|
| 64 |
+ public function updatesettings(string $userId, string $pdisplayname, string $sipusername, string $sipuserpassword, string $stphwssurl, string $siprealm, string $stunserver) {
|
|
| 65 |
+ |
|
| 66 |
+ return $this->service->updatesettings($this->userId, $pdisplayname, $sipusername, $sipuserpassword, $stphwssurl, $siprealm, $stunserver); |
|
| 67 |
+ |
|
| 68 |
+ } |
|
| 69 |
+ |
|
| 70 |
+} |
| 0 | 71 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,94 @@ |
| 1 |
+<?php |
|
| 2 |
+/** |
|
| 3 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 4 |
+ * |
|
| 5 |
+ * @author Double Bastion LLC |
|
| 6 |
+ * |
|
| 7 |
+ * @license GNU AGPL version 3 or any later version |
|
| 8 |
+ * |
|
| 9 |
+ * This program is free software; you can redistribute it and/or |
|
| 10 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 11 |
+ * License as published by the Free Software Foundation; either |
|
| 12 |
+ * version 3 of the License, or any later version. |
|
| 13 |
+ * |
|
| 14 |
+ * This program is distributed in the hope that it will be useful, |
|
| 15 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 16 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 17 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 18 |
+ * |
|
| 19 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 20 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 21 |
+ * |
|
| 22 |
+ */ |
|
| 23 |
+ |
|
| 24 |
+declare(strict_types=1); |
|
| 25 |
+ |
|
| 26 |
+namespace OCA\SIPTripPhone\Migration; |
|
| 27 |
+ |
|
| 28 |
+use Closure; |
|
| 29 |
+use OCP\DB\Types; |
|
| 30 |
+use OCP\DB\ISchemaWrapper; |
|
| 31 |
+use OCP\Migration\IOutput; |
|
| 32 |
+use OCP\Migration\SimpleMigrationStep; |
|
| 33 |
+ |
|
| 34 |
+class Version100Date20211106173528 extends SimpleMigrationStep {
|
|
| 35 |
+ /** |
|
| 36 |
+ * @param IOutput $output |
|
| 37 |
+ * @param Closure $schemaClosure The `\Closure` returns a `ISchemaWrapper` |
|
| 38 |
+ * @param array $options |
|
| 39 |
+ * @return null|ISchemaWrapper |
|
| 40 |
+ */ |
|
| 41 |
+ public function changeSchema(IOutput $output, Closure $schemaClosure, array $options) {
|
|
| 42 |
+ /** @var ISchemaWrapper $schema */ |
|
| 43 |
+ $schema = $schemaClosure(); |
|
| 44 |
+ |
|
| 45 |
+ if (!$schema->hasTable('sip_trip_phone')) {
|
|
| 46 |
+ $table = $schema->createTable('sip_trip_phone');
|
|
| 47 |
+ $table->addColumn('id', Types::BIGINT, [
|
|
| 48 |
+ 'autoincrement' => true, |
|
| 49 |
+ 'notnull' => true, |
|
| 50 |
+ 'length' => 11, |
|
| 51 |
+ 'unsigned' => true, |
|
| 52 |
+ ]); |
|
| 53 |
+ $table->addColumn('user_id', Types::STRING, [
|
|
| 54 |
+ 'notnull' => true, |
|
| 55 |
+ 'length' => 64, |
|
| 56 |
+ 'default' => '', |
|
| 57 |
+ ]); |
|
| 58 |
+ $table->addColumn('pdisplayname', Types::STRING, [
|
|
| 59 |
+ 'notnull' => true, |
|
| 60 |
+ 'length' => 128, |
|
| 61 |
+ 'default' => '', |
|
| 62 |
+ ]); |
|
| 63 |
+ $table->addColumn('sipusername', Types::STRING, [
|
|
| 64 |
+ 'notnull' => true, |
|
| 65 |
+ 'length' => 128, |
|
| 66 |
+ 'default' => '', |
|
| 67 |
+ ]); |
|
| 68 |
+ $table->addColumn('sipuserpassword', Types::STRING, [
|
|
| 69 |
+ 'notnull' => true, |
|
| 70 |
+ 'length' => 2048, |
|
| 71 |
+ 'default' => '', |
|
| 72 |
+ ]); |
|
| 73 |
+ $table->addColumn('stphwssurl', Types::STRING, [
|
|
| 74 |
+ 'notnull' => true, |
|
| 75 |
+ 'length' => 128, |
|
| 76 |
+ 'default' => '', |
|
| 77 |
+ ]); |
|
| 78 |
+ $table->addColumn('siprealm', Types::STRING, [
|
|
| 79 |
+ 'notnull' => true, |
|
| 80 |
+ 'length' => 64, |
|
| 81 |
+ 'default' => '', |
|
| 82 |
+ ]); |
|
| 83 |
+ $table->addColumn('stunserver', Types::STRING, [
|
|
| 84 |
+ 'notnull' => false, |
|
| 85 |
+ 'length' => 256, |
|
| 86 |
+ 'default' => '', |
|
| 87 |
+ ]); |
|
| 88 |
+ $table->setPrimaryKey(['id']); |
|
| 89 |
+ $table->addUniqueIndex(['id']); |
|
| 90 |
+ } |
|
| 91 |
+ |
|
| 92 |
+ return $schema; |
|
| 93 |
+ } |
|
| 94 |
+} |
| 0 | 95 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,126 @@ |
| 1 |
+<?php |
|
| 2 |
+/** |
|
| 3 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 4 |
+ * |
|
| 5 |
+ * @author Double Bastion LLC |
|
| 6 |
+ * |
|
| 7 |
+ * @license GNU AGPL version 3 or any later version |
|
| 8 |
+ * |
|
| 9 |
+ * This program is free software; you can redistribute it and/or |
|
| 10 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 11 |
+ * License as published by the Free Software Foundation; either |
|
| 12 |
+ * version 3 of the License, or any later version. |
|
| 13 |
+ * |
|
| 14 |
+ * This program is distributed in the hope that it will be useful, |
|
| 15 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 16 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 17 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 18 |
+ * |
|
| 19 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 20 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 21 |
+ * |
|
| 22 |
+ */ |
|
| 23 |
+ |
|
| 24 |
+declare(strict_types=1); |
|
| 25 |
+ |
|
| 26 |
+namespace OCA\SIPTripPhone\Service; |
|
| 27 |
+ |
|
| 28 |
+use OCP\DB\QueryBuilder\IQueryBuilder; |
|
| 29 |
+use OCP\IDBConnection; |
|
| 30 |
+use OCP\Security\ICrypto; |
|
| 31 |
+ |
|
| 32 |
+ |
|
| 33 |
+class SphoneService {
|
|
| 34 |
+ |
|
| 35 |
+ private $connection; |
|
| 36 |
+ private $crypto; |
|
| 37 |
+ |
|
| 38 |
+ public function __construct(IDBConnection $connection, ICrypto $crypto) {
|
|
| 39 |
+ $this->connection = $connection; |
|
| 40 |
+ $this->crypto = $crypto; |
|
| 41 |
+ } |
|
| 42 |
+ |
|
| 43 |
+ /** |
|
| 44 |
+ * @NoAdminRequired |
|
| 45 |
+ * |
|
| 46 |
+ */ |
|
| 47 |
+ public function getsettings($userId) {
|
|
| 48 |
+ |
|
| 49 |
+ $sql0 = "SELECT * FROM `*PREFIX*sip_trip_phone` WHERE `user_id` = '$userId'"; |
|
| 50 |
+ |
|
| 51 |
+ $res0 = $this->connection->prepare($sql0); |
|
| 52 |
+ $res0->execute(); |
|
| 53 |
+ |
|
| 54 |
+ $settingsdb = $res0->fetch(); |
|
| 55 |
+ |
|
| 56 |
+ if ($settingsdb['sipuserpassword'] != '' && $settingsdb['sipuserpassword'] != null && $settingsdb['sipuserpassword'] != 'undefined') {
|
|
| 57 |
+ $settingsdb['sipuserpassword'] = "%20%20%20%20%20%20%20"; |
|
| 58 |
+ } else { $settingsdb['sipuserpassword'] = ''; }
|
|
| 59 |
+ |
|
| 60 |
+ $res0->closeCursor(); |
|
| 61 |
+ |
|
| 62 |
+ return $settingsdb; |
|
| 63 |
+ } |
|
| 64 |
+ |
|
| 65 |
+ /** |
|
| 66 |
+ * @NoAdminRequired |
|
| 67 |
+ * |
|
| 68 |
+ */ |
|
| 69 |
+ public function getsippass($userId) {
|
|
| 70 |
+ |
|
| 71 |
+ $sql0 = "SELECT `id`, `user_id`, `sipuserpassword` FROM `*PREFIX*sip_trip_phone` WHERE `user_id` = '$userId'"; |
|
| 72 |
+ |
|
| 73 |
+ $res0 = $this->connection->prepare($sql0); |
|
| 74 |
+ $res0->execute(); |
|
| 75 |
+ |
|
| 76 |
+ $settingsdb = $res0->fetch(); |
|
| 77 |
+ if ($settingsdb['sipuserpassword'] != '' && $settingsdb['sipuserpassword'] != null && $settingsdb['sipuserpassword'] != 'undefined') {
|
|
| 78 |
+ $sipuserpassworddecr = $this->crypto->decrypt($settingsdb['sipuserpassword'], $password = ''); |
|
| 79 |
+ $sippassword = $sipuserpassworddecr; |
|
| 80 |
+ } |
|
| 81 |
+ $res0->closeCursor(); |
|
| 82 |
+ |
|
| 83 |
+ return $sippassword; |
|
| 84 |
+ } |
|
| 85 |
+ |
|
| 86 |
+ /** |
|
| 87 |
+ * @NoAdminRequired |
|
| 88 |
+ * |
|
| 89 |
+ */ |
|
| 90 |
+ public function updatesettings($userId, $pdisplayname, $sipusername, $sipuserpassword, $stphwssurl, $siprealm, $stunserver) {
|
|
| 91 |
+ |
|
| 92 |
+ $sql1 = "SELECT * FROM `*PREFIX*sip_trip_phone` WHERE `user_id` = '$userId'"; |
|
| 93 |
+ $res1 = $this->connection->prepare($sql1); |
|
| 94 |
+ $res1->execute(); |
|
| 95 |
+ |
|
| 96 |
+ $row = $res1->fetch(); |
|
| 97 |
+ $res1->closeCursor(); |
|
| 98 |
+ |
|
| 99 |
+ if ($row['user_id'] == '' || $row['user_id'] == 'undefined' || $row['user_id'] == null) {
|
|
| 100 |
+ |
|
| 101 |
+ if ($sipuserpassword != '') {
|
|
| 102 |
+ $sipuserpasswordenc = $this->crypto->encrypt($sipuserpassword, $password = ''); |
|
| 103 |
+ } else { $sipuserpasswordenc = ''; }
|
|
| 104 |
+ |
|
| 105 |
+ $sql2 = "INSERT INTO `*PREFIX*sip_trip_phone` (`user_id`, `pdisplayname`, `sipusername`, `sipuserpassword`, `stphwssurl`, `siprealm`, `stunserver`) |
|
| 106 |
+ VALUES ('$userId', '$pdisplayname', '$sipusername', '$sipuserpasswordenc', '$stphwssurl', '$siprealm', '$stunserver')";
|
|
| 107 |
+ $res2 = $this->connection->prepare($sql2); |
|
| 108 |
+ $res2->execute(); |
|
| 109 |
+ |
|
| 110 |
+ } else {
|
|
| 111 |
+ |
|
| 112 |
+ if ($sipuserpassword != '' && $sipuserpassword != "%20%20%20%20%20%20%20") {
|
|
| 113 |
+ $sipuserpasswordenc = $this->crypto->encrypt($sipuserpassword, $password = ''); |
|
| 114 |
+ } elseif ($sipuserpassword == "%20%20%20%20%20%20%20") {
|
|
| 115 |
+ $sipuserpasswordenc = $row['sipuserpassword']; |
|
| 116 |
+ } elseif ($sipuserpassword == '') {
|
|
| 117 |
+ $sipuserpasswordenc = ''; |
|
| 118 |
+ } |
|
| 119 |
+ |
|
| 120 |
+ $sql3 = "UPDATE `*PREFIX*sip_trip_phone` SET `pdisplayname` = '$pdisplayname', `sipusername` = '$sipusername', `sipuserpassword` = '$sipuserpasswordenc', |
|
| 121 |
+ `stphwssurl` = '$stphwssurl', `siprealm` = '$siprealm', `stunserver` = '$stunserver' WHERE `user_id` = '$userId'"; |
|
| 122 |
+ $res3 = $this->connection->prepare($sql3); |
|
| 123 |
+ $res3->execute(); |
|
| 124 |
+ } |
|
| 125 |
+ } |
|
| 126 |
+} |
| 0 | 127 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,66 @@ |
| 1 |
+<?php |
|
| 2 |
+/** |
|
| 3 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 4 |
+ * |
|
| 5 |
+ * @author Double Bastion LLC |
|
| 6 |
+ * |
|
| 7 |
+ * @license GNU AGPL version 3 or any later version |
|
| 8 |
+ * |
|
| 9 |
+ * This program is free software; you can redistribute it and/or |
|
| 10 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 11 |
+ * License as published by the Free Software Foundation; either |
|
| 12 |
+ * version 3 of the License, or any later version. |
|
| 13 |
+ * |
|
| 14 |
+ * This program is distributed in the hope that it will be useful, |
|
| 15 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 16 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 17 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 18 |
+ * |
|
| 19 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 20 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 21 |
+ * |
|
| 22 |
+ */ |
|
| 23 |
+ |
|
| 24 |
+declare(strict_types=1); |
|
| 25 |
+ |
|
| 26 |
+namespace OCA\SIPTripPhone\Settings; |
|
| 27 |
+ |
|
| 28 |
+use OCP\IConfig; |
|
| 29 |
+use OCA\SIPTripPhone\AppConfig; |
|
| 30 |
+use OCP\AppFramework\Http\TemplateResponse; |
|
| 31 |
+use OCP\Settings\ISettings; |
|
| 32 |
+ |
|
| 33 |
+ |
|
| 34 |
+class Personal implements ISettings {
|
|
| 35 |
+ /** @var IConfig */ |
|
| 36 |
+ private $config; |
|
| 37 |
+ |
|
| 38 |
+ public function __construct(AppConfig $config) {
|
|
| 39 |
+ $this->config = $config; |
|
| 40 |
+ } |
|
| 41 |
+ |
|
| 42 |
+ public function getForm() {
|
|
| 43 |
+ |
|
| 44 |
+ $parameters = []; |
|
| 45 |
+ return new TemplateResponse('sip_trip_phone', 'settings', $parameters, '');
|
|
| 46 |
+ } |
|
| 47 |
+ |
|
| 48 |
+ |
|
| 49 |
+ /** |
|
| 50 |
+ * @return string the section ID, e.g. 'sharing' |
|
| 51 |
+ */ |
|
| 52 |
+ public function getSection() {
|
|
| 53 |
+ return 'sip_trip_phone'; |
|
| 54 |
+ } |
|
| 55 |
+ /** |
|
| 56 |
+ * @return int whether the form should be rather on the top or bottom of |
|
| 57 |
+ * the admin section. The forms are arranged in ascending order of the |
|
| 58 |
+ * priority values. It is required to return a value between 0 and 100. |
|
| 59 |
+ * |
|
| 60 |
+ * keep the server setting at the top, right after "server settings" |
|
| 61 |
+ */ |
|
| 62 |
+ public function getPriority() {
|
|
| 63 |
+ return 10; |
|
| 64 |
+ } |
|
| 65 |
+} |
|
| 66 |
+ |
| 0 | 67 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,85 @@ |
| 1 |
+<?php |
|
| 2 |
+/** |
|
| 3 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 4 |
+ * |
|
| 5 |
+ * @author Double Bastion LLC |
|
| 6 |
+ * |
|
| 7 |
+ * @license GNU AGPL version 3 or any later version |
|
| 8 |
+ * |
|
| 9 |
+ * This program is free software; you can redistribute it and/or |
|
| 10 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 11 |
+ * License as published by the Free Software Foundation; either |
|
| 12 |
+ * version 3 of the License, or any later version. |
|
| 13 |
+ * |
|
| 14 |
+ * This program is distributed in the hope that it will be useful, |
|
| 15 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 16 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 17 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 18 |
+ * |
|
| 19 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 20 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 21 |
+ * |
|
| 22 |
+ */ |
|
| 23 |
+ |
|
| 24 |
+declare(strict_types=1); |
|
| 25 |
+ |
|
| 26 |
+namespace OCA\SIPTripPhone\Settings; |
|
| 27 |
+ |
|
| 28 |
+use OCP\IL10N; |
|
| 29 |
+use OCP\IURLGenerator; |
|
| 30 |
+use OCP\Settings\IIconSection; |
|
| 31 |
+ |
|
| 32 |
+ |
|
| 33 |
+class PersonalSection implements IIconSection {
|
|
| 34 |
+ /** @var IL10N */ |
|
| 35 |
+ private $l; |
|
| 36 |
+ /** @var IURLGenerator */ |
|
| 37 |
+ private $url; |
|
| 38 |
+ |
|
| 39 |
+ /** |
|
| 40 |
+ * @param IURLGenerator $url |
|
| 41 |
+ * @param IL10N $l |
|
| 42 |
+ */ |
|
| 43 |
+ public function __construct(IURLGenerator $url, IL10N $l) {
|
|
| 44 |
+ $this->url = $url; |
|
| 45 |
+ $this->l = $l; |
|
| 46 |
+ } |
|
| 47 |
+ |
|
| 48 |
+ /** |
|
| 49 |
+ * returns the ID of the section. It is supposed to be a lower case string, |
|
| 50 |
+ * e.g. 'ldap' |
|
| 51 |
+ * |
|
| 52 |
+ * @returns string |
|
| 53 |
+ */ |
|
| 54 |
+ public function getID() {
|
|
| 55 |
+ return 'sip_trip_phone'; |
|
| 56 |
+ } |
|
| 57 |
+ |
|
| 58 |
+ /** |
|
| 59 |
+ * returns the translated name as it should be displayed, e.g. 'LDAP / AD |
|
| 60 |
+ * integration'. Use the L10N service to translate it. |
|
| 61 |
+ * |
|
| 62 |
+ * @return string |
|
| 63 |
+ */ |
|
| 64 |
+ public function getName() {
|
|
| 65 |
+ return $this->l->t('SIP Trip Phone');
|
|
| 66 |
+ } |
|
| 67 |
+ |
|
| 68 |
+ /** |
|
| 69 |
+ * @return int whether the form should be rather on the top or bottom of |
|
| 70 |
+ * the settings navigation. The sections are arranged in ascending order of |
|
| 71 |
+ * the priority values. It is required to return a value between 0 and 99. |
|
| 72 |
+ * |
|
| 73 |
+ * E.g.: 70 |
|
| 74 |
+ */ |
|
| 75 |
+ public function getPriority() {
|
|
| 76 |
+ return 10; |
|
| 77 |
+ } |
|
| 78 |
+ |
|
| 79 |
+ /** |
|
| 80 |
+ * {@inheritdoc}
|
|
| 81 |
+ */ |
|
| 82 |
+ public function getIcon() {
|
|
| 83 |
+ return $this->url->imagePath('sip_trip_phone', 'sip_trip_phone-dark.svg');
|
|
| 84 |
+ } |
|
| 85 |
+} |
| 0 | 86 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,5 @@ |
| 1 |
+/*! |
|
| 2 |
+ * Bootstrap v3.3.5 (http://getbootstrap.com) |
|
| 3 |
+ * Copyright 2011-2015 Twitter, Inc. |
|
| 4 |
+ * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) |
|
| 5 |
+ *//*! normalize.css v3.0.3 | MIT License | github.com/necolas/normalize.css */html{font-family:sans-serif;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%}body{margin:0}article,aside,details,figcaption,figure,footer,header,hgroup,main,menu,nav,section,summary{display:block}audio,canvas,progress,video{display:inline-block;vertical-align:baseline}audio:not([controls]){display:none;height:0}[hidden],template{display:none}a{background-color:transparent}a:active,a:hover{outline:0}abbr[title]{border-bottom:1px dotted}b,strong{font-weight:700}dfn{font-style:italic}h1{margin:.67em 0;font-size:2em}mark{color:#000;background:#ff0}small{font-size:80%}sub,sup{position:relative;font-size:75%;line-height:0;vertical-align:baseline}sup{top:-.5em}sub{bottom:-.25em}img{border:0}svg:not(:root){overflow:hidden}figure{margin:1em 40px}hr{height:0;-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box}pre{overflow:auto}code,kbd,pre,samp{font-family:monospace,monospace;font-size:1em}button,input,optgroup,select,textarea{margin:0;font:inherit;color:inherit}button{overflow:visible}button,select{text-transform:none}button,html input[type=button],input[type=reset],input[type=submit]{-webkit-appearance:button;cursor:pointer}button[disabled],html input[disabled]{cursor:default}button::-moz-focus-inner,input::-moz-focus-inner{padding:0;border:0}input{line-height:normal}input[type=checkbox],input[type=radio]{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;padding:0}input[type=number]::-webkit-inner-spin-button,input[type=number]::-webkit-outer-spin-button{height:auto}input[type=search]{-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;-webkit-appearance:textfield}input[type=search]::-webkit-search-cancel-button,input[type=search]::-webkit-search-decoration{-webkit-appearance:none}fieldset{padding:.35em .625em .75em;margin:0 2px;border:1px solid silver}legend{padding:0;border:0}textarea{overflow:auto}optgroup{font-weight:700}table{border-spacing:0;border-collapse:collapse}td,th{padding:0}/*! Source: https://github.com/h5bp/html5-boilerplate/blob/master/src/css/main.css */@media print{*,:after,:before{color:#000!important;text-shadow:none!important;background:0 0!important;-webkit-box-shadow:none!important;box-shadow:none!important}a,a:visited{text-decoration:underline}a[href]:after{content:" (" attr(href) ")"}abbr[title]:after{content:" (" attr(title) ")"}a[href^="javascript:"]:after,a[href^="#"]:after{content:""}blockquote,pre{border:1px solid #999;page-break-inside:avoid}thead{display:table-header-group}img,tr{page-break-inside:avoid}img{max-width:100%!important}h2,h3,p{orphans:3;widows:3}h2,h3{page-break-after:avoid}.navbar{display:none}.btn>.caret,.dropup>.btn>.caret{border-top-color:#000!important}.label{border:1px solid #000}.table{border-collapse:collapse!important}.table td,.table th{background-color:#fff!important}.table-bordered td,.table-bordered th{border:1px solid #ddd!important}}@font-face{font-family:'Glyphicons Halflings';src:url(../fonts/glyphicons-halflings-regular.eot);src:url(../fonts/glyphicons-halflings-regular.eot?#iefix) format('embedded-opentype'),url(../fonts/glyphicons-halflings-regular.woff2) format('woff2'),url(../fonts/glyphicons-halflings-regular.woff) format('woff'),url(../fonts/glyphicons-halflings-regular.ttf) format('truetype'),url(../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular) format('svg')}.glyphicon{position:relative;top:1px;display:inline-block;font-family:'Glyphicons Halflings';font-style:normal;font-weight:400;line-height:1;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.glyphicon-asterisk:before{content:"\2a"}.glyphicon-plus:before{content:"\2b"}.glyphicon-eur:before,.glyphicon-euro:before{content:"\20ac"}.glyphicon-minus:before{content:"\2212"}.glyphicon-cloud:before{content:"\2601"}.glyphicon-envelope:before{content:"\2709"}.glyphicon-pencil:before{content:"\270f"}.glyphicon-glass:before{content:"\e001"}.glyphicon-music:before{content:"\e002"}.glyphicon-search:before{content:"\e003"}.glyphicon-heart:before{content:"\e005"}.glyphicon-star:before{content:"\e006"}.glyphicon-star-empty:before{content:"\e007"}.glyphicon-user:before{content:"\e008"}.glyphicon-film:before{content:"\e009"}.glyphicon-th-large:before{content:"\e010"}.glyphicon-th:before{content:"\e011"}.glyphicon-th-list:before{content:"\e012"}.glyphicon-ok:before{content:"\e013"}.glyphicon-remove:before{content:"\e014"}.glyphicon-zoom-in:before{content:"\e015"}.glyphicon-zoom-out:before{content:"\e016"}.glyphicon-off:before{content:"\e017"}.glyphicon-signal:before{content:"\e018"}.glyphicon-cog:before{content:"\e019"}.glyphicon-trash:before{content:"\e020"}.glyphicon-home:before{content:"\e021"}.glyphicon-file:before{content:"\e022"}.glyphicon-time:before{content:"\e023"}.glyphicon-road:before{content:"\e024"}.glyphicon-download-alt:before{content:"\e025"}.glyphicon-download:before{content:"\e026"}.glyphicon-upload:before{content:"\e027"}.glyphicon-inbox:before{content:"\e028"}.glyphicon-play-circle:before{content:"\e029"}.glyphicon-repeat:before{content:"\e030"}.glyphicon-refresh:before{content:"\e031"}.glyphicon-list-alt:before{content:"\e032"}.glyphicon-lock:before{content:"\e033"}.glyphicon-flag:before{content:"\e034"}.glyphicon-headphones:before{content:"\e035"}.glyphicon-volume-off:before{content:"\e036"}.glyphicon-volume-down:before{content:"\e037"}.glyphicon-volume-up:before{content:"\e038"}.glyphicon-qrcode:before{content:"\e039"}.glyphicon-barcode:before{content:"\e040"}.glyphicon-tag:before{content:"\e041"}.glyphicon-tags:before{content:"\e042"}.glyphicon-book:before{content:"\e043"}.glyphicon-bookmark:before{content:"\e044"}.glyphicon-print:before{content:"\e045"}.glyphicon-camera:before{content:"\e046"}.glyphicon-font:before{content:"\e047"}.glyphicon-bold:before{content:"\e048"}.glyphicon-italic:before{content:"\e049"}.glyphicon-text-height:before{content:"\e050"}.glyphicon-text-width:before{content:"\e051"}.glyphicon-align-left:before{content:"\e052"}.glyphicon-align-center:before{content:"\e053"}.glyphicon-align-right:before{content:"\e054"}.glyphicon-align-justify:before{content:"\e055"}.glyphicon-list:before{content:"\e056"}.glyphicon-indent-left:before{content:"\e057"}.glyphicon-indent-right:before{content:"\e058"}.glyphicon-facetime-video:before{content:"\e059"}.glyphicon-picture:before{content:"\e060"}.glyphicon-map-marker:before{content:"\e062"}.glyphicon-adjust:before{content:"\e063"}.glyphicon-tint:before{content:"\e064"}.glyphicon-edit:before{content:"\e065"}.glyphicon-share:before{content:"\e066"}.glyphicon-check:before{content:"\e067"}.glyphicon-move:before{content:"\e068"}.glyphicon-step-backward:before{content:"\e069"}.glyphicon-fast-backward:before{content:"\e070"}.glyphicon-backward:before{content:"\e071"}.glyphicon-play:before{content:"\e072"}.glyphicon-pause:before{content:"\e073"}.glyphicon-stop:before{content:"\e074"}.glyphicon-forward:before{content:"\e075"}.glyphicon-fast-forward:before{content:"\e076"}.glyphicon-step-forward:before{content:"\e077"}.glyphicon-eject:before{content:"\e078"}.glyphicon-chevron-left:before{content:"\e079"}.glyphicon-chevron-right:before{content:"\e080"}.glyphicon-plus-sign:before{content:"\e081"}.glyphicon-minus-sign:before{content:"\e082"}.glyphicon-remove-sign:before{content:"\e083"}.glyphicon-ok-sign:before{content:"\e084"}.glyphicon-question-sign:before{content:"\e085"}.glyphicon-info-sign:before{content:"\e086"}.glyphicon-screenshot:before{content:"\e087"}.glyphicon-remove-circle:before{content:"\e088"}.glyphicon-ok-circle:before{content:"\e089"}.glyphicon-ban-circle:before{content:"\e090"}.glyphicon-arrow-left:before{content:"\e091"}.glyphicon-arrow-right:before{content:"\e092"}.glyphicon-arrow-up:before{content:"\e093"}.glyphicon-arrow-down:before{content:"\e094"}.glyphicon-share-alt:before{content:"\e095"}.glyphicon-resize-full:before{content:"\e096"}.glyphicon-resize-small:before{content:"\e097"}.glyphicon-exclamation-sign:before{content:"\e101"}.glyphicon-gift:before{content:"\e102"}.glyphicon-leaf:before{content:"\e103"}.glyphicon-fire:before{content:"\e104"}.glyphicon-eye-open:before{content:"\e105"}.glyphicon-eye-close:before{content:"\e106"}.glyphicon-warning-sign:before{content:"\e107"}.glyphicon-plane:before{content:"\e108"}.glyphicon-calendar:before{content:"\e109"}.glyphicon-random:before{content:"\e110"}.glyphicon-comment:before{content:"\e111"}.glyphicon-magnet:before{content:"\e112"}.glyphicon-chevron-up:before{content:"\e113"}.glyphicon-chevron-down:before{content:"\e114"}.glyphicon-retweet:before{content:"\e115"}.glyphicon-shopping-cart:before{content:"\e116"}.glyphicon-folder-close:before{content:"\e117"}.glyphicon-folder-open:before{content:"\e118"}.glyphicon-resize-vertical:before{content:"\e119"}.glyphicon-resize-horizontal:before{content:"\e120"}.glyphicon-hdd:before{content:"\e121"}.glyphicon-bullhorn:before{content:"\e122"}.glyphicon-bell:before{content:"\e123"}.glyphicon-certificate:before{content:"\e124"}.glyphicon-thumbs-up:before{content:"\e125"}.glyphicon-thumbs-down:before{content:"\e126"}.glyphicon-hand-right:before{content:"\e127"}.glyphicon-hand-left:before{content:"\e128"}.glyphicon-hand-up:before{content:"\e129"}.glyphicon-hand-down:before{content:"\e130"}.glyphicon-circle-arrow-right:before{content:"\e131"}.glyphicon-circle-arrow-left:before{content:"\e132"}.glyphicon-circle-arrow-up:before{content:"\e133"}.glyphicon-circle-arrow-down:before{content:"\e134"}.glyphicon-globe:before{content:"\e135"}.glyphicon-wrench:before{content:"\e136"}.glyphicon-tasks:before{content:"\e137"}.glyphicon-filter:before{content:"\e138"}.glyphicon-briefcase:before{content:"\e139"}.glyphicon-fullscreen:before{content:"\e140"}.glyphicon-dashboard:before{content:"\e141"}.glyphicon-paperclip:before{content:"\e142"}.glyphicon-heart-empty:before{content:"\e143"}.glyphicon-link:before{content:"\e144"}.glyphicon-phone:before{content:"\e145"}.glyphicon-pushpin:before{content:"\e146"}.glyphicon-usd:before{content:"\e148"}.glyphicon-gbp:before{content:"\e149"}.glyphicon-sort:before{content:"\e150"}.glyphicon-sort-by-alphabet:before{content:"\e151"}.glyphicon-sort-by-alphabet-alt:before{content:"\e152"}.glyphicon-sort-by-order:before{content:"\e153"}.glyphicon-sort-by-order-alt:before{content:"\e154"}.glyphicon-sort-by-attributes:before{content:"\e155"}.glyphicon-sort-by-attributes-alt:before{content:"\e156"}.glyphicon-unchecked:before{content:"\e157"}.glyphicon-expand:before{content:"\e158"}.glyphicon-collapse-down:before{content:"\e159"}.glyphicon-collapse-up:before{content:"\e160"}.glyphicon-log-in:before{content:"\e161"}.glyphicon-flash:before{content:"\e162"}.glyphicon-log-out:before{content:"\e163"}.glyphicon-new-window:before{content:"\e164"}.glyphicon-record:before{content:"\e165"}.glyphicon-save:before{content:"\e166"}.glyphicon-open:before{content:"\e167"}.glyphicon-saved:before{content:"\e168"}.glyphicon-import:before{content:"\e169"}.glyphicon-export:before{content:"\e170"}.glyphicon-send:before{content:"\e171"}.glyphicon-floppy-disk:before{content:"\e172"}.glyphicon-floppy-saved:before{content:"\e173"}.glyphicon-floppy-remove:before{content:"\e174"}.glyphicon-floppy-save:before{content:"\e175"}.glyphicon-floppy-open:before{content:"\e176"}.glyphicon-credit-card:before{content:"\e177"}.glyphicon-transfer:before{content:"\e178"}.glyphicon-cutlery:before{content:"\e179"}.glyphicon-header:before{content:"\e180"}.glyphicon-compressed:before{content:"\e181"}.glyphicon-earphone:before{content:"\e182"}.glyphicon-phone-alt:before{content:"\e183"}.glyphicon-tower:before{content:"\e184"}.glyphicon-stats:before{content:"\e185"}.glyphicon-sd-video:before{content:"\e186"}.glyphicon-hd-video:before{content:"\e187"}.glyphicon-subtitles:before{content:"\e188"}.glyphicon-sound-stereo:before{content:"\e189"}.glyphicon-sound-dolby:before{content:"\e190"}.glyphicon-sound-5-1:before{content:"\e191"}.glyphicon-sound-6-1:before{content:"\e192"}.glyphicon-sound-7-1:before{content:"\e193"}.glyphicon-copyright-mark:before{content:"\e194"}.glyphicon-registration-mark:before{content:"\e195"}.glyphicon-cloud-download:before{content:"\e197"}.glyphicon-cloud-upload:before{content:"\e198"}.glyphicon-tree-conifer:before{content:"\e199"}.glyphicon-tree-deciduous:before{content:"\e200"}.glyphicon-cd:before{content:"\e201"}.glyphicon-save-file:before{content:"\e202"}.glyphicon-open-file:before{content:"\e203"}.glyphicon-level-up:before{content:"\e204"}.glyphicon-copy:before{content:"\e205"}.glyphicon-paste:before{content:"\e206"}.glyphicon-alert:before{content:"\e209"}.glyphicon-equalizer:before{content:"\e210"}.glyphicon-king:before{content:"\e211"}.glyphicon-queen:before{content:"\e212"}.glyphicon-pawn:before{content:"\e213"}.glyphicon-bishop:before{content:"\e214"}.glyphicon-knight:before{content:"\e215"}.glyphicon-baby-formula:before{content:"\e216"}.glyphicon-tent:before{content:"\26fa"}.glyphicon-blackboard:before{content:"\e218"}.glyphicon-bed:before{content:"\e219"}.glyphicon-apple:before{content:"\f8ff"}.glyphicon-erase:before{content:"\e221"}.glyphicon-hourglass:before{content:"\231b"}.glyphicon-lamp:before{content:"\e223"}.glyphicon-duplicate:before{content:"\e224"}.glyphicon-piggy-bank:before{content:"\e225"}.glyphicon-scissors:before{content:"\e226"}.glyphicon-bitcoin:before{content:"\e227"}.glyphicon-btc:before{content:"\e227"}.glyphicon-xbt:before{content:"\e227"}.glyphicon-yen:before{content:"\00a5"}.glyphicon-jpy:before{content:"\00a5"}.glyphicon-ruble:before{content:"\20bd"}.glyphicon-rub:before{content:"\20bd"}.glyphicon-scale:before{content:"\e230"}.glyphicon-ice-lolly:before{content:"\e231"}.glyphicon-ice-lolly-tasted:before{content:"\e232"}.glyphicon-education:before{content:"\e233"}.glyphicon-option-horizontal:before{content:"\e234"}.glyphicon-option-vertical:before{content:"\e235"}.glyphicon-menu-hamburger:before{content:"\e236"}.glyphicon-modal-window:before{content:"\e237"}.glyphicon-oil:before{content:"\e238"}.glyphicon-grain:before{content:"\e239"}.glyphicon-sunglasses:before{content:"\e240"}.glyphicon-text-size:before{content:"\e241"}.glyphicon-text-color:before{content:"\e242"}.glyphicon-text-background:before{content:"\e243"}.glyphicon-object-align-top:before{content:"\e244"}.glyphicon-object-align-bottom:before{content:"\e245"}.glyphicon-object-align-horizontal:before{content:"\e246"}.glyphicon-object-align-left:before{content:"\e247"}.glyphicon-object-align-vertical:before{content:"\e248"}.glyphicon-object-align-right:before{content:"\e249"}.glyphicon-triangle-right:before{content:"\e250"}.glyphicon-triangle-left:before{content:"\e251"}.glyphicon-triangle-bottom:before{content:"\e252"}.glyphicon-triangle-top:before{content:"\e253"}.glyphicon-console:before{content:"\e254"}.glyphicon-superscript:before{content:"\e255"}.glyphicon-subscript:before{content:"\e256"}.glyphicon-menu-left:before{content:"\e257"}.glyphicon-menu-right:before{content:"\e258"}.glyphicon-menu-down:before{content:"\e259"}.glyphicon-menu-up:before{content:"\e260"}*{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}:after,:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}html{font-size:10px;-webkit-tap-highlight-color:rgba(0,0,0,0)}body{font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-size:14px;line-height:1.42857143;color:#333;background-color:#fff}button,input,select,textarea{font-family:inherit;font-size:inherit;line-height:inherit}a{color:#337ab7;text-decoration:none}a:focus,a:hover{color:#23527c;text-decoration:underline}a:focus{outline:thin dotted;outline:5px auto -webkit-focus-ring-color;outline-offset:-2px}figure{margin:0}img{vertical-align:middle}.carousel-inner>.item>a>img,.carousel-inner>.item>img,.img-responsive,.thumbnail a>img,.thumbnail>img{display:block;max-width:100%;height:auto}.img-rounded{border-radius:6px}.img-thumbnail{display:inline-block;max-width:100%;height:auto;padding:4px;line-height:1.42857143;background-color:#fff;border:1px solid #ddd;border-radius:4px;-webkit-transition:all .2s ease-in-out;-o-transition:all .2s ease-in-out;transition:all .2s ease-in-out}.img-circle{border-radius:50%}hr{margin-top:20px;margin-bottom:20px;border:0;border-top:1px solid #eee}.sr-only{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0,0,0,0);border:0}.sr-only-focusable:active,.sr-only-focusable:focus{position:static;width:auto;height:auto;margin:0;overflow:visible;clip:auto}[role=button]{cursor:pointer}.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{font-family:inherit;font-weight:500;line-height:1.1;color:inherit}.h1 .small,.h1 small,.h2 .small,.h2 small,.h3 .small,.h3 small,.h4 .small,.h4 small,.h5 .small,.h5 small,.h6 .small,.h6 small,h1 .small,h1 small,h2 .small,h2 small,h3 .small,h3 small,h4 .small,h4 small,h5 .small,h5 small,h6 .small,h6 small{font-weight:400;line-height:1;color:#777}.h1,.h2,.h3,h1,h2,h3{margin-top:20px;margin-bottom:10px}.h1 .small,.h1 small,.h2 .small,.h2 small,.h3 .small,.h3 small,h1 .small,h1 small,h2 .small,h2 small,h3 .small,h3 small{font-size:65%}.h4,.h5,.h6,h4,h5,h6{margin-top:10px;margin-bottom:10px}.h4 .small,.h4 small,.h5 .small,.h5 small,.h6 .small,.h6 small,h4 .small,h4 small,h5 .small,h5 small,h6 .small,h6 small{font-size:75%}.h1,h1{font-size:36px}.h2,h2{font-size:30px}.h3,h3{font-size:24px}.h4,h4{font-size:18px}.h5,h5{font-size:14px}.h6,h6{font-size:12px}p{margin:0 0 10px}.lead{margin-bottom:20px;font-size:16px;font-weight:300;line-height:1.4}@media (min-width:768px){.lead{font-size:21px}}.small,small{font-size:85%}.mark,mark{padding:.2em;background-color:#fcf8e3}.text-left{text-align:left}.text-right{text-align:right}.text-center{text-align:center}.text-justify{text-align:justify}.text-nowrap{white-space:nowrap}.text-lowercase{text-transform:lowercase}.text-uppercase{text-transform:uppercase}.text-capitalize{text-transform:capitalize}.text-muted{color:#777}.text-primary{color:#337ab7}a.text-primary:focus,a.text-primary:hover{color:#286090}.text-success{color:#3c763d}a.text-success:focus,a.text-success:hover{color:#2b542c}.text-info{color:#31708f}a.text-info:focus,a.text-info:hover{color:#245269}.text-warning{color:#8a6d3b}a.text-warning:focus,a.text-warning:hover{color:#66512c}.text-danger{color:#a94442}a.text-danger:focus,a.text-danger:hover{color:#843534}.bg-primary{color:#fff;background-color:#337ab7}a.bg-primary:focus,a.bg-primary:hover{background-color:#286090}.bg-success{background-color:#dff0d8}a.bg-success:focus,a.bg-success:hover{background-color:#c1e2b3}.bg-info{background-color:#d9edf7}a.bg-info:focus,a.bg-info:hover{background-color:#afd9ee}.bg-warning{background-color:#fcf8e3}a.bg-warning:focus,a.bg-warning:hover{background-color:#f7ecb5}.bg-danger{background-color:#f2dede}a.bg-danger:focus,a.bg-danger:hover{background-color:#e4b9b9}.page-header{padding-bottom:9px;margin:40px 0 20px;border-bottom:1px solid #eee}ol,ul{margin-top:0;margin-bottom:10px}ol ol,ol ul,ul ol,ul ul{margin-bottom:0}.list-unstyled{padding-left:0;list-style:none}.list-inline{padding-left:0;margin-left:-5px;list-style:none}.list-inline>li{display:inline-block;padding-right:5px;padding-left:5px}dl{margin-top:0;margin-bottom:20px}dd,dt{line-height:1.42857143}dt{font-weight:700}dd{margin-left:0}@media (min-width:768px){.dl-horizontal dt{float:left;width:160px;overflow:hidden;clear:left;text-align:right;text-overflow:ellipsis;white-space:nowrap}.dl-horizontal dd{margin-left:180px}}abbr[data-original-title],abbr[title]{cursor:help;border-bottom:1px dotted #777}.initialism{font-size:90%;text-transform:uppercase}blockquote{padding:10px 20px;margin:0 0 20px;font-size:17.5px;border-left:5px solid #eee}blockquote ol:last-child,blockquote p:last-child,blockquote ul:last-child{margin-bottom:0}blockquote .small,blockquote footer,blockquote small{display:block;font-size:80%;line-height:1.42857143;color:#777}blockquote .small:before,blockquote footer:before,blockquote small:before{content:'\2014 \00A0'}.blockquote-reverse,blockquote.pull-right{padding-right:15px;padding-left:0;text-align:right;border-right:5px solid #eee;border-left:0}.blockquote-reverse .small:before,.blockquote-reverse footer:before,.blockquote-reverse small:before,blockquote.pull-right .small:before,blockquote.pull-right footer:before,blockquote.pull-right small:before{content:''}.blockquote-reverse .small:after,.blockquote-reverse footer:after,.blockquote-reverse small:after,blockquote.pull-right .small:after,blockquote.pull-right footer:after,blockquote.pull-right small:after{content:'\00A0 \2014'}address{margin-bottom:20px;font-style:normal;line-height:1.42857143}code,kbd,pre,samp{font-family:Menlo,Monaco,Consolas,"Courier New",monospace}code{padding:2px 4px;font-size:90%;color:#c7254e;background-color:#f9f2f4;border-radius:4px}kbd{padding:2px 4px;font-size:90%;color:#fff;background-color:#333;border-radius:3px;-webkit-box-shadow:inset 0 -1px 0 rgba(0,0,0,.25);box-shadow:inset 0 -1px 0 rgba(0,0,0,.25)}kbd kbd{padding:0;font-size:100%;font-weight:700;-webkit-box-shadow:none;box-shadow:none}pre{display:block;padding:9.5px;margin:0 0 10px;font-size:13px;line-height:1.42857143;color:#333;word-break:break-all;word-wrap:break-word;background-color:#f5f5f5;border:1px solid #ccc;border-radius:4px}pre code{padding:0;font-size:inherit;color:inherit;white-space:pre-wrap;background-color:transparent;border-radius:0}.pre-scrollable{max-height:340px;overflow-y:scroll}.container{padding-right:15px;padding-left:15px;margin-right:auto;margin-left:auto}@media (min-width:768px){.container{width:750px}}@media (min-width:992px){.container{width:970px}}@media (min-width:1200px){.container{width:1170px}}.container-fluid{padding-right:15px;padding-left:15px;margin-right:auto;margin-left:auto}.row{margin-right:-15px;margin-left:-15px}.col-lg-1,.col-lg-10,.col-lg-11,.col-lg-12,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,.col-md-1,.col-md-10,.col-md-11,.col-md-12,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-sm-1,.col-sm-10,.col-sm-11,.col-sm-12,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9,.col-xs-1,.col-xs-10,.col-xs-11,.col-xs-12,.col-xs-2,.col-xs-3,.col-xs-4,.col-xs-5,.col-xs-6,.col-xs-7,.col-xs-8,.col-xs-9{position:relative;min-height:1px;padding-right:15px;padding-left:15px}.col-xs-1,.col-xs-10,.col-xs-11,.col-xs-12,.col-xs-2,.col-xs-3,.col-xs-4,.col-xs-5,.col-xs-6,.col-xs-7,.col-xs-8,.col-xs-9{float:left}.col-xs-12{width:100%}.col-xs-11{width:91.66666667%}.col-xs-10{width:83.33333333%}.col-xs-9{width:75%}.col-xs-8{width:66.66666667%}.col-xs-7{width:58.33333333%}.col-xs-6{width:50%}.col-xs-5{width:41.66666667%}.col-xs-4{width:33.33333333%}.col-xs-3{width:25%}.col-xs-2{width:16.66666667%}.col-xs-1{width:8.33333333%}.col-xs-pull-12{right:100%}.col-xs-pull-11{right:91.66666667%}.col-xs-pull-10{right:83.33333333%}.col-xs-pull-9{right:75%}.col-xs-pull-8{right:66.66666667%}.col-xs-pull-7{right:58.33333333%}.col-xs-pull-6{right:50%}.col-xs-pull-5{right:41.66666667%}.col-xs-pull-4{right:33.33333333%}.col-xs-pull-3{right:25%}.col-xs-pull-2{right:16.66666667%}.col-xs-pull-1{right:8.33333333%}.col-xs-pull-0{right:auto}.col-xs-push-12{left:100%}.col-xs-push-11{left:91.66666667%}.col-xs-push-10{left:83.33333333%}.col-xs-push-9{left:75%}.col-xs-push-8{left:66.66666667%}.col-xs-push-7{left:58.33333333%}.col-xs-push-6{left:50%}.col-xs-push-5{left:41.66666667%}.col-xs-push-4{left:33.33333333%}.col-xs-push-3{left:25%}.col-xs-push-2{left:16.66666667%}.col-xs-push-1{left:8.33333333%}.col-xs-push-0{left:auto}.col-xs-offset-12{margin-left:100%}.col-xs-offset-11{margin-left:91.66666667%}.col-xs-offset-10{margin-left:83.33333333%}.col-xs-offset-9{margin-left:75%}.col-xs-offset-8{margin-left:66.66666667%}.col-xs-offset-7{margin-left:58.33333333%}.col-xs-offset-6{margin-left:50%}.col-xs-offset-5{margin-left:41.66666667%}.col-xs-offset-4{margin-left:33.33333333%}.col-xs-offset-3{margin-left:25%}.col-xs-offset-2{margin-left:16.66666667%}.col-xs-offset-1{margin-left:8.33333333%}.col-xs-offset-0{margin-left:0}@media (min-width:768px){.col-sm-1,.col-sm-10,.col-sm-11,.col-sm-12,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9{float:left}.col-sm-12{width:100%}.col-sm-11{width:91.66666667%}.col-sm-10{width:83.33333333%}.col-sm-9{width:75%}.col-sm-8{width:66.66666667%}.col-sm-7{width:58.33333333%}.col-sm-6{width:50%}.col-sm-5{width:41.66666667%}.col-sm-4{width:33.33333333%}.col-sm-3{width:25%}.col-sm-2{width:16.66666667%}.col-sm-1{width:8.33333333%}.col-sm-pull-12{right:100%}.col-sm-pull-11{right:91.66666667%}.col-sm-pull-10{right:83.33333333%}.col-sm-pull-9{right:75%}.col-sm-pull-8{right:66.66666667%}.col-sm-pull-7{right:58.33333333%}.col-sm-pull-6{right:50%}.col-sm-pull-5{right:41.66666667%}.col-sm-pull-4{right:33.33333333%}.col-sm-pull-3{right:25%}.col-sm-pull-2{right:16.66666667%}.col-sm-pull-1{right:8.33333333%}.col-sm-pull-0{right:auto}.col-sm-push-12{left:100%}.col-sm-push-11{left:91.66666667%}.col-sm-push-10{left:83.33333333%}.col-sm-push-9{left:75%}.col-sm-push-8{left:66.66666667%}.col-sm-push-7{left:58.33333333%}.col-sm-push-6{left:50%}.col-sm-push-5{left:41.66666667%}.col-sm-push-4{left:33.33333333%}.col-sm-push-3{left:25%}.col-sm-push-2{left:16.66666667%}.col-sm-push-1{left:8.33333333%}.col-sm-push-0{left:auto}.col-sm-offset-12{margin-left:100%}.col-sm-offset-11{margin-left:91.66666667%}.col-sm-offset-10{margin-left:83.33333333%}.col-sm-offset-9{margin-left:75%}.col-sm-offset-8{margin-left:66.66666667%}.col-sm-offset-7{margin-left:58.33333333%}.col-sm-offset-6{margin-left:50%}.col-sm-offset-5{margin-left:41.66666667%}.col-sm-offset-4{margin-left:33.33333333%}.col-sm-offset-3{margin-left:25%}.col-sm-offset-2{margin-left:16.66666667%}.col-sm-offset-1{margin-left:8.33333333%}.col-sm-offset-0{margin-left:0}}@media (min-width:992px){.col-md-1,.col-md-10,.col-md-11,.col-md-12,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9{float:left}.col-md-12{width:100%}.col-md-11{width:91.66666667%}.col-md-10{width:83.33333333%}.col-md-9{width:75%}.col-md-8{width:66.66666667%}.col-md-7{width:58.33333333%}.col-md-6{width:50%}.col-md-5{width:41.66666667%}.col-md-4{width:33.33333333%}.col-md-3{width:25%}.col-md-2{width:16.66666667%}.col-md-1{width:8.33333333%}.col-md-pull-12{right:100%}.col-md-pull-11{right:91.66666667%}.col-md-pull-10{right:83.33333333%}.col-md-pull-9{right:75%}.col-md-pull-8{right:66.66666667%}.col-md-pull-7{right:58.33333333%}.col-md-pull-6{right:50%}.col-md-pull-5{right:41.66666667%}.col-md-pull-4{right:33.33333333%}.col-md-pull-3{right:25%}.col-md-pull-2{right:16.66666667%}.col-md-pull-1{right:8.33333333%}.col-md-pull-0{right:auto}.col-md-push-12{left:100%}.col-md-push-11{left:91.66666667%}.col-md-push-10{left:83.33333333%}.col-md-push-9{left:75%}.col-md-push-8{left:66.66666667%}.col-md-push-7{left:58.33333333%}.col-md-push-6{left:50%}.col-md-push-5{left:41.66666667%}.col-md-push-4{left:33.33333333%}.col-md-push-3{left:25%}.col-md-push-2{left:16.66666667%}.col-md-push-1{left:8.33333333%}.col-md-push-0{left:auto}.col-md-offset-12{margin-left:100%}.col-md-offset-11{margin-left:91.66666667%}.col-md-offset-10{margin-left:83.33333333%}.col-md-offset-9{margin-left:75%}.col-md-offset-8{margin-left:66.66666667%}.col-md-offset-7{margin-left:58.33333333%}.col-md-offset-6{margin-left:50%}.col-md-offset-5{margin-left:41.66666667%}.col-md-offset-4{margin-left:33.33333333%}.col-md-offset-3{margin-left:25%}.col-md-offset-2{margin-left:16.66666667%}.col-md-offset-1{margin-left:8.33333333%}.col-md-offset-0{margin-left:0}}@media (min-width:1200px){.col-lg-1,.col-lg-10,.col-lg-11,.col-lg-12,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9{float:left}.col-lg-12{width:100%}.col-lg-11{width:91.66666667%}.col-lg-10{width:83.33333333%}.col-lg-9{width:75%}.col-lg-8{width:66.66666667%}.col-lg-7{width:58.33333333%}.col-lg-6{width:50%}.col-lg-5{width:41.66666667%}.col-lg-4{width:33.33333333%}.col-lg-3{width:25%}.col-lg-2{width:16.66666667%}.col-lg-1{width:8.33333333%}.col-lg-pull-12{right:100%}.col-lg-pull-11{right:91.66666667%}.col-lg-pull-10{right:83.33333333%}.col-lg-pull-9{right:75%}.col-lg-pull-8{right:66.66666667%}.col-lg-pull-7{right:58.33333333%}.col-lg-pull-6{right:50%}.col-lg-pull-5{right:41.66666667%}.col-lg-pull-4{right:33.33333333%}.col-lg-pull-3{right:25%}.col-lg-pull-2{right:16.66666667%}.col-lg-pull-1{right:8.33333333%}.col-lg-pull-0{right:auto}.col-lg-push-12{left:100%}.col-lg-push-11{left:91.66666667%}.col-lg-push-10{left:83.33333333%}.col-lg-push-9{left:75%}.col-lg-push-8{left:66.66666667%}.col-lg-push-7{left:58.33333333%}.col-lg-push-6{left:50%}.col-lg-push-5{left:41.66666667%}.col-lg-push-4{left:33.33333333%}.col-lg-push-3{left:25%}.col-lg-push-2{left:16.66666667%}.col-lg-push-1{left:8.33333333%}.col-lg-push-0{left:auto}.col-lg-offset-12{margin-left:100%}.col-lg-offset-11{margin-left:91.66666667%}.col-lg-offset-10{margin-left:83.33333333%}.col-lg-offset-9{margin-left:75%}.col-lg-offset-8{margin-left:66.66666667%}.col-lg-offset-7{margin-left:58.33333333%}.col-lg-offset-6{margin-left:50%}.col-lg-offset-5{margin-left:41.66666667%}.col-lg-offset-4{margin-left:33.33333333%}.col-lg-offset-3{margin-left:25%}.col-lg-offset-2{margin-left:16.66666667%}.col-lg-offset-1{margin-left:8.33333333%}.col-lg-offset-0{margin-left:0}}table{background-color:transparent}caption{padding-top:8px;padding-bottom:8px;color:#777;text-align:left}th{text-align:left}.table{width:100%;max-width:100%;margin-bottom:20px}.table>tbody>tr>td,.table>tbody>tr>th,.table>tfoot>tr>td,.table>tfoot>tr>th,.table>thead>tr>td,.table>thead>tr>th{padding:8px;line-height:1.42857143;vertical-align:top;border-top:1px solid #ddd}.table>thead>tr>th{vertical-align:bottom;border-bottom:2px solid #ddd}.table>caption+thead>tr:first-child>td,.table>caption+thead>tr:first-child>th,.table>colgroup+thead>tr:first-child>td,.table>colgroup+thead>tr:first-child>th,.table>thead:first-child>tr:first-child>td,.table>thead:first-child>tr:first-child>th{border-top:0}.table>tbody+tbody{border-top:2px solid #ddd}.table .table{background-color:#fff}.table-condensed>tbody>tr>td,.table-condensed>tbody>tr>th,.table-condensed>tfoot>tr>td,.table-condensed>tfoot>tr>th,.table-condensed>thead>tr>td,.table-condensed>thead>tr>th{padding:5px}.table-bordered{border:1px solid #ddd}.table-bordered>tbody>tr>td,.table-bordered>tbody>tr>th,.table-bordered>tfoot>tr>td,.table-bordered>tfoot>tr>th,.table-bordered>thead>tr>td,.table-bordered>thead>tr>th{border:1px solid #ddd}.table-bordered>thead>tr>td,.table-bordered>thead>tr>th{border-bottom-width:2px}.table-striped>tbody>tr:nth-of-type(odd){background-color:#f9f9f9}.table-hover>tbody>tr:hover{background-color:#f5f5f5}table col[class*=col-]{position:static;display:table-column;float:none}table td[class*=col-],table th[class*=col-]{position:static;display:table-cell;float:none}.table>tbody>tr.active>td,.table>tbody>tr.active>th,.table>tbody>tr>td.active,.table>tbody>tr>th.active,.table>tfoot>tr.active>td,.table>tfoot>tr.active>th,.table>tfoot>tr>td.active,.table>tfoot>tr>th.active,.table>thead>tr.active>td,.table>thead>tr.active>th,.table>thead>tr>td.active,.table>thead>tr>th.active{background-color:#f5f5f5}.table-hover>tbody>tr.active:hover>td,.table-hover>tbody>tr.active:hover>th,.table-hover>tbody>tr:hover>.active,.table-hover>tbody>tr>td.active:hover,.table-hover>tbody>tr>th.active:hover{background-color:#e8e8e8}.table>tbody>tr.success>td,.table>tbody>tr.success>th,.table>tbody>tr>td.success,.table>tbody>tr>th.success,.table>tfoot>tr.success>td,.table>tfoot>tr.success>th,.table>tfoot>tr>td.success,.table>tfoot>tr>th.success,.table>thead>tr.success>td,.table>thead>tr.success>th,.table>thead>tr>td.success,.table>thead>tr>th.success{background-color:#dff0d8}.table-hover>tbody>tr.success:hover>td,.table-hover>tbody>tr.success:hover>th,.table-hover>tbody>tr:hover>.success,.table-hover>tbody>tr>td.success:hover,.table-hover>tbody>tr>th.success:hover{background-color:#d0e9c6}.table>tbody>tr.info>td,.table>tbody>tr.info>th,.table>tbody>tr>td.info,.table>tbody>tr>th.info,.table>tfoot>tr.info>td,.table>tfoot>tr.info>th,.table>tfoot>tr>td.info,.table>tfoot>tr>th.info,.table>thead>tr.info>td,.table>thead>tr.info>th,.table>thead>tr>td.info,.table>thead>tr>th.info{background-color:#d9edf7}.table-hover>tbody>tr.info:hover>td,.table-hover>tbody>tr.info:hover>th,.table-hover>tbody>tr:hover>.info,.table-hover>tbody>tr>td.info:hover,.table-hover>tbody>tr>th.info:hover{background-color:#c4e3f3}.table>tbody>tr.warning>td,.table>tbody>tr.warning>th,.table>tbody>tr>td.warning,.table>tbody>tr>th.warning,.table>tfoot>tr.warning>td,.table>tfoot>tr.warning>th,.table>tfoot>tr>td.warning,.table>tfoot>tr>th.warning,.table>thead>tr.warning>td,.table>thead>tr.warning>th,.table>thead>tr>td.warning,.table>thead>tr>th.warning{background-color:#fcf8e3}.table-hover>tbody>tr.warning:hover>td,.table-hover>tbody>tr.warning:hover>th,.table-hover>tbody>tr:hover>.warning,.table-hover>tbody>tr>td.warning:hover,.table-hover>tbody>tr>th.warning:hover{background-color:#faf2cc}.table>tbody>tr.danger>td,.table>tbody>tr.danger>th,.table>tbody>tr>td.danger,.table>tbody>tr>th.danger,.table>tfoot>tr.danger>td,.table>tfoot>tr.danger>th,.table>tfoot>tr>td.danger,.table>tfoot>tr>th.danger,.table>thead>tr.danger>td,.table>thead>tr.danger>th,.table>thead>tr>td.danger,.table>thead>tr>th.danger{background-color:#f2dede}.table-hover>tbody>tr.danger:hover>td,.table-hover>tbody>tr.danger:hover>th,.table-hover>tbody>tr:hover>.danger,.table-hover>tbody>tr>td.danger:hover,.table-hover>tbody>tr>th.danger:hover{background-color:#ebcccc}.table-responsive{min-height:.01%;overflow-x:auto}@media screen and (max-width:767px){.table-responsive{width:100%;margin-bottom:15px;overflow-y:hidden;-ms-overflow-style:-ms-autohiding-scrollbar;border:1px solid #ddd}.table-responsive>.table{margin-bottom:0}.table-responsive>.table>tbody>tr>td,.table-responsive>.table>tbody>tr>th,.table-responsive>.table>tfoot>tr>td,.table-responsive>.table>tfoot>tr>th,.table-responsive>.table>thead>tr>td,.table-responsive>.table>thead>tr>th{white-space:nowrap}.table-responsive>.table-bordered{border:0}.table-responsive>.table-bordered>tbody>tr>td:first-child,.table-responsive>.table-bordered>tbody>tr>th:first-child,.table-responsive>.table-bordered>tfoot>tr>td:first-child,.table-responsive>.table-bordered>tfoot>tr>th:first-child,.table-responsive>.table-bordered>thead>tr>td:first-child,.table-responsive>.table-bordered>thead>tr>th:first-child{border-left:0}.table-responsive>.table-bordered>tbody>tr>td:last-child,.table-responsive>.table-bordered>tbody>tr>th:last-child,.table-responsive>.table-bordered>tfoot>tr>td:last-child,.table-responsive>.table-bordered>tfoot>tr>th:last-child,.table-responsive>.table-bordered>thead>tr>td:last-child,.table-responsive>.table-bordered>thead>tr>th:last-child{border-right:0}.table-responsive>.table-bordered>tbody>tr:last-child>td,.table-responsive>.table-bordered>tbody>tr:last-child>th,.table-responsive>.table-bordered>tfoot>tr:last-child>td,.table-responsive>.table-bordered>tfoot>tr:last-child>th{border-bottom:0}}fieldset{min-width:0;padding:0;margin:0;border:0}legend{display:block;width:100%;padding:0;margin-bottom:20px;font-size:21px;line-height:inherit;color:#333;border:0;border-bottom:1px solid #e5e5e5}label{display:inline-block;max-width:100%;margin-bottom:5px;font-weight:700}input[type=search]{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}input[type=checkbox],input[type=radio]{margin:4px 0 0;margin-top:1px\9;line-height:normal}input[type=file]{display:block}input[type=range]{display:block;width:100%}select[multiple],select[size]{height:auto}input[type=file]:focus,input[type=checkbox]:focus,input[type=radio]:focus{outline:thin dotted;outline:5px auto -webkit-focus-ring-color;outline-offset:-2px}output{display:block;padding-top:7px;font-size:14px;line-height:1.42857143;color:#555}.form-control{display:block;width:100%;height:34px;padding:6px 12px;font-size:14px;line-height:1.42857143;color:#555;background-color:#fff;background-image:none;border:1px solid #ccc;border-radius:4px;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075);box-shadow:inset 0 1px 1px rgba(0,0,0,.075);-webkit-transition:border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;-o-transition:border-color ease-in-out .15s,box-shadow ease-in-out .15s;transition:border-color ease-in-out .15s,box-shadow ease-in-out .15s}.form-control:focus{border-color:#66afe9;outline:0;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6)}.form-control::-moz-placeholder{color:#999;opacity:1}.form-control:-ms-input-placeholder{color:#999}.form-control::-webkit-input-placeholder{color:#999}.form-control[disabled],.form-control[readonly],fieldset[disabled] .form-control{background-color:#eee;opacity:1}.form-control[disabled],fieldset[disabled] .form-control{cursor:not-allowed}textarea.form-control{height:auto}input[type=search]{-webkit-appearance:none}@media screen and (-webkit-min-device-pixel-ratio:0){input[type=date].form-control,input[type=time].form-control,input[type=datetime-local].form-control,input[type=month].form-control{line-height:34px}.input-group-sm input[type=date],.input-group-sm input[type=time],.input-group-sm input[type=datetime-local],.input-group-sm input[type=month],input[type=date].input-sm,input[type=time].input-sm,input[type=datetime-local].input-sm,input[type=month].input-sm{line-height:30px}.input-group-lg input[type=date],.input-group-lg input[type=time],.input-group-lg input[type=datetime-local],.input-group-lg input[type=month],input[type=date].input-lg,input[type=time].input-lg,input[type=datetime-local].input-lg,input[type=month].input-lg{line-height:46px}}.form-group{margin-bottom:15px}.checkbox,.radio{position:relative;display:block;margin-top:10px;margin-bottom:10px}.checkbox label,.radio label{min-height:20px;padding-left:20px;margin-bottom:0;font-weight:400;cursor:pointer}.checkbox input[type=checkbox],.checkbox-inline input[type=checkbox],.radio input[type=radio],.radio-inline input[type=radio]{position:absolute;margin-top:4px\9;margin-left:-20px}.checkbox+.checkbox,.radio+.radio{margin-top:-5px}.checkbox-inline,.radio-inline{position:relative;display:inline-block;padding-left:20px;margin-bottom:0;font-weight:400;vertical-align:middle;cursor:pointer}.checkbox-inline+.checkbox-inline,.radio-inline+.radio-inline{margin-top:0;margin-left:10px}fieldset[disabled] input[type=checkbox],fieldset[disabled] input[type=radio],input[type=checkbox].disabled,input[type=checkbox][disabled],input[type=radio].disabled,input[type=radio][disabled]{cursor:not-allowed}.checkbox-inline.disabled,.radio-inline.disabled,fieldset[disabled] .checkbox-inline,fieldset[disabled] .radio-inline{cursor:not-allowed}.checkbox.disabled label,.radio.disabled label,fieldset[disabled] .checkbox label,fieldset[disabled] .radio label{cursor:not-allowed}.form-control-static{min-height:34px;padding-top:7px;padding-bottom:7px;margin-bottom:0}.form-control-static.input-lg,.form-control-static.input-sm{padding-right:0;padding-left:0}.input-sm{height:30px;padding:5px 10px;font-size:12px;line-height:1.5;border-radius:3px}select.input-sm{height:30px;line-height:30px}select[multiple].input-sm,textarea.input-sm{height:auto}.form-group-sm .form-control{height:30px;padding:5px 10px;font-size:12px;line-height:1.5;border-radius:3px}.form-group-sm select.form-control{height:30px;line-height:30px}.form-group-sm select[multiple].form-control,.form-group-sm textarea.form-control{height:auto}.form-group-sm .form-control-static{height:30px;min-height:32px;padding:6px 10px;font-size:12px;line-height:1.5}.input-lg{height:46px;padding:10px 16px;font-size:18px;line-height:1.3333333;border-radius:6px}select.input-lg{height:46px;line-height:46px}select[multiple].input-lg,textarea.input-lg{height:auto}.form-group-lg .form-control{height:46px;padding:10px 16px;font-size:18px;line-height:1.3333333;border-radius:6px}.form-group-lg select.form-control{height:46px;line-height:46px}.form-group-lg select[multiple].form-control,.form-group-lg textarea.form-control{height:auto}.form-group-lg .form-control-static{height:46px;min-height:38px;padding:11px 16px;font-size:18px;line-height:1.3333333}.has-feedback{position:relative}.has-feedback .form-control{padding-right:42.5px}.form-control-feedback{position:absolute;top:0;right:0;z-index:2;display:block;width:34px;height:34px;line-height:34px;text-align:center;pointer-events:none}.form-group-lg .form-control+.form-control-feedback,.input-group-lg+.form-control-feedback,.input-lg+.form-control-feedback{width:46px;height:46px;line-height:46px}.form-group-sm .form-control+.form-control-feedback,.input-group-sm+.form-control-feedback,.input-sm+.form-control-feedback{width:30px;height:30px;line-height:30px}.has-success .checkbox,.has-success .checkbox-inline,.has-success .control-label,.has-success .help-block,.has-success .radio,.has-success .radio-inline,.has-success.checkbox label,.has-success.checkbox-inline label,.has-success.radio label,.has-success.radio-inline label{color:#3c763d}.has-success .form-control{border-color:#3c763d;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075);box-shadow:inset 0 1px 1px rgba(0,0,0,.075)}.has-success .form-control:focus{border-color:#2b542c;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 6px #67b168;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 6px #67b168}.has-success .input-group-addon{color:#3c763d;background-color:#dff0d8;border-color:#3c763d}.has-success .form-control-feedback{color:#3c763d}.has-warning .checkbox,.has-warning .checkbox-inline,.has-warning .control-label,.has-warning .help-block,.has-warning .radio,.has-warning .radio-inline,.has-warning.checkbox label,.has-warning.checkbox-inline label,.has-warning.radio label,.has-warning.radio-inline label{color:#8a6d3b}.has-warning .form-control{border-color:#8a6d3b;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075);box-shadow:inset 0 1px 1px rgba(0,0,0,.075)}.has-warning .form-control:focus{border-color:#66512c;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 6px #c0a16b;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 6px #c0a16b}.has-warning .input-group-addon{color:#8a6d3b;background-color:#fcf8e3;border-color:#8a6d3b}.has-warning .form-control-feedback{color:#8a6d3b}.has-error .checkbox,.has-error .checkbox-inline,.has-error .control-label,.has-error .help-block,.has-error .radio,.has-error .radio-inline,.has-error.checkbox label,.has-error.checkbox-inline label,.has-error.radio label,.has-error.radio-inline label{color:#a94442}.has-error .form-control{border-color:#a94442;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075);box-shadow:inset 0 1px 1px rgba(0,0,0,.075)}.has-error .form-control:focus{border-color:#843534;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 6px #ce8483;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 6px #ce8483}.has-error .input-group-addon{color:#a94442;background-color:#f2dede;border-color:#a94442}.has-error .form-control-feedback{color:#a94442}.has-feedback label~.form-control-feedback{top:25px}.has-feedback label.sr-only~.form-control-feedback{top:0}.help-block{display:block;margin-top:5px;margin-bottom:10px;color:#737373}@media (min-width:768px){.form-inline .form-group{display:inline-block;margin-bottom:0;vertical-align:middle}.form-inline .form-control{display:inline-block;width:auto;vertical-align:middle}.form-inline .form-control-static{display:inline-block}.form-inline .input-group{display:inline-table;vertical-align:middle}.form-inline .input-group .form-control,.form-inline .input-group .input-group-addon,.form-inline .input-group .input-group-btn{width:auto}.form-inline .input-group>.form-control{width:100%}.form-inline .control-label{margin-bottom:0;vertical-align:middle}.form-inline .checkbox,.form-inline .radio{display:inline-block;margin-top:0;margin-bottom:0;vertical-align:middle}.form-inline .checkbox label,.form-inline .radio label{padding-left:0}.form-inline .checkbox input[type=checkbox],.form-inline .radio input[type=radio]{position:relative;margin-left:0}.form-inline .has-feedback .form-control-feedback{top:0}}.form-horizontal .checkbox,.form-horizontal .checkbox-inline,.form-horizontal .radio,.form-horizontal .radio-inline{padding-top:7px;margin-top:0;margin-bottom:0}.form-horizontal .checkbox,.form-horizontal .radio{min-height:27px}.form-horizontal .form-group{margin-right:-15px;margin-left:-15px}@media (min-width:768px){.form-horizontal .control-label{padding-top:7px;margin-bottom:0;text-align:right}}.form-horizontal .has-feedback .form-control-feedback{right:15px}@media (min-width:768px){.form-horizontal .form-group-lg .control-label{padding-top:14.33px;font-size:18px}}@media (min-width:768px){.form-horizontal .form-group-sm .control-label{padding-top:6px;font-size:12px}}.btn{display:inline-block;padding:6px 12px;margin-bottom:0;font-size:14px;font-weight:400;line-height:1.42857143;text-align:center;white-space:nowrap;vertical-align:middle;-ms-touch-action:manipulation;touch-action:manipulation;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-image:none;border:1px solid transparent;border-radius:4px}.btn.active.focus,.btn.active:focus,.btn.focus,.btn:active.focus,.btn:active:focus,.btn:focus{outline:thin dotted;outline:5px auto -webkit-focus-ring-color;outline-offset:-2px}.btn.focus,.btn:focus,.btn:hover{color:#333;text-decoration:none}.btn.active,.btn:active{background-image:none;outline:0;-webkit-box-shadow:inset 0 3px 5px rgba(0,0,0,.125);box-shadow:inset 0 3px 5px rgba(0,0,0,.125)}.btn.disabled,.btn[disabled],fieldset[disabled] .btn{cursor:not-allowed;filter:alpha(opacity=65);-webkit-box-shadow:none;box-shadow:none;opacity:.65}a.btn.disabled,fieldset[disabled] a.btn{pointer-events:none}.btn-default{color:#333;background-color:#fff;border-color:#ccc}.btn-default.focus,.btn-default:focus{color:#333;background-color:#e6e6e6;border-color:#8c8c8c}.btn-default:hover{color:#333;background-color:#e6e6e6;border-color:#adadad}.btn-default.active,.btn-default:active,.open>.dropdown-toggle.btn-default{color:#333;background-color:#e6e6e6;border-color:#adadad}.btn-default.active.focus,.btn-default.active:focus,.btn-default.active:hover,.btn-default:active.focus,.btn-default:active:focus,.btn-default:active:hover,.open>.dropdown-toggle.btn-default.focus,.open>.dropdown-toggle.btn-default:focus,.open>.dropdown-toggle.btn-default:hover{color:#333;background-color:#d4d4d4;border-color:#8c8c8c}.btn-default.active,.btn-default:active,.open>.dropdown-toggle.btn-default{background-image:none}.btn-default.disabled,.btn-default.disabled.active,.btn-default.disabled.focus,.btn-default.disabled:active,.btn-default.disabled:focus,.btn-default.disabled:hover,.btn-default[disabled],.btn-default[disabled].active,.btn-default[disabled].focus,.btn-default[disabled]:active,.btn-default[disabled]:focus,.btn-default[disabled]:hover,fieldset[disabled] .btn-default,fieldset[disabled] .btn-default.active,fieldset[disabled] .btn-default.focus,fieldset[disabled] .btn-default:active,fieldset[disabled] .btn-default:focus,fieldset[disabled] .btn-default:hover{background-color:#fff;border-color:#ccc}.btn-default .badge{color:#fff;background-color:#333}.btn-primary{color:#fff;background-color:#337ab7;border-color:#2e6da4}.btn-primary.focus,.btn-primary:focus{color:#fff;background-color:#286090;border-color:#122b40}.btn-primary:hover{color:#fff;background-color:#286090;border-color:#204d74}.btn-primary.active,.btn-primary:active,.open>.dropdown-toggle.btn-primary{color:#fff;background-color:#286090;border-color:#204d74}.btn-primary.active.focus,.btn-primary.active:focus,.btn-primary.active:hover,.btn-primary:active.focus,.btn-primary:active:focus,.btn-primary:active:hover,.open>.dropdown-toggle.btn-primary.focus,.open>.dropdown-toggle.btn-primary:focus,.open>.dropdown-toggle.btn-primary:hover{color:#fff;background-color:#204d74;border-color:#122b40}.btn-primary.active,.btn-primary:active,.open>.dropdown-toggle.btn-primary{background-image:none}.btn-primary.disabled,.btn-primary.disabled.active,.btn-primary.disabled.focus,.btn-primary.disabled:active,.btn-primary.disabled:focus,.btn-primary.disabled:hover,.btn-primary[disabled],.btn-primary[disabled].active,.btn-primary[disabled].focus,.btn-primary[disabled]:active,.btn-primary[disabled]:focus,.btn-primary[disabled]:hover,fieldset[disabled] .btn-primary,fieldset[disabled] .btn-primary.active,fieldset[disabled] .btn-primary.focus,fieldset[disabled] .btn-primary:active,fieldset[disabled] .btn-primary:focus,fieldset[disabled] .btn-primary:hover{background-color:#337ab7;border-color:#2e6da4}.btn-primary .badge{color:#337ab7;background-color:#fff}.btn-success{color:#fff;background-color:#5cb85c;border-color:#4cae4c}.btn-success.focus,.btn-success:focus{color:#fff;background-color:#449d44;border-color:#255625}.btn-success:hover{color:#fff;background-color:#449d44;border-color:#398439}.btn-success.active,.btn-success:active,.open>.dropdown-toggle.btn-success{color:#fff;background-color:#449d44;border-color:#398439}.btn-success.active.focus,.btn-success.active:focus,.btn-success.active:hover,.btn-success:active.focus,.btn-success:active:focus,.btn-success:active:hover,.open>.dropdown-toggle.btn-success.focus,.open>.dropdown-toggle.btn-success:focus,.open>.dropdown-toggle.btn-success:hover{color:#fff;background-color:#398439;border-color:#255625}.btn-success.active,.btn-success:active,.open>.dropdown-toggle.btn-success{background-image:none}.btn-success.disabled,.btn-success.disabled.active,.btn-success.disabled.focus,.btn-success.disabled:active,.btn-success.disabled:focus,.btn-success.disabled:hover,.btn-success[disabled],.btn-success[disabled].active,.btn-success[disabled].focus,.btn-success[disabled]:active,.btn-success[disabled]:focus,.btn-success[disabled]:hover,fieldset[disabled] .btn-success,fieldset[disabled] .btn-success.active,fieldset[disabled] .btn-success.focus,fieldset[disabled] .btn-success:active,fieldset[disabled] .btn-success:focus,fieldset[disabled] .btn-success:hover{background-color:#5cb85c;border-color:#4cae4c}.btn-success .badge{color:#5cb85c;background-color:#fff}.btn-info{color:#fff;background-color:#5bc0de;border-color:#46b8da}.btn-info.focus,.btn-info:focus{color:#fff;background-color:#31b0d5;border-color:#1b6d85}.btn-info:hover{color:#fff;background-color:#31b0d5;border-color:#269abc}.btn-info.active,.btn-info:active,.open>.dropdown-toggle.btn-info{color:#fff;background-color:#31b0d5;border-color:#269abc}.btn-info.active.focus,.btn-info.active:focus,.btn-info.active:hover,.btn-info:active.focus,.btn-info:active:focus,.btn-info:active:hover,.open>.dropdown-toggle.btn-info.focus,.open>.dropdown-toggle.btn-info:focus,.open>.dropdown-toggle.btn-info:hover{color:#fff;background-color:#269abc;border-color:#1b6d85}.btn-info.active,.btn-info:active,.open>.dropdown-toggle.btn-info{background-image:none}.btn-info.disabled,.btn-info.disabled.active,.btn-info.disabled.focus,.btn-info.disabled:active,.btn-info.disabled:focus,.btn-info.disabled:hover,.btn-info[disabled],.btn-info[disabled].active,.btn-info[disabled].focus,.btn-info[disabled]:active,.btn-info[disabled]:focus,.btn-info[disabled]:hover,fieldset[disabled] .btn-info,fieldset[disabled] .btn-info.active,fieldset[disabled] .btn-info.focus,fieldset[disabled] .btn-info:active,fieldset[disabled] .btn-info:focus,fieldset[disabled] .btn-info:hover{background-color:#5bc0de;border-color:#46b8da}.btn-info .badge{color:#5bc0de;background-color:#fff}.btn-warning{color:#fff;background-color:#f0ad4e;border-color:#eea236}.btn-warning.focus,.btn-warning:focus{color:#fff;background-color:#ec971f;border-color:#985f0d}.btn-warning:hover{color:#fff;background-color:#ec971f;border-color:#d58512}.btn-warning.active,.btn-warning:active,.open>.dropdown-toggle.btn-warning{color:#fff;background-color:#ec971f;border-color:#d58512}.btn-warning.active.focus,.btn-warning.active:focus,.btn-warning.active:hover,.btn-warning:active.focus,.btn-warning:active:focus,.btn-warning:active:hover,.open>.dropdown-toggle.btn-warning.focus,.open>.dropdown-toggle.btn-warning:focus,.open>.dropdown-toggle.btn-warning:hover{color:#fff;background-color:#d58512;border-color:#985f0d}.btn-warning.active,.btn-warning:active,.open>.dropdown-toggle.btn-warning{background-image:none}.btn-warning.disabled,.btn-warning.disabled.active,.btn-warning.disabled.focus,.btn-warning.disabled:active,.btn-warning.disabled:focus,.btn-warning.disabled:hover,.btn-warning[disabled],.btn-warning[disabled].active,.btn-warning[disabled].focus,.btn-warning[disabled]:active,.btn-warning[disabled]:focus,.btn-warning[disabled]:hover,fieldset[disabled] .btn-warning,fieldset[disabled] .btn-warning.active,fieldset[disabled] .btn-warning.focus,fieldset[disabled] .btn-warning:active,fieldset[disabled] .btn-warning:focus,fieldset[disabled] .btn-warning:hover{background-color:#f0ad4e;border-color:#eea236}.btn-warning .badge{color:#f0ad4e;background-color:#fff}.btn-danger{color:#fff;background-color:#d9534f;border-color:#d43f3a}.btn-danger.focus,.btn-danger:focus{color:#fff;background-color:#c9302c;border-color:#761c19}.btn-danger:hover{color:#fff;background-color:#c9302c;border-color:#ac2925}.btn-danger.active,.btn-danger:active,.open>.dropdown-toggle.btn-danger{color:#fff;background-color:#c9302c;border-color:#ac2925}.btn-danger.active.focus,.btn-danger.active:focus,.btn-danger.active:hover,.btn-danger:active.focus,.btn-danger:active:focus,.btn-danger:active:hover,.open>.dropdown-toggle.btn-danger.focus,.open>.dropdown-toggle.btn-danger:focus,.open>.dropdown-toggle.btn-danger:hover{color:#fff;background-color:#ac2925;border-color:#761c19}.btn-danger.active,.btn-danger:active,.open>.dropdown-toggle.btn-danger{background-image:none}.btn-danger.disabled,.btn-danger.disabled.active,.btn-danger.disabled.focus,.btn-danger.disabled:active,.btn-danger.disabled:focus,.btn-danger.disabled:hover,.btn-danger[disabled],.btn-danger[disabled].active,.btn-danger[disabled].focus,.btn-danger[disabled]:active,.btn-danger[disabled]:focus,.btn-danger[disabled]:hover,fieldset[disabled] .btn-danger,fieldset[disabled] .btn-danger.active,fieldset[disabled] .btn-danger.focus,fieldset[disabled] .btn-danger:active,fieldset[disabled] .btn-danger:focus,fieldset[disabled] .btn-danger:hover{background-color:#d9534f;border-color:#d43f3a}.btn-danger .badge{color:#d9534f;background-color:#fff}.btn-link{font-weight:400;color:#337ab7;border-radius:0}.btn-link,.btn-link.active,.btn-link:active,.btn-link[disabled],fieldset[disabled] .btn-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none}.btn-link,.btn-link:active,.btn-link:focus,.btn-link:hover{border-color:transparent}.btn-link:focus,.btn-link:hover{color:#23527c;text-decoration:underline;background-color:transparent}.btn-link[disabled]:focus,.btn-link[disabled]:hover,fieldset[disabled] .btn-link:focus,fieldset[disabled] .btn-link:hover{color:#777;text-decoration:none}.btn-group-lg>.btn,.btn-lg{padding:10px 16px;font-size:18px;line-height:1.3333333;border-radius:6px}.btn-group-sm>.btn,.btn-sm{padding:5px 10px;font-size:12px;line-height:1.5;border-radius:3px}.btn-group-xs>.btn,.btn-xs{padding:1px 5px;font-size:12px;line-height:1.5;border-radius:3px}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:5px}input[type=button].btn-block,input[type=reset].btn-block,input[type=submit].btn-block{width:100%}.fade{opacity:0;-webkit-transition:opacity .15s linear;-o-transition:opacity .15s linear;transition:opacity .15s linear}.fade.in{opacity:1}.collapse{display:none}.collapse.in{display:block}tr.collapse.in{display:table-row}tbody.collapse.in{display:table-row-group}.collapsing{position:relative;height:0;overflow:hidden;-webkit-transition-timing-function:ease;-o-transition-timing-function:ease;transition-timing-function:ease;-webkit-transition-duration:.35s;-o-transition-duration:.35s;transition-duration:.35s;-webkit-transition-property:height,visibility;-o-transition-property:height,visibility;transition-property:height,visibility}.caret{display:inline-block;width:0;height:0;margin-left:2px;vertical-align:middle;border-top:4px dashed;border-top:4px solid\9;border-right:4px solid transparent;border-left:4px solid transparent}.dropdown,.dropup{position:relative}.dropdown-toggle:focus{outline:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;float:left;min-width:160px;padding:5px 0;margin:2px 0 0;font-size:14px;text-align:left;list-style:none;background-color:#fff;-webkit-background-clip:padding-box;background-clip:padding-box;border:1px solid #ccc;border:1px solid rgba(0,0,0,.15);border-radius:4px;-webkit-box-shadow:0 6px 12px rgba(0,0,0,.175);box-shadow:0 6px 12px rgba(0,0,0,.175)}.dropdown-menu.pull-right{right:0;left:auto}.dropdown-menu .divider{height:1px;margin:9px 0;overflow:hidden;background-color:#e5e5e5}.dropdown-menu>li>a{display:block;padding:3px 20px;clear:both;font-weight:400;line-height:1.42857143;color:#333;white-space:nowrap}.dropdown-menu>li>a:focus,.dropdown-menu>li>a:hover{color:#262626;text-decoration:none;background-color:#f5f5f5}.dropdown-menu>.active>a,.dropdown-menu>.active>a:focus,.dropdown-menu>.active>a:hover{color:#fff;text-decoration:none;background-color:#337ab7;outline:0}.dropdown-menu>.disabled>a,.dropdown-menu>.disabled>a:focus,.dropdown-menu>.disabled>a:hover{color:#777}.dropdown-menu>.disabled>a:focus,.dropdown-menu>.disabled>a:hover{text-decoration:none;cursor:not-allowed;background-color:transparent;background-image:none;filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.open>.dropdown-menu{display:block}.open>a{outline:0}.dropdown-menu-right{right:0;left:auto}.dropdown-menu-left{right:auto;left:0}.dropdown-header{display:block;padding:3px 20px;font-size:12px;line-height:1.42857143;color:#777;white-space:nowrap}.dropdown-backdrop{position:fixed;top:0;right:0;bottom:0;left:0;z-index:990}.pull-right>.dropdown-menu{right:0;left:auto}.dropup .caret,.navbar-fixed-bottom .dropdown .caret{content:"";border-top:0;border-bottom:4px dashed;border-bottom:4px solid\9}.dropup .dropdown-menu,.navbar-fixed-bottom .dropdown .dropdown-menu{top:auto;bottom:100%;margin-bottom:2px}@media (min-width:768px){.navbar-right .dropdown-menu{right:0;left:auto}.navbar-right .dropdown-menu-left{right:auto;left:0}}.btn-group,.btn-group-vertical{position:relative;display:inline-block;vertical-align:middle}.btn-group-vertical>.btn,.btn-group>.btn{position:relative;float:left}.btn-group-vertical>.btn.active,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:hover,.btn-group>.btn.active,.btn-group>.btn:active,.btn-group>.btn:focus,.btn-group>.btn:hover{z-index:2}.btn-group .btn+.btn,.btn-group .btn+.btn-group,.btn-group .btn-group+.btn,.btn-group .btn-group+.btn-group{margin-left:-1px}.btn-toolbar{margin-left:-5px}.btn-toolbar .btn,.btn-toolbar .btn-group,.btn-toolbar .input-group{float:left}.btn-toolbar>.btn,.btn-toolbar>.btn-group,.btn-toolbar>.input-group{margin-left:5px}.btn-group>.btn:not(:first-child):not(:last-child):not(.dropdown-toggle){border-radius:0}.btn-group>.btn:first-child{margin-left:0}.btn-group>.btn:first-child:not(:last-child):not(.dropdown-toggle){border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn:last-child:not(:first-child),.btn-group>.dropdown-toggle:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.btn-group>.btn-group{float:left}.btn-group>.btn-group:not(:first-child):not(:last-child)>.btn{border-radius:0}.btn-group>.btn-group:first-child:not(:last-child)>.btn:last-child,.btn-group>.btn-group:first-child:not(:last-child)>.dropdown-toggle{border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn-group:last-child:not(:first-child)>.btn:first-child{border-top-left-radius:0;border-bottom-left-radius:0}.btn-group .dropdown-toggle:active,.btn-group.open .dropdown-toggle{outline:0}.btn-group>.btn+.dropdown-toggle{padding-right:8px;padding-left:8px}.btn-group>.btn-lg+.dropdown-toggle{padding-right:12px;padding-left:12px}.btn-group.open .dropdown-toggle{-webkit-box-shadow:inset 0 3px 5px rgba(0,0,0,.125);box-shadow:inset 0 3px 5px rgba(0,0,0,.125)}.btn-group.open .dropdown-toggle.btn-link{-webkit-box-shadow:none;box-shadow:none}.btn .caret{margin-left:0}.btn-lg .caret{border-width:5px 5px 0;border-bottom-width:0}.dropup .btn-lg .caret{border-width:0 5px 5px}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group,.btn-group-vertical>.btn-group>.btn{display:block;float:none;width:100%;max-width:100%}.btn-group-vertical>.btn-group>.btn{float:none}.btn-group-vertical>.btn+.btn,.btn-group-vertical>.btn+.btn-group,.btn-group-vertical>.btn-group+.btn,.btn-group-vertical>.btn-group+.btn-group{margin-top:-1px;margin-left:0}.btn-group-vertical>.btn:not(:first-child):not(:last-child){border-radius:0}.btn-group-vertical>.btn:first-child:not(:last-child){border-top-right-radius:4px;border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn:last-child:not(:first-child){border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:4px}.btn-group-vertical>.btn-group:not(:first-child):not(:last-child)>.btn{border-radius:0}.btn-group-vertical>.btn-group:first-child:not(:last-child)>.btn:last-child,.btn-group-vertical>.btn-group:first-child:not(:last-child)>.dropdown-toggle{border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn-group:last-child:not(:first-child)>.btn:first-child{border-top-left-radius:0;border-top-right-radius:0}.btn-group-justified{display:table;width:100%;table-layout:fixed;border-collapse:separate}.btn-group-justified>.btn,.btn-group-justified>.btn-group{display:table-cell;float:none;width:1%}.btn-group-justified>.btn-group .btn{width:100%}.btn-group-justified>.btn-group .dropdown-menu{left:auto}[data-toggle=buttons]>.btn input[type=checkbox],[data-toggle=buttons]>.btn input[type=radio],[data-toggle=buttons]>.btn-group>.btn input[type=checkbox],[data-toggle=buttons]>.btn-group>.btn input[type=radio]{position:absolute;clip:rect(0,0,0,0);pointer-events:none}.input-group{position:relative;display:table;border-collapse:separate}.input-group[class*=col-]{float:none;padding-right:0;padding-left:0}.input-group .form-control{position:relative;z-index:2;float:left;width:100%;margin-bottom:0}.input-group-lg>.form-control,.input-group-lg>.input-group-addon,.input-group-lg>.input-group-btn>.btn{height:46px;padding:10px 16px;font-size:18px;line-height:1.3333333;border-radius:6px}select.input-group-lg>.form-control,select.input-group-lg>.input-group-addon,select.input-group-lg>.input-group-btn>.btn{height:46px;line-height:46px}select[multiple].input-group-lg>.form-control,select[multiple].input-group-lg>.input-group-addon,select[multiple].input-group-lg>.input-group-btn>.btn,textarea.input-group-lg>.form-control,textarea.input-group-lg>.input-group-addon,textarea.input-group-lg>.input-group-btn>.btn{height:auto}.input-group-sm>.form-control,.input-group-sm>.input-group-addon,.input-group-sm>.input-group-btn>.btn{height:30px;padding:5px 10px;font-size:12px;line-height:1.5;border-radius:3px}select.input-group-sm>.form-control,select.input-group-sm>.input-group-addon,select.input-group-sm>.input-group-btn>.btn{height:30px;line-height:30px}select[multiple].input-group-sm>.form-control,select[multiple].input-group-sm>.input-group-addon,select[multiple].input-group-sm>.input-group-btn>.btn,textarea.input-group-sm>.form-control,textarea.input-group-sm>.input-group-addon,textarea.input-group-sm>.input-group-btn>.btn{height:auto}.input-group .form-control,.input-group-addon,.input-group-btn{display:table-cell}.input-group .form-control:not(:first-child):not(:last-child),.input-group-addon:not(:first-child):not(:last-child),.input-group-btn:not(:first-child):not(:last-child){border-radius:0}.input-group-addon,.input-group-btn{width:1%;white-space:nowrap;vertical-align:middle}.input-group-addon{padding:6px 12px;font-size:14px;font-weight:400;line-height:1;color:#555;text-align:center;background-color:#eee;border:1px solid #ccc;border-radius:4px}.input-group-addon.input-sm{padding:5px 10px;font-size:12px;border-radius:3px}.input-group-addon.input-lg{padding:10px 16px;font-size:18px;border-radius:6px}.input-group-addon input[type=checkbox],.input-group-addon input[type=radio]{margin-top:0}.input-group .form-control:first-child,.input-group-addon:first-child,.input-group-btn:first-child>.btn,.input-group-btn:first-child>.btn-group>.btn,.input-group-btn:first-child>.dropdown-toggle,.input-group-btn:last-child>.btn-group:not(:last-child)>.btn,.input-group-btn:last-child>.btn:not(:last-child):not(.dropdown-toggle){border-top-right-radius:0;border-bottom-right-radius:0}.input-group-addon:first-child{border-right:0}.input-group .form-control:last-child,.input-group-addon:last-child,.input-group-btn:first-child>.btn-group:not(:first-child)>.btn,.input-group-btn:first-child>.btn:not(:first-child),.input-group-btn:last-child>.btn,.input-group-btn:last-child>.btn-group>.btn,.input-group-btn:last-child>.dropdown-toggle{border-top-left-radius:0;border-bottom-left-radius:0}.input-group-addon:last-child{border-left:0}.input-group-btn{position:relative;font-size:0;white-space:nowrap}.input-group-btn>.btn{position:relative}.input-group-btn>.btn+.btn{margin-left:-1px}.input-group-btn>.btn:active,.input-group-btn>.btn:focus,.input-group-btn>.btn:hover{z-index:2}.input-group-btn:first-child>.btn,.input-group-btn:first-child>.btn-group{margin-right:-1px}.input-group-btn:last-child>.btn,.input-group-btn:last-child>.btn-group{z-index:2;margin-left:-1px}.nav{padding-left:0;margin-bottom:0;list-style:none}.nav>li{position:relative;display:block}.nav>li>a{position:relative;display:block;padding:10px 15px}.nav>li>a:focus,.nav>li>a:hover{text-decoration:none;background-color:#eee}.nav>li.disabled>a{color:#777}.nav>li.disabled>a:focus,.nav>li.disabled>a:hover{color:#777;text-decoration:none;cursor:not-allowed;background-color:transparent}.nav .open>a,.nav .open>a:focus,.nav .open>a:hover{background-color:#eee;border-color:#337ab7}.nav .nav-divider{height:1px;margin:9px 0;overflow:hidden;background-color:#e5e5e5}.nav>li>a>img{max-width:none}.nav-tabs{border-bottom:1px solid #ddd}.nav-tabs>li{float:left;margin-bottom:-1px}.nav-tabs>li>a{margin-right:2px;line-height:1.42857143;border:1px solid transparent;border-radius:4px 4px 0 0}.nav-tabs>li>a:hover{border-color:#eee #eee #ddd}.nav-tabs>li.active>a,.nav-tabs>li.active>a:focus,.nav-tabs>li.active>a:hover{color:#555;cursor:default;background-color:#fff;border:1px solid #ddd;border-bottom-color:transparent}.nav-tabs.nav-justified{width:100%;border-bottom:0}.nav-tabs.nav-justified>li{float:none}.nav-tabs.nav-justified>li>a{margin-bottom:5px;text-align:center}.nav-tabs.nav-justified>.dropdown .dropdown-menu{top:auto;left:auto}@media (min-width:768px){.nav-tabs.nav-justified>li{display:table-cell;width:1%}.nav-tabs.nav-justified>li>a{margin-bottom:0}}.nav-tabs.nav-justified>li>a{margin-right:0;border-radius:4px}.nav-tabs.nav-justified>.active>a,.nav-tabs.nav-justified>.active>a:focus,.nav-tabs.nav-justified>.active>a:hover{border:1px solid #ddd}@media (min-width:768px){.nav-tabs.nav-justified>li>a{border-bottom:1px solid #ddd;border-radius:4px 4px 0 0}.nav-tabs.nav-justified>.active>a,.nav-tabs.nav-justified>.active>a:focus,.nav-tabs.nav-justified>.active>a:hover{border-bottom-color:#fff}}.nav-pills>li{float:left}.nav-pills>li>a{border-radius:4px}.nav-pills>li+li{margin-left:2px}.nav-pills>li.active>a,.nav-pills>li.active>a:focus,.nav-pills>li.active>a:hover{color:#fff;background-color:#337ab7}.nav-stacked>li{float:none}.nav-stacked>li+li{margin-top:2px;margin-left:0}.nav-justified{width:100%}.nav-justified>li{float:none}.nav-justified>li>a{margin-bottom:5px;text-align:center}.nav-justified>.dropdown .dropdown-menu{top:auto;left:auto}@media (min-width:768px){.nav-justified>li{display:table-cell;width:1%}.nav-justified>li>a{margin-bottom:0}}.nav-tabs-justified{border-bottom:0}.nav-tabs-justified>li>a{margin-right:0;border-radius:4px}.nav-tabs-justified>.active>a,.nav-tabs-justified>.active>a:focus,.nav-tabs-justified>.active>a:hover{border:1px solid #ddd}@media (min-width:768px){.nav-tabs-justified>li>a{border-bottom:1px solid #ddd;border-radius:4px 4px 0 0}.nav-tabs-justified>.active>a,.nav-tabs-justified>.active>a:focus,.nav-tabs-justified>.active>a:hover{border-bottom-color:#fff}}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-left-radius:0;border-top-right-radius:0}.navbar{position:relative;min-height:50px;margin-bottom:20px;border:1px solid transparent}@media (min-width:768px){.navbar{border-radius:4px}}@media (min-width:768px){.navbar-header{float:left}}.navbar-collapse{padding-right:15px;padding-left:15px;overflow-x:visible;-webkit-overflow-scrolling:touch;border-top:1px solid transparent;-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,.1);box-shadow:inset 0 1px 0 rgba(255,255,255,.1)}.navbar-collapse.in{overflow-y:auto}@media (min-width:768px){.navbar-collapse{width:auto;border-top:0;-webkit-box-shadow:none;box-shadow:none}.navbar-collapse.collapse{display:block!important;height:auto!important;padding-bottom:0;overflow:visible!important}.navbar-collapse.in{overflow-y:visible}.navbar-fixed-bottom .navbar-collapse,.navbar-fixed-top .navbar-collapse,.navbar-static-top .navbar-collapse{padding-right:0;padding-left:0}}.navbar-fixed-bottom .navbar-collapse,.navbar-fixed-top .navbar-collapse{max-height:340px}@media (max-device-width:480px) and (orientation:landscape){.navbar-fixed-bottom .navbar-collapse,.navbar-fixed-top .navbar-collapse{max-height:200px}}.container-fluid>.navbar-collapse,.container-fluid>.navbar-header,.container>.navbar-collapse,.container>.navbar-header{margin-right:-15px;margin-left:-15px}@media (min-width:768px){.container-fluid>.navbar-collapse,.container-fluid>.navbar-header,.container>.navbar-collapse,.container>.navbar-header{margin-right:0;margin-left:0}}.navbar-static-top{z-index:1000;border-width:0 0 1px}@media (min-width:768px){.navbar-static-top{border-radius:0}}.navbar-fixed-bottom,.navbar-fixed-top{position:fixed;right:0;left:0;z-index:1030}@media (min-width:768px){.navbar-fixed-bottom,.navbar-fixed-top{border-radius:0}}.navbar-fixed-top{top:0;border-width:0 0 1px}.navbar-fixed-bottom{bottom:0;margin-bottom:0;border-width:1px 0 0}.navbar-brand{float:left;height:50px;padding:15px 15px;font-size:18px;line-height:20px}.navbar-brand:focus,.navbar-brand:hover{text-decoration:none}.navbar-brand>img{display:block}@media (min-width:768px){.navbar>.container .navbar-brand,.navbar>.container-fluid .navbar-brand{margin-left:-15px}}.navbar-toggle{position:relative;float:right;padding:9px 10px;margin-top:8px;margin-right:15px;margin-bottom:8px;background-color:transparent;background-image:none;border:1px solid transparent;border-radius:4px}.navbar-toggle:focus{outline:0}.navbar-toggle .icon-bar{display:block;width:22px;height:2px;border-radius:1px}.navbar-toggle .icon-bar+.icon-bar{margin-top:4px}@media (min-width:768px){.navbar-toggle{display:none}}.navbar-nav{margin:7.5px -15px}.navbar-nav>li>a{padding-top:10px;padding-bottom:10px;line-height:20px}@media (max-width:767px){.navbar-nav .open .dropdown-menu{position:static;float:none;width:auto;margin-top:0;background-color:transparent;border:0;-webkit-box-shadow:none;box-shadow:none}.navbar-nav .open .dropdown-menu .dropdown-header,.navbar-nav .open .dropdown-menu>li>a{padding:5px 15px 5px 25px}.navbar-nav .open .dropdown-menu>li>a{line-height:20px}.navbar-nav .open .dropdown-menu>li>a:focus,.navbar-nav .open .dropdown-menu>li>a:hover{background-image:none}}@media (min-width:768px){.navbar-nav{float:left;margin:0}.navbar-nav>li{float:left}.navbar-nav>li>a{padding-top:15px;padding-bottom:15px}}.navbar-form{padding:10px 15px;margin-top:8px;margin-right:-15px;margin-bottom:8px;margin-left:-15px;border-top:1px solid transparent;border-bottom:1px solid transparent;-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,.1),0 1px 0 rgba(255,255,255,.1);box-shadow:inset 0 1px 0 rgba(255,255,255,.1),0 1px 0 rgba(255,255,255,.1)}@media (min-width:768px){.navbar-form .form-group{display:inline-block;margin-bottom:0;vertical-align:middle}.navbar-form .form-control{display:inline-block;width:auto;vertical-align:middle}.navbar-form .form-control-static{display:inline-block}.navbar-form .input-group{display:inline-table;vertical-align:middle}.navbar-form .input-group .form-control,.navbar-form .input-group .input-group-addon,.navbar-form .input-group .input-group-btn{width:auto}.navbar-form .input-group>.form-control{width:100%}.navbar-form .control-label{margin-bottom:0;vertical-align:middle}.navbar-form .checkbox,.navbar-form .radio{display:inline-block;margin-top:0;margin-bottom:0;vertical-align:middle}.navbar-form .checkbox label,.navbar-form .radio label{padding-left:0}.navbar-form .checkbox input[type=checkbox],.navbar-form .radio input[type=radio]{position:relative;margin-left:0}.navbar-form .has-feedback .form-control-feedback{top:0}}@media (max-width:767px){.navbar-form .form-group{margin-bottom:5px}.navbar-form .form-group:last-child{margin-bottom:0}}@media (min-width:768px){.navbar-form{width:auto;padding-top:0;padding-bottom:0;margin-right:0;margin-left:0;border:0;-webkit-box-shadow:none;box-shadow:none}}.navbar-nav>li>.dropdown-menu{margin-top:0;border-top-left-radius:0;border-top-right-radius:0}.navbar-fixed-bottom .navbar-nav>li>.dropdown-menu{margin-bottom:0;border-top-left-radius:4px;border-top-right-radius:4px;border-bottom-right-radius:0;border-bottom-left-radius:0}.navbar-btn{margin-top:8px;margin-bottom:8px}.navbar-btn.btn-sm{margin-top:10px;margin-bottom:10px}.navbar-btn.btn-xs{margin-top:14px;margin-bottom:14px}.navbar-text{margin-top:15px;margin-bottom:15px}@media (min-width:768px){.navbar-text{float:left;margin-right:15px;margin-left:15px}}@media (min-width:768px){.navbar-left{float:left!important}.navbar-right{float:right!important;margin-right:-15px}.navbar-right~.navbar-right{margin-right:0}}.navbar-default{background-color:#f8f8f8;border-color:#e7e7e7}.navbar-default .navbar-brand{color:#777}.navbar-default .navbar-brand:focus,.navbar-default .navbar-brand:hover{color:#5e5e5e;background-color:transparent}.navbar-default .navbar-text{color:#777}.navbar-default .navbar-nav>li>a{color:#777}.navbar-default .navbar-nav>li>a:focus,.navbar-default .navbar-nav>li>a:hover{color:#333;background-color:transparent}.navbar-default .navbar-nav>.active>a,.navbar-default .navbar-nav>.active>a:focus,.navbar-default .navbar-nav>.active>a:hover{color:#555;background-color:#e7e7e7}.navbar-default .navbar-nav>.disabled>a,.navbar-default .navbar-nav>.disabled>a:focus,.navbar-default .navbar-nav>.disabled>a:hover{color:#ccc;background-color:transparent}.navbar-default .navbar-toggle{border-color:#ddd}.navbar-default .navbar-toggle:focus,.navbar-default .navbar-toggle:hover{background-color:#ddd}.navbar-default .navbar-toggle .icon-bar{background-color:#888}.navbar-default .navbar-collapse,.navbar-default .navbar-form{border-color:#e7e7e7}.navbar-default .navbar-nav>.open>a,.navbar-default .navbar-nav>.open>a:focus,.navbar-default .navbar-nav>.open>a:hover{color:#555;background-color:#e7e7e7}@media (max-width:767px){.navbar-default .navbar-nav .open .dropdown-menu>li>a{color:#777}.navbar-default .navbar-nav .open .dropdown-menu>li>a:focus,.navbar-default .navbar-nav .open .dropdown-menu>li>a:hover{color:#333;background-color:transparent}.navbar-default .navbar-nav .open .dropdown-menu>.active>a,.navbar-default .navbar-nav .open .dropdown-menu>.active>a:focus,.navbar-default .navbar-nav .open .dropdown-menu>.active>a:hover{color:#555;background-color:#e7e7e7}.navbar-default .navbar-nav .open .dropdown-menu>.disabled>a,.navbar-default .navbar-nav .open .dropdown-menu>.disabled>a:focus,.navbar-default .navbar-nav .open .dropdown-menu>.disabled>a:hover{color:#ccc;background-color:transparent}}.navbar-default .navbar-link{color:#777}.navbar-default .navbar-link:hover{color:#333}.navbar-default .btn-link{color:#777}.navbar-default .btn-link:focus,.navbar-default .btn-link:hover{color:#333}.navbar-default .btn-link[disabled]:focus,.navbar-default .btn-link[disabled]:hover,fieldset[disabled] .navbar-default .btn-link:focus,fieldset[disabled] .navbar-default .btn-link:hover{color:#ccc}.navbar-inverse{background-color:#222;border-color:#080808}.navbar-inverse .navbar-brand{color:#9d9d9d}.navbar-inverse .navbar-brand:focus,.navbar-inverse .navbar-brand:hover{color:#fff;background-color:transparent}.navbar-inverse .navbar-text{color:#9d9d9d}.navbar-inverse .navbar-nav>li>a{color:#9d9d9d}.navbar-inverse .navbar-nav>li>a:focus,.navbar-inverse .navbar-nav>li>a:hover{color:#fff;background-color:transparent}.navbar-inverse .navbar-nav>.active>a,.navbar-inverse .navbar-nav>.active>a:focus,.navbar-inverse .navbar-nav>.active>a:hover{color:#fff;background-color:#080808}.navbar-inverse .navbar-nav>.disabled>a,.navbar-inverse .navbar-nav>.disabled>a:focus,.navbar-inverse .navbar-nav>.disabled>a:hover{color:#444;background-color:transparent}.navbar-inverse .navbar-toggle{border-color:#333}.navbar-inverse .navbar-toggle:focus,.navbar-inverse .navbar-toggle:hover{background-color:#333}.navbar-inverse .navbar-toggle .icon-bar{background-color:#fff}.navbar-inverse .navbar-collapse,.navbar-inverse .navbar-form{border-color:#101010}.navbar-inverse .navbar-nav>.open>a,.navbar-inverse .navbar-nav>.open>a:focus,.navbar-inverse .navbar-nav>.open>a:hover{color:#fff;background-color:#080808}@media (max-width:767px){.navbar-inverse .navbar-nav .open .dropdown-menu>.dropdown-header{border-color:#080808}.navbar-inverse .navbar-nav .open .dropdown-menu .divider{background-color:#080808}.navbar-inverse .navbar-nav .open .dropdown-menu>li>a{color:#9d9d9d}.navbar-inverse .navbar-nav .open .dropdown-menu>li>a:focus,.navbar-inverse .navbar-nav .open .dropdown-menu>li>a:hover{color:#fff;background-color:transparent}.navbar-inverse .navbar-nav .open .dropdown-menu>.active>a,.navbar-inverse .navbar-nav .open .dropdown-menu>.active>a:focus,.navbar-inverse .navbar-nav .open .dropdown-menu>.active>a:hover{color:#fff;background-color:#080808}.navbar-inverse .navbar-nav .open .dropdown-menu>.disabled>a,.navbar-inverse .navbar-nav .open .dropdown-menu>.disabled>a:focus,.navbar-inverse .navbar-nav .open .dropdown-menu>.disabled>a:hover{color:#444;background-color:transparent}}.navbar-inverse .navbar-link{color:#9d9d9d}.navbar-inverse .navbar-link:hover{color:#fff}.navbar-inverse .btn-link{color:#9d9d9d}.navbar-inverse .btn-link:focus,.navbar-inverse .btn-link:hover{color:#fff}.navbar-inverse .btn-link[disabled]:focus,.navbar-inverse .btn-link[disabled]:hover,fieldset[disabled] .navbar-inverse .btn-link:focus,fieldset[disabled] .navbar-inverse .btn-link:hover{color:#444}.breadcrumb{padding:8px 15px;margin-bottom:20px;list-style:none;background-color:#f5f5f5;border-radius:4px}.breadcrumb>li{display:inline-block}.breadcrumb>li+li:before{padding:0 5px;color:#ccc;content:"/\00a0"}.breadcrumb>.active{color:#777}.pagination{display:inline-block;padding-left:0;margin:20px 0;border-radius:4px}.pagination>li{display:inline}.pagination>li>a,.pagination>li>span{position:relative;float:left;padding:6px 12px;margin-left:-1px;line-height:1.42857143;color:#337ab7;text-decoration:none;background-color:#fff;border:1px solid #ddd}.pagination>li:first-child>a,.pagination>li:first-child>span{margin-left:0;border-top-left-radius:4px;border-bottom-left-radius:4px}.pagination>li:last-child>a,.pagination>li:last-child>span{border-top-right-radius:4px;border-bottom-right-radius:4px}.pagination>li>a:focus,.pagination>li>a:hover,.pagination>li>span:focus,.pagination>li>span:hover{z-index:3;color:#23527c;background-color:#eee;border-color:#ddd}.pagination>.active>a,.pagination>.active>a:focus,.pagination>.active>a:hover,.pagination>.active>span,.pagination>.active>span:focus,.pagination>.active>span:hover{z-index:2;color:#fff;cursor:default;background-color:#337ab7;border-color:#337ab7}.pagination>.disabled>a,.pagination>.disabled>a:focus,.pagination>.disabled>a:hover,.pagination>.disabled>span,.pagination>.disabled>span:focus,.pagination>.disabled>span:hover{color:#777;cursor:not-allowed;background-color:#fff;border-color:#ddd}.pagination-lg>li>a,.pagination-lg>li>span{padding:10px 16px;font-size:18px;line-height:1.3333333}.pagination-lg>li:first-child>a,.pagination-lg>li:first-child>span{border-top-left-radius:6px;border-bottom-left-radius:6px}.pagination-lg>li:last-child>a,.pagination-lg>li:last-child>span{border-top-right-radius:6px;border-bottom-right-radius:6px}.pagination-sm>li>a,.pagination-sm>li>span{padding:5px 10px;font-size:12px;line-height:1.5}.pagination-sm>li:first-child>a,.pagination-sm>li:first-child>span{border-top-left-radius:3px;border-bottom-left-radius:3px}.pagination-sm>li:last-child>a,.pagination-sm>li:last-child>span{border-top-right-radius:3px;border-bottom-right-radius:3px}.pager{padding-left:0;margin:20px 0;text-align:center;list-style:none}.pager li{display:inline}.pager li>a,.pager li>span{display:inline-block;padding:5px 14px;background-color:#fff;border:1px solid #ddd;border-radius:15px}.pager li>a:focus,.pager li>a:hover{text-decoration:none;background-color:#eee}.pager .next>a,.pager .next>span{float:right}.pager .previous>a,.pager .previous>span{float:left}.pager .disabled>a,.pager .disabled>a:focus,.pager .disabled>a:hover,.pager .disabled>span{color:#777;cursor:not-allowed;background-color:#fff}.label{display:inline;padding:.2em .6em .3em;font-size:75%;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25em}a.label:focus,a.label:hover{color:#fff;text-decoration:none;cursor:pointer}.label:empty{display:none}.btn .label{position:relative;top:-1px}.label-default{background-color:#777}.label-default[href]:focus,.label-default[href]:hover{background-color:#5e5e5e}.label-primary{background-color:#337ab7}.label-primary[href]:focus,.label-primary[href]:hover{background-color:#286090}.label-success{background-color:#5cb85c}.label-success[href]:focus,.label-success[href]:hover{background-color:#449d44}.label-info{background-color:#5bc0de}.label-info[href]:focus,.label-info[href]:hover{background-color:#31b0d5}.label-warning{background-color:#f0ad4e}.label-warning[href]:focus,.label-warning[href]:hover{background-color:#ec971f}.label-danger{background-color:#d9534f}.label-danger[href]:focus,.label-danger[href]:hover{background-color:#c9302c}.badge{display:inline-block;min-width:10px;padding:3px 7px;font-size:12px;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:middle;background-color:#777;border-radius:10px}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.btn-group-xs>.btn .badge,.btn-xs .badge{top:0;padding:1px 5px}a.badge:focus,a.badge:hover{color:#fff;text-decoration:none;cursor:pointer}.list-group-item.active>.badge,.nav-pills>.active>a>.badge{color:#337ab7;background-color:#fff}.list-group-item>.badge{float:right}.list-group-item>.badge+.badge{margin-right:5px}.nav-pills>li>a>.badge{margin-left:3px}.jumbotron{padding-top:30px;padding-bottom:30px;margin-bottom:30px;color:inherit;background-color:#eee}.jumbotron .h1,.jumbotron h1{color:inherit}.jumbotron p{margin-bottom:15px;font-size:21px;font-weight:200}.jumbotron>hr{border-top-color:#d5d5d5}.container .jumbotron,.container-fluid .jumbotron{border-radius:6px}.jumbotron .container{max-width:100%}@media screen and (min-width:768px){.jumbotron{padding-top:48px;padding-bottom:48px}.container .jumbotron,.container-fluid .jumbotron{padding-right:60px;padding-left:60px}.jumbotron .h1,.jumbotron h1{font-size:63px}}.thumbnail{display:block;padding:4px;margin-bottom:20px;line-height:1.42857143;background-color:#fff;border:1px solid #ddd;border-radius:4px;-webkit-transition:border .2s ease-in-out;-o-transition:border .2s ease-in-out;transition:border .2s ease-in-out}.thumbnail a>img,.thumbnail>img{margin-right:auto;margin-left:auto}a.thumbnail.active,a.thumbnail:focus,a.thumbnail:hover{border-color:#337ab7}.thumbnail .caption{padding:9px;color:#333}.alert{padding:15px;margin-bottom:20px;border:1px solid transparent;border-radius:4px}.alert h4{margin-top:0;color:inherit}.alert .alert-link{font-weight:700}.alert>p,.alert>ul{margin-bottom:0}.alert>p+p{margin-top:5px}.alert-dismissable,.alert-dismissible{padding-right:35px}.alert-dismissable .close,.alert-dismissible .close{position:relative;top:-2px;right:-21px;color:inherit}.alert-success{color:#3c763d;background-color:#dff0d8;border-color:#d6e9c6}.alert-success hr{border-top-color:#c9e2b3}.alert-success .alert-link{color:#2b542c}.alert-info{color:#31708f;background-color:#d9edf7;border-color:#bce8f1}.alert-info hr{border-top-color:#a6e1ec}.alert-info .alert-link{color:#245269}.alert-warning{color:#8a6d3b;background-color:#fcf8e3;border-color:#faebcc}.alert-warning hr{border-top-color:#f7e1b5}.alert-warning .alert-link{color:#66512c}.alert-danger{color:#a94442;background-color:#f2dede;border-color:#ebccd1}.alert-danger hr{border-top-color:#e4b9c0}.alert-danger .alert-link{color:#843534}@-webkit-keyframes progress-bar-stripes{from{background-position:40px 0}to{background-position:0 0}}@-o-keyframes progress-bar-stripes{from{background-position:40px 0}to{background-position:0 0}}@keyframes progress-bar-stripes{from{background-position:40px 0}to{background-position:0 0}}.progress{height:20px;margin-bottom:20px;overflow:hidden;background-color:#f5f5f5;border-radius:4px;-webkit-box-shadow:inset 0 1px 2px rgba(0,0,0,.1);box-shadow:inset 0 1px 2px rgba(0,0,0,.1)}.progress-bar{float:left;width:0;height:100%;font-size:12px;line-height:20px;color:#fff;text-align:center;background-color:#337ab7;-webkit-box-shadow:inset 0 -1px 0 rgba(0,0,0,.15);box-shadow:inset 0 -1px 0 rgba(0,0,0,.15);-webkit-transition:width .6s ease;-o-transition:width .6s ease;transition:width .6s ease}.progress-bar-striped,.progress-striped .progress-bar{background-image:-webkit-linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);background-image:-o-linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);background-image:linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);-webkit-background-size:40px 40px;background-size:40px 40px}.progress-bar.active,.progress.active .progress-bar{-webkit-animation:progress-bar-stripes 2s linear infinite;-o-animation:progress-bar-stripes 2s linear infinite;animation:progress-bar-stripes 2s linear infinite}.progress-bar-success{background-color:#5cb85c}.progress-striped .progress-bar-success{background-image:-webkit-linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);background-image:-o-linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);background-image:linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent)}.progress-bar-info{background-color:#5bc0de}.progress-striped .progress-bar-info{background-image:-webkit-linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);background-image:-o-linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);background-image:linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent)}.progress-bar-warning{background-color:#f0ad4e}.progress-striped .progress-bar-warning{background-image:-webkit-linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);background-image:-o-linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);background-image:linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent)}.progress-bar-danger{background-color:#d9534f}.progress-striped .progress-bar-danger{background-image:-webkit-linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);background-image:-o-linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);background-image:linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent)}.media{margin-top:15px}.media:first-child{margin-top:0}.media,.media-body{overflow:hidden;zoom:1}.media-body{width:10000px}.media-object{display:block}.media-object.img-thumbnail{max-width:none}.media-right,.media>.pull-right{padding-left:10px}.media-left,.media>.pull-left{padding-right:10px}.media-body,.media-left,.media-right{display:table-cell;vertical-align:top}.media-middle{vertical-align:middle}.media-bottom{vertical-align:bottom}.media-heading{margin-top:0;margin-bottom:5px}.media-list{padding-left:0;list-style:none}.list-group{padding-left:0;margin-bottom:20px}.list-group-item{position:relative;display:block;padding:10px 15px;margin-bottom:-1px;background-color:#fff;border:1px solid #ddd}.list-group-item:first-child{border-top-left-radius:4px;border-top-right-radius:4px}.list-group-item:last-child{margin-bottom:0;border-bottom-right-radius:4px;border-bottom-left-radius:4px}a.list-group-item,button.list-group-item{color:#555}a.list-group-item .list-group-item-heading,button.list-group-item .list-group-item-heading{color:#333}a.list-group-item:focus,a.list-group-item:hover,button.list-group-item:focus,button.list-group-item:hover{color:#555;text-decoration:none;background-color:#f5f5f5}button.list-group-item{width:100%;text-align:left}.list-group-item.disabled,.list-group-item.disabled:focus,.list-group-item.disabled:hover{color:#777;cursor:not-allowed;background-color:#eee}.list-group-item.disabled .list-group-item-heading,.list-group-item.disabled:focus .list-group-item-heading,.list-group-item.disabled:hover .list-group-item-heading{color:inherit}.list-group-item.disabled .list-group-item-text,.list-group-item.disabled:focus .list-group-item-text,.list-group-item.disabled:hover .list-group-item-text{color:#777}.list-group-item.active,.list-group-item.active:focus,.list-group-item.active:hover{z-index:2;color:#fff;background-color:#337ab7;border-color:#337ab7}.list-group-item.active .list-group-item-heading,.list-group-item.active .list-group-item-heading>.small,.list-group-item.active .list-group-item-heading>small,.list-group-item.active:focus .list-group-item-heading,.list-group-item.active:focus .list-group-item-heading>.small,.list-group-item.active:focus .list-group-item-heading>small,.list-group-item.active:hover .list-group-item-heading,.list-group-item.active:hover .list-group-item-heading>.small,.list-group-item.active:hover .list-group-item-heading>small{color:inherit}.list-group-item.active .list-group-item-text,.list-group-item.active:focus .list-group-item-text,.list-group-item.active:hover .list-group-item-text{color:#c7ddef}.list-group-item-success{color:#3c763d;background-color:#dff0d8}a.list-group-item-success,button.list-group-item-success{color:#3c763d}a.list-group-item-success .list-group-item-heading,button.list-group-item-success .list-group-item-heading{color:inherit}a.list-group-item-success:focus,a.list-group-item-success:hover,button.list-group-item-success:focus,button.list-group-item-success:hover{color:#3c763d;background-color:#d0e9c6}a.list-group-item-success.active,a.list-group-item-success.active:focus,a.list-group-item-success.active:hover,button.list-group-item-success.active,button.list-group-item-success.active:focus,button.list-group-item-success.active:hover{color:#fff;background-color:#3c763d;border-color:#3c763d}.list-group-item-info{color:#31708f;background-color:#d9edf7}a.list-group-item-info,button.list-group-item-info{color:#31708f}a.list-group-item-info .list-group-item-heading,button.list-group-item-info .list-group-item-heading{color:inherit}a.list-group-item-info:focus,a.list-group-item-info:hover,button.list-group-item-info:focus,button.list-group-item-info:hover{color:#31708f;background-color:#c4e3f3}a.list-group-item-info.active,a.list-group-item-info.active:focus,a.list-group-item-info.active:hover,button.list-group-item-info.active,button.list-group-item-info.active:focus,button.list-group-item-info.active:hover{color:#fff;background-color:#31708f;border-color:#31708f}.list-group-item-warning{color:#8a6d3b;background-color:#fcf8e3}a.list-group-item-warning,button.list-group-item-warning{color:#8a6d3b}a.list-group-item-warning .list-group-item-heading,button.list-group-item-warning .list-group-item-heading{color:inherit}a.list-group-item-warning:focus,a.list-group-item-warning:hover,button.list-group-item-warning:focus,button.list-group-item-warning:hover{color:#8a6d3b;background-color:#faf2cc}a.list-group-item-warning.active,a.list-group-item-warning.active:focus,a.list-group-item-warning.active:hover,button.list-group-item-warning.active,button.list-group-item-warning.active:focus,button.list-group-item-warning.active:hover{color:#fff;background-color:#8a6d3b;border-color:#8a6d3b}.list-group-item-danger{color:#a94442;background-color:#f2dede}a.list-group-item-danger,button.list-group-item-danger{color:#a94442}a.list-group-item-danger .list-group-item-heading,button.list-group-item-danger .list-group-item-heading{color:inherit}a.list-group-item-danger:focus,a.list-group-item-danger:hover,button.list-group-item-danger:focus,button.list-group-item-danger:hover{color:#a94442;background-color:#ebcccc}a.list-group-item-danger.active,a.list-group-item-danger.active:focus,a.list-group-item-danger.active:hover,button.list-group-item-danger.active,button.list-group-item-danger.active:focus,button.list-group-item-danger.active:hover{color:#fff;background-color:#a94442;border-color:#a94442}.list-group-item-heading{margin-top:0;margin-bottom:5px}.list-group-item-text{margin-bottom:0;line-height:1.3}.panel{margin-bottom:20px;background-color:#fff;border:1px solid transparent;border-radius:4px;-webkit-box-shadow:0 1px 1px rgba(0,0,0,.05);box-shadow:0 1px 1px rgba(0,0,0,.05)}.panel-body{padding:15px}.panel-heading{padding:10px 15px;border-bottom:1px solid transparent;border-top-left-radius:3px;border-top-right-radius:3px}.panel-heading>.dropdown .dropdown-toggle{color:inherit}.panel-title{margin-top:0;margin-bottom:0;font-size:16px;color:inherit}.panel-title>.small,.panel-title>.small>a,.panel-title>a,.panel-title>small,.panel-title>small>a{color:inherit}.panel-footer{padding:10px 15px;background-color:#f5f5f5;border-top:1px solid #ddd;border-bottom-right-radius:3px;border-bottom-left-radius:3px}.panel>.list-group,.panel>.panel-collapse>.list-group{margin-bottom:0}.panel>.list-group .list-group-item,.panel>.panel-collapse>.list-group .list-group-item{border-width:1px 0;border-radius:0}.panel>.list-group:first-child .list-group-item:first-child,.panel>.panel-collapse>.list-group:first-child .list-group-item:first-child{border-top:0;border-top-left-radius:3px;border-top-right-radius:3px}.panel>.list-group:last-child .list-group-item:last-child,.panel>.panel-collapse>.list-group:last-child .list-group-item:last-child{border-bottom:0;border-bottom-right-radius:3px;border-bottom-left-radius:3px}.panel>.panel-heading+.panel-collapse>.list-group .list-group-item:first-child{border-top-left-radius:0;border-top-right-radius:0}.panel-heading+.list-group .list-group-item:first-child{border-top-width:0}.list-group+.panel-footer{border-top-width:0}.panel>.panel-collapse>.table,.panel>.table,.panel>.table-responsive>.table{margin-bottom:0}.panel>.panel-collapse>.table caption,.panel>.table caption,.panel>.table-responsive>.table caption{padding-right:15px;padding-left:15px}.panel>.table-responsive:first-child>.table:first-child,.panel>.table:first-child{border-top-left-radius:3px;border-top-right-radius:3px}.panel>.table-responsive:first-child>.table:first-child>tbody:first-child>tr:first-child,.panel>.table-responsive:first-child>.table:first-child>thead:first-child>tr:first-child,.panel>.table:first-child>tbody:first-child>tr:first-child,.panel>.table:first-child>thead:first-child>tr:first-child{border-top-left-radius:3px;border-top-right-radius:3px}.panel>.table-responsive:first-child>.table:first-child>tbody:first-child>tr:first-child td:first-child,.panel>.table-responsive:first-child>.table:first-child>tbody:first-child>tr:first-child th:first-child,.panel>.table-responsive:first-child>.table:first-child>thead:first-child>tr:first-child td:first-child,.panel>.table-responsive:first-child>.table:first-child>thead:first-child>tr:first-child th:first-child,.panel>.table:first-child>tbody:first-child>tr:first-child td:first-child,.panel>.table:first-child>tbody:first-child>tr:first-child th:first-child,.panel>.table:first-child>thead:first-child>tr:first-child td:first-child,.panel>.table:first-child>thead:first-child>tr:first-child th:first-child{border-top-left-radius:3px}.panel>.table-responsive:first-child>.table:first-child>tbody:first-child>tr:first-child td:last-child,.panel>.table-responsive:first-child>.table:first-child>tbody:first-child>tr:first-child th:last-child,.panel>.table-responsive:first-child>.table:first-child>thead:first-child>tr:first-child td:last-child,.panel>.table-responsive:first-child>.table:first-child>thead:first-child>tr:first-child th:last-child,.panel>.table:first-child>tbody:first-child>tr:first-child td:last-child,.panel>.table:first-child>tbody:first-child>tr:first-child th:last-child,.panel>.table:first-child>thead:first-child>tr:first-child td:last-child,.panel>.table:first-child>thead:first-child>tr:first-child th:last-child{border-top-right-radius:3px}.panel>.table-responsive:last-child>.table:last-child,.panel>.table:last-child{border-bottom-right-radius:3px;border-bottom-left-radius:3px}.panel>.table-responsive:last-child>.table:last-child>tbody:last-child>tr:last-child,.panel>.table-responsive:last-child>.table:last-child>tfoot:last-child>tr:last-child,.panel>.table:last-child>tbody:last-child>tr:last-child,.panel>.table:last-child>tfoot:last-child>tr:last-child{border-bottom-right-radius:3px;border-bottom-left-radius:3px}.panel>.table-responsive:last-child>.table:last-child>tbody:last-child>tr:last-child td:first-child,.panel>.table-responsive:last-child>.table:last-child>tbody:last-child>tr:last-child th:first-child,.panel>.table-responsive:last-child>.table:last-child>tfoot:last-child>tr:last-child td:first-child,.panel>.table-responsive:last-child>.table:last-child>tfoot:last-child>tr:last-child th:first-child,.panel>.table:last-child>tbody:last-child>tr:last-child td:first-child,.panel>.table:last-child>tbody:last-child>tr:last-child th:first-child,.panel>.table:last-child>tfoot:last-child>tr:last-child td:first-child,.panel>.table:last-child>tfoot:last-child>tr:last-child th:first-child{border-bottom-left-radius:3px}.panel>.table-responsive:last-child>.table:last-child>tbody:last-child>tr:last-child td:last-child,.panel>.table-responsive:last-child>.table:last-child>tbody:last-child>tr:last-child th:last-child,.panel>.table-responsive:last-child>.table:last-child>tfoot:last-child>tr:last-child td:last-child,.panel>.table-responsive:last-child>.table:last-child>tfoot:last-child>tr:last-child th:last-child,.panel>.table:last-child>tbody:last-child>tr:last-child td:last-child,.panel>.table:last-child>tbody:last-child>tr:last-child th:last-child,.panel>.table:last-child>tfoot:last-child>tr:last-child td:last-child,.panel>.table:last-child>tfoot:last-child>tr:last-child th:last-child{border-bottom-right-radius:3px}.panel>.panel-body+.table,.panel>.panel-body+.table-responsive,.panel>.table+.panel-body,.panel>.table-responsive+.panel-body{border-top:1px solid #ddd}.panel>.table>tbody:first-child>tr:first-child td,.panel>.table>tbody:first-child>tr:first-child th{border-top:0}.panel>.table-bordered,.panel>.table-responsive>.table-bordered{border:0}.panel>.table-bordered>tbody>tr>td:first-child,.panel>.table-bordered>tbody>tr>th:first-child,.panel>.table-bordered>tfoot>tr>td:first-child,.panel>.table-bordered>tfoot>tr>th:first-child,.panel>.table-bordered>thead>tr>td:first-child,.panel>.table-bordered>thead>tr>th:first-child,.panel>.table-responsive>.table-bordered>tbody>tr>td:first-child,.panel>.table-responsive>.table-bordered>tbody>tr>th:first-child,.panel>.table-responsive>.table-bordered>tfoot>tr>td:first-child,.panel>.table-responsive>.table-bordered>tfoot>tr>th:first-child,.panel>.table-responsive>.table-bordered>thead>tr>td:first-child,.panel>.table-responsive>.table-bordered>thead>tr>th:first-child{border-left:0}.panel>.table-bordered>tbody>tr>td:last-child,.panel>.table-bordered>tbody>tr>th:last-child,.panel>.table-bordered>tfoot>tr>td:last-child,.panel>.table-bordered>tfoot>tr>th:last-child,.panel>.table-bordered>thead>tr>td:last-child,.panel>.table-bordered>thead>tr>th:last-child,.panel>.table-responsive>.table-bordered>tbody>tr>td:last-child,.panel>.table-responsive>.table-bordered>tbody>tr>th:last-child,.panel>.table-responsive>.table-bordered>tfoot>tr>td:last-child,.panel>.table-responsive>.table-bordered>tfoot>tr>th:last-child,.panel>.table-responsive>.table-bordered>thead>tr>td:last-child,.panel>.table-responsive>.table-bordered>thead>tr>th:last-child{border-right:0}.panel>.table-bordered>tbody>tr:first-child>td,.panel>.table-bordered>tbody>tr:first-child>th,.panel>.table-bordered>thead>tr:first-child>td,.panel>.table-bordered>thead>tr:first-child>th,.panel>.table-responsive>.table-bordered>tbody>tr:first-child>td,.panel>.table-responsive>.table-bordered>tbody>tr:first-child>th,.panel>.table-responsive>.table-bordered>thead>tr:first-child>td,.panel>.table-responsive>.table-bordered>thead>tr:first-child>th{border-bottom:0}.panel>.table-bordered>tbody>tr:last-child>td,.panel>.table-bordered>tbody>tr:last-child>th,.panel>.table-bordered>tfoot>tr:last-child>td,.panel>.table-bordered>tfoot>tr:last-child>th,.panel>.table-responsive>.table-bordered>tbody>tr:last-child>td,.panel>.table-responsive>.table-bordered>tbody>tr:last-child>th,.panel>.table-responsive>.table-bordered>tfoot>tr:last-child>td,.panel>.table-responsive>.table-bordered>tfoot>tr:last-child>th{border-bottom:0}.panel>.table-responsive{margin-bottom:0;border:0}.panel-group{margin-bottom:20px}.panel-group .panel{margin-bottom:0;border-radius:4px}.panel-group .panel+.panel{margin-top:5px}.panel-group .panel-heading{border-bottom:0}.panel-group .panel-heading+.panel-collapse>.list-group,.panel-group .panel-heading+.panel-collapse>.panel-body{border-top:1px solid #ddd}.panel-group .panel-footer{border-top:0}.panel-group .panel-footer+.panel-collapse .panel-body{border-bottom:1px solid #ddd}.panel-default{border-color:#ddd}.panel-default>.panel-heading{color:#333;background-color:#f5f5f5;border-color:#ddd}.panel-default>.panel-heading+.panel-collapse>.panel-body{border-top-color:#ddd}.panel-default>.panel-heading .badge{color:#f5f5f5;background-color:#333}.panel-default>.panel-footer+.panel-collapse>.panel-body{border-bottom-color:#ddd}.panel-primary{border-color:#337ab7}.panel-primary>.panel-heading{color:#fff;background-color:#337ab7;border-color:#337ab7}.panel-primary>.panel-heading+.panel-collapse>.panel-body{border-top-color:#337ab7}.panel-primary>.panel-heading .badge{color:#337ab7;background-color:#fff}.panel-primary>.panel-footer+.panel-collapse>.panel-body{border-bottom-color:#337ab7}.panel-success{border-color:#d6e9c6}.panel-success>.panel-heading{color:#3c763d;background-color:#dff0d8;border-color:#d6e9c6}.panel-success>.panel-heading+.panel-collapse>.panel-body{border-top-color:#d6e9c6}.panel-success>.panel-heading .badge{color:#dff0d8;background-color:#3c763d}.panel-success>.panel-footer+.panel-collapse>.panel-body{border-bottom-color:#d6e9c6}.panel-info{border-color:#bce8f1}.panel-info>.panel-heading{color:#31708f;background-color:#d9edf7;border-color:#bce8f1}.panel-info>.panel-heading+.panel-collapse>.panel-body{border-top-color:#bce8f1}.panel-info>.panel-heading .badge{color:#d9edf7;background-color:#31708f}.panel-info>.panel-footer+.panel-collapse>.panel-body{border-bottom-color:#bce8f1}.panel-warning{border-color:#faebcc}.panel-warning>.panel-heading{color:#8a6d3b;background-color:#fcf8e3;border-color:#faebcc}.panel-warning>.panel-heading+.panel-collapse>.panel-body{border-top-color:#faebcc}.panel-warning>.panel-heading .badge{color:#fcf8e3;background-color:#8a6d3b}.panel-warning>.panel-footer+.panel-collapse>.panel-body{border-bottom-color:#faebcc}.panel-danger{border-color:#ebccd1}.panel-danger>.panel-heading{color:#a94442;background-color:#f2dede;border-color:#ebccd1}.panel-danger>.panel-heading+.panel-collapse>.panel-body{border-top-color:#ebccd1}.panel-danger>.panel-heading .badge{color:#f2dede;background-color:#a94442}.panel-danger>.panel-footer+.panel-collapse>.panel-body{border-bottom-color:#ebccd1}.embed-responsive{position:relative;display:block;height:0;padding:0;overflow:hidden}.embed-responsive .embed-responsive-item,.embed-responsive embed,.embed-responsive iframe,.embed-responsive object,.embed-responsive video{position:absolute;top:0;bottom:0;left:0;width:100%;height:100%;border:0}.embed-responsive-16by9{padding-bottom:56.25%}.embed-responsive-4by3{padding-bottom:75%}.well{min-height:20px;padding:19px;margin-bottom:20px;background-color:#f5f5f5;border:1px solid #e3e3e3;border-radius:4px;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.05);box-shadow:inset 0 1px 1px rgba(0,0,0,.05)}.well blockquote{border-color:#ddd;border-color:rgba(0,0,0,.15)}.well-lg{padding:24px;border-radius:6px}.well-sm{padding:9px;border-radius:3px}.close{float:right;font-size:21px;font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;filter:alpha(opacity=20);opacity:.2}.close:focus,.close:hover{color:#000;text-decoration:none;cursor:pointer;filter:alpha(opacity=50);opacity:.5}button.close{-webkit-appearance:none;padding:0;cursor:pointer;background:0 0;border:0}.modal-open{overflow:hidden}.modal{position:fixed;top:0;right:0;bottom:0;left:0;z-index:1050;display:none;overflow:hidden;-webkit-overflow-scrolling:touch;outline:0}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform .3s ease-out;-o-transition:-o-transform .3s ease-out;transition:transform .3s ease-out;-webkit-transform:translate(0,-25%);-ms-transform:translate(0,-25%);-o-transform:translate(0,-25%);transform:translate(0,-25%)}.modal.in .modal-dialog{-webkit-transform:translate(0,0);-ms-transform:translate(0,0);-o-transform:translate(0,0);transform:translate(0,0)}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal-dialog{position:relative;width:auto;margin:10px}.modal-content{position:relative;background-color:#fff;-webkit-background-clip:padding-box;background-clip:padding-box;border:1px solid #999;border:1px solid rgba(0,0,0,.2);border-radius:6px;outline:0;-webkit-box-shadow:0 3px 9px rgba(0,0,0,.5);box-shadow:0 3px 9px rgba(0,0,0,.5)}.modal-backdrop{position:fixed;top:0;right:0;bottom:0;left:0;z-index:1040;background-color:#000}.modal-backdrop.fade{filter:alpha(opacity=0);opacity:0}.modal-backdrop.in{filter:alpha(opacity=50);opacity:.5}.modal-header{min-height:16.43px;padding:15px;border-bottom:1px solid #e5e5e5}.modal-header .close{margin-top:-2px}.modal-title{margin:0;line-height:1.42857143}.modal-body{position:relative;padding:15px}.modal-footer{padding:15px;text-align:right;border-top:1px solid #e5e5e5}.modal-footer .btn+.btn{margin-bottom:0;margin-left:5px}.modal-footer .btn-group .btn+.btn{margin-left:-1px}.modal-footer .btn-block+.btn-block{margin-left:0}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media (min-width:768px){.modal-dialog{width:600px;margin:30px auto}.modal-content{-webkit-box-shadow:0 5px 15px rgba(0,0,0,.5);box-shadow:0 5px 15px rgba(0,0,0,.5)}.modal-sm{width:300px}}@media (min-width:992px){.modal-lg{width:900px}}.tooltip{position:absolute;z-index:1070;display:block;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-size:12px;font-style:normal;font-weight:400;line-height:1.42857143;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;word-wrap:normal;white-space:normal;filter:alpha(opacity=0);opacity:0;line-break:auto}.tooltip.in{filter:alpha(opacity=90);opacity:.9}.tooltip.top{padding:5px 0;margin-top:-3px}.tooltip.right{padding:0 5px;margin-left:3px}.tooltip.bottom{padding:5px 0;margin-top:3px}.tooltip.left{padding:0 5px;margin-left:-3px}.tooltip-inner{max-width:200px;padding:3px 8px;color:#fff;text-align:center;background-color:#000;border-radius:4px}.tooltip-arrow{position:absolute;width:0;height:0;border-color:transparent;border-style:solid}.tooltip.top .tooltip-arrow{bottom:0;left:50%;margin-left:-5px;border-width:5px 5px 0;border-top-color:#000}.tooltip.top-left .tooltip-arrow{right:5px;bottom:0;margin-bottom:-5px;border-width:5px 5px 0;border-top-color:#000}.tooltip.top-right .tooltip-arrow{bottom:0;left:5px;margin-bottom:-5px;border-width:5px 5px 0;border-top-color:#000}.tooltip.right .tooltip-arrow{top:50%;left:0;margin-top:-5px;border-width:5px 5px 5px 0;border-right-color:#000}.tooltip.left .tooltip-arrow{top:50%;right:0;margin-top:-5px;border-width:5px 0 5px 5px;border-left-color:#000}.tooltip.bottom .tooltip-arrow{top:0;left:50%;margin-left:-5px;border-width:0 5px 5px;border-bottom-color:#000}.tooltip.bottom-left .tooltip-arrow{top:0;right:5px;margin-top:-5px;border-width:0 5px 5px;border-bottom-color:#000}.tooltip.bottom-right .tooltip-arrow{top:0;left:5px;margin-top:-5px;border-width:0 5px 5px;border-bottom-color:#000}.popover{position:absolute;top:0;left:0;z-index:1060;display:none;max-width:276px;padding:1px;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-size:14px;font-style:normal;font-weight:400;line-height:1.42857143;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;word-wrap:normal;white-space:normal;background-color:#fff;-webkit-background-clip:padding-box;background-clip:padding-box;border:1px solid #ccc;border:1px solid rgba(0,0,0,.2);border-radius:6px;-webkit-box-shadow:0 5px 10px rgba(0,0,0,.2);box-shadow:0 5px 10px rgba(0,0,0,.2);line-break:auto}.popover.top{margin-top:-10px}.popover.right{margin-left:10px}.popover.bottom{margin-top:10px}.popover.left{margin-left:-10px}.popover-title{padding:8px 14px;margin:0;font-size:14px;background-color:#f7f7f7;border-bottom:1px solid #ebebeb;border-radius:5px 5px 0 0}.popover-content{padding:9px 14px}.popover>.arrow,.popover>.arrow:after{position:absolute;display:block;width:0;height:0;border-color:transparent;border-style:solid}.popover>.arrow{border-width:11px}.popover>.arrow:after{content:"";border-width:10px}.popover.top>.arrow{bottom:-11px;left:50%;margin-left:-11px;border-top-color:#999;border-top-color:rgba(0,0,0,.25);border-bottom-width:0}.popover.top>.arrow:after{bottom:1px;margin-left:-10px;content:" ";border-top-color:#fff;border-bottom-width:0}.popover.right>.arrow{top:50%;left:-11px;margin-top:-11px;border-right-color:#999;border-right-color:rgba(0,0,0,.25);border-left-width:0}.popover.right>.arrow:after{bottom:-10px;left:1px;content:" ";border-right-color:#fff;border-left-width:0}.popover.bottom>.arrow{top:-11px;left:50%;margin-left:-11px;border-top-width:0;border-bottom-color:#999;border-bottom-color:rgba(0,0,0,.25)}.popover.bottom>.arrow:after{top:1px;margin-left:-10px;content:" ";border-top-width:0;border-bottom-color:#fff}.popover.left>.arrow{top:50%;right:-11px;margin-top:-11px;border-right-width:0;border-left-color:#999;border-left-color:rgba(0,0,0,.25)}.popover.left>.arrow:after{right:1px;bottom:-10px;content:" ";border-right-width:0;border-left-color:#fff}.carousel{position:relative}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner>.item{position:relative;display:none;-webkit-transition:.6s ease-in-out left;-o-transition:.6s ease-in-out left;transition:.6s ease-in-out left}.carousel-inner>.item>a>img,.carousel-inner>.item>img{line-height:1}@media all and (transform-3d),(-webkit-transform-3d){.carousel-inner>.item{-webkit-transition:-webkit-transform .6s ease-in-out;-o-transition:-o-transform .6s ease-in-out;transition:transform .6s ease-in-out;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-perspective:1000px;perspective:1000px}.carousel-inner>.item.active.right,.carousel-inner>.item.next{left:0;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}.carousel-inner>.item.active.left,.carousel-inner>.item.prev{left:0;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}.carousel-inner>.item.active,.carousel-inner>.item.next.left,.carousel-inner>.item.prev.right{left:0;-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}}.carousel-inner>.active,.carousel-inner>.next,.carousel-inner>.prev{display:block}.carousel-inner>.active{left:0}.carousel-inner>.next,.carousel-inner>.prev{position:absolute;top:0;width:100%}.carousel-inner>.next{left:100%}.carousel-inner>.prev{left:-100%}.carousel-inner>.next.left,.carousel-inner>.prev.right{left:0}.carousel-inner>.active.left{left:-100%}.carousel-inner>.active.right{left:100%}.carousel-control{position:absolute;top:0;bottom:0;left:0;width:15%;font-size:20px;color:#fff;text-align:center;text-shadow:0 1px 2px rgba(0,0,0,.6);filter:alpha(opacity=50);opacity:.5}.carousel-control.left{background-image:-webkit-linear-gradient(left,rgba(0,0,0,.5) 0,rgba(0,0,0,.0001) 100%);background-image:-o-linear-gradient(left,rgba(0,0,0,.5) 0,rgba(0,0,0,.0001) 100%);background-image:-webkit-gradient(linear,left top,right top,from(rgba(0,0,0,.5)),to(rgba(0,0,0,.0001)));background-image:linear-gradient(to right,rgba(0,0,0,.5) 0,rgba(0,0,0,.0001) 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#80000000', endColorstr='#00000000', GradientType=1);background-repeat:repeat-x}.carousel-control.right{right:0;left:auto;background-image:-webkit-linear-gradient(left,rgba(0,0,0,.0001) 0,rgba(0,0,0,.5) 100%);background-image:-o-linear-gradient(left,rgba(0,0,0,.0001) 0,rgba(0,0,0,.5) 100%);background-image:-webkit-gradient(linear,left top,right top,from(rgba(0,0,0,.0001)),to(rgba(0,0,0,.5)));background-image:linear-gradient(to right,rgba(0,0,0,.0001) 0,rgba(0,0,0,.5) 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#00000000', endColorstr='#80000000', GradientType=1);background-repeat:repeat-x}.carousel-control:focus,.carousel-control:hover{color:#fff;text-decoration:none;filter:alpha(opacity=90);outline:0;opacity:.9}.carousel-control .glyphicon-chevron-left,.carousel-control .glyphicon-chevron-right,.carousel-control .icon-next,.carousel-control .icon-prev{position:absolute;top:50%;z-index:5;display:inline-block;margin-top:-10px}.carousel-control .glyphicon-chevron-left,.carousel-control .icon-prev{left:50%;margin-left:-10px}.carousel-control .glyphicon-chevron-right,.carousel-control .icon-next{right:50%;margin-right:-10px}.carousel-control .icon-next,.carousel-control .icon-prev{width:20px;height:20px;font-family:serif;line-height:1}.carousel-control .icon-prev:before{content:'\2039'}.carousel-control .icon-next:before{content:'\203a'}.carousel-indicators{position:absolute;bottom:10px;left:50%;z-index:15;width:60%;padding-left:0;margin-left:-30%;text-align:center;list-style:none}.carousel-indicators li{display:inline-block;width:10px;height:10px;margin:1px;text-indent:-999px;cursor:pointer;background-color:#000\9;background-color:rgba(0,0,0,0);border:1px solid #fff;border-radius:10px}.carousel-indicators .active{width:12px;height:12px;margin:0;background-color:#fff}.carousel-caption{position:absolute;right:15%;bottom:20px;left:15%;z-index:10;padding-top:20px;padding-bottom:20px;color:#fff;text-align:center;text-shadow:0 1px 2px rgba(0,0,0,.6)}.carousel-caption .btn{text-shadow:none}@media screen and (min-width:768px){.carousel-control .glyphicon-chevron-left,.carousel-control .glyphicon-chevron-right,.carousel-control .icon-next,.carousel-control .icon-prev{width:30px;height:30px;margin-top:-15px;font-size:30px}.carousel-control .glyphicon-chevron-left,.carousel-control .icon-prev{margin-left:-15px}.carousel-control .glyphicon-chevron-right,.carousel-control .icon-next{margin-right:-15px}.carousel-caption{right:20%;left:20%;padding-bottom:30px}.carousel-indicators{bottom:20px}}.btn-group-vertical>.btn-group:after,.btn-group-vertical>.btn-group:before,.btn-toolbar:after,.btn-toolbar:before,.clearfix:after,.clearfix:before,.container-fluid:after,.container-fluid:before,.container:after,.container:before,.dl-horizontal dd:after,.dl-horizontal dd:before,.form-horizontal .form-group:after,.form-horizontal .form-group:before,.modal-footer:after,.modal-footer:before,.nav:after,.nav:before,.navbar-collapse:after,.navbar-collapse:before,.navbar-header:after,.navbar-header:before,.navbar:after,.navbar:before,.pager:after,.pager:before,.panel-body:after,.panel-body:before,.row:after,.row:before{display:table;content:" "}.btn-group-vertical>.btn-group:after,.btn-toolbar:after,.clearfix:after,.container-fluid:after,.container:after,.dl-horizontal dd:after,.form-horizontal .form-group:after,.modal-footer:after,.nav:after,.navbar-collapse:after,.navbar-header:after,.navbar:after,.pager:after,.panel-body:after,.row:after{clear:both}.center-block{display:block;margin-right:auto;margin-left:auto}.pull-right{float:right!important}.pull-left{float:left!important}.hide{display:none!important}.show{display:block!important}.invisible{visibility:hidden}.text-hide{font:0/0 a;color:transparent;text-shadow:none;background-color:transparent;border:0}.hidden{display:none!important}.affix{position:fixed}@-ms-viewport{width:device-width}.visible-lg,.visible-md,.visible-sm,.visible-xs{display:none!important}.visible-lg-block,.visible-lg-inline,.visible-lg-inline-block,.visible-md-block,.visible-md-inline,.visible-md-inline-block,.visible-sm-block,.visible-sm-inline,.visible-sm-inline-block,.visible-xs-block,.visible-xs-inline,.visible-xs-inline-block{display:none!important}@media (max-width:767px){.visible-xs{display:block!important}table.visible-xs{display:table!important}tr.visible-xs{display:table-row!important}td.visible-xs,th.visible-xs{display:table-cell!important}}@media (max-width:767px){.visible-xs-block{display:block!important}}@media (max-width:767px){.visible-xs-inline{display:inline!important}}@media (max-width:767px){.visible-xs-inline-block{display:inline-block!important}}@media (min-width:768px) and (max-width:991px){.visible-sm{display:block!important}table.visible-sm{display:table!important}tr.visible-sm{display:table-row!important}td.visible-sm,th.visible-sm{display:table-cell!important}}@media (min-width:768px) and (max-width:991px){.visible-sm-block{display:block!important}}@media (min-width:768px) and (max-width:991px){.visible-sm-inline{display:inline!important}}@media (min-width:768px) and (max-width:991px){.visible-sm-inline-block{display:inline-block!important}}@media (min-width:992px) and (max-width:1199px){.visible-md{display:block!important}table.visible-md{display:table!important}tr.visible-md{display:table-row!important}td.visible-md,th.visible-md{display:table-cell!important}}@media (min-width:992px) and (max-width:1199px){.visible-md-block{display:block!important}}@media (min-width:992px) and (max-width:1199px){.visible-md-inline{display:inline!important}}@media (min-width:992px) and (max-width:1199px){.visible-md-inline-block{display:inline-block!important}}@media (min-width:1200px){.visible-lg{display:block!important}table.visible-lg{display:table!important}tr.visible-lg{display:table-row!important}td.visible-lg,th.visible-lg{display:table-cell!important}}@media (min-width:1200px){.visible-lg-block{display:block!important}}@media (min-width:1200px){.visible-lg-inline{display:inline!important}}@media (min-width:1200px){.visible-lg-inline-block{display:inline-block!important}}@media (max-width:767px){.hidden-xs{display:none!important}}@media (min-width:768px) and (max-width:991px){.hidden-sm{display:none!important}}@media (min-width:992px) and (max-width:1199px){.hidden-md{display:none!important}}@media (min-width:1200px){.hidden-lg{display:none!important}}.visible-print{display:none!important}@media print{.visible-print{display:block!important}table.visible-print{display:table!important}tr.visible-print{display:table-row!important}td.visible-print,th.visible-print{display:table-cell!important}}.visible-print-block{display:none!important}@media print{.visible-print-block{display:block!important}}.visible-print-inline{display:none!important}@media print{.visible-print-inline{display:inline!important}}.visible-print-inline-block{display:none!important}@media print{.visible-print-inline-block{display:inline-block!important}}@media print{.hidden-print{display:none!important}}
|
| 0 | 6 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,153 @@ |
| 1 |
+/* |
|
| 2 |
+ @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 3 |
+ |
|
| 4 |
+ @author Double Bastion LLC |
|
| 5 |
+ |
|
| 6 |
+ @license GNU AGPL version 3 or any later version |
|
| 7 |
+ |
|
| 8 |
+ This program is free software; you can redistribute it and/or |
|
| 9 |
+ modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 10 |
+ License as published by the Free Software Foundation; either |
|
| 11 |
+ version 3 of the License, or any later version. |
|
| 12 |
+ |
|
| 13 |
+ This program is distributed in the hope that it will be useful, |
|
| 14 |
+ but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 15 |
+ MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 16 |
+ GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 17 |
+ |
|
| 18 |
+ You should have received a copy of the GNU Affero General Public |
|
| 19 |
+ License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 20 |
+ |
|
| 21 |
+ |
|
| 22 |
+ |
|
| 23 |
+ This is a modified version of the original file "ctxSip.css". |
|
| 24 |
+ |
|
| 25 |
+ We list below the copyright notice of the ctxSip phone (https://github.com/collecttix/ctxSip) |
|
| 26 |
+ which also applies to the original "ctxSip.css" file, which was part of it: |
|
| 27 |
+ |
|
| 28 |
+ |
|
| 29 |
+ The MIT License (MIT) |
|
| 30 |
+ |
|
| 31 |
+ Copyright (c) 2014 Collecttix |
|
| 32 |
+ |
|
| 33 |
+ Permission is hereby granted, free of charge, to any person obtaining a copy |
|
| 34 |
+ of this software and associated documentation files (the "Software"), to deal |
|
| 35 |
+ in the Software without restriction, including without limitation the rights |
|
| 36 |
+ to use, copy, modify, merge, publish, distribute, sublicense, and/or sell |
|
| 37 |
+ copies of the Software, and to permit persons to whom the Software is |
|
| 38 |
+ furnished to do so, subject to the following conditions: |
|
| 39 |
+ |
|
| 40 |
+ The above copyright notice and this permission notice shall be included in |
|
| 41 |
+ all copies or substantial portions of the Software. |
|
| 42 |
+ |
|
| 43 |
+ THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR |
|
| 44 |
+ IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, |
|
| 45 |
+ FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE |
|
| 46 |
+ AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER |
|
| 47 |
+ LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, |
|
| 48 |
+ OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN |
|
| 49 |
+ THE SOFTWARE. |
|
| 50 |
+*/ |
|
| 51 |
+ |
|
| 52 |
+#sipClient {
|
|
| 53 |
+ background-color: #333; |
|
| 54 |
+ font-size: 13px; |
|
| 55 |
+ line-height: 1.42857143; |
|
| 56 |
+ /* firefox 19+ */ |
|
| 57 |
+ /* ie */ |
|
| 58 |
+} |
|
| 59 |
+#sipClient p {
|
|
| 60 |
+ margin: 0; |
|
| 61 |
+ padding: 0 0 10px 0; |
|
| 62 |
+ line-height: 18px; |
|
| 63 |
+} |
|
| 64 |
+#sipClient .sipStatus {
|
|
| 65 |
+ margin: 0 -15px 15px -15px; |
|
| 66 |
+ padding: 5px 15px; |
|
| 67 |
+ background-color: #111; |
|
| 68 |
+ color: #999; |
|
| 69 |
+} |
|
| 70 |
+#sipClient #txtCallStatus {
|
|
| 71 |
+ color: #fff; |
|
| 72 |
+} |
|
| 73 |
+#sipClient #sip-dialpad {
|
|
| 74 |
+ width: 292px; |
|
| 75 |
+ padding: 16px 20px; |
|
| 76 |
+} |
|
| 77 |
+#sipClient #sip-dialpad .col-xs-4 {
|
|
| 78 |
+ text-align: center; |
|
| 79 |
+} |
|
| 80 |
+#sipClient .digit {
|
|
| 81 |
+ height: 66px; |
|
| 82 |
+ width: 66px; |
|
| 83 |
+ margin: 0 8px 14px !important; |
|
| 84 |
+ background-color: #f8f8f8; |
|
| 85 |
+ font-weight: 300; |
|
| 86 |
+ font-size: 24px; |
|
| 87 |
+ border-radius: 100px; |
|
| 88 |
+ line-height: 21px; |
|
| 89 |
+ padding-top: 14px; |
|
| 90 |
+ float: left; |
|
| 91 |
+} |
|
| 92 |
+#sipClient .digit span {
|
|
| 93 |
+ display: block; |
|
| 94 |
+ color: #999; |
|
| 95 |
+ font-size: 10px; |
|
| 96 |
+ font-weight: normal; |
|
| 97 |
+} |
|
| 98 |
+#sipClient .sip-panel h3 {
|
|
| 99 |
+ margin-top: 22px; |
|
| 100 |
+} |
|
| 101 |
+#sipClient #sip-splash {
|
|
| 102 |
+ height: 371px; |
|
| 103 |
+} |
|
| 104 |
+#sipClient #sip-splash .fa {
|
|
| 105 |
+ margin-bottom: 15px; |
|
| 106 |
+} |
|
| 107 |
+#sipClient #sip-splash .fa-circle {
|
|
| 108 |
+ color: #5cb85c; |
|
| 109 |
+} |
|
| 110 |
+#sipClient #sip-log .panel-heading {
|
|
| 111 |
+ padding: 10px 8px; |
|
| 112 |
+} |
|
| 113 |
+#sipClient #sip-logitems {
|
|
| 114 |
+ height: 332px; |
|
| 115 |
+ overflow: auto; |
|
| 116 |
+} |
|
| 117 |
+#sipClient #sldVolume {
|
|
| 118 |
+ width: 140px; |
|
| 119 |
+ margin: 0 auto; |
|
| 120 |
+ box-shadow: none; |
|
| 121 |
+} |
|
| 122 |
+#sipClient .sip-logitem {
|
|
| 123 |
+ padding: 4px; |
|
| 124 |
+} |
|
| 125 |
+#sipClient #numDisplay::-webkit-input-placeholder {
|
|
| 126 |
+ color: #bbb; |
|
| 127 |
+} |
|
| 128 |
+#sipClient #numDisplay::-moz-placeholder {
|
|
| 129 |
+ color: #bbb; |
|
| 130 |
+} |
|
| 131 |
+#sipClient #numDisplay::-ms-input-placeholder {
|
|
| 132 |
+ color: #bbb; |
|
| 133 |
+} |
|
| 134 |
+#sipClient #numDisplay::-moz-placeholder {
|
|
| 135 |
+ color: #bbb; |
|
| 136 |
+} |
|
| 137 |
+#sipClient #numDisplay {
|
|
| 138 |
+ height: 32px; |
|
| 139 |
+ padding: 0px 4px; |
|
| 140 |
+ font-size: 15px; |
|
| 141 |
+ font-weight: 500; |
|
| 142 |
+ overflow: visible; |
|
| 143 |
+} |
|
| 144 |
+.btn .fa {
|
|
| 145 |
+ display: inline-block; |
|
| 146 |
+ margin: 4px 2px 0px 2px !important; |
|
| 147 |
+} |
|
| 148 |
+#audioLocal, #audioRemote {
|
|
| 149 |
+ display: block; |
|
| 150 |
+ height: 0px !important; |
|
| 151 |
+ width: 0px !important; |
|
| 152 |
+ margin: 0px; |
|
| 153 |
+} |
|
| 0 | 154 |
\ No newline at end of file |
| 1 | 155 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,136 @@ |
| 1 |
+/* |
|
| 2 |
+ @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 3 |
+ |
|
| 4 |
+ @author Double Bastion LLC |
|
| 5 |
+ |
|
| 6 |
+ @license GNU AGPL version 3 or any later version |
|
| 7 |
+ |
|
| 8 |
+ This program is free software; you can redistribute it and/or |
|
| 9 |
+ modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 10 |
+ License as published by the Free Software Foundation; either |
|
| 11 |
+ version 3 of the License, or any later version. |
|
| 12 |
+ |
|
| 13 |
+ This program is distributed in the hope that it will be useful, |
|
| 14 |
+ but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 15 |
+ MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 16 |
+ GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 17 |
+ |
|
| 18 |
+ You should have received a copy of the GNU Affero General Public |
|
| 19 |
+ License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 20 |
+ |
|
| 21 |
+ |
|
| 22 |
+ |
|
| 23 |
+ The content from below is identical with that of the original file "ctxSip.less". |
|
| 24 |
+ |
|
| 25 |
+ We list below the copyright notice of the ctxSip phone (https://github.com/collecttix/ctxSip) |
|
| 26 |
+ which also applies to the original "ctxSip.less" file, which was part of it: |
|
| 27 |
+ |
|
| 28 |
+ |
|
| 29 |
+ The MIT License (MIT) |
|
| 30 |
+ |
|
| 31 |
+ Copyright (c) 2014 Collecttix |
|
| 32 |
+ |
|
| 33 |
+ Permission is hereby granted, free of charge, to any person obtaining a copy |
|
| 34 |
+ of this software and associated documentation files (the "Software"), to deal |
|
| 35 |
+ in the Software without restriction, including without limitation the rights |
|
| 36 |
+ to use, copy, modify, merge, publish, distribute, sublicense, and/or sell |
|
| 37 |
+ copies of the Software, and to permit persons to whom the Software is |
|
| 38 |
+ furnished to do so, subject to the following conditions: |
|
| 39 |
+ |
|
| 40 |
+ The above copyright notice and this permission notice shall be included in |
|
| 41 |
+ all copies or substantial portions of the Software. |
|
| 42 |
+ |
|
| 43 |
+ THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR |
|
| 44 |
+ IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, |
|
| 45 |
+ FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE |
|
| 46 |
+ AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER |
|
| 47 |
+ LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, |
|
| 48 |
+ OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN |
|
| 49 |
+ THE SOFTWARE. |
|
| 50 |
+*/ |
|
| 51 |
+ |
|
| 52 |
+#sipClient {
|
|
| 53 |
+ |
|
| 54 |
+ background-color : #333; |
|
| 55 |
+ font-size : 13px; |
|
| 56 |
+ line-height : 1.42857143; |
|
| 57 |
+ |
|
| 58 |
+ p {
|
|
| 59 |
+ margin : 0; |
|
| 60 |
+ padding : 0 0 10px 0; |
|
| 61 |
+ line-height : 18px; |
|
| 62 |
+ } |
|
| 63 |
+ |
|
| 64 |
+ .sipStatus {
|
|
| 65 |
+ margin : 0 -15px 15px -15px; |
|
| 66 |
+ padding : 5px 15px; |
|
| 67 |
+ background-color : #111; |
|
| 68 |
+ color : #999; |
|
| 69 |
+ } |
|
| 70 |
+ |
|
| 71 |
+ #txtCallStatus { color : #fff; }
|
|
| 72 |
+ |
|
| 73 |
+ #sip-dialpad {
|
|
| 74 |
+ width : 292px; |
|
| 75 |
+ padding : 16px 20px; |
|
| 76 |
+ } |
|
| 77 |
+ |
|
| 78 |
+ #sip-dialpad .col-xs-4 { text-align : center; }
|
|
| 79 |
+ |
|
| 80 |
+ .digit {
|
|
| 81 |
+ height : 66px; |
|
| 82 |
+ width : 66px; |
|
| 83 |
+ margin : 0 8px 14px !important; |
|
| 84 |
+ background-color : #f8f8f8; |
|
| 85 |
+ font-weight : 300; |
|
| 86 |
+ font-size : 24px; |
|
| 87 |
+ border-radius : 100px; |
|
| 88 |
+ line-height : 21px; |
|
| 89 |
+ padding-top : 9px; |
|
| 90 |
+ float : left; |
|
| 91 |
+ |
|
| 92 |
+ span {
|
|
| 93 |
+ display : block; |
|
| 94 |
+ color : #999; |
|
| 95 |
+ font-size : 10px; |
|
| 96 |
+ font-weight : normal; |
|
| 97 |
+ } |
|
| 98 |
+ } |
|
| 99 |
+ |
|
| 100 |
+ .sip-panel h3 { margin-top : 22px; }
|
|
| 101 |
+ |
|
| 102 |
+ #sip-splash {
|
|
| 103 |
+ height : 371px; |
|
| 104 |
+ |
|
| 105 |
+ .fa {
|
|
| 106 |
+ margin-bottom : 15px; |
|
| 107 |
+ } |
|
| 108 |
+ |
|
| 109 |
+ .fa-circle {
|
|
| 110 |
+ color: #5cb85c; |
|
| 111 |
+ } |
|
| 112 |
+ } |
|
| 113 |
+ |
|
| 114 |
+ #sip-log .panel-heading {
|
|
| 115 |
+ padding : 10px 8px; |
|
| 116 |
+ } |
|
| 117 |
+ #sip-logitems {
|
|
| 118 |
+ height : 332px; |
|
| 119 |
+ overflow : auto; |
|
| 120 |
+ } |
|
| 121 |
+ |
|
| 122 |
+ #sldVolume {
|
|
| 123 |
+ width : 140px; |
|
| 124 |
+ margin : 0 auto; |
|
| 125 |
+ box-shadow : none; |
|
| 126 |
+ } |
|
| 127 |
+ |
|
| 128 |
+ .sip-logitem {
|
|
| 129 |
+ padding : 4px; |
|
| 130 |
+ } |
|
| 131 |
+ |
|
| 132 |
+ #numDisplay::-webkit-input-placeholder { color:#bbb; }
|
|
| 133 |
+ #numDisplay::-moz-placeholder { color:#bbb; }
|
|
| 134 |
+ #numDisplay::-ms-input-placeholder { color:#bbb; }
|
|
| 135 |
+ #numDisplay::-moz-placeholder { color:#bbb; }
|
|
| 136 |
+} |
| 0 | 137 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,33 @@ |
| 1 |
+*.pyc |
|
| 2 |
+*.egg-info |
|
| 3 |
+*.db |
|
| 4 |
+*.db.old |
|
| 5 |
+*.swp |
|
| 6 |
+*.db-journal |
|
| 7 |
+ |
|
| 8 |
+.coverage |
|
| 9 |
+.DS_Store |
|
| 10 |
+.installed.cfg |
|
| 11 |
+_gh_pages/* |
|
| 12 |
+ |
|
| 13 |
+.idea/* |
|
| 14 |
+.svn/* |
|
| 15 |
+src/website/static/* |
|
| 16 |
+src/website/media/* |
|
| 17 |
+ |
|
| 18 |
+bin |
|
| 19 |
+cfcache |
|
| 20 |
+develop-eggs |
|
| 21 |
+dist |
|
| 22 |
+downloads |
|
| 23 |
+eggs |
|
| 24 |
+parts |
|
| 25 |
+tmp |
|
| 26 |
+.sass-cache |
|
| 27 |
+node_modules |
|
| 28 |
+ |
|
| 29 |
+src/website/settingslocal.py |
|
| 30 |
+stunnel.log |
|
| 31 |
+ |
|
| 32 |
+.ruby-version |
|
| 33 |
+.bundle |
| 0 | 34 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,42 @@ |
| 1 |
+*.pyc |
|
| 2 |
+*.egg-info |
|
| 3 |
+*.db |
|
| 4 |
+*.db.old |
|
| 5 |
+*.swp |
|
| 6 |
+*.db-journal |
|
| 7 |
+ |
|
| 8 |
+.coverage |
|
| 9 |
+.DS_Store |
|
| 10 |
+.installed.cfg |
|
| 11 |
+_gh_pages/* |
|
| 12 |
+ |
|
| 13 |
+.idea/* |
|
| 14 |
+.svn/* |
|
| 15 |
+src/website/static/* |
|
| 16 |
+src/website/media/* |
|
| 17 |
+ |
|
| 18 |
+bin |
|
| 19 |
+cfcache |
|
| 20 |
+develop-eggs |
|
| 21 |
+dist |
|
| 22 |
+downloads |
|
| 23 |
+eggs |
|
| 24 |
+parts |
|
| 25 |
+tmp |
|
| 26 |
+.sass-cache |
|
| 27 |
+node_modules |
|
| 28 |
+ |
|
| 29 |
+src/website/settingslocal.py |
|
| 30 |
+stunnel.log |
|
| 31 |
+ |
|
| 32 |
+.ruby-version |
|
| 33 |
+ |
|
| 34 |
+# don't need these in the npm package. |
|
| 35 |
+src/ |
|
| 36 |
+_config.yml |
|
| 37 |
+bower.json |
|
| 38 |
+component.json |
|
| 39 |
+composer.json |
|
| 40 |
+CONTRIBUTING.md |
|
| 41 |
+Gemfile |
|
| 42 |
+Gemfile.lock |
| 0 | 43 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,106 @@ |
| 1 |
+# Contributing to Font Awesome |
|
| 2 |
+ |
|
| 3 |
+Looking to contribute something to Font Awesome? **Here's how you can help.** |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+ |
|
| 7 |
+## Requesting new icons |
|
| 8 |
+ |
|
| 9 |
+New icons mostly start as requests by the [Font Awesome community on GitHub](../../issues). Want to request a new icon? Here are some things to keep in mind: |
|
| 10 |
+ |
|
| 11 |
+1. Please be nice. Font Awesome is a happy place. |
|
| 12 |
+2. Please do not request comprehensive sets of icons related to a very specific field. |
|
| 13 |
+3. Please [search](../../search?type=Issues) to see if your icon request already exists. If a request is found, please add a 👍 reaction to that one. |
|
| 14 |
+4. Please make requests for single icons, unless you are requesting a couple of strictly related icons (e.g., thumbs-up/thumbs-down). |
|
| 15 |
+5. Please and thank you if you include the following: |
|
| 16 |
+ - Title your [new issue](../../issues/new?title=Icon%20Request:%20icon-) `Icon request: icon-name` (e.g., `Icon request: icon-car`). |
|
| 17 |
+ - Include a few use cases for your requested icon. How do you plan on using it? |
|
| 18 |
+ - Attach a single color image or two that represent the idea you're going for. |
|
| 19 |
+ - Request concrete objects: it's harder to make an icon to represent happiness, it's easier to make a smiley face. ☺ |
|
| 20 |
+ |
|
| 21 |
+ |
|
| 22 |
+ |
|
| 23 |
+## Suggesting icon keyword addition/removal |
|
| 24 |
+ |
|
| 25 |
+Icon filters are maintained by the [Font Awesome community on GitHub](../../pulls?q=is%3Apr+label%3Adoc). |
|
| 26 |
+ |
|
| 27 |
+If you feel that an icon |
|
| 28 |
+ |
|
| 29 |
+* is missing keyword(s) |
|
| 30 |
+* contains invalid keyword(s) |
|
| 31 |
+ |
|
| 32 |
+please send a [PR](https://help.github.com/articles/using-pull-requests/) to the `master` branch. |
|
| 33 |
+ |
|
| 34 |
+ |
|
| 35 |
+ |
|
| 36 |
+## Reporting issues |
|
| 37 |
+ |
|
| 38 |
+We only accept issues that are icon requests, bug reports, or feature requests. Bugs must be isolated and reproducible problems that we can fix within the Font Awesome core. Please read the following guidelines to ensure you are the paragon of bug reporting. |
|
| 39 |
+ |
|
| 40 |
+1. **Search for existing issues.** We get a lot of duplicate issues, and you'd help us out a lot by first checking if someone else has reported the same issue. Moreover, the issue may have already been resolved with a fix available. |
|
| 41 |
+2. **Create an isolated and reproducible test case.** Be sure the problem exists in Font Awesome's code with a [reduced test case](http://css-tricks.com/reduced-test-cases/) that should be included in each bug report. |
|
| 42 |
+3. **Include a live example.** Make use of jsFiddle, jsBin, or Codepen to share your isolated test cases. |
|
| 43 |
+4. **Share as much information as possible.** Include operating system and version, browser and version, version of Font Awesome, etc. where appropriate. Also include steps to reproduce the bug. |
|
| 44 |
+ |
|
| 45 |
+ |
|
| 46 |
+ |
|
| 47 |
+## Key branches |
|
| 48 |
+ |
|
| 49 |
+- `master` is the latest, deployed version (use for pull request if they only affect the docs) |
|
| 50 |
+- `gh-pages` is the hosted docs (not to be used for pull requests) |
|
| 51 |
+- `*-wip` branches are the official work in progress branches for the next releases. All pull requests should be submitted against the appropriate branch |
|
| 52 |
+ |
|
| 53 |
+ |
|
| 54 |
+ |
|
| 55 |
+## Notes on the repo |
|
| 56 |
+ |
|
| 57 |
+As of v3.2.0, Font Awesome's CSS, LESS, SCSS, and documentation are all powered by Jekyll templates and built before each commit and release. |
|
| 58 |
+- `_config.yml` - much of the site is driven off variables from this file, including Font Awesome and Bootstrap versions |
|
| 59 |
+- `src/` - All edits to documentation, LESS, SCSS, and CSS should be made to files and templates in this directory |
|
| 60 |
+- `src/icons.yml` - all LESS, SCSS, and CSS icon definitions are driven off this single file |
|
| 61 |
+ |
|
| 62 |
+ |
|
| 63 |
+ |
|
| 64 |
+## Pull requests |
|
| 65 |
+ |
|
| 66 |
+- At the moment we are not accepting pull requests containing icons |
|
| 67 |
+- Submit all pull requests against the appropriate `*-wip` branch for easier merging |
|
| 68 |
+- If your PR only affect the docs, feel free to push against the `master` branch |
|
| 69 |
+- Any changes to the docs must be made to the Liquid templates in the `src` directory |
|
| 70 |
+- Any changes to the styles must be made to the .less and .scss files in the `src` directory |
|
| 71 |
+- If modifying the .less and .scss files, always recompile and commit the compiled files |
|
| 72 |
+- Try not to pollute your pull request with unintended changes--keep them simple and small |
|
| 73 |
+- Try to share which browsers your code has been tested in before submitting a pull request |
|
| 74 |
+ |
|
| 75 |
+ |
|
| 76 |
+ |
|
| 77 |
+## Coding standards: HTML |
|
| 78 |
+ |
|
| 79 |
+- Two spaces for indentation, never tabs |
|
| 80 |
+- Double quotes only, never single quotes |
|
| 81 |
+- Always use proper indentation |
|
| 82 |
+- Use tags and elements appropriate for an HTML5 doctype (e.g., self-closing tags) |
|
| 83 |
+ |
|
| 84 |
+ |
|
| 85 |
+ |
|
| 86 |
+## Coding standards: CSS |
|
| 87 |
+ |
|
| 88 |
+- Adhere to the [Recess CSS property order](http://markdotto.com/2011/11/29/css-property-order/) |
|
| 89 |
+- Multiple-line approach (one property and value per line) |
|
| 90 |
+- Always a space after a property's colon (e.g., `display: block;` and not `display:block;`) |
|
| 91 |
+- End all lines with a semi-colon |
|
| 92 |
+- For multiple, comma-separated selectors, place each selector on its own line |
|
| 93 |
+- Attribute selectors, like `input[type="text"]` should always wrap the attribute's value in double quotes, for consistency and safety (see this [blog post on unquoted attribute values](http://mathiasbynens.be/notes/unquoted-attribute-values) that can lead to XSS attacks) |
|
| 94 |
+ |
|
| 95 |
+ |
|
| 96 |
+ |
|
| 97 |
+## License |
|
| 98 |
+ |
|
| 99 |
+By contributing your code, you agree to license your contribution under the terms of the MIT License: |
|
| 100 |
+- http://opensource.org/licenses/mit-license.html |
|
| 101 |
+ |
|
| 102 |
+ |
|
| 103 |
+ |
|
| 104 |
+## Thanks |
|
| 105 |
+ |
|
| 106 |
+Thanks to Bootstrap for their wonderful CONTRIBUTING.MD doc. It was modified to create this one. |
| 0 | 9 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,68 @@ |
| 1 |
+GEM |
|
| 2 |
+ remote: https://rubygems.org/ |
|
| 3 |
+ specs: |
|
| 4 |
+ blankslate (2.1.2.4) |
|
| 5 |
+ classifier (1.3.4) |
|
| 6 |
+ fast-stemmer (>= 1.0.0) |
|
| 7 |
+ colorator (0.1) |
|
| 8 |
+ commander (4.1.6) |
|
| 9 |
+ highline (~> 1.6.11) |
|
| 10 |
+ commonjs (0.2.7) |
|
| 11 |
+ fast-stemmer (1.0.2) |
|
| 12 |
+ ffi (1.9.10) |
|
| 13 |
+ highline (1.6.21) |
|
| 14 |
+ jekyll (1.5.1) |
|
| 15 |
+ classifier (~> 1.3) |
|
| 16 |
+ colorator (~> 0.1) |
|
| 17 |
+ commander (~> 4.1.3) |
|
| 18 |
+ liquid (~> 2.5.5) |
|
| 19 |
+ listen (~> 1.3) |
|
| 20 |
+ maruku (= 0.7.0) |
|
| 21 |
+ pygments.rb (~> 0.5.0) |
|
| 22 |
+ redcarpet (~> 2.3.0) |
|
| 23 |
+ safe_yaml (~> 1.0) |
|
| 24 |
+ toml (~> 0.1.0) |
|
| 25 |
+ less (2.5.1) |
|
| 26 |
+ commonjs (~> 0.2.7) |
|
| 27 |
+ libv8 (3.16.14.15) |
|
| 28 |
+ liquid (2.5.5) |
|
| 29 |
+ listen (1.3.1) |
|
| 30 |
+ rb-fsevent (>= 0.9.3) |
|
| 31 |
+ rb-inotify (>= 0.9) |
|
| 32 |
+ rb-kqueue (>= 0.2) |
|
| 33 |
+ maruku (0.7.0) |
|
| 34 |
+ parslet (1.5.0) |
|
| 35 |
+ blankslate (~> 2.0) |
|
| 36 |
+ posix-spawn (0.3.11) |
|
| 37 |
+ pygments.rb (0.5.4) |
|
| 38 |
+ posix-spawn (~> 0.3.6) |
|
| 39 |
+ yajl-ruby (~> 1.1.0) |
|
| 40 |
+ rb-fsevent (0.9.6) |
|
| 41 |
+ rb-inotify (0.9.5) |
|
| 42 |
+ ffi (>= 0.5.0) |
|
| 43 |
+ rb-kqueue (0.2.4) |
|
| 44 |
+ ffi (>= 0.5.0) |
|
| 45 |
+ redcarpet (2.3.0) |
|
| 46 |
+ ref (2.0.0) |
|
| 47 |
+ safe_yaml (1.0.4) |
|
| 48 |
+ sass (3.4.19) |
|
| 49 |
+ therubyracer (0.12.2) |
|
| 50 |
+ libv8 (~> 3.16.14.0) |
|
| 51 |
+ ref |
|
| 52 |
+ toml (0.1.2) |
|
| 53 |
+ parslet (~> 1.5.0) |
|
| 54 |
+ yajl-ruby (1.1.0) |
|
| 55 |
+ |
|
| 56 |
+PLATFORMS |
|
| 57 |
+ ruby |
|
| 58 |
+ |
|
| 59 |
+DEPENDENCIES |
|
| 60 |
+ jekyll (~> 1.0) |
|
| 61 |
+ less (~> 2.5.0) |
|
| 62 |
+ libv8 (~> 3.16.14.0) |
|
| 63 |
+ safe_yaml (~> 1.0.4) |
|
| 64 |
+ sass (~> 3.0) |
|
| 65 |
+ therubyracer |
|
| 66 |
+ |
|
| 67 |
+BUNDLED WITH |
|
| 68 |
+ 1.13.2 |
| 0 | 69 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,7 @@ |
| 1 |
+I hope you love Font Awesome. If you've found it useful, please do me a favor and check out my latest project, |
|
| 2 |
+Fort Awesome (https://fortawesome.com). It makes it easy to put the perfect icons on your website. Choose from our awesome, |
|
| 3 |
+comprehensive icon sets or copy and paste your own. |
|
| 4 |
+ |
|
| 5 |
+Please. Check it out. |
|
| 6 |
+ |
|
| 7 |
+-Dave Gandy |
| 0 | 8 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+License |
|
| 2 |
+ |
|
| 3 |
+ The Font Awesome font is licensed under the SIL OFL 1.1: |
|
| 4 |
+ http://scripts.sil.org/OFL |
|
| 5 |
+ Font Awesome CSS, LESS, and Sass files are licensed under the MIT License: |
|
| 6 |
+ https://opensource.org/licenses/mit-license.html |
|
| 7 |
+ The Font Awesome documentation is licensed under the CC BY 3.0 License: |
|
| 8 |
+ https://creativecommons.org/licenses/by/3.0/ |
|
| 9 |
+ Attribution is no longer required as of Font Awesome 3.0, but much appreciated: |
|
| 10 |
+ Font Awesome by Dave Gandy - http://fontawesome.io |
|
| 11 |
+ Full details: http://fontawesome.io/license/ |
|
| 12 |
+ |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,105 @@ |
| 1 |
+# [Font Awesome v4.7.0](http://fontawesome.io) [](https://changelog.com/podcast/226) |
|
| 2 |
+### The iconic font and CSS framework |
|
| 3 |
+ |
|
| 4 |
+Font Awesome is a full suite of 675 pictographic icons for easy scalable vector graphics on websites, |
|
| 5 |
+created and maintained by [Dave Gandy](https://twitter.com/davegandy). |
|
| 6 |
+Stay up to date with the latest release and announcements on Twitter: |
|
| 7 |
+[@fontawesome](https://twitter.com/fontawesome). |
|
| 8 |
+ |
|
| 9 |
+Get started at http://fontawesome.io! |
|
| 10 |
+ |
|
| 11 |
+## License |
|
| 12 |
+- The Font Awesome font is licensed under the SIL OFL 1.1: |
|
| 13 |
+ - http://scripts.sil.org/OFL |
|
| 14 |
+- Font Awesome CSS, LESS, and Sass files are licensed under the MIT License: |
|
| 15 |
+ - https://opensource.org/licenses/mit-license.html |
|
| 16 |
+- The Font Awesome documentation is licensed under the CC BY 3.0 License: |
|
| 17 |
+ - https://creativecommons.org/licenses/by/3.0/ |
|
| 18 |
+- Attribution is no longer required as of Font Awesome 3.0, but much appreciated: |
|
| 19 |
+ - `Font Awesome by Dave Gandy - http://fontawesome.io` |
|
| 20 |
+- Full details: http://fontawesome.io/license/ |
|
| 21 |
+ |
|
| 22 |
+## Changelog |
|
| 23 |
+- [v4.7.0 GitHub pull request](https://github.com/FortAwesome/Font-Awesome/pull/10012) |
|
| 24 |
+- [v4.6.3 GitHub pull request](https://github.com/FortAwesome/Font-Awesome/pull/9189) |
|
| 25 |
+- [v4.6.2 GitHub pull request](https://github.com/FortAwesome/Font-Awesome/pull/9117) |
|
| 26 |
+- [v4.6.1 GitHub pull request](https://github.com/FortAwesome/Font-Awesome/pull/8962) |
|
| 27 |
+- [v4.6.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?q=milestone%3A4.6.0+is%3Aclosed) |
|
| 28 |
+- [v4.5.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?q=milestone%3A4.5.0+is%3Aclosed) |
|
| 29 |
+- [v4.4.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?q=milestone%3A4.4.0+is%3Aclosed) |
|
| 30 |
+- [v4.3.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?q=milestone%3A4.3.0+is%3Aclosed) |
|
| 31 |
+- [v4.2.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=12&page=1&state=closed) |
|
| 32 |
+- [v4.1.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=6&page=1&state=closed) |
|
| 33 |
+- [v4.0.3 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=9&page=1&state=closed) |
|
| 34 |
+- [v4.0.2 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=8&page=1&state=closed) |
|
| 35 |
+- [v4.0.1 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=7&page=1&state=closed) |
|
| 36 |
+- [v4.0.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=2&page=1&state=closed) |
|
| 37 |
+- [v3.2.1 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=5&page=1&state=closed) |
|
| 38 |
+- [v3.2.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=3&page=1&state=closed) |
|
| 39 |
+- [v3.1.1 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=4&page=1&state=closed) |
|
| 40 |
+- v3.1.0 - Added 54 icons, icon stacking styles, flipping and rotating icons, removed Sass support |
|
| 41 |
+- v3.0.2 - much improved rendering and alignment in IE7 |
|
| 42 |
+- v3.0.1 - much improved rendering in webkit, various bug fixes |
|
| 43 |
+- v3.0.0 - all icons redesigned from scratch, optimized for Bootstrap's 14px default |
|
| 44 |
+ |
|
| 45 |
+## Contributing |
|
| 46 |
+ |
|
| 47 |
+Please read through our [contributing guidelines](https://github.com/FortAwesome/Font-Awesome/blob/master/CONTRIBUTING.md). |
|
| 48 |
+Included are directions for opening issues, coding standards, and notes on development. |
|
| 49 |
+ |
|
| 50 |
+## Versioning |
|
| 51 |
+ |
|
| 52 |
+Font Awesome will be maintained under the Semantic Versioning guidelines as much as possible. Releases will be numbered |
|
| 53 |
+with the following format: |
|
| 54 |
+ |
|
| 55 |
+`<major>.<minor>.<patch>` |
|
| 56 |
+ |
|
| 57 |
+And constructed with the following guidelines: |
|
| 58 |
+ |
|
| 59 |
+* Breaking backward compatibility bumps the major (and resets the minor and patch) |
|
| 60 |
+* New additions, including new icons, without breaking backward compatibility bumps the minor (and resets the patch) |
|
| 61 |
+* Bug fixes, changes to brand logos, and misc changes bumps the patch |
|
| 62 |
+ |
|
| 63 |
+For more information on SemVer, please visit http://semver.org. |
|
| 64 |
+ |
|
| 65 |
+## Author |
|
| 66 |
+- Email: dave@fontawesome.io |
|
| 67 |
+- Twitter: http://twitter.com/davegandy |
|
| 68 |
+- GitHub: https://github.com/davegandy |
|
| 69 |
+ |
|
| 70 |
+## Component |
|
| 71 |
+To include as a [component](https://github.com/componentjs/component), just run |
|
| 72 |
+ |
|
| 73 |
+ $ component install FortAwesome/Font-Awesome |
|
| 74 |
+ |
|
| 75 |
+Or add |
|
| 76 |
+ |
|
| 77 |
+ "FortAwesome/Font-Awesome": "*" |
|
| 78 |
+ |
|
| 79 |
+to the `dependencies` in your `component.json`. |
|
| 80 |
+ |
|
| 81 |
+## Hacking on Font Awesome |
|
| 82 |
+ |
|
| 83 |
+**Before you can build the project**, you must first have the following installed: |
|
| 84 |
+ |
|
| 85 |
+- [Ruby](https://www.ruby-lang.org/en/) |
|
| 86 |
+- Ruby Development Headers |
|
| 87 |
+ - **Ubuntu:** `sudo apt-get install ruby-dev` *(Only if you're __NOT__ using `rbenv` or `rvm`)* |
|
| 88 |
+ - **Windows:** [DevKit](http://rubyinstaller.org/) |
|
| 89 |
+- [Bundler](http://bundler.io/) (Run `gem install bundler` to install). |
|
| 90 |
+- [Node Package Manager (AKA NPM)](https://docs.npmjs.com/getting-started/installing-node) |
|
| 91 |
+- [Less](http://lesscss.org/) (Run `npm install -g less` to install). |
|
| 92 |
+- [Less Plugin: Clean CSS](https://github.com/less/less-plugin-clean-css) (Run `npm install -g less-plugin-clean-css` to install). |
|
| 93 |
+ |
|
| 94 |
+From the root of the repository, install the tools used to develop. |
|
| 95 |
+ |
|
| 96 |
+ $ bundle install |
|
| 97 |
+ $ npm install |
|
| 98 |
+ |
|
| 99 |
+Build the project and documentation: |
|
| 100 |
+ |
|
| 101 |
+ $ bundle exec jekyll build |
|
| 102 |
+ |
|
| 103 |
+Or serve it on a local server on http://localhost:7998/Font-Awesome/: |
|
| 104 |
+ |
|
| 105 |
+ $ bundle exec jekyll -w serve |
| 0 | 106 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,60 @@ |
| 1 |
+safe: false |
|
| 2 |
+port: 7998 |
|
| 3 |
+baseurl: /Font-Awesome/ # Where GitHub serves the project up from |
|
| 4 |
+url: http://localhost:7998 |
|
| 5 |
+ |
|
| 6 |
+source: src |
|
| 7 |
+destination: _gh_pages |
|
| 8 |
+plugins: src/_plugins |
|
| 9 |
+ |
|
| 10 |
+pygments: true |
|
| 11 |
+permalink: pretty |
|
| 12 |
+ |
|
| 13 |
+# ensures SCSS files are compiled |
|
| 14 |
+include: [_*.scss] |
|
| 15 |
+ |
|
| 16 |
+# used in building icon pages |
|
| 17 |
+icon_meta: src/icons.yml |
|
| 18 |
+icon_layout: icon.html # Relative to _layouts directory |
|
| 19 |
+icon_destination: icon # Relative to destination |
|
| 20 |
+ |
|
| 21 |
+fontawesome: |
|
| 22 |
+ version: 4.7.0 |
|
| 23 |
+ minor_version: 4.7 |
|
| 24 |
+ major_version: 4 |
|
| 25 |
+ doc_blob: v4.7.0 |
|
| 26 |
+ url: http://fontawesome.io |
|
| 27 |
+ legacy_url: http://fortawesome.github.com/Font-Awesome/ |
|
| 28 |
+ blog_url: http://articles.fortawesome.com |
|
| 29 |
+ twitter: fontawesome |
|
| 30 |
+ tagline: The iconic font and CSS toolkit |
|
| 31 |
+ css_prefix: fa |
|
| 32 |
+ author: |
|
| 33 |
+ name: Dave Gandy |
|
| 34 |
+ email: dave@fontawesome.io |
|
| 35 |
+ twitter: davegandy |
|
| 36 |
+ github: davegandy |
|
| 37 |
+ github: |
|
| 38 |
+ url: https://github.com/FortAwesome/Font-Awesome |
|
| 39 |
+ project: Font-Awesome |
|
| 40 |
+ org: FortAwesome |
|
| 41 |
+ license: |
|
| 42 |
+ font: |
|
| 43 |
+ version: SIL OFL 1.1 |
|
| 44 |
+ url: http://scripts.sil.org/OFL |
|
| 45 |
+ code: |
|
| 46 |
+ version: MIT License |
|
| 47 |
+ url: http://opensource.org/licenses/mit-license.html |
|
| 48 |
+ documentation: |
|
| 49 |
+ version: CC BY 3.0 |
|
| 50 |
+ url: http://creativecommons.org/licenses/by/3.0/ |
|
| 51 |
+ |
|
| 52 |
+bootstrap: |
|
| 53 |
+ version: 3.3.5 |
|
| 54 |
+ url: http://getbootstrap.com |
|
| 55 |
+ |
|
| 56 |
+jquery: |
|
| 57 |
+ version: 1.11.3 |
|
| 58 |
+ |
|
| 59 |
+jquery_validate: |
|
| 60 |
+ version: 1.13.1 |
| 0 | 61 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,22 @@ |
| 1 |
+{
|
|
| 2 |
+ "name": "font-awesome", |
|
| 3 |
+ "description": "Font Awesome", |
|
| 4 |
+ "keywords": [], |
|
| 5 |
+ "homepage": "http://fontawesome.io", |
|
| 6 |
+ "dependencies": {},
|
|
| 7 |
+ "devDependencies": {},
|
|
| 8 |
+ "license": ["OFL-1.1", "MIT", "CC-BY-3.0"], |
|
| 9 |
+ "main": [ |
|
| 10 |
+ "less/font-awesome.less", |
|
| 11 |
+ "scss/font-awesome.scss" |
|
| 12 |
+ ], |
|
| 13 |
+ "ignore": [ |
|
| 14 |
+ "*/.*", |
|
| 15 |
+ "*.json", |
|
| 16 |
+ "src", |
|
| 17 |
+ "*.yml", |
|
| 18 |
+ "Gemfile", |
|
| 19 |
+ "Gemfile.lock", |
|
| 20 |
+ "*.md" |
|
| 21 |
+ ] |
|
| 22 |
+} |
| 0 | 23 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,21 @@ |
| 1 |
+{
|
|
| 2 |
+ "name": "font-awesome", |
|
| 3 |
+ "repo": "FortAwesome/Font-Awesome", |
|
| 4 |
+ "description": "Font Awesome", |
|
| 5 |
+ "version": "4.7.0", |
|
| 6 |
+ "keywords": [], |
|
| 7 |
+ "dependencies": {},
|
|
| 8 |
+ "development": {},
|
|
| 9 |
+ "license": "SIL, MIT, CC BY 3.0", |
|
| 10 |
+ "styles": [ |
|
| 11 |
+ "css/font-awesome.css" |
|
| 12 |
+ ], |
|
| 13 |
+ "fonts": [ |
|
| 14 |
+ "fonts/fontawesome-webfont.eot", |
|
| 15 |
+ "fonts/fontawesome-webfont.svg", |
|
| 16 |
+ "fonts/fontawesome-webfont.ttf", |
|
| 17 |
+ "fonts/fontawesome-webfont.woff", |
|
| 18 |
+ "fonts/fontawesome-webfont.woff2", |
|
| 19 |
+ "fonts/FontAwesome.otf" |
|
| 20 |
+ ] |
|
| 21 |
+} |
| 0 | 22 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,28 @@ |
| 1 |
+{
|
|
| 2 |
+ "name": "fortawesome/font-awesome", |
|
| 3 |
+ "description": "The iconic font and CSS framework", |
|
| 4 |
+ "keywords": ["font", "awesome", "fontawesome", "icon", "font", "bootstrap"], |
|
| 5 |
+ "homepage": "http://fontawesome.io/", |
|
| 6 |
+ "type": "component", |
|
| 7 |
+ "authors": [ |
|
| 8 |
+ {
|
|
| 9 |
+ "name": "Dave Gandy", |
|
| 10 |
+ "email": "dave@fontawesome.io", |
|
| 11 |
+ "role": "Developer", |
|
| 12 |
+ "homepage": "http://twitter.com/davegandy" |
|
| 13 |
+ } |
|
| 14 |
+ ], |
|
| 15 |
+ "extra": {
|
|
| 16 |
+ "branch-alias": {
|
|
| 17 |
+ "dev-master": "4.6.x-dev" |
|
| 18 |
+ } |
|
| 19 |
+ }, |
|
| 20 |
+ "license": [ |
|
| 21 |
+ "OFL-1.1", |
|
| 22 |
+ "MIT" |
|
| 23 |
+ ], |
|
| 24 |
+ "require-dev": {
|
|
| 25 |
+ "jekyll": "1.0.2", |
|
| 26 |
+ "lessc": "1.4.2" |
|
| 27 |
+ } |
|
| 28 |
+} |
| 0 | 29 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,2337 @@ |
| 1 |
+/*! |
|
| 2 |
+ * Font Awesome 4.7.0 by @davegandy - http://fontawesome.io - @fontawesome |
|
| 3 |
+ * License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License) |
|
| 4 |
+ */ |
|
| 5 |
+/* FONT PATH |
|
| 6 |
+ * -------------------------- */ |
|
| 7 |
+@font-face {
|
|
| 8 |
+ font-family: 'FontAwesome'; |
|
| 9 |
+ src: url('../fonts/fontawesome-webfont.eot?v=4.7.0');
|
|
| 10 |
+ src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg');
|
|
| 11 |
+ font-weight: normal; |
|
| 12 |
+ font-style: normal; |
|
| 13 |
+} |
|
| 14 |
+.fa {
|
|
| 15 |
+ display: inline-block; |
|
| 16 |
+ font: normal normal normal 14px/1 FontAwesome; |
|
| 17 |
+ font-size: inherit; |
|
| 18 |
+ text-rendering: auto; |
|
| 19 |
+ -webkit-font-smoothing: antialiased; |
|
| 20 |
+ -moz-osx-font-smoothing: grayscale; |
|
| 21 |
+} |
|
| 22 |
+/* makes the font 33% larger relative to the icon container */ |
|
| 23 |
+.fa-lg {
|
|
| 24 |
+ font-size: 1.33333333em; |
|
| 25 |
+ line-height: 0.75em; |
|
| 26 |
+ vertical-align: -15%; |
|
| 27 |
+} |
|
| 28 |
+.fa-2x {
|
|
| 29 |
+ font-size: 2em; |
|
| 30 |
+} |
|
| 31 |
+.fa-3x {
|
|
| 32 |
+ font-size: 3em; |
|
| 33 |
+} |
|
| 34 |
+.fa-4x {
|
|
| 35 |
+ font-size: 4em; |
|
| 36 |
+} |
|
| 37 |
+.fa-5x {
|
|
| 38 |
+ font-size: 5em; |
|
| 39 |
+} |
|
| 40 |
+.fa-fw {
|
|
| 41 |
+ width: 1.28571429em; |
|
| 42 |
+ text-align: center; |
|
| 43 |
+} |
|
| 44 |
+.fa-ul {
|
|
| 45 |
+ padding-left: 0; |
|
| 46 |
+ margin-left: 2.14285714em; |
|
| 47 |
+ list-style-type: none; |
|
| 48 |
+} |
|
| 49 |
+.fa-ul > li {
|
|
| 50 |
+ position: relative; |
|
| 51 |
+} |
|
| 52 |
+.fa-li {
|
|
| 53 |
+ position: absolute; |
|
| 54 |
+ left: -2.14285714em; |
|
| 55 |
+ width: 2.14285714em; |
|
| 56 |
+ top: 0.14285714em; |
|
| 57 |
+ text-align: center; |
|
| 58 |
+} |
|
| 59 |
+.fa-li.fa-lg {
|
|
| 60 |
+ left: -1.85714286em; |
|
| 61 |
+} |
|
| 62 |
+.fa-border {
|
|
| 63 |
+ padding: .2em .25em .15em; |
|
| 64 |
+ border: solid 0.08em #eeeeee; |
|
| 65 |
+ border-radius: .1em; |
|
| 66 |
+} |
|
| 67 |
+.fa-pull-left {
|
|
| 68 |
+ float: left; |
|
| 69 |
+} |
|
| 70 |
+.fa-pull-right {
|
|
| 71 |
+ float: right; |
|
| 72 |
+} |
|
| 73 |
+.fa.fa-pull-left {
|
|
| 74 |
+ margin-right: .3em; |
|
| 75 |
+} |
|
| 76 |
+.fa.fa-pull-right {
|
|
| 77 |
+ margin-left: .3em; |
|
| 78 |
+} |
|
| 79 |
+/* Deprecated as of 4.4.0 */ |
|
| 80 |
+.pull-right {
|
|
| 81 |
+ float: right; |
|
| 82 |
+} |
|
| 83 |
+.pull-left {
|
|
| 84 |
+ float: left; |
|
| 85 |
+} |
|
| 86 |
+.fa.pull-left {
|
|
| 87 |
+ margin-right: .3em; |
|
| 88 |
+} |
|
| 89 |
+.fa.pull-right {
|
|
| 90 |
+ margin-left: .3em; |
|
| 91 |
+} |
|
| 92 |
+.fa-spin {
|
|
| 93 |
+ -webkit-animation: fa-spin 2s infinite linear; |
|
| 94 |
+ animation: fa-spin 2s infinite linear; |
|
| 95 |
+} |
|
| 96 |
+.fa-pulse {
|
|
| 97 |
+ -webkit-animation: fa-spin 1s infinite steps(8); |
|
| 98 |
+ animation: fa-spin 1s infinite steps(8); |
|
| 99 |
+} |
|
| 100 |
+@-webkit-keyframes fa-spin {
|
|
| 101 |
+ 0% {
|
|
| 102 |
+ -webkit-transform: rotate(0deg); |
|
| 103 |
+ transform: rotate(0deg); |
|
| 104 |
+ } |
|
| 105 |
+ 100% {
|
|
| 106 |
+ -webkit-transform: rotate(359deg); |
|
| 107 |
+ transform: rotate(359deg); |
|
| 108 |
+ } |
|
| 109 |
+} |
|
| 110 |
+@keyframes fa-spin {
|
|
| 111 |
+ 0% {
|
|
| 112 |
+ -webkit-transform: rotate(0deg); |
|
| 113 |
+ transform: rotate(0deg); |
|
| 114 |
+ } |
|
| 115 |
+ 100% {
|
|
| 116 |
+ -webkit-transform: rotate(359deg); |
|
| 117 |
+ transform: rotate(359deg); |
|
| 118 |
+ } |
|
| 119 |
+} |
|
| 120 |
+.fa-rotate-90 {
|
|
| 121 |
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=1)"; |
|
| 122 |
+ -webkit-transform: rotate(90deg); |
|
| 123 |
+ -ms-transform: rotate(90deg); |
|
| 124 |
+ transform: rotate(90deg); |
|
| 125 |
+} |
|
| 126 |
+.fa-rotate-180 {
|
|
| 127 |
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=2)"; |
|
| 128 |
+ -webkit-transform: rotate(180deg); |
|
| 129 |
+ -ms-transform: rotate(180deg); |
|
| 130 |
+ transform: rotate(180deg); |
|
| 131 |
+} |
|
| 132 |
+.fa-rotate-270 {
|
|
| 133 |
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=3)"; |
|
| 134 |
+ -webkit-transform: rotate(270deg); |
|
| 135 |
+ -ms-transform: rotate(270deg); |
|
| 136 |
+ transform: rotate(270deg); |
|
| 137 |
+} |
|
| 138 |
+.fa-flip-horizontal {
|
|
| 139 |
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1)"; |
|
| 140 |
+ -webkit-transform: scale(-1, 1); |
|
| 141 |
+ -ms-transform: scale(-1, 1); |
|
| 142 |
+ transform: scale(-1, 1); |
|
| 143 |
+} |
|
| 144 |
+.fa-flip-vertical {
|
|
| 145 |
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)"; |
|
| 146 |
+ -webkit-transform: scale(1, -1); |
|
| 147 |
+ -ms-transform: scale(1, -1); |
|
| 148 |
+ transform: scale(1, -1); |
|
| 149 |
+} |
|
| 150 |
+:root .fa-rotate-90, |
|
| 151 |
+:root .fa-rotate-180, |
|
| 152 |
+:root .fa-rotate-270, |
|
| 153 |
+:root .fa-flip-horizontal, |
|
| 154 |
+:root .fa-flip-vertical {
|
|
| 155 |
+ filter: none; |
|
| 156 |
+} |
|
| 157 |
+.fa-stack {
|
|
| 158 |
+ position: relative; |
|
| 159 |
+ display: inline-block; |
|
| 160 |
+ width: 2em; |
|
| 161 |
+ height: 2em; |
|
| 162 |
+ line-height: 2em; |
|
| 163 |
+ vertical-align: middle; |
|
| 164 |
+} |
|
| 165 |
+.fa-stack-1x, |
|
| 166 |
+.fa-stack-2x {
|
|
| 167 |
+ position: absolute; |
|
| 168 |
+ left: 0; |
|
| 169 |
+ width: 100%; |
|
| 170 |
+ text-align: center; |
|
| 171 |
+} |
|
| 172 |
+.fa-stack-1x {
|
|
| 173 |
+ line-height: inherit; |
|
| 174 |
+} |
|
| 175 |
+.fa-stack-2x {
|
|
| 176 |
+ font-size: 2em; |
|
| 177 |
+} |
|
| 178 |
+.fa-inverse {
|
|
| 179 |
+ color: #ffffff; |
|
| 180 |
+} |
|
| 181 |
+/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen |
|
| 182 |
+ readers do not read off random characters that represent icons */ |
|
| 183 |
+.fa-glass:before {
|
|
| 184 |
+ content: "\f000"; |
|
| 185 |
+} |
|
| 186 |
+.fa-music:before {
|
|
| 187 |
+ content: "\f001"; |
|
| 188 |
+} |
|
| 189 |
+.fa-search:before {
|
|
| 190 |
+ content: "\f002"; |
|
| 191 |
+} |
|
| 192 |
+.fa-envelope-o:before {
|
|
| 193 |
+ content: "\f003"; |
|
| 194 |
+} |
|
| 195 |
+.fa-heart:before {
|
|
| 196 |
+ content: "\f004"; |
|
| 197 |
+} |
|
| 198 |
+.fa-star:before {
|
|
| 199 |
+ content: "\f005"; |
|
| 200 |
+} |
|
| 201 |
+.fa-star-o:before {
|
|
| 202 |
+ content: "\f006"; |
|
| 203 |
+} |
|
| 204 |
+.fa-user:before {
|
|
| 205 |
+ content: "\f007"; |
|
| 206 |
+} |
|
| 207 |
+.fa-film:before {
|
|
| 208 |
+ content: "\f008"; |
|
| 209 |
+} |
|
| 210 |
+.fa-th-large:before {
|
|
| 211 |
+ content: "\f009"; |
|
| 212 |
+} |
|
| 213 |
+.fa-th:before {
|
|
| 214 |
+ content: "\f00a"; |
|
| 215 |
+} |
|
| 216 |
+.fa-th-list:before {
|
|
| 217 |
+ content: "\f00b"; |
|
| 218 |
+} |
|
| 219 |
+.fa-check:before {
|
|
| 220 |
+ content: "\f00c"; |
|
| 221 |
+} |
|
| 222 |
+.fa-remove:before, |
|
| 223 |
+.fa-close:before, |
|
| 224 |
+.fa-times:before {
|
|
| 225 |
+ content: "\f00d"; |
|
| 226 |
+} |
|
| 227 |
+.fa-search-plus:before {
|
|
| 228 |
+ content: "\f00e"; |
|
| 229 |
+} |
|
| 230 |
+.fa-search-minus:before {
|
|
| 231 |
+ content: "\f010"; |
|
| 232 |
+} |
|
| 233 |
+.fa-power-off:before {
|
|
| 234 |
+ content: "\f011"; |
|
| 235 |
+} |
|
| 236 |
+.fa-signal:before {
|
|
| 237 |
+ content: "\f012"; |
|
| 238 |
+} |
|
| 239 |
+.fa-gear:before, |
|
| 240 |
+.fa-cog:before {
|
|
| 241 |
+ content: "\f013"; |
|
| 242 |
+} |
|
| 243 |
+.fa-trash-o:before {
|
|
| 244 |
+ content: "\f014"; |
|
| 245 |
+} |
|
| 246 |
+.fa-home:before {
|
|
| 247 |
+ content: "\f015"; |
|
| 248 |
+} |
|
| 249 |
+.fa-file-o:before {
|
|
| 250 |
+ content: "\f016"; |
|
| 251 |
+} |
|
| 252 |
+.fa-clock-o:before {
|
|
| 253 |
+ content: "\f017"; |
|
| 254 |
+} |
|
| 255 |
+.fa-road:before {
|
|
| 256 |
+ content: "\f018"; |
|
| 257 |
+} |
|
| 258 |
+.fa-download:before {
|
|
| 259 |
+ content: "\f019"; |
|
| 260 |
+} |
|
| 261 |
+.fa-arrow-circle-o-down:before {
|
|
| 262 |
+ content: "\f01a"; |
|
| 263 |
+} |
|
| 264 |
+.fa-arrow-circle-o-up:before {
|
|
| 265 |
+ content: "\f01b"; |
|
| 266 |
+} |
|
| 267 |
+.fa-inbox:before {
|
|
| 268 |
+ content: "\f01c"; |
|
| 269 |
+} |
|
| 270 |
+.fa-play-circle-o:before {
|
|
| 271 |
+ content: "\f01d"; |
|
| 272 |
+} |
|
| 273 |
+.fa-rotate-right:before, |
|
| 274 |
+.fa-repeat:before {
|
|
| 275 |
+ content: "\f01e"; |
|
| 276 |
+} |
|
| 277 |
+.fa-refresh:before {
|
|
| 278 |
+ content: "\f021"; |
|
| 279 |
+} |
|
| 280 |
+.fa-list-alt:before {
|
|
| 281 |
+ content: "\f022"; |
|
| 282 |
+} |
|
| 283 |
+.fa-lock:before {
|
|
| 284 |
+ content: "\f023"; |
|
| 285 |
+} |
|
| 286 |
+.fa-flag:before {
|
|
| 287 |
+ content: "\f024"; |
|
| 288 |
+} |
|
| 289 |
+.fa-headphones:before {
|
|
| 290 |
+ content: "\f025"; |
|
| 291 |
+} |
|
| 292 |
+.fa-volume-off:before {
|
|
| 293 |
+ content: "\f026"; |
|
| 294 |
+} |
|
| 295 |
+.fa-volume-down:before {
|
|
| 296 |
+ content: "\f027"; |
|
| 297 |
+} |
|
| 298 |
+.fa-volume-up:before {
|
|
| 299 |
+ content: "\f028"; |
|
| 300 |
+} |
|
| 301 |
+.fa-qrcode:before {
|
|
| 302 |
+ content: "\f029"; |
|
| 303 |
+} |
|
| 304 |
+.fa-barcode:before {
|
|
| 305 |
+ content: "\f02a"; |
|
| 306 |
+} |
|
| 307 |
+.fa-tag:before {
|
|
| 308 |
+ content: "\f02b"; |
|
| 309 |
+} |
|
| 310 |
+.fa-tags:before {
|
|
| 311 |
+ content: "\f02c"; |
|
| 312 |
+} |
|
| 313 |
+.fa-book:before {
|
|
| 314 |
+ content: "\f02d"; |
|
| 315 |
+} |
|
| 316 |
+.fa-bookmark:before {
|
|
| 317 |
+ content: "\f02e"; |
|
| 318 |
+} |
|
| 319 |
+.fa-print:before {
|
|
| 320 |
+ content: "\f02f"; |
|
| 321 |
+} |
|
| 322 |
+.fa-camera:before {
|
|
| 323 |
+ content: "\f030"; |
|
| 324 |
+} |
|
| 325 |
+.fa-font:before {
|
|
| 326 |
+ content: "\f031"; |
|
| 327 |
+} |
|
| 328 |
+.fa-bold:before {
|
|
| 329 |
+ content: "\f032"; |
|
| 330 |
+} |
|
| 331 |
+.fa-italic:before {
|
|
| 332 |
+ content: "\f033"; |
|
| 333 |
+} |
|
| 334 |
+.fa-text-height:before {
|
|
| 335 |
+ content: "\f034"; |
|
| 336 |
+} |
|
| 337 |
+.fa-text-width:before {
|
|
| 338 |
+ content: "\f035"; |
|
| 339 |
+} |
|
| 340 |
+.fa-align-left:before {
|
|
| 341 |
+ content: "\f036"; |
|
| 342 |
+} |
|
| 343 |
+.fa-align-center:before {
|
|
| 344 |
+ content: "\f037"; |
|
| 345 |
+} |
|
| 346 |
+.fa-align-right:before {
|
|
| 347 |
+ content: "\f038"; |
|
| 348 |
+} |
|
| 349 |
+.fa-align-justify:before {
|
|
| 350 |
+ content: "\f039"; |
|
| 351 |
+} |
|
| 352 |
+.fa-list:before {
|
|
| 353 |
+ content: "\f03a"; |
|
| 354 |
+} |
|
| 355 |
+.fa-dedent:before, |
|
| 356 |
+.fa-outdent:before {
|
|
| 357 |
+ content: "\f03b"; |
|
| 358 |
+} |
|
| 359 |
+.fa-indent:before {
|
|
| 360 |
+ content: "\f03c"; |
|
| 361 |
+} |
|
| 362 |
+.fa-video-camera:before {
|
|
| 363 |
+ content: "\f03d"; |
|
| 364 |
+} |
|
| 365 |
+.fa-photo:before, |
|
| 366 |
+.fa-image:before, |
|
| 367 |
+.fa-picture-o:before {
|
|
| 368 |
+ content: "\f03e"; |
|
| 369 |
+} |
|
| 370 |
+.fa-pencil:before {
|
|
| 371 |
+ content: "\f040"; |
|
| 372 |
+} |
|
| 373 |
+.fa-map-marker:before {
|
|
| 374 |
+ content: "\f041"; |
|
| 375 |
+} |
|
| 376 |
+.fa-adjust:before {
|
|
| 377 |
+ content: "\f042"; |
|
| 378 |
+} |
|
| 379 |
+.fa-tint:before {
|
|
| 380 |
+ content: "\f043"; |
|
| 381 |
+} |
|
| 382 |
+.fa-edit:before, |
|
| 383 |
+.fa-pencil-square-o:before {
|
|
| 384 |
+ content: "\f044"; |
|
| 385 |
+} |
|
| 386 |
+.fa-share-square-o:before {
|
|
| 387 |
+ content: "\f045"; |
|
| 388 |
+} |
|
| 389 |
+.fa-check-square-o:before {
|
|
| 390 |
+ content: "\f046"; |
|
| 391 |
+} |
|
| 392 |
+.fa-arrows:before {
|
|
| 393 |
+ content: "\f047"; |
|
| 394 |
+} |
|
| 395 |
+.fa-step-backward:before {
|
|
| 396 |
+ content: "\f048"; |
|
| 397 |
+} |
|
| 398 |
+.fa-fast-backward:before {
|
|
| 399 |
+ content: "\f049"; |
|
| 400 |
+} |
|
| 401 |
+.fa-backward:before {
|
|
| 402 |
+ content: "\f04a"; |
|
| 403 |
+} |
|
| 404 |
+.fa-play:before {
|
|
| 405 |
+ content: "\f04b"; |
|
| 406 |
+} |
|
| 407 |
+.fa-pause:before {
|
|
| 408 |
+ content: "\f04c"; |
|
| 409 |
+} |
|
| 410 |
+.fa-stop:before {
|
|
| 411 |
+ content: "\f04d"; |
|
| 412 |
+} |
|
| 413 |
+.fa-forward:before {
|
|
| 414 |
+ content: "\f04e"; |
|
| 415 |
+} |
|
| 416 |
+.fa-fast-forward:before {
|
|
| 417 |
+ content: "\f050"; |
|
| 418 |
+} |
|
| 419 |
+.fa-step-forward:before {
|
|
| 420 |
+ content: "\f051"; |
|
| 421 |
+} |
|
| 422 |
+.fa-eject:before {
|
|
| 423 |
+ content: "\f052"; |
|
| 424 |
+} |
|
| 425 |
+.fa-chevron-left:before {
|
|
| 426 |
+ content: "\f053"; |
|
| 427 |
+} |
|
| 428 |
+.fa-chevron-right:before {
|
|
| 429 |
+ content: "\f054"; |
|
| 430 |
+} |
|
| 431 |
+.fa-plus-circle:before {
|
|
| 432 |
+ content: "\f055"; |
|
| 433 |
+} |
|
| 434 |
+.fa-minus-circle:before {
|
|
| 435 |
+ content: "\f056"; |
|
| 436 |
+} |
|
| 437 |
+.fa-times-circle:before {
|
|
| 438 |
+ content: "\f057"; |
|
| 439 |
+} |
|
| 440 |
+.fa-check-circle:before {
|
|
| 441 |
+ content: "\f058"; |
|
| 442 |
+} |
|
| 443 |
+.fa-question-circle:before {
|
|
| 444 |
+ content: "\f059"; |
|
| 445 |
+} |
|
| 446 |
+.fa-info-circle:before {
|
|
| 447 |
+ content: "\f05a"; |
|
| 448 |
+} |
|
| 449 |
+.fa-crosshairs:before {
|
|
| 450 |
+ content: "\f05b"; |
|
| 451 |
+} |
|
| 452 |
+.fa-times-circle-o:before {
|
|
| 453 |
+ content: "\f05c"; |
|
| 454 |
+} |
|
| 455 |
+.fa-check-circle-o:before {
|
|
| 456 |
+ content: "\f05d"; |
|
| 457 |
+} |
|
| 458 |
+.fa-ban:before {
|
|
| 459 |
+ content: "\f05e"; |
|
| 460 |
+} |
|
| 461 |
+.fa-arrow-left:before {
|
|
| 462 |
+ content: "\f060"; |
|
| 463 |
+} |
|
| 464 |
+.fa-arrow-right:before {
|
|
| 465 |
+ content: "\f061"; |
|
| 466 |
+} |
|
| 467 |
+.fa-arrow-up:before {
|
|
| 468 |
+ content: "\f062"; |
|
| 469 |
+} |
|
| 470 |
+.fa-arrow-down:before {
|
|
| 471 |
+ content: "\f063"; |
|
| 472 |
+} |
|
| 473 |
+.fa-mail-forward:before, |
|
| 474 |
+.fa-share:before {
|
|
| 475 |
+ content: "\f064"; |
|
| 476 |
+} |
|
| 477 |
+.fa-expand:before {
|
|
| 478 |
+ content: "\f065"; |
|
| 479 |
+} |
|
| 480 |
+.fa-compress:before {
|
|
| 481 |
+ content: "\f066"; |
|
| 482 |
+} |
|
| 483 |
+.fa-plus:before {
|
|
| 484 |
+ content: "\f067"; |
|
| 485 |
+} |
|
| 486 |
+.fa-minus:before {
|
|
| 487 |
+ content: "\f068"; |
|
| 488 |
+} |
|
| 489 |
+.fa-asterisk:before {
|
|
| 490 |
+ content: "\f069"; |
|
| 491 |
+} |
|
| 492 |
+.fa-exclamation-circle:before {
|
|
| 493 |
+ content: "\f06a"; |
|
| 494 |
+} |
|
| 495 |
+.fa-gift:before {
|
|
| 496 |
+ content: "\f06b"; |
|
| 497 |
+} |
|
| 498 |
+.fa-leaf:before {
|
|
| 499 |
+ content: "\f06c"; |
|
| 500 |
+} |
|
| 501 |
+.fa-fire:before {
|
|
| 502 |
+ content: "\f06d"; |
|
| 503 |
+} |
|
| 504 |
+.fa-eye:before {
|
|
| 505 |
+ content: "\f06e"; |
|
| 506 |
+} |
|
| 507 |
+.fa-eye-slash:before {
|
|
| 508 |
+ content: "\f070"; |
|
| 509 |
+} |
|
| 510 |
+.fa-warning:before, |
|
| 511 |
+.fa-exclamation-triangle:before {
|
|
| 512 |
+ content: "\f071"; |
|
| 513 |
+} |
|
| 514 |
+.fa-plane:before {
|
|
| 515 |
+ content: "\f072"; |
|
| 516 |
+} |
|
| 517 |
+.fa-calendar:before {
|
|
| 518 |
+ content: "\f073"; |
|
| 519 |
+} |
|
| 520 |
+.fa-random:before {
|
|
| 521 |
+ content: "\f074"; |
|
| 522 |
+} |
|
| 523 |
+.fa-comment:before {
|
|
| 524 |
+ content: "\f075"; |
|
| 525 |
+} |
|
| 526 |
+.fa-magnet:before {
|
|
| 527 |
+ content: "\f076"; |
|
| 528 |
+} |
|
| 529 |
+.fa-chevron-up:before {
|
|
| 530 |
+ content: "\f077"; |
|
| 531 |
+} |
|
| 532 |
+.fa-chevron-down:before {
|
|
| 533 |
+ content: "\f078"; |
|
| 534 |
+} |
|
| 535 |
+.fa-retweet:before {
|
|
| 536 |
+ content: "\f079"; |
|
| 537 |
+} |
|
| 538 |
+.fa-shopping-cart:before {
|
|
| 539 |
+ content: "\f07a"; |
|
| 540 |
+} |
|
| 541 |
+.fa-folder:before {
|
|
| 542 |
+ content: "\f07b"; |
|
| 543 |
+} |
|
| 544 |
+.fa-folder-open:before {
|
|
| 545 |
+ content: "\f07c"; |
|
| 546 |
+} |
|
| 547 |
+.fa-arrows-v:before {
|
|
| 548 |
+ content: "\f07d"; |
|
| 549 |
+} |
|
| 550 |
+.fa-arrows-h:before {
|
|
| 551 |
+ content: "\f07e"; |
|
| 552 |
+} |
|
| 553 |
+.fa-bar-chart-o:before, |
|
| 554 |
+.fa-bar-chart:before {
|
|
| 555 |
+ content: "\f080"; |
|
| 556 |
+} |
|
| 557 |
+.fa-twitter-square:before {
|
|
| 558 |
+ content: "\f081"; |
|
| 559 |
+} |
|
| 560 |
+.fa-facebook-square:before {
|
|
| 561 |
+ content: "\f082"; |
|
| 562 |
+} |
|
| 563 |
+.fa-camera-retro:before {
|
|
| 564 |
+ content: "\f083"; |
|
| 565 |
+} |
|
| 566 |
+.fa-key:before {
|
|
| 567 |
+ content: "\f084"; |
|
| 568 |
+} |
|
| 569 |
+.fa-gears:before, |
|
| 570 |
+.fa-cogs:before {
|
|
| 571 |
+ content: "\f085"; |
|
| 572 |
+} |
|
| 573 |
+.fa-comments:before {
|
|
| 574 |
+ content: "\f086"; |
|
| 575 |
+} |
|
| 576 |
+.fa-thumbs-o-up:before {
|
|
| 577 |
+ content: "\f087"; |
|
| 578 |
+} |
|
| 579 |
+.fa-thumbs-o-down:before {
|
|
| 580 |
+ content: "\f088"; |
|
| 581 |
+} |
|
| 582 |
+.fa-star-half:before {
|
|
| 583 |
+ content: "\f089"; |
|
| 584 |
+} |
|
| 585 |
+.fa-heart-o:before {
|
|
| 586 |
+ content: "\f08a"; |
|
| 587 |
+} |
|
| 588 |
+.fa-sign-out:before {
|
|
| 589 |
+ content: "\f08b"; |
|
| 590 |
+} |
|
| 591 |
+.fa-linkedin-square:before {
|
|
| 592 |
+ content: "\f08c"; |
|
| 593 |
+} |
|
| 594 |
+.fa-thumb-tack:before {
|
|
| 595 |
+ content: "\f08d"; |
|
| 596 |
+} |
|
| 597 |
+.fa-external-link:before {
|
|
| 598 |
+ content: "\f08e"; |
|
| 599 |
+} |
|
| 600 |
+.fa-sign-in:before {
|
|
| 601 |
+ content: "\f090"; |
|
| 602 |
+} |
|
| 603 |
+.fa-trophy:before {
|
|
| 604 |
+ content: "\f091"; |
|
| 605 |
+} |
|
| 606 |
+.fa-github-square:before {
|
|
| 607 |
+ content: "\f092"; |
|
| 608 |
+} |
|
| 609 |
+.fa-upload:before {
|
|
| 610 |
+ content: "\f093"; |
|
| 611 |
+} |
|
| 612 |
+.fa-lemon-o:before {
|
|
| 613 |
+ content: "\f094"; |
|
| 614 |
+} |
|
| 615 |
+.fa-phone:before {
|
|
| 616 |
+ content: "\f095"; |
|
| 617 |
+} |
|
| 618 |
+.fa-square-o:before {
|
|
| 619 |
+ content: "\f096"; |
|
| 620 |
+} |
|
| 621 |
+.fa-bookmark-o:before {
|
|
| 622 |
+ content: "\f097"; |
|
| 623 |
+} |
|
| 624 |
+.fa-phone-square:before {
|
|
| 625 |
+ content: "\f098"; |
|
| 626 |
+} |
|
| 627 |
+.fa-twitter:before {
|
|
| 628 |
+ content: "\f099"; |
|
| 629 |
+} |
|
| 630 |
+.fa-facebook-f:before, |
|
| 631 |
+.fa-facebook:before {
|
|
| 632 |
+ content: "\f09a"; |
|
| 633 |
+} |
|
| 634 |
+.fa-github:before {
|
|
| 635 |
+ content: "\f09b"; |
|
| 636 |
+} |
|
| 637 |
+.fa-unlock:before {
|
|
| 638 |
+ content: "\f09c"; |
|
| 639 |
+} |
|
| 640 |
+.fa-credit-card:before {
|
|
| 641 |
+ content: "\f09d"; |
|
| 642 |
+} |
|
| 643 |
+.fa-feed:before, |
|
| 644 |
+.fa-rss:before {
|
|
| 645 |
+ content: "\f09e"; |
|
| 646 |
+} |
|
| 647 |
+.fa-hdd-o:before {
|
|
| 648 |
+ content: "\f0a0"; |
|
| 649 |
+} |
|
| 650 |
+.fa-bullhorn:before {
|
|
| 651 |
+ content: "\f0a1"; |
|
| 652 |
+} |
|
| 653 |
+.fa-bell:before {
|
|
| 654 |
+ content: "\f0f3"; |
|
| 655 |
+} |
|
| 656 |
+.fa-certificate:before {
|
|
| 657 |
+ content: "\f0a3"; |
|
| 658 |
+} |
|
| 659 |
+.fa-hand-o-right:before {
|
|
| 660 |
+ content: "\f0a4"; |
|
| 661 |
+} |
|
| 662 |
+.fa-hand-o-left:before {
|
|
| 663 |
+ content: "\f0a5"; |
|
| 664 |
+} |
|
| 665 |
+.fa-hand-o-up:before {
|
|
| 666 |
+ content: "\f0a6"; |
|
| 667 |
+} |
|
| 668 |
+.fa-hand-o-down:before {
|
|
| 669 |
+ content: "\f0a7"; |
|
| 670 |
+} |
|
| 671 |
+.fa-arrow-circle-left:before {
|
|
| 672 |
+ content: "\f0a8"; |
|
| 673 |
+} |
|
| 674 |
+.fa-arrow-circle-right:before {
|
|
| 675 |
+ content: "\f0a9"; |
|
| 676 |
+} |
|
| 677 |
+.fa-arrow-circle-up:before {
|
|
| 678 |
+ content: "\f0aa"; |
|
| 679 |
+} |
|
| 680 |
+.fa-arrow-circle-down:before {
|
|
| 681 |
+ content: "\f0ab"; |
|
| 682 |
+} |
|
| 683 |
+.fa-globe:before {
|
|
| 684 |
+ content: "\f0ac"; |
|
| 685 |
+} |
|
| 686 |
+.fa-wrench:before {
|
|
| 687 |
+ content: "\f0ad"; |
|
| 688 |
+} |
|
| 689 |
+.fa-tasks:before {
|
|
| 690 |
+ content: "\f0ae"; |
|
| 691 |
+} |
|
| 692 |
+.fa-filter:before {
|
|
| 693 |
+ content: "\f0b0"; |
|
| 694 |
+} |
|
| 695 |
+.fa-briefcase:before {
|
|
| 696 |
+ content: "\f0b1"; |
|
| 697 |
+} |
|
| 698 |
+.fa-arrows-alt:before {
|
|
| 699 |
+ content: "\f0b2"; |
|
| 700 |
+} |
|
| 701 |
+.fa-group:before, |
|
| 702 |
+.fa-users:before {
|
|
| 703 |
+ content: "\f0c0"; |
|
| 704 |
+} |
|
| 705 |
+.fa-chain:before, |
|
| 706 |
+.fa-link:before {
|
|
| 707 |
+ content: "\f0c1"; |
|
| 708 |
+} |
|
| 709 |
+.fa-cloud:before {
|
|
| 710 |
+ content: "\f0c2"; |
|
| 711 |
+} |
|
| 712 |
+.fa-flask:before {
|
|
| 713 |
+ content: "\f0c3"; |
|
| 714 |
+} |
|
| 715 |
+.fa-cut:before, |
|
| 716 |
+.fa-scissors:before {
|
|
| 717 |
+ content: "\f0c4"; |
|
| 718 |
+} |
|
| 719 |
+.fa-copy:before, |
|
| 720 |
+.fa-files-o:before {
|
|
| 721 |
+ content: "\f0c5"; |
|
| 722 |
+} |
|
| 723 |
+.fa-paperclip:before {
|
|
| 724 |
+ content: "\f0c6"; |
|
| 725 |
+} |
|
| 726 |
+.fa-save:before, |
|
| 727 |
+.fa-floppy-o:before {
|
|
| 728 |
+ content: "\f0c7"; |
|
| 729 |
+} |
|
| 730 |
+.fa-square:before {
|
|
| 731 |
+ content: "\f0c8"; |
|
| 732 |
+} |
|
| 733 |
+.fa-navicon:before, |
|
| 734 |
+.fa-reorder:before, |
|
| 735 |
+.fa-bars:before {
|
|
| 736 |
+ content: "\f0c9"; |
|
| 737 |
+} |
|
| 738 |
+.fa-list-ul:before {
|
|
| 739 |
+ content: "\f0ca"; |
|
| 740 |
+} |
|
| 741 |
+.fa-list-ol:before {
|
|
| 742 |
+ content: "\f0cb"; |
|
| 743 |
+} |
|
| 744 |
+.fa-strikethrough:before {
|
|
| 745 |
+ content: "\f0cc"; |
|
| 746 |
+} |
|
| 747 |
+.fa-underline:before {
|
|
| 748 |
+ content: "\f0cd"; |
|
| 749 |
+} |
|
| 750 |
+.fa-table:before {
|
|
| 751 |
+ content: "\f0ce"; |
|
| 752 |
+} |
|
| 753 |
+.fa-magic:before {
|
|
| 754 |
+ content: "\f0d0"; |
|
| 755 |
+} |
|
| 756 |
+.fa-truck:before {
|
|
| 757 |
+ content: "\f0d1"; |
|
| 758 |
+} |
|
| 759 |
+.fa-pinterest:before {
|
|
| 760 |
+ content: "\f0d2"; |
|
| 761 |
+} |
|
| 762 |
+.fa-pinterest-square:before {
|
|
| 763 |
+ content: "\f0d3"; |
|
| 764 |
+} |
|
| 765 |
+.fa-google-plus-square:before {
|
|
| 766 |
+ content: "\f0d4"; |
|
| 767 |
+} |
|
| 768 |
+.fa-google-plus:before {
|
|
| 769 |
+ content: "\f0d5"; |
|
| 770 |
+} |
|
| 771 |
+.fa-money:before {
|
|
| 772 |
+ content: "\f0d6"; |
|
| 773 |
+} |
|
| 774 |
+.fa-caret-down:before {
|
|
| 775 |
+ content: "\f0d7"; |
|
| 776 |
+} |
|
| 777 |
+.fa-caret-up:before {
|
|
| 778 |
+ content: "\f0d8"; |
|
| 779 |
+} |
|
| 780 |
+.fa-caret-left:before {
|
|
| 781 |
+ content: "\f0d9"; |
|
| 782 |
+} |
|
| 783 |
+.fa-caret-right:before {
|
|
| 784 |
+ content: "\f0da"; |
|
| 785 |
+} |
|
| 786 |
+.fa-columns:before {
|
|
| 787 |
+ content: "\f0db"; |
|
| 788 |
+} |
|
| 789 |
+.fa-unsorted:before, |
|
| 790 |
+.fa-sort:before {
|
|
| 791 |
+ content: "\f0dc"; |
|
| 792 |
+} |
|
| 793 |
+.fa-sort-down:before, |
|
| 794 |
+.fa-sort-desc:before {
|
|
| 795 |
+ content: "\f0dd"; |
|
| 796 |
+} |
|
| 797 |
+.fa-sort-up:before, |
|
| 798 |
+.fa-sort-asc:before {
|
|
| 799 |
+ content: "\f0de"; |
|
| 800 |
+} |
|
| 801 |
+.fa-envelope:before {
|
|
| 802 |
+ content: "\f0e0"; |
|
| 803 |
+} |
|
| 804 |
+.fa-linkedin:before {
|
|
| 805 |
+ content: "\f0e1"; |
|
| 806 |
+} |
|
| 807 |
+.fa-rotate-left:before, |
|
| 808 |
+.fa-undo:before {
|
|
| 809 |
+ content: "\f0e2"; |
|
| 810 |
+} |
|
| 811 |
+.fa-legal:before, |
|
| 812 |
+.fa-gavel:before {
|
|
| 813 |
+ content: "\f0e3"; |
|
| 814 |
+} |
|
| 815 |
+.fa-dashboard:before, |
|
| 816 |
+.fa-tachometer:before {
|
|
| 817 |
+ content: "\f0e4"; |
|
| 818 |
+} |
|
| 819 |
+.fa-comment-o:before {
|
|
| 820 |
+ content: "\f0e5"; |
|
| 821 |
+} |
|
| 822 |
+.fa-comments-o:before {
|
|
| 823 |
+ content: "\f0e6"; |
|
| 824 |
+} |
|
| 825 |
+.fa-flash:before, |
|
| 826 |
+.fa-bolt:before {
|
|
| 827 |
+ content: "\f0e7"; |
|
| 828 |
+} |
|
| 829 |
+.fa-sitemap:before {
|
|
| 830 |
+ content: "\f0e8"; |
|
| 831 |
+} |
|
| 832 |
+.fa-umbrella:before {
|
|
| 833 |
+ content: "\f0e9"; |
|
| 834 |
+} |
|
| 835 |
+.fa-paste:before, |
|
| 836 |
+.fa-clipboard:before {
|
|
| 837 |
+ content: "\f0ea"; |
|
| 838 |
+} |
|
| 839 |
+.fa-lightbulb-o:before {
|
|
| 840 |
+ content: "\f0eb"; |
|
| 841 |
+} |
|
| 842 |
+.fa-exchange:before {
|
|
| 843 |
+ content: "\f0ec"; |
|
| 844 |
+} |
|
| 845 |
+.fa-cloud-download:before {
|
|
| 846 |
+ content: "\f0ed"; |
|
| 847 |
+} |
|
| 848 |
+.fa-cloud-upload:before {
|
|
| 849 |
+ content: "\f0ee"; |
|
| 850 |
+} |
|
| 851 |
+.fa-user-md:before {
|
|
| 852 |
+ content: "\f0f0"; |
|
| 853 |
+} |
|
| 854 |
+.fa-stethoscope:before {
|
|
| 855 |
+ content: "\f0f1"; |
|
| 856 |
+} |
|
| 857 |
+.fa-suitcase:before {
|
|
| 858 |
+ content: "\f0f2"; |
|
| 859 |
+} |
|
| 860 |
+.fa-bell-o:before {
|
|
| 861 |
+ content: "\f0a2"; |
|
| 862 |
+} |
|
| 863 |
+.fa-coffee:before {
|
|
| 864 |
+ content: "\f0f4"; |
|
| 865 |
+} |
|
| 866 |
+.fa-cutlery:before {
|
|
| 867 |
+ content: "\f0f5"; |
|
| 868 |
+} |
|
| 869 |
+.fa-file-text-o:before {
|
|
| 870 |
+ content: "\f0f6"; |
|
| 871 |
+} |
|
| 872 |
+.fa-building-o:before {
|
|
| 873 |
+ content: "\f0f7"; |
|
| 874 |
+} |
|
| 875 |
+.fa-hospital-o:before {
|
|
| 876 |
+ content: "\f0f8"; |
|
| 877 |
+} |
|
| 878 |
+.fa-ambulance:before {
|
|
| 879 |
+ content: "\f0f9"; |
|
| 880 |
+} |
|
| 881 |
+.fa-medkit:before {
|
|
| 882 |
+ content: "\f0fa"; |
|
| 883 |
+} |
|
| 884 |
+.fa-fighter-jet:before {
|
|
| 885 |
+ content: "\f0fb"; |
|
| 886 |
+} |
|
| 887 |
+.fa-beer:before {
|
|
| 888 |
+ content: "\f0fc"; |
|
| 889 |
+} |
|
| 890 |
+.fa-h-square:before {
|
|
| 891 |
+ content: "\f0fd"; |
|
| 892 |
+} |
|
| 893 |
+.fa-plus-square:before {
|
|
| 894 |
+ content: "\f0fe"; |
|
| 895 |
+} |
|
| 896 |
+.fa-angle-double-left:before {
|
|
| 897 |
+ content: "\f100"; |
|
| 898 |
+} |
|
| 899 |
+.fa-angle-double-right:before {
|
|
| 900 |
+ content: "\f101"; |
|
| 901 |
+} |
|
| 902 |
+.fa-angle-double-up:before {
|
|
| 903 |
+ content: "\f102"; |
|
| 904 |
+} |
|
| 905 |
+.fa-angle-double-down:before {
|
|
| 906 |
+ content: "\f103"; |
|
| 907 |
+} |
|
| 908 |
+.fa-angle-left:before {
|
|
| 909 |
+ content: "\f104"; |
|
| 910 |
+} |
|
| 911 |
+.fa-angle-right:before {
|
|
| 912 |
+ content: "\f105"; |
|
| 913 |
+} |
|
| 914 |
+.fa-angle-up:before {
|
|
| 915 |
+ content: "\f106"; |
|
| 916 |
+} |
|
| 917 |
+.fa-angle-down:before {
|
|
| 918 |
+ content: "\f107"; |
|
| 919 |
+} |
|
| 920 |
+.fa-desktop:before {
|
|
| 921 |
+ content: "\f108"; |
|
| 922 |
+} |
|
| 923 |
+.fa-laptop:before {
|
|
| 924 |
+ content: "\f109"; |
|
| 925 |
+} |
|
| 926 |
+.fa-tablet:before {
|
|
| 927 |
+ content: "\f10a"; |
|
| 928 |
+} |
|
| 929 |
+.fa-mobile-phone:before, |
|
| 930 |
+.fa-mobile:before {
|
|
| 931 |
+ content: "\f10b"; |
|
| 932 |
+} |
|
| 933 |
+.fa-circle-o:before {
|
|
| 934 |
+ content: "\f10c"; |
|
| 935 |
+} |
|
| 936 |
+.fa-quote-left:before {
|
|
| 937 |
+ content: "\f10d"; |
|
| 938 |
+} |
|
| 939 |
+.fa-quote-right:before {
|
|
| 940 |
+ content: "\f10e"; |
|
| 941 |
+} |
|
| 942 |
+.fa-spinner:before {
|
|
| 943 |
+ content: "\f110"; |
|
| 944 |
+} |
|
| 945 |
+.fa-circle:before {
|
|
| 946 |
+ content: "\f111"; |
|
| 947 |
+} |
|
| 948 |
+.fa-mail-reply:before, |
|
| 949 |
+.fa-reply:before {
|
|
| 950 |
+ content: "\f112"; |
|
| 951 |
+} |
|
| 952 |
+.fa-github-alt:before {
|
|
| 953 |
+ content: "\f113"; |
|
| 954 |
+} |
|
| 955 |
+.fa-folder-o:before {
|
|
| 956 |
+ content: "\f114"; |
|
| 957 |
+} |
|
| 958 |
+.fa-folder-open-o:before {
|
|
| 959 |
+ content: "\f115"; |
|
| 960 |
+} |
|
| 961 |
+.fa-smile-o:before {
|
|
| 962 |
+ content: "\f118"; |
|
| 963 |
+} |
|
| 964 |
+.fa-frown-o:before {
|
|
| 965 |
+ content: "\f119"; |
|
| 966 |
+} |
|
| 967 |
+.fa-meh-o:before {
|
|
| 968 |
+ content: "\f11a"; |
|
| 969 |
+} |
|
| 970 |
+.fa-gamepad:before {
|
|
| 971 |
+ content: "\f11b"; |
|
| 972 |
+} |
|
| 973 |
+.fa-keyboard-o:before {
|
|
| 974 |
+ content: "\f11c"; |
|
| 975 |
+} |
|
| 976 |
+.fa-flag-o:before {
|
|
| 977 |
+ content: "\f11d"; |
|
| 978 |
+} |
|
| 979 |
+.fa-flag-checkered:before {
|
|
| 980 |
+ content: "\f11e"; |
|
| 981 |
+} |
|
| 982 |
+.fa-terminal:before {
|
|
| 983 |
+ content: "\f120"; |
|
| 984 |
+} |
|
| 985 |
+.fa-code:before {
|
|
| 986 |
+ content: "\f121"; |
|
| 987 |
+} |
|
| 988 |
+.fa-mail-reply-all:before, |
|
| 989 |
+.fa-reply-all:before {
|
|
| 990 |
+ content: "\f122"; |
|
| 991 |
+} |
|
| 992 |
+.fa-star-half-empty:before, |
|
| 993 |
+.fa-star-half-full:before, |
|
| 994 |
+.fa-star-half-o:before {
|
|
| 995 |
+ content: "\f123"; |
|
| 996 |
+} |
|
| 997 |
+.fa-location-arrow:before {
|
|
| 998 |
+ content: "\f124"; |
|
| 999 |
+} |
|
| 1000 |
+.fa-crop:before {
|
|
| 1001 |
+ content: "\f125"; |
|
| 1002 |
+} |
|
| 1003 |
+.fa-code-fork:before {
|
|
| 1004 |
+ content: "\f126"; |
|
| 1005 |
+} |
|
| 1006 |
+.fa-unlink:before, |
|
| 1007 |
+.fa-chain-broken:before {
|
|
| 1008 |
+ content: "\f127"; |
|
| 1009 |
+} |
|
| 1010 |
+.fa-question:before {
|
|
| 1011 |
+ content: "\f128"; |
|
| 1012 |
+} |
|
| 1013 |
+.fa-info:before {
|
|
| 1014 |
+ content: "\f129"; |
|
| 1015 |
+} |
|
| 1016 |
+.fa-exclamation:before {
|
|
| 1017 |
+ content: "\f12a"; |
|
| 1018 |
+} |
|
| 1019 |
+.fa-superscript:before {
|
|
| 1020 |
+ content: "\f12b"; |
|
| 1021 |
+} |
|
| 1022 |
+.fa-subscript:before {
|
|
| 1023 |
+ content: "\f12c"; |
|
| 1024 |
+} |
|
| 1025 |
+.fa-eraser:before {
|
|
| 1026 |
+ content: "\f12d"; |
|
| 1027 |
+} |
|
| 1028 |
+.fa-puzzle-piece:before {
|
|
| 1029 |
+ content: "\f12e"; |
|
| 1030 |
+} |
|
| 1031 |
+.fa-microphone:before {
|
|
| 1032 |
+ content: "\f130"; |
|
| 1033 |
+} |
|
| 1034 |
+.fa-microphone-slash:before {
|
|
| 1035 |
+ content: "\f131"; |
|
| 1036 |
+} |
|
| 1037 |
+.fa-shield:before {
|
|
| 1038 |
+ content: "\f132"; |
|
| 1039 |
+} |
|
| 1040 |
+.fa-calendar-o:before {
|
|
| 1041 |
+ content: "\f133"; |
|
| 1042 |
+} |
|
| 1043 |
+.fa-fire-extinguisher:before {
|
|
| 1044 |
+ content: "\f134"; |
|
| 1045 |
+} |
|
| 1046 |
+.fa-rocket:before {
|
|
| 1047 |
+ content: "\f135"; |
|
| 1048 |
+} |
|
| 1049 |
+.fa-maxcdn:before {
|
|
| 1050 |
+ content: "\f136"; |
|
| 1051 |
+} |
|
| 1052 |
+.fa-chevron-circle-left:before {
|
|
| 1053 |
+ content: "\f137"; |
|
| 1054 |
+} |
|
| 1055 |
+.fa-chevron-circle-right:before {
|
|
| 1056 |
+ content: "\f138"; |
|
| 1057 |
+} |
|
| 1058 |
+.fa-chevron-circle-up:before {
|
|
| 1059 |
+ content: "\f139"; |
|
| 1060 |
+} |
|
| 1061 |
+.fa-chevron-circle-down:before {
|
|
| 1062 |
+ content: "\f13a"; |
|
| 1063 |
+} |
|
| 1064 |
+.fa-html5:before {
|
|
| 1065 |
+ content: "\f13b"; |
|
| 1066 |
+} |
|
| 1067 |
+.fa-css3:before {
|
|
| 1068 |
+ content: "\f13c"; |
|
| 1069 |
+} |
|
| 1070 |
+.fa-anchor:before {
|
|
| 1071 |
+ content: "\f13d"; |
|
| 1072 |
+} |
|
| 1073 |
+.fa-unlock-alt:before {
|
|
| 1074 |
+ content: "\f13e"; |
|
| 1075 |
+} |
|
| 1076 |
+.fa-bullseye:before {
|
|
| 1077 |
+ content: "\f140"; |
|
| 1078 |
+} |
|
| 1079 |
+.fa-ellipsis-h:before {
|
|
| 1080 |
+ content: "\f141"; |
|
| 1081 |
+} |
|
| 1082 |
+.fa-ellipsis-v:before {
|
|
| 1083 |
+ content: "\f142"; |
|
| 1084 |
+} |
|
| 1085 |
+.fa-rss-square:before {
|
|
| 1086 |
+ content: "\f143"; |
|
| 1087 |
+} |
|
| 1088 |
+.fa-play-circle:before {
|
|
| 1089 |
+ content: "\f144"; |
|
| 1090 |
+} |
|
| 1091 |
+.fa-ticket:before {
|
|
| 1092 |
+ content: "\f145"; |
|
| 1093 |
+} |
|
| 1094 |
+.fa-minus-square:before {
|
|
| 1095 |
+ content: "\f146"; |
|
| 1096 |
+} |
|
| 1097 |
+.fa-minus-square-o:before {
|
|
| 1098 |
+ content: "\f147"; |
|
| 1099 |
+} |
|
| 1100 |
+.fa-level-up:before {
|
|
| 1101 |
+ content: "\f148"; |
|
| 1102 |
+} |
|
| 1103 |
+.fa-level-down:before {
|
|
| 1104 |
+ content: "\f149"; |
|
| 1105 |
+} |
|
| 1106 |
+.fa-check-square:before {
|
|
| 1107 |
+ content: "\f14a"; |
|
| 1108 |
+} |
|
| 1109 |
+.fa-pencil-square:before {
|
|
| 1110 |
+ content: "\f14b"; |
|
| 1111 |
+} |
|
| 1112 |
+.fa-external-link-square:before {
|
|
| 1113 |
+ content: "\f14c"; |
|
| 1114 |
+} |
|
| 1115 |
+.fa-share-square:before {
|
|
| 1116 |
+ content: "\f14d"; |
|
| 1117 |
+} |
|
| 1118 |
+.fa-compass:before {
|
|
| 1119 |
+ content: "\f14e"; |
|
| 1120 |
+} |
|
| 1121 |
+.fa-toggle-down:before, |
|
| 1122 |
+.fa-caret-square-o-down:before {
|
|
| 1123 |
+ content: "\f150"; |
|
| 1124 |
+} |
|
| 1125 |
+.fa-toggle-up:before, |
|
| 1126 |
+.fa-caret-square-o-up:before {
|
|
| 1127 |
+ content: "\f151"; |
|
| 1128 |
+} |
|
| 1129 |
+.fa-toggle-right:before, |
|
| 1130 |
+.fa-caret-square-o-right:before {
|
|
| 1131 |
+ content: "\f152"; |
|
| 1132 |
+} |
|
| 1133 |
+.fa-euro:before, |
|
| 1134 |
+.fa-eur:before {
|
|
| 1135 |
+ content: "\f153"; |
|
| 1136 |
+} |
|
| 1137 |
+.fa-gbp:before {
|
|
| 1138 |
+ content: "\f154"; |
|
| 1139 |
+} |
|
| 1140 |
+.fa-dollar:before, |
|
| 1141 |
+.fa-usd:before {
|
|
| 1142 |
+ content: "\f155"; |
|
| 1143 |
+} |
|
| 1144 |
+.fa-rupee:before, |
|
| 1145 |
+.fa-inr:before {
|
|
| 1146 |
+ content: "\f156"; |
|
| 1147 |
+} |
|
| 1148 |
+.fa-cny:before, |
|
| 1149 |
+.fa-rmb:before, |
|
| 1150 |
+.fa-yen:before, |
|
| 1151 |
+.fa-jpy:before {
|
|
| 1152 |
+ content: "\f157"; |
|
| 1153 |
+} |
|
| 1154 |
+.fa-ruble:before, |
|
| 1155 |
+.fa-rouble:before, |
|
| 1156 |
+.fa-rub:before {
|
|
| 1157 |
+ content: "\f158"; |
|
| 1158 |
+} |
|
| 1159 |
+.fa-won:before, |
|
| 1160 |
+.fa-krw:before {
|
|
| 1161 |
+ content: "\f159"; |
|
| 1162 |
+} |
|
| 1163 |
+.fa-bitcoin:before, |
|
| 1164 |
+.fa-btc:before {
|
|
| 1165 |
+ content: "\f15a"; |
|
| 1166 |
+} |
|
| 1167 |
+.fa-file:before {
|
|
| 1168 |
+ content: "\f15b"; |
|
| 1169 |
+} |
|
| 1170 |
+.fa-file-text:before {
|
|
| 1171 |
+ content: "\f15c"; |
|
| 1172 |
+} |
|
| 1173 |
+.fa-sort-alpha-asc:before {
|
|
| 1174 |
+ content: "\f15d"; |
|
| 1175 |
+} |
|
| 1176 |
+.fa-sort-alpha-desc:before {
|
|
| 1177 |
+ content: "\f15e"; |
|
| 1178 |
+} |
|
| 1179 |
+.fa-sort-amount-asc:before {
|
|
| 1180 |
+ content: "\f160"; |
|
| 1181 |
+} |
|
| 1182 |
+.fa-sort-amount-desc:before {
|
|
| 1183 |
+ content: "\f161"; |
|
| 1184 |
+} |
|
| 1185 |
+.fa-sort-numeric-asc:before {
|
|
| 1186 |
+ content: "\f162"; |
|
| 1187 |
+} |
|
| 1188 |
+.fa-sort-numeric-desc:before {
|
|
| 1189 |
+ content: "\f163"; |
|
| 1190 |
+} |
|
| 1191 |
+.fa-thumbs-up:before {
|
|
| 1192 |
+ content: "\f164"; |
|
| 1193 |
+} |
|
| 1194 |
+.fa-thumbs-down:before {
|
|
| 1195 |
+ content: "\f165"; |
|
| 1196 |
+} |
|
| 1197 |
+.fa-youtube-square:before {
|
|
| 1198 |
+ content: "\f166"; |
|
| 1199 |
+} |
|
| 1200 |
+.fa-youtube:before {
|
|
| 1201 |
+ content: "\f167"; |
|
| 1202 |
+} |
|
| 1203 |
+.fa-xing:before {
|
|
| 1204 |
+ content: "\f168"; |
|
| 1205 |
+} |
|
| 1206 |
+.fa-xing-square:before {
|
|
| 1207 |
+ content: "\f169"; |
|
| 1208 |
+} |
|
| 1209 |
+.fa-youtube-play:before {
|
|
| 1210 |
+ content: "\f16a"; |
|
| 1211 |
+} |
|
| 1212 |
+.fa-dropbox:before {
|
|
| 1213 |
+ content: "\f16b"; |
|
| 1214 |
+} |
|
| 1215 |
+.fa-stack-overflow:before {
|
|
| 1216 |
+ content: "\f16c"; |
|
| 1217 |
+} |
|
| 1218 |
+.fa-instagram:before {
|
|
| 1219 |
+ content: "\f16d"; |
|
| 1220 |
+} |
|
| 1221 |
+.fa-flickr:before {
|
|
| 1222 |
+ content: "\f16e"; |
|
| 1223 |
+} |
|
| 1224 |
+.fa-adn:before {
|
|
| 1225 |
+ content: "\f170"; |
|
| 1226 |
+} |
|
| 1227 |
+.fa-bitbucket:before {
|
|
| 1228 |
+ content: "\f171"; |
|
| 1229 |
+} |
|
| 1230 |
+.fa-bitbucket-square:before {
|
|
| 1231 |
+ content: "\f172"; |
|
| 1232 |
+} |
|
| 1233 |
+.fa-tumblr:before {
|
|
| 1234 |
+ content: "\f173"; |
|
| 1235 |
+} |
|
| 1236 |
+.fa-tumblr-square:before {
|
|
| 1237 |
+ content: "\f174"; |
|
| 1238 |
+} |
|
| 1239 |
+.fa-long-arrow-down:before {
|
|
| 1240 |
+ content: "\f175"; |
|
| 1241 |
+} |
|
| 1242 |
+.fa-long-arrow-up:before {
|
|
| 1243 |
+ content: "\f176"; |
|
| 1244 |
+} |
|
| 1245 |
+.fa-long-arrow-left:before {
|
|
| 1246 |
+ content: "\f177"; |
|
| 1247 |
+} |
|
| 1248 |
+.fa-long-arrow-right:before {
|
|
| 1249 |
+ content: "\f178"; |
|
| 1250 |
+} |
|
| 1251 |
+.fa-apple:before {
|
|
| 1252 |
+ content: "\f179"; |
|
| 1253 |
+} |
|
| 1254 |
+.fa-windows:before {
|
|
| 1255 |
+ content: "\f17a"; |
|
| 1256 |
+} |
|
| 1257 |
+.fa-android:before {
|
|
| 1258 |
+ content: "\f17b"; |
|
| 1259 |
+} |
|
| 1260 |
+.fa-linux:before {
|
|
| 1261 |
+ content: "\f17c"; |
|
| 1262 |
+} |
|
| 1263 |
+.fa-dribbble:before {
|
|
| 1264 |
+ content: "\f17d"; |
|
| 1265 |
+} |
|
| 1266 |
+.fa-skype:before {
|
|
| 1267 |
+ content: "\f17e"; |
|
| 1268 |
+} |
|
| 1269 |
+.fa-foursquare:before {
|
|
| 1270 |
+ content: "\f180"; |
|
| 1271 |
+} |
|
| 1272 |
+.fa-trello:before {
|
|
| 1273 |
+ content: "\f181"; |
|
| 1274 |
+} |
|
| 1275 |
+.fa-female:before {
|
|
| 1276 |
+ content: "\f182"; |
|
| 1277 |
+} |
|
| 1278 |
+.fa-male:before {
|
|
| 1279 |
+ content: "\f183"; |
|
| 1280 |
+} |
|
| 1281 |
+.fa-gittip:before, |
|
| 1282 |
+.fa-gratipay:before {
|
|
| 1283 |
+ content: "\f184"; |
|
| 1284 |
+} |
|
| 1285 |
+.fa-sun-o:before {
|
|
| 1286 |
+ content: "\f185"; |
|
| 1287 |
+} |
|
| 1288 |
+.fa-moon-o:before {
|
|
| 1289 |
+ content: "\f186"; |
|
| 1290 |
+} |
|
| 1291 |
+.fa-archive:before {
|
|
| 1292 |
+ content: "\f187"; |
|
| 1293 |
+} |
|
| 1294 |
+.fa-bug:before {
|
|
| 1295 |
+ content: "\f188"; |
|
| 1296 |
+} |
|
| 1297 |
+.fa-vk:before {
|
|
| 1298 |
+ content: "\f189"; |
|
| 1299 |
+} |
|
| 1300 |
+.fa-weibo:before {
|
|
| 1301 |
+ content: "\f18a"; |
|
| 1302 |
+} |
|
| 1303 |
+.fa-renren:before {
|
|
| 1304 |
+ content: "\f18b"; |
|
| 1305 |
+} |
|
| 1306 |
+.fa-pagelines:before {
|
|
| 1307 |
+ content: "\f18c"; |
|
| 1308 |
+} |
|
| 1309 |
+.fa-stack-exchange:before {
|
|
| 1310 |
+ content: "\f18d"; |
|
| 1311 |
+} |
|
| 1312 |
+.fa-arrow-circle-o-right:before {
|
|
| 1313 |
+ content: "\f18e"; |
|
| 1314 |
+} |
|
| 1315 |
+.fa-arrow-circle-o-left:before {
|
|
| 1316 |
+ content: "\f190"; |
|
| 1317 |
+} |
|
| 1318 |
+.fa-toggle-left:before, |
|
| 1319 |
+.fa-caret-square-o-left:before {
|
|
| 1320 |
+ content: "\f191"; |
|
| 1321 |
+} |
|
| 1322 |
+.fa-dot-circle-o:before {
|
|
| 1323 |
+ content: "\f192"; |
|
| 1324 |
+} |
|
| 1325 |
+.fa-wheelchair:before {
|
|
| 1326 |
+ content: "\f193"; |
|
| 1327 |
+} |
|
| 1328 |
+.fa-vimeo-square:before {
|
|
| 1329 |
+ content: "\f194"; |
|
| 1330 |
+} |
|
| 1331 |
+.fa-turkish-lira:before, |
|
| 1332 |
+.fa-try:before {
|
|
| 1333 |
+ content: "\f195"; |
|
| 1334 |
+} |
|
| 1335 |
+.fa-plus-square-o:before {
|
|
| 1336 |
+ content: "\f196"; |
|
| 1337 |
+} |
|
| 1338 |
+.fa-space-shuttle:before {
|
|
| 1339 |
+ content: "\f197"; |
|
| 1340 |
+} |
|
| 1341 |
+.fa-slack:before {
|
|
| 1342 |
+ content: "\f198"; |
|
| 1343 |
+} |
|
| 1344 |
+.fa-envelope-square:before {
|
|
| 1345 |
+ content: "\f199"; |
|
| 1346 |
+} |
|
| 1347 |
+.fa-wordpress:before {
|
|
| 1348 |
+ content: "\f19a"; |
|
| 1349 |
+} |
|
| 1350 |
+.fa-openid:before {
|
|
| 1351 |
+ content: "\f19b"; |
|
| 1352 |
+} |
|
| 1353 |
+.fa-institution:before, |
|
| 1354 |
+.fa-bank:before, |
|
| 1355 |
+.fa-university:before {
|
|
| 1356 |
+ content: "\f19c"; |
|
| 1357 |
+} |
|
| 1358 |
+.fa-mortar-board:before, |
|
| 1359 |
+.fa-graduation-cap:before {
|
|
| 1360 |
+ content: "\f19d"; |
|
| 1361 |
+} |
|
| 1362 |
+.fa-yahoo:before {
|
|
| 1363 |
+ content: "\f19e"; |
|
| 1364 |
+} |
|
| 1365 |
+.fa-google:before {
|
|
| 1366 |
+ content: "\f1a0"; |
|
| 1367 |
+} |
|
| 1368 |
+.fa-reddit:before {
|
|
| 1369 |
+ content: "\f1a1"; |
|
| 1370 |
+} |
|
| 1371 |
+.fa-reddit-square:before {
|
|
| 1372 |
+ content: "\f1a2"; |
|
| 1373 |
+} |
|
| 1374 |
+.fa-stumbleupon-circle:before {
|
|
| 1375 |
+ content: "\f1a3"; |
|
| 1376 |
+} |
|
| 1377 |
+.fa-stumbleupon:before {
|
|
| 1378 |
+ content: "\f1a4"; |
|
| 1379 |
+} |
|
| 1380 |
+.fa-delicious:before {
|
|
| 1381 |
+ content: "\f1a5"; |
|
| 1382 |
+} |
|
| 1383 |
+.fa-digg:before {
|
|
| 1384 |
+ content: "\f1a6"; |
|
| 1385 |
+} |
|
| 1386 |
+.fa-pied-piper-pp:before {
|
|
| 1387 |
+ content: "\f1a7"; |
|
| 1388 |
+} |
|
| 1389 |
+.fa-pied-piper-alt:before {
|
|
| 1390 |
+ content: "\f1a8"; |
|
| 1391 |
+} |
|
| 1392 |
+.fa-drupal:before {
|
|
| 1393 |
+ content: "\f1a9"; |
|
| 1394 |
+} |
|
| 1395 |
+.fa-joomla:before {
|
|
| 1396 |
+ content: "\f1aa"; |
|
| 1397 |
+} |
|
| 1398 |
+.fa-language:before {
|
|
| 1399 |
+ content: "\f1ab"; |
|
| 1400 |
+} |
|
| 1401 |
+.fa-fax:before {
|
|
| 1402 |
+ content: "\f1ac"; |
|
| 1403 |
+} |
|
| 1404 |
+.fa-building:before {
|
|
| 1405 |
+ content: "\f1ad"; |
|
| 1406 |
+} |
|
| 1407 |
+.fa-child:before {
|
|
| 1408 |
+ content: "\f1ae"; |
|
| 1409 |
+} |
|
| 1410 |
+.fa-paw:before {
|
|
| 1411 |
+ content: "\f1b0"; |
|
| 1412 |
+} |
|
| 1413 |
+.fa-spoon:before {
|
|
| 1414 |
+ content: "\f1b1"; |
|
| 1415 |
+} |
|
| 1416 |
+.fa-cube:before {
|
|
| 1417 |
+ content: "\f1b2"; |
|
| 1418 |
+} |
|
| 1419 |
+.fa-cubes:before {
|
|
| 1420 |
+ content: "\f1b3"; |
|
| 1421 |
+} |
|
| 1422 |
+.fa-behance:before {
|
|
| 1423 |
+ content: "\f1b4"; |
|
| 1424 |
+} |
|
| 1425 |
+.fa-behance-square:before {
|
|
| 1426 |
+ content: "\f1b5"; |
|
| 1427 |
+} |
|
| 1428 |
+.fa-steam:before {
|
|
| 1429 |
+ content: "\f1b6"; |
|
| 1430 |
+} |
|
| 1431 |
+.fa-steam-square:before {
|
|
| 1432 |
+ content: "\f1b7"; |
|
| 1433 |
+} |
|
| 1434 |
+.fa-recycle:before {
|
|
| 1435 |
+ content: "\f1b8"; |
|
| 1436 |
+} |
|
| 1437 |
+.fa-automobile:before, |
|
| 1438 |
+.fa-car:before {
|
|
| 1439 |
+ content: "\f1b9"; |
|
| 1440 |
+} |
|
| 1441 |
+.fa-cab:before, |
|
| 1442 |
+.fa-taxi:before {
|
|
| 1443 |
+ content: "\f1ba"; |
|
| 1444 |
+} |
|
| 1445 |
+.fa-tree:before {
|
|
| 1446 |
+ content: "\f1bb"; |
|
| 1447 |
+} |
|
| 1448 |
+.fa-spotify:before {
|
|
| 1449 |
+ content: "\f1bc"; |
|
| 1450 |
+} |
|
| 1451 |
+.fa-deviantart:before {
|
|
| 1452 |
+ content: "\f1bd"; |
|
| 1453 |
+} |
|
| 1454 |
+.fa-soundcloud:before {
|
|
| 1455 |
+ content: "\f1be"; |
|
| 1456 |
+} |
|
| 1457 |
+.fa-database:before {
|
|
| 1458 |
+ content: "\f1c0"; |
|
| 1459 |
+} |
|
| 1460 |
+.fa-file-pdf-o:before {
|
|
| 1461 |
+ content: "\f1c1"; |
|
| 1462 |
+} |
|
| 1463 |
+.fa-file-word-o:before {
|
|
| 1464 |
+ content: "\f1c2"; |
|
| 1465 |
+} |
|
| 1466 |
+.fa-file-excel-o:before {
|
|
| 1467 |
+ content: "\f1c3"; |
|
| 1468 |
+} |
|
| 1469 |
+.fa-file-powerpoint-o:before {
|
|
| 1470 |
+ content: "\f1c4"; |
|
| 1471 |
+} |
|
| 1472 |
+.fa-file-photo-o:before, |
|
| 1473 |
+.fa-file-picture-o:before, |
|
| 1474 |
+.fa-file-image-o:before {
|
|
| 1475 |
+ content: "\f1c5"; |
|
| 1476 |
+} |
|
| 1477 |
+.fa-file-zip-o:before, |
|
| 1478 |
+.fa-file-archive-o:before {
|
|
| 1479 |
+ content: "\f1c6"; |
|
| 1480 |
+} |
|
| 1481 |
+.fa-file-sound-o:before, |
|
| 1482 |
+.fa-file-audio-o:before {
|
|
| 1483 |
+ content: "\f1c7"; |
|
| 1484 |
+} |
|
| 1485 |
+.fa-file-movie-o:before, |
|
| 1486 |
+.fa-file-video-o:before {
|
|
| 1487 |
+ content: "\f1c8"; |
|
| 1488 |
+} |
|
| 1489 |
+.fa-file-code-o:before {
|
|
| 1490 |
+ content: "\f1c9"; |
|
| 1491 |
+} |
|
| 1492 |
+.fa-vine:before {
|
|
| 1493 |
+ content: "\f1ca"; |
|
| 1494 |
+} |
|
| 1495 |
+.fa-codepen:before {
|
|
| 1496 |
+ content: "\f1cb"; |
|
| 1497 |
+} |
|
| 1498 |
+.fa-jsfiddle:before {
|
|
| 1499 |
+ content: "\f1cc"; |
|
| 1500 |
+} |
|
| 1501 |
+.fa-life-bouy:before, |
|
| 1502 |
+.fa-life-buoy:before, |
|
| 1503 |
+.fa-life-saver:before, |
|
| 1504 |
+.fa-support:before, |
|
| 1505 |
+.fa-life-ring:before {
|
|
| 1506 |
+ content: "\f1cd"; |
|
| 1507 |
+} |
|
| 1508 |
+.fa-circle-o-notch:before {
|
|
| 1509 |
+ content: "\f1ce"; |
|
| 1510 |
+} |
|
| 1511 |
+.fa-ra:before, |
|
| 1512 |
+.fa-resistance:before, |
|
| 1513 |
+.fa-rebel:before {
|
|
| 1514 |
+ content: "\f1d0"; |
|
| 1515 |
+} |
|
| 1516 |
+.fa-ge:before, |
|
| 1517 |
+.fa-empire:before {
|
|
| 1518 |
+ content: "\f1d1"; |
|
| 1519 |
+} |
|
| 1520 |
+.fa-git-square:before {
|
|
| 1521 |
+ content: "\f1d2"; |
|
| 1522 |
+} |
|
| 1523 |
+.fa-git:before {
|
|
| 1524 |
+ content: "\f1d3"; |
|
| 1525 |
+} |
|
| 1526 |
+.fa-y-combinator-square:before, |
|
| 1527 |
+.fa-yc-square:before, |
|
| 1528 |
+.fa-hacker-news:before {
|
|
| 1529 |
+ content: "\f1d4"; |
|
| 1530 |
+} |
|
| 1531 |
+.fa-tencent-weibo:before {
|
|
| 1532 |
+ content: "\f1d5"; |
|
| 1533 |
+} |
|
| 1534 |
+.fa-qq:before {
|
|
| 1535 |
+ content: "\f1d6"; |
|
| 1536 |
+} |
|
| 1537 |
+.fa-wechat:before, |
|
| 1538 |
+.fa-weixin:before {
|
|
| 1539 |
+ content: "\f1d7"; |
|
| 1540 |
+} |
|
| 1541 |
+.fa-send:before, |
|
| 1542 |
+.fa-paper-plane:before {
|
|
| 1543 |
+ content: "\f1d8"; |
|
| 1544 |
+} |
|
| 1545 |
+.fa-send-o:before, |
|
| 1546 |
+.fa-paper-plane-o:before {
|
|
| 1547 |
+ content: "\f1d9"; |
|
| 1548 |
+} |
|
| 1549 |
+.fa-history:before {
|
|
| 1550 |
+ content: "\f1da"; |
|
| 1551 |
+} |
|
| 1552 |
+.fa-circle-thin:before {
|
|
| 1553 |
+ content: "\f1db"; |
|
| 1554 |
+} |
|
| 1555 |
+.fa-header:before {
|
|
| 1556 |
+ content: "\f1dc"; |
|
| 1557 |
+} |
|
| 1558 |
+.fa-paragraph:before {
|
|
| 1559 |
+ content: "\f1dd"; |
|
| 1560 |
+} |
|
| 1561 |
+.fa-sliders:before {
|
|
| 1562 |
+ content: "\f1de"; |
|
| 1563 |
+} |
|
| 1564 |
+.fa-share-alt:before {
|
|
| 1565 |
+ content: "\f1e0"; |
|
| 1566 |
+} |
|
| 1567 |
+.fa-share-alt-square:before {
|
|
| 1568 |
+ content: "\f1e1"; |
|
| 1569 |
+} |
|
| 1570 |
+.fa-bomb:before {
|
|
| 1571 |
+ content: "\f1e2"; |
|
| 1572 |
+} |
|
| 1573 |
+.fa-soccer-ball-o:before, |
|
| 1574 |
+.fa-futbol-o:before {
|
|
| 1575 |
+ content: "\f1e3"; |
|
| 1576 |
+} |
|
| 1577 |
+.fa-tty:before {
|
|
| 1578 |
+ content: "\f1e4"; |
|
| 1579 |
+} |
|
| 1580 |
+.fa-binoculars:before {
|
|
| 1581 |
+ content: "\f1e5"; |
|
| 1582 |
+} |
|
| 1583 |
+.fa-plug:before {
|
|
| 1584 |
+ content: "\f1e6"; |
|
| 1585 |
+} |
|
| 1586 |
+.fa-slideshare:before {
|
|
| 1587 |
+ content: "\f1e7"; |
|
| 1588 |
+} |
|
| 1589 |
+.fa-twitch:before {
|
|
| 1590 |
+ content: "\f1e8"; |
|
| 1591 |
+} |
|
| 1592 |
+.fa-yelp:before {
|
|
| 1593 |
+ content: "\f1e9"; |
|
| 1594 |
+} |
|
| 1595 |
+.fa-newspaper-o:before {
|
|
| 1596 |
+ content: "\f1ea"; |
|
| 1597 |
+} |
|
| 1598 |
+.fa-wifi:before {
|
|
| 1599 |
+ content: "\f1eb"; |
|
| 1600 |
+} |
|
| 1601 |
+.fa-calculator:before {
|
|
| 1602 |
+ content: "\f1ec"; |
|
| 1603 |
+} |
|
| 1604 |
+.fa-paypal:before {
|
|
| 1605 |
+ content: "\f1ed"; |
|
| 1606 |
+} |
|
| 1607 |
+.fa-google-wallet:before {
|
|
| 1608 |
+ content: "\f1ee"; |
|
| 1609 |
+} |
|
| 1610 |
+.fa-cc-visa:before {
|
|
| 1611 |
+ content: "\f1f0"; |
|
| 1612 |
+} |
|
| 1613 |
+.fa-cc-mastercard:before {
|
|
| 1614 |
+ content: "\f1f1"; |
|
| 1615 |
+} |
|
| 1616 |
+.fa-cc-discover:before {
|
|
| 1617 |
+ content: "\f1f2"; |
|
| 1618 |
+} |
|
| 1619 |
+.fa-cc-amex:before {
|
|
| 1620 |
+ content: "\f1f3"; |
|
| 1621 |
+} |
|
| 1622 |
+.fa-cc-paypal:before {
|
|
| 1623 |
+ content: "\f1f4"; |
|
| 1624 |
+} |
|
| 1625 |
+.fa-cc-stripe:before {
|
|
| 1626 |
+ content: "\f1f5"; |
|
| 1627 |
+} |
|
| 1628 |
+.fa-bell-slash:before {
|
|
| 1629 |
+ content: "\f1f6"; |
|
| 1630 |
+} |
|
| 1631 |
+.fa-bell-slash-o:before {
|
|
| 1632 |
+ content: "\f1f7"; |
|
| 1633 |
+} |
|
| 1634 |
+.fa-trash:before {
|
|
| 1635 |
+ content: "\f1f8"; |
|
| 1636 |
+} |
|
| 1637 |
+.fa-copyright:before {
|
|
| 1638 |
+ content: "\f1f9"; |
|
| 1639 |
+} |
|
| 1640 |
+.fa-at:before {
|
|
| 1641 |
+ content: "\f1fa"; |
|
| 1642 |
+} |
|
| 1643 |
+.fa-eyedropper:before {
|
|
| 1644 |
+ content: "\f1fb"; |
|
| 1645 |
+} |
|
| 1646 |
+.fa-paint-brush:before {
|
|
| 1647 |
+ content: "\f1fc"; |
|
| 1648 |
+} |
|
| 1649 |
+.fa-birthday-cake:before {
|
|
| 1650 |
+ content: "\f1fd"; |
|
| 1651 |
+} |
|
| 1652 |
+.fa-area-chart:before {
|
|
| 1653 |
+ content: "\f1fe"; |
|
| 1654 |
+} |
|
| 1655 |
+.fa-pie-chart:before {
|
|
| 1656 |
+ content: "\f200"; |
|
| 1657 |
+} |
|
| 1658 |
+.fa-line-chart:before {
|
|
| 1659 |
+ content: "\f201"; |
|
| 1660 |
+} |
|
| 1661 |
+.fa-lastfm:before {
|
|
| 1662 |
+ content: "\f202"; |
|
| 1663 |
+} |
|
| 1664 |
+.fa-lastfm-square:before {
|
|
| 1665 |
+ content: "\f203"; |
|
| 1666 |
+} |
|
| 1667 |
+.fa-toggle-off:before {
|
|
| 1668 |
+ content: "\f204"; |
|
| 1669 |
+} |
|
| 1670 |
+.fa-toggle-on:before {
|
|
| 1671 |
+ content: "\f205"; |
|
| 1672 |
+} |
|
| 1673 |
+.fa-bicycle:before {
|
|
| 1674 |
+ content: "\f206"; |
|
| 1675 |
+} |
|
| 1676 |
+.fa-bus:before {
|
|
| 1677 |
+ content: "\f207"; |
|
| 1678 |
+} |
|
| 1679 |
+.fa-ioxhost:before {
|
|
| 1680 |
+ content: "\f208"; |
|
| 1681 |
+} |
|
| 1682 |
+.fa-angellist:before {
|
|
| 1683 |
+ content: "\f209"; |
|
| 1684 |
+} |
|
| 1685 |
+.fa-cc:before {
|
|
| 1686 |
+ content: "\f20a"; |
|
| 1687 |
+} |
|
| 1688 |
+.fa-shekel:before, |
|
| 1689 |
+.fa-sheqel:before, |
|
| 1690 |
+.fa-ils:before {
|
|
| 1691 |
+ content: "\f20b"; |
|
| 1692 |
+} |
|
| 1693 |
+.fa-meanpath:before {
|
|
| 1694 |
+ content: "\f20c"; |
|
| 1695 |
+} |
|
| 1696 |
+.fa-buysellads:before {
|
|
| 1697 |
+ content: "\f20d"; |
|
| 1698 |
+} |
|
| 1699 |
+.fa-connectdevelop:before {
|
|
| 1700 |
+ content: "\f20e"; |
|
| 1701 |
+} |
|
| 1702 |
+.fa-dashcube:before {
|
|
| 1703 |
+ content: "\f210"; |
|
| 1704 |
+} |
|
| 1705 |
+.fa-forumbee:before {
|
|
| 1706 |
+ content: "\f211"; |
|
| 1707 |
+} |
|
| 1708 |
+.fa-leanpub:before {
|
|
| 1709 |
+ content: "\f212"; |
|
| 1710 |
+} |
|
| 1711 |
+.fa-sellsy:before {
|
|
| 1712 |
+ content: "\f213"; |
|
| 1713 |
+} |
|
| 1714 |
+.fa-shirtsinbulk:before {
|
|
| 1715 |
+ content: "\f214"; |
|
| 1716 |
+} |
|
| 1717 |
+.fa-simplybuilt:before {
|
|
| 1718 |
+ content: "\f215"; |
|
| 1719 |
+} |
|
| 1720 |
+.fa-skyatlas:before {
|
|
| 1721 |
+ content: "\f216"; |
|
| 1722 |
+} |
|
| 1723 |
+.fa-cart-plus:before {
|
|
| 1724 |
+ content: "\f217"; |
|
| 1725 |
+} |
|
| 1726 |
+.fa-cart-arrow-down:before {
|
|
| 1727 |
+ content: "\f218"; |
|
| 1728 |
+} |
|
| 1729 |
+.fa-diamond:before {
|
|
| 1730 |
+ content: "\f219"; |
|
| 1731 |
+} |
|
| 1732 |
+.fa-ship:before {
|
|
| 1733 |
+ content: "\f21a"; |
|
| 1734 |
+} |
|
| 1735 |
+.fa-user-secret:before {
|
|
| 1736 |
+ content: "\f21b"; |
|
| 1737 |
+} |
|
| 1738 |
+.fa-motorcycle:before {
|
|
| 1739 |
+ content: "\f21c"; |
|
| 1740 |
+} |
|
| 1741 |
+.fa-street-view:before {
|
|
| 1742 |
+ content: "\f21d"; |
|
| 1743 |
+} |
|
| 1744 |
+.fa-heartbeat:before {
|
|
| 1745 |
+ content: "\f21e"; |
|
| 1746 |
+} |
|
| 1747 |
+.fa-venus:before {
|
|
| 1748 |
+ content: "\f221"; |
|
| 1749 |
+} |
|
| 1750 |
+.fa-mars:before {
|
|
| 1751 |
+ content: "\f222"; |
|
| 1752 |
+} |
|
| 1753 |
+.fa-mercury:before {
|
|
| 1754 |
+ content: "\f223"; |
|
| 1755 |
+} |
|
| 1756 |
+.fa-intersex:before, |
|
| 1757 |
+.fa-transgender:before {
|
|
| 1758 |
+ content: "\f224"; |
|
| 1759 |
+} |
|
| 1760 |
+.fa-transgender-alt:before {
|
|
| 1761 |
+ content: "\f225"; |
|
| 1762 |
+} |
|
| 1763 |
+.fa-venus-double:before {
|
|
| 1764 |
+ content: "\f226"; |
|
| 1765 |
+} |
|
| 1766 |
+.fa-mars-double:before {
|
|
| 1767 |
+ content: "\f227"; |
|
| 1768 |
+} |
|
| 1769 |
+.fa-venus-mars:before {
|
|
| 1770 |
+ content: "\f228"; |
|
| 1771 |
+} |
|
| 1772 |
+.fa-mars-stroke:before {
|
|
| 1773 |
+ content: "\f229"; |
|
| 1774 |
+} |
|
| 1775 |
+.fa-mars-stroke-v:before {
|
|
| 1776 |
+ content: "\f22a"; |
|
| 1777 |
+} |
|
| 1778 |
+.fa-mars-stroke-h:before {
|
|
| 1779 |
+ content: "\f22b"; |
|
| 1780 |
+} |
|
| 1781 |
+.fa-neuter:before {
|
|
| 1782 |
+ content: "\f22c"; |
|
| 1783 |
+} |
|
| 1784 |
+.fa-genderless:before {
|
|
| 1785 |
+ content: "\f22d"; |
|
| 1786 |
+} |
|
| 1787 |
+.fa-facebook-official:before {
|
|
| 1788 |
+ content: "\f230"; |
|
| 1789 |
+} |
|
| 1790 |
+.fa-pinterest-p:before {
|
|
| 1791 |
+ content: "\f231"; |
|
| 1792 |
+} |
|
| 1793 |
+.fa-whatsapp:before {
|
|
| 1794 |
+ content: "\f232"; |
|
| 1795 |
+} |
|
| 1796 |
+.fa-server:before {
|
|
| 1797 |
+ content: "\f233"; |
|
| 1798 |
+} |
|
| 1799 |
+.fa-user-plus:before {
|
|
| 1800 |
+ content: "\f234"; |
|
| 1801 |
+} |
|
| 1802 |
+.fa-user-times:before {
|
|
| 1803 |
+ content: "\f235"; |
|
| 1804 |
+} |
|
| 1805 |
+.fa-hotel:before, |
|
| 1806 |
+.fa-bed:before {
|
|
| 1807 |
+ content: "\f236"; |
|
| 1808 |
+} |
|
| 1809 |
+.fa-viacoin:before {
|
|
| 1810 |
+ content: "\f237"; |
|
| 1811 |
+} |
|
| 1812 |
+.fa-train:before {
|
|
| 1813 |
+ content: "\f238"; |
|
| 1814 |
+} |
|
| 1815 |
+.fa-subway:before {
|
|
| 1816 |
+ content: "\f239"; |
|
| 1817 |
+} |
|
| 1818 |
+.fa-medium:before {
|
|
| 1819 |
+ content: "\f23a"; |
|
| 1820 |
+} |
|
| 1821 |
+.fa-yc:before, |
|
| 1822 |
+.fa-y-combinator:before {
|
|
| 1823 |
+ content: "\f23b"; |
|
| 1824 |
+} |
|
| 1825 |
+.fa-optin-monster:before {
|
|
| 1826 |
+ content: "\f23c"; |
|
| 1827 |
+} |
|
| 1828 |
+.fa-opencart:before {
|
|
| 1829 |
+ content: "\f23d"; |
|
| 1830 |
+} |
|
| 1831 |
+.fa-expeditedssl:before {
|
|
| 1832 |
+ content: "\f23e"; |
|
| 1833 |
+} |
|
| 1834 |
+.fa-battery-4:before, |
|
| 1835 |
+.fa-battery:before, |
|
| 1836 |
+.fa-battery-full:before {
|
|
| 1837 |
+ content: "\f240"; |
|
| 1838 |
+} |
|
| 1839 |
+.fa-battery-3:before, |
|
| 1840 |
+.fa-battery-three-quarters:before {
|
|
| 1841 |
+ content: "\f241"; |
|
| 1842 |
+} |
|
| 1843 |
+.fa-battery-2:before, |
|
| 1844 |
+.fa-battery-half:before {
|
|
| 1845 |
+ content: "\f242"; |
|
| 1846 |
+} |
|
| 1847 |
+.fa-battery-1:before, |
|
| 1848 |
+.fa-battery-quarter:before {
|
|
| 1849 |
+ content: "\f243"; |
|
| 1850 |
+} |
|
| 1851 |
+.fa-battery-0:before, |
|
| 1852 |
+.fa-battery-empty:before {
|
|
| 1853 |
+ content: "\f244"; |
|
| 1854 |
+} |
|
| 1855 |
+.fa-mouse-pointer:before {
|
|
| 1856 |
+ content: "\f245"; |
|
| 1857 |
+} |
|
| 1858 |
+.fa-i-cursor:before {
|
|
| 1859 |
+ content: "\f246"; |
|
| 1860 |
+} |
|
| 1861 |
+.fa-object-group:before {
|
|
| 1862 |
+ content: "\f247"; |
|
| 1863 |
+} |
|
| 1864 |
+.fa-object-ungroup:before {
|
|
| 1865 |
+ content: "\f248"; |
|
| 1866 |
+} |
|
| 1867 |
+.fa-sticky-note:before {
|
|
| 1868 |
+ content: "\f249"; |
|
| 1869 |
+} |
|
| 1870 |
+.fa-sticky-note-o:before {
|
|
| 1871 |
+ content: "\f24a"; |
|
| 1872 |
+} |
|
| 1873 |
+.fa-cc-jcb:before {
|
|
| 1874 |
+ content: "\f24b"; |
|
| 1875 |
+} |
|
| 1876 |
+.fa-cc-diners-club:before {
|
|
| 1877 |
+ content: "\f24c"; |
|
| 1878 |
+} |
|
| 1879 |
+.fa-clone:before {
|
|
| 1880 |
+ content: "\f24d"; |
|
| 1881 |
+} |
|
| 1882 |
+.fa-balance-scale:before {
|
|
| 1883 |
+ content: "\f24e"; |
|
| 1884 |
+} |
|
| 1885 |
+.fa-hourglass-o:before {
|
|
| 1886 |
+ content: "\f250"; |
|
| 1887 |
+} |
|
| 1888 |
+.fa-hourglass-1:before, |
|
| 1889 |
+.fa-hourglass-start:before {
|
|
| 1890 |
+ content: "\f251"; |
|
| 1891 |
+} |
|
| 1892 |
+.fa-hourglass-2:before, |
|
| 1893 |
+.fa-hourglass-half:before {
|
|
| 1894 |
+ content: "\f252"; |
|
| 1895 |
+} |
|
| 1896 |
+.fa-hourglass-3:before, |
|
| 1897 |
+.fa-hourglass-end:before {
|
|
| 1898 |
+ content: "\f253"; |
|
| 1899 |
+} |
|
| 1900 |
+.fa-hourglass:before {
|
|
| 1901 |
+ content: "\f254"; |
|
| 1902 |
+} |
|
| 1903 |
+.fa-hand-grab-o:before, |
|
| 1904 |
+.fa-hand-rock-o:before {
|
|
| 1905 |
+ content: "\f255"; |
|
| 1906 |
+} |
|
| 1907 |
+.fa-hand-stop-o:before, |
|
| 1908 |
+.fa-hand-paper-o:before {
|
|
| 1909 |
+ content: "\f256"; |
|
| 1910 |
+} |
|
| 1911 |
+.fa-hand-scissors-o:before {
|
|
| 1912 |
+ content: "\f257"; |
|
| 1913 |
+} |
|
| 1914 |
+.fa-hand-lizard-o:before {
|
|
| 1915 |
+ content: "\f258"; |
|
| 1916 |
+} |
|
| 1917 |
+.fa-hand-spock-o:before {
|
|
| 1918 |
+ content: "\f259"; |
|
| 1919 |
+} |
|
| 1920 |
+.fa-hand-pointer-o:before {
|
|
| 1921 |
+ content: "\f25a"; |
|
| 1922 |
+} |
|
| 1923 |
+.fa-hand-peace-o:before {
|
|
| 1924 |
+ content: "\f25b"; |
|
| 1925 |
+} |
|
| 1926 |
+.fa-trademark:before {
|
|
| 1927 |
+ content: "\f25c"; |
|
| 1928 |
+} |
|
| 1929 |
+.fa-registered:before {
|
|
| 1930 |
+ content: "\f25d"; |
|
| 1931 |
+} |
|
| 1932 |
+.fa-creative-commons:before {
|
|
| 1933 |
+ content: "\f25e"; |
|
| 1934 |
+} |
|
| 1935 |
+.fa-gg:before {
|
|
| 1936 |
+ content: "\f260"; |
|
| 1937 |
+} |
|
| 1938 |
+.fa-gg-circle:before {
|
|
| 1939 |
+ content: "\f261"; |
|
| 1940 |
+} |
|
| 1941 |
+.fa-tripadvisor:before {
|
|
| 1942 |
+ content: "\f262"; |
|
| 1943 |
+} |
|
| 1944 |
+.fa-odnoklassniki:before {
|
|
| 1945 |
+ content: "\f263"; |
|
| 1946 |
+} |
|
| 1947 |
+.fa-odnoklassniki-square:before {
|
|
| 1948 |
+ content: "\f264"; |
|
| 1949 |
+} |
|
| 1950 |
+.fa-get-pocket:before {
|
|
| 1951 |
+ content: "\f265"; |
|
| 1952 |
+} |
|
| 1953 |
+.fa-wikipedia-w:before {
|
|
| 1954 |
+ content: "\f266"; |
|
| 1955 |
+} |
|
| 1956 |
+.fa-safari:before {
|
|
| 1957 |
+ content: "\f267"; |
|
| 1958 |
+} |
|
| 1959 |
+.fa-chrome:before {
|
|
| 1960 |
+ content: "\f268"; |
|
| 1961 |
+} |
|
| 1962 |
+.fa-firefox:before {
|
|
| 1963 |
+ content: "\f269"; |
|
| 1964 |
+} |
|
| 1965 |
+.fa-opera:before {
|
|
| 1966 |
+ content: "\f26a"; |
|
| 1967 |
+} |
|
| 1968 |
+.fa-internet-explorer:before {
|
|
| 1969 |
+ content: "\f26b"; |
|
| 1970 |
+} |
|
| 1971 |
+.fa-tv:before, |
|
| 1972 |
+.fa-television:before {
|
|
| 1973 |
+ content: "\f26c"; |
|
| 1974 |
+} |
|
| 1975 |
+.fa-contao:before {
|
|
| 1976 |
+ content: "\f26d"; |
|
| 1977 |
+} |
|
| 1978 |
+.fa-500px:before {
|
|
| 1979 |
+ content: "\f26e"; |
|
| 1980 |
+} |
|
| 1981 |
+.fa-amazon:before {
|
|
| 1982 |
+ content: "\f270"; |
|
| 1983 |
+} |
|
| 1984 |
+.fa-calendar-plus-o:before {
|
|
| 1985 |
+ content: "\f271"; |
|
| 1986 |
+} |
|
| 1987 |
+.fa-calendar-minus-o:before {
|
|
| 1988 |
+ content: "\f272"; |
|
| 1989 |
+} |
|
| 1990 |
+.fa-calendar-times-o:before {
|
|
| 1991 |
+ content: "\f273"; |
|
| 1992 |
+} |
|
| 1993 |
+.fa-calendar-check-o:before {
|
|
| 1994 |
+ content: "\f274"; |
|
| 1995 |
+} |
|
| 1996 |
+.fa-industry:before {
|
|
| 1997 |
+ content: "\f275"; |
|
| 1998 |
+} |
|
| 1999 |
+.fa-map-pin:before {
|
|
| 2000 |
+ content: "\f276"; |
|
| 2001 |
+} |
|
| 2002 |
+.fa-map-signs:before {
|
|
| 2003 |
+ content: "\f277"; |
|
| 2004 |
+} |
|
| 2005 |
+.fa-map-o:before {
|
|
| 2006 |
+ content: "\f278"; |
|
| 2007 |
+} |
|
| 2008 |
+.fa-map:before {
|
|
| 2009 |
+ content: "\f279"; |
|
| 2010 |
+} |
|
| 2011 |
+.fa-commenting:before {
|
|
| 2012 |
+ content: "\f27a"; |
|
| 2013 |
+} |
|
| 2014 |
+.fa-commenting-o:before {
|
|
| 2015 |
+ content: "\f27b"; |
|
| 2016 |
+} |
|
| 2017 |
+.fa-houzz:before {
|
|
| 2018 |
+ content: "\f27c"; |
|
| 2019 |
+} |
|
| 2020 |
+.fa-vimeo:before {
|
|
| 2021 |
+ content: "\f27d"; |
|
| 2022 |
+} |
|
| 2023 |
+.fa-black-tie:before {
|
|
| 2024 |
+ content: "\f27e"; |
|
| 2025 |
+} |
|
| 2026 |
+.fa-fonticons:before {
|
|
| 2027 |
+ content: "\f280"; |
|
| 2028 |
+} |
|
| 2029 |
+.fa-reddit-alien:before {
|
|
| 2030 |
+ content: "\f281"; |
|
| 2031 |
+} |
|
| 2032 |
+.fa-edge:before {
|
|
| 2033 |
+ content: "\f282"; |
|
| 2034 |
+} |
|
| 2035 |
+.fa-credit-card-alt:before {
|
|
| 2036 |
+ content: "\f283"; |
|
| 2037 |
+} |
|
| 2038 |
+.fa-codiepie:before {
|
|
| 2039 |
+ content: "\f284"; |
|
| 2040 |
+} |
|
| 2041 |
+.fa-modx:before {
|
|
| 2042 |
+ content: "\f285"; |
|
| 2043 |
+} |
|
| 2044 |
+.fa-fort-awesome:before {
|
|
| 2045 |
+ content: "\f286"; |
|
| 2046 |
+} |
|
| 2047 |
+.fa-usb:before {
|
|
| 2048 |
+ content: "\f287"; |
|
| 2049 |
+} |
|
| 2050 |
+.fa-product-hunt:before {
|
|
| 2051 |
+ content: "\f288"; |
|
| 2052 |
+} |
|
| 2053 |
+.fa-mixcloud:before {
|
|
| 2054 |
+ content: "\f289"; |
|
| 2055 |
+} |
|
| 2056 |
+.fa-scribd:before {
|
|
| 2057 |
+ content: "\f28a"; |
|
| 2058 |
+} |
|
| 2059 |
+.fa-pause-circle:before {
|
|
| 2060 |
+ content: "\f28b"; |
|
| 2061 |
+} |
|
| 2062 |
+.fa-pause-circle-o:before {
|
|
| 2063 |
+ content: "\f28c"; |
|
| 2064 |
+} |
|
| 2065 |
+.fa-stop-circle:before {
|
|
| 2066 |
+ content: "\f28d"; |
|
| 2067 |
+} |
|
| 2068 |
+.fa-stop-circle-o:before {
|
|
| 2069 |
+ content: "\f28e"; |
|
| 2070 |
+} |
|
| 2071 |
+.fa-shopping-bag:before {
|
|
| 2072 |
+ content: "\f290"; |
|
| 2073 |
+} |
|
| 2074 |
+.fa-shopping-basket:before {
|
|
| 2075 |
+ content: "\f291"; |
|
| 2076 |
+} |
|
| 2077 |
+.fa-hashtag:before {
|
|
| 2078 |
+ content: "\f292"; |
|
| 2079 |
+} |
|
| 2080 |
+.fa-bluetooth:before {
|
|
| 2081 |
+ content: "\f293"; |
|
| 2082 |
+} |
|
| 2083 |
+.fa-bluetooth-b:before {
|
|
| 2084 |
+ content: "\f294"; |
|
| 2085 |
+} |
|
| 2086 |
+.fa-percent:before {
|
|
| 2087 |
+ content: "\f295"; |
|
| 2088 |
+} |
|
| 2089 |
+.fa-gitlab:before {
|
|
| 2090 |
+ content: "\f296"; |
|
| 2091 |
+} |
|
| 2092 |
+.fa-wpbeginner:before {
|
|
| 2093 |
+ content: "\f297"; |
|
| 2094 |
+} |
|
| 2095 |
+.fa-wpforms:before {
|
|
| 2096 |
+ content: "\f298"; |
|
| 2097 |
+} |
|
| 2098 |
+.fa-envira:before {
|
|
| 2099 |
+ content: "\f299"; |
|
| 2100 |
+} |
|
| 2101 |
+.fa-universal-access:before {
|
|
| 2102 |
+ content: "\f29a"; |
|
| 2103 |
+} |
|
| 2104 |
+.fa-wheelchair-alt:before {
|
|
| 2105 |
+ content: "\f29b"; |
|
| 2106 |
+} |
|
| 2107 |
+.fa-question-circle-o:before {
|
|
| 2108 |
+ content: "\f29c"; |
|
| 2109 |
+} |
|
| 2110 |
+.fa-blind:before {
|
|
| 2111 |
+ content: "\f29d"; |
|
| 2112 |
+} |
|
| 2113 |
+.fa-audio-description:before {
|
|
| 2114 |
+ content: "\f29e"; |
|
| 2115 |
+} |
|
| 2116 |
+.fa-volume-control-phone:before {
|
|
| 2117 |
+ content: "\f2a0"; |
|
| 2118 |
+} |
|
| 2119 |
+.fa-braille:before {
|
|
| 2120 |
+ content: "\f2a1"; |
|
| 2121 |
+} |
|
| 2122 |
+.fa-assistive-listening-systems:before {
|
|
| 2123 |
+ content: "\f2a2"; |
|
| 2124 |
+} |
|
| 2125 |
+.fa-asl-interpreting:before, |
|
| 2126 |
+.fa-american-sign-language-interpreting:before {
|
|
| 2127 |
+ content: "\f2a3"; |
|
| 2128 |
+} |
|
| 2129 |
+.fa-deafness:before, |
|
| 2130 |
+.fa-hard-of-hearing:before, |
|
| 2131 |
+.fa-deaf:before {
|
|
| 2132 |
+ content: "\f2a4"; |
|
| 2133 |
+} |
|
| 2134 |
+.fa-glide:before {
|
|
| 2135 |
+ content: "\f2a5"; |
|
| 2136 |
+} |
|
| 2137 |
+.fa-glide-g:before {
|
|
| 2138 |
+ content: "\f2a6"; |
|
| 2139 |
+} |
|
| 2140 |
+.fa-signing:before, |
|
| 2141 |
+.fa-sign-language:before {
|
|
| 2142 |
+ content: "\f2a7"; |
|
| 2143 |
+} |
|
| 2144 |
+.fa-low-vision:before {
|
|
| 2145 |
+ content: "\f2a8"; |
|
| 2146 |
+} |
|
| 2147 |
+.fa-viadeo:before {
|
|
| 2148 |
+ content: "\f2a9"; |
|
| 2149 |
+} |
|
| 2150 |
+.fa-viadeo-square:before {
|
|
| 2151 |
+ content: "\f2aa"; |
|
| 2152 |
+} |
|
| 2153 |
+.fa-snapchat:before {
|
|
| 2154 |
+ content: "\f2ab"; |
|
| 2155 |
+} |
|
| 2156 |
+.fa-snapchat-ghost:before {
|
|
| 2157 |
+ content: "\f2ac"; |
|
| 2158 |
+} |
|
| 2159 |
+.fa-snapchat-square:before {
|
|
| 2160 |
+ content: "\f2ad"; |
|
| 2161 |
+} |
|
| 2162 |
+.fa-pied-piper:before {
|
|
| 2163 |
+ content: "\f2ae"; |
|
| 2164 |
+} |
|
| 2165 |
+.fa-first-order:before {
|
|
| 2166 |
+ content: "\f2b0"; |
|
| 2167 |
+} |
|
| 2168 |
+.fa-yoast:before {
|
|
| 2169 |
+ content: "\f2b1"; |
|
| 2170 |
+} |
|
| 2171 |
+.fa-themeisle:before {
|
|
| 2172 |
+ content: "\f2b2"; |
|
| 2173 |
+} |
|
| 2174 |
+.fa-google-plus-circle:before, |
|
| 2175 |
+.fa-google-plus-official:before {
|
|
| 2176 |
+ content: "\f2b3"; |
|
| 2177 |
+} |
|
| 2178 |
+.fa-fa:before, |
|
| 2179 |
+.fa-font-awesome:before {
|
|
| 2180 |
+ content: "\f2b4"; |
|
| 2181 |
+} |
|
| 2182 |
+.fa-handshake-o:before {
|
|
| 2183 |
+ content: "\f2b5"; |
|
| 2184 |
+} |
|
| 2185 |
+.fa-envelope-open:before {
|
|
| 2186 |
+ content: "\f2b6"; |
|
| 2187 |
+} |
|
| 2188 |
+.fa-envelope-open-o:before {
|
|
| 2189 |
+ content: "\f2b7"; |
|
| 2190 |
+} |
|
| 2191 |
+.fa-linode:before {
|
|
| 2192 |
+ content: "\f2b8"; |
|
| 2193 |
+} |
|
| 2194 |
+.fa-address-book:before {
|
|
| 2195 |
+ content: "\f2b9"; |
|
| 2196 |
+} |
|
| 2197 |
+.fa-address-book-o:before {
|
|
| 2198 |
+ content: "\f2ba"; |
|
| 2199 |
+} |
|
| 2200 |
+.fa-vcard:before, |
|
| 2201 |
+.fa-address-card:before {
|
|
| 2202 |
+ content: "\f2bb"; |
|
| 2203 |
+} |
|
| 2204 |
+.fa-vcard-o:before, |
|
| 2205 |
+.fa-address-card-o:before {
|
|
| 2206 |
+ content: "\f2bc"; |
|
| 2207 |
+} |
|
| 2208 |
+.fa-user-circle:before {
|
|
| 2209 |
+ content: "\f2bd"; |
|
| 2210 |
+} |
|
| 2211 |
+.fa-user-circle-o:before {
|
|
| 2212 |
+ content: "\f2be"; |
|
| 2213 |
+} |
|
| 2214 |
+.fa-user-o:before {
|
|
| 2215 |
+ content: "\f2c0"; |
|
| 2216 |
+} |
|
| 2217 |
+.fa-id-badge:before {
|
|
| 2218 |
+ content: "\f2c1"; |
|
| 2219 |
+} |
|
| 2220 |
+.fa-drivers-license:before, |
|
| 2221 |
+.fa-id-card:before {
|
|
| 2222 |
+ content: "\f2c2"; |
|
| 2223 |
+} |
|
| 2224 |
+.fa-drivers-license-o:before, |
|
| 2225 |
+.fa-id-card-o:before {
|
|
| 2226 |
+ content: "\f2c3"; |
|
| 2227 |
+} |
|
| 2228 |
+.fa-quora:before {
|
|
| 2229 |
+ content: "\f2c4"; |
|
| 2230 |
+} |
|
| 2231 |
+.fa-free-code-camp:before {
|
|
| 2232 |
+ content: "\f2c5"; |
|
| 2233 |
+} |
|
| 2234 |
+.fa-telegram:before {
|
|
| 2235 |
+ content: "\f2c6"; |
|
| 2236 |
+} |
|
| 2237 |
+.fa-thermometer-4:before, |
|
| 2238 |
+.fa-thermometer:before, |
|
| 2239 |
+.fa-thermometer-full:before {
|
|
| 2240 |
+ content: "\f2c7"; |
|
| 2241 |
+} |
|
| 2242 |
+.fa-thermometer-3:before, |
|
| 2243 |
+.fa-thermometer-three-quarters:before {
|
|
| 2244 |
+ content: "\f2c8"; |
|
| 2245 |
+} |
|
| 2246 |
+.fa-thermometer-2:before, |
|
| 2247 |
+.fa-thermometer-half:before {
|
|
| 2248 |
+ content: "\f2c9"; |
|
| 2249 |
+} |
|
| 2250 |
+.fa-thermometer-1:before, |
|
| 2251 |
+.fa-thermometer-quarter:before {
|
|
| 2252 |
+ content: "\f2ca"; |
|
| 2253 |
+} |
|
| 2254 |
+.fa-thermometer-0:before, |
|
| 2255 |
+.fa-thermometer-empty:before {
|
|
| 2256 |
+ content: "\f2cb"; |
|
| 2257 |
+} |
|
| 2258 |
+.fa-shower:before {
|
|
| 2259 |
+ content: "\f2cc"; |
|
| 2260 |
+} |
|
| 2261 |
+.fa-bathtub:before, |
|
| 2262 |
+.fa-s15:before, |
|
| 2263 |
+.fa-bath:before {
|
|
| 2264 |
+ content: "\f2cd"; |
|
| 2265 |
+} |
|
| 2266 |
+.fa-podcast:before {
|
|
| 2267 |
+ content: "\f2ce"; |
|
| 2268 |
+} |
|
| 2269 |
+.fa-window-maximize:before {
|
|
| 2270 |
+ content: "\f2d0"; |
|
| 2271 |
+} |
|
| 2272 |
+.fa-window-minimize:before {
|
|
| 2273 |
+ content: "\f2d1"; |
|
| 2274 |
+} |
|
| 2275 |
+.fa-window-restore:before {
|
|
| 2276 |
+ content: "\f2d2"; |
|
| 2277 |
+} |
|
| 2278 |
+.fa-times-rectangle:before, |
|
| 2279 |
+.fa-window-close:before {
|
|
| 2280 |
+ content: "\f2d3"; |
|
| 2281 |
+} |
|
| 2282 |
+.fa-times-rectangle-o:before, |
|
| 2283 |
+.fa-window-close-o:before {
|
|
| 2284 |
+ content: "\f2d4"; |
|
| 2285 |
+} |
|
| 2286 |
+.fa-bandcamp:before {
|
|
| 2287 |
+ content: "\f2d5"; |
|
| 2288 |
+} |
|
| 2289 |
+.fa-grav:before {
|
|
| 2290 |
+ content: "\f2d6"; |
|
| 2291 |
+} |
|
| 2292 |
+.fa-etsy:before {
|
|
| 2293 |
+ content: "\f2d7"; |
|
| 2294 |
+} |
|
| 2295 |
+.fa-imdb:before {
|
|
| 2296 |
+ content: "\f2d8"; |
|
| 2297 |
+} |
|
| 2298 |
+.fa-ravelry:before {
|
|
| 2299 |
+ content: "\f2d9"; |
|
| 2300 |
+} |
|
| 2301 |
+.fa-eercast:before {
|
|
| 2302 |
+ content: "\f2da"; |
|
| 2303 |
+} |
|
| 2304 |
+.fa-microchip:before {
|
|
| 2305 |
+ content: "\f2db"; |
|
| 2306 |
+} |
|
| 2307 |
+.fa-snowflake-o:before {
|
|
| 2308 |
+ content: "\f2dc"; |
|
| 2309 |
+} |
|
| 2310 |
+.fa-superpowers:before {
|
|
| 2311 |
+ content: "\f2dd"; |
|
| 2312 |
+} |
|
| 2313 |
+.fa-wpexplorer:before {
|
|
| 2314 |
+ content: "\f2de"; |
|
| 2315 |
+} |
|
| 2316 |
+.fa-meetup:before {
|
|
| 2317 |
+ content: "\f2e0"; |
|
| 2318 |
+} |
|
| 2319 |
+.sr-only {
|
|
| 2320 |
+ position: absolute; |
|
| 2321 |
+ width: 1px; |
|
| 2322 |
+ height: 1px; |
|
| 2323 |
+ padding: 0; |
|
| 2324 |
+ margin: -1px; |
|
| 2325 |
+ overflow: hidden; |
|
| 2326 |
+ clip: rect(0, 0, 0, 0); |
|
| 2327 |
+ border: 0; |
|
| 2328 |
+} |
|
| 2329 |
+.sr-only-focusable:active, |
|
| 2330 |
+.sr-only-focusable:focus {
|
|
| 2331 |
+ position: static; |
|
| 2332 |
+ width: auto; |
|
| 2333 |
+ height: auto; |
|
| 2334 |
+ margin: 0; |
|
| 2335 |
+ overflow: visible; |
|
| 2336 |
+ clip: auto; |
|
| 2337 |
+} |
| 0 | 2338 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,7 @@ |
| 1 |
+{
|
|
| 2 |
+"version": 3, |
|
| 3 |
+"mappings": ";;;;;;;AAGA,UAUC;EATC,WAAW,EAAE,aAAa;EAC1B,GAAG,EAAE,+CAAgE;EACrE,GAAG,EAAE,ySAAmG;EAKxG,WAAW,EAAE,MAAM;EACnB,UAAU,EAAE,MAAM;ACTpB,GAAmB;EACjB,OAAO,EAAE,YAAY;EACrB,IAAI,EAAE,uCAAwD;EAC9D,SAAS,EAAE,OAAO;EAClB,cAAc,EAAE,IAAI;EACpB,sBAAsB,EAAE,WAAW;EACnC,uBAAuB,EAAE,SAAS;EAClC,SAAS,EAAE,eAAe;;;ACN5B,MAAsB;EACpB,SAAS,EAAE,SAAS;EACpB,WAAW,EAAE,MAAS;EACtB,cAAc,EAAE,IAAI;;AAEtB,MAAsB;EAAE,SAAS,EAAE,GAAG;;AACtC,MAAsB;EAAE,SAAS,EAAE,GAAG;;AACtC,MAAsB;EAAE,SAAS,EAAE,GAAG;;AACtC,MAAsB;EAAE,SAAS,EAAE,GAAG;;ACVtC,MAAsB;EACpB,KAAK,EAAE,SAAW;EAClB,UAAU,EAAE,MAAM;;ACDpB,MAAsB;EACpB,YAAY,EAAE,CAAC;EACf,WAAW,ECKU,SAAS;EDJ9B,eAAe,EAAE,IAAI;EACrB,WAAK;IAAE,QAAQ,EAAE,QAAQ;;AAE3B,MAAsB;EACpB,QAAQ,EAAE,QAAQ;EAClB,IAAI,EAAE,UAAa;EACnB,KAAK,ECFgB,SAAS;EDG9B,GAAG,EAAE,SAAU;EACf,UAAU,EAAE,MAAM;EAClB,YAAuB;IACrB,IAAI,EAAE,UAA0B;;AEbpC,UAA0B;EACxB,OAAO,EAAE,gBAAgB;EACzB,MAAM,EAAE,iBAA4B;EACpC,aAAa,EAAE,IAAI;;AAGrB,WAAY;EAAE,KAAK,EAAE,KAAK;;AAC1B,UAAW;EAAE,KAAK,EAAE,IAAI;;AAGtB,aAAY;EAAE,YAAY,EAAE,IAAI;AAChC,cAAa;EAAE,WAAW,EAAE,IAAI;;ACXlC,QAAwB;EACtB,iBAAiB,EAAE,0BAA0B;EACrC,SAAS,EAAE,0BAA0B;;AAG/C,SAAyB;EACvB,iBAAiB,EAAE,4BAA4B;EACvC,SAAS,EAAE,4BAA4B;;AAGjD,0BASC;EARC,EAAG;IACD,iBAAiB,EAAE,YAAY;IACvB,SAAS,EAAE,YAAY;EAEjC,IAAK;IACH,iBAAiB,EAAE,cAAc;IACzB,SAAS,EAAE,cAAc;AAIrC,kBASC;EARC,EAAG;IACD,iBAAiB,EAAE,YAAY;IACvB,SAAS,EAAE,YAAY;EAEjC,IAAK;IACH,iBAAiB,EAAE,cAAc;IACzB,SAAS,EAAE,cAAc;AC5BrC,aAA8B;ECY5B,MAAM,EAAE,wDAAmE;EAC3E,iBAAiB,EAAE,aAAgB;EAC/B,aAAa,EAAE,aAAgB;EAC3B,SAAS,EAAE,aAAgB;;ADdrC,cAA8B;ECW5B,MAAM,EAAE,wDAAmE;EAC3E,iBAAiB,EAAE,cAAgB;EAC/B,aAAa,EAAE,cAAgB;EAC3B,SAAS,EAAE,cAAgB;;ADbrC,cAA8B;ECU5B,MAAM,EAAE,wDAAmE;EAC3E,iBAAiB,EAAE,cAAgB;EAC/B,aAAa,EAAE,cAAgB;EAC3B,SAAS,EAAE,cAAgB;;ADXrC,mBAAmC;ECejC,MAAM,EAAE,wDAAmE;EAC3E,iBAAiB,EAAE,YAAoB;EACnC,aAAa,EAAE,YAAoB;EAC/B,SAAS,EAAE,YAAoB;;ADjBzC,iBAAmC;ECcjC,MAAM,EAAE,wDAAmE;EAC3E,iBAAiB,EAAE,YAAoB;EACnC,aAAa,EAAE,YAAoB;EAC/B,SAAS,EAAE,YAAoB;;ADZzC;;;;uBAIuC;EACrC,MAAM,EAAE,IAAI;;AEfd,SAAyB;EACvB,QAAQ,EAAE,QAAQ;EAClB,OAAO,EAAE,YAAY;EACrB,KAAK,EAAE,GAAG;EACV,MAAM,EAAE,GAAG;EACX,WAAW,EAAE,GAAG;EAChB,cAAc,EAAE,MAAM;;AAExB,0BAAyD;EACvD,QAAQ,EAAE,QAAQ;EAClB,IAAI,EAAE,CAAC;EACP,KAAK,EAAE,IAAI;EACX,UAAU,EAAE,MAAM;;AAEpB,YAA4B;EAAE,WAAW,EAAE,OAAO;;AAClD,YAA4B;EAAE,SAAS,EAAE,GAAG;;AAC5C,WAA2B;EAAE,KAAK,ELVZ,IAAI;;;;AMN1B,gBAAgC;EAAE,OAAO,ENoQ1B,GAAO;;AMnQtB,gBAAgC;EAAE,OAAO,EN0W1B,GAAO;;AMzWtB,iBAAiC;EAAE,OAAO,ENmb1B,GAAO;;AMlbvB,qBAAqC;EAAE,OAAO,ENmL1B,GAAO;;AMlL3B,gBAAgC;EAAE,OAAO,ENkR1B,GAAO;;AMjRtB,eAA+B;EAAE,OAAO,ENke1B,GAAO;;AMjerB,iBAAiC;EAAE,OAAO,ENse1B,GAAO;;AMrevB,eAA+B;EAAE,OAAO,EN+iB1B,GAAO;;AM9iBrB,eAA+B;EAAE,OAAO,ENyN1B,GAAO;;AMxNrB,mBAAmC;EAAE,OAAO,ENggB1B,GAAO;;AM/fzB,aAA6B;EAAE,OAAO,EN8f1B,GAAO;;AM7fnB,kBAAkC;EAAE,OAAO,EN+f1B,GAAO;;AM9fxB,gBAAgC;EAAE,OAAO,ENoG1B,GAAO;;AMnGtB;;gBAEgC;EAAE,OAAO,ENkgB1B,GAAO;;AMjgBtB,sBAAsC;EAAE,OAAO,ENua1B,GAAO;;AMta5B,uBAAuC;EAAE,OAAO,ENqa1B,GAAO;;AMpa7B,oBAAoC;EAAE,OAAO,EN+X1B,GAAO;;AM9X1B,iBAAiC;EAAE,OAAO,ENsb1B,GAAO;;AMrbvB;cAC8B;EAAE,OAAO,ENwH1B,GAAO;;AMvHpB,kBAAkC;EAAE,OAAO,ENygB1B,GAAO;;AMxgBxB,eAA+B;EAAE,OAAO,ENmQ1B,GAAO;;AMlQrB,iBAAiC;EAAE,OAAO,EN6L1B,GAAO;;AM5LvB,kBAAkC;EAAE,OAAO,EN0G1B,GAAO;;AMzGxB,eAA+B;EAAE,OAAO,EN+Y1B,GAAO;;AM9YrB,mBAAmC;EAAE,OAAO,ENiJ1B,GAAO;;AMhJzB,8BAA8C;EAAE,OAAO,ENI1B,GAAO;;AMHpC,4BAA4C;EAAE,OAAO,ENM1B,GAAO;;AMLlC,gBAAgC;EAAE,OAAO,ENkQ1B,GAAO;;AMjQtB,wBAAwC;EAAE,OAAO,EN4W1B,GAAO;;AM3W9B;iBACiC;EAAE,OAAO,ENmY1B,GAAO;;AMlYvB,kBAAkC;EAAE,OAAO,EN8X1B,GAAO;;AM7XxB,mBAAmC;EAAE,OAAO,ENiS1B,GAAO;;AMhSzB,eAA+B;EAAE,OAAO,ENoS1B,GAAO;;AMnSrB,eAA+B;EAAE,OAAO,ENgM1B,GAAO;;AM/LrB,qBAAqC;EAAE,OAAO,EN+O1B,GAAO;;AM9O3B,qBAAqC;EAAE,OAAO,EN8hB1B,GAAO;;AM7hB3B,sBAAsC;EAAE,OAAO,EN4hB1B,GAAO;;AM3hB5B,oBAAoC;EAAE,OAAO,EN6hB1B,GAAO;;AM5hB1B,iBAAiC;EAAE,OAAO,EN2W1B,GAAO;;AM1WvB,kBAAkC;EAAE,OAAO,ENW1B,GAAO;;AMVxB,cAA8B;EAAE,OAAO,ENod1B,GAAO;;AMndpB,eAA+B;EAAE,OAAO,ENod1B,GAAO;;AMndrB,eAA+B;EAAE,OAAO,EN2B1B,GAAO;;AM1BrB,mBAAmC;EAAE,OAAO,EN2B1B,GAAO;;AM1BzB,gBAAgC;EAAE,OAAO,ENkW1B,GAAO;;AMjWtB,iBAAiC;EAAE,OAAO,ENwC1B,GAAO;;AMvCvB,eAA+B;EAAE,OAAO,EN8L1B,GAAO;;AM7LrB,eAA+B;EAAE,OAAO,ENmB1B,GAAO;;AMlBrB,iBAAiC;EAAE,OAAO,ENoP1B,GAAO;;AMnPvB,sBAAsC;EAAE,OAAO,ENid1B,GAAO;;AMhd5B,qBAAqC;EAAE,OAAO,ENid1B,GAAO;;AMhd3B,qBAAqC;EAAE,OAAO,EN1C1B,GAAO;;AM2C3B,uBAAuC;EAAE,OAAO,EN7C1B,GAAO;;AM8C7B,sBAAsC;EAAE,OAAO,EN3C1B,GAAO;;AM4C5B,wBAAwC;EAAE,OAAO,EN9C1B,GAAO;;AM+C9B,eAA+B;EAAE,OAAO,ENwQ1B,GAAO;;AMvQrB;kBACkC;EAAE,OAAO,ENmT1B,GAAO;;AMlTxB,iBAAiC;EAAE,OAAO,ENmO1B,GAAO;;AMlOvB,uBAAuC;EAAE,OAAO,ENigB1B,GAAO;;AMhgB7B;;oBAEoC;EAAE,OAAO,EN+T1B,GAAO;;AM9T1B,iBAAiC;EAAE,OAAO,ENwT1B,GAAO;;AMvTvB,qBAAqC;EAAE,OAAO,EN+Q1B,GAAO;;AM9Q3B,iBAAiC;EAAE,OAAO,EN5D1B,GAAO;;AM6DvB,eAA+B;EAAE,OAAO,EN8c1B,GAAO;;AM7crB;0BAC0C;EAAE,OAAO,ENqT1B,GAAO;;AMpThC,yBAAyC;EAAE,OAAO,ENuX1B,GAAO;;AMtX/B,yBAAyC;EAAE,OAAO,EN0C1B,GAAO;;AMzC/B,iBAAiC;EAAE,OAAO,ENjC1B,GAAO;;AMkCvB,wBAAwC;EAAE,OAAO,ENma1B,GAAO;;AMla9B,wBAAwC;EAAE,OAAO,EN4H1B,GAAO;;AM3H9B,mBAAmC;EAAE,OAAO,EN7B1B,GAAO;;AM8BzB,eAA+B;EAAE,OAAO,EN0T1B,GAAO;;AMzTrB,gBAAgC;EAAE,OAAO,ENwS1B,GAAO;;AMvStB,eAA+B;EAAE,OAAO,ENia1B,GAAO;;AMharB,kBAAkC;EAAE,OAAO,ENgK1B,GAAO;;AM/JxB,uBAAuC;EAAE,OAAO,ENuH1B,GAAO;;AMtH7B,uBAAuC;EAAE,OAAO,EN4Z1B,GAAO;;AM3Z7B,gBAAgC;EAAE,OAAO,EN4F1B,GAAO;;AM3FtB,uBAAuC;EAAE,OAAO,ENoC1B,GAAO;;AMnC7B,wBAAwC;EAAE,OAAO,ENoC1B,GAAO;;AMnC9B,sBAAsC;EAAE,OAAO,ENsT1B,GAAO;;AMrT5B,uBAAuC;EAAE,OAAO,ENyQ1B,GAAO;;AMxQ7B,uBAAuC;EAAE,OAAO,ENwb1B,GAAO;;AMvb7B,uBAAuC;EAAE,OAAO,ENsB1B,GAAO;;AMrB7B,0BAA0C;EAAE,OAAO,EN2T1B,GAAO;;AM1ThC,sBAAsC;EAAE,OAAO,ENsM1B,GAAO;;AMrM5B,qBAAqC;EAAE,OAAO,EN6D1B,GAAO;;AM5D3B,yBAAyC;EAAE,OAAO,ENob1B,GAAO;;AMnb/B,yBAAyC;EAAE,OAAO,ENkB1B,GAAO;;AMjB/B,cAA8B;EAAE,OAAO,EN/C1B,GAAO;;AMgDpB,qBAAqC;EAAE,OAAO,EN3D1B,GAAO;;AM4D3B,sBAAsC;EAAE,OAAO,EN3D1B,GAAO;;AM4D5B,mBAAmC;EAAE,OAAO,EN3D1B,GAAO;;AM4DzB,qBAAqC;EAAE,OAAO,EN/D1B,GAAO;;AMgE3B;gBACgC;EAAE,OAAO,ENqV1B,GAAO;;AMpVtB,iBAAiC;EAAE,OAAO,ENuF1B,GAAO;;AMtFvB,mBAAmC;EAAE,OAAO,EN4C1B,GAAO;;AM3CzB,eAA+B;EAAE,OAAO,ENmS1B,GAAO;;AMlSrB,gBAAgC;EAAE,OAAO,ENsP1B,GAAO;;AMrPtB,mBAAmC;EAAE,OAAO,EN9D1B,GAAO;;AM+DzB,6BAA6C;EAAE,OAAO,ENgF1B,GAAO;;AM/EnC,eAA+B;EAAE,OAAO,EN+I1B,GAAO;;AM9IrB,eAA+B;EAAE,OAAO,ENoM1B,GAAO;;AMnMrB,eAA+B;EAAE,OAAO,ENmH1B,GAAO;;AMlHrB,cAA8B;EAAE,OAAO,ENiF1B,GAAO;;AMhFpB,oBAAoC;EAAE,OAAO,ENiF1B,GAAO;;AMhF1B;+BAC+C;EAAE,OAAO,EN0E1B,GAAO;;AMzErC,gBAAgC;EAAE,OAAO,ENmR1B,GAAO;;AMlRtB,mBAAmC;EAAE,OAAO,EN/B1B,GAAO;;AMgCzB,iBAAiC;EAAE,OAAO,ENoS1B,GAAO;;AMnSvB,kBAAkC;EAAE,OAAO,ENwB1B,GAAO;;AMvBxB,iBAAiC;EAAE,OAAO,ENqN1B,GAAO;;AMpNvB,qBAAqC;EAAE,OAAO,ENE1B,GAAO;;AMD3B,uBAAuC;EAAE,OAAO,ENF1B,GAAO;;AMG7B,kBAAkC;EAAE,OAAO,EN2S1B,GAAO;;AM1SxB,wBAAwC;EAAE,OAAO,ENyU1B,GAAO;;AMxU9B,iBAAiC;EAAE,OAAO,EN8G1B,GAAO;;AM7GvB,sBAAsC;EAAE,OAAO,EN+G1B,GAAO;;AM9G5B,mBAAmC;EAAE,OAAO,ENnF1B,GAAO;;AMoFzB,mBAAmC;EAAE,OAAO,ENrF1B,GAAO;;AMsFzB;oBACoC;EAAE,OAAO,EN/E1B,GAAO;;AMgF1B,yBAAyC;EAAE,OAAO,ENua1B,GAAO;;AMta/B,0BAA0C;EAAE,OAAO,ENmE1B,GAAO;;AMlEhC,uBAAuC;EAAE,OAAO,EN5C1B,GAAO;;AM6C7B,cAA8B;EAAE,OAAO,ENqK1B,GAAO;;AMpKpB;eAC+B;EAAE,OAAO,ENK1B,GAAO;;AMJrB,mBAAmC;EAAE,OAAO,ENQ1B,GAAO;;AMPzB,sBAAsC;EAAE,OAAO,ENmY1B,GAAO;;AMlY5B,wBAAwC;EAAE,OAAO,ENiY1B,GAAO;;AMhY9B,oBAAoC;EAAE,OAAO,EN2V1B,GAAO;;AM1V1B,kBAAkC;EAAE,OAAO,ENyI1B,GAAO;;AMxIxB,mBAAmC;EAAE,OAAO,ENyT1B,GAAO;;AMxTzB,0BAA0C;EAAE,OAAO,ENiL1B,GAAO;;AMhLhC,qBAAqC;EAAE,OAAO,EN0X1B,GAAO;;AMzX3B,wBAAwC;EAAE,OAAO,EN8C1B,GAAO;;AM7C9B,kBAAkC;EAAE,OAAO,ENoT1B,GAAO;;AMnTxB,iBAAiC;EAAE,OAAO,EN8Y1B,GAAO;;AM7YvB,wBAAwC;EAAE,OAAO,EN6G1B,GAAO;;AM5G9B,iBAAiC;EAAE,OAAO,EN8Z1B,GAAO;;AM7ZvB,kBAAkC;EAAE,OAAO,EN+J1B,GAAO;;AM9JxB,gBAAgC;EAAE,OAAO,ENsO1B,GAAO;;AMrOtB,mBAAmC;EAAE,OAAO,EN2U1B,GAAO;;AM1UzB,qBAAqC;EAAE,OAAO,EN/E1B,GAAO;;AMgF3B,uBAAuC;EAAE,OAAO,ENoO1B,GAAO;;AMnO7B,kBAAkC;EAAE,OAAO,EN8Y1B,GAAO;;AM7YxB;mBACmC;EAAE,OAAO,ENuC1B,GAAO;;AMtCzB,iBAAiC;EAAE,OAAO,ENiG1B,GAAO;;AMhGvB,iBAAiC;EAAE,OAAO,ENiZ1B,GAAO;;AMhZvB,sBAAsC;EAAE,OAAO,ENR1B,GAAO;;AMS5B,cAA8B;EAAE,OAAO,EN4Q1B,GAAO;;AM3QpB,gBAAgC;EAAE,OAAO,ENgH1B,GAAO;;AM/GtB,mBAAmC;EAAE,OAAO,ENnF1B,GAAO;;AMoFzB,eAA+B;EAAE,OAAO,ENzG1B,GAAO;;AM0GrB,sBAAsC;EAAE,OAAO,ENzD1B,GAAO;;AM0D5B,uBAAuC;EAAE,OAAO,EN0G1B,GAAO;;AMzG7B,sBAAsC;EAAE,OAAO,ENwG1B,GAAO;;AMvG5B,oBAAoC;EAAE,OAAO,ENyG1B,GAAO;;AMxG1B,sBAAsC;EAAE,OAAO,ENqG1B,GAAO;;AMpG5B,4BAA4C;EAAE,OAAO,EN5I1B,GAAO;;AM6IlC,6BAA6C;EAAE,OAAO,ENxI1B,GAAO;;AMyInC,0BAA0C;EAAE,OAAO,ENxI1B,GAAO;;AMyIhC,4BAA4C;EAAE,OAAO,ENhJ1B,GAAO;;AMiJlC,gBAAgC;EAAE,OAAO,ENsF1B,GAAO;;AMrFtB,iBAAiC;EAAE,OAAO,ENia1B,GAAO;;AMhavB,gBAAgC;EAAE,OAAO,ENiV1B,GAAO;;AMhVtB,iBAAiC;EAAE,OAAO,ENgD1B,GAAO;;AM/CvB,oBAAoC;EAAE,OAAO,ENvG1B,GAAO;;AMwG1B,qBAAqC;EAAE,OAAO,ENzI1B,GAAO;;AM0I3B;gBACgC;EAAE,OAAO,ENqY1B,GAAO;;AMpYtB;eAC+B;EAAE,OAAO,ENuI1B,GAAO;;AMtIrB,gBAAgC;EAAE,OAAO,ENpD1B,GAAO;;AMqDtB,gBAAgC;EAAE,OAAO,EN+C1B,GAAO;;AM9CtB;mBACmC;EAAE,OAAO,ENwP1B,GAAO;;AMvPzB;kBACkC;EAAE,OAAO,ENkC1B,GAAO;;AMjCxB,oBAAoC;EAAE,OAAO,ENsL1B,GAAO;;AMrL1B;mBACmC;EAAE,OAAO,EN0C1B,GAAO;;AMzCzB,iBAAiC;EAAE,OAAO,ENiS1B,GAAO;;AMhSvB;;eAE+B;EAAE,OAAO,EN9I1B,GAAO;;AM+IrB,kBAAkC;EAAE,OAAO,ENgI1B,GAAO;;AM/HxB,kBAAkC;EAAE,OAAO,EN8H1B,GAAO;;AM7HxB,wBAAwC;EAAE,OAAO,EN4S1B,GAAO;;AM3S9B,oBAAoC;EAAE,OAAO,ENoW1B,GAAO;;AMnW1B,gBAAgC;EAAE,OAAO,ENmT1B,GAAO;;AMlTtB,gBAAgC;EAAE,OAAO,ENkI1B,GAAO;;AMjItB,gBAAgC;EAAE,OAAO,ENuV1B,GAAO;;AMtVtB,oBAAoC;EAAE,OAAO,ENwL1B,GAAO;;AMvL1B,2BAA2C;EAAE,OAAO,ENyL1B,GAAO;;AMxLjC,6BAA6C;EAAE,OAAO,ENyD1B,GAAO;;AMxDnC,sBAAsC;EAAE,OAAO,ENuD1B,GAAO;;AMtD5B,gBAAgC;EAAE,OAAO,ENsJ1B,GAAO;;AMrJtB,qBAAqC;EAAE,OAAO,ENtH1B,GAAO;;AMuH3B,mBAAmC;EAAE,OAAO,ENhH1B,GAAO;;AMiHzB,qBAAqC;EAAE,OAAO,ENvH1B,GAAO;;AMwH3B,sBAAsC;EAAE,OAAO,ENvH1B,GAAO;;AMwH5B,kBAAkC;EAAE,OAAO,ENvE1B,GAAO;;AMwExB;eAC+B;EAAE,OAAO,EN2P1B,GAAO;;AM1PrB;oBACoC;EAAE,OAAO,EN+P1B,GAAO;;AM9P1B;mBACmC;EAAE,OAAO,EN4P1B,GAAO;;AM3PzB,mBAAmC;EAAE,OAAO,ENxC1B,GAAO;;AMyCzB,mBAAmC;EAAE,OAAO,ENkG1B,GAAO;;AMjGzB;eAC+B;EAAE,OAAO,EN8U1B,GAAO;;AM7UrB;gBACgC;EAAE,OAAO,ENqB1B,GAAO;;AMpBtB;qBACqC;EAAE,OAAO,EN2R1B,GAAO;;AM1R3B,oBAAoC;EAAE,OAAO,ENpF1B,GAAO;;AMqF1B,qBAAqC;EAAE,OAAO,ENnF1B,GAAO;;AMoF3B;eAC+B;EAAE,OAAO,ENjK1B,GAAO;;AMkKrB,kBAAkC;EAAE,OAAO,ENkO1B,GAAO;;AMjOxB,mBAAmC;EAAE,OAAO,ENkU1B,GAAO;;AMjUzB;oBACoC;EAAE,OAAO,EN1G1B,GAAO;;AM2G1B,sBAAsC;EAAE,OAAO,ENgF1B,GAAO;;AM/E5B,mBAAmC;EAAE,OAAO,ENnD1B,GAAO;;AMoDzB,yBAAyC;EAAE,OAAO,ENzG1B,GAAO;;AM0G/B,uBAAuC;EAAE,OAAO,ENzG1B,GAAO;;AM0G7B,kBAAkC;EAAE,OAAO,ENsU1B,GAAO;;AMrUxB,sBAAsC;EAAE,OAAO,EN+P1B,GAAO;;AM9P5B,mBAAmC;EAAE,OAAO,ENsQ1B,GAAO;;AMrQzB,iBAAiC;EAAE,OAAO,ENvL1B,GAAO;;AMwLvB,iBAAiC;EAAE,OAAO,ENzG1B,GAAO;;AM0GvB,kBAAkC;EAAE,OAAO,ENtF1B,GAAO;;AMuFxB,sBAAsC;EAAE,OAAO,EN3B1B,GAAO;;AM4B5B,qBAAqC;EAAE,OAAO,ENxK1B,GAAO;;AMyK3B,qBAAqC;EAAE,OAAO,ENkC1B,GAAO;;AMjC3B,oBAAoC;EAAE,OAAO,EN3O1B,GAAO;;AM4O1B,iBAAiC;EAAE,OAAO,ENiG1B,GAAO;;AMhGvB,sBAAsC;EAAE,OAAO,EN/C1B,GAAO;;AMgD5B,eAA+B;EAAE,OAAO,ENpM1B,GAAO;;AMqMrB,mBAAmC;EAAE,OAAO,ENe1B,GAAO;;AMdzB,sBAAsC;EAAE,OAAO,ENgJ1B,GAAO;;AM/I5B,4BAA4C;EAAE,OAAO,EN5O1B,GAAO;;AM6OlC,6BAA6C;EAAE,OAAO,EN5O1B,GAAO;;AM6OnC,0BAA0C;EAAE,OAAO,EN5O1B,GAAO;;AM6OhC,4BAA4C;EAAE,OAAO,ENhP1B,GAAO;;AMiPlC,qBAAqC;EAAE,OAAO,EN5O1B,GAAO;;AM6O3B,sBAAsC;EAAE,OAAO,EN5O1B,GAAO;;AM6O5B,mBAAmC;EAAE,OAAO,EN5O1B,GAAO;;AM6OzB,qBAAqC;EAAE,OAAO,ENhP1B,GAAO;;AMiP3B,kBAAkC;EAAE,OAAO,ENlG1B,GAAO;;AMmGxB,iBAAiC;EAAE,OAAO,ENuC1B,GAAO;;AMtCvB,iBAAiC;EAAE,OAAO,ENoP1B,GAAO;;AMnPvB;iBACiC;EAAE,OAAO,ENyF1B,GAAO;;AMxFvB,mBAAmC;EAAE,OAAO,EN9I1B,GAAO;;AM+IzB,qBAAqC;EAAE,OAAO,EN0I1B,GAAO;;AMzI3B,sBAAsC;EAAE,OAAO,EN0I1B,GAAO;;AMzI5B,kBAAkC;EAAE,OAAO,ENgN1B,GAAO;;AM/MxB,iBAAiC;EAAE,OAAO,ENnJ1B,GAAO;;AMoJvB;gBACgC;EAAE,OAAO,ENkJ1B,GAAO;;AMjJtB,qBAAqC;EAAE,OAAO,ENnB1B,GAAO;;AMoB3B,mBAAmC;EAAE,OAAO,ENxC1B,GAAO;;AMyCzB,wBAAwC;EAAE,OAAO,ENvC1B,GAAO;;AMwC9B,kBAAkC;EAAE,OAAO,EN0L1B,GAAO;;AMzLxB,kBAAkC;EAAE,OAAO,ENpC1B,GAAO;;AMqCxB,gBAAgC;EAAE,OAAO,ENoE1B,GAAO;;AMnEtB,kBAAkC;EAAE,OAAO,ENpC1B,GAAO;;AMqCxB,qBAAqC;EAAE,OAAO,ENkB1B,GAAO;;AMjB3B,iBAAiC;EAAE,OAAO,ENrD1B,GAAO;;AMsDvB,yBAAyC;EAAE,OAAO,ENvD1B,GAAO;;AMwD/B,mBAAmC;EAAE,OAAO,ENuO1B,GAAO;;AMtOzB,eAA+B;EAAE,OAAO,ENtJ1B,GAAO;;AMuJrB;oBACoC;EAAE,OAAO,ENqI1B,GAAO;;AMpI1B;;sBAEsC;EAAE,OAAO,ENuM1B,GAAO;;AMtM5B,yBAAyC;EAAE,OAAO,ENkC1B,GAAO;;AMjC/B,eAA+B;EAAE,OAAO,EN5I1B,GAAO;;AM6IrB,oBAAoC;EAAE,OAAO,EN7J1B,GAAO;;AM8J1B;uBACuC;EAAE,OAAO,EN1L1B,GAAO;;AM2L7B,mBAAmC;EAAE,OAAO,EN4G1B,GAAO;;AM3GzB,eAA+B;EAAE,OAAO,ENT1B,GAAO;;AMUrB,sBAAsC;EAAE,OAAO,ENhH1B,GAAO;;AMiH5B,sBAAsC;EAAE,OAAO,EN8M1B,GAAO;;AM7M5B,oBAAoC;EAAE,OAAO,ENyM1B,GAAO;;AMxM1B,iBAAiC;EAAE,OAAO,ENvH1B,GAAO;;AMwHvB,uBAAuC;EAAE,OAAO,ENmG1B,GAAO;;AMlG7B,qBAAqC;EAAE,OAAO,EN8C1B,GAAO;;AM7C3B,2BAA2C;EAAE,OAAO,EN8C1B,GAAO;;AM7CjC,iBAAiC;EAAE,OAAO,ENgJ1B,GAAO;;AM/IvB,qBAAqC;EAAE,OAAO,EN5N1B,GAAO;;AM6N3B,4BAA4C;EAAE,OAAO,ENjF1B,GAAO;;AMkFlC,iBAAiC;EAAE,OAAO,ENoH1B,GAAO;;AMnHvB,iBAAiC;EAAE,OAAO,ENkC1B,GAAO;;AMjCvB,8BAA8C;EAAE,OAAO,ENlM1B,GAAO;;AMmMpC,+BAA+C;EAAE,OAAO,ENlM1B,GAAO;;AMmMrC,4BAA4C;EAAE,OAAO,ENlM1B,GAAO;;AMmMlC,8BAA8C;EAAE,OAAO,ENtM1B,GAAO;;AMuMpC,gBAAgC;EAAE,OAAO,EN/B1B,GAAO;;AMgCtB,eAA+B;EAAE,OAAO,ENjK1B,GAAO;;AMkKrB,iBAAiC;EAAE,OAAO,EN9S1B,GAAO;;AM+SvB,qBAAqC;EAAE,OAAO,ENmP1B,GAAO;;AMlP3B,mBAAmC;EAAE,OAAO,EN9O1B,GAAO;;AM+OzB,qBAAqC;EAAE,OAAO,EN/I1B,GAAO;;AMgJ3B,qBAAqC;EAAE,OAAO,EN/I1B,GAAO;;AMgJ3B,qBAAqC;EAAE,OAAO,EN4G1B,GAAO;;AM3G3B,sBAAsC;EAAE,OAAO,ENsE1B,GAAO;;AMrE5B,iBAAiC;EAAE,OAAO,EN2M1B,GAAO;;AM1MvB,uBAAuC;EAAE,OAAO,EN6B1B,GAAO;;AM5B7B,yBAAyC;EAAE,OAAO,EN6B1B,GAAO;;AM5B/B,mBAAmC;EAAE,OAAO,ENhB1B,GAAO;;AMiBzB,qBAAqC;EAAE,OAAO,ENlB1B,GAAO;;AMmB3B,uBAAuC;EAAE,OAAO,ENvN1B,GAAO;;AMwN7B,wBAAwC;EAAE,OAAO,ENiD1B,GAAO;;AMhD9B,+BAA+C;EAAE,OAAO,EN3I1B,GAAO;;AM4IrC,uBAAuC;EAAE,OAAO,ENkH1B,GAAO;;AMjH7B,kBAAkC;EAAE,OAAO,EN1L1B,GAAO;;AM2LxB;8BAC8C;EAAE,OAAO,ENjP1B,GAAO;;AMkPpC;4BAC4C;EAAE,OAAO,ENhP1B,GAAO;;AMiPlC;+BAC+C;EAAE,OAAO,ENnP1B,GAAO;;AMoPrC;cAC8B;EAAE,OAAO,EN7J1B,GAAO;;AM8JpB,cAA8B;EAAE,OAAO,EN/F1B,GAAO;;AMgGpB;cAC8B;EAAE,OAAO,EN4N1B,GAAO;;AM3NpB;cAC8B;EAAE,OAAO,ENvD1B,GAAO;;AMwDpB;;;cAG8B;EAAE,OAAO,ENrD1B,GAAO;;AMsDpB;;cAE8B;EAAE,OAAO,EN8E1B,GAAO;;AM7EpB;cAC8B;EAAE,OAAO,ENtD1B,GAAO;;AMuDpB;cAC8B;EAAE,OAAO,ENzR1B,GAAO;;AM0RpB,eAA+B;EAAE,OAAO,ENzJ1B,GAAO;;AM0JrB,oBAAoC;EAAE,OAAO,EN7I1B,GAAO;;AM8I1B,yBAAyC;EAAE,OAAO,EN2G1B,GAAO;;AM1G/B,0BAA0C;EAAE,OAAO,EN2G1B,GAAO;;AM1GhC,0BAA0C;EAAE,OAAO,EN2G1B,GAAO;;AM1GhC,2BAA2C;EAAE,OAAO,EN2G1B,GAAO;;AM1GjC,2BAA2C;EAAE,OAAO,EN8G1B,GAAO;;AM7GjC,4BAA4C;EAAE,OAAO,EN8G1B,GAAO;;AM7GlC,oBAAoC;EAAE,OAAO,ENgK1B,GAAO;;AM/J1B,sBAAsC;EAAE,OAAO,EN4J1B,GAAO;;AM3J5B,yBAAyC;EAAE,OAAO,ENwO1B,GAAO;;AMvO/B,kBAAkC;EAAE,OAAO,ENqO1B,GAAO;;AMpOxB,eAA+B;EAAE,OAAO,EN+N1B,GAAO;;AM9NrB,sBAAsC;EAAE,OAAO,EN+N1B,GAAO;;AM9N5B,uBAAuC;EAAE,OAAO,ENmO1B,GAAO;;AMlO7B,kBAAkC;EAAE,OAAO,ENxM1B,GAAO;;AMyMxB,yBAAyC;EAAE,OAAO,EN+G1B,GAAO;;AM9G/B,oBAAoC;EAAE,OAAO,ENnF1B,GAAO;;AMoF1B,iBAAiC;EAAE,OAAO,EN/I1B,GAAO;;AMgJvB,cAA8B;EAAE,OAAO,ENhX1B,GAAO;;AMiXpB,oBAAoC;EAAE,OAAO,ENxT1B,GAAO;;AMyT1B,2BAA2C;EAAE,OAAO,ENxT1B,GAAO;;AMyTjC,iBAAiC;EAAE,OAAO,ENyK1B,GAAO;;AMxKvB,wBAAwC;EAAE,OAAO,ENyK1B,GAAO;;AMxK9B,0BAA0C;EAAE,OAAO,ENtD1B,GAAO;;AMuDhC,wBAAwC;EAAE,OAAO,ENpD1B,GAAO;;AMqD9B,0BAA0C;EAAE,OAAO,ENvD1B,GAAO;;AMwDhC,2BAA2C;EAAE,OAAO,ENvD1B,GAAO;;AMwDjC,gBAAgC;EAAE,OAAO,ENxW1B,GAAO;;AMyWtB,kBAAkC;EAAE,OAAO,EN0M1B,GAAO;;AMzMxB,kBAAkC;EAAE,OAAO,ENpX1B,GAAO;;AMqXxB,gBAAgC;EAAE,OAAO,ENpE1B,GAAO;;AMqEtB,mBAAmC;EAAE,OAAO,EN1N1B,GAAO;;AM2NzB,gBAAgC;EAAE,OAAO,ENqE1B,GAAO;;AMpEtB,qBAAqC;EAAE,OAAO,ENtJ1B,GAAO;;AMuJ3B,iBAAiC;EAAE,OAAO,ENuJ1B,GAAO;;AMtJvB,iBAAiC;EAAE,OAAO,EN/L1B,GAAO;;AMgMvB,eAA+B;EAAE,OAAO,EN1D1B,GAAO;;AM2DrB;mBACmC;EAAE,OAAO,ENnI1B,GAAO;;AMoIzB,gBAAgC;EAAE,OAAO,EN2G1B,GAAO;;AM1GtB,iBAAiC;EAAE,OAAO,ENxC1B,GAAO;;AMyCvB,kBAAkC;EAAE,OAAO,ENrX1B,GAAO;;AMsXxB,cAA8B;EAAE,OAAO,ENpU1B,GAAO;;AMqUpB,aAA6B;EAAE,OAAO,ENgL1B,GAAO;;AM/KnB,gBAAgC;EAAE,OAAO,ENqL1B,GAAO;;AMpLtB,iBAAiC;EAAE,OAAO,ENa1B,GAAO;;AMZvB,oBAAoC;EAAE,OAAO,ENrC1B,GAAO;;AMsC1B,yBAAyC;EAAE,OAAO,EN8E1B,GAAO;;AM7E/B,+BAA+C;EAAE,OAAO,ENtX1B,GAAO;;AMuXrC,8BAA8C;EAAE,OAAO,ENxX1B,GAAO;;AMyXpC;8BAC8C;EAAE,OAAO,EN3T1B,GAAO;;AM4TpC,uBAAuC;EAAE,OAAO,ENjP1B,GAAO;;AMkP7B,qBAAqC;EAAE,OAAO,EN+K1B,GAAO;;AM9K3B,uBAAuC;EAAE,OAAO,ENmK1B,GAAO;;AMlK7B;cAC8B;EAAE,OAAO,ENoI1B,GAAO;;AMnIpB,wBAAwC;EAAE,OAAO,ENjB1B,GAAO;;AMkB9B,wBAAwC;EAAE,OAAO,EN6D1B,GAAO;;AM5D9B,gBAAgC;EAAE,OAAO,EN2C1B,GAAO;;AM1CtB,0BAA0C;EAAE,OAAO,EN7O1B,GAAO;;AM8OhC,oBAAoC;EAAE,OAAO,EN2K1B,GAAO;;AM1K1B,iBAAiC;EAAE,OAAO,ENvD1B,GAAO;;AMwDvB;;qBAEqC;EAAE,OAAO,ENsI1B,GAAO;;AMrI3B;yBACyC;EAAE,OAAO,ENjK1B,GAAO;;AMkK/B,gBAAgC;EAAE,OAAO,ENwK1B,GAAO;;AMvKtB,iBAAiC;EAAE,OAAO,ENvK1B,GAAO;;AMwKvB,iBAAiC;EAAE,OAAO,ENhB1B,GAAO;;AMiBvB,wBAAwC;EAAE,OAAO,ENhB1B,GAAO;;AMiB9B,6BAA6C;EAAE,OAAO,ENsE1B,GAAO;;AMrEnC,sBAAsC;EAAE,OAAO,ENoE1B,GAAO;;AMnE5B,oBAAoC;EAAE,OAAO,EN7Q1B,GAAO;;AM8Q1B,eAA+B;EAAE,OAAO,EN1Q1B,GAAO;;AM2QrB,qBAAqC;EAAE,OAAO,ENjD1B,GAAO;;AMkD3B,yBAAyC;EAAE,OAAO,ENjD1B,GAAO;;AMkD/B,iBAAiC;EAAE,OAAO,ENvQ1B,GAAO;;AMwQvB,iBAAiC;EAAE,OAAO,EN9I1B,GAAO;;AM+IvB,mBAAmC;EAAE,OAAO,ENzI1B,GAAO;;AM0IzB,cAA8B;EAAE,OAAO,EN9O1B,GAAO;;AM+OpB,mBAAmC;EAAE,OAAO,EN3W1B,GAAO;;AM4WzB,gBAAgC;EAAE,OAAO,EN9T1B,GAAO;;AM+TtB,cAA8B;EAAE,OAAO,ENnE1B,GAAO;;AMoEpB,gBAAgC;EAAE,OAAO,ENoC1B,GAAO;;AMnCtB,eAA+B;EAAE,OAAO,ENjS1B,GAAO;;AMkSrB,gBAAgC;EAAE,OAAO,ENjS1B,GAAO;;AMkStB,kBAAkC;EAAE,OAAO,ENtY1B,GAAO;;AMuYxB,yBAAyC;EAAE,OAAO,ENtY1B,GAAO;;AMuY/B,gBAAgC;EAAE,OAAO,EN2C1B,GAAO;;AM1CtB,uBAAuC;EAAE,OAAO,EN2C1B,GAAO;;AM1C7B,kBAAkC;EAAE,OAAO,ENvC1B,GAAO;;AMwCxB;cAC8B;EAAE,OAAO,EN3W1B,GAAO;;AM4WpB;eAC+B;EAAE,OAAO,EN2D1B,GAAO;;AM1DrB,eAA+B;EAAE,OAAO,ENuF1B,GAAO;;AMtFrB,kBAAkC;EAAE,OAAO,ENwB1B,GAAO;;AMvBxB,qBAAqC;EAAE,OAAO,ENpS1B,GAAO;;AMqS3B,qBAAqC;EAAE,OAAO,ENkB1B,GAAO;;AMjB3B,mBAAmC;EAAE,OAAO,EN1S1B,GAAO;;AM2SzB,qBAAqC;EAAE,OAAO,ENxP1B,GAAO;;AMyP3B,sBAAsC;EAAE,OAAO,ENjP1B,GAAO;;AMkP5B,uBAAuC;EAAE,OAAO,EN9P1B,GAAO;;AM+P7B,4BAA4C;EAAE,OAAO,ENxP1B,GAAO;;AMyPlC;;uBAEuC;EAAE,OAAO,ENjQ1B,GAAO;;AMkQ7B;yBACyC;EAAE,OAAO,ENvQ1B,GAAO;;AMwQ/B;uBACuC;EAAE,OAAO,ENxQ1B,GAAO;;AMyQ7B;uBACuC;EAAE,OAAO,EN7P1B,GAAO;;AM8P7B,sBAAsC;EAAE,OAAO,EN1Q1B,GAAO;;AM2Q5B,eAA+B;EAAE,OAAO,ENsG1B,GAAO;;AMrGrB,kBAAkC;EAAE,OAAO,ENlV1B,GAAO;;AMmVxB,mBAAmC;EAAE,OAAO,ENnL1B,GAAO;;AMoLzB;;;;oBAIoC;EAAE,OAAO,ENxK1B,GAAO;;AMyK1B,yBAAyC;EAAE,OAAO,ENpW1B,GAAO;;AMqW/B;gBACgC;EAAE,OAAO,EN1E1B,GAAO;;AM2EtB;iBACiC;EAAE,OAAO,ENpT1B,GAAO;;AMqTvB,qBAAqC;EAAE,OAAO,EN1O1B,GAAO;;AM2O3B,cAA8B;EAAE,OAAO,EN5O1B,GAAO;;AM6OpB,sBAAsC;EAAE,OAAO,EN7N1B,GAAO;;AM8N5B,wBAAwC;EAAE,OAAO,ENwB1B,GAAO;;AMvB9B,aAA6B;EAAE,OAAO,ENzF1B,GAAO;;AM0FnB;iBACiC;EAAE,OAAO,EN2F1B,GAAO;;AM1FvB;sBACsC;EAAE,OAAO,EN9H1B,GAAO;;AM+H5B;wBACwC;EAAE,OAAO,EN/H1B,GAAO;;AMgI9B,kBAAkC;EAAE,OAAO,EN3N1B,GAAO;;AM4NxB;sBACsC;EAAE,OAAO,ENrX1B,GAAO;;AMsX5B,iBAAiC;EAAE,OAAO,ENnO1B,GAAO;;AMoOvB,oBAAoC;EAAE,OAAO,ENlI1B,GAAO;;AMmI1B,kBAAkC;EAAE,OAAO,EN1C1B,GAAO;;AM2CxB,oBAAoC;EAAE,OAAO,EN7D1B,GAAO;;AM8D1B,2BAA2C;EAAE,OAAO,EN7D1B,GAAO;;AM8DjC,eAA+B;EAAE,OAAO,ENpb1B,GAAO;;AMqbrB;mBACmC;EAAE,OAAO,ENzQ1B,GAAO;;AM0QzB,cAA8B;EAAE,OAAO,ENsC1B,GAAO;;AMrCpB,qBAAqC;EAAE,OAAO,EN/b1B,GAAO;;AMgc3B,eAA+B;EAAE,OAAO,ENrH1B,GAAO;;AMsHrB,qBAAqC;EAAE,OAAO,ENlD1B,GAAO;;AMmD3B,iBAAiC;EAAE,OAAO,ENsC1B,GAAO;;AMrCvB,eAA+B;EAAE,OAAO,ENiF1B,GAAO;;AMhFrB,sBAAsC;EAAE,OAAO,ENvJ1B,GAAO;;AMwJ5B,eAA+B;EAAE,OAAO,ENuE1B,GAAO;;AMtErB,qBAAqC;EAAE,OAAO,ENjb1B,GAAO;;AMkb3B,iBAAiC;EAAE,OAAO,EN9I1B,GAAO;;AM+IvB,wBAAwC;EAAE,OAAO,ENhQ1B,GAAO;;AMiQ9B,kBAAkC;EAAE,OAAO,EN9Z1B,GAAO;;AM+ZxB,wBAAwC;EAAE,OAAO,ENla1B,GAAO;;AMma9B,sBAAsC;EAAE,OAAO,ENpa1B,GAAO;;AMqa5B,kBAAkC;EAAE,OAAO,ENta1B,GAAO;;AMuaxB,oBAAoC;EAAE,OAAO,ENpa1B,GAAO;;AMqa1B,oBAAoC;EAAE,OAAO,ENpa1B,GAAO;;AMqa1B,qBAAqC;EAAE,OAAO,ENld1B,GAAO;;AMmd3B,uBAAuC;EAAE,OAAO,ENld1B,GAAO;;AMmd7B,gBAAgC;EAAE,OAAO,ENY1B,GAAO;;AMXtB,oBAAoC;EAAE,OAAO,EN3X1B,GAAO;;AM4X1B,aAA6B;EAAE,OAAO,ENre1B,GAAO;;AMsenB,qBAAqC;EAAE,OAAO,ENjV1B,GAAO;;AMkV3B,sBAAsC;EAAE,OAAO,ENpK1B,GAAO;;AMqK5B,wBAAwC;EAAE,OAAO,ENrd1B,GAAO;;AMsd9B,qBAAqC;EAAE,OAAO,EN3f1B,GAAO;;AM4f3B,oBAAoC;EAAE,OAAO,ENvJ1B,GAAO;;AMwJ1B,qBAAqC;EAAE,OAAO,EN5N1B,GAAO;;AM6N3B,iBAAiC;EAAE,OAAO,EN1O1B,GAAO;;AM2OvB,wBAAwC;EAAE,OAAO,EN1O1B,GAAO;;AM2O9B,qBAAqC;EAAE,OAAO,ENN1B,GAAO;;AMO3B,oBAAoC;EAAE,OAAO,ENN1B,GAAO;;AMO1B,kBAAkC;EAAE,OAAO,EN/d1B,GAAO;;AMgexB,cAA8B;EAAE,OAAO,EN7c1B,GAAO;;AM8cpB,kBAAkC;EAAE,OAAO,EN1P1B,GAAO;;AM2PxB,oBAAoC;EAAE,OAAO,ENhhB1B,GAAO;;AMihB1B,aAA6B;EAAE,OAAO,EN7b1B,GAAO;;AM8bnB;;cAE8B;EAAE,OAAO,ENxQ1B,GAAO;;AMyQpB,mBAAmC;EAAE,OAAO,EN7M1B,GAAO;;AM8MzB,qBAAqC;EAAE,OAAO,ENpd1B,GAAO;;AMqd3B,yBAAyC;EAAE,OAAO,ENnZ1B,GAAO;;AMoZ/B,mBAAmC;EAAE,OAAO,ENxY1B,GAAO;;AMyYzB,mBAAmC;EAAE,OAAO,EN1T1B,GAAO;;AM2TzB,kBAAkC;EAAE,OAAO,ENxP1B,GAAO;;AMyPxB,iBAAiC;EAAE,OAAO,ENrH1B,GAAO;;AMsHvB,uBAAuC;EAAE,OAAO,ENzG1B,GAAO;;AM0G7B,sBAAsC;EAAE,OAAO,ENrG1B,GAAO;;AMsG5B,mBAAmC;EAAE,OAAO,ENpG1B,GAAO;;AMqGzB,oBAAoC;EAAE,OAAO,EN5c1B,GAAO;;AM6c1B,0BAA0C;EAAE,OAAO,EN9c1B,GAAO;;AM+chC,kBAAkC;EAAE,OAAO,EN3Y1B,GAAO;;AM4YxB,eAA+B;EAAE,OAAO,ENhH1B,GAAO;;AMiHrB,sBAAsC;EAAE,OAAO,ENI1B,GAAO;;AMH5B,qBAAqC;EAAE,OAAO,EN5M1B,GAAO;;AM6M3B,sBAAsC;EAAE,OAAO,ENpE1B,GAAO;;AMqE5B,oBAAoC;EAAE,OAAO,ENhS1B,GAAO;;AMiS1B,gBAAgC;EAAE,OAAO,ENG1B,GAAO;;AMFtB,eAA+B;EAAE,OAAO,ENtO1B,GAAO;;AMuOrB,kBAAkC;EAAE,OAAO,EN7N1B,GAAO;;AM8NxB,sBAAsC;EAAE,OAAO,ENhC1B,GAAO;;AMiC5B,0BAA0C;EAAE,OAAO,ENhC1B,GAAO;;AMiChC,uBAAuC;EAAE,OAAO,END1B,GAAO;;AME7B,sBAAsC;EAAE,OAAO,EN1O1B,GAAO;;AM2O5B,qBAAqC;EAAE,OAAO,ENF1B,GAAO;;AMG3B,sBAAsC;EAAE,OAAO,EN3O1B,GAAO;;AM4O5B,wBAAwC;EAAE,OAAO,EN1O1B,GAAO;;AM2O9B,wBAAwC;EAAE,OAAO,EN5O1B,GAAO;;AM6O9B,iBAAiC;EAAE,OAAO,ENvN1B,GAAO;;AMwNvB,4BAA4C;EAAE,OAAO,EN9X1B,GAAO;;AM+XlC,sBAAsC;EAAE,OAAO,ENhM1B,GAAO;;AMiM5B,mBAAmC;EAAE,OAAO,ENI1B,GAAO;;AMHzB,iBAAiC;EAAE,OAAO,EN7I1B,GAAO;;AM8IvB,oBAAoC;EAAE,OAAO,ENjB1B,GAAO;;AMkB1B,qBAAqC;EAAE,OAAO,ENhB1B,GAAO;;AMiB3B;cAC8B;EAAE,OAAO,ENphB1B,GAAO;;AMqhBpB,kBAAkC;EAAE,OAAO,ENd1B,GAAO;;AMexB,gBAAgC;EAAE,OAAO,ENnD1B,GAAO;;AMoDtB,iBAAiC;EAAE,OAAO,ENvF1B,GAAO;;AMwFvB,iBAAiC;EAAE,OAAO,ENrP1B,GAAO", |
|
| 4 |
+"sources": ["../scss/_path.scss","../scss/_core.scss","../scss/_larger.scss","../scss/_fixed-width.scss","../scss/_list.scss","../scss/_variables.scss","../scss/_bordered-pulled.scss","../scss/_animated.scss","../scss/_rotated-flipped.scss","../scss/_mixins.scss","../scss/_stacked.scss","../scss/_icons.scss"], |
|
| 5 |
+"names": [], |
|
| 6 |
+"file": "font-awesome.css" |
|
| 7 |
+} |
| 0 | 8 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,4 @@ |
| 1 |
+/*! |
|
| 2 |
+ * Font Awesome 4.7.0 by @davegandy - http://fontawesome.io - @fontawesome |
|
| 3 |
+ * License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License) |
|
| 4 |
+ */@font-face{font-family:'FontAwesome';src:url('../fonts/fontawesome-webfont.eot?v=4.7.0');src:url('../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'),url('../fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'),url('../fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'),url('../fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'),url('../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg');font-weight:normal;font-style:normal}.fa{display:inline-block;font:normal normal normal 14px/1 FontAwesome;font-size:inherit;text-rendering:auto;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.fa-lg{font-size:1.33333333em;line-height:.75em;vertical-align:-15%}.fa-2x{font-size:2em}.fa-3x{font-size:3em}.fa-4x{font-size:4em}.fa-5x{font-size:5em}.fa-fw{width:1.28571429em;text-align:center}.fa-ul{padding-left:0;margin-left:2.14285714em;list-style-type:none}.fa-ul>li{position:relative}.fa-li{position:absolute;left:-2.14285714em;width:2.14285714em;top:.14285714em;text-align:center}.fa-li.fa-lg{left:-1.85714286em}.fa-border{padding:.2em .25em .15em;border:solid .08em #eee;border-radius:.1em}.fa-pull-left{float:left}.fa-pull-right{float:right}.fa.fa-pull-left{margin-right:.3em}.fa.fa-pull-right{margin-left:.3em}.pull-right{float:right}.pull-left{float:left}.fa.pull-left{margin-right:.3em}.fa.pull-right{margin-left:.3em}.fa-spin{-webkit-animation:fa-spin 2s infinite linear;animation:fa-spin 2s infinite linear}.fa-pulse{-webkit-animation:fa-spin 1s infinite steps(8);animation:fa-spin 1s infinite steps(8)}@-webkit-keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}@keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}.fa-rotate-90{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";-webkit-transform:rotate(90deg);-ms-transform:rotate(90deg);transform:rotate(90deg)}.fa-rotate-180{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=2)";-webkit-transform:rotate(180deg);-ms-transform:rotate(180deg);transform:rotate(180deg)}.fa-rotate-270{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";-webkit-transform:rotate(270deg);-ms-transform:rotate(270deg);transform:rotate(270deg)}.fa-flip-horizontal{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1)";-webkit-transform:scale(-1, 1);-ms-transform:scale(-1, 1);transform:scale(-1, 1)}.fa-flip-vertical{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)";-webkit-transform:scale(1, -1);-ms-transform:scale(1, -1);transform:scale(1, -1)}:root .fa-rotate-90,:root .fa-rotate-180,:root .fa-rotate-270,:root .fa-flip-horizontal,:root .fa-flip-vertical{filter:none}.fa-stack{position:relative;display:inline-block;width:2em;height:2em;line-height:2em;vertical-align:middle}.fa-stack-1x,.fa-stack-2x{position:absolute;left:0;width:100%;text-align:center}.fa-stack-1x{line-height:inherit}.fa-stack-2x{font-size:2em}.fa-inverse{color:#fff}.fa-glass:before{content:"\f000"}.fa-music:before{content:"\f001"}.fa-search:before{content:"\f002"}.fa-envelope-o:before{content:"\f003"}.fa-heart:before{content:"\f004"}.fa-star:before{content:"\f005"}.fa-star-o:before{content:"\f006"}.fa-user:before{content:"\f007"}.fa-film:before{content:"\f008"}.fa-th-large:before{content:"\f009"}.fa-th:before{content:"\f00a"}.fa-th-list:before{content:"\f00b"}.fa-check:before{content:"\f00c"}.fa-remove:before,.fa-close:before,.fa-times:before{content:"\f00d"}.fa-search-plus:before{content:"\f00e"}.fa-search-minus:before{content:"\f010"}.fa-power-off:before{content:"\f011"}.fa-signal:before{content:"\f012"}.fa-gear:before,.fa-cog:before{content:"\f013"}.fa-trash-o:before{content:"\f014"}.fa-home:before{content:"\f015"}.fa-file-o:before{content:"\f016"}.fa-clock-o:before{content:"\f017"}.fa-road:before{content:"\f018"}.fa-download:before{content:"\f019"}.fa-arrow-circle-o-down:before{content:"\f01a"}.fa-arrow-circle-o-up:before{content:"\f01b"}.fa-inbox:before{content:"\f01c"}.fa-play-circle-o:before{content:"\f01d"}.fa-rotate-right:before,.fa-repeat:before{content:"\f01e"}.fa-refresh:before{content:"\f021"}.fa-list-alt:before{content:"\f022"}.fa-lock:before{content:"\f023"}.fa-flag:before{content:"\f024"}.fa-headphones:before{content:"\f025"}.fa-volume-off:before{content:"\f026"}.fa-volume-down:before{content:"\f027"}.fa-volume-up:before{content:"\f028"}.fa-qrcode:before{content:"\f029"}.fa-barcode:before{content:"\f02a"}.fa-tag:before{content:"\f02b"}.fa-tags:before{content:"\f02c"}.fa-book:before{content:"\f02d"}.fa-bookmark:before{content:"\f02e"}.fa-print:before{content:"\f02f"}.fa-camera:before{content:"\f030"}.fa-font:before{content:"\f031"}.fa-bold:before{content:"\f032"}.fa-italic:before{content:"\f033"}.fa-text-height:before{content:"\f034"}.fa-text-width:before{content:"\f035"}.fa-align-left:before{content:"\f036"}.fa-align-center:before{content:"\f037"}.fa-align-right:before{content:"\f038"}.fa-align-justify:before{content:"\f039"}.fa-list:before{content:"\f03a"}.fa-dedent:before,.fa-outdent:before{content:"\f03b"}.fa-indent:before{content:"\f03c"}.fa-video-camera:before{content:"\f03d"}.fa-photo:before,.fa-image:before,.fa-picture-o:before{content:"\f03e"}.fa-pencil:before{content:"\f040"}.fa-map-marker:before{content:"\f041"}.fa-adjust:before{content:"\f042"}.fa-tint:before{content:"\f043"}.fa-edit:before,.fa-pencil-square-o:before{content:"\f044"}.fa-share-square-o:before{content:"\f045"}.fa-check-square-o:before{content:"\f046"}.fa-arrows:before{content:"\f047"}.fa-step-backward:before{content:"\f048"}.fa-fast-backward:before{content:"\f049"}.fa-backward:before{content:"\f04a"}.fa-play:before{content:"\f04b"}.fa-pause:before{content:"\f04c"}.fa-stop:before{content:"\f04d"}.fa-forward:before{content:"\f04e"}.fa-fast-forward:before{content:"\f050"}.fa-step-forward:before{content:"\f051"}.fa-eject:before{content:"\f052"}.fa-chevron-left:before{content:"\f053"}.fa-chevron-right:before{content:"\f054"}.fa-plus-circle:before{content:"\f055"}.fa-minus-circle:before{content:"\f056"}.fa-times-circle:before{content:"\f057"}.fa-check-circle:before{content:"\f058"}.fa-question-circle:before{content:"\f059"}.fa-info-circle:before{content:"\f05a"}.fa-crosshairs:before{content:"\f05b"}.fa-times-circle-o:before{content:"\f05c"}.fa-check-circle-o:before{content:"\f05d"}.fa-ban:before{content:"\f05e"}.fa-arrow-left:before{content:"\f060"}.fa-arrow-right:before{content:"\f061"}.fa-arrow-up:before{content:"\f062"}.fa-arrow-down:before{content:"\f063"}.fa-mail-forward:before,.fa-share:before{content:"\f064"}.fa-expand:before{content:"\f065"}.fa-compress:before{content:"\f066"}.fa-plus:before{content:"\f067"}.fa-minus:before{content:"\f068"}.fa-asterisk:before{content:"\f069"}.fa-exclamation-circle:before{content:"\f06a"}.fa-gift:before{content:"\f06b"}.fa-leaf:before{content:"\f06c"}.fa-fire:before{content:"\f06d"}.fa-eye:before{content:"\f06e"}.fa-eye-slash:before{content:"\f070"}.fa-warning:before,.fa-exclamation-triangle:before{content:"\f071"}.fa-plane:before{content:"\f072"}.fa-calendar:before{content:"\f073"}.fa-random:before{content:"\f074"}.fa-comment:before{content:"\f075"}.fa-magnet:before{content:"\f076"}.fa-chevron-up:before{content:"\f077"}.fa-chevron-down:before{content:"\f078"}.fa-retweet:before{content:"\f079"}.fa-shopping-cart:before{content:"\f07a"}.fa-folder:before{content:"\f07b"}.fa-folder-open:before{content:"\f07c"}.fa-arrows-v:before{content:"\f07d"}.fa-arrows-h:before{content:"\f07e"}.fa-bar-chart-o:before,.fa-bar-chart:before{content:"\f080"}.fa-twitter-square:before{content:"\f081"}.fa-facebook-square:before{content:"\f082"}.fa-camera-retro:before{content:"\f083"}.fa-key:before{content:"\f084"}.fa-gears:before,.fa-cogs:before{content:"\f085"}.fa-comments:before{content:"\f086"}.fa-thumbs-o-up:before{content:"\f087"}.fa-thumbs-o-down:before{content:"\f088"}.fa-star-half:before{content:"\f089"}.fa-heart-o:before{content:"\f08a"}.fa-sign-out:before{content:"\f08b"}.fa-linkedin-square:before{content:"\f08c"}.fa-thumb-tack:before{content:"\f08d"}.fa-external-link:before{content:"\f08e"}.fa-sign-in:before{content:"\f090"}.fa-trophy:before{content:"\f091"}.fa-github-square:before{content:"\f092"}.fa-upload:before{content:"\f093"}.fa-lemon-o:before{content:"\f094"}.fa-phone:before{content:"\f095"}.fa-square-o:before{content:"\f096"}.fa-bookmark-o:before{content:"\f097"}.fa-phone-square:before{content:"\f098"}.fa-twitter:before{content:"\f099"}.fa-facebook-f:before,.fa-facebook:before{content:"\f09a"}.fa-github:before{content:"\f09b"}.fa-unlock:before{content:"\f09c"}.fa-credit-card:before{content:"\f09d"}.fa-feed:before,.fa-rss:before{content:"\f09e"}.fa-hdd-o:before{content:"\f0a0"}.fa-bullhorn:before{content:"\f0a1"}.fa-bell:before{content:"\f0f3"}.fa-certificate:before{content:"\f0a3"}.fa-hand-o-right:before{content:"\f0a4"}.fa-hand-o-left:before{content:"\f0a5"}.fa-hand-o-up:before{content:"\f0a6"}.fa-hand-o-down:before{content:"\f0a7"}.fa-arrow-circle-left:before{content:"\f0a8"}.fa-arrow-circle-right:before{content:"\f0a9"}.fa-arrow-circle-up:before{content:"\f0aa"}.fa-arrow-circle-down:before{content:"\f0ab"}.fa-globe:before{content:"\f0ac"}.fa-wrench:before{content:"\f0ad"}.fa-tasks:before{content:"\f0ae"}.fa-filter:before{content:"\f0b0"}.fa-briefcase:before{content:"\f0b1"}.fa-arrows-alt:before{content:"\f0b2"}.fa-group:before,.fa-users:before{content:"\f0c0"}.fa-chain:before,.fa-link:before{content:"\f0c1"}.fa-cloud:before{content:"\f0c2"}.fa-flask:before{content:"\f0c3"}.fa-cut:before,.fa-scissors:before{content:"\f0c4"}.fa-copy:before,.fa-files-o:before{content:"\f0c5"}.fa-paperclip:before{content:"\f0c6"}.fa-save:before,.fa-floppy-o:before{content:"\f0c7"}.fa-square:before{content:"\f0c8"}.fa-navicon:before,.fa-reorder:before,.fa-bars:before{content:"\f0c9"}.fa-list-ul:before{content:"\f0ca"}.fa-list-ol:before{content:"\f0cb"}.fa-strikethrough:before{content:"\f0cc"}.fa-underline:before{content:"\f0cd"}.fa-table:before{content:"\f0ce"}.fa-magic:before{content:"\f0d0"}.fa-truck:before{content:"\f0d1"}.fa-pinterest:before{content:"\f0d2"}.fa-pinterest-square:before{content:"\f0d3"}.fa-google-plus-square:before{content:"\f0d4"}.fa-google-plus:before{content:"\f0d5"}.fa-money:before{content:"\f0d6"}.fa-caret-down:before{content:"\f0d7"}.fa-caret-up:before{content:"\f0d8"}.fa-caret-left:before{content:"\f0d9"}.fa-caret-right:before{content:"\f0da"}.fa-columns:before{content:"\f0db"}.fa-unsorted:before,.fa-sort:before{content:"\f0dc"}.fa-sort-down:before,.fa-sort-desc:before{content:"\f0dd"}.fa-sort-up:before,.fa-sort-asc:before{content:"\f0de"}.fa-envelope:before{content:"\f0e0"}.fa-linkedin:before{content:"\f0e1"}.fa-rotate-left:before,.fa-undo:before{content:"\f0e2"}.fa-legal:before,.fa-gavel:before{content:"\f0e3"}.fa-dashboard:before,.fa-tachometer:before{content:"\f0e4"}.fa-comment-o:before{content:"\f0e5"}.fa-comments-o:before{content:"\f0e6"}.fa-flash:before,.fa-bolt:before{content:"\f0e7"}.fa-sitemap:before{content:"\f0e8"}.fa-umbrella:before{content:"\f0e9"}.fa-paste:before,.fa-clipboard:before{content:"\f0ea"}.fa-lightbulb-o:before{content:"\f0eb"}.fa-exchange:before{content:"\f0ec"}.fa-cloud-download:before{content:"\f0ed"}.fa-cloud-upload:before{content:"\f0ee"}.fa-user-md:before{content:"\f0f0"}.fa-stethoscope:before{content:"\f0f1"}.fa-suitcase:before{content:"\f0f2"}.fa-bell-o:before{content:"\f0a2"}.fa-coffee:before{content:"\f0f4"}.fa-cutlery:before{content:"\f0f5"}.fa-file-text-o:before{content:"\f0f6"}.fa-building-o:before{content:"\f0f7"}.fa-hospital-o:before{content:"\f0f8"}.fa-ambulance:before{content:"\f0f9"}.fa-medkit:before{content:"\f0fa"}.fa-fighter-jet:before{content:"\f0fb"}.fa-beer:before{content:"\f0fc"}.fa-h-square:before{content:"\f0fd"}.fa-plus-square:before{content:"\f0fe"}.fa-angle-double-left:before{content:"\f100"}.fa-angle-double-right:before{content:"\f101"}.fa-angle-double-up:before{content:"\f102"}.fa-angle-double-down:before{content:"\f103"}.fa-angle-left:before{content:"\f104"}.fa-angle-right:before{content:"\f105"}.fa-angle-up:before{content:"\f106"}.fa-angle-down:before{content:"\f107"}.fa-desktop:before{content:"\f108"}.fa-laptop:before{content:"\f109"}.fa-tablet:before{content:"\f10a"}.fa-mobile-phone:before,.fa-mobile:before{content:"\f10b"}.fa-circle-o:before{content:"\f10c"}.fa-quote-left:before{content:"\f10d"}.fa-quote-right:before{content:"\f10e"}.fa-spinner:before{content:"\f110"}.fa-circle:before{content:"\f111"}.fa-mail-reply:before,.fa-reply:before{content:"\f112"}.fa-github-alt:before{content:"\f113"}.fa-folder-o:before{content:"\f114"}.fa-folder-open-o:before{content:"\f115"}.fa-smile-o:before{content:"\f118"}.fa-frown-o:before{content:"\f119"}.fa-meh-o:before{content:"\f11a"}.fa-gamepad:before{content:"\f11b"}.fa-keyboard-o:before{content:"\f11c"}.fa-flag-o:before{content:"\f11d"}.fa-flag-checkered:before{content:"\f11e"}.fa-terminal:before{content:"\f120"}.fa-code:before{content:"\f121"}.fa-mail-reply-all:before,.fa-reply-all:before{content:"\f122"}.fa-star-half-empty:before,.fa-star-half-full:before,.fa-star-half-o:before{content:"\f123"}.fa-location-arrow:before{content:"\f124"}.fa-crop:before{content:"\f125"}.fa-code-fork:before{content:"\f126"}.fa-unlink:before,.fa-chain-broken:before{content:"\f127"}.fa-question:before{content:"\f128"}.fa-info:before{content:"\f129"}.fa-exclamation:before{content:"\f12a"}.fa-superscript:before{content:"\f12b"}.fa-subscript:before{content:"\f12c"}.fa-eraser:before{content:"\f12d"}.fa-puzzle-piece:before{content:"\f12e"}.fa-microphone:before{content:"\f130"}.fa-microphone-slash:before{content:"\f131"}.fa-shield:before{content:"\f132"}.fa-calendar-o:before{content:"\f133"}.fa-fire-extinguisher:before{content:"\f134"}.fa-rocket:before{content:"\f135"}.fa-maxcdn:before{content:"\f136"}.fa-chevron-circle-left:before{content:"\f137"}.fa-chevron-circle-right:before{content:"\f138"}.fa-chevron-circle-up:before{content:"\f139"}.fa-chevron-circle-down:before{content:"\f13a"}.fa-html5:before{content:"\f13b"}.fa-css3:before{content:"\f13c"}.fa-anchor:before{content:"\f13d"}.fa-unlock-alt:before{content:"\f13e"}.fa-bullseye:before{content:"\f140"}.fa-ellipsis-h:before{content:"\f141"}.fa-ellipsis-v:before{content:"\f142"}.fa-rss-square:before{content:"\f143"}.fa-play-circle:before{content:"\f144"}.fa-ticket:before{content:"\f145"}.fa-minus-square:before{content:"\f146"}.fa-minus-square-o:before{content:"\f147"}.fa-level-up:before{content:"\f148"}.fa-level-down:before{content:"\f149"}.fa-check-square:before{content:"\f14a"}.fa-pencil-square:before{content:"\f14b"}.fa-external-link-square:before{content:"\f14c"}.fa-share-square:before{content:"\f14d"}.fa-compass:before{content:"\f14e"}.fa-toggle-down:before,.fa-caret-square-o-down:before{content:"\f150"}.fa-toggle-up:before,.fa-caret-square-o-up:before{content:"\f151"}.fa-toggle-right:before,.fa-caret-square-o-right:before{content:"\f152"}.fa-euro:before,.fa-eur:before{content:"\f153"}.fa-gbp:before{content:"\f154"}.fa-dollar:before,.fa-usd:before{content:"\f155"}.fa-rupee:before,.fa-inr:before{content:"\f156"}.fa-cny:before,.fa-rmb:before,.fa-yen:before,.fa-jpy:before{content:"\f157"}.fa-ruble:before,.fa-rouble:before,.fa-rub:before{content:"\f158"}.fa-won:before,.fa-krw:before{content:"\f159"}.fa-bitcoin:before,.fa-btc:before{content:"\f15a"}.fa-file:before{content:"\f15b"}.fa-file-text:before{content:"\f15c"}.fa-sort-alpha-asc:before{content:"\f15d"}.fa-sort-alpha-desc:before{content:"\f15e"}.fa-sort-amount-asc:before{content:"\f160"}.fa-sort-amount-desc:before{content:"\f161"}.fa-sort-numeric-asc:before{content:"\f162"}.fa-sort-numeric-desc:before{content:"\f163"}.fa-thumbs-up:before{content:"\f164"}.fa-thumbs-down:before{content:"\f165"}.fa-youtube-square:before{content:"\f166"}.fa-youtube:before{content:"\f167"}.fa-xing:before{content:"\f168"}.fa-xing-square:before{content:"\f169"}.fa-youtube-play:before{content:"\f16a"}.fa-dropbox:before{content:"\f16b"}.fa-stack-overflow:before{content:"\f16c"}.fa-instagram:before{content:"\f16d"}.fa-flickr:before{content:"\f16e"}.fa-adn:before{content:"\f170"}.fa-bitbucket:before{content:"\f171"}.fa-bitbucket-square:before{content:"\f172"}.fa-tumblr:before{content:"\f173"}.fa-tumblr-square:before{content:"\f174"}.fa-long-arrow-down:before{content:"\f175"}.fa-long-arrow-up:before{content:"\f176"}.fa-long-arrow-left:before{content:"\f177"}.fa-long-arrow-right:before{content:"\f178"}.fa-apple:before{content:"\f179"}.fa-windows:before{content:"\f17a"}.fa-android:before{content:"\f17b"}.fa-linux:before{content:"\f17c"}.fa-dribbble:before{content:"\f17d"}.fa-skype:before{content:"\f17e"}.fa-foursquare:before{content:"\f180"}.fa-trello:before{content:"\f181"}.fa-female:before{content:"\f182"}.fa-male:before{content:"\f183"}.fa-gittip:before,.fa-gratipay:before{content:"\f184"}.fa-sun-o:before{content:"\f185"}.fa-moon-o:before{content:"\f186"}.fa-archive:before{content:"\f187"}.fa-bug:before{content:"\f188"}.fa-vk:before{content:"\f189"}.fa-weibo:before{content:"\f18a"}.fa-renren:before{content:"\f18b"}.fa-pagelines:before{content:"\f18c"}.fa-stack-exchange:before{content:"\f18d"}.fa-arrow-circle-o-right:before{content:"\f18e"}.fa-arrow-circle-o-left:before{content:"\f190"}.fa-toggle-left:before,.fa-caret-square-o-left:before{content:"\f191"}.fa-dot-circle-o:before{content:"\f192"}.fa-wheelchair:before{content:"\f193"}.fa-vimeo-square:before{content:"\f194"}.fa-turkish-lira:before,.fa-try:before{content:"\f195"}.fa-plus-square-o:before{content:"\f196"}.fa-space-shuttle:before{content:"\f197"}.fa-slack:before{content:"\f198"}.fa-envelope-square:before{content:"\f199"}.fa-wordpress:before{content:"\f19a"}.fa-openid:before{content:"\f19b"}.fa-institution:before,.fa-bank:before,.fa-university:before{content:"\f19c"}.fa-mortar-board:before,.fa-graduation-cap:before{content:"\f19d"}.fa-yahoo:before{content:"\f19e"}.fa-google:before{content:"\f1a0"}.fa-reddit:before{content:"\f1a1"}.fa-reddit-square:before{content:"\f1a2"}.fa-stumbleupon-circle:before{content:"\f1a3"}.fa-stumbleupon:before{content:"\f1a4"}.fa-delicious:before{content:"\f1a5"}.fa-digg:before{content:"\f1a6"}.fa-pied-piper-pp:before{content:"\f1a7"}.fa-pied-piper-alt:before{content:"\f1a8"}.fa-drupal:before{content:"\f1a9"}.fa-joomla:before{content:"\f1aa"}.fa-language:before{content:"\f1ab"}.fa-fax:before{content:"\f1ac"}.fa-building:before{content:"\f1ad"}.fa-child:before{content:"\f1ae"}.fa-paw:before{content:"\f1b0"}.fa-spoon:before{content:"\f1b1"}.fa-cube:before{content:"\f1b2"}.fa-cubes:before{content:"\f1b3"}.fa-behance:before{content:"\f1b4"}.fa-behance-square:before{content:"\f1b5"}.fa-steam:before{content:"\f1b6"}.fa-steam-square:before{content:"\f1b7"}.fa-recycle:before{content:"\f1b8"}.fa-automobile:before,.fa-car:before{content:"\f1b9"}.fa-cab:before,.fa-taxi:before{content:"\f1ba"}.fa-tree:before{content:"\f1bb"}.fa-spotify:before{content:"\f1bc"}.fa-deviantart:before{content:"\f1bd"}.fa-soundcloud:before{content:"\f1be"}.fa-database:before{content:"\f1c0"}.fa-file-pdf-o:before{content:"\f1c1"}.fa-file-word-o:before{content:"\f1c2"}.fa-file-excel-o:before{content:"\f1c3"}.fa-file-powerpoint-o:before{content:"\f1c4"}.fa-file-photo-o:before,.fa-file-picture-o:before,.fa-file-image-o:before{content:"\f1c5"}.fa-file-zip-o:before,.fa-file-archive-o:before{content:"\f1c6"}.fa-file-sound-o:before,.fa-file-audio-o:before{content:"\f1c7"}.fa-file-movie-o:before,.fa-file-video-o:before{content:"\f1c8"}.fa-file-code-o:before{content:"\f1c9"}.fa-vine:before{content:"\f1ca"}.fa-codepen:before{content:"\f1cb"}.fa-jsfiddle:before{content:"\f1cc"}.fa-life-bouy:before,.fa-life-buoy:before,.fa-life-saver:before,.fa-support:before,.fa-life-ring:before{content:"\f1cd"}.fa-circle-o-notch:before{content:"\f1ce"}.fa-ra:before,.fa-resistance:before,.fa-rebel:before{content:"\f1d0"}.fa-ge:before,.fa-empire:before{content:"\f1d1"}.fa-git-square:before{content:"\f1d2"}.fa-git:before{content:"\f1d3"}.fa-y-combinator-square:before,.fa-yc-square:before,.fa-hacker-news:before{content:"\f1d4"}.fa-tencent-weibo:before{content:"\f1d5"}.fa-qq:before{content:"\f1d6"}.fa-wechat:before,.fa-weixin:before{content:"\f1d7"}.fa-send:before,.fa-paper-plane:before{content:"\f1d8"}.fa-send-o:before,.fa-paper-plane-o:before{content:"\f1d9"}.fa-history:before{content:"\f1da"}.fa-circle-thin:before{content:"\f1db"}.fa-header:before{content:"\f1dc"}.fa-paragraph:before{content:"\f1dd"}.fa-sliders:before{content:"\f1de"}.fa-share-alt:before{content:"\f1e0"}.fa-share-alt-square:before{content:"\f1e1"}.fa-bomb:before{content:"\f1e2"}.fa-soccer-ball-o:before,.fa-futbol-o:before{content:"\f1e3"}.fa-tty:before{content:"\f1e4"}.fa-binoculars:before{content:"\f1e5"}.fa-plug:before{content:"\f1e6"}.fa-slideshare:before{content:"\f1e7"}.fa-twitch:before{content:"\f1e8"}.fa-yelp:before{content:"\f1e9"}.fa-newspaper-o:before{content:"\f1ea"}.fa-wifi:before{content:"\f1eb"}.fa-calculator:before{content:"\f1ec"}.fa-paypal:before{content:"\f1ed"}.fa-google-wallet:before{content:"\f1ee"}.fa-cc-visa:before{content:"\f1f0"}.fa-cc-mastercard:before{content:"\f1f1"}.fa-cc-discover:before{content:"\f1f2"}.fa-cc-amex:before{content:"\f1f3"}.fa-cc-paypal:before{content:"\f1f4"}.fa-cc-stripe:before{content:"\f1f5"}.fa-bell-slash:before{content:"\f1f6"}.fa-bell-slash-o:before{content:"\f1f7"}.fa-trash:before{content:"\f1f8"}.fa-copyright:before{content:"\f1f9"}.fa-at:before{content:"\f1fa"}.fa-eyedropper:before{content:"\f1fb"}.fa-paint-brush:before{content:"\f1fc"}.fa-birthday-cake:before{content:"\f1fd"}.fa-area-chart:before{content:"\f1fe"}.fa-pie-chart:before{content:"\f200"}.fa-line-chart:before{content:"\f201"}.fa-lastfm:before{content:"\f202"}.fa-lastfm-square:before{content:"\f203"}.fa-toggle-off:before{content:"\f204"}.fa-toggle-on:before{content:"\f205"}.fa-bicycle:before{content:"\f206"}.fa-bus:before{content:"\f207"}.fa-ioxhost:before{content:"\f208"}.fa-angellist:before{content:"\f209"}.fa-cc:before{content:"\f20a"}.fa-shekel:before,.fa-sheqel:before,.fa-ils:before{content:"\f20b"}.fa-meanpath:before{content:"\f20c"}.fa-buysellads:before{content:"\f20d"}.fa-connectdevelop:before{content:"\f20e"}.fa-dashcube:before{content:"\f210"}.fa-forumbee:before{content:"\f211"}.fa-leanpub:before{content:"\f212"}.fa-sellsy:before{content:"\f213"}.fa-shirtsinbulk:before{content:"\f214"}.fa-simplybuilt:before{content:"\f215"}.fa-skyatlas:before{content:"\f216"}.fa-cart-plus:before{content:"\f217"}.fa-cart-arrow-down:before{content:"\f218"}.fa-diamond:before{content:"\f219"}.fa-ship:before{content:"\f21a"}.fa-user-secret:before{content:"\f21b"}.fa-motorcycle:before{content:"\f21c"}.fa-street-view:before{content:"\f21d"}.fa-heartbeat:before{content:"\f21e"}.fa-venus:before{content:"\f221"}.fa-mars:before{content:"\f222"}.fa-mercury:before{content:"\f223"}.fa-intersex:before,.fa-transgender:before{content:"\f224"}.fa-transgender-alt:before{content:"\f225"}.fa-venus-double:before{content:"\f226"}.fa-mars-double:before{content:"\f227"}.fa-venus-mars:before{content:"\f228"}.fa-mars-stroke:before{content:"\f229"}.fa-mars-stroke-v:before{content:"\f22a"}.fa-mars-stroke-h:before{content:"\f22b"}.fa-neuter:before{content:"\f22c"}.fa-genderless:before{content:"\f22d"}.fa-facebook-official:before{content:"\f230"}.fa-pinterest-p:before{content:"\f231"}.fa-whatsapp:before{content:"\f232"}.fa-server:before{content:"\f233"}.fa-user-plus:before{content:"\f234"}.fa-user-times:before{content:"\f235"}.fa-hotel:before,.fa-bed:before{content:"\f236"}.fa-viacoin:before{content:"\f237"}.fa-train:before{content:"\f238"}.fa-subway:before{content:"\f239"}.fa-medium:before{content:"\f23a"}.fa-yc:before,.fa-y-combinator:before{content:"\f23b"}.fa-optin-monster:before{content:"\f23c"}.fa-opencart:before{content:"\f23d"}.fa-expeditedssl:before{content:"\f23e"}.fa-battery-4:before,.fa-battery:before,.fa-battery-full:before{content:"\f240"}.fa-battery-3:before,.fa-battery-three-quarters:before{content:"\f241"}.fa-battery-2:before,.fa-battery-half:before{content:"\f242"}.fa-battery-1:before,.fa-battery-quarter:before{content:"\f243"}.fa-battery-0:before,.fa-battery-empty:before{content:"\f244"}.fa-mouse-pointer:before{content:"\f245"}.fa-i-cursor:before{content:"\f246"}.fa-object-group:before{content:"\f247"}.fa-object-ungroup:before{content:"\f248"}.fa-sticky-note:before{content:"\f249"}.fa-sticky-note-o:before{content:"\f24a"}.fa-cc-jcb:before{content:"\f24b"}.fa-cc-diners-club:before{content:"\f24c"}.fa-clone:before{content:"\f24d"}.fa-balance-scale:before{content:"\f24e"}.fa-hourglass-o:before{content:"\f250"}.fa-hourglass-1:before,.fa-hourglass-start:before{content:"\f251"}.fa-hourglass-2:before,.fa-hourglass-half:before{content:"\f252"}.fa-hourglass-3:before,.fa-hourglass-end:before{content:"\f253"}.fa-hourglass:before{content:"\f254"}.fa-hand-grab-o:before,.fa-hand-rock-o:before{content:"\f255"}.fa-hand-stop-o:before,.fa-hand-paper-o:before{content:"\f256"}.fa-hand-scissors-o:before{content:"\f257"}.fa-hand-lizard-o:before{content:"\f258"}.fa-hand-spock-o:before{content:"\f259"}.fa-hand-pointer-o:before{content:"\f25a"}.fa-hand-peace-o:before{content:"\f25b"}.fa-trademark:before{content:"\f25c"}.fa-registered:before{content:"\f25d"}.fa-creative-commons:before{content:"\f25e"}.fa-gg:before{content:"\f260"}.fa-gg-circle:before{content:"\f261"}.fa-tripadvisor:before{content:"\f262"}.fa-odnoklassniki:before{content:"\f263"}.fa-odnoklassniki-square:before{content:"\f264"}.fa-get-pocket:before{content:"\f265"}.fa-wikipedia-w:before{content:"\f266"}.fa-safari:before{content:"\f267"}.fa-chrome:before{content:"\f268"}.fa-firefox:before{content:"\f269"}.fa-opera:before{content:"\f26a"}.fa-internet-explorer:before{content:"\f26b"}.fa-tv:before,.fa-television:before{content:"\f26c"}.fa-contao:before{content:"\f26d"}.fa-500px:before{content:"\f26e"}.fa-amazon:before{content:"\f270"}.fa-calendar-plus-o:before{content:"\f271"}.fa-calendar-minus-o:before{content:"\f272"}.fa-calendar-times-o:before{content:"\f273"}.fa-calendar-check-o:before{content:"\f274"}.fa-industry:before{content:"\f275"}.fa-map-pin:before{content:"\f276"}.fa-map-signs:before{content:"\f277"}.fa-map-o:before{content:"\f278"}.fa-map:before{content:"\f279"}.fa-commenting:before{content:"\f27a"}.fa-commenting-o:before{content:"\f27b"}.fa-houzz:before{content:"\f27c"}.fa-vimeo:before{content:"\f27d"}.fa-black-tie:before{content:"\f27e"}.fa-fonticons:before{content:"\f280"}.fa-reddit-alien:before{content:"\f281"}.fa-edge:before{content:"\f282"}.fa-credit-card-alt:before{content:"\f283"}.fa-codiepie:before{content:"\f284"}.fa-modx:before{content:"\f285"}.fa-fort-awesome:before{content:"\f286"}.fa-usb:before{content:"\f287"}.fa-product-hunt:before{content:"\f288"}.fa-mixcloud:before{content:"\f289"}.fa-scribd:before{content:"\f28a"}.fa-pause-circle:before{content:"\f28b"}.fa-pause-circle-o:before{content:"\f28c"}.fa-stop-circle:before{content:"\f28d"}.fa-stop-circle-o:before{content:"\f28e"}.fa-shopping-bag:before{content:"\f290"}.fa-shopping-basket:before{content:"\f291"}.fa-hashtag:before{content:"\f292"}.fa-bluetooth:before{content:"\f293"}.fa-bluetooth-b:before{content:"\f294"}.fa-percent:before{content:"\f295"}.fa-gitlab:before{content:"\f296"}.fa-wpbeginner:before{content:"\f297"}.fa-wpforms:before{content:"\f298"}.fa-envira:before{content:"\f299"}.fa-universal-access:before{content:"\f29a"}.fa-wheelchair-alt:before{content:"\f29b"}.fa-question-circle-o:before{content:"\f29c"}.fa-blind:before{content:"\f29d"}.fa-audio-description:before{content:"\f29e"}.fa-volume-control-phone:before{content:"\f2a0"}.fa-braille:before{content:"\f2a1"}.fa-assistive-listening-systems:before{content:"\f2a2"}.fa-asl-interpreting:before,.fa-american-sign-language-interpreting:before{content:"\f2a3"}.fa-deafness:before,.fa-hard-of-hearing:before,.fa-deaf:before{content:"\f2a4"}.fa-glide:before{content:"\f2a5"}.fa-glide-g:before{content:"\f2a6"}.fa-signing:before,.fa-sign-language:before{content:"\f2a7"}.fa-low-vision:before{content:"\f2a8"}.fa-viadeo:before{content:"\f2a9"}.fa-viadeo-square:before{content:"\f2aa"}.fa-snapchat:before{content:"\f2ab"}.fa-snapchat-ghost:before{content:"\f2ac"}.fa-snapchat-square:before{content:"\f2ad"}.fa-pied-piper:before{content:"\f2ae"}.fa-first-order:before{content:"\f2b0"}.fa-yoast:before{content:"\f2b1"}.fa-themeisle:before{content:"\f2b2"}.fa-google-plus-circle:before,.fa-google-plus-official:before{content:"\f2b3"}.fa-fa:before,.fa-font-awesome:before{content:"\f2b4"}.fa-handshake-o:before{content:"\f2b5"}.fa-envelope-open:before{content:"\f2b6"}.fa-envelope-open-o:before{content:"\f2b7"}.fa-linode:before{content:"\f2b8"}.fa-address-book:before{content:"\f2b9"}.fa-address-book-o:before{content:"\f2ba"}.fa-vcard:before,.fa-address-card:before{content:"\f2bb"}.fa-vcard-o:before,.fa-address-card-o:before{content:"\f2bc"}.fa-user-circle:before{content:"\f2bd"}.fa-user-circle-o:before{content:"\f2be"}.fa-user-o:before{content:"\f2c0"}.fa-id-badge:before{content:"\f2c1"}.fa-drivers-license:before,.fa-id-card:before{content:"\f2c2"}.fa-drivers-license-o:before,.fa-id-card-o:before{content:"\f2c3"}.fa-quora:before{content:"\f2c4"}.fa-free-code-camp:before{content:"\f2c5"}.fa-telegram:before{content:"\f2c6"}.fa-thermometer-4:before,.fa-thermometer:before,.fa-thermometer-full:before{content:"\f2c7"}.fa-thermometer-3:before,.fa-thermometer-three-quarters:before{content:"\f2c8"}.fa-thermometer-2:before,.fa-thermometer-half:before{content:"\f2c9"}.fa-thermometer-1:before,.fa-thermometer-quarter:before{content:"\f2ca"}.fa-thermometer-0:before,.fa-thermometer-empty:before{content:"\f2cb"}.fa-shower:before{content:"\f2cc"}.fa-bathtub:before,.fa-s15:before,.fa-bath:before{content:"\f2cd"}.fa-podcast:before{content:"\f2ce"}.fa-window-maximize:before{content:"\f2d0"}.fa-window-minimize:before{content:"\f2d1"}.fa-window-restore:before{content:"\f2d2"}.fa-times-rectangle:before,.fa-window-close:before{content:"\f2d3"}.fa-times-rectangle-o:before,.fa-window-close-o:before{content:"\f2d4"}.fa-bandcamp:before{content:"\f2d5"}.fa-grav:before{content:"\f2d6"}.fa-etsy:before{content:"\f2d7"}.fa-imdb:before{content:"\f2d8"}.fa-ravelry:before{content:"\f2d9"}.fa-eercast:before{content:"\f2da"}.fa-microchip:before{content:"\f2db"}.fa-snowflake-o:before{content:"\f2dc"}.fa-superpowers:before{content:"\f2dd"}.fa-wpexplorer:before{content:"\f2de"}.fa-meetup:before{content:"\f2e0"}.sr-only{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0, 0, 0, 0);border:0}.sr-only-focusable:active,.sr-only-focusable:focus{position:static;width:auto;height:auto;margin:0;overflow:visible;clip:auto}
|
| 4 | 9 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,2671 @@ |
| 1 |
+<?xml version="1.0" standalone="no"?> |
|
| 2 |
+<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" > |
|
| 3 |
+<svg> |
|
| 4 |
+<metadata> |
|
| 5 |
+Created by FontForge 20120731 at Mon Oct 24 17:37:40 2016 |
|
| 6 |
+ By ,,, |
|
| 7 |
+Copyright Dave Gandy 2016. All rights reserved. |
|
| 8 |
+</metadata> |
|
| 9 |
+<defs> |
|
| 10 |
+<font id="FontAwesome" horiz-adv-x="1536" > |
|
| 11 |
+ <font-face |
|
| 12 |
+ font-family="FontAwesome" |
|
| 13 |
+ font-weight="400" |
|
| 14 |
+ font-stretch="normal" |
|
| 15 |
+ units-per-em="1792" |
|
| 16 |
+ panose-1="0 0 0 0 0 0 0 0 0 0" |
|
| 17 |
+ ascent="1536" |
|
| 18 |
+ descent="-256" |
|
| 19 |
+ bbox="-1.02083 -256.962 2304.6 1537.02" |
|
| 20 |
+ underline-thickness="0" |
|
| 21 |
+ underline-position="0" |
|
| 22 |
+ unicode-range="U+0020-F500" |
|
| 23 |
+ /> |
|
| 24 |
+<missing-glyph horiz-adv-x="896" |
|
| 25 |
+d="M224 112h448v1312h-448v-1312zM112 0v1536h672v-1536h-672z" /> |
|
| 26 |
+ <glyph glyph-name=".notdef" horiz-adv-x="896" |
|
| 27 |
+d="M224 112h448v1312h-448v-1312zM112 0v1536h672v-1536h-672z" /> |
|
| 28 |
+ <glyph glyph-name=".null" horiz-adv-x="0" |
|
| 29 |
+ /> |
|
| 30 |
+ <glyph glyph-name="nonmarkingreturn" horiz-adv-x="597" |
|
| 31 |
+ /> |
|
| 32 |
+ <glyph glyph-name="space" unicode=" " horiz-adv-x="448" |
|
| 33 |
+ /> |
|
| 34 |
+ <glyph glyph-name="dieresis" unicode="¨" horiz-adv-x="1792" |
|
| 35 |
+ /> |
|
| 36 |
+ <glyph glyph-name="copyright" unicode="©" horiz-adv-x="1792" |
|
| 37 |
+ /> |
|
| 38 |
+ <glyph glyph-name="registered" unicode="®" horiz-adv-x="1792" |
|
| 39 |
+ /> |
|
| 40 |
+ <glyph glyph-name="acute" unicode="´" horiz-adv-x="1792" |
|
| 41 |
+ /> |
|
| 42 |
+ <glyph glyph-name="AE" unicode="Æ" horiz-adv-x="1792" |
|
| 43 |
+ /> |
|
| 44 |
+ <glyph glyph-name="Oslash" unicode="Ø" horiz-adv-x="1792" |
|
| 45 |
+ /> |
|
| 46 |
+ <glyph glyph-name="trademark" unicode="™" horiz-adv-x="1792" |
|
| 47 |
+ /> |
|
| 48 |
+ <glyph glyph-name="infinity" unicode="∞" horiz-adv-x="1792" |
|
| 49 |
+ /> |
|
| 50 |
+ <glyph glyph-name="notequal" unicode="≠" horiz-adv-x="1792" |
|
| 51 |
+ /> |
|
| 52 |
+ <glyph glyph-name="glass" unicode="" horiz-adv-x="1792" |
|
| 53 |
+d="M1699 1350q0 -35 -43 -78l-632 -632v-768h320q26 0 45 -19t19 -45t-19 -45t-45 -19h-896q-26 0 -45 19t-19 45t19 45t45 19h320v768l-632 632q-43 43 -43 78q0 23 18 36.5t38 17.5t43 4h1408q23 0 43 -4t38 -17.5t18 -36.5z" /> |
|
| 54 |
+ <glyph glyph-name="music" unicode="" |
|
| 55 |
+d="M1536 1312v-1120q0 -50 -34 -89t-86 -60.5t-103.5 -32t-96.5 -10.5t-96.5 10.5t-103.5 32t-86 60.5t-34 89t34 89t86 60.5t103.5 32t96.5 10.5q105 0 192 -39v537l-768 -237v-709q0 -50 -34 -89t-86 -60.5t-103.5 -32t-96.5 -10.5t-96.5 10.5t-103.5 32t-86 60.5t-34 89 |
|
| 56 |
+t34 89t86 60.5t103.5 32t96.5 10.5q105 0 192 -39v967q0 31 19 56.5t49 35.5l832 256q12 4 28 4q40 0 68 -28t28 -68z" /> |
|
| 57 |
+ <glyph glyph-name="search" unicode="" horiz-adv-x="1664" |
|
| 58 |
+d="M1152 704q0 185 -131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5t316.5 131.5t131.5 316.5zM1664 -128q0 -52 -38 -90t-90 -38q-54 0 -90 38l-343 342q-179 -124 -399 -124q-143 0 -273.5 55.5t-225 150t-150 225t-55.5 273.5 |
|
| 59 |
+t55.5 273.5t150 225t225 150t273.5 55.5t273.5 -55.5t225 -150t150 -225t55.5 -273.5q0 -220 -124 -399l343 -343q37 -37 37 -90z" /> |
|
| 60 |
+ <glyph glyph-name="envelope" unicode="" horiz-adv-x="1792" |
|
| 61 |
+d="M1664 32v768q-32 -36 -69 -66q-268 -206 -426 -338q-51 -43 -83 -67t-86.5 -48.5t-102.5 -24.5h-1h-1q-48 0 -102.5 24.5t-86.5 48.5t-83 67q-158 132 -426 338q-37 30 -69 66v-768q0 -13 9.5 -22.5t22.5 -9.5h1472q13 0 22.5 9.5t9.5 22.5zM1664 1083v11v13.5t-0.5 13 |
|
| 62 |
+t-3 12.5t-5.5 9t-9 7.5t-14 2.5h-1472q-13 0 -22.5 -9.5t-9.5 -22.5q0 -168 147 -284q193 -152 401 -317q6 -5 35 -29.5t46 -37.5t44.5 -31.5t50.5 -27.5t43 -9h1h1q20 0 43 9t50.5 27.5t44.5 31.5t46 37.5t35 29.5q208 165 401 317q54 43 100.5 115.5t46.5 131.5z |
|
| 63 |
+M1792 1120v-1088q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1472q66 0 113 -47t47 -113z" /> |
|
| 64 |
+ <glyph glyph-name="heart" unicode="" horiz-adv-x="1792" |
|
| 65 |
+d="M896 -128q-26 0 -44 18l-624 602q-10 8 -27.5 26t-55.5 65.5t-68 97.5t-53.5 121t-23.5 138q0 220 127 344t351 124q62 0 126.5 -21.5t120 -58t95.5 -68.5t76 -68q36 36 76 68t95.5 68.5t120 58t126.5 21.5q224 0 351 -124t127 -344q0 -221 -229 -450l-623 -600 |
|
| 66 |
+q-18 -18 -44 -18z" /> |
|
| 67 |
+ <glyph glyph-name="star" unicode="" horiz-adv-x="1664" |
|
| 68 |
+d="M1664 889q0 -22 -26 -48l-363 -354l86 -500q1 -7 1 -20q0 -21 -10.5 -35.5t-30.5 -14.5q-19 0 -40 12l-449 236l-449 -236q-22 -12 -40 -12q-21 0 -31.5 14.5t-10.5 35.5q0 6 2 20l86 500l-364 354q-25 27 -25 48q0 37 56 46l502 73l225 455q19 41 49 41t49 -41l225 -455 |
|
| 69 |
+l502 -73q56 -9 56 -46z" /> |
|
| 70 |
+ <glyph glyph-name="star_empty" unicode="" horiz-adv-x="1664" |
|
| 71 |
+d="M1137 532l306 297l-422 62l-189 382l-189 -382l-422 -62l306 -297l-73 -421l378 199l377 -199zM1664 889q0 -22 -26 -48l-363 -354l86 -500q1 -7 1 -20q0 -50 -41 -50q-19 0 -40 12l-449 236l-449 -236q-22 -12 -40 -12q-21 0 -31.5 14.5t-10.5 35.5q0 6 2 20l86 500 |
|
| 72 |
+l-364 354q-25 27 -25 48q0 37 56 46l502 73l225 455q19 41 49 41t49 -41l225 -455l502 -73q56 -9 56 -46z" /> |
|
| 73 |
+ <glyph glyph-name="user" unicode="" horiz-adv-x="1280" |
|
| 74 |
+d="M1280 137q0 -109 -62.5 -187t-150.5 -78h-854q-88 0 -150.5 78t-62.5 187q0 85 8.5 160.5t31.5 152t58.5 131t94 89t134.5 34.5q131 -128 313 -128t313 128q76 0 134.5 -34.5t94 -89t58.5 -131t31.5 -152t8.5 -160.5zM1024 1024q0 -159 -112.5 -271.5t-271.5 -112.5 |
|
| 75 |
+t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5t271.5 -112.5t112.5 -271.5z" /> |
|
| 76 |
+ <glyph glyph-name="film" unicode="" horiz-adv-x="1920" |
|
| 77 |
+d="M384 -64v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM384 320v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM384 704v128q0 26 -19 45t-45 19h-128 |
|
| 78 |
+q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1408 -64v512q0 26 -19 45t-45 19h-768q-26 0 -45 -19t-19 -45v-512q0 -26 19 -45t45 -19h768q26 0 45 19t19 45zM384 1088v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45 |
|
| 79 |
+t45 -19h128q26 0 45 19t19 45zM1792 -64v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1408 704v512q0 26 -19 45t-45 19h-768q-26 0 -45 -19t-19 -45v-512q0 -26 19 -45t45 -19h768q26 0 45 19t19 45zM1792 320v128 |
|
| 80 |
+q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1792 704v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1792 1088v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19 |
|
| 81 |
+t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1920 1248v-1344q0 -66 -47 -113t-113 -47h-1600q-66 0 -113 47t-47 113v1344q0 66 47 113t113 47h1600q66 0 113 -47t47 -113z" /> |
|
| 82 |
+ <glyph glyph-name="th_large" unicode="" horiz-adv-x="1664" |
|
| 83 |
+d="M768 512v-384q0 -52 -38 -90t-90 -38h-512q-52 0 -90 38t-38 90v384q0 52 38 90t90 38h512q52 0 90 -38t38 -90zM768 1280v-384q0 -52 -38 -90t-90 -38h-512q-52 0 -90 38t-38 90v384q0 52 38 90t90 38h512q52 0 90 -38t38 -90zM1664 512v-384q0 -52 -38 -90t-90 -38 |
|
| 84 |
+h-512q-52 0 -90 38t-38 90v384q0 52 38 90t90 38h512q52 0 90 -38t38 -90zM1664 1280v-384q0 -52 -38 -90t-90 -38h-512q-52 0 -90 38t-38 90v384q0 52 38 90t90 38h512q52 0 90 -38t38 -90z" /> |
|
| 85 |
+ <glyph glyph-name="th" unicode="" horiz-adv-x="1792" |
|
| 86 |
+d="M512 288v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM512 800v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1152 288v-192q0 -40 -28 -68t-68 -28h-320 |
|
| 87 |
+q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM512 1312v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1152 800v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28 |
|
| 88 |
+h320q40 0 68 -28t28 -68zM1792 288v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1152 1312v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1792 800v-192 |
|
| 89 |
+q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1792 1312v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68z" /> |
|
| 90 |
+ <glyph glyph-name="th_list" unicode="" horiz-adv-x="1792" |
|
| 91 |
+d="M512 288v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM512 800v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1792 288v-192q0 -40 -28 -68t-68 -28h-960 |
|
| 92 |
+q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h960q40 0 68 -28t28 -68zM512 1312v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1792 800v-192q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v192q0 40 28 68t68 28 |
|
| 93 |
+h960q40 0 68 -28t28 -68zM1792 1312v-192q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h960q40 0 68 -28t28 -68z" /> |
|
| 94 |
+ <glyph glyph-name="ok" unicode="" horiz-adv-x="1792" |
|
| 95 |
+d="M1671 970q0 -40 -28 -68l-724 -724l-136 -136q-28 -28 -68 -28t-68 28l-136 136l-362 362q-28 28 -28 68t28 68l136 136q28 28 68 28t68 -28l294 -295l656 657q28 28 68 28t68 -28l136 -136q28 -28 28 -68z" /> |
|
| 96 |
+ <glyph glyph-name="remove" unicode="" horiz-adv-x="1408" |
|
| 97 |
+d="M1298 214q0 -40 -28 -68l-136 -136q-28 -28 -68 -28t-68 28l-294 294l-294 -294q-28 -28 -68 -28t-68 28l-136 136q-28 28 -28 68t28 68l294 294l-294 294q-28 28 -28 68t28 68l136 136q28 28 68 28t68 -28l294 -294l294 294q28 28 68 28t68 -28l136 -136q28 -28 28 -68 |
|
| 98 |
+t-28 -68l-294 -294l294 -294q28 -28 28 -68z" /> |
|
| 99 |
+ <glyph glyph-name="zoom_in" unicode="" horiz-adv-x="1664" |
|
| 100 |
+d="M1024 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-224v-224q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v224h-224q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h224v224q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5v-224h224 |
|
| 101 |
+q13 0 22.5 -9.5t9.5 -22.5zM1152 704q0 185 -131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5t316.5 131.5t131.5 316.5zM1664 -128q0 -53 -37.5 -90.5t-90.5 -37.5q-54 0 -90 38l-343 342q-179 -124 -399 -124q-143 0 -273.5 55.5 |
|
| 102 |
+t-225 150t-150 225t-55.5 273.5t55.5 273.5t150 225t225 150t273.5 55.5t273.5 -55.5t225 -150t150 -225t55.5 -273.5q0 -220 -124 -399l343 -343q37 -37 37 -90z" /> |
|
| 103 |
+ <glyph glyph-name="zoom_out" unicode="" horiz-adv-x="1664" |
|
| 104 |
+d="M1024 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-576q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h576q13 0 22.5 -9.5t9.5 -22.5zM1152 704q0 185 -131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5t316.5 131.5t131.5 316.5z |
|
| 105 |
+M1664 -128q0 -53 -37.5 -90.5t-90.5 -37.5q-54 0 -90 38l-343 342q-179 -124 -399 -124q-143 0 -273.5 55.5t-225 150t-150 225t-55.5 273.5t55.5 273.5t150 225t225 150t273.5 55.5t273.5 -55.5t225 -150t150 -225t55.5 -273.5q0 -220 -124 -399l343 -343q37 -37 37 -90z |
|
| 106 |
+" /> |
|
| 107 |
+ <glyph glyph-name="off" unicode="" |
|
| 108 |
+d="M1536 640q0 -156 -61 -298t-164 -245t-245 -164t-298 -61t-298 61t-245 164t-164 245t-61 298q0 182 80.5 343t226.5 270q43 32 95.5 25t83.5 -50q32 -42 24.5 -94.5t-49.5 -84.5q-98 -74 -151.5 -181t-53.5 -228q0 -104 40.5 -198.5t109.5 -163.5t163.5 -109.5 |
|
| 109 |
+t198.5 -40.5t198.5 40.5t163.5 109.5t109.5 163.5t40.5 198.5q0 121 -53.5 228t-151.5 181q-42 32 -49.5 84.5t24.5 94.5q31 43 84 50t95 -25q146 -109 226.5 -270t80.5 -343zM896 1408v-640q0 -52 -38 -90t-90 -38t-90 38t-38 90v640q0 52 38 90t90 38t90 -38t38 -90z" /> |
|
| 110 |
+ <glyph glyph-name="signal" unicode="" horiz-adv-x="1792" |
|
| 111 |
+d="M256 96v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM640 224v-320q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v320q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1024 480v-576q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23 |
|
| 112 |
+v576q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1408 864v-960q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v960q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1792 1376v-1472q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v1472q0 14 9 23t23 9h192q14 0 23 -9t9 -23z" /> |
|
| 113 |
+ <glyph glyph-name="cog" unicode="" |
|
| 114 |
+d="M1024 640q0 106 -75 181t-181 75t-181 -75t-75 -181t75 -181t181 -75t181 75t75 181zM1536 749v-222q0 -12 -8 -23t-20 -13l-185 -28q-19 -54 -39 -91q35 -50 107 -138q10 -12 10 -25t-9 -23q-27 -37 -99 -108t-94 -71q-12 0 -26 9l-138 108q-44 -23 -91 -38 |
|
| 115 |
+q-16 -136 -29 -186q-7 -28 -36 -28h-222q-14 0 -24.5 8.5t-11.5 21.5l-28 184q-49 16 -90 37l-141 -107q-10 -9 -25 -9q-14 0 -25 11q-126 114 -165 168q-7 10 -7 23q0 12 8 23q15 21 51 66.5t54 70.5q-27 50 -41 99l-183 27q-13 2 -21 12.5t-8 23.5v222q0 12 8 23t19 13 |
|
| 116 |
+l186 28q14 46 39 92q-40 57 -107 138q-10 12 -10 24q0 10 9 23q26 36 98.5 107.5t94.5 71.5q13 0 26 -10l138 -107q44 23 91 38q16 136 29 186q7 28 36 28h222q14 0 24.5 -8.5t11.5 -21.5l28 -184q49 -16 90 -37l142 107q9 9 24 9q13 0 25 -10q129 -119 165 -170q7 -8 7 -22 |
|
| 117 |
+q0 -12 -8 -23q-15 -21 -51 -66.5t-54 -70.5q26 -50 41 -98l183 -28q13 -2 21 -12.5t8 -23.5z" /> |
|
| 118 |
+ <glyph glyph-name="trash" unicode="" horiz-adv-x="1408" |
|
| 119 |
+d="M512 800v-576q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM768 800v-576q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM1024 800v-576q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v576 |
|
| 120 |
+q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM1152 76v948h-896v-948q0 -22 7 -40.5t14.5 -27t10.5 -8.5h832q3 0 10.5 8.5t14.5 27t7 40.5zM480 1152h448l-48 117q-7 9 -17 11h-317q-10 -2 -17 -11zM1408 1120v-64q0 -14 -9 -23t-23 -9h-96v-948q0 -83 -47 -143.5t-113 -60.5h-832 |
|
| 121 |
+q-66 0 -113 58.5t-47 141.5v952h-96q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h309l70 167q15 37 54 63t79 26h320q40 0 79 -26t54 -63l70 -167h309q14 0 23 -9t9 -23z" /> |
|
| 122 |
+ <glyph glyph-name="home" unicode="" horiz-adv-x="1664" |
|
| 123 |
+d="M1408 544v-480q0 -26 -19 -45t-45 -19h-384v384h-256v-384h-384q-26 0 -45 19t-19 45v480q0 1 0.5 3t0.5 3l575 474l575 -474q1 -2 1 -6zM1631 613l-62 -74q-8 -9 -21 -11h-3q-13 0 -21 7l-692 577l-692 -577q-12 -8 -24 -7q-13 2 -21 11l-62 74q-8 10 -7 23.5t11 21.5 |
|
| 124 |
+l719 599q32 26 76 26t76 -26l244 -204v195q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-408l219 -182q10 -8 11 -21.5t-7 -23.5z" /> |
|
| 125 |
+ <glyph glyph-name="file_alt" unicode="" |
|
| 126 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 127 |
+" /> |
|
| 128 |
+ <glyph glyph-name="time" unicode="" |
|
| 129 |
+d="M896 992v-448q0 -14 -9 -23t-23 -9h-320q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h224v352q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640 |
|
| 130 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 131 |
+ <glyph glyph-name="road" unicode="" horiz-adv-x="1920" |
|
| 132 |
+d="M1111 540v4l-24 320q-1 13 -11 22.5t-23 9.5h-186q-13 0 -23 -9.5t-11 -22.5l-24 -320v-4q-1 -12 8 -20t21 -8h244q12 0 21 8t8 20zM1870 73q0 -73 -46 -73h-704q13 0 22 9.5t8 22.5l-20 256q-1 13 -11 22.5t-23 9.5h-272q-13 0 -23 -9.5t-11 -22.5l-20 -256 |
|
| 133 |
+q-1 -13 8 -22.5t22 -9.5h-704q-46 0 -46 73q0 54 26 116l417 1044q8 19 26 33t38 14h339q-13 0 -23 -9.5t-11 -22.5l-15 -192q-1 -14 8 -23t22 -9h166q13 0 22 9t8 23l-15 192q-1 13 -11 22.5t-23 9.5h339q20 0 38 -14t26 -33l417 -1044q26 -62 26 -116z" /> |
|
| 134 |
+ <glyph glyph-name="download_alt" unicode="" horiz-adv-x="1664" |
|
| 135 |
+d="M1280 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1536 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1664 416v-320q0 -40 -28 -68t-68 -28h-1472q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h465l135 -136 |
|
| 136 |
+q58 -56 136 -56t136 56l136 136h464q40 0 68 -28t28 -68zM1339 985q17 -41 -14 -70l-448 -448q-18 -19 -45 -19t-45 19l-448 448q-31 29 -14 70q17 39 59 39h256v448q0 26 19 45t45 19h256q26 0 45 -19t19 -45v-448h256q42 0 59 -39z" /> |
|
| 137 |
+ <glyph glyph-name="download" unicode="" |
|
| 138 |
+d="M1120 608q0 -12 -10 -24l-319 -319q-11 -9 -23 -9t-23 9l-320 320q-15 16 -7 35q8 20 30 20h192v352q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-352h192q14 0 23 -9t9 -23zM768 1184q-148 0 -273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273 |
|
| 139 |
+t-73 273t-198 198t-273 73zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 140 |
+ <glyph glyph-name="upload" unicode="" |
|
| 141 |
+d="M1118 660q-8 -20 -30 -20h-192v-352q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v352h-192q-14 0 -23 9t-9 23q0 12 10 24l319 319q11 9 23 9t23 -9l320 -320q15 -16 7 -35zM768 1184q-148 0 -273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198 |
|
| 142 |
+t73 273t-73 273t-198 198t-273 73zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 143 |
+ <glyph glyph-name="inbox" unicode="" |
|
| 144 |
+d="M1023 576h316q-1 3 -2.5 8.5t-2.5 7.5l-212 496h-708l-212 -496q-1 -3 -2.5 -8.5t-2.5 -7.5h316l95 -192h320zM1536 546v-482q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v482q0 62 25 123l238 552q10 25 36.5 42t52.5 17h832q26 0 52.5 -17t36.5 -42l238 -552 |
|
| 145 |
+q25 -61 25 -123z" /> |
|
| 146 |
+ <glyph glyph-name="play_circle" unicode="" |
|
| 147 |
+d="M1184 640q0 -37 -32 -55l-544 -320q-15 -9 -32 -9q-16 0 -32 8q-32 19 -32 56v640q0 37 32 56q33 18 64 -1l544 -320q32 -18 32 -55zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640 |
|
| 148 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 149 |
+ <glyph glyph-name="repeat" unicode="" |
|
| 150 |
+d="M1536 1280v-448q0 -26 -19 -45t-45 -19h-448q-42 0 -59 40q-17 39 14 69l138 138q-148 137 -349 137q-104 0 -198.5 -40.5t-163.5 -109.5t-109.5 -163.5t-40.5 -198.5t40.5 -198.5t109.5 -163.5t163.5 -109.5t198.5 -40.5q119 0 225 52t179 147q7 10 23 12q15 0 25 -9 |
|
| 151 |
+l137 -138q9 -8 9.5 -20.5t-7.5 -22.5q-109 -132 -264 -204.5t-327 -72.5q-156 0 -298 61t-245 164t-164 245t-61 298t61 298t164 245t245 164t298 61q147 0 284.5 -55.5t244.5 -156.5l130 129q29 31 70 14q39 -17 39 -59z" /> |
|
| 152 |
+ <glyph glyph-name="refresh" unicode="" |
|
| 153 |
+d="M1511 480q0 -5 -1 -7q-64 -268 -268 -434.5t-478 -166.5q-146 0 -282.5 55t-243.5 157l-129 -129q-19 -19 -45 -19t-45 19t-19 45v448q0 26 19 45t45 19h448q26 0 45 -19t19 -45t-19 -45l-137 -137q71 -66 161 -102t187 -36q134 0 250 65t186 179q11 17 53 117 |
|
| 154 |
+q8 23 30 23h192q13 0 22.5 -9.5t9.5 -22.5zM1536 1280v-448q0 -26 -19 -45t-45 -19h-448q-26 0 -45 19t-19 45t19 45l138 138q-148 137 -349 137q-134 0 -250 -65t-186 -179q-11 -17 -53 -117q-8 -23 -30 -23h-199q-13 0 -22.5 9.5t-9.5 22.5v7q65 268 270 434.5t480 166.5 |
|
| 155 |
+q146 0 284 -55.5t245 -156.5l130 129q19 19 45 19t45 -19t19 -45z" /> |
|
| 156 |
+ <glyph glyph-name="list_alt" unicode="" horiz-adv-x="1792" |
|
| 157 |
+d="M384 352v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 608v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 158 |
+M384 864v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1536 352v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-960q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h960q13 0 22.5 -9.5t9.5 -22.5z |
|
| 159 |
+M1536 608v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-960q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h960q13 0 22.5 -9.5t9.5 -22.5zM1536 864v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-960q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h960q13 0 22.5 -9.5 |
|
| 160 |
+t9.5 -22.5zM1664 160v832q0 13 -9.5 22.5t-22.5 9.5h-1472q-13 0 -22.5 -9.5t-9.5 -22.5v-832q0 -13 9.5 -22.5t22.5 -9.5h1472q13 0 22.5 9.5t9.5 22.5zM1792 1248v-1088q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1472q66 0 113 -47 |
|
| 161 |
+t47 -113z" /> |
|
| 162 |
+ <glyph glyph-name="lock" unicode="" horiz-adv-x="1152" |
|
| 163 |
+d="M320 768h512v192q0 106 -75 181t-181 75t-181 -75t-75 -181v-192zM1152 672v-576q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v576q0 40 28 68t68 28h32v192q0 184 132 316t316 132t316 -132t132 -316v-192h32q40 0 68 -28t28 -68z" /> |
|
| 164 |
+ <glyph glyph-name="flag" unicode="" horiz-adv-x="1792" |
|
| 165 |
+d="M320 1280q0 -72 -64 -110v-1266q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v1266q-64 38 -64 110q0 53 37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1792 1216v-763q0 -25 -12.5 -38.5t-39.5 -27.5q-215 -116 -369 -116q-61 0 -123.5 22t-108.5 48 |
|
| 166 |
+t-115.5 48t-142.5 22q-192 0 -464 -146q-17 -9 -33 -9q-26 0 -45 19t-19 45v742q0 32 31 55q21 14 79 43q236 120 421 120q107 0 200 -29t219 -88q38 -19 88 -19q54 0 117.5 21t110 47t88 47t54.5 21q26 0 45 -19t19 -45z" /> |
|
| 167 |
+ <glyph glyph-name="headphones" unicode="" horiz-adv-x="1664" |
|
| 168 |
+d="M1664 650q0 -166 -60 -314l-20 -49l-185 -33q-22 -83 -90.5 -136.5t-156.5 -53.5v-32q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-32q71 0 130 -35.5t93 -95.5l68 12q29 95 29 193q0 148 -88 279t-236.5 209t-315.5 78 |
|
| 169 |
+t-315.5 -78t-236.5 -209t-88 -279q0 -98 29 -193l68 -12q34 60 93 95.5t130 35.5v32q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-576q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v32q-88 0 -156.5 53.5t-90.5 136.5l-185 33l-20 49q-60 148 -60 314q0 151 67 291t179 242.5 |
|
| 170 |
+t266 163.5t320 61t320 -61t266 -163.5t179 -242.5t67 -291z" /> |
|
| 171 |
+ <glyph glyph-name="volume_off" unicode="" horiz-adv-x="768" |
|
| 172 |
+d="M768 1184v-1088q0 -26 -19 -45t-45 -19t-45 19l-333 333h-262q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h262l333 333q19 19 45 19t45 -19t19 -45z" /> |
|
| 173 |
+ <glyph glyph-name="volume_down" unicode="" horiz-adv-x="1152" |
|
| 174 |
+d="M768 1184v-1088q0 -26 -19 -45t-45 -19t-45 19l-333 333h-262q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h262l333 333q19 19 45 19t45 -19t19 -45zM1152 640q0 -76 -42.5 -141.5t-112.5 -93.5q-10 -5 -25 -5q-26 0 -45 18.5t-19 45.5q0 21 12 35.5t29 25t34 23t29 36 |
|
| 175 |
+t12 56.5t-12 56.5t-29 36t-34 23t-29 25t-12 35.5q0 27 19 45.5t45 18.5q15 0 25 -5q70 -27 112.5 -93t42.5 -142z" /> |
|
| 176 |
+ <glyph glyph-name="volume_up" unicode="" horiz-adv-x="1664" |
|
| 177 |
+d="M768 1184v-1088q0 -26 -19 -45t-45 -19t-45 19l-333 333h-262q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h262l333 333q19 19 45 19t45 -19t19 -45zM1152 640q0 -76 -42.5 -141.5t-112.5 -93.5q-10 -5 -25 -5q-26 0 -45 18.5t-19 45.5q0 21 12 35.5t29 25t34 23t29 36 |
|
| 178 |
+t12 56.5t-12 56.5t-29 36t-34 23t-29 25t-12 35.5q0 27 19 45.5t45 18.5q15 0 25 -5q70 -27 112.5 -93t42.5 -142zM1408 640q0 -153 -85 -282.5t-225 -188.5q-13 -5 -25 -5q-27 0 -46 19t-19 45q0 39 39 59q56 29 76 44q74 54 115.5 135.5t41.5 173.5t-41.5 173.5 |
|
| 179 |
+t-115.5 135.5q-20 15 -76 44q-39 20 -39 59q0 26 19 45t45 19q13 0 26 -5q140 -59 225 -188.5t85 -282.5zM1664 640q0 -230 -127 -422.5t-338 -283.5q-13 -5 -26 -5q-26 0 -45 19t-19 45q0 36 39 59q7 4 22.5 10.5t22.5 10.5q46 25 82 51q123 91 192 227t69 289t-69 289 |
|
| 180 |
+t-192 227q-36 26 -82 51q-7 4 -22.5 10.5t-22.5 10.5q-39 23 -39 59q0 26 19 45t45 19q13 0 26 -5q211 -91 338 -283.5t127 -422.5z" /> |
|
| 181 |
+ <glyph glyph-name="qrcode" unicode="" horiz-adv-x="1408" |
|
| 182 |
+d="M384 384v-128h-128v128h128zM384 1152v-128h-128v128h128zM1152 1152v-128h-128v128h128zM128 129h384v383h-384v-383zM128 896h384v384h-384v-384zM896 896h384v384h-384v-384zM640 640v-640h-640v640h640zM1152 128v-128h-128v128h128zM1408 128v-128h-128v128h128z |
|
| 183 |
+M1408 640v-384h-384v128h-128v-384h-128v640h384v-128h128v128h128zM640 1408v-640h-640v640h640zM1408 1408v-640h-640v640h640z" /> |
|
| 184 |
+ <glyph glyph-name="barcode" unicode="" horiz-adv-x="1792" |
|
| 185 |
+d="M63 0h-63v1408h63v-1408zM126 1h-32v1407h32v-1407zM220 1h-31v1407h31v-1407zM377 1h-31v1407h31v-1407zM534 1h-62v1407h62v-1407zM660 1h-31v1407h31v-1407zM723 1h-31v1407h31v-1407zM786 1h-31v1407h31v-1407zM943 1h-63v1407h63v-1407zM1100 1h-63v1407h63v-1407z |
|
| 186 |
+M1226 1h-63v1407h63v-1407zM1352 1h-63v1407h63v-1407zM1446 1h-63v1407h63v-1407zM1635 1h-94v1407h94v-1407zM1698 1h-32v1407h32v-1407zM1792 0h-63v1408h63v-1408z" /> |
|
| 187 |
+ <glyph glyph-name="tag" unicode="" |
|
| 188 |
+d="M448 1088q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1515 512q0 -53 -37 -90l-491 -492q-39 -37 -91 -37q-53 0 -90 37l-715 716q-38 37 -64.5 101t-26.5 117v416q0 52 38 90t90 38h416q53 0 117 -26.5t102 -64.5 |
|
| 189 |
+l715 -714q37 -39 37 -91z" /> |
|
| 190 |
+ <glyph glyph-name="tags" unicode="" horiz-adv-x="1920" |
|
| 191 |
+d="M448 1088q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1515 512q0 -53 -37 -90l-491 -492q-39 -37 -91 -37q-53 0 -90 37l-715 716q-38 37 -64.5 101t-26.5 117v416q0 52 38 90t90 38h416q53 0 117 -26.5t102 -64.5 |
|
| 192 |
+l715 -714q37 -39 37 -91zM1899 512q0 -53 -37 -90l-491 -492q-39 -37 -91 -37q-36 0 -59 14t-53 45l470 470q37 37 37 90q0 52 -37 91l-715 714q-38 38 -102 64.5t-117 26.5h224q53 0 117 -26.5t102 -64.5l715 -714q37 -39 37 -91z" /> |
|
| 193 |
+ <glyph glyph-name="book" unicode="" horiz-adv-x="1664" |
|
| 194 |
+d="M1639 1058q40 -57 18 -129l-275 -906q-19 -64 -76.5 -107.5t-122.5 -43.5h-923q-77 0 -148.5 53.5t-99.5 131.5q-24 67 -2 127q0 4 3 27t4 37q1 8 -3 21.5t-3 19.5q2 11 8 21t16.5 23.5t16.5 23.5q23 38 45 91.5t30 91.5q3 10 0.5 30t-0.5 28q3 11 17 28t17 23 |
|
| 195 |
+q21 36 42 92t25 90q1 9 -2.5 32t0.5 28q4 13 22 30.5t22 22.5q19 26 42.5 84.5t27.5 96.5q1 8 -3 25.5t-2 26.5q2 8 9 18t18 23t17 21q8 12 16.5 30.5t15 35t16 36t19.5 32t26.5 23.5t36 11.5t47.5 -5.5l-1 -3q38 9 51 9h761q74 0 114 -56t18 -130l-274 -906 |
|
| 196 |
+q-36 -119 -71.5 -153.5t-128.5 -34.5h-869q-27 0 -38 -15q-11 -16 -1 -43q24 -70 144 -70h923q29 0 56 15.5t35 41.5l300 987q7 22 5 57q38 -15 59 -43zM575 1056q-4 -13 2 -22.5t20 -9.5h608q13 0 25.5 9.5t16.5 22.5l21 64q4 13 -2 22.5t-20 9.5h-608q-13 0 -25.5 -9.5 |
|
| 197 |
+t-16.5 -22.5zM492 800q-4 -13 2 -22.5t20 -9.5h608q13 0 25.5 9.5t16.5 22.5l21 64q4 13 -2 22.5t-20 9.5h-608q-13 0 -25.5 -9.5t-16.5 -22.5z" /> |
|
| 198 |
+ <glyph glyph-name="bookmark" unicode="" horiz-adv-x="1280" |
|
| 199 |
+d="M1164 1408q23 0 44 -9q33 -13 52.5 -41t19.5 -62v-1289q0 -34 -19.5 -62t-52.5 -41q-19 -8 -44 -8q-48 0 -83 32l-441 424l-441 -424q-36 -33 -83 -33q-23 0 -44 9q-33 13 -52.5 41t-19.5 62v1289q0 34 19.5 62t52.5 41q21 9 44 9h1048z" /> |
|
| 200 |
+ <glyph glyph-name="print" unicode="" horiz-adv-x="1664" |
|
| 201 |
+d="M384 0h896v256h-896v-256zM384 640h896v384h-160q-40 0 -68 28t-28 68v160h-640v-640zM1536 576q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1664 576v-416q0 -13 -9.5 -22.5t-22.5 -9.5h-224v-160q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68 |
|
| 202 |
+v160h-224q-13 0 -22.5 9.5t-9.5 22.5v416q0 79 56.5 135.5t135.5 56.5h64v544q0 40 28 68t68 28h672q40 0 88 -20t76 -48l152 -152q28 -28 48 -76t20 -88v-256h64q79 0 135.5 -56.5t56.5 -135.5z" /> |
|
| 203 |
+ <glyph glyph-name="camera" unicode="" horiz-adv-x="1920" |
|
| 204 |
+d="M960 864q119 0 203.5 -84.5t84.5 -203.5t-84.5 -203.5t-203.5 -84.5t-203.5 84.5t-84.5 203.5t84.5 203.5t203.5 84.5zM1664 1280q106 0 181 -75t75 -181v-896q0 -106 -75 -181t-181 -75h-1408q-106 0 -181 75t-75 181v896q0 106 75 181t181 75h224l51 136 |
|
| 205 |
+q19 49 69.5 84.5t103.5 35.5h512q53 0 103.5 -35.5t69.5 -84.5l51 -136h224zM960 128q185 0 316.5 131.5t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 206 |
+ <glyph glyph-name="font" unicode="" horiz-adv-x="1664" |
|
| 207 |
+d="M725 977l-170 -450q33 0 136.5 -2t160.5 -2q19 0 57 2q-87 253 -184 452zM0 -128l2 79q23 7 56 12.5t57 10.5t49.5 14.5t44.5 29t31 50.5l237 616l280 724h75h53q8 -14 11 -21l205 -480q33 -78 106 -257.5t114 -274.5q15 -34 58 -144.5t72 -168.5q20 -45 35 -57 |
|
| 208 |
+q19 -15 88 -29.5t84 -20.5q6 -38 6 -57q0 -5 -0.5 -13.5t-0.5 -12.5q-63 0 -190 8t-191 8q-76 0 -215 -7t-178 -8q0 43 4 78l131 28q1 0 12.5 2.5t15.5 3.5t14.5 4.5t15 6.5t11 8t9 11t2.5 14q0 16 -31 96.5t-72 177.5t-42 100l-450 2q-26 -58 -76.5 -195.5t-50.5 -162.5 |
|
| 209 |
+q0 -22 14 -37.5t43.5 -24.5t48.5 -13.5t57 -8.5t41 -4q1 -19 1 -58q0 -9 -2 -27q-58 0 -174.5 10t-174.5 10q-8 0 -26.5 -4t-21.5 -4q-80 -14 -188 -14z" /> |
|
| 210 |
+ <glyph glyph-name="bold" unicode="" horiz-adv-x="1408" |
|
| 211 |
+d="M555 15q74 -32 140 -32q376 0 376 335q0 114 -41 180q-27 44 -61.5 74t-67.5 46.5t-80.5 25t-84 10.5t-94.5 2q-73 0 -101 -10q0 -53 -0.5 -159t-0.5 -158q0 -8 -1 -67.5t-0.5 -96.5t4.5 -83.5t12 -66.5zM541 761q42 -7 109 -7q82 0 143 13t110 44.5t74.5 89.5t25.5 142 |
|
| 212 |
+q0 70 -29 122.5t-79 82t-108 43.5t-124 14q-50 0 -130 -13q0 -50 4 -151t4 -152q0 -27 -0.5 -80t-0.5 -79q0 -46 1 -69zM0 -128l2 94q15 4 85 16t106 27q7 12 12.5 27t8.5 33.5t5.5 32.5t3 37.5t0.5 34v35.5v30q0 982 -22 1025q-4 8 -22 14.5t-44.5 11t-49.5 7t-48.5 4.5 |
|
| 213 |
+t-30.5 3l-4 83q98 2 340 11.5t373 9.5q23 0 68 -0.5t68 -0.5q70 0 136.5 -13t128.5 -42t108 -71t74 -104.5t28 -137.5q0 -52 -16.5 -95.5t-39 -72t-64.5 -57.5t-73 -45t-84 -40q154 -35 256.5 -134t102.5 -248q0 -100 -35 -179.5t-93.5 -130.5t-138 -85.5t-163.5 -48.5 |
|
| 214 |
+t-176 -14q-44 0 -132 3t-132 3q-106 0 -307 -11t-231 -12z" /> |
|
| 215 |
+ <glyph glyph-name="italic" unicode="" horiz-adv-x="1024" |
|
| 216 |
+d="M0 -126l17 85q22 7 61.5 16.5t72 19t59.5 23.5q28 35 41 101q1 7 62 289t114 543.5t52 296.5v25q-24 13 -54.5 18.5t-69.5 8t-58 5.5l19 103q33 -2 120 -6.5t149.5 -7t120.5 -2.5q48 0 98.5 2.5t121 7t98.5 6.5q-5 -39 -19 -89q-30 -10 -101.5 -28.5t-108.5 -33.5 |
|
| 217 |
+q-8 -19 -14 -42.5t-9 -40t-7.5 -45.5t-6.5 -42q-27 -148 -87.5 -419.5t-77.5 -355.5q-2 -9 -13 -58t-20 -90t-16 -83.5t-6 -57.5l1 -18q17 -4 185 -31q-3 -44 -16 -99q-11 0 -32.5 -1.5t-32.5 -1.5q-29 0 -87 10t-86 10q-138 2 -206 2q-51 0 -143 -9t-121 -11z" /> |
|
| 218 |
+ <glyph glyph-name="text_height" unicode="" horiz-adv-x="1792" |
|
| 219 |
+d="M1744 128q33 0 42 -18.5t-11 -44.5l-126 -162q-20 -26 -49 -26t-49 26l-126 162q-20 26 -11 44.5t42 18.5h80v1024h-80q-33 0 -42 18.5t11 44.5l126 162q20 26 49 26t49 -26l126 -162q20 -26 11 -44.5t-42 -18.5h-80v-1024h80zM81 1407l54 -27q12 -5 211 -5q44 0 132 2 |
|
| 220 |
+t132 2q36 0 107.5 -0.5t107.5 -0.5h293q6 0 21 -0.5t20.5 0t16 3t17.5 9t15 17.5l42 1q4 0 14 -0.5t14 -0.5q2 -112 2 -336q0 -80 -5 -109q-39 -14 -68 -18q-25 44 -54 128q-3 9 -11 48t-14.5 73.5t-7.5 35.5q-6 8 -12 12.5t-15.5 6t-13 2.5t-18 0.5t-16.5 -0.5 |
|
| 221 |
+q-17 0 -66.5 0.5t-74.5 0.5t-64 -2t-71 -6q-9 -81 -8 -136q0 -94 2 -388t2 -455q0 -16 -2.5 -71.5t0 -91.5t12.5 -69q40 -21 124 -42.5t120 -37.5q5 -40 5 -50q0 -14 -3 -29l-34 -1q-76 -2 -218 8t-207 10q-50 0 -151 -9t-152 -9q-3 51 -3 52v9q17 27 61.5 43t98.5 29t78 27 |
|
| 222 |
+q19 42 19 383q0 101 -3 303t-3 303v117q0 2 0.5 15.5t0.5 25t-1 25.5t-3 24t-5 14q-11 12 -162 12q-33 0 -93 -12t-80 -26q-19 -13 -34 -72.5t-31.5 -111t-42.5 -53.5q-42 26 -56 44v383z" /> |
|
| 223 |
+ <glyph glyph-name="text_width" unicode="" |
|
| 224 |
+d="M81 1407l54 -27q12 -5 211 -5q44 0 132 2t132 2q70 0 246.5 1t304.5 0.5t247 -4.5q33 -1 56 31l42 1q4 0 14 -0.5t14 -0.5q2 -112 2 -336q0 -80 -5 -109q-39 -14 -68 -18q-25 44 -54 128q-3 9 -11 47.5t-15 73.5t-7 36q-10 13 -27 19q-5 2 -66 2q-30 0 -93 1t-103 1 |
|
| 225 |
+t-94 -2t-96 -7q-9 -81 -8 -136l1 -152v52q0 -55 1 -154t1.5 -180t0.5 -153q0 -16 -2.5 -71.5t0 -91.5t12.5 -69q40 -21 124 -42.5t120 -37.5q5 -40 5 -50q0 -14 -3 -29l-34 -1q-76 -2 -218 8t-207 10q-50 0 -151 -9t-152 -9q-3 51 -3 52v9q17 27 61.5 43t98.5 29t78 27 |
|
| 226 |
+q7 16 11.5 74t6 145.5t1.5 155t-0.5 153.5t-0.5 89q0 7 -2.5 21.5t-2.5 22.5q0 7 0.5 44t1 73t0 76.5t-3 67.5t-6.5 32q-11 12 -162 12q-41 0 -163 -13.5t-138 -24.5q-19 -12 -34 -71.5t-31.5 -111.5t-42.5 -54q-42 26 -56 44v383zM1310 125q12 0 42 -19.5t57.5 -41.5 |
|
| 227 |
+t59.5 -49t36 -30q26 -21 26 -49t-26 -49q-4 -3 -36 -30t-59.5 -49t-57.5 -41.5t-42 -19.5q-13 0 -20.5 10.5t-10 28.5t-2.5 33.5t1.5 33t1.5 19.5h-1024q0 -2 1.5 -19.5t1.5 -33t-2.5 -33.5t-10 -28.5t-20.5 -10.5q-12 0 -42 19.5t-57.5 41.5t-59.5 49t-36 30q-26 21 -26 49 |
|
| 228 |
+t26 49q4 3 36 30t59.5 49t57.5 41.5t42 19.5q13 0 20.5 -10.5t10 -28.5t2.5 -33.5t-1.5 -33t-1.5 -19.5h1024q0 2 -1.5 19.5t-1.5 33t2.5 33.5t10 28.5t20.5 10.5z" /> |
|
| 229 |
+ <glyph glyph-name="align_left" unicode="" horiz-adv-x="1792" |
|
| 230 |
+d="M1792 192v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1408 576v-128q0 -26 -19 -45t-45 -19h-1280q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1280q26 0 45 -19t19 -45zM1664 960v-128q0 -26 -19 -45 |
|
| 231 |
+t-45 -19h-1536q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1536q26 0 45 -19t19 -45zM1280 1344v-128q0 -26 -19 -45t-45 -19h-1152q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1152q26 0 45 -19t19 -45z" /> |
|
| 232 |
+ <glyph glyph-name="align_center" unicode="" horiz-adv-x="1792" |
|
| 233 |
+d="M1792 192v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1408 576v-128q0 -26 -19 -45t-45 -19h-896q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h896q26 0 45 -19t19 -45zM1664 960v-128q0 -26 -19 -45t-45 -19 |
|
| 234 |
+h-1408q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1408q26 0 45 -19t19 -45zM1280 1344v-128q0 -26 -19 -45t-45 -19h-640q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h640q26 0 45 -19t19 -45z" /> |
|
| 235 |
+ <glyph glyph-name="align_right" unicode="" horiz-adv-x="1792" |
|
| 236 |
+d="M1792 192v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 576v-128q0 -26 -19 -45t-45 -19h-1280q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1280q26 0 45 -19t19 -45zM1792 960v-128q0 -26 -19 -45 |
|
| 237 |
+t-45 -19h-1536q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1536q26 0 45 -19t19 -45zM1792 1344v-128q0 -26 -19 -45t-45 -19h-1152q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1152q26 0 45 -19t19 -45z" /> |
|
| 238 |
+ <glyph glyph-name="align_justify" unicode="" horiz-adv-x="1792" |
|
| 239 |
+d="M1792 192v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 576v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 960v-128q0 -26 -19 -45 |
|
| 240 |
+t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 1344v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45z" /> |
|
| 241 |
+ <glyph glyph-name="list" unicode="" horiz-adv-x="1792" |
|
| 242 |
+d="M256 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-192q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h192q13 0 22.5 -9.5t9.5 -22.5zM256 608v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-192q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h192q13 0 22.5 -9.5 |
|
| 243 |
+t9.5 -22.5zM256 992v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-192q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h192q13 0 22.5 -9.5t9.5 -22.5zM1792 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1344 |
|
| 244 |
+q13 0 22.5 -9.5t9.5 -22.5zM256 1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-192q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h192q13 0 22.5 -9.5t9.5 -22.5zM1792 608v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5 |
|
| 245 |
+t22.5 9.5h1344q13 0 22.5 -9.5t9.5 -22.5zM1792 992v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1344q13 0 22.5 -9.5t9.5 -22.5zM1792 1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v192 |
|
| 246 |
+q0 13 9.5 22.5t22.5 9.5h1344q13 0 22.5 -9.5t9.5 -22.5z" /> |
|
| 247 |
+ <glyph glyph-name="indent_left" unicode="" horiz-adv-x="1792" |
|
| 248 |
+d="M384 992v-576q0 -13 -9.5 -22.5t-22.5 -9.5q-14 0 -23 9l-288 288q-9 9 -9 23t9 23l288 288q9 9 23 9q13 0 22.5 -9.5t9.5 -22.5zM1792 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1728q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1728q13 0 22.5 -9.5 |
|
| 249 |
+t9.5 -22.5zM1792 608v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1088q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1088q13 0 22.5 -9.5t9.5 -22.5zM1792 992v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1088q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1088 |
|
| 250 |
+q13 0 22.5 -9.5t9.5 -22.5zM1792 1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1728q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1728q13 0 22.5 -9.5t9.5 -22.5z" /> |
|
| 251 |
+ <glyph glyph-name="indent_right" unicode="" horiz-adv-x="1792" |
|
| 252 |
+d="M352 704q0 -14 -9 -23l-288 -288q-9 -9 -23 -9q-13 0 -22.5 9.5t-9.5 22.5v576q0 13 9.5 22.5t22.5 9.5q14 0 23 -9l288 -288q9 -9 9 -23zM1792 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1728q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1728q13 0 22.5 -9.5 |
|
| 253 |
+t9.5 -22.5zM1792 608v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1088q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1088q13 0 22.5 -9.5t9.5 -22.5zM1792 992v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1088q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1088 |
|
| 254 |
+q13 0 22.5 -9.5t9.5 -22.5zM1792 1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1728q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1728q13 0 22.5 -9.5t9.5 -22.5z" /> |
|
| 255 |
+ <glyph glyph-name="facetime_video" unicode="" horiz-adv-x="1792" |
|
| 256 |
+d="M1792 1184v-1088q0 -42 -39 -59q-13 -5 -25 -5q-27 0 -45 19l-403 403v-166q0 -119 -84.5 -203.5t-203.5 -84.5h-704q-119 0 -203.5 84.5t-84.5 203.5v704q0 119 84.5 203.5t203.5 84.5h704q119 0 203.5 -84.5t84.5 -203.5v-165l403 402q18 19 45 19q12 0 25 -5 |
|
| 257 |
+q39 -17 39 -59z" /> |
|
| 258 |
+ <glyph glyph-name="picture" unicode="" horiz-adv-x="1920" |
|
| 259 |
+d="M640 960q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1664 576v-448h-1408v192l320 320l160 -160l512 512zM1760 1280h-1600q-13 0 -22.5 -9.5t-9.5 -22.5v-1216q0 -13 9.5 -22.5t22.5 -9.5h1600q13 0 22.5 9.5t9.5 22.5v1216 |
|
| 260 |
+q0 13 -9.5 22.5t-22.5 9.5zM1920 1248v-1216q0 -66 -47 -113t-113 -47h-1600q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1600q66 0 113 -47t47 -113z" /> |
|
| 261 |
+ <glyph glyph-name="pencil" unicode="" |
|
| 262 |
+d="M363 0l91 91l-235 235l-91 -91v-107h128v-128h107zM886 928q0 22 -22 22q-10 0 -17 -7l-542 -542q-7 -7 -7 -17q0 -22 22 -22q10 0 17 7l542 542q7 7 7 17zM832 1120l416 -416l-832 -832h-416v416zM1515 1024q0 -53 -37 -90l-166 -166l-416 416l166 165q36 38 90 38 |
|
| 263 |
+q53 0 91 -38l235 -234q37 -39 37 -91z" /> |
|
| 264 |
+ <glyph glyph-name="map_marker" unicode="" horiz-adv-x="1024" |
|
| 265 |
+d="M768 896q0 106 -75 181t-181 75t-181 -75t-75 -181t75 -181t181 -75t181 75t75 181zM1024 896q0 -109 -33 -179l-364 -774q-16 -33 -47.5 -52t-67.5 -19t-67.5 19t-46.5 52l-365 774q-33 70 -33 179q0 212 150 362t362 150t362 -150t150 -362z" /> |
|
| 266 |
+ <glyph glyph-name="adjust" unicode="" |
|
| 267 |
+d="M768 96v1088q-148 0 -273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 268 |
+ <glyph glyph-name="tint" unicode="" horiz-adv-x="1024" |
|
| 269 |
+d="M512 384q0 36 -20 69q-1 1 -15.5 22.5t-25.5 38t-25 44t-21 50.5q-4 16 -21 16t-21 -16q-7 -23 -21 -50.5t-25 -44t-25.5 -38t-15.5 -22.5q-20 -33 -20 -69q0 -53 37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1024 512q0 -212 -150 -362t-362 -150t-362 150t-150 362 |
|
| 270 |
+q0 145 81 275q6 9 62.5 90.5t101 151t99.5 178t83 201.5q9 30 34 47t51 17t51.5 -17t33.5 -47q28 -93 83 -201.5t99.5 -178t101 -151t62.5 -90.5q81 -127 81 -275z" /> |
|
| 271 |
+ <glyph glyph-name="edit" unicode="" horiz-adv-x="1792" |
|
| 272 |
+d="M888 352l116 116l-152 152l-116 -116v-56h96v-96h56zM1328 1072q-16 16 -33 -1l-350 -350q-17 -17 -1 -33t33 1l350 350q17 17 1 33zM1408 478v-190q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h832 |
|
| 273 |
+q63 0 117 -25q15 -7 18 -23q3 -17 -9 -29l-49 -49q-14 -14 -32 -8q-23 6 -45 6h-832q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832q66 0 113 47t47 113v126q0 13 9 22l64 64q15 15 35 7t20 -29zM1312 1216l288 -288l-672 -672h-288v288zM1756 1084l-92 -92 |
|
| 274 |
+l-288 288l92 92q28 28 68 28t68 -28l152 -152q28 -28 28 -68t-28 -68z" /> |
|
| 275 |
+ <glyph glyph-name="share" unicode="" horiz-adv-x="1664" |
|
| 276 |
+d="M1408 547v-259q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h255v0q13 0 22.5 -9.5t9.5 -22.5q0 -27 -26 -32q-77 -26 -133 -60q-10 -4 -16 -4h-112q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832 |
|
| 277 |
+q66 0 113 47t47 113v214q0 19 18 29q28 13 54 37q16 16 35 8q21 -9 21 -29zM1645 1043l-384 -384q-18 -19 -45 -19q-12 0 -25 5q-39 17 -39 59v192h-160q-323 0 -438 -131q-119 -137 -74 -473q3 -23 -20 -34q-8 -2 -12 -2q-16 0 -26 13q-10 14 -21 31t-39.5 68.5t-49.5 99.5 |
|
| 278 |
+t-38.5 114t-17.5 122q0 49 3.5 91t14 90t28 88t47 81.5t68.5 74t94.5 61.5t124.5 48.5t159.5 30.5t196.5 11h160v192q0 42 39 59q13 5 25 5q26 0 45 -19l384 -384q19 -19 19 -45t-19 -45z" /> |
|
| 279 |
+ <glyph glyph-name="check" unicode="" horiz-adv-x="1664" |
|
| 280 |
+d="M1408 606v-318q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h832q63 0 117 -25q15 -7 18 -23q3 -17 -9 -29l-49 -49q-10 -10 -23 -10q-3 0 -9 2q-23 6 -45 6h-832q-66 0 -113 -47t-47 -113v-832 |
|
| 281 |
+q0 -66 47 -113t113 -47h832q66 0 113 47t47 113v254q0 13 9 22l64 64q10 10 23 10q6 0 12 -3q20 -8 20 -29zM1639 1095l-814 -814q-24 -24 -57 -24t-57 24l-430 430q-24 24 -24 57t24 57l110 110q24 24 57 24t57 -24l263 -263l647 647q24 24 57 24t57 -24l110 -110 |
|
| 282 |
+q24 -24 24 -57t-24 -57z" /> |
|
| 283 |
+ <glyph glyph-name="move" unicode="" horiz-adv-x="1792" |
|
| 284 |
+d="M1792 640q0 -26 -19 -45l-256 -256q-19 -19 -45 -19t-45 19t-19 45v128h-384v-384h128q26 0 45 -19t19 -45t-19 -45l-256 -256q-19 -19 -45 -19t-45 19l-256 256q-19 19 -19 45t19 45t45 19h128v384h-384v-128q0 -26 -19 -45t-45 -19t-45 19l-256 256q-19 19 -19 45 |
|
| 285 |
+t19 45l256 256q19 19 45 19t45 -19t19 -45v-128h384v384h-128q-26 0 -45 19t-19 45t19 45l256 256q19 19 45 19t45 -19l256 -256q19 -19 19 -45t-19 -45t-45 -19h-128v-384h384v128q0 26 19 45t45 19t45 -19l256 -256q19 -19 19 -45z" /> |
|
| 286 |
+ <glyph glyph-name="step_backward" unicode="" horiz-adv-x="1024" |
|
| 287 |
+d="M979 1395q19 19 32 13t13 -32v-1472q0 -26 -13 -32t-32 13l-710 710q-9 9 -13 19v-678q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-678q4 10 13 19z" /> |
|
| 288 |
+ <glyph glyph-name="fast_backward" unicode="" horiz-adv-x="1792" |
|
| 289 |
+d="M1747 1395q19 19 32 13t13 -32v-1472q0 -26 -13 -32t-32 13l-710 710q-9 9 -13 19v-710q0 -26 -13 -32t-32 13l-710 710q-9 9 -13 19v-678q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-678q4 10 13 19l710 710 |
|
| 290 |
+q19 19 32 13t13 -32v-710q4 10 13 19z" /> |
|
| 291 |
+ <glyph glyph-name="backward" unicode="" horiz-adv-x="1664" |
|
| 292 |
+d="M1619 1395q19 19 32 13t13 -32v-1472q0 -26 -13 -32t-32 13l-710 710q-9 9 -13 19v-710q0 -26 -13 -32t-32 13l-710 710q-19 19 -19 45t19 45l710 710q19 19 32 13t13 -32v-710q4 10 13 19z" /> |
|
| 293 |
+ <glyph glyph-name="play" unicode="" horiz-adv-x="1408" |
|
| 294 |
+d="M1384 609l-1328 -738q-23 -13 -39.5 -3t-16.5 36v1472q0 26 16.5 36t39.5 -3l1328 -738q23 -13 23 -31t-23 -31z" /> |
|
| 295 |
+ <glyph glyph-name="pause" unicode="" |
|
| 296 |
+d="M1536 1344v-1408q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h512q26 0 45 -19t19 -45zM640 1344v-1408q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h512q26 0 45 -19t19 -45z" /> |
|
| 297 |
+ <glyph glyph-name="stop" unicode="" |
|
| 298 |
+d="M1536 1344v-1408q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h1408q26 0 45 -19t19 -45z" /> |
|
| 299 |
+ <glyph glyph-name="forward" unicode="" horiz-adv-x="1664" |
|
| 300 |
+d="M45 -115q-19 -19 -32 -13t-13 32v1472q0 26 13 32t32 -13l710 -710q9 -9 13 -19v710q0 26 13 32t32 -13l710 -710q19 -19 19 -45t-19 -45l-710 -710q-19 -19 -32 -13t-13 32v710q-4 -10 -13 -19z" /> |
|
| 301 |
+ <glyph glyph-name="fast_forward" unicode="" horiz-adv-x="1792" |
|
| 302 |
+d="M45 -115q-19 -19 -32 -13t-13 32v1472q0 26 13 32t32 -13l710 -710q9 -9 13 -19v710q0 26 13 32t32 -13l710 -710q9 -9 13 -19v678q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-1408q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v678q-4 -10 -13 -19l-710 -710 |
|
| 303 |
+q-19 -19 -32 -13t-13 32v710q-4 -10 -13 -19z" /> |
|
| 304 |
+ <glyph glyph-name="step_forward" unicode="" horiz-adv-x="1024" |
|
| 305 |
+d="M45 -115q-19 -19 -32 -13t-13 32v1472q0 26 13 32t32 -13l710 -710q9 -9 13 -19v678q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-1408q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v678q-4 -10 -13 -19z" /> |
|
| 306 |
+ <glyph glyph-name="eject" unicode="" horiz-adv-x="1538" |
|
| 307 |
+d="M14 557l710 710q19 19 45 19t45 -19l710 -710q19 -19 13 -32t-32 -13h-1472q-26 0 -32 13t13 32zM1473 0h-1408q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h1408q26 0 45 -19t19 -45v-256q0 -26 -19 -45t-45 -19z" /> |
|
| 308 |
+ <glyph glyph-name="chevron_left" unicode="" horiz-adv-x="1280" |
|
| 309 |
+d="M1171 1235l-531 -531l531 -531q19 -19 19 -45t-19 -45l-166 -166q-19 -19 -45 -19t-45 19l-742 742q-19 19 -19 45t19 45l742 742q19 19 45 19t45 -19l166 -166q19 -19 19 -45t-19 -45z" /> |
|
| 310 |
+ <glyph glyph-name="chevron_right" unicode="" horiz-adv-x="1280" |
|
| 311 |
+d="M1107 659l-742 -742q-19 -19 -45 -19t-45 19l-166 166q-19 19 -19 45t19 45l531 531l-531 531q-19 19 -19 45t19 45l166 166q19 19 45 19t45 -19l742 -742q19 -19 19 -45t-19 -45z" /> |
|
| 312 |
+ <glyph glyph-name="plus_sign" unicode="" |
|
| 313 |
+d="M1216 576v128q0 26 -19 45t-45 19h-256v256q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-256h-256q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h256v-256q0 -26 19 -45t45 -19h128q26 0 45 19t19 45v256h256q26 0 45 19t19 45zM1536 640q0 -209 -103 -385.5 |
|
| 314 |
+t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 315 |
+ <glyph glyph-name="minus_sign" unicode="" |
|
| 316 |
+d="M1216 576v128q0 26 -19 45t-45 19h-768q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h768q26 0 45 19t19 45zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5 |
|
| 317 |
+t103 -385.5z" /> |
|
| 318 |
+ <glyph glyph-name="remove_sign" unicode="" |
|
| 319 |
+d="M1149 414q0 26 -19 45l-181 181l181 181q19 19 19 45q0 27 -19 46l-90 90q-19 19 -46 19q-26 0 -45 -19l-181 -181l-181 181q-19 19 -45 19q-27 0 -46 -19l-90 -90q-19 -19 -19 -46q0 -26 19 -45l181 -181l-181 -181q-19 -19 -19 -45q0 -27 19 -46l90 -90q19 -19 46 -19 |
|
| 320 |
+q26 0 45 19l181 181l181 -181q19 -19 45 -19q27 0 46 19l90 90q19 19 19 46zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 321 |
+ <glyph glyph-name="ok_sign" unicode="" |
|
| 322 |
+d="M1284 802q0 28 -18 46l-91 90q-19 19 -45 19t-45 -19l-408 -407l-226 226q-19 19 -45 19t-45 -19l-91 -90q-18 -18 -18 -46q0 -27 18 -45l362 -362q19 -19 45 -19q27 0 46 19l543 543q18 18 18 45zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103 |
|
| 323 |
+t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 324 |
+ <glyph glyph-name="question_sign" unicode="" |
|
| 325 |
+d="M896 160v192q0 14 -9 23t-23 9h-192q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h192q14 0 23 9t9 23zM1152 832q0 88 -55.5 163t-138.5 116t-170 41q-243 0 -371 -213q-15 -24 8 -42l132 -100q7 -6 19 -6q16 0 25 12q53 68 86 92q34 24 86 24q48 0 85.5 -26t37.5 -59 |
|
| 326 |
+q0 -38 -20 -61t-68 -45q-63 -28 -115.5 -86.5t-52.5 -125.5v-36q0 -14 9 -23t23 -9h192q14 0 23 9t9 23q0 19 21.5 49.5t54.5 49.5q32 18 49 28.5t46 35t44.5 48t28 60.5t12.5 81zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 |
|
| 327 |
+t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 328 |
+ <glyph glyph-name="info_sign" unicode="" |
|
| 329 |
+d="M1024 160v160q0 14 -9 23t-23 9h-96v512q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-160q0 -14 9 -23t23 -9h96v-320h-96q-14 0 -23 -9t-9 -23v-160q0 -14 9 -23t23 -9h448q14 0 23 9t9 23zM896 1056v160q0 14 -9 23t-23 9h-192q-14 0 -23 -9t-9 -23v-160q0 -14 9 -23 |
|
| 330 |
+t23 -9h192q14 0 23 9t9 23zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 331 |
+ <glyph glyph-name="screenshot" unicode="" |
|
| 332 |
+d="M1197 512h-109q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h109q-32 108 -112.5 188.5t-188.5 112.5v-109q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v109q-108 -32 -188.5 -112.5t-112.5 -188.5h109q26 0 45 -19t19 -45v-128q0 -26 -19 -45t-45 -19h-109 |
|
| 333 |
+q32 -108 112.5 -188.5t188.5 -112.5v109q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-109q108 32 188.5 112.5t112.5 188.5zM1536 704v-128q0 -26 -19 -45t-45 -19h-143q-37 -161 -154.5 -278.5t-278.5 -154.5v-143q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v143 |
|
| 334 |
+q-161 37 -278.5 154.5t-154.5 278.5h-143q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h143q37 161 154.5 278.5t278.5 154.5v143q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-143q161 -37 278.5 -154.5t154.5 -278.5h143q26 0 45 -19t19 -45z" /> |
|
| 335 |
+ <glyph glyph-name="remove_circle" unicode="" |
|
| 336 |
+d="M1097 457l-146 -146q-10 -10 -23 -10t-23 10l-137 137l-137 -137q-10 -10 -23 -10t-23 10l-146 146q-10 10 -10 23t10 23l137 137l-137 137q-10 10 -10 23t10 23l146 146q10 10 23 10t23 -10l137 -137l137 137q10 10 23 10t23 -10l146 -146q10 -10 10 -23t-10 -23 |
|
| 337 |
+l-137 -137l137 -137q10 -10 10 -23t-10 -23zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5 |
|
| 338 |
+t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 339 |
+ <glyph glyph-name="ok_circle" unicode="" |
|
| 340 |
+d="M1171 723l-422 -422q-19 -19 -45 -19t-45 19l-294 294q-19 19 -19 45t19 45l102 102q19 19 45 19t45 -19l147 -147l275 275q19 19 45 19t45 -19l102 -102q19 -19 19 -45t-19 -45zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198 |
|
| 341 |
+t273 -73t273 73t198 198t73 273zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 342 |
+ <glyph glyph-name="ban_circle" unicode="" |
|
| 343 |
+d="M1312 643q0 161 -87 295l-754 -753q137 -89 297 -89q111 0 211.5 43.5t173.5 116.5t116 174.5t43 212.5zM313 344l755 754q-135 91 -300 91q-148 0 -273 -73t-198 -199t-73 -274q0 -162 89 -299zM1536 643q0 -157 -61 -300t-163.5 -246t-245 -164t-298.5 -61t-298.5 61 |
|
| 344 |
+t-245 164t-163.5 246t-61 300t61 299.5t163.5 245.5t245 164t298.5 61t298.5 -61t245 -164t163.5 -245.5t61 -299.5z" /> |
|
| 345 |
+ <glyph glyph-name="arrow_left" unicode="" |
|
| 346 |
+d="M1536 640v-128q0 -53 -32.5 -90.5t-84.5 -37.5h-704l293 -294q38 -36 38 -90t-38 -90l-75 -76q-37 -37 -90 -37q-52 0 -91 37l-651 652q-37 37 -37 90q0 52 37 91l651 650q38 38 91 38q52 0 90 -38l75 -74q38 -38 38 -91t-38 -91l-293 -293h704q52 0 84.5 -37.5 |
|
| 347 |
+t32.5 -90.5z" /> |
|
| 348 |
+ <glyph glyph-name="arrow_right" unicode="" |
|
| 349 |
+d="M1472 576q0 -54 -37 -91l-651 -651q-39 -37 -91 -37q-51 0 -90 37l-75 75q-38 38 -38 91t38 91l293 293h-704q-52 0 -84.5 37.5t-32.5 90.5v128q0 53 32.5 90.5t84.5 37.5h704l-293 294q-38 36 -38 90t38 90l75 75q38 38 90 38q53 0 91 -38l651 -651q37 -35 37 -90z" /> |
|
| 350 |
+ <glyph glyph-name="arrow_up" unicode="" horiz-adv-x="1664" |
|
| 351 |
+d="M1611 565q0 -51 -37 -90l-75 -75q-38 -38 -91 -38q-54 0 -90 38l-294 293v-704q0 -52 -37.5 -84.5t-90.5 -32.5h-128q-53 0 -90.5 32.5t-37.5 84.5v704l-294 -293q-36 -38 -90 -38t-90 38l-75 75q-38 38 -38 90q0 53 38 91l651 651q35 37 90 37q54 0 91 -37l651 -651 |
|
| 352 |
+q37 -39 37 -91z" /> |
|
| 353 |
+ <glyph glyph-name="arrow_down" unicode="" horiz-adv-x="1664" |
|
| 354 |
+d="M1611 704q0 -53 -37 -90l-651 -652q-39 -37 -91 -37q-53 0 -90 37l-651 652q-38 36 -38 90q0 53 38 91l74 75q39 37 91 37q53 0 90 -37l294 -294v704q0 52 38 90t90 38h128q52 0 90 -38t38 -90v-704l294 294q37 37 90 37q52 0 91 -37l75 -75q37 -39 37 -91z" /> |
|
| 355 |
+ <glyph glyph-name="share_alt" unicode="" horiz-adv-x="1792" |
|
| 356 |
+d="M1792 896q0 -26 -19 -45l-512 -512q-19 -19 -45 -19t-45 19t-19 45v256h-224q-98 0 -175.5 -6t-154 -21.5t-133 -42.5t-105.5 -69.5t-80 -101t-48.5 -138.5t-17.5 -181q0 -55 5 -123q0 -6 2.5 -23.5t2.5 -26.5q0 -15 -8.5 -25t-23.5 -10q-16 0 -28 17q-7 9 -13 22 |
|
| 357 |
+t-13.5 30t-10.5 24q-127 285 -127 451q0 199 53 333q162 403 875 403h224v256q0 26 19 45t45 19t45 -19l512 -512q19 -19 19 -45z" /> |
|
| 358 |
+ <glyph glyph-name="resize_full" unicode="" |
|
| 359 |
+d="M755 480q0 -13 -10 -23l-332 -332l144 -144q19 -19 19 -45t-19 -45t-45 -19h-448q-26 0 -45 19t-19 45v448q0 26 19 45t45 19t45 -19l144 -144l332 332q10 10 23 10t23 -10l114 -114q10 -10 10 -23zM1536 1344v-448q0 -26 -19 -45t-45 -19t-45 19l-144 144l-332 -332 |
|
| 360 |
+q-10 -10 -23 -10t-23 10l-114 114q-10 10 -10 23t10 23l332 332l-144 144q-19 19 -19 45t19 45t45 19h448q26 0 45 -19t19 -45z" /> |
|
| 361 |
+ <glyph glyph-name="resize_small" unicode="" |
|
| 362 |
+d="M768 576v-448q0 -26 -19 -45t-45 -19t-45 19l-144 144l-332 -332q-10 -10 -23 -10t-23 10l-114 114q-10 10 -10 23t10 23l332 332l-144 144q-19 19 -19 45t19 45t45 19h448q26 0 45 -19t19 -45zM1523 1248q0 -13 -10 -23l-332 -332l144 -144q19 -19 19 -45t-19 -45 |
|
| 363 |
+t-45 -19h-448q-26 0 -45 19t-19 45v448q0 26 19 45t45 19t45 -19l144 -144l332 332q10 10 23 10t23 -10l114 -114q10 -10 10 -23z" /> |
|
| 364 |
+ <glyph glyph-name="plus" unicode="" horiz-adv-x="1408" |
|
| 365 |
+d="M1408 800v-192q0 -40 -28 -68t-68 -28h-416v-416q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v416h-416q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h416v416q0 40 28 68t68 28h192q40 0 68 -28t28 -68v-416h416q40 0 68 -28t28 -68z" /> |
|
| 366 |
+ <glyph glyph-name="minus" unicode="" horiz-adv-x="1408" |
|
| 367 |
+d="M1408 800v-192q0 -40 -28 -68t-68 -28h-1216q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h1216q40 0 68 -28t28 -68z" /> |
|
| 368 |
+ <glyph glyph-name="asterisk" unicode="" horiz-adv-x="1664" |
|
| 369 |
+d="M1482 486q46 -26 59.5 -77.5t-12.5 -97.5l-64 -110q-26 -46 -77.5 -59.5t-97.5 12.5l-266 153v-307q0 -52 -38 -90t-90 -38h-128q-52 0 -90 38t-38 90v307l-266 -153q-46 -26 -97.5 -12.5t-77.5 59.5l-64 110q-26 46 -12.5 97.5t59.5 77.5l266 154l-266 154 |
|
| 370 |
+q-46 26 -59.5 77.5t12.5 97.5l64 110q26 46 77.5 59.5t97.5 -12.5l266 -153v307q0 52 38 90t90 38h128q52 0 90 -38t38 -90v-307l266 153q46 26 97.5 12.5t77.5 -59.5l64 -110q26 -46 12.5 -97.5t-59.5 -77.5l-266 -154z" /> |
|
| 371 |
+ <glyph glyph-name="exclamation_sign" unicode="" |
|
| 372 |
+d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM896 161v190q0 14 -9 23.5t-22 9.5h-192q-13 0 -23 -10t-10 -23v-190q0 -13 10 -23t23 -10h192 |
|
| 373 |
+q13 0 22 9.5t9 23.5zM894 505l18 621q0 12 -10 18q-10 8 -24 8h-220q-14 0 -24 -8q-10 -6 -10 -18l17 -621q0 -10 10 -17.5t24 -7.5h185q14 0 23.5 7.5t10.5 17.5z" /> |
|
| 374 |
+ <glyph glyph-name="gift" unicode="" |
|
| 375 |
+d="M928 180v56v468v192h-320v-192v-468v-56q0 -25 18 -38.5t46 -13.5h192q28 0 46 13.5t18 38.5zM472 1024h195l-126 161q-26 31 -69 31q-40 0 -68 -28t-28 -68t28 -68t68 -28zM1160 1120q0 40 -28 68t-68 28q-43 0 -69 -31l-125 -161h194q40 0 68 28t28 68zM1536 864v-320 |
|
| 376 |
+q0 -14 -9 -23t-23 -9h-96v-416q0 -40 -28 -68t-68 -28h-1088q-40 0 -68 28t-28 68v416h-96q-14 0 -23 9t-9 23v320q0 14 9 23t23 9h440q-93 0 -158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5q107 0 168 -77l128 -165l128 165q61 77 168 77q93 0 158.5 -65.5t65.5 -158.5 |
|
| 377 |
+t-65.5 -158.5t-158.5 -65.5h440q14 0 23 -9t9 -23z" /> |
|
| 378 |
+ <glyph glyph-name="leaf" unicode="" horiz-adv-x="1792" |
|
| 379 |
+d="M1280 832q0 26 -19 45t-45 19q-172 0 -318 -49.5t-259.5 -134t-235.5 -219.5q-19 -21 -19 -45q0 -26 19 -45t45 -19q24 0 45 19q27 24 74 71t67 66q137 124 268.5 176t313.5 52q26 0 45 19t19 45zM1792 1030q0 -95 -20 -193q-46 -224 -184.5 -383t-357.5 -268 |
|
| 380 |
+q-214 -108 -438 -108q-148 0 -286 47q-15 5 -88 42t-96 37q-16 0 -39.5 -32t-45 -70t-52.5 -70t-60 -32q-43 0 -63.5 17.5t-45.5 59.5q-2 4 -6 11t-5.5 10t-3 9.5t-1.5 13.5q0 35 31 73.5t68 65.5t68 56t31 48q0 4 -14 38t-16 44q-9 51 -9 104q0 115 43.5 220t119 184.5 |
|
| 381 |
+t170.5 139t204 95.5q55 18 145 25.5t179.5 9t178.5 6t163.5 24t113.5 56.5l29.5 29.5t29.5 28t27 20t36.5 16t43.5 4.5q39 0 70.5 -46t47.5 -112t24 -124t8 -96z" /> |
|
| 382 |
+ <glyph glyph-name="fire" unicode="" horiz-adv-x="1408" |
|
| 383 |
+d="M1408 -160v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h1344q13 0 22.5 -9.5t9.5 -22.5zM1152 896q0 -78 -24.5 -144t-64 -112.5t-87.5 -88t-96 -77.5t-87.5 -72t-64 -81.5t-24.5 -96.5q0 -96 67 -224l-4 1l1 -1 |
|
| 384 |
+q-90 41 -160 83t-138.5 100t-113.5 122.5t-72.5 150.5t-27.5 184q0 78 24.5 144t64 112.5t87.5 88t96 77.5t87.5 72t64 81.5t24.5 96.5q0 94 -66 224l3 -1l-1 1q90 -41 160 -83t138.5 -100t113.5 -122.5t72.5 -150.5t27.5 -184z" /> |
|
| 385 |
+ <glyph glyph-name="eye_open" unicode="" horiz-adv-x="1792" |
|
| 386 |
+d="M1664 576q-152 236 -381 353q61 -104 61 -225q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 121 61 225q-229 -117 -381 -353q133 -205 333.5 -326.5t434.5 -121.5t434.5 121.5t333.5 326.5zM944 960q0 20 -14 34t-34 14q-125 0 -214.5 -89.5 |
|
| 387 |
+t-89.5 -214.5q0 -20 14 -34t34 -14t34 14t14 34q0 86 61 147t147 61q20 0 34 14t14 34zM1792 576q0 -34 -20 -69q-140 -230 -376.5 -368.5t-499.5 -138.5t-499.5 139t-376.5 368q-20 35 -20 69t20 69q140 229 376.5 368t499.5 139t499.5 -139t376.5 -368q20 -35 20 -69z" /> |
|
| 388 |
+ <glyph glyph-name="eye_close" unicode="" horiz-adv-x="1792" |
|
| 389 |
+d="M555 201l78 141q-87 63 -136 159t-49 203q0 121 61 225q-229 -117 -381 -353q167 -258 427 -375zM944 960q0 20 -14 34t-34 14q-125 0 -214.5 -89.5t-89.5 -214.5q0 -20 14 -34t34 -14t34 14t14 34q0 86 61 147t147 61q20 0 34 14t14 34zM1307 1151q0 -7 -1 -9 |
|
| 390 |
+q-106 -189 -316 -567t-315 -566l-49 -89q-10 -16 -28 -16q-12 0 -134 70q-16 10 -16 28q0 12 44 87q-143 65 -263.5 173t-208.5 245q-20 31 -20 69t20 69q153 235 380 371t496 136q89 0 180 -17l54 97q10 16 28 16q5 0 18 -6t31 -15.5t33 -18.5t31.5 -18.5t19.5 -11.5 |
|
| 391 |
+q16 -10 16 -27zM1344 704q0 -139 -79 -253.5t-209 -164.5l280 502q8 -45 8 -84zM1792 576q0 -35 -20 -69q-39 -64 -109 -145q-150 -172 -347.5 -267t-419.5 -95l74 132q212 18 392.5 137t301.5 307q-115 179 -282 294l63 112q95 -64 182.5 -153t144.5 -184q20 -34 20 -69z |
|
| 392 |
+" /> |
|
| 393 |
+ <glyph glyph-name="warning_sign" unicode="" horiz-adv-x="1792" |
|
| 394 |
+d="M1024 161v190q0 14 -9.5 23.5t-22.5 9.5h-192q-13 0 -22.5 -9.5t-9.5 -23.5v-190q0 -14 9.5 -23.5t22.5 -9.5h192q13 0 22.5 9.5t9.5 23.5zM1022 535l18 459q0 12 -10 19q-13 11 -24 11h-220q-11 0 -24 -11q-10 -7 -10 -21l17 -457q0 -10 10 -16.5t24 -6.5h185 |
|
| 395 |
+q14 0 23.5 6.5t10.5 16.5zM1008 1469l768 -1408q35 -63 -2 -126q-17 -29 -46.5 -46t-63.5 -17h-1536q-34 0 -63.5 17t-46.5 46q-37 63 -2 126l768 1408q17 31 47 49t65 18t65 -18t47 -49z" /> |
|
| 396 |
+ <glyph glyph-name="plane" unicode="" horiz-adv-x="1408" |
|
| 397 |
+d="M1376 1376q44 -52 12 -148t-108 -172l-161 -161l160 -696q5 -19 -12 -33l-128 -96q-7 -6 -19 -6q-4 0 -7 1q-15 3 -21 16l-279 508l-259 -259l53 -194q5 -17 -8 -31l-96 -96q-9 -9 -23 -9h-2q-15 2 -24 13l-189 252l-252 189q-11 7 -13 23q-1 13 9 25l96 97q9 9 23 9 |
|
| 398 |
+q6 0 8 -1l194 -53l259 259l-508 279q-14 8 -17 24q-2 16 9 27l128 128q14 13 30 8l665 -159l160 160q76 76 172 108t148 -12z" /> |
|
| 399 |
+ <glyph glyph-name="calendar" unicode="" horiz-adv-x="1664" |
|
| 400 |
+d="M128 -128h288v288h-288v-288zM480 -128h320v288h-320v-288zM128 224h288v320h-288v-320zM480 224h320v320h-320v-320zM128 608h288v288h-288v-288zM864 -128h320v288h-320v-288zM480 608h320v288h-320v-288zM1248 -128h288v288h-288v-288zM864 224h320v320h-320v-320z |
|
| 401 |
+M512 1088v288q0 13 -9.5 22.5t-22.5 9.5h-64q-13 0 -22.5 -9.5t-9.5 -22.5v-288q0 -13 9.5 -22.5t22.5 -9.5h64q13 0 22.5 9.5t9.5 22.5zM1248 224h288v320h-288v-320zM864 608h320v288h-320v-288zM1248 608h288v288h-288v-288zM1280 1088v288q0 13 -9.5 22.5t-22.5 9.5h-64 |
|
| 402 |
+q-13 0 -22.5 -9.5t-9.5 -22.5v-288q0 -13 9.5 -22.5t22.5 -9.5h64q13 0 22.5 9.5t9.5 22.5zM1664 1152v-1280q0 -52 -38 -90t-90 -38h-1408q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h128v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h384v96q0 66 47 113t113 47 |
|
| 403 |
+h64q66 0 113 -47t47 -113v-96h128q52 0 90 -38t38 -90z" /> |
|
| 404 |
+ <glyph glyph-name="random" unicode="" horiz-adv-x="1792" |
|
| 405 |
+d="M666 1055q-60 -92 -137 -273q-22 45 -37 72.5t-40.5 63.5t-51 56.5t-63 35t-81.5 14.5h-224q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h224q250 0 410 -225zM1792 256q0 -14 -9 -23l-320 -320q-9 -9 -23 -9q-13 0 -22.5 9.5t-9.5 22.5v192q-32 0 -85 -0.5t-81 -1t-73 1 |
|
| 406 |
+t-71 5t-64 10.5t-63 18.5t-58 28.5t-59 40t-55 53.5t-56 69.5q59 93 136 273q22 -45 37 -72.5t40.5 -63.5t51 -56.5t63 -35t81.5 -14.5h256v192q0 14 9 23t23 9q12 0 24 -10l319 -319q9 -9 9 -23zM1792 1152q0 -14 -9 -23l-320 -320q-9 -9 -23 -9q-13 0 -22.5 9.5t-9.5 22.5 |
|
| 407 |
+v192h-256q-48 0 -87 -15t-69 -45t-51 -61.5t-45 -77.5q-32 -62 -78 -171q-29 -66 -49.5 -111t-54 -105t-64 -100t-74 -83t-90 -68.5t-106.5 -42t-128 -16.5h-224q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h224q48 0 87 15t69 45t51 61.5t45 77.5q32 62 78 171q29 66 49.5 111 |
|
| 408 |
+t54 105t64 100t74 83t90 68.5t106.5 42t128 16.5h256v192q0 14 9 23t23 9q12 0 24 -10l319 -319q9 -9 9 -23z" /> |
|
| 409 |
+ <glyph glyph-name="comment" unicode="" horiz-adv-x="1792" |
|
| 410 |
+d="M1792 640q0 -174 -120 -321.5t-326 -233t-450 -85.5q-70 0 -145 8q-198 -175 -460 -242q-49 -14 -114 -22q-17 -2 -30.5 9t-17.5 29v1q-3 4 -0.5 12t2 10t4.5 9.5l6 9t7 8.5t8 9q7 8 31 34.5t34.5 38t31 39.5t32.5 51t27 59t26 76q-157 89 -247.5 220t-90.5 281 |
|
| 411 |
+q0 130 71 248.5t191 204.5t286 136.5t348 50.5q244 0 450 -85.5t326 -233t120 -321.5z" /> |
|
| 412 |
+ <glyph glyph-name="magnet" unicode="" |
|
| 413 |
+d="M1536 704v-128q0 -201 -98.5 -362t-274 -251.5t-395.5 -90.5t-395.5 90.5t-274 251.5t-98.5 362v128q0 26 19 45t45 19h384q26 0 45 -19t19 -45v-128q0 -52 23.5 -90t53.5 -57t71 -30t64 -13t44 -2t44 2t64 13t71 30t53.5 57t23.5 90v128q0 26 19 45t45 19h384 |
|
| 414 |
+q26 0 45 -19t19 -45zM512 1344v-384q0 -26 -19 -45t-45 -19h-384q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h384q26 0 45 -19t19 -45zM1536 1344v-384q0 -26 -19 -45t-45 -19h-384q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h384q26 0 45 -19t19 -45z" /> |
|
| 415 |
+ <glyph glyph-name="chevron_up" unicode="" horiz-adv-x="1792" |
|
| 416 |
+d="M1683 205l-166 -165q-19 -19 -45 -19t-45 19l-531 531l-531 -531q-19 -19 -45 -19t-45 19l-166 165q-19 19 -19 45.5t19 45.5l742 741q19 19 45 19t45 -19l742 -741q19 -19 19 -45.5t-19 -45.5z" /> |
|
| 417 |
+ <glyph glyph-name="chevron_down" unicode="" horiz-adv-x="1792" |
|
| 418 |
+d="M1683 728l-742 -741q-19 -19 -45 -19t-45 19l-742 741q-19 19 -19 45.5t19 45.5l166 165q19 19 45 19t45 -19l531 -531l531 531q19 19 45 19t45 -19l166 -165q19 -19 19 -45.5t-19 -45.5z" /> |
|
| 419 |
+ <glyph glyph-name="retweet" unicode="" horiz-adv-x="1920" |
|
| 420 |
+d="M1280 32q0 -13 -9.5 -22.5t-22.5 -9.5h-960q-8 0 -13.5 2t-9 7t-5.5 8t-3 11.5t-1 11.5v13v11v160v416h-192q-26 0 -45 19t-19 45q0 24 15 41l320 384q19 22 49 22t49 -22l320 -384q15 -17 15 -41q0 -26 -19 -45t-45 -19h-192v-384h576q16 0 25 -11l160 -192q7 -10 7 -21 |
|
| 421 |
+zM1920 448q0 -24 -15 -41l-320 -384q-20 -23 -49 -23t-49 23l-320 384q-15 17 -15 41q0 26 19 45t45 19h192v384h-576q-16 0 -25 12l-160 192q-7 9 -7 20q0 13 9.5 22.5t22.5 9.5h960q8 0 13.5 -2t9 -7t5.5 -8t3 -11.5t1 -11.5v-13v-11v-160v-416h192q26 0 45 -19t19 -45z |
|
| 422 |
+" /> |
|
| 423 |
+ <glyph glyph-name="shopping_cart" unicode="" horiz-adv-x="1664" |
|
| 424 |
+d="M640 0q0 -52 -38 -90t-90 -38t-90 38t-38 90t38 90t90 38t90 -38t38 -90zM1536 0q0 -52 -38 -90t-90 -38t-90 38t-38 90t38 90t90 38t90 -38t38 -90zM1664 1088v-512q0 -24 -16.5 -42.5t-40.5 -21.5l-1044 -122q13 -60 13 -70q0 -16 -24 -64h920q26 0 45 -19t19 -45 |
|
| 425 |
+t-19 -45t-45 -19h-1024q-26 0 -45 19t-19 45q0 11 8 31.5t16 36t21.5 40t15.5 29.5l-177 823h-204q-26 0 -45 19t-19 45t19 45t45 19h256q16 0 28.5 -6.5t19.5 -15.5t13 -24.5t8 -26t5.5 -29.5t4.5 -26h1201q26 0 45 -19t19 -45z" /> |
|
| 426 |
+ <glyph glyph-name="folder_close" unicode="" horiz-adv-x="1664" |
|
| 427 |
+d="M1664 928v-704q0 -92 -66 -158t-158 -66h-1216q-92 0 -158 66t-66 158v960q0 92 66 158t158 66h320q92 0 158 -66t66 -158v-32h672q92 0 158 -66t66 -158z" /> |
|
| 428 |
+ <glyph glyph-name="folder_open" unicode="" horiz-adv-x="1920" |
|
| 429 |
+d="M1879 584q0 -31 -31 -66l-336 -396q-43 -51 -120.5 -86.5t-143.5 -35.5h-1088q-34 0 -60.5 13t-26.5 43q0 31 31 66l336 396q43 51 120.5 86.5t143.5 35.5h1088q34 0 60.5 -13t26.5 -43zM1536 928v-160h-832q-94 0 -197 -47.5t-164 -119.5l-337 -396l-5 -6q0 4 -0.5 12.5 |
|
| 430 |
+t-0.5 12.5v960q0 92 66 158t158 66h320q92 0 158 -66t66 -158v-32h544q92 0 158 -66t66 -158z" /> |
|
| 431 |
+ <glyph glyph-name="resize_vertical" unicode="" horiz-adv-x="768" |
|
| 432 |
+d="M704 1216q0 -26 -19 -45t-45 -19h-128v-1024h128q26 0 45 -19t19 -45t-19 -45l-256 -256q-19 -19 -45 -19t-45 19l-256 256q-19 19 -19 45t19 45t45 19h128v1024h-128q-26 0 -45 19t-19 45t19 45l256 256q19 19 45 19t45 -19l256 -256q19 -19 19 -45z" /> |
|
| 433 |
+ <glyph glyph-name="resize_horizontal" unicode="" horiz-adv-x="1792" |
|
| 434 |
+d="M1792 640q0 -26 -19 -45l-256 -256q-19 -19 -45 -19t-45 19t-19 45v128h-1024v-128q0 -26 -19 -45t-45 -19t-45 19l-256 256q-19 19 -19 45t19 45l256 256q19 19 45 19t45 -19t19 -45v-128h1024v128q0 26 19 45t45 19t45 -19l256 -256q19 -19 19 -45z" /> |
|
| 435 |
+ <glyph glyph-name="bar_chart" unicode="" horiz-adv-x="2048" |
|
| 436 |
+d="M640 640v-512h-256v512h256zM1024 1152v-1024h-256v1024h256zM2048 0v-128h-2048v1536h128v-1408h1920zM1408 896v-768h-256v768h256zM1792 1280v-1152h-256v1152h256z" /> |
|
| 437 |
+ <glyph glyph-name="twitter_sign" unicode="" |
|
| 438 |
+d="M1280 926q-56 -25 -121 -34q68 40 93 117q-65 -38 -134 -51q-61 66 -153 66q-87 0 -148.5 -61.5t-61.5 -148.5q0 -29 5 -48q-129 7 -242 65t-192 155q-29 -50 -29 -106q0 -114 91 -175q-47 1 -100 26v-2q0 -75 50 -133.5t123 -72.5q-29 -8 -51 -8q-13 0 -39 4 |
|
| 439 |
+q21 -63 74.5 -104t121.5 -42q-116 -90 -261 -90q-26 0 -50 3q148 -94 322 -94q112 0 210 35.5t168 95t120.5 137t75 162t24.5 168.5q0 18 -1 27q63 45 105 109zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5 |
|
| 440 |
+t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 441 |
+ <glyph glyph-name="facebook_sign" unicode="" |
|
| 442 |
+d="M1248 1408q119 0 203.5 -84.5t84.5 -203.5v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-188v595h199l30 232h-229v148q0 56 23.5 84t91.5 28l122 1v207q-63 9 -178 9q-136 0 -217.5 -80t-81.5 -226v-171h-200v-232h200v-595h-532q-119 0 -203.5 84.5t-84.5 203.5v960 |
|
| 443 |
+q0 119 84.5 203.5t203.5 84.5h960z" /> |
|
| 444 |
+ <glyph glyph-name="camera_retro" unicode="" horiz-adv-x="1792" |
|
| 445 |
+d="M928 704q0 14 -9 23t-23 9q-66 0 -113 -47t-47 -113q0 -14 9 -23t23 -9t23 9t9 23q0 40 28 68t68 28q14 0 23 9t9 23zM1152 574q0 -106 -75 -181t-181 -75t-181 75t-75 181t75 181t181 75t181 -75t75 -181zM128 0h1536v128h-1536v-128zM1280 574q0 159 -112.5 271.5 |
|
| 446 |
+t-271.5 112.5t-271.5 -112.5t-112.5 -271.5t112.5 -271.5t271.5 -112.5t271.5 112.5t112.5 271.5zM256 1216h384v128h-384v-128zM128 1024h1536v118v138h-828l-64 -128h-644v-128zM1792 1280v-1280q0 -53 -37.5 -90.5t-90.5 -37.5h-1536q-53 0 -90.5 37.5t-37.5 90.5v1280 |
|
| 447 |
+q0 53 37.5 90.5t90.5 37.5h1536q53 0 90.5 -37.5t37.5 -90.5z" /> |
|
| 448 |
+ <glyph glyph-name="key" unicode="" horiz-adv-x="1792" |
|
| 449 |
+d="M832 1024q0 80 -56 136t-136 56t-136 -56t-56 -136q0 -42 19 -83q-41 19 -83 19q-80 0 -136 -56t-56 -136t56 -136t136 -56t136 56t56 136q0 42 -19 83q41 -19 83 -19q80 0 136 56t56 136zM1683 320q0 -17 -49 -66t-66 -49q-9 0 -28.5 16t-36.5 33t-38.5 40t-24.5 26 |
|
| 450 |
+l-96 -96l220 -220q28 -28 28 -68q0 -42 -39 -81t-81 -39q-40 0 -68 28l-671 671q-176 -131 -365 -131q-163 0 -265.5 102.5t-102.5 265.5q0 160 95 313t248 248t313 95q163 0 265.5 -102.5t102.5 -265.5q0 -189 -131 -365l355 -355l96 96q-3 3 -26 24.5t-40 38.5t-33 36.5 |
|
| 451 |
+t-16 28.5q0 17 49 66t66 49q13 0 23 -10q6 -6 46 -44.5t82 -79.5t86.5 -86t73 -78t28.5 -41z" /> |
|
| 452 |
+ <glyph glyph-name="cogs" unicode="" horiz-adv-x="1920" |
|
| 453 |
+d="M896 640q0 106 -75 181t-181 75t-181 -75t-75 -181t75 -181t181 -75t181 75t75 181zM1664 128q0 52 -38 90t-90 38t-90 -38t-38 -90q0 -53 37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1664 1152q0 52 -38 90t-90 38t-90 -38t-38 -90q0 -53 37.5 -90.5t90.5 -37.5 |
|
| 454 |
+t90.5 37.5t37.5 90.5zM1280 731v-185q0 -10 -7 -19.5t-16 -10.5l-155 -24q-11 -35 -32 -76q34 -48 90 -115q7 -11 7 -20q0 -12 -7 -19q-23 -30 -82.5 -89.5t-78.5 -59.5q-11 0 -21 7l-115 90q-37 -19 -77 -31q-11 -108 -23 -155q-7 -24 -30 -24h-186q-11 0 -20 7.5t-10 17.5 |
|
| 455 |
+l-23 153q-34 10 -75 31l-118 -89q-7 -7 -20 -7q-11 0 -21 8q-144 133 -144 160q0 9 7 19q10 14 41 53t47 61q-23 44 -35 82l-152 24q-10 1 -17 9.5t-7 19.5v185q0 10 7 19.5t16 10.5l155 24q11 35 32 76q-34 48 -90 115q-7 11 -7 20q0 12 7 20q22 30 82 89t79 59q11 0 21 -7 |
|
| 456 |
+l115 -90q34 18 77 32q11 108 23 154q7 24 30 24h186q11 0 20 -7.5t10 -17.5l23 -153q34 -10 75 -31l118 89q8 7 20 7q11 0 21 -8q144 -133 144 -160q0 -8 -7 -19q-12 -16 -42 -54t-45 -60q23 -48 34 -82l152 -23q10 -2 17 -10.5t7 -19.5zM1920 198v-140q0 -16 -149 -31 |
|
| 457 |
+q-12 -27 -30 -52q51 -113 51 -138q0 -4 -4 -7q-122 -71 -124 -71q-8 0 -46 47t-52 68q-20 -2 -30 -2t-30 2q-14 -21 -52 -68t-46 -47q-2 0 -124 71q-4 3 -4 7q0 25 51 138q-18 25 -30 52q-149 15 -149 31v140q0 16 149 31q13 29 30 52q-51 113 -51 138q0 4 4 7q4 2 35 20 |
|
| 458 |
+t59 34t30 16q8 0 46 -46.5t52 -67.5q20 2 30 2t30 -2q51 71 92 112l6 2q4 0 124 -70q4 -3 4 -7q0 -25 -51 -138q17 -23 30 -52q149 -15 149 -31zM1920 1222v-140q0 -16 -149 -31q-12 -27 -30 -52q51 -113 51 -138q0 -4 -4 -7q-122 -71 -124 -71q-8 0 -46 47t-52 68 |
|
| 459 |
+q-20 -2 -30 -2t-30 2q-14 -21 -52 -68t-46 -47q-2 0 -124 71q-4 3 -4 7q0 25 51 138q-18 25 -30 52q-149 15 -149 31v140q0 16 149 31q13 29 30 52q-51 113 -51 138q0 4 4 7q4 2 35 20t59 34t30 16q8 0 46 -46.5t52 -67.5q20 2 30 2t30 -2q51 71 92 112l6 2q4 0 124 -70 |
|
| 460 |
+q4 -3 4 -7q0 -25 -51 -138q17 -23 30 -52q149 -15 149 -31z" /> |
|
| 461 |
+ <glyph glyph-name="comments" unicode="" horiz-adv-x="1792" |
|
| 462 |
+d="M1408 768q0 -139 -94 -257t-256.5 -186.5t-353.5 -68.5q-86 0 -176 16q-124 -88 -278 -128q-36 -9 -86 -16h-3q-11 0 -20.5 8t-11.5 21q-1 3 -1 6.5t0.5 6.5t2 6l2.5 5t3.5 5.5t4 5t4.5 5t4 4.5q5 6 23 25t26 29.5t22.5 29t25 38.5t20.5 44q-124 72 -195 177t-71 224 |
|
| 463 |
+q0 139 94 257t256.5 186.5t353.5 68.5t353.5 -68.5t256.5 -186.5t94 -257zM1792 512q0 -120 -71 -224.5t-195 -176.5q10 -24 20.5 -44t25 -38.5t22.5 -29t26 -29.5t23 -25q1 -1 4 -4.5t4.5 -5t4 -5t3.5 -5.5l2.5 -5t2 -6t0.5 -6.5t-1 -6.5q-3 -14 -13 -22t-22 -7 |
|
| 464 |
+q-50 7 -86 16q-154 40 -278 128q-90 -16 -176 -16q-271 0 -472 132q58 -4 88 -4q161 0 309 45t264 129q125 92 192 212t67 254q0 77 -23 152q129 -71 204 -178t75 -230z" /> |
|
| 465 |
+ <glyph glyph-name="thumbs_up_alt" unicode="" |
|
| 466 |
+d="M256 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 768q0 51 -39 89.5t-89 38.5h-352q0 58 48 159.5t48 160.5q0 98 -32 145t-128 47q-26 -26 -38 -85t-30.5 -125.5t-59.5 -109.5q-22 -23 -77 -91q-4 -5 -23 -30t-31.5 -41t-34.5 -42.5 |
|
| 467 |
+t-40 -44t-38.5 -35.5t-40 -27t-35.5 -9h-32v-640h32q13 0 31.5 -3t33 -6.5t38 -11t35 -11.5t35.5 -12.5t29 -10.5q211 -73 342 -73h121q192 0 192 167q0 26 -5 56q30 16 47.5 52.5t17.5 73.5t-18 69q53 50 53 119q0 25 -10 55.5t-25 47.5q32 1 53.5 47t21.5 81zM1536 769 |
|
| 468 |
+q0 -89 -49 -163q9 -33 9 -69q0 -77 -38 -144q3 -21 3 -43q0 -101 -60 -178q1 -139 -85 -219.5t-227 -80.5h-36h-93q-96 0 -189.5 22.5t-216.5 65.5q-116 40 -138 40h-288q-53 0 -90.5 37.5t-37.5 90.5v640q0 53 37.5 90.5t90.5 37.5h274q36 24 137 155q58 75 107 128 |
|
| 469 |
+q24 25 35.5 85.5t30.5 126.5t62 108q39 37 90 37q84 0 151 -32.5t102 -101.5t35 -186q0 -93 -48 -192h176q104 0 180 -76t76 -179z" /> |
|
| 470 |
+ <glyph glyph-name="thumbs_down_alt" unicode="" |
|
| 471 |
+d="M256 1088q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 512q0 35 -21.5 81t-53.5 47q15 17 25 47.5t10 55.5q0 69 -53 119q18 31 18 69q0 37 -17.5 73.5t-47.5 52.5q5 30 5 56q0 85 -49 126t-136 41h-128q-131 0 -342 -73q-5 -2 -29 -10.5 |
|
| 472 |
+t-35.5 -12.5t-35 -11.5t-38 -11t-33 -6.5t-31.5 -3h-32v-640h32q16 0 35.5 -9t40 -27t38.5 -35.5t40 -44t34.5 -42.5t31.5 -41t23 -30q55 -68 77 -91q41 -43 59.5 -109.5t30.5 -125.5t38 -85q96 0 128 47t32 145q0 59 -48 160.5t-48 159.5h352q50 0 89 38.5t39 89.5z |
|
| 473 |
+M1536 511q0 -103 -76 -179t-180 -76h-176q48 -99 48 -192q0 -118 -35 -186q-35 -69 -102 -101.5t-151 -32.5q-51 0 -90 37q-34 33 -54 82t-25.5 90.5t-17.5 84.5t-31 64q-48 50 -107 127q-101 131 -137 155h-274q-53 0 -90.5 37.5t-37.5 90.5v640q0 53 37.5 90.5t90.5 37.5 |
|
| 474 |
+h288q22 0 138 40q128 44 223 66t200 22h112q140 0 226.5 -79t85.5 -216v-5q60 -77 60 -178q0 -22 -3 -43q38 -67 38 -144q0 -36 -9 -69q49 -73 49 -163z" /> |
|
| 475 |
+ <glyph glyph-name="star_half" unicode="" horiz-adv-x="896" |
|
| 476 |
+d="M832 1504v-1339l-449 -236q-22 -12 -40 -12q-21 0 -31.5 14.5t-10.5 35.5q0 6 2 20l86 500l-364 354q-25 27 -25 48q0 37 56 46l502 73l225 455q19 41 49 41z" /> |
|
| 477 |
+ <glyph glyph-name="heart_empty" unicode="" horiz-adv-x="1792" |
|
| 478 |
+d="M1664 940q0 81 -21.5 143t-55 98.5t-81.5 59.5t-94 31t-98 8t-112 -25.5t-110.5 -64t-86.5 -72t-60 -61.5q-18 -22 -49 -22t-49 22q-24 28 -60 61.5t-86.5 72t-110.5 64t-112 25.5t-98 -8t-94 -31t-81.5 -59.5t-55 -98.5t-21.5 -143q0 -168 187 -355l581 -560l580 559 |
|
| 479 |
+q188 188 188 356zM1792 940q0 -221 -229 -450l-623 -600q-18 -18 -44 -18t-44 18l-624 602q-10 8 -27.5 26t-55.5 65.5t-68 97.5t-53.5 121t-23.5 138q0 220 127 344t351 124q62 0 126.5 -21.5t120 -58t95.5 -68.5t76 -68q36 36 76 68t95.5 68.5t120 58t126.5 21.5 |
|
| 480 |
+q224 0 351 -124t127 -344z" /> |
|
| 481 |
+ <glyph glyph-name="signout" unicode="" horiz-adv-x="1664" |
|
| 482 |
+d="M640 96q0 -4 1 -20t0.5 -26.5t-3 -23.5t-10 -19.5t-20.5 -6.5h-320q-119 0 -203.5 84.5t-84.5 203.5v704q0 119 84.5 203.5t203.5 84.5h320q13 0 22.5 -9.5t9.5 -22.5q0 -4 1 -20t0.5 -26.5t-3 -23.5t-10 -19.5t-20.5 -6.5h-320q-66 0 -113 -47t-47 -113v-704 |
|
| 483 |
+q0 -66 47 -113t113 -47h288h11h13t11.5 -1t11.5 -3t8 -5.5t7 -9t2 -13.5zM1568 640q0 -26 -19 -45l-544 -544q-19 -19 -45 -19t-45 19t-19 45v288h-448q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h448v288q0 26 19 45t45 19t45 -19l544 -544q19 -19 19 -45z" /> |
|
| 484 |
+ <glyph glyph-name="linkedin_sign" unicode="" |
|
| 485 |
+d="M237 122h231v694h-231v-694zM483 1030q-1 52 -36 86t-93 34t-94.5 -34t-36.5 -86q0 -51 35.5 -85.5t92.5 -34.5h1q59 0 95 34.5t36 85.5zM1068 122h231v398q0 154 -73 233t-193 79q-136 0 -209 -117h2v101h-231q3 -66 0 -694h231v388q0 38 7 56q15 35 45 59.5t74 24.5 |
|
| 486 |
+q116 0 116 -157v-371zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 487 |
+ <glyph glyph-name="pushpin" unicode="" horiz-adv-x="1152" |
|
| 488 |
+d="M480 672v448q0 14 -9 23t-23 9t-23 -9t-9 -23v-448q0 -14 9 -23t23 -9t23 9t9 23zM1152 320q0 -26 -19 -45t-45 -19h-429l-51 -483q-2 -12 -10.5 -20.5t-20.5 -8.5h-1q-27 0 -32 27l-76 485h-404q-26 0 -45 19t-19 45q0 123 78.5 221.5t177.5 98.5v512q-52 0 -90 38 |
|
| 489 |
+t-38 90t38 90t90 38h640q52 0 90 -38t38 -90t-38 -90t-90 -38v-512q99 0 177.5 -98.5t78.5 -221.5z" /> |
|
| 490 |
+ <glyph glyph-name="external_link" unicode="" horiz-adv-x="1792" |
|
| 491 |
+d="M1408 608v-320q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h704q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-704q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832q66 0 113 47t47 113v320 |
|
| 492 |
+q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM1792 1472v-512q0 -26 -19 -45t-45 -19t-45 19l-176 176l-652 -652q-10 -10 -23 -10t-23 10l-114 114q-10 10 -10 23t10 23l652 652l-176 176q-19 19 -19 45t19 45t45 19h512q26 0 45 -19t19 -45z" /> |
|
| 493 |
+ <glyph glyph-name="signin" unicode="" |
|
| 494 |
+d="M1184 640q0 -26 -19 -45l-544 -544q-19 -19 -45 -19t-45 19t-19 45v288h-448q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h448v288q0 26 19 45t45 19t45 -19l544 -544q19 -19 19 -45zM1536 992v-704q0 -119 -84.5 -203.5t-203.5 -84.5h-320q-13 0 -22.5 9.5t-9.5 22.5 |
|
| 495 |
+q0 4 -1 20t-0.5 26.5t3 23.5t10 19.5t20.5 6.5h320q66 0 113 47t47 113v704q0 66 -47 113t-113 47h-288h-11h-13t-11.5 1t-11.5 3t-8 5.5t-7 9t-2 13.5q0 4 -1 20t-0.5 26.5t3 23.5t10 19.5t20.5 6.5h320q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 496 |
+ <glyph glyph-name="trophy" unicode="" horiz-adv-x="1664" |
|
| 497 |
+d="M458 653q-74 162 -74 371h-256v-96q0 -78 94.5 -162t235.5 -113zM1536 928v96h-256q0 -209 -74 -371q141 29 235.5 113t94.5 162zM1664 1056v-128q0 -71 -41.5 -143t-112 -130t-173 -97.5t-215.5 -44.5q-42 -54 -95 -95q-38 -34 -52.5 -72.5t-14.5 -89.5q0 -54 30.5 -91 |
|
| 498 |
+t97.5 -37q75 0 133.5 -45.5t58.5 -114.5v-64q0 -14 -9 -23t-23 -9h-832q-14 0 -23 9t-9 23v64q0 69 58.5 114.5t133.5 45.5q67 0 97.5 37t30.5 91q0 51 -14.5 89.5t-52.5 72.5q-53 41 -95 95q-113 5 -215.5 44.5t-173 97.5t-112 130t-41.5 143v128q0 40 28 68t68 28h288v96 |
|
| 499 |
+q0 66 47 113t113 47h576q66 0 113 -47t47 -113v-96h288q40 0 68 -28t28 -68z" /> |
|
| 500 |
+ <glyph glyph-name="github_sign" unicode="" |
|
| 501 |
+d="M519 336q4 6 -3 13q-9 7 -14 2q-4 -6 3 -13q9 -7 14 -2zM491 377q-5 7 -12 4q-6 -4 0 -12q7 -8 12 -5q6 4 0 13zM450 417q2 4 -5 8q-7 2 -8 -2q-3 -5 4 -8q8 -2 9 2zM471 394q2 1 1.5 4.5t-3.5 5.5q-6 7 -10 3t1 -11q6 -6 11 -2zM557 319q2 7 -9 11q-9 3 -13 -4 |
|
| 502 |
+q-2 -7 9 -11q9 -3 13 4zM599 316q0 8 -12 8q-10 0 -10 -8t11 -8t11 8zM638 323q-2 7 -13 5t-9 -9q2 -8 12 -6t10 10zM1280 640q0 212 -150 362t-362 150t-362 -150t-150 -362q0 -167 98 -300.5t252 -185.5q18 -3 26.5 5t8.5 20q0 52 -1 95q-6 -1 -15.5 -2.5t-35.5 -2t-48 4 |
|
| 503 |
+t-43.5 20t-29.5 41.5q-23 59 -57 74q-2 1 -4.5 3.5l-8 8t-7 9.5t4 7.5t19.5 3.5q6 0 15 -2t30 -15.5t33 -35.5q16 -28 37.5 -42t43.5 -14t38 3.5t30 9.5q7 47 33 69q-49 6 -86 18.5t-73 39t-55.5 76t-19.5 119.5q0 79 53 137q-24 62 5 136q19 6 54.5 -7.5t60.5 -29.5l26 -16 |
|
| 504 |
+q58 17 128 17t128 -17q11 7 28.5 18t55.5 26t57 9q29 -74 5 -136q53 -58 53 -137q0 -57 -14 -100.5t-35.5 -70t-53.5 -44.5t-62.5 -26t-68.5 -12q35 -31 35 -95q0 -40 -0.5 -89t-0.5 -51q0 -12 8.5 -20t26.5 -5q154 52 252 185.5t98 300.5zM1536 1120v-960 |
|
| 505 |
+q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 506 |
+ <glyph glyph-name="upload_alt" unicode="" horiz-adv-x="1664" |
|
| 507 |
+d="M1280 64q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1536 64q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1664 288v-320q0 -40 -28 -68t-68 -28h-1472q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h427q21 -56 70.5 -92 |
|
| 508 |
+t110.5 -36h256q61 0 110.5 36t70.5 92h427q40 0 68 -28t28 -68zM1339 936q-17 -40 -59 -40h-256v-448q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v448h-256q-42 0 -59 40q-17 39 14 69l448 448q18 19 45 19t45 -19l448 -448q31 -30 14 -69z" /> |
|
| 509 |
+ <glyph glyph-name="lemon" unicode="" |
|
| 510 |
+d="M1407 710q0 44 -7 113.5t-18 96.5q-12 30 -17 44t-9 36.5t-4 48.5q0 23 5 68.5t5 67.5q0 37 -10 55q-4 1 -13 1q-19 0 -58 -4.5t-59 -4.5q-60 0 -176 24t-175 24q-43 0 -94.5 -11.5t-85 -23.5t-89.5 -34q-137 -54 -202 -103q-96 -73 -159.5 -189.5t-88 -236t-24.5 -248.5 |
|
| 511 |
+q0 -40 12.5 -120t12.5 -121q0 -23 -11 -66.5t-11 -65.5t12 -36.5t34 -14.5q24 0 72.5 11t73.5 11q57 0 169.5 -15.5t169.5 -15.5q181 0 284 36q129 45 235.5 152.5t166 245.5t59.5 275zM1535 712q0 -165 -70 -327.5t-196 -288t-281 -180.5q-124 -44 -326 -44 |
|
| 512 |
+q-57 0 -170 14.5t-169 14.5q-24 0 -72.5 -14.5t-73.5 -14.5q-73 0 -123.5 55.5t-50.5 128.5q0 24 11 68t11 67q0 40 -12.5 120.5t-12.5 121.5q0 111 18 217.5t54.5 209.5t100.5 194t150 156q78 59 232 120q194 78 316 78q60 0 175.5 -24t173.5 -24q19 0 57 5t58 5 |
|
| 513 |
+q81 0 118 -50.5t37 -134.5q0 -23 -5 -68t-5 -68q0 -13 2 -25t3.5 -16.5t7.5 -20.5t8 -20q16 -40 25 -118.5t9 -136.5z" /> |
|
| 514 |
+ <glyph glyph-name="phone" unicode="" horiz-adv-x="1408" |
|
| 515 |
+d="M1408 296q0 -27 -10 -70.5t-21 -68.5q-21 -50 -122 -106q-94 -51 -186 -51q-27 0 -53 3.5t-57.5 12.5t-47 14.5t-55.5 20.5t-49 18q-98 35 -175 83q-127 79 -264 216t-216 264q-48 77 -83 175q-3 9 -18 49t-20.5 55.5t-14.5 47t-12.5 57.5t-3.5 53q0 92 51 186 |
|
| 516 |
+q56 101 106 122q25 11 68.5 21t70.5 10q14 0 21 -3q18 -6 53 -76q11 -19 30 -54t35 -63.5t31 -53.5q3 -4 17.5 -25t21.5 -35.5t7 -28.5q0 -20 -28.5 -50t-62 -55t-62 -53t-28.5 -46q0 -9 5 -22.5t8.5 -20.5t14 -24t11.5 -19q76 -137 174 -235t235 -174q2 -1 19 -11.5t24 -14 |
|
| 517 |
+t20.5 -8.5t22.5 -5q18 0 46 28.5t53 62t55 62t50 28.5q14 0 28.5 -7t35.5 -21.5t25 -17.5q25 -15 53.5 -31t63.5 -35t54 -30q70 -35 76 -53q3 -7 3 -21z" /> |
|
| 518 |
+ <glyph glyph-name="check_empty" unicode="" horiz-adv-x="1408" |
|
| 519 |
+d="M1120 1280h-832q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832q66 0 113 47t47 113v832q0 66 -47 113t-113 47zM1408 1120v-832q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h832 |
|
| 520 |
+q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 521 |
+ <glyph glyph-name="bookmark_empty" unicode="" horiz-adv-x="1280" |
|
| 522 |
+d="M1152 1280h-1024v-1242l423 406l89 85l89 -85l423 -406v1242zM1164 1408q23 0 44 -9q33 -13 52.5 -41t19.5 -62v-1289q0 -34 -19.5 -62t-52.5 -41q-19 -8 -44 -8q-48 0 -83 32l-441 424l-441 -424q-36 -33 -83 -33q-23 0 -44 9q-33 13 -52.5 41t-19.5 62v1289 |
|
| 523 |
+q0 34 19.5 62t52.5 41q21 9 44 9h1048z" /> |
|
| 524 |
+ <glyph glyph-name="phone_sign" unicode="" |
|
| 525 |
+d="M1280 343q0 11 -2 16t-18 16.5t-40.5 25t-47.5 26.5t-45.5 25t-28.5 15q-5 3 -19 13t-25 15t-21 5q-15 0 -36.5 -20.5t-39.5 -45t-38.5 -45t-33.5 -20.5q-7 0 -16.5 3.5t-15.5 6.5t-17 9.5t-14 8.5q-99 55 -170 126.5t-127 170.5q-2 3 -8.5 14t-9.5 17t-6.5 15.5 |
|
| 526 |
+t-3.5 16.5q0 13 20.5 33.5t45 38.5t45 39.5t20.5 36.5q0 10 -5 21t-15 25t-13 19q-3 6 -15 28.5t-25 45.5t-26.5 47.5t-25 40.5t-16.5 18t-16 2q-48 0 -101 -22q-46 -21 -80 -94.5t-34 -130.5q0 -16 2.5 -34t5 -30.5t9 -33t10 -29.5t12.5 -33t11 -30q60 -164 216.5 -320.5 |
|
| 527 |
+t320.5 -216.5q6 -2 30 -11t33 -12.5t29.5 -10t33 -9t30.5 -5t34 -2.5q57 0 130.5 34t94.5 80q22 53 22 101zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z |
|
| 528 |
+" /> |
|
| 529 |
+ <glyph glyph-name="twitter" unicode="" horiz-adv-x="1664" |
|
| 530 |
+d="M1620 1128q-67 -98 -162 -167q1 -14 1 -42q0 -130 -38 -259.5t-115.5 -248.5t-184.5 -210.5t-258 -146t-323 -54.5q-271 0 -496 145q35 -4 78 -4q225 0 401 138q-105 2 -188 64.5t-114 159.5q33 -5 61 -5q43 0 85 11q-112 23 -185.5 111.5t-73.5 205.5v4q68 -38 146 -41 |
|
| 531 |
+q-66 44 -105 115t-39 154q0 88 44 163q121 -149 294.5 -238.5t371.5 -99.5q-8 38 -8 74q0 134 94.5 228.5t228.5 94.5q140 0 236 -102q109 21 205 78q-37 -115 -142 -178q93 10 186 50z" /> |
|
| 532 |
+ <glyph glyph-name="facebook" unicode="" horiz-adv-x="1024" |
|
| 533 |
+d="M959 1524v-264h-157q-86 0 -116 -36t-30 -108v-189h293l-39 -296h-254v-759h-306v759h-255v296h255v218q0 186 104 288.5t277 102.5q147 0 228 -12z" /> |
|
| 534 |
+ <glyph glyph-name="github" unicode="" |
|
| 535 |
+d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5q0 -251 -146.5 -451.5t-378.5 -277.5q-27 -5 -40 7t-13 30q0 3 0.5 76.5t0.5 134.5q0 97 -52 142q57 6 102.5 18t94 39t81 66.5t53 105t20.5 150.5q0 119 -79 206q37 91 -8 204q-28 9 -81 -11t-92 -44l-38 -24 |
|
| 536 |
+q-93 26 -192 26t-192 -26q-16 11 -42.5 27t-83.5 38.5t-85 13.5q-45 -113 -8 -204q-79 -87 -79 -206q0 -85 20.5 -150t52.5 -105t80.5 -67t94 -39t102.5 -18q-39 -36 -49 -103q-21 -10 -45 -15t-57 -5t-65.5 21.5t-55.5 62.5q-19 32 -48.5 52t-49.5 24l-20 3q-21 0 -29 -4.5 |
|
| 537 |
+t-5 -11.5t9 -14t13 -12l7 -5q22 -10 43.5 -38t31.5 -51l10 -23q13 -38 44 -61.5t67 -30t69.5 -7t55.5 3.5l23 4q0 -38 0.5 -88.5t0.5 -54.5q0 -18 -13 -30t-40 -7q-232 77 -378.5 277.5t-146.5 451.5q0 209 103 385.5t279.5 279.5t385.5 103zM291 305q3 7 -7 12 |
|
| 538 |
+q-10 3 -13 -2q-3 -7 7 -12q9 -6 13 2zM322 271q7 5 -2 16q-10 9 -16 3q-7 -5 2 -16q10 -10 16 -3zM352 226q9 7 0 19q-8 13 -17 6q-9 -5 0 -18t17 -7zM394 184q8 8 -4 19q-12 12 -20 3q-9 -8 4 -19q12 -12 20 -3zM451 159q3 11 -13 16q-15 4 -19 -7t13 -15q15 -6 19 6z |
|
| 539 |
+M514 154q0 13 -17 11q-16 0 -16 -11q0 -13 17 -11q16 0 16 11zM572 164q-2 11 -18 9q-16 -3 -14 -15t18 -8t14 14z" /> |
|
| 540 |
+ <glyph glyph-name="unlock" unicode="" horiz-adv-x="1664" |
|
| 541 |
+d="M1664 960v-256q0 -26 -19 -45t-45 -19h-64q-26 0 -45 19t-19 45v256q0 106 -75 181t-181 75t-181 -75t-75 -181v-192h96q40 0 68 -28t28 -68v-576q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v576q0 40 28 68t68 28h672v192q0 185 131.5 316.5t316.5 131.5 |
|
| 542 |
+t316.5 -131.5t131.5 -316.5z" /> |
|
| 543 |
+ <glyph glyph-name="credit_card" unicode="" horiz-adv-x="1920" |
|
| 544 |
+d="M1760 1408q66 0 113 -47t47 -113v-1216q0 -66 -47 -113t-113 -47h-1600q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1600zM160 1280q-13 0 -22.5 -9.5t-9.5 -22.5v-224h1664v224q0 13 -9.5 22.5t-22.5 9.5h-1600zM1760 0q13 0 22.5 9.5t9.5 22.5v608h-1664v-608 |
|
| 545 |
+q0 -13 9.5 -22.5t22.5 -9.5h1600zM256 128v128h256v-128h-256zM640 128v128h384v-128h-384z" /> |
|
| 546 |
+ <glyph glyph-name="rss" unicode="" horiz-adv-x="1408" |
|
| 547 |
+d="M384 192q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM896 69q2 -28 -17 -48q-18 -21 -47 -21h-135q-25 0 -43 16.5t-20 41.5q-22 229 -184.5 391.5t-391.5 184.5q-25 2 -41.5 20t-16.5 43v135q0 29 21 47q17 17 43 17h5q160 -13 306 -80.5 |
|
| 548 |
+t259 -181.5q114 -113 181.5 -259t80.5 -306zM1408 67q2 -27 -18 -47q-18 -20 -46 -20h-143q-26 0 -44.5 17.5t-19.5 42.5q-12 215 -101 408.5t-231.5 336t-336 231.5t-408.5 102q-25 1 -42.5 19.5t-17.5 43.5v143q0 28 20 46q18 18 44 18h3q262 -13 501.5 -120t425.5 -294 |
|
| 549 |
+q187 -186 294 -425.5t120 -501.5z" /> |
|
| 550 |
+ <glyph glyph-name="hdd" unicode="" |
|
| 551 |
+d="M1040 320q0 -33 -23.5 -56.5t-56.5 -23.5t-56.5 23.5t-23.5 56.5t23.5 56.5t56.5 23.5t56.5 -23.5t23.5 -56.5zM1296 320q0 -33 -23.5 -56.5t-56.5 -23.5t-56.5 23.5t-23.5 56.5t23.5 56.5t56.5 23.5t56.5 -23.5t23.5 -56.5zM1408 160v320q0 13 -9.5 22.5t-22.5 9.5 |
|
| 552 |
+h-1216q-13 0 -22.5 -9.5t-9.5 -22.5v-320q0 -13 9.5 -22.5t22.5 -9.5h1216q13 0 22.5 9.5t9.5 22.5zM178 640h1180l-157 482q-4 13 -16 21.5t-26 8.5h-782q-14 0 -26 -8.5t-16 -21.5zM1536 480v-320q0 -66 -47 -113t-113 -47h-1216q-66 0 -113 47t-47 113v320q0 25 16 75 |
|
| 553 |
+l197 606q17 53 63 86t101 33h782q55 0 101 -33t63 -86l197 -606q16 -50 16 -75z" /> |
|
| 554 |
+ <glyph glyph-name="bullhorn" unicode="" horiz-adv-x="1792" |
|
| 555 |
+d="M1664 896q53 0 90.5 -37.5t37.5 -90.5t-37.5 -90.5t-90.5 -37.5v-384q0 -52 -38 -90t-90 -38q-417 347 -812 380q-58 -19 -91 -66t-31 -100.5t40 -92.5q-20 -33 -23 -65.5t6 -58t33.5 -55t48 -50t61.5 -50.5q-29 -58 -111.5 -83t-168.5 -11.5t-132 55.5q-7 23 -29.5 87.5 |
|
| 556 |
+t-32 94.5t-23 89t-15 101t3.5 98.5t22 110.5h-122q-66 0 -113 47t-47 113v192q0 66 47 113t113 47h480q435 0 896 384q52 0 90 -38t38 -90v-384zM1536 292v954q-394 -302 -768 -343v-270q377 -42 768 -341z" /> |
|
| 557 |
+ <glyph glyph-name="bell" unicode="" horiz-adv-x="1792" |
|
| 558 |
+d="M912 -160q0 16 -16 16q-59 0 -101.5 42.5t-42.5 101.5q0 16 -16 16t-16 -16q0 -73 51.5 -124.5t124.5 -51.5q16 0 16 16zM246 128h1300q-266 300 -266 832q0 51 -24 105t-69 103t-121.5 80.5t-169.5 31.5t-169.5 -31.5t-121.5 -80.5t-69 -103t-24 -105q0 -532 -266 -832z |
|
| 559 |
+M1728 128q0 -52 -38 -90t-90 -38h-448q0 -106 -75 -181t-181 -75t-181 75t-75 181h-448q-52 0 -90 38t-38 90q50 42 91 88t85 119.5t74.5 158.5t50 206t19.5 260q0 152 117 282.5t307 158.5q-8 19 -8 39q0 40 28 68t68 28t68 -28t28 -68q0 -20 -8 -39q190 -28 307 -158.5 |
|
| 560 |
+t117 -282.5q0 -139 19.5 -260t50 -206t74.5 -158.5t85 -119.5t91 -88z" /> |
|
| 561 |
+ <glyph glyph-name="certificate" unicode="" |
|
| 562 |
+d="M1376 640l138 -135q30 -28 20 -70q-12 -41 -52 -51l-188 -48l53 -186q12 -41 -19 -70q-29 -31 -70 -19l-186 53l-48 -188q-10 -40 -51 -52q-12 -2 -19 -2q-31 0 -51 22l-135 138l-135 -138q-28 -30 -70 -20q-41 11 -51 52l-48 188l-186 -53q-41 -12 -70 19q-31 29 -19 70 |
|
| 563 |
+l53 186l-188 48q-40 10 -52 51q-10 42 20 70l138 135l-138 135q-30 28 -20 70q12 41 52 51l188 48l-53 186q-12 41 19 70q29 31 70 19l186 -53l48 188q10 41 51 51q41 12 70 -19l135 -139l135 139q29 30 70 19q41 -10 51 -51l48 -188l186 53q41 12 70 -19q31 -29 19 -70 |
|
| 564 |
+l-53 -186l188 -48q40 -10 52 -51q10 -42 -20 -70z" /> |
|
| 565 |
+ <glyph glyph-name="hand_right" unicode="" horiz-adv-x="1792" |
|
| 566 |
+d="M256 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1664 768q0 51 -39 89.5t-89 38.5h-576q0 20 15 48.5t33 55t33 68t15 84.5q0 67 -44.5 97.5t-115.5 30.5q-24 0 -90 -139q-24 -44 -37 -65q-40 -64 -112 -145q-71 -81 -101 -106 |
|
| 567 |
+q-69 -57 -140 -57h-32v-640h32q72 0 167 -32t193.5 -64t179.5 -32q189 0 189 167q0 26 -5 56q30 16 47.5 52.5t17.5 73.5t-18 69q53 50 53 119q0 25 -10 55.5t-25 47.5h331q52 0 90 38t38 90zM1792 769q0 -105 -75.5 -181t-180.5 -76h-169q-4 -62 -37 -119q3 -21 3 -43 |
|
| 568 |
+q0 -101 -60 -178q1 -139 -85 -219.5t-227 -80.5q-133 0 -322 69q-164 59 -223 59h-288q-53 0 -90.5 37.5t-37.5 90.5v640q0 53 37.5 90.5t90.5 37.5h288q10 0 21.5 4.5t23.5 14t22.5 18t24 22.5t20.5 21.5t19 21.5t14 17q65 74 100 129q13 21 33 62t37 72t40.5 63t55 49.5 |
|
| 569 |
+t69.5 17.5q125 0 206.5 -67t81.5 -189q0 -68 -22 -128h374q104 0 180 -76t76 -179z" /> |
|
| 570 |
+ <glyph glyph-name="hand_left" unicode="" horiz-adv-x="1792" |
|
| 571 |
+d="M1376 128h32v640h-32q-35 0 -67.5 12t-62.5 37t-50 46t-49 54q-8 9 -12 14q-72 81 -112 145q-14 22 -38 68q-1 3 -10.5 22.5t-18.5 36t-20 35.5t-21.5 30.5t-18.5 11.5q-71 0 -115.5 -30.5t-44.5 -97.5q0 -43 15 -84.5t33 -68t33 -55t15 -48.5h-576q-50 0 -89 -38.5 |
|
| 572 |
+t-39 -89.5q0 -52 38 -90t90 -38h331q-15 -17 -25 -47.5t-10 -55.5q0 -69 53 -119q-18 -32 -18 -69t17.5 -73.5t47.5 -52.5q-4 -24 -4 -56q0 -85 48.5 -126t135.5 -41q84 0 183 32t194 64t167 32zM1664 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45z |
|
| 573 |
+M1792 768v-640q0 -53 -37.5 -90.5t-90.5 -37.5h-288q-59 0 -223 -59q-190 -69 -317 -69q-142 0 -230 77.5t-87 217.5l1 5q-61 76 -61 178q0 22 3 43q-33 57 -37 119h-169q-105 0 -180.5 76t-75.5 181q0 103 76 179t180 76h374q-22 60 -22 128q0 122 81.5 189t206.5 67 |
|
| 574 |
+q38 0 69.5 -17.5t55 -49.5t40.5 -63t37 -72t33 -62q35 -55 100 -129q2 -3 14 -17t19 -21.5t20.5 -21.5t24 -22.5t22.5 -18t23.5 -14t21.5 -4.5h288q53 0 90.5 -37.5t37.5 -90.5z" /> |
|
| 575 |
+ <glyph glyph-name="hand_up" unicode="" |
|
| 576 |
+d="M1280 -64q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 700q0 189 -167 189q-26 0 -56 -5q-16 30 -52.5 47.5t-73.5 17.5t-69 -18q-50 53 -119 53q-25 0 -55.5 -10t-47.5 -25v331q0 52 -38 90t-90 38q-51 0 -89.5 -39t-38.5 -89v-576 |
|
| 577 |
+q-20 0 -48.5 15t-55 33t-68 33t-84.5 15q-67 0 -97.5 -44.5t-30.5 -115.5q0 -24 139 -90q44 -24 65 -37q64 -40 145 -112q81 -71 106 -101q57 -69 57 -140v-32h640v32q0 72 32 167t64 193.5t32 179.5zM1536 705q0 -133 -69 -322q-59 -164 -59 -223v-288q0 -53 -37.5 -90.5 |
|
| 578 |
+t-90.5 -37.5h-640q-53 0 -90.5 37.5t-37.5 90.5v288q0 10 -4.5 21.5t-14 23.5t-18 22.5t-22.5 24t-21.5 20.5t-21.5 19t-17 14q-74 65 -129 100q-21 13 -62 33t-72 37t-63 40.5t-49.5 55t-17.5 69.5q0 125 67 206.5t189 81.5q68 0 128 -22v374q0 104 76 180t179 76 |
|
| 579 |
+q105 0 181 -75.5t76 -180.5v-169q62 -4 119 -37q21 3 43 3q101 0 178 -60q139 1 219.5 -85t80.5 -227z" /> |
|
| 580 |
+ <glyph glyph-name="hand_down" unicode="" |
|
| 581 |
+d="M1408 576q0 84 -32 183t-64 194t-32 167v32h-640v-32q0 -35 -12 -67.5t-37 -62.5t-46 -50t-54 -49q-9 -8 -14 -12q-81 -72 -145 -112q-22 -14 -68 -38q-3 -1 -22.5 -10.5t-36 -18.5t-35.5 -20t-30.5 -21.5t-11.5 -18.5q0 -71 30.5 -115.5t97.5 -44.5q43 0 84.5 15t68 33 |
|
| 582 |
+t55 33t48.5 15v-576q0 -50 38.5 -89t89.5 -39q52 0 90 38t38 90v331q46 -35 103 -35q69 0 119 53q32 -18 69 -18t73.5 17.5t52.5 47.5q24 -4 56 -4q85 0 126 48.5t41 135.5zM1280 1344q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1536 580 |
|
| 583 |
+q0 -142 -77.5 -230t-217.5 -87l-5 1q-76 -61 -178 -61q-22 0 -43 3q-54 -30 -119 -37v-169q0 -105 -76 -180.5t-181 -75.5q-103 0 -179 76t-76 180v374q-54 -22 -128 -22q-121 0 -188.5 81.5t-67.5 206.5q0 38 17.5 69.5t49.5 55t63 40.5t72 37t62 33q55 35 129 100 |
|
| 584 |
+q3 2 17 14t21.5 19t21.5 20.5t22.5 24t18 22.5t14 23.5t4.5 21.5v288q0 53 37.5 90.5t90.5 37.5h640q53 0 90.5 -37.5t37.5 -90.5v-288q0 -59 59 -223q69 -190 69 -317z" /> |
|
| 585 |
+ <glyph glyph-name="circle_arrow_left" unicode="" |
|
| 586 |
+d="M1280 576v128q0 26 -19 45t-45 19h-502l189 189q19 19 19 45t-19 45l-91 91q-18 18 -45 18t-45 -18l-362 -362l-91 -91q-18 -18 -18 -45t18 -45l91 -91l362 -362q18 -18 45 -18t45 18l91 91q18 18 18 45t-18 45l-189 189h502q26 0 45 19t19 45zM1536 640 |
|
| 587 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 588 |
+ <glyph glyph-name="circle_arrow_right" unicode="" |
|
| 589 |
+d="M1285 640q0 27 -18 45l-91 91l-362 362q-18 18 -45 18t-45 -18l-91 -91q-18 -18 -18 -45t18 -45l189 -189h-502q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h502l-189 -189q-19 -19 -19 -45t19 -45l91 -91q18 -18 45 -18t45 18l362 362l91 91q18 18 18 45zM1536 640 |
|
| 590 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 591 |
+ <glyph glyph-name="circle_arrow_up" unicode="" |
|
| 592 |
+d="M1284 641q0 27 -18 45l-362 362l-91 91q-18 18 -45 18t-45 -18l-91 -91l-362 -362q-18 -18 -18 -45t18 -45l91 -91q18 -18 45 -18t45 18l189 189v-502q0 -26 19 -45t45 -19h128q26 0 45 19t19 45v502l189 -189q19 -19 45 -19t45 19l91 91q18 18 18 45zM1536 640 |
|
| 593 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 594 |
+ <glyph glyph-name="circle_arrow_down" unicode="" |
|
| 595 |
+d="M1284 639q0 27 -18 45l-91 91q-18 18 -45 18t-45 -18l-189 -189v502q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-502l-189 189q-19 19 -45 19t-45 -19l-91 -91q-18 -18 -18 -45t18 -45l362 -362l91 -91q18 -18 45 -18t45 18l91 91l362 362q18 18 18 45zM1536 640 |
|
| 596 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 597 |
+ <glyph glyph-name="globe" unicode="" |
|
| 598 |
+d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM1042 887q-2 -1 -9.5 -9.5t-13.5 -9.5q2 0 4.5 5t5 11t3.5 7q6 7 22 15q14 6 52 12q34 8 51 -11 |
|
| 599 |
+q-2 2 9.5 13t14.5 12q3 2 15 4.5t15 7.5l2 22q-12 -1 -17.5 7t-6.5 21q0 -2 -6 -8q0 7 -4.5 8t-11.5 -1t-9 -1q-10 3 -15 7.5t-8 16.5t-4 15q-2 5 -9.5 11t-9.5 10q-1 2 -2.5 5.5t-3 6.5t-4 5.5t-5.5 2.5t-7 -5t-7.5 -10t-4.5 -5q-3 2 -6 1.5t-4.5 -1t-4.5 -3t-5 -3.5 |
|
| 600 |
+q-3 -2 -8.5 -3t-8.5 -2q15 5 -1 11q-10 4 -16 3q9 4 7.5 12t-8.5 14h5q-1 4 -8.5 8.5t-17.5 8.5t-13 6q-8 5 -34 9.5t-33 0.5q-5 -6 -4.5 -10.5t4 -14t3.5 -12.5q1 -6 -5.5 -13t-6.5 -12q0 -7 14 -15.5t10 -21.5q-3 -8 -16 -16t-16 -12q-5 -8 -1.5 -18.5t10.5 -16.5 |
|
| 601 |
+q2 -2 1.5 -4t-3.5 -4.5t-5.5 -4t-6.5 -3.5l-3 -2q-11 -5 -20.5 6t-13.5 26q-7 25 -16 30q-23 8 -29 -1q-5 13 -41 26q-25 9 -58 4q6 1 0 15q-7 15 -19 12q3 6 4 17.5t1 13.5q3 13 12 23q1 1 7 8.5t9.5 13.5t0.5 6q35 -4 50 11q5 5 11.5 17t10.5 17q9 6 14 5.5t14.5 -5.5 |
|
| 602 |
+t14.5 -5q14 -1 15.5 11t-7.5 20q12 -1 3 17q-4 7 -8 9q-12 4 -27 -5q-8 -4 2 -8q-1 1 -9.5 -10.5t-16.5 -17.5t-16 5q-1 1 -5.5 13.5t-9.5 13.5q-8 0 -16 -15q3 8 -11 15t-24 8q19 12 -8 27q-7 4 -20.5 5t-19.5 -4q-5 -7 -5.5 -11.5t5 -8t10.5 -5.5t11.5 -4t8.5 -3 |
|
| 603 |
+q14 -10 8 -14q-2 -1 -8.5 -3.5t-11.5 -4.5t-6 -4q-3 -4 0 -14t-2 -14q-5 5 -9 17.5t-7 16.5q7 -9 -25 -6l-10 1q-4 0 -16 -2t-20.5 -1t-13.5 8q-4 8 0 20q1 4 4 2q-4 3 -11 9.5t-10 8.5q-46 -15 -94 -41q6 -1 12 1q5 2 13 6.5t10 5.5q34 14 42 7l5 5q14 -16 20 -25 |
|
| 604 |
+q-7 4 -30 1q-20 -6 -22 -12q7 -12 5 -18q-4 3 -11.5 10t-14.5 11t-15 5q-16 0 -22 -1q-146 -80 -235 -222q7 -7 12 -8q4 -1 5 -9t2.5 -11t11.5 3q9 -8 3 -19q1 1 44 -27q19 -17 21 -21q3 -11 -10 -18q-1 2 -9 9t-9 4q-3 -5 0.5 -18.5t10.5 -12.5q-7 0 -9.5 -16t-2.5 -35.5 |
|
| 605 |
+t-1 -23.5l2 -1q-3 -12 5.5 -34.5t21.5 -19.5q-13 -3 20 -43q6 -8 8 -9q3 -2 12 -7.5t15 -10t10 -10.5q4 -5 10 -22.5t14 -23.5q-2 -6 9.5 -20t10.5 -23q-1 0 -2.5 -1t-2.5 -1q3 -7 15.5 -14t15.5 -13q1 -3 2 -10t3 -11t8 -2q2 20 -24 62q-15 25 -17 29q-3 5 -5.5 15.5 |
|
| 606 |
+t-4.5 14.5q2 0 6 -1.5t8.5 -3.5t7.5 -4t2 -3q-3 -7 2 -17.5t12 -18.5t17 -19t12 -13q6 -6 14 -19.5t0 -13.5q9 0 20 -10.5t17 -19.5q5 -8 8 -26t5 -24q2 -7 8.5 -13.5t12.5 -9.5l16 -8t13 -7q5 -2 18.5 -10.5t21.5 -11.5q10 -4 16 -4t14.5 2.5t13.5 3.5q15 2 29 -15t21 -21 |
|
| 607 |
+q36 -19 55 -11q-2 -1 0.5 -7.5t8 -15.5t9 -14.5t5.5 -8.5q5 -6 18 -15t18 -15q6 4 7 9q-3 -8 7 -20t18 -10q14 3 14 32q-31 -15 -49 18q0 1 -2.5 5.5t-4 8.5t-2.5 8.5t0 7.5t5 3q9 0 10 3.5t-2 12.5t-4 13q-1 8 -11 20t-12 15q-5 -9 -16 -8t-16 9q0 -1 -1.5 -5.5t-1.5 -6.5 |
|
| 608 |
+q-13 0 -15 1q1 3 2.5 17.5t3.5 22.5q1 4 5.5 12t7.5 14.5t4 12.5t-4.5 9.5t-17.5 2.5q-19 -1 -26 -20q-1 -3 -3 -10.5t-5 -11.5t-9 -7q-7 -3 -24 -2t-24 5q-13 8 -22.5 29t-9.5 37q0 10 2.5 26.5t3 25t-5.5 24.5q3 2 9 9.5t10 10.5q2 1 4.5 1.5t4.5 0t4 1.5t3 6q-1 1 -4 3 |
|
| 609 |
+q-3 3 -4 3q7 -3 28.5 1.5t27.5 -1.5q15 -11 22 2q0 1 -2.5 9.5t-0.5 13.5q5 -27 29 -9q3 -3 15.5 -5t17.5 -5q3 -2 7 -5.5t5.5 -4.5t5 0.5t8.5 6.5q10 -14 12 -24q11 -40 19 -44q7 -3 11 -2t4.5 9.5t0 14t-1.5 12.5l-1 8v18l-1 8q-15 3 -18.5 12t1.5 18.5t15 18.5q1 1 8 3.5 |
|
| 610 |
+t15.5 6.5t12.5 8q21 19 15 35q7 0 11 9q-1 0 -5 3t-7.5 5t-4.5 2q9 5 2 16q5 3 7.5 11t7.5 10q9 -12 21 -2q8 8 1 16q5 7 20.5 10.5t18.5 9.5q7 -2 8 2t1 12t3 12q4 5 15 9t13 5l17 11q3 4 0 4q18 -2 31 11q10 11 -6 20q3 6 -3 9.5t-15 5.5q3 1 11.5 0.5t10.5 1.5 |
|
| 611 |
+q15 10 -7 16q-17 5 -43 -12zM879 10q206 36 351 189q-3 3 -12.5 4.5t-12.5 3.5q-18 7 -24 8q1 7 -2.5 13t-8 9t-12.5 8t-11 7q-2 2 -7 6t-7 5.5t-7.5 4.5t-8.5 2t-10 -1l-3 -1q-3 -1 -5.5 -2.5t-5.5 -3t-4 -3t0 -2.5q-21 17 -36 22q-5 1 -11 5.5t-10.5 7t-10 1.5t-11.5 -7 |
|
| 612 |
+q-5 -5 -6 -15t-2 -13q-7 5 0 17.5t2 18.5q-3 6 -10.5 4.5t-12 -4.5t-11.5 -8.5t-9 -6.5t-8.5 -5.5t-8.5 -7.5q-3 -4 -6 -12t-5 -11q-2 4 -11.5 6.5t-9.5 5.5q2 -10 4 -35t5 -38q7 -31 -12 -48q-27 -25 -29 -40q-4 -22 12 -26q0 -7 -8 -20.5t-7 -21.5q0 -6 2 -16z" /> |
|
| 613 |
+ <glyph glyph-name="wrench" unicode="" horiz-adv-x="1664" |
|
| 614 |
+d="M384 64q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1028 484l-682 -682q-37 -37 -90 -37q-52 0 -91 37l-106 108q-38 36 -38 90q0 53 38 91l681 681q39 -98 114.5 -173.5t173.5 -114.5zM1662 919q0 -39 -23 -106q-47 -134 -164.5 -217.5 |
|
| 615 |
+t-258.5 -83.5q-185 0 -316.5 131.5t-131.5 316.5t131.5 316.5t316.5 131.5q58 0 121.5 -16.5t107.5 -46.5q16 -11 16 -28t-16 -28l-293 -169v-224l193 -107q5 3 79 48.5t135.5 81t70.5 35.5q15 0 23.5 -10t8.5 -25z" /> |
|
| 616 |
+ <glyph glyph-name="tasks" unicode="" horiz-adv-x="1792" |
|
| 617 |
+d="M1024 128h640v128h-640v-128zM640 640h1024v128h-1024v-128zM1280 1152h384v128h-384v-128zM1792 320v-256q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 832v-256q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19 |
|
| 618 |
+t-19 45v256q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 1344v-256q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h1664q26 0 45 -19t19 -45z" /> |
|
| 619 |
+ <glyph glyph-name="filter" unicode="" horiz-adv-x="1408" |
|
| 620 |
+d="M1403 1241q17 -41 -14 -70l-493 -493v-742q0 -42 -39 -59q-13 -5 -25 -5q-27 0 -45 19l-256 256q-19 19 -19 45v486l-493 493q-31 29 -14 70q17 39 59 39h1280q42 0 59 -39z" /> |
|
| 621 |
+ <glyph glyph-name="briefcase" unicode="" horiz-adv-x="1792" |
|
| 622 |
+d="M640 1280h512v128h-512v-128zM1792 640v-480q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v480h672v-160q0 -26 19 -45t45 -19h320q26 0 45 19t19 45v160h672zM1024 640v-128h-256v128h256zM1792 1120v-384h-1792v384q0 66 47 113t113 47h352v160q0 40 28 68 |
|
| 623 |
+t68 28h576q40 0 68 -28t28 -68v-160h352q66 0 113 -47t47 -113z" /> |
|
| 624 |
+ <glyph glyph-name="fullscreen" unicode="" |
|
| 625 |
+d="M1283 995l-355 -355l355 -355l144 144q29 31 70 14q39 -17 39 -59v-448q0 -26 -19 -45t-45 -19h-448q-42 0 -59 40q-17 39 14 69l144 144l-355 355l-355 -355l144 -144q31 -30 14 -69q-17 -40 -59 -40h-448q-26 0 -45 19t-19 45v448q0 42 40 59q39 17 69 -14l144 -144 |
|
| 626 |
+l355 355l-355 355l-144 -144q-19 -19 -45 -19q-12 0 -24 5q-40 17 -40 59v448q0 26 19 45t45 19h448q42 0 59 -40q17 -39 -14 -69l-144 -144l355 -355l355 355l-144 144q-31 30 -14 69q17 40 59 40h448q26 0 45 -19t19 -45v-448q0 -42 -39 -59q-13 -5 -25 -5q-26 0 -45 19z |
|
| 627 |
+" /> |
|
| 628 |
+ <glyph glyph-name="group" unicode="" horiz-adv-x="1920" |
|
| 629 |
+d="M593 640q-162 -5 -265 -128h-134q-82 0 -138 40.5t-56 118.5q0 353 124 353q6 0 43.5 -21t97.5 -42.5t119 -21.5q67 0 133 23q-5 -37 -5 -66q0 -139 81 -256zM1664 3q0 -120 -73 -189.5t-194 -69.5h-874q-121 0 -194 69.5t-73 189.5q0 53 3.5 103.5t14 109t26.5 108.5 |
|
| 630 |
+t43 97.5t62 81t85.5 53.5t111.5 20q10 0 43 -21.5t73 -48t107 -48t135 -21.5t135 21.5t107 48t73 48t43 21.5q61 0 111.5 -20t85.5 -53.5t62 -81t43 -97.5t26.5 -108.5t14 -109t3.5 -103.5zM640 1280q0 -106 -75 -181t-181 -75t-181 75t-75 181t75 181t181 75t181 -75 |
|
| 631 |
+t75 -181zM1344 896q0 -159 -112.5 -271.5t-271.5 -112.5t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5t271.5 -112.5t112.5 -271.5zM1920 671q0 -78 -56 -118.5t-138 -40.5h-134q-103 123 -265 128q81 117 81 256q0 29 -5 66q66 -23 133 -23q59 0 119 21.5t97.5 42.5 |
|
| 632 |
+t43.5 21q124 0 124 -353zM1792 1280q0 -106 -75 -181t-181 -75t-181 75t-75 181t75 181t181 75t181 -75t75 -181z" /> |
|
| 633 |
+ <glyph glyph-name="link" unicode="" horiz-adv-x="1664" |
|
| 634 |
+d="M1456 320q0 40 -28 68l-208 208q-28 28 -68 28q-42 0 -72 -32q3 -3 19 -18.5t21.5 -21.5t15 -19t13 -25.5t3.5 -27.5q0 -40 -28 -68t-68 -28q-15 0 -27.5 3.5t-25.5 13t-19 15t-21.5 21.5t-18.5 19q-33 -31 -33 -73q0 -40 28 -68l206 -207q27 -27 68 -27q40 0 68 26 |
|
| 635 |
+l147 146q28 28 28 67zM753 1025q0 40 -28 68l-206 207q-28 28 -68 28q-39 0 -68 -27l-147 -146q-28 -28 -28 -67q0 -40 28 -68l208 -208q27 -27 68 -27q42 0 72 31q-3 3 -19 18.5t-21.5 21.5t-15 19t-13 25.5t-3.5 27.5q0 40 28 68t68 28q15 0 27.5 -3.5t25.5 -13t19 -15 |
|
| 636 |
+t21.5 -21.5t18.5 -19q33 31 33 73zM1648 320q0 -120 -85 -203l-147 -146q-83 -83 -203 -83q-121 0 -204 85l-206 207q-83 83 -83 203q0 123 88 209l-88 88q-86 -88 -208 -88q-120 0 -204 84l-208 208q-84 84 -84 204t85 203l147 146q83 83 203 83q121 0 204 -85l206 -207 |
|
| 637 |
+q83 -83 83 -203q0 -123 -88 -209l88 -88q86 88 208 88q120 0 204 -84l208 -208q84 -84 84 -204z" /> |
|
| 638 |
+ <glyph glyph-name="cloud" unicode="" horiz-adv-x="1920" |
|
| 639 |
+d="M1920 384q0 -159 -112.5 -271.5t-271.5 -112.5h-1088q-185 0 -316.5 131.5t-131.5 316.5q0 132 71 241.5t187 163.5q-2 28 -2 43q0 212 150 362t362 150q158 0 286.5 -88t187.5 -230q70 62 166 62q106 0 181 -75t75 -181q0 -75 -41 -138q129 -30 213 -134.5t84 -239.5z |
|
| 640 |
+" /> |
|
| 641 |
+ <glyph glyph-name="beaker" unicode="" horiz-adv-x="1664" |
|
| 642 |
+d="M1527 88q56 -89 21.5 -152.5t-140.5 -63.5h-1152q-106 0 -140.5 63.5t21.5 152.5l503 793v399h-64q-26 0 -45 19t-19 45t19 45t45 19h512q26 0 45 -19t19 -45t-19 -45t-45 -19h-64v-399zM748 813l-272 -429h712l-272 429l-20 31v37v399h-128v-399v-37z" /> |
|
| 643 |
+ <glyph glyph-name="cut" unicode="" horiz-adv-x="1792" |
|
| 644 |
+d="M960 640q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1260 576l507 -398q28 -20 25 -56q-5 -35 -35 -51l-128 -64q-13 -7 -29 -7q-17 0 -31 8l-690 387l-110 -66q-8 -4 -12 -5q14 -49 10 -97q-7 -77 -56 -147.5t-132 -123.5q-132 -84 -277 -84 |
|
| 645 |
+q-136 0 -222 78q-90 84 -79 207q7 76 56 147t131 124q132 84 278 84q83 0 151 -31q9 13 22 22l122 73l-122 73q-13 9 -22 22q-68 -31 -151 -31q-146 0 -278 84q-82 53 -131 124t-56 147q-5 59 15.5 113t63.5 93q85 79 222 79q145 0 277 -84q83 -52 132 -123t56 -148 |
|
| 646 |
+q4 -48 -10 -97q4 -1 12 -5l110 -66l690 387q14 8 31 8q16 0 29 -7l128 -64q30 -16 35 -51q3 -36 -25 -56zM579 836q46 42 21 108t-106 117q-92 59 -192 59q-74 0 -113 -36q-46 -42 -21 -108t106 -117q92 -59 192 -59q74 0 113 36zM494 91q81 51 106 117t-21 108 |
|
| 647 |
+q-39 36 -113 36q-100 0 -192 -59q-81 -51 -106 -117t21 -108q39 -36 113 -36q100 0 192 59zM672 704l96 -58v11q0 36 33 56l14 8l-79 47l-26 -26q-3 -3 -10 -11t-12 -12q-2 -2 -4 -3.5t-3 -2.5zM896 480l96 -32l736 576l-128 64l-768 -431v-113l-160 -96l9 -8q2 -2 7 -6 |
|
| 648 |
+q4 -4 11 -12t11 -12l26 -26zM1600 64l128 64l-520 408l-177 -138q-2 -3 -13 -7z" /> |
|
| 649 |
+ <glyph glyph-name="copy" unicode="" horiz-adv-x="1792" |
|
| 650 |
+d="M1696 1152q40 0 68 -28t28 -68v-1216q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v288h-544q-40 0 -68 28t-28 68v672q0 40 20 88t48 76l408 408q28 28 76 48t88 20h416q40 0 68 -28t28 -68v-328q68 40 128 40h416zM1152 939l-299 -299h299v299zM512 1323l-299 -299 |
|
| 651 |
+h299v299zM708 676l316 316v416h-384v-416q0 -40 -28 -68t-68 -28h-416v-640h512v256q0 40 20 88t48 76zM1664 -128v1152h-384v-416q0 -40 -28 -68t-68 -28h-416v-640h896z" /> |
|
| 652 |
+ <glyph glyph-name="paper_clip" unicode="" horiz-adv-x="1408" |
|
| 653 |
+d="M1404 151q0 -117 -79 -196t-196 -79q-135 0 -235 100l-777 776q-113 115 -113 271q0 159 110 270t269 111q158 0 273 -113l605 -606q10 -10 10 -22q0 -16 -30.5 -46.5t-46.5 -30.5q-13 0 -23 10l-606 607q-79 77 -181 77q-106 0 -179 -75t-73 -181q0 -105 76 -181 |
|
| 654 |
+l776 -777q63 -63 145 -63q64 0 106 42t42 106q0 82 -63 145l-581 581q-26 24 -60 24q-29 0 -48 -19t-19 -48q0 -32 25 -59l410 -410q10 -10 10 -22q0 -16 -31 -47t-47 -31q-12 0 -22 10l-410 410q-63 61 -63 149q0 82 57 139t139 57q88 0 149 -63l581 -581q100 -98 100 -235 |
|
| 655 |
+z" /> |
|
| 656 |
+ <glyph glyph-name="save" unicode="" |
|
| 657 |
+d="M384 0h768v384h-768v-384zM1280 0h128v896q0 14 -10 38.5t-20 34.5l-281 281q-10 10 -34 20t-39 10v-416q0 -40 -28 -68t-68 -28h-576q-40 0 -68 28t-28 68v416h-128v-1280h128v416q0 40 28 68t68 28h832q40 0 68 -28t28 -68v-416zM896 928v320q0 13 -9.5 22.5t-22.5 9.5 |
|
| 658 |
+h-192q-13 0 -22.5 -9.5t-9.5 -22.5v-320q0 -13 9.5 -22.5t22.5 -9.5h192q13 0 22.5 9.5t9.5 22.5zM1536 896v-928q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1344q0 40 28 68t68 28h928q40 0 88 -20t76 -48l280 -280q28 -28 48 -76t20 -88z" /> |
|
| 659 |
+ <glyph glyph-name="sign_blank" unicode="" |
|
| 660 |
+d="M1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 661 |
+ <glyph glyph-name="reorder" unicode="" |
|
| 662 |
+d="M1536 192v-128q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1408q26 0 45 -19t19 -45zM1536 704v-128q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1408q26 0 45 -19t19 -45zM1536 1216v-128q0 -26 -19 -45 |
|
| 663 |
+t-45 -19h-1408q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1408q26 0 45 -19t19 -45z" /> |
|
| 664 |
+ <glyph glyph-name="ul" unicode="" horiz-adv-x="1792" |
|
| 665 |
+d="M384 128q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM384 640q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1792 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5 |
|
| 666 |
+t22.5 9.5h1216q13 0 22.5 -9.5t9.5 -22.5zM384 1152q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1792 736v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1216q13 0 22.5 -9.5t9.5 -22.5z |
|
| 667 |
+M1792 1248v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1216q13 0 22.5 -9.5t9.5 -22.5z" /> |
|
| 668 |
+ <glyph glyph-name="ol" unicode="" horiz-adv-x="1792" |
|
| 669 |
+d="M381 -84q0 -80 -54.5 -126t-135.5 -46q-106 0 -172 66l57 88q49 -45 106 -45q29 0 50.5 14.5t21.5 42.5q0 64 -105 56l-26 56q8 10 32.5 43.5t42.5 54t37 38.5v1q-16 0 -48.5 -1t-48.5 -1v-53h-106v152h333v-88l-95 -115q51 -12 81 -49t30 -88zM383 543v-159h-362 |
|
| 670 |
+q-6 36 -6 54q0 51 23.5 93t56.5 68t66 47.5t56.5 43.5t23.5 45q0 25 -14.5 38.5t-39.5 13.5q-46 0 -81 -58l-85 59q24 51 71.5 79.5t105.5 28.5q73 0 123 -41.5t50 -112.5q0 -50 -34 -91.5t-75 -64.5t-75.5 -50.5t-35.5 -52.5h127v60h105zM1792 224v-192q0 -13 -9.5 -22.5 |
|
| 671 |
+t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 14 9 23t23 9h1216q13 0 22.5 -9.5t9.5 -22.5zM384 1123v-99h-335v99h107q0 41 0.5 121.5t0.5 121.5v12h-2q-8 -17 -50 -54l-71 76l136 127h106v-404h108zM1792 736v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216 |
|
| 672 |
+q-13 0 -22.5 9.5t-9.5 22.5v192q0 14 9 23t23 9h1216q13 0 22.5 -9.5t9.5 -22.5zM1792 1248v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1216q13 0 22.5 -9.5t9.5 -22.5z" /> |
|
| 673 |
+ <glyph glyph-name="strikethrough" unicode="" horiz-adv-x="1792" |
|
| 674 |
+d="M1760 640q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-1728q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h1728zM483 704q-28 35 -51 80q-48 98 -48 188q0 181 134 309q133 127 393 127q50 0 167 -19q66 -12 177 -48q10 -38 21 -118q14 -123 14 -183q0 -18 -5 -45l-12 -3l-84 6 |
|
| 675 |
+l-14 2q-50 149 -103 205q-88 91 -210 91q-114 0 -182 -59q-67 -58 -67 -146q0 -73 66 -140t279 -129q69 -20 173 -66q58 -28 95 -52h-743zM990 448h411q7 -39 7 -92q0 -111 -41 -212q-23 -56 -71 -104q-37 -35 -109 -81q-80 -48 -153 -66q-80 -21 -203 -21q-114 0 -195 23 |
|
| 676 |
+l-140 40q-57 16 -72 28q-8 8 -8 22v13q0 108 -2 156q-1 30 0 68l2 37v44l102 2q15 -34 30 -71t22.5 -56t12.5 -27q35 -57 80 -94q43 -36 105 -57q59 -22 132 -22q64 0 139 27q77 26 122 86q47 61 47 129q0 84 -81 157q-34 29 -137 71z" /> |
|
| 677 |
+ <glyph glyph-name="underline" unicode="" |
|
| 678 |
+d="M48 1313q-37 2 -45 4l-3 88q13 1 40 1q60 0 112 -4q132 -7 166 -7q86 0 168 3q116 4 146 5q56 0 86 2l-1 -14l2 -64v-9q-60 -9 -124 -9q-60 0 -79 -25q-13 -14 -13 -132q0 -13 0.5 -32.5t0.5 -25.5l1 -229l14 -280q6 -124 51 -202q35 -59 96 -92q88 -47 177 -47 |
|
| 679 |
+q104 0 191 28q56 18 99 51q48 36 65 64q36 56 53 114q21 73 21 229q0 79 -3.5 128t-11 122.5t-13.5 159.5l-4 59q-5 67 -24 88q-34 35 -77 34l-100 -2l-14 3l2 86h84l205 -10q76 -3 196 10l18 -2q6 -38 6 -51q0 -7 -4 -31q-45 -12 -84 -13q-73 -11 -79 -17q-15 -15 -15 -41 |
|
| 680 |
+q0 -7 1.5 -27t1.5 -31q8 -19 22 -396q6 -195 -15 -304q-15 -76 -41 -122q-38 -65 -112 -123q-75 -57 -182 -89q-109 -33 -255 -33q-167 0 -284 46q-119 47 -179 122q-61 76 -83 195q-16 80 -16 237v333q0 188 -17 213q-25 36 -147 39zM1536 -96v64q0 14 -9 23t-23 9h-1472 |
|
| 681 |
+q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h1472q14 0 23 9t9 23z" /> |
|
| 682 |
+ <glyph glyph-name="table" unicode="" horiz-adv-x="1664" |
|
| 683 |
+d="M512 160v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM512 544v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1024 160v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23 |
|
| 684 |
+v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM512 928v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1024 544v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1536 160v192 |
|
| 685 |
+q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1024 928v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1536 544v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192 |
|
| 686 |
+q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1536 928v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1664 1248v-1088q0 -66 -47 -113t-113 -47h-1344q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1344q66 0 113 -47t47 -113 |
|
| 687 |
+z" /> |
|
| 688 |
+ <glyph glyph-name="magic" unicode="" horiz-adv-x="1664" |
|
| 689 |
+d="M1190 955l293 293l-107 107l-293 -293zM1637 1248q0 -27 -18 -45l-1286 -1286q-18 -18 -45 -18t-45 18l-198 198q-18 18 -18 45t18 45l1286 1286q18 18 45 18t45 -18l198 -198q18 -18 18 -45zM286 1438l98 -30l-98 -30l-30 -98l-30 98l-98 30l98 30l30 98zM636 1276 |
|
| 690 |
+l196 -60l-196 -60l-60 -196l-60 196l-196 60l196 60l60 196zM1566 798l98 -30l-98 -30l-30 -98l-30 98l-98 30l98 30l30 98zM926 1438l98 -30l-98 -30l-30 -98l-30 98l-98 30l98 30l30 98z" /> |
|
| 691 |
+ <glyph glyph-name="truck" unicode="" horiz-adv-x="1792" |
|
| 692 |
+d="M640 128q0 52 -38 90t-90 38t-90 -38t-38 -90t38 -90t90 -38t90 38t38 90zM256 640h384v256h-158q-13 0 -22 -9l-195 -195q-9 -9 -9 -22v-30zM1536 128q0 52 -38 90t-90 38t-90 -38t-38 -90t38 -90t90 -38t90 38t38 90zM1792 1216v-1024q0 -15 -4 -26.5t-13.5 -18.5 |
|
| 693 |
+t-16.5 -11.5t-23.5 -6t-22.5 -2t-25.5 0t-22.5 0.5q0 -106 -75 -181t-181 -75t-181 75t-75 181h-384q0 -106 -75 -181t-181 -75t-181 75t-75 181h-64q-3 0 -22.5 -0.5t-25.5 0t-22.5 2t-23.5 6t-16.5 11.5t-13.5 18.5t-4 26.5q0 26 19 45t45 19v320q0 8 -0.5 35t0 38 |
|
| 694 |
+t2.5 34.5t6.5 37t14 30.5t22.5 30l198 198q19 19 50.5 32t58.5 13h160v192q0 26 19 45t45 19h1024q26 0 45 -19t19 -45z" /> |
|
| 695 |
+ <glyph glyph-name="pinterest" unicode="" |
|
| 696 |
+d="M1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103q-111 0 -218 32q59 93 78 164q9 34 54 211q20 -39 73 -67.5t114 -28.5q121 0 216 68.5t147 188.5t52 270q0 114 -59.5 214t-172.5 163t-255 63q-105 0 -196 -29t-154.5 -77t-109 -110.5t-67 -129.5t-21.5 -134 |
|
| 697 |
+q0 -104 40 -183t117 -111q30 -12 38 20q2 7 8 31t8 30q6 23 -11 43q-51 61 -51 151q0 151 104.5 259.5t273.5 108.5q151 0 235.5 -82t84.5 -213q0 -170 -68.5 -289t-175.5 -119q-61 0 -98 43.5t-23 104.5q8 35 26.5 93.5t30 103t11.5 75.5q0 50 -27 83t-77 33 |
|
| 698 |
+q-62 0 -105 -57t-43 -142q0 -73 25 -122l-99 -418q-17 -70 -13 -177q-206 91 -333 281t-127 423q0 209 103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 699 |
+ <glyph glyph-name="pinterest_sign" unicode="" |
|
| 700 |
+d="M1248 1408q119 0 203.5 -84.5t84.5 -203.5v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-725q85 122 108 210q9 34 53 209q21 -39 73.5 -67t112.5 -28q181 0 295.5 147.5t114.5 373.5q0 84 -35 162.5t-96.5 139t-152.5 97t-197 36.5q-104 0 -194.5 -28.5t-153 -76.5 |
|
| 701 |
+t-107.5 -109.5t-66.5 -128t-21.5 -132.5q0 -102 39.5 -180t116.5 -110q13 -5 23.5 0t14.5 19q10 44 15 61q6 23 -11 42q-50 62 -50 150q0 150 103.5 256.5t270.5 106.5q149 0 232.5 -81t83.5 -210q0 -168 -67.5 -286t-173.5 -118q-60 0 -97 43.5t-23 103.5q8 34 26.5 92.5 |
|
| 702 |
+t29.5 102t11 74.5q0 49 -26.5 81.5t-75.5 32.5q-61 0 -103.5 -56.5t-42.5 -139.5q0 -72 24 -121l-98 -414q-24 -100 -7 -254h-183q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960z" /> |
|
| 703 |
+ <glyph glyph-name="google_plus_sign" unicode="" |
|
| 704 |
+d="M917 631q0 26 -6 64h-362v-132h217q-3 -24 -16.5 -50t-37.5 -53t-66.5 -44.5t-96.5 -17.5q-99 0 -169 71t-70 171t70 171t169 71q92 0 153 -59l104 101q-108 100 -257 100q-160 0 -272 -112.5t-112 -271.5t112 -271.5t272 -112.5q165 0 266.5 105t101.5 270zM1262 585 |
|
| 705 |
+h109v110h-109v110h-110v-110h-110v-110h110v-110h110v110zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 706 |
+ <glyph glyph-name="google_plus" unicode="" horiz-adv-x="2304" |
|
| 707 |
+d="M1437 623q0 -208 -87 -370.5t-248 -254t-369 -91.5q-149 0 -285 58t-234 156t-156 234t-58 285t58 285t156 234t234 156t285 58q286 0 491 -192l-199 -191q-117 113 -292 113q-123 0 -227.5 -62t-165.5 -168.5t-61 -232.5t61 -232.5t165.5 -168.5t227.5 -62 |
|
| 708 |
+q83 0 152.5 23t114.5 57.5t78.5 78.5t49 83t21.5 74h-416v252h692q12 -63 12 -122zM2304 745v-210h-209v-209h-210v209h-209v210h209v209h210v-209h209z" /> |
|
| 709 |
+ <glyph glyph-name="money" unicode="" horiz-adv-x="1920" |
|
| 710 |
+d="M768 384h384v96h-128v448h-114l-148 -137l77 -80q42 37 55 57h2v-288h-128v-96zM1280 640q0 -70 -21 -142t-59.5 -134t-101.5 -101t-138 -39t-138 39t-101.5 101t-59.5 134t-21 142t21 142t59.5 134t101.5 101t138 39t138 -39t101.5 -101t59.5 -134t21 -142zM1792 384 |
|
| 711 |
+v512q-106 0 -181 75t-75 181h-1152q0 -106 -75 -181t-181 -75v-512q106 0 181 -75t75 -181h1152q0 106 75 181t181 75zM1920 1216v-1152q0 -26 -19 -45t-45 -19h-1792q-26 0 -45 19t-19 45v1152q0 26 19 45t45 19h1792q26 0 45 -19t19 -45z" /> |
|
| 712 |
+ <glyph glyph-name="caret_down" unicode="" horiz-adv-x="1024" |
|
| 713 |
+d="M1024 832q0 -26 -19 -45l-448 -448q-19 -19 -45 -19t-45 19l-448 448q-19 19 -19 45t19 45t45 19h896q26 0 45 -19t19 -45z" /> |
|
| 714 |
+ <glyph glyph-name="caret_up" unicode="" horiz-adv-x="1024" |
|
| 715 |
+d="M1024 320q0 -26 -19 -45t-45 -19h-896q-26 0 -45 19t-19 45t19 45l448 448q19 19 45 19t45 -19l448 -448q19 -19 19 -45z" /> |
|
| 716 |
+ <glyph glyph-name="caret_left" unicode="" horiz-adv-x="640" |
|
| 717 |
+d="M640 1088v-896q0 -26 -19 -45t-45 -19t-45 19l-448 448q-19 19 -19 45t19 45l448 448q19 19 45 19t45 -19t19 -45z" /> |
|
| 718 |
+ <glyph glyph-name="caret_right" unicode="" horiz-adv-x="640" |
|
| 719 |
+d="M576 640q0 -26 -19 -45l-448 -448q-19 -19 -45 -19t-45 19t-19 45v896q0 26 19 45t45 19t45 -19l448 -448q19 -19 19 -45z" /> |
|
| 720 |
+ <glyph glyph-name="columns" unicode="" horiz-adv-x="1664" |
|
| 721 |
+d="M160 0h608v1152h-640v-1120q0 -13 9.5 -22.5t22.5 -9.5zM1536 32v1120h-640v-1152h608q13 0 22.5 9.5t9.5 22.5zM1664 1248v-1216q0 -66 -47 -113t-113 -47h-1344q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1344q66 0 113 -47t47 -113z" /> |
|
| 722 |
+ <glyph glyph-name="sort" unicode="" horiz-adv-x="1024" |
|
| 723 |
+d="M1024 448q0 -26 -19 -45l-448 -448q-19 -19 -45 -19t-45 19l-448 448q-19 19 -19 45t19 45t45 19h896q26 0 45 -19t19 -45zM1024 832q0 -26 -19 -45t-45 -19h-896q-26 0 -45 19t-19 45t19 45l448 448q19 19 45 19t45 -19l448 -448q19 -19 19 -45z" /> |
|
| 724 |
+ <glyph glyph-name="sort_down" unicode="" horiz-adv-x="1024" |
|
| 725 |
+d="M1024 448q0 -26 -19 -45l-448 -448q-19 -19 -45 -19t-45 19l-448 448q-19 19 -19 45t19 45t45 19h896q26 0 45 -19t19 -45z" /> |
|
| 726 |
+ <glyph glyph-name="sort_up" unicode="" horiz-adv-x="1024" |
|
| 727 |
+d="M1024 832q0 -26 -19 -45t-45 -19h-896q-26 0 -45 19t-19 45t19 45l448 448q19 19 45 19t45 -19l448 -448q19 -19 19 -45z" /> |
|
| 728 |
+ <glyph glyph-name="envelope_alt" unicode="" horiz-adv-x="1792" |
|
| 729 |
+d="M1792 826v-794q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v794q44 -49 101 -87q362 -246 497 -345q57 -42 92.5 -65.5t94.5 -48t110 -24.5h1h1q51 0 110 24.5t94.5 48t92.5 65.5q170 123 498 345q57 39 100 87zM1792 1120q0 -79 -49 -151t-122 -123 |
|
| 730 |
+q-376 -261 -468 -325q-10 -7 -42.5 -30.5t-54 -38t-52 -32.5t-57.5 -27t-50 -9h-1h-1q-23 0 -50 9t-57.5 27t-52 32.5t-54 38t-42.5 30.5q-91 64 -262 182.5t-205 142.5q-62 42 -117 115.5t-55 136.5q0 78 41.5 130t118.5 52h1472q65 0 112.5 -47t47.5 -113z" /> |
|
| 731 |
+ <glyph glyph-name="linkedin" unicode="" |
|
| 732 |
+d="M349 911v-991h-330v991h330zM370 1217q1 -73 -50.5 -122t-135.5 -49h-2q-82 0 -132 49t-50 122q0 74 51.5 122.5t134.5 48.5t133 -48.5t51 -122.5zM1536 488v-568h-329v530q0 105 -40.5 164.5t-126.5 59.5q-63 0 -105.5 -34.5t-63.5 -85.5q-11 -30 -11 -81v-553h-329 |
|
| 733 |
+q2 399 2 647t-1 296l-1 48h329v-144h-2q20 32 41 56t56.5 52t87 43.5t114.5 15.5q171 0 275 -113.5t104 -332.5z" /> |
|
| 734 |
+ <glyph glyph-name="undo" unicode="" |
|
| 735 |
+d="M1536 640q0 -156 -61 -298t-164 -245t-245 -164t-298 -61q-172 0 -327 72.5t-264 204.5q-7 10 -6.5 22.5t8.5 20.5l137 138q10 9 25 9q16 -2 23 -12q73 -95 179 -147t225 -52q104 0 198.5 40.5t163.5 109.5t109.5 163.5t40.5 198.5t-40.5 198.5t-109.5 163.5 |
|
| 736 |
+t-163.5 109.5t-198.5 40.5q-98 0 -188 -35.5t-160 -101.5l137 -138q31 -30 14 -69q-17 -40 -59 -40h-448q-26 0 -45 19t-19 45v448q0 42 40 59q39 17 69 -14l130 -129q107 101 244.5 156.5t284.5 55.5q156 0 298 -61t245 -164t164 -245t61 -298z" /> |
|
| 737 |
+ <glyph glyph-name="legal" unicode="" horiz-adv-x="1792" |
|
| 738 |
+d="M1771 0q0 -53 -37 -90l-107 -108q-39 -37 -91 -37q-53 0 -90 37l-363 364q-38 36 -38 90q0 53 43 96l-256 256l-126 -126q-14 -14 -34 -14t-34 14q2 -2 12.5 -12t12.5 -13t10 -11.5t10 -13.5t6 -13.5t5.5 -16.5t1.5 -18q0 -38 -28 -68q-3 -3 -16.5 -18t-19 -20.5 |
|
| 739 |
+t-18.5 -16.5t-22 -15.5t-22 -9t-26 -4.5q-40 0 -68 28l-408 408q-28 28 -28 68q0 13 4.5 26t9 22t15.5 22t16.5 18.5t20.5 19t18 16.5q30 28 68 28q10 0 18 -1.5t16.5 -5.5t13.5 -6t13.5 -10t11.5 -10t13 -12.5t12 -12.5q-14 14 -14 34t14 34l348 348q14 14 34 14t34 -14 |
|
| 740 |
+q-2 2 -12.5 12t-12.5 13t-10 11.5t-10 13.5t-6 13.5t-5.5 16.5t-1.5 18q0 38 28 68q3 3 16.5 18t19 20.5t18.5 16.5t22 15.5t22 9t26 4.5q40 0 68 -28l408 -408q28 -28 28 -68q0 -13 -4.5 -26t-9 -22t-15.5 -22t-16.5 -18.5t-20.5 -19t-18 -16.5q-30 -28 -68 -28 |
|
| 741 |
+q-10 0 -18 1.5t-16.5 5.5t-13.5 6t-13.5 10t-11.5 10t-13 12.5t-12 12.5q14 -14 14 -34t-14 -34l-126 -126l256 -256q43 43 96 43q52 0 91 -37l363 -363q37 -39 37 -91z" /> |
|
| 742 |
+ <glyph glyph-name="dashboard" unicode="" horiz-adv-x="1792" |
|
| 743 |
+d="M384 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM576 832q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1004 351l101 382q6 26 -7.5 48.5t-38.5 29.5 |
|
| 744 |
+t-48 -6.5t-30 -39.5l-101 -382q-60 -5 -107 -43.5t-63 -98.5q-20 -77 20 -146t117 -89t146 20t89 117q16 60 -6 117t-72 91zM1664 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1024 1024q0 53 -37.5 90.5 |
|
| 745 |
+t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1472 832q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1792 384q0 -261 -141 -483q-19 -29 -54 -29h-1402q-35 0 -54 29 |
|
| 746 |
+q-141 221 -141 483q0 182 71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 747 |
+ <glyph glyph-name="comment_alt" unicode="" horiz-adv-x="1792" |
|
| 748 |
+d="M896 1152q-204 0 -381.5 -69.5t-282 -187.5t-104.5 -255q0 -112 71.5 -213.5t201.5 -175.5l87 -50l-27 -96q-24 -91 -70 -172q152 63 275 171l43 38l57 -6q69 -8 130 -8q204 0 381.5 69.5t282 187.5t104.5 255t-104.5 255t-282 187.5t-381.5 69.5zM1792 640 |
|
| 749 |
+q0 -174 -120 -321.5t-326 -233t-450 -85.5q-70 0 -145 8q-198 -175 -460 -242q-49 -14 -114 -22h-5q-15 0 -27 10.5t-16 27.5v1q-3 4 -0.5 12t2 10t4.5 9.5l6 9t7 8.5t8 9q7 8 31 34.5t34.5 38t31 39.5t32.5 51t27 59t26 76q-157 89 -247.5 220t-90.5 281q0 174 120 321.5 |
|
| 750 |
+t326 233t450 85.5t450 -85.5t326 -233t120 -321.5z" /> |
|
| 751 |
+ <glyph glyph-name="comments_alt" unicode="" horiz-adv-x="1792" |
|
| 752 |
+d="M704 1152q-153 0 -286 -52t-211.5 -141t-78.5 -191q0 -82 53 -158t149 -132l97 -56l-35 -84q34 20 62 39l44 31l53 -10q78 -14 153 -14q153 0 286 52t211.5 141t78.5 191t-78.5 191t-211.5 141t-286 52zM704 1280q191 0 353.5 -68.5t256.5 -186.5t94 -257t-94 -257 |
|
| 753 |
+t-256.5 -186.5t-353.5 -68.5q-86 0 -176 16q-124 -88 -278 -128q-36 -9 -86 -16h-3q-11 0 -20.5 8t-11.5 21q-1 3 -1 6.5t0.5 6.5t2 6l2.5 5t3.5 5.5t4 5t4.5 5t4 4.5q5 6 23 25t26 29.5t22.5 29t25 38.5t20.5 44q-124 72 -195 177t-71 224q0 139 94 257t256.5 186.5 |
|
| 754 |
+t353.5 68.5zM1526 111q10 -24 20.5 -44t25 -38.5t22.5 -29t26 -29.5t23 -25q1 -1 4 -4.5t4.5 -5t4 -5t3.5 -5.5l2.5 -5t2 -6t0.5 -6.5t-1 -6.5q-3 -14 -13 -22t-22 -7q-50 7 -86 16q-154 40 -278 128q-90 -16 -176 -16q-271 0 -472 132q58 -4 88 -4q161 0 309 45t264 129 |
|
| 755 |
+q125 92 192 212t67 254q0 77 -23 152q129 -71 204 -178t75 -230q0 -120 -71 -224.5t-195 -176.5z" /> |
|
| 756 |
+ <glyph glyph-name="bolt" unicode="" horiz-adv-x="896" |
|
| 757 |
+d="M885 970q18 -20 7 -44l-540 -1157q-13 -25 -42 -25q-4 0 -14 2q-17 5 -25.5 19t-4.5 30l197 808l-406 -101q-4 -1 -12 -1q-18 0 -31 11q-18 15 -13 39l201 825q4 14 16 23t28 9h328q19 0 32 -12.5t13 -29.5q0 -8 -5 -18l-171 -463l396 98q8 2 12 2q19 0 34 -15z" /> |
|
| 758 |
+ <glyph glyph-name="sitemap" unicode="" horiz-adv-x="1792" |
|
| 759 |
+d="M1792 288v-320q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h96v192h-512v-192h96q40 0 68 -28t28 -68v-320q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h96v192h-512v-192h96q40 0 68 -28t28 -68v-320 |
|
| 760 |
+q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h96v192q0 52 38 90t90 38h512v192h-96q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h320q40 0 68 -28t28 -68v-320q0 -40 -28 -68t-68 -28h-96v-192h512q52 0 90 -38t38 -90v-192h96q40 0 68 -28t28 -68 |
|
| 761 |
+z" /> |
|
| 762 |
+ <glyph glyph-name="umbrella" unicode="" horiz-adv-x="1664" |
|
| 763 |
+d="M896 708v-580q0 -104 -76 -180t-180 -76t-180 76t-76 180q0 26 19 45t45 19t45 -19t19 -45q0 -50 39 -89t89 -39t89 39t39 89v580q33 11 64 11t64 -11zM1664 681q0 -13 -9.5 -22.5t-22.5 -9.5q-11 0 -23 10q-49 46 -93 69t-102 23q-68 0 -128 -37t-103 -97 |
|
| 764 |
+q-7 -10 -17.5 -28t-14.5 -24q-11 -17 -28 -17q-18 0 -29 17q-4 6 -14.5 24t-17.5 28q-43 60 -102.5 97t-127.5 37t-127.5 -37t-102.5 -97q-7 -10 -17.5 -28t-14.5 -24q-11 -17 -29 -17q-17 0 -28 17q-4 6 -14.5 24t-17.5 28q-43 60 -103 97t-128 37q-58 0 -102 -23t-93 -69 |
|
| 765 |
+q-12 -10 -23 -10q-13 0 -22.5 9.5t-9.5 22.5q0 5 1 7q45 183 172.5 319.5t298 204.5t360.5 68q140 0 274.5 -40t246.5 -113.5t194.5 -187t115.5 -251.5q1 -2 1 -7zM896 1408v-98q-42 2 -64 2t-64 -2v98q0 26 19 45t45 19t45 -19t19 -45z" /> |
|
| 766 |
+ <glyph glyph-name="paste" unicode="" horiz-adv-x="1792" |
|
| 767 |
+d="M768 -128h896v640h-416q-40 0 -68 28t-28 68v416h-384v-1152zM1024 1312v64q0 13 -9.5 22.5t-22.5 9.5h-704q-13 0 -22.5 -9.5t-9.5 -22.5v-64q0 -13 9.5 -22.5t22.5 -9.5h704q13 0 22.5 9.5t9.5 22.5zM1280 640h299l-299 299v-299zM1792 512v-672q0 -40 -28 -68t-68 -28 |
|
| 768 |
+h-960q-40 0 -68 28t-28 68v160h-544q-40 0 -68 28t-28 68v1344q0 40 28 68t68 28h1088q40 0 68 -28t28 -68v-328q21 -13 36 -28l408 -408q28 -28 48 -76t20 -88z" /> |
|
| 769 |
+ <glyph glyph-name="light_bulb" unicode="" horiz-adv-x="1024" |
|
| 770 |
+d="M736 960q0 -13 -9.5 -22.5t-22.5 -9.5t-22.5 9.5t-9.5 22.5q0 46 -54 71t-106 25q-13 0 -22.5 9.5t-9.5 22.5t9.5 22.5t22.5 9.5q50 0 99.5 -16t87 -54t37.5 -90zM896 960q0 72 -34.5 134t-90 101.5t-123 62t-136.5 22.5t-136.5 -22.5t-123 -62t-90 -101.5t-34.5 -134 |
|
| 771 |
+q0 -101 68 -180q10 -11 30.5 -33t30.5 -33q128 -153 141 -298h228q13 145 141 298q10 11 30.5 33t30.5 33q68 79 68 180zM1024 960q0 -155 -103 -268q-45 -49 -74.5 -87t-59.5 -95.5t-34 -107.5q47 -28 47 -82q0 -37 -25 -64q25 -27 25 -64q0 -52 -45 -81q13 -23 13 -47 |
|
| 772 |
+q0 -46 -31.5 -71t-77.5 -25q-20 -44 -60 -70t-87 -26t-87 26t-60 70q-46 0 -77.5 25t-31.5 71q0 24 13 47q-45 29 -45 81q0 37 25 64q-25 27 -25 64q0 54 47 82q-4 50 -34 107.5t-59.5 95.5t-74.5 87q-103 113 -103 268q0 99 44.5 184.5t117 142t164 89t186.5 32.5 |
|
| 773 |
+t186.5 -32.5t164 -89t117 -142t44.5 -184.5z" /> |
|
| 774 |
+ <glyph glyph-name="exchange" unicode="" horiz-adv-x="1792" |
|
| 775 |
+d="M1792 352v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5q-12 0 -24 10l-319 320q-9 9 -9 22q0 14 9 23l320 320q9 9 23 9q13 0 22.5 -9.5t9.5 -22.5v-192h1376q13 0 22.5 -9.5t9.5 -22.5zM1792 896q0 -14 -9 -23l-320 -320q-9 -9 -23 -9 |
|
| 776 |
+q-13 0 -22.5 9.5t-9.5 22.5v192h-1376q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1376v192q0 14 9 23t23 9q12 0 24 -10l319 -319q9 -9 9 -23z" /> |
|
| 777 |
+ <glyph glyph-name="cloud_download" unicode="" horiz-adv-x="1920" |
|
| 778 |
+d="M1280 608q0 14 -9 23t-23 9h-224v352q0 13 -9.5 22.5t-22.5 9.5h-192q-13 0 -22.5 -9.5t-9.5 -22.5v-352h-224q-13 0 -22.5 -9.5t-9.5 -22.5q0 -14 9 -23l352 -352q9 -9 23 -9t23 9l351 351q10 12 10 24zM1920 384q0 -159 -112.5 -271.5t-271.5 -112.5h-1088 |
|
| 779 |
+q-185 0 -316.5 131.5t-131.5 316.5q0 130 70 240t188 165q-2 30 -2 43q0 212 150 362t362 150q156 0 285.5 -87t188.5 -231q71 62 166 62q106 0 181 -75t75 -181q0 -76 -41 -138q130 -31 213.5 -135.5t83.5 -238.5z" /> |
|
| 780 |
+ <glyph glyph-name="cloud_upload" unicode="" horiz-adv-x="1920" |
|
| 781 |
+d="M1280 672q0 14 -9 23l-352 352q-9 9 -23 9t-23 -9l-351 -351q-10 -12 -10 -24q0 -14 9 -23t23 -9h224v-352q0 -13 9.5 -22.5t22.5 -9.5h192q13 0 22.5 9.5t9.5 22.5v352h224q13 0 22.5 9.5t9.5 22.5zM1920 384q0 -159 -112.5 -271.5t-271.5 -112.5h-1088 |
|
| 782 |
+q-185 0 -316.5 131.5t-131.5 316.5q0 130 70 240t188 165q-2 30 -2 43q0 212 150 362t362 150q156 0 285.5 -87t188.5 -231q71 62 166 62q106 0 181 -75t75 -181q0 -76 -41 -138q130 -31 213.5 -135.5t83.5 -238.5z" /> |
|
| 783 |
+ <glyph glyph-name="user_md" unicode="" horiz-adv-x="1408" |
|
| 784 |
+d="M384 192q0 -26 -19 -45t-45 -19t-45 19t-19 45t19 45t45 19t45 -19t19 -45zM1408 131q0 -121 -73 -190t-194 -69h-874q-121 0 -194 69t-73 190q0 68 5.5 131t24 138t47.5 132.5t81 103t120 60.5q-22 -52 -22 -120v-203q-58 -20 -93 -70t-35 -111q0 -80 56 -136t136 -56 |
|
| 785 |
+t136 56t56 136q0 61 -35.5 111t-92.5 70v203q0 62 25 93q132 -104 295 -104t295 104q25 -31 25 -93v-64q-106 0 -181 -75t-75 -181v-89q-32 -29 -32 -71q0 -40 28 -68t68 -28t68 28t28 68q0 42 -32 71v89q0 52 38 90t90 38t90 -38t38 -90v-89q-32 -29 -32 -71q0 -40 28 -68 |
|
| 786 |
+t68 -28t68 28t28 68q0 42 -32 71v89q0 68 -34.5 127.5t-93.5 93.5q0 10 0.5 42.5t0 48t-2.5 41.5t-7 47t-13 40q68 -15 120 -60.5t81 -103t47.5 -132.5t24 -138t5.5 -131zM1088 1024q0 -159 -112.5 -271.5t-271.5 -112.5t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5 |
|
| 787 |
+t271.5 -112.5t112.5 -271.5z" /> |
|
| 788 |
+ <glyph glyph-name="stethoscope" unicode="" horiz-adv-x="1408" |
|
| 789 |
+d="M1280 832q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 832q0 -62 -35.5 -111t-92.5 -70v-395q0 -159 -131.5 -271.5t-316.5 -112.5t-316.5 112.5t-131.5 271.5v132q-164 20 -274 128t-110 252v512q0 26 19 45t45 19q6 0 16 -2q17 30 47 48 |
|
| 790 |
+t65 18q53 0 90.5 -37.5t37.5 -90.5t-37.5 -90.5t-90.5 -37.5q-33 0 -64 18v-402q0 -106 94 -181t226 -75t226 75t94 181v402q-31 -18 -64 -18q-53 0 -90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5q35 0 65 -18t47 -48q10 2 16 2q26 0 45 -19t19 -45v-512q0 -144 -110 -252 |
|
| 791 |
+t-274 -128v-132q0 -106 94 -181t226 -75t226 75t94 181v395q-57 21 -92.5 70t-35.5 111q0 80 56 136t136 56t136 -56t56 -136z" /> |
|
| 792 |
+ <glyph glyph-name="suitcase" unicode="" horiz-adv-x="1792" |
|
| 793 |
+d="M640 1152h512v128h-512v-128zM288 1152v-1280h-64q-92 0 -158 66t-66 158v832q0 92 66 158t158 66h64zM1408 1152v-1280h-1024v1280h128v160q0 40 28 68t68 28h576q40 0 68 -28t28 -68v-160h128zM1792 928v-832q0 -92 -66 -158t-158 -66h-64v1280h64q92 0 158 -66 |
|
| 794 |
+t66 -158z" /> |
|
| 795 |
+ <glyph glyph-name="bell_alt" unicode="" horiz-adv-x="1792" |
|
| 796 |
+d="M912 -160q0 16 -16 16q-59 0 -101.5 42.5t-42.5 101.5q0 16 -16 16t-16 -16q0 -73 51.5 -124.5t124.5 -51.5q16 0 16 16zM1728 128q0 -52 -38 -90t-90 -38h-448q0 -106 -75 -181t-181 -75t-181 75t-75 181h-448q-52 0 -90 38t-38 90q50 42 91 88t85 119.5t74.5 158.5 |
|
| 797 |
+t50 206t19.5 260q0 152 117 282.5t307 158.5q-8 19 -8 39q0 40 28 68t68 28t68 -28t28 -68q0 -20 -8 -39q190 -28 307 -158.5t117 -282.5q0 -139 19.5 -260t50 -206t74.5 -158.5t85 -119.5t91 -88z" /> |
|
| 798 |
+ <glyph glyph-name="coffee" unicode="" horiz-adv-x="1920" |
|
| 799 |
+d="M1664 896q0 80 -56 136t-136 56h-64v-384h64q80 0 136 56t56 136zM0 128h1792q0 -106 -75 -181t-181 -75h-1280q-106 0 -181 75t-75 181zM1856 896q0 -159 -112.5 -271.5t-271.5 -112.5h-64v-32q0 -92 -66 -158t-158 -66h-704q-92 0 -158 66t-66 158v736q0 26 19 45 |
|
| 800 |
+t45 19h1152q159 0 271.5 -112.5t112.5 -271.5z" /> |
|
| 801 |
+ <glyph glyph-name="food" unicode="" horiz-adv-x="1408" |
|
| 802 |
+d="M640 1472v-640q0 -61 -35.5 -111t-92.5 -70v-779q0 -52 -38 -90t-90 -38h-128q-52 0 -90 38t-38 90v779q-57 20 -92.5 70t-35.5 111v640q0 26 19 45t45 19t45 -19t19 -45v-416q0 -26 19 -45t45 -19t45 19t19 45v416q0 26 19 45t45 19t45 -19t19 -45v-416q0 -26 19 -45 |
|
| 803 |
+t45 -19t45 19t19 45v416q0 26 19 45t45 19t45 -19t19 -45zM1408 1472v-1600q0 -52 -38 -90t-90 -38h-128q-52 0 -90 38t-38 90v512h-224q-13 0 -22.5 9.5t-9.5 22.5v800q0 132 94 226t226 94h256q26 0 45 -19t19 -45z" /> |
|
| 804 |
+ <glyph glyph-name="file_text_alt" unicode="" |
|
| 805 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 806 |
+M384 736q0 14 9 23t23 9h704q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-704q-14 0 -23 9t-9 23v64zM1120 512q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-704q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h704zM1120 256q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-704 |
|
| 807 |
+q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h704z" /> |
|
| 808 |
+ <glyph glyph-name="building" unicode="" horiz-adv-x="1408" |
|
| 809 |
+d="M384 224v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 810 |
+M640 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 811 |
+M1152 224v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM896 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 812 |
+M640 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 992v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 813 |
+M1152 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM896 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 814 |
+M640 992v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 1248v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 815 |
+M1152 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM896 992v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 816 |
+M640 1248v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1152 992v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 817 |
+M896 1248v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1152 1248v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 818 |
+M896 -128h384v1536h-1152v-1536h384v224q0 13 9.5 22.5t22.5 9.5h320q13 0 22.5 -9.5t9.5 -22.5v-224zM1408 1472v-1664q0 -26 -19 -45t-45 -19h-1280q-26 0 -45 19t-19 45v1664q0 26 19 45t45 19h1280q26 0 45 -19t19 -45z" /> |
|
| 819 |
+ <glyph glyph-name="hospital" unicode="" horiz-adv-x="1408" |
|
| 820 |
+d="M384 224v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 821 |
+M640 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 822 |
+M1152 224v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM896 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 823 |
+M640 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1152 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 824 |
+M896 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1152 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 825 |
+M896 -128h384v1152h-256v-32q0 -40 -28 -68t-68 -28h-448q-40 0 -68 28t-28 68v32h-256v-1152h384v224q0 13 9.5 22.5t22.5 9.5h320q13 0 22.5 -9.5t9.5 -22.5v-224zM896 1056v320q0 13 -9.5 22.5t-22.5 9.5h-64q-13 0 -22.5 -9.5t-9.5 -22.5v-96h-128v96q0 13 -9.5 22.5 |
|
| 826 |
+t-22.5 9.5h-64q-13 0 -22.5 -9.5t-9.5 -22.5v-320q0 -13 9.5 -22.5t22.5 -9.5h64q13 0 22.5 9.5t9.5 22.5v96h128v-96q0 -13 9.5 -22.5t22.5 -9.5h64q13 0 22.5 9.5t9.5 22.5zM1408 1088v-1280q0 -26 -19 -45t-45 -19h-1280q-26 0 -45 19t-19 45v1280q0 26 19 45t45 19h320 |
|
| 827 |
+v288q0 40 28 68t68 28h448q40 0 68 -28t28 -68v-288h320q26 0 45 -19t19 -45z" /> |
|
| 828 |
+ <glyph glyph-name="ambulance" unicode="" horiz-adv-x="1920" |
|
| 829 |
+d="M640 128q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM256 640h384v256h-158q-14 -2 -22 -9l-195 -195q-7 -12 -9 -22v-30zM1536 128q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5 |
|
| 830 |
+t90.5 37.5t37.5 90.5zM1664 800v192q0 14 -9 23t-23 9h-224v224q0 14 -9 23t-23 9h-192q-14 0 -23 -9t-9 -23v-224h-224q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h224v-224q0 -14 9 -23t23 -9h192q14 0 23 9t9 23v224h224q14 0 23 9t9 23zM1920 1344v-1152 |
|
| 831 |
+q0 -26 -19 -45t-45 -19h-192q0 -106 -75 -181t-181 -75t-181 75t-75 181h-384q0 -106 -75 -181t-181 -75t-181 75t-75 181h-128q-26 0 -45 19t-19 45t19 45t45 19v416q0 26 13 58t32 51l198 198q19 19 51 32t58 13h160v320q0 26 19 45t45 19h1152q26 0 45 -19t19 -45z" /> |
|
| 832 |
+ <glyph glyph-name="medkit" unicode="" horiz-adv-x="1792" |
|
| 833 |
+d="M1280 416v192q0 14 -9 23t-23 9h-224v224q0 14 -9 23t-23 9h-192q-14 0 -23 -9t-9 -23v-224h-224q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h224v-224q0 -14 9 -23t23 -9h192q14 0 23 9t9 23v224h224q14 0 23 9t9 23zM640 1152h512v128h-512v-128zM256 1152v-1280h-32 |
|
| 834 |
+q-92 0 -158 66t-66 158v832q0 92 66 158t158 66h32zM1440 1152v-1280h-1088v1280h160v160q0 40 28 68t68 28h576q40 0 68 -28t28 -68v-160h160zM1792 928v-832q0 -92 -66 -158t-158 -66h-32v1280h32q92 0 158 -66t66 -158z" /> |
|
| 835 |
+ <glyph glyph-name="fighter_jet" unicode="" horiz-adv-x="1920" |
|
| 836 |
+d="M1920 576q-1 -32 -288 -96l-352 -32l-224 -64h-64l-293 -352h69q26 0 45 -4.5t19 -11.5t-19 -11.5t-45 -4.5h-96h-160h-64v32h64v416h-160l-192 -224h-96l-32 32v192h32v32h128v8l-192 24v128l192 24v8h-128v32h-32v192l32 32h96l192 -224h160v416h-64v32h64h160h96 |
|
| 837 |
+q26 0 45 -4.5t19 -11.5t-19 -11.5t-45 -4.5h-69l293 -352h64l224 -64l352 -32q128 -28 200 -52t80 -34z" /> |
|
| 838 |
+ <glyph glyph-name="beer" unicode="" horiz-adv-x="1664" |
|
| 839 |
+d="M640 640v384h-256v-256q0 -53 37.5 -90.5t90.5 -37.5h128zM1664 192v-192h-1152v192l128 192h-128q-159 0 -271.5 112.5t-112.5 271.5v320l-64 64l32 128h480l32 128h960l32 -192l-64 -32v-800z" /> |
|
| 840 |
+ <glyph glyph-name="h_sign" unicode="" |
|
| 841 |
+d="M1280 192v896q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-320h-512v320q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-896q0 -26 19 -45t45 -19h128q26 0 45 19t19 45v320h512v-320q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1536 1120v-960 |
|
| 842 |
+q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 843 |
+ <glyph glyph-name="f0fe" unicode="" |
|
| 844 |
+d="M1280 576v128q0 26 -19 45t-45 19h-320v320q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-320h-320q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h320v-320q0 -26 19 -45t45 -19h128q26 0 45 19t19 45v320h320q26 0 45 19t19 45zM1536 1120v-960 |
|
| 845 |
+q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 846 |
+ <glyph glyph-name="double_angle_left" unicode="" horiz-adv-x="1024" |
|
| 847 |
+d="M627 160q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l50 -50q10 -10 10 -23t-10 -23l-393 -393l393 -393q10 -10 10 -23zM1011 160q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23 |
|
| 848 |
+t10 23l466 466q10 10 23 10t23 -10l50 -50q10 -10 10 -23t-10 -23l-393 -393l393 -393q10 -10 10 -23z" /> |
|
| 849 |
+ <glyph glyph-name="double_angle_right" unicode="" horiz-adv-x="1024" |
|
| 850 |
+d="M595 576q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23zM979 576q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23 |
|
| 851 |
+l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23z" /> |
|
| 852 |
+ <glyph glyph-name="double_angle_up" unicode="" horiz-adv-x="1152" |
|
| 853 |
+d="M1075 224q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-393 393l-393 -393q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l466 -466q10 -10 10 -23zM1075 608q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-393 393l-393 -393 |
|
| 854 |
+q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l466 -466q10 -10 10 -23z" /> |
|
| 855 |
+ <glyph glyph-name="double_angle_down" unicode="" horiz-adv-x="1152" |
|
| 856 |
+d="M1075 672q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l393 -393l393 393q10 10 23 10t23 -10l50 -50q10 -10 10 -23zM1075 1056q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23 |
|
| 857 |
+t10 23l50 50q10 10 23 10t23 -10l393 -393l393 393q10 10 23 10t23 -10l50 -50q10 -10 10 -23z" /> |
|
| 858 |
+ <glyph glyph-name="angle_left" unicode="" horiz-adv-x="640" |
|
| 859 |
+d="M627 992q0 -13 -10 -23l-393 -393l393 -393q10 -10 10 -23t-10 -23l-50 -50q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l50 -50q10 -10 10 -23z" /> |
|
| 860 |
+ <glyph glyph-name="angle_right" unicode="" horiz-adv-x="640" |
|
| 861 |
+d="M595 576q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23z" /> |
|
| 862 |
+ <glyph glyph-name="angle_up" unicode="" horiz-adv-x="1152" |
|
| 863 |
+d="M1075 352q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-393 393l-393 -393q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l466 -466q10 -10 10 -23z" /> |
|
| 864 |
+ <glyph glyph-name="angle_down" unicode="" horiz-adv-x="1152" |
|
| 865 |
+d="M1075 800q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l393 -393l393 393q10 10 23 10t23 -10l50 -50q10 -10 10 -23z" /> |
|
| 866 |
+ <glyph glyph-name="desktop" unicode="" horiz-adv-x="1920" |
|
| 867 |
+d="M1792 544v832q0 13 -9.5 22.5t-22.5 9.5h-1600q-13 0 -22.5 -9.5t-9.5 -22.5v-832q0 -13 9.5 -22.5t22.5 -9.5h1600q13 0 22.5 9.5t9.5 22.5zM1920 1376v-1088q0 -66 -47 -113t-113 -47h-544q0 -37 16 -77.5t32 -71t16 -43.5q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19 |
|
| 868 |
+t-19 45q0 14 16 44t32 70t16 78h-544q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1600q66 0 113 -47t47 -113z" /> |
|
| 869 |
+ <glyph glyph-name="laptop" unicode="" horiz-adv-x="1920" |
|
| 870 |
+d="M416 256q-66 0 -113 47t-47 113v704q0 66 47 113t113 47h1088q66 0 113 -47t47 -113v-704q0 -66 -47 -113t-113 -47h-1088zM384 1120v-704q0 -13 9.5 -22.5t22.5 -9.5h1088q13 0 22.5 9.5t9.5 22.5v704q0 13 -9.5 22.5t-22.5 9.5h-1088q-13 0 -22.5 -9.5t-9.5 -22.5z |
|
| 871 |
+M1760 192h160v-96q0 -40 -47 -68t-113 -28h-1600q-66 0 -113 28t-47 68v96h160h1600zM1040 96q16 0 16 16t-16 16h-160q-16 0 -16 -16t16 -16h160z" /> |
|
| 872 |
+ <glyph glyph-name="tablet" unicode="" horiz-adv-x="1152" |
|
| 873 |
+d="M640 128q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1024 288v960q0 13 -9.5 22.5t-22.5 9.5h-832q-13 0 -22.5 -9.5t-9.5 -22.5v-960q0 -13 9.5 -22.5t22.5 -9.5h832q13 0 22.5 9.5t9.5 22.5zM1152 1248v-1088q0 -66 -47 -113t-113 -47h-832 |
|
| 874 |
+q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h832q66 0 113 -47t47 -113z" /> |
|
| 875 |
+ <glyph glyph-name="mobile_phone" unicode="" horiz-adv-x="768" |
|
| 876 |
+d="M464 128q0 33 -23.5 56.5t-56.5 23.5t-56.5 -23.5t-23.5 -56.5t23.5 -56.5t56.5 -23.5t56.5 23.5t23.5 56.5zM672 288v704q0 13 -9.5 22.5t-22.5 9.5h-512q-13 0 -22.5 -9.5t-9.5 -22.5v-704q0 -13 9.5 -22.5t22.5 -9.5h512q13 0 22.5 9.5t9.5 22.5zM480 1136 |
|
| 877 |
+q0 16 -16 16h-160q-16 0 -16 -16t16 -16h160q16 0 16 16zM768 1152v-1024q0 -52 -38 -90t-90 -38h-512q-52 0 -90 38t-38 90v1024q0 52 38 90t90 38h512q52 0 90 -38t38 -90z" /> |
|
| 878 |
+ <glyph glyph-name="circle_blank" unicode="" |
|
| 879 |
+d="M768 1184q-148 0 -273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273t-73 273t-198 198t-273 73zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103 |
|
| 880 |
+t279.5 -279.5t103 -385.5z" /> |
|
| 881 |
+ <glyph glyph-name="quote_left" unicode="" horiz-adv-x="1664" |
|
| 882 |
+d="M768 576v-384q0 -80 -56 -136t-136 -56h-384q-80 0 -136 56t-56 136v704q0 104 40.5 198.5t109.5 163.5t163.5 109.5t198.5 40.5h64q26 0 45 -19t19 -45v-128q0 -26 -19 -45t-45 -19h-64q-106 0 -181 -75t-75 -181v-32q0 -40 28 -68t68 -28h224q80 0 136 -56t56 -136z |
|
| 883 |
+M1664 576v-384q0 -80 -56 -136t-136 -56h-384q-80 0 -136 56t-56 136v704q0 104 40.5 198.5t109.5 163.5t163.5 109.5t198.5 40.5h64q26 0 45 -19t19 -45v-128q0 -26 -19 -45t-45 -19h-64q-106 0 -181 -75t-75 -181v-32q0 -40 28 -68t68 -28h224q80 0 136 -56t56 -136z" /> |
|
| 884 |
+ <glyph glyph-name="quote_right" unicode="" horiz-adv-x="1664" |
|
| 885 |
+d="M768 1216v-704q0 -104 -40.5 -198.5t-109.5 -163.5t-163.5 -109.5t-198.5 -40.5h-64q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h64q106 0 181 75t75 181v32q0 40 -28 68t-68 28h-224q-80 0 -136 56t-56 136v384q0 80 56 136t136 56h384q80 0 136 -56t56 -136zM1664 1216 |
|
| 886 |
+v-704q0 -104 -40.5 -198.5t-109.5 -163.5t-163.5 -109.5t-198.5 -40.5h-64q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h64q106 0 181 75t75 181v32q0 40 -28 68t-68 28h-224q-80 0 -136 56t-56 136v384q0 80 56 136t136 56h384q80 0 136 -56t56 -136z" /> |
|
| 887 |
+ <glyph glyph-name="spinner" unicode="" horiz-adv-x="1792" |
|
| 888 |
+d="M526 142q0 -53 -37.5 -90.5t-90.5 -37.5q-52 0 -90 38t-38 90q0 53 37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1024 -64q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM320 640q0 -53 -37.5 -90.5t-90.5 -37.5 |
|
| 889 |
+t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1522 142q0 -52 -38 -90t-90 -38q-53 0 -90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM558 1138q0 -66 -47 -113t-113 -47t-113 47t-47 113t47 113t113 47t113 -47t47 -113z |
|
| 890 |
+M1728 640q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1088 1344q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1618 1138q0 -93 -66 -158.5t-158 -65.5q-93 0 -158.5 65.5t-65.5 158.5 |
|
| 891 |
+q0 92 65.5 158t158.5 66q92 0 158 -66t66 -158z" /> |
|
| 892 |
+ <glyph glyph-name="circle" unicode="" |
|
| 893 |
+d="M1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 894 |
+ <glyph glyph-name="reply" unicode="" horiz-adv-x="1792" |
|
| 895 |
+d="M1792 416q0 -166 -127 -451q-3 -7 -10.5 -24t-13.5 -30t-13 -22q-12 -17 -28 -17q-15 0 -23.5 10t-8.5 25q0 9 2.5 26.5t2.5 23.5q5 68 5 123q0 101 -17.5 181t-48.5 138.5t-80 101t-105.5 69.5t-133 42.5t-154 21.5t-175.5 6h-224v-256q0 -26 -19 -45t-45 -19t-45 19 |
|
| 896 |
+l-512 512q-19 19 -19 45t19 45l512 512q19 19 45 19t45 -19t19 -45v-256h224q713 0 875 -403q53 -134 53 -333z" /> |
|
| 897 |
+ <glyph glyph-name="github_alt" unicode="" horiz-adv-x="1664" |
|
| 898 |
+d="M640 320q0 -40 -12.5 -82t-43 -76t-72.5 -34t-72.5 34t-43 76t-12.5 82t12.5 82t43 76t72.5 34t72.5 -34t43 -76t12.5 -82zM1280 320q0 -40 -12.5 -82t-43 -76t-72.5 -34t-72.5 34t-43 76t-12.5 82t12.5 82t43 76t72.5 34t72.5 -34t43 -76t12.5 -82zM1440 320 |
|
| 899 |
+q0 120 -69 204t-187 84q-41 0 -195 -21q-71 -11 -157 -11t-157 11q-152 21 -195 21q-118 0 -187 -84t-69 -204q0 -88 32 -153.5t81 -103t122 -60t140 -29.5t149 -7h168q82 0 149 7t140 29.5t122 60t81 103t32 153.5zM1664 496q0 -207 -61 -331q-38 -77 -105.5 -133t-141 -86 |
|
| 900 |
+t-170 -47.5t-171.5 -22t-167 -4.5q-78 0 -142 3t-147.5 12.5t-152.5 30t-137 51.5t-121 81t-86 115q-62 123 -62 331q0 237 136 396q-27 82 -27 170q0 116 51 218q108 0 190 -39.5t189 -123.5q147 35 309 35q148 0 280 -32q105 82 187 121t189 39q51 -102 51 -218 |
|
| 901 |
+q0 -87 -27 -168q136 -160 136 -398z" /> |
|
| 902 |
+ <glyph glyph-name="folder_close_alt" unicode="" horiz-adv-x="1664" |
|
| 903 |
+d="M1536 224v704q0 40 -28 68t-68 28h-704q-40 0 -68 28t-28 68v64q0 40 -28 68t-68 28h-320q-40 0 -68 -28t-28 -68v-960q0 -40 28 -68t68 -28h1216q40 0 68 28t28 68zM1664 928v-704q0 -92 -66 -158t-158 -66h-1216q-92 0 -158 66t-66 158v960q0 92 66 158t158 66h320 |
|
| 904 |
+q92 0 158 -66t66 -158v-32h672q92 0 158 -66t66 -158z" /> |
|
| 905 |
+ <glyph glyph-name="folder_open_alt" unicode="" horiz-adv-x="1920" |
|
| 906 |
+d="M1781 605q0 35 -53 35h-1088q-40 0 -85.5 -21.5t-71.5 -52.5l-294 -363q-18 -24 -18 -40q0 -35 53 -35h1088q40 0 86 22t71 53l294 363q18 22 18 39zM640 768h768v160q0 40 -28 68t-68 28h-576q-40 0 -68 28t-28 68v64q0 40 -28 68t-68 28h-320q-40 0 -68 -28t-28 -68 |
|
| 907 |
+v-853l256 315q44 53 116 87.5t140 34.5zM1909 605q0 -62 -46 -120l-295 -363q-43 -53 -116 -87.5t-140 -34.5h-1088q-92 0 -158 66t-66 158v960q0 92 66 158t158 66h320q92 0 158 -66t66 -158v-32h544q92 0 158 -66t66 -158v-160h192q54 0 99 -24.5t67 -70.5q15 -32 15 -68z |
|
| 908 |
+" /> |
|
| 909 |
+ <glyph glyph-name="expand_alt" unicode="" horiz-adv-x="1792" |
|
| 910 |
+ /> |
|
| 911 |
+ <glyph glyph-name="collapse_alt" unicode="" horiz-adv-x="1792" |
|
| 912 |
+ /> |
|
| 913 |
+ <glyph glyph-name="smile" unicode="" |
|
| 914 |
+d="M1134 461q-37 -121 -138 -195t-228 -74t-228 74t-138 195q-8 25 4 48.5t38 31.5q25 8 48.5 -4t31.5 -38q25 -80 92.5 -129.5t151.5 -49.5t151.5 49.5t92.5 129.5q8 26 32 38t49 4t37 -31.5t4 -48.5zM640 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5 |
|
| 915 |
+t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1152 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1408 640q0 130 -51 248.5t-136.5 204t-204 136.5t-248.5 51t-248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5 |
|
| 916 |
+t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 917 |
+ <glyph glyph-name="frown" unicode="" |
|
| 918 |
+d="M1134 307q8 -25 -4 -48.5t-37 -31.5t-49 4t-32 38q-25 80 -92.5 129.5t-151.5 49.5t-151.5 -49.5t-92.5 -129.5q-8 -26 -31.5 -38t-48.5 -4q-26 8 -38 31.5t-4 48.5q37 121 138 195t228 74t228 -74t138 -195zM640 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5 |
|
| 919 |
+t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1152 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1408 640q0 130 -51 248.5t-136.5 204t-204 136.5t-248.5 51t-248.5 -51t-204 -136.5t-136.5 -204 |
|
| 920 |
+t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 921 |
+ <glyph glyph-name="meh" unicode="" |
|
| 922 |
+d="M1152 448q0 -26 -19 -45t-45 -19h-640q-26 0 -45 19t-19 45t19 45t45 19h640q26 0 45 -19t19 -45zM640 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1152 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5 |
|
| 923 |
+t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1408 640q0 130 -51 248.5t-136.5 204t-204 136.5t-248.5 51t-248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5zM1536 640 |
|
| 924 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 925 |
+ <glyph glyph-name="gamepad" unicode="" horiz-adv-x="1920" |
|
| 926 |
+d="M832 448v128q0 14 -9 23t-23 9h-192v192q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-192h-192q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h192v-192q0 -14 9 -23t23 -9h128q14 0 23 9t9 23v192h192q14 0 23 9t9 23zM1408 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5 |
|
| 927 |
+t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1664 640q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1920 512q0 -212 -150 -362t-362 -150q-192 0 -338 128h-220q-146 -128 -338 -128q-212 0 -362 150 |
|
| 928 |
+t-150 362t150 362t362 150h896q212 0 362 -150t150 -362z" /> |
|
| 929 |
+ <glyph glyph-name="keyboard" unicode="" horiz-adv-x="1920" |
|
| 930 |
+d="M384 368v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM512 624v-96q0 -16 -16 -16h-224q-16 0 -16 16v96q0 16 16 16h224q16 0 16 -16zM384 880v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1408 368v-96q0 -16 -16 -16 |
|
| 931 |
+h-864q-16 0 -16 16v96q0 16 16 16h864q16 0 16 -16zM768 624v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM640 880v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1024 624v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16 |
|
| 932 |
+h96q16 0 16 -16zM896 880v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1280 624v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1664 368v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1152 880v-96 |
|
| 933 |
+q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1408 880v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1664 880v-352q0 -16 -16 -16h-224q-16 0 -16 16v96q0 16 16 16h112v240q0 16 16 16h96q16 0 16 -16zM1792 128v896h-1664v-896 |
|
| 934 |
+h1664zM1920 1024v-896q0 -53 -37.5 -90.5t-90.5 -37.5h-1664q-53 0 -90.5 37.5t-37.5 90.5v896q0 53 37.5 90.5t90.5 37.5h1664q53 0 90.5 -37.5t37.5 -90.5z" /> |
|
| 935 |
+ <glyph glyph-name="flag_alt" unicode="" horiz-adv-x="1792" |
|
| 936 |
+d="M1664 491v616q-169 -91 -306 -91q-82 0 -145 32q-100 49 -184 76.5t-178 27.5q-173 0 -403 -127v-599q245 113 433 113q55 0 103.5 -7.5t98 -26t77 -31t82.5 -39.5l28 -14q44 -22 101 -22q120 0 293 92zM320 1280q0 -35 -17.5 -64t-46.5 -46v-1266q0 -14 -9 -23t-23 -9 |
|
| 937 |
+h-64q-14 0 -23 9t-9 23v1266q-29 17 -46.5 46t-17.5 64q0 53 37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1792 1216v-763q0 -39 -35 -57q-10 -5 -17 -9q-218 -116 -369 -116q-88 0 -158 35l-28 14q-64 33 -99 48t-91 29t-114 14q-102 0 -235.5 -44t-228.5 -102 |
|
| 938 |
+q-15 -9 -33 -9q-16 0 -32 8q-32 19 -32 56v742q0 35 31 55q35 21 78.5 42.5t114 52t152.5 49.5t155 19q112 0 209 -31t209 -86q38 -19 89 -19q122 0 310 112q22 12 31 17q31 16 62 -2q31 -20 31 -55z" /> |
|
| 939 |
+ <glyph glyph-name="flag_checkered" unicode="" horiz-adv-x="1792" |
|
| 940 |
+d="M832 536v192q-181 -16 -384 -117v-185q205 96 384 110zM832 954v197q-172 -8 -384 -126v-189q215 111 384 118zM1664 491v184q-235 -116 -384 -71v224q-20 6 -39 15q-5 3 -33 17t-34.5 17t-31.5 15t-34.5 15.5t-32.5 13t-36 12.5t-35 8.5t-39.5 7.5t-39.5 4t-44 2 |
|
| 941 |
+q-23 0 -49 -3v-222h19q102 0 192.5 -29t197.5 -82q19 -9 39 -15v-188q42 -17 91 -17q120 0 293 92zM1664 918v189q-169 -91 -306 -91q-45 0 -78 8v-196q148 -42 384 90zM320 1280q0 -35 -17.5 -64t-46.5 -46v-1266q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v1266 |
|
| 942 |
+q-29 17 -46.5 46t-17.5 64q0 53 37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1792 1216v-763q0 -39 -35 -57q-10 -5 -17 -9q-218 -116 -369 -116q-88 0 -158 35l-28 14q-64 33 -99 48t-91 29t-114 14q-102 0 -235.5 -44t-228.5 -102q-15 -9 -33 -9q-16 0 -32 8 |
|
| 943 |
+q-32 19 -32 56v742q0 35 31 55q35 21 78.5 42.5t114 52t152.5 49.5t155 19q112 0 209 -31t209 -86q38 -19 89 -19q122 0 310 112q22 12 31 17q31 16 62 -2q31 -20 31 -55z" /> |
|
| 944 |
+ <glyph glyph-name="terminal" unicode="" horiz-adv-x="1664" |
|
| 945 |
+d="M585 553l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23t-10 -23zM1664 96v-64q0 -14 -9 -23t-23 -9h-960q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h960q14 0 23 -9 |
|
| 946 |
+t9 -23z" /> |
|
| 947 |
+ <glyph glyph-name="code" unicode="" horiz-adv-x="1920" |
|
| 948 |
+d="M617 137l-50 -50q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l50 -50q10 -10 10 -23t-10 -23l-393 -393l393 -393q10 -10 10 -23t-10 -23zM1208 1204l-373 -1291q-4 -13 -15.5 -19.5t-23.5 -2.5l-62 17q-13 4 -19.5 15.5t-2.5 24.5 |
|
| 949 |
+l373 1291q4 13 15.5 19.5t23.5 2.5l62 -17q13 -4 19.5 -15.5t2.5 -24.5zM1865 553l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23t-10 -23z" /> |
|
| 950 |
+ <glyph glyph-name="reply_all" unicode="" horiz-adv-x="1792" |
|
| 951 |
+d="M640 454v-70q0 -42 -39 -59q-13 -5 -25 -5q-27 0 -45 19l-512 512q-19 19 -19 45t19 45l512 512q29 31 70 14q39 -17 39 -59v-69l-397 -398q-19 -19 -19 -45t19 -45zM1792 416q0 -58 -17 -133.5t-38.5 -138t-48 -125t-40.5 -90.5l-20 -40q-8 -17 -28 -17q-6 0 -9 1 |
|
| 952 |
+q-25 8 -23 34q43 400 -106 565q-64 71 -170.5 110.5t-267.5 52.5v-251q0 -42 -39 -59q-13 -5 -25 -5q-27 0 -45 19l-512 512q-19 19 -19 45t19 45l512 512q29 31 70 14q39 -17 39 -59v-262q411 -28 599 -221q169 -173 169 -509z" /> |
|
| 953 |
+ <glyph glyph-name="star_half_empty" unicode="" horiz-adv-x="1664" |
|
| 954 |
+d="M1186 579l257 250l-356 52l-66 10l-30 60l-159 322v-963l59 -31l318 -168l-60 355l-12 66zM1638 841l-363 -354l86 -500q5 -33 -6 -51.5t-34 -18.5q-17 0 -40 12l-449 236l-449 -236q-23 -12 -40 -12q-23 0 -34 18.5t-6 51.5l86 500l-364 354q-32 32 -23 59.5t54 34.5 |
|
| 955 |
+l502 73l225 455q20 41 49 41q28 0 49 -41l225 -455l502 -73q45 -7 54 -34.5t-24 -59.5z" /> |
|
| 956 |
+ <glyph glyph-name="location_arrow" unicode="" horiz-adv-x="1408" |
|
| 957 |
+d="M1401 1187l-640 -1280q-17 -35 -57 -35q-5 0 -15 2q-22 5 -35.5 22.5t-13.5 39.5v576h-576q-22 0 -39.5 13.5t-22.5 35.5t4 42t29 30l1280 640q13 7 29 7q27 0 45 -19q15 -14 18.5 -34.5t-6.5 -39.5z" /> |
|
| 958 |
+ <glyph glyph-name="crop" unicode="" horiz-adv-x="1664" |
|
| 959 |
+d="M557 256h595v595zM512 301l595 595h-595v-595zM1664 224v-192q0 -14 -9 -23t-23 -9h-224v-224q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v224h-864q-14 0 -23 9t-9 23v864h-224q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h224v224q0 14 9 23t23 9h192q14 0 23 -9t9 -23 |
|
| 960 |
+v-224h851l246 247q10 9 23 9t23 -9q9 -10 9 -23t-9 -23l-247 -246v-851h224q14 0 23 -9t9 -23z" /> |
|
| 961 |
+ <glyph glyph-name="code_fork" unicode="" horiz-adv-x="1024" |
|
| 962 |
+d="M288 64q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM288 1216q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM928 1088q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM1024 1088q0 -52 -26 -96.5t-70 -69.5 |
|
| 963 |
+q-2 -287 -226 -414q-67 -38 -203 -81q-128 -40 -169.5 -71t-41.5 -100v-26q44 -25 70 -69.5t26 -96.5q0 -80 -56 -136t-136 -56t-136 56t-56 136q0 52 26 96.5t70 69.5v820q-44 25 -70 69.5t-26 96.5q0 80 56 136t136 56t136 -56t56 -136q0 -52 -26 -96.5t-70 -69.5v-497 |
|
| 964 |
+q54 26 154 57q55 17 87.5 29.5t70.5 31t59 39.5t40.5 51t28 69.5t8.5 91.5q-44 25 -70 69.5t-26 96.5q0 80 56 136t136 56t136 -56t56 -136z" /> |
|
| 965 |
+ <glyph glyph-name="unlink" unicode="" horiz-adv-x="1664" |
|
| 966 |
+d="M439 265l-256 -256q-11 -9 -23 -9t-23 9q-9 10 -9 23t9 23l256 256q10 9 23 9t23 -9q9 -10 9 -23t-9 -23zM608 224v-320q0 -14 -9 -23t-23 -9t-23 9t-9 23v320q0 14 9 23t23 9t23 -9t9 -23zM384 448q0 -14 -9 -23t-23 -9h-320q-14 0 -23 9t-9 23t9 23t23 9h320 |
|
| 967 |
+q14 0 23 -9t9 -23zM1648 320q0 -120 -85 -203l-147 -146q-83 -83 -203 -83q-121 0 -204 85l-334 335q-21 21 -42 56l239 18l273 -274q27 -27 68 -27.5t68 26.5l147 146q28 28 28 67q0 40 -28 68l-274 275l18 239q35 -21 56 -42l336 -336q84 -86 84 -204zM1031 1044l-239 -18 |
|
| 968 |
+l-273 274q-28 28 -68 28q-39 0 -68 -27l-147 -146q-28 -28 -28 -67q0 -40 28 -68l274 -274l-18 -240q-35 21 -56 42l-336 336q-84 86 -84 204q0 120 85 203l147 146q83 83 203 83q121 0 204 -85l334 -335q21 -21 42 -56zM1664 960q0 -14 -9 -23t-23 -9h-320q-14 0 -23 9 |
|
| 969 |
+t-9 23t9 23t23 9h320q14 0 23 -9t9 -23zM1120 1504v-320q0 -14 -9 -23t-23 -9t-23 9t-9 23v320q0 14 9 23t23 9t23 -9t9 -23zM1527 1353l-256 -256q-11 -9 -23 -9t-23 9q-9 10 -9 23t9 23l256 256q10 9 23 9t23 -9q9 -10 9 -23t-9 -23z" /> |
|
| 970 |
+ <glyph glyph-name="question" unicode="" horiz-adv-x="1024" |
|
| 971 |
+d="M704 280v-240q0 -16 -12 -28t-28 -12h-240q-16 0 -28 12t-12 28v240q0 16 12 28t28 12h240q16 0 28 -12t12 -28zM1020 880q0 -54 -15.5 -101t-35 -76.5t-55 -59.5t-57.5 -43.5t-61 -35.5q-41 -23 -68.5 -65t-27.5 -67q0 -17 -12 -32.5t-28 -15.5h-240q-15 0 -25.5 18.5 |
|
| 972 |
+t-10.5 37.5v45q0 83 65 156.5t143 108.5q59 27 84 56t25 76q0 42 -46.5 74t-107.5 32q-65 0 -108 -29q-35 -25 -107 -115q-13 -16 -31 -16q-12 0 -25 8l-164 125q-13 10 -15.5 25t5.5 28q160 266 464 266q80 0 161 -31t146 -83t106 -127.5t41 -158.5z" /> |
|
| 973 |
+ <glyph glyph-name="_279" unicode="" horiz-adv-x="640" |
|
| 974 |
+d="M640 192v-128q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h64v384h-64q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h384q26 0 45 -19t19 -45v-576h64q26 0 45 -19t19 -45zM512 1344v-192q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v192 |
|
| 975 |
+q0 26 19 45t45 19h256q26 0 45 -19t19 -45z" /> |
|
| 976 |
+ <glyph glyph-name="exclamation" unicode="" horiz-adv-x="640" |
|
| 977 |
+d="M512 288v-224q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v224q0 26 19 45t45 19h256q26 0 45 -19t19 -45zM542 1344l-28 -768q-1 -26 -20.5 -45t-45.5 -19h-256q-26 0 -45.5 19t-20.5 45l-28 768q-1 26 17.5 45t44.5 19h320q26 0 44.5 -19t17.5 -45z" /> |
|
| 978 |
+ <glyph glyph-name="superscript" unicode="" |
|
| 979 |
+d="M897 167v-167h-248l-159 252l-24 42q-8 9 -11 21h-3q-1 -3 -2.5 -6.5t-3.5 -8t-3 -6.5q-10 -20 -25 -44l-155 -250h-258v167h128l197 291l-185 272h-137v168h276l139 -228q2 -4 23 -42q8 -9 11 -21h3q3 9 11 21l25 42l140 228h257v-168h-125l-184 -267l204 -296h109z |
|
| 980 |
+M1534 846v-206h-514l-3 27q-4 28 -4 46q0 64 26 117t65 86.5t84 65t84 54.5t65 54t26 64q0 38 -29.5 62.5t-70.5 24.5q-51 0 -97 -39q-14 -11 -36 -38l-105 92q26 37 63 66q83 65 188 65q110 0 178 -59.5t68 -158.5q0 -56 -24.5 -103t-62 -76.5t-81.5 -58.5t-82 -50.5 |
|
| 981 |
+t-65.5 -51.5t-30.5 -63h232v80h126z" /> |
|
| 982 |
+ <glyph glyph-name="subscript" unicode="" |
|
| 983 |
+d="M897 167v-167h-248l-159 252l-24 42q-8 9 -11 21h-3q-1 -3 -2.5 -6.5t-3.5 -8t-3 -6.5q-10 -20 -25 -44l-155 -250h-258v167h128l197 291l-185 272h-137v168h276l139 -228q2 -4 23 -42q8 -9 11 -21h3q3 9 11 21l25 42l140 228h257v-168h-125l-184 -267l204 -296h109z |
|
| 984 |
+M1536 -50v-206h-514l-4 27q-3 45 -3 46q0 64 26 117t65 86.5t84 65t84 54.5t65 54t26 64q0 38 -29.5 62.5t-70.5 24.5q-51 0 -97 -39q-14 -11 -36 -38l-105 92q26 37 63 66q80 65 188 65q110 0 178 -59.5t68 -158.5q0 -66 -34.5 -118.5t-84 -86t-99.5 -62.5t-87 -63t-41 -73 |
|
| 985 |
+h232v80h126z" /> |
|
| 986 |
+ <glyph glyph-name="_283" unicode="" horiz-adv-x="1920" |
|
| 987 |
+d="M896 128l336 384h-768l-336 -384h768zM1909 1205q15 -34 9.5 -71.5t-30.5 -65.5l-896 -1024q-38 -44 -96 -44h-768q-38 0 -69.5 20.5t-47.5 54.5q-15 34 -9.5 71.5t30.5 65.5l896 1024q38 44 96 44h768q38 0 69.5 -20.5t47.5 -54.5z" /> |
|
| 988 |
+ <glyph glyph-name="puzzle_piece" unicode="" horiz-adv-x="1664" |
|
| 989 |
+d="M1664 438q0 -81 -44.5 -135t-123.5 -54q-41 0 -77.5 17.5t-59 38t-56.5 38t-71 17.5q-110 0 -110 -124q0 -39 16 -115t15 -115v-5q-22 0 -33 -1q-34 -3 -97.5 -11.5t-115.5 -13.5t-98 -5q-61 0 -103 26.5t-42 83.5q0 37 17.5 71t38 56.5t38 59t17.5 77.5q0 79 -54 123.5 |
|
| 990 |
+t-135 44.5q-84 0 -143 -45.5t-59 -127.5q0 -43 15 -83t33.5 -64.5t33.5 -53t15 -50.5q0 -45 -46 -89q-37 -35 -117 -35q-95 0 -245 24q-9 2 -27.5 4t-27.5 4l-13 2q-1 0 -3 1q-2 0 -2 1v1024q2 -1 17.5 -3.5t34 -5t21.5 -3.5q150 -24 245 -24q80 0 117 35q46 44 46 89 |
|
| 991 |
+q0 22 -15 50.5t-33.5 53t-33.5 64.5t-15 83q0 82 59 127.5t144 45.5q80 0 134 -44.5t54 -123.5q0 -41 -17.5 -77.5t-38 -59t-38 -56.5t-17.5 -71q0 -57 42 -83.5t103 -26.5q64 0 180 15t163 17v-2q-1 -2 -3.5 -17.5t-5 -34t-3.5 -21.5q-24 -150 -24 -245q0 -80 35 -117 |
|
| 992 |
+q44 -46 89 -46q22 0 50.5 15t53 33.5t64.5 33.5t83 15q82 0 127.5 -59t45.5 -143z" /> |
|
| 993 |
+ <glyph glyph-name="microphone" unicode="" horiz-adv-x="1152" |
|
| 994 |
+d="M1152 832v-128q0 -221 -147.5 -384.5t-364.5 -187.5v-132h256q26 0 45 -19t19 -45t-19 -45t-45 -19h-640q-26 0 -45 19t-19 45t19 45t45 19h256v132q-217 24 -364.5 187.5t-147.5 384.5v128q0 26 19 45t45 19t45 -19t19 -45v-128q0 -185 131.5 -316.5t316.5 -131.5 |
|
| 995 |
+t316.5 131.5t131.5 316.5v128q0 26 19 45t45 19t45 -19t19 -45zM896 1216v-512q0 -132 -94 -226t-226 -94t-226 94t-94 226v512q0 132 94 226t226 94t226 -94t94 -226z" /> |
|
| 996 |
+ <glyph glyph-name="microphone_off" unicode="" horiz-adv-x="1408" |
|
| 997 |
+d="M271 591l-101 -101q-42 103 -42 214v128q0 26 19 45t45 19t45 -19t19 -45v-128q0 -53 15 -113zM1385 1193l-361 -361v-128q0 -132 -94 -226t-226 -94q-55 0 -109 19l-96 -96q97 -51 205 -51q185 0 316.5 131.5t131.5 316.5v128q0 26 19 45t45 19t45 -19t19 -45v-128 |
|
| 998 |
+q0 -221 -147.5 -384.5t-364.5 -187.5v-132h256q26 0 45 -19t19 -45t-19 -45t-45 -19h-640q-26 0 -45 19t-19 45t19 45t45 19h256v132q-125 13 -235 81l-254 -254q-10 -10 -23 -10t-23 10l-82 82q-10 10 -10 23t10 23l1234 1234q10 10 23 10t23 -10l82 -82q10 -10 10 -23 |
|
| 999 |
+t-10 -23zM1005 1325l-621 -621v512q0 132 94 226t226 94q102 0 184.5 -59t116.5 -152z" /> |
|
| 1000 |
+ <glyph glyph-name="shield" unicode="" horiz-adv-x="1280" |
|
| 1001 |
+d="M1088 576v640h-448v-1137q119 63 213 137q235 184 235 360zM1280 1344v-768q0 -86 -33.5 -170.5t-83 -150t-118 -127.5t-126.5 -103t-121 -77.5t-89.5 -49.5t-42.5 -20q-12 -6 -26 -6t-26 6q-16 7 -42.5 20t-89.5 49.5t-121 77.5t-126.5 103t-118 127.5t-83 150 |
|
| 1002 |
+t-33.5 170.5v768q0 26 19 45t45 19h1152q26 0 45 -19t19 -45z" /> |
|
| 1003 |
+ <glyph glyph-name="calendar_empty" unicode="" horiz-adv-x="1664" |
|
| 1004 |
+d="M128 -128h1408v1024h-1408v-1024zM512 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1280 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1664 1152v-1280 |
|
| 1005 |
+q0 -52 -38 -90t-90 -38h-1408q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h128v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h384v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h128q52 0 90 -38t38 -90z" /> |
|
| 1006 |
+ <glyph glyph-name="fire_extinguisher" unicode="" horiz-adv-x="1408" |
|
| 1007 |
+d="M512 1344q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 1376v-320q0 -16 -12 -25q-8 -7 -20 -7q-4 0 -7 1l-448 96q-11 2 -18 11t-7 20h-256v-102q111 -23 183.5 -111t72.5 -203v-800q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v800 |
|
| 1008 |
+q0 106 62.5 190.5t161.5 114.5v111h-32q-59 0 -115 -23.5t-91.5 -53t-66 -66.5t-40.5 -53.5t-14 -24.5q-17 -35 -57 -35q-16 0 -29 7q-23 12 -31.5 37t3.5 49q5 10 14.5 26t37.5 53.5t60.5 70t85 67t108.5 52.5q-25 42 -25 86q0 66 47 113t113 47t113 -47t47 -113 |
|
| 1009 |
+q0 -33 -14 -64h302q0 11 7 20t18 11l448 96q3 1 7 1q12 0 20 -7q12 -9 12 -25z" /> |
|
| 1010 |
+ <glyph glyph-name="rocket" unicode="" horiz-adv-x="1664" |
|
| 1011 |
+d="M1440 1088q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM1664 1376q0 -249 -75.5 -430.5t-253.5 -360.5q-81 -80 -195 -176l-20 -379q-2 -16 -16 -26l-384 -224q-7 -4 -16 -4q-12 0 -23 9l-64 64q-13 14 -8 32l85 276l-281 281l-276 -85q-3 -1 -9 -1 |
|
| 1012 |
+q-14 0 -23 9l-64 64q-17 19 -5 39l224 384q10 14 26 16l379 20q96 114 176 195q188 187 358 258t431 71q14 0 24 -9.5t10 -22.5z" /> |
|
| 1013 |
+ <glyph glyph-name="maxcdn" unicode="" horiz-adv-x="1792" |
|
| 1014 |
+d="M1745 763l-164 -763h-334l178 832q13 56 -15 88q-27 33 -83 33h-169l-204 -953h-334l204 953h-286l-204 -953h-334l204 953l-153 327h1276q101 0 189.5 -40.5t147.5 -113.5q60 -73 81 -168.5t0 -194.5z" /> |
|
| 1015 |
+ <glyph glyph-name="chevron_sign_left" unicode="" |
|
| 1016 |
+d="M909 141l102 102q19 19 19 45t-19 45l-307 307l307 307q19 19 19 45t-19 45l-102 102q-19 19 -45 19t-45 -19l-454 -454q-19 -19 -19 -45t19 -45l454 -454q19 -19 45 -19t45 19zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 |
|
| 1017 |
+t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1018 |
+ <glyph glyph-name="chevron_sign_right" unicode="" |
|
| 1019 |
+d="M717 141l454 454q19 19 19 45t-19 45l-454 454q-19 19 -45 19t-45 -19l-102 -102q-19 -19 -19 -45t19 -45l307 -307l-307 -307q-19 -19 -19 -45t19 -45l102 -102q19 -19 45 -19t45 19zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 |
|
| 1020 |
+t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1021 |
+ <glyph glyph-name="chevron_sign_up" unicode="" |
|
| 1022 |
+d="M1165 397l102 102q19 19 19 45t-19 45l-454 454q-19 19 -45 19t-45 -19l-454 -454q-19 -19 -19 -45t19 -45l102 -102q19 -19 45 -19t45 19l307 307l307 -307q19 -19 45 -19t45 19zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 |
|
| 1023 |
+t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1024 |
+ <glyph glyph-name="chevron_sign_down" unicode="" |
|
| 1025 |
+d="M813 237l454 454q19 19 19 45t-19 45l-102 102q-19 19 -45 19t-45 -19l-307 -307l-307 307q-19 19 -45 19t-45 -19l-102 -102q-19 -19 -19 -45t19 -45l454 -454q19 -19 45 -19t45 19zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 |
|
| 1026 |
+t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1027 |
+ <glyph glyph-name="html5" unicode="" horiz-adv-x="1408" |
|
| 1028 |
+d="M1130 939l16 175h-884l47 -534h612l-22 -228l-197 -53l-196 53l-13 140h-175l22 -278l362 -100h4v1l359 99l50 544h-644l-15 181h674zM0 1408h1408l-128 -1438l-578 -162l-574 162z" /> |
|
| 1029 |
+ <glyph glyph-name="css3" unicode="" horiz-adv-x="1792" |
|
| 1030 |
+d="M275 1408h1505l-266 -1333l-804 -267l-698 267l71 356h297l-29 -147l422 -161l486 161l68 339h-1208l58 297h1209l38 191h-1208z" /> |
|
| 1031 |
+ <glyph glyph-name="anchor" unicode="" horiz-adv-x="1792" |
|
| 1032 |
+d="M960 1280q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1792 352v-352q0 -22 -20 -30q-8 -2 -12 -2q-12 0 -23 9l-93 93q-119 -143 -318.5 -226.5t-429.5 -83.5t-429.5 83.5t-318.5 226.5l-93 -93q-9 -9 -23 -9q-4 0 -12 2q-20 8 -20 30v352 |
|
| 1033 |
+q0 14 9 23t23 9h352q22 0 30 -20q8 -19 -7 -35l-100 -100q67 -91 189.5 -153.5t271.5 -82.5v647h-192q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h192v163q-58 34 -93 92.5t-35 128.5q0 106 75 181t181 75t181 -75t75 -181q0 -70 -35 -128.5t-93 -92.5v-163h192q26 0 45 -19 |
|
| 1034 |
+t19 -45v-128q0 -26 -19 -45t-45 -19h-192v-647q149 20 271.5 82.5t189.5 153.5l-100 100q-15 16 -7 35q8 20 30 20h352q14 0 23 -9t9 -23z" /> |
|
| 1035 |
+ <glyph glyph-name="unlock_alt" unicode="" horiz-adv-x="1152" |
|
| 1036 |
+d="M1056 768q40 0 68 -28t28 -68v-576q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v576q0 40 28 68t68 28h32v320q0 185 131.5 316.5t316.5 131.5t316.5 -131.5t131.5 -316.5q0 -26 -19 -45t-45 -19h-64q-26 0 -45 19t-19 45q0 106 -75 181t-181 75t-181 -75t-75 -181 |
|
| 1037 |
+v-320h736z" /> |
|
| 1038 |
+ <glyph glyph-name="bullseye" unicode="" |
|
| 1039 |
+d="M1024 640q0 -106 -75 -181t-181 -75t-181 75t-75 181t75 181t181 75t181 -75t75 -181zM1152 640q0 159 -112.5 271.5t-271.5 112.5t-271.5 -112.5t-112.5 -271.5t112.5 -271.5t271.5 -112.5t271.5 112.5t112.5 271.5zM1280 640q0 -212 -150 -362t-362 -150t-362 150 |
|
| 1040 |
+t-150 362t150 362t362 150t362 -150t150 -362zM1408 640q0 130 -51 248.5t-136.5 204t-204 136.5t-248.5 51t-248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5zM1536 640 |
|
| 1041 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1042 |
+ <glyph glyph-name="ellipsis_horizontal" unicode="" horiz-adv-x="1408" |
|
| 1043 |
+d="M384 800v-192q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68zM896 800v-192q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68zM1408 800v-192q0 -40 -28 -68t-68 -28h-192 |
|
| 1044 |
+q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68z" /> |
|
| 1045 |
+ <glyph glyph-name="ellipsis_vertical" unicode="" horiz-adv-x="384" |
|
| 1046 |
+d="M384 288v-192q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68zM384 800v-192q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68zM384 1312v-192q0 -40 -28 -68t-68 -28h-192 |
|
| 1047 |
+q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68z" /> |
|
| 1048 |
+ <glyph glyph-name="_303" unicode="" |
|
| 1049 |
+d="M512 256q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM863 162q-13 233 -176.5 396.5t-396.5 176.5q-14 1 -24 -9t-10 -23v-128q0 -13 8.5 -22t21.5 -10q154 -11 264 -121t121 -264q1 -13 10 -21.5t22 -8.5h128 |
|
| 1050 |
+q13 0 23 10t9 24zM1247 161q-5 154 -56 297.5t-139.5 260t-205 205t-260 139.5t-297.5 56q-14 1 -23 -9q-10 -10 -10 -23v-128q0 -13 9 -22t22 -10q204 -7 378 -111.5t278.5 -278.5t111.5 -378q1 -13 10 -22t22 -9h128q13 0 23 10q11 9 9 23zM1536 1120v-960 |
|
| 1051 |
+q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1052 |
+ <glyph glyph-name="play_sign" unicode="" |
|
| 1053 |
+d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM1152 585q32 18 32 55t-32 55l-544 320q-31 19 -64 1q-32 -19 -32 -56v-640q0 -37 32 -56 |
|
| 1054 |
+q16 -8 32 -8q17 0 32 9z" /> |
|
| 1055 |
+ <glyph glyph-name="ticket" unicode="" horiz-adv-x="1792" |
|
| 1056 |
+d="M1024 1084l316 -316l-572 -572l-316 316zM813 105l618 618q19 19 19 45t-19 45l-362 362q-18 18 -45 18t-45 -18l-618 -618q-19 -19 -19 -45t19 -45l362 -362q18 -18 45 -18t45 18zM1702 742l-907 -908q-37 -37 -90.5 -37t-90.5 37l-126 126q56 56 56 136t-56 136 |
|
| 1057 |
+t-136 56t-136 -56l-125 126q-37 37 -37 90.5t37 90.5l907 906q37 37 90.5 37t90.5 -37l125 -125q-56 -56 -56 -136t56 -136t136 -56t136 56l126 -125q37 -37 37 -90.5t-37 -90.5z" /> |
|
| 1058 |
+ <glyph glyph-name="minus_sign_alt" unicode="" |
|
| 1059 |
+d="M1280 576v128q0 26 -19 45t-45 19h-896q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h896q26 0 45 19t19 45zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5 |
|
| 1060 |
+t84.5 -203.5z" /> |
|
| 1061 |
+ <glyph glyph-name="check_minus" unicode="" horiz-adv-x="1408" |
|
| 1062 |
+d="M1152 736v-64q0 -14 -9 -23t-23 -9h-832q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h832q14 0 23 -9t9 -23zM1280 288v832q0 66 -47 113t-113 47h-832q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832q66 0 113 47t47 113zM1408 1120v-832q0 -119 -84.5 -203.5 |
|
| 1063 |
+t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h832q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1064 |
+ <glyph glyph-name="level_up" unicode="" horiz-adv-x="1024" |
|
| 1065 |
+d="M1018 933q-18 -37 -58 -37h-192v-864q0 -14 -9 -23t-23 -9h-704q-21 0 -29 18q-8 20 4 35l160 192q9 11 25 11h320v640h-192q-40 0 -58 37q-17 37 9 68l320 384q18 22 49 22t49 -22l320 -384q27 -32 9 -68z" /> |
|
| 1066 |
+ <glyph glyph-name="level_down" unicode="" horiz-adv-x="1024" |
|
| 1067 |
+d="M32 1280h704q13 0 22.5 -9.5t9.5 -23.5v-863h192q40 0 58 -37t-9 -69l-320 -384q-18 -22 -49 -22t-49 22l-320 384q-26 31 -9 69q18 37 58 37h192v640h-320q-14 0 -25 11l-160 192q-13 14 -4 34q9 19 29 19z" /> |
|
| 1068 |
+ <glyph glyph-name="check_sign" unicode="" |
|
| 1069 |
+d="M685 237l614 614q19 19 19 45t-19 45l-102 102q-19 19 -45 19t-45 -19l-467 -467l-211 211q-19 19 -45 19t-45 -19l-102 -102q-19 -19 -19 -45t19 -45l358 -358q19 -19 45 -19t45 19zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5 |
|
| 1070 |
+t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1071 |
+ <glyph glyph-name="edit_sign" unicode="" |
|
| 1072 |
+d="M404 428l152 -152l-52 -52h-56v96h-96v56zM818 818q14 -13 -3 -30l-291 -291q-17 -17 -30 -3q-14 13 3 30l291 291q17 17 30 3zM544 128l544 544l-288 288l-544 -544v-288h288zM1152 736l92 92q28 28 28 68t-28 68l-152 152q-28 28 -68 28t-68 -28l-92 -92zM1536 1120 |
|
| 1073 |
+v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1074 |
+ <glyph glyph-name="_312" unicode="" |
|
| 1075 |
+d="M1280 608v480q0 26 -19 45t-45 19h-480q-42 0 -59 -39q-17 -41 14 -70l144 -144l-534 -534q-19 -19 -19 -45t19 -45l102 -102q19 -19 45 -19t45 19l534 534l144 -144q18 -19 45 -19q12 0 25 5q39 17 39 59zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960 |
|
| 1076 |
+q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1077 |
+ <glyph glyph-name="share_sign" unicode="" |
|
| 1078 |
+d="M1005 435l352 352q19 19 19 45t-19 45l-352 352q-30 31 -69 14q-40 -17 -40 -59v-160q-119 0 -216 -19.5t-162.5 -51t-114 -79t-76.5 -95.5t-44.5 -109t-21.5 -111.5t-5 -110.5q0 -181 167 -404q11 -12 25 -12q7 0 13 3q22 9 19 33q-44 354 62 473q46 52 130 75.5 |
|
| 1079 |
+t224 23.5v-160q0 -42 40 -59q12 -5 24 -5q26 0 45 19zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1080 |
+ <glyph glyph-name="compass" unicode="" |
|
| 1081 |
+d="M640 448l256 128l-256 128v-256zM1024 1039v-542l-512 -256v542zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103 |
|
| 1082 |
+t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1083 |
+ <glyph glyph-name="collapse" unicode="" |
|
| 1084 |
+d="M1145 861q18 -35 -5 -66l-320 -448q-19 -27 -52 -27t-52 27l-320 448q-23 31 -5 66q17 35 57 35h640q40 0 57 -35zM1280 160v960q0 13 -9.5 22.5t-22.5 9.5h-960q-13 0 -22.5 -9.5t-9.5 -22.5v-960q0 -13 9.5 -22.5t22.5 -9.5h960q13 0 22.5 9.5t9.5 22.5zM1536 1120 |
|
| 1085 |
+v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1086 |
+ <glyph glyph-name="collapse_top" unicode="" |
|
| 1087 |
+d="M1145 419q-17 -35 -57 -35h-640q-40 0 -57 35q-18 35 5 66l320 448q19 27 52 27t52 -27l320 -448q23 -31 5 -66zM1280 160v960q0 13 -9.5 22.5t-22.5 9.5h-960q-13 0 -22.5 -9.5t-9.5 -22.5v-960q0 -13 9.5 -22.5t22.5 -9.5h960q13 0 22.5 9.5t9.5 22.5zM1536 1120v-960 |
|
| 1088 |
+q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1089 |
+ <glyph glyph-name="_317" unicode="" |
|
| 1090 |
+d="M1088 640q0 -33 -27 -52l-448 -320q-31 -23 -66 -5q-35 17 -35 57v640q0 40 35 57q35 18 66 -5l448 -320q27 -19 27 -52zM1280 160v960q0 14 -9 23t-23 9h-960q-14 0 -23 -9t-9 -23v-960q0 -14 9 -23t23 -9h960q14 0 23 9t9 23zM1536 1120v-960q0 -119 -84.5 -203.5 |
|
| 1091 |
+t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1092 |
+ <glyph glyph-name="eur" unicode="" horiz-adv-x="1024" |
|
| 1093 |
+d="M976 229l35 -159q3 -12 -3 -22.5t-17 -14.5l-5 -1q-4 -2 -10.5 -3.5t-16 -4.5t-21.5 -5.5t-25.5 -5t-30 -5t-33.5 -4.5t-36.5 -3t-38.5 -1q-234 0 -409 130.5t-238 351.5h-95q-13 0 -22.5 9.5t-9.5 22.5v113q0 13 9.5 22.5t22.5 9.5h66q-2 57 1 105h-67q-14 0 -23 9 |
|
| 1094 |
+t-9 23v114q0 14 9 23t23 9h98q67 210 243.5 338t400.5 128q102 0 194 -23q11 -3 20 -15q6 -11 3 -24l-43 -159q-3 -13 -14 -19.5t-24 -2.5l-4 1q-4 1 -11.5 2.5l-17.5 3.5t-22.5 3.5t-26 3t-29 2.5t-29.5 1q-126 0 -226 -64t-150 -176h468q16 0 25 -12q10 -12 7 -26 |
|
| 1095 |
+l-24 -114q-5 -26 -32 -26h-488q-3 -37 0 -105h459q15 0 25 -12q9 -12 6 -27l-24 -112q-2 -11 -11 -18.5t-20 -7.5h-387q48 -117 149.5 -185.5t228.5 -68.5q18 0 36 1.5t33.5 3.5t29.5 4.5t24.5 5t18.5 4.5l12 3l5 2q13 5 26 -2q12 -7 15 -21z" /> |
|
| 1096 |
+ <glyph glyph-name="gbp" unicode="" horiz-adv-x="1024" |
|
| 1097 |
+d="M1020 399v-367q0 -14 -9 -23t-23 -9h-956q-14 0 -23 9t-9 23v150q0 13 9.5 22.5t22.5 9.5h97v383h-95q-14 0 -23 9.5t-9 22.5v131q0 14 9 23t23 9h95v223q0 171 123.5 282t314.5 111q185 0 335 -125q9 -8 10 -20.5t-7 -22.5l-103 -127q-9 -11 -22 -12q-13 -2 -23 7 |
|
| 1098 |
+q-5 5 -26 19t-69 32t-93 18q-85 0 -137 -47t-52 -123v-215h305q13 0 22.5 -9t9.5 -23v-131q0 -13 -9.5 -22.5t-22.5 -9.5h-305v-379h414v181q0 13 9 22.5t23 9.5h162q14 0 23 -9.5t9 -22.5z" /> |
|
| 1099 |
+ <glyph glyph-name="usd" unicode="" horiz-adv-x="1024" |
|
| 1100 |
+d="M978 351q0 -153 -99.5 -263.5t-258.5 -136.5v-175q0 -14 -9 -23t-23 -9h-135q-13 0 -22.5 9.5t-9.5 22.5v175q-66 9 -127.5 31t-101.5 44.5t-74 48t-46.5 37.5t-17.5 18q-17 21 -2 41l103 135q7 10 23 12q15 2 24 -9l2 -2q113 -99 243 -125q37 -8 74 -8q81 0 142.5 43 |
|
| 1101 |
+t61.5 122q0 28 -15 53t-33.5 42t-58.5 37.5t-66 32t-80 32.5q-39 16 -61.5 25t-61.5 26.5t-62.5 31t-56.5 35.5t-53.5 42.5t-43.5 49t-35.5 58t-21 66.5t-8.5 78q0 138 98 242t255 134v180q0 13 9.5 22.5t22.5 9.5h135q14 0 23 -9t9 -23v-176q57 -6 110.5 -23t87 -33.5 |
|
| 1102 |
+t63.5 -37.5t39 -29t15 -14q17 -18 5 -38l-81 -146q-8 -15 -23 -16q-14 -3 -27 7q-3 3 -14.5 12t-39 26.5t-58.5 32t-74.5 26t-85.5 11.5q-95 0 -155 -43t-60 -111q0 -26 8.5 -48t29.5 -41.5t39.5 -33t56 -31t60.5 -27t70 -27.5q53 -20 81 -31.5t76 -35t75.5 -42.5t62 -50 |
|
| 1103 |
+t53 -63.5t31.5 -76.5t13 -94z" /> |
|
| 1104 |
+ <glyph glyph-name="inr" unicode="" horiz-adv-x="898" |
|
| 1105 |
+d="M898 1066v-102q0 -14 -9 -23t-23 -9h-168q-23 -144 -129 -234t-276 -110q167 -178 459 -536q14 -16 4 -34q-8 -18 -29 -18h-195q-16 0 -25 12q-306 367 -498 571q-9 9 -9 22v127q0 13 9.5 22.5t22.5 9.5h112q132 0 212.5 43t102.5 125h-427q-14 0 -23 9t-9 23v102 |
|
| 1106 |
+q0 14 9 23t23 9h413q-57 113 -268 113h-145q-13 0 -22.5 9.5t-9.5 22.5v133q0 14 9 23t23 9h832q14 0 23 -9t9 -23v-102q0 -14 -9 -23t-23 -9h-233q47 -61 64 -144h171q14 0 23 -9t9 -23z" /> |
|
| 1107 |
+ <glyph glyph-name="jpy" unicode="" horiz-adv-x="1027" |
|
| 1108 |
+d="M603 0h-172q-13 0 -22.5 9t-9.5 23v330h-288q-13 0 -22.5 9t-9.5 23v103q0 13 9.5 22.5t22.5 9.5h288v85h-288q-13 0 -22.5 9t-9.5 23v104q0 13 9.5 22.5t22.5 9.5h214l-321 578q-8 16 0 32q10 16 28 16h194q19 0 29 -18l215 -425q19 -38 56 -125q10 24 30.5 68t27.5 61 |
|
| 1109 |
+l191 420q8 19 29 19h191q17 0 27 -16q9 -14 1 -31l-313 -579h215q13 0 22.5 -9.5t9.5 -22.5v-104q0 -14 -9.5 -23t-22.5 -9h-290v-85h290q13 0 22.5 -9.5t9.5 -22.5v-103q0 -14 -9.5 -23t-22.5 -9h-290v-330q0 -13 -9.5 -22.5t-22.5 -9.5z" /> |
|
| 1110 |
+ <glyph glyph-name="rub" unicode="" horiz-adv-x="1280" |
|
| 1111 |
+d="M1043 971q0 100 -65 162t-171 62h-320v-448h320q106 0 171 62t65 162zM1280 971q0 -193 -126.5 -315t-326.5 -122h-340v-118h505q14 0 23 -9t9 -23v-128q0 -14 -9 -23t-23 -9h-505v-192q0 -14 -9.5 -23t-22.5 -9h-167q-14 0 -23 9t-9 23v192h-224q-14 0 -23 9t-9 23v128 |
|
| 1112 |
+q0 14 9 23t23 9h224v118h-224q-14 0 -23 9t-9 23v149q0 13 9 22.5t23 9.5h224v629q0 14 9 23t23 9h539q200 0 326.5 -122t126.5 -315z" /> |
|
| 1113 |
+ <glyph glyph-name="krw" unicode="" horiz-adv-x="1792" |
|
| 1114 |
+d="M514 341l81 299h-159l75 -300q1 -1 1 -3t1 -3q0 1 0.5 3.5t0.5 3.5zM630 768l35 128h-292l32 -128h225zM822 768h139l-35 128h-70zM1271 340l78 300h-162l81 -299q0 -1 0.5 -3.5t1.5 -3.5q0 1 0.5 3t0.5 3zM1382 768l33 128h-297l34 -128h230zM1792 736v-64q0 -14 -9 -23 |
|
| 1115 |
+t-23 -9h-213l-164 -616q-7 -24 -31 -24h-159q-24 0 -31 24l-166 616h-209l-167 -616q-7 -24 -31 -24h-159q-11 0 -19.5 7t-10.5 17l-160 616h-208q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h175l-33 128h-142q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h109l-89 344q-5 15 5 28 |
|
| 1116 |
+q10 12 26 12h137q26 0 31 -24l90 -360h359l97 360q7 24 31 24h126q24 0 31 -24l98 -360h365l93 360q5 24 31 24h137q16 0 26 -12q10 -13 5 -28l-91 -344h111q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-145l-34 -128h179q14 0 23 -9t9 -23z" /> |
|
| 1117 |
+ <glyph glyph-name="btc" unicode="" horiz-adv-x="1280" |
|
| 1118 |
+d="M1167 896q18 -182 -131 -258q117 -28 175 -103t45 -214q-7 -71 -32.5 -125t-64.5 -89t-97 -58.5t-121.5 -34.5t-145.5 -15v-255h-154v251q-80 0 -122 1v-252h-154v255q-18 0 -54 0.5t-55 0.5h-200l31 183h111q50 0 58 51v402h16q-6 1 -16 1v287q-13 68 -89 68h-111v164 |
|
| 1119 |
+l212 -1q64 0 97 1v252h154v-247q82 2 122 2v245h154v-252q79 -7 140 -22.5t113 -45t82.5 -78t36.5 -114.5zM952 351q0 36 -15 64t-37 46t-57.5 30.5t-65.5 18.5t-74 9t-69 3t-64.5 -1t-47.5 -1v-338q8 0 37 -0.5t48 -0.5t53 1.5t58.5 4t57 8.5t55.5 14t47.5 21t39.5 30 |
|
| 1120 |
+t24.5 40t9.5 51zM881 827q0 33 -12.5 58.5t-30.5 42t-48 28t-55 16.5t-61.5 8t-58 2.5t-54 -1t-39.5 -0.5v-307q5 0 34.5 -0.5t46.5 0t50 2t55 5.5t51.5 11t48.5 18.5t37 27t27 38.5t9 51z" /> |
|
| 1121 |
+ <glyph glyph-name="file" unicode="" |
|
| 1122 |
+d="M1024 1024v472q22 -14 36 -28l408 -408q14 -14 28 -36h-472zM896 992q0 -40 28 -68t68 -28h544v-1056q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h800v-544z" /> |
|
| 1123 |
+ <glyph glyph-name="file_text" unicode="" |
|
| 1124 |
+d="M1468 1060q14 -14 28 -36h-472v472q22 -14 36 -28zM992 896h544v-1056q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h800v-544q0 -40 28 -68t68 -28zM1152 160v64q0 14 -9 23t-23 9h-704q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h704 |
|
| 1125 |
+q14 0 23 9t9 23zM1152 416v64q0 14 -9 23t-23 9h-704q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h704q14 0 23 9t9 23zM1152 672v64q0 14 -9 23t-23 9h-704q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h704q14 0 23 9t9 23z" /> |
|
| 1126 |
+ <glyph glyph-name="sort_by_alphabet" unicode="" horiz-adv-x="1664" |
|
| 1127 |
+d="M1191 1128h177l-72 218l-12 47q-2 16 -2 20h-4l-3 -20q0 -1 -3.5 -18t-7.5 -29zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9t9 -23zM1572 -23 |
|
| 1128 |
+v-233h-584v90l369 529q12 18 21 27l11 9v3q-2 0 -6.5 -0.5t-7.5 -0.5q-12 -3 -30 -3h-232v-115h-120v229h567v-89l-369 -530q-6 -8 -21 -26l-11 -11v-2l14 2q9 2 30 2h248v119h121zM1661 874v-106h-288v106h75l-47 144h-243l-47 -144h75v-106h-287v106h70l230 662h162 |
|
| 1129 |
+l230 -662h70z" /> |
|
| 1130 |
+ <glyph glyph-name="_329" unicode="" horiz-adv-x="1664" |
|
| 1131 |
+d="M1191 104h177l-72 218l-12 47q-2 16 -2 20h-4l-3 -20q0 -1 -3.5 -18t-7.5 -29zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9t9 -23zM1661 -150 |
|
| 1132 |
+v-106h-288v106h75l-47 144h-243l-47 -144h75v-106h-287v106h70l230 662h162l230 -662h70zM1572 1001v-233h-584v90l369 529q12 18 21 27l11 9v3q-2 0 -6.5 -0.5t-7.5 -0.5q-12 -3 -30 -3h-232v-115h-120v229h567v-89l-369 -530q-6 -8 -21 -26l-11 -10v-3l14 3q9 1 30 1h248 |
|
| 1133 |
+v119h121z" /> |
|
| 1134 |
+ <glyph glyph-name="sort_by_attributes" unicode="" horiz-adv-x="1792" |
|
| 1135 |
+d="M736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9t9 -23zM1792 -32v-192q0 -14 -9 -23t-23 -9h-832q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h832 |
|
| 1136 |
+q14 0 23 -9t9 -23zM1600 480v-192q0 -14 -9 -23t-23 -9h-640q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h640q14 0 23 -9t9 -23zM1408 992v-192q0 -14 -9 -23t-23 -9h-448q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h448q14 0 23 -9t9 -23zM1216 1504v-192q0 -14 -9 -23t-23 -9h-256 |
|
| 1137 |
+q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h256q14 0 23 -9t9 -23z" /> |
|
| 1138 |
+ <glyph glyph-name="sort_by_attributes_alt" unicode="" horiz-adv-x="1792" |
|
| 1139 |
+d="M1216 -32v-192q0 -14 -9 -23t-23 -9h-256q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h256q14 0 23 -9t9 -23zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192 |
|
| 1140 |
+q14 0 23 -9t9 -23zM1408 480v-192q0 -14 -9 -23t-23 -9h-448q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h448q14 0 23 -9t9 -23zM1600 992v-192q0 -14 -9 -23t-23 -9h-640q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h640q14 0 23 -9t9 -23zM1792 1504v-192q0 -14 -9 -23t-23 -9h-832 |
|
| 1141 |
+q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h832q14 0 23 -9t9 -23z" /> |
|
| 1142 |
+ <glyph glyph-name="sort_by_order" unicode="" |
|
| 1143 |
+d="M1346 223q0 63 -44 116t-103 53q-52 0 -83 -37t-31 -94t36.5 -95t104.5 -38q50 0 85 27t35 68zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9t9 -23 |
|
| 1144 |
+zM1486 165q0 -62 -13 -121.5t-41 -114t-68 -95.5t-98.5 -65.5t-127.5 -24.5q-62 0 -108 16q-24 8 -42 15l39 113q15 -7 31 -11q37 -13 75 -13q84 0 134.5 58.5t66.5 145.5h-2q-21 -23 -61.5 -37t-84.5 -14q-106 0 -173 71.5t-67 172.5q0 105 72 178t181 73q123 0 205 -94.5 |
|
| 1145 |
+t82 -252.5zM1456 882v-114h-469v114h167v432q0 7 0.5 19t0.5 17v16h-2l-7 -12q-8 -13 -26 -31l-62 -58l-82 86l192 185h123v-654h165z" /> |
|
| 1146 |
+ <glyph glyph-name="sort_by_order_alt" unicode="" |
|
| 1147 |
+d="M1346 1247q0 63 -44 116t-103 53q-52 0 -83 -37t-31 -94t36.5 -95t104.5 -38q50 0 85 27t35 68zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9 |
|
| 1148 |
+t9 -23zM1456 -142v-114h-469v114h167v432q0 7 0.5 19t0.5 17v16h-2l-7 -12q-8 -13 -26 -31l-62 -58l-82 86l192 185h123v-654h165zM1486 1189q0 -62 -13 -121.5t-41 -114t-68 -95.5t-98.5 -65.5t-127.5 -24.5q-62 0 -108 16q-24 8 -42 15l39 113q15 -7 31 -11q37 -13 75 -13 |
|
| 1149 |
+q84 0 134.5 58.5t66.5 145.5h-2q-21 -23 -61.5 -37t-84.5 -14q-106 0 -173 71.5t-67 172.5q0 105 72 178t181 73q123 0 205 -94.5t82 -252.5z" /> |
|
| 1150 |
+ <glyph glyph-name="_334" unicode="" horiz-adv-x="1664" |
|
| 1151 |
+d="M256 192q0 26 -19 45t-45 19q-27 0 -45.5 -19t-18.5 -45q0 -27 18.5 -45.5t45.5 -18.5q26 0 45 18.5t19 45.5zM416 704v-640q0 -26 -19 -45t-45 -19h-288q-26 0 -45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45 -19t19 -45zM1600 704q0 -86 -55 -149q15 -44 15 -76 |
|
| 1152 |
+q3 -76 -43 -137q17 -56 0 -117q-15 -57 -54 -94q9 -112 -49 -181q-64 -76 -197 -78h-36h-76h-17q-66 0 -144 15.5t-121.5 29t-120.5 39.5q-123 43 -158 44q-26 1 -45 19.5t-19 44.5v641q0 25 18 43.5t43 20.5q24 2 76 59t101 121q68 87 101 120q18 18 31 48t17.5 48.5 |
|
| 1153 |
+t13.5 60.5q7 39 12.5 61t19.5 52t34 50q19 19 45 19q46 0 82.5 -10.5t60 -26t40 -40.5t24 -45t12 -50t5 -45t0.5 -39q0 -38 -9.5 -76t-19 -60t-27.5 -56q-3 -6 -10 -18t-11 -22t-8 -24h277q78 0 135 -57t57 -135z" /> |
|
| 1154 |
+ <glyph glyph-name="_335" unicode="" horiz-adv-x="1664" |
|
| 1155 |
+d="M256 960q0 -26 -19 -45t-45 -19q-27 0 -45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45 -18.5t19 -45.5zM416 448v640q0 26 -19 45t-45 19h-288q-26 0 -45 -19t-19 -45v-640q0 -26 19 -45t45 -19h288q26 0 45 19t19 45zM1545 597q55 -61 55 -149q-1 -78 -57.5 -135 |
|
| 1156 |
+t-134.5 -57h-277q4 -14 8 -24t11 -22t10 -18q18 -37 27 -57t19 -58.5t10 -76.5q0 -24 -0.5 -39t-5 -45t-12 -50t-24 -45t-40 -40.5t-60 -26t-82.5 -10.5q-26 0 -45 19q-20 20 -34 50t-19.5 52t-12.5 61q-9 42 -13.5 60.5t-17.5 48.5t-31 48q-33 33 -101 120q-49 64 -101 121 |
|
| 1157 |
+t-76 59q-25 2 -43 20.5t-18 43.5v641q0 26 19 44.5t45 19.5q35 1 158 44q77 26 120.5 39.5t121.5 29t144 15.5h17h76h36q133 -2 197 -78q58 -69 49 -181q39 -37 54 -94q17 -61 0 -117q46 -61 43 -137q0 -32 -15 -76z" /> |
|
| 1158 |
+ <glyph glyph-name="youtube_sign" unicode="" |
|
| 1159 |
+d="M919 233v157q0 50 -29 50q-17 0 -33 -16v-224q16 -16 33 -16q29 0 29 49zM1103 355h66v34q0 51 -33 51t-33 -51v-34zM532 621v-70h-80v-423h-74v423h-78v70h232zM733 495v-367h-67v40q-39 -45 -76 -45q-33 0 -42 28q-6 17 -6 54v290h66v-270q0 -24 1 -26q1 -15 15 -15 |
|
| 1160 |
+q20 0 42 31v280h67zM985 384v-146q0 -52 -7 -73q-12 -42 -53 -42q-35 0 -68 41v-36h-67v493h67v-161q32 40 68 40q41 0 53 -42q7 -21 7 -74zM1236 255v-9q0 -29 -2 -43q-3 -22 -15 -40q-27 -40 -80 -40q-52 0 -81 38q-21 27 -21 86v129q0 59 20 86q29 38 80 38t78 -38 |
|
| 1161 |
+q21 -29 21 -86v-76h-133v-65q0 -51 34 -51q24 0 30 26q0 1 0.5 7t0.5 16.5v21.5h68zM785 1079v-156q0 -51 -32 -51t-32 51v156q0 52 32 52t32 -52zM1318 366q0 177 -19 260q-10 44 -43 73.5t-76 34.5q-136 15 -412 15q-275 0 -411 -15q-44 -5 -76.5 -34.5t-42.5 -73.5 |
|
| 1162 |
+q-20 -87 -20 -260q0 -176 20 -260q10 -43 42.5 -73t75.5 -35q137 -15 412 -15t412 15q43 5 75.5 35t42.5 73q20 84 20 260zM563 1017l90 296h-75l-51 -195l-53 195h-78q7 -23 23 -69l24 -69q35 -103 46 -158v-201h74v201zM852 936v130q0 58 -21 87q-29 38 -78 38 |
|
| 1163 |
+q-51 0 -78 -38q-21 -29 -21 -87v-130q0 -58 21 -87q27 -38 78 -38q49 0 78 38q21 27 21 87zM1033 816h67v370h-67v-283q-22 -31 -42 -31q-15 0 -16 16q-1 2 -1 26v272h-67v-293q0 -37 6 -55q11 -27 43 -27q36 0 77 45v-40zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5 |
|
| 1164 |
+h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1165 |
+ <glyph glyph-name="youtube" unicode="" |
|
| 1166 |
+d="M971 292v-211q0 -67 -39 -67q-23 0 -45 22v301q22 22 45 22q39 0 39 -67zM1309 291v-46h-90v46q0 68 45 68t45 -68zM343 509h107v94h-312v-94h105v-569h100v569zM631 -60h89v494h-89v-378q-30 -42 -57 -42q-18 0 -21 21q-1 3 -1 35v364h-89v-391q0 -49 8 -73 |
|
| 1167 |
+q12 -37 58 -37q48 0 102 61v-54zM1060 88v197q0 73 -9 99q-17 56 -71 56q-50 0 -93 -54v217h-89v-663h89v48q45 -55 93 -55q54 0 71 55q9 27 9 100zM1398 98v13h-91q0 -51 -2 -61q-7 -36 -40 -36q-46 0 -46 69v87h179v103q0 79 -27 116q-39 51 -106 51q-68 0 -107 -51 |
|
| 1168 |
+q-28 -37 -28 -116v-173q0 -79 29 -116q39 -51 108 -51q72 0 108 53q18 27 21 54q2 9 2 58zM790 1011v210q0 69 -43 69t-43 -69v-210q0 -70 43 -70t43 70zM1509 260q0 -234 -26 -350q-14 -59 -58 -99t-102 -46q-184 -21 -555 -21t-555 21q-58 6 -102.5 46t-57.5 99 |
|
| 1169 |
+q-26 112 -26 350q0 234 26 350q14 59 58 99t103 47q183 20 554 20t555 -20q58 -7 102.5 -47t57.5 -99q26 -112 26 -350zM511 1536h102l-121 -399v-271h-100v271q-14 74 -61 212q-37 103 -65 187h106l71 -263zM881 1203v-175q0 -81 -28 -118q-38 -51 -106 -51q-67 0 -105 51 |
|
| 1170 |
+q-28 38 -28 118v175q0 80 28 117q38 51 105 51q68 0 106 -51q28 -37 28 -117zM1216 1365v-499h-91v55q-53 -62 -103 -62q-46 0 -59 37q-8 24 -8 75v394h91v-367q0 -33 1 -35q3 -22 21 -22q27 0 57 43v381h91z" /> |
|
| 1171 |
+ <glyph glyph-name="xing" unicode="" horiz-adv-x="1408" |
|
| 1172 |
+d="M597 869q-10 -18 -257 -456q-27 -46 -65 -46h-239q-21 0 -31 17t0 36l253 448q1 0 0 1l-161 279q-12 22 -1 37q9 15 32 15h239q40 0 66 -45zM1403 1511q11 -16 0 -37l-528 -934v-1l336 -615q11 -20 1 -37q-10 -15 -32 -15h-239q-42 0 -66 45l-339 622q18 32 531 942 |
|
| 1173 |
+q25 45 64 45h241q22 0 31 -15z" /> |
|
| 1174 |
+ <glyph glyph-name="xing_sign" unicode="" |
|
| 1175 |
+d="M685 771q0 1 -126 222q-21 34 -52 34h-184q-18 0 -26 -11q-7 -12 1 -29l125 -216v-1l-196 -346q-9 -14 0 -28q8 -13 24 -13h185q31 0 50 36zM1309 1268q-7 12 -24 12h-187q-30 0 -49 -35l-411 -729q1 -2 262 -481q20 -35 52 -35h184q18 0 25 12q8 13 -1 28l-260 476v1 |
|
| 1176 |
+l409 723q8 16 0 28zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1177 |
+ <glyph glyph-name="youtube_play" unicode="" horiz-adv-x="1792" |
|
| 1178 |
+d="M711 408l484 250l-484 253v-503zM896 1270q168 0 324.5 -4.5t229.5 -9.5l73 -4q1 0 17 -1.5t23 -3t23.5 -4.5t28.5 -8t28 -13t31 -19.5t29 -26.5q6 -6 15.5 -18.5t29 -58.5t26.5 -101q8 -64 12.5 -136.5t5.5 -113.5v-40v-136q1 -145 -18 -290q-7 -55 -25 -99.5t-32 -61.5 |
|
| 1179 |
+l-14 -17q-14 -15 -29 -26.5t-31 -19t-28 -12.5t-28.5 -8t-24 -4.5t-23 -3t-16.5 -1.5q-251 -19 -627 -19q-207 2 -359.5 6.5t-200.5 7.5l-49 4l-36 4q-36 5 -54.5 10t-51 21t-56.5 41q-6 6 -15.5 18.5t-29 58.5t-26.5 101q-8 64 -12.5 136.5t-5.5 113.5v40v136 |
|
| 1180 |
+q-1 145 18 290q7 55 25 99.5t32 61.5l14 17q14 15 29 26.5t31 19.5t28 13t28.5 8t23.5 4.5t23 3t17 1.5q251 18 627 18z" /> |
|
| 1181 |
+ <glyph glyph-name="dropbox" unicode="" horiz-adv-x="1792" |
|
| 1182 |
+d="M402 829l494 -305l-342 -285l-490 319zM1388 274v-108l-490 -293v-1l-1 1l-1 -1v1l-489 293v108l147 -96l342 284v2l1 -1l1 1v-2l343 -284zM554 1418l342 -285l-494 -304l-338 270zM1390 829l338 -271l-489 -319l-343 285zM1239 1418l489 -319l-338 -270l-494 304z" /> |
|
| 1183 |
+ <glyph glyph-name="stackexchange" unicode="" |
|
| 1184 |
+d="M1289 -96h-1118v480h-160v-640h1438v640h-160v-480zM347 428l33 157l783 -165l-33 -156zM450 802l67 146l725 -339l-67 -145zM651 1158l102 123l614 -513l-102 -123zM1048 1536l477 -641l-128 -96l-477 641zM330 65v159h800v-159h-800z" /> |
|
| 1185 |
+ <glyph glyph-name="instagram" unicode="" |
|
| 1186 |
+d="M1024 640q0 106 -75 181t-181 75t-181 -75t-75 -181t75 -181t181 -75t181 75t75 181zM1162 640q0 -164 -115 -279t-279 -115t-279 115t-115 279t115 279t279 115t279 -115t115 -279zM1270 1050q0 -38 -27 -65t-65 -27t-65 27t-27 65t27 65t65 27t65 -27t27 -65zM768 1270 |
|
| 1187 |
+q-7 0 -76.5 0.5t-105.5 0t-96.5 -3t-103 -10t-71.5 -18.5q-50 -20 -88 -58t-58 -88q-11 -29 -18.5 -71.5t-10 -103t-3 -96.5t0 -105.5t0.5 -76.5t-0.5 -76.5t0 -105.5t3 -96.5t10 -103t18.5 -71.5q20 -50 58 -88t88 -58q29 -11 71.5 -18.5t103 -10t96.5 -3t105.5 0t76.5 0.5 |
|
| 1188 |
+t76.5 -0.5t105.5 0t96.5 3t103 10t71.5 18.5q50 20 88 58t58 88q11 29 18.5 71.5t10 103t3 96.5t0 105.5t-0.5 76.5t0.5 76.5t0 105.5t-3 96.5t-10 103t-18.5 71.5q-20 50 -58 88t-88 58q-29 11 -71.5 18.5t-103 10t-96.5 3t-105.5 0t-76.5 -0.5zM1536 640q0 -229 -5 -317 |
|
| 1189 |
+q-10 -208 -124 -322t-322 -124q-88 -5 -317 -5t-317 5q-208 10 -322 124t-124 322q-5 88 -5 317t5 317q10 208 124 322t322 124q88 5 317 5t317 -5q208 -10 322 -124t124 -322q5 -88 5 -317z" /> |
|
| 1190 |
+ <glyph glyph-name="flickr" unicode="" |
|
| 1191 |
+d="M1248 1408q119 0 203.5 -84.5t84.5 -203.5v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960zM698 640q0 88 -62 150t-150 62t-150 -62t-62 -150t62 -150t150 -62t150 62t62 150zM1262 640q0 88 -62 150 |
|
| 1192 |
+t-150 62t-150 -62t-62 -150t62 -150t150 -62t150 62t62 150z" /> |
|
| 1193 |
+ <glyph glyph-name="adn" unicode="" |
|
| 1194 |
+d="M768 914l201 -306h-402zM1133 384h94l-459 691l-459 -691h94l104 160h522zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1195 |
+ <glyph glyph-name="f171" unicode="" horiz-adv-x="1408" |
|
| 1196 |
+d="M815 677q8 -63 -50.5 -101t-111.5 -6q-39 17 -53.5 58t-0.5 82t52 58q36 18 72.5 12t64 -35.5t27.5 -67.5zM926 698q-14 107 -113 164t-197 13q-63 -28 -100.5 -88.5t-34.5 -129.5q4 -91 77.5 -155t165.5 -56q91 8 152 84t50 168zM1165 1240q-20 27 -56 44.5t-58 22 |
|
| 1197 |
+t-71 12.5q-291 47 -566 -2q-43 -7 -66 -12t-55 -22t-50 -43q30 -28 76 -45.5t73.5 -22t87.5 -11.5q228 -29 448 -1q63 8 89.5 12t72.5 21.5t75 46.5zM1222 205q-8 -26 -15.5 -76.5t-14 -84t-28.5 -70t-58 -56.5q-86 -48 -189.5 -71.5t-202 -22t-201.5 18.5q-46 8 -81.5 18 |
|
| 1198 |
+t-76.5 27t-73 43.5t-52 61.5q-25 96 -57 292l6 16l18 9q223 -148 506.5 -148t507.5 148q21 -6 24 -23t-5 -45t-8 -37zM1403 1166q-26 -167 -111 -655q-5 -30 -27 -56t-43.5 -40t-54.5 -31q-252 -126 -610 -88q-248 27 -394 139q-15 12 -25.5 26.5t-17 35t-9 34t-6 39.5 |
|
| 1199 |
+t-5.5 35q-9 50 -26.5 150t-28 161.5t-23.5 147.5t-22 158q3 26 17.5 48.5t31.5 37.5t45 30t46 22.5t48 18.5q125 46 313 64q379 37 676 -50q155 -46 215 -122q16 -20 16.5 -51t-5.5 -54z" /> |
|
| 1200 |
+ <glyph glyph-name="bitbucket_sign" unicode="" |
|
| 1201 |
+d="M848 666q0 43 -41 66t-77 1q-43 -20 -42.5 -72.5t43.5 -70.5q39 -23 81 4t36 72zM928 682q8 -66 -36 -121t-110 -61t-119 40t-56 113q-2 49 25.5 93t72.5 64q70 31 141.5 -10t81.5 -118zM1100 1073q-20 -21 -53.5 -34t-53 -16t-63.5 -8q-155 -20 -324 0q-44 6 -63 9.5 |
|
| 1202 |
+t-52.5 16t-54.5 32.5q13 19 36 31t40 15.5t47 8.5q198 35 408 1q33 -5 51 -8.5t43 -16t39 -31.5zM1142 327q0 7 5.5 26.5t3 32t-17.5 16.5q-161 -106 -365 -106t-366 106l-12 -6l-5 -12q26 -154 41 -210q47 -81 204 -108q249 -46 428 53q34 19 49 51.5t22.5 85.5t12.5 71z |
|
| 1203 |
+M1272 1020q9 53 -8 75q-43 55 -155 88q-216 63 -487 36q-132 -12 -226 -46q-38 -15 -59.5 -25t-47 -34t-29.5 -54q8 -68 19 -138t29 -171t24 -137q1 -5 5 -31t7 -36t12 -27t22 -28q105 -80 284 -100q259 -28 440 63q24 13 39.5 23t31 29t19.5 40q48 267 80 473zM1536 1120 |
|
| 1204 |
+v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1205 |
+ <glyph glyph-name="tumblr" unicode="" horiz-adv-x="1024" |
|
| 1206 |
+d="M944 207l80 -237q-23 -35 -111 -66t-177 -32q-104 -2 -190.5 26t-142.5 74t-95 106t-55.5 120t-16.5 118v544h-168v215q72 26 129 69.5t91 90t58 102t34 99t15 88.5q1 5 4.5 8.5t7.5 3.5h244v-424h333v-252h-334v-518q0 -30 6.5 -56t22.5 -52.5t49.5 -41.5t81.5 -14 |
|
| 1207 |
+q78 2 134 29z" /> |
|
| 1208 |
+ <glyph glyph-name="tumblr_sign" unicode="" |
|
| 1209 |
+d="M1136 75l-62 183q-44 -22 -103 -22q-36 -1 -62 10.5t-38.5 31.5t-17.5 40.5t-5 43.5v398h257v194h-256v326h-188q-8 0 -9 -10q-5 -44 -17.5 -87t-39 -95t-77 -95t-118.5 -68v-165h130v-418q0 -57 21.5 -115t65 -111t121 -85.5t176.5 -30.5q69 1 136.5 25t85.5 50z |
|
| 1210 |
+M1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1211 |
+ <glyph glyph-name="long_arrow_down" unicode="" horiz-adv-x="768" |
|
| 1212 |
+d="M765 237q8 -19 -5 -35l-350 -384q-10 -10 -23 -10q-14 0 -24 10l-355 384q-13 16 -5 35q9 19 29 19h224v1248q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1248h224q21 0 29 -19z" /> |
|
| 1213 |
+ <glyph glyph-name="long_arrow_up" unicode="" horiz-adv-x="768" |
|
| 1214 |
+d="M765 1043q-9 -19 -29 -19h-224v-1248q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v1248h-224q-21 0 -29 19t5 35l350 384q10 10 23 10q14 0 24 -10l355 -384q13 -16 5 -35z" /> |
|
| 1215 |
+ <glyph glyph-name="long_arrow_left" unicode="" horiz-adv-x="1792" |
|
| 1216 |
+d="M1792 736v-192q0 -14 -9 -23t-23 -9h-1248v-224q0 -21 -19 -29t-35 5l-384 350q-10 10 -10 23q0 14 10 24l384 354q16 14 35 6q19 -9 19 -29v-224h1248q14 0 23 -9t9 -23z" /> |
|
| 1217 |
+ <glyph glyph-name="long_arrow_right" unicode="" horiz-adv-x="1792" |
|
| 1218 |
+d="M1728 643q0 -14 -10 -24l-384 -354q-16 -14 -35 -6q-19 9 -19 29v224h-1248q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h1248v224q0 21 19 29t35 -5l384 -350q10 -10 10 -23z" /> |
|
| 1219 |
+ <glyph glyph-name="apple" unicode="" horiz-adv-x="1408" |
|
| 1220 |
+d="M1393 321q-39 -125 -123 -250q-129 -196 -257 -196q-49 0 -140 32q-86 32 -151 32q-61 0 -142 -33q-81 -34 -132 -34q-152 0 -301 259q-147 261 -147 503q0 228 113 374q113 144 284 144q72 0 177 -30q104 -30 138 -30q45 0 143 34q102 34 173 34q119 0 213 -65 |
|
| 1221 |
+q52 -36 104 -100q-79 -67 -114 -118q-65 -94 -65 -207q0 -124 69 -223t158 -126zM1017 1494q0 -61 -29 -136q-30 -75 -93 -138q-54 -54 -108 -72q-37 -11 -104 -17q3 149 78 257q74 107 250 148q1 -3 2.5 -11t2.5 -11q0 -4 0.5 -10t0.5 -10z" /> |
|
| 1222 |
+ <glyph glyph-name="windows" unicode="" horiz-adv-x="1664" |
|
| 1223 |
+d="M682 530v-651l-682 94v557h682zM682 1273v-659h-682v565zM1664 530v-786l-907 125v661h907zM1664 1408v-794h-907v669z" /> |
|
| 1224 |
+ <glyph glyph-name="android" unicode="" horiz-adv-x="1408" |
|
| 1225 |
+d="M493 1053q16 0 27.5 11.5t11.5 27.5t-11.5 27.5t-27.5 11.5t-27 -11.5t-11 -27.5t11 -27.5t27 -11.5zM915 1053q16 0 27 11.5t11 27.5t-11 27.5t-27 11.5t-27.5 -11.5t-11.5 -27.5t11.5 -27.5t27.5 -11.5zM103 869q42 0 72 -30t30 -72v-430q0 -43 -29.5 -73t-72.5 -30 |
|
| 1226 |
+t-73 30t-30 73v430q0 42 30 72t73 30zM1163 850v-666q0 -46 -32 -78t-77 -32h-75v-227q0 -43 -30 -73t-73 -30t-73 30t-30 73v227h-138v-227q0 -43 -30 -73t-73 -30q-42 0 -72 30t-30 73l-1 227h-74q-46 0 -78 32t-32 78v666h918zM931 1255q107 -55 171 -153.5t64 -215.5 |
|
| 1227 |
+h-925q0 117 64 215.5t172 153.5l-71 131q-7 13 5 20q13 6 20 -6l72 -132q95 42 201 42t201 -42l72 132q7 12 20 6q12 -7 5 -20zM1408 767v-430q0 -43 -30 -73t-73 -30q-42 0 -72 30t-30 73v430q0 43 30 72.5t72 29.5q43 0 73 -29.5t30 -72.5z" /> |
|
| 1228 |
+ <glyph glyph-name="linux" unicode="" |
|
| 1229 |
+d="M663 1125q-11 -1 -15.5 -10.5t-8.5 -9.5q-5 -1 -5 5q0 12 19 15h10zM750 1111q-4 -1 -11.5 6.5t-17.5 4.5q24 11 32 -2q3 -6 -3 -9zM399 684q-4 1 -6 -3t-4.5 -12.5t-5.5 -13.5t-10 -13q-10 -11 -1 -12q4 -1 12.5 7t12.5 18q1 3 2 7t2 6t1.5 4.5t0.5 4v3t-1 2.5t-3 2z |
|
| 1230 |
+M1254 325q0 18 -55 42q4 15 7.5 27.5t5 26t3 21.5t0.5 22.5t-1 19.5t-3.5 22t-4 20.5t-5 25t-5.5 26.5q-10 48 -47 103t-72 75q24 -20 57 -83q87 -162 54 -278q-11 -40 -50 -42q-31 -4 -38.5 18.5t-8 83.5t-11.5 107q-9 39 -19.5 69t-19.5 45.5t-15.5 24.5t-13 15t-7.5 7 |
|
| 1231 |
+q-14 62 -31 103t-29.5 56t-23.5 33t-15 40q-4 21 6 53.5t4.5 49.5t-44.5 25q-15 3 -44.5 18t-35.5 16q-8 1 -11 26t8 51t36 27q37 3 51 -30t4 -58q-11 -19 -2 -26.5t30 -0.5q13 4 13 36v37q-5 30 -13.5 50t-21 30.5t-23.5 15t-27 7.5q-107 -8 -89 -134q0 -15 -1 -15 |
|
| 1232 |
+q-9 9 -29.5 10.5t-33 -0.5t-15.5 5q1 57 -16 90t-45 34q-27 1 -41.5 -27.5t-16.5 -59.5q-1 -15 3.5 -37t13 -37.5t15.5 -13.5q10 3 16 14q4 9 -7 8q-7 0 -15.5 14.5t-9.5 33.5q-1 22 9 37t34 14q17 0 27 -21t9.5 -39t-1.5 -22q-22 -15 -31 -29q-8 -12 -27.5 -23.5 |
|
| 1233 |
+t-20.5 -12.5q-13 -14 -15.5 -27t7.5 -18q14 -8 25 -19.5t16 -19t18.5 -13t35.5 -6.5q47 -2 102 15q2 1 23 7t34.5 10.5t29.5 13t21 17.5q9 14 20 8q5 -3 6.5 -8.5t-3 -12t-16.5 -9.5q-20 -6 -56.5 -21.5t-45.5 -19.5q-44 -19 -70 -23q-25 -5 -79 2q-10 2 -9 -2t17 -19 |
|
| 1234 |
+q25 -23 67 -22q17 1 36 7t36 14t33.5 17.5t30 17t24.5 12t17.5 2.5t8.5 -11q0 -2 -1 -4.5t-4 -5t-6 -4.5t-8.5 -5t-9 -4.5t-10 -5t-9.5 -4.5q-28 -14 -67.5 -44t-66.5 -43t-49 -1q-21 11 -63 73q-22 31 -25 22q-1 -3 -1 -10q0 -25 -15 -56.5t-29.5 -55.5t-21 -58t11.5 -63 |
|
| 1235 |
+q-23 -6 -62.5 -90t-47.5 -141q-2 -18 -1.5 -69t-5.5 -59q-8 -24 -29 -3q-32 31 -36 94q-2 28 4 56q4 19 -1 18q-2 -1 -4 -5q-36 -65 10 -166q5 -12 25 -28t24 -20q20 -23 104 -90.5t93 -76.5q16 -15 17.5 -38t-14 -43t-45.5 -23q8 -15 29 -44.5t28 -54t7 -70.5q46 24 7 92 |
|
| 1236 |
+q-4 8 -10.5 16t-9.5 12t-2 6q3 5 13 9.5t20 -2.5q46 -52 166 -36q133 15 177 87q23 38 34 30q12 -6 10 -52q-1 -25 -23 -92q-9 -23 -6 -37.5t24 -15.5q3 19 14.5 77t13.5 90q2 21 -6.5 73.5t-7.5 97t23 70.5q15 18 51 18q1 37 34.5 53t72.5 10.5t60 -22.5zM626 1152 |
|
| 1237 |
+q3 17 -2.5 30t-11.5 15q-9 2 -9 -7q2 -5 5 -6q10 0 7 -15q-3 -20 8 -20q3 0 3 3zM1045 955q-2 8 -6.5 11.5t-13 5t-14.5 5.5q-5 3 -9.5 8t-7 8t-5.5 6.5t-4 4t-4 -1.5q-14 -16 7 -43.5t39 -31.5q9 -1 14.5 8t3.5 20zM867 1168q0 11 -5 19.5t-11 12.5t-9 3q-6 0 -8 -2t0 -4 |
|
| 1238 |
+t5 -3q14 -4 18 -31q0 -3 8 2q2 2 2 3zM921 1401q0 2 -2.5 5t-9 7t-9.5 6q-15 15 -24 15q-9 -1 -11.5 -7.5t-1 -13t-0.5 -12.5q-1 -4 -6 -10.5t-6 -9t3 -8.5q4 -3 8 0t11 9t15 9q1 1 9 1t15 2t9 7zM1486 60q20 -12 31 -24.5t12 -24t-2.5 -22.5t-15.5 -22t-23.5 -19.5 |
|
| 1239 |
+t-30 -18.5t-31.5 -16.5t-32 -15.5t-27 -13q-38 -19 -85.5 -56t-75.5 -64q-17 -16 -68 -19.5t-89 14.5q-18 9 -29.5 23.5t-16.5 25.5t-22 19.5t-47 9.5q-44 1 -130 1q-19 0 -57 -1.5t-58 -2.5q-44 -1 -79.5 -15t-53.5 -30t-43.5 -28.5t-53.5 -11.5q-29 1 -111 31t-146 43 |
|
| 1240 |
+q-19 4 -51 9.5t-50 9t-39.5 9.5t-33.5 14.5t-17 19.5q-10 23 7 66.5t18 54.5q1 16 -4 40t-10 42.5t-4.5 36.5t10.5 27q14 12 57 14t60 12q30 18 42 35t12 51q21 -73 -32 -106q-32 -20 -83 -15q-34 3 -43 -10q-13 -15 5 -57q2 -6 8 -18t8.5 -18t4.5 -17t1 -22q0 -15 -17 -49 |
|
| 1241 |
+t-14 -48q3 -17 37 -26q20 -6 84.5 -18.5t99.5 -20.5q24 -6 74 -22t82.5 -23t55.5 -4q43 6 64.5 28t23 48t-7.5 58.5t-19 52t-20 36.5q-121 190 -169 242q-68 74 -113 40q-11 -9 -15 15q-3 16 -2 38q1 29 10 52t24 47t22 42q8 21 26.5 72t29.5 78t30 61t39 54 |
|
| 1242 |
+q110 143 124 195q-12 112 -16 310q-2 90 24 151.5t106 104.5q39 21 104 21q53 1 106 -13.5t89 -41.5q57 -42 91.5 -121.5t29.5 -147.5q-5 -95 30 -214q34 -113 133 -218q55 -59 99.5 -163t59.5 -191q8 -49 5 -84.5t-12 -55.5t-20 -22q-10 -2 -23.5 -19t-27 -35.5 |
|
| 1243 |
+t-40.5 -33.5t-61 -14q-18 1 -31.5 5t-22.5 13.5t-13.5 15.5t-11.5 20.5t-9 19.5q-22 37 -41 30t-28 -49t7 -97q20 -70 1 -195q-10 -65 18 -100.5t73 -33t85 35.5q59 49 89.5 66.5t103.5 42.5q53 18 77 36.5t18.5 34.5t-25 28.5t-51.5 23.5q-33 11 -49.5 48t-15 72.5 |
|
| 1244 |
+t15.5 47.5q1 -31 8 -56.5t14.5 -40.5t20.5 -28.5t21 -19t21.5 -13t16.5 -9.5z" /> |
|
| 1245 |
+ <glyph glyph-name="dribble" unicode="" |
|
| 1246 |
+d="M1024 36q-42 241 -140 498h-2l-2 -1q-16 -6 -43 -16.5t-101 -49t-137 -82t-131 -114.5t-103 -148l-15 11q184 -150 418 -150q132 0 256 52zM839 643q-21 49 -53 111q-311 -93 -673 -93q-1 -7 -1 -21q0 -124 44 -236.5t124 -201.5q50 89 123.5 166.5t142.5 124.5t130.5 81 |
|
| 1247 |
+t99.5 48l37 13q4 1 13 3.5t13 4.5zM732 855q-120 213 -244 378q-138 -65 -234 -186t-128 -272q302 0 606 80zM1416 536q-210 60 -409 29q87 -239 128 -469q111 75 185 189.5t96 250.5zM611 1277q-1 0 -2 -1q1 1 2 1zM1201 1132q-185 164 -433 164q-76 0 -155 -19 |
|
| 1248 |
+q131 -170 246 -382q69 26 130 60.5t96.5 61.5t65.5 57t37.5 40.5zM1424 647q-3 232 -149 410l-1 -1q-9 -12 -19 -24.5t-43.5 -44.5t-71 -60.5t-100 -65t-131.5 -64.5q25 -53 44 -95q2 -5 6.5 -17t7.5 -17q36 5 74.5 7t73.5 2t69 -1.5t64 -4t56.5 -5.5t48 -6.5t36.5 -6 |
|
| 1249 |
+t25 -4.5zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1250 |
+ <glyph glyph-name="skype" unicode="" |
|
| 1251 |
+d="M1173 473q0 50 -19.5 91.5t-48.5 68.5t-73 49t-82.5 34t-87.5 23l-104 24q-30 7 -44 10.5t-35 11.5t-30 16t-16.5 21t-7.5 30q0 77 144 77q43 0 77 -12t54 -28.5t38 -33.5t40 -29t48 -12q47 0 75.5 32t28.5 77q0 55 -56 99.5t-142 67.5t-182 23q-68 0 -132 -15.5 |
|
| 1252 |
+t-119.5 -47t-89 -87t-33.5 -128.5q0 -61 19 -106.5t56 -75.5t80 -48.5t103 -32.5l146 -36q90 -22 112 -36q32 -20 32 -60q0 -39 -40 -64.5t-105 -25.5q-51 0 -91.5 16t-65 38.5t-45.5 45t-46 38.5t-54 16q-50 0 -75.5 -30t-25.5 -75q0 -92 122 -157.5t291 -65.5 |
|
| 1253 |
+q73 0 140 18.5t122.5 53.5t88.5 93.5t33 131.5zM1536 256q0 -159 -112.5 -271.5t-271.5 -112.5q-130 0 -234 80q-77 -16 -150 -16q-143 0 -273.5 55.5t-225 150t-150 225t-55.5 273.5q0 73 16 150q-80 104 -80 234q0 159 112.5 271.5t271.5 112.5q130 0 234 -80 |
|
| 1254 |
+q77 16 150 16q143 0 273.5 -55.5t225 -150t150 -225t55.5 -273.5q0 -73 -16 -150q80 -104 80 -234z" /> |
|
| 1255 |
+ <glyph glyph-name="foursquare" unicode="" horiz-adv-x="1280" |
|
| 1256 |
+d="M1000 1102l37 194q5 23 -9 40t-35 17h-712q-23 0 -38.5 -17t-15.5 -37v-1101q0 -7 6 -1l291 352q23 26 38 33.5t48 7.5h239q22 0 37 14.5t18 29.5q24 130 37 191q4 21 -11.5 40t-36.5 19h-294q-29 0 -48 19t-19 48v42q0 29 19 47.5t48 18.5h346q18 0 35 13.5t20 29.5z |
|
| 1257 |
+M1227 1324q-15 -73 -53.5 -266.5t-69.5 -350t-35 -173.5q-6 -22 -9 -32.5t-14 -32.5t-24.5 -33t-38.5 -21t-58 -10h-271q-13 0 -22 -10q-8 -9 -426 -494q-22 -25 -58.5 -28.5t-48.5 5.5q-55 22 -55 98v1410q0 55 38 102.5t120 47.5h888q95 0 127 -53t10 -159zM1227 1324 |
|
| 1258 |
+l-158 -790q4 17 35 173.5t69.5 350t53.5 266.5z" /> |
|
| 1259 |
+ <glyph glyph-name="trello" unicode="" |
|
| 1260 |
+d="M704 192v1024q0 14 -9 23t-23 9h-480q-14 0 -23 -9t-9 -23v-1024q0 -14 9 -23t23 -9h480q14 0 23 9t9 23zM1376 576v640q0 14 -9 23t-23 9h-480q-14 0 -23 -9t-9 -23v-640q0 -14 9 -23t23 -9h480q14 0 23 9t9 23zM1536 1344v-1408q0 -26 -19 -45t-45 -19h-1408 |
|
| 1261 |
+q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h1408q26 0 45 -19t19 -45z" /> |
|
| 1262 |
+ <glyph glyph-name="female" unicode="" horiz-adv-x="1280" |
|
| 1263 |
+d="M1280 480q0 -40 -28 -68t-68 -28q-51 0 -80 43l-227 341h-45v-132l247 -411q9 -15 9 -33q0 -26 -19 -45t-45 -19h-192v-272q0 -46 -33 -79t-79 -33h-160q-46 0 -79 33t-33 79v272h-192q-26 0 -45 19t-19 45q0 18 9 33l247 411v132h-45l-227 -341q-29 -43 -80 -43 |
|
| 1264 |
+q-40 0 -68 28t-28 68q0 29 16 53l256 384q73 107 176 107h384q103 0 176 -107l256 -384q16 -24 16 -53zM864 1280q0 -93 -65.5 -158.5t-158.5 -65.5t-158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5t158.5 -65.5t65.5 -158.5z" /> |
|
| 1265 |
+ <glyph glyph-name="male" unicode="" horiz-adv-x="1024" |
|
| 1266 |
+d="M1024 832v-416q0 -40 -28 -68t-68 -28t-68 28t-28 68v352h-64v-912q0 -46 -33 -79t-79 -33t-79 33t-33 79v464h-64v-464q0 -46 -33 -79t-79 -33t-79 33t-33 79v912h-64v-352q0 -40 -28 -68t-68 -28t-68 28t-28 68v416q0 80 56 136t136 56h640q80 0 136 -56t56 -136z |
|
| 1267 |
+M736 1280q0 -93 -65.5 -158.5t-158.5 -65.5t-158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5t158.5 -65.5t65.5 -158.5z" /> |
|
| 1268 |
+ <glyph glyph-name="gittip" unicode="" |
|
| 1269 |
+d="M773 234l350 473q16 22 24.5 59t-6 85t-61.5 79q-40 26 -83 25.5t-73.5 -17.5t-54.5 -45q-36 -40 -96 -40q-59 0 -95 40q-24 28 -54.5 45t-73.5 17.5t-84 -25.5q-46 -31 -60.5 -79t-6 -85t24.5 -59zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103 |
|
| 1270 |
+t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1271 |
+ <glyph glyph-name="sun" unicode="" horiz-adv-x="1792" |
|
| 1272 |
+d="M1472 640q0 117 -45.5 223.5t-123 184t-184 123t-223.5 45.5t-223.5 -45.5t-184 -123t-123 -184t-45.5 -223.5t45.5 -223.5t123 -184t184 -123t223.5 -45.5t223.5 45.5t184 123t123 184t45.5 223.5zM1748 363q-4 -15 -20 -20l-292 -96v-306q0 -16 -13 -26q-15 -10 -29 -4 |
|
| 1273 |
+l-292 94l-180 -248q-10 -13 -26 -13t-26 13l-180 248l-292 -94q-14 -6 -29 4q-13 10 -13 26v306l-292 96q-16 5 -20 20q-5 17 4 29l180 248l-180 248q-9 13 -4 29q4 15 20 20l292 96v306q0 16 13 26q15 10 29 4l292 -94l180 248q9 12 26 12t26 -12l180 -248l292 94 |
|
| 1274 |
+q14 6 29 -4q13 -10 13 -26v-306l292 -96q16 -5 20 -20q5 -16 -4 -29l-180 -248l180 -248q9 -12 4 -29z" /> |
|
| 1275 |
+ <glyph glyph-name="_366" unicode="" |
|
| 1276 |
+d="M1262 233q-54 -9 -110 -9q-182 0 -337 90t-245 245t-90 337q0 192 104 357q-201 -60 -328.5 -229t-127.5 -384q0 -130 51 -248.5t136.5 -204t204 -136.5t248.5 -51q144 0 273.5 61.5t220.5 171.5zM1465 318q-94 -203 -283.5 -324.5t-413.5 -121.5q-156 0 -298 61 |
|
| 1277 |
+t-245 164t-164 245t-61 298q0 153 57.5 292.5t156 241.5t235.5 164.5t290 68.5q44 2 61 -39q18 -41 -15 -72q-86 -78 -131.5 -181.5t-45.5 -218.5q0 -148 73 -273t198 -198t273 -73q118 0 228 51q41 18 72 -13q14 -14 17.5 -34t-4.5 -38z" /> |
|
| 1278 |
+ <glyph glyph-name="archive" unicode="" horiz-adv-x="1792" |
|
| 1279 |
+d="M1088 704q0 26 -19 45t-45 19h-256q-26 0 -45 -19t-19 -45t19 -45t45 -19h256q26 0 45 19t19 45zM1664 896v-960q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v960q0 26 19 45t45 19h1408q26 0 45 -19t19 -45zM1728 1344v-256q0 -26 -19 -45t-45 -19h-1536 |
|
| 1280 |
+q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h1536q26 0 45 -19t19 -45z" /> |
|
| 1281 |
+ <glyph glyph-name="bug" unicode="" horiz-adv-x="1664" |
|
| 1282 |
+d="M1632 576q0 -26 -19 -45t-45 -19h-224q0 -171 -67 -290l208 -209q19 -19 19 -45t-19 -45q-18 -19 -45 -19t-45 19l-198 197q-5 -5 -15 -13t-42 -28.5t-65 -36.5t-82 -29t-97 -13v896h-128v-896q-51 0 -101.5 13.5t-87 33t-66 39t-43.5 32.5l-15 14l-183 -207 |
|
| 1283 |
+q-20 -21 -48 -21q-24 0 -43 16q-19 18 -20.5 44.5t15.5 46.5l202 227q-58 114 -58 274h-224q-26 0 -45 19t-19 45t19 45t45 19h224v294l-173 173q-19 19 -19 45t19 45t45 19t45 -19l173 -173h844l173 173q19 19 45 19t45 -19t19 -45t-19 -45l-173 -173v-294h224q26 0 45 -19 |
|
| 1284 |
+t19 -45zM1152 1152h-640q0 133 93.5 226.5t226.5 93.5t226.5 -93.5t93.5 -226.5z" /> |
|
| 1285 |
+ <glyph glyph-name="vk" unicode="" horiz-adv-x="1920" |
|
| 1286 |
+d="M1917 1016q23 -64 -150 -294q-24 -32 -65 -85q-40 -51 -55 -72t-30.5 -49.5t-12 -42t13 -34.5t32.5 -43t57 -53q4 -2 5 -4q141 -131 191 -221q3 -5 6.5 -12.5t7 -26.5t-0.5 -34t-25 -27.5t-59 -12.5l-256 -4q-24 -5 -56 5t-52 22l-20 12q-30 21 -70 64t-68.5 77.5t-61 58 |
|
| 1287 |
+t-56.5 15.5q-3 -1 -8 -3.5t-17 -14.5t-21.5 -29.5t-17 -52t-6.5 -77.5q0 -15 -3.5 -27.5t-7.5 -18.5l-4 -5q-18 -19 -53 -22h-115q-71 -4 -146 16.5t-131.5 53t-103 66t-70.5 57.5l-25 24q-10 10 -27.5 30t-71.5 91t-106 151t-122.5 211t-130.5 272q-6 16 -6 27t3 16l4 6 |
|
| 1288 |
+q15 19 57 19l274 2q12 -2 23 -6.5t16 -8.5l5 -3q16 -11 24 -32q20 -50 46 -103.5t41 -81.5l16 -29q29 -60 56 -104t48.5 -68.5t41.5 -38.5t34 -14t27 5q2 1 5 5t12 22t13.5 47t9.5 81t0 125q-2 40 -9 73t-14 46l-6 12q-25 34 -85 43q-13 2 5 24q16 19 38 30q53 26 239 24 |
|
| 1289 |
+q82 -1 135 -13q20 -5 33.5 -13.5t20.5 -24t10.5 -32t3.5 -45.5t-1 -55t-2.5 -70.5t-1.5 -82.5q0 -11 -1 -42t-0.5 -48t3.5 -40.5t11.5 -39t22.5 -24.5q8 -2 17 -4t26 11t38 34.5t52 67t68 107.5q60 104 107 225q4 10 10 17.5t11 10.5l4 3l5 2.5t13 3t20 0.5l288 2 |
|
| 1290 |
+q39 5 64 -2.5t31 -16.5z" /> |
|
| 1291 |
+ <glyph glyph-name="weibo" unicode="" horiz-adv-x="1792" |
|
| 1292 |
+d="M675 252q21 34 11 69t-45 50q-34 14 -73 1t-60 -46q-22 -34 -13 -68.5t43 -50.5t74.5 -2.5t62.5 47.5zM769 373q8 13 3.5 26.5t-17.5 18.5q-14 5 -28.5 -0.5t-21.5 -18.5q-17 -31 13 -45q14 -5 29 0.5t22 18.5zM943 266q-45 -102 -158 -150t-224 -12 |
|
| 1293 |
+q-107 34 -147.5 126.5t6.5 187.5q47 93 151.5 139t210.5 19q111 -29 158.5 -119.5t2.5 -190.5zM1255 426q-9 96 -89 170t-208.5 109t-274.5 21q-223 -23 -369.5 -141.5t-132.5 -264.5q9 -96 89 -170t208.5 -109t274.5 -21q223 23 369.5 141.5t132.5 264.5zM1563 422 |
|
| 1294 |
+q0 -68 -37 -139.5t-109 -137t-168.5 -117.5t-226 -83t-270.5 -31t-275 33.5t-240.5 93t-171.5 151t-65 199.5q0 115 69.5 245t197.5 258q169 169 341.5 236t246.5 -7q65 -64 20 -209q-4 -14 -1 -20t10 -7t14.5 0.5t13.5 3.5l6 2q139 59 246 59t153 -61q45 -63 0 -178 |
|
| 1295 |
+q-2 -13 -4.5 -20t4.5 -12.5t12 -7.5t17 -6q57 -18 103 -47t80 -81.5t34 -116.5zM1489 1046q42 -47 54.5 -108.5t-6.5 -117.5q-8 -23 -29.5 -34t-44.5 -4q-23 8 -34 29.5t-4 44.5q20 63 -24 111t-107 35q-24 -5 -45 8t-25 37q-5 24 8 44.5t37 25.5q60 13 119 -5.5t101 -65.5z |
|
| 1296 |
+M1670 1209q87 -96 112.5 -222.5t-13.5 -241.5q-9 -27 -34 -40t-52 -4t-40 34t-5 52q28 82 10 172t-80 158q-62 69 -148 95.5t-173 8.5q-28 -6 -52 9.5t-30 43.5t9.5 51.5t43.5 29.5q123 26 244 -11.5t208 -134.5z" /> |
|
| 1297 |
+ <glyph glyph-name="renren" unicode="" |
|
| 1298 |
+d="M1133 -34q-171 -94 -368 -94q-196 0 -367 94q138 87 235.5 211t131.5 268q35 -144 132.5 -268t235.5 -211zM638 1394v-485q0 -252 -126.5 -459.5t-330.5 -306.5q-181 215 -181 495q0 187 83.5 349.5t229.5 269.5t325 137zM1536 638q0 -280 -181 -495 |
|
| 1299 |
+q-204 99 -330.5 306.5t-126.5 459.5v485q179 -30 325 -137t229.5 -269.5t83.5 -349.5z" /> |
|
| 1300 |
+ <glyph glyph-name="_372" unicode="" horiz-adv-x="1408" |
|
| 1301 |
+d="M1402 433q-32 -80 -76 -138t-91 -88.5t-99 -46.5t-101.5 -14.5t-96.5 8.5t-86.5 22t-69.5 27.5t-46 22.5l-17 10q-113 -228 -289.5 -359.5t-384.5 -132.5q-19 0 -32 13t-13 32t13 31.5t32 12.5q173 1 322.5 107.5t251.5 294.5q-36 -14 -72 -23t-83 -13t-91 2.5t-93 28.5 |
|
| 1302 |
+t-92 59t-84.5 100t-74.5 146q114 47 214 57t167.5 -7.5t124.5 -56.5t88.5 -77t56.5 -82q53 131 79 291q-7 -1 -18 -2.5t-46.5 -2.5t-69.5 0.5t-81.5 10t-88.5 23t-84 42.5t-75 65t-54.5 94.5t-28.5 127.5q70 28 133.5 36.5t112.5 -1t92 -30t73.5 -50t56 -61t42 -63t27.5 -56 |
|
| 1303 |
+t16 -39.5l4 -16q12 122 12 195q-8 6 -21.5 16t-49 44.5t-63.5 71.5t-54 93t-33 112.5t12 127t70 138.5q73 -25 127.5 -61.5t84.5 -76.5t48 -85t20.5 -89t-0.5 -85.5t-13 -76.5t-19 -62t-17 -42l-7 -15q1 -4 1 -50t-1 -72q3 7 10 18.5t30.5 43t50.5 58t71 55.5t91.5 44.5 |
|
| 1304 |
+t112 14.5t132.5 -24q-2 -78 -21.5 -141.5t-50 -104.5t-69.5 -71.5t-81.5 -45.5t-84.5 -24t-80 -9.5t-67.5 1t-46.5 4.5l-17 3q-23 -147 -73 -283q6 7 18 18.5t49.5 41t77.5 52.5t99.5 42t117.5 20t129 -23.5t137 -77.5z" /> |
|
| 1305 |
+ <glyph glyph-name="stack_exchange" unicode="" horiz-adv-x="1280" |
|
| 1306 |
+d="M1259 283v-66q0 -85 -57.5 -144.5t-138.5 -59.5h-57l-260 -269v269h-529q-81 0 -138.5 59.5t-57.5 144.5v66h1238zM1259 609v-255h-1238v255h1238zM1259 937v-255h-1238v255h1238zM1259 1077v-67h-1238v67q0 84 57.5 143.5t138.5 59.5h846q81 0 138.5 -59.5t57.5 -143.5z |
|
| 1307 |
+" /> |
|
| 1308 |
+ <glyph glyph-name="_374" unicode="" |
|
| 1309 |
+d="M1152 640q0 -14 -9 -23l-320 -320q-9 -9 -23 -9q-13 0 -22.5 9.5t-9.5 22.5v192h-352q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h352v192q0 14 9 23t23 9q12 0 24 -10l319 -319q9 -9 9 -23zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198 |
|
| 1310 |
+t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1311 |
+ <glyph glyph-name="arrow_circle_alt_left" unicode="" |
|
| 1312 |
+d="M1152 736v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-352v-192q0 -14 -9 -23t-23 -9q-12 0 -24 10l-319 319q-9 9 -9 23t9 23l320 320q9 9 23 9q13 0 22.5 -9.5t9.5 -22.5v-192h352q13 0 22.5 -9.5t9.5 -22.5zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198 |
|
| 1313 |
+t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1314 |
+ <glyph glyph-name="_376" unicode="" |
|
| 1315 |
+d="M1024 960v-640q0 -26 -19 -45t-45 -19q-20 0 -37 12l-448 320q-27 19 -27 52t27 52l448 320q17 12 37 12q26 0 45 -19t19 -45zM1280 160v960q0 13 -9.5 22.5t-22.5 9.5h-960q-13 0 -22.5 -9.5t-9.5 -22.5v-960q0 -13 9.5 -22.5t22.5 -9.5h960q13 0 22.5 9.5t9.5 22.5z |
|
| 1316 |
+M1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1317 |
+ <glyph glyph-name="dot_circle_alt" unicode="" |
|
| 1318 |
+d="M1024 640q0 -106 -75 -181t-181 -75t-181 75t-75 181t75 181t181 75t181 -75t75 -181zM768 1184q-148 0 -273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273t-73 273t-198 198t-273 73zM1536 640q0 -209 -103 -385.5t-279.5 -279.5 |
|
| 1319 |
+t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1320 |
+ <glyph glyph-name="_378" unicode="" horiz-adv-x="1664" |
|
| 1321 |
+d="M1023 349l102 -204q-58 -179 -210 -290t-339 -111q-156 0 -288.5 77.5t-210 210t-77.5 288.5q0 181 104.5 330t274.5 211l17 -131q-122 -54 -195 -165.5t-73 -244.5q0 -185 131.5 -316.5t316.5 -131.5q126 0 232.5 65t165 175.5t49.5 236.5zM1571 249l58 -114l-256 -128 |
|
| 1322 |
+q-13 -7 -29 -7q-40 0 -57 35l-239 477h-472q-24 0 -42.5 16.5t-21.5 40.5l-96 779q-2 17 6 42q14 51 57 82.5t97 31.5q66 0 113 -47t47 -113q0 -69 -52 -117.5t-120 -41.5l37 -289h423v-128h-407l16 -128h455q40 0 57 -35l228 -455z" /> |
|
| 1323 |
+ <glyph glyph-name="vimeo_square" unicode="" |
|
| 1324 |
+d="M1292 898q10 216 -161 222q-231 8 -312 -261q44 19 82 19q85 0 74 -96q-4 -57 -74 -167t-105 -110q-43 0 -82 169q-13 54 -45 255q-30 189 -160 177q-59 -7 -164 -100l-81 -72l-81 -72l52 -67q76 52 87 52q57 0 107 -179q15 -55 45 -164.5t45 -164.5q68 -179 164 -179 |
|
| 1325 |
+q157 0 383 294q220 283 226 444zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1326 |
+ <glyph glyph-name="_380" unicode="" horiz-adv-x="1152" |
|
| 1327 |
+d="M1152 704q0 -191 -94.5 -353t-256.5 -256.5t-353 -94.5h-160q-14 0 -23 9t-9 23v611l-215 -66q-3 -1 -9 -1q-10 0 -19 6q-13 10 -13 26v128q0 23 23 31l233 71v93l-215 -66q-3 -1 -9 -1q-10 0 -19 6q-13 10 -13 26v128q0 23 23 31l233 71v250q0 14 9 23t23 9h160 |
|
| 1328 |
+q14 0 23 -9t9 -23v-181l375 116q15 5 28 -5t13 -26v-128q0 -23 -23 -31l-393 -121v-93l375 116q15 5 28 -5t13 -26v-128q0 -23 -23 -31l-393 -121v-487q188 13 318 151t130 328q0 14 9 23t23 9h160q14 0 23 -9t9 -23z" /> |
|
| 1329 |
+ <glyph glyph-name="plus_square_o" unicode="" horiz-adv-x="1408" |
|
| 1330 |
+d="M1152 736v-64q0 -14 -9 -23t-23 -9h-352v-352q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v352h-352q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h352v352q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-352h352q14 0 23 -9t9 -23zM1280 288v832q0 66 -47 113t-113 47h-832 |
|
| 1331 |
+q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832q66 0 113 47t47 113zM1408 1120v-832q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h832q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1332 |
+ <glyph glyph-name="_382" unicode="" horiz-adv-x="2176" |
|
| 1333 |
+d="M620 416q-110 -64 -268 -64h-128v64h-64q-13 0 -22.5 23.5t-9.5 56.5q0 24 7 49q-58 2 -96.5 10.5t-38.5 20.5t38.5 20.5t96.5 10.5q-7 25 -7 49q0 33 9.5 56.5t22.5 23.5h64v64h128q158 0 268 -64h1113q42 -7 106.5 -18t80.5 -14q89 -15 150 -40.5t83.5 -47.5t22.5 -40 |
|
| 1334 |
+t-22.5 -40t-83.5 -47.5t-150 -40.5q-16 -3 -80.5 -14t-106.5 -18h-1113zM1739 668q53 -36 53 -92t-53 -92l81 -30q68 48 68 122t-68 122zM625 400h1015q-217 -38 -456 -80q-57 0 -113 -24t-83 -48l-28 -24l-288 -288q-26 -26 -70.5 -45t-89.5 -19h-96l-93 464h29 |
|
| 1335 |
+q157 0 273 64zM352 816h-29l93 464h96q46 0 90 -19t70 -45l288 -288q4 -4 11 -10.5t30.5 -23t48.5 -29t61.5 -23t72.5 -10.5l456 -80h-1015q-116 64 -273 64z" /> |
|
| 1336 |
+ <glyph glyph-name="_383" unicode="" horiz-adv-x="1664" |
|
| 1337 |
+d="M1519 760q62 0 103.5 -40.5t41.5 -101.5q0 -97 -93 -130l-172 -59l56 -167q7 -21 7 -47q0 -59 -42 -102t-101 -43q-47 0 -85.5 27t-53.5 72l-55 165l-310 -106l55 -164q8 -24 8 -47q0 -59 -42 -102t-102 -43q-47 0 -85 27t-53 72l-55 163l-153 -53q-29 -9 -50 -9 |
|
| 1338 |
+q-61 0 -101.5 40t-40.5 101q0 47 27.5 85t71.5 53l156 53l-105 313l-156 -54q-26 -8 -48 -8q-60 0 -101 40.5t-41 100.5q0 47 27.5 85t71.5 53l157 53l-53 159q-8 24 -8 47q0 60 42 102.5t102 42.5q47 0 85 -27t53 -72l54 -160l310 105l-54 160q-8 24 -8 47q0 59 42.5 102 |
|
| 1339 |
+t101.5 43q47 0 85.5 -27.5t53.5 -71.5l53 -161l162 55q21 6 43 6q60 0 102.5 -39.5t42.5 -98.5q0 -45 -30 -81.5t-74 -51.5l-157 -54l105 -316l164 56q24 8 46 8zM725 498l310 105l-105 315l-310 -107z" /> |
|
| 1340 |
+ <glyph glyph-name="_384" unicode="" |
|
| 1341 |
+d="M1248 1408q119 0 203.5 -84.5t84.5 -203.5v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960zM1280 352v436q-31 -35 -64 -55q-34 -22 -132.5 -85t-151.5 -99q-98 -69 -164 -69v0v0q-66 0 -164 69 |
|
| 1342 |
+q-47 32 -142 92.5t-142 92.5q-12 8 -33 27t-31 27v-436q0 -40 28 -68t68 -28h832q40 0 68 28t28 68zM1280 925q0 41 -27.5 70t-68.5 29h-832q-40 0 -68 -28t-28 -68q0 -37 30.5 -76.5t67.5 -64.5q47 -32 137.5 -89t129.5 -83q3 -2 17 -11.5t21 -14t21 -13t23.5 -13 |
|
| 1343 |
+t21.5 -9.5t22.5 -7.5t20.5 -2.5t20.5 2.5t22.5 7.5t21.5 9.5t23.5 13t21 13t21 14t17 11.5l267 174q35 23 66.5 62.5t31.5 73.5z" /> |
|
| 1344 |
+ <glyph glyph-name="_385" unicode="" horiz-adv-x="1792" |
|
| 1345 |
+d="M127 640q0 163 67 313l367 -1005q-196 95 -315 281t-119 411zM1415 679q0 -19 -2.5 -38.5t-10 -49.5t-11.5 -44t-17.5 -59t-17.5 -58l-76 -256l-278 826q46 3 88 8q19 2 26 18.5t-2.5 31t-28.5 13.5l-205 -10q-75 1 -202 10q-12 1 -20.5 -5t-11.5 -15t-1.5 -18.5t9 -16.5 |
|
| 1346 |
+t19.5 -8l80 -8l120 -328l-168 -504l-280 832q46 3 88 8q19 2 26 18.5t-2.5 31t-28.5 13.5l-205 -10q-7 0 -23 0.5t-26 0.5q105 160 274.5 253.5t367.5 93.5q147 0 280.5 -53t238.5 -149h-10q-55 0 -92 -40.5t-37 -95.5q0 -12 2 -24t4 -21.5t8 -23t9 -21t12 -22.5t12.5 -21 |
|
| 1347 |
+t14.5 -24t14 -23q63 -107 63 -212zM909 573l237 -647q1 -6 5 -11q-126 -44 -255 -44q-112 0 -217 32zM1570 1009q95 -174 95 -369q0 -209 -104 -385.5t-279 -278.5l235 678q59 169 59 276q0 42 -6 79zM896 1536q182 0 348 -71t286 -191t191 -286t71 -348t-71 -348t-191 -286 |
|
| 1348 |
+t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71zM896 -215q173 0 331.5 68t273 182.5t182.5 273t68 331.5t-68 331.5t-182.5 273t-273 182.5t-331.5 68t-331.5 -68t-273 -182.5t-182.5 -273t-68 -331.5t68 -331.5t182.5 -273 |
|
| 1349 |
+t273 -182.5t331.5 -68z" /> |
|
| 1350 |
+ <glyph glyph-name="_386" unicode="" horiz-adv-x="1792" |
|
| 1351 |
+d="M1086 1536v-1536l-272 -128q-228 20 -414 102t-293 208.5t-107 272.5q0 140 100.5 263.5t275 205.5t391.5 108v-172q-217 -38 -356.5 -150t-139.5 -255q0 -152 154.5 -267t388.5 -145v1360zM1755 954l37 -390l-525 114l147 83q-119 70 -280 99v172q277 -33 481 -157z" /> |
|
| 1352 |
+ <glyph glyph-name="_387" unicode="" horiz-adv-x="2048" |
|
| 1353 |
+d="M960 1536l960 -384v-128h-128q0 -26 -20.5 -45t-48.5 -19h-1526q-28 0 -48.5 19t-20.5 45h-128v128zM256 896h256v-768h128v768h256v-768h128v768h256v-768h128v768h256v-768h59q28 0 48.5 -19t20.5 -45v-64h-1664v64q0 26 20.5 45t48.5 19h59v768zM1851 -64 |
|
| 1354 |
+q28 0 48.5 -19t20.5 -45v-128h-1920v128q0 26 20.5 45t48.5 19h1782z" /> |
|
| 1355 |
+ <glyph glyph-name="_388" unicode="" horiz-adv-x="2304" |
|
| 1356 |
+d="M1774 700l18 -316q4 -69 -82 -128t-235 -93.5t-323 -34.5t-323 34.5t-235 93.5t-82 128l18 316l574 -181q22 -7 48 -7t48 7zM2304 1024q0 -23 -22 -31l-1120 -352q-4 -1 -10 -1t-10 1l-652 206q-43 -34 -71 -111.5t-34 -178.5q63 -36 63 -109q0 -69 -58 -107l58 -433 |
|
| 1357 |
+q2 -14 -8 -25q-9 -11 -24 -11h-192q-15 0 -24 11q-10 11 -8 25l58 433q-58 38 -58 107q0 73 65 111q11 207 98 330l-333 104q-22 8 -22 31t22 31l1120 352q4 1 10 1t10 -1l1120 -352q22 -8 22 -31z" /> |
|
| 1358 |
+ <glyph glyph-name="_389" unicode="" |
|
| 1359 |
+d="M859 579l13 -707q-62 11 -105 11q-41 0 -105 -11l13 707q-40 69 -168.5 295.5t-216.5 374.5t-181 287q58 -15 108 -15q44 0 111 15q63 -111 133.5 -229.5t167 -276.5t138.5 -227q37 61 109.5 177.5t117.5 190t105 176t107 189.5q54 -14 107 -14q56 0 114 14v0 |
|
| 1360 |
+q-28 -39 -60 -88.5t-49.5 -78.5t-56.5 -96t-49 -84q-146 -248 -353 -610z" /> |
|
| 1361 |
+ <glyph glyph-name="uniF1A0" unicode="" |
|
| 1362 |
+d="M768 750h725q12 -67 12 -128q0 -217 -91 -387.5t-259.5 -266.5t-386.5 -96q-157 0 -299 60.5t-245 163.5t-163.5 245t-60.5 299t60.5 299t163.5 245t245 163.5t299 60.5q300 0 515 -201l-209 -201q-123 119 -306 119q-129 0 -238.5 -65t-173.5 -176.5t-64 -243.5 |
|
| 1363 |
+t64 -243.5t173.5 -176.5t238.5 -65q87 0 160 24t120 60t82 82t51.5 87t22.5 78h-436v264z" /> |
|
| 1364 |
+ <glyph glyph-name="f1a1" unicode="" horiz-adv-x="1792" |
|
| 1365 |
+d="M1095 369q16 -16 0 -31q-62 -62 -199 -62t-199 62q-16 15 0 31q6 6 15 6t15 -6q48 -49 169 -49q120 0 169 49q6 6 15 6t15 -6zM788 550q0 -37 -26 -63t-63 -26t-63.5 26t-26.5 63q0 38 26.5 64t63.5 26t63 -26.5t26 -63.5zM1183 550q0 -37 -26.5 -63t-63.5 -26t-63 26 |
|
| 1366 |
+t-26 63t26 63.5t63 26.5t63.5 -26t26.5 -64zM1434 670q0 49 -35 84t-85 35t-86 -36q-130 90 -311 96l63 283l200 -45q0 -37 26 -63t63 -26t63.5 26.5t26.5 63.5t-26.5 63.5t-63.5 26.5q-54 0 -80 -50l-221 49q-19 5 -25 -16l-69 -312q-180 -7 -309 -97q-35 37 -87 37 |
|
| 1367 |
+q-50 0 -85 -35t-35 -84q0 -35 18.5 -64t49.5 -44q-6 -27 -6 -56q0 -142 140 -243t337 -101q198 0 338 101t140 243q0 32 -7 57q30 15 48 43.5t18 63.5zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191 |
|
| 1368 |
+t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 1369 |
+ <glyph glyph-name="_392" unicode="" |
|
| 1370 |
+d="M939 407q13 -13 0 -26q-53 -53 -171 -53t-171 53q-13 13 0 26q5 6 13 6t13 -6q42 -42 145 -42t145 42q5 6 13 6t13 -6zM676 563q0 -31 -23 -54t-54 -23t-54 23t-23 54q0 32 22.5 54.5t54.5 22.5t54.5 -22.5t22.5 -54.5zM1014 563q0 -31 -23 -54t-54 -23t-54 23t-23 54 |
|
| 1371 |
+q0 32 22.5 54.5t54.5 22.5t54.5 -22.5t22.5 -54.5zM1229 666q0 42 -30 72t-73 30q-42 0 -73 -31q-113 78 -267 82l54 243l171 -39q1 -32 23.5 -54t53.5 -22q32 0 54.5 22.5t22.5 54.5t-22.5 54.5t-54.5 22.5q-48 0 -69 -43l-189 42q-17 5 -21 -13l-60 -268q-154 -6 -265 -83 |
|
| 1372 |
+q-30 32 -74 32q-43 0 -73 -30t-30 -72q0 -30 16 -55t42 -38q-5 -25 -5 -48q0 -122 120 -208.5t289 -86.5q170 0 290 86.5t120 208.5q0 25 -6 49q25 13 40.5 37.5t15.5 54.5zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960 |
|
| 1373 |
+q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1374 |
+ <glyph glyph-name="_393" unicode="" |
|
| 1375 |
+d="M866 697l90 27v62q0 79 -58 135t-138 56t-138 -55.5t-58 -134.5v-283q0 -20 -14 -33.5t-33 -13.5t-32.5 13.5t-13.5 33.5v120h-151v-122q0 -82 57.5 -139t139.5 -57q81 0 138.5 56.5t57.5 136.5v280q0 19 13.5 33t33.5 14q19 0 32.5 -14t13.5 -33v-54zM1199 502v122h-150 |
|
| 1376 |
+v-126q0 -20 -13.5 -33.5t-33.5 -13.5q-19 0 -32.5 14t-13.5 33v123l-90 -26l-60 28v-123q0 -80 58 -137t139 -57t138.5 57t57.5 139zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103 |
|
| 1377 |
+t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1378 |
+ <glyph glyph-name="f1a4" unicode="" horiz-adv-x="1920" |
|
| 1379 |
+d="M1062 824v118q0 42 -30 72t-72 30t-72 -30t-30 -72v-612q0 -175 -126 -299t-303 -124q-178 0 -303.5 125.5t-125.5 303.5v266h328v-262q0 -43 30 -72.5t72 -29.5t72 29.5t30 72.5v620q0 171 126.5 292t301.5 121q176 0 302 -122t126 -294v-136l-195 -58zM1592 602h328 |
|
| 1380 |
+v-266q0 -178 -125.5 -303.5t-303.5 -125.5q-177 0 -303 124.5t-126 300.5v268l131 -61l195 58v-270q0 -42 30 -71.5t72 -29.5t72 29.5t30 71.5v275z" /> |
|
| 1381 |
+ <glyph glyph-name="_395" unicode="" |
|
| 1382 |
+d="M1472 160v480h-704v704h-480q-93 0 -158.5 -65.5t-65.5 -158.5v-480h704v-704h480q93 0 158.5 65.5t65.5 158.5zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5 |
|
| 1383 |
+t84.5 -203.5z" /> |
|
| 1384 |
+ <glyph glyph-name="_396" unicode="" horiz-adv-x="2048" |
|
| 1385 |
+d="M328 1254h204v-983h-532v697h328v286zM328 435v369h-123v-369h123zM614 968v-697h205v697h-205zM614 1254v-204h205v204h-205zM901 968h533v-942h-533v163h328v82h-328v697zM1229 435v369h-123v-369h123zM1516 968h532v-942h-532v163h327v82h-327v697zM1843 435v369h-123 |
|
| 1386 |
+v-369h123z" /> |
|
| 1387 |
+ <glyph glyph-name="_397" unicode="" |
|
| 1388 |
+d="M1046 516q0 -64 -38 -109t-91 -45q-43 0 -70 15v277q28 17 70 17q53 0 91 -45.5t38 -109.5zM703 944q0 -64 -38 -109.5t-91 -45.5q-43 0 -70 15v277q28 17 70 17q53 0 91 -45t38 -109zM1265 513q0 134 -88 229t-213 95q-20 0 -39 -3q-23 -78 -78 -136q-87 -95 -211 -101 |
|
| 1389 |
+v-636l211 41v206q51 -19 117 -19q125 0 213 95t88 229zM922 940q0 134 -88.5 229t-213.5 95q-74 0 -141 -36h-186v-840l211 41v206q55 -19 116 -19q125 0 213.5 95t88.5 229zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960 |
|
| 1390 |
+q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1391 |
+ <glyph glyph-name="_398" unicode="" horiz-adv-x="2038" |
|
| 1392 |
+d="M1222 607q75 3 143.5 -20.5t118 -58.5t101 -94.5t84 -108t75.5 -120.5q33 -56 78.5 -109t75.5 -80.5t99 -88.5q-48 -30 -108.5 -57.5t-138.5 -59t-114 -47.5q-44 37 -74 115t-43.5 164.5t-33 180.5t-42.5 168.5t-72.5 123t-122.5 48.5l-10 -2l-6 -4q4 -5 13 -14 |
|
| 1393 |
+q6 -5 28 -23.5t25.5 -22t19 -18t18 -20.5t11.5 -21t10.5 -27.5t4.5 -31t4 -40.5l1 -33q1 -26 -2.5 -57.5t-7.5 -52t-12.5 -58.5t-11.5 -53q-35 1 -101 -9.5t-98 -10.5q-39 0 -72 10q-2 16 -2 47q0 74 3 96q2 13 31.5 41.5t57 59t26.5 51.5q-24 2 -43 -24 |
|
| 1394 |
+q-36 -53 -111.5 -99.5t-136.5 -46.5q-25 0 -75.5 63t-106.5 139.5t-84 96.5q-6 4 -27 30q-482 -112 -513 -112q-16 0 -28 11t-12 27q0 15 8.5 26.5t22.5 14.5l486 106q-8 14 -8 25t5.5 17.5t16 11.5t20 7t23 4.5t18.5 4.5q4 1 15.5 7.5t17.5 6.5q15 0 28 -16t20 -33 |
|
| 1395 |
+q163 37 172 37q17 0 29.5 -11t12.5 -28q0 -15 -8.5 -26t-23.5 -14l-182 -40l-1 -16q-1 -26 81.5 -117.5t104.5 -91.5q47 0 119 80t72 129q0 36 -23.5 53t-51 18.5t-51 11.5t-23.5 34q0 16 10 34l-68 19q43 44 43 117q0 26 -5 58q82 16 144 16q44 0 71.5 -1.5t48.5 -8.5 |
|
| 1396 |
+t31 -13.5t20.5 -24.5t15.5 -33.5t17 -47.5t24 -60l50 25q-3 -40 -23 -60t-42.5 -21t-40 -6.5t-16.5 -20.5zM1282 842q-5 5 -13.5 15.5t-12 14.5t-10.5 11.5t-10 10.5l-8 8t-8.5 7.5t-8 5t-8.5 4.5q-7 3 -14.5 5t-20.5 2.5t-22 0.5h-32.5h-37.5q-126 0 -217 -43 |
|
| 1397 |
+q16 30 36 46.5t54 29.5t65.5 36t46 36.5t50 55t43.5 50.5q12 -9 28 -31.5t32 -36.5t38 -13l12 1v-76l22 -1q247 95 371 190q28 21 50 39t42.5 37.5t33 31t29.5 34t24 31t24.5 37t23 38t27 47.5t29.5 53l7 9q-2 -53 -43 -139q-79 -165 -205 -264t-306 -142q-14 -3 -42 -7.5 |
|
| 1398 |
+t-50 -9.5t-39 -14q3 -19 24.5 -46t21.5 -34q0 -11 -26 -30zM1061 -79q39 26 131.5 47.5t146.5 21.5q9 0 22.5 -15.5t28 -42.5t26 -50t24 -51t14.5 -33q-121 -45 -244 -45q-61 0 -125 11zM822 568l48 12l109 -177l-73 -48zM1323 51q3 -15 3 -16q0 -7 -17.5 -14.5t-46 -13 |
|
| 1399 |
+t-54 -9.5t-53.5 -7.5t-32 -4.5l-7 43q21 2 60.5 8.5t72 10t60.5 3.5h14zM866 679l-96 -20l-6 17q10 1 32.5 7t34.5 6q19 0 35 -10zM1061 45h31l10 -83l-41 -12v95zM1950 1535v1v-1zM1950 1535l-1 -5l-2 -2l1 3zM1950 1535l1 1z" /> |
|
| 1400 |
+ <glyph glyph-name="_399" unicode="" |
|
| 1401 |
+d="M1167 -50q-5 19 -24 5q-30 -22 -87 -39t-131 -17q-129 0 -193 49q-5 4 -13 4q-11 0 -26 -12q-7 -6 -7.5 -16t7.5 -20q34 -32 87.5 -46t102.5 -12.5t99 4.5q41 4 84.5 20.5t65 30t28.5 20.5q12 12 7 29zM1128 65q-19 47 -39 61q-23 15 -76 15q-47 0 -71 -10 |
|
| 1402 |
+q-29 -12 -78 -56q-26 -24 -12 -44q9 -8 17.5 -4.5t31.5 23.5q3 2 10.5 8.5t10.5 8.5t10 7t11.5 7t12.5 5t15 4.5t16.5 2.5t20.5 1q27 0 44.5 -7.5t23 -14.5t13.5 -22q10 -17 12.5 -20t12.5 1q23 12 14 34zM1483 346q0 22 -5 44.5t-16.5 45t-34 36.5t-52.5 14 |
|
| 1403 |
+q-33 0 -97 -41.5t-129 -83.5t-101 -42q-27 -1 -63.5 19t-76 49t-83.5 58t-100 49t-111 19q-115 -1 -197 -78.5t-84 -178.5q-2 -112 74 -164q29 -20 62.5 -28.5t103.5 -8.5q57 0 132 32.5t134 71t120 70.5t93 31q26 -1 65 -31.5t71.5 -67t68 -67.5t55.5 -32q35 -3 58.5 14 |
|
| 1404 |
+t55.5 63q28 41 42.5 101t14.5 106zM1536 506q0 -164 -62 -304.5t-166 -236t-242.5 -149.5t-290.5 -54t-293 57.5t-247.5 157t-170.5 241.5t-64 302q0 89 19.5 172.5t49 145.5t70.5 118.5t78.5 94t78.5 69.5t64.5 46.5t42.5 24.5q14 8 51 26.5t54.5 28.5t48 30t60.5 44 |
|
| 1405 |
+q36 28 58 72.5t30 125.5q129 -155 186 -193q44 -29 130 -68t129 -66q21 -13 39 -25t60.5 -46.5t76 -70.5t75 -95t69 -122t47 -148.5t19.5 -177.5z" /> |
|
| 1406 |
+ <glyph glyph-name="_400" unicode="" |
|
| 1407 |
+d="M1070 463l-160 -160l-151 -152l-30 -30q-65 -64 -151.5 -87t-171.5 -2q-16 -70 -72 -115t-129 -45q-85 0 -145 60.5t-60 145.5q0 72 44.5 128t113.5 72q-22 86 1 173t88 152l12 12l151 -152l-11 -11q-37 -37 -37 -89t37 -90q37 -37 89 -37t89 37l30 30l151 152l161 160z |
|
| 1408 |
+M729 1145l12 -12l-152 -152l-12 12q-37 37 -89 37t-89 -37t-37 -89.5t37 -89.5l29 -29l152 -152l160 -160l-151 -152l-161 160l-151 152l-30 30q-68 67 -90 159.5t5 179.5q-70 15 -115 71t-45 129q0 85 60 145.5t145 60.5q76 0 133.5 -49t69.5 -123q84 20 169.5 -3.5 |
|
| 1409 |
+t149.5 -87.5zM1536 78q0 -85 -60 -145.5t-145 -60.5q-74 0 -131 47t-71 118q-86 -28 -179.5 -6t-161.5 90l-11 12l151 152l12 -12q37 -37 89 -37t89 37t37 89t-37 89l-30 30l-152 152l-160 160l152 152l160 -160l152 -152l29 -30q64 -64 87.5 -150.5t2.5 -171.5 |
|
| 1410 |
+q76 -11 126.5 -68.5t50.5 -134.5zM1534 1202q0 -77 -51 -135t-127 -69q26 -85 3 -176.5t-90 -158.5l-12 -12l-151 152l12 12q37 37 37 89t-37 89t-89 37t-89 -37l-30 -30l-152 -152l-160 -160l-152 152l161 160l152 152l29 30q67 67 159 89.5t178 -3.5q11 75 68.5 126 |
|
| 1411 |
+t135.5 51q85 0 145 -60.5t60 -145.5z" /> |
|
| 1412 |
+ <glyph glyph-name="f1ab" unicode="" |
|
| 1413 |
+d="M654 458q-1 -3 -12.5 0.5t-31.5 11.5l-20 9q-44 20 -87 49q-7 5 -41 31.5t-38 28.5q-67 -103 -134 -181q-81 -95 -105 -110q-4 -2 -19.5 -4t-18.5 0q6 4 82 92q21 24 85.5 115t78.5 118q17 30 51 98.5t36 77.5q-8 1 -110 -33q-8 -2 -27.5 -7.5t-34.5 -9.5t-17 -5 |
|
| 1414 |
+q-2 -2 -2 -10.5t-1 -9.5q-5 -10 -31 -15q-23 -7 -47 0q-18 4 -28 21q-4 6 -5 23q6 2 24.5 5t29.5 6q58 16 105 32q100 35 102 35q10 2 43 19.5t44 21.5q9 3 21.5 8t14.5 5.5t6 -0.5q2 -12 -1 -33q0 -2 -12.5 -27t-26.5 -53.5t-17 -33.5q-25 -50 -77 -131l64 -28 |
|
| 1415 |
+q12 -6 74.5 -32t67.5 -28q4 -1 10.5 -25.5t4.5 -30.5zM449 944q3 -15 -4 -28q-12 -23 -50 -38q-30 -12 -60 -12q-26 3 -49 26q-14 15 -18 41l1 3q3 -3 19.5 -5t26.5 0t58 16q36 12 55 14q17 0 21 -17zM1147 815l63 -227l-139 42zM39 15l694 232v1032l-694 -233v-1031z |
|
| 1416 |
+M1280 332l102 -31l-181 657l-100 31l-216 -536l102 -31l45 110l211 -65zM777 1294l573 -184v380zM1088 -29l158 -13l-54 -160l-40 66q-130 -83 -276 -108q-58 -12 -91 -12h-84q-79 0 -199.5 39t-183.5 85q-8 7 -8 16q0 8 5 13.5t13 5.5q4 0 18 -7.5t30.5 -16.5t20.5 -11 |
|
| 1417 |
+q73 -37 159.5 -61.5t157.5 -24.5q95 0 167 14.5t157 50.5q15 7 30.5 15.5t34 19t28.5 16.5zM1536 1050v-1079l-774 246q-14 -6 -375 -127.5t-368 -121.5q-13 0 -18 13q0 1 -1 3v1078q3 9 4 10q5 6 20 11q107 36 149 50v384l558 -198q2 0 160.5 55t316 108.5t161.5 53.5 |
|
| 1418 |
+q20 0 20 -21v-418z" /> |
|
| 1419 |
+ <glyph glyph-name="_402" unicode="" horiz-adv-x="1792" |
|
| 1420 |
+d="M288 1152q66 0 113 -47t47 -113v-1088q0 -66 -47 -113t-113 -47h-128q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h128zM1664 989q58 -34 93 -93t35 -128v-768q0 -106 -75 -181t-181 -75h-864q-66 0 -113 47t-47 113v1536q0 40 28 68t68 28h672q40 0 88 -20t76 -48 |
|
| 1421 |
+l152 -152q28 -28 48 -76t20 -88v-163zM928 0v128q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM928 256v128q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM928 512v128q0 14 -9 23 |
|
| 1422 |
+t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM1184 0v128q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM1184 256v128q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128 |
|
| 1423 |
+q14 0 23 9t9 23zM1184 512v128q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM1440 0v128q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM1440 256v128q0 14 -9 23t-23 9h-128 |
|
| 1424 |
+q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM1440 512v128q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM1536 896v256h-160q-40 0 -68 28t-28 68v160h-640v-512h896z" /> |
|
| 1425 |
+ <glyph glyph-name="_403" unicode="" |
|
| 1426 |
+d="M1344 1536q26 0 45 -19t19 -45v-1664q0 -26 -19 -45t-45 -19h-1280q-26 0 -45 19t-19 45v1664q0 26 19 45t45 19h1280zM512 1248v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23zM512 992v-64q0 -14 9 -23t23 -9h64q14 0 23 9 |
|
| 1427 |
+t9 23v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23zM512 736v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23zM512 480v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23zM384 160v64 |
|
| 1428 |
+q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM384 416v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM384 672v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64 |
|
| 1429 |
+q14 0 23 9t9 23zM384 928v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM384 1184v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM896 -96v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9 |
|
| 1430 |
+t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM896 416v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM896 672v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM896 928v64 |
|
| 1431 |
+q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM896 1184v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1152 160v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64 |
|
| 1432 |
+q14 0 23 9t9 23zM1152 416v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1152 672v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1152 928v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9 |
|
| 1433 |
+t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1152 1184v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23z" /> |
|
| 1434 |
+ <glyph glyph-name="_404" unicode="" horiz-adv-x="1280" |
|
| 1435 |
+d="M1188 988l-292 -292v-824q0 -46 -33 -79t-79 -33t-79 33t-33 79v384h-64v-384q0 -46 -33 -79t-79 -33t-79 33t-33 79v824l-292 292q-28 28 -28 68t28 68q29 28 68.5 28t67.5 -28l228 -228h368l228 228q28 28 68 28t68 -28q28 -29 28 -68.5t-28 -67.5zM864 1152 |
|
| 1436 |
+q0 -93 -65.5 -158.5t-158.5 -65.5t-158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5t158.5 -65.5t65.5 -158.5z" /> |
|
| 1437 |
+ <glyph glyph-name="uniF1B1" unicode="" horiz-adv-x="1664" |
|
| 1438 |
+d="M780 1064q0 -60 -19 -113.5t-63 -92.5t-105 -39q-76 0 -138 57.5t-92 135.5t-30 151q0 60 19 113.5t63 92.5t105 39q77 0 138.5 -57.5t91.5 -135t30 -151.5zM438 581q0 -80 -42 -139t-119 -59q-76 0 -141.5 55.5t-100.5 133.5t-35 152q0 80 42 139.5t119 59.5 |
|
| 1439 |
+q76 0 141.5 -55.5t100.5 -134t35 -152.5zM832 608q118 0 255 -97.5t229 -237t92 -254.5q0 -46 -17 -76.5t-48.5 -45t-64.5 -20t-76 -5.5q-68 0 -187.5 45t-182.5 45q-66 0 -192.5 -44.5t-200.5 -44.5q-183 0 -183 146q0 86 56 191.5t139.5 192.5t187.5 146t193 59zM1071 819 |
|
| 1440 |
+q-61 0 -105 39t-63 92.5t-19 113.5q0 74 30 151.5t91.5 135t138.5 57.5q61 0 105 -39t63 -92.5t19 -113.5q0 -73 -30 -151t-92 -135.5t-138 -57.5zM1503 923q77 0 119 -59.5t42 -139.5q0 -74 -35 -152t-100.5 -133.5t-141.5 -55.5q-77 0 -119 59t-42 139q0 74 35 152.5 |
|
| 1441 |
+t100.5 134t141.5 55.5z" /> |
|
| 1442 |
+ <glyph glyph-name="_406" unicode="" horiz-adv-x="768" |
|
| 1443 |
+d="M704 1008q0 -145 -57 -243.5t-152 -135.5l45 -821q2 -26 -16 -45t-44 -19h-192q-26 0 -44 19t-16 45l45 821q-95 37 -152 135.5t-57 243.5q0 128 42.5 249.5t117.5 200t160 78.5t160 -78.5t117.5 -200t42.5 -249.5z" /> |
|
| 1444 |
+ <glyph glyph-name="_407" unicode="" horiz-adv-x="1792" |
|
| 1445 |
+d="M896 -93l640 349v636l-640 -233v-752zM832 772l698 254l-698 254l-698 -254zM1664 1024v-768q0 -35 -18 -65t-49 -47l-704 -384q-28 -16 -61 -16t-61 16l-704 384q-31 17 -49 47t-18 65v768q0 40 23 73t61 47l704 256q22 8 44 8t44 -8l704 -256q38 -14 61 -47t23 -73z |
|
| 1446 |
+" /> |
|
| 1447 |
+ <glyph glyph-name="_408" unicode="" horiz-adv-x="2304" |
|
| 1448 |
+d="M640 -96l384 192v314l-384 -164v-342zM576 358l404 173l-404 173l-404 -173zM1664 -96l384 192v314l-384 -164v-342zM1600 358l404 173l-404 173l-404 -173zM1152 651l384 165v266l-384 -164v-267zM1088 1030l441 189l-441 189l-441 -189zM2176 512v-416q0 -36 -19 -67 |
|
| 1449 |
+t-52 -47l-448 -224q-25 -14 -57 -14t-57 14l-448 224q-4 2 -7 4q-2 -2 -7 -4l-448 -224q-25 -14 -57 -14t-57 14l-448 224q-33 16 -52 47t-19 67v416q0 38 21.5 70t56.5 48l434 186v400q0 38 21.5 70t56.5 48l448 192q23 10 50 10t50 -10l448 -192q35 -16 56.5 -48t21.5 -70 |
|
| 1450 |
+v-400l434 -186q36 -16 57 -48t21 -70z" /> |
|
| 1451 |
+ <glyph glyph-name="_409" unicode="" horiz-adv-x="2048" |
|
| 1452 |
+d="M1848 1197h-511v-124h511v124zM1596 771q-90 0 -146 -52.5t-62 -142.5h408q-18 195 -200 195zM1612 186q63 0 122 32t76 87h221q-100 -307 -427 -307q-214 0 -340.5 132t-126.5 347q0 208 130.5 345.5t336.5 137.5q138 0 240.5 -68t153 -179t50.5 -248q0 -17 -2 -47h-658 |
|
| 1453 |
+q0 -111 57.5 -171.5t166.5 -60.5zM277 236h296q205 0 205 167q0 180 -199 180h-302v-347zM277 773h281q78 0 123.5 36.5t45.5 113.5q0 144 -190 144h-260v-294zM0 1282h594q87 0 155 -14t126.5 -47.5t90 -96.5t31.5 -154q0 -181 -172 -263q114 -32 172 -115t58 -204 |
|
| 1454 |
+q0 -75 -24.5 -136.5t-66 -103.5t-98.5 -71t-121 -42t-134 -13h-611v1260z" /> |
|
| 1455 |
+ <glyph glyph-name="_410" unicode="" |
|
| 1456 |
+d="M1248 1408q119 0 203.5 -84.5t84.5 -203.5v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960zM499 1041h-371v-787h382q117 0 197 57.5t80 170.5q0 158 -143 200q107 52 107 164q0 57 -19.5 96.5 |
|
| 1457 |
+t-56.5 60.5t-79 29.5t-97 8.5zM477 723h-176v184h163q119 0 119 -90q0 -94 -106 -94zM486 388h-185v217h189q124 0 124 -113q0 -104 -128 -104zM1136 356q-68 0 -104 38t-36 107h411q1 10 1 30q0 132 -74.5 220.5t-203.5 88.5q-128 0 -210 -86t-82 -216q0 -135 79 -217 |
|
| 1458 |
+t213 -82q205 0 267 191h-138q-11 -34 -47.5 -54t-75.5 -20zM1126 722q113 0 124 -122h-254q4 56 39 89t91 33zM964 988h319v-77h-319v77z" /> |
|
| 1459 |
+ <glyph glyph-name="_411" unicode="" horiz-adv-x="1792" |
|
| 1460 |
+d="M1582 954q0 -101 -71.5 -172.5t-172.5 -71.5t-172.5 71.5t-71.5 172.5t71.5 172.5t172.5 71.5t172.5 -71.5t71.5 -172.5zM812 212q0 104 -73 177t-177 73q-27 0 -54 -6l104 -42q77 -31 109.5 -106.5t1.5 -151.5q-31 -77 -107 -109t-152 -1q-21 8 -62 24.5t-61 24.5 |
|
| 1461 |
+q32 -60 91 -96.5t130 -36.5q104 0 177 73t73 177zM1642 953q0 126 -89.5 215.5t-215.5 89.5q-127 0 -216.5 -89.5t-89.5 -215.5q0 -127 89.5 -216t216.5 -89q126 0 215.5 89t89.5 216zM1792 953q0 -189 -133.5 -322t-321.5 -133l-437 -319q-12 -129 -109 -218t-229 -89 |
|
| 1462 |
+q-121 0 -214 76t-118 192l-230 92v429l389 -157q79 48 173 48q13 0 35 -2l284 407q2 187 135.5 319t320.5 132q188 0 321.5 -133.5t133.5 -321.5z" /> |
|
| 1463 |
+ <glyph glyph-name="_412" unicode="" |
|
| 1464 |
+d="M1242 889q0 80 -57 136.5t-137 56.5t-136.5 -57t-56.5 -136q0 -80 56.5 -136.5t136.5 -56.5t137 56.5t57 136.5zM632 301q0 -83 -58 -140.5t-140 -57.5q-56 0 -103 29t-72 77q52 -20 98 -40q60 -24 120 1.5t85 86.5q24 60 -1.5 120t-86.5 84l-82 33q22 5 42 5 |
|
| 1465 |
+q82 0 140 -57.5t58 -140.5zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v153l172 -69q20 -92 93.5 -152t168.5 -60q104 0 181 70t87 173l345 252q150 0 255.5 105.5t105.5 254.5q0 150 -105.5 255.5t-255.5 105.5 |
|
| 1466 |
+q-148 0 -253 -104.5t-107 -252.5l-225 -322q-9 1 -28 1q-75 0 -137 -37l-297 119v468q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5zM1289 887q0 -100 -71 -170.5t-171 -70.5t-170.5 70.5t-70.5 170.5t70.5 171t170.5 71q101 0 171.5 -70.5t70.5 -171.5z |
|
| 1467 |
+" /> |
|
| 1468 |
+ <glyph glyph-name="_413" unicode="" horiz-adv-x="1792" |
|
| 1469 |
+d="M836 367l-15 -368l-2 -22l-420 29q-36 3 -67 31.5t-47 65.5q-11 27 -14.5 55t4 65t12 55t21.5 64t19 53q78 -12 509 -28zM449 953l180 -379l-147 92q-63 -72 -111.5 -144.5t-72.5 -125t-39.5 -94.5t-18.5 -63l-4 -21l-190 357q-17 26 -18 56t6 47l8 18q35 63 114 188 |
|
| 1470 |
+l-140 86zM1680 436l-188 -359q-12 -29 -36.5 -46.5t-43.5 -20.5l-18 -4q-71 -7 -219 -12l8 -164l-230 367l211 362l7 -173q170 -16 283 -5t170 33zM895 1360q-47 -63 -265 -435l-317 187l-19 12l225 356q20 31 60 45t80 10q24 -2 48.5 -12t42 -21t41.5 -33t36 -34.5 |
|
| 1471 |
+t36 -39.5t32 -35zM1550 1053l212 -363q18 -37 12.5 -76t-27.5 -74q-13 -20 -33 -37t-38 -28t-48.5 -22t-47 -16t-51.5 -14t-46 -12q-34 72 -265 436l313 195zM1407 1279l142 83l-220 -373l-419 20l151 86q-34 89 -75 166t-75.5 123.5t-64.5 80t-47 46.5l-17 13l405 -1 |
|
| 1472 |
+q31 3 58 -10.5t39 -28.5l11 -15q39 -61 112 -190z" /> |
|
| 1473 |
+ <glyph glyph-name="_414" unicode="" horiz-adv-x="2048" |
|
| 1474 |
+d="M480 448q0 66 -47 113t-113 47t-113 -47t-47 -113t47 -113t113 -47t113 47t47 113zM516 768h1016l-89 357q-2 8 -14 17.5t-21 9.5h-768q-9 0 -21 -9.5t-14 -17.5zM1888 448q0 66 -47 113t-113 47t-113 -47t-47 -113t47 -113t113 -47t113 47t47 113zM2048 544v-384 |
|
| 1475 |
+q0 -14 -9 -23t-23 -9h-96v-128q0 -80 -56 -136t-136 -56t-136 56t-56 136v128h-1024v-128q0 -80 -56 -136t-136 -56t-136 56t-56 136v128h-96q-14 0 -23 9t-9 23v384q0 93 65.5 158.5t158.5 65.5h28l105 419q23 94 104 157.5t179 63.5h768q98 0 179 -63.5t104 -157.5 |
|
| 1476 |
+l105 -419h28q93 0 158.5 -65.5t65.5 -158.5z" /> |
|
| 1477 |
+ <glyph glyph-name="_415" unicode="" horiz-adv-x="2048" |
|
| 1478 |
+d="M1824 640q93 0 158.5 -65.5t65.5 -158.5v-384q0 -14 -9 -23t-23 -9h-96v-64q0 -80 -56 -136t-136 -56t-136 56t-56 136v64h-1024v-64q0 -80 -56 -136t-136 -56t-136 56t-56 136v64h-96q-14 0 -23 9t-9 23v384q0 93 65.5 158.5t158.5 65.5h28l105 419q23 94 104 157.5 |
|
| 1479 |
+t179 63.5h128v224q0 14 9 23t23 9h448q14 0 23 -9t9 -23v-224h128q98 0 179 -63.5t104 -157.5l105 -419h28zM320 160q66 0 113 47t47 113t-47 113t-113 47t-113 -47t-47 -113t47 -113t113 -47zM516 640h1016l-89 357q-2 8 -14 17.5t-21 9.5h-768q-9 0 -21 -9.5t-14 -17.5z |
|
| 1480 |
+M1728 160q66 0 113 47t47 113t-47 113t-113 47t-113 -47t-47 -113t47 -113t113 -47z" /> |
|
| 1481 |
+ <glyph glyph-name="_416" unicode="" |
|
| 1482 |
+d="M1504 64q0 -26 -19 -45t-45 -19h-462q1 -17 6 -87.5t5 -108.5q0 -25 -18 -42.5t-43 -17.5h-320q-25 0 -43 17.5t-18 42.5q0 38 5 108.5t6 87.5h-462q-26 0 -45 19t-19 45t19 45l402 403h-229q-26 0 -45 19t-19 45t19 45l402 403h-197q-26 0 -45 19t-19 45t19 45l384 384 |
|
| 1483 |
+q19 19 45 19t45 -19l384 -384q19 -19 19 -45t-19 -45t-45 -19h-197l402 -403q19 -19 19 -45t-19 -45t-45 -19h-229l402 -403q19 -19 19 -45z" /> |
|
| 1484 |
+ <glyph glyph-name="_417" unicode="" |
|
| 1485 |
+d="M1127 326q0 32 -30 51q-193 115 -447 115q-133 0 -287 -34q-42 -9 -42 -52q0 -20 13.5 -34.5t35.5 -14.5q5 0 37 8q132 27 243 27q226 0 397 -103q19 -11 33 -11q19 0 33 13.5t14 34.5zM1223 541q0 40 -35 61q-237 141 -548 141q-153 0 -303 -42q-48 -13 -48 -64 |
|
| 1486 |
+q0 -25 17.5 -42.5t42.5 -17.5q7 0 37 8q122 33 251 33q279 0 488 -124q24 -13 38 -13q25 0 42.5 17.5t17.5 42.5zM1331 789q0 47 -40 70q-126 73 -293 110.5t-343 37.5q-204 0 -364 -47q-23 -7 -38.5 -25.5t-15.5 -48.5q0 -31 20.5 -52t51.5 -21q11 0 40 8q133 37 307 37 |
|
| 1487 |
+q159 0 309.5 -34t253.5 -95q21 -12 40 -12q29 0 50.5 20.5t21.5 51.5zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1488 |
+ <glyph glyph-name="_418" unicode="" horiz-adv-x="1024" |
|
| 1489 |
+d="M1024 1233l-303 -582l24 -31h279v-415h-507l-44 -30l-142 -273l-30 -30h-301v303l303 583l-24 30h-279v415h507l44 30l142 273l30 30h301v-303z" /> |
|
| 1490 |
+ <glyph glyph-name="_419" unicode="" horiz-adv-x="2304" |
|
| 1491 |
+d="M784 164l16 241l-16 523q-1 10 -7.5 17t-16.5 7q-9 0 -16 -7t-7 -17l-14 -523l14 -241q1 -10 7.5 -16.5t15.5 -6.5q22 0 24 23zM1080 193l11 211l-12 586q0 16 -13 24q-8 5 -16 5t-16 -5q-13 -8 -13 -24l-1 -6l-10 -579q0 -1 11 -236v-1q0 -10 6 -17q9 -11 23 -11 |
|
| 1492 |
+q11 0 20 9q9 7 9 20zM35 533l20 -128l-20 -126q-2 -9 -9 -9t-9 9l-17 126l17 128q2 9 9 9t9 -9zM121 612l26 -207l-26 -203q-2 -9 -10 -9q-9 0 -9 10l-23 202l23 207q0 9 9 9q8 0 10 -9zM401 159zM213 650l25 -245l-25 -237q0 -11 -11 -11q-10 0 -12 11l-21 237l21 245 |
|
| 1493 |
+q2 12 12 12q11 0 11 -12zM307 657l23 -252l-23 -244q-2 -13 -14 -13q-13 0 -13 13l-21 244l21 252q0 13 13 13q12 0 14 -13zM401 639l21 -234l-21 -246q-2 -16 -16 -16q-6 0 -10.5 4.5t-4.5 11.5l-20 246l20 234q0 6 4.5 10.5t10.5 4.5q14 0 16 -15zM784 164zM495 785 |
|
| 1494 |
+l21 -380l-21 -246q0 -7 -5 -12.5t-12 -5.5q-16 0 -18 18l-18 246l18 380q2 18 18 18q7 0 12 -5.5t5 -12.5zM589 871l19 -468l-19 -244q0 -8 -5.5 -13.5t-13.5 -5.5q-18 0 -20 19l-16 244l16 468q2 19 20 19q8 0 13.5 -5.5t5.5 -13.5zM687 911l18 -506l-18 -242 |
|
| 1495 |
+q-2 -21 -22 -21q-19 0 -21 21l-16 242l16 506q0 9 6.5 15.5t14.5 6.5q9 0 15 -6.5t7 -15.5zM1079 169v0v0v0zM881 915l15 -510l-15 -239q0 -10 -7.5 -17.5t-17.5 -7.5t-17 7t-8 18l-14 239l14 510q0 11 7.5 18t17.5 7t17.5 -7t7.5 -18zM980 896l14 -492l-14 -236 |
|
| 1496 |
+q0 -11 -8 -19t-19 -8t-19 8t-9 19l-12 236l12 492q1 12 9 20t19 8t18.5 -8t8.5 -20zM1192 404l-14 -231v0q0 -13 -9 -22t-22 -9t-22 9t-10 22l-6 114l-6 117l12 636v3q2 15 12 24q9 7 20 7q8 0 15 -5q14 -8 16 -26zM2304 423q0 -117 -83 -199.5t-200 -82.5h-786 |
|
| 1497 |
+q-13 2 -22 11t-9 22v899q0 23 28 33q85 34 181 34q195 0 338 -131.5t160 -323.5q53 22 110 22q117 0 200 -83t83 -201z" /> |
|
| 1498 |
+ <glyph glyph-name="uniF1C0" unicode="" |
|
| 1499 |
+d="M768 768q237 0 443 43t325 127v-170q0 -69 -103 -128t-280 -93.5t-385 -34.5t-385 34.5t-280 93.5t-103 128v170q119 -84 325 -127t443 -43zM768 0q237 0 443 43t325 127v-170q0 -69 -103 -128t-280 -93.5t-385 -34.5t-385 34.5t-280 93.5t-103 128v170q119 -84 325 -127 |
|
| 1500 |
+t443 -43zM768 384q237 0 443 43t325 127v-170q0 -69 -103 -128t-280 -93.5t-385 -34.5t-385 34.5t-280 93.5t-103 128v170q119 -84 325 -127t443 -43zM768 1536q208 0 385 -34.5t280 -93.5t103 -128v-128q0 -69 -103 -128t-280 -93.5t-385 -34.5t-385 34.5t-280 93.5 |
|
| 1501 |
+t-103 128v128q0 69 103 128t280 93.5t385 34.5z" /> |
|
| 1502 |
+ <glyph glyph-name="uniF1C1" unicode="" |
|
| 1503 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1504 |
+M894 465q33 -26 84 -56q59 7 117 7q147 0 177 -49q16 -22 2 -52q0 -1 -1 -2l-2 -2v-1q-6 -38 -71 -38q-48 0 -115 20t-130 53q-221 -24 -392 -83q-153 -262 -242 -262q-15 0 -28 7l-24 12q-1 1 -6 5q-10 10 -6 36q9 40 56 91.5t132 96.5q14 9 23 -6q2 -2 2 -4q52 85 107 197 |
|
| 1505 |
+q68 136 104 262q-24 82 -30.5 159.5t6.5 127.5q11 40 42 40h21h1q23 0 35 -15q18 -21 9 -68q-2 -6 -4 -8q1 -3 1 -8v-30q-2 -123 -14 -192q55 -164 146 -238zM318 54q52 24 137 158q-51 -40 -87.5 -84t-49.5 -74zM716 974q-15 -42 -2 -132q1 7 7 44q0 3 7 43q1 4 4 8 |
|
| 1506 |
+q-1 1 -1 2q-1 2 -1 3q-1 22 -13 36q0 -1 -1 -2v-2zM592 313q135 54 284 81q-2 1 -13 9.5t-16 13.5q-76 67 -127 176q-27 -86 -83 -197q-30 -56 -45 -83zM1238 329q-24 24 -140 24q76 -28 124 -28q14 0 18 1q0 1 -2 3z" /> |
|
| 1507 |
+ <glyph glyph-name="_422" unicode="" |
|
| 1508 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1509 |
+M233 768v-107h70l164 -661h159l128 485q7 20 10 46q2 16 2 24h4l3 -24q1 -3 3.5 -20t5.5 -26l128 -485h159l164 661h70v107h-300v-107h90l-99 -438q-5 -20 -7 -46l-2 -21h-4q0 3 -0.5 6.5t-1.5 8t-1 6.5q-1 5 -4 21t-5 25l-144 545h-114l-144 -545q-2 -9 -4.5 -24.5 |
|
| 1510 |
+t-3.5 -21.5l-4 -21h-4l-2 21q-2 26 -7 46l-99 438h90v107h-300z" /> |
|
| 1511 |
+ <glyph glyph-name="_423" unicode="" |
|
| 1512 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1513 |
+M429 106v-106h281v106h-75l103 161q5 7 10 16.5t7.5 13.5t3.5 4h2q1 -4 5 -10q2 -4 4.5 -7.5t6 -8t6.5 -8.5l107 -161h-76v-106h291v106h-68l-192 273l195 282h67v107h-279v-107h74l-103 -159q-4 -7 -10 -16.5t-9 -13.5l-2 -3h-2q-1 4 -5 10q-6 11 -17 23l-106 159h76v107 |
|
| 1514 |
+h-290v-107h68l189 -272l-194 -283h-68z" /> |
|
| 1515 |
+ <glyph glyph-name="_424" unicode="" |
|
| 1516 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1517 |
+M416 106v-106h327v106h-93v167h137q76 0 118 15q67 23 106.5 87t39.5 146q0 81 -37 141t-100 87q-48 19 -130 19h-368v-107h92v-555h-92zM769 386h-119v268h120q52 0 83 -18q56 -33 56 -115q0 -89 -62 -120q-31 -15 -78 -15z" /> |
|
| 1518 |
+ <glyph glyph-name="_425" unicode="" |
|
| 1519 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1520 |
+M1280 320v-320h-1024v192l192 192l128 -128l384 384zM448 512q-80 0 -136 56t-56 136t56 136t136 56t136 -56t56 -136t-56 -136t-136 -56z" /> |
|
| 1521 |
+ <glyph glyph-name="_426" unicode="" |
|
| 1522 |
+d="M640 1152v128h-128v-128h128zM768 1024v128h-128v-128h128zM640 896v128h-128v-128h128zM768 768v128h-128v-128h128zM1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400 |
|
| 1523 |
+v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-128v-128h-128v128h-512v-1536h1280zM781 593l107 -349q8 -27 8 -52q0 -83 -72.5 -137.5t-183.5 -54.5t-183.5 54.5t-72.5 137.5q0 25 8 52q21 63 120 396v128h128v-128h79 |
|
| 1524 |
+q22 0 39 -13t23 -34zM640 128q53 0 90.5 19t37.5 45t-37.5 45t-90.5 19t-90.5 -19t-37.5 -45t37.5 -45t90.5 -19z" /> |
|
| 1525 |
+ <glyph glyph-name="_427" unicode="" |
|
| 1526 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1527 |
+M620 686q20 -8 20 -30v-544q0 -22 -20 -30q-8 -2 -12 -2q-12 0 -23 9l-166 167h-131q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h131l166 167q16 15 35 7zM1037 -3q31 0 50 24q129 159 129 363t-129 363q-16 21 -43 24t-47 -14q-21 -17 -23.5 -43.5t14.5 -47.5 |
|
| 1528 |
+q100 -123 100 -282t-100 -282q-17 -21 -14.5 -47.5t23.5 -42.5q18 -15 40 -15zM826 145q27 0 47 20q87 93 87 219t-87 219q-18 19 -45 20t-46 -17t-20 -44.5t18 -46.5q52 -57 52 -131t-52 -131q-19 -20 -18 -46.5t20 -44.5q20 -17 44 -17z" /> |
|
| 1529 |
+ <glyph glyph-name="_428" unicode="" |
|
| 1530 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1531 |
+M768 768q52 0 90 -38t38 -90v-384q0 -52 -38 -90t-90 -38h-384q-52 0 -90 38t-38 90v384q0 52 38 90t90 38h384zM1260 766q20 -8 20 -30v-576q0 -22 -20 -30q-8 -2 -12 -2q-14 0 -23 9l-265 266v90l265 266q9 9 23 9q4 0 12 -2z" /> |
|
| 1532 |
+ <glyph glyph-name="_429" unicode="" |
|
| 1533 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1534 |
+M480 768q8 11 21 12.5t24 -6.5l51 -38q11 -8 12.5 -21t-6.5 -24l-182 -243l182 -243q8 -11 6.5 -24t-12.5 -21l-51 -38q-11 -8 -24 -6.5t-21 12.5l-226 301q-14 19 0 38zM1282 467q14 -19 0 -38l-226 -301q-8 -11 -21 -12.5t-24 6.5l-51 38q-11 8 -12.5 21t6.5 24l182 243 |
|
| 1535 |
+l-182 243q-8 11 -6.5 24t12.5 21l51 38q11 8 24 6.5t21 -12.5zM662 6q-13 2 -20.5 13t-5.5 24l138 831q2 13 13 20.5t24 5.5l63 -10q13 -2 20.5 -13t5.5 -24l-138 -831q-2 -13 -13 -20.5t-24 -5.5z" /> |
|
| 1536 |
+ <glyph glyph-name="_430" unicode="" |
|
| 1537 |
+d="M1497 709v-198q-101 -23 -198 -23q-65 -136 -165.5 -271t-181.5 -215.5t-128 -106.5q-80 -45 -162 3q-28 17 -60.5 43.5t-85 83.5t-102.5 128.5t-107.5 184t-105.5 244t-91.5 314.5t-70.5 390h283q26 -218 70 -398.5t104.5 -317t121.5 -235.5t140 -195q169 169 287 406 |
|
| 1538 |
+q-142 72 -223 220t-81 333q0 192 104 314.5t284 122.5q178 0 273 -105.5t95 -297.5q0 -159 -58 -286q-7 -1 -19.5 -3t-46 -2t-63 6t-62 25.5t-50.5 51.5q31 103 31 184q0 87 -29 132t-79 45q-53 0 -85 -49.5t-32 -140.5q0 -186 105 -293.5t267 -107.5q62 0 121 14z" /> |
|
| 1539 |
+ <glyph glyph-name="_431" unicode="" horiz-adv-x="1792" |
|
| 1540 |
+d="M216 367l603 -402v359l-334 223zM154 511l193 129l-193 129v-258zM973 -35l603 402l-269 180l-334 -223v-359zM896 458l272 182l-272 182l-272 -182zM485 733l334 223v359l-603 -402zM1445 640l193 -129v258zM1307 733l269 180l-603 402v-359zM1792 913v-546 |
|
| 1541 |
+q0 -41 -34 -64l-819 -546q-21 -13 -43 -13t-43 13l-819 546q-34 23 -34 64v546q0 41 34 64l819 546q21 13 43 13t43 -13l819 -546q34 -23 34 -64z" /> |
|
| 1542 |
+ <glyph glyph-name="_432" unicode="" horiz-adv-x="2048" |
|
| 1543 |
+d="M1800 764q111 -46 179.5 -145.5t68.5 -221.5q0 -164 -118 -280.5t-285 -116.5q-4 0 -11.5 0.5t-10.5 0.5h-1209h-1h-2h-5q-170 10 -288 125.5t-118 280.5q0 110 55 203t147 147q-12 39 -12 82q0 115 82 196t199 81q95 0 172 -58q75 154 222.5 248t326.5 94 |
|
| 1544 |
+q166 0 306 -80.5t221.5 -218.5t81.5 -301q0 -6 -0.5 -18t-0.5 -18zM468 498q0 -122 84 -193t208 -71q137 0 240 99q-16 20 -47.5 56.5t-43.5 50.5q-67 -65 -144 -65q-55 0 -93.5 33.5t-38.5 87.5q0 53 38.5 87t91.5 34q44 0 84.5 -21t73 -55t65 -75t69 -82t77 -75t97 -55 |
|
| 1545 |
+t121.5 -21q121 0 204.5 71.5t83.5 190.5q0 121 -84 192t-207 71q-143 0 -241 -97l93 -108q66 64 142 64q52 0 92 -33t40 -84q0 -57 -37 -91.5t-94 -34.5q-43 0 -82.5 21t-72 55t-65.5 75t-69.5 82t-77.5 75t-96.5 55t-118.5 21q-122 0 -207 -70.5t-85 -189.5z" /> |
|
| 1546 |
+ <glyph glyph-name="_433" unicode="" horiz-adv-x="1792" |
|
| 1547 |
+d="M896 1536q182 0 348 -71t286 -191t191 -286t71 -348t-71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71zM896 1408q-190 0 -361 -90l194 -194q82 28 167 28t167 -28l194 194q-171 90 -361 90zM218 279l194 194 |
|
| 1548 |
+q-28 82 -28 167t28 167l-194 194q-90 -171 -90 -361t90 -361zM896 -128q190 0 361 90l-194 194q-82 -28 -167 -28t-167 28l-194 -194q171 -90 361 -90zM896 256q159 0 271.5 112.5t112.5 271.5t-112.5 271.5t-271.5 112.5t-271.5 -112.5t-112.5 -271.5t112.5 -271.5 |
|
| 1549 |
+t271.5 -112.5zM1380 473l194 -194q90 171 90 361t-90 361l-194 -194q28 -82 28 -167t-28 -167z" /> |
|
| 1550 |
+ <glyph glyph-name="_434" unicode="" horiz-adv-x="1792" |
|
| 1551 |
+d="M1760 640q0 -176 -68.5 -336t-184 -275.5t-275.5 -184t-336 -68.5t-336 68.5t-275.5 184t-184 275.5t-68.5 336q0 213 97 398.5t265 305.5t374 151v-228q-221 -45 -366.5 -221t-145.5 -406q0 -130 51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5 |
|
| 1552 |
+t136.5 204t51 248.5q0 230 -145.5 406t-366.5 221v228q206 -31 374 -151t265 -305.5t97 -398.5z" /> |
|
| 1553 |
+ <glyph glyph-name="uniF1D0" unicode="" horiz-adv-x="1792" |
|
| 1554 |
+d="M19 662q8 217 116 406t305 318h5q0 -1 -1 -3q-8 -8 -28 -33.5t-52 -76.5t-60 -110.5t-44.5 -135.5t-14 -150.5t39 -157.5t108.5 -154q50 -50 102 -69.5t90.5 -11.5t69.5 23.5t47 32.5l16 16q39 51 53 116.5t6.5 122.5t-21 107t-26.5 80l-14 29q-10 25 -30.5 49.5t-43 41 |
|
| 1555 |
+t-43.5 29.5t-35 19l-13 6l104 115q39 -17 78 -52t59 -61l19 -27q1 48 -18.5 103.5t-40.5 87.5l-20 31l161 183l160 -181q-33 -46 -52.5 -102.5t-22.5 -90.5l-4 -33q22 37 61.5 72.5t67.5 52.5l28 17l103 -115q-44 -14 -85 -50t-60 -65l-19 -29q-31 -56 -48 -133.5t-7 -170 |
|
| 1556 |
+t57 -156.5q33 -45 77.5 -60.5t85 -5.5t76 26.5t57.5 33.5l21 16q60 53 96.5 115t48.5 121.5t10 121.5t-18 118t-37 107.5t-45.5 93t-45 72t-34.5 47.5l-13 17q-14 13 -7 13l10 -3q40 -29 62.5 -46t62 -50t64 -58t58.5 -65t55.5 -77t45.5 -88t38 -103t23.5 -117t10.5 -136 |
|
| 1557 |
+q3 -259 -108 -465t-312 -321t-456 -115q-185 0 -351 74t-283.5 198t-184 293t-60.5 353z" /> |
|
| 1558 |
+ <glyph glyph-name="uniF1D1" unicode="" horiz-adv-x="1792" |
|
| 1559 |
+d="M874 -102v-66q-208 6 -385 109.5t-283 275.5l58 34q29 -49 73 -99l65 57q148 -168 368 -212l-17 -86q65 -12 121 -13zM276 428l-83 -28q22 -60 49 -112l-57 -33q-98 180 -98 385t98 385l57 -33q-30 -56 -49 -112l82 -28q-35 -100 -35 -212q0 -109 36 -212zM1528 251 |
|
| 1560 |
+l58 -34q-106 -172 -283 -275.5t-385 -109.5v66q56 1 121 13l-17 86q220 44 368 212l65 -57q44 50 73 99zM1377 805l-233 -80q14 -42 14 -85t-14 -85l232 -80q-31 -92 -98 -169l-185 162q-57 -67 -147 -85l48 -241q-52 -10 -98 -10t-98 10l48 241q-90 18 -147 85l-185 -162 |
|
| 1561 |
+q-67 77 -98 169l232 80q-14 42 -14 85t14 85l-233 80q33 93 99 169l185 -162q59 68 147 86l-48 240q44 10 98 10t98 -10l-48 -240q88 -18 147 -86l185 162q66 -76 99 -169zM874 1448v-66q-65 -2 -121 -13l17 -86q-220 -42 -368 -211l-65 56q-38 -42 -73 -98l-57 33 |
|
| 1562 |
+q106 172 282 275.5t385 109.5zM1705 640q0 -205 -98 -385l-57 33q27 52 49 112l-83 28q36 103 36 212q0 112 -35 212l82 28q-19 56 -49 112l57 33q98 -180 98 -385zM1585 1063l-57 -33q-35 56 -73 98l-65 -56q-148 169 -368 211l17 86q-56 11 -121 13v66q209 -6 385 -109.5 |
|
| 1563 |
+t282 -275.5zM1748 640q0 173 -67.5 331t-181.5 272t-272 181.5t-331 67.5t-331 -67.5t-272 -181.5t-181.5 -272t-67.5 -331t67.5 -331t181.5 -272t272 -181.5t331 -67.5t331 67.5t272 181.5t181.5 272t67.5 331zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71 |
|
| 1564 |
+t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 1565 |
+ <glyph glyph-name="uniF1D2" unicode="" |
|
| 1566 |
+d="M582 228q0 -66 -93 -66q-107 0 -107 63q0 64 98 64q102 0 102 -61zM546 694q0 -85 -74 -85q-77 0 -77 84q0 90 77 90q36 0 55 -25.5t19 -63.5zM712 769v125q-78 -29 -135 -29q-50 29 -110 29q-86 0 -145 -57t-59 -143q0 -50 29.5 -102t73.5 -67v-3q-38 -17 -38 -85 |
|
| 1567 |
+q0 -53 41 -77v-3q-113 -37 -113 -139q0 -45 20 -78.5t54 -51t72 -25.5t81 -8q224 0 224 188q0 67 -48 99t-126 46q-27 5 -51.5 20.5t-24.5 39.5q0 44 49 52q77 15 122 70t45 134q0 24 -10 52q37 9 49 13zM771 350h137q-2 27 -2 82v387q0 46 2 69h-137q3 -23 3 -71v-392 |
|
| 1568 |
+q0 -50 -3 -75zM1280 366v121q-30 -21 -68 -21q-53 0 -53 82v225h52q9 0 26.5 -1t26.5 -1v117h-105q0 82 3 102h-140q4 -24 4 -55v-47h-60v-117q36 3 37 3q3 0 11 -0.5t12 -0.5v-2h-2v-217q0 -37 2.5 -64t11.5 -56.5t24.5 -48.5t43.5 -31t66 -12q64 0 108 24zM924 1072 |
|
| 1569 |
+q0 36 -24 63.5t-60 27.5t-60.5 -27t-24.5 -64q0 -36 25 -62.5t60 -26.5t59.5 27t24.5 62zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1570 |
+ <glyph glyph-name="_438" unicode="" horiz-adv-x="1792" |
|
| 1571 |
+d="M595 22q0 100 -165 100q-158 0 -158 -104q0 -101 172 -101q151 0 151 105zM536 777q0 61 -30 102t-89 41q-124 0 -124 -145q0 -135 124 -135q119 0 119 137zM805 1101v-202q-36 -12 -79 -22q16 -43 16 -84q0 -127 -73 -216.5t-197 -112.5q-40 -8 -59.5 -27t-19.5 -58 |
|
| 1572 |
+q0 -31 22.5 -51.5t58 -32t78.5 -22t86 -25.5t78.5 -37.5t58 -64t22.5 -98.5q0 -304 -363 -304q-69 0 -130 12.5t-116 41t-87.5 82t-32.5 127.5q0 165 182 225v4q-67 41 -67 126q0 109 63 137v4q-72 24 -119.5 108.5t-47.5 165.5q0 139 95 231.5t235 92.5q96 0 178 -47 |
|
| 1573 |
+q98 0 218 47zM1123 220h-222q4 45 4 134v609q0 94 -4 128h222q-4 -33 -4 -124v-613q0 -89 4 -134zM1724 442v-196q-71 -39 -174 -39q-62 0 -107 20t-70 50t-39.5 78t-18.5 92t-4 103v351h2v4q-7 0 -19 1t-18 1q-21 0 -59 -6v190h96v76q0 54 -6 89h227q-6 -41 -6 -165h171 |
|
| 1574 |
+v-190q-15 0 -43.5 2t-42.5 2h-85v-365q0 -131 87 -131q61 0 109 33zM1148 1389q0 -58 -39 -101.5t-96 -43.5q-58 0 -98 43.5t-40 101.5q0 59 39.5 103t98.5 44q58 0 96.5 -44.5t38.5 -102.5z" /> |
|
| 1575 |
+ <glyph glyph-name="_439" unicode="" |
|
| 1576 |
+d="M809 532l266 499h-112l-157 -312q-24 -48 -44 -92l-42 92l-155 312h-120l263 -493v-324h101v318zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1577 |
+ <glyph glyph-name="uniF1D5" unicode="" horiz-adv-x="1280" |
|
| 1578 |
+d="M842 964q0 -80 -57 -136.5t-136 -56.5q-60 0 -111 35q-62 -67 -115 -146q-247 -371 -202 -859q1 -22 -12.5 -38.5t-34.5 -18.5h-5q-20 0 -35 13.5t-17 33.5q-14 126 -3.5 247.5t29.5 217t54 186t69 155.5t74 125q61 90 132 165q-16 35 -16 77q0 80 56.5 136.5t136.5 56.5 |
|
| 1579 |
+t136.5 -56.5t56.5 -136.5zM1223 953q0 -158 -78 -292t-212.5 -212t-292.5 -78q-64 0 -131 14q-21 5 -32.5 23.5t-6.5 39.5q5 20 23 31.5t39 7.5q51 -13 108 -13q97 0 186 38t153 102t102 153t38 186t-38 186t-102 153t-153 102t-186 38t-186 -38t-153 -102t-102 -153 |
|
| 1580 |
+t-38 -186q0 -114 52 -218q10 -20 3.5 -40t-25.5 -30t-39.5 -3t-30.5 26q-64 123 -64 265q0 119 46.5 227t124.5 186t186 124t226 46q158 0 292.5 -78t212.5 -212.5t78 -292.5z" /> |
|
| 1581 |
+ <glyph glyph-name="uniF1D6" unicode="" horiz-adv-x="1792" |
|
| 1582 |
+d="M270 730q-8 19 -8 52q0 20 11 49t24 45q-1 22 7.5 53t22.5 43q0 139 92.5 288.5t217.5 209.5q139 66 324 66q133 0 266 -55q49 -21 90 -48t71 -56t55 -68t42 -74t32.5 -84.5t25.5 -89.5t22 -98l1 -5q55 -83 55 -150q0 -14 -9 -40t-9 -38q0 -1 1.5 -3.5t3.5 -5t2 -3.5 |
|
| 1583 |
+q77 -114 120.5 -214.5t43.5 -208.5q0 -43 -19.5 -100t-55.5 -57q-9 0 -19.5 7.5t-19 17.5t-19 26t-16 26.5t-13.5 26t-9 17.5q-1 1 -3 1l-5 -4q-59 -154 -132 -223q20 -20 61.5 -38.5t69 -41.5t35.5 -65q-2 -4 -4 -16t-7 -18q-64 -97 -302 -97q-53 0 -110.5 9t-98 20 |
|
| 1584 |
+t-104.5 30q-15 5 -23 7q-14 4 -46 4.5t-40 1.5q-41 -45 -127.5 -65t-168.5 -20q-35 0 -69 1.5t-93 9t-101 20.5t-74.5 40t-32.5 64q0 40 10 59.5t41 48.5q11 2 40.5 13t49.5 12q4 0 14 2q2 2 2 4l-2 3q-48 11 -108 105.5t-73 156.5l-5 3q-4 0 -12 -20q-18 -41 -54.5 -74.5 |
|
| 1585 |
+t-77.5 -37.5h-1q-4 0 -6 4.5t-5 5.5q-23 54 -23 100q0 275 252 466z" /> |
|
| 1586 |
+ <glyph glyph-name="uniF1D7" unicode="" horiz-adv-x="2048" |
|
| 1587 |
+d="M580 1075q0 41 -25 66t-66 25q-43 0 -76 -25.5t-33 -65.5q0 -39 33 -64.5t76 -25.5q41 0 66 24.5t25 65.5zM1323 568q0 28 -25.5 50t-65.5 22q-27 0 -49.5 -22.5t-22.5 -49.5q0 -28 22.5 -50.5t49.5 -22.5q40 0 65.5 22t25.5 51zM1087 1075q0 41 -24.5 66t-65.5 25 |
|
| 1588 |
+q-43 0 -76 -25.5t-33 -65.5q0 -39 33 -64.5t76 -25.5q41 0 65.5 24.5t24.5 65.5zM1722 568q0 28 -26 50t-65 22q-27 0 -49.5 -22.5t-22.5 -49.5q0 -28 22.5 -50.5t49.5 -22.5q39 0 65 22t26 51zM1456 965q-31 4 -70 4q-169 0 -311 -77t-223.5 -208.5t-81.5 -287.5 |
|
| 1589 |
+q0 -78 23 -152q-35 -3 -68 -3q-26 0 -50 1.5t-55 6.5t-44.5 7t-54.5 10.5t-50 10.5l-253 -127l72 218q-290 203 -290 490q0 169 97.5 311t264 223.5t363.5 81.5q176 0 332.5 -66t262 -182.5t136.5 -260.5zM2048 404q0 -117 -68.5 -223.5t-185.5 -193.5l55 -181l-199 109 |
|
| 1590 |
+q-150 -37 -218 -37q-169 0 -311 70.5t-223.5 191.5t-81.5 264t81.5 264t223.5 191.5t311 70.5q161 0 303 -70.5t227.5 -192t85.5 -263.5z" /> |
|
| 1591 |
+ <glyph glyph-name="_443" unicode="" horiz-adv-x="1792" |
|
| 1592 |
+d="M1764 1525q33 -24 27 -64l-256 -1536q-5 -29 -32 -45q-14 -8 -31 -8q-11 0 -24 5l-453 185l-242 -295q-18 -23 -49 -23q-13 0 -22 4q-19 7 -30.5 23.5t-11.5 36.5v349l864 1059l-1069 -925l-395 162q-37 14 -40 55q-2 40 32 59l1664 960q15 9 32 9q20 0 36 -11z" /> |
|
| 1593 |
+ <glyph glyph-name="_444" unicode="" horiz-adv-x="1792" |
|
| 1594 |
+d="M1764 1525q33 -24 27 -64l-256 -1536q-5 -29 -32 -45q-14 -8 -31 -8q-11 0 -24 5l-527 215l-298 -327q-18 -21 -47 -21q-14 0 -23 4q-19 7 -30 23.5t-11 36.5v452l-472 193q-37 14 -40 55q-3 39 32 59l1664 960q35 21 68 -2zM1422 26l221 1323l-1434 -827l336 -137 |
|
| 1595 |
+l863 639l-478 -797z" /> |
|
| 1596 |
+ <glyph glyph-name="_445" unicode="" |
|
| 1597 |
+d="M1536 640q0 -156 -61 -298t-164 -245t-245 -164t-298 -61q-172 0 -327 72.5t-264 204.5q-7 10 -6.5 22.5t8.5 20.5l137 138q10 9 25 9q16 -2 23 -12q73 -95 179 -147t225 -52q104 0 198.5 40.5t163.5 109.5t109.5 163.5t40.5 198.5t-40.5 198.5t-109.5 163.5 |
|
| 1598 |
+t-163.5 109.5t-198.5 40.5q-98 0 -188 -35.5t-160 -101.5l137 -138q31 -30 14 -69q-17 -40 -59 -40h-448q-26 0 -45 19t-19 45v448q0 42 40 59q39 17 69 -14l130 -129q107 101 244.5 156.5t284.5 55.5q156 0 298 -61t245 -164t164 -245t61 -298zM896 928v-448q0 -14 -9 -23 |
|
| 1599 |
+t-23 -9h-320q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h224v352q0 14 9 23t23 9h64q14 0 23 -9t9 -23z" /> |
|
| 1600 |
+ <glyph glyph-name="_446" unicode="" |
|
| 1601 |
+d="M768 1280q-130 0 -248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5t-51 248.5t-136.5 204t-204 136.5t-248.5 51zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103 |
|
| 1602 |
+t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1603 |
+ <glyph glyph-name="_447" unicode="" horiz-adv-x="1792" |
|
| 1604 |
+d="M1682 -128q-44 0 -132.5 3.5t-133.5 3.5q-44 0 -132 -3.5t-132 -3.5q-24 0 -37 20.5t-13 45.5q0 31 17 46t39 17t51 7t45 15q33 21 33 140l-1 391q0 21 -1 31q-13 4 -50 4h-675q-38 0 -51 -4q-1 -10 -1 -31l-1 -371q0 -142 37 -164q16 -10 48 -13t57 -3.5t45 -15 |
|
| 1605 |
+t20 -45.5q0 -26 -12.5 -48t-36.5 -22q-47 0 -139.5 3.5t-138.5 3.5q-43 0 -128 -3.5t-127 -3.5q-23 0 -35.5 21t-12.5 45q0 30 15.5 45t36 17.5t47.5 7.5t42 15q33 23 33 143l-1 57v813q0 3 0.5 26t0 36.5t-1.5 38.5t-3.5 42t-6.5 36.5t-11 31.5t-16 18q-15 10 -45 12t-53 2 |
|
| 1606 |
+t-41 14t-18 45q0 26 12 48t36 22q46 0 138.5 -3.5t138.5 -3.5q42 0 126.5 3.5t126.5 3.5q25 0 37.5 -22t12.5 -48q0 -30 -17 -43.5t-38.5 -14.5t-49.5 -4t-43 -13q-35 -21 -35 -160l1 -320q0 -21 1 -32q13 -3 39 -3h699q25 0 38 3q1 11 1 32l1 320q0 139 -35 160 |
|
| 1607 |
+q-18 11 -58.5 12.5t-66 13t-25.5 49.5q0 26 12.5 48t37.5 22q44 0 132 -3.5t132 -3.5q43 0 129 3.5t129 3.5q25 0 37.5 -22t12.5 -48q0 -30 -17.5 -44t-40 -14.5t-51.5 -3t-44 -12.5q-35 -23 -35 -161l1 -943q0 -119 34 -140q16 -10 46 -13.5t53.5 -4.5t41.5 -15.5t18 -44.5 |
|
| 1608 |
+q0 -26 -12 -48t-36 -22z" /> |
|
| 1609 |
+ <glyph glyph-name="_448" unicode="" horiz-adv-x="1280" |
|
| 1610 |
+d="M1278 1347v-73q0 -29 -18.5 -61t-42.5 -32q-50 0 -54 -1q-26 -6 -32 -31q-3 -11 -3 -64v-1152q0 -25 -18 -43t-43 -18h-108q-25 0 -43 18t-18 43v1218h-143v-1218q0 -25 -17.5 -43t-43.5 -18h-108q-26 0 -43.5 18t-17.5 43v496q-147 12 -245 59q-126 58 -192 179 |
|
| 1611 |
+q-64 117 -64 259q0 166 88 286q88 118 209 159q111 37 417 37h479q25 0 43 -18t18 -43z" /> |
|
| 1612 |
+ <glyph glyph-name="_449" unicode="" |
|
| 1613 |
+d="M352 128v-128h-352v128h352zM704 256q26 0 45 -19t19 -45v-256q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h256zM864 640v-128h-864v128h864zM224 1152v-128h-224v128h224zM1536 128v-128h-736v128h736zM576 1280q26 0 45 -19t19 -45v-256 |
|
| 1614 |
+q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h256zM1216 768q26 0 45 -19t19 -45v-256q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h256zM1536 640v-128h-224v128h224zM1536 1152v-128h-864v128h864z" /> |
|
| 1615 |
+ <glyph glyph-name="uniF1E0" unicode="" |
|
| 1616 |
+d="M1216 512q133 0 226.5 -93.5t93.5 -226.5t-93.5 -226.5t-226.5 -93.5t-226.5 93.5t-93.5 226.5q0 12 2 34l-360 180q-92 -86 -218 -86q-133 0 -226.5 93.5t-93.5 226.5t93.5 226.5t226.5 93.5q126 0 218 -86l360 180q-2 22 -2 34q0 133 93.5 226.5t226.5 93.5 |
|
| 1617 |
+t226.5 -93.5t93.5 -226.5t-93.5 -226.5t-226.5 -93.5q-126 0 -218 86l-360 -180q2 -22 2 -34t-2 -34l360 -180q92 86 218 86z" /> |
|
| 1618 |
+ <glyph glyph-name="_451" unicode="" |
|
| 1619 |
+d="M1280 341q0 88 -62.5 151t-150.5 63q-84 0 -145 -58l-241 120q2 16 2 23t-2 23l241 120q61 -58 145 -58q88 0 150.5 63t62.5 151t-62.5 150.5t-150.5 62.5t-151 -62.5t-63 -150.5q0 -7 2 -23l-241 -120q-62 57 -145 57q-88 0 -150.5 -62.5t-62.5 -150.5t62.5 -150.5 |
|
| 1620 |
+t150.5 -62.5q83 0 145 57l241 -120q-2 -16 -2 -23q0 -88 63 -150.5t151 -62.5t150.5 62.5t62.5 150.5zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1621 |
+ <glyph glyph-name="_452" unicode="" horiz-adv-x="1792" |
|
| 1622 |
+d="M571 947q-10 25 -34 35t-49 0q-108 -44 -191 -127t-127 -191q-10 -25 0 -49t35 -34q13 -5 24 -5q42 0 60 40q34 84 98.5 148.5t148.5 98.5q25 11 35 35t0 49zM1513 1303l46 -46l-244 -243l68 -68q19 -19 19 -45.5t-19 -45.5l-64 -64q89 -161 89 -343q0 -143 -55.5 -273.5 |
|
| 1623 |
+t-150 -225t-225 -150t-273.5 -55.5t-273.5 55.5t-225 150t-150 225t-55.5 273.5t55.5 273.5t150 225t225 150t273.5 55.5q182 0 343 -89l64 64q19 19 45.5 19t45.5 -19l68 -68zM1521 1359q-10 -10 -22 -10q-13 0 -23 10l-91 90q-9 10 -9 23t9 23q10 9 23 9t23 -9l90 -91 |
|
| 1624 |
+q10 -9 10 -22.5t-10 -22.5zM1751 1129q-11 -9 -23 -9t-23 9l-90 91q-10 9 -10 22.5t10 22.5q9 10 22.5 10t22.5 -10l91 -90q9 -10 9 -23t-9 -23zM1792 1312q0 -14 -9 -23t-23 -9h-96q-14 0 -23 9t-9 23t9 23t23 9h96q14 0 23 -9t9 -23zM1600 1504v-96q0 -14 -9 -23t-23 -9 |
|
| 1625 |
+t-23 9t-9 23v96q0 14 9 23t23 9t23 -9t9 -23zM1751 1449l-91 -90q-10 -10 -22 -10q-13 0 -23 10q-10 9 -10 22.5t10 22.5l90 91q10 9 23 9t23 -9q9 -10 9 -23t-9 -23z" /> |
|
| 1626 |
+ <glyph glyph-name="_453" unicode="" horiz-adv-x="1792" |
|
| 1627 |
+d="M609 720l287 208l287 -208l-109 -336h-355zM896 1536q182 0 348 -71t286 -191t191 -286t71 -348t-71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71zM1515 186q149 203 149 454v3l-102 -89l-240 224l63 323 |
|
| 1628 |
+l134 -12q-150 206 -389 282l53 -124l-287 -159l-287 159l53 124q-239 -76 -389 -282l135 12l62 -323l-240 -224l-102 89v-3q0 -251 149 -454l30 132l326 -40l139 -298l-116 -69q117 -39 240 -39t240 39l-116 69l139 298l326 40z" /> |
|
| 1629 |
+ <glyph glyph-name="_454" unicode="" horiz-adv-x="1792" |
|
| 1630 |
+d="M448 224v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM256 608v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM832 224v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23 |
|
| 1631 |
+v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM640 608v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM66 768q-28 0 -47 19t-19 46v129h514v-129q0 -27 -19 -46t-46 -19h-383zM1216 224v-192q0 -14 -9 -23t-23 -9h-192 |
|
| 1632 |
+q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1024 608v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1600 224v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23 |
|
| 1633 |
+zM1408 608v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1792 1016v-13h-514v10q0 104 -382 102q-382 -1 -382 -102v-10h-514v13q0 17 8.5 43t34 64t65.5 75.5t110.5 76t160 67.5t224 47.5t293.5 18.5t293 -18.5t224 -47.5 |
|
| 1634 |
+t160.5 -67.5t110.5 -76t65.5 -75.5t34 -64t8.5 -43zM1792 608v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1792 962v-129q0 -27 -19 -46t-46 -19h-384q-27 0 -46 19t-19 46v129h514z" /> |
|
| 1635 |
+ <glyph glyph-name="_455" unicode="" horiz-adv-x="1792" |
|
| 1636 |
+d="M704 1216v-768q0 -26 -19 -45t-45 -19v-576q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v512l249 873q7 23 31 23h424zM1024 1216v-704h-256v704h256zM1792 320v-512q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v576q-26 0 -45 19t-19 45v768h424q24 0 31 -23z |
|
| 1637 |
+M736 1504v-224h-352v224q0 14 9 23t23 9h288q14 0 23 -9t9 -23zM1408 1504v-224h-352v224q0 14 9 23t23 9h288q14 0 23 -9t9 -23z" /> |
|
| 1638 |
+ <glyph glyph-name="_456" unicode="" horiz-adv-x="1792" |
|
| 1639 |
+d="M1755 1083q37 -38 37 -90.5t-37 -90.5l-401 -400l150 -150l-160 -160q-163 -163 -389.5 -186.5t-411.5 100.5l-362 -362h-181v181l362 362q-124 185 -100.5 411.5t186.5 389.5l160 160l150 -150l400 401q38 37 91 37t90 -37t37 -90.5t-37 -90.5l-400 -401l234 -234 |
|
| 1640 |
+l401 400q38 37 91 37t90 -37z" /> |
|
| 1641 |
+ <glyph glyph-name="_457" unicode="" horiz-adv-x="1792" |
|
| 1642 |
+d="M873 796q0 -83 -63.5 -142.5t-152.5 -59.5t-152.5 59.5t-63.5 142.5q0 84 63.5 143t152.5 59t152.5 -59t63.5 -143zM1375 796q0 -83 -63 -142.5t-153 -59.5q-89 0 -152.5 59.5t-63.5 142.5q0 84 63.5 143t152.5 59q90 0 153 -59t63 -143zM1600 616v667q0 87 -32 123.5 |
|
| 1643 |
+t-111 36.5h-1112q-83 0 -112.5 -34t-29.5 -126v-673q43 -23 88.5 -40t81 -28t81 -18.5t71 -11t70 -4t58.5 -0.5t56.5 2t44.5 2q68 1 95 -27q6 -6 10 -9q26 -25 61 -51q7 91 118 87q5 0 36.5 -1.5t43 -2t45.5 -1t53 1t54.5 4.5t61 8.5t62 13.5t67 19.5t67.5 27t72 34.5z |
|
| 1644 |
+M1763 621q-121 -149 -372 -252q84 -285 -23 -465q-66 -113 -183 -148q-104 -32 -182 15q-86 51 -82 164l-1 326v1q-8 2 -24.5 6t-23.5 5l-1 -338q4 -114 -83 -164q-79 -47 -183 -15q-117 36 -182 150q-105 180 -22 463q-251 103 -372 252q-25 37 -4 63t60 -1q4 -2 11.5 -7 |
|
| 1645 |
+t10.5 -8v694q0 72 47 123t114 51h1257q67 0 114 -51t47 -123v-694l21 15q39 27 60 1t-4 -63z" /> |
|
| 1646 |
+ <glyph glyph-name="_458" unicode="" horiz-adv-x="1792" |
|
| 1647 |
+d="M896 1102v-434h-145v434h145zM1294 1102v-434h-145v434h145zM1294 342l253 254v795h-1194v-1049h326v-217l217 217h398zM1692 1536v-1013l-434 -434h-326l-217 -217h-217v217h-398v1158l109 289h1483z" /> |
|
| 1648 |
+ <glyph glyph-name="_459" unicode="" |
|
| 1649 |
+d="M773 217v-127q-1 -292 -6 -305q-12 -32 -51 -40q-54 -9 -181.5 38t-162.5 89q-13 15 -17 36q-1 12 4 26q4 10 34 47t181 216q1 0 60 70q15 19 39.5 24.5t49.5 -3.5q24 -10 37.5 -29t12.5 -42zM624 468q-3 -55 -52 -70l-120 -39q-275 -88 -292 -88q-35 2 -54 36 |
|
| 1650 |
+q-12 25 -17 75q-8 76 1 166.5t30 124.5t56 32q13 0 202 -77q71 -29 115 -47l84 -34q23 -9 35.5 -30.5t11.5 -48.5zM1450 171q-7 -54 -91.5 -161t-135.5 -127q-37 -14 -63 7q-14 10 -184 287l-47 77q-14 21 -11.5 46t19.5 46q35 43 83 26q1 -1 119 -40q203 -66 242 -79.5 |
|
| 1651 |
+t47 -20.5q28 -22 22 -61zM778 803q5 -102 -54 -122q-58 -17 -114 71l-378 598q-8 35 19 62q41 43 207.5 89.5t224.5 31.5q40 -10 49 -45q3 -18 22 -305.5t24 -379.5zM1440 695q3 -39 -26 -59q-15 -10 -329 -86q-67 -15 -91 -23l1 2q-23 -6 -46 4t-37 32q-30 47 0 87 |
|
| 1652 |
+q1 1 75 102q125 171 150 204t34 39q28 19 65 2q48 -23 123 -133.5t81 -167.5v-3z" /> |
|
| 1653 |
+ <glyph glyph-name="_460" unicode="" horiz-adv-x="2048" |
|
| 1654 |
+d="M1024 1024h-384v-384h384v384zM1152 384v-128h-640v128h640zM1152 1152v-640h-640v640h640zM1792 384v-128h-512v128h512zM1792 640v-128h-512v128h512zM1792 896v-128h-512v128h512zM1792 1152v-128h-512v128h512zM256 192v960h-128v-960q0 -26 19 -45t45 -19t45 19 |
|
| 1655 |
+t19 45zM1920 192v1088h-1536v-1088q0 -33 -11 -64h1483q26 0 45 19t19 45zM2048 1408v-1216q0 -80 -56 -136t-136 -56h-1664q-80 0 -136 56t-56 136v1088h256v128h1792z" /> |
|
| 1656 |
+ <glyph glyph-name="_461" unicode="" horiz-adv-x="2048" |
|
| 1657 |
+d="M1024 13q-20 0 -93 73.5t-73 93.5q0 32 62.5 54t103.5 22t103.5 -22t62.5 -54q0 -20 -73 -93.5t-93 -73.5zM1294 284q-2 0 -40 25t-101.5 50t-128.5 25t-128.5 -25t-101 -50t-40.5 -25q-18 0 -93.5 75t-75.5 93q0 13 10 23q78 77 196 121t233 44t233 -44t196 -121 |
|
| 1658 |
+q10 -10 10 -23q0 -18 -75.5 -93t-93.5 -75zM1567 556q-11 0 -23 8q-136 105 -252 154.5t-268 49.5q-85 0 -170.5 -22t-149 -53t-113.5 -62t-79 -53t-31 -22q-17 0 -92 75t-75 93q0 12 10 22q132 132 320 205t380 73t380 -73t320 -205q10 -10 10 -22q0 -18 -75 -93t-92 -75z |
|
| 1659 |
+M1838 827q-11 0 -22 9q-179 157 -371.5 236.5t-420.5 79.5t-420.5 -79.5t-371.5 -236.5q-11 -9 -22 -9q-17 0 -92.5 75t-75.5 93q0 13 10 23q187 186 445 288t527 102t527 -102t445 -288q10 -10 10 -23q0 -18 -75.5 -93t-92.5 -75z" /> |
|
| 1660 |
+ <glyph glyph-name="_462" unicode="" horiz-adv-x="1792" |
|
| 1661 |
+d="M384 0q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM768 0q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM384 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5 |
|
| 1662 |
+t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1152 0q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM768 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5 |
|
| 1663 |
+t37.5 90.5zM384 768q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1152 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM768 768q0 53 -37.5 90.5t-90.5 37.5 |
|
| 1664 |
+t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1536 0v384q0 52 -38 90t-90 38t-90 -38t-38 -90v-384q0 -52 38 -90t90 -38t90 38t38 90zM1152 768q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5z |
|
| 1665 |
+M1536 1088v256q0 26 -19 45t-45 19h-1280q-26 0 -45 -19t-19 -45v-256q0 -26 19 -45t45 -19h1280q26 0 45 19t19 45zM1536 768q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1664 1408v-1536q0 -52 -38 -90t-90 -38 |
|
| 1666 |
+h-1408q-52 0 -90 38t-38 90v1536q0 52 38 90t90 38h1408q52 0 90 -38t38 -90z" /> |
|
| 1667 |
+ <glyph glyph-name="_463" unicode="" |
|
| 1668 |
+d="M1519 890q18 -84 -4 -204q-87 -444 -565 -444h-44q-25 0 -44 -16.5t-24 -42.5l-4 -19l-55 -346l-2 -15q-5 -26 -24.5 -42.5t-44.5 -16.5h-251q-21 0 -33 15t-9 36q9 56 26.5 168t26.5 168t27 167.5t27 167.5q5 37 43 37h131q133 -2 236 21q175 39 287 144q102 95 155 246 |
|
| 1669 |
+q24 70 35 133q1 6 2.5 7.5t3.5 1t6 -3.5q79 -59 98 -162zM1347 1172q0 -107 -46 -236q-80 -233 -302 -315q-113 -40 -252 -42q0 -1 -90 -1l-90 1q-100 0 -118 -96q-2 -8 -85 -530q-1 -10 -12 -10h-295q-22 0 -36.5 16.5t-11.5 38.5l232 1471q5 29 27.5 48t51.5 19h598 |
|
| 1670 |
+q34 0 97.5 -13t111.5 -32q107 -41 163.5 -123t56.5 -196z" /> |
|
| 1671 |
+ <glyph glyph-name="_464" unicode="" horiz-adv-x="1792" |
|
| 1672 |
+d="M441 864q33 0 52 -26q266 -364 362 -774h-446q-127 441 -367 749q-12 16 -3 33.5t29 17.5h373zM1000 507q-49 -199 -125 -393q-79 310 -256 594q40 221 44 449q211 -340 337 -650zM1099 1216q235 -324 384.5 -698.5t184.5 -773.5h-451q-41 665 -553 1472h435zM1792 640 |
|
| 1673 |
+q0 -424 -101 -812q-67 560 -359 1083q-25 301 -106 584q-4 16 5.5 28.5t25.5 12.5h359q21 0 38.5 -13t22.5 -33q115 -409 115 -850z" /> |
|
| 1674 |
+ <glyph glyph-name="uniF1F0" unicode="" horiz-adv-x="2304" |
|
| 1675 |
+d="M1975 546h-138q14 37 66 179l3 9q4 10 10 26t9 26l12 -55zM531 611l-58 295q-11 54 -75 54h-268l-2 -13q311 -79 403 -336zM710 960l-162 -438l-17 89q-26 70 -85 129.5t-131 88.5l135 -510h175l261 641h-176zM849 318h166l104 642h-166zM1617 944q-69 27 -149 27 |
|
| 1676 |
+q-123 0 -201 -59t-79 -153q-1 -102 145 -174q48 -23 67 -41t19 -39q0 -30 -30 -46t-69 -16q-86 0 -156 33l-22 11l-23 -144q74 -34 185 -34q130 -1 208.5 59t80.5 160q0 106 -140 174q-49 25 -71 42t-22 38q0 22 24.5 38.5t70.5 16.5q70 1 124 -24l15 -8zM2042 960h-128 |
|
| 1677 |
+q-65 0 -87 -54l-246 -588h174l35 96h212q5 -22 20 -96h154zM2304 1280v-1280q0 -52 -38 -90t-90 -38h-2048q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h2048q52 0 90 -38t38 -90z" /> |
|
| 1678 |
+ <glyph glyph-name="_466" unicode="" horiz-adv-x="2304" |
|
| 1679 |
+d="M1119 1195q-128 85 -281 85q-103 0 -197.5 -40.5t-162.5 -108.5t-108.5 -162t-40.5 -197q0 -104 40.5 -198t108.5 -162t162 -108.5t198 -40.5q153 0 281 85q-131 107 -178 265.5t0.5 316.5t177.5 265zM1152 1171q-126 -99 -172 -249.5t-0.5 -300.5t172.5 -249 |
|
| 1680 |
+q127 99 172.5 249t-0.5 300.5t-172 249.5zM1185 1195q130 -107 177.5 -265.5t0.5 -317t-178 -264.5q128 -85 281 -85q104 0 198 40.5t162 108.5t108.5 162t40.5 198q0 103 -40.5 197t-108.5 162t-162.5 108.5t-197.5 40.5q-153 0 -281 -85zM1926 473h7v3h-17v-3h7v-17h3v17z |
|
| 1681 |
+M1955 456h4v20h-5l-6 -13l-6 13h-5v-20h3v15l6 -13h4l5 13v-15zM1947 16v-2h-2h-3v3h3h2v-1zM1947 7h3l-4 5h2l1 1q1 1 1 3t-1 3l-1 1h-3h-6v-13h3v5h1zM685 75q0 19 11 31t30 12q18 0 29 -12.5t11 -30.5q0 -19 -11 -31t-29 -12q-19 0 -30 12t-11 31zM1158 119q30 0 35 -32 |
|
| 1682 |
+h-70q5 32 35 32zM1514 75q0 19 11 31t29 12t29.5 -12.5t11.5 -30.5q0 -19 -11 -31t-30 -12q-18 0 -29 12t-11 31zM1786 75q0 18 11.5 30.5t29.5 12.5t29.5 -12.5t11.5 -30.5q0 -19 -11.5 -31t-29.5 -12t-29.5 12.5t-11.5 30.5zM1944 3q-2 0 -4 1q-1 0 -3 2t-2 3q-1 2 -1 4 |
|
| 1683 |
+q0 3 1 4q0 2 2 4l1 1q2 0 2 1q2 1 4 1q3 0 4 -1l4 -2l2 -4v-1q1 -2 1 -3l-1 -1v-3t-1 -1l-1 -2q-2 -2 -4 -2q-1 -1 -4 -1zM599 7h30v85q0 24 -14.5 38.5t-39.5 15.5q-32 0 -47 -24q-14 24 -45 24q-24 0 -39 -20v16h-30v-135h30v75q0 36 33 36q30 0 30 -36v-75h29v75 |
|
| 1684 |
+q0 36 33 36q30 0 30 -36v-75zM765 7h29v68v67h-29v-16q-17 20 -43 20q-29 0 -48 -20t-19 -51t19 -51t48 -20q28 0 43 20v-17zM943 48q0 34 -47 40l-14 2q-23 4 -23 14q0 15 25 15q23 0 43 -11l12 24q-22 14 -55 14q-26 0 -41 -12t-15 -32q0 -33 47 -39l13 -2q24 -4 24 -14 |
|
| 1685 |
+q0 -17 -31 -17q-25 0 -45 14l-13 -23q25 -17 58 -17q29 0 45.5 12t16.5 32zM1073 14l-8 25q-13 -7 -26 -7q-19 0 -19 22v61h48v27h-48v41h-30v-41h-28v-27h28v-61q0 -50 47 -50q21 0 36 10zM1159 146q-29 0 -48 -20t-19 -51q0 -32 19.5 -51.5t49.5 -19.5q33 0 55 19l-14 22 |
|
| 1686 |
+q-18 -15 -39 -15q-34 0 -41 33h101v12q0 32 -18 51.5t-46 19.5zM1318 146q-23 0 -35 -20v16h-30v-135h30v76q0 35 29 35q10 0 18 -4l9 28q-9 4 -21 4zM1348 75q0 -31 19.5 -51t52.5 -20q29 0 48 16l-14 24q-18 -13 -35 -12q-18 0 -29.5 12t-11.5 31t11.5 31t29.5 12 |
|
| 1687 |
+q19 0 35 -12l14 24q-20 16 -48 16q-33 0 -52.5 -20t-19.5 -51zM1593 7h30v68v67h-30v-16q-15 20 -42 20q-29 0 -48.5 -20t-19.5 -51t19.5 -51t48.5 -20q28 0 42 20v-17zM1726 146q-23 0 -35 -20v16h-29v-135h29v76q0 35 29 35q10 0 18 -4l9 28q-8 4 -21 4zM1866 7h29v68v122 |
|
| 1688 |
+h-29v-71q-15 20 -43 20t-47.5 -20.5t-19.5 -50.5t19.5 -50.5t47.5 -20.5q29 0 43 20v-17zM1944 27l-2 -1h-3q-2 -1 -4 -3q-3 -1 -3 -4q-1 -2 -1 -6q0 -3 1 -5q0 -2 3 -4q2 -2 4 -3t5 -1q4 0 6 1q0 1 2 2l2 1q1 1 3 4q1 2 1 5q0 4 -1 6q-1 1 -3 4q0 1 -2 2l-2 1q-1 0 -3 0.5 |
|
| 1689 |
+t-3 0.5zM2304 1280v-1280q0 -52 -38 -90t-90 -38h-2048q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h2048q52 0 90 -38t38 -90z" /> |
|
| 1690 |
+ <glyph glyph-name="_467" unicode="" horiz-adv-x="2304" |
|
| 1691 |
+d="M313 759q0 -51 -36 -84q-29 -26 -89 -26h-17v220h17q61 0 89 -27q36 -31 36 -83zM2089 824q0 -52 -64 -52h-19v101h20q63 0 63 -49zM380 759q0 74 -50 120.5t-129 46.5h-95v-333h95q74 0 119 38q60 51 60 128zM410 593h65v333h-65v-333zM730 694q0 40 -20.5 62t-75.5 42 |
|
| 1692 |
+q-29 10 -39.5 19t-10.5 23q0 16 13.5 26.5t34.5 10.5q29 0 53 -27l34 44q-41 37 -98 37q-44 0 -74 -27.5t-30 -67.5q0 -35 18 -55.5t64 -36.5q37 -13 45 -19q19 -12 19 -34q0 -20 -14 -33.5t-36 -13.5q-48 0 -71 44l-42 -40q44 -64 115 -64q51 0 83 30.5t32 79.5zM1008 604 |
|
| 1693 |
+v77q-37 -37 -78 -37q-49 0 -80.5 32.5t-31.5 82.5q0 48 31.5 81.5t77.5 33.5q43 0 81 -38v77q-40 20 -80 20q-74 0 -125.5 -50.5t-51.5 -123.5t51 -123.5t125 -50.5q42 0 81 19zM2240 0v527q-65 -40 -144.5 -84t-237.5 -117t-329.5 -137.5t-417.5 -134.5t-504 -118h1569 |
|
| 1694 |
+q26 0 45 19t19 45zM1389 757q0 75 -53 128t-128 53t-128 -53t-53 -128t53 -128t128 -53t128 53t53 128zM1541 584l144 342h-71l-90 -224l-89 224h-71l142 -342h35zM1714 593h184v56h-119v90h115v56h-115v74h119v57h-184v-333zM2105 593h80l-105 140q76 16 76 94q0 47 -31 73 |
|
| 1695 |
+t-87 26h-97v-333h65v133h9zM2304 1274v-1268q0 -56 -38.5 -95t-93.5 -39h-2040q-55 0 -93.5 39t-38.5 95v1268q0 56 38.5 95t93.5 39h2040q55 0 93.5 -39t38.5 -95z" /> |
|
| 1696 |
+ <glyph glyph-name="f1f3" unicode="" horiz-adv-x="2304" |
|
| 1697 |
+d="M119 854h89l-45 108zM740 328l74 79l-70 79h-163v-49h142v-55h-142v-54h159zM898 406l99 -110v217zM1186 453q0 33 -40 33h-84v-69h83q41 0 41 36zM1475 457q0 29 -42 29h-82v-61h81q43 0 43 32zM1197 923q0 29 -42 29h-82v-60h81q43 0 43 31zM1656 854h89l-44 108z |
|
| 1698 |
+M699 1009v-271h-66v212l-94 -212h-57l-94 212v-212h-132l-25 60h-135l-25 -60h-70l116 271h96l110 -257v257h106l85 -184l77 184h108zM1255 453q0 -20 -5.5 -35t-14 -25t-22.5 -16.5t-26 -10t-31.5 -4.5t-31.5 -1t-32.5 0.5t-29.5 0.5v-91h-126l-80 90l-83 -90h-256v271h260 |
|
| 1699 |
+l80 -89l82 89h207q109 0 109 -89zM964 794v-56h-217v271h217v-57h-152v-49h148v-55h-148v-54h152zM2304 235v-229q0 -55 -38.5 -94.5t-93.5 -39.5h-2040q-55 0 -93.5 39.5t-38.5 94.5v678h111l25 61h55l25 -61h218v46l19 -46h113l20 47v-47h541v99l10 1q10 0 10 -14v-86h279 |
|
| 1700 |
+v23q23 -12 55 -18t52.5 -6.5t63 0.5t51.5 1l25 61h56l25 -61h227v58l34 -58h182v378h-180v-44l-25 44h-185v-44l-23 44h-249q-69 0 -109 -22v22h-172v-22q-24 22 -73 22h-628l-43 -97l-43 97h-198v-44l-22 44h-169l-78 -179v391q0 55 38.5 94.5t93.5 39.5h2040 |
|
| 1701 |
+q55 0 93.5 -39.5t38.5 -94.5v-678h-120q-51 0 -81 -22v22h-177q-55 0 -78 -22v22h-316v-22q-31 22 -87 22h-209v-22q-23 22 -91 22h-234l-54 -58l-50 58h-349v-378h343l55 59l52 -59h211v89h21q59 0 90 13v-102h174v99h8q8 0 10 -2t2 -10v-87h529q57 0 88 24v-24h168 |
|
| 1702 |
+q60 0 95 17zM1546 469q0 -23 -12 -43t-34 -29q25 -9 34 -26t9 -46v-54h-65v45q0 33 -12 43.5t-46 10.5h-69v-99h-65v271h154q48 0 77 -15t29 -58zM1269 936q0 -24 -12.5 -44t-33.5 -29q26 -9 34.5 -25.5t8.5 -46.5v-53h-65q0 9 0.5 26.5t0 25t-3 18.5t-8.5 16t-17.5 8.5 |
|
| 1703 |
+t-29.5 3.5h-70v-98h-64v271l153 -1q49 0 78 -14.5t29 -57.5zM1798 327v-56h-216v271h216v-56h-151v-49h148v-55h-148v-54zM1372 1009v-271h-66v271h66zM2065 357q0 -86 -102 -86h-126v58h126q34 0 34 25q0 16 -17 21t-41.5 5t-49.5 3.5t-42 22.5t-17 55q0 39 26 60t66 21 |
|
| 1704 |
+h130v-57h-119q-36 0 -36 -25q0 -16 17.5 -20.5t42 -4t49 -2.5t42 -21.5t17.5 -54.5zM2304 407v-101q-24 -35 -88 -35h-125v58h125q33 0 33 25q0 13 -12.5 19t-31 5.5t-40 2t-40 8t-31 24t-12.5 48.5q0 39 26.5 60t66.5 21h129v-57h-118q-36 0 -36 -25q0 -20 29 -22t68.5 -5 |
|
| 1705 |
+t56.5 -26zM2139 1008v-270h-92l-122 203v-203h-132l-26 60h-134l-25 -60h-75q-129 0 -129 133q0 138 133 138h63v-59q-7 0 -28 1t-28.5 0.5t-23 -2t-21.5 -6.5t-14.5 -13.5t-11.5 -23t-3 -33.5q0 -38 13.5 -58t49.5 -20h29l92 213h97l109 -256v256h99l114 -188v188h66z" /> |
|
| 1706 |
+ <glyph glyph-name="_469" unicode="" horiz-adv-x="2304" |
|
| 1707 |
+d="M745 630q0 -37 -25.5 -61.5t-62.5 -24.5q-29 0 -46.5 16t-17.5 44q0 37 25 62.5t62 25.5q28 0 46.5 -16.5t18.5 -45.5zM1530 779q0 -42 -22 -57t-66 -15l-32 -1l17 107q2 11 13 11h18q22 0 35 -2t25 -12.5t12 -30.5zM1881 630q0 -36 -25.5 -61t-61.5 -25q-29 0 -47 16 |
|
| 1708 |
+t-18 44q0 37 25 62.5t62 25.5q28 0 46.5 -16.5t18.5 -45.5zM513 801q0 59 -38.5 85.5t-100.5 26.5h-160q-19 0 -21 -19l-65 -408q-1 -6 3 -11t10 -5h76q20 0 22 19l18 110q1 8 7 13t15 6.5t17 1.5t19 -1t14 -1q86 0 135 48.5t49 134.5zM822 489l41 261q1 6 -3 11t-10 5h-76 |
|
| 1709 |
+q-14 0 -17 -33q-27 40 -95 40q-72 0 -122.5 -54t-50.5 -127q0 -59 34.5 -94t92.5 -35q28 0 58 12t48 32q-4 -12 -4 -21q0 -16 13 -16h69q19 0 22 19zM1269 752q0 5 -4 9.5t-9 4.5h-77q-11 0 -18 -10l-106 -156l-44 150q-5 16 -22 16h-75q-5 0 -9 -4.5t-4 -9.5q0 -2 19.5 -59 |
|
| 1710 |
+t42 -123t23.5 -70q-82 -112 -82 -120q0 -13 13 -13h77q11 0 18 10l255 368q2 2 2 7zM1649 801q0 59 -38.5 85.5t-100.5 26.5h-159q-20 0 -22 -19l-65 -408q-1 -6 3 -11t10 -5h82q12 0 16 13l18 116q1 8 7 13t15 6.5t17 1.5t19 -1t14 -1q86 0 135 48.5t49 134.5zM1958 489 |
|
| 1711 |
+l41 261q1 6 -3 11t-10 5h-76q-14 0 -17 -33q-26 40 -95 40q-72 0 -122.5 -54t-50.5 -127q0 -59 34.5 -94t92.5 -35q29 0 59 12t47 32q0 -1 -2 -9t-2 -12q0 -16 13 -16h69q19 0 22 19zM2176 898v1q0 14 -13 14h-74q-11 0 -13 -11l-65 -416l-1 -2q0 -5 4 -9.5t10 -4.5h66 |
|
| 1712 |
+q19 0 21 19zM392 764q-5 -35 -26 -46t-60 -11l-33 -1l17 107q2 11 13 11h19q40 0 58 -11.5t12 -48.5zM2304 1280v-1280q0 -52 -38 -90t-90 -38h-2048q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h2048q52 0 90 -38t38 -90z" /> |
|
| 1713 |
+ <glyph glyph-name="_470" unicode="" horiz-adv-x="2304" |
|
| 1714 |
+d="M1597 633q0 -69 -21 -106q-19 -35 -52 -35q-23 0 -41 9v224q29 30 57 30q57 0 57 -122zM2035 669h-110q6 98 56 98q51 0 54 -98zM476 534q0 59 -33 91.5t-101 57.5q-36 13 -52 24t-16 25q0 26 38 26q58 0 124 -33l18 112q-67 32 -149 32q-77 0 -123 -38q-48 -39 -48 -109 |
|
| 1715 |
+q0 -58 32.5 -90.5t99.5 -56.5q39 -14 54.5 -25.5t15.5 -27.5q0 -31 -48 -31q-29 0 -70 12.5t-72 30.5l-18 -113q72 -41 168 -41q81 0 129 37q51 41 51 117zM771 749l19 111h-96v135l-129 -21l-18 -114l-46 -8l-17 -103h62v-219q0 -84 44 -120q38 -30 111 -30q32 0 79 11v118 |
|
| 1716 |
+q-32 -7 -44 -7q-42 0 -42 50v197h77zM1087 724v139q-15 3 -28 3q-32 0 -55.5 -16t-33.5 -46l-10 56h-131v-471h150v306q26 31 82 31q16 0 26 -2zM1124 389h150v471h-150v-471zM1746 638q0 122 -45 179q-40 52 -111 52q-64 0 -117 -56l-8 47h-132v-645l150 25v151 |
|
| 1717 |
+q36 -11 68 -11q83 0 134 56q61 65 61 202zM1278 986q0 33 -23 56t-56 23t-56 -23t-23 -56t23 -56.5t56 -23.5t56 23.5t23 56.5zM2176 629q0 113 -48 176q-50 64 -144 64q-96 0 -151.5 -66t-55.5 -180q0 -128 63 -188q55 -55 161 -55q101 0 160 40l-16 103q-57 -31 -128 -31 |
|
| 1718 |
+q-43 0 -63 19q-23 19 -28 66h248q2 14 2 52zM2304 1280v-1280q0 -52 -38 -90t-90 -38h-2048q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h2048q52 0 90 -38t38 -90z" /> |
|
| 1719 |
+ <glyph glyph-name="_471" unicode="" horiz-adv-x="2048" |
|
| 1720 |
+d="M1558 684q61 -356 298 -556q0 -52 -38 -90t-90 -38h-448q0 -106 -75 -181t-181 -75t-180.5 74.5t-75.5 180.5zM1024 -176q16 0 16 16t-16 16q-59 0 -101.5 42.5t-42.5 101.5q0 16 -16 16t-16 -16q0 -73 51.5 -124.5t124.5 -51.5zM2026 1424q8 -10 7.5 -23.5t-10.5 -22.5 |
|
| 1721 |
+l-1872 -1622q-10 -8 -23.5 -7t-21.5 11l-84 96q-8 10 -7.5 23.5t10.5 21.5l186 161q-19 32 -19 66q50 42 91 88t85 119.5t74.5 158.5t50 206t19.5 260q0 152 117 282.5t307 158.5q-8 19 -8 39q0 40 28 68t68 28t68 -28t28 -68q0 -20 -8 -39q124 -18 219 -82.5t148 -157.5 |
|
| 1722 |
+l418 363q10 8 23.5 7t21.5 -11z" /> |
|
| 1723 |
+ <glyph glyph-name="_472" unicode="" horiz-adv-x="2048" |
|
| 1724 |
+d="M1040 -160q0 16 -16 16q-59 0 -101.5 42.5t-42.5 101.5q0 16 -16 16t-16 -16q0 -73 51.5 -124.5t124.5 -51.5q16 0 16 16zM503 315l877 760q-42 88 -132.5 146.5t-223.5 58.5q-93 0 -169.5 -31.5t-121.5 -80.5t-69 -103t-24 -105q0 -384 -137 -645zM1856 128 |
|
| 1725 |
+q0 -52 -38 -90t-90 -38h-448q0 -106 -75 -181t-181 -75t-180.5 74.5t-75.5 180.5l149 129h757q-166 187 -227 459l111 97q61 -356 298 -556zM1942 1520l84 -96q8 -10 7.5 -23.5t-10.5 -22.5l-1872 -1622q-10 -8 -23.5 -7t-21.5 11l-84 96q-8 10 -7.5 23.5t10.5 21.5l186 161 |
|
| 1726 |
+q-19 32 -19 66q50 42 91 88t85 119.5t74.5 158.5t50 206t19.5 260q0 152 117 282.5t307 158.5q-8 19 -8 39q0 40 28 68t68 28t68 -28t28 -68q0 -20 -8 -39q124 -18 219 -82.5t148 -157.5l418 363q10 8 23.5 7t21.5 -11z" /> |
|
| 1727 |
+ <glyph glyph-name="_473" unicode="" horiz-adv-x="1408" |
|
| 1728 |
+d="M512 160v704q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-704q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM768 160v704q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-704q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1024 160v704q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-704 |
|
| 1729 |
+q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM480 1152h448l-48 117q-7 9 -17 11h-317q-10 -2 -17 -11zM1408 1120v-64q0 -14 -9 -23t-23 -9h-96v-948q0 -83 -47 -143.5t-113 -60.5h-832q-66 0 -113 58.5t-47 141.5v952h-96q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h309l70 167 |
|
| 1730 |
+q15 37 54 63t79 26h320q40 0 79 -26t54 -63l70 -167h309q14 0 23 -9t9 -23z" /> |
|
| 1731 |
+ <glyph glyph-name="_474" unicode="" |
|
| 1732 |
+d="M1150 462v-109q0 -50 -36.5 -89t-94 -60.5t-118 -32.5t-117.5 -11q-205 0 -342.5 139t-137.5 346q0 203 136 339t339 136q34 0 75.5 -4.5t93 -18t92.5 -34t69 -56.5t28 -81v-109q0 -16 -16 -16h-118q-16 0 -16 16v70q0 43 -65.5 67.5t-137.5 24.5q-140 0 -228.5 -91.5 |
|
| 1733 |
+t-88.5 -237.5q0 -151 91.5 -249.5t233.5 -98.5q68 0 138 24t70 66v70q0 7 4.5 11.5t10.5 4.5h119q6 0 11 -4.5t5 -11.5zM768 1280q-130 0 -248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5 |
|
| 1734 |
+t-51 248.5t-136.5 204t-204 136.5t-248.5 51zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1735 |
+ <glyph glyph-name="_475" unicode="" |
|
| 1736 |
+d="M972 761q0 108 -53.5 169t-147.5 61q-63 0 -124 -30.5t-110 -84.5t-79.5 -137t-30.5 -180q0 -112 53.5 -173t150.5 -61q96 0 176 66.5t122.5 166t42.5 203.5zM1536 640q0 -111 -37 -197t-98.5 -135t-131.5 -74.5t-145 -27.5q-6 0 -15.5 -0.5t-16.5 -0.5q-95 0 -142 53 |
|
| 1737 |
+q-28 33 -33 83q-52 -66 -131.5 -110t-173.5 -44q-161 0 -249.5 95.5t-88.5 269.5q0 157 66 290t179 210.5t246 77.5q87 0 155 -35.5t106 -99.5l2 19l11 56q1 6 5.5 12t9.5 6h118q5 0 13 -11q5 -5 3 -16l-120 -614q-5 -24 -5 -48q0 -39 12.5 -52t44.5 -13q28 1 57 5.5t73 24 |
|
| 1738 |
+t77 50t57 89.5t24 137q0 292 -174 466t-466 174q-130 0 -248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51q228 0 405 144q11 9 24 8t21 -12l41 -49q8 -12 7 -24q-2 -13 -12 -22q-102 -83 -227.5 -128t-258.5 -45q-156 0 -298 61 |
|
| 1739 |
+t-245 164t-164 245t-61 298t61 298t164 245t245 164t298 61q344 0 556 -212t212 -556z" /> |
|
| 1740 |
+ <glyph glyph-name="_476" unicode="" horiz-adv-x="1792" |
|
| 1741 |
+d="M1698 1442q94 -94 94 -226.5t-94 -225.5l-225 -223l104 -104q10 -10 10 -23t-10 -23l-210 -210q-10 -10 -23 -10t-23 10l-105 105l-603 -603q-37 -37 -90 -37h-203l-256 -128l-64 64l128 256v203q0 53 37 90l603 603l-105 105q-10 10 -10 23t10 23l210 210q10 10 23 10 |
|
| 1742 |
+t23 -10l104 -104l223 225q93 94 225.5 94t226.5 -94zM512 64l576 576l-192 192l-576 -576v-192h192z" /> |
|
| 1743 |
+ <glyph glyph-name="f1fc" unicode="" horiz-adv-x="1792" |
|
| 1744 |
+d="M1615 1536q70 0 122.5 -46.5t52.5 -116.5q0 -63 -45 -151q-332 -629 -465 -752q-97 -91 -218 -91q-126 0 -216.5 92.5t-90.5 219.5q0 128 92 212l638 579q59 54 130 54zM706 502q39 -76 106.5 -130t150.5 -76l1 -71q4 -213 -129.5 -347t-348.5 -134q-123 0 -218 46.5 |
|
| 1745 |
+t-152.5 127.5t-86.5 183t-29 220q7 -5 41 -30t62 -44.5t59 -36.5t46 -17q41 0 55 37q25 66 57.5 112.5t69.5 76t88 47.5t103 25.5t125 10.5z" /> |
|
| 1746 |
+ <glyph glyph-name="_478" unicode="" horiz-adv-x="1792" |
|
| 1747 |
+d="M1792 128v-384h-1792v384q45 0 85 14t59 27.5t47 37.5q30 27 51.5 38t56.5 11q24 0 44 -7t31 -15t33 -27q29 -25 47 -38t58 -27t86 -14q45 0 85 14.5t58 27t48 37.5q21 19 32.5 27t31 15t43.5 7q35 0 56.5 -11t51.5 -38q28 -24 47 -37.5t59 -27.5t85 -14t85 14t59 27.5 |
|
| 1748 |
+t47 37.5q30 27 51.5 38t56.5 11q34 0 55.5 -11t51.5 -38q28 -24 47 -37.5t59 -27.5t85 -14zM1792 448v-192q-24 0 -44 7t-31 15t-33 27q-29 25 -47 38t-58 27t-85 14q-46 0 -86 -14t-58 -27t-47 -38q-22 -19 -33 -27t-31 -15t-44 -7q-35 0 -56.5 11t-51.5 38q-29 25 -47 38 |
|
| 1749 |
+t-58 27t-86 14q-45 0 -85 -14.5t-58 -27t-48 -37.5q-21 -19 -32.5 -27t-31 -15t-43.5 -7q-35 0 -56.5 11t-51.5 38q-28 24 -47 37.5t-59 27.5t-85 14q-46 0 -86 -14t-58 -27t-47 -38q-30 -27 -51.5 -38t-56.5 -11v192q0 80 56 136t136 56h64v448h256v-448h256v448h256v-448 |
|
| 1750 |
+h256v448h256v-448h64q80 0 136 -56t56 -136zM512 1312q0 -77 -36 -118.5t-92 -41.5q-53 0 -90.5 37.5t-37.5 90.5q0 29 9.5 51t23.5 34t31 28t31 31.5t23.5 44.5t9.5 67q38 0 83 -74t45 -150zM1024 1312q0 -77 -36 -118.5t-92 -41.5q-53 0 -90.5 37.5t-37.5 90.5 |
|
| 1751 |
+q0 29 9.5 51t23.5 34t31 28t31 31.5t23.5 44.5t9.5 67q38 0 83 -74t45 -150zM1536 1312q0 -77 -36 -118.5t-92 -41.5q-53 0 -90.5 37.5t-37.5 90.5q0 29 9.5 51t23.5 34t31 28t31 31.5t23.5 44.5t9.5 67q38 0 83 -74t45 -150z" /> |
|
| 1752 |
+ <glyph glyph-name="_479" unicode="" horiz-adv-x="2048" |
|
| 1753 |
+d="M2048 0v-128h-2048v1536h128v-1408h1920zM1664 1024l256 -896h-1664v576l448 576l576 -576z" /> |
|
| 1754 |
+ <glyph glyph-name="_480" unicode="" horiz-adv-x="1792" |
|
| 1755 |
+d="M768 646l546 -546q-106 -108 -247.5 -168t-298.5 -60q-209 0 -385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103v-762zM955 640h773q0 -157 -60 -298.5t-168 -247.5zM1664 768h-768v768q209 0 385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1756 |
+ <glyph glyph-name="_481" unicode="" horiz-adv-x="2048" |
|
| 1757 |
+d="M2048 0v-128h-2048v1536h128v-1408h1920zM1920 1248v-435q0 -21 -19.5 -29.5t-35.5 7.5l-121 121l-633 -633q-10 -10 -23 -10t-23 10l-233 233l-416 -416l-192 192l585 585q10 10 23 10t23 -10l233 -233l464 464l-121 121q-16 16 -7.5 35.5t29.5 19.5h435q14 0 23 -9 |
|
| 1758 |
+t9 -23z" /> |
|
| 1759 |
+ <glyph glyph-name="_482" unicode="" horiz-adv-x="1792" |
|
| 1760 |
+d="M1292 832q0 -6 10 -41q10 -29 25 -49.5t41 -34t44 -20t55 -16.5q325 -91 325 -332q0 -146 -105.5 -242.5t-254.5 -96.5q-59 0 -111.5 18.5t-91.5 45.5t-77 74.5t-63 87.5t-53.5 103.5t-43.5 103t-39.5 106.5t-35.5 95q-32 81 -61.5 133.5t-73.5 96.5t-104 64t-142 20 |
|
| 1761 |
+q-96 0 -183 -55.5t-138 -144.5t-51 -185q0 -160 106.5 -279.5t263.5 -119.5q177 0 258 95q56 63 83 116l84 -152q-15 -34 -44 -70l1 -1q-131 -152 -388 -152q-147 0 -269.5 79t-190.5 207.5t-68 274.5q0 105 43.5 206t116 176.5t172 121.5t204.5 46q87 0 159 -19t123.5 -50 |
|
| 1762 |
+t95 -80t72.5 -99t58.5 -117t50.5 -124.5t50 -130.5t55 -127q96 -200 233 -200q81 0 138.5 48.5t57.5 128.5q0 42 -19 72t-50.5 46t-72.5 31.5t-84.5 27t-87.5 34t-81 52t-65 82t-39 122.5q-3 16 -3 33q0 110 87.5 192t198.5 78q78 -3 120.5 -14.5t90.5 -53.5h-1 |
|
| 1763 |
+q12 -11 23 -24.5t26 -36t19 -27.5l-129 -99q-26 49 -54 70v1q-23 21 -97 21q-49 0 -84 -33t-35 -83z" /> |
|
| 1764 |
+ <glyph glyph-name="_483" unicode="" |
|
| 1765 |
+d="M1432 484q0 173 -234 239q-35 10 -53 16.5t-38 25t-29 46.5q0 2 -2 8.5t-3 12t-1 7.5q0 36 24.5 59.5t60.5 23.5q54 0 71 -15h-1q20 -15 39 -51l93 71q-39 54 -49 64q-33 29 -67.5 39t-85.5 10q-80 0 -142 -57.5t-62 -137.5q0 -7 2 -23q16 -96 64.5 -140t148.5 -73 |
|
| 1766 |
+q29 -8 49 -15.5t45 -21.5t38.5 -34.5t13.5 -46.5v-5q1 -58 -40.5 -93t-100.5 -35q-97 0 -167 144q-23 47 -51.5 121.5t-48 125.5t-54 110.5t-74 95.5t-103.5 60.5t-147 24.5q-101 0 -192 -56t-144 -148t-50 -192v-1q4 -108 50.5 -199t133.5 -147.5t196 -56.5q186 0 279 110 |
|
| 1767 |
+q20 27 31 51l-60 109q-42 -80 -99 -116t-146 -36q-115 0 -191 87t-76 204q0 105 82 189t186 84q112 0 170 -53.5t104 -172.5q8 -21 25.5 -68.5t28.5 -76.5t31.5 -74.5t38.5 -74t45.5 -62.5t55.5 -53.5t66 -33t80 -13.5q107 0 183 69.5t76 174.5zM1536 1120v-960 |
|
| 1768 |
+q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1769 |
+ <glyph glyph-name="_484" unicode="" horiz-adv-x="2048" |
|
| 1770 |
+d="M1152 640q0 104 -40.5 198.5t-109.5 163.5t-163.5 109.5t-198.5 40.5t-198.5 -40.5t-163.5 -109.5t-109.5 -163.5t-40.5 -198.5t40.5 -198.5t109.5 -163.5t163.5 -109.5t198.5 -40.5t198.5 40.5t163.5 109.5t109.5 163.5t40.5 198.5zM1920 640q0 104 -40.5 198.5 |
|
| 1771 |
+t-109.5 163.5t-163.5 109.5t-198.5 40.5h-386q119 -90 188.5 -224t69.5 -288t-69.5 -288t-188.5 -224h386q104 0 198.5 40.5t163.5 109.5t109.5 163.5t40.5 198.5zM2048 640q0 -130 -51 -248.5t-136.5 -204t-204 -136.5t-248.5 -51h-768q-130 0 -248.5 51t-204 136.5 |
|
| 1772 |
+t-136.5 204t-51 248.5t51 248.5t136.5 204t204 136.5t248.5 51h768q130 0 248.5 -51t204 -136.5t136.5 -204t51 -248.5z" /> |
|
| 1773 |
+ <glyph glyph-name="_485" unicode="" horiz-adv-x="2048" |
|
| 1774 |
+d="M0 640q0 130 51 248.5t136.5 204t204 136.5t248.5 51h768q130 0 248.5 -51t204 -136.5t136.5 -204t51 -248.5t-51 -248.5t-136.5 -204t-204 -136.5t-248.5 -51h-768q-130 0 -248.5 51t-204 136.5t-136.5 204t-51 248.5zM1408 128q104 0 198.5 40.5t163.5 109.5 |
|
| 1775 |
+t109.5 163.5t40.5 198.5t-40.5 198.5t-109.5 163.5t-163.5 109.5t-198.5 40.5t-198.5 -40.5t-163.5 -109.5t-109.5 -163.5t-40.5 -198.5t40.5 -198.5t109.5 -163.5t163.5 -109.5t198.5 -40.5z" /> |
|
| 1776 |
+ <glyph glyph-name="_486" unicode="" horiz-adv-x="2304" |
|
| 1777 |
+d="M762 384h-314q-40 0 -57.5 35t6.5 67l188 251q-65 31 -137 31q-132 0 -226 -94t-94 -226t94 -226t226 -94q115 0 203 72.5t111 183.5zM576 512h186q-18 85 -75 148zM1056 512l288 384h-480l-99 -132q105 -103 126 -252h165zM2176 448q0 132 -94 226t-226 94 |
|
| 1778 |
+q-60 0 -121 -24l174 -260q15 -23 10 -49t-27 -40q-15 -11 -36 -11q-35 0 -53 29l-174 260q-93 -95 -93 -225q0 -132 94 -226t226 -94t226 94t94 226zM2304 448q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 97 39.5 183.5t109.5 149.5l-65 98l-353 -469 |
|
| 1779 |
+q-18 -26 -51 -26h-197q-23 -164 -149 -274t-294 -110q-185 0 -316.5 131.5t-131.5 316.5t131.5 316.5t316.5 131.5q114 0 215 -55l137 183h-224q-26 0 -45 19t-19 45t19 45t45 19h384v-128h435l-85 128h-222q-26 0 -45 19t-19 45t19 45t45 19h256q33 0 53 -28l267 -400 |
|
| 1780 |
+q91 44 192 44q185 0 316.5 -131.5t131.5 -316.5z" /> |
|
| 1781 |
+ <glyph glyph-name="_487" unicode="" |
|
| 1782 |
+d="M384 320q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1408 320q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1362 716l-72 384q-5 23 -22.5 37.5t-40.5 14.5 |
|
| 1783 |
+h-918q-23 0 -40.5 -14.5t-22.5 -37.5l-72 -384q-5 -30 14 -53t49 -23h1062q30 0 49 23t14 53zM1136 1328q0 20 -14 34t-34 14h-640q-20 0 -34 -14t-14 -34t14 -34t34 -14h640q20 0 34 14t14 34zM1536 603v-603h-128v-128q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5 |
|
| 1784 |
+t-37.5 90.5v128h-768v-128q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5v128h-128v603q0 112 25 223l103 454q9 78 97.5 137t230 89t312.5 30t312.5 -30t230 -89t97.5 -137l105 -454q23 -102 23 -223z" /> |
|
| 1785 |
+ <glyph glyph-name="_488" unicode="" horiz-adv-x="2048" |
|
| 1786 |
+d="M1463 704q0 -35 -25 -60.5t-61 -25.5h-702q-36 0 -61 25.5t-25 60.5t25 60.5t61 25.5h702q36 0 61 -25.5t25 -60.5zM1677 704q0 86 -23 170h-982q-36 0 -61 25t-25 60q0 36 25 61t61 25h908q-88 143 -235 227t-320 84q-177 0 -327.5 -87.5t-238 -237.5t-87.5 -327 |
|
| 1787 |
+q0 -86 23 -170h982q36 0 61 -25t25 -60q0 -36 -25 -61t-61 -25h-908q88 -143 235.5 -227t320.5 -84q132 0 253 51.5t208 139t139 208t52 253.5zM2048 959q0 -35 -25 -60t-61 -25h-131q17 -85 17 -170q0 -167 -65.5 -319.5t-175.5 -263t-262.5 -176t-319.5 -65.5 |
|
| 1788 |
+q-246 0 -448.5 133t-301.5 350h-189q-36 0 -61 25t-25 61q0 35 25 60t61 25h132q-17 85 -17 170q0 167 65.5 319.5t175.5 263t262.5 176t320.5 65.5q245 0 447.5 -133t301.5 -350h188q36 0 61 -25t25 -61z" /> |
|
| 1789 |
+ <glyph glyph-name="_489" unicode="" horiz-adv-x="1280" |
|
| 1790 |
+d="M953 1158l-114 -328l117 -21q165 451 165 518q0 56 -38 56q-57 0 -130 -225zM654 471l33 -88q37 42 71 67l-33 5.5t-38.5 7t-32.5 8.5zM362 1367q0 -98 159 -521q17 10 49 10q15 0 75 -5l-121 351q-75 220 -123 220q-19 0 -29 -17.5t-10 -37.5zM283 608q0 -36 51.5 -119 |
|
| 1791 |
+t117.5 -153t100 -70q14 0 25.5 13t11.5 27q0 24 -32 102q-13 32 -32 72t-47.5 89t-61.5 81t-62 32q-20 0 -45.5 -27t-25.5 -47zM125 273q0 -41 25 -104q59 -145 183.5 -227t281.5 -82q227 0 382 170q152 169 152 427q0 43 -1 67t-11.5 62t-30.5 56q-56 49 -211.5 75.5 |
|
| 1792 |
+t-270.5 26.5q-37 0 -49 -11q-12 -5 -12 -35q0 -34 21.5 -60t55.5 -40t77.5 -23.5t87.5 -11.5t85 -4t70 0h23q24 0 40 -19q15 -19 19 -55q-28 -28 -96 -54q-61 -22 -93 -46q-64 -46 -108.5 -114t-44.5 -137q0 -31 18.5 -88.5t18.5 -87.5l-3 -12q-4 -12 -4 -14 |
|
| 1793 |
+q-137 10 -146 216q-8 -2 -41 -2q2 -7 2 -21q0 -53 -40.5 -89.5t-94.5 -36.5q-82 0 -166.5 78t-84.5 159q0 34 33 67q52 -64 60 -76q77 -104 133 -104q12 0 26.5 8.5t14.5 20.5q0 34 -87.5 145t-116.5 111q-43 0 -70 -44.5t-27 -90.5zM11 264q0 101 42.5 163t136.5 88 |
|
| 1794 |
+q-28 74 -28 104q0 62 61 123t122 61q29 0 70 -15q-163 462 -163 567q0 80 41 130.5t119 50.5q131 0 325 -581q6 -17 8 -23q6 16 29 79.5t43.5 118.5t54 127.5t64.5 123t70.5 86.5t76.5 36q71 0 112 -49t41 -122q0 -108 -159 -550q61 -15 100.5 -46t58.5 -78t26 -93.5 |
|
| 1795 |
+t7 -110.5q0 -150 -47 -280t-132 -225t-211 -150t-278 -55q-111 0 -223 42q-149 57 -258 191.5t-109 286.5z" /> |
|
| 1796 |
+ <glyph glyph-name="_490" unicode="" horiz-adv-x="2048" |
|
| 1797 |
+d="M785 528h207q-14 -158 -98.5 -248.5t-214.5 -90.5q-162 0 -254.5 116t-92.5 316q0 194 93 311.5t233 117.5q148 0 232 -87t97 -247h-203q-5 64 -35.5 99t-81.5 35q-57 0 -88.5 -60.5t-31.5 -177.5q0 -48 5 -84t18 -69.5t40 -51.5t66 -18q95 0 109 139zM1497 528h206 |
|
| 1798 |
+q-14 -158 -98 -248.5t-214 -90.5q-162 0 -254.5 116t-92.5 316q0 194 93 311.5t233 117.5q148 0 232 -87t97 -247h-204q-4 64 -35 99t-81 35q-57 0 -88.5 -60.5t-31.5 -177.5q0 -48 5 -84t18 -69.5t39.5 -51.5t65.5 -18q49 0 76.5 38t33.5 101zM1856 647q0 207 -15.5 307 |
|
| 1799 |
+t-60.5 161q-6 8 -13.5 14t-21.5 15t-16 11q-86 63 -697 63q-625 0 -710 -63q-5 -4 -17.5 -11.5t-21 -14t-14.5 -14.5q-45 -60 -60 -159.5t-15 -308.5q0 -208 15 -307.5t60 -160.5q6 -8 15 -15t20.5 -14t17.5 -12q44 -33 239.5 -49t470.5 -16q610 0 697 65q5 4 17 11t20.5 14 |
|
| 1800 |
+t13.5 16q46 60 61 159t15 309zM2048 1408v-1536h-2048v1536h2048z" /> |
|
| 1801 |
+ <glyph glyph-name="_491" unicode="" |
|
| 1802 |
+d="M992 912v-496q0 -14 -9 -23t-23 -9h-160q-14 0 -23 9t-9 23v496q0 112 -80 192t-192 80h-272v-1152q0 -14 -9 -23t-23 -9h-160q-14 0 -23 9t-9 23v1344q0 14 9 23t23 9h464q135 0 249 -66.5t180.5 -180.5t66.5 -249zM1376 1376v-880q0 -135 -66.5 -249t-180.5 -180.5 |
|
| 1803 |
+t-249 -66.5h-464q-14 0 -23 9t-9 23v960q0 14 9 23t23 9h160q14 0 23 -9t9 -23v-768h272q112 0 192 80t80 192v880q0 14 9 23t23 9h160q14 0 23 -9t9 -23z" /> |
|
| 1804 |
+ <glyph glyph-name="_492" unicode="" |
|
| 1805 |
+d="M1311 694v-114q0 -24 -13.5 -38t-37.5 -14h-202q-24 0 -38 14t-14 38v114q0 24 14 38t38 14h202q24 0 37.5 -14t13.5 -38zM821 464v250q0 53 -32.5 85.5t-85.5 32.5h-133q-68 0 -96 -52q-28 52 -96 52h-130q-53 0 -85.5 -32.5t-32.5 -85.5v-250q0 -22 21 -22h55 |
|
| 1806 |
+q22 0 22 22v230q0 24 13.5 38t38.5 14h94q24 0 38 -14t14 -38v-230q0 -22 21 -22h54q22 0 22 22v230q0 24 14 38t38 14h97q24 0 37.5 -14t13.5 -38v-230q0 -22 22 -22h55q21 0 21 22zM1410 560v154q0 53 -33 85.5t-86 32.5h-264q-53 0 -86 -32.5t-33 -85.5v-410 |
|
| 1807 |
+q0 -21 22 -21h55q21 0 21 21v180q31 -42 94 -42h191q53 0 86 32.5t33 85.5zM1536 1176v-1072q0 -96 -68 -164t-164 -68h-1072q-96 0 -164 68t-68 164v1072q0 96 68 164t164 68h1072q96 0 164 -68t68 -164z" /> |
|
| 1808 |
+ <glyph glyph-name="_493" unicode="" |
|
| 1809 |
+d="M915 450h-294l147 551zM1001 128h311l-324 1024h-440l-324 -1024h311l383 314zM1536 1120v-960q0 -118 -85 -203t-203 -85h-960q-118 0 -203 85t-85 203v960q0 118 85 203t203 85h960q118 0 203 -85t85 -203z" /> |
|
| 1810 |
+ <glyph glyph-name="_494" unicode="" horiz-adv-x="2048" |
|
| 1811 |
+d="M2048 641q0 -21 -13 -36.5t-33 -19.5l-205 -356q3 -9 3 -18q0 -20 -12.5 -35.5t-32.5 -19.5l-193 -337q3 -8 3 -16q0 -23 -16.5 -40t-40.5 -17q-25 0 -41 18h-400q-17 -20 -43 -20t-43 20h-399q-17 -20 -43 -20q-23 0 -40 16.5t-17 40.5q0 8 4 20l-193 335 |
|
| 1812 |
+q-20 4 -32.5 19.5t-12.5 35.5q0 9 3 18l-206 356q-20 5 -32.5 20.5t-12.5 35.5q0 21 13.5 36.5t33.5 19.5l199 344q0 1 -0.5 3t-0.5 3q0 36 34 51l209 363q-4 10 -4 18q0 24 17 40.5t40 16.5q26 0 44 -21h396q16 21 43 21t43 -21h398q18 21 44 21q23 0 40 -16.5t17 -40.5 |
|
| 1813 |
+q0 -6 -4 -18l207 -358q23 -1 39 -17.5t16 -38.5q0 -13 -7 -27l187 -324q19 -4 31.5 -19.5t12.5 -35.5zM1063 -158h389l-342 354h-143l-342 -354h360q18 16 39 16t39 -16zM112 654q1 -4 1 -13q0 -10 -2 -15l208 -360l15 -6l188 199v347l-187 194q-13 -8 -29 -10zM986 1438 |
|
| 1814 |
+h-388l190 -200l554 200h-280q-16 -16 -38 -16t-38 16zM1689 226q1 6 5 11l-64 68l-17 -79h76zM1583 226l22 105l-252 266l-296 -307l63 -64h463zM1495 -142l16 28l65 310h-427l333 -343q8 4 13 5zM578 -158h5l342 354h-373v-335l4 -6q14 -5 22 -13zM552 226h402l64 66 |
|
| 1815 |
+l-309 321l-157 -166v-221zM359 226h163v189l-168 -177q4 -8 5 -12zM358 1051q0 -1 0.5 -2t0.5 -2q0 -16 -8 -29l171 -177v269zM552 1121v-311l153 -157l297 314l-223 236zM556 1425l-4 -8v-264l205 74l-191 201q-6 -2 -10 -3zM1447 1438h-16l-621 -224l213 -225zM1023 946 |
|
| 1816 |
+l-297 -315l311 -319l296 307zM688 634l-136 141v-284zM1038 270l-42 -44h85zM1374 618l238 -251l132 624l-3 5l-1 1zM1718 1018q-8 13 -8 29v2l-216 376q-5 1 -13 5l-437 -463l310 -327zM522 1142v223l-163 -282zM522 196h-163l163 -283v283zM1607 196l-48 -227l130 227h-82 |
|
| 1817 |
+zM1729 266l207 361q-2 10 -2 14q0 1 3 16l-171 296l-129 -612l77 -82q5 3 15 7z" /> |
|
| 1818 |
+ <glyph glyph-name="f210" unicode="" |
|
| 1819 |
+d="M0 856q0 131 91.5 226.5t222.5 95.5h742l352 358v-1470q0 -132 -91.5 -227t-222.5 -95h-780q-131 0 -222.5 95t-91.5 227v790zM1232 102l-176 180v425q0 46 -32 79t-78 33h-484q-46 0 -78 -33t-32 -79v-492q0 -46 32.5 -79.5t77.5 -33.5h770z" /> |
|
| 1820 |
+ <glyph glyph-name="_496" unicode="" |
|
| 1821 |
+d="M934 1386q-317 -121 -556 -362.5t-358 -560.5q-20 89 -20 176q0 208 102.5 384.5t278.5 279t384 102.5q82 0 169 -19zM1203 1267q93 -65 164 -155q-389 -113 -674.5 -400.5t-396.5 -676.5q-93 72 -155 162q112 386 395 671t667 399zM470 -67q115 356 379.5 622t619.5 384 |
|
| 1822 |
+q40 -92 54 -195q-292 -120 -516 -345t-343 -518q-103 14 -194 52zM1536 -125q-193 50 -367 115q-135 -84 -290 -107q109 205 274 370.5t369 275.5q-21 -152 -101 -284q65 -175 115 -370z" /> |
|
| 1823 |
+ <glyph glyph-name="f212" unicode="" horiz-adv-x="2048" |
|
| 1824 |
+d="M1893 1144l155 -1272q-131 0 -257 57q-200 91 -393 91q-226 0 -374 -148q-148 148 -374 148q-193 0 -393 -91q-128 -57 -252 -57h-5l155 1272q224 127 482 127q233 0 387 -106q154 106 387 106q258 0 482 -127zM1398 157q129 0 232 -28.5t260 -93.5l-124 1021 |
|
| 1825 |
+q-171 78 -368 78q-224 0 -374 -141q-150 141 -374 141q-197 0 -368 -78l-124 -1021q105 43 165.5 65t148.5 39.5t178 17.5q202 0 374 -108q172 108 374 108zM1438 191l-55 907q-211 -4 -359 -155q-152 155 -374 155q-176 0 -336 -66l-114 -941q124 51 228.5 76t221.5 25 |
|
| 1826 |
+q209 0 374 -102q172 107 374 102z" /> |
|
| 1827 |
+ <glyph glyph-name="_498" unicode="" horiz-adv-x="2048" |
|
| 1828 |
+d="M1500 165v733q0 21 -15 36t-35 15h-93q-20 0 -35 -15t-15 -36v-733q0 -20 15 -35t35 -15h93q20 0 35 15t15 35zM1216 165v531q0 20 -15 35t-35 15h-101q-20 0 -35 -15t-15 -35v-531q0 -20 15 -35t35 -15h101q20 0 35 15t15 35zM924 165v429q0 20 -15 35t-35 15h-101 |
|
| 1829 |
+q-20 0 -35 -15t-15 -35v-429q0 -20 15 -35t35 -15h101q20 0 35 15t15 35zM632 165v362q0 20 -15 35t-35 15h-101q-20 0 -35 -15t-15 -35v-362q0 -20 15 -35t35 -15h101q20 0 35 15t15 35zM2048 311q0 -166 -118 -284t-284 -118h-1244q-166 0 -284 118t-118 284 |
|
| 1830 |
+q0 116 63 214.5t168 148.5q-10 34 -10 73q0 113 80.5 193.5t193.5 80.5q102 0 180 -67q45 183 194 300t338 117q149 0 275 -73.5t199.5 -199.5t73.5 -275q0 -66 -14 -122q135 -33 221 -142.5t86 -247.5z" /> |
|
| 1831 |
+ <glyph glyph-name="_499" unicode="" |
|
| 1832 |
+d="M0 1536h1536v-1392l-776 -338l-760 338v1392zM1436 209v926h-1336v-926l661 -294zM1436 1235v201h-1336v-201h1336zM181 937v-115h-37v115h37zM181 789v-115h-37v115h37zM181 641v-115h-37v115h37zM181 493v-115h-37v115h37zM181 345v-115h-37v115h37zM207 202l15 34 |
|
| 1833 |
+l105 -47l-15 -33zM343 142l15 34l105 -46l-15 -34zM478 82l15 34l105 -46l-15 -34zM614 23l15 33l104 -46l-15 -34zM797 10l105 46l15 -33l-105 -47zM932 70l105 46l15 -34l-105 -46zM1068 130l105 46l15 -34l-105 -46zM1203 189l105 47l15 -34l-105 -46zM259 1389v-36h-114 |
|
| 1834 |
+v36h114zM421 1389v-36h-115v36h115zM583 1389v-36h-115v36h115zM744 1389v-36h-114v36h114zM906 1389v-36h-114v36h114zM1068 1389v-36h-115v36h115zM1230 1389v-36h-115v36h115zM1391 1389v-36h-114v36h114zM181 1049v-79h-37v115h115v-36h-78zM421 1085v-36h-115v36h115z |
|
| 1835 |
+M583 1085v-36h-115v36h115zM744 1085v-36h-114v36h114zM906 1085v-36h-114v36h114zM1068 1085v-36h-115v36h115zM1230 1085v-36h-115v36h115zM1355 970v79h-78v36h115v-115h-37zM1355 822v115h37v-115h-37zM1355 674v115h37v-115h-37zM1355 526v115h37v-115h-37zM1355 378 |
|
| 1836 |
+v115h37v-115h-37zM1355 230v115h37v-115h-37zM760 265q-129 0 -221 91.5t-92 221.5q0 129 92 221t221 92q130 0 221.5 -92t91.5 -221q0 -130 -91.5 -221.5t-221.5 -91.5zM595 646q0 -36 19.5 -56.5t49.5 -25t64 -7t64 -2t49.5 -9t19.5 -30.5q0 -49 -112 -49q-97 0 -123 51 |
|
| 1837 |
+h-3l-31 -63q67 -42 162 -42q29 0 56.5 5t55.5 16t45.5 33t17.5 53q0 46 -27.5 69.5t-67.5 27t-79.5 3t-67 5t-27.5 25.5q0 21 20.5 33t40.5 15t41 3q34 0 70.5 -11t51.5 -34h3l30 58q-3 1 -21 8.5t-22.5 9t-19.5 7t-22 7t-20 4.5t-24 4t-23 1q-29 0 -56.5 -5t-54 -16.5 |
|
| 1838 |
+t-43 -34t-16.5 -53.5z" /> |
|
| 1839 |
+ <glyph glyph-name="_500" unicode="" horiz-adv-x="2048" |
|
| 1840 |
+d="M863 504q0 112 -79.5 191.5t-191.5 79.5t-191 -79.5t-79 -191.5t79 -191t191 -79t191.5 79t79.5 191zM1726 505q0 112 -79 191t-191 79t-191.5 -79t-79.5 -191q0 -113 79.5 -192t191.5 -79t191 79.5t79 191.5zM2048 1314v-1348q0 -44 -31.5 -75.5t-76.5 -31.5h-1832 |
|
| 1841 |
+q-45 0 -76.5 31.5t-31.5 75.5v1348q0 44 31.5 75.5t76.5 31.5h431q44 0 76 -31.5t32 -75.5v-161h754v161q0 44 32 75.5t76 31.5h431q45 0 76.5 -31.5t31.5 -75.5z" /> |
|
| 1842 |
+ <glyph glyph-name="_501" unicode="" horiz-adv-x="2048" |
|
| 1843 |
+d="M1430 953zM1690 749q148 0 253 -98.5t105 -244.5q0 -157 -109 -261.5t-267 -104.5q-85 0 -162 27.5t-138 73.5t-118 106t-109 126t-103.5 132.5t-108.5 126.5t-117 106t-136 73.5t-159 27.5q-154 0 -251.5 -91.5t-97.5 -244.5q0 -157 104 -250t263 -93q100 0 208 37.5 |
|
| 1844 |
+t193 98.5q5 4 21 18.5t30 24t22 9.5q14 0 24.5 -10.5t10.5 -24.5q0 -24 -60 -77q-101 -88 -234.5 -142t-260.5 -54q-133 0 -245.5 58t-180 165t-67.5 241q0 205 141.5 341t347.5 136q120 0 226.5 -43.5t185.5 -113t151.5 -153t139 -167.5t133.5 -153.5t149.5 -113 |
|
| 1845 |
+t172.5 -43.5q102 0 168.5 61.5t66.5 162.5q0 95 -64.5 159t-159.5 64q-30 0 -81.5 -18.5t-68.5 -18.5q-20 0 -35.5 15t-15.5 35q0 18 8.5 57t8.5 59q0 159 -107.5 263t-266.5 104q-58 0 -111.5 -18.5t-84 -40.5t-55.5 -40.5t-33 -18.5q-15 0 -25.5 10.5t-10.5 25.5 |
|
| 1846 |
+q0 19 25 46q59 67 147 103.5t182 36.5q191 0 318 -125.5t127 -315.5q0 -37 -4 -66q57 15 115 15z" /> |
|
| 1847 |
+ <glyph glyph-name="_502" unicode="" horiz-adv-x="1664" |
|
| 1848 |
+d="M1216 832q0 26 -19 45t-45 19h-128v128q0 26 -19 45t-45 19t-45 -19t-19 -45v-128h-128q-26 0 -45 -19t-19 -45t19 -45t45 -19h128v-128q0 -26 19 -45t45 -19t45 19t19 45v128h128q26 0 45 19t19 45zM640 0q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5 |
|
| 1849 |
+t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1536 0q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1664 1088v-512q0 -24 -16 -42.5t-41 -21.5l-1044 -122q1 -7 4.5 -21.5t6 -26.5t2.5 -22q0 -16 -24 -64h920 |
|
| 1850 |
+q26 0 45 -19t19 -45t-19 -45t-45 -19h-1024q-26 0 -45 19t-19 45q0 14 11 39.5t29.5 59.5t20.5 38l-177 823h-204q-26 0 -45 19t-19 45t19 45t45 19h256q16 0 28.5 -6.5t20 -15.5t13 -24.5t7.5 -26.5t5.5 -29.5t4.5 -25.5h1201q26 0 45 -19t19 -45z" /> |
|
| 1851 |
+ <glyph glyph-name="_503" unicode="" horiz-adv-x="1664" |
|
| 1852 |
+d="M1280 832q0 26 -19 45t-45 19t-45 -19l-147 -146v293q0 26 -19 45t-45 19t-45 -19t-19 -45v-293l-147 146q-19 19 -45 19t-45 -19t-19 -45t19 -45l256 -256q19 -19 45 -19t45 19l256 256q19 19 19 45zM640 0q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5 |
|
| 1853 |
+t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1536 0q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1664 1088v-512q0 -24 -16 -42.5t-41 -21.5l-1044 -122q1 -7 4.5 -21.5t6 -26.5t2.5 -22q0 -16 -24 -64h920 |
|
| 1854 |
+q26 0 45 -19t19 -45t-19 -45t-45 -19h-1024q-26 0 -45 19t-19 45q0 14 11 39.5t29.5 59.5t20.5 38l-177 823h-204q-26 0 -45 19t-19 45t19 45t45 19h256q16 0 28.5 -6.5t20 -15.5t13 -24.5t7.5 -26.5t5.5 -29.5t4.5 -25.5h1201q26 0 45 -19t19 -45z" /> |
|
| 1855 |
+ <glyph glyph-name="_504" unicode="" horiz-adv-x="2048" |
|
| 1856 |
+d="M212 768l623 -665l-300 665h-323zM1024 -4l349 772h-698zM538 896l204 384h-262l-288 -384h346zM1213 103l623 665h-323zM683 896h682l-204 384h-274zM1510 896h346l-288 384h-262zM1651 1382l384 -512q14 -18 13 -41.5t-17 -40.5l-960 -1024q-18 -20 -47 -20t-47 20 |
|
| 1857 |
+l-960 1024q-16 17 -17 40.5t13 41.5l384 512q18 26 51 26h1152q33 0 51 -26z" /> |
|
| 1858 |
+ <glyph glyph-name="_505" unicode="" horiz-adv-x="2048" |
|
| 1859 |
+d="M1811 -19q19 19 45 19t45 -19l128 -128l-90 -90l-83 83l-83 -83q-18 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83l-83 -83 |
|
| 1860 |
+q-19 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-128 128l90 90l83 -83l83 83q19 19 45 19t45 -19l83 -83l83 83q19 19 45 19t45 -19l83 -83l83 83q19 19 45 19t45 -19l83 -83l83 83q19 19 45 19t45 -19l83 -83l83 83q19 19 45 19t45 -19l83 -83l83 83 |
|
| 1861 |
+q19 19 45 19t45 -19l83 -83zM237 19q-19 -19 -45 -19t-45 19l-128 128l90 90l83 -82l83 82q19 19 45 19t45 -19l83 -82l64 64v293l-210 314q-17 26 -7 56.5t40 40.5l177 58v299h128v128h256v128h256v-128h256v-128h128v-299l177 -58q30 -10 40 -40.5t-7 -56.5l-210 -314 |
|
| 1862 |
+v-293l19 18q19 19 45 19t45 -19l83 -82l83 82q19 19 45 19t45 -19l128 -128l-90 -90l-83 83l-83 -83q-18 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83l-83 -83 |
|
| 1863 |
+q-19 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83zM640 1152v-128l384 128l384 -128v128h-128v128h-512v-128h-128z" /> |
|
| 1864 |
+ <glyph glyph-name="_506" unicode="" |
|
| 1865 |
+d="M576 0l96 448l-96 128l-128 64zM832 0l128 640l-128 -64l-96 -128zM992 1010q-2 4 -4 6q-10 8 -96 8q-70 0 -167 -19q-7 -2 -21 -2t-21 2q-97 19 -167 19q-86 0 -96 -8q-2 -2 -4 -6q2 -18 4 -27q2 -3 7.5 -6.5t7.5 -10.5q2 -4 7.5 -20.5t7 -20.5t7.5 -17t8.5 -17t9 -14 |
|
| 1866 |
+t12 -13.5t14 -9.5t17.5 -8t20.5 -4t24.5 -2q36 0 59 12.5t32.5 30t14.5 34.5t11.5 29.5t17.5 12.5h12q11 0 17.5 -12.5t11.5 -29.5t14.5 -34.5t32.5 -30t59 -12.5q13 0 24.5 2t20.5 4t17.5 8t14 9.5t12 13.5t9 14t8.5 17t7.5 17t7 20.5t7.5 20.5q2 7 7.5 10.5t7.5 6.5 |
|
| 1867 |
+q2 9 4 27zM1408 131q0 -121 -73 -190t-194 -69h-874q-121 0 -194 69t-73 190q0 61 4.5 118t19 125.5t37.5 123.5t63.5 103.5t93.5 74.5l-90 220h214q-22 64 -22 128q0 12 2 32q-194 40 -194 96q0 57 210 99q17 62 51.5 134t70.5 114q32 37 76 37q30 0 84 -31t84 -31t84 31 |
|
| 1868 |
+t84 31q44 0 76 -37q36 -42 70.5 -114t51.5 -134q210 -42 210 -99q0 -56 -194 -96q7 -81 -20 -160h214l-82 -225q63 -33 107.5 -96.5t65.5 -143.5t29 -151.5t8 -148.5z" /> |
|
| 1869 |
+ <glyph glyph-name="_507" unicode="" horiz-adv-x="2304" |
|
| 1870 |
+d="M2301 500q12 -103 -22 -198.5t-99 -163.5t-158.5 -106t-196.5 -31q-161 11 -279.5 125t-134.5 274q-12 111 27.5 210.5t118.5 170.5l-71 107q-96 -80 -151 -194t-55 -244q0 -27 -18.5 -46.5t-45.5 -19.5h-256h-69q-23 -164 -149 -274t-294 -110q-185 0 -316.5 131.5 |
|
| 1871 |
+t-131.5 316.5t131.5 316.5t316.5 131.5q76 0 152 -27l24 45q-123 110 -304 110h-64q-26 0 -45 19t-19 45t19 45t45 19h128q78 0 145 -13.5t116.5 -38.5t71.5 -39.5t51 -36.5h512h115l-85 128h-222q-30 0 -49 22.5t-14 52.5q4 23 23 38t43 15h253q33 0 53 -28l70 -105 |
|
| 1872 |
+l114 114q19 19 46 19h101q26 0 45 -19t19 -45v-128q0 -26 -19 -45t-45 -19h-179l115 -172q131 63 275 36q143 -26 244 -134.5t118 -253.5zM448 128q115 0 203 72.5t111 183.5h-314q-35 0 -55 31q-18 32 -1 63l147 277q-47 13 -91 13q-132 0 -226 -94t-94 -226t94 -226 |
|
| 1873 |
+t226 -94zM1856 128q132 0 226 94t94 226t-94 226t-226 94q-60 0 -121 -24l174 -260q15 -23 10 -49t-27 -40q-15 -11 -36 -11q-35 0 -53 29l-174 260q-93 -95 -93 -225q0 -132 94 -226t226 -94z" /> |
|
| 1874 |
+ <glyph glyph-name="_508" unicode="" |
|
| 1875 |
+d="M1408 0q0 -63 -61.5 -113.5t-164 -81t-225 -46t-253.5 -15.5t-253.5 15.5t-225 46t-164 81t-61.5 113.5q0 49 33 88.5t91 66.5t118 44.5t131 29.5q26 5 48 -10.5t26 -41.5q5 -26 -10.5 -48t-41.5 -26q-58 -10 -106 -23.5t-76.5 -25.5t-48.5 -23.5t-27.5 -19.5t-8.5 -12 |
|
| 1876 |
+q3 -11 27 -26.5t73 -33t114 -32.5t160.5 -25t201.5 -10t201.5 10t160.5 25t114 33t73 33.5t27 27.5q-1 4 -8.5 11t-27.5 19t-48.5 23.5t-76.5 25t-106 23.5q-26 4 -41.5 26t-10.5 48q4 26 26 41.5t48 10.5q71 -12 131 -29.5t118 -44.5t91 -66.5t33 -88.5zM1024 896v-384 |
|
| 1877 |
+q0 -26 -19 -45t-45 -19h-64v-384q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v384h-64q-26 0 -45 19t-19 45v384q0 53 37.5 90.5t90.5 37.5h384q53 0 90.5 -37.5t37.5 -90.5zM928 1280q0 -93 -65.5 -158.5t-158.5 -65.5t-158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5 |
|
| 1878 |
+t158.5 -65.5t65.5 -158.5z" /> |
|
| 1879 |
+ <glyph glyph-name="_509" unicode="" horiz-adv-x="1792" |
|
| 1880 |
+d="M1280 512h305q-5 -6 -10 -10.5t-9 -7.5l-3 -4l-623 -600q-18 -18 -44 -18t-44 18l-624 602q-5 2 -21 20h369q22 0 39.5 13.5t22.5 34.5l70 281l190 -667q6 -20 23 -33t39 -13q21 0 38 13t23 33l146 485l56 -112q18 -35 57 -35zM1792 940q0 -145 -103 -300h-369l-111 221 |
|
| 1881 |
+q-8 17 -25.5 27t-36.5 8q-45 -5 -56 -46l-129 -430l-196 686q-6 20 -23.5 33t-39.5 13t-39 -13.5t-22 -34.5l-116 -464h-423q-103 155 -103 300q0 220 127 344t351 124q62 0 126.5 -21.5t120 -58t95.5 -68.5t76 -68q36 36 76 68t95.5 68.5t120 58t126.5 21.5q224 0 351 -124 |
|
| 1882 |
+t127 -344z" /> |
|
| 1883 |
+ <glyph glyph-name="venus" unicode="" horiz-adv-x="1280" |
|
| 1884 |
+d="M1152 960q0 -221 -147.5 -384.5t-364.5 -187.5v-260h224q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-224v-224q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v224h-224q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h224v260q-150 16 -271.5 103t-186 224t-52.5 292 |
|
| 1885 |
+q11 134 80.5 249t182 188t245.5 88q170 19 319 -54t236 -212t87 -306zM128 960q0 -185 131.5 -316.5t316.5 -131.5t316.5 131.5t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5z" /> |
|
| 1886 |
+ <glyph glyph-name="_511" unicode="" |
|
| 1887 |
+d="M1472 1408q26 0 45 -19t19 -45v-416q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v262l-382 -383q126 -156 126 -359q0 -117 -45.5 -223.5t-123 -184t-184 -123t-223.5 -45.5t-223.5 45.5t-184 123t-123 184t-45.5 223.5t45.5 223.5t123 184t184 123t223.5 45.5 |
|
| 1888 |
+q203 0 359 -126l382 382h-261q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h416zM576 0q185 0 316.5 131.5t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 1889 |
+ <glyph glyph-name="_512" unicode="" horiz-adv-x="1280" |
|
| 1890 |
+d="M830 1220q145 -72 233.5 -210.5t88.5 -305.5q0 -221 -147.5 -384.5t-364.5 -187.5v-132h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-96v-96q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v96h-96q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96v132q-217 24 -364.5 187.5 |
|
| 1891 |
+t-147.5 384.5q0 167 88.5 305.5t233.5 210.5q-165 96 -228 273q-6 16 3.5 29.5t26.5 13.5h69q21 0 29 -20q44 -106 140 -171t214 -65t214 65t140 171q8 20 37 20h61q17 0 26.5 -13.5t3.5 -29.5q-63 -177 -228 -273zM576 256q185 0 316.5 131.5t131.5 316.5t-131.5 316.5 |
|
| 1892 |
+t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 1893 |
+ <glyph glyph-name="_513" unicode="" |
|
| 1894 |
+d="M1024 1504q0 14 9 23t23 9h288q26 0 45 -19t19 -45v-288q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v134l-254 -255q126 -158 126 -359q0 -221 -147.5 -384.5t-364.5 -187.5v-132h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-96v-96q0 -14 -9 -23t-23 -9h-64 |
|
| 1895 |
+q-14 0 -23 9t-9 23v96h-96q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96v132q-149 16 -270.5 103t-186.5 223.5t-53 291.5q16 204 160 353.5t347 172.5q118 14 228 -19t198 -103l255 254h-134q-14 0 -23 9t-9 23v64zM576 256q185 0 316.5 131.5t131.5 316.5t-131.5 316.5 |
|
| 1896 |
+t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 1897 |
+ <glyph glyph-name="_514" unicode="" horiz-adv-x="1792" |
|
| 1898 |
+d="M1280 1504q0 14 9 23t23 9h288q26 0 45 -19t19 -45v-288q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v134l-254 -255q126 -158 126 -359q0 -221 -147.5 -384.5t-364.5 -187.5v-132h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-96v-96q0 -14 -9 -23t-23 -9h-64 |
|
| 1899 |
+q-14 0 -23 9t-9 23v96h-96q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96v132q-217 24 -364.5 187.5t-147.5 384.5q0 201 126 359l-52 53l-101 -111q-9 -10 -22 -10.5t-23 7.5l-48 44q-10 8 -10.5 21.5t8.5 23.5l105 115l-111 112v-134q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9 |
|
| 1900 |
+t-9 23v288q0 26 19 45t45 19h288q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-133l106 -107l86 94q9 10 22 10.5t23 -7.5l48 -44q10 -8 10.5 -21.5t-8.5 -23.5l-90 -99l57 -56q158 126 359 126t359 -126l255 254h-134q-14 0 -23 9t-9 23v64zM832 256q185 0 316.5 131.5 |
|
| 1901 |
+t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 1902 |
+ <glyph glyph-name="_515" unicode="" horiz-adv-x="1792" |
|
| 1903 |
+d="M1790 1007q12 -155 -52.5 -292t-186 -224t-271.5 -103v-260h224q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-224v-224q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v224h-512v-224q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v224h-224q-14 0 -23 9t-9 23v64q0 14 9 23 |
|
| 1904 |
+t23 9h224v260q-150 16 -271.5 103t-186 224t-52.5 292q17 206 164.5 356.5t352.5 169.5q206 21 377 -94q171 115 377 94q205 -19 352.5 -169.5t164.5 -356.5zM896 647q128 131 128 313t-128 313q-128 -131 -128 -313t128 -313zM576 512q115 0 218 57q-154 165 -154 391 |
|
| 1905 |
+q0 224 154 391q-103 57 -218 57q-185 0 -316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5zM1152 128v260q-137 15 -256 94q-119 -79 -256 -94v-260h512zM1216 512q185 0 316.5 131.5t131.5 316.5t-131.5 316.5t-316.5 131.5q-115 0 -218 -57q154 -167 154 -391 |
|
| 1906 |
+q0 -226 -154 -391q103 -57 218 -57z" /> |
|
| 1907 |
+ <glyph glyph-name="_516" unicode="" horiz-adv-x="1920" |
|
| 1908 |
+d="M1536 1120q0 14 9 23t23 9h288q26 0 45 -19t19 -45v-288q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v134l-254 -255q76 -95 107.5 -214t9.5 -247q-31 -182 -166 -312t-318 -156q-210 -29 -384.5 80t-241.5 300q-117 6 -221 57.5t-177.5 133t-113.5 192.5t-32 230 |
|
| 1909 |
+q9 135 78 252t182 191.5t248 89.5q118 14 227.5 -19t198.5 -103l255 254h-134q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h288q26 0 45 -19t19 -45v-288q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v134l-254 -255q59 -74 93 -169q182 -9 328 -124l255 254h-134q-14 0 -23 9 |
|
| 1910 |
+t-9 23v64zM1024 704q0 20 -4 58q-162 -25 -271 -150t-109 -292q0 -20 4 -58q162 25 271 150t109 292zM128 704q0 -168 111 -294t276 -149q-3 29 -3 59q0 210 135 369.5t338 196.5q-53 120 -163.5 193t-245.5 73q-185 0 -316.5 -131.5t-131.5 -316.5zM1088 -128 |
|
| 1911 |
+q185 0 316.5 131.5t131.5 316.5q0 168 -111 294t-276 149q3 -28 3 -59q0 -210 -135 -369.5t-338 -196.5q53 -120 163.5 -193t245.5 -73z" /> |
|
| 1912 |
+ <glyph glyph-name="_517" unicode="" horiz-adv-x="2048" |
|
| 1913 |
+d="M1664 1504q0 14 9 23t23 9h288q26 0 45 -19t19 -45v-288q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v134l-254 -255q76 -95 107.5 -214t9.5 -247q-32 -180 -164.5 -310t-313.5 -157q-223 -34 -409 90q-117 -78 -256 -93v-132h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23 |
|
| 1914 |
+t-23 -9h-96v-96q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v96h-96q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96v132q-155 17 -279.5 109.5t-187 237.5t-39.5 307q25 187 159.5 322.5t320.5 164.5q224 34 410 -90q146 97 320 97q201 0 359 -126l255 254h-134q-14 0 -23 9 |
|
| 1915 |
+t-9 23v64zM896 391q128 131 128 313t-128 313q-128 -131 -128 -313t128 -313zM128 704q0 -185 131.5 -316.5t316.5 -131.5q117 0 218 57q-154 167 -154 391t154 391q-101 57 -218 57q-185 0 -316.5 -131.5t-131.5 -316.5zM1216 256q185 0 316.5 131.5t131.5 316.5 |
|
| 1916 |
+t-131.5 316.5t-316.5 131.5q-117 0 -218 -57q154 -167 154 -391t-154 -391q101 -57 218 -57z" /> |
|
| 1917 |
+ <glyph glyph-name="_518" unicode="" |
|
| 1918 |
+d="M1472 1408q26 0 45 -19t19 -45v-416q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v262l-213 -214l140 -140q9 -10 9 -23t-9 -22l-46 -46q-9 -9 -22 -9t-23 9l-140 141l-78 -79q126 -156 126 -359q0 -117 -45.5 -223.5t-123 -184t-184 -123t-223.5 -45.5t-223.5 45.5 |
|
| 1919 |
+t-184 123t-123 184t-45.5 223.5t45.5 223.5t123 184t184 123t223.5 45.5q203 0 359 -126l78 78l-172 172q-9 10 -9 23t9 22l46 46q9 9 22 9t23 -9l172 -172l213 213h-261q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h416zM576 0q185 0 316.5 131.5t131.5 316.5t-131.5 316.5 |
|
| 1920 |
+t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 1921 |
+ <glyph glyph-name="_519" unicode="" horiz-adv-x="1280" |
|
| 1922 |
+d="M640 892q217 -24 364.5 -187.5t147.5 -384.5q0 -167 -87 -306t-236 -212t-319 -54q-133 15 -245.5 88t-182 188t-80.5 249q-12 155 52.5 292t186 224t271.5 103v132h-160q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h160v165l-92 -92q-10 -9 -23 -9t-22 9l-46 46q-9 9 -9 22 |
|
| 1923 |
+t9 23l202 201q19 19 45 19t45 -19l202 -201q9 -10 9 -23t-9 -22l-46 -46q-9 -9 -22 -9t-23 9l-92 92v-165h160q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-160v-132zM576 -128q185 0 316.5 131.5t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5 |
|
| 1924 |
+t131.5 -316.5t316.5 -131.5z" /> |
|
| 1925 |
+ <glyph glyph-name="_520" unicode="" horiz-adv-x="2048" |
|
| 1926 |
+d="M1901 621q19 -19 19 -45t-19 -45l-294 -294q-9 -10 -22.5 -10t-22.5 10l-45 45q-10 9 -10 22.5t10 22.5l185 185h-294v-224q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v224h-132q-24 -217 -187.5 -364.5t-384.5 -147.5q-167 0 -306 87t-212 236t-54 319q15 133 88 245.5 |
|
| 1927 |
+t188 182t249 80.5q155 12 292 -52.5t224 -186t103 -271.5h132v224q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-224h294l-185 185q-10 9 -10 22.5t10 22.5l45 45q9 10 22.5 10t22.5 -10zM576 128q185 0 316.5 131.5t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5 |
|
| 1928 |
+t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 1929 |
+ <glyph glyph-name="_521" unicode="" horiz-adv-x="1280" |
|
| 1930 |
+d="M1152 960q0 -221 -147.5 -384.5t-364.5 -187.5v-612q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v612q-217 24 -364.5 187.5t-147.5 384.5q0 117 45.5 223.5t123 184t184 123t223.5 45.5t223.5 -45.5t184 -123t123 -184t45.5 -223.5zM576 512q185 0 316.5 131.5 |
|
| 1931 |
+t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 1932 |
+ <glyph glyph-name="_522" unicode="" horiz-adv-x="1280" |
|
| 1933 |
+d="M1024 576q0 185 -131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5t316.5 131.5t131.5 316.5zM1152 576q0 -117 -45.5 -223.5t-123 -184t-184 -123t-223.5 -45.5t-223.5 45.5t-184 123t-123 184t-45.5 223.5t45.5 223.5t123 184t184 123 |
|
| 1934 |
+t223.5 45.5t223.5 -45.5t184 -123t123 -184t45.5 -223.5z" /> |
|
| 1935 |
+ <glyph glyph-name="_523" unicode="" horiz-adv-x="1792" |
|
| 1936 |
+ /> |
|
| 1937 |
+ <glyph glyph-name="_524" unicode="" horiz-adv-x="1792" |
|
| 1938 |
+ /> |
|
| 1939 |
+ <glyph glyph-name="_525" unicode="" |
|
| 1940 |
+d="M1451 1408q35 0 60 -25t25 -60v-1366q0 -35 -25 -60t-60 -25h-391v595h199l30 232h-229v148q0 56 23.5 84t91.5 28l122 1v207q-63 9 -178 9q-136 0 -217.5 -80t-81.5 -226v-171h-200v-232h200v-595h-735q-35 0 -60 25t-25 60v1366q0 35 25 60t60 25h1366z" /> |
|
| 1941 |
+ <glyph glyph-name="_526" unicode="" horiz-adv-x="1280" |
|
| 1942 |
+d="M0 939q0 108 37.5 203.5t103.5 166.5t152 123t185 78t202 26q158 0 294 -66.5t221 -193.5t85 -287q0 -96 -19 -188t-60 -177t-100 -149.5t-145 -103t-189 -38.5q-68 0 -135 32t-96 88q-10 -39 -28 -112.5t-23.5 -95t-20.5 -71t-26 -71t-32 -62.5t-46 -77.5t-62 -86.5 |
|
| 1943 |
+l-14 -5l-9 10q-15 157 -15 188q0 92 21.5 206.5t66.5 287.5t52 203q-32 65 -32 169q0 83 52 156t132 73q61 0 95 -40.5t34 -102.5q0 -66 -44 -191t-44 -187q0 -63 45 -104.5t109 -41.5q55 0 102 25t78.5 68t56 95t38 110.5t20 111t6.5 99.5q0 173 -109.5 269.5t-285.5 96.5 |
|
| 1944 |
+q-200 0 -334 -129.5t-134 -328.5q0 -44 12.5 -85t27 -65t27 -45.5t12.5 -30.5q0 -28 -15 -73t-37 -45q-2 0 -17 3q-51 15 -90.5 56t-61 94.5t-32.5 108t-11 106.5z" /> |
|
| 1945 |
+ <glyph glyph-name="_527" unicode="" |
|
| 1946 |
+d="M985 562q13 0 97.5 -44t89.5 -53q2 -5 2 -15q0 -33 -17 -76q-16 -39 -71 -65.5t-102 -26.5q-57 0 -190 62q-98 45 -170 118t-148 185q-72 107 -71 194v8q3 91 74 158q24 22 52 22q6 0 18 -1.5t19 -1.5q19 0 26.5 -6.5t15.5 -27.5q8 -20 33 -88t25 -75q0 -21 -34.5 -57.5 |
|
| 1947 |
+t-34.5 -46.5q0 -7 5 -15q34 -73 102 -137q56 -53 151 -101q12 -7 22 -7q15 0 54 48.5t52 48.5zM782 32q127 0 243.5 50t200.5 134t134 200.5t50 243.5t-50 243.5t-134 200.5t-200.5 134t-243.5 50t-243.5 -50t-200.5 -134t-134 -200.5t-50 -243.5q0 -203 120 -368l-79 -233 |
|
| 1948 |
+l242 77q158 -104 345 -104zM782 1414q153 0 292.5 -60t240.5 -161t161 -240.5t60 -292.5t-60 -292.5t-161 -240.5t-240.5 -161t-292.5 -60q-195 0 -365 94l-417 -134l136 405q-108 178 -108 389q0 153 60 292.5t161 240.5t240.5 161t292.5 60z" /> |
|
| 1949 |
+ <glyph glyph-name="_528" unicode="" horiz-adv-x="1792" |
|
| 1950 |
+d="M128 128h1024v128h-1024v-128zM128 640h1024v128h-1024v-128zM1696 192q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM128 1152h1024v128h-1024v-128zM1696 704q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM1696 1216 |
|
| 1951 |
+q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM1792 384v-384h-1792v384h1792zM1792 896v-384h-1792v384h1792zM1792 1408v-384h-1792v384h1792z" /> |
|
| 1952 |
+ <glyph glyph-name="_529" unicode="" horiz-adv-x="2048" |
|
| 1953 |
+d="M704 640q-159 0 -271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5t271.5 -112.5t112.5 -271.5t-112.5 -271.5t-271.5 -112.5zM1664 512h352q13 0 22.5 -9.5t9.5 -22.5v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-352v-352q0 -13 -9.5 -22.5t-22.5 -9.5h-192q-13 0 -22.5 9.5 |
|
| 1954 |
+t-9.5 22.5v352h-352q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h352v352q0 13 9.5 22.5t22.5 9.5h192q13 0 22.5 -9.5t9.5 -22.5v-352zM928 288q0 -52 38 -90t90 -38h256v-238q-68 -50 -171 -50h-874q-121 0 -194 69t-73 190q0 53 3.5 103.5t14 109t26.5 108.5 |
|
| 1955 |
+t43 97.5t62 81t85.5 53.5t111.5 20q19 0 39 -17q79 -61 154.5 -91.5t164.5 -30.5t164.5 30.5t154.5 91.5q20 17 39 17q132 0 217 -96h-223q-52 0 -90 -38t-38 -90v-192z" /> |
|
| 1956 |
+ <glyph glyph-name="_530" unicode="" horiz-adv-x="2048" |
|
| 1957 |
+d="M704 640q-159 0 -271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5t271.5 -112.5t112.5 -271.5t-112.5 -271.5t-271.5 -112.5zM1781 320l249 -249q9 -9 9 -23q0 -13 -9 -22l-136 -136q-9 -9 -22 -9q-14 0 -23 9l-249 249l-249 -249q-9 -9 -23 -9q-13 0 -22 9l-136 136 |
|
| 1958 |
+q-9 9 -9 22q0 14 9 23l249 249l-249 249q-9 9 -9 23q0 13 9 22l136 136q9 9 22 9q14 0 23 -9l249 -249l249 249q9 9 23 9q13 0 22 -9l136 -136q9 -9 9 -22q0 -14 -9 -23zM1283 320l-181 -181q-37 -37 -37 -91q0 -53 37 -90l83 -83q-21 -3 -44 -3h-874q-121 0 -194 69 |
|
| 1959 |
+t-73 190q0 53 3.5 103.5t14 109t26.5 108.5t43 97.5t62 81t85.5 53.5t111.5 20q19 0 39 -17q154 -122 319 -122t319 122q20 17 39 17q28 0 57 -6q-28 -27 -41 -50t-13 -56q0 -54 37 -91z" /> |
|
| 1960 |
+ <glyph glyph-name="_531" unicode="" horiz-adv-x="2048" |
|
| 1961 |
+d="M256 512h1728q26 0 45 -19t19 -45v-448h-256v256h-1536v-256h-256v1216q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-704zM832 832q0 106 -75 181t-181 75t-181 -75t-75 -181t75 -181t181 -75t181 75t75 181zM2048 576v64q0 159 -112.5 271.5t-271.5 112.5h-704 |
|
| 1962 |
+q-26 0 -45 -19t-19 -45v-384h1152z" /> |
|
| 1963 |
+ <glyph glyph-name="_532" unicode="" |
|
| 1964 |
+d="M1536 1536l-192 -448h192v-192h-274l-55 -128h329v-192h-411l-357 -832l-357 832h-411v192h329l-55 128h-274v192h192l-192 448h256l323 -768h378l323 768h256zM768 320l108 256h-216z" /> |
|
| 1965 |
+ <glyph glyph-name="_533" unicode="" |
|
| 1966 |
+d="M1088 1536q185 0 316.5 -93.5t131.5 -226.5v-896q0 -130 -125.5 -222t-305.5 -97l213 -202q16 -15 8 -35t-30 -20h-1056q-22 0 -30 20t8 35l213 202q-180 5 -305.5 97t-125.5 222v896q0 133 131.5 226.5t316.5 93.5h640zM768 192q80 0 136 56t56 136t-56 136t-136 56 |
|
| 1967 |
+t-136 -56t-56 -136t56 -136t136 -56zM1344 768v512h-1152v-512h1152z" /> |
|
| 1968 |
+ <glyph glyph-name="_534" unicode="" |
|
| 1969 |
+d="M1088 1536q185 0 316.5 -93.5t131.5 -226.5v-896q0 -130 -125.5 -222t-305.5 -97l213 -202q16 -15 8 -35t-30 -20h-1056q-22 0 -30 20t8 35l213 202q-180 5 -305.5 97t-125.5 222v896q0 133 131.5 226.5t316.5 93.5h640zM288 224q66 0 113 47t47 113t-47 113t-113 47 |
|
| 1970 |
+t-113 -47t-47 -113t47 -113t113 -47zM704 768v512h-544v-512h544zM1248 224q66 0 113 47t47 113t-47 113t-113 47t-113 -47t-47 -113t47 -113t113 -47zM1408 768v512h-576v-512h576z" /> |
|
| 1971 |
+ <glyph glyph-name="_535" unicode="" horiz-adv-x="1792" |
|
| 1972 |
+d="M597 1115v-1173q0 -25 -12.5 -42.5t-36.5 -17.5q-17 0 -33 8l-465 233q-21 10 -35.5 33.5t-14.5 46.5v1140q0 20 10 34t29 14q14 0 44 -15l511 -256q3 -3 3 -5zM661 1014l534 -866l-534 266v600zM1792 996v-1054q0 -25 -14 -40.5t-38 -15.5t-47 13l-441 220zM1789 1116 |
|
| 1973 |
+q0 -3 -256.5 -419.5t-300.5 -487.5l-390 634l324 527q17 28 52 28q14 0 26 -6l541 -270q4 -2 4 -6z" /> |
|
| 1974 |
+ <glyph glyph-name="_536" unicode="" |
|
| 1975 |
+d="M809 532l266 499h-112l-157 -312q-24 -48 -44 -92l-42 92l-155 312h-120l263 -493v-324h101v318zM1536 1408v-1536h-1536v1536h1536z" /> |
|
| 1976 |
+ <glyph glyph-name="_537" unicode="" horiz-adv-x="2296" |
|
| 1977 |
+d="M478 -139q-8 -16 -27 -34.5t-37 -25.5q-25 -9 -51.5 3.5t-28.5 31.5q-1 22 40 55t68 38q23 4 34 -21.5t2 -46.5zM1819 -139q7 -16 26 -34.5t38 -25.5q25 -9 51.5 3.5t27.5 31.5q2 22 -39.5 55t-68.5 38q-22 4 -33 -21.5t-2 -46.5zM1867 -30q13 -27 56.5 -59.5t77.5 -41.5 |
|
| 1978 |
+q45 -13 82 4.5t37 50.5q0 46 -67.5 100.5t-115.5 59.5q-40 5 -63.5 -37.5t-6.5 -76.5zM428 -30q-13 -27 -56 -59.5t-77 -41.5q-45 -13 -82 4.5t-37 50.5q0 46 67.5 100.5t115.5 59.5q40 5 63 -37.5t6 -76.5zM1158 1094h1q-41 0 -76 -15q27 -8 44 -30.5t17 -49.5 |
|
| 1979 |
+q0 -35 -27 -60t-65 -25q-52 0 -80 43q-5 -23 -5 -42q0 -74 56 -126.5t135 -52.5q80 0 136 52.5t56 126.5t-56 126.5t-136 52.5zM1462 1312q-99 109 -220.5 131.5t-245.5 -44.5q27 60 82.5 96.5t118 39.5t121.5 -17t99.5 -74.5t44.5 -131.5zM2212 73q8 -11 -11 -42 |
|
| 1980 |
+q7 -23 7 -40q1 -56 -44.5 -112.5t-109.5 -91.5t-118 -37q-48 -2 -92 21.5t-66 65.5q-687 -25 -1259 0q-23 -41 -66.5 -65t-92.5 -22q-86 3 -179.5 80.5t-92.5 160.5q2 22 7 40q-19 31 -11 42q6 10 31 1q14 22 41 51q-7 29 2 38q11 10 39 -4q29 20 59 34q0 29 13 37 |
|
| 1981 |
+q23 12 51 -16q35 5 61 -2q18 -4 38 -19v73q-11 0 -18 2q-53 10 -97 44.5t-55 87.5q-9 38 0 81q15 62 93 95q2 17 19 35.5t36 23.5t33 -7.5t19 -30.5h13q46 -5 60 -23q3 -3 5 -7q10 1 30.5 3.5t30.5 3.5q-15 11 -30 17q-23 40 -91 43q0 6 1 10q-62 2 -118.5 18.5t-84.5 47.5 |
|
| 1982 |
+q-32 36 -42.5 92t-2.5 112q16 126 90 179q23 16 52 4.5t32 -40.5q0 -1 1.5 -14t2.5 -21t3 -20t5.5 -19t8.5 -10q27 -14 76 -12q48 46 98 74q-40 4 -162 -14l47 46q61 58 163 111q145 73 282 86q-20 8 -41 15.5t-47 14t-42.5 10.5t-47.5 11t-43 10q595 126 904 -139 |
|
| 1983 |
+q98 -84 158 -222q85 -10 121 9h1q5 3 8.5 10t5.5 19t3 19.5t3 21.5l1 14q3 28 32 40t52 -5q73 -52 91 -178q7 -57 -3.5 -113t-42.5 -91q-28 -32 -83.5 -48.5t-115.5 -18.5v-10q-71 -2 -95 -43q-14 -5 -31 -17q11 -1 32 -3.5t30 -3.5q1 5 5 8q16 18 60 23h13q5 18 19 30t33 8 |
|
| 1984 |
+t36 -23t19 -36q79 -32 93 -95q9 -40 1 -81q-12 -53 -56 -88t-97 -44q-10 -2 -17 -2q0 -49 -1 -73q20 15 38 19q26 7 61 2q28 28 51 16q14 -9 14 -37q33 -16 59 -34q27 13 38 4q10 -10 2 -38q28 -30 41 -51q23 8 31 -1zM1937 1025q0 -29 -9 -54q82 -32 112 -132 |
|
| 1985 |
+q4 37 -9.5 98.5t-41.5 90.5q-20 19 -36 17t-16 -20zM1859 925q35 -42 47.5 -108.5t-0.5 -124.5q67 13 97 45q13 14 18 28q-3 64 -31 114.5t-79 66.5q-15 -15 -52 -21zM1822 921q-30 0 -44 1q42 -115 53 -239q21 0 43 3q16 68 1 135t-53 100zM258 839q30 100 112 132 |
|
| 1986 |
+q-9 25 -9 54q0 18 -16.5 20t-35.5 -17q-28 -29 -41.5 -90.5t-9.5 -98.5zM294 737q29 -31 97 -45q-13 58 -0.5 124.5t47.5 108.5v0q-37 6 -52 21q-51 -16 -78.5 -66t-31.5 -115q9 -17 18 -28zM471 683q14 124 73 235q-19 -4 -55 -18l-45 -19v1q-46 -89 -20 -196q25 -3 47 -3z |
|
| 1987 |
+M1434 644q8 -38 16.5 -108.5t11.5 -89.5q3 -18 9.5 -21.5t23.5 4.5q40 20 62 85.5t23 125.5q-24 2 -146 4zM1152 1285q-116 0 -199 -82.5t-83 -198.5q0 -117 83 -199.5t199 -82.5t199 82.5t83 199.5q0 116 -83 198.5t-199 82.5zM1380 646q-105 2 -211 0v1q-1 -27 2.5 -86 |
|
| 1988 |
+t13.5 -66q29 -14 93.5 -14.5t95.5 10.5q9 3 11 39t-0.5 69.5t-4.5 46.5zM1112 447q8 4 9.5 48t-0.5 88t-4 63v1q-212 -3 -214 -3q-4 -20 -7 -62t0 -83t14 -46q34 -15 101 -16t101 10zM718 636q-16 -59 4.5 -118.5t77.5 -84.5q15 -8 24 -5t12 21q3 16 8 90t10 103 |
|
| 1989 |
+q-69 -2 -136 -6zM591 510q3 -23 -34 -36q132 -141 271.5 -240t305.5 -154q172 49 310.5 146t293.5 250q-33 13 -30 34q0 2 0.5 3.5t1.5 3t1 2.5v1v-1q-17 2 -50 5.5t-48 4.5q-26 -90 -82 -132q-51 -38 -82 1q-5 6 -9 14q-7 13 -17 62q-2 -5 -5 -9t-7.5 -7t-8 -5.5t-9.5 -4 |
|
| 1990 |
+l-10 -2.5t-12 -2l-12 -1.5t-13.5 -1t-13.5 -0.5q-106 -9 -163 11q-4 -17 -10 -26.5t-21 -15t-23 -7t-36 -3.5q-6 -1 -9 -1q-179 -17 -203 40q-2 -63 -56 -54q-47 8 -91 54q-12 13 -20 26q-17 29 -26 65q-58 -6 -87 -10q1 -2 4 -10zM507 -118q3 14 3 30q-17 71 -51 130 |
|
| 1991 |
+t-73 70q-41 12 -101.5 -14.5t-104.5 -80t-39 -107.5q35 -53 100 -93t119 -42q51 -2 94 28t53 79zM510 53q23 -63 27 -119q195 113 392 174q-98 52 -180.5 120t-179.5 165q-6 -4 -29 -13q0 -1 -1 -4t-1 -5q31 -18 22 -37q-12 -23 -56 -34q-10 -13 -29 -24h-1q-2 -83 1 -150 |
|
| 1992 |
+q19 -34 35 -73zM579 -113q532 -21 1145 0q-254 147 -428 196q-76 -35 -156 -57q-8 -3 -16 0q-65 21 -129 49q-208 -60 -416 -188h-1v-1q1 0 1 1zM1763 -67q4 54 28 120q14 38 33 71l-1 -1q3 77 3 153q-15 8 -30 25q-42 9 -56 33q-9 20 22 38q-2 4 -2 9q-16 4 -28 12 |
|
| 1993 |
+q-204 -190 -383 -284q198 -59 414 -176zM2155 -90q5 54 -39 107.5t-104 80t-102 14.5q-38 -11 -72.5 -70.5t-51.5 -129.5q0 -16 3 -30q10 -49 53 -79t94 -28q54 2 119 42t100 93z" /> |
|
| 1994 |
+ <glyph glyph-name="_538" unicode="" horiz-adv-x="2304" |
|
| 1995 |
+d="M1524 -25q0 -68 -48 -116t-116 -48t-116.5 48t-48.5 116t48.5 116.5t116.5 48.5t116 -48.5t48 -116.5zM775 -25q0 -68 -48.5 -116t-116.5 -48t-116 48t-48 116t48 116.5t116 48.5t116.5 -48.5t48.5 -116.5zM0 1469q57 -60 110.5 -104.5t121 -82t136 -63t166 -45.5 |
|
| 1996 |
+t200 -31.5t250 -18.5t304 -9.5t372.5 -2.5q139 0 244.5 -5t181 -16.5t124 -27.5t71 -39.5t24 -51.5t-19.5 -64t-56.5 -76.5t-89.5 -91t-116 -104.5t-139 -119q-185 -157 -286 -247q29 51 76.5 109t94 105.5t94.5 98.5t83 91.5t54 80.5t13 70t-45.5 55.5t-116.5 41t-204 23.5 |
|
| 1997 |
+t-304 5q-168 -2 -314 6t-256 23t-204.5 41t-159.5 51.5t-122.5 62.5t-91.5 66.5t-68 71.5t-50.5 69.5t-40 68t-36.5 59.5z" /> |
|
| 1998 |
+ <glyph glyph-name="_539" unicode="" horiz-adv-x="1792" |
|
| 1999 |
+d="M896 1472q-169 0 -323 -66t-265.5 -177.5t-177.5 -265.5t-66 -323t66 -323t177.5 -265.5t265.5 -177.5t323 -66t323 66t265.5 177.5t177.5 265.5t66 323t-66 323t-177.5 265.5t-265.5 177.5t-323 66zM896 1536q182 0 348 -71t286 -191t191 -286t71 -348t-71 -348 |
|
| 2000 |
+t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71zM496 704q16 0 16 -16v-480q0 -16 -16 -16h-32q-16 0 -16 16v480q0 16 16 16h32zM896 640q53 0 90.5 -37.5t37.5 -90.5q0 -35 -17.5 -64t-46.5 -46v-114q0 -14 -9 -23 |
|
| 2001 |
+t-23 -9h-64q-14 0 -23 9t-9 23v114q-29 17 -46.5 46t-17.5 64q0 53 37.5 90.5t90.5 37.5zM896 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM544 928v-96 |
|
| 2002 |
+q0 -14 9 -23t23 -9h64q14 0 23 9t9 23v96q0 93 65.5 158.5t158.5 65.5t158.5 -65.5t65.5 -158.5v-96q0 -14 9 -23t23 -9h64q14 0 23 9t9 23v96q0 146 -103 249t-249 103t-249 -103t-103 -249zM1408 192v512q0 26 -19 45t-45 19h-896q-26 0 -45 -19t-19 -45v-512 |
|
| 2003 |
+q0 -26 19 -45t45 -19h896q26 0 45 19t19 45z" /> |
|
| 2004 |
+ <glyph glyph-name="_540" unicode="" horiz-adv-x="2304" |
|
| 2005 |
+d="M1920 1024v-768h-1664v768h1664zM2048 448h128v384h-128v288q0 14 -9 23t-23 9h-1856q-14 0 -23 -9t-9 -23v-960q0 -14 9 -23t23 -9h1856q14 0 23 9t9 23v288zM2304 832v-384q0 -53 -37.5 -90.5t-90.5 -37.5v-160q0 -66 -47 -113t-113 -47h-1856q-66 0 -113 47t-47 113 |
|
| 2006 |
+v960q0 66 47 113t113 47h1856q66 0 113 -47t47 -113v-160q53 0 90.5 -37.5t37.5 -90.5z" /> |
|
| 2007 |
+ <glyph glyph-name="_541" unicode="" horiz-adv-x="2304" |
|
| 2008 |
+d="M256 256v768h1280v-768h-1280zM2176 960q53 0 90.5 -37.5t37.5 -90.5v-384q0 -53 -37.5 -90.5t-90.5 -37.5v-160q0 -66 -47 -113t-113 -47h-1856q-66 0 -113 47t-47 113v960q0 66 47 113t113 47h1856q66 0 113 -47t47 -113v-160zM2176 448v384h-128v288q0 14 -9 23t-23 9 |
|
| 2009 |
+h-1856q-14 0 -23 -9t-9 -23v-960q0 -14 9 -23t23 -9h1856q14 0 23 9t9 23v288h128z" /> |
|
| 2010 |
+ <glyph glyph-name="_542" unicode="" horiz-adv-x="2304" |
|
| 2011 |
+d="M256 256v768h896v-768h-896zM2176 960q53 0 90.5 -37.5t37.5 -90.5v-384q0 -53 -37.5 -90.5t-90.5 -37.5v-160q0 -66 -47 -113t-113 -47h-1856q-66 0 -113 47t-47 113v960q0 66 47 113t113 47h1856q66 0 113 -47t47 -113v-160zM2176 448v384h-128v288q0 14 -9 23t-23 9 |
|
| 2012 |
+h-1856q-14 0 -23 -9t-9 -23v-960q0 -14 9 -23t23 -9h1856q14 0 23 9t9 23v288h128z" /> |
|
| 2013 |
+ <glyph glyph-name="_543" unicode="" horiz-adv-x="2304" |
|
| 2014 |
+d="M256 256v768h512v-768h-512zM2176 960q53 0 90.5 -37.5t37.5 -90.5v-384q0 -53 -37.5 -90.5t-90.5 -37.5v-160q0 -66 -47 -113t-113 -47h-1856q-66 0 -113 47t-47 113v960q0 66 47 113t113 47h1856q66 0 113 -47t47 -113v-160zM2176 448v384h-128v288q0 14 -9 23t-23 9 |
|
| 2015 |
+h-1856q-14 0 -23 -9t-9 -23v-960q0 -14 9 -23t23 -9h1856q14 0 23 9t9 23v288h128z" /> |
|
| 2016 |
+ <glyph glyph-name="_544" unicode="" horiz-adv-x="2304" |
|
| 2017 |
+d="M2176 960q53 0 90.5 -37.5t37.5 -90.5v-384q0 -53 -37.5 -90.5t-90.5 -37.5v-160q0 -66 -47 -113t-113 -47h-1856q-66 0 -113 47t-47 113v960q0 66 47 113t113 47h1856q66 0 113 -47t47 -113v-160zM2176 448v384h-128v288q0 14 -9 23t-23 9h-1856q-14 0 -23 -9t-9 -23 |
|
| 2018 |
+v-960q0 -14 9 -23t23 -9h1856q14 0 23 9t9 23v288h128z" /> |
|
| 2019 |
+ <glyph glyph-name="_545" unicode="" horiz-adv-x="1280" |
|
| 2020 |
+d="M1133 493q31 -30 14 -69q-17 -40 -59 -40h-382l201 -476q10 -25 0 -49t-34 -35l-177 -75q-25 -10 -49 0t-35 34l-191 452l-312 -312q-19 -19 -45 -19q-12 0 -24 5q-40 17 -40 59v1504q0 42 40 59q12 5 24 5q27 0 45 -19z" /> |
|
| 2021 |
+ <glyph glyph-name="_546" unicode="" horiz-adv-x="1024" |
|
| 2022 |
+d="M832 1408q-320 0 -320 -224v-416h128v-128h-128v-544q0 -224 320 -224h64v-128h-64q-272 0 -384 146q-112 -146 -384 -146h-64v128h64q320 0 320 224v544h-128v128h128v416q0 224 -320 224h-64v128h64q272 0 384 -146q112 146 384 146h64v-128h-64z" /> |
|
| 2023 |
+ <glyph glyph-name="_547" unicode="" horiz-adv-x="2048" |
|
| 2024 |
+d="M2048 1152h-128v-1024h128v-384h-384v128h-1280v-128h-384v384h128v1024h-128v384h384v-128h1280v128h384v-384zM1792 1408v-128h128v128h-128zM128 1408v-128h128v128h-128zM256 -128v128h-128v-128h128zM1664 0v128h128v1024h-128v128h-1280v-128h-128v-1024h128v-128 |
|
| 2025 |
+h1280zM1920 -128v128h-128v-128h128zM1280 896h384v-768h-896v256h-384v768h896v-256zM512 512h640v512h-640v-512zM1536 256v512h-256v-384h-384v-128h640z" /> |
|
| 2026 |
+ <glyph glyph-name="_548" unicode="" horiz-adv-x="2304" |
|
| 2027 |
+d="M2304 768h-128v-640h128v-384h-384v128h-896v-128h-384v384h128v128h-384v-128h-384v384h128v640h-128v384h384v-128h896v128h384v-384h-128v-128h384v128h384v-384zM2048 1024v-128h128v128h-128zM1408 1408v-128h128v128h-128zM128 1408v-128h128v128h-128zM256 256 |
|
| 2028 |
+v128h-128v-128h128zM1536 384h-128v-128h128v128zM384 384h896v128h128v640h-128v128h-896v-128h-128v-640h128v-128zM896 -128v128h-128v-128h128zM2176 -128v128h-128v-128h128zM2048 128v640h-128v128h-384v-384h128v-384h-384v128h-384v-128h128v-128h896v128h128z" /> |
|
| 2029 |
+ <glyph glyph-name="_549" unicode="" |
|
| 2030 |
+d="M1024 288v-416h-928q-40 0 -68 28t-28 68v1344q0 40 28 68t68 28h1344q40 0 68 -28t28 -68v-928h-416q-40 0 -68 -28t-28 -68zM1152 256h381q-15 -82 -65 -132l-184 -184q-50 -50 -132 -65v381z" /> |
|
| 2031 |
+ <glyph glyph-name="_550" unicode="" |
|
| 2032 |
+d="M1400 256h-248v-248q29 10 41 22l185 185q12 12 22 41zM1120 384h288v896h-1280v-1280h896v288q0 40 28 68t68 28zM1536 1312v-1024q0 -40 -20 -88t-48 -76l-184 -184q-28 -28 -76 -48t-88 -20h-1024q-40 0 -68 28t-28 68v1344q0 40 28 68t68 28h1344q40 0 68 -28t28 -68 |
|
| 2033 |
+z" /> |
|
| 2034 |
+ <glyph glyph-name="_551" unicode="" horiz-adv-x="2304" |
|
| 2035 |
+d="M1951 538q0 -26 -15.5 -44.5t-38.5 -23.5q-8 -2 -18 -2h-153v140h153q10 0 18 -2q23 -5 38.5 -23.5t15.5 -44.5zM1933 751q0 -25 -15 -42t-38 -21q-3 -1 -15 -1h-139v129h139q3 0 8.5 -0.5t6.5 -0.5q23 -4 38 -21.5t15 -42.5zM728 587v308h-228v-308q0 -58 -38 -94.5 |
|
| 2036 |
+t-105 -36.5q-108 0 -229 59v-112q53 -15 121 -23t109 -9l42 -1q328 0 328 217zM1442 403v113q-99 -52 -200 -59q-108 -8 -169 41t-61 142t61 142t169 41q101 -7 200 -58v112q-48 12 -100 19.5t-80 9.5l-28 2q-127 6 -218.5 -14t-140.5 -60t-71 -88t-22 -106t22 -106t71 -88 |
|
| 2037 |
+t140.5 -60t218.5 -14q101 4 208 31zM2176 518q0 54 -43 88.5t-109 39.5v3q57 8 89 41.5t32 79.5q0 55 -41 88t-107 36q-3 0 -12 0.5t-14 0.5h-455v-510h491q74 0 121.5 36.5t47.5 96.5zM2304 1280v-1280q0 -52 -38 -90t-90 -38h-2048q-52 0 -90 38t-38 90v1280q0 52 38 90 |
|
| 2038 |
+t90 38h2048q52 0 90 -38t38 -90z" /> |
|
| 2039 |
+ <glyph glyph-name="_552" unicode="" horiz-adv-x="2304" |
|
| 2040 |
+d="M858 295v693q-106 -41 -172 -135.5t-66 -211.5t66 -211.5t172 -134.5zM1362 641q0 117 -66 211.5t-172 135.5v-694q106 41 172 135.5t66 211.5zM1577 641q0 -159 -78.5 -294t-213.5 -213.5t-294 -78.5q-119 0 -227.5 46.5t-187 125t-125 187t-46.5 227.5q0 159 78.5 294 |
|
| 2041 |
+t213.5 213.5t294 78.5t294 -78.5t213.5 -213.5t78.5 -294zM1960 634q0 139 -55.5 261.5t-147.5 205.5t-213.5 131t-252.5 48h-301q-176 0 -323.5 -81t-235 -230t-87.5 -335q0 -171 87 -317.5t236 -231.5t323 -85h301q129 0 251.5 50.5t214.5 135t147.5 202.5t55.5 246z |
|
| 2042 |
+M2304 1280v-1280q0 -52 -38 -90t-90 -38h-2048q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h2048q52 0 90 -38t38 -90z" /> |
|
| 2043 |
+ <glyph glyph-name="_553" unicode="" horiz-adv-x="1792" |
|
| 2044 |
+d="M1664 -96v1088q0 13 -9.5 22.5t-22.5 9.5h-1088q-13 0 -22.5 -9.5t-9.5 -22.5v-1088q0 -13 9.5 -22.5t22.5 -9.5h1088q13 0 22.5 9.5t9.5 22.5zM1792 992v-1088q0 -66 -47 -113t-113 -47h-1088q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1088q66 0 113 -47t47 -113 |
|
| 2045 |
+zM1408 1376v-160h-128v160q0 13 -9.5 22.5t-22.5 9.5h-1088q-13 0 -22.5 -9.5t-9.5 -22.5v-1088q0 -13 9.5 -22.5t22.5 -9.5h160v-128h-160q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1088q66 0 113 -47t47 -113z" /> |
|
| 2046 |
+ <glyph glyph-name="_554" unicode="" horiz-adv-x="2304" |
|
| 2047 |
+d="M1728 1088l-384 -704h768zM448 1088l-384 -704h768zM1269 1280q-14 -40 -45.5 -71.5t-71.5 -45.5v-1291h608q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-1344q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h608v1291q-40 14 -71.5 45.5t-45.5 71.5h-491q-14 0 -23 9t-9 23v64 |
|
| 2048 |
+q0 14 9 23t23 9h491q21 57 70 92.5t111 35.5t111 -35.5t70 -92.5h491q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-491zM1088 1264q33 0 56.5 23.5t23.5 56.5t-23.5 56.5t-56.5 23.5t-56.5 -23.5t-23.5 -56.5t23.5 -56.5t56.5 -23.5zM2176 384q0 -73 -46.5 -131t-117.5 -91 |
|
| 2049 |
+t-144.5 -49.5t-139.5 -16.5t-139.5 16.5t-144.5 49.5t-117.5 91t-46.5 131q0 11 35 81t92 174.5t107 195.5t102 184t56 100q18 33 56 33t56 -33q4 -7 56 -100t102 -184t107 -195.5t92 -174.5t35 -81zM896 384q0 -73 -46.5 -131t-117.5 -91t-144.5 -49.5t-139.5 -16.5 |
|
| 2050 |
+t-139.5 16.5t-144.5 49.5t-117.5 91t-46.5 131q0 11 35 81t92 174.5t107 195.5t102 184t56 100q18 33 56 33t56 -33q4 -7 56 -100t102 -184t107 -195.5t92 -174.5t35 -81z" /> |
|
| 2051 |
+ <glyph glyph-name="_555" unicode="" |
|
| 2052 |
+d="M1408 1408q0 -261 -106.5 -461.5t-266.5 -306.5q160 -106 266.5 -306.5t106.5 -461.5h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-1472q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96q0 261 106.5 461.5t266.5 306.5q-160 106 -266.5 306.5t-106.5 461.5h-96q-14 0 -23 9 |
|
| 2053 |
+t-9 23v64q0 14 9 23t23 9h1472q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-96zM874 700q77 29 149 92.5t129.5 152.5t92.5 210t35 253h-1024q0 -132 35 -253t92.5 -210t129.5 -152.5t149 -92.5q19 -7 30.5 -23.5t11.5 -36.5t-11.5 -36.5t-30.5 -23.5q-77 -29 -149 -92.5 |
|
| 2054 |
+t-129.5 -152.5t-92.5 -210t-35 -253h1024q0 132 -35 253t-92.5 210t-129.5 152.5t-149 92.5q-19 7 -30.5 23.5t-11.5 36.5t11.5 36.5t30.5 23.5z" /> |
|
| 2055 |
+ <glyph glyph-name="_556" unicode="" |
|
| 2056 |
+d="M1408 1408q0 -261 -106.5 -461.5t-266.5 -306.5q160 -106 266.5 -306.5t106.5 -461.5h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-1472q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96q0 261 106.5 461.5t266.5 306.5q-160 106 -266.5 306.5t-106.5 461.5h-96q-14 0 -23 9 |
|
| 2057 |
+t-9 23v64q0 14 9 23t23 9h1472q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-96zM1280 1408h-1024q0 -66 9 -128h1006q9 61 9 128zM1280 -128q0 130 -34 249.5t-90.5 208t-126.5 152t-146 94.5h-230q-76 -31 -146 -94.5t-126.5 -152t-90.5 -208t-34 -249.5h1024z" /> |
|
| 2058 |
+ <glyph glyph-name="_557" unicode="" |
|
| 2059 |
+d="M1408 1408q0 -261 -106.5 -461.5t-266.5 -306.5q160 -106 266.5 -306.5t106.5 -461.5h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-1472q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96q0 261 106.5 461.5t266.5 306.5q-160 106 -266.5 306.5t-106.5 461.5h-96q-14 0 -23 9 |
|
| 2060 |
+t-9 23v64q0 14 9 23t23 9h1472q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-96zM1280 1408h-1024q0 -206 85 -384h854q85 178 85 384zM1223 192q-54 141 -145.5 241.5t-194.5 142.5h-230q-103 -42 -194.5 -142.5t-145.5 -241.5h910z" /> |
|
| 2061 |
+ <glyph glyph-name="_558" unicode="" |
|
| 2062 |
+d="M1408 1408q0 -261 -106.5 -461.5t-266.5 -306.5q160 -106 266.5 -306.5t106.5 -461.5h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-1472q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96q0 261 106.5 461.5t266.5 306.5q-160 106 -266.5 306.5t-106.5 461.5h-96q-14 0 -23 9 |
|
| 2063 |
+t-9 23v64q0 14 9 23t23 9h1472q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-96zM874 700q77 29 149 92.5t129.5 152.5t92.5 210t35 253h-1024q0 -132 35 -253t92.5 -210t129.5 -152.5t149 -92.5q19 -7 30.5 -23.5t11.5 -36.5t-11.5 -36.5t-30.5 -23.5q-137 -51 -244 -196 |
|
| 2064 |
+h700q-107 145 -244 196q-19 7 -30.5 23.5t-11.5 36.5t11.5 36.5t30.5 23.5z" /> |
|
| 2065 |
+ <glyph glyph-name="_559" unicode="" |
|
| 2066 |
+d="M1504 -64q14 0 23 -9t9 -23v-128q0 -14 -9 -23t-23 -9h-1472q-14 0 -23 9t-9 23v128q0 14 9 23t23 9h1472zM130 0q3 55 16 107t30 95t46 87t53.5 76t64.5 69.5t66 60t70.5 55t66.5 47.5t65 43q-43 28 -65 43t-66.5 47.5t-70.5 55t-66 60t-64.5 69.5t-53.5 76t-46 87 |
|
| 2067 |
+t-30 95t-16 107h1276q-3 -55 -16 -107t-30 -95t-46 -87t-53.5 -76t-64.5 -69.5t-66 -60t-70.5 -55t-66.5 -47.5t-65 -43q43 -28 65 -43t66.5 -47.5t70.5 -55t66 -60t64.5 -69.5t53.5 -76t46 -87t30 -95t16 -107h-1276zM1504 1536q14 0 23 -9t9 -23v-128q0 -14 -9 -23t-23 -9 |
|
| 2068 |
+h-1472q-14 0 -23 9t-9 23v128q0 14 9 23t23 9h1472z" /> |
|
| 2069 |
+ <glyph glyph-name="_560" unicode="" |
|
| 2070 |
+d="M768 1152q-53 0 -90.5 -37.5t-37.5 -90.5v-128h-32v93q0 48 -32 81.5t-80 33.5q-46 0 -79 -33t-33 -79v-429l-32 30v172q0 48 -32 81.5t-80 33.5q-46 0 -79 -33t-33 -79v-224q0 -47 35 -82l310 -296q39 -39 39 -102q0 -26 19 -45t45 -19h640q26 0 45 19t19 45v25 |
|
| 2071 |
+q0 41 10 77l108 436q10 36 10 77v246q0 48 -32 81.5t-80 33.5q-46 0 -79 -33t-33 -79v-32h-32v125q0 40 -25 72.5t-64 40.5q-14 2 -23 2q-46 0 -79 -33t-33 -79v-128h-32v122q0 51 -32.5 89.5t-82.5 43.5q-5 1 -13 1zM768 1280q84 0 149 -50q57 34 123 34q59 0 111 -27 |
|
| 2072 |
+t86 -76q27 7 59 7q100 0 170 -71.5t70 -171.5v-246q0 -51 -13 -108l-109 -436q-6 -24 -6 -71q0 -80 -56 -136t-136 -56h-640q-84 0 -138 58.5t-54 142.5l-308 296q-76 73 -76 175v224q0 99 70.5 169.5t169.5 70.5q11 0 16 -1q6 95 75.5 160t164.5 65q52 0 98 -21 |
|
| 2073 |
+q72 69 174 69z" /> |
|
| 2074 |
+ <glyph glyph-name="_561" unicode="" horiz-adv-x="1792" |
|
| 2075 |
+d="M880 1408q-46 0 -79 -33t-33 -79v-656h-32v528q0 46 -33 79t-79 33t-79 -33t-33 -79v-528v-256l-154 205q-38 51 -102 51q-53 0 -90.5 -37.5t-37.5 -90.5q0 -43 26 -77l384 -512q38 -51 102 -51h688q34 0 61 22t34 56l76 405q5 32 5 59v498q0 46 -33 79t-79 33t-79 -33 |
|
| 2076 |
+t-33 -79v-272h-32v528q0 46 -33 79t-79 33t-79 -33t-33 -79v-528h-32v656q0 46 -33 79t-79 33zM880 1536q68 0 125.5 -35.5t88.5 -96.5q19 4 42 4q99 0 169.5 -70.5t70.5 -169.5v-17q105 6 180.5 -64t75.5 -175v-498q0 -40 -8 -83l-76 -404q-14 -79 -76.5 -131t-143.5 -52 |
|
| 2077 |
+h-688q-60 0 -114.5 27.5t-90.5 74.5l-384 512q-51 68 -51 154q0 106 75 181t181 75q78 0 128 -34v434q0 99 70.5 169.5t169.5 70.5q23 0 42 -4q31 61 88.5 96.5t125.5 35.5z" /> |
|
| 2078 |
+ <glyph glyph-name="_562" unicode="" horiz-adv-x="1792" |
|
| 2079 |
+d="M1073 -128h-177q-163 0 -226 141q-23 49 -23 102v5q-62 30 -98.5 88.5t-36.5 127.5q0 38 5 48h-261q-106 0 -181 75t-75 181t75 181t181 75h113l-44 17q-74 28 -119.5 93.5t-45.5 145.5q0 106 75 181t181 75q46 0 91 -17l628 -239h401q106 0 181 -75t75 -181v-668 |
|
| 2080 |
+q0 -88 -54 -157.5t-140 -90.5l-339 -85q-92 -23 -186 -23zM1024 583l-155 -71l-163 -74q-30 -14 -48 -41.5t-18 -60.5q0 -46 33 -79t79 -33q26 0 46 10l338 154q-49 10 -80.5 50t-31.5 90v55zM1344 272q0 46 -33 79t-79 33q-26 0 -46 -10l-290 -132q-28 -13 -37 -17 |
|
| 2081 |
+t-30.5 -17t-29.5 -23.5t-16 -29t-8 -40.5q0 -50 31.5 -82t81.5 -32q20 0 38 9l352 160q30 14 48 41.5t18 60.5zM1112 1024l-650 248q-24 8 -46 8q-53 0 -90.5 -37.5t-37.5 -90.5q0 -40 22.5 -73t59.5 -47l526 -200v-64h-640q-53 0 -90.5 -37.5t-37.5 -90.5t37.5 -90.5 |
|
| 2082 |
+t90.5 -37.5h535l233 106v198q0 63 46 106l111 102h-69zM1073 0q82 0 155 19l339 85q43 11 70 45.5t27 78.5v668q0 53 -37.5 90.5t-90.5 37.5h-308l-136 -126q-36 -33 -36 -82v-296q0 -46 33 -77t79 -31t79 35t33 81v208h32v-208q0 -70 -57 -114q52 -8 86.5 -48.5t34.5 -93.5 |
|
| 2083 |
+q0 -42 -23 -78t-61 -53l-310 -141h91z" /> |
|
| 2084 |
+ <glyph glyph-name="_563" unicode="" horiz-adv-x="2048" |
|
| 2085 |
+d="M1151 1536q61 0 116 -28t91 -77l572 -781q118 -159 118 -359v-355q0 -80 -56 -136t-136 -56h-384q-80 0 -136 56t-56 136v177l-286 143h-546q-80 0 -136 56t-56 136v32q0 119 84.5 203.5t203.5 84.5h420l42 128h-686q-100 0 -173.5 67.5t-81.5 166.5q-65 79 -65 182v32 |
|
| 2086 |
+q0 80 56 136t136 56h959zM1920 -64v355q0 157 -93 284l-573 781q-39 52 -103 52h-959q-26 0 -45 -19t-19 -45q0 -32 1.5 -49.5t9.5 -40.5t25 -43q10 31 35.5 50t56.5 19h832v-32h-832q-26 0 -45 -19t-19 -45q0 -44 3 -58q8 -44 44 -73t81 -29h640h91q40 0 68 -28t28 -68 |
|
| 2087 |
+q0 -15 -5 -30l-64 -192q-10 -29 -35 -47.5t-56 -18.5h-443q-66 0 -113 -47t-47 -113v-32q0 -26 19 -45t45 -19h561q16 0 29 -7l317 -158q24 -13 38.5 -36t14.5 -50v-197q0 -26 19 -45t45 -19h384q26 0 45 19t19 45z" /> |
|
| 2088 |
+ <glyph glyph-name="_564" unicode="" horiz-adv-x="2048" |
|
| 2089 |
+d="M459 -256q-77 0 -137.5 47.5t-79.5 122.5l-101 401q-13 57 -13 108q0 45 -5 67l-116 477q-7 27 -7 57q0 93 62 161t155 78q17 85 82.5 139t152.5 54q83 0 148 -51.5t85 -132.5l83 -348l103 428q20 81 85 132.5t148 51.5q89 0 155.5 -57.5t80.5 -144.5q92 -10 152 -79 |
|
| 2090 |
+t60 -162q0 -24 -7 -59l-123 -512q10 7 37.5 28.5t38.5 29.5t35 23t41 20.5t41.5 11t49.5 5.5q105 0 180 -74t75 -179q0 -62 -28.5 -118t-78.5 -94l-507 -380q-68 -51 -153 -51h-694zM1104 1408q-38 0 -68.5 -24t-39.5 -62l-164 -682h-127l-145 602q-9 38 -39.5 62t-68.5 24 |
|
| 2091 |
+q-48 0 -80 -33t-32 -80q0 -15 3 -28l132 -547h-26l-99 408q-9 37 -40 62.5t-69 25.5q-47 0 -80 -33t-33 -79q0 -14 3 -26l116 -478q7 -28 9 -86t10 -88l100 -401q8 -32 34 -52.5t59 -20.5h694q42 0 76 26l507 379q56 43 56 110q0 52 -37.5 88.5t-89.5 36.5q-43 0 -77 -26 |
|
| 2092 |
+l-307 -230v227q0 4 32 138t68 282t39 161q4 18 4 29q0 47 -32 81t-79 34q-39 0 -69.5 -24t-39.5 -62l-116 -482h-26l150 624q3 14 3 28q0 48 -31.5 82t-79.5 34z" /> |
|
| 2093 |
+ <glyph glyph-name="_565" unicode="" horiz-adv-x="1792" |
|
| 2094 |
+d="M640 1408q-53 0 -90.5 -37.5t-37.5 -90.5v-512v-384l-151 202q-41 54 -107 54q-52 0 -89 -38t-37 -90q0 -43 26 -77l384 -512q38 -51 102 -51h718q22 0 39.5 13.5t22.5 34.5l92 368q24 96 24 194v217q0 41 -28 71t-68 30t-68 -28t-28 -68h-32v61q0 48 -32 81.5t-80 33.5 |
|
| 2095 |
+q-46 0 -79 -33t-33 -79v-64h-32v90q0 55 -37 94.5t-91 39.5q-53 0 -90.5 -37.5t-37.5 -90.5v-96h-32v570q0 55 -37 94.5t-91 39.5zM640 1536q107 0 181.5 -77.5t74.5 -184.5v-220q22 2 32 2q99 0 173 -69q47 21 99 21q113 0 184 -87q27 7 56 7q94 0 159 -67.5t65 -161.5 |
|
| 2096 |
+v-217q0 -116 -28 -225l-92 -368q-16 -64 -68 -104.5t-118 -40.5h-718q-60 0 -114.5 27.5t-90.5 74.5l-384 512q-51 68 -51 154q0 105 74.5 180.5t179.5 75.5q71 0 130 -35v547q0 106 75 181t181 75zM768 128v384h-32v-384h32zM1024 128v384h-32v-384h32zM1280 128v384h-32 |
|
| 2097 |
+v-384h32z" /> |
|
| 2098 |
+ <glyph glyph-name="_566" unicode="" |
|
| 2099 |
+d="M1288 889q60 0 107 -23q141 -63 141 -226v-177q0 -94 -23 -186l-85 -339q-21 -86 -90.5 -140t-157.5 -54h-668q-106 0 -181 75t-75 181v401l-239 628q-17 45 -17 91q0 106 75 181t181 75q80 0 145.5 -45.5t93.5 -119.5l17 -44v113q0 106 75 181t181 75t181 -75t75 -181 |
|
| 2100 |
+v-261q27 5 48 5q69 0 127.5 -36.5t88.5 -98.5zM1072 896q-33 0 -60.5 -18t-41.5 -48l-74 -163l-71 -155h55q50 0 90 -31.5t50 -80.5l154 338q10 20 10 46q0 46 -33 79t-79 33zM1293 761q-22 0 -40.5 -8t-29 -16t-23.5 -29.5t-17 -30.5t-17 -37l-132 -290q-10 -20 -10 -46 |
|
| 2101 |
+q0 -46 33 -79t79 -33q33 0 60.5 18t41.5 48l160 352q9 18 9 38q0 50 -32 81.5t-82 31.5zM128 1120q0 -22 8 -46l248 -650v-69l102 111q43 46 106 46h198l106 233v535q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5v-640h-64l-200 526q-14 37 -47 59.5t-73 22.5 |
|
| 2102 |
+q-53 0 -90.5 -37.5t-37.5 -90.5zM1180 -128q44 0 78.5 27t45.5 70l85 339q19 73 19 155v91l-141 -310q-17 -38 -53 -61t-78 -23q-53 0 -93.5 34.5t-48.5 86.5q-44 -57 -114 -57h-208v32h208q46 0 81 33t35 79t-31 79t-77 33h-296q-49 0 -82 -36l-126 -136v-308 |
|
| 2103 |
+q0 -53 37.5 -90.5t90.5 -37.5h668z" /> |
|
| 2104 |
+ <glyph glyph-name="_567" unicode="" horiz-adv-x="1973" |
|
| 2105 |
+d="M857 992v-117q0 -13 -9.5 -22t-22.5 -9h-298v-812q0 -13 -9 -22.5t-22 -9.5h-135q-13 0 -22.5 9t-9.5 23v812h-297q-13 0 -22.5 9t-9.5 22v117q0 14 9 23t23 9h793q13 0 22.5 -9.5t9.5 -22.5zM1895 995l77 -961q1 -13 -8 -24q-10 -10 -23 -10h-134q-12 0 -21 8.5 |
|
| 2106 |
+t-10 20.5l-46 588l-189 -425q-8 -19 -29 -19h-120q-20 0 -29 19l-188 427l-45 -590q-1 -12 -10 -20.5t-21 -8.5h-135q-13 0 -23 10q-9 10 -9 24l78 961q1 12 10 20.5t21 8.5h142q20 0 29 -19l220 -520q10 -24 20 -51q3 7 9.5 24.5t10.5 26.5l221 520q9 19 29 19h141 |
|
| 2107 |
+q13 0 22 -8.5t10 -20.5z" /> |
|
| 2108 |
+ <glyph glyph-name="_568" unicode="" horiz-adv-x="1792" |
|
| 2109 |
+d="M1042 833q0 88 -60 121q-33 18 -117 18h-123v-281h162q66 0 102 37t36 105zM1094 548l205 -373q8 -17 -1 -31q-8 -16 -27 -16h-152q-20 0 -28 17l-194 365h-155v-350q0 -14 -9 -23t-23 -9h-134q-14 0 -23 9t-9 23v960q0 14 9 23t23 9h294q128 0 190 -24q85 -31 134 -109 |
|
| 2110 |
+t49 -180q0 -92 -42.5 -165.5t-115.5 -109.5q6 -10 9 -16zM896 1376q-150 0 -286 -58.5t-234.5 -157t-157 -234.5t-58.5 -286t58.5 -286t157 -234.5t234.5 -157t286 -58.5t286 58.5t234.5 157t157 234.5t58.5 286t-58.5 286t-157 234.5t-234.5 157t-286 58.5zM1792 640 |
|
| 2111 |
+q0 -182 -71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 2112 |
+ <glyph glyph-name="_569" unicode="" horiz-adv-x="1792" |
|
| 2113 |
+d="M605 303q153 0 257 104q14 18 3 36l-45 82q-6 13 -24 17q-16 2 -27 -11l-4 -3q-4 -4 -11.5 -10t-17.5 -13.5t-23.5 -14.5t-28.5 -13t-33.5 -9.5t-37.5 -3.5q-76 0 -125 50t-49 127q0 76 48 125.5t122 49.5q37 0 71.5 -14t50.5 -28l16 -14q11 -11 26 -10q16 2 24 14l53 78 |
|
| 2114 |
+q13 20 -2 39q-3 4 -11 12t-30 23.5t-48.5 28t-67.5 22.5t-86 10q-148 0 -246 -96.5t-98 -240.5q0 -146 97 -241.5t247 -95.5zM1235 303q153 0 257 104q14 18 4 36l-45 82q-8 14 -25 17q-16 2 -27 -11l-4 -3q-4 -4 -11.5 -10t-17.5 -13.5t-23.5 -14.5t-28.5 -13t-33.5 -9.5 |
|
| 2115 |
+t-37.5 -3.5q-76 0 -125 50t-49 127q0 76 48 125.5t122 49.5q37 0 71.5 -14t50.5 -28l16 -14q11 -11 26 -10q16 2 24 14l53 78q13 20 -2 39q-3 4 -11 12t-30 23.5t-48.5 28t-67.5 22.5t-86 10q-147 0 -245.5 -96.5t-98.5 -240.5q0 -146 97 -241.5t247 -95.5zM896 1376 |
|
| 2116 |
+q-150 0 -286 -58.5t-234.5 -157t-157 -234.5t-58.5 -286t58.5 -286t157 -234.5t234.5 -157t286 -58.5t286 58.5t234.5 157t157 234.5t58.5 286t-58.5 286t-157 234.5t-234.5 157t-286 58.5zM896 1536q182 0 348 -71t286 -191t191 -286t71 -348t-71 -348t-191 -286t-286 -191 |
|
| 2117 |
+t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71z" /> |
|
| 2118 |
+ <glyph glyph-name="f260" unicode="" horiz-adv-x="2048" |
|
| 2119 |
+d="M736 736l384 -384l-384 -384l-672 672l672 672l168 -168l-96 -96l-72 72l-480 -480l480 -480l193 193l-289 287zM1312 1312l672 -672l-672 -672l-168 168l96 96l72 -72l480 480l-480 480l-193 -193l289 -287l-96 -96l-384 384z" /> |
|
| 2120 |
+ <glyph glyph-name="f261" unicode="" horiz-adv-x="1792" |
|
| 2121 |
+d="M717 182l271 271l-279 279l-88 -88l192 -191l-96 -96l-279 279l279 279l40 -40l87 87l-127 128l-454 -454zM1075 190l454 454l-454 454l-271 -271l279 -279l88 88l-192 191l96 96l279 -279l-279 -279l-40 40l-87 -88zM1792 640q0 -182 -71 -348t-191 -286t-286 -191 |
|
| 2122 |
+t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 2123 |
+ <glyph glyph-name="_572" unicode="" horiz-adv-x="2304" |
|
| 2124 |
+d="M651 539q0 -39 -27.5 -66.5t-65.5 -27.5q-39 0 -66.5 27.5t-27.5 66.5q0 38 27.5 65.5t66.5 27.5q38 0 65.5 -27.5t27.5 -65.5zM1805 540q0 -39 -27.5 -66.5t-66.5 -27.5t-66.5 27.5t-27.5 66.5t27.5 66t66.5 27t66.5 -27t27.5 -66zM765 539q0 79 -56.5 136t-136.5 57 |
|
| 2125 |
+t-136.5 -56.5t-56.5 -136.5t56.5 -136.5t136.5 -56.5t136.5 56.5t56.5 136.5zM1918 540q0 80 -56.5 136.5t-136.5 56.5q-79 0 -136 -56.5t-57 -136.5t56.5 -136.5t136.5 -56.5t136.5 56.5t56.5 136.5zM850 539q0 -116 -81.5 -197.5t-196.5 -81.5q-116 0 -197.5 82t-81.5 197 |
|
| 2126 |
+t82 196.5t197 81.5t196.5 -81.5t81.5 -196.5zM2004 540q0 -115 -81.5 -196.5t-197.5 -81.5q-115 0 -196.5 81.5t-81.5 196.5t81.5 196.5t196.5 81.5q116 0 197.5 -81.5t81.5 -196.5zM1040 537q0 191 -135.5 326.5t-326.5 135.5q-125 0 -231 -62t-168 -168.5t-62 -231.5 |
|
| 2127 |
+t62 -231.5t168 -168.5t231 -62q191 0 326.5 135.5t135.5 326.5zM1708 1110q-254 111 -556 111q-319 0 -573 -110q117 0 223 -45.5t182.5 -122.5t122 -183t45.5 -223q0 115 43.5 219.5t118 180.5t177.5 123t217 50zM2187 537q0 191 -135 326.5t-326 135.5t-326.5 -135.5 |
|
| 2128 |
+t-135.5 -326.5t135.5 -326.5t326.5 -135.5t326 135.5t135 326.5zM1921 1103h383q-44 -51 -75 -114.5t-40 -114.5q110 -151 110 -337q0 -156 -77 -288t-209 -208.5t-287 -76.5q-133 0 -249 56t-196 155q-47 -56 -129 -179q-11 22 -53.5 82.5t-74.5 97.5 |
|
| 2129 |
+q-80 -99 -196.5 -155.5t-249.5 -56.5q-155 0 -287 76.5t-209 208.5t-77 288q0 186 110 337q-9 51 -40 114.5t-75 114.5h365q149 100 355 156.5t432 56.5q224 0 421 -56t348 -157z" /> |
|
| 2130 |
+ <glyph glyph-name="f263" unicode="" horiz-adv-x="1280" |
|
| 2131 |
+d="M640 629q-188 0 -321 133t-133 320q0 188 133 321t321 133t321 -133t133 -321q0 -187 -133 -320t-321 -133zM640 1306q-92 0 -157.5 -65.5t-65.5 -158.5q0 -92 65.5 -157.5t157.5 -65.5t157.5 65.5t65.5 157.5q0 93 -65.5 158.5t-157.5 65.5zM1163 574q13 -27 15 -49.5 |
|
| 2132 |
+t-4.5 -40.5t-26.5 -38.5t-42.5 -37t-61.5 -41.5q-115 -73 -315 -94l73 -72l267 -267q30 -31 30 -74t-30 -73l-12 -13q-31 -30 -74 -30t-74 30q-67 68 -267 268l-267 -268q-31 -30 -74 -30t-73 30l-12 13q-31 30 -31 73t31 74l267 267l72 72q-203 21 -317 94 |
|
| 2133 |
+q-39 25 -61.5 41.5t-42.5 37t-26.5 38.5t-4.5 40.5t15 49.5q10 20 28 35t42 22t56 -2t65 -35q5 -4 15 -11t43 -24.5t69 -30.5t92 -24t113 -11q91 0 174 25.5t120 50.5l38 25q33 26 65 35t56 2t42 -22t28 -35z" /> |
|
| 2134 |
+ <glyph glyph-name="_574" unicode="" |
|
| 2135 |
+d="M927 956q0 -66 -46.5 -112.5t-112.5 -46.5t-112.5 46.5t-46.5 112.5t46.5 112.5t112.5 46.5t112.5 -46.5t46.5 -112.5zM1141 593q-10 20 -28 32t-47.5 9.5t-60.5 -27.5q-10 -8 -29 -20t-81 -32t-127 -20t-124 18t-86 36l-27 18q-31 25 -60.5 27.5t-47.5 -9.5t-28 -32 |
|
| 2136 |
+q-22 -45 -2 -74.5t87 -73.5q83 -53 226 -67l-51 -52q-142 -142 -191 -190q-22 -22 -22 -52.5t22 -52.5l9 -9q22 -22 52.5 -22t52.5 22l191 191q114 -115 191 -191q22 -22 52.5 -22t52.5 22l9 9q22 22 22 52.5t-22 52.5l-191 190l-52 52q141 14 225 67q67 44 87 73.5t-2 74.5 |
|
| 2137 |
+zM1092 956q0 134 -95 229t-229 95t-229 -95t-95 -229t95 -229t229 -95t229 95t95 229zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 2138 |
+ <glyph glyph-name="_575" unicode="" horiz-adv-x="1720" |
|
| 2139 |
+d="M1565 1408q65 0 110 -45.5t45 -110.5v-519q0 -176 -68 -336t-182.5 -275t-274 -182.5t-334.5 -67.5q-176 0 -335.5 67.5t-274.5 182.5t-183 275t-68 336v519q0 64 46 110t110 46h1409zM861 344q47 0 82 33l404 388q37 35 37 85q0 49 -34.5 83.5t-83.5 34.5q-47 0 -82 -33 |
|
| 2140 |
+l-323 -310l-323 310q-35 33 -81 33q-49 0 -83.5 -34.5t-34.5 -83.5q0 -51 36 -85l405 -388q33 -33 81 -33z" /> |
|
| 2141 |
+ <glyph glyph-name="_576" unicode="" horiz-adv-x="2304" |
|
| 2142 |
+d="M1494 -103l-295 695q-25 -49 -158.5 -305.5t-198.5 -389.5q-1 -1 -27.5 -0.5t-26.5 1.5q-82 193 -255.5 587t-259.5 596q-21 50 -66.5 107.5t-103.5 100.5t-102 43q0 5 -0.5 24t-0.5 27h583v-50q-39 -2 -79.5 -16t-66.5 -43t-10 -64q26 -59 216.5 -499t235.5 -540 |
|
| 2143 |
+q31 61 140 266.5t131 247.5q-19 39 -126 281t-136 295q-38 69 -201 71v50l513 -1v-47q-60 -2 -93.5 -25t-12.5 -69q33 -70 87 -189.5t86 -187.5q110 214 173 363q24 55 -10 79.5t-129 26.5q1 7 1 25v24q64 0 170.5 0.5t180 1t92.5 0.5v-49q-62 -2 -119 -33t-90 -81 |
|
| 2144 |
+l-213 -442q13 -33 127.5 -290t121.5 -274l441 1017q-14 38 -49.5 62.5t-65 31.5t-55.5 8v50l460 -4l1 -2l-1 -44q-139 -4 -201 -145q-526 -1216 -559 -1291h-49z" /> |
|
| 2145 |
+ <glyph glyph-name="_577" unicode="" horiz-adv-x="1792" |
|
| 2146 |
+d="M949 643q0 -26 -16.5 -45t-41.5 -19q-26 0 -45 16.5t-19 41.5q0 26 17 45t42 19t44 -16.5t19 -41.5zM964 585l350 581q-9 -8 -67.5 -62.5t-125.5 -116.5t-136.5 -127t-117 -110.5t-50.5 -51.5l-349 -580q7 7 67 62t126 116.5t136 127t117 111t50 50.5zM1611 640 |
|
| 2147 |
+q0 -201 -104 -371q-3 2 -17 11t-26.5 16.5t-16.5 7.5q-13 0 -13 -13q0 -10 59 -44q-74 -112 -184.5 -190.5t-241.5 -110.5l-16 67q-1 10 -15 10q-5 0 -8 -5.5t-2 -9.5l16 -68q-72 -15 -146 -15q-199 0 -372 105q1 2 13 20.5t21.5 33.5t9.5 19q0 13 -13 13q-6 0 -17 -14.5 |
|
| 2148 |
+t-22.5 -34.5t-13.5 -23q-113 75 -192 187.5t-110 244.5l69 15q10 3 10 15q0 5 -5.5 8t-10.5 2l-68 -15q-14 72 -14 139q0 206 109 379q2 -1 18.5 -12t30 -19t17.5 -8q13 0 13 12q0 6 -12.5 15.5t-32.5 21.5l-20 12q77 112 189 189t244 107l15 -67q2 -10 15 -10q5 0 8 5.5 |
|
| 2149 |
+t2 10.5l-15 66q71 13 134 13q204 0 379 -109q-39 -56 -39 -65q0 -13 12 -13q11 0 48 64q111 -75 187.5 -186t107.5 -241l-56 -12q-10 -2 -10 -16q0 -5 5.5 -8t9.5 -2l57 13q14 -72 14 -140zM1696 640q0 163 -63.5 311t-170.5 255t-255 170.5t-311 63.5t-311 -63.5 |
|
| 2150 |
+t-255 -170.5t-170.5 -255t-63.5 -311t63.5 -311t170.5 -255t255 -170.5t311 -63.5t311 63.5t255 170.5t170.5 255t63.5 311zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191 |
|
| 2151 |
+t191 -286t71 -348z" /> |
|
| 2152 |
+ <glyph glyph-name="_578" unicode="" horiz-adv-x="1792" |
|
| 2153 |
+d="M893 1536q240 2 451 -120q232 -134 352 -372l-742 39q-160 9 -294 -74.5t-185 -229.5l-276 424q128 159 311 245.5t383 87.5zM146 1131l337 -663q72 -143 211 -217t293 -45l-230 -451q-212 33 -385 157.5t-272.5 316t-99.5 411.5q0 267 146 491zM1732 962 |
|
| 2154 |
+q58 -150 59.5 -310.5t-48.5 -306t-153 -272t-246 -209.5q-230 -133 -498 -119l405 623q88 131 82.5 290.5t-106.5 277.5zM896 942q125 0 213.5 -88.5t88.5 -213.5t-88.5 -213.5t-213.5 -88.5t-213.5 88.5t-88.5 213.5t88.5 213.5t213.5 88.5z" /> |
|
| 2155 |
+ <glyph glyph-name="_579" unicode="" horiz-adv-x="1792" |
|
| 2156 |
+d="M903 -256q-283 0 -504.5 150.5t-329.5 398.5q-58 131 -67 301t26 332.5t111 312t179 242.5l-11 -281q11 14 68 15.5t70 -15.5q42 81 160.5 138t234.5 59q-54 -45 -119.5 -148.5t-58.5 -163.5q25 -8 62.5 -13.5t63 -7.5t68 -4t50.5 -3q15 -5 9.5 -45.5t-30.5 -75.5 |
|
| 2157 |
+q-5 -7 -16.5 -18.5t-56.5 -35.5t-101 -34l15 -189l-139 67q-18 -43 -7.5 -81.5t36 -66.5t65.5 -41.5t81 -6.5q51 9 98 34.5t83.5 45t73.5 17.5q61 -4 89.5 -33t19.5 -65q-1 -2 -2.5 -5.5t-8.5 -12.5t-18 -15.5t-31.5 -10.5t-46.5 -1q-60 -95 -144.5 -135.5t-209.5 -29.5 |
|
| 2158 |
+q74 -61 162.5 -82.5t168.5 -6t154.5 52t128 87.5t80.5 104q43 91 39 192.5t-37.5 188.5t-78.5 125q87 -38 137 -79.5t77 -112.5q15 170 -57.5 343t-209.5 284q265 -77 412 -279.5t151 -517.5q2 -127 -40.5 -255t-123.5 -238t-189 -196t-247.5 -135.5t-288.5 -49.5z" /> |
|
| 2159 |
+ <glyph glyph-name="_580" unicode="" horiz-adv-x="1792" |
|
| 2160 |
+d="M1493 1308q-165 110 -359 110q-155 0 -293 -73t-240 -200q-75 -93 -119.5 -218t-48.5 -266v-42q4 -141 48.5 -266t119.5 -218q102 -127 240 -200t293 -73q194 0 359 110q-121 -108 -274.5 -168t-322.5 -60q-29 0 -43 1q-175 8 -333 82t-272 193t-181 281t-67 339 |
|
| 2161 |
+q0 182 71 348t191 286t286 191t348 71h3q168 -1 320.5 -60.5t273.5 -167.5zM1792 640q0 -192 -77 -362.5t-213 -296.5q-104 -63 -222 -63q-137 0 -255 84q154 56 253.5 233t99.5 405q0 227 -99 404t-253 234q119 83 254 83q119 0 226 -65q135 -125 210.5 -295t75.5 -361z |
|
| 2162 |
+" /> |
|
| 2163 |
+ <glyph glyph-name="_581" unicode="" horiz-adv-x="1792" |
|
| 2164 |
+d="M1792 599q0 -56 -7 -104h-1151q0 -146 109.5 -244.5t257.5 -98.5q99 0 185.5 46.5t136.5 130.5h423q-56 -159 -170.5 -281t-267.5 -188.5t-321 -66.5q-187 0 -356 83q-228 -116 -394 -116q-237 0 -237 263q0 115 45 275q17 60 109 229q199 360 475 606 |
|
| 2165 |
+q-184 -79 -427 -354q63 274 283.5 449.5t501.5 175.5q30 0 45 -1q255 117 433 117q64 0 116 -13t94.5 -40.5t66.5 -76.5t24 -115q0 -116 -75 -286q101 -182 101 -390zM1722 1239q0 83 -53 132t-137 49q-108 0 -254 -70q121 -47 222.5 -131.5t170.5 -195.5q51 135 51 216z |
|
| 2166 |
+M128 2q0 -86 48.5 -132.5t134.5 -46.5q115 0 266 83q-122 72 -213.5 183t-137.5 245q-98 -205 -98 -332zM632 715h728q-5 142 -113 237t-251 95q-144 0 -251.5 -95t-112.5 -237z" /> |
|
| 2167 |
+ <glyph glyph-name="_582" unicode="" horiz-adv-x="2048" |
|
| 2168 |
+d="M1792 288v960q0 13 -9.5 22.5t-22.5 9.5h-1600q-13 0 -22.5 -9.5t-9.5 -22.5v-960q0 -13 9.5 -22.5t22.5 -9.5h1600q13 0 22.5 9.5t9.5 22.5zM1920 1248v-960q0 -66 -47 -113t-113 -47h-736v-128h352q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-832q-14 0 -23 9t-9 23 |
|
| 2169 |
+v64q0 14 9 23t23 9h352v128h-736q-66 0 -113 47t-47 113v960q0 66 47 113t113 47h1600q66 0 113 -47t47 -113z" /> |
|
| 2170 |
+ <glyph glyph-name="_583" unicode="" horiz-adv-x="1792" |
|
| 2171 |
+d="M138 1408h197q-70 -64 -126 -149q-36 -56 -59 -115t-30 -125.5t-8.5 -120t10.5 -132t21 -126t28 -136.5q4 -19 6 -28q51 -238 81 -329q57 -171 152 -275h-272q-48 0 -82 34t-34 82v1304q0 48 34 82t82 34zM1346 1408h308q48 0 82 -34t34 -82v-1304q0 -48 -34 -82t-82 -34 |
|
| 2172 |
+h-178q212 210 196 565l-469 -101q-2 -45 -12 -82t-31 -72t-59.5 -59.5t-93.5 -36.5q-123 -26 -199 40q-32 27 -53 61t-51.5 129t-64.5 258q-35 163 -45.5 263t-5.5 139t23 77q20 41 62.5 73t102.5 45q45 12 83.5 6.5t67 -17t54 -35t43 -48t34.5 -56.5l468 100 |
|
| 2173 |
+q-68 175 -180 287z" /> |
|
| 2174 |
+ <glyph glyph-name="_584" unicode="" |
|
| 2175 |
+d="M1401 -11l-6 -6q-113 -113 -259 -175q-154 -64 -317 -64q-165 0 -317 64q-148 63 -259 175q-113 112 -175 258q-42 103 -54 189q-4 28 48 36q51 8 56 -20q1 -1 1 -4q18 -90 46 -159q50 -124 152 -226q98 -98 226 -152q132 -56 276 -56q143 0 276 56q128 55 225 152l6 6 |
|
| 2176 |
+q10 10 25 6q12 -3 33 -22q36 -37 17 -58zM929 604l-66 -66l63 -63q21 -21 -7 -49q-17 -17 -32 -17q-10 0 -19 10l-62 61l-66 -66q-5 -5 -15 -5q-15 0 -31 16l-2 2q-18 15 -18 29q0 7 8 17l66 65l-66 66q-16 16 14 45q18 18 31 18q6 0 13 -5l65 -66l65 65q18 17 48 -13 |
|
| 2177 |
+q27 -27 11 -44zM1400 547q0 -118 -46 -228q-45 -105 -126 -186q-80 -80 -187 -126t-228 -46t-228 46t-187 126q-82 82 -125 186q-15 33 -15 40h-1q-9 27 43 44q50 16 60 -12q37 -99 97 -167h1v339v2q3 136 102 232q105 103 253 103q147 0 251 -103t104 -249 |
|
| 2178 |
+q0 -147 -104.5 -251t-250.5 -104q-58 0 -112 16q-28 11 -13 61q16 51 44 43l14 -3q14 -3 33 -6t30 -3q104 0 176 71.5t72 174.5q0 101 -72 171q-71 71 -175 71q-107 0 -178 -80q-64 -72 -64 -160v-413q110 -67 242 -67q96 0 185 36.5t156 103.5t103.5 155t36.5 183 |
|
| 2179 |
+q0 198 -141 339q-140 140 -339 140q-200 0 -340 -140q-53 -53 -77 -87l-2 -2q-8 -11 -13 -15.5t-21.5 -9.5t-38.5 3q-21 5 -36.5 16.5t-15.5 26.5v680q0 15 10.5 26.5t27.5 11.5h877q30 0 30 -55t-30 -55h-811v-483h1q40 42 102 84t108 61q109 46 231 46q121 0 228 -46 |
|
| 2180 |
+t187 -126q81 -81 126 -186q46 -112 46 -229zM1369 1128q9 -8 9 -18t-5.5 -18t-16.5 -21q-26 -26 -39 -26q-9 0 -16 7q-106 91 -207 133q-128 56 -276 56q-133 0 -262 -49q-27 -10 -45 37q-9 25 -8 38q3 16 16 20q130 57 299 57q164 0 316 -64q137 -58 235 -152z" /> |
|
| 2181 |
+ <glyph glyph-name="_585" unicode="" horiz-adv-x="1792" |
|
| 2182 |
+d="M1551 60q15 6 26 3t11 -17.5t-15 -33.5q-13 -16 -44 -43.5t-95.5 -68t-141 -74t-188 -58t-229.5 -24.5q-119 0 -238 31t-209 76.5t-172.5 104t-132.5 105t-84 87.5q-8 9 -10 16.5t1 12t8 7t11.5 2t11.5 -4.5q192 -117 300 -166q389 -176 799 -90q190 40 391 135z |
|
| 2183 |
+M1758 175q11 -16 2.5 -69.5t-28.5 -102.5q-34 -83 -85 -124q-17 -14 -26 -9t0 24q21 45 44.5 121.5t6.5 98.5q-5 7 -15.5 11.5t-27 6t-29.5 2.5t-35 0t-31.5 -2t-31 -3t-22.5 -2q-6 -1 -13 -1.5t-11 -1t-8.5 -1t-7 -0.5h-5.5h-4.5t-3 0.5t-2 1.5l-1.5 3q-6 16 47 40t103 30 |
|
| 2184 |
+q46 7 108 1t76 -24zM1364 618q0 -31 13.5 -64t32 -58t37.5 -46t33 -32l13 -11l-227 -224q-40 37 -79 75.5t-58 58.5l-19 20q-11 11 -25 33q-38 -59 -97.5 -102.5t-127.5 -63.5t-140 -23t-137.5 21t-117.5 65.5t-83 113t-31 162.5q0 84 28 154t72 116.5t106.5 83t122.5 57 |
|
| 2185 |
+t130 34.5t119.5 18.5t99.5 6.5v127q0 65 -21 97q-34 53 -121 53q-6 0 -16.5 -1t-40.5 -12t-56 -29.5t-56 -59.5t-48 -96l-294 27q0 60 22 119t67 113t108 95t151.5 65.5t190.5 24.5q100 0 181 -25t129.5 -61.5t81 -83t45 -86t12.5 -73.5v-589zM692 597q0 -86 70 -133 |
|
| 2186 |
+q66 -44 139 -22q84 25 114 123q14 45 14 101v162q-59 -2 -111 -12t-106.5 -33.5t-87 -71t-32.5 -114.5z" /> |
|
| 2187 |
+ <glyph glyph-name="_586" unicode="" horiz-adv-x="1792" |
|
| 2188 |
+d="M1536 1280q52 0 90 -38t38 -90v-1280q0 -52 -38 -90t-90 -38h-1408q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h128v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h384v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h128zM1152 1376v-288q0 -14 9 -23t23 -9 |
|
| 2189 |
+h64q14 0 23 9t9 23v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23zM384 1376v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23zM1536 -128v1024h-1408v-1024h1408zM896 448h224q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-224 |
|
| 2190 |
+v-224q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v224h-224q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h224v224q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-224z" /> |
|
| 2191 |
+ <glyph glyph-name="_587" unicode="" horiz-adv-x="1792" |
|
| 2192 |
+d="M1152 416v-64q0 -14 -9 -23t-23 -9h-576q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h576q14 0 23 -9t9 -23zM128 -128h1408v1024h-1408v-1024zM512 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1280 1088v288q0 14 -9 23 |
|
| 2193 |
+t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1664 1152v-1280q0 -52 -38 -90t-90 -38h-1408q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h128v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h384v96q0 66 47 113t113 47h64q66 0 113 -47 |
|
| 2194 |
+t47 -113v-96h128q52 0 90 -38t38 -90z" /> |
|
| 2195 |
+ <glyph glyph-name="_588" unicode="" horiz-adv-x="1792" |
|
| 2196 |
+d="M1111 151l-46 -46q-9 -9 -22 -9t-23 9l-188 189l-188 -189q-10 -9 -23 -9t-22 9l-46 46q-9 9 -9 22t9 23l189 188l-189 188q-9 10 -9 23t9 22l46 46q9 9 22 9t23 -9l188 -188l188 188q10 9 23 9t22 -9l46 -46q9 -9 9 -22t-9 -23l-188 -188l188 -188q9 -10 9 -23t-9 -22z |
|
| 2197 |
+M128 -128h1408v1024h-1408v-1024zM512 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1280 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1664 1152v-1280 |
|
| 2198 |
+q0 -52 -38 -90t-90 -38h-1408q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h128v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h384v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h128q52 0 90 -38t38 -90z" /> |
|
| 2199 |
+ <glyph glyph-name="_589" unicode="" horiz-adv-x="1792" |
|
| 2200 |
+d="M1303 572l-512 -512q-10 -9 -23 -9t-23 9l-288 288q-9 10 -9 23t9 22l46 46q9 9 22 9t23 -9l220 -220l444 444q10 9 23 9t22 -9l46 -46q9 -9 9 -22t-9 -23zM128 -128h1408v1024h-1408v-1024zM512 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23 |
|
| 2201 |
+t23 -9h64q14 0 23 9t9 23zM1280 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1664 1152v-1280q0 -52 -38 -90t-90 -38h-1408q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h128v96q0 66 47 113t113 47h64q66 0 113 -47 |
|
| 2202 |
+t47 -113v-96h384v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h128q52 0 90 -38t38 -90z" /> |
|
| 2203 |
+ <glyph glyph-name="_590" unicode="" horiz-adv-x="1792" |
|
| 2204 |
+d="M448 1536q26 0 45 -19t19 -45v-891l536 429q17 14 40 14q26 0 45 -19t19 -45v-379l536 429q17 14 40 14q26 0 45 -19t19 -45v-1152q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v1664q0 26 19 45t45 19h384z" /> |
|
| 2205 |
+ <glyph glyph-name="_591" unicode="" horiz-adv-x="1024" |
|
| 2206 |
+d="M512 448q66 0 128 15v-655q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v655q62 -15 128 -15zM512 1536q212 0 362 -150t150 -362t-150 -362t-362 -150t-362 150t-150 362t150 362t362 150zM512 1312q14 0 23 9t9 23t-9 23t-23 9q-146 0 -249 -103t-103 -249 |
|
| 2207 |
+q0 -14 9 -23t23 -9t23 9t9 23q0 119 84.5 203.5t203.5 84.5z" /> |
|
| 2208 |
+ <glyph glyph-name="_592" unicode="" horiz-adv-x="1792" |
|
| 2209 |
+d="M1745 1239q10 -10 10 -23t-10 -23l-141 -141q-28 -28 -68 -28h-1344q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h576v64q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-64h512q40 0 68 -28zM768 320h256v-512q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v512zM1600 768 |
|
| 2210 |
+q26 0 45 -19t19 -45v-256q0 -26 -19 -45t-45 -19h-1344q-40 0 -68 28l-141 141q-10 10 -10 23t10 23l141 141q28 28 68 28h512v192h256v-192h576z" /> |
|
| 2211 |
+ <glyph glyph-name="_593" unicode="" horiz-adv-x="2048" |
|
| 2212 |
+d="M2020 1525q28 -20 28 -53v-1408q0 -20 -11 -36t-29 -23l-640 -256q-24 -11 -48 0l-616 246l-616 -246q-10 -5 -24 -5q-19 0 -36 11q-28 20 -28 53v1408q0 20 11 36t29 23l640 256q24 11 48 0l616 -246l616 246q32 13 60 -6zM736 1390v-1270l576 -230v1270zM128 1173 |
|
| 2213 |
+v-1270l544 217v1270zM1920 107v1270l-544 -217v-1270z" /> |
|
| 2214 |
+ <glyph glyph-name="_594" unicode="" horiz-adv-x="1792" |
|
| 2215 |
+d="M512 1536q13 0 22.5 -9.5t9.5 -22.5v-1472q0 -20 -17 -28l-480 -256q-7 -4 -15 -4q-13 0 -22.5 9.5t-9.5 22.5v1472q0 20 17 28l480 256q7 4 15 4zM1760 1536q13 0 22.5 -9.5t9.5 -22.5v-1472q0 -20 -17 -28l-480 -256q-7 -4 -15 -4q-13 0 -22.5 9.5t-9.5 22.5v1472 |
|
| 2216 |
+q0 20 17 28l480 256q7 4 15 4zM640 1536q8 0 14 -3l512 -256q18 -10 18 -29v-1472q0 -13 -9.5 -22.5t-22.5 -9.5q-8 0 -14 3l-512 256q-18 10 -18 29v1472q0 13 9.5 22.5t22.5 9.5z" /> |
|
| 2217 |
+ <glyph glyph-name="_595" unicode="" horiz-adv-x="1792" |
|
| 2218 |
+d="M640 640q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1024 640q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1408 640q0 53 -37.5 90.5t-90.5 37.5 |
|
| 2219 |
+t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1792 640q0 -174 -120 -321.5t-326 -233t-450 -85.5q-110 0 -211 18q-173 -173 -435 -229q-52 -10 -86 -13q-12 -1 -22 6t-13 18q-4 15 20 37q5 5 23.5 21.5t25.5 23.5t23.5 25.5t24 31.5t20.5 37 |
|
| 2220 |
+t20 48t14.5 57.5t12.5 72.5q-146 90 -229.5 216.5t-83.5 269.5q0 174 120 321.5t326 233t450 85.5t450 -85.5t326 -233t120 -321.5z" /> |
|
| 2221 |
+ <glyph glyph-name="_596" unicode="" horiz-adv-x="1792" |
|
| 2222 |
+d="M640 640q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1024 640q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1408 640q0 -53 -37.5 -90.5t-90.5 -37.5 |
|
| 2223 |
+t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM896 1152q-204 0 -381.5 -69.5t-282 -187.5t-104.5 -255q0 -112 71.5 -213.5t201.5 -175.5l87 -50l-27 -96q-24 -91 -70 -172q152 63 275 171l43 38l57 -6q69 -8 130 -8q204 0 381.5 69.5t282 187.5 |
|
| 2224 |
+t104.5 255t-104.5 255t-282 187.5t-381.5 69.5zM1792 640q0 -174 -120 -321.5t-326 -233t-450 -85.5q-70 0 -145 8q-198 -175 -460 -242q-49 -14 -114 -22h-5q-15 0 -27 10.5t-16 27.5v1q-3 4 -0.5 12t2 10t4.5 9.5l6 9t7 8.5t8 9q7 8 31 34.5t34.5 38t31 39.5t32.5 51 |
|
| 2225 |
+t27 59t26 76q-157 89 -247.5 220t-90.5 281q0 130 71 248.5t191 204.5t286 136.5t348 50.5t348 -50.5t286 -136.5t191 -204.5t71 -248.5z" /> |
|
| 2226 |
+ <glyph glyph-name="_597" unicode="" horiz-adv-x="1024" |
|
| 2227 |
+d="M512 345l512 295v-591l-512 -296v592zM0 640v-591l512 296zM512 1527v-591l-512 -296v591zM512 936l512 295v-591z" /> |
|
| 2228 |
+ <glyph glyph-name="_598" unicode="" horiz-adv-x="1792" |
|
| 2229 |
+d="M1709 1018q-10 -236 -332 -651q-333 -431 -562 -431q-142 0 -240 263q-44 160 -132 482q-72 262 -157 262q-18 0 -127 -76l-77 98q24 21 108 96.5t130 115.5q156 138 241 146q95 9 153 -55.5t81 -203.5q44 -287 66 -373q55 -249 120 -249q51 0 154 161q101 161 109 246 |
|
| 2230 |
+q13 139 -109 139q-57 0 -121 -26q120 393 459 382q251 -8 236 -326z" /> |
|
| 2231 |
+ <glyph glyph-name="f27e" unicode="" |
|
| 2232 |
+d="M0 1408h1536v-1536h-1536v1536zM1085 293l-221 631l221 297h-634l221 -297l-221 -631l317 -304z" /> |
|
| 2233 |
+ <glyph glyph-name="uniF280" unicode="" |
|
| 2234 |
+d="M0 1408h1536v-1536h-1536v1536zM908 1088l-12 -33l75 -83l-31 -114l25 -25l107 57l107 -57l25 25l-31 114l75 83l-12 33h-95l-53 96h-32l-53 -96h-95zM641 925q32 0 44.5 -16t11.5 -63l174 21q0 55 -17.5 92.5t-50.5 56t-69 25.5t-85 7q-133 0 -199 -57.5t-66 -182.5v-72 |
|
| 2235 |
+h-96v-128h76q20 0 20 -8v-382q0 -14 -5 -20t-18 -7l-73 -7v-88h448v86l-149 14q-6 1 -8.5 1.5t-3.5 2.5t-0.5 4t1 7t0.5 10v387h191l38 128h-231q-6 0 -2 6t4 9v80q0 27 1.5 40.5t7.5 28t19.5 20t36.5 5.5zM1248 96v86l-54 9q-7 1 -9.5 2.5t-2.5 3t1 7.5t1 12v520h-275 |
|
| 2236 |
+l-23 -101l83 -22q23 -7 23 -27v-370q0 -14 -6 -18.5t-20 -6.5l-70 -9v-86h352z" /> |
|
| 2237 |
+ <glyph glyph-name="uniF281" unicode="" horiz-adv-x="1792" |
|
| 2238 |
+d="M1792 690q0 -58 -29.5 -105.5t-79.5 -72.5q12 -46 12 -96q0 -155 -106.5 -287t-290.5 -208.5t-400 -76.5t-399.5 76.5t-290 208.5t-106.5 287q0 47 11 94q-51 25 -82 73.5t-31 106.5q0 82 58 140.5t141 58.5q85 0 145 -63q218 152 515 162l116 521q3 13 15 21t26 5 |
|
| 2239 |
+l369 -81q18 37 54 59.5t79 22.5q62 0 106 -43.5t44 -105.5t-44 -106t-106 -44t-105.5 43.5t-43.5 105.5l-334 74l-104 -472q300 -9 519 -160q58 61 143 61q83 0 141 -58.5t58 -140.5zM418 491q0 -62 43.5 -106t105.5 -44t106 44t44 106t-44 105.5t-106 43.5q-61 0 -105 -44 |
|
| 2240 |
+t-44 -105zM1228 136q11 11 11 26t-11 26q-10 10 -25 10t-26 -10q-41 -42 -121 -62t-160 -20t-160 20t-121 62q-11 10 -26 10t-25 -10q-11 -10 -11 -25.5t11 -26.5q43 -43 118.5 -68t122.5 -29.5t91 -4.5t91 4.5t122.5 29.5t118.5 68zM1225 341q62 0 105.5 44t43.5 106 |
|
| 2241 |
+q0 61 -44 105t-105 44q-62 0 -106 -43.5t-44 -105.5t44 -106t106 -44z" /> |
|
| 2242 |
+ <glyph glyph-name="_602" unicode="" horiz-adv-x="1792" |
|
| 2243 |
+d="M69 741h1q16 126 58.5 241.5t115 217t167.5 176t223.5 117.5t276.5 43q231 0 414 -105.5t294 -303.5q104 -187 104 -442v-188h-1125q1 -111 53.5 -192.5t136.5 -122.5t189.5 -57t213 -3t208 46.5t173.5 84.5v-377q-92 -55 -229.5 -92t-312.5 -38t-316 53 |
|
| 2244 |
+q-189 73 -311.5 249t-124.5 372q-3 242 111 412t325 268q-48 -60 -78 -125.5t-46 -159.5h635q8 77 -8 140t-47 101.5t-70.5 66.5t-80.5 41t-75 20.5t-56 8.5l-22 1q-135 -5 -259.5 -44.5t-223.5 -104.5t-176 -140.5t-138 -163.5z" /> |
|
| 2245 |
+ <glyph glyph-name="_603" unicode="" horiz-adv-x="2304" |
|
| 2246 |
+d="M0 32v608h2304v-608q0 -66 -47 -113t-113 -47h-1984q-66 0 -113 47t-47 113zM640 256v-128h384v128h-384zM256 256v-128h256v128h-256zM2144 1408q66 0 113 -47t47 -113v-224h-2304v224q0 66 47 113t113 47h1984z" /> |
|
| 2247 |
+ <glyph glyph-name="_604" unicode="" horiz-adv-x="1792" |
|
| 2248 |
+d="M1584 246l-218 111q-74 -120 -196.5 -189t-263.5 -69q-147 0 -271 72t-196 196t-72 270q0 110 42.5 209.5t115 172t172 115t209.5 42.5q131 0 247.5 -60.5t192.5 -168.5l215 125q-110 169 -286.5 265t-378.5 96q-161 0 -308 -63t-253 -169t-169 -253t-63 -308t63 -308 |
|
| 2249 |
+t169 -253t253 -169t308 -63q213 0 397.5 107t290.5 292zM1030 643l693 -352q-116 -253 -334.5 -400t-492.5 -147q-182 0 -348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71q260 0 470.5 -133.5t335.5 -366.5zM1543 640h-39v-160h-96v352h136q32 0 54.5 -20 |
|
| 2250 |
+t28.5 -48t1 -56t-27.5 -48t-57.5 -20z" /> |
|
| 2251 |
+ <glyph glyph-name="uniF285" unicode="" horiz-adv-x="1792" |
|
| 2252 |
+d="M1427 827l-614 386l92 151h855zM405 562l-184 116v858l1183 -743zM1424 697l147 -95v-858l-532 335zM1387 718l-500 -802h-855l356 571z" /> |
|
| 2253 |
+ <glyph glyph-name="uniF286" unicode="" horiz-adv-x="1792" |
|
| 2254 |
+d="M640 528v224q0 16 -16 16h-96q-16 0 -16 -16v-224q0 -16 16 -16h96q16 0 16 16zM1152 528v224q0 16 -16 16h-96q-16 0 -16 -16v-224q0 -16 16 -16h96q16 0 16 16zM1664 496v-752h-640v320q0 80 -56 136t-136 56t-136 -56t-56 -136v-320h-640v752q0 16 16 16h96 |
|
| 2255 |
+q16 0 16 -16v-112h128v624q0 16 16 16h96q16 0 16 -16v-112h128v112q0 16 16 16h96q16 0 16 -16v-112h128v112q0 6 2.5 9.5t8.5 5t9.5 2t11.5 0t9 -0.5v391q-32 15 -32 50q0 23 16.5 39t38.5 16t38.5 -16t16.5 -39q0 -35 -32 -50v-17q45 10 83 10q21 0 59.5 -7.5t54.5 -7.5 |
|
| 2256 |
+q17 0 47 7.5t37 7.5q16 0 16 -16v-210q0 -15 -35 -21.5t-62 -6.5q-18 0 -54.5 7.5t-55.5 7.5q-40 0 -90 -12v-133q1 0 9 0.5t11.5 0t9.5 -2t8.5 -5t2.5 -9.5v-112h128v112q0 16 16 16h96q16 0 16 -16v-112h128v112q0 16 16 16h96q16 0 16 -16v-624h128v112q0 16 16 16h96 |
|
| 2257 |
+q16 0 16 -16z" /> |
|
| 2258 |
+ <glyph glyph-name="_607" unicode="" horiz-adv-x="2304" |
|
| 2259 |
+d="M2288 731q16 -8 16 -27t-16 -27l-320 -192q-8 -5 -16 -5q-9 0 -16 4q-16 10 -16 28v128h-858q37 -58 83 -165q16 -37 24.5 -55t24 -49t27 -47t27 -34t31.5 -26t33 -8h96v96q0 14 9 23t23 9h320q14 0 23 -9t9 -23v-320q0 -14 -9 -23t-23 -9h-320q-14 0 -23 9t-9 23v96h-96 |
|
| 2260 |
+q-32 0 -61 10t-51 23.5t-45 40.5t-37 46t-33.5 57t-28.5 57.5t-28 60.5q-23 53 -37 81.5t-36 65t-44.5 53.5t-46.5 17h-360q-22 -84 -91 -138t-157 -54q-106 0 -181 75t-75 181t75 181t181 75q88 0 157 -54t91 -138h104q24 0 46.5 17t44.5 53.5t36 65t37 81.5q19 41 28 60.5 |
|
| 2261 |
+t28.5 57.5t33.5 57t37 46t45 40.5t51 23.5t61 10h107q21 57 70 92.5t111 35.5q80 0 136 -56t56 -136t-56 -136t-136 -56q-62 0 -111 35.5t-70 92.5h-107q-17 0 -33 -8t-31.5 -26t-27 -34t-27 -47t-24 -49t-24.5 -55q-46 -107 -83 -165h1114v128q0 18 16 28t32 -1z" /> |
|
| 2262 |
+ <glyph glyph-name="_608" unicode="" horiz-adv-x="1792" |
|
| 2263 |
+d="M1150 774q0 -56 -39.5 -95t-95.5 -39h-253v269h253q56 0 95.5 -39.5t39.5 -95.5zM1329 774q0 130 -91.5 222t-222.5 92h-433v-896h180v269h253q130 0 222 91.5t92 221.5zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348 |
|
| 2264 |
+t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 2265 |
+ <glyph glyph-name="_609" unicode="" horiz-adv-x="2304" |
|
| 2266 |
+d="M1645 438q0 59 -34 106.5t-87 68.5q-7 -45 -23 -92q-7 -24 -27.5 -38t-44.5 -14q-12 0 -24 3q-31 10 -45 38.5t-4 58.5q23 71 23 143q0 123 -61 227.5t-166 165.5t-228 61q-134 0 -247 -73t-167 -194q108 -28 188 -106q22 -23 22 -55t-22 -54t-54 -22t-55 22 |
|
| 2267 |
+q-75 75 -180 75q-106 0 -181 -74.5t-75 -180.5t75 -180.5t181 -74.5h1046q79 0 134.5 55.5t55.5 133.5zM1798 438q0 -142 -100.5 -242t-242.5 -100h-1046q-169 0 -289 119.5t-120 288.5q0 153 100 267t249 136q62 184 221 298t354 114q235 0 408.5 -158.5t196.5 -389.5 |
|
| 2268 |
+q116 -25 192.5 -118.5t76.5 -214.5zM2048 438q0 -175 -97 -319q-23 -33 -64 -33q-24 0 -43 13q-26 17 -32 48.5t12 57.5q71 104 71 233t-71 233q-18 26 -12 57t32 49t57.5 11.5t49.5 -32.5q97 -142 97 -318zM2304 438q0 -244 -134 -443q-23 -34 -64 -34q-23 0 -42 13 |
|
| 2269 |
+q-26 18 -32.5 49t11.5 57q108 164 108 358q0 195 -108 357q-18 26 -11.5 57.5t32.5 48.5q26 18 57 12t49 -33q134 -198 134 -442z" /> |
|
| 2270 |
+ <glyph glyph-name="_610" unicode="" |
|
| 2271 |
+d="M1500 -13q0 -89 -63 -152.5t-153 -63.5t-153.5 63.5t-63.5 152.5q0 90 63.5 153.5t153.5 63.5t153 -63.5t63 -153.5zM1267 268q-115 -15 -192.5 -102.5t-77.5 -205.5q0 -74 33 -138q-146 -78 -379 -78q-109 0 -201 21t-153.5 54.5t-110.5 76.5t-76 85t-44.5 83 |
|
| 2272 |
+t-23.5 66.5t-6 39.5q0 19 4.5 42.5t18.5 56t36.5 58t64 43.5t94.5 18t94 -17.5t63 -41t35.5 -53t17.5 -49t4 -33.5q0 -34 -23 -81q28 -27 82 -42t93 -17l40 -1q115 0 190 51t75 133q0 26 -9 48.5t-31.5 44.5t-49.5 41t-74 44t-93.5 47.5t-119.5 56.5q-28 13 -43 20 |
|
| 2273 |
+q-116 55 -187 100t-122.5 102t-72 125.5t-20.5 162.5q0 78 20.5 150t66 137.5t112.5 114t166.5 77t221.5 28.5q120 0 220 -26t164.5 -67t109.5 -94t64 -105.5t19 -103.5q0 -46 -15 -82.5t-36.5 -58t-48.5 -36t-49 -19.5t-39 -5h-8h-32t-39 5t-44 14t-41 28t-37 46t-24 70.5 |
|
| 2274 |
+t-10 97.5q-15 16 -59 25.5t-81 10.5l-37 1q-68 0 -117.5 -31t-70.5 -70t-21 -76q0 -24 5 -43t24 -46t53 -51t97 -53.5t150 -58.5q76 -25 138.5 -53.5t109 -55.5t83 -59t60.5 -59.5t41 -62.5t26.5 -62t14.5 -63.5t6 -62t1 -62.5z" /> |
|
| 2275 |
+ <glyph glyph-name="_611" unicode="" |
|
| 2276 |
+d="M704 352v576q0 14 -9 23t-23 9h-256q-14 0 -23 -9t-9 -23v-576q0 -14 9 -23t23 -9h256q14 0 23 9t9 23zM1152 352v576q0 14 -9 23t-23 9h-256q-14 0 -23 -9t-9 -23v-576q0 -14 9 -23t23 -9h256q14 0 23 9t9 23zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103 |
|
| 2277 |
+t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 2278 |
+ <glyph glyph-name="_612" unicode="" |
|
| 2279 |
+d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM768 96q148 0 273 73t198 198t73 273t-73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273 |
|
| 2280 |
+t73 -273t198 -198t273 -73zM864 320q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-576q0 -14 -9 -23t-23 -9h-192zM480 320q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-576q0 -14 -9 -23t-23 -9h-192z" /> |
|
| 2281 |
+ <glyph glyph-name="_613" unicode="" |
|
| 2282 |
+d="M1088 352v576q0 14 -9 23t-23 9h-576q-14 0 -23 -9t-9 -23v-576q0 -14 9 -23t23 -9h576q14 0 23 9t9 23zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5 |
|
| 2283 |
+t103 -385.5z" /> |
|
| 2284 |
+ <glyph glyph-name="_614" unicode="" |
|
| 2285 |
+d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM768 96q148 0 273 73t198 198t73 273t-73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273 |
|
| 2286 |
+t73 -273t198 -198t273 -73zM480 320q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h576q14 0 23 -9t9 -23v-576q0 -14 -9 -23t-23 -9h-576z" /> |
|
| 2287 |
+ <glyph glyph-name="_615" unicode="" horiz-adv-x="1792" |
|
| 2288 |
+d="M1757 128l35 -313q3 -28 -16 -50q-19 -21 -48 -21h-1664q-29 0 -48 21q-19 22 -16 50l35 313h1722zM1664 967l86 -775h-1708l86 775q3 24 21 40.5t43 16.5h256v-128q0 -53 37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5v128h384v-128q0 -53 37.5 -90.5t90.5 -37.5 |
|
| 2289 |
+t90.5 37.5t37.5 90.5v128h256q25 0 43 -16.5t21 -40.5zM1280 1152v-256q0 -26 -19 -45t-45 -19t-45 19t-19 45v256q0 106 -75 181t-181 75t-181 -75t-75 -181v-256q0 -26 -19 -45t-45 -19t-45 19t-19 45v256q0 159 112.5 271.5t271.5 112.5t271.5 -112.5t112.5 -271.5z" /> |
|
| 2290 |
+ <glyph glyph-name="_616" unicode="" horiz-adv-x="2048" |
|
| 2291 |
+d="M1920 768q53 0 90.5 -37.5t37.5 -90.5t-37.5 -90.5t-90.5 -37.5h-15l-115 -662q-8 -46 -44 -76t-82 -30h-1280q-46 0 -82 30t-44 76l-115 662h-15q-53 0 -90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5h1792zM485 -32q26 2 43.5 22.5t15.5 46.5l-32 416q-2 26 -22.5 43.5 |
|
| 2292 |
+t-46.5 15.5t-43.5 -22.5t-15.5 -46.5l32 -416q2 -25 20.5 -42t43.5 -17h5zM896 32v416q0 26 -19 45t-45 19t-45 -19t-19 -45v-416q0 -26 19 -45t45 -19t45 19t19 45zM1280 32v416q0 26 -19 45t-45 19t-45 -19t-19 -45v-416q0 -26 19 -45t45 -19t45 19t19 45zM1632 27l32 416 |
|
| 2293 |
+q2 26 -15.5 46.5t-43.5 22.5t-46.5 -15.5t-22.5 -43.5l-32 -416q-2 -26 15.5 -46.5t43.5 -22.5h5q25 0 43.5 17t20.5 42zM476 1244l-93 -412h-132l101 441q19 88 89 143.5t160 55.5h167q0 26 19 45t45 19h384q26 0 45 -19t19 -45h167q90 0 160 -55.5t89 -143.5l101 -441 |
|
| 2294 |
+h-132l-93 412q-11 44 -45.5 72t-79.5 28h-167q0 -26 -19 -45t-45 -19h-384q-26 0 -45 19t-19 45h-167q-45 0 -79.5 -28t-45.5 -72z" /> |
|
| 2295 |
+ <glyph glyph-name="_617" unicode="" horiz-adv-x="1792" |
|
| 2296 |
+d="M991 512l64 256h-254l-64 -256h254zM1759 1016l-56 -224q-7 -24 -31 -24h-327l-64 -256h311q15 0 25 -12q10 -14 6 -28l-56 -224q-5 -24 -31 -24h-327l-81 -328q-7 -24 -31 -24h-224q-16 0 -26 12q-9 12 -6 28l78 312h-254l-81 -328q-7 -24 -31 -24h-225q-15 0 -25 12 |
|
| 2297 |
+q-9 12 -6 28l78 312h-311q-15 0 -25 12q-9 12 -6 28l56 224q7 24 31 24h327l64 256h-311q-15 0 -25 12q-10 14 -6 28l56 224q5 24 31 24h327l81 328q7 24 32 24h224q15 0 25 -12q9 -12 6 -28l-78 -312h254l81 328q7 24 32 24h224q15 0 25 -12q9 -12 6 -28l-78 -312h311 |
|
| 2298 |
+q15 0 25 -12q9 -12 6 -28z" /> |
|
| 2299 |
+ <glyph glyph-name="_618" unicode="" |
|
| 2300 |
+d="M841 483l148 -148l-149 -149zM840 1094l149 -149l-148 -148zM710 -130l464 464l-306 306l306 306l-464 464v-611l-255 255l-93 -93l320 -321l-320 -321l93 -93l255 255v-611zM1429 640q0 -209 -32 -365.5t-87.5 -257t-140.5 -162.5t-181.5 -86.5t-219.5 -24.5 |
|
| 2301 |
+t-219.5 24.5t-181.5 86.5t-140.5 162.5t-87.5 257t-32 365.5t32 365.5t87.5 257t140.5 162.5t181.5 86.5t219.5 24.5t219.5 -24.5t181.5 -86.5t140.5 -162.5t87.5 -257t32 -365.5z" /> |
|
| 2302 |
+ <glyph glyph-name="_619" unicode="" horiz-adv-x="1024" |
|
| 2303 |
+d="M596 113l173 172l-173 172v-344zM596 823l173 172l-173 172v-344zM628 640l356 -356l-539 -540v711l-297 -296l-108 108l372 373l-372 373l108 108l297 -296v711l539 -540z" /> |
|
| 2304 |
+ <glyph glyph-name="_620" unicode="" |
|
| 2305 |
+d="M1280 256q0 52 -38 90t-90 38t-90 -38t-38 -90t38 -90t90 -38t90 38t38 90zM512 1024q0 52 -38 90t-90 38t-90 -38t-38 -90t38 -90t90 -38t90 38t38 90zM1536 256q0 -159 -112.5 -271.5t-271.5 -112.5t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5t271.5 -112.5 |
|
| 2306 |
+t112.5 -271.5zM1440 1344q0 -20 -13 -38l-1056 -1408q-19 -26 -51 -26h-160q-26 0 -45 19t-19 45q0 20 13 38l1056 1408q19 26 51 26h160q26 0 45 -19t19 -45zM768 1024q0 -159 -112.5 -271.5t-271.5 -112.5t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5 |
|
| 2307 |
+t271.5 -112.5t112.5 -271.5z" /> |
|
| 2308 |
+ <glyph glyph-name="_621" unicode="" horiz-adv-x="1792" |
|
| 2309 |
+d="M104 830l792 -1015l-868 630q-18 13 -25 34.5t0 42.5l101 308v0zM566 830h660l-330 -1015v0zM368 1442l198 -612h-462l198 612q8 23 33 23t33 -23zM1688 830l101 -308q7 -21 0 -42.5t-25 -34.5l-868 -630l792 1015v0zM1688 830h-462l198 612q8 23 33 23t33 -23z" /> |
|
| 2310 |
+ <glyph glyph-name="_622" unicode="" horiz-adv-x="1792" |
|
| 2311 |
+d="M384 704h160v224h-160v-224zM1221 372v92q-104 -36 -243 -38q-135 -1 -259.5 46.5t-220.5 122.5l1 -96q88 -80 212 -128.5t272 -47.5q129 0 238 49zM640 704h640v224h-640v-224zM1792 736q0 -187 -99 -352q89 -102 89 -229q0 -157 -129.5 -268t-313.5 -111 |
|
| 2312 |
+q-122 0 -225 52.5t-161 140.5q-19 -1 -57 -1t-57 1q-58 -88 -161 -140.5t-225 -52.5q-184 0 -313.5 111t-129.5 268q0 127 89 229q-99 165 -99 352q0 209 120 385.5t326.5 279.5t449.5 103t449.5 -103t326.5 -279.5t120 -385.5z" /> |
|
| 2313 |
+ <glyph glyph-name="_623" unicode="" |
|
| 2314 |
+d="M515 625v-128h-252v128h252zM515 880v-127h-252v127h252zM1273 369v-128h-341v128h341zM1273 625v-128h-672v128h672zM1273 880v-127h-672v127h672zM1408 20v1240q0 8 -6 14t-14 6h-32l-378 -256l-210 171l-210 -171l-378 256h-32q-8 0 -14 -6t-6 -14v-1240q0 -8 6 -14 |
|
| 2315 |
+t14 -6h1240q8 0 14 6t6 14zM553 1130l185 150h-406zM983 1130l221 150h-406zM1536 1260v-1240q0 -62 -43 -105t-105 -43h-1240q-62 0 -105 43t-43 105v1240q0 62 43 105t105 43h1240q62 0 105 -43t43 -105z" /> |
|
| 2316 |
+ <glyph glyph-name="_624" unicode="" horiz-adv-x="1792" |
|
| 2317 |
+d="M896 720q-104 196 -160 278q-139 202 -347 318q-34 19 -70 36q-89 40 -94 32t34 -38l39 -31q62 -43 112.5 -93.5t94.5 -116.5t70.5 -113t70.5 -131q9 -17 13 -25q44 -84 84 -153t98 -154t115.5 -150t131 -123.5t148.5 -90.5q153 -66 154 -60q1 3 -49 37q-53 36 -81 57 |
|
| 2318 |
+q-77 58 -179 211t-185 310zM549 177q-76 60 -132.5 125t-98 143.5t-71 154.5t-58.5 186t-52 209t-60.5 252t-76.5 289q273 0 497.5 -36t379 -92t271 -144.5t185.5 -172.5t110 -198.5t56 -199.5t12.5 -198.5t-9.5 -173t-20 -143.5t-13 -107l323 -327h-104l-281 285 |
|
| 2319 |
+q-22 -2 -91.5 -14t-121.5 -19t-138 -6t-160.5 17t-167.5 59t-179 111z" /> |
|
| 2320 |
+ <glyph glyph-name="_625" unicode="" horiz-adv-x="1792" |
|
| 2321 |
+d="M1374 879q-6 26 -28.5 39.5t-48.5 7.5q-261 -62 -401 -62t-401 62q-26 6 -48.5 -7.5t-28.5 -39.5t7.5 -48.5t39.5 -28.5q194 -46 303 -58q-2 -158 -15.5 -269t-26.5 -155.5t-41 -115.5l-9 -21q-10 -25 1 -49t36 -34q9 -4 23 -4q44 0 60 41l8 20q54 139 71 259h42 |
|
| 2322 |
+q17 -120 71 -259l8 -20q16 -41 60 -41q14 0 23 4q25 10 36 34t1 49l-9 21q-28 71 -41 115.5t-26.5 155.5t-15.5 269q109 12 303 58q26 6 39.5 28.5t7.5 48.5zM1024 1024q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5z |
|
| 2323 |
+M1600 640q0 -143 -55.5 -273.5t-150 -225t-225 -150t-273.5 -55.5t-273.5 55.5t-225 150t-150 225t-55.5 273.5t55.5 273.5t150 225t225 150t273.5 55.5t273.5 -55.5t225 -150t150 -225t55.5 -273.5zM896 1408q-156 0 -298 -61t-245 -164t-164 -245t-61 -298t61 -298 |
|
| 2324 |
+t164 -245t245 -164t298 -61t298 61t245 164t164 245t61 298t-61 298t-164 245t-245 164t-298 61zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 2325 |
+ <glyph glyph-name="_626" unicode="" |
|
| 2326 |
+d="M1438 723q34 -35 29 -82l-44 -551q-4 -42 -34.5 -70t-71.5 -28q-6 0 -9 1q-44 3 -72.5 36.5t-25.5 77.5l35 429l-143 -8q55 -113 55 -240q0 -216 -148 -372l-137 137q91 101 91 235q0 145 -102.5 248t-247.5 103q-134 0 -236 -92l-137 138q120 114 284 141l264 300 |
|
| 2327 |
+l-149 87l-181 -161q-33 -30 -77 -27.5t-73 35.5t-26.5 77t34.5 73l239 213q26 23 60 26.5t64 -14.5l488 -283q36 -21 48 -68q17 -67 -26 -117l-205 -232l371 20q49 3 83 -32zM1240 1180q-74 0 -126 52t-52 126t52 126t126 52t126.5 -52t52.5 -126t-52.5 -126t-126.5 -52z |
|
| 2328 |
+M613 -62q106 0 196 61l139 -139q-146 -116 -335 -116q-148 0 -273.5 73t-198.5 198t-73 273q0 188 116 336l139 -139q-60 -88 -60 -197q0 -145 102.5 -247.5t247.5 -102.5z" /> |
|
| 2329 |
+ <glyph glyph-name="_627" unicode="" |
|
| 2330 |
+d="M880 336v-160q0 -14 -9 -23t-23 -9h-160q-14 0 -23 9t-9 23v160q0 14 9 23t23 9h160q14 0 23 -9t9 -23zM1136 832q0 -50 -15 -90t-45.5 -69t-52 -44t-59.5 -36q-32 -18 -46.5 -28t-26 -24t-11.5 -29v-32q0 -14 -9 -23t-23 -9h-160q-14 0 -23 9t-9 23v68q0 35 10.5 64.5 |
|
| 2331 |
+t24 47.5t39 35.5t41 25.5t44.5 21q53 25 75 43t22 49q0 42 -43.5 71.5t-95.5 29.5q-56 0 -95 -27q-29 -20 -80 -83q-9 -12 -25 -12q-11 0 -19 6l-108 82q-10 7 -12 20t5 23q122 192 349 192q129 0 238.5 -89.5t109.5 -214.5zM768 1280q-130 0 -248.5 -51t-204 -136.5 |
|
| 2332 |
+t-136.5 -204t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5t-51 248.5t-136.5 204t-204 136.5t-248.5 51zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5 |
|
| 2333 |
+t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 2334 |
+ <glyph glyph-name="_628" unicode="" horiz-adv-x="1408" |
|
| 2335 |
+d="M366 1225q-64 0 -110 45.5t-46 110.5q0 64 46 109.5t110 45.5t109.5 -45.5t45.5 -109.5q0 -65 -45.5 -110.5t-109.5 -45.5zM917 583q0 -50 -30 -67.5t-63.5 -6.5t-47.5 34l-367 438q-7 12 -14 15.5t-11 1.5l-3 -3q-7 -8 4 -21l122 -139l1 -354l-161 -457 |
|
| 2336 |
+q-67 -192 -92 -234q-15 -26 -28 -32q-50 -26 -103 -1q-29 13 -41.5 43t-9.5 57q2 17 197 618l5 416l-85 -164l35 -222q4 -24 -1 -42t-14 -27.5t-19 -16t-17 -7.5l-7 -2q-19 -3 -34.5 3t-24 16t-14 22t-7.5 19.5t-2 9.5l-46 299l211 381q23 34 113 34q75 0 107 -40l424 -521 |
|
| 2337 |
+q7 -5 14 -17l3 -3l-1 -1q7 -13 7 -29zM514 433q43 -113 88.5 -225t69.5 -168l24 -55q36 -93 42 -125q11 -70 -36 -97q-35 -22 -66 -16t-51 22t-29 35h-1q-6 16 -8 25l-124 351zM1338 -159q31 -49 31 -57q0 -5 -3 -7q-9 -5 -14.5 0.5t-15.5 26t-16 30.5q-114 172 -423 661 |
|
| 2338 |
+q3 -1 7 1t7 4l3 2q11 9 11 17z" /> |
|
| 2339 |
+ <glyph glyph-name="_629" unicode="" horiz-adv-x="2304" |
|
| 2340 |
+d="M504 542h171l-1 265zM1530 641q0 87 -50.5 140t-146.5 53h-54v-388h52q91 0 145 57t54 138zM956 1018l1 -756q0 -14 -9.5 -24t-23.5 -10h-216q-14 0 -23.5 10t-9.5 24v62h-291l-55 -81q-10 -15 -28 -15h-267q-21 0 -30.5 18t3.5 35l556 757q9 14 27 14h332q14 0 24 -10 |
|
| 2341 |
+t10 -24zM1783 641q0 -193 -125.5 -303t-324.5 -110h-270q-14 0 -24 10t-10 24v756q0 14 10 24t24 10h268q200 0 326 -109t126 -302zM1939 640q0 -11 -0.5 -29t-8 -71.5t-21.5 -102t-44.5 -108t-73.5 -102.5h-51q38 45 66.5 104.5t41.5 112t21 98t9 72.5l1 27q0 8 -0.5 22.5 |
|
| 2342 |
+t-7.5 60t-20 91.5t-41 111.5t-66 124.5h43q41 -47 72 -107t45.5 -111.5t23 -96t10.5 -70.5zM2123 640q0 -11 -0.5 -29t-8 -71.5t-21.5 -102t-45 -108t-74 -102.5h-51q38 45 66.5 104.5t41.5 112t21 98t9 72.5l1 27q0 8 -0.5 22.5t-7.5 60t-19.5 91.5t-40.5 111.5t-66 124.5 |
|
| 2343 |
+h43q41 -47 72 -107t45.5 -111.5t23 -96t10.5 -70.5zM2304 640q0 -11 -0.5 -29t-8 -71.5t-21.5 -102t-44.5 -108t-73.5 -102.5h-51q38 45 66 104.5t41 112t21 98t9 72.5l1 27q0 8 -0.5 22.5t-7.5 60t-19.5 91.5t-40.5 111.5t-66 124.5h43q41 -47 72 -107t45.5 -111.5t23 -96 |
|
| 2344 |
+t9.5 -70.5z" /> |
|
| 2345 |
+ <glyph glyph-name="uniF2A0" unicode="" horiz-adv-x="1408" |
|
| 2346 |
+d="M617 -153q0 11 -13 58t-31 107t-20 69q-1 4 -5 26.5t-8.5 36t-13.5 21.5q-15 14 -51 14q-23 0 -70 -5.5t-71 -5.5q-34 0 -47 11q-6 5 -11 15.5t-7.5 20t-6.5 24t-5 18.5q-37 128 -37 255t37 255q1 4 5 18.5t6.5 24t7.5 20t11 15.5q13 11 47 11q24 0 71 -5.5t70 -5.5 |
|
| 2347 |
+q36 0 51 14q9 8 13.5 21.5t8.5 36t5 26.5q2 9 20 69t31 107t13 58q0 22 -43.5 52.5t-75.5 42.5q-20 8 -45 8q-34 0 -98 -18q-57 -17 -96.5 -40.5t-71 -66t-46 -70t-45.5 -94.5q-6 -12 -9 -19q-49 -107 -68 -216t-19 -244t19 -244t68 -216q56 -122 83 -161q63 -91 179 -127 |
|
| 2348 |
+l6 -2q64 -18 98 -18q25 0 45 8q32 12 75.5 42.5t43.5 52.5zM776 760q-26 0 -45 19t-19 45.5t19 45.5q37 37 37 90q0 52 -37 91q-19 19 -19 45t19 45t45 19t45 -19q75 -75 75 -181t-75 -181q-21 -19 -45 -19zM957 579q-27 0 -45 19q-19 19 -19 45t19 45q112 114 112 272 |
|
| 2349 |
+t-112 272q-19 19 -19 45t19 45t45 19t45 -19q150 -150 150 -362t-150 -362q-18 -19 -45 -19zM1138 398q-27 0 -45 19q-19 19 -19 45t19 45q90 91 138.5 208t48.5 245t-48.5 245t-138.5 208q-19 19 -19 45t19 45t45 19t45 -19q109 -109 167 -249t58 -294t-58 -294t-167 -249 |
|
| 2350 |
+q-18 -19 -45 -19z" /> |
|
| 2351 |
+ <glyph glyph-name="uniF2A1" unicode="" horiz-adv-x="2176" |
|
| 2352 |
+d="M192 352q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM704 352q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM704 864q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM1472 352 |
|
| 2353 |
+q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM1984 352q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM1472 864q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM1984 864 |
|
| 2354 |
+q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM1984 1376q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM384 192q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM896 192q0 -80 -56 -136 |
|
| 2355 |
+t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM384 704q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM896 704q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM384 1216q0 -80 -56 -136t-136 -56 |
|
| 2356 |
+t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1664 192q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM896 1216q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM2176 192q0 -80 -56 -136t-136 -56t-136 56 |
|
| 2357 |
+t-56 136t56 136t136 56t136 -56t56 -136zM1664 704q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM2176 704q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1664 1216q0 -80 -56 -136t-136 -56t-136 56t-56 136 |
|
| 2358 |
+t56 136t136 56t136 -56t56 -136zM2176 1216q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136z" /> |
|
| 2359 |
+ <glyph glyph-name="uniF2A2" unicode="" horiz-adv-x="1792" |
|
| 2360 |
+d="M128 -192q0 -26 -19 -45t-45 -19t-45 19t-19 45t19 45t45 19t45 -19t19 -45zM320 0q0 -26 -19 -45t-45 -19t-45 19t-19 45t19 45t45 19t45 -19t19 -45zM365 365l256 -256l-90 -90l-256 256zM704 384q0 -26 -19 -45t-45 -19t-45 19t-19 45t19 45t45 19t45 -19t19 -45z |
|
| 2361 |
+M1411 704q0 -59 -11.5 -108.5t-37.5 -93.5t-44 -67.5t-53 -64.5q-31 -35 -45.5 -54t-33.5 -50t-26.5 -64t-7.5 -74q0 -159 -112.5 -271.5t-271.5 -112.5q-26 0 -45 19t-19 45t19 45t45 19q106 0 181 75t75 181q0 57 11.5 105.5t37 91t43.5 66.5t52 63q40 46 59.5 72 |
|
| 2362 |
+t37.5 74.5t18 103.5q0 185 -131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5q0 -26 -19 -45t-45 -19t-45 19t-19 45q0 117 45.5 223.5t123 184t184 123t223.5 45.5t223.5 -45.5t184 -123t123 -184t45.5 -223.5zM896 576q0 -26 -19 -45t-45 -19t-45 19t-19 45t19 45 |
|
| 2363 |
+t45 19t45 -19t19 -45zM1184 704q0 -26 -19 -45t-45 -19t-45 19t-19 45q0 93 -65.5 158.5t-158.5 65.5q-92 0 -158 -65.5t-66 -158.5q0 -26 -19 -45t-45 -19t-45 19t-19 45q0 146 103 249t249 103t249 -103t103 -249zM1578 993q10 -25 -1 -49t-36 -34q-9 -4 -23 -4 |
|
| 2364 |
+q-19 0 -35.5 11t-23.5 30q-68 178 -224 295q-21 16 -25 42t12 47q17 21 43 25t47 -12q183 -137 266 -351zM1788 1074q9 -25 -1.5 -49t-35.5 -34q-11 -4 -23 -4q-44 0 -60 41q-92 238 -297 393q-22 16 -25.5 42t12.5 47q16 22 42 25.5t47 -12.5q235 -175 341 -449z" /> |
|
| 2365 |
+ <glyph glyph-name="uniF2A3" unicode="" horiz-adv-x="2304" |
|
| 2366 |
+d="M1032 576q-59 2 -84 55q-17 34 -48 53.5t-68 19.5q-53 0 -90.5 -37.5t-37.5 -90.5q0 -56 36 -89l10 -8q34 -31 82 -31q37 0 68 19.5t48 53.5q25 53 84 55zM1600 704q0 56 -36 89l-10 8q-34 31 -82 31q-37 0 -68 -19.5t-48 -53.5q-25 -53 -84 -55q59 -2 84 -55 |
|
| 2367 |
+q17 -34 48 -53.5t68 -19.5q53 0 90.5 37.5t37.5 90.5zM1174 925q-17 -35 -55 -48t-73 4q-62 31 -134 31q-51 0 -99 -17q3 0 9.5 0.5t9.5 0.5q92 0 170.5 -50t118.5 -133q17 -36 3.5 -73.5t-49.5 -54.5q-18 -9 -39 -9q21 0 39 -9q36 -17 49.5 -54.5t-3.5 -73.5 |
|
| 2368 |
+q-40 -83 -118.5 -133t-170.5 -50h-6q-16 2 -44 4l-290 27l-239 -120q-14 -7 -29 -7q-40 0 -57 35l-160 320q-11 23 -4 47.5t29 37.5l209 119l148 267q17 155 91.5 291.5t195.5 236.5q31 25 70.5 21.5t64.5 -34.5t21.5 -70t-34.5 -65q-70 -59 -117 -128q123 84 267 101 |
|
| 2369 |
+q40 5 71.5 -19t35.5 -64q5 -40 -19 -71.5t-64 -35.5q-84 -10 -159 -55q46 10 99 10q115 0 218 -50q36 -18 49 -55.5t-5 -73.5zM2137 1085l160 -320q11 -23 4 -47.5t-29 -37.5l-209 -119l-148 -267q-17 -155 -91.5 -291.5t-195.5 -236.5q-26 -22 -61 -22q-45 0 -74 35 |
|
| 2370 |
+q-25 31 -21.5 70t34.5 65q70 59 117 128q-123 -84 -267 -101q-4 -1 -12 -1q-36 0 -63.5 24t-31.5 60q-5 40 19 71.5t64 35.5q84 10 159 55q-46 -10 -99 -10q-115 0 -218 50q-36 18 -49 55.5t5 73.5q17 35 55 48t73 -4q62 -31 134 -31q51 0 99 17q-3 0 -9.5 -0.5t-9.5 -0.5 |
|
| 2371 |
+q-92 0 -170.5 50t-118.5 133q-17 36 -3.5 73.5t49.5 54.5q18 9 39 9q-21 0 -39 9q-36 17 -49.5 54.5t3.5 73.5q40 83 118.5 133t170.5 50h6h1q14 -2 42 -4l291 -27l239 120q14 7 29 7q40 0 57 -35z" /> |
|
| 2372 |
+ <glyph glyph-name="uniF2A4" unicode="" horiz-adv-x="1792" |
|
| 2373 |
+d="M1056 704q0 -26 19 -45t45 -19t45 19t19 45q0 146 -103 249t-249 103t-249 -103t-103 -249q0 -26 19 -45t45 -19t45 19t19 45q0 93 66 158.5t158 65.5t158 -65.5t66 -158.5zM835 1280q-117 0 -223.5 -45.5t-184 -123t-123 -184t-45.5 -223.5q0 -26 19 -45t45 -19t45 19 |
|
| 2374 |
+t19 45q0 185 131.5 316.5t316.5 131.5t316.5 -131.5t131.5 -316.5q0 -55 -18 -103.5t-37.5 -74.5t-59.5 -72q-34 -39 -52 -63t-43.5 -66.5t-37 -91t-11.5 -105.5q0 -106 -75 -181t-181 -75q-26 0 -45 -19t-19 -45t19 -45t45 -19q159 0 271.5 112.5t112.5 271.5q0 41 7.5 74 |
|
| 2375 |
+t26.5 64t33.5 50t45.5 54q35 41 53 64.5t44 67.5t37.5 93.5t11.5 108.5q0 117 -45.5 223.5t-123 184t-184 123t-223.5 45.5zM591 561l226 -226l-579 -579q-12 -12 -29 -12t-29 12l-168 168q-12 12 -12 29t12 29zM1612 1524l168 -168q12 -12 12 -29t-12 -30l-233 -233 |
|
| 2376 |
+l-26 -25l-71 -71q-66 153 -195 258l91 91l207 207q13 12 30 12t29 -12z" /> |
|
| 2377 |
+ <glyph glyph-name="uniF2A5" unicode="" |
|
| 2378 |
+d="M866 1021q0 -27 -13 -94q-11 -50 -31.5 -150t-30.5 -150q-2 -11 -4.5 -12.5t-13.5 -2.5q-20 -2 -31 -2q-58 0 -84 49.5t-26 113.5q0 88 35 174t103 124q28 14 51 14q28 0 36.5 -16.5t8.5 -47.5zM1352 597q0 14 -39 75.5t-52 66.5q-21 8 -34 8q-91 0 -226 -77l-2 2 |
|
| 2379 |
+q3 22 27.5 135t24.5 178q0 233 -242 233q-24 0 -68 -6q-94 -17 -168.5 -89.5t-111.5 -166.5t-37 -189q0 -146 80.5 -225t227.5 -79q25 0 25 -3t-1 -5q-4 -34 -26 -117q-14 -52 -51.5 -101t-82.5 -49q-42 0 -42 47q0 24 10.5 47.5t25 39.5t29.5 28.5t26 20t11 8.5q0 3 -7 10 |
|
| 2380 |
+q-24 22 -58.5 36.5t-65.5 14.5q-35 0 -63.5 -34t-41 -75t-12.5 -75q0 -88 51.5 -142t138.5 -54q82 0 155 53t117.5 126t65.5 153q6 22 15.5 66.5t14.5 66.5q3 12 14 18q118 60 227 60q48 0 127 -18q1 -1 4 -1q5 0 9.5 4.5t4.5 8.5zM1536 1120v-960q0 -119 -84.5 -203.5 |
|
| 2381 |
+t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 2382 |
+ <glyph glyph-name="uniF2A6" unicode="" horiz-adv-x="1535" |
|
| 2383 |
+d="M744 1231q0 24 -2 38.5t-8.5 30t-21 23t-37.5 7.5q-39 0 -78 -23q-105 -58 -159 -190.5t-54 -269.5q0 -44 8.5 -85.5t26.5 -80.5t52.5 -62.5t81.5 -23.5q4 0 18 -0.5t20 0t16 3t15 8.5t7 16q16 77 48 231.5t48 231.5q19 91 19 146zM1498 575q0 -7 -7.5 -13.5t-15.5 -6.5 |
|
| 2384 |
+l-6 1q-22 3 -62 11t-72 12.5t-63 4.5q-167 0 -351 -93q-15 -8 -21 -27q-10 -36 -24.5 -105.5t-22.5 -100.5q-23 -91 -70 -179.5t-112.5 -164.5t-154.5 -123t-185 -47q-135 0 -214.5 83.5t-79.5 219.5q0 53 19.5 117t63 116.5t97.5 52.5q38 0 120 -33.5t83 -61.5 |
|
| 2385 |
+q0 -1 -16.5 -12.5t-39.5 -31t-46 -44.5t-39 -61t-16 -74q0 -33 16.5 -53t48.5 -20q45 0 85 31.5t66.5 78t48 105.5t32.5 107t16 90v9q0 2 -3.5 3.5t-8.5 1.5h-10t-10 -0.5t-6 -0.5q-227 0 -352 122.5t-125 348.5q0 108 34.5 221t96 210t156 167.5t204.5 89.5q52 9 106 9 |
|
| 2386 |
+q374 0 374 -360q0 -98 -38 -273t-43 -211l3 -3q101 57 182.5 88t167.5 31q22 0 53 -13q19 -7 80 -102.5t61 -116.5z" /> |
|
| 2387 |
+ <glyph glyph-name="uniF2A7" unicode="" horiz-adv-x="1664" |
|
| 2388 |
+d="M831 863q32 0 59 -18l222 -148q61 -40 110 -97l146 -170q40 -46 29 -106l-72 -413q-6 -32 -29.5 -53.5t-55.5 -25.5l-527 -56l-352 -32h-9q-39 0 -67.5 28t-28.5 68q0 37 27 64t65 32l260 32h-448q-41 0 -69.5 30t-26.5 71q2 39 32 65t69 26l442 1l-521 64q-41 5 -66 37 |
|
| 2389 |
+t-19 73q6 35 34.5 57.5t65.5 22.5h10l481 -60l-351 94q-38 10 -62 41.5t-18 68.5q6 36 33 58.5t62 22.5q6 0 20 -2l448 -96l217 -37q1 0 3 -0.5t3 -0.5q23 0 30.5 23t-12.5 36l-186 125q-35 23 -42 63.5t18 73.5q27 38 76 38zM761 661l186 -125l-218 37l-5 2l-36 38 |
|
| 2390 |
+l-238 262q-1 1 -2.5 3.5t-2.5 3.5q-24 31 -18.5 70t37.5 64q31 23 68 17.5t64 -33.5l142 -147q-2 -1 -5 -3.5t-4 -4.5q-32 -45 -23 -99t55 -85zM1648 1115l15 -266q4 -73 -11 -147l-48 -219q-12 -59 -67 -87l-106 -54q2 62 -39 109l-146 170q-53 61 -117 103l-222 148 |
|
| 2391 |
+q-34 23 -76 23q-51 0 -88 -37l-235 312q-25 33 -18 73.5t41 63.5q33 22 71.5 14t62.5 -40l266 -352l-262 455q-21 35 -10.5 75t47.5 59q35 18 72.5 6t57.5 -46l241 -420l-136 337q-15 35 -4.5 74t44.5 56q37 19 76 6t56 -51l193 -415l101 -196q8 -15 23 -17.5t27 7.5t11 26 |
|
| 2392 |
+l-12 224q-2 41 26 71t69 31q39 0 67 -28.5t30 -67.5z" /> |
|
| 2393 |
+ <glyph glyph-name="uniF2A8" unicode="" horiz-adv-x="1792" |
|
| 2394 |
+d="M335 180q-2 0 -6 2q-86 57 -168.5 145t-139.5 180q-21 30 -21 69q0 9 2 19t4 18t7 18t8.5 16t10.5 17t10 15t12 15.5t11 14.5q184 251 452 365q-110 198 -110 211q0 19 17 29q116 64 128 64q18 0 28 -16l124 -229q92 19 192 19q266 0 497.5 -137.5t378.5 -369.5 |
|
| 2395 |
+q20 -31 20 -69t-20 -69q-91 -142 -218.5 -253.5t-278.5 -175.5q110 -198 110 -211q0 -20 -17 -29q-116 -64 -127 -64q-19 0 -29 16l-124 229l-64 119l-444 820l7 7q-58 -24 -99 -47q3 -5 127 -234t243 -449t119 -223q0 -7 -9 -9q-13 -3 -72 -3q-57 0 -60 7l-456 841 |
|
| 2396 |
+q-39 -28 -82 -68q24 -43 214 -393.5t190 -354.5q0 -10 -11 -10q-14 0 -82.5 22t-72.5 28l-106 197l-224 413q-44 -53 -78 -106q2 -3 18 -25t23 -34l176 -327q0 -10 -10 -10zM1165 282l49 -91q273 111 450 385q-180 277 -459 389q67 -64 103 -148.5t36 -176.5 |
|
| 2397 |
+q0 -106 -47 -200.5t-132 -157.5zM848 896q0 -20 14 -34t34 -14q86 0 147 -61t61 -147q0 -20 14 -34t34 -14t34 14t14 34q0 126 -89 215t-215 89q-20 0 -34 -14t-14 -34zM1214 961l-9 4l7 -7z" /> |
|
| 2398 |
+ <glyph glyph-name="uniF2A9" unicode="" horiz-adv-x="1280" |
|
| 2399 |
+d="M1050 430q0 -215 -147 -374q-148 -161 -378 -161q-232 0 -378 161q-147 159 -147 374q0 147 68 270.5t189 196.5t268 73q96 0 182 -31q-32 -62 -39 -126q-66 28 -143 28q-167 0 -280.5 -123t-113.5 -291q0 -170 112.5 -288.5t281.5 -118.5t281 118.5t112 288.5 |
|
| 2400 |
+q0 89 -32 166q66 13 123 49q41 -98 41 -212zM846 619q0 -192 -79.5 -345t-238.5 -253l-14 -1q-29 0 -62 5q83 32 146.5 102.5t99.5 154.5t58.5 189t30 192.5t7.5 178.5q0 69 -3 103q55 -160 55 -326zM791 947v-2q-73 214 -206 440q88 -59 142.5 -186.5t63.5 -251.5z |
|
| 2401 |
+M1035 744q-83 0 -160 75q218 120 290 247q19 37 21 56q-42 -94 -139.5 -166.5t-204.5 -97.5q-35 54 -35 113q0 37 17 79t43 68q46 44 157 74q59 16 106 58.5t74 100.5q74 -105 74 -253q0 -109 -24 -170q-32 -77 -88.5 -130.5t-130.5 -53.5z" /> |
|
| 2402 |
+ <glyph glyph-name="uniF2AA" unicode="" |
|
| 2403 |
+d="M1050 495q0 78 -28 147q-41 -25 -85 -34q22 -50 22 -114q0 -117 -77 -198.5t-193 -81.5t-193.5 81.5t-77.5 198.5q0 115 78 199.5t193 84.5q53 0 98 -19q4 43 27 87q-60 21 -125 21q-154 0 -257.5 -108.5t-103.5 -263.5t103.5 -261t257.5 -106t257.5 106.5t103.5 260.5z |
|
| 2404 |
+M872 850q2 -24 2 -71q0 -63 -5 -123t-20.5 -132.5t-40.5 -130t-68.5 -106t-100.5 -70.5q21 -3 42 -3h10q219 139 219 411q0 116 -38 225zM872 850q-4 80 -44 171.5t-98 130.5q92 -156 142 -302zM1207 955q0 102 -51 174q-41 -86 -124 -109q-69 -19 -109 -53.5t-40 -99.5 |
|
| 2405 |
+q0 -40 24 -77q74 17 140.5 67t95.5 115q-4 -52 -74.5 -111.5t-138.5 -97.5q52 -52 110 -52q51 0 90 37t60 90q17 42 17 117zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5 |
|
| 2406 |
+t84.5 -203.5z" /> |
|
| 2407 |
+ <glyph glyph-name="uniF2AB" unicode="" |
|
| 2408 |
+d="M1279 388q0 22 -22 27q-67 15 -118 59t-80 108q-7 19 -7 25q0 15 19.5 26t43 17t43 20.5t19.5 36.5q0 19 -18.5 31.5t-38.5 12.5q-12 0 -32 -8t-31 -8q-4 0 -12 2q5 95 5 114q0 79 -17 114q-36 78 -103 121.5t-152 43.5q-199 0 -275 -165q-17 -35 -17 -114q0 -19 5 -114 |
|
| 2409 |
+q-4 -2 -14 -2q-12 0 -32 7.5t-30 7.5q-21 0 -38.5 -12t-17.5 -32q0 -21 19.5 -35.5t43 -20.5t43 -17t19.5 -26q0 -6 -7 -25q-64 -138 -198 -167q-22 -5 -22 -27q0 -46 137 -68q2 -5 6 -26t11.5 -30.5t23.5 -9.5q12 0 37.5 4.5t39.5 4.5q35 0 67 -15t54 -32.5t57.5 -32.5 |
|
| 2410 |
+t76.5 -15q43 0 79 15t57.5 32.5t53.5 32.5t67 15q14 0 39.5 -4t38.5 -4q16 0 23 10t11 30t6 25q137 22 137 68zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5 |
|
| 2411 |
+t103 -385.5z" /> |
|
| 2412 |
+ <glyph glyph-name="uniF2AC" unicode="" horiz-adv-x="1664" |
|
| 2413 |
+d="M848 1408q134 1 240.5 -68.5t163.5 -192.5q27 -58 27 -179q0 -47 -9 -191q14 -7 28 -7q18 0 51 13.5t51 13.5q29 0 56 -18t27 -46q0 -32 -31.5 -54t-69 -31.5t-69 -29t-31.5 -47.5q0 -15 12 -43q37 -82 102.5 -150t144.5 -101q28 -12 80 -23q28 -6 28 -35 |
|
| 2414 |
+q0 -70 -219 -103q-7 -11 -11 -39t-14 -46.5t-33 -18.5q-20 0 -62 6.5t-64 6.5q-37 0 -62 -5q-32 -5 -63 -22.5t-58 -38t-58 -40.5t-76 -33.5t-99 -13.5q-52 0 -96.5 13.5t-75 33.5t-57.5 40.5t-58 38t-62 22.5q-26 5 -63 5q-24 0 -65.5 -7.5t-58.5 -7.5q-25 0 -35 18.5 |
|
| 2415 |
+t-14 47.5t-11 40q-219 33 -219 103q0 29 28 35q52 11 80 23q78 32 144.5 101t102.5 150q12 28 12 43q0 28 -31.5 47.5t-69.5 29.5t-69.5 31.5t-31.5 52.5q0 27 26 45.5t55 18.5q15 0 48 -13t53 -13q18 0 32 7q-9 142 -9 190q0 122 27 180q64 137 172 198t264 63z" /> |
|
| 2416 |
+ <glyph glyph-name="uniF2AD" unicode="" |
|
| 2417 |
+d="M1280 388q0 22 -22 27q-67 14 -118 58t-80 109q-7 14 -7 25q0 15 19.5 26t42.5 17t42.5 20.5t19.5 36.5q0 19 -18.5 31.5t-38.5 12.5q-11 0 -31 -8t-32 -8q-4 0 -12 2q5 63 5 115q0 78 -17 114q-36 78 -102.5 121.5t-152.5 43.5q-198 0 -275 -165q-18 -38 -18 -115 |
|
| 2418 |
+q0 -38 6 -114q-10 -2 -15 -2q-11 0 -31.5 8t-30.5 8q-20 0 -37.5 -12.5t-17.5 -32.5q0 -21 19.5 -35.5t42.5 -20.5t42.5 -17t19.5 -26q0 -11 -7 -25q-64 -138 -198 -167q-22 -5 -22 -27q0 -47 138 -69q2 -5 6 -26t11 -30.5t23 -9.5q13 0 38.5 5t38.5 5q35 0 67.5 -15 |
|
| 2419 |
+t54.5 -32.5t57.5 -32.5t76.5 -15q43 0 79 15t57.5 32.5t54 32.5t67.5 15q13 0 39 -4.5t39 -4.5q15 0 22.5 9.5t11.5 31t5 24.5q138 22 138 69zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960 |
|
| 2420 |
+q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 2421 |
+ <glyph glyph-name="uniF2AE" unicode="" horiz-adv-x="2304" |
|
| 2422 |
+d="M2304 1536q-69 -46 -125 -92t-89 -81t-59.5 -71.5t-37.5 -57.5t-22 -44.5t-14 -29.5q-10 -18 -35.5 -136.5t-48.5 -164.5q-15 -29 -50 -60.5t-67.5 -50.5t-72.5 -41t-48 -28q-47 -31 -151 -231q-341 14 -630 -158q-92 -53 -303 -179q47 16 86 31t55 22l15 7 |
|
| 2423 |
+q71 27 163 64.5t133.5 53.5t108 34.5t142.5 31.5q186 31 465 -7q1 0 10 -3q11 -6 14 -17t-3 -22l-194 -345q-15 -29 -47 -22q-128 24 -354 24q-146 0 -402 -44.5t-392 -46.5q-82 -1 -149 13t-107 37t-61 40t-33 34l-1 1v2q0 6 6 6q138 0 371 55q192 366 374.5 524t383.5 158 |
|
| 2424 |
+q5 0 14.5 -0.5t38 -5t55 -12t61.5 -24.5t63 -39.5t54 -59t40 -82.5l102 177q2 4 21 42.5t44.5 86.5t61 109.5t84 133.5t100.5 137q66 82 128 141.5t121.5 96.5t92.5 53.5t88 39.5z" /> |
|
| 2425 |
+ <glyph glyph-name="uniF2B0" unicode="" |
|
| 2426 |
+d="M1322 640q0 -45 -5 -76l-236 14l224 -78q-19 -73 -58 -141l-214 103l177 -158q-44 -61 -107 -108l-157 178l103 -215q-61 -37 -140 -59l-79 228l14 -240q-38 -6 -76 -6t-76 6l14 238l-78 -226q-74 19 -140 59l103 215l-157 -178q-59 43 -108 108l178 158l-214 -104 |
|
| 2427 |
+q-39 69 -58 141l224 79l-237 -14q-5 42 -5 76q0 35 5 77l238 -14l-225 79q19 73 58 140l214 -104l-177 159q46 61 107 108l158 -178l-103 215q67 39 140 58l77 -224l-13 236q36 6 75 6q38 0 76 -6l-14 -237l78 225q74 -19 140 -59l-103 -214l158 178q61 -47 107 -108 |
|
| 2428 |
+l-177 -159l213 104q37 -62 58 -141l-224 -78l237 14q5 -31 5 -77zM1352 640q0 160 -78.5 295.5t-213 214t-292.5 78.5q-119 0 -227 -46.5t-186.5 -125t-124.5 -187.5t-46 -229q0 -119 46 -228t124.5 -187.5t186.5 -125t227 -46.5q158 0 292.5 78.5t213 214t78.5 294.5z |
|
| 2429 |
+M1425 1023v-766l-657 -383l-657 383v766l657 383zM768 -183l708 412v823l-708 411l-708 -411v-823zM1536 1088v-896l-768 -448l-768 448v896l768 448z" /> |
|
| 2430 |
+ <glyph glyph-name="uniF2B1" unicode="" horiz-adv-x="1664" |
|
| 2431 |
+d="M339 1318h691l-26 -72h-665q-110 0 -188.5 -79t-78.5 -189v-771q0 -95 60.5 -169.5t153.5 -93.5q23 -5 98 -5v-72h-45q-140 0 -239.5 100t-99.5 240v771q0 140 99.5 240t239.5 100zM1190 1536h247l-482 -1294q-23 -61 -40.5 -103.5t-45 -98t-54 -93.5t-64.5 -78.5 |
|
| 2432 |
+t-79.5 -65t-95.5 -41t-116 -18.5v195q163 26 220 182q20 52 20 105q0 54 -20 106l-285 733h228l187 -585zM1664 978v-1111h-795q37 55 45 73h678v1038q0 85 -49.5 155t-129.5 99l25 67q101 -34 163.5 -123.5t62.5 -197.5z" /> |
|
| 2433 |
+ <glyph glyph-name="uniF2B2" unicode="" horiz-adv-x="1792" |
|
| 2434 |
+d="M852 1227q0 -29 -17 -52.5t-45 -23.5t-45 23.5t-17 52.5t17 52.5t45 23.5t45 -23.5t17 -52.5zM688 -149v114q0 30 -20.5 51.5t-50.5 21.5t-50 -21.5t-20 -51.5v-114q0 -30 20.5 -52t49.5 -22q30 0 50.5 22t20.5 52zM860 -149v114q0 30 -20 51.5t-50 21.5t-50.5 -21.5 |
|
| 2435 |
+t-20.5 -51.5v-114q0 -30 20.5 -52t50.5 -22q29 0 49.5 22t20.5 52zM1034 -149v114q0 30 -20.5 51.5t-50.5 21.5t-50.5 -21.5t-20.5 -51.5v-114q0 -30 20.5 -52t50.5 -22t50.5 22t20.5 52zM1208 -149v114q0 30 -20.5 51.5t-50.5 21.5t-50.5 -21.5t-20.5 -51.5v-114 |
|
| 2436 |
+q0 -30 20.5 -52t50.5 -22t50.5 22t20.5 52zM1476 535q-84 -160 -232 -259.5t-323 -99.5q-123 0 -229.5 51.5t-178.5 137t-113 197.5t-41 232q0 88 21 174q-104 -175 -104 -390q0 -162 65 -312t185 -251q30 57 91 57q56 0 86 -50q32 50 87 50q56 0 86 -50q32 50 87 50t87 -50 |
|
| 2437 |
+q30 50 86 50q28 0 52.5 -15.5t37.5 -40.5q112 94 177 231.5t73 287.5zM1326 564q0 75 -72 75q-17 0 -47 -6q-95 -19 -149 -19q-226 0 -226 243q0 86 30 204q-83 -127 -83 -275q0 -150 89 -260.5t235 -110.5q111 0 210 70q13 48 13 79zM884 1223q0 50 -32 89.5t-81 39.5 |
|
| 2438 |
+t-81 -39.5t-32 -89.5q0 -51 31.5 -90.5t81.5 -39.5t81.5 39.5t31.5 90.5zM1513 884q0 96 -37.5 179t-113 137t-173.5 54q-77 0 -149 -35t-127 -94q-48 -159 -48 -268q0 -104 45.5 -157t147.5 -53q53 0 142 19q36 6 53 6q51 0 77.5 -28t26.5 -80q0 -26 -4 -46 |
|
| 2439 |
+q75 68 117.5 165.5t42.5 200.5zM1792 667q0 -111 -33.5 -249.5t-93.5 -204.5q-58 -64 -195 -142.5t-228 -104.5l-4 -1v-114q0 -43 -29.5 -75t-72.5 -32q-56 0 -86 50q-32 -50 -87 -50t-87 50q-30 -50 -86 -50q-55 0 -87 50q-30 -50 -86 -50q-47 0 -75 33.5t-28 81.5 |
|
| 2440 |
+q-90 -68 -198 -68q-118 0 -211 80q54 1 106 20q-113 31 -182 127q32 -7 71 -7q89 0 164 46q-192 192 -240 306q-24 56 -24 160q0 57 9 125.5t31.5 146.5t55 141t86.5 105t120 42q59 0 81 -52q19 29 42 54q2 3 12 13t13 16q10 15 23 38t25 42t28 39q87 111 211.5 177 |
|
| 2441 |
+t260.5 66q35 0 62 -4q59 64 146 64q83 0 140 -57q5 -5 5 -12q0 -5 -6 -13.5t-12.5 -16t-16 -17l-10.5 -10.5q17 -6 36 -18t19 -24q0 -6 -16 -25q157 -138 197 -378q25 30 60 30q45 0 100 -49q90 -80 90 -279z" /> |
|
| 2442 |
+ <glyph glyph-name="uniF2B3" unicode="" |
|
| 2443 |
+d="M917 631q0 33 -6 64h-362v-132h217q-12 -76 -74.5 -120.5t-142.5 -44.5q-99 0 -169 71.5t-70 170.5t70 170.5t169 71.5q93 0 153 -59l104 101q-108 100 -257 100q-160 0 -272 -112.5t-112 -271.5t112 -271.5t272 -112.5q165 0 266.5 105t101.5 270zM1262 585h109v110 |
|
| 2444 |
+h-109v110h-110v-110h-110v-110h110v-110h110v110zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 2445 |
+ <glyph glyph-name="uniF2B4" unicode="" |
|
| 2446 |
+d="M1536 1024v-839q0 -48 -49 -62q-174 -52 -338 -52q-73 0 -215.5 29.5t-227.5 29.5q-164 0 -370 -48v-338h-160v1368q-63 25 -101 81t-38 124q0 91 64 155t155 64t155 -64t64 -155q0 -68 -38 -124t-101 -81v-68q190 44 343 44q99 0 198 -15q14 -2 111.5 -22.5t149.5 -20.5 |
|
| 2447 |
+q77 0 165 18q11 2 80 21t89 19q26 0 45 -19t19 -45z" /> |
|
| 2448 |
+ <glyph glyph-name="uniF2B5" unicode="" horiz-adv-x="2304" |
|
| 2449 |
+d="M192 384q40 0 56 32t0 64t-56 32t-56 -32t0 -64t56 -32zM1665 442q-10 13 -38.5 50t-41.5 54t-38 49t-42.5 53t-40.5 47t-45 49l-125 -140q-83 -94 -208.5 -92t-205.5 98q-57 69 -56.5 158t58.5 157l177 206q-22 11 -51 16.5t-47.5 6t-56.5 -0.5t-49 -1q-92 0 -158 -66 |
|
| 2450 |
+l-158 -158h-155v-544q5 0 21 0.5t22 0t19.5 -2t20.5 -4.5t17.5 -8.5t18.5 -13.5l297 -292q115 -111 227 -111q78 0 125 47q57 -20 112.5 8t72.5 85q74 -6 127 44q20 18 36 45.5t14 50.5q10 -10 43 -10q43 0 77 21t49.5 53t12 71.5t-30.5 73.5zM1824 384h96v512h-93l-157 180 |
|
| 2451 |
+q-66 76 -169 76h-167q-89 0 -146 -67l-209 -243q-28 -33 -28 -75t27 -75q43 -51 110 -52t111 49l193 218q25 23 53.5 21.5t47 -27t8.5 -56.5q16 -19 56 -63t60 -68q29 -36 82.5 -105.5t64.5 -84.5q52 -66 60 -140zM2112 384q40 0 56 32t0 64t-56 32t-56 -32t0 -64t56 -32z |
|
| 2452 |
+M2304 960v-640q0 -26 -19 -45t-45 -19h-434q-27 -65 -82 -106.5t-125 -51.5q-33 -48 -80.5 -81.5t-102.5 -45.5q-42 -53 -104.5 -81.5t-128.5 -24.5q-60 -34 -126 -39.5t-127.5 14t-117 53.5t-103.5 81l-287 282h-358q-26 0 -45 19t-19 45v672q0 26 19 45t45 19h421 |
|
| 2453 |
+q14 14 47 48t47.5 48t44 40t50.5 37.5t51 25.5t62 19.5t68 5.5h117q99 0 181 -56q82 56 181 56h167q35 0 67 -6t56.5 -14.5t51.5 -26.5t44.5 -31t43 -39.5t39 -42t41 -48t41.5 -48.5h355q26 0 45 -19t19 -45z" /> |
|
| 2454 |
+ <glyph glyph-name="uniF2B6" unicode="" horiz-adv-x="1792" |
|
| 2455 |
+d="M1792 882v-978q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v978q0 15 11 24q8 7 39 34.5t41.5 36t45.5 37.5t70 55.5t96 73t143.5 107t192.5 140.5q5 4 52.5 40t71.5 52.5t64 35t69 18.5t69 -18.5t65 -35.5t71 -52t52 -40q110 -80 192.5 -140.5t143.5 -107 |
|
| 2456 |
+t96 -73t70 -55.5t45.5 -37.5t41.5 -36t39 -34.5q11 -9 11 -24zM1228 297q263 191 345 252q11 8 12.5 20.5t-6.5 23.5l-38 52q-8 11 -21 12.5t-24 -6.5q-231 -169 -343 -250q-5 -3 -52 -39t-71.5 -52.5t-64.5 -35t-69 -18.5t-69 18.5t-64.5 35t-71.5 52.5t-52 39 |
|
| 2457 |
+q-186 134 -343 250q-11 8 -24 6.5t-21 -12.5l-38 -52q-8 -11 -6.5 -23.5t12.5 -20.5q82 -61 345 -252q10 -8 50 -38t65 -47t64 -39.5t77.5 -33.5t75.5 -11t75.5 11t79 34.5t64.5 39.5t65 47.5t48 36.5z" /> |
|
| 2458 |
+ <glyph glyph-name="uniF2B7" unicode="" horiz-adv-x="1792" |
|
| 2459 |
+d="M1474 623l39 -51q8 -11 6.5 -23.5t-11.5 -20.5q-43 -34 -126.5 -98.5t-146.5 -113t-67 -51.5q-39 -32 -60 -48t-60.5 -41t-76.5 -36.5t-74 -11.5h-1h-1q-37 0 -74 11.5t-76 36.5t-61 41.5t-60 47.5q-5 4 -65 50.5t-143.5 111t-122.5 94.5q-11 8 -12.5 20.5t6.5 23.5 |
|
| 2460 |
+l37 52q8 11 21.5 13t24.5 -7q94 -73 306 -236q5 -4 43.5 -35t60.5 -46.5t56.5 -32.5t58.5 -17h1h1q24 0 58.5 17t56.5 32.5t60.5 46.5t43.5 35q258 198 313 242q11 8 24 6.5t21 -12.5zM1664 -96v928q-90 83 -159 139q-91 74 -389 304q-3 2 -43 35t-61 48t-56 32.5t-59 17.5 |
|
| 2461 |
+h-1h-1q-24 0 -59 -17.5t-56 -32.5t-61 -48t-43 -35q-215 -166 -315.5 -245.5t-129.5 -104t-82 -74.5q-14 -12 -21 -19v-928q0 -13 9.5 -22.5t22.5 -9.5h1472q13 0 22.5 9.5t9.5 22.5zM1792 832v-928q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v928q0 56 41 94 |
|
| 2462 |
+q123 114 350 290.5t233 181.5q36 30 59 47.5t61.5 42t76 36.5t74.5 12h1h1q37 0 74.5 -12t76 -36.5t61.5 -42t59 -47.5q43 -36 156 -122t226 -177t201 -173q41 -38 41 -94z" /> |
|
| 2463 |
+ <glyph glyph-name="uniF2B8" unicode="" |
|
| 2464 |
+d="M330 1l202 -214l-34 236l-216 213zM556 -225l274 218l-11 245l-300 -215zM245 413l227 -213l-48 327l-245 204zM495 189l317 214l-14 324l-352 -200zM843 178l95 -80l-2 239l-103 79q0 -1 1 -8.5t0 -12t-5 -7.5l-78 -52l85 -70q7 -6 7 -88zM138 930l256 -200l-68 465 |
|
| 2465 |
+l-279 173zM1173 267l15 234l-230 -164l2 -240zM417 722l373 194l-19 441l-423 -163zM1270 357l20 233l-226 142l-2 -105l144 -95q6 -4 4 -9l-7 -119zM1461 496l30 222l-179 -128l-20 -228zM1273 329l-71 49l-8 -117q0 -5 -4 -8l-234 -187q-7 -5 -14 0l-98 83l7 -161 |
|
| 2466 |
+q0 -5 -4 -8l-293 -234q-4 -2 -6 -2q-8 2 -8 3l-228 242q-4 4 -59 277q-2 7 5 11l61 37q-94 86 -95 92l-72 351q-2 7 6 12l94 45q-133 100 -135 108l-96 466q-2 10 7 13l433 135q5 0 8 -1l317 -153q6 -4 6 -9l20 -463q0 -7 -6 -10l-118 -61l126 -85q5 -2 5 -8l5 -123l121 74 |
|
| 2467 |
+q5 4 11 0l84 -56l3 110q0 6 5 9l206 126q6 3 11 0l245 -135q4 -4 5 -7t-6.5 -60t-17.5 -124.5t-10 -70.5q0 -5 -4 -7l-191 -153q-6 -5 -13 0z" /> |
|
| 2468 |
+ <glyph glyph-name="uniF2B9" unicode="" horiz-adv-x="1664" |
|
| 2469 |
+d="M1201 298q0 57 -5.5 107t-21 100.5t-39.5 86t-64 58t-91 22.5q-6 -4 -33.5 -20.5t-42.5 -24.5t-40.5 -20t-49 -17t-46.5 -5t-46.5 5t-49 17t-40.5 20t-42.5 24.5t-33.5 20.5q-51 0 -91 -22.5t-64 -58t-39.5 -86t-21 -100.5t-5.5 -107q0 -73 42 -121.5t103 -48.5h576 |
|
| 2470 |
+q61 0 103 48.5t42 121.5zM1028 892q0 108 -76.5 184t-183.5 76t-183.5 -76t-76.5 -184q0 -107 76.5 -183t183.5 -76t183.5 76t76.5 183zM1664 352v-192q0 -14 -9 -23t-23 -9h-96v-224q0 -66 -47 -113t-113 -47h-1216q-66 0 -113 47t-47 113v1472q0 66 47 113t113 47h1216 |
|
| 2471 |
+q66 0 113 -47t47 -113v-224h96q14 0 23 -9t9 -23v-192q0 -14 -9 -23t-23 -9h-96v-128h96q14 0 23 -9t9 -23v-192q0 -14 -9 -23t-23 -9h-96v-128h96q14 0 23 -9t9 -23z" /> |
|
| 2472 |
+ <glyph glyph-name="uniF2BA" unicode="" horiz-adv-x="1664" |
|
| 2473 |
+d="M1028 892q0 -107 -76.5 -183t-183.5 -76t-183.5 76t-76.5 183q0 108 76.5 184t183.5 76t183.5 -76t76.5 -184zM980 672q46 0 82.5 -17t60 -47.5t39.5 -67t24 -81t11.5 -82.5t3.5 -79q0 -67 -39.5 -118.5t-105.5 -51.5h-576q-66 0 -105.5 51.5t-39.5 118.5q0 48 4.5 93.5 |
|
| 2474 |
+t18.5 98.5t36.5 91.5t63 64.5t93.5 26h5q7 -4 32 -19.5t35.5 -21t33 -17t37 -16t35 -9t39.5 -4.5t39.5 4.5t35 9t37 16t33 17t35.5 21t32 19.5zM1664 928q0 -13 -9.5 -22.5t-22.5 -9.5h-96v-128h96q13 0 22.5 -9.5t9.5 -22.5v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-96v-128h96 |
|
| 2475 |
+q13 0 22.5 -9.5t9.5 -22.5v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-96v-224q0 -66 -47 -113t-113 -47h-1216q-66 0 -113 47t-47 113v1472q0 66 47 113t113 47h1216q66 0 113 -47t47 -113v-224h96q13 0 22.5 -9.5t9.5 -22.5v-192zM1408 -96v1472q0 13 -9.5 22.5t-22.5 9.5h-1216 |
|
| 2476 |
+q-13 0 -22.5 -9.5t-9.5 -22.5v-1472q0 -13 9.5 -22.5t22.5 -9.5h1216q13 0 22.5 9.5t9.5 22.5z" /> |
|
| 2477 |
+ <glyph glyph-name="uniF2BB" unicode="" horiz-adv-x="2048" |
|
| 2478 |
+d="M1024 405q0 64 -9 117.5t-29.5 103t-60.5 78t-97 28.5q-6 -4 -30 -18t-37.5 -21.5t-35.5 -17.5t-43 -14.5t-42 -4.5t-42 4.5t-43 14.5t-35.5 17.5t-37.5 21.5t-30 18q-57 0 -97 -28.5t-60.5 -78t-29.5 -103t-9 -117.5t37 -106.5t91 -42.5h512q54 0 91 42.5t37 106.5z |
|
| 2479 |
+M867 925q0 94 -66.5 160.5t-160.5 66.5t-160.5 -66.5t-66.5 -160.5t66.5 -160.5t160.5 -66.5t160.5 66.5t66.5 160.5zM1792 416v64q0 14 -9 23t-23 9h-576q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h576q14 0 23 9t9 23zM1792 676v56q0 15 -10.5 25.5t-25.5 10.5h-568 |
|
| 2480 |
+q-15 0 -25.5 -10.5t-10.5 -25.5v-56q0 -15 10.5 -25.5t25.5 -10.5h568q15 0 25.5 10.5t10.5 25.5zM1792 928v64q0 14 -9 23t-23 9h-576q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h576q14 0 23 9t9 23zM2048 1248v-1216q0 -66 -47 -113t-113 -47h-352v96q0 14 -9 23t-23 9 |
|
| 2481 |
+h-64q-14 0 -23 -9t-9 -23v-96h-768v96q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-96h-352q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1728q66 0 113 -47t47 -113z" /> |
|
| 2482 |
+ <glyph glyph-name="uniF2BC" unicode="" horiz-adv-x="2048" |
|
| 2483 |
+d="M1024 405q0 -64 -37 -106.5t-91 -42.5h-512q-54 0 -91 42.5t-37 106.5t9 117.5t29.5 103t60.5 78t97 28.5q6 -4 30 -18t37.5 -21.5t35.5 -17.5t43 -14.5t42 -4.5t42 4.5t43 14.5t35.5 17.5t37.5 21.5t30 18q57 0 97 -28.5t60.5 -78t29.5 -103t9 -117.5zM867 925 |
|
| 2484 |
+q0 -94 -66.5 -160.5t-160.5 -66.5t-160.5 66.5t-66.5 160.5t66.5 160.5t160.5 66.5t160.5 -66.5t66.5 -160.5zM1792 480v-64q0 -14 -9 -23t-23 -9h-576q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h576q14 0 23 -9t9 -23zM1792 732v-56q0 -15 -10.5 -25.5t-25.5 -10.5h-568 |
|
| 2485 |
+q-15 0 -25.5 10.5t-10.5 25.5v56q0 15 10.5 25.5t25.5 10.5h568q15 0 25.5 -10.5t10.5 -25.5zM1792 992v-64q0 -14 -9 -23t-23 -9h-576q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h576q14 0 23 -9t9 -23zM1920 32v1216q0 13 -9.5 22.5t-22.5 9.5h-1728q-13 0 -22.5 -9.5 |
|
| 2486 |
+t-9.5 -22.5v-1216q0 -13 9.5 -22.5t22.5 -9.5h352v96q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-96h768v96q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-96h352q13 0 22.5 9.5t9.5 22.5zM2048 1248v-1216q0 -66 -47 -113t-113 -47h-1728q-66 0 -113 47t-47 113v1216q0 66 47 113 |
|
| 2487 |
+t113 47h1728q66 0 113 -47t47 -113z" /> |
|
| 2488 |
+ <glyph glyph-name="uniF2BD" unicode="" horiz-adv-x="1792" |
|
| 2489 |
+d="M1523 197q-22 155 -87.5 257.5t-184.5 118.5q-67 -74 -159.5 -115.5t-195.5 -41.5t-195.5 41.5t-159.5 115.5q-119 -16 -184.5 -118.5t-87.5 -257.5q106 -150 271 -237.5t356 -87.5t356 87.5t271 237.5zM1280 896q0 159 -112.5 271.5t-271.5 112.5t-271.5 -112.5 |
|
| 2490 |
+t-112.5 -271.5t112.5 -271.5t271.5 -112.5t271.5 112.5t112.5 271.5zM1792 640q0 -182 -71 -347.5t-190.5 -286t-285.5 -191.5t-349 -71q-182 0 -348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 2491 |
+ <glyph glyph-name="uniF2BE" unicode="" horiz-adv-x="1792" |
|
| 2492 |
+d="M896 1536q182 0 348 -71t286 -191t191 -286t71 -348q0 -181 -70.5 -347t-190.5 -286t-286 -191.5t-349 -71.5t-349 71t-285.5 191.5t-190.5 286t-71 347.5t71 348t191 286t286 191t348 71zM1515 185q149 205 149 455q0 156 -61 298t-164 245t-245 164t-298 61t-298 -61 |
|
| 2493 |
+t-245 -164t-164 -245t-61 -298q0 -250 149 -455q66 327 306 327q131 -128 313 -128t313 128q240 0 306 -327zM1280 832q0 159 -112.5 271.5t-271.5 112.5t-271.5 -112.5t-112.5 -271.5t112.5 -271.5t271.5 -112.5t271.5 112.5t112.5 271.5z" /> |
|
| 2494 |
+ <glyph glyph-name="uniF2C0" unicode="" |
|
| 2495 |
+d="M1201 752q47 -14 89.5 -38t89 -73t79.5 -115.5t55 -172t22 -236.5q0 -154 -100 -263.5t-241 -109.5h-854q-141 0 -241 109.5t-100 263.5q0 131 22 236.5t55 172t79.5 115.5t89 73t89.5 38q-79 125 -79 272q0 104 40.5 198.5t109.5 163.5t163.5 109.5t198.5 40.5 |
|
| 2496 |
+t198.5 -40.5t163.5 -109.5t109.5 -163.5t40.5 -198.5q0 -147 -79 -272zM768 1408q-159 0 -271.5 -112.5t-112.5 -271.5t112.5 -271.5t271.5 -112.5t271.5 112.5t112.5 271.5t-112.5 271.5t-271.5 112.5zM1195 -128q88 0 150.5 71.5t62.5 173.5q0 239 -78.5 377t-225.5 145 |
|
| 2497 |
+q-145 -127 -336 -127t-336 127q-147 -7 -225.5 -145t-78.5 -377q0 -102 62.5 -173.5t150.5 -71.5h854z" /> |
|
| 2498 |
+ <glyph glyph-name="uniF2C1" unicode="" horiz-adv-x="1280" |
|
| 2499 |
+d="M1024 278q0 -64 -37 -107t-91 -43h-512q-54 0 -91 43t-37 107t9 118t29.5 104t61 78.5t96.5 28.5q80 -75 188 -75t188 75q56 0 96.5 -28.5t61 -78.5t29.5 -104t9 -118zM870 797q0 -94 -67.5 -160.5t-162.5 -66.5t-162.5 66.5t-67.5 160.5t67.5 160.5t162.5 66.5 |
|
| 2500 |
+t162.5 -66.5t67.5 -160.5zM1152 -96v1376h-1024v-1376q0 -13 9.5 -22.5t22.5 -9.5h960q13 0 22.5 9.5t9.5 22.5zM1280 1376v-1472q0 -66 -47 -113t-113 -47h-960q-66 0 -113 47t-47 113v1472q0 66 47 113t113 47h352v-96q0 -14 9 -23t23 -9h192q14 0 23 9t9 23v96h352 |
|
| 2501 |
+q66 0 113 -47t47 -113z" /> |
|
| 2502 |
+ <glyph glyph-name="uniF2C2" unicode="" horiz-adv-x="2048" |
|
| 2503 |
+d="M896 324q0 54 -7.5 100.5t-24.5 90t-51 68.5t-81 25q-64 -64 -156 -64t-156 64q-47 0 -81 -25t-51 -68.5t-24.5 -90t-7.5 -100.5q0 -55 31.5 -93.5t75.5 -38.5h426q44 0 75.5 38.5t31.5 93.5zM768 768q0 80 -56 136t-136 56t-136 -56t-56 -136t56 -136t136 -56t136 56 |
|
| 2504 |
+t56 136zM1792 288v64q0 14 -9 23t-23 9h-704q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h704q14 0 23 9t9 23zM1408 544v64q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1792 544v64q0 14 -9 23t-23 9h-192q-14 0 -23 -9t-9 -23 |
|
| 2505 |
+v-64q0 -14 9 -23t23 -9h192q14 0 23 9t9 23zM1792 800v64q0 14 -9 23t-23 9h-704q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h704q14 0 23 9t9 23zM128 1152h1792v96q0 14 -9 23t-23 9h-1728q-14 0 -23 -9t-9 -23v-96zM2048 1248v-1216q0 -66 -47 -113t-113 -47h-1728 |
|
| 2506 |
+q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1728q66 0 113 -47t47 -113z" /> |
|
| 2507 |
+ <glyph glyph-name="uniF2C3" unicode="" horiz-adv-x="2048" |
|
| 2508 |
+d="M896 324q0 -55 -31.5 -93.5t-75.5 -38.5h-426q-44 0 -75.5 38.5t-31.5 93.5q0 54 7.5 100.5t24.5 90t51 68.5t81 25q64 -64 156 -64t156 64q47 0 81 -25t51 -68.5t24.5 -90t7.5 -100.5zM768 768q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136z |
|
| 2509 |
+M1792 352v-64q0 -14 -9 -23t-23 -9h-704q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h704q14 0 23 -9t9 -23zM1408 608v-64q0 -14 -9 -23t-23 -9h-320q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h320q14 0 23 -9t9 -23zM1792 608v-64q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v64 |
|
| 2510 |
+q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1792 864v-64q0 -14 -9 -23t-23 -9h-704q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h704q14 0 23 -9t9 -23zM1920 32v1120h-1792v-1120q0 -13 9.5 -22.5t22.5 -9.5h1728q13 0 22.5 9.5t9.5 22.5zM2048 1248v-1216q0 -66 -47 -113t-113 -47 |
|
| 2511 |
+h-1728q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1728q66 0 113 -47t47 -113z" /> |
|
| 2512 |
+ <glyph glyph-name="uniF2C4" unicode="" horiz-adv-x="1792" |
|
| 2513 |
+d="M1255 749q0 318 -105 474.5t-330 156.5q-222 0 -326 -157t-104 -474q0 -316 104 -471.5t326 -155.5q74 0 131 17q-22 43 -39 73t-44 65t-53.5 56.5t-63 36t-77.5 14.5q-46 0 -79 -16l-49 97q105 91 276 91q132 0 215.5 -54t150.5 -155q67 149 67 402zM1645 117h117 |
|
| 2514 |
+q3 -27 -2 -67t-26.5 -95t-58 -100.5t-107 -78t-162.5 -32.5q-71 0 -130.5 19t-105.5 56t-79 78t-66 96q-97 -27 -205 -27q-150 0 -292.5 58t-253 158.5t-178 249t-67.5 317.5q0 170 67.5 319.5t178.5 250.5t253.5 159t291.5 58q121 0 238.5 -36t217 -106t176 -164.5 |
|
| 2515 |
+t119.5 -219t43 -261.5q0 -190 -80.5 -347.5t-218.5 -264.5q47 -70 93.5 -106.5t104.5 -36.5q61 0 94 37.5t38 85.5z" /> |
|
| 2516 |
+ <glyph glyph-name="uniF2C5" unicode="" horiz-adv-x="2304" |
|
| 2517 |
+d="M453 -101q0 -21 -16 -37.5t-37 -16.5q-1 0 -13 3q-63 15 -162 140q-225 284 -225 676q0 341 213 614q39 51 95 103.5t94 52.5q19 0 35 -13.5t16 -32.5q0 -27 -63 -90q-98 -102 -147 -184q-119 -199 -119 -449q0 -281 123 -491q50 -85 136 -173q2 -3 14.5 -16t19.5 -21 |
|
| 2518 |
+t17 -20.5t14.5 -23.5t4.5 -21zM1796 33q0 -29 -17.5 -48.5t-46.5 -19.5h-1081q-26 0 -45 19t-19 45q0 29 17.5 48.5t46.5 19.5h1081q26 0 45 -19t19 -45zM1581 644q0 -134 -67 -233q-25 -38 -69.5 -78.5t-83.5 -60.5q-16 -10 -27 -10q-7 0 -15 6t-8 12q0 9 19 30t42 46 |
|
| 2519 |
+t42 67.5t19 88.5q0 76 -35 130q-29 42 -46 42q-3 0 -3 -5q0 -12 7.5 -35.5t7.5 -36.5q0 -22 -21.5 -35t-44.5 -13q-66 0 -66 76q0 15 1.5 44t1.5 44q0 25 -10 46q-13 25 -42 53.5t-51 28.5q-5 0 -7 -0.5t-3.5 -2.5t-1.5 -6q0 -2 16 -26t16 -54q0 -37 -19 -68t-46 -54 |
|
| 2520 |
+t-53.5 -46t-45.5 -54t-19 -68q0 -98 42 -160q29 -43 79 -63q16 -5 17 -10q1 -2 1 -5q0 -16 -18 -16q-6 0 -33 11q-119 43 -195 139.5t-76 218.5q0 55 24.5 115.5t60 115t70.5 108.5t59.5 113.5t24.5 111.5q0 53 -25 94q-29 48 -56 64q-19 9 -19 21q0 20 41 20q50 0 110 -29 |
|
| 2521 |
+q41 -19 71 -44.5t49.5 -51t33.5 -62.5t22 -69t16 -80q0 -1 3 -17.5t4.5 -25t5.5 -25t9 -27t11 -21.5t14.5 -16.5t18.5 -5.5q23 0 37 14t14 37q0 25 -20 67t-20 52t10 10q27 0 93 -70q72 -76 102.5 -156t30.5 -186zM2304 615q0 -274 -138 -503q-19 -32 -48 -72t-68 -86.5 |
|
| 2522 |
+t-81 -77t-74 -30.5q-16 0 -31 15.5t-15 31.5q0 15 29 50.5t68.5 77t48.5 52.5q183 230 183 531q0 131 -20.5 235t-72.5 211q-58 119 -163 228q-2 3 -13 13.5t-16.5 16.5t-15 17.5t-15 20t-9.5 18.5t-4 19q0 19 16 35.5t35 16.5q70 0 196 -169q98 -131 146 -273t60 -314 |
|
| 2523 |
+q2 -42 2 -64z" /> |
|
| 2524 |
+ <glyph glyph-name="uniF2C6" unicode="" horiz-adv-x="1792" |
|
| 2525 |
+d="M1189 229l147 693q9 44 -10.5 63t-51.5 7l-864 -333q-29 -11 -39.5 -25t-2.5 -26.5t32 -19.5l221 -69l513 323q21 14 32 6q7 -5 -4 -15l-415 -375v0v0l-16 -228q23 0 45 22l108 104l224 -165q64 -36 81 38zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71 |
|
| 2526 |
+t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 2527 |
+ <glyph glyph-name="uniF2C7" unicode="" horiz-adv-x="1024" |
|
| 2528 |
+d="M640 192q0 -80 -56 -136t-136 -56t-136 56t-56 136q0 60 35 110t93 71v907h128v-907q58 -21 93 -71t35 -110zM768 192q0 77 -34 144t-94 112v768q0 80 -56 136t-136 56t-136 -56t-56 -136v-768q-60 -45 -94 -112t-34 -144q0 -133 93.5 -226.5t226.5 -93.5t226.5 93.5 |
|
| 2529 |
+t93.5 226.5zM896 192q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 182 128 313v711q0 133 93.5 226.5t226.5 93.5t226.5 -93.5t93.5 -226.5v-711q128 -131 128 -313zM1024 768v-128h-192v128h192zM1024 1024v-128h-192v128h192zM1024 1280v-128h-192 |
|
| 2530 |
+v128h192z" /> |
|
| 2531 |
+ <glyph glyph-name="uniF2C8" unicode="" horiz-adv-x="1024" |
|
| 2532 |
+d="M640 192q0 -80 -56 -136t-136 -56t-136 56t-56 136q0 60 35 110t93 71v651h128v-651q58 -21 93 -71t35 -110zM768 192q0 77 -34 144t-94 112v768q0 80 -56 136t-136 56t-136 -56t-56 -136v-768q-60 -45 -94 -112t-34 -144q0 -133 93.5 -226.5t226.5 -93.5t226.5 93.5 |
|
| 2533 |
+t93.5 226.5zM896 192q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 182 128 313v711q0 133 93.5 226.5t226.5 93.5t226.5 -93.5t93.5 -226.5v-711q128 -131 128 -313zM1024 768v-128h-192v128h192zM1024 1024v-128h-192v128h192zM1024 1280v-128h-192 |
|
| 2534 |
+v128h192z" /> |
|
| 2535 |
+ <glyph glyph-name="uniF2C9" unicode="" horiz-adv-x="1024" |
|
| 2536 |
+d="M640 192q0 -80 -56 -136t-136 -56t-136 56t-56 136q0 60 35 110t93 71v395h128v-395q58 -21 93 -71t35 -110zM768 192q0 77 -34 144t-94 112v768q0 80 -56 136t-136 56t-136 -56t-56 -136v-768q-60 -45 -94 -112t-34 -144q0 -133 93.5 -226.5t226.5 -93.5t226.5 93.5 |
|
| 2537 |
+t93.5 226.5zM896 192q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 182 128 313v711q0 133 93.5 226.5t226.5 93.5t226.5 -93.5t93.5 -226.5v-711q128 -131 128 -313zM1024 768v-128h-192v128h192zM1024 1024v-128h-192v128h192zM1024 1280v-128h-192 |
|
| 2538 |
+v128h192z" /> |
|
| 2539 |
+ <glyph glyph-name="uniF2CA" unicode="" horiz-adv-x="1024" |
|
| 2540 |
+d="M640 192q0 -80 -56 -136t-136 -56t-136 56t-56 136q0 60 35 110t93 71v139h128v-139q58 -21 93 -71t35 -110zM768 192q0 77 -34 144t-94 112v768q0 80 -56 136t-136 56t-136 -56t-56 -136v-768q-60 -45 -94 -112t-34 -144q0 -133 93.5 -226.5t226.5 -93.5t226.5 93.5 |
|
| 2541 |
+t93.5 226.5zM896 192q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 182 128 313v711q0 133 93.5 226.5t226.5 93.5t226.5 -93.5t93.5 -226.5v-711q128 -131 128 -313zM1024 768v-128h-192v128h192zM1024 1024v-128h-192v128h192zM1024 1280v-128h-192 |
|
| 2542 |
+v128h192z" /> |
|
| 2543 |
+ <glyph glyph-name="uniF2CB" unicode="" horiz-adv-x="1024" |
|
| 2544 |
+d="M640 192q0 -80 -56 -136t-136 -56t-136 56t-56 136q0 79 56 135.5t136 56.5t136 -56.5t56 -135.5zM768 192q0 77 -34 144t-94 112v768q0 80 -56 136t-136 56t-136 -56t-56 -136v-768q-60 -45 -94 -112t-34 -144q0 -133 93.5 -226.5t226.5 -93.5t226.5 93.5t93.5 226.5z |
|
| 2545 |
+M896 192q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 182 128 313v711q0 133 93.5 226.5t226.5 93.5t226.5 -93.5t93.5 -226.5v-711q128 -131 128 -313zM1024 768v-128h-192v128h192zM1024 1024v-128h-192v128h192zM1024 1280v-128h-192v128h192z" /> |
|
| 2546 |
+ <glyph glyph-name="uniF2CC" unicode="" horiz-adv-x="1920" |
|
| 2547 |
+d="M1433 1287q10 -10 10 -23t-10 -23l-626 -626q-10 -10 -23 -10t-23 10l-82 82q-10 10 -10 23t10 23l44 44q-72 91 -81.5 207t46.5 215q-74 71 -176 71q-106 0 -181 -75t-75 -181v-1280h-256v1280q0 104 40.5 198.5t109.5 163.5t163.5 109.5t198.5 40.5q106 0 201 -41 |
|
| 2548 |
+t166 -115q94 39 197 24.5t185 -79.5l44 44q10 10 23 10t23 -10zM1344 1024q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1600 896q-26 0 -45 19t-19 45t19 45t45 19t45 -19t19 -45t-19 -45t-45 -19zM1856 1024q26 0 45 -19t19 -45t-19 -45t-45 -19 |
|
| 2549 |
+t-45 19t-19 45t19 45t45 19zM1216 896q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1408 832q0 26 19 45t45 19t45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45zM1728 896q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1088 768 |
|
| 2550 |
+q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1344 640q-26 0 -45 19t-19 45t19 45t45 19t45 -19t19 -45t-19 -45t-45 -19zM1600 768q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1216 512q-26 0 -45 19t-19 45t19 45t45 19t45 -19 |
|
| 2551 |
+t19 -45t-19 -45t-45 -19zM1472 640q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1088 512q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1344 512q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1216 384 |
|
| 2552 |
+q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1088 256q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19z" /> |
|
| 2553 |
+ <glyph glyph-name="uniF2CD" unicode="" horiz-adv-x="1792" |
|
| 2554 |
+d="M1664 448v-192q0 -169 -128 -286v-194q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v118q-63 -22 -128 -22h-768q-65 0 -128 22v-110q0 -17 -9.5 -28.5t-22.5 -11.5h-64q-13 0 -22.5 11.5t-9.5 28.5v186q-128 117 -128 286v192h1536zM704 864q0 -14 -9 -23t-23 -9t-23 9 |
|
| 2555 |
+t-9 23t9 23t23 9t23 -9t9 -23zM768 928q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM704 992q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM832 992q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM768 1056q0 -14 -9 -23t-23 -9t-23 9 |
|
| 2556 |
+t-9 23t9 23t23 9t23 -9t9 -23zM704 1120q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM1792 608v-64q0 -14 -9 -23t-23 -9h-1728q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96v640q0 106 75 181t181 75q108 0 184 -78q46 19 98 12t93 -39l22 22q11 11 22 0l42 -42 |
|
| 2557 |
+q11 -11 0 -22l-314 -314q-11 -11 -22 0l-42 42q-11 11 0 22l22 22q-36 46 -40.5 104t23.5 108q-37 35 -88 35q-53 0 -90.5 -37.5t-37.5 -90.5v-640h1504q14 0 23 -9t9 -23zM896 1056q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM832 1120q0 -14 -9 -23t-23 -9 |
|
| 2558 |
+t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM768 1184q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM960 1120q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM896 1184q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM832 1248q0 -14 -9 -23 |
|
| 2559 |
+t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM1024 1184q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM960 1248q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM1088 1248q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23z" /> |
|
| 2560 |
+ <glyph glyph-name="uniF2CE" unicode="" |
|
| 2561 |
+d="M994 344q0 -86 -17 -197q-31 -215 -55 -313q-22 -90 -152 -90t-152 90q-24 98 -55 313q-17 110 -17 197q0 168 224 168t224 -168zM1536 768q0 -240 -134 -434t-350 -280q-8 -3 -15 3t-6 15q7 48 10 66q4 32 6 47q1 9 9 12q159 81 255.5 234t96.5 337q0 180 -91 330.5 |
|
| 2562 |
+t-247 234.5t-337 74q-124 -7 -237 -61t-193.5 -140.5t-128 -202t-46.5 -240.5q1 -184 99 -336.5t257 -231.5q7 -3 9 -12q3 -21 6 -45q1 -9 5 -32.5t6 -35.5q1 -9 -6.5 -15t-15.5 -2q-148 58 -261 169.5t-173.5 264t-52.5 319.5q7 143 66 273.5t154.5 227t225 157.5t272.5 70 |
|
| 2563 |
+q164 10 315.5 -46.5t261 -160.5t175 -250.5t65.5 -308.5zM994 800q0 -93 -65.5 -158.5t-158.5 -65.5t-158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5t158.5 -65.5t65.5 -158.5zM1282 768q0 -122 -53.5 -228.5t-146.5 -177.5q-8 -6 -16 -2t-10 14q-6 52 -29 92q-7 10 3 20 |
|
| 2564 |
+q58 54 91 127t33 155q0 111 -58.5 204t-157.5 141.5t-212 36.5q-133 -15 -229 -113t-109 -231q-10 -92 23.5 -176t98.5 -144q10 -10 3 -20q-24 -41 -29 -93q-2 -9 -10 -13t-16 2q-95 74 -148.5 183t-51.5 234q3 131 69 244t177 181.5t241 74.5q144 7 268 -60t196.5 -187.5 |
|
| 2565 |
+t72.5 -263.5z" /> |
|
| 2566 |
+ <glyph glyph-name="uniF2D0" unicode="" horiz-adv-x="1792" |
|
| 2567 |
+d="M256 128h1280v768h-1280v-768zM1792 1248v-1216q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1472q66 0 113 -47t47 -113z" /> |
|
| 2568 |
+ <glyph glyph-name="uniF2D1" unicode="" horiz-adv-x="1792" |
|
| 2569 |
+d="M1792 224v-192q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v192q0 66 47 113t113 47h1472q66 0 113 -47t47 -113z" /> |
|
| 2570 |
+ <glyph glyph-name="uniF2D2" unicode="" horiz-adv-x="2048" |
|
| 2571 |
+d="M256 0h768v512h-768v-512zM1280 512h512v768h-768v-256h96q66 0 113 -47t47 -113v-352zM2048 1376v-960q0 -66 -47 -113t-113 -47h-608v-352q0 -66 -47 -113t-113 -47h-960q-66 0 -113 47t-47 113v960q0 66 47 113t113 47h608v352q0 66 47 113t113 47h960q66 0 113 -47 |
|
| 2572 |
+t47 -113z" /> |
|
| 2573 |
+ <glyph glyph-name="uniF2D3" unicode="" horiz-adv-x="1792" |
|
| 2574 |
+d="M1175 215l146 146q10 10 10 23t-10 23l-233 233l233 233q10 10 10 23t-10 23l-146 146q-10 10 -23 10t-23 -10l-233 -233l-233 233q-10 10 -23 10t-23 -10l-146 -146q-10 -10 -10 -23t10 -23l233 -233l-233 -233q-10 -10 -10 -23t10 -23l146 -146q10 -10 23 -10t23 10 |
|
| 2575 |
+l233 233l233 -233q10 -10 23 -10t23 10zM1792 1248v-1216q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1472q66 0 113 -47t47 -113z" /> |
|
| 2576 |
+ <glyph glyph-name="uniF2D4" unicode="" horiz-adv-x="1792" |
|
| 2577 |
+d="M1257 425l-146 -146q-10 -10 -23 -10t-23 10l-169 169l-169 -169q-10 -10 -23 -10t-23 10l-146 146q-10 10 -10 23t10 23l169 169l-169 169q-10 10 -10 23t10 23l146 146q10 10 23 10t23 -10l169 -169l169 169q10 10 23 10t23 -10l146 -146q10 -10 10 -23t-10 -23 |
|
| 2578 |
+l-169 -169l169 -169q10 -10 10 -23t-10 -23zM256 128h1280v1024h-1280v-1024zM1792 1248v-1216q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1472q66 0 113 -47t47 -113z" /> |
|
| 2579 |
+ <glyph glyph-name="uniF2D5" unicode="" horiz-adv-x="1792" |
|
| 2580 |
+d="M1070 358l306 564h-654l-306 -564h654zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 2581 |
+ <glyph glyph-name="uniF2D6" unicode="" horiz-adv-x="1794" |
|
| 2582 |
+d="M1291 1060q-15 17 -35 8.5t-26 -28.5t5 -38q14 -17 40 -14.5t34 20.5t-18 52zM895 814q-8 -8 -19.5 -8t-18.5 8q-8 8 -8 19t8 18q7 8 18.5 8t19.5 -8q7 -7 7 -18t-7 -19zM1060 740l-35 -35q-12 -13 -29.5 -13t-30.5 13l-38 38q-12 13 -12 30t12 30l35 35q12 12 29.5 12 |
|
| 2583 |
+t30.5 -12l38 -39q12 -12 12 -29.5t-12 -29.5zM951 870q-7 -8 -18.5 -8t-19.5 8q-7 8 -7 19t7 19q8 8 19 8t19 -8t8 -19t-8 -19zM1354 968q-34 -64 -107.5 -85.5t-127.5 16.5q-38 28 -61 66.5t-21 87.5t39 92t75.5 53t70.5 -5t70 -51q2 -2 13 -12.5t14.5 -13.5t13 -13.5 |
|
| 2584 |
+t12.5 -15.5t10 -15.5t8.5 -18t4 -18.5t1 -21t-5 -22t-9.5 -24zM1555 486q3 20 -8.5 34.5t-27.5 21.5t-33 17t-23 20q-40 71 -84 98.5t-113 11.5q19 13 40 18.5t33 4.5l12 -1q2 45 -34 90q6 20 6.5 40.5t-2.5 30.5l-3 10q43 24 71 65t34 91q10 84 -43 150.5t-137 76.5 |
|
| 2585 |
+q-60 7 -114 -18.5t-82 -74.5q-30 -51 -33.5 -101t14.5 -87t43.5 -64t56.5 -42q-45 4 -88 36t-57 88q-28 108 32 222q-16 21 -29 32q-50 0 -89 -19q19 24 42 37t36 14l13 1q0 50 -13 78q-10 21 -32.5 28.5t-47 -3.5t-37.5 -40q2 4 4 7q-7 -28 -6.5 -75.5t19 -117t48.5 -122.5 |
|
| 2586 |
+q-25 -14 -47 -36q-35 -16 -85.5 -70.5t-84.5 -101.5l-33 -46q-90 -34 -181 -125.5t-75 -162.5q1 -16 11 -27q-15 -12 -30 -30q-21 -25 -21 -54t21.5 -40t63.5 6q41 19 77 49.5t55 60.5q-2 2 -6.5 5t-20.5 7.5t-33 3.5q23 5 51 12.5t40 10t27.5 6t26 4t23.5 0.5q14 -7 22 34 |
|
| 2587 |
+q7 37 7 90q0 102 -40 150q106 -103 101 -219q-1 -29 -15 -50t-27 -27l-13 -6q-4 -7 -19 -32t-26 -45.5t-26.5 -52t-25 -61t-17 -63t-6.5 -66.5t10 -63q-35 54 -37 80q-22 -24 -34.5 -39t-33.5 -42t-30.5 -46t-16.5 -41t-0.5 -38t25.5 -27q45 -25 144 64t190.5 221.5 |
|
| 2588 |
+t122.5 228.5q86 52 145 115.5t86 119.5q47 -93 154 -178q104 -83 167 -80q39 2 46 43zM1794 640q0 -182 -71 -348t-191 -286t-286.5 -191t-348.5 -71t-348.5 71t-286.5 191t-191 286t-71 348t71 348t191 286t286.5 191t348.5 71t348.5 -71t286.5 -191t191 -286t71 -348z" /> |
|
| 2589 |
+ <glyph glyph-name="uniF2D7" unicode="" |
|
| 2590 |
+d="M518 1353v-655q103 -1 191.5 1.5t125.5 5.5l37 3q68 2 90.5 24.5t39.5 94.5l33 142h103l-14 -322l7 -319h-103l-29 127q-15 68 -45 93t-84 26q-87 8 -352 8v-556q0 -78 43.5 -115.5t133.5 -37.5h357q35 0 59.5 2t55 7.5t54 18t48.5 32t46 50.5t39 73l93 216h89 |
|
| 2591 |
+q-6 -37 -31.5 -252t-30.5 -276q-146 5 -263.5 8t-162.5 4h-44h-628l-376 -12v102l127 25q67 13 91.5 37t25.5 79l8 643q3 402 -8 645q-2 61 -25.5 84t-91.5 36l-127 24v102l376 -12h702q139 0 374 27q-6 -68 -14 -194.5t-12 -219.5l-5 -92h-93l-32 124q-31 121 -74 179.5 |
|
| 2592 |
+t-113 58.5h-548q-28 0 -35.5 -8.5t-7.5 -30.5z" /> |
|
| 2593 |
+ <glyph glyph-name="uniF2D8" unicode="" |
|
| 2594 |
+d="M922 739v-182q0 -4 0.5 -15t0 -15l-1.5 -12t-3.5 -11.5t-6.5 -7.5t-11 -5.5t-16 -1.5v309q9 0 16 -1t11 -5t6.5 -5.5t3.5 -9.5t1 -10.5v-13.5v-14zM1238 643v-121q0 -1 0.5 -12.5t0 -15.5t-2.5 -11.5t-7.5 -10.5t-13.5 -3q-9 0 -14 9q-4 10 -4 165v7v8.5v9t1.5 8.5l3.5 7 |
|
| 2595 |
+t5 5.5t8 1.5q6 0 10 -1.5t6.5 -4.5t4 -6t2 -8.5t0.5 -8v-9.5v-9zM180 407h122v472h-122v-472zM614 407h106v472h-159l-28 -221q-20 148 -32 221h-158v-472h107v312l45 -312h76l43 319v-319zM1039 712q0 67 -5 90q-3 16 -11 28.5t-17 20.5t-25 14t-26.5 8.5t-31 4t-29 1.5 |
|
| 2596 |
+h-29.5h-12h-91v-472h56q169 -1 197 24.5t25 180.5q-1 62 -1 100zM1356 515v133q0 29 -2 45t-9.5 33.5t-24.5 25t-46 7.5q-46 0 -77 -34v154h-117v-472h110l7 30q30 -36 77 -36q50 0 66 30.5t16 83.5zM1536 1248v-1216q0 -66 -47 -113t-113 -47h-1216q-66 0 -113 47t-47 113 |
|
| 2597 |
+v1216q0 66 47 113t113 47h1216q66 0 113 -47t47 -113z" /> |
|
| 2598 |
+ <glyph glyph-name="uniF2D9" unicode="" horiz-adv-x="2176" |
|
| 2599 |
+d="M1143 -197q-6 1 -11 4q-13 8 -36 23t-86 65t-116.5 104.5t-112 140t-89.5 172.5q-17 3 -175 37q66 -213 235 -362t391 -184zM502 409l168 -28q-25 76 -41 167.5t-19 145.5l-4 53q-84 -82 -121 -224q5 -65 17 -114zM612 1018q-43 -64 -77 -148q44 46 74 68zM2049 584 |
|
| 2600 |
+q0 161 -62 307t-167.5 252t-250.5 168.5t-304 62.5q-147 0 -281 -52.5t-240 -148.5q-30 -58 -45 -160q60 51 143 83.5t158.5 43t143 13.5t108.5 -1l40 -3q33 -1 53 -15.5t24.5 -33t6.5 -37t-1 -28.5q-126 11 -227.5 0.5t-183 -43.5t-142.5 -71.5t-131 -98.5 |
|
| 2601 |
+q4 -36 11.5 -92.5t35.5 -178t62 -179.5q123 -6 247.5 14.5t214.5 53.5t162.5 67t109.5 59l37 24q22 16 39.5 20.5t30.5 -5t17 -34.5q14 -97 -39 -121q-208 -97 -467 -134q-135 -20 -317 -16q41 -96 110 -176.5t137 -127t130.5 -79t101.5 -43.5l39 -12q143 -23 263 15 |
|
| 2602 |
+q195 99 314 289t119 418zM2123 621q-14 -135 -40 -212q-70 -208 -181.5 -346.5t-318.5 -253.5q-48 -33 -82 -44q-72 -26 -163 -16q-36 -3 -73 -3q-283 0 -504.5 173t-295.5 442q-1 0 -4 0.5t-5 0.5q-6 -50 2.5 -112.5t26 -115t36 -98t31.5 -71.5l14 -26q8 -12 54 -82 |
|
| 2603 |
+q-71 38 -124.5 106.5t-78.5 140t-39.5 137t-17.5 107.5l-2 42q-5 2 -33.5 12.5t-48.5 18t-53 20.5t-57.5 25t-50 25.5t-42.5 27t-25 25.5q19 -10 50.5 -25.5t113 -45.5t145.5 -38l2 32q11 149 94 290q41 202 176 365q28 115 81 214q15 28 32 45t49 32q158 74 303.5 104 |
|
| 2604 |
+t302 11t306.5 -97q220 -115 333 -336t87 -474z" /> |
|
| 2605 |
+ <glyph glyph-name="uniF2DA" unicode="" horiz-adv-x="1792" |
|
| 2606 |
+d="M1341 752q29 44 -6.5 129.5t-121.5 142.5q-58 39 -125.5 53.5t-118 4.5t-68.5 -37q-12 -23 -4.5 -28t42.5 -10q23 -3 38.5 -5t44.5 -9.5t56 -17.5q36 -13 67.5 -31.5t53 -37t40 -38.5t30.5 -38t22 -34.5t16.5 -28.5t12 -18.5t10.5 -6t11 9.5zM1704 178 |
|
| 2607 |
+q-52 -127 -148.5 -220t-214.5 -141.5t-253 -60.5t-266 13.5t-251 91t-210 161.5t-141.5 235.5t-46.5 303.5q1 41 8.5 84.5t12.5 64t24 80.5t23 73q-51 -208 1 -397t173 -318t291 -206t346 -83t349 74.5t289 244.5q20 27 18 14q0 -4 -4 -14zM1465 627q0 -104 -40.5 -199 |
|
| 2608 |
+t-108.5 -164t-162 -109.5t-198 -40.5t-198 40.5t-162 109.5t-108.5 164t-40.5 199t40.5 199t108.5 164t162 109.5t198 40.5t198 -40.5t162 -109.5t108.5 -164t40.5 -199zM1752 915q-65 147 -180.5 251t-253 153.5t-292 53.5t-301 -36.5t-275.5 -129t-220 -211.5t-131 -297 |
|
| 2609 |
+t-10 -373q-49 161 -51.5 311.5t35.5 272.5t109 227t165.5 180.5t207 126t232 71t242.5 9t236 -54t216 -124.5t178 -197q33 -50 62 -121t31 -112zM1690 573q12 244 -136.5 416t-396.5 240q-8 0 -10 5t24 8q125 -4 230 -50t173 -120t116 -168.5t58.5 -199t-1 -208 |
|
| 2610 |
+t-61.5 -197.5t-122.5 -167t-185 -117.5t-248.5 -46.5q108 30 201.5 80t174 123t129.5 176.5t55 225.5z" /> |
|
| 2611 |
+ <glyph glyph-name="uniF2DB" unicode="" |
|
| 2612 |
+d="M192 256v-128h-112q-16 0 -16 16v16h-48q-16 0 -16 16v32q0 16 16 16h48v16q0 16 16 16h112zM192 512v-128h-112q-16 0 -16 16v16h-48q-16 0 -16 16v32q0 16 16 16h48v16q0 16 16 16h112zM192 768v-128h-112q-16 0 -16 16v16h-48q-16 0 -16 16v32q0 16 16 16h48v16 |
|
| 2613 |
+q0 16 16 16h112zM192 1024v-128h-112q-16 0 -16 16v16h-48q-16 0 -16 16v32q0 16 16 16h48v16q0 16 16 16h112zM192 1280v-128h-112q-16 0 -16 16v16h-48q-16 0 -16 16v32q0 16 16 16h48v16q0 16 16 16h112zM1280 1440v-1472q0 -40 -28 -68t-68 -28h-832q-40 0 -68 28 |
|
| 2614 |
+t-28 68v1472q0 40 28 68t68 28h832q40 0 68 -28t28 -68zM1536 208v-32q0 -16 -16 -16h-48v-16q0 -16 -16 -16h-112v128h112q16 0 16 -16v-16h48q16 0 16 -16zM1536 464v-32q0 -16 -16 -16h-48v-16q0 -16 -16 -16h-112v128h112q16 0 16 -16v-16h48q16 0 16 -16zM1536 720v-32 |
|
| 2615 |
+q0 -16 -16 -16h-48v-16q0 -16 -16 -16h-112v128h112q16 0 16 -16v-16h48q16 0 16 -16zM1536 976v-32q0 -16 -16 -16h-48v-16q0 -16 -16 -16h-112v128h112q16 0 16 -16v-16h48q16 0 16 -16zM1536 1232v-32q0 -16 -16 -16h-48v-16q0 -16 -16 -16h-112v128h112q16 0 16 -16v-16 |
|
| 2616 |
+h48q16 0 16 -16z" /> |
|
| 2617 |
+ <glyph glyph-name="uniF2DC" unicode="" horiz-adv-x="1664" |
|
| 2618 |
+d="M1566 419l-167 -33l186 -107q23 -13 29.5 -38.5t-6.5 -48.5q-14 -23 -39 -29.5t-48 6.5l-186 106l55 -160q13 -38 -12 -63.5t-60.5 -20.5t-48.5 42l-102 300l-271 156v-313l208 -238q16 -18 17 -39t-11 -36.5t-28.5 -25t-37 -5.5t-36.5 22l-112 128v-214q0 -26 -19 -45 |
|
| 2619 |
+t-45 -19t-45 19t-19 45v214l-112 -128q-16 -18 -36.5 -22t-37 5.5t-28.5 25t-11 36.5t17 39l208 238v313l-271 -156l-102 -300q-13 -37 -48.5 -42t-60.5 20.5t-12 63.5l55 160l-186 -106q-23 -13 -48 -6.5t-39 29.5q-13 23 -6.5 48.5t29.5 38.5l186 107l-167 33 |
|
| 2620 |
+q-29 6 -42 29t-8.5 46.5t25.5 40t50 10.5l310 -62l271 157l-271 157l-310 -62q-4 -1 -13 -1q-27 0 -44 18t-19 40t11 43t40 26l167 33l-186 107q-23 13 -29.5 38.5t6.5 48.5t39 30t48 -7l186 -106l-55 160q-13 38 12 63.5t60.5 20.5t48.5 -42l102 -300l271 -156v313 |
|
| 2621 |
+l-208 238q-16 18 -17 39t11 36.5t28.5 25t37 5.5t36.5 -22l112 -128v214q0 26 19 45t45 19t45 -19t19 -45v-214l112 128q16 18 36.5 22t37 -5.5t28.5 -25t11 -36.5t-17 -39l-208 -238v-313l271 156l102 300q13 37 48.5 42t60.5 -20.5t12 -63.5l-55 -160l186 106 |
|
| 2622 |
+q23 13 48 6.5t39 -29.5q13 -23 6.5 -48.5t-29.5 -38.5l-186 -107l167 -33q27 -5 40 -26t11 -43t-19 -40t-44 -18q-9 0 -13 1l-310 62l-271 -157l271 -157l310 62q29 6 50 -10.5t25.5 -40t-8.5 -46.5t-42 -29z" /> |
|
| 2623 |
+ <glyph glyph-name="uniF2DD" unicode="" horiz-adv-x="1792" |
|
| 2624 |
+d="M1473 607q7 118 -33 226.5t-113 189t-177 131t-221 57.5q-116 7 -225.5 -32t-192 -110.5t-135 -175t-59.5 -220.5q-7 -118 33 -226.5t113 -189t177.5 -131t221.5 -57.5q155 -9 293 59t224 195.5t94 283.5zM1792 1536l-349 -348q120 -117 180.5 -272t50.5 -321 |
|
| 2625 |
+q-11 -183 -102 -339t-241 -255.5t-332 -124.5l-999 -132l347 347q-120 116 -180.5 271.5t-50.5 321.5q11 184 102 340t241.5 255.5t332.5 124.5q167 22 500 66t500 66z" /> |
|
| 2626 |
+ <glyph glyph-name="uniF2DE" unicode="" horiz-adv-x="1792" |
|
| 2627 |
+d="M948 508l163 -329h-51l-175 350l-171 -350h-49l179 374l-78 33l21 49l240 -102l-21 -50zM563 1100l304 -130l-130 -304l-304 130zM907 915l240 -103l-103 -239l-239 102zM1188 765l191 -81l-82 -190l-190 81zM1680 640q0 159 -62 304t-167.5 250.5t-250.5 167.5t-304 62 |
|
| 2628 |
+t-304 -62t-250.5 -167.5t-167.5 -250.5t-62 -304t62 -304t167.5 -250.5t250.5 -167.5t304 -62t304 62t250.5 167.5t167.5 250.5t62 304zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71 |
|
| 2629 |
+t286 -191t191 -286t71 -348z" /> |
|
| 2630 |
+ <glyph glyph-name="uniF2E0" unicode="" horiz-adv-x="1920" |
|
| 2631 |
+d="M1334 302q-4 24 -27.5 34t-49.5 10.5t-48.5 12.5t-25.5 38q-5 47 33 139.5t75 181t32 127.5q-14 101 -117 103q-45 1 -75 -16l-3 -2l-5 -2.5t-4.5 -2t-5 -2t-5 -0.5t-6 1.5t-6 3.5t-6.5 5q-3 2 -9 8.5t-9 9t-8.5 7.5t-9.5 7.5t-9.5 5.5t-11 4.5t-11.5 2.5q-30 5 -48 -3 |
|
| 2632 |
+t-45 -31q-1 -1 -9 -8.5t-12.5 -11t-15 -10t-16.5 -5.5t-17 3q-54 27 -84 40q-41 18 -94 -5t-76 -65q-16 -28 -41 -98.5t-43.5 -132.5t-40 -134t-21.5 -73q-22 -69 18.5 -119t110.5 -46q30 2 50.5 15t38.5 46q7 13 79 199.5t77 194.5q6 11 21.5 18t29.5 0q27 -15 21 -53 |
|
| 2633 |
+q-2 -18 -51 -139.5t-50 -132.5q-6 -38 19.5 -56.5t60.5 -7t55 49.5q4 8 45.5 92t81.5 163.5t46 88.5q20 29 41 28q29 0 25 -38q-2 -16 -65.5 -147.5t-70.5 -159.5q-12 -53 13 -103t74 -74q17 -9 51 -15.5t71.5 -8t62.5 14t20 48.5zM383 86q3 -15 -5 -27.5t-23 -15.5 |
|
| 2634 |
+q-14 -3 -26.5 5t-15.5 23q-3 14 5 27t22 16t27 -5t16 -23zM953 -177q12 -17 8.5 -37.5t-20.5 -32.5t-37.5 -8t-32.5 21q-11 17 -7.5 37.5t20.5 32.5t37.5 8t31.5 -21zM177 635q-18 -27 -49.5 -33t-57.5 13q-26 18 -32 50t12 58q18 27 49.5 33t57.5 -12q26 -19 32 -50.5 |
|
| 2635 |
+t-12 -58.5zM1467 -42q19 -28 13 -61.5t-34 -52.5t-60.5 -13t-51.5 34t-13 61t33 53q28 19 60.5 13t52.5 -34zM1579 562q69 -113 42.5 -244.5t-134.5 -207.5q-90 -63 -199 -60q-20 -80 -84.5 -127t-143.5 -44.5t-140 57.5q-12 -9 -13 -10q-103 -71 -225 -48.5t-193 126.5 |
|
| 2636 |
+q-50 73 -53 164q-83 14 -142.5 70.5t-80.5 128t-2 152t81 138.5q-36 60 -38 128t24.5 125t79.5 98.5t121 50.5q32 85 99 148t146.5 91.5t168 17t159.5 -66.5q72 21 140 17.5t128.5 -36t104.5 -80t67.5 -115t17.5 -140.5q52 -16 87 -57t45.5 -89t-5.5 -99.5t-58 -87.5z |
|
| 2637 |
+M455 1222q14 -20 9.5 -44.5t-24.5 -38.5q-19 -14 -43.5 -9.5t-37.5 24.5q-14 20 -9.5 44.5t24.5 38.5q19 14 43.5 9.5t37.5 -24.5zM614 1503q4 -16 -5 -30.5t-26 -18.5t-31 5.5t-18 26.5q-3 17 6.5 31t25.5 18q17 4 31 -5.5t17 -26.5zM1800 555q4 -20 -6.5 -37t-30.5 -21 |
|
| 2638 |
+q-19 -4 -36 6.5t-21 30.5t6.5 37t30.5 22q20 4 36.5 -7.5t20.5 -30.5zM1136 1448q16 -27 8.5 -58.5t-35.5 -47.5q-27 -16 -57.5 -8.5t-46.5 34.5q-16 28 -8.5 59t34.5 48t58 9t47 -36zM1882 792q4 -15 -4 -27.5t-23 -16.5q-15 -3 -27.5 5.5t-15.5 22.5q-3 15 5 28t23 16 |
|
| 2639 |
+q14 3 26.5 -5t15.5 -23zM1691 1033q15 -22 10.5 -49t-26.5 -43q-22 -15 -49 -10t-42 27t-10 49t27 43t48.5 11t41.5 -28z" /> |
|
| 2640 |
+ <glyph glyph-name="uniF2E1" unicode="" horiz-adv-x="1792" |
|
| 2641 |
+ /> |
|
| 2642 |
+ <glyph glyph-name="uniF2E2" unicode="" horiz-adv-x="1792" |
|
| 2643 |
+ /> |
|
| 2644 |
+ <glyph glyph-name="uniF2E3" unicode="" horiz-adv-x="1792" |
|
| 2645 |
+ /> |
|
| 2646 |
+ <glyph glyph-name="uniF2E4" unicode="" horiz-adv-x="1792" |
|
| 2647 |
+ /> |
|
| 2648 |
+ <glyph glyph-name="uniF2E5" unicode="" horiz-adv-x="1792" |
|
| 2649 |
+ /> |
|
| 2650 |
+ <glyph glyph-name="uniF2E6" unicode="" horiz-adv-x="1792" |
|
| 2651 |
+ /> |
|
| 2652 |
+ <glyph glyph-name="uniF2E7" unicode="" horiz-adv-x="1792" |
|
| 2653 |
+ /> |
|
| 2654 |
+ <glyph glyph-name="_698" unicode="" horiz-adv-x="1792" |
|
| 2655 |
+ /> |
|
| 2656 |
+ <glyph glyph-name="uniF2E9" unicode="" horiz-adv-x="1792" |
|
| 2657 |
+ /> |
|
| 2658 |
+ <glyph glyph-name="uniF2EA" unicode="" horiz-adv-x="1792" |
|
| 2659 |
+ /> |
|
| 2660 |
+ <glyph glyph-name="uniF2EB" unicode="" horiz-adv-x="1792" |
|
| 2661 |
+ /> |
|
| 2662 |
+ <glyph glyph-name="uniF2EC" unicode="" horiz-adv-x="1792" |
|
| 2663 |
+ /> |
|
| 2664 |
+ <glyph glyph-name="uniF2ED" unicode="" horiz-adv-x="1792" |
|
| 2665 |
+ /> |
|
| 2666 |
+ <glyph glyph-name="uniF2EE" unicode="" horiz-adv-x="1792" |
|
| 2667 |
+ /> |
|
| 2668 |
+ <glyph glyph-name="lessequal" unicode="" horiz-adv-x="1792" |
|
| 2669 |
+ /> |
|
| 2670 |
+ </font> |
|
| 2671 |
+</defs></svg> |
| 6 | 2678 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,34 @@ |
| 1 |
+// Animated Icons |
|
| 2 |
+// -------------------------- |
|
| 3 |
+ |
|
| 4 |
+.@{fa-css-prefix}-spin {
|
|
| 5 |
+ -webkit-animation: fa-spin 2s infinite linear; |
|
| 6 |
+ animation: fa-spin 2s infinite linear; |
|
| 7 |
+} |
|
| 8 |
+ |
|
| 9 |
+.@{fa-css-prefix}-pulse {
|
|
| 10 |
+ -webkit-animation: fa-spin 1s infinite steps(8); |
|
| 11 |
+ animation: fa-spin 1s infinite steps(8); |
|
| 12 |
+} |
|
| 13 |
+ |
|
| 14 |
+@-webkit-keyframes fa-spin {
|
|
| 15 |
+ 0% {
|
|
| 16 |
+ -webkit-transform: rotate(0deg); |
|
| 17 |
+ transform: rotate(0deg); |
|
| 18 |
+ } |
|
| 19 |
+ 100% {
|
|
| 20 |
+ -webkit-transform: rotate(359deg); |
|
| 21 |
+ transform: rotate(359deg); |
|
| 22 |
+ } |
|
| 23 |
+} |
|
| 24 |
+ |
|
| 25 |
+@keyframes fa-spin {
|
|
| 26 |
+ 0% {
|
|
| 27 |
+ -webkit-transform: rotate(0deg); |
|
| 28 |
+ transform: rotate(0deg); |
|
| 29 |
+ } |
|
| 30 |
+ 100% {
|
|
| 31 |
+ -webkit-transform: rotate(359deg); |
|
| 32 |
+ transform: rotate(359deg); |
|
| 33 |
+ } |
|
| 34 |
+} |
| 0 | 35 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,25 @@ |
| 1 |
+// Bordered & Pulled |
|
| 2 |
+// ------------------------- |
|
| 3 |
+ |
|
| 4 |
+.@{fa-css-prefix}-border {
|
|
| 5 |
+ padding: .2em .25em .15em; |
|
| 6 |
+ border: solid .08em @fa-border-color; |
|
| 7 |
+ border-radius: .1em; |
|
| 8 |
+} |
|
| 9 |
+ |
|
| 10 |
+.@{fa-css-prefix}-pull-left { float: left; }
|
|
| 11 |
+.@{fa-css-prefix}-pull-right { float: right; }
|
|
| 12 |
+ |
|
| 13 |
+.@{fa-css-prefix} {
|
|
| 14 |
+ &.@{fa-css-prefix}-pull-left { margin-right: .3em; }
|
|
| 15 |
+ &.@{fa-css-prefix}-pull-right { margin-left: .3em; }
|
|
| 16 |
+} |
|
| 17 |
+ |
|
| 18 |
+/* Deprecated as of 4.4.0 */ |
|
| 19 |
+.pull-right { float: right; }
|
|
| 20 |
+.pull-left { float: left; }
|
|
| 21 |
+ |
|
| 22 |
+.@{fa-css-prefix} {
|
|
| 23 |
+ &.pull-left { margin-right: .3em; }
|
|
| 24 |
+ &.pull-right { margin-left: .3em; }
|
|
| 25 |
+} |
| 0 | 26 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+// Base Class Definition |
|
| 2 |
+// ------------------------- |
|
| 3 |
+ |
|
| 4 |
+.@{fa-css-prefix} {
|
|
| 5 |
+ display: inline-block; |
|
| 6 |
+ font: normal normal normal @fa-font-size-base/@fa-line-height-base FontAwesome; // shortening font declaration |
|
| 7 |
+ font-size: inherit; // can't have font-size inherit on line above, so need to override |
|
| 8 |
+ text-rendering: auto; // optimizelegibility throws things off #1094 |
|
| 9 |
+ -webkit-font-smoothing: antialiased; |
|
| 10 |
+ -moz-osx-font-smoothing: grayscale; |
|
| 11 |
+ |
|
| 12 |
+} |
| 0 | 7 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,18 @@ |
| 1 |
+/*! |
|
| 2 |
+ * Font Awesome 4.7.0 by @davegandy - http://fontawesome.io - @fontawesome |
|
| 3 |
+ * License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License) |
|
| 4 |
+ */ |
|
| 5 |
+ |
|
| 6 |
+@import "variables.less"; |
|
| 7 |
+@import "mixins.less"; |
|
| 8 |
+@import "path.less"; |
|
| 9 |
+@import "core.less"; |
|
| 10 |
+@import "larger.less"; |
|
| 11 |
+@import "fixed-width.less"; |
|
| 12 |
+@import "list.less"; |
|
| 13 |
+@import "bordered-pulled.less"; |
|
| 14 |
+@import "animated.less"; |
|
| 15 |
+@import "rotated-flipped.less"; |
|
| 16 |
+@import "stacked.less"; |
|
| 17 |
+@import "icons.less"; |
|
| 18 |
+@import "screen-reader.less"; |
| 0 | 19 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,789 @@ |
| 1 |
+/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen |
|
| 2 |
+ readers do not read off random characters that represent icons */ |
|
| 3 |
+ |
|
| 4 |
+.@{fa-css-prefix}-glass:before { content: @fa-var-glass; }
|
|
| 5 |
+.@{fa-css-prefix}-music:before { content: @fa-var-music; }
|
|
| 6 |
+.@{fa-css-prefix}-search:before { content: @fa-var-search; }
|
|
| 7 |
+.@{fa-css-prefix}-envelope-o:before { content: @fa-var-envelope-o; }
|
|
| 8 |
+.@{fa-css-prefix}-heart:before { content: @fa-var-heart; }
|
|
| 9 |
+.@{fa-css-prefix}-star:before { content: @fa-var-star; }
|
|
| 10 |
+.@{fa-css-prefix}-star-o:before { content: @fa-var-star-o; }
|
|
| 11 |
+.@{fa-css-prefix}-user:before { content: @fa-var-user; }
|
|
| 12 |
+.@{fa-css-prefix}-film:before { content: @fa-var-film; }
|
|
| 13 |
+.@{fa-css-prefix}-th-large:before { content: @fa-var-th-large; }
|
|
| 14 |
+.@{fa-css-prefix}-th:before { content: @fa-var-th; }
|
|
| 15 |
+.@{fa-css-prefix}-th-list:before { content: @fa-var-th-list; }
|
|
| 16 |
+.@{fa-css-prefix}-check:before { content: @fa-var-check; }
|
|
| 17 |
+.@{fa-css-prefix}-remove:before,
|
|
| 18 |
+.@{fa-css-prefix}-close:before,
|
|
| 19 |
+.@{fa-css-prefix}-times:before { content: @fa-var-times; }
|
|
| 20 |
+.@{fa-css-prefix}-search-plus:before { content: @fa-var-search-plus; }
|
|
| 21 |
+.@{fa-css-prefix}-search-minus:before { content: @fa-var-search-minus; }
|
|
| 22 |
+.@{fa-css-prefix}-power-off:before { content: @fa-var-power-off; }
|
|
| 23 |
+.@{fa-css-prefix}-signal:before { content: @fa-var-signal; }
|
|
| 24 |
+.@{fa-css-prefix}-gear:before,
|
|
| 25 |
+.@{fa-css-prefix}-cog:before { content: @fa-var-cog; }
|
|
| 26 |
+.@{fa-css-prefix}-trash-o:before { content: @fa-var-trash-o; }
|
|
| 27 |
+.@{fa-css-prefix}-home:before { content: @fa-var-home; }
|
|
| 28 |
+.@{fa-css-prefix}-file-o:before { content: @fa-var-file-o; }
|
|
| 29 |
+.@{fa-css-prefix}-clock-o:before { content: @fa-var-clock-o; }
|
|
| 30 |
+.@{fa-css-prefix}-road:before { content: @fa-var-road; }
|
|
| 31 |
+.@{fa-css-prefix}-download:before { content: @fa-var-download; }
|
|
| 32 |
+.@{fa-css-prefix}-arrow-circle-o-down:before { content: @fa-var-arrow-circle-o-down; }
|
|
| 33 |
+.@{fa-css-prefix}-arrow-circle-o-up:before { content: @fa-var-arrow-circle-o-up; }
|
|
| 34 |
+.@{fa-css-prefix}-inbox:before { content: @fa-var-inbox; }
|
|
| 35 |
+.@{fa-css-prefix}-play-circle-o:before { content: @fa-var-play-circle-o; }
|
|
| 36 |
+.@{fa-css-prefix}-rotate-right:before,
|
|
| 37 |
+.@{fa-css-prefix}-repeat:before { content: @fa-var-repeat; }
|
|
| 38 |
+.@{fa-css-prefix}-refresh:before { content: @fa-var-refresh; }
|
|
| 39 |
+.@{fa-css-prefix}-list-alt:before { content: @fa-var-list-alt; }
|
|
| 40 |
+.@{fa-css-prefix}-lock:before { content: @fa-var-lock; }
|
|
| 41 |
+.@{fa-css-prefix}-flag:before { content: @fa-var-flag; }
|
|
| 42 |
+.@{fa-css-prefix}-headphones:before { content: @fa-var-headphones; }
|
|
| 43 |
+.@{fa-css-prefix}-volume-off:before { content: @fa-var-volume-off; }
|
|
| 44 |
+.@{fa-css-prefix}-volume-down:before { content: @fa-var-volume-down; }
|
|
| 45 |
+.@{fa-css-prefix}-volume-up:before { content: @fa-var-volume-up; }
|
|
| 46 |
+.@{fa-css-prefix}-qrcode:before { content: @fa-var-qrcode; }
|
|
| 47 |
+.@{fa-css-prefix}-barcode:before { content: @fa-var-barcode; }
|
|
| 48 |
+.@{fa-css-prefix}-tag:before { content: @fa-var-tag; }
|
|
| 49 |
+.@{fa-css-prefix}-tags:before { content: @fa-var-tags; }
|
|
| 50 |
+.@{fa-css-prefix}-book:before { content: @fa-var-book; }
|
|
| 51 |
+.@{fa-css-prefix}-bookmark:before { content: @fa-var-bookmark; }
|
|
| 52 |
+.@{fa-css-prefix}-print:before { content: @fa-var-print; }
|
|
| 53 |
+.@{fa-css-prefix}-camera:before { content: @fa-var-camera; }
|
|
| 54 |
+.@{fa-css-prefix}-font:before { content: @fa-var-font; }
|
|
| 55 |
+.@{fa-css-prefix}-bold:before { content: @fa-var-bold; }
|
|
| 56 |
+.@{fa-css-prefix}-italic:before { content: @fa-var-italic; }
|
|
| 57 |
+.@{fa-css-prefix}-text-height:before { content: @fa-var-text-height; }
|
|
| 58 |
+.@{fa-css-prefix}-text-width:before { content: @fa-var-text-width; }
|
|
| 59 |
+.@{fa-css-prefix}-align-left:before { content: @fa-var-align-left; }
|
|
| 60 |
+.@{fa-css-prefix}-align-center:before { content: @fa-var-align-center; }
|
|
| 61 |
+.@{fa-css-prefix}-align-right:before { content: @fa-var-align-right; }
|
|
| 62 |
+.@{fa-css-prefix}-align-justify:before { content: @fa-var-align-justify; }
|
|
| 63 |
+.@{fa-css-prefix}-list:before { content: @fa-var-list; }
|
|
| 64 |
+.@{fa-css-prefix}-dedent:before,
|
|
| 65 |
+.@{fa-css-prefix}-outdent:before { content: @fa-var-outdent; }
|
|
| 66 |
+.@{fa-css-prefix}-indent:before { content: @fa-var-indent; }
|
|
| 67 |
+.@{fa-css-prefix}-video-camera:before { content: @fa-var-video-camera; }
|
|
| 68 |
+.@{fa-css-prefix}-photo:before,
|
|
| 69 |
+.@{fa-css-prefix}-image:before,
|
|
| 70 |
+.@{fa-css-prefix}-picture-o:before { content: @fa-var-picture-o; }
|
|
| 71 |
+.@{fa-css-prefix}-pencil:before { content: @fa-var-pencil; }
|
|
| 72 |
+.@{fa-css-prefix}-map-marker:before { content: @fa-var-map-marker; }
|
|
| 73 |
+.@{fa-css-prefix}-adjust:before { content: @fa-var-adjust; }
|
|
| 74 |
+.@{fa-css-prefix}-tint:before { content: @fa-var-tint; }
|
|
| 75 |
+.@{fa-css-prefix}-edit:before,
|
|
| 76 |
+.@{fa-css-prefix}-pencil-square-o:before { content: @fa-var-pencil-square-o; }
|
|
| 77 |
+.@{fa-css-prefix}-share-square-o:before { content: @fa-var-share-square-o; }
|
|
| 78 |
+.@{fa-css-prefix}-check-square-o:before { content: @fa-var-check-square-o; }
|
|
| 79 |
+.@{fa-css-prefix}-arrows:before { content: @fa-var-arrows; }
|
|
| 80 |
+.@{fa-css-prefix}-step-backward:before { content: @fa-var-step-backward; }
|
|
| 81 |
+.@{fa-css-prefix}-fast-backward:before { content: @fa-var-fast-backward; }
|
|
| 82 |
+.@{fa-css-prefix}-backward:before { content: @fa-var-backward; }
|
|
| 83 |
+.@{fa-css-prefix}-play:before { content: @fa-var-play; }
|
|
| 84 |
+.@{fa-css-prefix}-pause:before { content: @fa-var-pause; }
|
|
| 85 |
+.@{fa-css-prefix}-stop:before { content: @fa-var-stop; }
|
|
| 86 |
+.@{fa-css-prefix}-forward:before { content: @fa-var-forward; }
|
|
| 87 |
+.@{fa-css-prefix}-fast-forward:before { content: @fa-var-fast-forward; }
|
|
| 88 |
+.@{fa-css-prefix}-step-forward:before { content: @fa-var-step-forward; }
|
|
| 89 |
+.@{fa-css-prefix}-eject:before { content: @fa-var-eject; }
|
|
| 90 |
+.@{fa-css-prefix}-chevron-left:before { content: @fa-var-chevron-left; }
|
|
| 91 |
+.@{fa-css-prefix}-chevron-right:before { content: @fa-var-chevron-right; }
|
|
| 92 |
+.@{fa-css-prefix}-plus-circle:before { content: @fa-var-plus-circle; }
|
|
| 93 |
+.@{fa-css-prefix}-minus-circle:before { content: @fa-var-minus-circle; }
|
|
| 94 |
+.@{fa-css-prefix}-times-circle:before { content: @fa-var-times-circle; }
|
|
| 95 |
+.@{fa-css-prefix}-check-circle:before { content: @fa-var-check-circle; }
|
|
| 96 |
+.@{fa-css-prefix}-question-circle:before { content: @fa-var-question-circle; }
|
|
| 97 |
+.@{fa-css-prefix}-info-circle:before { content: @fa-var-info-circle; }
|
|
| 98 |
+.@{fa-css-prefix}-crosshairs:before { content: @fa-var-crosshairs; }
|
|
| 99 |
+.@{fa-css-prefix}-times-circle-o:before { content: @fa-var-times-circle-o; }
|
|
| 100 |
+.@{fa-css-prefix}-check-circle-o:before { content: @fa-var-check-circle-o; }
|
|
| 101 |
+.@{fa-css-prefix}-ban:before { content: @fa-var-ban; }
|
|
| 102 |
+.@{fa-css-prefix}-arrow-left:before { content: @fa-var-arrow-left; }
|
|
| 103 |
+.@{fa-css-prefix}-arrow-right:before { content: @fa-var-arrow-right; }
|
|
| 104 |
+.@{fa-css-prefix}-arrow-up:before { content: @fa-var-arrow-up; }
|
|
| 105 |
+.@{fa-css-prefix}-arrow-down:before { content: @fa-var-arrow-down; }
|
|
| 106 |
+.@{fa-css-prefix}-mail-forward:before,
|
|
| 107 |
+.@{fa-css-prefix}-share:before { content: @fa-var-share; }
|
|
| 108 |
+.@{fa-css-prefix}-expand:before { content: @fa-var-expand; }
|
|
| 109 |
+.@{fa-css-prefix}-compress:before { content: @fa-var-compress; }
|
|
| 110 |
+.@{fa-css-prefix}-plus:before { content: @fa-var-plus; }
|
|
| 111 |
+.@{fa-css-prefix}-minus:before { content: @fa-var-minus; }
|
|
| 112 |
+.@{fa-css-prefix}-asterisk:before { content: @fa-var-asterisk; }
|
|
| 113 |
+.@{fa-css-prefix}-exclamation-circle:before { content: @fa-var-exclamation-circle; }
|
|
| 114 |
+.@{fa-css-prefix}-gift:before { content: @fa-var-gift; }
|
|
| 115 |
+.@{fa-css-prefix}-leaf:before { content: @fa-var-leaf; }
|
|
| 116 |
+.@{fa-css-prefix}-fire:before { content: @fa-var-fire; }
|
|
| 117 |
+.@{fa-css-prefix}-eye:before { content: @fa-var-eye; }
|
|
| 118 |
+.@{fa-css-prefix}-eye-slash:before { content: @fa-var-eye-slash; }
|
|
| 119 |
+.@{fa-css-prefix}-warning:before,
|
|
| 120 |
+.@{fa-css-prefix}-exclamation-triangle:before { content: @fa-var-exclamation-triangle; }
|
|
| 121 |
+.@{fa-css-prefix}-plane:before { content: @fa-var-plane; }
|
|
| 122 |
+.@{fa-css-prefix}-calendar:before { content: @fa-var-calendar; }
|
|
| 123 |
+.@{fa-css-prefix}-random:before { content: @fa-var-random; }
|
|
| 124 |
+.@{fa-css-prefix}-comment:before { content: @fa-var-comment; }
|
|
| 125 |
+.@{fa-css-prefix}-magnet:before { content: @fa-var-magnet; }
|
|
| 126 |
+.@{fa-css-prefix}-chevron-up:before { content: @fa-var-chevron-up; }
|
|
| 127 |
+.@{fa-css-prefix}-chevron-down:before { content: @fa-var-chevron-down; }
|
|
| 128 |
+.@{fa-css-prefix}-retweet:before { content: @fa-var-retweet; }
|
|
| 129 |
+.@{fa-css-prefix}-shopping-cart:before { content: @fa-var-shopping-cart; }
|
|
| 130 |
+.@{fa-css-prefix}-folder:before { content: @fa-var-folder; }
|
|
| 131 |
+.@{fa-css-prefix}-folder-open:before { content: @fa-var-folder-open; }
|
|
| 132 |
+.@{fa-css-prefix}-arrows-v:before { content: @fa-var-arrows-v; }
|
|
| 133 |
+.@{fa-css-prefix}-arrows-h:before { content: @fa-var-arrows-h; }
|
|
| 134 |
+.@{fa-css-prefix}-bar-chart-o:before,
|
|
| 135 |
+.@{fa-css-prefix}-bar-chart:before { content: @fa-var-bar-chart; }
|
|
| 136 |
+.@{fa-css-prefix}-twitter-square:before { content: @fa-var-twitter-square; }
|
|
| 137 |
+.@{fa-css-prefix}-facebook-square:before { content: @fa-var-facebook-square; }
|
|
| 138 |
+.@{fa-css-prefix}-camera-retro:before { content: @fa-var-camera-retro; }
|
|
| 139 |
+.@{fa-css-prefix}-key:before { content: @fa-var-key; }
|
|
| 140 |
+.@{fa-css-prefix}-gears:before,
|
|
| 141 |
+.@{fa-css-prefix}-cogs:before { content: @fa-var-cogs; }
|
|
| 142 |
+.@{fa-css-prefix}-comments:before { content: @fa-var-comments; }
|
|
| 143 |
+.@{fa-css-prefix}-thumbs-o-up:before { content: @fa-var-thumbs-o-up; }
|
|
| 144 |
+.@{fa-css-prefix}-thumbs-o-down:before { content: @fa-var-thumbs-o-down; }
|
|
| 145 |
+.@{fa-css-prefix}-star-half:before { content: @fa-var-star-half; }
|
|
| 146 |
+.@{fa-css-prefix}-heart-o:before { content: @fa-var-heart-o; }
|
|
| 147 |
+.@{fa-css-prefix}-sign-out:before { content: @fa-var-sign-out; }
|
|
| 148 |
+.@{fa-css-prefix}-linkedin-square:before { content: @fa-var-linkedin-square; }
|
|
| 149 |
+.@{fa-css-prefix}-thumb-tack:before { content: @fa-var-thumb-tack; }
|
|
| 150 |
+.@{fa-css-prefix}-external-link:before { content: @fa-var-external-link; }
|
|
| 151 |
+.@{fa-css-prefix}-sign-in:before { content: @fa-var-sign-in; }
|
|
| 152 |
+.@{fa-css-prefix}-trophy:before { content: @fa-var-trophy; }
|
|
| 153 |
+.@{fa-css-prefix}-github-square:before { content: @fa-var-github-square; }
|
|
| 154 |
+.@{fa-css-prefix}-upload:before { content: @fa-var-upload; }
|
|
| 155 |
+.@{fa-css-prefix}-lemon-o:before { content: @fa-var-lemon-o; }
|
|
| 156 |
+.@{fa-css-prefix}-phone:before { content: @fa-var-phone; }
|
|
| 157 |
+.@{fa-css-prefix}-square-o:before { content: @fa-var-square-o; }
|
|
| 158 |
+.@{fa-css-prefix}-bookmark-o:before { content: @fa-var-bookmark-o; }
|
|
| 159 |
+.@{fa-css-prefix}-phone-square:before { content: @fa-var-phone-square; }
|
|
| 160 |
+.@{fa-css-prefix}-twitter:before { content: @fa-var-twitter; }
|
|
| 161 |
+.@{fa-css-prefix}-facebook-f:before,
|
|
| 162 |
+.@{fa-css-prefix}-facebook:before { content: @fa-var-facebook; }
|
|
| 163 |
+.@{fa-css-prefix}-github:before { content: @fa-var-github; }
|
|
| 164 |
+.@{fa-css-prefix}-unlock:before { content: @fa-var-unlock; }
|
|
| 165 |
+.@{fa-css-prefix}-credit-card:before { content: @fa-var-credit-card; }
|
|
| 166 |
+.@{fa-css-prefix}-feed:before,
|
|
| 167 |
+.@{fa-css-prefix}-rss:before { content: @fa-var-rss; }
|
|
| 168 |
+.@{fa-css-prefix}-hdd-o:before { content: @fa-var-hdd-o; }
|
|
| 169 |
+.@{fa-css-prefix}-bullhorn:before { content: @fa-var-bullhorn; }
|
|
| 170 |
+.@{fa-css-prefix}-bell:before { content: @fa-var-bell; }
|
|
| 171 |
+.@{fa-css-prefix}-certificate:before { content: @fa-var-certificate; }
|
|
| 172 |
+.@{fa-css-prefix}-hand-o-right:before { content: @fa-var-hand-o-right; }
|
|
| 173 |
+.@{fa-css-prefix}-hand-o-left:before { content: @fa-var-hand-o-left; }
|
|
| 174 |
+.@{fa-css-prefix}-hand-o-up:before { content: @fa-var-hand-o-up; }
|
|
| 175 |
+.@{fa-css-prefix}-hand-o-down:before { content: @fa-var-hand-o-down; }
|
|
| 176 |
+.@{fa-css-prefix}-arrow-circle-left:before { content: @fa-var-arrow-circle-left; }
|
|
| 177 |
+.@{fa-css-prefix}-arrow-circle-right:before { content: @fa-var-arrow-circle-right; }
|
|
| 178 |
+.@{fa-css-prefix}-arrow-circle-up:before { content: @fa-var-arrow-circle-up; }
|
|
| 179 |
+.@{fa-css-prefix}-arrow-circle-down:before { content: @fa-var-arrow-circle-down; }
|
|
| 180 |
+.@{fa-css-prefix}-globe:before { content: @fa-var-globe; }
|
|
| 181 |
+.@{fa-css-prefix}-wrench:before { content: @fa-var-wrench; }
|
|
| 182 |
+.@{fa-css-prefix}-tasks:before { content: @fa-var-tasks; }
|
|
| 183 |
+.@{fa-css-prefix}-filter:before { content: @fa-var-filter; }
|
|
| 184 |
+.@{fa-css-prefix}-briefcase:before { content: @fa-var-briefcase; }
|
|
| 185 |
+.@{fa-css-prefix}-arrows-alt:before { content: @fa-var-arrows-alt; }
|
|
| 186 |
+.@{fa-css-prefix}-group:before,
|
|
| 187 |
+.@{fa-css-prefix}-users:before { content: @fa-var-users; }
|
|
| 188 |
+.@{fa-css-prefix}-chain:before,
|
|
| 189 |
+.@{fa-css-prefix}-link:before { content: @fa-var-link; }
|
|
| 190 |
+.@{fa-css-prefix}-cloud:before { content: @fa-var-cloud; }
|
|
| 191 |
+.@{fa-css-prefix}-flask:before { content: @fa-var-flask; }
|
|
| 192 |
+.@{fa-css-prefix}-cut:before,
|
|
| 193 |
+.@{fa-css-prefix}-scissors:before { content: @fa-var-scissors; }
|
|
| 194 |
+.@{fa-css-prefix}-copy:before,
|
|
| 195 |
+.@{fa-css-prefix}-files-o:before { content: @fa-var-files-o; }
|
|
| 196 |
+.@{fa-css-prefix}-paperclip:before { content: @fa-var-paperclip; }
|
|
| 197 |
+.@{fa-css-prefix}-save:before,
|
|
| 198 |
+.@{fa-css-prefix}-floppy-o:before { content: @fa-var-floppy-o; }
|
|
| 199 |
+.@{fa-css-prefix}-square:before { content: @fa-var-square; }
|
|
| 200 |
+.@{fa-css-prefix}-navicon:before,
|
|
| 201 |
+.@{fa-css-prefix}-reorder:before,
|
|
| 202 |
+.@{fa-css-prefix}-bars:before { content: @fa-var-bars; }
|
|
| 203 |
+.@{fa-css-prefix}-list-ul:before { content: @fa-var-list-ul; }
|
|
| 204 |
+.@{fa-css-prefix}-list-ol:before { content: @fa-var-list-ol; }
|
|
| 205 |
+.@{fa-css-prefix}-strikethrough:before { content: @fa-var-strikethrough; }
|
|
| 206 |
+.@{fa-css-prefix}-underline:before { content: @fa-var-underline; }
|
|
| 207 |
+.@{fa-css-prefix}-table:before { content: @fa-var-table; }
|
|
| 208 |
+.@{fa-css-prefix}-magic:before { content: @fa-var-magic; }
|
|
| 209 |
+.@{fa-css-prefix}-truck:before { content: @fa-var-truck; }
|
|
| 210 |
+.@{fa-css-prefix}-pinterest:before { content: @fa-var-pinterest; }
|
|
| 211 |
+.@{fa-css-prefix}-pinterest-square:before { content: @fa-var-pinterest-square; }
|
|
| 212 |
+.@{fa-css-prefix}-google-plus-square:before { content: @fa-var-google-plus-square; }
|
|
| 213 |
+.@{fa-css-prefix}-google-plus:before { content: @fa-var-google-plus; }
|
|
| 214 |
+.@{fa-css-prefix}-money:before { content: @fa-var-money; }
|
|
| 215 |
+.@{fa-css-prefix}-caret-down:before { content: @fa-var-caret-down; }
|
|
| 216 |
+.@{fa-css-prefix}-caret-up:before { content: @fa-var-caret-up; }
|
|
| 217 |
+.@{fa-css-prefix}-caret-left:before { content: @fa-var-caret-left; }
|
|
| 218 |
+.@{fa-css-prefix}-caret-right:before { content: @fa-var-caret-right; }
|
|
| 219 |
+.@{fa-css-prefix}-columns:before { content: @fa-var-columns; }
|
|
| 220 |
+.@{fa-css-prefix}-unsorted:before,
|
|
| 221 |
+.@{fa-css-prefix}-sort:before { content: @fa-var-sort; }
|
|
| 222 |
+.@{fa-css-prefix}-sort-down:before,
|
|
| 223 |
+.@{fa-css-prefix}-sort-desc:before { content: @fa-var-sort-desc; }
|
|
| 224 |
+.@{fa-css-prefix}-sort-up:before,
|
|
| 225 |
+.@{fa-css-prefix}-sort-asc:before { content: @fa-var-sort-asc; }
|
|
| 226 |
+.@{fa-css-prefix}-envelope:before { content: @fa-var-envelope; }
|
|
| 227 |
+.@{fa-css-prefix}-linkedin:before { content: @fa-var-linkedin; }
|
|
| 228 |
+.@{fa-css-prefix}-rotate-left:before,
|
|
| 229 |
+.@{fa-css-prefix}-undo:before { content: @fa-var-undo; }
|
|
| 230 |
+.@{fa-css-prefix}-legal:before,
|
|
| 231 |
+.@{fa-css-prefix}-gavel:before { content: @fa-var-gavel; }
|
|
| 232 |
+.@{fa-css-prefix}-dashboard:before,
|
|
| 233 |
+.@{fa-css-prefix}-tachometer:before { content: @fa-var-tachometer; }
|
|
| 234 |
+.@{fa-css-prefix}-comment-o:before { content: @fa-var-comment-o; }
|
|
| 235 |
+.@{fa-css-prefix}-comments-o:before { content: @fa-var-comments-o; }
|
|
| 236 |
+.@{fa-css-prefix}-flash:before,
|
|
| 237 |
+.@{fa-css-prefix}-bolt:before { content: @fa-var-bolt; }
|
|
| 238 |
+.@{fa-css-prefix}-sitemap:before { content: @fa-var-sitemap; }
|
|
| 239 |
+.@{fa-css-prefix}-umbrella:before { content: @fa-var-umbrella; }
|
|
| 240 |
+.@{fa-css-prefix}-paste:before,
|
|
| 241 |
+.@{fa-css-prefix}-clipboard:before { content: @fa-var-clipboard; }
|
|
| 242 |
+.@{fa-css-prefix}-lightbulb-o:before { content: @fa-var-lightbulb-o; }
|
|
| 243 |
+.@{fa-css-prefix}-exchange:before { content: @fa-var-exchange; }
|
|
| 244 |
+.@{fa-css-prefix}-cloud-download:before { content: @fa-var-cloud-download; }
|
|
| 245 |
+.@{fa-css-prefix}-cloud-upload:before { content: @fa-var-cloud-upload; }
|
|
| 246 |
+.@{fa-css-prefix}-user-md:before { content: @fa-var-user-md; }
|
|
| 247 |
+.@{fa-css-prefix}-stethoscope:before { content: @fa-var-stethoscope; }
|
|
| 248 |
+.@{fa-css-prefix}-suitcase:before { content: @fa-var-suitcase; }
|
|
| 249 |
+.@{fa-css-prefix}-bell-o:before { content: @fa-var-bell-o; }
|
|
| 250 |
+.@{fa-css-prefix}-coffee:before { content: @fa-var-coffee; }
|
|
| 251 |
+.@{fa-css-prefix}-cutlery:before { content: @fa-var-cutlery; }
|
|
| 252 |
+.@{fa-css-prefix}-file-text-o:before { content: @fa-var-file-text-o; }
|
|
| 253 |
+.@{fa-css-prefix}-building-o:before { content: @fa-var-building-o; }
|
|
| 254 |
+.@{fa-css-prefix}-hospital-o:before { content: @fa-var-hospital-o; }
|
|
| 255 |
+.@{fa-css-prefix}-ambulance:before { content: @fa-var-ambulance; }
|
|
| 256 |
+.@{fa-css-prefix}-medkit:before { content: @fa-var-medkit; }
|
|
| 257 |
+.@{fa-css-prefix}-fighter-jet:before { content: @fa-var-fighter-jet; }
|
|
| 258 |
+.@{fa-css-prefix}-beer:before { content: @fa-var-beer; }
|
|
| 259 |
+.@{fa-css-prefix}-h-square:before { content: @fa-var-h-square; }
|
|
| 260 |
+.@{fa-css-prefix}-plus-square:before { content: @fa-var-plus-square; }
|
|
| 261 |
+.@{fa-css-prefix}-angle-double-left:before { content: @fa-var-angle-double-left; }
|
|
| 262 |
+.@{fa-css-prefix}-angle-double-right:before { content: @fa-var-angle-double-right; }
|
|
| 263 |
+.@{fa-css-prefix}-angle-double-up:before { content: @fa-var-angle-double-up; }
|
|
| 264 |
+.@{fa-css-prefix}-angle-double-down:before { content: @fa-var-angle-double-down; }
|
|
| 265 |
+.@{fa-css-prefix}-angle-left:before { content: @fa-var-angle-left; }
|
|
| 266 |
+.@{fa-css-prefix}-angle-right:before { content: @fa-var-angle-right; }
|
|
| 267 |
+.@{fa-css-prefix}-angle-up:before { content: @fa-var-angle-up; }
|
|
| 268 |
+.@{fa-css-prefix}-angle-down:before { content: @fa-var-angle-down; }
|
|
| 269 |
+.@{fa-css-prefix}-desktop:before { content: @fa-var-desktop; }
|
|
| 270 |
+.@{fa-css-prefix}-laptop:before { content: @fa-var-laptop; }
|
|
| 271 |
+.@{fa-css-prefix}-tablet:before { content: @fa-var-tablet; }
|
|
| 272 |
+.@{fa-css-prefix}-mobile-phone:before,
|
|
| 273 |
+.@{fa-css-prefix}-mobile:before { content: @fa-var-mobile; }
|
|
| 274 |
+.@{fa-css-prefix}-circle-o:before { content: @fa-var-circle-o; }
|
|
| 275 |
+.@{fa-css-prefix}-quote-left:before { content: @fa-var-quote-left; }
|
|
| 276 |
+.@{fa-css-prefix}-quote-right:before { content: @fa-var-quote-right; }
|
|
| 277 |
+.@{fa-css-prefix}-spinner:before { content: @fa-var-spinner; }
|
|
| 278 |
+.@{fa-css-prefix}-circle:before { content: @fa-var-circle; }
|
|
| 279 |
+.@{fa-css-prefix}-mail-reply:before,
|
|
| 280 |
+.@{fa-css-prefix}-reply:before { content: @fa-var-reply; }
|
|
| 281 |
+.@{fa-css-prefix}-github-alt:before { content: @fa-var-github-alt; }
|
|
| 282 |
+.@{fa-css-prefix}-folder-o:before { content: @fa-var-folder-o; }
|
|
| 283 |
+.@{fa-css-prefix}-folder-open-o:before { content: @fa-var-folder-open-o; }
|
|
| 284 |
+.@{fa-css-prefix}-smile-o:before { content: @fa-var-smile-o; }
|
|
| 285 |
+.@{fa-css-prefix}-frown-o:before { content: @fa-var-frown-o; }
|
|
| 286 |
+.@{fa-css-prefix}-meh-o:before { content: @fa-var-meh-o; }
|
|
| 287 |
+.@{fa-css-prefix}-gamepad:before { content: @fa-var-gamepad; }
|
|
| 288 |
+.@{fa-css-prefix}-keyboard-o:before { content: @fa-var-keyboard-o; }
|
|
| 289 |
+.@{fa-css-prefix}-flag-o:before { content: @fa-var-flag-o; }
|
|
| 290 |
+.@{fa-css-prefix}-flag-checkered:before { content: @fa-var-flag-checkered; }
|
|
| 291 |
+.@{fa-css-prefix}-terminal:before { content: @fa-var-terminal; }
|
|
| 292 |
+.@{fa-css-prefix}-code:before { content: @fa-var-code; }
|
|
| 293 |
+.@{fa-css-prefix}-mail-reply-all:before,
|
|
| 294 |
+.@{fa-css-prefix}-reply-all:before { content: @fa-var-reply-all; }
|
|
| 295 |
+.@{fa-css-prefix}-star-half-empty:before,
|
|
| 296 |
+.@{fa-css-prefix}-star-half-full:before,
|
|
| 297 |
+.@{fa-css-prefix}-star-half-o:before { content: @fa-var-star-half-o; }
|
|
| 298 |
+.@{fa-css-prefix}-location-arrow:before { content: @fa-var-location-arrow; }
|
|
| 299 |
+.@{fa-css-prefix}-crop:before { content: @fa-var-crop; }
|
|
| 300 |
+.@{fa-css-prefix}-code-fork:before { content: @fa-var-code-fork; }
|
|
| 301 |
+.@{fa-css-prefix}-unlink:before,
|
|
| 302 |
+.@{fa-css-prefix}-chain-broken:before { content: @fa-var-chain-broken; }
|
|
| 303 |
+.@{fa-css-prefix}-question:before { content: @fa-var-question; }
|
|
| 304 |
+.@{fa-css-prefix}-info:before { content: @fa-var-info; }
|
|
| 305 |
+.@{fa-css-prefix}-exclamation:before { content: @fa-var-exclamation; }
|
|
| 306 |
+.@{fa-css-prefix}-superscript:before { content: @fa-var-superscript; }
|
|
| 307 |
+.@{fa-css-prefix}-subscript:before { content: @fa-var-subscript; }
|
|
| 308 |
+.@{fa-css-prefix}-eraser:before { content: @fa-var-eraser; }
|
|
| 309 |
+.@{fa-css-prefix}-puzzle-piece:before { content: @fa-var-puzzle-piece; }
|
|
| 310 |
+.@{fa-css-prefix}-microphone:before { content: @fa-var-microphone; }
|
|
| 311 |
+.@{fa-css-prefix}-microphone-slash:before { content: @fa-var-microphone-slash; }
|
|
| 312 |
+.@{fa-css-prefix}-shield:before { content: @fa-var-shield; }
|
|
| 313 |
+.@{fa-css-prefix}-calendar-o:before { content: @fa-var-calendar-o; }
|
|
| 314 |
+.@{fa-css-prefix}-fire-extinguisher:before { content: @fa-var-fire-extinguisher; }
|
|
| 315 |
+.@{fa-css-prefix}-rocket:before { content: @fa-var-rocket; }
|
|
| 316 |
+.@{fa-css-prefix}-maxcdn:before { content: @fa-var-maxcdn; }
|
|
| 317 |
+.@{fa-css-prefix}-chevron-circle-left:before { content: @fa-var-chevron-circle-left; }
|
|
| 318 |
+.@{fa-css-prefix}-chevron-circle-right:before { content: @fa-var-chevron-circle-right; }
|
|
| 319 |
+.@{fa-css-prefix}-chevron-circle-up:before { content: @fa-var-chevron-circle-up; }
|
|
| 320 |
+.@{fa-css-prefix}-chevron-circle-down:before { content: @fa-var-chevron-circle-down; }
|
|
| 321 |
+.@{fa-css-prefix}-html5:before { content: @fa-var-html5; }
|
|
| 322 |
+.@{fa-css-prefix}-css3:before { content: @fa-var-css3; }
|
|
| 323 |
+.@{fa-css-prefix}-anchor:before { content: @fa-var-anchor; }
|
|
| 324 |
+.@{fa-css-prefix}-unlock-alt:before { content: @fa-var-unlock-alt; }
|
|
| 325 |
+.@{fa-css-prefix}-bullseye:before { content: @fa-var-bullseye; }
|
|
| 326 |
+.@{fa-css-prefix}-ellipsis-h:before { content: @fa-var-ellipsis-h; }
|
|
| 327 |
+.@{fa-css-prefix}-ellipsis-v:before { content: @fa-var-ellipsis-v; }
|
|
| 328 |
+.@{fa-css-prefix}-rss-square:before { content: @fa-var-rss-square; }
|
|
| 329 |
+.@{fa-css-prefix}-play-circle:before { content: @fa-var-play-circle; }
|
|
| 330 |
+.@{fa-css-prefix}-ticket:before { content: @fa-var-ticket; }
|
|
| 331 |
+.@{fa-css-prefix}-minus-square:before { content: @fa-var-minus-square; }
|
|
| 332 |
+.@{fa-css-prefix}-minus-square-o:before { content: @fa-var-minus-square-o; }
|
|
| 333 |
+.@{fa-css-prefix}-level-up:before { content: @fa-var-level-up; }
|
|
| 334 |
+.@{fa-css-prefix}-level-down:before { content: @fa-var-level-down; }
|
|
| 335 |
+.@{fa-css-prefix}-check-square:before { content: @fa-var-check-square; }
|
|
| 336 |
+.@{fa-css-prefix}-pencil-square:before { content: @fa-var-pencil-square; }
|
|
| 337 |
+.@{fa-css-prefix}-external-link-square:before { content: @fa-var-external-link-square; }
|
|
| 338 |
+.@{fa-css-prefix}-share-square:before { content: @fa-var-share-square; }
|
|
| 339 |
+.@{fa-css-prefix}-compass:before { content: @fa-var-compass; }
|
|
| 340 |
+.@{fa-css-prefix}-toggle-down:before,
|
|
| 341 |
+.@{fa-css-prefix}-caret-square-o-down:before { content: @fa-var-caret-square-o-down; }
|
|
| 342 |
+.@{fa-css-prefix}-toggle-up:before,
|
|
| 343 |
+.@{fa-css-prefix}-caret-square-o-up:before { content: @fa-var-caret-square-o-up; }
|
|
| 344 |
+.@{fa-css-prefix}-toggle-right:before,
|
|
| 345 |
+.@{fa-css-prefix}-caret-square-o-right:before { content: @fa-var-caret-square-o-right; }
|
|
| 346 |
+.@{fa-css-prefix}-euro:before,
|
|
| 347 |
+.@{fa-css-prefix}-eur:before { content: @fa-var-eur; }
|
|
| 348 |
+.@{fa-css-prefix}-gbp:before { content: @fa-var-gbp; }
|
|
| 349 |
+.@{fa-css-prefix}-dollar:before,
|
|
| 350 |
+.@{fa-css-prefix}-usd:before { content: @fa-var-usd; }
|
|
| 351 |
+.@{fa-css-prefix}-rupee:before,
|
|
| 352 |
+.@{fa-css-prefix}-inr:before { content: @fa-var-inr; }
|
|
| 353 |
+.@{fa-css-prefix}-cny:before,
|
|
| 354 |
+.@{fa-css-prefix}-rmb:before,
|
|
| 355 |
+.@{fa-css-prefix}-yen:before,
|
|
| 356 |
+.@{fa-css-prefix}-jpy:before { content: @fa-var-jpy; }
|
|
| 357 |
+.@{fa-css-prefix}-ruble:before,
|
|
| 358 |
+.@{fa-css-prefix}-rouble:before,
|
|
| 359 |
+.@{fa-css-prefix}-rub:before { content: @fa-var-rub; }
|
|
| 360 |
+.@{fa-css-prefix}-won:before,
|
|
| 361 |
+.@{fa-css-prefix}-krw:before { content: @fa-var-krw; }
|
|
| 362 |
+.@{fa-css-prefix}-bitcoin:before,
|
|
| 363 |
+.@{fa-css-prefix}-btc:before { content: @fa-var-btc; }
|
|
| 364 |
+.@{fa-css-prefix}-file:before { content: @fa-var-file; }
|
|
| 365 |
+.@{fa-css-prefix}-file-text:before { content: @fa-var-file-text; }
|
|
| 366 |
+.@{fa-css-prefix}-sort-alpha-asc:before { content: @fa-var-sort-alpha-asc; }
|
|
| 367 |
+.@{fa-css-prefix}-sort-alpha-desc:before { content: @fa-var-sort-alpha-desc; }
|
|
| 368 |
+.@{fa-css-prefix}-sort-amount-asc:before { content: @fa-var-sort-amount-asc; }
|
|
| 369 |
+.@{fa-css-prefix}-sort-amount-desc:before { content: @fa-var-sort-amount-desc; }
|
|
| 370 |
+.@{fa-css-prefix}-sort-numeric-asc:before { content: @fa-var-sort-numeric-asc; }
|
|
| 371 |
+.@{fa-css-prefix}-sort-numeric-desc:before { content: @fa-var-sort-numeric-desc; }
|
|
| 372 |
+.@{fa-css-prefix}-thumbs-up:before { content: @fa-var-thumbs-up; }
|
|
| 373 |
+.@{fa-css-prefix}-thumbs-down:before { content: @fa-var-thumbs-down; }
|
|
| 374 |
+.@{fa-css-prefix}-youtube-square:before { content: @fa-var-youtube-square; }
|
|
| 375 |
+.@{fa-css-prefix}-youtube:before { content: @fa-var-youtube; }
|
|
| 376 |
+.@{fa-css-prefix}-xing:before { content: @fa-var-xing; }
|
|
| 377 |
+.@{fa-css-prefix}-xing-square:before { content: @fa-var-xing-square; }
|
|
| 378 |
+.@{fa-css-prefix}-youtube-play:before { content: @fa-var-youtube-play; }
|
|
| 379 |
+.@{fa-css-prefix}-dropbox:before { content: @fa-var-dropbox; }
|
|
| 380 |
+.@{fa-css-prefix}-stack-overflow:before { content: @fa-var-stack-overflow; }
|
|
| 381 |
+.@{fa-css-prefix}-instagram:before { content: @fa-var-instagram; }
|
|
| 382 |
+.@{fa-css-prefix}-flickr:before { content: @fa-var-flickr; }
|
|
| 383 |
+.@{fa-css-prefix}-adn:before { content: @fa-var-adn; }
|
|
| 384 |
+.@{fa-css-prefix}-bitbucket:before { content: @fa-var-bitbucket; }
|
|
| 385 |
+.@{fa-css-prefix}-bitbucket-square:before { content: @fa-var-bitbucket-square; }
|
|
| 386 |
+.@{fa-css-prefix}-tumblr:before { content: @fa-var-tumblr; }
|
|
| 387 |
+.@{fa-css-prefix}-tumblr-square:before { content: @fa-var-tumblr-square; }
|
|
| 388 |
+.@{fa-css-prefix}-long-arrow-down:before { content: @fa-var-long-arrow-down; }
|
|
| 389 |
+.@{fa-css-prefix}-long-arrow-up:before { content: @fa-var-long-arrow-up; }
|
|
| 390 |
+.@{fa-css-prefix}-long-arrow-left:before { content: @fa-var-long-arrow-left; }
|
|
| 391 |
+.@{fa-css-prefix}-long-arrow-right:before { content: @fa-var-long-arrow-right; }
|
|
| 392 |
+.@{fa-css-prefix}-apple:before { content: @fa-var-apple; }
|
|
| 393 |
+.@{fa-css-prefix}-windows:before { content: @fa-var-windows; }
|
|
| 394 |
+.@{fa-css-prefix}-android:before { content: @fa-var-android; }
|
|
| 395 |
+.@{fa-css-prefix}-linux:before { content: @fa-var-linux; }
|
|
| 396 |
+.@{fa-css-prefix}-dribbble:before { content: @fa-var-dribbble; }
|
|
| 397 |
+.@{fa-css-prefix}-skype:before { content: @fa-var-skype; }
|
|
| 398 |
+.@{fa-css-prefix}-foursquare:before { content: @fa-var-foursquare; }
|
|
| 399 |
+.@{fa-css-prefix}-trello:before { content: @fa-var-trello; }
|
|
| 400 |
+.@{fa-css-prefix}-female:before { content: @fa-var-female; }
|
|
| 401 |
+.@{fa-css-prefix}-male:before { content: @fa-var-male; }
|
|
| 402 |
+.@{fa-css-prefix}-gittip:before,
|
|
| 403 |
+.@{fa-css-prefix}-gratipay:before { content: @fa-var-gratipay; }
|
|
| 404 |
+.@{fa-css-prefix}-sun-o:before { content: @fa-var-sun-o; }
|
|
| 405 |
+.@{fa-css-prefix}-moon-o:before { content: @fa-var-moon-o; }
|
|
| 406 |
+.@{fa-css-prefix}-archive:before { content: @fa-var-archive; }
|
|
| 407 |
+.@{fa-css-prefix}-bug:before { content: @fa-var-bug; }
|
|
| 408 |
+.@{fa-css-prefix}-vk:before { content: @fa-var-vk; }
|
|
| 409 |
+.@{fa-css-prefix}-weibo:before { content: @fa-var-weibo; }
|
|
| 410 |
+.@{fa-css-prefix}-renren:before { content: @fa-var-renren; }
|
|
| 411 |
+.@{fa-css-prefix}-pagelines:before { content: @fa-var-pagelines; }
|
|
| 412 |
+.@{fa-css-prefix}-stack-exchange:before { content: @fa-var-stack-exchange; }
|
|
| 413 |
+.@{fa-css-prefix}-arrow-circle-o-right:before { content: @fa-var-arrow-circle-o-right; }
|
|
| 414 |
+.@{fa-css-prefix}-arrow-circle-o-left:before { content: @fa-var-arrow-circle-o-left; }
|
|
| 415 |
+.@{fa-css-prefix}-toggle-left:before,
|
|
| 416 |
+.@{fa-css-prefix}-caret-square-o-left:before { content: @fa-var-caret-square-o-left; }
|
|
| 417 |
+.@{fa-css-prefix}-dot-circle-o:before { content: @fa-var-dot-circle-o; }
|
|
| 418 |
+.@{fa-css-prefix}-wheelchair:before { content: @fa-var-wheelchair; }
|
|
| 419 |
+.@{fa-css-prefix}-vimeo-square:before { content: @fa-var-vimeo-square; }
|
|
| 420 |
+.@{fa-css-prefix}-turkish-lira:before,
|
|
| 421 |
+.@{fa-css-prefix}-try:before { content: @fa-var-try; }
|
|
| 422 |
+.@{fa-css-prefix}-plus-square-o:before { content: @fa-var-plus-square-o; }
|
|
| 423 |
+.@{fa-css-prefix}-space-shuttle:before { content: @fa-var-space-shuttle; }
|
|
| 424 |
+.@{fa-css-prefix}-slack:before { content: @fa-var-slack; }
|
|
| 425 |
+.@{fa-css-prefix}-envelope-square:before { content: @fa-var-envelope-square; }
|
|
| 426 |
+.@{fa-css-prefix}-wordpress:before { content: @fa-var-wordpress; }
|
|
| 427 |
+.@{fa-css-prefix}-openid:before { content: @fa-var-openid; }
|
|
| 428 |
+.@{fa-css-prefix}-institution:before,
|
|
| 429 |
+.@{fa-css-prefix}-bank:before,
|
|
| 430 |
+.@{fa-css-prefix}-university:before { content: @fa-var-university; }
|
|
| 431 |
+.@{fa-css-prefix}-mortar-board:before,
|
|
| 432 |
+.@{fa-css-prefix}-graduation-cap:before { content: @fa-var-graduation-cap; }
|
|
| 433 |
+.@{fa-css-prefix}-yahoo:before { content: @fa-var-yahoo; }
|
|
| 434 |
+.@{fa-css-prefix}-google:before { content: @fa-var-google; }
|
|
| 435 |
+.@{fa-css-prefix}-reddit:before { content: @fa-var-reddit; }
|
|
| 436 |
+.@{fa-css-prefix}-reddit-square:before { content: @fa-var-reddit-square; }
|
|
| 437 |
+.@{fa-css-prefix}-stumbleupon-circle:before { content: @fa-var-stumbleupon-circle; }
|
|
| 438 |
+.@{fa-css-prefix}-stumbleupon:before { content: @fa-var-stumbleupon; }
|
|
| 439 |
+.@{fa-css-prefix}-delicious:before { content: @fa-var-delicious; }
|
|
| 440 |
+.@{fa-css-prefix}-digg:before { content: @fa-var-digg; }
|
|
| 441 |
+.@{fa-css-prefix}-pied-piper-pp:before { content: @fa-var-pied-piper-pp; }
|
|
| 442 |
+.@{fa-css-prefix}-pied-piper-alt:before { content: @fa-var-pied-piper-alt; }
|
|
| 443 |
+.@{fa-css-prefix}-drupal:before { content: @fa-var-drupal; }
|
|
| 444 |
+.@{fa-css-prefix}-joomla:before { content: @fa-var-joomla; }
|
|
| 445 |
+.@{fa-css-prefix}-language:before { content: @fa-var-language; }
|
|
| 446 |
+.@{fa-css-prefix}-fax:before { content: @fa-var-fax; }
|
|
| 447 |
+.@{fa-css-prefix}-building:before { content: @fa-var-building; }
|
|
| 448 |
+.@{fa-css-prefix}-child:before { content: @fa-var-child; }
|
|
| 449 |
+.@{fa-css-prefix}-paw:before { content: @fa-var-paw; }
|
|
| 450 |
+.@{fa-css-prefix}-spoon:before { content: @fa-var-spoon; }
|
|
| 451 |
+.@{fa-css-prefix}-cube:before { content: @fa-var-cube; }
|
|
| 452 |
+.@{fa-css-prefix}-cubes:before { content: @fa-var-cubes; }
|
|
| 453 |
+.@{fa-css-prefix}-behance:before { content: @fa-var-behance; }
|
|
| 454 |
+.@{fa-css-prefix}-behance-square:before { content: @fa-var-behance-square; }
|
|
| 455 |
+.@{fa-css-prefix}-steam:before { content: @fa-var-steam; }
|
|
| 456 |
+.@{fa-css-prefix}-steam-square:before { content: @fa-var-steam-square; }
|
|
| 457 |
+.@{fa-css-prefix}-recycle:before { content: @fa-var-recycle; }
|
|
| 458 |
+.@{fa-css-prefix}-automobile:before,
|
|
| 459 |
+.@{fa-css-prefix}-car:before { content: @fa-var-car; }
|
|
| 460 |
+.@{fa-css-prefix}-cab:before,
|
|
| 461 |
+.@{fa-css-prefix}-taxi:before { content: @fa-var-taxi; }
|
|
| 462 |
+.@{fa-css-prefix}-tree:before { content: @fa-var-tree; }
|
|
| 463 |
+.@{fa-css-prefix}-spotify:before { content: @fa-var-spotify; }
|
|
| 464 |
+.@{fa-css-prefix}-deviantart:before { content: @fa-var-deviantart; }
|
|
| 465 |
+.@{fa-css-prefix}-soundcloud:before { content: @fa-var-soundcloud; }
|
|
| 466 |
+.@{fa-css-prefix}-database:before { content: @fa-var-database; }
|
|
| 467 |
+.@{fa-css-prefix}-file-pdf-o:before { content: @fa-var-file-pdf-o; }
|
|
| 468 |
+.@{fa-css-prefix}-file-word-o:before { content: @fa-var-file-word-o; }
|
|
| 469 |
+.@{fa-css-prefix}-file-excel-o:before { content: @fa-var-file-excel-o; }
|
|
| 470 |
+.@{fa-css-prefix}-file-powerpoint-o:before { content: @fa-var-file-powerpoint-o; }
|
|
| 471 |
+.@{fa-css-prefix}-file-photo-o:before,
|
|
| 472 |
+.@{fa-css-prefix}-file-picture-o:before,
|
|
| 473 |
+.@{fa-css-prefix}-file-image-o:before { content: @fa-var-file-image-o; }
|
|
| 474 |
+.@{fa-css-prefix}-file-zip-o:before,
|
|
| 475 |
+.@{fa-css-prefix}-file-archive-o:before { content: @fa-var-file-archive-o; }
|
|
| 476 |
+.@{fa-css-prefix}-file-sound-o:before,
|
|
| 477 |
+.@{fa-css-prefix}-file-audio-o:before { content: @fa-var-file-audio-o; }
|
|
| 478 |
+.@{fa-css-prefix}-file-movie-o:before,
|
|
| 479 |
+.@{fa-css-prefix}-file-video-o:before { content: @fa-var-file-video-o; }
|
|
| 480 |
+.@{fa-css-prefix}-file-code-o:before { content: @fa-var-file-code-o; }
|
|
| 481 |
+.@{fa-css-prefix}-vine:before { content: @fa-var-vine; }
|
|
| 482 |
+.@{fa-css-prefix}-codepen:before { content: @fa-var-codepen; }
|
|
| 483 |
+.@{fa-css-prefix}-jsfiddle:before { content: @fa-var-jsfiddle; }
|
|
| 484 |
+.@{fa-css-prefix}-life-bouy:before,
|
|
| 485 |
+.@{fa-css-prefix}-life-buoy:before,
|
|
| 486 |
+.@{fa-css-prefix}-life-saver:before,
|
|
| 487 |
+.@{fa-css-prefix}-support:before,
|
|
| 488 |
+.@{fa-css-prefix}-life-ring:before { content: @fa-var-life-ring; }
|
|
| 489 |
+.@{fa-css-prefix}-circle-o-notch:before { content: @fa-var-circle-o-notch; }
|
|
| 490 |
+.@{fa-css-prefix}-ra:before,
|
|
| 491 |
+.@{fa-css-prefix}-resistance:before,
|
|
| 492 |
+.@{fa-css-prefix}-rebel:before { content: @fa-var-rebel; }
|
|
| 493 |
+.@{fa-css-prefix}-ge:before,
|
|
| 494 |
+.@{fa-css-prefix}-empire:before { content: @fa-var-empire; }
|
|
| 495 |
+.@{fa-css-prefix}-git-square:before { content: @fa-var-git-square; }
|
|
| 496 |
+.@{fa-css-prefix}-git:before { content: @fa-var-git; }
|
|
| 497 |
+.@{fa-css-prefix}-y-combinator-square:before,
|
|
| 498 |
+.@{fa-css-prefix}-yc-square:before,
|
|
| 499 |
+.@{fa-css-prefix}-hacker-news:before { content: @fa-var-hacker-news; }
|
|
| 500 |
+.@{fa-css-prefix}-tencent-weibo:before { content: @fa-var-tencent-weibo; }
|
|
| 501 |
+.@{fa-css-prefix}-qq:before { content: @fa-var-qq; }
|
|
| 502 |
+.@{fa-css-prefix}-wechat:before,
|
|
| 503 |
+.@{fa-css-prefix}-weixin:before { content: @fa-var-weixin; }
|
|
| 504 |
+.@{fa-css-prefix}-send:before,
|
|
| 505 |
+.@{fa-css-prefix}-paper-plane:before { content: @fa-var-paper-plane; }
|
|
| 506 |
+.@{fa-css-prefix}-send-o:before,
|
|
| 507 |
+.@{fa-css-prefix}-paper-plane-o:before { content: @fa-var-paper-plane-o; }
|
|
| 508 |
+.@{fa-css-prefix}-history:before { content: @fa-var-history; }
|
|
| 509 |
+.@{fa-css-prefix}-circle-thin:before { content: @fa-var-circle-thin; }
|
|
| 510 |
+.@{fa-css-prefix}-header:before { content: @fa-var-header; }
|
|
| 511 |
+.@{fa-css-prefix}-paragraph:before { content: @fa-var-paragraph; }
|
|
| 512 |
+.@{fa-css-prefix}-sliders:before { content: @fa-var-sliders; }
|
|
| 513 |
+.@{fa-css-prefix}-share-alt:before { content: @fa-var-share-alt; }
|
|
| 514 |
+.@{fa-css-prefix}-share-alt-square:before { content: @fa-var-share-alt-square; }
|
|
| 515 |
+.@{fa-css-prefix}-bomb:before { content: @fa-var-bomb; }
|
|
| 516 |
+.@{fa-css-prefix}-soccer-ball-o:before,
|
|
| 517 |
+.@{fa-css-prefix}-futbol-o:before { content: @fa-var-futbol-o; }
|
|
| 518 |
+.@{fa-css-prefix}-tty:before { content: @fa-var-tty; }
|
|
| 519 |
+.@{fa-css-prefix}-binoculars:before { content: @fa-var-binoculars; }
|
|
| 520 |
+.@{fa-css-prefix}-plug:before { content: @fa-var-plug; }
|
|
| 521 |
+.@{fa-css-prefix}-slideshare:before { content: @fa-var-slideshare; }
|
|
| 522 |
+.@{fa-css-prefix}-twitch:before { content: @fa-var-twitch; }
|
|
| 523 |
+.@{fa-css-prefix}-yelp:before { content: @fa-var-yelp; }
|
|
| 524 |
+.@{fa-css-prefix}-newspaper-o:before { content: @fa-var-newspaper-o; }
|
|
| 525 |
+.@{fa-css-prefix}-wifi:before { content: @fa-var-wifi; }
|
|
| 526 |
+.@{fa-css-prefix}-calculator:before { content: @fa-var-calculator; }
|
|
| 527 |
+.@{fa-css-prefix}-paypal:before { content: @fa-var-paypal; }
|
|
| 528 |
+.@{fa-css-prefix}-google-wallet:before { content: @fa-var-google-wallet; }
|
|
| 529 |
+.@{fa-css-prefix}-cc-visa:before { content: @fa-var-cc-visa; }
|
|
| 530 |
+.@{fa-css-prefix}-cc-mastercard:before { content: @fa-var-cc-mastercard; }
|
|
| 531 |
+.@{fa-css-prefix}-cc-discover:before { content: @fa-var-cc-discover; }
|
|
| 532 |
+.@{fa-css-prefix}-cc-amex:before { content: @fa-var-cc-amex; }
|
|
| 533 |
+.@{fa-css-prefix}-cc-paypal:before { content: @fa-var-cc-paypal; }
|
|
| 534 |
+.@{fa-css-prefix}-cc-stripe:before { content: @fa-var-cc-stripe; }
|
|
| 535 |
+.@{fa-css-prefix}-bell-slash:before { content: @fa-var-bell-slash; }
|
|
| 536 |
+.@{fa-css-prefix}-bell-slash-o:before { content: @fa-var-bell-slash-o; }
|
|
| 537 |
+.@{fa-css-prefix}-trash:before { content: @fa-var-trash; }
|
|
| 538 |
+.@{fa-css-prefix}-copyright:before { content: @fa-var-copyright; }
|
|
| 539 |
+.@{fa-css-prefix}-at:before { content: @fa-var-at; }
|
|
| 540 |
+.@{fa-css-prefix}-eyedropper:before { content: @fa-var-eyedropper; }
|
|
| 541 |
+.@{fa-css-prefix}-paint-brush:before { content: @fa-var-paint-brush; }
|
|
| 542 |
+.@{fa-css-prefix}-birthday-cake:before { content: @fa-var-birthday-cake; }
|
|
| 543 |
+.@{fa-css-prefix}-area-chart:before { content: @fa-var-area-chart; }
|
|
| 544 |
+.@{fa-css-prefix}-pie-chart:before { content: @fa-var-pie-chart; }
|
|
| 545 |
+.@{fa-css-prefix}-line-chart:before { content: @fa-var-line-chart; }
|
|
| 546 |
+.@{fa-css-prefix}-lastfm:before { content: @fa-var-lastfm; }
|
|
| 547 |
+.@{fa-css-prefix}-lastfm-square:before { content: @fa-var-lastfm-square; }
|
|
| 548 |
+.@{fa-css-prefix}-toggle-off:before { content: @fa-var-toggle-off; }
|
|
| 549 |
+.@{fa-css-prefix}-toggle-on:before { content: @fa-var-toggle-on; }
|
|
| 550 |
+.@{fa-css-prefix}-bicycle:before { content: @fa-var-bicycle; }
|
|
| 551 |
+.@{fa-css-prefix}-bus:before { content: @fa-var-bus; }
|
|
| 552 |
+.@{fa-css-prefix}-ioxhost:before { content: @fa-var-ioxhost; }
|
|
| 553 |
+.@{fa-css-prefix}-angellist:before { content: @fa-var-angellist; }
|
|
| 554 |
+.@{fa-css-prefix}-cc:before { content: @fa-var-cc; }
|
|
| 555 |
+.@{fa-css-prefix}-shekel:before,
|
|
| 556 |
+.@{fa-css-prefix}-sheqel:before,
|
|
| 557 |
+.@{fa-css-prefix}-ils:before { content: @fa-var-ils; }
|
|
| 558 |
+.@{fa-css-prefix}-meanpath:before { content: @fa-var-meanpath; }
|
|
| 559 |
+.@{fa-css-prefix}-buysellads:before { content: @fa-var-buysellads; }
|
|
| 560 |
+.@{fa-css-prefix}-connectdevelop:before { content: @fa-var-connectdevelop; }
|
|
| 561 |
+.@{fa-css-prefix}-dashcube:before { content: @fa-var-dashcube; }
|
|
| 562 |
+.@{fa-css-prefix}-forumbee:before { content: @fa-var-forumbee; }
|
|
| 563 |
+.@{fa-css-prefix}-leanpub:before { content: @fa-var-leanpub; }
|
|
| 564 |
+.@{fa-css-prefix}-sellsy:before { content: @fa-var-sellsy; }
|
|
| 565 |
+.@{fa-css-prefix}-shirtsinbulk:before { content: @fa-var-shirtsinbulk; }
|
|
| 566 |
+.@{fa-css-prefix}-simplybuilt:before { content: @fa-var-simplybuilt; }
|
|
| 567 |
+.@{fa-css-prefix}-skyatlas:before { content: @fa-var-skyatlas; }
|
|
| 568 |
+.@{fa-css-prefix}-cart-plus:before { content: @fa-var-cart-plus; }
|
|
| 569 |
+.@{fa-css-prefix}-cart-arrow-down:before { content: @fa-var-cart-arrow-down; }
|
|
| 570 |
+.@{fa-css-prefix}-diamond:before { content: @fa-var-diamond; }
|
|
| 571 |
+.@{fa-css-prefix}-ship:before { content: @fa-var-ship; }
|
|
| 572 |
+.@{fa-css-prefix}-user-secret:before { content: @fa-var-user-secret; }
|
|
| 573 |
+.@{fa-css-prefix}-motorcycle:before { content: @fa-var-motorcycle; }
|
|
| 574 |
+.@{fa-css-prefix}-street-view:before { content: @fa-var-street-view; }
|
|
| 575 |
+.@{fa-css-prefix}-heartbeat:before { content: @fa-var-heartbeat; }
|
|
| 576 |
+.@{fa-css-prefix}-venus:before { content: @fa-var-venus; }
|
|
| 577 |
+.@{fa-css-prefix}-mars:before { content: @fa-var-mars; }
|
|
| 578 |
+.@{fa-css-prefix}-mercury:before { content: @fa-var-mercury; }
|
|
| 579 |
+.@{fa-css-prefix}-intersex:before,
|
|
| 580 |
+.@{fa-css-prefix}-transgender:before { content: @fa-var-transgender; }
|
|
| 581 |
+.@{fa-css-prefix}-transgender-alt:before { content: @fa-var-transgender-alt; }
|
|
| 582 |
+.@{fa-css-prefix}-venus-double:before { content: @fa-var-venus-double; }
|
|
| 583 |
+.@{fa-css-prefix}-mars-double:before { content: @fa-var-mars-double; }
|
|
| 584 |
+.@{fa-css-prefix}-venus-mars:before { content: @fa-var-venus-mars; }
|
|
| 585 |
+.@{fa-css-prefix}-mars-stroke:before { content: @fa-var-mars-stroke; }
|
|
| 586 |
+.@{fa-css-prefix}-mars-stroke-v:before { content: @fa-var-mars-stroke-v; }
|
|
| 587 |
+.@{fa-css-prefix}-mars-stroke-h:before { content: @fa-var-mars-stroke-h; }
|
|
| 588 |
+.@{fa-css-prefix}-neuter:before { content: @fa-var-neuter; }
|
|
| 589 |
+.@{fa-css-prefix}-genderless:before { content: @fa-var-genderless; }
|
|
| 590 |
+.@{fa-css-prefix}-facebook-official:before { content: @fa-var-facebook-official; }
|
|
| 591 |
+.@{fa-css-prefix}-pinterest-p:before { content: @fa-var-pinterest-p; }
|
|
| 592 |
+.@{fa-css-prefix}-whatsapp:before { content: @fa-var-whatsapp; }
|
|
| 593 |
+.@{fa-css-prefix}-server:before { content: @fa-var-server; }
|
|
| 594 |
+.@{fa-css-prefix}-user-plus:before { content: @fa-var-user-plus; }
|
|
| 595 |
+.@{fa-css-prefix}-user-times:before { content: @fa-var-user-times; }
|
|
| 596 |
+.@{fa-css-prefix}-hotel:before,
|
|
| 597 |
+.@{fa-css-prefix}-bed:before { content: @fa-var-bed; }
|
|
| 598 |
+.@{fa-css-prefix}-viacoin:before { content: @fa-var-viacoin; }
|
|
| 599 |
+.@{fa-css-prefix}-train:before { content: @fa-var-train; }
|
|
| 600 |
+.@{fa-css-prefix}-subway:before { content: @fa-var-subway; }
|
|
| 601 |
+.@{fa-css-prefix}-medium:before { content: @fa-var-medium; }
|
|
| 602 |
+.@{fa-css-prefix}-yc:before,
|
|
| 603 |
+.@{fa-css-prefix}-y-combinator:before { content: @fa-var-y-combinator; }
|
|
| 604 |
+.@{fa-css-prefix}-optin-monster:before { content: @fa-var-optin-monster; }
|
|
| 605 |
+.@{fa-css-prefix}-opencart:before { content: @fa-var-opencart; }
|
|
| 606 |
+.@{fa-css-prefix}-expeditedssl:before { content: @fa-var-expeditedssl; }
|
|
| 607 |
+.@{fa-css-prefix}-battery-4:before,
|
|
| 608 |
+.@{fa-css-prefix}-battery:before,
|
|
| 609 |
+.@{fa-css-prefix}-battery-full:before { content: @fa-var-battery-full; }
|
|
| 610 |
+.@{fa-css-prefix}-battery-3:before,
|
|
| 611 |
+.@{fa-css-prefix}-battery-three-quarters:before { content: @fa-var-battery-three-quarters; }
|
|
| 612 |
+.@{fa-css-prefix}-battery-2:before,
|
|
| 613 |
+.@{fa-css-prefix}-battery-half:before { content: @fa-var-battery-half; }
|
|
| 614 |
+.@{fa-css-prefix}-battery-1:before,
|
|
| 615 |
+.@{fa-css-prefix}-battery-quarter:before { content: @fa-var-battery-quarter; }
|
|
| 616 |
+.@{fa-css-prefix}-battery-0:before,
|
|
| 617 |
+.@{fa-css-prefix}-battery-empty:before { content: @fa-var-battery-empty; }
|
|
| 618 |
+.@{fa-css-prefix}-mouse-pointer:before { content: @fa-var-mouse-pointer; }
|
|
| 619 |
+.@{fa-css-prefix}-i-cursor:before { content: @fa-var-i-cursor; }
|
|
| 620 |
+.@{fa-css-prefix}-object-group:before { content: @fa-var-object-group; }
|
|
| 621 |
+.@{fa-css-prefix}-object-ungroup:before { content: @fa-var-object-ungroup; }
|
|
| 622 |
+.@{fa-css-prefix}-sticky-note:before { content: @fa-var-sticky-note; }
|
|
| 623 |
+.@{fa-css-prefix}-sticky-note-o:before { content: @fa-var-sticky-note-o; }
|
|
| 624 |
+.@{fa-css-prefix}-cc-jcb:before { content: @fa-var-cc-jcb; }
|
|
| 625 |
+.@{fa-css-prefix}-cc-diners-club:before { content: @fa-var-cc-diners-club; }
|
|
| 626 |
+.@{fa-css-prefix}-clone:before { content: @fa-var-clone; }
|
|
| 627 |
+.@{fa-css-prefix}-balance-scale:before { content: @fa-var-balance-scale; }
|
|
| 628 |
+.@{fa-css-prefix}-hourglass-o:before { content: @fa-var-hourglass-o; }
|
|
| 629 |
+.@{fa-css-prefix}-hourglass-1:before,
|
|
| 630 |
+.@{fa-css-prefix}-hourglass-start:before { content: @fa-var-hourglass-start; }
|
|
| 631 |
+.@{fa-css-prefix}-hourglass-2:before,
|
|
| 632 |
+.@{fa-css-prefix}-hourglass-half:before { content: @fa-var-hourglass-half; }
|
|
| 633 |
+.@{fa-css-prefix}-hourglass-3:before,
|
|
| 634 |
+.@{fa-css-prefix}-hourglass-end:before { content: @fa-var-hourglass-end; }
|
|
| 635 |
+.@{fa-css-prefix}-hourglass:before { content: @fa-var-hourglass; }
|
|
| 636 |
+.@{fa-css-prefix}-hand-grab-o:before,
|
|
| 637 |
+.@{fa-css-prefix}-hand-rock-o:before { content: @fa-var-hand-rock-o; }
|
|
| 638 |
+.@{fa-css-prefix}-hand-stop-o:before,
|
|
| 639 |
+.@{fa-css-prefix}-hand-paper-o:before { content: @fa-var-hand-paper-o; }
|
|
| 640 |
+.@{fa-css-prefix}-hand-scissors-o:before { content: @fa-var-hand-scissors-o; }
|
|
| 641 |
+.@{fa-css-prefix}-hand-lizard-o:before { content: @fa-var-hand-lizard-o; }
|
|
| 642 |
+.@{fa-css-prefix}-hand-spock-o:before { content: @fa-var-hand-spock-o; }
|
|
| 643 |
+.@{fa-css-prefix}-hand-pointer-o:before { content: @fa-var-hand-pointer-o; }
|
|
| 644 |
+.@{fa-css-prefix}-hand-peace-o:before { content: @fa-var-hand-peace-o; }
|
|
| 645 |
+.@{fa-css-prefix}-trademark:before { content: @fa-var-trademark; }
|
|
| 646 |
+.@{fa-css-prefix}-registered:before { content: @fa-var-registered; }
|
|
| 647 |
+.@{fa-css-prefix}-creative-commons:before { content: @fa-var-creative-commons; }
|
|
| 648 |
+.@{fa-css-prefix}-gg:before { content: @fa-var-gg; }
|
|
| 649 |
+.@{fa-css-prefix}-gg-circle:before { content: @fa-var-gg-circle; }
|
|
| 650 |
+.@{fa-css-prefix}-tripadvisor:before { content: @fa-var-tripadvisor; }
|
|
| 651 |
+.@{fa-css-prefix}-odnoklassniki:before { content: @fa-var-odnoklassniki; }
|
|
| 652 |
+.@{fa-css-prefix}-odnoklassniki-square:before { content: @fa-var-odnoklassniki-square; }
|
|
| 653 |
+.@{fa-css-prefix}-get-pocket:before { content: @fa-var-get-pocket; }
|
|
| 654 |
+.@{fa-css-prefix}-wikipedia-w:before { content: @fa-var-wikipedia-w; }
|
|
| 655 |
+.@{fa-css-prefix}-safari:before { content: @fa-var-safari; }
|
|
| 656 |
+.@{fa-css-prefix}-chrome:before { content: @fa-var-chrome; }
|
|
| 657 |
+.@{fa-css-prefix}-firefox:before { content: @fa-var-firefox; }
|
|
| 658 |
+.@{fa-css-prefix}-opera:before { content: @fa-var-opera; }
|
|
| 659 |
+.@{fa-css-prefix}-internet-explorer:before { content: @fa-var-internet-explorer; }
|
|
| 660 |
+.@{fa-css-prefix}-tv:before,
|
|
| 661 |
+.@{fa-css-prefix}-television:before { content: @fa-var-television; }
|
|
| 662 |
+.@{fa-css-prefix}-contao:before { content: @fa-var-contao; }
|
|
| 663 |
+.@{fa-css-prefix}-500px:before { content: @fa-var-500px; }
|
|
| 664 |
+.@{fa-css-prefix}-amazon:before { content: @fa-var-amazon; }
|
|
| 665 |
+.@{fa-css-prefix}-calendar-plus-o:before { content: @fa-var-calendar-plus-o; }
|
|
| 666 |
+.@{fa-css-prefix}-calendar-minus-o:before { content: @fa-var-calendar-minus-o; }
|
|
| 667 |
+.@{fa-css-prefix}-calendar-times-o:before { content: @fa-var-calendar-times-o; }
|
|
| 668 |
+.@{fa-css-prefix}-calendar-check-o:before { content: @fa-var-calendar-check-o; }
|
|
| 669 |
+.@{fa-css-prefix}-industry:before { content: @fa-var-industry; }
|
|
| 670 |
+.@{fa-css-prefix}-map-pin:before { content: @fa-var-map-pin; }
|
|
| 671 |
+.@{fa-css-prefix}-map-signs:before { content: @fa-var-map-signs; }
|
|
| 672 |
+.@{fa-css-prefix}-map-o:before { content: @fa-var-map-o; }
|
|
| 673 |
+.@{fa-css-prefix}-map:before { content: @fa-var-map; }
|
|
| 674 |
+.@{fa-css-prefix}-commenting:before { content: @fa-var-commenting; }
|
|
| 675 |
+.@{fa-css-prefix}-commenting-o:before { content: @fa-var-commenting-o; }
|
|
| 676 |
+.@{fa-css-prefix}-houzz:before { content: @fa-var-houzz; }
|
|
| 677 |
+.@{fa-css-prefix}-vimeo:before { content: @fa-var-vimeo; }
|
|
| 678 |
+.@{fa-css-prefix}-black-tie:before { content: @fa-var-black-tie; }
|
|
| 679 |
+.@{fa-css-prefix}-fonticons:before { content: @fa-var-fonticons; }
|
|
| 680 |
+.@{fa-css-prefix}-reddit-alien:before { content: @fa-var-reddit-alien; }
|
|
| 681 |
+.@{fa-css-prefix}-edge:before { content: @fa-var-edge; }
|
|
| 682 |
+.@{fa-css-prefix}-credit-card-alt:before { content: @fa-var-credit-card-alt; }
|
|
| 683 |
+.@{fa-css-prefix}-codiepie:before { content: @fa-var-codiepie; }
|
|
| 684 |
+.@{fa-css-prefix}-modx:before { content: @fa-var-modx; }
|
|
| 685 |
+.@{fa-css-prefix}-fort-awesome:before { content: @fa-var-fort-awesome; }
|
|
| 686 |
+.@{fa-css-prefix}-usb:before { content: @fa-var-usb; }
|
|
| 687 |
+.@{fa-css-prefix}-product-hunt:before { content: @fa-var-product-hunt; }
|
|
| 688 |
+.@{fa-css-prefix}-mixcloud:before { content: @fa-var-mixcloud; }
|
|
| 689 |
+.@{fa-css-prefix}-scribd:before { content: @fa-var-scribd; }
|
|
| 690 |
+.@{fa-css-prefix}-pause-circle:before { content: @fa-var-pause-circle; }
|
|
| 691 |
+.@{fa-css-prefix}-pause-circle-o:before { content: @fa-var-pause-circle-o; }
|
|
| 692 |
+.@{fa-css-prefix}-stop-circle:before { content: @fa-var-stop-circle; }
|
|
| 693 |
+.@{fa-css-prefix}-stop-circle-o:before { content: @fa-var-stop-circle-o; }
|
|
| 694 |
+.@{fa-css-prefix}-shopping-bag:before { content: @fa-var-shopping-bag; }
|
|
| 695 |
+.@{fa-css-prefix}-shopping-basket:before { content: @fa-var-shopping-basket; }
|
|
| 696 |
+.@{fa-css-prefix}-hashtag:before { content: @fa-var-hashtag; }
|
|
| 697 |
+.@{fa-css-prefix}-bluetooth:before { content: @fa-var-bluetooth; }
|
|
| 698 |
+.@{fa-css-prefix}-bluetooth-b:before { content: @fa-var-bluetooth-b; }
|
|
| 699 |
+.@{fa-css-prefix}-percent:before { content: @fa-var-percent; }
|
|
| 700 |
+.@{fa-css-prefix}-gitlab:before { content: @fa-var-gitlab; }
|
|
| 701 |
+.@{fa-css-prefix}-wpbeginner:before { content: @fa-var-wpbeginner; }
|
|
| 702 |
+.@{fa-css-prefix}-wpforms:before { content: @fa-var-wpforms; }
|
|
| 703 |
+.@{fa-css-prefix}-envira:before { content: @fa-var-envira; }
|
|
| 704 |
+.@{fa-css-prefix}-universal-access:before { content: @fa-var-universal-access; }
|
|
| 705 |
+.@{fa-css-prefix}-wheelchair-alt:before { content: @fa-var-wheelchair-alt; }
|
|
| 706 |
+.@{fa-css-prefix}-question-circle-o:before { content: @fa-var-question-circle-o; }
|
|
| 707 |
+.@{fa-css-prefix}-blind:before { content: @fa-var-blind; }
|
|
| 708 |
+.@{fa-css-prefix}-audio-description:before { content: @fa-var-audio-description; }
|
|
| 709 |
+.@{fa-css-prefix}-volume-control-phone:before { content: @fa-var-volume-control-phone; }
|
|
| 710 |
+.@{fa-css-prefix}-braille:before { content: @fa-var-braille; }
|
|
| 711 |
+.@{fa-css-prefix}-assistive-listening-systems:before { content: @fa-var-assistive-listening-systems; }
|
|
| 712 |
+.@{fa-css-prefix}-asl-interpreting:before,
|
|
| 713 |
+.@{fa-css-prefix}-american-sign-language-interpreting:before { content: @fa-var-american-sign-language-interpreting; }
|
|
| 714 |
+.@{fa-css-prefix}-deafness:before,
|
|
| 715 |
+.@{fa-css-prefix}-hard-of-hearing:before,
|
|
| 716 |
+.@{fa-css-prefix}-deaf:before { content: @fa-var-deaf; }
|
|
| 717 |
+.@{fa-css-prefix}-glide:before { content: @fa-var-glide; }
|
|
| 718 |
+.@{fa-css-prefix}-glide-g:before { content: @fa-var-glide-g; }
|
|
| 719 |
+.@{fa-css-prefix}-signing:before,
|
|
| 720 |
+.@{fa-css-prefix}-sign-language:before { content: @fa-var-sign-language; }
|
|
| 721 |
+.@{fa-css-prefix}-low-vision:before { content: @fa-var-low-vision; }
|
|
| 722 |
+.@{fa-css-prefix}-viadeo:before { content: @fa-var-viadeo; }
|
|
| 723 |
+.@{fa-css-prefix}-viadeo-square:before { content: @fa-var-viadeo-square; }
|
|
| 724 |
+.@{fa-css-prefix}-snapchat:before { content: @fa-var-snapchat; }
|
|
| 725 |
+.@{fa-css-prefix}-snapchat-ghost:before { content: @fa-var-snapchat-ghost; }
|
|
| 726 |
+.@{fa-css-prefix}-snapchat-square:before { content: @fa-var-snapchat-square; }
|
|
| 727 |
+.@{fa-css-prefix}-pied-piper:before { content: @fa-var-pied-piper; }
|
|
| 728 |
+.@{fa-css-prefix}-first-order:before { content: @fa-var-first-order; }
|
|
| 729 |
+.@{fa-css-prefix}-yoast:before { content: @fa-var-yoast; }
|
|
| 730 |
+.@{fa-css-prefix}-themeisle:before { content: @fa-var-themeisle; }
|
|
| 731 |
+.@{fa-css-prefix}-google-plus-circle:before,
|
|
| 732 |
+.@{fa-css-prefix}-google-plus-official:before { content: @fa-var-google-plus-official; }
|
|
| 733 |
+.@{fa-css-prefix}-fa:before,
|
|
| 734 |
+.@{fa-css-prefix}-font-awesome:before { content: @fa-var-font-awesome; }
|
|
| 735 |
+.@{fa-css-prefix}-handshake-o:before { content: @fa-var-handshake-o; }
|
|
| 736 |
+.@{fa-css-prefix}-envelope-open:before { content: @fa-var-envelope-open; }
|
|
| 737 |
+.@{fa-css-prefix}-envelope-open-o:before { content: @fa-var-envelope-open-o; }
|
|
| 738 |
+.@{fa-css-prefix}-linode:before { content: @fa-var-linode; }
|
|
| 739 |
+.@{fa-css-prefix}-address-book:before { content: @fa-var-address-book; }
|
|
| 740 |
+.@{fa-css-prefix}-address-book-o:before { content: @fa-var-address-book-o; }
|
|
| 741 |
+.@{fa-css-prefix}-vcard:before,
|
|
| 742 |
+.@{fa-css-prefix}-address-card:before { content: @fa-var-address-card; }
|
|
| 743 |
+.@{fa-css-prefix}-vcard-o:before,
|
|
| 744 |
+.@{fa-css-prefix}-address-card-o:before { content: @fa-var-address-card-o; }
|
|
| 745 |
+.@{fa-css-prefix}-user-circle:before { content: @fa-var-user-circle; }
|
|
| 746 |
+.@{fa-css-prefix}-user-circle-o:before { content: @fa-var-user-circle-o; }
|
|
| 747 |
+.@{fa-css-prefix}-user-o:before { content: @fa-var-user-o; }
|
|
| 748 |
+.@{fa-css-prefix}-id-badge:before { content: @fa-var-id-badge; }
|
|
| 749 |
+.@{fa-css-prefix}-drivers-license:before,
|
|
| 750 |
+.@{fa-css-prefix}-id-card:before { content: @fa-var-id-card; }
|
|
| 751 |
+.@{fa-css-prefix}-drivers-license-o:before,
|
|
| 752 |
+.@{fa-css-prefix}-id-card-o:before { content: @fa-var-id-card-o; }
|
|
| 753 |
+.@{fa-css-prefix}-quora:before { content: @fa-var-quora; }
|
|
| 754 |
+.@{fa-css-prefix}-free-code-camp:before { content: @fa-var-free-code-camp; }
|
|
| 755 |
+.@{fa-css-prefix}-telegram:before { content: @fa-var-telegram; }
|
|
| 756 |
+.@{fa-css-prefix}-thermometer-4:before,
|
|
| 757 |
+.@{fa-css-prefix}-thermometer:before,
|
|
| 758 |
+.@{fa-css-prefix}-thermometer-full:before { content: @fa-var-thermometer-full; }
|
|
| 759 |
+.@{fa-css-prefix}-thermometer-3:before,
|
|
| 760 |
+.@{fa-css-prefix}-thermometer-three-quarters:before { content: @fa-var-thermometer-three-quarters; }
|
|
| 761 |
+.@{fa-css-prefix}-thermometer-2:before,
|
|
| 762 |
+.@{fa-css-prefix}-thermometer-half:before { content: @fa-var-thermometer-half; }
|
|
| 763 |
+.@{fa-css-prefix}-thermometer-1:before,
|
|
| 764 |
+.@{fa-css-prefix}-thermometer-quarter:before { content: @fa-var-thermometer-quarter; }
|
|
| 765 |
+.@{fa-css-prefix}-thermometer-0:before,
|
|
| 766 |
+.@{fa-css-prefix}-thermometer-empty:before { content: @fa-var-thermometer-empty; }
|
|
| 767 |
+.@{fa-css-prefix}-shower:before { content: @fa-var-shower; }
|
|
| 768 |
+.@{fa-css-prefix}-bathtub:before,
|
|
| 769 |
+.@{fa-css-prefix}-s15:before,
|
|
| 770 |
+.@{fa-css-prefix}-bath:before { content: @fa-var-bath; }
|
|
| 771 |
+.@{fa-css-prefix}-podcast:before { content: @fa-var-podcast; }
|
|
| 772 |
+.@{fa-css-prefix}-window-maximize:before { content: @fa-var-window-maximize; }
|
|
| 773 |
+.@{fa-css-prefix}-window-minimize:before { content: @fa-var-window-minimize; }
|
|
| 774 |
+.@{fa-css-prefix}-window-restore:before { content: @fa-var-window-restore; }
|
|
| 775 |
+.@{fa-css-prefix}-times-rectangle:before,
|
|
| 776 |
+.@{fa-css-prefix}-window-close:before { content: @fa-var-window-close; }
|
|
| 777 |
+.@{fa-css-prefix}-times-rectangle-o:before,
|
|
| 778 |
+.@{fa-css-prefix}-window-close-o:before { content: @fa-var-window-close-o; }
|
|
| 779 |
+.@{fa-css-prefix}-bandcamp:before { content: @fa-var-bandcamp; }
|
|
| 780 |
+.@{fa-css-prefix}-grav:before { content: @fa-var-grav; }
|
|
| 781 |
+.@{fa-css-prefix}-etsy:before { content: @fa-var-etsy; }
|
|
| 782 |
+.@{fa-css-prefix}-imdb:before { content: @fa-var-imdb; }
|
|
| 783 |
+.@{fa-css-prefix}-ravelry:before { content: @fa-var-ravelry; }
|
|
| 784 |
+.@{fa-css-prefix}-eercast:before { content: @fa-var-eercast; }
|
|
| 785 |
+.@{fa-css-prefix}-microchip:before { content: @fa-var-microchip; }
|
|
| 786 |
+.@{fa-css-prefix}-snowflake-o:before { content: @fa-var-snowflake-o; }
|
|
| 787 |
+.@{fa-css-prefix}-superpowers:before { content: @fa-var-superpowers; }
|
|
| 788 |
+.@{fa-css-prefix}-wpexplorer:before { content: @fa-var-wpexplorer; }
|
|
| 789 |
+.@{fa-css-prefix}-meetup:before { content: @fa-var-meetup; }
|
| 0 | 790 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,13 @@ |
| 1 |
+// Icon Sizes |
|
| 2 |
+// ------------------------- |
|
| 3 |
+ |
|
| 4 |
+/* makes the font 33% larger relative to the icon container */ |
|
| 5 |
+.@{fa-css-prefix}-lg {
|
|
| 6 |
+ font-size: (4em / 3); |
|
| 7 |
+ line-height: (3em / 4); |
|
| 8 |
+ vertical-align: -15%; |
|
| 9 |
+} |
|
| 10 |
+.@{fa-css-prefix}-2x { font-size: 2em; }
|
|
| 11 |
+.@{fa-css-prefix}-3x { font-size: 3em; }
|
|
| 12 |
+.@{fa-css-prefix}-4x { font-size: 4em; }
|
|
| 13 |
+.@{fa-css-prefix}-5x { font-size: 5em; }
|
| 0 | 14 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,19 @@ |
| 1 |
+// List Icons |
|
| 2 |
+// ------------------------- |
|
| 3 |
+ |
|
| 4 |
+.@{fa-css-prefix}-ul {
|
|
| 5 |
+ padding-left: 0; |
|
| 6 |
+ margin-left: @fa-li-width; |
|
| 7 |
+ list-style-type: none; |
|
| 8 |
+ > li { position: relative; }
|
|
| 9 |
+} |
|
| 10 |
+.@{fa-css-prefix}-li {
|
|
| 11 |
+ position: absolute; |
|
| 12 |
+ left: -@fa-li-width; |
|
| 13 |
+ width: @fa-li-width; |
|
| 14 |
+ top: (2em / 14); |
|
| 15 |
+ text-align: center; |
|
| 16 |
+ &.@{fa-css-prefix}-lg {
|
|
| 17 |
+ left: (-@fa-li-width + (4em / 14)); |
|
| 18 |
+ } |
|
| 19 |
+} |
| 0 | 20 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,60 @@ |
| 1 |
+// Mixins |
|
| 2 |
+// -------------------------- |
|
| 3 |
+ |
|
| 4 |
+.fa-icon() {
|
|
| 5 |
+ display: inline-block; |
|
| 6 |
+ font: normal normal normal @fa-font-size-base/@fa-line-height-base FontAwesome; // shortening font declaration |
|
| 7 |
+ font-size: inherit; // can't have font-size inherit on line above, so need to override |
|
| 8 |
+ text-rendering: auto; // optimizelegibility throws things off #1094 |
|
| 9 |
+ -webkit-font-smoothing: antialiased; |
|
| 10 |
+ -moz-osx-font-smoothing: grayscale; |
|
| 11 |
+ |
|
| 12 |
+} |
|
| 13 |
+ |
|
| 14 |
+.fa-icon-rotate(@degrees, @rotation) {
|
|
| 15 |
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=@{rotation})";
|
|
| 16 |
+ -webkit-transform: rotate(@degrees); |
|
| 17 |
+ -ms-transform: rotate(@degrees); |
|
| 18 |
+ transform: rotate(@degrees); |
|
| 19 |
+} |
|
| 20 |
+ |
|
| 21 |
+.fa-icon-flip(@horiz, @vert, @rotation) {
|
|
| 22 |
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=@{rotation}, mirror=1)";
|
|
| 23 |
+ -webkit-transform: scale(@horiz, @vert); |
|
| 24 |
+ -ms-transform: scale(@horiz, @vert); |
|
| 25 |
+ transform: scale(@horiz, @vert); |
|
| 26 |
+} |
|
| 27 |
+ |
|
| 28 |
+ |
|
| 29 |
+// Only display content to screen readers. A la Bootstrap 4. |
|
| 30 |
+// |
|
| 31 |
+// See: http://a11yproject.com/posts/how-to-hide-content/ |
|
| 32 |
+ |
|
| 33 |
+.sr-only() {
|
|
| 34 |
+ position: absolute; |
|
| 35 |
+ width: 1px; |
|
| 36 |
+ height: 1px; |
|
| 37 |
+ padding: 0; |
|
| 38 |
+ margin: -1px; |
|
| 39 |
+ overflow: hidden; |
|
| 40 |
+ clip: rect(0,0,0,0); |
|
| 41 |
+ border: 0; |
|
| 42 |
+} |
|
| 43 |
+ |
|
| 44 |
+// Use in conjunction with .sr-only to only display content when it's focused. |
|
| 45 |
+// |
|
| 46 |
+// Useful for "Skip to main content" links; see http://www.w3.org/TR/2013/NOTE-WCAG20-TECHS-20130905/G1 |
|
| 47 |
+// |
|
| 48 |
+// Credit: HTML5 Boilerplate |
|
| 49 |
+ |
|
| 50 |
+.sr-only-focusable() {
|
|
| 51 |
+ &:active, |
|
| 52 |
+ &:focus {
|
|
| 53 |
+ position: static; |
|
| 54 |
+ width: auto; |
|
| 55 |
+ height: auto; |
|
| 56 |
+ margin: 0; |
|
| 57 |
+ overflow: visible; |
|
| 58 |
+ clip: auto; |
|
| 59 |
+ } |
|
| 60 |
+} |
| 0 | 61 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,15 @@ |
| 1 |
+/* FONT PATH |
|
| 2 |
+ * -------------------------- */ |
|
| 3 |
+ |
|
| 4 |
+@font-face {
|
|
| 5 |
+ font-family: 'FontAwesome'; |
|
| 6 |
+ src: url('@{fa-font-path}/fontawesome-webfont.eot?v=@{fa-version}');
|
|
| 7 |
+ src: url('@{fa-font-path}/fontawesome-webfont.eot?#iefix&v=@{fa-version}') format('embedded-opentype'),
|
|
| 8 |
+ url('@{fa-font-path}/fontawesome-webfont.woff2?v=@{fa-version}') format('woff2'),
|
|
| 9 |
+ url('@{fa-font-path}/fontawesome-webfont.woff?v=@{fa-version}') format('woff'),
|
|
| 10 |
+ url('@{fa-font-path}/fontawesome-webfont.ttf?v=@{fa-version}') format('truetype'),
|
|
| 11 |
+ url('@{fa-font-path}/fontawesome-webfont.svg?v=@{fa-version}#fontawesomeregular') format('svg');
|
|
| 12 |
+ // src: url('@{fa-font-path}/FontAwesome.otf') format('opentype'); // used when developing fonts
|
|
| 13 |
+ font-weight: normal; |
|
| 14 |
+ font-style: normal; |
|
| 15 |
+} |
| 0 | 16 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,20 @@ |
| 1 |
+// Rotated & Flipped Icons |
|
| 2 |
+// ------------------------- |
|
| 3 |
+ |
|
| 4 |
+.@{fa-css-prefix}-rotate-90 { .fa-icon-rotate(90deg, 1); }
|
|
| 5 |
+.@{fa-css-prefix}-rotate-180 { .fa-icon-rotate(180deg, 2); }
|
|
| 6 |
+.@{fa-css-prefix}-rotate-270 { .fa-icon-rotate(270deg, 3); }
|
|
| 7 |
+ |
|
| 8 |
+.@{fa-css-prefix}-flip-horizontal { .fa-icon-flip(-1, 1, 0); }
|
|
| 9 |
+.@{fa-css-prefix}-flip-vertical { .fa-icon-flip(1, -1, 2); }
|
|
| 10 |
+ |
|
| 11 |
+// Hook for IE8-9 |
|
| 12 |
+// ------------------------- |
|
| 13 |
+ |
|
| 14 |
+:root .@{fa-css-prefix}-rotate-90,
|
|
| 15 |
+:root .@{fa-css-prefix}-rotate-180,
|
|
| 16 |
+:root .@{fa-css-prefix}-rotate-270,
|
|
| 17 |
+:root .@{fa-css-prefix}-flip-horizontal,
|
|
| 18 |
+:root .@{fa-css-prefix}-flip-vertical {
|
|
| 19 |
+ filter: none; |
|
| 20 |
+} |
| 0 | 6 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,20 @@ |
| 1 |
+// Stacked Icons |
|
| 2 |
+// ------------------------- |
|
| 3 |
+ |
|
| 4 |
+.@{fa-css-prefix}-stack {
|
|
| 5 |
+ position: relative; |
|
| 6 |
+ display: inline-block; |
|
| 7 |
+ width: 2em; |
|
| 8 |
+ height: 2em; |
|
| 9 |
+ line-height: 2em; |
|
| 10 |
+ vertical-align: middle; |
|
| 11 |
+} |
|
| 12 |
+.@{fa-css-prefix}-stack-1x, .@{fa-css-prefix}-stack-2x {
|
|
| 13 |
+ position: absolute; |
|
| 14 |
+ left: 0; |
|
| 15 |
+ width: 100%; |
|
| 16 |
+ text-align: center; |
|
| 17 |
+} |
|
| 18 |
+.@{fa-css-prefix}-stack-1x { line-height: inherit; }
|
|
| 19 |
+.@{fa-css-prefix}-stack-2x { font-size: 2em; }
|
|
| 20 |
+.@{fa-css-prefix}-inverse { color: @fa-inverse; }
|
| 0 | 21 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,800 @@ |
| 1 |
+// Variables |
|
| 2 |
+// -------------------------- |
|
| 3 |
+ |
|
| 4 |
+@fa-font-path: "../fonts"; |
|
| 5 |
+@fa-font-size-base: 14px; |
|
| 6 |
+@fa-line-height-base: 1; |
|
| 7 |
+//@fa-font-path: "//netdna.bootstrapcdn.com/font-awesome/4.7.0/fonts"; // for referencing Bootstrap CDN font files directly |
|
| 8 |
+@fa-css-prefix: fa; |
|
| 9 |
+@fa-version: "4.7.0"; |
|
| 10 |
+@fa-border-color: #eee; |
|
| 11 |
+@fa-inverse: #fff; |
|
| 12 |
+@fa-li-width: (30em / 14); |
|
| 13 |
+ |
|
| 14 |
+@fa-var-500px: "\f26e"; |
|
| 15 |
+@fa-var-address-book: "\f2b9"; |
|
| 16 |
+@fa-var-address-book-o: "\f2ba"; |
|
| 17 |
+@fa-var-address-card: "\f2bb"; |
|
| 18 |
+@fa-var-address-card-o: "\f2bc"; |
|
| 19 |
+@fa-var-adjust: "\f042"; |
|
| 20 |
+@fa-var-adn: "\f170"; |
|
| 21 |
+@fa-var-align-center: "\f037"; |
|
| 22 |
+@fa-var-align-justify: "\f039"; |
|
| 23 |
+@fa-var-align-left: "\f036"; |
|
| 24 |
+@fa-var-align-right: "\f038"; |
|
| 25 |
+@fa-var-amazon: "\f270"; |
|
| 26 |
+@fa-var-ambulance: "\f0f9"; |
|
| 27 |
+@fa-var-american-sign-language-interpreting: "\f2a3"; |
|
| 28 |
+@fa-var-anchor: "\f13d"; |
|
| 29 |
+@fa-var-android: "\f17b"; |
|
| 30 |
+@fa-var-angellist: "\f209"; |
|
| 31 |
+@fa-var-angle-double-down: "\f103"; |
|
| 32 |
+@fa-var-angle-double-left: "\f100"; |
|
| 33 |
+@fa-var-angle-double-right: "\f101"; |
|
| 34 |
+@fa-var-angle-double-up: "\f102"; |
|
| 35 |
+@fa-var-angle-down: "\f107"; |
|
| 36 |
+@fa-var-angle-left: "\f104"; |
|
| 37 |
+@fa-var-angle-right: "\f105"; |
|
| 38 |
+@fa-var-angle-up: "\f106"; |
|
| 39 |
+@fa-var-apple: "\f179"; |
|
| 40 |
+@fa-var-archive: "\f187"; |
|
| 41 |
+@fa-var-area-chart: "\f1fe"; |
|
| 42 |
+@fa-var-arrow-circle-down: "\f0ab"; |
|
| 43 |
+@fa-var-arrow-circle-left: "\f0a8"; |
|
| 44 |
+@fa-var-arrow-circle-o-down: "\f01a"; |
|
| 45 |
+@fa-var-arrow-circle-o-left: "\f190"; |
|
| 46 |
+@fa-var-arrow-circle-o-right: "\f18e"; |
|
| 47 |
+@fa-var-arrow-circle-o-up: "\f01b"; |
|
| 48 |
+@fa-var-arrow-circle-right: "\f0a9"; |
|
| 49 |
+@fa-var-arrow-circle-up: "\f0aa"; |
|
| 50 |
+@fa-var-arrow-down: "\f063"; |
|
| 51 |
+@fa-var-arrow-left: "\f060"; |
|
| 52 |
+@fa-var-arrow-right: "\f061"; |
|
| 53 |
+@fa-var-arrow-up: "\f062"; |
|
| 54 |
+@fa-var-arrows: "\f047"; |
|
| 55 |
+@fa-var-arrows-alt: "\f0b2"; |
|
| 56 |
+@fa-var-arrows-h: "\f07e"; |
|
| 57 |
+@fa-var-arrows-v: "\f07d"; |
|
| 58 |
+@fa-var-asl-interpreting: "\f2a3"; |
|
| 59 |
+@fa-var-assistive-listening-systems: "\f2a2"; |
|
| 60 |
+@fa-var-asterisk: "\f069"; |
|
| 61 |
+@fa-var-at: "\f1fa"; |
|
| 62 |
+@fa-var-audio-description: "\f29e"; |
|
| 63 |
+@fa-var-automobile: "\f1b9"; |
|
| 64 |
+@fa-var-backward: "\f04a"; |
|
| 65 |
+@fa-var-balance-scale: "\f24e"; |
|
| 66 |
+@fa-var-ban: "\f05e"; |
|
| 67 |
+@fa-var-bandcamp: "\f2d5"; |
|
| 68 |
+@fa-var-bank: "\f19c"; |
|
| 69 |
+@fa-var-bar-chart: "\f080"; |
|
| 70 |
+@fa-var-bar-chart-o: "\f080"; |
|
| 71 |
+@fa-var-barcode: "\f02a"; |
|
| 72 |
+@fa-var-bars: "\f0c9"; |
|
| 73 |
+@fa-var-bath: "\f2cd"; |
|
| 74 |
+@fa-var-bathtub: "\f2cd"; |
|
| 75 |
+@fa-var-battery: "\f240"; |
|
| 76 |
+@fa-var-battery-0: "\f244"; |
|
| 77 |
+@fa-var-battery-1: "\f243"; |
|
| 78 |
+@fa-var-battery-2: "\f242"; |
|
| 79 |
+@fa-var-battery-3: "\f241"; |
|
| 80 |
+@fa-var-battery-4: "\f240"; |
|
| 81 |
+@fa-var-battery-empty: "\f244"; |
|
| 82 |
+@fa-var-battery-full: "\f240"; |
|
| 83 |
+@fa-var-battery-half: "\f242"; |
|
| 84 |
+@fa-var-battery-quarter: "\f243"; |
|
| 85 |
+@fa-var-battery-three-quarters: "\f241"; |
|
| 86 |
+@fa-var-bed: "\f236"; |
|
| 87 |
+@fa-var-beer: "\f0fc"; |
|
| 88 |
+@fa-var-behance: "\f1b4"; |
|
| 89 |
+@fa-var-behance-square: "\f1b5"; |
|
| 90 |
+@fa-var-bell: "\f0f3"; |
|
| 91 |
+@fa-var-bell-o: "\f0a2"; |
|
| 92 |
+@fa-var-bell-slash: "\f1f6"; |
|
| 93 |
+@fa-var-bell-slash-o: "\f1f7"; |
|
| 94 |
+@fa-var-bicycle: "\f206"; |
|
| 95 |
+@fa-var-binoculars: "\f1e5"; |
|
| 96 |
+@fa-var-birthday-cake: "\f1fd"; |
|
| 97 |
+@fa-var-bitbucket: "\f171"; |
|
| 98 |
+@fa-var-bitbucket-square: "\f172"; |
|
| 99 |
+@fa-var-bitcoin: "\f15a"; |
|
| 100 |
+@fa-var-black-tie: "\f27e"; |
|
| 101 |
+@fa-var-blind: "\f29d"; |
|
| 102 |
+@fa-var-bluetooth: "\f293"; |
|
| 103 |
+@fa-var-bluetooth-b: "\f294"; |
|
| 104 |
+@fa-var-bold: "\f032"; |
|
| 105 |
+@fa-var-bolt: "\f0e7"; |
|
| 106 |
+@fa-var-bomb: "\f1e2"; |
|
| 107 |
+@fa-var-book: "\f02d"; |
|
| 108 |
+@fa-var-bookmark: "\f02e"; |
|
| 109 |
+@fa-var-bookmark-o: "\f097"; |
|
| 110 |
+@fa-var-braille: "\f2a1"; |
|
| 111 |
+@fa-var-briefcase: "\f0b1"; |
|
| 112 |
+@fa-var-btc: "\f15a"; |
|
| 113 |
+@fa-var-bug: "\f188"; |
|
| 114 |
+@fa-var-building: "\f1ad"; |
|
| 115 |
+@fa-var-building-o: "\f0f7"; |
|
| 116 |
+@fa-var-bullhorn: "\f0a1"; |
|
| 117 |
+@fa-var-bullseye: "\f140"; |
|
| 118 |
+@fa-var-bus: "\f207"; |
|
| 119 |
+@fa-var-buysellads: "\f20d"; |
|
| 120 |
+@fa-var-cab: "\f1ba"; |
|
| 121 |
+@fa-var-calculator: "\f1ec"; |
|
| 122 |
+@fa-var-calendar: "\f073"; |
|
| 123 |
+@fa-var-calendar-check-o: "\f274"; |
|
| 124 |
+@fa-var-calendar-minus-o: "\f272"; |
|
| 125 |
+@fa-var-calendar-o: "\f133"; |
|
| 126 |
+@fa-var-calendar-plus-o: "\f271"; |
|
| 127 |
+@fa-var-calendar-times-o: "\f273"; |
|
| 128 |
+@fa-var-camera: "\f030"; |
|
| 129 |
+@fa-var-camera-retro: "\f083"; |
|
| 130 |
+@fa-var-car: "\f1b9"; |
|
| 131 |
+@fa-var-caret-down: "\f0d7"; |
|
| 132 |
+@fa-var-caret-left: "\f0d9"; |
|
| 133 |
+@fa-var-caret-right: "\f0da"; |
|
| 134 |
+@fa-var-caret-square-o-down: "\f150"; |
|
| 135 |
+@fa-var-caret-square-o-left: "\f191"; |
|
| 136 |
+@fa-var-caret-square-o-right: "\f152"; |
|
| 137 |
+@fa-var-caret-square-o-up: "\f151"; |
|
| 138 |
+@fa-var-caret-up: "\f0d8"; |
|
| 139 |
+@fa-var-cart-arrow-down: "\f218"; |
|
| 140 |
+@fa-var-cart-plus: "\f217"; |
|
| 141 |
+@fa-var-cc: "\f20a"; |
|
| 142 |
+@fa-var-cc-amex: "\f1f3"; |
|
| 143 |
+@fa-var-cc-diners-club: "\f24c"; |
|
| 144 |
+@fa-var-cc-discover: "\f1f2"; |
|
| 145 |
+@fa-var-cc-jcb: "\f24b"; |
|
| 146 |
+@fa-var-cc-mastercard: "\f1f1"; |
|
| 147 |
+@fa-var-cc-paypal: "\f1f4"; |
|
| 148 |
+@fa-var-cc-stripe: "\f1f5"; |
|
| 149 |
+@fa-var-cc-visa: "\f1f0"; |
|
| 150 |
+@fa-var-certificate: "\f0a3"; |
|
| 151 |
+@fa-var-chain: "\f0c1"; |
|
| 152 |
+@fa-var-chain-broken: "\f127"; |
|
| 153 |
+@fa-var-check: "\f00c"; |
|
| 154 |
+@fa-var-check-circle: "\f058"; |
|
| 155 |
+@fa-var-check-circle-o: "\f05d"; |
|
| 156 |
+@fa-var-check-square: "\f14a"; |
|
| 157 |
+@fa-var-check-square-o: "\f046"; |
|
| 158 |
+@fa-var-chevron-circle-down: "\f13a"; |
|
| 159 |
+@fa-var-chevron-circle-left: "\f137"; |
|
| 160 |
+@fa-var-chevron-circle-right: "\f138"; |
|
| 161 |
+@fa-var-chevron-circle-up: "\f139"; |
|
| 162 |
+@fa-var-chevron-down: "\f078"; |
|
| 163 |
+@fa-var-chevron-left: "\f053"; |
|
| 164 |
+@fa-var-chevron-right: "\f054"; |
|
| 165 |
+@fa-var-chevron-up: "\f077"; |
|
| 166 |
+@fa-var-child: "\f1ae"; |
|
| 167 |
+@fa-var-chrome: "\f268"; |
|
| 168 |
+@fa-var-circle: "\f111"; |
|
| 169 |
+@fa-var-circle-o: "\f10c"; |
|
| 170 |
+@fa-var-circle-o-notch: "\f1ce"; |
|
| 171 |
+@fa-var-circle-thin: "\f1db"; |
|
| 172 |
+@fa-var-clipboard: "\f0ea"; |
|
| 173 |
+@fa-var-clock-o: "\f017"; |
|
| 174 |
+@fa-var-clone: "\f24d"; |
|
| 175 |
+@fa-var-close: "\f00d"; |
|
| 176 |
+@fa-var-cloud: "\f0c2"; |
|
| 177 |
+@fa-var-cloud-download: "\f0ed"; |
|
| 178 |
+@fa-var-cloud-upload: "\f0ee"; |
|
| 179 |
+@fa-var-cny: "\f157"; |
|
| 180 |
+@fa-var-code: "\f121"; |
|
| 181 |
+@fa-var-code-fork: "\f126"; |
|
| 182 |
+@fa-var-codepen: "\f1cb"; |
|
| 183 |
+@fa-var-codiepie: "\f284"; |
|
| 184 |
+@fa-var-coffee: "\f0f4"; |
|
| 185 |
+@fa-var-cog: "\f013"; |
|
| 186 |
+@fa-var-cogs: "\f085"; |
|
| 187 |
+@fa-var-columns: "\f0db"; |
|
| 188 |
+@fa-var-comment: "\f075"; |
|
| 189 |
+@fa-var-comment-o: "\f0e5"; |
|
| 190 |
+@fa-var-commenting: "\f27a"; |
|
| 191 |
+@fa-var-commenting-o: "\f27b"; |
|
| 192 |
+@fa-var-comments: "\f086"; |
|
| 193 |
+@fa-var-comments-o: "\f0e6"; |
|
| 194 |
+@fa-var-compass: "\f14e"; |
|
| 195 |
+@fa-var-compress: "\f066"; |
|
| 196 |
+@fa-var-connectdevelop: "\f20e"; |
|
| 197 |
+@fa-var-contao: "\f26d"; |
|
| 198 |
+@fa-var-copy: "\f0c5"; |
|
| 199 |
+@fa-var-copyright: "\f1f9"; |
|
| 200 |
+@fa-var-creative-commons: "\f25e"; |
|
| 201 |
+@fa-var-credit-card: "\f09d"; |
|
| 202 |
+@fa-var-credit-card-alt: "\f283"; |
|
| 203 |
+@fa-var-crop: "\f125"; |
|
| 204 |
+@fa-var-crosshairs: "\f05b"; |
|
| 205 |
+@fa-var-css3: "\f13c"; |
|
| 206 |
+@fa-var-cube: "\f1b2"; |
|
| 207 |
+@fa-var-cubes: "\f1b3"; |
|
| 208 |
+@fa-var-cut: "\f0c4"; |
|
| 209 |
+@fa-var-cutlery: "\f0f5"; |
|
| 210 |
+@fa-var-dashboard: "\f0e4"; |
|
| 211 |
+@fa-var-dashcube: "\f210"; |
|
| 212 |
+@fa-var-database: "\f1c0"; |
|
| 213 |
+@fa-var-deaf: "\f2a4"; |
|
| 214 |
+@fa-var-deafness: "\f2a4"; |
|
| 215 |
+@fa-var-dedent: "\f03b"; |
|
| 216 |
+@fa-var-delicious: "\f1a5"; |
|
| 217 |
+@fa-var-desktop: "\f108"; |
|
| 218 |
+@fa-var-deviantart: "\f1bd"; |
|
| 219 |
+@fa-var-diamond: "\f219"; |
|
| 220 |
+@fa-var-digg: "\f1a6"; |
|
| 221 |
+@fa-var-dollar: "\f155"; |
|
| 222 |
+@fa-var-dot-circle-o: "\f192"; |
|
| 223 |
+@fa-var-download: "\f019"; |
|
| 224 |
+@fa-var-dribbble: "\f17d"; |
|
| 225 |
+@fa-var-drivers-license: "\f2c2"; |
|
| 226 |
+@fa-var-drivers-license-o: "\f2c3"; |
|
| 227 |
+@fa-var-dropbox: "\f16b"; |
|
| 228 |
+@fa-var-drupal: "\f1a9"; |
|
| 229 |
+@fa-var-edge: "\f282"; |
|
| 230 |
+@fa-var-edit: "\f044"; |
|
| 231 |
+@fa-var-eercast: "\f2da"; |
|
| 232 |
+@fa-var-eject: "\f052"; |
|
| 233 |
+@fa-var-ellipsis-h: "\f141"; |
|
| 234 |
+@fa-var-ellipsis-v: "\f142"; |
|
| 235 |
+@fa-var-empire: "\f1d1"; |
|
| 236 |
+@fa-var-envelope: "\f0e0"; |
|
| 237 |
+@fa-var-envelope-o: "\f003"; |
|
| 238 |
+@fa-var-envelope-open: "\f2b6"; |
|
| 239 |
+@fa-var-envelope-open-o: "\f2b7"; |
|
| 240 |
+@fa-var-envelope-square: "\f199"; |
|
| 241 |
+@fa-var-envira: "\f299"; |
|
| 242 |
+@fa-var-eraser: "\f12d"; |
|
| 243 |
+@fa-var-etsy: "\f2d7"; |
|
| 244 |
+@fa-var-eur: "\f153"; |
|
| 245 |
+@fa-var-euro: "\f153"; |
|
| 246 |
+@fa-var-exchange: "\f0ec"; |
|
| 247 |
+@fa-var-exclamation: "\f12a"; |
|
| 248 |
+@fa-var-exclamation-circle: "\f06a"; |
|
| 249 |
+@fa-var-exclamation-triangle: "\f071"; |
|
| 250 |
+@fa-var-expand: "\f065"; |
|
| 251 |
+@fa-var-expeditedssl: "\f23e"; |
|
| 252 |
+@fa-var-external-link: "\f08e"; |
|
| 253 |
+@fa-var-external-link-square: "\f14c"; |
|
| 254 |
+@fa-var-eye: "\f06e"; |
|
| 255 |
+@fa-var-eye-slash: "\f070"; |
|
| 256 |
+@fa-var-eyedropper: "\f1fb"; |
|
| 257 |
+@fa-var-fa: "\f2b4"; |
|
| 258 |
+@fa-var-facebook: "\f09a"; |
|
| 259 |
+@fa-var-facebook-f: "\f09a"; |
|
| 260 |
+@fa-var-facebook-official: "\f230"; |
|
| 261 |
+@fa-var-facebook-square: "\f082"; |
|
| 262 |
+@fa-var-fast-backward: "\f049"; |
|
| 263 |
+@fa-var-fast-forward: "\f050"; |
|
| 264 |
+@fa-var-fax: "\f1ac"; |
|
| 265 |
+@fa-var-feed: "\f09e"; |
|
| 266 |
+@fa-var-female: "\f182"; |
|
| 267 |
+@fa-var-fighter-jet: "\f0fb"; |
|
| 268 |
+@fa-var-file: "\f15b"; |
|
| 269 |
+@fa-var-file-archive-o: "\f1c6"; |
|
| 270 |
+@fa-var-file-audio-o: "\f1c7"; |
|
| 271 |
+@fa-var-file-code-o: "\f1c9"; |
|
| 272 |
+@fa-var-file-excel-o: "\f1c3"; |
|
| 273 |
+@fa-var-file-image-o: "\f1c5"; |
|
| 274 |
+@fa-var-file-movie-o: "\f1c8"; |
|
| 275 |
+@fa-var-file-o: "\f016"; |
|
| 276 |
+@fa-var-file-pdf-o: "\f1c1"; |
|
| 277 |
+@fa-var-file-photo-o: "\f1c5"; |
|
| 278 |
+@fa-var-file-picture-o: "\f1c5"; |
|
| 279 |
+@fa-var-file-powerpoint-o: "\f1c4"; |
|
| 280 |
+@fa-var-file-sound-o: "\f1c7"; |
|
| 281 |
+@fa-var-file-text: "\f15c"; |
|
| 282 |
+@fa-var-file-text-o: "\f0f6"; |
|
| 283 |
+@fa-var-file-video-o: "\f1c8"; |
|
| 284 |
+@fa-var-file-word-o: "\f1c2"; |
|
| 285 |
+@fa-var-file-zip-o: "\f1c6"; |
|
| 286 |
+@fa-var-files-o: "\f0c5"; |
|
| 287 |
+@fa-var-film: "\f008"; |
|
| 288 |
+@fa-var-filter: "\f0b0"; |
|
| 289 |
+@fa-var-fire: "\f06d"; |
|
| 290 |
+@fa-var-fire-extinguisher: "\f134"; |
|
| 291 |
+@fa-var-firefox: "\f269"; |
|
| 292 |
+@fa-var-first-order: "\f2b0"; |
|
| 293 |
+@fa-var-flag: "\f024"; |
|
| 294 |
+@fa-var-flag-checkered: "\f11e"; |
|
| 295 |
+@fa-var-flag-o: "\f11d"; |
|
| 296 |
+@fa-var-flash: "\f0e7"; |
|
| 297 |
+@fa-var-flask: "\f0c3"; |
|
| 298 |
+@fa-var-flickr: "\f16e"; |
|
| 299 |
+@fa-var-floppy-o: "\f0c7"; |
|
| 300 |
+@fa-var-folder: "\f07b"; |
|
| 301 |
+@fa-var-folder-o: "\f114"; |
|
| 302 |
+@fa-var-folder-open: "\f07c"; |
|
| 303 |
+@fa-var-folder-open-o: "\f115"; |
|
| 304 |
+@fa-var-font: "\f031"; |
|
| 305 |
+@fa-var-font-awesome: "\f2b4"; |
|
| 306 |
+@fa-var-fonticons: "\f280"; |
|
| 307 |
+@fa-var-fort-awesome: "\f286"; |
|
| 308 |
+@fa-var-forumbee: "\f211"; |
|
| 309 |
+@fa-var-forward: "\f04e"; |
|
| 310 |
+@fa-var-foursquare: "\f180"; |
|
| 311 |
+@fa-var-free-code-camp: "\f2c5"; |
|
| 312 |
+@fa-var-frown-o: "\f119"; |
|
| 313 |
+@fa-var-futbol-o: "\f1e3"; |
|
| 314 |
+@fa-var-gamepad: "\f11b"; |
|
| 315 |
+@fa-var-gavel: "\f0e3"; |
|
| 316 |
+@fa-var-gbp: "\f154"; |
|
| 317 |
+@fa-var-ge: "\f1d1"; |
|
| 318 |
+@fa-var-gear: "\f013"; |
|
| 319 |
+@fa-var-gears: "\f085"; |
|
| 320 |
+@fa-var-genderless: "\f22d"; |
|
| 321 |
+@fa-var-get-pocket: "\f265"; |
|
| 322 |
+@fa-var-gg: "\f260"; |
|
| 323 |
+@fa-var-gg-circle: "\f261"; |
|
| 324 |
+@fa-var-gift: "\f06b"; |
|
| 325 |
+@fa-var-git: "\f1d3"; |
|
| 326 |
+@fa-var-git-square: "\f1d2"; |
|
| 327 |
+@fa-var-github: "\f09b"; |
|
| 328 |
+@fa-var-github-alt: "\f113"; |
|
| 329 |
+@fa-var-github-square: "\f092"; |
|
| 330 |
+@fa-var-gitlab: "\f296"; |
|
| 331 |
+@fa-var-gittip: "\f184"; |
|
| 332 |
+@fa-var-glass: "\f000"; |
|
| 333 |
+@fa-var-glide: "\f2a5"; |
|
| 334 |
+@fa-var-glide-g: "\f2a6"; |
|
| 335 |
+@fa-var-globe: "\f0ac"; |
|
| 336 |
+@fa-var-google: "\f1a0"; |
|
| 337 |
+@fa-var-google-plus: "\f0d5"; |
|
| 338 |
+@fa-var-google-plus-circle: "\f2b3"; |
|
| 339 |
+@fa-var-google-plus-official: "\f2b3"; |
|
| 340 |
+@fa-var-google-plus-square: "\f0d4"; |
|
| 341 |
+@fa-var-google-wallet: "\f1ee"; |
|
| 342 |
+@fa-var-graduation-cap: "\f19d"; |
|
| 343 |
+@fa-var-gratipay: "\f184"; |
|
| 344 |
+@fa-var-grav: "\f2d6"; |
|
| 345 |
+@fa-var-group: "\f0c0"; |
|
| 346 |
+@fa-var-h-square: "\f0fd"; |
|
| 347 |
+@fa-var-hacker-news: "\f1d4"; |
|
| 348 |
+@fa-var-hand-grab-o: "\f255"; |
|
| 349 |
+@fa-var-hand-lizard-o: "\f258"; |
|
| 350 |
+@fa-var-hand-o-down: "\f0a7"; |
|
| 351 |
+@fa-var-hand-o-left: "\f0a5"; |
|
| 352 |
+@fa-var-hand-o-right: "\f0a4"; |
|
| 353 |
+@fa-var-hand-o-up: "\f0a6"; |
|
| 354 |
+@fa-var-hand-paper-o: "\f256"; |
|
| 355 |
+@fa-var-hand-peace-o: "\f25b"; |
|
| 356 |
+@fa-var-hand-pointer-o: "\f25a"; |
|
| 357 |
+@fa-var-hand-rock-o: "\f255"; |
|
| 358 |
+@fa-var-hand-scissors-o: "\f257"; |
|
| 359 |
+@fa-var-hand-spock-o: "\f259"; |
|
| 360 |
+@fa-var-hand-stop-o: "\f256"; |
|
| 361 |
+@fa-var-handshake-o: "\f2b5"; |
|
| 362 |
+@fa-var-hard-of-hearing: "\f2a4"; |
|
| 363 |
+@fa-var-hashtag: "\f292"; |
|
| 364 |
+@fa-var-hdd-o: "\f0a0"; |
|
| 365 |
+@fa-var-header: "\f1dc"; |
|
| 366 |
+@fa-var-headphones: "\f025"; |
|
| 367 |
+@fa-var-heart: "\f004"; |
|
| 368 |
+@fa-var-heart-o: "\f08a"; |
|
| 369 |
+@fa-var-heartbeat: "\f21e"; |
|
| 370 |
+@fa-var-history: "\f1da"; |
|
| 371 |
+@fa-var-home: "\f015"; |
|
| 372 |
+@fa-var-hospital-o: "\f0f8"; |
|
| 373 |
+@fa-var-hotel: "\f236"; |
|
| 374 |
+@fa-var-hourglass: "\f254"; |
|
| 375 |
+@fa-var-hourglass-1: "\f251"; |
|
| 376 |
+@fa-var-hourglass-2: "\f252"; |
|
| 377 |
+@fa-var-hourglass-3: "\f253"; |
|
| 378 |
+@fa-var-hourglass-end: "\f253"; |
|
| 379 |
+@fa-var-hourglass-half: "\f252"; |
|
| 380 |
+@fa-var-hourglass-o: "\f250"; |
|
| 381 |
+@fa-var-hourglass-start: "\f251"; |
|
| 382 |
+@fa-var-houzz: "\f27c"; |
|
| 383 |
+@fa-var-html5: "\f13b"; |
|
| 384 |
+@fa-var-i-cursor: "\f246"; |
|
| 385 |
+@fa-var-id-badge: "\f2c1"; |
|
| 386 |
+@fa-var-id-card: "\f2c2"; |
|
| 387 |
+@fa-var-id-card-o: "\f2c3"; |
|
| 388 |
+@fa-var-ils: "\f20b"; |
|
| 389 |
+@fa-var-image: "\f03e"; |
|
| 390 |
+@fa-var-imdb: "\f2d8"; |
|
| 391 |
+@fa-var-inbox: "\f01c"; |
|
| 392 |
+@fa-var-indent: "\f03c"; |
|
| 393 |
+@fa-var-industry: "\f275"; |
|
| 394 |
+@fa-var-info: "\f129"; |
|
| 395 |
+@fa-var-info-circle: "\f05a"; |
|
| 396 |
+@fa-var-inr: "\f156"; |
|
| 397 |
+@fa-var-instagram: "\f16d"; |
|
| 398 |
+@fa-var-institution: "\f19c"; |
|
| 399 |
+@fa-var-internet-explorer: "\f26b"; |
|
| 400 |
+@fa-var-intersex: "\f224"; |
|
| 401 |
+@fa-var-ioxhost: "\f208"; |
|
| 402 |
+@fa-var-italic: "\f033"; |
|
| 403 |
+@fa-var-joomla: "\f1aa"; |
|
| 404 |
+@fa-var-jpy: "\f157"; |
|
| 405 |
+@fa-var-jsfiddle: "\f1cc"; |
|
| 406 |
+@fa-var-key: "\f084"; |
|
| 407 |
+@fa-var-keyboard-o: "\f11c"; |
|
| 408 |
+@fa-var-krw: "\f159"; |
|
| 409 |
+@fa-var-language: "\f1ab"; |
|
| 410 |
+@fa-var-laptop: "\f109"; |
|
| 411 |
+@fa-var-lastfm: "\f202"; |
|
| 412 |
+@fa-var-lastfm-square: "\f203"; |
|
| 413 |
+@fa-var-leaf: "\f06c"; |
|
| 414 |
+@fa-var-leanpub: "\f212"; |
|
| 415 |
+@fa-var-legal: "\f0e3"; |
|
| 416 |
+@fa-var-lemon-o: "\f094"; |
|
| 417 |
+@fa-var-level-down: "\f149"; |
|
| 418 |
+@fa-var-level-up: "\f148"; |
|
| 419 |
+@fa-var-life-bouy: "\f1cd"; |
|
| 420 |
+@fa-var-life-buoy: "\f1cd"; |
|
| 421 |
+@fa-var-life-ring: "\f1cd"; |
|
| 422 |
+@fa-var-life-saver: "\f1cd"; |
|
| 423 |
+@fa-var-lightbulb-o: "\f0eb"; |
|
| 424 |
+@fa-var-line-chart: "\f201"; |
|
| 425 |
+@fa-var-link: "\f0c1"; |
|
| 426 |
+@fa-var-linkedin: "\f0e1"; |
|
| 427 |
+@fa-var-linkedin-square: "\f08c"; |
|
| 428 |
+@fa-var-linode: "\f2b8"; |
|
| 429 |
+@fa-var-linux: "\f17c"; |
|
| 430 |
+@fa-var-list: "\f03a"; |
|
| 431 |
+@fa-var-list-alt: "\f022"; |
|
| 432 |
+@fa-var-list-ol: "\f0cb"; |
|
| 433 |
+@fa-var-list-ul: "\f0ca"; |
|
| 434 |
+@fa-var-location-arrow: "\f124"; |
|
| 435 |
+@fa-var-lock: "\f023"; |
|
| 436 |
+@fa-var-long-arrow-down: "\f175"; |
|
| 437 |
+@fa-var-long-arrow-left: "\f177"; |
|
| 438 |
+@fa-var-long-arrow-right: "\f178"; |
|
| 439 |
+@fa-var-long-arrow-up: "\f176"; |
|
| 440 |
+@fa-var-low-vision: "\f2a8"; |
|
| 441 |
+@fa-var-magic: "\f0d0"; |
|
| 442 |
+@fa-var-magnet: "\f076"; |
|
| 443 |
+@fa-var-mail-forward: "\f064"; |
|
| 444 |
+@fa-var-mail-reply: "\f112"; |
|
| 445 |
+@fa-var-mail-reply-all: "\f122"; |
|
| 446 |
+@fa-var-male: "\f183"; |
|
| 447 |
+@fa-var-map: "\f279"; |
|
| 448 |
+@fa-var-map-marker: "\f041"; |
|
| 449 |
+@fa-var-map-o: "\f278"; |
|
| 450 |
+@fa-var-map-pin: "\f276"; |
|
| 451 |
+@fa-var-map-signs: "\f277"; |
|
| 452 |
+@fa-var-mars: "\f222"; |
|
| 453 |
+@fa-var-mars-double: "\f227"; |
|
| 454 |
+@fa-var-mars-stroke: "\f229"; |
|
| 455 |
+@fa-var-mars-stroke-h: "\f22b"; |
|
| 456 |
+@fa-var-mars-stroke-v: "\f22a"; |
|
| 457 |
+@fa-var-maxcdn: "\f136"; |
|
| 458 |
+@fa-var-meanpath: "\f20c"; |
|
| 459 |
+@fa-var-medium: "\f23a"; |
|
| 460 |
+@fa-var-medkit: "\f0fa"; |
|
| 461 |
+@fa-var-meetup: "\f2e0"; |
|
| 462 |
+@fa-var-meh-o: "\f11a"; |
|
| 463 |
+@fa-var-mercury: "\f223"; |
|
| 464 |
+@fa-var-microchip: "\f2db"; |
|
| 465 |
+@fa-var-microphone: "\f130"; |
|
| 466 |
+@fa-var-microphone-slash: "\f131"; |
|
| 467 |
+@fa-var-minus: "\f068"; |
|
| 468 |
+@fa-var-minus-circle: "\f056"; |
|
| 469 |
+@fa-var-minus-square: "\f146"; |
|
| 470 |
+@fa-var-minus-square-o: "\f147"; |
|
| 471 |
+@fa-var-mixcloud: "\f289"; |
|
| 472 |
+@fa-var-mobile: "\f10b"; |
|
| 473 |
+@fa-var-mobile-phone: "\f10b"; |
|
| 474 |
+@fa-var-modx: "\f285"; |
|
| 475 |
+@fa-var-money: "\f0d6"; |
|
| 476 |
+@fa-var-moon-o: "\f186"; |
|
| 477 |
+@fa-var-mortar-board: "\f19d"; |
|
| 478 |
+@fa-var-motorcycle: "\f21c"; |
|
| 479 |
+@fa-var-mouse-pointer: "\f245"; |
|
| 480 |
+@fa-var-music: "\f001"; |
|
| 481 |
+@fa-var-navicon: "\f0c9"; |
|
| 482 |
+@fa-var-neuter: "\f22c"; |
|
| 483 |
+@fa-var-newspaper-o: "\f1ea"; |
|
| 484 |
+@fa-var-object-group: "\f247"; |
|
| 485 |
+@fa-var-object-ungroup: "\f248"; |
|
| 486 |
+@fa-var-odnoklassniki: "\f263"; |
|
| 487 |
+@fa-var-odnoklassniki-square: "\f264"; |
|
| 488 |
+@fa-var-opencart: "\f23d"; |
|
| 489 |
+@fa-var-openid: "\f19b"; |
|
| 490 |
+@fa-var-opera: "\f26a"; |
|
| 491 |
+@fa-var-optin-monster: "\f23c"; |
|
| 492 |
+@fa-var-outdent: "\f03b"; |
|
| 493 |
+@fa-var-pagelines: "\f18c"; |
|
| 494 |
+@fa-var-paint-brush: "\f1fc"; |
|
| 495 |
+@fa-var-paper-plane: "\f1d8"; |
|
| 496 |
+@fa-var-paper-plane-o: "\f1d9"; |
|
| 497 |
+@fa-var-paperclip: "\f0c6"; |
|
| 498 |
+@fa-var-paragraph: "\f1dd"; |
|
| 499 |
+@fa-var-paste: "\f0ea"; |
|
| 500 |
+@fa-var-pause: "\f04c"; |
|
| 501 |
+@fa-var-pause-circle: "\f28b"; |
|
| 502 |
+@fa-var-pause-circle-o: "\f28c"; |
|
| 503 |
+@fa-var-paw: "\f1b0"; |
|
| 504 |
+@fa-var-paypal: "\f1ed"; |
|
| 505 |
+@fa-var-pencil: "\f040"; |
|
| 506 |
+@fa-var-pencil-square: "\f14b"; |
|
| 507 |
+@fa-var-pencil-square-o: "\f044"; |
|
| 508 |
+@fa-var-percent: "\f295"; |
|
| 509 |
+@fa-var-phone: "\f095"; |
|
| 510 |
+@fa-var-phone-square: "\f098"; |
|
| 511 |
+@fa-var-photo: "\f03e"; |
|
| 512 |
+@fa-var-picture-o: "\f03e"; |
|
| 513 |
+@fa-var-pie-chart: "\f200"; |
|
| 514 |
+@fa-var-pied-piper: "\f2ae"; |
|
| 515 |
+@fa-var-pied-piper-alt: "\f1a8"; |
|
| 516 |
+@fa-var-pied-piper-pp: "\f1a7"; |
|
| 517 |
+@fa-var-pinterest: "\f0d2"; |
|
| 518 |
+@fa-var-pinterest-p: "\f231"; |
|
| 519 |
+@fa-var-pinterest-square: "\f0d3"; |
|
| 520 |
+@fa-var-plane: "\f072"; |
|
| 521 |
+@fa-var-play: "\f04b"; |
|
| 522 |
+@fa-var-play-circle: "\f144"; |
|
| 523 |
+@fa-var-play-circle-o: "\f01d"; |
|
| 524 |
+@fa-var-plug: "\f1e6"; |
|
| 525 |
+@fa-var-plus: "\f067"; |
|
| 526 |
+@fa-var-plus-circle: "\f055"; |
|
| 527 |
+@fa-var-plus-square: "\f0fe"; |
|
| 528 |
+@fa-var-plus-square-o: "\f196"; |
|
| 529 |
+@fa-var-podcast: "\f2ce"; |
|
| 530 |
+@fa-var-power-off: "\f011"; |
|
| 531 |
+@fa-var-print: "\f02f"; |
|
| 532 |
+@fa-var-product-hunt: "\f288"; |
|
| 533 |
+@fa-var-puzzle-piece: "\f12e"; |
|
| 534 |
+@fa-var-qq: "\f1d6"; |
|
| 535 |
+@fa-var-qrcode: "\f029"; |
|
| 536 |
+@fa-var-question: "\f128"; |
|
| 537 |
+@fa-var-question-circle: "\f059"; |
|
| 538 |
+@fa-var-question-circle-o: "\f29c"; |
|
| 539 |
+@fa-var-quora: "\f2c4"; |
|
| 540 |
+@fa-var-quote-left: "\f10d"; |
|
| 541 |
+@fa-var-quote-right: "\f10e"; |
|
| 542 |
+@fa-var-ra: "\f1d0"; |
|
| 543 |
+@fa-var-random: "\f074"; |
|
| 544 |
+@fa-var-ravelry: "\f2d9"; |
|
| 545 |
+@fa-var-rebel: "\f1d0"; |
|
| 546 |
+@fa-var-recycle: "\f1b8"; |
|
| 547 |
+@fa-var-reddit: "\f1a1"; |
|
| 548 |
+@fa-var-reddit-alien: "\f281"; |
|
| 549 |
+@fa-var-reddit-square: "\f1a2"; |
|
| 550 |
+@fa-var-refresh: "\f021"; |
|
| 551 |
+@fa-var-registered: "\f25d"; |
|
| 552 |
+@fa-var-remove: "\f00d"; |
|
| 553 |
+@fa-var-renren: "\f18b"; |
|
| 554 |
+@fa-var-reorder: "\f0c9"; |
|
| 555 |
+@fa-var-repeat: "\f01e"; |
|
| 556 |
+@fa-var-reply: "\f112"; |
|
| 557 |
+@fa-var-reply-all: "\f122"; |
|
| 558 |
+@fa-var-resistance: "\f1d0"; |
|
| 559 |
+@fa-var-retweet: "\f079"; |
|
| 560 |
+@fa-var-rmb: "\f157"; |
|
| 561 |
+@fa-var-road: "\f018"; |
|
| 562 |
+@fa-var-rocket: "\f135"; |
|
| 563 |
+@fa-var-rotate-left: "\f0e2"; |
|
| 564 |
+@fa-var-rotate-right: "\f01e"; |
|
| 565 |
+@fa-var-rouble: "\f158"; |
|
| 566 |
+@fa-var-rss: "\f09e"; |
|
| 567 |
+@fa-var-rss-square: "\f143"; |
|
| 568 |
+@fa-var-rub: "\f158"; |
|
| 569 |
+@fa-var-ruble: "\f158"; |
|
| 570 |
+@fa-var-rupee: "\f156"; |
|
| 571 |
+@fa-var-s15: "\f2cd"; |
|
| 572 |
+@fa-var-safari: "\f267"; |
|
| 573 |
+@fa-var-save: "\f0c7"; |
|
| 574 |
+@fa-var-scissors: "\f0c4"; |
|
| 575 |
+@fa-var-scribd: "\f28a"; |
|
| 576 |
+@fa-var-search: "\f002"; |
|
| 577 |
+@fa-var-search-minus: "\f010"; |
|
| 578 |
+@fa-var-search-plus: "\f00e"; |
|
| 579 |
+@fa-var-sellsy: "\f213"; |
|
| 580 |
+@fa-var-send: "\f1d8"; |
|
| 581 |
+@fa-var-send-o: "\f1d9"; |
|
| 582 |
+@fa-var-server: "\f233"; |
|
| 583 |
+@fa-var-share: "\f064"; |
|
| 584 |
+@fa-var-share-alt: "\f1e0"; |
|
| 585 |
+@fa-var-share-alt-square: "\f1e1"; |
|
| 586 |
+@fa-var-share-square: "\f14d"; |
|
| 587 |
+@fa-var-share-square-o: "\f045"; |
|
| 588 |
+@fa-var-shekel: "\f20b"; |
|
| 589 |
+@fa-var-sheqel: "\f20b"; |
|
| 590 |
+@fa-var-shield: "\f132"; |
|
| 591 |
+@fa-var-ship: "\f21a"; |
|
| 592 |
+@fa-var-shirtsinbulk: "\f214"; |
|
| 593 |
+@fa-var-shopping-bag: "\f290"; |
|
| 594 |
+@fa-var-shopping-basket: "\f291"; |
|
| 595 |
+@fa-var-shopping-cart: "\f07a"; |
|
| 596 |
+@fa-var-shower: "\f2cc"; |
|
| 597 |
+@fa-var-sign-in: "\f090"; |
|
| 598 |
+@fa-var-sign-language: "\f2a7"; |
|
| 599 |
+@fa-var-sign-out: "\f08b"; |
|
| 600 |
+@fa-var-signal: "\f012"; |
|
| 601 |
+@fa-var-signing: "\f2a7"; |
|
| 602 |
+@fa-var-simplybuilt: "\f215"; |
|
| 603 |
+@fa-var-sitemap: "\f0e8"; |
|
| 604 |
+@fa-var-skyatlas: "\f216"; |
|
| 605 |
+@fa-var-skype: "\f17e"; |
|
| 606 |
+@fa-var-slack: "\f198"; |
|
| 607 |
+@fa-var-sliders: "\f1de"; |
|
| 608 |
+@fa-var-slideshare: "\f1e7"; |
|
| 609 |
+@fa-var-smile-o: "\f118"; |
|
| 610 |
+@fa-var-snapchat: "\f2ab"; |
|
| 611 |
+@fa-var-snapchat-ghost: "\f2ac"; |
|
| 612 |
+@fa-var-snapchat-square: "\f2ad"; |
|
| 613 |
+@fa-var-snowflake-o: "\f2dc"; |
|
| 614 |
+@fa-var-soccer-ball-o: "\f1e3"; |
|
| 615 |
+@fa-var-sort: "\f0dc"; |
|
| 616 |
+@fa-var-sort-alpha-asc: "\f15d"; |
|
| 617 |
+@fa-var-sort-alpha-desc: "\f15e"; |
|
| 618 |
+@fa-var-sort-amount-asc: "\f160"; |
|
| 619 |
+@fa-var-sort-amount-desc: "\f161"; |
|
| 620 |
+@fa-var-sort-asc: "\f0de"; |
|
| 621 |
+@fa-var-sort-desc: "\f0dd"; |
|
| 622 |
+@fa-var-sort-down: "\f0dd"; |
|
| 623 |
+@fa-var-sort-numeric-asc: "\f162"; |
|
| 624 |
+@fa-var-sort-numeric-desc: "\f163"; |
|
| 625 |
+@fa-var-sort-up: "\f0de"; |
|
| 626 |
+@fa-var-soundcloud: "\f1be"; |
|
| 627 |
+@fa-var-space-shuttle: "\f197"; |
|
| 628 |
+@fa-var-spinner: "\f110"; |
|
| 629 |
+@fa-var-spoon: "\f1b1"; |
|
| 630 |
+@fa-var-spotify: "\f1bc"; |
|
| 631 |
+@fa-var-square: "\f0c8"; |
|
| 632 |
+@fa-var-square-o: "\f096"; |
|
| 633 |
+@fa-var-stack-exchange: "\f18d"; |
|
| 634 |
+@fa-var-stack-overflow: "\f16c"; |
|
| 635 |
+@fa-var-star: "\f005"; |
|
| 636 |
+@fa-var-star-half: "\f089"; |
|
| 637 |
+@fa-var-star-half-empty: "\f123"; |
|
| 638 |
+@fa-var-star-half-full: "\f123"; |
|
| 639 |
+@fa-var-star-half-o: "\f123"; |
|
| 640 |
+@fa-var-star-o: "\f006"; |
|
| 641 |
+@fa-var-steam: "\f1b6"; |
|
| 642 |
+@fa-var-steam-square: "\f1b7"; |
|
| 643 |
+@fa-var-step-backward: "\f048"; |
|
| 644 |
+@fa-var-step-forward: "\f051"; |
|
| 645 |
+@fa-var-stethoscope: "\f0f1"; |
|
| 646 |
+@fa-var-sticky-note: "\f249"; |
|
| 647 |
+@fa-var-sticky-note-o: "\f24a"; |
|
| 648 |
+@fa-var-stop: "\f04d"; |
|
| 649 |
+@fa-var-stop-circle: "\f28d"; |
|
| 650 |
+@fa-var-stop-circle-o: "\f28e"; |
|
| 651 |
+@fa-var-street-view: "\f21d"; |
|
| 652 |
+@fa-var-strikethrough: "\f0cc"; |
|
| 653 |
+@fa-var-stumbleupon: "\f1a4"; |
|
| 654 |
+@fa-var-stumbleupon-circle: "\f1a3"; |
|
| 655 |
+@fa-var-subscript: "\f12c"; |
|
| 656 |
+@fa-var-subway: "\f239"; |
|
| 657 |
+@fa-var-suitcase: "\f0f2"; |
|
| 658 |
+@fa-var-sun-o: "\f185"; |
|
| 659 |
+@fa-var-superpowers: "\f2dd"; |
|
| 660 |
+@fa-var-superscript: "\f12b"; |
|
| 661 |
+@fa-var-support: "\f1cd"; |
|
| 662 |
+@fa-var-table: "\f0ce"; |
|
| 663 |
+@fa-var-tablet: "\f10a"; |
|
| 664 |
+@fa-var-tachometer: "\f0e4"; |
|
| 665 |
+@fa-var-tag: "\f02b"; |
|
| 666 |
+@fa-var-tags: "\f02c"; |
|
| 667 |
+@fa-var-tasks: "\f0ae"; |
|
| 668 |
+@fa-var-taxi: "\f1ba"; |
|
| 669 |
+@fa-var-telegram: "\f2c6"; |
|
| 670 |
+@fa-var-television: "\f26c"; |
|
| 671 |
+@fa-var-tencent-weibo: "\f1d5"; |
|
| 672 |
+@fa-var-terminal: "\f120"; |
|
| 673 |
+@fa-var-text-height: "\f034"; |
|
| 674 |
+@fa-var-text-width: "\f035"; |
|
| 675 |
+@fa-var-th: "\f00a"; |
|
| 676 |
+@fa-var-th-large: "\f009"; |
|
| 677 |
+@fa-var-th-list: "\f00b"; |
|
| 678 |
+@fa-var-themeisle: "\f2b2"; |
|
| 679 |
+@fa-var-thermometer: "\f2c7"; |
|
| 680 |
+@fa-var-thermometer-0: "\f2cb"; |
|
| 681 |
+@fa-var-thermometer-1: "\f2ca"; |
|
| 682 |
+@fa-var-thermometer-2: "\f2c9"; |
|
| 683 |
+@fa-var-thermometer-3: "\f2c8"; |
|
| 684 |
+@fa-var-thermometer-4: "\f2c7"; |
|
| 685 |
+@fa-var-thermometer-empty: "\f2cb"; |
|
| 686 |
+@fa-var-thermometer-full: "\f2c7"; |
|
| 687 |
+@fa-var-thermometer-half: "\f2c9"; |
|
| 688 |
+@fa-var-thermometer-quarter: "\f2ca"; |
|
| 689 |
+@fa-var-thermometer-three-quarters: "\f2c8"; |
|
| 690 |
+@fa-var-thumb-tack: "\f08d"; |
|
| 691 |
+@fa-var-thumbs-down: "\f165"; |
|
| 692 |
+@fa-var-thumbs-o-down: "\f088"; |
|
| 693 |
+@fa-var-thumbs-o-up: "\f087"; |
|
| 694 |
+@fa-var-thumbs-up: "\f164"; |
|
| 695 |
+@fa-var-ticket: "\f145"; |
|
| 696 |
+@fa-var-times: "\f00d"; |
|
| 697 |
+@fa-var-times-circle: "\f057"; |
|
| 698 |
+@fa-var-times-circle-o: "\f05c"; |
|
| 699 |
+@fa-var-times-rectangle: "\f2d3"; |
|
| 700 |
+@fa-var-times-rectangle-o: "\f2d4"; |
|
| 701 |
+@fa-var-tint: "\f043"; |
|
| 702 |
+@fa-var-toggle-down: "\f150"; |
|
| 703 |
+@fa-var-toggle-left: "\f191"; |
|
| 704 |
+@fa-var-toggle-off: "\f204"; |
|
| 705 |
+@fa-var-toggle-on: "\f205"; |
|
| 706 |
+@fa-var-toggle-right: "\f152"; |
|
| 707 |
+@fa-var-toggle-up: "\f151"; |
|
| 708 |
+@fa-var-trademark: "\f25c"; |
|
| 709 |
+@fa-var-train: "\f238"; |
|
| 710 |
+@fa-var-transgender: "\f224"; |
|
| 711 |
+@fa-var-transgender-alt: "\f225"; |
|
| 712 |
+@fa-var-trash: "\f1f8"; |
|
| 713 |
+@fa-var-trash-o: "\f014"; |
|
| 714 |
+@fa-var-tree: "\f1bb"; |
|
| 715 |
+@fa-var-trello: "\f181"; |
|
| 716 |
+@fa-var-tripadvisor: "\f262"; |
|
| 717 |
+@fa-var-trophy: "\f091"; |
|
| 718 |
+@fa-var-truck: "\f0d1"; |
|
| 719 |
+@fa-var-try: "\f195"; |
|
| 720 |
+@fa-var-tty: "\f1e4"; |
|
| 721 |
+@fa-var-tumblr: "\f173"; |
|
| 722 |
+@fa-var-tumblr-square: "\f174"; |
|
| 723 |
+@fa-var-turkish-lira: "\f195"; |
|
| 724 |
+@fa-var-tv: "\f26c"; |
|
| 725 |
+@fa-var-twitch: "\f1e8"; |
|
| 726 |
+@fa-var-twitter: "\f099"; |
|
| 727 |
+@fa-var-twitter-square: "\f081"; |
|
| 728 |
+@fa-var-umbrella: "\f0e9"; |
|
| 729 |
+@fa-var-underline: "\f0cd"; |
|
| 730 |
+@fa-var-undo: "\f0e2"; |
|
| 731 |
+@fa-var-universal-access: "\f29a"; |
|
| 732 |
+@fa-var-university: "\f19c"; |
|
| 733 |
+@fa-var-unlink: "\f127"; |
|
| 734 |
+@fa-var-unlock: "\f09c"; |
|
| 735 |
+@fa-var-unlock-alt: "\f13e"; |
|
| 736 |
+@fa-var-unsorted: "\f0dc"; |
|
| 737 |
+@fa-var-upload: "\f093"; |
|
| 738 |
+@fa-var-usb: "\f287"; |
|
| 739 |
+@fa-var-usd: "\f155"; |
|
| 740 |
+@fa-var-user: "\f007"; |
|
| 741 |
+@fa-var-user-circle: "\f2bd"; |
|
| 742 |
+@fa-var-user-circle-o: "\f2be"; |
|
| 743 |
+@fa-var-user-md: "\f0f0"; |
|
| 744 |
+@fa-var-user-o: "\f2c0"; |
|
| 745 |
+@fa-var-user-plus: "\f234"; |
|
| 746 |
+@fa-var-user-secret: "\f21b"; |
|
| 747 |
+@fa-var-user-times: "\f235"; |
|
| 748 |
+@fa-var-users: "\f0c0"; |
|
| 749 |
+@fa-var-vcard: "\f2bb"; |
|
| 750 |
+@fa-var-vcard-o: "\f2bc"; |
|
| 751 |
+@fa-var-venus: "\f221"; |
|
| 752 |
+@fa-var-venus-double: "\f226"; |
|
| 753 |
+@fa-var-venus-mars: "\f228"; |
|
| 754 |
+@fa-var-viacoin: "\f237"; |
|
| 755 |
+@fa-var-viadeo: "\f2a9"; |
|
| 756 |
+@fa-var-viadeo-square: "\f2aa"; |
|
| 757 |
+@fa-var-video-camera: "\f03d"; |
|
| 758 |
+@fa-var-vimeo: "\f27d"; |
|
| 759 |
+@fa-var-vimeo-square: "\f194"; |
|
| 760 |
+@fa-var-vine: "\f1ca"; |
|
| 761 |
+@fa-var-vk: "\f189"; |
|
| 762 |
+@fa-var-volume-control-phone: "\f2a0"; |
|
| 763 |
+@fa-var-volume-down: "\f027"; |
|
| 764 |
+@fa-var-volume-off: "\f026"; |
|
| 765 |
+@fa-var-volume-up: "\f028"; |
|
| 766 |
+@fa-var-warning: "\f071"; |
|
| 767 |
+@fa-var-wechat: "\f1d7"; |
|
| 768 |
+@fa-var-weibo: "\f18a"; |
|
| 769 |
+@fa-var-weixin: "\f1d7"; |
|
| 770 |
+@fa-var-whatsapp: "\f232"; |
|
| 771 |
+@fa-var-wheelchair: "\f193"; |
|
| 772 |
+@fa-var-wheelchair-alt: "\f29b"; |
|
| 773 |
+@fa-var-wifi: "\f1eb"; |
|
| 774 |
+@fa-var-wikipedia-w: "\f266"; |
|
| 775 |
+@fa-var-window-close: "\f2d3"; |
|
| 776 |
+@fa-var-window-close-o: "\f2d4"; |
|
| 777 |
+@fa-var-window-maximize: "\f2d0"; |
|
| 778 |
+@fa-var-window-minimize: "\f2d1"; |
|
| 779 |
+@fa-var-window-restore: "\f2d2"; |
|
| 780 |
+@fa-var-windows: "\f17a"; |
|
| 781 |
+@fa-var-won: "\f159"; |
|
| 782 |
+@fa-var-wordpress: "\f19a"; |
|
| 783 |
+@fa-var-wpbeginner: "\f297"; |
|
| 784 |
+@fa-var-wpexplorer: "\f2de"; |
|
| 785 |
+@fa-var-wpforms: "\f298"; |
|
| 786 |
+@fa-var-wrench: "\f0ad"; |
|
| 787 |
+@fa-var-xing: "\f168"; |
|
| 788 |
+@fa-var-xing-square: "\f169"; |
|
| 789 |
+@fa-var-y-combinator: "\f23b"; |
|
| 790 |
+@fa-var-y-combinator-square: "\f1d4"; |
|
| 791 |
+@fa-var-yahoo: "\f19e"; |
|
| 792 |
+@fa-var-yc: "\f23b"; |
|
| 793 |
+@fa-var-yc-square: "\f1d4"; |
|
| 794 |
+@fa-var-yelp: "\f1e9"; |
|
| 795 |
+@fa-var-yen: "\f157"; |
|
| 796 |
+@fa-var-yoast: "\f2b1"; |
|
| 797 |
+@fa-var-youtube: "\f167"; |
|
| 798 |
+@fa-var-youtube-play: "\f16a"; |
|
| 799 |
+@fa-var-youtube-square: "\f166"; |
|
| 800 |
+ |
| 0 | 801 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,44 @@ |
| 1 |
+{
|
|
| 2 |
+ "name": "font-awesome", |
|
| 3 |
+ "description": "The iconic font and CSS framework", |
|
| 4 |
+ "version": "4.7.0", |
|
| 5 |
+ "style": "css/font-awesome.css", |
|
| 6 |
+ "keywords": ["font", "awesome", "fontawesome", "icon", "bootstrap"], |
|
| 7 |
+ "homepage": "http://fontawesome.io/", |
|
| 8 |
+ "bugs": {
|
|
| 9 |
+ "url" : "http://github.com/FortAwesome/Font-Awesome/issues" |
|
| 10 |
+ }, |
|
| 11 |
+ "author": {
|
|
| 12 |
+ "name": "Dave Gandy", |
|
| 13 |
+ "email": "dave@fontawesome.io", |
|
| 14 |
+ "web": "http://twitter.com/davegandy" |
|
| 15 |
+ }, |
|
| 16 |
+ "repository": {
|
|
| 17 |
+ "type": "git", |
|
| 18 |
+ "url": "https://github.com/FortAwesome/Font-Awesome.git" |
|
| 19 |
+ }, |
|
| 20 |
+ "contributors": [ |
|
| 21 |
+ {
|
|
| 22 |
+ "name": "Brian Talbot", |
|
| 23 |
+ "web": "http://twitter.com/talbs" |
|
| 24 |
+ }, |
|
| 25 |
+ {
|
|
| 26 |
+ "name": "Travis Chase", |
|
| 27 |
+ "web": "http://twitter.com/supercodepoet" |
|
| 28 |
+ }, |
|
| 29 |
+ {
|
|
| 30 |
+ "name": "Rob Madole", |
|
| 31 |
+ "web": "http://twitter.com/robmadole" |
|
| 32 |
+ }, |
|
| 33 |
+ {
|
|
| 34 |
+ "name": "Geremia Taglialatela", |
|
| 35 |
+ "web": "http://twitter.com/gtagliala" |
|
| 36 |
+ } |
|
| 37 |
+ ], |
|
| 38 |
+ "license": "(OFL-1.1 AND MIT)", |
|
| 39 |
+ "dependencies": {
|
|
| 40 |
+ }, |
|
| 41 |
+ "engines" : {
|
|
| 42 |
+ "node" : ">=0.10.3" |
|
| 43 |
+ } |
|
| 44 |
+} |
| 0 | 45 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,34 @@ |
| 1 |
+// Spinning Icons |
|
| 2 |
+// -------------------------- |
|
| 3 |
+ |
|
| 4 |
+.#{$fa-css-prefix}-spin {
|
|
| 5 |
+ -webkit-animation: fa-spin 2s infinite linear; |
|
| 6 |
+ animation: fa-spin 2s infinite linear; |
|
| 7 |
+} |
|
| 8 |
+ |
|
| 9 |
+.#{$fa-css-prefix}-pulse {
|
|
| 10 |
+ -webkit-animation: fa-spin 1s infinite steps(8); |
|
| 11 |
+ animation: fa-spin 1s infinite steps(8); |
|
| 12 |
+} |
|
| 13 |
+ |
|
| 14 |
+@-webkit-keyframes fa-spin {
|
|
| 15 |
+ 0% {
|
|
| 16 |
+ -webkit-transform: rotate(0deg); |
|
| 17 |
+ transform: rotate(0deg); |
|
| 18 |
+ } |
|
| 19 |
+ 100% {
|
|
| 20 |
+ -webkit-transform: rotate(359deg); |
|
| 21 |
+ transform: rotate(359deg); |
|
| 22 |
+ } |
|
| 23 |
+} |
|
| 24 |
+ |
|
| 25 |
+@keyframes fa-spin {
|
|
| 26 |
+ 0% {
|
|
| 27 |
+ -webkit-transform: rotate(0deg); |
|
| 28 |
+ transform: rotate(0deg); |
|
| 29 |
+ } |
|
| 30 |
+ 100% {
|
|
| 31 |
+ -webkit-transform: rotate(359deg); |
|
| 32 |
+ transform: rotate(359deg); |
|
| 33 |
+ } |
|
| 34 |
+} |
| 0 | 35 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,25 @@ |
| 1 |
+// Bordered & Pulled |
|
| 2 |
+// ------------------------- |
|
| 3 |
+ |
|
| 4 |
+.#{$fa-css-prefix}-border {
|
|
| 5 |
+ padding: .2em .25em .15em; |
|
| 6 |
+ border: solid .08em $fa-border-color; |
|
| 7 |
+ border-radius: .1em; |
|
| 8 |
+} |
|
| 9 |
+ |
|
| 10 |
+.#{$fa-css-prefix}-pull-left { float: left; }
|
|
| 11 |
+.#{$fa-css-prefix}-pull-right { float: right; }
|
|
| 12 |
+ |
|
| 13 |
+.#{$fa-css-prefix} {
|
|
| 14 |
+ &.#{$fa-css-prefix}-pull-left { margin-right: .3em; }
|
|
| 15 |
+ &.#{$fa-css-prefix}-pull-right { margin-left: .3em; }
|
|
| 16 |
+} |
|
| 17 |
+ |
|
| 18 |
+/* Deprecated as of 4.4.0 */ |
|
| 19 |
+.pull-right { float: right; }
|
|
| 20 |
+.pull-left { float: left; }
|
|
| 21 |
+ |
|
| 22 |
+.#{$fa-css-prefix} {
|
|
| 23 |
+ &.pull-left { margin-right: .3em; }
|
|
| 24 |
+ &.pull-right { margin-left: .3em; }
|
|
| 25 |
+} |
| 0 | 26 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+// Base Class Definition |
|
| 2 |
+// ------------------------- |
|
| 3 |
+ |
|
| 4 |
+.#{$fa-css-prefix} {
|
|
| 5 |
+ display: inline-block; |
|
| 6 |
+ font: normal normal normal #{$fa-font-size-base}/#{$fa-line-height-base} FontAwesome; // shortening font declaration
|
|
| 7 |
+ font-size: inherit; // can't have font-size inherit on line above, so need to override |
|
| 8 |
+ text-rendering: auto; // optimizelegibility throws things off #1094 |
|
| 9 |
+ -webkit-font-smoothing: antialiased; |
|
| 10 |
+ -moz-osx-font-smoothing: grayscale; |
|
| 11 |
+ |
|
| 12 |
+} |
| 0 | 7 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,789 @@ |
| 1 |
+/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen |
|
| 2 |
+ readers do not read off random characters that represent icons */ |
|
| 3 |
+ |
|
| 4 |
+.#{$fa-css-prefix}-glass:before { content: $fa-var-glass; }
|
|
| 5 |
+.#{$fa-css-prefix}-music:before { content: $fa-var-music; }
|
|
| 6 |
+.#{$fa-css-prefix}-search:before { content: $fa-var-search; }
|
|
| 7 |
+.#{$fa-css-prefix}-envelope-o:before { content: $fa-var-envelope-o; }
|
|
| 8 |
+.#{$fa-css-prefix}-heart:before { content: $fa-var-heart; }
|
|
| 9 |
+.#{$fa-css-prefix}-star:before { content: $fa-var-star; }
|
|
| 10 |
+.#{$fa-css-prefix}-star-o:before { content: $fa-var-star-o; }
|
|
| 11 |
+.#{$fa-css-prefix}-user:before { content: $fa-var-user; }
|
|
| 12 |
+.#{$fa-css-prefix}-film:before { content: $fa-var-film; }
|
|
| 13 |
+.#{$fa-css-prefix}-th-large:before { content: $fa-var-th-large; }
|
|
| 14 |
+.#{$fa-css-prefix}-th:before { content: $fa-var-th; }
|
|
| 15 |
+.#{$fa-css-prefix}-th-list:before { content: $fa-var-th-list; }
|
|
| 16 |
+.#{$fa-css-prefix}-check:before { content: $fa-var-check; }
|
|
| 17 |
+.#{$fa-css-prefix}-remove:before,
|
|
| 18 |
+.#{$fa-css-prefix}-close:before,
|
|
| 19 |
+.#{$fa-css-prefix}-times:before { content: $fa-var-times; }
|
|
| 20 |
+.#{$fa-css-prefix}-search-plus:before { content: $fa-var-search-plus; }
|
|
| 21 |
+.#{$fa-css-prefix}-search-minus:before { content: $fa-var-search-minus; }
|
|
| 22 |
+.#{$fa-css-prefix}-power-off:before { content: $fa-var-power-off; }
|
|
| 23 |
+.#{$fa-css-prefix}-signal:before { content: $fa-var-signal; }
|
|
| 24 |
+.#{$fa-css-prefix}-gear:before,
|
|
| 25 |
+.#{$fa-css-prefix}-cog:before { content: $fa-var-cog; }
|
|
| 26 |
+.#{$fa-css-prefix}-trash-o:before { content: $fa-var-trash-o; }
|
|
| 27 |
+.#{$fa-css-prefix}-home:before { content: $fa-var-home; }
|
|
| 28 |
+.#{$fa-css-prefix}-file-o:before { content: $fa-var-file-o; }
|
|
| 29 |
+.#{$fa-css-prefix}-clock-o:before { content: $fa-var-clock-o; }
|
|
| 30 |
+.#{$fa-css-prefix}-road:before { content: $fa-var-road; }
|
|
| 31 |
+.#{$fa-css-prefix}-download:before { content: $fa-var-download; }
|
|
| 32 |
+.#{$fa-css-prefix}-arrow-circle-o-down:before { content: $fa-var-arrow-circle-o-down; }
|
|
| 33 |
+.#{$fa-css-prefix}-arrow-circle-o-up:before { content: $fa-var-arrow-circle-o-up; }
|
|
| 34 |
+.#{$fa-css-prefix}-inbox:before { content: $fa-var-inbox; }
|
|
| 35 |
+.#{$fa-css-prefix}-play-circle-o:before { content: $fa-var-play-circle-o; }
|
|
| 36 |
+.#{$fa-css-prefix}-rotate-right:before,
|
|
| 37 |
+.#{$fa-css-prefix}-repeat:before { content: $fa-var-repeat; }
|
|
| 38 |
+.#{$fa-css-prefix}-refresh:before { content: $fa-var-refresh; }
|
|
| 39 |
+.#{$fa-css-prefix}-list-alt:before { content: $fa-var-list-alt; }
|
|
| 40 |
+.#{$fa-css-prefix}-lock:before { content: $fa-var-lock; }
|
|
| 41 |
+.#{$fa-css-prefix}-flag:before { content: $fa-var-flag; }
|
|
| 42 |
+.#{$fa-css-prefix}-headphones:before { content: $fa-var-headphones; }
|
|
| 43 |
+.#{$fa-css-prefix}-volume-off:before { content: $fa-var-volume-off; }
|
|
| 44 |
+.#{$fa-css-prefix}-volume-down:before { content: $fa-var-volume-down; }
|
|
| 45 |
+.#{$fa-css-prefix}-volume-up:before { content: $fa-var-volume-up; }
|
|
| 46 |
+.#{$fa-css-prefix}-qrcode:before { content: $fa-var-qrcode; }
|
|
| 47 |
+.#{$fa-css-prefix}-barcode:before { content: $fa-var-barcode; }
|
|
| 48 |
+.#{$fa-css-prefix}-tag:before { content: $fa-var-tag; }
|
|
| 49 |
+.#{$fa-css-prefix}-tags:before { content: $fa-var-tags; }
|
|
| 50 |
+.#{$fa-css-prefix}-book:before { content: $fa-var-book; }
|
|
| 51 |
+.#{$fa-css-prefix}-bookmark:before { content: $fa-var-bookmark; }
|
|
| 52 |
+.#{$fa-css-prefix}-print:before { content: $fa-var-print; }
|
|
| 53 |
+.#{$fa-css-prefix}-camera:before { content: $fa-var-camera; }
|
|
| 54 |
+.#{$fa-css-prefix}-font:before { content: $fa-var-font; }
|
|
| 55 |
+.#{$fa-css-prefix}-bold:before { content: $fa-var-bold; }
|
|
| 56 |
+.#{$fa-css-prefix}-italic:before { content: $fa-var-italic; }
|
|
| 57 |
+.#{$fa-css-prefix}-text-height:before { content: $fa-var-text-height; }
|
|
| 58 |
+.#{$fa-css-prefix}-text-width:before { content: $fa-var-text-width; }
|
|
| 59 |
+.#{$fa-css-prefix}-align-left:before { content: $fa-var-align-left; }
|
|
| 60 |
+.#{$fa-css-prefix}-align-center:before { content: $fa-var-align-center; }
|
|
| 61 |
+.#{$fa-css-prefix}-align-right:before { content: $fa-var-align-right; }
|
|
| 62 |
+.#{$fa-css-prefix}-align-justify:before { content: $fa-var-align-justify; }
|
|
| 63 |
+.#{$fa-css-prefix}-list:before { content: $fa-var-list; }
|
|
| 64 |
+.#{$fa-css-prefix}-dedent:before,
|
|
| 65 |
+.#{$fa-css-prefix}-outdent:before { content: $fa-var-outdent; }
|
|
| 66 |
+.#{$fa-css-prefix}-indent:before { content: $fa-var-indent; }
|
|
| 67 |
+.#{$fa-css-prefix}-video-camera:before { content: $fa-var-video-camera; }
|
|
| 68 |
+.#{$fa-css-prefix}-photo:before,
|
|
| 69 |
+.#{$fa-css-prefix}-image:before,
|
|
| 70 |
+.#{$fa-css-prefix}-picture-o:before { content: $fa-var-picture-o; }
|
|
| 71 |
+.#{$fa-css-prefix}-pencil:before { content: $fa-var-pencil; }
|
|
| 72 |
+.#{$fa-css-prefix}-map-marker:before { content: $fa-var-map-marker; }
|
|
| 73 |
+.#{$fa-css-prefix}-adjust:before { content: $fa-var-adjust; }
|
|
| 74 |
+.#{$fa-css-prefix}-tint:before { content: $fa-var-tint; }
|
|
| 75 |
+.#{$fa-css-prefix}-edit:before,
|
|
| 76 |
+.#{$fa-css-prefix}-pencil-square-o:before { content: $fa-var-pencil-square-o; }
|
|
| 77 |
+.#{$fa-css-prefix}-share-square-o:before { content: $fa-var-share-square-o; }
|
|
| 78 |
+.#{$fa-css-prefix}-check-square-o:before { content: $fa-var-check-square-o; }
|
|
| 79 |
+.#{$fa-css-prefix}-arrows:before { content: $fa-var-arrows; }
|
|
| 80 |
+.#{$fa-css-prefix}-step-backward:before { content: $fa-var-step-backward; }
|
|
| 81 |
+.#{$fa-css-prefix}-fast-backward:before { content: $fa-var-fast-backward; }
|
|
| 82 |
+.#{$fa-css-prefix}-backward:before { content: $fa-var-backward; }
|
|
| 83 |
+.#{$fa-css-prefix}-play:before { content: $fa-var-play; }
|
|
| 84 |
+.#{$fa-css-prefix}-pause:before { content: $fa-var-pause; }
|
|
| 85 |
+.#{$fa-css-prefix}-stop:before { content: $fa-var-stop; }
|
|
| 86 |
+.#{$fa-css-prefix}-forward:before { content: $fa-var-forward; }
|
|
| 87 |
+.#{$fa-css-prefix}-fast-forward:before { content: $fa-var-fast-forward; }
|
|
| 88 |
+.#{$fa-css-prefix}-step-forward:before { content: $fa-var-step-forward; }
|
|
| 89 |
+.#{$fa-css-prefix}-eject:before { content: $fa-var-eject; }
|
|
| 90 |
+.#{$fa-css-prefix}-chevron-left:before { content: $fa-var-chevron-left; }
|
|
| 91 |
+.#{$fa-css-prefix}-chevron-right:before { content: $fa-var-chevron-right; }
|
|
| 92 |
+.#{$fa-css-prefix}-plus-circle:before { content: $fa-var-plus-circle; }
|
|
| 93 |
+.#{$fa-css-prefix}-minus-circle:before { content: $fa-var-minus-circle; }
|
|
| 94 |
+.#{$fa-css-prefix}-times-circle:before { content: $fa-var-times-circle; }
|
|
| 95 |
+.#{$fa-css-prefix}-check-circle:before { content: $fa-var-check-circle; }
|
|
| 96 |
+.#{$fa-css-prefix}-question-circle:before { content: $fa-var-question-circle; }
|
|
| 97 |
+.#{$fa-css-prefix}-info-circle:before { content: $fa-var-info-circle; }
|
|
| 98 |
+.#{$fa-css-prefix}-crosshairs:before { content: $fa-var-crosshairs; }
|
|
| 99 |
+.#{$fa-css-prefix}-times-circle-o:before { content: $fa-var-times-circle-o; }
|
|
| 100 |
+.#{$fa-css-prefix}-check-circle-o:before { content: $fa-var-check-circle-o; }
|
|
| 101 |
+.#{$fa-css-prefix}-ban:before { content: $fa-var-ban; }
|
|
| 102 |
+.#{$fa-css-prefix}-arrow-left:before { content: $fa-var-arrow-left; }
|
|
| 103 |
+.#{$fa-css-prefix}-arrow-right:before { content: $fa-var-arrow-right; }
|
|
| 104 |
+.#{$fa-css-prefix}-arrow-up:before { content: $fa-var-arrow-up; }
|
|
| 105 |
+.#{$fa-css-prefix}-arrow-down:before { content: $fa-var-arrow-down; }
|
|
| 106 |
+.#{$fa-css-prefix}-mail-forward:before,
|
|
| 107 |
+.#{$fa-css-prefix}-share:before { content: $fa-var-share; }
|
|
| 108 |
+.#{$fa-css-prefix}-expand:before { content: $fa-var-expand; }
|
|
| 109 |
+.#{$fa-css-prefix}-compress:before { content: $fa-var-compress; }
|
|
| 110 |
+.#{$fa-css-prefix}-plus:before { content: $fa-var-plus; }
|
|
| 111 |
+.#{$fa-css-prefix}-minus:before { content: $fa-var-minus; }
|
|
| 112 |
+.#{$fa-css-prefix}-asterisk:before { content: $fa-var-asterisk; }
|
|
| 113 |
+.#{$fa-css-prefix}-exclamation-circle:before { content: $fa-var-exclamation-circle; }
|
|
| 114 |
+.#{$fa-css-prefix}-gift:before { content: $fa-var-gift; }
|
|
| 115 |
+.#{$fa-css-prefix}-leaf:before { content: $fa-var-leaf; }
|
|
| 116 |
+.#{$fa-css-prefix}-fire:before { content: $fa-var-fire; }
|
|
| 117 |
+.#{$fa-css-prefix}-eye:before { content: $fa-var-eye; }
|
|
| 118 |
+.#{$fa-css-prefix}-eye-slash:before { content: $fa-var-eye-slash; }
|
|
| 119 |
+.#{$fa-css-prefix}-warning:before,
|
|
| 120 |
+.#{$fa-css-prefix}-exclamation-triangle:before { content: $fa-var-exclamation-triangle; }
|
|
| 121 |
+.#{$fa-css-prefix}-plane:before { content: $fa-var-plane; }
|
|
| 122 |
+.#{$fa-css-prefix}-calendar:before { content: $fa-var-calendar; }
|
|
| 123 |
+.#{$fa-css-prefix}-random:before { content: $fa-var-random; }
|
|
| 124 |
+.#{$fa-css-prefix}-comment:before { content: $fa-var-comment; }
|
|
| 125 |
+.#{$fa-css-prefix}-magnet:before { content: $fa-var-magnet; }
|
|
| 126 |
+.#{$fa-css-prefix}-chevron-up:before { content: $fa-var-chevron-up; }
|
|
| 127 |
+.#{$fa-css-prefix}-chevron-down:before { content: $fa-var-chevron-down; }
|
|
| 128 |
+.#{$fa-css-prefix}-retweet:before { content: $fa-var-retweet; }
|
|
| 129 |
+.#{$fa-css-prefix}-shopping-cart:before { content: $fa-var-shopping-cart; }
|
|
| 130 |
+.#{$fa-css-prefix}-folder:before { content: $fa-var-folder; }
|
|
| 131 |
+.#{$fa-css-prefix}-folder-open:before { content: $fa-var-folder-open; }
|
|
| 132 |
+.#{$fa-css-prefix}-arrows-v:before { content: $fa-var-arrows-v; }
|
|
| 133 |
+.#{$fa-css-prefix}-arrows-h:before { content: $fa-var-arrows-h; }
|
|
| 134 |
+.#{$fa-css-prefix}-bar-chart-o:before,
|
|
| 135 |
+.#{$fa-css-prefix}-bar-chart:before { content: $fa-var-bar-chart; }
|
|
| 136 |
+.#{$fa-css-prefix}-twitter-square:before { content: $fa-var-twitter-square; }
|
|
| 137 |
+.#{$fa-css-prefix}-facebook-square:before { content: $fa-var-facebook-square; }
|
|
| 138 |
+.#{$fa-css-prefix}-camera-retro:before { content: $fa-var-camera-retro; }
|
|
| 139 |
+.#{$fa-css-prefix}-key:before { content: $fa-var-key; }
|
|
| 140 |
+.#{$fa-css-prefix}-gears:before,
|
|
| 141 |
+.#{$fa-css-prefix}-cogs:before { content: $fa-var-cogs; }
|
|
| 142 |
+.#{$fa-css-prefix}-comments:before { content: $fa-var-comments; }
|
|
| 143 |
+.#{$fa-css-prefix}-thumbs-o-up:before { content: $fa-var-thumbs-o-up; }
|
|
| 144 |
+.#{$fa-css-prefix}-thumbs-o-down:before { content: $fa-var-thumbs-o-down; }
|
|
| 145 |
+.#{$fa-css-prefix}-star-half:before { content: $fa-var-star-half; }
|
|
| 146 |
+.#{$fa-css-prefix}-heart-o:before { content: $fa-var-heart-o; }
|
|
| 147 |
+.#{$fa-css-prefix}-sign-out:before { content: $fa-var-sign-out; }
|
|
| 148 |
+.#{$fa-css-prefix}-linkedin-square:before { content: $fa-var-linkedin-square; }
|
|
| 149 |
+.#{$fa-css-prefix}-thumb-tack:before { content: $fa-var-thumb-tack; }
|
|
| 150 |
+.#{$fa-css-prefix}-external-link:before { content: $fa-var-external-link; }
|
|
| 151 |
+.#{$fa-css-prefix}-sign-in:before { content: $fa-var-sign-in; }
|
|
| 152 |
+.#{$fa-css-prefix}-trophy:before { content: $fa-var-trophy; }
|
|
| 153 |
+.#{$fa-css-prefix}-github-square:before { content: $fa-var-github-square; }
|
|
| 154 |
+.#{$fa-css-prefix}-upload:before { content: $fa-var-upload; }
|
|
| 155 |
+.#{$fa-css-prefix}-lemon-o:before { content: $fa-var-lemon-o; }
|
|
| 156 |
+.#{$fa-css-prefix}-phone:before { content: $fa-var-phone; }
|
|
| 157 |
+.#{$fa-css-prefix}-square-o:before { content: $fa-var-square-o; }
|
|
| 158 |
+.#{$fa-css-prefix}-bookmark-o:before { content: $fa-var-bookmark-o; }
|
|
| 159 |
+.#{$fa-css-prefix}-phone-square:before { content: $fa-var-phone-square; }
|
|
| 160 |
+.#{$fa-css-prefix}-twitter:before { content: $fa-var-twitter; }
|
|
| 161 |
+.#{$fa-css-prefix}-facebook-f:before,
|
|
| 162 |
+.#{$fa-css-prefix}-facebook:before { content: $fa-var-facebook; }
|
|
| 163 |
+.#{$fa-css-prefix}-github:before { content: $fa-var-github; }
|
|
| 164 |
+.#{$fa-css-prefix}-unlock:before { content: $fa-var-unlock; }
|
|
| 165 |
+.#{$fa-css-prefix}-credit-card:before { content: $fa-var-credit-card; }
|
|
| 166 |
+.#{$fa-css-prefix}-feed:before,
|
|
| 167 |
+.#{$fa-css-prefix}-rss:before { content: $fa-var-rss; }
|
|
| 168 |
+.#{$fa-css-prefix}-hdd-o:before { content: $fa-var-hdd-o; }
|
|
| 169 |
+.#{$fa-css-prefix}-bullhorn:before { content: $fa-var-bullhorn; }
|
|
| 170 |
+.#{$fa-css-prefix}-bell:before { content: $fa-var-bell; }
|
|
| 171 |
+.#{$fa-css-prefix}-certificate:before { content: $fa-var-certificate; }
|
|
| 172 |
+.#{$fa-css-prefix}-hand-o-right:before { content: $fa-var-hand-o-right; }
|
|
| 173 |
+.#{$fa-css-prefix}-hand-o-left:before { content: $fa-var-hand-o-left; }
|
|
| 174 |
+.#{$fa-css-prefix}-hand-o-up:before { content: $fa-var-hand-o-up; }
|
|
| 175 |
+.#{$fa-css-prefix}-hand-o-down:before { content: $fa-var-hand-o-down; }
|
|
| 176 |
+.#{$fa-css-prefix}-arrow-circle-left:before { content: $fa-var-arrow-circle-left; }
|
|
| 177 |
+.#{$fa-css-prefix}-arrow-circle-right:before { content: $fa-var-arrow-circle-right; }
|
|
| 178 |
+.#{$fa-css-prefix}-arrow-circle-up:before { content: $fa-var-arrow-circle-up; }
|
|
| 179 |
+.#{$fa-css-prefix}-arrow-circle-down:before { content: $fa-var-arrow-circle-down; }
|
|
| 180 |
+.#{$fa-css-prefix}-globe:before { content: $fa-var-globe; }
|
|
| 181 |
+.#{$fa-css-prefix}-wrench:before { content: $fa-var-wrench; }
|
|
| 182 |
+.#{$fa-css-prefix}-tasks:before { content: $fa-var-tasks; }
|
|
| 183 |
+.#{$fa-css-prefix}-filter:before { content: $fa-var-filter; }
|
|
| 184 |
+.#{$fa-css-prefix}-briefcase:before { content: $fa-var-briefcase; }
|
|
| 185 |
+.#{$fa-css-prefix}-arrows-alt:before { content: $fa-var-arrows-alt; }
|
|
| 186 |
+.#{$fa-css-prefix}-group:before,
|
|
| 187 |
+.#{$fa-css-prefix}-users:before { content: $fa-var-users; }
|
|
| 188 |
+.#{$fa-css-prefix}-chain:before,
|
|
| 189 |
+.#{$fa-css-prefix}-link:before { content: $fa-var-link; }
|
|
| 190 |
+.#{$fa-css-prefix}-cloud:before { content: $fa-var-cloud; }
|
|
| 191 |
+.#{$fa-css-prefix}-flask:before { content: $fa-var-flask; }
|
|
| 192 |
+.#{$fa-css-prefix}-cut:before,
|
|
| 193 |
+.#{$fa-css-prefix}-scissors:before { content: $fa-var-scissors; }
|
|
| 194 |
+.#{$fa-css-prefix}-copy:before,
|
|
| 195 |
+.#{$fa-css-prefix}-files-o:before { content: $fa-var-files-o; }
|
|
| 196 |
+.#{$fa-css-prefix}-paperclip:before { content: $fa-var-paperclip; }
|
|
| 197 |
+.#{$fa-css-prefix}-save:before,
|
|
| 198 |
+.#{$fa-css-prefix}-floppy-o:before { content: $fa-var-floppy-o; }
|
|
| 199 |
+.#{$fa-css-prefix}-square:before { content: $fa-var-square; }
|
|
| 200 |
+.#{$fa-css-prefix}-navicon:before,
|
|
| 201 |
+.#{$fa-css-prefix}-reorder:before,
|
|
| 202 |
+.#{$fa-css-prefix}-bars:before { content: $fa-var-bars; }
|
|
| 203 |
+.#{$fa-css-prefix}-list-ul:before { content: $fa-var-list-ul; }
|
|
| 204 |
+.#{$fa-css-prefix}-list-ol:before { content: $fa-var-list-ol; }
|
|
| 205 |
+.#{$fa-css-prefix}-strikethrough:before { content: $fa-var-strikethrough; }
|
|
| 206 |
+.#{$fa-css-prefix}-underline:before { content: $fa-var-underline; }
|
|
| 207 |
+.#{$fa-css-prefix}-table:before { content: $fa-var-table; }
|
|
| 208 |
+.#{$fa-css-prefix}-magic:before { content: $fa-var-magic; }
|
|
| 209 |
+.#{$fa-css-prefix}-truck:before { content: $fa-var-truck; }
|
|
| 210 |
+.#{$fa-css-prefix}-pinterest:before { content: $fa-var-pinterest; }
|
|
| 211 |
+.#{$fa-css-prefix}-pinterest-square:before { content: $fa-var-pinterest-square; }
|
|
| 212 |
+.#{$fa-css-prefix}-google-plus-square:before { content: $fa-var-google-plus-square; }
|
|
| 213 |
+.#{$fa-css-prefix}-google-plus:before { content: $fa-var-google-plus; }
|
|
| 214 |
+.#{$fa-css-prefix}-money:before { content: $fa-var-money; }
|
|
| 215 |
+.#{$fa-css-prefix}-caret-down:before { content: $fa-var-caret-down; }
|
|
| 216 |
+.#{$fa-css-prefix}-caret-up:before { content: $fa-var-caret-up; }
|
|
| 217 |
+.#{$fa-css-prefix}-caret-left:before { content: $fa-var-caret-left; }
|
|
| 218 |
+.#{$fa-css-prefix}-caret-right:before { content: $fa-var-caret-right; }
|
|
| 219 |
+.#{$fa-css-prefix}-columns:before { content: $fa-var-columns; }
|
|
| 220 |
+.#{$fa-css-prefix}-unsorted:before,
|
|
| 221 |
+.#{$fa-css-prefix}-sort:before { content: $fa-var-sort; }
|
|
| 222 |
+.#{$fa-css-prefix}-sort-down:before,
|
|
| 223 |
+.#{$fa-css-prefix}-sort-desc:before { content: $fa-var-sort-desc; }
|
|
| 224 |
+.#{$fa-css-prefix}-sort-up:before,
|
|
| 225 |
+.#{$fa-css-prefix}-sort-asc:before { content: $fa-var-sort-asc; }
|
|
| 226 |
+.#{$fa-css-prefix}-envelope:before { content: $fa-var-envelope; }
|
|
| 227 |
+.#{$fa-css-prefix}-linkedin:before { content: $fa-var-linkedin; }
|
|
| 228 |
+.#{$fa-css-prefix}-rotate-left:before,
|
|
| 229 |
+.#{$fa-css-prefix}-undo:before { content: $fa-var-undo; }
|
|
| 230 |
+.#{$fa-css-prefix}-legal:before,
|
|
| 231 |
+.#{$fa-css-prefix}-gavel:before { content: $fa-var-gavel; }
|
|
| 232 |
+.#{$fa-css-prefix}-dashboard:before,
|
|
| 233 |
+.#{$fa-css-prefix}-tachometer:before { content: $fa-var-tachometer; }
|
|
| 234 |
+.#{$fa-css-prefix}-comment-o:before { content: $fa-var-comment-o; }
|
|
| 235 |
+.#{$fa-css-prefix}-comments-o:before { content: $fa-var-comments-o; }
|
|
| 236 |
+.#{$fa-css-prefix}-flash:before,
|
|
| 237 |
+.#{$fa-css-prefix}-bolt:before { content: $fa-var-bolt; }
|
|
| 238 |
+.#{$fa-css-prefix}-sitemap:before { content: $fa-var-sitemap; }
|
|
| 239 |
+.#{$fa-css-prefix}-umbrella:before { content: $fa-var-umbrella; }
|
|
| 240 |
+.#{$fa-css-prefix}-paste:before,
|
|
| 241 |
+.#{$fa-css-prefix}-clipboard:before { content: $fa-var-clipboard; }
|
|
| 242 |
+.#{$fa-css-prefix}-lightbulb-o:before { content: $fa-var-lightbulb-o; }
|
|
| 243 |
+.#{$fa-css-prefix}-exchange:before { content: $fa-var-exchange; }
|
|
| 244 |
+.#{$fa-css-prefix}-cloud-download:before { content: $fa-var-cloud-download; }
|
|
| 245 |
+.#{$fa-css-prefix}-cloud-upload:before { content: $fa-var-cloud-upload; }
|
|
| 246 |
+.#{$fa-css-prefix}-user-md:before { content: $fa-var-user-md; }
|
|
| 247 |
+.#{$fa-css-prefix}-stethoscope:before { content: $fa-var-stethoscope; }
|
|
| 248 |
+.#{$fa-css-prefix}-suitcase:before { content: $fa-var-suitcase; }
|
|
| 249 |
+.#{$fa-css-prefix}-bell-o:before { content: $fa-var-bell-o; }
|
|
| 250 |
+.#{$fa-css-prefix}-coffee:before { content: $fa-var-coffee; }
|
|
| 251 |
+.#{$fa-css-prefix}-cutlery:before { content: $fa-var-cutlery; }
|
|
| 252 |
+.#{$fa-css-prefix}-file-text-o:before { content: $fa-var-file-text-o; }
|
|
| 253 |
+.#{$fa-css-prefix}-building-o:before { content: $fa-var-building-o; }
|
|
| 254 |
+.#{$fa-css-prefix}-hospital-o:before { content: $fa-var-hospital-o; }
|
|
| 255 |
+.#{$fa-css-prefix}-ambulance:before { content: $fa-var-ambulance; }
|
|
| 256 |
+.#{$fa-css-prefix}-medkit:before { content: $fa-var-medkit; }
|
|
| 257 |
+.#{$fa-css-prefix}-fighter-jet:before { content: $fa-var-fighter-jet; }
|
|
| 258 |
+.#{$fa-css-prefix}-beer:before { content: $fa-var-beer; }
|
|
| 259 |
+.#{$fa-css-prefix}-h-square:before { content: $fa-var-h-square; }
|
|
| 260 |
+.#{$fa-css-prefix}-plus-square:before { content: $fa-var-plus-square; }
|
|
| 261 |
+.#{$fa-css-prefix}-angle-double-left:before { content: $fa-var-angle-double-left; }
|
|
| 262 |
+.#{$fa-css-prefix}-angle-double-right:before { content: $fa-var-angle-double-right; }
|
|
| 263 |
+.#{$fa-css-prefix}-angle-double-up:before { content: $fa-var-angle-double-up; }
|
|
| 264 |
+.#{$fa-css-prefix}-angle-double-down:before { content: $fa-var-angle-double-down; }
|
|
| 265 |
+.#{$fa-css-prefix}-angle-left:before { content: $fa-var-angle-left; }
|
|
| 266 |
+.#{$fa-css-prefix}-angle-right:before { content: $fa-var-angle-right; }
|
|
| 267 |
+.#{$fa-css-prefix}-angle-up:before { content: $fa-var-angle-up; }
|
|
| 268 |
+.#{$fa-css-prefix}-angle-down:before { content: $fa-var-angle-down; }
|
|
| 269 |
+.#{$fa-css-prefix}-desktop:before { content: $fa-var-desktop; }
|
|
| 270 |
+.#{$fa-css-prefix}-laptop:before { content: $fa-var-laptop; }
|
|
| 271 |
+.#{$fa-css-prefix}-tablet:before { content: $fa-var-tablet; }
|
|
| 272 |
+.#{$fa-css-prefix}-mobile-phone:before,
|
|
| 273 |
+.#{$fa-css-prefix}-mobile:before { content: $fa-var-mobile; }
|
|
| 274 |
+.#{$fa-css-prefix}-circle-o:before { content: $fa-var-circle-o; }
|
|
| 275 |
+.#{$fa-css-prefix}-quote-left:before { content: $fa-var-quote-left; }
|
|
| 276 |
+.#{$fa-css-prefix}-quote-right:before { content: $fa-var-quote-right; }
|
|
| 277 |
+.#{$fa-css-prefix}-spinner:before { content: $fa-var-spinner; }
|
|
| 278 |
+.#{$fa-css-prefix}-circle:before { content: $fa-var-circle; }
|
|
| 279 |
+.#{$fa-css-prefix}-mail-reply:before,
|
|
| 280 |
+.#{$fa-css-prefix}-reply:before { content: $fa-var-reply; }
|
|
| 281 |
+.#{$fa-css-prefix}-github-alt:before { content: $fa-var-github-alt; }
|
|
| 282 |
+.#{$fa-css-prefix}-folder-o:before { content: $fa-var-folder-o; }
|
|
| 283 |
+.#{$fa-css-prefix}-folder-open-o:before { content: $fa-var-folder-open-o; }
|
|
| 284 |
+.#{$fa-css-prefix}-smile-o:before { content: $fa-var-smile-o; }
|
|
| 285 |
+.#{$fa-css-prefix}-frown-o:before { content: $fa-var-frown-o; }
|
|
| 286 |
+.#{$fa-css-prefix}-meh-o:before { content: $fa-var-meh-o; }
|
|
| 287 |
+.#{$fa-css-prefix}-gamepad:before { content: $fa-var-gamepad; }
|
|
| 288 |
+.#{$fa-css-prefix}-keyboard-o:before { content: $fa-var-keyboard-o; }
|
|
| 289 |
+.#{$fa-css-prefix}-flag-o:before { content: $fa-var-flag-o; }
|
|
| 290 |
+.#{$fa-css-prefix}-flag-checkered:before { content: $fa-var-flag-checkered; }
|
|
| 291 |
+.#{$fa-css-prefix}-terminal:before { content: $fa-var-terminal; }
|
|
| 292 |
+.#{$fa-css-prefix}-code:before { content: $fa-var-code; }
|
|
| 293 |
+.#{$fa-css-prefix}-mail-reply-all:before,
|
|
| 294 |
+.#{$fa-css-prefix}-reply-all:before { content: $fa-var-reply-all; }
|
|
| 295 |
+.#{$fa-css-prefix}-star-half-empty:before,
|
|
| 296 |
+.#{$fa-css-prefix}-star-half-full:before,
|
|
| 297 |
+.#{$fa-css-prefix}-star-half-o:before { content: $fa-var-star-half-o; }
|
|
| 298 |
+.#{$fa-css-prefix}-location-arrow:before { content: $fa-var-location-arrow; }
|
|
| 299 |
+.#{$fa-css-prefix}-crop:before { content: $fa-var-crop; }
|
|
| 300 |
+.#{$fa-css-prefix}-code-fork:before { content: $fa-var-code-fork; }
|
|
| 301 |
+.#{$fa-css-prefix}-unlink:before,
|
|
| 302 |
+.#{$fa-css-prefix}-chain-broken:before { content: $fa-var-chain-broken; }
|
|
| 303 |
+.#{$fa-css-prefix}-question:before { content: $fa-var-question; }
|
|
| 304 |
+.#{$fa-css-prefix}-info:before { content: $fa-var-info; }
|
|
| 305 |
+.#{$fa-css-prefix}-exclamation:before { content: $fa-var-exclamation; }
|
|
| 306 |
+.#{$fa-css-prefix}-superscript:before { content: $fa-var-superscript; }
|
|
| 307 |
+.#{$fa-css-prefix}-subscript:before { content: $fa-var-subscript; }
|
|
| 308 |
+.#{$fa-css-prefix}-eraser:before { content: $fa-var-eraser; }
|
|
| 309 |
+.#{$fa-css-prefix}-puzzle-piece:before { content: $fa-var-puzzle-piece; }
|
|
| 310 |
+.#{$fa-css-prefix}-microphone:before { content: $fa-var-microphone; }
|
|
| 311 |
+.#{$fa-css-prefix}-microphone-slash:before { content: $fa-var-microphone-slash; }
|
|
| 312 |
+.#{$fa-css-prefix}-shield:before { content: $fa-var-shield; }
|
|
| 313 |
+.#{$fa-css-prefix}-calendar-o:before { content: $fa-var-calendar-o; }
|
|
| 314 |
+.#{$fa-css-prefix}-fire-extinguisher:before { content: $fa-var-fire-extinguisher; }
|
|
| 315 |
+.#{$fa-css-prefix}-rocket:before { content: $fa-var-rocket; }
|
|
| 316 |
+.#{$fa-css-prefix}-maxcdn:before { content: $fa-var-maxcdn; }
|
|
| 317 |
+.#{$fa-css-prefix}-chevron-circle-left:before { content: $fa-var-chevron-circle-left; }
|
|
| 318 |
+.#{$fa-css-prefix}-chevron-circle-right:before { content: $fa-var-chevron-circle-right; }
|
|
| 319 |
+.#{$fa-css-prefix}-chevron-circle-up:before { content: $fa-var-chevron-circle-up; }
|
|
| 320 |
+.#{$fa-css-prefix}-chevron-circle-down:before { content: $fa-var-chevron-circle-down; }
|
|
| 321 |
+.#{$fa-css-prefix}-html5:before { content: $fa-var-html5; }
|
|
| 322 |
+.#{$fa-css-prefix}-css3:before { content: $fa-var-css3; }
|
|
| 323 |
+.#{$fa-css-prefix}-anchor:before { content: $fa-var-anchor; }
|
|
| 324 |
+.#{$fa-css-prefix}-unlock-alt:before { content: $fa-var-unlock-alt; }
|
|
| 325 |
+.#{$fa-css-prefix}-bullseye:before { content: $fa-var-bullseye; }
|
|
| 326 |
+.#{$fa-css-prefix}-ellipsis-h:before { content: $fa-var-ellipsis-h; }
|
|
| 327 |
+.#{$fa-css-prefix}-ellipsis-v:before { content: $fa-var-ellipsis-v; }
|
|
| 328 |
+.#{$fa-css-prefix}-rss-square:before { content: $fa-var-rss-square; }
|
|
| 329 |
+.#{$fa-css-prefix}-play-circle:before { content: $fa-var-play-circle; }
|
|
| 330 |
+.#{$fa-css-prefix}-ticket:before { content: $fa-var-ticket; }
|
|
| 331 |
+.#{$fa-css-prefix}-minus-square:before { content: $fa-var-minus-square; }
|
|
| 332 |
+.#{$fa-css-prefix}-minus-square-o:before { content: $fa-var-minus-square-o; }
|
|
| 333 |
+.#{$fa-css-prefix}-level-up:before { content: $fa-var-level-up; }
|
|
| 334 |
+.#{$fa-css-prefix}-level-down:before { content: $fa-var-level-down; }
|
|
| 335 |
+.#{$fa-css-prefix}-check-square:before { content: $fa-var-check-square; }
|
|
| 336 |
+.#{$fa-css-prefix}-pencil-square:before { content: $fa-var-pencil-square; }
|
|
| 337 |
+.#{$fa-css-prefix}-external-link-square:before { content: $fa-var-external-link-square; }
|
|
| 338 |
+.#{$fa-css-prefix}-share-square:before { content: $fa-var-share-square; }
|
|
| 339 |
+.#{$fa-css-prefix}-compass:before { content: $fa-var-compass; }
|
|
| 340 |
+.#{$fa-css-prefix}-toggle-down:before,
|
|
| 341 |
+.#{$fa-css-prefix}-caret-square-o-down:before { content: $fa-var-caret-square-o-down; }
|
|
| 342 |
+.#{$fa-css-prefix}-toggle-up:before,
|
|
| 343 |
+.#{$fa-css-prefix}-caret-square-o-up:before { content: $fa-var-caret-square-o-up; }
|
|
| 344 |
+.#{$fa-css-prefix}-toggle-right:before,
|
|
| 345 |
+.#{$fa-css-prefix}-caret-square-o-right:before { content: $fa-var-caret-square-o-right; }
|
|
| 346 |
+.#{$fa-css-prefix}-euro:before,
|
|
| 347 |
+.#{$fa-css-prefix}-eur:before { content: $fa-var-eur; }
|
|
| 348 |
+.#{$fa-css-prefix}-gbp:before { content: $fa-var-gbp; }
|
|
| 349 |
+.#{$fa-css-prefix}-dollar:before,
|
|
| 350 |
+.#{$fa-css-prefix}-usd:before { content: $fa-var-usd; }
|
|
| 351 |
+.#{$fa-css-prefix}-rupee:before,
|
|
| 352 |
+.#{$fa-css-prefix}-inr:before { content: $fa-var-inr; }
|
|
| 353 |
+.#{$fa-css-prefix}-cny:before,
|
|
| 354 |
+.#{$fa-css-prefix}-rmb:before,
|
|
| 355 |
+.#{$fa-css-prefix}-yen:before,
|
|
| 356 |
+.#{$fa-css-prefix}-jpy:before { content: $fa-var-jpy; }
|
|
| 357 |
+.#{$fa-css-prefix}-ruble:before,
|
|
| 358 |
+.#{$fa-css-prefix}-rouble:before,
|
|
| 359 |
+.#{$fa-css-prefix}-rub:before { content: $fa-var-rub; }
|
|
| 360 |
+.#{$fa-css-prefix}-won:before,
|
|
| 361 |
+.#{$fa-css-prefix}-krw:before { content: $fa-var-krw; }
|
|
| 362 |
+.#{$fa-css-prefix}-bitcoin:before,
|
|
| 363 |
+.#{$fa-css-prefix}-btc:before { content: $fa-var-btc; }
|
|
| 364 |
+.#{$fa-css-prefix}-file:before { content: $fa-var-file; }
|
|
| 365 |
+.#{$fa-css-prefix}-file-text:before { content: $fa-var-file-text; }
|
|
| 366 |
+.#{$fa-css-prefix}-sort-alpha-asc:before { content: $fa-var-sort-alpha-asc; }
|
|
| 367 |
+.#{$fa-css-prefix}-sort-alpha-desc:before { content: $fa-var-sort-alpha-desc; }
|
|
| 368 |
+.#{$fa-css-prefix}-sort-amount-asc:before { content: $fa-var-sort-amount-asc; }
|
|
| 369 |
+.#{$fa-css-prefix}-sort-amount-desc:before { content: $fa-var-sort-amount-desc; }
|
|
| 370 |
+.#{$fa-css-prefix}-sort-numeric-asc:before { content: $fa-var-sort-numeric-asc; }
|
|
| 371 |
+.#{$fa-css-prefix}-sort-numeric-desc:before { content: $fa-var-sort-numeric-desc; }
|
|
| 372 |
+.#{$fa-css-prefix}-thumbs-up:before { content: $fa-var-thumbs-up; }
|
|
| 373 |
+.#{$fa-css-prefix}-thumbs-down:before { content: $fa-var-thumbs-down; }
|
|
| 374 |
+.#{$fa-css-prefix}-youtube-square:before { content: $fa-var-youtube-square; }
|
|
| 375 |
+.#{$fa-css-prefix}-youtube:before { content: $fa-var-youtube; }
|
|
| 376 |
+.#{$fa-css-prefix}-xing:before { content: $fa-var-xing; }
|
|
| 377 |
+.#{$fa-css-prefix}-xing-square:before { content: $fa-var-xing-square; }
|
|
| 378 |
+.#{$fa-css-prefix}-youtube-play:before { content: $fa-var-youtube-play; }
|
|
| 379 |
+.#{$fa-css-prefix}-dropbox:before { content: $fa-var-dropbox; }
|
|
| 380 |
+.#{$fa-css-prefix}-stack-overflow:before { content: $fa-var-stack-overflow; }
|
|
| 381 |
+.#{$fa-css-prefix}-instagram:before { content: $fa-var-instagram; }
|
|
| 382 |
+.#{$fa-css-prefix}-flickr:before { content: $fa-var-flickr; }
|
|
| 383 |
+.#{$fa-css-prefix}-adn:before { content: $fa-var-adn; }
|
|
| 384 |
+.#{$fa-css-prefix}-bitbucket:before { content: $fa-var-bitbucket; }
|
|
| 385 |
+.#{$fa-css-prefix}-bitbucket-square:before { content: $fa-var-bitbucket-square; }
|
|
| 386 |
+.#{$fa-css-prefix}-tumblr:before { content: $fa-var-tumblr; }
|
|
| 387 |
+.#{$fa-css-prefix}-tumblr-square:before { content: $fa-var-tumblr-square; }
|
|
| 388 |
+.#{$fa-css-prefix}-long-arrow-down:before { content: $fa-var-long-arrow-down; }
|
|
| 389 |
+.#{$fa-css-prefix}-long-arrow-up:before { content: $fa-var-long-arrow-up; }
|
|
| 390 |
+.#{$fa-css-prefix}-long-arrow-left:before { content: $fa-var-long-arrow-left; }
|
|
| 391 |
+.#{$fa-css-prefix}-long-arrow-right:before { content: $fa-var-long-arrow-right; }
|
|
| 392 |
+.#{$fa-css-prefix}-apple:before { content: $fa-var-apple; }
|
|
| 393 |
+.#{$fa-css-prefix}-windows:before { content: $fa-var-windows; }
|
|
| 394 |
+.#{$fa-css-prefix}-android:before { content: $fa-var-android; }
|
|
| 395 |
+.#{$fa-css-prefix}-linux:before { content: $fa-var-linux; }
|
|
| 396 |
+.#{$fa-css-prefix}-dribbble:before { content: $fa-var-dribbble; }
|
|
| 397 |
+.#{$fa-css-prefix}-skype:before { content: $fa-var-skype; }
|
|
| 398 |
+.#{$fa-css-prefix}-foursquare:before { content: $fa-var-foursquare; }
|
|
| 399 |
+.#{$fa-css-prefix}-trello:before { content: $fa-var-trello; }
|
|
| 400 |
+.#{$fa-css-prefix}-female:before { content: $fa-var-female; }
|
|
| 401 |
+.#{$fa-css-prefix}-male:before { content: $fa-var-male; }
|
|
| 402 |
+.#{$fa-css-prefix}-gittip:before,
|
|
| 403 |
+.#{$fa-css-prefix}-gratipay:before { content: $fa-var-gratipay; }
|
|
| 404 |
+.#{$fa-css-prefix}-sun-o:before { content: $fa-var-sun-o; }
|
|
| 405 |
+.#{$fa-css-prefix}-moon-o:before { content: $fa-var-moon-o; }
|
|
| 406 |
+.#{$fa-css-prefix}-archive:before { content: $fa-var-archive; }
|
|
| 407 |
+.#{$fa-css-prefix}-bug:before { content: $fa-var-bug; }
|
|
| 408 |
+.#{$fa-css-prefix}-vk:before { content: $fa-var-vk; }
|
|
| 409 |
+.#{$fa-css-prefix}-weibo:before { content: $fa-var-weibo; }
|
|
| 410 |
+.#{$fa-css-prefix}-renren:before { content: $fa-var-renren; }
|
|
| 411 |
+.#{$fa-css-prefix}-pagelines:before { content: $fa-var-pagelines; }
|
|
| 412 |
+.#{$fa-css-prefix}-stack-exchange:before { content: $fa-var-stack-exchange; }
|
|
| 413 |
+.#{$fa-css-prefix}-arrow-circle-o-right:before { content: $fa-var-arrow-circle-o-right; }
|
|
| 414 |
+.#{$fa-css-prefix}-arrow-circle-o-left:before { content: $fa-var-arrow-circle-o-left; }
|
|
| 415 |
+.#{$fa-css-prefix}-toggle-left:before,
|
|
| 416 |
+.#{$fa-css-prefix}-caret-square-o-left:before { content: $fa-var-caret-square-o-left; }
|
|
| 417 |
+.#{$fa-css-prefix}-dot-circle-o:before { content: $fa-var-dot-circle-o; }
|
|
| 418 |
+.#{$fa-css-prefix}-wheelchair:before { content: $fa-var-wheelchair; }
|
|
| 419 |
+.#{$fa-css-prefix}-vimeo-square:before { content: $fa-var-vimeo-square; }
|
|
| 420 |
+.#{$fa-css-prefix}-turkish-lira:before,
|
|
| 421 |
+.#{$fa-css-prefix}-try:before { content: $fa-var-try; }
|
|
| 422 |
+.#{$fa-css-prefix}-plus-square-o:before { content: $fa-var-plus-square-o; }
|
|
| 423 |
+.#{$fa-css-prefix}-space-shuttle:before { content: $fa-var-space-shuttle; }
|
|
| 424 |
+.#{$fa-css-prefix}-slack:before { content: $fa-var-slack; }
|
|
| 425 |
+.#{$fa-css-prefix}-envelope-square:before { content: $fa-var-envelope-square; }
|
|
| 426 |
+.#{$fa-css-prefix}-wordpress:before { content: $fa-var-wordpress; }
|
|
| 427 |
+.#{$fa-css-prefix}-openid:before { content: $fa-var-openid; }
|
|
| 428 |
+.#{$fa-css-prefix}-institution:before,
|
|
| 429 |
+.#{$fa-css-prefix}-bank:before,
|
|
| 430 |
+.#{$fa-css-prefix}-university:before { content: $fa-var-university; }
|
|
| 431 |
+.#{$fa-css-prefix}-mortar-board:before,
|
|
| 432 |
+.#{$fa-css-prefix}-graduation-cap:before { content: $fa-var-graduation-cap; }
|
|
| 433 |
+.#{$fa-css-prefix}-yahoo:before { content: $fa-var-yahoo; }
|
|
| 434 |
+.#{$fa-css-prefix}-google:before { content: $fa-var-google; }
|
|
| 435 |
+.#{$fa-css-prefix}-reddit:before { content: $fa-var-reddit; }
|
|
| 436 |
+.#{$fa-css-prefix}-reddit-square:before { content: $fa-var-reddit-square; }
|
|
| 437 |
+.#{$fa-css-prefix}-stumbleupon-circle:before { content: $fa-var-stumbleupon-circle; }
|
|
| 438 |
+.#{$fa-css-prefix}-stumbleupon:before { content: $fa-var-stumbleupon; }
|
|
| 439 |
+.#{$fa-css-prefix}-delicious:before { content: $fa-var-delicious; }
|
|
| 440 |
+.#{$fa-css-prefix}-digg:before { content: $fa-var-digg; }
|
|
| 441 |
+.#{$fa-css-prefix}-pied-piper-pp:before { content: $fa-var-pied-piper-pp; }
|
|
| 442 |
+.#{$fa-css-prefix}-pied-piper-alt:before { content: $fa-var-pied-piper-alt; }
|
|
| 443 |
+.#{$fa-css-prefix}-drupal:before { content: $fa-var-drupal; }
|
|
| 444 |
+.#{$fa-css-prefix}-joomla:before { content: $fa-var-joomla; }
|
|
| 445 |
+.#{$fa-css-prefix}-language:before { content: $fa-var-language; }
|
|
| 446 |
+.#{$fa-css-prefix}-fax:before { content: $fa-var-fax; }
|
|
| 447 |
+.#{$fa-css-prefix}-building:before { content: $fa-var-building; }
|
|
| 448 |
+.#{$fa-css-prefix}-child:before { content: $fa-var-child; }
|
|
| 449 |
+.#{$fa-css-prefix}-paw:before { content: $fa-var-paw; }
|
|
| 450 |
+.#{$fa-css-prefix}-spoon:before { content: $fa-var-spoon; }
|
|
| 451 |
+.#{$fa-css-prefix}-cube:before { content: $fa-var-cube; }
|
|
| 452 |
+.#{$fa-css-prefix}-cubes:before { content: $fa-var-cubes; }
|
|
| 453 |
+.#{$fa-css-prefix}-behance:before { content: $fa-var-behance; }
|
|
| 454 |
+.#{$fa-css-prefix}-behance-square:before { content: $fa-var-behance-square; }
|
|
| 455 |
+.#{$fa-css-prefix}-steam:before { content: $fa-var-steam; }
|
|
| 456 |
+.#{$fa-css-prefix}-steam-square:before { content: $fa-var-steam-square; }
|
|
| 457 |
+.#{$fa-css-prefix}-recycle:before { content: $fa-var-recycle; }
|
|
| 458 |
+.#{$fa-css-prefix}-automobile:before,
|
|
| 459 |
+.#{$fa-css-prefix}-car:before { content: $fa-var-car; }
|
|
| 460 |
+.#{$fa-css-prefix}-cab:before,
|
|
| 461 |
+.#{$fa-css-prefix}-taxi:before { content: $fa-var-taxi; }
|
|
| 462 |
+.#{$fa-css-prefix}-tree:before { content: $fa-var-tree; }
|
|
| 463 |
+.#{$fa-css-prefix}-spotify:before { content: $fa-var-spotify; }
|
|
| 464 |
+.#{$fa-css-prefix}-deviantart:before { content: $fa-var-deviantart; }
|
|
| 465 |
+.#{$fa-css-prefix}-soundcloud:before { content: $fa-var-soundcloud; }
|
|
| 466 |
+.#{$fa-css-prefix}-database:before { content: $fa-var-database; }
|
|
| 467 |
+.#{$fa-css-prefix}-file-pdf-o:before { content: $fa-var-file-pdf-o; }
|
|
| 468 |
+.#{$fa-css-prefix}-file-word-o:before { content: $fa-var-file-word-o; }
|
|
| 469 |
+.#{$fa-css-prefix}-file-excel-o:before { content: $fa-var-file-excel-o; }
|
|
| 470 |
+.#{$fa-css-prefix}-file-powerpoint-o:before { content: $fa-var-file-powerpoint-o; }
|
|
| 471 |
+.#{$fa-css-prefix}-file-photo-o:before,
|
|
| 472 |
+.#{$fa-css-prefix}-file-picture-o:before,
|
|
| 473 |
+.#{$fa-css-prefix}-file-image-o:before { content: $fa-var-file-image-o; }
|
|
| 474 |
+.#{$fa-css-prefix}-file-zip-o:before,
|
|
| 475 |
+.#{$fa-css-prefix}-file-archive-o:before { content: $fa-var-file-archive-o; }
|
|
| 476 |
+.#{$fa-css-prefix}-file-sound-o:before,
|
|
| 477 |
+.#{$fa-css-prefix}-file-audio-o:before { content: $fa-var-file-audio-o; }
|
|
| 478 |
+.#{$fa-css-prefix}-file-movie-o:before,
|
|
| 479 |
+.#{$fa-css-prefix}-file-video-o:before { content: $fa-var-file-video-o; }
|
|
| 480 |
+.#{$fa-css-prefix}-file-code-o:before { content: $fa-var-file-code-o; }
|
|
| 481 |
+.#{$fa-css-prefix}-vine:before { content: $fa-var-vine; }
|
|
| 482 |
+.#{$fa-css-prefix}-codepen:before { content: $fa-var-codepen; }
|
|
| 483 |
+.#{$fa-css-prefix}-jsfiddle:before { content: $fa-var-jsfiddle; }
|
|
| 484 |
+.#{$fa-css-prefix}-life-bouy:before,
|
|
| 485 |
+.#{$fa-css-prefix}-life-buoy:before,
|
|
| 486 |
+.#{$fa-css-prefix}-life-saver:before,
|
|
| 487 |
+.#{$fa-css-prefix}-support:before,
|
|
| 488 |
+.#{$fa-css-prefix}-life-ring:before { content: $fa-var-life-ring; }
|
|
| 489 |
+.#{$fa-css-prefix}-circle-o-notch:before { content: $fa-var-circle-o-notch; }
|
|
| 490 |
+.#{$fa-css-prefix}-ra:before,
|
|
| 491 |
+.#{$fa-css-prefix}-resistance:before,
|
|
| 492 |
+.#{$fa-css-prefix}-rebel:before { content: $fa-var-rebel; }
|
|
| 493 |
+.#{$fa-css-prefix}-ge:before,
|
|
| 494 |
+.#{$fa-css-prefix}-empire:before { content: $fa-var-empire; }
|
|
| 495 |
+.#{$fa-css-prefix}-git-square:before { content: $fa-var-git-square; }
|
|
| 496 |
+.#{$fa-css-prefix}-git:before { content: $fa-var-git; }
|
|
| 497 |
+.#{$fa-css-prefix}-y-combinator-square:before,
|
|
| 498 |
+.#{$fa-css-prefix}-yc-square:before,
|
|
| 499 |
+.#{$fa-css-prefix}-hacker-news:before { content: $fa-var-hacker-news; }
|
|
| 500 |
+.#{$fa-css-prefix}-tencent-weibo:before { content: $fa-var-tencent-weibo; }
|
|
| 501 |
+.#{$fa-css-prefix}-qq:before { content: $fa-var-qq; }
|
|
| 502 |
+.#{$fa-css-prefix}-wechat:before,
|
|
| 503 |
+.#{$fa-css-prefix}-weixin:before { content: $fa-var-weixin; }
|
|
| 504 |
+.#{$fa-css-prefix}-send:before,
|
|
| 505 |
+.#{$fa-css-prefix}-paper-plane:before { content: $fa-var-paper-plane; }
|
|
| 506 |
+.#{$fa-css-prefix}-send-o:before,
|
|
| 507 |
+.#{$fa-css-prefix}-paper-plane-o:before { content: $fa-var-paper-plane-o; }
|
|
| 508 |
+.#{$fa-css-prefix}-history:before { content: $fa-var-history; }
|
|
| 509 |
+.#{$fa-css-prefix}-circle-thin:before { content: $fa-var-circle-thin; }
|
|
| 510 |
+.#{$fa-css-prefix}-header:before { content: $fa-var-header; }
|
|
| 511 |
+.#{$fa-css-prefix}-paragraph:before { content: $fa-var-paragraph; }
|
|
| 512 |
+.#{$fa-css-prefix}-sliders:before { content: $fa-var-sliders; }
|
|
| 513 |
+.#{$fa-css-prefix}-share-alt:before { content: $fa-var-share-alt; }
|
|
| 514 |
+.#{$fa-css-prefix}-share-alt-square:before { content: $fa-var-share-alt-square; }
|
|
| 515 |
+.#{$fa-css-prefix}-bomb:before { content: $fa-var-bomb; }
|
|
| 516 |
+.#{$fa-css-prefix}-soccer-ball-o:before,
|
|
| 517 |
+.#{$fa-css-prefix}-futbol-o:before { content: $fa-var-futbol-o; }
|
|
| 518 |
+.#{$fa-css-prefix}-tty:before { content: $fa-var-tty; }
|
|
| 519 |
+.#{$fa-css-prefix}-binoculars:before { content: $fa-var-binoculars; }
|
|
| 520 |
+.#{$fa-css-prefix}-plug:before { content: $fa-var-plug; }
|
|
| 521 |
+.#{$fa-css-prefix}-slideshare:before { content: $fa-var-slideshare; }
|
|
| 522 |
+.#{$fa-css-prefix}-twitch:before { content: $fa-var-twitch; }
|
|
| 523 |
+.#{$fa-css-prefix}-yelp:before { content: $fa-var-yelp; }
|
|
| 524 |
+.#{$fa-css-prefix}-newspaper-o:before { content: $fa-var-newspaper-o; }
|
|
| 525 |
+.#{$fa-css-prefix}-wifi:before { content: $fa-var-wifi; }
|
|
| 526 |
+.#{$fa-css-prefix}-calculator:before { content: $fa-var-calculator; }
|
|
| 527 |
+.#{$fa-css-prefix}-paypal:before { content: $fa-var-paypal; }
|
|
| 528 |
+.#{$fa-css-prefix}-google-wallet:before { content: $fa-var-google-wallet; }
|
|
| 529 |
+.#{$fa-css-prefix}-cc-visa:before { content: $fa-var-cc-visa; }
|
|
| 530 |
+.#{$fa-css-prefix}-cc-mastercard:before { content: $fa-var-cc-mastercard; }
|
|
| 531 |
+.#{$fa-css-prefix}-cc-discover:before { content: $fa-var-cc-discover; }
|
|
| 532 |
+.#{$fa-css-prefix}-cc-amex:before { content: $fa-var-cc-amex; }
|
|
| 533 |
+.#{$fa-css-prefix}-cc-paypal:before { content: $fa-var-cc-paypal; }
|
|
| 534 |
+.#{$fa-css-prefix}-cc-stripe:before { content: $fa-var-cc-stripe; }
|
|
| 535 |
+.#{$fa-css-prefix}-bell-slash:before { content: $fa-var-bell-slash; }
|
|
| 536 |
+.#{$fa-css-prefix}-bell-slash-o:before { content: $fa-var-bell-slash-o; }
|
|
| 537 |
+.#{$fa-css-prefix}-trash:before { content: $fa-var-trash; }
|
|
| 538 |
+.#{$fa-css-prefix}-copyright:before { content: $fa-var-copyright; }
|
|
| 539 |
+.#{$fa-css-prefix}-at:before { content: $fa-var-at; }
|
|
| 540 |
+.#{$fa-css-prefix}-eyedropper:before { content: $fa-var-eyedropper; }
|
|
| 541 |
+.#{$fa-css-prefix}-paint-brush:before { content: $fa-var-paint-brush; }
|
|
| 542 |
+.#{$fa-css-prefix}-birthday-cake:before { content: $fa-var-birthday-cake; }
|
|
| 543 |
+.#{$fa-css-prefix}-area-chart:before { content: $fa-var-area-chart; }
|
|
| 544 |
+.#{$fa-css-prefix}-pie-chart:before { content: $fa-var-pie-chart; }
|
|
| 545 |
+.#{$fa-css-prefix}-line-chart:before { content: $fa-var-line-chart; }
|
|
| 546 |
+.#{$fa-css-prefix}-lastfm:before { content: $fa-var-lastfm; }
|
|
| 547 |
+.#{$fa-css-prefix}-lastfm-square:before { content: $fa-var-lastfm-square; }
|
|
| 548 |
+.#{$fa-css-prefix}-toggle-off:before { content: $fa-var-toggle-off; }
|
|
| 549 |
+.#{$fa-css-prefix}-toggle-on:before { content: $fa-var-toggle-on; }
|
|
| 550 |
+.#{$fa-css-prefix}-bicycle:before { content: $fa-var-bicycle; }
|
|
| 551 |
+.#{$fa-css-prefix}-bus:before { content: $fa-var-bus; }
|
|
| 552 |
+.#{$fa-css-prefix}-ioxhost:before { content: $fa-var-ioxhost; }
|
|
| 553 |
+.#{$fa-css-prefix}-angellist:before { content: $fa-var-angellist; }
|
|
| 554 |
+.#{$fa-css-prefix}-cc:before { content: $fa-var-cc; }
|
|
| 555 |
+.#{$fa-css-prefix}-shekel:before,
|
|
| 556 |
+.#{$fa-css-prefix}-sheqel:before,
|
|
| 557 |
+.#{$fa-css-prefix}-ils:before { content: $fa-var-ils; }
|
|
| 558 |
+.#{$fa-css-prefix}-meanpath:before { content: $fa-var-meanpath; }
|
|
| 559 |
+.#{$fa-css-prefix}-buysellads:before { content: $fa-var-buysellads; }
|
|
| 560 |
+.#{$fa-css-prefix}-connectdevelop:before { content: $fa-var-connectdevelop; }
|
|
| 561 |
+.#{$fa-css-prefix}-dashcube:before { content: $fa-var-dashcube; }
|
|
| 562 |
+.#{$fa-css-prefix}-forumbee:before { content: $fa-var-forumbee; }
|
|
| 563 |
+.#{$fa-css-prefix}-leanpub:before { content: $fa-var-leanpub; }
|
|
| 564 |
+.#{$fa-css-prefix}-sellsy:before { content: $fa-var-sellsy; }
|
|
| 565 |
+.#{$fa-css-prefix}-shirtsinbulk:before { content: $fa-var-shirtsinbulk; }
|
|
| 566 |
+.#{$fa-css-prefix}-simplybuilt:before { content: $fa-var-simplybuilt; }
|
|
| 567 |
+.#{$fa-css-prefix}-skyatlas:before { content: $fa-var-skyatlas; }
|
|
| 568 |
+.#{$fa-css-prefix}-cart-plus:before { content: $fa-var-cart-plus; }
|
|
| 569 |
+.#{$fa-css-prefix}-cart-arrow-down:before { content: $fa-var-cart-arrow-down; }
|
|
| 570 |
+.#{$fa-css-prefix}-diamond:before { content: $fa-var-diamond; }
|
|
| 571 |
+.#{$fa-css-prefix}-ship:before { content: $fa-var-ship; }
|
|
| 572 |
+.#{$fa-css-prefix}-user-secret:before { content: $fa-var-user-secret; }
|
|
| 573 |
+.#{$fa-css-prefix}-motorcycle:before { content: $fa-var-motorcycle; }
|
|
| 574 |
+.#{$fa-css-prefix}-street-view:before { content: $fa-var-street-view; }
|
|
| 575 |
+.#{$fa-css-prefix}-heartbeat:before { content: $fa-var-heartbeat; }
|
|
| 576 |
+.#{$fa-css-prefix}-venus:before { content: $fa-var-venus; }
|
|
| 577 |
+.#{$fa-css-prefix}-mars:before { content: $fa-var-mars; }
|
|
| 578 |
+.#{$fa-css-prefix}-mercury:before { content: $fa-var-mercury; }
|
|
| 579 |
+.#{$fa-css-prefix}-intersex:before,
|
|
| 580 |
+.#{$fa-css-prefix}-transgender:before { content: $fa-var-transgender; }
|
|
| 581 |
+.#{$fa-css-prefix}-transgender-alt:before { content: $fa-var-transgender-alt; }
|
|
| 582 |
+.#{$fa-css-prefix}-venus-double:before { content: $fa-var-venus-double; }
|
|
| 583 |
+.#{$fa-css-prefix}-mars-double:before { content: $fa-var-mars-double; }
|
|
| 584 |
+.#{$fa-css-prefix}-venus-mars:before { content: $fa-var-venus-mars; }
|
|
| 585 |
+.#{$fa-css-prefix}-mars-stroke:before { content: $fa-var-mars-stroke; }
|
|
| 586 |
+.#{$fa-css-prefix}-mars-stroke-v:before { content: $fa-var-mars-stroke-v; }
|
|
| 587 |
+.#{$fa-css-prefix}-mars-stroke-h:before { content: $fa-var-mars-stroke-h; }
|
|
| 588 |
+.#{$fa-css-prefix}-neuter:before { content: $fa-var-neuter; }
|
|
| 589 |
+.#{$fa-css-prefix}-genderless:before { content: $fa-var-genderless; }
|
|
| 590 |
+.#{$fa-css-prefix}-facebook-official:before { content: $fa-var-facebook-official; }
|
|
| 591 |
+.#{$fa-css-prefix}-pinterest-p:before { content: $fa-var-pinterest-p; }
|
|
| 592 |
+.#{$fa-css-prefix}-whatsapp:before { content: $fa-var-whatsapp; }
|
|
| 593 |
+.#{$fa-css-prefix}-server:before { content: $fa-var-server; }
|
|
| 594 |
+.#{$fa-css-prefix}-user-plus:before { content: $fa-var-user-plus; }
|
|
| 595 |
+.#{$fa-css-prefix}-user-times:before { content: $fa-var-user-times; }
|
|
| 596 |
+.#{$fa-css-prefix}-hotel:before,
|
|
| 597 |
+.#{$fa-css-prefix}-bed:before { content: $fa-var-bed; }
|
|
| 598 |
+.#{$fa-css-prefix}-viacoin:before { content: $fa-var-viacoin; }
|
|
| 599 |
+.#{$fa-css-prefix}-train:before { content: $fa-var-train; }
|
|
| 600 |
+.#{$fa-css-prefix}-subway:before { content: $fa-var-subway; }
|
|
| 601 |
+.#{$fa-css-prefix}-medium:before { content: $fa-var-medium; }
|
|
| 602 |
+.#{$fa-css-prefix}-yc:before,
|
|
| 603 |
+.#{$fa-css-prefix}-y-combinator:before { content: $fa-var-y-combinator; }
|
|
| 604 |
+.#{$fa-css-prefix}-optin-monster:before { content: $fa-var-optin-monster; }
|
|
| 605 |
+.#{$fa-css-prefix}-opencart:before { content: $fa-var-opencart; }
|
|
| 606 |
+.#{$fa-css-prefix}-expeditedssl:before { content: $fa-var-expeditedssl; }
|
|
| 607 |
+.#{$fa-css-prefix}-battery-4:before,
|
|
| 608 |
+.#{$fa-css-prefix}-battery:before,
|
|
| 609 |
+.#{$fa-css-prefix}-battery-full:before { content: $fa-var-battery-full; }
|
|
| 610 |
+.#{$fa-css-prefix}-battery-3:before,
|
|
| 611 |
+.#{$fa-css-prefix}-battery-three-quarters:before { content: $fa-var-battery-three-quarters; }
|
|
| 612 |
+.#{$fa-css-prefix}-battery-2:before,
|
|
| 613 |
+.#{$fa-css-prefix}-battery-half:before { content: $fa-var-battery-half; }
|
|
| 614 |
+.#{$fa-css-prefix}-battery-1:before,
|
|
| 615 |
+.#{$fa-css-prefix}-battery-quarter:before { content: $fa-var-battery-quarter; }
|
|
| 616 |
+.#{$fa-css-prefix}-battery-0:before,
|
|
| 617 |
+.#{$fa-css-prefix}-battery-empty:before { content: $fa-var-battery-empty; }
|
|
| 618 |
+.#{$fa-css-prefix}-mouse-pointer:before { content: $fa-var-mouse-pointer; }
|
|
| 619 |
+.#{$fa-css-prefix}-i-cursor:before { content: $fa-var-i-cursor; }
|
|
| 620 |
+.#{$fa-css-prefix}-object-group:before { content: $fa-var-object-group; }
|
|
| 621 |
+.#{$fa-css-prefix}-object-ungroup:before { content: $fa-var-object-ungroup; }
|
|
| 622 |
+.#{$fa-css-prefix}-sticky-note:before { content: $fa-var-sticky-note; }
|
|
| 623 |
+.#{$fa-css-prefix}-sticky-note-o:before { content: $fa-var-sticky-note-o; }
|
|
| 624 |
+.#{$fa-css-prefix}-cc-jcb:before { content: $fa-var-cc-jcb; }
|
|
| 625 |
+.#{$fa-css-prefix}-cc-diners-club:before { content: $fa-var-cc-diners-club; }
|
|
| 626 |
+.#{$fa-css-prefix}-clone:before { content: $fa-var-clone; }
|
|
| 627 |
+.#{$fa-css-prefix}-balance-scale:before { content: $fa-var-balance-scale; }
|
|
| 628 |
+.#{$fa-css-prefix}-hourglass-o:before { content: $fa-var-hourglass-o; }
|
|
| 629 |
+.#{$fa-css-prefix}-hourglass-1:before,
|
|
| 630 |
+.#{$fa-css-prefix}-hourglass-start:before { content: $fa-var-hourglass-start; }
|
|
| 631 |
+.#{$fa-css-prefix}-hourglass-2:before,
|
|
| 632 |
+.#{$fa-css-prefix}-hourglass-half:before { content: $fa-var-hourglass-half; }
|
|
| 633 |
+.#{$fa-css-prefix}-hourglass-3:before,
|
|
| 634 |
+.#{$fa-css-prefix}-hourglass-end:before { content: $fa-var-hourglass-end; }
|
|
| 635 |
+.#{$fa-css-prefix}-hourglass:before { content: $fa-var-hourglass; }
|
|
| 636 |
+.#{$fa-css-prefix}-hand-grab-o:before,
|
|
| 637 |
+.#{$fa-css-prefix}-hand-rock-o:before { content: $fa-var-hand-rock-o; }
|
|
| 638 |
+.#{$fa-css-prefix}-hand-stop-o:before,
|
|
| 639 |
+.#{$fa-css-prefix}-hand-paper-o:before { content: $fa-var-hand-paper-o; }
|
|
| 640 |
+.#{$fa-css-prefix}-hand-scissors-o:before { content: $fa-var-hand-scissors-o; }
|
|
| 641 |
+.#{$fa-css-prefix}-hand-lizard-o:before { content: $fa-var-hand-lizard-o; }
|
|
| 642 |
+.#{$fa-css-prefix}-hand-spock-o:before { content: $fa-var-hand-spock-o; }
|
|
| 643 |
+.#{$fa-css-prefix}-hand-pointer-o:before { content: $fa-var-hand-pointer-o; }
|
|
| 644 |
+.#{$fa-css-prefix}-hand-peace-o:before { content: $fa-var-hand-peace-o; }
|
|
| 645 |
+.#{$fa-css-prefix}-trademark:before { content: $fa-var-trademark; }
|
|
| 646 |
+.#{$fa-css-prefix}-registered:before { content: $fa-var-registered; }
|
|
| 647 |
+.#{$fa-css-prefix}-creative-commons:before { content: $fa-var-creative-commons; }
|
|
| 648 |
+.#{$fa-css-prefix}-gg:before { content: $fa-var-gg; }
|
|
| 649 |
+.#{$fa-css-prefix}-gg-circle:before { content: $fa-var-gg-circle; }
|
|
| 650 |
+.#{$fa-css-prefix}-tripadvisor:before { content: $fa-var-tripadvisor; }
|
|
| 651 |
+.#{$fa-css-prefix}-odnoklassniki:before { content: $fa-var-odnoklassniki; }
|
|
| 652 |
+.#{$fa-css-prefix}-odnoklassniki-square:before { content: $fa-var-odnoklassniki-square; }
|
|
| 653 |
+.#{$fa-css-prefix}-get-pocket:before { content: $fa-var-get-pocket; }
|
|
| 654 |
+.#{$fa-css-prefix}-wikipedia-w:before { content: $fa-var-wikipedia-w; }
|
|
| 655 |
+.#{$fa-css-prefix}-safari:before { content: $fa-var-safari; }
|
|
| 656 |
+.#{$fa-css-prefix}-chrome:before { content: $fa-var-chrome; }
|
|
| 657 |
+.#{$fa-css-prefix}-firefox:before { content: $fa-var-firefox; }
|
|
| 658 |
+.#{$fa-css-prefix}-opera:before { content: $fa-var-opera; }
|
|
| 659 |
+.#{$fa-css-prefix}-internet-explorer:before { content: $fa-var-internet-explorer; }
|
|
| 660 |
+.#{$fa-css-prefix}-tv:before,
|
|
| 661 |
+.#{$fa-css-prefix}-television:before { content: $fa-var-television; }
|
|
| 662 |
+.#{$fa-css-prefix}-contao:before { content: $fa-var-contao; }
|
|
| 663 |
+.#{$fa-css-prefix}-500px:before { content: $fa-var-500px; }
|
|
| 664 |
+.#{$fa-css-prefix}-amazon:before { content: $fa-var-amazon; }
|
|
| 665 |
+.#{$fa-css-prefix}-calendar-plus-o:before { content: $fa-var-calendar-plus-o; }
|
|
| 666 |
+.#{$fa-css-prefix}-calendar-minus-o:before { content: $fa-var-calendar-minus-o; }
|
|
| 667 |
+.#{$fa-css-prefix}-calendar-times-o:before { content: $fa-var-calendar-times-o; }
|
|
| 668 |
+.#{$fa-css-prefix}-calendar-check-o:before { content: $fa-var-calendar-check-o; }
|
|
| 669 |
+.#{$fa-css-prefix}-industry:before { content: $fa-var-industry; }
|
|
| 670 |
+.#{$fa-css-prefix}-map-pin:before { content: $fa-var-map-pin; }
|
|
| 671 |
+.#{$fa-css-prefix}-map-signs:before { content: $fa-var-map-signs; }
|
|
| 672 |
+.#{$fa-css-prefix}-map-o:before { content: $fa-var-map-o; }
|
|
| 673 |
+.#{$fa-css-prefix}-map:before { content: $fa-var-map; }
|
|
| 674 |
+.#{$fa-css-prefix}-commenting:before { content: $fa-var-commenting; }
|
|
| 675 |
+.#{$fa-css-prefix}-commenting-o:before { content: $fa-var-commenting-o; }
|
|
| 676 |
+.#{$fa-css-prefix}-houzz:before { content: $fa-var-houzz; }
|
|
| 677 |
+.#{$fa-css-prefix}-vimeo:before { content: $fa-var-vimeo; }
|
|
| 678 |
+.#{$fa-css-prefix}-black-tie:before { content: $fa-var-black-tie; }
|
|
| 679 |
+.#{$fa-css-prefix}-fonticons:before { content: $fa-var-fonticons; }
|
|
| 680 |
+.#{$fa-css-prefix}-reddit-alien:before { content: $fa-var-reddit-alien; }
|
|
| 681 |
+.#{$fa-css-prefix}-edge:before { content: $fa-var-edge; }
|
|
| 682 |
+.#{$fa-css-prefix}-credit-card-alt:before { content: $fa-var-credit-card-alt; }
|
|
| 683 |
+.#{$fa-css-prefix}-codiepie:before { content: $fa-var-codiepie; }
|
|
| 684 |
+.#{$fa-css-prefix}-modx:before { content: $fa-var-modx; }
|
|
| 685 |
+.#{$fa-css-prefix}-fort-awesome:before { content: $fa-var-fort-awesome; }
|
|
| 686 |
+.#{$fa-css-prefix}-usb:before { content: $fa-var-usb; }
|
|
| 687 |
+.#{$fa-css-prefix}-product-hunt:before { content: $fa-var-product-hunt; }
|
|
| 688 |
+.#{$fa-css-prefix}-mixcloud:before { content: $fa-var-mixcloud; }
|
|
| 689 |
+.#{$fa-css-prefix}-scribd:before { content: $fa-var-scribd; }
|
|
| 690 |
+.#{$fa-css-prefix}-pause-circle:before { content: $fa-var-pause-circle; }
|
|
| 691 |
+.#{$fa-css-prefix}-pause-circle-o:before { content: $fa-var-pause-circle-o; }
|
|
| 692 |
+.#{$fa-css-prefix}-stop-circle:before { content: $fa-var-stop-circle; }
|
|
| 693 |
+.#{$fa-css-prefix}-stop-circle-o:before { content: $fa-var-stop-circle-o; }
|
|
| 694 |
+.#{$fa-css-prefix}-shopping-bag:before { content: $fa-var-shopping-bag; }
|
|
| 695 |
+.#{$fa-css-prefix}-shopping-basket:before { content: $fa-var-shopping-basket; }
|
|
| 696 |
+.#{$fa-css-prefix}-hashtag:before { content: $fa-var-hashtag; }
|
|
| 697 |
+.#{$fa-css-prefix}-bluetooth:before { content: $fa-var-bluetooth; }
|
|
| 698 |
+.#{$fa-css-prefix}-bluetooth-b:before { content: $fa-var-bluetooth-b; }
|
|
| 699 |
+.#{$fa-css-prefix}-percent:before { content: $fa-var-percent; }
|
|
| 700 |
+.#{$fa-css-prefix}-gitlab:before { content: $fa-var-gitlab; }
|
|
| 701 |
+.#{$fa-css-prefix}-wpbeginner:before { content: $fa-var-wpbeginner; }
|
|
| 702 |
+.#{$fa-css-prefix}-wpforms:before { content: $fa-var-wpforms; }
|
|
| 703 |
+.#{$fa-css-prefix}-envira:before { content: $fa-var-envira; }
|
|
| 704 |
+.#{$fa-css-prefix}-universal-access:before { content: $fa-var-universal-access; }
|
|
| 705 |
+.#{$fa-css-prefix}-wheelchair-alt:before { content: $fa-var-wheelchair-alt; }
|
|
| 706 |
+.#{$fa-css-prefix}-question-circle-o:before { content: $fa-var-question-circle-o; }
|
|
| 707 |
+.#{$fa-css-prefix}-blind:before { content: $fa-var-blind; }
|
|
| 708 |
+.#{$fa-css-prefix}-audio-description:before { content: $fa-var-audio-description; }
|
|
| 709 |
+.#{$fa-css-prefix}-volume-control-phone:before { content: $fa-var-volume-control-phone; }
|
|
| 710 |
+.#{$fa-css-prefix}-braille:before { content: $fa-var-braille; }
|
|
| 711 |
+.#{$fa-css-prefix}-assistive-listening-systems:before { content: $fa-var-assistive-listening-systems; }
|
|
| 712 |
+.#{$fa-css-prefix}-asl-interpreting:before,
|
|
| 713 |
+.#{$fa-css-prefix}-american-sign-language-interpreting:before { content: $fa-var-american-sign-language-interpreting; }
|
|
| 714 |
+.#{$fa-css-prefix}-deafness:before,
|
|
| 715 |
+.#{$fa-css-prefix}-hard-of-hearing:before,
|
|
| 716 |
+.#{$fa-css-prefix}-deaf:before { content: $fa-var-deaf; }
|
|
| 717 |
+.#{$fa-css-prefix}-glide:before { content: $fa-var-glide; }
|
|
| 718 |
+.#{$fa-css-prefix}-glide-g:before { content: $fa-var-glide-g; }
|
|
| 719 |
+.#{$fa-css-prefix}-signing:before,
|
|
| 720 |
+.#{$fa-css-prefix}-sign-language:before { content: $fa-var-sign-language; }
|
|
| 721 |
+.#{$fa-css-prefix}-low-vision:before { content: $fa-var-low-vision; }
|
|
| 722 |
+.#{$fa-css-prefix}-viadeo:before { content: $fa-var-viadeo; }
|
|
| 723 |
+.#{$fa-css-prefix}-viadeo-square:before { content: $fa-var-viadeo-square; }
|
|
| 724 |
+.#{$fa-css-prefix}-snapchat:before { content: $fa-var-snapchat; }
|
|
| 725 |
+.#{$fa-css-prefix}-snapchat-ghost:before { content: $fa-var-snapchat-ghost; }
|
|
| 726 |
+.#{$fa-css-prefix}-snapchat-square:before { content: $fa-var-snapchat-square; }
|
|
| 727 |
+.#{$fa-css-prefix}-pied-piper:before { content: $fa-var-pied-piper; }
|
|
| 728 |
+.#{$fa-css-prefix}-first-order:before { content: $fa-var-first-order; }
|
|
| 729 |
+.#{$fa-css-prefix}-yoast:before { content: $fa-var-yoast; }
|
|
| 730 |
+.#{$fa-css-prefix}-themeisle:before { content: $fa-var-themeisle; }
|
|
| 731 |
+.#{$fa-css-prefix}-google-plus-circle:before,
|
|
| 732 |
+.#{$fa-css-prefix}-google-plus-official:before { content: $fa-var-google-plus-official; }
|
|
| 733 |
+.#{$fa-css-prefix}-fa:before,
|
|
| 734 |
+.#{$fa-css-prefix}-font-awesome:before { content: $fa-var-font-awesome; }
|
|
| 735 |
+.#{$fa-css-prefix}-handshake-o:before { content: $fa-var-handshake-o; }
|
|
| 736 |
+.#{$fa-css-prefix}-envelope-open:before { content: $fa-var-envelope-open; }
|
|
| 737 |
+.#{$fa-css-prefix}-envelope-open-o:before { content: $fa-var-envelope-open-o; }
|
|
| 738 |
+.#{$fa-css-prefix}-linode:before { content: $fa-var-linode; }
|
|
| 739 |
+.#{$fa-css-prefix}-address-book:before { content: $fa-var-address-book; }
|
|
| 740 |
+.#{$fa-css-prefix}-address-book-o:before { content: $fa-var-address-book-o; }
|
|
| 741 |
+.#{$fa-css-prefix}-vcard:before,
|
|
| 742 |
+.#{$fa-css-prefix}-address-card:before { content: $fa-var-address-card; }
|
|
| 743 |
+.#{$fa-css-prefix}-vcard-o:before,
|
|
| 744 |
+.#{$fa-css-prefix}-address-card-o:before { content: $fa-var-address-card-o; }
|
|
| 745 |
+.#{$fa-css-prefix}-user-circle:before { content: $fa-var-user-circle; }
|
|
| 746 |
+.#{$fa-css-prefix}-user-circle-o:before { content: $fa-var-user-circle-o; }
|
|
| 747 |
+.#{$fa-css-prefix}-user-o:before { content: $fa-var-user-o; }
|
|
| 748 |
+.#{$fa-css-prefix}-id-badge:before { content: $fa-var-id-badge; }
|
|
| 749 |
+.#{$fa-css-prefix}-drivers-license:before,
|
|
| 750 |
+.#{$fa-css-prefix}-id-card:before { content: $fa-var-id-card; }
|
|
| 751 |
+.#{$fa-css-prefix}-drivers-license-o:before,
|
|
| 752 |
+.#{$fa-css-prefix}-id-card-o:before { content: $fa-var-id-card-o; }
|
|
| 753 |
+.#{$fa-css-prefix}-quora:before { content: $fa-var-quora; }
|
|
| 754 |
+.#{$fa-css-prefix}-free-code-camp:before { content: $fa-var-free-code-camp; }
|
|
| 755 |
+.#{$fa-css-prefix}-telegram:before { content: $fa-var-telegram; }
|
|
| 756 |
+.#{$fa-css-prefix}-thermometer-4:before,
|
|
| 757 |
+.#{$fa-css-prefix}-thermometer:before,
|
|
| 758 |
+.#{$fa-css-prefix}-thermometer-full:before { content: $fa-var-thermometer-full; }
|
|
| 759 |
+.#{$fa-css-prefix}-thermometer-3:before,
|
|
| 760 |
+.#{$fa-css-prefix}-thermometer-three-quarters:before { content: $fa-var-thermometer-three-quarters; }
|
|
| 761 |
+.#{$fa-css-prefix}-thermometer-2:before,
|
|
| 762 |
+.#{$fa-css-prefix}-thermometer-half:before { content: $fa-var-thermometer-half; }
|
|
| 763 |
+.#{$fa-css-prefix}-thermometer-1:before,
|
|
| 764 |
+.#{$fa-css-prefix}-thermometer-quarter:before { content: $fa-var-thermometer-quarter; }
|
|
| 765 |
+.#{$fa-css-prefix}-thermometer-0:before,
|
|
| 766 |
+.#{$fa-css-prefix}-thermometer-empty:before { content: $fa-var-thermometer-empty; }
|
|
| 767 |
+.#{$fa-css-prefix}-shower:before { content: $fa-var-shower; }
|
|
| 768 |
+.#{$fa-css-prefix}-bathtub:before,
|
|
| 769 |
+.#{$fa-css-prefix}-s15:before,
|
|
| 770 |
+.#{$fa-css-prefix}-bath:before { content: $fa-var-bath; }
|
|
| 771 |
+.#{$fa-css-prefix}-podcast:before { content: $fa-var-podcast; }
|
|
| 772 |
+.#{$fa-css-prefix}-window-maximize:before { content: $fa-var-window-maximize; }
|
|
| 773 |
+.#{$fa-css-prefix}-window-minimize:before { content: $fa-var-window-minimize; }
|
|
| 774 |
+.#{$fa-css-prefix}-window-restore:before { content: $fa-var-window-restore; }
|
|
| 775 |
+.#{$fa-css-prefix}-times-rectangle:before,
|
|
| 776 |
+.#{$fa-css-prefix}-window-close:before { content: $fa-var-window-close; }
|
|
| 777 |
+.#{$fa-css-prefix}-times-rectangle-o:before,
|
|
| 778 |
+.#{$fa-css-prefix}-window-close-o:before { content: $fa-var-window-close-o; }
|
|
| 779 |
+.#{$fa-css-prefix}-bandcamp:before { content: $fa-var-bandcamp; }
|
|
| 780 |
+.#{$fa-css-prefix}-grav:before { content: $fa-var-grav; }
|
|
| 781 |
+.#{$fa-css-prefix}-etsy:before { content: $fa-var-etsy; }
|
|
| 782 |
+.#{$fa-css-prefix}-imdb:before { content: $fa-var-imdb; }
|
|
| 783 |
+.#{$fa-css-prefix}-ravelry:before { content: $fa-var-ravelry; }
|
|
| 784 |
+.#{$fa-css-prefix}-eercast:before { content: $fa-var-eercast; }
|
|
| 785 |
+.#{$fa-css-prefix}-microchip:before { content: $fa-var-microchip; }
|
|
| 786 |
+.#{$fa-css-prefix}-snowflake-o:before { content: $fa-var-snowflake-o; }
|
|
| 787 |
+.#{$fa-css-prefix}-superpowers:before { content: $fa-var-superpowers; }
|
|
| 788 |
+.#{$fa-css-prefix}-wpexplorer:before { content: $fa-var-wpexplorer; }
|
|
| 789 |
+.#{$fa-css-prefix}-meetup:before { content: $fa-var-meetup; }
|
| 0 | 790 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,13 @@ |
| 1 |
+// Icon Sizes |
|
| 2 |
+// ------------------------- |
|
| 3 |
+ |
|
| 4 |
+/* makes the font 33% larger relative to the icon container */ |
|
| 5 |
+.#{$fa-css-prefix}-lg {
|
|
| 6 |
+ font-size: (4em / 3); |
|
| 7 |
+ line-height: (3em / 4); |
|
| 8 |
+ vertical-align: -15%; |
|
| 9 |
+} |
|
| 10 |
+.#{$fa-css-prefix}-2x { font-size: 2em; }
|
|
| 11 |
+.#{$fa-css-prefix}-3x { font-size: 3em; }
|
|
| 12 |
+.#{$fa-css-prefix}-4x { font-size: 4em; }
|
|
| 13 |
+.#{$fa-css-prefix}-5x { font-size: 5em; }
|
| 0 | 14 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,19 @@ |
| 1 |
+// List Icons |
|
| 2 |
+// ------------------------- |
|
| 3 |
+ |
|
| 4 |
+.#{$fa-css-prefix}-ul {
|
|
| 5 |
+ padding-left: 0; |
|
| 6 |
+ margin-left: $fa-li-width; |
|
| 7 |
+ list-style-type: none; |
|
| 8 |
+ > li { position: relative; }
|
|
| 9 |
+} |
|
| 10 |
+.#{$fa-css-prefix}-li {
|
|
| 11 |
+ position: absolute; |
|
| 12 |
+ left: -$fa-li-width; |
|
| 13 |
+ width: $fa-li-width; |
|
| 14 |
+ top: (2em / 14); |
|
| 15 |
+ text-align: center; |
|
| 16 |
+ &.#{$fa-css-prefix}-lg {
|
|
| 17 |
+ left: -$fa-li-width + (4em / 14); |
|
| 18 |
+ } |
|
| 19 |
+} |
| 0 | 20 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,60 @@ |
| 1 |
+// Mixins |
|
| 2 |
+// -------------------------- |
|
| 3 |
+ |
|
| 4 |
+@mixin fa-icon() {
|
|
| 5 |
+ display: inline-block; |
|
| 6 |
+ font: normal normal normal #{$fa-font-size-base}/#{$fa-line-height-base} FontAwesome; // shortening font declaration
|
|
| 7 |
+ font-size: inherit; // can't have font-size inherit on line above, so need to override |
|
| 8 |
+ text-rendering: auto; // optimizelegibility throws things off #1094 |
|
| 9 |
+ -webkit-font-smoothing: antialiased; |
|
| 10 |
+ -moz-osx-font-smoothing: grayscale; |
|
| 11 |
+ |
|
| 12 |
+} |
|
| 13 |
+ |
|
| 14 |
+@mixin fa-icon-rotate($degrees, $rotation) {
|
|
| 15 |
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=#{$rotation})";
|
|
| 16 |
+ -webkit-transform: rotate($degrees); |
|
| 17 |
+ -ms-transform: rotate($degrees); |
|
| 18 |
+ transform: rotate($degrees); |
|
| 19 |
+} |
|
| 20 |
+ |
|
| 21 |
+@mixin fa-icon-flip($horiz, $vert, $rotation) {
|
|
| 22 |
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=#{$rotation}, mirror=1)";
|
|
| 23 |
+ -webkit-transform: scale($horiz, $vert); |
|
| 24 |
+ -ms-transform: scale($horiz, $vert); |
|
| 25 |
+ transform: scale($horiz, $vert); |
|
| 26 |
+} |
|
| 27 |
+ |
|
| 28 |
+ |
|
| 29 |
+// Only display content to screen readers. A la Bootstrap 4. |
|
| 30 |
+// |
|
| 31 |
+// See: http://a11yproject.com/posts/how-to-hide-content/ |
|
| 32 |
+ |
|
| 33 |
+@mixin sr-only {
|
|
| 34 |
+ position: absolute; |
|
| 35 |
+ width: 1px; |
|
| 36 |
+ height: 1px; |
|
| 37 |
+ padding: 0; |
|
| 38 |
+ margin: -1px; |
|
| 39 |
+ overflow: hidden; |
|
| 40 |
+ clip: rect(0,0,0,0); |
|
| 41 |
+ border: 0; |
|
| 42 |
+} |
|
| 43 |
+ |
|
| 44 |
+// Use in conjunction with .sr-only to only display content when it's focused. |
|
| 45 |
+// |
|
| 46 |
+// Useful for "Skip to main content" links; see http://www.w3.org/TR/2013/NOTE-WCAG20-TECHS-20130905/G1 |
|
| 47 |
+// |
|
| 48 |
+// Credit: HTML5 Boilerplate |
|
| 49 |
+ |
|
| 50 |
+@mixin sr-only-focusable {
|
|
| 51 |
+ &:active, |
|
| 52 |
+ &:focus {
|
|
| 53 |
+ position: static; |
|
| 54 |
+ width: auto; |
|
| 55 |
+ height: auto; |
|
| 56 |
+ margin: 0; |
|
| 57 |
+ overflow: visible; |
|
| 58 |
+ clip: auto; |
|
| 59 |
+ } |
|
| 60 |
+} |
| 0 | 61 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,15 @@ |
| 1 |
+/* FONT PATH |
|
| 2 |
+ * -------------------------- */ |
|
| 3 |
+ |
|
| 4 |
+@font-face {
|
|
| 5 |
+ font-family: 'FontAwesome'; |
|
| 6 |
+ src: url('#{$fa-font-path}/fontawesome-webfont.eot?v=#{$fa-version}');
|
|
| 7 |
+ src: url('#{$fa-font-path}/fontawesome-webfont.eot?#iefix&v=#{$fa-version}') format('embedded-opentype'),
|
|
| 8 |
+ url('#{$fa-font-path}/fontawesome-webfont.woff2?v=#{$fa-version}') format('woff2'),
|
|
| 9 |
+ url('#{$fa-font-path}/fontawesome-webfont.woff?v=#{$fa-version}') format('woff'),
|
|
| 10 |
+ url('#{$fa-font-path}/fontawesome-webfont.ttf?v=#{$fa-version}') format('truetype'),
|
|
| 11 |
+ url('#{$fa-font-path}/fontawesome-webfont.svg?v=#{$fa-version}#fontawesomeregular') format('svg');
|
|
| 12 |
+// src: url('#{$fa-font-path}/FontAwesome.otf') format('opentype'); // used when developing fonts
|
|
| 13 |
+ font-weight: normal; |
|
| 14 |
+ font-style: normal; |
|
| 15 |
+} |
| 0 | 16 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,20 @@ |
| 1 |
+// Rotated & Flipped Icons |
|
| 2 |
+// ------------------------- |
|
| 3 |
+ |
|
| 4 |
+.#{$fa-css-prefix}-rotate-90 { @include fa-icon-rotate(90deg, 1); }
|
|
| 5 |
+.#{$fa-css-prefix}-rotate-180 { @include fa-icon-rotate(180deg, 2); }
|
|
| 6 |
+.#{$fa-css-prefix}-rotate-270 { @include fa-icon-rotate(270deg, 3); }
|
|
| 7 |
+ |
|
| 8 |
+.#{$fa-css-prefix}-flip-horizontal { @include fa-icon-flip(-1, 1, 0); }
|
|
| 9 |
+.#{$fa-css-prefix}-flip-vertical { @include fa-icon-flip(1, -1, 2); }
|
|
| 10 |
+ |
|
| 11 |
+// Hook for IE8-9 |
|
| 12 |
+// ------------------------- |
|
| 13 |
+ |
|
| 14 |
+:root .#{$fa-css-prefix}-rotate-90,
|
|
| 15 |
+:root .#{$fa-css-prefix}-rotate-180,
|
|
| 16 |
+:root .#{$fa-css-prefix}-rotate-270,
|
|
| 17 |
+:root .#{$fa-css-prefix}-flip-horizontal,
|
|
| 18 |
+:root .#{$fa-css-prefix}-flip-vertical {
|
|
| 19 |
+ filter: none; |
|
| 20 |
+} |
| 0 | 6 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,20 @@ |
| 1 |
+// Stacked Icons |
|
| 2 |
+// ------------------------- |
|
| 3 |
+ |
|
| 4 |
+.#{$fa-css-prefix}-stack {
|
|
| 5 |
+ position: relative; |
|
| 6 |
+ display: inline-block; |
|
| 7 |
+ width: 2em; |
|
| 8 |
+ height: 2em; |
|
| 9 |
+ line-height: 2em; |
|
| 10 |
+ vertical-align: middle; |
|
| 11 |
+} |
|
| 12 |
+.#{$fa-css-prefix}-stack-1x, .#{$fa-css-prefix}-stack-2x {
|
|
| 13 |
+ position: absolute; |
|
| 14 |
+ left: 0; |
|
| 15 |
+ width: 100%; |
|
| 16 |
+ text-align: center; |
|
| 17 |
+} |
|
| 18 |
+.#{$fa-css-prefix}-stack-1x { line-height: inherit; }
|
|
| 19 |
+.#{$fa-css-prefix}-stack-2x { font-size: 2em; }
|
|
| 20 |
+.#{$fa-css-prefix}-inverse { color: $fa-inverse; }
|
| 0 | 21 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,800 @@ |
| 1 |
+// Variables |
|
| 2 |
+// -------------------------- |
|
| 3 |
+ |
|
| 4 |
+$fa-font-path: "../fonts" !default; |
|
| 5 |
+$fa-font-size-base: 14px !default; |
|
| 6 |
+$fa-line-height-base: 1 !default; |
|
| 7 |
+//$fa-font-path: "//netdna.bootstrapcdn.com/font-awesome/4.7.0/fonts" !default; // for referencing Bootstrap CDN font files directly |
|
| 8 |
+$fa-css-prefix: fa !default; |
|
| 9 |
+$fa-version: "4.7.0" !default; |
|
| 10 |
+$fa-border-color: #eee !default; |
|
| 11 |
+$fa-inverse: #fff !default; |
|
| 12 |
+$fa-li-width: (30em / 14) !default; |
|
| 13 |
+ |
|
| 14 |
+$fa-var-500px: "\f26e"; |
|
| 15 |
+$fa-var-address-book: "\f2b9"; |
|
| 16 |
+$fa-var-address-book-o: "\f2ba"; |
|
| 17 |
+$fa-var-address-card: "\f2bb"; |
|
| 18 |
+$fa-var-address-card-o: "\f2bc"; |
|
| 19 |
+$fa-var-adjust: "\f042"; |
|
| 20 |
+$fa-var-adn: "\f170"; |
|
| 21 |
+$fa-var-align-center: "\f037"; |
|
| 22 |
+$fa-var-align-justify: "\f039"; |
|
| 23 |
+$fa-var-align-left: "\f036"; |
|
| 24 |
+$fa-var-align-right: "\f038"; |
|
| 25 |
+$fa-var-amazon: "\f270"; |
|
| 26 |
+$fa-var-ambulance: "\f0f9"; |
|
| 27 |
+$fa-var-american-sign-language-interpreting: "\f2a3"; |
|
| 28 |
+$fa-var-anchor: "\f13d"; |
|
| 29 |
+$fa-var-android: "\f17b"; |
|
| 30 |
+$fa-var-angellist: "\f209"; |
|
| 31 |
+$fa-var-angle-double-down: "\f103"; |
|
| 32 |
+$fa-var-angle-double-left: "\f100"; |
|
| 33 |
+$fa-var-angle-double-right: "\f101"; |
|
| 34 |
+$fa-var-angle-double-up: "\f102"; |
|
| 35 |
+$fa-var-angle-down: "\f107"; |
|
| 36 |
+$fa-var-angle-left: "\f104"; |
|
| 37 |
+$fa-var-angle-right: "\f105"; |
|
| 38 |
+$fa-var-angle-up: "\f106"; |
|
| 39 |
+$fa-var-apple: "\f179"; |
|
| 40 |
+$fa-var-archive: "\f187"; |
|
| 41 |
+$fa-var-area-chart: "\f1fe"; |
|
| 42 |
+$fa-var-arrow-circle-down: "\f0ab"; |
|
| 43 |
+$fa-var-arrow-circle-left: "\f0a8"; |
|
| 44 |
+$fa-var-arrow-circle-o-down: "\f01a"; |
|
| 45 |
+$fa-var-arrow-circle-o-left: "\f190"; |
|
| 46 |
+$fa-var-arrow-circle-o-right: "\f18e"; |
|
| 47 |
+$fa-var-arrow-circle-o-up: "\f01b"; |
|
| 48 |
+$fa-var-arrow-circle-right: "\f0a9"; |
|
| 49 |
+$fa-var-arrow-circle-up: "\f0aa"; |
|
| 50 |
+$fa-var-arrow-down: "\f063"; |
|
| 51 |
+$fa-var-arrow-left: "\f060"; |
|
| 52 |
+$fa-var-arrow-right: "\f061"; |
|
| 53 |
+$fa-var-arrow-up: "\f062"; |
|
| 54 |
+$fa-var-arrows: "\f047"; |
|
| 55 |
+$fa-var-arrows-alt: "\f0b2"; |
|
| 56 |
+$fa-var-arrows-h: "\f07e"; |
|
| 57 |
+$fa-var-arrows-v: "\f07d"; |
|
| 58 |
+$fa-var-asl-interpreting: "\f2a3"; |
|
| 59 |
+$fa-var-assistive-listening-systems: "\f2a2"; |
|
| 60 |
+$fa-var-asterisk: "\f069"; |
|
| 61 |
+$fa-var-at: "\f1fa"; |
|
| 62 |
+$fa-var-audio-description: "\f29e"; |
|
| 63 |
+$fa-var-automobile: "\f1b9"; |
|
| 64 |
+$fa-var-backward: "\f04a"; |
|
| 65 |
+$fa-var-balance-scale: "\f24e"; |
|
| 66 |
+$fa-var-ban: "\f05e"; |
|
| 67 |
+$fa-var-bandcamp: "\f2d5"; |
|
| 68 |
+$fa-var-bank: "\f19c"; |
|
| 69 |
+$fa-var-bar-chart: "\f080"; |
|
| 70 |
+$fa-var-bar-chart-o: "\f080"; |
|
| 71 |
+$fa-var-barcode: "\f02a"; |
|
| 72 |
+$fa-var-bars: "\f0c9"; |
|
| 73 |
+$fa-var-bath: "\f2cd"; |
|
| 74 |
+$fa-var-bathtub: "\f2cd"; |
|
| 75 |
+$fa-var-battery: "\f240"; |
|
| 76 |
+$fa-var-battery-0: "\f244"; |
|
| 77 |
+$fa-var-battery-1: "\f243"; |
|
| 78 |
+$fa-var-battery-2: "\f242"; |
|
| 79 |
+$fa-var-battery-3: "\f241"; |
|
| 80 |
+$fa-var-battery-4: "\f240"; |
|
| 81 |
+$fa-var-battery-empty: "\f244"; |
|
| 82 |
+$fa-var-battery-full: "\f240"; |
|
| 83 |
+$fa-var-battery-half: "\f242"; |
|
| 84 |
+$fa-var-battery-quarter: "\f243"; |
|
| 85 |
+$fa-var-battery-three-quarters: "\f241"; |
|
| 86 |
+$fa-var-bed: "\f236"; |
|
| 87 |
+$fa-var-beer: "\f0fc"; |
|
| 88 |
+$fa-var-behance: "\f1b4"; |
|
| 89 |
+$fa-var-behance-square: "\f1b5"; |
|
| 90 |
+$fa-var-bell: "\f0f3"; |
|
| 91 |
+$fa-var-bell-o: "\f0a2"; |
|
| 92 |
+$fa-var-bell-slash: "\f1f6"; |
|
| 93 |
+$fa-var-bell-slash-o: "\f1f7"; |
|
| 94 |
+$fa-var-bicycle: "\f206"; |
|
| 95 |
+$fa-var-binoculars: "\f1e5"; |
|
| 96 |
+$fa-var-birthday-cake: "\f1fd"; |
|
| 97 |
+$fa-var-bitbucket: "\f171"; |
|
| 98 |
+$fa-var-bitbucket-square: "\f172"; |
|
| 99 |
+$fa-var-bitcoin: "\f15a"; |
|
| 100 |
+$fa-var-black-tie: "\f27e"; |
|
| 101 |
+$fa-var-blind: "\f29d"; |
|
| 102 |
+$fa-var-bluetooth: "\f293"; |
|
| 103 |
+$fa-var-bluetooth-b: "\f294"; |
|
| 104 |
+$fa-var-bold: "\f032"; |
|
| 105 |
+$fa-var-bolt: "\f0e7"; |
|
| 106 |
+$fa-var-bomb: "\f1e2"; |
|
| 107 |
+$fa-var-book: "\f02d"; |
|
| 108 |
+$fa-var-bookmark: "\f02e"; |
|
| 109 |
+$fa-var-bookmark-o: "\f097"; |
|
| 110 |
+$fa-var-braille: "\f2a1"; |
|
| 111 |
+$fa-var-briefcase: "\f0b1"; |
|
| 112 |
+$fa-var-btc: "\f15a"; |
|
| 113 |
+$fa-var-bug: "\f188"; |
|
| 114 |
+$fa-var-building: "\f1ad"; |
|
| 115 |
+$fa-var-building-o: "\f0f7"; |
|
| 116 |
+$fa-var-bullhorn: "\f0a1"; |
|
| 117 |
+$fa-var-bullseye: "\f140"; |
|
| 118 |
+$fa-var-bus: "\f207"; |
|
| 119 |
+$fa-var-buysellads: "\f20d"; |
|
| 120 |
+$fa-var-cab: "\f1ba"; |
|
| 121 |
+$fa-var-calculator: "\f1ec"; |
|
| 122 |
+$fa-var-calendar: "\f073"; |
|
| 123 |
+$fa-var-calendar-check-o: "\f274"; |
|
| 124 |
+$fa-var-calendar-minus-o: "\f272"; |
|
| 125 |
+$fa-var-calendar-o: "\f133"; |
|
| 126 |
+$fa-var-calendar-plus-o: "\f271"; |
|
| 127 |
+$fa-var-calendar-times-o: "\f273"; |
|
| 128 |
+$fa-var-camera: "\f030"; |
|
| 129 |
+$fa-var-camera-retro: "\f083"; |
|
| 130 |
+$fa-var-car: "\f1b9"; |
|
| 131 |
+$fa-var-caret-down: "\f0d7"; |
|
| 132 |
+$fa-var-caret-left: "\f0d9"; |
|
| 133 |
+$fa-var-caret-right: "\f0da"; |
|
| 134 |
+$fa-var-caret-square-o-down: "\f150"; |
|
| 135 |
+$fa-var-caret-square-o-left: "\f191"; |
|
| 136 |
+$fa-var-caret-square-o-right: "\f152"; |
|
| 137 |
+$fa-var-caret-square-o-up: "\f151"; |
|
| 138 |
+$fa-var-caret-up: "\f0d8"; |
|
| 139 |
+$fa-var-cart-arrow-down: "\f218"; |
|
| 140 |
+$fa-var-cart-plus: "\f217"; |
|
| 141 |
+$fa-var-cc: "\f20a"; |
|
| 142 |
+$fa-var-cc-amex: "\f1f3"; |
|
| 143 |
+$fa-var-cc-diners-club: "\f24c"; |
|
| 144 |
+$fa-var-cc-discover: "\f1f2"; |
|
| 145 |
+$fa-var-cc-jcb: "\f24b"; |
|
| 146 |
+$fa-var-cc-mastercard: "\f1f1"; |
|
| 147 |
+$fa-var-cc-paypal: "\f1f4"; |
|
| 148 |
+$fa-var-cc-stripe: "\f1f5"; |
|
| 149 |
+$fa-var-cc-visa: "\f1f0"; |
|
| 150 |
+$fa-var-certificate: "\f0a3"; |
|
| 151 |
+$fa-var-chain: "\f0c1"; |
|
| 152 |
+$fa-var-chain-broken: "\f127"; |
|
| 153 |
+$fa-var-check: "\f00c"; |
|
| 154 |
+$fa-var-check-circle: "\f058"; |
|
| 155 |
+$fa-var-check-circle-o: "\f05d"; |
|
| 156 |
+$fa-var-check-square: "\f14a"; |
|
| 157 |
+$fa-var-check-square-o: "\f046"; |
|
| 158 |
+$fa-var-chevron-circle-down: "\f13a"; |
|
| 159 |
+$fa-var-chevron-circle-left: "\f137"; |
|
| 160 |
+$fa-var-chevron-circle-right: "\f138"; |
|
| 161 |
+$fa-var-chevron-circle-up: "\f139"; |
|
| 162 |
+$fa-var-chevron-down: "\f078"; |
|
| 163 |
+$fa-var-chevron-left: "\f053"; |
|
| 164 |
+$fa-var-chevron-right: "\f054"; |
|
| 165 |
+$fa-var-chevron-up: "\f077"; |
|
| 166 |
+$fa-var-child: "\f1ae"; |
|
| 167 |
+$fa-var-chrome: "\f268"; |
|
| 168 |
+$fa-var-circle: "\f111"; |
|
| 169 |
+$fa-var-circle-o: "\f10c"; |
|
| 170 |
+$fa-var-circle-o-notch: "\f1ce"; |
|
| 171 |
+$fa-var-circle-thin: "\f1db"; |
|
| 172 |
+$fa-var-clipboard: "\f0ea"; |
|
| 173 |
+$fa-var-clock-o: "\f017"; |
|
| 174 |
+$fa-var-clone: "\f24d"; |
|
| 175 |
+$fa-var-close: "\f00d"; |
|
| 176 |
+$fa-var-cloud: "\f0c2"; |
|
| 177 |
+$fa-var-cloud-download: "\f0ed"; |
|
| 178 |
+$fa-var-cloud-upload: "\f0ee"; |
|
| 179 |
+$fa-var-cny: "\f157"; |
|
| 180 |
+$fa-var-code: "\f121"; |
|
| 181 |
+$fa-var-code-fork: "\f126"; |
|
| 182 |
+$fa-var-codepen: "\f1cb"; |
|
| 183 |
+$fa-var-codiepie: "\f284"; |
|
| 184 |
+$fa-var-coffee: "\f0f4"; |
|
| 185 |
+$fa-var-cog: "\f013"; |
|
| 186 |
+$fa-var-cogs: "\f085"; |
|
| 187 |
+$fa-var-columns: "\f0db"; |
|
| 188 |
+$fa-var-comment: "\f075"; |
|
| 189 |
+$fa-var-comment-o: "\f0e5"; |
|
| 190 |
+$fa-var-commenting: "\f27a"; |
|
| 191 |
+$fa-var-commenting-o: "\f27b"; |
|
| 192 |
+$fa-var-comments: "\f086"; |
|
| 193 |
+$fa-var-comments-o: "\f0e6"; |
|
| 194 |
+$fa-var-compass: "\f14e"; |
|
| 195 |
+$fa-var-compress: "\f066"; |
|
| 196 |
+$fa-var-connectdevelop: "\f20e"; |
|
| 197 |
+$fa-var-contao: "\f26d"; |
|
| 198 |
+$fa-var-copy: "\f0c5"; |
|
| 199 |
+$fa-var-copyright: "\f1f9"; |
|
| 200 |
+$fa-var-creative-commons: "\f25e"; |
|
| 201 |
+$fa-var-credit-card: "\f09d"; |
|
| 202 |
+$fa-var-credit-card-alt: "\f283"; |
|
| 203 |
+$fa-var-crop: "\f125"; |
|
| 204 |
+$fa-var-crosshairs: "\f05b"; |
|
| 205 |
+$fa-var-css3: "\f13c"; |
|
| 206 |
+$fa-var-cube: "\f1b2"; |
|
| 207 |
+$fa-var-cubes: "\f1b3"; |
|
| 208 |
+$fa-var-cut: "\f0c4"; |
|
| 209 |
+$fa-var-cutlery: "\f0f5"; |
|
| 210 |
+$fa-var-dashboard: "\f0e4"; |
|
| 211 |
+$fa-var-dashcube: "\f210"; |
|
| 212 |
+$fa-var-database: "\f1c0"; |
|
| 213 |
+$fa-var-deaf: "\f2a4"; |
|
| 214 |
+$fa-var-deafness: "\f2a4"; |
|
| 215 |
+$fa-var-dedent: "\f03b"; |
|
| 216 |
+$fa-var-delicious: "\f1a5"; |
|
| 217 |
+$fa-var-desktop: "\f108"; |
|
| 218 |
+$fa-var-deviantart: "\f1bd"; |
|
| 219 |
+$fa-var-diamond: "\f219"; |
|
| 220 |
+$fa-var-digg: "\f1a6"; |
|
| 221 |
+$fa-var-dollar: "\f155"; |
|
| 222 |
+$fa-var-dot-circle-o: "\f192"; |
|
| 223 |
+$fa-var-download: "\f019"; |
|
| 224 |
+$fa-var-dribbble: "\f17d"; |
|
| 225 |
+$fa-var-drivers-license: "\f2c2"; |
|
| 226 |
+$fa-var-drivers-license-o: "\f2c3"; |
|
| 227 |
+$fa-var-dropbox: "\f16b"; |
|
| 228 |
+$fa-var-drupal: "\f1a9"; |
|
| 229 |
+$fa-var-edge: "\f282"; |
|
| 230 |
+$fa-var-edit: "\f044"; |
|
| 231 |
+$fa-var-eercast: "\f2da"; |
|
| 232 |
+$fa-var-eject: "\f052"; |
|
| 233 |
+$fa-var-ellipsis-h: "\f141"; |
|
| 234 |
+$fa-var-ellipsis-v: "\f142"; |
|
| 235 |
+$fa-var-empire: "\f1d1"; |
|
| 236 |
+$fa-var-envelope: "\f0e0"; |
|
| 237 |
+$fa-var-envelope-o: "\f003"; |
|
| 238 |
+$fa-var-envelope-open: "\f2b6"; |
|
| 239 |
+$fa-var-envelope-open-o: "\f2b7"; |
|
| 240 |
+$fa-var-envelope-square: "\f199"; |
|
| 241 |
+$fa-var-envira: "\f299"; |
|
| 242 |
+$fa-var-eraser: "\f12d"; |
|
| 243 |
+$fa-var-etsy: "\f2d7"; |
|
| 244 |
+$fa-var-eur: "\f153"; |
|
| 245 |
+$fa-var-euro: "\f153"; |
|
| 246 |
+$fa-var-exchange: "\f0ec"; |
|
| 247 |
+$fa-var-exclamation: "\f12a"; |
|
| 248 |
+$fa-var-exclamation-circle: "\f06a"; |
|
| 249 |
+$fa-var-exclamation-triangle: "\f071"; |
|
| 250 |
+$fa-var-expand: "\f065"; |
|
| 251 |
+$fa-var-expeditedssl: "\f23e"; |
|
| 252 |
+$fa-var-external-link: "\f08e"; |
|
| 253 |
+$fa-var-external-link-square: "\f14c"; |
|
| 254 |
+$fa-var-eye: "\f06e"; |
|
| 255 |
+$fa-var-eye-slash: "\f070"; |
|
| 256 |
+$fa-var-eyedropper: "\f1fb"; |
|
| 257 |
+$fa-var-fa: "\f2b4"; |
|
| 258 |
+$fa-var-facebook: "\f09a"; |
|
| 259 |
+$fa-var-facebook-f: "\f09a"; |
|
| 260 |
+$fa-var-facebook-official: "\f230"; |
|
| 261 |
+$fa-var-facebook-square: "\f082"; |
|
| 262 |
+$fa-var-fast-backward: "\f049"; |
|
| 263 |
+$fa-var-fast-forward: "\f050"; |
|
| 264 |
+$fa-var-fax: "\f1ac"; |
|
| 265 |
+$fa-var-feed: "\f09e"; |
|
| 266 |
+$fa-var-female: "\f182"; |
|
| 267 |
+$fa-var-fighter-jet: "\f0fb"; |
|
| 268 |
+$fa-var-file: "\f15b"; |
|
| 269 |
+$fa-var-file-archive-o: "\f1c6"; |
|
| 270 |
+$fa-var-file-audio-o: "\f1c7"; |
|
| 271 |
+$fa-var-file-code-o: "\f1c9"; |
|
| 272 |
+$fa-var-file-excel-o: "\f1c3"; |
|
| 273 |
+$fa-var-file-image-o: "\f1c5"; |
|
| 274 |
+$fa-var-file-movie-o: "\f1c8"; |
|
| 275 |
+$fa-var-file-o: "\f016"; |
|
| 276 |
+$fa-var-file-pdf-o: "\f1c1"; |
|
| 277 |
+$fa-var-file-photo-o: "\f1c5"; |
|
| 278 |
+$fa-var-file-picture-o: "\f1c5"; |
|
| 279 |
+$fa-var-file-powerpoint-o: "\f1c4"; |
|
| 280 |
+$fa-var-file-sound-o: "\f1c7"; |
|
| 281 |
+$fa-var-file-text: "\f15c"; |
|
| 282 |
+$fa-var-file-text-o: "\f0f6"; |
|
| 283 |
+$fa-var-file-video-o: "\f1c8"; |
|
| 284 |
+$fa-var-file-word-o: "\f1c2"; |
|
| 285 |
+$fa-var-file-zip-o: "\f1c6"; |
|
| 286 |
+$fa-var-files-o: "\f0c5"; |
|
| 287 |
+$fa-var-film: "\f008"; |
|
| 288 |
+$fa-var-filter: "\f0b0"; |
|
| 289 |
+$fa-var-fire: "\f06d"; |
|
| 290 |
+$fa-var-fire-extinguisher: "\f134"; |
|
| 291 |
+$fa-var-firefox: "\f269"; |
|
| 292 |
+$fa-var-first-order: "\f2b0"; |
|
| 293 |
+$fa-var-flag: "\f024"; |
|
| 294 |
+$fa-var-flag-checkered: "\f11e"; |
|
| 295 |
+$fa-var-flag-o: "\f11d"; |
|
| 296 |
+$fa-var-flash: "\f0e7"; |
|
| 297 |
+$fa-var-flask: "\f0c3"; |
|
| 298 |
+$fa-var-flickr: "\f16e"; |
|
| 299 |
+$fa-var-floppy-o: "\f0c7"; |
|
| 300 |
+$fa-var-folder: "\f07b"; |
|
| 301 |
+$fa-var-folder-o: "\f114"; |
|
| 302 |
+$fa-var-folder-open: "\f07c"; |
|
| 303 |
+$fa-var-folder-open-o: "\f115"; |
|
| 304 |
+$fa-var-font: "\f031"; |
|
| 305 |
+$fa-var-font-awesome: "\f2b4"; |
|
| 306 |
+$fa-var-fonticons: "\f280"; |
|
| 307 |
+$fa-var-fort-awesome: "\f286"; |
|
| 308 |
+$fa-var-forumbee: "\f211"; |
|
| 309 |
+$fa-var-forward: "\f04e"; |
|
| 310 |
+$fa-var-foursquare: "\f180"; |
|
| 311 |
+$fa-var-free-code-camp: "\f2c5"; |
|
| 312 |
+$fa-var-frown-o: "\f119"; |
|
| 313 |
+$fa-var-futbol-o: "\f1e3"; |
|
| 314 |
+$fa-var-gamepad: "\f11b"; |
|
| 315 |
+$fa-var-gavel: "\f0e3"; |
|
| 316 |
+$fa-var-gbp: "\f154"; |
|
| 317 |
+$fa-var-ge: "\f1d1"; |
|
| 318 |
+$fa-var-gear: "\f013"; |
|
| 319 |
+$fa-var-gears: "\f085"; |
|
| 320 |
+$fa-var-genderless: "\f22d"; |
|
| 321 |
+$fa-var-get-pocket: "\f265"; |
|
| 322 |
+$fa-var-gg: "\f260"; |
|
| 323 |
+$fa-var-gg-circle: "\f261"; |
|
| 324 |
+$fa-var-gift: "\f06b"; |
|
| 325 |
+$fa-var-git: "\f1d3"; |
|
| 326 |
+$fa-var-git-square: "\f1d2"; |
|
| 327 |
+$fa-var-github: "\f09b"; |
|
| 328 |
+$fa-var-github-alt: "\f113"; |
|
| 329 |
+$fa-var-github-square: "\f092"; |
|
| 330 |
+$fa-var-gitlab: "\f296"; |
|
| 331 |
+$fa-var-gittip: "\f184"; |
|
| 332 |
+$fa-var-glass: "\f000"; |
|
| 333 |
+$fa-var-glide: "\f2a5"; |
|
| 334 |
+$fa-var-glide-g: "\f2a6"; |
|
| 335 |
+$fa-var-globe: "\f0ac"; |
|
| 336 |
+$fa-var-google: "\f1a0"; |
|
| 337 |
+$fa-var-google-plus: "\f0d5"; |
|
| 338 |
+$fa-var-google-plus-circle: "\f2b3"; |
|
| 339 |
+$fa-var-google-plus-official: "\f2b3"; |
|
| 340 |
+$fa-var-google-plus-square: "\f0d4"; |
|
| 341 |
+$fa-var-google-wallet: "\f1ee"; |
|
| 342 |
+$fa-var-graduation-cap: "\f19d"; |
|
| 343 |
+$fa-var-gratipay: "\f184"; |
|
| 344 |
+$fa-var-grav: "\f2d6"; |
|
| 345 |
+$fa-var-group: "\f0c0"; |
|
| 346 |
+$fa-var-h-square: "\f0fd"; |
|
| 347 |
+$fa-var-hacker-news: "\f1d4"; |
|
| 348 |
+$fa-var-hand-grab-o: "\f255"; |
|
| 349 |
+$fa-var-hand-lizard-o: "\f258"; |
|
| 350 |
+$fa-var-hand-o-down: "\f0a7"; |
|
| 351 |
+$fa-var-hand-o-left: "\f0a5"; |
|
| 352 |
+$fa-var-hand-o-right: "\f0a4"; |
|
| 353 |
+$fa-var-hand-o-up: "\f0a6"; |
|
| 354 |
+$fa-var-hand-paper-o: "\f256"; |
|
| 355 |
+$fa-var-hand-peace-o: "\f25b"; |
|
| 356 |
+$fa-var-hand-pointer-o: "\f25a"; |
|
| 357 |
+$fa-var-hand-rock-o: "\f255"; |
|
| 358 |
+$fa-var-hand-scissors-o: "\f257"; |
|
| 359 |
+$fa-var-hand-spock-o: "\f259"; |
|
| 360 |
+$fa-var-hand-stop-o: "\f256"; |
|
| 361 |
+$fa-var-handshake-o: "\f2b5"; |
|
| 362 |
+$fa-var-hard-of-hearing: "\f2a4"; |
|
| 363 |
+$fa-var-hashtag: "\f292"; |
|
| 364 |
+$fa-var-hdd-o: "\f0a0"; |
|
| 365 |
+$fa-var-header: "\f1dc"; |
|
| 366 |
+$fa-var-headphones: "\f025"; |
|
| 367 |
+$fa-var-heart: "\f004"; |
|
| 368 |
+$fa-var-heart-o: "\f08a"; |
|
| 369 |
+$fa-var-heartbeat: "\f21e"; |
|
| 370 |
+$fa-var-history: "\f1da"; |
|
| 371 |
+$fa-var-home: "\f015"; |
|
| 372 |
+$fa-var-hospital-o: "\f0f8"; |
|
| 373 |
+$fa-var-hotel: "\f236"; |
|
| 374 |
+$fa-var-hourglass: "\f254"; |
|
| 375 |
+$fa-var-hourglass-1: "\f251"; |
|
| 376 |
+$fa-var-hourglass-2: "\f252"; |
|
| 377 |
+$fa-var-hourglass-3: "\f253"; |
|
| 378 |
+$fa-var-hourglass-end: "\f253"; |
|
| 379 |
+$fa-var-hourglass-half: "\f252"; |
|
| 380 |
+$fa-var-hourglass-o: "\f250"; |
|
| 381 |
+$fa-var-hourglass-start: "\f251"; |
|
| 382 |
+$fa-var-houzz: "\f27c"; |
|
| 383 |
+$fa-var-html5: "\f13b"; |
|
| 384 |
+$fa-var-i-cursor: "\f246"; |
|
| 385 |
+$fa-var-id-badge: "\f2c1"; |
|
| 386 |
+$fa-var-id-card: "\f2c2"; |
|
| 387 |
+$fa-var-id-card-o: "\f2c3"; |
|
| 388 |
+$fa-var-ils: "\f20b"; |
|
| 389 |
+$fa-var-image: "\f03e"; |
|
| 390 |
+$fa-var-imdb: "\f2d8"; |
|
| 391 |
+$fa-var-inbox: "\f01c"; |
|
| 392 |
+$fa-var-indent: "\f03c"; |
|
| 393 |
+$fa-var-industry: "\f275"; |
|
| 394 |
+$fa-var-info: "\f129"; |
|
| 395 |
+$fa-var-info-circle: "\f05a"; |
|
| 396 |
+$fa-var-inr: "\f156"; |
|
| 397 |
+$fa-var-instagram: "\f16d"; |
|
| 398 |
+$fa-var-institution: "\f19c"; |
|
| 399 |
+$fa-var-internet-explorer: "\f26b"; |
|
| 400 |
+$fa-var-intersex: "\f224"; |
|
| 401 |
+$fa-var-ioxhost: "\f208"; |
|
| 402 |
+$fa-var-italic: "\f033"; |
|
| 403 |
+$fa-var-joomla: "\f1aa"; |
|
| 404 |
+$fa-var-jpy: "\f157"; |
|
| 405 |
+$fa-var-jsfiddle: "\f1cc"; |
|
| 406 |
+$fa-var-key: "\f084"; |
|
| 407 |
+$fa-var-keyboard-o: "\f11c"; |
|
| 408 |
+$fa-var-krw: "\f159"; |
|
| 409 |
+$fa-var-language: "\f1ab"; |
|
| 410 |
+$fa-var-laptop: "\f109"; |
|
| 411 |
+$fa-var-lastfm: "\f202"; |
|
| 412 |
+$fa-var-lastfm-square: "\f203"; |
|
| 413 |
+$fa-var-leaf: "\f06c"; |
|
| 414 |
+$fa-var-leanpub: "\f212"; |
|
| 415 |
+$fa-var-legal: "\f0e3"; |
|
| 416 |
+$fa-var-lemon-o: "\f094"; |
|
| 417 |
+$fa-var-level-down: "\f149"; |
|
| 418 |
+$fa-var-level-up: "\f148"; |
|
| 419 |
+$fa-var-life-bouy: "\f1cd"; |
|
| 420 |
+$fa-var-life-buoy: "\f1cd"; |
|
| 421 |
+$fa-var-life-ring: "\f1cd"; |
|
| 422 |
+$fa-var-life-saver: "\f1cd"; |
|
| 423 |
+$fa-var-lightbulb-o: "\f0eb"; |
|
| 424 |
+$fa-var-line-chart: "\f201"; |
|
| 425 |
+$fa-var-link: "\f0c1"; |
|
| 426 |
+$fa-var-linkedin: "\f0e1"; |
|
| 427 |
+$fa-var-linkedin-square: "\f08c"; |
|
| 428 |
+$fa-var-linode: "\f2b8"; |
|
| 429 |
+$fa-var-linux: "\f17c"; |
|
| 430 |
+$fa-var-list: "\f03a"; |
|
| 431 |
+$fa-var-list-alt: "\f022"; |
|
| 432 |
+$fa-var-list-ol: "\f0cb"; |
|
| 433 |
+$fa-var-list-ul: "\f0ca"; |
|
| 434 |
+$fa-var-location-arrow: "\f124"; |
|
| 435 |
+$fa-var-lock: "\f023"; |
|
| 436 |
+$fa-var-long-arrow-down: "\f175"; |
|
| 437 |
+$fa-var-long-arrow-left: "\f177"; |
|
| 438 |
+$fa-var-long-arrow-right: "\f178"; |
|
| 439 |
+$fa-var-long-arrow-up: "\f176"; |
|
| 440 |
+$fa-var-low-vision: "\f2a8"; |
|
| 441 |
+$fa-var-magic: "\f0d0"; |
|
| 442 |
+$fa-var-magnet: "\f076"; |
|
| 443 |
+$fa-var-mail-forward: "\f064"; |
|
| 444 |
+$fa-var-mail-reply: "\f112"; |
|
| 445 |
+$fa-var-mail-reply-all: "\f122"; |
|
| 446 |
+$fa-var-male: "\f183"; |
|
| 447 |
+$fa-var-map: "\f279"; |
|
| 448 |
+$fa-var-map-marker: "\f041"; |
|
| 449 |
+$fa-var-map-o: "\f278"; |
|
| 450 |
+$fa-var-map-pin: "\f276"; |
|
| 451 |
+$fa-var-map-signs: "\f277"; |
|
| 452 |
+$fa-var-mars: "\f222"; |
|
| 453 |
+$fa-var-mars-double: "\f227"; |
|
| 454 |
+$fa-var-mars-stroke: "\f229"; |
|
| 455 |
+$fa-var-mars-stroke-h: "\f22b"; |
|
| 456 |
+$fa-var-mars-stroke-v: "\f22a"; |
|
| 457 |
+$fa-var-maxcdn: "\f136"; |
|
| 458 |
+$fa-var-meanpath: "\f20c"; |
|
| 459 |
+$fa-var-medium: "\f23a"; |
|
| 460 |
+$fa-var-medkit: "\f0fa"; |
|
| 461 |
+$fa-var-meetup: "\f2e0"; |
|
| 462 |
+$fa-var-meh-o: "\f11a"; |
|
| 463 |
+$fa-var-mercury: "\f223"; |
|
| 464 |
+$fa-var-microchip: "\f2db"; |
|
| 465 |
+$fa-var-microphone: "\f130"; |
|
| 466 |
+$fa-var-microphone-slash: "\f131"; |
|
| 467 |
+$fa-var-minus: "\f068"; |
|
| 468 |
+$fa-var-minus-circle: "\f056"; |
|
| 469 |
+$fa-var-minus-square: "\f146"; |
|
| 470 |
+$fa-var-minus-square-o: "\f147"; |
|
| 471 |
+$fa-var-mixcloud: "\f289"; |
|
| 472 |
+$fa-var-mobile: "\f10b"; |
|
| 473 |
+$fa-var-mobile-phone: "\f10b"; |
|
| 474 |
+$fa-var-modx: "\f285"; |
|
| 475 |
+$fa-var-money: "\f0d6"; |
|
| 476 |
+$fa-var-moon-o: "\f186"; |
|
| 477 |
+$fa-var-mortar-board: "\f19d"; |
|
| 478 |
+$fa-var-motorcycle: "\f21c"; |
|
| 479 |
+$fa-var-mouse-pointer: "\f245"; |
|
| 480 |
+$fa-var-music: "\f001"; |
|
| 481 |
+$fa-var-navicon: "\f0c9"; |
|
| 482 |
+$fa-var-neuter: "\f22c"; |
|
| 483 |
+$fa-var-newspaper-o: "\f1ea"; |
|
| 484 |
+$fa-var-object-group: "\f247"; |
|
| 485 |
+$fa-var-object-ungroup: "\f248"; |
|
| 486 |
+$fa-var-odnoklassniki: "\f263"; |
|
| 487 |
+$fa-var-odnoklassniki-square: "\f264"; |
|
| 488 |
+$fa-var-opencart: "\f23d"; |
|
| 489 |
+$fa-var-openid: "\f19b"; |
|
| 490 |
+$fa-var-opera: "\f26a"; |
|
| 491 |
+$fa-var-optin-monster: "\f23c"; |
|
| 492 |
+$fa-var-outdent: "\f03b"; |
|
| 493 |
+$fa-var-pagelines: "\f18c"; |
|
| 494 |
+$fa-var-paint-brush: "\f1fc"; |
|
| 495 |
+$fa-var-paper-plane: "\f1d8"; |
|
| 496 |
+$fa-var-paper-plane-o: "\f1d9"; |
|
| 497 |
+$fa-var-paperclip: "\f0c6"; |
|
| 498 |
+$fa-var-paragraph: "\f1dd"; |
|
| 499 |
+$fa-var-paste: "\f0ea"; |
|
| 500 |
+$fa-var-pause: "\f04c"; |
|
| 501 |
+$fa-var-pause-circle: "\f28b"; |
|
| 502 |
+$fa-var-pause-circle-o: "\f28c"; |
|
| 503 |
+$fa-var-paw: "\f1b0"; |
|
| 504 |
+$fa-var-paypal: "\f1ed"; |
|
| 505 |
+$fa-var-pencil: "\f040"; |
|
| 506 |
+$fa-var-pencil-square: "\f14b"; |
|
| 507 |
+$fa-var-pencil-square-o: "\f044"; |
|
| 508 |
+$fa-var-percent: "\f295"; |
|
| 509 |
+$fa-var-phone: "\f095"; |
|
| 510 |
+$fa-var-phone-square: "\f098"; |
|
| 511 |
+$fa-var-photo: "\f03e"; |
|
| 512 |
+$fa-var-picture-o: "\f03e"; |
|
| 513 |
+$fa-var-pie-chart: "\f200"; |
|
| 514 |
+$fa-var-pied-piper: "\f2ae"; |
|
| 515 |
+$fa-var-pied-piper-alt: "\f1a8"; |
|
| 516 |
+$fa-var-pied-piper-pp: "\f1a7"; |
|
| 517 |
+$fa-var-pinterest: "\f0d2"; |
|
| 518 |
+$fa-var-pinterest-p: "\f231"; |
|
| 519 |
+$fa-var-pinterest-square: "\f0d3"; |
|
| 520 |
+$fa-var-plane: "\f072"; |
|
| 521 |
+$fa-var-play: "\f04b"; |
|
| 522 |
+$fa-var-play-circle: "\f144"; |
|
| 523 |
+$fa-var-play-circle-o: "\f01d"; |
|
| 524 |
+$fa-var-plug: "\f1e6"; |
|
| 525 |
+$fa-var-plus: "\f067"; |
|
| 526 |
+$fa-var-plus-circle: "\f055"; |
|
| 527 |
+$fa-var-plus-square: "\f0fe"; |
|
| 528 |
+$fa-var-plus-square-o: "\f196"; |
|
| 529 |
+$fa-var-podcast: "\f2ce"; |
|
| 530 |
+$fa-var-power-off: "\f011"; |
|
| 531 |
+$fa-var-print: "\f02f"; |
|
| 532 |
+$fa-var-product-hunt: "\f288"; |
|
| 533 |
+$fa-var-puzzle-piece: "\f12e"; |
|
| 534 |
+$fa-var-qq: "\f1d6"; |
|
| 535 |
+$fa-var-qrcode: "\f029"; |
|
| 536 |
+$fa-var-question: "\f128"; |
|
| 537 |
+$fa-var-question-circle: "\f059"; |
|
| 538 |
+$fa-var-question-circle-o: "\f29c"; |
|
| 539 |
+$fa-var-quora: "\f2c4"; |
|
| 540 |
+$fa-var-quote-left: "\f10d"; |
|
| 541 |
+$fa-var-quote-right: "\f10e"; |
|
| 542 |
+$fa-var-ra: "\f1d0"; |
|
| 543 |
+$fa-var-random: "\f074"; |
|
| 544 |
+$fa-var-ravelry: "\f2d9"; |
|
| 545 |
+$fa-var-rebel: "\f1d0"; |
|
| 546 |
+$fa-var-recycle: "\f1b8"; |
|
| 547 |
+$fa-var-reddit: "\f1a1"; |
|
| 548 |
+$fa-var-reddit-alien: "\f281"; |
|
| 549 |
+$fa-var-reddit-square: "\f1a2"; |
|
| 550 |
+$fa-var-refresh: "\f021"; |
|
| 551 |
+$fa-var-registered: "\f25d"; |
|
| 552 |
+$fa-var-remove: "\f00d"; |
|
| 553 |
+$fa-var-renren: "\f18b"; |
|
| 554 |
+$fa-var-reorder: "\f0c9"; |
|
| 555 |
+$fa-var-repeat: "\f01e"; |
|
| 556 |
+$fa-var-reply: "\f112"; |
|
| 557 |
+$fa-var-reply-all: "\f122"; |
|
| 558 |
+$fa-var-resistance: "\f1d0"; |
|
| 559 |
+$fa-var-retweet: "\f079"; |
|
| 560 |
+$fa-var-rmb: "\f157"; |
|
| 561 |
+$fa-var-road: "\f018"; |
|
| 562 |
+$fa-var-rocket: "\f135"; |
|
| 563 |
+$fa-var-rotate-left: "\f0e2"; |
|
| 564 |
+$fa-var-rotate-right: "\f01e"; |
|
| 565 |
+$fa-var-rouble: "\f158"; |
|
| 566 |
+$fa-var-rss: "\f09e"; |
|
| 567 |
+$fa-var-rss-square: "\f143"; |
|
| 568 |
+$fa-var-rub: "\f158"; |
|
| 569 |
+$fa-var-ruble: "\f158"; |
|
| 570 |
+$fa-var-rupee: "\f156"; |
|
| 571 |
+$fa-var-s15: "\f2cd"; |
|
| 572 |
+$fa-var-safari: "\f267"; |
|
| 573 |
+$fa-var-save: "\f0c7"; |
|
| 574 |
+$fa-var-scissors: "\f0c4"; |
|
| 575 |
+$fa-var-scribd: "\f28a"; |
|
| 576 |
+$fa-var-search: "\f002"; |
|
| 577 |
+$fa-var-search-minus: "\f010"; |
|
| 578 |
+$fa-var-search-plus: "\f00e"; |
|
| 579 |
+$fa-var-sellsy: "\f213"; |
|
| 580 |
+$fa-var-send: "\f1d8"; |
|
| 581 |
+$fa-var-send-o: "\f1d9"; |
|
| 582 |
+$fa-var-server: "\f233"; |
|
| 583 |
+$fa-var-share: "\f064"; |
|
| 584 |
+$fa-var-share-alt: "\f1e0"; |
|
| 585 |
+$fa-var-share-alt-square: "\f1e1"; |
|
| 586 |
+$fa-var-share-square: "\f14d"; |
|
| 587 |
+$fa-var-share-square-o: "\f045"; |
|
| 588 |
+$fa-var-shekel: "\f20b"; |
|
| 589 |
+$fa-var-sheqel: "\f20b"; |
|
| 590 |
+$fa-var-shield: "\f132"; |
|
| 591 |
+$fa-var-ship: "\f21a"; |
|
| 592 |
+$fa-var-shirtsinbulk: "\f214"; |
|
| 593 |
+$fa-var-shopping-bag: "\f290"; |
|
| 594 |
+$fa-var-shopping-basket: "\f291"; |
|
| 595 |
+$fa-var-shopping-cart: "\f07a"; |
|
| 596 |
+$fa-var-shower: "\f2cc"; |
|
| 597 |
+$fa-var-sign-in: "\f090"; |
|
| 598 |
+$fa-var-sign-language: "\f2a7"; |
|
| 599 |
+$fa-var-sign-out: "\f08b"; |
|
| 600 |
+$fa-var-signal: "\f012"; |
|
| 601 |
+$fa-var-signing: "\f2a7"; |
|
| 602 |
+$fa-var-simplybuilt: "\f215"; |
|
| 603 |
+$fa-var-sitemap: "\f0e8"; |
|
| 604 |
+$fa-var-skyatlas: "\f216"; |
|
| 605 |
+$fa-var-skype: "\f17e"; |
|
| 606 |
+$fa-var-slack: "\f198"; |
|
| 607 |
+$fa-var-sliders: "\f1de"; |
|
| 608 |
+$fa-var-slideshare: "\f1e7"; |
|
| 609 |
+$fa-var-smile-o: "\f118"; |
|
| 610 |
+$fa-var-snapchat: "\f2ab"; |
|
| 611 |
+$fa-var-snapchat-ghost: "\f2ac"; |
|
| 612 |
+$fa-var-snapchat-square: "\f2ad"; |
|
| 613 |
+$fa-var-snowflake-o: "\f2dc"; |
|
| 614 |
+$fa-var-soccer-ball-o: "\f1e3"; |
|
| 615 |
+$fa-var-sort: "\f0dc"; |
|
| 616 |
+$fa-var-sort-alpha-asc: "\f15d"; |
|
| 617 |
+$fa-var-sort-alpha-desc: "\f15e"; |
|
| 618 |
+$fa-var-sort-amount-asc: "\f160"; |
|
| 619 |
+$fa-var-sort-amount-desc: "\f161"; |
|
| 620 |
+$fa-var-sort-asc: "\f0de"; |
|
| 621 |
+$fa-var-sort-desc: "\f0dd"; |
|
| 622 |
+$fa-var-sort-down: "\f0dd"; |
|
| 623 |
+$fa-var-sort-numeric-asc: "\f162"; |
|
| 624 |
+$fa-var-sort-numeric-desc: "\f163"; |
|
| 625 |
+$fa-var-sort-up: "\f0de"; |
|
| 626 |
+$fa-var-soundcloud: "\f1be"; |
|
| 627 |
+$fa-var-space-shuttle: "\f197"; |
|
| 628 |
+$fa-var-spinner: "\f110"; |
|
| 629 |
+$fa-var-spoon: "\f1b1"; |
|
| 630 |
+$fa-var-spotify: "\f1bc"; |
|
| 631 |
+$fa-var-square: "\f0c8"; |
|
| 632 |
+$fa-var-square-o: "\f096"; |
|
| 633 |
+$fa-var-stack-exchange: "\f18d"; |
|
| 634 |
+$fa-var-stack-overflow: "\f16c"; |
|
| 635 |
+$fa-var-star: "\f005"; |
|
| 636 |
+$fa-var-star-half: "\f089"; |
|
| 637 |
+$fa-var-star-half-empty: "\f123"; |
|
| 638 |
+$fa-var-star-half-full: "\f123"; |
|
| 639 |
+$fa-var-star-half-o: "\f123"; |
|
| 640 |
+$fa-var-star-o: "\f006"; |
|
| 641 |
+$fa-var-steam: "\f1b6"; |
|
| 642 |
+$fa-var-steam-square: "\f1b7"; |
|
| 643 |
+$fa-var-step-backward: "\f048"; |
|
| 644 |
+$fa-var-step-forward: "\f051"; |
|
| 645 |
+$fa-var-stethoscope: "\f0f1"; |
|
| 646 |
+$fa-var-sticky-note: "\f249"; |
|
| 647 |
+$fa-var-sticky-note-o: "\f24a"; |
|
| 648 |
+$fa-var-stop: "\f04d"; |
|
| 649 |
+$fa-var-stop-circle: "\f28d"; |
|
| 650 |
+$fa-var-stop-circle-o: "\f28e"; |
|
| 651 |
+$fa-var-street-view: "\f21d"; |
|
| 652 |
+$fa-var-strikethrough: "\f0cc"; |
|
| 653 |
+$fa-var-stumbleupon: "\f1a4"; |
|
| 654 |
+$fa-var-stumbleupon-circle: "\f1a3"; |
|
| 655 |
+$fa-var-subscript: "\f12c"; |
|
| 656 |
+$fa-var-subway: "\f239"; |
|
| 657 |
+$fa-var-suitcase: "\f0f2"; |
|
| 658 |
+$fa-var-sun-o: "\f185"; |
|
| 659 |
+$fa-var-superpowers: "\f2dd"; |
|
| 660 |
+$fa-var-superscript: "\f12b"; |
|
| 661 |
+$fa-var-support: "\f1cd"; |
|
| 662 |
+$fa-var-table: "\f0ce"; |
|
| 663 |
+$fa-var-tablet: "\f10a"; |
|
| 664 |
+$fa-var-tachometer: "\f0e4"; |
|
| 665 |
+$fa-var-tag: "\f02b"; |
|
| 666 |
+$fa-var-tags: "\f02c"; |
|
| 667 |
+$fa-var-tasks: "\f0ae"; |
|
| 668 |
+$fa-var-taxi: "\f1ba"; |
|
| 669 |
+$fa-var-telegram: "\f2c6"; |
|
| 670 |
+$fa-var-television: "\f26c"; |
|
| 671 |
+$fa-var-tencent-weibo: "\f1d5"; |
|
| 672 |
+$fa-var-terminal: "\f120"; |
|
| 673 |
+$fa-var-text-height: "\f034"; |
|
| 674 |
+$fa-var-text-width: "\f035"; |
|
| 675 |
+$fa-var-th: "\f00a"; |
|
| 676 |
+$fa-var-th-large: "\f009"; |
|
| 677 |
+$fa-var-th-list: "\f00b"; |
|
| 678 |
+$fa-var-themeisle: "\f2b2"; |
|
| 679 |
+$fa-var-thermometer: "\f2c7"; |
|
| 680 |
+$fa-var-thermometer-0: "\f2cb"; |
|
| 681 |
+$fa-var-thermometer-1: "\f2ca"; |
|
| 682 |
+$fa-var-thermometer-2: "\f2c9"; |
|
| 683 |
+$fa-var-thermometer-3: "\f2c8"; |
|
| 684 |
+$fa-var-thermometer-4: "\f2c7"; |
|
| 685 |
+$fa-var-thermometer-empty: "\f2cb"; |
|
| 686 |
+$fa-var-thermometer-full: "\f2c7"; |
|
| 687 |
+$fa-var-thermometer-half: "\f2c9"; |
|
| 688 |
+$fa-var-thermometer-quarter: "\f2ca"; |
|
| 689 |
+$fa-var-thermometer-three-quarters: "\f2c8"; |
|
| 690 |
+$fa-var-thumb-tack: "\f08d"; |
|
| 691 |
+$fa-var-thumbs-down: "\f165"; |
|
| 692 |
+$fa-var-thumbs-o-down: "\f088"; |
|
| 693 |
+$fa-var-thumbs-o-up: "\f087"; |
|
| 694 |
+$fa-var-thumbs-up: "\f164"; |
|
| 695 |
+$fa-var-ticket: "\f145"; |
|
| 696 |
+$fa-var-times: "\f00d"; |
|
| 697 |
+$fa-var-times-circle: "\f057"; |
|
| 698 |
+$fa-var-times-circle-o: "\f05c"; |
|
| 699 |
+$fa-var-times-rectangle: "\f2d3"; |
|
| 700 |
+$fa-var-times-rectangle-o: "\f2d4"; |
|
| 701 |
+$fa-var-tint: "\f043"; |
|
| 702 |
+$fa-var-toggle-down: "\f150"; |
|
| 703 |
+$fa-var-toggle-left: "\f191"; |
|
| 704 |
+$fa-var-toggle-off: "\f204"; |
|
| 705 |
+$fa-var-toggle-on: "\f205"; |
|
| 706 |
+$fa-var-toggle-right: "\f152"; |
|
| 707 |
+$fa-var-toggle-up: "\f151"; |
|
| 708 |
+$fa-var-trademark: "\f25c"; |
|
| 709 |
+$fa-var-train: "\f238"; |
|
| 710 |
+$fa-var-transgender: "\f224"; |
|
| 711 |
+$fa-var-transgender-alt: "\f225"; |
|
| 712 |
+$fa-var-trash: "\f1f8"; |
|
| 713 |
+$fa-var-trash-o: "\f014"; |
|
| 714 |
+$fa-var-tree: "\f1bb"; |
|
| 715 |
+$fa-var-trello: "\f181"; |
|
| 716 |
+$fa-var-tripadvisor: "\f262"; |
|
| 717 |
+$fa-var-trophy: "\f091"; |
|
| 718 |
+$fa-var-truck: "\f0d1"; |
|
| 719 |
+$fa-var-try: "\f195"; |
|
| 720 |
+$fa-var-tty: "\f1e4"; |
|
| 721 |
+$fa-var-tumblr: "\f173"; |
|
| 722 |
+$fa-var-tumblr-square: "\f174"; |
|
| 723 |
+$fa-var-turkish-lira: "\f195"; |
|
| 724 |
+$fa-var-tv: "\f26c"; |
|
| 725 |
+$fa-var-twitch: "\f1e8"; |
|
| 726 |
+$fa-var-twitter: "\f099"; |
|
| 727 |
+$fa-var-twitter-square: "\f081"; |
|
| 728 |
+$fa-var-umbrella: "\f0e9"; |
|
| 729 |
+$fa-var-underline: "\f0cd"; |
|
| 730 |
+$fa-var-undo: "\f0e2"; |
|
| 731 |
+$fa-var-universal-access: "\f29a"; |
|
| 732 |
+$fa-var-university: "\f19c"; |
|
| 733 |
+$fa-var-unlink: "\f127"; |
|
| 734 |
+$fa-var-unlock: "\f09c"; |
|
| 735 |
+$fa-var-unlock-alt: "\f13e"; |
|
| 736 |
+$fa-var-unsorted: "\f0dc"; |
|
| 737 |
+$fa-var-upload: "\f093"; |
|
| 738 |
+$fa-var-usb: "\f287"; |
|
| 739 |
+$fa-var-usd: "\f155"; |
|
| 740 |
+$fa-var-user: "\f007"; |
|
| 741 |
+$fa-var-user-circle: "\f2bd"; |
|
| 742 |
+$fa-var-user-circle-o: "\f2be"; |
|
| 743 |
+$fa-var-user-md: "\f0f0"; |
|
| 744 |
+$fa-var-user-o: "\f2c0"; |
|
| 745 |
+$fa-var-user-plus: "\f234"; |
|
| 746 |
+$fa-var-user-secret: "\f21b"; |
|
| 747 |
+$fa-var-user-times: "\f235"; |
|
| 748 |
+$fa-var-users: "\f0c0"; |
|
| 749 |
+$fa-var-vcard: "\f2bb"; |
|
| 750 |
+$fa-var-vcard-o: "\f2bc"; |
|
| 751 |
+$fa-var-venus: "\f221"; |
|
| 752 |
+$fa-var-venus-double: "\f226"; |
|
| 753 |
+$fa-var-venus-mars: "\f228"; |
|
| 754 |
+$fa-var-viacoin: "\f237"; |
|
| 755 |
+$fa-var-viadeo: "\f2a9"; |
|
| 756 |
+$fa-var-viadeo-square: "\f2aa"; |
|
| 757 |
+$fa-var-video-camera: "\f03d"; |
|
| 758 |
+$fa-var-vimeo: "\f27d"; |
|
| 759 |
+$fa-var-vimeo-square: "\f194"; |
|
| 760 |
+$fa-var-vine: "\f1ca"; |
|
| 761 |
+$fa-var-vk: "\f189"; |
|
| 762 |
+$fa-var-volume-control-phone: "\f2a0"; |
|
| 763 |
+$fa-var-volume-down: "\f027"; |
|
| 764 |
+$fa-var-volume-off: "\f026"; |
|
| 765 |
+$fa-var-volume-up: "\f028"; |
|
| 766 |
+$fa-var-warning: "\f071"; |
|
| 767 |
+$fa-var-wechat: "\f1d7"; |
|
| 768 |
+$fa-var-weibo: "\f18a"; |
|
| 769 |
+$fa-var-weixin: "\f1d7"; |
|
| 770 |
+$fa-var-whatsapp: "\f232"; |
|
| 771 |
+$fa-var-wheelchair: "\f193"; |
|
| 772 |
+$fa-var-wheelchair-alt: "\f29b"; |
|
| 773 |
+$fa-var-wifi: "\f1eb"; |
|
| 774 |
+$fa-var-wikipedia-w: "\f266"; |
|
| 775 |
+$fa-var-window-close: "\f2d3"; |
|
| 776 |
+$fa-var-window-close-o: "\f2d4"; |
|
| 777 |
+$fa-var-window-maximize: "\f2d0"; |
|
| 778 |
+$fa-var-window-minimize: "\f2d1"; |
|
| 779 |
+$fa-var-window-restore: "\f2d2"; |
|
| 780 |
+$fa-var-windows: "\f17a"; |
|
| 781 |
+$fa-var-won: "\f159"; |
|
| 782 |
+$fa-var-wordpress: "\f19a"; |
|
| 783 |
+$fa-var-wpbeginner: "\f297"; |
|
| 784 |
+$fa-var-wpexplorer: "\f2de"; |
|
| 785 |
+$fa-var-wpforms: "\f298"; |
|
| 786 |
+$fa-var-wrench: "\f0ad"; |
|
| 787 |
+$fa-var-xing: "\f168"; |
|
| 788 |
+$fa-var-xing-square: "\f169"; |
|
| 789 |
+$fa-var-y-combinator: "\f23b"; |
|
| 790 |
+$fa-var-y-combinator-square: "\f1d4"; |
|
| 791 |
+$fa-var-yahoo: "\f19e"; |
|
| 792 |
+$fa-var-yc: "\f23b"; |
|
| 793 |
+$fa-var-yc-square: "\f1d4"; |
|
| 794 |
+$fa-var-yelp: "\f1e9"; |
|
| 795 |
+$fa-var-yen: "\f157"; |
|
| 796 |
+$fa-var-yoast: "\f2b1"; |
|
| 797 |
+$fa-var-youtube: "\f167"; |
|
| 798 |
+$fa-var-youtube-play: "\f16a"; |
|
| 799 |
+$fa-var-youtube-square: "\f166"; |
|
| 800 |
+ |
| 0 | 801 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,18 @@ |
| 1 |
+/*! |
|
| 2 |
+ * Font Awesome 4.7.0 by @davegandy - http://fontawesome.io - @fontawesome |
|
| 3 |
+ * License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License) |
|
| 4 |
+ */ |
|
| 5 |
+ |
|
| 6 |
+@import "variables"; |
|
| 7 |
+@import "mixins"; |
|
| 8 |
+@import "path"; |
|
| 9 |
+@import "core"; |
|
| 10 |
+@import "larger"; |
|
| 11 |
+@import "fixed-width"; |
|
| 12 |
+@import "list"; |
|
| 13 |
+@import "bordered-pulled"; |
|
| 14 |
+@import "animated"; |
|
| 15 |
+@import "rotated-flipped"; |
|
| 16 |
+@import "stacked"; |
|
| 17 |
+@import "icons"; |
|
| 18 |
+@import "screen-reader"; |
| 1 | 3 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,40 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+PATH := ../node_modules/.bin:$(PATH) |
|
| 4 |
+ |
|
| 5 |
+FA_ROOT_DIRECTORY = assets/font-awesome |
|
| 6 |
+FA_LESS_DIRECTORY = assets/font-awesome/less |
|
| 7 |
+FA_SCSS_DIRECTORY = assets/font-awesome/scss |
|
| 8 |
+FA_CSS_DIRECTORY = assets/font-awesome/css |
|
| 9 |
+ |
|
| 10 |
+FA_LESS_MODERN = ${FA_LESS_DIRECTORY}/font-awesome.less
|
|
| 11 |
+FA_SCSS_MODERN = ${FA_SCSS_DIRECTORY}/font-awesome.scss
|
|
| 12 |
+ |
|
| 13 |
+FA_CSS_MODERN = ${FA_CSS_DIRECTORY}/font-awesome.css
|
|
| 14 |
+FA_CSS_MODERN_MIN = ${FA_CSS_DIRECTORY}/font-awesome.min.css
|
|
| 15 |
+ |
|
| 16 |
+SITE_LESS_DIRECTORY = assets/less |
|
| 17 |
+SITE_CSS_DIRECTORY = assets/css |
|
| 18 |
+ |
|
| 19 |
+SITE_LESS = ${SITE_LESS_DIRECTORY}/site.less
|
|
| 20 |
+SITE_CSS = ${SITE_CSS_DIRECTORY}/site.css
|
|
| 21 |
+ |
|
| 22 |
+build: |
|
| 23 |
+ @echo "Compiling Less files" |
|
| 24 |
+ @mkdir -p ${FA_CSS_DIRECTORY}
|
|
| 25 |
+ |
|
| 26 |
+ bundle exec lessc ${FA_LESS_MODERN} > ${FA_CSS_MODERN}
|
|
| 27 |
+ bundle exec lessc --compress ${FA_LESS_MODERN} > ${FA_CSS_MODERN_MIN}
|
|
| 28 |
+# sass ${FA_SCSS_MODERN} ${FA_CSS_MODERN}
|
|
| 29 |
+ |
|
| 30 |
+ bundle exec lessc --compress ${SITE_LESS} > ${SITE_CSS}
|
|
| 31 |
+ cp -r ${FA_ROOT_DIRECTORY}/* ../
|
|
| 32 |
+ mv README.md-nobuild ../README.md |
|
| 33 |
+ cd assets && mv font-awesome font-awesome-{{ site.fontawesome.version }} && zip -r9 font-awesome-{{ site.fontawesome.version }}.zip font-awesome-{{ site.fontawesome.version }} && mv font-awesome-{{ site.fontawesome.version }} font-awesome
|
|
| 34 |
+ |
|
| 35 |
+ find .. -type f ! -perm 644 -exec chmod 644 {} \;
|
|
| 36 |
+ |
|
| 37 |
+default: build |
|
| 38 |
+ |
|
| 39 |
+ |
|
| 40 |
+.PHONY: build |
| 0 | 41 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,107 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+# [Font Awesome v{{ site.fontawesome.version }}]({{ site.fontawesome.url }}) [](https://changelog.com/podcast/226)
|
|
| 4 |
+### The iconic font and CSS framework |
|
| 5 |
+ |
|
| 6 |
+Font Awesome is a full suite of {{ icons | size }} pictographic icons for easy scalable vector graphics on websites,
|
|
| 7 |
+created and maintained by [{{ site.fontawesome.author.name }}](https://twitter.com/{{ site.fontawesome.author.twitter }}).
|
|
| 8 |
+Stay up to date with the latest release and announcements on Twitter: |
|
| 9 |
+[@{{ site.fontawesome.twitter }}](https://twitter.com/{{ site.fontawesome.twitter }}).
|
|
| 10 |
+ |
|
| 11 |
+Get started at {{ site.fontawesome.url }}!
|
|
| 12 |
+ |
|
| 13 |
+## License |
|
| 14 |
+- The Font Awesome font is licensed under the SIL OFL 1.1: |
|
| 15 |
+ - http://scripts.sil.org/OFL |
|
| 16 |
+- Font Awesome CSS, LESS, and Sass files are licensed under the MIT License: |
|
| 17 |
+ - https://opensource.org/licenses/mit-license.html |
|
| 18 |
+- The Font Awesome documentation is licensed under the CC BY 3.0 License: |
|
| 19 |
+ - https://creativecommons.org/licenses/by/3.0/ |
|
| 20 |
+- Attribution is no longer required as of Font Awesome 3.0, but much appreciated: |
|
| 21 |
+ - `Font Awesome by Dave Gandy - http://fontawesome.io` |
|
| 22 |
+- Full details: http://fontawesome.io/license/ |
|
| 23 |
+ |
|
| 24 |
+## Changelog |
|
| 25 |
+- [v4.7.0 GitHub pull request](https://github.com/FortAwesome/Font-Awesome/pull/10012) |
|
| 26 |
+- [v4.6.3 GitHub pull request](https://github.com/FortAwesome/Font-Awesome/pull/9189) |
|
| 27 |
+- [v4.6.2 GitHub pull request](https://github.com/FortAwesome/Font-Awesome/pull/9117) |
|
| 28 |
+- [v4.6.1 GitHub pull request](https://github.com/FortAwesome/Font-Awesome/pull/8962) |
|
| 29 |
+- [v4.6.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?q=milestone%3A4.6.0+is%3Aclosed) |
|
| 30 |
+- [v4.5.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?q=milestone%3A4.5.0+is%3Aclosed) |
|
| 31 |
+- [v4.4.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?q=milestone%3A4.4.0+is%3Aclosed) |
|
| 32 |
+- [v4.3.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?q=milestone%3A4.3.0+is%3Aclosed) |
|
| 33 |
+- [v4.2.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=12&page=1&state=closed) |
|
| 34 |
+- [v4.1.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=6&page=1&state=closed) |
|
| 35 |
+- [v4.0.3 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=9&page=1&state=closed) |
|
| 36 |
+- [v4.0.2 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=8&page=1&state=closed) |
|
| 37 |
+- [v4.0.1 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=7&page=1&state=closed) |
|
| 38 |
+- [v4.0.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=2&page=1&state=closed) |
|
| 39 |
+- [v3.2.1 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=5&page=1&state=closed) |
|
| 40 |
+- [v3.2.0 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=3&page=1&state=closed) |
|
| 41 |
+- [v3.1.1 GitHub milestones](https://github.com/FortAwesome/Font-Awesome/issues?milestone=4&page=1&state=closed) |
|
| 42 |
+- v3.1.0 - Added 54 icons, icon stacking styles, flipping and rotating icons, removed Sass support |
|
| 43 |
+- v3.0.2 - much improved rendering and alignment in IE7 |
|
| 44 |
+- v3.0.1 - much improved rendering in webkit, various bug fixes |
|
| 45 |
+- v3.0.0 - all icons redesigned from scratch, optimized for Bootstrap's 14px default |
|
| 46 |
+ |
|
| 47 |
+## Contributing |
|
| 48 |
+ |
|
| 49 |
+Please read through our [contributing guidelines](https://github.com/FortAwesome/Font-Awesome/blob/master/CONTRIBUTING.md). |
|
| 50 |
+Included are directions for opening issues, coding standards, and notes on development. |
|
| 51 |
+ |
|
| 52 |
+## Versioning |
|
| 53 |
+ |
|
| 54 |
+Font Awesome will be maintained under the Semantic Versioning guidelines as much as possible. Releases will be numbered |
|
| 55 |
+with the following format: |
|
| 56 |
+ |
|
| 57 |
+`<major>.<minor>.<patch>` |
|
| 58 |
+ |
|
| 59 |
+And constructed with the following guidelines: |
|
| 60 |
+ |
|
| 61 |
+* Breaking backward compatibility bumps the major (and resets the minor and patch) |
|
| 62 |
+* New additions, including new icons, without breaking backward compatibility bumps the minor (and resets the patch) |
|
| 63 |
+* Bug fixes, changes to brand logos, and misc changes bumps the patch |
|
| 64 |
+ |
|
| 65 |
+For more information on SemVer, please visit http://semver.org. |
|
| 66 |
+ |
|
| 67 |
+## Author |
|
| 68 |
+- Email: {{ site.fontawesome.author.email }}
|
|
| 69 |
+- Twitter: http://twitter.com/{{ site.fontawesome.author.twitter }}
|
|
| 70 |
+- GitHub: https://github.com/{{ site.fontawesome.author.github }}
|
|
| 71 |
+ |
|
| 72 |
+## Component |
|
| 73 |
+To include as a [component](https://github.com/componentjs/component), just run |
|
| 74 |
+ |
|
| 75 |
+ $ component install FortAwesome/Font-Awesome |
|
| 76 |
+ |
|
| 77 |
+Or add |
|
| 78 |
+ |
|
| 79 |
+ "FortAwesome/Font-Awesome": "*" |
|
| 80 |
+ |
|
| 81 |
+to the `dependencies` in your `component.json`. |
|
| 82 |
+ |
|
| 83 |
+## Hacking on Font Awesome |
|
| 84 |
+ |
|
| 85 |
+**Before you can build the project**, you must first have the following installed: |
|
| 86 |
+ |
|
| 87 |
+- [Ruby](https://www.ruby-lang.org/en/) |
|
| 88 |
+- Ruby Development Headers |
|
| 89 |
+ - **Ubuntu:** `sudo apt-get install ruby-dev` *(Only if you're __NOT__ using `rbenv` or `rvm`)* |
|
| 90 |
+ - **Windows:** [DevKit](http://rubyinstaller.org/) |
|
| 91 |
+- [Bundler](http://bundler.io/) (Run `gem install bundler` to install). |
|
| 92 |
+- [Node Package Manager (AKA NPM)](https://docs.npmjs.com/getting-started/installing-node) |
|
| 93 |
+- [Less](http://lesscss.org/) (Run `npm install -g less` to install). |
|
| 94 |
+- [Less Plugin: Clean CSS](https://github.com/less/less-plugin-clean-css) (Run `npm install -g less-plugin-clean-css` to install). |
|
| 95 |
+ |
|
| 96 |
+From the root of the repository, install the tools used to develop. |
|
| 97 |
+ |
|
| 98 |
+ $ bundle install |
|
| 99 |
+ $ npm install |
|
| 100 |
+ |
|
| 101 |
+Build the project and documentation: |
|
| 102 |
+ |
|
| 103 |
+ $ bundle exec jekyll build |
|
| 104 |
+ |
|
| 105 |
+Or serve it on a local server on http://localhost:7998/Font-Awesome/: |
|
| 106 |
+ |
|
| 107 |
+ $ bundle exec jekyll -w serve |
| 0 | 108 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,21 @@ |
| 1 |
+<section id="accessibility-cdn" class="accessibility-cdn"> |
|
| 2 |
+ <div class="row"> |
|
| 3 |
+ <div class="col-md-8"> |
|
| 4 |
+ <h3> |
|
| 5 |
+ <i class="gg-col fa fa-magic text-muted fa-lg padding-right" aria-hidden="true"></i> |
|
| 6 |
+ Use Font Awesome CDN's auto accessibility |
|
| 7 |
+ </h3> |
|
| 8 |
+ |
|
| 9 |
+ <p><a href="{{ page.relative_path }}get-started/#get-started-cdn">Font Awesome CDN</a> helps you automate accessibility support more easily so your icons work for the most people possible. You only need turn on a setting, <a href="https://cdn.fontawesome.com/help#qa-autoa11y">use our simple syntax</a>, and any icons you use will have all of the best practices and manual techniques below <strong>applied automatically</strong>.</p>
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+ <div class="col-md-4"> |
|
| 13 |
+ <a href="{{ page.relative_path }}get-started/#get-started-cdn" class="btn btn-success btn-block btn-lg margin-top-lg margin-bottom">Automate Your Icons' Accessibility</a>
|
|
| 14 |
+ |
|
| 15 |
+ <p class="text-sm text-center margin-bottom-none"> |
|
| 16 |
+ <a href="https://cdn.fontawesome.com/help#qa-autoa11y">Read more about our auto accessibility</a> |
|
| 17 |
+ </p> |
|
| 18 |
+ </div> |
|
| 19 |
+ </div> |
|
| 20 |
+ |
|
| 21 |
+</section> |
| 0 | 22 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,121 @@ |
| 1 |
+<section id="accessibility-manual" class="accessibility-manual"> |
|
| 2 |
+ |
|
| 3 |
+ <h3> |
|
| 4 |
+ <i class="gg-col fa fa-wrench text-muted fa-lg padding-right" aria-hidden="true"></i> |
|
| 5 |
+ Manually make your icons accessible |
|
| 6 |
+ </h3> |
|
| 7 |
+ |
|
| 8 |
+ <p>When using icons in your UI, there are manual techniques and ways to help assistive technology either ignore or better understand Font Awesome.</p> |
|
| 9 |
+ |
|
| 10 |
+ <h4 class="margin-top-xl">Icons used for pure decoration or visual styling</h4> |
|
| 11 |
+ <p>If you're using an icon to add some extra decoration or branding, it does not need to be announced to users as they are navigating your site or app aurally. Additionally, if you're using an icon to visually re-emphasize or add styling to content already present in your HTML, it does not need to be repeated to an assistive technology-using user. You can make sure this is not read by adding the <code>aria-hidden="true"</code> to your Font Awesome markup.</p> |
|
| 12 |
+ |
|
| 13 |
+ <div class="margin-top-lg margin-bottom-lg"> |
|
| 14 |
+{% highlight html %}
|
|
| 15 |
+<i class="fa fa-fighter-jet" aria-hidden="true"></i> |
|
| 16 |
+{% endhighlight %}
|
|
| 17 |
+<small class="text-muted">an icon being used as pure decoration</small> |
|
| 18 |
+ </div> |
|
| 19 |
+ |
|
| 20 |
+ <div class="margin-bottom-lg"> |
|
| 21 |
+{% highlight html %}
|
|
| 22 |
+<h1 class="logo"> |
|
| 23 |
+ <i class="fa fa-pied-piper" aria-hidden="true"></i> |
|
| 24 |
+ Pied Piper, A Middle-Out Compression Solution Making Data Storage Problems Smaller |
|
| 25 |
+</h1> |
|
| 26 |
+{% endhighlight %}
|
|
| 27 |
+<small class="text-muted">an icon being used as a logo</small> |
|
| 28 |
+ </div> |
|
| 29 |
+ |
|
| 30 |
+ <div class="margin-bottom-lg"> |
|
| 31 |
+{% highlight html %}
|
|
| 32 |
+<a href="https://github.com/FortAwesome/Font-Awesome"><i class="fa fa-github" aria-hidden="true"></i> View this project's code on Github</a> |
|
| 33 |
+{% endhighlight %}
|
|
| 34 |
+<small class="text-muted">an icon being used in front of link text</small> |
|
| 35 |
+ </div> |
|
| 36 |
+ |
|
| 37 |
+ <h4 class="margin-top-xl">Icons with semantic or interactive purpose</h4> |
|
| 38 |
+ <p> |
|
| 39 |
+ If you're using an icon to convey meaning (rather than only as a decorative element), ensure that this meaning is also conveyed to assistive technologies. This goes for content you're abbreviating via icons as well as interactive controls (buttons, form elements, toggles, etc.). There are a few techniques to accomplish this: |
|
| 40 |
+ </p> |
|
| 41 |
+ |
|
| 42 |
+ <h4 class="margin-top-xl text-muted">If an icon is <strong>not</strong> an interactive element</h4> |
|
| 43 |
+ <p> |
|
| 44 |
+ The simplest way to provide a text alternative is to use the <code>aria-hidden="true"</code> attribute on the icon and to include the text with an additional element, such as a <code><span></code>, with appropriate CSS to visually hide the element while keeping it accessible to assistive technologies. In addition, you can add a <code>title</code> attribute on the icon to provide a tooltip for sighted mouse users. |
|
| 45 |
+ </p> |
|
| 46 |
+ |
|
| 47 |
+ <div class="margin-bottom-lg margin-top-lg"> |
|
| 48 |
+{% highlight html %}
|
|
| 49 |
+<dl> |
|
| 50 |
+ <dt> |
|
| 51 |
+ <i class="fa fa-car" aria-hidden="true" title="Time to destination by car"></i> |
|
| 52 |
+ <span class="sr-only">Time to destination by car:</span> |
|
| 53 |
+ </dt> |
|
| 54 |
+ <dd>4 minutes</dd> |
|
| 55 |
+ |
|
| 56 |
+ <dt> |
|
| 57 |
+ <i class="fa fa-bicycle" aria-hidden="true" title="Time to destination by bike"></i> |
|
| 58 |
+ <span class="sr-only">Time to destination by bike:</span> |
|
| 59 |
+ </dt> |
|
| 60 |
+ <dd>12 minutes</dd> |
|
| 61 |
+</dl> |
|
| 62 |
+{% endhighlight %}
|
|
| 63 |
+ <small class="text-muted">an icon being used to communicate travel methods</small> |
|
| 64 |
+ </div> |
|
| 65 |
+ |
|
| 66 |
+ <div class="margin-bottom-lg margin-top-lg"> |
|
| 67 |
+{% highlight html %}
|
|
| 68 |
+<i class="fa fa-hourglass" aria-hidden="true" title="60 minutes remain in your exam"></i> |
|
| 69 |
+<span class="sr-only">60 minutes remain in your exam</span> |
|
| 70 |
+ |
|
| 71 |
+<i class="fa fa-hourglass-half" aria-hidden="true" title="30 minutes remain in your exam"></i> |
|
| 72 |
+<span class="sr-only">30 minutes remain in your exam</span> |
|
| 73 |
+ |
|
| 74 |
+<i class="fa fa-hourglass-end" aria-hidden="true" title="0 minutes remain in your exam"></i> |
|
| 75 |
+<span class="sr-only">0 minutes remain in your exam</span> |
|
| 76 |
+{% endhighlight %}
|
|
| 77 |
+ <small class="text-muted">an icon being used to denote time remaining</small> |
|
| 78 |
+ </div> |
|
| 79 |
+ |
|
| 80 |
+ <h4 class="margin-top-xl text-muted">If an icon represents an interactive element</h4> |
|
| 81 |
+ <p> |
|
| 82 |
+ In the case of focusable interactive elements, there are various options to include an alternative text or label to the element, without the need for any visually hidden <code><span></code> or similar. For instance, simply adding the <code>aria-label</code> attribute with a text description to the interactive element itself will be sufficient to provide an accessible alternative name for the element. If you need to provide a visual tooltip on mouseover/focus, we recommend additionally using the <code>title</code> attribute or a <a href="https://github.com/chinchang/hint.css">custom tooltip</a> solution. |
|
| 83 |
+ </p> |
|
| 84 |
+ |
|
| 85 |
+ <div class="margin-bottom-lg margin-top-lg"> |
|
| 86 |
+{% highlight html %}
|
|
| 87 |
+<a href="path/to/shopping/cart" aria-label="View 3 items in your shopping cart"> |
|
| 88 |
+ <i class="fa fa-shopping-cart" aria-hidden="true"></i> |
|
| 89 |
+</a> |
|
| 90 |
+{% endhighlight %}
|
|
| 91 |
+ <small class="text-muted">an icon being used to communicate shopping cart state</small> |
|
| 92 |
+ </div> |
|
| 93 |
+ |
|
| 94 |
+ <div class="margin-bottom-lg margin-top-lg"> |
|
| 95 |
+{% highlight html %}
|
|
| 96 |
+<a href="#navigation-main" aria-label="Skip to main navigation"> |
|
| 97 |
+ <i class="fa fa-bars" aria-hidden="true"></i> |
|
| 98 |
+</a> |
|
| 99 |
+{% endhighlight %}
|
|
| 100 |
+ <small class="text-muted">an icon being used as a link to a navigation menu</small> |
|
| 101 |
+ </div> |
|
| 102 |
+ |
|
| 103 |
+ <div class="margin-bottom-lg margin-top-lg"> |
|
| 104 |
+{% highlight html %}
|
|
| 105 |
+<a class="btn btn-danger" href="path/to/settings" aria-label="Delete"> |
|
| 106 |
+ <i class="fa fa-trash-o" aria-hidden="true" title="Delete this item?"></i> |
|
| 107 |
+</a> |
|
| 108 |
+{% endhighlight %}
|
|
| 109 |
+ <small class="text-muted">an icon being used as a delete button's symbol with a <code>title</code> attribute to provide a native mouse tooltip</small> |
|
| 110 |
+ </div> |
|
| 111 |
+ |
|
| 112 |
+ |
|
| 113 |
+ <div class="alert alert-success"> |
|
| 114 |
+ <ul class="fa-ul margin-bottom-none"> |
|
| 115 |
+ <li> |
|
| 116 |
+ <i class="fa-li fa fa-info-circle fa-lg" aria-hidden"true"></i> |
|
| 117 |
+ <a href="{{ page.relative_path }}examples/#accessible">See more examples of how to add accessibility-minded icons</a> into your UI.
|
|
| 118 |
+ </li> |
|
| 119 |
+ </ul> |
|
| 120 |
+ </div> |
|
| 121 |
+</section> |
| 0 | 122 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,15 @@ |
| 1 |
+<div id="accessibility-background"> |
|
| 2 |
+ <h4 class="margin-top-none">About Icon Fonts & Accessibility</h4> |
|
| 3 |
+ <p> |
|
| 4 |
+ Modern versions of assistive technology, like screen readers, will read CSS generated content (how Font Awesome icons are rendered), as well as specific Unicode characters. When reading our default markup for rendering icons, assisistive technology may have the following problems. |
|
| 5 |
+ </p> |
|
| 6 |
+ |
|
| 7 |
+ <ul> |
|
| 8 |
+ <li> |
|
| 9 |
+ The assistive technology may not find any content to read out to a user |
|
| 10 |
+ </li> |
|
| 11 |
+ <li> |
|
| 12 |
+ The assistive technology may read the unicode equivalent, which could not match up to what the icon means in context, or worse is just plain confusing |
|
| 13 |
+ </li> |
|
| 14 |
+ </ul> |
|
| 15 |
+</div> |
| 0 | 16 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,11 @@ |
| 1 |
+<div class="well text-center"> |
|
| 2 |
+ <div class="text-center margin-bottom"> |
|
| 3 |
+ <i class="gg-col fa fa-magic fa-3x text-muted padding-right" aria-hidden="true"></i> |
|
| 4 |
+ <i class="gg-col fa fa-plus fa-2x text-muted padding-right" aria-hidden="true"></i> |
|
| 5 |
+ <i class="gg-col fa fa-universal-access fa-3x text-muted" aria-hidden="true"></i> |
|
| 6 |
+ </div> |
|
| 7 |
+ <h3>Automate your icons' accessibility</h3> |
|
| 8 |
+ <p><a href="{{ page.relative_path }}get-started/#get-started-cdn">Font Awesome CDN</a> helps you automate accessibility support more easily so your icons work for the most people possible. You only need turn on a setting and any icons you use will have all of the best practices we recommend applied automatically.</p>
|
|
| 9 |
+ |
|
| 10 |
+ <a href="{{ page.relative_path }}get-started/#get-started-cdn" class="btn btn-success btn-lg">Get Automated Accessibility</a>
|
|
| 11 |
+</div> |
| 0 | 12 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,17 @@ |
| 1 |
+<section id="accessibility-other" class="accessibility-other"> |
|
| 2 |
+ <h2 class="page-header">Other cases and information</h2> |
|
| 3 |
+ <p> |
|
| 4 |
+ While the scenarios and techniques here help avoid some serious issues and confusion, they are not exhaustive. There are many complex contexts and use cases when it comes to accessibility, such as users with low vision who need a high color contrast ratio to see UI. There are some great tools and resources to learn from and work on these issues out there. Here are a few reads we recommend. |
|
| 5 |
+ </p> |
|
| 6 |
+ |
|
| 7 |
+ <ul> |
|
| 8 |
+ <li><a href="https://www.filamentgroup.com/lab/bulletproof_icon_fonts.html">https://www.filamentgroup.com/lab/bulletproof_icon_fonts.html</a></li> |
|
| 9 |
+ <li><a href="https://css-tricks.com/html-for-icon-font-usage/">https://css-tricks.com/html-for-icon-font-usage/</a></li> |
|
| 10 |
+ <li><a href="http://www.sitepoint.com/icon-fonts-vs-svg-debate/">http://www.sitepoint.com/icon-fonts-vs-svg-debate/</a></li> |
|
| 11 |
+ <li><a href="http://leaverou.github.io/contrast-ratio">http://leaverou.github.io/contrast-ratio/</a></li> |
|
| 12 |
+ </ul> |
|
| 13 |
+ |
|
| 14 |
+ <p> |
|
| 15 |
+ We'll continue to work on these under the larger topic of accessibility, but in the meantime, <a href="{{ page.relative_path }}community/#reporting-bugs">let us know if any bugs or issues</a>.
|
|
| 16 |
+ </p> |
|
| 17 |
+</section> |
| 0 | 2 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,5 @@ |
| 1 |
+<h4><i class="fa fa-warning" aria-hidden"true"></i> Warning!</h4> |
|
| 2 |
+Apparently, Adblock Plus can remove Font Awesome brand icons with their "Remove Social |
|
| 3 |
+Media Buttons" setting. We will not use hacks to force them to display. Please |
|
| 4 |
+<a href="https://adblockplus.org/en/bugs" class="alert-link">report an issue with Adblock Plus</a> if you believe this to be |
|
| 5 |
+an error. To work around this, you'll need to modify the social icon class names. |
| 0 | 6 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,6 @@ |
| 1 |
+<ul class="margin-bottom-none padding-left-lg"> |
|
| 2 |
+ <li>All brand icons are trademarks of their respective owners.</li> |
|
| 3 |
+ <li>The use of these trademarks does not indicate endorsement of the trademark holder by Font Awesome, nor vice versa.</li> |
|
| 4 |
+ <li>Brand icons should only be used to represent the company or product to which they refer.</li> |
|
| 5 |
+ <li class="strong">Please do not use brand logos for any purpose except to represent that particular brand or service.</li> |
|
| 6 |
+</ul> |
| 0 | 7 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,6 @@ |
| 1 |
+ display: inline-block; |
|
| 2 |
+ font: normal normal normal @fa-font-size-base/@fa-line-height-base FontAwesome; // shortening font declaration |
|
| 3 |
+ font-size: inherit; // can't have font-size inherit on line above, so need to override |
|
| 4 |
+ text-rendering: auto; // optimizelegibility throws things off #1094 |
|
| 5 |
+ -webkit-font-smoothing: antialiased; |
|
| 6 |
+ -moz-osx-font-smoothing: grayscale; |
| 0 | 7 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,6 @@ |
| 1 |
+ display: inline-block; |
|
| 2 |
+ font: normal normal normal #{$fa-font-size-base}/#{$fa-line-height-base} FontAwesome; // shortening font declaration
|
|
| 3 |
+ font-size: inherit; // can't have font-size inherit on line above, so need to override |
|
| 4 |
+ text-rendering: auto; // optimizelegibility throws things off #1094 |
|
| 5 |
+ -webkit-font-smoothing: antialiased; |
|
| 6 |
+ -moz-osx-font-smoothing: grayscale; |
| 0 | 7 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,4 @@ |
| 1 |
+/*! |
|
| 2 |
+ * Font Awesome {{ site.fontawesome.version }} by @{{ site.fontawesome.author.twitter }} - {{ site.fontawesome.url }} - @{{ site.fontawesome.twitter }}
|
|
| 3 |
+ * License - {{ site.fontawesome.url }}/license (Font: {{ site.fontawesome.license.font.version }}, CSS: {{ site.fontawesome.license.code.version }})
|
|
| 4 |
+ */ |
|
| 0 | 5 |
\ No newline at end of file |
| 1 | 6 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,22 @@ |
| 1 |
+<div id="getting-support"> |
|
| 2 |
+ <h2 class="page-header">Getting Support</h2> |
|
| 3 |
+ <p> |
|
| 4 |
+ Having trouble getting Font Awesome up and running? Something not working the way you think it should? I hate that |
|
| 5 |
+ I don't have time to answer Font Awesome support emails anymore. So here are some things you might wanna do: |
|
| 6 |
+ </p> |
|
| 7 |
+ <ol> |
|
| 8 |
+ <li> |
|
| 9 |
+ Make sure you've read the latest version of how to <a href="{{ page.relative_path }}get-started/">get started</a>.
|
|
| 10 |
+ It's been updated recently to make Font Awesome even easier to use. |
|
| 11 |
+ </li> |
|
| 12 |
+ <li> |
|
| 13 |
+ Check out the <a href="http://stackoverflow.com/questions/tagged/font-awesome">existing questions tagged as |
|
| 14 |
+ Font Awesome</a> over on Stack Overflow. Other folks might have had the same question you've had. |
|
| 15 |
+ </li> |
|
| 16 |
+ <li> |
|
| 17 |
+ Can't find the answer to your question on Stack Overflow? |
|
| 18 |
+ <a href="http://stackoverflow.com/questions/ask?tags=font-awesome">Ask a new question</a>, then |
|
| 19 |
+ <a href="mailto:{{ site.fontawesome.author.email }}">send me an email</a> and I might be able to take a look.
|
|
| 20 |
+ </li> |
|
| 21 |
+ </ol> |
|
| 22 |
+</div> |
| 0 | 23 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,7 @@ |
| 1 |
+<section id="project-milestones"> |
|
| 2 |
+ <h2 class="page-header">Project Milestones</h2> |
|
| 3 |
+ <p> |
|
| 4 |
+ Want to keep up with what's planned for Font Awesome? Check out our |
|
| 5 |
+ <a href="{{ site.fontawesome.github.url }}/milestones">milestones</a> on the GitHub project.
|
|
| 6 |
+ </p> |
|
| 7 |
+</section> |
| 0 | 8 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,18 @@ |
| 1 |
+<section id="reporting-bugs"> |
|
| 2 |
+ <h2 class="page-header">Reporting Bugs</h2> |
|
| 3 |
+ <p> |
|
| 4 |
+ Found a problem with Font Awesome? Feel free to submit an issue on the GitHub project. But please keep the following in mind: |
|
| 5 |
+ </p> |
|
| 6 |
+ <ol> |
|
| 7 |
+ <li>Please be nice. Font Awesome is a happy place.</li> |
|
| 8 |
+ <li>Please <a href="{{ site.fontawesome.github.url }}/search?type=Issues">search</a> to see if your bug was already reported.</li>
|
|
| 9 |
+ <li> |
|
| 10 |
+ Before opening any issue, please read the generic <a href="https://github.com/necolas/issue-guidelines">issue |
|
| 11 |
+ guidelines</a>, by <a href="https://github.com/necolas/">Nicolas Gallagher</a>. |
|
| 12 |
+ </li> |
|
| 13 |
+ <li> |
|
| 14 |
+ After doing everything above, feel free to |
|
| 15 |
+ <a href="{{ site.fontawesome.github.url }}/issues/new">submit an issue</a>.
|
|
| 16 |
+ </li> |
|
| 17 |
+ </ol> |
|
| 18 |
+</section> |
| 0 | 19 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,29 @@ |
| 1 |
+<section id="requesting-new-icons"> |
|
| 2 |
+ <h2 class="page-header">Requesting New Icons</h2> |
|
| 3 |
+ <p> |
|
| 4 |
+ New icons mostly start as requests by the |
|
| 5 |
+ <a href="{{ site.fontawesome.github.url }}/issues">Font Awesome community on GitHub</a>. Want to request a new
|
|
| 6 |
+ icon? Here are some things to keep in mind: |
|
| 7 |
+ </p> |
|
| 8 |
+ <ol> |
|
| 9 |
+ <li>Please be nice. Font Awesome is a happy place.</li> |
|
| 10 |
+ <li>Please <a href="{{ site.fontawesome.github.url }}/search?type=Issues">search</a> to see if your icon request already exists. If a request is found, please add a 👍 reaction to that one.</li>
|
|
| 11 |
+ <li> |
|
| 12 |
+ Please make requests for single icons, unless you are requesting a couple of strictly related icons (e.g., thumbs-up/thumbs-down). |
|
| 13 |
+ </li> |
|
| 14 |
+ <li> |
|
| 15 |
+ Please and thank you if you include the following: |
|
| 16 |
+ <ul> |
|
| 17 |
+ <li> |
|
| 18 |
+ Title your <a href="{{ site.fontawesome.github.url }}/issues/new?title=Icon%20Request:%20fa-">new issue</a>
|
|
| 19 |
+ <code>Icon request: icon-name</code> (e.g., <code>Icon request: icon-car</code>). |
|
| 20 |
+ </li> |
|
| 21 |
+ <li>Include a few use cases for your requested icon. How do you plan on using it?</li> |
|
| 22 |
+ <li>Attach a single color image or two that represent the idea you're going for.</li> |
|
| 23 |
+ </ul> |
|
| 24 |
+ </li> |
|
| 25 |
+ <li> |
|
| 26 |
+ Request concrete objects: it's harder to make an icon to represent happiness, it's easier to make a smiley face. <i class="fa fa-smile-o" title="Smiling face"></i> |
|
| 27 |
+ </li> |
|
| 28 |
+ </ol> |
|
| 29 |
+</section> |
| 0 | 30 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,13 @@ |
| 1 |
+<section id="submitting-pull-requests"> |
|
| 2 |
+ <h2 class="page-header">Submitting Pull Requests</h2> |
|
| 3 |
+ Found a way to solve a bug in Font Awesome? Want to contribute new features? Here are a few things to remember: |
|
| 4 |
+ <ol> |
|
| 5 |
+ <li>Please do not submit new icons.</li> |
|
| 6 |
+ <li>Please submit all pull requests against *-wip branches.</li> |
|
| 7 |
+ <li>All pull requests submitted against master will be summarily closed and this guide referenced.</li> |
|
| 8 |
+ <li> |
|
| 9 |
+ After doing everything above, feel free to |
|
| 10 |
+ <a href="{{ site.fontawesome.github.url }}/issues/new">submit a pull request</a>.
|
|
| 11 |
+ </li> |
|
| 12 |
+ </ol> |
|
| 13 |
+</section> |
| 0 | 14 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,101 @@ |
| 1 |
+<section id="accessible"> |
|
| 2 |
+ <h2 class="page-header"> |
|
| 3 |
+ Accessibility-Minded |
|
| 4 |
+ </h2> |
|
| 5 |
+ <div class="row"> |
|
| 6 |
+ <div class="col-md-3 col-sm-4"> |
|
| 7 |
+ <p> |
|
| 8 |
+ <a class="btn btn-default" href="path/to/settings" aria-label="Settings"> |
|
| 9 |
+ <i class="fa fa-cog" aria-hidden="true"></i> |
|
| 10 |
+ </a> |
|
| 11 |
+ |
|
| 12 |
+ <a class="btn btn-danger" href="path/to/settings" aria-label="Delete"> |
|
| 13 |
+ <i class="fa fa-trash-o" aria-hidden="true"></i> |
|
| 14 |
+ </a> |
|
| 15 |
+ |
|
| 16 |
+ <a class="btn btn-primary" href="#navigation-main" aria-label="Skip to main navigation"> |
|
| 17 |
+ <i class="fa fa-bars" aria-hidden="true"></i> |
|
| 18 |
+ </a> |
|
| 19 |
+ </p> |
|
| 20 |
+ |
|
| 21 |
+ <p> |
|
| 22 |
+ <i class="fa fa-refresh fa-spin fa-3x fa-fw" aria-hidden="true"></i> |
|
| 23 |
+ <span class="sr-only">Refreshing...</span> |
|
| 24 |
+ |
|
| 25 |
+ <i class="fa fa-cog fa-spin fa-3x fa-fw" aria-hidden="true"></i> |
|
| 26 |
+ <span class="sr-only">Saving. Hang tight!</span> |
|
| 27 |
+ </p> |
|
| 28 |
+ |
|
| 29 |
+ <p> |
|
| 30 |
+ <div class="input-group margin-bottom-sm"> |
|
| 31 |
+ <span class="input-group-addon"><i class="fa fa-envelope-o fa-fw" aria-hidden="true"></i></span> |
|
| 32 |
+ <input class="form-control" type="text" placeholder="Email address"> |
|
| 33 |
+ </div> |
|
| 34 |
+ <div class="input-group"> |
|
| 35 |
+ <span class="input-group-addon"><i class="fa fa-key fa-fw" aria-hidden="true"></i></span> |
|
| 36 |
+ <input class="form-control" type="password" placeholder="Password"> |
|
| 37 |
+ </div> |
|
| 38 |
+ </p> |
|
| 39 |
+ |
|
| 40 |
+ <p> |
|
| 41 |
+ <a href="path/to/shopping/cart" class="btn btn-primary" aria-label="View 3 items in your shopping cart"> |
|
| 42 |
+ <i class="fa fa-shopping-cart" aria-hidden="true"></i> |
|
| 43 |
+ </a> |
|
| 44 |
+ </p> |
|
| 45 |
+ |
|
| 46 |
+ <p> |
|
| 47 |
+ <i class="fa fa-battery-half" aria-hidden="true"></i> |
|
| 48 |
+ <span class="sr-only">Battery level: 50%</span> |
|
| 49 |
+ </p> |
|
| 50 |
+ </div> |
|
| 51 |
+ <div class="col-md-9 col-sm-8"> |
|
| 52 |
+ <p> |
|
| 53 |
+ With <a href="{{ page.relative_path }}accessibility/">our thoughts on icon accessibility</a> in mind, If an icon only adds some extra decoration or branding, it does not need to be announced to users as they are navigating your site or app aurally. Alternatively, if an icon conveys meaning in your content or interface, ensure that this meaning is also conveyed to assistive technologies through alternative displays or text.
|
|
| 54 |
+ </p> |
|
| 55 |
+ |
|
| 56 |
+{% highlight html %}
|
|
| 57 |
+<a class="btn btn-default" href="path/to/settings" aria-label="Settings"> |
|
| 58 |
+ <i class="fa fa-cog" aria-hidden="true"></i> |
|
| 59 |
+</a> |
|
| 60 |
+ |
|
| 61 |
+<a class="btn btn-danger" href="path/to/settings" aria-label="Delete"> |
|
| 62 |
+ <i class="fa fa-trash-o" aria-hidden="true"></i> |
|
| 63 |
+</a> |
|
| 64 |
+ |
|
| 65 |
+<a class="btn btn-primary" href="#navigation-main" aria-label="Skip to main navigation"> |
|
| 66 |
+ <i class="fa fa-bars" aria-hidden="true"></i> |
|
| 67 |
+</a> |
|
| 68 |
+{% endhighlight %}
|
|
| 69 |
+ |
|
| 70 |
+{% highlight html %}
|
|
| 71 |
+<i class="fa fa-refresh fa-spin fa-3x fa-fw" aria-hidden="true"></i> |
|
| 72 |
+<span class="sr-only">Refreshing...</span> |
|
| 73 |
+ |
|
| 74 |
+<i class="fa fa-cog fa-spin fa-3x fa-fw" aria-hidden="true"></i> |
|
| 75 |
+<span class="sr-only">Saving. Hang tight!</span> |
|
| 76 |
+{% endhighlight %}
|
|
| 77 |
+ |
|
| 78 |
+{% highlight html %}
|
|
| 79 |
+<div class="input-group margin-bottom-sm"> |
|
| 80 |
+ <span class="input-group-addon"><i class="fa fa-envelope-o fa-fw" aria-hidden="true"></i></span> |
|
| 81 |
+ <input class="form-control" type="text" placeholder="Email address"> |
|
| 82 |
+</div> |
|
| 83 |
+<div class="input-group"> |
|
| 84 |
+ <span class="input-group-addon"><i class="fa fa-key fa-fw" aria-hidden="true"></i></span> |
|
| 85 |
+ <input class="form-control" type="password" placeholder="Password"> |
|
| 86 |
+</div> |
|
| 87 |
+{% endhighlight %}
|
|
| 88 |
+ |
|
| 89 |
+{% highlight html %}
|
|
| 90 |
+<a href="path/to/shopping/cart" class="btn btn-primary" aria-label="View 3 items in your shopping cart"> |
|
| 91 |
+ <i class="fa fa-shopping-cart" aria-hidden="true"></i> |
|
| 92 |
+</a> |
|
| 93 |
+{% endhighlight %}
|
|
| 94 |
+ |
|
| 95 |
+{% highlight html %}
|
|
| 96 |
+<i class="fa fa-battery-half" aria-hidden="true"></i> |
|
| 97 |
+<span class="sr-only">Battery level: 50%</span> |
|
| 98 |
+{% endhighlight %}
|
|
| 99 |
+ </div> |
|
| 100 |
+ </div> |
|
| 101 |
+</section> |
| 0 | 102 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,60 @@ |
| 1 |
+<section id="animated"> |
|
| 2 |
+ <h2 class="page-header"> |
|
| 3 |
+ Animated Icons |
|
| 4 |
+ <div class="pull-right text-default margin-top padding-top-sm hidden-xs"> |
|
| 5 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/less/animated.less" class="text-muted padding-right">View LESS</a>
|
|
| 6 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/scss/_animated.scss" class="text-muted">View SASS</a>
|
|
| 7 |
+ </div> |
|
| 8 |
+ </h2> |
|
| 9 |
+ <div class="row"> |
|
| 10 |
+ <div class="col-md-3 col-sm-4"> |
|
| 11 |
+ <p> |
|
| 12 |
+ <i class="fa fa-spinner fa-spin fa-3x fa-fw margin-bottom"></i> |
|
| 13 |
+ <span class="sr-only">Loading example (with fa-spinner icon)</span> |
|
| 14 |
+ |
|
| 15 |
+ <i class="fa fa-circle-o-notch fa-spin fa-3x fa-fw margin-bottom"></i> |
|
| 16 |
+ <span class="sr-only">Loading (with fa-circle-o-notch icon)</span> |
|
| 17 |
+ |
|
| 18 |
+ <i class="fa fa-refresh fa-spin fa-3x fa-fw margin-bottom"></i> |
|
| 19 |
+ <span class="sr-only">Loading example (with fa-refresh icon)</span> |
|
| 20 |
+ |
|
| 21 |
+ <i class="fa fa-cog fa-spin fa-3x fa-fw margin-bottom"></i> |
|
| 22 |
+ <span class="sr-only">Loading example (with fa-cog icon)</span> |
|
| 23 |
+ |
|
| 24 |
+ <i class="fa fa-spinner fa-pulse fa-3x fa-fw margin-bottom"></i> |
|
| 25 |
+ <span class="sr-only">Loading example (with fa-spinner icon)</span> |
|
| 26 |
+ </p> |
|
| 27 |
+ </div> |
|
| 28 |
+ <div class="col-md-9 col-sm-8"> |
|
| 29 |
+ <p> |
|
| 30 |
+ Use the <code>fa-spin</code> class to get any icon to rotate, and use <code>fa-pulse</code> to have it rotate |
|
| 31 |
+ with 8 steps. Works well with <code>fa-spinner</code>, <code>fa-refresh</code>, and <code>fa-cog</code>. |
|
| 32 |
+ </p> |
|
| 33 |
+{% highlight html %}
|
|
| 34 |
+<i class="fa fa-spinner fa-spin fa-3x fa-fw"></i> |
|
| 35 |
+<span class="sr-only">Loading...</span> |
|
| 36 |
+ |
|
| 37 |
+<i class="fa fa-circle-o-notch fa-spin fa-3x fa-fw"></i> |
|
| 38 |
+<span class="sr-only">Loading...</span> |
|
| 39 |
+ |
|
| 40 |
+<i class="fa fa-refresh fa-spin fa-3x fa-fw"></i> |
|
| 41 |
+<span class="sr-only">Loading...</span> |
|
| 42 |
+ |
|
| 43 |
+<i class="fa fa-cog fa-spin fa-3x fa-fw"></i> |
|
| 44 |
+<span class="sr-only">Loading...</span> |
|
| 45 |
+ |
|
| 46 |
+<i class="fa fa-spinner fa-pulse fa-3x fa-fw"></i> |
|
| 47 |
+<span class="sr-only">Loading...</span> |
|
| 48 |
+{% endhighlight %}
|
|
| 49 |
+ <p class="alert alert-success"> |
|
| 50 |
+ <i class="fa fa-exclamation-triangle fa-lg" aria-hidden="true"></i><strong class="sr-only">Note:</strong> |
|
| 51 |
+ Some browsers on some platforms have issues with animated icons resulting in a jittery wobbling effect. See |
|
| 52 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/issues/671" class="alert-link" target="_blank">issue #671</a> |
|
| 53 |
+ for examples and possible workarounds. |
|
| 54 |
+ </p> |
|
| 55 |
+ <p class="alert alert-success"> |
|
| 56 |
+ <i class="fa fa-info-circle fa-lg" aria-hidden="true"></i><strong class="sr-only">Note:</strong> CSS3 animations aren't supported in IE8 - IE9. |
|
| 57 |
+ </p> |
|
| 58 |
+ </div> |
|
| 59 |
+ </div> |
|
| 60 |
+</section> |
| 0 | 61 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,39 @@ |
| 1 |
+<section id="basic"> |
|
| 2 |
+ <h2 class="page-header"> |
|
| 3 |
+ Basic Icons |
|
| 4 |
+ <div class="pull-right text-default margin-top padding-top-sm hidden-xs"> |
|
| 5 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/less/core.less" class="text-muted padding-right">View LESS</a>
|
|
| 6 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/scss/_core.scss" class="text-muted">View SASS</a>
|
|
| 7 |
+ </div> |
|
| 8 |
+ </h2> |
|
| 9 |
+ |
|
| 10 |
+ <div class="row"> |
|
| 11 |
+ <div class="col-md-3 col-sm-4"> |
|
| 12 |
+ <p> |
|
| 13 |
+ <i class="fa fa-camera-retro"></i> |
|
| 14 |
+ <span class="sr-only">Example: basic icon</span> |
|
| 15 |
+ fa-camera-retro |
|
| 16 |
+ </p> |
|
| 17 |
+ </div> |
|
| 18 |
+ <div class="col-md-9 col-sm-8"> |
|
| 19 |
+ <p> |
|
| 20 |
+ You can place Font Awesome icons just about anywhere using the CSS Prefix <code>fa</code> and the icon's |
|
| 21 |
+ name. Font Awesome is designed to be used with inline elements (we like the <code><i></code> tag for |
|
| 22 |
+ brevity, but using a <code><span></code> is more semantically correct). |
|
| 23 |
+ </p> |
|
| 24 |
+{% highlight html %}
|
|
| 25 |
+<i class="fa fa-camera-retro"></i> fa-camera-retro |
|
| 26 |
+{% endhighlight %}
|
|
| 27 |
+ <div class="alert alert-success"> |
|
| 28 |
+ <ul class="fa-ul"> |
|
| 29 |
+ <li> |
|
| 30 |
+ <i class="fa fa-info-circle fa-lg fa-li" aria-hidden="true"></i> |
|
| 31 |
+ <strong class="sr-only">Example: basic icon</strong> |
|
| 32 |
+ If you change the font-size of the icon's container, the icon gets bigger. Same things goes for color, |
|
| 33 |
+ drop shadow, and anything else that gets inherited using CSS. |
|
| 34 |
+ </li> |
|
| 35 |
+ </ul> |
|
| 36 |
+ </div> |
|
| 37 |
+ </div> |
|
| 38 |
+ </div> |
|
| 39 |
+</section> |
| 0 | 40 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,111 @@ |
| 1 |
+<section id="bootstrap"> |
|
| 2 |
+ <h2 class="page-header">Bootstrap 3 Examples</h2> |
|
| 3 |
+ <div class="row"> |
|
| 4 |
+ <div class="col-md-3 col-sm-4"> |
|
| 5 |
+ <p> |
|
| 6 |
+ <a class="btn btn-danger" href="#"> |
|
| 7 |
+ <i class="fa fa-trash-o fa-lg"></i> Delete</a> |
|
| 8 |
+ <a class="btn btn-default btn-sm" href="#"> |
|
| 9 |
+ <i class="fa fa-cog"></i> Settings</a> |
|
| 10 |
+ </p> |
|
| 11 |
+ <p> |
|
| 12 |
+ <a class="btn btn-lg btn-success" href="#"> |
|
| 13 |
+ <i class="fa fa-flag fa-2x pull-left"></i> Font Awesome<br>Version {{ site.fontawesome.version }}</a>
|
|
| 14 |
+ </p> |
|
| 15 |
+ <div class="margin-bottom"> |
|
| 16 |
+ <div class="btn-group"> |
|
| 17 |
+ <a class="btn btn-default" href="#"> |
|
| 18 |
+ <i class="fa fa-align-left" title="Align Left"></i> |
|
| 19 |
+ </a> |
|
| 20 |
+ <a class="btn btn-default" href="#"> |
|
| 21 |
+ <i class="fa fa-align-center" title="Align Center"></i> |
|
| 22 |
+ </a> |
|
| 23 |
+ <a class="btn btn-default" href="#"> |
|
| 24 |
+ <i class="fa fa-align-right" title="Align Right"></i> |
|
| 25 |
+ </a> |
|
| 26 |
+ <a class="btn btn-default" href="#"> |
|
| 27 |
+ <i class="fa fa-align-justify" title="Align Justify"></i> |
|
| 28 |
+ </a> |
|
| 29 |
+ </div> |
|
| 30 |
+ </div> |
|
| 31 |
+ <div class="margin-bottom"> |
|
| 32 |
+ <div class="input-group margin-bottom-sm"> |
|
| 33 |
+ <span class="input-group-addon"><i class="fa fa-envelope-o fa-fw"></i></span> |
|
| 34 |
+ <input class="form-control" type="text" placeholder="Email address"> |
|
| 35 |
+ </div> |
|
| 36 |
+ <div class="input-group"> |
|
| 37 |
+ <span class="input-group-addon"><i class="fa fa-key fa-fw"></i></span> |
|
| 38 |
+ <input class="form-control" type="password" placeholder="Password"> |
|
| 39 |
+ </div> |
|
| 40 |
+ </div> |
|
| 41 |
+ <div class="margin-bottom"> |
|
| 42 |
+ <div class="btn-group open"> |
|
| 43 |
+ <a class="btn btn-primary" href="#"><i class="fa fa-user fa-fw"></i> User</a> |
|
| 44 |
+ <a class="btn btn-primary dropdown-toggle" data-toggle="dropdown" href="#"> |
|
| 45 |
+ <span class="fa fa-caret-down" title="Toggle dropdown menu"></span> |
|
| 46 |
+ </a> |
|
| 47 |
+ <ul class="dropdown-menu"> |
|
| 48 |
+ <li><a href="#"><i class="fa fa-pencil fa-fw"></i> Edit</a></li> |
|
| 49 |
+ <li><a href="#"><i class="fa fa-trash-o fa-fw"></i> Delete</a></li> |
|
| 50 |
+ <li><a href="#"><i class="fa fa-ban fa-fw"></i> Ban</a></li> |
|
| 51 |
+ <li class="divider"></li> |
|
| 52 |
+ <li><a href="#"><i class="fa fa-unlock"></i> Make admin</a></li> |
|
| 53 |
+ </ul> |
|
| 54 |
+ </div> |
|
| 55 |
+ </div> |
|
| 56 |
+ |
|
| 57 |
+ </div> |
|
| 58 |
+ <div class="col-md-9 col-sm-8"> |
|
| 59 |
+ <p> |
|
| 60 |
+ Font Awesome works great with the full range of Bootstrap components. |
|
| 61 |
+ </p> |
|
| 62 |
+{% highlight html %}
|
|
| 63 |
+<a class="btn btn-danger" href="#"> |
|
| 64 |
+ <i class="fa fa-trash-o fa-lg"></i> Delete</a> |
|
| 65 |
+<a class="btn btn-default btn-sm" href="#"> |
|
| 66 |
+ <i class="fa fa-cog"></i> Settings</a> |
|
| 67 |
+ |
|
| 68 |
+<a class="btn btn-lg btn-success" href="#"> |
|
| 69 |
+ <i class="fa fa-flag fa-2x pull-left"></i> Font Awesome<br>Version {{ site.fontawesome.version }}</a>
|
|
| 70 |
+ |
|
| 71 |
+<div class="btn-group"> |
|
| 72 |
+ <a class="btn btn-default" href="#"> |
|
| 73 |
+ <i class="fa fa-align-left" title="Align Left"></i> |
|
| 74 |
+ </a> |
|
| 75 |
+ <a class="btn btn-default" href="#"> |
|
| 76 |
+ <i class="fa fa-align-center" title="Align Center"></i> |
|
| 77 |
+ </a> |
|
| 78 |
+ <a class="btn btn-default" href="#"> |
|
| 79 |
+ <i class="fa fa-align-right" title="Align Right"></i> |
|
| 80 |
+ </a> |
|
| 81 |
+ <a class="btn btn-default" href="#"> |
|
| 82 |
+ <i class="fa fa-align-justify" title="Align Justify"></i> |
|
| 83 |
+ </a> |
|
| 84 |
+</div> |
|
| 85 |
+ |
|
| 86 |
+<div class="input-group margin-bottom-sm"> |
|
| 87 |
+ <span class="input-group-addon"><i class="fa fa-envelope-o fa-fw"></i></span> |
|
| 88 |
+ <input class="form-control" type="text" placeholder="Email address"> |
|
| 89 |
+</div> |
|
| 90 |
+<div class="input-group"> |
|
| 91 |
+ <span class="input-group-addon"><i class="fa fa-key fa-fw"></i></span> |
|
| 92 |
+ <input class="form-control" type="password" placeholder="Password"> |
|
| 93 |
+</div> |
|
| 94 |
+ |
|
| 95 |
+<div class="btn-group open"> |
|
| 96 |
+ <a class="btn btn-primary" href="#"><i class="fa fa-user fa-fw"></i> User</a> |
|
| 97 |
+ <a class="btn btn-primary dropdown-toggle" data-toggle="dropdown" href="#"> |
|
| 98 |
+ <span class="fa fa-caret-down" title="Toggle dropdown menu"></span> |
|
| 99 |
+ </a> |
|
| 100 |
+ <ul class="dropdown-menu"> |
|
| 101 |
+ <li><a href="#"><i class="fa fa-pencil fa-fw"></i> Edit</a></li> |
|
| 102 |
+ <li><a href="#"><i class="fa fa-trash-o fa-fw"></i> Delete</a></li> |
|
| 103 |
+ <li><a href="#"><i class="fa fa-ban fa-fw"></i> Ban</a></li> |
|
| 104 |
+ <li class="divider"></li> |
|
| 105 |
+ <li><a href="#"><i class="fa fa-unlock"></i> Make admin</a></li> |
|
| 106 |
+ </ul> |
|
| 107 |
+</div> |
|
| 108 |
+{% endhighlight %}
|
|
| 109 |
+ </div> |
|
| 110 |
+ </div> |
|
| 111 |
+</section> |
| 0 | 112 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,30 @@ |
| 1 |
+<section id="bordered-pulled"> |
|
| 2 |
+ <h2 class="page-header"> |
|
| 3 |
+ Bordered & Pulled Icons |
|
| 4 |
+ <div class="pull-right text-default margin-top padding-top-sm hidden-xs"> |
|
| 5 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/less/bordered-pulled.less" class="text-muted padding-right">View LESS</a>
|
|
| 6 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/scss/_bordered-pulled.scss" class="text-muted">View SASS</a>
|
|
| 7 |
+ </div> |
|
| 8 |
+ </h2> |
|
| 9 |
+ <div class="row"> |
|
| 10 |
+ <div class="col-md-3 col-sm-4"> |
|
| 11 |
+ <p> |
|
| 12 |
+ <i class="fa fa-quote-left fa-3x fa-pull-left fa-border" aria-hidden="true"></i> |
|
| 13 |
+ …tomorrow we will run faster, stretch out our arms farther… And then one fine morning— |
|
| 14 |
+ So we beat on, boats against the current, borne back ceaselessly into the past. |
|
| 15 |
+ </p> |
|
| 16 |
+ </div> |
|
| 17 |
+ <div class="col-md-9 col-sm-8"> |
|
| 18 |
+ <p> |
|
| 19 |
+ Use <code>fa-border</code> and <code>fa-pull-right</code> or <code>fa-pull-left</code> for easy pull quotes or |
|
| 20 |
+ article icons. |
|
| 21 |
+ </p> |
|
| 22 |
+{% highlight html %}
|
|
| 23 |
+<i class="fa fa-quote-left fa-3x fa-pull-left fa-border" aria-hidden="true"></i> |
|
| 24 |
+...tomorrow we will run faster, stretch out our arms farther... |
|
| 25 |
+And then one fine morning— So we beat on, boats against the |
|
| 26 |
+current, borne back ceaselessly into the past. |
|
| 27 |
+{% endhighlight %}
|
|
| 28 |
+ </div> |
|
| 29 |
+ </div> |
|
| 30 |
+</section> |
| 0 | 31 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,16 @@ |
| 1 |
+<section id="custom"> |
|
| 2 |
+ <h2 class="page-header">Custom CSS</h2> |
|
| 3 |
+ <div class="row"> |
|
| 4 |
+ <div class="col-md-3 col-sm-4"> |
|
| 5 |
+ <p>Anything you can do with CSS font styles, you can do with Font Awesome.</p> |
|
| 6 |
+ </div> |
|
| 7 |
+ <div class="col-md-9 col-sm-8"> |
|
| 8 |
+ <p>Star Ratings (inspired by <a href="http://css-tricks.com/star-ratings/" target="_blank">CSS Tricks</a>)</p> |
|
| 9 |
+ <div class="well"> |
|
| 10 |
+ <span class="rating"> |
|
| 11 |
+ <span class="star"></span><span class="star"></span><span class="star"></span><span class="star"></span><span class="star"></span> |
|
| 12 |
+ </span> |
|
| 13 |
+ </div> |
|
| 14 |
+ </div> |
|
| 15 |
+ </div> |
|
| 16 |
+</section> |
| 0 | 17 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,33 @@ |
| 1 |
+<section id="fixed-width"> |
|
| 2 |
+ <h2 class="page-header"> |
|
| 3 |
+ Fixed Width Icons |
|
| 4 |
+ <div class="pull-right text-default margin-top padding-top-sm hidden-xs"> |
|
| 5 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/less/fixed-width.less" class="text-muted padding-right">View LESS</a>
|
|
| 6 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/scss/_fixed-width.scss" class="text-muted">View SASS</a>
|
|
| 7 |
+ </div> |
|
| 8 |
+ </h2> |
|
| 9 |
+ <div class="row"> |
|
| 10 |
+ <div class="col-md-3 col-sm-4"> |
|
| 11 |
+ <div class="list-group"> |
|
| 12 |
+ <a class="list-group-item" href="#"><i class="fa fa-home fa-fw" aria-hidden="true"></i> Home</a> |
|
| 13 |
+ <a class="list-group-item" href="#"><i class="fa fa-book fa-fw" aria-hidden="true"></i> Library</a> |
|
| 14 |
+ <a class="list-group-item" href="#"><i class="fa fa-pencil fa-fw" aria-hidden="true"></i> Applications</a> |
|
| 15 |
+ <a class="list-group-item" href="#"><i class="fa fa-cog fa-fw" aria-hidden="true"></i> Settings</a> |
|
| 16 |
+ </div> |
|
| 17 |
+ </div> |
|
| 18 |
+ <div class="col-md-9 col-sm-8"> |
|
| 19 |
+ <p> |
|
| 20 |
+ Use <code>fa-fw</code> to set icons at a fixed width. Great to use when different icon widths throw off alignment. |
|
| 21 |
+ Especially useful in things like nav lists & list groups. |
|
| 22 |
+ </p> |
|
| 23 |
+{% highlight html %}
|
|
| 24 |
+<div class="list-group"> |
|
| 25 |
+ <a class="list-group-item" href="#"><i class="fa fa-home fa-fw" aria-hidden="true"></i> Home</a> |
|
| 26 |
+ <a class="list-group-item" href="#"><i class="fa fa-book fa-fw" aria-hidden="true"></i> Library</a> |
|
| 27 |
+ <a class="list-group-item" href="#"><i class="fa fa-pencil fa-fw" aria-hidden="true"></i> Applications</a> |
|
| 28 |
+ <a class="list-group-item" href="#"><i class="fa fa-cog fa-fw" aria-hidden="true"></i> Settings</a> |
|
| 29 |
+</div> |
|
| 30 |
+{% endhighlight %}
|
|
| 31 |
+ </div> |
|
| 32 |
+ </div> |
|
| 33 |
+</section> |
| 0 | 34 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,40 @@ |
| 1 |
+<section id="larger"> |
|
| 2 |
+ <h2 class="page-header"> |
|
| 3 |
+ Larger Icons |
|
| 4 |
+ <div class="pull-right text-default margin-top padding-top-sm hidden-xs"> |
|
| 5 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/less/larger.less" class="text-muted padding-right">View LESS</a>
|
|
| 6 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/scss/_larger.scss" class="text-muted">View SASS</a>
|
|
| 7 |
+ </div> |
|
| 8 |
+ </h2> |
|
| 9 |
+ <div class="row"> |
|
| 10 |
+ <div class="col-md-3 col-sm-4"> |
|
| 11 |
+ <p><i class="fa fa-camera-retro fa-lg" aria-hidden="true"></i> fa-lg</p> |
|
| 12 |
+ <p><i class="fa fa-camera-retro fa-2x" aria-hidden="true"></i> fa-2x</p> |
|
| 13 |
+ <p><i class="fa fa-camera-retro fa-3x" aria-hidden="true"></i> fa-3x</p> |
|
| 14 |
+ <p><i class="fa fa-camera-retro fa-4x" aria-hidden="true"></i> fa-4x</p> |
|
| 15 |
+ <p><i class="fa fa-camera-retro fa-5x" aria-hidden="true"></i> fa-5x</p> |
|
| 16 |
+ </div> |
|
| 17 |
+ <div class="col-md-9 col-sm-8"> |
|
| 18 |
+ <p> |
|
| 19 |
+ To increase icon sizes relative to their container, use the <code>fa-lg</code> (33% increase), <code>fa-2x</code>, |
|
| 20 |
+ <code>fa-3x</code>, <code>fa-4x</code>, or <code>fa-5x</code> classes. |
|
| 21 |
+ </p> |
|
| 22 |
+{% highlight html %}
|
|
| 23 |
+<i class="fa fa-camera-retro fa-lg"></i> fa-lg |
|
| 24 |
+<i class="fa fa-camera-retro fa-2x"></i> fa-2x |
|
| 25 |
+<i class="fa fa-camera-retro fa-3x"></i> fa-3x |
|
| 26 |
+<i class="fa fa-camera-retro fa-4x"></i> fa-4x |
|
| 27 |
+<i class="fa fa-camera-retro fa-5x"></i> fa-5x |
|
| 28 |
+{% endhighlight %}
|
|
| 29 |
+ <div class="alert alert-success"> |
|
| 30 |
+ <ul class="fa-ul"> |
|
| 31 |
+ <li> |
|
| 32 |
+ <i class="fa fa-exclamation-triangle fa-li fa-lg"></i> |
|
| 33 |
+ If your icons are getting chopped off on top and bottom, make sure you have |
|
| 34 |
+ sufficient line-height. |
|
| 35 |
+ </li> |
|
| 36 |
+ </ul> |
|
| 37 |
+ </div> |
|
| 38 |
+ </div> |
|
| 39 |
+ </div> |
|
| 40 |
+</section> |
| 0 | 41 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,30 @@ |
| 1 |
+<section id="list"> |
|
| 2 |
+ <h2 class="page-header"> |
|
| 3 |
+ List Icons |
|
| 4 |
+ <div class="pull-right text-default margin-top padding-top-sm hidden-xs"> |
|
| 5 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/less/list.less" class="text-muted padding-right">View LESS</a>
|
|
| 6 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/scss/_list.scss" class="text-muted">View SASS</a>
|
|
| 7 |
+ </div> |
|
| 8 |
+ </h2> |
|
| 9 |
+ <div class="row"> |
|
| 10 |
+ <div class="col-md-3 col-sm-4"> |
|
| 11 |
+ <ul class="fa-ul"> |
|
| 12 |
+ <li><i class="fa-li fa fa-check-square"></i>List icons</li> |
|
| 13 |
+ <li><i class="fa-li fa fa-check-square"></i>can be used</li> |
|
| 14 |
+ <li><i class="fa-li fa fa-spinner fa-spin"></i>as bullets</li> |
|
| 15 |
+ <li><i class="fa-li fa fa-square"></i>in lists</li> |
|
| 16 |
+ </ul> |
|
| 17 |
+ </div> |
|
| 18 |
+ <div class="col-md-9 col-sm-8"> |
|
| 19 |
+ <p>Use <code>fa-ul</code> and <code>fa-li</code> to easily replace default bullets in unordered lists.</p> |
|
| 20 |
+{% highlight html %}
|
|
| 21 |
+<ul class="fa-ul"> |
|
| 22 |
+ <li><i class="fa-li fa fa-check-square"></i>List icons</li> |
|
| 23 |
+ <li><i class="fa-li fa fa-check-square"></i>can be used</li> |
|
| 24 |
+ <li><i class="fa-li fa fa-spinner fa-spin"></i>as bullets</li> |
|
| 25 |
+ <li><i class="fa-li fa fa-square"></i>in lists</li> |
|
| 26 |
+</ul> |
|
| 27 |
+{% endhighlight %}
|
|
| 28 |
+ </div> |
|
| 29 |
+ </div> |
|
| 30 |
+</section> |
| 0 | 31 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,34 @@ |
| 1 |
+<section id="rotated-flipped"> |
|
| 2 |
+ <h2 class="page-header"> |
|
| 3 |
+ Rotated & Flipped |
|
| 4 |
+ <div class="pull-right text-default margin-top padding-top-sm hidden-xs"> |
|
| 5 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/less/rotated-flipped.less" class="text-muted padding-right">View LESS</a>
|
|
| 6 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/scss/_rotated-flipped.scss" class="text-muted">View SASS</a>
|
|
| 7 |
+ </div> |
|
| 8 |
+ </h2> |
|
| 9 |
+ <div class="row"> |
|
| 10 |
+ <div class="col-md-3 col-sm-4"> |
|
| 11 |
+ <p style="font-size: 18px;"> |
|
| 12 |
+ <i class="fa fa-shield" aria-hidden="true"></i> normal<br> |
|
| 13 |
+ <i class="fa fa-shield fa-rotate-90" aria-hidden="true"></i> fa-rotate-90<br> |
|
| 14 |
+ <i class="fa fa-shield fa-rotate-180" aria-hidden="true"></i> fa-rotate-180<br> |
|
| 15 |
+ <i class="fa fa-shield fa-rotate-270" aria-hidden="true"></i> fa-rotate-270<br> |
|
| 16 |
+ <i class="fa fa-shield fa-flip-horizontal" aria-hidden="true"></i> fa-flip-horizontal<br> |
|
| 17 |
+ <i class="fa fa-shield fa-flip-vertical" aria-hidden="true"></i> fa-flip-vertical |
|
| 18 |
+ </p> |
|
| 19 |
+ </div> |
|
| 20 |
+ <div class="col-md-9 col-sm-8"> |
|
| 21 |
+ <p> |
|
| 22 |
+ To arbitrarily rotate and flip icons, use the <code>fa-rotate-*</code> and <code>fa-flip-*</code> classes. |
|
| 23 |
+ </p> |
|
| 24 |
+{% highlight html %}
|
|
| 25 |
+<i class="fa fa-shield"></i> normal<br> |
|
| 26 |
+<i class="fa fa-shield fa-rotate-90"></i> fa-rotate-90<br> |
|
| 27 |
+<i class="fa fa-shield fa-rotate-180"></i> fa-rotate-180<br> |
|
| 28 |
+<i class="fa fa-shield fa-rotate-270"></i> fa-rotate-270<br> |
|
| 29 |
+<i class="fa fa-shield fa-flip-horizontal"></i> fa-flip-horizontal<br> |
|
| 30 |
+<i class="fa fa-shield fa-flip-vertical"></i> fa-flip-vertical |
|
| 31 |
+{% endhighlight %}
|
|
| 32 |
+ </div> |
|
| 33 |
+ </div> |
|
| 34 |
+</section> |
| 0 | 35 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,65 @@ |
| 1 |
+<section id="stacked"> |
|
| 2 |
+ <h2 class="page-header"> |
|
| 3 |
+ Stacked Icons |
|
| 4 |
+ <div class="pull-right text-default margin-top padding-top-sm hidden-xs"> |
|
| 5 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/less/stacked.less" class="text-muted padding-right">View LESS</a>
|
|
| 6 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/blob/{{ site.fontawesome.doc_blob }}/scss/_stacked.scss" class="text-muted">View SASS</a>
|
|
| 7 |
+ </div> |
|
| 8 |
+ </h2> |
|
| 9 |
+ <div class="row"> |
|
| 10 |
+ <div class="col-md-3 col-sm-4"> |
|
| 11 |
+ <div class="margin-bottom"> |
|
| 12 |
+ <span class="fa-stack fa-lg" aria-hidden="true"> |
|
| 13 |
+ <i class="fa fa-square-o fa-stack-2x"></i> |
|
| 14 |
+ <i class="fa fa-twitter fa-stack-1x"></i> |
|
| 15 |
+ </span> |
|
| 16 |
+ fa-twitter on fa-square-o<br> |
|
| 17 |
+ <span class="fa-stack fa-lg" aria-hidden="true"> |
|
| 18 |
+ <i class="fa fa-circle fa-stack-2x"></i> |
|
| 19 |
+ <i class="fa fa-flag fa-stack-1x fa-inverse"></i> |
|
| 20 |
+ </span> |
|
| 21 |
+ fa-flag on fa-circle<br> |
|
| 22 |
+ <span class="fa-stack fa-lg" aria-hidden="true"> |
|
| 23 |
+ <i class="fa fa-square fa-stack-2x"></i> |
|
| 24 |
+ <i class="fa fa-terminal fa-stack-1x fa-inverse"></i> |
|
| 25 |
+ </span> |
|
| 26 |
+ fa-terminal on fa-square<br> |
|
| 27 |
+ <span class="fa-stack fa-lg" aria-hidden="true"> |
|
| 28 |
+ <i class="fa fa-camera fa-stack-1x"></i> |
|
| 29 |
+ <i class="fa fa-ban fa-stack-2x text-danger"></i> |
|
| 30 |
+ </span> |
|
| 31 |
+ fa-ban on fa-camera |
|
| 32 |
+ </div> |
|
| 33 |
+ </div> |
|
| 34 |
+ <div class="col-md-9 col-sm-8"> |
|
| 35 |
+ <p> |
|
| 36 |
+ To stack multiple icons, use the <code>fa-stack</code> class on the parent, the <code>fa-stack-1x</code> |
|
| 37 |
+ for the regularly sized icon, and <code>fa-stack-2x</code> for the larger icon. <code>fa-inverse</code> |
|
| 38 |
+ can be used as an alternative icon color. You can even throw <a href="#larger">larger icon</a> classes on the parent |
|
| 39 |
+ to get further control of sizing. |
|
| 40 |
+ </p> |
|
| 41 |
+{% highlight html %}
|
|
| 42 |
+<span class="fa-stack fa-lg"> |
|
| 43 |
+ <i class="fa fa-square-o fa-stack-2x"></i> |
|
| 44 |
+ <i class="fa fa-twitter fa-stack-1x"></i> |
|
| 45 |
+</span> |
|
| 46 |
+fa-twitter on fa-square-o<br> |
|
| 47 |
+<span class="fa-stack fa-lg"> |
|
| 48 |
+ <i class="fa fa-circle fa-stack-2x"></i> |
|
| 49 |
+ <i class="fa fa-flag fa-stack-1x fa-inverse"></i> |
|
| 50 |
+</span> |
|
| 51 |
+fa-flag on fa-circle<br> |
|
| 52 |
+<span class="fa-stack fa-lg"> |
|
| 53 |
+ <i class="fa fa-square fa-stack-2x"></i> |
|
| 54 |
+ <i class="fa fa-terminal fa-stack-1x fa-inverse"></i> |
|
| 55 |
+</span> |
|
| 56 |
+fa-terminal on fa-square<br> |
|
| 57 |
+<span class="fa-stack fa-lg"> |
|
| 58 |
+ <i class="fa fa-camera fa-stack-1x"></i> |
|
| 59 |
+ <i class="fa fa-ban fa-stack-2x text-danger"></i> |
|
| 60 |
+</span> |
|
| 61 |
+fa-ban on fa-camera |
|
| 62 |
+{% endhighlight %}
|
|
| 63 |
+ </div> |
|
| 64 |
+ </div> |
|
| 65 |
+</section> |
| 0 | 66 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,36 @@ |
| 1 |
+<footer id="footer" class="footer hidden-print"> |
|
| 2 |
+ <div class="container text-center"> |
|
| 3 |
+ <div id="inventory"> |
|
| 4 |
+ <a href="http://www.wpbeginner.com/?utm_source=fontawesome_footer&utm_medium=banner&utm_campaign=fontawesome" |
|
| 5 |
+ title="Beginner's Guide to WordPress" target="_blank" rel="nofollow" |
|
| 6 |
+ onClick="_gaq.push(['_trackEvent', 'Outbound Link', 'wpbeginner.com']);"> |
|
| 7 |
+ <img src="{{ page.relative_path }}assets/img/logo-wpbeginner.png" width="220" height="65" alt="">
|
|
| 8 |
+ </a> |
|
| 9 |
+ <a href="http://themeisle.com/?utm_source=fontawesome_footer&utm_medium=banner&utm_campaign=fontawesome" |
|
| 10 |
+ title="Premium Wordpress Themes" target="_blank" rel="nofollow" |
|
| 11 |
+ onClick="_gaq.push(['_trackEvent', 'Outbound Link', 'themeisle.com']);"> |
|
| 12 |
+ <img src="{{ page.relative_path }}assets/img/logo-themeisle.png" width="220" height="65" alt="">
|
|
| 13 |
+ </a> |
|
| 14 |
+ </div> |
|
| 15 |
+ <div> |
|
| 16 |
+ <i class="fa fa-flag" aria-hidden="true"></i> Font Awesome {{ site.fontawesome.version }}
|
|
| 17 |
+ <span class="hide-xs">·</span><br class="hide-sm hide-md hide-lg"> |
|
| 18 |
+ Created by <a href="https://twitter.com/{{ site.fontawesome.author.twitter }}">Dave Gandy</a>
|
|
| 19 |
+ </div> |
|
| 20 |
+ <div> |
|
| 21 |
+ Font Awesome licensed under <a href="{{ site.fontawesome.license.font.url }}">{{ site.fontawesome.license.font.version }}</a>
|
|
| 22 |
+ <span class="hide-xs">·</span><br class="hide-sm hide-md hide-lg"> |
|
| 23 |
+ Code licensed under <a href="{{ site.fontawesome.license.code.url }}">{{ site.fontawesome.license.code.version }}</a>
|
|
| 24 |
+ <span class="hide-xs hide-sm">·</span><br class="hide-md hide-lg"> |
|
| 25 |
+ Documentation licensed under <a href="{{ site.fontawesome.license.documentation.url }}">{{ site.fontawesome.license.documentation.version }}</a>
|
|
| 26 |
+ </div> |
|
| 27 |
+ <div> |
|
| 28 |
+ Thanks to <a href="http://tracking.maxcdn.com/c/148092/3982/378/"><i class="fa fa-maxcdn"></i> MaxCDN</a> for providing the excellent <a href="https://www.bootstrapcdn.com/fontawesome/">BootstrapCDN for Font Awesome</a> |
|
| 29 |
+ </div> |
|
| 30 |
+ <div class="project"> |
|
| 31 |
+ <a href="{{ site.fontawesome.github.url }}">GitHub Project</a> ·
|
|
| 32 |
+ <a href="{{ site.fontawesome.github.url }}/issues">Issues</a> ·
|
|
| 33 |
+ <a href="{{ page.relative_path }}3.2.1">Old 3.2.1 Docs</a>
|
|
| 34 |
+ </div> |
|
| 35 |
+ </div> |
|
| 36 |
+</footer> |
| 0 | 37 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+<section id="accessibility"> |
|
| 2 |
+ <h2 class="page-header">Accessibility Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list"> |
|
| 5 |
+ {% assign icons_currency = icons | expand_aliases | category:"Accessibility Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_currency %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+</section> |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,19 @@ |
| 1 |
+<section id="brand"> |
|
| 2 |
+ <h2 class="page-header">Brand Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list margin-bottom-lg"> |
|
| 5 |
+ {% assign icons_brand = icons | expand_aliases | category:"Brand Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_brand %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+ <div class="alert alert-warning"> |
|
| 13 |
+ {% include brand-adblock-warning.html %}
|
|
| 14 |
+ </div> |
|
| 15 |
+ |
|
| 16 |
+ <div class="alert alert-success"> |
|
| 17 |
+ {% include brand-license.html %}
|
|
| 18 |
+ </div> |
|
| 19 |
+</section> |
| 0 | 20 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+<section id="chart"> |
|
| 2 |
+ <h2 class="page-header">Chart Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list"> |
|
| 5 |
+ {% assign icons_chart = icons | expand_aliases | category:"Chart Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_chart %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+</section> |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+<section id="currency"> |
|
| 2 |
+ <h2 class="page-header">Currency Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list"> |
|
| 5 |
+ {% assign icons_currency = icons | expand_aliases | category:"Currency Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_currency %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+</section> |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+<section id="directional"> |
|
| 2 |
+ <h2 class="page-header">Directional Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list"> |
|
| 5 |
+ {% assign icons_directional = icons | expand_aliases | category:"Directional Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_directional %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+</section> |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+<section id="file-type"> |
|
| 2 |
+ <h2 class="page-header">File Type Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list"> |
|
| 5 |
+ {% assign icons_file_type = icons | expand_aliases | category:"File Type Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_file_type %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+</section> |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,11 @@ |
| 1 |
+<section id="form-control"> |
|
| 2 |
+ <h2 class="page-header">Form Control Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list"> |
|
| 5 |
+ {% assign icons_form_control = icons | expand_aliases | category:"Form Control Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_form_control %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+</section> |
| 0 | 12 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+<section id="gender"> |
|
| 2 |
+ <h2 class="page-header">Gender Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list"> |
|
| 5 |
+ {% assign icons_gender = icons | expand_aliases | category:"Gender Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_gender %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+</section> |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+<section id="hand"> |
|
| 2 |
+ <h2 class="page-header">Hand Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list"> |
|
| 5 |
+ {% assign icons_hand = icons | expand_aliases | category:"Hand Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_hand %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+</section> |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+<section id="medical"> |
|
| 2 |
+ <h2 class="page-header">Medical Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list"> |
|
| 5 |
+ {% assign icons_medical = icons | expand_aliases | category:"Medical Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_medical %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+</section> |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,18 @@ |
| 1 |
+<section id="new"> |
|
| 2 |
+ <h2 class="page-header">{{ icons | version:site.fontawesome.minor_version | size }} New Icons in {{ site.fontawesome.minor_version }}</h2>
|
|
| 3 |
+ {% if page.navbar_active != "icons" %}
|
|
| 4 |
+ <div class="margin-botom-large"> |
|
| 5 |
+ You asked, Font Awesome delivers with {{ icons | version:site.fontawesome.minor_version | size }} shiny new icons in version {{ site.fontawesome.minor_version }}.
|
|
| 6 |
+ Want to request new icons? <a href="{{ page.relative_path }}community/#requesting-new-icons">Here's how</a>.
|
|
| 7 |
+ </div> |
|
| 8 |
+ {% endif %}
|
|
| 9 |
+ |
|
| 10 |
+ <div class="row fontawesome-icon-list"> |
|
| 11 |
+ {% assign icons_new = icons | expand_aliases | version:site.fontawesome.minor_version | sort_by:'class' %}
|
|
| 12 |
+ |
|
| 13 |
+ {% for icon in icons_new %}
|
|
| 14 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 15 |
+ {% endfor %}
|
|
| 16 |
+ </div> |
|
| 17 |
+ |
|
| 18 |
+</section> |
| 0 | 19 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+<section id="payment"> |
|
| 2 |
+ <h2 class="page-header">Payment Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list"> |
|
| 5 |
+ {% assign icons_payment = icons | expand_aliases | category:"Payment Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_payment %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+</section> |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,22 @@ |
| 1 |
+<section id="spinner"> |
|
| 2 |
+ <h2 class="page-header">Spinner Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="alert alert-success"> |
|
| 5 |
+ <ul class="fa-ul"> |
|
| 6 |
+ <li> |
|
| 7 |
+ <i class="fa fa-info-circle fa-lg fa-li" aria-hidden="true"></i> |
|
| 8 |
+ <strong class="sr-only">Note:</strong> |
|
| 9 |
+ These icons work great with the <code>fa-spin</code> class. Check out the |
|
| 10 |
+ <a href="{{ page.relative_path }}examples/#animated" class="alert-link">spinning icons example</a>.
|
|
| 11 |
+ </li> |
|
| 12 |
+ </ul> |
|
| 13 |
+ </div> |
|
| 14 |
+ |
|
| 15 |
+ <div class="row fontawesome-icon-list"> |
|
| 16 |
+ {% assign icons_spinner = icons | expand_aliases | category:"Spinner Icons" | sort_by:'class' %}
|
|
| 17 |
+ |
|
| 18 |
+ {% for icon in icons_spinner %}
|
|
| 19 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 20 |
+ {% endfor %}
|
|
| 21 |
+ </div> |
|
| 22 |
+</section> |
| 0 | 23 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+<section id="text-editor"> |
|
| 2 |
+ <h2 class="page-header">Text Editor Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list"> |
|
| 5 |
+ {% assign icons_text_editor = icons | expand_aliases | category:"Text Editor Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_text_editor %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+</section> |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+<section id="transportation"> |
|
| 2 |
+ <h2 class="page-header">Transportation Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list"> |
|
| 5 |
+ {% assign icons_transportation = icons | expand_aliases | category:"Transportation Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_transportation %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+</section> |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+<section id="video-player"> |
|
| 2 |
+ <h2 class="page-header">Video Player Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list"> |
|
| 5 |
+ {% assign icons_video_player = icons | expand_aliases | category:"Video Player Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_video_player %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+</section> |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,12 @@ |
| 1 |
+<section id="web-application"> |
|
| 2 |
+ <h2 class="page-header">Web Application Icons</h2> |
|
| 3 |
+ |
|
| 4 |
+ <div class="row fontawesome-icon-list"> |
|
| 5 |
+ {% assign icons_web_application = icons | expand_aliases | category:"Web Application Icons" | sort_by:'class' %}
|
|
| 6 |
+ |
|
| 7 |
+ {% for icon in icons_web_application %}
|
|
| 8 |
+ <div class="fa-hover col-md-3 col-sm-4"><a href="{{ page.relative_path }}icon/{{ icon.id }}"><i class="fa fa-{{ icon.class }}" aria-hidden="true"></i> <span class="sr-only">Example of </span>{{ icon.class }}{% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}</a></div>
|
|
| 9 |
+ {% endfor %}
|
|
| 10 |
+ </div> |
|
| 11 |
+ |
|
| 12 |
+</section> |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,58 @@ |
| 1 |
+<div class="jumbotron jumbotron-carousel hidden-print"> |
|
| 2 |
+ <div class="container"> |
|
| 3 |
+ <div class="row"> |
|
| 4 |
+ <div class="col-md-8 col-sm-8 text-center"> |
|
| 5 |
+ <h1>Font Awesome</h1> |
|
| 6 |
+ <p>The iconic font and CSS toolkit</p> |
|
| 7 |
+ <div class="actions"> |
|
| 8 |
+ <a class="btn btn-default btn-lg" href="#modal-download" data-toggle="modal" |
|
| 9 |
+ onClick="_gaq.push(['_trackEvent', 'Launch Modal', 'Launch Download Modal']);"> |
|
| 10 |
+ <i class="fa fa-download fa-lg" aria-hidden="true"></i> |
|
| 11 |
+ Download |
|
| 12 |
+ </a> |
|
| 13 |
+ </div> |
|
| 14 |
+ <div class="shameless-self-promotion"> |
|
| 15 |
+ Version {{ site.fontawesome.version }} ·
|
|
| 16 |
+ <a href="{{ site.fontawesome.github.url }}"
|
|
| 17 |
+ onClick="_gaq.push(['_trackEvent', 'Outbound Link', 'View Project on GitHub']);"> |
|
| 18 |
+ GitHub Project</a> · |
|
| 19 |
+ <a href="{{ page.relative_path }}3.2.1">Old 3.2.1 Docs</a> ·
|
|
| 20 |
+ Created by <a href="http://twitter.com/{{ site.fontawesome.author.twitter }}">Dave Gandy</a>
|
|
| 21 |
+ </div> |
|
| 22 |
+ </div> |
|
| 23 |
+ <div class="col-md-4 col-sm-4"> |
|
| 24 |
+ <div id="icon-carousel" class="carousel slide"> |
|
| 25 |
+ <div class="carousel-inner"> |
|
| 26 |
+ <div class="active item"><div><i class="fa fa-font-awesome" aria-hidden="true"></i><span class="sr-only">flag icon</span></div></div> |
|
| 27 |
+ <div class="item"><div><i class="fa fa-handshake-o" aria-hidden="true"></i><span class="sr-only">fort awesome icon</span></div></div> |
|
| 28 |
+ <div class="item"><div><i class="fa fa-bath" aria-hidden="true"></i><span class="sr-only">fort awesome icon</span></div></div> |
|
| 29 |
+ <div class="item"><div><i class="fa fa-envelope-open-o" aria-hidden="true"></i><span class="sr-only">fort awesome icon</span></div></div> |
|
| 30 |
+ <div class="item"><div><i class="fa fa-fort-awesome" aria-hidden="true"></i><span class="sr-only">fort awesome icon</span></div></div> |
|
| 31 |
+ <div class="item"><div><i class="fa fa-commenting" aria-hidden="true"></i><span class="sr-only">commenting icon</span></div></div> |
|
| 32 |
+ <div class="item"><div><i class="fa fa-map-signs" aria-hidden="true"></i><span class="sr-only">map signs icon</span></div></div> |
|
| 33 |
+ <div class="item"><div><i class="fa fa-envelope" aria-hidden="true"></i><span class="sr-only">envelope icon</span></div></div> |
|
| 34 |
+ <div class="item"><div><i class="fa fa-send-o" aria-hidden="true"></i><span class="sr-only">send icon</span></div></div> |
|
| 35 |
+ <div class="item"><div><i class="fa fa-book" aria-hidden="true"></i><span class="sr-only">book icon</span></div></div> |
|
| 36 |
+ <div class="item"><div><i class="fa fa-fighter-jet" aria-hidden="true"></i><span class="sr-only">fighter jet icon</span></div></div> |
|
| 37 |
+ <div class="item"><div><i class="fa fa-beer" aria-hidden="true"></i><span class="sr-only">beer icon</span></div></div> |
|
| 38 |
+ <div class="item"><div><i class="fa fa-heart-o" aria-hidden="true"></i><span class="sr-only">heart icon</span></div></div> |
|
| 39 |
+ <div class="item"><div><i class="fa fa-thumbs-o-up" aria-hidden="true"></i><span class="sr-only">thumbs up icon</span></div></div> |
|
| 40 |
+ <div class="item"><div><i class="fa fa-pied-piper-alt" aria-hidden="true"></i><span class="sr-only">pied piper icon</span></div></div> |
|
| 41 |
+ </div> |
|
| 42 |
+ <!-- Carousel nav --> |
|
| 43 |
+ <a class="carousel-control left" href="#icon-carousel" data-slide="prev" |
|
| 44 |
+ onClick="_gaq.push(['_trackEvent', 'iconCarousel', 'Prev']);"> |
|
| 45 |
+ <i class="fa fa-arrow-circle-left" aria-hidden="true"></i> |
|
| 46 |
+ <span class="sr-only">Previous</span> |
|
| 47 |
+ </a> |
|
| 48 |
+ <a class="carousel-control right" href="#icon-carousel" data-slide="next" |
|
| 49 |
+ onClick="_gaq.push(['_trackEvent', 'iconCarousel', 'Next']);"> |
|
| 50 |
+ <i class="fa fa-arrow-circle-right" aria-hidden="true"></i> |
|
| 51 |
+ <span class="sr-only">Next</span> |
|
| 52 |
+ </a> |
|
| 53 |
+ </div> |
|
| 54 |
+ </div> |
|
| 55 |
+ </div> |
|
| 56 |
+ |
|
| 57 |
+ </div> |
|
| 58 |
+</div> |
| 0 | 59 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,17 @@ |
| 1 |
+<div class="jumbotron jumbotron-ad hidden-print"> |
|
| 2 |
+ <div class="container"> |
|
| 3 |
+ {% if page.in_page_nav %}
|
|
| 4 |
+ <div class="col-md-9"> |
|
| 5 |
+ <h1>{{ jumbotron_h1 }}</h1>
|
|
| 6 |
+ <p>{{ jumbotron_p }}</p>
|
|
| 7 |
+ </div> |
|
| 8 |
+ |
|
| 9 |
+ <div class="col-md-3"> |
|
| 10 |
+ {{ jumbotron_nav }}
|
|
| 11 |
+ </div> |
|
| 12 |
+ {% else %}
|
|
| 13 |
+ <h1>{{ jumbotron_h1 }}</h1>
|
|
| 14 |
+ <p>{{ jumbotron_p }}</p>
|
|
| 15 |
+ {% endif %}
|
|
| 16 |
+ </div> |
|
| 17 |
+</div> |
| 0 | 18 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,67 @@ |
| 1 |
+<div class="modal fade" id="modal-download" tabindex="-1" role="dialog" aria-labelledby="modal-download-label" |
|
| 2 |
+ xmlns="http://www.w3.org/1999/html"> |
|
| 3 |
+ <div class="modal-dialog" role="document"> |
|
| 4 |
+ <div class="modal-content"> |
|
| 5 |
+ <div class="modal-header"> |
|
| 6 |
+ <button type="button" class="close" data-dismiss="modal" aria-label="Close"><i class="fa fa-times" aria-hidden="true"></i><span class="close"></span></button> |
|
| 7 |
+ <h2 class="modal-title" id="modal-download-label"> |
|
| 8 |
+ <i class="fa fa-download fa-lg" aria-hidden="true"></i> |
|
| 9 |
+ Download |
|
| 10 |
+ </h2> |
|
| 11 |
+ </div> |
|
| 12 |
+ <h3 class="bg-fa5 margin-none padding-lg text-center"> |
|
| 13 |
+ Font Awesome 5 Released! |
|
| 14 |
+ </h3> |
|
| 15 |
+ <div class="modal-body"> |
|
| 16 |
+ <div class="row margin-bottom-lg margin-top"> |
|
| 17 |
+ <div class="col-md-2 col-sm-2 col-xs-2 text-right padding-right-sm"> |
|
| 18 |
+ <i class="fas fas-trophy-alt fas-3x fas-fw text-muted hidden-xs"></i> |
|
| 19 |
+ <i class="fas fas-trophy-alt fas-2x fas-fw text-muted hidden-sm hidden-md hidden-lg"></i> |
|
| 20 |
+ </div> |
|
| 21 |
+ <div class="col-md-9 col-sm-9 col-xs-9"> |
|
| 22 |
+ <h4 class="page-header margin-top-none padding-bottom-sm margin-bottom-sm">More Icons</h4> |
|
| 23 |
+ <p> |
|
| 24 |
+ Get 893 icons right now with FA Free, plus another 1,283 icons with Pro, which also gets you another 46 icon category packs as we finish them! |
|
| 25 |
+ </p> |
|
| 26 |
+ </div> |
|
| 27 |
+ </div> |
|
| 28 |
+ <div class="row margin-bottom-lg"> |
|
| 29 |
+ <div class="col-md-2 col-sm-2 col-xs-2 text-right padding-right-sm"> |
|
| 30 |
+ <i class="fas fas-flask fas-3x fas-fw text-muted hidden-xs"></i> |
|
| 31 |
+ <i class="fas fas-flask fas-2x fas-fw text-muted hidden-sm hidden-md hidden-lg"></i> |
|
| 32 |
+ </div> |
|
| 33 |
+ <div class="col-md-9 col-sm-9 col-xs-9"> |
|
| 34 |
+ <h4 class="page-header margin-top-none padding-bottom-sm margin-bottom-sm">All-New SVG</h4> |
|
| 35 |
+ <p> |
|
| 36 |
+ Our all-new SVG with JavaScript gives you all the power of SVG without the usual hassle. |
|
| 37 |
+ </p> |
|
| 38 |
+ </div> |
|
| 39 |
+ </div> |
|
| 40 |
+ <div class="row margin-bottom-lg"> |
|
| 41 |
+ <div class="col-md-2 col-sm-2 col-xs-2 text-right padding-right-sm"> |
|
| 42 |
+ <i class="fas fas-rocket fas-3x fas-fw text-muted hidden-xs"></i> |
|
| 43 |
+ <i class="fas fas-rocket fas-2x fas-fw text-muted hidden-sm hidden-md hidden-lg"></i> |
|
| 44 |
+ </div> |
|
| 45 |
+ <div class="col-md-9 col-sm-9 col-xs-10"> |
|
| 46 |
+ <h4 class="page-header margin-top-none padding-bottom-sm margin-bottom-sm">Tons More</h4> |
|
| 47 |
+ <p> |
|
| 48 |
+ Ligatures for easier desktop use, shim for quick upgrades from 4, and more styles, icons, and tools with FA Pro. |
|
| 49 |
+ </p> |
|
| 50 |
+ </div> |
|
| 51 |
+ </div> |
|
| 52 |
+ |
|
| 53 |
+ <a target="_blank" href="https://fontawesome.com/?utm_source=font_awesome_homepage&utm_medium=display&utm_campaign=fa5_released&utm_content=download_modal" class="btn btn-fa5 btn-lg btn-block"> |
|
| 54 |
+ <h3 class="margin-top margin-bottom strong"> |
|
| 55 |
+ Font Awesome 5 <i class="fas fas-external-link" aria-hidden="true"></i> |
|
| 56 |
+ </h3> |
|
| 57 |
+ </a> |
|
| 58 |
+ <div class="text-center margin-top margin-bottom">or</div> |
|
| 59 |
+ <a class="btn btn-default btn-lg btn-block" href="{{ page.relative_path }}assets/font-awesome-{{ site.fontawesome.version }}.zip"
|
|
| 60 |
+ onClick="_gaq.push(['_trackEvent', 'Outbound Modal Link', 'Download on GitHub']);"> |
|
| 61 |
+ No thanks, just download <br class="visible-xs" />Font Awesome 4 |
|
| 62 |
+ </a> |
|
| 63 |
+ |
|
| 64 |
+ </div> |
|
| 65 |
+ </div> |
|
| 66 |
+ </div> |
|
| 67 |
+</div> |
| 0 | 68 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,55 @@ |
| 1 |
+<div class="modal" id="modal-fa5" tabindex="-1" role="dialog" aria-labelledby="modal-fa5-label"> |
|
| 2 |
+ <div class="modal-dialog" role="document"> |
|
| 3 |
+ <div class="modal-content"> |
|
| 4 |
+ <div class="modal-header bg-fa5"> |
|
| 5 |
+ <button type="button" class="close" data-dismiss="modal" aria-label="Close"><i class="fa fa-times" aria-hidden="true"></i><span class="close"></span></button> |
|
| 6 |
+ <h3 class="modal-title" id="modal-fa5-label">Font Awesome 5 Released!</h3> |
|
| 7 |
+ </div> |
|
| 8 |
+ <div class="modal-body"> |
|
| 9 |
+ <div class="row margin-bottom-lg margin-top"> |
|
| 10 |
+ <div class="col-md-2 col-sm-2 col-xs-2 text-right padding-right-sm"> |
|
| 11 |
+ <i class="fas fas-trophy-alt fas-3x fas-fw text-muted hidden-xs"></i> |
|
| 12 |
+ <i class="fas fas-trophy-alt fas-2x fas-fw text-muted hidden-sm hidden-md hidden-lg"></i> |
|
| 13 |
+ </div> |
|
| 14 |
+ <div class="col-md-9 col-sm-9 col-xs-9"> |
|
| 15 |
+ <h4 class="page-header margin-top-none padding-bottom-sm margin-bottom-sm">More Icons</h4> |
|
| 16 |
+ <p> |
|
| 17 |
+ Get 893 icons right now with FA Free, plus another 1,283 icons with Pro, which also gets you another 46 icon category packs as we finish them! |
|
| 18 |
+ </p> |
|
| 19 |
+ </div> |
|
| 20 |
+ </div> |
|
| 21 |
+ <div class="row margin-bottom-lg"> |
|
| 22 |
+ <div class="col-md-2 col-sm-2 col-xs-2 text-right padding-right-sm"> |
|
| 23 |
+ <i class="fas fas-flask fas-3x fas-fw text-muted hidden-xs"></i> |
|
| 24 |
+ <i class="fas fas-flask fas-2x fas-fw text-muted hidden-sm hidden-md hidden-lg"></i> |
|
| 25 |
+ </div> |
|
| 26 |
+ <div class="col-md-9 col-sm-9 col-xs-9"> |
|
| 27 |
+ <h4 class="page-header margin-top-none padding-bottom-sm margin-bottom-sm">All-New SVG</h4> |
|
| 28 |
+ <p> |
|
| 29 |
+ Our all-new SVG with JavaScript gives you all the power of SVG without the usual hassle. |
|
| 30 |
+ </p> |
|
| 31 |
+ </div> |
|
| 32 |
+ </div> |
|
| 33 |
+ <div class="row margin-bottom-lg"> |
|
| 34 |
+ <div class="col-md-2 col-sm-2 col-xs-2 text-right padding-right-sm"> |
|
| 35 |
+ <i class="fas fas-rocket fas-3x fas-fw text-muted hidden-xs"></i> |
|
| 36 |
+ <i class="fas fas-rocket fas-2x fas-fw text-muted hidden-sm hidden-md hidden-lg"></i> |
|
| 37 |
+ </div> |
|
| 38 |
+ <div class="col-md-9 col-sm-9 col-xs-10"> |
|
| 39 |
+ <h4 class="page-header margin-top-none padding-bottom-sm margin-bottom-sm">Tons More</h4> |
|
| 40 |
+ <p> |
|
| 41 |
+ Ligatures for easier desktop use, shim for quick upgrades from 4, and more styles, icons, and tools with FA Pro. |
|
| 42 |
+ </p> |
|
| 43 |
+ </div> |
|
| 44 |
+ </div> |
|
| 45 |
+ |
|
| 46 |
+ <a target="_blank" href="https://fontawesome.com/?utm_source=font_awesome_homepage&utm_medium=display&utm_campaign=fa5_released&utm_content=auto_modal" class="btn btn-fa5 btn-lg btn-block"> |
|
| 47 |
+ <h3 class="margin-top margin-bottom strong"> |
|
| 48 |
+ Font Awesome 5 <i class="fas fas-external-link" aria-hidden="true"></i> |
|
| 49 |
+ </h3> |
|
| 50 |
+ </a> |
|
| 51 |
+ |
|
| 52 |
+ </div> |
|
| 53 |
+ </div> |
|
| 54 |
+ </div> |
|
| 55 |
+</div> |
| 0 | 56 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,104 @@ |
| 1 |
+<div class="hidden-print fa5" id="banner"> |
|
| 2 |
+ <div class="container"> |
|
| 3 |
+ <div class="message-container"> |
|
| 4 |
+ <div class="tagline"> |
|
| 5 |
+ <strong>Font Awesome 5 released!</strong> New icons, SVG, ligatures, & tons more. |
|
| 6 |
+ </div> |
|
| 7 |
+ <div class="action"> |
|
| 8 |
+ <a id="rotating-url" class="btn btn-primary btn-lg btn-block" href="https://fontawesome.com/?utm_source=font_awesome_homepage&utm_medium=display&utm_campaign=fa5_released&utm_content=banner" target="_blank"> |
|
| 9 |
+ Font Awesome 5 <i class='fas fas-external-link'></i> |
|
| 10 |
+ </a> |
|
| 11 |
+ </div> |
|
| 12 |
+ </div> |
|
| 13 |
+ </div> |
|
| 14 |
+</div> |
|
| 15 |
+ |
|
| 16 |
+<div class="navbar navbar-inverse navbar-static-top hidden-print"> |
|
| 17 |
+ <div class="container"> |
|
| 18 |
+ <div class="navbar-header"> |
|
| 19 |
+ <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> |
|
| 20 |
+ <i class="fa fa-bars fa-lg" aria-hidden="true" title="Toggle navigation"></i> |
|
| 21 |
+ <span class="sr-only">Toggle navigation</span> |
|
| 22 |
+ </button> |
|
| 23 |
+ <a class="navbar-brand" href="{{ page.relative_path }}"><i class="fa fa-font-awesome" aria-hidden="true"></i> Font Awesome</a>
|
|
| 24 |
+ </div> |
|
| 25 |
+ |
|
| 26 |
+ <div class="navbar-collapse collapse"> |
|
| 27 |
+ <ul class="nav navbar-nav"> |
|
| 28 |
+ <li class="hidden-sm {% if page.navbar_active == "home" %} active{% endif %}"><a href="{{ page.relative_path }}">Home</a></li>
|
|
| 29 |
+ <li class="hidden-sm{% if page.navbar_active == "whats-new" %} active{% endif %}">
|
|
| 30 |
+ <a href="{{ page.relative_path }}whats-new/">What's New</a>
|
|
| 31 |
+ </li> |
|
| 32 |
+ <li class="hidden-xs hidden-md hidden-lg{% if page.navbar_active == "whats-new" %} active{% endif %}">
|
|
| 33 |
+ <a href="{{ page.relative_path }}whats-new/">New</a>
|
|
| 34 |
+ </li> |
|
| 35 |
+ |
|
| 36 |
+ <li class="hidden-sm{% if page.navbar_active == "get-started" %} active{% endif %}"><a href="{{ page.relative_path }}get-started/">Get Started</a></li>
|
|
| 37 |
+ <li class="hidden-xs hidden-md hidden-lg{% if page.navbar_active == "get-started" %} active{% endif %}">
|
|
| 38 |
+ <a href="{{ page.relative_path }}get-started/">Start</a>
|
|
| 39 |
+ </li> |
|
| 40 |
+ |
|
| 41 |
+ <li class="dropdown-split-left{% if page.navbar_active == "icons" %} active{% endif %}"><a href="{{ page.relative_path }}icons/">Icons</a></li>
|
|
| 42 |
+ <li class="dropdown dropdown-split-right hidden-xs{% if page.navbar_active == "icons" %} active{% endif %}">
|
|
| 43 |
+ <a href="#" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 44 |
+ <i class="fa fa-caret-down" aria-hidden="true" title="Toggle dropdown menu"></i> |
|
| 45 |
+ <span class="sr-only">Toggle dropdown menu</span> |
|
| 46 |
+ <span class="toggle drop down"></span> |
|
| 47 |
+ </a> |
|
| 48 |
+ <ul class="dropdown-menu pull-right"> |
|
| 49 |
+ <li><a href="{{ page.relative_path }}icons/"><i class="fa fa-flag fa-fw" aria-hidden="true"></i> All Icons</a></li>
|
|
| 50 |
+ <li class="divider"></li> |
|
| 51 |
+ <li><a href="{{ page.relative_path }}icons/#new"><i class="fa fa-handshake-o fa-fw" aria-hidden="true"></i> New Icons in {{ site.fontawesome.minor_version }}</a></li>
|
|
| 52 |
+ <li><a href="{{ page.relative_path }}icons/#web-application"><i class="fa fa-camera-retro fa-fw" aria-hidden="true"></i> Web Application Icons</a></li>
|
|
| 53 |
+ <li><a href="{{ page.relative_path }}icons/#accessibility"><i class="fa fa-universal-access fa-fw" aria-hidden="true"></i> Accessibility Icons</a></li>
|
|
| 54 |
+ <li><a href="{{ page.relative_path }}icons/#hand"><i class="fa fa-hand-spock-o fa-fw" aria-hidden="true"></i> Hand Icons</a></li>
|
|
| 55 |
+ <li><a href="{{ page.relative_path }}icons/#transportation"><i class="fa fa-ship fa-fw" aria-hidden="true"></i> Transportation Icons</a></li>
|
|
| 56 |
+ <li><a href="{{ page.relative_path }}icons/#gender"><i class="fa fa-venus fa-fw" aria-hidden="true"></i> Gender Icons</a></li>
|
|
| 57 |
+ <li><a href="{{ page.relative_path }}icons/#file-type"><i class="fa fa-file-image-o fa-fw" aria-hidden="true"></i> File Type Icons</a></li>
|
|
| 58 |
+ <li><a href="{{ page.relative_path }}icons/#spinner"><i class="fa fa-spinner fa-fw" aria-hidden="true"></i> Spinner Icons</a></li>
|
|
| 59 |
+ <li><a href="{{ page.relative_path }}icons/#form-control"><i class="fa fa-check-square fa-fw" aria-hidden="true"></i> Form Control Icons</a></li>
|
|
| 60 |
+ <li><a href="{{ page.relative_path }}icons/#payment"><i class="fa fa-credit-card fa-fw" aria-hidden="true"></i> Payment Icons</a></li>
|
|
| 61 |
+ <li><a href="{{ page.relative_path }}icons/#chart"><i class="fa fa-pie-chart fa-fw" aria-hidden="true"></i> Chart Icons</a></li>
|
|
| 62 |
+ <li><a href="{{ page.relative_path }}icons/#currency"><i class="fa fa-won fa-fw" aria-hidden="true"></i> Currency Icons</a></li>
|
|
| 63 |
+ <li><a href="{{ page.relative_path }}icons/#text-editor"><i class="fa fa-file-text-o fa-fw" aria-hidden="true"></i> Text Editor Icons</a></li>
|
|
| 64 |
+ <li><a href="{{ page.relative_path }}icons/#directional"><i class="fa fa-arrow-right fa-fw" aria-hidden="true"></i> Directional Icons</a></li>
|
|
| 65 |
+ <li><a href="{{ page.relative_path }}icons/#video-player"><i class="fa fa-play-circle fa-fw" aria-hidden="true"></i> Video Player Icons</a></li>
|
|
| 66 |
+ <li><a href="{{ page.relative_path }}icons/#brand"><i class="fa fa-facebook-official fa-fw" aria-hidden="true"></i> Brand Icons</a></li>
|
|
| 67 |
+ <li><a href="{{ page.relative_path }}icons/#medical"><i class="fa fa-medkit fa-fw" aria-hidden="true"></i> Medical Icons</a></li>
|
|
| 68 |
+ </ul> |
|
| 69 |
+ </li> |
|
| 70 |
+ <li class="dropdown-split-left{% if page.navbar_active == "examples" %} active{% endif %}"><a href="{{ page.relative_path }}examples/">Examples</a></li>
|
|
| 71 |
+ <li class="dropdown dropdown-split-right hidden-xs{% if page.navbar_active == "examples" %} active{% endif %}">
|
|
| 72 |
+ <a href="#" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 73 |
+ <i class="fa fa-caret-down" aria-hidden="true" title="Toggle dropdown menu"></i> |
|
| 74 |
+ <span class="sr-only">Toggle dropdown menu</span> |
|
| 75 |
+ <span class="toggle drop down"></span> |
|
| 76 |
+ </a> |
|
| 77 |
+ <ul class="dropdown-menu pull-right"> |
|
| 78 |
+ <li><a href="{{ page.relative_path }}examples/">Examples</a></li>
|
|
| 79 |
+ <li class="divider"></li> |
|
| 80 |
+ <li><a href="{{ page.relative_path }}examples/#basic">Basic Icons</a></li>
|
|
| 81 |
+ <li><a href="{{ page.relative_path }}examples/#larger">Larger Icons</a></li>
|
|
| 82 |
+ <li><a href="{{ page.relative_path }}examples/#fixed-width">Fixed Width Icons</a></li>
|
|
| 83 |
+ <li><a href="{{ page.relative_path }}examples/#list">List Icons</a></li>
|
|
| 84 |
+ <li><a href="{{ page.relative_path }}examples/#bordered-pulled">Bordered & Pulled Icons</a></li>
|
|
| 85 |
+ <li><a href="{{ page.relative_path }}examples/#animated">Animated Icons</a></li>
|
|
| 86 |
+ <li><a href="{{ page.relative_path }}examples/#accessible">Accessibility-Minded</a></li>
|
|
| 87 |
+ <li><a href="{{ page.relative_path }}examples/#rotated-flipped">Rotated & Flipped Icons</a></li>
|
|
| 88 |
+ <li><a href="{{ page.relative_path }}examples/#stacked">Stacked Icons</a></li>
|
|
| 89 |
+ <li><a href="{{ page.relative_path }}examples/#bootstrap">Bootstrap 3 Examples</a></li>
|
|
| 90 |
+ <li><a href="{{ page.relative_path }}examples/#custom">Custom CSS</a></li>
|
|
| 91 |
+ </ul> |
|
| 92 |
+ </li> |
|
| 93 |
+ <li class="hidden-sm{% if page.navbar_active == "accessibility" %} active{% endif %}"><a href="{{ page.relative_path }}accessibility/">Accessibility</a></li>
|
|
| 94 |
+ <li class="hidden-xs hidden-md hidden-lg{% if page.navbar_active == "accessibility" %} active{% endif %}"><a href="{{ page.relative_path }}accessibility/"><i class="fa fa-universal-access"></i></a></li>
|
|
| 95 |
+ <li{% if page.navbar_active == "community" %} class="active"{% endif %}><a href="{{ page.relative_path }}community/">Community</a></li>
|
|
| 96 |
+ <li{% if page.navbar_active == "license" %} class="active"{% endif %}><a href="{{ page.relative_path }}license/">License</a></li>
|
|
| 97 |
+ </ul> |
|
| 98 |
+ |
|
| 99 |
+ <ul class="nav navbar-nav navbar-right"> |
|
| 100 |
+ <li><a href="{{ site.fontawesome.blog_url }}">Blog</a></li>
|
|
| 101 |
+ </ul> |
|
| 102 |
+ </div> |
|
| 103 |
+ </div> |
|
| 104 |
+</div> |
| 0 | 105 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,29 @@ |
| 1 |
+ |
|
| 2 |
+<section id="whats-new" class="feature-list"> |
|
| 3 |
+ <div class="row"> |
|
| 4 |
+ <div class="col-md-4 col-sm-6"> |
|
| 5 |
+ <h4><i class="fa fa-file-text-o" aria-hidden="true"></i> Completely Rewritten</h4> |
|
| 6 |
+ Everything re-written from the ground up for speed and simplicity. |
|
| 7 |
+ </div> |
|
| 8 |
+ <div class="col-md-4 col-sm-6"> |
|
| 9 |
+ <h4><i class="fa fa-fighter-jet" aria-hidden="true"></i> CSS Best Practices</h4> |
|
| 10 |
+ New icon base class allows simpler CSS, faster rendering, and easier control. |
|
| 11 |
+ </div> |
|
| 12 |
+ <div class="col-md-4 col-sm-6"> |
|
| 13 |
+ <h4><i class="fa fa-terminal" aria-hidden="true"></i> New Icon Names</h4> |
|
| 14 |
+ Icons have been renamed to improve consistency and predictability. |
|
| 15 |
+ </div> |
|
| 16 |
+ <div class="col-md-4 col-sm-6"> |
|
| 17 |
+ <h4><i class="fa fa-thumbs-o-up" aria-hidden="true"></i> Bootstrap 3</h4> |
|
| 18 |
+ Font Awesome {{ site.fontawesome.minor_version }} is fully tested and compatible with Bootstrap 3.
|
|
| 19 |
+ </div> |
|
| 20 |
+ <div class="col-md-4 col-sm-6"> |
|
| 21 |
+ <h4><i class="fa fa-code" aria-hidden="true"></i> Better Compatibility</h4> |
|
| 22 |
+ Font Awesome is now more compatible with all web frameworks, including Foundation. |
|
| 23 |
+ </div> |
|
| 24 |
+ <div class="col-md-4 col-sm-6"> |
|
| 25 |
+ <h4><i class="fa fa-rub" aria-hidden="true"></i> {{ icons | version:site.fontawesome.minor_version | size }} New Icons in {{ site.fontawesome.minor_version }}</h4>
|
|
| 26 |
+ Requested by the active community on the <a href="{{ site.fontawesome.github.url }}">Font Awesome GitHub project</a>.
|
|
| 27 |
+ </div> |
|
| 28 |
+ </div> |
|
| 29 |
+</section> |
| 0 | 30 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,157 @@ |
| 1 |
+<section id="new-naming"> |
|
| 2 |
+ <h2 class="page-header">New Naming Conventions in {{ site.fontawesome.minor_version }}</h2>
|
|
| 3 |
+ <p class="lead text-center alert alert-success">fa-[name]-[shape]-[o]-[direction]</p> |
|
| 4 |
+ <p> |
|
| 5 |
+ A desire for better icon naming <strong>consistency</strong> and <strong>predictability</strong> are at the heart |
|
| 6 |
+ of the changes in naming conventions. Once you know the name of the base icon shape, you should be able to predict |
|
| 7 |
+ the names of variants. |
|
| 8 |
+ </p> |
|
| 9 |
+ <div class="row"> |
|
| 10 |
+ <div class="col-lg-3 col-md-4 col-sm-6"> |
|
| 11 |
+ <h4 class="margin-bottom-sm">fa-*</h4> |
|
| 12 |
+ <p class="margin-bottom-sm">Solid icons as the base variant</p> |
|
| 13 |
+ <ul class="fa-ul padding-left-sm"> |
|
| 14 |
+ <li> |
|
| 15 |
+ <i class="fa fa-bookmark fa-li" aria-hidden="true"></i> |
|
| 16 |
+ fa-bookmark |
|
| 17 |
+ </li> |
|
| 18 |
+ <li> |
|
| 19 |
+ <i class="fa fa-comment fa-li" aria-hidden="true"></i> |
|
| 20 |
+ fa-comment |
|
| 21 |
+ </li> |
|
| 22 |
+ <li> |
|
| 23 |
+ <i class="fa fa-folder fa-li" aria-hidden="true"></i> |
|
| 24 |
+ fa-folder |
|
| 25 |
+ </li> |
|
| 26 |
+ </ul> |
|
| 27 |
+ </div> |
|
| 28 |
+ <div class="col-lg-3 col-md-4 col-sm-6"> |
|
| 29 |
+ <h4 class="margin-bottom-sm">*-o</h4> |
|
| 30 |
+ <p class="margin-bottom-sm">Outlined version of previous modifier</p> |
|
| 31 |
+ <ul class="fa-ul padding-left-sm"> |
|
| 32 |
+ <li> |
|
| 33 |
+ <i class="fa fa-bookmark-o fa-li" aria-hidden="true"></i> |
|
| 34 |
+ fa-bookmark-o |
|
| 35 |
+ </li> |
|
| 36 |
+ <li> |
|
| 37 |
+ <i class="fa fa-comment-o fa-li" aria-hidden="true"></i> |
|
| 38 |
+ fa-comment-o |
|
| 39 |
+ </li> |
|
| 40 |
+ <li> |
|
| 41 |
+ <i class="fa fa-folder-o fa-li" aria-hidden="true"></i> |
|
| 42 |
+ fa-folder-o |
|
| 43 |
+ </li> |
|
| 44 |
+ </ul> |
|
| 45 |
+ </div> |
|
| 46 |
+ <div class="col-lg-3 col-md-4 col-sm-6"> |
|
| 47 |
+ <h4 class="margin-bottom-sm">*-circle</h4> |
|
| 48 |
+ <p class="margin-bottom-sm">Circle under previous modifier</p> |
|
| 49 |
+ <ul class="fa-ul padding-left-sm"> |
|
| 50 |
+ <li> |
|
| 51 |
+ <i class="fa fa-check-circle fa-li" aria-hidden="true"></i> |
|
| 52 |
+ fa-check-circle |
|
| 53 |
+ </li> |
|
| 54 |
+ <li> |
|
| 55 |
+ <i class="fa fa-exclamation-circle fa-li" aria-hidden="true"></i> |
|
| 56 |
+ fa-exclamation-circle |
|
| 57 |
+ </li> |
|
| 58 |
+ <li> |
|
| 59 |
+ <i class="fa fa-plus-circle fa-li" aria-hidden="true"></i> |
|
| 60 |
+ fa-plus-circle |
|
| 61 |
+ </li> |
|
| 62 |
+ </ul> |
|
| 63 |
+ </div> |
|
| 64 |
+ <div class="col-lg-3 col-md-4 col-sm-6"> |
|
| 65 |
+ <h4 class="margin-bottom-sm">*-square</h4> |
|
| 66 |
+ <p class="margin-bottom-sm">Square under previous modifier</p> |
|
| 67 |
+ <ul class="fa-ul padding-left-sm"> |
|
| 68 |
+ <li> |
|
| 69 |
+ <i class="fa fa-check-square fa-li" aria-hidden="true"></i> |
|
| 70 |
+ fa-check-square |
|
| 71 |
+ </li> |
|
| 72 |
+ <li> |
|
| 73 |
+ <i class="fa fa-twitter-square fa-li" aria-hidden="true"></i> |
|
| 74 |
+ fa-twitter-square |
|
| 75 |
+ </li> |
|
| 76 |
+ <li> |
|
| 77 |
+ <i class="fa fa-plus-square fa-li" aria-hidden="true"></i> |
|
| 78 |
+ fa-plus-square |
|
| 79 |
+ </li> |
|
| 80 |
+ </ul> |
|
| 81 |
+ </div> |
|
| 82 |
+ <div class="col-lg-3 col-md-4 col-sm-6"> |
|
| 83 |
+ <h4 class="margin-bottom-sm">*-right, *-up, etc.</h4> |
|
| 84 |
+ <p class="margin-bottom-sm">Directional modifier always at the end</p> |
|
| 85 |
+ <ul class="fa-ul padding-left-sm"> |
|
| 86 |
+ <li> |
|
| 87 |
+ <i class="fa fa-arrow-right fa-li" aria-hidden="true"></i> |
|
| 88 |
+ fa-arrow-right |
|
| 89 |
+ </li> |
|
| 90 |
+ <li> |
|
| 91 |
+ <i class="fa fa-arrow-circle-right fa-li" aria-hidden="true"></i> |
|
| 92 |
+ fa-arrow-circle-right |
|
| 93 |
+ </li> |
|
| 94 |
+ <li> |
|
| 95 |
+ <i class="fa fa-angle-double-right fa-li" aria-hidden="true"></i> |
|
| 96 |
+ fa-angle-double-right |
|
| 97 |
+ </li> |
|
| 98 |
+ </ul> |
|
| 99 |
+ </div> |
|
| 100 |
+ <div class="col-lg-3 col-md-4 col-sm-6"> |
|
| 101 |
+ <h4 class="margin-bottom-sm">*-alt</h4> |
|
| 102 |
+ <p class="margin-bottom-sm">Alternative to the original</p> |
|
| 103 |
+ <ul class="fa-ul padding-left-sm"> |
|
| 104 |
+ <li> |
|
| 105 |
+ <i class="fa fa-unlock-alt fa-li" aria-hidden="true"></i> |
|
| 106 |
+ fa-unlock-alt |
|
| 107 |
+ </li> |
|
| 108 |
+ <li> |
|
| 109 |
+ <i class="fa fa-list-alt fa-li" aria-hidden="true"></i> |
|
| 110 |
+ fa-list-alt |
|
| 111 |
+ </li> |
|
| 112 |
+ <li> |
|
| 113 |
+ <i class="fa fa-github-alt fa-li" aria-hidden="true"></i> |
|
| 114 |
+ fa-github-alt |
|
| 115 |
+ </li> |
|
| 116 |
+ </ul> |
|
| 117 |
+ </div> |
|
| 118 |
+ <div class="col-lg-3 col-md-4 col-sm-6"> |
|
| 119 |
+ <h4 class="margin-bottom-sm">*-h, *-v</h4> |
|
| 120 |
+ <p class="margin-bottom-sm">Horizontal & vertical modifiers</p> |
|
| 121 |
+ <ul class="fa-ul padding-left-sm"> |
|
| 122 |
+ <li> |
|
| 123 |
+ <i class="fa fa-arrows-v fa-li" aria-hidden="true"></i> |
|
| 124 |
+ fa-arrows-v |
|
| 125 |
+ </li> |
|
| 126 |
+ <li> |
|
| 127 |
+ <i class="fa fa-arrows-h fa-li" aria-hidden="true"></i> |
|
| 128 |
+ fa-arrows-h |
|
| 129 |
+ </li> |
|
| 130 |
+ <li> |
|
| 131 |
+ <i class="fa fa-ellipsis-v fa-li" aria-hidden="true"></i> |
|
| 132 |
+ fa-ellipsis-v |
|
| 133 |
+ </li> |
|
| 134 |
+ </ul> |
|
| 135 |
+ </div> |
|
| 136 |
+ <div class="col-lg-3 col-md-4 col-sm-6"> |
|
| 137 |
+ <h4 class="margin-bottom-sm">Combine 'em up&helip;</h4> |
|
| 138 |
+ <p class="margin-bottom-sm">Consistent when strung together</p> |
|
| 139 |
+ <ul class="fa-ul padding-left-sm"> |
|
| 140 |
+ <li> |
|
| 141 |
+ <i class="fa fa-arrow-circle-o-right fa-li" aria-hidden="true"></i> |
|
| 142 |
+ fa-arrow-circle-o-right |
|
| 143 |
+ </li> |
|
| 144 |
+ <li> |
|
| 145 |
+ <i class="fa fa-caret-square-o-right fa-li" aria-hidden="true"></i> |
|
| 146 |
+ fa-caret-square-o-right |
|
| 147 |
+ </li> |
|
| 148 |
+ <li> |
|
| 149 |
+ <i class="fa fa-hand-o-right fa-li" aria-hidden="true"></i> |
|
| 150 |
+ fa-hand-o-right |
|
| 151 |
+ </li> |
|
| 152 |
+ </ul> |
|
| 153 |
+ </div> |
|
| 154 |
+ |
|
| 155 |
+ </div> |
|
| 156 |
+ |
|
| 157 |
+</section> |
| 0 | 158 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,10 @@ |
| 1 |
+<section id="new-upgrading"> |
|
| 2 |
+ <h2 class="page-header">Upgrading from 3.2.1?</h2> |
|
| 3 |
+ <p> |
|
| 4 |
+ For complete documentation of the syntax changes in {{ site.fontawesome.minor_version }}, check out the
|
|
| 5 |
+ <a href="{{ page.relative_path }}examples">examples</a>. For the changes to icon names,
|
|
| 6 |
+ <a href="https://twitter.com/gtagliala">@gtagliala</a> has put together a |
|
| 7 |
+ <a href="{{ site.fontawesome.github.url }}/wiki/Upgrading-from-3.2.1-to-4">great wiki page</a> that
|
|
| 8 |
+ documents all the changes. |
|
| 9 |
+ </p> |
|
| 10 |
+</section> |
| 0 | 11 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,16 @@ |
| 1 |
+<form id="newsletter" method="post" action="https://formkeep.com/f/ba101f5b69f0"> |
|
| 2 |
+ <div class="row"> |
|
| 3 |
+ <div class="col-md-4 col-md-offset-2 col-sm-6"> |
|
| 4 |
+ <div class="form-group margin-bottom"> |
|
| 5 |
+ <input name="email" type="email" class="form-control" id="email" placeholder="Enter your email address…" required> |
|
| 6 |
+ </div> |
|
| 7 |
+ </div> |
|
| 8 |
+ <div class="col-md-4 col-sm-6"> |
|
| 9 |
+ <button type="submit" class="btn btn-success btn-block margin-bottom-lg" |
|
| 10 |
+ data-toggle="popover" data-trigger="hover" data-placement="top" title="Stay up to date with the Awesome" |
|
| 11 |
+ data-content="We'll send you updates on new Font Awesome releases, icons, and other stuff that we're working on. We won't spam you. Scout's honor."> |
|
| 12 |
+ Subscribe to Font Awesome Updates <i class="fa fa-envelope" aria-hidden="true"></i> |
|
| 13 |
+ </button> |
|
| 14 |
+ </div> |
|
| 15 |
+ </div> |
|
| 16 |
+</form> |
| 0 | 17 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,31 @@ |
| 1 |
+<a class="product" href="http://www.amazon.com/Camera-Retro-T-shirt-Small-Asphalt/dp/B01ELWGV14"> |
|
| 2 |
+ <div class="product-sizes"> |
|
| 3 |
+ <span class="sr-only">Available in the following sizes: </span> |
|
| 4 |
+ <i class="fa fa-male" title="Men"></i> |
|
| 5 |
+ <i class="fa fa-female" title="Women"></i> |
|
| 6 |
+ <i class="fa fa-child" title="Kids"></i> |
|
| 7 |
+ </div> |
|
| 8 |
+ <div class="tab-content"> |
|
| 9 |
+ <div class="tab-pane active" id="camera-asphalt"> |
|
| 10 |
+ <img src="http://ecx.images-amazon.com/images/I/81mzUUTrfYL._UX679_.jpg"> |
|
| 11 |
+ </div> |
|
| 12 |
+ <div class="tab-pane" id="camera-kelly-green"> |
|
| 13 |
+ <img src="http://ecx.images-amazon.com/images/I/81AihmIpmUL._UX679_.jpg"> |
|
| 14 |
+ </div> |
|
| 15 |
+ </div> |
|
| 16 |
+ |
|
| 17 |
+ <ul class="list-inline text-center margin-bottom-0"> |
|
| 18 |
+ <li class="active"><span data-target="#camera-asphalt" data-toggle="tab"><span class="swatch swatch-asphalt" title="Asphalt"></span><span class="sr-only"> Asphalt</span></span></li> |
|
| 19 |
+ <li><span data-target="#camera-kelly-green" data-toggle="tab"><span class="swatch swatch-kellygreen" title="Kelly Green"></span> <span class="sr-only"> Kelly Green</span></span></li> |
|
| 20 |
+ </ul> |
|
| 21 |
+ |
|
| 22 |
+ <hr /> |
|
| 23 |
+ |
|
| 24 |
+ <div class="gg margin-bottom-sm"> |
|
| 25 |
+ <h3 class="gg-col product-title margin-top-0 margin-bottom-0 padding-right-sm">Camera Retro Tee</h3> |
|
| 26 |
+ <h3 class="gg-col text-right text-success margin-top-0 margin-bottom-0">$28</h3> |
|
| 27 |
+ </div> |
|
| 28 |
+ <div class="text-muted"> |
|
| 29 |
+ American Apparel Fine Jersey Short Sleeve T-Shirt |
|
| 30 |
+ </div> |
|
| 31 |
+</a> |
| 0 | 32 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,31 @@ |
| 1 |
+<a class="product" href="http://www.amazon.com/Mens-Classics-T-shirt-Small-Navy/dp/B01ELY5MT4"> |
|
| 2 |
+ <div class="product-sizes"> |
|
| 3 |
+ <span class="sr-only">Available in the following sizes: </span> |
|
| 4 |
+ <i class="fa fa-male" title="Men"></i> |
|
| 5 |
+ <i class="fa fa-female" title="Women"></i> |
|
| 6 |
+ <i class="fa fa-child" title="Kids"></i> |
|
| 7 |
+ </div> |
|
| 8 |
+ <div class="tab-content"> |
|
| 9 |
+ <div class="tab-pane active" id="classics-kelly-green"> |
|
| 10 |
+ <img src="http://ecx.images-amazon.com/images/I/81nYbDVxo8L._UX679_.jpg"> |
|
| 11 |
+ </div> |
|
| 12 |
+ <div class="tab-pane" id="classics-navy"> |
|
| 13 |
+ <img src="http://ecx.images-amazon.com/images/I/81MMb-JjRNL._UX679_.jpg"> |
|
| 14 |
+ </div> |
|
| 15 |
+ </div> |
|
| 16 |
+ |
|
| 17 |
+ <ul class="list-inline text-center margin-bottom-0"> |
|
| 18 |
+ <li class="active"><span data-target="#classics-kelly-green" data-toggle="tab"><span class="swatch swatch-kellygreen" title="Kelly Green"></span> <span class="sr-only"> Kelly Green</span></span></li> |
|
| 19 |
+ <li><span data-target="#classics-navy" data-toggle="tab"><span class="swatch swatch-navy"></span><span class="sr-only" title="Navy"> Navy</span></span></li> |
|
| 20 |
+ </ul> |
|
| 21 |
+ |
|
| 22 |
+ <hr /> |
|
| 23 |
+ |
|
| 24 |
+ <div class="gg margin-bottom-sm"> |
|
| 25 |
+ <h3 class="gg-col product-title margin-top-0 margin-bottom-0 padding-right-sm">Classics Tee</h3> |
|
| 26 |
+ <h3 class="gg-col text-right text-success margin-top-0 margin-bottom-0">$28</h3> |
|
| 27 |
+ </div> |
|
| 28 |
+ <div class="text-muted"> |
|
| 29 |
+ American Apparel Fine Jersey Short Sleeve T-Shirt |
|
| 30 |
+ </div> |
|
| 31 |
+</a> |
| 0 | 32 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,20 @@ |
| 1 |
+<div class="product-cta"> |
|
| 2 |
+ <h3 class="cta-title">Have Ideas or Requests?</h3> |
|
| 3 |
+ |
|
| 4 |
+ <div class="cta-content"> |
|
| 5 |
+ <p> |
|
| 6 |
+ Got a great idea for a Font Awesome goodie or shirt? Don't see your favorite icon in a wear-able or share-able format? |
|
| 7 |
+ </p> |
|
| 8 |
+ |
|
| 9 |
+ <p> |
|
| 10 |
+ We're all ears! Spend a few minutes and let us know what you'd want. If we end up using your idea, we'll send you a free copy. |
|
| 11 |
+ </p> |
|
| 12 |
+ </div> |
|
| 13 |
+ |
|
| 14 |
+ <a class="btn btn-success btn-block btn-lg" href="mailto:suggestions@fortawesome.com?subject=I have a store idea!">Make a Store Suggestion!</a> |
|
| 15 |
+ |
|
| 16 |
+ |
|
| 17 |
+ <p class="text-muted cta-fine-print"> |
|
| 18 |
+ Please note: While we appreciate all suggestions, not every idea might be right for Font Awesome nor could we physically make every idea. |
|
| 19 |
+ </p> |
|
| 20 |
+</div> |
| 0 | 21 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,29 @@ |
| 1 |
+<a class="product" href="http://www.amazon.com/Father-T-shirt-Small-Kelly-Green/dp/B01ELXTKW0"> |
|
| 2 |
+ <div class="product-sizes"> |
|
| 3 |
+ <span class="sr-only">Available in the following sizes: </span> |
|
| 4 |
+ <i class="fa fa-male" title="Men"></i> |
|
| 5 |
+ </div> |
|
| 6 |
+ <div class="tab-content"> |
|
| 7 |
+ <div class="tab-pane active" id="father-kelly-green"> |
|
| 8 |
+ <img src="http://ecx.images-amazon.com/images/I/81QUekkdt7L._UX679_.jpg"> |
|
| 9 |
+ </div> |
|
| 10 |
+ <div class="tab-pane" id="father-navy"> |
|
| 11 |
+ <img src="http://ecx.images-amazon.com/images/I/817wsSl9ScL._UX679_.jpg"> |
|
| 12 |
+ </div> |
|
| 13 |
+ </div> |
|
| 14 |
+ |
|
| 15 |
+ <ul class="list-inline text-center margin-bottom-0"> |
|
| 16 |
+ <li class="active"><span data-target="#father-kelly-green" data-toggle="tab"><span class="swatch swatch-kellygreen" title="Kelly Green"></span> <span class="sr-only"> Kelly Green</span></span></li> |
|
| 17 |
+ <li><span data-target="#father-navy" data-toggle="tab"><span class="swatch swatch-navy" title="Navy"></span><span class="sr-only"> Navy</span></span></li> |
|
| 18 |
+ </ul> |
|
| 19 |
+ |
|
| 20 |
+ <hr /> |
|
| 21 |
+ |
|
| 22 |
+ <div class="gg margin-bottom-sm"> |
|
| 23 |
+ <h3 class="gg-col product-title margin-top-0 margin-bottom-0 padding-right-sm">Fa-ther Tee</h3> |
|
| 24 |
+ <h3 class="gg-col text-right text-success margin-top-0 margin-bottom-0">$28</h3> |
|
| 25 |
+ </div> |
|
| 26 |
+ <div class="text-muted"> |
|
| 27 |
+ American Apparel Fine Jersey Short Sleeve T-Shirt |
|
| 28 |
+ </div> |
|
| 29 |
+</a> |
| 0 | 30 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,31 @@ |
| 1 |
+<a class="product" href="http://www.amazon.com/Mens-Schmancy-Green-Small-Black/dp/B01ELYOYY8"> |
|
| 2 |
+ <div class="product-sizes"> |
|
| 3 |
+ <span class="sr-only">Available in the following sizes: </span> |
|
| 4 |
+ <i class="fa fa-male" title="Men"></i> |
|
| 5 |
+ <i class="fa fa-female" title="Women"></i> |
|
| 6 |
+ <i class="fa fa-child" title="Kids"></i> |
|
| 7 |
+ </div> |
|
| 8 |
+ <div class="tab-content"> |
|
| 9 |
+ <div class="tab-pane active" id="green-logo-black"> |
|
| 10 |
+ <img src="http://ecx.images-amazon.com/images/I/715simtOAGL._UX679_.jpg"> |
|
| 11 |
+ </div> |
|
| 12 |
+ <div class="tab-pane" id="green-logo-kelly-green"> |
|
| 13 |
+ <img src="http://ecx.images-amazon.com/images/I/81Y2BFVgUAL._UX679_.jpg"> |
|
| 14 |
+ </div> |
|
| 15 |
+ </div> |
|
| 16 |
+ |
|
| 17 |
+ <ul class="list-inline text-center margin-bottom-0"> |
|
| 18 |
+ <li class="active"><span data-target="#green-logo-black" data-toggle="tab"><span class="swatch swatch-navy" title="Navy"></span><span class="sr-only"> Navy</span></span></li> |
|
| 19 |
+ <li><span data-target="#green-logo-kelly-green" data-toggle="tab"><span class="swatch swatch-kellygreen" title="Kelly Green"></span> <span class="sr-only"> Kelly Green</span></span></li> |
|
| 20 |
+ </ul> |
|
| 21 |
+ |
|
| 22 |
+ <hr /> |
|
| 23 |
+ |
|
| 24 |
+ <div class="gg margin-bottom-sm"> |
|
| 25 |
+ <h3 class="gg-col product-title margin-top-0 margin-bottom-0 padding-right-sm">Green Logo Tee</h3> |
|
| 26 |
+ <h3 class="gg-col text-right text-success margin-top-0 margin-bottom-0">$28</h3> |
|
| 27 |
+ </div> |
|
| 28 |
+ <div class="text-muted"> |
|
| 29 |
+ American Apparel Fine Jersey Short Sleeve T-Shirt |
|
| 30 |
+ </div> |
|
| 31 |
+</a> |
| 0 | 32 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,31 @@ |
| 1 |
+<a class="product" href="http://www.amazon.com/Mens-Skool-T-shirt-Small-Navy/dp/B01ELWVHJ0"> |
|
| 2 |
+ <div class="product-sizes"> |
|
| 3 |
+ <span class="sr-only">Available in the following sizes: </span> |
|
| 4 |
+ <i class="fa fa-male" title="Men"></i> |
|
| 5 |
+ <i class="fa fa-female" title="Women"></i> |
|
| 6 |
+ <i class="fa fa-child" title="Kids"></i> |
|
| 7 |
+ </div> |
|
| 8 |
+ <div class="tab-content"> |
|
| 9 |
+ <div class="tab-pane active" id="old-skool-kelly-green"> |
|
| 10 |
+ <img src="http://ecx.images-amazon.com/images/I/812ghxTnRrL._UX679_.jpg"> |
|
| 11 |
+ </div> |
|
| 12 |
+ <div class="tab-pane" id="old-skool-navy"> |
|
| 13 |
+ <img src="http://ecx.images-amazon.com/images/I/819SDvnOv8L._UX679_.jpg"> |
|
| 14 |
+ </div> |
|
| 15 |
+ </div> |
|
| 16 |
+ |
|
| 17 |
+ <ul class="list-inline text-center margin-bottom-0"> |
|
| 18 |
+ <li class="active"><span data-target="#old-skool-kelly-green" data-toggle="tab"><span class="swatch swatch-kellygreen" title="Kelly Green"></span> <span class="sr-only"> Kelly Green</span></span></li> |
|
| 19 |
+ <li><span data-target="#old-skool-navy" data-toggle="tab"><span class="swatch swatch-navy" title="Navy"></span><span class="sr-only"> Navy</span></span></li> |
|
| 20 |
+ </ul> |
|
| 21 |
+ |
|
| 22 |
+ <hr /> |
|
| 23 |
+ |
|
| 24 |
+ <div class="gg margin-bottom-sm"> |
|
| 25 |
+ <h3 class="gg-col product-title margin-top-0 margin-bottom-0 padding-right-sm">Old Skool Tee</h3> |
|
| 26 |
+ <h3 class="gg-col text-right text-success margin-top-0 margin-bottom-0">$28</h3> |
|
| 27 |
+ </div> |
|
| 28 |
+ <div class="text-muted"> |
|
| 29 |
+ American Apparel Fine Jersey Short Sleeve T-Shirt |
|
| 30 |
+ </div> |
|
| 31 |
+</a> |
| 0 | 32 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,27 @@ |
| 1 |
+<a class="product" href="http://www.amazon.com/Paper-Scissors-Lizard-Spock-T-shirt/dp/B01ELX6N7U"> |
|
| 2 |
+ <div class="product-sizes"> |
|
| 3 |
+ <span class="sr-only">Available in the following sizes: </span> |
|
| 4 |
+ <i class="fa fa-male" title="Men"></i> |
|
| 5 |
+ <i class="fa fa-female" title="Women"></i> |
|
| 6 |
+ <i class="fa fa-child" title="Kids"></i> |
|
| 7 |
+ </div> |
|
| 8 |
+ <div class="tab-content"> |
|
| 9 |
+ <div class="tab-pane active" id="rpsls-blue"> |
|
| 10 |
+ <img src="http://ecx.images-amazon.com/images/I/81AqlTK02KL._UX679_.jpg"> |
|
| 11 |
+ </div> |
|
| 12 |
+ </div> |
|
| 13 |
+ |
|
| 14 |
+ <ul class="list-inline text-center margin-bottom-0"> |
|
| 15 |
+ <li class="active"><span data-target="#rpsls-blue" data-toggle="tab"><span class="swatch swatch-royalblue" title="Royal Blue"></span><span class="sr-only"> Royal Blue</span></span></li> |
|
| 16 |
+ </ul> |
|
| 17 |
+ |
|
| 18 |
+ <hr /> |
|
| 19 |
+ |
|
| 20 |
+ <div class="gg margin-bottom-sm"> |
|
| 21 |
+ <h3 class="gg-col product-title margin-top-0 margin-bottom-0 padding-right-sm">Rock Paper Scissors Lizard Spock Tee</h3> |
|
| 22 |
+ <h3 class="gg-col text-right text-success margin-top-0 margin-bottom-0">$28</h3> |
|
| 23 |
+ </div> |
|
| 24 |
+ <div class="text-muted"> |
|
| 25 |
+ American Apparel Fine Jersey Short Sleeve T-Shirt |
|
| 26 |
+ </div> |
|
| 27 |
+</a> |
| 0 | 28 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,31 @@ |
| 1 |
+<a class="product" href="http://www.amazon.com/Space-Shuttle-T-shirt-Small-Black/dp/B01ELRXO14"> |
|
| 2 |
+ <div class="product-sizes"> |
|
| 3 |
+ <span class="sr-only">Available in the following sizes: </span> |
|
| 4 |
+ <i class="fa fa-male" title="Men"></i> |
|
| 5 |
+ <i class="fa fa-female" title="Women"></i> |
|
| 6 |
+ <i class="fa fa-child" title="Kids"></i> |
|
| 7 |
+ </div> |
|
| 8 |
+ <div class="tab-content"> |
|
| 9 |
+ <div class="tab-pane active" id="shuttle-black"> |
|
| 10 |
+ <img src="http://ecx.images-amazon.com/images/I/71e4BRlSOML._UX679_.jpg"> |
|
| 11 |
+ </div> |
|
| 12 |
+ <div class="tab-pane" id="shuttle-navy"> |
|
| 13 |
+ <img src="http://ecx.images-amazon.com/images/I/81U%2BSAV23IL._UX679_.jpg"> |
|
| 14 |
+ </div> |
|
| 15 |
+ </div> |
|
| 16 |
+ |
|
| 17 |
+ <ul class="list-inline text-center margin-bottom-0"> |
|
| 18 |
+ <li class="active"><span data-target="#shuttle-black" data-toggle="tab"><span class="swatch swatch-black" title="Black"></span><span class="sr-only"> Black</span></span></li> |
|
| 19 |
+ <li><span data-target="#shuttle-navy" data-toggle="tab"><span class="swatch swatch-navy" title="Navy"></span><span class="sr-only"> Navy</span></span></li> |
|
| 20 |
+ </ul> |
|
| 21 |
+ |
|
| 22 |
+ <hr /> |
|
| 23 |
+ |
|
| 24 |
+ <div class="gg margin-bottom-sm"> |
|
| 25 |
+ <h3 class="gg-col product-title margin-top-0 margin-bottom-0 padding-right-sm">Space Shuttle Tee</h3> |
|
| 26 |
+ <h3 class="gg-col text-right text-success margin-top-0 margin-bottom-0">$28</h3> |
|
| 27 |
+ </div> |
|
| 28 |
+ <div class="text-muted"> |
|
| 29 |
+ American Apparel Fine Jersey Short Sleeve T-Shirt |
|
| 30 |
+ </div> |
|
| 31 |
+</a> |
| 0 | 32 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,35 @@ |
| 1 |
+<a class="product" href="http://www.amazon.com/Mens-Schmancy-White-T-shirt-Small/dp/B01ELYG428"> |
|
| 2 |
+ <div class="product-sizes"> |
|
| 3 |
+ <span class="sr-only">Available in the following sizes: </span> |
|
| 4 |
+ <i class="fa fa-male" title="Men"></i> |
|
| 5 |
+ <i class="fa fa-female" title="Women"></i> |
|
| 6 |
+ <i class="fa fa-child" title="Kids"></i> |
|
| 7 |
+ </div> |
|
| 8 |
+ <div class="tab-content"> |
|
| 9 |
+ <div class="tab-pane active" id="white-logo-kelly-green"> |
|
| 10 |
+ <img src="http://ecx.images-amazon.com/images/I/81fPcfH8KkL._UX679_.jpg"> |
|
| 11 |
+ </div> |
|
| 12 |
+ <div class="tab-pane" id="white-logo-navy"> |
|
| 13 |
+ <img src="http://ecx.images-amazon.com/images/I/81wt4C6gBlL._UX679_.jpg"> |
|
| 14 |
+ </div> |
|
| 15 |
+ <div class="tab-pane" id="white-logo-silver"> |
|
| 16 |
+ <img src="http://ecx.images-amazon.com/images/I/71pEdMm86PL._UX679_.jpg"> |
|
| 17 |
+ </div> |
|
| 18 |
+ </div> |
|
| 19 |
+ |
|
| 20 |
+ <ul class="list-inline text-center margin-bottom-0"> |
|
| 21 |
+ <li class="active"><span data-target="#white-logo-kelly-green" data-toggle="tab"><span class="swatch swatch-kellygreen" title="Kelly Green"></span> <span class="sr-only"> Kelly Green</span></span></li> |
|
| 22 |
+ <li><span data-target="#white-logo-navy" data-toggle="tab"><span class="swatch swatch-navy" title="Navy"></span><span class="sr-only"> Navy</span></span></li> |
|
| 23 |
+ <li><span data-target="#white-logo-silver" data-toggle="tab"><span class="swatch swatch-silver" title="Silver"></span><span class="sr-only"> Silver</span></span></li> |
|
| 24 |
+ </ul> |
|
| 25 |
+ |
|
| 26 |
+ <hr /> |
|
| 27 |
+ |
|
| 28 |
+ <div class="gg margin-bottom-sm"> |
|
| 29 |
+ <h3 class="gg-col product-title margin-top-0 margin-bottom-0">White Logo Tee</h3> |
|
| 30 |
+ <h3 class="gg-col text-right text-success margin-top-0 margin-bottom-0">$28</h3> |
|
| 31 |
+ </div> |
|
| 32 |
+ <div class="text-muted"> |
|
| 33 |
+ American Apparel Fine Jersey Short Sleeve T-Shirt |
|
| 34 |
+ </div> |
|
| 35 |
+</a> |
| 0 | 7 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,19 @@ |
| 1 |
+<div id="social-buttons" class="hidden-print"> |
|
| 2 |
+ <div class="container"> |
|
| 3 |
+ {% include newsletter-subscribe.html %}
|
|
| 4 |
+ <ul class="list-inline"> |
|
| 5 |
+ <li> |
|
| 6 |
+ <iframe class="github-btn" src="https://ghbtns.com/github-btn.html?user=FortAwesome&repo=Font-Awesome&type=watch&count=true" allowtransparency="true" frameborder="0" scrolling="0" width="100px" height="20px"></iframe> |
|
| 7 |
+ </li> |
|
| 8 |
+ <li> |
|
| 9 |
+ <iframe class="github-btn" src="https://ghbtns.com/github-btn.html?user=FortAwesome&repo=Font-Awesome&type=fork&count=true" allowtransparency="true" frameborder="0" scrolling="0" width="102px" height="20px"></iframe> |
|
| 10 |
+ </li> |
|
| 11 |
+ <li class="follow-btn"> |
|
| 12 |
+ <a href="https://twitter.com/{{ site.fontawesome.twitter }}" class="twitter-follow-button" data-link-color="#000000" data-show-count="true">Follow @{{ site.fontawesome.twitter }}</a>
|
|
| 13 |
+ </li> |
|
| 14 |
+ <li class="tweet-btn hidden-phone"> |
|
| 15 |
+ <a href="https://twitter.com/share" class="twitter-share-button" data-url="{{ site.fontawesome.url }}" data-text="Font Awesome, the iconic font and CSS framework" data-counturl="{{ site.fontawesome.legacy_url }}" data-count="horizontal" data-via="{{ site.fontawesome.twitter }}" data-related="{{ site.fontawesome.author.twitter }}:Creator of Font Awesome">Tweet</a>
|
|
| 16 |
+ </li> |
|
| 17 |
+ </ul> |
|
| 18 |
+ </div> |
|
| 19 |
+</div> |
| 0 | 20 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,22 @@ |
| 1 |
+<section id="tell-me-thanks"> |
|
| 2 |
+ <h2 class="page-header">Tell Me Thanks</h2> |
|
| 3 |
+ <p class="lead"> |
|
| 4 |
+ Hopefully you think Font Awesome <em>is</em> awesome. I've put hundreds of hours into the project to give back to the |
|
| 5 |
+ open source community. If you'd like, here are a couple of ways you can tell me thanks for all my hard work. |
|
| 6 |
+ </p> |
|
| 7 |
+ <div class="row"> |
|
| 8 |
+ <div class="col-md-6 col-sm-6"> |
|
| 9 |
+ <h3><a href="https://www.gittip.com/davegandy/"><i class="fa fa-gittip padding-right-sm" aria-hidden="true"></i>Tip me on Gittip</a></h3> |
|
| 10 |
+ <p> |
|
| 11 |
+ Gittip is a great way to let developers know you appreciate their work. |
|
| 12 |
+ </p> |
|
| 13 |
+ </div> |
|
| 14 |
+ <div class="col-md-6 col-sm-6"> |
|
| 15 |
+ <h3><a href="http://amzn.com/w/G64X58AY416W" target="_blank">My Amazon Wish List</a></h3> |
|
| 16 |
+ <p> |
|
| 17 |
+ Or pick something straight |
|
| 18 |
+ from <a href="http://amzn.com/w/G64X58AY416W" target="_blank">my wish list</a>. Gift cards are great. |
|
| 19 |
+ </p> |
|
| 20 |
+ </div> |
|
| 21 |
+ </div> |
|
| 22 |
+</section> |
| 0 | 23 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,6 @@ |
| 1 |
+<a href="#"><i class="fa fa-flag" aria-hidden="true"></i> normal</a><br> |
|
| 2 |
+<a href="#"><i class="fa fa-flag fa-rotate-90" aria-hidden="true"></i> fa-rotate-90</a><br> |
|
| 3 |
+<a href="#"><i class="fa fa-flag fa-rotate-180" aria-hidden="true"></i> fa-rotate-180</a><br> |
|
| 4 |
+<a href="#"><i class="fa fa-flag fa-rotate-270" aria-hidden="true"></i> fa-rotate-270</a><br> |
|
| 5 |
+<a href="#"><i class="fa fa-flag fa-flip-horizontal" aria-hidden="true"></i> fa-flip-horizontal</a><br> |
|
| 6 |
+<a href="#"><i class="fa fa-flag fa-flip-vertical" aria-hidden="true"></i> fa-flip-vertical</a> |
| 0 | 7 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,6 @@ |
| 1 |
+<a class="btn btn-default" href="#"><i class="fa fa-flag" aria-hidden="true"></i> normal</a><br> |
|
| 2 |
+<a class="btn btn-default" href="#"><i class="fa fa-flag fa-rotate-90" aria-hidden="true"></i> fa-rotate-90</a><br> |
|
| 3 |
+<a class="btn btn-default" href="#"><i class="fa fa-flag fa-rotate-180" aria-hidden="true"></i> fa-rotate-180</a><br> |
|
| 4 |
+<a class="btn btn-default" href="#"><i class="fa fa-flag fa-rotate-270" aria-hidden="true"></i> fa-rotate-270</a><br> |
|
| 5 |
+<a class="btn btn-default" href="#"><i class="fa fa-flag fa-flip-horizontal" aria-hidden="true"></i> fa-flip-horizontal</a><br> |
|
| 6 |
+<a class="btn btn-default" href="#"><i class="fa fa-flag fa-flip-vertical" aria-hidden="true"></i> fa-flip-vertical</a> |
| 0 | 7 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,6 @@ |
| 1 |
+<i class="fa fa-flag" aria-hidden="true"></i> normal<br> |
|
| 2 |
+<i class="fa fa-flag fa-rotate-90" aria-hidden="true"></i> fa-rotate-90<br> |
|
| 3 |
+<i class="fa fa-flag fa-rotate-180" aria-hidden="true"></i> fa-rotate-180<br> |
|
| 4 |
+<i class="fa fa-flag fa-rotate-270" aria-hidden="true"></i> fa-rotate-270<br> |
|
| 5 |
+<i class="fa fa-flag fa-flip-horizontal" aria-hidden="true"></i> fa-flip-horizontal<br> |
|
| 6 |
+<i class="fa fa-flag fa-flip-vertical" aria-hidden="true"></i> fa-flip-vertical |
| 0 | 7 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,69 @@ |
| 1 |
+<p> |
|
| 2 |
+ <a href="#"> |
|
| 3 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 4 |
+ <i class="fa fa-square fa-stack-2x"></i> |
|
| 5 |
+ <i class="fa fa-twitter fa-stack-1x fa-inverse"></i> |
|
| 6 |
+ </span> |
|
| 7 |
+ Twitter Icon |
|
| 8 |
+ </a> |
|
| 9 |
+ <a href="#"> |
|
| 10 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 11 |
+ <i class="fa fa-square fa-stack-2x"></i> |
|
| 12 |
+ <i class="fa fa-facebook-f fa-stack-1x fa-inverse"></i> |
|
| 13 |
+ </span> |
|
| 14 |
+ Facebook Icon |
|
| 15 |
+ </a> |
|
| 16 |
+ <a href="#"> |
|
| 17 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 18 |
+ <i class="fa fa-square fa-stack-2x"></i> |
|
| 19 |
+ <i class="fa fa-github fa-stack-1x fa-inverse"></i> |
|
| 20 |
+ </span> |
|
| 21 |
+ GitHub Icon |
|
| 22 |
+ </a> |
|
| 23 |
+</p> |
|
| 24 |
+<p> |
|
| 25 |
+ <a href="#"> |
|
| 26 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 27 |
+ <i class="fa fa-circle fa-stack-2x"></i> |
|
| 28 |
+ <i class="fa fa-twitter fa-stack-1x fa-inverse"></i> |
|
| 29 |
+ </span> |
|
| 30 |
+ Twitter Icon |
|
| 31 |
+ </a> |
|
| 32 |
+ <a href="#"> |
|
| 33 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 34 |
+ <i class="fa fa-circle fa-stack-2x"></i> |
|
| 35 |
+ <i class="fa fa-facebook-f fa-stack-1x fa-inverse"></i> |
|
| 36 |
+ </span> |
|
| 37 |
+ Facebook Icon |
|
| 38 |
+ </a> |
|
| 39 |
+ <a href="#"> |
|
| 40 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 41 |
+ <i class="fa fa-circle fa-stack-2x"></i> |
|
| 42 |
+ <i class="fa fa-github fa-stack-1x fa-inverse"></i> |
|
| 43 |
+ </span> |
|
| 44 |
+ GitHub Icon |
|
| 45 |
+ </a> |
|
| 46 |
+</p> |
|
| 47 |
+<p> |
|
| 48 |
+ <a href="#"> |
|
| 49 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 50 |
+ <i class="fa fa-circle-o fa-stack-2x"></i> |
|
| 51 |
+ <i class="fa fa-twitter fa-stack-1x"></i> |
|
| 52 |
+ </span> |
|
| 53 |
+ Twitter Icon |
|
| 54 |
+ </a> |
|
| 55 |
+ <a href="#"> |
|
| 56 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 57 |
+ <i class="fa fa-circle-o fa-stack-2x"></i> |
|
| 58 |
+ <i class="fa fa-facebook-f fa-stack-1x"></i> |
|
| 59 |
+ </span> |
|
| 60 |
+ Facebook Icon |
|
| 61 |
+ </a> |
|
| 62 |
+ <a href="#"> |
|
| 63 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 64 |
+ <i class="fa fa-circle-o fa-stack-2x"></i> |
|
| 65 |
+ <i class="fa fa-github fa-stack-1x"></i> |
|
| 66 |
+ </span> |
|
| 67 |
+ GitHub Icon |
|
| 68 |
+ </a> |
|
| 69 |
+</p> |
| 0 | 5 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,58 @@ |
| 1 |
+<span style="border: solid 1px #d3d3d3; display: inline-block; text-align: center"> |
|
| 2 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 3 |
+ <i class="fa fa-square fa-stack-2x"></i> |
|
| 4 |
+ <i class="fa fa-twitter fa-stack-1x fa-inverse"></i> |
|
| 5 |
+ </span><br>Center |
|
| 6 |
+</span> |
|
| 7 |
+<hr> |
|
| 8 |
+<p> |
|
| 9 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 10 |
+ <i class="fa fa-square fa-stack-2x"></i> |
|
| 11 |
+ <i class="fa fa-twitter fa-stack-1x fa-inverse"></i> |
|
| 12 |
+ </span> |
|
| 13 |
+ Twitter Icon |
|
| 14 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 15 |
+ <i class="fa fa-square fa-stack-2x"></i> |
|
| 16 |
+ <i class="fa fa-facebook-f fa-stack-1x fa-inverse"></i> |
|
| 17 |
+ </span> |
|
| 18 |
+ Facebook Icon |
|
| 19 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 20 |
+ <i class="fa fa-square fa-stack-2x"></i> |
|
| 21 |
+ <i class="fa fa-github fa-stack-1x fa-inverse"></i> |
|
| 22 |
+ </span> |
|
| 23 |
+ GitHub Icon |
|
| 24 |
+</p> |
|
| 25 |
+<p> |
|
| 26 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 27 |
+ <i class="fa fa-circle fa-stack-2x"></i> |
|
| 28 |
+ <i class="fa fa-twitter fa-stack-1x fa-inverse"></i> |
|
| 29 |
+ </span> |
|
| 30 |
+ Twitter Icon |
|
| 31 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 32 |
+ <i class="fa fa-circle fa-stack-2x"></i> |
|
| 33 |
+ <i class="fa fa-facebook-f fa-stack-1x fa-inverse"></i> |
|
| 34 |
+ </span> |
|
| 35 |
+ Facebook Icon |
|
| 36 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 37 |
+ <i class="fa fa-circle fa-stack-2x"></i> |
|
| 38 |
+ <i class="fa fa-github fa-stack-1x fa-inverse"></i> |
|
| 39 |
+ </span> |
|
| 40 |
+ GitHub Icon |
|
| 41 |
+</p> |
|
| 42 |
+<p> |
|
| 43 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 44 |
+ <i class="fa fa-circle-o fa-stack-2x"></i> |
|
| 45 |
+ <i class="fa fa-twitter fa-stack-1x"></i> |
|
| 46 |
+ </span> |
|
| 47 |
+ Twitter Icon |
|
| 48 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 49 |
+ <i class="fa fa-circle-o fa-stack-2x"></i> |
|
| 50 |
+ <i class="fa fa-facebook-f fa-stack-1x"></i> |
|
| 51 |
+ </span> |
|
| 52 |
+ Facebook Icon |
|
| 53 |
+ <span class="fa-stack" aria-hidden="true"> |
|
| 54 |
+ <i class="fa fa-circle-o fa-stack-2x"></i> |
|
| 55 |
+ <i class="fa fa-github fa-stack-1x"></i> |
|
| 56 |
+ </span> |
|
| 57 |
+ GitHub Icon |
|
| 58 |
+</p> |
| 0 | 59 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,26 @@ |
| 1 |
+<section id="thanks-to"> |
|
| 2 |
+ <h2 class="page-header">Thanks To</h2> |
|
| 3 |
+ <div class="row"> |
|
| 4 |
+ <div class="col-md-4 col-sm-4"> |
|
| 5 |
+ <p> |
|
| 6 |
+ Thanks to <a href="https://twitter.com/robmadole/">@robmadole</a> and |
|
| 7 |
+ <a href="https://twitter.com/supercodepoet/">@supercodepoet</a> for icon design |
|
| 8 |
+ review, advice, some Jekyll help, and being all around badass coders. |
|
| 9 |
+ </p> |
|
| 10 |
+ </div> |
|
| 11 |
+ <div class="col-md-4 col-sm-4"> |
|
| 12 |
+ <p> |
|
| 13 |
+ HUGE thanks to <a href="https://twitter.com/gtagliala">@gtagliala</a> for doing such a fantastic job managing |
|
| 14 |
+ pull requests and issues on the Font Awesome |
|
| 15 |
+ <a href="{{ site.fontawesome.github.url }}">GitHub project</a>.
|
|
| 16 |
+ </p> |
|
| 17 |
+ </div> |
|
| 18 |
+ <div class="col-md-4 col-sm-4"> |
|
| 19 |
+ <p> |
|
| 20 |
+ Thanks to <a href="http://tracking.maxcdn.com/c/148092/3982/378"><i class="fa fa-maxcdn" aria-hidden="true"> </i>MaxCDN</a> for providing the excellent |
|
| 21 |
+ <a href="https://www.bootstrapcdn.com/fontawesome/">BootstrapCDN</a>, the fastest and easiest way to |
|
| 22 |
+ <a href="{{ page.relative_path }}get-started/#bootstrapcdn">get started</a> with Font Awesome.
|
|
| 23 |
+ </p> |
|
| 24 |
+ </div> |
|
| 25 |
+ </div> |
|
| 26 |
+</section> |
| 0 | 27 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,42 @@ |
| 1 |
+<section id="why" class="feature-list"> |
|
| 2 |
+ <div class="row"> |
|
| 3 |
+ <div class="col-md-4 col-sm-6"> |
|
| 4 |
+ <h4><i class="fa fa-flag" aria-hidden="true"></i> One Font, {{ icons | size }} Icons</h4>
|
|
| 5 |
+ In a single collection, Font Awesome is a pictographic language of web-related actions. |
|
| 6 |
+ </div> |
|
| 7 |
+ <div class="col-md-4 col-sm-6"> |
|
| 8 |
+ <h4><i class="fa fa-ban" aria-hidden="true"></i> No JavaScript Required</h4> |
|
| 9 |
+ Fewer compatibility concerns because Font Awesome doesn't require JavaScript. |
|
| 10 |
+ </div> |
|
| 11 |
+ <div class="col-md-4 col-sm-6"> |
|
| 12 |
+ <h4><i class="fa fa-arrows-alt" aria-hidden="true"></i> Infinite Scalability</h4> |
|
| 13 |
+ Scalable vector graphics means every icon looks awesome at any size. |
|
| 14 |
+ </div> |
|
| 15 |
+ <div class="col-md-4 col-sm-6"> |
|
| 16 |
+ <h4><i class="fa fa-microphone" aria-hidden="true"></i> Free, as in Speech</h4> |
|
| 17 |
+ Font Awesome is completely free for commercial use. Check out the <a href="{{ page.relative_path }}license/">license</a>.
|
|
| 18 |
+ </div> |
|
| 19 |
+ <div class="col-md-4 col-sm-6"> |
|
| 20 |
+ <h4><i class="fa fa-pencil" aria-hidden="true"></i> CSS Control</h4> |
|
| 21 |
+ Easily style icon color, size, shadow, and anything that's possible with CSS. |
|
| 22 |
+ </div> |
|
| 23 |
+ <div class="col-md-4 col-sm-6"> |
|
| 24 |
+ <h4><i class="fa fa-eye" aria-hidden="true"></i> Perfect on Retina Displays</h4> |
|
| 25 |
+ Font Awesome icons are vectors, which mean they're gorgeous on high-resolution displays. |
|
| 26 |
+ </div> |
|
| 27 |
+ <div class="col-md-4 col-sm-6"> |
|
| 28 |
+ <h4><i class="fa fa-gamepad" aria-hidden="true"></i> Plays Well with Others</h4> |
|
| 29 |
+ Originally designed for <a href="{{ site.bootstrap.url }}">Bootstrap</a>, Font Awesome works great with all frameworks.
|
|
| 30 |
+ </div> |
|
| 31 |
+ <div class="col-md-4 col-sm-6"> |
|
| 32 |
+ <h4><i class="fa fa-desktop" aria-hidden="true"></i> Desktop Friendly</h4> |
|
| 33 |
+ To use on the desktop or for a complete set of vectors, |
|
| 34 |
+ check out the <a href="{{ page.relative_path }}cheatsheet/">cheatsheet</a>.
|
|
| 35 |
+ </div> |
|
| 36 |
+ <div class="col-md-4 col-sm-6"> |
|
| 37 |
+ <h4><i class="fa fa-wheelchair" aria-hidden="true"></i> Accessibility-minded</h4> |
|
| 38 |
+ Font Awesome <i class="fa fa-heart" aria-hidden="true"></i><span class="sr-only">loves</span> screen readers and |
|
| 39 |
+<a href="{{ page.relative_path }}accessibility/">helps make your icons accessible</a> on the web.
|
|
| 40 |
+ </div> |
|
| 41 |
+ </div> |
|
| 42 |
+</section> |
| 0 | 43 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,90 @@ |
| 1 |
+<!DOCTYPE html> |
|
| 2 |
+<html lang="en"> |
|
| 3 |
+<head> |
|
| 4 |
+ <!-- Basic Page Needs |
|
| 5 |
+ ================================================== --> |
|
| 6 |
+ <meta charset="utf-8" /> |
|
| 7 |
+ <meta name="viewport" content="width=device-width,initial-scale=1"> |
|
| 8 |
+ <meta name="description" content="Font Awesome, the iconic font and CSS framework"> |
|
| 9 |
+ <meta name="author" content="Dave Gandy"> |
|
| 10 |
+ <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
|
| 11 |
+ <link rel="shortcut icon" href="{{ page.relative_path }}assets/ico/favicon.ico">
|
|
| 12 |
+ |
|
| 13 |
+ <title>{% if page.title %}{{ page.title }}{% endif %}</title>
|
|
| 14 |
+ |
|
| 15 |
+ <!-- CSS |
|
| 16 |
+ ================================================== --> |
|
| 17 |
+ <link rel="stylesheet" href="{{ page.relative_path }}assets/css/site.css">
|
|
| 18 |
+ <link rel="stylesheet" href="{{ page.relative_path }}assets/css/pygments.css">
|
|
| 19 |
+ <link rel="stylesheet" href="{{ page.relative_path }}assets/font-awesome/css/font-awesome.css">
|
|
| 20 |
+ |
|
| 21 |
+ <!--[if lt IE 9]> |
|
| 22 |
+ <script src="{{ page.relative_path }}assets/js/html5shiv.js"></script>
|
|
| 23 |
+ <script src="{{ page.relative_path }}assets/js/respond.min.js"></script>
|
|
| 24 |
+ <![endif]--> |
|
| 25 |
+ |
|
| 26 |
+ <script src="https://use.fonticons.com/ffe176a3.js"></script> |
|
| 27 |
+ |
|
| 28 |
+ <script> |
|
| 29 |
+ var _gaq = _gaq || []; |
|
| 30 |
+ _gaq.push(['_setAccount', 'UA-30136587-1']); |
|
| 31 |
+ _gaq.push(['_trackPageview']); |
|
| 32 |
+ |
|
| 33 |
+ (function() {
|
|
| 34 |
+ var ga = document.createElement('script');
|
|
| 35 |
+// ga.src = 'https://www.google-analytics.com/ga.js'; |
|
| 36 |
+ var s = document.scripts[0]; |
|
| 37 |
+ s.parentNode.insertBefore(ga, s); |
|
| 38 |
+ })(); |
|
| 39 |
+ </script> |
|
| 40 |
+</head> |
|
| 41 |
+<body class="font-awesome {{ page.view_class }}">
|
|
| 42 |
+ <div id="wrap"> <!-- necessary for sticky footer. wrap all content except footer --> |
|
| 43 |
+ {% include navbar.html %}
|
|
| 44 |
+ |
|
| 45 |
+ {{ content }}
|
|
| 46 |
+ </div> |
|
| 47 |
+ {% include footer.html %}
|
|
| 48 |
+ {% include modals/fa5.html %}
|
|
| 49 |
+<!-- |
|
| 50 |
+ <script src="https://platform.twitter.com/widgets.js"></script> |
|
| 51 |
+ <script src="https://ajax.googleapis.com/ajax/libs/jquery/{{ site.jquery.version }}/jquery.min.js"></script>
|
|
| 52 |
+ <script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/{{ site.jquery_validate.version }}/jquery.validate.min.js"></script>
|
|
| 53 |
+ <script src="https://maxcdn.bootstrapcdn.com/bootstrap/{{ site.bootstrap.version }}/js/bootstrap.min.js"></script>
|
|
| 54 |
+ <script src="https://cdn.jsdelivr.net/algoliasearch/3.13.1/algoliasearch.jquery.min.js" integrity="sha256-2MTQjOt4Q02v+W/QjgCO5yv+si9RAo/o/RGR5alVYzY=" crossorigin="anonymous"></script> |
|
| 55 |
+ <script src="https://cdn.jsdelivr.net/algoliasearch.helper/2.9.1/algoliasearch.helper.min.js" integrity="sha256-MhjLBzVVNkMEKnIE2ueYNb7QSj+oiSv4x89dlui09hg=" crossorigin="anonymous"></script> |
|
| 56 |
+ <script src="https://cdn.jsdelivr.net/underscorejs/1.8.3/underscore-min.js" integrity="sha256-obZACiHd7gkOk9iIL/pimWMTJ4W/pBsKu+oZnSeBIek=" crossorigin="anonymous"></script> |
|
| 57 |
+ <script src="https://cdn.jsdelivr.net/backbonejs/1.2.2/backbone-min.js" integrity="sha256-p6bkfFqmxtebrKOS+wyGi+Qf3d111eWUQP67keyXJ6Q=" crossorigin="anonymous"></script> |
|
| 58 |
+ <script src="https://cdn.jsdelivr.net/jsdelivr-rum/1.5/jsdelivr-rum.min.js" integrity="sha256-HlY2rbkgbiHhtilMXmQ86rjL/EIxGDtdg9GU9/T2ZxE=" crossorigin="anonymous"></script> |
|
| 59 |
+--> |
|
| 60 |
+ <script src="{{ page.relative_path }}assets/js/site.js"></script>
|
|
| 61 |
+ <script src="{{ page.relative_path }}assets/js/search.js"></script>
|
|
| 62 |
+ <script src="{{ page.relative_path }}assets/js/monetization.js" type="text/javascript"></script>
|
|
| 63 |
+ |
|
| 64 |
+ <script> |
|
| 65 |
+ (function(){
|
|
| 66 |
+ // format, zoneKey, segment:value, options |
|
| 67 |
+ _bsa.init('imageonly', 'CVADP2Y', 'placement:demo', {
|
|
| 68 |
+ target: '#inventory', |
|
| 69 |
+ disable_css: true, |
|
| 70 |
+ path: 'http://inventory.fontawesome.io/api/inventory?zone=CVADP2Y' |
|
| 71 |
+ }); |
|
| 72 |
+ })(); |
|
| 73 |
+ </script> |
|
| 74 |
+ |
|
| 75 |
+ <!-- Facebook Pixel Code --> |
|
| 76 |
+ <script> |
|
| 77 |
+ !function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
|
|
| 78 |
+ n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n; |
|
| 79 |
+ n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0; |
|
| 80 |
+ t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window, |
|
| 81 |
+ document,'script','https://connect.facebook.net/en_US/fbevents.js'); |
|
| 82 |
+ |
|
| 83 |
+ fbq('init', '590758314440297');
|
|
| 84 |
+ fbq('track', "PageView");</script>
|
|
| 85 |
+ <noscript><img height="1" width="1" style="display:none" |
|
| 86 |
+ src="https://www.facebook.com/tr?id=590758314440297&ev=PageView&noscript=1" |
|
| 87 |
+ /></noscript> |
|
| 88 |
+ <!-- End Facebook Pixel Code --> |
|
| 89 |
+ </body> |
|
| 90 |
+</html> |
| 0 | 91 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,79 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title_suffix: Font Awesome Icons |
|
| 4 |
+relative_path: ../../ |
|
| 5 |
+--- |
|
| 6 |
+<div class="jumbotron jumbotron-icon"> |
|
| 7 |
+ <div class="container"> |
|
| 8 |
+ <div class="info-icons"> |
|
| 9 |
+ <i class="fa fa-{{ page.icon.id }} fa-6" aria-hidden="true"></i>
|
|
| 10 |
+ <span class="sr-only">Example of {{ page.icon.id }} at 6x</span>
|
|
| 11 |
+ <span class="hide-xs"> |
|
| 12 |
+ <i class="fa fa-{{ page.icon.id }} fa-5" aria-hidden="true"></i>
|
|
| 13 |
+ <span class="sr-only">Example of {{ page.icon.id }} at 5x</span>
|
|
| 14 |
+ |
|
| 15 |
+ <span class="hide-sm"> |
|
| 16 |
+ <i class="fa fa-{{ page.icon.id }} fa-4" aria-hidden="true"></i>
|
|
| 17 |
+ <span class="sr-only">Example of {{ page.icon.id }} at 4x</span>
|
|
| 18 |
+ |
|
| 19 |
+ </span> |
|
| 20 |
+ <i class="fa fa-{{ page.icon.id }} fa-3" aria-hidden="true"></i>
|
|
| 21 |
+ <span class="sr-only">Example of {{ page.icon.id }} at 3x</span>
|
|
| 22 |
+ |
|
| 23 |
+ <i class="fa fa-{{ page.icon.id }} fa-2" aria-hidden="true"></i>
|
|
| 24 |
+ <span class="sr-only">Example of {{ page.icon.id }} at 2x</span>
|
|
| 25 |
+ |
|
| 26 |
+ </span> |
|
| 27 |
+ <i class="fa fa-{{ page.icon.id }} fa-1" aria-hidden="true"></i>
|
|
| 28 |
+ <span class="sr-only">Example of {{ page.icon.id }}</span>
|
|
| 29 |
+ </div> |
|
| 30 |
+ <h1 class="info-class"> |
|
| 31 |
+ fa-{{ page.icon.id }}
|
|
| 32 |
+ <small> |
|
| 33 |
+ <i class="fa fa-{{ page.icon.id }}" aria-hidden="true"></i> ·
|
|
| 34 |
+ Unicode: <span class="upper">{{ page.icon.unicode }}</span> ·
|
|
| 35 |
+ Created: v{{ page.icon.created }} ·
|
|
| 36 |
+ Categories: |
|
| 37 |
+ {% for category in page.icon.categories %}
|
|
| 38 |
+ {{ category }}{% unless forloop.last %},{% endunless %}
|
|
| 39 |
+ {% endfor %}
|
|
| 40 |
+ {% assign icon_alias_count = page.icon.aliases | size %}
|
|
| 41 |
+ {% if icon_alias_count > 0 %}
|
|
| 42 |
+ · Aliases: |
|
| 43 |
+ {% for alias in page.icon.aliases %}
|
|
| 44 |
+ fa-{{ alias }}{% unless forloop.last %},{% endunless %}
|
|
| 45 |
+ {% endfor %}
|
|
| 46 |
+ {% endif %}
|
|
| 47 |
+ {% if page.icon.url %}· <a target="_blank" rel="nofollow" href="http://{{ page.icon.url }}">{{ page.icon.url }}<i class="fa fa-external-link-square margin-left-sm"></i></a>{% endif %}
|
|
| 48 |
+ </small> |
|
| 49 |
+ </h1> |
|
| 50 |
+ </div> |
|
| 51 |
+</div> |
|
| 52 |
+ |
|
| 53 |
+<div class="container"> |
|
| 54 |
+ <section> |
|
| 55 |
+ <div class="row"> |
|
| 56 |
+ <div class="col-md-9 col-sm-9"> |
|
| 57 |
+ <p>After you get <a href="{{ page.relative_path }}get-started/">up and running</a>, you can place Font Awesome icons just about anywhere with the <code><i></code> tag:</p>
|
|
| 58 |
+ <div class="well well-transparent"> |
|
| 59 |
+ <div style="font-size: 24px; line-height: 1.5em;"> |
|
| 60 |
+ <i class="fa fa-{{ page.icon.id }}" aria-hidden="true"></i><span class="sr-only">Example of {{ page.icon.id }}</span> fa-{{ page.icon.id }}
|
|
| 61 |
+ </div> |
|
| 62 |
+ </div> |
|
| 63 |
+{% highlight html %}
|
|
| 64 |
+<i class="fa fa-{{ page.icon.id }}" aria-hidden="true"></i>
|
|
| 65 |
+{% endhighlight %}
|
|
| 66 |
+ <p class="margin-bottom-lg"> |
|
| 67 |
+ <small class="text-muted">Note: to improve <a href="{{ page.relative_path }}accessibility/">web accessibility</a>, we recommend using <strong>aria-hidden="true"</strong> to hide icons used purely for decoration.</small>
|
|
| 68 |
+ </p> |
|
| 69 |
+ |
|
| 70 |
+ <div class="lead"> |
|
| 71 |
+ <i class="fa fa-info-circle" aria-hidden"true"></i> Looking for more? Check out the <a href="{{ page.relative_path }}examples/">examples</a>.
|
|
| 72 |
+ </div> |
|
| 73 |
+ </div> |
|
| 74 |
+ <div class="col-md-3 col-sm-3"> |
|
| 75 |
+ <div class="vertical-ad">{% include ads/carbon.html %}</div>
|
|
| 76 |
+ </div> |
|
| 77 |
+ </div> |
|
| 78 |
+ </section> |
|
| 79 |
+</div> |
| 0 | 80 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,47 @@ |
| 1 |
+<!DOCTYPE html> |
|
| 2 |
+<html lang="en"> |
|
| 3 |
+<head> |
|
| 4 |
+ <!-- Basic Page Needs |
|
| 5 |
+ ================================================== --> |
|
| 6 |
+ <meta charset="utf-8" /> |
|
| 7 |
+ <meta name="viewport" content="width=device-width,initial-scale=1"> |
|
| 8 |
+ <meta name="description" content="Font Awesome, the iconic font and CSS framework"> |
|
| 9 |
+ <meta name="author" content="Dave Gandy"> |
|
| 10 |
+ <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
|
| 11 |
+ <link rel="shortcut icon" href="{{ page.relative_path }}assets/ico/favicon.ico">
|
|
| 12 |
+ |
|
| 13 |
+ <title>{% if page.title %}{{ page.title }}{% endif %}</title>
|
|
| 14 |
+ |
|
| 15 |
+ <style type="text/css"> |
|
| 16 |
+ html{
|
|
| 17 |
+ margin: 0; |
|
| 18 |
+ height: 100%; |
|
| 19 |
+ overflow: hidden; |
|
| 20 |
+ } |
|
| 21 |
+ iframe{
|
|
| 22 |
+ position: absolute; |
|
| 23 |
+ left:0; |
|
| 24 |
+ right:0; |
|
| 25 |
+ bottom:0; |
|
| 26 |
+ top:0; |
|
| 27 |
+ border:0; |
|
| 28 |
+ } |
|
| 29 |
+ </style> |
|
| 30 |
+ |
|
| 31 |
+ <script> |
|
| 32 |
+ var _gaq = _gaq || []; |
|
| 33 |
+ _gaq.push(['_setAccount', 'UA-30136587-1']); |
|
| 34 |
+ _gaq.push(['_trackPageview']); |
|
| 35 |
+ |
|
| 36 |
+ (function() {
|
|
| 37 |
+ var ga = document.createElement('script');
|
|
| 38 |
+// ga.src = 'https://www.google-analytics.com/ga.js'; |
|
| 39 |
+ var s = document.scripts[0]; |
|
| 40 |
+ s.parentNode.insertBefore(ga, s); |
|
| 41 |
+ })(); |
|
| 42 |
+ </script> |
|
| 43 |
+</head> |
|
| 44 |
+<body> |
|
| 45 |
+ {{content}}
|
|
| 46 |
+</body> |
|
| 47 |
+</html> |
| 0 | 48 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,38 @@ |
| 1 |
+## |
|
| 2 |
+# Flattens the icons object to a one-dimensional array of possible search terms. |
|
| 3 |
+ |
|
| 4 |
+require 'set' |
|
| 5 |
+ |
|
| 6 |
+module Jekyll |
|
| 7 |
+ module FlattenArray |
|
| 8 |
+ def flattenIconFilters(icons) |
|
| 9 |
+ flattened = Set.new |
|
| 10 |
+ icons.each do |icon| |
|
| 11 |
+ toAdd = [] |
|
| 12 |
+ |
|
| 13 |
+ toAdd.push(icon["class"].downcase) # Add class as a filter value |
|
| 14 |
+ |
|
| 15 |
+ # Add any existing aliases as a filter value |
|
| 16 |
+ if not icon["aliases"].nil? |
|
| 17 |
+ icon["aliases"].each do |iconAlias| |
|
| 18 |
+ toAdd.push(iconAlias.downcase) |
|
| 19 |
+ end |
|
| 20 |
+ end |
|
| 21 |
+ |
|
| 22 |
+ # Add any existing filters as a filter value |
|
| 23 |
+ if not icon["filter"].nil? |
|
| 24 |
+ icon["filter"].each do |iconFilter| |
|
| 25 |
+ toAdd.push(iconFilter.downcase) |
|
| 26 |
+ end |
|
| 27 |
+ end |
|
| 28 |
+ flattened.merge(toAdd) |
|
| 29 |
+ |
|
| 30 |
+ print toAdd if toAdd.include? true |
|
| 31 |
+ print toAdd if toAdd.include? false |
|
| 32 |
+ end |
|
| 33 |
+ return flattened.to_a # .to_a because we can't jsonify a <Set> |
|
| 34 |
+ end |
|
| 35 |
+ end |
|
| 36 |
+end |
|
| 37 |
+ |
|
| 38 |
+Liquid::Template.register_filter(Jekyll::FlattenArray) |
| 0 | 39 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,45 @@ |
| 1 |
+## |
|
| 2 |
+# Create individual pages for each icon in the FontAwesome set |
|
| 3 |
+ |
|
| 4 |
+require 'yaml' |
|
| 5 |
+ |
|
| 6 |
+module Jekyll |
|
| 7 |
+ |
|
| 8 |
+ class IconPage < Page |
|
| 9 |
+ |
|
| 10 |
+ ## |
|
| 11 |
+ # Take a single icon and render a page for it. |
|
| 12 |
+ |
|
| 13 |
+ def initialize(site, base, dir, icon) |
|
| 14 |
+ @site = site |
|
| 15 |
+ @base = base |
|
| 16 |
+ @dir = dir |
|
| 17 |
+ @name = "#{icon.id}.html"
|
|
| 18 |
+ @icon = icon |
|
| 19 |
+ |
|
| 20 |
+ self.process(@name) |
|
| 21 |
+ |
|
| 22 |
+ self.read_yaml(File.join(base, site.config['layouts']), site.config['icon_layout']) |
|
| 23 |
+ |
|
| 24 |
+ self.data['icon'] = icon |
|
| 25 |
+ self.data['title'] = "fa-#{icon.id}: " + self.data['title_suffix']
|
|
| 26 |
+ end |
|
| 27 |
+ |
|
| 28 |
+ end |
|
| 29 |
+ |
|
| 30 |
+ class IconGenerator < Generator |
|
| 31 |
+ |
|
| 32 |
+ ## |
|
| 33 |
+ # Iterate over every described icon in a YAML file and create a page for it |
|
| 34 |
+ |
|
| 35 |
+ safe true |
|
| 36 |
+ |
|
| 37 |
+ def generate(site) |
|
| 38 |
+ site.icons.each do |icon| |
|
| 39 |
+ site.pages << IconPage.new(site, site.source, site.config['icon_destination'], icon) |
|
| 40 |
+ end |
|
| 41 |
+ end |
|
| 42 |
+ |
|
| 43 |
+ end |
|
| 44 |
+ |
|
| 45 |
+end |
| 0 | 46 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,142 @@ |
| 1 |
+## |
|
| 2 |
+# Provide an icons attribute on the site object |
|
| 3 |
+ |
|
| 4 |
+require 'yaml' |
|
| 5 |
+require 'forwardable' |
|
| 6 |
+ |
|
| 7 |
+module Jekyll |
|
| 8 |
+ |
|
| 9 |
+ class Icon |
|
| 10 |
+ |
|
| 11 |
+ attr_reader :name, :id, :unicode, :created, :categories |
|
| 12 |
+ |
|
| 13 |
+ def initialize(icon_object) |
|
| 14 |
+ @icon_object = icon_object |
|
| 15 |
+ |
|
| 16 |
+ # Class name used in CSS and HTML |
|
| 17 |
+ @icon_object['class'] = icon_object['id'] |
|
| 18 |
+ # Normalize the aliases |
|
| 19 |
+ @icon_object['aliases'] ||= [] |
|
| 20 |
+ |
|
| 21 |
+ @name = icon_object['name'] |
|
| 22 |
+ @id = icon_object['id'] |
|
| 23 |
+ @class = icon_object['class'] |
|
| 24 |
+ @aliases = icon_object['aliases'] |
|
| 25 |
+ @unicode = icon_object['unicode'] |
|
| 26 |
+ @created = icon_object['created'] |
|
| 27 |
+ @categories = icon_object['categories'] |
|
| 28 |
+ end |
|
| 29 |
+ |
|
| 30 |
+ def to_liquid |
|
| 31 |
+ return @icon_object |
|
| 32 |
+ end |
|
| 33 |
+ |
|
| 34 |
+ end |
|
| 35 |
+ |
|
| 36 |
+ class IconList |
|
| 37 |
+ ## |
|
| 38 |
+ # A list of icons |
|
| 39 |
+ # |
|
| 40 |
+ include Enumerable |
|
| 41 |
+ extend Forwardable |
|
| 42 |
+ |
|
| 43 |
+ def_delegators :@icon_array, :each, :<< |
|
| 44 |
+ |
|
| 45 |
+ def initialize(icon_array) |
|
| 46 |
+ @original_icon_array = icon_array |
|
| 47 |
+ @icon_array = [] |
|
| 48 |
+ |
|
| 49 |
+ icon_array.each { |icon_object|
|
|
| 50 |
+ @icon_array << Icon.new(icon_object) |
|
| 51 |
+ } |
|
| 52 |
+ end |
|
| 53 |
+ |
|
| 54 |
+ def [](k) |
|
| 55 |
+ @icon_array[k] |
|
| 56 |
+ end |
|
| 57 |
+ |
|
| 58 |
+ def to_liquid |
|
| 59 |
+ @original_icon_array |
|
| 60 |
+ end |
|
| 61 |
+ |
|
| 62 |
+ end |
|
| 63 |
+ |
|
| 64 |
+ module IconFilters |
|
| 65 |
+ def expand_aliases(icons) |
|
| 66 |
+ expanded = [] |
|
| 67 |
+ |
|
| 68 |
+ icons.each { |icon|
|
|
| 69 |
+ # Remove the aliases since we are expanding them |
|
| 70 |
+ expanded << icon.reject{ |k| k == 'aliases'}
|
|
| 71 |
+ |
|
| 72 |
+ icon['aliases'].each { |alias_id|
|
|
| 73 |
+ alias_icon = expanded[-1].dup |
|
| 74 |
+ alias_icon['class'] = alias_id |
|
| 75 |
+ alias_icon['alias_of'] = icon |
|
| 76 |
+ |
|
| 77 |
+ expanded << alias_icon |
|
| 78 |
+ } |
|
| 79 |
+ } |
|
| 80 |
+ |
|
| 81 |
+ return expanded |
|
| 82 |
+ end |
|
| 83 |
+ |
|
| 84 |
+ def category(icons, cat) |
|
| 85 |
+ icons.select { |icon| icon['categories'].include?(cat) }
|
|
| 86 |
+ end |
|
| 87 |
+ |
|
| 88 |
+ def version(icons, version) |
|
| 89 |
+ icons.select { |icon| icon['created'] == version }
|
|
| 90 |
+ end |
|
| 91 |
+ |
|
| 92 |
+ def sort_by(icons, sort_key) |
|
| 93 |
+ icons.sort_by! { |icon| icon[sort_key] }
|
|
| 94 |
+ end |
|
| 95 |
+ end |
|
| 96 |
+ |
|
| 97 |
+ Liquid::Template.register_filter(IconFilters) |
|
| 98 |
+ |
|
| 99 |
+ class Site |
|
| 100 |
+ |
|
| 101 |
+ attr_reader :icons |
|
| 102 |
+ |
|
| 103 |
+ def process |
|
| 104 |
+ self.reset_icons |
|
| 105 |
+ self.reset |
|
| 106 |
+ self.read |
|
| 107 |
+ self.generate |
|
| 108 |
+ self.render |
|
| 109 |
+ self.cleanup |
|
| 110 |
+ self.write |
|
| 111 |
+ |
|
| 112 |
+ self.build |
|
| 113 |
+ end |
|
| 114 |
+ |
|
| 115 |
+ ## |
|
| 116 |
+ # Reads the YAML file that stores all data about icons |
|
| 117 |
+ def reset_icons |
|
| 118 |
+ @icons = IconList.new(YAML.load_file(self.config['icon_meta'])['icons']) |
|
| 119 |
+ end |
|
| 120 |
+ |
|
| 121 |
+ ## |
|
| 122 |
+ # After generation, runs a build of Font-Awesome |
|
| 123 |
+ def build |
|
| 124 |
+ system("make build", :chdir => self.config['destination'], :out => :err)
|
|
| 125 |
+ end |
|
| 126 |
+ |
|
| 127 |
+ def site_payload |
|
| 128 |
+ {
|
|
| 129 |
+ "site" => self.config.merge({
|
|
| 130 |
+ "time" => self.time, |
|
| 131 |
+ "posts" => self.posts.sort { |a, b| b <=> a },
|
|
| 132 |
+ "pages" => self.pages, |
|
| 133 |
+ "html_pages" => self.pages.reject { |page| !page.html? },
|
|
| 134 |
+ "categories" => post_attr_hash('categories'),
|
|
| 135 |
+ "tags" => post_attr_hash('tags')}),
|
|
| 136 |
+ "icons" => @icons, |
|
| 137 |
+ } |
|
| 138 |
+ end |
|
| 139 |
+ |
|
| 140 |
+ end |
|
| 141 |
+ |
|
| 142 |
+end |
| 0 | 143 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,39 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title: Font Awesome & Accessibility |
|
| 4 |
+navbar_active: accessibility |
|
| 5 |
+view_class: v-accessibility |
|
| 6 |
+relative_path: ../ |
|
| 7 |
+--- |
|
| 8 |
+{% capture jumbotron_h1 %}<i class="fa fa-universal-access" aria-hidden="true"></i> Accessibility{% endcapture %}
|
|
| 9 |
+{% capture jumbotron_p %}Make your icons awesome for all of your users{% endcapture %}
|
|
| 10 |
+ |
|
| 11 |
+{% include jumbotron.html %}
|
|
| 12 |
+ |
|
| 13 |
+<div class="container"> |
|
| 14 |
+ <section id="accessibility-intro" class="accessibility-intro"> |
|
| 15 |
+ <div class="row"> |
|
| 16 |
+ <div class="col-md-6"> |
|
| 17 |
+ <p class="lead"> |
|
| 18 |
+ Icons are symbols that can convey a ton of information and really help people comprehend directions, signs, and interfaces. It's important that we create and use them so that they can reach the largest amount of people possible. |
|
| 19 |
+ </p> |
|
| 20 |
+ </div> |
|
| 21 |
+ <div class="col-md-6"> |
|
| 22 |
+ {% include accessibility/background.html %}
|
|
| 23 |
+ </div> |
|
| 24 |
+ </div> |
|
| 25 |
+ </section> |
|
| 26 |
+ |
|
| 27 |
+ <h2 class="page-header"> |
|
| 28 |
+ Using Font Awesome with Acessibility in mind |
|
| 29 |
+ </h2> |
|
| 30 |
+ |
|
| 31 |
+ {% include accessibility/accessibility-facdn.html %}
|
|
| 32 |
+ |
|
| 33 |
+ <div class="hr margin-top-xl"> |
|
| 34 |
+ <span class="hr-text text-xl text-muted">or</span> |
|
| 35 |
+ </div> |
|
| 36 |
+ |
|
| 37 |
+ {% include accessibility/accessibility-manual.html %}
|
|
| 38 |
+ {% include accessibility/other.html %}
|
|
| 39 |
+</div> |
| 0 | 40 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,30 @@ |
| 1 |
+.com { color: #93a1a1; }
|
|
| 2 |
+.lit { color: #195f91; }
|
|
| 3 |
+.pun, .opn, .clo { color: #93a1a1; }
|
|
| 4 |
+.fun { color: #dc322f; }
|
|
| 5 |
+.str, .atv { color: #D14; }
|
|
| 6 |
+.kwd, .linenums .tag { color: #1e347b; }
|
|
| 7 |
+.typ, .atn, .dec, .var { color: teal; }
|
|
| 8 |
+.pln { color: #48484c; }
|
|
| 9 |
+ |
|
| 10 |
+.prettyprint {
|
|
| 11 |
+ padding: 8px; |
|
| 12 |
+ background-color: #f7f7f9; |
|
| 13 |
+ border: 1px solid #e1e1e8; |
|
| 14 |
+} |
|
| 15 |
+.prettyprint.linenums {
|
|
| 16 |
+ -webkit-box-shadow: inset 40px 0 0 #fbfbfc, inset 41px 0 0 #ececf0; |
|
| 17 |
+ -moz-box-shadow: inset 40px 0 0 #fbfbfc, inset 41px 0 0 #ececf0; |
|
| 18 |
+ box-shadow: inset 40px 0 0 #fbfbfc, inset 41px 0 0 #ececf0; |
|
| 19 |
+} |
|
| 20 |
+ |
|
| 21 |
+/* Specify class=linenums on a pre to get line numbering */ |
|
| 22 |
+ol.linenums {
|
|
| 23 |
+ margin: 0 0 0 33px; /* IE indents via margin-left */ |
|
| 24 |
+} |
|
| 25 |
+ol.linenums li {
|
|
| 26 |
+ padding-left: 12px; |
|
| 27 |
+ color: #bebec5; |
|
| 28 |
+ line-height: 18px; |
|
| 29 |
+ text-shadow: 0 1px 0 #fff; |
|
| 30 |
+} |
|
| 0 | 31 |
\ No newline at end of file |
| 1 | 32 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,71 @@ |
| 1 |
+.hll { background-color: #ffffcc }
|
|
| 2 |
+/*{ background: #f0f3f3; }*/
|
|
| 3 |
+.c { color: #999; } /* Comment */
|
|
| 4 |
+.err { color: #AA0000; background-color: #FFAAAA } /* Error */
|
|
| 5 |
+.k { color: #006699; } /* Keyword */
|
|
| 6 |
+.o { color: #555555 } /* Operator */
|
|
| 7 |
+.cm { color: #0099FF; font-style: italic } /* Comment.Multiline */
|
|
| 8 |
+.cp { color: #009999 } /* Comment.Preproc */
|
|
| 9 |
+.c1 { color: #999; } /* Comment.Single */
|
|
| 10 |
+.cs { color: #999; } /* Comment.Special */
|
|
| 11 |
+.gd { background-color: #FFCCCC; border: 1px solid #CC0000 } /* Generic.Deleted */
|
|
| 12 |
+.ge { font-style: italic } /* Generic.Emph */
|
|
| 13 |
+.gr { color: #FF0000 } /* Generic.Error */
|
|
| 14 |
+.gh { color: #003300; } /* Generic.Heading */
|
|
| 15 |
+.gi { background-color: #CCFFCC; border: 1px solid #00CC00 } /* Generic.Inserted */
|
|
| 16 |
+.go { color: #AAAAAA } /* Generic.Output */
|
|
| 17 |
+.gp { color: #000099; } /* Generic.Prompt */
|
|
| 18 |
+.gs { } /* Generic.Strong */
|
|
| 19 |
+.gu { color: #003300; } /* Generic.Subheading */
|
|
| 20 |
+.gt { color: #99CC66 } /* Generic.Traceback */
|
|
| 21 |
+.kc { color: #006699; } /* Keyword.Constant */
|
|
| 22 |
+.kd { color: #006699; } /* Keyword.Declaration */
|
|
| 23 |
+.kn { color: #006699; } /* Keyword.Namespace */
|
|
| 24 |
+.kp { color: #006699 } /* Keyword.Pseudo */
|
|
| 25 |
+.kr { color: #006699; } /* Keyword.Reserved */
|
|
| 26 |
+.kt { color: #007788; } /* Keyword.Type */
|
|
| 27 |
+.m { color: #FF6600 } /* Literal.Number */
|
|
| 28 |
+.s { color: #d44950 } /* Literal.String */
|
|
| 29 |
+.na { color: #4f9fcf } /* Name.Attribute */
|
|
| 30 |
+.nb { color: #336666 } /* Name.Builtin */
|
|
| 31 |
+.nc { color: #00AA88; } /* Name.Class */
|
|
| 32 |
+.no { color: #336600 } /* Name.Constant */
|
|
| 33 |
+.nd { color: #9999FF } /* Name.Decorator */
|
|
| 34 |
+.ni { color: #999999; } /* Name.Entity */
|
|
| 35 |
+.ne { color: #CC0000; } /* Name.Exception */
|
|
| 36 |
+.nf { color: #CC00FF } /* Name.Function */
|
|
| 37 |
+.nl { color: #9999FF } /* Name.Label */
|
|
| 38 |
+.nn { color: #00CCFF; } /* Name.Namespace */
|
|
| 39 |
+.nt { color: #2f6f9f; } /* Name.Tag */
|
|
| 40 |
+.nv { color: #003333 } /* Name.Variable */
|
|
| 41 |
+.ow { color: #000000; } /* Operator.Word */
|
|
| 42 |
+.w { color: #bbbbbb } /* Text.Whitespace */
|
|
| 43 |
+.mf { color: #FF6600 } /* Literal.Number.Float */
|
|
| 44 |
+.mh { color: #FF6600 } /* Literal.Number.Hex */
|
|
| 45 |
+.mi { color: #FF6600 } /* Literal.Number.Integer */
|
|
| 46 |
+.mo { color: #FF6600 } /* Literal.Number.Oct */
|
|
| 47 |
+.sb { color: #CC3300 } /* Literal.String.Backtick */
|
|
| 48 |
+.sc { color: #CC3300 } /* Literal.String.Char */
|
|
| 49 |
+.sd { color: #CC3300; font-style: italic } /* Literal.String.Doc */
|
|
| 50 |
+.s2 { color: #CC3300 } /* Literal.String.Double */
|
|
| 51 |
+.se { color: #CC3300; } /* Literal.String.Escape */
|
|
| 52 |
+.sh { color: #CC3300 } /* Literal.String.Heredoc */
|
|
| 53 |
+.si { color: #AA0000 } /* Literal.String.Interpol */
|
|
| 54 |
+.sx { color: #CC3300 } /* Literal.String.Other */
|
|
| 55 |
+.sr { color: #33AAAA } /* Literal.String.Regex */
|
|
| 56 |
+.s1 { color: #CC3300 } /* Literal.String.Single */
|
|
| 57 |
+.ss { color: #FFCC33 } /* Literal.String.Symbol */
|
|
| 58 |
+.bp { color: #336666 } /* Name.Builtin.Pseudo */
|
|
| 59 |
+.vc { color: #003333 } /* Name.Variable.Class */
|
|
| 60 |
+.vg { color: #003333 } /* Name.Variable.Global */
|
|
| 61 |
+.vi { color: #003333 } /* Name.Variable.Instance */
|
|
| 62 |
+.il { color: #FF6600 } /* Literal.Number.Integer.Long */
|
|
| 63 |
+ |
|
| 64 |
+.css .o, |
|
| 65 |
+.css .o + .nt, |
|
| 66 |
+.css .nt + .nt { color: #999; }
|
|
| 67 |
+ |
|
| 68 |
+pre {
|
|
| 69 |
+ background-color: #fafafa; |
|
| 70 |
+ padding: 8px 15px; |
|
| 71 |
+} |
| 0 | 72 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,7 @@ |
| 1 |
+I hope you love Font Awesome. If you've found it useful, please do me a favor and check out my latest project, |
|
| 2 |
+Fort Awesome (https://fortawesome.com). It makes it easy to put the perfect icons on your website. Choose from our awesome, |
|
| 3 |
+comprehensive icon sets or copy and paste your own. |
|
| 4 |
+ |
|
| 5 |
+Please. Check it out. |
|
| 6 |
+ |
|
| 7 |
+-Dave Gandy |
| 4 | 12 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,2671 @@ |
| 1 |
+<?xml version="1.0" standalone="no"?> |
|
| 2 |
+<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" > |
|
| 3 |
+<svg> |
|
| 4 |
+<metadata> |
|
| 5 |
+Created by FontForge 20120731 at Mon Oct 24 17:37:40 2016 |
|
| 6 |
+ By ,,, |
|
| 7 |
+Copyright Dave Gandy 2016. All rights reserved. |
|
| 8 |
+</metadata> |
|
| 9 |
+<defs> |
|
| 10 |
+<font id="FontAwesome" horiz-adv-x="1536" > |
|
| 11 |
+ <font-face |
|
| 12 |
+ font-family="FontAwesome" |
|
| 13 |
+ font-weight="400" |
|
| 14 |
+ font-stretch="normal" |
|
| 15 |
+ units-per-em="1792" |
|
| 16 |
+ panose-1="0 0 0 0 0 0 0 0 0 0" |
|
| 17 |
+ ascent="1536" |
|
| 18 |
+ descent="-256" |
|
| 19 |
+ bbox="-1.02083 -256.962 2304.6 1537.02" |
|
| 20 |
+ underline-thickness="0" |
|
| 21 |
+ underline-position="0" |
|
| 22 |
+ unicode-range="U+0020-F500" |
|
| 23 |
+ /> |
|
| 24 |
+<missing-glyph horiz-adv-x="896" |
|
| 25 |
+d="M224 112h448v1312h-448v-1312zM112 0v1536h672v-1536h-672z" /> |
|
| 26 |
+ <glyph glyph-name=".notdef" horiz-adv-x="896" |
|
| 27 |
+d="M224 112h448v1312h-448v-1312zM112 0v1536h672v-1536h-672z" /> |
|
| 28 |
+ <glyph glyph-name=".null" horiz-adv-x="0" |
|
| 29 |
+ /> |
|
| 30 |
+ <glyph glyph-name="nonmarkingreturn" horiz-adv-x="597" |
|
| 31 |
+ /> |
|
| 32 |
+ <glyph glyph-name="space" unicode=" " horiz-adv-x="448" |
|
| 33 |
+ /> |
|
| 34 |
+ <glyph glyph-name="dieresis" unicode="¨" horiz-adv-x="1792" |
|
| 35 |
+ /> |
|
| 36 |
+ <glyph glyph-name="copyright" unicode="©" horiz-adv-x="1792" |
|
| 37 |
+ /> |
|
| 38 |
+ <glyph glyph-name="registered" unicode="®" horiz-adv-x="1792" |
|
| 39 |
+ /> |
|
| 40 |
+ <glyph glyph-name="acute" unicode="´" horiz-adv-x="1792" |
|
| 41 |
+ /> |
|
| 42 |
+ <glyph glyph-name="AE" unicode="Æ" horiz-adv-x="1792" |
|
| 43 |
+ /> |
|
| 44 |
+ <glyph glyph-name="Oslash" unicode="Ø" horiz-adv-x="1792" |
|
| 45 |
+ /> |
|
| 46 |
+ <glyph glyph-name="trademark" unicode="™" horiz-adv-x="1792" |
|
| 47 |
+ /> |
|
| 48 |
+ <glyph glyph-name="infinity" unicode="∞" horiz-adv-x="1792" |
|
| 49 |
+ /> |
|
| 50 |
+ <glyph glyph-name="notequal" unicode="≠" horiz-adv-x="1792" |
|
| 51 |
+ /> |
|
| 52 |
+ <glyph glyph-name="glass" unicode="" horiz-adv-x="1792" |
|
| 53 |
+d="M1699 1350q0 -35 -43 -78l-632 -632v-768h320q26 0 45 -19t19 -45t-19 -45t-45 -19h-896q-26 0 -45 19t-19 45t19 45t45 19h320v768l-632 632q-43 43 -43 78q0 23 18 36.5t38 17.5t43 4h1408q23 0 43 -4t38 -17.5t18 -36.5z" /> |
|
| 54 |
+ <glyph glyph-name="music" unicode="" |
|
| 55 |
+d="M1536 1312v-1120q0 -50 -34 -89t-86 -60.5t-103.5 -32t-96.5 -10.5t-96.5 10.5t-103.5 32t-86 60.5t-34 89t34 89t86 60.5t103.5 32t96.5 10.5q105 0 192 -39v537l-768 -237v-709q0 -50 -34 -89t-86 -60.5t-103.5 -32t-96.5 -10.5t-96.5 10.5t-103.5 32t-86 60.5t-34 89 |
|
| 56 |
+t34 89t86 60.5t103.5 32t96.5 10.5q105 0 192 -39v967q0 31 19 56.5t49 35.5l832 256q12 4 28 4q40 0 68 -28t28 -68z" /> |
|
| 57 |
+ <glyph glyph-name="search" unicode="" horiz-adv-x="1664" |
|
| 58 |
+d="M1152 704q0 185 -131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5t316.5 131.5t131.5 316.5zM1664 -128q0 -52 -38 -90t-90 -38q-54 0 -90 38l-343 342q-179 -124 -399 -124q-143 0 -273.5 55.5t-225 150t-150 225t-55.5 273.5 |
|
| 59 |
+t55.5 273.5t150 225t225 150t273.5 55.5t273.5 -55.5t225 -150t150 -225t55.5 -273.5q0 -220 -124 -399l343 -343q37 -37 37 -90z" /> |
|
| 60 |
+ <glyph glyph-name="envelope" unicode="" horiz-adv-x="1792" |
|
| 61 |
+d="M1664 32v768q-32 -36 -69 -66q-268 -206 -426 -338q-51 -43 -83 -67t-86.5 -48.5t-102.5 -24.5h-1h-1q-48 0 -102.5 24.5t-86.5 48.5t-83 67q-158 132 -426 338q-37 30 -69 66v-768q0 -13 9.5 -22.5t22.5 -9.5h1472q13 0 22.5 9.5t9.5 22.5zM1664 1083v11v13.5t-0.5 13 |
|
| 62 |
+t-3 12.5t-5.5 9t-9 7.5t-14 2.5h-1472q-13 0 -22.5 -9.5t-9.5 -22.5q0 -168 147 -284q193 -152 401 -317q6 -5 35 -29.5t46 -37.5t44.5 -31.5t50.5 -27.5t43 -9h1h1q20 0 43 9t50.5 27.5t44.5 31.5t46 37.5t35 29.5q208 165 401 317q54 43 100.5 115.5t46.5 131.5z |
|
| 63 |
+M1792 1120v-1088q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1472q66 0 113 -47t47 -113z" /> |
|
| 64 |
+ <glyph glyph-name="heart" unicode="" horiz-adv-x="1792" |
|
| 65 |
+d="M896 -128q-26 0 -44 18l-624 602q-10 8 -27.5 26t-55.5 65.5t-68 97.5t-53.5 121t-23.5 138q0 220 127 344t351 124q62 0 126.5 -21.5t120 -58t95.5 -68.5t76 -68q36 36 76 68t95.5 68.5t120 58t126.5 21.5q224 0 351 -124t127 -344q0 -221 -229 -450l-623 -600 |
|
| 66 |
+q-18 -18 -44 -18z" /> |
|
| 67 |
+ <glyph glyph-name="star" unicode="" horiz-adv-x="1664" |
|
| 68 |
+d="M1664 889q0 -22 -26 -48l-363 -354l86 -500q1 -7 1 -20q0 -21 -10.5 -35.5t-30.5 -14.5q-19 0 -40 12l-449 236l-449 -236q-22 -12 -40 -12q-21 0 -31.5 14.5t-10.5 35.5q0 6 2 20l86 500l-364 354q-25 27 -25 48q0 37 56 46l502 73l225 455q19 41 49 41t49 -41l225 -455 |
|
| 69 |
+l502 -73q56 -9 56 -46z" /> |
|
| 70 |
+ <glyph glyph-name="star_empty" unicode="" horiz-adv-x="1664" |
|
| 71 |
+d="M1137 532l306 297l-422 62l-189 382l-189 -382l-422 -62l306 -297l-73 -421l378 199l377 -199zM1664 889q0 -22 -26 -48l-363 -354l86 -500q1 -7 1 -20q0 -50 -41 -50q-19 0 -40 12l-449 236l-449 -236q-22 -12 -40 -12q-21 0 -31.5 14.5t-10.5 35.5q0 6 2 20l86 500 |
|
| 72 |
+l-364 354q-25 27 -25 48q0 37 56 46l502 73l225 455q19 41 49 41t49 -41l225 -455l502 -73q56 -9 56 -46z" /> |
|
| 73 |
+ <glyph glyph-name="user" unicode="" horiz-adv-x="1280" |
|
| 74 |
+d="M1280 137q0 -109 -62.5 -187t-150.5 -78h-854q-88 0 -150.5 78t-62.5 187q0 85 8.5 160.5t31.5 152t58.5 131t94 89t134.5 34.5q131 -128 313 -128t313 128q76 0 134.5 -34.5t94 -89t58.5 -131t31.5 -152t8.5 -160.5zM1024 1024q0 -159 -112.5 -271.5t-271.5 -112.5 |
|
| 75 |
+t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5t271.5 -112.5t112.5 -271.5z" /> |
|
| 76 |
+ <glyph glyph-name="film" unicode="" horiz-adv-x="1920" |
|
| 77 |
+d="M384 -64v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM384 320v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM384 704v128q0 26 -19 45t-45 19h-128 |
|
| 78 |
+q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1408 -64v512q0 26 -19 45t-45 19h-768q-26 0 -45 -19t-19 -45v-512q0 -26 19 -45t45 -19h768q26 0 45 19t19 45zM384 1088v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45 |
|
| 79 |
+t45 -19h128q26 0 45 19t19 45zM1792 -64v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1408 704v512q0 26 -19 45t-45 19h-768q-26 0 -45 -19t-19 -45v-512q0 -26 19 -45t45 -19h768q26 0 45 19t19 45zM1792 320v128 |
|
| 80 |
+q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1792 704v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1792 1088v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19 |
|
| 81 |
+t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1920 1248v-1344q0 -66 -47 -113t-113 -47h-1600q-66 0 -113 47t-47 113v1344q0 66 47 113t113 47h1600q66 0 113 -47t47 -113z" /> |
|
| 82 |
+ <glyph glyph-name="th_large" unicode="" horiz-adv-x="1664" |
|
| 83 |
+d="M768 512v-384q0 -52 -38 -90t-90 -38h-512q-52 0 -90 38t-38 90v384q0 52 38 90t90 38h512q52 0 90 -38t38 -90zM768 1280v-384q0 -52 -38 -90t-90 -38h-512q-52 0 -90 38t-38 90v384q0 52 38 90t90 38h512q52 0 90 -38t38 -90zM1664 512v-384q0 -52 -38 -90t-90 -38 |
|
| 84 |
+h-512q-52 0 -90 38t-38 90v384q0 52 38 90t90 38h512q52 0 90 -38t38 -90zM1664 1280v-384q0 -52 -38 -90t-90 -38h-512q-52 0 -90 38t-38 90v384q0 52 38 90t90 38h512q52 0 90 -38t38 -90z" /> |
|
| 85 |
+ <glyph glyph-name="th" unicode="" horiz-adv-x="1792" |
|
| 86 |
+d="M512 288v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM512 800v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1152 288v-192q0 -40 -28 -68t-68 -28h-320 |
|
| 87 |
+q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM512 1312v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1152 800v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28 |
|
| 88 |
+h320q40 0 68 -28t28 -68zM1792 288v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1152 1312v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1792 800v-192 |
|
| 89 |
+q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1792 1312v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68z" /> |
|
| 90 |
+ <glyph glyph-name="th_list" unicode="" horiz-adv-x="1792" |
|
| 91 |
+d="M512 288v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM512 800v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1792 288v-192q0 -40 -28 -68t-68 -28h-960 |
|
| 92 |
+q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h960q40 0 68 -28t28 -68zM512 1312v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1792 800v-192q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v192q0 40 28 68t68 28 |
|
| 93 |
+h960q40 0 68 -28t28 -68zM1792 1312v-192q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h960q40 0 68 -28t28 -68z" /> |
|
| 94 |
+ <glyph glyph-name="ok" unicode="" horiz-adv-x="1792" |
|
| 95 |
+d="M1671 970q0 -40 -28 -68l-724 -724l-136 -136q-28 -28 -68 -28t-68 28l-136 136l-362 362q-28 28 -28 68t28 68l136 136q28 28 68 28t68 -28l294 -295l656 657q28 28 68 28t68 -28l136 -136q28 -28 28 -68z" /> |
|
| 96 |
+ <glyph glyph-name="remove" unicode="" horiz-adv-x="1408" |
|
| 97 |
+d="M1298 214q0 -40 -28 -68l-136 -136q-28 -28 -68 -28t-68 28l-294 294l-294 -294q-28 -28 -68 -28t-68 28l-136 136q-28 28 -28 68t28 68l294 294l-294 294q-28 28 -28 68t28 68l136 136q28 28 68 28t68 -28l294 -294l294 294q28 28 68 28t68 -28l136 -136q28 -28 28 -68 |
|
| 98 |
+t-28 -68l-294 -294l294 -294q28 -28 28 -68z" /> |
|
| 99 |
+ <glyph glyph-name="zoom_in" unicode="" horiz-adv-x="1664" |
|
| 100 |
+d="M1024 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-224v-224q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v224h-224q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h224v224q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5v-224h224 |
|
| 101 |
+q13 0 22.5 -9.5t9.5 -22.5zM1152 704q0 185 -131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5t316.5 131.5t131.5 316.5zM1664 -128q0 -53 -37.5 -90.5t-90.5 -37.5q-54 0 -90 38l-343 342q-179 -124 -399 -124q-143 0 -273.5 55.5 |
|
| 102 |
+t-225 150t-150 225t-55.5 273.5t55.5 273.5t150 225t225 150t273.5 55.5t273.5 -55.5t225 -150t150 -225t55.5 -273.5q0 -220 -124 -399l343 -343q37 -37 37 -90z" /> |
|
| 103 |
+ <glyph glyph-name="zoom_out" unicode="" horiz-adv-x="1664" |
|
| 104 |
+d="M1024 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-576q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h576q13 0 22.5 -9.5t9.5 -22.5zM1152 704q0 185 -131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5t316.5 131.5t131.5 316.5z |
|
| 105 |
+M1664 -128q0 -53 -37.5 -90.5t-90.5 -37.5q-54 0 -90 38l-343 342q-179 -124 -399 -124q-143 0 -273.5 55.5t-225 150t-150 225t-55.5 273.5t55.5 273.5t150 225t225 150t273.5 55.5t273.5 -55.5t225 -150t150 -225t55.5 -273.5q0 -220 -124 -399l343 -343q37 -37 37 -90z |
|
| 106 |
+" /> |
|
| 107 |
+ <glyph glyph-name="off" unicode="" |
|
| 108 |
+d="M1536 640q0 -156 -61 -298t-164 -245t-245 -164t-298 -61t-298 61t-245 164t-164 245t-61 298q0 182 80.5 343t226.5 270q43 32 95.5 25t83.5 -50q32 -42 24.5 -94.5t-49.5 -84.5q-98 -74 -151.5 -181t-53.5 -228q0 -104 40.5 -198.5t109.5 -163.5t163.5 -109.5 |
|
| 109 |
+t198.5 -40.5t198.5 40.5t163.5 109.5t109.5 163.5t40.5 198.5q0 121 -53.5 228t-151.5 181q-42 32 -49.5 84.5t24.5 94.5q31 43 84 50t95 -25q146 -109 226.5 -270t80.5 -343zM896 1408v-640q0 -52 -38 -90t-90 -38t-90 38t-38 90v640q0 52 38 90t90 38t90 -38t38 -90z" /> |
|
| 110 |
+ <glyph glyph-name="signal" unicode="" horiz-adv-x="1792" |
|
| 111 |
+d="M256 96v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM640 224v-320q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v320q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1024 480v-576q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23 |
|
| 112 |
+v576q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1408 864v-960q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v960q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1792 1376v-1472q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v1472q0 14 9 23t23 9h192q14 0 23 -9t9 -23z" /> |
|
| 113 |
+ <glyph glyph-name="cog" unicode="" |
|
| 114 |
+d="M1024 640q0 106 -75 181t-181 75t-181 -75t-75 -181t75 -181t181 -75t181 75t75 181zM1536 749v-222q0 -12 -8 -23t-20 -13l-185 -28q-19 -54 -39 -91q35 -50 107 -138q10 -12 10 -25t-9 -23q-27 -37 -99 -108t-94 -71q-12 0 -26 9l-138 108q-44 -23 -91 -38 |
|
| 115 |
+q-16 -136 -29 -186q-7 -28 -36 -28h-222q-14 0 -24.5 8.5t-11.5 21.5l-28 184q-49 16 -90 37l-141 -107q-10 -9 -25 -9q-14 0 -25 11q-126 114 -165 168q-7 10 -7 23q0 12 8 23q15 21 51 66.5t54 70.5q-27 50 -41 99l-183 27q-13 2 -21 12.5t-8 23.5v222q0 12 8 23t19 13 |
|
| 116 |
+l186 28q14 46 39 92q-40 57 -107 138q-10 12 -10 24q0 10 9 23q26 36 98.5 107.5t94.5 71.5q13 0 26 -10l138 -107q44 23 91 38q16 136 29 186q7 28 36 28h222q14 0 24.5 -8.5t11.5 -21.5l28 -184q49 -16 90 -37l142 107q9 9 24 9q13 0 25 -10q129 -119 165 -170q7 -8 7 -22 |
|
| 117 |
+q0 -12 -8 -23q-15 -21 -51 -66.5t-54 -70.5q26 -50 41 -98l183 -28q13 -2 21 -12.5t8 -23.5z" /> |
|
| 118 |
+ <glyph glyph-name="trash" unicode="" horiz-adv-x="1408" |
|
| 119 |
+d="M512 800v-576q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM768 800v-576q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM1024 800v-576q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v576 |
|
| 120 |
+q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM1152 76v948h-896v-948q0 -22 7 -40.5t14.5 -27t10.5 -8.5h832q3 0 10.5 8.5t14.5 27t7 40.5zM480 1152h448l-48 117q-7 9 -17 11h-317q-10 -2 -17 -11zM1408 1120v-64q0 -14 -9 -23t-23 -9h-96v-948q0 -83 -47 -143.5t-113 -60.5h-832 |
|
| 121 |
+q-66 0 -113 58.5t-47 141.5v952h-96q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h309l70 167q15 37 54 63t79 26h320q40 0 79 -26t54 -63l70 -167h309q14 0 23 -9t9 -23z" /> |
|
| 122 |
+ <glyph glyph-name="home" unicode="" horiz-adv-x="1664" |
|
| 123 |
+d="M1408 544v-480q0 -26 -19 -45t-45 -19h-384v384h-256v-384h-384q-26 0 -45 19t-19 45v480q0 1 0.5 3t0.5 3l575 474l575 -474q1 -2 1 -6zM1631 613l-62 -74q-8 -9 -21 -11h-3q-13 0 -21 7l-692 577l-692 -577q-12 -8 -24 -7q-13 2 -21 11l-62 74q-8 10 -7 23.5t11 21.5 |
|
| 124 |
+l719 599q32 26 76 26t76 -26l244 -204v195q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-408l219 -182q10 -8 11 -21.5t-7 -23.5z" /> |
|
| 125 |
+ <glyph glyph-name="file_alt" unicode="" |
|
| 126 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 127 |
+" /> |
|
| 128 |
+ <glyph glyph-name="time" unicode="" |
|
| 129 |
+d="M896 992v-448q0 -14 -9 -23t-23 -9h-320q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h224v352q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640 |
|
| 130 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 131 |
+ <glyph glyph-name="road" unicode="" horiz-adv-x="1920" |
|
| 132 |
+d="M1111 540v4l-24 320q-1 13 -11 22.5t-23 9.5h-186q-13 0 -23 -9.5t-11 -22.5l-24 -320v-4q-1 -12 8 -20t21 -8h244q12 0 21 8t8 20zM1870 73q0 -73 -46 -73h-704q13 0 22 9.5t8 22.5l-20 256q-1 13 -11 22.5t-23 9.5h-272q-13 0 -23 -9.5t-11 -22.5l-20 -256 |
|
| 133 |
+q-1 -13 8 -22.5t22 -9.5h-704q-46 0 -46 73q0 54 26 116l417 1044q8 19 26 33t38 14h339q-13 0 -23 -9.5t-11 -22.5l-15 -192q-1 -14 8 -23t22 -9h166q13 0 22 9t8 23l-15 192q-1 13 -11 22.5t-23 9.5h339q20 0 38 -14t26 -33l417 -1044q26 -62 26 -116z" /> |
|
| 134 |
+ <glyph glyph-name="download_alt" unicode="" horiz-adv-x="1664" |
|
| 135 |
+d="M1280 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1536 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1664 416v-320q0 -40 -28 -68t-68 -28h-1472q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h465l135 -136 |
|
| 136 |
+q58 -56 136 -56t136 56l136 136h464q40 0 68 -28t28 -68zM1339 985q17 -41 -14 -70l-448 -448q-18 -19 -45 -19t-45 19l-448 448q-31 29 -14 70q17 39 59 39h256v448q0 26 19 45t45 19h256q26 0 45 -19t19 -45v-448h256q42 0 59 -39z" /> |
|
| 137 |
+ <glyph glyph-name="download" unicode="" |
|
| 138 |
+d="M1120 608q0 -12 -10 -24l-319 -319q-11 -9 -23 -9t-23 9l-320 320q-15 16 -7 35q8 20 30 20h192v352q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-352h192q14 0 23 -9t9 -23zM768 1184q-148 0 -273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273 |
|
| 139 |
+t-73 273t-198 198t-273 73zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 140 |
+ <glyph glyph-name="upload" unicode="" |
|
| 141 |
+d="M1118 660q-8 -20 -30 -20h-192v-352q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v352h-192q-14 0 -23 9t-9 23q0 12 10 24l319 319q11 9 23 9t23 -9l320 -320q15 -16 7 -35zM768 1184q-148 0 -273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198 |
|
| 142 |
+t73 273t-73 273t-198 198t-273 73zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 143 |
+ <glyph glyph-name="inbox" unicode="" |
|
| 144 |
+d="M1023 576h316q-1 3 -2.5 8.5t-2.5 7.5l-212 496h-708l-212 -496q-1 -3 -2.5 -8.5t-2.5 -7.5h316l95 -192h320zM1536 546v-482q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v482q0 62 25 123l238 552q10 25 36.5 42t52.5 17h832q26 0 52.5 -17t36.5 -42l238 -552 |
|
| 145 |
+q25 -61 25 -123z" /> |
|
| 146 |
+ <glyph glyph-name="play_circle" unicode="" |
|
| 147 |
+d="M1184 640q0 -37 -32 -55l-544 -320q-15 -9 -32 -9q-16 0 -32 8q-32 19 -32 56v640q0 37 32 56q33 18 64 -1l544 -320q32 -18 32 -55zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640 |
|
| 148 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 149 |
+ <glyph glyph-name="repeat" unicode="" |
|
| 150 |
+d="M1536 1280v-448q0 -26 -19 -45t-45 -19h-448q-42 0 -59 40q-17 39 14 69l138 138q-148 137 -349 137q-104 0 -198.5 -40.5t-163.5 -109.5t-109.5 -163.5t-40.5 -198.5t40.5 -198.5t109.5 -163.5t163.5 -109.5t198.5 -40.5q119 0 225 52t179 147q7 10 23 12q15 0 25 -9 |
|
| 151 |
+l137 -138q9 -8 9.5 -20.5t-7.5 -22.5q-109 -132 -264 -204.5t-327 -72.5q-156 0 -298 61t-245 164t-164 245t-61 298t61 298t164 245t245 164t298 61q147 0 284.5 -55.5t244.5 -156.5l130 129q29 31 70 14q39 -17 39 -59z" /> |
|
| 152 |
+ <glyph glyph-name="refresh" unicode="" |
|
| 153 |
+d="M1511 480q0 -5 -1 -7q-64 -268 -268 -434.5t-478 -166.5q-146 0 -282.5 55t-243.5 157l-129 -129q-19 -19 -45 -19t-45 19t-19 45v448q0 26 19 45t45 19h448q26 0 45 -19t19 -45t-19 -45l-137 -137q71 -66 161 -102t187 -36q134 0 250 65t186 179q11 17 53 117 |
|
| 154 |
+q8 23 30 23h192q13 0 22.5 -9.5t9.5 -22.5zM1536 1280v-448q0 -26 -19 -45t-45 -19h-448q-26 0 -45 19t-19 45t19 45l138 138q-148 137 -349 137q-134 0 -250 -65t-186 -179q-11 -17 -53 -117q-8 -23 -30 -23h-199q-13 0 -22.5 9.5t-9.5 22.5v7q65 268 270 434.5t480 166.5 |
|
| 155 |
+q146 0 284 -55.5t245 -156.5l130 129q19 19 45 19t45 -19t19 -45z" /> |
|
| 156 |
+ <glyph glyph-name="list_alt" unicode="" horiz-adv-x="1792" |
|
| 157 |
+d="M384 352v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 608v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 158 |
+M384 864v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1536 352v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-960q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h960q13 0 22.5 -9.5t9.5 -22.5z |
|
| 159 |
+M1536 608v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-960q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h960q13 0 22.5 -9.5t9.5 -22.5zM1536 864v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-960q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h960q13 0 22.5 -9.5 |
|
| 160 |
+t9.5 -22.5zM1664 160v832q0 13 -9.5 22.5t-22.5 9.5h-1472q-13 0 -22.5 -9.5t-9.5 -22.5v-832q0 -13 9.5 -22.5t22.5 -9.5h1472q13 0 22.5 9.5t9.5 22.5zM1792 1248v-1088q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1472q66 0 113 -47 |
|
| 161 |
+t47 -113z" /> |
|
| 162 |
+ <glyph glyph-name="lock" unicode="" horiz-adv-x="1152" |
|
| 163 |
+d="M320 768h512v192q0 106 -75 181t-181 75t-181 -75t-75 -181v-192zM1152 672v-576q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v576q0 40 28 68t68 28h32v192q0 184 132 316t316 132t316 -132t132 -316v-192h32q40 0 68 -28t28 -68z" /> |
|
| 164 |
+ <glyph glyph-name="flag" unicode="" horiz-adv-x="1792" |
|
| 165 |
+d="M320 1280q0 -72 -64 -110v-1266q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v1266q-64 38 -64 110q0 53 37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1792 1216v-763q0 -25 -12.5 -38.5t-39.5 -27.5q-215 -116 -369 -116q-61 0 -123.5 22t-108.5 48 |
|
| 166 |
+t-115.5 48t-142.5 22q-192 0 -464 -146q-17 -9 -33 -9q-26 0 -45 19t-19 45v742q0 32 31 55q21 14 79 43q236 120 421 120q107 0 200 -29t219 -88q38 -19 88 -19q54 0 117.5 21t110 47t88 47t54.5 21q26 0 45 -19t19 -45z" /> |
|
| 167 |
+ <glyph glyph-name="headphones" unicode="" horiz-adv-x="1664" |
|
| 168 |
+d="M1664 650q0 -166 -60 -314l-20 -49l-185 -33q-22 -83 -90.5 -136.5t-156.5 -53.5v-32q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-32q71 0 130 -35.5t93 -95.5l68 12q29 95 29 193q0 148 -88 279t-236.5 209t-315.5 78 |
|
| 169 |
+t-315.5 -78t-236.5 -209t-88 -279q0 -98 29 -193l68 -12q34 60 93 95.5t130 35.5v32q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-576q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v32q-88 0 -156.5 53.5t-90.5 136.5l-185 33l-20 49q-60 148 -60 314q0 151 67 291t179 242.5 |
|
| 170 |
+t266 163.5t320 61t320 -61t266 -163.5t179 -242.5t67 -291z" /> |
|
| 171 |
+ <glyph glyph-name="volume_off" unicode="" horiz-adv-x="768" |
|
| 172 |
+d="M768 1184v-1088q0 -26 -19 -45t-45 -19t-45 19l-333 333h-262q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h262l333 333q19 19 45 19t45 -19t19 -45z" /> |
|
| 173 |
+ <glyph glyph-name="volume_down" unicode="" horiz-adv-x="1152" |
|
| 174 |
+d="M768 1184v-1088q0 -26 -19 -45t-45 -19t-45 19l-333 333h-262q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h262l333 333q19 19 45 19t45 -19t19 -45zM1152 640q0 -76 -42.5 -141.5t-112.5 -93.5q-10 -5 -25 -5q-26 0 -45 18.5t-19 45.5q0 21 12 35.5t29 25t34 23t29 36 |
|
| 175 |
+t12 56.5t-12 56.5t-29 36t-34 23t-29 25t-12 35.5q0 27 19 45.5t45 18.5q15 0 25 -5q70 -27 112.5 -93t42.5 -142z" /> |
|
| 176 |
+ <glyph glyph-name="volume_up" unicode="" horiz-adv-x="1664" |
|
| 177 |
+d="M768 1184v-1088q0 -26 -19 -45t-45 -19t-45 19l-333 333h-262q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h262l333 333q19 19 45 19t45 -19t19 -45zM1152 640q0 -76 -42.5 -141.5t-112.5 -93.5q-10 -5 -25 -5q-26 0 -45 18.5t-19 45.5q0 21 12 35.5t29 25t34 23t29 36 |
|
| 178 |
+t12 56.5t-12 56.5t-29 36t-34 23t-29 25t-12 35.5q0 27 19 45.5t45 18.5q15 0 25 -5q70 -27 112.5 -93t42.5 -142zM1408 640q0 -153 -85 -282.5t-225 -188.5q-13 -5 -25 -5q-27 0 -46 19t-19 45q0 39 39 59q56 29 76 44q74 54 115.5 135.5t41.5 173.5t-41.5 173.5 |
|
| 179 |
+t-115.5 135.5q-20 15 -76 44q-39 20 -39 59q0 26 19 45t45 19q13 0 26 -5q140 -59 225 -188.5t85 -282.5zM1664 640q0 -230 -127 -422.5t-338 -283.5q-13 -5 -26 -5q-26 0 -45 19t-19 45q0 36 39 59q7 4 22.5 10.5t22.5 10.5q46 25 82 51q123 91 192 227t69 289t-69 289 |
|
| 180 |
+t-192 227q-36 26 -82 51q-7 4 -22.5 10.5t-22.5 10.5q-39 23 -39 59q0 26 19 45t45 19q13 0 26 -5q211 -91 338 -283.5t127 -422.5z" /> |
|
| 181 |
+ <glyph glyph-name="qrcode" unicode="" horiz-adv-x="1408" |
|
| 182 |
+d="M384 384v-128h-128v128h128zM384 1152v-128h-128v128h128zM1152 1152v-128h-128v128h128zM128 129h384v383h-384v-383zM128 896h384v384h-384v-384zM896 896h384v384h-384v-384zM640 640v-640h-640v640h640zM1152 128v-128h-128v128h128zM1408 128v-128h-128v128h128z |
|
| 183 |
+M1408 640v-384h-384v128h-128v-384h-128v640h384v-128h128v128h128zM640 1408v-640h-640v640h640zM1408 1408v-640h-640v640h640z" /> |
|
| 184 |
+ <glyph glyph-name="barcode" unicode="" horiz-adv-x="1792" |
|
| 185 |
+d="M63 0h-63v1408h63v-1408zM126 1h-32v1407h32v-1407zM220 1h-31v1407h31v-1407zM377 1h-31v1407h31v-1407zM534 1h-62v1407h62v-1407zM660 1h-31v1407h31v-1407zM723 1h-31v1407h31v-1407zM786 1h-31v1407h31v-1407zM943 1h-63v1407h63v-1407zM1100 1h-63v1407h63v-1407z |
|
| 186 |
+M1226 1h-63v1407h63v-1407zM1352 1h-63v1407h63v-1407zM1446 1h-63v1407h63v-1407zM1635 1h-94v1407h94v-1407zM1698 1h-32v1407h32v-1407zM1792 0h-63v1408h63v-1408z" /> |
|
| 187 |
+ <glyph glyph-name="tag" unicode="" |
|
| 188 |
+d="M448 1088q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1515 512q0 -53 -37 -90l-491 -492q-39 -37 -91 -37q-53 0 -90 37l-715 716q-38 37 -64.5 101t-26.5 117v416q0 52 38 90t90 38h416q53 0 117 -26.5t102 -64.5 |
|
| 189 |
+l715 -714q37 -39 37 -91z" /> |
|
| 190 |
+ <glyph glyph-name="tags" unicode="" horiz-adv-x="1920" |
|
| 191 |
+d="M448 1088q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1515 512q0 -53 -37 -90l-491 -492q-39 -37 -91 -37q-53 0 -90 37l-715 716q-38 37 -64.5 101t-26.5 117v416q0 52 38 90t90 38h416q53 0 117 -26.5t102 -64.5 |
|
| 192 |
+l715 -714q37 -39 37 -91zM1899 512q0 -53 -37 -90l-491 -492q-39 -37 -91 -37q-36 0 -59 14t-53 45l470 470q37 37 37 90q0 52 -37 91l-715 714q-38 38 -102 64.5t-117 26.5h224q53 0 117 -26.5t102 -64.5l715 -714q37 -39 37 -91z" /> |
|
| 193 |
+ <glyph glyph-name="book" unicode="" horiz-adv-x="1664" |
|
| 194 |
+d="M1639 1058q40 -57 18 -129l-275 -906q-19 -64 -76.5 -107.5t-122.5 -43.5h-923q-77 0 -148.5 53.5t-99.5 131.5q-24 67 -2 127q0 4 3 27t4 37q1 8 -3 21.5t-3 19.5q2 11 8 21t16.5 23.5t16.5 23.5q23 38 45 91.5t30 91.5q3 10 0.5 30t-0.5 28q3 11 17 28t17 23 |
|
| 195 |
+q21 36 42 92t25 90q1 9 -2.5 32t0.5 28q4 13 22 30.5t22 22.5q19 26 42.5 84.5t27.5 96.5q1 8 -3 25.5t-2 26.5q2 8 9 18t18 23t17 21q8 12 16.5 30.5t15 35t16 36t19.5 32t26.5 23.5t36 11.5t47.5 -5.5l-1 -3q38 9 51 9h761q74 0 114 -56t18 -130l-274 -906 |
|
| 196 |
+q-36 -119 -71.5 -153.5t-128.5 -34.5h-869q-27 0 -38 -15q-11 -16 -1 -43q24 -70 144 -70h923q29 0 56 15.5t35 41.5l300 987q7 22 5 57q38 -15 59 -43zM575 1056q-4 -13 2 -22.5t20 -9.5h608q13 0 25.5 9.5t16.5 22.5l21 64q4 13 -2 22.5t-20 9.5h-608q-13 0 -25.5 -9.5 |
|
| 197 |
+t-16.5 -22.5zM492 800q-4 -13 2 -22.5t20 -9.5h608q13 0 25.5 9.5t16.5 22.5l21 64q4 13 -2 22.5t-20 9.5h-608q-13 0 -25.5 -9.5t-16.5 -22.5z" /> |
|
| 198 |
+ <glyph glyph-name="bookmark" unicode="" horiz-adv-x="1280" |
|
| 199 |
+d="M1164 1408q23 0 44 -9q33 -13 52.5 -41t19.5 -62v-1289q0 -34 -19.5 -62t-52.5 -41q-19 -8 -44 -8q-48 0 -83 32l-441 424l-441 -424q-36 -33 -83 -33q-23 0 -44 9q-33 13 -52.5 41t-19.5 62v1289q0 34 19.5 62t52.5 41q21 9 44 9h1048z" /> |
|
| 200 |
+ <glyph glyph-name="print" unicode="" horiz-adv-x="1664" |
|
| 201 |
+d="M384 0h896v256h-896v-256zM384 640h896v384h-160q-40 0 -68 28t-28 68v160h-640v-640zM1536 576q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1664 576v-416q0 -13 -9.5 -22.5t-22.5 -9.5h-224v-160q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68 |
|
| 202 |
+v160h-224q-13 0 -22.5 9.5t-9.5 22.5v416q0 79 56.5 135.5t135.5 56.5h64v544q0 40 28 68t68 28h672q40 0 88 -20t76 -48l152 -152q28 -28 48 -76t20 -88v-256h64q79 0 135.5 -56.5t56.5 -135.5z" /> |
|
| 203 |
+ <glyph glyph-name="camera" unicode="" horiz-adv-x="1920" |
|
| 204 |
+d="M960 864q119 0 203.5 -84.5t84.5 -203.5t-84.5 -203.5t-203.5 -84.5t-203.5 84.5t-84.5 203.5t84.5 203.5t203.5 84.5zM1664 1280q106 0 181 -75t75 -181v-896q0 -106 -75 -181t-181 -75h-1408q-106 0 -181 75t-75 181v896q0 106 75 181t181 75h224l51 136 |
|
| 205 |
+q19 49 69.5 84.5t103.5 35.5h512q53 0 103.5 -35.5t69.5 -84.5l51 -136h224zM960 128q185 0 316.5 131.5t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 206 |
+ <glyph glyph-name="font" unicode="" horiz-adv-x="1664" |
|
| 207 |
+d="M725 977l-170 -450q33 0 136.5 -2t160.5 -2q19 0 57 2q-87 253 -184 452zM0 -128l2 79q23 7 56 12.5t57 10.5t49.5 14.5t44.5 29t31 50.5l237 616l280 724h75h53q8 -14 11 -21l205 -480q33 -78 106 -257.5t114 -274.5q15 -34 58 -144.5t72 -168.5q20 -45 35 -57 |
|
| 208 |
+q19 -15 88 -29.5t84 -20.5q6 -38 6 -57q0 -5 -0.5 -13.5t-0.5 -12.5q-63 0 -190 8t-191 8q-76 0 -215 -7t-178 -8q0 43 4 78l131 28q1 0 12.5 2.5t15.5 3.5t14.5 4.5t15 6.5t11 8t9 11t2.5 14q0 16 -31 96.5t-72 177.5t-42 100l-450 2q-26 -58 -76.5 -195.5t-50.5 -162.5 |
|
| 209 |
+q0 -22 14 -37.5t43.5 -24.5t48.5 -13.5t57 -8.5t41 -4q1 -19 1 -58q0 -9 -2 -27q-58 0 -174.5 10t-174.5 10q-8 0 -26.5 -4t-21.5 -4q-80 -14 -188 -14z" /> |
|
| 210 |
+ <glyph glyph-name="bold" unicode="" horiz-adv-x="1408" |
|
| 211 |
+d="M555 15q74 -32 140 -32q376 0 376 335q0 114 -41 180q-27 44 -61.5 74t-67.5 46.5t-80.5 25t-84 10.5t-94.5 2q-73 0 -101 -10q0 -53 -0.5 -159t-0.5 -158q0 -8 -1 -67.5t-0.5 -96.5t4.5 -83.5t12 -66.5zM541 761q42 -7 109 -7q82 0 143 13t110 44.5t74.5 89.5t25.5 142 |
|
| 212 |
+q0 70 -29 122.5t-79 82t-108 43.5t-124 14q-50 0 -130 -13q0 -50 4 -151t4 -152q0 -27 -0.5 -80t-0.5 -79q0 -46 1 -69zM0 -128l2 94q15 4 85 16t106 27q7 12 12.5 27t8.5 33.5t5.5 32.5t3 37.5t0.5 34v35.5v30q0 982 -22 1025q-4 8 -22 14.5t-44.5 11t-49.5 7t-48.5 4.5 |
|
| 213 |
+t-30.5 3l-4 83q98 2 340 11.5t373 9.5q23 0 68 -0.5t68 -0.5q70 0 136.5 -13t128.5 -42t108 -71t74 -104.5t28 -137.5q0 -52 -16.5 -95.5t-39 -72t-64.5 -57.5t-73 -45t-84 -40q154 -35 256.5 -134t102.5 -248q0 -100 -35 -179.5t-93.5 -130.5t-138 -85.5t-163.5 -48.5 |
|
| 214 |
+t-176 -14q-44 0 -132 3t-132 3q-106 0 -307 -11t-231 -12z" /> |
|
| 215 |
+ <glyph glyph-name="italic" unicode="" horiz-adv-x="1024" |
|
| 216 |
+d="M0 -126l17 85q22 7 61.5 16.5t72 19t59.5 23.5q28 35 41 101q1 7 62 289t114 543.5t52 296.5v25q-24 13 -54.5 18.5t-69.5 8t-58 5.5l19 103q33 -2 120 -6.5t149.5 -7t120.5 -2.5q48 0 98.5 2.5t121 7t98.5 6.5q-5 -39 -19 -89q-30 -10 -101.5 -28.5t-108.5 -33.5 |
|
| 217 |
+q-8 -19 -14 -42.5t-9 -40t-7.5 -45.5t-6.5 -42q-27 -148 -87.5 -419.5t-77.5 -355.5q-2 -9 -13 -58t-20 -90t-16 -83.5t-6 -57.5l1 -18q17 -4 185 -31q-3 -44 -16 -99q-11 0 -32.5 -1.5t-32.5 -1.5q-29 0 -87 10t-86 10q-138 2 -206 2q-51 0 -143 -9t-121 -11z" /> |
|
| 218 |
+ <glyph glyph-name="text_height" unicode="" horiz-adv-x="1792" |
|
| 219 |
+d="M1744 128q33 0 42 -18.5t-11 -44.5l-126 -162q-20 -26 -49 -26t-49 26l-126 162q-20 26 -11 44.5t42 18.5h80v1024h-80q-33 0 -42 18.5t11 44.5l126 162q20 26 49 26t49 -26l126 -162q20 -26 11 -44.5t-42 -18.5h-80v-1024h80zM81 1407l54 -27q12 -5 211 -5q44 0 132 2 |
|
| 220 |
+t132 2q36 0 107.5 -0.5t107.5 -0.5h293q6 0 21 -0.5t20.5 0t16 3t17.5 9t15 17.5l42 1q4 0 14 -0.5t14 -0.5q2 -112 2 -336q0 -80 -5 -109q-39 -14 -68 -18q-25 44 -54 128q-3 9 -11 48t-14.5 73.5t-7.5 35.5q-6 8 -12 12.5t-15.5 6t-13 2.5t-18 0.5t-16.5 -0.5 |
|
| 221 |
+q-17 0 -66.5 0.5t-74.5 0.5t-64 -2t-71 -6q-9 -81 -8 -136q0 -94 2 -388t2 -455q0 -16 -2.5 -71.5t0 -91.5t12.5 -69q40 -21 124 -42.5t120 -37.5q5 -40 5 -50q0 -14 -3 -29l-34 -1q-76 -2 -218 8t-207 10q-50 0 -151 -9t-152 -9q-3 51 -3 52v9q17 27 61.5 43t98.5 29t78 27 |
|
| 222 |
+q19 42 19 383q0 101 -3 303t-3 303v117q0 2 0.5 15.5t0.5 25t-1 25.5t-3 24t-5 14q-11 12 -162 12q-33 0 -93 -12t-80 -26q-19 -13 -34 -72.5t-31.5 -111t-42.5 -53.5q-42 26 -56 44v383z" /> |
|
| 223 |
+ <glyph glyph-name="text_width" unicode="" |
|
| 224 |
+d="M81 1407l54 -27q12 -5 211 -5q44 0 132 2t132 2q70 0 246.5 1t304.5 0.5t247 -4.5q33 -1 56 31l42 1q4 0 14 -0.5t14 -0.5q2 -112 2 -336q0 -80 -5 -109q-39 -14 -68 -18q-25 44 -54 128q-3 9 -11 47.5t-15 73.5t-7 36q-10 13 -27 19q-5 2 -66 2q-30 0 -93 1t-103 1 |
|
| 225 |
+t-94 -2t-96 -7q-9 -81 -8 -136l1 -152v52q0 -55 1 -154t1.5 -180t0.5 -153q0 -16 -2.5 -71.5t0 -91.5t12.5 -69q40 -21 124 -42.5t120 -37.5q5 -40 5 -50q0 -14 -3 -29l-34 -1q-76 -2 -218 8t-207 10q-50 0 -151 -9t-152 -9q-3 51 -3 52v9q17 27 61.5 43t98.5 29t78 27 |
|
| 226 |
+q7 16 11.5 74t6 145.5t1.5 155t-0.5 153.5t-0.5 89q0 7 -2.5 21.5t-2.5 22.5q0 7 0.5 44t1 73t0 76.5t-3 67.5t-6.5 32q-11 12 -162 12q-41 0 -163 -13.5t-138 -24.5q-19 -12 -34 -71.5t-31.5 -111.5t-42.5 -54q-42 26 -56 44v383zM1310 125q12 0 42 -19.5t57.5 -41.5 |
|
| 227 |
+t59.5 -49t36 -30q26 -21 26 -49t-26 -49q-4 -3 -36 -30t-59.5 -49t-57.5 -41.5t-42 -19.5q-13 0 -20.5 10.5t-10 28.5t-2.5 33.5t1.5 33t1.5 19.5h-1024q0 -2 1.5 -19.5t1.5 -33t-2.5 -33.5t-10 -28.5t-20.5 -10.5q-12 0 -42 19.5t-57.5 41.5t-59.5 49t-36 30q-26 21 -26 49 |
|
| 228 |
+t26 49q4 3 36 30t59.5 49t57.5 41.5t42 19.5q13 0 20.5 -10.5t10 -28.5t2.5 -33.5t-1.5 -33t-1.5 -19.5h1024q0 2 -1.5 19.5t-1.5 33t2.5 33.5t10 28.5t20.5 10.5z" /> |
|
| 229 |
+ <glyph glyph-name="align_left" unicode="" horiz-adv-x="1792" |
|
| 230 |
+d="M1792 192v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1408 576v-128q0 -26 -19 -45t-45 -19h-1280q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1280q26 0 45 -19t19 -45zM1664 960v-128q0 -26 -19 -45 |
|
| 231 |
+t-45 -19h-1536q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1536q26 0 45 -19t19 -45zM1280 1344v-128q0 -26 -19 -45t-45 -19h-1152q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1152q26 0 45 -19t19 -45z" /> |
|
| 232 |
+ <glyph glyph-name="align_center" unicode="" horiz-adv-x="1792" |
|
| 233 |
+d="M1792 192v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1408 576v-128q0 -26 -19 -45t-45 -19h-896q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h896q26 0 45 -19t19 -45zM1664 960v-128q0 -26 -19 -45t-45 -19 |
|
| 234 |
+h-1408q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1408q26 0 45 -19t19 -45zM1280 1344v-128q0 -26 -19 -45t-45 -19h-640q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h640q26 0 45 -19t19 -45z" /> |
|
| 235 |
+ <glyph glyph-name="align_right" unicode="" horiz-adv-x="1792" |
|
| 236 |
+d="M1792 192v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 576v-128q0 -26 -19 -45t-45 -19h-1280q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1280q26 0 45 -19t19 -45zM1792 960v-128q0 -26 -19 -45 |
|
| 237 |
+t-45 -19h-1536q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1536q26 0 45 -19t19 -45zM1792 1344v-128q0 -26 -19 -45t-45 -19h-1152q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1152q26 0 45 -19t19 -45z" /> |
|
| 238 |
+ <glyph glyph-name="align_justify" unicode="" horiz-adv-x="1792" |
|
| 239 |
+d="M1792 192v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 576v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 960v-128q0 -26 -19 -45 |
|
| 240 |
+t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 1344v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45z" /> |
|
| 241 |
+ <glyph glyph-name="list" unicode="" horiz-adv-x="1792" |
|
| 242 |
+d="M256 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-192q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h192q13 0 22.5 -9.5t9.5 -22.5zM256 608v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-192q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h192q13 0 22.5 -9.5 |
|
| 243 |
+t9.5 -22.5zM256 992v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-192q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h192q13 0 22.5 -9.5t9.5 -22.5zM1792 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1344 |
|
| 244 |
+q13 0 22.5 -9.5t9.5 -22.5zM256 1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-192q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h192q13 0 22.5 -9.5t9.5 -22.5zM1792 608v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5 |
|
| 245 |
+t22.5 9.5h1344q13 0 22.5 -9.5t9.5 -22.5zM1792 992v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1344q13 0 22.5 -9.5t9.5 -22.5zM1792 1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v192 |
|
| 246 |
+q0 13 9.5 22.5t22.5 9.5h1344q13 0 22.5 -9.5t9.5 -22.5z" /> |
|
| 247 |
+ <glyph glyph-name="indent_left" unicode="" horiz-adv-x="1792" |
|
| 248 |
+d="M384 992v-576q0 -13 -9.5 -22.5t-22.5 -9.5q-14 0 -23 9l-288 288q-9 9 -9 23t9 23l288 288q9 9 23 9q13 0 22.5 -9.5t9.5 -22.5zM1792 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1728q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1728q13 0 22.5 -9.5 |
|
| 249 |
+t9.5 -22.5zM1792 608v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1088q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1088q13 0 22.5 -9.5t9.5 -22.5zM1792 992v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1088q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1088 |
|
| 250 |
+q13 0 22.5 -9.5t9.5 -22.5zM1792 1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1728q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1728q13 0 22.5 -9.5t9.5 -22.5z" /> |
|
| 251 |
+ <glyph glyph-name="indent_right" unicode="" horiz-adv-x="1792" |
|
| 252 |
+d="M352 704q0 -14 -9 -23l-288 -288q-9 -9 -23 -9q-13 0 -22.5 9.5t-9.5 22.5v576q0 13 9.5 22.5t22.5 9.5q14 0 23 -9l288 -288q9 -9 9 -23zM1792 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1728q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1728q13 0 22.5 -9.5 |
|
| 253 |
+t9.5 -22.5zM1792 608v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1088q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1088q13 0 22.5 -9.5t9.5 -22.5zM1792 992v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1088q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1088 |
|
| 254 |
+q13 0 22.5 -9.5t9.5 -22.5zM1792 1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1728q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1728q13 0 22.5 -9.5t9.5 -22.5z" /> |
|
| 255 |
+ <glyph glyph-name="facetime_video" unicode="" horiz-adv-x="1792" |
|
| 256 |
+d="M1792 1184v-1088q0 -42 -39 -59q-13 -5 -25 -5q-27 0 -45 19l-403 403v-166q0 -119 -84.5 -203.5t-203.5 -84.5h-704q-119 0 -203.5 84.5t-84.5 203.5v704q0 119 84.5 203.5t203.5 84.5h704q119 0 203.5 -84.5t84.5 -203.5v-165l403 402q18 19 45 19q12 0 25 -5 |
|
| 257 |
+q39 -17 39 -59z" /> |
|
| 258 |
+ <glyph glyph-name="picture" unicode="" horiz-adv-x="1920" |
|
| 259 |
+d="M640 960q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1664 576v-448h-1408v192l320 320l160 -160l512 512zM1760 1280h-1600q-13 0 -22.5 -9.5t-9.5 -22.5v-1216q0 -13 9.5 -22.5t22.5 -9.5h1600q13 0 22.5 9.5t9.5 22.5v1216 |
|
| 260 |
+q0 13 -9.5 22.5t-22.5 9.5zM1920 1248v-1216q0 -66 -47 -113t-113 -47h-1600q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1600q66 0 113 -47t47 -113z" /> |
|
| 261 |
+ <glyph glyph-name="pencil" unicode="" |
|
| 262 |
+d="M363 0l91 91l-235 235l-91 -91v-107h128v-128h107zM886 928q0 22 -22 22q-10 0 -17 -7l-542 -542q-7 -7 -7 -17q0 -22 22 -22q10 0 17 7l542 542q7 7 7 17zM832 1120l416 -416l-832 -832h-416v416zM1515 1024q0 -53 -37 -90l-166 -166l-416 416l166 165q36 38 90 38 |
|
| 263 |
+q53 0 91 -38l235 -234q37 -39 37 -91z" /> |
|
| 264 |
+ <glyph glyph-name="map_marker" unicode="" horiz-adv-x="1024" |
|
| 265 |
+d="M768 896q0 106 -75 181t-181 75t-181 -75t-75 -181t75 -181t181 -75t181 75t75 181zM1024 896q0 -109 -33 -179l-364 -774q-16 -33 -47.5 -52t-67.5 -19t-67.5 19t-46.5 52l-365 774q-33 70 -33 179q0 212 150 362t362 150t362 -150t150 -362z" /> |
|
| 266 |
+ <glyph glyph-name="adjust" unicode="" |
|
| 267 |
+d="M768 96v1088q-148 0 -273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 268 |
+ <glyph glyph-name="tint" unicode="" horiz-adv-x="1024" |
|
| 269 |
+d="M512 384q0 36 -20 69q-1 1 -15.5 22.5t-25.5 38t-25 44t-21 50.5q-4 16 -21 16t-21 -16q-7 -23 -21 -50.5t-25 -44t-25.5 -38t-15.5 -22.5q-20 -33 -20 -69q0 -53 37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1024 512q0 -212 -150 -362t-362 -150t-362 150t-150 362 |
|
| 270 |
+q0 145 81 275q6 9 62.5 90.5t101 151t99.5 178t83 201.5q9 30 34 47t51 17t51.5 -17t33.5 -47q28 -93 83 -201.5t99.5 -178t101 -151t62.5 -90.5q81 -127 81 -275z" /> |
|
| 271 |
+ <glyph glyph-name="edit" unicode="" horiz-adv-x="1792" |
|
| 272 |
+d="M888 352l116 116l-152 152l-116 -116v-56h96v-96h56zM1328 1072q-16 16 -33 -1l-350 -350q-17 -17 -1 -33t33 1l350 350q17 17 1 33zM1408 478v-190q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h832 |
|
| 273 |
+q63 0 117 -25q15 -7 18 -23q3 -17 -9 -29l-49 -49q-14 -14 -32 -8q-23 6 -45 6h-832q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832q66 0 113 47t47 113v126q0 13 9 22l64 64q15 15 35 7t20 -29zM1312 1216l288 -288l-672 -672h-288v288zM1756 1084l-92 -92 |
|
| 274 |
+l-288 288l92 92q28 28 68 28t68 -28l152 -152q28 -28 28 -68t-28 -68z" /> |
|
| 275 |
+ <glyph glyph-name="share" unicode="" horiz-adv-x="1664" |
|
| 276 |
+d="M1408 547v-259q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h255v0q13 0 22.5 -9.5t9.5 -22.5q0 -27 -26 -32q-77 -26 -133 -60q-10 -4 -16 -4h-112q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832 |
|
| 277 |
+q66 0 113 47t47 113v214q0 19 18 29q28 13 54 37q16 16 35 8q21 -9 21 -29zM1645 1043l-384 -384q-18 -19 -45 -19q-12 0 -25 5q-39 17 -39 59v192h-160q-323 0 -438 -131q-119 -137 -74 -473q3 -23 -20 -34q-8 -2 -12 -2q-16 0 -26 13q-10 14 -21 31t-39.5 68.5t-49.5 99.5 |
|
| 278 |
+t-38.5 114t-17.5 122q0 49 3.5 91t14 90t28 88t47 81.5t68.5 74t94.5 61.5t124.5 48.5t159.5 30.5t196.5 11h160v192q0 42 39 59q13 5 25 5q26 0 45 -19l384 -384q19 -19 19 -45t-19 -45z" /> |
|
| 279 |
+ <glyph glyph-name="check" unicode="" horiz-adv-x="1664" |
|
| 280 |
+d="M1408 606v-318q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h832q63 0 117 -25q15 -7 18 -23q3 -17 -9 -29l-49 -49q-10 -10 -23 -10q-3 0 -9 2q-23 6 -45 6h-832q-66 0 -113 -47t-47 -113v-832 |
|
| 281 |
+q0 -66 47 -113t113 -47h832q66 0 113 47t47 113v254q0 13 9 22l64 64q10 10 23 10q6 0 12 -3q20 -8 20 -29zM1639 1095l-814 -814q-24 -24 -57 -24t-57 24l-430 430q-24 24 -24 57t24 57l110 110q24 24 57 24t57 -24l263 -263l647 647q24 24 57 24t57 -24l110 -110 |
|
| 282 |
+q24 -24 24 -57t-24 -57z" /> |
|
| 283 |
+ <glyph glyph-name="move" unicode="" horiz-adv-x="1792" |
|
| 284 |
+d="M1792 640q0 -26 -19 -45l-256 -256q-19 -19 -45 -19t-45 19t-19 45v128h-384v-384h128q26 0 45 -19t19 -45t-19 -45l-256 -256q-19 -19 -45 -19t-45 19l-256 256q-19 19 -19 45t19 45t45 19h128v384h-384v-128q0 -26 -19 -45t-45 -19t-45 19l-256 256q-19 19 -19 45 |
|
| 285 |
+t19 45l256 256q19 19 45 19t45 -19t19 -45v-128h384v384h-128q-26 0 -45 19t-19 45t19 45l256 256q19 19 45 19t45 -19l256 -256q19 -19 19 -45t-19 -45t-45 -19h-128v-384h384v128q0 26 19 45t45 19t45 -19l256 -256q19 -19 19 -45z" /> |
|
| 286 |
+ <glyph glyph-name="step_backward" unicode="" horiz-adv-x="1024" |
|
| 287 |
+d="M979 1395q19 19 32 13t13 -32v-1472q0 -26 -13 -32t-32 13l-710 710q-9 9 -13 19v-678q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-678q4 10 13 19z" /> |
|
| 288 |
+ <glyph glyph-name="fast_backward" unicode="" horiz-adv-x="1792" |
|
| 289 |
+d="M1747 1395q19 19 32 13t13 -32v-1472q0 -26 -13 -32t-32 13l-710 710q-9 9 -13 19v-710q0 -26 -13 -32t-32 13l-710 710q-9 9 -13 19v-678q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-678q4 10 13 19l710 710 |
|
| 290 |
+q19 19 32 13t13 -32v-710q4 10 13 19z" /> |
|
| 291 |
+ <glyph glyph-name="backward" unicode="" horiz-adv-x="1664" |
|
| 292 |
+d="M1619 1395q19 19 32 13t13 -32v-1472q0 -26 -13 -32t-32 13l-710 710q-9 9 -13 19v-710q0 -26 -13 -32t-32 13l-710 710q-19 19 -19 45t19 45l710 710q19 19 32 13t13 -32v-710q4 10 13 19z" /> |
|
| 293 |
+ <glyph glyph-name="play" unicode="" horiz-adv-x="1408" |
|
| 294 |
+d="M1384 609l-1328 -738q-23 -13 -39.5 -3t-16.5 36v1472q0 26 16.5 36t39.5 -3l1328 -738q23 -13 23 -31t-23 -31z" /> |
|
| 295 |
+ <glyph glyph-name="pause" unicode="" |
|
| 296 |
+d="M1536 1344v-1408q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h512q26 0 45 -19t19 -45zM640 1344v-1408q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h512q26 0 45 -19t19 -45z" /> |
|
| 297 |
+ <glyph glyph-name="stop" unicode="" |
|
| 298 |
+d="M1536 1344v-1408q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h1408q26 0 45 -19t19 -45z" /> |
|
| 299 |
+ <glyph glyph-name="forward" unicode="" horiz-adv-x="1664" |
|
| 300 |
+d="M45 -115q-19 -19 -32 -13t-13 32v1472q0 26 13 32t32 -13l710 -710q9 -9 13 -19v710q0 26 13 32t32 -13l710 -710q19 -19 19 -45t-19 -45l-710 -710q-19 -19 -32 -13t-13 32v710q-4 -10 -13 -19z" /> |
|
| 301 |
+ <glyph glyph-name="fast_forward" unicode="" horiz-adv-x="1792" |
|
| 302 |
+d="M45 -115q-19 -19 -32 -13t-13 32v1472q0 26 13 32t32 -13l710 -710q9 -9 13 -19v710q0 26 13 32t32 -13l710 -710q9 -9 13 -19v678q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-1408q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v678q-4 -10 -13 -19l-710 -710 |
|
| 303 |
+q-19 -19 -32 -13t-13 32v710q-4 -10 -13 -19z" /> |
|
| 304 |
+ <glyph glyph-name="step_forward" unicode="" horiz-adv-x="1024" |
|
| 305 |
+d="M45 -115q-19 -19 -32 -13t-13 32v1472q0 26 13 32t32 -13l710 -710q9 -9 13 -19v678q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-1408q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v678q-4 -10 -13 -19z" /> |
|
| 306 |
+ <glyph glyph-name="eject" unicode="" horiz-adv-x="1538" |
|
| 307 |
+d="M14 557l710 710q19 19 45 19t45 -19l710 -710q19 -19 13 -32t-32 -13h-1472q-26 0 -32 13t13 32zM1473 0h-1408q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h1408q26 0 45 -19t19 -45v-256q0 -26 -19 -45t-45 -19z" /> |
|
| 308 |
+ <glyph glyph-name="chevron_left" unicode="" horiz-adv-x="1280" |
|
| 309 |
+d="M1171 1235l-531 -531l531 -531q19 -19 19 -45t-19 -45l-166 -166q-19 -19 -45 -19t-45 19l-742 742q-19 19 -19 45t19 45l742 742q19 19 45 19t45 -19l166 -166q19 -19 19 -45t-19 -45z" /> |
|
| 310 |
+ <glyph glyph-name="chevron_right" unicode="" horiz-adv-x="1280" |
|
| 311 |
+d="M1107 659l-742 -742q-19 -19 -45 -19t-45 19l-166 166q-19 19 -19 45t19 45l531 531l-531 531q-19 19 -19 45t19 45l166 166q19 19 45 19t45 -19l742 -742q19 -19 19 -45t-19 -45z" /> |
|
| 312 |
+ <glyph glyph-name="plus_sign" unicode="" |
|
| 313 |
+d="M1216 576v128q0 26 -19 45t-45 19h-256v256q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-256h-256q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h256v-256q0 -26 19 -45t45 -19h128q26 0 45 19t19 45v256h256q26 0 45 19t19 45zM1536 640q0 -209 -103 -385.5 |
|
| 314 |
+t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 315 |
+ <glyph glyph-name="minus_sign" unicode="" |
|
| 316 |
+d="M1216 576v128q0 26 -19 45t-45 19h-768q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h768q26 0 45 19t19 45zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5 |
|
| 317 |
+t103 -385.5z" /> |
|
| 318 |
+ <glyph glyph-name="remove_sign" unicode="" |
|
| 319 |
+d="M1149 414q0 26 -19 45l-181 181l181 181q19 19 19 45q0 27 -19 46l-90 90q-19 19 -46 19q-26 0 -45 -19l-181 -181l-181 181q-19 19 -45 19q-27 0 -46 -19l-90 -90q-19 -19 -19 -46q0 -26 19 -45l181 -181l-181 -181q-19 -19 -19 -45q0 -27 19 -46l90 -90q19 -19 46 -19 |
|
| 320 |
+q26 0 45 19l181 181l181 -181q19 -19 45 -19q27 0 46 19l90 90q19 19 19 46zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 321 |
+ <glyph glyph-name="ok_sign" unicode="" |
|
| 322 |
+d="M1284 802q0 28 -18 46l-91 90q-19 19 -45 19t-45 -19l-408 -407l-226 226q-19 19 -45 19t-45 -19l-91 -90q-18 -18 -18 -46q0 -27 18 -45l362 -362q19 -19 45 -19q27 0 46 19l543 543q18 18 18 45zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103 |
|
| 323 |
+t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 324 |
+ <glyph glyph-name="question_sign" unicode="" |
|
| 325 |
+d="M896 160v192q0 14 -9 23t-23 9h-192q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h192q14 0 23 9t9 23zM1152 832q0 88 -55.5 163t-138.5 116t-170 41q-243 0 -371 -213q-15 -24 8 -42l132 -100q7 -6 19 -6q16 0 25 12q53 68 86 92q34 24 86 24q48 0 85.5 -26t37.5 -59 |
|
| 326 |
+q0 -38 -20 -61t-68 -45q-63 -28 -115.5 -86.5t-52.5 -125.5v-36q0 -14 9 -23t23 -9h192q14 0 23 9t9 23q0 19 21.5 49.5t54.5 49.5q32 18 49 28.5t46 35t44.5 48t28 60.5t12.5 81zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 |
|
| 327 |
+t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 328 |
+ <glyph glyph-name="info_sign" unicode="" |
|
| 329 |
+d="M1024 160v160q0 14 -9 23t-23 9h-96v512q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-160q0 -14 9 -23t23 -9h96v-320h-96q-14 0 -23 -9t-9 -23v-160q0 -14 9 -23t23 -9h448q14 0 23 9t9 23zM896 1056v160q0 14 -9 23t-23 9h-192q-14 0 -23 -9t-9 -23v-160q0 -14 9 -23 |
|
| 330 |
+t23 -9h192q14 0 23 9t9 23zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 331 |
+ <glyph glyph-name="screenshot" unicode="" |
|
| 332 |
+d="M1197 512h-109q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h109q-32 108 -112.5 188.5t-188.5 112.5v-109q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v109q-108 -32 -188.5 -112.5t-112.5 -188.5h109q26 0 45 -19t19 -45v-128q0 -26 -19 -45t-45 -19h-109 |
|
| 333 |
+q32 -108 112.5 -188.5t188.5 -112.5v109q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-109q108 32 188.5 112.5t112.5 188.5zM1536 704v-128q0 -26 -19 -45t-45 -19h-143q-37 -161 -154.5 -278.5t-278.5 -154.5v-143q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v143 |
|
| 334 |
+q-161 37 -278.5 154.5t-154.5 278.5h-143q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h143q37 161 154.5 278.5t278.5 154.5v143q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-143q161 -37 278.5 -154.5t154.5 -278.5h143q26 0 45 -19t19 -45z" /> |
|
| 335 |
+ <glyph glyph-name="remove_circle" unicode="" |
|
| 336 |
+d="M1097 457l-146 -146q-10 -10 -23 -10t-23 10l-137 137l-137 -137q-10 -10 -23 -10t-23 10l-146 146q-10 10 -10 23t10 23l137 137l-137 137q-10 10 -10 23t10 23l146 146q10 10 23 10t23 -10l137 -137l137 137q10 10 23 10t23 -10l146 -146q10 -10 10 -23t-10 -23 |
|
| 337 |
+l-137 -137l137 -137q10 -10 10 -23t-10 -23zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5 |
|
| 338 |
+t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 339 |
+ <glyph glyph-name="ok_circle" unicode="" |
|
| 340 |
+d="M1171 723l-422 -422q-19 -19 -45 -19t-45 19l-294 294q-19 19 -19 45t19 45l102 102q19 19 45 19t45 -19l147 -147l275 275q19 19 45 19t45 -19l102 -102q19 -19 19 -45t-19 -45zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198 |
|
| 341 |
+t273 -73t273 73t198 198t73 273zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 342 |
+ <glyph glyph-name="ban_circle" unicode="" |
|
| 343 |
+d="M1312 643q0 161 -87 295l-754 -753q137 -89 297 -89q111 0 211.5 43.5t173.5 116.5t116 174.5t43 212.5zM313 344l755 754q-135 91 -300 91q-148 0 -273 -73t-198 -199t-73 -274q0 -162 89 -299zM1536 643q0 -157 -61 -300t-163.5 -246t-245 -164t-298.5 -61t-298.5 61 |
|
| 344 |
+t-245 164t-163.5 246t-61 300t61 299.5t163.5 245.5t245 164t298.5 61t298.5 -61t245 -164t163.5 -245.5t61 -299.5z" /> |
|
| 345 |
+ <glyph glyph-name="arrow_left" unicode="" |
|
| 346 |
+d="M1536 640v-128q0 -53 -32.5 -90.5t-84.5 -37.5h-704l293 -294q38 -36 38 -90t-38 -90l-75 -76q-37 -37 -90 -37q-52 0 -91 37l-651 652q-37 37 -37 90q0 52 37 91l651 650q38 38 91 38q52 0 90 -38l75 -74q38 -38 38 -91t-38 -91l-293 -293h704q52 0 84.5 -37.5 |
|
| 347 |
+t32.5 -90.5z" /> |
|
| 348 |
+ <glyph glyph-name="arrow_right" unicode="" |
|
| 349 |
+d="M1472 576q0 -54 -37 -91l-651 -651q-39 -37 -91 -37q-51 0 -90 37l-75 75q-38 38 -38 91t38 91l293 293h-704q-52 0 -84.5 37.5t-32.5 90.5v128q0 53 32.5 90.5t84.5 37.5h704l-293 294q-38 36 -38 90t38 90l75 75q38 38 90 38q53 0 91 -38l651 -651q37 -35 37 -90z" /> |
|
| 350 |
+ <glyph glyph-name="arrow_up" unicode="" horiz-adv-x="1664" |
|
| 351 |
+d="M1611 565q0 -51 -37 -90l-75 -75q-38 -38 -91 -38q-54 0 -90 38l-294 293v-704q0 -52 -37.5 -84.5t-90.5 -32.5h-128q-53 0 -90.5 32.5t-37.5 84.5v704l-294 -293q-36 -38 -90 -38t-90 38l-75 75q-38 38 -38 90q0 53 38 91l651 651q35 37 90 37q54 0 91 -37l651 -651 |
|
| 352 |
+q37 -39 37 -91z" /> |
|
| 353 |
+ <glyph glyph-name="arrow_down" unicode="" horiz-adv-x="1664" |
|
| 354 |
+d="M1611 704q0 -53 -37 -90l-651 -652q-39 -37 -91 -37q-53 0 -90 37l-651 652q-38 36 -38 90q0 53 38 91l74 75q39 37 91 37q53 0 90 -37l294 -294v704q0 52 38 90t90 38h128q52 0 90 -38t38 -90v-704l294 294q37 37 90 37q52 0 91 -37l75 -75q37 -39 37 -91z" /> |
|
| 355 |
+ <glyph glyph-name="share_alt" unicode="" horiz-adv-x="1792" |
|
| 356 |
+d="M1792 896q0 -26 -19 -45l-512 -512q-19 -19 -45 -19t-45 19t-19 45v256h-224q-98 0 -175.5 -6t-154 -21.5t-133 -42.5t-105.5 -69.5t-80 -101t-48.5 -138.5t-17.5 -181q0 -55 5 -123q0 -6 2.5 -23.5t2.5 -26.5q0 -15 -8.5 -25t-23.5 -10q-16 0 -28 17q-7 9 -13 22 |
|
| 357 |
+t-13.5 30t-10.5 24q-127 285 -127 451q0 199 53 333q162 403 875 403h224v256q0 26 19 45t45 19t45 -19l512 -512q19 -19 19 -45z" /> |
|
| 358 |
+ <glyph glyph-name="resize_full" unicode="" |
|
| 359 |
+d="M755 480q0 -13 -10 -23l-332 -332l144 -144q19 -19 19 -45t-19 -45t-45 -19h-448q-26 0 -45 19t-19 45v448q0 26 19 45t45 19t45 -19l144 -144l332 332q10 10 23 10t23 -10l114 -114q10 -10 10 -23zM1536 1344v-448q0 -26 -19 -45t-45 -19t-45 19l-144 144l-332 -332 |
|
| 360 |
+q-10 -10 -23 -10t-23 10l-114 114q-10 10 -10 23t10 23l332 332l-144 144q-19 19 -19 45t19 45t45 19h448q26 0 45 -19t19 -45z" /> |
|
| 361 |
+ <glyph glyph-name="resize_small" unicode="" |
|
| 362 |
+d="M768 576v-448q0 -26 -19 -45t-45 -19t-45 19l-144 144l-332 -332q-10 -10 -23 -10t-23 10l-114 114q-10 10 -10 23t10 23l332 332l-144 144q-19 19 -19 45t19 45t45 19h448q26 0 45 -19t19 -45zM1523 1248q0 -13 -10 -23l-332 -332l144 -144q19 -19 19 -45t-19 -45 |
|
| 363 |
+t-45 -19h-448q-26 0 -45 19t-19 45v448q0 26 19 45t45 19t45 -19l144 -144l332 332q10 10 23 10t23 -10l114 -114q10 -10 10 -23z" /> |
|
| 364 |
+ <glyph glyph-name="plus" unicode="" horiz-adv-x="1408" |
|
| 365 |
+d="M1408 800v-192q0 -40 -28 -68t-68 -28h-416v-416q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v416h-416q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h416v416q0 40 28 68t68 28h192q40 0 68 -28t28 -68v-416h416q40 0 68 -28t28 -68z" /> |
|
| 366 |
+ <glyph glyph-name="minus" unicode="" horiz-adv-x="1408" |
|
| 367 |
+d="M1408 800v-192q0 -40 -28 -68t-68 -28h-1216q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h1216q40 0 68 -28t28 -68z" /> |
|
| 368 |
+ <glyph glyph-name="asterisk" unicode="" horiz-adv-x="1664" |
|
| 369 |
+d="M1482 486q46 -26 59.5 -77.5t-12.5 -97.5l-64 -110q-26 -46 -77.5 -59.5t-97.5 12.5l-266 153v-307q0 -52 -38 -90t-90 -38h-128q-52 0 -90 38t-38 90v307l-266 -153q-46 -26 -97.5 -12.5t-77.5 59.5l-64 110q-26 46 -12.5 97.5t59.5 77.5l266 154l-266 154 |
|
| 370 |
+q-46 26 -59.5 77.5t12.5 97.5l64 110q26 46 77.5 59.5t97.5 -12.5l266 -153v307q0 52 38 90t90 38h128q52 0 90 -38t38 -90v-307l266 153q46 26 97.5 12.5t77.5 -59.5l64 -110q26 -46 12.5 -97.5t-59.5 -77.5l-266 -154z" /> |
|
| 371 |
+ <glyph glyph-name="exclamation_sign" unicode="" |
|
| 372 |
+d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM896 161v190q0 14 -9 23.5t-22 9.5h-192q-13 0 -23 -10t-10 -23v-190q0 -13 10 -23t23 -10h192 |
|
| 373 |
+q13 0 22 9.5t9 23.5zM894 505l18 621q0 12 -10 18q-10 8 -24 8h-220q-14 0 -24 -8q-10 -6 -10 -18l17 -621q0 -10 10 -17.5t24 -7.5h185q14 0 23.5 7.5t10.5 17.5z" /> |
|
| 374 |
+ <glyph glyph-name="gift" unicode="" |
|
| 375 |
+d="M928 180v56v468v192h-320v-192v-468v-56q0 -25 18 -38.5t46 -13.5h192q28 0 46 13.5t18 38.5zM472 1024h195l-126 161q-26 31 -69 31q-40 0 -68 -28t-28 -68t28 -68t68 -28zM1160 1120q0 40 -28 68t-68 28q-43 0 -69 -31l-125 -161h194q40 0 68 28t28 68zM1536 864v-320 |
|
| 376 |
+q0 -14 -9 -23t-23 -9h-96v-416q0 -40 -28 -68t-68 -28h-1088q-40 0 -68 28t-28 68v416h-96q-14 0 -23 9t-9 23v320q0 14 9 23t23 9h440q-93 0 -158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5q107 0 168 -77l128 -165l128 165q61 77 168 77q93 0 158.5 -65.5t65.5 -158.5 |
|
| 377 |
+t-65.5 -158.5t-158.5 -65.5h440q14 0 23 -9t9 -23z" /> |
|
| 378 |
+ <glyph glyph-name="leaf" unicode="" horiz-adv-x="1792" |
|
| 379 |
+d="M1280 832q0 26 -19 45t-45 19q-172 0 -318 -49.5t-259.5 -134t-235.5 -219.5q-19 -21 -19 -45q0 -26 19 -45t45 -19q24 0 45 19q27 24 74 71t67 66q137 124 268.5 176t313.5 52q26 0 45 19t19 45zM1792 1030q0 -95 -20 -193q-46 -224 -184.5 -383t-357.5 -268 |
|
| 380 |
+q-214 -108 -438 -108q-148 0 -286 47q-15 5 -88 42t-96 37q-16 0 -39.5 -32t-45 -70t-52.5 -70t-60 -32q-43 0 -63.5 17.5t-45.5 59.5q-2 4 -6 11t-5.5 10t-3 9.5t-1.5 13.5q0 35 31 73.5t68 65.5t68 56t31 48q0 4 -14 38t-16 44q-9 51 -9 104q0 115 43.5 220t119 184.5 |
|
| 381 |
+t170.5 139t204 95.5q55 18 145 25.5t179.5 9t178.5 6t163.5 24t113.5 56.5l29.5 29.5t29.5 28t27 20t36.5 16t43.5 4.5q39 0 70.5 -46t47.5 -112t24 -124t8 -96z" /> |
|
| 382 |
+ <glyph glyph-name="fire" unicode="" horiz-adv-x="1408" |
|
| 383 |
+d="M1408 -160v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h1344q13 0 22.5 -9.5t9.5 -22.5zM1152 896q0 -78 -24.5 -144t-64 -112.5t-87.5 -88t-96 -77.5t-87.5 -72t-64 -81.5t-24.5 -96.5q0 -96 67 -224l-4 1l1 -1 |
|
| 384 |
+q-90 41 -160 83t-138.5 100t-113.5 122.5t-72.5 150.5t-27.5 184q0 78 24.5 144t64 112.5t87.5 88t96 77.5t87.5 72t64 81.5t24.5 96.5q0 94 -66 224l3 -1l-1 1q90 -41 160 -83t138.5 -100t113.5 -122.5t72.5 -150.5t27.5 -184z" /> |
|
| 385 |
+ <glyph glyph-name="eye_open" unicode="" horiz-adv-x="1792" |
|
| 386 |
+d="M1664 576q-152 236 -381 353q61 -104 61 -225q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 121 61 225q-229 -117 -381 -353q133 -205 333.5 -326.5t434.5 -121.5t434.5 121.5t333.5 326.5zM944 960q0 20 -14 34t-34 14q-125 0 -214.5 -89.5 |
|
| 387 |
+t-89.5 -214.5q0 -20 14 -34t34 -14t34 14t14 34q0 86 61 147t147 61q20 0 34 14t14 34zM1792 576q0 -34 -20 -69q-140 -230 -376.5 -368.5t-499.5 -138.5t-499.5 139t-376.5 368q-20 35 -20 69t20 69q140 229 376.5 368t499.5 139t499.5 -139t376.5 -368q20 -35 20 -69z" /> |
|
| 388 |
+ <glyph glyph-name="eye_close" unicode="" horiz-adv-x="1792" |
|
| 389 |
+d="M555 201l78 141q-87 63 -136 159t-49 203q0 121 61 225q-229 -117 -381 -353q167 -258 427 -375zM944 960q0 20 -14 34t-34 14q-125 0 -214.5 -89.5t-89.5 -214.5q0 -20 14 -34t34 -14t34 14t14 34q0 86 61 147t147 61q20 0 34 14t14 34zM1307 1151q0 -7 -1 -9 |
|
| 390 |
+q-106 -189 -316 -567t-315 -566l-49 -89q-10 -16 -28 -16q-12 0 -134 70q-16 10 -16 28q0 12 44 87q-143 65 -263.5 173t-208.5 245q-20 31 -20 69t20 69q153 235 380 371t496 136q89 0 180 -17l54 97q10 16 28 16q5 0 18 -6t31 -15.5t33 -18.5t31.5 -18.5t19.5 -11.5 |
|
| 391 |
+q16 -10 16 -27zM1344 704q0 -139 -79 -253.5t-209 -164.5l280 502q8 -45 8 -84zM1792 576q0 -35 -20 -69q-39 -64 -109 -145q-150 -172 -347.5 -267t-419.5 -95l74 132q212 18 392.5 137t301.5 307q-115 179 -282 294l63 112q95 -64 182.5 -153t144.5 -184q20 -34 20 -69z |
|
| 392 |
+" /> |
|
| 393 |
+ <glyph glyph-name="warning_sign" unicode="" horiz-adv-x="1792" |
|
| 394 |
+d="M1024 161v190q0 14 -9.5 23.5t-22.5 9.5h-192q-13 0 -22.5 -9.5t-9.5 -23.5v-190q0 -14 9.5 -23.5t22.5 -9.5h192q13 0 22.5 9.5t9.5 23.5zM1022 535l18 459q0 12 -10 19q-13 11 -24 11h-220q-11 0 -24 -11q-10 -7 -10 -21l17 -457q0 -10 10 -16.5t24 -6.5h185 |
|
| 395 |
+q14 0 23.5 6.5t10.5 16.5zM1008 1469l768 -1408q35 -63 -2 -126q-17 -29 -46.5 -46t-63.5 -17h-1536q-34 0 -63.5 17t-46.5 46q-37 63 -2 126l768 1408q17 31 47 49t65 18t65 -18t47 -49z" /> |
|
| 396 |
+ <glyph glyph-name="plane" unicode="" horiz-adv-x="1408" |
|
| 397 |
+d="M1376 1376q44 -52 12 -148t-108 -172l-161 -161l160 -696q5 -19 -12 -33l-128 -96q-7 -6 -19 -6q-4 0 -7 1q-15 3 -21 16l-279 508l-259 -259l53 -194q5 -17 -8 -31l-96 -96q-9 -9 -23 -9h-2q-15 2 -24 13l-189 252l-252 189q-11 7 -13 23q-1 13 9 25l96 97q9 9 23 9 |
|
| 398 |
+q6 0 8 -1l194 -53l259 259l-508 279q-14 8 -17 24q-2 16 9 27l128 128q14 13 30 8l665 -159l160 160q76 76 172 108t148 -12z" /> |
|
| 399 |
+ <glyph glyph-name="calendar" unicode="" horiz-adv-x="1664" |
|
| 400 |
+d="M128 -128h288v288h-288v-288zM480 -128h320v288h-320v-288zM128 224h288v320h-288v-320zM480 224h320v320h-320v-320zM128 608h288v288h-288v-288zM864 -128h320v288h-320v-288zM480 608h320v288h-320v-288zM1248 -128h288v288h-288v-288zM864 224h320v320h-320v-320z |
|
| 401 |
+M512 1088v288q0 13 -9.5 22.5t-22.5 9.5h-64q-13 0 -22.5 -9.5t-9.5 -22.5v-288q0 -13 9.5 -22.5t22.5 -9.5h64q13 0 22.5 9.5t9.5 22.5zM1248 224h288v320h-288v-320zM864 608h320v288h-320v-288zM1248 608h288v288h-288v-288zM1280 1088v288q0 13 -9.5 22.5t-22.5 9.5h-64 |
|
| 402 |
+q-13 0 -22.5 -9.5t-9.5 -22.5v-288q0 -13 9.5 -22.5t22.5 -9.5h64q13 0 22.5 9.5t9.5 22.5zM1664 1152v-1280q0 -52 -38 -90t-90 -38h-1408q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h128v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h384v96q0 66 47 113t113 47 |
|
| 403 |
+h64q66 0 113 -47t47 -113v-96h128q52 0 90 -38t38 -90z" /> |
|
| 404 |
+ <glyph glyph-name="random" unicode="" horiz-adv-x="1792" |
|
| 405 |
+d="M666 1055q-60 -92 -137 -273q-22 45 -37 72.5t-40.5 63.5t-51 56.5t-63 35t-81.5 14.5h-224q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h224q250 0 410 -225zM1792 256q0 -14 -9 -23l-320 -320q-9 -9 -23 -9q-13 0 -22.5 9.5t-9.5 22.5v192q-32 0 -85 -0.5t-81 -1t-73 1 |
|
| 406 |
+t-71 5t-64 10.5t-63 18.5t-58 28.5t-59 40t-55 53.5t-56 69.5q59 93 136 273q22 -45 37 -72.5t40.5 -63.5t51 -56.5t63 -35t81.5 -14.5h256v192q0 14 9 23t23 9q12 0 24 -10l319 -319q9 -9 9 -23zM1792 1152q0 -14 -9 -23l-320 -320q-9 -9 -23 -9q-13 0 -22.5 9.5t-9.5 22.5 |
|
| 407 |
+v192h-256q-48 0 -87 -15t-69 -45t-51 -61.5t-45 -77.5q-32 -62 -78 -171q-29 -66 -49.5 -111t-54 -105t-64 -100t-74 -83t-90 -68.5t-106.5 -42t-128 -16.5h-224q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h224q48 0 87 15t69 45t51 61.5t45 77.5q32 62 78 171q29 66 49.5 111 |
|
| 408 |
+t54 105t64 100t74 83t90 68.5t106.5 42t128 16.5h256v192q0 14 9 23t23 9q12 0 24 -10l319 -319q9 -9 9 -23z" /> |
|
| 409 |
+ <glyph glyph-name="comment" unicode="" horiz-adv-x="1792" |
|
| 410 |
+d="M1792 640q0 -174 -120 -321.5t-326 -233t-450 -85.5q-70 0 -145 8q-198 -175 -460 -242q-49 -14 -114 -22q-17 -2 -30.5 9t-17.5 29v1q-3 4 -0.5 12t2 10t4.5 9.5l6 9t7 8.5t8 9q7 8 31 34.5t34.5 38t31 39.5t32.5 51t27 59t26 76q-157 89 -247.5 220t-90.5 281 |
|
| 411 |
+q0 130 71 248.5t191 204.5t286 136.5t348 50.5q244 0 450 -85.5t326 -233t120 -321.5z" /> |
|
| 412 |
+ <glyph glyph-name="magnet" unicode="" |
|
| 413 |
+d="M1536 704v-128q0 -201 -98.5 -362t-274 -251.5t-395.5 -90.5t-395.5 90.5t-274 251.5t-98.5 362v128q0 26 19 45t45 19h384q26 0 45 -19t19 -45v-128q0 -52 23.5 -90t53.5 -57t71 -30t64 -13t44 -2t44 2t64 13t71 30t53.5 57t23.5 90v128q0 26 19 45t45 19h384 |
|
| 414 |
+q26 0 45 -19t19 -45zM512 1344v-384q0 -26 -19 -45t-45 -19h-384q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h384q26 0 45 -19t19 -45zM1536 1344v-384q0 -26 -19 -45t-45 -19h-384q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h384q26 0 45 -19t19 -45z" /> |
|
| 415 |
+ <glyph glyph-name="chevron_up" unicode="" horiz-adv-x="1792" |
|
| 416 |
+d="M1683 205l-166 -165q-19 -19 -45 -19t-45 19l-531 531l-531 -531q-19 -19 -45 -19t-45 19l-166 165q-19 19 -19 45.5t19 45.5l742 741q19 19 45 19t45 -19l742 -741q19 -19 19 -45.5t-19 -45.5z" /> |
|
| 417 |
+ <glyph glyph-name="chevron_down" unicode="" horiz-adv-x="1792" |
|
| 418 |
+d="M1683 728l-742 -741q-19 -19 -45 -19t-45 19l-742 741q-19 19 -19 45.5t19 45.5l166 165q19 19 45 19t45 -19l531 -531l531 531q19 19 45 19t45 -19l166 -165q19 -19 19 -45.5t-19 -45.5z" /> |
|
| 419 |
+ <glyph glyph-name="retweet" unicode="" horiz-adv-x="1920" |
|
| 420 |
+d="M1280 32q0 -13 -9.5 -22.5t-22.5 -9.5h-960q-8 0 -13.5 2t-9 7t-5.5 8t-3 11.5t-1 11.5v13v11v160v416h-192q-26 0 -45 19t-19 45q0 24 15 41l320 384q19 22 49 22t49 -22l320 -384q15 -17 15 -41q0 -26 -19 -45t-45 -19h-192v-384h576q16 0 25 -11l160 -192q7 -10 7 -21 |
|
| 421 |
+zM1920 448q0 -24 -15 -41l-320 -384q-20 -23 -49 -23t-49 23l-320 384q-15 17 -15 41q0 26 19 45t45 19h192v384h-576q-16 0 -25 12l-160 192q-7 9 -7 20q0 13 9.5 22.5t22.5 9.5h960q8 0 13.5 -2t9 -7t5.5 -8t3 -11.5t1 -11.5v-13v-11v-160v-416h192q26 0 45 -19t19 -45z |
|
| 422 |
+" /> |
|
| 423 |
+ <glyph glyph-name="shopping_cart" unicode="" horiz-adv-x="1664" |
|
| 424 |
+d="M640 0q0 -52 -38 -90t-90 -38t-90 38t-38 90t38 90t90 38t90 -38t38 -90zM1536 0q0 -52 -38 -90t-90 -38t-90 38t-38 90t38 90t90 38t90 -38t38 -90zM1664 1088v-512q0 -24 -16.5 -42.5t-40.5 -21.5l-1044 -122q13 -60 13 -70q0 -16 -24 -64h920q26 0 45 -19t19 -45 |
|
| 425 |
+t-19 -45t-45 -19h-1024q-26 0 -45 19t-19 45q0 11 8 31.5t16 36t21.5 40t15.5 29.5l-177 823h-204q-26 0 -45 19t-19 45t19 45t45 19h256q16 0 28.5 -6.5t19.5 -15.5t13 -24.5t8 -26t5.5 -29.5t4.5 -26h1201q26 0 45 -19t19 -45z" /> |
|
| 426 |
+ <glyph glyph-name="folder_close" unicode="" horiz-adv-x="1664" |
|
| 427 |
+d="M1664 928v-704q0 -92 -66 -158t-158 -66h-1216q-92 0 -158 66t-66 158v960q0 92 66 158t158 66h320q92 0 158 -66t66 -158v-32h672q92 0 158 -66t66 -158z" /> |
|
| 428 |
+ <glyph glyph-name="folder_open" unicode="" horiz-adv-x="1920" |
|
| 429 |
+d="M1879 584q0 -31 -31 -66l-336 -396q-43 -51 -120.5 -86.5t-143.5 -35.5h-1088q-34 0 -60.5 13t-26.5 43q0 31 31 66l336 396q43 51 120.5 86.5t143.5 35.5h1088q34 0 60.5 -13t26.5 -43zM1536 928v-160h-832q-94 0 -197 -47.5t-164 -119.5l-337 -396l-5 -6q0 4 -0.5 12.5 |
|
| 430 |
+t-0.5 12.5v960q0 92 66 158t158 66h320q92 0 158 -66t66 -158v-32h544q92 0 158 -66t66 -158z" /> |
|
| 431 |
+ <glyph glyph-name="resize_vertical" unicode="" horiz-adv-x="768" |
|
| 432 |
+d="M704 1216q0 -26 -19 -45t-45 -19h-128v-1024h128q26 0 45 -19t19 -45t-19 -45l-256 -256q-19 -19 -45 -19t-45 19l-256 256q-19 19 -19 45t19 45t45 19h128v1024h-128q-26 0 -45 19t-19 45t19 45l256 256q19 19 45 19t45 -19l256 -256q19 -19 19 -45z" /> |
|
| 433 |
+ <glyph glyph-name="resize_horizontal" unicode="" horiz-adv-x="1792" |
|
| 434 |
+d="M1792 640q0 -26 -19 -45l-256 -256q-19 -19 -45 -19t-45 19t-19 45v128h-1024v-128q0 -26 -19 -45t-45 -19t-45 19l-256 256q-19 19 -19 45t19 45l256 256q19 19 45 19t45 -19t19 -45v-128h1024v128q0 26 19 45t45 19t45 -19l256 -256q19 -19 19 -45z" /> |
|
| 435 |
+ <glyph glyph-name="bar_chart" unicode="" horiz-adv-x="2048" |
|
| 436 |
+d="M640 640v-512h-256v512h256zM1024 1152v-1024h-256v1024h256zM2048 0v-128h-2048v1536h128v-1408h1920zM1408 896v-768h-256v768h256zM1792 1280v-1152h-256v1152h256z" /> |
|
| 437 |
+ <glyph glyph-name="twitter_sign" unicode="" |
|
| 438 |
+d="M1280 926q-56 -25 -121 -34q68 40 93 117q-65 -38 -134 -51q-61 66 -153 66q-87 0 -148.5 -61.5t-61.5 -148.5q0 -29 5 -48q-129 7 -242 65t-192 155q-29 -50 -29 -106q0 -114 91 -175q-47 1 -100 26v-2q0 -75 50 -133.5t123 -72.5q-29 -8 -51 -8q-13 0 -39 4 |
|
| 439 |
+q21 -63 74.5 -104t121.5 -42q-116 -90 -261 -90q-26 0 -50 3q148 -94 322 -94q112 0 210 35.5t168 95t120.5 137t75 162t24.5 168.5q0 18 -1 27q63 45 105 109zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5 |
|
| 440 |
+t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 441 |
+ <glyph glyph-name="facebook_sign" unicode="" |
|
| 442 |
+d="M1248 1408q119 0 203.5 -84.5t84.5 -203.5v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-188v595h199l30 232h-229v148q0 56 23.5 84t91.5 28l122 1v207q-63 9 -178 9q-136 0 -217.5 -80t-81.5 -226v-171h-200v-232h200v-595h-532q-119 0 -203.5 84.5t-84.5 203.5v960 |
|
| 443 |
+q0 119 84.5 203.5t203.5 84.5h960z" /> |
|
| 444 |
+ <glyph glyph-name="camera_retro" unicode="" horiz-adv-x="1792" |
|
| 445 |
+d="M928 704q0 14 -9 23t-23 9q-66 0 -113 -47t-47 -113q0 -14 9 -23t23 -9t23 9t9 23q0 40 28 68t68 28q14 0 23 9t9 23zM1152 574q0 -106 -75 -181t-181 -75t-181 75t-75 181t75 181t181 75t181 -75t75 -181zM128 0h1536v128h-1536v-128zM1280 574q0 159 -112.5 271.5 |
|
| 446 |
+t-271.5 112.5t-271.5 -112.5t-112.5 -271.5t112.5 -271.5t271.5 -112.5t271.5 112.5t112.5 271.5zM256 1216h384v128h-384v-128zM128 1024h1536v118v138h-828l-64 -128h-644v-128zM1792 1280v-1280q0 -53 -37.5 -90.5t-90.5 -37.5h-1536q-53 0 -90.5 37.5t-37.5 90.5v1280 |
|
| 447 |
+q0 53 37.5 90.5t90.5 37.5h1536q53 0 90.5 -37.5t37.5 -90.5z" /> |
|
| 448 |
+ <glyph glyph-name="key" unicode="" horiz-adv-x="1792" |
|
| 449 |
+d="M832 1024q0 80 -56 136t-136 56t-136 -56t-56 -136q0 -42 19 -83q-41 19 -83 19q-80 0 -136 -56t-56 -136t56 -136t136 -56t136 56t56 136q0 42 -19 83q41 -19 83 -19q80 0 136 56t56 136zM1683 320q0 -17 -49 -66t-66 -49q-9 0 -28.5 16t-36.5 33t-38.5 40t-24.5 26 |
|
| 450 |
+l-96 -96l220 -220q28 -28 28 -68q0 -42 -39 -81t-81 -39q-40 0 -68 28l-671 671q-176 -131 -365 -131q-163 0 -265.5 102.5t-102.5 265.5q0 160 95 313t248 248t313 95q163 0 265.5 -102.5t102.5 -265.5q0 -189 -131 -365l355 -355l96 96q-3 3 -26 24.5t-40 38.5t-33 36.5 |
|
| 451 |
+t-16 28.5q0 17 49 66t66 49q13 0 23 -10q6 -6 46 -44.5t82 -79.5t86.5 -86t73 -78t28.5 -41z" /> |
|
| 452 |
+ <glyph glyph-name="cogs" unicode="" horiz-adv-x="1920" |
|
| 453 |
+d="M896 640q0 106 -75 181t-181 75t-181 -75t-75 -181t75 -181t181 -75t181 75t75 181zM1664 128q0 52 -38 90t-90 38t-90 -38t-38 -90q0 -53 37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1664 1152q0 52 -38 90t-90 38t-90 -38t-38 -90q0 -53 37.5 -90.5t90.5 -37.5 |
|
| 454 |
+t90.5 37.5t37.5 90.5zM1280 731v-185q0 -10 -7 -19.5t-16 -10.5l-155 -24q-11 -35 -32 -76q34 -48 90 -115q7 -11 7 -20q0 -12 -7 -19q-23 -30 -82.5 -89.5t-78.5 -59.5q-11 0 -21 7l-115 90q-37 -19 -77 -31q-11 -108 -23 -155q-7 -24 -30 -24h-186q-11 0 -20 7.5t-10 17.5 |
|
| 455 |
+l-23 153q-34 10 -75 31l-118 -89q-7 -7 -20 -7q-11 0 -21 8q-144 133 -144 160q0 9 7 19q10 14 41 53t47 61q-23 44 -35 82l-152 24q-10 1 -17 9.5t-7 19.5v185q0 10 7 19.5t16 10.5l155 24q11 35 32 76q-34 48 -90 115q-7 11 -7 20q0 12 7 20q22 30 82 89t79 59q11 0 21 -7 |
|
| 456 |
+l115 -90q34 18 77 32q11 108 23 154q7 24 30 24h186q11 0 20 -7.5t10 -17.5l23 -153q34 -10 75 -31l118 89q8 7 20 7q11 0 21 -8q144 -133 144 -160q0 -8 -7 -19q-12 -16 -42 -54t-45 -60q23 -48 34 -82l152 -23q10 -2 17 -10.5t7 -19.5zM1920 198v-140q0 -16 -149 -31 |
|
| 457 |
+q-12 -27 -30 -52q51 -113 51 -138q0 -4 -4 -7q-122 -71 -124 -71q-8 0 -46 47t-52 68q-20 -2 -30 -2t-30 2q-14 -21 -52 -68t-46 -47q-2 0 -124 71q-4 3 -4 7q0 25 51 138q-18 25 -30 52q-149 15 -149 31v140q0 16 149 31q13 29 30 52q-51 113 -51 138q0 4 4 7q4 2 35 20 |
|
| 458 |
+t59 34t30 16q8 0 46 -46.5t52 -67.5q20 2 30 2t30 -2q51 71 92 112l6 2q4 0 124 -70q4 -3 4 -7q0 -25 -51 -138q17 -23 30 -52q149 -15 149 -31zM1920 1222v-140q0 -16 -149 -31q-12 -27 -30 -52q51 -113 51 -138q0 -4 -4 -7q-122 -71 -124 -71q-8 0 -46 47t-52 68 |
|
| 459 |
+q-20 -2 -30 -2t-30 2q-14 -21 -52 -68t-46 -47q-2 0 -124 71q-4 3 -4 7q0 25 51 138q-18 25 -30 52q-149 15 -149 31v140q0 16 149 31q13 29 30 52q-51 113 -51 138q0 4 4 7q4 2 35 20t59 34t30 16q8 0 46 -46.5t52 -67.5q20 2 30 2t30 -2q51 71 92 112l6 2q4 0 124 -70 |
|
| 460 |
+q4 -3 4 -7q0 -25 -51 -138q17 -23 30 -52q149 -15 149 -31z" /> |
|
| 461 |
+ <glyph glyph-name="comments" unicode="" horiz-adv-x="1792" |
|
| 462 |
+d="M1408 768q0 -139 -94 -257t-256.5 -186.5t-353.5 -68.5q-86 0 -176 16q-124 -88 -278 -128q-36 -9 -86 -16h-3q-11 0 -20.5 8t-11.5 21q-1 3 -1 6.5t0.5 6.5t2 6l2.5 5t3.5 5.5t4 5t4.5 5t4 4.5q5 6 23 25t26 29.5t22.5 29t25 38.5t20.5 44q-124 72 -195 177t-71 224 |
|
| 463 |
+q0 139 94 257t256.5 186.5t353.5 68.5t353.5 -68.5t256.5 -186.5t94 -257zM1792 512q0 -120 -71 -224.5t-195 -176.5q10 -24 20.5 -44t25 -38.5t22.5 -29t26 -29.5t23 -25q1 -1 4 -4.5t4.5 -5t4 -5t3.5 -5.5l2.5 -5t2 -6t0.5 -6.5t-1 -6.5q-3 -14 -13 -22t-22 -7 |
|
| 464 |
+q-50 7 -86 16q-154 40 -278 128q-90 -16 -176 -16q-271 0 -472 132q58 -4 88 -4q161 0 309 45t264 129q125 92 192 212t67 254q0 77 -23 152q129 -71 204 -178t75 -230z" /> |
|
| 465 |
+ <glyph glyph-name="thumbs_up_alt" unicode="" |
|
| 466 |
+d="M256 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 768q0 51 -39 89.5t-89 38.5h-352q0 58 48 159.5t48 160.5q0 98 -32 145t-128 47q-26 -26 -38 -85t-30.5 -125.5t-59.5 -109.5q-22 -23 -77 -91q-4 -5 -23 -30t-31.5 -41t-34.5 -42.5 |
|
| 467 |
+t-40 -44t-38.5 -35.5t-40 -27t-35.5 -9h-32v-640h32q13 0 31.5 -3t33 -6.5t38 -11t35 -11.5t35.5 -12.5t29 -10.5q211 -73 342 -73h121q192 0 192 167q0 26 -5 56q30 16 47.5 52.5t17.5 73.5t-18 69q53 50 53 119q0 25 -10 55.5t-25 47.5q32 1 53.5 47t21.5 81zM1536 769 |
|
| 468 |
+q0 -89 -49 -163q9 -33 9 -69q0 -77 -38 -144q3 -21 3 -43q0 -101 -60 -178q1 -139 -85 -219.5t-227 -80.5h-36h-93q-96 0 -189.5 22.5t-216.5 65.5q-116 40 -138 40h-288q-53 0 -90.5 37.5t-37.5 90.5v640q0 53 37.5 90.5t90.5 37.5h274q36 24 137 155q58 75 107 128 |
|
| 469 |
+q24 25 35.5 85.5t30.5 126.5t62 108q39 37 90 37q84 0 151 -32.5t102 -101.5t35 -186q0 -93 -48 -192h176q104 0 180 -76t76 -179z" /> |
|
| 470 |
+ <glyph glyph-name="thumbs_down_alt" unicode="" |
|
| 471 |
+d="M256 1088q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 512q0 35 -21.5 81t-53.5 47q15 17 25 47.5t10 55.5q0 69 -53 119q18 31 18 69q0 37 -17.5 73.5t-47.5 52.5q5 30 5 56q0 85 -49 126t-136 41h-128q-131 0 -342 -73q-5 -2 -29 -10.5 |
|
| 472 |
+t-35.5 -12.5t-35 -11.5t-38 -11t-33 -6.5t-31.5 -3h-32v-640h32q16 0 35.5 -9t40 -27t38.5 -35.5t40 -44t34.5 -42.5t31.5 -41t23 -30q55 -68 77 -91q41 -43 59.5 -109.5t30.5 -125.5t38 -85q96 0 128 47t32 145q0 59 -48 160.5t-48 159.5h352q50 0 89 38.5t39 89.5z |
|
| 473 |
+M1536 511q0 -103 -76 -179t-180 -76h-176q48 -99 48 -192q0 -118 -35 -186q-35 -69 -102 -101.5t-151 -32.5q-51 0 -90 37q-34 33 -54 82t-25.5 90.5t-17.5 84.5t-31 64q-48 50 -107 127q-101 131 -137 155h-274q-53 0 -90.5 37.5t-37.5 90.5v640q0 53 37.5 90.5t90.5 37.5 |
|
| 474 |
+h288q22 0 138 40q128 44 223 66t200 22h112q140 0 226.5 -79t85.5 -216v-5q60 -77 60 -178q0 -22 -3 -43q38 -67 38 -144q0 -36 -9 -69q49 -73 49 -163z" /> |
|
| 475 |
+ <glyph glyph-name="star_half" unicode="" horiz-adv-x="896" |
|
| 476 |
+d="M832 1504v-1339l-449 -236q-22 -12 -40 -12q-21 0 -31.5 14.5t-10.5 35.5q0 6 2 20l86 500l-364 354q-25 27 -25 48q0 37 56 46l502 73l225 455q19 41 49 41z" /> |
|
| 477 |
+ <glyph glyph-name="heart_empty" unicode="" horiz-adv-x="1792" |
|
| 478 |
+d="M1664 940q0 81 -21.5 143t-55 98.5t-81.5 59.5t-94 31t-98 8t-112 -25.5t-110.5 -64t-86.5 -72t-60 -61.5q-18 -22 -49 -22t-49 22q-24 28 -60 61.5t-86.5 72t-110.5 64t-112 25.5t-98 -8t-94 -31t-81.5 -59.5t-55 -98.5t-21.5 -143q0 -168 187 -355l581 -560l580 559 |
|
| 479 |
+q188 188 188 356zM1792 940q0 -221 -229 -450l-623 -600q-18 -18 -44 -18t-44 18l-624 602q-10 8 -27.5 26t-55.5 65.5t-68 97.5t-53.5 121t-23.5 138q0 220 127 344t351 124q62 0 126.5 -21.5t120 -58t95.5 -68.5t76 -68q36 36 76 68t95.5 68.5t120 58t126.5 21.5 |
|
| 480 |
+q224 0 351 -124t127 -344z" /> |
|
| 481 |
+ <glyph glyph-name="signout" unicode="" horiz-adv-x="1664" |
|
| 482 |
+d="M640 96q0 -4 1 -20t0.5 -26.5t-3 -23.5t-10 -19.5t-20.5 -6.5h-320q-119 0 -203.5 84.5t-84.5 203.5v704q0 119 84.5 203.5t203.5 84.5h320q13 0 22.5 -9.5t9.5 -22.5q0 -4 1 -20t0.5 -26.5t-3 -23.5t-10 -19.5t-20.5 -6.5h-320q-66 0 -113 -47t-47 -113v-704 |
|
| 483 |
+q0 -66 47 -113t113 -47h288h11h13t11.5 -1t11.5 -3t8 -5.5t7 -9t2 -13.5zM1568 640q0 -26 -19 -45l-544 -544q-19 -19 -45 -19t-45 19t-19 45v288h-448q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h448v288q0 26 19 45t45 19t45 -19l544 -544q19 -19 19 -45z" /> |
|
| 484 |
+ <glyph glyph-name="linkedin_sign" unicode="" |
|
| 485 |
+d="M237 122h231v694h-231v-694zM483 1030q-1 52 -36 86t-93 34t-94.5 -34t-36.5 -86q0 -51 35.5 -85.5t92.5 -34.5h1q59 0 95 34.5t36 85.5zM1068 122h231v398q0 154 -73 233t-193 79q-136 0 -209 -117h2v101h-231q3 -66 0 -694h231v388q0 38 7 56q15 35 45 59.5t74 24.5 |
|
| 486 |
+q116 0 116 -157v-371zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 487 |
+ <glyph glyph-name="pushpin" unicode="" horiz-adv-x="1152" |
|
| 488 |
+d="M480 672v448q0 14 -9 23t-23 9t-23 -9t-9 -23v-448q0 -14 9 -23t23 -9t23 9t9 23zM1152 320q0 -26 -19 -45t-45 -19h-429l-51 -483q-2 -12 -10.5 -20.5t-20.5 -8.5h-1q-27 0 -32 27l-76 485h-404q-26 0 -45 19t-19 45q0 123 78.5 221.5t177.5 98.5v512q-52 0 -90 38 |
|
| 489 |
+t-38 90t38 90t90 38h640q52 0 90 -38t38 -90t-38 -90t-90 -38v-512q99 0 177.5 -98.5t78.5 -221.5z" /> |
|
| 490 |
+ <glyph glyph-name="external_link" unicode="" horiz-adv-x="1792" |
|
| 491 |
+d="M1408 608v-320q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h704q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-704q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832q66 0 113 47t47 113v320 |
|
| 492 |
+q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM1792 1472v-512q0 -26 -19 -45t-45 -19t-45 19l-176 176l-652 -652q-10 -10 -23 -10t-23 10l-114 114q-10 10 -10 23t10 23l652 652l-176 176q-19 19 -19 45t19 45t45 19h512q26 0 45 -19t19 -45z" /> |
|
| 493 |
+ <glyph glyph-name="signin" unicode="" |
|
| 494 |
+d="M1184 640q0 -26 -19 -45l-544 -544q-19 -19 -45 -19t-45 19t-19 45v288h-448q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h448v288q0 26 19 45t45 19t45 -19l544 -544q19 -19 19 -45zM1536 992v-704q0 -119 -84.5 -203.5t-203.5 -84.5h-320q-13 0 -22.5 9.5t-9.5 22.5 |
|
| 495 |
+q0 4 -1 20t-0.5 26.5t3 23.5t10 19.5t20.5 6.5h320q66 0 113 47t47 113v704q0 66 -47 113t-113 47h-288h-11h-13t-11.5 1t-11.5 3t-8 5.5t-7 9t-2 13.5q0 4 -1 20t-0.5 26.5t3 23.5t10 19.5t20.5 6.5h320q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 496 |
+ <glyph glyph-name="trophy" unicode="" horiz-adv-x="1664" |
|
| 497 |
+d="M458 653q-74 162 -74 371h-256v-96q0 -78 94.5 -162t235.5 -113zM1536 928v96h-256q0 -209 -74 -371q141 29 235.5 113t94.5 162zM1664 1056v-128q0 -71 -41.5 -143t-112 -130t-173 -97.5t-215.5 -44.5q-42 -54 -95 -95q-38 -34 -52.5 -72.5t-14.5 -89.5q0 -54 30.5 -91 |
|
| 498 |
+t97.5 -37q75 0 133.5 -45.5t58.5 -114.5v-64q0 -14 -9 -23t-23 -9h-832q-14 0 -23 9t-9 23v64q0 69 58.5 114.5t133.5 45.5q67 0 97.5 37t30.5 91q0 51 -14.5 89.5t-52.5 72.5q-53 41 -95 95q-113 5 -215.5 44.5t-173 97.5t-112 130t-41.5 143v128q0 40 28 68t68 28h288v96 |
|
| 499 |
+q0 66 47 113t113 47h576q66 0 113 -47t47 -113v-96h288q40 0 68 -28t28 -68z" /> |
|
| 500 |
+ <glyph glyph-name="github_sign" unicode="" |
|
| 501 |
+d="M519 336q4 6 -3 13q-9 7 -14 2q-4 -6 3 -13q9 -7 14 -2zM491 377q-5 7 -12 4q-6 -4 0 -12q7 -8 12 -5q6 4 0 13zM450 417q2 4 -5 8q-7 2 -8 -2q-3 -5 4 -8q8 -2 9 2zM471 394q2 1 1.5 4.5t-3.5 5.5q-6 7 -10 3t1 -11q6 -6 11 -2zM557 319q2 7 -9 11q-9 3 -13 -4 |
|
| 502 |
+q-2 -7 9 -11q9 -3 13 4zM599 316q0 8 -12 8q-10 0 -10 -8t11 -8t11 8zM638 323q-2 7 -13 5t-9 -9q2 -8 12 -6t10 10zM1280 640q0 212 -150 362t-362 150t-362 -150t-150 -362q0 -167 98 -300.5t252 -185.5q18 -3 26.5 5t8.5 20q0 52 -1 95q-6 -1 -15.5 -2.5t-35.5 -2t-48 4 |
|
| 503 |
+t-43.5 20t-29.5 41.5q-23 59 -57 74q-2 1 -4.5 3.5l-8 8t-7 9.5t4 7.5t19.5 3.5q6 0 15 -2t30 -15.5t33 -35.5q16 -28 37.5 -42t43.5 -14t38 3.5t30 9.5q7 47 33 69q-49 6 -86 18.5t-73 39t-55.5 76t-19.5 119.5q0 79 53 137q-24 62 5 136q19 6 54.5 -7.5t60.5 -29.5l26 -16 |
|
| 504 |
+q58 17 128 17t128 -17q11 7 28.5 18t55.5 26t57 9q29 -74 5 -136q53 -58 53 -137q0 -57 -14 -100.5t-35.5 -70t-53.5 -44.5t-62.5 -26t-68.5 -12q35 -31 35 -95q0 -40 -0.5 -89t-0.5 -51q0 -12 8.5 -20t26.5 -5q154 52 252 185.5t98 300.5zM1536 1120v-960 |
|
| 505 |
+q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 506 |
+ <glyph glyph-name="upload_alt" unicode="" horiz-adv-x="1664" |
|
| 507 |
+d="M1280 64q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1536 64q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1664 288v-320q0 -40 -28 -68t-68 -28h-1472q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h427q21 -56 70.5 -92 |
|
| 508 |
+t110.5 -36h256q61 0 110.5 36t70.5 92h427q40 0 68 -28t28 -68zM1339 936q-17 -40 -59 -40h-256v-448q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v448h-256q-42 0 -59 40q-17 39 14 69l448 448q18 19 45 19t45 -19l448 -448q31 -30 14 -69z" /> |
|
| 509 |
+ <glyph glyph-name="lemon" unicode="" |
|
| 510 |
+d="M1407 710q0 44 -7 113.5t-18 96.5q-12 30 -17 44t-9 36.5t-4 48.5q0 23 5 68.5t5 67.5q0 37 -10 55q-4 1 -13 1q-19 0 -58 -4.5t-59 -4.5q-60 0 -176 24t-175 24q-43 0 -94.5 -11.5t-85 -23.5t-89.5 -34q-137 -54 -202 -103q-96 -73 -159.5 -189.5t-88 -236t-24.5 -248.5 |
|
| 511 |
+q0 -40 12.5 -120t12.5 -121q0 -23 -11 -66.5t-11 -65.5t12 -36.5t34 -14.5q24 0 72.5 11t73.5 11q57 0 169.5 -15.5t169.5 -15.5q181 0 284 36q129 45 235.5 152.5t166 245.5t59.5 275zM1535 712q0 -165 -70 -327.5t-196 -288t-281 -180.5q-124 -44 -326 -44 |
|
| 512 |
+q-57 0 -170 14.5t-169 14.5q-24 0 -72.5 -14.5t-73.5 -14.5q-73 0 -123.5 55.5t-50.5 128.5q0 24 11 68t11 67q0 40 -12.5 120.5t-12.5 121.5q0 111 18 217.5t54.5 209.5t100.5 194t150 156q78 59 232 120q194 78 316 78q60 0 175.5 -24t173.5 -24q19 0 57 5t58 5 |
|
| 513 |
+q81 0 118 -50.5t37 -134.5q0 -23 -5 -68t-5 -68q0 -13 2 -25t3.5 -16.5t7.5 -20.5t8 -20q16 -40 25 -118.5t9 -136.5z" /> |
|
| 514 |
+ <glyph glyph-name="phone" unicode="" horiz-adv-x="1408" |
|
| 515 |
+d="M1408 296q0 -27 -10 -70.5t-21 -68.5q-21 -50 -122 -106q-94 -51 -186 -51q-27 0 -53 3.5t-57.5 12.5t-47 14.5t-55.5 20.5t-49 18q-98 35 -175 83q-127 79 -264 216t-216 264q-48 77 -83 175q-3 9 -18 49t-20.5 55.5t-14.5 47t-12.5 57.5t-3.5 53q0 92 51 186 |
|
| 516 |
+q56 101 106 122q25 11 68.5 21t70.5 10q14 0 21 -3q18 -6 53 -76q11 -19 30 -54t35 -63.5t31 -53.5q3 -4 17.5 -25t21.5 -35.5t7 -28.5q0 -20 -28.5 -50t-62 -55t-62 -53t-28.5 -46q0 -9 5 -22.5t8.5 -20.5t14 -24t11.5 -19q76 -137 174 -235t235 -174q2 -1 19 -11.5t24 -14 |
|
| 517 |
+t20.5 -8.5t22.5 -5q18 0 46 28.5t53 62t55 62t50 28.5q14 0 28.5 -7t35.5 -21.5t25 -17.5q25 -15 53.5 -31t63.5 -35t54 -30q70 -35 76 -53q3 -7 3 -21z" /> |
|
| 518 |
+ <glyph glyph-name="check_empty" unicode="" horiz-adv-x="1408" |
|
| 519 |
+d="M1120 1280h-832q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832q66 0 113 47t47 113v832q0 66 -47 113t-113 47zM1408 1120v-832q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h832 |
|
| 520 |
+q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 521 |
+ <glyph glyph-name="bookmark_empty" unicode="" horiz-adv-x="1280" |
|
| 522 |
+d="M1152 1280h-1024v-1242l423 406l89 85l89 -85l423 -406v1242zM1164 1408q23 0 44 -9q33 -13 52.5 -41t19.5 -62v-1289q0 -34 -19.5 -62t-52.5 -41q-19 -8 -44 -8q-48 0 -83 32l-441 424l-441 -424q-36 -33 -83 -33q-23 0 -44 9q-33 13 -52.5 41t-19.5 62v1289 |
|
| 523 |
+q0 34 19.5 62t52.5 41q21 9 44 9h1048z" /> |
|
| 524 |
+ <glyph glyph-name="phone_sign" unicode="" |
|
| 525 |
+d="M1280 343q0 11 -2 16t-18 16.5t-40.5 25t-47.5 26.5t-45.5 25t-28.5 15q-5 3 -19 13t-25 15t-21 5q-15 0 -36.5 -20.5t-39.5 -45t-38.5 -45t-33.5 -20.5q-7 0 -16.5 3.5t-15.5 6.5t-17 9.5t-14 8.5q-99 55 -170 126.5t-127 170.5q-2 3 -8.5 14t-9.5 17t-6.5 15.5 |
|
| 526 |
+t-3.5 16.5q0 13 20.5 33.5t45 38.5t45 39.5t20.5 36.5q0 10 -5 21t-15 25t-13 19q-3 6 -15 28.5t-25 45.5t-26.5 47.5t-25 40.5t-16.5 18t-16 2q-48 0 -101 -22q-46 -21 -80 -94.5t-34 -130.5q0 -16 2.5 -34t5 -30.5t9 -33t10 -29.5t12.5 -33t11 -30q60 -164 216.5 -320.5 |
|
| 527 |
+t320.5 -216.5q6 -2 30 -11t33 -12.5t29.5 -10t33 -9t30.5 -5t34 -2.5q57 0 130.5 34t94.5 80q22 53 22 101zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z |
|
| 528 |
+" /> |
|
| 529 |
+ <glyph glyph-name="twitter" unicode="" horiz-adv-x="1664" |
|
| 530 |
+d="M1620 1128q-67 -98 -162 -167q1 -14 1 -42q0 -130 -38 -259.5t-115.5 -248.5t-184.5 -210.5t-258 -146t-323 -54.5q-271 0 -496 145q35 -4 78 -4q225 0 401 138q-105 2 -188 64.5t-114 159.5q33 -5 61 -5q43 0 85 11q-112 23 -185.5 111.5t-73.5 205.5v4q68 -38 146 -41 |
|
| 531 |
+q-66 44 -105 115t-39 154q0 88 44 163q121 -149 294.5 -238.5t371.5 -99.5q-8 38 -8 74q0 134 94.5 228.5t228.5 94.5q140 0 236 -102q109 21 205 78q-37 -115 -142 -178q93 10 186 50z" /> |
|
| 532 |
+ <glyph glyph-name="facebook" unicode="" horiz-adv-x="1024" |
|
| 533 |
+d="M959 1524v-264h-157q-86 0 -116 -36t-30 -108v-189h293l-39 -296h-254v-759h-306v759h-255v296h255v218q0 186 104 288.5t277 102.5q147 0 228 -12z" /> |
|
| 534 |
+ <glyph glyph-name="github" unicode="" |
|
| 535 |
+d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5q0 -251 -146.5 -451.5t-378.5 -277.5q-27 -5 -40 7t-13 30q0 3 0.5 76.5t0.5 134.5q0 97 -52 142q57 6 102.5 18t94 39t81 66.5t53 105t20.5 150.5q0 119 -79 206q37 91 -8 204q-28 9 -81 -11t-92 -44l-38 -24 |
|
| 536 |
+q-93 26 -192 26t-192 -26q-16 11 -42.5 27t-83.5 38.5t-85 13.5q-45 -113 -8 -204q-79 -87 -79 -206q0 -85 20.5 -150t52.5 -105t80.5 -67t94 -39t102.5 -18q-39 -36 -49 -103q-21 -10 -45 -15t-57 -5t-65.5 21.5t-55.5 62.5q-19 32 -48.5 52t-49.5 24l-20 3q-21 0 -29 -4.5 |
|
| 537 |
+t-5 -11.5t9 -14t13 -12l7 -5q22 -10 43.5 -38t31.5 -51l10 -23q13 -38 44 -61.5t67 -30t69.5 -7t55.5 3.5l23 4q0 -38 0.5 -88.5t0.5 -54.5q0 -18 -13 -30t-40 -7q-232 77 -378.5 277.5t-146.5 451.5q0 209 103 385.5t279.5 279.5t385.5 103zM291 305q3 7 -7 12 |
|
| 538 |
+q-10 3 -13 -2q-3 -7 7 -12q9 -6 13 2zM322 271q7 5 -2 16q-10 9 -16 3q-7 -5 2 -16q10 -10 16 -3zM352 226q9 7 0 19q-8 13 -17 6q-9 -5 0 -18t17 -7zM394 184q8 8 -4 19q-12 12 -20 3q-9 -8 4 -19q12 -12 20 -3zM451 159q3 11 -13 16q-15 4 -19 -7t13 -15q15 -6 19 6z |
|
| 539 |
+M514 154q0 13 -17 11q-16 0 -16 -11q0 -13 17 -11q16 0 16 11zM572 164q-2 11 -18 9q-16 -3 -14 -15t18 -8t14 14z" /> |
|
| 540 |
+ <glyph glyph-name="unlock" unicode="" horiz-adv-x="1664" |
|
| 541 |
+d="M1664 960v-256q0 -26 -19 -45t-45 -19h-64q-26 0 -45 19t-19 45v256q0 106 -75 181t-181 75t-181 -75t-75 -181v-192h96q40 0 68 -28t28 -68v-576q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v576q0 40 28 68t68 28h672v192q0 185 131.5 316.5t316.5 131.5 |
|
| 542 |
+t316.5 -131.5t131.5 -316.5z" /> |
|
| 543 |
+ <glyph glyph-name="credit_card" unicode="" horiz-adv-x="1920" |
|
| 544 |
+d="M1760 1408q66 0 113 -47t47 -113v-1216q0 -66 -47 -113t-113 -47h-1600q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1600zM160 1280q-13 0 -22.5 -9.5t-9.5 -22.5v-224h1664v224q0 13 -9.5 22.5t-22.5 9.5h-1600zM1760 0q13 0 22.5 9.5t9.5 22.5v608h-1664v-608 |
|
| 545 |
+q0 -13 9.5 -22.5t22.5 -9.5h1600zM256 128v128h256v-128h-256zM640 128v128h384v-128h-384z" /> |
|
| 546 |
+ <glyph glyph-name="rss" unicode="" horiz-adv-x="1408" |
|
| 547 |
+d="M384 192q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM896 69q2 -28 -17 -48q-18 -21 -47 -21h-135q-25 0 -43 16.5t-20 41.5q-22 229 -184.5 391.5t-391.5 184.5q-25 2 -41.5 20t-16.5 43v135q0 29 21 47q17 17 43 17h5q160 -13 306 -80.5 |
|
| 548 |
+t259 -181.5q114 -113 181.5 -259t80.5 -306zM1408 67q2 -27 -18 -47q-18 -20 -46 -20h-143q-26 0 -44.5 17.5t-19.5 42.5q-12 215 -101 408.5t-231.5 336t-336 231.5t-408.5 102q-25 1 -42.5 19.5t-17.5 43.5v143q0 28 20 46q18 18 44 18h3q262 -13 501.5 -120t425.5 -294 |
|
| 549 |
+q187 -186 294 -425.5t120 -501.5z" /> |
|
| 550 |
+ <glyph glyph-name="hdd" unicode="" |
|
| 551 |
+d="M1040 320q0 -33 -23.5 -56.5t-56.5 -23.5t-56.5 23.5t-23.5 56.5t23.5 56.5t56.5 23.5t56.5 -23.5t23.5 -56.5zM1296 320q0 -33 -23.5 -56.5t-56.5 -23.5t-56.5 23.5t-23.5 56.5t23.5 56.5t56.5 23.5t56.5 -23.5t23.5 -56.5zM1408 160v320q0 13 -9.5 22.5t-22.5 9.5 |
|
| 552 |
+h-1216q-13 0 -22.5 -9.5t-9.5 -22.5v-320q0 -13 9.5 -22.5t22.5 -9.5h1216q13 0 22.5 9.5t9.5 22.5zM178 640h1180l-157 482q-4 13 -16 21.5t-26 8.5h-782q-14 0 -26 -8.5t-16 -21.5zM1536 480v-320q0 -66 -47 -113t-113 -47h-1216q-66 0 -113 47t-47 113v320q0 25 16 75 |
|
| 553 |
+l197 606q17 53 63 86t101 33h782q55 0 101 -33t63 -86l197 -606q16 -50 16 -75z" /> |
|
| 554 |
+ <glyph glyph-name="bullhorn" unicode="" horiz-adv-x="1792" |
|
| 555 |
+d="M1664 896q53 0 90.5 -37.5t37.5 -90.5t-37.5 -90.5t-90.5 -37.5v-384q0 -52 -38 -90t-90 -38q-417 347 -812 380q-58 -19 -91 -66t-31 -100.5t40 -92.5q-20 -33 -23 -65.5t6 -58t33.5 -55t48 -50t61.5 -50.5q-29 -58 -111.5 -83t-168.5 -11.5t-132 55.5q-7 23 -29.5 87.5 |
|
| 556 |
+t-32 94.5t-23 89t-15 101t3.5 98.5t22 110.5h-122q-66 0 -113 47t-47 113v192q0 66 47 113t113 47h480q435 0 896 384q52 0 90 -38t38 -90v-384zM1536 292v954q-394 -302 -768 -343v-270q377 -42 768 -341z" /> |
|
| 557 |
+ <glyph glyph-name="bell" unicode="" horiz-adv-x="1792" |
|
| 558 |
+d="M912 -160q0 16 -16 16q-59 0 -101.5 42.5t-42.5 101.5q0 16 -16 16t-16 -16q0 -73 51.5 -124.5t124.5 -51.5q16 0 16 16zM246 128h1300q-266 300 -266 832q0 51 -24 105t-69 103t-121.5 80.5t-169.5 31.5t-169.5 -31.5t-121.5 -80.5t-69 -103t-24 -105q0 -532 -266 -832z |
|
| 559 |
+M1728 128q0 -52 -38 -90t-90 -38h-448q0 -106 -75 -181t-181 -75t-181 75t-75 181h-448q-52 0 -90 38t-38 90q50 42 91 88t85 119.5t74.5 158.5t50 206t19.5 260q0 152 117 282.5t307 158.5q-8 19 -8 39q0 40 28 68t68 28t68 -28t28 -68q0 -20 -8 -39q190 -28 307 -158.5 |
|
| 560 |
+t117 -282.5q0 -139 19.5 -260t50 -206t74.5 -158.5t85 -119.5t91 -88z" /> |
|
| 561 |
+ <glyph glyph-name="certificate" unicode="" |
|
| 562 |
+d="M1376 640l138 -135q30 -28 20 -70q-12 -41 -52 -51l-188 -48l53 -186q12 -41 -19 -70q-29 -31 -70 -19l-186 53l-48 -188q-10 -40 -51 -52q-12 -2 -19 -2q-31 0 -51 22l-135 138l-135 -138q-28 -30 -70 -20q-41 11 -51 52l-48 188l-186 -53q-41 -12 -70 19q-31 29 -19 70 |
|
| 563 |
+l53 186l-188 48q-40 10 -52 51q-10 42 20 70l138 135l-138 135q-30 28 -20 70q12 41 52 51l188 48l-53 186q-12 41 19 70q29 31 70 19l186 -53l48 188q10 41 51 51q41 12 70 -19l135 -139l135 139q29 30 70 19q41 -10 51 -51l48 -188l186 53q41 12 70 -19q31 -29 19 -70 |
|
| 564 |
+l-53 -186l188 -48q40 -10 52 -51q10 -42 -20 -70z" /> |
|
| 565 |
+ <glyph glyph-name="hand_right" unicode="" horiz-adv-x="1792" |
|
| 566 |
+d="M256 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1664 768q0 51 -39 89.5t-89 38.5h-576q0 20 15 48.5t33 55t33 68t15 84.5q0 67 -44.5 97.5t-115.5 30.5q-24 0 -90 -139q-24 -44 -37 -65q-40 -64 -112 -145q-71 -81 -101 -106 |
|
| 567 |
+q-69 -57 -140 -57h-32v-640h32q72 0 167 -32t193.5 -64t179.5 -32q189 0 189 167q0 26 -5 56q30 16 47.5 52.5t17.5 73.5t-18 69q53 50 53 119q0 25 -10 55.5t-25 47.5h331q52 0 90 38t38 90zM1792 769q0 -105 -75.5 -181t-180.5 -76h-169q-4 -62 -37 -119q3 -21 3 -43 |
|
| 568 |
+q0 -101 -60 -178q1 -139 -85 -219.5t-227 -80.5q-133 0 -322 69q-164 59 -223 59h-288q-53 0 -90.5 37.5t-37.5 90.5v640q0 53 37.5 90.5t90.5 37.5h288q10 0 21.5 4.5t23.5 14t22.5 18t24 22.5t20.5 21.5t19 21.5t14 17q65 74 100 129q13 21 33 62t37 72t40.5 63t55 49.5 |
|
| 569 |
+t69.5 17.5q125 0 206.5 -67t81.5 -189q0 -68 -22 -128h374q104 0 180 -76t76 -179z" /> |
|
| 570 |
+ <glyph glyph-name="hand_left" unicode="" horiz-adv-x="1792" |
|
| 571 |
+d="M1376 128h32v640h-32q-35 0 -67.5 12t-62.5 37t-50 46t-49 54q-8 9 -12 14q-72 81 -112 145q-14 22 -38 68q-1 3 -10.5 22.5t-18.5 36t-20 35.5t-21.5 30.5t-18.5 11.5q-71 0 -115.5 -30.5t-44.5 -97.5q0 -43 15 -84.5t33 -68t33 -55t15 -48.5h-576q-50 0 -89 -38.5 |
|
| 572 |
+t-39 -89.5q0 -52 38 -90t90 -38h331q-15 -17 -25 -47.5t-10 -55.5q0 -69 53 -119q-18 -32 -18 -69t17.5 -73.5t47.5 -52.5q-4 -24 -4 -56q0 -85 48.5 -126t135.5 -41q84 0 183 32t194 64t167 32zM1664 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45z |
|
| 573 |
+M1792 768v-640q0 -53 -37.5 -90.5t-90.5 -37.5h-288q-59 0 -223 -59q-190 -69 -317 -69q-142 0 -230 77.5t-87 217.5l1 5q-61 76 -61 178q0 22 3 43q-33 57 -37 119h-169q-105 0 -180.5 76t-75.5 181q0 103 76 179t180 76h374q-22 60 -22 128q0 122 81.5 189t206.5 67 |
|
| 574 |
+q38 0 69.5 -17.5t55 -49.5t40.5 -63t37 -72t33 -62q35 -55 100 -129q2 -3 14 -17t19 -21.5t20.5 -21.5t24 -22.5t22.5 -18t23.5 -14t21.5 -4.5h288q53 0 90.5 -37.5t37.5 -90.5z" /> |
|
| 575 |
+ <glyph glyph-name="hand_up" unicode="" |
|
| 576 |
+d="M1280 -64q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 700q0 189 -167 189q-26 0 -56 -5q-16 30 -52.5 47.5t-73.5 17.5t-69 -18q-50 53 -119 53q-25 0 -55.5 -10t-47.5 -25v331q0 52 -38 90t-90 38q-51 0 -89.5 -39t-38.5 -89v-576 |
|
| 577 |
+q-20 0 -48.5 15t-55 33t-68 33t-84.5 15q-67 0 -97.5 -44.5t-30.5 -115.5q0 -24 139 -90q44 -24 65 -37q64 -40 145 -112q81 -71 106 -101q57 -69 57 -140v-32h640v32q0 72 32 167t64 193.5t32 179.5zM1536 705q0 -133 -69 -322q-59 -164 -59 -223v-288q0 -53 -37.5 -90.5 |
|
| 578 |
+t-90.5 -37.5h-640q-53 0 -90.5 37.5t-37.5 90.5v288q0 10 -4.5 21.5t-14 23.5t-18 22.5t-22.5 24t-21.5 20.5t-21.5 19t-17 14q-74 65 -129 100q-21 13 -62 33t-72 37t-63 40.5t-49.5 55t-17.5 69.5q0 125 67 206.5t189 81.5q68 0 128 -22v374q0 104 76 180t179 76 |
|
| 579 |
+q105 0 181 -75.5t76 -180.5v-169q62 -4 119 -37q21 3 43 3q101 0 178 -60q139 1 219.5 -85t80.5 -227z" /> |
|
| 580 |
+ <glyph glyph-name="hand_down" unicode="" |
|
| 581 |
+d="M1408 576q0 84 -32 183t-64 194t-32 167v32h-640v-32q0 -35 -12 -67.5t-37 -62.5t-46 -50t-54 -49q-9 -8 -14 -12q-81 -72 -145 -112q-22 -14 -68 -38q-3 -1 -22.5 -10.5t-36 -18.5t-35.5 -20t-30.5 -21.5t-11.5 -18.5q0 -71 30.5 -115.5t97.5 -44.5q43 0 84.5 15t68 33 |
|
| 582 |
+t55 33t48.5 15v-576q0 -50 38.5 -89t89.5 -39q52 0 90 38t38 90v331q46 -35 103 -35q69 0 119 53q32 -18 69 -18t73.5 17.5t52.5 47.5q24 -4 56 -4q85 0 126 48.5t41 135.5zM1280 1344q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1536 580 |
|
| 583 |
+q0 -142 -77.5 -230t-217.5 -87l-5 1q-76 -61 -178 -61q-22 0 -43 3q-54 -30 -119 -37v-169q0 -105 -76 -180.5t-181 -75.5q-103 0 -179 76t-76 180v374q-54 -22 -128 -22q-121 0 -188.5 81.5t-67.5 206.5q0 38 17.5 69.5t49.5 55t63 40.5t72 37t62 33q55 35 129 100 |
|
| 584 |
+q3 2 17 14t21.5 19t21.5 20.5t22.5 24t18 22.5t14 23.5t4.5 21.5v288q0 53 37.5 90.5t90.5 37.5h640q53 0 90.5 -37.5t37.5 -90.5v-288q0 -59 59 -223q69 -190 69 -317z" /> |
|
| 585 |
+ <glyph glyph-name="circle_arrow_left" unicode="" |
|
| 586 |
+d="M1280 576v128q0 26 -19 45t-45 19h-502l189 189q19 19 19 45t-19 45l-91 91q-18 18 -45 18t-45 -18l-362 -362l-91 -91q-18 -18 -18 -45t18 -45l91 -91l362 -362q18 -18 45 -18t45 18l91 91q18 18 18 45t-18 45l-189 189h502q26 0 45 19t19 45zM1536 640 |
|
| 587 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 588 |
+ <glyph glyph-name="circle_arrow_right" unicode="" |
|
| 589 |
+d="M1285 640q0 27 -18 45l-91 91l-362 362q-18 18 -45 18t-45 -18l-91 -91q-18 -18 -18 -45t18 -45l189 -189h-502q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h502l-189 -189q-19 -19 -19 -45t19 -45l91 -91q18 -18 45 -18t45 18l362 362l91 91q18 18 18 45zM1536 640 |
|
| 590 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 591 |
+ <glyph glyph-name="circle_arrow_up" unicode="" |
|
| 592 |
+d="M1284 641q0 27 -18 45l-362 362l-91 91q-18 18 -45 18t-45 -18l-91 -91l-362 -362q-18 -18 -18 -45t18 -45l91 -91q18 -18 45 -18t45 18l189 189v-502q0 -26 19 -45t45 -19h128q26 0 45 19t19 45v502l189 -189q19 -19 45 -19t45 19l91 91q18 18 18 45zM1536 640 |
|
| 593 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 594 |
+ <glyph glyph-name="circle_arrow_down" unicode="" |
|
| 595 |
+d="M1284 639q0 27 -18 45l-91 91q-18 18 -45 18t-45 -18l-189 -189v502q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-502l-189 189q-19 19 -45 19t-45 -19l-91 -91q-18 -18 -18 -45t18 -45l362 -362l91 -91q18 -18 45 -18t45 18l91 91l362 362q18 18 18 45zM1536 640 |
|
| 596 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 597 |
+ <glyph glyph-name="globe" unicode="" |
|
| 598 |
+d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM1042 887q-2 -1 -9.5 -9.5t-13.5 -9.5q2 0 4.5 5t5 11t3.5 7q6 7 22 15q14 6 52 12q34 8 51 -11 |
|
| 599 |
+q-2 2 9.5 13t14.5 12q3 2 15 4.5t15 7.5l2 22q-12 -1 -17.5 7t-6.5 21q0 -2 -6 -8q0 7 -4.5 8t-11.5 -1t-9 -1q-10 3 -15 7.5t-8 16.5t-4 15q-2 5 -9.5 11t-9.5 10q-1 2 -2.5 5.5t-3 6.5t-4 5.5t-5.5 2.5t-7 -5t-7.5 -10t-4.5 -5q-3 2 -6 1.5t-4.5 -1t-4.5 -3t-5 -3.5 |
|
| 600 |
+q-3 -2 -8.5 -3t-8.5 -2q15 5 -1 11q-10 4 -16 3q9 4 7.5 12t-8.5 14h5q-1 4 -8.5 8.5t-17.5 8.5t-13 6q-8 5 -34 9.5t-33 0.5q-5 -6 -4.5 -10.5t4 -14t3.5 -12.5q1 -6 -5.5 -13t-6.5 -12q0 -7 14 -15.5t10 -21.5q-3 -8 -16 -16t-16 -12q-5 -8 -1.5 -18.5t10.5 -16.5 |
|
| 601 |
+q2 -2 1.5 -4t-3.5 -4.5t-5.5 -4t-6.5 -3.5l-3 -2q-11 -5 -20.5 6t-13.5 26q-7 25 -16 30q-23 8 -29 -1q-5 13 -41 26q-25 9 -58 4q6 1 0 15q-7 15 -19 12q3 6 4 17.5t1 13.5q3 13 12 23q1 1 7 8.5t9.5 13.5t0.5 6q35 -4 50 11q5 5 11.5 17t10.5 17q9 6 14 5.5t14.5 -5.5 |
|
| 602 |
+t14.5 -5q14 -1 15.5 11t-7.5 20q12 -1 3 17q-4 7 -8 9q-12 4 -27 -5q-8 -4 2 -8q-1 1 -9.5 -10.5t-16.5 -17.5t-16 5q-1 1 -5.5 13.5t-9.5 13.5q-8 0 -16 -15q3 8 -11 15t-24 8q19 12 -8 27q-7 4 -20.5 5t-19.5 -4q-5 -7 -5.5 -11.5t5 -8t10.5 -5.5t11.5 -4t8.5 -3 |
|
| 603 |
+q14 -10 8 -14q-2 -1 -8.5 -3.5t-11.5 -4.5t-6 -4q-3 -4 0 -14t-2 -14q-5 5 -9 17.5t-7 16.5q7 -9 -25 -6l-10 1q-4 0 -16 -2t-20.5 -1t-13.5 8q-4 8 0 20q1 4 4 2q-4 3 -11 9.5t-10 8.5q-46 -15 -94 -41q6 -1 12 1q5 2 13 6.5t10 5.5q34 14 42 7l5 5q14 -16 20 -25 |
|
| 604 |
+q-7 4 -30 1q-20 -6 -22 -12q7 -12 5 -18q-4 3 -11.5 10t-14.5 11t-15 5q-16 0 -22 -1q-146 -80 -235 -222q7 -7 12 -8q4 -1 5 -9t2.5 -11t11.5 3q9 -8 3 -19q1 1 44 -27q19 -17 21 -21q3 -11 -10 -18q-1 2 -9 9t-9 4q-3 -5 0.5 -18.5t10.5 -12.5q-7 0 -9.5 -16t-2.5 -35.5 |
|
| 605 |
+t-1 -23.5l2 -1q-3 -12 5.5 -34.5t21.5 -19.5q-13 -3 20 -43q6 -8 8 -9q3 -2 12 -7.5t15 -10t10 -10.5q4 -5 10 -22.5t14 -23.5q-2 -6 9.5 -20t10.5 -23q-1 0 -2.5 -1t-2.5 -1q3 -7 15.5 -14t15.5 -13q1 -3 2 -10t3 -11t8 -2q2 20 -24 62q-15 25 -17 29q-3 5 -5.5 15.5 |
|
| 606 |
+t-4.5 14.5q2 0 6 -1.5t8.5 -3.5t7.5 -4t2 -3q-3 -7 2 -17.5t12 -18.5t17 -19t12 -13q6 -6 14 -19.5t0 -13.5q9 0 20 -10.5t17 -19.5q5 -8 8 -26t5 -24q2 -7 8.5 -13.5t12.5 -9.5l16 -8t13 -7q5 -2 18.5 -10.5t21.5 -11.5q10 -4 16 -4t14.5 2.5t13.5 3.5q15 2 29 -15t21 -21 |
|
| 607 |
+q36 -19 55 -11q-2 -1 0.5 -7.5t8 -15.5t9 -14.5t5.5 -8.5q5 -6 18 -15t18 -15q6 4 7 9q-3 -8 7 -20t18 -10q14 3 14 32q-31 -15 -49 18q0 1 -2.5 5.5t-4 8.5t-2.5 8.5t0 7.5t5 3q9 0 10 3.5t-2 12.5t-4 13q-1 8 -11 20t-12 15q-5 -9 -16 -8t-16 9q0 -1 -1.5 -5.5t-1.5 -6.5 |
|
| 608 |
+q-13 0 -15 1q1 3 2.5 17.5t3.5 22.5q1 4 5.5 12t7.5 14.5t4 12.5t-4.5 9.5t-17.5 2.5q-19 -1 -26 -20q-1 -3 -3 -10.5t-5 -11.5t-9 -7q-7 -3 -24 -2t-24 5q-13 8 -22.5 29t-9.5 37q0 10 2.5 26.5t3 25t-5.5 24.5q3 2 9 9.5t10 10.5q2 1 4.5 1.5t4.5 0t4 1.5t3 6q-1 1 -4 3 |
|
| 609 |
+q-3 3 -4 3q7 -3 28.5 1.5t27.5 -1.5q15 -11 22 2q0 1 -2.5 9.5t-0.5 13.5q5 -27 29 -9q3 -3 15.5 -5t17.5 -5q3 -2 7 -5.5t5.5 -4.5t5 0.5t8.5 6.5q10 -14 12 -24q11 -40 19 -44q7 -3 11 -2t4.5 9.5t0 14t-1.5 12.5l-1 8v18l-1 8q-15 3 -18.5 12t1.5 18.5t15 18.5q1 1 8 3.5 |
|
| 610 |
+t15.5 6.5t12.5 8q21 19 15 35q7 0 11 9q-1 0 -5 3t-7.5 5t-4.5 2q9 5 2 16q5 3 7.5 11t7.5 10q9 -12 21 -2q8 8 1 16q5 7 20.5 10.5t18.5 9.5q7 -2 8 2t1 12t3 12q4 5 15 9t13 5l17 11q3 4 0 4q18 -2 31 11q10 11 -6 20q3 6 -3 9.5t-15 5.5q3 1 11.5 0.5t10.5 1.5 |
|
| 611 |
+q15 10 -7 16q-17 5 -43 -12zM879 10q206 36 351 189q-3 3 -12.5 4.5t-12.5 3.5q-18 7 -24 8q1 7 -2.5 13t-8 9t-12.5 8t-11 7q-2 2 -7 6t-7 5.5t-7.5 4.5t-8.5 2t-10 -1l-3 -1q-3 -1 -5.5 -2.5t-5.5 -3t-4 -3t0 -2.5q-21 17 -36 22q-5 1 -11 5.5t-10.5 7t-10 1.5t-11.5 -7 |
|
| 612 |
+q-5 -5 -6 -15t-2 -13q-7 5 0 17.5t2 18.5q-3 6 -10.5 4.5t-12 -4.5t-11.5 -8.5t-9 -6.5t-8.5 -5.5t-8.5 -7.5q-3 -4 -6 -12t-5 -11q-2 4 -11.5 6.5t-9.5 5.5q2 -10 4 -35t5 -38q7 -31 -12 -48q-27 -25 -29 -40q-4 -22 12 -26q0 -7 -8 -20.5t-7 -21.5q0 -6 2 -16z" /> |
|
| 613 |
+ <glyph glyph-name="wrench" unicode="" horiz-adv-x="1664" |
|
| 614 |
+d="M384 64q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1028 484l-682 -682q-37 -37 -90 -37q-52 0 -91 37l-106 108q-38 36 -38 90q0 53 38 91l681 681q39 -98 114.5 -173.5t173.5 -114.5zM1662 919q0 -39 -23 -106q-47 -134 -164.5 -217.5 |
|
| 615 |
+t-258.5 -83.5q-185 0 -316.5 131.5t-131.5 316.5t131.5 316.5t316.5 131.5q58 0 121.5 -16.5t107.5 -46.5q16 -11 16 -28t-16 -28l-293 -169v-224l193 -107q5 3 79 48.5t135.5 81t70.5 35.5q15 0 23.5 -10t8.5 -25z" /> |
|
| 616 |
+ <glyph glyph-name="tasks" unicode="" horiz-adv-x="1792" |
|
| 617 |
+d="M1024 128h640v128h-640v-128zM640 640h1024v128h-1024v-128zM1280 1152h384v128h-384v-128zM1792 320v-256q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 832v-256q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19 |
|
| 618 |
+t-19 45v256q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 1344v-256q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h1664q26 0 45 -19t19 -45z" /> |
|
| 619 |
+ <glyph glyph-name="filter" unicode="" horiz-adv-x="1408" |
|
| 620 |
+d="M1403 1241q17 -41 -14 -70l-493 -493v-742q0 -42 -39 -59q-13 -5 -25 -5q-27 0 -45 19l-256 256q-19 19 -19 45v486l-493 493q-31 29 -14 70q17 39 59 39h1280q42 0 59 -39z" /> |
|
| 621 |
+ <glyph glyph-name="briefcase" unicode="" horiz-adv-x="1792" |
|
| 622 |
+d="M640 1280h512v128h-512v-128zM1792 640v-480q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v480h672v-160q0 -26 19 -45t45 -19h320q26 0 45 19t19 45v160h672zM1024 640v-128h-256v128h256zM1792 1120v-384h-1792v384q0 66 47 113t113 47h352v160q0 40 28 68 |
|
| 623 |
+t68 28h576q40 0 68 -28t28 -68v-160h352q66 0 113 -47t47 -113z" /> |
|
| 624 |
+ <glyph glyph-name="fullscreen" unicode="" |
|
| 625 |
+d="M1283 995l-355 -355l355 -355l144 144q29 31 70 14q39 -17 39 -59v-448q0 -26 -19 -45t-45 -19h-448q-42 0 -59 40q-17 39 14 69l144 144l-355 355l-355 -355l144 -144q31 -30 14 -69q-17 -40 -59 -40h-448q-26 0 -45 19t-19 45v448q0 42 40 59q39 17 69 -14l144 -144 |
|
| 626 |
+l355 355l-355 355l-144 -144q-19 -19 -45 -19q-12 0 -24 5q-40 17 -40 59v448q0 26 19 45t45 19h448q42 0 59 -40q17 -39 -14 -69l-144 -144l355 -355l355 355l-144 144q-31 30 -14 69q17 40 59 40h448q26 0 45 -19t19 -45v-448q0 -42 -39 -59q-13 -5 -25 -5q-26 0 -45 19z |
|
| 627 |
+" /> |
|
| 628 |
+ <glyph glyph-name="group" unicode="" horiz-adv-x="1920" |
|
| 629 |
+d="M593 640q-162 -5 -265 -128h-134q-82 0 -138 40.5t-56 118.5q0 353 124 353q6 0 43.5 -21t97.5 -42.5t119 -21.5q67 0 133 23q-5 -37 -5 -66q0 -139 81 -256zM1664 3q0 -120 -73 -189.5t-194 -69.5h-874q-121 0 -194 69.5t-73 189.5q0 53 3.5 103.5t14 109t26.5 108.5 |
|
| 630 |
+t43 97.5t62 81t85.5 53.5t111.5 20q10 0 43 -21.5t73 -48t107 -48t135 -21.5t135 21.5t107 48t73 48t43 21.5q61 0 111.5 -20t85.5 -53.5t62 -81t43 -97.5t26.5 -108.5t14 -109t3.5 -103.5zM640 1280q0 -106 -75 -181t-181 -75t-181 75t-75 181t75 181t181 75t181 -75 |
|
| 631 |
+t75 -181zM1344 896q0 -159 -112.5 -271.5t-271.5 -112.5t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5t271.5 -112.5t112.5 -271.5zM1920 671q0 -78 -56 -118.5t-138 -40.5h-134q-103 123 -265 128q81 117 81 256q0 29 -5 66q66 -23 133 -23q59 0 119 21.5t97.5 42.5 |
|
| 632 |
+t43.5 21q124 0 124 -353zM1792 1280q0 -106 -75 -181t-181 -75t-181 75t-75 181t75 181t181 75t181 -75t75 -181z" /> |
|
| 633 |
+ <glyph glyph-name="link" unicode="" horiz-adv-x="1664" |
|
| 634 |
+d="M1456 320q0 40 -28 68l-208 208q-28 28 -68 28q-42 0 -72 -32q3 -3 19 -18.5t21.5 -21.5t15 -19t13 -25.5t3.5 -27.5q0 -40 -28 -68t-68 -28q-15 0 -27.5 3.5t-25.5 13t-19 15t-21.5 21.5t-18.5 19q-33 -31 -33 -73q0 -40 28 -68l206 -207q27 -27 68 -27q40 0 68 26 |
|
| 635 |
+l147 146q28 28 28 67zM753 1025q0 40 -28 68l-206 207q-28 28 -68 28q-39 0 -68 -27l-147 -146q-28 -28 -28 -67q0 -40 28 -68l208 -208q27 -27 68 -27q42 0 72 31q-3 3 -19 18.5t-21.5 21.5t-15 19t-13 25.5t-3.5 27.5q0 40 28 68t68 28q15 0 27.5 -3.5t25.5 -13t19 -15 |
|
| 636 |
+t21.5 -21.5t18.5 -19q33 31 33 73zM1648 320q0 -120 -85 -203l-147 -146q-83 -83 -203 -83q-121 0 -204 85l-206 207q-83 83 -83 203q0 123 88 209l-88 88q-86 -88 -208 -88q-120 0 -204 84l-208 208q-84 84 -84 204t85 203l147 146q83 83 203 83q121 0 204 -85l206 -207 |
|
| 637 |
+q83 -83 83 -203q0 -123 -88 -209l88 -88q86 88 208 88q120 0 204 -84l208 -208q84 -84 84 -204z" /> |
|
| 638 |
+ <glyph glyph-name="cloud" unicode="" horiz-adv-x="1920" |
|
| 639 |
+d="M1920 384q0 -159 -112.5 -271.5t-271.5 -112.5h-1088q-185 0 -316.5 131.5t-131.5 316.5q0 132 71 241.5t187 163.5q-2 28 -2 43q0 212 150 362t362 150q158 0 286.5 -88t187.5 -230q70 62 166 62q106 0 181 -75t75 -181q0 -75 -41 -138q129 -30 213 -134.5t84 -239.5z |
|
| 640 |
+" /> |
|
| 641 |
+ <glyph glyph-name="beaker" unicode="" horiz-adv-x="1664" |
|
| 642 |
+d="M1527 88q56 -89 21.5 -152.5t-140.5 -63.5h-1152q-106 0 -140.5 63.5t21.5 152.5l503 793v399h-64q-26 0 -45 19t-19 45t19 45t45 19h512q26 0 45 -19t19 -45t-19 -45t-45 -19h-64v-399zM748 813l-272 -429h712l-272 429l-20 31v37v399h-128v-399v-37z" /> |
|
| 643 |
+ <glyph glyph-name="cut" unicode="" horiz-adv-x="1792" |
|
| 644 |
+d="M960 640q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1260 576l507 -398q28 -20 25 -56q-5 -35 -35 -51l-128 -64q-13 -7 -29 -7q-17 0 -31 8l-690 387l-110 -66q-8 -4 -12 -5q14 -49 10 -97q-7 -77 -56 -147.5t-132 -123.5q-132 -84 -277 -84 |
|
| 645 |
+q-136 0 -222 78q-90 84 -79 207q7 76 56 147t131 124q132 84 278 84q83 0 151 -31q9 13 22 22l122 73l-122 73q-13 9 -22 22q-68 -31 -151 -31q-146 0 -278 84q-82 53 -131 124t-56 147q-5 59 15.5 113t63.5 93q85 79 222 79q145 0 277 -84q83 -52 132 -123t56 -148 |
|
| 646 |
+q4 -48 -10 -97q4 -1 12 -5l110 -66l690 387q14 8 31 8q16 0 29 -7l128 -64q30 -16 35 -51q3 -36 -25 -56zM579 836q46 42 21 108t-106 117q-92 59 -192 59q-74 0 -113 -36q-46 -42 -21 -108t106 -117q92 -59 192 -59q74 0 113 36zM494 91q81 51 106 117t-21 108 |
|
| 647 |
+q-39 36 -113 36q-100 0 -192 -59q-81 -51 -106 -117t21 -108q39 -36 113 -36q100 0 192 59zM672 704l96 -58v11q0 36 33 56l14 8l-79 47l-26 -26q-3 -3 -10 -11t-12 -12q-2 -2 -4 -3.5t-3 -2.5zM896 480l96 -32l736 576l-128 64l-768 -431v-113l-160 -96l9 -8q2 -2 7 -6 |
|
| 648 |
+q4 -4 11 -12t11 -12l26 -26zM1600 64l128 64l-520 408l-177 -138q-2 -3 -13 -7z" /> |
|
| 649 |
+ <glyph glyph-name="copy" unicode="" horiz-adv-x="1792" |
|
| 650 |
+d="M1696 1152q40 0 68 -28t28 -68v-1216q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v288h-544q-40 0 -68 28t-28 68v672q0 40 20 88t48 76l408 408q28 28 76 48t88 20h416q40 0 68 -28t28 -68v-328q68 40 128 40h416zM1152 939l-299 -299h299v299zM512 1323l-299 -299 |
|
| 651 |
+h299v299zM708 676l316 316v416h-384v-416q0 -40 -28 -68t-68 -28h-416v-640h512v256q0 40 20 88t48 76zM1664 -128v1152h-384v-416q0 -40 -28 -68t-68 -28h-416v-640h896z" /> |
|
| 652 |
+ <glyph glyph-name="paper_clip" unicode="" horiz-adv-x="1408" |
|
| 653 |
+d="M1404 151q0 -117 -79 -196t-196 -79q-135 0 -235 100l-777 776q-113 115 -113 271q0 159 110 270t269 111q158 0 273 -113l605 -606q10 -10 10 -22q0 -16 -30.5 -46.5t-46.5 -30.5q-13 0 -23 10l-606 607q-79 77 -181 77q-106 0 -179 -75t-73 -181q0 -105 76 -181 |
|
| 654 |
+l776 -777q63 -63 145 -63q64 0 106 42t42 106q0 82 -63 145l-581 581q-26 24 -60 24q-29 0 -48 -19t-19 -48q0 -32 25 -59l410 -410q10 -10 10 -22q0 -16 -31 -47t-47 -31q-12 0 -22 10l-410 410q-63 61 -63 149q0 82 57 139t139 57q88 0 149 -63l581 -581q100 -98 100 -235 |
|
| 655 |
+z" /> |
|
| 656 |
+ <glyph glyph-name="save" unicode="" |
|
| 657 |
+d="M384 0h768v384h-768v-384zM1280 0h128v896q0 14 -10 38.5t-20 34.5l-281 281q-10 10 -34 20t-39 10v-416q0 -40 -28 -68t-68 -28h-576q-40 0 -68 28t-28 68v416h-128v-1280h128v416q0 40 28 68t68 28h832q40 0 68 -28t28 -68v-416zM896 928v320q0 13 -9.5 22.5t-22.5 9.5 |
|
| 658 |
+h-192q-13 0 -22.5 -9.5t-9.5 -22.5v-320q0 -13 9.5 -22.5t22.5 -9.5h192q13 0 22.5 9.5t9.5 22.5zM1536 896v-928q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1344q0 40 28 68t68 28h928q40 0 88 -20t76 -48l280 -280q28 -28 48 -76t20 -88z" /> |
|
| 659 |
+ <glyph glyph-name="sign_blank" unicode="" |
|
| 660 |
+d="M1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 661 |
+ <glyph glyph-name="reorder" unicode="" |
|
| 662 |
+d="M1536 192v-128q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1408q26 0 45 -19t19 -45zM1536 704v-128q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1408q26 0 45 -19t19 -45zM1536 1216v-128q0 -26 -19 -45 |
|
| 663 |
+t-45 -19h-1408q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1408q26 0 45 -19t19 -45z" /> |
|
| 664 |
+ <glyph glyph-name="ul" unicode="" horiz-adv-x="1792" |
|
| 665 |
+d="M384 128q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM384 640q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1792 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5 |
|
| 666 |
+t22.5 9.5h1216q13 0 22.5 -9.5t9.5 -22.5zM384 1152q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1792 736v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1216q13 0 22.5 -9.5t9.5 -22.5z |
|
| 667 |
+M1792 1248v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1216q13 0 22.5 -9.5t9.5 -22.5z" /> |
|
| 668 |
+ <glyph glyph-name="ol" unicode="" horiz-adv-x="1792" |
|
| 669 |
+d="M381 -84q0 -80 -54.5 -126t-135.5 -46q-106 0 -172 66l57 88q49 -45 106 -45q29 0 50.5 14.5t21.5 42.5q0 64 -105 56l-26 56q8 10 32.5 43.5t42.5 54t37 38.5v1q-16 0 -48.5 -1t-48.5 -1v-53h-106v152h333v-88l-95 -115q51 -12 81 -49t30 -88zM383 543v-159h-362 |
|
| 670 |
+q-6 36 -6 54q0 51 23.5 93t56.5 68t66 47.5t56.5 43.5t23.5 45q0 25 -14.5 38.5t-39.5 13.5q-46 0 -81 -58l-85 59q24 51 71.5 79.5t105.5 28.5q73 0 123 -41.5t50 -112.5q0 -50 -34 -91.5t-75 -64.5t-75.5 -50.5t-35.5 -52.5h127v60h105zM1792 224v-192q0 -13 -9.5 -22.5 |
|
| 671 |
+t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 14 9 23t23 9h1216q13 0 22.5 -9.5t9.5 -22.5zM384 1123v-99h-335v99h107q0 41 0.5 121.5t0.5 121.5v12h-2q-8 -17 -50 -54l-71 76l136 127h106v-404h108zM1792 736v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216 |
|
| 672 |
+q-13 0 -22.5 9.5t-9.5 22.5v192q0 14 9 23t23 9h1216q13 0 22.5 -9.5t9.5 -22.5zM1792 1248v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1216q13 0 22.5 -9.5t9.5 -22.5z" /> |
|
| 673 |
+ <glyph glyph-name="strikethrough" unicode="" horiz-adv-x="1792" |
|
| 674 |
+d="M1760 640q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-1728q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h1728zM483 704q-28 35 -51 80q-48 98 -48 188q0 181 134 309q133 127 393 127q50 0 167 -19q66 -12 177 -48q10 -38 21 -118q14 -123 14 -183q0 -18 -5 -45l-12 -3l-84 6 |
|
| 675 |
+l-14 2q-50 149 -103 205q-88 91 -210 91q-114 0 -182 -59q-67 -58 -67 -146q0 -73 66 -140t279 -129q69 -20 173 -66q58 -28 95 -52h-743zM990 448h411q7 -39 7 -92q0 -111 -41 -212q-23 -56 -71 -104q-37 -35 -109 -81q-80 -48 -153 -66q-80 -21 -203 -21q-114 0 -195 23 |
|
| 676 |
+l-140 40q-57 16 -72 28q-8 8 -8 22v13q0 108 -2 156q-1 30 0 68l2 37v44l102 2q15 -34 30 -71t22.5 -56t12.5 -27q35 -57 80 -94q43 -36 105 -57q59 -22 132 -22q64 0 139 27q77 26 122 86q47 61 47 129q0 84 -81 157q-34 29 -137 71z" /> |
|
| 677 |
+ <glyph glyph-name="underline" unicode="" |
|
| 678 |
+d="M48 1313q-37 2 -45 4l-3 88q13 1 40 1q60 0 112 -4q132 -7 166 -7q86 0 168 3q116 4 146 5q56 0 86 2l-1 -14l2 -64v-9q-60 -9 -124 -9q-60 0 -79 -25q-13 -14 -13 -132q0 -13 0.5 -32.5t0.5 -25.5l1 -229l14 -280q6 -124 51 -202q35 -59 96 -92q88 -47 177 -47 |
|
| 679 |
+q104 0 191 28q56 18 99 51q48 36 65 64q36 56 53 114q21 73 21 229q0 79 -3.5 128t-11 122.5t-13.5 159.5l-4 59q-5 67 -24 88q-34 35 -77 34l-100 -2l-14 3l2 86h84l205 -10q76 -3 196 10l18 -2q6 -38 6 -51q0 -7 -4 -31q-45 -12 -84 -13q-73 -11 -79 -17q-15 -15 -15 -41 |
|
| 680 |
+q0 -7 1.5 -27t1.5 -31q8 -19 22 -396q6 -195 -15 -304q-15 -76 -41 -122q-38 -65 -112 -123q-75 -57 -182 -89q-109 -33 -255 -33q-167 0 -284 46q-119 47 -179 122q-61 76 -83 195q-16 80 -16 237v333q0 188 -17 213q-25 36 -147 39zM1536 -96v64q0 14 -9 23t-23 9h-1472 |
|
| 681 |
+q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h1472q14 0 23 9t9 23z" /> |
|
| 682 |
+ <glyph glyph-name="table" unicode="" horiz-adv-x="1664" |
|
| 683 |
+d="M512 160v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM512 544v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1024 160v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23 |
|
| 684 |
+v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM512 928v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1024 544v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1536 160v192 |
|
| 685 |
+q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1024 928v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1536 544v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192 |
|
| 686 |
+q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1536 928v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1664 1248v-1088q0 -66 -47 -113t-113 -47h-1344q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1344q66 0 113 -47t47 -113 |
|
| 687 |
+z" /> |
|
| 688 |
+ <glyph glyph-name="magic" unicode="" horiz-adv-x="1664" |
|
| 689 |
+d="M1190 955l293 293l-107 107l-293 -293zM1637 1248q0 -27 -18 -45l-1286 -1286q-18 -18 -45 -18t-45 18l-198 198q-18 18 -18 45t18 45l1286 1286q18 18 45 18t45 -18l198 -198q18 -18 18 -45zM286 1438l98 -30l-98 -30l-30 -98l-30 98l-98 30l98 30l30 98zM636 1276 |
|
| 690 |
+l196 -60l-196 -60l-60 -196l-60 196l-196 60l196 60l60 196zM1566 798l98 -30l-98 -30l-30 -98l-30 98l-98 30l98 30l30 98zM926 1438l98 -30l-98 -30l-30 -98l-30 98l-98 30l98 30l30 98z" /> |
|
| 691 |
+ <glyph glyph-name="truck" unicode="" horiz-adv-x="1792" |
|
| 692 |
+d="M640 128q0 52 -38 90t-90 38t-90 -38t-38 -90t38 -90t90 -38t90 38t38 90zM256 640h384v256h-158q-13 0 -22 -9l-195 -195q-9 -9 -9 -22v-30zM1536 128q0 52 -38 90t-90 38t-90 -38t-38 -90t38 -90t90 -38t90 38t38 90zM1792 1216v-1024q0 -15 -4 -26.5t-13.5 -18.5 |
|
| 693 |
+t-16.5 -11.5t-23.5 -6t-22.5 -2t-25.5 0t-22.5 0.5q0 -106 -75 -181t-181 -75t-181 75t-75 181h-384q0 -106 -75 -181t-181 -75t-181 75t-75 181h-64q-3 0 -22.5 -0.5t-25.5 0t-22.5 2t-23.5 6t-16.5 11.5t-13.5 18.5t-4 26.5q0 26 19 45t45 19v320q0 8 -0.5 35t0 38 |
|
| 694 |
+t2.5 34.5t6.5 37t14 30.5t22.5 30l198 198q19 19 50.5 32t58.5 13h160v192q0 26 19 45t45 19h1024q26 0 45 -19t19 -45z" /> |
|
| 695 |
+ <glyph glyph-name="pinterest" unicode="" |
|
| 696 |
+d="M1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103q-111 0 -218 32q59 93 78 164q9 34 54 211q20 -39 73 -67.5t114 -28.5q121 0 216 68.5t147 188.5t52 270q0 114 -59.5 214t-172.5 163t-255 63q-105 0 -196 -29t-154.5 -77t-109 -110.5t-67 -129.5t-21.5 -134 |
|
| 697 |
+q0 -104 40 -183t117 -111q30 -12 38 20q2 7 8 31t8 30q6 23 -11 43q-51 61 -51 151q0 151 104.5 259.5t273.5 108.5q151 0 235.5 -82t84.5 -213q0 -170 -68.5 -289t-175.5 -119q-61 0 -98 43.5t-23 104.5q8 35 26.5 93.5t30 103t11.5 75.5q0 50 -27 83t-77 33 |
|
| 698 |
+q-62 0 -105 -57t-43 -142q0 -73 25 -122l-99 -418q-17 -70 -13 -177q-206 91 -333 281t-127 423q0 209 103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 699 |
+ <glyph glyph-name="pinterest_sign" unicode="" |
|
| 700 |
+d="M1248 1408q119 0 203.5 -84.5t84.5 -203.5v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-725q85 122 108 210q9 34 53 209q21 -39 73.5 -67t112.5 -28q181 0 295.5 147.5t114.5 373.5q0 84 -35 162.5t-96.5 139t-152.5 97t-197 36.5q-104 0 -194.5 -28.5t-153 -76.5 |
|
| 701 |
+t-107.5 -109.5t-66.5 -128t-21.5 -132.5q0 -102 39.5 -180t116.5 -110q13 -5 23.5 0t14.5 19q10 44 15 61q6 23 -11 42q-50 62 -50 150q0 150 103.5 256.5t270.5 106.5q149 0 232.5 -81t83.5 -210q0 -168 -67.5 -286t-173.5 -118q-60 0 -97 43.5t-23 103.5q8 34 26.5 92.5 |
|
| 702 |
+t29.5 102t11 74.5q0 49 -26.5 81.5t-75.5 32.5q-61 0 -103.5 -56.5t-42.5 -139.5q0 -72 24 -121l-98 -414q-24 -100 -7 -254h-183q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960z" /> |
|
| 703 |
+ <glyph glyph-name="google_plus_sign" unicode="" |
|
| 704 |
+d="M917 631q0 26 -6 64h-362v-132h217q-3 -24 -16.5 -50t-37.5 -53t-66.5 -44.5t-96.5 -17.5q-99 0 -169 71t-70 171t70 171t169 71q92 0 153 -59l104 101q-108 100 -257 100q-160 0 -272 -112.5t-112 -271.5t112 -271.5t272 -112.5q165 0 266.5 105t101.5 270zM1262 585 |
|
| 705 |
+h109v110h-109v110h-110v-110h-110v-110h110v-110h110v110zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 706 |
+ <glyph glyph-name="google_plus" unicode="" horiz-adv-x="2304" |
|
| 707 |
+d="M1437 623q0 -208 -87 -370.5t-248 -254t-369 -91.5q-149 0 -285 58t-234 156t-156 234t-58 285t58 285t156 234t234 156t285 58q286 0 491 -192l-199 -191q-117 113 -292 113q-123 0 -227.5 -62t-165.5 -168.5t-61 -232.5t61 -232.5t165.5 -168.5t227.5 -62 |
|
| 708 |
+q83 0 152.5 23t114.5 57.5t78.5 78.5t49 83t21.5 74h-416v252h692q12 -63 12 -122zM2304 745v-210h-209v-209h-210v209h-209v210h209v209h210v-209h209z" /> |
|
| 709 |
+ <glyph glyph-name="money" unicode="" horiz-adv-x="1920" |
|
| 710 |
+d="M768 384h384v96h-128v448h-114l-148 -137l77 -80q42 37 55 57h2v-288h-128v-96zM1280 640q0 -70 -21 -142t-59.5 -134t-101.5 -101t-138 -39t-138 39t-101.5 101t-59.5 134t-21 142t21 142t59.5 134t101.5 101t138 39t138 -39t101.5 -101t59.5 -134t21 -142zM1792 384 |
|
| 711 |
+v512q-106 0 -181 75t-75 181h-1152q0 -106 -75 -181t-181 -75v-512q106 0 181 -75t75 -181h1152q0 106 75 181t181 75zM1920 1216v-1152q0 -26 -19 -45t-45 -19h-1792q-26 0 -45 19t-19 45v1152q0 26 19 45t45 19h1792q26 0 45 -19t19 -45z" /> |
|
| 712 |
+ <glyph glyph-name="caret_down" unicode="" horiz-adv-x="1024" |
|
| 713 |
+d="M1024 832q0 -26 -19 -45l-448 -448q-19 -19 -45 -19t-45 19l-448 448q-19 19 -19 45t19 45t45 19h896q26 0 45 -19t19 -45z" /> |
|
| 714 |
+ <glyph glyph-name="caret_up" unicode="" horiz-adv-x="1024" |
|
| 715 |
+d="M1024 320q0 -26 -19 -45t-45 -19h-896q-26 0 -45 19t-19 45t19 45l448 448q19 19 45 19t45 -19l448 -448q19 -19 19 -45z" /> |
|
| 716 |
+ <glyph glyph-name="caret_left" unicode="" horiz-adv-x="640" |
|
| 717 |
+d="M640 1088v-896q0 -26 -19 -45t-45 -19t-45 19l-448 448q-19 19 -19 45t19 45l448 448q19 19 45 19t45 -19t19 -45z" /> |
|
| 718 |
+ <glyph glyph-name="caret_right" unicode="" horiz-adv-x="640" |
|
| 719 |
+d="M576 640q0 -26 -19 -45l-448 -448q-19 -19 -45 -19t-45 19t-19 45v896q0 26 19 45t45 19t45 -19l448 -448q19 -19 19 -45z" /> |
|
| 720 |
+ <glyph glyph-name="columns" unicode="" horiz-adv-x="1664" |
|
| 721 |
+d="M160 0h608v1152h-640v-1120q0 -13 9.5 -22.5t22.5 -9.5zM1536 32v1120h-640v-1152h608q13 0 22.5 9.5t9.5 22.5zM1664 1248v-1216q0 -66 -47 -113t-113 -47h-1344q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1344q66 0 113 -47t47 -113z" /> |
|
| 722 |
+ <glyph glyph-name="sort" unicode="" horiz-adv-x="1024" |
|
| 723 |
+d="M1024 448q0 -26 -19 -45l-448 -448q-19 -19 -45 -19t-45 19l-448 448q-19 19 -19 45t19 45t45 19h896q26 0 45 -19t19 -45zM1024 832q0 -26 -19 -45t-45 -19h-896q-26 0 -45 19t-19 45t19 45l448 448q19 19 45 19t45 -19l448 -448q19 -19 19 -45z" /> |
|
| 724 |
+ <glyph glyph-name="sort_down" unicode="" horiz-adv-x="1024" |
|
| 725 |
+d="M1024 448q0 -26 -19 -45l-448 -448q-19 -19 -45 -19t-45 19l-448 448q-19 19 -19 45t19 45t45 19h896q26 0 45 -19t19 -45z" /> |
|
| 726 |
+ <glyph glyph-name="sort_up" unicode="" horiz-adv-x="1024" |
|
| 727 |
+d="M1024 832q0 -26 -19 -45t-45 -19h-896q-26 0 -45 19t-19 45t19 45l448 448q19 19 45 19t45 -19l448 -448q19 -19 19 -45z" /> |
|
| 728 |
+ <glyph glyph-name="envelope_alt" unicode="" horiz-adv-x="1792" |
|
| 729 |
+d="M1792 826v-794q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v794q44 -49 101 -87q362 -246 497 -345q57 -42 92.5 -65.5t94.5 -48t110 -24.5h1h1q51 0 110 24.5t94.5 48t92.5 65.5q170 123 498 345q57 39 100 87zM1792 1120q0 -79 -49 -151t-122 -123 |
|
| 730 |
+q-376 -261 -468 -325q-10 -7 -42.5 -30.5t-54 -38t-52 -32.5t-57.5 -27t-50 -9h-1h-1q-23 0 -50 9t-57.5 27t-52 32.5t-54 38t-42.5 30.5q-91 64 -262 182.5t-205 142.5q-62 42 -117 115.5t-55 136.5q0 78 41.5 130t118.5 52h1472q65 0 112.5 -47t47.5 -113z" /> |
|
| 731 |
+ <glyph glyph-name="linkedin" unicode="" |
|
| 732 |
+d="M349 911v-991h-330v991h330zM370 1217q1 -73 -50.5 -122t-135.5 -49h-2q-82 0 -132 49t-50 122q0 74 51.5 122.5t134.5 48.5t133 -48.5t51 -122.5zM1536 488v-568h-329v530q0 105 -40.5 164.5t-126.5 59.5q-63 0 -105.5 -34.5t-63.5 -85.5q-11 -30 -11 -81v-553h-329 |
|
| 733 |
+q2 399 2 647t-1 296l-1 48h329v-144h-2q20 32 41 56t56.5 52t87 43.5t114.5 15.5q171 0 275 -113.5t104 -332.5z" /> |
|
| 734 |
+ <glyph glyph-name="undo" unicode="" |
|
| 735 |
+d="M1536 640q0 -156 -61 -298t-164 -245t-245 -164t-298 -61q-172 0 -327 72.5t-264 204.5q-7 10 -6.5 22.5t8.5 20.5l137 138q10 9 25 9q16 -2 23 -12q73 -95 179 -147t225 -52q104 0 198.5 40.5t163.5 109.5t109.5 163.5t40.5 198.5t-40.5 198.5t-109.5 163.5 |
|
| 736 |
+t-163.5 109.5t-198.5 40.5q-98 0 -188 -35.5t-160 -101.5l137 -138q31 -30 14 -69q-17 -40 -59 -40h-448q-26 0 -45 19t-19 45v448q0 42 40 59q39 17 69 -14l130 -129q107 101 244.5 156.5t284.5 55.5q156 0 298 -61t245 -164t164 -245t61 -298z" /> |
|
| 737 |
+ <glyph glyph-name="legal" unicode="" horiz-adv-x="1792" |
|
| 738 |
+d="M1771 0q0 -53 -37 -90l-107 -108q-39 -37 -91 -37q-53 0 -90 37l-363 364q-38 36 -38 90q0 53 43 96l-256 256l-126 -126q-14 -14 -34 -14t-34 14q2 -2 12.5 -12t12.5 -13t10 -11.5t10 -13.5t6 -13.5t5.5 -16.5t1.5 -18q0 -38 -28 -68q-3 -3 -16.5 -18t-19 -20.5 |
|
| 739 |
+t-18.5 -16.5t-22 -15.5t-22 -9t-26 -4.5q-40 0 -68 28l-408 408q-28 28 -28 68q0 13 4.5 26t9 22t15.5 22t16.5 18.5t20.5 19t18 16.5q30 28 68 28q10 0 18 -1.5t16.5 -5.5t13.5 -6t13.5 -10t11.5 -10t13 -12.5t12 -12.5q-14 14 -14 34t14 34l348 348q14 14 34 14t34 -14 |
|
| 740 |
+q-2 2 -12.5 12t-12.5 13t-10 11.5t-10 13.5t-6 13.5t-5.5 16.5t-1.5 18q0 38 28 68q3 3 16.5 18t19 20.5t18.5 16.5t22 15.5t22 9t26 4.5q40 0 68 -28l408 -408q28 -28 28 -68q0 -13 -4.5 -26t-9 -22t-15.5 -22t-16.5 -18.5t-20.5 -19t-18 -16.5q-30 -28 -68 -28 |
|
| 741 |
+q-10 0 -18 1.5t-16.5 5.5t-13.5 6t-13.5 10t-11.5 10t-13 12.5t-12 12.5q14 -14 14 -34t-14 -34l-126 -126l256 -256q43 43 96 43q52 0 91 -37l363 -363q37 -39 37 -91z" /> |
|
| 742 |
+ <glyph glyph-name="dashboard" unicode="" horiz-adv-x="1792" |
|
| 743 |
+d="M384 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM576 832q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1004 351l101 382q6 26 -7.5 48.5t-38.5 29.5 |
|
| 744 |
+t-48 -6.5t-30 -39.5l-101 -382q-60 -5 -107 -43.5t-63 -98.5q-20 -77 20 -146t117 -89t146 20t89 117q16 60 -6 117t-72 91zM1664 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1024 1024q0 53 -37.5 90.5 |
|
| 745 |
+t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1472 832q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1792 384q0 -261 -141 -483q-19 -29 -54 -29h-1402q-35 0 -54 29 |
|
| 746 |
+q-141 221 -141 483q0 182 71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 747 |
+ <glyph glyph-name="comment_alt" unicode="" horiz-adv-x="1792" |
|
| 748 |
+d="M896 1152q-204 0 -381.5 -69.5t-282 -187.5t-104.5 -255q0 -112 71.5 -213.5t201.5 -175.5l87 -50l-27 -96q-24 -91 -70 -172q152 63 275 171l43 38l57 -6q69 -8 130 -8q204 0 381.5 69.5t282 187.5t104.5 255t-104.5 255t-282 187.5t-381.5 69.5zM1792 640 |
|
| 749 |
+q0 -174 -120 -321.5t-326 -233t-450 -85.5q-70 0 -145 8q-198 -175 -460 -242q-49 -14 -114 -22h-5q-15 0 -27 10.5t-16 27.5v1q-3 4 -0.5 12t2 10t4.5 9.5l6 9t7 8.5t8 9q7 8 31 34.5t34.5 38t31 39.5t32.5 51t27 59t26 76q-157 89 -247.5 220t-90.5 281q0 174 120 321.5 |
|
| 750 |
+t326 233t450 85.5t450 -85.5t326 -233t120 -321.5z" /> |
|
| 751 |
+ <glyph glyph-name="comments_alt" unicode="" horiz-adv-x="1792" |
|
| 752 |
+d="M704 1152q-153 0 -286 -52t-211.5 -141t-78.5 -191q0 -82 53 -158t149 -132l97 -56l-35 -84q34 20 62 39l44 31l53 -10q78 -14 153 -14q153 0 286 52t211.5 141t78.5 191t-78.5 191t-211.5 141t-286 52zM704 1280q191 0 353.5 -68.5t256.5 -186.5t94 -257t-94 -257 |
|
| 753 |
+t-256.5 -186.5t-353.5 -68.5q-86 0 -176 16q-124 -88 -278 -128q-36 -9 -86 -16h-3q-11 0 -20.5 8t-11.5 21q-1 3 -1 6.5t0.5 6.5t2 6l2.5 5t3.5 5.5t4 5t4.5 5t4 4.5q5 6 23 25t26 29.5t22.5 29t25 38.5t20.5 44q-124 72 -195 177t-71 224q0 139 94 257t256.5 186.5 |
|
| 754 |
+t353.5 68.5zM1526 111q10 -24 20.5 -44t25 -38.5t22.5 -29t26 -29.5t23 -25q1 -1 4 -4.5t4.5 -5t4 -5t3.5 -5.5l2.5 -5t2 -6t0.5 -6.5t-1 -6.5q-3 -14 -13 -22t-22 -7q-50 7 -86 16q-154 40 -278 128q-90 -16 -176 -16q-271 0 -472 132q58 -4 88 -4q161 0 309 45t264 129 |
|
| 755 |
+q125 92 192 212t67 254q0 77 -23 152q129 -71 204 -178t75 -230q0 -120 -71 -224.5t-195 -176.5z" /> |
|
| 756 |
+ <glyph glyph-name="bolt" unicode="" horiz-adv-x="896" |
|
| 757 |
+d="M885 970q18 -20 7 -44l-540 -1157q-13 -25 -42 -25q-4 0 -14 2q-17 5 -25.5 19t-4.5 30l197 808l-406 -101q-4 -1 -12 -1q-18 0 -31 11q-18 15 -13 39l201 825q4 14 16 23t28 9h328q19 0 32 -12.5t13 -29.5q0 -8 -5 -18l-171 -463l396 98q8 2 12 2q19 0 34 -15z" /> |
|
| 758 |
+ <glyph glyph-name="sitemap" unicode="" horiz-adv-x="1792" |
|
| 759 |
+d="M1792 288v-320q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h96v192h-512v-192h96q40 0 68 -28t28 -68v-320q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h96v192h-512v-192h96q40 0 68 -28t28 -68v-320 |
|
| 760 |
+q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h96v192q0 52 38 90t90 38h512v192h-96q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h320q40 0 68 -28t28 -68v-320q0 -40 -28 -68t-68 -28h-96v-192h512q52 0 90 -38t38 -90v-192h96q40 0 68 -28t28 -68 |
|
| 761 |
+z" /> |
|
| 762 |
+ <glyph glyph-name="umbrella" unicode="" horiz-adv-x="1664" |
|
| 763 |
+d="M896 708v-580q0 -104 -76 -180t-180 -76t-180 76t-76 180q0 26 19 45t45 19t45 -19t19 -45q0 -50 39 -89t89 -39t89 39t39 89v580q33 11 64 11t64 -11zM1664 681q0 -13 -9.5 -22.5t-22.5 -9.5q-11 0 -23 10q-49 46 -93 69t-102 23q-68 0 -128 -37t-103 -97 |
|
| 764 |
+q-7 -10 -17.5 -28t-14.5 -24q-11 -17 -28 -17q-18 0 -29 17q-4 6 -14.5 24t-17.5 28q-43 60 -102.5 97t-127.5 37t-127.5 -37t-102.5 -97q-7 -10 -17.5 -28t-14.5 -24q-11 -17 -29 -17q-17 0 -28 17q-4 6 -14.5 24t-17.5 28q-43 60 -103 97t-128 37q-58 0 -102 -23t-93 -69 |
|
| 765 |
+q-12 -10 -23 -10q-13 0 -22.5 9.5t-9.5 22.5q0 5 1 7q45 183 172.5 319.5t298 204.5t360.5 68q140 0 274.5 -40t246.5 -113.5t194.5 -187t115.5 -251.5q1 -2 1 -7zM896 1408v-98q-42 2 -64 2t-64 -2v98q0 26 19 45t45 19t45 -19t19 -45z" /> |
|
| 766 |
+ <glyph glyph-name="paste" unicode="" horiz-adv-x="1792" |
|
| 767 |
+d="M768 -128h896v640h-416q-40 0 -68 28t-28 68v416h-384v-1152zM1024 1312v64q0 13 -9.5 22.5t-22.5 9.5h-704q-13 0 -22.5 -9.5t-9.5 -22.5v-64q0 -13 9.5 -22.5t22.5 -9.5h704q13 0 22.5 9.5t9.5 22.5zM1280 640h299l-299 299v-299zM1792 512v-672q0 -40 -28 -68t-68 -28 |
|
| 768 |
+h-960q-40 0 -68 28t-28 68v160h-544q-40 0 -68 28t-28 68v1344q0 40 28 68t68 28h1088q40 0 68 -28t28 -68v-328q21 -13 36 -28l408 -408q28 -28 48 -76t20 -88z" /> |
|
| 769 |
+ <glyph glyph-name="light_bulb" unicode="" horiz-adv-x="1024" |
|
| 770 |
+d="M736 960q0 -13 -9.5 -22.5t-22.5 -9.5t-22.5 9.5t-9.5 22.5q0 46 -54 71t-106 25q-13 0 -22.5 9.5t-9.5 22.5t9.5 22.5t22.5 9.5q50 0 99.5 -16t87 -54t37.5 -90zM896 960q0 72 -34.5 134t-90 101.5t-123 62t-136.5 22.5t-136.5 -22.5t-123 -62t-90 -101.5t-34.5 -134 |
|
| 771 |
+q0 -101 68 -180q10 -11 30.5 -33t30.5 -33q128 -153 141 -298h228q13 145 141 298q10 11 30.5 33t30.5 33q68 79 68 180zM1024 960q0 -155 -103 -268q-45 -49 -74.5 -87t-59.5 -95.5t-34 -107.5q47 -28 47 -82q0 -37 -25 -64q25 -27 25 -64q0 -52 -45 -81q13 -23 13 -47 |
|
| 772 |
+q0 -46 -31.5 -71t-77.5 -25q-20 -44 -60 -70t-87 -26t-87 26t-60 70q-46 0 -77.5 25t-31.5 71q0 24 13 47q-45 29 -45 81q0 37 25 64q-25 27 -25 64q0 54 47 82q-4 50 -34 107.5t-59.5 95.5t-74.5 87q-103 113 -103 268q0 99 44.5 184.5t117 142t164 89t186.5 32.5 |
|
| 773 |
+t186.5 -32.5t164 -89t117 -142t44.5 -184.5z" /> |
|
| 774 |
+ <glyph glyph-name="exchange" unicode="" horiz-adv-x="1792" |
|
| 775 |
+d="M1792 352v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5q-12 0 -24 10l-319 320q-9 9 -9 22q0 14 9 23l320 320q9 9 23 9q13 0 22.5 -9.5t9.5 -22.5v-192h1376q13 0 22.5 -9.5t9.5 -22.5zM1792 896q0 -14 -9 -23l-320 -320q-9 -9 -23 -9 |
|
| 776 |
+q-13 0 -22.5 9.5t-9.5 22.5v192h-1376q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1376v192q0 14 9 23t23 9q12 0 24 -10l319 -319q9 -9 9 -23z" /> |
|
| 777 |
+ <glyph glyph-name="cloud_download" unicode="" horiz-adv-x="1920" |
|
| 778 |
+d="M1280 608q0 14 -9 23t-23 9h-224v352q0 13 -9.5 22.5t-22.5 9.5h-192q-13 0 -22.5 -9.5t-9.5 -22.5v-352h-224q-13 0 -22.5 -9.5t-9.5 -22.5q0 -14 9 -23l352 -352q9 -9 23 -9t23 9l351 351q10 12 10 24zM1920 384q0 -159 -112.5 -271.5t-271.5 -112.5h-1088 |
|
| 779 |
+q-185 0 -316.5 131.5t-131.5 316.5q0 130 70 240t188 165q-2 30 -2 43q0 212 150 362t362 150q156 0 285.5 -87t188.5 -231q71 62 166 62q106 0 181 -75t75 -181q0 -76 -41 -138q130 -31 213.5 -135.5t83.5 -238.5z" /> |
|
| 780 |
+ <glyph glyph-name="cloud_upload" unicode="" horiz-adv-x="1920" |
|
| 781 |
+d="M1280 672q0 14 -9 23l-352 352q-9 9 -23 9t-23 -9l-351 -351q-10 -12 -10 -24q0 -14 9 -23t23 -9h224v-352q0 -13 9.5 -22.5t22.5 -9.5h192q13 0 22.5 9.5t9.5 22.5v352h224q13 0 22.5 9.5t9.5 22.5zM1920 384q0 -159 -112.5 -271.5t-271.5 -112.5h-1088 |
|
| 782 |
+q-185 0 -316.5 131.5t-131.5 316.5q0 130 70 240t188 165q-2 30 -2 43q0 212 150 362t362 150q156 0 285.5 -87t188.5 -231q71 62 166 62q106 0 181 -75t75 -181q0 -76 -41 -138q130 -31 213.5 -135.5t83.5 -238.5z" /> |
|
| 783 |
+ <glyph glyph-name="user_md" unicode="" horiz-adv-x="1408" |
|
| 784 |
+d="M384 192q0 -26 -19 -45t-45 -19t-45 19t-19 45t19 45t45 19t45 -19t19 -45zM1408 131q0 -121 -73 -190t-194 -69h-874q-121 0 -194 69t-73 190q0 68 5.5 131t24 138t47.5 132.5t81 103t120 60.5q-22 -52 -22 -120v-203q-58 -20 -93 -70t-35 -111q0 -80 56 -136t136 -56 |
|
| 785 |
+t136 56t56 136q0 61 -35.5 111t-92.5 70v203q0 62 25 93q132 -104 295 -104t295 104q25 -31 25 -93v-64q-106 0 -181 -75t-75 -181v-89q-32 -29 -32 -71q0 -40 28 -68t68 -28t68 28t28 68q0 42 -32 71v89q0 52 38 90t90 38t90 -38t38 -90v-89q-32 -29 -32 -71q0 -40 28 -68 |
|
| 786 |
+t68 -28t68 28t28 68q0 42 -32 71v89q0 68 -34.5 127.5t-93.5 93.5q0 10 0.5 42.5t0 48t-2.5 41.5t-7 47t-13 40q68 -15 120 -60.5t81 -103t47.5 -132.5t24 -138t5.5 -131zM1088 1024q0 -159 -112.5 -271.5t-271.5 -112.5t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5 |
|
| 787 |
+t271.5 -112.5t112.5 -271.5z" /> |
|
| 788 |
+ <glyph glyph-name="stethoscope" unicode="" horiz-adv-x="1408" |
|
| 789 |
+d="M1280 832q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 832q0 -62 -35.5 -111t-92.5 -70v-395q0 -159 -131.5 -271.5t-316.5 -112.5t-316.5 112.5t-131.5 271.5v132q-164 20 -274 128t-110 252v512q0 26 19 45t45 19q6 0 16 -2q17 30 47 48 |
|
| 790 |
+t65 18q53 0 90.5 -37.5t37.5 -90.5t-37.5 -90.5t-90.5 -37.5q-33 0 -64 18v-402q0 -106 94 -181t226 -75t226 75t94 181v402q-31 -18 -64 -18q-53 0 -90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5q35 0 65 -18t47 -48q10 2 16 2q26 0 45 -19t19 -45v-512q0 -144 -110 -252 |
|
| 791 |
+t-274 -128v-132q0 -106 94 -181t226 -75t226 75t94 181v395q-57 21 -92.5 70t-35.5 111q0 80 56 136t136 56t136 -56t56 -136z" /> |
|
| 792 |
+ <glyph glyph-name="suitcase" unicode="" horiz-adv-x="1792" |
|
| 793 |
+d="M640 1152h512v128h-512v-128zM288 1152v-1280h-64q-92 0 -158 66t-66 158v832q0 92 66 158t158 66h64zM1408 1152v-1280h-1024v1280h128v160q0 40 28 68t68 28h576q40 0 68 -28t28 -68v-160h128zM1792 928v-832q0 -92 -66 -158t-158 -66h-64v1280h64q92 0 158 -66 |
|
| 794 |
+t66 -158z" /> |
|
| 795 |
+ <glyph glyph-name="bell_alt" unicode="" horiz-adv-x="1792" |
|
| 796 |
+d="M912 -160q0 16 -16 16q-59 0 -101.5 42.5t-42.5 101.5q0 16 -16 16t-16 -16q0 -73 51.5 -124.5t124.5 -51.5q16 0 16 16zM1728 128q0 -52 -38 -90t-90 -38h-448q0 -106 -75 -181t-181 -75t-181 75t-75 181h-448q-52 0 -90 38t-38 90q50 42 91 88t85 119.5t74.5 158.5 |
|
| 797 |
+t50 206t19.5 260q0 152 117 282.5t307 158.5q-8 19 -8 39q0 40 28 68t68 28t68 -28t28 -68q0 -20 -8 -39q190 -28 307 -158.5t117 -282.5q0 -139 19.5 -260t50 -206t74.5 -158.5t85 -119.5t91 -88z" /> |
|
| 798 |
+ <glyph glyph-name="coffee" unicode="" horiz-adv-x="1920" |
|
| 799 |
+d="M1664 896q0 80 -56 136t-136 56h-64v-384h64q80 0 136 56t56 136zM0 128h1792q0 -106 -75 -181t-181 -75h-1280q-106 0 -181 75t-75 181zM1856 896q0 -159 -112.5 -271.5t-271.5 -112.5h-64v-32q0 -92 -66 -158t-158 -66h-704q-92 0 -158 66t-66 158v736q0 26 19 45 |
|
| 800 |
+t45 19h1152q159 0 271.5 -112.5t112.5 -271.5z" /> |
|
| 801 |
+ <glyph glyph-name="food" unicode="" horiz-adv-x="1408" |
|
| 802 |
+d="M640 1472v-640q0 -61 -35.5 -111t-92.5 -70v-779q0 -52 -38 -90t-90 -38h-128q-52 0 -90 38t-38 90v779q-57 20 -92.5 70t-35.5 111v640q0 26 19 45t45 19t45 -19t19 -45v-416q0 -26 19 -45t45 -19t45 19t19 45v416q0 26 19 45t45 19t45 -19t19 -45v-416q0 -26 19 -45 |
|
| 803 |
+t45 -19t45 19t19 45v416q0 26 19 45t45 19t45 -19t19 -45zM1408 1472v-1600q0 -52 -38 -90t-90 -38h-128q-52 0 -90 38t-38 90v512h-224q-13 0 -22.5 9.5t-9.5 22.5v800q0 132 94 226t226 94h256q26 0 45 -19t19 -45z" /> |
|
| 804 |
+ <glyph glyph-name="file_text_alt" unicode="" |
|
| 805 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 806 |
+M384 736q0 14 9 23t23 9h704q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-704q-14 0 -23 9t-9 23v64zM1120 512q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-704q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h704zM1120 256q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-704 |
|
| 807 |
+q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h704z" /> |
|
| 808 |
+ <glyph glyph-name="building" unicode="" horiz-adv-x="1408" |
|
| 809 |
+d="M384 224v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 810 |
+M640 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 811 |
+M1152 224v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM896 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 812 |
+M640 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 992v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 813 |
+M1152 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM896 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 814 |
+M640 992v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 1248v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 815 |
+M1152 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM896 992v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 816 |
+M640 1248v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1152 992v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 817 |
+M896 1248v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1152 1248v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 818 |
+M896 -128h384v1536h-1152v-1536h384v224q0 13 9.5 22.5t22.5 9.5h320q13 0 22.5 -9.5t9.5 -22.5v-224zM1408 1472v-1664q0 -26 -19 -45t-45 -19h-1280q-26 0 -45 19t-19 45v1664q0 26 19 45t45 19h1280q26 0 45 -19t19 -45z" /> |
|
| 819 |
+ <glyph glyph-name="hospital" unicode="" horiz-adv-x="1408" |
|
| 820 |
+d="M384 224v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 821 |
+M640 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 822 |
+M1152 224v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM896 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 823 |
+M640 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1152 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 824 |
+M896 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1152 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z |
|
| 825 |
+M896 -128h384v1152h-256v-32q0 -40 -28 -68t-68 -28h-448q-40 0 -68 28t-28 68v32h-256v-1152h384v224q0 13 9.5 22.5t22.5 9.5h320q13 0 22.5 -9.5t9.5 -22.5v-224zM896 1056v320q0 13 -9.5 22.5t-22.5 9.5h-64q-13 0 -22.5 -9.5t-9.5 -22.5v-96h-128v96q0 13 -9.5 22.5 |
|
| 826 |
+t-22.5 9.5h-64q-13 0 -22.5 -9.5t-9.5 -22.5v-320q0 -13 9.5 -22.5t22.5 -9.5h64q13 0 22.5 9.5t9.5 22.5v96h128v-96q0 -13 9.5 -22.5t22.5 -9.5h64q13 0 22.5 9.5t9.5 22.5zM1408 1088v-1280q0 -26 -19 -45t-45 -19h-1280q-26 0 -45 19t-19 45v1280q0 26 19 45t45 19h320 |
|
| 827 |
+v288q0 40 28 68t68 28h448q40 0 68 -28t28 -68v-288h320q26 0 45 -19t19 -45z" /> |
|
| 828 |
+ <glyph glyph-name="ambulance" unicode="" horiz-adv-x="1920" |
|
| 829 |
+d="M640 128q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM256 640h384v256h-158q-14 -2 -22 -9l-195 -195q-7 -12 -9 -22v-30zM1536 128q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5 |
|
| 830 |
+t90.5 37.5t37.5 90.5zM1664 800v192q0 14 -9 23t-23 9h-224v224q0 14 -9 23t-23 9h-192q-14 0 -23 -9t-9 -23v-224h-224q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h224v-224q0 -14 9 -23t23 -9h192q14 0 23 9t9 23v224h224q14 0 23 9t9 23zM1920 1344v-1152 |
|
| 831 |
+q0 -26 -19 -45t-45 -19h-192q0 -106 -75 -181t-181 -75t-181 75t-75 181h-384q0 -106 -75 -181t-181 -75t-181 75t-75 181h-128q-26 0 -45 19t-19 45t19 45t45 19v416q0 26 13 58t32 51l198 198q19 19 51 32t58 13h160v320q0 26 19 45t45 19h1152q26 0 45 -19t19 -45z" /> |
|
| 832 |
+ <glyph glyph-name="medkit" unicode="" horiz-adv-x="1792" |
|
| 833 |
+d="M1280 416v192q0 14 -9 23t-23 9h-224v224q0 14 -9 23t-23 9h-192q-14 0 -23 -9t-9 -23v-224h-224q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h224v-224q0 -14 9 -23t23 -9h192q14 0 23 9t9 23v224h224q14 0 23 9t9 23zM640 1152h512v128h-512v-128zM256 1152v-1280h-32 |
|
| 834 |
+q-92 0 -158 66t-66 158v832q0 92 66 158t158 66h32zM1440 1152v-1280h-1088v1280h160v160q0 40 28 68t68 28h576q40 0 68 -28t28 -68v-160h160zM1792 928v-832q0 -92 -66 -158t-158 -66h-32v1280h32q92 0 158 -66t66 -158z" /> |
|
| 835 |
+ <glyph glyph-name="fighter_jet" unicode="" horiz-adv-x="1920" |
|
| 836 |
+d="M1920 576q-1 -32 -288 -96l-352 -32l-224 -64h-64l-293 -352h69q26 0 45 -4.5t19 -11.5t-19 -11.5t-45 -4.5h-96h-160h-64v32h64v416h-160l-192 -224h-96l-32 32v192h32v32h128v8l-192 24v128l192 24v8h-128v32h-32v192l32 32h96l192 -224h160v416h-64v32h64h160h96 |
|
| 837 |
+q26 0 45 -4.5t19 -11.5t-19 -11.5t-45 -4.5h-69l293 -352h64l224 -64l352 -32q128 -28 200 -52t80 -34z" /> |
|
| 838 |
+ <glyph glyph-name="beer" unicode="" horiz-adv-x="1664" |
|
| 839 |
+d="M640 640v384h-256v-256q0 -53 37.5 -90.5t90.5 -37.5h128zM1664 192v-192h-1152v192l128 192h-128q-159 0 -271.5 112.5t-112.5 271.5v320l-64 64l32 128h480l32 128h960l32 -192l-64 -32v-800z" /> |
|
| 840 |
+ <glyph glyph-name="h_sign" unicode="" |
|
| 841 |
+d="M1280 192v896q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-320h-512v320q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-896q0 -26 19 -45t45 -19h128q26 0 45 19t19 45v320h512v-320q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1536 1120v-960 |
|
| 842 |
+q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 843 |
+ <glyph glyph-name="f0fe" unicode="" |
|
| 844 |
+d="M1280 576v128q0 26 -19 45t-45 19h-320v320q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-320h-320q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h320v-320q0 -26 19 -45t45 -19h128q26 0 45 19t19 45v320h320q26 0 45 19t19 45zM1536 1120v-960 |
|
| 845 |
+q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 846 |
+ <glyph glyph-name="double_angle_left" unicode="" horiz-adv-x="1024" |
|
| 847 |
+d="M627 160q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l50 -50q10 -10 10 -23t-10 -23l-393 -393l393 -393q10 -10 10 -23zM1011 160q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23 |
|
| 848 |
+t10 23l466 466q10 10 23 10t23 -10l50 -50q10 -10 10 -23t-10 -23l-393 -393l393 -393q10 -10 10 -23z" /> |
|
| 849 |
+ <glyph glyph-name="double_angle_right" unicode="" horiz-adv-x="1024" |
|
| 850 |
+d="M595 576q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23zM979 576q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23 |
|
| 851 |
+l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23z" /> |
|
| 852 |
+ <glyph glyph-name="double_angle_up" unicode="" horiz-adv-x="1152" |
|
| 853 |
+d="M1075 224q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-393 393l-393 -393q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l466 -466q10 -10 10 -23zM1075 608q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-393 393l-393 -393 |
|
| 854 |
+q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l466 -466q10 -10 10 -23z" /> |
|
| 855 |
+ <glyph glyph-name="double_angle_down" unicode="" horiz-adv-x="1152" |
|
| 856 |
+d="M1075 672q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l393 -393l393 393q10 10 23 10t23 -10l50 -50q10 -10 10 -23zM1075 1056q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23 |
|
| 857 |
+t10 23l50 50q10 10 23 10t23 -10l393 -393l393 393q10 10 23 10t23 -10l50 -50q10 -10 10 -23z" /> |
|
| 858 |
+ <glyph glyph-name="angle_left" unicode="" horiz-adv-x="640" |
|
| 859 |
+d="M627 992q0 -13 -10 -23l-393 -393l393 -393q10 -10 10 -23t-10 -23l-50 -50q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l50 -50q10 -10 10 -23z" /> |
|
| 860 |
+ <glyph glyph-name="angle_right" unicode="" horiz-adv-x="640" |
|
| 861 |
+d="M595 576q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23z" /> |
|
| 862 |
+ <glyph glyph-name="angle_up" unicode="" horiz-adv-x="1152" |
|
| 863 |
+d="M1075 352q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-393 393l-393 -393q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l466 -466q10 -10 10 -23z" /> |
|
| 864 |
+ <glyph glyph-name="angle_down" unicode="" horiz-adv-x="1152" |
|
| 865 |
+d="M1075 800q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l393 -393l393 393q10 10 23 10t23 -10l50 -50q10 -10 10 -23z" /> |
|
| 866 |
+ <glyph glyph-name="desktop" unicode="" horiz-adv-x="1920" |
|
| 867 |
+d="M1792 544v832q0 13 -9.5 22.5t-22.5 9.5h-1600q-13 0 -22.5 -9.5t-9.5 -22.5v-832q0 -13 9.5 -22.5t22.5 -9.5h1600q13 0 22.5 9.5t9.5 22.5zM1920 1376v-1088q0 -66 -47 -113t-113 -47h-544q0 -37 16 -77.5t32 -71t16 -43.5q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19 |
|
| 868 |
+t-19 45q0 14 16 44t32 70t16 78h-544q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1600q66 0 113 -47t47 -113z" /> |
|
| 869 |
+ <glyph glyph-name="laptop" unicode="" horiz-adv-x="1920" |
|
| 870 |
+d="M416 256q-66 0 -113 47t-47 113v704q0 66 47 113t113 47h1088q66 0 113 -47t47 -113v-704q0 -66 -47 -113t-113 -47h-1088zM384 1120v-704q0 -13 9.5 -22.5t22.5 -9.5h1088q13 0 22.5 9.5t9.5 22.5v704q0 13 -9.5 22.5t-22.5 9.5h-1088q-13 0 -22.5 -9.5t-9.5 -22.5z |
|
| 871 |
+M1760 192h160v-96q0 -40 -47 -68t-113 -28h-1600q-66 0 -113 28t-47 68v96h160h1600zM1040 96q16 0 16 16t-16 16h-160q-16 0 -16 -16t16 -16h160z" /> |
|
| 872 |
+ <glyph glyph-name="tablet" unicode="" horiz-adv-x="1152" |
|
| 873 |
+d="M640 128q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1024 288v960q0 13 -9.5 22.5t-22.5 9.5h-832q-13 0 -22.5 -9.5t-9.5 -22.5v-960q0 -13 9.5 -22.5t22.5 -9.5h832q13 0 22.5 9.5t9.5 22.5zM1152 1248v-1088q0 -66 -47 -113t-113 -47h-832 |
|
| 874 |
+q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h832q66 0 113 -47t47 -113z" /> |
|
| 875 |
+ <glyph glyph-name="mobile_phone" unicode="" horiz-adv-x="768" |
|
| 876 |
+d="M464 128q0 33 -23.5 56.5t-56.5 23.5t-56.5 -23.5t-23.5 -56.5t23.5 -56.5t56.5 -23.5t56.5 23.5t23.5 56.5zM672 288v704q0 13 -9.5 22.5t-22.5 9.5h-512q-13 0 -22.5 -9.5t-9.5 -22.5v-704q0 -13 9.5 -22.5t22.5 -9.5h512q13 0 22.5 9.5t9.5 22.5zM480 1136 |
|
| 877 |
+q0 16 -16 16h-160q-16 0 -16 -16t16 -16h160q16 0 16 16zM768 1152v-1024q0 -52 -38 -90t-90 -38h-512q-52 0 -90 38t-38 90v1024q0 52 38 90t90 38h512q52 0 90 -38t38 -90z" /> |
|
| 878 |
+ <glyph glyph-name="circle_blank" unicode="" |
|
| 879 |
+d="M768 1184q-148 0 -273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273t-73 273t-198 198t-273 73zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103 |
|
| 880 |
+t279.5 -279.5t103 -385.5z" /> |
|
| 881 |
+ <glyph glyph-name="quote_left" unicode="" horiz-adv-x="1664" |
|
| 882 |
+d="M768 576v-384q0 -80 -56 -136t-136 -56h-384q-80 0 -136 56t-56 136v704q0 104 40.5 198.5t109.5 163.5t163.5 109.5t198.5 40.5h64q26 0 45 -19t19 -45v-128q0 -26 -19 -45t-45 -19h-64q-106 0 -181 -75t-75 -181v-32q0 -40 28 -68t68 -28h224q80 0 136 -56t56 -136z |
|
| 883 |
+M1664 576v-384q0 -80 -56 -136t-136 -56h-384q-80 0 -136 56t-56 136v704q0 104 40.5 198.5t109.5 163.5t163.5 109.5t198.5 40.5h64q26 0 45 -19t19 -45v-128q0 -26 -19 -45t-45 -19h-64q-106 0 -181 -75t-75 -181v-32q0 -40 28 -68t68 -28h224q80 0 136 -56t56 -136z" /> |
|
| 884 |
+ <glyph glyph-name="quote_right" unicode="" horiz-adv-x="1664" |
|
| 885 |
+d="M768 1216v-704q0 -104 -40.5 -198.5t-109.5 -163.5t-163.5 -109.5t-198.5 -40.5h-64q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h64q106 0 181 75t75 181v32q0 40 -28 68t-68 28h-224q-80 0 -136 56t-56 136v384q0 80 56 136t136 56h384q80 0 136 -56t56 -136zM1664 1216 |
|
| 886 |
+v-704q0 -104 -40.5 -198.5t-109.5 -163.5t-163.5 -109.5t-198.5 -40.5h-64q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h64q106 0 181 75t75 181v32q0 40 -28 68t-68 28h-224q-80 0 -136 56t-56 136v384q0 80 56 136t136 56h384q80 0 136 -56t56 -136z" /> |
|
| 887 |
+ <glyph glyph-name="spinner" unicode="" horiz-adv-x="1792" |
|
| 888 |
+d="M526 142q0 -53 -37.5 -90.5t-90.5 -37.5q-52 0 -90 38t-38 90q0 53 37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1024 -64q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM320 640q0 -53 -37.5 -90.5t-90.5 -37.5 |
|
| 889 |
+t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1522 142q0 -52 -38 -90t-90 -38q-53 0 -90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM558 1138q0 -66 -47 -113t-113 -47t-113 47t-47 113t47 113t113 47t113 -47t47 -113z |
|
| 890 |
+M1728 640q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1088 1344q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1618 1138q0 -93 -66 -158.5t-158 -65.5q-93 0 -158.5 65.5t-65.5 158.5 |
|
| 891 |
+q0 92 65.5 158t158.5 66q92 0 158 -66t66 -158z" /> |
|
| 892 |
+ <glyph glyph-name="circle" unicode="" |
|
| 893 |
+d="M1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 894 |
+ <glyph glyph-name="reply" unicode="" horiz-adv-x="1792" |
|
| 895 |
+d="M1792 416q0 -166 -127 -451q-3 -7 -10.5 -24t-13.5 -30t-13 -22q-12 -17 -28 -17q-15 0 -23.5 10t-8.5 25q0 9 2.5 26.5t2.5 23.5q5 68 5 123q0 101 -17.5 181t-48.5 138.5t-80 101t-105.5 69.5t-133 42.5t-154 21.5t-175.5 6h-224v-256q0 -26 -19 -45t-45 -19t-45 19 |
|
| 896 |
+l-512 512q-19 19 -19 45t19 45l512 512q19 19 45 19t45 -19t19 -45v-256h224q713 0 875 -403q53 -134 53 -333z" /> |
|
| 897 |
+ <glyph glyph-name="github_alt" unicode="" horiz-adv-x="1664" |
|
| 898 |
+d="M640 320q0 -40 -12.5 -82t-43 -76t-72.5 -34t-72.5 34t-43 76t-12.5 82t12.5 82t43 76t72.5 34t72.5 -34t43 -76t12.5 -82zM1280 320q0 -40 -12.5 -82t-43 -76t-72.5 -34t-72.5 34t-43 76t-12.5 82t12.5 82t43 76t72.5 34t72.5 -34t43 -76t12.5 -82zM1440 320 |
|
| 899 |
+q0 120 -69 204t-187 84q-41 0 -195 -21q-71 -11 -157 -11t-157 11q-152 21 -195 21q-118 0 -187 -84t-69 -204q0 -88 32 -153.5t81 -103t122 -60t140 -29.5t149 -7h168q82 0 149 7t140 29.5t122 60t81 103t32 153.5zM1664 496q0 -207 -61 -331q-38 -77 -105.5 -133t-141 -86 |
|
| 900 |
+t-170 -47.5t-171.5 -22t-167 -4.5q-78 0 -142 3t-147.5 12.5t-152.5 30t-137 51.5t-121 81t-86 115q-62 123 -62 331q0 237 136 396q-27 82 -27 170q0 116 51 218q108 0 190 -39.5t189 -123.5q147 35 309 35q148 0 280 -32q105 82 187 121t189 39q51 -102 51 -218 |
|
| 901 |
+q0 -87 -27 -168q136 -160 136 -398z" /> |
|
| 902 |
+ <glyph glyph-name="folder_close_alt" unicode="" horiz-adv-x="1664" |
|
| 903 |
+d="M1536 224v704q0 40 -28 68t-68 28h-704q-40 0 -68 28t-28 68v64q0 40 -28 68t-68 28h-320q-40 0 -68 -28t-28 -68v-960q0 -40 28 -68t68 -28h1216q40 0 68 28t28 68zM1664 928v-704q0 -92 -66 -158t-158 -66h-1216q-92 0 -158 66t-66 158v960q0 92 66 158t158 66h320 |
|
| 904 |
+q92 0 158 -66t66 -158v-32h672q92 0 158 -66t66 -158z" /> |
|
| 905 |
+ <glyph glyph-name="folder_open_alt" unicode="" horiz-adv-x="1920" |
|
| 906 |
+d="M1781 605q0 35 -53 35h-1088q-40 0 -85.5 -21.5t-71.5 -52.5l-294 -363q-18 -24 -18 -40q0 -35 53 -35h1088q40 0 86 22t71 53l294 363q18 22 18 39zM640 768h768v160q0 40 -28 68t-68 28h-576q-40 0 -68 28t-28 68v64q0 40 -28 68t-68 28h-320q-40 0 -68 -28t-28 -68 |
|
| 907 |
+v-853l256 315q44 53 116 87.5t140 34.5zM1909 605q0 -62 -46 -120l-295 -363q-43 -53 -116 -87.5t-140 -34.5h-1088q-92 0 -158 66t-66 158v960q0 92 66 158t158 66h320q92 0 158 -66t66 -158v-32h544q92 0 158 -66t66 -158v-160h192q54 0 99 -24.5t67 -70.5q15 -32 15 -68z |
|
| 908 |
+" /> |
|
| 909 |
+ <glyph glyph-name="expand_alt" unicode="" horiz-adv-x="1792" |
|
| 910 |
+ /> |
|
| 911 |
+ <glyph glyph-name="collapse_alt" unicode="" horiz-adv-x="1792" |
|
| 912 |
+ /> |
|
| 913 |
+ <glyph glyph-name="smile" unicode="" |
|
| 914 |
+d="M1134 461q-37 -121 -138 -195t-228 -74t-228 74t-138 195q-8 25 4 48.5t38 31.5q25 8 48.5 -4t31.5 -38q25 -80 92.5 -129.5t151.5 -49.5t151.5 49.5t92.5 129.5q8 26 32 38t49 4t37 -31.5t4 -48.5zM640 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5 |
|
| 915 |
+t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1152 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1408 640q0 130 -51 248.5t-136.5 204t-204 136.5t-248.5 51t-248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5 |
|
| 916 |
+t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 917 |
+ <glyph glyph-name="frown" unicode="" |
|
| 918 |
+d="M1134 307q8 -25 -4 -48.5t-37 -31.5t-49 4t-32 38q-25 80 -92.5 129.5t-151.5 49.5t-151.5 -49.5t-92.5 -129.5q-8 -26 -31.5 -38t-48.5 -4q-26 8 -38 31.5t-4 48.5q37 121 138 195t228 74t228 -74t138 -195zM640 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5 |
|
| 919 |
+t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1152 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1408 640q0 130 -51 248.5t-136.5 204t-204 136.5t-248.5 51t-248.5 -51t-204 -136.5t-136.5 -204 |
|
| 920 |
+t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 921 |
+ <glyph glyph-name="meh" unicode="" |
|
| 922 |
+d="M1152 448q0 -26 -19 -45t-45 -19h-640q-26 0 -45 19t-19 45t19 45t45 19h640q26 0 45 -19t19 -45zM640 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1152 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5 |
|
| 923 |
+t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1408 640q0 130 -51 248.5t-136.5 204t-204 136.5t-248.5 51t-248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5zM1536 640 |
|
| 924 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 925 |
+ <glyph glyph-name="gamepad" unicode="" horiz-adv-x="1920" |
|
| 926 |
+d="M832 448v128q0 14 -9 23t-23 9h-192v192q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-192h-192q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h192v-192q0 -14 9 -23t23 -9h128q14 0 23 9t9 23v192h192q14 0 23 9t9 23zM1408 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5 |
|
| 927 |
+t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1664 640q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1920 512q0 -212 -150 -362t-362 -150q-192 0 -338 128h-220q-146 -128 -338 -128q-212 0 -362 150 |
|
| 928 |
+t-150 362t150 362t362 150h896q212 0 362 -150t150 -362z" /> |
|
| 929 |
+ <glyph glyph-name="keyboard" unicode="" horiz-adv-x="1920" |
|
| 930 |
+d="M384 368v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM512 624v-96q0 -16 -16 -16h-224q-16 0 -16 16v96q0 16 16 16h224q16 0 16 -16zM384 880v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1408 368v-96q0 -16 -16 -16 |
|
| 931 |
+h-864q-16 0 -16 16v96q0 16 16 16h864q16 0 16 -16zM768 624v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM640 880v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1024 624v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16 |
|
| 932 |
+h96q16 0 16 -16zM896 880v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1280 624v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1664 368v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1152 880v-96 |
|
| 933 |
+q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1408 880v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1664 880v-352q0 -16 -16 -16h-224q-16 0 -16 16v96q0 16 16 16h112v240q0 16 16 16h96q16 0 16 -16zM1792 128v896h-1664v-896 |
|
| 934 |
+h1664zM1920 1024v-896q0 -53 -37.5 -90.5t-90.5 -37.5h-1664q-53 0 -90.5 37.5t-37.5 90.5v896q0 53 37.5 90.5t90.5 37.5h1664q53 0 90.5 -37.5t37.5 -90.5z" /> |
|
| 935 |
+ <glyph glyph-name="flag_alt" unicode="" horiz-adv-x="1792" |
|
| 936 |
+d="M1664 491v616q-169 -91 -306 -91q-82 0 -145 32q-100 49 -184 76.5t-178 27.5q-173 0 -403 -127v-599q245 113 433 113q55 0 103.5 -7.5t98 -26t77 -31t82.5 -39.5l28 -14q44 -22 101 -22q120 0 293 92zM320 1280q0 -35 -17.5 -64t-46.5 -46v-1266q0 -14 -9 -23t-23 -9 |
|
| 937 |
+h-64q-14 0 -23 9t-9 23v1266q-29 17 -46.5 46t-17.5 64q0 53 37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1792 1216v-763q0 -39 -35 -57q-10 -5 -17 -9q-218 -116 -369 -116q-88 0 -158 35l-28 14q-64 33 -99 48t-91 29t-114 14q-102 0 -235.5 -44t-228.5 -102 |
|
| 938 |
+q-15 -9 -33 -9q-16 0 -32 8q-32 19 -32 56v742q0 35 31 55q35 21 78.5 42.5t114 52t152.5 49.5t155 19q112 0 209 -31t209 -86q38 -19 89 -19q122 0 310 112q22 12 31 17q31 16 62 -2q31 -20 31 -55z" /> |
|
| 939 |
+ <glyph glyph-name="flag_checkered" unicode="" horiz-adv-x="1792" |
|
| 940 |
+d="M832 536v192q-181 -16 -384 -117v-185q205 96 384 110zM832 954v197q-172 -8 -384 -126v-189q215 111 384 118zM1664 491v184q-235 -116 -384 -71v224q-20 6 -39 15q-5 3 -33 17t-34.5 17t-31.5 15t-34.5 15.5t-32.5 13t-36 12.5t-35 8.5t-39.5 7.5t-39.5 4t-44 2 |
|
| 941 |
+q-23 0 -49 -3v-222h19q102 0 192.5 -29t197.5 -82q19 -9 39 -15v-188q42 -17 91 -17q120 0 293 92zM1664 918v189q-169 -91 -306 -91q-45 0 -78 8v-196q148 -42 384 90zM320 1280q0 -35 -17.5 -64t-46.5 -46v-1266q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v1266 |
|
| 942 |
+q-29 17 -46.5 46t-17.5 64q0 53 37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1792 1216v-763q0 -39 -35 -57q-10 -5 -17 -9q-218 -116 -369 -116q-88 0 -158 35l-28 14q-64 33 -99 48t-91 29t-114 14q-102 0 -235.5 -44t-228.5 -102q-15 -9 -33 -9q-16 0 -32 8 |
|
| 943 |
+q-32 19 -32 56v742q0 35 31 55q35 21 78.5 42.5t114 52t152.5 49.5t155 19q112 0 209 -31t209 -86q38 -19 89 -19q122 0 310 112q22 12 31 17q31 16 62 -2q31 -20 31 -55z" /> |
|
| 944 |
+ <glyph glyph-name="terminal" unicode="" horiz-adv-x="1664" |
|
| 945 |
+d="M585 553l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23t-10 -23zM1664 96v-64q0 -14 -9 -23t-23 -9h-960q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h960q14 0 23 -9 |
|
| 946 |
+t9 -23z" /> |
|
| 947 |
+ <glyph glyph-name="code" unicode="" horiz-adv-x="1920" |
|
| 948 |
+d="M617 137l-50 -50q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l50 -50q10 -10 10 -23t-10 -23l-393 -393l393 -393q10 -10 10 -23t-10 -23zM1208 1204l-373 -1291q-4 -13 -15.5 -19.5t-23.5 -2.5l-62 17q-13 4 -19.5 15.5t-2.5 24.5 |
|
| 949 |
+l373 1291q4 13 15.5 19.5t23.5 2.5l62 -17q13 -4 19.5 -15.5t2.5 -24.5zM1865 553l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23t-10 -23z" /> |
|
| 950 |
+ <glyph glyph-name="reply_all" unicode="" horiz-adv-x="1792" |
|
| 951 |
+d="M640 454v-70q0 -42 -39 -59q-13 -5 -25 -5q-27 0 -45 19l-512 512q-19 19 -19 45t19 45l512 512q29 31 70 14q39 -17 39 -59v-69l-397 -398q-19 -19 -19 -45t19 -45zM1792 416q0 -58 -17 -133.5t-38.5 -138t-48 -125t-40.5 -90.5l-20 -40q-8 -17 -28 -17q-6 0 -9 1 |
|
| 952 |
+q-25 8 -23 34q43 400 -106 565q-64 71 -170.5 110.5t-267.5 52.5v-251q0 -42 -39 -59q-13 -5 -25 -5q-27 0 -45 19l-512 512q-19 19 -19 45t19 45l512 512q29 31 70 14q39 -17 39 -59v-262q411 -28 599 -221q169 -173 169 -509z" /> |
|
| 953 |
+ <glyph glyph-name="star_half_empty" unicode="" horiz-adv-x="1664" |
|
| 954 |
+d="M1186 579l257 250l-356 52l-66 10l-30 60l-159 322v-963l59 -31l318 -168l-60 355l-12 66zM1638 841l-363 -354l86 -500q5 -33 -6 -51.5t-34 -18.5q-17 0 -40 12l-449 236l-449 -236q-23 -12 -40 -12q-23 0 -34 18.5t-6 51.5l86 500l-364 354q-32 32 -23 59.5t54 34.5 |
|
| 955 |
+l502 73l225 455q20 41 49 41q28 0 49 -41l225 -455l502 -73q45 -7 54 -34.5t-24 -59.5z" /> |
|
| 956 |
+ <glyph glyph-name="location_arrow" unicode="" horiz-adv-x="1408" |
|
| 957 |
+d="M1401 1187l-640 -1280q-17 -35 -57 -35q-5 0 -15 2q-22 5 -35.5 22.5t-13.5 39.5v576h-576q-22 0 -39.5 13.5t-22.5 35.5t4 42t29 30l1280 640q13 7 29 7q27 0 45 -19q15 -14 18.5 -34.5t-6.5 -39.5z" /> |
|
| 958 |
+ <glyph glyph-name="crop" unicode="" horiz-adv-x="1664" |
|
| 959 |
+d="M557 256h595v595zM512 301l595 595h-595v-595zM1664 224v-192q0 -14 -9 -23t-23 -9h-224v-224q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v224h-864q-14 0 -23 9t-9 23v864h-224q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h224v224q0 14 9 23t23 9h192q14 0 23 -9t9 -23 |
|
| 960 |
+v-224h851l246 247q10 9 23 9t23 -9q9 -10 9 -23t-9 -23l-247 -246v-851h224q14 0 23 -9t9 -23z" /> |
|
| 961 |
+ <glyph glyph-name="code_fork" unicode="" horiz-adv-x="1024" |
|
| 962 |
+d="M288 64q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM288 1216q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM928 1088q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM1024 1088q0 -52 -26 -96.5t-70 -69.5 |
|
| 963 |
+q-2 -287 -226 -414q-67 -38 -203 -81q-128 -40 -169.5 -71t-41.5 -100v-26q44 -25 70 -69.5t26 -96.5q0 -80 -56 -136t-136 -56t-136 56t-56 136q0 52 26 96.5t70 69.5v820q-44 25 -70 69.5t-26 96.5q0 80 56 136t136 56t136 -56t56 -136q0 -52 -26 -96.5t-70 -69.5v-497 |
|
| 964 |
+q54 26 154 57q55 17 87.5 29.5t70.5 31t59 39.5t40.5 51t28 69.5t8.5 91.5q-44 25 -70 69.5t-26 96.5q0 80 56 136t136 56t136 -56t56 -136z" /> |
|
| 965 |
+ <glyph glyph-name="unlink" unicode="" horiz-adv-x="1664" |
|
| 966 |
+d="M439 265l-256 -256q-11 -9 -23 -9t-23 9q-9 10 -9 23t9 23l256 256q10 9 23 9t23 -9q9 -10 9 -23t-9 -23zM608 224v-320q0 -14 -9 -23t-23 -9t-23 9t-9 23v320q0 14 9 23t23 9t23 -9t9 -23zM384 448q0 -14 -9 -23t-23 -9h-320q-14 0 -23 9t-9 23t9 23t23 9h320 |
|
| 967 |
+q14 0 23 -9t9 -23zM1648 320q0 -120 -85 -203l-147 -146q-83 -83 -203 -83q-121 0 -204 85l-334 335q-21 21 -42 56l239 18l273 -274q27 -27 68 -27.5t68 26.5l147 146q28 28 28 67q0 40 -28 68l-274 275l18 239q35 -21 56 -42l336 -336q84 -86 84 -204zM1031 1044l-239 -18 |
|
| 968 |
+l-273 274q-28 28 -68 28q-39 0 -68 -27l-147 -146q-28 -28 -28 -67q0 -40 28 -68l274 -274l-18 -240q-35 21 -56 42l-336 336q-84 86 -84 204q0 120 85 203l147 146q83 83 203 83q121 0 204 -85l334 -335q21 -21 42 -56zM1664 960q0 -14 -9 -23t-23 -9h-320q-14 0 -23 9 |
|
| 969 |
+t-9 23t9 23t23 9h320q14 0 23 -9t9 -23zM1120 1504v-320q0 -14 -9 -23t-23 -9t-23 9t-9 23v320q0 14 9 23t23 9t23 -9t9 -23zM1527 1353l-256 -256q-11 -9 -23 -9t-23 9q-9 10 -9 23t9 23l256 256q10 9 23 9t23 -9q9 -10 9 -23t-9 -23z" /> |
|
| 970 |
+ <glyph glyph-name="question" unicode="" horiz-adv-x="1024" |
|
| 971 |
+d="M704 280v-240q0 -16 -12 -28t-28 -12h-240q-16 0 -28 12t-12 28v240q0 16 12 28t28 12h240q16 0 28 -12t12 -28zM1020 880q0 -54 -15.5 -101t-35 -76.5t-55 -59.5t-57.5 -43.5t-61 -35.5q-41 -23 -68.5 -65t-27.5 -67q0 -17 -12 -32.5t-28 -15.5h-240q-15 0 -25.5 18.5 |
|
| 972 |
+t-10.5 37.5v45q0 83 65 156.5t143 108.5q59 27 84 56t25 76q0 42 -46.5 74t-107.5 32q-65 0 -108 -29q-35 -25 -107 -115q-13 -16 -31 -16q-12 0 -25 8l-164 125q-13 10 -15.5 25t5.5 28q160 266 464 266q80 0 161 -31t146 -83t106 -127.5t41 -158.5z" /> |
|
| 973 |
+ <glyph glyph-name="_279" unicode="" horiz-adv-x="640" |
|
| 974 |
+d="M640 192v-128q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h64v384h-64q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h384q26 0 45 -19t19 -45v-576h64q26 0 45 -19t19 -45zM512 1344v-192q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v192 |
|
| 975 |
+q0 26 19 45t45 19h256q26 0 45 -19t19 -45z" /> |
|
| 976 |
+ <glyph glyph-name="exclamation" unicode="" horiz-adv-x="640" |
|
| 977 |
+d="M512 288v-224q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v224q0 26 19 45t45 19h256q26 0 45 -19t19 -45zM542 1344l-28 -768q-1 -26 -20.5 -45t-45.5 -19h-256q-26 0 -45.5 19t-20.5 45l-28 768q-1 26 17.5 45t44.5 19h320q26 0 44.5 -19t17.5 -45z" /> |
|
| 978 |
+ <glyph glyph-name="superscript" unicode="" |
|
| 979 |
+d="M897 167v-167h-248l-159 252l-24 42q-8 9 -11 21h-3q-1 -3 -2.5 -6.5t-3.5 -8t-3 -6.5q-10 -20 -25 -44l-155 -250h-258v167h128l197 291l-185 272h-137v168h276l139 -228q2 -4 23 -42q8 -9 11 -21h3q3 9 11 21l25 42l140 228h257v-168h-125l-184 -267l204 -296h109z |
|
| 980 |
+M1534 846v-206h-514l-3 27q-4 28 -4 46q0 64 26 117t65 86.5t84 65t84 54.5t65 54t26 64q0 38 -29.5 62.5t-70.5 24.5q-51 0 -97 -39q-14 -11 -36 -38l-105 92q26 37 63 66q83 65 188 65q110 0 178 -59.5t68 -158.5q0 -56 -24.5 -103t-62 -76.5t-81.5 -58.5t-82 -50.5 |
|
| 981 |
+t-65.5 -51.5t-30.5 -63h232v80h126z" /> |
|
| 982 |
+ <glyph glyph-name="subscript" unicode="" |
|
| 983 |
+d="M897 167v-167h-248l-159 252l-24 42q-8 9 -11 21h-3q-1 -3 -2.5 -6.5t-3.5 -8t-3 -6.5q-10 -20 -25 -44l-155 -250h-258v167h128l197 291l-185 272h-137v168h276l139 -228q2 -4 23 -42q8 -9 11 -21h3q3 9 11 21l25 42l140 228h257v-168h-125l-184 -267l204 -296h109z |
|
| 984 |
+M1536 -50v-206h-514l-4 27q-3 45 -3 46q0 64 26 117t65 86.5t84 65t84 54.5t65 54t26 64q0 38 -29.5 62.5t-70.5 24.5q-51 0 -97 -39q-14 -11 -36 -38l-105 92q26 37 63 66q80 65 188 65q110 0 178 -59.5t68 -158.5q0 -66 -34.5 -118.5t-84 -86t-99.5 -62.5t-87 -63t-41 -73 |
|
| 985 |
+h232v80h126z" /> |
|
| 986 |
+ <glyph glyph-name="_283" unicode="" horiz-adv-x="1920" |
|
| 987 |
+d="M896 128l336 384h-768l-336 -384h768zM1909 1205q15 -34 9.5 -71.5t-30.5 -65.5l-896 -1024q-38 -44 -96 -44h-768q-38 0 -69.5 20.5t-47.5 54.5q-15 34 -9.5 71.5t30.5 65.5l896 1024q38 44 96 44h768q38 0 69.5 -20.5t47.5 -54.5z" /> |
|
| 988 |
+ <glyph glyph-name="puzzle_piece" unicode="" horiz-adv-x="1664" |
|
| 989 |
+d="M1664 438q0 -81 -44.5 -135t-123.5 -54q-41 0 -77.5 17.5t-59 38t-56.5 38t-71 17.5q-110 0 -110 -124q0 -39 16 -115t15 -115v-5q-22 0 -33 -1q-34 -3 -97.5 -11.5t-115.5 -13.5t-98 -5q-61 0 -103 26.5t-42 83.5q0 37 17.5 71t38 56.5t38 59t17.5 77.5q0 79 -54 123.5 |
|
| 990 |
+t-135 44.5q-84 0 -143 -45.5t-59 -127.5q0 -43 15 -83t33.5 -64.5t33.5 -53t15 -50.5q0 -45 -46 -89q-37 -35 -117 -35q-95 0 -245 24q-9 2 -27.5 4t-27.5 4l-13 2q-1 0 -3 1q-2 0 -2 1v1024q2 -1 17.5 -3.5t34 -5t21.5 -3.5q150 -24 245 -24q80 0 117 35q46 44 46 89 |
|
| 991 |
+q0 22 -15 50.5t-33.5 53t-33.5 64.5t-15 83q0 82 59 127.5t144 45.5q80 0 134 -44.5t54 -123.5q0 -41 -17.5 -77.5t-38 -59t-38 -56.5t-17.5 -71q0 -57 42 -83.5t103 -26.5q64 0 180 15t163 17v-2q-1 -2 -3.5 -17.5t-5 -34t-3.5 -21.5q-24 -150 -24 -245q0 -80 35 -117 |
|
| 992 |
+q44 -46 89 -46q22 0 50.5 15t53 33.5t64.5 33.5t83 15q82 0 127.5 -59t45.5 -143z" /> |
|
| 993 |
+ <glyph glyph-name="microphone" unicode="" horiz-adv-x="1152" |
|
| 994 |
+d="M1152 832v-128q0 -221 -147.5 -384.5t-364.5 -187.5v-132h256q26 0 45 -19t19 -45t-19 -45t-45 -19h-640q-26 0 -45 19t-19 45t19 45t45 19h256v132q-217 24 -364.5 187.5t-147.5 384.5v128q0 26 19 45t45 19t45 -19t19 -45v-128q0 -185 131.5 -316.5t316.5 -131.5 |
|
| 995 |
+t316.5 131.5t131.5 316.5v128q0 26 19 45t45 19t45 -19t19 -45zM896 1216v-512q0 -132 -94 -226t-226 -94t-226 94t-94 226v512q0 132 94 226t226 94t226 -94t94 -226z" /> |
|
| 996 |
+ <glyph glyph-name="microphone_off" unicode="" horiz-adv-x="1408" |
|
| 997 |
+d="M271 591l-101 -101q-42 103 -42 214v128q0 26 19 45t45 19t45 -19t19 -45v-128q0 -53 15 -113zM1385 1193l-361 -361v-128q0 -132 -94 -226t-226 -94q-55 0 -109 19l-96 -96q97 -51 205 -51q185 0 316.5 131.5t131.5 316.5v128q0 26 19 45t45 19t45 -19t19 -45v-128 |
|
| 998 |
+q0 -221 -147.5 -384.5t-364.5 -187.5v-132h256q26 0 45 -19t19 -45t-19 -45t-45 -19h-640q-26 0 -45 19t-19 45t19 45t45 19h256v132q-125 13 -235 81l-254 -254q-10 -10 -23 -10t-23 10l-82 82q-10 10 -10 23t10 23l1234 1234q10 10 23 10t23 -10l82 -82q10 -10 10 -23 |
|
| 999 |
+t-10 -23zM1005 1325l-621 -621v512q0 132 94 226t226 94q102 0 184.5 -59t116.5 -152z" /> |
|
| 1000 |
+ <glyph glyph-name="shield" unicode="" horiz-adv-x="1280" |
|
| 1001 |
+d="M1088 576v640h-448v-1137q119 63 213 137q235 184 235 360zM1280 1344v-768q0 -86 -33.5 -170.5t-83 -150t-118 -127.5t-126.5 -103t-121 -77.5t-89.5 -49.5t-42.5 -20q-12 -6 -26 -6t-26 6q-16 7 -42.5 20t-89.5 49.5t-121 77.5t-126.5 103t-118 127.5t-83 150 |
|
| 1002 |
+t-33.5 170.5v768q0 26 19 45t45 19h1152q26 0 45 -19t19 -45z" /> |
|
| 1003 |
+ <glyph glyph-name="calendar_empty" unicode="" horiz-adv-x="1664" |
|
| 1004 |
+d="M128 -128h1408v1024h-1408v-1024zM512 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1280 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1664 1152v-1280 |
|
| 1005 |
+q0 -52 -38 -90t-90 -38h-1408q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h128v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h384v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h128q52 0 90 -38t38 -90z" /> |
|
| 1006 |
+ <glyph glyph-name="fire_extinguisher" unicode="" horiz-adv-x="1408" |
|
| 1007 |
+d="M512 1344q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 1376v-320q0 -16 -12 -25q-8 -7 -20 -7q-4 0 -7 1l-448 96q-11 2 -18 11t-7 20h-256v-102q111 -23 183.5 -111t72.5 -203v-800q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v800 |
|
| 1008 |
+q0 106 62.5 190.5t161.5 114.5v111h-32q-59 0 -115 -23.5t-91.5 -53t-66 -66.5t-40.5 -53.5t-14 -24.5q-17 -35 -57 -35q-16 0 -29 7q-23 12 -31.5 37t3.5 49q5 10 14.5 26t37.5 53.5t60.5 70t85 67t108.5 52.5q-25 42 -25 86q0 66 47 113t113 47t113 -47t47 -113 |
|
| 1009 |
+q0 -33 -14 -64h302q0 11 7 20t18 11l448 96q3 1 7 1q12 0 20 -7q12 -9 12 -25z" /> |
|
| 1010 |
+ <glyph glyph-name="rocket" unicode="" horiz-adv-x="1664" |
|
| 1011 |
+d="M1440 1088q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM1664 1376q0 -249 -75.5 -430.5t-253.5 -360.5q-81 -80 -195 -176l-20 -379q-2 -16 -16 -26l-384 -224q-7 -4 -16 -4q-12 0 -23 9l-64 64q-13 14 -8 32l85 276l-281 281l-276 -85q-3 -1 -9 -1 |
|
| 1012 |
+q-14 0 -23 9l-64 64q-17 19 -5 39l224 384q10 14 26 16l379 20q96 114 176 195q188 187 358 258t431 71q14 0 24 -9.5t10 -22.5z" /> |
|
| 1013 |
+ <glyph glyph-name="maxcdn" unicode="" horiz-adv-x="1792" |
|
| 1014 |
+d="M1745 763l-164 -763h-334l178 832q13 56 -15 88q-27 33 -83 33h-169l-204 -953h-334l204 953h-286l-204 -953h-334l204 953l-153 327h1276q101 0 189.5 -40.5t147.5 -113.5q60 -73 81 -168.5t0 -194.5z" /> |
|
| 1015 |
+ <glyph glyph-name="chevron_sign_left" unicode="" |
|
| 1016 |
+d="M909 141l102 102q19 19 19 45t-19 45l-307 307l307 307q19 19 19 45t-19 45l-102 102q-19 19 -45 19t-45 -19l-454 -454q-19 -19 -19 -45t19 -45l454 -454q19 -19 45 -19t45 19zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 |
|
| 1017 |
+t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1018 |
+ <glyph glyph-name="chevron_sign_right" unicode="" |
|
| 1019 |
+d="M717 141l454 454q19 19 19 45t-19 45l-454 454q-19 19 -45 19t-45 -19l-102 -102q-19 -19 -19 -45t19 -45l307 -307l-307 -307q-19 -19 -19 -45t19 -45l102 -102q19 -19 45 -19t45 19zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 |
|
| 1020 |
+t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1021 |
+ <glyph glyph-name="chevron_sign_up" unicode="" |
|
| 1022 |
+d="M1165 397l102 102q19 19 19 45t-19 45l-454 454q-19 19 -45 19t-45 -19l-454 -454q-19 -19 -19 -45t19 -45l102 -102q19 -19 45 -19t45 19l307 307l307 -307q19 -19 45 -19t45 19zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 |
|
| 1023 |
+t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1024 |
+ <glyph glyph-name="chevron_sign_down" unicode="" |
|
| 1025 |
+d="M813 237l454 454q19 19 19 45t-19 45l-102 102q-19 19 -45 19t-45 -19l-307 -307l-307 307q-19 19 -45 19t-45 -19l-102 -102q-19 -19 -19 -45t19 -45l454 -454q19 -19 45 -19t45 19zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 |
|
| 1026 |
+t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1027 |
+ <glyph glyph-name="html5" unicode="" horiz-adv-x="1408" |
|
| 1028 |
+d="M1130 939l16 175h-884l47 -534h612l-22 -228l-197 -53l-196 53l-13 140h-175l22 -278l362 -100h4v1l359 99l50 544h-644l-15 181h674zM0 1408h1408l-128 -1438l-578 -162l-574 162z" /> |
|
| 1029 |
+ <glyph glyph-name="css3" unicode="" horiz-adv-x="1792" |
|
| 1030 |
+d="M275 1408h1505l-266 -1333l-804 -267l-698 267l71 356h297l-29 -147l422 -161l486 161l68 339h-1208l58 297h1209l38 191h-1208z" /> |
|
| 1031 |
+ <glyph glyph-name="anchor" unicode="" horiz-adv-x="1792" |
|
| 1032 |
+d="M960 1280q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1792 352v-352q0 -22 -20 -30q-8 -2 -12 -2q-12 0 -23 9l-93 93q-119 -143 -318.5 -226.5t-429.5 -83.5t-429.5 83.5t-318.5 226.5l-93 -93q-9 -9 -23 -9q-4 0 -12 2q-20 8 -20 30v352 |
|
| 1033 |
+q0 14 9 23t23 9h352q22 0 30 -20q8 -19 -7 -35l-100 -100q67 -91 189.5 -153.5t271.5 -82.5v647h-192q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h192v163q-58 34 -93 92.5t-35 128.5q0 106 75 181t181 75t181 -75t75 -181q0 -70 -35 -128.5t-93 -92.5v-163h192q26 0 45 -19 |
|
| 1034 |
+t19 -45v-128q0 -26 -19 -45t-45 -19h-192v-647q149 20 271.5 82.5t189.5 153.5l-100 100q-15 16 -7 35q8 20 30 20h352q14 0 23 -9t9 -23z" /> |
|
| 1035 |
+ <glyph glyph-name="unlock_alt" unicode="" horiz-adv-x="1152" |
|
| 1036 |
+d="M1056 768q40 0 68 -28t28 -68v-576q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v576q0 40 28 68t68 28h32v320q0 185 131.5 316.5t316.5 131.5t316.5 -131.5t131.5 -316.5q0 -26 -19 -45t-45 -19h-64q-26 0 -45 19t-19 45q0 106 -75 181t-181 75t-181 -75t-75 -181 |
|
| 1037 |
+v-320h736z" /> |
|
| 1038 |
+ <glyph glyph-name="bullseye" unicode="" |
|
| 1039 |
+d="M1024 640q0 -106 -75 -181t-181 -75t-181 75t-75 181t75 181t181 75t181 -75t75 -181zM1152 640q0 159 -112.5 271.5t-271.5 112.5t-271.5 -112.5t-112.5 -271.5t112.5 -271.5t271.5 -112.5t271.5 112.5t112.5 271.5zM1280 640q0 -212 -150 -362t-362 -150t-362 150 |
|
| 1040 |
+t-150 362t150 362t362 150t362 -150t150 -362zM1408 640q0 130 -51 248.5t-136.5 204t-204 136.5t-248.5 51t-248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5zM1536 640 |
|
| 1041 |
+q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1042 |
+ <glyph glyph-name="ellipsis_horizontal" unicode="" horiz-adv-x="1408" |
|
| 1043 |
+d="M384 800v-192q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68zM896 800v-192q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68zM1408 800v-192q0 -40 -28 -68t-68 -28h-192 |
|
| 1044 |
+q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68z" /> |
|
| 1045 |
+ <glyph glyph-name="ellipsis_vertical" unicode="" horiz-adv-x="384" |
|
| 1046 |
+d="M384 288v-192q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68zM384 800v-192q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68zM384 1312v-192q0 -40 -28 -68t-68 -28h-192 |
|
| 1047 |
+q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68z" /> |
|
| 1048 |
+ <glyph glyph-name="_303" unicode="" |
|
| 1049 |
+d="M512 256q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM863 162q-13 233 -176.5 396.5t-396.5 176.5q-14 1 -24 -9t-10 -23v-128q0 -13 8.5 -22t21.5 -10q154 -11 264 -121t121 -264q1 -13 10 -21.5t22 -8.5h128 |
|
| 1050 |
+q13 0 23 10t9 24zM1247 161q-5 154 -56 297.5t-139.5 260t-205 205t-260 139.5t-297.5 56q-14 1 -23 -9q-10 -10 -10 -23v-128q0 -13 9 -22t22 -10q204 -7 378 -111.5t278.5 -278.5t111.5 -378q1 -13 10 -22t22 -9h128q13 0 23 10q11 9 9 23zM1536 1120v-960 |
|
| 1051 |
+q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1052 |
+ <glyph glyph-name="play_sign" unicode="" |
|
| 1053 |
+d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM1152 585q32 18 32 55t-32 55l-544 320q-31 19 -64 1q-32 -19 -32 -56v-640q0 -37 32 -56 |
|
| 1054 |
+q16 -8 32 -8q17 0 32 9z" /> |
|
| 1055 |
+ <glyph glyph-name="ticket" unicode="" horiz-adv-x="1792" |
|
| 1056 |
+d="M1024 1084l316 -316l-572 -572l-316 316zM813 105l618 618q19 19 19 45t-19 45l-362 362q-18 18 -45 18t-45 -18l-618 -618q-19 -19 -19 -45t19 -45l362 -362q18 -18 45 -18t45 18zM1702 742l-907 -908q-37 -37 -90.5 -37t-90.5 37l-126 126q56 56 56 136t-56 136 |
|
| 1057 |
+t-136 56t-136 -56l-125 126q-37 37 -37 90.5t37 90.5l907 906q37 37 90.5 37t90.5 -37l125 -125q-56 -56 -56 -136t56 -136t136 -56t136 56l126 -125q37 -37 37 -90.5t-37 -90.5z" /> |
|
| 1058 |
+ <glyph glyph-name="minus_sign_alt" unicode="" |
|
| 1059 |
+d="M1280 576v128q0 26 -19 45t-45 19h-896q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h896q26 0 45 19t19 45zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5 |
|
| 1060 |
+t84.5 -203.5z" /> |
|
| 1061 |
+ <glyph glyph-name="check_minus" unicode="" horiz-adv-x="1408" |
|
| 1062 |
+d="M1152 736v-64q0 -14 -9 -23t-23 -9h-832q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h832q14 0 23 -9t9 -23zM1280 288v832q0 66 -47 113t-113 47h-832q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832q66 0 113 47t47 113zM1408 1120v-832q0 -119 -84.5 -203.5 |
|
| 1063 |
+t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h832q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1064 |
+ <glyph glyph-name="level_up" unicode="" horiz-adv-x="1024" |
|
| 1065 |
+d="M1018 933q-18 -37 -58 -37h-192v-864q0 -14 -9 -23t-23 -9h-704q-21 0 -29 18q-8 20 4 35l160 192q9 11 25 11h320v640h-192q-40 0 -58 37q-17 37 9 68l320 384q18 22 49 22t49 -22l320 -384q27 -32 9 -68z" /> |
|
| 1066 |
+ <glyph glyph-name="level_down" unicode="" horiz-adv-x="1024" |
|
| 1067 |
+d="M32 1280h704q13 0 22.5 -9.5t9.5 -23.5v-863h192q40 0 58 -37t-9 -69l-320 -384q-18 -22 -49 -22t-49 22l-320 384q-26 31 -9 69q18 37 58 37h192v640h-320q-14 0 -25 11l-160 192q-13 14 -4 34q9 19 29 19z" /> |
|
| 1068 |
+ <glyph glyph-name="check_sign" unicode="" |
|
| 1069 |
+d="M685 237l614 614q19 19 19 45t-19 45l-102 102q-19 19 -45 19t-45 -19l-467 -467l-211 211q-19 19 -45 19t-45 -19l-102 -102q-19 -19 -19 -45t19 -45l358 -358q19 -19 45 -19t45 19zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5 |
|
| 1070 |
+t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1071 |
+ <glyph glyph-name="edit_sign" unicode="" |
|
| 1072 |
+d="M404 428l152 -152l-52 -52h-56v96h-96v56zM818 818q14 -13 -3 -30l-291 -291q-17 -17 -30 -3q-14 13 3 30l291 291q17 17 30 3zM544 128l544 544l-288 288l-544 -544v-288h288zM1152 736l92 92q28 28 28 68t-28 68l-152 152q-28 28 -68 28t-68 -28l-92 -92zM1536 1120 |
|
| 1073 |
+v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1074 |
+ <glyph glyph-name="_312" unicode="" |
|
| 1075 |
+d="M1280 608v480q0 26 -19 45t-45 19h-480q-42 0 -59 -39q-17 -41 14 -70l144 -144l-534 -534q-19 -19 -19 -45t19 -45l102 -102q19 -19 45 -19t45 19l534 534l144 -144q18 -19 45 -19q12 0 25 5q39 17 39 59zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960 |
|
| 1076 |
+q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1077 |
+ <glyph glyph-name="share_sign" unicode="" |
|
| 1078 |
+d="M1005 435l352 352q19 19 19 45t-19 45l-352 352q-30 31 -69 14q-40 -17 -40 -59v-160q-119 0 -216 -19.5t-162.5 -51t-114 -79t-76.5 -95.5t-44.5 -109t-21.5 -111.5t-5 -110.5q0 -181 167 -404q11 -12 25 -12q7 0 13 3q22 9 19 33q-44 354 62 473q46 52 130 75.5 |
|
| 1079 |
+t224 23.5v-160q0 -42 40 -59q12 -5 24 -5q26 0 45 19zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1080 |
+ <glyph glyph-name="compass" unicode="" |
|
| 1081 |
+d="M640 448l256 128l-256 128v-256zM1024 1039v-542l-512 -256v542zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103 |
|
| 1082 |
+t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1083 |
+ <glyph glyph-name="collapse" unicode="" |
|
| 1084 |
+d="M1145 861q18 -35 -5 -66l-320 -448q-19 -27 -52 -27t-52 27l-320 448q-23 31 -5 66q17 35 57 35h640q40 0 57 -35zM1280 160v960q0 13 -9.5 22.5t-22.5 9.5h-960q-13 0 -22.5 -9.5t-9.5 -22.5v-960q0 -13 9.5 -22.5t22.5 -9.5h960q13 0 22.5 9.5t9.5 22.5zM1536 1120 |
|
| 1085 |
+v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1086 |
+ <glyph glyph-name="collapse_top" unicode="" |
|
| 1087 |
+d="M1145 419q-17 -35 -57 -35h-640q-40 0 -57 35q-18 35 5 66l320 448q19 27 52 27t52 -27l320 -448q23 -31 5 -66zM1280 160v960q0 13 -9.5 22.5t-22.5 9.5h-960q-13 0 -22.5 -9.5t-9.5 -22.5v-960q0 -13 9.5 -22.5t22.5 -9.5h960q13 0 22.5 9.5t9.5 22.5zM1536 1120v-960 |
|
| 1088 |
+q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1089 |
+ <glyph glyph-name="_317" unicode="" |
|
| 1090 |
+d="M1088 640q0 -33 -27 -52l-448 -320q-31 -23 -66 -5q-35 17 -35 57v640q0 40 35 57q35 18 66 -5l448 -320q27 -19 27 -52zM1280 160v960q0 14 -9 23t-23 9h-960q-14 0 -23 -9t-9 -23v-960q0 -14 9 -23t23 -9h960q14 0 23 9t9 23zM1536 1120v-960q0 -119 -84.5 -203.5 |
|
| 1091 |
+t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1092 |
+ <glyph glyph-name="eur" unicode="" horiz-adv-x="1024" |
|
| 1093 |
+d="M976 229l35 -159q3 -12 -3 -22.5t-17 -14.5l-5 -1q-4 -2 -10.5 -3.5t-16 -4.5t-21.5 -5.5t-25.5 -5t-30 -5t-33.5 -4.5t-36.5 -3t-38.5 -1q-234 0 -409 130.5t-238 351.5h-95q-13 0 -22.5 9.5t-9.5 22.5v113q0 13 9.5 22.5t22.5 9.5h66q-2 57 1 105h-67q-14 0 -23 9 |
|
| 1094 |
+t-9 23v114q0 14 9 23t23 9h98q67 210 243.5 338t400.5 128q102 0 194 -23q11 -3 20 -15q6 -11 3 -24l-43 -159q-3 -13 -14 -19.5t-24 -2.5l-4 1q-4 1 -11.5 2.5l-17.5 3.5t-22.5 3.5t-26 3t-29 2.5t-29.5 1q-126 0 -226 -64t-150 -176h468q16 0 25 -12q10 -12 7 -26 |
|
| 1095 |
+l-24 -114q-5 -26 -32 -26h-488q-3 -37 0 -105h459q15 0 25 -12q9 -12 6 -27l-24 -112q-2 -11 -11 -18.5t-20 -7.5h-387q48 -117 149.5 -185.5t228.5 -68.5q18 0 36 1.5t33.5 3.5t29.5 4.5t24.5 5t18.5 4.5l12 3l5 2q13 5 26 -2q12 -7 15 -21z" /> |
|
| 1096 |
+ <glyph glyph-name="gbp" unicode="" horiz-adv-x="1024" |
|
| 1097 |
+d="M1020 399v-367q0 -14 -9 -23t-23 -9h-956q-14 0 -23 9t-9 23v150q0 13 9.5 22.5t22.5 9.5h97v383h-95q-14 0 -23 9.5t-9 22.5v131q0 14 9 23t23 9h95v223q0 171 123.5 282t314.5 111q185 0 335 -125q9 -8 10 -20.5t-7 -22.5l-103 -127q-9 -11 -22 -12q-13 -2 -23 7 |
|
| 1098 |
+q-5 5 -26 19t-69 32t-93 18q-85 0 -137 -47t-52 -123v-215h305q13 0 22.5 -9t9.5 -23v-131q0 -13 -9.5 -22.5t-22.5 -9.5h-305v-379h414v181q0 13 9 22.5t23 9.5h162q14 0 23 -9.5t9 -22.5z" /> |
|
| 1099 |
+ <glyph glyph-name="usd" unicode="" horiz-adv-x="1024" |
|
| 1100 |
+d="M978 351q0 -153 -99.5 -263.5t-258.5 -136.5v-175q0 -14 -9 -23t-23 -9h-135q-13 0 -22.5 9.5t-9.5 22.5v175q-66 9 -127.5 31t-101.5 44.5t-74 48t-46.5 37.5t-17.5 18q-17 21 -2 41l103 135q7 10 23 12q15 2 24 -9l2 -2q113 -99 243 -125q37 -8 74 -8q81 0 142.5 43 |
|
| 1101 |
+t61.5 122q0 28 -15 53t-33.5 42t-58.5 37.5t-66 32t-80 32.5q-39 16 -61.5 25t-61.5 26.5t-62.5 31t-56.5 35.5t-53.5 42.5t-43.5 49t-35.5 58t-21 66.5t-8.5 78q0 138 98 242t255 134v180q0 13 9.5 22.5t22.5 9.5h135q14 0 23 -9t9 -23v-176q57 -6 110.5 -23t87 -33.5 |
|
| 1102 |
+t63.5 -37.5t39 -29t15 -14q17 -18 5 -38l-81 -146q-8 -15 -23 -16q-14 -3 -27 7q-3 3 -14.5 12t-39 26.5t-58.5 32t-74.5 26t-85.5 11.5q-95 0 -155 -43t-60 -111q0 -26 8.5 -48t29.5 -41.5t39.5 -33t56 -31t60.5 -27t70 -27.5q53 -20 81 -31.5t76 -35t75.5 -42.5t62 -50 |
|
| 1103 |
+t53 -63.5t31.5 -76.5t13 -94z" /> |
|
| 1104 |
+ <glyph glyph-name="inr" unicode="" horiz-adv-x="898" |
|
| 1105 |
+d="M898 1066v-102q0 -14 -9 -23t-23 -9h-168q-23 -144 -129 -234t-276 -110q167 -178 459 -536q14 -16 4 -34q-8 -18 -29 -18h-195q-16 0 -25 12q-306 367 -498 571q-9 9 -9 22v127q0 13 9.5 22.5t22.5 9.5h112q132 0 212.5 43t102.5 125h-427q-14 0 -23 9t-9 23v102 |
|
| 1106 |
+q0 14 9 23t23 9h413q-57 113 -268 113h-145q-13 0 -22.5 9.5t-9.5 22.5v133q0 14 9 23t23 9h832q14 0 23 -9t9 -23v-102q0 -14 -9 -23t-23 -9h-233q47 -61 64 -144h171q14 0 23 -9t9 -23z" /> |
|
| 1107 |
+ <glyph glyph-name="jpy" unicode="" horiz-adv-x="1027" |
|
| 1108 |
+d="M603 0h-172q-13 0 -22.5 9t-9.5 23v330h-288q-13 0 -22.5 9t-9.5 23v103q0 13 9.5 22.5t22.5 9.5h288v85h-288q-13 0 -22.5 9t-9.5 23v104q0 13 9.5 22.5t22.5 9.5h214l-321 578q-8 16 0 32q10 16 28 16h194q19 0 29 -18l215 -425q19 -38 56 -125q10 24 30.5 68t27.5 61 |
|
| 1109 |
+l191 420q8 19 29 19h191q17 0 27 -16q9 -14 1 -31l-313 -579h215q13 0 22.5 -9.5t9.5 -22.5v-104q0 -14 -9.5 -23t-22.5 -9h-290v-85h290q13 0 22.5 -9.5t9.5 -22.5v-103q0 -14 -9.5 -23t-22.5 -9h-290v-330q0 -13 -9.5 -22.5t-22.5 -9.5z" /> |
|
| 1110 |
+ <glyph glyph-name="rub" unicode="" horiz-adv-x="1280" |
|
| 1111 |
+d="M1043 971q0 100 -65 162t-171 62h-320v-448h320q106 0 171 62t65 162zM1280 971q0 -193 -126.5 -315t-326.5 -122h-340v-118h505q14 0 23 -9t9 -23v-128q0 -14 -9 -23t-23 -9h-505v-192q0 -14 -9.5 -23t-22.5 -9h-167q-14 0 -23 9t-9 23v192h-224q-14 0 -23 9t-9 23v128 |
|
| 1112 |
+q0 14 9 23t23 9h224v118h-224q-14 0 -23 9t-9 23v149q0 13 9 22.5t23 9.5h224v629q0 14 9 23t23 9h539q200 0 326.5 -122t126.5 -315z" /> |
|
| 1113 |
+ <glyph glyph-name="krw" unicode="" horiz-adv-x="1792" |
|
| 1114 |
+d="M514 341l81 299h-159l75 -300q1 -1 1 -3t1 -3q0 1 0.5 3.5t0.5 3.5zM630 768l35 128h-292l32 -128h225zM822 768h139l-35 128h-70zM1271 340l78 300h-162l81 -299q0 -1 0.5 -3.5t1.5 -3.5q0 1 0.5 3t0.5 3zM1382 768l33 128h-297l34 -128h230zM1792 736v-64q0 -14 -9 -23 |
|
| 1115 |
+t-23 -9h-213l-164 -616q-7 -24 -31 -24h-159q-24 0 -31 24l-166 616h-209l-167 -616q-7 -24 -31 -24h-159q-11 0 -19.5 7t-10.5 17l-160 616h-208q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h175l-33 128h-142q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h109l-89 344q-5 15 5 28 |
|
| 1116 |
+q10 12 26 12h137q26 0 31 -24l90 -360h359l97 360q7 24 31 24h126q24 0 31 -24l98 -360h365l93 360q5 24 31 24h137q16 0 26 -12q10 -13 5 -28l-91 -344h111q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-145l-34 -128h179q14 0 23 -9t9 -23z" /> |
|
| 1117 |
+ <glyph glyph-name="btc" unicode="" horiz-adv-x="1280" |
|
| 1118 |
+d="M1167 896q18 -182 -131 -258q117 -28 175 -103t45 -214q-7 -71 -32.5 -125t-64.5 -89t-97 -58.5t-121.5 -34.5t-145.5 -15v-255h-154v251q-80 0 -122 1v-252h-154v255q-18 0 -54 0.5t-55 0.5h-200l31 183h111q50 0 58 51v402h16q-6 1 -16 1v287q-13 68 -89 68h-111v164 |
|
| 1119 |
+l212 -1q64 0 97 1v252h154v-247q82 2 122 2v245h154v-252q79 -7 140 -22.5t113 -45t82.5 -78t36.5 -114.5zM952 351q0 36 -15 64t-37 46t-57.5 30.5t-65.5 18.5t-74 9t-69 3t-64.5 -1t-47.5 -1v-338q8 0 37 -0.5t48 -0.5t53 1.5t58.5 4t57 8.5t55.5 14t47.5 21t39.5 30 |
|
| 1120 |
+t24.5 40t9.5 51zM881 827q0 33 -12.5 58.5t-30.5 42t-48 28t-55 16.5t-61.5 8t-58 2.5t-54 -1t-39.5 -0.5v-307q5 0 34.5 -0.5t46.5 0t50 2t55 5.5t51.5 11t48.5 18.5t37 27t27 38.5t9 51z" /> |
|
| 1121 |
+ <glyph glyph-name="file" unicode="" |
|
| 1122 |
+d="M1024 1024v472q22 -14 36 -28l408 -408q14 -14 28 -36h-472zM896 992q0 -40 28 -68t68 -28h544v-1056q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h800v-544z" /> |
|
| 1123 |
+ <glyph glyph-name="file_text" unicode="" |
|
| 1124 |
+d="M1468 1060q14 -14 28 -36h-472v472q22 -14 36 -28zM992 896h544v-1056q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h800v-544q0 -40 28 -68t68 -28zM1152 160v64q0 14 -9 23t-23 9h-704q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h704 |
|
| 1125 |
+q14 0 23 9t9 23zM1152 416v64q0 14 -9 23t-23 9h-704q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h704q14 0 23 9t9 23zM1152 672v64q0 14 -9 23t-23 9h-704q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h704q14 0 23 9t9 23z" /> |
|
| 1126 |
+ <glyph glyph-name="sort_by_alphabet" unicode="" horiz-adv-x="1664" |
|
| 1127 |
+d="M1191 1128h177l-72 218l-12 47q-2 16 -2 20h-4l-3 -20q0 -1 -3.5 -18t-7.5 -29zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9t9 -23zM1572 -23 |
|
| 1128 |
+v-233h-584v90l369 529q12 18 21 27l11 9v3q-2 0 -6.5 -0.5t-7.5 -0.5q-12 -3 -30 -3h-232v-115h-120v229h567v-89l-369 -530q-6 -8 -21 -26l-11 -11v-2l14 2q9 2 30 2h248v119h121zM1661 874v-106h-288v106h75l-47 144h-243l-47 -144h75v-106h-287v106h70l230 662h162 |
|
| 1129 |
+l230 -662h70z" /> |
|
| 1130 |
+ <glyph glyph-name="_329" unicode="" horiz-adv-x="1664" |
|
| 1131 |
+d="M1191 104h177l-72 218l-12 47q-2 16 -2 20h-4l-3 -20q0 -1 -3.5 -18t-7.5 -29zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9t9 -23zM1661 -150 |
|
| 1132 |
+v-106h-288v106h75l-47 144h-243l-47 -144h75v-106h-287v106h70l230 662h162l230 -662h70zM1572 1001v-233h-584v90l369 529q12 18 21 27l11 9v3q-2 0 -6.5 -0.5t-7.5 -0.5q-12 -3 -30 -3h-232v-115h-120v229h567v-89l-369 -530q-6 -8 -21 -26l-11 -10v-3l14 3q9 1 30 1h248 |
|
| 1133 |
+v119h121z" /> |
|
| 1134 |
+ <glyph glyph-name="sort_by_attributes" unicode="" horiz-adv-x="1792" |
|
| 1135 |
+d="M736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9t9 -23zM1792 -32v-192q0 -14 -9 -23t-23 -9h-832q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h832 |
|
| 1136 |
+q14 0 23 -9t9 -23zM1600 480v-192q0 -14 -9 -23t-23 -9h-640q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h640q14 0 23 -9t9 -23zM1408 992v-192q0 -14 -9 -23t-23 -9h-448q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h448q14 0 23 -9t9 -23zM1216 1504v-192q0 -14 -9 -23t-23 -9h-256 |
|
| 1137 |
+q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h256q14 0 23 -9t9 -23z" /> |
|
| 1138 |
+ <glyph glyph-name="sort_by_attributes_alt" unicode="" horiz-adv-x="1792" |
|
| 1139 |
+d="M1216 -32v-192q0 -14 -9 -23t-23 -9h-256q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h256q14 0 23 -9t9 -23zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192 |
|
| 1140 |
+q14 0 23 -9t9 -23zM1408 480v-192q0 -14 -9 -23t-23 -9h-448q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h448q14 0 23 -9t9 -23zM1600 992v-192q0 -14 -9 -23t-23 -9h-640q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h640q14 0 23 -9t9 -23zM1792 1504v-192q0 -14 -9 -23t-23 -9h-832 |
|
| 1141 |
+q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h832q14 0 23 -9t9 -23z" /> |
|
| 1142 |
+ <glyph glyph-name="sort_by_order" unicode="" |
|
| 1143 |
+d="M1346 223q0 63 -44 116t-103 53q-52 0 -83 -37t-31 -94t36.5 -95t104.5 -38q50 0 85 27t35 68zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9t9 -23 |
|
| 1144 |
+zM1486 165q0 -62 -13 -121.5t-41 -114t-68 -95.5t-98.5 -65.5t-127.5 -24.5q-62 0 -108 16q-24 8 -42 15l39 113q15 -7 31 -11q37 -13 75 -13q84 0 134.5 58.5t66.5 145.5h-2q-21 -23 -61.5 -37t-84.5 -14q-106 0 -173 71.5t-67 172.5q0 105 72 178t181 73q123 0 205 -94.5 |
|
| 1145 |
+t82 -252.5zM1456 882v-114h-469v114h167v432q0 7 0.5 19t0.5 17v16h-2l-7 -12q-8 -13 -26 -31l-62 -58l-82 86l192 185h123v-654h165z" /> |
|
| 1146 |
+ <glyph glyph-name="sort_by_order_alt" unicode="" |
|
| 1147 |
+d="M1346 1247q0 63 -44 116t-103 53q-52 0 -83 -37t-31 -94t36.5 -95t104.5 -38q50 0 85 27t35 68zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9 |
|
| 1148 |
+t9 -23zM1456 -142v-114h-469v114h167v432q0 7 0.5 19t0.5 17v16h-2l-7 -12q-8 -13 -26 -31l-62 -58l-82 86l192 185h123v-654h165zM1486 1189q0 -62 -13 -121.5t-41 -114t-68 -95.5t-98.5 -65.5t-127.5 -24.5q-62 0 -108 16q-24 8 -42 15l39 113q15 -7 31 -11q37 -13 75 -13 |
|
| 1149 |
+q84 0 134.5 58.5t66.5 145.5h-2q-21 -23 -61.5 -37t-84.5 -14q-106 0 -173 71.5t-67 172.5q0 105 72 178t181 73q123 0 205 -94.5t82 -252.5z" /> |
|
| 1150 |
+ <glyph glyph-name="_334" unicode="" horiz-adv-x="1664" |
|
| 1151 |
+d="M256 192q0 26 -19 45t-45 19q-27 0 -45.5 -19t-18.5 -45q0 -27 18.5 -45.5t45.5 -18.5q26 0 45 18.5t19 45.5zM416 704v-640q0 -26 -19 -45t-45 -19h-288q-26 0 -45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45 -19t19 -45zM1600 704q0 -86 -55 -149q15 -44 15 -76 |
|
| 1152 |
+q3 -76 -43 -137q17 -56 0 -117q-15 -57 -54 -94q9 -112 -49 -181q-64 -76 -197 -78h-36h-76h-17q-66 0 -144 15.5t-121.5 29t-120.5 39.5q-123 43 -158 44q-26 1 -45 19.5t-19 44.5v641q0 25 18 43.5t43 20.5q24 2 76 59t101 121q68 87 101 120q18 18 31 48t17.5 48.5 |
|
| 1153 |
+t13.5 60.5q7 39 12.5 61t19.5 52t34 50q19 19 45 19q46 0 82.5 -10.5t60 -26t40 -40.5t24 -45t12 -50t5 -45t0.5 -39q0 -38 -9.5 -76t-19 -60t-27.5 -56q-3 -6 -10 -18t-11 -22t-8 -24h277q78 0 135 -57t57 -135z" /> |
|
| 1154 |
+ <glyph glyph-name="_335" unicode="" horiz-adv-x="1664" |
|
| 1155 |
+d="M256 960q0 -26 -19 -45t-45 -19q-27 0 -45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45 -18.5t19 -45.5zM416 448v640q0 26 -19 45t-45 19h-288q-26 0 -45 -19t-19 -45v-640q0 -26 19 -45t45 -19h288q26 0 45 19t19 45zM1545 597q55 -61 55 -149q-1 -78 -57.5 -135 |
|
| 1156 |
+t-134.5 -57h-277q4 -14 8 -24t11 -22t10 -18q18 -37 27 -57t19 -58.5t10 -76.5q0 -24 -0.5 -39t-5 -45t-12 -50t-24 -45t-40 -40.5t-60 -26t-82.5 -10.5q-26 0 -45 19q-20 20 -34 50t-19.5 52t-12.5 61q-9 42 -13.5 60.5t-17.5 48.5t-31 48q-33 33 -101 120q-49 64 -101 121 |
|
| 1157 |
+t-76 59q-25 2 -43 20.5t-18 43.5v641q0 26 19 44.5t45 19.5q35 1 158 44q77 26 120.5 39.5t121.5 29t144 15.5h17h76h36q133 -2 197 -78q58 -69 49 -181q39 -37 54 -94q17 -61 0 -117q46 -61 43 -137q0 -32 -15 -76z" /> |
|
| 1158 |
+ <glyph glyph-name="youtube_sign" unicode="" |
|
| 1159 |
+d="M919 233v157q0 50 -29 50q-17 0 -33 -16v-224q16 -16 33 -16q29 0 29 49zM1103 355h66v34q0 51 -33 51t-33 -51v-34zM532 621v-70h-80v-423h-74v423h-78v70h232zM733 495v-367h-67v40q-39 -45 -76 -45q-33 0 -42 28q-6 17 -6 54v290h66v-270q0 -24 1 -26q1 -15 15 -15 |
|
| 1160 |
+q20 0 42 31v280h67zM985 384v-146q0 -52 -7 -73q-12 -42 -53 -42q-35 0 -68 41v-36h-67v493h67v-161q32 40 68 40q41 0 53 -42q7 -21 7 -74zM1236 255v-9q0 -29 -2 -43q-3 -22 -15 -40q-27 -40 -80 -40q-52 0 -81 38q-21 27 -21 86v129q0 59 20 86q29 38 80 38t78 -38 |
|
| 1161 |
+q21 -29 21 -86v-76h-133v-65q0 -51 34 -51q24 0 30 26q0 1 0.5 7t0.5 16.5v21.5h68zM785 1079v-156q0 -51 -32 -51t-32 51v156q0 52 32 52t32 -52zM1318 366q0 177 -19 260q-10 44 -43 73.5t-76 34.5q-136 15 -412 15q-275 0 -411 -15q-44 -5 -76.5 -34.5t-42.5 -73.5 |
|
| 1162 |
+q-20 -87 -20 -260q0 -176 20 -260q10 -43 42.5 -73t75.5 -35q137 -15 412 -15t412 15q43 5 75.5 35t42.5 73q20 84 20 260zM563 1017l90 296h-75l-51 -195l-53 195h-78q7 -23 23 -69l24 -69q35 -103 46 -158v-201h74v201zM852 936v130q0 58 -21 87q-29 38 -78 38 |
|
| 1163 |
+q-51 0 -78 -38q-21 -29 -21 -87v-130q0 -58 21 -87q27 -38 78 -38q49 0 78 38q21 27 21 87zM1033 816h67v370h-67v-283q-22 -31 -42 -31q-15 0 -16 16q-1 2 -1 26v272h-67v-293q0 -37 6 -55q11 -27 43 -27q36 0 77 45v-40zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5 |
|
| 1164 |
+h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1165 |
+ <glyph glyph-name="youtube" unicode="" |
|
| 1166 |
+d="M971 292v-211q0 -67 -39 -67q-23 0 -45 22v301q22 22 45 22q39 0 39 -67zM1309 291v-46h-90v46q0 68 45 68t45 -68zM343 509h107v94h-312v-94h105v-569h100v569zM631 -60h89v494h-89v-378q-30 -42 -57 -42q-18 0 -21 21q-1 3 -1 35v364h-89v-391q0 -49 8 -73 |
|
| 1167 |
+q12 -37 58 -37q48 0 102 61v-54zM1060 88v197q0 73 -9 99q-17 56 -71 56q-50 0 -93 -54v217h-89v-663h89v48q45 -55 93 -55q54 0 71 55q9 27 9 100zM1398 98v13h-91q0 -51 -2 -61q-7 -36 -40 -36q-46 0 -46 69v87h179v103q0 79 -27 116q-39 51 -106 51q-68 0 -107 -51 |
|
| 1168 |
+q-28 -37 -28 -116v-173q0 -79 29 -116q39 -51 108 -51q72 0 108 53q18 27 21 54q2 9 2 58zM790 1011v210q0 69 -43 69t-43 -69v-210q0 -70 43 -70t43 70zM1509 260q0 -234 -26 -350q-14 -59 -58 -99t-102 -46q-184 -21 -555 -21t-555 21q-58 6 -102.5 46t-57.5 99 |
|
| 1169 |
+q-26 112 -26 350q0 234 26 350q14 59 58 99t103 47q183 20 554 20t555 -20q58 -7 102.5 -47t57.5 -99q26 -112 26 -350zM511 1536h102l-121 -399v-271h-100v271q-14 74 -61 212q-37 103 -65 187h106l71 -263zM881 1203v-175q0 -81 -28 -118q-38 -51 -106 -51q-67 0 -105 51 |
|
| 1170 |
+q-28 38 -28 118v175q0 80 28 117q38 51 105 51q68 0 106 -51q28 -37 28 -117zM1216 1365v-499h-91v55q-53 -62 -103 -62q-46 0 -59 37q-8 24 -8 75v394h91v-367q0 -33 1 -35q3 -22 21 -22q27 0 57 43v381h91z" /> |
|
| 1171 |
+ <glyph glyph-name="xing" unicode="" horiz-adv-x="1408" |
|
| 1172 |
+d="M597 869q-10 -18 -257 -456q-27 -46 -65 -46h-239q-21 0 -31 17t0 36l253 448q1 0 0 1l-161 279q-12 22 -1 37q9 15 32 15h239q40 0 66 -45zM1403 1511q11 -16 0 -37l-528 -934v-1l336 -615q11 -20 1 -37q-10 -15 -32 -15h-239q-42 0 -66 45l-339 622q18 32 531 942 |
|
| 1173 |
+q25 45 64 45h241q22 0 31 -15z" /> |
|
| 1174 |
+ <glyph glyph-name="xing_sign" unicode="" |
|
| 1175 |
+d="M685 771q0 1 -126 222q-21 34 -52 34h-184q-18 0 -26 -11q-7 -12 1 -29l125 -216v-1l-196 -346q-9 -14 0 -28q8 -13 24 -13h185q31 0 50 36zM1309 1268q-7 12 -24 12h-187q-30 0 -49 -35l-411 -729q1 -2 262 -481q20 -35 52 -35h184q18 0 25 12q8 13 -1 28l-260 476v1 |
|
| 1176 |
+l409 723q8 16 0 28zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1177 |
+ <glyph glyph-name="youtube_play" unicode="" horiz-adv-x="1792" |
|
| 1178 |
+d="M711 408l484 250l-484 253v-503zM896 1270q168 0 324.5 -4.5t229.5 -9.5l73 -4q1 0 17 -1.5t23 -3t23.5 -4.5t28.5 -8t28 -13t31 -19.5t29 -26.5q6 -6 15.5 -18.5t29 -58.5t26.5 -101q8 -64 12.5 -136.5t5.5 -113.5v-40v-136q1 -145 -18 -290q-7 -55 -25 -99.5t-32 -61.5 |
|
| 1179 |
+l-14 -17q-14 -15 -29 -26.5t-31 -19t-28 -12.5t-28.5 -8t-24 -4.5t-23 -3t-16.5 -1.5q-251 -19 -627 -19q-207 2 -359.5 6.5t-200.5 7.5l-49 4l-36 4q-36 5 -54.5 10t-51 21t-56.5 41q-6 6 -15.5 18.5t-29 58.5t-26.5 101q-8 64 -12.5 136.5t-5.5 113.5v40v136 |
|
| 1180 |
+q-1 145 18 290q7 55 25 99.5t32 61.5l14 17q14 15 29 26.5t31 19.5t28 13t28.5 8t23.5 4.5t23 3t17 1.5q251 18 627 18z" /> |
|
| 1181 |
+ <glyph glyph-name="dropbox" unicode="" horiz-adv-x="1792" |
|
| 1182 |
+d="M402 829l494 -305l-342 -285l-490 319zM1388 274v-108l-490 -293v-1l-1 1l-1 -1v1l-489 293v108l147 -96l342 284v2l1 -1l1 1v-2l343 -284zM554 1418l342 -285l-494 -304l-338 270zM1390 829l338 -271l-489 -319l-343 285zM1239 1418l489 -319l-338 -270l-494 304z" /> |
|
| 1183 |
+ <glyph glyph-name="stackexchange" unicode="" |
|
| 1184 |
+d="M1289 -96h-1118v480h-160v-640h1438v640h-160v-480zM347 428l33 157l783 -165l-33 -156zM450 802l67 146l725 -339l-67 -145zM651 1158l102 123l614 -513l-102 -123zM1048 1536l477 -641l-128 -96l-477 641zM330 65v159h800v-159h-800z" /> |
|
| 1185 |
+ <glyph glyph-name="instagram" unicode="" |
|
| 1186 |
+d="M1024 640q0 106 -75 181t-181 75t-181 -75t-75 -181t75 -181t181 -75t181 75t75 181zM1162 640q0 -164 -115 -279t-279 -115t-279 115t-115 279t115 279t279 115t279 -115t115 -279zM1270 1050q0 -38 -27 -65t-65 -27t-65 27t-27 65t27 65t65 27t65 -27t27 -65zM768 1270 |
|
| 1187 |
+q-7 0 -76.5 0.5t-105.5 0t-96.5 -3t-103 -10t-71.5 -18.5q-50 -20 -88 -58t-58 -88q-11 -29 -18.5 -71.5t-10 -103t-3 -96.5t0 -105.5t0.5 -76.5t-0.5 -76.5t0 -105.5t3 -96.5t10 -103t18.5 -71.5q20 -50 58 -88t88 -58q29 -11 71.5 -18.5t103 -10t96.5 -3t105.5 0t76.5 0.5 |
|
| 1188 |
+t76.5 -0.5t105.5 0t96.5 3t103 10t71.5 18.5q50 20 88 58t58 88q11 29 18.5 71.5t10 103t3 96.5t0 105.5t-0.5 76.5t0.5 76.5t0 105.5t-3 96.5t-10 103t-18.5 71.5q-20 50 -58 88t-88 58q-29 11 -71.5 18.5t-103 10t-96.5 3t-105.5 0t-76.5 -0.5zM1536 640q0 -229 -5 -317 |
|
| 1189 |
+q-10 -208 -124 -322t-322 -124q-88 -5 -317 -5t-317 5q-208 10 -322 124t-124 322q-5 88 -5 317t5 317q10 208 124 322t322 124q88 5 317 5t317 -5q208 -10 322 -124t124 -322q5 -88 5 -317z" /> |
|
| 1190 |
+ <glyph glyph-name="flickr" unicode="" |
|
| 1191 |
+d="M1248 1408q119 0 203.5 -84.5t84.5 -203.5v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960zM698 640q0 88 -62 150t-150 62t-150 -62t-62 -150t62 -150t150 -62t150 62t62 150zM1262 640q0 88 -62 150 |
|
| 1192 |
+t-150 62t-150 -62t-62 -150t62 -150t150 -62t150 62t62 150z" /> |
|
| 1193 |
+ <glyph glyph-name="adn" unicode="" |
|
| 1194 |
+d="M768 914l201 -306h-402zM1133 384h94l-459 691l-459 -691h94l104 160h522zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1195 |
+ <glyph glyph-name="f171" unicode="" horiz-adv-x="1408" |
|
| 1196 |
+d="M815 677q8 -63 -50.5 -101t-111.5 -6q-39 17 -53.5 58t-0.5 82t52 58q36 18 72.5 12t64 -35.5t27.5 -67.5zM926 698q-14 107 -113 164t-197 13q-63 -28 -100.5 -88.5t-34.5 -129.5q4 -91 77.5 -155t165.5 -56q91 8 152 84t50 168zM1165 1240q-20 27 -56 44.5t-58 22 |
|
| 1197 |
+t-71 12.5q-291 47 -566 -2q-43 -7 -66 -12t-55 -22t-50 -43q30 -28 76 -45.5t73.5 -22t87.5 -11.5q228 -29 448 -1q63 8 89.5 12t72.5 21.5t75 46.5zM1222 205q-8 -26 -15.5 -76.5t-14 -84t-28.5 -70t-58 -56.5q-86 -48 -189.5 -71.5t-202 -22t-201.5 18.5q-46 8 -81.5 18 |
|
| 1198 |
+t-76.5 27t-73 43.5t-52 61.5q-25 96 -57 292l6 16l18 9q223 -148 506.5 -148t507.5 148q21 -6 24 -23t-5 -45t-8 -37zM1403 1166q-26 -167 -111 -655q-5 -30 -27 -56t-43.5 -40t-54.5 -31q-252 -126 -610 -88q-248 27 -394 139q-15 12 -25.5 26.5t-17 35t-9 34t-6 39.5 |
|
| 1199 |
+t-5.5 35q-9 50 -26.5 150t-28 161.5t-23.5 147.5t-22 158q3 26 17.5 48.5t31.5 37.5t45 30t46 22.5t48 18.5q125 46 313 64q379 37 676 -50q155 -46 215 -122q16 -20 16.5 -51t-5.5 -54z" /> |
|
| 1200 |
+ <glyph glyph-name="bitbucket_sign" unicode="" |
|
| 1201 |
+d="M848 666q0 43 -41 66t-77 1q-43 -20 -42.5 -72.5t43.5 -70.5q39 -23 81 4t36 72zM928 682q8 -66 -36 -121t-110 -61t-119 40t-56 113q-2 49 25.5 93t72.5 64q70 31 141.5 -10t81.5 -118zM1100 1073q-20 -21 -53.5 -34t-53 -16t-63.5 -8q-155 -20 -324 0q-44 6 -63 9.5 |
|
| 1202 |
+t-52.5 16t-54.5 32.5q13 19 36 31t40 15.5t47 8.5q198 35 408 1q33 -5 51 -8.5t43 -16t39 -31.5zM1142 327q0 7 5.5 26.5t3 32t-17.5 16.5q-161 -106 -365 -106t-366 106l-12 -6l-5 -12q26 -154 41 -210q47 -81 204 -108q249 -46 428 53q34 19 49 51.5t22.5 85.5t12.5 71z |
|
| 1203 |
+M1272 1020q9 53 -8 75q-43 55 -155 88q-216 63 -487 36q-132 -12 -226 -46q-38 -15 -59.5 -25t-47 -34t-29.5 -54q8 -68 19 -138t29 -171t24 -137q1 -5 5 -31t7 -36t12 -27t22 -28q105 -80 284 -100q259 -28 440 63q24 13 39.5 23t31 29t19.5 40q48 267 80 473zM1536 1120 |
|
| 1204 |
+v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1205 |
+ <glyph glyph-name="tumblr" unicode="" horiz-adv-x="1024" |
|
| 1206 |
+d="M944 207l80 -237q-23 -35 -111 -66t-177 -32q-104 -2 -190.5 26t-142.5 74t-95 106t-55.5 120t-16.5 118v544h-168v215q72 26 129 69.5t91 90t58 102t34 99t15 88.5q1 5 4.5 8.5t7.5 3.5h244v-424h333v-252h-334v-518q0 -30 6.5 -56t22.5 -52.5t49.5 -41.5t81.5 -14 |
|
| 1207 |
+q78 2 134 29z" /> |
|
| 1208 |
+ <glyph glyph-name="tumblr_sign" unicode="" |
|
| 1209 |
+d="M1136 75l-62 183q-44 -22 -103 -22q-36 -1 -62 10.5t-38.5 31.5t-17.5 40.5t-5 43.5v398h257v194h-256v326h-188q-8 0 -9 -10q-5 -44 -17.5 -87t-39 -95t-77 -95t-118.5 -68v-165h130v-418q0 -57 21.5 -115t65 -111t121 -85.5t176.5 -30.5q69 1 136.5 25t85.5 50z |
|
| 1210 |
+M1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1211 |
+ <glyph glyph-name="long_arrow_down" unicode="" horiz-adv-x="768" |
|
| 1212 |
+d="M765 237q8 -19 -5 -35l-350 -384q-10 -10 -23 -10q-14 0 -24 10l-355 384q-13 16 -5 35q9 19 29 19h224v1248q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1248h224q21 0 29 -19z" /> |
|
| 1213 |
+ <glyph glyph-name="long_arrow_up" unicode="" horiz-adv-x="768" |
|
| 1214 |
+d="M765 1043q-9 -19 -29 -19h-224v-1248q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v1248h-224q-21 0 -29 19t5 35l350 384q10 10 23 10q14 0 24 -10l355 -384q13 -16 5 -35z" /> |
|
| 1215 |
+ <glyph glyph-name="long_arrow_left" unicode="" horiz-adv-x="1792" |
|
| 1216 |
+d="M1792 736v-192q0 -14 -9 -23t-23 -9h-1248v-224q0 -21 -19 -29t-35 5l-384 350q-10 10 -10 23q0 14 10 24l384 354q16 14 35 6q19 -9 19 -29v-224h1248q14 0 23 -9t9 -23z" /> |
|
| 1217 |
+ <glyph glyph-name="long_arrow_right" unicode="" horiz-adv-x="1792" |
|
| 1218 |
+d="M1728 643q0 -14 -10 -24l-384 -354q-16 -14 -35 -6q-19 9 -19 29v224h-1248q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h1248v224q0 21 19 29t35 -5l384 -350q10 -10 10 -23z" /> |
|
| 1219 |
+ <glyph glyph-name="apple" unicode="" horiz-adv-x="1408" |
|
| 1220 |
+d="M1393 321q-39 -125 -123 -250q-129 -196 -257 -196q-49 0 -140 32q-86 32 -151 32q-61 0 -142 -33q-81 -34 -132 -34q-152 0 -301 259q-147 261 -147 503q0 228 113 374q113 144 284 144q72 0 177 -30q104 -30 138 -30q45 0 143 34q102 34 173 34q119 0 213 -65 |
|
| 1221 |
+q52 -36 104 -100q-79 -67 -114 -118q-65 -94 -65 -207q0 -124 69 -223t158 -126zM1017 1494q0 -61 -29 -136q-30 -75 -93 -138q-54 -54 -108 -72q-37 -11 -104 -17q3 149 78 257q74 107 250 148q1 -3 2.5 -11t2.5 -11q0 -4 0.5 -10t0.5 -10z" /> |
|
| 1222 |
+ <glyph glyph-name="windows" unicode="" horiz-adv-x="1664" |
|
| 1223 |
+d="M682 530v-651l-682 94v557h682zM682 1273v-659h-682v565zM1664 530v-786l-907 125v661h907zM1664 1408v-794h-907v669z" /> |
|
| 1224 |
+ <glyph glyph-name="android" unicode="" horiz-adv-x="1408" |
|
| 1225 |
+d="M493 1053q16 0 27.5 11.5t11.5 27.5t-11.5 27.5t-27.5 11.5t-27 -11.5t-11 -27.5t11 -27.5t27 -11.5zM915 1053q16 0 27 11.5t11 27.5t-11 27.5t-27 11.5t-27.5 -11.5t-11.5 -27.5t11.5 -27.5t27.5 -11.5zM103 869q42 0 72 -30t30 -72v-430q0 -43 -29.5 -73t-72.5 -30 |
|
| 1226 |
+t-73 30t-30 73v430q0 42 30 72t73 30zM1163 850v-666q0 -46 -32 -78t-77 -32h-75v-227q0 -43 -30 -73t-73 -30t-73 30t-30 73v227h-138v-227q0 -43 -30 -73t-73 -30q-42 0 -72 30t-30 73l-1 227h-74q-46 0 -78 32t-32 78v666h918zM931 1255q107 -55 171 -153.5t64 -215.5 |
|
| 1227 |
+h-925q0 117 64 215.5t172 153.5l-71 131q-7 13 5 20q13 6 20 -6l72 -132q95 42 201 42t201 -42l72 132q7 12 20 6q12 -7 5 -20zM1408 767v-430q0 -43 -30 -73t-73 -30q-42 0 -72 30t-30 73v430q0 43 30 72.5t72 29.5q43 0 73 -29.5t30 -72.5z" /> |
|
| 1228 |
+ <glyph glyph-name="linux" unicode="" |
|
| 1229 |
+d="M663 1125q-11 -1 -15.5 -10.5t-8.5 -9.5q-5 -1 -5 5q0 12 19 15h10zM750 1111q-4 -1 -11.5 6.5t-17.5 4.5q24 11 32 -2q3 -6 -3 -9zM399 684q-4 1 -6 -3t-4.5 -12.5t-5.5 -13.5t-10 -13q-10 -11 -1 -12q4 -1 12.5 7t12.5 18q1 3 2 7t2 6t1.5 4.5t0.5 4v3t-1 2.5t-3 2z |
|
| 1230 |
+M1254 325q0 18 -55 42q4 15 7.5 27.5t5 26t3 21.5t0.5 22.5t-1 19.5t-3.5 22t-4 20.5t-5 25t-5.5 26.5q-10 48 -47 103t-72 75q24 -20 57 -83q87 -162 54 -278q-11 -40 -50 -42q-31 -4 -38.5 18.5t-8 83.5t-11.5 107q-9 39 -19.5 69t-19.5 45.5t-15.5 24.5t-13 15t-7.5 7 |
|
| 1231 |
+q-14 62 -31 103t-29.5 56t-23.5 33t-15 40q-4 21 6 53.5t4.5 49.5t-44.5 25q-15 3 -44.5 18t-35.5 16q-8 1 -11 26t8 51t36 27q37 3 51 -30t4 -58q-11 -19 -2 -26.5t30 -0.5q13 4 13 36v37q-5 30 -13.5 50t-21 30.5t-23.5 15t-27 7.5q-107 -8 -89 -134q0 -15 -1 -15 |
|
| 1232 |
+q-9 9 -29.5 10.5t-33 -0.5t-15.5 5q1 57 -16 90t-45 34q-27 1 -41.5 -27.5t-16.5 -59.5q-1 -15 3.5 -37t13 -37.5t15.5 -13.5q10 3 16 14q4 9 -7 8q-7 0 -15.5 14.5t-9.5 33.5q-1 22 9 37t34 14q17 0 27 -21t9.5 -39t-1.5 -22q-22 -15 -31 -29q-8 -12 -27.5 -23.5 |
|
| 1233 |
+t-20.5 -12.5q-13 -14 -15.5 -27t7.5 -18q14 -8 25 -19.5t16 -19t18.5 -13t35.5 -6.5q47 -2 102 15q2 1 23 7t34.5 10.5t29.5 13t21 17.5q9 14 20 8q5 -3 6.5 -8.5t-3 -12t-16.5 -9.5q-20 -6 -56.5 -21.5t-45.5 -19.5q-44 -19 -70 -23q-25 -5 -79 2q-10 2 -9 -2t17 -19 |
|
| 1234 |
+q25 -23 67 -22q17 1 36 7t36 14t33.5 17.5t30 17t24.5 12t17.5 2.5t8.5 -11q0 -2 -1 -4.5t-4 -5t-6 -4.5t-8.5 -5t-9 -4.5t-10 -5t-9.5 -4.5q-28 -14 -67.5 -44t-66.5 -43t-49 -1q-21 11 -63 73q-22 31 -25 22q-1 -3 -1 -10q0 -25 -15 -56.5t-29.5 -55.5t-21 -58t11.5 -63 |
|
| 1235 |
+q-23 -6 -62.5 -90t-47.5 -141q-2 -18 -1.5 -69t-5.5 -59q-8 -24 -29 -3q-32 31 -36 94q-2 28 4 56q4 19 -1 18q-2 -1 -4 -5q-36 -65 10 -166q5 -12 25 -28t24 -20q20 -23 104 -90.5t93 -76.5q16 -15 17.5 -38t-14 -43t-45.5 -23q8 -15 29 -44.5t28 -54t7 -70.5q46 24 7 92 |
|
| 1236 |
+q-4 8 -10.5 16t-9.5 12t-2 6q3 5 13 9.5t20 -2.5q46 -52 166 -36q133 15 177 87q23 38 34 30q12 -6 10 -52q-1 -25 -23 -92q-9 -23 -6 -37.5t24 -15.5q3 19 14.5 77t13.5 90q2 21 -6.5 73.5t-7.5 97t23 70.5q15 18 51 18q1 37 34.5 53t72.5 10.5t60 -22.5zM626 1152 |
|
| 1237 |
+q3 17 -2.5 30t-11.5 15q-9 2 -9 -7q2 -5 5 -6q10 0 7 -15q-3 -20 8 -20q3 0 3 3zM1045 955q-2 8 -6.5 11.5t-13 5t-14.5 5.5q-5 3 -9.5 8t-7 8t-5.5 6.5t-4 4t-4 -1.5q-14 -16 7 -43.5t39 -31.5q9 -1 14.5 8t3.5 20zM867 1168q0 11 -5 19.5t-11 12.5t-9 3q-6 0 -8 -2t0 -4 |
|
| 1238 |
+t5 -3q14 -4 18 -31q0 -3 8 2q2 2 2 3zM921 1401q0 2 -2.5 5t-9 7t-9.5 6q-15 15 -24 15q-9 -1 -11.5 -7.5t-1 -13t-0.5 -12.5q-1 -4 -6 -10.5t-6 -9t3 -8.5q4 -3 8 0t11 9t15 9q1 1 9 1t15 2t9 7zM1486 60q20 -12 31 -24.5t12 -24t-2.5 -22.5t-15.5 -22t-23.5 -19.5 |
|
| 1239 |
+t-30 -18.5t-31.5 -16.5t-32 -15.5t-27 -13q-38 -19 -85.5 -56t-75.5 -64q-17 -16 -68 -19.5t-89 14.5q-18 9 -29.5 23.5t-16.5 25.5t-22 19.5t-47 9.5q-44 1 -130 1q-19 0 -57 -1.5t-58 -2.5q-44 -1 -79.5 -15t-53.5 -30t-43.5 -28.5t-53.5 -11.5q-29 1 -111 31t-146 43 |
|
| 1240 |
+q-19 4 -51 9.5t-50 9t-39.5 9.5t-33.5 14.5t-17 19.5q-10 23 7 66.5t18 54.5q1 16 -4 40t-10 42.5t-4.5 36.5t10.5 27q14 12 57 14t60 12q30 18 42 35t12 51q21 -73 -32 -106q-32 -20 -83 -15q-34 3 -43 -10q-13 -15 5 -57q2 -6 8 -18t8.5 -18t4.5 -17t1 -22q0 -15 -17 -49 |
|
| 1241 |
+t-14 -48q3 -17 37 -26q20 -6 84.5 -18.5t99.5 -20.5q24 -6 74 -22t82.5 -23t55.5 -4q43 6 64.5 28t23 48t-7.5 58.5t-19 52t-20 36.5q-121 190 -169 242q-68 74 -113 40q-11 -9 -15 15q-3 16 -2 38q1 29 10 52t24 47t22 42q8 21 26.5 72t29.5 78t30 61t39 54 |
|
| 1242 |
+q110 143 124 195q-12 112 -16 310q-2 90 24 151.5t106 104.5q39 21 104 21q53 1 106 -13.5t89 -41.5q57 -42 91.5 -121.5t29.5 -147.5q-5 -95 30 -214q34 -113 133 -218q55 -59 99.5 -163t59.5 -191q8 -49 5 -84.5t-12 -55.5t-20 -22q-10 -2 -23.5 -19t-27 -35.5 |
|
| 1243 |
+t-40.5 -33.5t-61 -14q-18 1 -31.5 5t-22.5 13.5t-13.5 15.5t-11.5 20.5t-9 19.5q-22 37 -41 30t-28 -49t7 -97q20 -70 1 -195q-10 -65 18 -100.5t73 -33t85 35.5q59 49 89.5 66.5t103.5 42.5q53 18 77 36.5t18.5 34.5t-25 28.5t-51.5 23.5q-33 11 -49.5 48t-15 72.5 |
|
| 1244 |
+t15.5 47.5q1 -31 8 -56.5t14.5 -40.5t20.5 -28.5t21 -19t21.5 -13t16.5 -9.5z" /> |
|
| 1245 |
+ <glyph glyph-name="dribble" unicode="" |
|
| 1246 |
+d="M1024 36q-42 241 -140 498h-2l-2 -1q-16 -6 -43 -16.5t-101 -49t-137 -82t-131 -114.5t-103 -148l-15 11q184 -150 418 -150q132 0 256 52zM839 643q-21 49 -53 111q-311 -93 -673 -93q-1 -7 -1 -21q0 -124 44 -236.5t124 -201.5q50 89 123.5 166.5t142.5 124.5t130.5 81 |
|
| 1247 |
+t99.5 48l37 13q4 1 13 3.5t13 4.5zM732 855q-120 213 -244 378q-138 -65 -234 -186t-128 -272q302 0 606 80zM1416 536q-210 60 -409 29q87 -239 128 -469q111 75 185 189.5t96 250.5zM611 1277q-1 0 -2 -1q1 1 2 1zM1201 1132q-185 164 -433 164q-76 0 -155 -19 |
|
| 1248 |
+q131 -170 246 -382q69 26 130 60.5t96.5 61.5t65.5 57t37.5 40.5zM1424 647q-3 232 -149 410l-1 -1q-9 -12 -19 -24.5t-43.5 -44.5t-71 -60.5t-100 -65t-131.5 -64.5q25 -53 44 -95q2 -5 6.5 -17t7.5 -17q36 5 74.5 7t73.5 2t69 -1.5t64 -4t56.5 -5.5t48 -6.5t36.5 -6 |
|
| 1249 |
+t25 -4.5zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1250 |
+ <glyph glyph-name="skype" unicode="" |
|
| 1251 |
+d="M1173 473q0 50 -19.5 91.5t-48.5 68.5t-73 49t-82.5 34t-87.5 23l-104 24q-30 7 -44 10.5t-35 11.5t-30 16t-16.5 21t-7.5 30q0 77 144 77q43 0 77 -12t54 -28.5t38 -33.5t40 -29t48 -12q47 0 75.5 32t28.5 77q0 55 -56 99.5t-142 67.5t-182 23q-68 0 -132 -15.5 |
|
| 1252 |
+t-119.5 -47t-89 -87t-33.5 -128.5q0 -61 19 -106.5t56 -75.5t80 -48.5t103 -32.5l146 -36q90 -22 112 -36q32 -20 32 -60q0 -39 -40 -64.5t-105 -25.5q-51 0 -91.5 16t-65 38.5t-45.5 45t-46 38.5t-54 16q-50 0 -75.5 -30t-25.5 -75q0 -92 122 -157.5t291 -65.5 |
|
| 1253 |
+q73 0 140 18.5t122.5 53.5t88.5 93.5t33 131.5zM1536 256q0 -159 -112.5 -271.5t-271.5 -112.5q-130 0 -234 80q-77 -16 -150 -16q-143 0 -273.5 55.5t-225 150t-150 225t-55.5 273.5q0 73 16 150q-80 104 -80 234q0 159 112.5 271.5t271.5 112.5q130 0 234 -80 |
|
| 1254 |
+q77 16 150 16q143 0 273.5 -55.5t225 -150t150 -225t55.5 -273.5q0 -73 -16 -150q80 -104 80 -234z" /> |
|
| 1255 |
+ <glyph glyph-name="foursquare" unicode="" horiz-adv-x="1280" |
|
| 1256 |
+d="M1000 1102l37 194q5 23 -9 40t-35 17h-712q-23 0 -38.5 -17t-15.5 -37v-1101q0 -7 6 -1l291 352q23 26 38 33.5t48 7.5h239q22 0 37 14.5t18 29.5q24 130 37 191q4 21 -11.5 40t-36.5 19h-294q-29 0 -48 19t-19 48v42q0 29 19 47.5t48 18.5h346q18 0 35 13.5t20 29.5z |
|
| 1257 |
+M1227 1324q-15 -73 -53.5 -266.5t-69.5 -350t-35 -173.5q-6 -22 -9 -32.5t-14 -32.5t-24.5 -33t-38.5 -21t-58 -10h-271q-13 0 -22 -10q-8 -9 -426 -494q-22 -25 -58.5 -28.5t-48.5 5.5q-55 22 -55 98v1410q0 55 38 102.5t120 47.5h888q95 0 127 -53t10 -159zM1227 1324 |
|
| 1258 |
+l-158 -790q4 17 35 173.5t69.5 350t53.5 266.5z" /> |
|
| 1259 |
+ <glyph glyph-name="trello" unicode="" |
|
| 1260 |
+d="M704 192v1024q0 14 -9 23t-23 9h-480q-14 0 -23 -9t-9 -23v-1024q0 -14 9 -23t23 -9h480q14 0 23 9t9 23zM1376 576v640q0 14 -9 23t-23 9h-480q-14 0 -23 -9t-9 -23v-640q0 -14 9 -23t23 -9h480q14 0 23 9t9 23zM1536 1344v-1408q0 -26 -19 -45t-45 -19h-1408 |
|
| 1261 |
+q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h1408q26 0 45 -19t19 -45z" /> |
|
| 1262 |
+ <glyph glyph-name="female" unicode="" horiz-adv-x="1280" |
|
| 1263 |
+d="M1280 480q0 -40 -28 -68t-68 -28q-51 0 -80 43l-227 341h-45v-132l247 -411q9 -15 9 -33q0 -26 -19 -45t-45 -19h-192v-272q0 -46 -33 -79t-79 -33h-160q-46 0 -79 33t-33 79v272h-192q-26 0 -45 19t-19 45q0 18 9 33l247 411v132h-45l-227 -341q-29 -43 -80 -43 |
|
| 1264 |
+q-40 0 -68 28t-28 68q0 29 16 53l256 384q73 107 176 107h384q103 0 176 -107l256 -384q16 -24 16 -53zM864 1280q0 -93 -65.5 -158.5t-158.5 -65.5t-158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5t158.5 -65.5t65.5 -158.5z" /> |
|
| 1265 |
+ <glyph glyph-name="male" unicode="" horiz-adv-x="1024" |
|
| 1266 |
+d="M1024 832v-416q0 -40 -28 -68t-68 -28t-68 28t-28 68v352h-64v-912q0 -46 -33 -79t-79 -33t-79 33t-33 79v464h-64v-464q0 -46 -33 -79t-79 -33t-79 33t-33 79v912h-64v-352q0 -40 -28 -68t-68 -28t-68 28t-28 68v416q0 80 56 136t136 56h640q80 0 136 -56t56 -136z |
|
| 1267 |
+M736 1280q0 -93 -65.5 -158.5t-158.5 -65.5t-158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5t158.5 -65.5t65.5 -158.5z" /> |
|
| 1268 |
+ <glyph glyph-name="gittip" unicode="" |
|
| 1269 |
+d="M773 234l350 473q16 22 24.5 59t-6 85t-61.5 79q-40 26 -83 25.5t-73.5 -17.5t-54.5 -45q-36 -40 -96 -40q-59 0 -95 40q-24 28 -54.5 45t-73.5 17.5t-84 -25.5q-46 -31 -60.5 -79t-6 -85t24.5 -59zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103 |
|
| 1270 |
+t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1271 |
+ <glyph glyph-name="sun" unicode="" horiz-adv-x="1792" |
|
| 1272 |
+d="M1472 640q0 117 -45.5 223.5t-123 184t-184 123t-223.5 45.5t-223.5 -45.5t-184 -123t-123 -184t-45.5 -223.5t45.5 -223.5t123 -184t184 -123t223.5 -45.5t223.5 45.5t184 123t123 184t45.5 223.5zM1748 363q-4 -15 -20 -20l-292 -96v-306q0 -16 -13 -26q-15 -10 -29 -4 |
|
| 1273 |
+l-292 94l-180 -248q-10 -13 -26 -13t-26 13l-180 248l-292 -94q-14 -6 -29 4q-13 10 -13 26v306l-292 96q-16 5 -20 20q-5 17 4 29l180 248l-180 248q-9 13 -4 29q4 15 20 20l292 96v306q0 16 13 26q15 10 29 4l292 -94l180 248q9 12 26 12t26 -12l180 -248l292 94 |
|
| 1274 |
+q14 6 29 -4q13 -10 13 -26v-306l292 -96q16 -5 20 -20q5 -16 -4 -29l-180 -248l180 -248q9 -12 4 -29z" /> |
|
| 1275 |
+ <glyph glyph-name="_366" unicode="" |
|
| 1276 |
+d="M1262 233q-54 -9 -110 -9q-182 0 -337 90t-245 245t-90 337q0 192 104 357q-201 -60 -328.5 -229t-127.5 -384q0 -130 51 -248.5t136.5 -204t204 -136.5t248.5 -51q144 0 273.5 61.5t220.5 171.5zM1465 318q-94 -203 -283.5 -324.5t-413.5 -121.5q-156 0 -298 61 |
|
| 1277 |
+t-245 164t-164 245t-61 298q0 153 57.5 292.5t156 241.5t235.5 164.5t290 68.5q44 2 61 -39q18 -41 -15 -72q-86 -78 -131.5 -181.5t-45.5 -218.5q0 -148 73 -273t198 -198t273 -73q118 0 228 51q41 18 72 -13q14 -14 17.5 -34t-4.5 -38z" /> |
|
| 1278 |
+ <glyph glyph-name="archive" unicode="" horiz-adv-x="1792" |
|
| 1279 |
+d="M1088 704q0 26 -19 45t-45 19h-256q-26 0 -45 -19t-19 -45t19 -45t45 -19h256q26 0 45 19t19 45zM1664 896v-960q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v960q0 26 19 45t45 19h1408q26 0 45 -19t19 -45zM1728 1344v-256q0 -26 -19 -45t-45 -19h-1536 |
|
| 1280 |
+q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h1536q26 0 45 -19t19 -45z" /> |
|
| 1281 |
+ <glyph glyph-name="bug" unicode="" horiz-adv-x="1664" |
|
| 1282 |
+d="M1632 576q0 -26 -19 -45t-45 -19h-224q0 -171 -67 -290l208 -209q19 -19 19 -45t-19 -45q-18 -19 -45 -19t-45 19l-198 197q-5 -5 -15 -13t-42 -28.5t-65 -36.5t-82 -29t-97 -13v896h-128v-896q-51 0 -101.5 13.5t-87 33t-66 39t-43.5 32.5l-15 14l-183 -207 |
|
| 1283 |
+q-20 -21 -48 -21q-24 0 -43 16q-19 18 -20.5 44.5t15.5 46.5l202 227q-58 114 -58 274h-224q-26 0 -45 19t-19 45t19 45t45 19h224v294l-173 173q-19 19 -19 45t19 45t45 19t45 -19l173 -173h844l173 173q19 19 45 19t45 -19t19 -45t-19 -45l-173 -173v-294h224q26 0 45 -19 |
|
| 1284 |
+t19 -45zM1152 1152h-640q0 133 93.5 226.5t226.5 93.5t226.5 -93.5t93.5 -226.5z" /> |
|
| 1285 |
+ <glyph glyph-name="vk" unicode="" horiz-adv-x="1920" |
|
| 1286 |
+d="M1917 1016q23 -64 -150 -294q-24 -32 -65 -85q-40 -51 -55 -72t-30.5 -49.5t-12 -42t13 -34.5t32.5 -43t57 -53q4 -2 5 -4q141 -131 191 -221q3 -5 6.5 -12.5t7 -26.5t-0.5 -34t-25 -27.5t-59 -12.5l-256 -4q-24 -5 -56 5t-52 22l-20 12q-30 21 -70 64t-68.5 77.5t-61 58 |
|
| 1287 |
+t-56.5 15.5q-3 -1 -8 -3.5t-17 -14.5t-21.5 -29.5t-17 -52t-6.5 -77.5q0 -15 -3.5 -27.5t-7.5 -18.5l-4 -5q-18 -19 -53 -22h-115q-71 -4 -146 16.5t-131.5 53t-103 66t-70.5 57.5l-25 24q-10 10 -27.5 30t-71.5 91t-106 151t-122.5 211t-130.5 272q-6 16 -6 27t3 16l4 6 |
|
| 1288 |
+q15 19 57 19l274 2q12 -2 23 -6.5t16 -8.5l5 -3q16 -11 24 -32q20 -50 46 -103.5t41 -81.5l16 -29q29 -60 56 -104t48.5 -68.5t41.5 -38.5t34 -14t27 5q2 1 5 5t12 22t13.5 47t9.5 81t0 125q-2 40 -9 73t-14 46l-6 12q-25 34 -85 43q-13 2 5 24q16 19 38 30q53 26 239 24 |
|
| 1289 |
+q82 -1 135 -13q20 -5 33.5 -13.5t20.5 -24t10.5 -32t3.5 -45.5t-1 -55t-2.5 -70.5t-1.5 -82.5q0 -11 -1 -42t-0.5 -48t3.5 -40.5t11.5 -39t22.5 -24.5q8 -2 17 -4t26 11t38 34.5t52 67t68 107.5q60 104 107 225q4 10 10 17.5t11 10.5l4 3l5 2.5t13 3t20 0.5l288 2 |
|
| 1290 |
+q39 5 64 -2.5t31 -16.5z" /> |
|
| 1291 |
+ <glyph glyph-name="weibo" unicode="" horiz-adv-x="1792" |
|
| 1292 |
+d="M675 252q21 34 11 69t-45 50q-34 14 -73 1t-60 -46q-22 -34 -13 -68.5t43 -50.5t74.5 -2.5t62.5 47.5zM769 373q8 13 3.5 26.5t-17.5 18.5q-14 5 -28.5 -0.5t-21.5 -18.5q-17 -31 13 -45q14 -5 29 0.5t22 18.5zM943 266q-45 -102 -158 -150t-224 -12 |
|
| 1293 |
+q-107 34 -147.5 126.5t6.5 187.5q47 93 151.5 139t210.5 19q111 -29 158.5 -119.5t2.5 -190.5zM1255 426q-9 96 -89 170t-208.5 109t-274.5 21q-223 -23 -369.5 -141.5t-132.5 -264.5q9 -96 89 -170t208.5 -109t274.5 -21q223 23 369.5 141.5t132.5 264.5zM1563 422 |
|
| 1294 |
+q0 -68 -37 -139.5t-109 -137t-168.5 -117.5t-226 -83t-270.5 -31t-275 33.5t-240.5 93t-171.5 151t-65 199.5q0 115 69.5 245t197.5 258q169 169 341.5 236t246.5 -7q65 -64 20 -209q-4 -14 -1 -20t10 -7t14.5 0.5t13.5 3.5l6 2q139 59 246 59t153 -61q45 -63 0 -178 |
|
| 1295 |
+q-2 -13 -4.5 -20t4.5 -12.5t12 -7.5t17 -6q57 -18 103 -47t80 -81.5t34 -116.5zM1489 1046q42 -47 54.5 -108.5t-6.5 -117.5q-8 -23 -29.5 -34t-44.5 -4q-23 8 -34 29.5t-4 44.5q20 63 -24 111t-107 35q-24 -5 -45 8t-25 37q-5 24 8 44.5t37 25.5q60 13 119 -5.5t101 -65.5z |
|
| 1296 |
+M1670 1209q87 -96 112.5 -222.5t-13.5 -241.5q-9 -27 -34 -40t-52 -4t-40 34t-5 52q28 82 10 172t-80 158q-62 69 -148 95.5t-173 8.5q-28 -6 -52 9.5t-30 43.5t9.5 51.5t43.5 29.5q123 26 244 -11.5t208 -134.5z" /> |
|
| 1297 |
+ <glyph glyph-name="renren" unicode="" |
|
| 1298 |
+d="M1133 -34q-171 -94 -368 -94q-196 0 -367 94q138 87 235.5 211t131.5 268q35 -144 132.5 -268t235.5 -211zM638 1394v-485q0 -252 -126.5 -459.5t-330.5 -306.5q-181 215 -181 495q0 187 83.5 349.5t229.5 269.5t325 137zM1536 638q0 -280 -181 -495 |
|
| 1299 |
+q-204 99 -330.5 306.5t-126.5 459.5v485q179 -30 325 -137t229.5 -269.5t83.5 -349.5z" /> |
|
| 1300 |
+ <glyph glyph-name="_372" unicode="" horiz-adv-x="1408" |
|
| 1301 |
+d="M1402 433q-32 -80 -76 -138t-91 -88.5t-99 -46.5t-101.5 -14.5t-96.5 8.5t-86.5 22t-69.5 27.5t-46 22.5l-17 10q-113 -228 -289.5 -359.5t-384.5 -132.5q-19 0 -32 13t-13 32t13 31.5t32 12.5q173 1 322.5 107.5t251.5 294.5q-36 -14 -72 -23t-83 -13t-91 2.5t-93 28.5 |
|
| 1302 |
+t-92 59t-84.5 100t-74.5 146q114 47 214 57t167.5 -7.5t124.5 -56.5t88.5 -77t56.5 -82q53 131 79 291q-7 -1 -18 -2.5t-46.5 -2.5t-69.5 0.5t-81.5 10t-88.5 23t-84 42.5t-75 65t-54.5 94.5t-28.5 127.5q70 28 133.5 36.5t112.5 -1t92 -30t73.5 -50t56 -61t42 -63t27.5 -56 |
|
| 1303 |
+t16 -39.5l4 -16q12 122 12 195q-8 6 -21.5 16t-49 44.5t-63.5 71.5t-54 93t-33 112.5t12 127t70 138.5q73 -25 127.5 -61.5t84.5 -76.5t48 -85t20.5 -89t-0.5 -85.5t-13 -76.5t-19 -62t-17 -42l-7 -15q1 -4 1 -50t-1 -72q3 7 10 18.5t30.5 43t50.5 58t71 55.5t91.5 44.5 |
|
| 1304 |
+t112 14.5t132.5 -24q-2 -78 -21.5 -141.5t-50 -104.5t-69.5 -71.5t-81.5 -45.5t-84.5 -24t-80 -9.5t-67.5 1t-46.5 4.5l-17 3q-23 -147 -73 -283q6 7 18 18.5t49.5 41t77.5 52.5t99.5 42t117.5 20t129 -23.5t137 -77.5z" /> |
|
| 1305 |
+ <glyph glyph-name="stack_exchange" unicode="" horiz-adv-x="1280" |
|
| 1306 |
+d="M1259 283v-66q0 -85 -57.5 -144.5t-138.5 -59.5h-57l-260 -269v269h-529q-81 0 -138.5 59.5t-57.5 144.5v66h1238zM1259 609v-255h-1238v255h1238zM1259 937v-255h-1238v255h1238zM1259 1077v-67h-1238v67q0 84 57.5 143.5t138.5 59.5h846q81 0 138.5 -59.5t57.5 -143.5z |
|
| 1307 |
+" /> |
|
| 1308 |
+ <glyph glyph-name="_374" unicode="" |
|
| 1309 |
+d="M1152 640q0 -14 -9 -23l-320 -320q-9 -9 -23 -9q-13 0 -22.5 9.5t-9.5 22.5v192h-352q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h352v192q0 14 9 23t23 9q12 0 24 -10l319 -319q9 -9 9 -23zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198 |
|
| 1310 |
+t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1311 |
+ <glyph glyph-name="arrow_circle_alt_left" unicode="" |
|
| 1312 |
+d="M1152 736v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-352v-192q0 -14 -9 -23t-23 -9q-12 0 -24 10l-319 319q-9 9 -9 23t9 23l320 320q9 9 23 9q13 0 22.5 -9.5t9.5 -22.5v-192h352q13 0 22.5 -9.5t9.5 -22.5zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198 |
|
| 1313 |
+t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1314 |
+ <glyph glyph-name="_376" unicode="" |
|
| 1315 |
+d="M1024 960v-640q0 -26 -19 -45t-45 -19q-20 0 -37 12l-448 320q-27 19 -27 52t27 52l448 320q17 12 37 12q26 0 45 -19t19 -45zM1280 160v960q0 13 -9.5 22.5t-22.5 9.5h-960q-13 0 -22.5 -9.5t-9.5 -22.5v-960q0 -13 9.5 -22.5t22.5 -9.5h960q13 0 22.5 9.5t9.5 22.5z |
|
| 1316 |
+M1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1317 |
+ <glyph glyph-name="dot_circle_alt" unicode="" |
|
| 1318 |
+d="M1024 640q0 -106 -75 -181t-181 -75t-181 75t-75 181t75 181t181 75t181 -75t75 -181zM768 1184q-148 0 -273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273t-73 273t-198 198t-273 73zM1536 640q0 -209 -103 -385.5t-279.5 -279.5 |
|
| 1319 |
+t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1320 |
+ <glyph glyph-name="_378" unicode="" horiz-adv-x="1664" |
|
| 1321 |
+d="M1023 349l102 -204q-58 -179 -210 -290t-339 -111q-156 0 -288.5 77.5t-210 210t-77.5 288.5q0 181 104.5 330t274.5 211l17 -131q-122 -54 -195 -165.5t-73 -244.5q0 -185 131.5 -316.5t316.5 -131.5q126 0 232.5 65t165 175.5t49.5 236.5zM1571 249l58 -114l-256 -128 |
|
| 1322 |
+q-13 -7 -29 -7q-40 0 -57 35l-239 477h-472q-24 0 -42.5 16.5t-21.5 40.5l-96 779q-2 17 6 42q14 51 57 82.5t97 31.5q66 0 113 -47t47 -113q0 -69 -52 -117.5t-120 -41.5l37 -289h423v-128h-407l16 -128h455q40 0 57 -35l228 -455z" /> |
|
| 1323 |
+ <glyph glyph-name="vimeo_square" unicode="" |
|
| 1324 |
+d="M1292 898q10 216 -161 222q-231 8 -312 -261q44 19 82 19q85 0 74 -96q-4 -57 -74 -167t-105 -110q-43 0 -82 169q-13 54 -45 255q-30 189 -160 177q-59 -7 -164 -100l-81 -72l-81 -72l52 -67q76 52 87 52q57 0 107 -179q15 -55 45 -164.5t45 -164.5q68 -179 164 -179 |
|
| 1325 |
+q157 0 383 294q220 283 226 444zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1326 |
+ <glyph glyph-name="_380" unicode="" horiz-adv-x="1152" |
|
| 1327 |
+d="M1152 704q0 -191 -94.5 -353t-256.5 -256.5t-353 -94.5h-160q-14 0 -23 9t-9 23v611l-215 -66q-3 -1 -9 -1q-10 0 -19 6q-13 10 -13 26v128q0 23 23 31l233 71v93l-215 -66q-3 -1 -9 -1q-10 0 -19 6q-13 10 -13 26v128q0 23 23 31l233 71v250q0 14 9 23t23 9h160 |
|
| 1328 |
+q14 0 23 -9t9 -23v-181l375 116q15 5 28 -5t13 -26v-128q0 -23 -23 -31l-393 -121v-93l375 116q15 5 28 -5t13 -26v-128q0 -23 -23 -31l-393 -121v-487q188 13 318 151t130 328q0 14 9 23t23 9h160q14 0 23 -9t9 -23z" /> |
|
| 1329 |
+ <glyph glyph-name="plus_square_o" unicode="" horiz-adv-x="1408" |
|
| 1330 |
+d="M1152 736v-64q0 -14 -9 -23t-23 -9h-352v-352q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v352h-352q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h352v352q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-352h352q14 0 23 -9t9 -23zM1280 288v832q0 66 -47 113t-113 47h-832 |
|
| 1331 |
+q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832q66 0 113 47t47 113zM1408 1120v-832q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h832q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1332 |
+ <glyph glyph-name="_382" unicode="" horiz-adv-x="2176" |
|
| 1333 |
+d="M620 416q-110 -64 -268 -64h-128v64h-64q-13 0 -22.5 23.5t-9.5 56.5q0 24 7 49q-58 2 -96.5 10.5t-38.5 20.5t38.5 20.5t96.5 10.5q-7 25 -7 49q0 33 9.5 56.5t22.5 23.5h64v64h128q158 0 268 -64h1113q42 -7 106.5 -18t80.5 -14q89 -15 150 -40.5t83.5 -47.5t22.5 -40 |
|
| 1334 |
+t-22.5 -40t-83.5 -47.5t-150 -40.5q-16 -3 -80.5 -14t-106.5 -18h-1113zM1739 668q53 -36 53 -92t-53 -92l81 -30q68 48 68 122t-68 122zM625 400h1015q-217 -38 -456 -80q-57 0 -113 -24t-83 -48l-28 -24l-288 -288q-26 -26 -70.5 -45t-89.5 -19h-96l-93 464h29 |
|
| 1335 |
+q157 0 273 64zM352 816h-29l93 464h96q46 0 90 -19t70 -45l288 -288q4 -4 11 -10.5t30.5 -23t48.5 -29t61.5 -23t72.5 -10.5l456 -80h-1015q-116 64 -273 64z" /> |
|
| 1336 |
+ <glyph glyph-name="_383" unicode="" horiz-adv-x="1664" |
|
| 1337 |
+d="M1519 760q62 0 103.5 -40.5t41.5 -101.5q0 -97 -93 -130l-172 -59l56 -167q7 -21 7 -47q0 -59 -42 -102t-101 -43q-47 0 -85.5 27t-53.5 72l-55 165l-310 -106l55 -164q8 -24 8 -47q0 -59 -42 -102t-102 -43q-47 0 -85 27t-53 72l-55 163l-153 -53q-29 -9 -50 -9 |
|
| 1338 |
+q-61 0 -101.5 40t-40.5 101q0 47 27.5 85t71.5 53l156 53l-105 313l-156 -54q-26 -8 -48 -8q-60 0 -101 40.5t-41 100.5q0 47 27.5 85t71.5 53l157 53l-53 159q-8 24 -8 47q0 60 42 102.5t102 42.5q47 0 85 -27t53 -72l54 -160l310 105l-54 160q-8 24 -8 47q0 59 42.5 102 |
|
| 1339 |
+t101.5 43q47 0 85.5 -27.5t53.5 -71.5l53 -161l162 55q21 6 43 6q60 0 102.5 -39.5t42.5 -98.5q0 -45 -30 -81.5t-74 -51.5l-157 -54l105 -316l164 56q24 8 46 8zM725 498l310 105l-105 315l-310 -107z" /> |
|
| 1340 |
+ <glyph glyph-name="_384" unicode="" |
|
| 1341 |
+d="M1248 1408q119 0 203.5 -84.5t84.5 -203.5v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960zM1280 352v436q-31 -35 -64 -55q-34 -22 -132.5 -85t-151.5 -99q-98 -69 -164 -69v0v0q-66 0 -164 69 |
|
| 1342 |
+q-47 32 -142 92.5t-142 92.5q-12 8 -33 27t-31 27v-436q0 -40 28 -68t68 -28h832q40 0 68 28t28 68zM1280 925q0 41 -27.5 70t-68.5 29h-832q-40 0 -68 -28t-28 -68q0 -37 30.5 -76.5t67.5 -64.5q47 -32 137.5 -89t129.5 -83q3 -2 17 -11.5t21 -14t21 -13t23.5 -13 |
|
| 1343 |
+t21.5 -9.5t22.5 -7.5t20.5 -2.5t20.5 2.5t22.5 7.5t21.5 9.5t23.5 13t21 13t21 14t17 11.5l267 174q35 23 66.5 62.5t31.5 73.5z" /> |
|
| 1344 |
+ <glyph glyph-name="_385" unicode="" horiz-adv-x="1792" |
|
| 1345 |
+d="M127 640q0 163 67 313l367 -1005q-196 95 -315 281t-119 411zM1415 679q0 -19 -2.5 -38.5t-10 -49.5t-11.5 -44t-17.5 -59t-17.5 -58l-76 -256l-278 826q46 3 88 8q19 2 26 18.5t-2.5 31t-28.5 13.5l-205 -10q-75 1 -202 10q-12 1 -20.5 -5t-11.5 -15t-1.5 -18.5t9 -16.5 |
|
| 1346 |
+t19.5 -8l80 -8l120 -328l-168 -504l-280 832q46 3 88 8q19 2 26 18.5t-2.5 31t-28.5 13.5l-205 -10q-7 0 -23 0.5t-26 0.5q105 160 274.5 253.5t367.5 93.5q147 0 280.5 -53t238.5 -149h-10q-55 0 -92 -40.5t-37 -95.5q0 -12 2 -24t4 -21.5t8 -23t9 -21t12 -22.5t12.5 -21 |
|
| 1347 |
+t14.5 -24t14 -23q63 -107 63 -212zM909 573l237 -647q1 -6 5 -11q-126 -44 -255 -44q-112 0 -217 32zM1570 1009q95 -174 95 -369q0 -209 -104 -385.5t-279 -278.5l235 678q59 169 59 276q0 42 -6 79zM896 1536q182 0 348 -71t286 -191t191 -286t71 -348t-71 -348t-191 -286 |
|
| 1348 |
+t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71zM896 -215q173 0 331.5 68t273 182.5t182.5 273t68 331.5t-68 331.5t-182.5 273t-273 182.5t-331.5 68t-331.5 -68t-273 -182.5t-182.5 -273t-68 -331.5t68 -331.5t182.5 -273 |
|
| 1349 |
+t273 -182.5t331.5 -68z" /> |
|
| 1350 |
+ <glyph glyph-name="_386" unicode="" horiz-adv-x="1792" |
|
| 1351 |
+d="M1086 1536v-1536l-272 -128q-228 20 -414 102t-293 208.5t-107 272.5q0 140 100.5 263.5t275 205.5t391.5 108v-172q-217 -38 -356.5 -150t-139.5 -255q0 -152 154.5 -267t388.5 -145v1360zM1755 954l37 -390l-525 114l147 83q-119 70 -280 99v172q277 -33 481 -157z" /> |
|
| 1352 |
+ <glyph glyph-name="_387" unicode="" horiz-adv-x="2048" |
|
| 1353 |
+d="M960 1536l960 -384v-128h-128q0 -26 -20.5 -45t-48.5 -19h-1526q-28 0 -48.5 19t-20.5 45h-128v128zM256 896h256v-768h128v768h256v-768h128v768h256v-768h128v768h256v-768h59q28 0 48.5 -19t20.5 -45v-64h-1664v64q0 26 20.5 45t48.5 19h59v768zM1851 -64 |
|
| 1354 |
+q28 0 48.5 -19t20.5 -45v-128h-1920v128q0 26 20.5 45t48.5 19h1782z" /> |
|
| 1355 |
+ <glyph glyph-name="_388" unicode="" horiz-adv-x="2304" |
|
| 1356 |
+d="M1774 700l18 -316q4 -69 -82 -128t-235 -93.5t-323 -34.5t-323 34.5t-235 93.5t-82 128l18 316l574 -181q22 -7 48 -7t48 7zM2304 1024q0 -23 -22 -31l-1120 -352q-4 -1 -10 -1t-10 1l-652 206q-43 -34 -71 -111.5t-34 -178.5q63 -36 63 -109q0 -69 -58 -107l58 -433 |
|
| 1357 |
+q2 -14 -8 -25q-9 -11 -24 -11h-192q-15 0 -24 11q-10 11 -8 25l58 433q-58 38 -58 107q0 73 65 111q11 207 98 330l-333 104q-22 8 -22 31t22 31l1120 352q4 1 10 1t10 -1l1120 -352q22 -8 22 -31z" /> |
|
| 1358 |
+ <glyph glyph-name="_389" unicode="" |
|
| 1359 |
+d="M859 579l13 -707q-62 11 -105 11q-41 0 -105 -11l13 707q-40 69 -168.5 295.5t-216.5 374.5t-181 287q58 -15 108 -15q44 0 111 15q63 -111 133.5 -229.5t167 -276.5t138.5 -227q37 61 109.5 177.5t117.5 190t105 176t107 189.5q54 -14 107 -14q56 0 114 14v0 |
|
| 1360 |
+q-28 -39 -60 -88.5t-49.5 -78.5t-56.5 -96t-49 -84q-146 -248 -353 -610z" /> |
|
| 1361 |
+ <glyph glyph-name="uniF1A0" unicode="" |
|
| 1362 |
+d="M768 750h725q12 -67 12 -128q0 -217 -91 -387.5t-259.5 -266.5t-386.5 -96q-157 0 -299 60.5t-245 163.5t-163.5 245t-60.5 299t60.5 299t163.5 245t245 163.5t299 60.5q300 0 515 -201l-209 -201q-123 119 -306 119q-129 0 -238.5 -65t-173.5 -176.5t-64 -243.5 |
|
| 1363 |
+t64 -243.5t173.5 -176.5t238.5 -65q87 0 160 24t120 60t82 82t51.5 87t22.5 78h-436v264z" /> |
|
| 1364 |
+ <glyph glyph-name="f1a1" unicode="" horiz-adv-x="1792" |
|
| 1365 |
+d="M1095 369q16 -16 0 -31q-62 -62 -199 -62t-199 62q-16 15 0 31q6 6 15 6t15 -6q48 -49 169 -49q120 0 169 49q6 6 15 6t15 -6zM788 550q0 -37 -26 -63t-63 -26t-63.5 26t-26.5 63q0 38 26.5 64t63.5 26t63 -26.5t26 -63.5zM1183 550q0 -37 -26.5 -63t-63.5 -26t-63 26 |
|
| 1366 |
+t-26 63t26 63.5t63 26.5t63.5 -26t26.5 -64zM1434 670q0 49 -35 84t-85 35t-86 -36q-130 90 -311 96l63 283l200 -45q0 -37 26 -63t63 -26t63.5 26.5t26.5 63.5t-26.5 63.5t-63.5 26.5q-54 0 -80 -50l-221 49q-19 5 -25 -16l-69 -312q-180 -7 -309 -97q-35 37 -87 37 |
|
| 1367 |
+q-50 0 -85 -35t-35 -84q0 -35 18.5 -64t49.5 -44q-6 -27 -6 -56q0 -142 140 -243t337 -101q198 0 338 101t140 243q0 32 -7 57q30 15 48 43.5t18 63.5zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191 |
|
| 1368 |
+t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 1369 |
+ <glyph glyph-name="_392" unicode="" |
|
| 1370 |
+d="M939 407q13 -13 0 -26q-53 -53 -171 -53t-171 53q-13 13 0 26q5 6 13 6t13 -6q42 -42 145 -42t145 42q5 6 13 6t13 -6zM676 563q0 -31 -23 -54t-54 -23t-54 23t-23 54q0 32 22.5 54.5t54.5 22.5t54.5 -22.5t22.5 -54.5zM1014 563q0 -31 -23 -54t-54 -23t-54 23t-23 54 |
|
| 1371 |
+q0 32 22.5 54.5t54.5 22.5t54.5 -22.5t22.5 -54.5zM1229 666q0 42 -30 72t-73 30q-42 0 -73 -31q-113 78 -267 82l54 243l171 -39q1 -32 23.5 -54t53.5 -22q32 0 54.5 22.5t22.5 54.5t-22.5 54.5t-54.5 22.5q-48 0 -69 -43l-189 42q-17 5 -21 -13l-60 -268q-154 -6 -265 -83 |
|
| 1372 |
+q-30 32 -74 32q-43 0 -73 -30t-30 -72q0 -30 16 -55t42 -38q-5 -25 -5 -48q0 -122 120 -208.5t289 -86.5q170 0 290 86.5t120 208.5q0 25 -6 49q25 13 40.5 37.5t15.5 54.5zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960 |
|
| 1373 |
+q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1374 |
+ <glyph glyph-name="_393" unicode="" |
|
| 1375 |
+d="M866 697l90 27v62q0 79 -58 135t-138 56t-138 -55.5t-58 -134.5v-283q0 -20 -14 -33.5t-33 -13.5t-32.5 13.5t-13.5 33.5v120h-151v-122q0 -82 57.5 -139t139.5 -57q81 0 138.5 56.5t57.5 136.5v280q0 19 13.5 33t33.5 14q19 0 32.5 -14t13.5 -33v-54zM1199 502v122h-150 |
|
| 1376 |
+v-126q0 -20 -13.5 -33.5t-33.5 -13.5q-19 0 -32.5 14t-13.5 33v123l-90 -26l-60 28v-123q0 -80 58 -137t139 -57t138.5 57t57.5 139zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103 |
|
| 1377 |
+t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1378 |
+ <glyph glyph-name="f1a4" unicode="" horiz-adv-x="1920" |
|
| 1379 |
+d="M1062 824v118q0 42 -30 72t-72 30t-72 -30t-30 -72v-612q0 -175 -126 -299t-303 -124q-178 0 -303.5 125.5t-125.5 303.5v266h328v-262q0 -43 30 -72.5t72 -29.5t72 29.5t30 72.5v620q0 171 126.5 292t301.5 121q176 0 302 -122t126 -294v-136l-195 -58zM1592 602h328 |
|
| 1380 |
+v-266q0 -178 -125.5 -303.5t-303.5 -125.5q-177 0 -303 124.5t-126 300.5v268l131 -61l195 58v-270q0 -42 30 -71.5t72 -29.5t72 29.5t30 71.5v275z" /> |
|
| 1381 |
+ <glyph glyph-name="_395" unicode="" |
|
| 1382 |
+d="M1472 160v480h-704v704h-480q-93 0 -158.5 -65.5t-65.5 -158.5v-480h704v-704h480q93 0 158.5 65.5t65.5 158.5zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5 |
|
| 1383 |
+t84.5 -203.5z" /> |
|
| 1384 |
+ <glyph glyph-name="_396" unicode="" horiz-adv-x="2048" |
|
| 1385 |
+d="M328 1254h204v-983h-532v697h328v286zM328 435v369h-123v-369h123zM614 968v-697h205v697h-205zM614 1254v-204h205v204h-205zM901 968h533v-942h-533v163h328v82h-328v697zM1229 435v369h-123v-369h123zM1516 968h532v-942h-532v163h327v82h-327v697zM1843 435v369h-123 |
|
| 1386 |
+v-369h123z" /> |
|
| 1387 |
+ <glyph glyph-name="_397" unicode="" |
|
| 1388 |
+d="M1046 516q0 -64 -38 -109t-91 -45q-43 0 -70 15v277q28 17 70 17q53 0 91 -45.5t38 -109.5zM703 944q0 -64 -38 -109.5t-91 -45.5q-43 0 -70 15v277q28 17 70 17q53 0 91 -45t38 -109zM1265 513q0 134 -88 229t-213 95q-20 0 -39 -3q-23 -78 -78 -136q-87 -95 -211 -101 |
|
| 1389 |
+v-636l211 41v206q51 -19 117 -19q125 0 213 95t88 229zM922 940q0 134 -88.5 229t-213.5 95q-74 0 -141 -36h-186v-840l211 41v206q55 -19 116 -19q125 0 213.5 95t88.5 229zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960 |
|
| 1390 |
+q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1391 |
+ <glyph glyph-name="_398" unicode="" horiz-adv-x="2038" |
|
| 1392 |
+d="M1222 607q75 3 143.5 -20.5t118 -58.5t101 -94.5t84 -108t75.5 -120.5q33 -56 78.5 -109t75.5 -80.5t99 -88.5q-48 -30 -108.5 -57.5t-138.5 -59t-114 -47.5q-44 37 -74 115t-43.5 164.5t-33 180.5t-42.5 168.5t-72.5 123t-122.5 48.5l-10 -2l-6 -4q4 -5 13 -14 |
|
| 1393 |
+q6 -5 28 -23.5t25.5 -22t19 -18t18 -20.5t11.5 -21t10.5 -27.5t4.5 -31t4 -40.5l1 -33q1 -26 -2.5 -57.5t-7.5 -52t-12.5 -58.5t-11.5 -53q-35 1 -101 -9.5t-98 -10.5q-39 0 -72 10q-2 16 -2 47q0 74 3 96q2 13 31.5 41.5t57 59t26.5 51.5q-24 2 -43 -24 |
|
| 1394 |
+q-36 -53 -111.5 -99.5t-136.5 -46.5q-25 0 -75.5 63t-106.5 139.5t-84 96.5q-6 4 -27 30q-482 -112 -513 -112q-16 0 -28 11t-12 27q0 15 8.5 26.5t22.5 14.5l486 106q-8 14 -8 25t5.5 17.5t16 11.5t20 7t23 4.5t18.5 4.5q4 1 15.5 7.5t17.5 6.5q15 0 28 -16t20 -33 |
|
| 1395 |
+q163 37 172 37q17 0 29.5 -11t12.5 -28q0 -15 -8.5 -26t-23.5 -14l-182 -40l-1 -16q-1 -26 81.5 -117.5t104.5 -91.5q47 0 119 80t72 129q0 36 -23.5 53t-51 18.5t-51 11.5t-23.5 34q0 16 10 34l-68 19q43 44 43 117q0 26 -5 58q82 16 144 16q44 0 71.5 -1.5t48.5 -8.5 |
|
| 1396 |
+t31 -13.5t20.5 -24.5t15.5 -33.5t17 -47.5t24 -60l50 25q-3 -40 -23 -60t-42.5 -21t-40 -6.5t-16.5 -20.5zM1282 842q-5 5 -13.5 15.5t-12 14.5t-10.5 11.5t-10 10.5l-8 8t-8.5 7.5t-8 5t-8.5 4.5q-7 3 -14.5 5t-20.5 2.5t-22 0.5h-32.5h-37.5q-126 0 -217 -43 |
|
| 1397 |
+q16 30 36 46.5t54 29.5t65.5 36t46 36.5t50 55t43.5 50.5q12 -9 28 -31.5t32 -36.5t38 -13l12 1v-76l22 -1q247 95 371 190q28 21 50 39t42.5 37.5t33 31t29.5 34t24 31t24.5 37t23 38t27 47.5t29.5 53l7 9q-2 -53 -43 -139q-79 -165 -205 -264t-306 -142q-14 -3 -42 -7.5 |
|
| 1398 |
+t-50 -9.5t-39 -14q3 -19 24.5 -46t21.5 -34q0 -11 -26 -30zM1061 -79q39 26 131.5 47.5t146.5 21.5q9 0 22.5 -15.5t28 -42.5t26 -50t24 -51t14.5 -33q-121 -45 -244 -45q-61 0 -125 11zM822 568l48 12l109 -177l-73 -48zM1323 51q3 -15 3 -16q0 -7 -17.5 -14.5t-46 -13 |
|
| 1399 |
+t-54 -9.5t-53.5 -7.5t-32 -4.5l-7 43q21 2 60.5 8.5t72 10t60.5 3.5h14zM866 679l-96 -20l-6 17q10 1 32.5 7t34.5 6q19 0 35 -10zM1061 45h31l10 -83l-41 -12v95zM1950 1535v1v-1zM1950 1535l-1 -5l-2 -2l1 3zM1950 1535l1 1z" /> |
|
| 1400 |
+ <glyph glyph-name="_399" unicode="" |
|
| 1401 |
+d="M1167 -50q-5 19 -24 5q-30 -22 -87 -39t-131 -17q-129 0 -193 49q-5 4 -13 4q-11 0 -26 -12q-7 -6 -7.5 -16t7.5 -20q34 -32 87.5 -46t102.5 -12.5t99 4.5q41 4 84.5 20.5t65 30t28.5 20.5q12 12 7 29zM1128 65q-19 47 -39 61q-23 15 -76 15q-47 0 -71 -10 |
|
| 1402 |
+q-29 -12 -78 -56q-26 -24 -12 -44q9 -8 17.5 -4.5t31.5 23.5q3 2 10.5 8.5t10.5 8.5t10 7t11.5 7t12.5 5t15 4.5t16.5 2.5t20.5 1q27 0 44.5 -7.5t23 -14.5t13.5 -22q10 -17 12.5 -20t12.5 1q23 12 14 34zM1483 346q0 22 -5 44.5t-16.5 45t-34 36.5t-52.5 14 |
|
| 1403 |
+q-33 0 -97 -41.5t-129 -83.5t-101 -42q-27 -1 -63.5 19t-76 49t-83.5 58t-100 49t-111 19q-115 -1 -197 -78.5t-84 -178.5q-2 -112 74 -164q29 -20 62.5 -28.5t103.5 -8.5q57 0 132 32.5t134 71t120 70.5t93 31q26 -1 65 -31.5t71.5 -67t68 -67.5t55.5 -32q35 -3 58.5 14 |
|
| 1404 |
+t55.5 63q28 41 42.5 101t14.5 106zM1536 506q0 -164 -62 -304.5t-166 -236t-242.5 -149.5t-290.5 -54t-293 57.5t-247.5 157t-170.5 241.5t-64 302q0 89 19.5 172.5t49 145.5t70.5 118.5t78.5 94t78.5 69.5t64.5 46.5t42.5 24.5q14 8 51 26.5t54.5 28.5t48 30t60.5 44 |
|
| 1405 |
+q36 28 58 72.5t30 125.5q129 -155 186 -193q44 -29 130 -68t129 -66q21 -13 39 -25t60.5 -46.5t76 -70.5t75 -95t69 -122t47 -148.5t19.5 -177.5z" /> |
|
| 1406 |
+ <glyph glyph-name="_400" unicode="" |
|
| 1407 |
+d="M1070 463l-160 -160l-151 -152l-30 -30q-65 -64 -151.5 -87t-171.5 -2q-16 -70 -72 -115t-129 -45q-85 0 -145 60.5t-60 145.5q0 72 44.5 128t113.5 72q-22 86 1 173t88 152l12 12l151 -152l-11 -11q-37 -37 -37 -89t37 -90q37 -37 89 -37t89 37l30 30l151 152l161 160z |
|
| 1408 |
+M729 1145l12 -12l-152 -152l-12 12q-37 37 -89 37t-89 -37t-37 -89.5t37 -89.5l29 -29l152 -152l160 -160l-151 -152l-161 160l-151 152l-30 30q-68 67 -90 159.5t5 179.5q-70 15 -115 71t-45 129q0 85 60 145.5t145 60.5q76 0 133.5 -49t69.5 -123q84 20 169.5 -3.5 |
|
| 1409 |
+t149.5 -87.5zM1536 78q0 -85 -60 -145.5t-145 -60.5q-74 0 -131 47t-71 118q-86 -28 -179.5 -6t-161.5 90l-11 12l151 152l12 -12q37 -37 89 -37t89 37t37 89t-37 89l-30 30l-152 152l-160 160l152 152l160 -160l152 -152l29 -30q64 -64 87.5 -150.5t2.5 -171.5 |
|
| 1410 |
+q76 -11 126.5 -68.5t50.5 -134.5zM1534 1202q0 -77 -51 -135t-127 -69q26 -85 3 -176.5t-90 -158.5l-12 -12l-151 152l12 12q37 37 37 89t-37 89t-89 37t-89 -37l-30 -30l-152 -152l-160 -160l-152 152l161 160l152 152l29 30q67 67 159 89.5t178 -3.5q11 75 68.5 126 |
|
| 1411 |
+t135.5 51q85 0 145 -60.5t60 -145.5z" /> |
|
| 1412 |
+ <glyph glyph-name="f1ab" unicode="" |
|
| 1413 |
+d="M654 458q-1 -3 -12.5 0.5t-31.5 11.5l-20 9q-44 20 -87 49q-7 5 -41 31.5t-38 28.5q-67 -103 -134 -181q-81 -95 -105 -110q-4 -2 -19.5 -4t-18.5 0q6 4 82 92q21 24 85.5 115t78.5 118q17 30 51 98.5t36 77.5q-8 1 -110 -33q-8 -2 -27.5 -7.5t-34.5 -9.5t-17 -5 |
|
| 1414 |
+q-2 -2 -2 -10.5t-1 -9.5q-5 -10 -31 -15q-23 -7 -47 0q-18 4 -28 21q-4 6 -5 23q6 2 24.5 5t29.5 6q58 16 105 32q100 35 102 35q10 2 43 19.5t44 21.5q9 3 21.5 8t14.5 5.5t6 -0.5q2 -12 -1 -33q0 -2 -12.5 -27t-26.5 -53.5t-17 -33.5q-25 -50 -77 -131l64 -28 |
|
| 1415 |
+q12 -6 74.5 -32t67.5 -28q4 -1 10.5 -25.5t4.5 -30.5zM449 944q3 -15 -4 -28q-12 -23 -50 -38q-30 -12 -60 -12q-26 3 -49 26q-14 15 -18 41l1 3q3 -3 19.5 -5t26.5 0t58 16q36 12 55 14q17 0 21 -17zM1147 815l63 -227l-139 42zM39 15l694 232v1032l-694 -233v-1031z |
|
| 1416 |
+M1280 332l102 -31l-181 657l-100 31l-216 -536l102 -31l45 110l211 -65zM777 1294l573 -184v380zM1088 -29l158 -13l-54 -160l-40 66q-130 -83 -276 -108q-58 -12 -91 -12h-84q-79 0 -199.5 39t-183.5 85q-8 7 -8 16q0 8 5 13.5t13 5.5q4 0 18 -7.5t30.5 -16.5t20.5 -11 |
|
| 1417 |
+q73 -37 159.5 -61.5t157.5 -24.5q95 0 167 14.5t157 50.5q15 7 30.5 15.5t34 19t28.5 16.5zM1536 1050v-1079l-774 246q-14 -6 -375 -127.5t-368 -121.5q-13 0 -18 13q0 1 -1 3v1078q3 9 4 10q5 6 20 11q107 36 149 50v384l558 -198q2 0 160.5 55t316 108.5t161.5 53.5 |
|
| 1418 |
+q20 0 20 -21v-418z" /> |
|
| 1419 |
+ <glyph glyph-name="_402" unicode="" horiz-adv-x="1792" |
|
| 1420 |
+d="M288 1152q66 0 113 -47t47 -113v-1088q0 -66 -47 -113t-113 -47h-128q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h128zM1664 989q58 -34 93 -93t35 -128v-768q0 -106 -75 -181t-181 -75h-864q-66 0 -113 47t-47 113v1536q0 40 28 68t68 28h672q40 0 88 -20t76 -48 |
|
| 1421 |
+l152 -152q28 -28 48 -76t20 -88v-163zM928 0v128q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM928 256v128q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM928 512v128q0 14 -9 23 |
|
| 1422 |
+t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM1184 0v128q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM1184 256v128q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128 |
|
| 1423 |
+q14 0 23 9t9 23zM1184 512v128q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM1440 0v128q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM1440 256v128q0 14 -9 23t-23 9h-128 |
|
| 1424 |
+q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM1440 512v128q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h128q14 0 23 9t9 23zM1536 896v256h-160q-40 0 -68 28t-28 68v160h-640v-512h896z" /> |
|
| 1425 |
+ <glyph glyph-name="_403" unicode="" |
|
| 1426 |
+d="M1344 1536q26 0 45 -19t19 -45v-1664q0 -26 -19 -45t-45 -19h-1280q-26 0 -45 19t-19 45v1664q0 26 19 45t45 19h1280zM512 1248v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23zM512 992v-64q0 -14 9 -23t23 -9h64q14 0 23 9 |
|
| 1427 |
+t9 23v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23zM512 736v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23zM512 480v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23zM384 160v64 |
|
| 1428 |
+q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM384 416v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM384 672v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64 |
|
| 1429 |
+q14 0 23 9t9 23zM384 928v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM384 1184v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM896 -96v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9 |
|
| 1430 |
+t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM896 416v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM896 672v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM896 928v64 |
|
| 1431 |
+q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM896 1184v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1152 160v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64 |
|
| 1432 |
+q14 0 23 9t9 23zM1152 416v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1152 672v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1152 928v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9 |
|
| 1433 |
+t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1152 1184v64q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h64q14 0 23 9t9 23z" /> |
|
| 1434 |
+ <glyph glyph-name="_404" unicode="" horiz-adv-x="1280" |
|
| 1435 |
+d="M1188 988l-292 -292v-824q0 -46 -33 -79t-79 -33t-79 33t-33 79v384h-64v-384q0 -46 -33 -79t-79 -33t-79 33t-33 79v824l-292 292q-28 28 -28 68t28 68q29 28 68.5 28t67.5 -28l228 -228h368l228 228q28 28 68 28t68 -28q28 -29 28 -68.5t-28 -67.5zM864 1152 |
|
| 1436 |
+q0 -93 -65.5 -158.5t-158.5 -65.5t-158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5t158.5 -65.5t65.5 -158.5z" /> |
|
| 1437 |
+ <glyph glyph-name="uniF1B1" unicode="" horiz-adv-x="1664" |
|
| 1438 |
+d="M780 1064q0 -60 -19 -113.5t-63 -92.5t-105 -39q-76 0 -138 57.5t-92 135.5t-30 151q0 60 19 113.5t63 92.5t105 39q77 0 138.5 -57.5t91.5 -135t30 -151.5zM438 581q0 -80 -42 -139t-119 -59q-76 0 -141.5 55.5t-100.5 133.5t-35 152q0 80 42 139.5t119 59.5 |
|
| 1439 |
+q76 0 141.5 -55.5t100.5 -134t35 -152.5zM832 608q118 0 255 -97.5t229 -237t92 -254.5q0 -46 -17 -76.5t-48.5 -45t-64.5 -20t-76 -5.5q-68 0 -187.5 45t-182.5 45q-66 0 -192.5 -44.5t-200.5 -44.5q-183 0 -183 146q0 86 56 191.5t139.5 192.5t187.5 146t193 59zM1071 819 |
|
| 1440 |
+q-61 0 -105 39t-63 92.5t-19 113.5q0 74 30 151.5t91.5 135t138.5 57.5q61 0 105 -39t63 -92.5t19 -113.5q0 -73 -30 -151t-92 -135.5t-138 -57.5zM1503 923q77 0 119 -59.5t42 -139.5q0 -74 -35 -152t-100.5 -133.5t-141.5 -55.5q-77 0 -119 59t-42 139q0 74 35 152.5 |
|
| 1441 |
+t100.5 134t141.5 55.5z" /> |
|
| 1442 |
+ <glyph glyph-name="_406" unicode="" horiz-adv-x="768" |
|
| 1443 |
+d="M704 1008q0 -145 -57 -243.5t-152 -135.5l45 -821q2 -26 -16 -45t-44 -19h-192q-26 0 -44 19t-16 45l45 821q-95 37 -152 135.5t-57 243.5q0 128 42.5 249.5t117.5 200t160 78.5t160 -78.5t117.5 -200t42.5 -249.5z" /> |
|
| 1444 |
+ <glyph glyph-name="_407" unicode="" horiz-adv-x="1792" |
|
| 1445 |
+d="M896 -93l640 349v636l-640 -233v-752zM832 772l698 254l-698 254l-698 -254zM1664 1024v-768q0 -35 -18 -65t-49 -47l-704 -384q-28 -16 -61 -16t-61 16l-704 384q-31 17 -49 47t-18 65v768q0 40 23 73t61 47l704 256q22 8 44 8t44 -8l704 -256q38 -14 61 -47t23 -73z |
|
| 1446 |
+" /> |
|
| 1447 |
+ <glyph glyph-name="_408" unicode="" horiz-adv-x="2304" |
|
| 1448 |
+d="M640 -96l384 192v314l-384 -164v-342zM576 358l404 173l-404 173l-404 -173zM1664 -96l384 192v314l-384 -164v-342zM1600 358l404 173l-404 173l-404 -173zM1152 651l384 165v266l-384 -164v-267zM1088 1030l441 189l-441 189l-441 -189zM2176 512v-416q0 -36 -19 -67 |
|
| 1449 |
+t-52 -47l-448 -224q-25 -14 -57 -14t-57 14l-448 224q-4 2 -7 4q-2 -2 -7 -4l-448 -224q-25 -14 -57 -14t-57 14l-448 224q-33 16 -52 47t-19 67v416q0 38 21.5 70t56.5 48l434 186v400q0 38 21.5 70t56.5 48l448 192q23 10 50 10t50 -10l448 -192q35 -16 56.5 -48t21.5 -70 |
|
| 1450 |
+v-400l434 -186q36 -16 57 -48t21 -70z" /> |
|
| 1451 |
+ <glyph glyph-name="_409" unicode="" horiz-adv-x="2048" |
|
| 1452 |
+d="M1848 1197h-511v-124h511v124zM1596 771q-90 0 -146 -52.5t-62 -142.5h408q-18 195 -200 195zM1612 186q63 0 122 32t76 87h221q-100 -307 -427 -307q-214 0 -340.5 132t-126.5 347q0 208 130.5 345.5t336.5 137.5q138 0 240.5 -68t153 -179t50.5 -248q0 -17 -2 -47h-658 |
|
| 1453 |
+q0 -111 57.5 -171.5t166.5 -60.5zM277 236h296q205 0 205 167q0 180 -199 180h-302v-347zM277 773h281q78 0 123.5 36.5t45.5 113.5q0 144 -190 144h-260v-294zM0 1282h594q87 0 155 -14t126.5 -47.5t90 -96.5t31.5 -154q0 -181 -172 -263q114 -32 172 -115t58 -204 |
|
| 1454 |
+q0 -75 -24.5 -136.5t-66 -103.5t-98.5 -71t-121 -42t-134 -13h-611v1260z" /> |
|
| 1455 |
+ <glyph glyph-name="_410" unicode="" |
|
| 1456 |
+d="M1248 1408q119 0 203.5 -84.5t84.5 -203.5v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960zM499 1041h-371v-787h382q117 0 197 57.5t80 170.5q0 158 -143 200q107 52 107 164q0 57 -19.5 96.5 |
|
| 1457 |
+t-56.5 60.5t-79 29.5t-97 8.5zM477 723h-176v184h163q119 0 119 -90q0 -94 -106 -94zM486 388h-185v217h189q124 0 124 -113q0 -104 -128 -104zM1136 356q-68 0 -104 38t-36 107h411q1 10 1 30q0 132 -74.5 220.5t-203.5 88.5q-128 0 -210 -86t-82 -216q0 -135 79 -217 |
|
| 1458 |
+t213 -82q205 0 267 191h-138q-11 -34 -47.5 -54t-75.5 -20zM1126 722q113 0 124 -122h-254q4 56 39 89t91 33zM964 988h319v-77h-319v77z" /> |
|
| 1459 |
+ <glyph glyph-name="_411" unicode="" horiz-adv-x="1792" |
|
| 1460 |
+d="M1582 954q0 -101 -71.5 -172.5t-172.5 -71.5t-172.5 71.5t-71.5 172.5t71.5 172.5t172.5 71.5t172.5 -71.5t71.5 -172.5zM812 212q0 104 -73 177t-177 73q-27 0 -54 -6l104 -42q77 -31 109.5 -106.5t1.5 -151.5q-31 -77 -107 -109t-152 -1q-21 8 -62 24.5t-61 24.5 |
|
| 1461 |
+q32 -60 91 -96.5t130 -36.5q104 0 177 73t73 177zM1642 953q0 126 -89.5 215.5t-215.5 89.5q-127 0 -216.5 -89.5t-89.5 -215.5q0 -127 89.5 -216t216.5 -89q126 0 215.5 89t89.5 216zM1792 953q0 -189 -133.5 -322t-321.5 -133l-437 -319q-12 -129 -109 -218t-229 -89 |
|
| 1462 |
+q-121 0 -214 76t-118 192l-230 92v429l389 -157q79 48 173 48q13 0 35 -2l284 407q2 187 135.5 319t320.5 132q188 0 321.5 -133.5t133.5 -321.5z" /> |
|
| 1463 |
+ <glyph glyph-name="_412" unicode="" |
|
| 1464 |
+d="M1242 889q0 80 -57 136.5t-137 56.5t-136.5 -57t-56.5 -136q0 -80 56.5 -136.5t136.5 -56.5t137 56.5t57 136.5zM632 301q0 -83 -58 -140.5t-140 -57.5q-56 0 -103 29t-72 77q52 -20 98 -40q60 -24 120 1.5t85 86.5q24 60 -1.5 120t-86.5 84l-82 33q22 5 42 5 |
|
| 1465 |
+q82 0 140 -57.5t58 -140.5zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v153l172 -69q20 -92 93.5 -152t168.5 -60q104 0 181 70t87 173l345 252q150 0 255.5 105.5t105.5 254.5q0 150 -105.5 255.5t-255.5 105.5 |
|
| 1466 |
+q-148 0 -253 -104.5t-107 -252.5l-225 -322q-9 1 -28 1q-75 0 -137 -37l-297 119v468q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5zM1289 887q0 -100 -71 -170.5t-171 -70.5t-170.5 70.5t-70.5 170.5t70.5 171t170.5 71q101 0 171.5 -70.5t70.5 -171.5z |
|
| 1467 |
+" /> |
|
| 1468 |
+ <glyph glyph-name="_413" unicode="" horiz-adv-x="1792" |
|
| 1469 |
+d="M836 367l-15 -368l-2 -22l-420 29q-36 3 -67 31.5t-47 65.5q-11 27 -14.5 55t4 65t12 55t21.5 64t19 53q78 -12 509 -28zM449 953l180 -379l-147 92q-63 -72 -111.5 -144.5t-72.5 -125t-39.5 -94.5t-18.5 -63l-4 -21l-190 357q-17 26 -18 56t6 47l8 18q35 63 114 188 |
|
| 1470 |
+l-140 86zM1680 436l-188 -359q-12 -29 -36.5 -46.5t-43.5 -20.5l-18 -4q-71 -7 -219 -12l8 -164l-230 367l211 362l7 -173q170 -16 283 -5t170 33zM895 1360q-47 -63 -265 -435l-317 187l-19 12l225 356q20 31 60 45t80 10q24 -2 48.5 -12t42 -21t41.5 -33t36 -34.5 |
|
| 1471 |
+t36 -39.5t32 -35zM1550 1053l212 -363q18 -37 12.5 -76t-27.5 -74q-13 -20 -33 -37t-38 -28t-48.5 -22t-47 -16t-51.5 -14t-46 -12q-34 72 -265 436l313 195zM1407 1279l142 83l-220 -373l-419 20l151 86q-34 89 -75 166t-75.5 123.5t-64.5 80t-47 46.5l-17 13l405 -1 |
|
| 1472 |
+q31 3 58 -10.5t39 -28.5l11 -15q39 -61 112 -190z" /> |
|
| 1473 |
+ <glyph glyph-name="_414" unicode="" horiz-adv-x="2048" |
|
| 1474 |
+d="M480 448q0 66 -47 113t-113 47t-113 -47t-47 -113t47 -113t113 -47t113 47t47 113zM516 768h1016l-89 357q-2 8 -14 17.5t-21 9.5h-768q-9 0 -21 -9.5t-14 -17.5zM1888 448q0 66 -47 113t-113 47t-113 -47t-47 -113t47 -113t113 -47t113 47t47 113zM2048 544v-384 |
|
| 1475 |
+q0 -14 -9 -23t-23 -9h-96v-128q0 -80 -56 -136t-136 -56t-136 56t-56 136v128h-1024v-128q0 -80 -56 -136t-136 -56t-136 56t-56 136v128h-96q-14 0 -23 9t-9 23v384q0 93 65.5 158.5t158.5 65.5h28l105 419q23 94 104 157.5t179 63.5h768q98 0 179 -63.5t104 -157.5 |
|
| 1476 |
+l105 -419h28q93 0 158.5 -65.5t65.5 -158.5z" /> |
|
| 1477 |
+ <glyph glyph-name="_415" unicode="" horiz-adv-x="2048" |
|
| 1478 |
+d="M1824 640q93 0 158.5 -65.5t65.5 -158.5v-384q0 -14 -9 -23t-23 -9h-96v-64q0 -80 -56 -136t-136 -56t-136 56t-56 136v64h-1024v-64q0 -80 -56 -136t-136 -56t-136 56t-56 136v64h-96q-14 0 -23 9t-9 23v384q0 93 65.5 158.5t158.5 65.5h28l105 419q23 94 104 157.5 |
|
| 1479 |
+t179 63.5h128v224q0 14 9 23t23 9h448q14 0 23 -9t9 -23v-224h128q98 0 179 -63.5t104 -157.5l105 -419h28zM320 160q66 0 113 47t47 113t-47 113t-113 47t-113 -47t-47 -113t47 -113t113 -47zM516 640h1016l-89 357q-2 8 -14 17.5t-21 9.5h-768q-9 0 -21 -9.5t-14 -17.5z |
|
| 1480 |
+M1728 160q66 0 113 47t47 113t-47 113t-113 47t-113 -47t-47 -113t47 -113t113 -47z" /> |
|
| 1481 |
+ <glyph glyph-name="_416" unicode="" |
|
| 1482 |
+d="M1504 64q0 -26 -19 -45t-45 -19h-462q1 -17 6 -87.5t5 -108.5q0 -25 -18 -42.5t-43 -17.5h-320q-25 0 -43 17.5t-18 42.5q0 38 5 108.5t6 87.5h-462q-26 0 -45 19t-19 45t19 45l402 403h-229q-26 0 -45 19t-19 45t19 45l402 403h-197q-26 0 -45 19t-19 45t19 45l384 384 |
|
| 1483 |
+q19 19 45 19t45 -19l384 -384q19 -19 19 -45t-19 -45t-45 -19h-197l402 -403q19 -19 19 -45t-19 -45t-45 -19h-229l402 -403q19 -19 19 -45z" /> |
|
| 1484 |
+ <glyph glyph-name="_417" unicode="" |
|
| 1485 |
+d="M1127 326q0 32 -30 51q-193 115 -447 115q-133 0 -287 -34q-42 -9 -42 -52q0 -20 13.5 -34.5t35.5 -14.5q5 0 37 8q132 27 243 27q226 0 397 -103q19 -11 33 -11q19 0 33 13.5t14 34.5zM1223 541q0 40 -35 61q-237 141 -548 141q-153 0 -303 -42q-48 -13 -48 -64 |
|
| 1486 |
+q0 -25 17.5 -42.5t42.5 -17.5q7 0 37 8q122 33 251 33q279 0 488 -124q24 -13 38 -13q25 0 42.5 17.5t17.5 42.5zM1331 789q0 47 -40 70q-126 73 -293 110.5t-343 37.5q-204 0 -364 -47q-23 -7 -38.5 -25.5t-15.5 -48.5q0 -31 20.5 -52t51.5 -21q11 0 40 8q133 37 307 37 |
|
| 1487 |
+q159 0 309.5 -34t253.5 -95q21 -12 40 -12q29 0 50.5 20.5t21.5 51.5zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1488 |
+ <glyph glyph-name="_418" unicode="" horiz-adv-x="1024" |
|
| 1489 |
+d="M1024 1233l-303 -582l24 -31h279v-415h-507l-44 -30l-142 -273l-30 -30h-301v303l303 583l-24 30h-279v415h507l44 30l142 273l30 30h301v-303z" /> |
|
| 1490 |
+ <glyph glyph-name="_419" unicode="" horiz-adv-x="2304" |
|
| 1491 |
+d="M784 164l16 241l-16 523q-1 10 -7.5 17t-16.5 7q-9 0 -16 -7t-7 -17l-14 -523l14 -241q1 -10 7.5 -16.5t15.5 -6.5q22 0 24 23zM1080 193l11 211l-12 586q0 16 -13 24q-8 5 -16 5t-16 -5q-13 -8 -13 -24l-1 -6l-10 -579q0 -1 11 -236v-1q0 -10 6 -17q9 -11 23 -11 |
|
| 1492 |
+q11 0 20 9q9 7 9 20zM35 533l20 -128l-20 -126q-2 -9 -9 -9t-9 9l-17 126l17 128q2 9 9 9t9 -9zM121 612l26 -207l-26 -203q-2 -9 -10 -9q-9 0 -9 10l-23 202l23 207q0 9 9 9q8 0 10 -9zM401 159zM213 650l25 -245l-25 -237q0 -11 -11 -11q-10 0 -12 11l-21 237l21 245 |
|
| 1493 |
+q2 12 12 12q11 0 11 -12zM307 657l23 -252l-23 -244q-2 -13 -14 -13q-13 0 -13 13l-21 244l21 252q0 13 13 13q12 0 14 -13zM401 639l21 -234l-21 -246q-2 -16 -16 -16q-6 0 -10.5 4.5t-4.5 11.5l-20 246l20 234q0 6 4.5 10.5t10.5 4.5q14 0 16 -15zM784 164zM495 785 |
|
| 1494 |
+l21 -380l-21 -246q0 -7 -5 -12.5t-12 -5.5q-16 0 -18 18l-18 246l18 380q2 18 18 18q7 0 12 -5.5t5 -12.5zM589 871l19 -468l-19 -244q0 -8 -5.5 -13.5t-13.5 -5.5q-18 0 -20 19l-16 244l16 468q2 19 20 19q8 0 13.5 -5.5t5.5 -13.5zM687 911l18 -506l-18 -242 |
|
| 1495 |
+q-2 -21 -22 -21q-19 0 -21 21l-16 242l16 506q0 9 6.5 15.5t14.5 6.5q9 0 15 -6.5t7 -15.5zM1079 169v0v0v0zM881 915l15 -510l-15 -239q0 -10 -7.5 -17.5t-17.5 -7.5t-17 7t-8 18l-14 239l14 510q0 11 7.5 18t17.5 7t17.5 -7t7.5 -18zM980 896l14 -492l-14 -236 |
|
| 1496 |
+q0 -11 -8 -19t-19 -8t-19 8t-9 19l-12 236l12 492q1 12 9 20t19 8t18.5 -8t8.5 -20zM1192 404l-14 -231v0q0 -13 -9 -22t-22 -9t-22 9t-10 22l-6 114l-6 117l12 636v3q2 15 12 24q9 7 20 7q8 0 15 -5q14 -8 16 -26zM2304 423q0 -117 -83 -199.5t-200 -82.5h-786 |
|
| 1497 |
+q-13 2 -22 11t-9 22v899q0 23 28 33q85 34 181 34q195 0 338 -131.5t160 -323.5q53 22 110 22q117 0 200 -83t83 -201z" /> |
|
| 1498 |
+ <glyph glyph-name="uniF1C0" unicode="" |
|
| 1499 |
+d="M768 768q237 0 443 43t325 127v-170q0 -69 -103 -128t-280 -93.5t-385 -34.5t-385 34.5t-280 93.5t-103 128v170q119 -84 325 -127t443 -43zM768 0q237 0 443 43t325 127v-170q0 -69 -103 -128t-280 -93.5t-385 -34.5t-385 34.5t-280 93.5t-103 128v170q119 -84 325 -127 |
|
| 1500 |
+t443 -43zM768 384q237 0 443 43t325 127v-170q0 -69 -103 -128t-280 -93.5t-385 -34.5t-385 34.5t-280 93.5t-103 128v170q119 -84 325 -127t443 -43zM768 1536q208 0 385 -34.5t280 -93.5t103 -128v-128q0 -69 -103 -128t-280 -93.5t-385 -34.5t-385 34.5t-280 93.5 |
|
| 1501 |
+t-103 128v128q0 69 103 128t280 93.5t385 34.5z" /> |
|
| 1502 |
+ <glyph glyph-name="uniF1C1" unicode="" |
|
| 1503 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1504 |
+M894 465q33 -26 84 -56q59 7 117 7q147 0 177 -49q16 -22 2 -52q0 -1 -1 -2l-2 -2v-1q-6 -38 -71 -38q-48 0 -115 20t-130 53q-221 -24 -392 -83q-153 -262 -242 -262q-15 0 -28 7l-24 12q-1 1 -6 5q-10 10 -6 36q9 40 56 91.5t132 96.5q14 9 23 -6q2 -2 2 -4q52 85 107 197 |
|
| 1505 |
+q68 136 104 262q-24 82 -30.5 159.5t6.5 127.5q11 40 42 40h21h1q23 0 35 -15q18 -21 9 -68q-2 -6 -4 -8q1 -3 1 -8v-30q-2 -123 -14 -192q55 -164 146 -238zM318 54q52 24 137 158q-51 -40 -87.5 -84t-49.5 -74zM716 974q-15 -42 -2 -132q1 7 7 44q0 3 7 43q1 4 4 8 |
|
| 1506 |
+q-1 1 -1 2q-1 2 -1 3q-1 22 -13 36q0 -1 -1 -2v-2zM592 313q135 54 284 81q-2 1 -13 9.5t-16 13.5q-76 67 -127 176q-27 -86 -83 -197q-30 -56 -45 -83zM1238 329q-24 24 -140 24q76 -28 124 -28q14 0 18 1q0 1 -2 3z" /> |
|
| 1507 |
+ <glyph glyph-name="_422" unicode="" |
|
| 1508 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1509 |
+M233 768v-107h70l164 -661h159l128 485q7 20 10 46q2 16 2 24h4l3 -24q1 -3 3.5 -20t5.5 -26l128 -485h159l164 661h70v107h-300v-107h90l-99 -438q-5 -20 -7 -46l-2 -21h-4q0 3 -0.5 6.5t-1.5 8t-1 6.5q-1 5 -4 21t-5 25l-144 545h-114l-144 -545q-2 -9 -4.5 -24.5 |
|
| 1510 |
+t-3.5 -21.5l-4 -21h-4l-2 21q-2 26 -7 46l-99 438h90v107h-300z" /> |
|
| 1511 |
+ <glyph glyph-name="_423" unicode="" |
|
| 1512 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1513 |
+M429 106v-106h281v106h-75l103 161q5 7 10 16.5t7.5 13.5t3.5 4h2q1 -4 5 -10q2 -4 4.5 -7.5t6 -8t6.5 -8.5l107 -161h-76v-106h291v106h-68l-192 273l195 282h67v107h-279v-107h74l-103 -159q-4 -7 -10 -16.5t-9 -13.5l-2 -3h-2q-1 4 -5 10q-6 11 -17 23l-106 159h76v107 |
|
| 1514 |
+h-290v-107h68l189 -272l-194 -283h-68z" /> |
|
| 1515 |
+ <glyph glyph-name="_424" unicode="" |
|
| 1516 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1517 |
+M416 106v-106h327v106h-93v167h137q76 0 118 15q67 23 106.5 87t39.5 146q0 81 -37 141t-100 87q-48 19 -130 19h-368v-107h92v-555h-92zM769 386h-119v268h120q52 0 83 -18q56 -33 56 -115q0 -89 -62 -120q-31 -15 -78 -15z" /> |
|
| 1518 |
+ <glyph glyph-name="_425" unicode="" |
|
| 1519 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1520 |
+M1280 320v-320h-1024v192l192 192l128 -128l384 384zM448 512q-80 0 -136 56t-56 136t56 136t136 56t136 -56t56 -136t-56 -136t-136 -56z" /> |
|
| 1521 |
+ <glyph glyph-name="_426" unicode="" |
|
| 1522 |
+d="M640 1152v128h-128v-128h128zM768 1024v128h-128v-128h128zM640 896v128h-128v-128h128zM768 768v128h-128v-128h128zM1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400 |
|
| 1523 |
+v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-128v-128h-128v128h-512v-1536h1280zM781 593l107 -349q8 -27 8 -52q0 -83 -72.5 -137.5t-183.5 -54.5t-183.5 54.5t-72.5 137.5q0 25 8 52q21 63 120 396v128h128v-128h79 |
|
| 1524 |
+q22 0 39 -13t23 -34zM640 128q53 0 90.5 19t37.5 45t-37.5 45t-90.5 19t-90.5 -19t-37.5 -45t37.5 -45t90.5 -19z" /> |
|
| 1525 |
+ <glyph glyph-name="_427" unicode="" |
|
| 1526 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1527 |
+M620 686q20 -8 20 -30v-544q0 -22 -20 -30q-8 -2 -12 -2q-12 0 -23 9l-166 167h-131q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h131l166 167q16 15 35 7zM1037 -3q31 0 50 24q129 159 129 363t-129 363q-16 21 -43 24t-47 -14q-21 -17 -23.5 -43.5t14.5 -47.5 |
|
| 1528 |
+q100 -123 100 -282t-100 -282q-17 -21 -14.5 -47.5t23.5 -42.5q18 -15 40 -15zM826 145q27 0 47 20q87 93 87 219t-87 219q-18 19 -45 20t-46 -17t-20 -44.5t18 -46.5q52 -57 52 -131t-52 -131q-19 -20 -18 -46.5t20 -44.5q20 -17 44 -17z" /> |
|
| 1529 |
+ <glyph glyph-name="_428" unicode="" |
|
| 1530 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1531 |
+M768 768q52 0 90 -38t38 -90v-384q0 -52 -38 -90t-90 -38h-384q-52 0 -90 38t-38 90v384q0 52 38 90t90 38h384zM1260 766q20 -8 20 -30v-576q0 -22 -20 -30q-8 -2 -12 -2q-14 0 -23 9l-265 266v90l265 266q9 9 23 9q4 0 12 -2z" /> |
|
| 1532 |
+ <glyph glyph-name="_429" unicode="" |
|
| 1533 |
+d="M1468 1156q28 -28 48 -76t20 -88v-1152q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1600q0 40 28 68t68 28h896q40 0 88 -20t76 -48zM1024 1400v-376h376q-10 29 -22 41l-313 313q-12 12 -41 22zM1408 -128v1024h-416q-40 0 -68 28t-28 68v416h-768v-1536h1280z |
|
| 1534 |
+M480 768q8 11 21 12.5t24 -6.5l51 -38q11 -8 12.5 -21t-6.5 -24l-182 -243l182 -243q8 -11 6.5 -24t-12.5 -21l-51 -38q-11 -8 -24 -6.5t-21 12.5l-226 301q-14 19 0 38zM1282 467q14 -19 0 -38l-226 -301q-8 -11 -21 -12.5t-24 6.5l-51 38q-11 8 -12.5 21t6.5 24l182 243 |
|
| 1535 |
+l-182 243q-8 11 -6.5 24t12.5 21l51 38q11 8 24 6.5t21 -12.5zM662 6q-13 2 -20.5 13t-5.5 24l138 831q2 13 13 20.5t24 5.5l63 -10q13 -2 20.5 -13t5.5 -24l-138 -831q-2 -13 -13 -20.5t-24 -5.5z" /> |
|
| 1536 |
+ <glyph glyph-name="_430" unicode="" |
|
| 1537 |
+d="M1497 709v-198q-101 -23 -198 -23q-65 -136 -165.5 -271t-181.5 -215.5t-128 -106.5q-80 -45 -162 3q-28 17 -60.5 43.5t-85 83.5t-102.5 128.5t-107.5 184t-105.5 244t-91.5 314.5t-70.5 390h283q26 -218 70 -398.5t104.5 -317t121.5 -235.5t140 -195q169 169 287 406 |
|
| 1538 |
+q-142 72 -223 220t-81 333q0 192 104 314.5t284 122.5q178 0 273 -105.5t95 -297.5q0 -159 -58 -286q-7 -1 -19.5 -3t-46 -2t-63 6t-62 25.5t-50.5 51.5q31 103 31 184q0 87 -29 132t-79 45q-53 0 -85 -49.5t-32 -140.5q0 -186 105 -293.5t267 -107.5q62 0 121 14z" /> |
|
| 1539 |
+ <glyph glyph-name="_431" unicode="" horiz-adv-x="1792" |
|
| 1540 |
+d="M216 367l603 -402v359l-334 223zM154 511l193 129l-193 129v-258zM973 -35l603 402l-269 180l-334 -223v-359zM896 458l272 182l-272 182l-272 -182zM485 733l334 223v359l-603 -402zM1445 640l193 -129v258zM1307 733l269 180l-603 402v-359zM1792 913v-546 |
|
| 1541 |
+q0 -41 -34 -64l-819 -546q-21 -13 -43 -13t-43 13l-819 546q-34 23 -34 64v546q0 41 34 64l819 546q21 13 43 13t43 -13l819 -546q34 -23 34 -64z" /> |
|
| 1542 |
+ <glyph glyph-name="_432" unicode="" horiz-adv-x="2048" |
|
| 1543 |
+d="M1800 764q111 -46 179.5 -145.5t68.5 -221.5q0 -164 -118 -280.5t-285 -116.5q-4 0 -11.5 0.5t-10.5 0.5h-1209h-1h-2h-5q-170 10 -288 125.5t-118 280.5q0 110 55 203t147 147q-12 39 -12 82q0 115 82 196t199 81q95 0 172 -58q75 154 222.5 248t326.5 94 |
|
| 1544 |
+q166 0 306 -80.5t221.5 -218.5t81.5 -301q0 -6 -0.5 -18t-0.5 -18zM468 498q0 -122 84 -193t208 -71q137 0 240 99q-16 20 -47.5 56.5t-43.5 50.5q-67 -65 -144 -65q-55 0 -93.5 33.5t-38.5 87.5q0 53 38.5 87t91.5 34q44 0 84.5 -21t73 -55t65 -75t69 -82t77 -75t97 -55 |
|
| 1545 |
+t121.5 -21q121 0 204.5 71.5t83.5 190.5q0 121 -84 192t-207 71q-143 0 -241 -97l93 -108q66 64 142 64q52 0 92 -33t40 -84q0 -57 -37 -91.5t-94 -34.5q-43 0 -82.5 21t-72 55t-65.5 75t-69.5 82t-77.5 75t-96.5 55t-118.5 21q-122 0 -207 -70.5t-85 -189.5z" /> |
|
| 1546 |
+ <glyph glyph-name="_433" unicode="" horiz-adv-x="1792" |
|
| 1547 |
+d="M896 1536q182 0 348 -71t286 -191t191 -286t71 -348t-71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71zM896 1408q-190 0 -361 -90l194 -194q82 28 167 28t167 -28l194 194q-171 90 -361 90zM218 279l194 194 |
|
| 1548 |
+q-28 82 -28 167t28 167l-194 194q-90 -171 -90 -361t90 -361zM896 -128q190 0 361 90l-194 194q-82 -28 -167 -28t-167 28l-194 -194q171 -90 361 -90zM896 256q159 0 271.5 112.5t112.5 271.5t-112.5 271.5t-271.5 112.5t-271.5 -112.5t-112.5 -271.5t112.5 -271.5 |
|
| 1549 |
+t271.5 -112.5zM1380 473l194 -194q90 171 90 361t-90 361l-194 -194q28 -82 28 -167t-28 -167z" /> |
|
| 1550 |
+ <glyph glyph-name="_434" unicode="" horiz-adv-x="1792" |
|
| 1551 |
+d="M1760 640q0 -176 -68.5 -336t-184 -275.5t-275.5 -184t-336 -68.5t-336 68.5t-275.5 184t-184 275.5t-68.5 336q0 213 97 398.5t265 305.5t374 151v-228q-221 -45 -366.5 -221t-145.5 -406q0 -130 51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5 |
|
| 1552 |
+t136.5 204t51 248.5q0 230 -145.5 406t-366.5 221v228q206 -31 374 -151t265 -305.5t97 -398.5z" /> |
|
| 1553 |
+ <glyph glyph-name="uniF1D0" unicode="" horiz-adv-x="1792" |
|
| 1554 |
+d="M19 662q8 217 116 406t305 318h5q0 -1 -1 -3q-8 -8 -28 -33.5t-52 -76.5t-60 -110.5t-44.5 -135.5t-14 -150.5t39 -157.5t108.5 -154q50 -50 102 -69.5t90.5 -11.5t69.5 23.5t47 32.5l16 16q39 51 53 116.5t6.5 122.5t-21 107t-26.5 80l-14 29q-10 25 -30.5 49.5t-43 41 |
|
| 1555 |
+t-43.5 29.5t-35 19l-13 6l104 115q39 -17 78 -52t59 -61l19 -27q1 48 -18.5 103.5t-40.5 87.5l-20 31l161 183l160 -181q-33 -46 -52.5 -102.5t-22.5 -90.5l-4 -33q22 37 61.5 72.5t67.5 52.5l28 17l103 -115q-44 -14 -85 -50t-60 -65l-19 -29q-31 -56 -48 -133.5t-7 -170 |
|
| 1556 |
+t57 -156.5q33 -45 77.5 -60.5t85 -5.5t76 26.5t57.5 33.5l21 16q60 53 96.5 115t48.5 121.5t10 121.5t-18 118t-37 107.5t-45.5 93t-45 72t-34.5 47.5l-13 17q-14 13 -7 13l10 -3q40 -29 62.5 -46t62 -50t64 -58t58.5 -65t55.5 -77t45.5 -88t38 -103t23.5 -117t10.5 -136 |
|
| 1557 |
+q3 -259 -108 -465t-312 -321t-456 -115q-185 0 -351 74t-283.5 198t-184 293t-60.5 353z" /> |
|
| 1558 |
+ <glyph glyph-name="uniF1D1" unicode="" horiz-adv-x="1792" |
|
| 1559 |
+d="M874 -102v-66q-208 6 -385 109.5t-283 275.5l58 34q29 -49 73 -99l65 57q148 -168 368 -212l-17 -86q65 -12 121 -13zM276 428l-83 -28q22 -60 49 -112l-57 -33q-98 180 -98 385t98 385l57 -33q-30 -56 -49 -112l82 -28q-35 -100 -35 -212q0 -109 36 -212zM1528 251 |
|
| 1560 |
+l58 -34q-106 -172 -283 -275.5t-385 -109.5v66q56 1 121 13l-17 86q220 44 368 212l65 -57q44 50 73 99zM1377 805l-233 -80q14 -42 14 -85t-14 -85l232 -80q-31 -92 -98 -169l-185 162q-57 -67 -147 -85l48 -241q-52 -10 -98 -10t-98 10l48 241q-90 18 -147 85l-185 -162 |
|
| 1561 |
+q-67 77 -98 169l232 80q-14 42 -14 85t14 85l-233 80q33 93 99 169l185 -162q59 68 147 86l-48 240q44 10 98 10t98 -10l-48 -240q88 -18 147 -86l185 162q66 -76 99 -169zM874 1448v-66q-65 -2 -121 -13l17 -86q-220 -42 -368 -211l-65 56q-38 -42 -73 -98l-57 33 |
|
| 1562 |
+q106 172 282 275.5t385 109.5zM1705 640q0 -205 -98 -385l-57 33q27 52 49 112l-83 28q36 103 36 212q0 112 -35 212l82 28q-19 56 -49 112l57 33q98 -180 98 -385zM1585 1063l-57 -33q-35 56 -73 98l-65 -56q-148 169 -368 211l17 86q-56 11 -121 13v66q209 -6 385 -109.5 |
|
| 1563 |
+t282 -275.5zM1748 640q0 173 -67.5 331t-181.5 272t-272 181.5t-331 67.5t-331 -67.5t-272 -181.5t-181.5 -272t-67.5 -331t67.5 -331t181.5 -272t272 -181.5t331 -67.5t331 67.5t272 181.5t181.5 272t67.5 331zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71 |
|
| 1564 |
+t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 1565 |
+ <glyph glyph-name="uniF1D2" unicode="" |
|
| 1566 |
+d="M582 228q0 -66 -93 -66q-107 0 -107 63q0 64 98 64q102 0 102 -61zM546 694q0 -85 -74 -85q-77 0 -77 84q0 90 77 90q36 0 55 -25.5t19 -63.5zM712 769v125q-78 -29 -135 -29q-50 29 -110 29q-86 0 -145 -57t-59 -143q0 -50 29.5 -102t73.5 -67v-3q-38 -17 -38 -85 |
|
| 1567 |
+q0 -53 41 -77v-3q-113 -37 -113 -139q0 -45 20 -78.5t54 -51t72 -25.5t81 -8q224 0 224 188q0 67 -48 99t-126 46q-27 5 -51.5 20.5t-24.5 39.5q0 44 49 52q77 15 122 70t45 134q0 24 -10 52q37 9 49 13zM771 350h137q-2 27 -2 82v387q0 46 2 69h-137q3 -23 3 -71v-392 |
|
| 1568 |
+q0 -50 -3 -75zM1280 366v121q-30 -21 -68 -21q-53 0 -53 82v225h52q9 0 26.5 -1t26.5 -1v117h-105q0 82 3 102h-140q4 -24 4 -55v-47h-60v-117q36 3 37 3q3 0 11 -0.5t12 -0.5v-2h-2v-217q0 -37 2.5 -64t11.5 -56.5t24.5 -48.5t43.5 -31t66 -12q64 0 108 24zM924 1072 |
|
| 1569 |
+q0 36 -24 63.5t-60 27.5t-60.5 -27t-24.5 -64q0 -36 25 -62.5t60 -26.5t59.5 27t24.5 62zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1570 |
+ <glyph glyph-name="_438" unicode="" horiz-adv-x="1792" |
|
| 1571 |
+d="M595 22q0 100 -165 100q-158 0 -158 -104q0 -101 172 -101q151 0 151 105zM536 777q0 61 -30 102t-89 41q-124 0 -124 -145q0 -135 124 -135q119 0 119 137zM805 1101v-202q-36 -12 -79 -22q16 -43 16 -84q0 -127 -73 -216.5t-197 -112.5q-40 -8 -59.5 -27t-19.5 -58 |
|
| 1572 |
+q0 -31 22.5 -51.5t58 -32t78.5 -22t86 -25.5t78.5 -37.5t58 -64t22.5 -98.5q0 -304 -363 -304q-69 0 -130 12.5t-116 41t-87.5 82t-32.5 127.5q0 165 182 225v4q-67 41 -67 126q0 109 63 137v4q-72 24 -119.5 108.5t-47.5 165.5q0 139 95 231.5t235 92.5q96 0 178 -47 |
|
| 1573 |
+q98 0 218 47zM1123 220h-222q4 45 4 134v609q0 94 -4 128h222q-4 -33 -4 -124v-613q0 -89 4 -134zM1724 442v-196q-71 -39 -174 -39q-62 0 -107 20t-70 50t-39.5 78t-18.5 92t-4 103v351h2v4q-7 0 -19 1t-18 1q-21 0 -59 -6v190h96v76q0 54 -6 89h227q-6 -41 -6 -165h171 |
|
| 1574 |
+v-190q-15 0 -43.5 2t-42.5 2h-85v-365q0 -131 87 -131q61 0 109 33zM1148 1389q0 -58 -39 -101.5t-96 -43.5q-58 0 -98 43.5t-40 101.5q0 59 39.5 103t98.5 44q58 0 96.5 -44.5t38.5 -102.5z" /> |
|
| 1575 |
+ <glyph glyph-name="_439" unicode="" |
|
| 1576 |
+d="M809 532l266 499h-112l-157 -312q-24 -48 -44 -92l-42 92l-155 312h-120l263 -493v-324h101v318zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1577 |
+ <glyph glyph-name="uniF1D5" unicode="" horiz-adv-x="1280" |
|
| 1578 |
+d="M842 964q0 -80 -57 -136.5t-136 -56.5q-60 0 -111 35q-62 -67 -115 -146q-247 -371 -202 -859q1 -22 -12.5 -38.5t-34.5 -18.5h-5q-20 0 -35 13.5t-17 33.5q-14 126 -3.5 247.5t29.5 217t54 186t69 155.5t74 125q61 90 132 165q-16 35 -16 77q0 80 56.5 136.5t136.5 56.5 |
|
| 1579 |
+t136.5 -56.5t56.5 -136.5zM1223 953q0 -158 -78 -292t-212.5 -212t-292.5 -78q-64 0 -131 14q-21 5 -32.5 23.5t-6.5 39.5q5 20 23 31.5t39 7.5q51 -13 108 -13q97 0 186 38t153 102t102 153t38 186t-38 186t-102 153t-153 102t-186 38t-186 -38t-153 -102t-102 -153 |
|
| 1580 |
+t-38 -186q0 -114 52 -218q10 -20 3.5 -40t-25.5 -30t-39.5 -3t-30.5 26q-64 123 -64 265q0 119 46.5 227t124.5 186t186 124t226 46q158 0 292.5 -78t212.5 -212.5t78 -292.5z" /> |
|
| 1581 |
+ <glyph glyph-name="uniF1D6" unicode="" horiz-adv-x="1792" |
|
| 1582 |
+d="M270 730q-8 19 -8 52q0 20 11 49t24 45q-1 22 7.5 53t22.5 43q0 139 92.5 288.5t217.5 209.5q139 66 324 66q133 0 266 -55q49 -21 90 -48t71 -56t55 -68t42 -74t32.5 -84.5t25.5 -89.5t22 -98l1 -5q55 -83 55 -150q0 -14 -9 -40t-9 -38q0 -1 1.5 -3.5t3.5 -5t2 -3.5 |
|
| 1583 |
+q77 -114 120.5 -214.5t43.5 -208.5q0 -43 -19.5 -100t-55.5 -57q-9 0 -19.5 7.5t-19 17.5t-19 26t-16 26.5t-13.5 26t-9 17.5q-1 1 -3 1l-5 -4q-59 -154 -132 -223q20 -20 61.5 -38.5t69 -41.5t35.5 -65q-2 -4 -4 -16t-7 -18q-64 -97 -302 -97q-53 0 -110.5 9t-98 20 |
|
| 1584 |
+t-104.5 30q-15 5 -23 7q-14 4 -46 4.5t-40 1.5q-41 -45 -127.5 -65t-168.5 -20q-35 0 -69 1.5t-93 9t-101 20.5t-74.5 40t-32.5 64q0 40 10 59.5t41 48.5q11 2 40.5 13t49.5 12q4 0 14 2q2 2 2 4l-2 3q-48 11 -108 105.5t-73 156.5l-5 3q-4 0 -12 -20q-18 -41 -54.5 -74.5 |
|
| 1585 |
+t-77.5 -37.5h-1q-4 0 -6 4.5t-5 5.5q-23 54 -23 100q0 275 252 466z" /> |
|
| 1586 |
+ <glyph glyph-name="uniF1D7" unicode="" horiz-adv-x="2048" |
|
| 1587 |
+d="M580 1075q0 41 -25 66t-66 25q-43 0 -76 -25.5t-33 -65.5q0 -39 33 -64.5t76 -25.5q41 0 66 24.5t25 65.5zM1323 568q0 28 -25.5 50t-65.5 22q-27 0 -49.5 -22.5t-22.5 -49.5q0 -28 22.5 -50.5t49.5 -22.5q40 0 65.5 22t25.5 51zM1087 1075q0 41 -24.5 66t-65.5 25 |
|
| 1588 |
+q-43 0 -76 -25.5t-33 -65.5q0 -39 33 -64.5t76 -25.5q41 0 65.5 24.5t24.5 65.5zM1722 568q0 28 -26 50t-65 22q-27 0 -49.5 -22.5t-22.5 -49.5q0 -28 22.5 -50.5t49.5 -22.5q39 0 65 22t26 51zM1456 965q-31 4 -70 4q-169 0 -311 -77t-223.5 -208.5t-81.5 -287.5 |
|
| 1589 |
+q0 -78 23 -152q-35 -3 -68 -3q-26 0 -50 1.5t-55 6.5t-44.5 7t-54.5 10.5t-50 10.5l-253 -127l72 218q-290 203 -290 490q0 169 97.5 311t264 223.5t363.5 81.5q176 0 332.5 -66t262 -182.5t136.5 -260.5zM2048 404q0 -117 -68.5 -223.5t-185.5 -193.5l55 -181l-199 109 |
|
| 1590 |
+q-150 -37 -218 -37q-169 0 -311 70.5t-223.5 191.5t-81.5 264t81.5 264t223.5 191.5t311 70.5q161 0 303 -70.5t227.5 -192t85.5 -263.5z" /> |
|
| 1591 |
+ <glyph glyph-name="_443" unicode="" horiz-adv-x="1792" |
|
| 1592 |
+d="M1764 1525q33 -24 27 -64l-256 -1536q-5 -29 -32 -45q-14 -8 -31 -8q-11 0 -24 5l-453 185l-242 -295q-18 -23 -49 -23q-13 0 -22 4q-19 7 -30.5 23.5t-11.5 36.5v349l864 1059l-1069 -925l-395 162q-37 14 -40 55q-2 40 32 59l1664 960q15 9 32 9q20 0 36 -11z" /> |
|
| 1593 |
+ <glyph glyph-name="_444" unicode="" horiz-adv-x="1792" |
|
| 1594 |
+d="M1764 1525q33 -24 27 -64l-256 -1536q-5 -29 -32 -45q-14 -8 -31 -8q-11 0 -24 5l-527 215l-298 -327q-18 -21 -47 -21q-14 0 -23 4q-19 7 -30 23.5t-11 36.5v452l-472 193q-37 14 -40 55q-3 39 32 59l1664 960q35 21 68 -2zM1422 26l221 1323l-1434 -827l336 -137 |
|
| 1595 |
+l863 639l-478 -797z" /> |
|
| 1596 |
+ <glyph glyph-name="_445" unicode="" |
|
| 1597 |
+d="M1536 640q0 -156 -61 -298t-164 -245t-245 -164t-298 -61q-172 0 -327 72.5t-264 204.5q-7 10 -6.5 22.5t8.5 20.5l137 138q10 9 25 9q16 -2 23 -12q73 -95 179 -147t225 -52q104 0 198.5 40.5t163.5 109.5t109.5 163.5t40.5 198.5t-40.5 198.5t-109.5 163.5 |
|
| 1598 |
+t-163.5 109.5t-198.5 40.5q-98 0 -188 -35.5t-160 -101.5l137 -138q31 -30 14 -69q-17 -40 -59 -40h-448q-26 0 -45 19t-19 45v448q0 42 40 59q39 17 69 -14l130 -129q107 101 244.5 156.5t284.5 55.5q156 0 298 -61t245 -164t164 -245t61 -298zM896 928v-448q0 -14 -9 -23 |
|
| 1599 |
+t-23 -9h-320q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h224v352q0 14 9 23t23 9h64q14 0 23 -9t9 -23z" /> |
|
| 1600 |
+ <glyph glyph-name="_446" unicode="" |
|
| 1601 |
+d="M768 1280q-130 0 -248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5t-51 248.5t-136.5 204t-204 136.5t-248.5 51zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103 |
|
| 1602 |
+t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1603 |
+ <glyph glyph-name="_447" unicode="" horiz-adv-x="1792" |
|
| 1604 |
+d="M1682 -128q-44 0 -132.5 3.5t-133.5 3.5q-44 0 -132 -3.5t-132 -3.5q-24 0 -37 20.5t-13 45.5q0 31 17 46t39 17t51 7t45 15q33 21 33 140l-1 391q0 21 -1 31q-13 4 -50 4h-675q-38 0 -51 -4q-1 -10 -1 -31l-1 -371q0 -142 37 -164q16 -10 48 -13t57 -3.5t45 -15 |
|
| 1605 |
+t20 -45.5q0 -26 -12.5 -48t-36.5 -22q-47 0 -139.5 3.5t-138.5 3.5q-43 0 -128 -3.5t-127 -3.5q-23 0 -35.5 21t-12.5 45q0 30 15.5 45t36 17.5t47.5 7.5t42 15q33 23 33 143l-1 57v813q0 3 0.5 26t0 36.5t-1.5 38.5t-3.5 42t-6.5 36.5t-11 31.5t-16 18q-15 10 -45 12t-53 2 |
|
| 1606 |
+t-41 14t-18 45q0 26 12 48t36 22q46 0 138.5 -3.5t138.5 -3.5q42 0 126.5 3.5t126.5 3.5q25 0 37.5 -22t12.5 -48q0 -30 -17 -43.5t-38.5 -14.5t-49.5 -4t-43 -13q-35 -21 -35 -160l1 -320q0 -21 1 -32q13 -3 39 -3h699q25 0 38 3q1 11 1 32l1 320q0 139 -35 160 |
|
| 1607 |
+q-18 11 -58.5 12.5t-66 13t-25.5 49.5q0 26 12.5 48t37.5 22q44 0 132 -3.5t132 -3.5q43 0 129 3.5t129 3.5q25 0 37.5 -22t12.5 -48q0 -30 -17.5 -44t-40 -14.5t-51.5 -3t-44 -12.5q-35 -23 -35 -161l1 -943q0 -119 34 -140q16 -10 46 -13.5t53.5 -4.5t41.5 -15.5t18 -44.5 |
|
| 1608 |
+q0 -26 -12 -48t-36 -22z" /> |
|
| 1609 |
+ <glyph glyph-name="_448" unicode="" horiz-adv-x="1280" |
|
| 1610 |
+d="M1278 1347v-73q0 -29 -18.5 -61t-42.5 -32q-50 0 -54 -1q-26 -6 -32 -31q-3 -11 -3 -64v-1152q0 -25 -18 -43t-43 -18h-108q-25 0 -43 18t-18 43v1218h-143v-1218q0 -25 -17.5 -43t-43.5 -18h-108q-26 0 -43.5 18t-17.5 43v496q-147 12 -245 59q-126 58 -192 179 |
|
| 1611 |
+q-64 117 -64 259q0 166 88 286q88 118 209 159q111 37 417 37h479q25 0 43 -18t18 -43z" /> |
|
| 1612 |
+ <glyph glyph-name="_449" unicode="" |
|
| 1613 |
+d="M352 128v-128h-352v128h352zM704 256q26 0 45 -19t19 -45v-256q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h256zM864 640v-128h-864v128h864zM224 1152v-128h-224v128h224zM1536 128v-128h-736v128h736zM576 1280q26 0 45 -19t19 -45v-256 |
|
| 1614 |
+q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h256zM1216 768q26 0 45 -19t19 -45v-256q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h256zM1536 640v-128h-224v128h224zM1536 1152v-128h-864v128h864z" /> |
|
| 1615 |
+ <glyph glyph-name="uniF1E0" unicode="" |
|
| 1616 |
+d="M1216 512q133 0 226.5 -93.5t93.5 -226.5t-93.5 -226.5t-226.5 -93.5t-226.5 93.5t-93.5 226.5q0 12 2 34l-360 180q-92 -86 -218 -86q-133 0 -226.5 93.5t-93.5 226.5t93.5 226.5t226.5 93.5q126 0 218 -86l360 180q-2 22 -2 34q0 133 93.5 226.5t226.5 93.5 |
|
| 1617 |
+t226.5 -93.5t93.5 -226.5t-93.5 -226.5t-226.5 -93.5q-126 0 -218 86l-360 -180q2 -22 2 -34t-2 -34l360 -180q92 86 218 86z" /> |
|
| 1618 |
+ <glyph glyph-name="_451" unicode="" |
|
| 1619 |
+d="M1280 341q0 88 -62.5 151t-150.5 63q-84 0 -145 -58l-241 120q2 16 2 23t-2 23l241 120q61 -58 145 -58q88 0 150.5 63t62.5 151t-62.5 150.5t-150.5 62.5t-151 -62.5t-63 -150.5q0 -7 2 -23l-241 -120q-62 57 -145 57q-88 0 -150.5 -62.5t-62.5 -150.5t62.5 -150.5 |
|
| 1620 |
+t150.5 -62.5q83 0 145 57l241 -120q-2 -16 -2 -23q0 -88 63 -150.5t151 -62.5t150.5 62.5t62.5 150.5zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1621 |
+ <glyph glyph-name="_452" unicode="" horiz-adv-x="1792" |
|
| 1622 |
+d="M571 947q-10 25 -34 35t-49 0q-108 -44 -191 -127t-127 -191q-10 -25 0 -49t35 -34q13 -5 24 -5q42 0 60 40q34 84 98.5 148.5t148.5 98.5q25 11 35 35t0 49zM1513 1303l46 -46l-244 -243l68 -68q19 -19 19 -45.5t-19 -45.5l-64 -64q89 -161 89 -343q0 -143 -55.5 -273.5 |
|
| 1623 |
+t-150 -225t-225 -150t-273.5 -55.5t-273.5 55.5t-225 150t-150 225t-55.5 273.5t55.5 273.5t150 225t225 150t273.5 55.5q182 0 343 -89l64 64q19 19 45.5 19t45.5 -19l68 -68zM1521 1359q-10 -10 -22 -10q-13 0 -23 10l-91 90q-9 10 -9 23t9 23q10 9 23 9t23 -9l90 -91 |
|
| 1624 |
+q10 -9 10 -22.5t-10 -22.5zM1751 1129q-11 -9 -23 -9t-23 9l-90 91q-10 9 -10 22.5t10 22.5q9 10 22.5 10t22.5 -10l91 -90q9 -10 9 -23t-9 -23zM1792 1312q0 -14 -9 -23t-23 -9h-96q-14 0 -23 9t-9 23t9 23t23 9h96q14 0 23 -9t9 -23zM1600 1504v-96q0 -14 -9 -23t-23 -9 |
|
| 1625 |
+t-23 9t-9 23v96q0 14 9 23t23 9t23 -9t9 -23zM1751 1449l-91 -90q-10 -10 -22 -10q-13 0 -23 10q-10 9 -10 22.5t10 22.5l90 91q10 9 23 9t23 -9q9 -10 9 -23t-9 -23z" /> |
|
| 1626 |
+ <glyph glyph-name="_453" unicode="" horiz-adv-x="1792" |
|
| 1627 |
+d="M609 720l287 208l287 -208l-109 -336h-355zM896 1536q182 0 348 -71t286 -191t191 -286t71 -348t-71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71zM1515 186q149 203 149 454v3l-102 -89l-240 224l63 323 |
|
| 1628 |
+l134 -12q-150 206 -389 282l53 -124l-287 -159l-287 159l53 124q-239 -76 -389 -282l135 12l62 -323l-240 -224l-102 89v-3q0 -251 149 -454l30 132l326 -40l139 -298l-116 -69q117 -39 240 -39t240 39l-116 69l139 298l326 40z" /> |
|
| 1629 |
+ <glyph glyph-name="_454" unicode="" horiz-adv-x="1792" |
|
| 1630 |
+d="M448 224v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM256 608v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM832 224v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23 |
|
| 1631 |
+v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM640 608v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM66 768q-28 0 -47 19t-19 46v129h514v-129q0 -27 -19 -46t-46 -19h-383zM1216 224v-192q0 -14 -9 -23t-23 -9h-192 |
|
| 1632 |
+q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1024 608v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1600 224v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23 |
|
| 1633 |
+zM1408 608v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1792 1016v-13h-514v10q0 104 -382 102q-382 -1 -382 -102v-10h-514v13q0 17 8.5 43t34 64t65.5 75.5t110.5 76t160 67.5t224 47.5t293.5 18.5t293 -18.5t224 -47.5 |
|
| 1634 |
+t160.5 -67.5t110.5 -76t65.5 -75.5t34 -64t8.5 -43zM1792 608v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1792 962v-129q0 -27 -19 -46t-46 -19h-384q-27 0 -46 19t-19 46v129h514z" /> |
|
| 1635 |
+ <glyph glyph-name="_455" unicode="" horiz-adv-x="1792" |
|
| 1636 |
+d="M704 1216v-768q0 -26 -19 -45t-45 -19v-576q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v512l249 873q7 23 31 23h424zM1024 1216v-704h-256v704h256zM1792 320v-512q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v576q-26 0 -45 19t-19 45v768h424q24 0 31 -23z |
|
| 1637 |
+M736 1504v-224h-352v224q0 14 9 23t23 9h288q14 0 23 -9t9 -23zM1408 1504v-224h-352v224q0 14 9 23t23 9h288q14 0 23 -9t9 -23z" /> |
|
| 1638 |
+ <glyph glyph-name="_456" unicode="" horiz-adv-x="1792" |
|
| 1639 |
+d="M1755 1083q37 -38 37 -90.5t-37 -90.5l-401 -400l150 -150l-160 -160q-163 -163 -389.5 -186.5t-411.5 100.5l-362 -362h-181v181l362 362q-124 185 -100.5 411.5t186.5 389.5l160 160l150 -150l400 401q38 37 91 37t90 -37t37 -90.5t-37 -90.5l-400 -401l234 -234 |
|
| 1640 |
+l401 400q38 37 91 37t90 -37z" /> |
|
| 1641 |
+ <glyph glyph-name="_457" unicode="" horiz-adv-x="1792" |
|
| 1642 |
+d="M873 796q0 -83 -63.5 -142.5t-152.5 -59.5t-152.5 59.5t-63.5 142.5q0 84 63.5 143t152.5 59t152.5 -59t63.5 -143zM1375 796q0 -83 -63 -142.5t-153 -59.5q-89 0 -152.5 59.5t-63.5 142.5q0 84 63.5 143t152.5 59q90 0 153 -59t63 -143zM1600 616v667q0 87 -32 123.5 |
|
| 1643 |
+t-111 36.5h-1112q-83 0 -112.5 -34t-29.5 -126v-673q43 -23 88.5 -40t81 -28t81 -18.5t71 -11t70 -4t58.5 -0.5t56.5 2t44.5 2q68 1 95 -27q6 -6 10 -9q26 -25 61 -51q7 91 118 87q5 0 36.5 -1.5t43 -2t45.5 -1t53 1t54.5 4.5t61 8.5t62 13.5t67 19.5t67.5 27t72 34.5z |
|
| 1644 |
+M1763 621q-121 -149 -372 -252q84 -285 -23 -465q-66 -113 -183 -148q-104 -32 -182 15q-86 51 -82 164l-1 326v1q-8 2 -24.5 6t-23.5 5l-1 -338q4 -114 -83 -164q-79 -47 -183 -15q-117 36 -182 150q-105 180 -22 463q-251 103 -372 252q-25 37 -4 63t60 -1q4 -2 11.5 -7 |
|
| 1645 |
+t10.5 -8v694q0 72 47 123t114 51h1257q67 0 114 -51t47 -123v-694l21 15q39 27 60 1t-4 -63z" /> |
|
| 1646 |
+ <glyph glyph-name="_458" unicode="" horiz-adv-x="1792" |
|
| 1647 |
+d="M896 1102v-434h-145v434h145zM1294 1102v-434h-145v434h145zM1294 342l253 254v795h-1194v-1049h326v-217l217 217h398zM1692 1536v-1013l-434 -434h-326l-217 -217h-217v217h-398v1158l109 289h1483z" /> |
|
| 1648 |
+ <glyph glyph-name="_459" unicode="" |
|
| 1649 |
+d="M773 217v-127q-1 -292 -6 -305q-12 -32 -51 -40q-54 -9 -181.5 38t-162.5 89q-13 15 -17 36q-1 12 4 26q4 10 34 47t181 216q1 0 60 70q15 19 39.5 24.5t49.5 -3.5q24 -10 37.5 -29t12.5 -42zM624 468q-3 -55 -52 -70l-120 -39q-275 -88 -292 -88q-35 2 -54 36 |
|
| 1650 |
+q-12 25 -17 75q-8 76 1 166.5t30 124.5t56 32q13 0 202 -77q71 -29 115 -47l84 -34q23 -9 35.5 -30.5t11.5 -48.5zM1450 171q-7 -54 -91.5 -161t-135.5 -127q-37 -14 -63 7q-14 10 -184 287l-47 77q-14 21 -11.5 46t19.5 46q35 43 83 26q1 -1 119 -40q203 -66 242 -79.5 |
|
| 1651 |
+t47 -20.5q28 -22 22 -61zM778 803q5 -102 -54 -122q-58 -17 -114 71l-378 598q-8 35 19 62q41 43 207.5 89.5t224.5 31.5q40 -10 49 -45q3 -18 22 -305.5t24 -379.5zM1440 695q3 -39 -26 -59q-15 -10 -329 -86q-67 -15 -91 -23l1 2q-23 -6 -46 4t-37 32q-30 47 0 87 |
|
| 1652 |
+q1 1 75 102q125 171 150 204t34 39q28 19 65 2q48 -23 123 -133.5t81 -167.5v-3z" /> |
|
| 1653 |
+ <glyph glyph-name="_460" unicode="" horiz-adv-x="2048" |
|
| 1654 |
+d="M1024 1024h-384v-384h384v384zM1152 384v-128h-640v128h640zM1152 1152v-640h-640v640h640zM1792 384v-128h-512v128h512zM1792 640v-128h-512v128h512zM1792 896v-128h-512v128h512zM1792 1152v-128h-512v128h512zM256 192v960h-128v-960q0 -26 19 -45t45 -19t45 19 |
|
| 1655 |
+t19 45zM1920 192v1088h-1536v-1088q0 -33 -11 -64h1483q26 0 45 19t19 45zM2048 1408v-1216q0 -80 -56 -136t-136 -56h-1664q-80 0 -136 56t-56 136v1088h256v128h1792z" /> |
|
| 1656 |
+ <glyph glyph-name="_461" unicode="" horiz-adv-x="2048" |
|
| 1657 |
+d="M1024 13q-20 0 -93 73.5t-73 93.5q0 32 62.5 54t103.5 22t103.5 -22t62.5 -54q0 -20 -73 -93.5t-93 -73.5zM1294 284q-2 0 -40 25t-101.5 50t-128.5 25t-128.5 -25t-101 -50t-40.5 -25q-18 0 -93.5 75t-75.5 93q0 13 10 23q78 77 196 121t233 44t233 -44t196 -121 |
|
| 1658 |
+q10 -10 10 -23q0 -18 -75.5 -93t-93.5 -75zM1567 556q-11 0 -23 8q-136 105 -252 154.5t-268 49.5q-85 0 -170.5 -22t-149 -53t-113.5 -62t-79 -53t-31 -22q-17 0 -92 75t-75 93q0 12 10 22q132 132 320 205t380 73t380 -73t320 -205q10 -10 10 -22q0 -18 -75 -93t-92 -75z |
|
| 1659 |
+M1838 827q-11 0 -22 9q-179 157 -371.5 236.5t-420.5 79.5t-420.5 -79.5t-371.5 -236.5q-11 -9 -22 -9q-17 0 -92.5 75t-75.5 93q0 13 10 23q187 186 445 288t527 102t527 -102t445 -288q10 -10 10 -23q0 -18 -75.5 -93t-92.5 -75z" /> |
|
| 1660 |
+ <glyph glyph-name="_462" unicode="" horiz-adv-x="1792" |
|
| 1661 |
+d="M384 0q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM768 0q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM384 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5 |
|
| 1662 |
+t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1152 0q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM768 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5 |
|
| 1663 |
+t37.5 90.5zM384 768q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1152 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM768 768q0 53 -37.5 90.5t-90.5 37.5 |
|
| 1664 |
+t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1536 0v384q0 52 -38 90t-90 38t-90 -38t-38 -90v-384q0 -52 38 -90t90 -38t90 38t38 90zM1152 768q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5z |
|
| 1665 |
+M1536 1088v256q0 26 -19 45t-45 19h-1280q-26 0 -45 -19t-19 -45v-256q0 -26 19 -45t45 -19h1280q26 0 45 19t19 45zM1536 768q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1664 1408v-1536q0 -52 -38 -90t-90 -38 |
|
| 1666 |
+h-1408q-52 0 -90 38t-38 90v1536q0 52 38 90t90 38h1408q52 0 90 -38t38 -90z" /> |
|
| 1667 |
+ <glyph glyph-name="_463" unicode="" |
|
| 1668 |
+d="M1519 890q18 -84 -4 -204q-87 -444 -565 -444h-44q-25 0 -44 -16.5t-24 -42.5l-4 -19l-55 -346l-2 -15q-5 -26 -24.5 -42.5t-44.5 -16.5h-251q-21 0 -33 15t-9 36q9 56 26.5 168t26.5 168t27 167.5t27 167.5q5 37 43 37h131q133 -2 236 21q175 39 287 144q102 95 155 246 |
|
| 1669 |
+q24 70 35 133q1 6 2.5 7.5t3.5 1t6 -3.5q79 -59 98 -162zM1347 1172q0 -107 -46 -236q-80 -233 -302 -315q-113 -40 -252 -42q0 -1 -90 -1l-90 1q-100 0 -118 -96q-2 -8 -85 -530q-1 -10 -12 -10h-295q-22 0 -36.5 16.5t-11.5 38.5l232 1471q5 29 27.5 48t51.5 19h598 |
|
| 1670 |
+q34 0 97.5 -13t111.5 -32q107 -41 163.5 -123t56.5 -196z" /> |
|
| 1671 |
+ <glyph glyph-name="_464" unicode="" horiz-adv-x="1792" |
|
| 1672 |
+d="M441 864q33 0 52 -26q266 -364 362 -774h-446q-127 441 -367 749q-12 16 -3 33.5t29 17.5h373zM1000 507q-49 -199 -125 -393q-79 310 -256 594q40 221 44 449q211 -340 337 -650zM1099 1216q235 -324 384.5 -698.5t184.5 -773.5h-451q-41 665 -553 1472h435zM1792 640 |
|
| 1673 |
+q0 -424 -101 -812q-67 560 -359 1083q-25 301 -106 584q-4 16 5.5 28.5t25.5 12.5h359q21 0 38.5 -13t22.5 -33q115 -409 115 -850z" /> |
|
| 1674 |
+ <glyph glyph-name="uniF1F0" unicode="" horiz-adv-x="2304" |
|
| 1675 |
+d="M1975 546h-138q14 37 66 179l3 9q4 10 10 26t9 26l12 -55zM531 611l-58 295q-11 54 -75 54h-268l-2 -13q311 -79 403 -336zM710 960l-162 -438l-17 89q-26 70 -85 129.5t-131 88.5l135 -510h175l261 641h-176zM849 318h166l104 642h-166zM1617 944q-69 27 -149 27 |
|
| 1676 |
+q-123 0 -201 -59t-79 -153q-1 -102 145 -174q48 -23 67 -41t19 -39q0 -30 -30 -46t-69 -16q-86 0 -156 33l-22 11l-23 -144q74 -34 185 -34q130 -1 208.5 59t80.5 160q0 106 -140 174q-49 25 -71 42t-22 38q0 22 24.5 38.5t70.5 16.5q70 1 124 -24l15 -8zM2042 960h-128 |
|
| 1677 |
+q-65 0 -87 -54l-246 -588h174l35 96h212q5 -22 20 -96h154zM2304 1280v-1280q0 -52 -38 -90t-90 -38h-2048q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h2048q52 0 90 -38t38 -90z" /> |
|
| 1678 |
+ <glyph glyph-name="_466" unicode="" horiz-adv-x="2304" |
|
| 1679 |
+d="M1119 1195q-128 85 -281 85q-103 0 -197.5 -40.5t-162.5 -108.5t-108.5 -162t-40.5 -197q0 -104 40.5 -198t108.5 -162t162 -108.5t198 -40.5q153 0 281 85q-131 107 -178 265.5t0.5 316.5t177.5 265zM1152 1171q-126 -99 -172 -249.5t-0.5 -300.5t172.5 -249 |
|
| 1680 |
+q127 99 172.5 249t-0.5 300.5t-172 249.5zM1185 1195q130 -107 177.5 -265.5t0.5 -317t-178 -264.5q128 -85 281 -85q104 0 198 40.5t162 108.5t108.5 162t40.5 198q0 103 -40.5 197t-108.5 162t-162.5 108.5t-197.5 40.5q-153 0 -281 -85zM1926 473h7v3h-17v-3h7v-17h3v17z |
|
| 1681 |
+M1955 456h4v20h-5l-6 -13l-6 13h-5v-20h3v15l6 -13h4l5 13v-15zM1947 16v-2h-2h-3v3h3h2v-1zM1947 7h3l-4 5h2l1 1q1 1 1 3t-1 3l-1 1h-3h-6v-13h3v5h1zM685 75q0 19 11 31t30 12q18 0 29 -12.5t11 -30.5q0 -19 -11 -31t-29 -12q-19 0 -30 12t-11 31zM1158 119q30 0 35 -32 |
|
| 1682 |
+h-70q5 32 35 32zM1514 75q0 19 11 31t29 12t29.5 -12.5t11.5 -30.5q0 -19 -11 -31t-30 -12q-18 0 -29 12t-11 31zM1786 75q0 18 11.5 30.5t29.5 12.5t29.5 -12.5t11.5 -30.5q0 -19 -11.5 -31t-29.5 -12t-29.5 12.5t-11.5 30.5zM1944 3q-2 0 -4 1q-1 0 -3 2t-2 3q-1 2 -1 4 |
|
| 1683 |
+q0 3 1 4q0 2 2 4l1 1q2 0 2 1q2 1 4 1q3 0 4 -1l4 -2l2 -4v-1q1 -2 1 -3l-1 -1v-3t-1 -1l-1 -2q-2 -2 -4 -2q-1 -1 -4 -1zM599 7h30v85q0 24 -14.5 38.5t-39.5 15.5q-32 0 -47 -24q-14 24 -45 24q-24 0 -39 -20v16h-30v-135h30v75q0 36 33 36q30 0 30 -36v-75h29v75 |
|
| 1684 |
+q0 36 33 36q30 0 30 -36v-75zM765 7h29v68v67h-29v-16q-17 20 -43 20q-29 0 -48 -20t-19 -51t19 -51t48 -20q28 0 43 20v-17zM943 48q0 34 -47 40l-14 2q-23 4 -23 14q0 15 25 15q23 0 43 -11l12 24q-22 14 -55 14q-26 0 -41 -12t-15 -32q0 -33 47 -39l13 -2q24 -4 24 -14 |
|
| 1685 |
+q0 -17 -31 -17q-25 0 -45 14l-13 -23q25 -17 58 -17q29 0 45.5 12t16.5 32zM1073 14l-8 25q-13 -7 -26 -7q-19 0 -19 22v61h48v27h-48v41h-30v-41h-28v-27h28v-61q0 -50 47 -50q21 0 36 10zM1159 146q-29 0 -48 -20t-19 -51q0 -32 19.5 -51.5t49.5 -19.5q33 0 55 19l-14 22 |
|
| 1686 |
+q-18 -15 -39 -15q-34 0 -41 33h101v12q0 32 -18 51.5t-46 19.5zM1318 146q-23 0 -35 -20v16h-30v-135h30v76q0 35 29 35q10 0 18 -4l9 28q-9 4 -21 4zM1348 75q0 -31 19.5 -51t52.5 -20q29 0 48 16l-14 24q-18 -13 -35 -12q-18 0 -29.5 12t-11.5 31t11.5 31t29.5 12 |
|
| 1687 |
+q19 0 35 -12l14 24q-20 16 -48 16q-33 0 -52.5 -20t-19.5 -51zM1593 7h30v68v67h-30v-16q-15 20 -42 20q-29 0 -48.5 -20t-19.5 -51t19.5 -51t48.5 -20q28 0 42 20v-17zM1726 146q-23 0 -35 -20v16h-29v-135h29v76q0 35 29 35q10 0 18 -4l9 28q-8 4 -21 4zM1866 7h29v68v122 |
|
| 1688 |
+h-29v-71q-15 20 -43 20t-47.5 -20.5t-19.5 -50.5t19.5 -50.5t47.5 -20.5q29 0 43 20v-17zM1944 27l-2 -1h-3q-2 -1 -4 -3q-3 -1 -3 -4q-1 -2 -1 -6q0 -3 1 -5q0 -2 3 -4q2 -2 4 -3t5 -1q4 0 6 1q0 1 2 2l2 1q1 1 3 4q1 2 1 5q0 4 -1 6q-1 1 -3 4q0 1 -2 2l-2 1q-1 0 -3 0.5 |
|
| 1689 |
+t-3 0.5zM2304 1280v-1280q0 -52 -38 -90t-90 -38h-2048q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h2048q52 0 90 -38t38 -90z" /> |
|
| 1690 |
+ <glyph glyph-name="_467" unicode="" horiz-adv-x="2304" |
|
| 1691 |
+d="M313 759q0 -51 -36 -84q-29 -26 -89 -26h-17v220h17q61 0 89 -27q36 -31 36 -83zM2089 824q0 -52 -64 -52h-19v101h20q63 0 63 -49zM380 759q0 74 -50 120.5t-129 46.5h-95v-333h95q74 0 119 38q60 51 60 128zM410 593h65v333h-65v-333zM730 694q0 40 -20.5 62t-75.5 42 |
|
| 1692 |
+q-29 10 -39.5 19t-10.5 23q0 16 13.5 26.5t34.5 10.5q29 0 53 -27l34 44q-41 37 -98 37q-44 0 -74 -27.5t-30 -67.5q0 -35 18 -55.5t64 -36.5q37 -13 45 -19q19 -12 19 -34q0 -20 -14 -33.5t-36 -13.5q-48 0 -71 44l-42 -40q44 -64 115 -64q51 0 83 30.5t32 79.5zM1008 604 |
|
| 1693 |
+v77q-37 -37 -78 -37q-49 0 -80.5 32.5t-31.5 82.5q0 48 31.5 81.5t77.5 33.5q43 0 81 -38v77q-40 20 -80 20q-74 0 -125.5 -50.5t-51.5 -123.5t51 -123.5t125 -50.5q42 0 81 19zM2240 0v527q-65 -40 -144.5 -84t-237.5 -117t-329.5 -137.5t-417.5 -134.5t-504 -118h1569 |
|
| 1694 |
+q26 0 45 19t19 45zM1389 757q0 75 -53 128t-128 53t-128 -53t-53 -128t53 -128t128 -53t128 53t53 128zM1541 584l144 342h-71l-90 -224l-89 224h-71l142 -342h35zM1714 593h184v56h-119v90h115v56h-115v74h119v57h-184v-333zM2105 593h80l-105 140q76 16 76 94q0 47 -31 73 |
|
| 1695 |
+t-87 26h-97v-333h65v133h9zM2304 1274v-1268q0 -56 -38.5 -95t-93.5 -39h-2040q-55 0 -93.5 39t-38.5 95v1268q0 56 38.5 95t93.5 39h2040q55 0 93.5 -39t38.5 -95z" /> |
|
| 1696 |
+ <glyph glyph-name="f1f3" unicode="" horiz-adv-x="2304" |
|
| 1697 |
+d="M119 854h89l-45 108zM740 328l74 79l-70 79h-163v-49h142v-55h-142v-54h159zM898 406l99 -110v217zM1186 453q0 33 -40 33h-84v-69h83q41 0 41 36zM1475 457q0 29 -42 29h-82v-61h81q43 0 43 32zM1197 923q0 29 -42 29h-82v-60h81q43 0 43 31zM1656 854h89l-44 108z |
|
| 1698 |
+M699 1009v-271h-66v212l-94 -212h-57l-94 212v-212h-132l-25 60h-135l-25 -60h-70l116 271h96l110 -257v257h106l85 -184l77 184h108zM1255 453q0 -20 -5.5 -35t-14 -25t-22.5 -16.5t-26 -10t-31.5 -4.5t-31.5 -1t-32.5 0.5t-29.5 0.5v-91h-126l-80 90l-83 -90h-256v271h260 |
|
| 1699 |
+l80 -89l82 89h207q109 0 109 -89zM964 794v-56h-217v271h217v-57h-152v-49h148v-55h-148v-54h152zM2304 235v-229q0 -55 -38.5 -94.5t-93.5 -39.5h-2040q-55 0 -93.5 39.5t-38.5 94.5v678h111l25 61h55l25 -61h218v46l19 -46h113l20 47v-47h541v99l10 1q10 0 10 -14v-86h279 |
|
| 1700 |
+v23q23 -12 55 -18t52.5 -6.5t63 0.5t51.5 1l25 61h56l25 -61h227v58l34 -58h182v378h-180v-44l-25 44h-185v-44l-23 44h-249q-69 0 -109 -22v22h-172v-22q-24 22 -73 22h-628l-43 -97l-43 97h-198v-44l-22 44h-169l-78 -179v391q0 55 38.5 94.5t93.5 39.5h2040 |
|
| 1701 |
+q55 0 93.5 -39.5t38.5 -94.5v-678h-120q-51 0 -81 -22v22h-177q-55 0 -78 -22v22h-316v-22q-31 22 -87 22h-209v-22q-23 22 -91 22h-234l-54 -58l-50 58h-349v-378h343l55 59l52 -59h211v89h21q59 0 90 13v-102h174v99h8q8 0 10 -2t2 -10v-87h529q57 0 88 24v-24h168 |
|
| 1702 |
+q60 0 95 17zM1546 469q0 -23 -12 -43t-34 -29q25 -9 34 -26t9 -46v-54h-65v45q0 33 -12 43.5t-46 10.5h-69v-99h-65v271h154q48 0 77 -15t29 -58zM1269 936q0 -24 -12.5 -44t-33.5 -29q26 -9 34.5 -25.5t8.5 -46.5v-53h-65q0 9 0.5 26.5t0 25t-3 18.5t-8.5 16t-17.5 8.5 |
|
| 1703 |
+t-29.5 3.5h-70v-98h-64v271l153 -1q49 0 78 -14.5t29 -57.5zM1798 327v-56h-216v271h216v-56h-151v-49h148v-55h-148v-54zM1372 1009v-271h-66v271h66zM2065 357q0 -86 -102 -86h-126v58h126q34 0 34 25q0 16 -17 21t-41.5 5t-49.5 3.5t-42 22.5t-17 55q0 39 26 60t66 21 |
|
| 1704 |
+h130v-57h-119q-36 0 -36 -25q0 -16 17.5 -20.5t42 -4t49 -2.5t42 -21.5t17.5 -54.5zM2304 407v-101q-24 -35 -88 -35h-125v58h125q33 0 33 25q0 13 -12.5 19t-31 5.5t-40 2t-40 8t-31 24t-12.5 48.5q0 39 26.5 60t66.5 21h129v-57h-118q-36 0 -36 -25q0 -20 29 -22t68.5 -5 |
|
| 1705 |
+t56.5 -26zM2139 1008v-270h-92l-122 203v-203h-132l-26 60h-134l-25 -60h-75q-129 0 -129 133q0 138 133 138h63v-59q-7 0 -28 1t-28.5 0.5t-23 -2t-21.5 -6.5t-14.5 -13.5t-11.5 -23t-3 -33.5q0 -38 13.5 -58t49.5 -20h29l92 213h97l109 -256v256h99l114 -188v188h66z" /> |
|
| 1706 |
+ <glyph glyph-name="_469" unicode="" horiz-adv-x="2304" |
|
| 1707 |
+d="M745 630q0 -37 -25.5 -61.5t-62.5 -24.5q-29 0 -46.5 16t-17.5 44q0 37 25 62.5t62 25.5q28 0 46.5 -16.5t18.5 -45.5zM1530 779q0 -42 -22 -57t-66 -15l-32 -1l17 107q2 11 13 11h18q22 0 35 -2t25 -12.5t12 -30.5zM1881 630q0 -36 -25.5 -61t-61.5 -25q-29 0 -47 16 |
|
| 1708 |
+t-18 44q0 37 25 62.5t62 25.5q28 0 46.5 -16.5t18.5 -45.5zM513 801q0 59 -38.5 85.5t-100.5 26.5h-160q-19 0 -21 -19l-65 -408q-1 -6 3 -11t10 -5h76q20 0 22 19l18 110q1 8 7 13t15 6.5t17 1.5t19 -1t14 -1q86 0 135 48.5t49 134.5zM822 489l41 261q1 6 -3 11t-10 5h-76 |
|
| 1709 |
+q-14 0 -17 -33q-27 40 -95 40q-72 0 -122.5 -54t-50.5 -127q0 -59 34.5 -94t92.5 -35q28 0 58 12t48 32q-4 -12 -4 -21q0 -16 13 -16h69q19 0 22 19zM1269 752q0 5 -4 9.5t-9 4.5h-77q-11 0 -18 -10l-106 -156l-44 150q-5 16 -22 16h-75q-5 0 -9 -4.5t-4 -9.5q0 -2 19.5 -59 |
|
| 1710 |
+t42 -123t23.5 -70q-82 -112 -82 -120q0 -13 13 -13h77q11 0 18 10l255 368q2 2 2 7zM1649 801q0 59 -38.5 85.5t-100.5 26.5h-159q-20 0 -22 -19l-65 -408q-1 -6 3 -11t10 -5h82q12 0 16 13l18 116q1 8 7 13t15 6.5t17 1.5t19 -1t14 -1q86 0 135 48.5t49 134.5zM1958 489 |
|
| 1711 |
+l41 261q1 6 -3 11t-10 5h-76q-14 0 -17 -33q-26 40 -95 40q-72 0 -122.5 -54t-50.5 -127q0 -59 34.5 -94t92.5 -35q29 0 59 12t47 32q0 -1 -2 -9t-2 -12q0 -16 13 -16h69q19 0 22 19zM2176 898v1q0 14 -13 14h-74q-11 0 -13 -11l-65 -416l-1 -2q0 -5 4 -9.5t10 -4.5h66 |
|
| 1712 |
+q19 0 21 19zM392 764q-5 -35 -26 -46t-60 -11l-33 -1l17 107q2 11 13 11h19q40 0 58 -11.5t12 -48.5zM2304 1280v-1280q0 -52 -38 -90t-90 -38h-2048q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h2048q52 0 90 -38t38 -90z" /> |
|
| 1713 |
+ <glyph glyph-name="_470" unicode="" horiz-adv-x="2304" |
|
| 1714 |
+d="M1597 633q0 -69 -21 -106q-19 -35 -52 -35q-23 0 -41 9v224q29 30 57 30q57 0 57 -122zM2035 669h-110q6 98 56 98q51 0 54 -98zM476 534q0 59 -33 91.5t-101 57.5q-36 13 -52 24t-16 25q0 26 38 26q58 0 124 -33l18 112q-67 32 -149 32q-77 0 -123 -38q-48 -39 -48 -109 |
|
| 1715 |
+q0 -58 32.5 -90.5t99.5 -56.5q39 -14 54.5 -25.5t15.5 -27.5q0 -31 -48 -31q-29 0 -70 12.5t-72 30.5l-18 -113q72 -41 168 -41q81 0 129 37q51 41 51 117zM771 749l19 111h-96v135l-129 -21l-18 -114l-46 -8l-17 -103h62v-219q0 -84 44 -120q38 -30 111 -30q32 0 79 11v118 |
|
| 1716 |
+q-32 -7 -44 -7q-42 0 -42 50v197h77zM1087 724v139q-15 3 -28 3q-32 0 -55.5 -16t-33.5 -46l-10 56h-131v-471h150v306q26 31 82 31q16 0 26 -2zM1124 389h150v471h-150v-471zM1746 638q0 122 -45 179q-40 52 -111 52q-64 0 -117 -56l-8 47h-132v-645l150 25v151 |
|
| 1717 |
+q36 -11 68 -11q83 0 134 56q61 65 61 202zM1278 986q0 33 -23 56t-56 23t-56 -23t-23 -56t23 -56.5t56 -23.5t56 23.5t23 56.5zM2176 629q0 113 -48 176q-50 64 -144 64q-96 0 -151.5 -66t-55.5 -180q0 -128 63 -188q55 -55 161 -55q101 0 160 40l-16 103q-57 -31 -128 -31 |
|
| 1718 |
+q-43 0 -63 19q-23 19 -28 66h248q2 14 2 52zM2304 1280v-1280q0 -52 -38 -90t-90 -38h-2048q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h2048q52 0 90 -38t38 -90z" /> |
|
| 1719 |
+ <glyph glyph-name="_471" unicode="" horiz-adv-x="2048" |
|
| 1720 |
+d="M1558 684q61 -356 298 -556q0 -52 -38 -90t-90 -38h-448q0 -106 -75 -181t-181 -75t-180.5 74.5t-75.5 180.5zM1024 -176q16 0 16 16t-16 16q-59 0 -101.5 42.5t-42.5 101.5q0 16 -16 16t-16 -16q0 -73 51.5 -124.5t124.5 -51.5zM2026 1424q8 -10 7.5 -23.5t-10.5 -22.5 |
|
| 1721 |
+l-1872 -1622q-10 -8 -23.5 -7t-21.5 11l-84 96q-8 10 -7.5 23.5t10.5 21.5l186 161q-19 32 -19 66q50 42 91 88t85 119.5t74.5 158.5t50 206t19.5 260q0 152 117 282.5t307 158.5q-8 19 -8 39q0 40 28 68t68 28t68 -28t28 -68q0 -20 -8 -39q124 -18 219 -82.5t148 -157.5 |
|
| 1722 |
+l418 363q10 8 23.5 7t21.5 -11z" /> |
|
| 1723 |
+ <glyph glyph-name="_472" unicode="" horiz-adv-x="2048" |
|
| 1724 |
+d="M1040 -160q0 16 -16 16q-59 0 -101.5 42.5t-42.5 101.5q0 16 -16 16t-16 -16q0 -73 51.5 -124.5t124.5 -51.5q16 0 16 16zM503 315l877 760q-42 88 -132.5 146.5t-223.5 58.5q-93 0 -169.5 -31.5t-121.5 -80.5t-69 -103t-24 -105q0 -384 -137 -645zM1856 128 |
|
| 1725 |
+q0 -52 -38 -90t-90 -38h-448q0 -106 -75 -181t-181 -75t-180.5 74.5t-75.5 180.5l149 129h757q-166 187 -227 459l111 97q61 -356 298 -556zM1942 1520l84 -96q8 -10 7.5 -23.5t-10.5 -22.5l-1872 -1622q-10 -8 -23.5 -7t-21.5 11l-84 96q-8 10 -7.5 23.5t10.5 21.5l186 161 |
|
| 1726 |
+q-19 32 -19 66q50 42 91 88t85 119.5t74.5 158.5t50 206t19.5 260q0 152 117 282.5t307 158.5q-8 19 -8 39q0 40 28 68t68 28t68 -28t28 -68q0 -20 -8 -39q124 -18 219 -82.5t148 -157.5l418 363q10 8 23.5 7t21.5 -11z" /> |
|
| 1727 |
+ <glyph glyph-name="_473" unicode="" horiz-adv-x="1408" |
|
| 1728 |
+d="M512 160v704q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-704q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM768 160v704q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-704q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1024 160v704q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-704 |
|
| 1729 |
+q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM480 1152h448l-48 117q-7 9 -17 11h-317q-10 -2 -17 -11zM1408 1120v-64q0 -14 -9 -23t-23 -9h-96v-948q0 -83 -47 -143.5t-113 -60.5h-832q-66 0 -113 58.5t-47 141.5v952h-96q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h309l70 167 |
|
| 1730 |
+q15 37 54 63t79 26h320q40 0 79 -26t54 -63l70 -167h309q14 0 23 -9t9 -23z" /> |
|
| 1731 |
+ <glyph glyph-name="_474" unicode="" |
|
| 1732 |
+d="M1150 462v-109q0 -50 -36.5 -89t-94 -60.5t-118 -32.5t-117.5 -11q-205 0 -342.5 139t-137.5 346q0 203 136 339t339 136q34 0 75.5 -4.5t93 -18t92.5 -34t69 -56.5t28 -81v-109q0 -16 -16 -16h-118q-16 0 -16 16v70q0 43 -65.5 67.5t-137.5 24.5q-140 0 -228.5 -91.5 |
|
| 1733 |
+t-88.5 -237.5q0 -151 91.5 -249.5t233.5 -98.5q68 0 138 24t70 66v70q0 7 4.5 11.5t10.5 4.5h119q6 0 11 -4.5t5 -11.5zM768 1280q-130 0 -248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5 |
|
| 1734 |
+t-51 248.5t-136.5 204t-204 136.5t-248.5 51zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1735 |
+ <glyph glyph-name="_475" unicode="" |
|
| 1736 |
+d="M972 761q0 108 -53.5 169t-147.5 61q-63 0 -124 -30.5t-110 -84.5t-79.5 -137t-30.5 -180q0 -112 53.5 -173t150.5 -61q96 0 176 66.5t122.5 166t42.5 203.5zM1536 640q0 -111 -37 -197t-98.5 -135t-131.5 -74.5t-145 -27.5q-6 0 -15.5 -0.5t-16.5 -0.5q-95 0 -142 53 |
|
| 1737 |
+q-28 33 -33 83q-52 -66 -131.5 -110t-173.5 -44q-161 0 -249.5 95.5t-88.5 269.5q0 157 66 290t179 210.5t246 77.5q87 0 155 -35.5t106 -99.5l2 19l11 56q1 6 5.5 12t9.5 6h118q5 0 13 -11q5 -5 3 -16l-120 -614q-5 -24 -5 -48q0 -39 12.5 -52t44.5 -13q28 1 57 5.5t73 24 |
|
| 1738 |
+t77 50t57 89.5t24 137q0 292 -174 466t-466 174q-130 0 -248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51q228 0 405 144q11 9 24 8t21 -12l41 -49q8 -12 7 -24q-2 -13 -12 -22q-102 -83 -227.5 -128t-258.5 -45q-156 0 -298 61 |
|
| 1739 |
+t-245 164t-164 245t-61 298t61 298t164 245t245 164t298 61q344 0 556 -212t212 -556z" /> |
|
| 1740 |
+ <glyph glyph-name="_476" unicode="" horiz-adv-x="1792" |
|
| 1741 |
+d="M1698 1442q94 -94 94 -226.5t-94 -225.5l-225 -223l104 -104q10 -10 10 -23t-10 -23l-210 -210q-10 -10 -23 -10t-23 10l-105 105l-603 -603q-37 -37 -90 -37h-203l-256 -128l-64 64l128 256v203q0 53 37 90l603 603l-105 105q-10 10 -10 23t10 23l210 210q10 10 23 10 |
|
| 1742 |
+t23 -10l104 -104l223 225q93 94 225.5 94t226.5 -94zM512 64l576 576l-192 192l-576 -576v-192h192z" /> |
|
| 1743 |
+ <glyph glyph-name="f1fc" unicode="" horiz-adv-x="1792" |
|
| 1744 |
+d="M1615 1536q70 0 122.5 -46.5t52.5 -116.5q0 -63 -45 -151q-332 -629 -465 -752q-97 -91 -218 -91q-126 0 -216.5 92.5t-90.5 219.5q0 128 92 212l638 579q59 54 130 54zM706 502q39 -76 106.5 -130t150.5 -76l1 -71q4 -213 -129.5 -347t-348.5 -134q-123 0 -218 46.5 |
|
| 1745 |
+t-152.5 127.5t-86.5 183t-29 220q7 -5 41 -30t62 -44.5t59 -36.5t46 -17q41 0 55 37q25 66 57.5 112.5t69.5 76t88 47.5t103 25.5t125 10.5z" /> |
|
| 1746 |
+ <glyph glyph-name="_478" unicode="" horiz-adv-x="1792" |
|
| 1747 |
+d="M1792 128v-384h-1792v384q45 0 85 14t59 27.5t47 37.5q30 27 51.5 38t56.5 11q24 0 44 -7t31 -15t33 -27q29 -25 47 -38t58 -27t86 -14q45 0 85 14.5t58 27t48 37.5q21 19 32.5 27t31 15t43.5 7q35 0 56.5 -11t51.5 -38q28 -24 47 -37.5t59 -27.5t85 -14t85 14t59 27.5 |
|
| 1748 |
+t47 37.5q30 27 51.5 38t56.5 11q34 0 55.5 -11t51.5 -38q28 -24 47 -37.5t59 -27.5t85 -14zM1792 448v-192q-24 0 -44 7t-31 15t-33 27q-29 25 -47 38t-58 27t-85 14q-46 0 -86 -14t-58 -27t-47 -38q-22 -19 -33 -27t-31 -15t-44 -7q-35 0 -56.5 11t-51.5 38q-29 25 -47 38 |
|
| 1749 |
+t-58 27t-86 14q-45 0 -85 -14.5t-58 -27t-48 -37.5q-21 -19 -32.5 -27t-31 -15t-43.5 -7q-35 0 -56.5 11t-51.5 38q-28 24 -47 37.5t-59 27.5t-85 14q-46 0 -86 -14t-58 -27t-47 -38q-30 -27 -51.5 -38t-56.5 -11v192q0 80 56 136t136 56h64v448h256v-448h256v448h256v-448 |
|
| 1750 |
+h256v448h256v-448h64q80 0 136 -56t56 -136zM512 1312q0 -77 -36 -118.5t-92 -41.5q-53 0 -90.5 37.5t-37.5 90.5q0 29 9.5 51t23.5 34t31 28t31 31.5t23.5 44.5t9.5 67q38 0 83 -74t45 -150zM1024 1312q0 -77 -36 -118.5t-92 -41.5q-53 0 -90.5 37.5t-37.5 90.5 |
|
| 1751 |
+q0 29 9.5 51t23.5 34t31 28t31 31.5t23.5 44.5t9.5 67q38 0 83 -74t45 -150zM1536 1312q0 -77 -36 -118.5t-92 -41.5q-53 0 -90.5 37.5t-37.5 90.5q0 29 9.5 51t23.5 34t31 28t31 31.5t23.5 44.5t9.5 67q38 0 83 -74t45 -150z" /> |
|
| 1752 |
+ <glyph glyph-name="_479" unicode="" horiz-adv-x="2048" |
|
| 1753 |
+d="M2048 0v-128h-2048v1536h128v-1408h1920zM1664 1024l256 -896h-1664v576l448 576l576 -576z" /> |
|
| 1754 |
+ <glyph glyph-name="_480" unicode="" horiz-adv-x="1792" |
|
| 1755 |
+d="M768 646l546 -546q-106 -108 -247.5 -168t-298.5 -60q-209 0 -385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103v-762zM955 640h773q0 -157 -60 -298.5t-168 -247.5zM1664 768h-768v768q209 0 385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 1756 |
+ <glyph glyph-name="_481" unicode="" horiz-adv-x="2048" |
|
| 1757 |
+d="M2048 0v-128h-2048v1536h128v-1408h1920zM1920 1248v-435q0 -21 -19.5 -29.5t-35.5 7.5l-121 121l-633 -633q-10 -10 -23 -10t-23 10l-233 233l-416 -416l-192 192l585 585q10 10 23 10t23 -10l233 -233l464 464l-121 121q-16 16 -7.5 35.5t29.5 19.5h435q14 0 23 -9 |
|
| 1758 |
+t9 -23z" /> |
|
| 1759 |
+ <glyph glyph-name="_482" unicode="" horiz-adv-x="1792" |
|
| 1760 |
+d="M1292 832q0 -6 10 -41q10 -29 25 -49.5t41 -34t44 -20t55 -16.5q325 -91 325 -332q0 -146 -105.5 -242.5t-254.5 -96.5q-59 0 -111.5 18.5t-91.5 45.5t-77 74.5t-63 87.5t-53.5 103.5t-43.5 103t-39.5 106.5t-35.5 95q-32 81 -61.5 133.5t-73.5 96.5t-104 64t-142 20 |
|
| 1761 |
+q-96 0 -183 -55.5t-138 -144.5t-51 -185q0 -160 106.5 -279.5t263.5 -119.5q177 0 258 95q56 63 83 116l84 -152q-15 -34 -44 -70l1 -1q-131 -152 -388 -152q-147 0 -269.5 79t-190.5 207.5t-68 274.5q0 105 43.5 206t116 176.5t172 121.5t204.5 46q87 0 159 -19t123.5 -50 |
|
| 1762 |
+t95 -80t72.5 -99t58.5 -117t50.5 -124.5t50 -130.5t55 -127q96 -200 233 -200q81 0 138.5 48.5t57.5 128.5q0 42 -19 72t-50.5 46t-72.5 31.5t-84.5 27t-87.5 34t-81 52t-65 82t-39 122.5q-3 16 -3 33q0 110 87.5 192t198.5 78q78 -3 120.5 -14.5t90.5 -53.5h-1 |
|
| 1763 |
+q12 -11 23 -24.5t26 -36t19 -27.5l-129 -99q-26 49 -54 70v1q-23 21 -97 21q-49 0 -84 -33t-35 -83z" /> |
|
| 1764 |
+ <glyph glyph-name="_483" unicode="" |
|
| 1765 |
+d="M1432 484q0 173 -234 239q-35 10 -53 16.5t-38 25t-29 46.5q0 2 -2 8.5t-3 12t-1 7.5q0 36 24.5 59.5t60.5 23.5q54 0 71 -15h-1q20 -15 39 -51l93 71q-39 54 -49 64q-33 29 -67.5 39t-85.5 10q-80 0 -142 -57.5t-62 -137.5q0 -7 2 -23q16 -96 64.5 -140t148.5 -73 |
|
| 1766 |
+q29 -8 49 -15.5t45 -21.5t38.5 -34.5t13.5 -46.5v-5q1 -58 -40.5 -93t-100.5 -35q-97 0 -167 144q-23 47 -51.5 121.5t-48 125.5t-54 110.5t-74 95.5t-103.5 60.5t-147 24.5q-101 0 -192 -56t-144 -148t-50 -192v-1q4 -108 50.5 -199t133.5 -147.5t196 -56.5q186 0 279 110 |
|
| 1767 |
+q20 27 31 51l-60 109q-42 -80 -99 -116t-146 -36q-115 0 -191 87t-76 204q0 105 82 189t186 84q112 0 170 -53.5t104 -172.5q8 -21 25.5 -68.5t28.5 -76.5t31.5 -74.5t38.5 -74t45.5 -62.5t55.5 -53.5t66 -33t80 -13.5q107 0 183 69.5t76 174.5zM1536 1120v-960 |
|
| 1768 |
+q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 1769 |
+ <glyph glyph-name="_484" unicode="" horiz-adv-x="2048" |
|
| 1770 |
+d="M1152 640q0 104 -40.5 198.5t-109.5 163.5t-163.5 109.5t-198.5 40.5t-198.5 -40.5t-163.5 -109.5t-109.5 -163.5t-40.5 -198.5t40.5 -198.5t109.5 -163.5t163.5 -109.5t198.5 -40.5t198.5 40.5t163.5 109.5t109.5 163.5t40.5 198.5zM1920 640q0 104 -40.5 198.5 |
|
| 1771 |
+t-109.5 163.5t-163.5 109.5t-198.5 40.5h-386q119 -90 188.5 -224t69.5 -288t-69.5 -288t-188.5 -224h386q104 0 198.5 40.5t163.5 109.5t109.5 163.5t40.5 198.5zM2048 640q0 -130 -51 -248.5t-136.5 -204t-204 -136.5t-248.5 -51h-768q-130 0 -248.5 51t-204 136.5 |
|
| 1772 |
+t-136.5 204t-51 248.5t51 248.5t136.5 204t204 136.5t248.5 51h768q130 0 248.5 -51t204 -136.5t136.5 -204t51 -248.5z" /> |
|
| 1773 |
+ <glyph glyph-name="_485" unicode="" horiz-adv-x="2048" |
|
| 1774 |
+d="M0 640q0 130 51 248.5t136.5 204t204 136.5t248.5 51h768q130 0 248.5 -51t204 -136.5t136.5 -204t51 -248.5t-51 -248.5t-136.5 -204t-204 -136.5t-248.5 -51h-768q-130 0 -248.5 51t-204 136.5t-136.5 204t-51 248.5zM1408 128q104 0 198.5 40.5t163.5 109.5 |
|
| 1775 |
+t109.5 163.5t40.5 198.5t-40.5 198.5t-109.5 163.5t-163.5 109.5t-198.5 40.5t-198.5 -40.5t-163.5 -109.5t-109.5 -163.5t-40.5 -198.5t40.5 -198.5t109.5 -163.5t163.5 -109.5t198.5 -40.5z" /> |
|
| 1776 |
+ <glyph glyph-name="_486" unicode="" horiz-adv-x="2304" |
|
| 1777 |
+d="M762 384h-314q-40 0 -57.5 35t6.5 67l188 251q-65 31 -137 31q-132 0 -226 -94t-94 -226t94 -226t226 -94q115 0 203 72.5t111 183.5zM576 512h186q-18 85 -75 148zM1056 512l288 384h-480l-99 -132q105 -103 126 -252h165zM2176 448q0 132 -94 226t-226 94 |
|
| 1778 |
+q-60 0 -121 -24l174 -260q15 -23 10 -49t-27 -40q-15 -11 -36 -11q-35 0 -53 29l-174 260q-93 -95 -93 -225q0 -132 94 -226t226 -94t226 94t94 226zM2304 448q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 97 39.5 183.5t109.5 149.5l-65 98l-353 -469 |
|
| 1779 |
+q-18 -26 -51 -26h-197q-23 -164 -149 -274t-294 -110q-185 0 -316.5 131.5t-131.5 316.5t131.5 316.5t316.5 131.5q114 0 215 -55l137 183h-224q-26 0 -45 19t-19 45t19 45t45 19h384v-128h435l-85 128h-222q-26 0 -45 19t-19 45t19 45t45 19h256q33 0 53 -28l267 -400 |
|
| 1780 |
+q91 44 192 44q185 0 316.5 -131.5t131.5 -316.5z" /> |
|
| 1781 |
+ <glyph glyph-name="_487" unicode="" |
|
| 1782 |
+d="M384 320q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1408 320q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1362 716l-72 384q-5 23 -22.5 37.5t-40.5 14.5 |
|
| 1783 |
+h-918q-23 0 -40.5 -14.5t-22.5 -37.5l-72 -384q-5 -30 14 -53t49 -23h1062q30 0 49 23t14 53zM1136 1328q0 20 -14 34t-34 14h-640q-20 0 -34 -14t-14 -34t14 -34t34 -14h640q20 0 34 14t14 34zM1536 603v-603h-128v-128q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5 |
|
| 1784 |
+t-37.5 90.5v128h-768v-128q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5v128h-128v603q0 112 25 223l103 454q9 78 97.5 137t230 89t312.5 30t312.5 -30t230 -89t97.5 -137l105 -454q23 -102 23 -223z" /> |
|
| 1785 |
+ <glyph glyph-name="_488" unicode="" horiz-adv-x="2048" |
|
| 1786 |
+d="M1463 704q0 -35 -25 -60.5t-61 -25.5h-702q-36 0 -61 25.5t-25 60.5t25 60.5t61 25.5h702q36 0 61 -25.5t25 -60.5zM1677 704q0 86 -23 170h-982q-36 0 -61 25t-25 60q0 36 25 61t61 25h908q-88 143 -235 227t-320 84q-177 0 -327.5 -87.5t-238 -237.5t-87.5 -327 |
|
| 1787 |
+q0 -86 23 -170h982q36 0 61 -25t25 -60q0 -36 -25 -61t-61 -25h-908q88 -143 235.5 -227t320.5 -84q132 0 253 51.5t208 139t139 208t52 253.5zM2048 959q0 -35 -25 -60t-61 -25h-131q17 -85 17 -170q0 -167 -65.5 -319.5t-175.5 -263t-262.5 -176t-319.5 -65.5 |
|
| 1788 |
+q-246 0 -448.5 133t-301.5 350h-189q-36 0 -61 25t-25 61q0 35 25 60t61 25h132q-17 85 -17 170q0 167 65.5 319.5t175.5 263t262.5 176t320.5 65.5q245 0 447.5 -133t301.5 -350h188q36 0 61 -25t25 -61z" /> |
|
| 1789 |
+ <glyph glyph-name="_489" unicode="" horiz-adv-x="1280" |
|
| 1790 |
+d="M953 1158l-114 -328l117 -21q165 451 165 518q0 56 -38 56q-57 0 -130 -225zM654 471l33 -88q37 42 71 67l-33 5.5t-38.5 7t-32.5 8.5zM362 1367q0 -98 159 -521q17 10 49 10q15 0 75 -5l-121 351q-75 220 -123 220q-19 0 -29 -17.5t-10 -37.5zM283 608q0 -36 51.5 -119 |
|
| 1791 |
+t117.5 -153t100 -70q14 0 25.5 13t11.5 27q0 24 -32 102q-13 32 -32 72t-47.5 89t-61.5 81t-62 32q-20 0 -45.5 -27t-25.5 -47zM125 273q0 -41 25 -104q59 -145 183.5 -227t281.5 -82q227 0 382 170q152 169 152 427q0 43 -1 67t-11.5 62t-30.5 56q-56 49 -211.5 75.5 |
|
| 1792 |
+t-270.5 26.5q-37 0 -49 -11q-12 -5 -12 -35q0 -34 21.5 -60t55.5 -40t77.5 -23.5t87.5 -11.5t85 -4t70 0h23q24 0 40 -19q15 -19 19 -55q-28 -28 -96 -54q-61 -22 -93 -46q-64 -46 -108.5 -114t-44.5 -137q0 -31 18.5 -88.5t18.5 -87.5l-3 -12q-4 -12 -4 -14 |
|
| 1793 |
+q-137 10 -146 216q-8 -2 -41 -2q2 -7 2 -21q0 -53 -40.5 -89.5t-94.5 -36.5q-82 0 -166.5 78t-84.5 159q0 34 33 67q52 -64 60 -76q77 -104 133 -104q12 0 26.5 8.5t14.5 20.5q0 34 -87.5 145t-116.5 111q-43 0 -70 -44.5t-27 -90.5zM11 264q0 101 42.5 163t136.5 88 |
|
| 1794 |
+q-28 74 -28 104q0 62 61 123t122 61q29 0 70 -15q-163 462 -163 567q0 80 41 130.5t119 50.5q131 0 325 -581q6 -17 8 -23q6 16 29 79.5t43.5 118.5t54 127.5t64.5 123t70.5 86.5t76.5 36q71 0 112 -49t41 -122q0 -108 -159 -550q61 -15 100.5 -46t58.5 -78t26 -93.5 |
|
| 1795 |
+t7 -110.5q0 -150 -47 -280t-132 -225t-211 -150t-278 -55q-111 0 -223 42q-149 57 -258 191.5t-109 286.5z" /> |
|
| 1796 |
+ <glyph glyph-name="_490" unicode="" horiz-adv-x="2048" |
|
| 1797 |
+d="M785 528h207q-14 -158 -98.5 -248.5t-214.5 -90.5q-162 0 -254.5 116t-92.5 316q0 194 93 311.5t233 117.5q148 0 232 -87t97 -247h-203q-5 64 -35.5 99t-81.5 35q-57 0 -88.5 -60.5t-31.5 -177.5q0 -48 5 -84t18 -69.5t40 -51.5t66 -18q95 0 109 139zM1497 528h206 |
|
| 1798 |
+q-14 -158 -98 -248.5t-214 -90.5q-162 0 -254.5 116t-92.5 316q0 194 93 311.5t233 117.5q148 0 232 -87t97 -247h-204q-4 64 -35 99t-81 35q-57 0 -88.5 -60.5t-31.5 -177.5q0 -48 5 -84t18 -69.5t39.5 -51.5t65.5 -18q49 0 76.5 38t33.5 101zM1856 647q0 207 -15.5 307 |
|
| 1799 |
+t-60.5 161q-6 8 -13.5 14t-21.5 15t-16 11q-86 63 -697 63q-625 0 -710 -63q-5 -4 -17.5 -11.5t-21 -14t-14.5 -14.5q-45 -60 -60 -159.5t-15 -308.5q0 -208 15 -307.5t60 -160.5q6 -8 15 -15t20.5 -14t17.5 -12q44 -33 239.5 -49t470.5 -16q610 0 697 65q5 4 17 11t20.5 14 |
|
| 1800 |
+t13.5 16q46 60 61 159t15 309zM2048 1408v-1536h-2048v1536h2048z" /> |
|
| 1801 |
+ <glyph glyph-name="_491" unicode="" |
|
| 1802 |
+d="M992 912v-496q0 -14 -9 -23t-23 -9h-160q-14 0 -23 9t-9 23v496q0 112 -80 192t-192 80h-272v-1152q0 -14 -9 -23t-23 -9h-160q-14 0 -23 9t-9 23v1344q0 14 9 23t23 9h464q135 0 249 -66.5t180.5 -180.5t66.5 -249zM1376 1376v-880q0 -135 -66.5 -249t-180.5 -180.5 |
|
| 1803 |
+t-249 -66.5h-464q-14 0 -23 9t-9 23v960q0 14 9 23t23 9h160q14 0 23 -9t9 -23v-768h272q112 0 192 80t80 192v880q0 14 9 23t23 9h160q14 0 23 -9t9 -23z" /> |
|
| 1804 |
+ <glyph glyph-name="_492" unicode="" |
|
| 1805 |
+d="M1311 694v-114q0 -24 -13.5 -38t-37.5 -14h-202q-24 0 -38 14t-14 38v114q0 24 14 38t38 14h202q24 0 37.5 -14t13.5 -38zM821 464v250q0 53 -32.5 85.5t-85.5 32.5h-133q-68 0 -96 -52q-28 52 -96 52h-130q-53 0 -85.5 -32.5t-32.5 -85.5v-250q0 -22 21 -22h55 |
|
| 1806 |
+q22 0 22 22v230q0 24 13.5 38t38.5 14h94q24 0 38 -14t14 -38v-230q0 -22 21 -22h54q22 0 22 22v230q0 24 14 38t38 14h97q24 0 37.5 -14t13.5 -38v-230q0 -22 22 -22h55q21 0 21 22zM1410 560v154q0 53 -33 85.5t-86 32.5h-264q-53 0 -86 -32.5t-33 -85.5v-410 |
|
| 1807 |
+q0 -21 22 -21h55q21 0 21 21v180q31 -42 94 -42h191q53 0 86 32.5t33 85.5zM1536 1176v-1072q0 -96 -68 -164t-164 -68h-1072q-96 0 -164 68t-68 164v1072q0 96 68 164t164 68h1072q96 0 164 -68t68 -164z" /> |
|
| 1808 |
+ <glyph glyph-name="_493" unicode="" |
|
| 1809 |
+d="M915 450h-294l147 551zM1001 128h311l-324 1024h-440l-324 -1024h311l383 314zM1536 1120v-960q0 -118 -85 -203t-203 -85h-960q-118 0 -203 85t-85 203v960q0 118 85 203t203 85h960q118 0 203 -85t85 -203z" /> |
|
| 1810 |
+ <glyph glyph-name="_494" unicode="" horiz-adv-x="2048" |
|
| 1811 |
+d="M2048 641q0 -21 -13 -36.5t-33 -19.5l-205 -356q3 -9 3 -18q0 -20 -12.5 -35.5t-32.5 -19.5l-193 -337q3 -8 3 -16q0 -23 -16.5 -40t-40.5 -17q-25 0 -41 18h-400q-17 -20 -43 -20t-43 20h-399q-17 -20 -43 -20q-23 0 -40 16.5t-17 40.5q0 8 4 20l-193 335 |
|
| 1812 |
+q-20 4 -32.5 19.5t-12.5 35.5q0 9 3 18l-206 356q-20 5 -32.5 20.5t-12.5 35.5q0 21 13.5 36.5t33.5 19.5l199 344q0 1 -0.5 3t-0.5 3q0 36 34 51l209 363q-4 10 -4 18q0 24 17 40.5t40 16.5q26 0 44 -21h396q16 21 43 21t43 -21h398q18 21 44 21q23 0 40 -16.5t17 -40.5 |
|
| 1813 |
+q0 -6 -4 -18l207 -358q23 -1 39 -17.5t16 -38.5q0 -13 -7 -27l187 -324q19 -4 31.5 -19.5t12.5 -35.5zM1063 -158h389l-342 354h-143l-342 -354h360q18 16 39 16t39 -16zM112 654q1 -4 1 -13q0 -10 -2 -15l208 -360l15 -6l188 199v347l-187 194q-13 -8 -29 -10zM986 1438 |
|
| 1814 |
+h-388l190 -200l554 200h-280q-16 -16 -38 -16t-38 16zM1689 226q1 6 5 11l-64 68l-17 -79h76zM1583 226l22 105l-252 266l-296 -307l63 -64h463zM1495 -142l16 28l65 310h-427l333 -343q8 4 13 5zM578 -158h5l342 354h-373v-335l4 -6q14 -5 22 -13zM552 226h402l64 66 |
|
| 1815 |
+l-309 321l-157 -166v-221zM359 226h163v189l-168 -177q4 -8 5 -12zM358 1051q0 -1 0.5 -2t0.5 -2q0 -16 -8 -29l171 -177v269zM552 1121v-311l153 -157l297 314l-223 236zM556 1425l-4 -8v-264l205 74l-191 201q-6 -2 -10 -3zM1447 1438h-16l-621 -224l213 -225zM1023 946 |
|
| 1816 |
+l-297 -315l311 -319l296 307zM688 634l-136 141v-284zM1038 270l-42 -44h85zM1374 618l238 -251l132 624l-3 5l-1 1zM1718 1018q-8 13 -8 29v2l-216 376q-5 1 -13 5l-437 -463l310 -327zM522 1142v223l-163 -282zM522 196h-163l163 -283v283zM1607 196l-48 -227l130 227h-82 |
|
| 1817 |
+zM1729 266l207 361q-2 10 -2 14q0 1 3 16l-171 296l-129 -612l77 -82q5 3 15 7z" /> |
|
| 1818 |
+ <glyph glyph-name="f210" unicode="" |
|
| 1819 |
+d="M0 856q0 131 91.5 226.5t222.5 95.5h742l352 358v-1470q0 -132 -91.5 -227t-222.5 -95h-780q-131 0 -222.5 95t-91.5 227v790zM1232 102l-176 180v425q0 46 -32 79t-78 33h-484q-46 0 -78 -33t-32 -79v-492q0 -46 32.5 -79.5t77.5 -33.5h770z" /> |
|
| 1820 |
+ <glyph glyph-name="_496" unicode="" |
|
| 1821 |
+d="M934 1386q-317 -121 -556 -362.5t-358 -560.5q-20 89 -20 176q0 208 102.5 384.5t278.5 279t384 102.5q82 0 169 -19zM1203 1267q93 -65 164 -155q-389 -113 -674.5 -400.5t-396.5 -676.5q-93 72 -155 162q112 386 395 671t667 399zM470 -67q115 356 379.5 622t619.5 384 |
|
| 1822 |
+q40 -92 54 -195q-292 -120 -516 -345t-343 -518q-103 14 -194 52zM1536 -125q-193 50 -367 115q-135 -84 -290 -107q109 205 274 370.5t369 275.5q-21 -152 -101 -284q65 -175 115 -370z" /> |
|
| 1823 |
+ <glyph glyph-name="f212" unicode="" horiz-adv-x="2048" |
|
| 1824 |
+d="M1893 1144l155 -1272q-131 0 -257 57q-200 91 -393 91q-226 0 -374 -148q-148 148 -374 148q-193 0 -393 -91q-128 -57 -252 -57h-5l155 1272q224 127 482 127q233 0 387 -106q154 106 387 106q258 0 482 -127zM1398 157q129 0 232 -28.5t260 -93.5l-124 1021 |
|
| 1825 |
+q-171 78 -368 78q-224 0 -374 -141q-150 141 -374 141q-197 0 -368 -78l-124 -1021q105 43 165.5 65t148.5 39.5t178 17.5q202 0 374 -108q172 108 374 108zM1438 191l-55 907q-211 -4 -359 -155q-152 155 -374 155q-176 0 -336 -66l-114 -941q124 51 228.5 76t221.5 25 |
|
| 1826 |
+q209 0 374 -102q172 107 374 102z" /> |
|
| 1827 |
+ <glyph glyph-name="_498" unicode="" horiz-adv-x="2048" |
|
| 1828 |
+d="M1500 165v733q0 21 -15 36t-35 15h-93q-20 0 -35 -15t-15 -36v-733q0 -20 15 -35t35 -15h93q20 0 35 15t15 35zM1216 165v531q0 20 -15 35t-35 15h-101q-20 0 -35 -15t-15 -35v-531q0 -20 15 -35t35 -15h101q20 0 35 15t15 35zM924 165v429q0 20 -15 35t-35 15h-101 |
|
| 1829 |
+q-20 0 -35 -15t-15 -35v-429q0 -20 15 -35t35 -15h101q20 0 35 15t15 35zM632 165v362q0 20 -15 35t-35 15h-101q-20 0 -35 -15t-15 -35v-362q0 -20 15 -35t35 -15h101q20 0 35 15t15 35zM2048 311q0 -166 -118 -284t-284 -118h-1244q-166 0 -284 118t-118 284 |
|
| 1830 |
+q0 116 63 214.5t168 148.5q-10 34 -10 73q0 113 80.5 193.5t193.5 80.5q102 0 180 -67q45 183 194 300t338 117q149 0 275 -73.5t199.5 -199.5t73.5 -275q0 -66 -14 -122q135 -33 221 -142.5t86 -247.5z" /> |
|
| 1831 |
+ <glyph glyph-name="_499" unicode="" |
|
| 1832 |
+d="M0 1536h1536v-1392l-776 -338l-760 338v1392zM1436 209v926h-1336v-926l661 -294zM1436 1235v201h-1336v-201h1336zM181 937v-115h-37v115h37zM181 789v-115h-37v115h37zM181 641v-115h-37v115h37zM181 493v-115h-37v115h37zM181 345v-115h-37v115h37zM207 202l15 34 |
|
| 1833 |
+l105 -47l-15 -33zM343 142l15 34l105 -46l-15 -34zM478 82l15 34l105 -46l-15 -34zM614 23l15 33l104 -46l-15 -34zM797 10l105 46l15 -33l-105 -47zM932 70l105 46l15 -34l-105 -46zM1068 130l105 46l15 -34l-105 -46zM1203 189l105 47l15 -34l-105 -46zM259 1389v-36h-114 |
|
| 1834 |
+v36h114zM421 1389v-36h-115v36h115zM583 1389v-36h-115v36h115zM744 1389v-36h-114v36h114zM906 1389v-36h-114v36h114zM1068 1389v-36h-115v36h115zM1230 1389v-36h-115v36h115zM1391 1389v-36h-114v36h114zM181 1049v-79h-37v115h115v-36h-78zM421 1085v-36h-115v36h115z |
|
| 1835 |
+M583 1085v-36h-115v36h115zM744 1085v-36h-114v36h114zM906 1085v-36h-114v36h114zM1068 1085v-36h-115v36h115zM1230 1085v-36h-115v36h115zM1355 970v79h-78v36h115v-115h-37zM1355 822v115h37v-115h-37zM1355 674v115h37v-115h-37zM1355 526v115h37v-115h-37zM1355 378 |
|
| 1836 |
+v115h37v-115h-37zM1355 230v115h37v-115h-37zM760 265q-129 0 -221 91.5t-92 221.5q0 129 92 221t221 92q130 0 221.5 -92t91.5 -221q0 -130 -91.5 -221.5t-221.5 -91.5zM595 646q0 -36 19.5 -56.5t49.5 -25t64 -7t64 -2t49.5 -9t19.5 -30.5q0 -49 -112 -49q-97 0 -123 51 |
|
| 1837 |
+h-3l-31 -63q67 -42 162 -42q29 0 56.5 5t55.5 16t45.5 33t17.5 53q0 46 -27.5 69.5t-67.5 27t-79.5 3t-67 5t-27.5 25.5q0 21 20.5 33t40.5 15t41 3q34 0 70.5 -11t51.5 -34h3l30 58q-3 1 -21 8.5t-22.5 9t-19.5 7t-22 7t-20 4.5t-24 4t-23 1q-29 0 -56.5 -5t-54 -16.5 |
|
| 1838 |
+t-43 -34t-16.5 -53.5z" /> |
|
| 1839 |
+ <glyph glyph-name="_500" unicode="" horiz-adv-x="2048" |
|
| 1840 |
+d="M863 504q0 112 -79.5 191.5t-191.5 79.5t-191 -79.5t-79 -191.5t79 -191t191 -79t191.5 79t79.5 191zM1726 505q0 112 -79 191t-191 79t-191.5 -79t-79.5 -191q0 -113 79.5 -192t191.5 -79t191 79.5t79 191.5zM2048 1314v-1348q0 -44 -31.5 -75.5t-76.5 -31.5h-1832 |
|
| 1841 |
+q-45 0 -76.5 31.5t-31.5 75.5v1348q0 44 31.5 75.5t76.5 31.5h431q44 0 76 -31.5t32 -75.5v-161h754v161q0 44 32 75.5t76 31.5h431q45 0 76.5 -31.5t31.5 -75.5z" /> |
|
| 1842 |
+ <glyph glyph-name="_501" unicode="" horiz-adv-x="2048" |
|
| 1843 |
+d="M1430 953zM1690 749q148 0 253 -98.5t105 -244.5q0 -157 -109 -261.5t-267 -104.5q-85 0 -162 27.5t-138 73.5t-118 106t-109 126t-103.5 132.5t-108.5 126.5t-117 106t-136 73.5t-159 27.5q-154 0 -251.5 -91.5t-97.5 -244.5q0 -157 104 -250t263 -93q100 0 208 37.5 |
|
| 1844 |
+t193 98.5q5 4 21 18.5t30 24t22 9.5q14 0 24.5 -10.5t10.5 -24.5q0 -24 -60 -77q-101 -88 -234.5 -142t-260.5 -54q-133 0 -245.5 58t-180 165t-67.5 241q0 205 141.5 341t347.5 136q120 0 226.5 -43.5t185.5 -113t151.5 -153t139 -167.5t133.5 -153.5t149.5 -113 |
|
| 1845 |
+t172.5 -43.5q102 0 168.5 61.5t66.5 162.5q0 95 -64.5 159t-159.5 64q-30 0 -81.5 -18.5t-68.5 -18.5q-20 0 -35.5 15t-15.5 35q0 18 8.5 57t8.5 59q0 159 -107.5 263t-266.5 104q-58 0 -111.5 -18.5t-84 -40.5t-55.5 -40.5t-33 -18.5q-15 0 -25.5 10.5t-10.5 25.5 |
|
| 1846 |
+q0 19 25 46q59 67 147 103.5t182 36.5q191 0 318 -125.5t127 -315.5q0 -37 -4 -66q57 15 115 15z" /> |
|
| 1847 |
+ <glyph glyph-name="_502" unicode="" horiz-adv-x="1664" |
|
| 1848 |
+d="M1216 832q0 26 -19 45t-45 19h-128v128q0 26 -19 45t-45 19t-45 -19t-19 -45v-128h-128q-26 0 -45 -19t-19 -45t19 -45t45 -19h128v-128q0 -26 19 -45t45 -19t45 19t19 45v128h128q26 0 45 19t19 45zM640 0q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5 |
|
| 1849 |
+t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1536 0q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1664 1088v-512q0 -24 -16 -42.5t-41 -21.5l-1044 -122q1 -7 4.5 -21.5t6 -26.5t2.5 -22q0 -16 -24 -64h920 |
|
| 1850 |
+q26 0 45 -19t19 -45t-19 -45t-45 -19h-1024q-26 0 -45 19t-19 45q0 14 11 39.5t29.5 59.5t20.5 38l-177 823h-204q-26 0 -45 19t-19 45t19 45t45 19h256q16 0 28.5 -6.5t20 -15.5t13 -24.5t7.5 -26.5t5.5 -29.5t4.5 -25.5h1201q26 0 45 -19t19 -45z" /> |
|
| 1851 |
+ <glyph glyph-name="_503" unicode="" horiz-adv-x="1664" |
|
| 1852 |
+d="M1280 832q0 26 -19 45t-45 19t-45 -19l-147 -146v293q0 26 -19 45t-45 19t-45 -19t-19 -45v-293l-147 146q-19 19 -45 19t-45 -19t-19 -45t19 -45l256 -256q19 -19 45 -19t45 19l256 256q19 19 19 45zM640 0q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5 |
|
| 1853 |
+t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1536 0q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1664 1088v-512q0 -24 -16 -42.5t-41 -21.5l-1044 -122q1 -7 4.5 -21.5t6 -26.5t2.5 -22q0 -16 -24 -64h920 |
|
| 1854 |
+q26 0 45 -19t19 -45t-19 -45t-45 -19h-1024q-26 0 -45 19t-19 45q0 14 11 39.5t29.5 59.5t20.5 38l-177 823h-204q-26 0 -45 19t-19 45t19 45t45 19h256q16 0 28.5 -6.5t20 -15.5t13 -24.5t7.5 -26.5t5.5 -29.5t4.5 -25.5h1201q26 0 45 -19t19 -45z" /> |
|
| 1855 |
+ <glyph glyph-name="_504" unicode="" horiz-adv-x="2048" |
|
| 1856 |
+d="M212 768l623 -665l-300 665h-323zM1024 -4l349 772h-698zM538 896l204 384h-262l-288 -384h346zM1213 103l623 665h-323zM683 896h682l-204 384h-274zM1510 896h346l-288 384h-262zM1651 1382l384 -512q14 -18 13 -41.5t-17 -40.5l-960 -1024q-18 -20 -47 -20t-47 20 |
|
| 1857 |
+l-960 1024q-16 17 -17 40.5t13 41.5l384 512q18 26 51 26h1152q33 0 51 -26z" /> |
|
| 1858 |
+ <glyph glyph-name="_505" unicode="" horiz-adv-x="2048" |
|
| 1859 |
+d="M1811 -19q19 19 45 19t45 -19l128 -128l-90 -90l-83 83l-83 -83q-18 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83l-83 -83 |
|
| 1860 |
+q-19 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-128 128l90 90l83 -83l83 83q19 19 45 19t45 -19l83 -83l83 83q19 19 45 19t45 -19l83 -83l83 83q19 19 45 19t45 -19l83 -83l83 83q19 19 45 19t45 -19l83 -83l83 83q19 19 45 19t45 -19l83 -83l83 83 |
|
| 1861 |
+q19 19 45 19t45 -19l83 -83zM237 19q-19 -19 -45 -19t-45 19l-128 128l90 90l83 -82l83 82q19 19 45 19t45 -19l83 -82l64 64v293l-210 314q-17 26 -7 56.5t40 40.5l177 58v299h128v128h256v128h256v-128h256v-128h128v-299l177 -58q30 -10 40 -40.5t-7 -56.5l-210 -314 |
|
| 1862 |
+v-293l19 18q19 19 45 19t45 -19l83 -82l83 82q19 19 45 19t45 -19l128 -128l-90 -90l-83 83l-83 -83q-18 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83l-83 -83 |
|
| 1863 |
+q-19 -19 -45 -19t-45 19l-83 83l-83 -83q-19 -19 -45 -19t-45 19l-83 83zM640 1152v-128l384 128l384 -128v128h-128v128h-512v-128h-128z" /> |
|
| 1864 |
+ <glyph glyph-name="_506" unicode="" |
|
| 1865 |
+d="M576 0l96 448l-96 128l-128 64zM832 0l128 640l-128 -64l-96 -128zM992 1010q-2 4 -4 6q-10 8 -96 8q-70 0 -167 -19q-7 -2 -21 -2t-21 2q-97 19 -167 19q-86 0 -96 -8q-2 -2 -4 -6q2 -18 4 -27q2 -3 7.5 -6.5t7.5 -10.5q2 -4 7.5 -20.5t7 -20.5t7.5 -17t8.5 -17t9 -14 |
|
| 1866 |
+t12 -13.5t14 -9.5t17.5 -8t20.5 -4t24.5 -2q36 0 59 12.5t32.5 30t14.5 34.5t11.5 29.5t17.5 12.5h12q11 0 17.5 -12.5t11.5 -29.5t14.5 -34.5t32.5 -30t59 -12.5q13 0 24.5 2t20.5 4t17.5 8t14 9.5t12 13.5t9 14t8.5 17t7.5 17t7 20.5t7.5 20.5q2 7 7.5 10.5t7.5 6.5 |
|
| 1867 |
+q2 9 4 27zM1408 131q0 -121 -73 -190t-194 -69h-874q-121 0 -194 69t-73 190q0 61 4.5 118t19 125.5t37.5 123.5t63.5 103.5t93.5 74.5l-90 220h214q-22 64 -22 128q0 12 2 32q-194 40 -194 96q0 57 210 99q17 62 51.5 134t70.5 114q32 37 76 37q30 0 84 -31t84 -31t84 31 |
|
| 1868 |
+t84 31q44 0 76 -37q36 -42 70.5 -114t51.5 -134q210 -42 210 -99q0 -56 -194 -96q7 -81 -20 -160h214l-82 -225q63 -33 107.5 -96.5t65.5 -143.5t29 -151.5t8 -148.5z" /> |
|
| 1869 |
+ <glyph glyph-name="_507" unicode="" horiz-adv-x="2304" |
|
| 1870 |
+d="M2301 500q12 -103 -22 -198.5t-99 -163.5t-158.5 -106t-196.5 -31q-161 11 -279.5 125t-134.5 274q-12 111 27.5 210.5t118.5 170.5l-71 107q-96 -80 -151 -194t-55 -244q0 -27 -18.5 -46.5t-45.5 -19.5h-256h-69q-23 -164 -149 -274t-294 -110q-185 0 -316.5 131.5 |
|
| 1871 |
+t-131.5 316.5t131.5 316.5t316.5 131.5q76 0 152 -27l24 45q-123 110 -304 110h-64q-26 0 -45 19t-19 45t19 45t45 19h128q78 0 145 -13.5t116.5 -38.5t71.5 -39.5t51 -36.5h512h115l-85 128h-222q-30 0 -49 22.5t-14 52.5q4 23 23 38t43 15h253q33 0 53 -28l70 -105 |
|
| 1872 |
+l114 114q19 19 46 19h101q26 0 45 -19t19 -45v-128q0 -26 -19 -45t-45 -19h-179l115 -172q131 63 275 36q143 -26 244 -134.5t118 -253.5zM448 128q115 0 203 72.5t111 183.5h-314q-35 0 -55 31q-18 32 -1 63l147 277q-47 13 -91 13q-132 0 -226 -94t-94 -226t94 -226 |
|
| 1873 |
+t226 -94zM1856 128q132 0 226 94t94 226t-94 226t-226 94q-60 0 -121 -24l174 -260q15 -23 10 -49t-27 -40q-15 -11 -36 -11q-35 0 -53 29l-174 260q-93 -95 -93 -225q0 -132 94 -226t226 -94z" /> |
|
| 1874 |
+ <glyph glyph-name="_508" unicode="" |
|
| 1875 |
+d="M1408 0q0 -63 -61.5 -113.5t-164 -81t-225 -46t-253.5 -15.5t-253.5 15.5t-225 46t-164 81t-61.5 113.5q0 49 33 88.5t91 66.5t118 44.5t131 29.5q26 5 48 -10.5t26 -41.5q5 -26 -10.5 -48t-41.5 -26q-58 -10 -106 -23.5t-76.5 -25.5t-48.5 -23.5t-27.5 -19.5t-8.5 -12 |
|
| 1876 |
+q3 -11 27 -26.5t73 -33t114 -32.5t160.5 -25t201.5 -10t201.5 10t160.5 25t114 33t73 33.5t27 27.5q-1 4 -8.5 11t-27.5 19t-48.5 23.5t-76.5 25t-106 23.5q-26 4 -41.5 26t-10.5 48q4 26 26 41.5t48 10.5q71 -12 131 -29.5t118 -44.5t91 -66.5t33 -88.5zM1024 896v-384 |
|
| 1877 |
+q0 -26 -19 -45t-45 -19h-64v-384q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v384h-64q-26 0 -45 19t-19 45v384q0 53 37.5 90.5t90.5 37.5h384q53 0 90.5 -37.5t37.5 -90.5zM928 1280q0 -93 -65.5 -158.5t-158.5 -65.5t-158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5 |
|
| 1878 |
+t158.5 -65.5t65.5 -158.5z" /> |
|
| 1879 |
+ <glyph glyph-name="_509" unicode="" horiz-adv-x="1792" |
|
| 1880 |
+d="M1280 512h305q-5 -6 -10 -10.5t-9 -7.5l-3 -4l-623 -600q-18 -18 -44 -18t-44 18l-624 602q-5 2 -21 20h369q22 0 39.5 13.5t22.5 34.5l70 281l190 -667q6 -20 23 -33t39 -13q21 0 38 13t23 33l146 485l56 -112q18 -35 57 -35zM1792 940q0 -145 -103 -300h-369l-111 221 |
|
| 1881 |
+q-8 17 -25.5 27t-36.5 8q-45 -5 -56 -46l-129 -430l-196 686q-6 20 -23.5 33t-39.5 13t-39 -13.5t-22 -34.5l-116 -464h-423q-103 155 -103 300q0 220 127 344t351 124q62 0 126.5 -21.5t120 -58t95.5 -68.5t76 -68q36 36 76 68t95.5 68.5t120 58t126.5 21.5q224 0 351 -124 |
|
| 1882 |
+t127 -344z" /> |
|
| 1883 |
+ <glyph glyph-name="venus" unicode="" horiz-adv-x="1280" |
|
| 1884 |
+d="M1152 960q0 -221 -147.5 -384.5t-364.5 -187.5v-260h224q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-224v-224q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v224h-224q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h224v260q-150 16 -271.5 103t-186 224t-52.5 292 |
|
| 1885 |
+q11 134 80.5 249t182 188t245.5 88q170 19 319 -54t236 -212t87 -306zM128 960q0 -185 131.5 -316.5t316.5 -131.5t316.5 131.5t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5z" /> |
|
| 1886 |
+ <glyph glyph-name="_511" unicode="" |
|
| 1887 |
+d="M1472 1408q26 0 45 -19t19 -45v-416q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v262l-382 -383q126 -156 126 -359q0 -117 -45.5 -223.5t-123 -184t-184 -123t-223.5 -45.5t-223.5 45.5t-184 123t-123 184t-45.5 223.5t45.5 223.5t123 184t184 123t223.5 45.5 |
|
| 1888 |
+q203 0 359 -126l382 382h-261q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h416zM576 0q185 0 316.5 131.5t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 1889 |
+ <glyph glyph-name="_512" unicode="" horiz-adv-x="1280" |
|
| 1890 |
+d="M830 1220q145 -72 233.5 -210.5t88.5 -305.5q0 -221 -147.5 -384.5t-364.5 -187.5v-132h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-96v-96q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v96h-96q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96v132q-217 24 -364.5 187.5 |
|
| 1891 |
+t-147.5 384.5q0 167 88.5 305.5t233.5 210.5q-165 96 -228 273q-6 16 3.5 29.5t26.5 13.5h69q21 0 29 -20q44 -106 140 -171t214 -65t214 65t140 171q8 20 37 20h61q17 0 26.5 -13.5t3.5 -29.5q-63 -177 -228 -273zM576 256q185 0 316.5 131.5t131.5 316.5t-131.5 316.5 |
|
| 1892 |
+t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 1893 |
+ <glyph glyph-name="_513" unicode="" |
|
| 1894 |
+d="M1024 1504q0 14 9 23t23 9h288q26 0 45 -19t19 -45v-288q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v134l-254 -255q126 -158 126 -359q0 -221 -147.5 -384.5t-364.5 -187.5v-132h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-96v-96q0 -14 -9 -23t-23 -9h-64 |
|
| 1895 |
+q-14 0 -23 9t-9 23v96h-96q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96v132q-149 16 -270.5 103t-186.5 223.5t-53 291.5q16 204 160 353.5t347 172.5q118 14 228 -19t198 -103l255 254h-134q-14 0 -23 9t-9 23v64zM576 256q185 0 316.5 131.5t131.5 316.5t-131.5 316.5 |
|
| 1896 |
+t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 1897 |
+ <glyph glyph-name="_514" unicode="" horiz-adv-x="1792" |
|
| 1898 |
+d="M1280 1504q0 14 9 23t23 9h288q26 0 45 -19t19 -45v-288q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v134l-254 -255q126 -158 126 -359q0 -221 -147.5 -384.5t-364.5 -187.5v-132h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-96v-96q0 -14 -9 -23t-23 -9h-64 |
|
| 1899 |
+q-14 0 -23 9t-9 23v96h-96q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96v132q-217 24 -364.5 187.5t-147.5 384.5q0 201 126 359l-52 53l-101 -111q-9 -10 -22 -10.5t-23 7.5l-48 44q-10 8 -10.5 21.5t8.5 23.5l105 115l-111 112v-134q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9 |
|
| 1900 |
+t-9 23v288q0 26 19 45t45 19h288q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-133l106 -107l86 94q9 10 22 10.5t23 -7.5l48 -44q10 -8 10.5 -21.5t-8.5 -23.5l-90 -99l57 -56q158 126 359 126t359 -126l255 254h-134q-14 0 -23 9t-9 23v64zM832 256q185 0 316.5 131.5 |
|
| 1901 |
+t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 1902 |
+ <glyph glyph-name="_515" unicode="" horiz-adv-x="1792" |
|
| 1903 |
+d="M1790 1007q12 -155 -52.5 -292t-186 -224t-271.5 -103v-260h224q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-224v-224q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v224h-512v-224q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v224h-224q-14 0 -23 9t-9 23v64q0 14 9 23 |
|
| 1904 |
+t23 9h224v260q-150 16 -271.5 103t-186 224t-52.5 292q17 206 164.5 356.5t352.5 169.5q206 21 377 -94q171 115 377 94q205 -19 352.5 -169.5t164.5 -356.5zM896 647q128 131 128 313t-128 313q-128 -131 -128 -313t128 -313zM576 512q115 0 218 57q-154 165 -154 391 |
|
| 1905 |
+q0 224 154 391q-103 57 -218 57q-185 0 -316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5zM1152 128v260q-137 15 -256 94q-119 -79 -256 -94v-260h512zM1216 512q185 0 316.5 131.5t131.5 316.5t-131.5 316.5t-316.5 131.5q-115 0 -218 -57q154 -167 154 -391 |
|
| 1906 |
+q0 -226 -154 -391q103 -57 218 -57z" /> |
|
| 1907 |
+ <glyph glyph-name="_516" unicode="" horiz-adv-x="1920" |
|
| 1908 |
+d="M1536 1120q0 14 9 23t23 9h288q26 0 45 -19t19 -45v-288q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v134l-254 -255q76 -95 107.5 -214t9.5 -247q-31 -182 -166 -312t-318 -156q-210 -29 -384.5 80t-241.5 300q-117 6 -221 57.5t-177.5 133t-113.5 192.5t-32 230 |
|
| 1909 |
+q9 135 78 252t182 191.5t248 89.5q118 14 227.5 -19t198.5 -103l255 254h-134q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h288q26 0 45 -19t19 -45v-288q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v134l-254 -255q59 -74 93 -169q182 -9 328 -124l255 254h-134q-14 0 -23 9 |
|
| 1910 |
+t-9 23v64zM1024 704q0 20 -4 58q-162 -25 -271 -150t-109 -292q0 -20 4 -58q162 25 271 150t109 292zM128 704q0 -168 111 -294t276 -149q-3 29 -3 59q0 210 135 369.5t338 196.5q-53 120 -163.5 193t-245.5 73q-185 0 -316.5 -131.5t-131.5 -316.5zM1088 -128 |
|
| 1911 |
+q185 0 316.5 131.5t131.5 316.5q0 168 -111 294t-276 149q3 -28 3 -59q0 -210 -135 -369.5t-338 -196.5q53 -120 163.5 -193t245.5 -73z" /> |
|
| 1912 |
+ <glyph glyph-name="_517" unicode="" horiz-adv-x="2048" |
|
| 1913 |
+d="M1664 1504q0 14 9 23t23 9h288q26 0 45 -19t19 -45v-288q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v134l-254 -255q76 -95 107.5 -214t9.5 -247q-32 -180 -164.5 -310t-313.5 -157q-223 -34 -409 90q-117 -78 -256 -93v-132h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23 |
|
| 1914 |
+t-23 -9h-96v-96q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v96h-96q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96v132q-155 17 -279.5 109.5t-187 237.5t-39.5 307q25 187 159.5 322.5t320.5 164.5q224 34 410 -90q146 97 320 97q201 0 359 -126l255 254h-134q-14 0 -23 9 |
|
| 1915 |
+t-9 23v64zM896 391q128 131 128 313t-128 313q-128 -131 -128 -313t128 -313zM128 704q0 -185 131.5 -316.5t316.5 -131.5q117 0 218 57q-154 167 -154 391t154 391q-101 57 -218 57q-185 0 -316.5 -131.5t-131.5 -316.5zM1216 256q185 0 316.5 131.5t131.5 316.5 |
|
| 1916 |
+t-131.5 316.5t-316.5 131.5q-117 0 -218 -57q154 -167 154 -391t-154 -391q101 -57 218 -57z" /> |
|
| 1917 |
+ <glyph glyph-name="_518" unicode="" |
|
| 1918 |
+d="M1472 1408q26 0 45 -19t19 -45v-416q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v262l-213 -214l140 -140q9 -10 9 -23t-9 -22l-46 -46q-9 -9 -22 -9t-23 9l-140 141l-78 -79q126 -156 126 -359q0 -117 -45.5 -223.5t-123 -184t-184 -123t-223.5 -45.5t-223.5 45.5 |
|
| 1919 |
+t-184 123t-123 184t-45.5 223.5t45.5 223.5t123 184t184 123t223.5 45.5q203 0 359 -126l78 78l-172 172q-9 10 -9 23t9 22l46 46q9 9 22 9t23 -9l172 -172l213 213h-261q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h416zM576 0q185 0 316.5 131.5t131.5 316.5t-131.5 316.5 |
|
| 1920 |
+t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 1921 |
+ <glyph glyph-name="_519" unicode="" horiz-adv-x="1280" |
|
| 1922 |
+d="M640 892q217 -24 364.5 -187.5t147.5 -384.5q0 -167 -87 -306t-236 -212t-319 -54q-133 15 -245.5 88t-182 188t-80.5 249q-12 155 52.5 292t186 224t271.5 103v132h-160q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h160v165l-92 -92q-10 -9 -23 -9t-22 9l-46 46q-9 9 -9 22 |
|
| 1923 |
+t9 23l202 201q19 19 45 19t45 -19l202 -201q9 -10 9 -23t-9 -22l-46 -46q-9 -9 -22 -9t-23 9l-92 92v-165h160q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-160v-132zM576 -128q185 0 316.5 131.5t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5 |
|
| 1924 |
+t131.5 -316.5t316.5 -131.5z" /> |
|
| 1925 |
+ <glyph glyph-name="_520" unicode="" horiz-adv-x="2048" |
|
| 1926 |
+d="M1901 621q19 -19 19 -45t-19 -45l-294 -294q-9 -10 -22.5 -10t-22.5 10l-45 45q-10 9 -10 22.5t10 22.5l185 185h-294v-224q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v224h-132q-24 -217 -187.5 -364.5t-384.5 -147.5q-167 0 -306 87t-212 236t-54 319q15 133 88 245.5 |
|
| 1927 |
+t188 182t249 80.5q155 12 292 -52.5t224 -186t103 -271.5h132v224q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-224h294l-185 185q-10 9 -10 22.5t10 22.5l45 45q9 10 22.5 10t22.5 -10zM576 128q185 0 316.5 131.5t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5 |
|
| 1928 |
+t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 1929 |
+ <glyph glyph-name="_521" unicode="" horiz-adv-x="1280" |
|
| 1930 |
+d="M1152 960q0 -221 -147.5 -384.5t-364.5 -187.5v-612q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v612q-217 24 -364.5 187.5t-147.5 384.5q0 117 45.5 223.5t123 184t184 123t223.5 45.5t223.5 -45.5t184 -123t123 -184t45.5 -223.5zM576 512q185 0 316.5 131.5 |
|
| 1931 |
+t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" /> |
|
| 1932 |
+ <glyph glyph-name="_522" unicode="" horiz-adv-x="1280" |
|
| 1933 |
+d="M1024 576q0 185 -131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5t316.5 131.5t131.5 316.5zM1152 576q0 -117 -45.5 -223.5t-123 -184t-184 -123t-223.5 -45.5t-223.5 45.5t-184 123t-123 184t-45.5 223.5t45.5 223.5t123 184t184 123 |
|
| 1934 |
+t223.5 45.5t223.5 -45.5t184 -123t123 -184t45.5 -223.5z" /> |
|
| 1935 |
+ <glyph glyph-name="_523" unicode="" horiz-adv-x="1792" |
|
| 1936 |
+ /> |
|
| 1937 |
+ <glyph glyph-name="_524" unicode="" horiz-adv-x="1792" |
|
| 1938 |
+ /> |
|
| 1939 |
+ <glyph glyph-name="_525" unicode="" |
|
| 1940 |
+d="M1451 1408q35 0 60 -25t25 -60v-1366q0 -35 -25 -60t-60 -25h-391v595h199l30 232h-229v148q0 56 23.5 84t91.5 28l122 1v207q-63 9 -178 9q-136 0 -217.5 -80t-81.5 -226v-171h-200v-232h200v-595h-735q-35 0 -60 25t-25 60v1366q0 35 25 60t60 25h1366z" /> |
|
| 1941 |
+ <glyph glyph-name="_526" unicode="" horiz-adv-x="1280" |
|
| 1942 |
+d="M0 939q0 108 37.5 203.5t103.5 166.5t152 123t185 78t202 26q158 0 294 -66.5t221 -193.5t85 -287q0 -96 -19 -188t-60 -177t-100 -149.5t-145 -103t-189 -38.5q-68 0 -135 32t-96 88q-10 -39 -28 -112.5t-23.5 -95t-20.5 -71t-26 -71t-32 -62.5t-46 -77.5t-62 -86.5 |
|
| 1943 |
+l-14 -5l-9 10q-15 157 -15 188q0 92 21.5 206.5t66.5 287.5t52 203q-32 65 -32 169q0 83 52 156t132 73q61 0 95 -40.5t34 -102.5q0 -66 -44 -191t-44 -187q0 -63 45 -104.5t109 -41.5q55 0 102 25t78.5 68t56 95t38 110.5t20 111t6.5 99.5q0 173 -109.5 269.5t-285.5 96.5 |
|
| 1944 |
+q-200 0 -334 -129.5t-134 -328.5q0 -44 12.5 -85t27 -65t27 -45.5t12.5 -30.5q0 -28 -15 -73t-37 -45q-2 0 -17 3q-51 15 -90.5 56t-61 94.5t-32.5 108t-11 106.5z" /> |
|
| 1945 |
+ <glyph glyph-name="_527" unicode="" |
|
| 1946 |
+d="M985 562q13 0 97.5 -44t89.5 -53q2 -5 2 -15q0 -33 -17 -76q-16 -39 -71 -65.5t-102 -26.5q-57 0 -190 62q-98 45 -170 118t-148 185q-72 107 -71 194v8q3 91 74 158q24 22 52 22q6 0 18 -1.5t19 -1.5q19 0 26.5 -6.5t15.5 -27.5q8 -20 33 -88t25 -75q0 -21 -34.5 -57.5 |
|
| 1947 |
+t-34.5 -46.5q0 -7 5 -15q34 -73 102 -137q56 -53 151 -101q12 -7 22 -7q15 0 54 48.5t52 48.5zM782 32q127 0 243.5 50t200.5 134t134 200.5t50 243.5t-50 243.5t-134 200.5t-200.5 134t-243.5 50t-243.5 -50t-200.5 -134t-134 -200.5t-50 -243.5q0 -203 120 -368l-79 -233 |
|
| 1948 |
+l242 77q158 -104 345 -104zM782 1414q153 0 292.5 -60t240.5 -161t161 -240.5t60 -292.5t-60 -292.5t-161 -240.5t-240.5 -161t-292.5 -60q-195 0 -365 94l-417 -134l136 405q-108 178 -108 389q0 153 60 292.5t161 240.5t240.5 161t292.5 60z" /> |
|
| 1949 |
+ <glyph glyph-name="_528" unicode="" horiz-adv-x="1792" |
|
| 1950 |
+d="M128 128h1024v128h-1024v-128zM128 640h1024v128h-1024v-128zM1696 192q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM128 1152h1024v128h-1024v-128zM1696 704q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM1696 1216 |
|
| 1951 |
+q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM1792 384v-384h-1792v384h1792zM1792 896v-384h-1792v384h1792zM1792 1408v-384h-1792v384h1792z" /> |
|
| 1952 |
+ <glyph glyph-name="_529" unicode="" horiz-adv-x="2048" |
|
| 1953 |
+d="M704 640q-159 0 -271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5t271.5 -112.5t112.5 -271.5t-112.5 -271.5t-271.5 -112.5zM1664 512h352q13 0 22.5 -9.5t9.5 -22.5v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-352v-352q0 -13 -9.5 -22.5t-22.5 -9.5h-192q-13 0 -22.5 9.5 |
|
| 1954 |
+t-9.5 22.5v352h-352q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h352v352q0 13 9.5 22.5t22.5 9.5h192q13 0 22.5 -9.5t9.5 -22.5v-352zM928 288q0 -52 38 -90t90 -38h256v-238q-68 -50 -171 -50h-874q-121 0 -194 69t-73 190q0 53 3.5 103.5t14 109t26.5 108.5 |
|
| 1955 |
+t43 97.5t62 81t85.5 53.5t111.5 20q19 0 39 -17q79 -61 154.5 -91.5t164.5 -30.5t164.5 30.5t154.5 91.5q20 17 39 17q132 0 217 -96h-223q-52 0 -90 -38t-38 -90v-192z" /> |
|
| 1956 |
+ <glyph glyph-name="_530" unicode="" horiz-adv-x="2048" |
|
| 1957 |
+d="M704 640q-159 0 -271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5t271.5 -112.5t112.5 -271.5t-112.5 -271.5t-271.5 -112.5zM1781 320l249 -249q9 -9 9 -23q0 -13 -9 -22l-136 -136q-9 -9 -22 -9q-14 0 -23 9l-249 249l-249 -249q-9 -9 -23 -9q-13 0 -22 9l-136 136 |
|
| 1958 |
+q-9 9 -9 22q0 14 9 23l249 249l-249 249q-9 9 -9 23q0 13 9 22l136 136q9 9 22 9q14 0 23 -9l249 -249l249 249q9 9 23 9q13 0 22 -9l136 -136q9 -9 9 -22q0 -14 -9 -23zM1283 320l-181 -181q-37 -37 -37 -91q0 -53 37 -90l83 -83q-21 -3 -44 -3h-874q-121 0 -194 69 |
|
| 1959 |
+t-73 190q0 53 3.5 103.5t14 109t26.5 108.5t43 97.5t62 81t85.5 53.5t111.5 20q19 0 39 -17q154 -122 319 -122t319 122q20 17 39 17q28 0 57 -6q-28 -27 -41 -50t-13 -56q0 -54 37 -91z" /> |
|
| 1960 |
+ <glyph glyph-name="_531" unicode="" horiz-adv-x="2048" |
|
| 1961 |
+d="M256 512h1728q26 0 45 -19t19 -45v-448h-256v256h-1536v-256h-256v1216q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-704zM832 832q0 106 -75 181t-181 75t-181 -75t-75 -181t75 -181t181 -75t181 75t75 181zM2048 576v64q0 159 -112.5 271.5t-271.5 112.5h-704 |
|
| 1962 |
+q-26 0 -45 -19t-19 -45v-384h1152z" /> |
|
| 1963 |
+ <glyph glyph-name="_532" unicode="" |
|
| 1964 |
+d="M1536 1536l-192 -448h192v-192h-274l-55 -128h329v-192h-411l-357 -832l-357 832h-411v192h329l-55 128h-274v192h192l-192 448h256l323 -768h378l323 768h256zM768 320l108 256h-216z" /> |
|
| 1965 |
+ <glyph glyph-name="_533" unicode="" |
|
| 1966 |
+d="M1088 1536q185 0 316.5 -93.5t131.5 -226.5v-896q0 -130 -125.5 -222t-305.5 -97l213 -202q16 -15 8 -35t-30 -20h-1056q-22 0 -30 20t8 35l213 202q-180 5 -305.5 97t-125.5 222v896q0 133 131.5 226.5t316.5 93.5h640zM768 192q80 0 136 56t56 136t-56 136t-136 56 |
|
| 1967 |
+t-136 -56t-56 -136t56 -136t136 -56zM1344 768v512h-1152v-512h1152z" /> |
|
| 1968 |
+ <glyph glyph-name="_534" unicode="" |
|
| 1969 |
+d="M1088 1536q185 0 316.5 -93.5t131.5 -226.5v-896q0 -130 -125.5 -222t-305.5 -97l213 -202q16 -15 8 -35t-30 -20h-1056q-22 0 -30 20t8 35l213 202q-180 5 -305.5 97t-125.5 222v896q0 133 131.5 226.5t316.5 93.5h640zM288 224q66 0 113 47t47 113t-47 113t-113 47 |
|
| 1970 |
+t-113 -47t-47 -113t47 -113t113 -47zM704 768v512h-544v-512h544zM1248 224q66 0 113 47t47 113t-47 113t-113 47t-113 -47t-47 -113t47 -113t113 -47zM1408 768v512h-576v-512h576z" /> |
|
| 1971 |
+ <glyph glyph-name="_535" unicode="" horiz-adv-x="1792" |
|
| 1972 |
+d="M597 1115v-1173q0 -25 -12.5 -42.5t-36.5 -17.5q-17 0 -33 8l-465 233q-21 10 -35.5 33.5t-14.5 46.5v1140q0 20 10 34t29 14q14 0 44 -15l511 -256q3 -3 3 -5zM661 1014l534 -866l-534 266v600zM1792 996v-1054q0 -25 -14 -40.5t-38 -15.5t-47 13l-441 220zM1789 1116 |
|
| 1973 |
+q0 -3 -256.5 -419.5t-300.5 -487.5l-390 634l324 527q17 28 52 28q14 0 26 -6l541 -270q4 -2 4 -6z" /> |
|
| 1974 |
+ <glyph glyph-name="_536" unicode="" |
|
| 1975 |
+d="M809 532l266 499h-112l-157 -312q-24 -48 -44 -92l-42 92l-155 312h-120l263 -493v-324h101v318zM1536 1408v-1536h-1536v1536h1536z" /> |
|
| 1976 |
+ <glyph glyph-name="_537" unicode="" horiz-adv-x="2296" |
|
| 1977 |
+d="M478 -139q-8 -16 -27 -34.5t-37 -25.5q-25 -9 -51.5 3.5t-28.5 31.5q-1 22 40 55t68 38q23 4 34 -21.5t2 -46.5zM1819 -139q7 -16 26 -34.5t38 -25.5q25 -9 51.5 3.5t27.5 31.5q2 22 -39.5 55t-68.5 38q-22 4 -33 -21.5t-2 -46.5zM1867 -30q13 -27 56.5 -59.5t77.5 -41.5 |
|
| 1978 |
+q45 -13 82 4.5t37 50.5q0 46 -67.5 100.5t-115.5 59.5q-40 5 -63.5 -37.5t-6.5 -76.5zM428 -30q-13 -27 -56 -59.5t-77 -41.5q-45 -13 -82 4.5t-37 50.5q0 46 67.5 100.5t115.5 59.5q40 5 63 -37.5t6 -76.5zM1158 1094h1q-41 0 -76 -15q27 -8 44 -30.5t17 -49.5 |
|
| 1979 |
+q0 -35 -27 -60t-65 -25q-52 0 -80 43q-5 -23 -5 -42q0 -74 56 -126.5t135 -52.5q80 0 136 52.5t56 126.5t-56 126.5t-136 52.5zM1462 1312q-99 109 -220.5 131.5t-245.5 -44.5q27 60 82.5 96.5t118 39.5t121.5 -17t99.5 -74.5t44.5 -131.5zM2212 73q8 -11 -11 -42 |
|
| 1980 |
+q7 -23 7 -40q1 -56 -44.5 -112.5t-109.5 -91.5t-118 -37q-48 -2 -92 21.5t-66 65.5q-687 -25 -1259 0q-23 -41 -66.5 -65t-92.5 -22q-86 3 -179.5 80.5t-92.5 160.5q2 22 7 40q-19 31 -11 42q6 10 31 1q14 22 41 51q-7 29 2 38q11 10 39 -4q29 20 59 34q0 29 13 37 |
|
| 1981 |
+q23 12 51 -16q35 5 61 -2q18 -4 38 -19v73q-11 0 -18 2q-53 10 -97 44.5t-55 87.5q-9 38 0 81q15 62 93 95q2 17 19 35.5t36 23.5t33 -7.5t19 -30.5h13q46 -5 60 -23q3 -3 5 -7q10 1 30.5 3.5t30.5 3.5q-15 11 -30 17q-23 40 -91 43q0 6 1 10q-62 2 -118.5 18.5t-84.5 47.5 |
|
| 1982 |
+q-32 36 -42.5 92t-2.5 112q16 126 90 179q23 16 52 4.5t32 -40.5q0 -1 1.5 -14t2.5 -21t3 -20t5.5 -19t8.5 -10q27 -14 76 -12q48 46 98 74q-40 4 -162 -14l47 46q61 58 163 111q145 73 282 86q-20 8 -41 15.5t-47 14t-42.5 10.5t-47.5 11t-43 10q595 126 904 -139 |
|
| 1983 |
+q98 -84 158 -222q85 -10 121 9h1q5 3 8.5 10t5.5 19t3 19.5t3 21.5l1 14q3 28 32 40t52 -5q73 -52 91 -178q7 -57 -3.5 -113t-42.5 -91q-28 -32 -83.5 -48.5t-115.5 -18.5v-10q-71 -2 -95 -43q-14 -5 -31 -17q11 -1 32 -3.5t30 -3.5q1 5 5 8q16 18 60 23h13q5 18 19 30t33 8 |
|
| 1984 |
+t36 -23t19 -36q79 -32 93 -95q9 -40 1 -81q-12 -53 -56 -88t-97 -44q-10 -2 -17 -2q0 -49 -1 -73q20 15 38 19q26 7 61 2q28 28 51 16q14 -9 14 -37q33 -16 59 -34q27 13 38 4q10 -10 2 -38q28 -30 41 -51q23 8 31 -1zM1937 1025q0 -29 -9 -54q82 -32 112 -132 |
|
| 1985 |
+q4 37 -9.5 98.5t-41.5 90.5q-20 19 -36 17t-16 -20zM1859 925q35 -42 47.5 -108.5t-0.5 -124.5q67 13 97 45q13 14 18 28q-3 64 -31 114.5t-79 66.5q-15 -15 -52 -21zM1822 921q-30 0 -44 1q42 -115 53 -239q21 0 43 3q16 68 1 135t-53 100zM258 839q30 100 112 132 |
|
| 1986 |
+q-9 25 -9 54q0 18 -16.5 20t-35.5 -17q-28 -29 -41.5 -90.5t-9.5 -98.5zM294 737q29 -31 97 -45q-13 58 -0.5 124.5t47.5 108.5v0q-37 6 -52 21q-51 -16 -78.5 -66t-31.5 -115q9 -17 18 -28zM471 683q14 124 73 235q-19 -4 -55 -18l-45 -19v1q-46 -89 -20 -196q25 -3 47 -3z |
|
| 1987 |
+M1434 644q8 -38 16.5 -108.5t11.5 -89.5q3 -18 9.5 -21.5t23.5 4.5q40 20 62 85.5t23 125.5q-24 2 -146 4zM1152 1285q-116 0 -199 -82.5t-83 -198.5q0 -117 83 -199.5t199 -82.5t199 82.5t83 199.5q0 116 -83 198.5t-199 82.5zM1380 646q-105 2 -211 0v1q-1 -27 2.5 -86 |
|
| 1988 |
+t13.5 -66q29 -14 93.5 -14.5t95.5 10.5q9 3 11 39t-0.5 69.5t-4.5 46.5zM1112 447q8 4 9.5 48t-0.5 88t-4 63v1q-212 -3 -214 -3q-4 -20 -7 -62t0 -83t14 -46q34 -15 101 -16t101 10zM718 636q-16 -59 4.5 -118.5t77.5 -84.5q15 -8 24 -5t12 21q3 16 8 90t10 103 |
|
| 1989 |
+q-69 -2 -136 -6zM591 510q3 -23 -34 -36q132 -141 271.5 -240t305.5 -154q172 49 310.5 146t293.5 250q-33 13 -30 34q0 2 0.5 3.5t1.5 3t1 2.5v1v-1q-17 2 -50 5.5t-48 4.5q-26 -90 -82 -132q-51 -38 -82 1q-5 6 -9 14q-7 13 -17 62q-2 -5 -5 -9t-7.5 -7t-8 -5.5t-9.5 -4 |
|
| 1990 |
+l-10 -2.5t-12 -2l-12 -1.5t-13.5 -1t-13.5 -0.5q-106 -9 -163 11q-4 -17 -10 -26.5t-21 -15t-23 -7t-36 -3.5q-6 -1 -9 -1q-179 -17 -203 40q-2 -63 -56 -54q-47 8 -91 54q-12 13 -20 26q-17 29 -26 65q-58 -6 -87 -10q1 -2 4 -10zM507 -118q3 14 3 30q-17 71 -51 130 |
|
| 1991 |
+t-73 70q-41 12 -101.5 -14.5t-104.5 -80t-39 -107.5q35 -53 100 -93t119 -42q51 -2 94 28t53 79zM510 53q23 -63 27 -119q195 113 392 174q-98 52 -180.5 120t-179.5 165q-6 -4 -29 -13q0 -1 -1 -4t-1 -5q31 -18 22 -37q-12 -23 -56 -34q-10 -13 -29 -24h-1q-2 -83 1 -150 |
|
| 1992 |
+q19 -34 35 -73zM579 -113q532 -21 1145 0q-254 147 -428 196q-76 -35 -156 -57q-8 -3 -16 0q-65 21 -129 49q-208 -60 -416 -188h-1v-1q1 0 1 1zM1763 -67q4 54 28 120q14 38 33 71l-1 -1q3 77 3 153q-15 8 -30 25q-42 9 -56 33q-9 20 22 38q-2 4 -2 9q-16 4 -28 12 |
|
| 1993 |
+q-204 -190 -383 -284q198 -59 414 -176zM2155 -90q5 54 -39 107.5t-104 80t-102 14.5q-38 -11 -72.5 -70.5t-51.5 -129.5q0 -16 3 -30q10 -49 53 -79t94 -28q54 2 119 42t100 93z" /> |
|
| 1994 |
+ <glyph glyph-name="_538" unicode="" horiz-adv-x="2304" |
|
| 1995 |
+d="M1524 -25q0 -68 -48 -116t-116 -48t-116.5 48t-48.5 116t48.5 116.5t116.5 48.5t116 -48.5t48 -116.5zM775 -25q0 -68 -48.5 -116t-116.5 -48t-116 48t-48 116t48 116.5t116 48.5t116.5 -48.5t48.5 -116.5zM0 1469q57 -60 110.5 -104.5t121 -82t136 -63t166 -45.5 |
|
| 1996 |
+t200 -31.5t250 -18.5t304 -9.5t372.5 -2.5q139 0 244.5 -5t181 -16.5t124 -27.5t71 -39.5t24 -51.5t-19.5 -64t-56.5 -76.5t-89.5 -91t-116 -104.5t-139 -119q-185 -157 -286 -247q29 51 76.5 109t94 105.5t94.5 98.5t83 91.5t54 80.5t13 70t-45.5 55.5t-116.5 41t-204 23.5 |
|
| 1997 |
+t-304 5q-168 -2 -314 6t-256 23t-204.5 41t-159.5 51.5t-122.5 62.5t-91.5 66.5t-68 71.5t-50.5 69.5t-40 68t-36.5 59.5z" /> |
|
| 1998 |
+ <glyph glyph-name="_539" unicode="" horiz-adv-x="1792" |
|
| 1999 |
+d="M896 1472q-169 0 -323 -66t-265.5 -177.5t-177.5 -265.5t-66 -323t66 -323t177.5 -265.5t265.5 -177.5t323 -66t323 66t265.5 177.5t177.5 265.5t66 323t-66 323t-177.5 265.5t-265.5 177.5t-323 66zM896 1536q182 0 348 -71t286 -191t191 -286t71 -348t-71 -348 |
|
| 2000 |
+t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71zM496 704q16 0 16 -16v-480q0 -16 -16 -16h-32q-16 0 -16 16v480q0 16 16 16h32zM896 640q53 0 90.5 -37.5t37.5 -90.5q0 -35 -17.5 -64t-46.5 -46v-114q0 -14 -9 -23 |
|
| 2001 |
+t-23 -9h-64q-14 0 -23 9t-9 23v114q-29 17 -46.5 46t-17.5 64q0 53 37.5 90.5t90.5 37.5zM896 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM544 928v-96 |
|
| 2002 |
+q0 -14 9 -23t23 -9h64q14 0 23 9t9 23v96q0 93 65.5 158.5t158.5 65.5t158.5 -65.5t65.5 -158.5v-96q0 -14 9 -23t23 -9h64q14 0 23 9t9 23v96q0 146 -103 249t-249 103t-249 -103t-103 -249zM1408 192v512q0 26 -19 45t-45 19h-896q-26 0 -45 -19t-19 -45v-512 |
|
| 2003 |
+q0 -26 19 -45t45 -19h896q26 0 45 19t19 45z" /> |
|
| 2004 |
+ <glyph glyph-name="_540" unicode="" horiz-adv-x="2304" |
|
| 2005 |
+d="M1920 1024v-768h-1664v768h1664zM2048 448h128v384h-128v288q0 14 -9 23t-23 9h-1856q-14 0 -23 -9t-9 -23v-960q0 -14 9 -23t23 -9h1856q14 0 23 9t9 23v288zM2304 832v-384q0 -53 -37.5 -90.5t-90.5 -37.5v-160q0 -66 -47 -113t-113 -47h-1856q-66 0 -113 47t-47 113 |
|
| 2006 |
+v960q0 66 47 113t113 47h1856q66 0 113 -47t47 -113v-160q53 0 90.5 -37.5t37.5 -90.5z" /> |
|
| 2007 |
+ <glyph glyph-name="_541" unicode="" horiz-adv-x="2304" |
|
| 2008 |
+d="M256 256v768h1280v-768h-1280zM2176 960q53 0 90.5 -37.5t37.5 -90.5v-384q0 -53 -37.5 -90.5t-90.5 -37.5v-160q0 -66 -47 -113t-113 -47h-1856q-66 0 -113 47t-47 113v960q0 66 47 113t113 47h1856q66 0 113 -47t47 -113v-160zM2176 448v384h-128v288q0 14 -9 23t-23 9 |
|
| 2009 |
+h-1856q-14 0 -23 -9t-9 -23v-960q0 -14 9 -23t23 -9h1856q14 0 23 9t9 23v288h128z" /> |
|
| 2010 |
+ <glyph glyph-name="_542" unicode="" horiz-adv-x="2304" |
|
| 2011 |
+d="M256 256v768h896v-768h-896zM2176 960q53 0 90.5 -37.5t37.5 -90.5v-384q0 -53 -37.5 -90.5t-90.5 -37.5v-160q0 -66 -47 -113t-113 -47h-1856q-66 0 -113 47t-47 113v960q0 66 47 113t113 47h1856q66 0 113 -47t47 -113v-160zM2176 448v384h-128v288q0 14 -9 23t-23 9 |
|
| 2012 |
+h-1856q-14 0 -23 -9t-9 -23v-960q0 -14 9 -23t23 -9h1856q14 0 23 9t9 23v288h128z" /> |
|
| 2013 |
+ <glyph glyph-name="_543" unicode="" horiz-adv-x="2304" |
|
| 2014 |
+d="M256 256v768h512v-768h-512zM2176 960q53 0 90.5 -37.5t37.5 -90.5v-384q0 -53 -37.5 -90.5t-90.5 -37.5v-160q0 -66 -47 -113t-113 -47h-1856q-66 0 -113 47t-47 113v960q0 66 47 113t113 47h1856q66 0 113 -47t47 -113v-160zM2176 448v384h-128v288q0 14 -9 23t-23 9 |
|
| 2015 |
+h-1856q-14 0 -23 -9t-9 -23v-960q0 -14 9 -23t23 -9h1856q14 0 23 9t9 23v288h128z" /> |
|
| 2016 |
+ <glyph glyph-name="_544" unicode="" horiz-adv-x="2304" |
|
| 2017 |
+d="M2176 960q53 0 90.5 -37.5t37.5 -90.5v-384q0 -53 -37.5 -90.5t-90.5 -37.5v-160q0 -66 -47 -113t-113 -47h-1856q-66 0 -113 47t-47 113v960q0 66 47 113t113 47h1856q66 0 113 -47t47 -113v-160zM2176 448v384h-128v288q0 14 -9 23t-23 9h-1856q-14 0 -23 -9t-9 -23 |
|
| 2018 |
+v-960q0 -14 9 -23t23 -9h1856q14 0 23 9t9 23v288h128z" /> |
|
| 2019 |
+ <glyph glyph-name="_545" unicode="" horiz-adv-x="1280" |
|
| 2020 |
+d="M1133 493q31 -30 14 -69q-17 -40 -59 -40h-382l201 -476q10 -25 0 -49t-34 -35l-177 -75q-25 -10 -49 0t-35 34l-191 452l-312 -312q-19 -19 -45 -19q-12 0 -24 5q-40 17 -40 59v1504q0 42 40 59q12 5 24 5q27 0 45 -19z" /> |
|
| 2021 |
+ <glyph glyph-name="_546" unicode="" horiz-adv-x="1024" |
|
| 2022 |
+d="M832 1408q-320 0 -320 -224v-416h128v-128h-128v-544q0 -224 320 -224h64v-128h-64q-272 0 -384 146q-112 -146 -384 -146h-64v128h64q320 0 320 224v544h-128v128h128v416q0 224 -320 224h-64v128h64q272 0 384 -146q112 146 384 146h64v-128h-64z" /> |
|
| 2023 |
+ <glyph glyph-name="_547" unicode="" horiz-adv-x="2048" |
|
| 2024 |
+d="M2048 1152h-128v-1024h128v-384h-384v128h-1280v-128h-384v384h128v1024h-128v384h384v-128h1280v128h384v-384zM1792 1408v-128h128v128h-128zM128 1408v-128h128v128h-128zM256 -128v128h-128v-128h128zM1664 0v128h128v1024h-128v128h-1280v-128h-128v-1024h128v-128 |
|
| 2025 |
+h1280zM1920 -128v128h-128v-128h128zM1280 896h384v-768h-896v256h-384v768h896v-256zM512 512h640v512h-640v-512zM1536 256v512h-256v-384h-384v-128h640z" /> |
|
| 2026 |
+ <glyph glyph-name="_548" unicode="" horiz-adv-x="2304" |
|
| 2027 |
+d="M2304 768h-128v-640h128v-384h-384v128h-896v-128h-384v384h128v128h-384v-128h-384v384h128v640h-128v384h384v-128h896v128h384v-384h-128v-128h384v128h384v-384zM2048 1024v-128h128v128h-128zM1408 1408v-128h128v128h-128zM128 1408v-128h128v128h-128zM256 256 |
|
| 2028 |
+v128h-128v-128h128zM1536 384h-128v-128h128v128zM384 384h896v128h128v640h-128v128h-896v-128h-128v-640h128v-128zM896 -128v128h-128v-128h128zM2176 -128v128h-128v-128h128zM2048 128v640h-128v128h-384v-384h128v-384h-384v128h-384v-128h128v-128h896v128h128z" /> |
|
| 2029 |
+ <glyph glyph-name="_549" unicode="" |
|
| 2030 |
+d="M1024 288v-416h-928q-40 0 -68 28t-28 68v1344q0 40 28 68t68 28h1344q40 0 68 -28t28 -68v-928h-416q-40 0 -68 -28t-28 -68zM1152 256h381q-15 -82 -65 -132l-184 -184q-50 -50 -132 -65v381z" /> |
|
| 2031 |
+ <glyph glyph-name="_550" unicode="" |
|
| 2032 |
+d="M1400 256h-248v-248q29 10 41 22l185 185q12 12 22 41zM1120 384h288v896h-1280v-1280h896v288q0 40 28 68t68 28zM1536 1312v-1024q0 -40 -20 -88t-48 -76l-184 -184q-28 -28 -76 -48t-88 -20h-1024q-40 0 -68 28t-28 68v1344q0 40 28 68t68 28h1344q40 0 68 -28t28 -68 |
|
| 2033 |
+z" /> |
|
| 2034 |
+ <glyph glyph-name="_551" unicode="" horiz-adv-x="2304" |
|
| 2035 |
+d="M1951 538q0 -26 -15.5 -44.5t-38.5 -23.5q-8 -2 -18 -2h-153v140h153q10 0 18 -2q23 -5 38.5 -23.5t15.5 -44.5zM1933 751q0 -25 -15 -42t-38 -21q-3 -1 -15 -1h-139v129h139q3 0 8.5 -0.5t6.5 -0.5q23 -4 38 -21.5t15 -42.5zM728 587v308h-228v-308q0 -58 -38 -94.5 |
|
| 2036 |
+t-105 -36.5q-108 0 -229 59v-112q53 -15 121 -23t109 -9l42 -1q328 0 328 217zM1442 403v113q-99 -52 -200 -59q-108 -8 -169 41t-61 142t61 142t169 41q101 -7 200 -58v112q-48 12 -100 19.5t-80 9.5l-28 2q-127 6 -218.5 -14t-140.5 -60t-71 -88t-22 -106t22 -106t71 -88 |
|
| 2037 |
+t140.5 -60t218.5 -14q101 4 208 31zM2176 518q0 54 -43 88.5t-109 39.5v3q57 8 89 41.5t32 79.5q0 55 -41 88t-107 36q-3 0 -12 0.5t-14 0.5h-455v-510h491q74 0 121.5 36.5t47.5 96.5zM2304 1280v-1280q0 -52 -38 -90t-90 -38h-2048q-52 0 -90 38t-38 90v1280q0 52 38 90 |
|
| 2038 |
+t90 38h2048q52 0 90 -38t38 -90z" /> |
|
| 2039 |
+ <glyph glyph-name="_552" unicode="" horiz-adv-x="2304" |
|
| 2040 |
+d="M858 295v693q-106 -41 -172 -135.5t-66 -211.5t66 -211.5t172 -134.5zM1362 641q0 117 -66 211.5t-172 135.5v-694q106 41 172 135.5t66 211.5zM1577 641q0 -159 -78.5 -294t-213.5 -213.5t-294 -78.5q-119 0 -227.5 46.5t-187 125t-125 187t-46.5 227.5q0 159 78.5 294 |
|
| 2041 |
+t213.5 213.5t294 78.5t294 -78.5t213.5 -213.5t78.5 -294zM1960 634q0 139 -55.5 261.5t-147.5 205.5t-213.5 131t-252.5 48h-301q-176 0 -323.5 -81t-235 -230t-87.5 -335q0 -171 87 -317.5t236 -231.5t323 -85h301q129 0 251.5 50.5t214.5 135t147.5 202.5t55.5 246z |
|
| 2042 |
+M2304 1280v-1280q0 -52 -38 -90t-90 -38h-2048q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h2048q52 0 90 -38t38 -90z" /> |
|
| 2043 |
+ <glyph glyph-name="_553" unicode="" horiz-adv-x="1792" |
|
| 2044 |
+d="M1664 -96v1088q0 13 -9.5 22.5t-22.5 9.5h-1088q-13 0 -22.5 -9.5t-9.5 -22.5v-1088q0 -13 9.5 -22.5t22.5 -9.5h1088q13 0 22.5 9.5t9.5 22.5zM1792 992v-1088q0 -66 -47 -113t-113 -47h-1088q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1088q66 0 113 -47t47 -113 |
|
| 2045 |
+zM1408 1376v-160h-128v160q0 13 -9.5 22.5t-22.5 9.5h-1088q-13 0 -22.5 -9.5t-9.5 -22.5v-1088q0 -13 9.5 -22.5t22.5 -9.5h160v-128h-160q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1088q66 0 113 -47t47 -113z" /> |
|
| 2046 |
+ <glyph glyph-name="_554" unicode="" horiz-adv-x="2304" |
|
| 2047 |
+d="M1728 1088l-384 -704h768zM448 1088l-384 -704h768zM1269 1280q-14 -40 -45.5 -71.5t-71.5 -45.5v-1291h608q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-1344q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h608v1291q-40 14 -71.5 45.5t-45.5 71.5h-491q-14 0 -23 9t-9 23v64 |
|
| 2048 |
+q0 14 9 23t23 9h491q21 57 70 92.5t111 35.5t111 -35.5t70 -92.5h491q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-491zM1088 1264q33 0 56.5 23.5t23.5 56.5t-23.5 56.5t-56.5 23.5t-56.5 -23.5t-23.5 -56.5t23.5 -56.5t56.5 -23.5zM2176 384q0 -73 -46.5 -131t-117.5 -91 |
|
| 2049 |
+t-144.5 -49.5t-139.5 -16.5t-139.5 16.5t-144.5 49.5t-117.5 91t-46.5 131q0 11 35 81t92 174.5t107 195.5t102 184t56 100q18 33 56 33t56 -33q4 -7 56 -100t102 -184t107 -195.5t92 -174.5t35 -81zM896 384q0 -73 -46.5 -131t-117.5 -91t-144.5 -49.5t-139.5 -16.5 |
|
| 2050 |
+t-139.5 16.5t-144.5 49.5t-117.5 91t-46.5 131q0 11 35 81t92 174.5t107 195.5t102 184t56 100q18 33 56 33t56 -33q4 -7 56 -100t102 -184t107 -195.5t92 -174.5t35 -81z" /> |
|
| 2051 |
+ <glyph glyph-name="_555" unicode="" |
|
| 2052 |
+d="M1408 1408q0 -261 -106.5 -461.5t-266.5 -306.5q160 -106 266.5 -306.5t106.5 -461.5h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-1472q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96q0 261 106.5 461.5t266.5 306.5q-160 106 -266.5 306.5t-106.5 461.5h-96q-14 0 -23 9 |
|
| 2053 |
+t-9 23v64q0 14 9 23t23 9h1472q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-96zM874 700q77 29 149 92.5t129.5 152.5t92.5 210t35 253h-1024q0 -132 35 -253t92.5 -210t129.5 -152.5t149 -92.5q19 -7 30.5 -23.5t11.5 -36.5t-11.5 -36.5t-30.5 -23.5q-77 -29 -149 -92.5 |
|
| 2054 |
+t-129.5 -152.5t-92.5 -210t-35 -253h1024q0 132 -35 253t-92.5 210t-129.5 152.5t-149 92.5q-19 7 -30.5 23.5t-11.5 36.5t11.5 36.5t30.5 23.5z" /> |
|
| 2055 |
+ <glyph glyph-name="_556" unicode="" |
|
| 2056 |
+d="M1408 1408q0 -261 -106.5 -461.5t-266.5 -306.5q160 -106 266.5 -306.5t106.5 -461.5h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-1472q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96q0 261 106.5 461.5t266.5 306.5q-160 106 -266.5 306.5t-106.5 461.5h-96q-14 0 -23 9 |
|
| 2057 |
+t-9 23v64q0 14 9 23t23 9h1472q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-96zM1280 1408h-1024q0 -66 9 -128h1006q9 61 9 128zM1280 -128q0 130 -34 249.5t-90.5 208t-126.5 152t-146 94.5h-230q-76 -31 -146 -94.5t-126.5 -152t-90.5 -208t-34 -249.5h1024z" /> |
|
| 2058 |
+ <glyph glyph-name="_557" unicode="" |
|
| 2059 |
+d="M1408 1408q0 -261 -106.5 -461.5t-266.5 -306.5q160 -106 266.5 -306.5t106.5 -461.5h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-1472q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96q0 261 106.5 461.5t266.5 306.5q-160 106 -266.5 306.5t-106.5 461.5h-96q-14 0 -23 9 |
|
| 2060 |
+t-9 23v64q0 14 9 23t23 9h1472q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-96zM1280 1408h-1024q0 -206 85 -384h854q85 178 85 384zM1223 192q-54 141 -145.5 241.5t-194.5 142.5h-230q-103 -42 -194.5 -142.5t-145.5 -241.5h910z" /> |
|
| 2061 |
+ <glyph glyph-name="_558" unicode="" |
|
| 2062 |
+d="M1408 1408q0 -261 -106.5 -461.5t-266.5 -306.5q160 -106 266.5 -306.5t106.5 -461.5h96q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-1472q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96q0 261 106.5 461.5t266.5 306.5q-160 106 -266.5 306.5t-106.5 461.5h-96q-14 0 -23 9 |
|
| 2063 |
+t-9 23v64q0 14 9 23t23 9h1472q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-96zM874 700q77 29 149 92.5t129.5 152.5t92.5 210t35 253h-1024q0 -132 35 -253t92.5 -210t129.5 -152.5t149 -92.5q19 -7 30.5 -23.5t11.5 -36.5t-11.5 -36.5t-30.5 -23.5q-137 -51 -244 -196 |
|
| 2064 |
+h700q-107 145 -244 196q-19 7 -30.5 23.5t-11.5 36.5t11.5 36.5t30.5 23.5z" /> |
|
| 2065 |
+ <glyph glyph-name="_559" unicode="" |
|
| 2066 |
+d="M1504 -64q14 0 23 -9t9 -23v-128q0 -14 -9 -23t-23 -9h-1472q-14 0 -23 9t-9 23v128q0 14 9 23t23 9h1472zM130 0q3 55 16 107t30 95t46 87t53.5 76t64.5 69.5t66 60t70.5 55t66.5 47.5t65 43q-43 28 -65 43t-66.5 47.5t-70.5 55t-66 60t-64.5 69.5t-53.5 76t-46 87 |
|
| 2067 |
+t-30 95t-16 107h1276q-3 -55 -16 -107t-30 -95t-46 -87t-53.5 -76t-64.5 -69.5t-66 -60t-70.5 -55t-66.5 -47.5t-65 -43q43 -28 65 -43t66.5 -47.5t70.5 -55t66 -60t64.5 -69.5t53.5 -76t46 -87t30 -95t16 -107h-1276zM1504 1536q14 0 23 -9t9 -23v-128q0 -14 -9 -23t-23 -9 |
|
| 2068 |
+h-1472q-14 0 -23 9t-9 23v128q0 14 9 23t23 9h1472z" /> |
|
| 2069 |
+ <glyph glyph-name="_560" unicode="" |
|
| 2070 |
+d="M768 1152q-53 0 -90.5 -37.5t-37.5 -90.5v-128h-32v93q0 48 -32 81.5t-80 33.5q-46 0 -79 -33t-33 -79v-429l-32 30v172q0 48 -32 81.5t-80 33.5q-46 0 -79 -33t-33 -79v-224q0 -47 35 -82l310 -296q39 -39 39 -102q0 -26 19 -45t45 -19h640q26 0 45 19t19 45v25 |
|
| 2071 |
+q0 41 10 77l108 436q10 36 10 77v246q0 48 -32 81.5t-80 33.5q-46 0 -79 -33t-33 -79v-32h-32v125q0 40 -25 72.5t-64 40.5q-14 2 -23 2q-46 0 -79 -33t-33 -79v-128h-32v122q0 51 -32.5 89.5t-82.5 43.5q-5 1 -13 1zM768 1280q84 0 149 -50q57 34 123 34q59 0 111 -27 |
|
| 2072 |
+t86 -76q27 7 59 7q100 0 170 -71.5t70 -171.5v-246q0 -51 -13 -108l-109 -436q-6 -24 -6 -71q0 -80 -56 -136t-136 -56h-640q-84 0 -138 58.5t-54 142.5l-308 296q-76 73 -76 175v224q0 99 70.5 169.5t169.5 70.5q11 0 16 -1q6 95 75.5 160t164.5 65q52 0 98 -21 |
|
| 2073 |
+q72 69 174 69z" /> |
|
| 2074 |
+ <glyph glyph-name="_561" unicode="" horiz-adv-x="1792" |
|
| 2075 |
+d="M880 1408q-46 0 -79 -33t-33 -79v-656h-32v528q0 46 -33 79t-79 33t-79 -33t-33 -79v-528v-256l-154 205q-38 51 -102 51q-53 0 -90.5 -37.5t-37.5 -90.5q0 -43 26 -77l384 -512q38 -51 102 -51h688q34 0 61 22t34 56l76 405q5 32 5 59v498q0 46 -33 79t-79 33t-79 -33 |
|
| 2076 |
+t-33 -79v-272h-32v528q0 46 -33 79t-79 33t-79 -33t-33 -79v-528h-32v656q0 46 -33 79t-79 33zM880 1536q68 0 125.5 -35.5t88.5 -96.5q19 4 42 4q99 0 169.5 -70.5t70.5 -169.5v-17q105 6 180.5 -64t75.5 -175v-498q0 -40 -8 -83l-76 -404q-14 -79 -76.5 -131t-143.5 -52 |
|
| 2077 |
+h-688q-60 0 -114.5 27.5t-90.5 74.5l-384 512q-51 68 -51 154q0 106 75 181t181 75q78 0 128 -34v434q0 99 70.5 169.5t169.5 70.5q23 0 42 -4q31 61 88.5 96.5t125.5 35.5z" /> |
|
| 2078 |
+ <glyph glyph-name="_562" unicode="" horiz-adv-x="1792" |
|
| 2079 |
+d="M1073 -128h-177q-163 0 -226 141q-23 49 -23 102v5q-62 30 -98.5 88.5t-36.5 127.5q0 38 5 48h-261q-106 0 -181 75t-75 181t75 181t181 75h113l-44 17q-74 28 -119.5 93.5t-45.5 145.5q0 106 75 181t181 75q46 0 91 -17l628 -239h401q106 0 181 -75t75 -181v-668 |
|
| 2080 |
+q0 -88 -54 -157.5t-140 -90.5l-339 -85q-92 -23 -186 -23zM1024 583l-155 -71l-163 -74q-30 -14 -48 -41.5t-18 -60.5q0 -46 33 -79t79 -33q26 0 46 10l338 154q-49 10 -80.5 50t-31.5 90v55zM1344 272q0 46 -33 79t-79 33q-26 0 -46 -10l-290 -132q-28 -13 -37 -17 |
|
| 2081 |
+t-30.5 -17t-29.5 -23.5t-16 -29t-8 -40.5q0 -50 31.5 -82t81.5 -32q20 0 38 9l352 160q30 14 48 41.5t18 60.5zM1112 1024l-650 248q-24 8 -46 8q-53 0 -90.5 -37.5t-37.5 -90.5q0 -40 22.5 -73t59.5 -47l526 -200v-64h-640q-53 0 -90.5 -37.5t-37.5 -90.5t37.5 -90.5 |
|
| 2082 |
+t90.5 -37.5h535l233 106v198q0 63 46 106l111 102h-69zM1073 0q82 0 155 19l339 85q43 11 70 45.5t27 78.5v668q0 53 -37.5 90.5t-90.5 37.5h-308l-136 -126q-36 -33 -36 -82v-296q0 -46 33 -77t79 -31t79 35t33 81v208h32v-208q0 -70 -57 -114q52 -8 86.5 -48.5t34.5 -93.5 |
|
| 2083 |
+q0 -42 -23 -78t-61 -53l-310 -141h91z" /> |
|
| 2084 |
+ <glyph glyph-name="_563" unicode="" horiz-adv-x="2048" |
|
| 2085 |
+d="M1151 1536q61 0 116 -28t91 -77l572 -781q118 -159 118 -359v-355q0 -80 -56 -136t-136 -56h-384q-80 0 -136 56t-56 136v177l-286 143h-546q-80 0 -136 56t-56 136v32q0 119 84.5 203.5t203.5 84.5h420l42 128h-686q-100 0 -173.5 67.5t-81.5 166.5q-65 79 -65 182v32 |
|
| 2086 |
+q0 80 56 136t136 56h959zM1920 -64v355q0 157 -93 284l-573 781q-39 52 -103 52h-959q-26 0 -45 -19t-19 -45q0 -32 1.5 -49.5t9.5 -40.5t25 -43q10 31 35.5 50t56.5 19h832v-32h-832q-26 0 -45 -19t-19 -45q0 -44 3 -58q8 -44 44 -73t81 -29h640h91q40 0 68 -28t28 -68 |
|
| 2087 |
+q0 -15 -5 -30l-64 -192q-10 -29 -35 -47.5t-56 -18.5h-443q-66 0 -113 -47t-47 -113v-32q0 -26 19 -45t45 -19h561q16 0 29 -7l317 -158q24 -13 38.5 -36t14.5 -50v-197q0 -26 19 -45t45 -19h384q26 0 45 19t19 45z" /> |
|
| 2088 |
+ <glyph glyph-name="_564" unicode="" horiz-adv-x="2048" |
|
| 2089 |
+d="M459 -256q-77 0 -137.5 47.5t-79.5 122.5l-101 401q-13 57 -13 108q0 45 -5 67l-116 477q-7 27 -7 57q0 93 62 161t155 78q17 85 82.5 139t152.5 54q83 0 148 -51.5t85 -132.5l83 -348l103 428q20 81 85 132.5t148 51.5q89 0 155.5 -57.5t80.5 -144.5q92 -10 152 -79 |
|
| 2090 |
+t60 -162q0 -24 -7 -59l-123 -512q10 7 37.5 28.5t38.5 29.5t35 23t41 20.5t41.5 11t49.5 5.5q105 0 180 -74t75 -179q0 -62 -28.5 -118t-78.5 -94l-507 -380q-68 -51 -153 -51h-694zM1104 1408q-38 0 -68.5 -24t-39.5 -62l-164 -682h-127l-145 602q-9 38 -39.5 62t-68.5 24 |
|
| 2091 |
+q-48 0 -80 -33t-32 -80q0 -15 3 -28l132 -547h-26l-99 408q-9 37 -40 62.5t-69 25.5q-47 0 -80 -33t-33 -79q0 -14 3 -26l116 -478q7 -28 9 -86t10 -88l100 -401q8 -32 34 -52.5t59 -20.5h694q42 0 76 26l507 379q56 43 56 110q0 52 -37.5 88.5t-89.5 36.5q-43 0 -77 -26 |
|
| 2092 |
+l-307 -230v227q0 4 32 138t68 282t39 161q4 18 4 29q0 47 -32 81t-79 34q-39 0 -69.5 -24t-39.5 -62l-116 -482h-26l150 624q3 14 3 28q0 48 -31.5 82t-79.5 34z" /> |
|
| 2093 |
+ <glyph glyph-name="_565" unicode="" horiz-adv-x="1792" |
|
| 2094 |
+d="M640 1408q-53 0 -90.5 -37.5t-37.5 -90.5v-512v-384l-151 202q-41 54 -107 54q-52 0 -89 -38t-37 -90q0 -43 26 -77l384 -512q38 -51 102 -51h718q22 0 39.5 13.5t22.5 34.5l92 368q24 96 24 194v217q0 41 -28 71t-68 30t-68 -28t-28 -68h-32v61q0 48 -32 81.5t-80 33.5 |
|
| 2095 |
+q-46 0 -79 -33t-33 -79v-64h-32v90q0 55 -37 94.5t-91 39.5q-53 0 -90.5 -37.5t-37.5 -90.5v-96h-32v570q0 55 -37 94.5t-91 39.5zM640 1536q107 0 181.5 -77.5t74.5 -184.5v-220q22 2 32 2q99 0 173 -69q47 21 99 21q113 0 184 -87q27 7 56 7q94 0 159 -67.5t65 -161.5 |
|
| 2096 |
+v-217q0 -116 -28 -225l-92 -368q-16 -64 -68 -104.5t-118 -40.5h-718q-60 0 -114.5 27.5t-90.5 74.5l-384 512q-51 68 -51 154q0 105 74.5 180.5t179.5 75.5q71 0 130 -35v547q0 106 75 181t181 75zM768 128v384h-32v-384h32zM1024 128v384h-32v-384h32zM1280 128v384h-32 |
|
| 2097 |
+v-384h32z" /> |
|
| 2098 |
+ <glyph glyph-name="_566" unicode="" |
|
| 2099 |
+d="M1288 889q60 0 107 -23q141 -63 141 -226v-177q0 -94 -23 -186l-85 -339q-21 -86 -90.5 -140t-157.5 -54h-668q-106 0 -181 75t-75 181v401l-239 628q-17 45 -17 91q0 106 75 181t181 75q80 0 145.5 -45.5t93.5 -119.5l17 -44v113q0 106 75 181t181 75t181 -75t75 -181 |
|
| 2100 |
+v-261q27 5 48 5q69 0 127.5 -36.5t88.5 -98.5zM1072 896q-33 0 -60.5 -18t-41.5 -48l-74 -163l-71 -155h55q50 0 90 -31.5t50 -80.5l154 338q10 20 10 46q0 46 -33 79t-79 33zM1293 761q-22 0 -40.5 -8t-29 -16t-23.5 -29.5t-17 -30.5t-17 -37l-132 -290q-10 -20 -10 -46 |
|
| 2101 |
+q0 -46 33 -79t79 -33q33 0 60.5 18t41.5 48l160 352q9 18 9 38q0 50 -32 81.5t-82 31.5zM128 1120q0 -22 8 -46l248 -650v-69l102 111q43 46 106 46h198l106 233v535q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5v-640h-64l-200 526q-14 37 -47 59.5t-73 22.5 |
|
| 2102 |
+q-53 0 -90.5 -37.5t-37.5 -90.5zM1180 -128q44 0 78.5 27t45.5 70l85 339q19 73 19 155v91l-141 -310q-17 -38 -53 -61t-78 -23q-53 0 -93.5 34.5t-48.5 86.5q-44 -57 -114 -57h-208v32h208q46 0 81 33t35 79t-31 79t-77 33h-296q-49 0 -82 -36l-126 -136v-308 |
|
| 2103 |
+q0 -53 37.5 -90.5t90.5 -37.5h668z" /> |
|
| 2104 |
+ <glyph glyph-name="_567" unicode="" horiz-adv-x="1973" |
|
| 2105 |
+d="M857 992v-117q0 -13 -9.5 -22t-22.5 -9h-298v-812q0 -13 -9 -22.5t-22 -9.5h-135q-13 0 -22.5 9t-9.5 23v812h-297q-13 0 -22.5 9t-9.5 22v117q0 14 9 23t23 9h793q13 0 22.5 -9.5t9.5 -22.5zM1895 995l77 -961q1 -13 -8 -24q-10 -10 -23 -10h-134q-12 0 -21 8.5 |
|
| 2106 |
+t-10 20.5l-46 588l-189 -425q-8 -19 -29 -19h-120q-20 0 -29 19l-188 427l-45 -590q-1 -12 -10 -20.5t-21 -8.5h-135q-13 0 -23 10q-9 10 -9 24l78 961q1 12 10 20.5t21 8.5h142q20 0 29 -19l220 -520q10 -24 20 -51q3 7 9.5 24.5t10.5 26.5l221 520q9 19 29 19h141 |
|
| 2107 |
+q13 0 22 -8.5t10 -20.5z" /> |
|
| 2108 |
+ <glyph glyph-name="_568" unicode="" horiz-adv-x="1792" |
|
| 2109 |
+d="M1042 833q0 88 -60 121q-33 18 -117 18h-123v-281h162q66 0 102 37t36 105zM1094 548l205 -373q8 -17 -1 -31q-8 -16 -27 -16h-152q-20 0 -28 17l-194 365h-155v-350q0 -14 -9 -23t-23 -9h-134q-14 0 -23 9t-9 23v960q0 14 9 23t23 9h294q128 0 190 -24q85 -31 134 -109 |
|
| 2110 |
+t49 -180q0 -92 -42.5 -165.5t-115.5 -109.5q6 -10 9 -16zM896 1376q-150 0 -286 -58.5t-234.5 -157t-157 -234.5t-58.5 -286t58.5 -286t157 -234.5t234.5 -157t286 -58.5t286 58.5t234.5 157t157 234.5t58.5 286t-58.5 286t-157 234.5t-234.5 157t-286 58.5zM1792 640 |
|
| 2111 |
+q0 -182 -71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 2112 |
+ <glyph glyph-name="_569" unicode="" horiz-adv-x="1792" |
|
| 2113 |
+d="M605 303q153 0 257 104q14 18 3 36l-45 82q-6 13 -24 17q-16 2 -27 -11l-4 -3q-4 -4 -11.5 -10t-17.5 -13.5t-23.5 -14.5t-28.5 -13t-33.5 -9.5t-37.5 -3.5q-76 0 -125 50t-49 127q0 76 48 125.5t122 49.5q37 0 71.5 -14t50.5 -28l16 -14q11 -11 26 -10q16 2 24 14l53 78 |
|
| 2114 |
+q13 20 -2 39q-3 4 -11 12t-30 23.5t-48.5 28t-67.5 22.5t-86 10q-148 0 -246 -96.5t-98 -240.5q0 -146 97 -241.5t247 -95.5zM1235 303q153 0 257 104q14 18 4 36l-45 82q-8 14 -25 17q-16 2 -27 -11l-4 -3q-4 -4 -11.5 -10t-17.5 -13.5t-23.5 -14.5t-28.5 -13t-33.5 -9.5 |
|
| 2115 |
+t-37.5 -3.5q-76 0 -125 50t-49 127q0 76 48 125.5t122 49.5q37 0 71.5 -14t50.5 -28l16 -14q11 -11 26 -10q16 2 24 14l53 78q13 20 -2 39q-3 4 -11 12t-30 23.5t-48.5 28t-67.5 22.5t-86 10q-147 0 -245.5 -96.5t-98.5 -240.5q0 -146 97 -241.5t247 -95.5zM896 1376 |
|
| 2116 |
+q-150 0 -286 -58.5t-234.5 -157t-157 -234.5t-58.5 -286t58.5 -286t157 -234.5t234.5 -157t286 -58.5t286 58.5t234.5 157t157 234.5t58.5 286t-58.5 286t-157 234.5t-234.5 157t-286 58.5zM896 1536q182 0 348 -71t286 -191t191 -286t71 -348t-71 -348t-191 -286t-286 -191 |
|
| 2117 |
+t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71z" /> |
|
| 2118 |
+ <glyph glyph-name="f260" unicode="" horiz-adv-x="2048" |
|
| 2119 |
+d="M736 736l384 -384l-384 -384l-672 672l672 672l168 -168l-96 -96l-72 72l-480 -480l480 -480l193 193l-289 287zM1312 1312l672 -672l-672 -672l-168 168l96 96l72 -72l480 480l-480 480l-193 -193l289 -287l-96 -96l-384 384z" /> |
|
| 2120 |
+ <glyph glyph-name="f261" unicode="" horiz-adv-x="1792" |
|
| 2121 |
+d="M717 182l271 271l-279 279l-88 -88l192 -191l-96 -96l-279 279l279 279l40 -40l87 87l-127 128l-454 -454zM1075 190l454 454l-454 454l-271 -271l279 -279l88 88l-192 191l96 96l279 -279l-279 -279l-40 40l-87 -88zM1792 640q0 -182 -71 -348t-191 -286t-286 -191 |
|
| 2122 |
+t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 2123 |
+ <glyph glyph-name="_572" unicode="" horiz-adv-x="2304" |
|
| 2124 |
+d="M651 539q0 -39 -27.5 -66.5t-65.5 -27.5q-39 0 -66.5 27.5t-27.5 66.5q0 38 27.5 65.5t66.5 27.5q38 0 65.5 -27.5t27.5 -65.5zM1805 540q0 -39 -27.5 -66.5t-66.5 -27.5t-66.5 27.5t-27.5 66.5t27.5 66t66.5 27t66.5 -27t27.5 -66zM765 539q0 79 -56.5 136t-136.5 57 |
|
| 2125 |
+t-136.5 -56.5t-56.5 -136.5t56.5 -136.5t136.5 -56.5t136.5 56.5t56.5 136.5zM1918 540q0 80 -56.5 136.5t-136.5 56.5q-79 0 -136 -56.5t-57 -136.5t56.5 -136.5t136.5 -56.5t136.5 56.5t56.5 136.5zM850 539q0 -116 -81.5 -197.5t-196.5 -81.5q-116 0 -197.5 82t-81.5 197 |
|
| 2126 |
+t82 196.5t197 81.5t196.5 -81.5t81.5 -196.5zM2004 540q0 -115 -81.5 -196.5t-197.5 -81.5q-115 0 -196.5 81.5t-81.5 196.5t81.5 196.5t196.5 81.5q116 0 197.5 -81.5t81.5 -196.5zM1040 537q0 191 -135.5 326.5t-326.5 135.5q-125 0 -231 -62t-168 -168.5t-62 -231.5 |
|
| 2127 |
+t62 -231.5t168 -168.5t231 -62q191 0 326.5 135.5t135.5 326.5zM1708 1110q-254 111 -556 111q-319 0 -573 -110q117 0 223 -45.5t182.5 -122.5t122 -183t45.5 -223q0 115 43.5 219.5t118 180.5t177.5 123t217 50zM2187 537q0 191 -135 326.5t-326 135.5t-326.5 -135.5 |
|
| 2128 |
+t-135.5 -326.5t135.5 -326.5t326.5 -135.5t326 135.5t135 326.5zM1921 1103h383q-44 -51 -75 -114.5t-40 -114.5q110 -151 110 -337q0 -156 -77 -288t-209 -208.5t-287 -76.5q-133 0 -249 56t-196 155q-47 -56 -129 -179q-11 22 -53.5 82.5t-74.5 97.5 |
|
| 2129 |
+q-80 -99 -196.5 -155.5t-249.5 -56.5q-155 0 -287 76.5t-209 208.5t-77 288q0 186 110 337q-9 51 -40 114.5t-75 114.5h365q149 100 355 156.5t432 56.5q224 0 421 -56t348 -157z" /> |
|
| 2130 |
+ <glyph glyph-name="f263" unicode="" horiz-adv-x="1280" |
|
| 2131 |
+d="M640 629q-188 0 -321 133t-133 320q0 188 133 321t321 133t321 -133t133 -321q0 -187 -133 -320t-321 -133zM640 1306q-92 0 -157.5 -65.5t-65.5 -158.5q0 -92 65.5 -157.5t157.5 -65.5t157.5 65.5t65.5 157.5q0 93 -65.5 158.5t-157.5 65.5zM1163 574q13 -27 15 -49.5 |
|
| 2132 |
+t-4.5 -40.5t-26.5 -38.5t-42.5 -37t-61.5 -41.5q-115 -73 -315 -94l73 -72l267 -267q30 -31 30 -74t-30 -73l-12 -13q-31 -30 -74 -30t-74 30q-67 68 -267 268l-267 -268q-31 -30 -74 -30t-73 30l-12 13q-31 30 -31 73t31 74l267 267l72 72q-203 21 -317 94 |
|
| 2133 |
+q-39 25 -61.5 41.5t-42.5 37t-26.5 38.5t-4.5 40.5t15 49.5q10 20 28 35t42 22t56 -2t65 -35q5 -4 15 -11t43 -24.5t69 -30.5t92 -24t113 -11q91 0 174 25.5t120 50.5l38 25q33 26 65 35t56 2t42 -22t28 -35z" /> |
|
| 2134 |
+ <glyph glyph-name="_574" unicode="" |
|
| 2135 |
+d="M927 956q0 -66 -46.5 -112.5t-112.5 -46.5t-112.5 46.5t-46.5 112.5t46.5 112.5t112.5 46.5t112.5 -46.5t46.5 -112.5zM1141 593q-10 20 -28 32t-47.5 9.5t-60.5 -27.5q-10 -8 -29 -20t-81 -32t-127 -20t-124 18t-86 36l-27 18q-31 25 -60.5 27.5t-47.5 -9.5t-28 -32 |
|
| 2136 |
+q-22 -45 -2 -74.5t87 -73.5q83 -53 226 -67l-51 -52q-142 -142 -191 -190q-22 -22 -22 -52.5t22 -52.5l9 -9q22 -22 52.5 -22t52.5 22l191 191q114 -115 191 -191q22 -22 52.5 -22t52.5 22l9 9q22 22 22 52.5t-22 52.5l-191 190l-52 52q141 14 225 67q67 44 87 73.5t-2 74.5 |
|
| 2137 |
+zM1092 956q0 134 -95 229t-229 95t-229 -95t-95 -229t95 -229t229 -95t229 95t95 229zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 2138 |
+ <glyph glyph-name="_575" unicode="" horiz-adv-x="1720" |
|
| 2139 |
+d="M1565 1408q65 0 110 -45.5t45 -110.5v-519q0 -176 -68 -336t-182.5 -275t-274 -182.5t-334.5 -67.5q-176 0 -335.5 67.5t-274.5 182.5t-183 275t-68 336v519q0 64 46 110t110 46h1409zM861 344q47 0 82 33l404 388q37 35 37 85q0 49 -34.5 83.5t-83.5 34.5q-47 0 -82 -33 |
|
| 2140 |
+l-323 -310l-323 310q-35 33 -81 33q-49 0 -83.5 -34.5t-34.5 -83.5q0 -51 36 -85l405 -388q33 -33 81 -33z" /> |
|
| 2141 |
+ <glyph glyph-name="_576" unicode="" horiz-adv-x="2304" |
|
| 2142 |
+d="M1494 -103l-295 695q-25 -49 -158.5 -305.5t-198.5 -389.5q-1 -1 -27.5 -0.5t-26.5 1.5q-82 193 -255.5 587t-259.5 596q-21 50 -66.5 107.5t-103.5 100.5t-102 43q0 5 -0.5 24t-0.5 27h583v-50q-39 -2 -79.5 -16t-66.5 -43t-10 -64q26 -59 216.5 -499t235.5 -540 |
|
| 2143 |
+q31 61 140 266.5t131 247.5q-19 39 -126 281t-136 295q-38 69 -201 71v50l513 -1v-47q-60 -2 -93.5 -25t-12.5 -69q33 -70 87 -189.5t86 -187.5q110 214 173 363q24 55 -10 79.5t-129 26.5q1 7 1 25v24q64 0 170.5 0.5t180 1t92.5 0.5v-49q-62 -2 -119 -33t-90 -81 |
|
| 2144 |
+l-213 -442q13 -33 127.5 -290t121.5 -274l441 1017q-14 38 -49.5 62.5t-65 31.5t-55.5 8v50l460 -4l1 -2l-1 -44q-139 -4 -201 -145q-526 -1216 -559 -1291h-49z" /> |
|
| 2145 |
+ <glyph glyph-name="_577" unicode="" horiz-adv-x="1792" |
|
| 2146 |
+d="M949 643q0 -26 -16.5 -45t-41.5 -19q-26 0 -45 16.5t-19 41.5q0 26 17 45t42 19t44 -16.5t19 -41.5zM964 585l350 581q-9 -8 -67.5 -62.5t-125.5 -116.5t-136.5 -127t-117 -110.5t-50.5 -51.5l-349 -580q7 7 67 62t126 116.5t136 127t117 111t50 50.5zM1611 640 |
|
| 2147 |
+q0 -201 -104 -371q-3 2 -17 11t-26.5 16.5t-16.5 7.5q-13 0 -13 -13q0 -10 59 -44q-74 -112 -184.5 -190.5t-241.5 -110.5l-16 67q-1 10 -15 10q-5 0 -8 -5.5t-2 -9.5l16 -68q-72 -15 -146 -15q-199 0 -372 105q1 2 13 20.5t21.5 33.5t9.5 19q0 13 -13 13q-6 0 -17 -14.5 |
|
| 2148 |
+t-22.5 -34.5t-13.5 -23q-113 75 -192 187.5t-110 244.5l69 15q10 3 10 15q0 5 -5.5 8t-10.5 2l-68 -15q-14 72 -14 139q0 206 109 379q2 -1 18.5 -12t30 -19t17.5 -8q13 0 13 12q0 6 -12.5 15.5t-32.5 21.5l-20 12q77 112 189 189t244 107l15 -67q2 -10 15 -10q5 0 8 5.5 |
|
| 2149 |
+t2 10.5l-15 66q71 13 134 13q204 0 379 -109q-39 -56 -39 -65q0 -13 12 -13q11 0 48 64q111 -75 187.5 -186t107.5 -241l-56 -12q-10 -2 -10 -16q0 -5 5.5 -8t9.5 -2l57 13q14 -72 14 -140zM1696 640q0 163 -63.5 311t-170.5 255t-255 170.5t-311 63.5t-311 -63.5 |
|
| 2150 |
+t-255 -170.5t-170.5 -255t-63.5 -311t63.5 -311t170.5 -255t255 -170.5t311 -63.5t311 63.5t255 170.5t170.5 255t63.5 311zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191 |
|
| 2151 |
+t191 -286t71 -348z" /> |
|
| 2152 |
+ <glyph glyph-name="_578" unicode="" horiz-adv-x="1792" |
|
| 2153 |
+d="M893 1536q240 2 451 -120q232 -134 352 -372l-742 39q-160 9 -294 -74.5t-185 -229.5l-276 424q128 159 311 245.5t383 87.5zM146 1131l337 -663q72 -143 211 -217t293 -45l-230 -451q-212 33 -385 157.5t-272.5 316t-99.5 411.5q0 267 146 491zM1732 962 |
|
| 2154 |
+q58 -150 59.5 -310.5t-48.5 -306t-153 -272t-246 -209.5q-230 -133 -498 -119l405 623q88 131 82.5 290.5t-106.5 277.5zM896 942q125 0 213.5 -88.5t88.5 -213.5t-88.5 -213.5t-213.5 -88.5t-213.5 88.5t-88.5 213.5t88.5 213.5t213.5 88.5z" /> |
|
| 2155 |
+ <glyph glyph-name="_579" unicode="" horiz-adv-x="1792" |
|
| 2156 |
+d="M903 -256q-283 0 -504.5 150.5t-329.5 398.5q-58 131 -67 301t26 332.5t111 312t179 242.5l-11 -281q11 14 68 15.5t70 -15.5q42 81 160.5 138t234.5 59q-54 -45 -119.5 -148.5t-58.5 -163.5q25 -8 62.5 -13.5t63 -7.5t68 -4t50.5 -3q15 -5 9.5 -45.5t-30.5 -75.5 |
|
| 2157 |
+q-5 -7 -16.5 -18.5t-56.5 -35.5t-101 -34l15 -189l-139 67q-18 -43 -7.5 -81.5t36 -66.5t65.5 -41.5t81 -6.5q51 9 98 34.5t83.5 45t73.5 17.5q61 -4 89.5 -33t19.5 -65q-1 -2 -2.5 -5.5t-8.5 -12.5t-18 -15.5t-31.5 -10.5t-46.5 -1q-60 -95 -144.5 -135.5t-209.5 -29.5 |
|
| 2158 |
+q74 -61 162.5 -82.5t168.5 -6t154.5 52t128 87.5t80.5 104q43 91 39 192.5t-37.5 188.5t-78.5 125q87 -38 137 -79.5t77 -112.5q15 170 -57.5 343t-209.5 284q265 -77 412 -279.5t151 -517.5q2 -127 -40.5 -255t-123.5 -238t-189 -196t-247.5 -135.5t-288.5 -49.5z" /> |
|
| 2159 |
+ <glyph glyph-name="_580" unicode="" horiz-adv-x="1792" |
|
| 2160 |
+d="M1493 1308q-165 110 -359 110q-155 0 -293 -73t-240 -200q-75 -93 -119.5 -218t-48.5 -266v-42q4 -141 48.5 -266t119.5 -218q102 -127 240 -200t293 -73q194 0 359 110q-121 -108 -274.5 -168t-322.5 -60q-29 0 -43 1q-175 8 -333 82t-272 193t-181 281t-67 339 |
|
| 2161 |
+q0 182 71 348t191 286t286 191t348 71h3q168 -1 320.5 -60.5t273.5 -167.5zM1792 640q0 -192 -77 -362.5t-213 -296.5q-104 -63 -222 -63q-137 0 -255 84q154 56 253.5 233t99.5 405q0 227 -99 404t-253 234q119 83 254 83q119 0 226 -65q135 -125 210.5 -295t75.5 -361z |
|
| 2162 |
+" /> |
|
| 2163 |
+ <glyph glyph-name="_581" unicode="" horiz-adv-x="1792" |
|
| 2164 |
+d="M1792 599q0 -56 -7 -104h-1151q0 -146 109.5 -244.5t257.5 -98.5q99 0 185.5 46.5t136.5 130.5h423q-56 -159 -170.5 -281t-267.5 -188.5t-321 -66.5q-187 0 -356 83q-228 -116 -394 -116q-237 0 -237 263q0 115 45 275q17 60 109 229q199 360 475 606 |
|
| 2165 |
+q-184 -79 -427 -354q63 274 283.5 449.5t501.5 175.5q30 0 45 -1q255 117 433 117q64 0 116 -13t94.5 -40.5t66.5 -76.5t24 -115q0 -116 -75 -286q101 -182 101 -390zM1722 1239q0 83 -53 132t-137 49q-108 0 -254 -70q121 -47 222.5 -131.5t170.5 -195.5q51 135 51 216z |
|
| 2166 |
+M128 2q0 -86 48.5 -132.5t134.5 -46.5q115 0 266 83q-122 72 -213.5 183t-137.5 245q-98 -205 -98 -332zM632 715h728q-5 142 -113 237t-251 95q-144 0 -251.5 -95t-112.5 -237z" /> |
|
| 2167 |
+ <glyph glyph-name="_582" unicode="" horiz-adv-x="2048" |
|
| 2168 |
+d="M1792 288v960q0 13 -9.5 22.5t-22.5 9.5h-1600q-13 0 -22.5 -9.5t-9.5 -22.5v-960q0 -13 9.5 -22.5t22.5 -9.5h1600q13 0 22.5 9.5t9.5 22.5zM1920 1248v-960q0 -66 -47 -113t-113 -47h-736v-128h352q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-832q-14 0 -23 9t-9 23 |
|
| 2169 |
+v64q0 14 9 23t23 9h352v128h-736q-66 0 -113 47t-47 113v960q0 66 47 113t113 47h1600q66 0 113 -47t47 -113z" /> |
|
| 2170 |
+ <glyph glyph-name="_583" unicode="" horiz-adv-x="1792" |
|
| 2171 |
+d="M138 1408h197q-70 -64 -126 -149q-36 -56 -59 -115t-30 -125.5t-8.5 -120t10.5 -132t21 -126t28 -136.5q4 -19 6 -28q51 -238 81 -329q57 -171 152 -275h-272q-48 0 -82 34t-34 82v1304q0 48 34 82t82 34zM1346 1408h308q48 0 82 -34t34 -82v-1304q0 -48 -34 -82t-82 -34 |
|
| 2172 |
+h-178q212 210 196 565l-469 -101q-2 -45 -12 -82t-31 -72t-59.5 -59.5t-93.5 -36.5q-123 -26 -199 40q-32 27 -53 61t-51.5 129t-64.5 258q-35 163 -45.5 263t-5.5 139t23 77q20 41 62.5 73t102.5 45q45 12 83.5 6.5t67 -17t54 -35t43 -48t34.5 -56.5l468 100 |
|
| 2173 |
+q-68 175 -180 287z" /> |
|
| 2174 |
+ <glyph glyph-name="_584" unicode="" |
|
| 2175 |
+d="M1401 -11l-6 -6q-113 -113 -259 -175q-154 -64 -317 -64q-165 0 -317 64q-148 63 -259 175q-113 112 -175 258q-42 103 -54 189q-4 28 48 36q51 8 56 -20q1 -1 1 -4q18 -90 46 -159q50 -124 152 -226q98 -98 226 -152q132 -56 276 -56q143 0 276 56q128 55 225 152l6 6 |
|
| 2176 |
+q10 10 25 6q12 -3 33 -22q36 -37 17 -58zM929 604l-66 -66l63 -63q21 -21 -7 -49q-17 -17 -32 -17q-10 0 -19 10l-62 61l-66 -66q-5 -5 -15 -5q-15 0 -31 16l-2 2q-18 15 -18 29q0 7 8 17l66 65l-66 66q-16 16 14 45q18 18 31 18q6 0 13 -5l65 -66l65 65q18 17 48 -13 |
|
| 2177 |
+q27 -27 11 -44zM1400 547q0 -118 -46 -228q-45 -105 -126 -186q-80 -80 -187 -126t-228 -46t-228 46t-187 126q-82 82 -125 186q-15 33 -15 40h-1q-9 27 43 44q50 16 60 -12q37 -99 97 -167h1v339v2q3 136 102 232q105 103 253 103q147 0 251 -103t104 -249 |
|
| 2178 |
+q0 -147 -104.5 -251t-250.5 -104q-58 0 -112 16q-28 11 -13 61q16 51 44 43l14 -3q14 -3 33 -6t30 -3q104 0 176 71.5t72 174.5q0 101 -72 171q-71 71 -175 71q-107 0 -178 -80q-64 -72 -64 -160v-413q110 -67 242 -67q96 0 185 36.5t156 103.5t103.5 155t36.5 183 |
|
| 2179 |
+q0 198 -141 339q-140 140 -339 140q-200 0 -340 -140q-53 -53 -77 -87l-2 -2q-8 -11 -13 -15.5t-21.5 -9.5t-38.5 3q-21 5 -36.5 16.5t-15.5 26.5v680q0 15 10.5 26.5t27.5 11.5h877q30 0 30 -55t-30 -55h-811v-483h1q40 42 102 84t108 61q109 46 231 46q121 0 228 -46 |
|
| 2180 |
+t187 -126q81 -81 126 -186q46 -112 46 -229zM1369 1128q9 -8 9 -18t-5.5 -18t-16.5 -21q-26 -26 -39 -26q-9 0 -16 7q-106 91 -207 133q-128 56 -276 56q-133 0 -262 -49q-27 -10 -45 37q-9 25 -8 38q3 16 16 20q130 57 299 57q164 0 316 -64q137 -58 235 -152z" /> |
|
| 2181 |
+ <glyph glyph-name="_585" unicode="" horiz-adv-x="1792" |
|
| 2182 |
+d="M1551 60q15 6 26 3t11 -17.5t-15 -33.5q-13 -16 -44 -43.5t-95.5 -68t-141 -74t-188 -58t-229.5 -24.5q-119 0 -238 31t-209 76.5t-172.5 104t-132.5 105t-84 87.5q-8 9 -10 16.5t1 12t8 7t11.5 2t11.5 -4.5q192 -117 300 -166q389 -176 799 -90q190 40 391 135z |
|
| 2183 |
+M1758 175q11 -16 2.5 -69.5t-28.5 -102.5q-34 -83 -85 -124q-17 -14 -26 -9t0 24q21 45 44.5 121.5t6.5 98.5q-5 7 -15.5 11.5t-27 6t-29.5 2.5t-35 0t-31.5 -2t-31 -3t-22.5 -2q-6 -1 -13 -1.5t-11 -1t-8.5 -1t-7 -0.5h-5.5h-4.5t-3 0.5t-2 1.5l-1.5 3q-6 16 47 40t103 30 |
|
| 2184 |
+q46 7 108 1t76 -24zM1364 618q0 -31 13.5 -64t32 -58t37.5 -46t33 -32l13 -11l-227 -224q-40 37 -79 75.5t-58 58.5l-19 20q-11 11 -25 33q-38 -59 -97.5 -102.5t-127.5 -63.5t-140 -23t-137.5 21t-117.5 65.5t-83 113t-31 162.5q0 84 28 154t72 116.5t106.5 83t122.5 57 |
|
| 2185 |
+t130 34.5t119.5 18.5t99.5 6.5v127q0 65 -21 97q-34 53 -121 53q-6 0 -16.5 -1t-40.5 -12t-56 -29.5t-56 -59.5t-48 -96l-294 27q0 60 22 119t67 113t108 95t151.5 65.5t190.5 24.5q100 0 181 -25t129.5 -61.5t81 -83t45 -86t12.5 -73.5v-589zM692 597q0 -86 70 -133 |
|
| 2186 |
+q66 -44 139 -22q84 25 114 123q14 45 14 101v162q-59 -2 -111 -12t-106.5 -33.5t-87 -71t-32.5 -114.5z" /> |
|
| 2187 |
+ <glyph glyph-name="_586" unicode="" horiz-adv-x="1792" |
|
| 2188 |
+d="M1536 1280q52 0 90 -38t38 -90v-1280q0 -52 -38 -90t-90 -38h-1408q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h128v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h384v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h128zM1152 1376v-288q0 -14 9 -23t23 -9 |
|
| 2189 |
+h64q14 0 23 9t9 23v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23zM384 1376v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23zM1536 -128v1024h-1408v-1024h1408zM896 448h224q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-224 |
|
| 2190 |
+v-224q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v224h-224q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h224v224q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-224z" /> |
|
| 2191 |
+ <glyph glyph-name="_587" unicode="" horiz-adv-x="1792" |
|
| 2192 |
+d="M1152 416v-64q0 -14 -9 -23t-23 -9h-576q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h576q14 0 23 -9t9 -23zM128 -128h1408v1024h-1408v-1024zM512 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1280 1088v288q0 14 -9 23 |
|
| 2193 |
+t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1664 1152v-1280q0 -52 -38 -90t-90 -38h-1408q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h128v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h384v96q0 66 47 113t113 47h64q66 0 113 -47 |
|
| 2194 |
+t47 -113v-96h128q52 0 90 -38t38 -90z" /> |
|
| 2195 |
+ <glyph glyph-name="_588" unicode="" horiz-adv-x="1792" |
|
| 2196 |
+d="M1111 151l-46 -46q-9 -9 -22 -9t-23 9l-188 189l-188 -189q-10 -9 -23 -9t-22 9l-46 46q-9 9 -9 22t9 23l189 188l-189 188q-9 10 -9 23t9 22l46 46q9 9 22 9t23 -9l188 -188l188 188q10 9 23 9t22 -9l46 -46q9 -9 9 -22t-9 -23l-188 -188l188 -188q9 -10 9 -23t-9 -22z |
|
| 2197 |
+M128 -128h1408v1024h-1408v-1024zM512 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1280 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1664 1152v-1280 |
|
| 2198 |
+q0 -52 -38 -90t-90 -38h-1408q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h128v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h384v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h128q52 0 90 -38t38 -90z" /> |
|
| 2199 |
+ <glyph glyph-name="_589" unicode="" horiz-adv-x="1792" |
|
| 2200 |
+d="M1303 572l-512 -512q-10 -9 -23 -9t-23 9l-288 288q-9 10 -9 23t9 22l46 46q9 9 22 9t23 -9l220 -220l444 444q10 9 23 9t22 -9l46 -46q9 -9 9 -22t-9 -23zM128 -128h1408v1024h-1408v-1024zM512 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23 |
|
| 2201 |
+t23 -9h64q14 0 23 9t9 23zM1280 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1664 1152v-1280q0 -52 -38 -90t-90 -38h-1408q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h128v96q0 66 47 113t113 47h64q66 0 113 -47 |
|
| 2202 |
+t47 -113v-96h384v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h128q52 0 90 -38t38 -90z" /> |
|
| 2203 |
+ <glyph glyph-name="_590" unicode="" horiz-adv-x="1792" |
|
| 2204 |
+d="M448 1536q26 0 45 -19t19 -45v-891l536 429q17 14 40 14q26 0 45 -19t19 -45v-379l536 429q17 14 40 14q26 0 45 -19t19 -45v-1152q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v1664q0 26 19 45t45 19h384z" /> |
|
| 2205 |
+ <glyph glyph-name="_591" unicode="" horiz-adv-x="1024" |
|
| 2206 |
+d="M512 448q66 0 128 15v-655q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v655q62 -15 128 -15zM512 1536q212 0 362 -150t150 -362t-150 -362t-362 -150t-362 150t-150 362t150 362t362 150zM512 1312q14 0 23 9t9 23t-9 23t-23 9q-146 0 -249 -103t-103 -249 |
|
| 2207 |
+q0 -14 9 -23t23 -9t23 9t9 23q0 119 84.5 203.5t203.5 84.5z" /> |
|
| 2208 |
+ <glyph glyph-name="_592" unicode="" horiz-adv-x="1792" |
|
| 2209 |
+d="M1745 1239q10 -10 10 -23t-10 -23l-141 -141q-28 -28 -68 -28h-1344q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h576v64q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-64h512q40 0 68 -28zM768 320h256v-512q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v512zM1600 768 |
|
| 2210 |
+q26 0 45 -19t19 -45v-256q0 -26 -19 -45t-45 -19h-1344q-40 0 -68 28l-141 141q-10 10 -10 23t10 23l141 141q28 28 68 28h512v192h256v-192h576z" /> |
|
| 2211 |
+ <glyph glyph-name="_593" unicode="" horiz-adv-x="2048" |
|
| 2212 |
+d="M2020 1525q28 -20 28 -53v-1408q0 -20 -11 -36t-29 -23l-640 -256q-24 -11 -48 0l-616 246l-616 -246q-10 -5 -24 -5q-19 0 -36 11q-28 20 -28 53v1408q0 20 11 36t29 23l640 256q24 11 48 0l616 -246l616 246q32 13 60 -6zM736 1390v-1270l576 -230v1270zM128 1173 |
|
| 2213 |
+v-1270l544 217v1270zM1920 107v1270l-544 -217v-1270z" /> |
|
| 2214 |
+ <glyph glyph-name="_594" unicode="" horiz-adv-x="1792" |
|
| 2215 |
+d="M512 1536q13 0 22.5 -9.5t9.5 -22.5v-1472q0 -20 -17 -28l-480 -256q-7 -4 -15 -4q-13 0 -22.5 9.5t-9.5 22.5v1472q0 20 17 28l480 256q7 4 15 4zM1760 1536q13 0 22.5 -9.5t9.5 -22.5v-1472q0 -20 -17 -28l-480 -256q-7 -4 -15 -4q-13 0 -22.5 9.5t-9.5 22.5v1472 |
|
| 2216 |
+q0 20 17 28l480 256q7 4 15 4zM640 1536q8 0 14 -3l512 -256q18 -10 18 -29v-1472q0 -13 -9.5 -22.5t-22.5 -9.5q-8 0 -14 3l-512 256q-18 10 -18 29v1472q0 13 9.5 22.5t22.5 9.5z" /> |
|
| 2217 |
+ <glyph glyph-name="_595" unicode="" horiz-adv-x="1792" |
|
| 2218 |
+d="M640 640q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1024 640q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1408 640q0 53 -37.5 90.5t-90.5 37.5 |
|
| 2219 |
+t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1792 640q0 -174 -120 -321.5t-326 -233t-450 -85.5q-110 0 -211 18q-173 -173 -435 -229q-52 -10 -86 -13q-12 -1 -22 6t-13 18q-4 15 20 37q5 5 23.5 21.5t25.5 23.5t23.5 25.5t24 31.5t20.5 37 |
|
| 2220 |
+t20 48t14.5 57.5t12.5 72.5q-146 90 -229.5 216.5t-83.5 269.5q0 174 120 321.5t326 233t450 85.5t450 -85.5t326 -233t120 -321.5z" /> |
|
| 2221 |
+ <glyph glyph-name="_596" unicode="" horiz-adv-x="1792" |
|
| 2222 |
+d="M640 640q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1024 640q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1408 640q0 -53 -37.5 -90.5t-90.5 -37.5 |
|
| 2223 |
+t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM896 1152q-204 0 -381.5 -69.5t-282 -187.5t-104.5 -255q0 -112 71.5 -213.5t201.5 -175.5l87 -50l-27 -96q-24 -91 -70 -172q152 63 275 171l43 38l57 -6q69 -8 130 -8q204 0 381.5 69.5t282 187.5 |
|
| 2224 |
+t104.5 255t-104.5 255t-282 187.5t-381.5 69.5zM1792 640q0 -174 -120 -321.5t-326 -233t-450 -85.5q-70 0 -145 8q-198 -175 -460 -242q-49 -14 -114 -22h-5q-15 0 -27 10.5t-16 27.5v1q-3 4 -0.5 12t2 10t4.5 9.5l6 9t7 8.5t8 9q7 8 31 34.5t34.5 38t31 39.5t32.5 51 |
|
| 2225 |
+t27 59t26 76q-157 89 -247.5 220t-90.5 281q0 130 71 248.5t191 204.5t286 136.5t348 50.5t348 -50.5t286 -136.5t191 -204.5t71 -248.5z" /> |
|
| 2226 |
+ <glyph glyph-name="_597" unicode="" horiz-adv-x="1024" |
|
| 2227 |
+d="M512 345l512 295v-591l-512 -296v592zM0 640v-591l512 296zM512 1527v-591l-512 -296v591zM512 936l512 295v-591z" /> |
|
| 2228 |
+ <glyph glyph-name="_598" unicode="" horiz-adv-x="1792" |
|
| 2229 |
+d="M1709 1018q-10 -236 -332 -651q-333 -431 -562 -431q-142 0 -240 263q-44 160 -132 482q-72 262 -157 262q-18 0 -127 -76l-77 98q24 21 108 96.5t130 115.5q156 138 241 146q95 9 153 -55.5t81 -203.5q44 -287 66 -373q55 -249 120 -249q51 0 154 161q101 161 109 246 |
|
| 2230 |
+q13 139 -109 139q-57 0 -121 -26q120 393 459 382q251 -8 236 -326z" /> |
|
| 2231 |
+ <glyph glyph-name="f27e" unicode="" |
|
| 2232 |
+d="M0 1408h1536v-1536h-1536v1536zM1085 293l-221 631l221 297h-634l221 -297l-221 -631l317 -304z" /> |
|
| 2233 |
+ <glyph glyph-name="uniF280" unicode="" |
|
| 2234 |
+d="M0 1408h1536v-1536h-1536v1536zM908 1088l-12 -33l75 -83l-31 -114l25 -25l107 57l107 -57l25 25l-31 114l75 83l-12 33h-95l-53 96h-32l-53 -96h-95zM641 925q32 0 44.5 -16t11.5 -63l174 21q0 55 -17.5 92.5t-50.5 56t-69 25.5t-85 7q-133 0 -199 -57.5t-66 -182.5v-72 |
|
| 2235 |
+h-96v-128h76q20 0 20 -8v-382q0 -14 -5 -20t-18 -7l-73 -7v-88h448v86l-149 14q-6 1 -8.5 1.5t-3.5 2.5t-0.5 4t1 7t0.5 10v387h191l38 128h-231q-6 0 -2 6t4 9v80q0 27 1.5 40.5t7.5 28t19.5 20t36.5 5.5zM1248 96v86l-54 9q-7 1 -9.5 2.5t-2.5 3t1 7.5t1 12v520h-275 |
|
| 2236 |
+l-23 -101l83 -22q23 -7 23 -27v-370q0 -14 -6 -18.5t-20 -6.5l-70 -9v-86h352z" /> |
|
| 2237 |
+ <glyph glyph-name="uniF281" unicode="" horiz-adv-x="1792" |
|
| 2238 |
+d="M1792 690q0 -58 -29.5 -105.5t-79.5 -72.5q12 -46 12 -96q0 -155 -106.5 -287t-290.5 -208.5t-400 -76.5t-399.5 76.5t-290 208.5t-106.5 287q0 47 11 94q-51 25 -82 73.5t-31 106.5q0 82 58 140.5t141 58.5q85 0 145 -63q218 152 515 162l116 521q3 13 15 21t26 5 |
|
| 2239 |
+l369 -81q18 37 54 59.5t79 22.5q62 0 106 -43.5t44 -105.5t-44 -106t-106 -44t-105.5 43.5t-43.5 105.5l-334 74l-104 -472q300 -9 519 -160q58 61 143 61q83 0 141 -58.5t58 -140.5zM418 491q0 -62 43.5 -106t105.5 -44t106 44t44 106t-44 105.5t-106 43.5q-61 0 -105 -44 |
|
| 2240 |
+t-44 -105zM1228 136q11 11 11 26t-11 26q-10 10 -25 10t-26 -10q-41 -42 -121 -62t-160 -20t-160 20t-121 62q-11 10 -26 10t-25 -10q-11 -10 -11 -25.5t11 -26.5q43 -43 118.5 -68t122.5 -29.5t91 -4.5t91 4.5t122.5 29.5t118.5 68zM1225 341q62 0 105.5 44t43.5 106 |
|
| 2241 |
+q0 61 -44 105t-105 44q-62 0 -106 -43.5t-44 -105.5t44 -106t106 -44z" /> |
|
| 2242 |
+ <glyph glyph-name="_602" unicode="" horiz-adv-x="1792" |
|
| 2243 |
+d="M69 741h1q16 126 58.5 241.5t115 217t167.5 176t223.5 117.5t276.5 43q231 0 414 -105.5t294 -303.5q104 -187 104 -442v-188h-1125q1 -111 53.5 -192.5t136.5 -122.5t189.5 -57t213 -3t208 46.5t173.5 84.5v-377q-92 -55 -229.5 -92t-312.5 -38t-316 53 |
|
| 2244 |
+q-189 73 -311.5 249t-124.5 372q-3 242 111 412t325 268q-48 -60 -78 -125.5t-46 -159.5h635q8 77 -8 140t-47 101.5t-70.5 66.5t-80.5 41t-75 20.5t-56 8.5l-22 1q-135 -5 -259.5 -44.5t-223.5 -104.5t-176 -140.5t-138 -163.5z" /> |
|
| 2245 |
+ <glyph glyph-name="_603" unicode="" horiz-adv-x="2304" |
|
| 2246 |
+d="M0 32v608h2304v-608q0 -66 -47 -113t-113 -47h-1984q-66 0 -113 47t-47 113zM640 256v-128h384v128h-384zM256 256v-128h256v128h-256zM2144 1408q66 0 113 -47t47 -113v-224h-2304v224q0 66 47 113t113 47h1984z" /> |
|
| 2247 |
+ <glyph glyph-name="_604" unicode="" horiz-adv-x="1792" |
|
| 2248 |
+d="M1584 246l-218 111q-74 -120 -196.5 -189t-263.5 -69q-147 0 -271 72t-196 196t-72 270q0 110 42.5 209.5t115 172t172 115t209.5 42.5q131 0 247.5 -60.5t192.5 -168.5l215 125q-110 169 -286.5 265t-378.5 96q-161 0 -308 -63t-253 -169t-169 -253t-63 -308t63 -308 |
|
| 2249 |
+t169 -253t253 -169t308 -63q213 0 397.5 107t290.5 292zM1030 643l693 -352q-116 -253 -334.5 -400t-492.5 -147q-182 0 -348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71q260 0 470.5 -133.5t335.5 -366.5zM1543 640h-39v-160h-96v352h136q32 0 54.5 -20 |
|
| 2250 |
+t28.5 -48t1 -56t-27.5 -48t-57.5 -20z" /> |
|
| 2251 |
+ <glyph glyph-name="uniF285" unicode="" horiz-adv-x="1792" |
|
| 2252 |
+d="M1427 827l-614 386l92 151h855zM405 562l-184 116v858l1183 -743zM1424 697l147 -95v-858l-532 335zM1387 718l-500 -802h-855l356 571z" /> |
|
| 2253 |
+ <glyph glyph-name="uniF286" unicode="" horiz-adv-x="1792" |
|
| 2254 |
+d="M640 528v224q0 16 -16 16h-96q-16 0 -16 -16v-224q0 -16 16 -16h96q16 0 16 16zM1152 528v224q0 16 -16 16h-96q-16 0 -16 -16v-224q0 -16 16 -16h96q16 0 16 16zM1664 496v-752h-640v320q0 80 -56 136t-136 56t-136 -56t-56 -136v-320h-640v752q0 16 16 16h96 |
|
| 2255 |
+q16 0 16 -16v-112h128v624q0 16 16 16h96q16 0 16 -16v-112h128v112q0 16 16 16h96q16 0 16 -16v-112h128v112q0 6 2.5 9.5t8.5 5t9.5 2t11.5 0t9 -0.5v391q-32 15 -32 50q0 23 16.5 39t38.5 16t38.5 -16t16.5 -39q0 -35 -32 -50v-17q45 10 83 10q21 0 59.5 -7.5t54.5 -7.5 |
|
| 2256 |
+q17 0 47 7.5t37 7.5q16 0 16 -16v-210q0 -15 -35 -21.5t-62 -6.5q-18 0 -54.5 7.5t-55.5 7.5q-40 0 -90 -12v-133q1 0 9 0.5t11.5 0t9.5 -2t8.5 -5t2.5 -9.5v-112h128v112q0 16 16 16h96q16 0 16 -16v-112h128v112q0 16 16 16h96q16 0 16 -16v-624h128v112q0 16 16 16h96 |
|
| 2257 |
+q16 0 16 -16z" /> |
|
| 2258 |
+ <glyph glyph-name="_607" unicode="" horiz-adv-x="2304" |
|
| 2259 |
+d="M2288 731q16 -8 16 -27t-16 -27l-320 -192q-8 -5 -16 -5q-9 0 -16 4q-16 10 -16 28v128h-858q37 -58 83 -165q16 -37 24.5 -55t24 -49t27 -47t27 -34t31.5 -26t33 -8h96v96q0 14 9 23t23 9h320q14 0 23 -9t9 -23v-320q0 -14 -9 -23t-23 -9h-320q-14 0 -23 9t-9 23v96h-96 |
|
| 2260 |
+q-32 0 -61 10t-51 23.5t-45 40.5t-37 46t-33.5 57t-28.5 57.5t-28 60.5q-23 53 -37 81.5t-36 65t-44.5 53.5t-46.5 17h-360q-22 -84 -91 -138t-157 -54q-106 0 -181 75t-75 181t75 181t181 75q88 0 157 -54t91 -138h104q24 0 46.5 17t44.5 53.5t36 65t37 81.5q19 41 28 60.5 |
|
| 2261 |
+t28.5 57.5t33.5 57t37 46t45 40.5t51 23.5t61 10h107q21 57 70 92.5t111 35.5q80 0 136 -56t56 -136t-56 -136t-136 -56q-62 0 -111 35.5t-70 92.5h-107q-17 0 -33 -8t-31.5 -26t-27 -34t-27 -47t-24 -49t-24.5 -55q-46 -107 -83 -165h1114v128q0 18 16 28t32 -1z" /> |
|
| 2262 |
+ <glyph glyph-name="_608" unicode="" horiz-adv-x="1792" |
|
| 2263 |
+d="M1150 774q0 -56 -39.5 -95t-95.5 -39h-253v269h253q56 0 95.5 -39.5t39.5 -95.5zM1329 774q0 130 -91.5 222t-222.5 92h-433v-896h180v269h253q130 0 222 91.5t92 221.5zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348 |
|
| 2264 |
+t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 2265 |
+ <glyph glyph-name="_609" unicode="" horiz-adv-x="2304" |
|
| 2266 |
+d="M1645 438q0 59 -34 106.5t-87 68.5q-7 -45 -23 -92q-7 -24 -27.5 -38t-44.5 -14q-12 0 -24 3q-31 10 -45 38.5t-4 58.5q23 71 23 143q0 123 -61 227.5t-166 165.5t-228 61q-134 0 -247 -73t-167 -194q108 -28 188 -106q22 -23 22 -55t-22 -54t-54 -22t-55 22 |
|
| 2267 |
+q-75 75 -180 75q-106 0 -181 -74.5t-75 -180.5t75 -180.5t181 -74.5h1046q79 0 134.5 55.5t55.5 133.5zM1798 438q0 -142 -100.5 -242t-242.5 -100h-1046q-169 0 -289 119.5t-120 288.5q0 153 100 267t249 136q62 184 221 298t354 114q235 0 408.5 -158.5t196.5 -389.5 |
|
| 2268 |
+q116 -25 192.5 -118.5t76.5 -214.5zM2048 438q0 -175 -97 -319q-23 -33 -64 -33q-24 0 -43 13q-26 17 -32 48.5t12 57.5q71 104 71 233t-71 233q-18 26 -12 57t32 49t57.5 11.5t49.5 -32.5q97 -142 97 -318zM2304 438q0 -244 -134 -443q-23 -34 -64 -34q-23 0 -42 13 |
|
| 2269 |
+q-26 18 -32.5 49t11.5 57q108 164 108 358q0 195 -108 357q-18 26 -11.5 57.5t32.5 48.5q26 18 57 12t49 -33q134 -198 134 -442z" /> |
|
| 2270 |
+ <glyph glyph-name="_610" unicode="" |
|
| 2271 |
+d="M1500 -13q0 -89 -63 -152.5t-153 -63.5t-153.5 63.5t-63.5 152.5q0 90 63.5 153.5t153.5 63.5t153 -63.5t63 -153.5zM1267 268q-115 -15 -192.5 -102.5t-77.5 -205.5q0 -74 33 -138q-146 -78 -379 -78q-109 0 -201 21t-153.5 54.5t-110.5 76.5t-76 85t-44.5 83 |
|
| 2272 |
+t-23.5 66.5t-6 39.5q0 19 4.5 42.5t18.5 56t36.5 58t64 43.5t94.5 18t94 -17.5t63 -41t35.5 -53t17.5 -49t4 -33.5q0 -34 -23 -81q28 -27 82 -42t93 -17l40 -1q115 0 190 51t75 133q0 26 -9 48.5t-31.5 44.5t-49.5 41t-74 44t-93.5 47.5t-119.5 56.5q-28 13 -43 20 |
|
| 2273 |
+q-116 55 -187 100t-122.5 102t-72 125.5t-20.5 162.5q0 78 20.5 150t66 137.5t112.5 114t166.5 77t221.5 28.5q120 0 220 -26t164.5 -67t109.5 -94t64 -105.5t19 -103.5q0 -46 -15 -82.5t-36.5 -58t-48.5 -36t-49 -19.5t-39 -5h-8h-32t-39 5t-44 14t-41 28t-37 46t-24 70.5 |
|
| 2274 |
+t-10 97.5q-15 16 -59 25.5t-81 10.5l-37 1q-68 0 -117.5 -31t-70.5 -70t-21 -76q0 -24 5 -43t24 -46t53 -51t97 -53.5t150 -58.5q76 -25 138.5 -53.5t109 -55.5t83 -59t60.5 -59.5t41 -62.5t26.5 -62t14.5 -63.5t6 -62t1 -62.5z" /> |
|
| 2275 |
+ <glyph glyph-name="_611" unicode="" |
|
| 2276 |
+d="M704 352v576q0 14 -9 23t-23 9h-256q-14 0 -23 -9t-9 -23v-576q0 -14 9 -23t23 -9h256q14 0 23 9t9 23zM1152 352v576q0 14 -9 23t-23 9h-256q-14 0 -23 -9t-9 -23v-576q0 -14 9 -23t23 -9h256q14 0 23 9t9 23zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103 |
|
| 2277 |
+t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 2278 |
+ <glyph glyph-name="_612" unicode="" |
|
| 2279 |
+d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM768 96q148 0 273 73t198 198t73 273t-73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273 |
|
| 2280 |
+t73 -273t198 -198t273 -73zM864 320q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-576q0 -14 -9 -23t-23 -9h-192zM480 320q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-576q0 -14 -9 -23t-23 -9h-192z" /> |
|
| 2281 |
+ <glyph glyph-name="_613" unicode="" |
|
| 2282 |
+d="M1088 352v576q0 14 -9 23t-23 9h-576q-14 0 -23 -9t-9 -23v-576q0 -14 9 -23t23 -9h576q14 0 23 9t9 23zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5 |
|
| 2283 |
+t103 -385.5z" /> |
|
| 2284 |
+ <glyph glyph-name="_614" unicode="" |
|
| 2285 |
+d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM768 96q148 0 273 73t198 198t73 273t-73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273 |
|
| 2286 |
+t73 -273t198 -198t273 -73zM480 320q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h576q14 0 23 -9t9 -23v-576q0 -14 -9 -23t-23 -9h-576z" /> |
|
| 2287 |
+ <glyph glyph-name="_615" unicode="" horiz-adv-x="1792" |
|
| 2288 |
+d="M1757 128l35 -313q3 -28 -16 -50q-19 -21 -48 -21h-1664q-29 0 -48 21q-19 22 -16 50l35 313h1722zM1664 967l86 -775h-1708l86 775q3 24 21 40.5t43 16.5h256v-128q0 -53 37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5v128h384v-128q0 -53 37.5 -90.5t90.5 -37.5 |
|
| 2289 |
+t90.5 37.5t37.5 90.5v128h256q25 0 43 -16.5t21 -40.5zM1280 1152v-256q0 -26 -19 -45t-45 -19t-45 19t-19 45v256q0 106 -75 181t-181 75t-181 -75t-75 -181v-256q0 -26 -19 -45t-45 -19t-45 19t-19 45v256q0 159 112.5 271.5t271.5 112.5t271.5 -112.5t112.5 -271.5z" /> |
|
| 2290 |
+ <glyph glyph-name="_616" unicode="" horiz-adv-x="2048" |
|
| 2291 |
+d="M1920 768q53 0 90.5 -37.5t37.5 -90.5t-37.5 -90.5t-90.5 -37.5h-15l-115 -662q-8 -46 -44 -76t-82 -30h-1280q-46 0 -82 30t-44 76l-115 662h-15q-53 0 -90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5h1792zM485 -32q26 2 43.5 22.5t15.5 46.5l-32 416q-2 26 -22.5 43.5 |
|
| 2292 |
+t-46.5 15.5t-43.5 -22.5t-15.5 -46.5l32 -416q2 -25 20.5 -42t43.5 -17h5zM896 32v416q0 26 -19 45t-45 19t-45 -19t-19 -45v-416q0 -26 19 -45t45 -19t45 19t19 45zM1280 32v416q0 26 -19 45t-45 19t-45 -19t-19 -45v-416q0 -26 19 -45t45 -19t45 19t19 45zM1632 27l32 416 |
|
| 2293 |
+q2 26 -15.5 46.5t-43.5 22.5t-46.5 -15.5t-22.5 -43.5l-32 -416q-2 -26 15.5 -46.5t43.5 -22.5h5q25 0 43.5 17t20.5 42zM476 1244l-93 -412h-132l101 441q19 88 89 143.5t160 55.5h167q0 26 19 45t45 19h384q26 0 45 -19t19 -45h167q90 0 160 -55.5t89 -143.5l101 -441 |
|
| 2294 |
+h-132l-93 412q-11 44 -45.5 72t-79.5 28h-167q0 -26 -19 -45t-45 -19h-384q-26 0 -45 19t-19 45h-167q-45 0 -79.5 -28t-45.5 -72z" /> |
|
| 2295 |
+ <glyph glyph-name="_617" unicode="" horiz-adv-x="1792" |
|
| 2296 |
+d="M991 512l64 256h-254l-64 -256h254zM1759 1016l-56 -224q-7 -24 -31 -24h-327l-64 -256h311q15 0 25 -12q10 -14 6 -28l-56 -224q-5 -24 -31 -24h-327l-81 -328q-7 -24 -31 -24h-224q-16 0 -26 12q-9 12 -6 28l78 312h-254l-81 -328q-7 -24 -31 -24h-225q-15 0 -25 12 |
|
| 2297 |
+q-9 12 -6 28l78 312h-311q-15 0 -25 12q-9 12 -6 28l56 224q7 24 31 24h327l64 256h-311q-15 0 -25 12q-10 14 -6 28l56 224q5 24 31 24h327l81 328q7 24 32 24h224q15 0 25 -12q9 -12 6 -28l-78 -312h254l81 328q7 24 32 24h224q15 0 25 -12q9 -12 6 -28l-78 -312h311 |
|
| 2298 |
+q15 0 25 -12q9 -12 6 -28z" /> |
|
| 2299 |
+ <glyph glyph-name="_618" unicode="" |
|
| 2300 |
+d="M841 483l148 -148l-149 -149zM840 1094l149 -149l-148 -148zM710 -130l464 464l-306 306l306 306l-464 464v-611l-255 255l-93 -93l320 -321l-320 -321l93 -93l255 255v-611zM1429 640q0 -209 -32 -365.5t-87.5 -257t-140.5 -162.5t-181.5 -86.5t-219.5 -24.5 |
|
| 2301 |
+t-219.5 24.5t-181.5 86.5t-140.5 162.5t-87.5 257t-32 365.5t32 365.5t87.5 257t140.5 162.5t181.5 86.5t219.5 24.5t219.5 -24.5t181.5 -86.5t140.5 -162.5t87.5 -257t32 -365.5z" /> |
|
| 2302 |
+ <glyph glyph-name="_619" unicode="" horiz-adv-x="1024" |
|
| 2303 |
+d="M596 113l173 172l-173 172v-344zM596 823l173 172l-173 172v-344zM628 640l356 -356l-539 -540v711l-297 -296l-108 108l372 373l-372 373l108 108l297 -296v711l539 -540z" /> |
|
| 2304 |
+ <glyph glyph-name="_620" unicode="" |
|
| 2305 |
+d="M1280 256q0 52 -38 90t-90 38t-90 -38t-38 -90t38 -90t90 -38t90 38t38 90zM512 1024q0 52 -38 90t-90 38t-90 -38t-38 -90t38 -90t90 -38t90 38t38 90zM1536 256q0 -159 -112.5 -271.5t-271.5 -112.5t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5t271.5 -112.5 |
|
| 2306 |
+t112.5 -271.5zM1440 1344q0 -20 -13 -38l-1056 -1408q-19 -26 -51 -26h-160q-26 0 -45 19t-19 45q0 20 13 38l1056 1408q19 26 51 26h160q26 0 45 -19t19 -45zM768 1024q0 -159 -112.5 -271.5t-271.5 -112.5t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5 |
|
| 2307 |
+t271.5 -112.5t112.5 -271.5z" /> |
|
| 2308 |
+ <glyph glyph-name="_621" unicode="" horiz-adv-x="1792" |
|
| 2309 |
+d="M104 830l792 -1015l-868 630q-18 13 -25 34.5t0 42.5l101 308v0zM566 830h660l-330 -1015v0zM368 1442l198 -612h-462l198 612q8 23 33 23t33 -23zM1688 830l101 -308q7 -21 0 -42.5t-25 -34.5l-868 -630l792 1015v0zM1688 830h-462l198 612q8 23 33 23t33 -23z" /> |
|
| 2310 |
+ <glyph glyph-name="_622" unicode="" horiz-adv-x="1792" |
|
| 2311 |
+d="M384 704h160v224h-160v-224zM1221 372v92q-104 -36 -243 -38q-135 -1 -259.5 46.5t-220.5 122.5l1 -96q88 -80 212 -128.5t272 -47.5q129 0 238 49zM640 704h640v224h-640v-224zM1792 736q0 -187 -99 -352q89 -102 89 -229q0 -157 -129.5 -268t-313.5 -111 |
|
| 2312 |
+q-122 0 -225 52.5t-161 140.5q-19 -1 -57 -1t-57 1q-58 -88 -161 -140.5t-225 -52.5q-184 0 -313.5 111t-129.5 268q0 127 89 229q-99 165 -99 352q0 209 120 385.5t326.5 279.5t449.5 103t449.5 -103t326.5 -279.5t120 -385.5z" /> |
|
| 2313 |
+ <glyph glyph-name="_623" unicode="" |
|
| 2314 |
+d="M515 625v-128h-252v128h252zM515 880v-127h-252v127h252zM1273 369v-128h-341v128h341zM1273 625v-128h-672v128h672zM1273 880v-127h-672v127h672zM1408 20v1240q0 8 -6 14t-14 6h-32l-378 -256l-210 171l-210 -171l-378 256h-32q-8 0 -14 -6t-6 -14v-1240q0 -8 6 -14 |
|
| 2315 |
+t14 -6h1240q8 0 14 6t6 14zM553 1130l185 150h-406zM983 1130l221 150h-406zM1536 1260v-1240q0 -62 -43 -105t-105 -43h-1240q-62 0 -105 43t-43 105v1240q0 62 43 105t105 43h1240q62 0 105 -43t43 -105z" /> |
|
| 2316 |
+ <glyph glyph-name="_624" unicode="" horiz-adv-x="1792" |
|
| 2317 |
+d="M896 720q-104 196 -160 278q-139 202 -347 318q-34 19 -70 36q-89 40 -94 32t34 -38l39 -31q62 -43 112.5 -93.5t94.5 -116.5t70.5 -113t70.5 -131q9 -17 13 -25q44 -84 84 -153t98 -154t115.5 -150t131 -123.5t148.5 -90.5q153 -66 154 -60q1 3 -49 37q-53 36 -81 57 |
|
| 2318 |
+q-77 58 -179 211t-185 310zM549 177q-76 60 -132.5 125t-98 143.5t-71 154.5t-58.5 186t-52 209t-60.5 252t-76.5 289q273 0 497.5 -36t379 -92t271 -144.5t185.5 -172.5t110 -198.5t56 -199.5t12.5 -198.5t-9.5 -173t-20 -143.5t-13 -107l323 -327h-104l-281 285 |
|
| 2319 |
+q-22 -2 -91.5 -14t-121.5 -19t-138 -6t-160.5 17t-167.5 59t-179 111z" /> |
|
| 2320 |
+ <glyph glyph-name="_625" unicode="" horiz-adv-x="1792" |
|
| 2321 |
+d="M1374 879q-6 26 -28.5 39.5t-48.5 7.5q-261 -62 -401 -62t-401 62q-26 6 -48.5 -7.5t-28.5 -39.5t7.5 -48.5t39.5 -28.5q194 -46 303 -58q-2 -158 -15.5 -269t-26.5 -155.5t-41 -115.5l-9 -21q-10 -25 1 -49t36 -34q9 -4 23 -4q44 0 60 41l8 20q54 139 71 259h42 |
|
| 2322 |
+q17 -120 71 -259l8 -20q16 -41 60 -41q14 0 23 4q25 10 36 34t1 49l-9 21q-28 71 -41 115.5t-26.5 155.5t-15.5 269q109 12 303 58q26 6 39.5 28.5t7.5 48.5zM1024 1024q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5z |
|
| 2323 |
+M1600 640q0 -143 -55.5 -273.5t-150 -225t-225 -150t-273.5 -55.5t-273.5 55.5t-225 150t-150 225t-55.5 273.5t55.5 273.5t150 225t225 150t273.5 55.5t273.5 -55.5t225 -150t150 -225t55.5 -273.5zM896 1408q-156 0 -298 -61t-245 -164t-164 -245t-61 -298t61 -298 |
|
| 2324 |
+t164 -245t245 -164t298 -61t298 61t245 164t164 245t61 298t-61 298t-164 245t-245 164t-298 61zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 2325 |
+ <glyph glyph-name="_626" unicode="" |
|
| 2326 |
+d="M1438 723q34 -35 29 -82l-44 -551q-4 -42 -34.5 -70t-71.5 -28q-6 0 -9 1q-44 3 -72.5 36.5t-25.5 77.5l35 429l-143 -8q55 -113 55 -240q0 -216 -148 -372l-137 137q91 101 91 235q0 145 -102.5 248t-247.5 103q-134 0 -236 -92l-137 138q120 114 284 141l264 300 |
|
| 2327 |
+l-149 87l-181 -161q-33 -30 -77 -27.5t-73 35.5t-26.5 77t34.5 73l239 213q26 23 60 26.5t64 -14.5l488 -283q36 -21 48 -68q17 -67 -26 -117l-205 -232l371 20q49 3 83 -32zM1240 1180q-74 0 -126 52t-52 126t52 126t126 52t126.5 -52t52.5 -126t-52.5 -126t-126.5 -52z |
|
| 2328 |
+M613 -62q106 0 196 61l139 -139q-146 -116 -335 -116q-148 0 -273.5 73t-198.5 198t-73 273q0 188 116 336l139 -139q-60 -88 -60 -197q0 -145 102.5 -247.5t247.5 -102.5z" /> |
|
| 2329 |
+ <glyph glyph-name="_627" unicode="" |
|
| 2330 |
+d="M880 336v-160q0 -14 -9 -23t-23 -9h-160q-14 0 -23 9t-9 23v160q0 14 9 23t23 9h160q14 0 23 -9t9 -23zM1136 832q0 -50 -15 -90t-45.5 -69t-52 -44t-59.5 -36q-32 -18 -46.5 -28t-26 -24t-11.5 -29v-32q0 -14 -9 -23t-23 -9h-160q-14 0 -23 9t-9 23v68q0 35 10.5 64.5 |
|
| 2331 |
+t24 47.5t39 35.5t41 25.5t44.5 21q53 25 75 43t22 49q0 42 -43.5 71.5t-95.5 29.5q-56 0 -95 -27q-29 -20 -80 -83q-9 -12 -25 -12q-11 0 -19 6l-108 82q-10 7 -12 20t5 23q122 192 349 192q129 0 238.5 -89.5t109.5 -214.5zM768 1280q-130 0 -248.5 -51t-204 -136.5 |
|
| 2332 |
+t-136.5 -204t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5t-51 248.5t-136.5 204t-204 136.5t-248.5 51zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5 |
|
| 2333 |
+t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 2334 |
+ <glyph glyph-name="_628" unicode="" horiz-adv-x="1408" |
|
| 2335 |
+d="M366 1225q-64 0 -110 45.5t-46 110.5q0 64 46 109.5t110 45.5t109.5 -45.5t45.5 -109.5q0 -65 -45.5 -110.5t-109.5 -45.5zM917 583q0 -50 -30 -67.5t-63.5 -6.5t-47.5 34l-367 438q-7 12 -14 15.5t-11 1.5l-3 -3q-7 -8 4 -21l122 -139l1 -354l-161 -457 |
|
| 2336 |
+q-67 -192 -92 -234q-15 -26 -28 -32q-50 -26 -103 -1q-29 13 -41.5 43t-9.5 57q2 17 197 618l5 416l-85 -164l35 -222q4 -24 -1 -42t-14 -27.5t-19 -16t-17 -7.5l-7 -2q-19 -3 -34.5 3t-24 16t-14 22t-7.5 19.5t-2 9.5l-46 299l211 381q23 34 113 34q75 0 107 -40l424 -521 |
|
| 2337 |
+q7 -5 14 -17l3 -3l-1 -1q7 -13 7 -29zM514 433q43 -113 88.5 -225t69.5 -168l24 -55q36 -93 42 -125q11 -70 -36 -97q-35 -22 -66 -16t-51 22t-29 35h-1q-6 16 -8 25l-124 351zM1338 -159q31 -49 31 -57q0 -5 -3 -7q-9 -5 -14.5 0.5t-15.5 26t-16 30.5q-114 172 -423 661 |
|
| 2338 |
+q3 -1 7 1t7 4l3 2q11 9 11 17z" /> |
|
| 2339 |
+ <glyph glyph-name="_629" unicode="" horiz-adv-x="2304" |
|
| 2340 |
+d="M504 542h171l-1 265zM1530 641q0 87 -50.5 140t-146.5 53h-54v-388h52q91 0 145 57t54 138zM956 1018l1 -756q0 -14 -9.5 -24t-23.5 -10h-216q-14 0 -23.5 10t-9.5 24v62h-291l-55 -81q-10 -15 -28 -15h-267q-21 0 -30.5 18t3.5 35l556 757q9 14 27 14h332q14 0 24 -10 |
|
| 2341 |
+t10 -24zM1783 641q0 -193 -125.5 -303t-324.5 -110h-270q-14 0 -24 10t-10 24v756q0 14 10 24t24 10h268q200 0 326 -109t126 -302zM1939 640q0 -11 -0.5 -29t-8 -71.5t-21.5 -102t-44.5 -108t-73.5 -102.5h-51q38 45 66.5 104.5t41.5 112t21 98t9 72.5l1 27q0 8 -0.5 22.5 |
|
| 2342 |
+t-7.5 60t-20 91.5t-41 111.5t-66 124.5h43q41 -47 72 -107t45.5 -111.5t23 -96t10.5 -70.5zM2123 640q0 -11 -0.5 -29t-8 -71.5t-21.5 -102t-45 -108t-74 -102.5h-51q38 45 66.5 104.5t41.5 112t21 98t9 72.5l1 27q0 8 -0.5 22.5t-7.5 60t-19.5 91.5t-40.5 111.5t-66 124.5 |
|
| 2343 |
+h43q41 -47 72 -107t45.5 -111.5t23 -96t10.5 -70.5zM2304 640q0 -11 -0.5 -29t-8 -71.5t-21.5 -102t-44.5 -108t-73.5 -102.5h-51q38 45 66 104.5t41 112t21 98t9 72.5l1 27q0 8 -0.5 22.5t-7.5 60t-19.5 91.5t-40.5 111.5t-66 124.5h43q41 -47 72 -107t45.5 -111.5t23 -96 |
|
| 2344 |
+t9.5 -70.5z" /> |
|
| 2345 |
+ <glyph glyph-name="uniF2A0" unicode="" horiz-adv-x="1408" |
|
| 2346 |
+d="M617 -153q0 11 -13 58t-31 107t-20 69q-1 4 -5 26.5t-8.5 36t-13.5 21.5q-15 14 -51 14q-23 0 -70 -5.5t-71 -5.5q-34 0 -47 11q-6 5 -11 15.5t-7.5 20t-6.5 24t-5 18.5q-37 128 -37 255t37 255q1 4 5 18.5t6.5 24t7.5 20t11 15.5q13 11 47 11q24 0 71 -5.5t70 -5.5 |
|
| 2347 |
+q36 0 51 14q9 8 13.5 21.5t8.5 36t5 26.5q2 9 20 69t31 107t13 58q0 22 -43.5 52.5t-75.5 42.5q-20 8 -45 8q-34 0 -98 -18q-57 -17 -96.5 -40.5t-71 -66t-46 -70t-45.5 -94.5q-6 -12 -9 -19q-49 -107 -68 -216t-19 -244t19 -244t68 -216q56 -122 83 -161q63 -91 179 -127 |
|
| 2348 |
+l6 -2q64 -18 98 -18q25 0 45 8q32 12 75.5 42.5t43.5 52.5zM776 760q-26 0 -45 19t-19 45.5t19 45.5q37 37 37 90q0 52 -37 91q-19 19 -19 45t19 45t45 19t45 -19q75 -75 75 -181t-75 -181q-21 -19 -45 -19zM957 579q-27 0 -45 19q-19 19 -19 45t19 45q112 114 112 272 |
|
| 2349 |
+t-112 272q-19 19 -19 45t19 45t45 19t45 -19q150 -150 150 -362t-150 -362q-18 -19 -45 -19zM1138 398q-27 0 -45 19q-19 19 -19 45t19 45q90 91 138.5 208t48.5 245t-48.5 245t-138.5 208q-19 19 -19 45t19 45t45 19t45 -19q109 -109 167 -249t58 -294t-58 -294t-167 -249 |
|
| 2350 |
+q-18 -19 -45 -19z" /> |
|
| 2351 |
+ <glyph glyph-name="uniF2A1" unicode="" horiz-adv-x="2176" |
|
| 2352 |
+d="M192 352q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM704 352q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM704 864q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM1472 352 |
|
| 2353 |
+q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM1984 352q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM1472 864q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM1984 864 |
|
| 2354 |
+q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM1984 1376q-66 0 -113 -47t-47 -113t47 -113t113 -47t113 47t47 113t-47 113t-113 47zM384 192q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM896 192q0 -80 -56 -136 |
|
| 2355 |
+t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM384 704q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM896 704q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM384 1216q0 -80 -56 -136t-136 -56 |
|
| 2356 |
+t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1664 192q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM896 1216q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM2176 192q0 -80 -56 -136t-136 -56t-136 56 |
|
| 2357 |
+t-56 136t56 136t136 56t136 -56t56 -136zM1664 704q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM2176 704q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1664 1216q0 -80 -56 -136t-136 -56t-136 56t-56 136 |
|
| 2358 |
+t56 136t136 56t136 -56t56 -136zM2176 1216q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136z" /> |
|
| 2359 |
+ <glyph glyph-name="uniF2A2" unicode="" horiz-adv-x="1792" |
|
| 2360 |
+d="M128 -192q0 -26 -19 -45t-45 -19t-45 19t-19 45t19 45t45 19t45 -19t19 -45zM320 0q0 -26 -19 -45t-45 -19t-45 19t-19 45t19 45t45 19t45 -19t19 -45zM365 365l256 -256l-90 -90l-256 256zM704 384q0 -26 -19 -45t-45 -19t-45 19t-19 45t19 45t45 19t45 -19t19 -45z |
|
| 2361 |
+M1411 704q0 -59 -11.5 -108.5t-37.5 -93.5t-44 -67.5t-53 -64.5q-31 -35 -45.5 -54t-33.5 -50t-26.5 -64t-7.5 -74q0 -159 -112.5 -271.5t-271.5 -112.5q-26 0 -45 19t-19 45t19 45t45 19q106 0 181 75t75 181q0 57 11.5 105.5t37 91t43.5 66.5t52 63q40 46 59.5 72 |
|
| 2362 |
+t37.5 74.5t18 103.5q0 185 -131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5q0 -26 -19 -45t-45 -19t-45 19t-19 45q0 117 45.5 223.5t123 184t184 123t223.5 45.5t223.5 -45.5t184 -123t123 -184t45.5 -223.5zM896 576q0 -26 -19 -45t-45 -19t-45 19t-19 45t19 45 |
|
| 2363 |
+t45 19t45 -19t19 -45zM1184 704q0 -26 -19 -45t-45 -19t-45 19t-19 45q0 93 -65.5 158.5t-158.5 65.5q-92 0 -158 -65.5t-66 -158.5q0 -26 -19 -45t-45 -19t-45 19t-19 45q0 146 103 249t249 103t249 -103t103 -249zM1578 993q10 -25 -1 -49t-36 -34q-9 -4 -23 -4 |
|
| 2364 |
+q-19 0 -35.5 11t-23.5 30q-68 178 -224 295q-21 16 -25 42t12 47q17 21 43 25t47 -12q183 -137 266 -351zM1788 1074q9 -25 -1.5 -49t-35.5 -34q-11 -4 -23 -4q-44 0 -60 41q-92 238 -297 393q-22 16 -25.5 42t12.5 47q16 22 42 25.5t47 -12.5q235 -175 341 -449z" /> |
|
| 2365 |
+ <glyph glyph-name="uniF2A3" unicode="" horiz-adv-x="2304" |
|
| 2366 |
+d="M1032 576q-59 2 -84 55q-17 34 -48 53.5t-68 19.5q-53 0 -90.5 -37.5t-37.5 -90.5q0 -56 36 -89l10 -8q34 -31 82 -31q37 0 68 19.5t48 53.5q25 53 84 55zM1600 704q0 56 -36 89l-10 8q-34 31 -82 31q-37 0 -68 -19.5t-48 -53.5q-25 -53 -84 -55q59 -2 84 -55 |
|
| 2367 |
+q17 -34 48 -53.5t68 -19.5q53 0 90.5 37.5t37.5 90.5zM1174 925q-17 -35 -55 -48t-73 4q-62 31 -134 31q-51 0 -99 -17q3 0 9.5 0.5t9.5 0.5q92 0 170.5 -50t118.5 -133q17 -36 3.5 -73.5t-49.5 -54.5q-18 -9 -39 -9q21 0 39 -9q36 -17 49.5 -54.5t-3.5 -73.5 |
|
| 2368 |
+q-40 -83 -118.5 -133t-170.5 -50h-6q-16 2 -44 4l-290 27l-239 -120q-14 -7 -29 -7q-40 0 -57 35l-160 320q-11 23 -4 47.5t29 37.5l209 119l148 267q17 155 91.5 291.5t195.5 236.5q31 25 70.5 21.5t64.5 -34.5t21.5 -70t-34.5 -65q-70 -59 -117 -128q123 84 267 101 |
|
| 2369 |
+q40 5 71.5 -19t35.5 -64q5 -40 -19 -71.5t-64 -35.5q-84 -10 -159 -55q46 10 99 10q115 0 218 -50q36 -18 49 -55.5t-5 -73.5zM2137 1085l160 -320q11 -23 4 -47.5t-29 -37.5l-209 -119l-148 -267q-17 -155 -91.5 -291.5t-195.5 -236.5q-26 -22 -61 -22q-45 0 -74 35 |
|
| 2370 |
+q-25 31 -21.5 70t34.5 65q70 59 117 128q-123 -84 -267 -101q-4 -1 -12 -1q-36 0 -63.5 24t-31.5 60q-5 40 19 71.5t64 35.5q84 10 159 55q-46 -10 -99 -10q-115 0 -218 50q-36 18 -49 55.5t5 73.5q17 35 55 48t73 -4q62 -31 134 -31q51 0 99 17q-3 0 -9.5 -0.5t-9.5 -0.5 |
|
| 2371 |
+q-92 0 -170.5 50t-118.5 133q-17 36 -3.5 73.5t49.5 54.5q18 9 39 9q-21 0 -39 9q-36 17 -49.5 54.5t3.5 73.5q40 83 118.5 133t170.5 50h6h1q14 -2 42 -4l291 -27l239 120q14 7 29 7q40 0 57 -35z" /> |
|
| 2372 |
+ <glyph glyph-name="uniF2A4" unicode="" horiz-adv-x="1792" |
|
| 2373 |
+d="M1056 704q0 -26 19 -45t45 -19t45 19t19 45q0 146 -103 249t-249 103t-249 -103t-103 -249q0 -26 19 -45t45 -19t45 19t19 45q0 93 66 158.5t158 65.5t158 -65.5t66 -158.5zM835 1280q-117 0 -223.5 -45.5t-184 -123t-123 -184t-45.5 -223.5q0 -26 19 -45t45 -19t45 19 |
|
| 2374 |
+t19 45q0 185 131.5 316.5t316.5 131.5t316.5 -131.5t131.5 -316.5q0 -55 -18 -103.5t-37.5 -74.5t-59.5 -72q-34 -39 -52 -63t-43.5 -66.5t-37 -91t-11.5 -105.5q0 -106 -75 -181t-181 -75q-26 0 -45 -19t-19 -45t19 -45t45 -19q159 0 271.5 112.5t112.5 271.5q0 41 7.5 74 |
|
| 2375 |
+t26.5 64t33.5 50t45.5 54q35 41 53 64.5t44 67.5t37.5 93.5t11.5 108.5q0 117 -45.5 223.5t-123 184t-184 123t-223.5 45.5zM591 561l226 -226l-579 -579q-12 -12 -29 -12t-29 12l-168 168q-12 12 -12 29t12 29zM1612 1524l168 -168q12 -12 12 -29t-12 -30l-233 -233 |
|
| 2376 |
+l-26 -25l-71 -71q-66 153 -195 258l91 91l207 207q13 12 30 12t29 -12z" /> |
|
| 2377 |
+ <glyph glyph-name="uniF2A5" unicode="" |
|
| 2378 |
+d="M866 1021q0 -27 -13 -94q-11 -50 -31.5 -150t-30.5 -150q-2 -11 -4.5 -12.5t-13.5 -2.5q-20 -2 -31 -2q-58 0 -84 49.5t-26 113.5q0 88 35 174t103 124q28 14 51 14q28 0 36.5 -16.5t8.5 -47.5zM1352 597q0 14 -39 75.5t-52 66.5q-21 8 -34 8q-91 0 -226 -77l-2 2 |
|
| 2379 |
+q3 22 27.5 135t24.5 178q0 233 -242 233q-24 0 -68 -6q-94 -17 -168.5 -89.5t-111.5 -166.5t-37 -189q0 -146 80.5 -225t227.5 -79q25 0 25 -3t-1 -5q-4 -34 -26 -117q-14 -52 -51.5 -101t-82.5 -49q-42 0 -42 47q0 24 10.5 47.5t25 39.5t29.5 28.5t26 20t11 8.5q0 3 -7 10 |
|
| 2380 |
+q-24 22 -58.5 36.5t-65.5 14.5q-35 0 -63.5 -34t-41 -75t-12.5 -75q0 -88 51.5 -142t138.5 -54q82 0 155 53t117.5 126t65.5 153q6 22 15.5 66.5t14.5 66.5q3 12 14 18q118 60 227 60q48 0 127 -18q1 -1 4 -1q5 0 9.5 4.5t4.5 8.5zM1536 1120v-960q0 -119 -84.5 -203.5 |
|
| 2381 |
+t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 2382 |
+ <glyph glyph-name="uniF2A6" unicode="" horiz-adv-x="1535" |
|
| 2383 |
+d="M744 1231q0 24 -2 38.5t-8.5 30t-21 23t-37.5 7.5q-39 0 -78 -23q-105 -58 -159 -190.5t-54 -269.5q0 -44 8.5 -85.5t26.5 -80.5t52.5 -62.5t81.5 -23.5q4 0 18 -0.5t20 0t16 3t15 8.5t7 16q16 77 48 231.5t48 231.5q19 91 19 146zM1498 575q0 -7 -7.5 -13.5t-15.5 -6.5 |
|
| 2384 |
+l-6 1q-22 3 -62 11t-72 12.5t-63 4.5q-167 0 -351 -93q-15 -8 -21 -27q-10 -36 -24.5 -105.5t-22.5 -100.5q-23 -91 -70 -179.5t-112.5 -164.5t-154.5 -123t-185 -47q-135 0 -214.5 83.5t-79.5 219.5q0 53 19.5 117t63 116.5t97.5 52.5q38 0 120 -33.5t83 -61.5 |
|
| 2385 |
+q0 -1 -16.5 -12.5t-39.5 -31t-46 -44.5t-39 -61t-16 -74q0 -33 16.5 -53t48.5 -20q45 0 85 31.5t66.5 78t48 105.5t32.5 107t16 90v9q0 2 -3.5 3.5t-8.5 1.5h-10t-10 -0.5t-6 -0.5q-227 0 -352 122.5t-125 348.5q0 108 34.5 221t96 210t156 167.5t204.5 89.5q52 9 106 9 |
|
| 2386 |
+q374 0 374 -360q0 -98 -38 -273t-43 -211l3 -3q101 57 182.5 88t167.5 31q22 0 53 -13q19 -7 80 -102.5t61 -116.5z" /> |
|
| 2387 |
+ <glyph glyph-name="uniF2A7" unicode="" horiz-adv-x="1664" |
|
| 2388 |
+d="M831 863q32 0 59 -18l222 -148q61 -40 110 -97l146 -170q40 -46 29 -106l-72 -413q-6 -32 -29.5 -53.5t-55.5 -25.5l-527 -56l-352 -32h-9q-39 0 -67.5 28t-28.5 68q0 37 27 64t65 32l260 32h-448q-41 0 -69.5 30t-26.5 71q2 39 32 65t69 26l442 1l-521 64q-41 5 -66 37 |
|
| 2389 |
+t-19 73q6 35 34.5 57.5t65.5 22.5h10l481 -60l-351 94q-38 10 -62 41.5t-18 68.5q6 36 33 58.5t62 22.5q6 0 20 -2l448 -96l217 -37q1 0 3 -0.5t3 -0.5q23 0 30.5 23t-12.5 36l-186 125q-35 23 -42 63.5t18 73.5q27 38 76 38zM761 661l186 -125l-218 37l-5 2l-36 38 |
|
| 2390 |
+l-238 262q-1 1 -2.5 3.5t-2.5 3.5q-24 31 -18.5 70t37.5 64q31 23 68 17.5t64 -33.5l142 -147q-2 -1 -5 -3.5t-4 -4.5q-32 -45 -23 -99t55 -85zM1648 1115l15 -266q4 -73 -11 -147l-48 -219q-12 -59 -67 -87l-106 -54q2 62 -39 109l-146 170q-53 61 -117 103l-222 148 |
|
| 2391 |
+q-34 23 -76 23q-51 0 -88 -37l-235 312q-25 33 -18 73.5t41 63.5q33 22 71.5 14t62.5 -40l266 -352l-262 455q-21 35 -10.5 75t47.5 59q35 18 72.5 6t57.5 -46l241 -420l-136 337q-15 35 -4.5 74t44.5 56q37 19 76 6t56 -51l193 -415l101 -196q8 -15 23 -17.5t27 7.5t11 26 |
|
| 2392 |
+l-12 224q-2 41 26 71t69 31q39 0 67 -28.5t30 -67.5z" /> |
|
| 2393 |
+ <glyph glyph-name="uniF2A8" unicode="" horiz-adv-x="1792" |
|
| 2394 |
+d="M335 180q-2 0 -6 2q-86 57 -168.5 145t-139.5 180q-21 30 -21 69q0 9 2 19t4 18t7 18t8.5 16t10.5 17t10 15t12 15.5t11 14.5q184 251 452 365q-110 198 -110 211q0 19 17 29q116 64 128 64q18 0 28 -16l124 -229q92 19 192 19q266 0 497.5 -137.5t378.5 -369.5 |
|
| 2395 |
+q20 -31 20 -69t-20 -69q-91 -142 -218.5 -253.5t-278.5 -175.5q110 -198 110 -211q0 -20 -17 -29q-116 -64 -127 -64q-19 0 -29 16l-124 229l-64 119l-444 820l7 7q-58 -24 -99 -47q3 -5 127 -234t243 -449t119 -223q0 -7 -9 -9q-13 -3 -72 -3q-57 0 -60 7l-456 841 |
|
| 2396 |
+q-39 -28 -82 -68q24 -43 214 -393.5t190 -354.5q0 -10 -11 -10q-14 0 -82.5 22t-72.5 28l-106 197l-224 413q-44 -53 -78 -106q2 -3 18 -25t23 -34l176 -327q0 -10 -10 -10zM1165 282l49 -91q273 111 450 385q-180 277 -459 389q67 -64 103 -148.5t36 -176.5 |
|
| 2397 |
+q0 -106 -47 -200.5t-132 -157.5zM848 896q0 -20 14 -34t34 -14q86 0 147 -61t61 -147q0 -20 14 -34t34 -14t34 14t14 34q0 126 -89 215t-215 89q-20 0 -34 -14t-14 -34zM1214 961l-9 4l7 -7z" /> |
|
| 2398 |
+ <glyph glyph-name="uniF2A9" unicode="" horiz-adv-x="1280" |
|
| 2399 |
+d="M1050 430q0 -215 -147 -374q-148 -161 -378 -161q-232 0 -378 161q-147 159 -147 374q0 147 68 270.5t189 196.5t268 73q96 0 182 -31q-32 -62 -39 -126q-66 28 -143 28q-167 0 -280.5 -123t-113.5 -291q0 -170 112.5 -288.5t281.5 -118.5t281 118.5t112 288.5 |
|
| 2400 |
+q0 89 -32 166q66 13 123 49q41 -98 41 -212zM846 619q0 -192 -79.5 -345t-238.5 -253l-14 -1q-29 0 -62 5q83 32 146.5 102.5t99.5 154.5t58.5 189t30 192.5t7.5 178.5q0 69 -3 103q55 -160 55 -326zM791 947v-2q-73 214 -206 440q88 -59 142.5 -186.5t63.5 -251.5z |
|
| 2401 |
+M1035 744q-83 0 -160 75q218 120 290 247q19 37 21 56q-42 -94 -139.5 -166.5t-204.5 -97.5q-35 54 -35 113q0 37 17 79t43 68q46 44 157 74q59 16 106 58.5t74 100.5q74 -105 74 -253q0 -109 -24 -170q-32 -77 -88.5 -130.5t-130.5 -53.5z" /> |
|
| 2402 |
+ <glyph glyph-name="uniF2AA" unicode="" |
|
| 2403 |
+d="M1050 495q0 78 -28 147q-41 -25 -85 -34q22 -50 22 -114q0 -117 -77 -198.5t-193 -81.5t-193.5 81.5t-77.5 198.5q0 115 78 199.5t193 84.5q53 0 98 -19q4 43 27 87q-60 21 -125 21q-154 0 -257.5 -108.5t-103.5 -263.5t103.5 -261t257.5 -106t257.5 106.5t103.5 260.5z |
|
| 2404 |
+M872 850q2 -24 2 -71q0 -63 -5 -123t-20.5 -132.5t-40.5 -130t-68.5 -106t-100.5 -70.5q21 -3 42 -3h10q219 139 219 411q0 116 -38 225zM872 850q-4 80 -44 171.5t-98 130.5q92 -156 142 -302zM1207 955q0 102 -51 174q-41 -86 -124 -109q-69 -19 -109 -53.5t-40 -99.5 |
|
| 2405 |
+q0 -40 24 -77q74 17 140.5 67t95.5 115q-4 -52 -74.5 -111.5t-138.5 -97.5q52 -52 110 -52q51 0 90 37t60 90q17 42 17 117zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5 |
|
| 2406 |
+t84.5 -203.5z" /> |
|
| 2407 |
+ <glyph glyph-name="uniF2AB" unicode="" |
|
| 2408 |
+d="M1279 388q0 22 -22 27q-67 15 -118 59t-80 108q-7 19 -7 25q0 15 19.5 26t43 17t43 20.5t19.5 36.5q0 19 -18.5 31.5t-38.5 12.5q-12 0 -32 -8t-31 -8q-4 0 -12 2q5 95 5 114q0 79 -17 114q-36 78 -103 121.5t-152 43.5q-199 0 -275 -165q-17 -35 -17 -114q0 -19 5 -114 |
|
| 2409 |
+q-4 -2 -14 -2q-12 0 -32 7.5t-30 7.5q-21 0 -38.5 -12t-17.5 -32q0 -21 19.5 -35.5t43 -20.5t43 -17t19.5 -26q0 -6 -7 -25q-64 -138 -198 -167q-22 -5 -22 -27q0 -46 137 -68q2 -5 6 -26t11.5 -30.5t23.5 -9.5q12 0 37.5 4.5t39.5 4.5q35 0 67 -15t54 -32.5t57.5 -32.5 |
|
| 2410 |
+t76.5 -15q43 0 79 15t57.5 32.5t53.5 32.5t67 15q14 0 39.5 -4t38.5 -4q16 0 23 10t11 30t6 25q137 22 137 68zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5 |
|
| 2411 |
+t103 -385.5z" /> |
|
| 2412 |
+ <glyph glyph-name="uniF2AC" unicode="" horiz-adv-x="1664" |
|
| 2413 |
+d="M848 1408q134 1 240.5 -68.5t163.5 -192.5q27 -58 27 -179q0 -47 -9 -191q14 -7 28 -7q18 0 51 13.5t51 13.5q29 0 56 -18t27 -46q0 -32 -31.5 -54t-69 -31.5t-69 -29t-31.5 -47.5q0 -15 12 -43q37 -82 102.5 -150t144.5 -101q28 -12 80 -23q28 -6 28 -35 |
|
| 2414 |
+q0 -70 -219 -103q-7 -11 -11 -39t-14 -46.5t-33 -18.5q-20 0 -62 6.5t-64 6.5q-37 0 -62 -5q-32 -5 -63 -22.5t-58 -38t-58 -40.5t-76 -33.5t-99 -13.5q-52 0 -96.5 13.5t-75 33.5t-57.5 40.5t-58 38t-62 22.5q-26 5 -63 5q-24 0 -65.5 -7.5t-58.5 -7.5q-25 0 -35 18.5 |
|
| 2415 |
+t-14 47.5t-11 40q-219 33 -219 103q0 29 28 35q52 11 80 23q78 32 144.5 101t102.5 150q12 28 12 43q0 28 -31.5 47.5t-69.5 29.5t-69.5 31.5t-31.5 52.5q0 27 26 45.5t55 18.5q15 0 48 -13t53 -13q18 0 32 7q-9 142 -9 190q0 122 27 180q64 137 172 198t264 63z" /> |
|
| 2416 |
+ <glyph glyph-name="uniF2AD" unicode="" |
|
| 2417 |
+d="M1280 388q0 22 -22 27q-67 14 -118 58t-80 109q-7 14 -7 25q0 15 19.5 26t42.5 17t42.5 20.5t19.5 36.5q0 19 -18.5 31.5t-38.5 12.5q-11 0 -31 -8t-32 -8q-4 0 -12 2q5 63 5 115q0 78 -17 114q-36 78 -102.5 121.5t-152.5 43.5q-198 0 -275 -165q-18 -38 -18 -115 |
|
| 2418 |
+q0 -38 6 -114q-10 -2 -15 -2q-11 0 -31.5 8t-30.5 8q-20 0 -37.5 -12.5t-17.5 -32.5q0 -21 19.5 -35.5t42.5 -20.5t42.5 -17t19.5 -26q0 -11 -7 -25q-64 -138 -198 -167q-22 -5 -22 -27q0 -47 138 -69q2 -5 6 -26t11 -30.5t23 -9.5q13 0 38.5 5t38.5 5q35 0 67.5 -15 |
|
| 2419 |
+t54.5 -32.5t57.5 -32.5t76.5 -15q43 0 79 15t57.5 32.5t54 32.5t67.5 15q13 0 39 -4.5t39 -4.5q15 0 22.5 9.5t11.5 31t5 24.5q138 22 138 69zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960 |
|
| 2420 |
+q119 0 203.5 -84.5t84.5 -203.5z" /> |
|
| 2421 |
+ <glyph glyph-name="uniF2AE" unicode="" horiz-adv-x="2304" |
|
| 2422 |
+d="M2304 1536q-69 -46 -125 -92t-89 -81t-59.5 -71.5t-37.5 -57.5t-22 -44.5t-14 -29.5q-10 -18 -35.5 -136.5t-48.5 -164.5q-15 -29 -50 -60.5t-67.5 -50.5t-72.5 -41t-48 -28q-47 -31 -151 -231q-341 14 -630 -158q-92 -53 -303 -179q47 16 86 31t55 22l15 7 |
|
| 2423 |
+q71 27 163 64.5t133.5 53.5t108 34.5t142.5 31.5q186 31 465 -7q1 0 10 -3q11 -6 14 -17t-3 -22l-194 -345q-15 -29 -47 -22q-128 24 -354 24q-146 0 -402 -44.5t-392 -46.5q-82 -1 -149 13t-107 37t-61 40t-33 34l-1 1v2q0 6 6 6q138 0 371 55q192 366 374.5 524t383.5 158 |
|
| 2424 |
+q5 0 14.5 -0.5t38 -5t55 -12t61.5 -24.5t63 -39.5t54 -59t40 -82.5l102 177q2 4 21 42.5t44.5 86.5t61 109.5t84 133.5t100.5 137q66 82 128 141.5t121.5 96.5t92.5 53.5t88 39.5z" /> |
|
| 2425 |
+ <glyph glyph-name="uniF2B0" unicode="" |
|
| 2426 |
+d="M1322 640q0 -45 -5 -76l-236 14l224 -78q-19 -73 -58 -141l-214 103l177 -158q-44 -61 -107 -108l-157 178l103 -215q-61 -37 -140 -59l-79 228l14 -240q-38 -6 -76 -6t-76 6l14 238l-78 -226q-74 19 -140 59l103 215l-157 -178q-59 43 -108 108l178 158l-214 -104 |
|
| 2427 |
+q-39 69 -58 141l224 79l-237 -14q-5 42 -5 76q0 35 5 77l238 -14l-225 79q19 73 58 140l214 -104l-177 159q46 61 107 108l158 -178l-103 215q67 39 140 58l77 -224l-13 236q36 6 75 6q38 0 76 -6l-14 -237l78 225q74 -19 140 -59l-103 -214l158 178q61 -47 107 -108 |
|
| 2428 |
+l-177 -159l213 104q37 -62 58 -141l-224 -78l237 14q5 -31 5 -77zM1352 640q0 160 -78.5 295.5t-213 214t-292.5 78.5q-119 0 -227 -46.5t-186.5 -125t-124.5 -187.5t-46 -229q0 -119 46 -228t124.5 -187.5t186.5 -125t227 -46.5q158 0 292.5 78.5t213 214t78.5 294.5z |
|
| 2429 |
+M1425 1023v-766l-657 -383l-657 383v766l657 383zM768 -183l708 412v823l-708 411l-708 -411v-823zM1536 1088v-896l-768 -448l-768 448v896l768 448z" /> |
|
| 2430 |
+ <glyph glyph-name="uniF2B1" unicode="" horiz-adv-x="1664" |
|
| 2431 |
+d="M339 1318h691l-26 -72h-665q-110 0 -188.5 -79t-78.5 -189v-771q0 -95 60.5 -169.5t153.5 -93.5q23 -5 98 -5v-72h-45q-140 0 -239.5 100t-99.5 240v771q0 140 99.5 240t239.5 100zM1190 1536h247l-482 -1294q-23 -61 -40.5 -103.5t-45 -98t-54 -93.5t-64.5 -78.5 |
|
| 2432 |
+t-79.5 -65t-95.5 -41t-116 -18.5v195q163 26 220 182q20 52 20 105q0 54 -20 106l-285 733h228l187 -585zM1664 978v-1111h-795q37 55 45 73h678v1038q0 85 -49.5 155t-129.5 99l25 67q101 -34 163.5 -123.5t62.5 -197.5z" /> |
|
| 2433 |
+ <glyph glyph-name="uniF2B2" unicode="" horiz-adv-x="1792" |
|
| 2434 |
+d="M852 1227q0 -29 -17 -52.5t-45 -23.5t-45 23.5t-17 52.5t17 52.5t45 23.5t45 -23.5t17 -52.5zM688 -149v114q0 30 -20.5 51.5t-50.5 21.5t-50 -21.5t-20 -51.5v-114q0 -30 20.5 -52t49.5 -22q30 0 50.5 22t20.5 52zM860 -149v114q0 30 -20 51.5t-50 21.5t-50.5 -21.5 |
|
| 2435 |
+t-20.5 -51.5v-114q0 -30 20.5 -52t50.5 -22q29 0 49.5 22t20.5 52zM1034 -149v114q0 30 -20.5 51.5t-50.5 21.5t-50.5 -21.5t-20.5 -51.5v-114q0 -30 20.5 -52t50.5 -22t50.5 22t20.5 52zM1208 -149v114q0 30 -20.5 51.5t-50.5 21.5t-50.5 -21.5t-20.5 -51.5v-114 |
|
| 2436 |
+q0 -30 20.5 -52t50.5 -22t50.5 22t20.5 52zM1476 535q-84 -160 -232 -259.5t-323 -99.5q-123 0 -229.5 51.5t-178.5 137t-113 197.5t-41 232q0 88 21 174q-104 -175 -104 -390q0 -162 65 -312t185 -251q30 57 91 57q56 0 86 -50q32 50 87 50q56 0 86 -50q32 50 87 50t87 -50 |
|
| 2437 |
+q30 50 86 50q28 0 52.5 -15.5t37.5 -40.5q112 94 177 231.5t73 287.5zM1326 564q0 75 -72 75q-17 0 -47 -6q-95 -19 -149 -19q-226 0 -226 243q0 86 30 204q-83 -127 -83 -275q0 -150 89 -260.5t235 -110.5q111 0 210 70q13 48 13 79zM884 1223q0 50 -32 89.5t-81 39.5 |
|
| 2438 |
+t-81 -39.5t-32 -89.5q0 -51 31.5 -90.5t81.5 -39.5t81.5 39.5t31.5 90.5zM1513 884q0 96 -37.5 179t-113 137t-173.5 54q-77 0 -149 -35t-127 -94q-48 -159 -48 -268q0 -104 45.5 -157t147.5 -53q53 0 142 19q36 6 53 6q51 0 77.5 -28t26.5 -80q0 -26 -4 -46 |
|
| 2439 |
+q75 68 117.5 165.5t42.5 200.5zM1792 667q0 -111 -33.5 -249.5t-93.5 -204.5q-58 -64 -195 -142.5t-228 -104.5l-4 -1v-114q0 -43 -29.5 -75t-72.5 -32q-56 0 -86 50q-32 -50 -87 -50t-87 50q-30 -50 -86 -50q-55 0 -87 50q-30 -50 -86 -50q-47 0 -75 33.5t-28 81.5 |
|
| 2440 |
+q-90 -68 -198 -68q-118 0 -211 80q54 1 106 20q-113 31 -182 127q32 -7 71 -7q89 0 164 46q-192 192 -240 306q-24 56 -24 160q0 57 9 125.5t31.5 146.5t55 141t86.5 105t120 42q59 0 81 -52q19 29 42 54q2 3 12 13t13 16q10 15 23 38t25 42t28 39q87 111 211.5 177 |
|
| 2441 |
+t260.5 66q35 0 62 -4q59 64 146 64q83 0 140 -57q5 -5 5 -12q0 -5 -6 -13.5t-12.5 -16t-16 -17l-10.5 -10.5q17 -6 36 -18t19 -24q0 -6 -16 -25q157 -138 197 -378q25 30 60 30q45 0 100 -49q90 -80 90 -279z" /> |
|
| 2442 |
+ <glyph glyph-name="uniF2B3" unicode="" |
|
| 2443 |
+d="M917 631q0 33 -6 64h-362v-132h217q-12 -76 -74.5 -120.5t-142.5 -44.5q-99 0 -169 71.5t-70 170.5t70 170.5t169 71.5q93 0 153 -59l104 101q-108 100 -257 100q-160 0 -272 -112.5t-112 -271.5t112 -271.5t272 -112.5q165 0 266.5 105t101.5 270zM1262 585h109v110 |
|
| 2444 |
+h-109v110h-110v-110h-110v-110h110v-110h110v110zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" /> |
|
| 2445 |
+ <glyph glyph-name="uniF2B4" unicode="" |
|
| 2446 |
+d="M1536 1024v-839q0 -48 -49 -62q-174 -52 -338 -52q-73 0 -215.5 29.5t-227.5 29.5q-164 0 -370 -48v-338h-160v1368q-63 25 -101 81t-38 124q0 91 64 155t155 64t155 -64t64 -155q0 -68 -38 -124t-101 -81v-68q190 44 343 44q99 0 198 -15q14 -2 111.5 -22.5t149.5 -20.5 |
|
| 2447 |
+q77 0 165 18q11 2 80 21t89 19q26 0 45 -19t19 -45z" /> |
|
| 2448 |
+ <glyph glyph-name="uniF2B5" unicode="" horiz-adv-x="2304" |
|
| 2449 |
+d="M192 384q40 0 56 32t0 64t-56 32t-56 -32t0 -64t56 -32zM1665 442q-10 13 -38.5 50t-41.5 54t-38 49t-42.5 53t-40.5 47t-45 49l-125 -140q-83 -94 -208.5 -92t-205.5 98q-57 69 -56.5 158t58.5 157l177 206q-22 11 -51 16.5t-47.5 6t-56.5 -0.5t-49 -1q-92 0 -158 -66 |
|
| 2450 |
+l-158 -158h-155v-544q5 0 21 0.5t22 0t19.5 -2t20.5 -4.5t17.5 -8.5t18.5 -13.5l297 -292q115 -111 227 -111q78 0 125 47q57 -20 112.5 8t72.5 85q74 -6 127 44q20 18 36 45.5t14 50.5q10 -10 43 -10q43 0 77 21t49.5 53t12 71.5t-30.5 73.5zM1824 384h96v512h-93l-157 180 |
|
| 2451 |
+q-66 76 -169 76h-167q-89 0 -146 -67l-209 -243q-28 -33 -28 -75t27 -75q43 -51 110 -52t111 49l193 218q25 23 53.5 21.5t47 -27t8.5 -56.5q16 -19 56 -63t60 -68q29 -36 82.5 -105.5t64.5 -84.5q52 -66 60 -140zM2112 384q40 0 56 32t0 64t-56 32t-56 -32t0 -64t56 -32z |
|
| 2452 |
+M2304 960v-640q0 -26 -19 -45t-45 -19h-434q-27 -65 -82 -106.5t-125 -51.5q-33 -48 -80.5 -81.5t-102.5 -45.5q-42 -53 -104.5 -81.5t-128.5 -24.5q-60 -34 -126 -39.5t-127.5 14t-117 53.5t-103.5 81l-287 282h-358q-26 0 -45 19t-19 45v672q0 26 19 45t45 19h421 |
|
| 2453 |
+q14 14 47 48t47.5 48t44 40t50.5 37.5t51 25.5t62 19.5t68 5.5h117q99 0 181 -56q82 56 181 56h167q35 0 67 -6t56.5 -14.5t51.5 -26.5t44.5 -31t43 -39.5t39 -42t41 -48t41.5 -48.5h355q26 0 45 -19t19 -45z" /> |
|
| 2454 |
+ <glyph glyph-name="uniF2B6" unicode="" horiz-adv-x="1792" |
|
| 2455 |
+d="M1792 882v-978q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v978q0 15 11 24q8 7 39 34.5t41.5 36t45.5 37.5t70 55.5t96 73t143.5 107t192.5 140.5q5 4 52.5 40t71.5 52.5t64 35t69 18.5t69 -18.5t65 -35.5t71 -52t52 -40q110 -80 192.5 -140.5t143.5 -107 |
|
| 2456 |
+t96 -73t70 -55.5t45.5 -37.5t41.5 -36t39 -34.5q11 -9 11 -24zM1228 297q263 191 345 252q11 8 12.5 20.5t-6.5 23.5l-38 52q-8 11 -21 12.5t-24 -6.5q-231 -169 -343 -250q-5 -3 -52 -39t-71.5 -52.5t-64.5 -35t-69 -18.5t-69 18.5t-64.5 35t-71.5 52.5t-52 39 |
|
| 2457 |
+q-186 134 -343 250q-11 8 -24 6.5t-21 -12.5l-38 -52q-8 -11 -6.5 -23.5t12.5 -20.5q82 -61 345 -252q10 -8 50 -38t65 -47t64 -39.5t77.5 -33.5t75.5 -11t75.5 11t79 34.5t64.5 39.5t65 47.5t48 36.5z" /> |
|
| 2458 |
+ <glyph glyph-name="uniF2B7" unicode="" horiz-adv-x="1792" |
|
| 2459 |
+d="M1474 623l39 -51q8 -11 6.5 -23.5t-11.5 -20.5q-43 -34 -126.5 -98.5t-146.5 -113t-67 -51.5q-39 -32 -60 -48t-60.5 -41t-76.5 -36.5t-74 -11.5h-1h-1q-37 0 -74 11.5t-76 36.5t-61 41.5t-60 47.5q-5 4 -65 50.5t-143.5 111t-122.5 94.5q-11 8 -12.5 20.5t6.5 23.5 |
|
| 2460 |
+l37 52q8 11 21.5 13t24.5 -7q94 -73 306 -236q5 -4 43.5 -35t60.5 -46.5t56.5 -32.5t58.5 -17h1h1q24 0 58.5 17t56.5 32.5t60.5 46.5t43.5 35q258 198 313 242q11 8 24 6.5t21 -12.5zM1664 -96v928q-90 83 -159 139q-91 74 -389 304q-3 2 -43 35t-61 48t-56 32.5t-59 17.5 |
|
| 2461 |
+h-1h-1q-24 0 -59 -17.5t-56 -32.5t-61 -48t-43 -35q-215 -166 -315.5 -245.5t-129.5 -104t-82 -74.5q-14 -12 -21 -19v-928q0 -13 9.5 -22.5t22.5 -9.5h1472q13 0 22.5 9.5t9.5 22.5zM1792 832v-928q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v928q0 56 41 94 |
|
| 2462 |
+q123 114 350 290.5t233 181.5q36 30 59 47.5t61.5 42t76 36.5t74.5 12h1h1q37 0 74.5 -12t76 -36.5t61.5 -42t59 -47.5q43 -36 156 -122t226 -177t201 -173q41 -38 41 -94z" /> |
|
| 2463 |
+ <glyph glyph-name="uniF2B8" unicode="" |
|
| 2464 |
+d="M330 1l202 -214l-34 236l-216 213zM556 -225l274 218l-11 245l-300 -215zM245 413l227 -213l-48 327l-245 204zM495 189l317 214l-14 324l-352 -200zM843 178l95 -80l-2 239l-103 79q0 -1 1 -8.5t0 -12t-5 -7.5l-78 -52l85 -70q7 -6 7 -88zM138 930l256 -200l-68 465 |
|
| 2465 |
+l-279 173zM1173 267l15 234l-230 -164l2 -240zM417 722l373 194l-19 441l-423 -163zM1270 357l20 233l-226 142l-2 -105l144 -95q6 -4 4 -9l-7 -119zM1461 496l30 222l-179 -128l-20 -228zM1273 329l-71 49l-8 -117q0 -5 -4 -8l-234 -187q-7 -5 -14 0l-98 83l7 -161 |
|
| 2466 |
+q0 -5 -4 -8l-293 -234q-4 -2 -6 -2q-8 2 -8 3l-228 242q-4 4 -59 277q-2 7 5 11l61 37q-94 86 -95 92l-72 351q-2 7 6 12l94 45q-133 100 -135 108l-96 466q-2 10 7 13l433 135q5 0 8 -1l317 -153q6 -4 6 -9l20 -463q0 -7 -6 -10l-118 -61l126 -85q5 -2 5 -8l5 -123l121 74 |
|
| 2467 |
+q5 4 11 0l84 -56l3 110q0 6 5 9l206 126q6 3 11 0l245 -135q4 -4 5 -7t-6.5 -60t-17.5 -124.5t-10 -70.5q0 -5 -4 -7l-191 -153q-6 -5 -13 0z" /> |
|
| 2468 |
+ <glyph glyph-name="uniF2B9" unicode="" horiz-adv-x="1664" |
|
| 2469 |
+d="M1201 298q0 57 -5.5 107t-21 100.5t-39.5 86t-64 58t-91 22.5q-6 -4 -33.5 -20.5t-42.5 -24.5t-40.5 -20t-49 -17t-46.5 -5t-46.5 5t-49 17t-40.5 20t-42.5 24.5t-33.5 20.5q-51 0 -91 -22.5t-64 -58t-39.5 -86t-21 -100.5t-5.5 -107q0 -73 42 -121.5t103 -48.5h576 |
|
| 2470 |
+q61 0 103 48.5t42 121.5zM1028 892q0 108 -76.5 184t-183.5 76t-183.5 -76t-76.5 -184q0 -107 76.5 -183t183.5 -76t183.5 76t76.5 183zM1664 352v-192q0 -14 -9 -23t-23 -9h-96v-224q0 -66 -47 -113t-113 -47h-1216q-66 0 -113 47t-47 113v1472q0 66 47 113t113 47h1216 |
|
| 2471 |
+q66 0 113 -47t47 -113v-224h96q14 0 23 -9t9 -23v-192q0 -14 -9 -23t-23 -9h-96v-128h96q14 0 23 -9t9 -23v-192q0 -14 -9 -23t-23 -9h-96v-128h96q14 0 23 -9t9 -23z" /> |
|
| 2472 |
+ <glyph glyph-name="uniF2BA" unicode="" horiz-adv-x="1664" |
|
| 2473 |
+d="M1028 892q0 -107 -76.5 -183t-183.5 -76t-183.5 76t-76.5 183q0 108 76.5 184t183.5 76t183.5 -76t76.5 -184zM980 672q46 0 82.5 -17t60 -47.5t39.5 -67t24 -81t11.5 -82.5t3.5 -79q0 -67 -39.5 -118.5t-105.5 -51.5h-576q-66 0 -105.5 51.5t-39.5 118.5q0 48 4.5 93.5 |
|
| 2474 |
+t18.5 98.5t36.5 91.5t63 64.5t93.5 26h5q7 -4 32 -19.5t35.5 -21t33 -17t37 -16t35 -9t39.5 -4.5t39.5 4.5t35 9t37 16t33 17t35.5 21t32 19.5zM1664 928q0 -13 -9.5 -22.5t-22.5 -9.5h-96v-128h96q13 0 22.5 -9.5t9.5 -22.5v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-96v-128h96 |
|
| 2475 |
+q13 0 22.5 -9.5t9.5 -22.5v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-96v-224q0 -66 -47 -113t-113 -47h-1216q-66 0 -113 47t-47 113v1472q0 66 47 113t113 47h1216q66 0 113 -47t47 -113v-224h96q13 0 22.5 -9.5t9.5 -22.5v-192zM1408 -96v1472q0 13 -9.5 22.5t-22.5 9.5h-1216 |
|
| 2476 |
+q-13 0 -22.5 -9.5t-9.5 -22.5v-1472q0 -13 9.5 -22.5t22.5 -9.5h1216q13 0 22.5 9.5t9.5 22.5z" /> |
|
| 2477 |
+ <glyph glyph-name="uniF2BB" unicode="" horiz-adv-x="2048" |
|
| 2478 |
+d="M1024 405q0 64 -9 117.5t-29.5 103t-60.5 78t-97 28.5q-6 -4 -30 -18t-37.5 -21.5t-35.5 -17.5t-43 -14.5t-42 -4.5t-42 4.5t-43 14.5t-35.5 17.5t-37.5 21.5t-30 18q-57 0 -97 -28.5t-60.5 -78t-29.5 -103t-9 -117.5t37 -106.5t91 -42.5h512q54 0 91 42.5t37 106.5z |
|
| 2479 |
+M867 925q0 94 -66.5 160.5t-160.5 66.5t-160.5 -66.5t-66.5 -160.5t66.5 -160.5t160.5 -66.5t160.5 66.5t66.5 160.5zM1792 416v64q0 14 -9 23t-23 9h-576q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h576q14 0 23 9t9 23zM1792 676v56q0 15 -10.5 25.5t-25.5 10.5h-568 |
|
| 2480 |
+q-15 0 -25.5 -10.5t-10.5 -25.5v-56q0 -15 10.5 -25.5t25.5 -10.5h568q15 0 25.5 10.5t10.5 25.5zM1792 928v64q0 14 -9 23t-23 9h-576q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h576q14 0 23 9t9 23zM2048 1248v-1216q0 -66 -47 -113t-113 -47h-352v96q0 14 -9 23t-23 9 |
|
| 2481 |
+h-64q-14 0 -23 -9t-9 -23v-96h-768v96q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-96h-352q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1728q66 0 113 -47t47 -113z" /> |
|
| 2482 |
+ <glyph glyph-name="uniF2BC" unicode="" horiz-adv-x="2048" |
|
| 2483 |
+d="M1024 405q0 -64 -37 -106.5t-91 -42.5h-512q-54 0 -91 42.5t-37 106.5t9 117.5t29.5 103t60.5 78t97 28.5q6 -4 30 -18t37.5 -21.5t35.5 -17.5t43 -14.5t42 -4.5t42 4.5t43 14.5t35.5 17.5t37.5 21.5t30 18q57 0 97 -28.5t60.5 -78t29.5 -103t9 -117.5zM867 925 |
|
| 2484 |
+q0 -94 -66.5 -160.5t-160.5 -66.5t-160.5 66.5t-66.5 160.5t66.5 160.5t160.5 66.5t160.5 -66.5t66.5 -160.5zM1792 480v-64q0 -14 -9 -23t-23 -9h-576q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h576q14 0 23 -9t9 -23zM1792 732v-56q0 -15 -10.5 -25.5t-25.5 -10.5h-568 |
|
| 2485 |
+q-15 0 -25.5 10.5t-10.5 25.5v56q0 15 10.5 25.5t25.5 10.5h568q15 0 25.5 -10.5t10.5 -25.5zM1792 992v-64q0 -14 -9 -23t-23 -9h-576q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h576q14 0 23 -9t9 -23zM1920 32v1216q0 13 -9.5 22.5t-22.5 9.5h-1728q-13 0 -22.5 -9.5 |
|
| 2486 |
+t-9.5 -22.5v-1216q0 -13 9.5 -22.5t22.5 -9.5h352v96q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-96h768v96q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-96h352q13 0 22.5 9.5t9.5 22.5zM2048 1248v-1216q0 -66 -47 -113t-113 -47h-1728q-66 0 -113 47t-47 113v1216q0 66 47 113 |
|
| 2487 |
+t113 47h1728q66 0 113 -47t47 -113z" /> |
|
| 2488 |
+ <glyph glyph-name="uniF2BD" unicode="" horiz-adv-x="1792" |
|
| 2489 |
+d="M1523 197q-22 155 -87.5 257.5t-184.5 118.5q-67 -74 -159.5 -115.5t-195.5 -41.5t-195.5 41.5t-159.5 115.5q-119 -16 -184.5 -118.5t-87.5 -257.5q106 -150 271 -237.5t356 -87.5t356 87.5t271 237.5zM1280 896q0 159 -112.5 271.5t-271.5 112.5t-271.5 -112.5 |
|
| 2490 |
+t-112.5 -271.5t112.5 -271.5t271.5 -112.5t271.5 112.5t112.5 271.5zM1792 640q0 -182 -71 -347.5t-190.5 -286t-285.5 -191.5t-349 -71q-182 0 -348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 2491 |
+ <glyph glyph-name="uniF2BE" unicode="" horiz-adv-x="1792" |
|
| 2492 |
+d="M896 1536q182 0 348 -71t286 -191t191 -286t71 -348q0 -181 -70.5 -347t-190.5 -286t-286 -191.5t-349 -71.5t-349 71t-285.5 191.5t-190.5 286t-71 347.5t71 348t191 286t286 191t348 71zM1515 185q149 205 149 455q0 156 -61 298t-164 245t-245 164t-298 61t-298 -61 |
|
| 2493 |
+t-245 -164t-164 -245t-61 -298q0 -250 149 -455q66 327 306 327q131 -128 313 -128t313 128q240 0 306 -327zM1280 832q0 159 -112.5 271.5t-271.5 112.5t-271.5 -112.5t-112.5 -271.5t112.5 -271.5t271.5 -112.5t271.5 112.5t112.5 271.5z" /> |
|
| 2494 |
+ <glyph glyph-name="uniF2C0" unicode="" |
|
| 2495 |
+d="M1201 752q47 -14 89.5 -38t89 -73t79.5 -115.5t55 -172t22 -236.5q0 -154 -100 -263.5t-241 -109.5h-854q-141 0 -241 109.5t-100 263.5q0 131 22 236.5t55 172t79.5 115.5t89 73t89.5 38q-79 125 -79 272q0 104 40.5 198.5t109.5 163.5t163.5 109.5t198.5 40.5 |
|
| 2496 |
+t198.5 -40.5t163.5 -109.5t109.5 -163.5t40.5 -198.5q0 -147 -79 -272zM768 1408q-159 0 -271.5 -112.5t-112.5 -271.5t112.5 -271.5t271.5 -112.5t271.5 112.5t112.5 271.5t-112.5 271.5t-271.5 112.5zM1195 -128q88 0 150.5 71.5t62.5 173.5q0 239 -78.5 377t-225.5 145 |
|
| 2497 |
+q-145 -127 -336 -127t-336 127q-147 -7 -225.5 -145t-78.5 -377q0 -102 62.5 -173.5t150.5 -71.5h854z" /> |
|
| 2498 |
+ <glyph glyph-name="uniF2C1" unicode="" horiz-adv-x="1280" |
|
| 2499 |
+d="M1024 278q0 -64 -37 -107t-91 -43h-512q-54 0 -91 43t-37 107t9 118t29.5 104t61 78.5t96.5 28.5q80 -75 188 -75t188 75q56 0 96.5 -28.5t61 -78.5t29.5 -104t9 -118zM870 797q0 -94 -67.5 -160.5t-162.5 -66.5t-162.5 66.5t-67.5 160.5t67.5 160.5t162.5 66.5 |
|
| 2500 |
+t162.5 -66.5t67.5 -160.5zM1152 -96v1376h-1024v-1376q0 -13 9.5 -22.5t22.5 -9.5h960q13 0 22.5 9.5t9.5 22.5zM1280 1376v-1472q0 -66 -47 -113t-113 -47h-960q-66 0 -113 47t-47 113v1472q0 66 47 113t113 47h352v-96q0 -14 9 -23t23 -9h192q14 0 23 9t9 23v96h352 |
|
| 2501 |
+q66 0 113 -47t47 -113z" /> |
|
| 2502 |
+ <glyph glyph-name="uniF2C2" unicode="" horiz-adv-x="2048" |
|
| 2503 |
+d="M896 324q0 54 -7.5 100.5t-24.5 90t-51 68.5t-81 25q-64 -64 -156 -64t-156 64q-47 0 -81 -25t-51 -68.5t-24.5 -90t-7.5 -100.5q0 -55 31.5 -93.5t75.5 -38.5h426q44 0 75.5 38.5t31.5 93.5zM768 768q0 80 -56 136t-136 56t-136 -56t-56 -136t56 -136t136 -56t136 56 |
|
| 2504 |
+t56 136zM1792 288v64q0 14 -9 23t-23 9h-704q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h704q14 0 23 9t9 23zM1408 544v64q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1792 544v64q0 14 -9 23t-23 9h-192q-14 0 -23 -9t-9 -23 |
|
| 2505 |
+v-64q0 -14 9 -23t23 -9h192q14 0 23 9t9 23zM1792 800v64q0 14 -9 23t-23 9h-704q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h704q14 0 23 9t9 23zM128 1152h1792v96q0 14 -9 23t-23 9h-1728q-14 0 -23 -9t-9 -23v-96zM2048 1248v-1216q0 -66 -47 -113t-113 -47h-1728 |
|
| 2506 |
+q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1728q66 0 113 -47t47 -113z" /> |
|
| 2507 |
+ <glyph glyph-name="uniF2C3" unicode="" horiz-adv-x="2048" |
|
| 2508 |
+d="M896 324q0 -55 -31.5 -93.5t-75.5 -38.5h-426q-44 0 -75.5 38.5t-31.5 93.5q0 54 7.5 100.5t24.5 90t51 68.5t81 25q64 -64 156 -64t156 64q47 0 81 -25t51 -68.5t24.5 -90t7.5 -100.5zM768 768q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136z |
|
| 2509 |
+M1792 352v-64q0 -14 -9 -23t-23 -9h-704q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h704q14 0 23 -9t9 -23zM1408 608v-64q0 -14 -9 -23t-23 -9h-320q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h320q14 0 23 -9t9 -23zM1792 608v-64q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v64 |
|
| 2510 |
+q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1792 864v-64q0 -14 -9 -23t-23 -9h-704q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h704q14 0 23 -9t9 -23zM1920 32v1120h-1792v-1120q0 -13 9.5 -22.5t22.5 -9.5h1728q13 0 22.5 9.5t9.5 22.5zM2048 1248v-1216q0 -66 -47 -113t-113 -47 |
|
| 2511 |
+h-1728q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1728q66 0 113 -47t47 -113z" /> |
|
| 2512 |
+ <glyph glyph-name="uniF2C4" unicode="" horiz-adv-x="1792" |
|
| 2513 |
+d="M1255 749q0 318 -105 474.5t-330 156.5q-222 0 -326 -157t-104 -474q0 -316 104 -471.5t326 -155.5q74 0 131 17q-22 43 -39 73t-44 65t-53.5 56.5t-63 36t-77.5 14.5q-46 0 -79 -16l-49 97q105 91 276 91q132 0 215.5 -54t150.5 -155q67 149 67 402zM1645 117h117 |
|
| 2514 |
+q3 -27 -2 -67t-26.5 -95t-58 -100.5t-107 -78t-162.5 -32.5q-71 0 -130.5 19t-105.5 56t-79 78t-66 96q-97 -27 -205 -27q-150 0 -292.5 58t-253 158.5t-178 249t-67.5 317.5q0 170 67.5 319.5t178.5 250.5t253.5 159t291.5 58q121 0 238.5 -36t217 -106t176 -164.5 |
|
| 2515 |
+t119.5 -219t43 -261.5q0 -190 -80.5 -347.5t-218.5 -264.5q47 -70 93.5 -106.5t104.5 -36.5q61 0 94 37.5t38 85.5z" /> |
|
| 2516 |
+ <glyph glyph-name="uniF2C5" unicode="" horiz-adv-x="2304" |
|
| 2517 |
+d="M453 -101q0 -21 -16 -37.5t-37 -16.5q-1 0 -13 3q-63 15 -162 140q-225 284 -225 676q0 341 213 614q39 51 95 103.5t94 52.5q19 0 35 -13.5t16 -32.5q0 -27 -63 -90q-98 -102 -147 -184q-119 -199 -119 -449q0 -281 123 -491q50 -85 136 -173q2 -3 14.5 -16t19.5 -21 |
|
| 2518 |
+t17 -20.5t14.5 -23.5t4.5 -21zM1796 33q0 -29 -17.5 -48.5t-46.5 -19.5h-1081q-26 0 -45 19t-19 45q0 29 17.5 48.5t46.5 19.5h1081q26 0 45 -19t19 -45zM1581 644q0 -134 -67 -233q-25 -38 -69.5 -78.5t-83.5 -60.5q-16 -10 -27 -10q-7 0 -15 6t-8 12q0 9 19 30t42 46 |
|
| 2519 |
+t42 67.5t19 88.5q0 76 -35 130q-29 42 -46 42q-3 0 -3 -5q0 -12 7.5 -35.5t7.5 -36.5q0 -22 -21.5 -35t-44.5 -13q-66 0 -66 76q0 15 1.5 44t1.5 44q0 25 -10 46q-13 25 -42 53.5t-51 28.5q-5 0 -7 -0.5t-3.5 -2.5t-1.5 -6q0 -2 16 -26t16 -54q0 -37 -19 -68t-46 -54 |
|
| 2520 |
+t-53.5 -46t-45.5 -54t-19 -68q0 -98 42 -160q29 -43 79 -63q16 -5 17 -10q1 -2 1 -5q0 -16 -18 -16q-6 0 -33 11q-119 43 -195 139.5t-76 218.5q0 55 24.5 115.5t60 115t70.5 108.5t59.5 113.5t24.5 111.5q0 53 -25 94q-29 48 -56 64q-19 9 -19 21q0 20 41 20q50 0 110 -29 |
|
| 2521 |
+q41 -19 71 -44.5t49.5 -51t33.5 -62.5t22 -69t16 -80q0 -1 3 -17.5t4.5 -25t5.5 -25t9 -27t11 -21.5t14.5 -16.5t18.5 -5.5q23 0 37 14t14 37q0 25 -20 67t-20 52t10 10q27 0 93 -70q72 -76 102.5 -156t30.5 -186zM2304 615q0 -274 -138 -503q-19 -32 -48 -72t-68 -86.5 |
|
| 2522 |
+t-81 -77t-74 -30.5q-16 0 -31 15.5t-15 31.5q0 15 29 50.5t68.5 77t48.5 52.5q183 230 183 531q0 131 -20.5 235t-72.5 211q-58 119 -163 228q-2 3 -13 13.5t-16.5 16.5t-15 17.5t-15 20t-9.5 18.5t-4 19q0 19 16 35.5t35 16.5q70 0 196 -169q98 -131 146 -273t60 -314 |
|
| 2523 |
+q2 -42 2 -64z" /> |
|
| 2524 |
+ <glyph glyph-name="uniF2C6" unicode="" horiz-adv-x="1792" |
|
| 2525 |
+d="M1189 229l147 693q9 44 -10.5 63t-51.5 7l-864 -333q-29 -11 -39.5 -25t-2.5 -26.5t32 -19.5l221 -69l513 323q21 14 32 6q7 -5 -4 -15l-415 -375v0v0l-16 -228q23 0 45 22l108 104l224 -165q64 -36 81 38zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71 |
|
| 2526 |
+t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 2527 |
+ <glyph glyph-name="uniF2C7" unicode="" horiz-adv-x="1024" |
|
| 2528 |
+d="M640 192q0 -80 -56 -136t-136 -56t-136 56t-56 136q0 60 35 110t93 71v907h128v-907q58 -21 93 -71t35 -110zM768 192q0 77 -34 144t-94 112v768q0 80 -56 136t-136 56t-136 -56t-56 -136v-768q-60 -45 -94 -112t-34 -144q0 -133 93.5 -226.5t226.5 -93.5t226.5 93.5 |
|
| 2529 |
+t93.5 226.5zM896 192q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 182 128 313v711q0 133 93.5 226.5t226.5 93.5t226.5 -93.5t93.5 -226.5v-711q128 -131 128 -313zM1024 768v-128h-192v128h192zM1024 1024v-128h-192v128h192zM1024 1280v-128h-192 |
|
| 2530 |
+v128h192z" /> |
|
| 2531 |
+ <glyph glyph-name="uniF2C8" unicode="" horiz-adv-x="1024" |
|
| 2532 |
+d="M640 192q0 -80 -56 -136t-136 -56t-136 56t-56 136q0 60 35 110t93 71v651h128v-651q58 -21 93 -71t35 -110zM768 192q0 77 -34 144t-94 112v768q0 80 -56 136t-136 56t-136 -56t-56 -136v-768q-60 -45 -94 -112t-34 -144q0 -133 93.5 -226.5t226.5 -93.5t226.5 93.5 |
|
| 2533 |
+t93.5 226.5zM896 192q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 182 128 313v711q0 133 93.5 226.5t226.5 93.5t226.5 -93.5t93.5 -226.5v-711q128 -131 128 -313zM1024 768v-128h-192v128h192zM1024 1024v-128h-192v128h192zM1024 1280v-128h-192 |
|
| 2534 |
+v128h192z" /> |
|
| 2535 |
+ <glyph glyph-name="uniF2C9" unicode="" horiz-adv-x="1024" |
|
| 2536 |
+d="M640 192q0 -80 -56 -136t-136 -56t-136 56t-56 136q0 60 35 110t93 71v395h128v-395q58 -21 93 -71t35 -110zM768 192q0 77 -34 144t-94 112v768q0 80 -56 136t-136 56t-136 -56t-56 -136v-768q-60 -45 -94 -112t-34 -144q0 -133 93.5 -226.5t226.5 -93.5t226.5 93.5 |
|
| 2537 |
+t93.5 226.5zM896 192q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 182 128 313v711q0 133 93.5 226.5t226.5 93.5t226.5 -93.5t93.5 -226.5v-711q128 -131 128 -313zM1024 768v-128h-192v128h192zM1024 1024v-128h-192v128h192zM1024 1280v-128h-192 |
|
| 2538 |
+v128h192z" /> |
|
| 2539 |
+ <glyph glyph-name="uniF2CA" unicode="" horiz-adv-x="1024" |
|
| 2540 |
+d="M640 192q0 -80 -56 -136t-136 -56t-136 56t-56 136q0 60 35 110t93 71v139h128v-139q58 -21 93 -71t35 -110zM768 192q0 77 -34 144t-94 112v768q0 80 -56 136t-136 56t-136 -56t-56 -136v-768q-60 -45 -94 -112t-34 -144q0 -133 93.5 -226.5t226.5 -93.5t226.5 93.5 |
|
| 2541 |
+t93.5 226.5zM896 192q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 182 128 313v711q0 133 93.5 226.5t226.5 93.5t226.5 -93.5t93.5 -226.5v-711q128 -131 128 -313zM1024 768v-128h-192v128h192zM1024 1024v-128h-192v128h192zM1024 1280v-128h-192 |
|
| 2542 |
+v128h192z" /> |
|
| 2543 |
+ <glyph glyph-name="uniF2CB" unicode="" horiz-adv-x="1024" |
|
| 2544 |
+d="M640 192q0 -80 -56 -136t-136 -56t-136 56t-56 136q0 79 56 135.5t136 56.5t136 -56.5t56 -135.5zM768 192q0 77 -34 144t-94 112v768q0 80 -56 136t-136 56t-136 -56t-56 -136v-768q-60 -45 -94 -112t-34 -144q0 -133 93.5 -226.5t226.5 -93.5t226.5 93.5t93.5 226.5z |
|
| 2545 |
+M896 192q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 182 128 313v711q0 133 93.5 226.5t226.5 93.5t226.5 -93.5t93.5 -226.5v-711q128 -131 128 -313zM1024 768v-128h-192v128h192zM1024 1024v-128h-192v128h192zM1024 1280v-128h-192v128h192z" /> |
|
| 2546 |
+ <glyph glyph-name="uniF2CC" unicode="" horiz-adv-x="1920" |
|
| 2547 |
+d="M1433 1287q10 -10 10 -23t-10 -23l-626 -626q-10 -10 -23 -10t-23 10l-82 82q-10 10 -10 23t10 23l44 44q-72 91 -81.5 207t46.5 215q-74 71 -176 71q-106 0 -181 -75t-75 -181v-1280h-256v1280q0 104 40.5 198.5t109.5 163.5t163.5 109.5t198.5 40.5q106 0 201 -41 |
|
| 2548 |
+t166 -115q94 39 197 24.5t185 -79.5l44 44q10 10 23 10t23 -10zM1344 1024q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1600 896q-26 0 -45 19t-19 45t19 45t45 19t45 -19t19 -45t-19 -45t-45 -19zM1856 1024q26 0 45 -19t19 -45t-19 -45t-45 -19 |
|
| 2549 |
+t-45 19t-19 45t19 45t45 19zM1216 896q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1408 832q0 26 19 45t45 19t45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45zM1728 896q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1088 768 |
|
| 2550 |
+q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1344 640q-26 0 -45 19t-19 45t19 45t45 19t45 -19t19 -45t-19 -45t-45 -19zM1600 768q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1216 512q-26 0 -45 19t-19 45t19 45t45 19t45 -19 |
|
| 2551 |
+t19 -45t-19 -45t-45 -19zM1472 640q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1088 512q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1344 512q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1216 384 |
|
| 2552 |
+q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1088 256q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19z" /> |
|
| 2553 |
+ <glyph glyph-name="uniF2CD" unicode="" horiz-adv-x="1792" |
|
| 2554 |
+d="M1664 448v-192q0 -169 -128 -286v-194q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v118q-63 -22 -128 -22h-768q-65 0 -128 22v-110q0 -17 -9.5 -28.5t-22.5 -11.5h-64q-13 0 -22.5 11.5t-9.5 28.5v186q-128 117 -128 286v192h1536zM704 864q0 -14 -9 -23t-23 -9t-23 9 |
|
| 2555 |
+t-9 23t9 23t23 9t23 -9t9 -23zM768 928q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM704 992q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM832 992q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM768 1056q0 -14 -9 -23t-23 -9t-23 9 |
|
| 2556 |
+t-9 23t9 23t23 9t23 -9t9 -23zM704 1120q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM1792 608v-64q0 -14 -9 -23t-23 -9h-1728q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h96v640q0 106 75 181t181 75q108 0 184 -78q46 19 98 12t93 -39l22 22q11 11 22 0l42 -42 |
|
| 2557 |
+q11 -11 0 -22l-314 -314q-11 -11 -22 0l-42 42q-11 11 0 22l22 22q-36 46 -40.5 104t23.5 108q-37 35 -88 35q-53 0 -90.5 -37.5t-37.5 -90.5v-640h1504q14 0 23 -9t9 -23zM896 1056q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM832 1120q0 -14 -9 -23t-23 -9 |
|
| 2558 |
+t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM768 1184q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM960 1120q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM896 1184q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM832 1248q0 -14 -9 -23 |
|
| 2559 |
+t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM1024 1184q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM960 1248q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23zM1088 1248q0 -14 -9 -23t-23 -9t-23 9t-9 23t9 23t23 9t23 -9t9 -23z" /> |
|
| 2560 |
+ <glyph glyph-name="uniF2CE" unicode="" |
|
| 2561 |
+d="M994 344q0 -86 -17 -197q-31 -215 -55 -313q-22 -90 -152 -90t-152 90q-24 98 -55 313q-17 110 -17 197q0 168 224 168t224 -168zM1536 768q0 -240 -134 -434t-350 -280q-8 -3 -15 3t-6 15q7 48 10 66q4 32 6 47q1 9 9 12q159 81 255.5 234t96.5 337q0 180 -91 330.5 |
|
| 2562 |
+t-247 234.5t-337 74q-124 -7 -237 -61t-193.5 -140.5t-128 -202t-46.5 -240.5q1 -184 99 -336.5t257 -231.5q7 -3 9 -12q3 -21 6 -45q1 -9 5 -32.5t6 -35.5q1 -9 -6.5 -15t-15.5 -2q-148 58 -261 169.5t-173.5 264t-52.5 319.5q7 143 66 273.5t154.5 227t225 157.5t272.5 70 |
|
| 2563 |
+q164 10 315.5 -46.5t261 -160.5t175 -250.5t65.5 -308.5zM994 800q0 -93 -65.5 -158.5t-158.5 -65.5t-158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5t158.5 -65.5t65.5 -158.5zM1282 768q0 -122 -53.5 -228.5t-146.5 -177.5q-8 -6 -16 -2t-10 14q-6 52 -29 92q-7 10 3 20 |
|
| 2564 |
+q58 54 91 127t33 155q0 111 -58.5 204t-157.5 141.5t-212 36.5q-133 -15 -229 -113t-109 -231q-10 -92 23.5 -176t98.5 -144q10 -10 3 -20q-24 -41 -29 -93q-2 -9 -10 -13t-16 2q-95 74 -148.5 183t-51.5 234q3 131 69 244t177 181.5t241 74.5q144 7 268 -60t196.5 -187.5 |
|
| 2565 |
+t72.5 -263.5z" /> |
|
| 2566 |
+ <glyph glyph-name="uniF2D0" unicode="" horiz-adv-x="1792" |
|
| 2567 |
+d="M256 128h1280v768h-1280v-768zM1792 1248v-1216q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1472q66 0 113 -47t47 -113z" /> |
|
| 2568 |
+ <glyph glyph-name="uniF2D1" unicode="" horiz-adv-x="1792" |
|
| 2569 |
+d="M1792 224v-192q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v192q0 66 47 113t113 47h1472q66 0 113 -47t47 -113z" /> |
|
| 2570 |
+ <glyph glyph-name="uniF2D2" unicode="" horiz-adv-x="2048" |
|
| 2571 |
+d="M256 0h768v512h-768v-512zM1280 512h512v768h-768v-256h96q66 0 113 -47t47 -113v-352zM2048 1376v-960q0 -66 -47 -113t-113 -47h-608v-352q0 -66 -47 -113t-113 -47h-960q-66 0 -113 47t-47 113v960q0 66 47 113t113 47h608v352q0 66 47 113t113 47h960q66 0 113 -47 |
|
| 2572 |
+t47 -113z" /> |
|
| 2573 |
+ <glyph glyph-name="uniF2D3" unicode="" horiz-adv-x="1792" |
|
| 2574 |
+d="M1175 215l146 146q10 10 10 23t-10 23l-233 233l233 233q10 10 10 23t-10 23l-146 146q-10 10 -23 10t-23 -10l-233 -233l-233 233q-10 10 -23 10t-23 -10l-146 -146q-10 -10 -10 -23t10 -23l233 -233l-233 -233q-10 -10 -10 -23t10 -23l146 -146q10 -10 23 -10t23 10 |
|
| 2575 |
+l233 233l233 -233q10 -10 23 -10t23 10zM1792 1248v-1216q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1472q66 0 113 -47t47 -113z" /> |
|
| 2576 |
+ <glyph glyph-name="uniF2D4" unicode="" horiz-adv-x="1792" |
|
| 2577 |
+d="M1257 425l-146 -146q-10 -10 -23 -10t-23 10l-169 169l-169 -169q-10 -10 -23 -10t-23 10l-146 146q-10 10 -10 23t10 23l169 169l-169 169q-10 10 -10 23t10 23l146 146q10 10 23 10t23 -10l169 -169l169 169q10 10 23 10t23 -10l146 -146q10 -10 10 -23t-10 -23 |
|
| 2578 |
+l-169 -169l169 -169q10 -10 10 -23t-10 -23zM256 128h1280v1024h-1280v-1024zM1792 1248v-1216q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1472q66 0 113 -47t47 -113z" /> |
|
| 2579 |
+ <glyph glyph-name="uniF2D5" unicode="" horiz-adv-x="1792" |
|
| 2580 |
+d="M1070 358l306 564h-654l-306 -564h654zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" /> |
|
| 2581 |
+ <glyph glyph-name="uniF2D6" unicode="" horiz-adv-x="1794" |
|
| 2582 |
+d="M1291 1060q-15 17 -35 8.5t-26 -28.5t5 -38q14 -17 40 -14.5t34 20.5t-18 52zM895 814q-8 -8 -19.5 -8t-18.5 8q-8 8 -8 19t8 18q7 8 18.5 8t19.5 -8q7 -7 7 -18t-7 -19zM1060 740l-35 -35q-12 -13 -29.5 -13t-30.5 13l-38 38q-12 13 -12 30t12 30l35 35q12 12 29.5 12 |
|
| 2583 |
+t30.5 -12l38 -39q12 -12 12 -29.5t-12 -29.5zM951 870q-7 -8 -18.5 -8t-19.5 8q-7 8 -7 19t7 19q8 8 19 8t19 -8t8 -19t-8 -19zM1354 968q-34 -64 -107.5 -85.5t-127.5 16.5q-38 28 -61 66.5t-21 87.5t39 92t75.5 53t70.5 -5t70 -51q2 -2 13 -12.5t14.5 -13.5t13 -13.5 |
|
| 2584 |
+t12.5 -15.5t10 -15.5t8.5 -18t4 -18.5t1 -21t-5 -22t-9.5 -24zM1555 486q3 20 -8.5 34.5t-27.5 21.5t-33 17t-23 20q-40 71 -84 98.5t-113 11.5q19 13 40 18.5t33 4.5l12 -1q2 45 -34 90q6 20 6.5 40.5t-2.5 30.5l-3 10q43 24 71 65t34 91q10 84 -43 150.5t-137 76.5 |
|
| 2585 |
+q-60 7 -114 -18.5t-82 -74.5q-30 -51 -33.5 -101t14.5 -87t43.5 -64t56.5 -42q-45 4 -88 36t-57 88q-28 108 32 222q-16 21 -29 32q-50 0 -89 -19q19 24 42 37t36 14l13 1q0 50 -13 78q-10 21 -32.5 28.5t-47 -3.5t-37.5 -40q2 4 4 7q-7 -28 -6.5 -75.5t19 -117t48.5 -122.5 |
|
| 2586 |
+q-25 -14 -47 -36q-35 -16 -85.5 -70.5t-84.5 -101.5l-33 -46q-90 -34 -181 -125.5t-75 -162.5q1 -16 11 -27q-15 -12 -30 -30q-21 -25 -21 -54t21.5 -40t63.5 6q41 19 77 49.5t55 60.5q-2 2 -6.5 5t-20.5 7.5t-33 3.5q23 5 51 12.5t40 10t27.5 6t26 4t23.5 0.5q14 -7 22 34 |
|
| 2587 |
+q7 37 7 90q0 102 -40 150q106 -103 101 -219q-1 -29 -15 -50t-27 -27l-13 -6q-4 -7 -19 -32t-26 -45.5t-26.5 -52t-25 -61t-17 -63t-6.5 -66.5t10 -63q-35 54 -37 80q-22 -24 -34.5 -39t-33.5 -42t-30.5 -46t-16.5 -41t-0.5 -38t25.5 -27q45 -25 144 64t190.5 221.5 |
|
| 2588 |
+t122.5 228.5q86 52 145 115.5t86 119.5q47 -93 154 -178q104 -83 167 -80q39 2 46 43zM1794 640q0 -182 -71 -348t-191 -286t-286.5 -191t-348.5 -71t-348.5 71t-286.5 191t-191 286t-71 348t71 348t191 286t286.5 191t348.5 71t348.5 -71t286.5 -191t191 -286t71 -348z" /> |
|
| 2589 |
+ <glyph glyph-name="uniF2D7" unicode="" |
|
| 2590 |
+d="M518 1353v-655q103 -1 191.5 1.5t125.5 5.5l37 3q68 2 90.5 24.5t39.5 94.5l33 142h103l-14 -322l7 -319h-103l-29 127q-15 68 -45 93t-84 26q-87 8 -352 8v-556q0 -78 43.5 -115.5t133.5 -37.5h357q35 0 59.5 2t55 7.5t54 18t48.5 32t46 50.5t39 73l93 216h89 |
|
| 2591 |
+q-6 -37 -31.5 -252t-30.5 -276q-146 5 -263.5 8t-162.5 4h-44h-628l-376 -12v102l127 25q67 13 91.5 37t25.5 79l8 643q3 402 -8 645q-2 61 -25.5 84t-91.5 36l-127 24v102l376 -12h702q139 0 374 27q-6 -68 -14 -194.5t-12 -219.5l-5 -92h-93l-32 124q-31 121 -74 179.5 |
|
| 2592 |
+t-113 58.5h-548q-28 0 -35.5 -8.5t-7.5 -30.5z" /> |
|
| 2593 |
+ <glyph glyph-name="uniF2D8" unicode="" |
|
| 2594 |
+d="M922 739v-182q0 -4 0.5 -15t0 -15l-1.5 -12t-3.5 -11.5t-6.5 -7.5t-11 -5.5t-16 -1.5v309q9 0 16 -1t11 -5t6.5 -5.5t3.5 -9.5t1 -10.5v-13.5v-14zM1238 643v-121q0 -1 0.5 -12.5t0 -15.5t-2.5 -11.5t-7.5 -10.5t-13.5 -3q-9 0 -14 9q-4 10 -4 165v7v8.5v9t1.5 8.5l3.5 7 |
|
| 2595 |
+t5 5.5t8 1.5q6 0 10 -1.5t6.5 -4.5t4 -6t2 -8.5t0.5 -8v-9.5v-9zM180 407h122v472h-122v-472zM614 407h106v472h-159l-28 -221q-20 148 -32 221h-158v-472h107v312l45 -312h76l43 319v-319zM1039 712q0 67 -5 90q-3 16 -11 28.5t-17 20.5t-25 14t-26.5 8.5t-31 4t-29 1.5 |
|
| 2596 |
+h-29.5h-12h-91v-472h56q169 -1 197 24.5t25 180.5q-1 62 -1 100zM1356 515v133q0 29 -2 45t-9.5 33.5t-24.5 25t-46 7.5q-46 0 -77 -34v154h-117v-472h110l7 30q30 -36 77 -36q50 0 66 30.5t16 83.5zM1536 1248v-1216q0 -66 -47 -113t-113 -47h-1216q-66 0 -113 47t-47 113 |
|
| 2597 |
+v1216q0 66 47 113t113 47h1216q66 0 113 -47t47 -113z" /> |
|
| 2598 |
+ <glyph glyph-name="uniF2D9" unicode="" horiz-adv-x="2176" |
|
| 2599 |
+d="M1143 -197q-6 1 -11 4q-13 8 -36 23t-86 65t-116.5 104.5t-112 140t-89.5 172.5q-17 3 -175 37q66 -213 235 -362t391 -184zM502 409l168 -28q-25 76 -41 167.5t-19 145.5l-4 53q-84 -82 -121 -224q5 -65 17 -114zM612 1018q-43 -64 -77 -148q44 46 74 68zM2049 584 |
|
| 2600 |
+q0 161 -62 307t-167.5 252t-250.5 168.5t-304 62.5q-147 0 -281 -52.5t-240 -148.5q-30 -58 -45 -160q60 51 143 83.5t158.5 43t143 13.5t108.5 -1l40 -3q33 -1 53 -15.5t24.5 -33t6.5 -37t-1 -28.5q-126 11 -227.5 0.5t-183 -43.5t-142.5 -71.5t-131 -98.5 |
|
| 2601 |
+q4 -36 11.5 -92.5t35.5 -178t62 -179.5q123 -6 247.5 14.5t214.5 53.5t162.5 67t109.5 59l37 24q22 16 39.5 20.5t30.5 -5t17 -34.5q14 -97 -39 -121q-208 -97 -467 -134q-135 -20 -317 -16q41 -96 110 -176.5t137 -127t130.5 -79t101.5 -43.5l39 -12q143 -23 263 15 |
|
| 2602 |
+q195 99 314 289t119 418zM2123 621q-14 -135 -40 -212q-70 -208 -181.5 -346.5t-318.5 -253.5q-48 -33 -82 -44q-72 -26 -163 -16q-36 -3 -73 -3q-283 0 -504.5 173t-295.5 442q-1 0 -4 0.5t-5 0.5q-6 -50 2.5 -112.5t26 -115t36 -98t31.5 -71.5l14 -26q8 -12 54 -82 |
|
| 2603 |
+q-71 38 -124.5 106.5t-78.5 140t-39.5 137t-17.5 107.5l-2 42q-5 2 -33.5 12.5t-48.5 18t-53 20.5t-57.5 25t-50 25.5t-42.5 27t-25 25.5q19 -10 50.5 -25.5t113 -45.5t145.5 -38l2 32q11 149 94 290q41 202 176 365q28 115 81 214q15 28 32 45t49 32q158 74 303.5 104 |
|
| 2604 |
+t302 11t306.5 -97q220 -115 333 -336t87 -474z" /> |
|
| 2605 |
+ <glyph glyph-name="uniF2DA" unicode="" horiz-adv-x="1792" |
|
| 2606 |
+d="M1341 752q29 44 -6.5 129.5t-121.5 142.5q-58 39 -125.5 53.5t-118 4.5t-68.5 -37q-12 -23 -4.5 -28t42.5 -10q23 -3 38.5 -5t44.5 -9.5t56 -17.5q36 -13 67.5 -31.5t53 -37t40 -38.5t30.5 -38t22 -34.5t16.5 -28.5t12 -18.5t10.5 -6t11 9.5zM1704 178 |
|
| 2607 |
+q-52 -127 -148.5 -220t-214.5 -141.5t-253 -60.5t-266 13.5t-251 91t-210 161.5t-141.5 235.5t-46.5 303.5q1 41 8.5 84.5t12.5 64t24 80.5t23 73q-51 -208 1 -397t173 -318t291 -206t346 -83t349 74.5t289 244.5q20 27 18 14q0 -4 -4 -14zM1465 627q0 -104 -40.5 -199 |
|
| 2608 |
+t-108.5 -164t-162 -109.5t-198 -40.5t-198 40.5t-162 109.5t-108.5 164t-40.5 199t40.5 199t108.5 164t162 109.5t198 40.5t198 -40.5t162 -109.5t108.5 -164t40.5 -199zM1752 915q-65 147 -180.5 251t-253 153.5t-292 53.5t-301 -36.5t-275.5 -129t-220 -211.5t-131 -297 |
|
| 2609 |
+t-10 -373q-49 161 -51.5 311.5t35.5 272.5t109 227t165.5 180.5t207 126t232 71t242.5 9t236 -54t216 -124.5t178 -197q33 -50 62 -121t31 -112zM1690 573q12 244 -136.5 416t-396.5 240q-8 0 -10 5t24 8q125 -4 230 -50t173 -120t116 -168.5t58.5 -199t-1 -208 |
|
| 2610 |
+t-61.5 -197.5t-122.5 -167t-185 -117.5t-248.5 -46.5q108 30 201.5 80t174 123t129.5 176.5t55 225.5z" /> |
|
| 2611 |
+ <glyph glyph-name="uniF2DB" unicode="" |
|
| 2612 |
+d="M192 256v-128h-112q-16 0 -16 16v16h-48q-16 0 -16 16v32q0 16 16 16h48v16q0 16 16 16h112zM192 512v-128h-112q-16 0 -16 16v16h-48q-16 0 -16 16v32q0 16 16 16h48v16q0 16 16 16h112zM192 768v-128h-112q-16 0 -16 16v16h-48q-16 0 -16 16v32q0 16 16 16h48v16 |
|
| 2613 |
+q0 16 16 16h112zM192 1024v-128h-112q-16 0 -16 16v16h-48q-16 0 -16 16v32q0 16 16 16h48v16q0 16 16 16h112zM192 1280v-128h-112q-16 0 -16 16v16h-48q-16 0 -16 16v32q0 16 16 16h48v16q0 16 16 16h112zM1280 1440v-1472q0 -40 -28 -68t-68 -28h-832q-40 0 -68 28 |
|
| 2614 |
+t-28 68v1472q0 40 28 68t68 28h832q40 0 68 -28t28 -68zM1536 208v-32q0 -16 -16 -16h-48v-16q0 -16 -16 -16h-112v128h112q16 0 16 -16v-16h48q16 0 16 -16zM1536 464v-32q0 -16 -16 -16h-48v-16q0 -16 -16 -16h-112v128h112q16 0 16 -16v-16h48q16 0 16 -16zM1536 720v-32 |
|
| 2615 |
+q0 -16 -16 -16h-48v-16q0 -16 -16 -16h-112v128h112q16 0 16 -16v-16h48q16 0 16 -16zM1536 976v-32q0 -16 -16 -16h-48v-16q0 -16 -16 -16h-112v128h112q16 0 16 -16v-16h48q16 0 16 -16zM1536 1232v-32q0 -16 -16 -16h-48v-16q0 -16 -16 -16h-112v128h112q16 0 16 -16v-16 |
|
| 2616 |
+h48q16 0 16 -16z" /> |
|
| 2617 |
+ <glyph glyph-name="uniF2DC" unicode="" horiz-adv-x="1664" |
|
| 2618 |
+d="M1566 419l-167 -33l186 -107q23 -13 29.5 -38.5t-6.5 -48.5q-14 -23 -39 -29.5t-48 6.5l-186 106l55 -160q13 -38 -12 -63.5t-60.5 -20.5t-48.5 42l-102 300l-271 156v-313l208 -238q16 -18 17 -39t-11 -36.5t-28.5 -25t-37 -5.5t-36.5 22l-112 128v-214q0 -26 -19 -45 |
|
| 2619 |
+t-45 -19t-45 19t-19 45v214l-112 -128q-16 -18 -36.5 -22t-37 5.5t-28.5 25t-11 36.5t17 39l208 238v313l-271 -156l-102 -300q-13 -37 -48.5 -42t-60.5 20.5t-12 63.5l55 160l-186 -106q-23 -13 -48 -6.5t-39 29.5q-13 23 -6.5 48.5t29.5 38.5l186 107l-167 33 |
|
| 2620 |
+q-29 6 -42 29t-8.5 46.5t25.5 40t50 10.5l310 -62l271 157l-271 157l-310 -62q-4 -1 -13 -1q-27 0 -44 18t-19 40t11 43t40 26l167 33l-186 107q-23 13 -29.5 38.5t6.5 48.5t39 30t48 -7l186 -106l-55 160q-13 38 12 63.5t60.5 20.5t48.5 -42l102 -300l271 -156v313 |
|
| 2621 |
+l-208 238q-16 18 -17 39t11 36.5t28.5 25t37 5.5t36.5 -22l112 -128v214q0 26 19 45t45 19t45 -19t19 -45v-214l112 128q16 18 36.5 22t37 -5.5t28.5 -25t11 -36.5t-17 -39l-208 -238v-313l271 156l102 300q13 37 48.5 42t60.5 -20.5t12 -63.5l-55 -160l186 106 |
|
| 2622 |
+q23 13 48 6.5t39 -29.5q13 -23 6.5 -48.5t-29.5 -38.5l-186 -107l167 -33q27 -5 40 -26t11 -43t-19 -40t-44 -18q-9 0 -13 1l-310 62l-271 -157l271 -157l310 62q29 6 50 -10.5t25.5 -40t-8.5 -46.5t-42 -29z" /> |
|
| 2623 |
+ <glyph glyph-name="uniF2DD" unicode="" horiz-adv-x="1792" |
|
| 2624 |
+d="M1473 607q7 118 -33 226.5t-113 189t-177 131t-221 57.5q-116 7 -225.5 -32t-192 -110.5t-135 -175t-59.5 -220.5q-7 -118 33 -226.5t113 -189t177.5 -131t221.5 -57.5q155 -9 293 59t224 195.5t94 283.5zM1792 1536l-349 -348q120 -117 180.5 -272t50.5 -321 |
|
| 2625 |
+q-11 -183 -102 -339t-241 -255.5t-332 -124.5l-999 -132l347 347q-120 116 -180.5 271.5t-50.5 321.5q11 184 102 340t241.5 255.5t332.5 124.5q167 22 500 66t500 66z" /> |
|
| 2626 |
+ <glyph glyph-name="uniF2DE" unicode="" horiz-adv-x="1792" |
|
| 2627 |
+d="M948 508l163 -329h-51l-175 350l-171 -350h-49l179 374l-78 33l21 49l240 -102l-21 -50zM563 1100l304 -130l-130 -304l-304 130zM907 915l240 -103l-103 -239l-239 102zM1188 765l191 -81l-82 -190l-190 81zM1680 640q0 159 -62 304t-167.5 250.5t-250.5 167.5t-304 62 |
|
| 2628 |
+t-304 -62t-250.5 -167.5t-167.5 -250.5t-62 -304t62 -304t167.5 -250.5t250.5 -167.5t304 -62t304 62t250.5 167.5t167.5 250.5t62 304zM1792 640q0 -182 -71 -348t-191 -286t-286 -191t-348 -71t-348 71t-286 191t-191 286t-71 348t71 348t191 286t286 191t348 71t348 -71 |
|
| 2629 |
+t286 -191t191 -286t71 -348z" /> |
|
| 2630 |
+ <glyph glyph-name="uniF2E0" unicode="" horiz-adv-x="1920" |
|
| 2631 |
+d="M1334 302q-4 24 -27.5 34t-49.5 10.5t-48.5 12.5t-25.5 38q-5 47 33 139.5t75 181t32 127.5q-14 101 -117 103q-45 1 -75 -16l-3 -2l-5 -2.5t-4.5 -2t-5 -2t-5 -0.5t-6 1.5t-6 3.5t-6.5 5q-3 2 -9 8.5t-9 9t-8.5 7.5t-9.5 7.5t-9.5 5.5t-11 4.5t-11.5 2.5q-30 5 -48 -3 |
|
| 2632 |
+t-45 -31q-1 -1 -9 -8.5t-12.5 -11t-15 -10t-16.5 -5.5t-17 3q-54 27 -84 40q-41 18 -94 -5t-76 -65q-16 -28 -41 -98.5t-43.5 -132.5t-40 -134t-21.5 -73q-22 -69 18.5 -119t110.5 -46q30 2 50.5 15t38.5 46q7 13 79 199.5t77 194.5q6 11 21.5 18t29.5 0q27 -15 21 -53 |
|
| 2633 |
+q-2 -18 -51 -139.5t-50 -132.5q-6 -38 19.5 -56.5t60.5 -7t55 49.5q4 8 45.5 92t81.5 163.5t46 88.5q20 29 41 28q29 0 25 -38q-2 -16 -65.5 -147.5t-70.5 -159.5q-12 -53 13 -103t74 -74q17 -9 51 -15.5t71.5 -8t62.5 14t20 48.5zM383 86q3 -15 -5 -27.5t-23 -15.5 |
|
| 2634 |
+q-14 -3 -26.5 5t-15.5 23q-3 14 5 27t22 16t27 -5t16 -23zM953 -177q12 -17 8.5 -37.5t-20.5 -32.5t-37.5 -8t-32.5 21q-11 17 -7.5 37.5t20.5 32.5t37.5 8t31.5 -21zM177 635q-18 -27 -49.5 -33t-57.5 13q-26 18 -32 50t12 58q18 27 49.5 33t57.5 -12q26 -19 32 -50.5 |
|
| 2635 |
+t-12 -58.5zM1467 -42q19 -28 13 -61.5t-34 -52.5t-60.5 -13t-51.5 34t-13 61t33 53q28 19 60.5 13t52.5 -34zM1579 562q69 -113 42.5 -244.5t-134.5 -207.5q-90 -63 -199 -60q-20 -80 -84.5 -127t-143.5 -44.5t-140 57.5q-12 -9 -13 -10q-103 -71 -225 -48.5t-193 126.5 |
|
| 2636 |
+q-50 73 -53 164q-83 14 -142.5 70.5t-80.5 128t-2 152t81 138.5q-36 60 -38 128t24.5 125t79.5 98.5t121 50.5q32 85 99 148t146.5 91.5t168 17t159.5 -66.5q72 21 140 17.5t128.5 -36t104.5 -80t67.5 -115t17.5 -140.5q52 -16 87 -57t45.5 -89t-5.5 -99.5t-58 -87.5z |
|
| 2637 |
+M455 1222q14 -20 9.5 -44.5t-24.5 -38.5q-19 -14 -43.5 -9.5t-37.5 24.5q-14 20 -9.5 44.5t24.5 38.5q19 14 43.5 9.5t37.5 -24.5zM614 1503q4 -16 -5 -30.5t-26 -18.5t-31 5.5t-18 26.5q-3 17 6.5 31t25.5 18q17 4 31 -5.5t17 -26.5zM1800 555q4 -20 -6.5 -37t-30.5 -21 |
|
| 2638 |
+q-19 -4 -36 6.5t-21 30.5t6.5 37t30.5 22q20 4 36.5 -7.5t20.5 -30.5zM1136 1448q16 -27 8.5 -58.5t-35.5 -47.5q-27 -16 -57.5 -8.5t-46.5 34.5q-16 28 -8.5 59t34.5 48t58 9t47 -36zM1882 792q4 -15 -4 -27.5t-23 -16.5q-15 -3 -27.5 5.5t-15.5 22.5q-3 15 5 28t23 16 |
|
| 2639 |
+q14 3 26.5 -5t15.5 -23zM1691 1033q15 -22 10.5 -49t-26.5 -43q-22 -15 -49 -10t-42 27t-10 49t27 43t48.5 11t41.5 -28z" /> |
|
| 2640 |
+ <glyph glyph-name="uniF2E1" unicode="" horiz-adv-x="1792" |
|
| 2641 |
+ /> |
|
| 2642 |
+ <glyph glyph-name="uniF2E2" unicode="" horiz-adv-x="1792" |
|
| 2643 |
+ /> |
|
| 2644 |
+ <glyph glyph-name="uniF2E3" unicode="" horiz-adv-x="1792" |
|
| 2645 |
+ /> |
|
| 2646 |
+ <glyph glyph-name="uniF2E4" unicode="" horiz-adv-x="1792" |
|
| 2647 |
+ /> |
|
| 2648 |
+ <glyph glyph-name="uniF2E5" unicode="" horiz-adv-x="1792" |
|
| 2649 |
+ /> |
|
| 2650 |
+ <glyph glyph-name="uniF2E6" unicode="" horiz-adv-x="1792" |
|
| 2651 |
+ /> |
|
| 2652 |
+ <glyph glyph-name="uniF2E7" unicode="" horiz-adv-x="1792" |
|
| 2653 |
+ /> |
|
| 2654 |
+ <glyph glyph-name="_698" unicode="" horiz-adv-x="1792" |
|
| 2655 |
+ /> |
|
| 2656 |
+ <glyph glyph-name="uniF2E9" unicode="" horiz-adv-x="1792" |
|
| 2657 |
+ /> |
|
| 2658 |
+ <glyph glyph-name="uniF2EA" unicode="" horiz-adv-x="1792" |
|
| 2659 |
+ /> |
|
| 2660 |
+ <glyph glyph-name="uniF2EB" unicode="" horiz-adv-x="1792" |
|
| 2661 |
+ /> |
|
| 2662 |
+ <glyph glyph-name="uniF2EC" unicode="" horiz-adv-x="1792" |
|
| 2663 |
+ /> |
|
| 2664 |
+ <glyph glyph-name="uniF2ED" unicode="" horiz-adv-x="1792" |
|
| 2665 |
+ /> |
|
| 2666 |
+ <glyph glyph-name="uniF2EE" unicode="" horiz-adv-x="1792" |
|
| 2667 |
+ /> |
|
| 2668 |
+ <glyph glyph-name="lessequal" unicode="" horiz-adv-x="1792" |
|
| 2669 |
+ /> |
|
| 2670 |
+ </font> |
|
| 2671 |
+</defs></svg> |
| 6 | 2678 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,37 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+ |
|
| 4 |
+// Animated Icons |
|
| 5 |
+// -------------------------- |
|
| 6 |
+ |
|
| 7 |
+.@{fa-css-prefix}-spin {
|
|
| 8 |
+ -webkit-animation: fa-spin 2s infinite linear; |
|
| 9 |
+ animation: fa-spin 2s infinite linear; |
|
| 10 |
+} |
|
| 11 |
+ |
|
| 12 |
+.@{fa-css-prefix}-pulse {
|
|
| 13 |
+ -webkit-animation: fa-spin 1s infinite steps(8); |
|
| 14 |
+ animation: fa-spin 1s infinite steps(8); |
|
| 15 |
+} |
|
| 16 |
+ |
|
| 17 |
+@-webkit-keyframes fa-spin {
|
|
| 18 |
+ 0% {
|
|
| 19 |
+ -webkit-transform: rotate(0deg); |
|
| 20 |
+ transform: rotate(0deg); |
|
| 21 |
+ } |
|
| 22 |
+ 100% {
|
|
| 23 |
+ -webkit-transform: rotate(359deg); |
|
| 24 |
+ transform: rotate(359deg); |
|
| 25 |
+ } |
|
| 26 |
+} |
|
| 27 |
+ |
|
| 28 |
+@keyframes fa-spin {
|
|
| 29 |
+ 0% {
|
|
| 30 |
+ -webkit-transform: rotate(0deg); |
|
| 31 |
+ transform: rotate(0deg); |
|
| 32 |
+ } |
|
| 33 |
+ 100% {
|
|
| 34 |
+ -webkit-transform: rotate(359deg); |
|
| 35 |
+ transform: rotate(359deg); |
|
| 36 |
+ } |
|
| 37 |
+} |
| 0 | 38 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,28 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+ |
|
| 4 |
+// Bordered & Pulled |
|
| 5 |
+// ------------------------- |
|
| 6 |
+ |
|
| 7 |
+.@{fa-css-prefix}-border {
|
|
| 8 |
+ padding: .2em .25em .15em; |
|
| 9 |
+ border: solid .08em @fa-border-color; |
|
| 10 |
+ border-radius: .1em; |
|
| 11 |
+} |
|
| 12 |
+ |
|
| 13 |
+.@{fa-css-prefix}-pull-left { float: left; }
|
|
| 14 |
+.@{fa-css-prefix}-pull-right { float: right; }
|
|
| 15 |
+ |
|
| 16 |
+.@{fa-css-prefix} {
|
|
| 17 |
+ &.@{fa-css-prefix}-pull-left { margin-right: .3em; }
|
|
| 18 |
+ &.@{fa-css-prefix}-pull-right { margin-left: .3em; }
|
|
| 19 |
+} |
|
| 20 |
+ |
|
| 21 |
+/* Deprecated as of 4.4.0 */ |
|
| 22 |
+.pull-right { float: right; }
|
|
| 23 |
+.pull-left { float: left; }
|
|
| 24 |
+ |
|
| 25 |
+.@{fa-css-prefix} {
|
|
| 26 |
+ &.pull-left { margin-right: .3em; }
|
|
| 27 |
+ &.pull-right { margin-left: .3em; }
|
|
| 28 |
+} |
| 0 | 10 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,17 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+{% include code/license.css %}
|
|
| 4 |
+ |
|
| 5 |
+@import "variables.less"; |
|
| 6 |
+@import "mixins.less"; |
|
| 7 |
+@import "path.less"; |
|
| 8 |
+@import "core.less"; |
|
| 9 |
+@import "larger.less"; |
|
| 10 |
+@import "fixed-width.less"; |
|
| 11 |
+@import "list.less"; |
|
| 12 |
+@import "bordered-pulled.less"; |
|
| 13 |
+@import "animated.less"; |
|
| 14 |
+@import "rotated-flipped.less"; |
|
| 15 |
+@import "stacked.less"; |
|
| 16 |
+@import "icons.less"; |
|
| 17 |
+@import "screen-reader.less"; |
| 0 | 18 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,7 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen |
|
| 4 |
+ readers do not read off random characters that represent icons */ |
|
| 5 |
+{% for icon in icons %}{% for alias in icon.aliases %}
|
|
| 6 |
+.@{fa-css-prefix}-{{ alias }}:before,{% endfor %}
|
|
| 7 |
+.@{fa-css-prefix}-{{ icon.id }}:before { content: @fa-var-{{ icon.id }}; }{% endfor %}
|
| 0 | 8 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,16 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+ |
|
| 4 |
+// Icon Sizes |
|
| 5 |
+// ------------------------- |
|
| 6 |
+ |
|
| 7 |
+/* makes the font 33% larger relative to the icon container */ |
|
| 8 |
+.@{fa-css-prefix}-lg {
|
|
| 9 |
+ font-size: (4em / 3); |
|
| 10 |
+ line-height: (3em / 4); |
|
| 11 |
+ vertical-align: -15%; |
|
| 12 |
+} |
|
| 13 |
+.@{fa-css-prefix}-2x { font-size: 2em; }
|
|
| 14 |
+.@{fa-css-prefix}-3x { font-size: 3em; }
|
|
| 15 |
+.@{fa-css-prefix}-4x { font-size: 4em; }
|
|
| 16 |
+.@{fa-css-prefix}-5x { font-size: 5em; }
|
| 0 | 17 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,22 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+ |
|
| 4 |
+// List Icons |
|
| 5 |
+// ------------------------- |
|
| 6 |
+ |
|
| 7 |
+.@{fa-css-prefix}-ul {
|
|
| 8 |
+ padding-left: 0; |
|
| 9 |
+ margin-left: @fa-li-width; |
|
| 10 |
+ list-style-type: none; |
|
| 11 |
+ > li { position: relative; }
|
|
| 12 |
+} |
|
| 13 |
+.@{fa-css-prefix}-li {
|
|
| 14 |
+ position: absolute; |
|
| 15 |
+ left: -@fa-li-width; |
|
| 16 |
+ width: @fa-li-width; |
|
| 17 |
+ top: (2em / 14); |
|
| 18 |
+ text-align: center; |
|
| 19 |
+ &.@{fa-css-prefix}-lg {
|
|
| 20 |
+ left: (-@fa-li-width + (4em / 14)); |
|
| 21 |
+ } |
|
| 22 |
+} |
| 0 | 23 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,56 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+// Mixins |
|
| 4 |
+// -------------------------- |
|
| 5 |
+ |
|
| 6 |
+.fa-icon() {
|
|
| 7 |
+{% include code/core.less %}
|
|
| 8 |
+} |
|
| 9 |
+ |
|
| 10 |
+.fa-icon-rotate(@degrees, @rotation) {
|
|
| 11 |
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=@{rotation})";
|
|
| 12 |
+ -webkit-transform: rotate(@degrees); |
|
| 13 |
+ -ms-transform: rotate(@degrees); |
|
| 14 |
+ transform: rotate(@degrees); |
|
| 15 |
+} |
|
| 16 |
+ |
|
| 17 |
+.fa-icon-flip(@horiz, @vert, @rotation) {
|
|
| 18 |
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=@{rotation}, mirror=1)";
|
|
| 19 |
+ -webkit-transform: scale(@horiz, @vert); |
|
| 20 |
+ -ms-transform: scale(@horiz, @vert); |
|
| 21 |
+ transform: scale(@horiz, @vert); |
|
| 22 |
+} |
|
| 23 |
+ |
|
| 24 |
+ |
|
| 25 |
+// Only display content to screen readers. A la Bootstrap 4. |
|
| 26 |
+// |
|
| 27 |
+// See: http://a11yproject.com/posts/how-to-hide-content/ |
|
| 28 |
+ |
|
| 29 |
+.sr-only() {
|
|
| 30 |
+ position: absolute; |
|
| 31 |
+ width: 1px; |
|
| 32 |
+ height: 1px; |
|
| 33 |
+ padding: 0; |
|
| 34 |
+ margin: -1px; |
|
| 35 |
+ overflow: hidden; |
|
| 36 |
+ clip: rect(0,0,0,0); |
|
| 37 |
+ border: 0; |
|
| 38 |
+} |
|
| 39 |
+ |
|
| 40 |
+// Use in conjunction with .sr-only to only display content when it's focused. |
|
| 41 |
+// |
|
| 42 |
+// Useful for "Skip to main content" links; see http://www.w3.org/TR/2013/NOTE-WCAG20-TECHS-20130905/G1 |
|
| 43 |
+// |
|
| 44 |
+// Credit: HTML5 Boilerplate |
|
| 45 |
+ |
|
| 46 |
+.sr-only-focusable() {
|
|
| 47 |
+ &:active, |
|
| 48 |
+ &:focus {
|
|
| 49 |
+ position: static; |
|
| 50 |
+ width: auto; |
|
| 51 |
+ height: auto; |
|
| 52 |
+ margin: 0; |
|
| 53 |
+ overflow: visible; |
|
| 54 |
+ clip: auto; |
|
| 55 |
+ } |
|
| 56 |
+} |
| 0 | 57 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,15 @@ |
| 1 |
+/* FONT PATH |
|
| 2 |
+ * -------------------------- */ |
|
| 3 |
+ |
|
| 4 |
+@font-face {
|
|
| 5 |
+ font-family: 'FontAwesome'; |
|
| 6 |
+ src: url('@{fa-font-path}/fontawesome-webfont.eot?v=@{fa-version}');
|
|
| 7 |
+ src: url('@{fa-font-path}/fontawesome-webfont.eot?#iefix&v=@{fa-version}') format('embedded-opentype'),
|
|
| 8 |
+ url('@{fa-font-path}/fontawesome-webfont.woff2?v=@{fa-version}') format('woff2'),
|
|
| 9 |
+ url('@{fa-font-path}/fontawesome-webfont.woff?v=@{fa-version}') format('woff'),
|
|
| 10 |
+ url('@{fa-font-path}/fontawesome-webfont.ttf?v=@{fa-version}') format('truetype'),
|
|
| 11 |
+ url('@{fa-font-path}/fontawesome-webfont.svg?v=@{fa-version}#fontawesomeregular') format('svg');
|
|
| 12 |
+ // src: url('@{fa-font-path}/FontAwesome.otf') format('opentype'); // used when developing fonts
|
|
| 13 |
+ font-weight: normal; |
|
| 14 |
+ font-style: normal; |
|
| 15 |
+} |
| 0 | 16 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,23 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+ |
|
| 4 |
+// Rotated & Flipped Icons |
|
| 5 |
+// ------------------------- |
|
| 6 |
+ |
|
| 7 |
+.@{fa-css-prefix}-rotate-90 { .fa-icon-rotate(90deg, 1); }
|
|
| 8 |
+.@{fa-css-prefix}-rotate-180 { .fa-icon-rotate(180deg, 2); }
|
|
| 9 |
+.@{fa-css-prefix}-rotate-270 { .fa-icon-rotate(270deg, 3); }
|
|
| 10 |
+ |
|
| 11 |
+.@{fa-css-prefix}-flip-horizontal { .fa-icon-flip(-1, 1, 0); }
|
|
| 12 |
+.@{fa-css-prefix}-flip-vertical { .fa-icon-flip(1, -1, 2); }
|
|
| 13 |
+ |
|
| 14 |
+// Hook for IE8-9 |
|
| 15 |
+// ------------------------- |
|
| 16 |
+ |
|
| 17 |
+:root .@{fa-css-prefix}-rotate-90,
|
|
| 18 |
+:root .@{fa-css-prefix}-rotate-180,
|
|
| 19 |
+:root .@{fa-css-prefix}-rotate-270,
|
|
| 20 |
+:root .@{fa-css-prefix}-flip-horizontal,
|
|
| 21 |
+:root .@{fa-css-prefix}-flip-vertical {
|
|
| 22 |
+ filter: none; |
|
| 23 |
+} |
| 0 | 6 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,23 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+ |
|
| 4 |
+// Stacked Icons |
|
| 5 |
+// ------------------------- |
|
| 6 |
+ |
|
| 7 |
+.@{fa-css-prefix}-stack {
|
|
| 8 |
+ position: relative; |
|
| 9 |
+ display: inline-block; |
|
| 10 |
+ width: 2em; |
|
| 11 |
+ height: 2em; |
|
| 12 |
+ line-height: 2em; |
|
| 13 |
+ vertical-align: middle; |
|
| 14 |
+} |
|
| 15 |
+.@{fa-css-prefix}-stack-1x, .@{fa-css-prefix}-stack-2x {
|
|
| 16 |
+ position: absolute; |
|
| 17 |
+ left: 0; |
|
| 18 |
+ width: 100%; |
|
| 19 |
+ text-align: center; |
|
| 20 |
+} |
|
| 21 |
+.@{fa-css-prefix}-stack-1x { line-height: inherit; }
|
|
| 22 |
+.@{fa-css-prefix}-stack-2x { font-size: 2em; }
|
|
| 23 |
+.@{fa-css-prefix}-inverse { color: @fa-inverse; }
|
| 0 | 24 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,17 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+// Variables |
|
| 4 |
+// -------------------------- |
|
| 5 |
+ |
|
| 6 |
+@fa-font-path: "../fonts"; |
|
| 7 |
+@fa-font-size-base: 14px; |
|
| 8 |
+@fa-line-height-base: 1; |
|
| 9 |
+//@fa-font-path: "//netdna.bootstrapcdn.com/font-awesome/{{site.fontawesome.version}}/fonts"; // for referencing Bootstrap CDN font files directly
|
|
| 10 |
+@fa-css-prefix: {{ site.fontawesome.css_prefix }};
|
|
| 11 |
+@fa-version: "{{ site.fontawesome.version }}";
|
|
| 12 |
+@fa-border-color: #eee; |
|
| 13 |
+@fa-inverse: #fff; |
|
| 14 |
+@fa-li-width: (30em / 14); |
|
| 15 |
+ |
|
| 16 |
+{% assign sorted_icons = icons | expand_aliases | sort_by:'class' %}{% for icon in sorted_icons %}@fa-var-{{ icon.class }}: "\{{ icon.unicode }}";
|
|
| 17 |
+{% endfor %}
|
| 0 | 18 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,37 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+ |
|
| 4 |
+// Spinning Icons |
|
| 5 |
+// -------------------------- |
|
| 6 |
+ |
|
| 7 |
+.#{$fa-css-prefix}-spin {
|
|
| 8 |
+ -webkit-animation: fa-spin 2s infinite linear; |
|
| 9 |
+ animation: fa-spin 2s infinite linear; |
|
| 10 |
+} |
|
| 11 |
+ |
|
| 12 |
+.#{$fa-css-prefix}-pulse {
|
|
| 13 |
+ -webkit-animation: fa-spin 1s infinite steps(8); |
|
| 14 |
+ animation: fa-spin 1s infinite steps(8); |
|
| 15 |
+} |
|
| 16 |
+ |
|
| 17 |
+@-webkit-keyframes fa-spin {
|
|
| 18 |
+ 0% {
|
|
| 19 |
+ -webkit-transform: rotate(0deg); |
|
| 20 |
+ transform: rotate(0deg); |
|
| 21 |
+ } |
|
| 22 |
+ 100% {
|
|
| 23 |
+ -webkit-transform: rotate(359deg); |
|
| 24 |
+ transform: rotate(359deg); |
|
| 25 |
+ } |
|
| 26 |
+} |
|
| 27 |
+ |
|
| 28 |
+@keyframes fa-spin {
|
|
| 29 |
+ 0% {
|
|
| 30 |
+ -webkit-transform: rotate(0deg); |
|
| 31 |
+ transform: rotate(0deg); |
|
| 32 |
+ } |
|
| 33 |
+ 100% {
|
|
| 34 |
+ -webkit-transform: rotate(359deg); |
|
| 35 |
+ transform: rotate(359deg); |
|
| 36 |
+ } |
|
| 37 |
+} |
| 0 | 38 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,28 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+ |
|
| 4 |
+// Bordered & Pulled |
|
| 5 |
+// ------------------------- |
|
| 6 |
+ |
|
| 7 |
+.#{$fa-css-prefix}-border {
|
|
| 8 |
+ padding: .2em .25em .15em; |
|
| 9 |
+ border: solid .08em $fa-border-color; |
|
| 10 |
+ border-radius: .1em; |
|
| 11 |
+} |
|
| 12 |
+ |
|
| 13 |
+.#{$fa-css-prefix}-pull-left { float: left; }
|
|
| 14 |
+.#{$fa-css-prefix}-pull-right { float: right; }
|
|
| 15 |
+ |
|
| 16 |
+.#{$fa-css-prefix} {
|
|
| 17 |
+ &.#{$fa-css-prefix}-pull-left { margin-right: .3em; }
|
|
| 18 |
+ &.#{$fa-css-prefix}-pull-right { margin-left: .3em; }
|
|
| 19 |
+} |
|
| 20 |
+ |
|
| 21 |
+/* Deprecated as of 4.4.0 */ |
|
| 22 |
+.pull-right { float: right; }
|
|
| 23 |
+.pull-left { float: left; }
|
|
| 24 |
+ |
|
| 25 |
+.#{$fa-css-prefix} {
|
|
| 26 |
+ &.pull-left { margin-right: .3em; }
|
|
| 27 |
+ &.pull-right { margin-left: .3em; }
|
|
| 28 |
+} |
| 0 | 10 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,7 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen |
|
| 4 |
+ readers do not read off random characters that represent icons */ |
|
| 5 |
+{% for icon in icons %}{% for alias in icon.aliases %}
|
|
| 6 |
+.#{$fa-css-prefix}-{{ alias }}:before,{% endfor %}
|
|
| 7 |
+.#{$fa-css-prefix}-{{ icon.id }}:before { content: $fa-var-{{ icon.id }}; }{% endfor %}
|
| 0 | 8 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,16 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+ |
|
| 4 |
+// Icon Sizes |
|
| 5 |
+// ------------------------- |
|
| 6 |
+ |
|
| 7 |
+/* makes the font 33% larger relative to the icon container */ |
|
| 8 |
+.#{$fa-css-prefix}-lg {
|
|
| 9 |
+ font-size: (4em / 3); |
|
| 10 |
+ line-height: (3em / 4); |
|
| 11 |
+ vertical-align: -15%; |
|
| 12 |
+} |
|
| 13 |
+.#{$fa-css-prefix}-2x { font-size: 2em; }
|
|
| 14 |
+.#{$fa-css-prefix}-3x { font-size: 3em; }
|
|
| 15 |
+.#{$fa-css-prefix}-4x { font-size: 4em; }
|
|
| 16 |
+.#{$fa-css-prefix}-5x { font-size: 5em; }
|
| 0 | 17 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,22 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+ |
|
| 4 |
+// List Icons |
|
| 5 |
+// ------------------------- |
|
| 6 |
+ |
|
| 7 |
+.#{$fa-css-prefix}-ul {
|
|
| 8 |
+ padding-left: 0; |
|
| 9 |
+ margin-left: $fa-li-width; |
|
| 10 |
+ list-style-type: none; |
|
| 11 |
+ > li { position: relative; }
|
|
| 12 |
+} |
|
| 13 |
+.#{$fa-css-prefix}-li {
|
|
| 14 |
+ position: absolute; |
|
| 15 |
+ left: -$fa-li-width; |
|
| 16 |
+ width: $fa-li-width; |
|
| 17 |
+ top: (2em / 14); |
|
| 18 |
+ text-align: center; |
|
| 19 |
+ &.#{$fa-css-prefix}-lg {
|
|
| 20 |
+ left: -$fa-li-width + (4em / 14); |
|
| 21 |
+ } |
|
| 22 |
+} |
| 0 | 23 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,56 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+// Mixins |
|
| 4 |
+// -------------------------- |
|
| 5 |
+ |
|
| 6 |
+@mixin fa-icon() {
|
|
| 7 |
+{% include code/core.scss %}
|
|
| 8 |
+} |
|
| 9 |
+ |
|
| 10 |
+@mixin fa-icon-rotate($degrees, $rotation) {
|
|
| 11 |
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=#{$rotation})";
|
|
| 12 |
+ -webkit-transform: rotate($degrees); |
|
| 13 |
+ -ms-transform: rotate($degrees); |
|
| 14 |
+ transform: rotate($degrees); |
|
| 15 |
+} |
|
| 16 |
+ |
|
| 17 |
+@mixin fa-icon-flip($horiz, $vert, $rotation) {
|
|
| 18 |
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=#{$rotation}, mirror=1)";
|
|
| 19 |
+ -webkit-transform: scale($horiz, $vert); |
|
| 20 |
+ -ms-transform: scale($horiz, $vert); |
|
| 21 |
+ transform: scale($horiz, $vert); |
|
| 22 |
+} |
|
| 23 |
+ |
|
| 24 |
+ |
|
| 25 |
+// Only display content to screen readers. A la Bootstrap 4. |
|
| 26 |
+// |
|
| 27 |
+// See: http://a11yproject.com/posts/how-to-hide-content/ |
|
| 28 |
+ |
|
| 29 |
+@mixin sr-only {
|
|
| 30 |
+ position: absolute; |
|
| 31 |
+ width: 1px; |
|
| 32 |
+ height: 1px; |
|
| 33 |
+ padding: 0; |
|
| 34 |
+ margin: -1px; |
|
| 35 |
+ overflow: hidden; |
|
| 36 |
+ clip: rect(0,0,0,0); |
|
| 37 |
+ border: 0; |
|
| 38 |
+} |
|
| 39 |
+ |
|
| 40 |
+// Use in conjunction with .sr-only to only display content when it's focused. |
|
| 41 |
+// |
|
| 42 |
+// Useful for "Skip to main content" links; see http://www.w3.org/TR/2013/NOTE-WCAG20-TECHS-20130905/G1 |
|
| 43 |
+// |
|
| 44 |
+// Credit: HTML5 Boilerplate |
|
| 45 |
+ |
|
| 46 |
+@mixin sr-only-focusable {
|
|
| 47 |
+ &:active, |
|
| 48 |
+ &:focus {
|
|
| 49 |
+ position: static; |
|
| 50 |
+ width: auto; |
|
| 51 |
+ height: auto; |
|
| 52 |
+ margin: 0; |
|
| 53 |
+ overflow: visible; |
|
| 54 |
+ clip: auto; |
|
| 55 |
+ } |
|
| 56 |
+} |
| 0 | 57 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,15 @@ |
| 1 |
+/* FONT PATH |
|
| 2 |
+ * -------------------------- */ |
|
| 3 |
+ |
|
| 4 |
+@font-face {
|
|
| 5 |
+ font-family: 'FontAwesome'; |
|
| 6 |
+ src: url('#{$fa-font-path}/fontawesome-webfont.eot?v=#{$fa-version}');
|
|
| 7 |
+ src: url('#{$fa-font-path}/fontawesome-webfont.eot?#iefix&v=#{$fa-version}') format('embedded-opentype'),
|
|
| 8 |
+ url('#{$fa-font-path}/fontawesome-webfont.woff2?v=#{$fa-version}') format('woff2'),
|
|
| 9 |
+ url('#{$fa-font-path}/fontawesome-webfont.woff?v=#{$fa-version}') format('woff'),
|
|
| 10 |
+ url('#{$fa-font-path}/fontawesome-webfont.ttf?v=#{$fa-version}') format('truetype'),
|
|
| 11 |
+ url('#{$fa-font-path}/fontawesome-webfont.svg?v=#{$fa-version}#fontawesomeregular') format('svg');
|
|
| 12 |
+// src: url('#{$fa-font-path}/FontAwesome.otf') format('opentype'); // used when developing fonts
|
|
| 13 |
+ font-weight: normal; |
|
| 14 |
+ font-style: normal; |
|
| 15 |
+} |
| 0 | 16 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,23 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+ |
|
| 4 |
+// Rotated & Flipped Icons |
|
| 5 |
+// ------------------------- |
|
| 6 |
+ |
|
| 7 |
+.#{$fa-css-prefix}-rotate-90 { @include fa-icon-rotate(90deg, 1); }
|
|
| 8 |
+.#{$fa-css-prefix}-rotate-180 { @include fa-icon-rotate(180deg, 2); }
|
|
| 9 |
+.#{$fa-css-prefix}-rotate-270 { @include fa-icon-rotate(270deg, 3); }
|
|
| 10 |
+ |
|
| 11 |
+.#{$fa-css-prefix}-flip-horizontal { @include fa-icon-flip(-1, 1, 0); }
|
|
| 12 |
+.#{$fa-css-prefix}-flip-vertical { @include fa-icon-flip(1, -1, 2); }
|
|
| 13 |
+ |
|
| 14 |
+// Hook for IE8-9 |
|
| 15 |
+// ------------------------- |
|
| 16 |
+ |
|
| 17 |
+:root .#{$fa-css-prefix}-rotate-90,
|
|
| 18 |
+:root .#{$fa-css-prefix}-rotate-180,
|
|
| 19 |
+:root .#{$fa-css-prefix}-rotate-270,
|
|
| 20 |
+:root .#{$fa-css-prefix}-flip-horizontal,
|
|
| 21 |
+:root .#{$fa-css-prefix}-flip-vertical {
|
|
| 22 |
+ filter: none; |
|
| 23 |
+} |
| 0 | 6 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,23 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+ |
|
| 4 |
+// Stacked Icons |
|
| 5 |
+// ------------------------- |
|
| 6 |
+ |
|
| 7 |
+.#{$fa-css-prefix}-stack {
|
|
| 8 |
+ position: relative; |
|
| 9 |
+ display: inline-block; |
|
| 10 |
+ width: 2em; |
|
| 11 |
+ height: 2em; |
|
| 12 |
+ line-height: 2em; |
|
| 13 |
+ vertical-align: middle; |
|
| 14 |
+} |
|
| 15 |
+.#{$fa-css-prefix}-stack-1x, .#{$fa-css-prefix}-stack-2x {
|
|
| 16 |
+ position: absolute; |
|
| 17 |
+ left: 0; |
|
| 18 |
+ width: 100%; |
|
| 19 |
+ text-align: center; |
|
| 20 |
+} |
|
| 21 |
+.#{$fa-css-prefix}-stack-1x { line-height: inherit; }
|
|
| 22 |
+.#{$fa-css-prefix}-stack-2x { font-size: 2em; }
|
|
| 23 |
+.#{$fa-css-prefix}-inverse { color: $fa-inverse; }
|
| 0 | 24 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,17 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+// Variables |
|
| 4 |
+// -------------------------- |
|
| 5 |
+ |
|
| 6 |
+$fa-font-path: "../fonts" !default; |
|
| 7 |
+$fa-font-size-base: 14px !default; |
|
| 8 |
+$fa-line-height-base: 1 !default; |
|
| 9 |
+//$fa-font-path: "//netdna.bootstrapcdn.com/font-awesome/{{site.fontawesome.version}}/fonts" !default; // for referencing Bootstrap CDN font files directly
|
|
| 10 |
+$fa-css-prefix: {{ site.fontawesome.css_prefix }} !default;
|
|
| 11 |
+$fa-version: "{{ site.fontawesome.version }}" !default;
|
|
| 12 |
+$fa-border-color: #eee !default; |
|
| 13 |
+$fa-inverse: #fff !default; |
|
| 14 |
+$fa-li-width: (30em / 14) !default; |
|
| 15 |
+ |
|
| 16 |
+{% assign sorted_icons = icons | expand_aliases | sort_by:'class' %}{% for icon in sorted_icons %}$fa-var-{{ icon.class }}: "\{{ icon.unicode }}";
|
|
| 17 |
+{% endfor %}
|
| 0 | 18 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,17 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+{% include code/license.css %}
|
|
| 4 |
+ |
|
| 5 |
+@import "variables"; |
|
| 6 |
+@import "mixins"; |
|
| 7 |
+@import "path"; |
|
| 8 |
+@import "core"; |
|
| 9 |
+@import "larger"; |
|
| 10 |
+@import "fixed-width"; |
|
| 11 |
+@import "list"; |
|
| 12 |
+@import "bordered-pulled"; |
|
| 13 |
+@import "animated"; |
|
| 14 |
+@import "rotated-flipped"; |
|
| 15 |
+@import "stacked"; |
|
| 16 |
+@import "icons"; |
|
| 17 |
+@import "screen-reader"; |
| 8 | 26 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,8 @@ |
| 1 |
+/*! |
|
| 2 |
+ * zeroclipboard |
|
| 3 |
+ * The Zero Clipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie, and a JavaScript interface. |
|
| 4 |
+ * Copyright 2012 Jon Rohan, James M. Greene, . |
|
| 5 |
+ * Released under the MIT license |
|
| 6 |
+ * http://jonrohan.github.com/ZeroClipboard/ |
|
| 7 |
+ * v1.1.7 |
|
| 8 |
+ */(function(){"use strict";var a=function(a,b){var c=a.style[b];a.currentStyle?c=a.currentStyle[b]:window.getComputedStyle&&(c=document.defaultView.getComputedStyle(a,null).getPropertyValue(b));if(c=="auto"&&b=="cursor"){var d=["a"];for(var e=0;e<d.length;e++)if(a.tagName.toLowerCase()==d[e])return"pointer"}return c},b=function(a){if(!l.prototype._singleton)return;a||(a=window.event);var b;this!==window?b=this:a.target?b=a.target:a.srcElement&&(b=a.srcElement),l.prototype._singleton.setCurrent(b)},c=function(a,b,c){a.addEventListener?a.addEventListener(b,c,!1):a.attachEvent&&a.attachEvent("on"+b,c)},d=function(a,b,c){a.removeEventListener?a.removeEventListener(b,c,!1):a.detachEvent&&a.detachEvent("on"+b,c)},e=function(a,b){if(a.addClass)return a.addClass(b),a;if(b&&typeof b=="string"){var c=(b||"").split(/\s+/);if(a.nodeType===1)if(!a.className)a.className=b;else{var d=" "+a.className+" ",e=a.className;for(var f=0,g=c.length;f<g;f++)d.indexOf(" "+c[f]+" ")<0&&(e+=" "+c[f]);a.className=e.replace(/^\s+|\s+$/g,"")}}return a},f=function(a,b){if(a.removeClass)return a.removeClass(b),a;if(b&&typeof b=="string"||b===undefined){var c=(b||"").split(/\s+/);if(a.nodeType===1&&a.className)if(b){var d=(" "+a.className+" ").replace(/[\n\t]/g," ");for(var e=0,f=c.length;e<f;e++)d=d.replace(" "+c[e]+" "," ");a.className=d.replace(/^\s+|\s+$/g,"")}else a.className=""}return a},g=function(b){var c={left:0,top:0,width:b.width||b.offsetWidth||0,height:b.height||b.offsetHeight||0,zIndex:9999},d=a(b,"zIndex");d&&d!="auto"&&(c.zIndex=parseInt(d,10));while(b){var e=parseInt(a(b,"borderLeftWidth"),10),f=parseInt(a(b,"borderTopWidth"),10);c.left+=isNaN(b.offsetLeft)?0:b.offsetLeft,c.left+=isNaN(e)?0:e,c.top+=isNaN(b.offsetTop)?0:b.offsetTop,c.top+=isNaN(f)?0:f,b=b.offsetParent}return c},h=function(a){return(a.indexOf("?")>=0?"&":"?")+"nocache="+(new Date).getTime()},i=function(a){var b=[];return a.trustedDomains&&(typeof a.trustedDomains=="string"?b.push("trustedDomain="+a.trustedDomains):b.push("trustedDomain="+a.trustedDomains.join(","))),b.join("&")},j=function(a,b){if(b.indexOf)return b.indexOf(a);for(var c=0,d=b.length;c<d;c++)if(b[c]===a)return c;return-1},k=function(a){if(typeof a=="string")throw new TypeError("ZeroClipboard doesn't accept query strings.");return a.length?a:[a]},l=function(a,b){a&&(l.prototype._singleton||this).glue(a);if(l.prototype._singleton)return l.prototype._singleton;l.prototype._singleton=this,this.options={};for(var c in o)this.options[c]=o[c];for(var d in b)this.options[d]=b[d];this.handlers={},l.detectFlashSupport()&&p()},m,n=[];l.prototype.setCurrent=function(b){m=b,this.reposition(),b.getAttribute("title")&&this.setTitle(b.getAttribute("title")),this.setHandCursor(a(b,"cursor")=="pointer")},l.prototype.setText=function(a){a&&a!==""&&(this.options.text=a,this.ready()&&this.flashBridge.setText(a))},l.prototype.setTitle=function(a){a&&a!==""&&this.htmlBridge.setAttribute("title",a)},l.prototype.setSize=function(a,b){this.ready()&&this.flashBridge.setSize(a,b)},l.prototype.setHandCursor=function(a){this.ready()&&this.flashBridge.setHandCursor(a)},l.version="1.1.7";var o={moviePath:"ZeroClipboard.swf",trustedDomains:null,text:null,hoverClass:"zeroclipboard-is-hover",activeClass:"zeroclipboard-is-active",allowScriptAccess:"sameDomain"};l.setDefaults=function(a){for(var b in a)o[b]=a[b]},l.destroy=function(){l.prototype._singleton.unglue(n);var a=l.prototype._singleton.htmlBridge;a.parentNode.removeChild(a),delete l.prototype._singleton},l.detectFlashSupport=function(){var a=!1;try{new ActiveXObject("ShockwaveFlash.ShockwaveFlash")&&(a=!0)}catch(b){navigator.mimeTypes["application/x-shockwave-flash"]&&(a=!0)}return a};var p=function(){var a=l.prototype._singleton,b=document.getElementById("global-zeroclipboard-html-bridge");if(!b){var c=' <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" id="global-zeroclipboard-flash-bridge" width="100%" height="100%"> <param name="movie" value="'+a.options.moviePath+h(a.options.moviePath)+'"/> <param name="allowScriptAccess" value="'+a.options.allowScriptAccess+'"/> <param name="scale" value="exactfit"/> <param name="loop" value="false"/> <param name="menu" value="false"/> <param name="quality" value="best" /> <param name="bgcolor" value="#ffffff"/> <param name="wmode" value="transparent"/> <param name="flashvars" value="'+i(a.options)+'"/> <embed src="'+a.options.moviePath+h(a.options.moviePath)+'" loop="false" menu="false" quality="best" bgcolor="#ffffff" width="100%" height="100%" name="global-zeroclipboard-flash-bridge" allowScriptAccess="always" allowFullScreen="false" type="application/x-shockwave-flash" wmode="transparent" pluginspage="http://www.macromedia.com/go/getflashplayer" flashvars="'+i(a.options)+'" scale="exactfit"> </embed> </object>';b=document.createElement("div"),b.id="global-zeroclipboard-html-bridge",b.setAttribute("class","global-zeroclipboard-container"),b.setAttribute("data-clipboard-ready",!1),b.style.position="absolute",b.style.left="-9999px",b.style.top="-9999px",b.style.width="15px",b.style.height="15px",b.style.zIndex="9999",b.innerHTML=c,document.body.appendChild(b)}a.htmlBridge=b,a.flashBridge=document["global-zeroclipboard-flash-bridge"]||b.children[0].lastElementChild};l.prototype.resetBridge=function(){this.htmlBridge.style.left="-9999px",this.htmlBridge.style.top="-9999px",this.htmlBridge.removeAttribute("title"),this.htmlBridge.removeAttribute("data-clipboard-text"),f(m,this.options.activeClass),m=null,this.options.text=null},l.prototype.ready=function(){var a=this.htmlBridge.getAttribute("data-clipboard-ready");return a==="true"||a===!0},l.prototype.reposition=function(){if(!m)return!1;var a=g(m);this.htmlBridge.style.top=a.top+"px",this.htmlBridge.style.left=a.left+"px",this.htmlBridge.style.width=a.width+"px",this.htmlBridge.style.height=a.height+"px",this.htmlBridge.style.zIndex=a.zIndex+1,this.setSize(a.width,a.height)},l.dispatch=function(a,b){l.prototype._singleton.receiveEvent(a,b)},l.prototype.on=function(a,b){var c=a.toString().split(/\s/g);for(var d=0;d<c.length;d++)a=c[d].toLowerCase().replace(/^on/,""),this.handlers[a]||(this.handlers[a]=b);this.handlers.noflash&&!l.detectFlashSupport()&&this.receiveEvent("onNoFlash",null)},l.prototype.addEventListener=l.prototype.on,l.prototype.off=function(a,b){var c=a.toString().split(/\s/g);for(var d=0;d<c.length;d++){a=c[d].toLowerCase().replace(/^on/,"");for(var e in this.handlers)e===a&&this.handlers[e]===b&&delete this.handlers[e]}},l.prototype.removeEventListener=l.prototype.off,l.prototype.receiveEvent=function(a,b){a=a.toString().toLowerCase().replace(/^on/,"");var c=m;switch(a){case"load":if(b&&parseFloat(b.flashVersion.replace(",",".").replace(/[^0-9\.]/gi,""))<10){this.receiveEvent("onWrongFlash",{flashVersion:b.flashVersion});return}this.htmlBridge.setAttribute("data-clipboard-ready",!0);break;case"mouseover":e(c,this.options.hoverClass);break;case"mouseout":f(c,this.options.hoverClass),this.resetBridge();break;case"mousedown":e(c,this.options.activeClass);break;case"mouseup":f(c,this.options.activeClass);break;case"datarequested":var d=c.getAttribute("data-clipboard-target"),g=d?document.getElementById(d):null;if(g){var h=g.value||g.textContent||g.innerText;h&&this.setText(h)}else{var i=c.getAttribute("data-clipboard-text");i&&this.setText(i)}break;case"complete":this.options.text=null}if(this.handlers[a]){var j=this.handlers[a];typeof j=="function"?j.call(c,this,b):typeof j=="string"&&window[j].call(c,this,b)}},l.prototype.glue=function(a){a=k(a);for(var d=0;d<a.length;d++)j(a[d],n)==-1&&(n.push(a[d]),c(a[d],"mouseover",b))},l.prototype.unglue=function(a){a=k(a);for(var c=0;c<a.length;c++){d(a[c],"mouseover",b);var e=j(a[c],n);e!=-1&&n.splice(e,1)}},typeof module!="undefined"?module.exports=l:typeof define=="function"&&define.amd?define(function(){return l}):window.ZeroClipboard=l})();
|
|
| 0 | 9 |
\ No newline at end of file |
| 3 | 12 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,8 @@ |
| 1 |
+/* |
|
| 2 |
+ HTML5 Shiv v3.6.2pre | @afarkas @jdalton @jon_neal @rem | MIT/GPL2 Licensed |
|
| 3 |
+*/ |
|
| 4 |
+(function(l,f){function m(){var a=e.elements;return"string"==typeof a?a.split(" "):a}function i(a){var b=n[a[o]];b||(b={},h++,a[o]=h,n[h]=b);return b}function p(a,b,c){b||(b=f);if(g)return b.createElement(a);c||(c=i(b));b=c.cache[a]?c.cache[a].cloneNode():r.test(a)?(c.cache[a]=c.createElem(a)).cloneNode():c.createElem(a);return b.canHaveChildren&&!s.test(a)?c.frag.appendChild(b):b}function t(a,b){if(!b.cache)b.cache={},b.createElem=a.createElement,b.createFrag=a.createDocumentFragment,b.frag=b.createFrag();
|
|
| 5 |
+a.createElement=function(c){return!e.shivMethods?b.createElem(c):p(c,a,b)};a.createDocumentFragment=Function("h,f","return function(){var n=f.cloneNode(),c=n.createElement;h.shivMethods&&("+m().join().replace(/\w+/g,function(a){b.createElem(a);b.frag.createElement(a);return'c("'+a+'")'})+");return n}")(e,b.frag)}function q(a){a||(a=f);var b=i(a);if(e.shivCSS&&!j&&!b.hasCSS){var c,d=a;c=d.createElement("p");d=d.getElementsByTagName("head")[0]||d.documentElement;c.innerHTML="x<style>article,aside,figcaption,figure,footer,header,hgroup,nav,section{display:block}mark{background:#FF0;color:#000}</style>";
|
|
| 6 |
+c=d.insertBefore(c.lastChild,d.firstChild);b.hasCSS=!!c}g||t(a,b);return a}var k=l.html5||{},s=/^<|^(?:button|map|select|textarea|object|iframe|option|optgroup)$/i,r=/^(?:a|b|code|div|fieldset|h1|h2|h3|h4|h5|h6|i|label|li|ol|p|q|span|strong|style|table|tbody|td|th|tr|ul)$/i,j,o="_html5shiv",h=0,n={},g;(function(){try{var a=f.createElement("a");a.innerHTML="<xyz></xyz>";j="hidden"in a;var b;if(!(b=1==a.childNodes.length)){f.createElement("a");var c=f.createDocumentFragment();b="undefined"==typeof c.cloneNode||
|
|
| 7 |
+"undefined"==typeof c.createDocumentFragment||"undefined"==typeof c.createElement}g=b}catch(d){g=j=!0}})();var e={elements:k.elements||"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video",version:"3.6.2pre",shivCSS:!1!==k.shivCSS,supportsUnknownElements:g,shivMethods:!1!==k.shivMethods,type:"default",shivDocument:q,createElement:p,createDocumentFragment:function(a,b){a||(a=f);if(g)return a.createDocumentFragment();
|
|
| 8 |
+for(var b=b||i(a),c=b.frag.cloneNode(),d=0,e=m(),h=e.length;d<h;d++)c.createElement(e[d]);return c}};l.html5=e;q(f)})(this,document); |
| 0 | 9 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1 @@ |
| 1 |
+var _bsa={init:function(format,zoneKey,segment,options){var options=typeof options!=='undefined'?options:false;var srv=document.createElement('script');srv.id='_bsa_srv-'+zoneKey;srv.type='text/javascript';srv.src=(options&&options.path)?options.path:'//srv.buysellads.com/ads/'+zoneKey+'.json';srv.src=this.appendQueryString(srv.src,'callback','_bsa_go');if(segment)srv.src=this.appendQueryString(srv.src,'segment',segment);if(options&&this.isset(options.ip))srv.src=this.appendQueryString(srv.src,'forwardedip',options.ip);if(!this.isset(window['_bsa_queue']))window['_bsa_queue']=[];if(options&&!this.isset(options.platforms)||!this.isset(options))options.platforms=['desktop','mobile'];if(_bsa[format].readyToInit!=false||(options&&options.testMode)||!_bsa.objExists(zoneKey))window['_bsa_queue'].push([format,zoneKey,segment,options]);if(_bsa[format].readyToInit!=false&&!options.testMode){srv.src+=this.frequencyCap();if(_bsa.objExists(zoneKey))document.getElementsByTagName('head')[0].appendChild(srv)}else if((options&&options.testMode)||!_bsa.objExists(zoneKey))_bsa_go(_bsa[format].testData);else _bsa[format](zoneKey,segment,options)},frequencyCap:function(){var day=_bsa.getCookie('_bsap_daycap'),life=_bsa.getCookie('_bsap_lifecap'),day=this.isset(day)?day.split(';')[0].split(','):[],life=this.isset(life)?life.split(';')[0].split(','):[];if(day.length||life.length){var freqcap=[];for(var i=0;i<day.length;i++){var adspot=day[i];for(var found=-1,find=0;find<freqcap.length&&found==-1;find++)if(freqcap[find][0]==adspot)found=find;if(found==-1)freqcap.push([adspot,1,0]);else freqcap[found][1]++}for(var i=0;i<life.length;i++){var adspot=day[i];for(var found=-1,find=0;find<freqcap.length&&found==-1;find++)if(freqcap[find][0]==adspot)found=find;if(found==-1)freqcap.push([adspot,0,1]);else freqcap[found][2]++}for(var i=0;i<freqcap.length;i++)freqcap[i]=freqcap[i][0]+':'+freqcap[i][1]+','+freqcap[i][2]}if(freqcap&&freqcap.length)return'&freqcap='+encodeURIComponent(freqcap.join(';'));else return''},appendQueryString:function(url,name,value){var re=new RegExp('([?&]'+name+'=)[^&]+','');function add(sep){url+=sep+name+'='+encodeURIComponent(value)}function change(){url=url.replace(re,'$1'+encodeURIComponent(value))}if(url.indexOf('?')===-1){add('?')}else{if(re.test(url)){change()}else{add('&')}}return url},clearQueue:function(){window['_bsa_queue'].shift()},link:function(link){var l=link.split('?encredirect='),time=Date.now()/1000|0,fulllink;if(typeof l[1]!='undefined')fulllink=l[0]+'?segment='+window['_bsa_queue'][2]+';&encredirect='+encodeURIComponent(l[1]);else if(l[0].search('srv.buysellads.com')>0)fulllink=l[0]+'?segment='+window['_bsa_queue'][2]+';';else fulllink=l[0];fulllink=fulllink.replace('[publisher]',window['_bsa_queue'][2]);fulllink=fulllink.replace('[timestamp]',time);return fulllink},drop:function(output,target,elType,idName){var div=document.createElement(elType);div.id=idName;div.innerHTML=output;if(!this.isset(target))where='body';for(i=0;i<document.querySelectorAll(target).length;i++)document.querySelectorAll(target)[i].appendChild(div)},hide:function(e){if(document.getElementById(e)){this.removeClass(document.getElementById(e),'_bsa_show');this.addClass(document.getElementById(e),'_bsa_hide')}},show:function(e){if(document.getElementById(e)){this.removeClass(document.getElementById(e),'_bsa_hide');this.addClass(document.getElementById(e),'_bsa_show')}},close:function(e){this.hide(e);if(this.isset(_bsa.setCookie))_bsa.setCookie(e,'hide',1)},hasClass:function(el,name){return new RegExp('(\\s|^)'+name+'(\\s|$)').test(el.className)},addClass:function(el,name){if(!this.hasClass(el,name))el.className+=(el.className?' ':'')+name},removeClass:function(el,name){if(this.hasClass(el,name))el.className=el.className.replace(new RegExp('(\\s|^)'+name+'(\\s|$)'),' ').replace(/^\s+|\s+$/g,'')},removeEl:function(el){if(typeof el!=='undefined'&&el!=null)el.parentNode.removeChild(el)},isHex:function(c){return/(^#[0-9A-F]{6}$)|(^#[0-9A-F]{3}$)/i.test(c)},isMobile:function(){var check=false;(function(a){if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)))check=true})(navigator.userAgent||navigator.vendor||window.opera);return check},extend:function(target){for(var i=1;i<arguments.length;++i){var from=arguments[i];if(typeof from!=='object')continue;for(var j in from){if(from.hasOwnProperty(j)){target[j]=typeof from[j]==='object'?this.extend({},target[j],from[j]):from[j]}}}return target},isset:function(v){return typeof v!=='undefined'&&v!=null},exists:function(el){if(el===null)return false;return true},objExists:function(obj){var hasOwnProperty=Object.prototype.hasOwnProperty;if(obj==null)return false;if(obj.length>0)return true;if(obj.length===0)return false;for(var key in obj)if(hasOwnProperty.call(obj,key))return true;return false},getAttr:function(v,id){return document.getElementById(id).getAttribute('data-'+v)},getUrlVar:function(el,name){name=name.replace(/[\[]/,"\\\[").replace(/[\]]/,"\\\]");var regexS="[\\?&]"+name+"=([^&#]*)",regex=new RegExp(regexS),results=regex.exec(el.src);if(results==null)return'';else return results[1]}};var _bsa_go=function(json){if(window['_bsa_queue'][0])if((window['_bsa_queue'][0][3]&&window['_bsa_queue'][0][3].platforms.indexOf('mobile')>-1&&_bsa.isMobile())||(window['_bsa_queue'][0][3]&&window['_bsa_queue'][0][3].platforms.indexOf('desktop')>-1&&!_bsa.isMobile()))for(i=json['ads'].length-1;i>=0;i--)if(json['ads'][i].statlink==null)json['ads'].splice(i,1);if(_bsa.isset(json['ads'][0].statlink)){for(var i=0;i<json['ads'].length;i++)_bsa_serving_callback(json['ads'][i].bannerid,json['ads'][i].zonekey,json['ads'][i].freqcap);_bsa[window['_bsa_queue'][0][0]](window['_bsa_queue'][0][1],window['_bsa_queue'][0][2],window['_bsa_queue'][0][3],json['ads'])}};_bsa.getCookie=function(name){var nameEQ=name+'=',ca=document.cookie.split(';');for(var i=0;i<ca.length;i++){var c=ca[i];while(c.charAt(0)==' ')c=c.substring(1,c.length);if(c.indexOf(nameEQ)==0)return c.substring(nameEQ.length,c.length)}return null};_bsa.setCookie=function(name,value,days){if(days){var date=new Date();date.setTime(date.getTime()+(days*24*60*60*1000));var expires='; expires='+date.toGMTString()}else var expires='';document.cookie=name+'='+value+expires+'; path=/'};_bsa.removeCookie=function(name){this.setCookie(name,'',-1)};window['_bsa_serving_callback']=function(banner,zone,freqcap){var append=function(w,data,days){var c=document.cookie,i=c.indexOf(w+'='),existing=i>=0?c.substring(i+w.length+1).split(';')[0]+',':'',d=new Date();d.setTime(days*3600000+d);data=existing+data;data=data.substring(0,2048);document.cookie=w+'='+data+'; expires='+d.toGMTString()+'; path=\/'};if(freqcap){append('_bsap_daycap',banner,1);append('_bsap_lifecap',banner,365)}};_bsa.default=function(zoneKey,segment,options,ads){var disable_css=_bsa.isset(options)&&_bsa.isset(options.disable_css)?options.disable_css:false;_bsa.default.elID=function(options){return(options&&options.id)?options.id:'_default_'};_bsa.default.align=function(options){return(options&&options.align)?options.align:'vertical'};function css(colors){var c='<style type="text/css">',id=_bsa.default.elID(options);if(_bsa.default.align(options)=='vertical')c+='#'+id+'{flex-direction:column}#'+id+' ._default_{margin-bottom:10px;}';else c+='#'+id+'{flex-direction:row}#'+id+' a._default_{width:49%;}';c+='#'+id+'{position:relative;display:flex;}#'+id+' a._default_{display:block;position:relative;margin:5px;text-decoration:none;}#'+id+' a._default_:hover .default-title{text-decoration:underline;}#'+id+' .default-ad{position:absolute;right:0;top:0;background:#e1e1e1;color:#9a9a9a;padding:2px 3px;font-size:12.5px;border-radius:2px;font-weight:600;}#'+id+' a._default_ .default-image img{float:left;margin:0 10px 0 0;}#'+id+' a._default_ .default-title{display:block;margin:4px 0 0 0;font-size:16px;font-weight:600;padding:0 0 4px;}#'+id+' a._default_ .default-description{display:block;font-size:14px;color:#414141;margin-right:5%;}#'+id+' a._default_:hover .default-description{color:#111;}';c+='</style>';return c}function template(ads){var c='<span class="default-ad">ad</span>';for(var i=0;i<ads.length;i++)c+='<a href="'+ads[i].statlink+'" target="_blank" rel="nofollow" class="_default_"><span class="default-image"><img src="'+(_bsa.isset(ads[i].base64)?ads[i].base64:ads[i].image)+'" /></span><span class="default-title">'+ads[i].title+'</span><span class="default-description">'+ads[i].description+'</span></a>'+(_bsa.isset(ads[i].pixel)?'<img src="'+ads[i].pixel.replace('[timestamp]',ads[i].time)+'" style="display:none;" height="0" width="0" />':'')+'';return c}if(ads){_bsa.drop((disable_css?'':css(ads))+template(ads),options.target,'div',_bsa.default.elID(options));_bsa.clearQueue()}};_bsa.default.readyToInit=true;_bsa.default.testData={ads:[{barcolor:'#1a1b1c',barcolorHover:'rgba(0,0,0,.8)',callToActionTextColor:'#ffffff',callToActionColor:'#06c',callToActionColorHover:'#06c',callToActionTextColorHover:'#ffffff',textcolor:'#ffffff',textcolorHover:'#ffffff',barcolorHover:'#1a1b1c',statlink:'//demo.com/',image:'//dummyimage.com/80x80/000/1a1b1c',title:'This is a title',description:'Hi, please try my fancy new product over here!',calltoaction:'Learn More',base64:'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFAAAABQCAMAAAC5zwKfAAAAFVBMVEUAAAAaGxwJCgoDAwMNDQ4GBgcQEBGUR2suAAAAb0lEQVR4Ae3RMYoGMQxDYeEnz/2PvIGw05gpXP6grwoPVATrJ0VERERERBWSur/7jsHogee7b1BSH/cldDD7grut0mFJWDKjb1SV5XeIzegbhYSLd2jPvnEn1P89DR59xVXmfvBoJJh9ioiIiIiIPyBgActqvt8OAAAAAElFTkSuQmCC'}]};_bsa.imageonly=function(zoneKey,segment,options,ads){var disable_css=_bsa.isset(options)&&_bsa.isset(options.disable_css)?options.disable_css:false;_bsa.default.elID=function(options){return(options&&options.id)?options.id:zoneKey};_bsa.default.align=function(options){return(options&&options.align)?options.align:'vertical'};function css(colors){var c='<style type="text/css">',id=_bsa.default.elID(options);if(_bsa.default.align(options)=='vertical')c+='#'+id+'{flex-direction:column}#'+id+' ._default_{margin-bottom:10px;}';else c+='#'+id+'{flex-direction:row}#'+id+' a._default_{width:49%;}';c+='#'+id+'{position:relative;display:flex;flex-wrap:wrap;}#'+id+' a._default_{display:block;position:relative;margin:5px;text-decoration:none;}#'+id+' a._default_:hover .default-title{text-decoration:underline;}#'+id+' .default-ad{position:absolute;right:0;top:0;background:#e1e1e1;color:#9a9a9a;padding:2px 3px;font-size:12.5px;border-radius:2px;font-weight:600;}#'+id+' a._default_ .default-image img{float:left;margin:0 10px 0 0;}#'+id+' a._default_ .default-title{display:block;margin:4px 0 0 0;font-size:16px;font-weight:600;padding:0 0 4px;}#'+id+' a._default_ .default-description{display:block;font-size:14px;color:#414141;margin-right:5%;}#'+id+' a._default_:hover .default-description{color:#111;}';c+='</style>';return c}function template(ads){var c='';for(var i=0;i<ads.length;i++)c+='<a href="'+ads[i].statlink+'" target="_blank" rel="nofollow" class="ad'+i+'"><img src="'+(_bsa.isset(ads[i].base64)?ads[i].base64:ads[i].image)+'" alt="'+ads[i].alt+'" width="'+ads[i].width+'" height="'+ads[i].height+'" /></a>'+(_bsa.isset(ads[i].pixel)?'<img src="'+ads[i].pixel.replace('[timestamp]',ads[i].time)+'" style="display:none;" height="0" width="0" />':'')+'';return c}if(ads){_bsa.drop((disable_css?'':css(ads))+template(ads),options.target,'div',_bsa.default.elID(options));_bsa.clearQueue()}};_bsa.imageonly.readyToInit=true;_bsa.imageonly.testData={ads:[{barcolor:'#1a1b1c',barcolorHover:'rgba(0,0,0,.8)',callToActionTextColor:'#ffffff',callToActionColor:'#06c',callToActionColorHover:'#06c',callToActionTextColorHover:'#ffffff',textcolor:'#ffffff',textcolorHover:'#ffffff',barcolorHover:'#1a1b1c',statlink:'//demo.com/',image:'//dummyimage.com/80x80/000/1a1b1c',title:'This is a title',description:'Hi, please try my fancy new product over here!',calltoaction:'Learn More',base64:'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFAAAABQCAMAAAC5zwKfAAAAFVBMVEUAAAAaGxwJCgoDAwMNDQ4GBgcQEBGUR2suAAAAb0lEQVR4Ae3RMYoGMQxDYeEnz/2PvIGw05gpXP6grwoPVATrJ0VERERERBWSur/7jsHogee7b1BSH/cldDD7grut0mFJWDKjb1SV5XeIzegbhYSLd2jPvnEn1P89DR59xVXmfvBoJJh9ioiIiIiIPyBgActqvt8OAAAAAElFTkSuQmCC'}]};_bsa.fancybar=function(zoneKey,segment,options,ads){var disable_css=_bsa.isset(options)&&_bsa.isset(options.disable_css)?options.disable_css:false;_bsa.fancybar.elID=function(options){return(options&&options.id)?options.id:'_fbn_'};function css(colors){var c=colors[0],barcolor=_bsa.isset(c)&&_bsa.isHex(c.barcolor)?c.barcolor:_bsa.fancybar.testData.ads[0].barcolor,barcolorHover=_bsa.isset(c)&&_bsa.isHex(c.barcolorHover)?c.barcolorHover:_bsa.fancybar.testData.ads[0].barcolorHover,callToActionTextColor=_bsa.isset(c)&&_bsa.isHex(c.callToActionTextColor)?c.callToActionTextColor:_bsa.fancybar.testData.ads[0].callToActionTextColor,callToActionColor=_bsa.isset(c)&&_bsa.isHex(c.callToActionColor)?c.callToActionColor:_bsa.fancybar.testData.ads[0].callToActionColor,callToActionColorHover=_bsa.isset(c)&&_bsa.isHex(c.callToActionColorHover)?c.callToActionColorHover:_bsa.fancybar.testData.ads[0].callToActionColorHover,callToActionTextColorHover=_bsa.isset(c)&&_bsa.isHex(c.callToActionTextColorHover)?c.callToActionTextColorHover:_bsa.fancybar.testData.ads[0].callToActionTextColorHover,textcolor=_bsa.isset(c)&&_bsa.isHex(c.textcolor)?c.textcolor:_bsa.fancybar.testData.ads[0].textcolor,textcolorHover=_bsa.isset(c)&&_bsa.isHex(c.textcolorHover)?c.textcolorHover:_bsa.fancybar.testData.ads[0].textcolorHover,barcolorHover=_bsa.isset(c)&&_bsa.isHex(c.barcolorHover)?c.barcolorHover:_bsa.fancybar.testData.ads[0].barcolorHover;return'<style type="text/css">._bsa_hide ._bsa_fancybar{top:-100%;}._bsa_show ._bsa_fancybar {top:0;}._bsa_fancybar{display:block;width:100%;float:left;position:fixed;top:-80px;left:0;right:0;z-index:100001;background-color:'+barcolor+';-webkit-transition:top 700ms;-moz-transition:top 700ms;-o-transition:top 700ms;transition:top 700ms;text-align:center;box-sizing:border-box;font-family:helvetica,arial,sans-serif;margin:0 auto;box-shadow: 0 1px 5px rgba(0,0,0,.6);backface-visibility:hidden;}._bsa_fancybar a {display:block;position:relative;text-align:left;text-decoration:none;margin:0 auto;float:left;width:100%;padding:10px 5%;box-sizing:border-box;}._bsa_fancybar a:hover {background:'+barcolorHover+';display: block;}._bsa_fancybar a .fancybar-cta {display:block;float:right;color:'+callToActionTextColor+';background-color:'+callToActionColor+';border-radius:2px;line-height:28px;font-size:15px;box-sizing:border-box;margin:0;padding:0 12px;}._bsa_fancybar a:hover .fancybar-cta {background:'+callToActionColorHover+';color:'+callToActionTextColorHover+';}._bsa_fancybar a .fancybar-logo {display:block;float:left;padding:0;margin:-10px 0;}._bsa_fancybar a .fancybar-logo img {display:block;max-width:110px;}._bsa_fancybar a .fancybar-text {float:left;font-size:16px;line-height:16px;padding:8px 0 0 15px;color:'+textcolor+';}._bsa_fancybar a:hover .fancybar-text {color:'+textcolorHover+';}@media all and (max-width:680px){._bsa_fancybar a .fancybar-logo{margin:0 auto;display:block;min-width:100%;}._bsa_fancybar a .fancybar-logo img {max-width:110px;display:block;margin:0 auto;}._bsa_fancybar a .fancybar-text{font-size:13px;line-height:13px;padding:10px 0;text-align:center;width:100%;display:block;}._bsa_fancybar a .fancybar-cta{display:block;float:left;width:100%;margin:0;box-sizing:border-box;text-align:center;}}._bsa_fancybar .fancybar-close{display:block;position:absolute;top:11px;right:15px;padding:5px 10px 7px;border-radius: 2px;color:'+textcolor+';z-index:2;font-size:14px;line-height:12px;}._bsa_fancybar .fancybar-close:hover{cursor:pointer;background:'+barcolorHover+';}</style>'}function template(ads){var a=ads[0],link=_bsa.isset(a)&&_bsa.isset(a.statlink)?_bsa.link(a.statlink):_bsa.fancybar.testData.ads[0].statlink,image=_bsa.isset(a)&&_bsa.isset(a.image)?a.image:_bsa.fancybar.testData.ads[0].image,base64=_bsa.isset(a)&&_bsa.isset(a.base64)?a.base64:_bsa.fancybar.testData.ads[0].base64,text=_bsa.isset(a)&&_bsa.isset(a.text)?a.text:_bsa.fancybar.testData.ads[0].text,calltoaction=_bsa.isset(a)&&_bsa.isset(a.calltoaction)?a.calltoaction:_bsa.fancybar.testData.ads[0].calltoaction,pixel=_bsa.isset(a)&&_bsa.isset(a.pixel)?a.pixel:null,time=Date.now()/1000|0;return'<div class="_bsa_fancybar"><span class="fancybar-close" onclick="_bsa.close(\''+_bsa.fancybar.elID(options)+'\')">x</span><a href="'+link+'" target="_blank" rel="nofollow"><span class="fancybar-logo"><img src="'+(_bsa.isset(base64)?base64:image)+'" /></span><span class="fancybar-cta">'+calltoaction+'</span><span class="fancybar-text">'+text+'</span></a>'+(_bsa.isset(pixel)?'<img src="'+pixel.replace('[timestamp]',time)+'" style="display:none;" height="0" width="0" />':'')+'</div>'}if(!_bsa.getCookie(_bsa.fancybar.elID(options))){var _fancybar_didScroll;var _fancybar_didDrop=false;window.onscroll=function(){_fancybar_didScroll=true};var _fancybar_scrollInterval=setInterval(function(){if(_fancybar_didScroll&&!_bsa.getCookie(_bsa.fancybar.elID(options))){_fancybar_didScroll=false;var scrollTop=(window.pageYOffset!==undefined)?window.pageYOffset:(document.documentElement||document.body.parentNode||document.body).scrollTop;if(scrollTop>=100&&!document.getElementById(_bsa.fancybar.elID(options))){_bsa.fancybar.readyToInit=true;_bsa.init('fancybar',zoneKey,segment,options)}else if(scrollTop>=100){_bsa.show(_bsa.fancybar.elID(options))}if(scrollTop<100){_bsa.hide(_bsa.fancybar.elID(options))}}},500)}if(ads){_bsa.drop((disable_css?'':css(ads))+template(ads),'body','div',_bsa.fancybar.elID(options));_bsa.clearQueue()}};_bsa.fancybar.readyToInit=false;_bsa.fancybar.testData={ads:[{barcolor:'#1a1b1c',barcolorHover:'rgba(0,0,0,.8)',callToActionTextColor:'#ffffff',callToActionColor:'#06c',callToActionColorHover:'#06c',callToActionTextColorHover:'#ffffff',textcolor:'#ffffff',textcolorHover:'#ffffff',barcolorHover:'#1a1b1c',statlink:'//demo.com/',image:'//dummyimage.com/125x50/000/1a1b1c',text:'Hi, please try my fancy new product over here!',calltoaction:'Learn More',base64:'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAH0AAAAyBAMAAACDoMmvAAAAG1BMVEUAAAAaGxwGBgcNDQ4QEBEWFxgJCgoDAwMTFBUu0R9eAAABlElEQVRIie2TsVLCQBCGjyQkluIIUh6jqKWoKGVmEGqQMVIeM2AsAQdtkQjDY7ubDclxSbSwsLl/JrfH7X67e5vAmJaWltZfdYqLM9520d6ArpQAEw8xpvUl0rhZwrURvDSfwR5n8IU28aPu+Xqa4jsjXH14tlDiJKPBGUHGEWNWT3Uu3JoU5xxm8WSK2NdA8TkDFvNFwYwsviaZieKzxT4f92cKzO7itk4nLekuGelhTpzZy90PowLLIhzlK520wxo8n4fe7FVneB8dC7xcyJ89BVB2g/sDkc970HXVf+/wXQNUnjU2H+PH0A28+nIT3oS7O5xseO5Hw57D0/ydr+1G45ExSlIszHbzM4+fB+mBjNMXSZDlsiDKk8PXY88tmcV1JQkyXUpb4Dm84cUHVB+/rKQY1J9IxdK8FEuZYPhG0gD0PeNx7jRvx7dndi8qLyeF4tZSHpLCN3m4N33mNMKtiYM2lri9m7I35IZTNkmPn/gSCjr+HPZXasBleV3FnFa576m+lObpPwhzLvatlpbW/+obifk8WyshfY8AAAAASUVORK5CYII='}]};
|
|
| 0 | 2 |
\ No newline at end of file |
| 1 | 3 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,28 @@ |
| 1 |
+var q=null;window.PR_SHOULD_USE_CONTINUATION=!0; |
|
| 2 |
+(function(){function L(a){function m(a){var f=a.charCodeAt(0);if(f!==92)return f;var b=a.charAt(1);return(f=r[b])?f:"0"<=b&&b<="7"?parseInt(a.substring(1),8):b==="u"||b==="x"?parseInt(a.substring(2),16):a.charCodeAt(1)}function e(a){if(a<32)return(a<16?"\\x0":"\\x")+a.toString(16);a=String.fromCharCode(a);if(a==="\\"||a==="-"||a==="["||a==="]")a="\\"+a;return a}function h(a){for(var f=a.substring(1,a.length-1).match(/\\u[\dA-Fa-f]{4}|\\x[\dA-Fa-f]{2}|\\[0-3][0-7]{0,2}|\\[0-7]{1,2}|\\[\S\s]|[^\\]/g),a=
|
|
| 3 |
+[],b=[],o=f[0]==="^",c=o?1:0,i=f.length;c<i;++c){var j=f[c];if(/\\[bdsw]/i.test(j))a.push(j);else{var j=m(j),d;c+2<i&&"-"===f[c+1]?(d=m(f[c+2]),c+=2):d=j;b.push([j,d]);d<65||j>122||(d<65||j>90||b.push([Math.max(65,j)|32,Math.min(d,90)|32]),d<97||j>122||b.push([Math.max(97,j)&-33,Math.min(d,122)&-33]))}}b.sort(function(a,f){return a[0]-f[0]||f[1]-a[1]});f=[];j=[NaN,NaN];for(c=0;c<b.length;++c)i=b[c],i[0]<=j[1]+1?j[1]=Math.max(j[1],i[1]):f.push(j=i);b=["["];o&&b.push("^");b.push.apply(b,a);for(c=0;c<
|
|
| 4 |
+f.length;++c)i=f[c],b.push(e(i[0])),i[1]>i[0]&&(i[1]+1>i[0]&&b.push("-"),b.push(e(i[1])));b.push("]");return b.join("")}function y(a){for(var f=a.source.match(/\[(?:[^\\\]]|\\[\S\s])*]|\\u[\dA-Fa-f]{4}|\\x[\dA-Fa-f]{2}|\\\d+|\\[^\dux]|\(\?[!:=]|[()^]|[^()[\\^]+/g),b=f.length,d=[],c=0,i=0;c<b;++c){var j=f[c];j==="("?++i:"\\"===j.charAt(0)&&(j=+j.substring(1))&&j<=i&&(d[j]=-1)}for(c=1;c<d.length;++c)-1===d[c]&&(d[c]=++t);for(i=c=0;c<b;++c)j=f[c],j==="("?(++i,d[i]===void 0&&(f[c]="(?:")):"\\"===j.charAt(0)&&
|
|
| 5 |
+(j=+j.substring(1))&&j<=i&&(f[c]="\\"+d[i]);for(i=c=0;c<b;++c)"^"===f[c]&&"^"!==f[c+1]&&(f[c]="");if(a.ignoreCase&&s)for(c=0;c<b;++c)j=f[c],a=j.charAt(0),j.length>=2&&a==="["?f[c]=h(j):a!=="\\"&&(f[c]=j.replace(/[A-Za-z]/g,function(a){a=a.charCodeAt(0);return"["+String.fromCharCode(a&-33,a|32)+"]"}));return f.join("")}for(var t=0,s=!1,l=!1,p=0,d=a.length;p<d;++p){var g=a[p];if(g.ignoreCase)l=!0;else if(/[a-z]/i.test(g.source.replace(/\\u[\da-f]{4}|\\x[\da-f]{2}|\\[^UXux]/gi,""))){s=!0;l=!1;break}}for(var r=
|
|
| 6 |
+{b:8,t:9,n:10,v:11,f:12,r:13},n=[],p=0,d=a.length;p<d;++p){g=a[p];if(g.global||g.multiline)throw Error(""+g);n.push("(?:"+y(g)+")")}return RegExp(n.join("|"),l?"gi":"g")}function M(a){function m(a){switch(a.nodeType){case 1:if(e.test(a.className))break;for(var g=a.firstChild;g;g=g.nextSibling)m(g);g=a.nodeName;if("BR"===g||"LI"===g)h[s]="\n",t[s<<1]=y++,t[s++<<1|1]=a;break;case 3:case 4:g=a.nodeValue,g.length&&(g=p?g.replace(/\r\n?/g,"\n"):g.replace(/[\t\n\r ]+/g," "),h[s]=g,t[s<<1]=y,y+=g.length,
|
|
| 7 |
+t[s++<<1|1]=a)}}var e=/(?:^|\s)nocode(?:\s|$)/,h=[],y=0,t=[],s=0,l;a.currentStyle?l=a.currentStyle.whiteSpace:window.getComputedStyle&&(l=document.defaultView.getComputedStyle(a,q).getPropertyValue("white-space"));var p=l&&"pre"===l.substring(0,3);m(a);return{a:h.join("").replace(/\n$/,""),c:t}}function B(a,m,e,h){m&&(a={a:m,d:a},e(a),h.push.apply(h,a.e))}function x(a,m){function e(a){for(var l=a.d,p=[l,"pln"],d=0,g=a.a.match(y)||[],r={},n=0,z=g.length;n<z;++n){var f=g[n],b=r[f],o=void 0,c;if(typeof b===
|
|
| 8 |
+"string")c=!1;else{var i=h[f.charAt(0)];if(i)o=f.match(i[1]),b=i[0];else{for(c=0;c<t;++c)if(i=m[c],o=f.match(i[1])){b=i[0];break}o||(b="pln")}if((c=b.length>=5&&"lang-"===b.substring(0,5))&&!(o&&typeof o[1]==="string"))c=!1,b="src";c||(r[f]=b)}i=d;d+=f.length;if(c){c=o[1];var j=f.indexOf(c),k=j+c.length;o[2]&&(k=f.length-o[2].length,j=k-c.length);b=b.substring(5);B(l+i,f.substring(0,j),e,p);B(l+i+j,c,C(b,c),p);B(l+i+k,f.substring(k),e,p)}else p.push(l+i,b)}a.e=p}var h={},y;(function(){for(var e=a.concat(m),
|
|
| 9 |
+l=[],p={},d=0,g=e.length;d<g;++d){var r=e[d],n=r[3];if(n)for(var k=n.length;--k>=0;)h[n.charAt(k)]=r;r=r[1];n=""+r;p.hasOwnProperty(n)||(l.push(r),p[n]=q)}l.push(/[\S\s]/);y=L(l)})();var t=m.length;return e}function u(a){var m=[],e=[];a.tripleQuotedStrings?m.push(["str",/^(?:'''(?:[^'\\]|\\[\S\s]|''?(?=[^']))*(?:'''|$)|"""(?:[^"\\]|\\[\S\s]|""?(?=[^"]))*(?:"""|$)|'(?:[^'\\]|\\[\S\s])*(?:'|$)|"(?:[^"\\]|\\[\S\s])*(?:"|$))/,q,"'\""]):a.multiLineStrings?m.push(["str",/^(?:'(?:[^'\\]|\\[\S\s])*(?:'|$)|"(?:[^"\\]|\\[\S\s])*(?:"|$)|`(?:[^\\`]|\\[\S\s])*(?:`|$))/,
|
|
| 10 |
+q,"'\"`"]):m.push(["str",/^(?:'(?:[^\n\r'\\]|\\.)*(?:'|$)|"(?:[^\n\r"\\]|\\.)*(?:"|$))/,q,"\"'"]);a.verbatimStrings&&e.push(["str",/^@"(?:[^"]|"")*(?:"|$)/,q]);var h=a.hashComments;h&&(a.cStyleComments?(h>1?m.push(["com",/^#(?:##(?:[^#]|#(?!##))*(?:###|$)|.*)/,q,"#"]):m.push(["com",/^#(?:(?:define|elif|else|endif|error|ifdef|include|ifndef|line|pragma|undef|warning)\b|[^\n\r]*)/,q,"#"]),e.push(["str",/^<(?:(?:(?:\.\.\/)*|\/?)(?:[\w-]+(?:\/[\w-]+)+)?[\w-]+\.h|[a-z]\w*)>/,q])):m.push(["com",/^#[^\n\r]*/, |
|
| 11 |
+q,"#"]));a.cStyleComments&&(e.push(["com",/^\/\/[^\n\r]*/,q]),e.push(["com",/^\/\*[\S\s]*?(?:\*\/|$)/,q]));a.regexLiterals&&e.push(["lang-regex",/^(?:^^\.?|[!+-]|!=|!==|#|%|%=|&|&&|&&=|&=|\(|\*|\*=|\+=|,|-=|->|\/|\/=|:|::|;|<|<<|<<=|<=|=|==|===|>|>=|>>|>>=|>>>|>>>=|[?@[^]|\^=|\^\^|\^\^=|{|\||\|=|\|\||\|\|=|~|break|case|continue|delete|do|else|finally|instanceof|return|throw|try|typeof)\s*(\/(?=[^*/])(?:[^/[\\]|\\[\S\s]|\[(?:[^\\\]]|\\[\S\s])*(?:]|$))+\/)/]);(h=a.types)&&e.push(["typ",h]);a=(""+a.keywords).replace(/^ | $/g,
|
|
| 12 |
+"");a.length&&e.push(["kwd",RegExp("^(?:"+a.replace(/[\s,]+/g,"|")+")\\b"),q]);m.push(["pln",/^\s+/,q," \r\n\t\xa0"]);e.push(["lit",/^@[$_a-z][\w$@]*/i,q],["typ",/^(?:[@_]?[A-Z]+[a-z][\w$@]*|\w+_t\b)/,q],["pln",/^[$_a-z][\w$@]*/i,q],["lit",/^(?:0x[\da-f]+|(?:\d(?:_\d+)*\d*(?:\.\d*)?|\.\d\+)(?:e[+-]?\d+)?)[a-z]*/i,q,"0123456789"],["pln",/^\\[\S\s]?/,q],["pun",/^.[^\s\w"-$'./@\\`]*/,q]);return x(m,e)}function D(a,m){function e(a){switch(a.nodeType){case 1:if(k.test(a.className))break;if("BR"===a.nodeName)h(a),
|
|
| 13 |
+a.parentNode&&a.parentNode.removeChild(a);else for(a=a.firstChild;a;a=a.nextSibling)e(a);break;case 3:case 4:if(p){var b=a.nodeValue,d=b.match(t);if(d){var c=b.substring(0,d.index);a.nodeValue=c;(b=b.substring(d.index+d[0].length))&&a.parentNode.insertBefore(s.createTextNode(b),a.nextSibling);h(a);c||a.parentNode.removeChild(a)}}}}function h(a){function b(a,d){var e=d?a.cloneNode(!1):a,f=a.parentNode;if(f){var f=b(f,1),g=a.nextSibling;f.appendChild(e);for(var h=g;h;h=g)g=h.nextSibling,f.appendChild(h)}return e}
|
|
| 14 |
+for(;!a.nextSibling;)if(a=a.parentNode,!a)return;for(var a=b(a.nextSibling,0),e;(e=a.parentNode)&&e.nodeType===1;)a=e;d.push(a)}var k=/(?:^|\s)nocode(?:\s|$)/,t=/\r\n?|\n/,s=a.ownerDocument,l;a.currentStyle?l=a.currentStyle.whiteSpace:window.getComputedStyle&&(l=s.defaultView.getComputedStyle(a,q).getPropertyValue("white-space"));var p=l&&"pre"===l.substring(0,3);for(l=s.createElement("LI");a.firstChild;)l.appendChild(a.firstChild);for(var d=[l],g=0;g<d.length;++g)e(d[g]);m===(m|0)&&d[0].setAttribute("value",
|
|
| 15 |
+m);var r=s.createElement("OL");r.className="linenums";for(var n=Math.max(0,m-1|0)||0,g=0,z=d.length;g<z;++g)l=d[g],l.className="L"+(g+n)%10,l.firstChild||l.appendChild(s.createTextNode("\xa0")),r.appendChild(l);a.appendChild(r)}function k(a,m){for(var e=m.length;--e>=0;){var h=m[e];A.hasOwnProperty(h)?window.console&&console.warn("cannot override language handler %s",h):A[h]=a}}function C(a,m){if(!a||!A.hasOwnProperty(a))a=/^\s*</.test(m)?"default-markup":"default-code";return A[a]}function E(a){var m=
|
|
| 16 |
+a.g;try{var e=M(a.h),h=e.a;a.a=h;a.c=e.c;a.d=0;C(m,h)(a);var k=/\bMSIE\b/.test(navigator.userAgent),m=/\n/g,t=a.a,s=t.length,e=0,l=a.c,p=l.length,h=0,d=a.e,g=d.length,a=0;d[g]=s;var r,n;for(n=r=0;n<g;)d[n]!==d[n+2]?(d[r++]=d[n++],d[r++]=d[n++]):n+=2;g=r;for(n=r=0;n<g;){for(var z=d[n],f=d[n+1],b=n+2;b+2<=g&&d[b+1]===f;)b+=2;d[r++]=z;d[r++]=f;n=b}for(d.length=r;h<p;){var o=l[h+2]||s,c=d[a+2]||s,b=Math.min(o,c),i=l[h+1],j;if(i.nodeType!==1&&(j=t.substring(e,b))){k&&(j=j.replace(m,"\r"));i.nodeValue=
|
|
| 17 |
+j;var u=i.ownerDocument,v=u.createElement("SPAN");v.className=d[a+1];var x=i.parentNode;x.replaceChild(v,i);v.appendChild(i);e<o&&(l[h+1]=i=u.createTextNode(t.substring(b,o)),x.insertBefore(i,v.nextSibling))}e=b;e>=o&&(h+=2);e>=c&&(a+=2)}}catch(w){"console"in window&&console.log(w&&w.stack?w.stack:w)}}var v=["break,continue,do,else,for,if,return,while"],w=[[v,"auto,case,char,const,default,double,enum,extern,float,goto,int,long,register,short,signed,sizeof,static,struct,switch,typedef,union,unsigned,void,volatile"],
|
|
| 18 |
+"catch,class,delete,false,import,new,operator,private,protected,public,this,throw,true,try,typeof"],F=[w,"alignof,align_union,asm,axiom,bool,concept,concept_map,const_cast,constexpr,decltype,dynamic_cast,explicit,export,friend,inline,late_check,mutable,namespace,nullptr,reinterpret_cast,static_assert,static_cast,template,typeid,typename,using,virtual,where"],G=[w,"abstract,boolean,byte,extends,final,finally,implements,import,instanceof,null,native,package,strictfp,super,synchronized,throws,transient"], |
|
| 19 |
+H=[G,"as,base,by,checked,decimal,delegate,descending,dynamic,event,fixed,foreach,from,group,implicit,in,interface,internal,into,is,lock,object,out,override,orderby,params,partial,readonly,ref,sbyte,sealed,stackalloc,string,select,uint,ulong,unchecked,unsafe,ushort,var"],w=[w,"debugger,eval,export,function,get,null,set,undefined,var,with,Infinity,NaN"],I=[v,"and,as,assert,class,def,del,elif,except,exec,finally,from,global,import,in,is,lambda,nonlocal,not,or,pass,print,raise,try,with,yield,False,True,None"], |
|
| 20 |
+J=[v,"alias,and,begin,case,class,def,defined,elsif,end,ensure,false,in,module,next,nil,not,or,redo,rescue,retry,self,super,then,true,undef,unless,until,when,yield,BEGIN,END"],v=[v,"case,done,elif,esac,eval,fi,function,in,local,set,then,until"],K=/^(DIR|FILE|vector|(de|priority_)?queue|list|stack|(const_)?iterator|(multi)?(set|map)|bitset|u?(int|float)\d*)/,N=/\S/,O=u({keywords:[F,H,w,"caller,delete,die,do,dump,elsif,eval,exit,foreach,for,goto,if,import,last,local,my,next,no,our,print,package,redo,require,sub,undef,unless,until,use,wantarray,while,BEGIN,END"+
|
|
| 21 |
+I,J,v],hashComments:!0,cStyleComments:!0,multiLineStrings:!0,regexLiterals:!0}),A={};k(O,["default-code"]);k(x([],[["pln",/^[^<?]+/],["dec",/^<!\w[^>]*(?:>|$)/],["com",/^<\!--[\S\s]*?(?:--\>|$)/],["lang-",/^<\?([\S\s]+?)(?:\?>|$)/],["lang-",/^<%([\S\s]+?)(?:%>|$)/],["pun",/^(?:<[%?]|[%?]>)/],["lang-",/^<xmp\b[^>]*>([\S\s]+?)<\/xmp\b[^>]*>/i],["lang-js",/^<script\b[^>]*>([\S\s]*?)(<\/script\b[^>]*>)/i],["lang-css",/^<style\b[^>]*>([\S\s]*?)(<\/style\b[^>]*>)/i],["lang-in.tag",/^(<\/?[a-z][^<>]*>)/i]]),
|
|
| 22 |
+["default-markup","htm","html","mxml","xhtml","xml","xsl"]);k(x([["pln",/^\s+/,q," \t\r\n"],["atv",/^(?:"[^"]*"?|'[^']*'?)/,q,"\"'"]],[["tag",/^^<\/?[a-z](?:[\w-.:]*\w)?|\/?>$/i],["atn",/^(?!style[\s=]|on)[a-z](?:[\w:-]*\w)?/i],["lang-uq.val",/^=\s*([^\s"'>]*(?:[^\s"'/>]|\/(?=\s)))/],["pun",/^[/<->]+/],["lang-js",/^on\w+\s*=\s*"([^"]+)"/i],["lang-js",/^on\w+\s*=\s*'([^']+)'/i],["lang-js",/^on\w+\s*=\s*([^\s"'>]+)/i],["lang-css",/^style\s*=\s*"([^"]+)"/i],["lang-css",/^style\s*=\s*'([^']+)'/i],["lang-css", |
|
| 23 |
+/^style\s*=\s*([^\s"'>]+)/i]]),["in.tag"]);k(x([],[["atv",/^[\S\s]+/]]),["uq.val"]);k(u({keywords:F,hashComments:!0,cStyleComments:!0,types:K}),["c","cc","cpp","cxx","cyc","m"]);k(u({keywords:"null,true,false"}),["json"]);k(u({keywords:H,hashComments:!0,cStyleComments:!0,verbatimStrings:!0,types:K}),["cs"]);k(u({keywords:G,cStyleComments:!0}),["java"]);k(u({keywords:v,hashComments:!0,multiLineStrings:!0}),["bsh","csh","sh"]);k(u({keywords:I,hashComments:!0,multiLineStrings:!0,tripleQuotedStrings:!0}),
|
|
| 24 |
+["cv","py"]);k(u({keywords:"caller,delete,die,do,dump,elsif,eval,exit,foreach,for,goto,if,import,last,local,my,next,no,our,print,package,redo,require,sub,undef,unless,until,use,wantarray,while,BEGIN,END",hashComments:!0,multiLineStrings:!0,regexLiterals:!0}),["perl","pl","pm"]);k(u({keywords:J,hashComments:!0,multiLineStrings:!0,regexLiterals:!0}),["rb"]);k(u({keywords:w,cStyleComments:!0,regexLiterals:!0}),["js"]);k(u({keywords:"all,and,by,catch,class,else,extends,false,finally,for,if,in,is,isnt,loop,new,no,not,null,of,off,on,or,return,super,then,true,try,unless,until,when,while,yes",
|
|
| 25 |
+hashComments:3,cStyleComments:!0,multilineStrings:!0,tripleQuotedStrings:!0,regexLiterals:!0}),["coffee"]);k(x([],[["str",/^[\S\s]+/]]),["regex"]);window.prettyPrintOne=function(a,m,e){var h=document.createElement("PRE");h.innerHTML=a;e&&D(h,e);E({g:m,i:e,h:h});return h.innerHTML};window.prettyPrint=function(a){function m(){for(var e=window.PR_SHOULD_USE_CONTINUATION?l.now()+250:Infinity;p<h.length&&l.now()<e;p++){var n=h[p],k=n.className;if(k.indexOf("prettyprint")>=0){var k=k.match(g),f,b;if(b=
|
|
| 26 |
+!k){b=n;for(var o=void 0,c=b.firstChild;c;c=c.nextSibling)var i=c.nodeType,o=i===1?o?b:c:i===3?N.test(c.nodeValue)?b:o:o;b=(f=o===b?void 0:o)&&"CODE"===f.tagName}b&&(k=f.className.match(g));k&&(k=k[1]);b=!1;for(o=n.parentNode;o;o=o.parentNode)if((o.tagName==="pre"||o.tagName==="code"||o.tagName==="xmp")&&o.className&&o.className.indexOf("prettyprint")>=0){b=!0;break}b||((b=(b=n.className.match(/\blinenums\b(?::(\d+))?/))?b[1]&&b[1].length?+b[1]:!0:!1)&&D(n,b),d={g:k,h:n,i:b},E(d))}}p<h.length?setTimeout(m,
|
|
| 27 |
+250):a&&a()}for(var e=[document.getElementsByTagName("pre"),document.getElementsByTagName("code"),document.getElementsByTagName("xmp")],h=[],k=0;k<e.length;++k)for(var t=0,s=e[k].length;t<s;++t)h.push(e[k][t]);var e=q,l=Date;l.now||(l={now:function(){return+new Date}});var p=0,d,g=/\blang(?:uage)?-([\w.]+)(?!\S)/;m()};window.PR={createSimpleLexer:x,registerLangHandler:k,sourceDecorator:u,PR_ATTRIB_NAME:"atn",PR_ATTRIB_VALUE:"atv",PR_COMMENT:"com",PR_DECLARATION:"dec",PR_KEYWORD:"kwd",PR_LITERAL:"lit",
|
|
| 28 |
+PR_NOCODE:"nocode",PR_PLAIN:"pln",PR_PUNCTUATION:"pun",PR_SOURCE:"src",PR_STRING:"str",PR_TAG:"tag",PR_TYPE:"typ"}})(); |
| 0 | 29 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,6 @@ |
| 1 |
+/*! matchMedia() polyfill - Test a CSS media type/query in JS. Authors & copyright (c) 2012: Scott Jehl, Paul Irish, Nicholas Zakas. Dual MIT/BSD license */ |
|
| 2 |
+/*! NOTE: If you're already including a window.matchMedia polyfill via Modernizr or otherwise, you don't need this part */ |
|
| 3 |
+window.matchMedia=window.matchMedia||function(a){"use strict";var c,d=a.documentElement,e=d.firstElementChild||d.firstChild,f=a.createElement("body"),g=a.createElement("div");return g.id="mq-test-1",g.style.cssText="position:absolute;top:-100em",f.style.background="none",f.appendChild(g),function(a){return g.innerHTML='­<style media="'+a+'"> #mq-test-1 { width: 42px; }</style>',d.insertBefore(f,e),c=42===g.offsetWidth,d.removeChild(f),{matches:c,media:a}}}(document);
|
|
| 4 |
+ |
|
| 5 |
+/*! Respond.js v1.1.0: min/max-width media query polyfill. (c) Scott Jehl. MIT/GPLv2 Lic. j.mp/respondjs */ |
|
| 6 |
+(function(a){"use strict";function x(){u(!0)}var b={};a.respond=b,b.update=function(){},b.mediaQueriesSupported=a.matchMedia&&a.matchMedia("only all").matches,b.mediaQueriesSupported;var q,r,t,c=a.document,d=c.documentElement,e=[],f=[],g=[],h={},i=30,j=c.getElementsByTagName("head")[0]||d,k=c.getElementsByTagName("base")[0],l=j.getElementsByTagName("link"),m=[],n=function(){for(var b=0;l.length>b;b++){var c=l[b],d=c.href,e=c.media,f=c.rel&&"stylesheet"===c.rel.toLowerCase();d&&f&&!h[d]&&(c.styleSheet&&c.styleSheet.rawCssText?(p(c.styleSheet.rawCssText,d,e),h[d]=!0):(!/^([a-zA-Z:]*\/\/)/.test(d)&&!k||d.replace(RegExp.$1,"").split("/")[0]===a.location.host)&&m.push({href:d,media:e}))}o()},o=function(){if(m.length){var a=m.shift();v(a.href,function(b){p(b,a.href,a.media),h[a.href]=!0,setTimeout(function(){o()},0)})}},p=function(a,b,c){var d=a.match(/@media[^\{]+\{([^\{\}]*\{[^\}\{]*\})+/gi),g=d&&d.length||0;b=b.substring(0,b.lastIndexOf("/"));var h=function(a){return a.replace(/(url\()['"]?([^\/\)'"][^:\)'"]+)['"]?(\))/g,"$1"+b+"$2$3")},i=!g&&c;b.length&&(b+="/"),i&&(g=1);for(var j=0;g>j;j++){var k,l,m,n;i?(k=c,f.push(h(a))):(k=d[j].match(/@media *([^\{]+)\{([\S\s]+?)$/)&&RegExp.$1,f.push(RegExp.$2&&h(RegExp.$2))),m=k.split(","),n=m.length;for(var o=0;n>o;o++)l=m[o],e.push({media:l.split("(")[0].match(/(only\s+)?([a-zA-Z]+)\s?/)&&RegExp.$2||"all",rules:f.length-1,hasquery:l.indexOf("(")>-1,minw:l.match(/\(min\-width:[\s]*([\s]*[0-9\.]+)(px|em)[\s]*\)/)&&parseFloat(RegExp.$1)+(RegExp.$2||""),maxw:l.match(/\(max\-width:[\s]*([\s]*[0-9\.]+)(px|em)[\s]*\)/)&&parseFloat(RegExp.$1)+(RegExp.$2||"")})}u()},s=function(){var a,b=c.createElement("div"),e=c.body,f=!1;return b.style.cssText="position:absolute;font-size:1em;width:1em",e||(e=f=c.createElement("body"),e.style.background="none"),e.appendChild(b),d.insertBefore(e,d.firstChild),a=b.offsetWidth,f?d.removeChild(e):e.removeChild(b),a=t=parseFloat(a)},u=function(a){var b="clientWidth",h=d[b],k="CSS1Compat"===c.compatMode&&h||c.body[b]||h,m={},n=l[l.length-1],o=(new Date).getTime();if(a&&q&&i>o-q)return clearTimeout(r),r=setTimeout(u,i),void 0;q=o;for(var p in e)if(e.hasOwnProperty(p)){var v=e[p],w=v.minw,x=v.maxw,y=null===w,z=null===x,A="em";w&&(w=parseFloat(w)*(w.indexOf(A)>-1?t||s():1)),x&&(x=parseFloat(x)*(x.indexOf(A)>-1?t||s():1)),v.hasquery&&(y&&z||!(y||k>=w)||!(z||x>=k))||(m[v.media]||(m[v.media]=[]),m[v.media].push(f[v.rules]))}for(var B in g)g.hasOwnProperty(B)&&g[B]&&g[B].parentNode===j&&j.removeChild(g[B]);for(var C in m)if(m.hasOwnProperty(C)){var D=c.createElement("style"),E=m[C].join("\n");D.type="text/css",D.media=C,j.insertBefore(D,n.nextSibling),D.styleSheet?D.styleSheet.cssText=E:D.appendChild(c.createTextNode(E)),g.push(D)}},v=function(a,b){var c=w();c&&(c.open("GET",a,!0),c.onreadystatechange=function(){4!==c.readyState||200!==c.status&&304!==c.status||b(c.responseText)},4!==c.readyState&&c.send(null))},w=function(){var b=!1;try{b=new a.XMLHttpRequest}catch(c){b=new a.ActiveXObject("Microsoft.XMLHTTP")}return function(){return b}}();n(),b.update=n,a.addEventListener?a.addEventListener("resize",x,!1):a.attachEvent&&a.attachEvent("onresize",x)})(this);
|
| 0 | 7 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,92 @@ |
| 1 |
+$(function() {
|
|
| 2 |
+ var SearchView = Backbone.View.extend({
|
|
| 3 |
+ events: {
|
|
| 4 |
+ "click #search-clear": "clear" |
|
| 5 |
+ }, |
|
| 6 |
+ |
|
| 7 |
+ initialize: function() {
|
|
| 8 |
+ this.algolia = algoliasearch("M19DXW5X0Q", "c79b2e61519372a99fa5890db070064c");
|
|
| 9 |
+ this.algoliaHelper = algoliasearchHelper(this.algolia, "font_awesome"); |
|
| 10 |
+ this.template = _.template($("#results-template").html());
|
|
| 11 |
+ |
|
| 12 |
+ this.$searchInput = this.$("#search-input");
|
|
| 13 |
+ this.$searchResultsSection = this.$("#search-results");
|
|
| 14 |
+ this.$searchInputClear = this.$("#search-clear");
|
|
| 15 |
+ this.$iconsSection = this.$("#icons");
|
|
| 16 |
+ |
|
| 17 |
+ this.$searchInput.on("keyup", _.debounce(_.bind(this.search, this), 200));
|
|
| 18 |
+ this.algoliaHelper.on("result", _.bind(this.showResults, this));
|
|
| 19 |
+ }, |
|
| 20 |
+ |
|
| 21 |
+ search: function(event) {
|
|
| 22 |
+ var query = this.$searchInput.val(); |
|
| 23 |
+ |
|
| 24 |
+ if (query !== "") {
|
|
| 25 |
+ this. algoliaHelper.setQuery(query).search(); |
|
| 26 |
+ } else {
|
|
| 27 |
+ this.clearResults(); |
|
| 28 |
+ } |
|
| 29 |
+ }, |
|
| 30 |
+ |
|
| 31 |
+ clear: function(event) {
|
|
| 32 |
+ event.preventDefault(); |
|
| 33 |
+ |
|
| 34 |
+ this.clearResults(); |
|
| 35 |
+ }, |
|
| 36 |
+ |
|
| 37 |
+ showResults: function(content, state) {
|
|
| 38 |
+ this.$searchResultsSection.html("");
|
|
| 39 |
+ this.$searchResultsSection.removeClass("hide");
|
|
| 40 |
+ this.$searchInputClear.removeClass("hide");
|
|
| 41 |
+ this.$iconsSection.addClass("hide");
|
|
| 42 |
+ |
|
| 43 |
+ var results = []; |
|
| 44 |
+ |
|
| 45 |
+ _.each(content.hits, function(result) {
|
|
| 46 |
+ results.push(new SearchResultView({ result: result }).render())
|
|
| 47 |
+ }); |
|
| 48 |
+ |
|
| 49 |
+ this.$searchResultsSection.html(this.template({ content: content, results: results.join("") }));
|
|
| 50 |
+ }, |
|
| 51 |
+ |
|
| 52 |
+ clearResults: function() {
|
|
| 53 |
+ this.$searchInput.val("").focus();
|
|
| 54 |
+ this.$searchResultsSection.addClass("hide");
|
|
| 55 |
+ this.$searchResultsSection.html("");
|
|
| 56 |
+ this.$searchInputClear.addClass("hide");
|
|
| 57 |
+ this.$iconsSection.removeClass("hide");
|
|
| 58 |
+ } |
|
| 59 |
+ }); |
|
| 60 |
+ |
|
| 61 |
+ var SearchResultView = Backbone.View.extend({
|
|
| 62 |
+ initialize: function(options) {
|
|
| 63 |
+ this.template = _.template($("#result-template").html());
|
|
| 64 |
+ this.result = options.result |
|
| 65 |
+ }, |
|
| 66 |
+ |
|
| 67 |
+ render: function() {
|
|
| 68 |
+ var matches = []; |
|
| 69 |
+ |
|
| 70 |
+ this.pullMatches(matches, this.result._highlightResult.aliases); |
|
| 71 |
+ this.pullMatches(matches, this.result._highlightResult.synonyms); |
|
| 72 |
+ |
|
| 73 |
+ return this.template({ result: this.result, matches: matches });
|
|
| 74 |
+ }, |
|
| 75 |
+ |
|
| 76 |
+ pullMatches: function(matches, list) {
|
|
| 77 |
+ if (list !== undefined) {
|
|
| 78 |
+ _.each(list, function(highlight) {
|
|
| 79 |
+ if (highlight.matchLevel !== "none") {
|
|
| 80 |
+ matches.push(highlight.value) |
|
| 81 |
+ } |
|
| 82 |
+ }) |
|
| 83 |
+ } |
|
| 84 |
+ } |
|
| 85 |
+ }); |
|
| 86 |
+ |
|
| 87 |
+ var $searchViewElement = $("[data-view=search]");
|
|
| 88 |
+ |
|
| 89 |
+ if ($searchViewElement.length > 0) {
|
|
| 90 |
+ new SearchView({ el: $searchViewElement });
|
|
| 91 |
+ } |
|
| 92 |
+}); |
| 0 | 93 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,60 @@ |
| 1 |
+$(function () {
|
|
| 2 |
+ $("#newsletter").validate();
|
|
| 3 |
+ |
|
| 4 |
+ var ads = [ |
|
| 5 |
+ {
|
|
| 6 |
+ quote: "Get 2,000+ icons with Font Awesome Pro and <strong>ALL</strong> KS rewards for just $60!", |
|
| 7 |
+ class: "fa5", |
|
| 8 |
+ url: "https://fontawesome.com/?utm_source=font_awesome_homepage&utm_medium=display&utm_campaign=fa5_released&utm_content=banner", |
|
| 9 |
+ btn_text: "Check out FA Pro <i class='fas fas-external-link'></i>", |
|
| 10 |
+ }, |
|
| 11 |
+ ]; |
|
| 12 |
+ |
|
| 13 |
+ // selectAd(); |
|
| 14 |
+ |
|
| 15 |
+ // start the icon carousel |
|
| 16 |
+ $('#icon-carousel').carousel({
|
|
| 17 |
+ interval: 5000 |
|
| 18 |
+ }); |
|
| 19 |
+ |
|
| 20 |
+ $('[data-toggle="tooltip"]').tooltip();
|
|
| 21 |
+ $('[data-toggle="popover"]').popover();
|
|
| 22 |
+ |
|
| 23 |
+ if (storageAvailable('localStorage') && !localStorage.seenFA5ReleasedModal) {
|
|
| 24 |
+ $('#modal-fa5')
|
|
| 25 |
+ .modal('toggle')
|
|
| 26 |
+ .on('hidden.bs.modal', function (e) {
|
|
| 27 |
+ $('#fa5-iframe').remove();
|
|
| 28 |
+ }); |
|
| 29 |
+ ; |
|
| 30 |
+ } |
|
| 31 |
+ |
|
| 32 |
+ if (storageAvailable('localStorage')) {
|
|
| 33 |
+ localStorage.seenFA5ReleasedModal = true; |
|
| 34 |
+ // Yippee! We can use localStorage awesomeness |
|
| 35 |
+ } |
|
| 36 |
+ |
|
| 37 |
+ function storageAvailable(type) {
|
|
| 38 |
+ try {
|
|
| 39 |
+ var storage = window[type], |
|
| 40 |
+ x = '__storage_test__'; |
|
| 41 |
+ storage.setItem(x, x); |
|
| 42 |
+ storage.removeItem(x); |
|
| 43 |
+ return true; |
|
| 44 |
+ } |
|
| 45 |
+ catch(e) {
|
|
| 46 |
+ return false; |
|
| 47 |
+ } |
|
| 48 |
+ } |
|
| 49 |
+ |
|
| 50 |
+ function selectAd() {
|
|
| 51 |
+ random_number = Math.floor(Math.random() * ads.length); |
|
| 52 |
+ random_ad = ads[random_number]; |
|
| 53 |
+ |
|
| 54 |
+ $('#banner').addClass(random_ad.class);
|
|
| 55 |
+ $('#rotating-message').html(random_ad.quote);
|
|
| 56 |
+ $('#rotating-url').attr("href", random_ad.url);
|
|
| 57 |
+ $('#rotating-url').html(random_ad.btn_text);
|
|
| 58 |
+ $('#banner').collapse('show');
|
|
| 59 |
+ } |
|
| 60 |
+}); |
| 0 | 61 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,304 @@ |
| 1 |
+{
|
|
| 2 |
+ "always-semicolon": true, |
|
| 3 |
+ "block-indent": 2, |
|
| 4 |
+ "color-case": "lower", |
|
| 5 |
+ "color-shorthand": true, |
|
| 6 |
+ "element-case": "lower", |
|
| 7 |
+ "eof-newline": true, |
|
| 8 |
+ "leading-zero": false, |
|
| 9 |
+ "remove-empty-rulesets": true, |
|
| 10 |
+ "space-after-colon": 1, |
|
| 11 |
+ "space-after-combinator": 1, |
|
| 12 |
+ "space-before-selector-delimiter": 0, |
|
| 13 |
+ "space-between-declarations": "\n", |
|
| 14 |
+ "space-after-opening-brace": "\n", |
|
| 15 |
+ "space-before-closing-brace": "\n", |
|
| 16 |
+ "space-before-colon": 0, |
|
| 17 |
+ "space-before-combinator": 1, |
|
| 18 |
+ "space-before-opening-brace": 1, |
|
| 19 |
+ "strip-spaces": true, |
|
| 20 |
+ "unitless-zero": true, |
|
| 21 |
+ "vendor-prefix-align": true, |
|
| 22 |
+ "sort-order": [ |
|
| 23 |
+ [ |
|
| 24 |
+ "position", |
|
| 25 |
+ "top", |
|
| 26 |
+ "right", |
|
| 27 |
+ "bottom", |
|
| 28 |
+ "left", |
|
| 29 |
+ "z-index", |
|
| 30 |
+ "display", |
|
| 31 |
+ "float", |
|
| 32 |
+ "width", |
|
| 33 |
+ "min-width", |
|
| 34 |
+ "max-width", |
|
| 35 |
+ "height", |
|
| 36 |
+ "min-height", |
|
| 37 |
+ "max-height", |
|
| 38 |
+ "-webkit-box-sizing", |
|
| 39 |
+ "-moz-box-sizing", |
|
| 40 |
+ "box-sizing", |
|
| 41 |
+ "-webkit-appearance", |
|
| 42 |
+ "padding", |
|
| 43 |
+ "padding-top", |
|
| 44 |
+ "padding-right", |
|
| 45 |
+ "padding-bottom", |
|
| 46 |
+ "padding-left", |
|
| 47 |
+ "margin", |
|
| 48 |
+ "margin-top", |
|
| 49 |
+ "margin-right", |
|
| 50 |
+ "margin-bottom", |
|
| 51 |
+ "margin-left", |
|
| 52 |
+ "overflow", |
|
| 53 |
+ "overflow-x", |
|
| 54 |
+ "overflow-y", |
|
| 55 |
+ "-webkit-overflow-scrolling", |
|
| 56 |
+ "-ms-overflow-x", |
|
| 57 |
+ "-ms-overflow-y", |
|
| 58 |
+ "-ms-overflow-style", |
|
| 59 |
+ "clip", |
|
| 60 |
+ "clear", |
|
| 61 |
+ "font", |
|
| 62 |
+ "font-family", |
|
| 63 |
+ "font-size", |
|
| 64 |
+ "font-style", |
|
| 65 |
+ "font-weight", |
|
| 66 |
+ "font-variant", |
|
| 67 |
+ "font-size-adjust", |
|
| 68 |
+ "font-stretch", |
|
| 69 |
+ "font-effect", |
|
| 70 |
+ "font-emphasize", |
|
| 71 |
+ "font-emphasize-position", |
|
| 72 |
+ "font-emphasize-style", |
|
| 73 |
+ "font-smooth", |
|
| 74 |
+ "-webkit-hyphens", |
|
| 75 |
+ "-moz-hyphens", |
|
| 76 |
+ "hyphens", |
|
| 77 |
+ "line-height", |
|
| 78 |
+ "color", |
|
| 79 |
+ "text-align", |
|
| 80 |
+ "-webkit-text-align-last", |
|
| 81 |
+ "-moz-text-align-last", |
|
| 82 |
+ "-ms-text-align-last", |
|
| 83 |
+ "text-align-last", |
|
| 84 |
+ "text-emphasis", |
|
| 85 |
+ "text-emphasis-color", |
|
| 86 |
+ "text-emphasis-style", |
|
| 87 |
+ "text-emphasis-position", |
|
| 88 |
+ "text-decoration", |
|
| 89 |
+ "text-indent", |
|
| 90 |
+ "text-justify", |
|
| 91 |
+ "text-outline", |
|
| 92 |
+ "-ms-text-overflow", |
|
| 93 |
+ "text-overflow", |
|
| 94 |
+ "text-overflow-ellipsis", |
|
| 95 |
+ "text-overflow-mode", |
|
| 96 |
+ "text-shadow", |
|
| 97 |
+ "text-transform", |
|
| 98 |
+ "text-wrap", |
|
| 99 |
+ "-webkit-text-size-adjust", |
|
| 100 |
+ "-ms-text-size-adjust", |
|
| 101 |
+ "letter-spacing", |
|
| 102 |
+ "-ms-word-break", |
|
| 103 |
+ "word-break", |
|
| 104 |
+ "word-spacing", |
|
| 105 |
+ "-ms-word-wrap", |
|
| 106 |
+ "word-wrap", |
|
| 107 |
+ "-moz-tab-size", |
|
| 108 |
+ "-o-tab-size", |
|
| 109 |
+ "tab-size", |
|
| 110 |
+ "white-space", |
|
| 111 |
+ "vertical-align", |
|
| 112 |
+ "list-style", |
|
| 113 |
+ "list-style-position", |
|
| 114 |
+ "list-style-type", |
|
| 115 |
+ "list-style-image", |
|
| 116 |
+ "pointer-events", |
|
| 117 |
+ "-ms-touch-action", |
|
| 118 |
+ "touch-action", |
|
| 119 |
+ "cursor", |
|
| 120 |
+ "visibility", |
|
| 121 |
+ "zoom", |
|
| 122 |
+ "flex-direction", |
|
| 123 |
+ "flex-order", |
|
| 124 |
+ "flex-pack", |
|
| 125 |
+ "flex-align", |
|
| 126 |
+ "table-layout", |
|
| 127 |
+ "empty-cells", |
|
| 128 |
+ "caption-side", |
|
| 129 |
+ "border-spacing", |
|
| 130 |
+ "border-collapse", |
|
| 131 |
+ "content", |
|
| 132 |
+ "quotes", |
|
| 133 |
+ "counter-reset", |
|
| 134 |
+ "counter-increment", |
|
| 135 |
+ "resize", |
|
| 136 |
+ "-webkit-user-select", |
|
| 137 |
+ "-moz-user-select", |
|
| 138 |
+ "-ms-user-select", |
|
| 139 |
+ "-o-user-select", |
|
| 140 |
+ "user-select", |
|
| 141 |
+ "nav-index", |
|
| 142 |
+ "nav-up", |
|
| 143 |
+ "nav-right", |
|
| 144 |
+ "nav-down", |
|
| 145 |
+ "nav-left", |
|
| 146 |
+ "background", |
|
| 147 |
+ "background-color", |
|
| 148 |
+ "background-image", |
|
| 149 |
+ "-ms-filter:\\'progid:DXImageTransform.Microsoft.gradient", |
|
| 150 |
+ "filter:progid:DXImageTransform.Microsoft.gradient", |
|
| 151 |
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader", |
|
| 152 |
+ "filter", |
|
| 153 |
+ "background-repeat", |
|
| 154 |
+ "background-attachment", |
|
| 155 |
+ "background-position", |
|
| 156 |
+ "background-position-x", |
|
| 157 |
+ "background-position-y", |
|
| 158 |
+ "-webkit-background-clip", |
|
| 159 |
+ "-moz-background-clip", |
|
| 160 |
+ "background-clip", |
|
| 161 |
+ "background-origin", |
|
| 162 |
+ "-webkit-background-size", |
|
| 163 |
+ "-moz-background-size", |
|
| 164 |
+ "-o-background-size", |
|
| 165 |
+ "background-size", |
|
| 166 |
+ "border", |
|
| 167 |
+ "border-color", |
|
| 168 |
+ "border-style", |
|
| 169 |
+ "border-width", |
|
| 170 |
+ "border-top", |
|
| 171 |
+ "border-top-color", |
|
| 172 |
+ "border-top-style", |
|
| 173 |
+ "border-top-width", |
|
| 174 |
+ "border-right", |
|
| 175 |
+ "border-right-color", |
|
| 176 |
+ "border-right-style", |
|
| 177 |
+ "border-right-width", |
|
| 178 |
+ "border-bottom", |
|
| 179 |
+ "border-bottom-color", |
|
| 180 |
+ "border-bottom-style", |
|
| 181 |
+ "border-bottom-width", |
|
| 182 |
+ "border-left", |
|
| 183 |
+ "border-left-color", |
|
| 184 |
+ "border-left-style", |
|
| 185 |
+ "border-left-width", |
|
| 186 |
+ "border-radius", |
|
| 187 |
+ "border-top-left-radius", |
|
| 188 |
+ "border-top-right-radius", |
|
| 189 |
+ "border-bottom-right-radius", |
|
| 190 |
+ "border-bottom-left-radius", |
|
| 191 |
+ "-webkit-border-image", |
|
| 192 |
+ "-moz-border-image", |
|
| 193 |
+ "-o-border-image", |
|
| 194 |
+ "border-image", |
|
| 195 |
+ "-webkit-border-image-source", |
|
| 196 |
+ "-moz-border-image-source", |
|
| 197 |
+ "-o-border-image-source", |
|
| 198 |
+ "border-image-source", |
|
| 199 |
+ "-webkit-border-image-slice", |
|
| 200 |
+ "-moz-border-image-slice", |
|
| 201 |
+ "-o-border-image-slice", |
|
| 202 |
+ "border-image-slice", |
|
| 203 |
+ "-webkit-border-image-width", |
|
| 204 |
+ "-moz-border-image-width", |
|
| 205 |
+ "-o-border-image-width", |
|
| 206 |
+ "border-image-width", |
|
| 207 |
+ "-webkit-border-image-outset", |
|
| 208 |
+ "-moz-border-image-outset", |
|
| 209 |
+ "-o-border-image-outset", |
|
| 210 |
+ "border-image-outset", |
|
| 211 |
+ "-webkit-border-image-repeat", |
|
| 212 |
+ "-moz-border-image-repeat", |
|
| 213 |
+ "-o-border-image-repeat", |
|
| 214 |
+ "border-image-repeat", |
|
| 215 |
+ "outline", |
|
| 216 |
+ "outline-width", |
|
| 217 |
+ "outline-style", |
|
| 218 |
+ "outline-color", |
|
| 219 |
+ "outline-offset", |
|
| 220 |
+ "-webkit-box-shadow", |
|
| 221 |
+ "-moz-box-shadow", |
|
| 222 |
+ "box-shadow", |
|
| 223 |
+ "filter:progid:DXImageTransform.Microsoft.Alpha(Opacity", |
|
| 224 |
+ "-ms-filter:\\'progid:DXImageTransform.Microsoft.Alpha", |
|
| 225 |
+ "opacity", |
|
| 226 |
+ "-ms-interpolation-mode", |
|
| 227 |
+ "-webkit-transition", |
|
| 228 |
+ "-moz-transition", |
|
| 229 |
+ "-ms-transition", |
|
| 230 |
+ "-o-transition", |
|
| 231 |
+ "transition", |
|
| 232 |
+ "-webkit-transition-delay", |
|
| 233 |
+ "-moz-transition-delay", |
|
| 234 |
+ "-ms-transition-delay", |
|
| 235 |
+ "-o-transition-delay", |
|
| 236 |
+ "transition-delay", |
|
| 237 |
+ "-webkit-transition-timing-function", |
|
| 238 |
+ "-moz-transition-timing-function", |
|
| 239 |
+ "-ms-transition-timing-function", |
|
| 240 |
+ "-o-transition-timing-function", |
|
| 241 |
+ "transition-timing-function", |
|
| 242 |
+ "-webkit-transition-duration", |
|
| 243 |
+ "-moz-transition-duration", |
|
| 244 |
+ "-ms-transition-duration", |
|
| 245 |
+ "-o-transition-duration", |
|
| 246 |
+ "transition-duration", |
|
| 247 |
+ "-webkit-transition-property", |
|
| 248 |
+ "-moz-transition-property", |
|
| 249 |
+ "-ms-transition-property", |
|
| 250 |
+ "-o-transition-property", |
|
| 251 |
+ "transition-property", |
|
| 252 |
+ "-webkit-transform", |
|
| 253 |
+ "-moz-transform", |
|
| 254 |
+ "-ms-transform", |
|
| 255 |
+ "-o-transform", |
|
| 256 |
+ "transform", |
|
| 257 |
+ "-webkit-transform-origin", |
|
| 258 |
+ "-moz-transform-origin", |
|
| 259 |
+ "-ms-transform-origin", |
|
| 260 |
+ "-o-transform-origin", |
|
| 261 |
+ "transform-origin", |
|
| 262 |
+ "-webkit-animation", |
|
| 263 |
+ "-moz-animation", |
|
| 264 |
+ "-ms-animation", |
|
| 265 |
+ "-o-animation", |
|
| 266 |
+ "animation", |
|
| 267 |
+ "-webkit-animation-name", |
|
| 268 |
+ "-moz-animation-name", |
|
| 269 |
+ "-ms-animation-name", |
|
| 270 |
+ "-o-animation-name", |
|
| 271 |
+ "animation-name", |
|
| 272 |
+ "-webkit-animation-duration", |
|
| 273 |
+ "-moz-animation-duration", |
|
| 274 |
+ "-ms-animation-duration", |
|
| 275 |
+ "-o-animation-duration", |
|
| 276 |
+ "animation-duration", |
|
| 277 |
+ "-webkit-animation-play-state", |
|
| 278 |
+ "-moz-animation-play-state", |
|
| 279 |
+ "-ms-animation-play-state", |
|
| 280 |
+ "-o-animation-play-state", |
|
| 281 |
+ "animation-play-state", |
|
| 282 |
+ "-webkit-animation-timing-function", |
|
| 283 |
+ "-moz-animation-timing-function", |
|
| 284 |
+ "-ms-animation-timing-function", |
|
| 285 |
+ "-o-animation-timing-function", |
|
| 286 |
+ "animation-timing-function", |
|
| 287 |
+ "-webkit-animation-delay", |
|
| 288 |
+ "-moz-animation-delay", |
|
| 289 |
+ "-ms-animation-delay", |
|
| 290 |
+ "-o-animation-delay", |
|
| 291 |
+ "animation-delay", |
|
| 292 |
+ "-webkit-animation-iteration-count", |
|
| 293 |
+ "-moz-animation-iteration-count", |
|
| 294 |
+ "-ms-animation-iteration-count", |
|
| 295 |
+ "-o-animation-iteration-count", |
|
| 296 |
+ "animation-iteration-count", |
|
| 297 |
+ "-webkit-animation-direction", |
|
| 298 |
+ "-moz-animation-direction", |
|
| 299 |
+ "-ms-animation-direction", |
|
| 300 |
+ "-o-animation-direction", |
|
| 301 |
+ "animation-direction" |
|
| 302 |
+ ] |
|
| 303 |
+ ] |
|
| 304 |
+} |
| 0 | 305 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,19 @@ |
| 1 |
+{
|
|
| 2 |
+ "adjoining-classes": false, |
|
| 3 |
+ "box-sizing": false, |
|
| 4 |
+ "box-model": false, |
|
| 5 |
+ "compatible-vendor-prefixes": false, |
|
| 6 |
+ "floats": false, |
|
| 7 |
+ "font-sizes": false, |
|
| 8 |
+ "gradients": false, |
|
| 9 |
+ "important": false, |
|
| 10 |
+ "known-properties": false, |
|
| 11 |
+ "outline-none": false, |
|
| 12 |
+ "qualified-headings": false, |
|
| 13 |
+ "regex-selectors": false, |
|
| 14 |
+ "shorthand": false, |
|
| 15 |
+ "text-indent": false, |
|
| 16 |
+ "unique-headings": false, |
|
| 17 |
+ "universal-selector": false, |
|
| 18 |
+ "unqualified-attributes": false |
|
| 19 |
+} |
| 0 | 20 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,73 @@ |
| 1 |
+// |
|
| 2 |
+// Alerts |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Base styles |
|
| 7 |
+// ------------------------- |
|
| 8 |
+ |
|
| 9 |
+.alert {
|
|
| 10 |
+ padding: @alert-padding; |
|
| 11 |
+ margin-bottom: @line-height-computed; |
|
| 12 |
+ border: 1px solid transparent; |
|
| 13 |
+ border-radius: @alert-border-radius; |
|
| 14 |
+ |
|
| 15 |
+ // Headings for larger alerts |
|
| 16 |
+ h4 {
|
|
| 17 |
+ margin-top: 0; |
|
| 18 |
+ // Specified for the h4 to prevent conflicts of changing @headings-color |
|
| 19 |
+ color: inherit; |
|
| 20 |
+ } |
|
| 21 |
+ |
|
| 22 |
+ // Provide class for links that match alerts |
|
| 23 |
+ .alert-link {
|
|
| 24 |
+ font-weight: @alert-link-font-weight; |
|
| 25 |
+ } |
|
| 26 |
+ |
|
| 27 |
+ // Improve alignment and spacing of inner content |
|
| 28 |
+ > p, |
|
| 29 |
+ > ul {
|
|
| 30 |
+ margin-bottom: 0; |
|
| 31 |
+ } |
|
| 32 |
+ |
|
| 33 |
+ > p + p {
|
|
| 34 |
+ margin-top: 5px; |
|
| 35 |
+ } |
|
| 36 |
+} |
|
| 37 |
+ |
|
| 38 |
+// Dismissible alerts |
|
| 39 |
+// |
|
| 40 |
+// Expand the right padding and account for the close button's positioning. |
|
| 41 |
+ |
|
| 42 |
+.alert-dismissable, // The misspelled .alert-dismissable was deprecated in 3.2.0. |
|
| 43 |
+.alert-dismissible {
|
|
| 44 |
+ padding-right: (@alert-padding + 20); |
|
| 45 |
+ |
|
| 46 |
+ // Adjust close link position |
|
| 47 |
+ .close {
|
|
| 48 |
+ position: relative; |
|
| 49 |
+ top: -2px; |
|
| 50 |
+ right: -21px; |
|
| 51 |
+ color: inherit; |
|
| 52 |
+ } |
|
| 53 |
+} |
|
| 54 |
+ |
|
| 55 |
+// Alternate styles |
|
| 56 |
+// |
|
| 57 |
+// Generate contextual modifier classes for colorizing the alert. |
|
| 58 |
+ |
|
| 59 |
+.alert-success {
|
|
| 60 |
+ .alert-variant(@alert-success-bg; @alert-success-border; @alert-success-text); |
|
| 61 |
+} |
|
| 62 |
+ |
|
| 63 |
+.alert-info {
|
|
| 64 |
+ .alert-variant(@alert-info-bg; @alert-info-border; @alert-info-text); |
|
| 65 |
+} |
|
| 66 |
+ |
|
| 67 |
+.alert-warning {
|
|
| 68 |
+ .alert-variant(@alert-warning-bg; @alert-warning-border; @alert-warning-text); |
|
| 69 |
+} |
|
| 70 |
+ |
|
| 71 |
+.alert-danger {
|
|
| 72 |
+ .alert-variant(@alert-danger-bg; @alert-danger-border; @alert-danger-text); |
|
| 73 |
+} |
| 0 | 74 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,66 @@ |
| 1 |
+// |
|
| 2 |
+// Badges |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Base class |
|
| 7 |
+.badge {
|
|
| 8 |
+ display: inline-block; |
|
| 9 |
+ min-width: 10px; |
|
| 10 |
+ padding: 3px 7px; |
|
| 11 |
+ font-size: @font-size-small; |
|
| 12 |
+ font-weight: @badge-font-weight; |
|
| 13 |
+ color: @badge-color; |
|
| 14 |
+ line-height: @badge-line-height; |
|
| 15 |
+ vertical-align: middle; |
|
| 16 |
+ white-space: nowrap; |
|
| 17 |
+ text-align: center; |
|
| 18 |
+ background-color: @badge-bg; |
|
| 19 |
+ border-radius: @badge-border-radius; |
|
| 20 |
+ |
|
| 21 |
+ // Empty badges collapse automatically (not available in IE8) |
|
| 22 |
+ &:empty {
|
|
| 23 |
+ display: none; |
|
| 24 |
+ } |
|
| 25 |
+ |
|
| 26 |
+ // Quick fix for badges in buttons |
|
| 27 |
+ .btn & {
|
|
| 28 |
+ position: relative; |
|
| 29 |
+ top: -1px; |
|
| 30 |
+ } |
|
| 31 |
+ |
|
| 32 |
+ .btn-xs &, |
|
| 33 |
+ .btn-group-xs > .btn & {
|
|
| 34 |
+ top: 0; |
|
| 35 |
+ padding: 1px 5px; |
|
| 36 |
+ } |
|
| 37 |
+ |
|
| 38 |
+ // Hover state, but only for links |
|
| 39 |
+ a& {
|
|
| 40 |
+ &:hover, |
|
| 41 |
+ &:focus {
|
|
| 42 |
+ color: @badge-link-hover-color; |
|
| 43 |
+ text-decoration: none; |
|
| 44 |
+ cursor: pointer; |
|
| 45 |
+ } |
|
| 46 |
+ } |
|
| 47 |
+ |
|
| 48 |
+ // Account for badges in navs |
|
| 49 |
+ .list-group-item.active > &, |
|
| 50 |
+ .nav-pills > .active > a > & {
|
|
| 51 |
+ color: @badge-active-color; |
|
| 52 |
+ background-color: @badge-active-bg; |
|
| 53 |
+ } |
|
| 54 |
+ |
|
| 55 |
+ .list-group-item > & {
|
|
| 56 |
+ float: right; |
|
| 57 |
+ } |
|
| 58 |
+ |
|
| 59 |
+ .list-group-item > & + & {
|
|
| 60 |
+ margin-right: 5px; |
|
| 61 |
+ } |
|
| 62 |
+ |
|
| 63 |
+ .nav-pills > li > a > & {
|
|
| 64 |
+ margin-left: 3px; |
|
| 65 |
+ } |
|
| 66 |
+} |
| 0 | 67 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,56 @@ |
| 1 |
+/*! |
|
| 2 |
+ * Bootstrap v3.3.5 (http://getbootstrap.com) |
|
| 3 |
+ * Copyright 2011-2015 Twitter, Inc. |
|
| 4 |
+ * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) |
|
| 5 |
+ */ |
|
| 6 |
+ |
|
| 7 |
+// Core variables and mixins |
|
| 8 |
+@import "variables.less"; |
|
| 9 |
+@import "mixins.less"; |
|
| 10 |
+ |
|
| 11 |
+// Reset and dependencies |
|
| 12 |
+@import "normalize.less"; |
|
| 13 |
+@import "print.less"; |
|
| 14 |
+@import "glyphicons.less"; |
|
| 15 |
+ |
|
| 16 |
+// Core CSS |
|
| 17 |
+@import "scaffolding.less"; |
|
| 18 |
+@import "type.less"; |
|
| 19 |
+@import "code.less"; |
|
| 20 |
+@import "grid.less"; |
|
| 21 |
+@import "tables.less"; |
|
| 22 |
+@import "forms.less"; |
|
| 23 |
+@import "buttons.less"; |
|
| 24 |
+ |
|
| 25 |
+// Components |
|
| 26 |
+@import "component-animations.less"; |
|
| 27 |
+@import "dropdowns.less"; |
|
| 28 |
+@import "button-groups.less"; |
|
| 29 |
+@import "input-groups.less"; |
|
| 30 |
+@import "navs.less"; |
|
| 31 |
+@import "navbar.less"; |
|
| 32 |
+@import "breadcrumbs.less"; |
|
| 33 |
+@import "pagination.less"; |
|
| 34 |
+@import "pager.less"; |
|
| 35 |
+@import "labels.less"; |
|
| 36 |
+@import "badges.less"; |
|
| 37 |
+@import "jumbotron.less"; |
|
| 38 |
+@import "thumbnails.less"; |
|
| 39 |
+@import "alerts.less"; |
|
| 40 |
+@import "progress-bars.less"; |
|
| 41 |
+@import "media.less"; |
|
| 42 |
+@import "list-group.less"; |
|
| 43 |
+@import "panels.less"; |
|
| 44 |
+@import "responsive-embed.less"; |
|
| 45 |
+@import "wells.less"; |
|
| 46 |
+@import "close.less"; |
|
| 47 |
+ |
|
| 48 |
+// Components w/ JavaScript |
|
| 49 |
+@import "modals.less"; |
|
| 50 |
+@import "tooltip.less"; |
|
| 51 |
+@import "popovers.less"; |
|
| 52 |
+@import "carousel.less"; |
|
| 53 |
+ |
|
| 54 |
+// Utility classes |
|
| 55 |
+@import "utilities.less"; |
|
| 56 |
+@import "responsive-utilities.less"; |
| 0 | 57 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,26 @@ |
| 1 |
+// |
|
| 2 |
+// Breadcrumbs |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+.breadcrumb {
|
|
| 7 |
+ padding: @breadcrumb-padding-vertical @breadcrumb-padding-horizontal; |
|
| 8 |
+ margin-bottom: @line-height-computed; |
|
| 9 |
+ list-style: none; |
|
| 10 |
+ background-color: @breadcrumb-bg; |
|
| 11 |
+ border-radius: @border-radius-base; |
|
| 12 |
+ |
|
| 13 |
+ > li {
|
|
| 14 |
+ display: inline-block; |
|
| 15 |
+ |
|
| 16 |
+ + li:before {
|
|
| 17 |
+ content: "@{breadcrumb-separator}\00a0"; // Unicode space added since inline-block means non-collapsing white-space
|
|
| 18 |
+ padding: 0 5px; |
|
| 19 |
+ color: @breadcrumb-color; |
|
| 20 |
+ } |
|
| 21 |
+ } |
|
| 22 |
+ |
|
| 23 |
+ > .active {
|
|
| 24 |
+ color: @breadcrumb-active-color; |
|
| 25 |
+ } |
|
| 26 |
+} |
| 0 | 27 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,244 @@ |
| 1 |
+// |
|
| 2 |
+// Button groups |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+// Make the div behave like a button |
|
| 6 |
+.btn-group, |
|
| 7 |
+.btn-group-vertical {
|
|
| 8 |
+ position: relative; |
|
| 9 |
+ display: inline-block; |
|
| 10 |
+ vertical-align: middle; // match .btn alignment given font-size hack above |
|
| 11 |
+ > .btn {
|
|
| 12 |
+ position: relative; |
|
| 13 |
+ float: left; |
|
| 14 |
+ // Bring the "active" button to the front |
|
| 15 |
+ &:hover, |
|
| 16 |
+ &:focus, |
|
| 17 |
+ &:active, |
|
| 18 |
+ &.active {
|
|
| 19 |
+ z-index: 2; |
|
| 20 |
+ } |
|
| 21 |
+ } |
|
| 22 |
+} |
|
| 23 |
+ |
|
| 24 |
+// Prevent double borders when buttons are next to each other |
|
| 25 |
+.btn-group {
|
|
| 26 |
+ .btn + .btn, |
|
| 27 |
+ .btn + .btn-group, |
|
| 28 |
+ .btn-group + .btn, |
|
| 29 |
+ .btn-group + .btn-group {
|
|
| 30 |
+ margin-left: -1px; |
|
| 31 |
+ } |
|
| 32 |
+} |
|
| 33 |
+ |
|
| 34 |
+// Optional: Group multiple button groups together for a toolbar |
|
| 35 |
+.btn-toolbar {
|
|
| 36 |
+ margin-left: -5px; // Offset the first child's margin |
|
| 37 |
+ &:extend(.clearfix all); |
|
| 38 |
+ |
|
| 39 |
+ .btn, |
|
| 40 |
+ .btn-group, |
|
| 41 |
+ .input-group {
|
|
| 42 |
+ float: left; |
|
| 43 |
+ } |
|
| 44 |
+ > .btn, |
|
| 45 |
+ > .btn-group, |
|
| 46 |
+ > .input-group {
|
|
| 47 |
+ margin-left: 5px; |
|
| 48 |
+ } |
|
| 49 |
+} |
|
| 50 |
+ |
|
| 51 |
+.btn-group > .btn:not(:first-child):not(:last-child):not(.dropdown-toggle) {
|
|
| 52 |
+ border-radius: 0; |
|
| 53 |
+} |
|
| 54 |
+ |
|
| 55 |
+// Set corners individual because sometimes a single button can be in a .btn-group and we need :first-child and :last-child to both match |
|
| 56 |
+.btn-group > .btn:first-child {
|
|
| 57 |
+ margin-left: 0; |
|
| 58 |
+ &:not(:last-child):not(.dropdown-toggle) {
|
|
| 59 |
+ .border-right-radius(0); |
|
| 60 |
+ } |
|
| 61 |
+} |
|
| 62 |
+// Need .dropdown-toggle since :last-child doesn't apply given a .dropdown-menu immediately after it |
|
| 63 |
+.btn-group > .btn:last-child:not(:first-child), |
|
| 64 |
+.btn-group > .dropdown-toggle:not(:first-child) {
|
|
| 65 |
+ .border-left-radius(0); |
|
| 66 |
+} |
|
| 67 |
+ |
|
| 68 |
+// Custom edits for including btn-groups within btn-groups (useful for including dropdown buttons within a btn-group) |
|
| 69 |
+.btn-group > .btn-group {
|
|
| 70 |
+ float: left; |
|
| 71 |
+} |
|
| 72 |
+.btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {
|
|
| 73 |
+ border-radius: 0; |
|
| 74 |
+} |
|
| 75 |
+.btn-group > .btn-group:first-child:not(:last-child) {
|
|
| 76 |
+ > .btn:last-child, |
|
| 77 |
+ > .dropdown-toggle {
|
|
| 78 |
+ .border-right-radius(0); |
|
| 79 |
+ } |
|
| 80 |
+} |
|
| 81 |
+.btn-group > .btn-group:last-child:not(:first-child) > .btn:first-child {
|
|
| 82 |
+ .border-left-radius(0); |
|
| 83 |
+} |
|
| 84 |
+ |
|
| 85 |
+// On active and open, don't show outline |
|
| 86 |
+.btn-group .dropdown-toggle:active, |
|
| 87 |
+.btn-group.open .dropdown-toggle {
|
|
| 88 |
+ outline: 0; |
|
| 89 |
+} |
|
| 90 |
+ |
|
| 91 |
+ |
|
| 92 |
+// Sizing |
|
| 93 |
+// |
|
| 94 |
+// Remix the default button sizing classes into new ones for easier manipulation. |
|
| 95 |
+ |
|
| 96 |
+.btn-group-xs > .btn { &:extend(.btn-xs); }
|
|
| 97 |
+.btn-group-sm > .btn { &:extend(.btn-sm); }
|
|
| 98 |
+.btn-group-lg > .btn { &:extend(.btn-lg); }
|
|
| 99 |
+ |
|
| 100 |
+ |
|
| 101 |
+// Split button dropdowns |
|
| 102 |
+// ---------------------- |
|
| 103 |
+ |
|
| 104 |
+// Give the line between buttons some depth |
|
| 105 |
+.btn-group > .btn + .dropdown-toggle {
|
|
| 106 |
+ padding-left: 8px; |
|
| 107 |
+ padding-right: 8px; |
|
| 108 |
+} |
|
| 109 |
+.btn-group > .btn-lg + .dropdown-toggle {
|
|
| 110 |
+ padding-left: 12px; |
|
| 111 |
+ padding-right: 12px; |
|
| 112 |
+} |
|
| 113 |
+ |
|
| 114 |
+// The clickable button for toggling the menu |
|
| 115 |
+// Remove the gradient and set the same inset shadow as the :active state |
|
| 116 |
+.btn-group.open .dropdown-toggle {
|
|
| 117 |
+ .box-shadow(inset 0 3px 5px rgba(0,0,0,.125)); |
|
| 118 |
+ |
|
| 119 |
+ // Show no shadow for `.btn-link` since it has no other button styles. |
|
| 120 |
+ &.btn-link {
|
|
| 121 |
+ .box-shadow(none); |
|
| 122 |
+ } |
|
| 123 |
+} |
|
| 124 |
+ |
|
| 125 |
+ |
|
| 126 |
+// Reposition the caret |
|
| 127 |
+.btn .caret {
|
|
| 128 |
+ margin-left: 0; |
|
| 129 |
+} |
|
| 130 |
+// Carets in other button sizes |
|
| 131 |
+.btn-lg .caret {
|
|
| 132 |
+ border-width: @caret-width-large @caret-width-large 0; |
|
| 133 |
+ border-bottom-width: 0; |
|
| 134 |
+} |
|
| 135 |
+// Upside down carets for .dropup |
|
| 136 |
+.dropup .btn-lg .caret {
|
|
| 137 |
+ border-width: 0 @caret-width-large @caret-width-large; |
|
| 138 |
+} |
|
| 139 |
+ |
|
| 140 |
+ |
|
| 141 |
+// Vertical button groups |
|
| 142 |
+// ---------------------- |
|
| 143 |
+ |
|
| 144 |
+.btn-group-vertical {
|
|
| 145 |
+ > .btn, |
|
| 146 |
+ > .btn-group, |
|
| 147 |
+ > .btn-group > .btn {
|
|
| 148 |
+ display: block; |
|
| 149 |
+ float: none; |
|
| 150 |
+ width: 100%; |
|
| 151 |
+ max-width: 100%; |
|
| 152 |
+ } |
|
| 153 |
+ |
|
| 154 |
+ // Clear floats so dropdown menus can be properly placed |
|
| 155 |
+ > .btn-group {
|
|
| 156 |
+ &:extend(.clearfix all); |
|
| 157 |
+ > .btn {
|
|
| 158 |
+ float: none; |
|
| 159 |
+ } |
|
| 160 |
+ } |
|
| 161 |
+ |
|
| 162 |
+ > .btn + .btn, |
|
| 163 |
+ > .btn + .btn-group, |
|
| 164 |
+ > .btn-group + .btn, |
|
| 165 |
+ > .btn-group + .btn-group {
|
|
| 166 |
+ margin-top: -1px; |
|
| 167 |
+ margin-left: 0; |
|
| 168 |
+ } |
|
| 169 |
+} |
|
| 170 |
+ |
|
| 171 |
+.btn-group-vertical > .btn {
|
|
| 172 |
+ &:not(:first-child):not(:last-child) {
|
|
| 173 |
+ border-radius: 0; |
|
| 174 |
+ } |
|
| 175 |
+ &:first-child:not(:last-child) {
|
|
| 176 |
+ border-top-right-radius: @btn-border-radius-base; |
|
| 177 |
+ .border-bottom-radius(0); |
|
| 178 |
+ } |
|
| 179 |
+ &:last-child:not(:first-child) {
|
|
| 180 |
+ border-bottom-left-radius: @btn-border-radius-base; |
|
| 181 |
+ .border-top-radius(0); |
|
| 182 |
+ } |
|
| 183 |
+} |
|
| 184 |
+.btn-group-vertical > .btn-group:not(:first-child):not(:last-child) > .btn {
|
|
| 185 |
+ border-radius: 0; |
|
| 186 |
+} |
|
| 187 |
+.btn-group-vertical > .btn-group:first-child:not(:last-child) {
|
|
| 188 |
+ > .btn:last-child, |
|
| 189 |
+ > .dropdown-toggle {
|
|
| 190 |
+ .border-bottom-radius(0); |
|
| 191 |
+ } |
|
| 192 |
+} |
|
| 193 |
+.btn-group-vertical > .btn-group:last-child:not(:first-child) > .btn:first-child {
|
|
| 194 |
+ .border-top-radius(0); |
|
| 195 |
+} |
|
| 196 |
+ |
|
| 197 |
+ |
|
| 198 |
+// Justified button groups |
|
| 199 |
+// ---------------------- |
|
| 200 |
+ |
|
| 201 |
+.btn-group-justified {
|
|
| 202 |
+ display: table; |
|
| 203 |
+ width: 100%; |
|
| 204 |
+ table-layout: fixed; |
|
| 205 |
+ border-collapse: separate; |
|
| 206 |
+ > .btn, |
|
| 207 |
+ > .btn-group {
|
|
| 208 |
+ float: none; |
|
| 209 |
+ display: table-cell; |
|
| 210 |
+ width: 1%; |
|
| 211 |
+ } |
|
| 212 |
+ > .btn-group .btn {
|
|
| 213 |
+ width: 100%; |
|
| 214 |
+ } |
|
| 215 |
+ |
|
| 216 |
+ > .btn-group .dropdown-menu {
|
|
| 217 |
+ left: auto; |
|
| 218 |
+ } |
|
| 219 |
+} |
|
| 220 |
+ |
|
| 221 |
+ |
|
| 222 |
+// Checkbox and radio options |
|
| 223 |
+// |
|
| 224 |
+// In order to support the browser's form validation feedback, powered by the |
|
| 225 |
+// `required` attribute, we have to "hide" the inputs via `clip`. We cannot use |
|
| 226 |
+// `display: none;` or `visibility: hidden;` as that also hides the popover. |
|
| 227 |
+// Simply visually hiding the inputs via `opacity` would leave them clickable in |
|
| 228 |
+// certain cases which is prevented by using `clip` and `pointer-events`. |
|
| 229 |
+// This way, we ensure a DOM element is visible to position the popover from. |
|
| 230 |
+// |
|
| 231 |
+// See https://github.com/twbs/bootstrap/pull/12794 and |
|
| 232 |
+// https://github.com/twbs/bootstrap/pull/14559 for more information. |
|
| 233 |
+ |
|
| 234 |
+[data-toggle="buttons"] {
|
|
| 235 |
+ > .btn, |
|
| 236 |
+ > .btn-group > .btn {
|
|
| 237 |
+ input[type="radio"], |
|
| 238 |
+ input[type="checkbox"] {
|
|
| 239 |
+ position: absolute; |
|
| 240 |
+ clip: rect(0,0,0,0); |
|
| 241 |
+ pointer-events: none; |
|
| 242 |
+ } |
|
| 243 |
+ } |
|
| 244 |
+} |
| 0 | 245 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,166 @@ |
| 1 |
+// |
|
| 2 |
+// Buttons |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Base styles |
|
| 7 |
+// -------------------------------------------------- |
|
| 8 |
+ |
|
| 9 |
+.btn {
|
|
| 10 |
+ display: inline-block; |
|
| 11 |
+ margin-bottom: 0; // For input.btn |
|
| 12 |
+ font-weight: @btn-font-weight; |
|
| 13 |
+ text-align: center; |
|
| 14 |
+ vertical-align: middle; |
|
| 15 |
+ touch-action: manipulation; |
|
| 16 |
+ cursor: pointer; |
|
| 17 |
+ background-image: none; // Reset unusual Firefox-on-Android default style; see https://github.com/necolas/normalize.css/issues/214 |
|
| 18 |
+ border: 1px solid transparent; |
|
| 19 |
+ white-space: nowrap; |
|
| 20 |
+ .button-size(@padding-base-vertical; @padding-base-horizontal; @font-size-base; @line-height-base; @btn-border-radius-base); |
|
| 21 |
+ .user-select(none); |
|
| 22 |
+ |
|
| 23 |
+ &, |
|
| 24 |
+ &:active, |
|
| 25 |
+ &.active {
|
|
| 26 |
+ &:focus, |
|
| 27 |
+ &.focus {
|
|
| 28 |
+ .tab-focus(); |
|
| 29 |
+ } |
|
| 30 |
+ } |
|
| 31 |
+ |
|
| 32 |
+ &:hover, |
|
| 33 |
+ &:focus, |
|
| 34 |
+ &.focus {
|
|
| 35 |
+ color: @btn-default-color; |
|
| 36 |
+ text-decoration: none; |
|
| 37 |
+ } |
|
| 38 |
+ |
|
| 39 |
+ &:active, |
|
| 40 |
+ &.active {
|
|
| 41 |
+ outline: 0; |
|
| 42 |
+ background-image: none; |
|
| 43 |
+ .box-shadow(inset 0 3px 5px rgba(0,0,0,.125)); |
|
| 44 |
+ } |
|
| 45 |
+ |
|
| 46 |
+ &.disabled, |
|
| 47 |
+ &[disabled], |
|
| 48 |
+ fieldset[disabled] & {
|
|
| 49 |
+ cursor: @cursor-disabled; |
|
| 50 |
+ .opacity(.65); |
|
| 51 |
+ .box-shadow(none); |
|
| 52 |
+ } |
|
| 53 |
+ |
|
| 54 |
+ a& {
|
|
| 55 |
+ &.disabled, |
|
| 56 |
+ fieldset[disabled] & {
|
|
| 57 |
+ pointer-events: none; // Future-proof disabling of clicks on `<a>` elements |
|
| 58 |
+ } |
|
| 59 |
+ } |
|
| 60 |
+} |
|
| 61 |
+ |
|
| 62 |
+ |
|
| 63 |
+// Alternate buttons |
|
| 64 |
+// -------------------------------------------------- |
|
| 65 |
+ |
|
| 66 |
+.btn-default {
|
|
| 67 |
+ .button-variant(@btn-default-color; @btn-default-bg; @btn-default-border); |
|
| 68 |
+} |
|
| 69 |
+.btn-primary {
|
|
| 70 |
+ .button-variant(@btn-primary-color; @btn-primary-bg; @btn-primary-border); |
|
| 71 |
+} |
|
| 72 |
+// Success appears as green |
|
| 73 |
+.btn-success {
|
|
| 74 |
+ .button-variant(@btn-success-color; @btn-success-bg; @btn-success-border); |
|
| 75 |
+} |
|
| 76 |
+// Info appears as blue-green |
|
| 77 |
+.btn-info {
|
|
| 78 |
+ .button-variant(@btn-info-color; @btn-info-bg; @btn-info-border); |
|
| 79 |
+} |
|
| 80 |
+// Warning appears as orange |
|
| 81 |
+.btn-warning {
|
|
| 82 |
+ .button-variant(@btn-warning-color; @btn-warning-bg; @btn-warning-border); |
|
| 83 |
+} |
|
| 84 |
+// Danger and error appear as red |
|
| 85 |
+.btn-danger {
|
|
| 86 |
+ .button-variant(@btn-danger-color; @btn-danger-bg; @btn-danger-border); |
|
| 87 |
+} |
|
| 88 |
+ |
|
| 89 |
+ |
|
| 90 |
+// Link buttons |
|
| 91 |
+// ------------------------- |
|
| 92 |
+ |
|
| 93 |
+// Make a button look and behave like a link |
|
| 94 |
+.btn-link {
|
|
| 95 |
+ color: @link-color; |
|
| 96 |
+ font-weight: normal; |
|
| 97 |
+ border-radius: 0; |
|
| 98 |
+ |
|
| 99 |
+ &, |
|
| 100 |
+ &:active, |
|
| 101 |
+ &.active, |
|
| 102 |
+ &[disabled], |
|
| 103 |
+ fieldset[disabled] & {
|
|
| 104 |
+ background-color: transparent; |
|
| 105 |
+ .box-shadow(none); |
|
| 106 |
+ } |
|
| 107 |
+ &, |
|
| 108 |
+ &:hover, |
|
| 109 |
+ &:focus, |
|
| 110 |
+ &:active {
|
|
| 111 |
+ border-color: transparent; |
|
| 112 |
+ } |
|
| 113 |
+ &:hover, |
|
| 114 |
+ &:focus {
|
|
| 115 |
+ color: @link-hover-color; |
|
| 116 |
+ text-decoration: @link-hover-decoration; |
|
| 117 |
+ background-color: transparent; |
|
| 118 |
+ } |
|
| 119 |
+ &[disabled], |
|
| 120 |
+ fieldset[disabled] & {
|
|
| 121 |
+ &:hover, |
|
| 122 |
+ &:focus {
|
|
| 123 |
+ color: @btn-link-disabled-color; |
|
| 124 |
+ text-decoration: none; |
|
| 125 |
+ } |
|
| 126 |
+ } |
|
| 127 |
+} |
|
| 128 |
+ |
|
| 129 |
+ |
|
| 130 |
+// Button Sizes |
|
| 131 |
+// -------------------------------------------------- |
|
| 132 |
+ |
|
| 133 |
+.btn-lg {
|
|
| 134 |
+ // line-height: ensure even-numbered height of button next to large input |
|
| 135 |
+ .button-size(@padding-large-vertical; @padding-large-horizontal; @font-size-large; @line-height-large; @btn-border-radius-large); |
|
| 136 |
+} |
|
| 137 |
+.btn-sm {
|
|
| 138 |
+ // line-height: ensure proper height of button next to small input |
|
| 139 |
+ .button-size(@padding-small-vertical; @padding-small-horizontal; @font-size-small; @line-height-small; @btn-border-radius-small); |
|
| 140 |
+} |
|
| 141 |
+.btn-xs {
|
|
| 142 |
+ .button-size(@padding-xs-vertical; @padding-xs-horizontal; @font-size-small; @line-height-small; @btn-border-radius-small); |
|
| 143 |
+} |
|
| 144 |
+ |
|
| 145 |
+ |
|
| 146 |
+// Block button |
|
| 147 |
+// -------------------------------------------------- |
|
| 148 |
+ |
|
| 149 |
+.btn-block {
|
|
| 150 |
+ display: block; |
|
| 151 |
+ width: 100%; |
|
| 152 |
+} |
|
| 153 |
+ |
|
| 154 |
+// Vertically space out multiple block buttons |
|
| 155 |
+.btn-block + .btn-block {
|
|
| 156 |
+ margin-top: 5px; |
|
| 157 |
+} |
|
| 158 |
+ |
|
| 159 |
+// Specificity overrides |
|
| 160 |
+input[type="submit"], |
|
| 161 |
+input[type="reset"], |
|
| 162 |
+input[type="button"] {
|
|
| 163 |
+ &.btn-block {
|
|
| 164 |
+ width: 100%; |
|
| 165 |
+ } |
|
| 166 |
+} |
| 0 | 167 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,269 @@ |
| 1 |
+// |
|
| 2 |
+// Carousel |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Wrapper for the slide container and indicators |
|
| 7 |
+.carousel {
|
|
| 8 |
+ position: relative; |
|
| 9 |
+} |
|
| 10 |
+ |
|
| 11 |
+.carousel-inner {
|
|
| 12 |
+ position: relative; |
|
| 13 |
+ overflow: hidden; |
|
| 14 |
+ width: 100%; |
|
| 15 |
+ |
|
| 16 |
+ > .item {
|
|
| 17 |
+ display: none; |
|
| 18 |
+ position: relative; |
|
| 19 |
+ .transition(.6s ease-in-out left); |
|
| 20 |
+ |
|
| 21 |
+ // Account for jankitude on images |
|
| 22 |
+ > img, |
|
| 23 |
+ > a > img {
|
|
| 24 |
+ &:extend(.img-responsive); |
|
| 25 |
+ line-height: 1; |
|
| 26 |
+ } |
|
| 27 |
+ |
|
| 28 |
+ // WebKit CSS3 transforms for supported devices |
|
| 29 |
+ @media all and (transform-3d), (-webkit-transform-3d) {
|
|
| 30 |
+ .transition-transform(~'0.6s ease-in-out'); |
|
| 31 |
+ .backface-visibility(~'hidden'); |
|
| 32 |
+ .perspective(1000px); |
|
| 33 |
+ |
|
| 34 |
+ &.next, |
|
| 35 |
+ &.active.right {
|
|
| 36 |
+ .translate3d(100%, 0, 0); |
|
| 37 |
+ left: 0; |
|
| 38 |
+ } |
|
| 39 |
+ &.prev, |
|
| 40 |
+ &.active.left {
|
|
| 41 |
+ .translate3d(-100%, 0, 0); |
|
| 42 |
+ left: 0; |
|
| 43 |
+ } |
|
| 44 |
+ &.next.left, |
|
| 45 |
+ &.prev.right, |
|
| 46 |
+ &.active {
|
|
| 47 |
+ .translate3d(0, 0, 0); |
|
| 48 |
+ left: 0; |
|
| 49 |
+ } |
|
| 50 |
+ } |
|
| 51 |
+ } |
|
| 52 |
+ |
|
| 53 |
+ > .active, |
|
| 54 |
+ > .next, |
|
| 55 |
+ > .prev {
|
|
| 56 |
+ display: block; |
|
| 57 |
+ } |
|
| 58 |
+ |
|
| 59 |
+ > .active {
|
|
| 60 |
+ left: 0; |
|
| 61 |
+ } |
|
| 62 |
+ |
|
| 63 |
+ > .next, |
|
| 64 |
+ > .prev {
|
|
| 65 |
+ position: absolute; |
|
| 66 |
+ top: 0; |
|
| 67 |
+ width: 100%; |
|
| 68 |
+ } |
|
| 69 |
+ |
|
| 70 |
+ > .next {
|
|
| 71 |
+ left: 100%; |
|
| 72 |
+ } |
|
| 73 |
+ > .prev {
|
|
| 74 |
+ left: -100%; |
|
| 75 |
+ } |
|
| 76 |
+ > .next.left, |
|
| 77 |
+ > .prev.right {
|
|
| 78 |
+ left: 0; |
|
| 79 |
+ } |
|
| 80 |
+ |
|
| 81 |
+ > .active.left {
|
|
| 82 |
+ left: -100%; |
|
| 83 |
+ } |
|
| 84 |
+ > .active.right {
|
|
| 85 |
+ left: 100%; |
|
| 86 |
+ } |
|
| 87 |
+ |
|
| 88 |
+} |
|
| 89 |
+ |
|
| 90 |
+// Left/right controls for nav |
|
| 91 |
+// --------------------------- |
|
| 92 |
+ |
|
| 93 |
+.carousel-control {
|
|
| 94 |
+ position: absolute; |
|
| 95 |
+ top: 0; |
|
| 96 |
+ left: 0; |
|
| 97 |
+ bottom: 0; |
|
| 98 |
+ width: @carousel-control-width; |
|
| 99 |
+ .opacity(@carousel-control-opacity); |
|
| 100 |
+ font-size: @carousel-control-font-size; |
|
| 101 |
+ color: @carousel-control-color; |
|
| 102 |
+ text-align: center; |
|
| 103 |
+ text-shadow: @carousel-text-shadow; |
|
| 104 |
+ // We can't have this transition here because WebKit cancels the carousel |
|
| 105 |
+ // animation if you trip this while in the middle of another animation. |
|
| 106 |
+ |
|
| 107 |
+ // Set gradients for backgrounds |
|
| 108 |
+ &.left {
|
|
| 109 |
+ #gradient > .horizontal(@start-color: rgba(0,0,0,.5); @end-color: rgba(0,0,0,.0001)); |
|
| 110 |
+ } |
|
| 111 |
+ &.right {
|
|
| 112 |
+ left: auto; |
|
| 113 |
+ right: 0; |
|
| 114 |
+ #gradient > .horizontal(@start-color: rgba(0,0,0,.0001); @end-color: rgba(0,0,0,.5)); |
|
| 115 |
+ } |
|
| 116 |
+ |
|
| 117 |
+ // Hover/focus state |
|
| 118 |
+ &:hover, |
|
| 119 |
+ &:focus {
|
|
| 120 |
+ outline: 0; |
|
| 121 |
+ color: @carousel-control-color; |
|
| 122 |
+ text-decoration: none; |
|
| 123 |
+ .opacity(.9); |
|
| 124 |
+ } |
|
| 125 |
+ |
|
| 126 |
+ // Toggles |
|
| 127 |
+ .icon-prev, |
|
| 128 |
+ .icon-next, |
|
| 129 |
+ .glyphicon-chevron-left, |
|
| 130 |
+ .glyphicon-chevron-right {
|
|
| 131 |
+ position: absolute; |
|
| 132 |
+ top: 50%; |
|
| 133 |
+ margin-top: -10px; |
|
| 134 |
+ z-index: 5; |
|
| 135 |
+ display: inline-block; |
|
| 136 |
+ } |
|
| 137 |
+ .icon-prev, |
|
| 138 |
+ .glyphicon-chevron-left {
|
|
| 139 |
+ left: 50%; |
|
| 140 |
+ margin-left: -10px; |
|
| 141 |
+ } |
|
| 142 |
+ .icon-next, |
|
| 143 |
+ .glyphicon-chevron-right {
|
|
| 144 |
+ right: 50%; |
|
| 145 |
+ margin-right: -10px; |
|
| 146 |
+ } |
|
| 147 |
+ .icon-prev, |
|
| 148 |
+ .icon-next {
|
|
| 149 |
+ width: 20px; |
|
| 150 |
+ height: 20px; |
|
| 151 |
+ line-height: 1; |
|
| 152 |
+ font-family: serif; |
|
| 153 |
+ } |
|
| 154 |
+ |
|
| 155 |
+ |
|
| 156 |
+ .icon-prev {
|
|
| 157 |
+ &:before {
|
|
| 158 |
+ content: '\2039';// SINGLE LEFT-POINTING ANGLE QUOTATION MARK (U+2039) |
|
| 159 |
+ } |
|
| 160 |
+ } |
|
| 161 |
+ .icon-next {
|
|
| 162 |
+ &:before {
|
|
| 163 |
+ content: '\203a';// SINGLE RIGHT-POINTING ANGLE QUOTATION MARK (U+203A) |
|
| 164 |
+ } |
|
| 165 |
+ } |
|
| 166 |
+} |
|
| 167 |
+ |
|
| 168 |
+// Optional indicator pips |
|
| 169 |
+// |
|
| 170 |
+// Add an unordered list with the following class and add a list item for each |
|
| 171 |
+// slide your carousel holds. |
|
| 172 |
+ |
|
| 173 |
+.carousel-indicators {
|
|
| 174 |
+ position: absolute; |
|
| 175 |
+ bottom: 10px; |
|
| 176 |
+ left: 50%; |
|
| 177 |
+ z-index: 15; |
|
| 178 |
+ width: 60%; |
|
| 179 |
+ margin-left: -30%; |
|
| 180 |
+ padding-left: 0; |
|
| 181 |
+ list-style: none; |
|
| 182 |
+ text-align: center; |
|
| 183 |
+ |
|
| 184 |
+ li {
|
|
| 185 |
+ display: inline-block; |
|
| 186 |
+ width: 10px; |
|
| 187 |
+ height: 10px; |
|
| 188 |
+ margin: 1px; |
|
| 189 |
+ text-indent: -999px; |
|
| 190 |
+ border: 1px solid @carousel-indicator-border-color; |
|
| 191 |
+ border-radius: 10px; |
|
| 192 |
+ cursor: pointer; |
|
| 193 |
+ |
|
| 194 |
+ // IE8-9 hack for event handling |
|
| 195 |
+ // |
|
| 196 |
+ // Internet Explorer 8-9 does not support clicks on elements without a set |
|
| 197 |
+ // `background-color`. We cannot use `filter` since that's not viewed as a |
|
| 198 |
+ // background color by the browser. Thus, a hack is needed. |
|
| 199 |
+ // See https://developer.mozilla.org/en-US/docs/Web/Events/click#Internet_Explorer |
|
| 200 |
+ // |
|
| 201 |
+ // For IE8, we set solid black as it doesn't support `rgba()`. For IE9, we |
|
| 202 |
+ // set alpha transparency for the best results possible. |
|
| 203 |
+ background-color: #000 \9; // IE8 |
|
| 204 |
+ background-color: rgba(0,0,0,0); // IE9 |
|
| 205 |
+ } |
|
| 206 |
+ .active {
|
|
| 207 |
+ margin: 0; |
|
| 208 |
+ width: 12px; |
|
| 209 |
+ height: 12px; |
|
| 210 |
+ background-color: @carousel-indicator-active-bg; |
|
| 211 |
+ } |
|
| 212 |
+} |
|
| 213 |
+ |
|
| 214 |
+// Optional captions |
|
| 215 |
+// ----------------------------- |
|
| 216 |
+// Hidden by default for smaller viewports |
|
| 217 |
+.carousel-caption {
|
|
| 218 |
+ position: absolute; |
|
| 219 |
+ left: 15%; |
|
| 220 |
+ right: 15%; |
|
| 221 |
+ bottom: 20px; |
|
| 222 |
+ z-index: 10; |
|
| 223 |
+ padding-top: 20px; |
|
| 224 |
+ padding-bottom: 20px; |
|
| 225 |
+ color: @carousel-caption-color; |
|
| 226 |
+ text-align: center; |
|
| 227 |
+ text-shadow: @carousel-text-shadow; |
|
| 228 |
+ & .btn {
|
|
| 229 |
+ text-shadow: none; // No shadow for button elements in carousel-caption |
|
| 230 |
+ } |
|
| 231 |
+} |
|
| 232 |
+ |
|
| 233 |
+ |
|
| 234 |
+// Scale up controls for tablets and up |
|
| 235 |
+@media screen and (min-width: @screen-sm-min) {
|
|
| 236 |
+ |
|
| 237 |
+ // Scale up the controls a smidge |
|
| 238 |
+ .carousel-control {
|
|
| 239 |
+ .glyphicon-chevron-left, |
|
| 240 |
+ .glyphicon-chevron-right, |
|
| 241 |
+ .icon-prev, |
|
| 242 |
+ .icon-next {
|
|
| 243 |
+ width: 30px; |
|
| 244 |
+ height: 30px; |
|
| 245 |
+ margin-top: -15px; |
|
| 246 |
+ font-size: 30px; |
|
| 247 |
+ } |
|
| 248 |
+ .glyphicon-chevron-left, |
|
| 249 |
+ .icon-prev {
|
|
| 250 |
+ margin-left: -15px; |
|
| 251 |
+ } |
|
| 252 |
+ .glyphicon-chevron-right, |
|
| 253 |
+ .icon-next {
|
|
| 254 |
+ margin-right: -15px; |
|
| 255 |
+ } |
|
| 256 |
+ } |
|
| 257 |
+ |
|
| 258 |
+ // Show and left align the captions |
|
| 259 |
+ .carousel-caption {
|
|
| 260 |
+ left: 20%; |
|
| 261 |
+ right: 20%; |
|
| 262 |
+ padding-bottom: 30px; |
|
| 263 |
+ } |
|
| 264 |
+ |
|
| 265 |
+ // Move up the indicators |
|
| 266 |
+ .carousel-indicators {
|
|
| 267 |
+ bottom: 20px; |
|
| 268 |
+ } |
|
| 269 |
+} |
| 0 | 270 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,34 @@ |
| 1 |
+// |
|
| 2 |
+// Close icons |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+.close {
|
|
| 7 |
+ float: right; |
|
| 8 |
+ font-size: (@font-size-base * 1.5); |
|
| 9 |
+ font-weight: @close-font-weight; |
|
| 10 |
+ line-height: 1; |
|
| 11 |
+ color: @close-color; |
|
| 12 |
+ text-shadow: @close-text-shadow; |
|
| 13 |
+ .opacity(.2); |
|
| 14 |
+ |
|
| 15 |
+ &:hover, |
|
| 16 |
+ &:focus {
|
|
| 17 |
+ color: @close-color; |
|
| 18 |
+ text-decoration: none; |
|
| 19 |
+ cursor: pointer; |
|
| 20 |
+ .opacity(.5); |
|
| 21 |
+ } |
|
| 22 |
+ |
|
| 23 |
+ // Additional properties for button version |
|
| 24 |
+ // iOS requires the button element instead of an anchor tag. |
|
| 25 |
+ // If you want the anchor version, it requires `href="#"`. |
|
| 26 |
+ // See https://developer.mozilla.org/en-US/docs/Web/Events/click#Safari_Mobile |
|
| 27 |
+ button& {
|
|
| 28 |
+ padding: 0; |
|
| 29 |
+ cursor: pointer; |
|
| 30 |
+ background: transparent; |
|
| 31 |
+ border: 0; |
|
| 32 |
+ -webkit-appearance: none; |
|
| 33 |
+ } |
|
| 34 |
+} |
| 0 | 35 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,69 @@ |
| 1 |
+// |
|
| 2 |
+// Code (inline and block) |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Inline and block code styles |
|
| 7 |
+code, |
|
| 8 |
+kbd, |
|
| 9 |
+pre, |
|
| 10 |
+samp {
|
|
| 11 |
+ font-family: @font-family-monospace; |
|
| 12 |
+} |
|
| 13 |
+ |
|
| 14 |
+// Inline code |
|
| 15 |
+code {
|
|
| 16 |
+ padding: 2px 4px; |
|
| 17 |
+ font-size: 90%; |
|
| 18 |
+ color: @code-color; |
|
| 19 |
+ background-color: @code-bg; |
|
| 20 |
+ border-radius: @border-radius-base; |
|
| 21 |
+} |
|
| 22 |
+ |
|
| 23 |
+// User input typically entered via keyboard |
|
| 24 |
+kbd {
|
|
| 25 |
+ padding: 2px 4px; |
|
| 26 |
+ font-size: 90%; |
|
| 27 |
+ color: @kbd-color; |
|
| 28 |
+ background-color: @kbd-bg; |
|
| 29 |
+ border-radius: @border-radius-small; |
|
| 30 |
+ box-shadow: inset 0 -1px 0 rgba(0,0,0,.25); |
|
| 31 |
+ |
|
| 32 |
+ kbd {
|
|
| 33 |
+ padding: 0; |
|
| 34 |
+ font-size: 100%; |
|
| 35 |
+ font-weight: bold; |
|
| 36 |
+ box-shadow: none; |
|
| 37 |
+ } |
|
| 38 |
+} |
|
| 39 |
+ |
|
| 40 |
+// Blocks of code |
|
| 41 |
+pre {
|
|
| 42 |
+ display: block; |
|
| 43 |
+ padding: ((@line-height-computed - 1) / 2); |
|
| 44 |
+ margin: 0 0 (@line-height-computed / 2); |
|
| 45 |
+ font-size: (@font-size-base - 1); // 14px to 13px |
|
| 46 |
+ line-height: @line-height-base; |
|
| 47 |
+ word-break: break-all; |
|
| 48 |
+ word-wrap: break-word; |
|
| 49 |
+ color: @pre-color; |
|
| 50 |
+ background-color: @pre-bg; |
|
| 51 |
+ border: 1px solid @pre-border-color; |
|
| 52 |
+ border-radius: @border-radius-base; |
|
| 53 |
+ |
|
| 54 |
+ // Account for some code outputs that place code tags in pre tags |
|
| 55 |
+ code {
|
|
| 56 |
+ padding: 0; |
|
| 57 |
+ font-size: inherit; |
|
| 58 |
+ color: inherit; |
|
| 59 |
+ white-space: pre-wrap; |
|
| 60 |
+ background-color: transparent; |
|
| 61 |
+ border-radius: 0; |
|
| 62 |
+ } |
|
| 63 |
+} |
|
| 64 |
+ |
|
| 65 |
+// Enable scrollable blocks of code |
|
| 66 |
+.pre-scrollable {
|
|
| 67 |
+ max-height: @pre-scrollable-max-height; |
|
| 68 |
+ overflow-y: scroll; |
|
| 69 |
+} |
| 0 | 70 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,33 @@ |
| 1 |
+// |
|
| 2 |
+// Component animations |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+// Heads up! |
|
| 6 |
+// |
|
| 7 |
+// We don't use the `.opacity()` mixin here since it causes a bug with text |
|
| 8 |
+// fields in IE7-8. Source: https://github.com/twbs/bootstrap/pull/3552. |
|
| 9 |
+ |
|
| 10 |
+.fade {
|
|
| 11 |
+ opacity: 0; |
|
| 12 |
+ .transition(opacity .15s linear); |
|
| 13 |
+ &.in {
|
|
| 14 |
+ opacity: 1; |
|
| 15 |
+ } |
|
| 16 |
+} |
|
| 17 |
+ |
|
| 18 |
+.collapse {
|
|
| 19 |
+ display: none; |
|
| 20 |
+ |
|
| 21 |
+ &.in { display: block; }
|
|
| 22 |
+ tr&.in { display: table-row; }
|
|
| 23 |
+ tbody&.in { display: table-row-group; }
|
|
| 24 |
+} |
|
| 25 |
+ |
|
| 26 |
+.collapsing {
|
|
| 27 |
+ position: relative; |
|
| 28 |
+ height: 0; |
|
| 29 |
+ overflow: hidden; |
|
| 30 |
+ .transition-property(~"height, visibility"); |
|
| 31 |
+ .transition-duration(.35s); |
|
| 32 |
+ .transition-timing-function(ease); |
|
| 33 |
+} |
| 0 | 34 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,216 @@ |
| 1 |
+// |
|
| 2 |
+// Dropdown menus |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Dropdown arrow/caret |
|
| 7 |
+.caret {
|
|
| 8 |
+ display: inline-block; |
|
| 9 |
+ width: 0; |
|
| 10 |
+ height: 0; |
|
| 11 |
+ margin-left: 2px; |
|
| 12 |
+ vertical-align: middle; |
|
| 13 |
+ border-top: @caret-width-base dashed; |
|
| 14 |
+ border-top: @caret-width-base solid ~"\9"; // IE8 |
|
| 15 |
+ border-right: @caret-width-base solid transparent; |
|
| 16 |
+ border-left: @caret-width-base solid transparent; |
|
| 17 |
+} |
|
| 18 |
+ |
|
| 19 |
+// The dropdown wrapper (div) |
|
| 20 |
+.dropup, |
|
| 21 |
+.dropdown {
|
|
| 22 |
+ position: relative; |
|
| 23 |
+} |
|
| 24 |
+ |
|
| 25 |
+// Prevent the focus on the dropdown toggle when closing dropdowns |
|
| 26 |
+.dropdown-toggle:focus {
|
|
| 27 |
+ outline: 0; |
|
| 28 |
+} |
|
| 29 |
+ |
|
| 30 |
+// The dropdown menu (ul) |
|
| 31 |
+.dropdown-menu {
|
|
| 32 |
+ position: absolute; |
|
| 33 |
+ top: 100%; |
|
| 34 |
+ left: 0; |
|
| 35 |
+ z-index: @zindex-dropdown; |
|
| 36 |
+ display: none; // none by default, but block on "open" of the menu |
|
| 37 |
+ float: left; |
|
| 38 |
+ min-width: 160px; |
|
| 39 |
+ padding: 5px 0; |
|
| 40 |
+ margin: 2px 0 0; // override default ul |
|
| 41 |
+ list-style: none; |
|
| 42 |
+ font-size: @font-size-base; |
|
| 43 |
+ text-align: left; // Ensures proper alignment if parent has it changed (e.g., modal footer) |
|
| 44 |
+ background-color: @dropdown-bg; |
|
| 45 |
+ border: 1px solid @dropdown-fallback-border; // IE8 fallback |
|
| 46 |
+ border: 1px solid @dropdown-border; |
|
| 47 |
+ border-radius: @border-radius-base; |
|
| 48 |
+ .box-shadow(0 6px 12px rgba(0,0,0,.175)); |
|
| 49 |
+ background-clip: padding-box; |
|
| 50 |
+ |
|
| 51 |
+ // Aligns the dropdown menu to right |
|
| 52 |
+ // |
|
| 53 |
+ // Deprecated as of 3.1.0 in favor of `.dropdown-menu-[dir]` |
|
| 54 |
+ &.pull-right {
|
|
| 55 |
+ right: 0; |
|
| 56 |
+ left: auto; |
|
| 57 |
+ } |
|
| 58 |
+ |
|
| 59 |
+ // Dividers (basically an hr) within the dropdown |
|
| 60 |
+ .divider {
|
|
| 61 |
+ .nav-divider(@dropdown-divider-bg); |
|
| 62 |
+ } |
|
| 63 |
+ |
|
| 64 |
+ // Links within the dropdown menu |
|
| 65 |
+ > li > a {
|
|
| 66 |
+ display: block; |
|
| 67 |
+ padding: 3px 20px; |
|
| 68 |
+ clear: both; |
|
| 69 |
+ font-weight: normal; |
|
| 70 |
+ line-height: @line-height-base; |
|
| 71 |
+ color: @dropdown-link-color; |
|
| 72 |
+ white-space: nowrap; // prevent links from randomly breaking onto new lines |
|
| 73 |
+ } |
|
| 74 |
+} |
|
| 75 |
+ |
|
| 76 |
+// Hover/Focus state |
|
| 77 |
+.dropdown-menu > li > a {
|
|
| 78 |
+ &:hover, |
|
| 79 |
+ &:focus {
|
|
| 80 |
+ text-decoration: none; |
|
| 81 |
+ color: @dropdown-link-hover-color; |
|
| 82 |
+ background-color: @dropdown-link-hover-bg; |
|
| 83 |
+ } |
|
| 84 |
+} |
|
| 85 |
+ |
|
| 86 |
+// Active state |
|
| 87 |
+.dropdown-menu > .active > a {
|
|
| 88 |
+ &, |
|
| 89 |
+ &:hover, |
|
| 90 |
+ &:focus {
|
|
| 91 |
+ color: @dropdown-link-active-color; |
|
| 92 |
+ text-decoration: none; |
|
| 93 |
+ outline: 0; |
|
| 94 |
+ background-color: @dropdown-link-active-bg; |
|
| 95 |
+ } |
|
| 96 |
+} |
|
| 97 |
+ |
|
| 98 |
+// Disabled state |
|
| 99 |
+// |
|
| 100 |
+// Gray out text and ensure the hover/focus state remains gray |
|
| 101 |
+ |
|
| 102 |
+.dropdown-menu > .disabled > a {
|
|
| 103 |
+ &, |
|
| 104 |
+ &:hover, |
|
| 105 |
+ &:focus {
|
|
| 106 |
+ color: @dropdown-link-disabled-color; |
|
| 107 |
+ } |
|
| 108 |
+ |
|
| 109 |
+ // Nuke hover/focus effects |
|
| 110 |
+ &:hover, |
|
| 111 |
+ &:focus {
|
|
| 112 |
+ text-decoration: none; |
|
| 113 |
+ background-color: transparent; |
|
| 114 |
+ background-image: none; // Remove CSS gradient |
|
| 115 |
+ .reset-filter(); |
|
| 116 |
+ cursor: @cursor-disabled; |
|
| 117 |
+ } |
|
| 118 |
+} |
|
| 119 |
+ |
|
| 120 |
+// Open state for the dropdown |
|
| 121 |
+.open {
|
|
| 122 |
+ // Show the menu |
|
| 123 |
+ > .dropdown-menu {
|
|
| 124 |
+ display: block; |
|
| 125 |
+ } |
|
| 126 |
+ |
|
| 127 |
+ // Remove the outline when :focus is triggered |
|
| 128 |
+ > a {
|
|
| 129 |
+ outline: 0; |
|
| 130 |
+ } |
|
| 131 |
+} |
|
| 132 |
+ |
|
| 133 |
+// Menu positioning |
|
| 134 |
+// |
|
| 135 |
+// Add extra class to `.dropdown-menu` to flip the alignment of the dropdown |
|
| 136 |
+// menu with the parent. |
|
| 137 |
+.dropdown-menu-right {
|
|
| 138 |
+ left: auto; // Reset the default from `.dropdown-menu` |
|
| 139 |
+ right: 0; |
|
| 140 |
+} |
|
| 141 |
+// With v3, we enabled auto-flipping if you have a dropdown within a right |
|
| 142 |
+// aligned nav component. To enable the undoing of that, we provide an override |
|
| 143 |
+// to restore the default dropdown menu alignment. |
|
| 144 |
+// |
|
| 145 |
+// This is only for left-aligning a dropdown menu within a `.navbar-right` or |
|
| 146 |
+// `.pull-right` nav component. |
|
| 147 |
+.dropdown-menu-left {
|
|
| 148 |
+ left: 0; |
|
| 149 |
+ right: auto; |
|
| 150 |
+} |
|
| 151 |
+ |
|
| 152 |
+// Dropdown section headers |
|
| 153 |
+.dropdown-header {
|
|
| 154 |
+ display: block; |
|
| 155 |
+ padding: 3px 20px; |
|
| 156 |
+ font-size: @font-size-small; |
|
| 157 |
+ line-height: @line-height-base; |
|
| 158 |
+ color: @dropdown-header-color; |
|
| 159 |
+ white-space: nowrap; // as with > li > a |
|
| 160 |
+} |
|
| 161 |
+ |
|
| 162 |
+// Backdrop to catch body clicks on mobile, etc. |
|
| 163 |
+.dropdown-backdrop {
|
|
| 164 |
+ position: fixed; |
|
| 165 |
+ left: 0; |
|
| 166 |
+ right: 0; |
|
| 167 |
+ bottom: 0; |
|
| 168 |
+ top: 0; |
|
| 169 |
+ z-index: (@zindex-dropdown - 10); |
|
| 170 |
+} |
|
| 171 |
+ |
|
| 172 |
+// Right aligned dropdowns |
|
| 173 |
+.pull-right > .dropdown-menu {
|
|
| 174 |
+ right: 0; |
|
| 175 |
+ left: auto; |
|
| 176 |
+} |
|
| 177 |
+ |
|
| 178 |
+// Allow for dropdowns to go bottom up (aka, dropup-menu) |
|
| 179 |
+// |
|
| 180 |
+// Just add .dropup after the standard .dropdown class and you're set, bro. |
|
| 181 |
+// TODO: abstract this so that the navbar fixed styles are not placed here? |
|
| 182 |
+ |
|
| 183 |
+.dropup, |
|
| 184 |
+.navbar-fixed-bottom .dropdown {
|
|
| 185 |
+ // Reverse the caret |
|
| 186 |
+ .caret {
|
|
| 187 |
+ border-top: 0; |
|
| 188 |
+ border-bottom: @caret-width-base dashed; |
|
| 189 |
+ border-bottom: @caret-width-base solid ~"\9"; // IE8 |
|
| 190 |
+ content: ""; |
|
| 191 |
+ } |
|
| 192 |
+ // Different positioning for bottom up menu |
|
| 193 |
+ .dropdown-menu {
|
|
| 194 |
+ top: auto; |
|
| 195 |
+ bottom: 100%; |
|
| 196 |
+ margin-bottom: 2px; |
|
| 197 |
+ } |
|
| 198 |
+} |
|
| 199 |
+ |
|
| 200 |
+ |
|
| 201 |
+// Component alignment |
|
| 202 |
+// |
|
| 203 |
+// Reiterate per navbar.less and the modified component alignment there. |
|
| 204 |
+ |
|
| 205 |
+@media (min-width: @grid-float-breakpoint) {
|
|
| 206 |
+ .navbar-right {
|
|
| 207 |
+ .dropdown-menu {
|
|
| 208 |
+ .dropdown-menu-right(); |
|
| 209 |
+ } |
|
| 210 |
+ // Necessary for overrides of the default right aligned menu. |
|
| 211 |
+ // Will remove come v4 in all likelihood. |
|
| 212 |
+ .dropdown-menu-left {
|
|
| 213 |
+ .dropdown-menu-left(); |
|
| 214 |
+ } |
|
| 215 |
+ } |
|
| 216 |
+} |
| 0 | 217 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,613 @@ |
| 1 |
+// |
|
| 2 |
+// Forms |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Normalize non-controls |
|
| 7 |
+// |
|
| 8 |
+// Restyle and baseline non-control form elements. |
|
| 9 |
+ |
|
| 10 |
+fieldset {
|
|
| 11 |
+ padding: 0; |
|
| 12 |
+ margin: 0; |
|
| 13 |
+ border: 0; |
|
| 14 |
+ // Chrome and Firefox set a `min-width: min-content;` on fieldsets, |
|
| 15 |
+ // so we reset that to ensure it behaves more like a standard block element. |
|
| 16 |
+ // See https://github.com/twbs/bootstrap/issues/12359. |
|
| 17 |
+ min-width: 0; |
|
| 18 |
+} |
|
| 19 |
+ |
|
| 20 |
+legend {
|
|
| 21 |
+ display: block; |
|
| 22 |
+ width: 100%; |
|
| 23 |
+ padding: 0; |
|
| 24 |
+ margin-bottom: @line-height-computed; |
|
| 25 |
+ font-size: (@font-size-base * 1.5); |
|
| 26 |
+ line-height: inherit; |
|
| 27 |
+ color: @legend-color; |
|
| 28 |
+ border: 0; |
|
| 29 |
+ border-bottom: 1px solid @legend-border-color; |
|
| 30 |
+} |
|
| 31 |
+ |
|
| 32 |
+label {
|
|
| 33 |
+ display: inline-block; |
|
| 34 |
+ max-width: 100%; // Force IE8 to wrap long content (see https://github.com/twbs/bootstrap/issues/13141) |
|
| 35 |
+ margin-bottom: 5px; |
|
| 36 |
+ font-weight: bold; |
|
| 37 |
+} |
|
| 38 |
+ |
|
| 39 |
+ |
|
| 40 |
+// Normalize form controls |
|
| 41 |
+// |
|
| 42 |
+// While most of our form styles require extra classes, some basic normalization |
|
| 43 |
+// is required to ensure optimum display with or without those classes to better |
|
| 44 |
+// address browser inconsistencies. |
|
| 45 |
+ |
|
| 46 |
+// Override content-box in Normalize (* isn't specific enough) |
|
| 47 |
+input[type="search"] {
|
|
| 48 |
+ .box-sizing(border-box); |
|
| 49 |
+} |
|
| 50 |
+ |
|
| 51 |
+// Position radios and checkboxes better |
|
| 52 |
+input[type="radio"], |
|
| 53 |
+input[type="checkbox"] {
|
|
| 54 |
+ margin: 4px 0 0; |
|
| 55 |
+ margin-top: 1px \9; // IE8-9 |
|
| 56 |
+ line-height: normal; |
|
| 57 |
+} |
|
| 58 |
+ |
|
| 59 |
+input[type="file"] {
|
|
| 60 |
+ display: block; |
|
| 61 |
+} |
|
| 62 |
+ |
|
| 63 |
+// Make range inputs behave like textual form controls |
|
| 64 |
+input[type="range"] {
|
|
| 65 |
+ display: block; |
|
| 66 |
+ width: 100%; |
|
| 67 |
+} |
|
| 68 |
+ |
|
| 69 |
+// Make multiple select elements height not fixed |
|
| 70 |
+select[multiple], |
|
| 71 |
+select[size] {
|
|
| 72 |
+ height: auto; |
|
| 73 |
+} |
|
| 74 |
+ |
|
| 75 |
+// Focus for file, radio, and checkbox |
|
| 76 |
+input[type="file"]:focus, |
|
| 77 |
+input[type="radio"]:focus, |
|
| 78 |
+input[type="checkbox"]:focus {
|
|
| 79 |
+ .tab-focus(); |
|
| 80 |
+} |
|
| 81 |
+ |
|
| 82 |
+// Adjust output element |
|
| 83 |
+output {
|
|
| 84 |
+ display: block; |
|
| 85 |
+ padding-top: (@padding-base-vertical + 1); |
|
| 86 |
+ font-size: @font-size-base; |
|
| 87 |
+ line-height: @line-height-base; |
|
| 88 |
+ color: @input-color; |
|
| 89 |
+} |
|
| 90 |
+ |
|
| 91 |
+ |
|
| 92 |
+// Common form controls |
|
| 93 |
+// |
|
| 94 |
+// Shared size and type resets for form controls. Apply `.form-control` to any |
|
| 95 |
+// of the following form controls: |
|
| 96 |
+// |
|
| 97 |
+// select |
|
| 98 |
+// textarea |
|
| 99 |
+// input[type="text"] |
|
| 100 |
+// input[type="password"] |
|
| 101 |
+// input[type="datetime"] |
|
| 102 |
+// input[type="datetime-local"] |
|
| 103 |
+// input[type="date"] |
|
| 104 |
+// input[type="month"] |
|
| 105 |
+// input[type="time"] |
|
| 106 |
+// input[type="week"] |
|
| 107 |
+// input[type="number"] |
|
| 108 |
+// input[type="email"] |
|
| 109 |
+// input[type="url"] |
|
| 110 |
+// input[type="search"] |
|
| 111 |
+// input[type="tel"] |
|
| 112 |
+// input[type="color"] |
|
| 113 |
+ |
|
| 114 |
+.form-control {
|
|
| 115 |
+ display: block; |
|
| 116 |
+ width: 100%; |
|
| 117 |
+ height: @input-height-base; // Make inputs at least the height of their button counterpart (base line-height + padding + border) |
|
| 118 |
+ padding: @padding-base-vertical @padding-base-horizontal; |
|
| 119 |
+ font-size: @font-size-base; |
|
| 120 |
+ line-height: @line-height-base; |
|
| 121 |
+ color: @input-color; |
|
| 122 |
+ background-color: @input-bg; |
|
| 123 |
+ background-image: none; // Reset unusual Firefox-on-Android default style; see https://github.com/necolas/normalize.css/issues/214 |
|
| 124 |
+ border: 1px solid @input-border; |
|
| 125 |
+ border-radius: @input-border-radius; // Note: This has no effect on <select>s in some browsers, due to the limited stylability of <select>s in CSS. |
|
| 126 |
+ .box-shadow(inset 0 1px 1px rgba(0,0,0,.075)); |
|
| 127 |
+ .transition(~"border-color ease-in-out .15s, box-shadow ease-in-out .15s"); |
|
| 128 |
+ |
|
| 129 |
+ // Customize the `:focus` state to imitate native WebKit styles. |
|
| 130 |
+ .form-control-focus(); |
|
| 131 |
+ |
|
| 132 |
+ // Placeholder |
|
| 133 |
+ .placeholder(); |
|
| 134 |
+ |
|
| 135 |
+ // Unstyle the caret on `<select>`s in IE10+. |
|
| 136 |
+ &::-ms-expand {
|
|
| 137 |
+ border: 0; |
|
| 138 |
+ background-color: transparent; |
|
| 139 |
+ } |
|
| 140 |
+ |
|
| 141 |
+ // Disabled and read-only inputs |
|
| 142 |
+ // |
|
| 143 |
+ // HTML5 says that controls under a fieldset > legend:first-child won't be |
|
| 144 |
+ // disabled if the fieldset is disabled. Due to implementation difficulty, we |
|
| 145 |
+ // don't honor that edge case; we style them as disabled anyway. |
|
| 146 |
+ &[disabled], |
|
| 147 |
+ &[readonly], |
|
| 148 |
+ fieldset[disabled] & {
|
|
| 149 |
+ background-color: @input-bg-disabled; |
|
| 150 |
+ opacity: 1; // iOS fix for unreadable disabled content; see https://github.com/twbs/bootstrap/issues/11655 |
|
| 151 |
+ } |
|
| 152 |
+ |
|
| 153 |
+ &[disabled], |
|
| 154 |
+ fieldset[disabled] & {
|
|
| 155 |
+ cursor: @cursor-disabled; |
|
| 156 |
+ } |
|
| 157 |
+ |
|
| 158 |
+ // Reset height for `textarea`s |
|
| 159 |
+ textarea& {
|
|
| 160 |
+ height: auto; |
|
| 161 |
+ } |
|
| 162 |
+} |
|
| 163 |
+ |
|
| 164 |
+ |
|
| 165 |
+// Search inputs in iOS |
|
| 166 |
+// |
|
| 167 |
+// This overrides the extra rounded corners on search inputs in iOS so that our |
|
| 168 |
+// `.form-control` class can properly style them. Note that this cannot simply |
|
| 169 |
+// be added to `.form-control` as it's not specific enough. For details, see |
|
| 170 |
+// https://github.com/twbs/bootstrap/issues/11586. |
|
| 171 |
+ |
|
| 172 |
+input[type="search"] {
|
|
| 173 |
+ -webkit-appearance: none; |
|
| 174 |
+} |
|
| 175 |
+ |
|
| 176 |
+ |
|
| 177 |
+// Special styles for iOS temporal inputs |
|
| 178 |
+// |
|
| 179 |
+// In Mobile Safari, setting `display: block` on temporal inputs causes the |
|
| 180 |
+// text within the input to become vertically misaligned. As a workaround, we |
|
| 181 |
+// set a pixel line-height that matches the given height of the input, but only |
|
| 182 |
+// for Safari. See https://bugs.webkit.org/show_bug.cgi?id=139848 |
|
| 183 |
+// |
|
| 184 |
+// Note that as of 8.3, iOS doesn't support `datetime` or `week`. |
|
| 185 |
+ |
|
| 186 |
+@media screen and (-webkit-min-device-pixel-ratio: 0) {
|
|
| 187 |
+ input[type="date"], |
|
| 188 |
+ input[type="time"], |
|
| 189 |
+ input[type="datetime-local"], |
|
| 190 |
+ input[type="month"] {
|
|
| 191 |
+ &.form-control {
|
|
| 192 |
+ line-height: @input-height-base; |
|
| 193 |
+ } |
|
| 194 |
+ |
|
| 195 |
+ &.input-sm, |
|
| 196 |
+ .input-group-sm & {
|
|
| 197 |
+ line-height: @input-height-small; |
|
| 198 |
+ } |
|
| 199 |
+ |
|
| 200 |
+ &.input-lg, |
|
| 201 |
+ .input-group-lg & {
|
|
| 202 |
+ line-height: @input-height-large; |
|
| 203 |
+ } |
|
| 204 |
+ } |
|
| 205 |
+} |
|
| 206 |
+ |
|
| 207 |
+ |
|
| 208 |
+// Form groups |
|
| 209 |
+// |
|
| 210 |
+// Designed to help with the organization and spacing of vertical forms. For |
|
| 211 |
+// horizontal forms, use the predefined grid classes. |
|
| 212 |
+ |
|
| 213 |
+.form-group {
|
|
| 214 |
+ margin-bottom: @form-group-margin-bottom; |
|
| 215 |
+} |
|
| 216 |
+ |
|
| 217 |
+ |
|
| 218 |
+// Checkboxes and radios |
|
| 219 |
+// |
|
| 220 |
+// Indent the labels to position radios/checkboxes as hanging controls. |
|
| 221 |
+ |
|
| 222 |
+.radio, |
|
| 223 |
+.checkbox {
|
|
| 224 |
+ position: relative; |
|
| 225 |
+ display: block; |
|
| 226 |
+ margin-top: 10px; |
|
| 227 |
+ margin-bottom: 10px; |
|
| 228 |
+ |
|
| 229 |
+ label {
|
|
| 230 |
+ min-height: @line-height-computed; // Ensure the input doesn't jump when there is no text |
|
| 231 |
+ padding-left: 20px; |
|
| 232 |
+ margin-bottom: 0; |
|
| 233 |
+ font-weight: normal; |
|
| 234 |
+ cursor: pointer; |
|
| 235 |
+ } |
|
| 236 |
+} |
|
| 237 |
+.radio input[type="radio"], |
|
| 238 |
+.radio-inline input[type="radio"], |
|
| 239 |
+.checkbox input[type="checkbox"], |
|
| 240 |
+.checkbox-inline input[type="checkbox"] {
|
|
| 241 |
+ position: absolute; |
|
| 242 |
+ margin-left: -20px; |
|
| 243 |
+ margin-top: 4px \9; |
|
| 244 |
+} |
|
| 245 |
+ |
|
| 246 |
+.radio + .radio, |
|
| 247 |
+.checkbox + .checkbox {
|
|
| 248 |
+ margin-top: -5px; // Move up sibling radios or checkboxes for tighter spacing |
|
| 249 |
+} |
|
| 250 |
+ |
|
| 251 |
+// Radios and checkboxes on same line |
|
| 252 |
+.radio-inline, |
|
| 253 |
+.checkbox-inline {
|
|
| 254 |
+ position: relative; |
|
| 255 |
+ display: inline-block; |
|
| 256 |
+ padding-left: 20px; |
|
| 257 |
+ margin-bottom: 0; |
|
| 258 |
+ vertical-align: middle; |
|
| 259 |
+ font-weight: normal; |
|
| 260 |
+ cursor: pointer; |
|
| 261 |
+} |
|
| 262 |
+.radio-inline + .radio-inline, |
|
| 263 |
+.checkbox-inline + .checkbox-inline {
|
|
| 264 |
+ margin-top: 0; |
|
| 265 |
+ margin-left: 10px; // space out consecutive inline controls |
|
| 266 |
+} |
|
| 267 |
+ |
|
| 268 |
+// Apply same disabled cursor tweak as for inputs |
|
| 269 |
+// Some special care is needed because <label>s don't inherit their parent's `cursor`. |
|
| 270 |
+// |
|
| 271 |
+// Note: Neither radios nor checkboxes can be readonly. |
|
| 272 |
+input[type="radio"], |
|
| 273 |
+input[type="checkbox"] {
|
|
| 274 |
+ &[disabled], |
|
| 275 |
+ &.disabled, |
|
| 276 |
+ fieldset[disabled] & {
|
|
| 277 |
+ cursor: @cursor-disabled; |
|
| 278 |
+ } |
|
| 279 |
+} |
|
| 280 |
+// These classes are used directly on <label>s |
|
| 281 |
+.radio-inline, |
|
| 282 |
+.checkbox-inline {
|
|
| 283 |
+ &.disabled, |
|
| 284 |
+ fieldset[disabled] & {
|
|
| 285 |
+ cursor: @cursor-disabled; |
|
| 286 |
+ } |
|
| 287 |
+} |
|
| 288 |
+// These classes are used on elements with <label> descendants |
|
| 289 |
+.radio, |
|
| 290 |
+.checkbox {
|
|
| 291 |
+ &.disabled, |
|
| 292 |
+ fieldset[disabled] & {
|
|
| 293 |
+ label {
|
|
| 294 |
+ cursor: @cursor-disabled; |
|
| 295 |
+ } |
|
| 296 |
+ } |
|
| 297 |
+} |
|
| 298 |
+ |
|
| 299 |
+ |
|
| 300 |
+// Static form control text |
|
| 301 |
+// |
|
| 302 |
+// Apply class to a `p` element to make any string of text align with labels in |
|
| 303 |
+// a horizontal form layout. |
|
| 304 |
+ |
|
| 305 |
+.form-control-static {
|
|
| 306 |
+ // Size it appropriately next to real form controls |
|
| 307 |
+ padding-top: (@padding-base-vertical + 1); |
|
| 308 |
+ padding-bottom: (@padding-base-vertical + 1); |
|
| 309 |
+ // Remove default margin from `p` |
|
| 310 |
+ margin-bottom: 0; |
|
| 311 |
+ min-height: (@line-height-computed + @font-size-base); |
|
| 312 |
+ |
|
| 313 |
+ &.input-lg, |
|
| 314 |
+ &.input-sm {
|
|
| 315 |
+ padding-left: 0; |
|
| 316 |
+ padding-right: 0; |
|
| 317 |
+ } |
|
| 318 |
+} |
|
| 319 |
+ |
|
| 320 |
+ |
|
| 321 |
+// Form control sizing |
|
| 322 |
+// |
|
| 323 |
+// Build on `.form-control` with modifier classes to decrease or increase the |
|
| 324 |
+// height and font-size of form controls. |
|
| 325 |
+// |
|
| 326 |
+// The `.form-group-* form-control` variations are sadly duplicated to avoid the |
|
| 327 |
+// issue documented in https://github.com/twbs/bootstrap/issues/15074. |
|
| 328 |
+ |
|
| 329 |
+.input-sm {
|
|
| 330 |
+ .input-size(@input-height-small; @padding-small-vertical; @padding-small-horizontal; @font-size-small; @line-height-small; @input-border-radius-small); |
|
| 331 |
+} |
|
| 332 |
+.form-group-sm {
|
|
| 333 |
+ .form-control {
|
|
| 334 |
+ height: @input-height-small; |
|
| 335 |
+ padding: @padding-small-vertical @padding-small-horizontal; |
|
| 336 |
+ font-size: @font-size-small; |
|
| 337 |
+ line-height: @line-height-small; |
|
| 338 |
+ border-radius: @input-border-radius-small; |
|
| 339 |
+ } |
|
| 340 |
+ select.form-control {
|
|
| 341 |
+ height: @input-height-small; |
|
| 342 |
+ line-height: @input-height-small; |
|
| 343 |
+ } |
|
| 344 |
+ textarea.form-control, |
|
| 345 |
+ select[multiple].form-control {
|
|
| 346 |
+ height: auto; |
|
| 347 |
+ } |
|
| 348 |
+ .form-control-static {
|
|
| 349 |
+ height: @input-height-small; |
|
| 350 |
+ min-height: (@line-height-computed + @font-size-small); |
|
| 351 |
+ padding: (@padding-small-vertical + 1) @padding-small-horizontal; |
|
| 352 |
+ font-size: @font-size-small; |
|
| 353 |
+ line-height: @line-height-small; |
|
| 354 |
+ } |
|
| 355 |
+} |
|
| 356 |
+ |
|
| 357 |
+.input-lg {
|
|
| 358 |
+ .input-size(@input-height-large; @padding-large-vertical; @padding-large-horizontal; @font-size-large; @line-height-large; @input-border-radius-large); |
|
| 359 |
+} |
|
| 360 |
+.form-group-lg {
|
|
| 361 |
+ .form-control {
|
|
| 362 |
+ height: @input-height-large; |
|
| 363 |
+ padding: @padding-large-vertical @padding-large-horizontal; |
|
| 364 |
+ font-size: @font-size-large; |
|
| 365 |
+ line-height: @line-height-large; |
|
| 366 |
+ border-radius: @input-border-radius-large; |
|
| 367 |
+ } |
|
| 368 |
+ select.form-control {
|
|
| 369 |
+ height: @input-height-large; |
|
| 370 |
+ line-height: @input-height-large; |
|
| 371 |
+ } |
|
| 372 |
+ textarea.form-control, |
|
| 373 |
+ select[multiple].form-control {
|
|
| 374 |
+ height: auto; |
|
| 375 |
+ } |
|
| 376 |
+ .form-control-static {
|
|
| 377 |
+ height: @input-height-large; |
|
| 378 |
+ min-height: (@line-height-computed + @font-size-large); |
|
| 379 |
+ padding: (@padding-large-vertical + 1) @padding-large-horizontal; |
|
| 380 |
+ font-size: @font-size-large; |
|
| 381 |
+ line-height: @line-height-large; |
|
| 382 |
+ } |
|
| 383 |
+} |
|
| 384 |
+ |
|
| 385 |
+ |
|
| 386 |
+// Form control feedback states |
|
| 387 |
+// |
|
| 388 |
+// Apply contextual and semantic states to individual form controls. |
|
| 389 |
+ |
|
| 390 |
+.has-feedback {
|
|
| 391 |
+ // Enable absolute positioning |
|
| 392 |
+ position: relative; |
|
| 393 |
+ |
|
| 394 |
+ // Ensure icons don't overlap text |
|
| 395 |
+ .form-control {
|
|
| 396 |
+ padding-right: (@input-height-base * 1.25); |
|
| 397 |
+ } |
|
| 398 |
+} |
|
| 399 |
+// Feedback icon (requires .glyphicon classes) |
|
| 400 |
+.form-control-feedback {
|
|
| 401 |
+ position: absolute; |
|
| 402 |
+ top: 0; |
|
| 403 |
+ right: 0; |
|
| 404 |
+ z-index: 2; // Ensure icon is above input groups |
|
| 405 |
+ display: block; |
|
| 406 |
+ width: @input-height-base; |
|
| 407 |
+ height: @input-height-base; |
|
| 408 |
+ line-height: @input-height-base; |
|
| 409 |
+ text-align: center; |
|
| 410 |
+ pointer-events: none; |
|
| 411 |
+} |
|
| 412 |
+.input-lg + .form-control-feedback, |
|
| 413 |
+.input-group-lg + .form-control-feedback, |
|
| 414 |
+.form-group-lg .form-control + .form-control-feedback {
|
|
| 415 |
+ width: @input-height-large; |
|
| 416 |
+ height: @input-height-large; |
|
| 417 |
+ line-height: @input-height-large; |
|
| 418 |
+} |
|
| 419 |
+.input-sm + .form-control-feedback, |
|
| 420 |
+.input-group-sm + .form-control-feedback, |
|
| 421 |
+.form-group-sm .form-control + .form-control-feedback {
|
|
| 422 |
+ width: @input-height-small; |
|
| 423 |
+ height: @input-height-small; |
|
| 424 |
+ line-height: @input-height-small; |
|
| 425 |
+} |
|
| 426 |
+ |
|
| 427 |
+// Feedback states |
|
| 428 |
+.has-success {
|
|
| 429 |
+ .form-control-validation(@state-success-text; @state-success-text; @state-success-bg); |
|
| 430 |
+} |
|
| 431 |
+.has-warning {
|
|
| 432 |
+ .form-control-validation(@state-warning-text; @state-warning-text; @state-warning-bg); |
|
| 433 |
+} |
|
| 434 |
+.has-error {
|
|
| 435 |
+ .form-control-validation(@state-danger-text; @state-danger-text; @state-danger-bg); |
|
| 436 |
+} |
|
| 437 |
+ |
|
| 438 |
+// Reposition feedback icon if input has visible label above |
|
| 439 |
+.has-feedback label {
|
|
| 440 |
+ |
|
| 441 |
+ & ~ .form-control-feedback {
|
|
| 442 |
+ top: (@line-height-computed + 5); // Height of the `label` and its margin |
|
| 443 |
+ } |
|
| 444 |
+ &.sr-only ~ .form-control-feedback {
|
|
| 445 |
+ top: 0; |
|
| 446 |
+ } |
|
| 447 |
+} |
|
| 448 |
+ |
|
| 449 |
+ |
|
| 450 |
+// Help text |
|
| 451 |
+// |
|
| 452 |
+// Apply to any element you wish to create light text for placement immediately |
|
| 453 |
+// below a form control. Use for general help, formatting, or instructional text. |
|
| 454 |
+ |
|
| 455 |
+.help-block {
|
|
| 456 |
+ display: block; // account for any element using help-block |
|
| 457 |
+ margin-top: 5px; |
|
| 458 |
+ margin-bottom: 10px; |
|
| 459 |
+ color: lighten(@text-color, 25%); // lighten the text some for contrast |
|
| 460 |
+} |
|
| 461 |
+ |
|
| 462 |
+ |
|
| 463 |
+// Inline forms |
|
| 464 |
+// |
|
| 465 |
+// Make forms appear inline(-block) by adding the `.form-inline` class. Inline |
|
| 466 |
+// forms begin stacked on extra small (mobile) devices and then go inline when |
|
| 467 |
+// viewports reach <768px. |
|
| 468 |
+// |
|
| 469 |
+// Requires wrapping inputs and labels with `.form-group` for proper display of |
|
| 470 |
+// default HTML form controls and our custom form controls (e.g., input groups). |
|
| 471 |
+// |
|
| 472 |
+// Heads up! This is mixin-ed into `.navbar-form` in navbars.less. |
|
| 473 |
+ |
|
| 474 |
+.form-inline {
|
|
| 475 |
+ |
|
| 476 |
+ // Kick in the inline |
|
| 477 |
+ @media (min-width: @screen-sm-min) {
|
|
| 478 |
+ // Inline-block all the things for "inline" |
|
| 479 |
+ .form-group {
|
|
| 480 |
+ display: inline-block; |
|
| 481 |
+ margin-bottom: 0; |
|
| 482 |
+ vertical-align: middle; |
|
| 483 |
+ } |
|
| 484 |
+ |
|
| 485 |
+ // In navbar-form, allow folks to *not* use `.form-group` |
|
| 486 |
+ .form-control {
|
|
| 487 |
+ display: inline-block; |
|
| 488 |
+ width: auto; // Prevent labels from stacking above inputs in `.form-group` |
|
| 489 |
+ vertical-align: middle; |
|
| 490 |
+ } |
|
| 491 |
+ |
|
| 492 |
+ // Make static controls behave like regular ones |
|
| 493 |
+ .form-control-static {
|
|
| 494 |
+ display: inline-block; |
|
| 495 |
+ } |
|
| 496 |
+ |
|
| 497 |
+ .input-group {
|
|
| 498 |
+ display: inline-table; |
|
| 499 |
+ vertical-align: middle; |
|
| 500 |
+ |
|
| 501 |
+ .input-group-addon, |
|
| 502 |
+ .input-group-btn, |
|
| 503 |
+ .form-control {
|
|
| 504 |
+ width: auto; |
|
| 505 |
+ } |
|
| 506 |
+ } |
|
| 507 |
+ |
|
| 508 |
+ // Input groups need that 100% width though |
|
| 509 |
+ .input-group > .form-control {
|
|
| 510 |
+ width: 100%; |
|
| 511 |
+ } |
|
| 512 |
+ |
|
| 513 |
+ .control-label {
|
|
| 514 |
+ margin-bottom: 0; |
|
| 515 |
+ vertical-align: middle; |
|
| 516 |
+ } |
|
| 517 |
+ |
|
| 518 |
+ // Remove default margin on radios/checkboxes that were used for stacking, and |
|
| 519 |
+ // then undo the floating of radios and checkboxes to match. |
|
| 520 |
+ .radio, |
|
| 521 |
+ .checkbox {
|
|
| 522 |
+ display: inline-block; |
|
| 523 |
+ margin-top: 0; |
|
| 524 |
+ margin-bottom: 0; |
|
| 525 |
+ vertical-align: middle; |
|
| 526 |
+ |
|
| 527 |
+ label {
|
|
| 528 |
+ padding-left: 0; |
|
| 529 |
+ } |
|
| 530 |
+ } |
|
| 531 |
+ .radio input[type="radio"], |
|
| 532 |
+ .checkbox input[type="checkbox"] {
|
|
| 533 |
+ position: relative; |
|
| 534 |
+ margin-left: 0; |
|
| 535 |
+ } |
|
| 536 |
+ |
|
| 537 |
+ // Re-override the feedback icon. |
|
| 538 |
+ .has-feedback .form-control-feedback {
|
|
| 539 |
+ top: 0; |
|
| 540 |
+ } |
|
| 541 |
+ } |
|
| 542 |
+} |
|
| 543 |
+ |
|
| 544 |
+ |
|
| 545 |
+// Horizontal forms |
|
| 546 |
+// |
|
| 547 |
+// Horizontal forms are built on grid classes and allow you to create forms with |
|
| 548 |
+// labels on the left and inputs on the right. |
|
| 549 |
+ |
|
| 550 |
+.form-horizontal {
|
|
| 551 |
+ |
|
| 552 |
+ // Consistent vertical alignment of radios and checkboxes |
|
| 553 |
+ // |
|
| 554 |
+ // Labels also get some reset styles, but that is scoped to a media query below. |
|
| 555 |
+ .radio, |
|
| 556 |
+ .checkbox, |
|
| 557 |
+ .radio-inline, |
|
| 558 |
+ .checkbox-inline {
|
|
| 559 |
+ margin-top: 0; |
|
| 560 |
+ margin-bottom: 0; |
|
| 561 |
+ padding-top: (@padding-base-vertical + 1); // Default padding plus a border |
|
| 562 |
+ } |
|
| 563 |
+ // Account for padding we're adding to ensure the alignment and of help text |
|
| 564 |
+ // and other content below items |
|
| 565 |
+ .radio, |
|
| 566 |
+ .checkbox {
|
|
| 567 |
+ min-height: (@line-height-computed + (@padding-base-vertical + 1)); |
|
| 568 |
+ } |
|
| 569 |
+ |
|
| 570 |
+ // Make form groups behave like rows |
|
| 571 |
+ .form-group {
|
|
| 572 |
+ .make-row(); |
|
| 573 |
+ } |
|
| 574 |
+ |
|
| 575 |
+ // Reset spacing and right align labels, but scope to media queries so that |
|
| 576 |
+ // labels on narrow viewports stack the same as a default form example. |
|
| 577 |
+ @media (min-width: @screen-sm-min) {
|
|
| 578 |
+ .control-label {
|
|
| 579 |
+ text-align: right; |
|
| 580 |
+ margin-bottom: 0; |
|
| 581 |
+ padding-top: (@padding-base-vertical + 1); // Default padding plus a border |
|
| 582 |
+ } |
|
| 583 |
+ } |
|
| 584 |
+ |
|
| 585 |
+ // Validation states |
|
| 586 |
+ // |
|
| 587 |
+ // Reposition the icon because it's now within a grid column and columns have |
|
| 588 |
+ // `position: relative;` on them. Also accounts for the grid gutter padding. |
|
| 589 |
+ .has-feedback .form-control-feedback {
|
|
| 590 |
+ right: floor((@grid-gutter-width / 2)); |
|
| 591 |
+ } |
|
| 592 |
+ |
|
| 593 |
+ // Form group sizes |
|
| 594 |
+ // |
|
| 595 |
+ // Quick utility class for applying `.input-lg` and `.input-sm` styles to the |
|
| 596 |
+ // inputs and labels within a `.form-group`. |
|
| 597 |
+ .form-group-lg {
|
|
| 598 |
+ @media (min-width: @screen-sm-min) {
|
|
| 599 |
+ .control-label {
|
|
| 600 |
+ padding-top: ((@padding-large-vertical * @line-height-large) + 1); |
|
| 601 |
+ font-size: @font-size-large; |
|
| 602 |
+ } |
|
| 603 |
+ } |
|
| 604 |
+ } |
|
| 605 |
+ .form-group-sm {
|
|
| 606 |
+ @media (min-width: @screen-sm-min) {
|
|
| 607 |
+ .control-label {
|
|
| 608 |
+ padding-top: (@padding-small-vertical + 1); |
|
| 609 |
+ font-size: @font-size-small; |
|
| 610 |
+ } |
|
| 611 |
+ } |
|
| 612 |
+ } |
|
| 613 |
+} |
| 0 | 614 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,305 @@ |
| 1 |
+// |
|
| 2 |
+// Glyphicons for Bootstrap |
|
| 3 |
+// |
|
| 4 |
+// Since icons are fonts, they can be placed anywhere text is placed and are |
|
| 5 |
+// thus automatically sized to match the surrounding child. To use, create an |
|
| 6 |
+// inline element with the appropriate classes, like so: |
|
| 7 |
+// |
|
| 8 |
+// <a href="#"><span class="glyphicon glyphicon-star"></span> Star</a> |
|
| 9 |
+ |
|
| 10 |
+// Import the fonts |
|
| 11 |
+@font-face {
|
|
| 12 |
+ font-family: 'Glyphicons Halflings'; |
|
| 13 |
+ src: url('@{icon-font-path}@{icon-font-name}.eot');
|
|
| 14 |
+ src: url('@{icon-font-path}@{icon-font-name}.eot?#iefix') format('embedded-opentype'),
|
|
| 15 |
+ url('@{icon-font-path}@{icon-font-name}.woff2') format('woff2'),
|
|
| 16 |
+ url('@{icon-font-path}@{icon-font-name}.woff') format('woff'),
|
|
| 17 |
+ url('@{icon-font-path}@{icon-font-name}.ttf') format('truetype'),
|
|
| 18 |
+ url('@{icon-font-path}@{icon-font-name}.svg#@{icon-font-svg-id}') format('svg');
|
|
| 19 |
+} |
|
| 20 |
+ |
|
| 21 |
+// Catchall baseclass |
|
| 22 |
+.glyphicon {
|
|
| 23 |
+ position: relative; |
|
| 24 |
+ top: 1px; |
|
| 25 |
+ display: inline-block; |
|
| 26 |
+ font-family: 'Glyphicons Halflings'; |
|
| 27 |
+ font-style: normal; |
|
| 28 |
+ font-weight: normal; |
|
| 29 |
+ line-height: 1; |
|
| 30 |
+ -webkit-font-smoothing: antialiased; |
|
| 31 |
+ -moz-osx-font-smoothing: grayscale; |
|
| 32 |
+} |
|
| 33 |
+ |
|
| 34 |
+// Individual icons |
|
| 35 |
+.glyphicon-asterisk { &:before { content: "\2a"; } }
|
|
| 36 |
+.glyphicon-plus { &:before { content: "\2b"; } }
|
|
| 37 |
+.glyphicon-euro, |
|
| 38 |
+.glyphicon-eur { &:before { content: "\20ac"; } }
|
|
| 39 |
+.glyphicon-minus { &:before { content: "\2212"; } }
|
|
| 40 |
+.glyphicon-cloud { &:before { content: "\2601"; } }
|
|
| 41 |
+.glyphicon-envelope { &:before { content: "\2709"; } }
|
|
| 42 |
+.glyphicon-pencil { &:before { content: "\270f"; } }
|
|
| 43 |
+.glyphicon-glass { &:before { content: "\e001"; } }
|
|
| 44 |
+.glyphicon-music { &:before { content: "\e002"; } }
|
|
| 45 |
+.glyphicon-search { &:before { content: "\e003"; } }
|
|
| 46 |
+.glyphicon-heart { &:before { content: "\e005"; } }
|
|
| 47 |
+.glyphicon-star { &:before { content: "\e006"; } }
|
|
| 48 |
+.glyphicon-star-empty { &:before { content: "\e007"; } }
|
|
| 49 |
+.glyphicon-user { &:before { content: "\e008"; } }
|
|
| 50 |
+.glyphicon-film { &:before { content: "\e009"; } }
|
|
| 51 |
+.glyphicon-th-large { &:before { content: "\e010"; } }
|
|
| 52 |
+.glyphicon-th { &:before { content: "\e011"; } }
|
|
| 53 |
+.glyphicon-th-list { &:before { content: "\e012"; } }
|
|
| 54 |
+.glyphicon-ok { &:before { content: "\e013"; } }
|
|
| 55 |
+.glyphicon-remove { &:before { content: "\e014"; } }
|
|
| 56 |
+.glyphicon-zoom-in { &:before { content: "\e015"; } }
|
|
| 57 |
+.glyphicon-zoom-out { &:before { content: "\e016"; } }
|
|
| 58 |
+.glyphicon-off { &:before { content: "\e017"; } }
|
|
| 59 |
+.glyphicon-signal { &:before { content: "\e018"; } }
|
|
| 60 |
+.glyphicon-cog { &:before { content: "\e019"; } }
|
|
| 61 |
+.glyphicon-trash { &:before { content: "\e020"; } }
|
|
| 62 |
+.glyphicon-home { &:before { content: "\e021"; } }
|
|
| 63 |
+.glyphicon-file { &:before { content: "\e022"; } }
|
|
| 64 |
+.glyphicon-time { &:before { content: "\e023"; } }
|
|
| 65 |
+.glyphicon-road { &:before { content: "\e024"; } }
|
|
| 66 |
+.glyphicon-download-alt { &:before { content: "\e025"; } }
|
|
| 67 |
+.glyphicon-download { &:before { content: "\e026"; } }
|
|
| 68 |
+.glyphicon-upload { &:before { content: "\e027"; } }
|
|
| 69 |
+.glyphicon-inbox { &:before { content: "\e028"; } }
|
|
| 70 |
+.glyphicon-play-circle { &:before { content: "\e029"; } }
|
|
| 71 |
+.glyphicon-repeat { &:before { content: "\e030"; } }
|
|
| 72 |
+.glyphicon-refresh { &:before { content: "\e031"; } }
|
|
| 73 |
+.glyphicon-list-alt { &:before { content: "\e032"; } }
|
|
| 74 |
+.glyphicon-lock { &:before { content: "\e033"; } }
|
|
| 75 |
+.glyphicon-flag { &:before { content: "\e034"; } }
|
|
| 76 |
+.glyphicon-headphones { &:before { content: "\e035"; } }
|
|
| 77 |
+.glyphicon-volume-off { &:before { content: "\e036"; } }
|
|
| 78 |
+.glyphicon-volume-down { &:before { content: "\e037"; } }
|
|
| 79 |
+.glyphicon-volume-up { &:before { content: "\e038"; } }
|
|
| 80 |
+.glyphicon-qrcode { &:before { content: "\e039"; } }
|
|
| 81 |
+.glyphicon-barcode { &:before { content: "\e040"; } }
|
|
| 82 |
+.glyphicon-tag { &:before { content: "\e041"; } }
|
|
| 83 |
+.glyphicon-tags { &:before { content: "\e042"; } }
|
|
| 84 |
+.glyphicon-book { &:before { content: "\e043"; } }
|
|
| 85 |
+.glyphicon-bookmark { &:before { content: "\e044"; } }
|
|
| 86 |
+.glyphicon-print { &:before { content: "\e045"; } }
|
|
| 87 |
+.glyphicon-camera { &:before { content: "\e046"; } }
|
|
| 88 |
+.glyphicon-font { &:before { content: "\e047"; } }
|
|
| 89 |
+.glyphicon-bold { &:before { content: "\e048"; } }
|
|
| 90 |
+.glyphicon-italic { &:before { content: "\e049"; } }
|
|
| 91 |
+.glyphicon-text-height { &:before { content: "\e050"; } }
|
|
| 92 |
+.glyphicon-text-width { &:before { content: "\e051"; } }
|
|
| 93 |
+.glyphicon-align-left { &:before { content: "\e052"; } }
|
|
| 94 |
+.glyphicon-align-center { &:before { content: "\e053"; } }
|
|
| 95 |
+.glyphicon-align-right { &:before { content: "\e054"; } }
|
|
| 96 |
+.glyphicon-align-justify { &:before { content: "\e055"; } }
|
|
| 97 |
+.glyphicon-list { &:before { content: "\e056"; } }
|
|
| 98 |
+.glyphicon-indent-left { &:before { content: "\e057"; } }
|
|
| 99 |
+.glyphicon-indent-right { &:before { content: "\e058"; } }
|
|
| 100 |
+.glyphicon-facetime-video { &:before { content: "\e059"; } }
|
|
| 101 |
+.glyphicon-picture { &:before { content: "\e060"; } }
|
|
| 102 |
+.glyphicon-map-marker { &:before { content: "\e062"; } }
|
|
| 103 |
+.glyphicon-adjust { &:before { content: "\e063"; } }
|
|
| 104 |
+.glyphicon-tint { &:before { content: "\e064"; } }
|
|
| 105 |
+.glyphicon-edit { &:before { content: "\e065"; } }
|
|
| 106 |
+.glyphicon-share { &:before { content: "\e066"; } }
|
|
| 107 |
+.glyphicon-check { &:before { content: "\e067"; } }
|
|
| 108 |
+.glyphicon-move { &:before { content: "\e068"; } }
|
|
| 109 |
+.glyphicon-step-backward { &:before { content: "\e069"; } }
|
|
| 110 |
+.glyphicon-fast-backward { &:before { content: "\e070"; } }
|
|
| 111 |
+.glyphicon-backward { &:before { content: "\e071"; } }
|
|
| 112 |
+.glyphicon-play { &:before { content: "\e072"; } }
|
|
| 113 |
+.glyphicon-pause { &:before { content: "\e073"; } }
|
|
| 114 |
+.glyphicon-stop { &:before { content: "\e074"; } }
|
|
| 115 |
+.glyphicon-forward { &:before { content: "\e075"; } }
|
|
| 116 |
+.glyphicon-fast-forward { &:before { content: "\e076"; } }
|
|
| 117 |
+.glyphicon-step-forward { &:before { content: "\e077"; } }
|
|
| 118 |
+.glyphicon-eject { &:before { content: "\e078"; } }
|
|
| 119 |
+.glyphicon-chevron-left { &:before { content: "\e079"; } }
|
|
| 120 |
+.glyphicon-chevron-right { &:before { content: "\e080"; } }
|
|
| 121 |
+.glyphicon-plus-sign { &:before { content: "\e081"; } }
|
|
| 122 |
+.glyphicon-minus-sign { &:before { content: "\e082"; } }
|
|
| 123 |
+.glyphicon-remove-sign { &:before { content: "\e083"; } }
|
|
| 124 |
+.glyphicon-ok-sign { &:before { content: "\e084"; } }
|
|
| 125 |
+.glyphicon-question-sign { &:before { content: "\e085"; } }
|
|
| 126 |
+.glyphicon-info-sign { &:before { content: "\e086"; } }
|
|
| 127 |
+.glyphicon-screenshot { &:before { content: "\e087"; } }
|
|
| 128 |
+.glyphicon-remove-circle { &:before { content: "\e088"; } }
|
|
| 129 |
+.glyphicon-ok-circle { &:before { content: "\e089"; } }
|
|
| 130 |
+.glyphicon-ban-circle { &:before { content: "\e090"; } }
|
|
| 131 |
+.glyphicon-arrow-left { &:before { content: "\e091"; } }
|
|
| 132 |
+.glyphicon-arrow-right { &:before { content: "\e092"; } }
|
|
| 133 |
+.glyphicon-arrow-up { &:before { content: "\e093"; } }
|
|
| 134 |
+.glyphicon-arrow-down { &:before { content: "\e094"; } }
|
|
| 135 |
+.glyphicon-share-alt { &:before { content: "\e095"; } }
|
|
| 136 |
+.glyphicon-resize-full { &:before { content: "\e096"; } }
|
|
| 137 |
+.glyphicon-resize-small { &:before { content: "\e097"; } }
|
|
| 138 |
+.glyphicon-exclamation-sign { &:before { content: "\e101"; } }
|
|
| 139 |
+.glyphicon-gift { &:before { content: "\e102"; } }
|
|
| 140 |
+.glyphicon-leaf { &:before { content: "\e103"; } }
|
|
| 141 |
+.glyphicon-fire { &:before { content: "\e104"; } }
|
|
| 142 |
+.glyphicon-eye-open { &:before { content: "\e105"; } }
|
|
| 143 |
+.glyphicon-eye-close { &:before { content: "\e106"; } }
|
|
| 144 |
+.glyphicon-warning-sign { &:before { content: "\e107"; } }
|
|
| 145 |
+.glyphicon-plane { &:before { content: "\e108"; } }
|
|
| 146 |
+.glyphicon-calendar { &:before { content: "\e109"; } }
|
|
| 147 |
+.glyphicon-random { &:before { content: "\e110"; } }
|
|
| 148 |
+.glyphicon-comment { &:before { content: "\e111"; } }
|
|
| 149 |
+.glyphicon-magnet { &:before { content: "\e112"; } }
|
|
| 150 |
+.glyphicon-chevron-up { &:before { content: "\e113"; } }
|
|
| 151 |
+.glyphicon-chevron-down { &:before { content: "\e114"; } }
|
|
| 152 |
+.glyphicon-retweet { &:before { content: "\e115"; } }
|
|
| 153 |
+.glyphicon-shopping-cart { &:before { content: "\e116"; } }
|
|
| 154 |
+.glyphicon-folder-close { &:before { content: "\e117"; } }
|
|
| 155 |
+.glyphicon-folder-open { &:before { content: "\e118"; } }
|
|
| 156 |
+.glyphicon-resize-vertical { &:before { content: "\e119"; } }
|
|
| 157 |
+.glyphicon-resize-horizontal { &:before { content: "\e120"; } }
|
|
| 158 |
+.glyphicon-hdd { &:before { content: "\e121"; } }
|
|
| 159 |
+.glyphicon-bullhorn { &:before { content: "\e122"; } }
|
|
| 160 |
+.glyphicon-bell { &:before { content: "\e123"; } }
|
|
| 161 |
+.glyphicon-certificate { &:before { content: "\e124"; } }
|
|
| 162 |
+.glyphicon-thumbs-up { &:before { content: "\e125"; } }
|
|
| 163 |
+.glyphicon-thumbs-down { &:before { content: "\e126"; } }
|
|
| 164 |
+.glyphicon-hand-right { &:before { content: "\e127"; } }
|
|
| 165 |
+.glyphicon-hand-left { &:before { content: "\e128"; } }
|
|
| 166 |
+.glyphicon-hand-up { &:before { content: "\e129"; } }
|
|
| 167 |
+.glyphicon-hand-down { &:before { content: "\e130"; } }
|
|
| 168 |
+.glyphicon-circle-arrow-right { &:before { content: "\e131"; } }
|
|
| 169 |
+.glyphicon-circle-arrow-left { &:before { content: "\e132"; } }
|
|
| 170 |
+.glyphicon-circle-arrow-up { &:before { content: "\e133"; } }
|
|
| 171 |
+.glyphicon-circle-arrow-down { &:before { content: "\e134"; } }
|
|
| 172 |
+.glyphicon-globe { &:before { content: "\e135"; } }
|
|
| 173 |
+.glyphicon-wrench { &:before { content: "\e136"; } }
|
|
| 174 |
+.glyphicon-tasks { &:before { content: "\e137"; } }
|
|
| 175 |
+.glyphicon-filter { &:before { content: "\e138"; } }
|
|
| 176 |
+.glyphicon-briefcase { &:before { content: "\e139"; } }
|
|
| 177 |
+.glyphicon-fullscreen { &:before { content: "\e140"; } }
|
|
| 178 |
+.glyphicon-dashboard { &:before { content: "\e141"; } }
|
|
| 179 |
+.glyphicon-paperclip { &:before { content: "\e142"; } }
|
|
| 180 |
+.glyphicon-heart-empty { &:before { content: "\e143"; } }
|
|
| 181 |
+.glyphicon-link { &:before { content: "\e144"; } }
|
|
| 182 |
+.glyphicon-phone { &:before { content: "\e145"; } }
|
|
| 183 |
+.glyphicon-pushpin { &:before { content: "\e146"; } }
|
|
| 184 |
+.glyphicon-usd { &:before { content: "\e148"; } }
|
|
| 185 |
+.glyphicon-gbp { &:before { content: "\e149"; } }
|
|
| 186 |
+.glyphicon-sort { &:before { content: "\e150"; } }
|
|
| 187 |
+.glyphicon-sort-by-alphabet { &:before { content: "\e151"; } }
|
|
| 188 |
+.glyphicon-sort-by-alphabet-alt { &:before { content: "\e152"; } }
|
|
| 189 |
+.glyphicon-sort-by-order { &:before { content: "\e153"; } }
|
|
| 190 |
+.glyphicon-sort-by-order-alt { &:before { content: "\e154"; } }
|
|
| 191 |
+.glyphicon-sort-by-attributes { &:before { content: "\e155"; } }
|
|
| 192 |
+.glyphicon-sort-by-attributes-alt { &:before { content: "\e156"; } }
|
|
| 193 |
+.glyphicon-unchecked { &:before { content: "\e157"; } }
|
|
| 194 |
+.glyphicon-expand { &:before { content: "\e158"; } }
|
|
| 195 |
+.glyphicon-collapse-down { &:before { content: "\e159"; } }
|
|
| 196 |
+.glyphicon-collapse-up { &:before { content: "\e160"; } }
|
|
| 197 |
+.glyphicon-log-in { &:before { content: "\e161"; } }
|
|
| 198 |
+.glyphicon-flash { &:before { content: "\e162"; } }
|
|
| 199 |
+.glyphicon-log-out { &:before { content: "\e163"; } }
|
|
| 200 |
+.glyphicon-new-window { &:before { content: "\e164"; } }
|
|
| 201 |
+.glyphicon-record { &:before { content: "\e165"; } }
|
|
| 202 |
+.glyphicon-save { &:before { content: "\e166"; } }
|
|
| 203 |
+.glyphicon-open { &:before { content: "\e167"; } }
|
|
| 204 |
+.glyphicon-saved { &:before { content: "\e168"; } }
|
|
| 205 |
+.glyphicon-import { &:before { content: "\e169"; } }
|
|
| 206 |
+.glyphicon-export { &:before { content: "\e170"; } }
|
|
| 207 |
+.glyphicon-send { &:before { content: "\e171"; } }
|
|
| 208 |
+.glyphicon-floppy-disk { &:before { content: "\e172"; } }
|
|
| 209 |
+.glyphicon-floppy-saved { &:before { content: "\e173"; } }
|
|
| 210 |
+.glyphicon-floppy-remove { &:before { content: "\e174"; } }
|
|
| 211 |
+.glyphicon-floppy-save { &:before { content: "\e175"; } }
|
|
| 212 |
+.glyphicon-floppy-open { &:before { content: "\e176"; } }
|
|
| 213 |
+.glyphicon-credit-card { &:before { content: "\e177"; } }
|
|
| 214 |
+.glyphicon-transfer { &:before { content: "\e178"; } }
|
|
| 215 |
+.glyphicon-cutlery { &:before { content: "\e179"; } }
|
|
| 216 |
+.glyphicon-header { &:before { content: "\e180"; } }
|
|
| 217 |
+.glyphicon-compressed { &:before { content: "\e181"; } }
|
|
| 218 |
+.glyphicon-earphone { &:before { content: "\e182"; } }
|
|
| 219 |
+.glyphicon-phone-alt { &:before { content: "\e183"; } }
|
|
| 220 |
+.glyphicon-tower { &:before { content: "\e184"; } }
|
|
| 221 |
+.glyphicon-stats { &:before { content: "\e185"; } }
|
|
| 222 |
+.glyphicon-sd-video { &:before { content: "\e186"; } }
|
|
| 223 |
+.glyphicon-hd-video { &:before { content: "\e187"; } }
|
|
| 224 |
+.glyphicon-subtitles { &:before { content: "\e188"; } }
|
|
| 225 |
+.glyphicon-sound-stereo { &:before { content: "\e189"; } }
|
|
| 226 |
+.glyphicon-sound-dolby { &:before { content: "\e190"; } }
|
|
| 227 |
+.glyphicon-sound-5-1 { &:before { content: "\e191"; } }
|
|
| 228 |
+.glyphicon-sound-6-1 { &:before { content: "\e192"; } }
|
|
| 229 |
+.glyphicon-sound-7-1 { &:before { content: "\e193"; } }
|
|
| 230 |
+.glyphicon-copyright-mark { &:before { content: "\e194"; } }
|
|
| 231 |
+.glyphicon-registration-mark { &:before { content: "\e195"; } }
|
|
| 232 |
+.glyphicon-cloud-download { &:before { content: "\e197"; } }
|
|
| 233 |
+.glyphicon-cloud-upload { &:before { content: "\e198"; } }
|
|
| 234 |
+.glyphicon-tree-conifer { &:before { content: "\e199"; } }
|
|
| 235 |
+.glyphicon-tree-deciduous { &:before { content: "\e200"; } }
|
|
| 236 |
+.glyphicon-cd { &:before { content: "\e201"; } }
|
|
| 237 |
+.glyphicon-save-file { &:before { content: "\e202"; } }
|
|
| 238 |
+.glyphicon-open-file { &:before { content: "\e203"; } }
|
|
| 239 |
+.glyphicon-level-up { &:before { content: "\e204"; } }
|
|
| 240 |
+.glyphicon-copy { &:before { content: "\e205"; } }
|
|
| 241 |
+.glyphicon-paste { &:before { content: "\e206"; } }
|
|
| 242 |
+// The following 2 Glyphicons are omitted for the time being because |
|
| 243 |
+// they currently use Unicode codepoints that are outside the |
|
| 244 |
+// Basic Multilingual Plane (BMP). Older buggy versions of WebKit can't handle |
|
| 245 |
+// non-BMP codepoints in CSS string escapes, and thus can't display these two icons. |
|
| 246 |
+// Notably, the bug affects some older versions of the Android Browser. |
|
| 247 |
+// More info: https://github.com/twbs/bootstrap/issues/10106 |
|
| 248 |
+// .glyphicon-door { &:before { content: "\1f6aa"; } }
|
|
| 249 |
+// .glyphicon-key { &:before { content: "\1f511"; } }
|
|
| 250 |
+.glyphicon-alert { &:before { content: "\e209"; } }
|
|
| 251 |
+.glyphicon-equalizer { &:before { content: "\e210"; } }
|
|
| 252 |
+.glyphicon-king { &:before { content: "\e211"; } }
|
|
| 253 |
+.glyphicon-queen { &:before { content: "\e212"; } }
|
|
| 254 |
+.glyphicon-pawn { &:before { content: "\e213"; } }
|
|
| 255 |
+.glyphicon-bishop { &:before { content: "\e214"; } }
|
|
| 256 |
+.glyphicon-knight { &:before { content: "\e215"; } }
|
|
| 257 |
+.glyphicon-baby-formula { &:before { content: "\e216"; } }
|
|
| 258 |
+.glyphicon-tent { &:before { content: "\26fa"; } }
|
|
| 259 |
+.glyphicon-blackboard { &:before { content: "\e218"; } }
|
|
| 260 |
+.glyphicon-bed { &:before { content: "\e219"; } }
|
|
| 261 |
+.glyphicon-apple { &:before { content: "\f8ff"; } }
|
|
| 262 |
+.glyphicon-erase { &:before { content: "\e221"; } }
|
|
| 263 |
+.glyphicon-hourglass { &:before { content: "\231b"; } }
|
|
| 264 |
+.glyphicon-lamp { &:before { content: "\e223"; } }
|
|
| 265 |
+.glyphicon-duplicate { &:before { content: "\e224"; } }
|
|
| 266 |
+.glyphicon-piggy-bank { &:before { content: "\e225"; } }
|
|
| 267 |
+.glyphicon-scissors { &:before { content: "\e226"; } }
|
|
| 268 |
+.glyphicon-bitcoin { &:before { content: "\e227"; } }
|
|
| 269 |
+.glyphicon-btc { &:before { content: "\e227"; } }
|
|
| 270 |
+.glyphicon-xbt { &:before { content: "\e227"; } }
|
|
| 271 |
+.glyphicon-yen { &:before { content: "\00a5"; } }
|
|
| 272 |
+.glyphicon-jpy { &:before { content: "\00a5"; } }
|
|
| 273 |
+.glyphicon-ruble { &:before { content: "\20bd"; } }
|
|
| 274 |
+.glyphicon-rub { &:before { content: "\20bd"; } }
|
|
| 275 |
+.glyphicon-scale { &:before { content: "\e230"; } }
|
|
| 276 |
+.glyphicon-ice-lolly { &:before { content: "\e231"; } }
|
|
| 277 |
+.glyphicon-ice-lolly-tasted { &:before { content: "\e232"; } }
|
|
| 278 |
+.glyphicon-education { &:before { content: "\e233"; } }
|
|
| 279 |
+.glyphicon-option-horizontal { &:before { content: "\e234"; } }
|
|
| 280 |
+.glyphicon-option-vertical { &:before { content: "\e235"; } }
|
|
| 281 |
+.glyphicon-menu-hamburger { &:before { content: "\e236"; } }
|
|
| 282 |
+.glyphicon-modal-window { &:before { content: "\e237"; } }
|
|
| 283 |
+.glyphicon-oil { &:before { content: "\e238"; } }
|
|
| 284 |
+.glyphicon-grain { &:before { content: "\e239"; } }
|
|
| 285 |
+.glyphicon-sunglasses { &:before { content: "\e240"; } }
|
|
| 286 |
+.glyphicon-text-size { &:before { content: "\e241"; } }
|
|
| 287 |
+.glyphicon-text-color { &:before { content: "\e242"; } }
|
|
| 288 |
+.glyphicon-text-background { &:before { content: "\e243"; } }
|
|
| 289 |
+.glyphicon-object-align-top { &:before { content: "\e244"; } }
|
|
| 290 |
+.glyphicon-object-align-bottom { &:before { content: "\e245"; } }
|
|
| 291 |
+.glyphicon-object-align-horizontal{ &:before { content: "\e246"; } }
|
|
| 292 |
+.glyphicon-object-align-left { &:before { content: "\e247"; } }
|
|
| 293 |
+.glyphicon-object-align-vertical { &:before { content: "\e248"; } }
|
|
| 294 |
+.glyphicon-object-align-right { &:before { content: "\e249"; } }
|
|
| 295 |
+.glyphicon-triangle-right { &:before { content: "\e250"; } }
|
|
| 296 |
+.glyphicon-triangle-left { &:before { content: "\e251"; } }
|
|
| 297 |
+.glyphicon-triangle-bottom { &:before { content: "\e252"; } }
|
|
| 298 |
+.glyphicon-triangle-top { &:before { content: "\e253"; } }
|
|
| 299 |
+.glyphicon-console { &:before { content: "\e254"; } }
|
|
| 300 |
+.glyphicon-superscript { &:before { content: "\e255"; } }
|
|
| 301 |
+.glyphicon-subscript { &:before { content: "\e256"; } }
|
|
| 302 |
+.glyphicon-menu-left { &:before { content: "\e257"; } }
|
|
| 303 |
+.glyphicon-menu-right { &:before { content: "\e258"; } }
|
|
| 304 |
+.glyphicon-menu-down { &:before { content: "\e259"; } }
|
|
| 305 |
+.glyphicon-menu-up { &:before { content: "\e260"; } }
|
| 0 | 306 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,84 @@ |
| 1 |
+// |
|
| 2 |
+// Grid system |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Container widths |
|
| 7 |
+// |
|
| 8 |
+// Set the container width, and override it for fixed navbars in media queries. |
|
| 9 |
+ |
|
| 10 |
+.container {
|
|
| 11 |
+ .container-fixed(); |
|
| 12 |
+ |
|
| 13 |
+ @media (min-width: @screen-sm-min) {
|
|
| 14 |
+ width: @container-sm; |
|
| 15 |
+ } |
|
| 16 |
+ @media (min-width: @screen-md-min) {
|
|
| 17 |
+ width: @container-md; |
|
| 18 |
+ } |
|
| 19 |
+ @media (min-width: @screen-lg-min) {
|
|
| 20 |
+ width: @container-lg; |
|
| 21 |
+ } |
|
| 22 |
+} |
|
| 23 |
+ |
|
| 24 |
+ |
|
| 25 |
+// Fluid container |
|
| 26 |
+// |
|
| 27 |
+// Utilizes the mixin meant for fixed width containers, but without any defined |
|
| 28 |
+// width for fluid, full width layouts. |
|
| 29 |
+ |
|
| 30 |
+.container-fluid {
|
|
| 31 |
+ .container-fixed(); |
|
| 32 |
+} |
|
| 33 |
+ |
|
| 34 |
+ |
|
| 35 |
+// Row |
|
| 36 |
+// |
|
| 37 |
+// Rows contain and clear the floats of your columns. |
|
| 38 |
+ |
|
| 39 |
+.row {
|
|
| 40 |
+ .make-row(); |
|
| 41 |
+} |
|
| 42 |
+ |
|
| 43 |
+ |
|
| 44 |
+// Columns |
|
| 45 |
+// |
|
| 46 |
+// Common styles for small and large grid columns |
|
| 47 |
+ |
|
| 48 |
+.make-grid-columns(); |
|
| 49 |
+ |
|
| 50 |
+ |
|
| 51 |
+// Extra small grid |
|
| 52 |
+// |
|
| 53 |
+// Columns, offsets, pushes, and pulls for extra small devices like |
|
| 54 |
+// smartphones. |
|
| 55 |
+ |
|
| 56 |
+.make-grid(xs); |
|
| 57 |
+ |
|
| 58 |
+ |
|
| 59 |
+// Small grid |
|
| 60 |
+// |
|
| 61 |
+// Columns, offsets, pushes, and pulls for the small device range, from phones |
|
| 62 |
+// to tablets. |
|
| 63 |
+ |
|
| 64 |
+@media (min-width: @screen-sm-min) {
|
|
| 65 |
+ .make-grid(sm); |
|
| 66 |
+} |
|
| 67 |
+ |
|
| 68 |
+ |
|
| 69 |
+// Medium grid |
|
| 70 |
+// |
|
| 71 |
+// Columns, offsets, pushes, and pulls for the desktop device range. |
|
| 72 |
+ |
|
| 73 |
+@media (min-width: @screen-md-min) {
|
|
| 74 |
+ .make-grid(md); |
|
| 75 |
+} |
|
| 76 |
+ |
|
| 77 |
+ |
|
| 78 |
+// Large grid |
|
| 79 |
+// |
|
| 80 |
+// Columns, offsets, pushes, and pulls for the large desktop device range. |
|
| 81 |
+ |
|
| 82 |
+@media (min-width: @screen-lg-min) {
|
|
| 83 |
+ .make-grid(lg); |
|
| 84 |
+} |
| 0 | 85 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,167 @@ |
| 1 |
+// |
|
| 2 |
+// Input groups |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+// Base styles |
|
| 6 |
+// ------------------------- |
|
| 7 |
+.input-group {
|
|
| 8 |
+ position: relative; // For dropdowns |
|
| 9 |
+ display: table; |
|
| 10 |
+ border-collapse: separate; // prevent input groups from inheriting border styles from table cells when placed within a table |
|
| 11 |
+ |
|
| 12 |
+ // Undo padding and float of grid classes |
|
| 13 |
+ &[class*="col-"] {
|
|
| 14 |
+ float: none; |
|
| 15 |
+ padding-left: 0; |
|
| 16 |
+ padding-right: 0; |
|
| 17 |
+ } |
|
| 18 |
+ |
|
| 19 |
+ .form-control {
|
|
| 20 |
+ // Ensure that the input is always above the *appended* addon button for |
|
| 21 |
+ // proper border colors. |
|
| 22 |
+ position: relative; |
|
| 23 |
+ z-index: 2; |
|
| 24 |
+ |
|
| 25 |
+ // IE9 fubars the placeholder attribute in text inputs and the arrows on |
|
| 26 |
+ // select elements in input groups. To fix it, we float the input. Details: |
|
| 27 |
+ // https://github.com/twbs/bootstrap/issues/11561#issuecomment-28936855 |
|
| 28 |
+ float: left; |
|
| 29 |
+ |
|
| 30 |
+ width: 100%; |
|
| 31 |
+ margin-bottom: 0; |
|
| 32 |
+ } |
|
| 33 |
+} |
|
| 34 |
+ |
|
| 35 |
+// Sizing options |
|
| 36 |
+// |
|
| 37 |
+// Remix the default form control sizing classes into new ones for easier |
|
| 38 |
+// manipulation. |
|
| 39 |
+ |
|
| 40 |
+.input-group-lg > .form-control, |
|
| 41 |
+.input-group-lg > .input-group-addon, |
|
| 42 |
+.input-group-lg > .input-group-btn > .btn {
|
|
| 43 |
+ .input-lg(); |
|
| 44 |
+} |
|
| 45 |
+.input-group-sm > .form-control, |
|
| 46 |
+.input-group-sm > .input-group-addon, |
|
| 47 |
+.input-group-sm > .input-group-btn > .btn {
|
|
| 48 |
+ .input-sm(); |
|
| 49 |
+} |
|
| 50 |
+ |
|
| 51 |
+ |
|
| 52 |
+// Display as table-cell |
|
| 53 |
+// ------------------------- |
|
| 54 |
+.input-group-addon, |
|
| 55 |
+.input-group-btn, |
|
| 56 |
+.input-group .form-control {
|
|
| 57 |
+ display: table-cell; |
|
| 58 |
+ |
|
| 59 |
+ &:not(:first-child):not(:last-child) {
|
|
| 60 |
+ border-radius: 0; |
|
| 61 |
+ } |
|
| 62 |
+} |
|
| 63 |
+// Addon and addon wrapper for buttons |
|
| 64 |
+.input-group-addon, |
|
| 65 |
+.input-group-btn {
|
|
| 66 |
+ width: 1%; |
|
| 67 |
+ white-space: nowrap; |
|
| 68 |
+ vertical-align: middle; // Match the inputs |
|
| 69 |
+} |
|
| 70 |
+ |
|
| 71 |
+// Text input groups |
|
| 72 |
+// ------------------------- |
|
| 73 |
+.input-group-addon {
|
|
| 74 |
+ padding: @padding-base-vertical @padding-base-horizontal; |
|
| 75 |
+ font-size: @font-size-base; |
|
| 76 |
+ font-weight: normal; |
|
| 77 |
+ line-height: 1; |
|
| 78 |
+ color: @input-color; |
|
| 79 |
+ text-align: center; |
|
| 80 |
+ background-color: @input-group-addon-bg; |
|
| 81 |
+ border: 1px solid @input-group-addon-border-color; |
|
| 82 |
+ border-radius: @input-border-radius; |
|
| 83 |
+ |
|
| 84 |
+ // Sizing |
|
| 85 |
+ &.input-sm {
|
|
| 86 |
+ padding: @padding-small-vertical @padding-small-horizontal; |
|
| 87 |
+ font-size: @font-size-small; |
|
| 88 |
+ border-radius: @input-border-radius-small; |
|
| 89 |
+ } |
|
| 90 |
+ &.input-lg {
|
|
| 91 |
+ padding: @padding-large-vertical @padding-large-horizontal; |
|
| 92 |
+ font-size: @font-size-large; |
|
| 93 |
+ border-radius: @input-border-radius-large; |
|
| 94 |
+ } |
|
| 95 |
+ |
|
| 96 |
+ // Nuke default margins from checkboxes and radios to vertically center within. |
|
| 97 |
+ input[type="radio"], |
|
| 98 |
+ input[type="checkbox"] {
|
|
| 99 |
+ margin-top: 0; |
|
| 100 |
+ } |
|
| 101 |
+} |
|
| 102 |
+ |
|
| 103 |
+// Reset rounded corners |
|
| 104 |
+.input-group .form-control:first-child, |
|
| 105 |
+.input-group-addon:first-child, |
|
| 106 |
+.input-group-btn:first-child > .btn, |
|
| 107 |
+.input-group-btn:first-child > .btn-group > .btn, |
|
| 108 |
+.input-group-btn:first-child > .dropdown-toggle, |
|
| 109 |
+.input-group-btn:last-child > .btn:not(:last-child):not(.dropdown-toggle), |
|
| 110 |
+.input-group-btn:last-child > .btn-group:not(:last-child) > .btn {
|
|
| 111 |
+ .border-right-radius(0); |
|
| 112 |
+} |
|
| 113 |
+.input-group-addon:first-child {
|
|
| 114 |
+ border-right: 0; |
|
| 115 |
+} |
|
| 116 |
+.input-group .form-control:last-child, |
|
| 117 |
+.input-group-addon:last-child, |
|
| 118 |
+.input-group-btn:last-child > .btn, |
|
| 119 |
+.input-group-btn:last-child > .btn-group > .btn, |
|
| 120 |
+.input-group-btn:last-child > .dropdown-toggle, |
|
| 121 |
+.input-group-btn:first-child > .btn:not(:first-child), |
|
| 122 |
+.input-group-btn:first-child > .btn-group:not(:first-child) > .btn {
|
|
| 123 |
+ .border-left-radius(0); |
|
| 124 |
+} |
|
| 125 |
+.input-group-addon:last-child {
|
|
| 126 |
+ border-left: 0; |
|
| 127 |
+} |
|
| 128 |
+ |
|
| 129 |
+// Button input groups |
|
| 130 |
+// ------------------------- |
|
| 131 |
+.input-group-btn {
|
|
| 132 |
+ position: relative; |
|
| 133 |
+ // Jankily prevent input button groups from wrapping with `white-space` and |
|
| 134 |
+ // `font-size` in combination with `inline-block` on buttons. |
|
| 135 |
+ font-size: 0; |
|
| 136 |
+ white-space: nowrap; |
|
| 137 |
+ |
|
| 138 |
+ // Negative margin for spacing, position for bringing hovered/focused/actived |
|
| 139 |
+ // element above the siblings. |
|
| 140 |
+ > .btn {
|
|
| 141 |
+ position: relative; |
|
| 142 |
+ + .btn {
|
|
| 143 |
+ margin-left: -1px; |
|
| 144 |
+ } |
|
| 145 |
+ // Bring the "active" button to the front |
|
| 146 |
+ &:hover, |
|
| 147 |
+ &:focus, |
|
| 148 |
+ &:active {
|
|
| 149 |
+ z-index: 2; |
|
| 150 |
+ } |
|
| 151 |
+ } |
|
| 152 |
+ |
|
| 153 |
+ // Negative margin to only have a 1px border between the two |
|
| 154 |
+ &:first-child {
|
|
| 155 |
+ > .btn, |
|
| 156 |
+ > .btn-group {
|
|
| 157 |
+ margin-right: -1px; |
|
| 158 |
+ } |
|
| 159 |
+ } |
|
| 160 |
+ &:last-child {
|
|
| 161 |
+ > .btn, |
|
| 162 |
+ > .btn-group {
|
|
| 163 |
+ z-index: 2; |
|
| 164 |
+ margin-left: -1px; |
|
| 165 |
+ } |
|
| 166 |
+ } |
|
| 167 |
+} |
| 0 | 168 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,52 @@ |
| 1 |
+// |
|
| 2 |
+// Jumbotron |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+.jumbotron {
|
|
| 7 |
+ padding-top: @jumbotron-padding; |
|
| 8 |
+ padding-bottom: @jumbotron-padding; |
|
| 9 |
+ margin-bottom: @jumbotron-padding; |
|
| 10 |
+ color: @jumbotron-color; |
|
| 11 |
+ background-color: @jumbotron-bg; |
|
| 12 |
+ |
|
| 13 |
+ h1, |
|
| 14 |
+ .h1 {
|
|
| 15 |
+ color: @jumbotron-heading-color; |
|
| 16 |
+ } |
|
| 17 |
+ |
|
| 18 |
+ p {
|
|
| 19 |
+ margin-bottom: (@jumbotron-padding / 2); |
|
| 20 |
+ font-size: @jumbotron-font-size; |
|
| 21 |
+ font-weight: 200; |
|
| 22 |
+ } |
|
| 23 |
+ |
|
| 24 |
+ > hr {
|
|
| 25 |
+ border-top-color: darken(@jumbotron-bg, 10%); |
|
| 26 |
+ } |
|
| 27 |
+ |
|
| 28 |
+ .container &, |
|
| 29 |
+ .container-fluid & {
|
|
| 30 |
+ border-radius: @border-radius-large; // Only round corners at higher resolutions if contained in a container |
|
| 31 |
+ } |
|
| 32 |
+ |
|
| 33 |
+ .container {
|
|
| 34 |
+ max-width: 100%; |
|
| 35 |
+ } |
|
| 36 |
+ |
|
| 37 |
+ @media screen and (min-width: @screen-sm-min) {
|
|
| 38 |
+ padding-top: (@jumbotron-padding * 1.6); |
|
| 39 |
+ padding-bottom: (@jumbotron-padding * 1.6); |
|
| 40 |
+ |
|
| 41 |
+ .container &, |
|
| 42 |
+ .container-fluid & {
|
|
| 43 |
+ padding-left: (@jumbotron-padding * 2); |
|
| 44 |
+ padding-right: (@jumbotron-padding * 2); |
|
| 45 |
+ } |
|
| 46 |
+ |
|
| 47 |
+ h1, |
|
| 48 |
+ .h1 {
|
|
| 49 |
+ font-size: @jumbotron-heading-font-size; |
|
| 50 |
+ } |
|
| 51 |
+ } |
|
| 52 |
+} |
| 0 | 53 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,64 @@ |
| 1 |
+// |
|
| 2 |
+// Labels |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+.label {
|
|
| 6 |
+ display: inline; |
|
| 7 |
+ padding: .2em .6em .3em; |
|
| 8 |
+ font-size: 75%; |
|
| 9 |
+ font-weight: bold; |
|
| 10 |
+ line-height: 1; |
|
| 11 |
+ color: @label-color; |
|
| 12 |
+ text-align: center; |
|
| 13 |
+ white-space: nowrap; |
|
| 14 |
+ vertical-align: baseline; |
|
| 15 |
+ border-radius: .25em; |
|
| 16 |
+ |
|
| 17 |
+ // Add hover effects, but only for links |
|
| 18 |
+ a& {
|
|
| 19 |
+ &:hover, |
|
| 20 |
+ &:focus {
|
|
| 21 |
+ color: @label-link-hover-color; |
|
| 22 |
+ text-decoration: none; |
|
| 23 |
+ cursor: pointer; |
|
| 24 |
+ } |
|
| 25 |
+ } |
|
| 26 |
+ |
|
| 27 |
+ // Empty labels collapse automatically (not available in IE8) |
|
| 28 |
+ &:empty {
|
|
| 29 |
+ display: none; |
|
| 30 |
+ } |
|
| 31 |
+ |
|
| 32 |
+ // Quick fix for labels in buttons |
|
| 33 |
+ .btn & {
|
|
| 34 |
+ position: relative; |
|
| 35 |
+ top: -1px; |
|
| 36 |
+ } |
|
| 37 |
+} |
|
| 38 |
+ |
|
| 39 |
+// Colors |
|
| 40 |
+// Contextual variations (linked labels get darker on :hover) |
|
| 41 |
+ |
|
| 42 |
+.label-default {
|
|
| 43 |
+ .label-variant(@label-default-bg); |
|
| 44 |
+} |
|
| 45 |
+ |
|
| 46 |
+.label-primary {
|
|
| 47 |
+ .label-variant(@label-primary-bg); |
|
| 48 |
+} |
|
| 49 |
+ |
|
| 50 |
+.label-success {
|
|
| 51 |
+ .label-variant(@label-success-bg); |
|
| 52 |
+} |
|
| 53 |
+ |
|
| 54 |
+.label-info {
|
|
| 55 |
+ .label-variant(@label-info-bg); |
|
| 56 |
+} |
|
| 57 |
+ |
|
| 58 |
+.label-warning {
|
|
| 59 |
+ .label-variant(@label-warning-bg); |
|
| 60 |
+} |
|
| 61 |
+ |
|
| 62 |
+.label-danger {
|
|
| 63 |
+ .label-variant(@label-danger-bg); |
|
| 64 |
+} |
| 0 | 65 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,130 @@ |
| 1 |
+// |
|
| 2 |
+// List groups |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Base class |
|
| 7 |
+// |
|
| 8 |
+// Easily usable on <ul>, <ol>, or <div>. |
|
| 9 |
+ |
|
| 10 |
+.list-group {
|
|
| 11 |
+ // No need to set list-style: none; since .list-group-item is block level |
|
| 12 |
+ margin-bottom: 20px; |
|
| 13 |
+ padding-left: 0; // reset padding because ul and ol |
|
| 14 |
+} |
|
| 15 |
+ |
|
| 16 |
+ |
|
| 17 |
+// Individual list items |
|
| 18 |
+// |
|
| 19 |
+// Use on `li`s or `div`s within the `.list-group` parent. |
|
| 20 |
+ |
|
| 21 |
+.list-group-item {
|
|
| 22 |
+ position: relative; |
|
| 23 |
+ display: block; |
|
| 24 |
+ padding: 10px 15px; |
|
| 25 |
+ // Place the border on the list items and negative margin up for better styling |
|
| 26 |
+ margin-bottom: -1px; |
|
| 27 |
+ background-color: @list-group-bg; |
|
| 28 |
+ border: 1px solid @list-group-border; |
|
| 29 |
+ |
|
| 30 |
+ // Round the first and last items |
|
| 31 |
+ &:first-child {
|
|
| 32 |
+ .border-top-radius(@list-group-border-radius); |
|
| 33 |
+ } |
|
| 34 |
+ &:last-child {
|
|
| 35 |
+ margin-bottom: 0; |
|
| 36 |
+ .border-bottom-radius(@list-group-border-radius); |
|
| 37 |
+ } |
|
| 38 |
+} |
|
| 39 |
+ |
|
| 40 |
+ |
|
| 41 |
+// Interactive list items |
|
| 42 |
+// |
|
| 43 |
+// Use anchor or button elements instead of `li`s or `div`s to create interactive items. |
|
| 44 |
+// Includes an extra `.active` modifier class for showing selected items. |
|
| 45 |
+ |
|
| 46 |
+a.list-group-item, |
|
| 47 |
+button.list-group-item {
|
|
| 48 |
+ color: @list-group-link-color; |
|
| 49 |
+ |
|
| 50 |
+ .list-group-item-heading {
|
|
| 51 |
+ color: @list-group-link-heading-color; |
|
| 52 |
+ } |
|
| 53 |
+ |
|
| 54 |
+ // Hover state |
|
| 55 |
+ &:hover, |
|
| 56 |
+ &:focus {
|
|
| 57 |
+ text-decoration: none; |
|
| 58 |
+ color: @list-group-link-hover-color; |
|
| 59 |
+ background-color: @list-group-hover-bg; |
|
| 60 |
+ } |
|
| 61 |
+} |
|
| 62 |
+ |
|
| 63 |
+button.list-group-item {
|
|
| 64 |
+ width: 100%; |
|
| 65 |
+ text-align: left; |
|
| 66 |
+} |
|
| 67 |
+ |
|
| 68 |
+.list-group-item {
|
|
| 69 |
+ // Disabled state |
|
| 70 |
+ &.disabled, |
|
| 71 |
+ &.disabled:hover, |
|
| 72 |
+ &.disabled:focus {
|
|
| 73 |
+ background-color: @list-group-disabled-bg; |
|
| 74 |
+ color: @list-group-disabled-color; |
|
| 75 |
+ cursor: @cursor-disabled; |
|
| 76 |
+ |
|
| 77 |
+ // Force color to inherit for custom content |
|
| 78 |
+ .list-group-item-heading {
|
|
| 79 |
+ color: inherit; |
|
| 80 |
+ } |
|
| 81 |
+ .list-group-item-text {
|
|
| 82 |
+ color: @list-group-disabled-text-color; |
|
| 83 |
+ } |
|
| 84 |
+ } |
|
| 85 |
+ |
|
| 86 |
+ // Active class on item itself, not parent |
|
| 87 |
+ &.active, |
|
| 88 |
+ &.active:hover, |
|
| 89 |
+ &.active:focus {
|
|
| 90 |
+ z-index: 2; // Place active items above their siblings for proper border styling |
|
| 91 |
+ color: @list-group-active-color; |
|
| 92 |
+ background-color: @list-group-active-bg; |
|
| 93 |
+ border-color: @list-group-active-border; |
|
| 94 |
+ |
|
| 95 |
+ // Force color to inherit for custom content |
|
| 96 |
+ .list-group-item-heading, |
|
| 97 |
+ .list-group-item-heading > small, |
|
| 98 |
+ .list-group-item-heading > .small {
|
|
| 99 |
+ color: inherit; |
|
| 100 |
+ } |
|
| 101 |
+ .list-group-item-text {
|
|
| 102 |
+ color: @list-group-active-text-color; |
|
| 103 |
+ } |
|
| 104 |
+ } |
|
| 105 |
+} |
|
| 106 |
+ |
|
| 107 |
+ |
|
| 108 |
+// Contextual variants |
|
| 109 |
+// |
|
| 110 |
+// Add modifier classes to change text and background color on individual items. |
|
| 111 |
+// Organizationally, this must come after the `:hover` states. |
|
| 112 |
+ |
|
| 113 |
+.list-group-item-variant(success; @state-success-bg; @state-success-text); |
|
| 114 |
+.list-group-item-variant(info; @state-info-bg; @state-info-text); |
|
| 115 |
+.list-group-item-variant(warning; @state-warning-bg; @state-warning-text); |
|
| 116 |
+.list-group-item-variant(danger; @state-danger-bg; @state-danger-text); |
|
| 117 |
+ |
|
| 118 |
+ |
|
| 119 |
+// Custom content options |
|
| 120 |
+// |
|
| 121 |
+// Extra classes for creating well-formatted content within `.list-group-item`s. |
|
| 122 |
+ |
|
| 123 |
+.list-group-item-heading {
|
|
| 124 |
+ margin-top: 0; |
|
| 125 |
+ margin-bottom: 5px; |
|
| 126 |
+} |
|
| 127 |
+.list-group-item-text {
|
|
| 128 |
+ margin-bottom: 0; |
|
| 129 |
+ line-height: 1.3; |
|
| 130 |
+} |
| 0 | 131 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,66 @@ |
| 1 |
+.media {
|
|
| 2 |
+ // Proper spacing between instances of .media |
|
| 3 |
+ margin-top: 15px; |
|
| 4 |
+ |
|
| 5 |
+ &:first-child {
|
|
| 6 |
+ margin-top: 0; |
|
| 7 |
+ } |
|
| 8 |
+} |
|
| 9 |
+ |
|
| 10 |
+.media, |
|
| 11 |
+.media-body {
|
|
| 12 |
+ zoom: 1; |
|
| 13 |
+ overflow: hidden; |
|
| 14 |
+} |
|
| 15 |
+ |
|
| 16 |
+.media-body {
|
|
| 17 |
+ width: 10000px; |
|
| 18 |
+} |
|
| 19 |
+ |
|
| 20 |
+.media-object {
|
|
| 21 |
+ display: block; |
|
| 22 |
+ |
|
| 23 |
+ // Fix collapse in webkit from max-width: 100% and display: table-cell. |
|
| 24 |
+ &.img-thumbnail {
|
|
| 25 |
+ max-width: none; |
|
| 26 |
+ } |
|
| 27 |
+} |
|
| 28 |
+ |
|
| 29 |
+.media-right, |
|
| 30 |
+.media > .pull-right {
|
|
| 31 |
+ padding-left: 10px; |
|
| 32 |
+} |
|
| 33 |
+ |
|
| 34 |
+.media-left, |
|
| 35 |
+.media > .pull-left {
|
|
| 36 |
+ padding-right: 10px; |
|
| 37 |
+} |
|
| 38 |
+ |
|
| 39 |
+.media-left, |
|
| 40 |
+.media-right, |
|
| 41 |
+.media-body {
|
|
| 42 |
+ display: table-cell; |
|
| 43 |
+ vertical-align: top; |
|
| 44 |
+} |
|
| 45 |
+ |
|
| 46 |
+.media-middle {
|
|
| 47 |
+ vertical-align: middle; |
|
| 48 |
+} |
|
| 49 |
+ |
|
| 50 |
+.media-bottom {
|
|
| 51 |
+ vertical-align: bottom; |
|
| 52 |
+} |
|
| 53 |
+ |
|
| 54 |
+// Reset margins on headings for tighter default spacing |
|
| 55 |
+.media-heading {
|
|
| 56 |
+ margin-top: 0; |
|
| 57 |
+ margin-bottom: 5px; |
|
| 58 |
+} |
|
| 59 |
+ |
|
| 60 |
+// Media list variation |
|
| 61 |
+// |
|
| 62 |
+// Undo default ul/ol styles |
|
| 63 |
+.media-list {
|
|
| 64 |
+ padding-left: 0; |
|
| 65 |
+ list-style: none; |
|
| 66 |
+} |
| 0 | 67 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,40 @@ |
| 1 |
+// Mixins |
|
| 2 |
+// -------------------------------------------------- |
|
| 3 |
+ |
|
| 4 |
+// Utilities |
|
| 5 |
+@import "mixins/hide-text.less"; |
|
| 6 |
+@import "mixins/opacity.less"; |
|
| 7 |
+@import "mixins/image.less"; |
|
| 8 |
+@import "mixins/labels.less"; |
|
| 9 |
+@import "mixins/reset-filter.less"; |
|
| 10 |
+@import "mixins/resize.less"; |
|
| 11 |
+@import "mixins/responsive-visibility.less"; |
|
| 12 |
+@import "mixins/size.less"; |
|
| 13 |
+@import "mixins/tab-focus.less"; |
|
| 14 |
+@import "mixins/reset-text.less"; |
|
| 15 |
+@import "mixins/text-emphasis.less"; |
|
| 16 |
+@import "mixins/text-overflow.less"; |
|
| 17 |
+@import "mixins/vendor-prefixes.less"; |
|
| 18 |
+ |
|
| 19 |
+// Components |
|
| 20 |
+@import "mixins/alerts.less"; |
|
| 21 |
+@import "mixins/buttons.less"; |
|
| 22 |
+@import "mixins/panels.less"; |
|
| 23 |
+@import "mixins/pagination.less"; |
|
| 24 |
+@import "mixins/list-group.less"; |
|
| 25 |
+@import "mixins/nav-divider.less"; |
|
| 26 |
+@import "mixins/forms.less"; |
|
| 27 |
+@import "mixins/progress-bar.less"; |
|
| 28 |
+@import "mixins/table-row.less"; |
|
| 29 |
+ |
|
| 30 |
+// Skins |
|
| 31 |
+@import "mixins/background-variant.less"; |
|
| 32 |
+@import "mixins/border-radius.less"; |
|
| 33 |
+@import "mixins/gradients.less"; |
|
| 34 |
+ |
|
| 35 |
+// Layout |
|
| 36 |
+@import "mixins/clearfix.less"; |
|
| 37 |
+@import "mixins/center-block.less"; |
|
| 38 |
+@import "mixins/nav-vertical-align.less"; |
|
| 39 |
+@import "mixins/grid-framework.less"; |
|
| 40 |
+@import "mixins/grid.less"; |
| 0 | 41 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,14 @@ |
| 1 |
+// Alerts |
|
| 2 |
+ |
|
| 3 |
+.alert-variant(@background; @border; @text-color) {
|
|
| 4 |
+ background-color: @background; |
|
| 5 |
+ border-color: @border; |
|
| 6 |
+ color: @text-color; |
|
| 7 |
+ |
|
| 8 |
+ hr {
|
|
| 9 |
+ border-top-color: darken(@border, 5%); |
|
| 10 |
+ } |
|
| 11 |
+ .alert-link {
|
|
| 12 |
+ color: darken(@text-color, 10%); |
|
| 13 |
+ } |
|
| 14 |
+} |
| 0 | 10 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,18 @@ |
| 1 |
+// Single side border-radius |
|
| 2 |
+ |
|
| 3 |
+.border-top-radius(@radius) {
|
|
| 4 |
+ border-top-right-radius: @radius; |
|
| 5 |
+ border-top-left-radius: @radius; |
|
| 6 |
+} |
|
| 7 |
+.border-right-radius(@radius) {
|
|
| 8 |
+ border-bottom-right-radius: @radius; |
|
| 9 |
+ border-top-right-radius: @radius; |
|
| 10 |
+} |
|
| 11 |
+.border-bottom-radius(@radius) {
|
|
| 12 |
+ border-bottom-right-radius: @radius; |
|
| 13 |
+ border-bottom-left-radius: @radius; |
|
| 14 |
+} |
|
| 15 |
+.border-left-radius(@radius) {
|
|
| 16 |
+ border-bottom-left-radius: @radius; |
|
| 17 |
+ border-top-left-radius: @radius; |
|
| 18 |
+} |
| 0 | 19 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,68 @@ |
| 1 |
+// Button variants |
|
| 2 |
+// |
|
| 3 |
+// Easily pump out default styles, as well as :hover, :focus, :active, |
|
| 4 |
+// and disabled options for all buttons |
|
| 5 |
+ |
|
| 6 |
+.button-variant(@color; @background; @border) {
|
|
| 7 |
+ color: @color; |
|
| 8 |
+ background-color: @background; |
|
| 9 |
+ border-color: @border; |
|
| 10 |
+ |
|
| 11 |
+ &:focus, |
|
| 12 |
+ &.focus {
|
|
| 13 |
+ color: @color; |
|
| 14 |
+ background-color: darken(@background, 10%); |
|
| 15 |
+ border-color: darken(@border, 25%); |
|
| 16 |
+ } |
|
| 17 |
+ &:hover {
|
|
| 18 |
+ color: @color; |
|
| 19 |
+ background-color: darken(@background, 10%); |
|
| 20 |
+ border-color: darken(@border, 12%); |
|
| 21 |
+ } |
|
| 22 |
+ &:active, |
|
| 23 |
+ &.active, |
|
| 24 |
+ .open > .dropdown-toggle& {
|
|
| 25 |
+ color: @color; |
|
| 26 |
+ background-color: darken(@background, 10%); |
|
| 27 |
+ border-color: darken(@border, 12%); |
|
| 28 |
+ |
|
| 29 |
+ &:hover, |
|
| 30 |
+ &:focus, |
|
| 31 |
+ &.focus {
|
|
| 32 |
+ color: @color; |
|
| 33 |
+ background-color: darken(@background, 17%); |
|
| 34 |
+ border-color: darken(@border, 25%); |
|
| 35 |
+ } |
|
| 36 |
+ } |
|
| 37 |
+ &:active, |
|
| 38 |
+ &.active, |
|
| 39 |
+ .open > .dropdown-toggle& {
|
|
| 40 |
+ background-image: none; |
|
| 41 |
+ } |
|
| 42 |
+ &.disabled, |
|
| 43 |
+ &[disabled], |
|
| 44 |
+ fieldset[disabled] & {
|
|
| 45 |
+ &, |
|
| 46 |
+ &:hover, |
|
| 47 |
+ &:focus, |
|
| 48 |
+ &.focus, |
|
| 49 |
+ &:active, |
|
| 50 |
+ &.active {
|
|
| 51 |
+ background-color: @background; |
|
| 52 |
+ border-color: @border; |
|
| 53 |
+ } |
|
| 54 |
+ } |
|
| 55 |
+ |
|
| 56 |
+ .badge {
|
|
| 57 |
+ color: @background; |
|
| 58 |
+ background-color: @color; |
|
| 59 |
+ } |
|
| 60 |
+} |
|
| 61 |
+ |
|
| 62 |
+// Button sizes |
|
| 63 |
+.button-size(@padding-vertical; @padding-horizontal; @font-size; @line-height; @border-radius) {
|
|
| 64 |
+ padding: @padding-vertical @padding-horizontal; |
|
| 65 |
+ font-size: @font-size; |
|
| 66 |
+ line-height: @line-height; |
|
| 67 |
+ border-radius: @border-radius; |
|
| 68 |
+} |
| 0 | 8 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,22 @@ |
| 1 |
+// Clearfix |
|
| 2 |
+// |
|
| 3 |
+// For modern browsers |
|
| 4 |
+// 1. The space content is one way to avoid an Opera bug when the |
|
| 5 |
+// contenteditable attribute is included anywhere else in the document. |
|
| 6 |
+// Otherwise it causes space to appear at the top and bottom of elements |
|
| 7 |
+// that are clearfixed. |
|
| 8 |
+// 2. The use of `table` rather than `block` is only necessary if using |
|
| 9 |
+// `:before` to contain the top-margins of child elements. |
|
| 10 |
+// |
|
| 11 |
+// Source: http://nicolasgallagher.com/micro-clearfix-hack/ |
|
| 12 |
+ |
|
| 13 |
+.clearfix() {
|
|
| 14 |
+ &:before, |
|
| 15 |
+ &:after {
|
|
| 16 |
+ content: " "; // 1 |
|
| 17 |
+ display: table; // 2 |
|
| 18 |
+ } |
|
| 19 |
+ &:after {
|
|
| 20 |
+ clear: both; |
|
| 21 |
+ } |
|
| 22 |
+} |
| 0 | 23 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,85 @@ |
| 1 |
+// Form validation states |
|
| 2 |
+// |
|
| 3 |
+// Used in forms.less to generate the form validation CSS for warnings, errors, |
|
| 4 |
+// and successes. |
|
| 5 |
+ |
|
| 6 |
+.form-control-validation(@text-color: #555; @border-color: #ccc; @background-color: #f5f5f5) {
|
|
| 7 |
+ // Color the label and help text |
|
| 8 |
+ .help-block, |
|
| 9 |
+ .control-label, |
|
| 10 |
+ .radio, |
|
| 11 |
+ .checkbox, |
|
| 12 |
+ .radio-inline, |
|
| 13 |
+ .checkbox-inline, |
|
| 14 |
+ &.radio label, |
|
| 15 |
+ &.checkbox label, |
|
| 16 |
+ &.radio-inline label, |
|
| 17 |
+ &.checkbox-inline label {
|
|
| 18 |
+ color: @text-color; |
|
| 19 |
+ } |
|
| 20 |
+ // Set the border and box shadow on specific inputs to match |
|
| 21 |
+ .form-control {
|
|
| 22 |
+ border-color: @border-color; |
|
| 23 |
+ .box-shadow(inset 0 1px 1px rgba(0,0,0,.075)); // Redeclare so transitions work |
|
| 24 |
+ &:focus {
|
|
| 25 |
+ border-color: darken(@border-color, 10%); |
|
| 26 |
+ @shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 6px lighten(@border-color, 20%); |
|
| 27 |
+ .box-shadow(@shadow); |
|
| 28 |
+ } |
|
| 29 |
+ } |
|
| 30 |
+ // Set validation states also for addons |
|
| 31 |
+ .input-group-addon {
|
|
| 32 |
+ color: @text-color; |
|
| 33 |
+ border-color: @border-color; |
|
| 34 |
+ background-color: @background-color; |
|
| 35 |
+ } |
|
| 36 |
+ // Optional feedback icon |
|
| 37 |
+ .form-control-feedback {
|
|
| 38 |
+ color: @text-color; |
|
| 39 |
+ } |
|
| 40 |
+} |
|
| 41 |
+ |
|
| 42 |
+ |
|
| 43 |
+// Form control focus state |
|
| 44 |
+// |
|
| 45 |
+// Generate a customized focus state and for any input with the specified color, |
|
| 46 |
+// which defaults to the `@input-border-focus` variable. |
|
| 47 |
+// |
|
| 48 |
+// We highly encourage you to not customize the default value, but instead use |
|
| 49 |
+// this to tweak colors on an as-needed basis. This aesthetic change is based on |
|
| 50 |
+// WebKit's default styles, but applicable to a wider range of browsers. Its |
|
| 51 |
+// usability and accessibility should be taken into account with any change. |
|
| 52 |
+// |
|
| 53 |
+// Example usage: change the default blue border and shadow to white for better |
|
| 54 |
+// contrast against a dark gray background. |
|
| 55 |
+.form-control-focus(@color: @input-border-focus) {
|
|
| 56 |
+ @color-rgba: rgba(red(@color), green(@color), blue(@color), .6); |
|
| 57 |
+ &:focus {
|
|
| 58 |
+ border-color: @color; |
|
| 59 |
+ outline: 0; |
|
| 60 |
+ .box-shadow(~"inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px @{color-rgba}");
|
|
| 61 |
+ } |
|
| 62 |
+} |
|
| 63 |
+ |
|
| 64 |
+// Form control sizing |
|
| 65 |
+// |
|
| 66 |
+// Relative text size, padding, and border-radii changes for form controls. For |
|
| 67 |
+// horizontal sizing, wrap controls in the predefined grid classes. `<select>` |
|
| 68 |
+// element gets special love because it's special, and that's a fact! |
|
| 69 |
+.input-size(@input-height; @padding-vertical; @padding-horizontal; @font-size; @line-height; @border-radius) {
|
|
| 70 |
+ height: @input-height; |
|
| 71 |
+ padding: @padding-vertical @padding-horizontal; |
|
| 72 |
+ font-size: @font-size; |
|
| 73 |
+ line-height: @line-height; |
|
| 74 |
+ border-radius: @border-radius; |
|
| 75 |
+ |
|
| 76 |
+ select& {
|
|
| 77 |
+ height: @input-height; |
|
| 78 |
+ line-height: @input-height; |
|
| 79 |
+ } |
|
| 80 |
+ |
|
| 81 |
+ textarea&, |
|
| 82 |
+ select[multiple]& {
|
|
| 83 |
+ height: auto; |
|
| 84 |
+ } |
|
| 85 |
+} |
| 0 | 86 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,59 @@ |
| 1 |
+// Gradients |
|
| 2 |
+ |
|
| 3 |
+#gradient {
|
|
| 4 |
+ |
|
| 5 |
+ // Horizontal gradient, from left to right |
|
| 6 |
+ // |
|
| 7 |
+ // Creates two color stops, start and end, by specifying a color and position for each color stop. |
|
| 8 |
+ // Color stops are not available in IE9 and below. |
|
| 9 |
+ .horizontal(@start-color: #555; @end-color: #333; @start-percent: 0%; @end-percent: 100%) {
|
|
| 10 |
+ background-image: -webkit-linear-gradient(left, @start-color @start-percent, @end-color @end-percent); // Safari 5.1-6, Chrome 10+ |
|
| 11 |
+ background-image: -o-linear-gradient(left, @start-color @start-percent, @end-color @end-percent); // Opera 12 |
|
| 12 |
+ background-image: linear-gradient(to right, @start-color @start-percent, @end-color @end-percent); // Standard, IE10, Firefox 16+, Opera 12.10+, Safari 7+, Chrome 26+ |
|
| 13 |
+ background-repeat: repeat-x; |
|
| 14 |
+ filter: e(%("progid:DXImageTransform.Microsoft.gradient(startColorstr='%d', endColorstr='%d', GradientType=1)",argb(@start-color),argb(@end-color))); // IE9 and down
|
|
| 15 |
+ } |
|
| 16 |
+ |
|
| 17 |
+ // Vertical gradient, from top to bottom |
|
| 18 |
+ // |
|
| 19 |
+ // Creates two color stops, start and end, by specifying a color and position for each color stop. |
|
| 20 |
+ // Color stops are not available in IE9 and below. |
|
| 21 |
+ .vertical(@start-color: #555; @end-color: #333; @start-percent: 0%; @end-percent: 100%) {
|
|
| 22 |
+ background-image: -webkit-linear-gradient(top, @start-color @start-percent, @end-color @end-percent); // Safari 5.1-6, Chrome 10+ |
|
| 23 |
+ background-image: -o-linear-gradient(top, @start-color @start-percent, @end-color @end-percent); // Opera 12 |
|
| 24 |
+ background-image: linear-gradient(to bottom, @start-color @start-percent, @end-color @end-percent); // Standard, IE10, Firefox 16+, Opera 12.10+, Safari 7+, Chrome 26+ |
|
| 25 |
+ background-repeat: repeat-x; |
|
| 26 |
+ filter: e(%("progid:DXImageTransform.Microsoft.gradient(startColorstr='%d', endColorstr='%d', GradientType=0)",argb(@start-color),argb(@end-color))); // IE9 and down
|
|
| 27 |
+ } |
|
| 28 |
+ |
|
| 29 |
+ .directional(@start-color: #555; @end-color: #333; @deg: 45deg) {
|
|
| 30 |
+ background-repeat: repeat-x; |
|
| 31 |
+ background-image: -webkit-linear-gradient(@deg, @start-color, @end-color); // Safari 5.1-6, Chrome 10+ |
|
| 32 |
+ background-image: -o-linear-gradient(@deg, @start-color, @end-color); // Opera 12 |
|
| 33 |
+ background-image: linear-gradient(@deg, @start-color, @end-color); // Standard, IE10, Firefox 16+, Opera 12.10+, Safari 7+, Chrome 26+ |
|
| 34 |
+ } |
|
| 35 |
+ .horizontal-three-colors(@start-color: #00b3ee; @mid-color: #7a43b6; @color-stop: 50%; @end-color: #c3325f) {
|
|
| 36 |
+ background-image: -webkit-linear-gradient(left, @start-color, @mid-color @color-stop, @end-color); |
|
| 37 |
+ background-image: -o-linear-gradient(left, @start-color, @mid-color @color-stop, @end-color); |
|
| 38 |
+ background-image: linear-gradient(to right, @start-color, @mid-color @color-stop, @end-color); |
|
| 39 |
+ background-repeat: no-repeat; |
|
| 40 |
+ filter: e(%("progid:DXImageTransform.Microsoft.gradient(startColorstr='%d', endColorstr='%d', GradientType=1)",argb(@start-color),argb(@end-color))); // IE9 and down, gets no color-stop at all for proper fallback
|
|
| 41 |
+ } |
|
| 42 |
+ .vertical-three-colors(@start-color: #00b3ee; @mid-color: #7a43b6; @color-stop: 50%; @end-color: #c3325f) {
|
|
| 43 |
+ background-image: -webkit-linear-gradient(@start-color, @mid-color @color-stop, @end-color); |
|
| 44 |
+ background-image: -o-linear-gradient(@start-color, @mid-color @color-stop, @end-color); |
|
| 45 |
+ background-image: linear-gradient(@start-color, @mid-color @color-stop, @end-color); |
|
| 46 |
+ background-repeat: no-repeat; |
|
| 47 |
+ filter: e(%("progid:DXImageTransform.Microsoft.gradient(startColorstr='%d', endColorstr='%d', GradientType=0)",argb(@start-color),argb(@end-color))); // IE9 and down, gets no color-stop at all for proper fallback
|
|
| 48 |
+ } |
|
| 49 |
+ .radial(@inner-color: #555; @outer-color: #333) {
|
|
| 50 |
+ background-image: -webkit-radial-gradient(circle, @inner-color, @outer-color); |
|
| 51 |
+ background-image: radial-gradient(circle, @inner-color, @outer-color); |
|
| 52 |
+ background-repeat: no-repeat; |
|
| 53 |
+ } |
|
| 54 |
+ .striped(@color: rgba(255,255,255,.15); @angle: 45deg) {
|
|
| 55 |
+ background-image: -webkit-linear-gradient(@angle, @color 25%, transparent 25%, transparent 50%, @color 50%, @color 75%, transparent 75%, transparent); |
|
| 56 |
+ background-image: -o-linear-gradient(@angle, @color 25%, transparent 25%, transparent 50%, @color 50%, @color 75%, transparent 75%, transparent); |
|
| 57 |
+ background-image: linear-gradient(@angle, @color 25%, transparent 25%, transparent 50%, @color 50%, @color 75%, transparent 75%, transparent); |
|
| 58 |
+ } |
|
| 59 |
+} |
| 0 | 60 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,91 @@ |
| 1 |
+// Framework grid generation |
|
| 2 |
+// |
|
| 3 |
+// Used only by Bootstrap to generate the correct number of grid classes given |
|
| 4 |
+// any value of `@grid-columns`. |
|
| 5 |
+ |
|
| 6 |
+.make-grid-columns() {
|
|
| 7 |
+ // Common styles for all sizes of grid columns, widths 1-12 |
|
| 8 |
+ .col(@index) { // initial
|
|
| 9 |
+ @item: ~".col-xs-@{index}, .col-sm-@{index}, .col-md-@{index}, .col-lg-@{index}";
|
|
| 10 |
+ .col((@index + 1), @item); |
|
| 11 |
+ } |
|
| 12 |
+ .col(@index, @list) when (@index =< @grid-columns) { // general; "=<" isn't a typo
|
|
| 13 |
+ @item: ~".col-xs-@{index}, .col-sm-@{index}, .col-md-@{index}, .col-lg-@{index}";
|
|
| 14 |
+ .col((@index + 1), ~"@{list}, @{item}");
|
|
| 15 |
+ } |
|
| 16 |
+ .col(@index, @list) when (@index > @grid-columns) { // terminal
|
|
| 17 |
+ @{list} {
|
|
| 18 |
+ position: relative; |
|
| 19 |
+ // Prevent columns from collapsing when empty |
|
| 20 |
+ min-height: 1px; |
|
| 21 |
+ // Inner gutter via padding |
|
| 22 |
+ padding-left: ceil((@grid-gutter-width / 2)); |
|
| 23 |
+ padding-right: floor((@grid-gutter-width / 2)); |
|
| 24 |
+ } |
|
| 25 |
+ } |
|
| 26 |
+ .col(1); // kickstart it |
|
| 27 |
+} |
|
| 28 |
+ |
|
| 29 |
+.float-grid-columns(@class) {
|
|
| 30 |
+ .col(@index) { // initial
|
|
| 31 |
+ @item: ~".col-@{class}-@{index}";
|
|
| 32 |
+ .col((@index + 1), @item); |
|
| 33 |
+ } |
|
| 34 |
+ .col(@index, @list) when (@index =< @grid-columns) { // general
|
|
| 35 |
+ @item: ~".col-@{class}-@{index}";
|
|
| 36 |
+ .col((@index + 1), ~"@{list}, @{item}");
|
|
| 37 |
+ } |
|
| 38 |
+ .col(@index, @list) when (@index > @grid-columns) { // terminal
|
|
| 39 |
+ @{list} {
|
|
| 40 |
+ float: left; |
|
| 41 |
+ } |
|
| 42 |
+ } |
|
| 43 |
+ .col(1); // kickstart it |
|
| 44 |
+} |
|
| 45 |
+ |
|
| 46 |
+.calc-grid-column(@index, @class, @type) when (@type = width) and (@index > 0) {
|
|
| 47 |
+ .col-@{class}-@{index} {
|
|
| 48 |
+ width: percentage((@index / @grid-columns)); |
|
| 49 |
+ } |
|
| 50 |
+} |
|
| 51 |
+.calc-grid-column(@index, @class, @type) when (@type = push) and (@index > 0) {
|
|
| 52 |
+ .col-@{class}-push-@{index} {
|
|
| 53 |
+ left: percentage((@index / @grid-columns)); |
|
| 54 |
+ } |
|
| 55 |
+} |
|
| 56 |
+.calc-grid-column(@index, @class, @type) when (@type = push) and (@index = 0) {
|
|
| 57 |
+ .col-@{class}-push-0 {
|
|
| 58 |
+ left: auto; |
|
| 59 |
+ } |
|
| 60 |
+} |
|
| 61 |
+.calc-grid-column(@index, @class, @type) when (@type = pull) and (@index > 0) {
|
|
| 62 |
+ .col-@{class}-pull-@{index} {
|
|
| 63 |
+ right: percentage((@index / @grid-columns)); |
|
| 64 |
+ } |
|
| 65 |
+} |
|
| 66 |
+.calc-grid-column(@index, @class, @type) when (@type = pull) and (@index = 0) {
|
|
| 67 |
+ .col-@{class}-pull-0 {
|
|
| 68 |
+ right: auto; |
|
| 69 |
+ } |
|
| 70 |
+} |
|
| 71 |
+.calc-grid-column(@index, @class, @type) when (@type = offset) {
|
|
| 72 |
+ .col-@{class}-offset-@{index} {
|
|
| 73 |
+ margin-left: percentage((@index / @grid-columns)); |
|
| 74 |
+ } |
|
| 75 |
+} |
|
| 76 |
+ |
|
| 77 |
+// Basic looping in LESS |
|
| 78 |
+.loop-grid-columns(@index, @class, @type) when (@index >= 0) {
|
|
| 79 |
+ .calc-grid-column(@index, @class, @type); |
|
| 80 |
+ // next iteration |
|
| 81 |
+ .loop-grid-columns((@index - 1), @class, @type); |
|
| 82 |
+} |
|
| 83 |
+ |
|
| 84 |
+// Create grid for specific class |
|
| 85 |
+.make-grid(@class) {
|
|
| 86 |
+ .float-grid-columns(@class); |
|
| 87 |
+ .loop-grid-columns(@grid-columns, @class, width); |
|
| 88 |
+ .loop-grid-columns(@grid-columns, @class, pull); |
|
| 89 |
+ .loop-grid-columns(@grid-columns, @class, push); |
|
| 90 |
+ .loop-grid-columns(@grid-columns, @class, offset); |
|
| 91 |
+} |
| 0 | 92 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,122 @@ |
| 1 |
+// Grid system |
|
| 2 |
+// |
|
| 3 |
+// Generate semantic grid columns with these mixins. |
|
| 4 |
+ |
|
| 5 |
+// Centered container element |
|
| 6 |
+.container-fixed(@gutter: @grid-gutter-width) {
|
|
| 7 |
+ margin-right: auto; |
|
| 8 |
+ margin-left: auto; |
|
| 9 |
+ padding-left: (@gutter / 2); |
|
| 10 |
+ padding-right: (@gutter / 2); |
|
| 11 |
+ &:extend(.clearfix all); |
|
| 12 |
+} |
|
| 13 |
+ |
|
| 14 |
+// Creates a wrapper for a series of columns |
|
| 15 |
+.make-row(@gutter: @grid-gutter-width) {
|
|
| 16 |
+ margin-left: ceil((@gutter / -2)); |
|
| 17 |
+ margin-right: floor((@gutter / -2)); |
|
| 18 |
+ &:extend(.clearfix all); |
|
| 19 |
+} |
|
| 20 |
+ |
|
| 21 |
+// Generate the extra small columns |
|
| 22 |
+.make-xs-column(@columns; @gutter: @grid-gutter-width) {
|
|
| 23 |
+ position: relative; |
|
| 24 |
+ float: left; |
|
| 25 |
+ width: percentage((@columns / @grid-columns)); |
|
| 26 |
+ min-height: 1px; |
|
| 27 |
+ padding-left: (@gutter / 2); |
|
| 28 |
+ padding-right: (@gutter / 2); |
|
| 29 |
+} |
|
| 30 |
+.make-xs-column-offset(@columns) {
|
|
| 31 |
+ margin-left: percentage((@columns / @grid-columns)); |
|
| 32 |
+} |
|
| 33 |
+.make-xs-column-push(@columns) {
|
|
| 34 |
+ left: percentage((@columns / @grid-columns)); |
|
| 35 |
+} |
|
| 36 |
+.make-xs-column-pull(@columns) {
|
|
| 37 |
+ right: percentage((@columns / @grid-columns)); |
|
| 38 |
+} |
|
| 39 |
+ |
|
| 40 |
+// Generate the small columns |
|
| 41 |
+.make-sm-column(@columns; @gutter: @grid-gutter-width) {
|
|
| 42 |
+ position: relative; |
|
| 43 |
+ min-height: 1px; |
|
| 44 |
+ padding-left: (@gutter / 2); |
|
| 45 |
+ padding-right: (@gutter / 2); |
|
| 46 |
+ |
|
| 47 |
+ @media (min-width: @screen-sm-min) {
|
|
| 48 |
+ float: left; |
|
| 49 |
+ width: percentage((@columns / @grid-columns)); |
|
| 50 |
+ } |
|
| 51 |
+} |
|
| 52 |
+.make-sm-column-offset(@columns) {
|
|
| 53 |
+ @media (min-width: @screen-sm-min) {
|
|
| 54 |
+ margin-left: percentage((@columns / @grid-columns)); |
|
| 55 |
+ } |
|
| 56 |
+} |
|
| 57 |
+.make-sm-column-push(@columns) {
|
|
| 58 |
+ @media (min-width: @screen-sm-min) {
|
|
| 59 |
+ left: percentage((@columns / @grid-columns)); |
|
| 60 |
+ } |
|
| 61 |
+} |
|
| 62 |
+.make-sm-column-pull(@columns) {
|
|
| 63 |
+ @media (min-width: @screen-sm-min) {
|
|
| 64 |
+ right: percentage((@columns / @grid-columns)); |
|
| 65 |
+ } |
|
| 66 |
+} |
|
| 67 |
+ |
|
| 68 |
+// Generate the medium columns |
|
| 69 |
+.make-md-column(@columns; @gutter: @grid-gutter-width) {
|
|
| 70 |
+ position: relative; |
|
| 71 |
+ min-height: 1px; |
|
| 72 |
+ padding-left: (@gutter / 2); |
|
| 73 |
+ padding-right: (@gutter / 2); |
|
| 74 |
+ |
|
| 75 |
+ @media (min-width: @screen-md-min) {
|
|
| 76 |
+ float: left; |
|
| 77 |
+ width: percentage((@columns / @grid-columns)); |
|
| 78 |
+ } |
|
| 79 |
+} |
|
| 80 |
+.make-md-column-offset(@columns) {
|
|
| 81 |
+ @media (min-width: @screen-md-min) {
|
|
| 82 |
+ margin-left: percentage((@columns / @grid-columns)); |
|
| 83 |
+ } |
|
| 84 |
+} |
|
| 85 |
+.make-md-column-push(@columns) {
|
|
| 86 |
+ @media (min-width: @screen-md-min) {
|
|
| 87 |
+ left: percentage((@columns / @grid-columns)); |
|
| 88 |
+ } |
|
| 89 |
+} |
|
| 90 |
+.make-md-column-pull(@columns) {
|
|
| 91 |
+ @media (min-width: @screen-md-min) {
|
|
| 92 |
+ right: percentage((@columns / @grid-columns)); |
|
| 93 |
+ } |
|
| 94 |
+} |
|
| 95 |
+ |
|
| 96 |
+// Generate the large columns |
|
| 97 |
+.make-lg-column(@columns; @gutter: @grid-gutter-width) {
|
|
| 98 |
+ position: relative; |
|
| 99 |
+ min-height: 1px; |
|
| 100 |
+ padding-left: (@gutter / 2); |
|
| 101 |
+ padding-right: (@gutter / 2); |
|
| 102 |
+ |
|
| 103 |
+ @media (min-width: @screen-lg-min) {
|
|
| 104 |
+ float: left; |
|
| 105 |
+ width: percentage((@columns / @grid-columns)); |
|
| 106 |
+ } |
|
| 107 |
+} |
|
| 108 |
+.make-lg-column-offset(@columns) {
|
|
| 109 |
+ @media (min-width: @screen-lg-min) {
|
|
| 110 |
+ margin-left: percentage((@columns / @grid-columns)); |
|
| 111 |
+ } |
|
| 112 |
+} |
|
| 113 |
+.make-lg-column-push(@columns) {
|
|
| 114 |
+ @media (min-width: @screen-lg-min) {
|
|
| 115 |
+ left: percentage((@columns / @grid-columns)); |
|
| 116 |
+ } |
|
| 117 |
+} |
|
| 118 |
+.make-lg-column-pull(@columns) {
|
|
| 119 |
+ @media (min-width: @screen-lg-min) {
|
|
| 120 |
+ right: percentage((@columns / @grid-columns)); |
|
| 121 |
+ } |
|
| 122 |
+} |
| 0 | 123 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,21 @@ |
| 1 |
+// CSS image replacement |
|
| 2 |
+// |
|
| 3 |
+// Heads up! v3 launched with only `.hide-text()`, but per our pattern for |
|
| 4 |
+// mixins being reused as classes with the same name, this doesn't hold up. As |
|
| 5 |
+// of v3.0.1 we have added `.text-hide()` and deprecated `.hide-text()`. |
|
| 6 |
+// |
|
| 7 |
+// Source: https://github.com/h5bp/html5-boilerplate/commit/aa0396eae757 |
|
| 8 |
+ |
|
| 9 |
+// Deprecated as of v3.0.1 (will be removed in v4) |
|
| 10 |
+.hide-text() {
|
|
| 11 |
+ font: ~"0/0" a; |
|
| 12 |
+ color: transparent; |
|
| 13 |
+ text-shadow: none; |
|
| 14 |
+ background-color: transparent; |
|
| 15 |
+ border: 0; |
|
| 16 |
+} |
|
| 17 |
+ |
|
| 18 |
+// New mixin to use as of v3.0.1 |
|
| 19 |
+.text-hide() {
|
|
| 20 |
+ .hide-text(); |
|
| 21 |
+} |
| 0 | 22 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,33 @@ |
| 1 |
+// Image Mixins |
|
| 2 |
+// - Responsive image |
|
| 3 |
+// - Retina image |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Responsive image |
|
| 7 |
+// |
|
| 8 |
+// Keep images from scaling beyond the width of their parents. |
|
| 9 |
+.img-responsive(@display: block) {
|
|
| 10 |
+ display: @display; |
|
| 11 |
+ max-width: 100%; // Part 1: Set a maximum relative to the parent |
|
| 12 |
+ height: auto; // Part 2: Scale the height according to the width, otherwise you get stretching |
|
| 13 |
+} |
|
| 14 |
+ |
|
| 15 |
+ |
|
| 16 |
+// Retina image |
|
| 17 |
+// |
|
| 18 |
+// Short retina mixin for setting background-image and -size. Note that the |
|
| 19 |
+// spelling of `min--moz-device-pixel-ratio` is intentional. |
|
| 20 |
+.img-retina(@file-1x; @file-2x; @width-1x; @height-1x) {
|
|
| 21 |
+ background-image: url("@{file-1x}");
|
|
| 22 |
+ |
|
| 23 |
+ @media |
|
| 24 |
+ only screen and (-webkit-min-device-pixel-ratio: 2), |
|
| 25 |
+ only screen and ( min--moz-device-pixel-ratio: 2), |
|
| 26 |
+ only screen and ( -o-min-device-pixel-ratio: 2/1), |
|
| 27 |
+ only screen and ( min-device-pixel-ratio: 2), |
|
| 28 |
+ only screen and ( min-resolution: 192dpi), |
|
| 29 |
+ only screen and ( min-resolution: 2dppx) {
|
|
| 30 |
+ background-image: url("@{file-2x}");
|
|
| 31 |
+ background-size: @width-1x @height-1x; |
|
| 32 |
+ } |
|
| 33 |
+} |
| 0 | 13 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,30 @@ |
| 1 |
+// List Groups |
|
| 2 |
+ |
|
| 3 |
+.list-group-item-variant(@state; @background; @color) {
|
|
| 4 |
+ .list-group-item-@{state} {
|
|
| 5 |
+ color: @color; |
|
| 6 |
+ background-color: @background; |
|
| 7 |
+ |
|
| 8 |
+ a&, |
|
| 9 |
+ button& {
|
|
| 10 |
+ color: @color; |
|
| 11 |
+ |
|
| 12 |
+ .list-group-item-heading {
|
|
| 13 |
+ color: inherit; |
|
| 14 |
+ } |
|
| 15 |
+ |
|
| 16 |
+ &:hover, |
|
| 17 |
+ &:focus {
|
|
| 18 |
+ color: @color; |
|
| 19 |
+ background-color: darken(@background, 5%); |
|
| 20 |
+ } |
|
| 21 |
+ &.active, |
|
| 22 |
+ &.active:hover, |
|
| 23 |
+ &.active:focus {
|
|
| 24 |
+ color: #fff; |
|
| 25 |
+ background-color: @color; |
|
| 26 |
+ border-color: @color; |
|
| 27 |
+ } |
|
| 28 |
+ } |
|
| 29 |
+ } |
|
| 30 |
+} |
| 0 | 31 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,10 @@ |
| 1 |
+// Horizontal dividers |
|
| 2 |
+// |
|
| 3 |
+// Dividers (basically an hr) within dropdowns and nav lists |
|
| 4 |
+ |
|
| 5 |
+.nav-divider(@color: #e5e5e5) {
|
|
| 6 |
+ height: 1px; |
|
| 7 |
+ margin: ((@line-height-computed / 2) - 1) 0; |
|
| 8 |
+ overflow: hidden; |
|
| 9 |
+ background-color: @color; |
|
| 10 |
+} |
| 0 | 11 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,9 @@ |
| 1 |
+// Navbar vertical align |
|
| 2 |
+// |
|
| 3 |
+// Vertically center elements in the navbar. |
|
| 4 |
+// Example: an element has a height of 30px, so write out `.navbar-vertical-align(30px);` to calculate the appropriate top margin. |
|
| 5 |
+ |
|
| 6 |
+.navbar-vertical-align(@element-height) {
|
|
| 7 |
+ margin-top: ((@navbar-height - @element-height) / 2); |
|
| 8 |
+ margin-bottom: ((@navbar-height - @element-height) / 2); |
|
| 9 |
+} |
| 0 | 9 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,24 @@ |
| 1 |
+// Pagination |
|
| 2 |
+ |
|
| 3 |
+.pagination-size(@padding-vertical; @padding-horizontal; @font-size; @line-height; @border-radius) {
|
|
| 4 |
+ > li {
|
|
| 5 |
+ > a, |
|
| 6 |
+ > span {
|
|
| 7 |
+ padding: @padding-vertical @padding-horizontal; |
|
| 8 |
+ font-size: @font-size; |
|
| 9 |
+ line-height: @line-height; |
|
| 10 |
+ } |
|
| 11 |
+ &:first-child {
|
|
| 12 |
+ > a, |
|
| 13 |
+ > span {
|
|
| 14 |
+ .border-left-radius(@border-radius); |
|
| 15 |
+ } |
|
| 16 |
+ } |
|
| 17 |
+ &:last-child {
|
|
| 18 |
+ > a, |
|
| 19 |
+ > span {
|
|
| 20 |
+ .border-right-radius(@border-radius); |
|
| 21 |
+ } |
|
| 22 |
+ } |
|
| 23 |
+ } |
|
| 24 |
+} |
| 0 | 25 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,24 @@ |
| 1 |
+// Panels |
|
| 2 |
+ |
|
| 3 |
+.panel-variant(@border; @heading-text-color; @heading-bg-color; @heading-border) {
|
|
| 4 |
+ border-color: @border; |
|
| 5 |
+ |
|
| 6 |
+ & > .panel-heading {
|
|
| 7 |
+ color: @heading-text-color; |
|
| 8 |
+ background-color: @heading-bg-color; |
|
| 9 |
+ border-color: @heading-border; |
|
| 10 |
+ |
|
| 11 |
+ + .panel-collapse > .panel-body {
|
|
| 12 |
+ border-top-color: @border; |
|
| 13 |
+ } |
|
| 14 |
+ .badge {
|
|
| 15 |
+ color: @heading-bg-color; |
|
| 16 |
+ background-color: @heading-text-color; |
|
| 17 |
+ } |
|
| 18 |
+ } |
|
| 19 |
+ & > .panel-footer {
|
|
| 20 |
+ + .panel-collapse > .panel-body {
|
|
| 21 |
+ border-bottom-color: @border; |
|
| 22 |
+ } |
|
| 23 |
+ } |
|
| 24 |
+} |
| 0 | 11 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,8 @@ |
| 1 |
+// Reset filters for IE |
|
| 2 |
+// |
|
| 3 |
+// When you need to remove a gradient background, do not forget to use this to reset |
|
| 4 |
+// the IE filter for IE9 and below. |
|
| 5 |
+ |
|
| 6 |
+.reset-filter() {
|
|
| 7 |
+ filter: e(%("progid:DXImageTransform.Microsoft.gradient(enabled = false)"));
|
|
| 8 |
+} |
| 0 | 9 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,18 @@ |
| 1 |
+.reset-text() {
|
|
| 2 |
+ font-family: @font-family-base; |
|
| 3 |
+ // We deliberately do NOT reset font-size. |
|
| 4 |
+ font-style: normal; |
|
| 5 |
+ font-weight: normal; |
|
| 6 |
+ letter-spacing: normal; |
|
| 7 |
+ line-break: auto; |
|
| 8 |
+ line-height: @line-height-base; |
|
| 9 |
+ text-align: left; // Fallback for where `start` is not supported |
|
| 10 |
+ text-align: start; |
|
| 11 |
+ text-decoration: none; |
|
| 12 |
+ text-shadow: none; |
|
| 13 |
+ text-transform: none; |
|
| 14 |
+ white-space: normal; |
|
| 15 |
+ word-break: normal; |
|
| 16 |
+ word-spacing: normal; |
|
| 17 |
+ word-wrap: normal; |
|
| 18 |
+} |
| 0 | 7 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,15 @@ |
| 1 |
+// Responsive utilities |
|
| 2 |
+ |
|
| 3 |
+// |
|
| 4 |
+// More easily include all the states for responsive-utilities.less. |
|
| 5 |
+.responsive-visibility() {
|
|
| 6 |
+ display: block !important; |
|
| 7 |
+ table& { display: table !important; }
|
|
| 8 |
+ tr& { display: table-row !important; }
|
|
| 9 |
+ th&, |
|
| 10 |
+ td& { display: table-cell !important; }
|
|
| 11 |
+} |
|
| 12 |
+ |
|
| 13 |
+.responsive-invisibility() {
|
|
| 14 |
+ display: none !important; |
|
| 15 |
+} |
| 0 | 10 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,28 @@ |
| 1 |
+// Tables |
|
| 2 |
+ |
|
| 3 |
+.table-row-variant(@state; @background) {
|
|
| 4 |
+ // Exact selectors below required to override `.table-striped` and prevent |
|
| 5 |
+ // inheritance to nested tables. |
|
| 6 |
+ .table > thead > tr, |
|
| 7 |
+ .table > tbody > tr, |
|
| 8 |
+ .table > tfoot > tr {
|
|
| 9 |
+ > td.@{state},
|
|
| 10 |
+ > th.@{state},
|
|
| 11 |
+ &.@{state} > td,
|
|
| 12 |
+ &.@{state} > th {
|
|
| 13 |
+ background-color: @background; |
|
| 14 |
+ } |
|
| 15 |
+ } |
|
| 16 |
+ |
|
| 17 |
+ // Hover states for `.table-hover` |
|
| 18 |
+ // Note: this is not available for cells or rows within `thead` or `tfoot`. |
|
| 19 |
+ .table-hover > tbody > tr {
|
|
| 20 |
+ > td.@{state}:hover,
|
|
| 21 |
+ > th.@{state}:hover,
|
|
| 22 |
+ &.@{state}:hover > td,
|
|
| 23 |
+ &:hover > .@{state},
|
|
| 24 |
+ &.@{state}:hover > th {
|
|
| 25 |
+ background-color: darken(@background, 5%); |
|
| 26 |
+ } |
|
| 27 |
+ } |
|
| 28 |
+} |
| 0 | 9 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,227 @@ |
| 1 |
+// Vendor Prefixes |
|
| 2 |
+// |
|
| 3 |
+// All vendor mixins are deprecated as of v3.2.0 due to the introduction of |
|
| 4 |
+// Autoprefixer in our Gruntfile. They will be removed in v4. |
|
| 5 |
+ |
|
| 6 |
+// - Animations |
|
| 7 |
+// - Backface visibility |
|
| 8 |
+// - Box shadow |
|
| 9 |
+// - Box sizing |
|
| 10 |
+// - Content columns |
|
| 11 |
+// - Hyphens |
|
| 12 |
+// - Placeholder text |
|
| 13 |
+// - Transformations |
|
| 14 |
+// - Transitions |
|
| 15 |
+// - User Select |
|
| 16 |
+ |
|
| 17 |
+ |
|
| 18 |
+// Animations |
|
| 19 |
+.animation(@animation) {
|
|
| 20 |
+ -webkit-animation: @animation; |
|
| 21 |
+ -o-animation: @animation; |
|
| 22 |
+ animation: @animation; |
|
| 23 |
+} |
|
| 24 |
+.animation-name(@name) {
|
|
| 25 |
+ -webkit-animation-name: @name; |
|
| 26 |
+ animation-name: @name; |
|
| 27 |
+} |
|
| 28 |
+.animation-duration(@duration) {
|
|
| 29 |
+ -webkit-animation-duration: @duration; |
|
| 30 |
+ animation-duration: @duration; |
|
| 31 |
+} |
|
| 32 |
+.animation-timing-function(@timing-function) {
|
|
| 33 |
+ -webkit-animation-timing-function: @timing-function; |
|
| 34 |
+ animation-timing-function: @timing-function; |
|
| 35 |
+} |
|
| 36 |
+.animation-delay(@delay) {
|
|
| 37 |
+ -webkit-animation-delay: @delay; |
|
| 38 |
+ animation-delay: @delay; |
|
| 39 |
+} |
|
| 40 |
+.animation-iteration-count(@iteration-count) {
|
|
| 41 |
+ -webkit-animation-iteration-count: @iteration-count; |
|
| 42 |
+ animation-iteration-count: @iteration-count; |
|
| 43 |
+} |
|
| 44 |
+.animation-direction(@direction) {
|
|
| 45 |
+ -webkit-animation-direction: @direction; |
|
| 46 |
+ animation-direction: @direction; |
|
| 47 |
+} |
|
| 48 |
+.animation-fill-mode(@fill-mode) {
|
|
| 49 |
+ -webkit-animation-fill-mode: @fill-mode; |
|
| 50 |
+ animation-fill-mode: @fill-mode; |
|
| 51 |
+} |
|
| 52 |
+ |
|
| 53 |
+// Backface visibility |
|
| 54 |
+// Prevent browsers from flickering when using CSS 3D transforms. |
|
| 55 |
+// Default value is `visible`, but can be changed to `hidden` |
|
| 56 |
+ |
|
| 57 |
+.backface-visibility(@visibility){
|
|
| 58 |
+ -webkit-backface-visibility: @visibility; |
|
| 59 |
+ -moz-backface-visibility: @visibility; |
|
| 60 |
+ backface-visibility: @visibility; |
|
| 61 |
+} |
|
| 62 |
+ |
|
| 63 |
+// Drop shadows |
|
| 64 |
+// |
|
| 65 |
+// Note: Deprecated `.box-shadow()` as of v3.1.0 since all of Bootstrap's |
|
| 66 |
+// supported browsers that have box shadow capabilities now support it. |
|
| 67 |
+ |
|
| 68 |
+.box-shadow(@shadow) {
|
|
| 69 |
+ -webkit-box-shadow: @shadow; // iOS <4.3 & Android <4.1 |
|
| 70 |
+ box-shadow: @shadow; |
|
| 71 |
+} |
|
| 72 |
+ |
|
| 73 |
+// Box sizing |
|
| 74 |
+.box-sizing(@boxmodel) {
|
|
| 75 |
+ -webkit-box-sizing: @boxmodel; |
|
| 76 |
+ -moz-box-sizing: @boxmodel; |
|
| 77 |
+ box-sizing: @boxmodel; |
|
| 78 |
+} |
|
| 79 |
+ |
|
| 80 |
+// CSS3 Content Columns |
|
| 81 |
+.content-columns(@column-count; @column-gap: @grid-gutter-width) {
|
|
| 82 |
+ -webkit-column-count: @column-count; |
|
| 83 |
+ -moz-column-count: @column-count; |
|
| 84 |
+ column-count: @column-count; |
|
| 85 |
+ -webkit-column-gap: @column-gap; |
|
| 86 |
+ -moz-column-gap: @column-gap; |
|
| 87 |
+ column-gap: @column-gap; |
|
| 88 |
+} |
|
| 89 |
+ |
|
| 90 |
+// Optional hyphenation |
|
| 91 |
+.hyphens(@mode: auto) {
|
|
| 92 |
+ word-wrap: break-word; |
|
| 93 |
+ -webkit-hyphens: @mode; |
|
| 94 |
+ -moz-hyphens: @mode; |
|
| 95 |
+ -ms-hyphens: @mode; // IE10+ |
|
| 96 |
+ -o-hyphens: @mode; |
|
| 97 |
+ hyphens: @mode; |
|
| 98 |
+} |
|
| 99 |
+ |
|
| 100 |
+// Placeholder text |
|
| 101 |
+.placeholder(@color: @input-color-placeholder) {
|
|
| 102 |
+ // Firefox |
|
| 103 |
+ &::-moz-placeholder {
|
|
| 104 |
+ color: @color; |
|
| 105 |
+ opacity: 1; // Override Firefox's unusual default opacity; see https://github.com/twbs/bootstrap/pull/11526 |
|
| 106 |
+ } |
|
| 107 |
+ &:-ms-input-placeholder { color: @color; } // Internet Explorer 10+
|
|
| 108 |
+ &::-webkit-input-placeholder { color: @color; } // Safari and Chrome
|
|
| 109 |
+} |
|
| 110 |
+ |
|
| 111 |
+// Transformations |
|
| 112 |
+.scale(@ratio) {
|
|
| 113 |
+ -webkit-transform: scale(@ratio); |
|
| 114 |
+ -ms-transform: scale(@ratio); // IE9 only |
|
| 115 |
+ -o-transform: scale(@ratio); |
|
| 116 |
+ transform: scale(@ratio); |
|
| 117 |
+} |
|
| 118 |
+.scale(@ratioX; @ratioY) {
|
|
| 119 |
+ -webkit-transform: scale(@ratioX, @ratioY); |
|
| 120 |
+ -ms-transform: scale(@ratioX, @ratioY); // IE9 only |
|
| 121 |
+ -o-transform: scale(@ratioX, @ratioY); |
|
| 122 |
+ transform: scale(@ratioX, @ratioY); |
|
| 123 |
+} |
|
| 124 |
+.scaleX(@ratio) {
|
|
| 125 |
+ -webkit-transform: scaleX(@ratio); |
|
| 126 |
+ -ms-transform: scaleX(@ratio); // IE9 only |
|
| 127 |
+ -o-transform: scaleX(@ratio); |
|
| 128 |
+ transform: scaleX(@ratio); |
|
| 129 |
+} |
|
| 130 |
+.scaleY(@ratio) {
|
|
| 131 |
+ -webkit-transform: scaleY(@ratio); |
|
| 132 |
+ -ms-transform: scaleY(@ratio); // IE9 only |
|
| 133 |
+ -o-transform: scaleY(@ratio); |
|
| 134 |
+ transform: scaleY(@ratio); |
|
| 135 |
+} |
|
| 136 |
+.skew(@x; @y) {
|
|
| 137 |
+ -webkit-transform: skewX(@x) skewY(@y); |
|
| 138 |
+ -ms-transform: skewX(@x) skewY(@y); // See https://github.com/twbs/bootstrap/issues/4885; IE9+ |
|
| 139 |
+ -o-transform: skewX(@x) skewY(@y); |
|
| 140 |
+ transform: skewX(@x) skewY(@y); |
|
| 141 |
+} |
|
| 142 |
+.translate(@x; @y) {
|
|
| 143 |
+ -webkit-transform: translate(@x, @y); |
|
| 144 |
+ -ms-transform: translate(@x, @y); // IE9 only |
|
| 145 |
+ -o-transform: translate(@x, @y); |
|
| 146 |
+ transform: translate(@x, @y); |
|
| 147 |
+} |
|
| 148 |
+.translate3d(@x; @y; @z) {
|
|
| 149 |
+ -webkit-transform: translate3d(@x, @y, @z); |
|
| 150 |
+ transform: translate3d(@x, @y, @z); |
|
| 151 |
+} |
|
| 152 |
+.rotate(@degrees) {
|
|
| 153 |
+ -webkit-transform: rotate(@degrees); |
|
| 154 |
+ -ms-transform: rotate(@degrees); // IE9 only |
|
| 155 |
+ -o-transform: rotate(@degrees); |
|
| 156 |
+ transform: rotate(@degrees); |
|
| 157 |
+} |
|
| 158 |
+.rotateX(@degrees) {
|
|
| 159 |
+ -webkit-transform: rotateX(@degrees); |
|
| 160 |
+ -ms-transform: rotateX(@degrees); // IE9 only |
|
| 161 |
+ -o-transform: rotateX(@degrees); |
|
| 162 |
+ transform: rotateX(@degrees); |
|
| 163 |
+} |
|
| 164 |
+.rotateY(@degrees) {
|
|
| 165 |
+ -webkit-transform: rotateY(@degrees); |
|
| 166 |
+ -ms-transform: rotateY(@degrees); // IE9 only |
|
| 167 |
+ -o-transform: rotateY(@degrees); |
|
| 168 |
+ transform: rotateY(@degrees); |
|
| 169 |
+} |
|
| 170 |
+.perspective(@perspective) {
|
|
| 171 |
+ -webkit-perspective: @perspective; |
|
| 172 |
+ -moz-perspective: @perspective; |
|
| 173 |
+ perspective: @perspective; |
|
| 174 |
+} |
|
| 175 |
+.perspective-origin(@perspective) {
|
|
| 176 |
+ -webkit-perspective-origin: @perspective; |
|
| 177 |
+ -moz-perspective-origin: @perspective; |
|
| 178 |
+ perspective-origin: @perspective; |
|
| 179 |
+} |
|
| 180 |
+.transform-origin(@origin) {
|
|
| 181 |
+ -webkit-transform-origin: @origin; |
|
| 182 |
+ -moz-transform-origin: @origin; |
|
| 183 |
+ -ms-transform-origin: @origin; // IE9 only |
|
| 184 |
+ transform-origin: @origin; |
|
| 185 |
+} |
|
| 186 |
+ |
|
| 187 |
+ |
|
| 188 |
+// Transitions |
|
| 189 |
+ |
|
| 190 |
+.transition(@transition) {
|
|
| 191 |
+ -webkit-transition: @transition; |
|
| 192 |
+ -o-transition: @transition; |
|
| 193 |
+ transition: @transition; |
|
| 194 |
+} |
|
| 195 |
+.transition-property(@transition-property) {
|
|
| 196 |
+ -webkit-transition-property: @transition-property; |
|
| 197 |
+ transition-property: @transition-property; |
|
| 198 |
+} |
|
| 199 |
+.transition-delay(@transition-delay) {
|
|
| 200 |
+ -webkit-transition-delay: @transition-delay; |
|
| 201 |
+ transition-delay: @transition-delay; |
|
| 202 |
+} |
|
| 203 |
+.transition-duration(@transition-duration) {
|
|
| 204 |
+ -webkit-transition-duration: @transition-duration; |
|
| 205 |
+ transition-duration: @transition-duration; |
|
| 206 |
+} |
|
| 207 |
+.transition-timing-function(@timing-function) {
|
|
| 208 |
+ -webkit-transition-timing-function: @timing-function; |
|
| 209 |
+ transition-timing-function: @timing-function; |
|
| 210 |
+} |
|
| 211 |
+.transition-transform(@transition) {
|
|
| 212 |
+ -webkit-transition: -webkit-transform @transition; |
|
| 213 |
+ -moz-transition: -moz-transform @transition; |
|
| 214 |
+ -o-transition: -o-transform @transition; |
|
| 215 |
+ transition: transform @transition; |
|
| 216 |
+} |
|
| 217 |
+ |
|
| 218 |
+ |
|
| 219 |
+// User select |
|
| 220 |
+// For selecting text on the page |
|
| 221 |
+ |
|
| 222 |
+.user-select(@select) {
|
|
| 223 |
+ -webkit-user-select: @select; |
|
| 224 |
+ -moz-user-select: @select; |
|
| 225 |
+ -ms-user-select: @select; // IE10+ |
|
| 226 |
+ user-select: @select; |
|
| 227 |
+} |
| 0 | 228 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,150 @@ |
| 1 |
+// |
|
| 2 |
+// Modals |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+// .modal-open - body class for killing the scroll |
|
| 6 |
+// .modal - container to scroll within |
|
| 7 |
+// .modal-dialog - positioning shell for the actual modal |
|
| 8 |
+// .modal-content - actual modal w/ bg and corners and shit |
|
| 9 |
+ |
|
| 10 |
+// Kill the scroll on the body |
|
| 11 |
+.modal-open {
|
|
| 12 |
+ overflow: hidden; |
|
| 13 |
+} |
|
| 14 |
+ |
|
| 15 |
+// Container that the modal scrolls within |
|
| 16 |
+.modal {
|
|
| 17 |
+ display: none; |
|
| 18 |
+ overflow: hidden; |
|
| 19 |
+ position: fixed; |
|
| 20 |
+ top: 0; |
|
| 21 |
+ right: 0; |
|
| 22 |
+ bottom: 0; |
|
| 23 |
+ left: 0; |
|
| 24 |
+ z-index: @zindex-modal; |
|
| 25 |
+ -webkit-overflow-scrolling: touch; |
|
| 26 |
+ |
|
| 27 |
+ // Prevent Chrome on Windows from adding a focus outline. For details, see |
|
| 28 |
+ // https://github.com/twbs/bootstrap/pull/10951. |
|
| 29 |
+ outline: 0; |
|
| 30 |
+ |
|
| 31 |
+ // When fading in the modal, animate it to slide down |
|
| 32 |
+ &.fade .modal-dialog {
|
|
| 33 |
+ .translate(0, -25%); |
|
| 34 |
+ .transition-transform(~"0.3s ease-out"); |
|
| 35 |
+ } |
|
| 36 |
+ &.in .modal-dialog { .translate(0, 0) }
|
|
| 37 |
+} |
|
| 38 |
+.modal-open .modal {
|
|
| 39 |
+ overflow-x: hidden; |
|
| 40 |
+ overflow-y: auto; |
|
| 41 |
+} |
|
| 42 |
+ |
|
| 43 |
+// Shell div to position the modal with bottom padding |
|
| 44 |
+.modal-dialog {
|
|
| 45 |
+ position: relative; |
|
| 46 |
+ width: auto; |
|
| 47 |
+ margin: 10px; |
|
| 48 |
+} |
|
| 49 |
+ |
|
| 50 |
+// Actual modal |
|
| 51 |
+.modal-content {
|
|
| 52 |
+ position: relative; |
|
| 53 |
+ background-color: @modal-content-bg; |
|
| 54 |
+ border: 1px solid @modal-content-fallback-border-color; //old browsers fallback (ie8 etc) |
|
| 55 |
+ border: 1px solid @modal-content-border-color; |
|
| 56 |
+ border-radius: @border-radius-large; |
|
| 57 |
+ .box-shadow(0 3px 9px rgba(0,0,0,.5)); |
|
| 58 |
+ background-clip: padding-box; |
|
| 59 |
+ // Remove focus outline from opened modal |
|
| 60 |
+ outline: 0; |
|
| 61 |
+} |
|
| 62 |
+ |
|
| 63 |
+// Modal background |
|
| 64 |
+.modal-backdrop {
|
|
| 65 |
+ position: fixed; |
|
| 66 |
+ top: 0; |
|
| 67 |
+ right: 0; |
|
| 68 |
+ bottom: 0; |
|
| 69 |
+ left: 0; |
|
| 70 |
+ z-index: @zindex-modal-background; |
|
| 71 |
+ background-color: @modal-backdrop-bg; |
|
| 72 |
+ // Fade for backdrop |
|
| 73 |
+ &.fade { .opacity(0); }
|
|
| 74 |
+ &.in { .opacity(@modal-backdrop-opacity); }
|
|
| 75 |
+} |
|
| 76 |
+ |
|
| 77 |
+// Modal header |
|
| 78 |
+// Top section of the modal w/ title and dismiss |
|
| 79 |
+.modal-header {
|
|
| 80 |
+ padding: @modal-title-padding; |
|
| 81 |
+ border-bottom: 1px solid @modal-header-border-color; |
|
| 82 |
+ min-height: (@modal-title-padding + @modal-title-line-height); |
|
| 83 |
+} |
|
| 84 |
+// Close icon |
|
| 85 |
+.modal-header .close {
|
|
| 86 |
+ margin-top: -2px; |
|
| 87 |
+} |
|
| 88 |
+ |
|
| 89 |
+// Title text within header |
|
| 90 |
+.modal-title {
|
|
| 91 |
+ margin: 0; |
|
| 92 |
+ line-height: @modal-title-line-height; |
|
| 93 |
+} |
|
| 94 |
+ |
|
| 95 |
+// Modal body |
|
| 96 |
+// Where all modal content resides (sibling of .modal-header and .modal-footer) |
|
| 97 |
+.modal-body {
|
|
| 98 |
+ position: relative; |
|
| 99 |
+ padding: @modal-inner-padding; |
|
| 100 |
+} |
|
| 101 |
+ |
|
| 102 |
+// Footer (for actions) |
|
| 103 |
+.modal-footer {
|
|
| 104 |
+ padding: @modal-inner-padding; |
|
| 105 |
+ text-align: right; // right align buttons |
|
| 106 |
+ border-top: 1px solid @modal-footer-border-color; |
|
| 107 |
+ &:extend(.clearfix all); // clear it in case folks use .pull-* classes on buttons |
|
| 108 |
+ |
|
| 109 |
+ // Properly space out buttons |
|
| 110 |
+ .btn + .btn {
|
|
| 111 |
+ margin-left: 5px; |
|
| 112 |
+ margin-bottom: 0; // account for input[type="submit"] which gets the bottom margin like all other inputs |
|
| 113 |
+ } |
|
| 114 |
+ // but override that for button groups |
|
| 115 |
+ .btn-group .btn + .btn {
|
|
| 116 |
+ margin-left: -1px; |
|
| 117 |
+ } |
|
| 118 |
+ // and override it for block buttons as well |
|
| 119 |
+ .btn-block + .btn-block {
|
|
| 120 |
+ margin-left: 0; |
|
| 121 |
+ } |
|
| 122 |
+} |
|
| 123 |
+ |
|
| 124 |
+// Measure scrollbar width for padding body during modal show/hide |
|
| 125 |
+.modal-scrollbar-measure {
|
|
| 126 |
+ position: absolute; |
|
| 127 |
+ top: -9999px; |
|
| 128 |
+ width: 50px; |
|
| 129 |
+ height: 50px; |
|
| 130 |
+ overflow: scroll; |
|
| 131 |
+} |
|
| 132 |
+ |
|
| 133 |
+// Scale up the modal |
|
| 134 |
+@media (min-width: @screen-sm-min) {
|
|
| 135 |
+ // Automatically set modal's width for larger viewports |
|
| 136 |
+ .modal-dialog {
|
|
| 137 |
+ width: @modal-md; |
|
| 138 |
+ margin: 30px auto; |
|
| 139 |
+ } |
|
| 140 |
+ .modal-content {
|
|
| 141 |
+ .box-shadow(0 5px 15px rgba(0,0,0,.5)); |
|
| 142 |
+ } |
|
| 143 |
+ |
|
| 144 |
+ // Modal sizes |
|
| 145 |
+ .modal-sm { width: @modal-sm; }
|
|
| 146 |
+} |
|
| 147 |
+ |
|
| 148 |
+@media (min-width: @screen-md-min) {
|
|
| 149 |
+ .modal-lg { width: @modal-lg; }
|
|
| 150 |
+} |
| 0 | 151 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,660 @@ |
| 1 |
+// |
|
| 2 |
+// Navbars |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Wrapper and base class |
|
| 7 |
+// |
|
| 8 |
+// Provide a static navbar from which we expand to create full-width, fixed, and |
|
| 9 |
+// other navbar variations. |
|
| 10 |
+ |
|
| 11 |
+.navbar {
|
|
| 12 |
+ position: relative; |
|
| 13 |
+ min-height: @navbar-height; // Ensure a navbar always shows (e.g., without a .navbar-brand in collapsed mode) |
|
| 14 |
+ margin-bottom: @navbar-margin-bottom; |
|
| 15 |
+ border: 1px solid transparent; |
|
| 16 |
+ |
|
| 17 |
+ // Prevent floats from breaking the navbar |
|
| 18 |
+ &:extend(.clearfix all); |
|
| 19 |
+ |
|
| 20 |
+ @media (min-width: @grid-float-breakpoint) {
|
|
| 21 |
+ border-radius: @navbar-border-radius; |
|
| 22 |
+ } |
|
| 23 |
+} |
|
| 24 |
+ |
|
| 25 |
+ |
|
| 26 |
+// Navbar heading |
|
| 27 |
+// |
|
| 28 |
+// Groups `.navbar-brand` and `.navbar-toggle` into a single component for easy |
|
| 29 |
+// styling of responsive aspects. |
|
| 30 |
+ |
|
| 31 |
+.navbar-header {
|
|
| 32 |
+ &:extend(.clearfix all); |
|
| 33 |
+ |
|
| 34 |
+ @media (min-width: @grid-float-breakpoint) {
|
|
| 35 |
+ float: left; |
|
| 36 |
+ } |
|
| 37 |
+} |
|
| 38 |
+ |
|
| 39 |
+ |
|
| 40 |
+// Navbar collapse (body) |
|
| 41 |
+// |
|
| 42 |
+// Group your navbar content into this for easy collapsing and expanding across |
|
| 43 |
+// various device sizes. By default, this content is collapsed when <768px, but |
|
| 44 |
+// will expand past that for a horizontal display. |
|
| 45 |
+// |
|
| 46 |
+// To start (on mobile devices) the navbar links, forms, and buttons are stacked |
|
| 47 |
+// vertically and include a `max-height` to overflow in case you have too much |
|
| 48 |
+// content for the user's viewport. |
|
| 49 |
+ |
|
| 50 |
+.navbar-collapse {
|
|
| 51 |
+ overflow-x: visible; |
|
| 52 |
+ padding-right: @navbar-padding-horizontal; |
|
| 53 |
+ padding-left: @navbar-padding-horizontal; |
|
| 54 |
+ border-top: 1px solid transparent; |
|
| 55 |
+ box-shadow: inset 0 1px 0 rgba(255,255,255,.1); |
|
| 56 |
+ &:extend(.clearfix all); |
|
| 57 |
+ -webkit-overflow-scrolling: touch; |
|
| 58 |
+ |
|
| 59 |
+ &.in {
|
|
| 60 |
+ overflow-y: auto; |
|
| 61 |
+ } |
|
| 62 |
+ |
|
| 63 |
+ @media (min-width: @grid-float-breakpoint) {
|
|
| 64 |
+ width: auto; |
|
| 65 |
+ border-top: 0; |
|
| 66 |
+ box-shadow: none; |
|
| 67 |
+ |
|
| 68 |
+ &.collapse {
|
|
| 69 |
+ display: block !important; |
|
| 70 |
+ height: auto !important; |
|
| 71 |
+ padding-bottom: 0; // Override default setting |
|
| 72 |
+ overflow: visible !important; |
|
| 73 |
+ } |
|
| 74 |
+ |
|
| 75 |
+ &.in {
|
|
| 76 |
+ overflow-y: visible; |
|
| 77 |
+ } |
|
| 78 |
+ |
|
| 79 |
+ // Undo the collapse side padding for navbars with containers to ensure |
|
| 80 |
+ // alignment of right-aligned contents. |
|
| 81 |
+ .navbar-fixed-top &, |
|
| 82 |
+ .navbar-static-top &, |
|
| 83 |
+ .navbar-fixed-bottom & {
|
|
| 84 |
+ padding-left: 0; |
|
| 85 |
+ padding-right: 0; |
|
| 86 |
+ } |
|
| 87 |
+ } |
|
| 88 |
+} |
|
| 89 |
+ |
|
| 90 |
+.navbar-fixed-top, |
|
| 91 |
+.navbar-fixed-bottom {
|
|
| 92 |
+ .navbar-collapse {
|
|
| 93 |
+ max-height: @navbar-collapse-max-height; |
|
| 94 |
+ |
|
| 95 |
+ @media (max-device-width: @screen-xs-min) and (orientation: landscape) {
|
|
| 96 |
+ max-height: 200px; |
|
| 97 |
+ } |
|
| 98 |
+ } |
|
| 99 |
+} |
|
| 100 |
+ |
|
| 101 |
+ |
|
| 102 |
+// Both navbar header and collapse |
|
| 103 |
+// |
|
| 104 |
+// When a container is present, change the behavior of the header and collapse. |
|
| 105 |
+ |
|
| 106 |
+.container, |
|
| 107 |
+.container-fluid {
|
|
| 108 |
+ > .navbar-header, |
|
| 109 |
+ > .navbar-collapse {
|
|
| 110 |
+ margin-right: -@navbar-padding-horizontal; |
|
| 111 |
+ margin-left: -@navbar-padding-horizontal; |
|
| 112 |
+ |
|
| 113 |
+ @media (min-width: @grid-float-breakpoint) {
|
|
| 114 |
+ margin-right: 0; |
|
| 115 |
+ margin-left: 0; |
|
| 116 |
+ } |
|
| 117 |
+ } |
|
| 118 |
+} |
|
| 119 |
+ |
|
| 120 |
+ |
|
| 121 |
+// |
|
| 122 |
+// Navbar alignment options |
|
| 123 |
+// |
|
| 124 |
+// Display the navbar across the entirety of the page or fixed it to the top or |
|
| 125 |
+// bottom of the page. |
|
| 126 |
+ |
|
| 127 |
+// Static top (unfixed, but 100% wide) navbar |
|
| 128 |
+.navbar-static-top {
|
|
| 129 |
+ z-index: @zindex-navbar; |
|
| 130 |
+ border-width: 0 0 1px; |
|
| 131 |
+ |
|
| 132 |
+ @media (min-width: @grid-float-breakpoint) {
|
|
| 133 |
+ border-radius: 0; |
|
| 134 |
+ } |
|
| 135 |
+} |
|
| 136 |
+ |
|
| 137 |
+// Fix the top/bottom navbars when screen real estate supports it |
|
| 138 |
+.navbar-fixed-top, |
|
| 139 |
+.navbar-fixed-bottom {
|
|
| 140 |
+ position: fixed; |
|
| 141 |
+ right: 0; |
|
| 142 |
+ left: 0; |
|
| 143 |
+ z-index: @zindex-navbar-fixed; |
|
| 144 |
+ |
|
| 145 |
+ // Undo the rounded corners |
|
| 146 |
+ @media (min-width: @grid-float-breakpoint) {
|
|
| 147 |
+ border-radius: 0; |
|
| 148 |
+ } |
|
| 149 |
+} |
|
| 150 |
+.navbar-fixed-top {
|
|
| 151 |
+ top: 0; |
|
| 152 |
+ border-width: 0 0 1px; |
|
| 153 |
+} |
|
| 154 |
+.navbar-fixed-bottom {
|
|
| 155 |
+ bottom: 0; |
|
| 156 |
+ margin-bottom: 0; // override .navbar defaults |
|
| 157 |
+ border-width: 1px 0 0; |
|
| 158 |
+} |
|
| 159 |
+ |
|
| 160 |
+ |
|
| 161 |
+// Brand/project name |
|
| 162 |
+ |
|
| 163 |
+.navbar-brand {
|
|
| 164 |
+ float: left; |
|
| 165 |
+ padding: @navbar-padding-vertical @navbar-padding-horizontal; |
|
| 166 |
+ font-size: @font-size-large; |
|
| 167 |
+ line-height: @line-height-computed; |
|
| 168 |
+ height: @navbar-height; |
|
| 169 |
+ |
|
| 170 |
+ &:hover, |
|
| 171 |
+ &:focus {
|
|
| 172 |
+ text-decoration: none; |
|
| 173 |
+ } |
|
| 174 |
+ |
|
| 175 |
+ > img {
|
|
| 176 |
+ display: block; |
|
| 177 |
+ } |
|
| 178 |
+ |
|
| 179 |
+ @media (min-width: @grid-float-breakpoint) {
|
|
| 180 |
+ .navbar > .container &, |
|
| 181 |
+ .navbar > .container-fluid & {
|
|
| 182 |
+ margin-left: -@navbar-padding-horizontal; |
|
| 183 |
+ } |
|
| 184 |
+ } |
|
| 185 |
+} |
|
| 186 |
+ |
|
| 187 |
+ |
|
| 188 |
+// Navbar toggle |
|
| 189 |
+// |
|
| 190 |
+// Custom button for toggling the `.navbar-collapse`, powered by the collapse |
|
| 191 |
+// JavaScript plugin. |
|
| 192 |
+ |
|
| 193 |
+.navbar-toggle {
|
|
| 194 |
+ position: relative; |
|
| 195 |
+ float: right; |
|
| 196 |
+ margin-right: @navbar-padding-horizontal; |
|
| 197 |
+ padding: 9px 10px; |
|
| 198 |
+ .navbar-vertical-align(34px); |
|
| 199 |
+ background-color: transparent; |
|
| 200 |
+ background-image: none; // Reset unusual Firefox-on-Android default style; see https://github.com/necolas/normalize.css/issues/214 |
|
| 201 |
+ border: 1px solid transparent; |
|
| 202 |
+ border-radius: @border-radius-base; |
|
| 203 |
+ |
|
| 204 |
+ // We remove the `outline` here, but later compensate by attaching `:hover` |
|
| 205 |
+ // styles to `:focus`. |
|
| 206 |
+ &:focus {
|
|
| 207 |
+ outline: 0; |
|
| 208 |
+ } |
|
| 209 |
+ |
|
| 210 |
+ // Bars |
|
| 211 |
+ .icon-bar {
|
|
| 212 |
+ display: block; |
|
| 213 |
+ width: 22px; |
|
| 214 |
+ height: 2px; |
|
| 215 |
+ border-radius: 1px; |
|
| 216 |
+ } |
|
| 217 |
+ .icon-bar + .icon-bar {
|
|
| 218 |
+ margin-top: 4px; |
|
| 219 |
+ } |
|
| 220 |
+ |
|
| 221 |
+ @media (min-width: @grid-float-breakpoint) {
|
|
| 222 |
+ display: none; |
|
| 223 |
+ } |
|
| 224 |
+} |
|
| 225 |
+ |
|
| 226 |
+ |
|
| 227 |
+// Navbar nav links |
|
| 228 |
+// |
|
| 229 |
+// Builds on top of the `.nav` components with its own modifier class to make |
|
| 230 |
+// the nav the full height of the horizontal nav (above 768px). |
|
| 231 |
+ |
|
| 232 |
+.navbar-nav {
|
|
| 233 |
+ margin: (@navbar-padding-vertical / 2) -@navbar-padding-horizontal; |
|
| 234 |
+ |
|
| 235 |
+ > li > a {
|
|
| 236 |
+ padding-top: 10px; |
|
| 237 |
+ padding-bottom: 10px; |
|
| 238 |
+ line-height: @line-height-computed; |
|
| 239 |
+ } |
|
| 240 |
+ |
|
| 241 |
+ @media (max-width: @grid-float-breakpoint-max) {
|
|
| 242 |
+ // Dropdowns get custom display when collapsed |
|
| 243 |
+ .open .dropdown-menu {
|
|
| 244 |
+ position: static; |
|
| 245 |
+ float: none; |
|
| 246 |
+ width: auto; |
|
| 247 |
+ margin-top: 0; |
|
| 248 |
+ background-color: transparent; |
|
| 249 |
+ border: 0; |
|
| 250 |
+ box-shadow: none; |
|
| 251 |
+ > li > a, |
|
| 252 |
+ .dropdown-header {
|
|
| 253 |
+ padding: 5px 15px 5px 25px; |
|
| 254 |
+ } |
|
| 255 |
+ > li > a {
|
|
| 256 |
+ line-height: @line-height-computed; |
|
| 257 |
+ &:hover, |
|
| 258 |
+ &:focus {
|
|
| 259 |
+ background-image: none; |
|
| 260 |
+ } |
|
| 261 |
+ } |
|
| 262 |
+ } |
|
| 263 |
+ } |
|
| 264 |
+ |
|
| 265 |
+ // Uncollapse the nav |
|
| 266 |
+ @media (min-width: @grid-float-breakpoint) {
|
|
| 267 |
+ float: left; |
|
| 268 |
+ margin: 0; |
|
| 269 |
+ |
|
| 270 |
+ > li {
|
|
| 271 |
+ float: left; |
|
| 272 |
+ > a {
|
|
| 273 |
+ padding-top: @navbar-padding-vertical; |
|
| 274 |
+ padding-bottom: @navbar-padding-vertical; |
|
| 275 |
+ } |
|
| 276 |
+ } |
|
| 277 |
+ } |
|
| 278 |
+} |
|
| 279 |
+ |
|
| 280 |
+ |
|
| 281 |
+// Navbar form |
|
| 282 |
+// |
|
| 283 |
+// Extension of the `.form-inline` with some extra flavor for optimum display in |
|
| 284 |
+// our navbars. |
|
| 285 |
+ |
|
| 286 |
+.navbar-form {
|
|
| 287 |
+ margin-left: -@navbar-padding-horizontal; |
|
| 288 |
+ margin-right: -@navbar-padding-horizontal; |
|
| 289 |
+ padding: 10px @navbar-padding-horizontal; |
|
| 290 |
+ border-top: 1px solid transparent; |
|
| 291 |
+ border-bottom: 1px solid transparent; |
|
| 292 |
+ @shadow: inset 0 1px 0 rgba(255,255,255,.1), 0 1px 0 rgba(255,255,255,.1); |
|
| 293 |
+ .box-shadow(@shadow); |
|
| 294 |
+ |
|
| 295 |
+ // Mixin behavior for optimum display |
|
| 296 |
+ .form-inline(); |
|
| 297 |
+ |
|
| 298 |
+ .form-group {
|
|
| 299 |
+ @media (max-width: @grid-float-breakpoint-max) {
|
|
| 300 |
+ margin-bottom: 5px; |
|
| 301 |
+ |
|
| 302 |
+ &:last-child {
|
|
| 303 |
+ margin-bottom: 0; |
|
| 304 |
+ } |
|
| 305 |
+ } |
|
| 306 |
+ } |
|
| 307 |
+ |
|
| 308 |
+ // Vertically center in expanded, horizontal navbar |
|
| 309 |
+ .navbar-vertical-align(@input-height-base); |
|
| 310 |
+ |
|
| 311 |
+ // Undo 100% width for pull classes |
|
| 312 |
+ @media (min-width: @grid-float-breakpoint) {
|
|
| 313 |
+ width: auto; |
|
| 314 |
+ border: 0; |
|
| 315 |
+ margin-left: 0; |
|
| 316 |
+ margin-right: 0; |
|
| 317 |
+ padding-top: 0; |
|
| 318 |
+ padding-bottom: 0; |
|
| 319 |
+ .box-shadow(none); |
|
| 320 |
+ } |
|
| 321 |
+} |
|
| 322 |
+ |
|
| 323 |
+ |
|
| 324 |
+// Dropdown menus |
|
| 325 |
+ |
|
| 326 |
+// Menu position and menu carets |
|
| 327 |
+.navbar-nav > li > .dropdown-menu {
|
|
| 328 |
+ margin-top: 0; |
|
| 329 |
+ .border-top-radius(0); |
|
| 330 |
+} |
|
| 331 |
+// Menu position and menu caret support for dropups via extra dropup class |
|
| 332 |
+.navbar-fixed-bottom .navbar-nav > li > .dropdown-menu {
|
|
| 333 |
+ margin-bottom: 0; |
|
| 334 |
+ .border-top-radius(@navbar-border-radius); |
|
| 335 |
+ .border-bottom-radius(0); |
|
| 336 |
+} |
|
| 337 |
+ |
|
| 338 |
+ |
|
| 339 |
+// Buttons in navbars |
|
| 340 |
+// |
|
| 341 |
+// Vertically center a button within a navbar (when *not* in a form). |
|
| 342 |
+ |
|
| 343 |
+.navbar-btn {
|
|
| 344 |
+ .navbar-vertical-align(@input-height-base); |
|
| 345 |
+ |
|
| 346 |
+ &.btn-sm {
|
|
| 347 |
+ .navbar-vertical-align(@input-height-small); |
|
| 348 |
+ } |
|
| 349 |
+ &.btn-xs {
|
|
| 350 |
+ .navbar-vertical-align(22); |
|
| 351 |
+ } |
|
| 352 |
+} |
|
| 353 |
+ |
|
| 354 |
+ |
|
| 355 |
+// Text in navbars |
|
| 356 |
+// |
|
| 357 |
+// Add a class to make any element properly align itself vertically within the navbars. |
|
| 358 |
+ |
|
| 359 |
+.navbar-text {
|
|
| 360 |
+ .navbar-vertical-align(@line-height-computed); |
|
| 361 |
+ |
|
| 362 |
+ @media (min-width: @grid-float-breakpoint) {
|
|
| 363 |
+ float: left; |
|
| 364 |
+ margin-left: @navbar-padding-horizontal; |
|
| 365 |
+ margin-right: @navbar-padding-horizontal; |
|
| 366 |
+ } |
|
| 367 |
+} |
|
| 368 |
+ |
|
| 369 |
+ |
|
| 370 |
+// Component alignment |
|
| 371 |
+// |
|
| 372 |
+// Repurpose the pull utilities as their own navbar utilities to avoid specificity |
|
| 373 |
+// issues with parents and chaining. Only do this when the navbar is uncollapsed |
|
| 374 |
+// though so that navbar contents properly stack and align in mobile. |
|
| 375 |
+// |
|
| 376 |
+// Declared after the navbar components to ensure more specificity on the margins. |
|
| 377 |
+ |
|
| 378 |
+@media (min-width: @grid-float-breakpoint) {
|
|
| 379 |
+ .navbar-left { .pull-left(); }
|
|
| 380 |
+ .navbar-right {
|
|
| 381 |
+ .pull-right(); |
|
| 382 |
+ margin-right: -@navbar-padding-horizontal; |
|
| 383 |
+ |
|
| 384 |
+ ~ .navbar-right {
|
|
| 385 |
+ margin-right: 0; |
|
| 386 |
+ } |
|
| 387 |
+ } |
|
| 388 |
+} |
|
| 389 |
+ |
|
| 390 |
+ |
|
| 391 |
+// Alternate navbars |
|
| 392 |
+// -------------------------------------------------- |
|
| 393 |
+ |
|
| 394 |
+// Default navbar |
|
| 395 |
+.navbar-default {
|
|
| 396 |
+ background-color: @navbar-default-bg; |
|
| 397 |
+ border-color: @navbar-default-border; |
|
| 398 |
+ |
|
| 399 |
+ .navbar-brand {
|
|
| 400 |
+ color: @navbar-default-brand-color; |
|
| 401 |
+ &:hover, |
|
| 402 |
+ &:focus {
|
|
| 403 |
+ color: @navbar-default-brand-hover-color; |
|
| 404 |
+ background-color: @navbar-default-brand-hover-bg; |
|
| 405 |
+ } |
|
| 406 |
+ } |
|
| 407 |
+ |
|
| 408 |
+ .navbar-text {
|
|
| 409 |
+ color: @navbar-default-color; |
|
| 410 |
+ } |
|
| 411 |
+ |
|
| 412 |
+ .navbar-nav {
|
|
| 413 |
+ > li > a {
|
|
| 414 |
+ color: @navbar-default-link-color; |
|
| 415 |
+ |
|
| 416 |
+ &:hover, |
|
| 417 |
+ &:focus {
|
|
| 418 |
+ color: @navbar-default-link-hover-color; |
|
| 419 |
+ background-color: @navbar-default-link-hover-bg; |
|
| 420 |
+ } |
|
| 421 |
+ } |
|
| 422 |
+ > .active > a {
|
|
| 423 |
+ &, |
|
| 424 |
+ &:hover, |
|
| 425 |
+ &:focus {
|
|
| 426 |
+ color: @navbar-default-link-active-color; |
|
| 427 |
+ background-color: @navbar-default-link-active-bg; |
|
| 428 |
+ } |
|
| 429 |
+ } |
|
| 430 |
+ > .disabled > a {
|
|
| 431 |
+ &, |
|
| 432 |
+ &:hover, |
|
| 433 |
+ &:focus {
|
|
| 434 |
+ color: @navbar-default-link-disabled-color; |
|
| 435 |
+ background-color: @navbar-default-link-disabled-bg; |
|
| 436 |
+ } |
|
| 437 |
+ } |
|
| 438 |
+ } |
|
| 439 |
+ |
|
| 440 |
+ .navbar-toggle {
|
|
| 441 |
+ border-color: @navbar-default-toggle-border-color; |
|
| 442 |
+ &:hover, |
|
| 443 |
+ &:focus {
|
|
| 444 |
+ background-color: @navbar-default-toggle-hover-bg; |
|
| 445 |
+ } |
|
| 446 |
+ .icon-bar {
|
|
| 447 |
+ background-color: @navbar-default-toggle-icon-bar-bg; |
|
| 448 |
+ } |
|
| 449 |
+ } |
|
| 450 |
+ |
|
| 451 |
+ .navbar-collapse, |
|
| 452 |
+ .navbar-form {
|
|
| 453 |
+ border-color: @navbar-default-border; |
|
| 454 |
+ } |
|
| 455 |
+ |
|
| 456 |
+ // Dropdown menu items |
|
| 457 |
+ .navbar-nav {
|
|
| 458 |
+ // Remove background color from open dropdown |
|
| 459 |
+ > .open > a {
|
|
| 460 |
+ &, |
|
| 461 |
+ &:hover, |
|
| 462 |
+ &:focus {
|
|
| 463 |
+ background-color: @navbar-default-link-active-bg; |
|
| 464 |
+ color: @navbar-default-link-active-color; |
|
| 465 |
+ } |
|
| 466 |
+ } |
|
| 467 |
+ |
|
| 468 |
+ @media (max-width: @grid-float-breakpoint-max) {
|
|
| 469 |
+ // Dropdowns get custom display when collapsed |
|
| 470 |
+ .open .dropdown-menu {
|
|
| 471 |
+ > li > a {
|
|
| 472 |
+ color: @navbar-default-link-color; |
|
| 473 |
+ &:hover, |
|
| 474 |
+ &:focus {
|
|
| 475 |
+ color: @navbar-default-link-hover-color; |
|
| 476 |
+ background-color: @navbar-default-link-hover-bg; |
|
| 477 |
+ } |
|
| 478 |
+ } |
|
| 479 |
+ > .active > a {
|
|
| 480 |
+ &, |
|
| 481 |
+ &:hover, |
|
| 482 |
+ &:focus {
|
|
| 483 |
+ color: @navbar-default-link-active-color; |
|
| 484 |
+ background-color: @navbar-default-link-active-bg; |
|
| 485 |
+ } |
|
| 486 |
+ } |
|
| 487 |
+ > .disabled > a {
|
|
| 488 |
+ &, |
|
| 489 |
+ &:hover, |
|
| 490 |
+ &:focus {
|
|
| 491 |
+ color: @navbar-default-link-disabled-color; |
|
| 492 |
+ background-color: @navbar-default-link-disabled-bg; |
|
| 493 |
+ } |
|
| 494 |
+ } |
|
| 495 |
+ } |
|
| 496 |
+ } |
|
| 497 |
+ } |
|
| 498 |
+ |
|
| 499 |
+ |
|
| 500 |
+ // Links in navbars |
|
| 501 |
+ // |
|
| 502 |
+ // Add a class to ensure links outside the navbar nav are colored correctly. |
|
| 503 |
+ |
|
| 504 |
+ .navbar-link {
|
|
| 505 |
+ color: @navbar-default-link-color; |
|
| 506 |
+ &:hover {
|
|
| 507 |
+ color: @navbar-default-link-hover-color; |
|
| 508 |
+ } |
|
| 509 |
+ } |
|
| 510 |
+ |
|
| 511 |
+ .btn-link {
|
|
| 512 |
+ color: @navbar-default-link-color; |
|
| 513 |
+ &:hover, |
|
| 514 |
+ &:focus {
|
|
| 515 |
+ color: @navbar-default-link-hover-color; |
|
| 516 |
+ } |
|
| 517 |
+ &[disabled], |
|
| 518 |
+ fieldset[disabled] & {
|
|
| 519 |
+ &:hover, |
|
| 520 |
+ &:focus {
|
|
| 521 |
+ color: @navbar-default-link-disabled-color; |
|
| 522 |
+ } |
|
| 523 |
+ } |
|
| 524 |
+ } |
|
| 525 |
+} |
|
| 526 |
+ |
|
| 527 |
+// Inverse navbar |
|
| 528 |
+ |
|
| 529 |
+.navbar-inverse {
|
|
| 530 |
+ background-color: @navbar-inverse-bg; |
|
| 531 |
+ border-color: @navbar-inverse-border; |
|
| 532 |
+ |
|
| 533 |
+ .navbar-brand {
|
|
| 534 |
+ color: @navbar-inverse-brand-color; |
|
| 535 |
+ &:hover, |
|
| 536 |
+ &:focus {
|
|
| 537 |
+ color: @navbar-inverse-brand-hover-color; |
|
| 538 |
+ background-color: @navbar-inverse-brand-hover-bg; |
|
| 539 |
+ } |
|
| 540 |
+ } |
|
| 541 |
+ |
|
| 542 |
+ .navbar-text {
|
|
| 543 |
+ color: @navbar-inverse-color; |
|
| 544 |
+ } |
|
| 545 |
+ |
|
| 546 |
+ .navbar-nav {
|
|
| 547 |
+ > li > a {
|
|
| 548 |
+ color: @navbar-inverse-link-color; |
|
| 549 |
+ |
|
| 550 |
+ &:hover, |
|
| 551 |
+ &:focus {
|
|
| 552 |
+ color: @navbar-inverse-link-hover-color; |
|
| 553 |
+ background-color: @navbar-inverse-link-hover-bg; |
|
| 554 |
+ } |
|
| 555 |
+ } |
|
| 556 |
+ > .active > a {
|
|
| 557 |
+ &, |
|
| 558 |
+ &:hover, |
|
| 559 |
+ &:focus {
|
|
| 560 |
+ color: @navbar-inverse-link-active-color; |
|
| 561 |
+ background-color: @navbar-inverse-link-active-bg; |
|
| 562 |
+ } |
|
| 563 |
+ } |
|
| 564 |
+ > .disabled > a {
|
|
| 565 |
+ &, |
|
| 566 |
+ &:hover, |
|
| 567 |
+ &:focus {
|
|
| 568 |
+ color: @navbar-inverse-link-disabled-color; |
|
| 569 |
+ background-color: @navbar-inverse-link-disabled-bg; |
|
| 570 |
+ } |
|
| 571 |
+ } |
|
| 572 |
+ } |
|
| 573 |
+ |
|
| 574 |
+ // Darken the responsive nav toggle |
|
| 575 |
+ .navbar-toggle {
|
|
| 576 |
+ border-color: @navbar-inverse-toggle-border-color; |
|
| 577 |
+ &:hover, |
|
| 578 |
+ &:focus {
|
|
| 579 |
+ background-color: @navbar-inverse-toggle-hover-bg; |
|
| 580 |
+ } |
|
| 581 |
+ .icon-bar {
|
|
| 582 |
+ background-color: @navbar-inverse-toggle-icon-bar-bg; |
|
| 583 |
+ } |
|
| 584 |
+ } |
|
| 585 |
+ |
|
| 586 |
+ .navbar-collapse, |
|
| 587 |
+ .navbar-form {
|
|
| 588 |
+ border-color: darken(@navbar-inverse-bg, 7%); |
|
| 589 |
+ } |
|
| 590 |
+ |
|
| 591 |
+ // Dropdowns |
|
| 592 |
+ .navbar-nav {
|
|
| 593 |
+ > .open > a {
|
|
| 594 |
+ &, |
|
| 595 |
+ &:hover, |
|
| 596 |
+ &:focus {
|
|
| 597 |
+ background-color: @navbar-inverse-link-active-bg; |
|
| 598 |
+ color: @navbar-inverse-link-active-color; |
|
| 599 |
+ } |
|
| 600 |
+ } |
|
| 601 |
+ |
|
| 602 |
+ @media (max-width: @grid-float-breakpoint-max) {
|
|
| 603 |
+ // Dropdowns get custom display |
|
| 604 |
+ .open .dropdown-menu {
|
|
| 605 |
+ > .dropdown-header {
|
|
| 606 |
+ border-color: @navbar-inverse-border; |
|
| 607 |
+ } |
|
| 608 |
+ .divider {
|
|
| 609 |
+ background-color: @navbar-inverse-border; |
|
| 610 |
+ } |
|
| 611 |
+ > li > a {
|
|
| 612 |
+ color: @navbar-inverse-link-color; |
|
| 613 |
+ &:hover, |
|
| 614 |
+ &:focus {
|
|
| 615 |
+ color: @navbar-inverse-link-hover-color; |
|
| 616 |
+ background-color: @navbar-inverse-link-hover-bg; |
|
| 617 |
+ } |
|
| 618 |
+ } |
|
| 619 |
+ > .active > a {
|
|
| 620 |
+ &, |
|
| 621 |
+ &:hover, |
|
| 622 |
+ &:focus {
|
|
| 623 |
+ color: @navbar-inverse-link-active-color; |
|
| 624 |
+ background-color: @navbar-inverse-link-active-bg; |
|
| 625 |
+ } |
|
| 626 |
+ } |
|
| 627 |
+ > .disabled > a {
|
|
| 628 |
+ &, |
|
| 629 |
+ &:hover, |
|
| 630 |
+ &:focus {
|
|
| 631 |
+ color: @navbar-inverse-link-disabled-color; |
|
| 632 |
+ background-color: @navbar-inverse-link-disabled-bg; |
|
| 633 |
+ } |
|
| 634 |
+ } |
|
| 635 |
+ } |
|
| 636 |
+ } |
|
| 637 |
+ } |
|
| 638 |
+ |
|
| 639 |
+ .navbar-link {
|
|
| 640 |
+ color: @navbar-inverse-link-color; |
|
| 641 |
+ &:hover {
|
|
| 642 |
+ color: @navbar-inverse-link-hover-color; |
|
| 643 |
+ } |
|
| 644 |
+ } |
|
| 645 |
+ |
|
| 646 |
+ .btn-link {
|
|
| 647 |
+ color: @navbar-inverse-link-color; |
|
| 648 |
+ &:hover, |
|
| 649 |
+ &:focus {
|
|
| 650 |
+ color: @navbar-inverse-link-hover-color; |
|
| 651 |
+ } |
|
| 652 |
+ &[disabled], |
|
| 653 |
+ fieldset[disabled] & {
|
|
| 654 |
+ &:hover, |
|
| 655 |
+ &:focus {
|
|
| 656 |
+ color: @navbar-inverse-link-disabled-color; |
|
| 657 |
+ } |
|
| 658 |
+ } |
|
| 659 |
+ } |
|
| 660 |
+} |
| 0 | 661 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,242 @@ |
| 1 |
+// |
|
| 2 |
+// Navs |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Base class |
|
| 7 |
+// -------------------------------------------------- |
|
| 8 |
+ |
|
| 9 |
+.nav {
|
|
| 10 |
+ margin-bottom: 0; |
|
| 11 |
+ padding-left: 0; // Override default ul/ol |
|
| 12 |
+ list-style: none; |
|
| 13 |
+ &:extend(.clearfix all); |
|
| 14 |
+ |
|
| 15 |
+ > li {
|
|
| 16 |
+ position: relative; |
|
| 17 |
+ display: block; |
|
| 18 |
+ |
|
| 19 |
+ > a {
|
|
| 20 |
+ position: relative; |
|
| 21 |
+ display: block; |
|
| 22 |
+ padding: @nav-link-padding; |
|
| 23 |
+ &:hover, |
|
| 24 |
+ &:focus {
|
|
| 25 |
+ text-decoration: none; |
|
| 26 |
+ background-color: @nav-link-hover-bg; |
|
| 27 |
+ } |
|
| 28 |
+ } |
|
| 29 |
+ |
|
| 30 |
+ // Disabled state sets text to gray and nukes hover/tab effects |
|
| 31 |
+ &.disabled > a {
|
|
| 32 |
+ color: @nav-disabled-link-color; |
|
| 33 |
+ |
|
| 34 |
+ &:hover, |
|
| 35 |
+ &:focus {
|
|
| 36 |
+ color: @nav-disabled-link-hover-color; |
|
| 37 |
+ text-decoration: none; |
|
| 38 |
+ background-color: transparent; |
|
| 39 |
+ cursor: @cursor-disabled; |
|
| 40 |
+ } |
|
| 41 |
+ } |
|
| 42 |
+ } |
|
| 43 |
+ |
|
| 44 |
+ // Open dropdowns |
|
| 45 |
+ .open > a {
|
|
| 46 |
+ &, |
|
| 47 |
+ &:hover, |
|
| 48 |
+ &:focus {
|
|
| 49 |
+ background-color: @nav-link-hover-bg; |
|
| 50 |
+ border-color: @link-color; |
|
| 51 |
+ } |
|
| 52 |
+ } |
|
| 53 |
+ |
|
| 54 |
+ // Nav dividers (deprecated with v3.0.1) |
|
| 55 |
+ // |
|
| 56 |
+ // This should have been removed in v3 with the dropping of `.nav-list`, but |
|
| 57 |
+ // we missed it. We don't currently support this anywhere, but in the interest |
|
| 58 |
+ // of maintaining backward compatibility in case you use it, it's deprecated. |
|
| 59 |
+ .nav-divider {
|
|
| 60 |
+ .nav-divider(); |
|
| 61 |
+ } |
|
| 62 |
+ |
|
| 63 |
+ // Prevent IE8 from misplacing imgs |
|
| 64 |
+ // |
|
| 65 |
+ // See https://github.com/h5bp/html5-boilerplate/issues/984#issuecomment-3985989 |
|
| 66 |
+ > li > a > img {
|
|
| 67 |
+ max-width: none; |
|
| 68 |
+ } |
|
| 69 |
+} |
|
| 70 |
+ |
|
| 71 |
+ |
|
| 72 |
+// Tabs |
|
| 73 |
+// ------------------------- |
|
| 74 |
+ |
|
| 75 |
+// Give the tabs something to sit on |
|
| 76 |
+.nav-tabs {
|
|
| 77 |
+ border-bottom: 1px solid @nav-tabs-border-color; |
|
| 78 |
+ > li {
|
|
| 79 |
+ float: left; |
|
| 80 |
+ // Make the list-items overlay the bottom border |
|
| 81 |
+ margin-bottom: -1px; |
|
| 82 |
+ |
|
| 83 |
+ // Actual tabs (as links) |
|
| 84 |
+ > a {
|
|
| 85 |
+ margin-right: 2px; |
|
| 86 |
+ line-height: @line-height-base; |
|
| 87 |
+ border: 1px solid transparent; |
|
| 88 |
+ border-radius: @border-radius-base @border-radius-base 0 0; |
|
| 89 |
+ &:hover {
|
|
| 90 |
+ border-color: @nav-tabs-link-hover-border-color @nav-tabs-link-hover-border-color @nav-tabs-border-color; |
|
| 91 |
+ } |
|
| 92 |
+ } |
|
| 93 |
+ |
|
| 94 |
+ // Active state, and its :hover to override normal :hover |
|
| 95 |
+ &.active > a {
|
|
| 96 |
+ &, |
|
| 97 |
+ &:hover, |
|
| 98 |
+ &:focus {
|
|
| 99 |
+ color: @nav-tabs-active-link-hover-color; |
|
| 100 |
+ background-color: @nav-tabs-active-link-hover-bg; |
|
| 101 |
+ border: 1px solid @nav-tabs-active-link-hover-border-color; |
|
| 102 |
+ border-bottom-color: transparent; |
|
| 103 |
+ cursor: default; |
|
| 104 |
+ } |
|
| 105 |
+ } |
|
| 106 |
+ } |
|
| 107 |
+ // pulling this in mainly for less shorthand |
|
| 108 |
+ &.nav-justified {
|
|
| 109 |
+ .nav-justified(); |
|
| 110 |
+ .nav-tabs-justified(); |
|
| 111 |
+ } |
|
| 112 |
+} |
|
| 113 |
+ |
|
| 114 |
+ |
|
| 115 |
+// Pills |
|
| 116 |
+// ------------------------- |
|
| 117 |
+.nav-pills {
|
|
| 118 |
+ > li {
|
|
| 119 |
+ float: left; |
|
| 120 |
+ |
|
| 121 |
+ // Links rendered as pills |
|
| 122 |
+ > a {
|
|
| 123 |
+ border-radius: @nav-pills-border-radius; |
|
| 124 |
+ } |
|
| 125 |
+ + li {
|
|
| 126 |
+ margin-left: 2px; |
|
| 127 |
+ } |
|
| 128 |
+ |
|
| 129 |
+ // Active state |
|
| 130 |
+ &.active > a {
|
|
| 131 |
+ &, |
|
| 132 |
+ &:hover, |
|
| 133 |
+ &:focus {
|
|
| 134 |
+ color: @nav-pills-active-link-hover-color; |
|
| 135 |
+ background-color: @nav-pills-active-link-hover-bg; |
|
| 136 |
+ } |
|
| 137 |
+ } |
|
| 138 |
+ } |
|
| 139 |
+} |
|
| 140 |
+ |
|
| 141 |
+ |
|
| 142 |
+// Stacked pills |
|
| 143 |
+.nav-stacked {
|
|
| 144 |
+ > li {
|
|
| 145 |
+ float: none; |
|
| 146 |
+ + li {
|
|
| 147 |
+ margin-top: 2px; |
|
| 148 |
+ margin-left: 0; // no need for this gap between nav items |
|
| 149 |
+ } |
|
| 150 |
+ } |
|
| 151 |
+} |
|
| 152 |
+ |
|
| 153 |
+ |
|
| 154 |
+// Nav variations |
|
| 155 |
+// -------------------------------------------------- |
|
| 156 |
+ |
|
| 157 |
+// Justified nav links |
|
| 158 |
+// ------------------------- |
|
| 159 |
+ |
|
| 160 |
+.nav-justified {
|
|
| 161 |
+ width: 100%; |
|
| 162 |
+ |
|
| 163 |
+ > li {
|
|
| 164 |
+ float: none; |
|
| 165 |
+ > a {
|
|
| 166 |
+ text-align: center; |
|
| 167 |
+ margin-bottom: 5px; |
|
| 168 |
+ } |
|
| 169 |
+ } |
|
| 170 |
+ |
|
| 171 |
+ > .dropdown .dropdown-menu {
|
|
| 172 |
+ top: auto; |
|
| 173 |
+ left: auto; |
|
| 174 |
+ } |
|
| 175 |
+ |
|
| 176 |
+ @media (min-width: @screen-sm-min) {
|
|
| 177 |
+ > li {
|
|
| 178 |
+ display: table-cell; |
|
| 179 |
+ width: 1%; |
|
| 180 |
+ > a {
|
|
| 181 |
+ margin-bottom: 0; |
|
| 182 |
+ } |
|
| 183 |
+ } |
|
| 184 |
+ } |
|
| 185 |
+} |
|
| 186 |
+ |
|
| 187 |
+// Move borders to anchors instead of bottom of list |
|
| 188 |
+// |
|
| 189 |
+// Mixin for adding on top the shared `.nav-justified` styles for our tabs |
|
| 190 |
+.nav-tabs-justified {
|
|
| 191 |
+ border-bottom: 0; |
|
| 192 |
+ |
|
| 193 |
+ > li > a {
|
|
| 194 |
+ // Override margin from .nav-tabs |
|
| 195 |
+ margin-right: 0; |
|
| 196 |
+ border-radius: @border-radius-base; |
|
| 197 |
+ } |
|
| 198 |
+ |
|
| 199 |
+ > .active > a, |
|
| 200 |
+ > .active > a:hover, |
|
| 201 |
+ > .active > a:focus {
|
|
| 202 |
+ border: 1px solid @nav-tabs-justified-link-border-color; |
|
| 203 |
+ } |
|
| 204 |
+ |
|
| 205 |
+ @media (min-width: @screen-sm-min) {
|
|
| 206 |
+ > li > a {
|
|
| 207 |
+ border-bottom: 1px solid @nav-tabs-justified-link-border-color; |
|
| 208 |
+ border-radius: @border-radius-base @border-radius-base 0 0; |
|
| 209 |
+ } |
|
| 210 |
+ > .active > a, |
|
| 211 |
+ > .active > a:hover, |
|
| 212 |
+ > .active > a:focus {
|
|
| 213 |
+ border-bottom-color: @nav-tabs-justified-active-link-border-color; |
|
| 214 |
+ } |
|
| 215 |
+ } |
|
| 216 |
+} |
|
| 217 |
+ |
|
| 218 |
+ |
|
| 219 |
+// Tabbable tabs |
|
| 220 |
+// ------------------------- |
|
| 221 |
+ |
|
| 222 |
+// Hide tabbable panes to start, show them when `.active` |
|
| 223 |
+.tab-content {
|
|
| 224 |
+ > .tab-pane {
|
|
| 225 |
+ display: none; |
|
| 226 |
+ } |
|
| 227 |
+ > .active {
|
|
| 228 |
+ display: block; |
|
| 229 |
+ } |
|
| 230 |
+} |
|
| 231 |
+ |
|
| 232 |
+ |
|
| 233 |
+// Dropdowns |
|
| 234 |
+// ------------------------- |
|
| 235 |
+ |
|
| 236 |
+// Specific dropdowns |
|
| 237 |
+.nav-tabs .dropdown-menu {
|
|
| 238 |
+ // make dropdown border overlap tab border |
|
| 239 |
+ margin-top: -1px; |
|
| 240 |
+ // Remove the top rounded corners here since there is a hard edge above the menu |
|
| 241 |
+ .border-top-radius(0); |
|
| 242 |
+} |
| 0 | 243 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,424 @@ |
| 1 |
+/*! normalize.css v3.0.3 | MIT License | github.com/necolas/normalize.css */ |
|
| 2 |
+ |
|
| 3 |
+// |
|
| 4 |
+// 1. Set default font family to sans-serif. |
|
| 5 |
+// 2. Prevent iOS and IE text size adjust after device orientation change, |
|
| 6 |
+// without disabling user zoom. |
|
| 7 |
+// |
|
| 8 |
+ |
|
| 9 |
+html {
|
|
| 10 |
+ font-family: sans-serif; // 1 |
|
| 11 |
+ -ms-text-size-adjust: 100%; // 2 |
|
| 12 |
+ -webkit-text-size-adjust: 100%; // 2 |
|
| 13 |
+} |
|
| 14 |
+ |
|
| 15 |
+// |
|
| 16 |
+// Remove default margin. |
|
| 17 |
+// |
|
| 18 |
+ |
|
| 19 |
+body {
|
|
| 20 |
+ margin: 0; |
|
| 21 |
+} |
|
| 22 |
+ |
|
| 23 |
+// HTML5 display definitions |
|
| 24 |
+// ========================================================================== |
|
| 25 |
+ |
|
| 26 |
+// |
|
| 27 |
+// Correct `block` display not defined for any HTML5 element in IE 8/9. |
|
| 28 |
+// Correct `block` display not defined for `details` or `summary` in IE 10/11 |
|
| 29 |
+// and Firefox. |
|
| 30 |
+// Correct `block` display not defined for `main` in IE 11. |
|
| 31 |
+// |
|
| 32 |
+ |
|
| 33 |
+article, |
|
| 34 |
+aside, |
|
| 35 |
+details, |
|
| 36 |
+figcaption, |
|
| 37 |
+figure, |
|
| 38 |
+footer, |
|
| 39 |
+header, |
|
| 40 |
+hgroup, |
|
| 41 |
+main, |
|
| 42 |
+menu, |
|
| 43 |
+nav, |
|
| 44 |
+section, |
|
| 45 |
+summary {
|
|
| 46 |
+ display: block; |
|
| 47 |
+} |
|
| 48 |
+ |
|
| 49 |
+// |
|
| 50 |
+// 1. Correct `inline-block` display not defined in IE 8/9. |
|
| 51 |
+// 2. Normalize vertical alignment of `progress` in Chrome, Firefox, and Opera. |
|
| 52 |
+// |
|
| 53 |
+ |
|
| 54 |
+audio, |
|
| 55 |
+canvas, |
|
| 56 |
+progress, |
|
| 57 |
+video {
|
|
| 58 |
+ display: inline-block; // 1 |
|
| 59 |
+ vertical-align: baseline; // 2 |
|
| 60 |
+} |
|
| 61 |
+ |
|
| 62 |
+// |
|
| 63 |
+// Prevent modern browsers from displaying `audio` without controls. |
|
| 64 |
+// Remove excess height in iOS 5 devices. |
|
| 65 |
+// |
|
| 66 |
+ |
|
| 67 |
+audio:not([controls]) {
|
|
| 68 |
+ display: none; |
|
| 69 |
+ height: 0; |
|
| 70 |
+} |
|
| 71 |
+ |
|
| 72 |
+// |
|
| 73 |
+// Address `[hidden]` styling not present in IE 8/9/10. |
|
| 74 |
+// Hide the `template` element in IE 8/9/10/11, Safari, and Firefox < 22. |
|
| 75 |
+// |
|
| 76 |
+ |
|
| 77 |
+[hidden], |
|
| 78 |
+template {
|
|
| 79 |
+ display: none; |
|
| 80 |
+} |
|
| 81 |
+ |
|
| 82 |
+// Links |
|
| 83 |
+// ========================================================================== |
|
| 84 |
+ |
|
| 85 |
+// |
|
| 86 |
+// Remove the gray background color from active links in IE 10. |
|
| 87 |
+// |
|
| 88 |
+ |
|
| 89 |
+a {
|
|
| 90 |
+ background-color: transparent; |
|
| 91 |
+} |
|
| 92 |
+ |
|
| 93 |
+// |
|
| 94 |
+// Improve readability of focused elements when they are also in an |
|
| 95 |
+// active/hover state. |
|
| 96 |
+// |
|
| 97 |
+ |
|
| 98 |
+a:active, |
|
| 99 |
+a:hover {
|
|
| 100 |
+ outline: 0; |
|
| 101 |
+} |
|
| 102 |
+ |
|
| 103 |
+// Text-level semantics |
|
| 104 |
+// ========================================================================== |
|
| 105 |
+ |
|
| 106 |
+// |
|
| 107 |
+// Address styling not present in IE 8/9/10/11, Safari, and Chrome. |
|
| 108 |
+// |
|
| 109 |
+ |
|
| 110 |
+abbr[title] {
|
|
| 111 |
+ border-bottom: 1px dotted; |
|
| 112 |
+} |
|
| 113 |
+ |
|
| 114 |
+// |
|
| 115 |
+// Address style set to `bolder` in Firefox 4+, Safari, and Chrome. |
|
| 116 |
+// |
|
| 117 |
+ |
|
| 118 |
+b, |
|
| 119 |
+strong {
|
|
| 120 |
+ font-weight: bold; |
|
| 121 |
+} |
|
| 122 |
+ |
|
| 123 |
+// |
|
| 124 |
+// Address styling not present in Safari and Chrome. |
|
| 125 |
+// |
|
| 126 |
+ |
|
| 127 |
+dfn {
|
|
| 128 |
+ font-style: italic; |
|
| 129 |
+} |
|
| 130 |
+ |
|
| 131 |
+// |
|
| 132 |
+// Address variable `h1` font-size and margin within `section` and `article` |
|
| 133 |
+// contexts in Firefox 4+, Safari, and Chrome. |
|
| 134 |
+// |
|
| 135 |
+ |
|
| 136 |
+h1 {
|
|
| 137 |
+ font-size: 2em; |
|
| 138 |
+ margin: 0.67em 0; |
|
| 139 |
+} |
|
| 140 |
+ |
|
| 141 |
+// |
|
| 142 |
+// Address styling not present in IE 8/9. |
|
| 143 |
+// |
|
| 144 |
+ |
|
| 145 |
+mark {
|
|
| 146 |
+ background: #ff0; |
|
| 147 |
+ color: #000; |
|
| 148 |
+} |
|
| 149 |
+ |
|
| 150 |
+// |
|
| 151 |
+// Address inconsistent and variable font size in all browsers. |
|
| 152 |
+// |
|
| 153 |
+ |
|
| 154 |
+small {
|
|
| 155 |
+ font-size: 80%; |
|
| 156 |
+} |
|
| 157 |
+ |
|
| 158 |
+// |
|
| 159 |
+// Prevent `sub` and `sup` affecting `line-height` in all browsers. |
|
| 160 |
+// |
|
| 161 |
+ |
|
| 162 |
+sub, |
|
| 163 |
+sup {
|
|
| 164 |
+ font-size: 75%; |
|
| 165 |
+ line-height: 0; |
|
| 166 |
+ position: relative; |
|
| 167 |
+ vertical-align: baseline; |
|
| 168 |
+} |
|
| 169 |
+ |
|
| 170 |
+sup {
|
|
| 171 |
+ top: -0.5em; |
|
| 172 |
+} |
|
| 173 |
+ |
|
| 174 |
+sub {
|
|
| 175 |
+ bottom: -0.25em; |
|
| 176 |
+} |
|
| 177 |
+ |
|
| 178 |
+// Embedded content |
|
| 179 |
+// ========================================================================== |
|
| 180 |
+ |
|
| 181 |
+// |
|
| 182 |
+// Remove border when inside `a` element in IE 8/9/10. |
|
| 183 |
+// |
|
| 184 |
+ |
|
| 185 |
+img {
|
|
| 186 |
+ border: 0; |
|
| 187 |
+} |
|
| 188 |
+ |
|
| 189 |
+// |
|
| 190 |
+// Correct overflow not hidden in IE 9/10/11. |
|
| 191 |
+// |
|
| 192 |
+ |
|
| 193 |
+svg:not(:root) {
|
|
| 194 |
+ overflow: hidden; |
|
| 195 |
+} |
|
| 196 |
+ |
|
| 197 |
+// Grouping content |
|
| 198 |
+// ========================================================================== |
|
| 199 |
+ |
|
| 200 |
+// |
|
| 201 |
+// Address margin not present in IE 8/9 and Safari. |
|
| 202 |
+// |
|
| 203 |
+ |
|
| 204 |
+figure {
|
|
| 205 |
+ margin: 1em 40px; |
|
| 206 |
+} |
|
| 207 |
+ |
|
| 208 |
+// |
|
| 209 |
+// Address differences between Firefox and other browsers. |
|
| 210 |
+// |
|
| 211 |
+ |
|
| 212 |
+hr {
|
|
| 213 |
+ box-sizing: content-box; |
|
| 214 |
+ height: 0; |
|
| 215 |
+} |
|
| 216 |
+ |
|
| 217 |
+// |
|
| 218 |
+// Contain overflow in all browsers. |
|
| 219 |
+// |
|
| 220 |
+ |
|
| 221 |
+pre {
|
|
| 222 |
+ overflow: auto; |
|
| 223 |
+} |
|
| 224 |
+ |
|
| 225 |
+// |
|
| 226 |
+// Address odd `em`-unit font size rendering in all browsers. |
|
| 227 |
+// |
|
| 228 |
+ |
|
| 229 |
+code, |
|
| 230 |
+kbd, |
|
| 231 |
+pre, |
|
| 232 |
+samp {
|
|
| 233 |
+ font-family: monospace, monospace; |
|
| 234 |
+ font-size: 1em; |
|
| 235 |
+} |
|
| 236 |
+ |
|
| 237 |
+// Forms |
|
| 238 |
+// ========================================================================== |
|
| 239 |
+ |
|
| 240 |
+// |
|
| 241 |
+// Known limitation: by default, Chrome and Safari on OS X allow very limited |
|
| 242 |
+// styling of `select`, unless a `border` property is set. |
|
| 243 |
+// |
|
| 244 |
+ |
|
| 245 |
+// |
|
| 246 |
+// 1. Correct color not being inherited. |
|
| 247 |
+// Known issue: affects color of disabled elements. |
|
| 248 |
+// 2. Correct font properties not being inherited. |
|
| 249 |
+// 3. Address margins set differently in Firefox 4+, Safari, and Chrome. |
|
| 250 |
+// |
|
| 251 |
+ |
|
| 252 |
+button, |
|
| 253 |
+input, |
|
| 254 |
+optgroup, |
|
| 255 |
+select, |
|
| 256 |
+textarea {
|
|
| 257 |
+ color: inherit; // 1 |
|
| 258 |
+ font: inherit; // 2 |
|
| 259 |
+ margin: 0; // 3 |
|
| 260 |
+} |
|
| 261 |
+ |
|
| 262 |
+// |
|
| 263 |
+// Address `overflow` set to `hidden` in IE 8/9/10/11. |
|
| 264 |
+// |
|
| 265 |
+ |
|
| 266 |
+button {
|
|
| 267 |
+ overflow: visible; |
|
| 268 |
+} |
|
| 269 |
+ |
|
| 270 |
+// |
|
| 271 |
+// Address inconsistent `text-transform` inheritance for `button` and `select`. |
|
| 272 |
+// All other form control elements do not inherit `text-transform` values. |
|
| 273 |
+// Correct `button` style inheritance in Firefox, IE 8/9/10/11, and Opera. |
|
| 274 |
+// Correct `select` style inheritance in Firefox. |
|
| 275 |
+// |
|
| 276 |
+ |
|
| 277 |
+button, |
|
| 278 |
+select {
|
|
| 279 |
+ text-transform: none; |
|
| 280 |
+} |
|
| 281 |
+ |
|
| 282 |
+// |
|
| 283 |
+// 1. Avoid the WebKit bug in Android 4.0.* where (2) destroys native `audio` |
|
| 284 |
+// and `video` controls. |
|
| 285 |
+// 2. Correct inability to style clickable `input` types in iOS. |
|
| 286 |
+// 3. Improve usability and consistency of cursor style between image-type |
|
| 287 |
+// `input` and others. |
|
| 288 |
+// |
|
| 289 |
+ |
|
| 290 |
+button, |
|
| 291 |
+html input[type="button"], // 1 |
|
| 292 |
+input[type="reset"], |
|
| 293 |
+input[type="submit"] {
|
|
| 294 |
+ -webkit-appearance: button; // 2 |
|
| 295 |
+ cursor: pointer; // 3 |
|
| 296 |
+} |
|
| 297 |
+ |
|
| 298 |
+// |
|
| 299 |
+// Re-set default cursor for disabled elements. |
|
| 300 |
+// |
|
| 301 |
+ |
|
| 302 |
+button[disabled], |
|
| 303 |
+html input[disabled] {
|
|
| 304 |
+ cursor: default; |
|
| 305 |
+} |
|
| 306 |
+ |
|
| 307 |
+// |
|
| 308 |
+// Remove inner padding and border in Firefox 4+. |
|
| 309 |
+// |
|
| 310 |
+ |
|
| 311 |
+button::-moz-focus-inner, |
|
| 312 |
+input::-moz-focus-inner {
|
|
| 313 |
+ border: 0; |
|
| 314 |
+ padding: 0; |
|
| 315 |
+} |
|
| 316 |
+ |
|
| 317 |
+// |
|
| 318 |
+// Address Firefox 4+ setting `line-height` on `input` using `!important` in |
|
| 319 |
+// the UA stylesheet. |
|
| 320 |
+// |
|
| 321 |
+ |
|
| 322 |
+input {
|
|
| 323 |
+ line-height: normal; |
|
| 324 |
+} |
|
| 325 |
+ |
|
| 326 |
+// |
|
| 327 |
+// It's recommended that you don't attempt to style these elements. |
|
| 328 |
+// Firefox's implementation doesn't respect box-sizing, padding, or width. |
|
| 329 |
+// |
|
| 330 |
+// 1. Address box sizing set to `content-box` in IE 8/9/10. |
|
| 331 |
+// 2. Remove excess padding in IE 8/9/10. |
|
| 332 |
+// |
|
| 333 |
+ |
|
| 334 |
+input[type="checkbox"], |
|
| 335 |
+input[type="radio"] {
|
|
| 336 |
+ box-sizing: border-box; // 1 |
|
| 337 |
+ padding: 0; // 2 |
|
| 338 |
+} |
|
| 339 |
+ |
|
| 340 |
+// |
|
| 341 |
+// Fix the cursor style for Chrome's increment/decrement buttons. For certain |
|
| 342 |
+// `font-size` values of the `input`, it causes the cursor style of the |
|
| 343 |
+// decrement button to change from `default` to `text`. |
|
| 344 |
+// |
|
| 345 |
+ |
|
| 346 |
+input[type="number"]::-webkit-inner-spin-button, |
|
| 347 |
+input[type="number"]::-webkit-outer-spin-button {
|
|
| 348 |
+ height: auto; |
|
| 349 |
+} |
|
| 350 |
+ |
|
| 351 |
+// |
|
| 352 |
+// 1. Address `appearance` set to `searchfield` in Safari and Chrome. |
|
| 353 |
+// 2. Address `box-sizing` set to `border-box` in Safari and Chrome. |
|
| 354 |
+// |
|
| 355 |
+ |
|
| 356 |
+input[type="search"] {
|
|
| 357 |
+ -webkit-appearance: textfield; // 1 |
|
| 358 |
+ box-sizing: content-box; //2 |
|
| 359 |
+} |
|
| 360 |
+ |
|
| 361 |
+// |
|
| 362 |
+// Remove inner padding and search cancel button in Safari and Chrome on OS X. |
|
| 363 |
+// Safari (but not Chrome) clips the cancel button when the search input has |
|
| 364 |
+// padding (and `textfield` appearance). |
|
| 365 |
+// |
|
| 366 |
+ |
|
| 367 |
+input[type="search"]::-webkit-search-cancel-button, |
|
| 368 |
+input[type="search"]::-webkit-search-decoration {
|
|
| 369 |
+ -webkit-appearance: none; |
|
| 370 |
+} |
|
| 371 |
+ |
|
| 372 |
+// |
|
| 373 |
+// Define consistent border, margin, and padding. |
|
| 374 |
+// |
|
| 375 |
+ |
|
| 376 |
+fieldset {
|
|
| 377 |
+ border: 1px solid #c0c0c0; |
|
| 378 |
+ margin: 0 2px; |
|
| 379 |
+ padding: 0.35em 0.625em 0.75em; |
|
| 380 |
+} |
|
| 381 |
+ |
|
| 382 |
+// |
|
| 383 |
+// 1. Correct `color` not being inherited in IE 8/9/10/11. |
|
| 384 |
+// 2. Remove padding so people aren't caught out if they zero out fieldsets. |
|
| 385 |
+// |
|
| 386 |
+ |
|
| 387 |
+legend {
|
|
| 388 |
+ border: 0; // 1 |
|
| 389 |
+ padding: 0; // 2 |
|
| 390 |
+} |
|
| 391 |
+ |
|
| 392 |
+// |
|
| 393 |
+// Remove default vertical scrollbar in IE 8/9/10/11. |
|
| 394 |
+// |
|
| 395 |
+ |
|
| 396 |
+textarea {
|
|
| 397 |
+ overflow: auto; |
|
| 398 |
+} |
|
| 399 |
+ |
|
| 400 |
+// |
|
| 401 |
+// Don't inherit the `font-weight` (applied by a rule above). |
|
| 402 |
+// NOTE: the default cannot safely be changed in Chrome and Safari on OS X. |
|
| 403 |
+// |
|
| 404 |
+ |
|
| 405 |
+optgroup {
|
|
| 406 |
+ font-weight: bold; |
|
| 407 |
+} |
|
| 408 |
+ |
|
| 409 |
+// Tables |
|
| 410 |
+// ========================================================================== |
|
| 411 |
+ |
|
| 412 |
+// |
|
| 413 |
+// Remove most spacing between table cells. |
|
| 414 |
+// |
|
| 415 |
+ |
|
| 416 |
+table {
|
|
| 417 |
+ border-collapse: collapse; |
|
| 418 |
+ border-spacing: 0; |
|
| 419 |
+} |
|
| 420 |
+ |
|
| 421 |
+td, |
|
| 422 |
+th {
|
|
| 423 |
+ padding: 0; |
|
| 424 |
+} |
| 0 | 425 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,54 @@ |
| 1 |
+// |
|
| 2 |
+// Pager pagination |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+.pager {
|
|
| 7 |
+ padding-left: 0; |
|
| 8 |
+ margin: @line-height-computed 0; |
|
| 9 |
+ list-style: none; |
|
| 10 |
+ text-align: center; |
|
| 11 |
+ &:extend(.clearfix all); |
|
| 12 |
+ li {
|
|
| 13 |
+ display: inline; |
|
| 14 |
+ > a, |
|
| 15 |
+ > span {
|
|
| 16 |
+ display: inline-block; |
|
| 17 |
+ padding: 5px 14px; |
|
| 18 |
+ background-color: @pager-bg; |
|
| 19 |
+ border: 1px solid @pager-border; |
|
| 20 |
+ border-radius: @pager-border-radius; |
|
| 21 |
+ } |
|
| 22 |
+ |
|
| 23 |
+ > a:hover, |
|
| 24 |
+ > a:focus {
|
|
| 25 |
+ text-decoration: none; |
|
| 26 |
+ background-color: @pager-hover-bg; |
|
| 27 |
+ } |
|
| 28 |
+ } |
|
| 29 |
+ |
|
| 30 |
+ .next {
|
|
| 31 |
+ > a, |
|
| 32 |
+ > span {
|
|
| 33 |
+ float: right; |
|
| 34 |
+ } |
|
| 35 |
+ } |
|
| 36 |
+ |
|
| 37 |
+ .previous {
|
|
| 38 |
+ > a, |
|
| 39 |
+ > span {
|
|
| 40 |
+ float: left; |
|
| 41 |
+ } |
|
| 42 |
+ } |
|
| 43 |
+ |
|
| 44 |
+ .disabled {
|
|
| 45 |
+ > a, |
|
| 46 |
+ > a:hover, |
|
| 47 |
+ > a:focus, |
|
| 48 |
+ > span {
|
|
| 49 |
+ color: @pager-disabled-color; |
|
| 50 |
+ background-color: @pager-bg; |
|
| 51 |
+ cursor: @cursor-disabled; |
|
| 52 |
+ } |
|
| 53 |
+ } |
|
| 54 |
+} |
| 0 | 55 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,89 @@ |
| 1 |
+// |
|
| 2 |
+// Pagination (multiple pages) |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+.pagination {
|
|
| 5 |
+ display: inline-block; |
|
| 6 |
+ padding-left: 0; |
|
| 7 |
+ margin: @line-height-computed 0; |
|
| 8 |
+ border-radius: @border-radius-base; |
|
| 9 |
+ |
|
| 10 |
+ > li {
|
|
| 11 |
+ display: inline; // Remove list-style and block-level defaults |
|
| 12 |
+ > a, |
|
| 13 |
+ > span {
|
|
| 14 |
+ position: relative; |
|
| 15 |
+ float: left; // Collapse white-space |
|
| 16 |
+ padding: @padding-base-vertical @padding-base-horizontal; |
|
| 17 |
+ line-height: @line-height-base; |
|
| 18 |
+ text-decoration: none; |
|
| 19 |
+ color: @pagination-color; |
|
| 20 |
+ background-color: @pagination-bg; |
|
| 21 |
+ border: 1px solid @pagination-border; |
|
| 22 |
+ margin-left: -1px; |
|
| 23 |
+ } |
|
| 24 |
+ &:first-child {
|
|
| 25 |
+ > a, |
|
| 26 |
+ > span {
|
|
| 27 |
+ margin-left: 0; |
|
| 28 |
+ .border-left-radius(@border-radius-base); |
|
| 29 |
+ } |
|
| 30 |
+ } |
|
| 31 |
+ &:last-child {
|
|
| 32 |
+ > a, |
|
| 33 |
+ > span {
|
|
| 34 |
+ .border-right-radius(@border-radius-base); |
|
| 35 |
+ } |
|
| 36 |
+ } |
|
| 37 |
+ } |
|
| 38 |
+ |
|
| 39 |
+ > li > a, |
|
| 40 |
+ > li > span {
|
|
| 41 |
+ &:hover, |
|
| 42 |
+ &:focus {
|
|
| 43 |
+ z-index: 2; |
|
| 44 |
+ color: @pagination-hover-color; |
|
| 45 |
+ background-color: @pagination-hover-bg; |
|
| 46 |
+ border-color: @pagination-hover-border; |
|
| 47 |
+ } |
|
| 48 |
+ } |
|
| 49 |
+ |
|
| 50 |
+ > .active > a, |
|
| 51 |
+ > .active > span {
|
|
| 52 |
+ &, |
|
| 53 |
+ &:hover, |
|
| 54 |
+ &:focus {
|
|
| 55 |
+ z-index: 3; |
|
| 56 |
+ color: @pagination-active-color; |
|
| 57 |
+ background-color: @pagination-active-bg; |
|
| 58 |
+ border-color: @pagination-active-border; |
|
| 59 |
+ cursor: default; |
|
| 60 |
+ } |
|
| 61 |
+ } |
|
| 62 |
+ |
|
| 63 |
+ > .disabled {
|
|
| 64 |
+ > span, |
|
| 65 |
+ > span:hover, |
|
| 66 |
+ > span:focus, |
|
| 67 |
+ > a, |
|
| 68 |
+ > a:hover, |
|
| 69 |
+ > a:focus {
|
|
| 70 |
+ color: @pagination-disabled-color; |
|
| 71 |
+ background-color: @pagination-disabled-bg; |
|
| 72 |
+ border-color: @pagination-disabled-border; |
|
| 73 |
+ cursor: @cursor-disabled; |
|
| 74 |
+ } |
|
| 75 |
+ } |
|
| 76 |
+} |
|
| 77 |
+ |
|
| 78 |
+// Sizing |
|
| 79 |
+// -------------------------------------------------- |
|
| 80 |
+ |
|
| 81 |
+// Large |
|
| 82 |
+.pagination-lg {
|
|
| 83 |
+ .pagination-size(@padding-large-vertical; @padding-large-horizontal; @font-size-large; @line-height-large; @border-radius-large); |
|
| 84 |
+} |
|
| 85 |
+ |
|
| 86 |
+// Small |
|
| 87 |
+.pagination-sm {
|
|
| 88 |
+ .pagination-size(@padding-small-vertical; @padding-small-horizontal; @font-size-small; @line-height-small; @border-radius-small); |
|
| 89 |
+} |
| 0 | 90 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,271 @@ |
| 1 |
+// |
|
| 2 |
+// Panels |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Base class |
|
| 7 |
+.panel {
|
|
| 8 |
+ margin-bottom: @line-height-computed; |
|
| 9 |
+ background-color: @panel-bg; |
|
| 10 |
+ border: 1px solid transparent; |
|
| 11 |
+ border-radius: @panel-border-radius; |
|
| 12 |
+ .box-shadow(0 1px 1px rgba(0,0,0,.05)); |
|
| 13 |
+} |
|
| 14 |
+ |
|
| 15 |
+// Panel contents |
|
| 16 |
+.panel-body {
|
|
| 17 |
+ padding: @panel-body-padding; |
|
| 18 |
+ &:extend(.clearfix all); |
|
| 19 |
+} |
|
| 20 |
+ |
|
| 21 |
+// Optional heading |
|
| 22 |
+.panel-heading {
|
|
| 23 |
+ padding: @panel-heading-padding; |
|
| 24 |
+ border-bottom: 1px solid transparent; |
|
| 25 |
+ .border-top-radius((@panel-border-radius - 1)); |
|
| 26 |
+ |
|
| 27 |
+ > .dropdown .dropdown-toggle {
|
|
| 28 |
+ color: inherit; |
|
| 29 |
+ } |
|
| 30 |
+} |
|
| 31 |
+ |
|
| 32 |
+// Within heading, strip any `h*` tag of its default margins for spacing. |
|
| 33 |
+.panel-title {
|
|
| 34 |
+ margin-top: 0; |
|
| 35 |
+ margin-bottom: 0; |
|
| 36 |
+ font-size: ceil((@font-size-base * 1.125)); |
|
| 37 |
+ color: inherit; |
|
| 38 |
+ |
|
| 39 |
+ > a, |
|
| 40 |
+ > small, |
|
| 41 |
+ > .small, |
|
| 42 |
+ > small > a, |
|
| 43 |
+ > .small > a {
|
|
| 44 |
+ color: inherit; |
|
| 45 |
+ } |
|
| 46 |
+} |
|
| 47 |
+ |
|
| 48 |
+// Optional footer (stays gray in every modifier class) |
|
| 49 |
+.panel-footer {
|
|
| 50 |
+ padding: @panel-footer-padding; |
|
| 51 |
+ background-color: @panel-footer-bg; |
|
| 52 |
+ border-top: 1px solid @panel-inner-border; |
|
| 53 |
+ .border-bottom-radius((@panel-border-radius - 1)); |
|
| 54 |
+} |
|
| 55 |
+ |
|
| 56 |
+ |
|
| 57 |
+// List groups in panels |
|
| 58 |
+// |
|
| 59 |
+// By default, space out list group content from panel headings to account for |
|
| 60 |
+// any kind of custom content between the two. |
|
| 61 |
+ |
|
| 62 |
+.panel {
|
|
| 63 |
+ > .list-group, |
|
| 64 |
+ > .panel-collapse > .list-group {
|
|
| 65 |
+ margin-bottom: 0; |
|
| 66 |
+ |
|
| 67 |
+ .list-group-item {
|
|
| 68 |
+ border-width: 1px 0; |
|
| 69 |
+ border-radius: 0; |
|
| 70 |
+ } |
|
| 71 |
+ |
|
| 72 |
+ // Add border top radius for first one |
|
| 73 |
+ &:first-child {
|
|
| 74 |
+ .list-group-item:first-child {
|
|
| 75 |
+ border-top: 0; |
|
| 76 |
+ .border-top-radius((@panel-border-radius - 1)); |
|
| 77 |
+ } |
|
| 78 |
+ } |
|
| 79 |
+ |
|
| 80 |
+ // Add border bottom radius for last one |
|
| 81 |
+ &:last-child {
|
|
| 82 |
+ .list-group-item:last-child {
|
|
| 83 |
+ border-bottom: 0; |
|
| 84 |
+ .border-bottom-radius((@panel-border-radius - 1)); |
|
| 85 |
+ } |
|
| 86 |
+ } |
|
| 87 |
+ } |
|
| 88 |
+ > .panel-heading + .panel-collapse > .list-group {
|
|
| 89 |
+ .list-group-item:first-child {
|
|
| 90 |
+ .border-top-radius(0); |
|
| 91 |
+ } |
|
| 92 |
+ } |
|
| 93 |
+} |
|
| 94 |
+// Collapse space between when there's no additional content. |
|
| 95 |
+.panel-heading + .list-group {
|
|
| 96 |
+ .list-group-item:first-child {
|
|
| 97 |
+ border-top-width: 0; |
|
| 98 |
+ } |
|
| 99 |
+} |
|
| 100 |
+.list-group + .panel-footer {
|
|
| 101 |
+ border-top-width: 0; |
|
| 102 |
+} |
|
| 103 |
+ |
|
| 104 |
+// Tables in panels |
|
| 105 |
+// |
|
| 106 |
+// Place a non-bordered `.table` within a panel (not within a `.panel-body`) and |
|
| 107 |
+// watch it go full width. |
|
| 108 |
+ |
|
| 109 |
+.panel {
|
|
| 110 |
+ > .table, |
|
| 111 |
+ > .table-responsive > .table, |
|
| 112 |
+ > .panel-collapse > .table {
|
|
| 113 |
+ margin-bottom: 0; |
|
| 114 |
+ |
|
| 115 |
+ caption {
|
|
| 116 |
+ padding-left: @panel-body-padding; |
|
| 117 |
+ padding-right: @panel-body-padding; |
|
| 118 |
+ } |
|
| 119 |
+ } |
|
| 120 |
+ // Add border top radius for first one |
|
| 121 |
+ > .table:first-child, |
|
| 122 |
+ > .table-responsive:first-child > .table:first-child {
|
|
| 123 |
+ .border-top-radius((@panel-border-radius - 1)); |
|
| 124 |
+ |
|
| 125 |
+ > thead:first-child, |
|
| 126 |
+ > tbody:first-child {
|
|
| 127 |
+ > tr:first-child {
|
|
| 128 |
+ border-top-left-radius: (@panel-border-radius - 1); |
|
| 129 |
+ border-top-right-radius: (@panel-border-radius - 1); |
|
| 130 |
+ |
|
| 131 |
+ td:first-child, |
|
| 132 |
+ th:first-child {
|
|
| 133 |
+ border-top-left-radius: (@panel-border-radius - 1); |
|
| 134 |
+ } |
|
| 135 |
+ td:last-child, |
|
| 136 |
+ th:last-child {
|
|
| 137 |
+ border-top-right-radius: (@panel-border-radius - 1); |
|
| 138 |
+ } |
|
| 139 |
+ } |
|
| 140 |
+ } |
|
| 141 |
+ } |
|
| 142 |
+ // Add border bottom radius for last one |
|
| 143 |
+ > .table:last-child, |
|
| 144 |
+ > .table-responsive:last-child > .table:last-child {
|
|
| 145 |
+ .border-bottom-radius((@panel-border-radius - 1)); |
|
| 146 |
+ |
|
| 147 |
+ > tbody:last-child, |
|
| 148 |
+ > tfoot:last-child {
|
|
| 149 |
+ > tr:last-child {
|
|
| 150 |
+ border-bottom-left-radius: (@panel-border-radius - 1); |
|
| 151 |
+ border-bottom-right-radius: (@panel-border-radius - 1); |
|
| 152 |
+ |
|
| 153 |
+ td:first-child, |
|
| 154 |
+ th:first-child {
|
|
| 155 |
+ border-bottom-left-radius: (@panel-border-radius - 1); |
|
| 156 |
+ } |
|
| 157 |
+ td:last-child, |
|
| 158 |
+ th:last-child {
|
|
| 159 |
+ border-bottom-right-radius: (@panel-border-radius - 1); |
|
| 160 |
+ } |
|
| 161 |
+ } |
|
| 162 |
+ } |
|
| 163 |
+ } |
|
| 164 |
+ > .panel-body + .table, |
|
| 165 |
+ > .panel-body + .table-responsive, |
|
| 166 |
+ > .table + .panel-body, |
|
| 167 |
+ > .table-responsive + .panel-body {
|
|
| 168 |
+ border-top: 1px solid @table-border-color; |
|
| 169 |
+ } |
|
| 170 |
+ > .table > tbody:first-child > tr:first-child th, |
|
| 171 |
+ > .table > tbody:first-child > tr:first-child td {
|
|
| 172 |
+ border-top: 0; |
|
| 173 |
+ } |
|
| 174 |
+ > .table-bordered, |
|
| 175 |
+ > .table-responsive > .table-bordered {
|
|
| 176 |
+ border: 0; |
|
| 177 |
+ > thead, |
|
| 178 |
+ > tbody, |
|
| 179 |
+ > tfoot {
|
|
| 180 |
+ > tr {
|
|
| 181 |
+ > th:first-child, |
|
| 182 |
+ > td:first-child {
|
|
| 183 |
+ border-left: 0; |
|
| 184 |
+ } |
|
| 185 |
+ > th:last-child, |
|
| 186 |
+ > td:last-child {
|
|
| 187 |
+ border-right: 0; |
|
| 188 |
+ } |
|
| 189 |
+ } |
|
| 190 |
+ } |
|
| 191 |
+ > thead, |
|
| 192 |
+ > tbody {
|
|
| 193 |
+ > tr:first-child {
|
|
| 194 |
+ > td, |
|
| 195 |
+ > th {
|
|
| 196 |
+ border-bottom: 0; |
|
| 197 |
+ } |
|
| 198 |
+ } |
|
| 199 |
+ } |
|
| 200 |
+ > tbody, |
|
| 201 |
+ > tfoot {
|
|
| 202 |
+ > tr:last-child {
|
|
| 203 |
+ > td, |
|
| 204 |
+ > th {
|
|
| 205 |
+ border-bottom: 0; |
|
| 206 |
+ } |
|
| 207 |
+ } |
|
| 208 |
+ } |
|
| 209 |
+ } |
|
| 210 |
+ > .table-responsive {
|
|
| 211 |
+ border: 0; |
|
| 212 |
+ margin-bottom: 0; |
|
| 213 |
+ } |
|
| 214 |
+} |
|
| 215 |
+ |
|
| 216 |
+ |
|
| 217 |
+// Collapsable panels (aka, accordion) |
|
| 218 |
+// |
|
| 219 |
+// Wrap a series of panels in `.panel-group` to turn them into an accordion with |
|
| 220 |
+// the help of our collapse JavaScript plugin. |
|
| 221 |
+ |
|
| 222 |
+.panel-group {
|
|
| 223 |
+ margin-bottom: @line-height-computed; |
|
| 224 |
+ |
|
| 225 |
+ // Tighten up margin so it's only between panels |
|
| 226 |
+ .panel {
|
|
| 227 |
+ margin-bottom: 0; |
|
| 228 |
+ border-radius: @panel-border-radius; |
|
| 229 |
+ |
|
| 230 |
+ + .panel {
|
|
| 231 |
+ margin-top: 5px; |
|
| 232 |
+ } |
|
| 233 |
+ } |
|
| 234 |
+ |
|
| 235 |
+ .panel-heading {
|
|
| 236 |
+ border-bottom: 0; |
|
| 237 |
+ |
|
| 238 |
+ + .panel-collapse > .panel-body, |
|
| 239 |
+ + .panel-collapse > .list-group {
|
|
| 240 |
+ border-top: 1px solid @panel-inner-border; |
|
| 241 |
+ } |
|
| 242 |
+ } |
|
| 243 |
+ |
|
| 244 |
+ .panel-footer {
|
|
| 245 |
+ border-top: 0; |
|
| 246 |
+ + .panel-collapse .panel-body {
|
|
| 247 |
+ border-bottom: 1px solid @panel-inner-border; |
|
| 248 |
+ } |
|
| 249 |
+ } |
|
| 250 |
+} |
|
| 251 |
+ |
|
| 252 |
+ |
|
| 253 |
+// Contextual variations |
|
| 254 |
+.panel-default {
|
|
| 255 |
+ .panel-variant(@panel-default-border; @panel-default-text; @panel-default-heading-bg; @panel-default-border); |
|
| 256 |
+} |
|
| 257 |
+.panel-primary {
|
|
| 258 |
+ .panel-variant(@panel-primary-border; @panel-primary-text; @panel-primary-heading-bg; @panel-primary-border); |
|
| 259 |
+} |
|
| 260 |
+.panel-success {
|
|
| 261 |
+ .panel-variant(@panel-success-border; @panel-success-text; @panel-success-heading-bg; @panel-success-border); |
|
| 262 |
+} |
|
| 263 |
+.panel-info {
|
|
| 264 |
+ .panel-variant(@panel-info-border; @panel-info-text; @panel-info-heading-bg; @panel-info-border); |
|
| 265 |
+} |
|
| 266 |
+.panel-warning {
|
|
| 267 |
+ .panel-variant(@panel-warning-border; @panel-warning-text; @panel-warning-heading-bg; @panel-warning-border); |
|
| 268 |
+} |
|
| 269 |
+.panel-danger {
|
|
| 270 |
+ .panel-variant(@panel-danger-border; @panel-danger-text; @panel-danger-heading-bg; @panel-danger-border); |
|
| 271 |
+} |
| 0 | 272 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,131 @@ |
| 1 |
+// |
|
| 2 |
+// Popovers |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+.popover {
|
|
| 7 |
+ position: absolute; |
|
| 8 |
+ top: 0; |
|
| 9 |
+ left: 0; |
|
| 10 |
+ z-index: @zindex-popover; |
|
| 11 |
+ display: none; |
|
| 12 |
+ max-width: @popover-max-width; |
|
| 13 |
+ padding: 1px; |
|
| 14 |
+ // Our parent element can be arbitrary since popovers are by default inserted as a sibling of their target element. |
|
| 15 |
+ // So reset our font and text properties to avoid inheriting weird values. |
|
| 16 |
+ .reset-text(); |
|
| 17 |
+ font-size: @font-size-base; |
|
| 18 |
+ |
|
| 19 |
+ background-color: @popover-bg; |
|
| 20 |
+ background-clip: padding-box; |
|
| 21 |
+ border: 1px solid @popover-fallback-border-color; |
|
| 22 |
+ border: 1px solid @popover-border-color; |
|
| 23 |
+ border-radius: @border-radius-large; |
|
| 24 |
+ .box-shadow(0 5px 10px rgba(0,0,0,.2)); |
|
| 25 |
+ |
|
| 26 |
+ // Offset the popover to account for the popover arrow |
|
| 27 |
+ &.top { margin-top: -@popover-arrow-width; }
|
|
| 28 |
+ &.right { margin-left: @popover-arrow-width; }
|
|
| 29 |
+ &.bottom { margin-top: @popover-arrow-width; }
|
|
| 30 |
+ &.left { margin-left: -@popover-arrow-width; }
|
|
| 31 |
+} |
|
| 32 |
+ |
|
| 33 |
+.popover-title {
|
|
| 34 |
+ margin: 0; // reset heading margin |
|
| 35 |
+ padding: 8px 14px; |
|
| 36 |
+ font-size: @font-size-base; |
|
| 37 |
+ background-color: @popover-title-bg; |
|
| 38 |
+ border-bottom: 1px solid darken(@popover-title-bg, 5%); |
|
| 39 |
+ border-radius: (@border-radius-large - 1) (@border-radius-large - 1) 0 0; |
|
| 40 |
+} |
|
| 41 |
+ |
|
| 42 |
+.popover-content {
|
|
| 43 |
+ padding: 9px 14px; |
|
| 44 |
+} |
|
| 45 |
+ |
|
| 46 |
+// Arrows |
|
| 47 |
+// |
|
| 48 |
+// .arrow is outer, .arrow:after is inner |
|
| 49 |
+ |
|
| 50 |
+.popover > .arrow {
|
|
| 51 |
+ &, |
|
| 52 |
+ &:after {
|
|
| 53 |
+ position: absolute; |
|
| 54 |
+ display: block; |
|
| 55 |
+ width: 0; |
|
| 56 |
+ height: 0; |
|
| 57 |
+ border-color: transparent; |
|
| 58 |
+ border-style: solid; |
|
| 59 |
+ } |
|
| 60 |
+} |
|
| 61 |
+.popover > .arrow {
|
|
| 62 |
+ border-width: @popover-arrow-outer-width; |
|
| 63 |
+} |
|
| 64 |
+.popover > .arrow:after {
|
|
| 65 |
+ border-width: @popover-arrow-width; |
|
| 66 |
+ content: ""; |
|
| 67 |
+} |
|
| 68 |
+ |
|
| 69 |
+.popover {
|
|
| 70 |
+ &.top > .arrow {
|
|
| 71 |
+ left: 50%; |
|
| 72 |
+ margin-left: -@popover-arrow-outer-width; |
|
| 73 |
+ border-bottom-width: 0; |
|
| 74 |
+ border-top-color: @popover-arrow-outer-fallback-color; // IE8 fallback |
|
| 75 |
+ border-top-color: @popover-arrow-outer-color; |
|
| 76 |
+ bottom: -@popover-arrow-outer-width; |
|
| 77 |
+ &:after {
|
|
| 78 |
+ content: " "; |
|
| 79 |
+ bottom: 1px; |
|
| 80 |
+ margin-left: -@popover-arrow-width; |
|
| 81 |
+ border-bottom-width: 0; |
|
| 82 |
+ border-top-color: @popover-arrow-color; |
|
| 83 |
+ } |
|
| 84 |
+ } |
|
| 85 |
+ &.right > .arrow {
|
|
| 86 |
+ top: 50%; |
|
| 87 |
+ left: -@popover-arrow-outer-width; |
|
| 88 |
+ margin-top: -@popover-arrow-outer-width; |
|
| 89 |
+ border-left-width: 0; |
|
| 90 |
+ border-right-color: @popover-arrow-outer-fallback-color; // IE8 fallback |
|
| 91 |
+ border-right-color: @popover-arrow-outer-color; |
|
| 92 |
+ &:after {
|
|
| 93 |
+ content: " "; |
|
| 94 |
+ left: 1px; |
|
| 95 |
+ bottom: -@popover-arrow-width; |
|
| 96 |
+ border-left-width: 0; |
|
| 97 |
+ border-right-color: @popover-arrow-color; |
|
| 98 |
+ } |
|
| 99 |
+ } |
|
| 100 |
+ &.bottom > .arrow {
|
|
| 101 |
+ left: 50%; |
|
| 102 |
+ margin-left: -@popover-arrow-outer-width; |
|
| 103 |
+ border-top-width: 0; |
|
| 104 |
+ border-bottom-color: @popover-arrow-outer-fallback-color; // IE8 fallback |
|
| 105 |
+ border-bottom-color: @popover-arrow-outer-color; |
|
| 106 |
+ top: -@popover-arrow-outer-width; |
|
| 107 |
+ &:after {
|
|
| 108 |
+ content: " "; |
|
| 109 |
+ top: 1px; |
|
| 110 |
+ margin-left: -@popover-arrow-width; |
|
| 111 |
+ border-top-width: 0; |
|
| 112 |
+ border-bottom-color: @popover-arrow-color; |
|
| 113 |
+ } |
|
| 114 |
+ } |
|
| 115 |
+ |
|
| 116 |
+ &.left > .arrow {
|
|
| 117 |
+ top: 50%; |
|
| 118 |
+ right: -@popover-arrow-outer-width; |
|
| 119 |
+ margin-top: -@popover-arrow-outer-width; |
|
| 120 |
+ border-right-width: 0; |
|
| 121 |
+ border-left-color: @popover-arrow-outer-fallback-color; // IE8 fallback |
|
| 122 |
+ border-left-color: @popover-arrow-outer-color; |
|
| 123 |
+ &:after {
|
|
| 124 |
+ content: " "; |
|
| 125 |
+ right: 1px; |
|
| 126 |
+ border-right-width: 0; |
|
| 127 |
+ border-left-color: @popover-arrow-color; |
|
| 128 |
+ bottom: -@popover-arrow-width; |
|
| 129 |
+ } |
|
| 130 |
+ } |
|
| 131 |
+} |
| 0 | 132 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,101 @@ |
| 1 |
+/*! Source: https://github.com/h5bp/html5-boilerplate/blob/master/src/css/main.css */ |
|
| 2 |
+ |
|
| 3 |
+// ========================================================================== |
|
| 4 |
+// Print styles. |
|
| 5 |
+// Inlined to avoid the additional HTTP request: h5bp.com/r |
|
| 6 |
+// ========================================================================== |
|
| 7 |
+ |
|
| 8 |
+@media print {
|
|
| 9 |
+ *, |
|
| 10 |
+ *:before, |
|
| 11 |
+ *:after {
|
|
| 12 |
+ background: transparent !important; |
|
| 13 |
+ color: #000 !important; // Black prints faster: h5bp.com/s |
|
| 14 |
+ box-shadow: none !important; |
|
| 15 |
+ text-shadow: none !important; |
|
| 16 |
+ } |
|
| 17 |
+ |
|
| 18 |
+ a, |
|
| 19 |
+ a:visited {
|
|
| 20 |
+ text-decoration: underline; |
|
| 21 |
+ } |
|
| 22 |
+ |
|
| 23 |
+ a[href]:after {
|
|
| 24 |
+ content: " (" attr(href) ")";
|
|
| 25 |
+ } |
|
| 26 |
+ |
|
| 27 |
+ abbr[title]:after {
|
|
| 28 |
+ content: " (" attr(title) ")";
|
|
| 29 |
+ } |
|
| 30 |
+ |
|
| 31 |
+ // Don't show links that are fragment identifiers, |
|
| 32 |
+ // or use the `javascript:` pseudo protocol |
|
| 33 |
+ a[href^="#"]:after, |
|
| 34 |
+ a[href^="javascript:"]:after {
|
|
| 35 |
+ content: ""; |
|
| 36 |
+ } |
|
| 37 |
+ |
|
| 38 |
+ pre, |
|
| 39 |
+ blockquote {
|
|
| 40 |
+ border: 1px solid #999; |
|
| 41 |
+ page-break-inside: avoid; |
|
| 42 |
+ } |
|
| 43 |
+ |
|
| 44 |
+ thead {
|
|
| 45 |
+ display: table-header-group; // h5bp.com/t |
|
| 46 |
+ } |
|
| 47 |
+ |
|
| 48 |
+ tr, |
|
| 49 |
+ img {
|
|
| 50 |
+ page-break-inside: avoid; |
|
| 51 |
+ } |
|
| 52 |
+ |
|
| 53 |
+ img {
|
|
| 54 |
+ max-width: 100% !important; |
|
| 55 |
+ } |
|
| 56 |
+ |
|
| 57 |
+ p, |
|
| 58 |
+ h2, |
|
| 59 |
+ h3 {
|
|
| 60 |
+ orphans: 3; |
|
| 61 |
+ widows: 3; |
|
| 62 |
+ } |
|
| 63 |
+ |
|
| 64 |
+ h2, |
|
| 65 |
+ h3 {
|
|
| 66 |
+ page-break-after: avoid; |
|
| 67 |
+ } |
|
| 68 |
+ |
|
| 69 |
+ // Bootstrap specific changes start |
|
| 70 |
+ |
|
| 71 |
+ // Bootstrap components |
|
| 72 |
+ .navbar {
|
|
| 73 |
+ display: none; |
|
| 74 |
+ } |
|
| 75 |
+ .btn, |
|
| 76 |
+ .dropup > .btn {
|
|
| 77 |
+ > .caret {
|
|
| 78 |
+ border-top-color: #000 !important; |
|
| 79 |
+ } |
|
| 80 |
+ } |
|
| 81 |
+ .label {
|
|
| 82 |
+ border: 1px solid #000; |
|
| 83 |
+ } |
|
| 84 |
+ |
|
| 85 |
+ .table {
|
|
| 86 |
+ border-collapse: collapse !important; |
|
| 87 |
+ |
|
| 88 |
+ td, |
|
| 89 |
+ th {
|
|
| 90 |
+ background-color: #fff !important; |
|
| 91 |
+ } |
|
| 92 |
+ } |
|
| 93 |
+ .table-bordered {
|
|
| 94 |
+ th, |
|
| 95 |
+ td {
|
|
| 96 |
+ border: 1px solid #ddd !important; |
|
| 97 |
+ } |
|
| 98 |
+ } |
|
| 99 |
+ |
|
| 100 |
+ // Bootstrap specific changes end |
|
| 101 |
+} |
| 0 | 102 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,87 @@ |
| 1 |
+// |
|
| 2 |
+// Progress bars |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Bar animations |
|
| 7 |
+// ------------------------- |
|
| 8 |
+ |
|
| 9 |
+// WebKit |
|
| 10 |
+@-webkit-keyframes progress-bar-stripes {
|
|
| 11 |
+ from { background-position: 40px 0; }
|
|
| 12 |
+ to { background-position: 0 0; }
|
|
| 13 |
+} |
|
| 14 |
+ |
|
| 15 |
+// Spec and IE10+ |
|
| 16 |
+@keyframes progress-bar-stripes {
|
|
| 17 |
+ from { background-position: 40px 0; }
|
|
| 18 |
+ to { background-position: 0 0; }
|
|
| 19 |
+} |
|
| 20 |
+ |
|
| 21 |
+ |
|
| 22 |
+// Bar itself |
|
| 23 |
+// ------------------------- |
|
| 24 |
+ |
|
| 25 |
+// Outer container |
|
| 26 |
+.progress {
|
|
| 27 |
+ overflow: hidden; |
|
| 28 |
+ height: @line-height-computed; |
|
| 29 |
+ margin-bottom: @line-height-computed; |
|
| 30 |
+ background-color: @progress-bg; |
|
| 31 |
+ border-radius: @progress-border-radius; |
|
| 32 |
+ .box-shadow(inset 0 1px 2px rgba(0,0,0,.1)); |
|
| 33 |
+} |
|
| 34 |
+ |
|
| 35 |
+// Bar of progress |
|
| 36 |
+.progress-bar {
|
|
| 37 |
+ float: left; |
|
| 38 |
+ width: 0%; |
|
| 39 |
+ height: 100%; |
|
| 40 |
+ font-size: @font-size-small; |
|
| 41 |
+ line-height: @line-height-computed; |
|
| 42 |
+ color: @progress-bar-color; |
|
| 43 |
+ text-align: center; |
|
| 44 |
+ background-color: @progress-bar-bg; |
|
| 45 |
+ .box-shadow(inset 0 -1px 0 rgba(0,0,0,.15)); |
|
| 46 |
+ .transition(width .6s ease); |
|
| 47 |
+} |
|
| 48 |
+ |
|
| 49 |
+// Striped bars |
|
| 50 |
+// |
|
| 51 |
+// `.progress-striped .progress-bar` is deprecated as of v3.2.0 in favor of the |
|
| 52 |
+// `.progress-bar-striped` class, which you just add to an existing |
|
| 53 |
+// `.progress-bar`. |
|
| 54 |
+.progress-striped .progress-bar, |
|
| 55 |
+.progress-bar-striped {
|
|
| 56 |
+ #gradient > .striped(); |
|
| 57 |
+ background-size: 40px 40px; |
|
| 58 |
+} |
|
| 59 |
+ |
|
| 60 |
+// Call animation for the active one |
|
| 61 |
+// |
|
| 62 |
+// `.progress.active .progress-bar` is deprecated as of v3.2.0 in favor of the |
|
| 63 |
+// `.progress-bar.active` approach. |
|
| 64 |
+.progress.active .progress-bar, |
|
| 65 |
+.progress-bar.active {
|
|
| 66 |
+ .animation(progress-bar-stripes 2s linear infinite); |
|
| 67 |
+} |
|
| 68 |
+ |
|
| 69 |
+ |
|
| 70 |
+// Variations |
|
| 71 |
+// ------------------------- |
|
| 72 |
+ |
|
| 73 |
+.progress-bar-success {
|
|
| 74 |
+ .progress-bar-variant(@progress-bar-success-bg); |
|
| 75 |
+} |
|
| 76 |
+ |
|
| 77 |
+.progress-bar-info {
|
|
| 78 |
+ .progress-bar-variant(@progress-bar-info-bg); |
|
| 79 |
+} |
|
| 80 |
+ |
|
| 81 |
+.progress-bar-warning {
|
|
| 82 |
+ .progress-bar-variant(@progress-bar-warning-bg); |
|
| 83 |
+} |
|
| 84 |
+ |
|
| 85 |
+.progress-bar-danger {
|
|
| 86 |
+ .progress-bar-variant(@progress-bar-danger-bg); |
|
| 87 |
+} |
| 0 | 88 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,35 @@ |
| 1 |
+// Embeds responsive |
|
| 2 |
+// |
|
| 3 |
+// Credit: Nicolas Gallagher and SUIT CSS. |
|
| 4 |
+ |
|
| 5 |
+.embed-responsive {
|
|
| 6 |
+ position: relative; |
|
| 7 |
+ display: block; |
|
| 8 |
+ height: 0; |
|
| 9 |
+ padding: 0; |
|
| 10 |
+ overflow: hidden; |
|
| 11 |
+ |
|
| 12 |
+ .embed-responsive-item, |
|
| 13 |
+ iframe, |
|
| 14 |
+ embed, |
|
| 15 |
+ object, |
|
| 16 |
+ video {
|
|
| 17 |
+ position: absolute; |
|
| 18 |
+ top: 0; |
|
| 19 |
+ left: 0; |
|
| 20 |
+ bottom: 0; |
|
| 21 |
+ height: 100%; |
|
| 22 |
+ width: 100%; |
|
| 23 |
+ border: 0; |
|
| 24 |
+ } |
|
| 25 |
+} |
|
| 26 |
+ |
|
| 27 |
+// Modifier class for 16:9 aspect ratio |
|
| 28 |
+.embed-responsive-16by9 {
|
|
| 29 |
+ padding-bottom: 56.25%; |
|
| 30 |
+} |
|
| 31 |
+ |
|
| 32 |
+// Modifier class for 4:3 aspect ratio |
|
| 33 |
+.embed-responsive-4by3 {
|
|
| 34 |
+ padding-bottom: 75%; |
|
| 35 |
+} |
| 0 | 36 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,194 @@ |
| 1 |
+// |
|
| 2 |
+// Responsive: Utility classes |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// IE10 in Windows (Phone) 8 |
|
| 7 |
+// |
|
| 8 |
+// Support for responsive views via media queries is kind of borked in IE10, for |
|
| 9 |
+// Surface/desktop in split view and for Windows Phone 8. This particular fix |
|
| 10 |
+// must be accompanied by a snippet of JavaScript to sniff the user agent and |
|
| 11 |
+// apply some conditional CSS to *only* the Surface/desktop Windows 8. Look at |
|
| 12 |
+// our Getting Started page for more information on this bug. |
|
| 13 |
+// |
|
| 14 |
+// For more information, see the following: |
|
| 15 |
+// |
|
| 16 |
+// Issue: https://github.com/twbs/bootstrap/issues/10497 |
|
| 17 |
+// Docs: http://getbootstrap.com/getting-started/#support-ie10-width |
|
| 18 |
+// Source: http://timkadlec.com/2013/01/windows-phone-8-and-device-width/ |
|
| 19 |
+// Source: http://timkadlec.com/2012/10/ie10-snap-mode-and-responsive-design/ |
|
| 20 |
+ |
|
| 21 |
+@-ms-viewport {
|
|
| 22 |
+ width: device-width; |
|
| 23 |
+} |
|
| 24 |
+ |
|
| 25 |
+ |
|
| 26 |
+// Visibility utilities |
|
| 27 |
+// Note: Deprecated .visible-xs, .visible-sm, .visible-md, and .visible-lg as of v3.2.0 |
|
| 28 |
+.visible-xs, |
|
| 29 |
+.visible-sm, |
|
| 30 |
+.visible-md, |
|
| 31 |
+.visible-lg {
|
|
| 32 |
+ .responsive-invisibility(); |
|
| 33 |
+} |
|
| 34 |
+ |
|
| 35 |
+.visible-xs-block, |
|
| 36 |
+.visible-xs-inline, |
|
| 37 |
+.visible-xs-inline-block, |
|
| 38 |
+.visible-sm-block, |
|
| 39 |
+.visible-sm-inline, |
|
| 40 |
+.visible-sm-inline-block, |
|
| 41 |
+.visible-md-block, |
|
| 42 |
+.visible-md-inline, |
|
| 43 |
+.visible-md-inline-block, |
|
| 44 |
+.visible-lg-block, |
|
| 45 |
+.visible-lg-inline, |
|
| 46 |
+.visible-lg-inline-block {
|
|
| 47 |
+ display: none !important; |
|
| 48 |
+} |
|
| 49 |
+ |
|
| 50 |
+.visible-xs {
|
|
| 51 |
+ @media (max-width: @screen-xs-max) {
|
|
| 52 |
+ .responsive-visibility(); |
|
| 53 |
+ } |
|
| 54 |
+} |
|
| 55 |
+.visible-xs-block {
|
|
| 56 |
+ @media (max-width: @screen-xs-max) {
|
|
| 57 |
+ display: block !important; |
|
| 58 |
+ } |
|
| 59 |
+} |
|
| 60 |
+.visible-xs-inline {
|
|
| 61 |
+ @media (max-width: @screen-xs-max) {
|
|
| 62 |
+ display: inline !important; |
|
| 63 |
+ } |
|
| 64 |
+} |
|
| 65 |
+.visible-xs-inline-block {
|
|
| 66 |
+ @media (max-width: @screen-xs-max) {
|
|
| 67 |
+ display: inline-block !important; |
|
| 68 |
+ } |
|
| 69 |
+} |
|
| 70 |
+ |
|
| 71 |
+.visible-sm {
|
|
| 72 |
+ @media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) {
|
|
| 73 |
+ .responsive-visibility(); |
|
| 74 |
+ } |
|
| 75 |
+} |
|
| 76 |
+.visible-sm-block {
|
|
| 77 |
+ @media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) {
|
|
| 78 |
+ display: block !important; |
|
| 79 |
+ } |
|
| 80 |
+} |
|
| 81 |
+.visible-sm-inline {
|
|
| 82 |
+ @media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) {
|
|
| 83 |
+ display: inline !important; |
|
| 84 |
+ } |
|
| 85 |
+} |
|
| 86 |
+.visible-sm-inline-block {
|
|
| 87 |
+ @media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) {
|
|
| 88 |
+ display: inline-block !important; |
|
| 89 |
+ } |
|
| 90 |
+} |
|
| 91 |
+ |
|
| 92 |
+.visible-md {
|
|
| 93 |
+ @media (min-width: @screen-md-min) and (max-width: @screen-md-max) {
|
|
| 94 |
+ .responsive-visibility(); |
|
| 95 |
+ } |
|
| 96 |
+} |
|
| 97 |
+.visible-md-block {
|
|
| 98 |
+ @media (min-width: @screen-md-min) and (max-width: @screen-md-max) {
|
|
| 99 |
+ display: block !important; |
|
| 100 |
+ } |
|
| 101 |
+} |
|
| 102 |
+.visible-md-inline {
|
|
| 103 |
+ @media (min-width: @screen-md-min) and (max-width: @screen-md-max) {
|
|
| 104 |
+ display: inline !important; |
|
| 105 |
+ } |
|
| 106 |
+} |
|
| 107 |
+.visible-md-inline-block {
|
|
| 108 |
+ @media (min-width: @screen-md-min) and (max-width: @screen-md-max) {
|
|
| 109 |
+ display: inline-block !important; |
|
| 110 |
+ } |
|
| 111 |
+} |
|
| 112 |
+ |
|
| 113 |
+.visible-lg {
|
|
| 114 |
+ @media (min-width: @screen-lg-min) {
|
|
| 115 |
+ .responsive-visibility(); |
|
| 116 |
+ } |
|
| 117 |
+} |
|
| 118 |
+.visible-lg-block {
|
|
| 119 |
+ @media (min-width: @screen-lg-min) {
|
|
| 120 |
+ display: block !important; |
|
| 121 |
+ } |
|
| 122 |
+} |
|
| 123 |
+.visible-lg-inline {
|
|
| 124 |
+ @media (min-width: @screen-lg-min) {
|
|
| 125 |
+ display: inline !important; |
|
| 126 |
+ } |
|
| 127 |
+} |
|
| 128 |
+.visible-lg-inline-block {
|
|
| 129 |
+ @media (min-width: @screen-lg-min) {
|
|
| 130 |
+ display: inline-block !important; |
|
| 131 |
+ } |
|
| 132 |
+} |
|
| 133 |
+ |
|
| 134 |
+.hidden-xs {
|
|
| 135 |
+ @media (max-width: @screen-xs-max) {
|
|
| 136 |
+ .responsive-invisibility(); |
|
| 137 |
+ } |
|
| 138 |
+} |
|
| 139 |
+.hidden-sm {
|
|
| 140 |
+ @media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) {
|
|
| 141 |
+ .responsive-invisibility(); |
|
| 142 |
+ } |
|
| 143 |
+} |
|
| 144 |
+.hidden-md {
|
|
| 145 |
+ @media (min-width: @screen-md-min) and (max-width: @screen-md-max) {
|
|
| 146 |
+ .responsive-invisibility(); |
|
| 147 |
+ } |
|
| 148 |
+} |
|
| 149 |
+.hidden-lg {
|
|
| 150 |
+ @media (min-width: @screen-lg-min) {
|
|
| 151 |
+ .responsive-invisibility(); |
|
| 152 |
+ } |
|
| 153 |
+} |
|
| 154 |
+ |
|
| 155 |
+ |
|
| 156 |
+// Print utilities |
|
| 157 |
+// |
|
| 158 |
+// Media queries are placed on the inside to be mixin-friendly. |
|
| 159 |
+ |
|
| 160 |
+// Note: Deprecated .visible-print as of v3.2.0 |
|
| 161 |
+.visible-print {
|
|
| 162 |
+ .responsive-invisibility(); |
|
| 163 |
+ |
|
| 164 |
+ @media print {
|
|
| 165 |
+ .responsive-visibility(); |
|
| 166 |
+ } |
|
| 167 |
+} |
|
| 168 |
+.visible-print-block {
|
|
| 169 |
+ display: none !important; |
|
| 170 |
+ |
|
| 171 |
+ @media print {
|
|
| 172 |
+ display: block !important; |
|
| 173 |
+ } |
|
| 174 |
+} |
|
| 175 |
+.visible-print-inline {
|
|
| 176 |
+ display: none !important; |
|
| 177 |
+ |
|
| 178 |
+ @media print {
|
|
| 179 |
+ display: inline !important; |
|
| 180 |
+ } |
|
| 181 |
+} |
|
| 182 |
+.visible-print-inline-block {
|
|
| 183 |
+ display: none !important; |
|
| 184 |
+ |
|
| 185 |
+ @media print {
|
|
| 186 |
+ display: inline-block !important; |
|
| 187 |
+ } |
|
| 188 |
+} |
|
| 189 |
+ |
|
| 190 |
+.hidden-print {
|
|
| 191 |
+ @media print {
|
|
| 192 |
+ .responsive-invisibility(); |
|
| 193 |
+ } |
|
| 194 |
+} |
| 0 | 195 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,161 @@ |
| 1 |
+// |
|
| 2 |
+// Scaffolding |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Reset the box-sizing |
|
| 7 |
+// |
|
| 8 |
+// Heads up! This reset may cause conflicts with some third-party widgets. |
|
| 9 |
+// For recommendations on resolving such conflicts, see |
|
| 10 |
+// http://getbootstrap.com/getting-started/#third-box-sizing |
|
| 11 |
+* {
|
|
| 12 |
+ .box-sizing(border-box); |
|
| 13 |
+} |
|
| 14 |
+*:before, |
|
| 15 |
+*:after {
|
|
| 16 |
+ .box-sizing(border-box); |
|
| 17 |
+} |
|
| 18 |
+ |
|
| 19 |
+ |
|
| 20 |
+// Body reset |
|
| 21 |
+ |
|
| 22 |
+html {
|
|
| 23 |
+ font-size: 10px; |
|
| 24 |
+ -webkit-tap-highlight-color: rgba(0,0,0,0); |
|
| 25 |
+} |
|
| 26 |
+ |
|
| 27 |
+body {
|
|
| 28 |
+ font-family: @font-family-base; |
|
| 29 |
+ font-size: @font-size-base; |
|
| 30 |
+ line-height: @line-height-base; |
|
| 31 |
+ color: @text-color; |
|
| 32 |
+ background-color: @body-bg; |
|
| 33 |
+} |
|
| 34 |
+ |
|
| 35 |
+// Reset fonts for relevant elements |
|
| 36 |
+input, |
|
| 37 |
+button, |
|
| 38 |
+select, |
|
| 39 |
+textarea {
|
|
| 40 |
+ font-family: inherit; |
|
| 41 |
+ font-size: inherit; |
|
| 42 |
+ line-height: inherit; |
|
| 43 |
+} |
|
| 44 |
+ |
|
| 45 |
+ |
|
| 46 |
+// Links |
|
| 47 |
+ |
|
| 48 |
+a {
|
|
| 49 |
+ color: @link-color; |
|
| 50 |
+ text-decoration: none; |
|
| 51 |
+ |
|
| 52 |
+ &:hover, |
|
| 53 |
+ &:focus {
|
|
| 54 |
+ color: @link-hover-color; |
|
| 55 |
+ text-decoration: @link-hover-decoration; |
|
| 56 |
+ } |
|
| 57 |
+ |
|
| 58 |
+ &:focus {
|
|
| 59 |
+ .tab-focus(); |
|
| 60 |
+ } |
|
| 61 |
+} |
|
| 62 |
+ |
|
| 63 |
+ |
|
| 64 |
+// Figures |
|
| 65 |
+// |
|
| 66 |
+// We reset this here because previously Normalize had no `figure` margins. This |
|
| 67 |
+// ensures we don't break anyone's use of the element. |
|
| 68 |
+ |
|
| 69 |
+figure {
|
|
| 70 |
+ margin: 0; |
|
| 71 |
+} |
|
| 72 |
+ |
|
| 73 |
+ |
|
| 74 |
+// Images |
|
| 75 |
+ |
|
| 76 |
+img {
|
|
| 77 |
+ vertical-align: middle; |
|
| 78 |
+} |
|
| 79 |
+ |
|
| 80 |
+// Responsive images (ensure images don't scale beyond their parents) |
|
| 81 |
+.img-responsive {
|
|
| 82 |
+ .img-responsive(); |
|
| 83 |
+} |
|
| 84 |
+ |
|
| 85 |
+// Rounded corners |
|
| 86 |
+.img-rounded {
|
|
| 87 |
+ border-radius: @border-radius-large; |
|
| 88 |
+} |
|
| 89 |
+ |
|
| 90 |
+// Image thumbnails |
|
| 91 |
+// |
|
| 92 |
+// Heads up! This is mixin-ed into thumbnails.less for `.thumbnail`. |
|
| 93 |
+.img-thumbnail {
|
|
| 94 |
+ padding: @thumbnail-padding; |
|
| 95 |
+ line-height: @line-height-base; |
|
| 96 |
+ background-color: @thumbnail-bg; |
|
| 97 |
+ border: 1px solid @thumbnail-border; |
|
| 98 |
+ border-radius: @thumbnail-border-radius; |
|
| 99 |
+ .transition(all .2s ease-in-out); |
|
| 100 |
+ |
|
| 101 |
+ // Keep them at most 100% wide |
|
| 102 |
+ .img-responsive(inline-block); |
|
| 103 |
+} |
|
| 104 |
+ |
|
| 105 |
+// Perfect circle |
|
| 106 |
+.img-circle {
|
|
| 107 |
+ border-radius: 50%; // set radius in percents |
|
| 108 |
+} |
|
| 109 |
+ |
|
| 110 |
+ |
|
| 111 |
+// Horizontal rules |
|
| 112 |
+ |
|
| 113 |
+hr {
|
|
| 114 |
+ margin-top: @line-height-computed; |
|
| 115 |
+ margin-bottom: @line-height-computed; |
|
| 116 |
+ border: 0; |
|
| 117 |
+ border-top: 1px solid @hr-border; |
|
| 118 |
+} |
|
| 119 |
+ |
|
| 120 |
+ |
|
| 121 |
+// Only display content to screen readers |
|
| 122 |
+// |
|
| 123 |
+// See: http://a11yproject.com/posts/how-to-hide-content/ |
|
| 124 |
+ |
|
| 125 |
+.sr-only {
|
|
| 126 |
+ position: absolute; |
|
| 127 |
+ width: 1px; |
|
| 128 |
+ height: 1px; |
|
| 129 |
+ margin: -1px; |
|
| 130 |
+ padding: 0; |
|
| 131 |
+ overflow: hidden; |
|
| 132 |
+ clip: rect(0,0,0,0); |
|
| 133 |
+ border: 0; |
|
| 134 |
+} |
|
| 135 |
+ |
|
| 136 |
+// Use in conjunction with .sr-only to only display content when it's focused. |
|
| 137 |
+// Useful for "Skip to main content" links; see http://www.w3.org/TR/2013/NOTE-WCAG20-TECHS-20130905/G1 |
|
| 138 |
+// Credit: HTML5 Boilerplate |
|
| 139 |
+ |
|
| 140 |
+.sr-only-focusable {
|
|
| 141 |
+ &:active, |
|
| 142 |
+ &:focus {
|
|
| 143 |
+ position: static; |
|
| 144 |
+ width: auto; |
|
| 145 |
+ height: auto; |
|
| 146 |
+ margin: 0; |
|
| 147 |
+ overflow: visible; |
|
| 148 |
+ clip: auto; |
|
| 149 |
+ } |
|
| 150 |
+} |
|
| 151 |
+ |
|
| 152 |
+ |
|
| 153 |
+// iOS "clickable elements" fix for role="button" |
|
| 154 |
+// |
|
| 155 |
+// Fixes "clickability" issue (and more generally, the firing of events such as focus as well) |
|
| 156 |
+// for traditionally non-focusable elements with role="button" |
|
| 157 |
+// see https://developer.mozilla.org/en-US/docs/Web/Events/click#Safari_Mobile |
|
| 158 |
+ |
|
| 159 |
+[role="button"] {
|
|
| 160 |
+ cursor: pointer; |
|
| 161 |
+} |
| 0 | 162 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,234 @@ |
| 1 |
+// |
|
| 2 |
+// Tables |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+table {
|
|
| 7 |
+ background-color: @table-bg; |
|
| 8 |
+} |
|
| 9 |
+caption {
|
|
| 10 |
+ padding-top: @table-cell-padding; |
|
| 11 |
+ padding-bottom: @table-cell-padding; |
|
| 12 |
+ color: @text-muted; |
|
| 13 |
+ text-align: left; |
|
| 14 |
+} |
|
| 15 |
+th {
|
|
| 16 |
+ text-align: left; |
|
| 17 |
+} |
|
| 18 |
+ |
|
| 19 |
+ |
|
| 20 |
+// Baseline styles |
|
| 21 |
+ |
|
| 22 |
+.table {
|
|
| 23 |
+ width: 100%; |
|
| 24 |
+ max-width: 100%; |
|
| 25 |
+ margin-bottom: @line-height-computed; |
|
| 26 |
+ // Cells |
|
| 27 |
+ > thead, |
|
| 28 |
+ > tbody, |
|
| 29 |
+ > tfoot {
|
|
| 30 |
+ > tr {
|
|
| 31 |
+ > th, |
|
| 32 |
+ > td {
|
|
| 33 |
+ padding: @table-cell-padding; |
|
| 34 |
+ line-height: @line-height-base; |
|
| 35 |
+ vertical-align: top; |
|
| 36 |
+ border-top: 1px solid @table-border-color; |
|
| 37 |
+ } |
|
| 38 |
+ } |
|
| 39 |
+ } |
|
| 40 |
+ // Bottom align for column headings |
|
| 41 |
+ > thead > tr > th {
|
|
| 42 |
+ vertical-align: bottom; |
|
| 43 |
+ border-bottom: 2px solid @table-border-color; |
|
| 44 |
+ } |
|
| 45 |
+ // Remove top border from thead by default |
|
| 46 |
+ > caption + thead, |
|
| 47 |
+ > colgroup + thead, |
|
| 48 |
+ > thead:first-child {
|
|
| 49 |
+ > tr:first-child {
|
|
| 50 |
+ > th, |
|
| 51 |
+ > td {
|
|
| 52 |
+ border-top: 0; |
|
| 53 |
+ } |
|
| 54 |
+ } |
|
| 55 |
+ } |
|
| 56 |
+ // Account for multiple tbody instances |
|
| 57 |
+ > tbody + tbody {
|
|
| 58 |
+ border-top: 2px solid @table-border-color; |
|
| 59 |
+ } |
|
| 60 |
+ |
|
| 61 |
+ // Nesting |
|
| 62 |
+ .table {
|
|
| 63 |
+ background-color: @body-bg; |
|
| 64 |
+ } |
|
| 65 |
+} |
|
| 66 |
+ |
|
| 67 |
+ |
|
| 68 |
+// Condensed table w/ half padding |
|
| 69 |
+ |
|
| 70 |
+.table-condensed {
|
|
| 71 |
+ > thead, |
|
| 72 |
+ > tbody, |
|
| 73 |
+ > tfoot {
|
|
| 74 |
+ > tr {
|
|
| 75 |
+ > th, |
|
| 76 |
+ > td {
|
|
| 77 |
+ padding: @table-condensed-cell-padding; |
|
| 78 |
+ } |
|
| 79 |
+ } |
|
| 80 |
+ } |
|
| 81 |
+} |
|
| 82 |
+ |
|
| 83 |
+ |
|
| 84 |
+// Bordered version |
|
| 85 |
+// |
|
| 86 |
+// Add borders all around the table and between all the columns. |
|
| 87 |
+ |
|
| 88 |
+.table-bordered {
|
|
| 89 |
+ border: 1px solid @table-border-color; |
|
| 90 |
+ > thead, |
|
| 91 |
+ > tbody, |
|
| 92 |
+ > tfoot {
|
|
| 93 |
+ > tr {
|
|
| 94 |
+ > th, |
|
| 95 |
+ > td {
|
|
| 96 |
+ border: 1px solid @table-border-color; |
|
| 97 |
+ } |
|
| 98 |
+ } |
|
| 99 |
+ } |
|
| 100 |
+ > thead > tr {
|
|
| 101 |
+ > th, |
|
| 102 |
+ > td {
|
|
| 103 |
+ border-bottom-width: 2px; |
|
| 104 |
+ } |
|
| 105 |
+ } |
|
| 106 |
+} |
|
| 107 |
+ |
|
| 108 |
+ |
|
| 109 |
+// Zebra-striping |
|
| 110 |
+// |
|
| 111 |
+// Default zebra-stripe styles (alternating gray and transparent backgrounds) |
|
| 112 |
+ |
|
| 113 |
+.table-striped {
|
|
| 114 |
+ > tbody > tr:nth-of-type(odd) {
|
|
| 115 |
+ background-color: @table-bg-accent; |
|
| 116 |
+ } |
|
| 117 |
+} |
|
| 118 |
+ |
|
| 119 |
+ |
|
| 120 |
+// Hover effect |
|
| 121 |
+// |
|
| 122 |
+// Placed here since it has to come after the potential zebra striping |
|
| 123 |
+ |
|
| 124 |
+.table-hover {
|
|
| 125 |
+ > tbody > tr:hover {
|
|
| 126 |
+ background-color: @table-bg-hover; |
|
| 127 |
+ } |
|
| 128 |
+} |
|
| 129 |
+ |
|
| 130 |
+ |
|
| 131 |
+// Table cell sizing |
|
| 132 |
+// |
|
| 133 |
+// Reset default table behavior |
|
| 134 |
+ |
|
| 135 |
+table col[class*="col-"] {
|
|
| 136 |
+ position: static; // Prevent border hiding in Firefox and IE9-11 (see https://github.com/twbs/bootstrap/issues/11623) |
|
| 137 |
+ float: none; |
|
| 138 |
+ display: table-column; |
|
| 139 |
+} |
|
| 140 |
+table {
|
|
| 141 |
+ td, |
|
| 142 |
+ th {
|
|
| 143 |
+ &[class*="col-"] {
|
|
| 144 |
+ position: static; // Prevent border hiding in Firefox and IE9-11 (see https://github.com/twbs/bootstrap/issues/11623) |
|
| 145 |
+ float: none; |
|
| 146 |
+ display: table-cell; |
|
| 147 |
+ } |
|
| 148 |
+ } |
|
| 149 |
+} |
|
| 150 |
+ |
|
| 151 |
+ |
|
| 152 |
+// Table backgrounds |
|
| 153 |
+// |
|
| 154 |
+// Exact selectors below required to override `.table-striped` and prevent |
|
| 155 |
+// inheritance to nested tables. |
|
| 156 |
+ |
|
| 157 |
+// Generate the contextual variants |
|
| 158 |
+.table-row-variant(active; @table-bg-active); |
|
| 159 |
+.table-row-variant(success; @state-success-bg); |
|
| 160 |
+.table-row-variant(info; @state-info-bg); |
|
| 161 |
+.table-row-variant(warning; @state-warning-bg); |
|
| 162 |
+.table-row-variant(danger; @state-danger-bg); |
|
| 163 |
+ |
|
| 164 |
+ |
|
| 165 |
+// Responsive tables |
|
| 166 |
+// |
|
| 167 |
+// Wrap your tables in `.table-responsive` and we'll make them mobile friendly |
|
| 168 |
+// by enabling horizontal scrolling. Only applies <768px. Everything above that |
|
| 169 |
+// will display normally. |
|
| 170 |
+ |
|
| 171 |
+.table-responsive {
|
|
| 172 |
+ overflow-x: auto; |
|
| 173 |
+ min-height: 0.01%; // Workaround for IE9 bug (see https://github.com/twbs/bootstrap/issues/14837) |
|
| 174 |
+ |
|
| 175 |
+ @media screen and (max-width: @screen-xs-max) {
|
|
| 176 |
+ width: 100%; |
|
| 177 |
+ margin-bottom: (@line-height-computed * 0.75); |
|
| 178 |
+ overflow-y: hidden; |
|
| 179 |
+ -ms-overflow-style: -ms-autohiding-scrollbar; |
|
| 180 |
+ border: 1px solid @table-border-color; |
|
| 181 |
+ |
|
| 182 |
+ // Tighten up spacing |
|
| 183 |
+ > .table {
|
|
| 184 |
+ margin-bottom: 0; |
|
| 185 |
+ |
|
| 186 |
+ // Ensure the content doesn't wrap |
|
| 187 |
+ > thead, |
|
| 188 |
+ > tbody, |
|
| 189 |
+ > tfoot {
|
|
| 190 |
+ > tr {
|
|
| 191 |
+ > th, |
|
| 192 |
+ > td {
|
|
| 193 |
+ white-space: nowrap; |
|
| 194 |
+ } |
|
| 195 |
+ } |
|
| 196 |
+ } |
|
| 197 |
+ } |
|
| 198 |
+ |
|
| 199 |
+ // Special overrides for the bordered tables |
|
| 200 |
+ > .table-bordered {
|
|
| 201 |
+ border: 0; |
|
| 202 |
+ |
|
| 203 |
+ // Nuke the appropriate borders so that the parent can handle them |
|
| 204 |
+ > thead, |
|
| 205 |
+ > tbody, |
|
| 206 |
+ > tfoot {
|
|
| 207 |
+ > tr {
|
|
| 208 |
+ > th:first-child, |
|
| 209 |
+ > td:first-child {
|
|
| 210 |
+ border-left: 0; |
|
| 211 |
+ } |
|
| 212 |
+ > th:last-child, |
|
| 213 |
+ > td:last-child {
|
|
| 214 |
+ border-right: 0; |
|
| 215 |
+ } |
|
| 216 |
+ } |
|
| 217 |
+ } |
|
| 218 |
+ |
|
| 219 |
+ // Only nuke the last row's bottom-border in `tbody` and `tfoot` since |
|
| 220 |
+ // chances are there will be only one `tr` in a `thead` and that would |
|
| 221 |
+ // remove the border altogether. |
|
| 222 |
+ > tbody, |
|
| 223 |
+ > tfoot {
|
|
| 224 |
+ > tr:last-child {
|
|
| 225 |
+ > th, |
|
| 226 |
+ > td {
|
|
| 227 |
+ border-bottom: 0; |
|
| 228 |
+ } |
|
| 229 |
+ } |
|
| 230 |
+ } |
|
| 231 |
+ |
|
| 232 |
+ } |
|
| 233 |
+ } |
|
| 234 |
+} |
| 0 | 235 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,291 @@ |
| 1 |
+/*! |
|
| 2 |
+ * Bootstrap v3.3.5 (http://getbootstrap.com) |
|
| 3 |
+ * Copyright 2011-2015 Twitter, Inc. |
|
| 4 |
+ * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) |
|
| 5 |
+ */ |
|
| 6 |
+ |
|
| 7 |
+// |
|
| 8 |
+// Load core variables and mixins |
|
| 9 |
+// -------------------------------------------------- |
|
| 10 |
+ |
|
| 11 |
+@import "variables.less"; |
|
| 12 |
+@import "mixins.less"; |
|
| 13 |
+ |
|
| 14 |
+ |
|
| 15 |
+// |
|
| 16 |
+// Buttons |
|
| 17 |
+// -------------------------------------------------- |
|
| 18 |
+ |
|
| 19 |
+// Common styles |
|
| 20 |
+.btn-default, |
|
| 21 |
+.btn-primary, |
|
| 22 |
+.btn-success, |
|
| 23 |
+.btn-info, |
|
| 24 |
+.btn-warning, |
|
| 25 |
+.btn-danger {
|
|
| 26 |
+ text-shadow: 0 -1px 0 rgba(0,0,0,.2); |
|
| 27 |
+ @shadow: inset 0 1px 0 rgba(255,255,255,.15), 0 1px 1px rgba(0,0,0,.075); |
|
| 28 |
+ .box-shadow(@shadow); |
|
| 29 |
+ |
|
| 30 |
+ // Reset the shadow |
|
| 31 |
+ &:active, |
|
| 32 |
+ &.active {
|
|
| 33 |
+ .box-shadow(inset 0 3px 5px rgba(0,0,0,.125)); |
|
| 34 |
+ } |
|
| 35 |
+ |
|
| 36 |
+ &.disabled, |
|
| 37 |
+ &[disabled], |
|
| 38 |
+ fieldset[disabled] & {
|
|
| 39 |
+ .box-shadow(none); |
|
| 40 |
+ } |
|
| 41 |
+ |
|
| 42 |
+ .badge {
|
|
| 43 |
+ text-shadow: none; |
|
| 44 |
+ } |
|
| 45 |
+} |
|
| 46 |
+ |
|
| 47 |
+// Mixin for generating new styles |
|
| 48 |
+.btn-styles(@btn-color: #555) {
|
|
| 49 |
+ #gradient > .vertical(@start-color: @btn-color; @end-color: darken(@btn-color, 12%)); |
|
| 50 |
+ .reset-filter(); // Disable gradients for IE9 because filter bleeds through rounded corners; see https://github.com/twbs/bootstrap/issues/10620 |
|
| 51 |
+ background-repeat: repeat-x; |
|
| 52 |
+ border-color: darken(@btn-color, 14%); |
|
| 53 |
+ |
|
| 54 |
+ &:hover, |
|
| 55 |
+ &:focus {
|
|
| 56 |
+ background-color: darken(@btn-color, 12%); |
|
| 57 |
+ background-position: 0 -15px; |
|
| 58 |
+ } |
|
| 59 |
+ |
|
| 60 |
+ &:active, |
|
| 61 |
+ &.active {
|
|
| 62 |
+ background-color: darken(@btn-color, 12%); |
|
| 63 |
+ border-color: darken(@btn-color, 14%); |
|
| 64 |
+ } |
|
| 65 |
+ |
|
| 66 |
+ &.disabled, |
|
| 67 |
+ &[disabled], |
|
| 68 |
+ fieldset[disabled] & {
|
|
| 69 |
+ &, |
|
| 70 |
+ &:hover, |
|
| 71 |
+ &:focus, |
|
| 72 |
+ &.focus, |
|
| 73 |
+ &:active, |
|
| 74 |
+ &.active {
|
|
| 75 |
+ background-color: darken(@btn-color, 12%); |
|
| 76 |
+ background-image: none; |
|
| 77 |
+ } |
|
| 78 |
+ } |
|
| 79 |
+} |
|
| 80 |
+ |
|
| 81 |
+// Common styles |
|
| 82 |
+.btn {
|
|
| 83 |
+ // Remove the gradient for the pressed/active state |
|
| 84 |
+ &:active, |
|
| 85 |
+ &.active {
|
|
| 86 |
+ background-image: none; |
|
| 87 |
+ } |
|
| 88 |
+} |
|
| 89 |
+ |
|
| 90 |
+// Apply the mixin to the buttons |
|
| 91 |
+.btn-default { .btn-styles(@btn-default-bg); text-shadow: 0 1px 0 #fff; border-color: #ccc; }
|
|
| 92 |
+.btn-primary { .btn-styles(@btn-primary-bg); }
|
|
| 93 |
+.btn-success { .btn-styles(@btn-success-bg); }
|
|
| 94 |
+.btn-info { .btn-styles(@btn-info-bg); }
|
|
| 95 |
+.btn-warning { .btn-styles(@btn-warning-bg); }
|
|
| 96 |
+.btn-danger { .btn-styles(@btn-danger-bg); }
|
|
| 97 |
+ |
|
| 98 |
+ |
|
| 99 |
+// |
|
| 100 |
+// Images |
|
| 101 |
+// -------------------------------------------------- |
|
| 102 |
+ |
|
| 103 |
+.thumbnail, |
|
| 104 |
+.img-thumbnail {
|
|
| 105 |
+ .box-shadow(0 1px 2px rgba(0,0,0,.075)); |
|
| 106 |
+} |
|
| 107 |
+ |
|
| 108 |
+ |
|
| 109 |
+// |
|
| 110 |
+// Dropdowns |
|
| 111 |
+// -------------------------------------------------- |
|
| 112 |
+ |
|
| 113 |
+.dropdown-menu > li > a:hover, |
|
| 114 |
+.dropdown-menu > li > a:focus {
|
|
| 115 |
+ #gradient > .vertical(@start-color: @dropdown-link-hover-bg; @end-color: darken(@dropdown-link-hover-bg, 5%)); |
|
| 116 |
+ background-color: darken(@dropdown-link-hover-bg, 5%); |
|
| 117 |
+} |
|
| 118 |
+.dropdown-menu > .active > a, |
|
| 119 |
+.dropdown-menu > .active > a:hover, |
|
| 120 |
+.dropdown-menu > .active > a:focus {
|
|
| 121 |
+ #gradient > .vertical(@start-color: @dropdown-link-active-bg; @end-color: darken(@dropdown-link-active-bg, 5%)); |
|
| 122 |
+ background-color: darken(@dropdown-link-active-bg, 5%); |
|
| 123 |
+} |
|
| 124 |
+ |
|
| 125 |
+ |
|
| 126 |
+// |
|
| 127 |
+// Navbar |
|
| 128 |
+// -------------------------------------------------- |
|
| 129 |
+ |
|
| 130 |
+// Default navbar |
|
| 131 |
+.navbar-default {
|
|
| 132 |
+ #gradient > .vertical(@start-color: lighten(@navbar-default-bg, 10%); @end-color: @navbar-default-bg); |
|
| 133 |
+ .reset-filter(); // Remove gradient in IE<10 to fix bug where dropdowns don't get triggered |
|
| 134 |
+ border-radius: @navbar-border-radius; |
|
| 135 |
+ @shadow: inset 0 1px 0 rgba(255,255,255,.15), 0 1px 5px rgba(0,0,0,.075); |
|
| 136 |
+ .box-shadow(@shadow); |
|
| 137 |
+ |
|
| 138 |
+ .navbar-nav > .open > a, |
|
| 139 |
+ .navbar-nav > .active > a {
|
|
| 140 |
+ #gradient > .vertical(@start-color: darken(@navbar-default-link-active-bg, 5%); @end-color: darken(@navbar-default-link-active-bg, 2%)); |
|
| 141 |
+ .box-shadow(inset 0 3px 9px rgba(0,0,0,.075)); |
|
| 142 |
+ } |
|
| 143 |
+} |
|
| 144 |
+.navbar-brand, |
|
| 145 |
+.navbar-nav > li > a {
|
|
| 146 |
+ text-shadow: 0 1px 0 rgba(255,255,255,.25); |
|
| 147 |
+} |
|
| 148 |
+ |
|
| 149 |
+// Inverted navbar |
|
| 150 |
+.navbar-inverse {
|
|
| 151 |
+ #gradient > .vertical(@start-color: lighten(@navbar-inverse-bg, 10%); @end-color: @navbar-inverse-bg); |
|
| 152 |
+ .reset-filter(); // Remove gradient in IE<10 to fix bug where dropdowns don't get triggered; see https://github.com/twbs/bootstrap/issues/10257 |
|
| 153 |
+ border-radius: @navbar-border-radius; |
|
| 154 |
+ .navbar-nav > .open > a, |
|
| 155 |
+ .navbar-nav > .active > a {
|
|
| 156 |
+ #gradient > .vertical(@start-color: @navbar-inverse-link-active-bg; @end-color: lighten(@navbar-inverse-link-active-bg, 2.5%)); |
|
| 157 |
+ .box-shadow(inset 0 3px 9px rgba(0,0,0,.25)); |
|
| 158 |
+ } |
|
| 159 |
+ |
|
| 160 |
+ .navbar-brand, |
|
| 161 |
+ .navbar-nav > li > a {
|
|
| 162 |
+ text-shadow: 0 -1px 0 rgba(0,0,0,.25); |
|
| 163 |
+ } |
|
| 164 |
+} |
|
| 165 |
+ |
|
| 166 |
+// Undo rounded corners in static and fixed navbars |
|
| 167 |
+.navbar-static-top, |
|
| 168 |
+.navbar-fixed-top, |
|
| 169 |
+.navbar-fixed-bottom {
|
|
| 170 |
+ border-radius: 0; |
|
| 171 |
+} |
|
| 172 |
+ |
|
| 173 |
+// Fix active state of dropdown items in collapsed mode |
|
| 174 |
+@media (max-width: @grid-float-breakpoint-max) {
|
|
| 175 |
+ .navbar .navbar-nav .open .dropdown-menu > .active > a {
|
|
| 176 |
+ &, |
|
| 177 |
+ &:hover, |
|
| 178 |
+ &:focus {
|
|
| 179 |
+ color: #fff; |
|
| 180 |
+ #gradient > .vertical(@start-color: @dropdown-link-active-bg; @end-color: darken(@dropdown-link-active-bg, 5%)); |
|
| 181 |
+ } |
|
| 182 |
+ } |
|
| 183 |
+} |
|
| 184 |
+ |
|
| 185 |
+ |
|
| 186 |
+// |
|
| 187 |
+// Alerts |
|
| 188 |
+// -------------------------------------------------- |
|
| 189 |
+ |
|
| 190 |
+// Common styles |
|
| 191 |
+.alert {
|
|
| 192 |
+ text-shadow: 0 1px 0 rgba(255,255,255,.2); |
|
| 193 |
+ @shadow: inset 0 1px 0 rgba(255,255,255,.25), 0 1px 2px rgba(0,0,0,.05); |
|
| 194 |
+ .box-shadow(@shadow); |
|
| 195 |
+} |
|
| 196 |
+ |
|
| 197 |
+// Mixin for generating new styles |
|
| 198 |
+.alert-styles(@color) {
|
|
| 199 |
+ #gradient > .vertical(@start-color: @color; @end-color: darken(@color, 7.5%)); |
|
| 200 |
+ border-color: darken(@color, 15%); |
|
| 201 |
+} |
|
| 202 |
+ |
|
| 203 |
+// Apply the mixin to the alerts |
|
| 204 |
+.alert-success { .alert-styles(@alert-success-bg); }
|
|
| 205 |
+.alert-info { .alert-styles(@alert-info-bg); }
|
|
| 206 |
+.alert-warning { .alert-styles(@alert-warning-bg); }
|
|
| 207 |
+.alert-danger { .alert-styles(@alert-danger-bg); }
|
|
| 208 |
+ |
|
| 209 |
+ |
|
| 210 |
+// |
|
| 211 |
+// Progress bars |
|
| 212 |
+// -------------------------------------------------- |
|
| 213 |
+ |
|
| 214 |
+// Give the progress background some depth |
|
| 215 |
+.progress {
|
|
| 216 |
+ #gradient > .vertical(@start-color: darken(@progress-bg, 4%); @end-color: @progress-bg) |
|
| 217 |
+} |
|
| 218 |
+ |
|
| 219 |
+// Mixin for generating new styles |
|
| 220 |
+.progress-bar-styles(@color) {
|
|
| 221 |
+ #gradient > .vertical(@start-color: @color; @end-color: darken(@color, 10%)); |
|
| 222 |
+} |
|
| 223 |
+ |
|
| 224 |
+// Apply the mixin to the progress bars |
|
| 225 |
+.progress-bar { .progress-bar-styles(@progress-bar-bg); }
|
|
| 226 |
+.progress-bar-success { .progress-bar-styles(@progress-bar-success-bg); }
|
|
| 227 |
+.progress-bar-info { .progress-bar-styles(@progress-bar-info-bg); }
|
|
| 228 |
+.progress-bar-warning { .progress-bar-styles(@progress-bar-warning-bg); }
|
|
| 229 |
+.progress-bar-danger { .progress-bar-styles(@progress-bar-danger-bg); }
|
|
| 230 |
+ |
|
| 231 |
+// Reset the striped class because our mixins don't do multiple gradients and |
|
| 232 |
+// the above custom styles override the new `.progress-bar-striped` in v3.2.0. |
|
| 233 |
+.progress-bar-striped {
|
|
| 234 |
+ #gradient > .striped(); |
|
| 235 |
+} |
|
| 236 |
+ |
|
| 237 |
+ |
|
| 238 |
+// |
|
| 239 |
+// List groups |
|
| 240 |
+// -------------------------------------------------- |
|
| 241 |
+ |
|
| 242 |
+.list-group {
|
|
| 243 |
+ border-radius: @border-radius-base; |
|
| 244 |
+ .box-shadow(0 1px 2px rgba(0,0,0,.075)); |
|
| 245 |
+} |
|
| 246 |
+.list-group-item.active, |
|
| 247 |
+.list-group-item.active:hover, |
|
| 248 |
+.list-group-item.active:focus {
|
|
| 249 |
+ text-shadow: 0 -1px 0 darken(@list-group-active-bg, 10%); |
|
| 250 |
+ #gradient > .vertical(@start-color: @list-group-active-bg; @end-color: darken(@list-group-active-bg, 7.5%)); |
|
| 251 |
+ border-color: darken(@list-group-active-border, 7.5%); |
|
| 252 |
+ |
|
| 253 |
+ .badge {
|
|
| 254 |
+ text-shadow: none; |
|
| 255 |
+ } |
|
| 256 |
+} |
|
| 257 |
+ |
|
| 258 |
+ |
|
| 259 |
+// |
|
| 260 |
+// Panels |
|
| 261 |
+// -------------------------------------------------- |
|
| 262 |
+ |
|
| 263 |
+// Common styles |
|
| 264 |
+.panel {
|
|
| 265 |
+ .box-shadow(0 1px 2px rgba(0,0,0,.05)); |
|
| 266 |
+} |
|
| 267 |
+ |
|
| 268 |
+// Mixin for generating new styles |
|
| 269 |
+.panel-heading-styles(@color) {
|
|
| 270 |
+ #gradient > .vertical(@start-color: @color; @end-color: darken(@color, 5%)); |
|
| 271 |
+} |
|
| 272 |
+ |
|
| 273 |
+// Apply the mixin to the panel headings only |
|
| 274 |
+.panel-default > .panel-heading { .panel-heading-styles(@panel-default-heading-bg); }
|
|
| 275 |
+.panel-primary > .panel-heading { .panel-heading-styles(@panel-primary-heading-bg); }
|
|
| 276 |
+.panel-success > .panel-heading { .panel-heading-styles(@panel-success-heading-bg); }
|
|
| 277 |
+.panel-info > .panel-heading { .panel-heading-styles(@panel-info-heading-bg); }
|
|
| 278 |
+.panel-warning > .panel-heading { .panel-heading-styles(@panel-warning-heading-bg); }
|
|
| 279 |
+.panel-danger > .panel-heading { .panel-heading-styles(@panel-danger-heading-bg); }
|
|
| 280 |
+ |
|
| 281 |
+ |
|
| 282 |
+// |
|
| 283 |
+// Wells |
|
| 284 |
+// -------------------------------------------------- |
|
| 285 |
+ |
|
| 286 |
+.well {
|
|
| 287 |
+ #gradient > .vertical(@start-color: darken(@well-bg, 5%); @end-color: @well-bg); |
|
| 288 |
+ border-color: darken(@well-bg, 10%); |
|
| 289 |
+ @shadow: inset 0 1px 3px rgba(0,0,0,.05), 0 1px 0 rgba(255,255,255,.1); |
|
| 290 |
+ .box-shadow(@shadow); |
|
| 291 |
+} |
| 0 | 292 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,36 @@ |
| 1 |
+// |
|
| 2 |
+// Thumbnails |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Mixin and adjust the regular image class |
|
| 7 |
+.thumbnail {
|
|
| 8 |
+ display: block; |
|
| 9 |
+ padding: @thumbnail-padding; |
|
| 10 |
+ margin-bottom: @line-height-computed; |
|
| 11 |
+ line-height: @line-height-base; |
|
| 12 |
+ background-color: @thumbnail-bg; |
|
| 13 |
+ border: 1px solid @thumbnail-border; |
|
| 14 |
+ border-radius: @thumbnail-border-radius; |
|
| 15 |
+ .transition(border .2s ease-in-out); |
|
| 16 |
+ |
|
| 17 |
+ > img, |
|
| 18 |
+ a > img {
|
|
| 19 |
+ &:extend(.img-responsive); |
|
| 20 |
+ margin-left: auto; |
|
| 21 |
+ margin-right: auto; |
|
| 22 |
+ } |
|
| 23 |
+ |
|
| 24 |
+ // Add a hover state for linked versions only |
|
| 25 |
+ a&:hover, |
|
| 26 |
+ a&:focus, |
|
| 27 |
+ a&.active {
|
|
| 28 |
+ border-color: @link-color; |
|
| 29 |
+ } |
|
| 30 |
+ |
|
| 31 |
+ // Image captions |
|
| 32 |
+ .caption {
|
|
| 33 |
+ padding: @thumbnail-caption-padding; |
|
| 34 |
+ color: @thumbnail-caption-color; |
|
| 35 |
+ } |
|
| 36 |
+} |
| 0 | 37 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,101 @@ |
| 1 |
+// |
|
| 2 |
+// Tooltips |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Base class |
|
| 7 |
+.tooltip {
|
|
| 8 |
+ position: absolute; |
|
| 9 |
+ z-index: @zindex-tooltip; |
|
| 10 |
+ display: block; |
|
| 11 |
+ // Our parent element can be arbitrary since tooltips are by default inserted as a sibling of their target element. |
|
| 12 |
+ // So reset our font and text properties to avoid inheriting weird values. |
|
| 13 |
+ .reset-text(); |
|
| 14 |
+ font-size: @font-size-small; |
|
| 15 |
+ |
|
| 16 |
+ .opacity(0); |
|
| 17 |
+ |
|
| 18 |
+ &.in { .opacity(@tooltip-opacity); }
|
|
| 19 |
+ &.top { margin-top: -3px; padding: @tooltip-arrow-width 0; }
|
|
| 20 |
+ &.right { margin-left: 3px; padding: 0 @tooltip-arrow-width; }
|
|
| 21 |
+ &.bottom { margin-top: 3px; padding: @tooltip-arrow-width 0; }
|
|
| 22 |
+ &.left { margin-left: -3px; padding: 0 @tooltip-arrow-width; }
|
|
| 23 |
+} |
|
| 24 |
+ |
|
| 25 |
+// Wrapper for the tooltip content |
|
| 26 |
+.tooltip-inner {
|
|
| 27 |
+ max-width: @tooltip-max-width; |
|
| 28 |
+ padding: 3px 8px; |
|
| 29 |
+ color: @tooltip-color; |
|
| 30 |
+ text-align: center; |
|
| 31 |
+ background-color: @tooltip-bg; |
|
| 32 |
+ border-radius: @border-radius-base; |
|
| 33 |
+} |
|
| 34 |
+ |
|
| 35 |
+// Arrows |
|
| 36 |
+.tooltip-arrow {
|
|
| 37 |
+ position: absolute; |
|
| 38 |
+ width: 0; |
|
| 39 |
+ height: 0; |
|
| 40 |
+ border-color: transparent; |
|
| 41 |
+ border-style: solid; |
|
| 42 |
+} |
|
| 43 |
+// Note: Deprecated .top-left, .top-right, .bottom-left, and .bottom-right as of v3.3.1 |
|
| 44 |
+.tooltip {
|
|
| 45 |
+ &.top .tooltip-arrow {
|
|
| 46 |
+ bottom: 0; |
|
| 47 |
+ left: 50%; |
|
| 48 |
+ margin-left: -@tooltip-arrow-width; |
|
| 49 |
+ border-width: @tooltip-arrow-width @tooltip-arrow-width 0; |
|
| 50 |
+ border-top-color: @tooltip-arrow-color; |
|
| 51 |
+ } |
|
| 52 |
+ &.top-left .tooltip-arrow {
|
|
| 53 |
+ bottom: 0; |
|
| 54 |
+ right: @tooltip-arrow-width; |
|
| 55 |
+ margin-bottom: -@tooltip-arrow-width; |
|
| 56 |
+ border-width: @tooltip-arrow-width @tooltip-arrow-width 0; |
|
| 57 |
+ border-top-color: @tooltip-arrow-color; |
|
| 58 |
+ } |
|
| 59 |
+ &.top-right .tooltip-arrow {
|
|
| 60 |
+ bottom: 0; |
|
| 61 |
+ left: @tooltip-arrow-width; |
|
| 62 |
+ margin-bottom: -@tooltip-arrow-width; |
|
| 63 |
+ border-width: @tooltip-arrow-width @tooltip-arrow-width 0; |
|
| 64 |
+ border-top-color: @tooltip-arrow-color; |
|
| 65 |
+ } |
|
| 66 |
+ &.right .tooltip-arrow {
|
|
| 67 |
+ top: 50%; |
|
| 68 |
+ left: 0; |
|
| 69 |
+ margin-top: -@tooltip-arrow-width; |
|
| 70 |
+ border-width: @tooltip-arrow-width @tooltip-arrow-width @tooltip-arrow-width 0; |
|
| 71 |
+ border-right-color: @tooltip-arrow-color; |
|
| 72 |
+ } |
|
| 73 |
+ &.left .tooltip-arrow {
|
|
| 74 |
+ top: 50%; |
|
| 75 |
+ right: 0; |
|
| 76 |
+ margin-top: -@tooltip-arrow-width; |
|
| 77 |
+ border-width: @tooltip-arrow-width 0 @tooltip-arrow-width @tooltip-arrow-width; |
|
| 78 |
+ border-left-color: @tooltip-arrow-color; |
|
| 79 |
+ } |
|
| 80 |
+ &.bottom .tooltip-arrow {
|
|
| 81 |
+ top: 0; |
|
| 82 |
+ left: 50%; |
|
| 83 |
+ margin-left: -@tooltip-arrow-width; |
|
| 84 |
+ border-width: 0 @tooltip-arrow-width @tooltip-arrow-width; |
|
| 85 |
+ border-bottom-color: @tooltip-arrow-color; |
|
| 86 |
+ } |
|
| 87 |
+ &.bottom-left .tooltip-arrow {
|
|
| 88 |
+ top: 0; |
|
| 89 |
+ right: @tooltip-arrow-width; |
|
| 90 |
+ margin-top: -@tooltip-arrow-width; |
|
| 91 |
+ border-width: 0 @tooltip-arrow-width @tooltip-arrow-width; |
|
| 92 |
+ border-bottom-color: @tooltip-arrow-color; |
|
| 93 |
+ } |
|
| 94 |
+ &.bottom-right .tooltip-arrow {
|
|
| 95 |
+ top: 0; |
|
| 96 |
+ left: @tooltip-arrow-width; |
|
| 97 |
+ margin-top: -@tooltip-arrow-width; |
|
| 98 |
+ border-width: 0 @tooltip-arrow-width @tooltip-arrow-width; |
|
| 99 |
+ border-bottom-color: @tooltip-arrow-color; |
|
| 100 |
+ } |
|
| 101 |
+} |
| 0 | 102 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,302 @@ |
| 1 |
+// |
|
| 2 |
+// Typography |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Headings |
|
| 7 |
+// ------------------------- |
|
| 8 |
+ |
|
| 9 |
+h1, h2, h3, h4, h5, h6, |
|
| 10 |
+.h1, .h2, .h3, .h4, .h5, .h6 {
|
|
| 11 |
+ font-family: @headings-font-family; |
|
| 12 |
+ font-weight: @headings-font-weight; |
|
| 13 |
+ line-height: @headings-line-height; |
|
| 14 |
+ color: @headings-color; |
|
| 15 |
+ |
|
| 16 |
+ small, |
|
| 17 |
+ .small {
|
|
| 18 |
+ font-weight: normal; |
|
| 19 |
+ line-height: 1; |
|
| 20 |
+ color: @headings-small-color; |
|
| 21 |
+ } |
|
| 22 |
+} |
|
| 23 |
+ |
|
| 24 |
+h1, .h1, |
|
| 25 |
+h2, .h2, |
|
| 26 |
+h3, .h3 {
|
|
| 27 |
+ margin-top: @line-height-computed; |
|
| 28 |
+ margin-bottom: (@line-height-computed / 2); |
|
| 29 |
+ |
|
| 30 |
+ small, |
|
| 31 |
+ .small {
|
|
| 32 |
+ font-size: 65%; |
|
| 33 |
+ } |
|
| 34 |
+} |
|
| 35 |
+h4, .h4, |
|
| 36 |
+h5, .h5, |
|
| 37 |
+h6, .h6 {
|
|
| 38 |
+ margin-top: (@line-height-computed / 2); |
|
| 39 |
+ margin-bottom: (@line-height-computed / 2); |
|
| 40 |
+ |
|
| 41 |
+ small, |
|
| 42 |
+ .small {
|
|
| 43 |
+ font-size: 75%; |
|
| 44 |
+ } |
|
| 45 |
+} |
|
| 46 |
+ |
|
| 47 |
+h1, .h1 { font-size: @font-size-h1; }
|
|
| 48 |
+h2, .h2 { font-size: @font-size-h2; }
|
|
| 49 |
+h3, .h3 { font-size: @font-size-h3; }
|
|
| 50 |
+h4, .h4 { font-size: @font-size-h4; }
|
|
| 51 |
+h5, .h5 { font-size: @font-size-h5; }
|
|
| 52 |
+h6, .h6 { font-size: @font-size-h6; }
|
|
| 53 |
+ |
|
| 54 |
+ |
|
| 55 |
+// Body text |
|
| 56 |
+// ------------------------- |
|
| 57 |
+ |
|
| 58 |
+p {
|
|
| 59 |
+ margin: 0 0 (@line-height-computed / 2); |
|
| 60 |
+} |
|
| 61 |
+ |
|
| 62 |
+.lead {
|
|
| 63 |
+ margin-bottom: @line-height-computed; |
|
| 64 |
+ font-size: floor((@font-size-base * 1.15)); |
|
| 65 |
+ font-weight: 300; |
|
| 66 |
+ line-height: 1.4; |
|
| 67 |
+ |
|
| 68 |
+ @media (min-width: @screen-sm-min) {
|
|
| 69 |
+ font-size: (@font-size-base * 1.5); |
|
| 70 |
+ } |
|
| 71 |
+} |
|
| 72 |
+ |
|
| 73 |
+ |
|
| 74 |
+// Emphasis & misc |
|
| 75 |
+// ------------------------- |
|
| 76 |
+ |
|
| 77 |
+// Ex: (12px small font / 14px base font) * 100% = about 85% |
|
| 78 |
+small, |
|
| 79 |
+.small {
|
|
| 80 |
+ font-size: floor((100% * @font-size-small / @font-size-base)); |
|
| 81 |
+} |
|
| 82 |
+ |
|
| 83 |
+mark, |
|
| 84 |
+.mark {
|
|
| 85 |
+ background-color: @state-warning-bg; |
|
| 86 |
+ padding: .2em; |
|
| 87 |
+} |
|
| 88 |
+ |
|
| 89 |
+// Alignment |
|
| 90 |
+.text-left { text-align: left; }
|
|
| 91 |
+.text-right { text-align: right; }
|
|
| 92 |
+.text-center { text-align: center; }
|
|
| 93 |
+.text-justify { text-align: justify; }
|
|
| 94 |
+.text-nowrap { white-space: nowrap; }
|
|
| 95 |
+ |
|
| 96 |
+// Transformation |
|
| 97 |
+.text-lowercase { text-transform: lowercase; }
|
|
| 98 |
+.text-uppercase { text-transform: uppercase; }
|
|
| 99 |
+.text-capitalize { text-transform: capitalize; }
|
|
| 100 |
+ |
|
| 101 |
+// Contextual colors |
|
| 102 |
+.text-muted {
|
|
| 103 |
+ color: @text-muted; |
|
| 104 |
+} |
|
| 105 |
+.text-primary {
|
|
| 106 |
+ .text-emphasis-variant(@brand-primary); |
|
| 107 |
+} |
|
| 108 |
+.text-success {
|
|
| 109 |
+ .text-emphasis-variant(@state-success-text); |
|
| 110 |
+} |
|
| 111 |
+.text-info {
|
|
| 112 |
+ .text-emphasis-variant(@state-info-text); |
|
| 113 |
+} |
|
| 114 |
+.text-warning {
|
|
| 115 |
+ .text-emphasis-variant(@state-warning-text); |
|
| 116 |
+} |
|
| 117 |
+.text-danger {
|
|
| 118 |
+ .text-emphasis-variant(@state-danger-text); |
|
| 119 |
+} |
|
| 120 |
+ |
|
| 121 |
+// Contextual backgrounds |
|
| 122 |
+// For now we'll leave these alongside the text classes until v4 when we can |
|
| 123 |
+// safely shift things around (per SemVer rules). |
|
| 124 |
+.bg-primary {
|
|
| 125 |
+ // Given the contrast here, this is the only class to have its color inverted |
|
| 126 |
+ // automatically. |
|
| 127 |
+ color: #fff; |
|
| 128 |
+ .bg-variant(@brand-primary); |
|
| 129 |
+} |
|
| 130 |
+.bg-success {
|
|
| 131 |
+ .bg-variant(@state-success-bg); |
|
| 132 |
+} |
|
| 133 |
+.bg-info {
|
|
| 134 |
+ .bg-variant(@state-info-bg); |
|
| 135 |
+} |
|
| 136 |
+.bg-warning {
|
|
| 137 |
+ .bg-variant(@state-warning-bg); |
|
| 138 |
+} |
|
| 139 |
+.bg-danger {
|
|
| 140 |
+ .bg-variant(@state-danger-bg); |
|
| 141 |
+} |
|
| 142 |
+ |
|
| 143 |
+ |
|
| 144 |
+// Page header |
|
| 145 |
+// ------------------------- |
|
| 146 |
+ |
|
| 147 |
+.page-header {
|
|
| 148 |
+ padding-bottom: ((@line-height-computed / 2) - 1); |
|
| 149 |
+ margin: (@line-height-computed * 2) 0 @line-height-computed; |
|
| 150 |
+ border-bottom: 1px solid @page-header-border-color; |
|
| 151 |
+} |
|
| 152 |
+ |
|
| 153 |
+ |
|
| 154 |
+// Lists |
|
| 155 |
+// ------------------------- |
|
| 156 |
+ |
|
| 157 |
+// Unordered and Ordered lists |
|
| 158 |
+ul, |
|
| 159 |
+ol {
|
|
| 160 |
+ margin-top: 0; |
|
| 161 |
+ margin-bottom: (@line-height-computed / 2); |
|
| 162 |
+ ul, |
|
| 163 |
+ ol {
|
|
| 164 |
+ margin-bottom: 0; |
|
| 165 |
+ } |
|
| 166 |
+} |
|
| 167 |
+ |
|
| 168 |
+// List options |
|
| 169 |
+ |
|
| 170 |
+// Unstyled keeps list items block level, just removes default browser padding and list-style |
|
| 171 |
+.list-unstyled {
|
|
| 172 |
+ padding-left: 0; |
|
| 173 |
+ list-style: none; |
|
| 174 |
+} |
|
| 175 |
+ |
|
| 176 |
+// Inline turns list items into inline-block |
|
| 177 |
+.list-inline {
|
|
| 178 |
+ .list-unstyled(); |
|
| 179 |
+ margin-left: -5px; |
|
| 180 |
+ |
|
| 181 |
+ > li {
|
|
| 182 |
+ display: inline-block; |
|
| 183 |
+ padding-left: 5px; |
|
| 184 |
+ padding-right: 5px; |
|
| 185 |
+ } |
|
| 186 |
+} |
|
| 187 |
+ |
|
| 188 |
+// Description Lists |
|
| 189 |
+dl {
|
|
| 190 |
+ margin-top: 0; // Remove browser default |
|
| 191 |
+ margin-bottom: @line-height-computed; |
|
| 192 |
+} |
|
| 193 |
+dt, |
|
| 194 |
+dd {
|
|
| 195 |
+ line-height: @line-height-base; |
|
| 196 |
+} |
|
| 197 |
+dt {
|
|
| 198 |
+ font-weight: bold; |
|
| 199 |
+} |
|
| 200 |
+dd {
|
|
| 201 |
+ margin-left: 0; // Undo browser default |
|
| 202 |
+} |
|
| 203 |
+ |
|
| 204 |
+// Horizontal description lists |
|
| 205 |
+// |
|
| 206 |
+// Defaults to being stacked without any of the below styles applied, until the |
|
| 207 |
+// grid breakpoint is reached (default of ~768px). |
|
| 208 |
+ |
|
| 209 |
+.dl-horizontal {
|
|
| 210 |
+ dd {
|
|
| 211 |
+ &:extend(.clearfix all); // Clear the floated `dt` if an empty `dd` is present |
|
| 212 |
+ } |
|
| 213 |
+ |
|
| 214 |
+ @media (min-width: @dl-horizontal-breakpoint) {
|
|
| 215 |
+ dt {
|
|
| 216 |
+ float: left; |
|
| 217 |
+ width: (@dl-horizontal-offset - 20); |
|
| 218 |
+ clear: left; |
|
| 219 |
+ text-align: right; |
|
| 220 |
+ .text-overflow(); |
|
| 221 |
+ } |
|
| 222 |
+ dd {
|
|
| 223 |
+ margin-left: @dl-horizontal-offset; |
|
| 224 |
+ } |
|
| 225 |
+ } |
|
| 226 |
+} |
|
| 227 |
+ |
|
| 228 |
+ |
|
| 229 |
+// Misc |
|
| 230 |
+// ------------------------- |
|
| 231 |
+ |
|
| 232 |
+// Abbreviations and acronyms |
|
| 233 |
+abbr[title], |
|
| 234 |
+// Add data-* attribute to help out our tooltip plugin, per https://github.com/twbs/bootstrap/issues/5257 |
|
| 235 |
+abbr[data-original-title] {
|
|
| 236 |
+ cursor: help; |
|
| 237 |
+ border-bottom: 1px dotted @abbr-border-color; |
|
| 238 |
+} |
|
| 239 |
+.initialism {
|
|
| 240 |
+ font-size: 90%; |
|
| 241 |
+ .text-uppercase(); |
|
| 242 |
+} |
|
| 243 |
+ |
|
| 244 |
+// Blockquotes |
|
| 245 |
+blockquote {
|
|
| 246 |
+ padding: (@line-height-computed / 2) @line-height-computed; |
|
| 247 |
+ margin: 0 0 @line-height-computed; |
|
| 248 |
+ font-size: @blockquote-font-size; |
|
| 249 |
+ border-left: 5px solid @blockquote-border-color; |
|
| 250 |
+ |
|
| 251 |
+ p, |
|
| 252 |
+ ul, |
|
| 253 |
+ ol {
|
|
| 254 |
+ &:last-child {
|
|
| 255 |
+ margin-bottom: 0; |
|
| 256 |
+ } |
|
| 257 |
+ } |
|
| 258 |
+ |
|
| 259 |
+ // Note: Deprecated small and .small as of v3.1.0 |
|
| 260 |
+ // Context: https://github.com/twbs/bootstrap/issues/11660 |
|
| 261 |
+ footer, |
|
| 262 |
+ small, |
|
| 263 |
+ .small {
|
|
| 264 |
+ display: block; |
|
| 265 |
+ font-size: 80%; // back to default font-size |
|
| 266 |
+ line-height: @line-height-base; |
|
| 267 |
+ color: @blockquote-small-color; |
|
| 268 |
+ |
|
| 269 |
+ &:before {
|
|
| 270 |
+ content: '\2014 \00A0'; // em dash, nbsp |
|
| 271 |
+ } |
|
| 272 |
+ } |
|
| 273 |
+} |
|
| 274 |
+ |
|
| 275 |
+// Opposite alignment of blockquote |
|
| 276 |
+// |
|
| 277 |
+// Heads up: `blockquote.pull-right` has been deprecated as of v3.1.0. |
|
| 278 |
+.blockquote-reverse, |
|
| 279 |
+blockquote.pull-right {
|
|
| 280 |
+ padding-right: 15px; |
|
| 281 |
+ padding-left: 0; |
|
| 282 |
+ border-right: 5px solid @blockquote-border-color; |
|
| 283 |
+ border-left: 0; |
|
| 284 |
+ text-align: right; |
|
| 285 |
+ |
|
| 286 |
+ // Account for citation |
|
| 287 |
+ footer, |
|
| 288 |
+ small, |
|
| 289 |
+ .small {
|
|
| 290 |
+ &:before { content: ''; }
|
|
| 291 |
+ &:after {
|
|
| 292 |
+ content: '\00A0 \2014'; // nbsp, em dash |
|
| 293 |
+ } |
|
| 294 |
+ } |
|
| 295 |
+} |
|
| 296 |
+ |
|
| 297 |
+// Addresses |
|
| 298 |
+address {
|
|
| 299 |
+ margin-bottom: @line-height-computed; |
|
| 300 |
+ font-style: normal; |
|
| 301 |
+ line-height: @line-height-base; |
|
| 302 |
+} |
| 0 | 303 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,55 @@ |
| 1 |
+// |
|
| 2 |
+// Utility classes |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Floats |
|
| 7 |
+// ------------------------- |
|
| 8 |
+ |
|
| 9 |
+.clearfix {
|
|
| 10 |
+ .clearfix(); |
|
| 11 |
+} |
|
| 12 |
+.center-block {
|
|
| 13 |
+ .center-block(); |
|
| 14 |
+} |
|
| 15 |
+.pull-right {
|
|
| 16 |
+ float: right !important; |
|
| 17 |
+} |
|
| 18 |
+.pull-left {
|
|
| 19 |
+ float: left !important; |
|
| 20 |
+} |
|
| 21 |
+ |
|
| 22 |
+ |
|
| 23 |
+// Toggling content |
|
| 24 |
+// ------------------------- |
|
| 25 |
+ |
|
| 26 |
+// Note: Deprecated .hide in favor of .hidden or .sr-only (as appropriate) in v3.0.1 |
|
| 27 |
+.hide {
|
|
| 28 |
+ display: none !important; |
|
| 29 |
+} |
|
| 30 |
+.show {
|
|
| 31 |
+ display: block !important; |
|
| 32 |
+} |
|
| 33 |
+.invisible {
|
|
| 34 |
+ visibility: hidden; |
|
| 35 |
+} |
|
| 36 |
+.text-hide {
|
|
| 37 |
+ .text-hide(); |
|
| 38 |
+} |
|
| 39 |
+ |
|
| 40 |
+ |
|
| 41 |
+// Hide from screenreaders and browsers |
|
| 42 |
+// |
|
| 43 |
+// Credit: HTML5 Boilerplate |
|
| 44 |
+ |
|
| 45 |
+.hidden {
|
|
| 46 |
+ display: none !important; |
|
| 47 |
+} |
|
| 48 |
+ |
|
| 49 |
+ |
|
| 50 |
+// For Affix plugin |
|
| 51 |
+// ------------------------- |
|
| 52 |
+ |
|
| 53 |
+.affix {
|
|
| 54 |
+ position: fixed; |
|
| 55 |
+} |
| 0 | 56 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,869 @@ |
| 1 |
+// |
|
| 2 |
+// Variables |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+//== Colors |
|
| 7 |
+// |
|
| 8 |
+//## Gray and brand colors for use across Bootstrap. |
|
| 9 |
+ |
|
| 10 |
+@gray-base: #000; |
|
| 11 |
+@gray-darker: lighten(@gray-base, 13.5%); // #222 |
|
| 12 |
+@gray-dark: lighten(@gray-base, 20%); // #333 |
|
| 13 |
+@gray: lighten(@gray-base, 33.5%); // #555 |
|
| 14 |
+@gray-light: lighten(@gray-base, 46.7%); // #777 |
|
| 15 |
+@gray-lighter: lighten(@gray-base, 93.5%); // #eee |
|
| 16 |
+ |
|
| 17 |
+@brand-primary: darken(#428bca, 6.5%); // #337ab7 |
|
| 18 |
+@brand-success: #5cb85c; |
|
| 19 |
+@brand-info: #5bc0de; |
|
| 20 |
+@brand-warning: #f0ad4e; |
|
| 21 |
+@brand-danger: #d9534f; |
|
| 22 |
+ |
|
| 23 |
+ |
|
| 24 |
+//== Scaffolding |
|
| 25 |
+// |
|
| 26 |
+//## Settings for some of the most global styles. |
|
| 27 |
+ |
|
| 28 |
+//** Background color for `<body>`. |
|
| 29 |
+@body-bg: #fff; |
|
| 30 |
+//** Global text color on `<body>`. |
|
| 31 |
+@text-color: @gray-dark; |
|
| 32 |
+ |
|
| 33 |
+//** Global textual link color. |
|
| 34 |
+@link-color: @brand-primary; |
|
| 35 |
+//** Link hover color set via `darken()` function. |
|
| 36 |
+@link-hover-color: darken(@link-color, 15%); |
|
| 37 |
+//** Link hover decoration. |
|
| 38 |
+@link-hover-decoration: underline; |
|
| 39 |
+ |
|
| 40 |
+ |
|
| 41 |
+//== Typography |
|
| 42 |
+// |
|
| 43 |
+//## Font, line-height, and color for body text, headings, and more. |
|
| 44 |
+ |
|
| 45 |
+@font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, sans-serif; |
|
| 46 |
+@font-family-serif: Georgia, "Times New Roman", Times, serif; |
|
| 47 |
+//** Default monospace fonts for `<code>`, `<kbd>`, and `<pre>`. |
|
| 48 |
+@font-family-monospace: Menlo, Monaco, Consolas, "Courier New", monospace; |
|
| 49 |
+@font-family-base: @font-family-sans-serif; |
|
| 50 |
+ |
|
| 51 |
+@font-size-base: 14px; |
|
| 52 |
+@font-size-large: ceil((@font-size-base * 1.25)); // ~18px |
|
| 53 |
+@font-size-small: ceil((@font-size-base * 0.85)); // ~12px |
|
| 54 |
+ |
|
| 55 |
+@font-size-h1: floor((@font-size-base * 2.6)); // ~36px |
|
| 56 |
+@font-size-h2: floor((@font-size-base * 2.15)); // ~30px |
|
| 57 |
+@font-size-h3: ceil((@font-size-base * 1.7)); // ~24px |
|
| 58 |
+@font-size-h4: ceil((@font-size-base * 1.25)); // ~18px |
|
| 59 |
+@font-size-h5: @font-size-base; |
|
| 60 |
+@font-size-h6: ceil((@font-size-base * 0.85)); // ~12px |
|
| 61 |
+ |
|
| 62 |
+//** Unit-less `line-height` for use in components like buttons. |
|
| 63 |
+@line-height-base: 1.428571429; // 20/14 |
|
| 64 |
+//** Computed "line-height" (`font-size` * `line-height`) for use with `margin`, `padding`, etc. |
|
| 65 |
+@line-height-computed: floor((@font-size-base * @line-height-base)); // ~20px |
|
| 66 |
+ |
|
| 67 |
+//** By default, this inherits from the `<body>`. |
|
| 68 |
+@headings-font-family: inherit; |
|
| 69 |
+@headings-font-weight: 500; |
|
| 70 |
+@headings-line-height: 1.1; |
|
| 71 |
+@headings-color: inherit; |
|
| 72 |
+ |
|
| 73 |
+ |
|
| 74 |
+//== Iconography |
|
| 75 |
+// |
|
| 76 |
+//## Specify custom location and filename of the included Glyphicons icon font. Useful for those including Bootstrap via Bower. |
|
| 77 |
+ |
|
| 78 |
+//** Load fonts from this directory. |
|
| 79 |
+@icon-font-path: "../fonts/"; |
|
| 80 |
+//** File name for all font files. |
|
| 81 |
+@icon-font-name: "glyphicons-halflings-regular"; |
|
| 82 |
+//** Element ID within SVG icon file. |
|
| 83 |
+@icon-font-svg-id: "glyphicons_halflingsregular"; |
|
| 84 |
+ |
|
| 85 |
+ |
|
| 86 |
+//== Components |
|
| 87 |
+// |
|
| 88 |
+//## Define common padding and border radius sizes and more. Values based on 14px text and 1.428 line-height (~20px to start). |
|
| 89 |
+ |
|
| 90 |
+@padding-base-vertical: 6px; |
|
| 91 |
+@padding-base-horizontal: 12px; |
|
| 92 |
+ |
|
| 93 |
+@padding-large-vertical: 10px; |
|
| 94 |
+@padding-large-horizontal: 16px; |
|
| 95 |
+ |
|
| 96 |
+@padding-small-vertical: 5px; |
|
| 97 |
+@padding-small-horizontal: 10px; |
|
| 98 |
+ |
|
| 99 |
+@padding-xs-vertical: 1px; |
|
| 100 |
+@padding-xs-horizontal: 5px; |
|
| 101 |
+ |
|
| 102 |
+@line-height-large: 1.3333333; // extra decimals for Win 8.1 Chrome |
|
| 103 |
+@line-height-small: 1.5; |
|
| 104 |
+ |
|
| 105 |
+@border-radius-base: 4px; |
|
| 106 |
+@border-radius-large: 6px; |
|
| 107 |
+@border-radius-small: 3px; |
|
| 108 |
+ |
|
| 109 |
+//** Global color for active items (e.g., navs or dropdowns). |
|
| 110 |
+@component-active-color: #fff; |
|
| 111 |
+//** Global background color for active items (e.g., navs or dropdowns). |
|
| 112 |
+@component-active-bg: @brand-primary; |
|
| 113 |
+ |
|
| 114 |
+//** Width of the `border` for generating carets that indicator dropdowns. |
|
| 115 |
+@caret-width-base: 4px; |
|
| 116 |
+//** Carets increase slightly in size for larger components. |
|
| 117 |
+@caret-width-large: 5px; |
|
| 118 |
+ |
|
| 119 |
+ |
|
| 120 |
+//== Tables |
|
| 121 |
+// |
|
| 122 |
+//## Customizes the `.table` component with basic values, each used across all table variations. |
|
| 123 |
+ |
|
| 124 |
+//** Padding for `<th>`s and `<td>`s. |
|
| 125 |
+@table-cell-padding: 8px; |
|
| 126 |
+//** Padding for cells in `.table-condensed`. |
|
| 127 |
+@table-condensed-cell-padding: 5px; |
|
| 128 |
+ |
|
| 129 |
+//** Default background color used for all tables. |
|
| 130 |
+@table-bg: transparent; |
|
| 131 |
+//** Background color used for `.table-striped`. |
|
| 132 |
+@table-bg-accent: #f9f9f9; |
|
| 133 |
+//** Background color used for `.table-hover`. |
|
| 134 |
+@table-bg-hover: #f5f5f5; |
|
| 135 |
+@table-bg-active: @table-bg-hover; |
|
| 136 |
+ |
|
| 137 |
+//** Border color for table and cell borders. |
|
| 138 |
+@table-border-color: #ddd; |
|
| 139 |
+ |
|
| 140 |
+ |
|
| 141 |
+//== Buttons |
|
| 142 |
+// |
|
| 143 |
+//## For each of Bootstrap's buttons, define text, background and border color. |
|
| 144 |
+ |
|
| 145 |
+@btn-font-weight: normal; |
|
| 146 |
+ |
|
| 147 |
+@btn-default-color: #333; |
|
| 148 |
+@btn-default-bg: #fff; |
|
| 149 |
+@btn-default-border: #ccc; |
|
| 150 |
+ |
|
| 151 |
+@btn-primary-color: #fff; |
|
| 152 |
+@btn-primary-bg: @brand-primary; |
|
| 153 |
+@btn-primary-border: darken(@btn-primary-bg, 5%); |
|
| 154 |
+ |
|
| 155 |
+@btn-success-color: #fff; |
|
| 156 |
+@btn-success-bg: @brand-success; |
|
| 157 |
+@btn-success-border: darken(@btn-success-bg, 5%); |
|
| 158 |
+ |
|
| 159 |
+@btn-info-color: #fff; |
|
| 160 |
+@btn-info-bg: @brand-info; |
|
| 161 |
+@btn-info-border: darken(@btn-info-bg, 5%); |
|
| 162 |
+ |
|
| 163 |
+@btn-warning-color: #fff; |
|
| 164 |
+@btn-warning-bg: @brand-warning; |
|
| 165 |
+@btn-warning-border: darken(@btn-warning-bg, 5%); |
|
| 166 |
+ |
|
| 167 |
+@btn-danger-color: #fff; |
|
| 168 |
+@btn-danger-bg: @brand-danger; |
|
| 169 |
+@btn-danger-border: darken(@btn-danger-bg, 5%); |
|
| 170 |
+ |
|
| 171 |
+@btn-link-disabled-color: @gray-light; |
|
| 172 |
+ |
|
| 173 |
+// Allows for customizing button radius independently from global border radius |
|
| 174 |
+@btn-border-radius-base: @border-radius-base; |
|
| 175 |
+@btn-border-radius-large: @border-radius-large; |
|
| 176 |
+@btn-border-radius-small: @border-radius-small; |
|
| 177 |
+ |
|
| 178 |
+ |
|
| 179 |
+//== Forms |
|
| 180 |
+// |
|
| 181 |
+//## |
|
| 182 |
+ |
|
| 183 |
+//** `<input>` background color |
|
| 184 |
+@input-bg: #fff; |
|
| 185 |
+//** `<input disabled>` background color |
|
| 186 |
+@input-bg-disabled: @gray-lighter; |
|
| 187 |
+ |
|
| 188 |
+//** Text color for `<input>`s |
|
| 189 |
+@input-color: @gray; |
|
| 190 |
+//** `<input>` border color |
|
| 191 |
+@input-border: #ccc; |
|
| 192 |
+ |
|
| 193 |
+// TODO: Rename `@input-border-radius` to `@input-border-radius-base` in v4 |
|
| 194 |
+//** Default `.form-control` border radius |
|
| 195 |
+// This has no effect on `<select>`s in some browsers, due to the limited stylability of `<select>`s in CSS. |
|
| 196 |
+@input-border-radius: @border-radius-base; |
|
| 197 |
+//** Large `.form-control` border radius |
|
| 198 |
+@input-border-radius-large: @border-radius-large; |
|
| 199 |
+//** Small `.form-control` border radius |
|
| 200 |
+@input-border-radius-small: @border-radius-small; |
|
| 201 |
+ |
|
| 202 |
+//** Border color for inputs on focus |
|
| 203 |
+@input-border-focus: #66afe9; |
|
| 204 |
+ |
|
| 205 |
+//** Placeholder text color |
|
| 206 |
+@input-color-placeholder: #999; |
|
| 207 |
+ |
|
| 208 |
+//** Default `.form-control` height |
|
| 209 |
+@input-height-base: (@line-height-computed + (@padding-base-vertical * 2) + 2); |
|
| 210 |
+//** Large `.form-control` height |
|
| 211 |
+@input-height-large: (ceil(@font-size-large * @line-height-large) + (@padding-large-vertical * 2) + 2); |
|
| 212 |
+//** Small `.form-control` height |
|
| 213 |
+@input-height-small: (floor(@font-size-small * @line-height-small) + (@padding-small-vertical * 2) + 2); |
|
| 214 |
+ |
|
| 215 |
+//** `.form-group` margin |
|
| 216 |
+@form-group-margin-bottom: 15px; |
|
| 217 |
+ |
|
| 218 |
+@legend-color: @gray-dark; |
|
| 219 |
+@legend-border-color: #e5e5e5; |
|
| 220 |
+ |
|
| 221 |
+//** Background color for textual input addons |
|
| 222 |
+@input-group-addon-bg: @gray-lighter; |
|
| 223 |
+//** Border color for textual input addons |
|
| 224 |
+@input-group-addon-border-color: @input-border; |
|
| 225 |
+ |
|
| 226 |
+//** Disabled cursor for form controls and buttons. |
|
| 227 |
+@cursor-disabled: not-allowed; |
|
| 228 |
+ |
|
| 229 |
+ |
|
| 230 |
+//== Dropdowns |
|
| 231 |
+// |
|
| 232 |
+//## Dropdown menu container and contents. |
|
| 233 |
+ |
|
| 234 |
+//** Background for the dropdown menu. |
|
| 235 |
+@dropdown-bg: #fff; |
|
| 236 |
+//** Dropdown menu `border-color`. |
|
| 237 |
+@dropdown-border: rgba(0,0,0,.15); |
|
| 238 |
+//** Dropdown menu `border-color` **for IE8**. |
|
| 239 |
+@dropdown-fallback-border: #ccc; |
|
| 240 |
+//** Divider color for between dropdown items. |
|
| 241 |
+@dropdown-divider-bg: #e5e5e5; |
|
| 242 |
+ |
|
| 243 |
+//** Dropdown link text color. |
|
| 244 |
+@dropdown-link-color: @gray-dark; |
|
| 245 |
+//** Hover color for dropdown links. |
|
| 246 |
+@dropdown-link-hover-color: darken(@gray-dark, 5%); |
|
| 247 |
+//** Hover background for dropdown links. |
|
| 248 |
+@dropdown-link-hover-bg: #f5f5f5; |
|
| 249 |
+ |
|
| 250 |
+//** Active dropdown menu item text color. |
|
| 251 |
+@dropdown-link-active-color: @component-active-color; |
|
| 252 |
+//** Active dropdown menu item background color. |
|
| 253 |
+@dropdown-link-active-bg: @component-active-bg; |
|
| 254 |
+ |
|
| 255 |
+//** Disabled dropdown menu item background color. |
|
| 256 |
+@dropdown-link-disabled-color: @gray-light; |
|
| 257 |
+ |
|
| 258 |
+//** Text color for headers within dropdown menus. |
|
| 259 |
+@dropdown-header-color: @gray-light; |
|
| 260 |
+ |
|
| 261 |
+//** Deprecated `@dropdown-caret-color` as of v3.1.0 |
|
| 262 |
+@dropdown-caret-color: #000; |
|
| 263 |
+ |
|
| 264 |
+ |
|
| 265 |
+//-- Z-index master list |
|
| 266 |
+// |
|
| 267 |
+// Warning: Avoid customizing these values. They're used for a bird's eye view |
|
| 268 |
+// of components dependent on the z-axis and are designed to all work together. |
|
| 269 |
+// |
|
| 270 |
+// Note: These variables are not generated into the Customizer. |
|
| 271 |
+ |
|
| 272 |
+@zindex-navbar: 1000; |
|
| 273 |
+@zindex-dropdown: 1000; |
|
| 274 |
+@zindex-popover: 1060; |
|
| 275 |
+@zindex-tooltip: 1070; |
|
| 276 |
+@zindex-navbar-fixed: 1030; |
|
| 277 |
+@zindex-modal-background: 1040; |
|
| 278 |
+@zindex-modal: 1050; |
|
| 279 |
+ |
|
| 280 |
+ |
|
| 281 |
+//== Media queries breakpoints |
|
| 282 |
+// |
|
| 283 |
+//## Define the breakpoints at which your layout will change, adapting to different screen sizes. |
|
| 284 |
+ |
|
| 285 |
+// Extra small screen / phone |
|
| 286 |
+//** Deprecated `@screen-xs` as of v3.0.1 |
|
| 287 |
+@screen-xs: 480px; |
|
| 288 |
+//** Deprecated `@screen-xs-min` as of v3.2.0 |
|
| 289 |
+@screen-xs-min: @screen-xs; |
|
| 290 |
+//** Deprecated `@screen-phone` as of v3.0.1 |
|
| 291 |
+@screen-phone: @screen-xs-min; |
|
| 292 |
+ |
|
| 293 |
+// Small screen / tablet |
|
| 294 |
+//** Deprecated `@screen-sm` as of v3.0.1 |
|
| 295 |
+@screen-sm: 768px; |
|
| 296 |
+@screen-sm-min: @screen-sm; |
|
| 297 |
+//** Deprecated `@screen-tablet` as of v3.0.1 |
|
| 298 |
+@screen-tablet: @screen-sm-min; |
|
| 299 |
+ |
|
| 300 |
+// Medium screen / desktop |
|
| 301 |
+//** Deprecated `@screen-md` as of v3.0.1 |
|
| 302 |
+@screen-md: 992px; |
|
| 303 |
+@screen-md-min: @screen-md; |
|
| 304 |
+//** Deprecated `@screen-desktop` as of v3.0.1 |
|
| 305 |
+@screen-desktop: @screen-md-min; |
|
| 306 |
+ |
|
| 307 |
+// Large screen / wide desktop |
|
| 308 |
+//** Deprecated `@screen-lg` as of v3.0.1 |
|
| 309 |
+@screen-lg: 1200px; |
|
| 310 |
+@screen-lg-min: @screen-lg; |
|
| 311 |
+//** Deprecated `@screen-lg-desktop` as of v3.0.1 |
|
| 312 |
+@screen-lg-desktop: @screen-lg-min; |
|
| 313 |
+ |
|
| 314 |
+// So media queries don't overlap when required, provide a maximum |
|
| 315 |
+@screen-xs-max: (@screen-sm-min - 1); |
|
| 316 |
+@screen-sm-max: (@screen-md-min - 1); |
|
| 317 |
+@screen-md-max: (@screen-lg-min - 1); |
|
| 318 |
+ |
|
| 319 |
+ |
|
| 320 |
+//== Grid system |
|
| 321 |
+// |
|
| 322 |
+//## Define your custom responsive grid. |
|
| 323 |
+ |
|
| 324 |
+//** Number of columns in the grid. |
|
| 325 |
+@grid-columns: 12; |
|
| 326 |
+//** Padding between columns. Gets divided in half for the left and right. |
|
| 327 |
+@grid-gutter-width: 30px; |
|
| 328 |
+// Navbar collapse |
|
| 329 |
+//** Point at which the navbar becomes uncollapsed. |
|
| 330 |
+@grid-float-breakpoint: @screen-sm-min; |
|
| 331 |
+//** Point at which the navbar begins collapsing. |
|
| 332 |
+@grid-float-breakpoint-max: (@grid-float-breakpoint - 1); |
|
| 333 |
+ |
|
| 334 |
+ |
|
| 335 |
+//== Container sizes |
|
| 336 |
+// |
|
| 337 |
+//## Define the maximum width of `.container` for different screen sizes. |
|
| 338 |
+ |
|
| 339 |
+// Small screen / tablet |
|
| 340 |
+@container-tablet: (720px + @grid-gutter-width); |
|
| 341 |
+//** For `@screen-sm-min` and up. |
|
| 342 |
+@container-sm: @container-tablet; |
|
| 343 |
+ |
|
| 344 |
+// Medium screen / desktop |
|
| 345 |
+@container-desktop: (940px + @grid-gutter-width); |
|
| 346 |
+//** For `@screen-md-min` and up. |
|
| 347 |
+@container-md: @container-desktop; |
|
| 348 |
+ |
|
| 349 |
+// Large screen / wide desktop |
|
| 350 |
+@container-large-desktop: (1140px + @grid-gutter-width); |
|
| 351 |
+//** For `@screen-lg-min` and up. |
|
| 352 |
+@container-lg: @container-large-desktop; |
|
| 353 |
+ |
|
| 354 |
+ |
|
| 355 |
+//== Navbar |
|
| 356 |
+// |
|
| 357 |
+//## |
|
| 358 |
+ |
|
| 359 |
+// Basics of a navbar |
|
| 360 |
+@navbar-height: 50px; |
|
| 361 |
+@navbar-margin-bottom: @line-height-computed; |
|
| 362 |
+@navbar-border-radius: @border-radius-base; |
|
| 363 |
+@navbar-padding-horizontal: floor((@grid-gutter-width / 2)); |
|
| 364 |
+@navbar-padding-vertical: ((@navbar-height - @line-height-computed) / 2); |
|
| 365 |
+@navbar-collapse-max-height: 340px; |
|
| 366 |
+ |
|
| 367 |
+@navbar-default-color: #777; |
|
| 368 |
+@navbar-default-bg: #f8f8f8; |
|
| 369 |
+@navbar-default-border: darken(@navbar-default-bg, 6.5%); |
|
| 370 |
+ |
|
| 371 |
+// Navbar links |
|
| 372 |
+@navbar-default-link-color: #777; |
|
| 373 |
+@navbar-default-link-hover-color: #333; |
|
| 374 |
+@navbar-default-link-hover-bg: transparent; |
|
| 375 |
+@navbar-default-link-active-color: #555; |
|
| 376 |
+@navbar-default-link-active-bg: darken(@navbar-default-bg, 6.5%); |
|
| 377 |
+@navbar-default-link-disabled-color: #ccc; |
|
| 378 |
+@navbar-default-link-disabled-bg: transparent; |
|
| 379 |
+ |
|
| 380 |
+// Navbar brand label |
|
| 381 |
+@navbar-default-brand-color: @navbar-default-link-color; |
|
| 382 |
+@navbar-default-brand-hover-color: darken(@navbar-default-brand-color, 10%); |
|
| 383 |
+@navbar-default-brand-hover-bg: transparent; |
|
| 384 |
+ |
|
| 385 |
+// Navbar toggle |
|
| 386 |
+@navbar-default-toggle-hover-bg: #ddd; |
|
| 387 |
+@navbar-default-toggle-icon-bar-bg: #888; |
|
| 388 |
+@navbar-default-toggle-border-color: #ddd; |
|
| 389 |
+ |
|
| 390 |
+ |
|
| 391 |
+//=== Inverted navbar |
|
| 392 |
+// Reset inverted navbar basics |
|
| 393 |
+@navbar-inverse-color: lighten(@gray-light, 15%); |
|
| 394 |
+@navbar-inverse-bg: #222; |
|
| 395 |
+@navbar-inverse-border: darken(@navbar-inverse-bg, 10%); |
|
| 396 |
+ |
|
| 397 |
+// Inverted navbar links |
|
| 398 |
+@navbar-inverse-link-color: lighten(@gray-light, 15%); |
|
| 399 |
+@navbar-inverse-link-hover-color: #fff; |
|
| 400 |
+@navbar-inverse-link-hover-bg: transparent; |
|
| 401 |
+@navbar-inverse-link-active-color: @navbar-inverse-link-hover-color; |
|
| 402 |
+@navbar-inverse-link-active-bg: darken(@navbar-inverse-bg, 10%); |
|
| 403 |
+@navbar-inverse-link-disabled-color: #444; |
|
| 404 |
+@navbar-inverse-link-disabled-bg: transparent; |
|
| 405 |
+ |
|
| 406 |
+// Inverted navbar brand label |
|
| 407 |
+@navbar-inverse-brand-color: @navbar-inverse-link-color; |
|
| 408 |
+@navbar-inverse-brand-hover-color: #fff; |
|
| 409 |
+@navbar-inverse-brand-hover-bg: transparent; |
|
| 410 |
+ |
|
| 411 |
+// Inverted navbar toggle |
|
| 412 |
+@navbar-inverse-toggle-hover-bg: #333; |
|
| 413 |
+@navbar-inverse-toggle-icon-bar-bg: #fff; |
|
| 414 |
+@navbar-inverse-toggle-border-color: #333; |
|
| 415 |
+ |
|
| 416 |
+ |
|
| 417 |
+//== Navs |
|
| 418 |
+// |
|
| 419 |
+//## |
|
| 420 |
+ |
|
| 421 |
+//=== Shared nav styles |
|
| 422 |
+@nav-link-padding: 10px 15px; |
|
| 423 |
+@nav-link-hover-bg: @gray-lighter; |
|
| 424 |
+ |
|
| 425 |
+@nav-disabled-link-color: @gray-light; |
|
| 426 |
+@nav-disabled-link-hover-color: @gray-light; |
|
| 427 |
+ |
|
| 428 |
+//== Tabs |
|
| 429 |
+@nav-tabs-border-color: #ddd; |
|
| 430 |
+ |
|
| 431 |
+@nav-tabs-link-hover-border-color: @gray-lighter; |
|
| 432 |
+ |
|
| 433 |
+@nav-tabs-active-link-hover-bg: @body-bg; |
|
| 434 |
+@nav-tabs-active-link-hover-color: @gray; |
|
| 435 |
+@nav-tabs-active-link-hover-border-color: #ddd; |
|
| 436 |
+ |
|
| 437 |
+@nav-tabs-justified-link-border-color: #ddd; |
|
| 438 |
+@nav-tabs-justified-active-link-border-color: @body-bg; |
|
| 439 |
+ |
|
| 440 |
+//== Pills |
|
| 441 |
+@nav-pills-border-radius: @border-radius-base; |
|
| 442 |
+@nav-pills-active-link-hover-bg: @component-active-bg; |
|
| 443 |
+@nav-pills-active-link-hover-color: @component-active-color; |
|
| 444 |
+ |
|
| 445 |
+ |
|
| 446 |
+//== Pagination |
|
| 447 |
+// |
|
| 448 |
+//## |
|
| 449 |
+ |
|
| 450 |
+@pagination-color: @link-color; |
|
| 451 |
+@pagination-bg: #fff; |
|
| 452 |
+@pagination-border: #ddd; |
|
| 453 |
+ |
|
| 454 |
+@pagination-hover-color: @link-hover-color; |
|
| 455 |
+@pagination-hover-bg: @gray-lighter; |
|
| 456 |
+@pagination-hover-border: #ddd; |
|
| 457 |
+ |
|
| 458 |
+@pagination-active-color: #fff; |
|
| 459 |
+@pagination-active-bg: @brand-primary; |
|
| 460 |
+@pagination-active-border: @brand-primary; |
|
| 461 |
+ |
|
| 462 |
+@pagination-disabled-color: @gray-light; |
|
| 463 |
+@pagination-disabled-bg: #fff; |
|
| 464 |
+@pagination-disabled-border: #ddd; |
|
| 465 |
+ |
|
| 466 |
+ |
|
| 467 |
+//== Pager |
|
| 468 |
+// |
|
| 469 |
+//## |
|
| 470 |
+ |
|
| 471 |
+@pager-bg: @pagination-bg; |
|
| 472 |
+@pager-border: @pagination-border; |
|
| 473 |
+@pager-border-radius: 15px; |
|
| 474 |
+ |
|
| 475 |
+@pager-hover-bg: @pagination-hover-bg; |
|
| 476 |
+ |
|
| 477 |
+@pager-active-bg: @pagination-active-bg; |
|
| 478 |
+@pager-active-color: @pagination-active-color; |
|
| 479 |
+ |
|
| 480 |
+@pager-disabled-color: @pagination-disabled-color; |
|
| 481 |
+ |
|
| 482 |
+ |
|
| 483 |
+//== Jumbotron |
|
| 484 |
+// |
|
| 485 |
+//## |
|
| 486 |
+ |
|
| 487 |
+@jumbotron-padding: 30px; |
|
| 488 |
+@jumbotron-color: inherit; |
|
| 489 |
+@jumbotron-bg: @gray-lighter; |
|
| 490 |
+@jumbotron-heading-color: inherit; |
|
| 491 |
+@jumbotron-font-size: ceil((@font-size-base * 1.5)); |
|
| 492 |
+@jumbotron-heading-font-size: ceil((@font-size-base * 4.5)); |
|
| 493 |
+ |
|
| 494 |
+ |
|
| 495 |
+//== Form states and alerts |
|
| 496 |
+// |
|
| 497 |
+//## Define colors for form feedback states and, by default, alerts. |
|
| 498 |
+ |
|
| 499 |
+@state-success-text: #3c763d; |
|
| 500 |
+@state-success-bg: #dff0d8; |
|
| 501 |
+@state-success-border: darken(spin(@state-success-bg, -10), 5%); |
|
| 502 |
+ |
|
| 503 |
+@state-info-text: #31708f; |
|
| 504 |
+@state-info-bg: #d9edf7; |
|
| 505 |
+@state-info-border: darken(spin(@state-info-bg, -10), 7%); |
|
| 506 |
+ |
|
| 507 |
+@state-warning-text: #8a6d3b; |
|
| 508 |
+@state-warning-bg: #fcf8e3; |
|
| 509 |
+@state-warning-border: darken(spin(@state-warning-bg, -10), 5%); |
|
| 510 |
+ |
|
| 511 |
+@state-danger-text: #a94442; |
|
| 512 |
+@state-danger-bg: #f2dede; |
|
| 513 |
+@state-danger-border: darken(spin(@state-danger-bg, -10), 5%); |
|
| 514 |
+ |
|
| 515 |
+ |
|
| 516 |
+//== Tooltips |
|
| 517 |
+// |
|
| 518 |
+//## |
|
| 519 |
+ |
|
| 520 |
+//** Tooltip max width |
|
| 521 |
+@tooltip-max-width: 200px; |
|
| 522 |
+//** Tooltip text color |
|
| 523 |
+@tooltip-color: #fff; |
|
| 524 |
+//** Tooltip background color |
|
| 525 |
+@tooltip-bg: #000; |
|
| 526 |
+@tooltip-opacity: .9; |
|
| 527 |
+ |
|
| 528 |
+//** Tooltip arrow width |
|
| 529 |
+@tooltip-arrow-width: 5px; |
|
| 530 |
+//** Tooltip arrow color |
|
| 531 |
+@tooltip-arrow-color: @tooltip-bg; |
|
| 532 |
+ |
|
| 533 |
+ |
|
| 534 |
+//== Popovers |
|
| 535 |
+// |
|
| 536 |
+//## |
|
| 537 |
+ |
|
| 538 |
+//** Popover body background color |
|
| 539 |
+@popover-bg: #fff; |
|
| 540 |
+//** Popover maximum width |
|
| 541 |
+@popover-max-width: 276px; |
|
| 542 |
+//** Popover border color |
|
| 543 |
+@popover-border-color: rgba(0,0,0,.2); |
|
| 544 |
+//** Popover fallback border color |
|
| 545 |
+@popover-fallback-border-color: #ccc; |
|
| 546 |
+ |
|
| 547 |
+//** Popover title background color |
|
| 548 |
+@popover-title-bg: darken(@popover-bg, 3%); |
|
| 549 |
+ |
|
| 550 |
+//** Popover arrow width |
|
| 551 |
+@popover-arrow-width: 10px; |
|
| 552 |
+//** Popover arrow color |
|
| 553 |
+@popover-arrow-color: @popover-bg; |
|
| 554 |
+ |
|
| 555 |
+//** Popover outer arrow width |
|
| 556 |
+@popover-arrow-outer-width: (@popover-arrow-width + 1); |
|
| 557 |
+//** Popover outer arrow color |
|
| 558 |
+@popover-arrow-outer-color: fadein(@popover-border-color, 5%); |
|
| 559 |
+//** Popover outer arrow fallback color |
|
| 560 |
+@popover-arrow-outer-fallback-color: darken(@popover-fallback-border-color, 20%); |
|
| 561 |
+ |
|
| 562 |
+ |
|
| 563 |
+//== Labels |
|
| 564 |
+// |
|
| 565 |
+//## |
|
| 566 |
+ |
|
| 567 |
+//** Default label background color |
|
| 568 |
+@label-default-bg: @gray-light; |
|
| 569 |
+//** Primary label background color |
|
| 570 |
+@label-primary-bg: @brand-primary; |
|
| 571 |
+//** Success label background color |
|
| 572 |
+@label-success-bg: @brand-success; |
|
| 573 |
+//** Info label background color |
|
| 574 |
+@label-info-bg: @brand-info; |
|
| 575 |
+//** Warning label background color |
|
| 576 |
+@label-warning-bg: @brand-warning; |
|
| 577 |
+//** Danger label background color |
|
| 578 |
+@label-danger-bg: @brand-danger; |
|
| 579 |
+ |
|
| 580 |
+//** Default label text color |
|
| 581 |
+@label-color: #fff; |
|
| 582 |
+//** Default text color of a linked label |
|
| 583 |
+@label-link-hover-color: #fff; |
|
| 584 |
+ |
|
| 585 |
+ |
|
| 586 |
+//== Modals |
|
| 587 |
+// |
|
| 588 |
+//## |
|
| 589 |
+ |
|
| 590 |
+//** Padding applied to the modal body |
|
| 591 |
+@modal-inner-padding: 15px; |
|
| 592 |
+ |
|
| 593 |
+//** Padding applied to the modal title |
|
| 594 |
+@modal-title-padding: 15px; |
|
| 595 |
+//** Modal title line-height |
|
| 596 |
+@modal-title-line-height: @line-height-base; |
|
| 597 |
+ |
|
| 598 |
+//** Background color of modal content area |
|
| 599 |
+@modal-content-bg: #fff; |
|
| 600 |
+//** Modal content border color |
|
| 601 |
+@modal-content-border-color: rgba(0,0,0,.2); |
|
| 602 |
+//** Modal content border color **for IE8** |
|
| 603 |
+@modal-content-fallback-border-color: #999; |
|
| 604 |
+ |
|
| 605 |
+//** Modal backdrop background color |
|
| 606 |
+@modal-backdrop-bg: #000; |
|
| 607 |
+//** Modal backdrop opacity |
|
| 608 |
+@modal-backdrop-opacity: .5; |
|
| 609 |
+//** Modal header border color |
|
| 610 |
+@modal-header-border-color: #e5e5e5; |
|
| 611 |
+//** Modal footer border color |
|
| 612 |
+@modal-footer-border-color: @modal-header-border-color; |
|
| 613 |
+ |
|
| 614 |
+@modal-lg: 900px; |
|
| 615 |
+@modal-md: 600px; |
|
| 616 |
+@modal-sm: 300px; |
|
| 617 |
+ |
|
| 618 |
+ |
|
| 619 |
+//== Alerts |
|
| 620 |
+// |
|
| 621 |
+//## Define alert colors, border radius, and padding. |
|
| 622 |
+ |
|
| 623 |
+@alert-padding: 15px; |
|
| 624 |
+@alert-border-radius: @border-radius-base; |
|
| 625 |
+@alert-link-font-weight: bold; |
|
| 626 |
+ |
|
| 627 |
+@alert-success-bg: @state-success-bg; |
|
| 628 |
+@alert-success-text: @state-success-text; |
|
| 629 |
+@alert-success-border: @state-success-border; |
|
| 630 |
+ |
|
| 631 |
+@alert-info-bg: @state-info-bg; |
|
| 632 |
+@alert-info-text: @state-info-text; |
|
| 633 |
+@alert-info-border: @state-info-border; |
|
| 634 |
+ |
|
| 635 |
+@alert-warning-bg: @state-warning-bg; |
|
| 636 |
+@alert-warning-text: @state-warning-text; |
|
| 637 |
+@alert-warning-border: @state-warning-border; |
|
| 638 |
+ |
|
| 639 |
+@alert-danger-bg: @state-danger-bg; |
|
| 640 |
+@alert-danger-text: @state-danger-text; |
|
| 641 |
+@alert-danger-border: @state-danger-border; |
|
| 642 |
+ |
|
| 643 |
+ |
|
| 644 |
+//== Progress bars |
|
| 645 |
+// |
|
| 646 |
+//## |
|
| 647 |
+ |
|
| 648 |
+//** Background color of the whole progress component |
|
| 649 |
+@progress-bg: #f5f5f5; |
|
| 650 |
+//** Progress bar text color |
|
| 651 |
+@progress-bar-color: #fff; |
|
| 652 |
+//** Variable for setting rounded corners on progress bar. |
|
| 653 |
+@progress-border-radius: @border-radius-base; |
|
| 654 |
+ |
|
| 655 |
+//** Default progress bar color |
|
| 656 |
+@progress-bar-bg: @brand-primary; |
|
| 657 |
+//** Success progress bar color |
|
| 658 |
+@progress-bar-success-bg: @brand-success; |
|
| 659 |
+//** Warning progress bar color |
|
| 660 |
+@progress-bar-warning-bg: @brand-warning; |
|
| 661 |
+//** Danger progress bar color |
|
| 662 |
+@progress-bar-danger-bg: @brand-danger; |
|
| 663 |
+//** Info progress bar color |
|
| 664 |
+@progress-bar-info-bg: @brand-info; |
|
| 665 |
+ |
|
| 666 |
+ |
|
| 667 |
+//== List group |
|
| 668 |
+// |
|
| 669 |
+//## |
|
| 670 |
+ |
|
| 671 |
+//** Background color on `.list-group-item` |
|
| 672 |
+@list-group-bg: #fff; |
|
| 673 |
+//** `.list-group-item` border color |
|
| 674 |
+@list-group-border: #ddd; |
|
| 675 |
+//** List group border radius |
|
| 676 |
+@list-group-border-radius: @border-radius-base; |
|
| 677 |
+ |
|
| 678 |
+//** Background color of single list items on hover |
|
| 679 |
+@list-group-hover-bg: #f5f5f5; |
|
| 680 |
+//** Text color of active list items |
|
| 681 |
+@list-group-active-color: @component-active-color; |
|
| 682 |
+//** Background color of active list items |
|
| 683 |
+@list-group-active-bg: @component-active-bg; |
|
| 684 |
+//** Border color of active list elements |
|
| 685 |
+@list-group-active-border: @list-group-active-bg; |
|
| 686 |
+//** Text color for content within active list items |
|
| 687 |
+@list-group-active-text-color: lighten(@list-group-active-bg, 40%); |
|
| 688 |
+ |
|
| 689 |
+//** Text color of disabled list items |
|
| 690 |
+@list-group-disabled-color: @gray-light; |
|
| 691 |
+//** Background color of disabled list items |
|
| 692 |
+@list-group-disabled-bg: @gray-lighter; |
|
| 693 |
+//** Text color for content within disabled list items |
|
| 694 |
+@list-group-disabled-text-color: @list-group-disabled-color; |
|
| 695 |
+ |
|
| 696 |
+@list-group-link-color: #555; |
|
| 697 |
+@list-group-link-hover-color: @list-group-link-color; |
|
| 698 |
+@list-group-link-heading-color: #333; |
|
| 699 |
+ |
|
| 700 |
+ |
|
| 701 |
+//== Panels |
|
| 702 |
+// |
|
| 703 |
+//## |
|
| 704 |
+ |
|
| 705 |
+@panel-bg: #fff; |
|
| 706 |
+@panel-body-padding: 15px; |
|
| 707 |
+@panel-heading-padding: 10px 15px; |
|
| 708 |
+@panel-footer-padding: @panel-heading-padding; |
|
| 709 |
+@panel-border-radius: @border-radius-base; |
|
| 710 |
+ |
|
| 711 |
+//** Border color for elements within panels |
|
| 712 |
+@panel-inner-border: #ddd; |
|
| 713 |
+@panel-footer-bg: #f5f5f5; |
|
| 714 |
+ |
|
| 715 |
+@panel-default-text: @gray-dark; |
|
| 716 |
+@panel-default-border: #ddd; |
|
| 717 |
+@panel-default-heading-bg: #f5f5f5; |
|
| 718 |
+ |
|
| 719 |
+@panel-primary-text: #fff; |
|
| 720 |
+@panel-primary-border: @brand-primary; |
|
| 721 |
+@panel-primary-heading-bg: @brand-primary; |
|
| 722 |
+ |
|
| 723 |
+@panel-success-text: @state-success-text; |
|
| 724 |
+@panel-success-border: @state-success-border; |
|
| 725 |
+@panel-success-heading-bg: @state-success-bg; |
|
| 726 |
+ |
|
| 727 |
+@panel-info-text: @state-info-text; |
|
| 728 |
+@panel-info-border: @state-info-border; |
|
| 729 |
+@panel-info-heading-bg: @state-info-bg; |
|
| 730 |
+ |
|
| 731 |
+@panel-warning-text: @state-warning-text; |
|
| 732 |
+@panel-warning-border: @state-warning-border; |
|
| 733 |
+@panel-warning-heading-bg: @state-warning-bg; |
|
| 734 |
+ |
|
| 735 |
+@panel-danger-text: @state-danger-text; |
|
| 736 |
+@panel-danger-border: @state-danger-border; |
|
| 737 |
+@panel-danger-heading-bg: @state-danger-bg; |
|
| 738 |
+ |
|
| 739 |
+ |
|
| 740 |
+//== Thumbnails |
|
| 741 |
+// |
|
| 742 |
+//## |
|
| 743 |
+ |
|
| 744 |
+//** Padding around the thumbnail image |
|
| 745 |
+@thumbnail-padding: 4px; |
|
| 746 |
+//** Thumbnail background color |
|
| 747 |
+@thumbnail-bg: @body-bg; |
|
| 748 |
+//** Thumbnail border color |
|
| 749 |
+@thumbnail-border: #ddd; |
|
| 750 |
+//** Thumbnail border radius |
|
| 751 |
+@thumbnail-border-radius: @border-radius-base; |
|
| 752 |
+ |
|
| 753 |
+//** Custom text color for thumbnail captions |
|
| 754 |
+@thumbnail-caption-color: @text-color; |
|
| 755 |
+//** Padding around the thumbnail caption |
|
| 756 |
+@thumbnail-caption-padding: 9px; |
|
| 757 |
+ |
|
| 758 |
+ |
|
| 759 |
+//== Wells |
|
| 760 |
+// |
|
| 761 |
+//## |
|
| 762 |
+ |
|
| 763 |
+@well-bg: #f5f5f5; |
|
| 764 |
+@well-border: darken(@well-bg, 7%); |
|
| 765 |
+ |
|
| 766 |
+ |
|
| 767 |
+//== Badges |
|
| 768 |
+// |
|
| 769 |
+//## |
|
| 770 |
+ |
|
| 771 |
+@badge-color: #fff; |
|
| 772 |
+//** Linked badge text color on hover |
|
| 773 |
+@badge-link-hover-color: #fff; |
|
| 774 |
+@badge-bg: @gray-light; |
|
| 775 |
+ |
|
| 776 |
+//** Badge text color in active nav link |
|
| 777 |
+@badge-active-color: @link-color; |
|
| 778 |
+//** Badge background color in active nav link |
|
| 779 |
+@badge-active-bg: #fff; |
|
| 780 |
+ |
|
| 781 |
+@badge-font-weight: bold; |
|
| 782 |
+@badge-line-height: 1; |
|
| 783 |
+@badge-border-radius: 10px; |
|
| 784 |
+ |
|
| 785 |
+ |
|
| 786 |
+//== Breadcrumbs |
|
| 787 |
+// |
|
| 788 |
+//## |
|
| 789 |
+ |
|
| 790 |
+@breadcrumb-padding-vertical: 8px; |
|
| 791 |
+@breadcrumb-padding-horizontal: 15px; |
|
| 792 |
+//** Breadcrumb background color |
|
| 793 |
+@breadcrumb-bg: #f5f5f5; |
|
| 794 |
+//** Breadcrumb text color |
|
| 795 |
+@breadcrumb-color: #ccc; |
|
| 796 |
+//** Text color of current page in the breadcrumb |
|
| 797 |
+@breadcrumb-active-color: @gray-light; |
|
| 798 |
+//** Textual separator for between breadcrumb elements |
|
| 799 |
+@breadcrumb-separator: "/"; |
|
| 800 |
+ |
|
| 801 |
+ |
|
| 802 |
+//== Carousel |
|
| 803 |
+// |
|
| 804 |
+//## |
|
| 805 |
+ |
|
| 806 |
+@carousel-text-shadow: 0 1px 2px rgba(0,0,0,.6); |
|
| 807 |
+ |
|
| 808 |
+@carousel-control-color: #fff; |
|
| 809 |
+@carousel-control-width: 15%; |
|
| 810 |
+@carousel-control-opacity: .5; |
|
| 811 |
+@carousel-control-font-size: 20px; |
|
| 812 |
+ |
|
| 813 |
+@carousel-indicator-active-bg: #fff; |
|
| 814 |
+@carousel-indicator-border-color: #fff; |
|
| 815 |
+ |
|
| 816 |
+@carousel-caption-color: #fff; |
|
| 817 |
+ |
|
| 818 |
+ |
|
| 819 |
+//== Close |
|
| 820 |
+// |
|
| 821 |
+//## |
|
| 822 |
+ |
|
| 823 |
+@close-font-weight: bold; |
|
| 824 |
+@close-color: #000; |
|
| 825 |
+@close-text-shadow: 0 1px 0 #fff; |
|
| 826 |
+ |
|
| 827 |
+ |
|
| 828 |
+//== Code |
|
| 829 |
+// |
|
| 830 |
+//## |
|
| 831 |
+ |
|
| 832 |
+@code-color: #c7254e; |
|
| 833 |
+@code-bg: #f9f2f4; |
|
| 834 |
+ |
|
| 835 |
+@kbd-color: #fff; |
|
| 836 |
+@kbd-bg: #333; |
|
| 837 |
+ |
|
| 838 |
+@pre-bg: #f5f5f5; |
|
| 839 |
+@pre-color: @gray-dark; |
|
| 840 |
+@pre-border-color: #ccc; |
|
| 841 |
+@pre-scrollable-max-height: 340px; |
|
| 842 |
+ |
|
| 843 |
+ |
|
| 844 |
+//== Type |
|
| 845 |
+// |
|
| 846 |
+//## |
|
| 847 |
+ |
|
| 848 |
+//** Horizontal offset for forms and lists. |
|
| 849 |
+@component-offset-horizontal: 180px; |
|
| 850 |
+//** Text muted color |
|
| 851 |
+@text-muted: @gray-light; |
|
| 852 |
+//** Abbreviations and acronyms border color |
|
| 853 |
+@abbr-border-color: @gray-light; |
|
| 854 |
+//** Headings small color |
|
| 855 |
+@headings-small-color: @gray-light; |
|
| 856 |
+//** Blockquote small color |
|
| 857 |
+@blockquote-small-color: @gray-light; |
|
| 858 |
+//** Blockquote font size |
|
| 859 |
+@blockquote-font-size: (@font-size-base * 1.25); |
|
| 860 |
+//** Blockquote border color |
|
| 861 |
+@blockquote-border-color: @gray-lighter; |
|
| 862 |
+//** Page header border color |
|
| 863 |
+@page-header-border-color: @gray-lighter; |
|
| 864 |
+//** Width of horizontal description list titles |
|
| 865 |
+@dl-horizontal-offset: @component-offset-horizontal; |
|
| 866 |
+//** Point at which .dl-horizontal becomes horizontal |
|
| 867 |
+@dl-horizontal-breakpoint: @grid-float-breakpoint; |
|
| 868 |
+//** Horizontal line color. |
|
| 869 |
+@hr-border: @gray-lighter; |
| 0 | 870 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,29 @@ |
| 1 |
+// |
|
| 2 |
+// Wells |
|
| 3 |
+// -------------------------------------------------- |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+// Base class |
|
| 7 |
+.well {
|
|
| 8 |
+ min-height: 20px; |
|
| 9 |
+ padding: 19px; |
|
| 10 |
+ margin-bottom: 20px; |
|
| 11 |
+ background-color: @well-bg; |
|
| 12 |
+ border: 1px solid @well-border; |
|
| 13 |
+ border-radius: @border-radius-base; |
|
| 14 |
+ .box-shadow(inset 0 1px 1px rgba(0,0,0,.05)); |
|
| 15 |
+ blockquote {
|
|
| 16 |
+ border-color: #ddd; |
|
| 17 |
+ border-color: rgba(0,0,0,.15); |
|
| 18 |
+ } |
|
| 19 |
+} |
|
| 20 |
+ |
|
| 21 |
+// Sizes |
|
| 22 |
+.well-lg {
|
|
| 23 |
+ padding: 24px; |
|
| 24 |
+ border-radius: @border-radius-large; |
|
| 25 |
+} |
|
| 26 |
+.well-sm {
|
|
| 27 |
+ padding: 9px; |
|
| 28 |
+ border-radius: @border-radius-small; |
|
| 29 |
+} |
| 0 | 30 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,43 @@ |
| 1 |
+.gg { .gg(); }
|
|
| 2 |
+.gg-fixed { table-layout: fixed; }
|
|
| 3 |
+.gg-col { .gg-col(); }
|
|
| 4 |
+.gg-row { display: table-row; }
|
|
| 5 |
+.gg-min-width { width: 1%; }
|
|
| 6 |
+ |
|
| 7 |
+.gg-top { vertical-align: top; }
|
|
| 8 |
+.gg-middle { vertical-align: middle; }
|
|
| 9 |
+.gg-bottom { vertical-align: bottom; }
|
|
| 10 |
+ |
|
| 11 |
+.gg-padded {
|
|
| 12 |
+ margin-left: -1rem; |
|
| 13 |
+ margin-right: -1rem; |
|
| 14 |
+ .gg { border-spacing: 1rem 0; }
|
|
| 15 |
+} |
|
| 16 |
+ |
|
| 17 |
+.gg-col-1, |
|
| 18 |
+.gg-col-2, |
|
| 19 |
+.gg-col-3, |
|
| 20 |
+.gg-col-4, |
|
| 21 |
+.gg-col-5, |
|
| 22 |
+.gg-col-6, |
|
| 23 |
+.gg-col-7, |
|
| 24 |
+.gg-col-8, |
|
| 25 |
+.gg-col-9, |
|
| 26 |
+.gg-col-10, |
|
| 27 |
+.gg-col-11, |
|
| 28 |
+.gg-col-12 {
|
|
| 29 |
+ .gg-col(); |
|
| 30 |
+} |
|
| 31 |
+ |
|
| 32 |
+.gg-col-1 { .gg-make-col(1,12); }
|
|
| 33 |
+.gg-col-2 { .gg-make-col(2,12); }
|
|
| 34 |
+.gg-col-3 { .gg-make-col(3,12); }
|
|
| 35 |
+.gg-col-4 { .gg-make-col(4,12); }
|
|
| 36 |
+.gg-col-5 { .gg-make-col(5,12); }
|
|
| 37 |
+.gg-col-6 { .gg-make-col(6,12); }
|
|
| 38 |
+.gg-col-7 { .gg-make-col(7,12); }
|
|
| 39 |
+.gg-col-8 { .gg-make-col(8,12); }
|
|
| 40 |
+.gg-col-9 { .gg-make-col(9,12); }
|
|
| 41 |
+.gg-col-10 { .gg-make-col(10,12); }
|
|
| 42 |
+.gg-col-11 { .gg-make-col(11,12); }
|
|
| 43 |
+.gg-col-12 { .gg-make-col(12,12); }
|
| 0 | 44 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,18 @@ |
| 1 |
+.gg {
|
|
| 2 |
+ display: table; |
|
| 3 |
+ width: 100%; |
|
| 4 |
+ vertical-align: middle; |
|
| 5 |
+} |
|
| 6 |
+ |
|
| 7 |
+.gg-col {
|
|
| 8 |
+ display: table-cell; |
|
| 9 |
+ vertical-align: inherit; |
|
| 10 |
+} |
|
| 11 |
+ |
|
| 12 |
+.gg-vertical-align(@align) {
|
|
| 13 |
+ vertical-align: @align; |
|
| 14 |
+} |
|
| 15 |
+ |
|
| 16 |
+.gg-make-col(@column-width, @total-columns) {
|
|
| 17 |
+ width: (100% / @total-columns * @column-width); |
|
| 18 |
+} |
| 0 | 19 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,47 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+@import "bootstrap-{{ site.bootstrap.version }}/bootstrap";
|
|
| 4 |
+ |
|
| 5 |
+@import "gandy-grid/mixins"; |
|
| 6 |
+@import "gandy-grid/grid"; |
|
| 7 |
+ |
|
| 8 |
+@import "site/bootstrap/variables"; |
|
| 9 |
+@import "site/bootstrap/navbar"; |
|
| 10 |
+@import "site/bootstrap/buttons"; |
|
| 11 |
+@import "site/bootstrap/jumbotron"; |
|
| 12 |
+@import "site/bootstrap/wells"; |
|
| 13 |
+@import "site/bootstrap/labels"; |
|
| 14 |
+@import "site/bootstrap/type"; |
|
| 15 |
+@import "site/bootstrap/alerts"; |
|
| 16 |
+@import "site/bootstrap/tooltip"; |
|
| 17 |
+@import "site/bootstrap/panels"; |
|
| 18 |
+@import "site/bootstrap/modals"; |
|
| 19 |
+ |
|
| 20 |
+@import "site/layout"; |
|
| 21 |
+@import "site/print"; |
|
| 22 |
+@import "site/social-buttons"; |
|
| 23 |
+@import "site/jumbotron-carousel"; |
|
| 24 |
+@import "site/stripe-ad"; |
|
| 25 |
+@import "site/search"; |
|
| 26 |
+@import "site/fontawesome-icon-list"; |
|
| 27 |
+@import "site/feature-list"; |
|
| 28 |
+@import "site/example-rating"; |
|
| 29 |
+@import "site/footer"; |
|
| 30 |
+@import "site/lazy"; |
|
| 31 |
+@import "site/textured-bg"; |
|
| 32 |
+@import "site/banner-ad"; |
|
| 33 |
+@import "site/carbon-ad"; |
|
| 34 |
+@import "site/bsap-ad"; |
|
| 35 |
+@import "site/sumome"; |
|
| 36 |
+@import "site/algolia"; |
|
| 37 |
+@import "site/fa5"; |
|
| 38 |
+@import "site/newsletter"; |
|
| 39 |
+ |
|
| 40 |
+@import "site/views"; |
|
| 41 |
+@import "site/store"; |
|
| 42 |
+ |
|
| 43 |
+@import "site/responsive/screen-lg"; |
|
| 44 |
+@import "site/responsive/screen-md"; |
|
| 45 |
+@import "site/responsive/screen-sm"; |
|
| 46 |
+@import "site/responsive/screen-sm-up"; |
|
| 47 |
+@import "site/responsive/screen-xs"; |
| 0 | 9 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,288 @@ |
| 1 |
+#banner {
|
|
| 2 |
+ color: #fff; |
|
| 3 |
+ .message-container {
|
|
| 4 |
+ display: table; |
|
| 5 |
+ width: auto; |
|
| 6 |
+ margin: 0 auto; |
|
| 7 |
+ padding: 15px 0; |
|
| 8 |
+ } |
|
| 9 |
+ .tagline, .action {
|
|
| 10 |
+ display: table-cell; |
|
| 11 |
+ vertical-align: middle; |
|
| 12 |
+ } |
|
| 13 |
+ .tagline {
|
|
| 14 |
+ font-weight: 200; |
|
| 15 |
+ font-size: 16px; |
|
| 16 |
+ padding-right: 30px; |
|
| 17 |
+ } |
|
| 18 |
+ |
|
| 19 |
+ &.font-awesome-survey {
|
|
| 20 |
+ @survey-bg: #8E8F94; |
|
| 21 |
+ background-color: @survey-bg; |
|
| 22 |
+ border-bottom: solid 1px mix(@survey-bg, #fff, 95%); |
|
| 23 |
+ |
|
| 24 |
+ .btn-primary {
|
|
| 25 |
+ @color: mix(#fff,@survey-bg,80%); |
|
| 26 |
+ @background: darken(@survey-bg, 15%); |
|
| 27 |
+ @border: darken(@background, 15%); |
|
| 28 |
+ font-weight: bold; |
|
| 29 |
+ color: @color; |
|
| 30 |
+ background-color: @background; |
|
| 31 |
+ border-color: @border; |
|
| 32 |
+ border-bottom-width: 2px; |
|
| 33 |
+ text-shadow: none; |
|
| 34 |
+ border-radius: 4px; |
|
| 35 |
+ |
|
| 36 |
+ &:hover, |
|
| 37 |
+ &:focus, |
|
| 38 |
+ &:active, |
|
| 39 |
+ &.active, |
|
| 40 |
+ .open > &.dropdown-toggle {
|
|
| 41 |
+ color: #fff; |
|
| 42 |
+ background-color: darken(@border, 10%); |
|
| 43 |
+ border-color: darken(@border, 20%); |
|
| 44 |
+ border-bottom-color: darken(@border, 30%); |
|
| 45 |
+ } |
|
| 46 |
+ &:active, |
|
| 47 |
+ &.active, |
|
| 48 |
+ .open > &.dropdown-toggle {
|
|
| 49 |
+ background-image: none; |
|
| 50 |
+ } |
|
| 51 |
+ &.disabled, |
|
| 52 |
+ &[disabled], |
|
| 53 |
+ fieldset[disabled] & {
|
|
| 54 |
+ &, |
|
| 55 |
+ &:hover, |
|
| 56 |
+ &:focus, |
|
| 57 |
+ &:active, |
|
| 58 |
+ &.active {
|
|
| 59 |
+ background-color: @background; |
|
| 60 |
+ border-color: @border; |
|
| 61 |
+ } |
|
| 62 |
+ } |
|
| 63 |
+ } |
|
| 64 |
+ |
|
| 65 |
+ |
|
| 66 |
+ } |
|
| 67 |
+ |
|
| 68 |
+ &.black-tie {
|
|
| 69 |
+ @black-tie-bg: #2E2E2E; |
|
| 70 |
+ background-color: @black-tie-bg; |
|
| 71 |
+ border-bottom: solid 1px mix(@black-tie-bg, #fff, 95%); |
|
| 72 |
+ |
|
| 73 |
+ .btn-primary {
|
|
| 74 |
+ @color: mix(#fff, @black-tie-bg, 85%); |
|
| 75 |
+ @background: darken(@black-tie-bg, 5%); |
|
| 76 |
+ @border: darken(@black-tie-bg, 10%); |
|
| 77 |
+ font-weight: bold; |
|
| 78 |
+ color: @color; |
|
| 79 |
+ background-color: @background; |
|
| 80 |
+ border-color: @border; |
|
| 81 |
+ border-bottom-width: 2px; |
|
| 82 |
+ text-shadow: none; |
|
| 83 |
+ border-radius: 4px; |
|
| 84 |
+ |
|
| 85 |
+ &:hover, |
|
| 86 |
+ &:focus, |
|
| 87 |
+ &:active, |
|
| 88 |
+ &.active, |
|
| 89 |
+ .open > &.dropdown-toggle {
|
|
| 90 |
+ color: #fff; |
|
| 91 |
+ background-color: darken(@background, 5%); |
|
| 92 |
+ border-color: darken(@border, 12%); |
|
| 93 |
+ border-bottom-color: darken(@border, 18%); |
|
| 94 |
+ } |
|
| 95 |
+ &:active, |
|
| 96 |
+ &.active, |
|
| 97 |
+ .open > &.dropdown-toggle {
|
|
| 98 |
+ background-image: none; |
|
| 99 |
+ } |
|
| 100 |
+ &.disabled, |
|
| 101 |
+ &[disabled], |
|
| 102 |
+ fieldset[disabled] & {
|
|
| 103 |
+ &, |
|
| 104 |
+ &:hover, |
|
| 105 |
+ &:focus, |
|
| 106 |
+ &:active, |
|
| 107 |
+ &.active {
|
|
| 108 |
+ background-color: @background; |
|
| 109 |
+ border-color: @border; |
|
| 110 |
+ } |
|
| 111 |
+ } |
|
| 112 |
+ } |
|
| 113 |
+ } |
|
| 114 |
+ |
|
| 115 |
+ &.fort-awesome {
|
|
| 116 |
+ @fort-awesome-color: #1C1E29; |
|
| 117 |
+ @fort-awesome-color-accent: #525879; |
|
| 118 |
+ @fort-awesome-bg: #2d2f39; |
|
| 119 |
+ background-color: @fort-awesome-bg; |
|
| 120 |
+ border-bottom: solid 1px mix(@fort-awesome-bg, #000, 15%); |
|
| 121 |
+ .btn-primary {
|
|
| 122 |
+ @color: #fff; |
|
| 123 |
+ @background: #ff8c52; |
|
| 124 |
+ @border: rgba(0,0,0,0.2); |
|
| 125 |
+ font-weight: bold; |
|
| 126 |
+ color: @color; |
|
| 127 |
+ background-color: @background; |
|
| 128 |
+ border-color: @border; |
|
| 129 |
+ border-bottom-width: 2px; |
|
| 130 |
+ text-shadow: none; |
|
| 131 |
+ border-radius: 4px; |
|
| 132 |
+ |
|
| 133 |
+ &:hover, |
|
| 134 |
+ &:focus, |
|
| 135 |
+ &:active, |
|
| 136 |
+ &.active, |
|
| 137 |
+ .open > &.dropdown-toggle {
|
|
| 138 |
+ color: #fff; |
|
| 139 |
+ background-color: #e67e4a; |
|
| 140 |
+ border-color: rgba(0,0,0,0.296); |
|
| 141 |
+ border-bottom-color: rgba(0,0,0,0.296); |
|
| 142 |
+ } |
|
| 143 |
+ &:active, |
|
| 144 |
+ &.active, |
|
| 145 |
+ .open > &.dropdown-toggle {
|
|
| 146 |
+ background-image: none; |
|
| 147 |
+ } |
|
| 148 |
+ &.disabled, |
|
| 149 |
+ &[disabled], |
|
| 150 |
+ fieldset[disabled] & {
|
|
| 151 |
+ &, |
|
| 152 |
+ &:hover, |
|
| 153 |
+ &:focus, |
|
| 154 |
+ &:active, |
|
| 155 |
+ &.active {
|
|
| 156 |
+ background-color: @background; |
|
| 157 |
+ border-color: @border; |
|
| 158 |
+ } |
|
| 159 |
+ } |
|
| 160 |
+ } |
|
| 161 |
+ } |
|
| 162 |
+ |
|
| 163 |
+ &.symbolset {
|
|
| 164 |
+ @symbolset-bg: desaturate(#866cba,5%); |
|
| 165 |
+ background-color: @symbolset-bg; |
|
| 166 |
+ border-bottom: rgba(0,0,0,0.2); |
|
| 167 |
+ a:not(.btn) {
|
|
| 168 |
+ text-decoration: underline; |
|
| 169 |
+ color: #fff; |
|
| 170 |
+ &:hover { color: rgba(255,255,255,.8); }
|
|
| 171 |
+ } |
|
| 172 |
+ .btn-primary {
|
|
| 173 |
+ @color: @symbolset-bg; |
|
| 174 |
+ @background: #fff; |
|
| 175 |
+ @border: mix(#000,@symbolset-bg,10%); |
|
| 176 |
+ font-weight: bold; |
|
| 177 |
+ color: @color; |
|
| 178 |
+ background-color: @background; |
|
| 179 |
+ border-color: @border; |
|
| 180 |
+ border-bottom-width: 2px; |
|
| 181 |
+ text-shadow: none; |
|
| 182 |
+ border-radius: 4px; |
|
| 183 |
+ |
|
| 184 |
+ &:hover, |
|
| 185 |
+ &:focus, |
|
| 186 |
+ &:active, |
|
| 187 |
+ &.active, |
|
| 188 |
+ .open > &.dropdown-toggle {
|
|
| 189 |
+ color: #fff; |
|
| 190 |
+ background-color: rgba(0,0,0,0.2); |
|
| 191 |
+ border-color: rgba(0,0,0,0.2); |
|
| 192 |
+ border-bottom-color: rgba(0,0,0,0.2); |
|
| 193 |
+ } |
|
| 194 |
+ &:active, |
|
| 195 |
+ &.active, |
|
| 196 |
+ .open > &.dropdown-toggle {
|
|
| 197 |
+ background-image: none; |
|
| 198 |
+ } |
|
| 199 |
+ &.disabled, |
|
| 200 |
+ &[disabled], |
|
| 201 |
+ fieldset[disabled] & {
|
|
| 202 |
+ &, |
|
| 203 |
+ &:hover, |
|
| 204 |
+ &:focus, |
|
| 205 |
+ &:active, |
|
| 206 |
+ &.active {
|
|
| 207 |
+ background-color: @background; |
|
| 208 |
+ border-color: @border; |
|
| 209 |
+ } |
|
| 210 |
+ } |
|
| 211 |
+ } |
|
| 212 |
+ } |
|
| 213 |
+ |
|
| 214 |
+ &.fa5 {
|
|
| 215 |
+ @fa5-bg: #488dd8; |
|
| 216 |
+ background-color: @fa5-bg; |
|
| 217 |
+ border-bottom: rgba(0,0,0,0.2); |
|
| 218 |
+ .message-container { padding: 40px 0; }
|
|
| 219 |
+ .tagline { font-size: 24px; }
|
|
| 220 |
+ .fa-external-link { vertical-align: -10%; }
|
|
| 221 |
+ .time-left {
|
|
| 222 |
+ font-size: 18px; |
|
| 223 |
+ color: mix(@fa5-bg, #fff, 20%); |
|
| 224 |
+ } |
|
| 225 |
+ @keyframes flash-duration {
|
|
| 226 |
+ from {
|
|
| 227 |
+ color: #fff; |
|
| 228 |
+ } |
|
| 229 |
+ to {
|
|
| 230 |
+ color: mix(@fa5-bg, #fff, 20%); |
|
| 231 |
+ } |
|
| 232 |
+ } |
|
| 233 |
+ .duration {
|
|
| 234 |
+ font-weight: 600; |
|
| 235 |
+ animation-name: flash-duration; |
|
| 236 |
+ animation-duration: 1.0s; |
|
| 237 |
+ } |
|
| 238 |
+ a:not(.btn) {
|
|
| 239 |
+ text-decoration: underline; |
|
| 240 |
+ color: #fff; |
|
| 241 |
+ &:hover { color: rgba(255,255,255,.8); }
|
|
| 242 |
+ } |
|
| 243 |
+ .btn-primary {
|
|
| 244 |
+ @color: @fa5-bg; |
|
| 245 |
+ @background: #fff; |
|
| 246 |
+ @border: mix(#000,@fa5-bg,10%); |
|
| 247 |
+ font-weight: 600; |
|
| 248 |
+ font-size: 22px; |
|
| 249 |
+ padding: 14px 28px; |
|
| 250 |
+ border-radius: 30px; |
|
| 251 |
+ |
|
| 252 |
+ color: @color; |
|
| 253 |
+ background-color: @background; |
|
| 254 |
+ border-color: @border; |
|
| 255 |
+ border-bottom-width: 2px; |
|
| 256 |
+ text-shadow: none; |
|
| 257 |
+ |
|
| 258 |
+ &:hover, |
|
| 259 |
+ &:focus, |
|
| 260 |
+ &:active, |
|
| 261 |
+ &.active, |
|
| 262 |
+ .open > &.dropdown-toggle {
|
|
| 263 |
+ color: #fff; |
|
| 264 |
+ background-color: rgba(0,0,0,0.2); |
|
| 265 |
+ border-color: rgba(0,0,0,0.2); |
|
| 266 |
+ border-bottom-color: rgba(0,0,0,0.2); |
|
| 267 |
+ } |
|
| 268 |
+ &:active, |
|
| 269 |
+ &.active, |
|
| 270 |
+ .open > &.dropdown-toggle {
|
|
| 271 |
+ background-image: none; |
|
| 272 |
+ } |
|
| 273 |
+ &.disabled, |
|
| 274 |
+ &[disabled], |
|
| 275 |
+ fieldset[disabled] & {
|
|
| 276 |
+ &, |
|
| 277 |
+ &:hover, |
|
| 278 |
+ &:focus, |
|
| 279 |
+ &:active, |
|
| 280 |
+ &.active {
|
|
| 281 |
+ background-color: @background; |
|
| 282 |
+ border-color: @border; |
|
| 283 |
+ } |
|
| 284 |
+ } |
|
| 285 |
+ } |
|
| 286 |
+ } |
|
| 287 |
+ |
|
| 288 |
+} |
| 0 | 289 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,5 @@ |
| 1 |
+.alert-link { text-decoration: underline; }
|
|
| 2 |
+ |
|
| 3 |
+.alert-default { .alert-variant(@alert-default-bg, @alert-default-border, @alert-default-text); }
|
|
| 4 |
+.alert-well { .alert-variant(@alert-well-bg, @alert-well-border, @alert-well-text); }
|
|
| 5 |
+.alert-well-alt { .alert-variant(@well-bg, @table-border-color, mix(@text-muted,@text-color,50%)); }
|
| 1 | 5 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,87 @@ |
| 1 |
+.jumbotron {
|
|
| 2 |
+ background-color: lighten(@jumbotron-bg, 2%); |
|
| 3 |
+ border-top: 1px solid mix(@jumbotron-bg, @jumbotron-color, 90%); |
|
| 4 |
+ border-bottom: 1px solid @jumbotron-border; |
|
| 5 |
+ margin-bottom: 0; |
|
| 6 |
+ &, h1 { color: @jumbotron-color; }
|
|
| 7 |
+ padding: 50px 0 40px; |
|
| 8 |
+ |
|
| 9 |
+ h1 {
|
|
| 10 |
+ font-size: 80px; |
|
| 11 |
+ letter-spacing: -2px; |
|
| 12 |
+ line-height: 1; |
|
| 13 |
+ margin: 0 0 15px; |
|
| 14 |
+ } |
|
| 15 |
+ p {
|
|
| 16 |
+ font-family: @font-family-alt; |
|
| 17 |
+ margin-top: 15px; |
|
| 18 |
+ margin-bottom: 15px; |
|
| 19 |
+ font-size: 24px; |
|
| 20 |
+ line-height: 1.3; |
|
| 21 |
+ font-weight: lighter; |
|
| 22 |
+ } |
|
| 23 |
+ |
|
| 24 |
+ .list-group-item {
|
|
| 25 |
+ border-color: mix(@jumbotron-color, @fa-green, 15%); |
|
| 26 |
+ background: transparent; |
|
| 27 |
+ } |
|
| 28 |
+ |
|
| 29 |
+ .text-muted {
|
|
| 30 |
+ color: mix(@jumbotron-color, @fa-green, 45%); |
|
| 31 |
+ } |
|
| 32 |
+} |
|
| 33 |
+ |
|
| 34 |
+.jumbotron-ad, .jumbotron-carousel {
|
|
| 35 |
+ h1 {
|
|
| 36 |
+ text-shadow: 4px 3px 0px @jumbotron-bg, 9px 8px 0px rgba(0,0,0,0.15); // double text shadow |
|
| 37 |
+ } |
|
| 38 |
+ p {
|
|
| 39 |
+ color: mix(@jumbotron-color, @jumbotron-bg, 75%); |
|
| 40 |
+ text-shadow: 0 1px 0 rgba(0,0,0,0.15); |
|
| 41 |
+ } |
|
| 42 |
+} |
|
| 43 |
+ |
|
| 44 |
+.jumbotron-icon {
|
|
| 45 |
+ padding: 30px 0 25px; |
|
| 46 |
+ background-color: @gray-lighter; |
|
| 47 |
+ color: @gray-darker; |
|
| 48 |
+ &, h1 { text-shadow: 0 1px 0 #fff; }
|
|
| 49 |
+ border-bottom-color: mix(@gray-light, @gray-lighter, 25%); |
|
| 50 |
+ border-top-color: mix(#fff, @gray-lighter, 50%); |
|
| 51 |
+ h1 {
|
|
| 52 |
+ color: @gray-darker; |
|
| 53 |
+ margin-top: @buffer-lg; |
|
| 54 |
+ small {
|
|
| 55 |
+ letter-spacing: normal; |
|
| 56 |
+ font-family: @font-family-sans-serif; |
|
| 57 |
+ font-size: @font-size-base; |
|
| 58 |
+ margin-left: 20px; |
|
| 59 |
+ } |
|
| 60 |
+ } |
|
| 61 |
+ |
|
| 62 |
+ .info-icons {
|
|
| 63 |
+ font-size: @font-size-base; |
|
| 64 |
+ } |
|
| 65 |
+ .info-details {
|
|
| 66 |
+ float: left; |
|
| 67 |
+ p {
|
|
| 68 |
+ margin: 25px 0; |
|
| 69 |
+ font-weight: bold; |
|
| 70 |
+ } |
|
| 71 |
+ .dl-horizontal {
|
|
| 72 |
+ dt { width: @component-offset-horizontal - 100; }
|
|
| 73 |
+ dd { margin-left: @component-offset-horizontal - 85; }
|
|
| 74 |
+ } |
|
| 75 |
+ } |
|
| 76 |
+ .fa-2 { font-size: 2em; }
|
|
| 77 |
+ .fa-3 { font-size: 4em; }
|
|
| 78 |
+ .fa-4 { font-size: 7em; }
|
|
| 79 |
+ .fa-5 { font-size: 12em; }
|
|
| 80 |
+ .fa-6 { font-size: 20em; }
|
|
| 81 |
+ |
|
| 82 |
+ .fa-1, .fa-2, .fa-3, .fa-4, .fa-5, .fa-6 { margin-right: 1/14em; }
|
|
| 83 |
+} |
|
| 84 |
+ |
|
| 85 |
+h1.info-class {
|
|
| 86 |
+ font-size: 30px; |
|
| 87 |
+} |
| 0 | 88 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,21 @@ |
| 1 |
+// reset |
|
| 2 |
+.label {
|
|
| 3 |
+ padding: .3em .6em; |
|
| 4 |
+} |
|
| 5 |
+ |
|
| 6 |
+// new types of labels |
|
| 7 |
+.label-brand {
|
|
| 8 |
+ .label-variant(@label-brand-bg); |
|
| 9 |
+} |
|
| 10 |
+ |
|
| 11 |
+.label-dark {
|
|
| 12 |
+ .label-variant(@label-dark-bg); |
|
| 13 |
+} |
|
| 14 |
+ |
|
| 15 |
+// labels inside of headings |
|
| 16 |
+h1, h2, h3, h4, h5, h6 {
|
|
| 17 |
+ |
|
| 18 |
+ .label {
|
|
| 19 |
+ font-family: @font-family-sans-serif; |
|
| 20 |
+ } |
|
| 21 |
+} |
| 0 | 7 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,179 @@ |
| 1 |
+// SITE SPECIFIC NAVBAR STYLES |
|
| 2 |
+ |
|
| 3 |
+.navbar { margin-bottom: 0; }
|
|
| 4 |
+.navbar-inverse { background-color: lighten(@fa-green, 2%); }
|
|
| 5 |
+.navbar-brand {
|
|
| 6 |
+ font-family: @font-family-serif; |
|
| 7 |
+ font-weight: 300; |
|
| 8 |
+ font-size: 20px; |
|
| 9 |
+ i {
|
|
| 10 |
+ font-size: 23px; |
|
| 11 |
+ padding-right: 3px; |
|
| 12 |
+ line-height: .75; |
|
| 13 |
+ } |
|
| 14 |
+} |
|
| 15 |
+.navbar-nav > li > a { padding: 11px 10px 9px; }
|
|
| 16 |
+ |
|
| 17 |
+// makes dropdowns closer for split dropdown |
|
| 18 |
+.navbar-nav > li {
|
|
| 19 |
+ &.dropdown-split-right > a { padding-left: 7px; }
|
|
| 20 |
+ &.dropdown-split-left > a { padding-right: 0; }
|
|
| 21 |
+} |
|
| 22 |
+ |
|
| 23 |
+.navbar-inverse .navbar-collapse, .navbar-inverse .navbar-form { border-color: @jumbotron-border; }
|
|
| 24 |
+ |
|
| 25 |
+.navbar-inverse .navbar-toggle {
|
|
| 26 |
+ color: @jumbotron-color; |
|
| 27 |
+ text-shadow: 0 1px 0 rgba(0,0,0,0.15); |
|
| 28 |
+ padding: 4px 10px; |
|
| 29 |
+ margin-top: 5px; |
|
| 30 |
+ margin-bottom: 5px; |
|
| 31 |
+ &:hover {
|
|
| 32 |
+ background-color: mix(@jumbotron-color, @jumbotron-bg, 95%); |
|
| 33 |
+ border-color: mix(@jumbotron-color, @jumbotron-bg, 95%); |
|
| 34 |
+ color: @jumbotron-bg; |
|
| 35 |
+ text-shadow: 0 -1px 0 @jumbotron-color; |
|
| 36 |
+ } |
|
| 37 |
+} |
|
| 38 |
+ |
|
| 39 |
+.navbar-nav.navbar-right:last-child { margin-right: -10px; }
|
|
| 40 |
+ |
|
| 41 |
+ |
|
| 42 |
+// |
|
| 43 |
+// FORT AWESOME ORG NAVBAR |
|
| 44 |
+// -------------------- |
|
| 45 |
+// |
|
| 46 |
+.navbar-org {
|
|
| 47 |
+ background-color: @navbar-inverse-link-active-bg; |
|
| 48 |
+ border-color: mix(#000, @fa-green, 20%); |
|
| 49 |
+ padding: 0; |
|
| 50 |
+ |
|
| 51 |
+ .ficon-logo-flag, .ficon-log-fort { vertical-align: baseline; }
|
|
| 52 |
+ |
|
| 53 |
+ .navbar-text {
|
|
| 54 |
+ color: mix(#fff, @fa-green, 60%); |
|
| 55 |
+ margin-top: 12px; |
|
| 56 |
+ margin-right: 30px; |
|
| 57 |
+ } |
|
| 58 |
+ |
|
| 59 |
+ .navbar-nav {
|
|
| 60 |
+ margin-right: -10px; |
|
| 61 |
+ |
|
| 62 |
+ > li + li { margin-left: 15px; }
|
|
| 63 |
+ > li > a {
|
|
| 64 |
+ color: mix(#fff, @navbar-inverse-bg, 75%); |
|
| 65 |
+ |
|
| 66 |
+ &:hover, |
|
| 67 |
+ &:focus {
|
|
| 68 |
+ color: mix(#fff, @fa-green, 100%); |
|
| 69 |
+ background-color: transparent; |
|
| 70 |
+ border-bottom: solid 2px mix(#fff, @fa-green, 90%); |
|
| 71 |
+ } |
|
| 72 |
+ } |
|
| 73 |
+ > .active > a {
|
|
| 74 |
+ &, |
|
| 75 |
+ &:hover, |
|
| 76 |
+ &:focus {
|
|
| 77 |
+ color: mix(#fff, @navbar-inverse-bg, 75%); |
|
| 78 |
+ background-color: transparent; |
|
| 79 |
+ border-radius: 0; |
|
| 80 |
+ border-bottom: solid 2px mix(#fff, @navbar-inverse-bg, 65%); |
|
| 81 |
+ } |
|
| 82 |
+ } |
|
| 83 |
+ > .disabled > a {
|
|
| 84 |
+ &, |
|
| 85 |
+ &:hover, |
|
| 86 |
+ &:focus {
|
|
| 87 |
+ color: @navbar-inverse-link-disabled-color; |
|
| 88 |
+ background-color: @navbar-inverse-link-disabled-bg; |
|
| 89 |
+ } |
|
| 90 |
+ } |
|
| 91 |
+ } |
|
| 92 |
+ |
|
| 93 |
+ // Darken the responsive nav toggle |
|
| 94 |
+ .navbar-toggle {
|
|
| 95 |
+ border-color: @navbar-inverse-toggle-border-color; |
|
| 96 |
+ &:hover, |
|
| 97 |
+ &:focus {
|
|
| 98 |
+ background-color: @navbar-inverse-toggle-hover-bg; |
|
| 99 |
+ } |
|
| 100 |
+ .icon-bar {
|
|
| 101 |
+ background-color: @navbar-inverse-toggle-icon-bar-bg; |
|
| 102 |
+ } |
|
| 103 |
+ } |
|
| 104 |
+ |
|
| 105 |
+ .navbar-collapse, |
|
| 106 |
+ .navbar-form {
|
|
| 107 |
+ border-color: darken(@navbar-inverse-bg, 7%); |
|
| 108 |
+ } |
|
| 109 |
+ |
|
| 110 |
+ // Dropdowns |
|
| 111 |
+ .navbar-nav {
|
|
| 112 |
+ > .open > a {
|
|
| 113 |
+ &, |
|
| 114 |
+ &:hover, |
|
| 115 |
+ &:focus {
|
|
| 116 |
+ background-color: @navbar-inverse-link-active-bg; |
|
| 117 |
+ color: @navbar-inverse-link-active-color; |
|
| 118 |
+ } |
|
| 119 |
+ } |
|
| 120 |
+ |
|
| 121 |
+ @media (max-width: @grid-float-breakpoint-max) {
|
|
| 122 |
+ // Dropdowns get custom display |
|
| 123 |
+ .open .dropdown-menu {
|
|
| 124 |
+ > .dropdown-header {
|
|
| 125 |
+ border-color: @navbar-inverse-border; |
|
| 126 |
+ } |
|
| 127 |
+ .divider {
|
|
| 128 |
+ background-color: @navbar-inverse-border; |
|
| 129 |
+ } |
|
| 130 |
+ > li > a {
|
|
| 131 |
+ color: @navbar-inverse-link-color; |
|
| 132 |
+ &:hover, |
|
| 133 |
+ &:focus {
|
|
| 134 |
+ color: @navbar-inverse-link-hover-color; |
|
| 135 |
+ background-color: @navbar-inverse-link-hover-bg; |
|
| 136 |
+ } |
|
| 137 |
+ } |
|
| 138 |
+ > .active > a {
|
|
| 139 |
+ &, |
|
| 140 |
+ &:hover, |
|
| 141 |
+ &:focus {
|
|
| 142 |
+ color: @navbar-inverse-link-active-color; |
|
| 143 |
+ background-color: @navbar-inverse-link-active-bg; |
|
| 144 |
+ } |
|
| 145 |
+ } |
|
| 146 |
+ > .disabled > a {
|
|
| 147 |
+ &, |
|
| 148 |
+ &:hover, |
|
| 149 |
+ &:focus {
|
|
| 150 |
+ color: @navbar-inverse-link-disabled-color; |
|
| 151 |
+ background-color: @navbar-inverse-link-disabled-bg; |
|
| 152 |
+ } |
|
| 153 |
+ } |
|
| 154 |
+ } |
|
| 155 |
+ } |
|
| 156 |
+ } |
|
| 157 |
+ |
|
| 158 |
+ .navbar-link {
|
|
| 159 |
+ color: @navbar-inverse-link-color; |
|
| 160 |
+ &:hover {
|
|
| 161 |
+ color: @navbar-inverse-link-hover-color; |
|
| 162 |
+ } |
|
| 163 |
+ } |
|
| 164 |
+ |
|
| 165 |
+ .btn-link {
|
|
| 166 |
+ color: @navbar-inverse-link-color; |
|
| 167 |
+ &:hover, |
|
| 168 |
+ &:focus {
|
|
| 169 |
+ color: @navbar-inverse-link-hover-color; |
|
| 170 |
+ } |
|
| 171 |
+ &[disabled], |
|
| 172 |
+ fieldset[disabled] & {
|
|
| 173 |
+ &:hover, |
|
| 174 |
+ &:focus {
|
|
| 175 |
+ color: @navbar-inverse-link-disabled-color; |
|
| 176 |
+ } |
|
| 177 |
+ } |
|
| 178 |
+ } |
|
| 179 |
+} |
| 0 | 180 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,15 @@ |
| 1 |
+.panel {
|
|
| 2 |
+ .box-shadow(none); |
|
| 3 |
+} |
|
| 4 |
+ |
|
| 5 |
+.panel-heading {
|
|
| 6 |
+ margin: -1px; |
|
| 7 |
+ border-bottom-width: 0; |
|
| 8 |
+ padding: 11px 15px; |
|
| 9 |
+} |
|
| 10 |
+ |
|
| 11 |
+.panel-default .panel-heading {
|
|
| 12 |
+ margin: 0; |
|
| 13 |
+ border-bottom-width: 1px; |
|
| 14 |
+ padding: 10px 15px; |
|
| 15 |
+} |
|
| 0 | 16 |
\ No newline at end of file |
| 0 | 9 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,26 @@ |
| 1 |
+.small-caps {
|
|
| 2 |
+ font-family: @font-family-alt; |
|
| 3 |
+} |
|
| 4 |
+ |
|
| 5 |
+.hr {
|
|
| 6 |
+ position: relative; |
|
| 7 |
+ text-align: center; |
|
| 8 |
+ font-size: @font-size-base; |
|
| 9 |
+ z-index: 1; |
|
| 10 |
+ min-height: 20px; |
|
| 11 |
+ |
|
| 12 |
+ &:after {
|
|
| 13 |
+ content: " "; |
|
| 14 |
+ position: absolute; |
|
| 15 |
+ top: 50%; |
|
| 16 |
+ left: 0; |
|
| 17 |
+ right: 0; |
|
| 18 |
+ border-top: 2px solid @hr-border; |
|
| 19 |
+ z-index: -1; |
|
| 20 |
+ } |
|
| 21 |
+ .hr-text {
|
|
| 22 |
+ display: inline-block; |
|
| 23 |
+ background-color: #fff; |
|
| 24 |
+ padding: 0 .5em; |
|
| 25 |
+ } |
|
| 26 |
+} |
| 0 | 27 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,171 @@ |
| 1 |
+--- |
|
| 2 |
+--- |
|
| 3 |
+// SITE VARIABLES |
|
| 4 |
+// -------------- |
|
| 5 |
+ |
|
| 6 |
+// Blues |
|
| 7 |
+@blue-darker: #003366; |
|
| 8 |
+@blue-dark: #005f9b; // Pantone 3015 C |
|
| 9 |
+@blue: #009add; // Pantone 2925 C |
|
| 10 |
+@blue-light: #b8dcf2; |
|
| 11 |
+@blue-lighter: #f0f9ff; |
|
| 12 |
+ |
|
| 13 |
+// Greens |
|
| 14 |
+@green-darker: #41683b; |
|
| 15 |
+@green-dark: #678943; |
|
| 16 |
+@green: #95bf52; |
|
| 17 |
+@green-light: #ddefbd; |
|
| 18 |
+@green-lighter: #f3f9e8; |
|
| 19 |
+ |
|
| 20 |
+// Reds |
|
| 21 |
+@red-darker: #702222; |
|
| 22 |
+@red-dark: #ba4a4a; |
|
| 23 |
+@red: #dd7373; |
|
| 24 |
+@red-light: #f2adb1; |
|
| 25 |
+@red-lighter: #fff0f0; |
|
| 26 |
+ |
|
| 27 |
+// Yellows |
|
| 28 |
+@yellow-darker: #6f4215; |
|
| 29 |
+@yellow-dark: #db8400; |
|
| 30 |
+@yellow: #f9e27d; |
|
| 31 |
+@yellow-light: #fff5bd; |
|
| 32 |
+@yellow-lighter: #fffcee; |
|
| 33 |
+ |
|
| 34 |
+// Oranges |
|
| 35 |
+@orange-darker: #8c3900; |
|
| 36 |
+@orange-dark: #cc5d11; |
|
| 37 |
+@orange: #f4914e; |
|
| 38 |
+@orange-light: #ffd0a6; |
|
| 39 |
+@orange-lighter: #fff4e6; |
|
| 40 |
+ |
|
| 41 |
+// Purples |
|
| 42 |
+@purple-darker: #4a226d; |
|
| 43 |
+@purple-dark: #7457ad; |
|
| 44 |
+@purple: #9780d6; |
|
| 45 |
+@purple-light: #c3b8f4; |
|
| 46 |
+@purple-lighter: #fbf5ff; |
|
| 47 |
+ |
|
| 48 |
+@fa-green: #1d9d74; |
|
| 49 |
+@fa-green-dark: darken(@fa-green, 10%); |
|
| 50 |
+ |
|
| 51 |
+@jumbotron-border: mix(@fa-green, @fa-green-dark, 75%); |
|
| 52 |
+@font-family-alt: proxima-nova-sc, "Helvetica Neue", Helvetica, Arial, sans-serif; |
|
| 53 |
+ |
|
| 54 |
+ |
|
| 55 |
+// BOOTSTRAP OVERRIDES |
|
| 56 |
+// ------------------- |
|
| 57 |
+ |
|
| 58 |
+// Brand colors |
|
| 59 |
+@brand-success: @fa-green; |
|
| 60 |
+ |
|
| 61 |
+ |
|
| 62 |
+// Links |
|
| 63 |
+@link-color: lighten(@fa-green, 5%); |
|
| 64 |
+@link-hover-color: darken(@fa-green, 5%); |
|
| 65 |
+ |
|
| 66 |
+ |
|
| 67 |
+// Typography |
|
| 68 |
+@font-family-sans-serif: proxima-nova, "Helvetica Neue", Helvetica, Arial, sans-serif; |
|
| 69 |
+@font-family-serif: museo-slab, Georgia, "Times New Roman", Times, serif; |
|
| 70 |
+@headings-font-family: @font-family-serif; |
|
| 71 |
+ |
|
| 72 |
+ |
|
| 73 |
+// Components |
|
| 74 |
+@component-active-bg: @fa-green; |
|
| 75 |
+ |
|
| 76 |
+ |
|
| 77 |
+// Labels |
|
| 78 |
+@label-brand-bg: @fa-green; |
|
| 79 |
+@label-dark-bg: @gray-dark; |
|
| 80 |
+ |
|
| 81 |
+// Navbar |
|
| 82 |
+@navbar-height: 40px; |
|
| 83 |
+@navbar-inverse-brand-color: #fff; |
|
| 84 |
+ |
|
| 85 |
+// Reset inverted navbar basics |
|
| 86 |
+@navbar-inverse-color: mix(@fa-green, #fff, 50%); |
|
| 87 |
+@navbar-inverse-bg: @fa-green; |
|
| 88 |
+@navbar-inverse-border: @jumbotron-border; |
|
| 89 |
+ |
|
| 90 |
+// Inverted navbar links |
|
| 91 |
+@navbar-inverse-link-color: mix(@fa-green, #fff, 35%); |
|
| 92 |
+@navbar-inverse-link-hover-color: #fff; |
|
| 93 |
+@navbar-inverse-link-active-bg: @navbar-inverse-border; |
|
| 94 |
+ |
|
| 95 |
+// Inverted navbar toggle |
|
| 96 |
+@navbar-inverse-toggle-hover-bg: @jumbotron-color; |
|
| 97 |
+@navbar-inverse-toggle-border-color: mix(@jumbotron-color, @fa-green, 75%); |
|
| 98 |
+ |
|
| 99 |
+ |
|
| 100 |
+// Jumbotron |
|
| 101 |
+@jumbotron-color: #fff; |
|
| 102 |
+@jumbotron-bg: @fa-green; |
|
| 103 |
+ |
|
| 104 |
+ |
|
| 105 |
+// Form states and alerts |
|
| 106 |
+@state-success-text: @fa-green; |
|
| 107 |
+@state-success-bg: mix(@fa-green, #fff, 6%); |
|
| 108 |
+@state-success-border: darken(spin(@state-success-bg, -10), 5%); |
|
| 109 |
+ |
|
| 110 |
+@state-info-text: mix(@blue-dark, @blue, 50%); |
|
| 111 |
+@state-info-bg: @blue-lighter; |
|
| 112 |
+@state-info-border: darken(spin(@state-info-bg, -10), 7%); |
|
| 113 |
+ |
|
| 114 |
+ @state-danger-text: @brand-danger; |
|
| 115 |
+@state-danger-bg: mix(@state-danger-text,#fff,10%); |
|
| 116 |
+@state-danger-border: darken(spin(@state-danger-bg, -10), 5%); |
|
| 117 |
+ |
|
| 118 |
+ |
|
| 119 |
+// Carousel |
|
| 120 |
+@carousel-text-shadow: 0 1px 0 rgba(255,255,255,0.25); |
|
| 121 |
+ |
|
| 122 |
+@carousel-control-color: @fa-green-dark; |
|
| 123 |
+@carousel-control-font-size: 30px; |
|
| 124 |
+ |
|
| 125 |
+ |
|
| 126 |
+// Code |
|
| 127 |
+@pre-border-color: #eee; |
|
| 128 |
+ |
|
| 129 |
+ |
|
| 130 |
+// Sections |
|
| 131 |
+@section-emphasized-bg: #fff; |
|
| 132 |
+ |
|
| 133 |
+//== Type |
|
| 134 |
+//** Text muted color |
|
| 135 |
+@text-muted: mix(@gray-light,@gray-lighter,50%); |
|
| 136 |
+ |
|
| 137 |
+ |
|
| 138 |
+@alert-well-bg: @panel-default-heading-bg; |
|
| 139 |
+@alert-well-text: @text-color; |
|
| 140 |
+@alert-well-border: @panel-default-border; |
|
| 141 |
+ |
|
| 142 |
+@alert-default-bg: transparent; |
|
| 143 |
+@alert-default-text: @text-color; |
|
| 144 |
+@alert-default-border: mix(#fff,@panel-default-border,40%); |
|
| 145 |
+ |
|
| 146 |
+ |
|
| 147 |
+ |
|
| 148 |
+ |
|
| 149 |
+//@panel-default-text: @gray-dark; |
|
| 150 |
+//@panel-default-border: @panel-default-heading-bg; |
|
| 151 |
+//@panel-default-heading-bg: #f5f5f5; |
|
| 152 |
+ |
|
| 153 |
+@panel-primary-text: #fff; |
|
| 154 |
+@panel-primary-border: mix(#fff,@brand-primary,50%); |
|
| 155 |
+@panel-primary-heading-bg: @brand-primary; |
|
| 156 |
+ |
|
| 157 |
+@panel-success-text: #fff; |
|
| 158 |
+@panel-success-border: mix(#fff,@brand-success,50%); |
|
| 159 |
+@panel-success-heading-bg: @brand-success; |
|
| 160 |
+ |
|
| 161 |
+@panel-info-text: #fff; |
|
| 162 |
+@panel-info-border: mix(#fff,@brand-info,50%); |
|
| 163 |
+@panel-info-heading-bg: @brand-info; |
|
| 164 |
+ |
|
| 165 |
+@panel-warning-text: #fff; |
|
| 166 |
+@panel-warning-border: mix(#fff,@brand-warning,50%); |
|
| 167 |
+@panel-warning-heading-bg: @brand-warning; |
|
| 168 |
+ |
|
| 169 |
+@panel-danger-text: #fff; |
|
| 170 |
+@panel-danger-border: mix(#fff,@brand-danger,50%); |
|
| 171 |
+@panel-danger-heading-bg: @brand-danger; |
| 0 | 172 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,10 @@ |
| 1 |
+.well-transparent { background-color: transparent; }
|
|
| 2 |
+ |
|
| 3 |
+.well-lg {
|
|
| 4 |
+ padding: @buffer-xl; |
|
| 5 |
+ font-size: @font-size-large + 3; |
|
| 6 |
+ h1 { font-size: 3em; }
|
|
| 7 |
+ h2 { font-size: 2em; }
|
|
| 8 |
+ h1, h2 { margin-top: 0; }
|
|
| 9 |
+ p { margin-bottom: 30px; }
|
|
| 10 |
+} |
| 0 | 11 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,15 @@ |
| 1 |
+div.bsap {
|
|
| 2 |
+ margin-bottom: 20px; |
|
| 3 |
+ a {
|
|
| 4 |
+ display: inline-block !important; |
|
| 5 |
+ border-bottom: inherit !important; |
|
| 6 |
+ margin: 0 15px 20px !important; |
|
| 7 |
+ } |
|
| 8 |
+ a.adhere {
|
|
| 9 |
+ background: inherit !important; |
|
| 10 |
+ border: 1px solid #ccc !important; |
|
| 11 |
+ &:hover {
|
|
| 12 |
+ background: mix(#000,@jumbotron-bg,15%) !important; |
|
| 13 |
+ } |
|
| 14 |
+ } |
|
| 15 |
+} |
|
| 0 | 16 |
\ No newline at end of file |
| 1 | 17 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,27 @@ |
| 1 |
+#carbonads {
|
|
| 2 |
+ float: right; |
|
| 3 |
+ width: 300px; |
|
| 4 |
+ margin-left: 30px; |
|
| 5 |
+ .carbon-img {
|
|
| 6 |
+ float: left; |
|
| 7 |
+ padding-right: 10px; |
|
| 8 |
+ } |
|
| 9 |
+ .carbon-poweredby {
|
|
| 10 |
+ color: @gray-light; |
|
| 11 |
+ margin-top: 2px; |
|
| 12 |
+ font-size: 12px; |
|
| 13 |
+ display: block; |
|
| 14 |
+ } |
|
| 15 |
+} |
|
| 16 |
+ |
|
| 17 |
+.vertical-ad #carbonads {
|
|
| 18 |
+ float: none; |
|
| 19 |
+ width: 130px; |
|
| 20 |
+ margin-left: 0; |
|
| 21 |
+ .carbon-img {
|
|
| 22 |
+ float: none; |
|
| 23 |
+ display: block; |
|
| 24 |
+ padding-right: 0; |
|
| 25 |
+ padding-bottom: 10px; |
|
| 26 |
+ } |
|
| 27 |
+} |
| 0 | 28 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,25 @@ |
| 1 |
+.rating {
|
|
| 2 |
+ unicode-bidi: bidi-override; |
|
| 3 |
+ direction: rtl; |
|
| 4 |
+ |
|
| 5 |
+ font-size: 30px; |
|
| 6 |
+ span.star {
|
|
| 7 |
+ font-family: FontAwesome; |
|
| 8 |
+ font-weight: normal; |
|
| 9 |
+ font-style: normal; |
|
| 10 |
+ display: inline-block; |
|
| 11 |
+ &:hover {
|
|
| 12 |
+ cursor: pointer; |
|
| 13 |
+ } |
|
| 14 |
+ } |
|
| 15 |
+ span.star:before {
|
|
| 16 |
+ content: "\f006"; // empty star |
|
| 17 |
+ padding-right: 5px; |
|
| 18 |
+ color: @gray-light; |
|
| 19 |
+ } |
|
| 20 |
+ |
|
| 21 |
+ span.star:hover:before, span.star:hover ~ span.star:before {
|
|
| 22 |
+ content: "\f005"; // solid star |
|
| 23 |
+ color: #e3cf7a; |
|
| 24 |
+ } |
|
| 25 |
+} |
| 0 | 26 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,18 @@ |
| 1 |
+@fa5-color: #488dd8; |
|
| 2 |
+ |
|
| 3 |
+.btn-fa5 {
|
|
| 4 |
+ .button-variant(#fff, @fa5-color, mix(#000,@fa5-color,10%)); |
|
| 5 |
+ font-size: 21px; |
|
| 6 |
+} |
|
| 7 |
+ |
|
| 8 |
+.jumbotron-ad .well {
|
|
| 9 |
+ background-color: rgba(255,255,255,.3); |
|
| 10 |
+ border-color: rgba(255,255,255,.15); |
|
| 11 |
+} |
|
| 12 |
+ |
|
| 13 |
+.bg-fa5 {
|
|
| 14 |
+ background-color: @fa5-color; |
|
| 15 |
+ color: #fff; |
|
| 16 |
+} |
|
| 17 |
+ |
|
| 18 |
+.modal-content { overflow: hidden; }
|
|
| 0 | 19 |
\ No newline at end of file |
| 1 | 20 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,19 @@ |
| 1 |
+.feature-list {
|
|
| 2 |
+ .col-md-4 { margin-bottom: 22px; }
|
|
| 3 |
+ h4 {
|
|
| 4 |
+ .fa:before {
|
|
| 5 |
+ vertical-align: -10%; |
|
| 6 |
+ font-size: 28px; |
|
| 7 |
+ display: inline-block; |
|
| 8 |
+ width: 30/28em; |
|
| 9 |
+ text-align: center; |
|
| 10 |
+ margin-right: 5px; |
|
| 11 |
+ // color: mix(@grayLight, @grayLighter, 70%); |
|
| 12 |
+ |
|
| 13 |
+ // Gradient on the icons |
|
| 14 |
+ // background: -webkit-linear-gradient(mix(@grayLight, @grayLighter, 50%), mix(@gray, @grayLight, 50%)); |
|
| 15 |
+ // -webkit-background-clip: text; |
|
| 16 |
+ // -webkit-text-fill-color: transparent; |
|
| 17 |
+ } |
|
| 18 |
+ } |
|
| 19 |
+} |
| 0 | 20 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,33 @@ |
| 1 |
+.fontawesome-icon-list {
|
|
| 2 |
+ margin-top: 22px; |
|
| 3 |
+ .fa-hover {
|
|
| 4 |
+ a {
|
|
| 5 |
+ .text-ellipsis; |
|
| 6 |
+ display: block; |
|
| 7 |
+ color: @gray-darker; |
|
| 8 |
+ line-height: 32px; |
|
| 9 |
+ height: 32px; |
|
| 10 |
+ padding-left: 10px; |
|
| 11 |
+ border-radius: @border-radius-base; |
|
| 12 |
+ |
|
| 13 |
+ .fa {
|
|
| 14 |
+ width: 32px; |
|
| 15 |
+ font-size: 14px; |
|
| 16 |
+ display: inline-block; |
|
| 17 |
+ text-align: right; |
|
| 18 |
+ margin-right: 10px; |
|
| 19 |
+ } |
|
| 20 |
+ |
|
| 21 |
+ &:hover {
|
|
| 22 |
+ background-color: @fa-green; |
|
| 23 |
+ color: @jumbotron-color; |
|
| 24 |
+ text-decoration: none; |
|
| 25 |
+ .fa {
|
|
| 26 |
+ font-size: 28px; |
|
| 27 |
+ vertical-align: -6px; |
|
| 28 |
+ } |
|
| 29 |
+ .text-muted { color: mix(@jumbotron-color, @fa-green, 70%); }
|
|
| 30 |
+ } |
|
| 31 |
+ } |
|
| 32 |
+ } |
|
| 33 |
+} |
| 0 | 34 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,55 @@ |
| 1 |
+#footer {
|
|
| 2 |
+ background-color: lighten(@fa-green, 2%); |
|
| 3 |
+ border-top: 1px solid @jumbotron-border; |
|
| 4 |
+ color: mix(@jumbotron-color, @fa-green, 60%); |
|
| 5 |
+ text-shadow: 0 1px 0 rgba(0,0,0,0.15); |
|
| 6 |
+ margin-top: 60px; |
|
| 7 |
+ a {
|
|
| 8 |
+ color: mix(@jumbotron-color, @fa-green, 80%); |
|
| 9 |
+ border-bottom: dotted 1px mix(@jumbotron-color, @fa-green, 60%); |
|
| 10 |
+ &:hover {
|
|
| 11 |
+ color: @jumbotron-color; |
|
| 12 |
+ text-decoration: none; |
|
| 13 |
+ border-bottom: solid 1px @jumbotron-color; |
|
| 14 |
+ } |
|
| 15 |
+ } |
|
| 16 |
+ .container {
|
|
| 17 |
+ padding-top: 50px; |
|
| 18 |
+ padding-bottom: 55px; |
|
| 19 |
+ } |
|
| 20 |
+ .project { margin-top: 10px; }
|
|
| 21 |
+ |
|
| 22 |
+ #inventory {
|
|
| 23 |
+ a {
|
|
| 24 |
+ width: 220px; |
|
| 25 |
+ overflow: hidden; |
|
| 26 |
+ display: inline-block; |
|
| 27 |
+ border-bottom: inherit; |
|
| 28 |
+ margin: 0 15px 20px; |
|
| 29 |
+ |
|
| 30 |
+ } |
|
| 31 |
+ #CVADP2Y { display: inline; }
|
|
| 32 |
+ } |
|
| 33 |
+} |
|
| 34 |
+ |
|
| 35 |
+ |
|
| 36 |
+// Sticky Footer Styles |
|
| 37 |
+// -------------------- |
|
| 38 |
+ |
|
| 39 |
+//html, body { height: 100%; }
|
|
| 40 |
+// |
|
| 41 |
+//#wrap {
|
|
| 42 |
+// min-height: 100%; |
|
| 43 |
+// height: auto !important; |
|
| 44 |
+// height: 100%; |
|
| 45 |
+//} |
|
| 46 |
+// |
|
| 47 |
+//.sticky-footer(); |
|
| 48 |
+// |
|
| 49 |
+//.sticky-footer(@footer-height: 356px, @footer-margin: 60px) {
|
|
| 50 |
+// #wrap {
|
|
| 51 |
+// margin: 0 auto -(@footer-height); |
|
| 52 |
+// padding: 0 0 (@footer-height + @footer-margin); |
|
| 53 |
+// } |
|
| 54 |
+// #footer { height: @footer-height; }
|
|
| 55 |
+//} |
| 0 | 56 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,71 @@ |
| 1 |
+@size: 220px; |
|
| 2 |
+#icon-carousel {
|
|
| 3 |
+ margin-top: @buffer-sm; |
|
| 4 |
+ font-size: @size; |
|
| 5 |
+ text-align: center; |
|
| 6 |
+ line-height: @size + 30; |
|
| 7 |
+ text-shadow: 0 2px 0 rgba(0,0,0,0.15); |
|
| 8 |
+} |
|
| 9 |
+.carousel-control {
|
|
| 10 |
+ top: @size + 10px; |
|
| 11 |
+ .square(30px); |
|
| 12 |
+ border-width: 0; |
|
| 13 |
+ font-size: 30px; |
|
| 14 |
+ line-height: 25px; |
|
| 15 |
+ left: 300/2 - 36px; |
|
| 16 |
+ &.right {
|
|
| 17 |
+ left: auto; |
|
| 18 |
+ right: 300/2 - 36px; |
|
| 19 |
+ } |
|
| 20 |
+ &.right, &.left {
|
|
| 21 |
+ background-image: none; |
|
| 22 |
+ filter: none; |
|
| 23 |
+ } |
|
| 24 |
+} |
|
| 25 |
+ |
|
| 26 |
+ |
|
| 27 |
+.jumbotron-carousel {
|
|
| 28 |
+ padding-top: 40px; |
|
| 29 |
+ .btn {
|
|
| 30 |
+ margin-top: @buffer-lg; |
|
| 31 |
+ font-family: @font-family-serif; |
|
| 32 |
+ font-size: 24px; |
|
| 33 |
+ padding: 17px 30px; |
|
| 34 |
+ color: @jumbotron-color; |
|
| 35 |
+ border-color: mix(@jumbotron-color, @jumbotron-bg, 75%); |
|
| 36 |
+ background-color: transparent; |
|
| 37 |
+ text-shadow: 0 1px 0 rgba(0,0,0,0.15); |
|
| 38 |
+ &:hover {
|
|
| 39 |
+ background-color: mix(@jumbotron-color, @jumbotron-bg, 95%); |
|
| 40 |
+ border-color: mix(@jumbotron-color, @jumbotron-bg, 95%); |
|
| 41 |
+ color: @jumbotron-bg; |
|
| 42 |
+ text-shadow: 0 -1px 0 @jumbotron-color; |
|
| 43 |
+ } |
|
| 44 |
+ } |
|
| 45 |
+ .shameless-self-promotion {
|
|
| 46 |
+ margin-top: @buffer-lg; |
|
| 47 |
+ font-size: @font-size-base; |
|
| 48 |
+ line-height: @line-height-base; |
|
| 49 |
+ color: mix(@jumbotron-color, @jumbotron-bg, 60%); |
|
| 50 |
+ text-shadow: 0 1px 0 rgba(0,0,0,0.15); |
|
| 51 |
+ a {
|
|
| 52 |
+ color: mix(@jumbotron-color, @jumbotron-bg, 80%); |
|
| 53 |
+ border-bottom: dotted 1px mix(@jumbotron-color, @jumbotron-bg, 50%); |
|
| 54 |
+ &:hover {
|
|
| 55 |
+ color: @jumbotron-color; |
|
| 56 |
+ text-decoration: none; |
|
| 57 |
+ border-bottom: solid 1px @jumbotron-color; |
|
| 58 |
+ } |
|
| 59 |
+ } |
|
| 60 |
+ } |
|
| 61 |
+ a {
|
|
| 62 |
+ color: mix(@jumbotron-color, @fa-green, 70%); |
|
| 63 |
+ |
|
| 64 |
+ // STATE: hover, focus, active |
|
| 65 |
+ &:hover, &:focus, &:active {
|
|
| 66 |
+ border-color: @fa-green-dark; |
|
| 67 |
+ background: @fa-green-dark; |
|
| 68 |
+ color: @jumbotron-color; |
|
| 69 |
+ } |
|
| 70 |
+ } |
|
| 71 |
+} |
| 0 | 2 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,113 @@ |
| 1 |
+@buffer-none: 0px; |
|
| 2 |
+@buffer-sm: 5px; |
|
| 3 |
+@buffer-md: 10px; |
|
| 4 |
+@buffer-lg: 22px; |
|
| 5 |
+@buffer-xl: 40px; |
|
| 6 |
+ |
|
| 7 |
+.padding-none { padding: @buffer-none !important; }
|
|
| 8 |
+.padding { padding: @buffer-md !important; }
|
|
| 9 |
+.padding-sm { padding: @buffer-sm !important; }
|
|
| 10 |
+.padding-lg { padding: @buffer-lg !important; }
|
|
| 11 |
+.padding-xl { padding: @buffer-xl !important; }
|
|
| 12 |
+ |
|
| 13 |
+.padding-top-none { padding-top: @buffer-none !important; }
|
|
| 14 |
+.padding-top { padding-top: @buffer-md !important; }
|
|
| 15 |
+.padding-top-sm { padding-top: @buffer-sm !important; }
|
|
| 16 |
+.padding-top-lg { padding-top: @buffer-lg !important; }
|
|
| 17 |
+.padding-top-xl { padding-top: @buffer-xl !important; }
|
|
| 18 |
+ |
|
| 19 |
+.padding-right-none { padding-right: @buffer-none !important; }
|
|
| 20 |
+.padding-right { padding-right: @buffer-md !important; }
|
|
| 21 |
+.padding-right-sm { padding-right: @buffer-sm !important; }
|
|
| 22 |
+.padding-right-lg { padding-right: @buffer-lg !important; }
|
|
| 23 |
+.padding-right-xl { padding-right: @buffer-xl !important; }
|
|
| 24 |
+ |
|
| 25 |
+.padding-bottom-none { padding-bottom: @buffer-none !important; }
|
|
| 26 |
+.padding-bottom { padding-bottom: @buffer-md !important; }
|
|
| 27 |
+.padding-bottom-sm { padding-bottom: @buffer-sm !important; }
|
|
| 28 |
+.padding-bottom-lg { padding-bottom: @buffer-lg !important; }
|
|
| 29 |
+.padding-bottom-xl { padding-bottom: @buffer-xl !important; }
|
|
| 30 |
+ |
|
| 31 |
+.padding-left-none { padding-left: @buffer-none !important; }
|
|
| 32 |
+.padding-left { padding-left: @buffer-md !important; }
|
|
| 33 |
+.padding-left-sm { padding-left: @buffer-sm !important; }
|
|
| 34 |
+.padding-left-lg { padding-left: @buffer-lg !important; }
|
|
| 35 |
+.padding-left-xl { padding-left: @buffer-xl !important; }
|
|
| 36 |
+ |
|
| 37 |
+.margin-none { margin: @buffer-none !important; }
|
|
| 38 |
+.margin { margin: @buffer-md !important; }
|
|
| 39 |
+.margin-sm { margin: @buffer-sm !important; }
|
|
| 40 |
+.margin-lg { margin: @buffer-lg !important; }
|
|
| 41 |
+.margin-xl { margin: @buffer-xl !important; }
|
|
| 42 |
+ |
|
| 43 |
+.margin-top-none { margin-top: @buffer-none !important; }
|
|
| 44 |
+.margin-top { margin-top: @buffer-md !important; }
|
|
| 45 |
+.margin-top-sm { margin-top: @buffer-sm !important; }
|
|
| 46 |
+.margin-top-lg { margin-top: @buffer-lg !important; }
|
|
| 47 |
+.margin-top-xl { margin-top: @buffer-xl !important; }
|
|
| 48 |
+ |
|
| 49 |
+.margin-right-none { margin-right: @buffer-none !important; }
|
|
| 50 |
+.margin-right { margin-right: @buffer-md !important; }
|
|
| 51 |
+.margin-right-sm { margin-right: @buffer-sm !important; }
|
|
| 52 |
+.margin-right-lg { margin-right: @buffer-lg !important; }
|
|
| 53 |
+.margin-right-xl { margin-right: @buffer-xl !important; }
|
|
| 54 |
+ |
|
| 55 |
+.margin-bottom-none { margin-bottom: @buffer-none !important; }
|
|
| 56 |
+.margin-bottom { margin-bottom: @buffer-md !important; }
|
|
| 57 |
+.margin-bottom-sm { margin-bottom: @buffer-sm !important; }
|
|
| 58 |
+.margin-bottom-lg { margin-bottom: @buffer-lg !important; }
|
|
| 59 |
+.margin-bottom-xl { margin-bottom: @buffer-xl !important; }
|
|
| 60 |
+ |
|
| 61 |
+.margin-left-none { margin-left: @buffer-none !important; }
|
|
| 62 |
+.margin-left { margin-left: @buffer-md !important; }
|
|
| 63 |
+.margin-left-sm { margin-left: @buffer-sm !important; }
|
|
| 64 |
+.margin-left-lg { margin-left: @buffer-lg !important; }
|
|
| 65 |
+.margin-left-xl { margin-left: @buffer-xl !important; }
|
|
| 66 |
+ |
|
| 67 |
+.border-left-none { border-left: none !important; }
|
|
| 68 |
+.border-right-none { border-right: none !important; }
|
|
| 69 |
+.border-bottom-none { border-bottom: none !important; }
|
|
| 70 |
+.border-top-none { border-top: none !important; }
|
|
| 71 |
+ |
|
| 72 |
+.text-sm { font-size: @font-size-small !important; }
|
|
| 73 |
+.text-base { font-size: @font-size-base !important; }
|
|
| 74 |
+.text-md { font-size: @font-size-base + 2 !important; }
|
|
| 75 |
+.text-lg { font-size: @font-size-large !important; }
|
|
| 76 |
+ |
|
| 77 |
+ |
|
| 78 |
+.display-block { display: block; } // use to swap an anchor tag to span a whole row to make click target larger
|
|
| 79 |
+.no-underline { text-decoration: none !important; }
|
|
| 80 |
+.clickable { cursor: pointer; }
|
|
| 81 |
+.strong { font-weight: bold; }
|
|
| 82 |
+.em { font-style: italic; }
|
|
| 83 |
+.small { font-size: 85%; } // Ex: 14px base font * 85% = about 12px
|
|
| 84 |
+.no-link { color: @gray-dark; }
|
|
| 85 |
+ |
|
| 86 |
+.text-sans-serif { font-family: @font-family-sans-serif; }
|
|
| 87 |
+.text-ellipsis { .text-overflow(); } // truncates text to a single line with an ellipsis at the end
|
|
| 88 |
+.text-default {
|
|
| 89 |
+ font-family: @font-family-base; |
|
| 90 |
+ font-size: @font-size-base; |
|
| 91 |
+ line-height: @line-height-base; |
|
| 92 |
+ font-weight: normal; |
|
| 93 |
+} |
|
| 94 |
+.text-color-default {
|
|
| 95 |
+ color: @text-color; |
|
| 96 |
+} |
|
| 97 |
+.text-hilite {
|
|
| 98 |
+ color: @link-color; |
|
| 99 |
+ &:hover {
|
|
| 100 |
+ color: @link-hover-color; |
|
| 101 |
+ text-decoration: underline; |
|
| 102 |
+ } |
|
| 103 |
+} |
|
| 104 |
+.text-strike { text-decoration: line-through; }
|
|
| 105 |
+.text-upper { text-transform: uppercase; }
|
|
| 106 |
+.text-lower { text-transform: lowercase; }
|
|
| 107 |
+ |
|
| 108 |
+#no-search-results {
|
|
| 109 |
+ display: none; |
|
| 110 |
+} |
|
| 111 |
+ |
|
| 112 |
+.valign-baseline { vertical-align: baseline !important; }
|
|
| 113 |
+.valign-middle { vertical-align: middle !important; }
|
| 0 | 114 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,14 @@ |
| 1 |
+.jumbotron-ad #newsletter {
|
|
| 2 |
+ .btn {
|
|
| 3 |
+ color: @jumbotron-color; |
|
| 4 |
+ border-color: mix(@jumbotron-color, @jumbotron-bg, 75%); |
|
| 5 |
+ background-color: transparent; |
|
| 6 |
+ text-shadow: 0 1px 0 rgba(0,0,0,0.15); |
|
| 7 |
+ &:hover {
|
|
| 8 |
+ background-color: mix(@jumbotron-color, @jumbotron-bg, 95%); |
|
| 9 |
+ border-color: mix(@jumbotron-color, @jumbotron-bg, 95%); |
|
| 10 |
+ color: @jumbotron-bg; |
|
| 11 |
+ text-shadow: 0 -1px 0 @jumbotron-color; |
|
| 12 |
+ } |
|
| 13 |
+ } |
|
| 14 |
+} |
| 0 | 6 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,58 @@ |
| 1 |
+@media (min-width: @screen-lg) {
|
|
| 2 |
+ #icon-carousel {
|
|
| 3 |
+ @size: 240px; |
|
| 4 |
+ font-size: @size; |
|
| 5 |
+ line-height: @size + 35; |
|
| 6 |
+ margin-top: @buffer-lg; |
|
| 7 |
+ } |
|
| 8 |
+ |
|
| 9 |
+ .carousel-control {
|
|
| 10 |
+ top: @size + 35px; |
|
| 11 |
+ .square(40px); |
|
| 12 |
+ font-size: 40px; |
|
| 13 |
+ line-height: 40px; |
|
| 14 |
+ left: 370/2 - 52px; |
|
| 15 |
+ &.right {
|
|
| 16 |
+ right: 370/2 - 52px; |
|
| 17 |
+ } |
|
| 18 |
+ } |
|
| 19 |
+ |
|
| 20 |
+ .jumbotron-ad {
|
|
| 21 |
+ padding: 50px 0; |
|
| 22 |
+ h1 {
|
|
| 23 |
+ margin-top: 25px; |
|
| 24 |
+ font-size: 90px; |
|
| 25 |
+ } |
|
| 26 |
+ p {
|
|
| 27 |
+ font-size: 28px; |
|
| 28 |
+ margin: 35px 0 20px; |
|
| 29 |
+ } |
|
| 30 |
+ } |
|
| 31 |
+ |
|
| 32 |
+ .jumbotron-carousel {
|
|
| 33 |
+ padding: 50px 0; |
|
| 34 |
+ h1 { font-size: 100px; }
|
|
| 35 |
+ p {
|
|
| 36 |
+ font-size: 32px; |
|
| 37 |
+ margin: 20px 0; |
|
| 38 |
+ } |
|
| 39 |
+ .btn-large {
|
|
| 40 |
+ font-size: 30px; |
|
| 41 |
+ padding: 21px 35px; |
|
| 42 |
+ } |
|
| 43 |
+ } |
|
| 44 |
+ |
|
| 45 |
+ .stripe-ad .lead { padding-top: 0; }
|
|
| 46 |
+ |
|
| 47 |
+ .lead {
|
|
| 48 |
+ font-size: 26px; |
|
| 49 |
+ line-height: 36px; |
|
| 50 |
+ } |
|
| 51 |
+ |
|
| 52 |
+ .fort-awesome {
|
|
| 53 |
+ .tagline { }
|
|
| 54 |
+ .action { width: 18%; }
|
|
| 55 |
+ } |
|
| 56 |
+ |
|
| 57 |
+ .hide-lg { display: none; }
|
|
| 58 |
+} |
| 0 | 4 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,17 @@ |
| 1 |
+@media (min-width: @screen-sm) {
|
|
| 2 |
+ .signup-input {
|
|
| 3 |
+ padding-right: 0; |
|
| 4 |
+ input {
|
|
| 5 |
+ border-top-right-radius: 0; |
|
| 6 |
+ border-bottom-right-radius: 0; |
|
| 7 |
+ border-right-width: 0; |
|
| 8 |
+ } |
|
| 9 |
+ } |
|
| 10 |
+ .signup-button {
|
|
| 11 |
+ padding-left: 0; |
|
| 12 |
+ .btn {
|
|
| 13 |
+ border-top-left-radius: 0; |
|
| 14 |
+ border-bottom-left-radius: 0; |
|
| 15 |
+ } |
|
| 16 |
+ } |
|
| 17 |
+} |
| 0 | 18 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,48 @@ |
| 1 |
+@media (min-width: @screen-sm) and (max-width: @screen-sm-max) {
|
|
| 2 |
+ #icon-carousel {
|
|
| 3 |
+ @size: 200px; |
|
| 4 |
+ font-size: @size; |
|
| 5 |
+ line-height: @size + 30; |
|
| 6 |
+ } |
|
| 7 |
+ .carousel-control {
|
|
| 8 |
+ top: @size - 10px; |
|
| 9 |
+ .square(30px); |
|
| 10 |
+ left: 228/2 - 36px; |
|
| 11 |
+ &.right {
|
|
| 12 |
+ right: 228/2 - 36px; |
|
| 13 |
+ } |
|
| 14 |
+ } |
|
| 15 |
+ |
|
| 16 |
+ .jumbotron-carousel {
|
|
| 17 |
+ padding: 50px 0; |
|
| 18 |
+ h1 { font-size: 65px; }
|
|
| 19 |
+ p { font-size: 23px; }
|
|
| 20 |
+ .shameless-self-promotion { font-size: 12px; }
|
|
| 21 |
+ } |
|
| 22 |
+ |
|
| 23 |
+ .jumbotron-ad {
|
|
| 24 |
+ p { font-size: 24px; }
|
|
| 25 |
+ } |
|
| 26 |
+ |
|
| 27 |
+ .jumbotron-icon {
|
|
| 28 |
+ h1 small {
|
|
| 29 |
+ display: block; |
|
| 30 |
+ margin-top: 15px; |
|
| 31 |
+ margin-left: 0; |
|
| 32 |
+ line-height: 20px; |
|
| 33 |
+ } |
|
| 34 |
+ } |
|
| 35 |
+ |
|
| 36 |
+ .stripe-ad .lead {
|
|
| 37 |
+ margin: 0; |
|
| 38 |
+ padding-top: 0; |
|
| 39 |
+ font-size: 19px; |
|
| 40 |
+ } |
|
| 41 |
+ |
|
| 42 |
+ .fort-awesome {
|
|
| 43 |
+ .action { width: 33%; }
|
|
| 44 |
+ } |
|
| 45 |
+ |
|
| 46 |
+ .hide-sm { display: none; }
|
|
| 47 |
+ .v-get-started .get-started-cdn { padding: 5px 22px 22px 22px; }
|
|
| 48 |
+} |
| 0 | 49 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,94 @@ |
| 1 |
+@media (max-width: @screen-xs-max) {
|
|
| 2 |
+ #icon-carousel {
|
|
| 3 |
+ @size: 180px; |
|
| 4 |
+ font-size: @size; |
|
| 5 |
+ line-height: @size + 30; |
|
| 6 |
+ width: 280px; |
|
| 7 |
+ margin: 30px auto 0; |
|
| 8 |
+ } |
|
| 9 |
+ .carousel-control {
|
|
| 10 |
+ top: 40%; |
|
| 11 |
+ .square(44px); |
|
| 12 |
+ font-size: 44px; |
|
| 13 |
+ line-height: 44px; |
|
| 14 |
+ left: -7px; |
|
| 15 |
+ &.right { right: -7px; }
|
|
| 16 |
+ } |
|
| 17 |
+ |
|
| 18 |
+ .jumbotron-carousel {
|
|
| 19 |
+ h1 { font-size: 58px; }
|
|
| 20 |
+ p { font-size: 24px; }
|
|
| 21 |
+ .btn-large {
|
|
| 22 |
+ font-size: 20px; |
|
| 23 |
+ padding: 14px 26px; |
|
| 24 |
+ } |
|
| 25 |
+ .shameless-self-promotion { font-size: 12px; }
|
|
| 26 |
+ } |
|
| 27 |
+ |
|
| 28 |
+ .jumbotron-ad {
|
|
| 29 |
+ h1 { font-size: 39px; }
|
|
| 30 |
+ p {
|
|
| 31 |
+ font-size: 20px; |
|
| 32 |
+ margin-bottom: 20px; |
|
| 33 |
+ } |
|
| 34 |
+ } |
|
| 35 |
+ |
|
| 36 |
+ .jumbotron-icon {
|
|
| 37 |
+ .fa-1, .fa-2, .fa-3, .fa-4, .fa-5, .fa-6 { margin-right: 0; }
|
|
| 38 |
+ .fa-6 { font-size: 16em; }
|
|
| 39 |
+ h1 small {
|
|
| 40 |
+ display: block; |
|
| 41 |
+ margin-top: 15px; |
|
| 42 |
+ margin-left: 0; |
|
| 43 |
+ line-height: 20px; |
|
| 44 |
+ } |
|
| 45 |
+ } |
|
| 46 |
+ |
|
| 47 |
+ .stripe-ad .lead {
|
|
| 48 |
+ margin-top: @buffer-lg; |
|
| 49 |
+ padding: 0; |
|
| 50 |
+ } |
|
| 51 |
+ |
|
| 52 |
+ #fusionads {
|
|
| 53 |
+ float: none; |
|
| 54 |
+ display: block; |
|
| 55 |
+ margin-left: 0; |
|
| 56 |
+ .clearfix(); |
|
| 57 |
+ } |
|
| 58 |
+ |
|
| 59 |
+ .vertical-ad #fusionads {
|
|
| 60 |
+ width: 300px; |
|
| 61 |
+ .fusion-img {
|
|
| 62 |
+ float: left; |
|
| 63 |
+ padding-right: 10px; |
|
| 64 |
+ } |
|
| 65 |
+ } |
|
| 66 |
+ |
|
| 67 |
+ |
|
| 68 |
+ .fonticons {
|
|
| 69 |
+ padding: 15px 0; |
|
| 70 |
+ .tagline, .action { display: block; }
|
|
| 71 |
+ .tagline { margin-bottom: 10px; }
|
|
| 72 |
+ } |
|
| 73 |
+ |
|
| 74 |
+ .hide-xs { display: none; }
|
|
| 75 |
+ |
|
| 76 |
+ .block-xs { display: block; }
|
|
| 77 |
+ |
|
| 78 |
+ .modal-footer .block-xs + .block-xs {
|
|
| 79 |
+ margin-left: 0; |
|
| 80 |
+ margin-top: 10px; |
|
| 81 |
+ } |
|
| 82 |
+ |
|
| 83 |
+ |
|
| 84 |
+ .navbar-org { display: none; }
|
|
| 85 |
+ #banner {
|
|
| 86 |
+ text-align: center; |
|
| 87 |
+ .message-container, .tagline, .action { display: block; }
|
|
| 88 |
+ .tagline { padding-right: 0; }
|
|
| 89 |
+ .btn-primary { margin-top: 10px; }
|
|
| 90 |
+ } |
|
| 91 |
+ |
|
| 92 |
+ .signup-button .btn { white-space: normal; }
|
|
| 93 |
+ .v-get-started .get-started-cdn { padding: 5px 22px 22px 22px; }
|
|
| 94 |
+} |
| 0 | 95 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,40 @@ |
| 1 |
+#search {
|
|
| 2 |
+ position: relative; |
|
| 3 |
+ font-size: 18px; |
|
| 4 |
+ padding-top: 40px; |
|
| 5 |
+ margin: -20px auto 0px; |
|
| 6 |
+ |
|
| 7 |
+ label {
|
|
| 8 |
+ position: absolute; |
|
| 9 |
+ left: 17px; |
|
| 10 |
+ top: 51px; |
|
| 11 |
+ } |
|
| 12 |
+ |
|
| 13 |
+ #search-input, .hint {
|
|
| 14 |
+ padding-left: 43px; |
|
| 15 |
+ padding-right: 43px; |
|
| 16 |
+ border-radius: 23px; |
|
| 17 |
+ } |
|
| 18 |
+ |
|
| 19 |
+ .hint {
|
|
| 20 |
+ color: #aaa; |
|
| 21 |
+ } |
|
| 22 |
+ |
|
| 23 |
+ #search-clear {
|
|
| 24 |
+ text-decoration: none; |
|
| 25 |
+ position: absolute; |
|
| 26 |
+ right: 18px; |
|
| 27 |
+ top: 54px; |
|
| 28 |
+ color: @text-muted; |
|
| 29 |
+ &:hover {
|
|
| 30 |
+ color: mix(#000, @text-muted, 20%); |
|
| 31 |
+ } |
|
| 32 |
+ } |
|
| 33 |
+} |
|
| 34 |
+ |
|
| 35 |
+#search-results {
|
|
| 36 |
+ em {
|
|
| 37 |
+ font-style: normal; |
|
| 38 |
+ text-decoration: underline; |
|
| 39 |
+ } |
|
| 40 |
+} |
| 0 | 41 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,19 @@ |
| 1 |
+#social-buttons {
|
|
| 2 |
+ ul.list-inline { margin-bottom: 0; }
|
|
| 3 |
+ |
|
| 4 |
+ padding: 22px 0 17px; |
|
| 5 |
+ text-align: center; |
|
| 6 |
+ background-color: #f5f5f5; |
|
| 7 |
+ border-top: 1px solid #fff; |
|
| 8 |
+ border-bottom: 1px solid #eee; |
|
| 9 |
+} |
|
| 10 |
+ |
|
| 11 |
+#subscribe {
|
|
| 12 |
+ padding: 22px 0 17px; |
|
| 13 |
+ text-align: center; |
|
| 14 |
+} |
|
| 15 |
+ |
|
| 16 |
+label.error {
|
|
| 17 |
+ color: @state-danger-text; |
|
| 18 |
+ margin-top: 5px; |
|
| 19 |
+} |
| 0 | 20 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,115 @@ |
| 1 |
+// product vars |
|
| 2 |
+@shirt-kellygreen: #249265; |
|
| 3 |
+@shirt-black: #151010; |
|
| 4 |
+@shirt-royalblue: #2A4DB3; |
|
| 5 |
+@shirt-navy: #2E2737; |
|
| 6 |
+@shirt-silver: #D4D2D3; |
|
| 7 |
+@shirt-asphalt: #535059; |
|
| 8 |
+ |
|
| 9 |
+.content-underlay {
|
|
| 10 |
+ margin-bottom: -180px; |
|
| 11 |
+ border-bottom: 1px solid @jumbotron-border; |
|
| 12 |
+ padding-bottom: 100px; |
|
| 13 |
+ background-color: lighten(@jumbotron-bg, 2%); |
|
| 14 |
+} |
|
| 15 |
+ |
|
| 16 |
+ |
|
| 17 |
+.product {
|
|
| 18 |
+ transition: box-shadow 0.25s ease-in-out, transform 0.25s ease-in-out; |
|
| 19 |
+ transform: scale(0.99); |
|
| 20 |
+ z-index: 2; |
|
| 21 |
+ position: relative; |
|
| 22 |
+ display: block; |
|
| 23 |
+ margin-top: @buffer-xl; |
|
| 24 |
+ color: @text-color; |
|
| 25 |
+ text-decoration: none; |
|
| 26 |
+ background-color: #fff; |
|
| 27 |
+ border-radius: @border-radius-small; |
|
| 28 |
+ padding: @buffer-lg; |
|
| 29 |
+ .box-shadow(0 4px 2px 0 rgba(127,127,127,.2)); |
|
| 30 |
+ |
|
| 31 |
+ &:hover, &:focus {
|
|
| 32 |
+ transform: scale(1.0); |
|
| 33 |
+ .box-shadow(0 4px 2px 0 rgba(127,127,127,.4)); |
|
| 34 |
+ text-decoration: none; |
|
| 35 |
+ color: @text-color; |
|
| 36 |
+ |
|
| 37 |
+ .product-sizes {
|
|
| 38 |
+ opacity: 0.75; |
|
| 39 |
+ } |
|
| 40 |
+ } |
|
| 41 |
+ img { max-width: 100%; }
|
|
| 42 |
+ li {
|
|
| 43 |
+ padding: @buffer-sm; |
|
| 44 |
+ } |
|
| 45 |
+ li.active {
|
|
| 46 |
+ cursor: default; |
|
| 47 |
+ text-decoration: none; |
|
| 48 |
+ } |
|
| 49 |
+ |
|
| 50 |
+ .swatch {
|
|
| 51 |
+ display: inline-block; |
|
| 52 |
+ width: 30px; |
|
| 53 |
+ height: 30px; |
|
| 54 |
+ |
|
| 55 |
+ &.swatch-kellygreen {
|
|
| 56 |
+ background-color: @shirt-kellygreen; |
|
| 57 |
+ } |
|
| 58 |
+ |
|
| 59 |
+ &.swatch-black {
|
|
| 60 |
+ background-color: @shirt-black; |
|
| 61 |
+ } |
|
| 62 |
+ |
|
| 63 |
+ &.swatch-navy {
|
|
| 64 |
+ background-color: @shirt-navy; |
|
| 65 |
+ } |
|
| 66 |
+ |
|
| 67 |
+ &.swatch-silver {
|
|
| 68 |
+ background-color: @shirt-silver; |
|
| 69 |
+ } |
|
| 70 |
+ |
|
| 71 |
+ &.swatch-asphalt {
|
|
| 72 |
+ background-color: @shirt-asphalt; |
|
| 73 |
+ } |
|
| 74 |
+ |
|
| 75 |
+ &.swatch-royalblue {
|
|
| 76 |
+ background-color: @shirt-royalblue; |
|
| 77 |
+ } |
|
| 78 |
+ } |
|
| 79 |
+} |
|
| 80 |
+ |
|
| 81 |
+.product-sizes {
|
|
| 82 |
+ transition: opacity 0.25s ease-in-out; |
|
| 83 |
+ position: absolute; |
|
| 84 |
+ top: 6px; |
|
| 85 |
+ right: 6px; |
|
| 86 |
+ border-radius: @border-radius-base; |
|
| 87 |
+ background-color: #fff; |
|
| 88 |
+ font-size: 21px; |
|
| 89 |
+ line-height: 21px; |
|
| 90 |
+ padding: @buffer-sm @buffer-md; |
|
| 91 |
+ color: @text-muted; |
|
| 92 |
+ opacity: 0.25; |
|
| 93 |
+} |
|
| 94 |
+ |
|
| 95 |
+.product-title {
|
|
| 96 |
+ height: 52px; |
|
| 97 |
+} |
|
| 98 |
+ |
|
| 99 |
+// calls-to-action |
|
| 100 |
+.product-cta {
|
|
| 101 |
+ display: block; |
|
| 102 |
+ margin-top: @buffer-xl; |
|
| 103 |
+ color: @text-color; |
|
| 104 |
+ text-decoration: none; |
|
| 105 |
+ border-radius: @border-radius-base; |
|
| 106 |
+ padding: @buffer-lg; |
|
| 107 |
+} |
|
| 108 |
+ |
|
| 109 |
+.cta-content {
|
|
| 110 |
+ margin-bottom: @buffer-lg; |
|
| 111 |
+} |
|
| 112 |
+ |
|
| 113 |
+.cta-fine-print {
|
|
| 114 |
+ margin-top: @buffer-lg; |
|
| 115 |
+} |
| 0 | 5 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,20 @@ |
| 1 |
+.jumbotron, .navbar-inverse, .navbar-inverse .navbar-nav > li.active > a, .navbar-org, #footer, .content-underlay {
|
|
| 2 |
+ position: relative; |
|
| 3 |
+ &:after {
|
|
| 4 |
+ content: ''; |
|
| 5 |
+ display: block; |
|
| 6 |
+ position: absolute; |
|
| 7 |
+ top: 0; |
|
| 8 |
+ right: 0; |
|
| 9 |
+ bottom: 0; |
|
| 10 |
+ left: 0; |
|
| 11 |
+ opacity: .15; |
|
| 12 |
+ background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAMAAABHPGVmAAAABGdBTUEAALGPC/xhBQAAAaRQTFRFAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAMalYaAAAAIx0Uk5TlhaTG6WwoBqyCx6sopscnacgq5cfmR2UkZwhlY4li5IjIiYpjYmQJ4iPJIyHhooog4WBfoSCKyx9gCotf3wuMjEwezN6L3l4NnI1dXd0djc4NHNwOXFvO2o8bjptPWw+aD9mQGtEZWlnQUJDRmNiZEVfYWBLXVxIV0lHTk9KXlJWWFlVVFtNTFpTUVCkyaWwAAAfsklEQVQYGQXBg6JsWYIg0Bh7WlVdVjrz5bN17Ygbto5t2977p3utXhseb5cOkcQlMSvlwcK1KN+kXuZFtaw8UKWGHiFOjR+F43DFHF/nyis8PMwvzc7QdS2qjnykhpWRQjtpLDpQTFUQhrP972J3uIwc3/WaHJF73IT3EHONyQqnTVQIxOGvt7JaF3K5XOM7dyDI1VQv1c0xv3T0lzAQ86iJX3cdkg41x1QCweVIKUGI1bm1XhO1cR+L/oaFys6joNLUSBbURm9bwK9yySmu+6MqCJ24VqSu5NofdmOlOGCp1ci5Ob8EObh89le18MLgAWbH/9ZUCR47kyJmcIUArlxGN2Ugzj/bN6fR9qJeC61niRtk516BTEF7QdOmB60uSSfTQ0TwrYLTiq/CFPBE+2AKf2eiGYkrWyQy44z/1CRs35oHxM4U8tBPNVTAGu4X0dq/5tcZs2TlDO7VVRolsSLyzO9t/aNh2FVvlJJQfLpVr0/qY6o37q0Yo3PxdGKWsibL6V8HxMcYGUev9C5qlrp/cDR1Llr8F8r4oToXReV3Rt8KA32bZwZ/4+38bTq5nqTPOmBjNJ8QK8KWQK8uxdyoNFxrle3Snen1ioqasN3qh+JNVdbGiid0Sbl2/TKfJQ+/cQuOMKw4mtKRN9TBhR1RtF67xTGJGQ8DnuKCq9mhpJgLJWqg9VfSb49kr3W0+DWjGaSSw0vQaapjdCyJoHEQykmbfVGDR90u41jAHpbuNfywT+mt6XpgJFeH4i4U0xRxm6Zu/rHSQv/+9+sG4rSnLJ2zrm75c33ohrzas+eJeBA8D2DBSWPsVGOIq5AsfEzUuNWD52wCbXh2XQyZENdvxrWzzCQk04N7slLfLyj+QZfCsixMS05gcNQwxfJZlkBiPZgC7zhVCjMOtV4weO994s/mVikag3ZnelFcdKVUb2kWMoJ1075OTiv4Wq/wlvvAnMFCN6Ic7MIujcr8b/NDQpaGbX78QR/GUFaTeQIK3OGkm9yxClW8FZvGsXs1Tpcz5WtNSdlDZbV6nglu6YZIfXoucMX99Me+/mYqMBEm4X2YhzRrhMbdL2i7YhttHXwOqWSb55ITmIXscoZzj76Kfa8rrZ0Ay/vhUKErGPfKlBRSyJfcWIidwlfoKnAevyxpUGpikcWZqnz6nDvZIxjGULjGmV+E5QscXHwX4I6MYHYsbEJgxPY6I3Y865Wwfl00a6TQHNPNF2d3k1Ztql4EciNK8/SVIf1+7sxkj5RM23h3nipnfF4U3X62c7VIVQk/twKoDTVwWB+nvlfLCa1bj3J+V3gn6SRqj4EqWOtwjYebhAph8NjHX+Db9mq75Hofkv9fsnrmLc+Cxthn1njneZNPdgfO4hnRGppVsqT/tAn2le397e3fN9E9ovzlL9e5DhdsFPACnKb5gYEZ7zDbrH5EufdFxxs/yxqX+DlXmmMq1HrLKs/z5H/pKj3NLfzhuHCCqg8liB0+vNGn7Sf+tChHoxPOP4cu/362qAtC0kNra8dVyzLP4Mgpf/Y3yAOeb5IyqSMRCXy3+mN2v9Flta4Yn1vBXimEZV/V1I3fRlU8Ed0q0/LQaNn2DOJlB45M5X0aajILyO0k9FJZA2o5ie+V1VwDGdgFebF1vrlT4ry4zQcedHIKBXkeVhsvkxsT8jW97S073GTf22Wm2yBN2TRDVaEldhl15MfHpDOllhIavGPJ+OB5Yje71SlEkGVz/6VEBT+fV9lFh9Od2xxK+a5ry0lU3yjQtcRPiCDSF0smi6c9ZDqbZso6afHA8L3Apl0LJJ7whAq3tY6+ZwkxYArATbCsYfe8U+9KNLtlW98Mbacuu7NR6NhOFzOcQKsA55FD15JuR7xsCCmuI7IO7qlDjxlLRmy02bpLxfoBncftvmGHUu6SYDOK+srqYwklx5dIjqUroTweFRrmQZZGiE5Z2eK2iXy/rD8d/+l5kcylD0Yht2mrdNmqDdgKURofrZWefrnJsVQsWnL48VGOY+AhZTf3qJpc6qhxYWyCNHrLCMnqPBgMulqj5CjaGH4/VajHzFIOK18eaVcu0XC/Cp148YVasVmi4zO9rTMjKhSAZmVvZ3l7bBVVvuQI0rP6XTudT24ZBVosD5PrR8nFMVEKPIJ/3K0qvq3TlG7ZFqkfWccRrGr7t5nGZleYH69t+yLaBKwEj7LtTHZRJkiDN9Kdt0J6BlOZeZh71maSHj4FikgDqcRmsUOsy3ZJhqFehZjNYgrd8utMC3KjYCOTICBQ7MQUILu3aDdxeVFOCNpVUcIX76jEKN9nSWYQ2PNTN3vdC8Qydo/dEWRi6OqW1ZxTNcYrgpeb09MHTZ3njxofDbBQtb6SDnL99QtwslhXy8jqLD8STMoTsbYdTxWwqSXJVmTAp0rZComyl7i6QY6a0iOaVIeBh0Zga4TzYmHN4hYY3Yw2jrNMdLya+rhdUHXkyJnXVfW+qQqbKCq7P8jbs82yX+OrVvKc31RBNPv6WNUiq32h13InyQrUcnlty4rTA3Z6N2nkK6NR+E91Q9tCtg19amUtZFPlF+GzJHj3Ew5TnswP6sFQNo0NK9aPNB1nBpGGRALr1PiN10oUIWfvVgXc1Mgd9ehTEh2MqiwtF1rvq9WMhZAeGx9okMJrWfPEkGkbpAuM6zRXEjcr/DY111+hvsdjXEawhkkcy6n0/z3urraN3gBE1+q2epXs+WTbTVMz44yqw/YZKBq8C2uT74W6H5MlaNZN6ibfZ8W+UCpSoaVl51TVo414nslTf5d3RC23QXov+keW33UzjztU0XFwjWAPrjZOQ1JrePpttq2T2AA89Yh+sVGtqmvPzoOm9+Adb2M1qAP0WHIcSPwkVkM+/pIqwZcWoI69l0UOo8LB2g7t9Tv3Vi3fMNdkZOWthWeVAe17/l9qUvWn60ZQm62fZtZLuVx+hCVRthL+Muadnt9VW91Zog+XeQXDQvNayj+JWgMDO1FMA104HNr7p4YZTs65g+PmYTMPSOMgWw44DVJF2qYv5WXfMCjj3WDXPSTC4rFsuyYfT3Y7Sl2YZaNoveCawhtnnR9MrfXS7GgTxLHrQvfndBk8GyTdKDDRZcYQiv1iL0nQ1tXtbUFxQdDySZRaEXYN+BtDeFt48raTnC6v7lrJqqyqTCuptqGjxv1el2eOOi/XUl6HVeXfyDZfJYVzWUbBIgpC6g1gaxgSIwqLpsJoYfnCGOyVg+ElTZfY98e7Tqq+P/DVpOqcZcIpbR5vfDLd3d5slkyodpDL7nuWrYcvdCOVeeXLg8n73rhuW+NaKOS4UjXHaaiSoW9e2RcL9fMnGvJck56aF3WAWOs8XWFVh3VQKBbG9PisEjmoWyy+ydXEtkmvwFu1nSFzuicrZbJT/1HCg5w3+MwWFFwyjbH26I0Tc6NJ20OXqEZKkeWjb2ceG7s0HTZ8Z0mLpEZhM9tZV5kEsM1macd4p47U9p1ppbLDpX57NPLlo5D0Bls7cNTPNpOgaxuD3cd/M0Mh0qrBFyPyqZd9o4FpHjQZpzhq0NXN3MtayO1duT3th/CC3ZY5cXnH7JWsKY15pFX4i8DeLuJ7PeJ3VhXtvKnS88Lvihto5BF0I2Dw2QF05HazFyxddvOH95draC9Ykfxr7uYyLKO62Yq//rYbCFYJjwJ3F7GHQiuOjAtJjbvk9ZQ1oiOKQCplBUtFjgodM07PqXd2/i6uujasmXTUNkE2NoESofFpdQxYC1Cla/hR0KjrrPqldoN8RJnjYvcQ3nmFATeVQ8c3L10K3u9RoVb2RbBCuIpLOe4Kb/xFdsSbtidaxfTO1O/L3Sqgp1HSiTHIVpKZZUX6hvnMXVSBV7hamutlu/VMikQ//HUi9+FWkpfJ8p6uxmJV1Cr/cJ5btknmghJbOTG35fUVXlgpzeyEpleuvU4/3iED30sCQ94PfrhPHSflunakZn2HKhh6HizLefn3ksOyCze6BfSwav6BgHi7AQtekhN2VGL+b09tw8jI+oqMcNDZTTxdPSd/qOafWHjS+9rmka+VpmC1rKOyCZwI9R/exB3NpeX/2XdjwY2ZQ7NuvrhXthcFxmfKlB+d6PiFVTcLfCmFo/jYDgKnDvYGaCYl49g1vCOHEPslDZJ4S30oux6cYQgox+mbtaaQsK2SomOSjYu0cGl2d1hQDmvNMy35ofp5SAQlS1Jd3XjWY+S/TKg2dD652JYjItaMg3m35fMdsSu7u01d123Z/kmxGTJlesmqCFxXn6n8bpcFEsE8EhwV2Yf7yjRqjC3moDUzr7yJVjnkE/vLgjJsKTPh1rltI75F72/xirBylLxyJS573DJZ6ThJQSuTokUK33+ItnXPCkoBVaJb3+FDw8OurIrjm5qbXq21n3zfRP3IOJJ3asbzU9/FVElp2KRUY4mCA5894qXzDj4qmXPgknUbcQcHzZmbom2ybBmqNZfav7Yw7RWGjFoRy4V1EYK2pXmE1pKUpokwPVCspoACXvIHRbtHNe2mbrCFvIOB437CUsaxk/ejf/2/mN9WtqfGfEWWgzQimpaDGsZXQl03cXTg6rL3zIy8K7FQaMOg0BjcA1H039QE5dJSLFV27t0XaDn9YX9QixC4puw9PEUTtpMf28y6DA3ol/xVQborN+2YnKxgg+Pawk+n/7ZOG7SCkyba5D0n5/Jnnk/HkV2wRWwfwYt3YTuxkn1pzvJMBGxM04w/3taOPYu9ff2DJZ7fBZXuHoO8DUCXJjtdeuDW8kqoxduypFa7MXAm1yPiUkrD1WB4HPaeJ7kp1Y5naGEgOKioLDM/IA19kxzSPPWkue8f9MYb8zfKzFKrKHSMhcQGAoQFMUyk9WvyYG6sBtzvw4EUnmPr2ze3bDztQONFUg0lO1LL3g80L0KtpPP4nK+xIo7q4NMozilxiwQGY1zc5T50ilRjMju+A1/r7N0wofxC2H1uMD11+L4hZyeP5/9u6nIjX20amyz05d2B2ueHcW757vJ3xHlv/D4z0AW4w99+VSop2VnZUtFAURmUMn0r4ofoHg+3bKoaKQlOK7rBfRavPwf17Gem8/ysQynXTvuQ2JdobPfnokPR/l1z/2Wf5PdiIMRJoMDeJfKNwMiU6JoKdHGzs9Qm1U34BbEx5GwUuXvmj5/CWu4gPB0xFyko4BhGVFtbfF12WKx+Bv/9mPhc48MA5Ll6jE72OVON6vFlxoXr268rtmB6MtprC39GGm6UdYcMCK6P4j/9mBKuY+60Yrs/0W/dztduFSdN932r3ej6dqG+uao23pd4kbIEGjsQfjPzn39k/VI2D/cL46Gv49v/mb8CuwwKftmT7rIQrXhXDmusMzvYlHGqz1wDg3/+aP0r5/kAWAvXPm4O0TJ4FcLZYkXYtrkOHXFDxSklG01Mj+rV0nqdQs7rAptbGcUg3Vd32tfQfp0Bmu9V7Gs8aUUxT8FwUeTV/kPu/dLJVVOzlO+Rqc18lknhD4NFHjasnIOpVobONhqTVRHV6p4efQDB9jYBlXZ9XBxfaYStOVhYFKoZFoeJ5yU8/rRXSQEGbQYWwgTGKvy4v072XqWo2ryFSudx8Of3J4sBmo8gP3fDhoClaNnATI9erIzx6h0H0gbbBxOc1fQs2DpwmPgF0RTxW4WKC5KzpVLrSedYV6rQvmqYWXIdMhH0z/LM9GOTAi0wvbKJLQJ7p4b3gUuzh3dpwG0s2GKH89Rso4NXRMmkfMRZbuRQQK0gDAt9G6TfZ+3Bp0lylA3Vspcw8syxSV+3qwSh6RUNbjxNkbiv/wyU1Y/JC/aPOv/4OL8gjarztqbD3dNTO0E5GUuCGiRSbl810vV1qt2I/FIUjxn2UTqdp0RNw1YH4mGeSGUvva6ZLsuiKm/2m4Of2nkHUSjM89JYXpEAOM/XElkoJIZFWHPVCfwTJPIgiremFnfDDp+YXfd4EO+PpbNZPhnV07oypat/Iiu7L9uauJoksdSrwq7RynZ9VhjA8qvaOR+X0n5d/+XsfNyyxy/7/xxfIlXjiPxV0t1IFLzcK12n4iu21d+JGX0kR+heWRNCVY2hQ1ZyYR4OyNmpXXzatE1zb4gF0fvVfoNVF9Z3lPOPT5KcVEFhbLTs5KEdoORurGYcYp+9O0Sv4peGU6MQT3lGk38+LDqyKeLSfD/5x2b/LxvWLnbQMk0sLHkGgtdh5we1knMAr1tJ7Xmry7uVyvWfLHA9hZ0WTwSf3aINPZp7TrN8y5tMUmxNxhRCPHDfJmI+H4fJDtRwWKAtKZNGE3pyEjNZ61NmmcqWhQtYsmKZutGyrXAJQ7uXFrv8A8Na47oObg0/216aUz0AwZ3i5vnj9nOOfTuXedNP9FVUrpsH82+2mIq/GiFU4jH4qaFxyTaVTACM2fongb/ErQE1tyNvtKtDO9U+h4nZw0JOrTdysbvDiLnHacLBrC+FV3mYvf1nGNYqBDjJJOaZZdWwZZUX2jVWKp05ttKzRs6Q/wJpsitdOTGsGrdvSQ3e1cqt081eSdeVjVLN4wUV9KQqEbISaTopru4VW8qlRhPPp/R0qtGqPsDl/gYkYodqgicd1Y2IG/jXx1hyvZuSX2htu1KtZkDe1XVDgQjuRPebUB/IqJUWTXcq8KHvAKtn+G3DtgilAZfNJl+tHDE1uXSeTPmohUluVGFf5FWnTty8+GnrRi7X5S7qLgrow2x+ZN8WMr2GlJh5XrKQbtYomRw/Y+a9+fGWd8QkeFr4jz1C3dsO0mqO7lnZgo04WGVpcXY3HPApZXmfrC8qt8iT5g128NLAjfXQgMKvbcMbfTQax0Q0WtUV75+Wvu5ELodhF2+7SyjyoRjFj2gfJCmm9KokrA4J08dqVLeEUdiVIzEczC8tRDzbe27Wr67tB0zRuwokD6n+lo0vjhpo9nYFuKX5QuILNjFor7zZ5lGHzhp42l/Y3b+7UDSjZBuUTZpJPcxS8qs1P1eZo0ZMAa8tj/IXvBPkxzpZa7Lg/oN5NFkt5j2zwaIms84KiohaPnKE49NWzLTTvXi3szrbiY3EPHn4c6ciJsqnljA4xldB39K9sBcFzyBC5BKIVxFE6/rRaWrWi4ykIjZuEajL68gw85TWyFZ9ilbvzuNCJ5QaIZ6nCfstuZ8d97umloSvnJFffD8zk1mq3afkh4GkjzwYfE3BEuvR3oUmX1S4HyStriBxrobRijsIJvMBeJau9P1a3YWaVQI0hg6o10CTO+TRl28syU/dkYd81f7chuBI3aJNSpTfyaNTUu7mqwVMim5yJ4B91os3hndehiP2C1HMwJufLt+a3ut8CoUZ9W350oljULvbX1SyYPg2FSDHsF5+ld8buR1ceDmHLfRdZBgdQLzXE/E+iZsTK5GCT1xXiIpINMXmp5jvpTdoOcxVrzCizDkX9aJTlgAhHXEoU0h5oTedbdEWb3nVh9IeP/0AC616ro5MZjDBPgNmWaM//qe0Fmv0kloLPk28i3+7XO36Yp1kGdPm+denVt7D6RHxBmlUU36IabbxluBRFktte0s7lvWV2pk3Z2GYelWbIsGfvL9zhEM0zt7lM9lcyEb4Y5zqUdRtPrdboKeub9KhECkje3rrnXN1wVCFdi71VnuwqaNcuLEsR5cwsYtosVHauaXUSaCYzr7grb9p4cv3wXP4Ak/q/Z8v/dQlrpXiO1oNJ9e8zrQfcDIXM81pXQdHMkPSBZCpnSq1yb1+ZeylXsPw/cPD6xvHWsNgCXERB0rafOt6bt7t7IHU1g5Lf5fk8QXNrXio6/9vGq9oHxQeEF2qXVbSt10EPKi82YYRY9LXYw2QqV+oyUI6dSFUKZj1DnbzRXG3hkSYHPQjKaOorUsdBw8tW+XMbg7uG8zxd3cW4NQsF3Ug7uNGL5jc+gN6HpqWeRy6WSdsVnt65uWAiwNlWDL7JPgZjcPkhf+r4B57qpmc3gnOzozM5k/TVTwL2tIS418X5eUmciP66sabjF6EPJp+b4kejrZVkp+0cYVIhE96dcJX0GNdTZbtJI8goUVh67KZ39WB1lVZBD9uHL/Xucfio79U7DDi5BPvF0SK40gvEG4+d4vB82CnWk08ccuYr6V2ls8RQ4Ac7hzfFSpa5daMZG8let59pIBSPNHuRkyp2sTZewClY9f9jym9AU/QXpW4dZqU2e1cR8LwEYndfWM2hV5P1tlcbn8+mQRFUpDZ96CV/6hK9J90Z6ElMzdfEnzV5LUTWEXWrUsAiOumitThkuAxC+77LOlkhkJpM9/rcRJi7GMOCeOBU4cdBp4FuSxbKZ6DzNaz+YPanyUuY8yDsu0sNoh16K44T0j7dHZxCysOds1J8M3qwNJ6mB0AJRBz5lUgji8b5/NBEym7aHpw2prPunQRckfDRvSY8VerSzZllUEXrA4BUk6DTG85VVAJvK22afONWEBlMFtBjHsO1DHFDYb+291tslhzU1IQxbasB8vIAI9MzCAX9Wo5vOipHaHWRtcQR/lAWsoafPINiFNEIhyTG5toHS3i0rY1FC9P61VnR9bV0G3dbplbV65cxSwC+bZtkyA3y5dv6PxtuymlhAlsd6vdcTVsi9TrVXI28pG9nZwsQXcs/WIa750ilhUxMkNm2XXs2Y8O2v+o51qiXQ8Vv+zjD3XmZfrdRs4kwuVXSCXTbver95vmOschGSrUhBnvAB/VuF6Rxa7ptXi5OBx00hflKonHi5RaPdDpJSzF7StHdcpnrDbtt9J4lww5VeECPhLsMBGq9+m95ASpFaMLNkTcxxQwqfq8VYLjeg3jwnY16YZORWRfN1bPK7SnsEmGESNQCrr7yJDEko7el9cgSMIgTUqhxFt3o95UWZiaWg1btxpFKEvqLQBoiIKcFnC3zczCbIagrlzX7fLURO2v6X4GA587rPDetvOLyCqHc6Yww2YcbG8X1aRYVCfVMdzTzM2aRqSZtnI4Lv6zdUKusbp9gf7h19TUZD/AC6JpJCaqSwF0H2roiTO0P/mWtiH/4L/rbj58rYnl9Gsv9H1vXia6XCd7sY0jzjtrKBCrH2aRSnDDsGMMfYcY7UN78avbBbqwS1IYgbij4IPq450Ud02hBFAeYVIFf/Q1Bc72B2LXn16OdipfhaXc9mItqdhEK0WxXZOVXzK+wYRPSMb1jLU10wVa10gPbIc6Owau5zKkr1e2GzZdB/+2VjJWV0PTYMIR7eL7YXuu1CEWsrFsDECmWYZbCshJ1JP0jmqobSRAcgDMHfJkOzZD95dq7ZQpS30XAImJ6qzslN1f/o7aHOrsWCaBSPjBnndHrK7f8hIfdHVk47rpfezvqrfOIyQ4HoXG0/tMrcVcjHsZOvHXnZ/V5XPQgDgMHoS0MKBbeC+MyVguwzkjy1XeDkT23uwOoTSrqpdKs2Nf/whUpvNKXrZnt5v3//UA6dPJCgtxOyrtD50ZfGfOoaEcpxTWO0lvX0zEzV2+n1i+GESda1iAZRuLgKCFVfckTh+9xi3T5g46wshk+iKR1Tre9pOFuQ8w72Q8qdj4L9ul5ePuljWHFw8qz8YM80cOorQlBLLWg8UBcMnP7Ndq9/Ug4kYWr2JzlO7atGkwbyGhSZU4QdMxydoa00Ze1MaVE2JadrtSJwGsfbrl7F0Y2YT3GdwMi3anTMMtD10ldys0b8Oovu1Fqi+Qj2yAOJaPRZrVepMVCBGVimkM8x6KArsu/Pd+ReLvS9df2OoJPffNwNaUB7Mfq7Etv9h3eZWiPjlAOSpaOBzn5KbuRZ3ZzqLQE42wZz6S3dr53KAOZtD5Cd/eLvpktUmePrphRxe2WuUL+62ySxKiWNQxAJHT5xXOU0eVDl2fHyoj0dV1nQn0l1EEKDH9cOs8z2bCA4w/n7EcleleT7aJTcV6jCmO8CO57r7fU/NJ6c8NM9WwMI8zstNVEuThtf0UcFVHiLKslx6uBcnkOHy2zLC4i+XyXOA/ez91G/M+W6f01br6VRU+/qWTIr1b7HsuXNnq2sBkpmnsA6EjYtGV6zrI6yxKyk3Ddqpbu447FTtDN0zrTE3B8L54PhXyB9aqTr3C52OtchdowMax3Uo2Q5370vt0vtCzojBTRwM9/eO0UGQRO5YHq1Nb2s9BlEHNRQ/oRtPKu/CiYBecIle1FAvZ8NUYkDy28ZHoEi/R9ZOGgvmju1FqX/M5P49uDWoPfJP6Js3uDX06qdeqZPaqzYPv73ztSe1eScFg9kCE4cMd+4WoYgTDQqPgExPNYqmSPLiKPn+LlnDT2V16zFKVDCBpzx+htzmWVhSXNTDJB9UHcmbYVqE8UFXwObMJvifnjDL9WOGaWeRsW4UEh0hHNvbvJm3/IKzF1WmWwsJMxer4kvnzWxBGmzkfzjIb/NDxCbcLuC6bujbJ41O0dVqhlY73zQoEjqHnsEQekqKzejcmAHEiEkHz7zsgatb0kH3pmoPgEk0St2AmKYip3MFk9V5Nm7q47sj8T8mIOTjTRt2LLBDp9UVFdI7Pa+p1ozeChH3WIQcar05/j8d2FhZqz1Q3kYMGQiHbLV2i1HEfw6qprmjfyGk+MI9Z3sjM2H+lg2a+q6V79RBx4qZeQi8xXOWnMsfu2tqxyqUuecL3+5ijd0F3Ff+14xx3RJSreZz2JOvYVjeyWLyCdnAp5AKRPLu/FWi9PgLhsQ9ja3bphs0nCimW6GkXEz6XFfbeFMTZxczcBwg4aQz7qDTLsv1s0VzZV+089PVDpMBF7LutaT32frEKnZSzEG40dq62Huqh8NyDBIXJv8tOa31DuRLhk7Byn+j9MByMC7Jd5EtzvXCksA0etm6TbcaQX2RzojFLZpiFebI8qMVyxaddkrvkzv4Pt7iFz9PXmP4AAAAASUVORK5CYII=); |
|
| 13 |
+ background-image: none\9; |
|
| 14 |
+ } |
|
| 15 |
+ .container {
|
|
| 16 |
+ position: relative; |
|
| 17 |
+ z-index: 2; |
|
| 18 |
+ } |
|
| 19 |
+} |
|
| 20 |
+.jumbotron-icon:after { opacity: .1; }
|
| 0 | 21 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,50 @@ |
| 1 |
+// view-specific |
|
| 2 |
+ |
|
| 3 |
+// reset background |
|
| 4 |
+.v-get-started, |
|
| 5 |
+.v-store, |
|
| 6 |
+.v-accessibility {
|
|
| 7 |
+ background: @alert-well-bg; // resetting for depth |
|
| 8 |
+} |
|
| 9 |
+ |
|
| 10 |
+// get started |
|
| 11 |
+.v-get-started {
|
|
| 12 |
+ |
|
| 13 |
+ .get-started-cdn {
|
|
| 14 |
+ background: @section-emphasized-bg; |
|
| 15 |
+ } |
|
| 16 |
+ |
|
| 17 |
+ .jumbotron {
|
|
| 18 |
+ border-bottom: none; |
|
| 19 |
+ } |
|
| 20 |
+ |
|
| 21 |
+ // sections |
|
| 22 |
+ .get-started-cdn {
|
|
| 23 |
+ z-index: 2; |
|
| 24 |
+ position: relative; |
|
| 25 |
+ border-radius: @border-radius-base; |
|
| 26 |
+ padding: @buffer-sm @buffer-xl @buffer-lg @buffer-xl; |
|
| 27 |
+ } |
|
| 28 |
+ |
|
| 29 |
+ .hr .hr-text {
|
|
| 30 |
+ background: @alert-well-bg; |
|
| 31 |
+ font-family: @font-family-serif; |
|
| 32 |
+ font-size: (@font-size-large*1.5); |
|
| 33 |
+ } |
|
| 34 |
+} |
|
| 35 |
+ |
|
| 36 |
+// accessibility |
|
| 37 |
+.v-accessibility {
|
|
| 38 |
+ |
|
| 39 |
+ .accessibility-cdn {
|
|
| 40 |
+ background: @section-emphasized-bg; |
|
| 41 |
+ border-radius: @border-radius-base; |
|
| 42 |
+ padding: @buffer-lg; |
|
| 43 |
+ } |
|
| 44 |
+ |
|
| 45 |
+ .hr .hr-text {
|
|
| 46 |
+ background: @alert-well-bg; |
|
| 47 |
+ font-family: @font-family-serif; |
|
| 48 |
+ font-size: (@font-size-large*1.5); |
|
| 49 |
+ } |
|
| 50 |
+} |
| 0 | 51 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,64 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title: Oh noes! |
|
| 4 |
+relative_path: ../../ |
|
| 5 |
+--- |
|
| 6 |
+ |
|
| 7 |
+<div class="container"> |
|
| 8 |
+ <div class="row margin-top-xl"> |
|
| 9 |
+ |
|
| 10 |
+ <div class="col-lg-7"> |
|
| 11 |
+ <div class="well well-lg margin-bottom-xl"> |
|
| 12 |
+ <h1 class="page-header text-danger"> |
|
| 13 |
+ <i class="fa fa-exclamation-triangle"></i> |
|
| 14 |
+ Oh Noes! |
|
| 15 |
+ </h1> |
|
| 16 |
+ |
|
| 17 |
+ <p class="lead"> |
|
| 18 |
+ <strong>Something bad happened on our end when sending your embed code.</strong> |
|
| 19 |
+ </p> |
|
| 20 |
+ |
|
| 21 |
+ <p> |
|
| 22 |
+ We've already been notified and are looking into it. Hang tight for just a bit and we should have things fixed up shortly. |
|
| 23 |
+ </p> |
|
| 24 |
+ </div> |
|
| 25 |
+ </div> |
|
| 26 |
+ |
|
| 27 |
+ <div class="col-lg-4 col-lg-offset-1"> |
|
| 28 |
+ |
|
| 29 |
+ <ol class="list-unstyled gg gg-top"> |
|
| 30 |
+ <li class="gg-row"> |
|
| 31 |
+ <div class="gg-col"> |
|
| 32 |
+ <i class="fa fa-refresh fa-2x margin-right-lg text-muted"></i> |
|
| 33 |
+ </div> |
|
| 34 |
+ <div class="gg-col"> |
|
| 35 |
+ <h3 class="text-lg text-muted">If at first you don't succeed…</h3> |
|
| 36 |
+ |
|
| 37 |
+ <p> |
|
| 38 |
+ We'll be taking a look into things. But in the meantime, it may not hurt to <a href="{{ page.relative_path }}get-started/#get-started-cdn">try to request an embed code again</a>.
|
|
| 39 |
+ </p> |
|
| 40 |
+ |
|
| 41 |
+ <hr class="hr-lg m-xs-y-lg"> |
|
| 42 |
+ </div> |
|
| 43 |
+ </li> |
|
| 44 |
+ |
|
| 45 |
+ <li class="gg-row"> |
|
| 46 |
+ <div class="gg-col"> |
|
| 47 |
+ <i class="fa fa-hourglass-end fa-2x margin-right-lg text-muted"></i> |
|
| 48 |
+ </div> |
|
| 49 |
+ <div class="gg-col"> |
|
| 50 |
+ <h3 class="text-lg text-muted">Been a while?</h3> |
|
| 51 |
+ |
|
| 52 |
+ <p> |
|
| 53 |
+ Still stuck and haven't heard from us? Let us know something is up. |
|
| 54 |
+ </p> |
|
| 55 |
+ |
|
| 56 |
+ <a href="mailto:cdn@fontawesome.com" class="btn btn-success btn-lg"> |
|
| 57 |
+ Contact us! |
|
| 58 |
+ </a> |
|
| 59 |
+ </div> |
|
| 60 |
+ </li> |
|
| 61 |
+ </ol> |
|
| 62 |
+ </div> |
|
| 63 |
+ </div> |
|
| 64 |
+</div> |
| 0 | 65 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,65 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title: Your Embed Code is on the way! |
|
| 4 |
+relative_path: ../../ |
|
| 5 |
+--- |
|
| 6 |
+ |
|
| 7 |
+<div class="container"> |
|
| 8 |
+ <div class="row margin-top-xl"> |
|
| 9 |
+ <div class="col-lg-7"> |
|
| 10 |
+ <div class="well well-lg margin-bottom-xl"> |
|
| 11 |
+ <h1 class="page-header text-success"> |
|
| 12 |
+ <i class="fa fa-check"></i> |
|
| 13 |
+ Great Success! |
|
| 14 |
+ </h1> |
|
| 15 |
+ |
|
| 16 |
+ <p class="lead"> |
|
| 17 |
+ <strong>Your embed code is on its way.</strong> |
|
| 18 |
+ </p> |
|
| 19 |
+ |
|
| 20 |
+ <p> |
|
| 21 |
+ We just sent you an email with your new Font Awesome CDN embed code and instructions for what to do next! |
|
| 22 |
+ </p> |
|
| 23 |
+ |
|
| 24 |
+ <p> |
|
| 25 |
+ If you don't see the email (sent by "Font Awesome") in your inbox, maybe check your spam folder first. Also, make sure you haven't previously unsubscribed. Still nothing? <a href="{{ page.relative_path }}get-started/#get-started-cdn">Try again</a> or <a href="https://cdn.fontawesome.com/help">get some help</a>.
|
|
| 26 |
+ </p> |
|
| 27 |
+ </div> |
|
| 28 |
+ </div> |
|
| 29 |
+ |
|
| 30 |
+ <div class="col-lg-4 col-lg-offset-1"> |
|
| 31 |
+ |
|
| 32 |
+ <h2 class="sr-only">Next Steps</h2> |
|
| 33 |
+ |
|
| 34 |
+ <ol class="list-unstyled gg gg-top"> |
|
| 35 |
+ <li class="gg-row"> |
|
| 36 |
+ <div class="gg-col p-xs-r-md"> |
|
| 37 |
+ <i class="fa fa-envelope fa-2x margin-right-lg text-muted"></i> |
|
| 38 |
+ </div> |
|
| 39 |
+ <div class="gg-col"> |
|
| 40 |
+ <h3 class="text-lg text-muted">Check your email</h3> |
|
| 41 |
+ |
|
| 42 |
+ <p> |
|
| 43 |
+ Your embed code should be waiting there for you. From there you can also register a Font Awesome CDN account to help you manage your icons even more easily. |
|
| 44 |
+ </p> |
|
| 45 |
+ |
|
| 46 |
+ <hr class="hr-lg m-xs-y-lg"> |
|
| 47 |
+ </div> |
|
| 48 |
+ </li> |
|
| 49 |
+ |
|
| 50 |
+ <li class="gg-row"> |
|
| 51 |
+ <div class="gg-col p-xs-r-md"> |
|
| 52 |
+ <i class="fa fa-flag-checkered fa-2x margin-right-lg text-muted"></i> |
|
| 53 |
+ </div> |
|
| 54 |
+ <div class="gg-col"> |
|
| 55 |
+ <h3 class="text-lg text-muted">Get ready to use Font Awesome</h3> |
|
| 56 |
+ |
|
| 57 |
+ <p> |
|
| 58 |
+ While you're waiting, dive into how to use Font Awesome. You'll want to add your embed code within the <code><head></code> of each template or page that you want to use Font Awesome on. Then, check out the <a href="{{ page.relative_path }}icons/">Font Awesome icons</a> and <a href="{{ page.relative_path }}examples/">examples</a> to learn how drop icons right into your UI.
|
|
| 59 |
+ </p> |
|
| 60 |
+ </div> |
|
| 61 |
+ </li> |
|
| 62 |
+ </ol> |
|
| 63 |
+ </div> |
|
| 64 |
+ </div> |
|
| 65 |
+</div> |
| 0 | 66 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,35 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title: Font Awesome Cheatsheet |
|
| 4 |
+relative_path: ../ |
|
| 5 |
+--- |
|
| 6 |
+{% capture jumbotron_h1 %}<i class="fa fa-list-ul" aria-hidden="true"></i> Cheatsheet{% endcapture %}
|
|
| 7 |
+{% capture jumbotron_p %}The complete Font Awesome {{ site.fontawesome.version }} icon reference{% endcapture %}
|
|
| 8 |
+ |
|
| 9 |
+{% include jumbotron.html %}
|
|
| 10 |
+{% include stripe-social.html %}
|
|
| 11 |
+ |
|
| 12 |
+<div class="container"> |
|
| 13 |
+ {% capture stripe_ad_content %}
|
|
| 14 |
+ <p class="lead"> |
|
| 15 |
+ Print this page to PDF for the complete set of vectors. Or to use on the desktop, install FontAwesome.otf, set it as the font in your application, and copy and paste the icons (not the unicode) directly from this page into your designs. |
|
| 16 |
+ </p> |
|
| 17 |
+ {% endcapture %}
|
|
| 18 |
+ {% include stripe-ad.html %}
|
|
| 19 |
+ |
|
| 20 |
+ <h2 class="page-header">Every Font Awesome {{ site.fontawesome.version }} Icon, CSS Class, & Unicode</h2>
|
|
| 21 |
+ |
|
| 22 |
+ <div class="row"> |
|
| 23 |
+ {% assign sorted_icons = icons | expand_aliases | sort_by:'class' %}
|
|
| 24 |
+ |
|
| 25 |
+ {% for icon in sorted_icons %}
|
|
| 26 |
+ <div class="col-md-4 col-sm-6 col-lg-3 col-print-4"> |
|
| 27 |
+ {% if icon.created >= site.fontawesome.major_version %}<small class="text-muted pull-right">{{ icon.created }}</small>{% endif %}
|
|
| 28 |
+ <i class="fa fa-fw" aria-hidden="true" title="Copy to use {{ icon.class }}">&#x{{ icon.unicode }};</i>
|
|
| 29 |
+ fa-{{ icon.class }}
|
|
| 30 |
+ {% if icon.alias_of %} <span class="text-muted">(alias)</span>{% endif %}
|
|
| 31 |
+ <span class="text-muted">[&#x{{ icon.unicode }};]</span>
|
|
| 32 |
+ </div> |
|
| 33 |
+ {% endfor %}
|
|
| 34 |
+ </div> |
|
| 35 |
+</div> |
| 0 | 36 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,34 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title: The Font Awesome Community |
|
| 4 |
+navbar_active: community |
|
| 5 |
+relative_path: ../ |
|
| 6 |
+--- |
|
| 7 |
+{% capture jumbotron_h1 %}<i class="fa fa-thumbs-o-up" aria-hidden="true"></i> Community{% endcapture %}
|
|
| 8 |
+{% capture jumbotron_p %}Lots of ways to get involved with Font Awesome{% endcapture %}
|
|
| 9 |
+ |
|
| 10 |
+{% include jumbotron.html %}
|
|
| 11 |
+{% include stripe-social.html %}
|
|
| 12 |
+ |
|
| 13 |
+<div class="container"> |
|
| 14 |
+ {% capture stripe_ad_content %}
|
|
| 15 |
+ <p class="lead"> |
|
| 16 |
+ Font Awesome has a vibrant community of folks helping each other out. You can |
|
| 17 |
+ <a href="#getting-support">get support</a>, |
|
| 18 |
+ <a href="#reporting-bugs">report bugs</a>, |
|
| 19 |
+ <a href="#requesting-new-icons">request new icons</a>, |
|
| 20 |
+ <a href="#submitting-pull-requests">submit pull requests</a>, and |
|
| 21 |
+ <a href="#project-milestones">check upcoming milestones</a>. |
|
| 22 |
+ </p> |
|
| 23 |
+ {% endcapture %}
|
|
| 24 |
+ {% include stripe-ad.html %}
|
|
| 25 |
+ |
|
| 26 |
+ {% include community/getting-support.html %}
|
|
| 27 |
+ {% include community/requesting-new-icons.html %}
|
|
| 28 |
+ {% include community/reporting-bugs.html %}
|
|
| 29 |
+ {% include community/submitting-pull-requests.html %}
|
|
| 30 |
+ {% include community/project-milestones.html %}
|
|
| 31 |
+ |
|
| 32 |
+ {% include thanks-to.html %}
|
|
| 33 |
+ {% include tell-me-thanks.html %}
|
|
| 34 |
+</div> |
| 0 | 2 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,43 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title: Font Awesome Examples |
|
| 4 |
+navbar_active: examples |
|
| 5 |
+relative_path: ../ |
|
| 6 |
+--- |
|
| 7 |
+{% capture jumbotron_h1 %}<i class="fa fa-magic" aria-hidden="true"></i> Examples{% endcapture %}
|
|
| 8 |
+{% capture jumbotron_p %}Lots of easy ways to use Font Awesome{% endcapture %}
|
|
| 9 |
+ |
|
| 10 |
+{% include jumbotron.html %}
|
|
| 11 |
+{% include stripe-social.html %}
|
|
| 12 |
+ |
|
| 13 |
+<div class="container"> |
|
| 14 |
+ {% capture stripe_ad_content %}
|
|
| 15 |
+ <p class="lead"> |
|
| 16 |
+ After you <a href="{{ page.relative_path }}get-started/">get up and running</a>, you can place Font Awesome icons just about
|
|
| 17 |
+ anywhere with the <code><i></code> tag. |
|
| 18 |
+ Some examples appreciatively re-used from the <a href="{{ site.bootstrap.url }}">Bootstrap documentation</a>.
|
|
| 19 |
+ </p> |
|
| 20 |
+ {% endcapture %}
|
|
| 21 |
+ {% include stripe-ad.html %}
|
|
| 22 |
+ |
|
| 23 |
+ <div class="alert alert-success gg"> |
|
| 24 |
+ <div class="gg-col min-width"> |
|
| 25 |
+ <i class="fa fa-universal-access fa-2x" aria-hidden"true"></i> |
|
| 26 |
+ </div> |
|
| 27 |
+ <div class="gg-col padding-left"> |
|
| 28 |
+ <p class="margin-bottom-none">The following examples are kept simple and assume use of <a href="{{ page.relative_path }}get-started/get-started-cdn">Font Awesome CDN</a>, which provides auto-accessibility support. If you are not using the Font Awesome CDN, please see the <a href="{{ page.relative_path }}examples/#accessible">manual accessibility examples</a> and read more about <a href="{{ page.relative_path }}accessibility">making your icons more awesome for all users</a></p>
|
|
| 29 |
+ </div> |
|
| 30 |
+ </div> |
|
| 31 |
+ |
|
| 32 |
+ {% include examples/basic.html %}
|
|
| 33 |
+ {% include examples/larger.html %}
|
|
| 34 |
+ {% include examples/fixed-width.html %}
|
|
| 35 |
+ {% include examples/list.html %}
|
|
| 36 |
+ {% include examples/bordered-pulled.html %}
|
|
| 37 |
+ {% include examples/animated.html %}
|
|
| 38 |
+ {% include examples/rotated-flipped.html %}
|
|
| 39 |
+ {% include examples/stacked.html %}
|
|
| 40 |
+ {% include examples/bootstrap.html %}
|
|
| 41 |
+ {% include examples/custom.html %}
|
|
| 42 |
+ {% include examples/accessible.html %}
|
|
| 43 |
+</div> |
| 0 | 44 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,263 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title: Get Started with Font Awesome |
|
| 4 |
+navbar_active: get-started |
|
| 5 |
+view_class: v-get-started |
|
| 6 |
+relative_path: ../ |
|
| 7 |
+--- |
|
| 8 |
+{% capture jumbotron_h1 %}<i class="fa fa-cogs" aria-hidden="true"></i> Get Started{% endcapture %}
|
|
| 9 |
+{% capture jumbotron_p %}Easy ways to get Font Awesome {{ site.fontawesome.version }} onto your website{% endcapture %}
|
|
| 10 |
+ |
|
| 11 |
+{% include jumbotron.html %}
|
|
| 12 |
+ |
|
| 13 |
+<div class="content-underlay" style="padding-bottom:137px"></div> |
|
| 14 |
+ |
|
| 15 |
+<div class="container"> |
|
| 16 |
+ <section class="get-started-cdn" id="get-started-cdn"> |
|
| 17 |
+ <h2 class="page-header margin-top-lg clearfix"> |
|
| 18 |
+ Font Awesome CDN |
|
| 19 |
+ <span class="label label-brand text-base pull-right">Easiest</span> |
|
| 20 |
+ </h2> |
|
| 21 |
+ |
|
| 22 |
+ <p class="lead">Font Awesome CDN is the easiest way to get Font Awesome on your website or app, all with just a single line of code. No downloading or installing!</p> |
|
| 23 |
+ |
|
| 24 |
+ <form class="row" action="https://cdn.fontawesome.com/register" method="post"> |
|
| 25 |
+ <div class="col-sm-6 signup-input"> |
|
| 26 |
+ <label for="email" class="sr-only">Email address</label> |
|
| 27 |
+ <input type="email" class="form-control input-lg margin-bottom" id="email" name="email" placeholder="Your email address"> |
|
| 28 |
+ </div> |
|
| 29 |
+ |
|
| 30 |
+ <div class="col-sm-6 signup-button"> |
|
| 31 |
+ <button type="submit" class="btn btn-success btn-lg btn-block margin-bottom">Send my Font Awesome embed code!</button> |
|
| 32 |
+ </div> |
|
| 33 |
+ </form> |
|
| 34 |
+ |
|
| 35 |
+ <!-- CASE: error --> |
|
| 36 |
+ <!-- <form class="row" action="http://fontawesome-cdn.dev:4000/register" method="post"> |
|
| 37 |
+ <div class="col-sm-6 signup-input has-error"> |
|
| 38 |
+ <label for="cdn-email" class="sr-only">Email address</label> |
|
| 39 |
+ <input type="email" class="form-control input-lg margin-bottom" id="email" name="email" placeholder="Your email address"> |
|
| 40 |
+ <p id="cdn-email-error" class="help-block">Email address must be valid.</p> |
|
| 41 |
+ </div> |
|
| 42 |
+ |
|
| 43 |
+ <div class="col-sm-6 signup-button"> |
|
| 44 |
+ <button type="submit" class="btn btn-success btn-lg btn-block margin-bottom">Send my Font Awesome embed code!</button> |
|
| 45 |
+ </div> |
|
| 46 |
+ </form> --> |
|
| 47 |
+ |
|
| 48 |
+ <p class="help-block margin-top-none margin-bottom-sm"><a role="button" data-toggle="collapse" href="#cdn-why-email" aria-expanded="false" aria-controls="collapseExample">Why do we need your email address?</a></p> |
|
| 49 |
+ |
|
| 50 |
+ <div class="collapse" id="cdn-why-email"> |
|
| 51 |
+ <div class="well"> |
|
| 52 |
+ We create new embed codes for each website so you can quickly upgrade and change your preferences all without ever pushing code. To do this, we need an email |
|
| 53 |
+ address so we know which embed codes are yours and so you can come back and manage them. |
|
| 54 |
+ </div> |
|
| 55 |
+ </div> |
|
| 56 |
+ |
|
| 57 |
+ <div class="row margin-bottom-none"> |
|
| 58 |
+ <div class="col-sm-6 col-md-3"> |
|
| 59 |
+ <h4>Icons on your site. Fast.</h4> |
|
| 60 |
+ <p>Don't mess with files locally or in production. You'll get all of Font Awesome's {{ icons| size }} icons plus CSS toolkit - all optimized for speed and no hassle.</p>
|
|
| 61 |
+ </div> |
|
| 62 |
+ |
|
| 63 |
+ <div class="col-sm-6 col-md-3"> |
|
| 64 |
+ <h4>Super-simple upgrades</h4> |
|
| 65 |
+ <p>Since each site gets a unique embed code, you can easily upgrade to the latest version of Font Awesome, all without pushing any code. Easy peasy.</p> |
|
| 66 |
+ </div> |
|
| 67 |
+ |
|
| 68 |
+ <div class="col-sm-6 col-md-3"> |
|
| 69 |
+ <h4>Auto accessibility support</h4> |
|
| 70 |
+ <p>Font Awesome CDN helps you automate accessibility support more easily so your icons work for the most people possible. Read up on our <a href="{{ page.relative_path}}accessibility">accessibility best practices</a>.</p>
|
|
| 71 |
+ </div> |
|
| 72 |
+ |
|
| 73 |
+ <div class="col-sm-6 col-md-3"> |
|
| 74 |
+ <h4>Async your icons</h4> |
|
| 75 |
+ <p>Want to speed up your page loads? So do we. Have your icons load in the background so your site loads faster.</p> |
|
| 76 |
+ </div> |
|
| 77 |
+ </div> |
|
| 78 |
+ </section> |
|
| 79 |
+ |
|
| 80 |
+ <div class="hr margin-top-xl"> |
|
| 81 |
+ <span class="hr-text text-xl text-muted">or</span> |
|
| 82 |
+ </div> |
|
| 83 |
+ |
|
| 84 |
+ <section class="get-started-download" id="get-started-download"> |
|
| 85 |
+ <h2 class="page-header clearfix"> |
|
| 86 |
+ Download & Customize |
|
| 87 |
+ <span class="label label-default text-base pull-right">Easy</span> |
|
| 88 |
+ </h2> |
|
| 89 |
+ |
|
| 90 |
+ <div class="row"> |
|
| 91 |
+ <div class="col-md-9"> |
|
| 92 |
+ <p class="text-lg"> |
|
| 93 |
+ Want to manage and host Font Awesome assets yourself? You can |
|
| 94 |
+ <a href="#modal-download" data-toggle="modal" onClick="_gaq.push(['_trackEvent', 'Launch Modal', 'Launch Download Modal']);">download</a>, |
|
| 95 |
+ customize, and use the icons and default styling manually. Both CSS and CSS Preprocessor (Sass and Less) formats are included.</p> |
|
| 96 |
+ </div> |
|
| 97 |
+ |
|
| 98 |
+ <div class="col-md-3"> |
|
| 99 |
+ <a class="btn btn-default btn-lg btn-block" href="#modal-download" data-toggle="modal" |
|
| 100 |
+ onClick="_gaq.push(['_trackEvent', 'Launch Modal', 'Launch Download Modal']);"> |
|
| 101 |
+ <i class="fa fa-download fa-lg margin-right-sm"></i> |
|
| 102 |
+ Download |
|
| 103 |
+ </a> |
|
| 104 |
+ </div> |
|
| 105 |
+ </div> |
|
| 106 |
+ |
|
| 107 |
+ <div class="download-css margin-bottom-xl" id="download-css"> |
|
| 108 |
+ <h3>Using CSS</h3> |
|
| 109 |
+ |
|
| 110 |
+ <ol> |
|
| 111 |
+ <li>Copy the entire <code>font-awesome</code> directory into your project.</li> |
|
| 112 |
+ <li> |
|
| 113 |
+ In the <code><head></code> of your html, reference the location to your font-awesome.min.css. |
|
| 114 |
+{% highlight html %}
|
|
| 115 |
+<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css"> |
|
| 116 |
+{% endhighlight %}
|
|
| 117 |
+ </li> |
|
| 118 |
+ <li>Check out the <a href="{{ page.relative_path }}examples/">examples</a> to start using Font Awesome!</li>
|
|
| 119 |
+ </ol> |
|
| 120 |
+ </div> |
|
| 121 |
+ |
|
| 122 |
+ <div class="download-preprocessors" id="download-preprocessors"> |
|
| 123 |
+ <h3>Using Sass or Less</h3> |
|
| 124 |
+ |
|
| 125 |
+ <p>Use this method to customize Font Awesome {{ site.fontawesome.version }} using Less or Sass.</p>
|
|
| 126 |
+ <ol> |
|
| 127 |
+ <li>Copy the <code>font-awesome/</code> directory into your project.</li> |
|
| 128 |
+ <li> |
|
| 129 |
+ Open your project's <code>font-awesome/less/variables.less</code> or <code>font-awesome/scss/_variables.scss</code> and edit the <code>@fa-font-path</code> or <code>$fa-font-path</code> |
|
| 130 |
+ variable to point to your font directory. |
|
| 131 |
+{% highlight scss %}
|
|
| 132 |
+@fa-font-path: "../font"; |
|
| 133 |
+{% endhighlight %}
|
|
| 134 |
+ <p class="alert alert-success"><i class="fa fa-info-circle"></i> The font path is relative from your compiled CSS directory.</p> |
|
| 135 |
+ </li> |
|
| 136 |
+ <li>Re-compile your Less or Sass if using a static compiler. Otherwise, you should be good to go.</li> |
|
| 137 |
+ <li>Check out the <a href="{{ page.relative_path }}examples/">examples</a> to start using Font Awesome!</li>
|
|
| 138 |
+ </ol> |
|
| 139 |
+ </div> |
|
| 140 |
+ </section> |
|
| 141 |
+ |
|
| 142 |
+ <div class="hr margin-top-lg"> |
|
| 143 |
+ <span class="hr-text text-xl text-muted">or</span> |
|
| 144 |
+ </div> |
|
| 145 |
+ |
|
| 146 |
+ <section class="get-started-advanced" id="get-started-advanced"> |
|
| 147 |
+ <h2 class="page-header clearfix"> |
|
| 148 |
+ Advanced & Packages |
|
| 149 |
+ <span class="label label-default text-base pull-right">Pro</span> |
|
| 150 |
+ </h2> |
|
| 151 |
+ |
|
| 152 |
+ <div class="ruby-gem-less margin-bottom-xl" id="ruby-gem-less"> |
|
| 153 |
+ <h3><a href="https://github.com/FortAwesome/font-awesome-less">Less Ruby Gem</a></h3> |
|
| 154 |
+ <p> |
|
| 155 |
+ Use the <a href="https://github.com/FortAwesome/font-awesome-less">Official Font Awesome Less Ruby Gem</a> to easily get Font |
|
| 156 |
+ Awesome Less into a Rails project. Generously maintained by <a href="https://twitter.com/supercodepoet/">@supercodepoet</a>. |
|
| 157 |
+ </p> |
|
| 158 |
+ <ol> |
|
| 159 |
+ <li> |
|
| 160 |
+ Add this line to your application's Gemfile: |
|
| 161 |
+{% highlight bash %}
|
|
| 162 |
+gem 'font-awesome-less' |
|
| 163 |
+{% endhighlight %}
|
|
| 164 |
+ </li> |
|
| 165 |
+ <li> |
|
| 166 |
+ And then execute: |
|
| 167 |
+{% highlight bash %}
|
|
| 168 |
+$ bundle |
|
| 169 |
+{% endhighlight %}
|
|
| 170 |
+ </li> |
|
| 171 |
+ <li>Or install it yourself as: |
|
| 172 |
+{% highlight bash %}
|
|
| 173 |
+$ gem install font-awesome-less |
|
| 174 |
+{% endhighlight %}
|
|
| 175 |
+ </li> |
|
| 176 |
+ </ol> |
|
| 177 |
+ <p> |
|
| 178 |
+ If you use Rails, add this to your e.g. <code>application.less</code>: |
|
| 179 |
+ </p> |
|
| 180 |
+{% highlight css %}
|
|
| 181 |
+@import "font-awesome-sprockets"; |
|
| 182 |
+@import "font-awesome"; |
|
| 183 |
+{% endhighlight %}
|
|
| 184 |
+ </div> |
|
| 185 |
+ |
|
| 186 |
+ <div class="ruby-gem-sass" id="ruby-gem-sass"> |
|
| 187 |
+ <h3><a href="https://github.com/FortAwesome/font-awesome-sass">Sass Ruby Gem</a></h3> |
|
| 188 |
+ <p> |
|
| 189 |
+ Use the <a href="https://github.com/FortAwesome/font-awesome-sass">Official Font Awesome Sass Ruby Gem</a> to easily get Font |
|
| 190 |
+ Awesome Sass into a Rails or Compass project. Generously maintained by <a href="https://twitter.com/supercodepoet/">@supercodepoet</a>. |
|
| 191 |
+ </p> |
|
| 192 |
+ <ol> |
|
| 193 |
+ <li> |
|
| 194 |
+ Add this line to your application's Gemfile: |
|
| 195 |
+{% highlight bash %}
|
|
| 196 |
+gem 'font-awesome-sass' |
|
| 197 |
+{% endhighlight %}
|
|
| 198 |
+ </li> |
|
| 199 |
+ <li> |
|
| 200 |
+ And then execute: |
|
| 201 |
+{% highlight bash %}
|
|
| 202 |
+$ bundle |
|
| 203 |
+{% endhighlight %}
|
|
| 204 |
+ </li> |
|
| 205 |
+ <li>Or install it yourself as: |
|
| 206 |
+{% highlight bash %}
|
|
| 207 |
+$ gem install font-awesome-sass |
|
| 208 |
+{% endhighlight %}
|
|
| 209 |
+ </li> |
|
| 210 |
+ </ol> |
|
| 211 |
+ <p> |
|
| 212 |
+ If you use Rails, add this to your e.g. <code>application.scss</code>: |
|
| 213 |
+ </p> |
|
| 214 |
+{% highlight css %}
|
|
| 215 |
+@import "font-awesome-sprockets"; |
|
| 216 |
+@import "font-awesome"; |
|
| 217 |
+{% endhighlight %}
|
|
| 218 |
+ </div> |
|
| 219 |
+ </section> |
|
| 220 |
+ |
|
| 221 |
+ <section class="get-started-more margin-top-lg" id="get-started-more"> |
|
| 222 |
+ <h2 class="page-header">More Information</h2> |
|
| 223 |
+ </section> |
|
| 224 |
+ |
|
| 225 |
+ <div class="row"> |
|
| 226 |
+ <div class="col-md-6" id="support-validators"> |
|
| 227 |
+ <h4>Validators</h4> |
|
| 228 |
+ <p>In order to provide the best possible experience to old and buggy browsers, Font Awesome uses <a href="http://browserhacks.com">CSS browser hacks</a> in several places to target special CSS to certain browser versions in order to work around bugs in the browsers themselves. These hacks understandably cause CSS validators to complain that they are invalid. In a couple places, we also use bleeding-edge CSS features that aren't yet fully standardized, but these are used purely for progressive enhancement.</p> |
|
| 229 |
+ <p>These validation warnings don't matter in practice since the non-hacky portion of our CSS does fully validate and the hacky portions don't interfere with the proper functioning of the non-hacky portion, hence why we deliberately ignore these particular warnings.</p> |
|
| 230 |
+ <p><a href="http://getbootstrap.com/getting-started/#support-validators">Getting started - Validators</a> by <a href="http://getbootstrap.com/about/#team">Bootstrap Team</a> is licensed under <a href="https://creativecommons.org/licenses/by/3.0/">CC BY 3.0</a></p> |
|
| 231 |
+ </div> |
|
| 232 |
+ |
|
| 233 |
+ <div class="col-md-6" id="ie8-font-face"> |
|
| 234 |
+ <h4>Internet Explorer 8 and @font-face</h4> |
|
| 235 |
+ <p>IE8 has some issues with <code>@font-face</code> when combined with <code>:before</code>. |
|
| 236 |
+ Font Awesome uses that combination. If a page is cached, and loaded without the mouse over the window |
|
| 237 |
+ (i.e. hit the refresh button or load something in an iframe) then the page gets rendered before the font loads. |
|
| 238 |
+ Hovering over the page (body) will show some of the icons and hovering over the remaining icons will show those as well. |
|
| 239 |
+ <a href="https://github.com/FortAwesome/Font-Awesome/issues/954">See issue #954</a> for details.</p> |
|
| 240 |
+ <p><a href="http://getbootstrap.com/getting-started/#support-ie8-font-face">Getting started - Internet Explorer 8 and @font-face</a> by <a href="http://getbootstrap.com/about/#team">Bootstrap Team</a> is licensed under <a href="https://creativecommons.org/licenses/by/3.0/">CC BY 3.0</a></p> |
|
| 241 |
+ </div> |
|
| 242 |
+ </div> |
|
| 243 |
+ |
|
| 244 |
+ <div class="row"> |
|
| 245 |
+ <div class="col-md-6" id="need-ie7"> |
|
| 246 |
+ <h4>Need IE7 Support?</h4> |
|
| 247 |
+ <p> |
|
| 248 |
+ If you need IE7 support, you have my condolences. Really. Font Awesome {{ site.fontawesome.version }}
|
|
| 249 |
+ doesn't support IE7, but an older version does. You'll need to check out the |
|
| 250 |
+ <a href="{{ page.relative_path }}3.2.1/get-started/#need-ie7">3.2.1 instructions for using IE7</a>. Then go complain to
|
|
| 251 |
+ whoever decided your project needs IE7 support. |
|
| 252 |
+ </p> |
|
| 253 |
+ </div> |
|
| 254 |
+ |
|
| 255 |
+ <div class="col-md-6" id="troubleshooting"> |
|
| 256 |
+ <h4>Troubleshooting</h4> |
|
| 257 |
+ <p>If you're having trouble with Font Awesome, make sure to check out the |
|
| 258 |
+ <a href="{{ site.fontawesome.github.url }}/wiki/Troubleshooting">troubleshooting wiki page</a>.
|
|
| 259 |
+ Generously maintained by <a href="https://twitter.com/gtagliala">@gtagliala</a>.</p> |
|
| 260 |
+ </div> |
|
| 261 |
+ </div> |
|
| 262 |
+ |
|
| 263 |
+{% include modals/download.html %}
|
| 0 | 264 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,97 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title: Font Awesome Icons |
|
| 4 |
+navbar_active: icons |
|
| 5 |
+relative_path: ../ |
|
| 6 |
+--- |
|
| 7 |
+{% capture jumbotron_h1 %}<i class="fa fa-flag" aria-hidden="true"></i> The Icons{% endcapture %}
|
|
| 8 |
+{% capture jumbotron_p %}The complete set of {{ icons | size }} icons in Font Awesome {{ site.fontawesome.version }}{% endcapture %}
|
|
| 9 |
+ |
|
| 10 |
+{% include jumbotron.html %}
|
|
| 11 |
+ |
|
| 12 |
+<div class="container" data-view="search"> |
|
| 13 |
+ {% capture stripe_ad_content %}
|
|
| 14 |
+ <p class="lead"> |
|
| 15 |
+ You asked, Font Awesome delivers with {{ icons | version:site.fontawesome.minor_version | size }} shiny new icons in version {{ site.fontawesome.minor_version }}.
|
|
| 16 |
+ Want to request new icons? <a href="{{ page.relative_path }}community/#requesting-new-icons">Here's how</a>.
|
|
| 17 |
+ <!--The ever-expanding list of Font Awesome {{ site.fontawesome.version }} icons.-->
|
|
| 18 |
+ Need vectors or want to use on the desktop? Check the <a href="{{ page.relative_path }}cheatsheet/">cheatsheet</a>.
|
|
| 19 |
+ </p> |
|
| 20 |
+ {% endcapture %}
|
|
| 21 |
+ {% include stripe-ad.html %}
|
|
| 22 |
+ |
|
| 23 |
+ <div class="row"> |
|
| 24 |
+ <div class="col-sm-10"> |
|
| 25 |
+ <section id="search"> |
|
| 26 |
+ <label for="search-input"><i class="fa fa-search" aria-hidden="true"></i><span class="sr-only">Search icons</span></label> |
|
| 27 |
+ <input id="search-input" class="form-control input-lg" placeholder="Search icons" autocomplete="off" spellcheck="false" autocorrect="off" tabindex="1"> |
|
| 28 |
+ <a id="search-clear" href="#" class="fa fa-times-circle hide" aria-hidden="true"><span class="sr-only">Clear search</span></a> |
|
| 29 |
+ </section> |
|
| 30 |
+ </div> |
|
| 31 |
+ <div class="col-sm-2 padding-left-none hidden-xs"> |
|
| 32 |
+ <div class="algolia text-center"> |
|
| 33 |
+ <a href="https://algolia.com"><i class="fas fas-algolia-new fas-4x" aria-hidden="true"></i><div>by Algolia</div></a> |
|
| 34 |
+ </div> |
|
| 35 |
+ </div> |
|
| 36 |
+ </div> |
|
| 37 |
+ |
|
| 38 |
+ <div id="search-results" class="hide"></div> |
|
| 39 |
+ <div id="icons"> |
|
| 40 |
+ {% include icons/new.html %}
|
|
| 41 |
+ {% include icons/web-application.html %}
|
|
| 42 |
+ {% include icons/accessibility.html %}
|
|
| 43 |
+ {% include icons/hand.html %}
|
|
| 44 |
+ {% include icons/transportation.html %}
|
|
| 45 |
+ {% include icons/gender.html %}
|
|
| 46 |
+ {% include icons/file-type.html %}
|
|
| 47 |
+ {% include icons/spinner.html %}
|
|
| 48 |
+ {% include icons/form-control.html %}
|
|
| 49 |
+ {% include icons/payment.html %}
|
|
| 50 |
+ {% include icons/chart.html %}
|
|
| 51 |
+ {% include icons/currency.html %}
|
|
| 52 |
+ {% include icons/text-editor.html %}
|
|
| 53 |
+ {% include icons/directional.html %}
|
|
| 54 |
+ {% include icons/video-player.html %}
|
|
| 55 |
+ {% include icons/brand.html %}
|
|
| 56 |
+ {% include icons/medical.html %}
|
|
| 57 |
+ </div> |
|
| 58 |
+ <script type="text/template" id="results-template"> |
|
| 59 |
+ <h2 class="page-header">Search for '<span class="text-color-default"><%- content.query %></span>'</h2> |
|
| 60 |
+ <% if (content.nbHits > 0) { %>
|
|
| 61 |
+ <div class="row fontawesome-icon-list"> |
|
| 62 |
+ <%= results %> |
|
| 63 |
+ </div> |
|
| 64 |
+ <% } else { %>
|
|
| 65 |
+ <div class="alert alert-danger text-lg" role="alert"> |
|
| 66 |
+ <h3 class="margin-top margin-bottom-lg"><i class="fa fa-meh-o" aria-hidden="true"></i> Oops! No icons matched your query.</h3> |
|
| 67 |
+ A few things that might help: |
|
| 68 |
+ <ol> |
|
| 69 |
+ <li> |
|
| 70 |
+ Use <a class="alert-link" href="https://fortawesome.com">Fort Awesome</a> (our latest project) to add your |
|
| 71 |
+ own icons and take your icon game to the next level! |
|
| 72 |
+ </li> |
|
| 73 |
+ <li> |
|
| 74 |
+ Really, really want to see an icon in Font Awesome? |
|
| 75 |
+ <a class="alert-link" href="mailto:dave@fortawesome.com">Drop me an email</a> to commission the icons you need! |
|
| 76 |
+ </li> |
|
| 77 |
+ <li> |
|
| 78 |
+ Are we missing something in our search results? |
|
| 79 |
+ <a class="alert-link" href="https://github.com/FortAwesome/Font-Awesome/issues/new">Open an issue on GitHub!</a> |
|
| 80 |
+ (Make sure to <a class="alert-link" href="https://github.com/FortAwesome/Font-Awesome/issues">search existing |
|
| 81 |
+ issues first</a>.) |
|
| 82 |
+ </li> |
|
| 83 |
+ </ol> |
|
| 84 |
+ </div> |
|
| 85 |
+ <% } %> |
|
| 86 |
+ </script> |
|
| 87 |
+ <script type="text/template" id="result-template"> |
|
| 88 |
+ <div class="fa-hover col-md-3 col-sm-4"> |
|
| 89 |
+ <a href="{{ page.relative_path }}icon/<%= result.name %>">
|
|
| 90 |
+ <i class="fa <%= result.css_class %>" aria-hidden="true"></i> <%= result._highlightResult.name.value %> |
|
| 91 |
+ <% if (matches.length > 0) { %>
|
|
| 92 |
+ <span class="text-muted">(<%= matches.join(", ") %>)</span>
|
|
| 93 |
+ <% } %> |
|
| 94 |
+ </a> |
|
| 95 |
+ </div> |
|
| 96 |
+ </script> |
|
| 97 |
+</div> |
| 0 | 98 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,6578 @@ |
| 1 |
+icons: |
|
| 2 |
+ - name: Glass |
|
| 3 |
+ id: glass |
|
| 4 |
+ unicode: f000 |
|
| 5 |
+ created: 1.0 |
|
| 6 |
+ filter: |
|
| 7 |
+ - martini |
|
| 8 |
+ - drink |
|
| 9 |
+ - bar |
|
| 10 |
+ - alcohol |
|
| 11 |
+ - liquor |
|
| 12 |
+ categories: |
|
| 13 |
+ - Web Application Icons |
|
| 14 |
+ |
|
| 15 |
+ - name: Music |
|
| 16 |
+ id: music |
|
| 17 |
+ unicode: f001 |
|
| 18 |
+ created: 1.0 |
|
| 19 |
+ filter: |
|
| 20 |
+ - note |
|
| 21 |
+ - sound |
|
| 22 |
+ categories: |
|
| 23 |
+ - Web Application Icons |
|
| 24 |
+ |
|
| 25 |
+ - name: Search |
|
| 26 |
+ id: search |
|
| 27 |
+ unicode: f002 |
|
| 28 |
+ created: 1.0 |
|
| 29 |
+ filter: |
|
| 30 |
+ - magnify |
|
| 31 |
+ - zoom |
|
| 32 |
+ - enlarge |
|
| 33 |
+ - bigger |
|
| 34 |
+ categories: |
|
| 35 |
+ - Web Application Icons |
|
| 36 |
+ |
|
| 37 |
+ - name: Envelope Outlined |
|
| 38 |
+ id: envelope-o |
|
| 39 |
+ unicode: f003 |
|
| 40 |
+ created: 1.0 |
|
| 41 |
+ filter: |
|
| 42 |
|
|
| 43 |
|
|
| 44 |
+ - letter |
|
| 45 |
+ - support |
|
| 46 |
|
|
| 47 |
+ - message |
|
| 48 |
+ - notification |
|
| 49 |
+ categories: |
|
| 50 |
+ - Web Application Icons |
|
| 51 |
+ |
|
| 52 |
+ - name: Heart |
|
| 53 |
+ id: heart |
|
| 54 |
+ unicode: f004 |
|
| 55 |
+ created: 1.0 |
|
| 56 |
+ filter: |
|
| 57 |
+ - love |
|
| 58 |
+ - like |
|
| 59 |
+ - favorite |
|
| 60 |
+ categories: |
|
| 61 |
+ - Web Application Icons |
|
| 62 |
+ - Medical Icons |
|
| 63 |
+ |
|
| 64 |
+ - name: Star |
|
| 65 |
+ id: star |
|
| 66 |
+ unicode: f005 |
|
| 67 |
+ created: 1.0 |
|
| 68 |
+ filter: |
|
| 69 |
+ - award |
|
| 70 |
+ - achievement |
|
| 71 |
+ - night |
|
| 72 |
+ - rating |
|
| 73 |
+ - score |
|
| 74 |
+ - favorite |
|
| 75 |
+ categories: |
|
| 76 |
+ - Web Application Icons |
|
| 77 |
+ |
|
| 78 |
+ - name: Star Outlined |
|
| 79 |
+ id: star-o |
|
| 80 |
+ unicode: f006 |
|
| 81 |
+ created: 1.0 |
|
| 82 |
+ filter: |
|
| 83 |
+ - award |
|
| 84 |
+ - achievement |
|
| 85 |
+ - night |
|
| 86 |
+ - rating |
|
| 87 |
+ - score |
|
| 88 |
+ - favorite |
|
| 89 |
+ categories: |
|
| 90 |
+ - Web Application Icons |
|
| 91 |
+ |
|
| 92 |
+ - name: User |
|
| 93 |
+ id: user |
|
| 94 |
+ unicode: f007 |
|
| 95 |
+ created: 1.0 |
|
| 96 |
+ filter: |
|
| 97 |
+ - person |
|
| 98 |
+ - man |
|
| 99 |
+ - head |
|
| 100 |
+ - profile |
|
| 101 |
+ categories: |
|
| 102 |
+ - Web Application Icons |
|
| 103 |
+ |
|
| 104 |
+ - name: Film |
|
| 105 |
+ id: film |
|
| 106 |
+ unicode: f008 |
|
| 107 |
+ created: 1.0 |
|
| 108 |
+ filter: |
|
| 109 |
+ - movie |
|
| 110 |
+ categories: |
|
| 111 |
+ - Web Application Icons |
|
| 112 |
+ |
|
| 113 |
+ - name: th-large |
|
| 114 |
+ id: th-large |
|
| 115 |
+ unicode: f009 |
|
| 116 |
+ created: 1.0 |
|
| 117 |
+ filter: |
|
| 118 |
+ - blocks |
|
| 119 |
+ - squares |
|
| 120 |
+ - boxes |
|
| 121 |
+ - grid |
|
| 122 |
+ categories: |
|
| 123 |
+ - Text Editor Icons |
|
| 124 |
+ |
|
| 125 |
+ - name: th |
|
| 126 |
+ id: th |
|
| 127 |
+ unicode: f00a |
|
| 128 |
+ created: 1.0 |
|
| 129 |
+ filter: |
|
| 130 |
+ - blocks |
|
| 131 |
+ - squares |
|
| 132 |
+ - boxes |
|
| 133 |
+ - grid |
|
| 134 |
+ categories: |
|
| 135 |
+ - Text Editor Icons |
|
| 136 |
+ |
|
| 137 |
+ - name: th-list |
|
| 138 |
+ id: th-list |
|
| 139 |
+ unicode: f00b |
|
| 140 |
+ created: 1.0 |
|
| 141 |
+ filter: |
|
| 142 |
+ - ul |
|
| 143 |
+ - ol |
|
| 144 |
+ - checklist |
|
| 145 |
+ - finished |
|
| 146 |
+ - completed |
|
| 147 |
+ - done |
|
| 148 |
+ - todo |
|
| 149 |
+ categories: |
|
| 150 |
+ - Text Editor Icons |
|
| 151 |
+ |
|
| 152 |
+ - name: Check |
|
| 153 |
+ id: check |
|
| 154 |
+ unicode: f00c |
|
| 155 |
+ created: 1.0 |
|
| 156 |
+ filter: |
|
| 157 |
+ - checkmark |
|
| 158 |
+ - done |
|
| 159 |
+ - todo |
|
| 160 |
+ - agree |
|
| 161 |
+ - accept |
|
| 162 |
+ - confirm |
|
| 163 |
+ - tick |
|
| 164 |
+ - ok |
|
| 165 |
+ categories: |
|
| 166 |
+ - Web Application Icons |
|
| 167 |
+ |
|
| 168 |
+ - name: Times |
|
| 169 |
+ id: times |
|
| 170 |
+ unicode: f00d |
|
| 171 |
+ created: 1.0 |
|
| 172 |
+ aliases: |
|
| 173 |
+ - remove |
|
| 174 |
+ - close |
|
| 175 |
+ filter: |
|
| 176 |
+ - close |
|
| 177 |
+ - exit |
|
| 178 |
+ - x |
|
| 179 |
+ - cross |
|
| 180 |
+ categories: |
|
| 181 |
+ - Web Application Icons |
|
| 182 |
+ |
|
| 183 |
+ - name: Search Plus |
|
| 184 |
+ id: search-plus |
|
| 185 |
+ unicode: f00e |
|
| 186 |
+ created: 1.0 |
|
| 187 |
+ filter: |
|
| 188 |
+ - magnify |
|
| 189 |
+ - zoom |
|
| 190 |
+ - enlarge |
|
| 191 |
+ - bigger |
|
| 192 |
+ categories: |
|
| 193 |
+ - Web Application Icons |
|
| 194 |
+ |
|
| 195 |
+ |
|
| 196 |
+ - name: Search Minus |
|
| 197 |
+ id: search-minus |
|
| 198 |
+ unicode: f010 |
|
| 199 |
+ created: 1.0 |
|
| 200 |
+ filter: |
|
| 201 |
+ - magnify |
|
| 202 |
+ - minify |
|
| 203 |
+ - zoom |
|
| 204 |
+ - smaller |
|
| 205 |
+ categories: |
|
| 206 |
+ - Web Application Icons |
|
| 207 |
+ |
|
| 208 |
+ - name: Power Off |
|
| 209 |
+ id: power-off |
|
| 210 |
+ unicode: f011 |
|
| 211 |
+ created: 1.0 |
|
| 212 |
+ filter: |
|
| 213 |
+ - "on" |
|
| 214 |
+ categories: |
|
| 215 |
+ - Web Application Icons |
|
| 216 |
+ |
|
| 217 |
+ - name: signal |
|
| 218 |
+ id: signal |
|
| 219 |
+ unicode: f012 |
|
| 220 |
+ created: 1.0 |
|
| 221 |
+ filter: |
|
| 222 |
+ - graph |
|
| 223 |
+ - bars |
|
| 224 |
+ categories: |
|
| 225 |
+ - Web Application Icons |
|
| 226 |
+ |
|
| 227 |
+ - name: cog |
|
| 228 |
+ id: cog |
|
| 229 |
+ unicode: f013 |
|
| 230 |
+ created: 1.0 |
|
| 231 |
+ filter: |
|
| 232 |
+ - settings |
|
| 233 |
+ aliases: |
|
| 234 |
+ - gear |
|
| 235 |
+ categories: |
|
| 236 |
+ - Web Application Icons |
|
| 237 |
+ - Spinner Icons |
|
| 238 |
+ |
|
| 239 |
+ - name: Trash Outlined |
|
| 240 |
+ id: trash-o |
|
| 241 |
+ unicode: f014 |
|
| 242 |
+ created: 1.0 |
|
| 243 |
+ filter: |
|
| 244 |
+ - garbage |
|
| 245 |
+ - delete |
|
| 246 |
+ - remove |
|
| 247 |
+ - trash |
|
| 248 |
+ - hide |
|
| 249 |
+ categories: |
|
| 250 |
+ - Web Application Icons |
|
| 251 |
+ |
|
| 252 |
+ - name: home |
|
| 253 |
+ id: home |
|
| 254 |
+ unicode: f015 |
|
| 255 |
+ created: 1.0 |
|
| 256 |
+ filter: |
|
| 257 |
+ - main |
|
| 258 |
+ - house |
|
| 259 |
+ categories: |
|
| 260 |
+ - Web Application Icons |
|
| 261 |
+ |
|
| 262 |
+ - name: File Outlined |
|
| 263 |
+ id: file-o |
|
| 264 |
+ unicode: f016 |
|
| 265 |
+ created: 1.0 |
|
| 266 |
+ filter: |
|
| 267 |
+ - new |
|
| 268 |
+ - page |
|
| 269 |
|
|
| 270 |
+ - document |
|
| 271 |
+ categories: |
|
| 272 |
+ - Text Editor Icons |
|
| 273 |
+ - File Type Icons |
|
| 274 |
+ |
|
| 275 |
+ - name: Clock Outlined |
|
| 276 |
+ id: clock-o |
|
| 277 |
+ unicode: f017 |
|
| 278 |
+ created: 1.0 |
|
| 279 |
+ filter: |
|
| 280 |
+ - watch |
|
| 281 |
+ - timer |
|
| 282 |
+ - late |
|
| 283 |
+ - timestamp |
|
| 284 |
+ categories: |
|
| 285 |
+ - Web Application Icons |
|
| 286 |
+ |
|
| 287 |
+ - name: road |
|
| 288 |
+ id: road |
|
| 289 |
+ unicode: f018 |
|
| 290 |
+ created: 1.0 |
|
| 291 |
+ filter: |
|
| 292 |
+ - street |
|
| 293 |
+ categories: |
|
| 294 |
+ - Web Application Icons |
|
| 295 |
+ |
|
| 296 |
+ - name: Download |
|
| 297 |
+ id: download |
|
| 298 |
+ unicode: f019 |
|
| 299 |
+ created: 1.0 |
|
| 300 |
+ filter: |
|
| 301 |
+ - import |
|
| 302 |
+ categories: |
|
| 303 |
+ - Web Application Icons |
|
| 304 |
+ |
|
| 305 |
+ - name: Arrow Circle Outlined Down |
|
| 306 |
+ id: arrow-circle-o-down |
|
| 307 |
+ unicode: f01a |
|
| 308 |
+ created: 1.0 |
|
| 309 |
+ filter: |
|
| 310 |
+ - download |
|
| 311 |
+ categories: |
|
| 312 |
+ - Directional Icons |
|
| 313 |
+ |
|
| 314 |
+ - name: Arrow Circle Outlined Up |
|
| 315 |
+ id: arrow-circle-o-up |
|
| 316 |
+ unicode: f01b |
|
| 317 |
+ created: 1.0 |
|
| 318 |
+ categories: |
|
| 319 |
+ - Directional Icons |
|
| 320 |
+ |
|
| 321 |
+ - name: inbox |
|
| 322 |
+ id: inbox |
|
| 323 |
+ unicode: f01c |
|
| 324 |
+ created: 1.0 |
|
| 325 |
+ categories: |
|
| 326 |
+ - Web Application Icons |
|
| 327 |
+ |
|
| 328 |
+ - name: Play Circle Outlined |
|
| 329 |
+ id: play-circle-o |
|
| 330 |
+ unicode: f01d |
|
| 331 |
+ created: 1.0 |
|
| 332 |
+ categories: |
|
| 333 |
+ - Video Player Icons |
|
| 334 |
+ |
|
| 335 |
+ - name: Repeat |
|
| 336 |
+ id: repeat |
|
| 337 |
+ unicode: f01e |
|
| 338 |
+ created: 1.0 |
|
| 339 |
+ filter: |
|
| 340 |
+ - redo |
|
| 341 |
+ - forward |
|
| 342 |
+ aliases: |
|
| 343 |
+ - rotate-right |
|
| 344 |
+ categories: |
|
| 345 |
+ - Text Editor Icons |
|
| 346 |
+ |
|
| 347 |
+ |
|
| 348 |
+ - name: refresh |
|
| 349 |
+ id: refresh |
|
| 350 |
+ unicode: f021 |
|
| 351 |
+ created: 1.0 |
|
| 352 |
+ filter: |
|
| 353 |
+ - reload |
|
| 354 |
+ - sync |
|
| 355 |
+ categories: |
|
| 356 |
+ - Web Application Icons |
|
| 357 |
+ - Spinner Icons |
|
| 358 |
+ |
|
| 359 |
+ - name: list-alt |
|
| 360 |
+ id: list-alt |
|
| 361 |
+ unicode: f022 |
|
| 362 |
+ created: 1.0 |
|
| 363 |
+ filter: |
|
| 364 |
+ - ul |
|
| 365 |
+ - ol |
|
| 366 |
+ - checklist |
|
| 367 |
+ - finished |
|
| 368 |
+ - completed |
|
| 369 |
+ - done |
|
| 370 |
+ - todo |
|
| 371 |
+ categories: |
|
| 372 |
+ - Text Editor Icons |
|
| 373 |
+ |
|
| 374 |
+ - name: lock |
|
| 375 |
+ id: lock |
|
| 376 |
+ unicode: f023 |
|
| 377 |
+ created: 1.0 |
|
| 378 |
+ filter: |
|
| 379 |
+ - protect |
|
| 380 |
+ - admin |
|
| 381 |
+ - security |
|
| 382 |
+ categories: |
|
| 383 |
+ - Web Application Icons |
|
| 384 |
+ |
|
| 385 |
+ - name: flag |
|
| 386 |
+ id: flag |
|
| 387 |
+ unicode: f024 |
|
| 388 |
+ created: 1.0 |
|
| 389 |
+ filter: |
|
| 390 |
+ - report |
|
| 391 |
+ - notification |
|
| 392 |
+ - notify |
|
| 393 |
+ categories: |
|
| 394 |
+ - Web Application Icons |
|
| 395 |
+ |
|
| 396 |
+ - name: headphones |
|
| 397 |
+ id: headphones |
|
| 398 |
+ unicode: f025 |
|
| 399 |
+ created: 1.0 |
|
| 400 |
+ filter: |
|
| 401 |
+ - sound |
|
| 402 |
+ - listen |
|
| 403 |
+ - music |
|
| 404 |
+ - audio |
|
| 405 |
+ categories: |
|
| 406 |
+ - Web Application Icons |
|
| 407 |
+ |
|
| 408 |
+ - name: volume-off |
|
| 409 |
+ id: volume-off |
|
| 410 |
+ unicode: f026 |
|
| 411 |
+ created: 1.0 |
|
| 412 |
+ filter: |
|
| 413 |
+ - audio |
|
| 414 |
+ - mute |
|
| 415 |
+ - sound |
|
| 416 |
+ - music |
|
| 417 |
+ categories: |
|
| 418 |
+ - Web Application Icons |
|
| 419 |
+ |
|
| 420 |
+ - name: volume-down |
|
| 421 |
+ id: volume-down |
|
| 422 |
+ unicode: f027 |
|
| 423 |
+ created: 1.0 |
|
| 424 |
+ filter: |
|
| 425 |
+ - audio |
|
| 426 |
+ - lower |
|
| 427 |
+ - quieter |
|
| 428 |
+ - sound |
|
| 429 |
+ - music |
|
| 430 |
+ categories: |
|
| 431 |
+ - Web Application Icons |
|
| 432 |
+ |
|
| 433 |
+ - name: volume-up |
|
| 434 |
+ id: volume-up |
|
| 435 |
+ unicode: f028 |
|
| 436 |
+ created: 1.0 |
|
| 437 |
+ filter: |
|
| 438 |
+ - audio |
|
| 439 |
+ - higher |
|
| 440 |
+ - louder |
|
| 441 |
+ - sound |
|
| 442 |
+ - music |
|
| 443 |
+ categories: |
|
| 444 |
+ - Web Application Icons |
|
| 445 |
+ |
|
| 446 |
+ - name: qrcode |
|
| 447 |
+ id: qrcode |
|
| 448 |
+ unicode: f029 |
|
| 449 |
+ created: 1.0 |
|
| 450 |
+ filter: |
|
| 451 |
+ - scan |
|
| 452 |
+ categories: |
|
| 453 |
+ - Web Application Icons |
|
| 454 |
+ |
|
| 455 |
+ - name: barcode |
|
| 456 |
+ id: barcode |
|
| 457 |
+ unicode: f02a |
|
| 458 |
+ created: 1.0 |
|
| 459 |
+ filter: |
|
| 460 |
+ - scan |
|
| 461 |
+ categories: |
|
| 462 |
+ - Web Application Icons |
|
| 463 |
+ |
|
| 464 |
+ - name: tag |
|
| 465 |
+ id: tag |
|
| 466 |
+ unicode: f02b |
|
| 467 |
+ created: 1.0 |
|
| 468 |
+ filter: |
|
| 469 |
+ - label |
|
| 470 |
+ categories: |
|
| 471 |
+ - Web Application Icons |
|
| 472 |
+ |
|
| 473 |
+ - name: tags |
|
| 474 |
+ id: tags |
|
| 475 |
+ unicode: f02c |
|
| 476 |
+ created: 1.0 |
|
| 477 |
+ filter: |
|
| 478 |
+ - labels |
|
| 479 |
+ categories: |
|
| 480 |
+ - Web Application Icons |
|
| 481 |
+ |
|
| 482 |
+ - name: book |
|
| 483 |
+ id: book |
|
| 484 |
+ unicode: f02d |
|
| 485 |
+ created: 1.0 |
|
| 486 |
+ filter: |
|
| 487 |
+ - read |
|
| 488 |
+ - documentation |
|
| 489 |
+ categories: |
|
| 490 |
+ - Web Application Icons |
|
| 491 |
+ |
|
| 492 |
+ - name: bookmark |
|
| 493 |
+ id: bookmark |
|
| 494 |
+ unicode: f02e |
|
| 495 |
+ created: 1.0 |
|
| 496 |
+ filter: |
|
| 497 |
+ - save |
|
| 498 |
+ categories: |
|
| 499 |
+ - Web Application Icons |
|
| 500 |
+ |
|
| 501 |
+ - name: print |
|
| 502 |
+ id: print |
|
| 503 |
+ unicode: f02f |
|
| 504 |
+ created: 1.0 |
|
| 505 |
+ categories: |
|
| 506 |
+ - Web Application Icons |
|
| 507 |
+ |
|
| 508 |
+ |
|
| 509 |
+ - name: camera |
|
| 510 |
+ id: camera |
|
| 511 |
+ unicode: f030 |
|
| 512 |
+ created: 1.0 |
|
| 513 |
+ filter: |
|
| 514 |
+ - photo |
|
| 515 |
+ - picture |
|
| 516 |
+ - record |
|
| 517 |
+ categories: |
|
| 518 |
+ - Web Application Icons |
|
| 519 |
+ |
|
| 520 |
+ - name: font |
|
| 521 |
+ id: font |
|
| 522 |
+ unicode: f031 |
|
| 523 |
+ created: 1.0 |
|
| 524 |
+ filter: |
|
| 525 |
+ - text |
|
| 526 |
+ categories: |
|
| 527 |
+ - Text Editor Icons |
|
| 528 |
+ |
|
| 529 |
+ - name: bold |
|
| 530 |
+ id: bold |
|
| 531 |
+ unicode: f032 |
|
| 532 |
+ created: 1.0 |
|
| 533 |
+ categories: |
|
| 534 |
+ - Text Editor Icons |
|
| 535 |
+ |
|
| 536 |
+ - name: italic |
|
| 537 |
+ id: italic |
|
| 538 |
+ unicode: f033 |
|
| 539 |
+ created: 1.0 |
|
| 540 |
+ filter: |
|
| 541 |
+ - italics |
|
| 542 |
+ categories: |
|
| 543 |
+ - Text Editor Icons |
|
| 544 |
+ |
|
| 545 |
+ - name: text-height |
|
| 546 |
+ id: text-height |
|
| 547 |
+ unicode: f034 |
|
| 548 |
+ created: 1.0 |
|
| 549 |
+ categories: |
|
| 550 |
+ - Text Editor Icons |
|
| 551 |
+ |
|
| 552 |
+ - name: text-width |
|
| 553 |
+ id: text-width |
|
| 554 |
+ unicode: f035 |
|
| 555 |
+ created: 1.0 |
|
| 556 |
+ categories: |
|
| 557 |
+ - Text Editor Icons |
|
| 558 |
+ |
|
| 559 |
+ - name: align-left |
|
| 560 |
+ id: align-left |
|
| 561 |
+ unicode: f036 |
|
| 562 |
+ created: 1.0 |
|
| 563 |
+ filter: |
|
| 564 |
+ - text |
|
| 565 |
+ categories: |
|
| 566 |
+ - Text Editor Icons |
|
| 567 |
+ |
|
| 568 |
+ - name: align-center |
|
| 569 |
+ id: align-center |
|
| 570 |
+ unicode: f037 |
|
| 571 |
+ created: 1.0 |
|
| 572 |
+ filter: |
|
| 573 |
+ - middle |
|
| 574 |
+ - text |
|
| 575 |
+ categories: |
|
| 576 |
+ - Text Editor Icons |
|
| 577 |
+ |
|
| 578 |
+ - name: align-right |
|
| 579 |
+ id: align-right |
|
| 580 |
+ unicode: f038 |
|
| 581 |
+ created: 1.0 |
|
| 582 |
+ filter: |
|
| 583 |
+ - text |
|
| 584 |
+ categories: |
|
| 585 |
+ - Text Editor Icons |
|
| 586 |
+ |
|
| 587 |
+ - name: align-justify |
|
| 588 |
+ id: align-justify |
|
| 589 |
+ unicode: f039 |
|
| 590 |
+ created: 1.0 |
|
| 591 |
+ filter: |
|
| 592 |
+ - text |
|
| 593 |
+ categories: |
|
| 594 |
+ - Text Editor Icons |
|
| 595 |
+ |
|
| 596 |
+ - name: list |
|
| 597 |
+ id: list |
|
| 598 |
+ unicode: f03a |
|
| 599 |
+ created: 1.0 |
|
| 600 |
+ filter: |
|
| 601 |
+ - ul |
|
| 602 |
+ - ol |
|
| 603 |
+ - checklist |
|
| 604 |
+ - finished |
|
| 605 |
+ - completed |
|
| 606 |
+ - done |
|
| 607 |
+ - todo |
|
| 608 |
+ categories: |
|
| 609 |
+ - Text Editor Icons |
|
| 610 |
+ |
|
| 611 |
+ - name: Outdent |
|
| 612 |
+ id: outdent |
|
| 613 |
+ unicode: f03b |
|
| 614 |
+ created: 1.0 |
|
| 615 |
+ aliases: |
|
| 616 |
+ - dedent |
|
| 617 |
+ categories: |
|
| 618 |
+ - Text Editor Icons |
|
| 619 |
+ |
|
| 620 |
+ - name: Indent |
|
| 621 |
+ id: indent |
|
| 622 |
+ unicode: f03c |
|
| 623 |
+ created: 1.0 |
|
| 624 |
+ categories: |
|
| 625 |
+ - Text Editor Icons |
|
| 626 |
+ |
|
| 627 |
+ - name: Video Camera |
|
| 628 |
+ id: video-camera |
|
| 629 |
+ unicode: f03d |
|
| 630 |
+ created: 1.0 |
|
| 631 |
+ filter: |
|
| 632 |
+ - film |
|
| 633 |
+ - movie |
|
| 634 |
+ - record |
|
| 635 |
+ categories: |
|
| 636 |
+ - Web Application Icons |
|
| 637 |
+ |
|
| 638 |
+ - name: Picture Outlined |
|
| 639 |
+ id: picture-o |
|
| 640 |
+ unicode: f03e |
|
| 641 |
+ created: 1.0 |
|
| 642 |
+ aliases: |
|
| 643 |
+ - photo |
|
| 644 |
+ - image |
|
| 645 |
+ categories: |
|
| 646 |
+ - Web Application Icons |
|
| 647 |
+ |
|
| 648 |
+ |
|
| 649 |
+ - name: pencil |
|
| 650 |
+ id: pencil |
|
| 651 |
+ unicode: f040 |
|
| 652 |
+ created: 1.0 |
|
| 653 |
+ filter: |
|
| 654 |
+ - write |
|
| 655 |
+ - edit |
|
| 656 |
+ - update |
|
| 657 |
+ categories: |
|
| 658 |
+ - Web Application Icons |
|
| 659 |
+ |
|
| 660 |
+ - name: map-marker |
|
| 661 |
+ id: map-marker |
|
| 662 |
+ unicode: f041 |
|
| 663 |
+ created: 1.0 |
|
| 664 |
+ filter: |
|
| 665 |
+ - map |
|
| 666 |
+ - pin |
|
| 667 |
+ - location |
|
| 668 |
+ - coordinates |
|
| 669 |
+ - localize |
|
| 670 |
+ - address |
|
| 671 |
+ - travel |
|
| 672 |
+ - where |
|
| 673 |
+ - place |
|
| 674 |
+ categories: |
|
| 675 |
+ - Web Application Icons |
|
| 676 |
+ |
|
| 677 |
+ - name: adjust |
|
| 678 |
+ id: adjust |
|
| 679 |
+ unicode: f042 |
|
| 680 |
+ created: 1.0 |
|
| 681 |
+ filter: |
|
| 682 |
+ - contrast |
|
| 683 |
+ categories: |
|
| 684 |
+ - Web Application Icons |
|
| 685 |
+ |
|
| 686 |
+ - name: tint |
|
| 687 |
+ id: tint |
|
| 688 |
+ unicode: f043 |
|
| 689 |
+ created: 1.0 |
|
| 690 |
+ filter: |
|
| 691 |
+ - raindrop |
|
| 692 |
+ - waterdrop |
|
| 693 |
+ - drop |
|
| 694 |
+ - droplet |
|
| 695 |
+ categories: |
|
| 696 |
+ - Web Application Icons |
|
| 697 |
+ |
|
| 698 |
+ - name: Pencil Square Outlined |
|
| 699 |
+ id: pencil-square-o |
|
| 700 |
+ unicode: f044 |
|
| 701 |
+ created: 1.0 |
|
| 702 |
+ filter: |
|
| 703 |
+ - write |
|
| 704 |
+ - edit |
|
| 705 |
+ - update |
|
| 706 |
+ aliases: |
|
| 707 |
+ - edit |
|
| 708 |
+ categories: |
|
| 709 |
+ - Web Application Icons |
|
| 710 |
+ |
|
| 711 |
+ - name: Share Square Outlined |
|
| 712 |
+ id: share-square-o |
|
| 713 |
+ unicode: f045 |
|
| 714 |
+ created: 1.0 |
|
| 715 |
+ filter: |
|
| 716 |
+ - social |
|
| 717 |
+ - send |
|
| 718 |
+ - arrow |
|
| 719 |
+ categories: |
|
| 720 |
+ - Web Application Icons |
|
| 721 |
+ |
|
| 722 |
+ - name: Check Square Outlined |
|
| 723 |
+ id: check-square-o |
|
| 724 |
+ unicode: f046 |
|
| 725 |
+ created: 1.0 |
|
| 726 |
+ filter: |
|
| 727 |
+ - todo |
|
| 728 |
+ - done |
|
| 729 |
+ - agree |
|
| 730 |
+ - accept |
|
| 731 |
+ - confirm |
|
| 732 |
+ - ok |
|
| 733 |
+ categories: |
|
| 734 |
+ - Web Application Icons |
|
| 735 |
+ - Form Control Icons |
|
| 736 |
+ |
|
| 737 |
+ - name: Arrows |
|
| 738 |
+ id: arrows |
|
| 739 |
+ unicode: f047 |
|
| 740 |
+ created: 1.0 |
|
| 741 |
+ filter: |
|
| 742 |
+ - move |
|
| 743 |
+ - reorder |
|
| 744 |
+ - resize |
|
| 745 |
+ categories: |
|
| 746 |
+ - Web Application Icons |
|
| 747 |
+ - Directional Icons |
|
| 748 |
+ |
|
| 749 |
+ - name: step-backward |
|
| 750 |
+ id: step-backward |
|
| 751 |
+ unicode: f048 |
|
| 752 |
+ created: 1.0 |
|
| 753 |
+ filter: |
|
| 754 |
+ - rewind |
|
| 755 |
+ - previous |
|
| 756 |
+ - beginning |
|
| 757 |
+ - start |
|
| 758 |
+ - first |
|
| 759 |
+ categories: |
|
| 760 |
+ - Video Player Icons |
|
| 761 |
+ |
|
| 762 |
+ - name: fast-backward |
|
| 763 |
+ id: fast-backward |
|
| 764 |
+ unicode: f049 |
|
| 765 |
+ created: 1.0 |
|
| 766 |
+ filter: |
|
| 767 |
+ - rewind |
|
| 768 |
+ - previous |
|
| 769 |
+ - beginning |
|
| 770 |
+ - start |
|
| 771 |
+ - first |
|
| 772 |
+ categories: |
|
| 773 |
+ - Video Player Icons |
|
| 774 |
+ |
|
| 775 |
+ - name: backward |
|
| 776 |
+ id: backward |
|
| 777 |
+ unicode: f04a |
|
| 778 |
+ created: 1.0 |
|
| 779 |
+ filter: |
|
| 780 |
+ - rewind |
|
| 781 |
+ - previous |
|
| 782 |
+ categories: |
|
| 783 |
+ - Video Player Icons |
|
| 784 |
+ |
|
| 785 |
+ - name: play |
|
| 786 |
+ id: play |
|
| 787 |
+ unicode: f04b |
|
| 788 |
+ created: 1.0 |
|
| 789 |
+ filter: |
|
| 790 |
+ - start |
|
| 791 |
+ - playing |
|
| 792 |
+ - music |
|
| 793 |
+ - sound |
|
| 794 |
+ categories: |
|
| 795 |
+ - Video Player Icons |
|
| 796 |
+ |
|
| 797 |
+ - name: pause |
|
| 798 |
+ id: pause |
|
| 799 |
+ unicode: f04c |
|
| 800 |
+ created: 1.0 |
|
| 801 |
+ filter: |
|
| 802 |
+ - wait |
|
| 803 |
+ categories: |
|
| 804 |
+ - Video Player Icons |
|
| 805 |
+ |
|
| 806 |
+ - name: stop |
|
| 807 |
+ id: stop |
|
| 808 |
+ unicode: f04d |
|
| 809 |
+ created: 1.0 |
|
| 810 |
+ filter: |
|
| 811 |
+ - block |
|
| 812 |
+ - box |
|
| 813 |
+ - square |
|
| 814 |
+ categories: |
|
| 815 |
+ - Video Player Icons |
|
| 816 |
+ |
|
| 817 |
+ - name: forward |
|
| 818 |
+ id: forward |
|
| 819 |
+ unicode: f04e |
|
| 820 |
+ created: 1.0 |
|
| 821 |
+ filter: |
|
| 822 |
+ - forward |
|
| 823 |
+ - next |
|
| 824 |
+ categories: |
|
| 825 |
+ - Video Player Icons |
|
| 826 |
+ |
|
| 827 |
+ |
|
| 828 |
+ - name: fast-forward |
|
| 829 |
+ id: fast-forward |
|
| 830 |
+ unicode: f050 |
|
| 831 |
+ created: 1.0 |
|
| 832 |
+ filter: |
|
| 833 |
+ - next |
|
| 834 |
+ - end |
|
| 835 |
+ - last |
|
| 836 |
+ categories: |
|
| 837 |
+ - Video Player Icons |
|
| 838 |
+ |
|
| 839 |
+ - name: step-forward |
|
| 840 |
+ id: step-forward |
|
| 841 |
+ unicode: f051 |
|
| 842 |
+ created: 1.0 |
|
| 843 |
+ filter: |
|
| 844 |
+ - next |
|
| 845 |
+ - end |
|
| 846 |
+ - last |
|
| 847 |
+ categories: |
|
| 848 |
+ - Video Player Icons |
|
| 849 |
+ |
|
| 850 |
+ - name: eject |
|
| 851 |
+ id: eject |
|
| 852 |
+ unicode: f052 |
|
| 853 |
+ created: 1.0 |
|
| 854 |
+ categories: |
|
| 855 |
+ - Video Player Icons |
|
| 856 |
+ |
|
| 857 |
+ - name: chevron-left |
|
| 858 |
+ id: chevron-left |
|
| 859 |
+ unicode: f053 |
|
| 860 |
+ created: 1.0 |
|
| 861 |
+ filter: |
|
| 862 |
+ - bracket |
|
| 863 |
+ - previous |
|
| 864 |
+ - back |
|
| 865 |
+ categories: |
|
| 866 |
+ - Directional Icons |
|
| 867 |
+ |
|
| 868 |
+ - name: chevron-right |
|
| 869 |
+ id: chevron-right |
|
| 870 |
+ unicode: f054 |
|
| 871 |
+ created: 1.0 |
|
| 872 |
+ filter: |
|
| 873 |
+ - bracket |
|
| 874 |
+ - next |
|
| 875 |
+ - forward |
|
| 876 |
+ categories: |
|
| 877 |
+ - Directional Icons |
|
| 878 |
+ |
|
| 879 |
+ - name: Plus Circle |
|
| 880 |
+ id: plus-circle |
|
| 881 |
+ unicode: f055 |
|
| 882 |
+ created: 1.0 |
|
| 883 |
+ filter: |
|
| 884 |
+ - add |
|
| 885 |
+ - new |
|
| 886 |
+ - create |
|
| 887 |
+ - expand |
|
| 888 |
+ categories: |
|
| 889 |
+ - Web Application Icons |
|
| 890 |
+ |
|
| 891 |
+ - name: Minus Circle |
|
| 892 |
+ id: minus-circle |
|
| 893 |
+ unicode: f056 |
|
| 894 |
+ created: 1.0 |
|
| 895 |
+ filter: |
|
| 896 |
+ - delete |
|
| 897 |
+ - remove |
|
| 898 |
+ - trash |
|
| 899 |
+ - hide |
|
| 900 |
+ categories: |
|
| 901 |
+ - Web Application Icons |
|
| 902 |
+ |
|
| 903 |
+ - name: Times Circle |
|
| 904 |
+ id: times-circle |
|
| 905 |
+ unicode: f057 |
|
| 906 |
+ created: 1.0 |
|
| 907 |
+ filter: |
|
| 908 |
+ - close |
|
| 909 |
+ - exit |
|
| 910 |
+ - x |
|
| 911 |
+ categories: |
|
| 912 |
+ - Web Application Icons |
|
| 913 |
+ |
|
| 914 |
+ - name: Check Circle |
|
| 915 |
+ id: check-circle |
|
| 916 |
+ unicode: f058 |
|
| 917 |
+ created: 1.0 |
|
| 918 |
+ filter: |
|
| 919 |
+ - todo |
|
| 920 |
+ - done |
|
| 921 |
+ - agree |
|
| 922 |
+ - accept |
|
| 923 |
+ - confirm |
|
| 924 |
+ - ok |
|
| 925 |
+ categories: |
|
| 926 |
+ - Web Application Icons |
|
| 927 |
+ |
|
| 928 |
+ - name: Question Circle |
|
| 929 |
+ id: question-circle |
|
| 930 |
+ unicode: f059 |
|
| 931 |
+ filter: |
|
| 932 |
+ - help |
|
| 933 |
+ - information |
|
| 934 |
+ - unknown |
|
| 935 |
+ - support |
|
| 936 |
+ created: 1.0 |
|
| 937 |
+ categories: |
|
| 938 |
+ - Web Application Icons |
|
| 939 |
+ |
|
| 940 |
+ - name: Info Circle |
|
| 941 |
+ id: info-circle |
|
| 942 |
+ unicode: f05a |
|
| 943 |
+ created: 1.0 |
|
| 944 |
+ filter: |
|
| 945 |
+ - help |
|
| 946 |
+ - information |
|
| 947 |
+ - more |
|
| 948 |
+ - details |
|
| 949 |
+ categories: |
|
| 950 |
+ - Web Application Icons |
|
| 951 |
+ |
|
| 952 |
+ - name: Crosshairs |
|
| 953 |
+ id: crosshairs |
|
| 954 |
+ unicode: f05b |
|
| 955 |
+ created: 1.0 |
|
| 956 |
+ filter: |
|
| 957 |
+ - picker |
|
| 958 |
+ categories: |
|
| 959 |
+ - Web Application Icons |
|
| 960 |
+ |
|
| 961 |
+ - name: Times Circle Outlined |
|
| 962 |
+ id: times-circle-o |
|
| 963 |
+ unicode: f05c |
|
| 964 |
+ created: 1.0 |
|
| 965 |
+ filter: |
|
| 966 |
+ - close |
|
| 967 |
+ - exit |
|
| 968 |
+ - x |
|
| 969 |
+ categories: |
|
| 970 |
+ - Web Application Icons |
|
| 971 |
+ |
|
| 972 |
+ - name: Check Circle Outlined |
|
| 973 |
+ id: check-circle-o |
|
| 974 |
+ unicode: f05d |
|
| 975 |
+ created: 1.0 |
|
| 976 |
+ filter: |
|
| 977 |
+ - todo |
|
| 978 |
+ - done |
|
| 979 |
+ - agree |
|
| 980 |
+ - accept |
|
| 981 |
+ - confirm |
|
| 982 |
+ - ok |
|
| 983 |
+ categories: |
|
| 984 |
+ - Web Application Icons |
|
| 985 |
+ |
|
| 986 |
+ - name: ban |
|
| 987 |
+ id: ban |
|
| 988 |
+ unicode: f05e |
|
| 989 |
+ created: 1.0 |
|
| 990 |
+ filter: |
|
| 991 |
+ - delete |
|
| 992 |
+ - remove |
|
| 993 |
+ - trash |
|
| 994 |
+ - hide |
|
| 995 |
+ - block |
|
| 996 |
+ - stop |
|
| 997 |
+ - abort |
|
| 998 |
+ - cancel |
|
| 999 |
+ categories: |
|
| 1000 |
+ - Web Application Icons |
|
| 1001 |
+ |
|
| 1002 |
+ |
|
| 1003 |
+ - name: arrow-left |
|
| 1004 |
+ id: arrow-left |
|
| 1005 |
+ unicode: f060 |
|
| 1006 |
+ created: 1.0 |
|
| 1007 |
+ filter: |
|
| 1008 |
+ - previous |
|
| 1009 |
+ - back |
|
| 1010 |
+ categories: |
|
| 1011 |
+ - Directional Icons |
|
| 1012 |
+ |
|
| 1013 |
+ - name: arrow-right |
|
| 1014 |
+ id: arrow-right |
|
| 1015 |
+ unicode: f061 |
|
| 1016 |
+ created: 1.0 |
|
| 1017 |
+ filter: |
|
| 1018 |
+ - next |
|
| 1019 |
+ - forward |
|
| 1020 |
+ categories: |
|
| 1021 |
+ - Directional Icons |
|
| 1022 |
+ |
|
| 1023 |
+ - name: arrow-up |
|
| 1024 |
+ id: arrow-up |
|
| 1025 |
+ unicode: f062 |
|
| 1026 |
+ created: 1.0 |
|
| 1027 |
+ categories: |
|
| 1028 |
+ - Directional Icons |
|
| 1029 |
+ |
|
| 1030 |
+ - name: arrow-down |
|
| 1031 |
+ id: arrow-down |
|
| 1032 |
+ unicode: f063 |
|
| 1033 |
+ created: 1.0 |
|
| 1034 |
+ filter: |
|
| 1035 |
+ - download |
|
| 1036 |
+ categories: |
|
| 1037 |
+ - Directional Icons |
|
| 1038 |
+ |
|
| 1039 |
+ - name: Share |
|
| 1040 |
+ id: share |
|
| 1041 |
+ unicode: f064 |
|
| 1042 |
+ created: 1.0 |
|
| 1043 |
+ aliases: |
|
| 1044 |
+ - mail-forward |
|
| 1045 |
+ categories: |
|
| 1046 |
+ - Web Application Icons |
|
| 1047 |
+ |
|
| 1048 |
+ - name: Expand |
|
| 1049 |
+ id: expand |
|
| 1050 |
+ unicode: f065 |
|
| 1051 |
+ created: 1.0 |
|
| 1052 |
+ filter: |
|
| 1053 |
+ - enlarge |
|
| 1054 |
+ - bigger |
|
| 1055 |
+ - resize |
|
| 1056 |
+ categories: |
|
| 1057 |
+ - Video Player Icons |
|
| 1058 |
+ |
|
| 1059 |
+ - name: Compress |
|
| 1060 |
+ id: compress |
|
| 1061 |
+ unicode: f066 |
|
| 1062 |
+ created: 1.0 |
|
| 1063 |
+ filter: |
|
| 1064 |
+ - collapse |
|
| 1065 |
+ - combine |
|
| 1066 |
+ - contract |
|
| 1067 |
+ - merge |
|
| 1068 |
+ - smaller |
|
| 1069 |
+ categories: |
|
| 1070 |
+ - Video Player Icons |
|
| 1071 |
+ |
|
| 1072 |
+ - name: plus |
|
| 1073 |
+ id: plus |
|
| 1074 |
+ unicode: f067 |
|
| 1075 |
+ created: 1.0 |
|
| 1076 |
+ filter: |
|
| 1077 |
+ - add |
|
| 1078 |
+ - new |
|
| 1079 |
+ - create |
|
| 1080 |
+ - expand |
|
| 1081 |
+ categories: |
|
| 1082 |
+ - Web Application Icons |
|
| 1083 |
+ |
|
| 1084 |
+ - name: minus |
|
| 1085 |
+ id: minus |
|
| 1086 |
+ unicode: f068 |
|
| 1087 |
+ created: 1.0 |
|
| 1088 |
+ filter: |
|
| 1089 |
+ - hide |
|
| 1090 |
+ - minify |
|
| 1091 |
+ - delete |
|
| 1092 |
+ - remove |
|
| 1093 |
+ - trash |
|
| 1094 |
+ - hide |
|
| 1095 |
+ - collapse |
|
| 1096 |
+ categories: |
|
| 1097 |
+ - Web Application Icons |
|
| 1098 |
+ |
|
| 1099 |
+ - name: asterisk |
|
| 1100 |
+ id: asterisk |
|
| 1101 |
+ unicode: f069 |
|
| 1102 |
+ created: 1.0 |
|
| 1103 |
+ filter: |
|
| 1104 |
+ - details |
|
| 1105 |
+ categories: |
|
| 1106 |
+ - Web Application Icons |
|
| 1107 |
+ |
|
| 1108 |
+ - name: Exclamation Circle |
|
| 1109 |
+ id: exclamation-circle |
|
| 1110 |
+ unicode: f06a |
|
| 1111 |
+ created: 1.0 |
|
| 1112 |
+ filter: |
|
| 1113 |
+ - warning |
|
| 1114 |
+ - error |
|
| 1115 |
+ - problem |
|
| 1116 |
+ - notification |
|
| 1117 |
+ - alert |
|
| 1118 |
+ categories: |
|
| 1119 |
+ - Web Application Icons |
|
| 1120 |
+ |
|
| 1121 |
+ - name: gift |
|
| 1122 |
+ id: gift |
|
| 1123 |
+ unicode: f06b |
|
| 1124 |
+ created: 1.0 |
|
| 1125 |
+ filter: |
|
| 1126 |
+ - present |
|
| 1127 |
+ categories: |
|
| 1128 |
+ - Web Application Icons |
|
| 1129 |
+ |
|
| 1130 |
+ - name: leaf |
|
| 1131 |
+ id: leaf |
|
| 1132 |
+ unicode: f06c |
|
| 1133 |
+ created: 1.0 |
|
| 1134 |
+ filter: |
|
| 1135 |
+ - eco |
|
| 1136 |
+ - nature |
|
| 1137 |
+ - plant |
|
| 1138 |
+ categories: |
|
| 1139 |
+ - Web Application Icons |
|
| 1140 |
+ |
|
| 1141 |
+ - name: fire |
|
| 1142 |
+ id: fire |
|
| 1143 |
+ unicode: f06d |
|
| 1144 |
+ created: 1.0 |
|
| 1145 |
+ filter: |
|
| 1146 |
+ - flame |
|
| 1147 |
+ - hot |
|
| 1148 |
+ - popular |
|
| 1149 |
+ categories: |
|
| 1150 |
+ - Web Application Icons |
|
| 1151 |
+ |
|
| 1152 |
+ - name: Eye |
|
| 1153 |
+ id: eye |
|
| 1154 |
+ unicode: f06e |
|
| 1155 |
+ created: 1.0 |
|
| 1156 |
+ filter: |
|
| 1157 |
+ - show |
|
| 1158 |
+ - visible |
|
| 1159 |
+ - views |
|
| 1160 |
+ categories: |
|
| 1161 |
+ - Web Application Icons |
|
| 1162 |
+ |
|
| 1163 |
+ |
|
| 1164 |
+ - name: Eye Slash |
|
| 1165 |
+ id: eye-slash |
|
| 1166 |
+ unicode: f070 |
|
| 1167 |
+ created: 1.0 |
|
| 1168 |
+ filter: |
|
| 1169 |
+ - toggle |
|
| 1170 |
+ - show |
|
| 1171 |
+ - hide |
|
| 1172 |
+ - visible |
|
| 1173 |
+ - visiblity |
|
| 1174 |
+ - views |
|
| 1175 |
+ categories: |
|
| 1176 |
+ - Web Application Icons |
|
| 1177 |
+ |
|
| 1178 |
+ - name: Exclamation Triangle |
|
| 1179 |
+ id: exclamation-triangle |
|
| 1180 |
+ unicode: f071 |
|
| 1181 |
+ created: 1.0 |
|
| 1182 |
+ filter: |
|
| 1183 |
+ - warning |
|
| 1184 |
+ - error |
|
| 1185 |
+ - problem |
|
| 1186 |
+ - notification |
|
| 1187 |
+ - alert |
|
| 1188 |
+ aliases: |
|
| 1189 |
+ - warning |
|
| 1190 |
+ categories: |
|
| 1191 |
+ - Web Application Icons |
|
| 1192 |
+ |
|
| 1193 |
+ - name: plane |
|
| 1194 |
+ id: plane |
|
| 1195 |
+ unicode: f072 |
|
| 1196 |
+ created: 1.0 |
|
| 1197 |
+ filter: |
|
| 1198 |
+ - travel |
|
| 1199 |
+ - trip |
|
| 1200 |
+ - location |
|
| 1201 |
+ - destination |
|
| 1202 |
+ - airplane |
|
| 1203 |
+ - fly |
|
| 1204 |
+ - mode |
|
| 1205 |
+ categories: |
|
| 1206 |
+ - Web Application Icons |
|
| 1207 |
+ - Transportation Icons |
|
| 1208 |
+ |
|
| 1209 |
+ - name: calendar |
|
| 1210 |
+ id: calendar |
|
| 1211 |
+ unicode: f073 |
|
| 1212 |
+ created: 1.0 |
|
| 1213 |
+ filter: |
|
| 1214 |
+ - date |
|
| 1215 |
+ - time |
|
| 1216 |
+ - when |
|
| 1217 |
+ - event |
|
| 1218 |
+ categories: |
|
| 1219 |
+ - Web Application Icons |
|
| 1220 |
+ |
|
| 1221 |
+ - name: random |
|
| 1222 |
+ id: random |
|
| 1223 |
+ unicode: f074 |
|
| 1224 |
+ created: 1.0 |
|
| 1225 |
+ filter: |
|
| 1226 |
+ - sort |
|
| 1227 |
+ - shuffle |
|
| 1228 |
+ categories: |
|
| 1229 |
+ - Web Application Icons |
|
| 1230 |
+ - Video Player Icons |
|
| 1231 |
+ |
|
| 1232 |
+ - name: comment |
|
| 1233 |
+ id: comment |
|
| 1234 |
+ unicode: f075 |
|
| 1235 |
+ created: 1.0 |
|
| 1236 |
+ filter: |
|
| 1237 |
+ - speech |
|
| 1238 |
+ - notification |
|
| 1239 |
+ - note |
|
| 1240 |
+ - chat |
|
| 1241 |
+ - bubble |
|
| 1242 |
+ - feedback |
|
| 1243 |
+ - message |
|
| 1244 |
+ - texting |
|
| 1245 |
+ - sms |
|
| 1246 |
+ - conversation |
|
| 1247 |
+ categories: |
|
| 1248 |
+ - Web Application Icons |
|
| 1249 |
+ |
|
| 1250 |
+ - name: magnet |
|
| 1251 |
+ id: magnet |
|
| 1252 |
+ unicode: f076 |
|
| 1253 |
+ created: 1.0 |
|
| 1254 |
+ categories: |
|
| 1255 |
+ - Web Application Icons |
|
| 1256 |
+ |
|
| 1257 |
+ - name: chevron-up |
|
| 1258 |
+ id: chevron-up |
|
| 1259 |
+ unicode: f077 |
|
| 1260 |
+ created: 1.0 |
|
| 1261 |
+ categories: |
|
| 1262 |
+ - Directional Icons |
|
| 1263 |
+ |
|
| 1264 |
+ - name: chevron-down |
|
| 1265 |
+ id: chevron-down |
|
| 1266 |
+ unicode: f078 |
|
| 1267 |
+ created: 1.0 |
|
| 1268 |
+ categories: |
|
| 1269 |
+ - Directional Icons |
|
| 1270 |
+ |
|
| 1271 |
+ - name: retweet |
|
| 1272 |
+ id: retweet |
|
| 1273 |
+ unicode: f079 |
|
| 1274 |
+ created: 1.0 |
|
| 1275 |
+ filter: |
|
| 1276 |
+ - refresh |
|
| 1277 |
+ - reload |
|
| 1278 |
+ - share |
|
| 1279 |
+ categories: |
|
| 1280 |
+ - Web Application Icons |
|
| 1281 |
+ |
|
| 1282 |
+ - name: shopping-cart |
|
| 1283 |
+ id: shopping-cart |
|
| 1284 |
+ unicode: f07a |
|
| 1285 |
+ created: 1.0 |
|
| 1286 |
+ filter: |
|
| 1287 |
+ - checkout |
|
| 1288 |
+ - buy |
|
| 1289 |
+ - purchase |
|
| 1290 |
+ - payment |
|
| 1291 |
+ categories: |
|
| 1292 |
+ - Web Application Icons |
|
| 1293 |
+ |
|
| 1294 |
+ - name: Folder |
|
| 1295 |
+ id: folder |
|
| 1296 |
+ unicode: f07b |
|
| 1297 |
+ created: 1.0 |
|
| 1298 |
+ categories: |
|
| 1299 |
+ - Web Application Icons |
|
| 1300 |
+ |
|
| 1301 |
+ - name: Folder Open |
|
| 1302 |
+ id: folder-open |
|
| 1303 |
+ unicode: f07c |
|
| 1304 |
+ created: 1.0 |
|
| 1305 |
+ categories: |
|
| 1306 |
+ - Web Application Icons |
|
| 1307 |
+ |
|
| 1308 |
+ - name: Arrows Vertical |
|
| 1309 |
+ id: arrows-v |
|
| 1310 |
+ unicode: f07d |
|
| 1311 |
+ created: 1.0 |
|
| 1312 |
+ filter: |
|
| 1313 |
+ - resize |
|
| 1314 |
+ categories: |
|
| 1315 |
+ - Web Application Icons |
|
| 1316 |
+ - Directional Icons |
|
| 1317 |
+ |
|
| 1318 |
+ - name: Arrows Horizontal |
|
| 1319 |
+ id: arrows-h |
|
| 1320 |
+ unicode: f07e |
|
| 1321 |
+ created: 1.0 |
|
| 1322 |
+ filter: |
|
| 1323 |
+ - resize |
|
| 1324 |
+ categories: |
|
| 1325 |
+ - Web Application Icons |
|
| 1326 |
+ - Directional Icons |
|
| 1327 |
+ |
|
| 1328 |
+ |
|
| 1329 |
+ - name: Bar Chart |
|
| 1330 |
+ id: bar-chart |
|
| 1331 |
+ unicode: f080 |
|
| 1332 |
+ created: 1.0 |
|
| 1333 |
+ aliases: |
|
| 1334 |
+ - bar-chart-o |
|
| 1335 |
+ filter: |
|
| 1336 |
+ - graph |
|
| 1337 |
+ - analytics |
|
| 1338 |
+ - statistics |
|
| 1339 |
+ categories: |
|
| 1340 |
+ - Web Application Icons |
|
| 1341 |
+ - Chart Icons |
|
| 1342 |
+ |
|
| 1343 |
+ - name: Twitter Square |
|
| 1344 |
+ id: twitter-square |
|
| 1345 |
+ unicode: f081 |
|
| 1346 |
+ created: 1.0 |
|
| 1347 |
+ filter: |
|
| 1348 |
+ - tweet |
|
| 1349 |
+ - social network |
|
| 1350 |
+ categories: |
|
| 1351 |
+ - Brand Icons |
|
| 1352 |
+ |
|
| 1353 |
+ - name: Facebook Square |
|
| 1354 |
+ id: facebook-square |
|
| 1355 |
+ unicode: f082 |
|
| 1356 |
+ created: 1.0 |
|
| 1357 |
+ filter: |
|
| 1358 |
+ - social network |
|
| 1359 |
+ categories: |
|
| 1360 |
+ - Brand Icons |
|
| 1361 |
+ |
|
| 1362 |
+ - name: camera-retro |
|
| 1363 |
+ id: camera-retro |
|
| 1364 |
+ unicode: f083 |
|
| 1365 |
+ created: 1.0 |
|
| 1366 |
+ filter: |
|
| 1367 |
+ - photo |
|
| 1368 |
+ - picture |
|
| 1369 |
+ - record |
|
| 1370 |
+ categories: |
|
| 1371 |
+ - Web Application Icons |
|
| 1372 |
+ |
|
| 1373 |
+ - name: key |
|
| 1374 |
+ id: key |
|
| 1375 |
+ unicode: f084 |
|
| 1376 |
+ created: 1.0 |
|
| 1377 |
+ filter: |
|
| 1378 |
+ - unlock |
|
| 1379 |
+ - password |
|
| 1380 |
+ categories: |
|
| 1381 |
+ - Web Application Icons |
|
| 1382 |
+ |
|
| 1383 |
+ - name: cogs |
|
| 1384 |
+ id: cogs |
|
| 1385 |
+ unicode: f085 |
|
| 1386 |
+ created: 1.0 |
|
| 1387 |
+ aliases: |
|
| 1388 |
+ - gears |
|
| 1389 |
+ filter: |
|
| 1390 |
+ - settings |
|
| 1391 |
+ categories: |
|
| 1392 |
+ - Web Application Icons |
|
| 1393 |
+ |
|
| 1394 |
+ - name: comments |
|
| 1395 |
+ id: comments |
|
| 1396 |
+ unicode: f086 |
|
| 1397 |
+ created: 1.0 |
|
| 1398 |
+ filter: |
|
| 1399 |
+ - speech |
|
| 1400 |
+ - notification |
|
| 1401 |
+ - note |
|
| 1402 |
+ - chat |
|
| 1403 |
+ - bubble |
|
| 1404 |
+ - feedback |
|
| 1405 |
+ - message |
|
| 1406 |
+ - texting |
|
| 1407 |
+ - sms |
|
| 1408 |
+ - conversation |
|
| 1409 |
+ categories: |
|
| 1410 |
+ - Web Application Icons |
|
| 1411 |
+ |
|
| 1412 |
+ - name: Thumbs Up Outlined |
|
| 1413 |
+ id: thumbs-o-up |
|
| 1414 |
+ unicode: f087 |
|
| 1415 |
+ created: 1.0 |
|
| 1416 |
+ filter: |
|
| 1417 |
+ - like |
|
| 1418 |
+ - approve |
|
| 1419 |
+ - favorite |
|
| 1420 |
+ - agree |
|
| 1421 |
+ - hand |
|
| 1422 |
+ categories: |
|
| 1423 |
+ - Web Application Icons |
|
| 1424 |
+ - Hand Icons |
|
| 1425 |
+ |
|
| 1426 |
+ - name: Thumbs Down Outlined |
|
| 1427 |
+ id: thumbs-o-down |
|
| 1428 |
+ unicode: f088 |
|
| 1429 |
+ created: 1.0 |
|
| 1430 |
+ filter: |
|
| 1431 |
+ - dislike |
|
| 1432 |
+ - disapprove |
|
| 1433 |
+ - disagree |
|
| 1434 |
+ - hand |
|
| 1435 |
+ categories: |
|
| 1436 |
+ - Web Application Icons |
|
| 1437 |
+ - Hand Icons |
|
| 1438 |
+ |
|
| 1439 |
+ - name: star-half |
|
| 1440 |
+ id: star-half |
|
| 1441 |
+ unicode: f089 |
|
| 1442 |
+ created: 1.0 |
|
| 1443 |
+ filter: |
|
| 1444 |
+ - award |
|
| 1445 |
+ - achievement |
|
| 1446 |
+ - rating |
|
| 1447 |
+ - score |
|
| 1448 |
+ categories: |
|
| 1449 |
+ - Web Application Icons |
|
| 1450 |
+ |
|
| 1451 |
+ - name: Heart Outlined |
|
| 1452 |
+ id: heart-o |
|
| 1453 |
+ unicode: f08a |
|
| 1454 |
+ created: 1.0 |
|
| 1455 |
+ filter: |
|
| 1456 |
+ - love |
|
| 1457 |
+ - like |
|
| 1458 |
+ - favorite |
|
| 1459 |
+ categories: |
|
| 1460 |
+ - Web Application Icons |
|
| 1461 |
+ - Medical Icons |
|
| 1462 |
+ |
|
| 1463 |
+ - name: Sign Out |
|
| 1464 |
+ id: sign-out |
|
| 1465 |
+ unicode: f08b |
|
| 1466 |
+ created: 1.0 |
|
| 1467 |
+ filter: |
|
| 1468 |
+ - log out |
|
| 1469 |
+ - logout |
|
| 1470 |
+ - leave |
|
| 1471 |
+ - exit |
|
| 1472 |
+ - arrow |
|
| 1473 |
+ categories: |
|
| 1474 |
+ - Web Application Icons |
|
| 1475 |
+ |
|
| 1476 |
+ - name: LinkedIn Square |
|
| 1477 |
+ id: linkedin-square |
|
| 1478 |
+ unicode: f08c |
|
| 1479 |
+ created: 1.0 |
|
| 1480 |
+ categories: |
|
| 1481 |
+ - Brand Icons |
|
| 1482 |
+ |
|
| 1483 |
+ - name: Thumb Tack |
|
| 1484 |
+ id: thumb-tack |
|
| 1485 |
+ unicode: f08d |
|
| 1486 |
+ created: 1.0 |
|
| 1487 |
+ filter: |
|
| 1488 |
+ - marker |
|
| 1489 |
+ - pin |
|
| 1490 |
+ - location |
|
| 1491 |
+ - coordinates |
|
| 1492 |
+ categories: |
|
| 1493 |
+ - Web Application Icons |
|
| 1494 |
+ |
|
| 1495 |
+ - name: External Link |
|
| 1496 |
+ id: external-link |
|
| 1497 |
+ unicode: f08e |
|
| 1498 |
+ created: 1.0 |
|
| 1499 |
+ filter: |
|
| 1500 |
+ - open |
|
| 1501 |
+ - new |
|
| 1502 |
+ categories: |
|
| 1503 |
+ - Web Application Icons |
|
| 1504 |
+ |
|
| 1505 |
+ |
|
| 1506 |
+ - name: Sign In |
|
| 1507 |
+ id: sign-in |
|
| 1508 |
+ unicode: f090 |
|
| 1509 |
+ created: 1.0 |
|
| 1510 |
+ filter: |
|
| 1511 |
+ - enter |
|
| 1512 |
+ - join |
|
| 1513 |
+ - log in |
|
| 1514 |
+ - login |
|
| 1515 |
+ - sign up |
|
| 1516 |
+ - sign in |
|
| 1517 |
+ - signin |
|
| 1518 |
+ - signup |
|
| 1519 |
+ - arrow |
|
| 1520 |
+ categories: |
|
| 1521 |
+ - Web Application Icons |
|
| 1522 |
+ |
|
| 1523 |
+ - name: trophy |
|
| 1524 |
+ id: trophy |
|
| 1525 |
+ unicode: f091 |
|
| 1526 |
+ created: 1.0 |
|
| 1527 |
+ filter: |
|
| 1528 |
+ - award |
|
| 1529 |
+ - achievement |
|
| 1530 |
+ - cup |
|
| 1531 |
+ - winner |
|
| 1532 |
+ - game |
|
| 1533 |
+ categories: |
|
| 1534 |
+ - Web Application Icons |
|
| 1535 |
+ |
|
| 1536 |
+ - name: GitHub Square |
|
| 1537 |
+ id: github-square |
|
| 1538 |
+ unicode: f092 |
|
| 1539 |
+ created: 1.0 |
|
| 1540 |
+ url: github.com/logos |
|
| 1541 |
+ filter: |
|
| 1542 |
+ - octocat |
|
| 1543 |
+ categories: |
|
| 1544 |
+ - Brand Icons |
|
| 1545 |
+ |
|
| 1546 |
+ - name: Upload |
|
| 1547 |
+ id: upload |
|
| 1548 |
+ unicode: f093 |
|
| 1549 |
+ created: 1.0 |
|
| 1550 |
+ filter: |
|
| 1551 |
+ - import |
|
| 1552 |
+ categories: |
|
| 1553 |
+ - Web Application Icons |
|
| 1554 |
+ |
|
| 1555 |
+ - name: Lemon Outlined |
|
| 1556 |
+ id: lemon-o |
|
| 1557 |
+ unicode: f094 |
|
| 1558 |
+ created: 1.0 |
|
| 1559 |
+ filter: |
|
| 1560 |
+ - food |
|
| 1561 |
+ categories: |
|
| 1562 |
+ - Web Application Icons |
|
| 1563 |
+ |
|
| 1564 |
+ - name: Phone |
|
| 1565 |
+ id: phone |
|
| 1566 |
+ unicode: f095 |
|
| 1567 |
+ created: 2.0 |
|
| 1568 |
+ filter: |
|
| 1569 |
+ - call |
|
| 1570 |
+ - voice |
|
| 1571 |
+ - number |
|
| 1572 |
+ - support |
|
| 1573 |
+ - earphone |
|
| 1574 |
+ - telephone |
|
| 1575 |
+ categories: |
|
| 1576 |
+ - Web Application Icons |
|
| 1577 |
+ |
|
| 1578 |
+ - name: Square Outlined |
|
| 1579 |
+ id: square-o |
|
| 1580 |
+ unicode: f096 |
|
| 1581 |
+ created: 2.0 |
|
| 1582 |
+ filter: |
|
| 1583 |
+ - block |
|
| 1584 |
+ - square |
|
| 1585 |
+ - box |
|
| 1586 |
+ categories: |
|
| 1587 |
+ - Web Application Icons |
|
| 1588 |
+ - Form Control Icons |
|
| 1589 |
+ |
|
| 1590 |
+ |
|
| 1591 |
+ - name: Bookmark Outlined |
|
| 1592 |
+ id: bookmark-o |
|
| 1593 |
+ unicode: f097 |
|
| 1594 |
+ created: 2.0 |
|
| 1595 |
+ filter: |
|
| 1596 |
+ - save |
|
| 1597 |
+ categories: |
|
| 1598 |
+ - Web Application Icons |
|
| 1599 |
+ |
|
| 1600 |
+ - name: Phone Square |
|
| 1601 |
+ id: phone-square |
|
| 1602 |
+ unicode: f098 |
|
| 1603 |
+ created: 2.0 |
|
| 1604 |
+ filter: |
|
| 1605 |
+ - call |
|
| 1606 |
+ - voice |
|
| 1607 |
+ - number |
|
| 1608 |
+ - support |
|
| 1609 |
+ - telephone |
|
| 1610 |
+ categories: |
|
| 1611 |
+ - Web Application Icons |
|
| 1612 |
+ |
|
| 1613 |
+ - name: Twitter |
|
| 1614 |
+ id: twitter |
|
| 1615 |
+ unicode: f099 |
|
| 1616 |
+ created: 2.0 |
|
| 1617 |
+ filter: |
|
| 1618 |
+ - tweet |
|
| 1619 |
+ - social network |
|
| 1620 |
+ categories: |
|
| 1621 |
+ - Brand Icons |
|
| 1622 |
+ |
|
| 1623 |
+ - name: Facebook |
|
| 1624 |
+ id: facebook |
|
| 1625 |
+ unicode: f09a |
|
| 1626 |
+ created: 2.0 |
|
| 1627 |
+ aliases: |
|
| 1628 |
+ - facebook-f |
|
| 1629 |
+ filter: |
|
| 1630 |
+ - social network |
|
| 1631 |
+ categories: |
|
| 1632 |
+ - Brand Icons |
|
| 1633 |
+ |
|
| 1634 |
+ - name: GitHub |
|
| 1635 |
+ id: github |
|
| 1636 |
+ unicode: f09b |
|
| 1637 |
+ created: 2.0 |
|
| 1638 |
+ url: github.com/logos |
|
| 1639 |
+ filter: |
|
| 1640 |
+ - octocat |
|
| 1641 |
+ categories: |
|
| 1642 |
+ - Brand Icons |
|
| 1643 |
+ |
|
| 1644 |
+ - name: unlock |
|
| 1645 |
+ id: unlock |
|
| 1646 |
+ unicode: f09c |
|
| 1647 |
+ created: 2.0 |
|
| 1648 |
+ filter: |
|
| 1649 |
+ - protect |
|
| 1650 |
+ - admin |
|
| 1651 |
+ - password |
|
| 1652 |
+ - lock |
|
| 1653 |
+ categories: |
|
| 1654 |
+ - Web Application Icons |
|
| 1655 |
+ |
|
| 1656 |
+ - name: credit-card |
|
| 1657 |
+ id: credit-card |
|
| 1658 |
+ unicode: f09d |
|
| 1659 |
+ created: 2.0 |
|
| 1660 |
+ filter: |
|
| 1661 |
+ - money |
|
| 1662 |
+ - buy |
|
| 1663 |
+ - debit |
|
| 1664 |
+ - checkout |
|
| 1665 |
+ - purchase |
|
| 1666 |
+ - payment |
|
| 1667 |
+ categories: |
|
| 1668 |
+ - Web Application Icons |
|
| 1669 |
+ - Payment Icons |
|
| 1670 |
+ |
|
| 1671 |
+ - name: rss |
|
| 1672 |
+ id: rss |
|
| 1673 |
+ unicode: f09e |
|
| 1674 |
+ created: 2.0 |
|
| 1675 |
+ filter: |
|
| 1676 |
+ - blog |
|
| 1677 |
+ aliases: |
|
| 1678 |
+ - feed |
|
| 1679 |
+ categories: |
|
| 1680 |
+ - Web Application Icons |
|
| 1681 |
+ |
|
| 1682 |
+ |
|
| 1683 |
+ - name: HDD |
|
| 1684 |
+ id: hdd-o |
|
| 1685 |
+ unicode: f0a0 |
|
| 1686 |
+ created: 2.0 |
|
| 1687 |
+ filter: |
|
| 1688 |
+ - harddrive |
|
| 1689 |
+ - hard drive |
|
| 1690 |
+ - storage |
|
| 1691 |
+ - save |
|
| 1692 |
+ categories: |
|
| 1693 |
+ - Web Application Icons |
|
| 1694 |
+ |
|
| 1695 |
+ - name: bullhorn |
|
| 1696 |
+ id: bullhorn |
|
| 1697 |
+ unicode: f0a1 |
|
| 1698 |
+ created: 2.0 |
|
| 1699 |
+ filter: |
|
| 1700 |
+ - announcement |
|
| 1701 |
+ - share |
|
| 1702 |
+ - broadcast |
|
| 1703 |
+ - louder |
|
| 1704 |
+ - megaphone |
|
| 1705 |
+ categories: |
|
| 1706 |
+ - Web Application Icons |
|
| 1707 |
+ |
|
| 1708 |
+ - name: bell |
|
| 1709 |
+ id: bell |
|
| 1710 |
+ unicode: f0f3 |
|
| 1711 |
+ created: 2.0 |
|
| 1712 |
+ filter: |
|
| 1713 |
+ - alert |
|
| 1714 |
+ - reminder |
|
| 1715 |
+ - notification |
|
| 1716 |
+ categories: |
|
| 1717 |
+ - Web Application Icons |
|
| 1718 |
+ |
|
| 1719 |
+ - name: certificate |
|
| 1720 |
+ id: certificate |
|
| 1721 |
+ unicode: f0a3 |
|
| 1722 |
+ created: 2.0 |
|
| 1723 |
+ filter: |
|
| 1724 |
+ - badge |
|
| 1725 |
+ - star |
|
| 1726 |
+ categories: |
|
| 1727 |
+ - Web Application Icons |
|
| 1728 |
+ |
|
| 1729 |
+ - name: Hand Outlined Right |
|
| 1730 |
+ id: hand-o-right |
|
| 1731 |
+ unicode: f0a4 |
|
| 1732 |
+ created: 2.0 |
|
| 1733 |
+ filter: |
|
| 1734 |
+ - point |
|
| 1735 |
+ - right |
|
| 1736 |
+ - next |
|
| 1737 |
+ - forward |
|
| 1738 |
+ - finger |
|
| 1739 |
+ categories: |
|
| 1740 |
+ - Directional Icons |
|
| 1741 |
+ - Hand Icons |
|
| 1742 |
+ |
|
| 1743 |
+ - name: Hand Outlined Left |
|
| 1744 |
+ id: hand-o-left |
|
| 1745 |
+ unicode: f0a5 |
|
| 1746 |
+ created: 2.0 |
|
| 1747 |
+ filter: |
|
| 1748 |
+ - point |
|
| 1749 |
+ - left |
|
| 1750 |
+ - previous |
|
| 1751 |
+ - back |
|
| 1752 |
+ - finger |
|
| 1753 |
+ categories: |
|
| 1754 |
+ - Directional Icons |
|
| 1755 |
+ - Hand Icons |
|
| 1756 |
+ |
|
| 1757 |
+ - name: Hand Outlined Up |
|
| 1758 |
+ id: hand-o-up |
|
| 1759 |
+ unicode: f0a6 |
|
| 1760 |
+ created: 2.0 |
|
| 1761 |
+ filter: |
|
| 1762 |
+ - point |
|
| 1763 |
+ - finger |
|
| 1764 |
+ categories: |
|
| 1765 |
+ - Directional Icons |
|
| 1766 |
+ - Hand Icons |
|
| 1767 |
+ |
|
| 1768 |
+ - name: Hand Outlined Down |
|
| 1769 |
+ id: hand-o-down |
|
| 1770 |
+ unicode: f0a7 |
|
| 1771 |
+ created: 2.0 |
|
| 1772 |
+ filter: |
|
| 1773 |
+ - point |
|
| 1774 |
+ - finger |
|
| 1775 |
+ categories: |
|
| 1776 |
+ - Directional Icons |
|
| 1777 |
+ - Hand Icons |
|
| 1778 |
+ |
|
| 1779 |
+ - name: Arrow Circle Left |
|
| 1780 |
+ id: arrow-circle-left |
|
| 1781 |
+ unicode: f0a8 |
|
| 1782 |
+ created: 2.0 |
|
| 1783 |
+ filter: |
|
| 1784 |
+ - previous |
|
| 1785 |
+ - back |
|
| 1786 |
+ categories: |
|
| 1787 |
+ - Directional Icons |
|
| 1788 |
+ |
|
| 1789 |
+ - name: Arrow Circle Right |
|
| 1790 |
+ id: arrow-circle-right |
|
| 1791 |
+ unicode: f0a9 |
|
| 1792 |
+ created: 2.0 |
|
| 1793 |
+ filter: |
|
| 1794 |
+ - next |
|
| 1795 |
+ - forward |
|
| 1796 |
+ categories: |
|
| 1797 |
+ - Directional Icons |
|
| 1798 |
+ |
|
| 1799 |
+ - name: Arrow Circle Up |
|
| 1800 |
+ id: arrow-circle-up |
|
| 1801 |
+ unicode: f0aa |
|
| 1802 |
+ created: 2.0 |
|
| 1803 |
+ categories: |
|
| 1804 |
+ - Directional Icons |
|
| 1805 |
+ |
|
| 1806 |
+ - name: Arrow Circle Down |
|
| 1807 |
+ id: arrow-circle-down |
|
| 1808 |
+ unicode: f0ab |
|
| 1809 |
+ created: 2.0 |
|
| 1810 |
+ filter: |
|
| 1811 |
+ - download |
|
| 1812 |
+ categories: |
|
| 1813 |
+ - Directional Icons |
|
| 1814 |
+ |
|
| 1815 |
+ - name: Globe |
|
| 1816 |
+ id: globe |
|
| 1817 |
+ unicode: f0ac |
|
| 1818 |
+ created: 2.0 |
|
| 1819 |
+ filter: |
|
| 1820 |
+ - world |
|
| 1821 |
+ - planet |
|
| 1822 |
+ - map |
|
| 1823 |
+ - place |
|
| 1824 |
+ - travel |
|
| 1825 |
+ - earth |
|
| 1826 |
+ - global |
|
| 1827 |
+ - translate |
|
| 1828 |
+ - all |
|
| 1829 |
+ - language |
|
| 1830 |
+ - localize |
|
| 1831 |
+ - location |
|
| 1832 |
+ - coordinates |
|
| 1833 |
+ - country |
|
| 1834 |
+ categories: |
|
| 1835 |
+ - Web Application Icons |
|
| 1836 |
+ |
|
| 1837 |
+ - name: Wrench |
|
| 1838 |
+ id: wrench |
|
| 1839 |
+ unicode: f0ad |
|
| 1840 |
+ created: 2.0 |
|
| 1841 |
+ filter: |
|
| 1842 |
+ - settings |
|
| 1843 |
+ - fix |
|
| 1844 |
+ - update |
|
| 1845 |
+ - spanner |
|
| 1846 |
+ categories: |
|
| 1847 |
+ - Web Application Icons |
|
| 1848 |
+ |
|
| 1849 |
+ - name: Tasks |
|
| 1850 |
+ id: tasks |
|
| 1851 |
+ unicode: f0ae |
|
| 1852 |
+ created: 2.0 |
|
| 1853 |
+ filter: |
|
| 1854 |
+ - progress |
|
| 1855 |
+ - loading |
|
| 1856 |
+ - downloading |
|
| 1857 |
+ - downloads |
|
| 1858 |
+ - settings |
|
| 1859 |
+ categories: |
|
| 1860 |
+ - Web Application Icons |
|
| 1861 |
+ |
|
| 1862 |
+ |
|
| 1863 |
+ - name: Filter |
|
| 1864 |
+ id: filter |
|
| 1865 |
+ unicode: f0b0 |
|
| 1866 |
+ created: 2.0 |
|
| 1867 |
+ filter: |
|
| 1868 |
+ - funnel |
|
| 1869 |
+ - options |
|
| 1870 |
+ categories: |
|
| 1871 |
+ - Web Application Icons |
|
| 1872 |
+ |
|
| 1873 |
+ - name: Briefcase |
|
| 1874 |
+ id: briefcase |
|
| 1875 |
+ unicode: f0b1 |
|
| 1876 |
+ created: 2.0 |
|
| 1877 |
+ filter: |
|
| 1878 |
+ - work |
|
| 1879 |
+ - business |
|
| 1880 |
+ - office |
|
| 1881 |
+ - luggage |
|
| 1882 |
+ - bag |
|
| 1883 |
+ categories: |
|
| 1884 |
+ - Web Application Icons |
|
| 1885 |
+ |
|
| 1886 |
+ - name: Arrows Alt |
|
| 1887 |
+ id: arrows-alt |
|
| 1888 |
+ unicode: f0b2 |
|
| 1889 |
+ created: 2.0 |
|
| 1890 |
+ filter: |
|
| 1891 |
+ - expand |
|
| 1892 |
+ - enlarge |
|
| 1893 |
+ - fullscreen |
|
| 1894 |
+ - bigger |
|
| 1895 |
+ - move |
|
| 1896 |
+ - reorder |
|
| 1897 |
+ - resize |
|
| 1898 |
+ - arrow |
|
| 1899 |
+ categories: |
|
| 1900 |
+ - Video Player Icons |
|
| 1901 |
+ - Directional Icons |
|
| 1902 |
+ |
|
| 1903 |
+ |
|
| 1904 |
+ - name: Users |
|
| 1905 |
+ id: users |
|
| 1906 |
+ unicode: f0c0 |
|
| 1907 |
+ created: 2.0 |
|
| 1908 |
+ filter: |
|
| 1909 |
+ - people |
|
| 1910 |
+ - profiles |
|
| 1911 |
+ - persons |
|
| 1912 |
+ aliases: |
|
| 1913 |
+ - group |
|
| 1914 |
+ categories: |
|
| 1915 |
+ - Web Application Icons |
|
| 1916 |
+ |
|
| 1917 |
+ - name: Link |
|
| 1918 |
+ id: link |
|
| 1919 |
+ unicode: f0c1 |
|
| 1920 |
+ created: 2.0 |
|
| 1921 |
+ filter: |
|
| 1922 |
+ - chain |
|
| 1923 |
+ aliases: |
|
| 1924 |
+ - chain |
|
| 1925 |
+ categories: |
|
| 1926 |
+ - Text Editor Icons |
|
| 1927 |
+ |
|
| 1928 |
+ - name: Cloud |
|
| 1929 |
+ id: cloud |
|
| 1930 |
+ filter: |
|
| 1931 |
+ - save |
|
| 1932 |
+ unicode: f0c2 |
|
| 1933 |
+ created: 2.0 |
|
| 1934 |
+ categories: |
|
| 1935 |
+ - Web Application Icons |
|
| 1936 |
+ |
|
| 1937 |
+ - name: Flask |
|
| 1938 |
+ id: flask |
|
| 1939 |
+ unicode: f0c3 |
|
| 1940 |
+ created: 2.0 |
|
| 1941 |
+ filter: |
|
| 1942 |
+ - science |
|
| 1943 |
+ - beaker |
|
| 1944 |
+ - experimental |
|
| 1945 |
+ - labs |
|
| 1946 |
+ categories: |
|
| 1947 |
+ - Web Application Icons |
|
| 1948 |
+ |
|
| 1949 |
+ - name: Scissors |
|
| 1950 |
+ id: scissors |
|
| 1951 |
+ unicode: f0c4 |
|
| 1952 |
+ created: 2.0 |
|
| 1953 |
+ aliases: |
|
| 1954 |
+ - cut |
|
| 1955 |
+ categories: |
|
| 1956 |
+ - Text Editor Icons |
|
| 1957 |
+ |
|
| 1958 |
+ - name: Files Outlined |
|
| 1959 |
+ id: files-o |
|
| 1960 |
+ unicode: f0c5 |
|
| 1961 |
+ created: 2.0 |
|
| 1962 |
+ filter: |
|
| 1963 |
+ - duplicate |
|
| 1964 |
+ - clone |
|
| 1965 |
+ - copy |
|
| 1966 |
+ aliases: |
|
| 1967 |
+ - copy |
|
| 1968 |
+ categories: |
|
| 1969 |
+ - Text Editor Icons |
|
| 1970 |
+ |
|
| 1971 |
+ - name: Paperclip |
|
| 1972 |
+ id: paperclip |
|
| 1973 |
+ unicode: f0c6 |
|
| 1974 |
+ created: 2.0 |
|
| 1975 |
+ filter: |
|
| 1976 |
+ - attachment |
|
| 1977 |
+ categories: |
|
| 1978 |
+ - Text Editor Icons |
|
| 1979 |
+ |
|
| 1980 |
+ - name: Floppy Outlined |
|
| 1981 |
+ id: floppy-o |
|
| 1982 |
+ unicode: f0c7 |
|
| 1983 |
+ created: 2.0 |
|
| 1984 |
+ aliases: |
|
| 1985 |
+ - save |
|
| 1986 |
+ categories: |
|
| 1987 |
+ - Text Editor Icons |
|
| 1988 |
+ |
|
| 1989 |
+ - name: Square |
|
| 1990 |
+ id: square |
|
| 1991 |
+ unicode: f0c8 |
|
| 1992 |
+ created: 2.0 |
|
| 1993 |
+ filter: |
|
| 1994 |
+ - block |
|
| 1995 |
+ - box |
|
| 1996 |
+ categories: |
|
| 1997 |
+ - Web Application Icons |
|
| 1998 |
+ - Form Control Icons |
|
| 1999 |
+ |
|
| 2000 |
+ - name: Bars |
|
| 2001 |
+ id: bars |
|
| 2002 |
+ unicode: f0c9 |
|
| 2003 |
+ created: 2.0 |
|
| 2004 |
+ aliases: |
|
| 2005 |
+ - navicon |
|
| 2006 |
+ - reorder |
|
| 2007 |
+ filter: |
|
| 2008 |
+ - menu |
|
| 2009 |
+ - drag |
|
| 2010 |
+ - reorder |
|
| 2011 |
+ - settings |
|
| 2012 |
+ - list |
|
| 2013 |
+ - ul |
|
| 2014 |
+ - ol |
|
| 2015 |
+ - checklist |
|
| 2016 |
+ - todo |
|
| 2017 |
+ - list |
|
| 2018 |
+ - hamburger |
|
| 2019 |
+ categories: |
|
| 2020 |
+ - Web Application Icons |
|
| 2021 |
+ |
|
| 2022 |
+ - name: list-ul |
|
| 2023 |
+ id: list-ul |
|
| 2024 |
+ unicode: f0ca |
|
| 2025 |
+ created: 2.0 |
|
| 2026 |
+ filter: |
|
| 2027 |
+ - ul |
|
| 2028 |
+ - ol |
|
| 2029 |
+ - checklist |
|
| 2030 |
+ - todo |
|
| 2031 |
+ - list |
|
| 2032 |
+ categories: |
|
| 2033 |
+ - Text Editor Icons |
|
| 2034 |
+ |
|
| 2035 |
+ - name: list-ol |
|
| 2036 |
+ id: list-ol |
|
| 2037 |
+ unicode: f0cb |
|
| 2038 |
+ created: 2.0 |
|
| 2039 |
+ filter: |
|
| 2040 |
+ - ul |
|
| 2041 |
+ - ol |
|
| 2042 |
+ - checklist |
|
| 2043 |
+ - list |
|
| 2044 |
+ - todo |
|
| 2045 |
+ - list |
|
| 2046 |
+ - numbers |
|
| 2047 |
+ categories: |
|
| 2048 |
+ - Text Editor Icons |
|
| 2049 |
+ |
|
| 2050 |
+ - name: Strikethrough |
|
| 2051 |
+ id: strikethrough |
|
| 2052 |
+ unicode: f0cc |
|
| 2053 |
+ created: 2.0 |
|
| 2054 |
+ categories: |
|
| 2055 |
+ - Text Editor Icons |
|
| 2056 |
+ |
|
| 2057 |
+ - name: Underline |
|
| 2058 |
+ id: underline |
|
| 2059 |
+ unicode: f0cd |
|
| 2060 |
+ created: 2.0 |
|
| 2061 |
+ categories: |
|
| 2062 |
+ - Text Editor Icons |
|
| 2063 |
+ |
|
| 2064 |
+ - name: table |
|
| 2065 |
+ id: table |
|
| 2066 |
+ unicode: f0ce |
|
| 2067 |
+ created: 2.0 |
|
| 2068 |
+ filter: |
|
| 2069 |
+ - data |
|
| 2070 |
+ - excel |
|
| 2071 |
+ - spreadsheet |
|
| 2072 |
+ categories: |
|
| 2073 |
+ - Text Editor Icons |
|
| 2074 |
+ |
|
| 2075 |
+ |
|
| 2076 |
+ - name: magic |
|
| 2077 |
+ id: magic |
|
| 2078 |
+ unicode: f0d0 |
|
| 2079 |
+ created: 2.0 |
|
| 2080 |
+ filter: |
|
| 2081 |
+ - wizard |
|
| 2082 |
+ - automatic |
|
| 2083 |
+ - autocomplete |
|
| 2084 |
+ categories: |
|
| 2085 |
+ - Web Application Icons |
|
| 2086 |
+ |
|
| 2087 |
+ - name: truck |
|
| 2088 |
+ id: truck |
|
| 2089 |
+ unicode: f0d1 |
|
| 2090 |
+ created: 2.0 |
|
| 2091 |
+ filter: |
|
| 2092 |
+ - shipping |
|
| 2093 |
+ categories: |
|
| 2094 |
+ - Web Application Icons |
|
| 2095 |
+ - Transportation Icons |
|
| 2096 |
+ |
|
| 2097 |
+ - name: Pinterest |
|
| 2098 |
+ id: pinterest |
|
| 2099 |
+ unicode: f0d2 |
|
| 2100 |
+ created: 2.0 |
|
| 2101 |
+ categories: |
|
| 2102 |
+ - Brand Icons |
|
| 2103 |
+ |
|
| 2104 |
+ - name: Pinterest Square |
|
| 2105 |
+ id: pinterest-square |
|
| 2106 |
+ unicode: f0d3 |
|
| 2107 |
+ created: 2.0 |
|
| 2108 |
+ categories: |
|
| 2109 |
+ - Brand Icons |
|
| 2110 |
+ |
|
| 2111 |
+ - name: Google Plus Square |
|
| 2112 |
+ id: google-plus-square |
|
| 2113 |
+ unicode: f0d4 |
|
| 2114 |
+ created: 2.0 |
|
| 2115 |
+ filter: |
|
| 2116 |
+ - social network |
|
| 2117 |
+ categories: |
|
| 2118 |
+ - Brand Icons |
|
| 2119 |
+ |
|
| 2120 |
+ - name: Google Plus |
|
| 2121 |
+ id: google-plus |
|
| 2122 |
+ unicode: f0d5 |
|
| 2123 |
+ created: 2.0 |
|
| 2124 |
+ filter: |
|
| 2125 |
+ - social network |
|
| 2126 |
+ categories: |
|
| 2127 |
+ - Brand Icons |
|
| 2128 |
+ |
|
| 2129 |
+ - name: Money |
|
| 2130 |
+ id: money |
|
| 2131 |
+ unicode: f0d6 |
|
| 2132 |
+ created: 2.0 |
|
| 2133 |
+ filter: |
|
| 2134 |
+ - cash |
|
| 2135 |
+ - money |
|
| 2136 |
+ - buy |
|
| 2137 |
+ - checkout |
|
| 2138 |
+ - purchase |
|
| 2139 |
+ - payment |
|
| 2140 |
+ categories: |
|
| 2141 |
+ - Web Application Icons |
|
| 2142 |
+ - Currency Icons |
|
| 2143 |
+ |
|
| 2144 |
+ - name: Caret Down |
|
| 2145 |
+ id: caret-down |
|
| 2146 |
+ unicode: f0d7 |
|
| 2147 |
+ created: 2.0 |
|
| 2148 |
+ filter: |
|
| 2149 |
+ - more |
|
| 2150 |
+ - dropdown |
|
| 2151 |
+ - menu |
|
| 2152 |
+ - triangle down |
|
| 2153 |
+ - arrow |
|
| 2154 |
+ categories: |
|
| 2155 |
+ - Directional Icons |
|
| 2156 |
+ |
|
| 2157 |
+ - name: Caret Up |
|
| 2158 |
+ id: caret-up |
|
| 2159 |
+ unicode: f0d8 |
|
| 2160 |
+ created: 2.0 |
|
| 2161 |
+ filter: |
|
| 2162 |
+ - triangle up |
|
| 2163 |
+ - arrow |
|
| 2164 |
+ categories: |
|
| 2165 |
+ - Directional Icons |
|
| 2166 |
+ |
|
| 2167 |
+ - name: Caret Left |
|
| 2168 |
+ id: caret-left |
|
| 2169 |
+ unicode: f0d9 |
|
| 2170 |
+ created: 2.0 |
|
| 2171 |
+ filter: |
|
| 2172 |
+ - previous |
|
| 2173 |
+ - back |
|
| 2174 |
+ - triangle left |
|
| 2175 |
+ - arrow |
|
| 2176 |
+ categories: |
|
| 2177 |
+ - Directional Icons |
|
| 2178 |
+ |
|
| 2179 |
+ - name: Caret Right |
|
| 2180 |
+ id: caret-right |
|
| 2181 |
+ unicode: f0da |
|
| 2182 |
+ created: 2.0 |
|
| 2183 |
+ filter: |
|
| 2184 |
+ - next |
|
| 2185 |
+ - forward |
|
| 2186 |
+ - triangle right |
|
| 2187 |
+ - arrow |
|
| 2188 |
+ categories: |
|
| 2189 |
+ - Directional Icons |
|
| 2190 |
+ |
|
| 2191 |
+ - name: Columns |
|
| 2192 |
+ id: columns |
|
| 2193 |
+ unicode: f0db |
|
| 2194 |
+ created: 2.0 |
|
| 2195 |
+ filter: |
|
| 2196 |
+ - split |
|
| 2197 |
+ - panes |
|
| 2198 |
+ categories: |
|
| 2199 |
+ - Text Editor Icons |
|
| 2200 |
+ |
|
| 2201 |
+ - name: Sort |
|
| 2202 |
+ id: sort |
|
| 2203 |
+ unicode: f0dc |
|
| 2204 |
+ created: 2.0 |
|
| 2205 |
+ filter: |
|
| 2206 |
+ - order |
|
| 2207 |
+ aliases: |
|
| 2208 |
+ - unsorted |
|
| 2209 |
+ categories: |
|
| 2210 |
+ - Web Application Icons |
|
| 2211 |
+ |
|
| 2212 |
+ - name: Sort Descending |
|
| 2213 |
+ id: sort-desc |
|
| 2214 |
+ unicode: f0dd |
|
| 2215 |
+ created: 2.0 |
|
| 2216 |
+ filter: |
|
| 2217 |
+ - dropdown |
|
| 2218 |
+ - more |
|
| 2219 |
+ - menu |
|
| 2220 |
+ - arrow |
|
| 2221 |
+ aliases: |
|
| 2222 |
+ - sort-down |
|
| 2223 |
+ categories: |
|
| 2224 |
+ - Web Application Icons |
|
| 2225 |
+ |
|
| 2226 |
+ - name: Sort Ascending |
|
| 2227 |
+ id: sort-asc |
|
| 2228 |
+ unicode: f0de |
|
| 2229 |
+ created: 2.0 |
|
| 2230 |
+ aliases: |
|
| 2231 |
+ - sort-up |
|
| 2232 |
+ filter: |
|
| 2233 |
+ - arrow |
|
| 2234 |
+ categories: |
|
| 2235 |
+ - Web Application Icons |
|
| 2236 |
+ |
|
| 2237 |
+ |
|
| 2238 |
+ - name: Envelope |
|
| 2239 |
+ id: envelope |
|
| 2240 |
+ unicode: f0e0 |
|
| 2241 |
+ created: 2.0 |
|
| 2242 |
+ filter: |
|
| 2243 |
|
|
| 2244 |
|
|
| 2245 |
+ - letter |
|
| 2246 |
+ - support |
|
| 2247 |
|
|
| 2248 |
+ - message |
|
| 2249 |
+ - notification |
|
| 2250 |
+ categories: |
|
| 2251 |
+ - Web Application Icons |
|
| 2252 |
+ |
|
| 2253 |
+ - name: LinkedIn |
|
| 2254 |
+ id: linkedin |
|
| 2255 |
+ unicode: f0e1 |
|
| 2256 |
+ created: 2.0 |
|
| 2257 |
+ categories: |
|
| 2258 |
+ - Brand Icons |
|
| 2259 |
+ |
|
| 2260 |
+ |
|
| 2261 |
+ - name: Undo |
|
| 2262 |
+ id: undo |
|
| 2263 |
+ unicode: f0e2 |
|
| 2264 |
+ created: 2.0 |
|
| 2265 |
+ filter: |
|
| 2266 |
+ - back |
|
| 2267 |
+ aliases: |
|
| 2268 |
+ - rotate-left |
|
| 2269 |
+ categories: |
|
| 2270 |
+ - Text Editor Icons |
|
| 2271 |
+ |
|
| 2272 |
+ - name: Gavel |
|
| 2273 |
+ id: gavel |
|
| 2274 |
+ unicode: f0e3 |
|
| 2275 |
+ created: 2.0 |
|
| 2276 |
+ filter: |
|
| 2277 |
+ - judge |
|
| 2278 |
+ - lawyer |
|
| 2279 |
+ - opinion |
|
| 2280 |
+ aliases: |
|
| 2281 |
+ - legal |
|
| 2282 |
+ categories: |
|
| 2283 |
+ - Web Application Icons |
|
| 2284 |
+ |
|
| 2285 |
+ - name: Tachometer |
|
| 2286 |
+ id: tachometer |
|
| 2287 |
+ unicode: f0e4 |
|
| 2288 |
+ created: 2.0 |
|
| 2289 |
+ filter: |
|
| 2290 |
+ - speedometer |
|
| 2291 |
+ - fast |
|
| 2292 |
+ aliases: |
|
| 2293 |
+ - dashboard |
|
| 2294 |
+ categories: |
|
| 2295 |
+ - Web Application Icons |
|
| 2296 |
+ |
|
| 2297 |
+ - name: comment-o |
|
| 2298 |
+ id: comment-o |
|
| 2299 |
+ unicode: f0e5 |
|
| 2300 |
+ created: 2.0 |
|
| 2301 |
+ filter: |
|
| 2302 |
+ - speech |
|
| 2303 |
+ - notification |
|
| 2304 |
+ - note |
|
| 2305 |
+ - chat |
|
| 2306 |
+ - bubble |
|
| 2307 |
+ - feedback |
|
| 2308 |
+ - message |
|
| 2309 |
+ - texting |
|
| 2310 |
+ - sms |
|
| 2311 |
+ - conversation |
|
| 2312 |
+ categories: |
|
| 2313 |
+ - Web Application Icons |
|
| 2314 |
+ |
|
| 2315 |
+ - name: comments-o |
|
| 2316 |
+ id: comments-o |
|
| 2317 |
+ unicode: f0e6 |
|
| 2318 |
+ created: 2.0 |
|
| 2319 |
+ filter: |
|
| 2320 |
+ - speech |
|
| 2321 |
+ - notification |
|
| 2322 |
+ - note |
|
| 2323 |
+ - chat |
|
| 2324 |
+ - bubble |
|
| 2325 |
+ - feedback |
|
| 2326 |
+ - message |
|
| 2327 |
+ - texting |
|
| 2328 |
+ - sms |
|
| 2329 |
+ - conversation |
|
| 2330 |
+ categories: |
|
| 2331 |
+ - Web Application Icons |
|
| 2332 |
+ |
|
| 2333 |
+ - name: Lightning Bolt |
|
| 2334 |
+ id: bolt |
|
| 2335 |
+ unicode: f0e7 |
|
| 2336 |
+ created: 2.0 |
|
| 2337 |
+ filter: |
|
| 2338 |
+ - lightning |
|
| 2339 |
+ - weather |
|
| 2340 |
+ aliases: |
|
| 2341 |
+ - flash |
|
| 2342 |
+ categories: |
|
| 2343 |
+ - Web Application Icons |
|
| 2344 |
+ |
|
| 2345 |
+ - name: Sitemap |
|
| 2346 |
+ id: sitemap |
|
| 2347 |
+ unicode: f0e8 |
|
| 2348 |
+ created: 2.0 |
|
| 2349 |
+ filter: |
|
| 2350 |
+ - directory |
|
| 2351 |
+ - hierarchy |
|
| 2352 |
+ - organization |
|
| 2353 |
+ categories: |
|
| 2354 |
+ - Web Application Icons |
|
| 2355 |
+ |
|
| 2356 |
+ - name: Umbrella |
|
| 2357 |
+ id: umbrella |
|
| 2358 |
+ unicode: f0e9 |
|
| 2359 |
+ created: 2.0 |
|
| 2360 |
+ categories: |
|
| 2361 |
+ - Web Application Icons |
|
| 2362 |
+ |
|
| 2363 |
+ - name: Clipboard |
|
| 2364 |
+ id: clipboard |
|
| 2365 |
+ unicode: f0ea |
|
| 2366 |
+ created: 2.0 |
|
| 2367 |
+ filter: |
|
| 2368 |
+ - copy |
|
| 2369 |
+ aliases: |
|
| 2370 |
+ - paste |
|
| 2371 |
+ categories: |
|
| 2372 |
+ - Text Editor Icons |
|
| 2373 |
+ |
|
| 2374 |
+ - name: Lightbulb Outlined |
|
| 2375 |
+ id: lightbulb-o |
|
| 2376 |
+ unicode: f0eb |
|
| 2377 |
+ created: 3.0 |
|
| 2378 |
+ filter: |
|
| 2379 |
+ - idea |
|
| 2380 |
+ - inspiration |
|
| 2381 |
+ categories: |
|
| 2382 |
+ - Web Application Icons |
|
| 2383 |
+ |
|
| 2384 |
+ - name: Exchange |
|
| 2385 |
+ id: exchange |
|
| 2386 |
+ unicode: f0ec |
|
| 2387 |
+ created: 3.0 |
|
| 2388 |
+ filter: |
|
| 2389 |
+ - transfer |
|
| 2390 |
+ - arrows |
|
| 2391 |
+ - arrow |
|
| 2392 |
+ categories: |
|
| 2393 |
+ - Web Application Icons |
|
| 2394 |
+ - Directional Icons |
|
| 2395 |
+ |
|
| 2396 |
+ - name: Cloud Download |
|
| 2397 |
+ id: cloud-download |
|
| 2398 |
+ unicode: f0ed |
|
| 2399 |
+ created: 3.0 |
|
| 2400 |
+ filter: |
|
| 2401 |
+ - import |
|
| 2402 |
+ categories: |
|
| 2403 |
+ - Web Application Icons |
|
| 2404 |
+ |
|
| 2405 |
+ - name: Cloud Upload |
|
| 2406 |
+ id: cloud-upload |
|
| 2407 |
+ unicode: f0ee |
|
| 2408 |
+ created: 3.0 |
|
| 2409 |
+ filter: |
|
| 2410 |
+ - import |
|
| 2411 |
+ categories: |
|
| 2412 |
+ - Web Application Icons |
|
| 2413 |
+ |
|
| 2414 |
+ |
|
| 2415 |
+ - name: user-md |
|
| 2416 |
+ id: user-md |
|
| 2417 |
+ unicode: f0f0 |
|
| 2418 |
+ created: 2.0 |
|
| 2419 |
+ filter: |
|
| 2420 |
+ - doctor |
|
| 2421 |
+ - profile |
|
| 2422 |
+ - medical |
|
| 2423 |
+ - nurse |
|
| 2424 |
+ categories: |
|
| 2425 |
+ - Medical Icons |
|
| 2426 |
+ |
|
| 2427 |
+ - name: Stethoscope |
|
| 2428 |
+ id: stethoscope |
|
| 2429 |
+ unicode: f0f1 |
|
| 2430 |
+ created: 3.0 |
|
| 2431 |
+ categories: |
|
| 2432 |
+ - Medical Icons |
|
| 2433 |
+ |
|
| 2434 |
+ - name: Suitcase |
|
| 2435 |
+ id: suitcase |
|
| 2436 |
+ unicode: f0f2 |
|
| 2437 |
+ created: 3.0 |
|
| 2438 |
+ filter: |
|
| 2439 |
+ - trip |
|
| 2440 |
+ - luggage |
|
| 2441 |
+ - travel |
|
| 2442 |
+ - move |
|
| 2443 |
+ - baggage |
|
| 2444 |
+ categories: |
|
| 2445 |
+ - Web Application Icons |
|
| 2446 |
+ |
|
| 2447 |
+ - name: Bell Outlined |
|
| 2448 |
+ id: bell-o |
|
| 2449 |
+ unicode: f0a2 |
|
| 2450 |
+ created: 3.0 |
|
| 2451 |
+ filter: |
|
| 2452 |
+ - alert |
|
| 2453 |
+ - reminder |
|
| 2454 |
+ - notification |
|
| 2455 |
+ categories: |
|
| 2456 |
+ - Web Application Icons |
|
| 2457 |
+ |
|
| 2458 |
+ - name: Coffee |
|
| 2459 |
+ id: coffee |
|
| 2460 |
+ unicode: f0f4 |
|
| 2461 |
+ created: 3.0 |
|
| 2462 |
+ filter: |
|
| 2463 |
+ - morning |
|
| 2464 |
+ - mug |
|
| 2465 |
+ - breakfast |
|
| 2466 |
+ - tea |
|
| 2467 |
+ - drink |
|
| 2468 |
+ - cafe |
|
| 2469 |
+ categories: |
|
| 2470 |
+ - Web Application Icons |
|
| 2471 |
+ |
|
| 2472 |
+ - name: Cutlery |
|
| 2473 |
+ id: cutlery |
|
| 2474 |
+ unicode: f0f5 |
|
| 2475 |
+ created: 3.0 |
|
| 2476 |
+ filter: |
|
| 2477 |
+ - food |
|
| 2478 |
+ - restaurant |
|
| 2479 |
+ - spoon |
|
| 2480 |
+ - knife |
|
| 2481 |
+ - dinner |
|
| 2482 |
+ - eat |
|
| 2483 |
+ categories: |
|
| 2484 |
+ - Web Application Icons |
|
| 2485 |
+ |
|
| 2486 |
+ - name: File Text Outlined |
|
| 2487 |
+ id: file-text-o |
|
| 2488 |
+ unicode: f0f6 |
|
| 2489 |
+ created: 3.0 |
|
| 2490 |
+ filter: |
|
| 2491 |
+ - new |
|
| 2492 |
+ - page |
|
| 2493 |
|
|
| 2494 |
+ - document |
|
| 2495 |
+ categories: |
|
| 2496 |
+ - Text Editor Icons |
|
| 2497 |
+ - File Type Icons |
|
| 2498 |
+ |
|
| 2499 |
+ - name: Building Outlined |
|
| 2500 |
+ id: building-o |
|
| 2501 |
+ unicode: f0f7 |
|
| 2502 |
+ created: 3.0 |
|
| 2503 |
+ filter: |
|
| 2504 |
+ - work |
|
| 2505 |
+ - business |
|
| 2506 |
+ - apartment |
|
| 2507 |
+ - office |
|
| 2508 |
+ - company |
|
| 2509 |
+ categories: |
|
| 2510 |
+ - Web Application Icons |
|
| 2511 |
+ |
|
| 2512 |
+ - name: hospital Outlined |
|
| 2513 |
+ id: hospital-o |
|
| 2514 |
+ unicode: f0f8 |
|
| 2515 |
+ created: 3.0 |
|
| 2516 |
+ filter: |
|
| 2517 |
+ - building |
|
| 2518 |
+ categories: |
|
| 2519 |
+ - Medical Icons |
|
| 2520 |
+ |
|
| 2521 |
+ - name: ambulance |
|
| 2522 |
+ id: ambulance |
|
| 2523 |
+ unicode: f0f9 |
|
| 2524 |
+ created: 3.0 |
|
| 2525 |
+ filter: |
|
| 2526 |
+ - vehicle |
|
| 2527 |
+ - support |
|
| 2528 |
+ - help |
|
| 2529 |
+ categories: |
|
| 2530 |
+ - Medical Icons |
|
| 2531 |
+ - Transportation Icons |
|
| 2532 |
+ |
|
| 2533 |
+ - name: medkit |
|
| 2534 |
+ id: medkit |
|
| 2535 |
+ unicode: f0fa |
|
| 2536 |
+ created: 3.0 |
|
| 2537 |
+ filter: |
|
| 2538 |
+ - first aid |
|
| 2539 |
+ - firstaid |
|
| 2540 |
+ - help |
|
| 2541 |
+ - support |
|
| 2542 |
+ - health |
|
| 2543 |
+ categories: |
|
| 2544 |
+ - Medical Icons |
|
| 2545 |
+ |
|
| 2546 |
+ - name: fighter-jet |
|
| 2547 |
+ id: fighter-jet |
|
| 2548 |
+ unicode: f0fb |
|
| 2549 |
+ created: 3.0 |
|
| 2550 |
+ filter: |
|
| 2551 |
+ - fly |
|
| 2552 |
+ - plane |
|
| 2553 |
+ - airplane |
|
| 2554 |
+ - quick |
|
| 2555 |
+ - fast |
|
| 2556 |
+ - travel |
|
| 2557 |
+ categories: |
|
| 2558 |
+ - Web Application Icons |
|
| 2559 |
+ - Transportation Icons |
|
| 2560 |
+ |
|
| 2561 |
+ - name: beer |
|
| 2562 |
+ id: beer |
|
| 2563 |
+ unicode: f0fc |
|
| 2564 |
+ created: 3.0 |
|
| 2565 |
+ filter: |
|
| 2566 |
+ - alcohol |
|
| 2567 |
+ - stein |
|
| 2568 |
+ - drink |
|
| 2569 |
+ - mug |
|
| 2570 |
+ - bar |
|
| 2571 |
+ - liquor |
|
| 2572 |
+ categories: |
|
| 2573 |
+ - Web Application Icons |
|
| 2574 |
+ |
|
| 2575 |
+ - name: H Square |
|
| 2576 |
+ id: h-square |
|
| 2577 |
+ unicode: f0fd |
|
| 2578 |
+ created: 3.0 |
|
| 2579 |
+ filter: |
|
| 2580 |
+ - hospital |
|
| 2581 |
+ - hotel |
|
| 2582 |
+ categories: |
|
| 2583 |
+ - Medical Icons |
|
| 2584 |
+ |
|
| 2585 |
+ - name: Plus Square |
|
| 2586 |
+ id: plus-square |
|
| 2587 |
+ unicode: f0fe |
|
| 2588 |
+ created: 3.0 |
|
| 2589 |
+ filter: |
|
| 2590 |
+ - add |
|
| 2591 |
+ - new |
|
| 2592 |
+ - create |
|
| 2593 |
+ - expand |
|
| 2594 |
+ categories: |
|
| 2595 |
+ - Medical Icons |
|
| 2596 |
+ - Web Application Icons |
|
| 2597 |
+ - Form Control Icons |
|
| 2598 |
+ |
|
| 2599 |
+ |
|
| 2600 |
+ - name: Angle Double Left |
|
| 2601 |
+ id: angle-double-left |
|
| 2602 |
+ unicode: f100 |
|
| 2603 |
+ created: 3.0 |
|
| 2604 |
+ filter: |
|
| 2605 |
+ - laquo |
|
| 2606 |
+ - quote |
|
| 2607 |
+ - previous |
|
| 2608 |
+ - back |
|
| 2609 |
+ - arrows |
|
| 2610 |
+ categories: |
|
| 2611 |
+ - Directional Icons |
|
| 2612 |
+ |
|
| 2613 |
+ - name: Angle Double Right |
|
| 2614 |
+ id: angle-double-right |
|
| 2615 |
+ unicode: f101 |
|
| 2616 |
+ created: 3.0 |
|
| 2617 |
+ filter: |
|
| 2618 |
+ - raquo |
|
| 2619 |
+ - quote |
|
| 2620 |
+ - next |
|
| 2621 |
+ - forward |
|
| 2622 |
+ - arrows |
|
| 2623 |
+ categories: |
|
| 2624 |
+ - Directional Icons |
|
| 2625 |
+ |
|
| 2626 |
+ - name: Angle Double Up |
|
| 2627 |
+ id: angle-double-up |
|
| 2628 |
+ unicode: f102 |
|
| 2629 |
+ created: 3.0 |
|
| 2630 |
+ filter: |
|
| 2631 |
+ - arrows |
|
| 2632 |
+ categories: |
|
| 2633 |
+ - Directional Icons |
|
| 2634 |
+ |
|
| 2635 |
+ - name: Angle Double Down |
|
| 2636 |
+ id: angle-double-down |
|
| 2637 |
+ unicode: f103 |
|
| 2638 |
+ created: 3.0 |
|
| 2639 |
+ filter: |
|
| 2640 |
+ - arrows |
|
| 2641 |
+ categories: |
|
| 2642 |
+ - Directional Icons |
|
| 2643 |
+ |
|
| 2644 |
+ - name: angle-left |
|
| 2645 |
+ id: angle-left |
|
| 2646 |
+ unicode: f104 |
|
| 2647 |
+ created: 3.0 |
|
| 2648 |
+ filter: |
|
| 2649 |
+ - previous |
|
| 2650 |
+ - back |
|
| 2651 |
+ - arrow |
|
| 2652 |
+ categories: |
|
| 2653 |
+ - Directional Icons |
|
| 2654 |
+ |
|
| 2655 |
+ - name: angle-right |
|
| 2656 |
+ id: angle-right |
|
| 2657 |
+ unicode: f105 |
|
| 2658 |
+ created: 3.0 |
|
| 2659 |
+ filter: |
|
| 2660 |
+ - next |
|
| 2661 |
+ - forward |
|
| 2662 |
+ - arrow |
|
| 2663 |
+ categories: |
|
| 2664 |
+ - Directional Icons |
|
| 2665 |
+ |
|
| 2666 |
+ - name: angle-up |
|
| 2667 |
+ id: angle-up |
|
| 2668 |
+ unicode: f106 |
|
| 2669 |
+ created: 3.0 |
|
| 2670 |
+ filter: |
|
| 2671 |
+ - arrow |
|
| 2672 |
+ categories: |
|
| 2673 |
+ - Directional Icons |
|
| 2674 |
+ |
|
| 2675 |
+ - name: angle-down |
|
| 2676 |
+ id: angle-down |
|
| 2677 |
+ unicode: f107 |
|
| 2678 |
+ created: 3.0 |
|
| 2679 |
+ filter: |
|
| 2680 |
+ - arrow |
|
| 2681 |
+ categories: |
|
| 2682 |
+ - Directional Icons |
|
| 2683 |
+ |
|
| 2684 |
+ - name: Desktop |
|
| 2685 |
+ id: desktop |
|
| 2686 |
+ unicode: f108 |
|
| 2687 |
+ created: 3.0 |
|
| 2688 |
+ filter: |
|
| 2689 |
+ - monitor |
|
| 2690 |
+ - screen |
|
| 2691 |
+ - desktop |
|
| 2692 |
+ - computer |
|
| 2693 |
+ - demo |
|
| 2694 |
+ - device |
|
| 2695 |
+ categories: |
|
| 2696 |
+ - Web Application Icons |
|
| 2697 |
+ |
|
| 2698 |
+ - name: Laptop |
|
| 2699 |
+ id: laptop |
|
| 2700 |
+ unicode: f109 |
|
| 2701 |
+ created: 3.0 |
|
| 2702 |
+ filter: |
|
| 2703 |
+ - demo |
|
| 2704 |
+ - computer |
|
| 2705 |
+ - device |
|
| 2706 |
+ categories: |
|
| 2707 |
+ - Web Application Icons |
|
| 2708 |
+ |
|
| 2709 |
+ - name: tablet |
|
| 2710 |
+ id: tablet |
|
| 2711 |
+ unicode: f10a |
|
| 2712 |
+ created: 3.0 |
|
| 2713 |
+ filter: |
|
| 2714 |
+ - ipad |
|
| 2715 |
+ - device |
|
| 2716 |
+ categories: |
|
| 2717 |
+ - Web Application Icons |
|
| 2718 |
+ |
|
| 2719 |
+ - name: Mobile Phone |
|
| 2720 |
+ id: mobile |
|
| 2721 |
+ unicode: f10b |
|
| 2722 |
+ created: 3.0 |
|
| 2723 |
+ filter: |
|
| 2724 |
+ - cell phone |
|
| 2725 |
+ - cellphone |
|
| 2726 |
+ - text |
|
| 2727 |
+ - call |
|
| 2728 |
+ - iphone |
|
| 2729 |
+ - number |
|
| 2730 |
+ - telephone |
|
| 2731 |
+ aliases: |
|
| 2732 |
+ - mobile-phone |
|
| 2733 |
+ categories: |
|
| 2734 |
+ - Web Application Icons |
|
| 2735 |
+ |
|
| 2736 |
+ - name: Circle Outlined |
|
| 2737 |
+ id: circle-o |
|
| 2738 |
+ unicode: f10c |
|
| 2739 |
+ created: 3.0 |
|
| 2740 |
+ categories: |
|
| 2741 |
+ - Web Application Icons |
|
| 2742 |
+ - Form Control Icons |
|
| 2743 |
+ |
|
| 2744 |
+ - name: quote-left |
|
| 2745 |
+ id: quote-left |
|
| 2746 |
+ unicode: f10d |
|
| 2747 |
+ created: 3.0 |
|
| 2748 |
+ categories: |
|
| 2749 |
+ - Web Application Icons |
|
| 2750 |
+ |
|
| 2751 |
+ - name: quote-right |
|
| 2752 |
+ id: quote-right |
|
| 2753 |
+ unicode: f10e |
|
| 2754 |
+ created: 3.0 |
|
| 2755 |
+ categories: |
|
| 2756 |
+ - Web Application Icons |
|
| 2757 |
+ |
|
| 2758 |
+ |
|
| 2759 |
+ - name: Spinner |
|
| 2760 |
+ id: spinner |
|
| 2761 |
+ unicode: f110 |
|
| 2762 |
+ created: 3.0 |
|
| 2763 |
+ filter: |
|
| 2764 |
+ - loading |
|
| 2765 |
+ - progress |
|
| 2766 |
+ categories: |
|
| 2767 |
+ - Web Application Icons |
|
| 2768 |
+ - Spinner Icons |
|
| 2769 |
+ |
|
| 2770 |
+ - name: Circle |
|
| 2771 |
+ id: circle |
|
| 2772 |
+ unicode: f111 |
|
| 2773 |
+ created: 3.0 |
|
| 2774 |
+ filter: |
|
| 2775 |
+ - dot |
|
| 2776 |
+ - notification |
|
| 2777 |
+ categories: |
|
| 2778 |
+ - Web Application Icons |
|
| 2779 |
+ - Form Control Icons |
|
| 2780 |
+ |
|
| 2781 |
+ - name: Reply |
|
| 2782 |
+ id: reply |
|
| 2783 |
+ unicode: f112 |
|
| 2784 |
+ created: 3.0 |
|
| 2785 |
+ aliases: |
|
| 2786 |
+ - mail-reply |
|
| 2787 |
+ categories: |
|
| 2788 |
+ - Web Application Icons |
|
| 2789 |
+ |
|
| 2790 |
+ - name: GitHub Alt |
|
| 2791 |
+ id: github-alt |
|
| 2792 |
+ unicode: f113 |
|
| 2793 |
+ created: 3.0 |
|
| 2794 |
+ url: github.com/logos |
|
| 2795 |
+ filter: |
|
| 2796 |
+ - octocat |
|
| 2797 |
+ categories: |
|
| 2798 |
+ - Brand Icons |
|
| 2799 |
+ |
|
| 2800 |
+ - name: Folder Outlined |
|
| 2801 |
+ id: folder-o |
|
| 2802 |
+ unicode: f114 |
|
| 2803 |
+ created: 3.0 |
|
| 2804 |
+ categories: |
|
| 2805 |
+ - Web Application Icons |
|
| 2806 |
+ |
|
| 2807 |
+ - name: Folder Open Outlined |
|
| 2808 |
+ id: folder-open-o |
|
| 2809 |
+ unicode: f115 |
|
| 2810 |
+ created: 3.0 |
|
| 2811 |
+ categories: |
|
| 2812 |
+ - Web Application Icons |
|
| 2813 |
+ |
|
| 2814 |
+ - name: Smile Outlined |
|
| 2815 |
+ id: smile-o |
|
| 2816 |
+ unicode: f118 |
|
| 2817 |
+ created: 3.1 |
|
| 2818 |
+ filter: |
|
| 2819 |
+ - face |
|
| 2820 |
+ - emoticon |
|
| 2821 |
+ - happy |
|
| 2822 |
+ - approve |
|
| 2823 |
+ - satisfied |
|
| 2824 |
+ - rating |
|
| 2825 |
+ categories: |
|
| 2826 |
+ - Web Application Icons |
|
| 2827 |
+ |
|
| 2828 |
+ - name: Frown Outlined |
|
| 2829 |
+ id: frown-o |
|
| 2830 |
+ unicode: f119 |
|
| 2831 |
+ created: 3.1 |
|
| 2832 |
+ filter: |
|
| 2833 |
+ - face |
|
| 2834 |
+ - emoticon |
|
| 2835 |
+ - sad |
|
| 2836 |
+ - disapprove |
|
| 2837 |
+ - rating |
|
| 2838 |
+ categories: |
|
| 2839 |
+ - Web Application Icons |
|
| 2840 |
+ |
|
| 2841 |
+ - name: Meh Outlined |
|
| 2842 |
+ id: meh-o |
|
| 2843 |
+ unicode: f11a |
|
| 2844 |
+ created: 3.1 |
|
| 2845 |
+ filter: |
|
| 2846 |
+ - face |
|
| 2847 |
+ - emoticon |
|
| 2848 |
+ - rating |
|
| 2849 |
+ - neutral |
|
| 2850 |
+ categories: |
|
| 2851 |
+ - Web Application Icons |
|
| 2852 |
+ |
|
| 2853 |
+ - name: Gamepad |
|
| 2854 |
+ id: gamepad |
|
| 2855 |
+ unicode: f11b |
|
| 2856 |
+ created: 3.1 |
|
| 2857 |
+ filter: |
|
| 2858 |
+ - controller |
|
| 2859 |
+ categories: |
|
| 2860 |
+ - Web Application Icons |
|
| 2861 |
+ |
|
| 2862 |
+ - name: Keyboard Outlined |
|
| 2863 |
+ id: keyboard-o |
|
| 2864 |
+ unicode: f11c |
|
| 2865 |
+ created: 3.1 |
|
| 2866 |
+ filter: |
|
| 2867 |
+ - type |
|
| 2868 |
+ - input |
|
| 2869 |
+ categories: |
|
| 2870 |
+ - Web Application Icons |
|
| 2871 |
+ |
|
| 2872 |
+ - name: Flag Outlined |
|
| 2873 |
+ id: flag-o |
|
| 2874 |
+ unicode: f11d |
|
| 2875 |
+ created: 3.1 |
|
| 2876 |
+ filter: |
|
| 2877 |
+ - report |
|
| 2878 |
+ - notification |
|
| 2879 |
+ categories: |
|
| 2880 |
+ - Web Application Icons |
|
| 2881 |
+ |
|
| 2882 |
+ - name: flag-checkered |
|
| 2883 |
+ id: flag-checkered |
|
| 2884 |
+ unicode: f11e |
|
| 2885 |
+ created: 3.1 |
|
| 2886 |
+ filter: |
|
| 2887 |
+ - report |
|
| 2888 |
+ - notification |
|
| 2889 |
+ - notify |
|
| 2890 |
+ categories: |
|
| 2891 |
+ - Web Application Icons |
|
| 2892 |
+ |
|
| 2893 |
+ |
|
| 2894 |
+ - name: Terminal |
|
| 2895 |
+ id: terminal |
|
| 2896 |
+ unicode: f120 |
|
| 2897 |
+ created: 3.1 |
|
| 2898 |
+ filter: |
|
| 2899 |
+ - command |
|
| 2900 |
+ - prompt |
|
| 2901 |
+ - code |
|
| 2902 |
+ categories: |
|
| 2903 |
+ - Web Application Icons |
|
| 2904 |
+ |
|
| 2905 |
+ - name: Code |
|
| 2906 |
+ id: code |
|
| 2907 |
+ unicode: f121 |
|
| 2908 |
+ created: 3.1 |
|
| 2909 |
+ filter: |
|
| 2910 |
+ - html |
|
| 2911 |
+ - brackets |
|
| 2912 |
+ categories: |
|
| 2913 |
+ - Web Application Icons |
|
| 2914 |
+ |
|
| 2915 |
+ - name: reply-all |
|
| 2916 |
+ id: reply-all |
|
| 2917 |
+ unicode: f122 |
|
| 2918 |
+ created: 3.1 |
|
| 2919 |
+ aliases: |
|
| 2920 |
+ - mail-reply-all |
|
| 2921 |
+ categories: |
|
| 2922 |
+ - Web Application Icons |
|
| 2923 |
+ |
|
| 2924 |
+ - name: Star Half Outlined |
|
| 2925 |
+ id: star-half-o |
|
| 2926 |
+ unicode: f123 |
|
| 2927 |
+ created: 3.1 |
|
| 2928 |
+ filter: |
|
| 2929 |
+ - award |
|
| 2930 |
+ - achievement |
|
| 2931 |
+ - rating |
|
| 2932 |
+ - score |
|
| 2933 |
+ aliases: |
|
| 2934 |
+ - star-half-empty |
|
| 2935 |
+ - star-half-full |
|
| 2936 |
+ categories: |
|
| 2937 |
+ - Web Application Icons |
|
| 2938 |
+ |
|
| 2939 |
+ - name: location-arrow |
|
| 2940 |
+ id: location-arrow |
|
| 2941 |
+ unicode: f124 |
|
| 2942 |
+ created: 3.1 |
|
| 2943 |
+ filter: |
|
| 2944 |
+ - map |
|
| 2945 |
+ - coordinates |
|
| 2946 |
+ - location |
|
| 2947 |
+ - address |
|
| 2948 |
+ - place |
|
| 2949 |
+ - where |
|
| 2950 |
+ categories: |
|
| 2951 |
+ - Web Application Icons |
|
| 2952 |
+ |
|
| 2953 |
+ - name: crop |
|
| 2954 |
+ id: crop |
|
| 2955 |
+ unicode: f125 |
|
| 2956 |
+ created: 3.1 |
|
| 2957 |
+ categories: |
|
| 2958 |
+ - Web Application Icons |
|
| 2959 |
+ |
|
| 2960 |
+ - name: code-fork |
|
| 2961 |
+ id: code-fork |
|
| 2962 |
+ unicode: f126 |
|
| 2963 |
+ created: 3.1 |
|
| 2964 |
+ filter: |
|
| 2965 |
+ - git |
|
| 2966 |
+ - fork |
|
| 2967 |
+ - vcs |
|
| 2968 |
+ - svn |
|
| 2969 |
+ - github |
|
| 2970 |
+ - rebase |
|
| 2971 |
+ - version |
|
| 2972 |
+ - merge |
|
| 2973 |
+ categories: |
|
| 2974 |
+ - Web Application Icons |
|
| 2975 |
+ |
|
| 2976 |
+ - name: Chain Broken |
|
| 2977 |
+ id: chain-broken |
|
| 2978 |
+ unicode: f127 |
|
| 2979 |
+ created: 3.1 |
|
| 2980 |
+ filter: |
|
| 2981 |
+ - remove |
|
| 2982 |
+ aliases: |
|
| 2983 |
+ - unlink |
|
| 2984 |
+ categories: |
|
| 2985 |
+ - Text Editor Icons |
|
| 2986 |
+ |
|
| 2987 |
+ - name: Question |
|
| 2988 |
+ id: question |
|
| 2989 |
+ unicode: f128 |
|
| 2990 |
+ created: 3.1 |
|
| 2991 |
+ filter: |
|
| 2992 |
+ - help |
|
| 2993 |
+ - information |
|
| 2994 |
+ - unknown |
|
| 2995 |
+ - support |
|
| 2996 |
+ categories: |
|
| 2997 |
+ - Web Application Icons |
|
| 2998 |
+ |
|
| 2999 |
+ - name: Info |
|
| 3000 |
+ id: info |
|
| 3001 |
+ unicode: f129 |
|
| 3002 |
+ created: 3.1 |
|
| 3003 |
+ filter: |
|
| 3004 |
+ - help |
|
| 3005 |
+ - information |
|
| 3006 |
+ - more |
|
| 3007 |
+ - details |
|
| 3008 |
+ categories: |
|
| 3009 |
+ - Web Application Icons |
|
| 3010 |
+ |
|
| 3011 |
+ - name: exclamation |
|
| 3012 |
+ id: exclamation |
|
| 3013 |
+ unicode: f12a |
|
| 3014 |
+ created: 3.1 |
|
| 3015 |
+ filter: |
|
| 3016 |
+ - warning |
|
| 3017 |
+ - error |
|
| 3018 |
+ - problem |
|
| 3019 |
+ - notification |
|
| 3020 |
+ - notify |
|
| 3021 |
+ - alert |
|
| 3022 |
+ categories: |
|
| 3023 |
+ - Web Application Icons |
|
| 3024 |
+ |
|
| 3025 |
+ - name: superscript |
|
| 3026 |
+ id: superscript |
|
| 3027 |
+ unicode: f12b |
|
| 3028 |
+ created: 3.1 |
|
| 3029 |
+ filter: |
|
| 3030 |
+ - exponential |
|
| 3031 |
+ categories: |
|
| 3032 |
+ - Text Editor Icons |
|
| 3033 |
+ |
|
| 3034 |
+ - name: subscript |
|
| 3035 |
+ id: subscript |
|
| 3036 |
+ unicode: f12c |
|
| 3037 |
+ created: 3.1 |
|
| 3038 |
+ categories: |
|
| 3039 |
+ - Text Editor Icons |
|
| 3040 |
+ |
|
| 3041 |
+ - name: eraser |
|
| 3042 |
+ id: eraser |
|
| 3043 |
+ unicode: f12d |
|
| 3044 |
+ created: 3.1 |
|
| 3045 |
+ filter: |
|
| 3046 |
+ - remove |
|
| 3047 |
+ - delete |
|
| 3048 |
+ categories: |
|
| 3049 |
+ - Text Editor Icons |
|
| 3050 |
+ - Web Application Icons |
|
| 3051 |
+ |
|
| 3052 |
+ - name: Puzzle Piece |
|
| 3053 |
+ id: puzzle-piece |
|
| 3054 |
+ unicode: f12e |
|
| 3055 |
+ created: 3.1 |
|
| 3056 |
+ filter: |
|
| 3057 |
+ - addon |
|
| 3058 |
+ - add-on |
|
| 3059 |
+ - section |
|
| 3060 |
+ categories: |
|
| 3061 |
+ - Web Application Icons |
|
| 3062 |
+ |
|
| 3063 |
+ |
|
| 3064 |
+ - name: microphone |
|
| 3065 |
+ id: microphone |
|
| 3066 |
+ unicode: f130 |
|
| 3067 |
+ created: 3.1 |
|
| 3068 |
+ filter: |
|
| 3069 |
+ - record |
|
| 3070 |
+ - voice |
|
| 3071 |
+ - sound |
|
| 3072 |
+ categories: |
|
| 3073 |
+ - Web Application Icons |
|
| 3074 |
+ |
|
| 3075 |
+ - name: Microphone Slash |
|
| 3076 |
+ id: microphone-slash |
|
| 3077 |
+ unicode: f131 |
|
| 3078 |
+ created: 3.1 |
|
| 3079 |
+ filter: |
|
| 3080 |
+ - record |
|
| 3081 |
+ - voice |
|
| 3082 |
+ - sound |
|
| 3083 |
+ - mute |
|
| 3084 |
+ categories: |
|
| 3085 |
+ - Web Application Icons |
|
| 3086 |
+ |
|
| 3087 |
+ - name: shield |
|
| 3088 |
+ id: shield |
|
| 3089 |
+ unicode: f132 |
|
| 3090 |
+ created: 3.1 |
|
| 3091 |
+ filter: |
|
| 3092 |
+ - award |
|
| 3093 |
+ - achievement |
|
| 3094 |
+ - security |
|
| 3095 |
+ - winner |
|
| 3096 |
+ categories: |
|
| 3097 |
+ - Web Application Icons |
|
| 3098 |
+ |
|
| 3099 |
+ - name: calendar-o |
|
| 3100 |
+ id: calendar-o |
|
| 3101 |
+ unicode: f133 |
|
| 3102 |
+ created: 3.1 |
|
| 3103 |
+ filter: |
|
| 3104 |
+ - date |
|
| 3105 |
+ - time |
|
| 3106 |
+ - when |
|
| 3107 |
+ - event |
|
| 3108 |
+ categories: |
|
| 3109 |
+ - Web Application Icons |
|
| 3110 |
+ |
|
| 3111 |
+ - name: fire-extinguisher |
|
| 3112 |
+ id: fire-extinguisher |
|
| 3113 |
+ unicode: f134 |
|
| 3114 |
+ created: 3.1 |
|
| 3115 |
+ categories: |
|
| 3116 |
+ - Web Application Icons |
|
| 3117 |
+ |
|
| 3118 |
+ - name: rocket |
|
| 3119 |
+ id: rocket |
|
| 3120 |
+ unicode: f135 |
|
| 3121 |
+ created: 3.1 |
|
| 3122 |
+ filter: |
|
| 3123 |
+ - app |
|
| 3124 |
+ categories: |
|
| 3125 |
+ - Web Application Icons |
|
| 3126 |
+ - Transportation Icons |
|
| 3127 |
+ |
|
| 3128 |
+ - name: MaxCDN |
|
| 3129 |
+ id: maxcdn |
|
| 3130 |
+ unicode: f136 |
|
| 3131 |
+ created: 3.1 |
|
| 3132 |
+ categories: |
|
| 3133 |
+ - Brand Icons |
|
| 3134 |
+ |
|
| 3135 |
+ - name: Chevron Circle Left |
|
| 3136 |
+ id: chevron-circle-left |
|
| 3137 |
+ unicode: f137 |
|
| 3138 |
+ created: 3.1 |
|
| 3139 |
+ filter: |
|
| 3140 |
+ - previous |
|
| 3141 |
+ - back |
|
| 3142 |
+ - arrow |
|
| 3143 |
+ categories: |
|
| 3144 |
+ - Directional Icons |
|
| 3145 |
+ |
|
| 3146 |
+ - name: Chevron Circle Right |
|
| 3147 |
+ id: chevron-circle-right |
|
| 3148 |
+ unicode: f138 |
|
| 3149 |
+ created: 3.1 |
|
| 3150 |
+ filter: |
|
| 3151 |
+ - next |
|
| 3152 |
+ - forward |
|
| 3153 |
+ - arrow |
|
| 3154 |
+ categories: |
|
| 3155 |
+ - Directional Icons |
|
| 3156 |
+ |
|
| 3157 |
+ - name: Chevron Circle Up |
|
| 3158 |
+ id: chevron-circle-up |
|
| 3159 |
+ unicode: f139 |
|
| 3160 |
+ created: 3.1 |
|
| 3161 |
+ filter: |
|
| 3162 |
+ - arrow |
|
| 3163 |
+ categories: |
|
| 3164 |
+ - Directional Icons |
|
| 3165 |
+ |
|
| 3166 |
+ - name: Chevron Circle Down |
|
| 3167 |
+ id: chevron-circle-down |
|
| 3168 |
+ unicode: f13a |
|
| 3169 |
+ created: 3.1 |
|
| 3170 |
+ filter: |
|
| 3171 |
+ - more |
|
| 3172 |
+ - dropdown |
|
| 3173 |
+ - menu |
|
| 3174 |
+ - arrow |
|
| 3175 |
+ categories: |
|
| 3176 |
+ - Directional Icons |
|
| 3177 |
+ |
|
| 3178 |
+ - name: HTML 5 Logo |
|
| 3179 |
+ id: html5 |
|
| 3180 |
+ unicode: f13b |
|
| 3181 |
+ created: 3.1 |
|
| 3182 |
+ code: |
|
| 3183 |
+ - code |
|
| 3184 |
+ - html5 |
|
| 3185 |
+ categories: |
|
| 3186 |
+ - Brand Icons |
|
| 3187 |
+ |
|
| 3188 |
+ - name: CSS 3 Logo |
|
| 3189 |
+ id: css3 |
|
| 3190 |
+ unicode: f13c |
|
| 3191 |
+ created: 3.1 |
|
| 3192 |
+ filter: |
|
| 3193 |
+ - code |
|
| 3194 |
+ categories: |
|
| 3195 |
+ - Brand Icons |
|
| 3196 |
+ |
|
| 3197 |
+ - name: Anchor |
|
| 3198 |
+ id: anchor |
|
| 3199 |
+ unicode: f13d |
|
| 3200 |
+ created: 3.1 |
|
| 3201 |
+ filter: |
|
| 3202 |
+ - link |
|
| 3203 |
+ categories: |
|
| 3204 |
+ - Web Application Icons |
|
| 3205 |
+ |
|
| 3206 |
+ - name: Unlock Alt |
|
| 3207 |
+ id: unlock-alt |
|
| 3208 |
+ unicode: f13e |
|
| 3209 |
+ created: 3.1 |
|
| 3210 |
+ filter: |
|
| 3211 |
+ - protect |
|
| 3212 |
+ - admin |
|
| 3213 |
+ - password |
|
| 3214 |
+ - lock |
|
| 3215 |
+ categories: |
|
| 3216 |
+ - Web Application Icons |
|
| 3217 |
+ |
|
| 3218 |
+ |
|
| 3219 |
+ - name: Bullseye |
|
| 3220 |
+ id: bullseye |
|
| 3221 |
+ unicode: f140 |
|
| 3222 |
+ created: 3.1 |
|
| 3223 |
+ filter: |
|
| 3224 |
+ - target |
|
| 3225 |
+ categories: |
|
| 3226 |
+ - Web Application Icons |
|
| 3227 |
+ |
|
| 3228 |
+ - name: Ellipsis Horizontal |
|
| 3229 |
+ id: ellipsis-h |
|
| 3230 |
+ unicode: f141 |
|
| 3231 |
+ created: 3.1 |
|
| 3232 |
+ filter: |
|
| 3233 |
+ - dots |
|
| 3234 |
+ categories: |
|
| 3235 |
+ - Web Application Icons |
|
| 3236 |
+ |
|
| 3237 |
+ - name: Ellipsis Vertical |
|
| 3238 |
+ id: ellipsis-v |
|
| 3239 |
+ unicode: f142 |
|
| 3240 |
+ created: 3.1 |
|
| 3241 |
+ filter: |
|
| 3242 |
+ - dots |
|
| 3243 |
+ categories: |
|
| 3244 |
+ - Web Application Icons |
|
| 3245 |
+ |
|
| 3246 |
+ - name: RSS Square |
|
| 3247 |
+ id: rss-square |
|
| 3248 |
+ unicode: f143 |
|
| 3249 |
+ created: 3.1 |
|
| 3250 |
+ filter: |
|
| 3251 |
+ - feed |
|
| 3252 |
+ - blog |
|
| 3253 |
+ categories: |
|
| 3254 |
+ - Web Application Icons |
|
| 3255 |
+ |
|
| 3256 |
+ - name: Play Circle |
|
| 3257 |
+ id: play-circle |
|
| 3258 |
+ unicode: f144 |
|
| 3259 |
+ created: 3.1 |
|
| 3260 |
+ filter: |
|
| 3261 |
+ - start |
|
| 3262 |
+ - playing |
|
| 3263 |
+ categories: |
|
| 3264 |
+ - Video Player Icons |
|
| 3265 |
+ |
|
| 3266 |
+ - name: Ticket |
|
| 3267 |
+ id: ticket |
|
| 3268 |
+ unicode: f145 |
|
| 3269 |
+ created: 3.1 |
|
| 3270 |
+ filter: |
|
| 3271 |
+ - movie |
|
| 3272 |
+ - pass |
|
| 3273 |
+ - support |
|
| 3274 |
+ categories: |
|
| 3275 |
+ - Web Application Icons |
|
| 3276 |
+ |
|
| 3277 |
+ - name: Minus Square |
|
| 3278 |
+ id: minus-square |
|
| 3279 |
+ unicode: f146 |
|
| 3280 |
+ created: 3.1 |
|
| 3281 |
+ filter: |
|
| 3282 |
+ - hide |
|
| 3283 |
+ - minify |
|
| 3284 |
+ - delete |
|
| 3285 |
+ - remove |
|
| 3286 |
+ - trash |
|
| 3287 |
+ - hide |
|
| 3288 |
+ - collapse |
|
| 3289 |
+ categories: |
|
| 3290 |
+ - Web Application Icons |
|
| 3291 |
+ - Form Control Icons |
|
| 3292 |
+ |
|
| 3293 |
+ - name: Minus Square Outlined |
|
| 3294 |
+ id: minus-square-o |
|
| 3295 |
+ unicode: f147 |
|
| 3296 |
+ created: 3.1 |
|
| 3297 |
+ filter: |
|
| 3298 |
+ - hide |
|
| 3299 |
+ - minify |
|
| 3300 |
+ - delete |
|
| 3301 |
+ - remove |
|
| 3302 |
+ - trash |
|
| 3303 |
+ - hide |
|
| 3304 |
+ - collapse |
|
| 3305 |
+ categories: |
|
| 3306 |
+ - Web Application Icons |
|
| 3307 |
+ - Form Control Icons |
|
| 3308 |
+ |
|
| 3309 |
+ |
|
| 3310 |
+ - name: Level Up |
|
| 3311 |
+ id: level-up |
|
| 3312 |
+ unicode: f148 |
|
| 3313 |
+ created: 3.1 |
|
| 3314 |
+ filter: |
|
| 3315 |
+ - arrow |
|
| 3316 |
+ categories: |
|
| 3317 |
+ - Web Application Icons |
|
| 3318 |
+ |
|
| 3319 |
+ - name: Level Down |
|
| 3320 |
+ id: level-down |
|
| 3321 |
+ unicode: f149 |
|
| 3322 |
+ created: 3.1 |
|
| 3323 |
+ filter: |
|
| 3324 |
+ - arrow |
|
| 3325 |
+ categories: |
|
| 3326 |
+ - Web Application Icons |
|
| 3327 |
+ |
|
| 3328 |
+ - name: Check Square |
|
| 3329 |
+ id: check-square |
|
| 3330 |
+ unicode: f14a |
|
| 3331 |
+ created: 3.1 |
|
| 3332 |
+ filter: |
|
| 3333 |
+ - checkmark |
|
| 3334 |
+ - done |
|
| 3335 |
+ - todo |
|
| 3336 |
+ - agree |
|
| 3337 |
+ - accept |
|
| 3338 |
+ - confirm |
|
| 3339 |
+ - ok |
|
| 3340 |
+ categories: |
|
| 3341 |
+ - Web Application Icons |
|
| 3342 |
+ - Form Control Icons |
|
| 3343 |
+ |
|
| 3344 |
+ - name: Pencil Square |
|
| 3345 |
+ id: pencil-square |
|
| 3346 |
+ unicode: f14b |
|
| 3347 |
+ created: 3.1 |
|
| 3348 |
+ filter: |
|
| 3349 |
+ - write |
|
| 3350 |
+ - edit |
|
| 3351 |
+ - update |
|
| 3352 |
+ categories: |
|
| 3353 |
+ - Web Application Icons |
|
| 3354 |
+ |
|
| 3355 |
+ - name: External Link Square |
|
| 3356 |
+ id: external-link-square |
|
| 3357 |
+ unicode: f14c |
|
| 3358 |
+ created: 3.1 |
|
| 3359 |
+ filter: |
|
| 3360 |
+ - open |
|
| 3361 |
+ - new |
|
| 3362 |
+ categories: |
|
| 3363 |
+ - Web Application Icons |
|
| 3364 |
+ |
|
| 3365 |
+ - name: Share Square |
|
| 3366 |
+ id: share-square |
|
| 3367 |
+ unicode: f14d |
|
| 3368 |
+ created: 3.1 |
|
| 3369 |
+ filter: |
|
| 3370 |
+ - social |
|
| 3371 |
+ - send |
|
| 3372 |
+ categories: |
|
| 3373 |
+ - Web Application Icons |
|
| 3374 |
+ |
|
| 3375 |
+ - name: Compass |
|
| 3376 |
+ id: compass |
|
| 3377 |
+ unicode: f14e |
|
| 3378 |
+ created: 3.2 |
|
| 3379 |
+ filter: |
|
| 3380 |
+ - safari |
|
| 3381 |
+ - directory |
|
| 3382 |
+ - menu |
|
| 3383 |
+ - location |
|
| 3384 |
+ categories: |
|
| 3385 |
+ - Web Application Icons |
|
| 3386 |
+ |
|
| 3387 |
+ |
|
| 3388 |
+ - name: Caret Square Outlined Down |
|
| 3389 |
+ id: caret-square-o-down |
|
| 3390 |
+ unicode: f150 |
|
| 3391 |
+ created: 3.2 |
|
| 3392 |
+ aliases: |
|
| 3393 |
+ - toggle-down |
|
| 3394 |
+ filter: |
|
| 3395 |
+ - more |
|
| 3396 |
+ - dropdown |
|
| 3397 |
+ - menu |
|
| 3398 |
+ categories: |
|
| 3399 |
+ - Web Application Icons |
|
| 3400 |
+ - Directional Icons |
|
| 3401 |
+ |
|
| 3402 |
+ - name: Caret Square Outlined Up |
|
| 3403 |
+ id: caret-square-o-up |
|
| 3404 |
+ unicode: f151 |
|
| 3405 |
+ created: 3.2 |
|
| 3406 |
+ aliases: |
|
| 3407 |
+ - toggle-up |
|
| 3408 |
+ categories: |
|
| 3409 |
+ - Web Application Icons |
|
| 3410 |
+ - Directional Icons |
|
| 3411 |
+ |
|
| 3412 |
+ - name: Caret Square Outlined Right |
|
| 3413 |
+ id: caret-square-o-right |
|
| 3414 |
+ unicode: f152 |
|
| 3415 |
+ created: 3.2 |
|
| 3416 |
+ filter: |
|
| 3417 |
+ - next |
|
| 3418 |
+ - forward |
|
| 3419 |
+ aliases: |
|
| 3420 |
+ - toggle-right |
|
| 3421 |
+ categories: |
|
| 3422 |
+ - Web Application Icons |
|
| 3423 |
+ - Directional Icons |
|
| 3424 |
+ |
|
| 3425 |
+ - name: Euro (EUR) |
|
| 3426 |
+ id: eur |
|
| 3427 |
+ unicode: f153 |
|
| 3428 |
+ created: 3.2 |
|
| 3429 |
+ aliases: |
|
| 3430 |
+ - euro |
|
| 3431 |
+ categories: |
|
| 3432 |
+ - Currency Icons |
|
| 3433 |
+ |
|
| 3434 |
+ - name: GBP |
|
| 3435 |
+ id: gbp |
|
| 3436 |
+ unicode: f154 |
|
| 3437 |
+ created: 3.2 |
|
| 3438 |
+ categories: |
|
| 3439 |
+ - Currency Icons |
|
| 3440 |
+ |
|
| 3441 |
+ - name: US Dollar |
|
| 3442 |
+ id: usd |
|
| 3443 |
+ unicode: f155 |
|
| 3444 |
+ created: 3.2 |
|
| 3445 |
+ aliases: |
|
| 3446 |
+ - dollar |
|
| 3447 |
+ categories: |
|
| 3448 |
+ - Currency Icons |
|
| 3449 |
+ |
|
| 3450 |
+ - name: Indian Rupee (INR) |
|
| 3451 |
+ id: inr |
|
| 3452 |
+ unicode: f156 |
|
| 3453 |
+ created: 3.2 |
|
| 3454 |
+ aliases: |
|
| 3455 |
+ - rupee |
|
| 3456 |
+ categories: |
|
| 3457 |
+ - Currency Icons |
|
| 3458 |
+ |
|
| 3459 |
+ - name: Japanese Yen (JPY) |
|
| 3460 |
+ id: jpy |
|
| 3461 |
+ unicode: f157 |
|
| 3462 |
+ created: 3.2 |
|
| 3463 |
+ aliases: |
|
| 3464 |
+ - cny |
|
| 3465 |
+ - rmb |
|
| 3466 |
+ - yen |
|
| 3467 |
+ categories: |
|
| 3468 |
+ - Currency Icons |
|
| 3469 |
+ |
|
| 3470 |
+ - name: Russian Ruble (RUB) |
|
| 3471 |
+ id: rub |
|
| 3472 |
+ unicode: f158 |
|
| 3473 |
+ created: 4.0 |
|
| 3474 |
+ aliases: |
|
| 3475 |
+ - ruble |
|
| 3476 |
+ - rouble |
|
| 3477 |
+ categories: |
|
| 3478 |
+ - Currency Icons |
|
| 3479 |
+ |
|
| 3480 |
+ - name: Korean Won (KRW) |
|
| 3481 |
+ id: krw |
|
| 3482 |
+ unicode: f159 |
|
| 3483 |
+ created: 3.2 |
|
| 3484 |
+ aliases: |
|
| 3485 |
+ - won |
|
| 3486 |
+ categories: |
|
| 3487 |
+ - Currency Icons |
|
| 3488 |
+ |
|
| 3489 |
+ - name: Bitcoin (BTC) |
|
| 3490 |
+ id: btc |
|
| 3491 |
+ unicode: f15a |
|
| 3492 |
+ created: 3.2 |
|
| 3493 |
+ aliases: |
|
| 3494 |
+ - bitcoin |
|
| 3495 |
+ categories: |
|
| 3496 |
+ - Currency Icons |
|
| 3497 |
+ - Brand Icons |
|
| 3498 |
+ |
|
| 3499 |
+ - name: File |
|
| 3500 |
+ id: file |
|
| 3501 |
+ unicode: f15b |
|
| 3502 |
+ created: 3.2 |
|
| 3503 |
+ filter: |
|
| 3504 |
+ - new |
|
| 3505 |
+ - page |
|
| 3506 |
|
|
| 3507 |
+ - document |
|
| 3508 |
+ categories: |
|
| 3509 |
+ - Text Editor Icons |
|
| 3510 |
+ - File Type Icons |
|
| 3511 |
+ |
|
| 3512 |
+ - name: File Text |
|
| 3513 |
+ id: file-text |
|
| 3514 |
+ unicode: f15c |
|
| 3515 |
+ created: 3.2 |
|
| 3516 |
+ filter: |
|
| 3517 |
+ - new |
|
| 3518 |
+ - page |
|
| 3519 |
|
|
| 3520 |
+ - document |
|
| 3521 |
+ categories: |
|
| 3522 |
+ - Text Editor Icons |
|
| 3523 |
+ - File Type Icons |
|
| 3524 |
+ |
|
| 3525 |
+ - name: Sort Alpha Ascending |
|
| 3526 |
+ id: sort-alpha-asc |
|
| 3527 |
+ unicode: f15d |
|
| 3528 |
+ created: 3.2 |
|
| 3529 |
+ categories: |
|
| 3530 |
+ - Web Application Icons |
|
| 3531 |
+ |
|
| 3532 |
+ - name: Sort Alpha Descending |
|
| 3533 |
+ id: sort-alpha-desc |
|
| 3534 |
+ unicode: f15e |
|
| 3535 |
+ created: 3.2 |
|
| 3536 |
+ categories: |
|
| 3537 |
+ - Web Application Icons |
|
| 3538 |
+ |
|
| 3539 |
+ |
|
| 3540 |
+ - name: Sort Amount Ascending |
|
| 3541 |
+ id: sort-amount-asc |
|
| 3542 |
+ unicode: f160 |
|
| 3543 |
+ created: 3.2 |
|
| 3544 |
+ categories: |
|
| 3545 |
+ - Web Application Icons |
|
| 3546 |
+ |
|
| 3547 |
+ - name: Sort Amount Descending |
|
| 3548 |
+ id: sort-amount-desc |
|
| 3549 |
+ unicode: f161 |
|
| 3550 |
+ created: 3.2 |
|
| 3551 |
+ categories: |
|
| 3552 |
+ - Web Application Icons |
|
| 3553 |
+ |
|
| 3554 |
+ - name: Sort Numeric Ascending |
|
| 3555 |
+ id: sort-numeric-asc |
|
| 3556 |
+ unicode: f162 |
|
| 3557 |
+ created: 3.2 |
|
| 3558 |
+ filter: |
|
| 3559 |
+ - numbers |
|
| 3560 |
+ categories: |
|
| 3561 |
+ - Web Application Icons |
|
| 3562 |
+ |
|
| 3563 |
+ - name: Sort Numeric Descending |
|
| 3564 |
+ id: sort-numeric-desc |
|
| 3565 |
+ unicode: f163 |
|
| 3566 |
+ created: 3.2 |
|
| 3567 |
+ filter: |
|
| 3568 |
+ - numbers |
|
| 3569 |
+ categories: |
|
| 3570 |
+ - Web Application Icons |
|
| 3571 |
+ |
|
| 3572 |
+ |
|
| 3573 |
+ - name: thumbs-up |
|
| 3574 |
+ id: thumbs-up |
|
| 3575 |
+ unicode: f164 |
|
| 3576 |
+ created: 3.2 |
|
| 3577 |
+ filter: |
|
| 3578 |
+ - like |
|
| 3579 |
+ - favorite |
|
| 3580 |
+ - approve |
|
| 3581 |
+ - agree |
|
| 3582 |
+ - hand |
|
| 3583 |
+ categories: |
|
| 3584 |
+ - Web Application Icons |
|
| 3585 |
+ - Hand Icons |
|
| 3586 |
+ |
|
| 3587 |
+ - name: thumbs-down |
|
| 3588 |
+ id: thumbs-down |
|
| 3589 |
+ unicode: f165 |
|
| 3590 |
+ created: 3.2 |
|
| 3591 |
+ filter: |
|
| 3592 |
+ - dislike |
|
| 3593 |
+ - disapprove |
|
| 3594 |
+ - disagree |
|
| 3595 |
+ - hand |
|
| 3596 |
+ categories: |
|
| 3597 |
+ - Web Application Icons |
|
| 3598 |
+ - Hand Icons |
|
| 3599 |
+ |
|
| 3600 |
+ - name: YouTube Square |
|
| 3601 |
+ id: youtube-square |
|
| 3602 |
+ unicode: f166 |
|
| 3603 |
+ created: 3.2 |
|
| 3604 |
+ filter: |
|
| 3605 |
+ - video |
|
| 3606 |
+ - film |
|
| 3607 |
+ categories: |
|
| 3608 |
+ - Brand Icons |
|
| 3609 |
+ |
|
| 3610 |
+ - name: YouTube |
|
| 3611 |
+ id: youtube |
|
| 3612 |
+ unicode: f167 |
|
| 3613 |
+ created: 3.2 |
|
| 3614 |
+ filter: |
|
| 3615 |
+ - video |
|
| 3616 |
+ - film |
|
| 3617 |
+ categories: |
|
| 3618 |
+ - Brand Icons |
|
| 3619 |
+ |
|
| 3620 |
+ - name: Xing |
|
| 3621 |
+ id: xing |
|
| 3622 |
+ unicode: f168 |
|
| 3623 |
+ created: 3.2 |
|
| 3624 |
+ categories: |
|
| 3625 |
+ - Brand Icons |
|
| 3626 |
+ |
|
| 3627 |
+ - name: Xing Square |
|
| 3628 |
+ id: xing-square |
|
| 3629 |
+ unicode: f169 |
|
| 3630 |
+ created: 3.2 |
|
| 3631 |
+ categories: |
|
| 3632 |
+ - Brand Icons |
|
| 3633 |
+ |
|
| 3634 |
+ - name: YouTube Play |
|
| 3635 |
+ id: youtube-play |
|
| 3636 |
+ unicode: f16a |
|
| 3637 |
+ created: 3.2 |
|
| 3638 |
+ filter: |
|
| 3639 |
+ - start |
|
| 3640 |
+ - playing |
|
| 3641 |
+ categories: |
|
| 3642 |
+ - Brand Icons |
|
| 3643 |
+ - Video Player Icons |
|
| 3644 |
+ |
|
| 3645 |
+ - name: Dropbox |
|
| 3646 |
+ id: dropbox |
|
| 3647 |
+ unicode: f16b |
|
| 3648 |
+ created: 3.2 |
|
| 3649 |
+ categories: |
|
| 3650 |
+ - Brand Icons |
|
| 3651 |
+ |
|
| 3652 |
+ - name: Stack Overflow |
|
| 3653 |
+ id: stack-overflow |
|
| 3654 |
+ unicode: f16c |
|
| 3655 |
+ created: 3.2 |
|
| 3656 |
+ categories: |
|
| 3657 |
+ - Brand Icons |
|
| 3658 |
+ |
|
| 3659 |
+ - name: Instagram |
|
| 3660 |
+ id: instagram |
|
| 3661 |
+ unicode: f16d |
|
| 3662 |
+ created: 4.6 |
|
| 3663 |
+ categories: |
|
| 3664 |
+ - Brand Icons |
|
| 3665 |
+ |
|
| 3666 |
+ - name: Flickr |
|
| 3667 |
+ id: flickr |
|
| 3668 |
+ unicode: f16e |
|
| 3669 |
+ created: 3.2 |
|
| 3670 |
+ categories: |
|
| 3671 |
+ - Brand Icons |
|
| 3672 |
+ |
|
| 3673 |
+ - name: App.net |
|
| 3674 |
+ id: adn |
|
| 3675 |
+ unicode: f170 |
|
| 3676 |
+ created: 3.2 |
|
| 3677 |
+ categories: |
|
| 3678 |
+ - Brand Icons |
|
| 3679 |
+ |
|
| 3680 |
+ - name: Bitbucket |
|
| 3681 |
+ id: bitbucket |
|
| 3682 |
+ unicode: f171 |
|
| 3683 |
+ created: 3.2 |
|
| 3684 |
+ filter: |
|
| 3685 |
+ - git |
|
| 3686 |
+ categories: |
|
| 3687 |
+ - Brand Icons |
|
| 3688 |
+ |
|
| 3689 |
+ - name: Bitbucket Square |
|
| 3690 |
+ id: bitbucket-square |
|
| 3691 |
+ unicode: f172 |
|
| 3692 |
+ created: 3.2 |
|
| 3693 |
+ filter: |
|
| 3694 |
+ - git |
|
| 3695 |
+ categories: |
|
| 3696 |
+ - Brand Icons |
|
| 3697 |
+ |
|
| 3698 |
+ - name: Tumblr |
|
| 3699 |
+ id: tumblr |
|
| 3700 |
+ unicode: f173 |
|
| 3701 |
+ created: 3.2 |
|
| 3702 |
+ categories: |
|
| 3703 |
+ - Brand Icons |
|
| 3704 |
+ |
|
| 3705 |
+ - name: Tumblr Square |
|
| 3706 |
+ id: tumblr-square |
|
| 3707 |
+ unicode: f174 |
|
| 3708 |
+ created: 3.2 |
|
| 3709 |
+ categories: |
|
| 3710 |
+ - Brand Icons |
|
| 3711 |
+ |
|
| 3712 |
+ - name: Long Arrow Down |
|
| 3713 |
+ id: long-arrow-down |
|
| 3714 |
+ unicode: f175 |
|
| 3715 |
+ created: 3.2 |
|
| 3716 |
+ categories: |
|
| 3717 |
+ - Directional Icons |
|
| 3718 |
+ |
|
| 3719 |
+ - name: Long Arrow Up |
|
| 3720 |
+ id: long-arrow-up |
|
| 3721 |
+ unicode: f176 |
|
| 3722 |
+ created: 3.2 |
|
| 3723 |
+ categories: |
|
| 3724 |
+ - Directional Icons |
|
| 3725 |
+ |
|
| 3726 |
+ - name: Long Arrow Left |
|
| 3727 |
+ id: long-arrow-left |
|
| 3728 |
+ unicode: f177 |
|
| 3729 |
+ created: 3.2 |
|
| 3730 |
+ filter: |
|
| 3731 |
+ - previous |
|
| 3732 |
+ - back |
|
| 3733 |
+ categories: |
|
| 3734 |
+ - Directional Icons |
|
| 3735 |
+ |
|
| 3736 |
+ - name: Long Arrow Right |
|
| 3737 |
+ id: long-arrow-right |
|
| 3738 |
+ unicode: f178 |
|
| 3739 |
+ created: 3.2 |
|
| 3740 |
+ categories: |
|
| 3741 |
+ - Directional Icons |
|
| 3742 |
+ |
|
| 3743 |
+ - name: Apple |
|
| 3744 |
+ id: apple |
|
| 3745 |
+ unicode: f179 |
|
| 3746 |
+ created: 3.2 |
|
| 3747 |
+ filter: |
|
| 3748 |
+ - osx |
|
| 3749 |
+ - food |
|
| 3750 |
+ categories: |
|
| 3751 |
+ - Brand Icons |
|
| 3752 |
+ |
|
| 3753 |
+ - name: Windows |
|
| 3754 |
+ id: windows |
|
| 3755 |
+ unicode: f17a |
|
| 3756 |
+ created: 3.2 |
|
| 3757 |
+ filter: |
|
| 3758 |
+ - microsoft |
|
| 3759 |
+ categories: |
|
| 3760 |
+ - Brand Icons |
|
| 3761 |
+ |
|
| 3762 |
+ - name: Android |
|
| 3763 |
+ id: android |
|
| 3764 |
+ unicode: f17b |
|
| 3765 |
+ created: 3.2 |
|
| 3766 |
+ filter: |
|
| 3767 |
+ - robot |
|
| 3768 |
+ categories: |
|
| 3769 |
+ - Brand Icons |
|
| 3770 |
+ |
|
| 3771 |
+ - name: Linux |
|
| 3772 |
+ id: linux |
|
| 3773 |
+ unicode: f17c |
|
| 3774 |
+ created: 3.2 |
|
| 3775 |
+ filter: |
|
| 3776 |
+ - tux |
|
| 3777 |
+ categories: |
|
| 3778 |
+ - Brand Icons |
|
| 3779 |
+ |
|
| 3780 |
+ - name: Dribbble |
|
| 3781 |
+ id: dribbble |
|
| 3782 |
+ unicode: f17d |
|
| 3783 |
+ created: 3.2 |
|
| 3784 |
+ categories: |
|
| 3785 |
+ - Brand Icons |
|
| 3786 |
+ |
|
| 3787 |
+ - name: Skype |
|
| 3788 |
+ id: skype |
|
| 3789 |
+ unicode: f17e |
|
| 3790 |
+ created: 3.2 |
|
| 3791 |
+ categories: |
|
| 3792 |
+ - Brand Icons |
|
| 3793 |
+ |
|
| 3794 |
+ |
|
| 3795 |
+ - name: Foursquare |
|
| 3796 |
+ id: foursquare |
|
| 3797 |
+ unicode: f180 |
|
| 3798 |
+ created: 3.2 |
|
| 3799 |
+ categories: |
|
| 3800 |
+ - Brand Icons |
|
| 3801 |
+ |
|
| 3802 |
+ - name: Trello |
|
| 3803 |
+ id: trello |
|
| 3804 |
+ unicode: f181 |
|
| 3805 |
+ created: 3.2 |
|
| 3806 |
+ categories: |
|
| 3807 |
+ - Brand Icons |
|
| 3808 |
+ |
|
| 3809 |
+ - name: Female |
|
| 3810 |
+ id: female |
|
| 3811 |
+ unicode: f182 |
|
| 3812 |
+ created: 3.2 |
|
| 3813 |
+ filter: |
|
| 3814 |
+ - woman |
|
| 3815 |
+ - user |
|
| 3816 |
+ - person |
|
| 3817 |
+ - profile |
|
| 3818 |
+ categories: |
|
| 3819 |
+ - Web Application Icons |
|
| 3820 |
+ |
|
| 3821 |
+ - name: Male |
|
| 3822 |
+ id: male |
|
| 3823 |
+ unicode: f183 |
|
| 3824 |
+ created: 3.2 |
|
| 3825 |
+ filter: |
|
| 3826 |
+ - man |
|
| 3827 |
+ - user |
|
| 3828 |
+ - person |
|
| 3829 |
+ - profile |
|
| 3830 |
+ categories: |
|
| 3831 |
+ - Web Application Icons |
|
| 3832 |
+ |
|
| 3833 |
+ - name: Gratipay (Gittip) |
|
| 3834 |
+ id: gratipay |
|
| 3835 |
+ unicode: f184 |
|
| 3836 |
+ created: 3.2 |
|
| 3837 |
+ aliases: |
|
| 3838 |
+ - gittip |
|
| 3839 |
+ filter: |
|
| 3840 |
+ - heart |
|
| 3841 |
+ - like |
|
| 3842 |
+ - favorite |
|
| 3843 |
+ - love |
|
| 3844 |
+ categories: |
|
| 3845 |
+ - Brand Icons |
|
| 3846 |
+ |
|
| 3847 |
+ - name: Sun Outlined |
|
| 3848 |
+ id: sun-o |
|
| 3849 |
+ unicode: f185 |
|
| 3850 |
+ created: 3.2 |
|
| 3851 |
+ filter: |
|
| 3852 |
+ - weather |
|
| 3853 |
+ - contrast |
|
| 3854 |
+ - lighter |
|
| 3855 |
+ - brighten |
|
| 3856 |
+ - day |
|
| 3857 |
+ categories: |
|
| 3858 |
+ - Web Application Icons |
|
| 3859 |
+ |
|
| 3860 |
+ - name: Moon Outlined |
|
| 3861 |
+ id: moon-o |
|
| 3862 |
+ unicode: f186 |
|
| 3863 |
+ created: 3.2 |
|
| 3864 |
+ filter: |
|
| 3865 |
+ - night |
|
| 3866 |
+ - darker |
|
| 3867 |
+ - contrast |
|
| 3868 |
+ categories: |
|
| 3869 |
+ - Web Application Icons |
|
| 3870 |
+ |
|
| 3871 |
+ - name: Archive |
|
| 3872 |
+ id: archive |
|
| 3873 |
+ unicode: f187 |
|
| 3874 |
+ created: 3.2 |
|
| 3875 |
+ filter: |
|
| 3876 |
+ - box |
|
| 3877 |
+ - storage |
|
| 3878 |
+ categories: |
|
| 3879 |
+ - Web Application Icons |
|
| 3880 |
+ |
|
| 3881 |
+ - name: Bug |
|
| 3882 |
+ id: bug |
|
| 3883 |
+ unicode: f188 |
|
| 3884 |
+ created: 3.2 |
|
| 3885 |
+ filter: |
|
| 3886 |
+ - report |
|
| 3887 |
+ - insect |
|
| 3888 |
+ categories: |
|
| 3889 |
+ - Web Application Icons |
|
| 3890 |
+ |
|
| 3891 |
+ - name: VK |
|
| 3892 |
+ id: vk |
|
| 3893 |
+ unicode: f189 |
|
| 3894 |
+ created: 3.2 |
|
| 3895 |
+ categories: |
|
| 3896 |
+ - Brand Icons |
|
| 3897 |
+ |
|
| 3898 |
+ - name: Weibo |
|
| 3899 |
+ id: weibo |
|
| 3900 |
+ unicode: f18a |
|
| 3901 |
+ created: 3.2 |
|
| 3902 |
+ categories: |
|
| 3903 |
+ - Brand Icons |
|
| 3904 |
+ |
|
| 3905 |
+ - name: Renren |
|
| 3906 |
+ id: renren |
|
| 3907 |
+ unicode: f18b |
|
| 3908 |
+ created: 3.2 |
|
| 3909 |
+ categories: |
|
| 3910 |
+ - Brand Icons |
|
| 3911 |
+ |
|
| 3912 |
+ |
|
| 3913 |
+ - name: Pagelines |
|
| 3914 |
+ id: pagelines |
|
| 3915 |
+ unicode: f18c |
|
| 3916 |
+ created: 4.0 |
|
| 3917 |
+ filter: |
|
| 3918 |
+ - leaf |
|
| 3919 |
+ - leaves |
|
| 3920 |
+ - tree |
|
| 3921 |
+ - plant |
|
| 3922 |
+ - eco |
|
| 3923 |
+ - nature |
|
| 3924 |
+ categories: |
|
| 3925 |
+ - Brand Icons |
|
| 3926 |
+ |
|
| 3927 |
+ - name: Stack Exchange |
|
| 3928 |
+ id: stack-exchange |
|
| 3929 |
+ unicode: f18d |
|
| 3930 |
+ created: 4.0 |
|
| 3931 |
+ categories: |
|
| 3932 |
+ - Brand Icons |
|
| 3933 |
+ |
|
| 3934 |
+ - name: Arrow Circle Outlined Right |
|
| 3935 |
+ id: arrow-circle-o-right |
|
| 3936 |
+ unicode: f18e |
|
| 3937 |
+ created: 4.0 |
|
| 3938 |
+ filter: |
|
| 3939 |
+ - next |
|
| 3940 |
+ - forward |
|
| 3941 |
+ categories: |
|
| 3942 |
+ - Directional Icons |
|
| 3943 |
+ |
|
| 3944 |
+ |
|
| 3945 |
+ - name: Arrow Circle Outlined Left |
|
| 3946 |
+ id: arrow-circle-o-left |
|
| 3947 |
+ unicode: f190 |
|
| 3948 |
+ created: 4.0 |
|
| 3949 |
+ filter: |
|
| 3950 |
+ - previous |
|
| 3951 |
+ - back |
|
| 3952 |
+ categories: |
|
| 3953 |
+ - Directional Icons |
|
| 3954 |
+ |
|
| 3955 |
+ - name: Caret Square Outlined Left |
|
| 3956 |
+ id: caret-square-o-left |
|
| 3957 |
+ unicode: f191 |
|
| 3958 |
+ created: 4.0 |
|
| 3959 |
+ filter: |
|
| 3960 |
+ - previous |
|
| 3961 |
+ - back |
|
| 3962 |
+ aliases: |
|
| 3963 |
+ - toggle-left |
|
| 3964 |
+ categories: |
|
| 3965 |
+ - Web Application Icons |
|
| 3966 |
+ - Directional Icons |
|
| 3967 |
+ |
|
| 3968 |
+ - name: Dot Circle Outlined |
|
| 3969 |
+ id: dot-circle-o |
|
| 3970 |
+ unicode: f192 |
|
| 3971 |
+ created: 4.0 |
|
| 3972 |
+ filter: |
|
| 3973 |
+ - target |
|
| 3974 |
+ - bullseye |
|
| 3975 |
+ - notification |
|
| 3976 |
+ categories: |
|
| 3977 |
+ - Web Application Icons |
|
| 3978 |
+ - Form Control Icons |
|
| 3979 |
+ |
|
| 3980 |
+ - name: Wheelchair |
|
| 3981 |
+ id: wheelchair |
|
| 3982 |
+ unicode: f193 |
|
| 3983 |
+ created: 4.0 |
|
| 3984 |
+ filter: |
|
| 3985 |
+ - handicap |
|
| 3986 |
+ - person |
|
| 3987 |
+ categories: |
|
| 3988 |
+ - Web Application Icons |
|
| 3989 |
+ - Medical Icons |
|
| 3990 |
+ - Transportation Icons |
|
| 3991 |
+ - Accessibility Icons |
|
| 3992 |
+ |
|
| 3993 |
+ - name: Vimeo Square |
|
| 3994 |
+ id: vimeo-square |
|
| 3995 |
+ unicode: f194 |
|
| 3996 |
+ created: 4.0 |
|
| 3997 |
+ categories: |
|
| 3998 |
+ - Brand Icons |
|
| 3999 |
+ |
|
| 4000 |
+ - name: Turkish Lira (TRY) |
|
| 4001 |
+ id: try |
|
| 4002 |
+ unicode: f195 |
|
| 4003 |
+ created: 4.0 |
|
| 4004 |
+ aliases: |
|
| 4005 |
+ - turkish-lira |
|
| 4006 |
+ categories: |
|
| 4007 |
+ - Currency Icons |
|
| 4008 |
+ |
|
| 4009 |
+ - name: Plus Square Outlined |
|
| 4010 |
+ id: plus-square-o |
|
| 4011 |
+ unicode: f196 |
|
| 4012 |
+ created: 4.0 |
|
| 4013 |
+ filter: |
|
| 4014 |
+ - add |
|
| 4015 |
+ - new |
|
| 4016 |
+ - create |
|
| 4017 |
+ - expand |
|
| 4018 |
+ categories: |
|
| 4019 |
+ - Web Application Icons |
|
| 4020 |
+ - Form Control Icons |
|
| 4021 |
+ |
|
| 4022 |
+ - name: Space Shuttle |
|
| 4023 |
+ id: space-shuttle |
|
| 4024 |
+ unicode: f197 |
|
| 4025 |
+ created: 4.1 |
|
| 4026 |
+ filter: |
|
| 4027 |
+ categories: |
|
| 4028 |
+ - Web Application Icons |
|
| 4029 |
+ - Transportation Icons |
|
| 4030 |
+ |
|
| 4031 |
+ - name: Slack Logo |
|
| 4032 |
+ id: slack |
|
| 4033 |
+ unicode: f198 |
|
| 4034 |
+ created: 4.1 |
|
| 4035 |
+ filter: |
|
| 4036 |
+ - hashtag |
|
| 4037 |
+ - anchor |
|
| 4038 |
+ - hash |
|
| 4039 |
+ categories: |
|
| 4040 |
+ - Brand Icons |
|
| 4041 |
+ |
|
| 4042 |
+ - name: Envelope Square |
|
| 4043 |
+ id: envelope-square |
|
| 4044 |
+ unicode: f199 |
|
| 4045 |
+ created: 4.1 |
|
| 4046 |
+ filter: |
|
| 4047 |
|
|
| 4048 |
|
|
| 4049 |
+ - letter |
|
| 4050 |
+ - support |
|
| 4051 |
|
|
| 4052 |
+ - message |
|
| 4053 |
+ - notification |
|
| 4054 |
+ categories: |
|
| 4055 |
+ - Web Application Icons |
|
| 4056 |
+ |
|
| 4057 |
+ - name: WordPress Logo |
|
| 4058 |
+ id: wordpress |
|
| 4059 |
+ unicode: f19a |
|
| 4060 |
+ created: 4.1 |
|
| 4061 |
+ categories: |
|
| 4062 |
+ - Brand Icons |
|
| 4063 |
+ |
|
| 4064 |
+ - name: OpenID |
|
| 4065 |
+ id: openid |
|
| 4066 |
+ unicode: f19b |
|
| 4067 |
+ created: 4.1 |
|
| 4068 |
+ categories: |
|
| 4069 |
+ - Brand Icons |
|
| 4070 |
+ |
|
| 4071 |
+ - name: University |
|
| 4072 |
+ id: university |
|
| 4073 |
+ unicode: f19c |
|
| 4074 |
+ created: 4.1 |
|
| 4075 |
+ aliases: |
|
| 4076 |
+ - institution |
|
| 4077 |
+ - bank |
|
| 4078 |
+ categories: |
|
| 4079 |
+ - Web Application Icons |
|
| 4080 |
+ |
|
| 4081 |
+ - name: Graduation Cap |
|
| 4082 |
+ id: graduation-cap |
|
| 4083 |
+ unicode: f19d |
|
| 4084 |
+ created: 4.1 |
|
| 4085 |
+ aliases: |
|
| 4086 |
+ - mortar-board |
|
| 4087 |
+ filter: |
|
| 4088 |
+ - learning |
|
| 4089 |
+ - school |
|
| 4090 |
+ - student |
|
| 4091 |
+ categories: |
|
| 4092 |
+ - Web Application Icons |
|
| 4093 |
+ |
|
| 4094 |
+ - name: Yahoo Logo |
|
| 4095 |
+ id: yahoo |
|
| 4096 |
+ unicode: f19e |
|
| 4097 |
+ created: 4.1 |
|
| 4098 |
+ categories: |
|
| 4099 |
+ - Brand Icons |
|
| 4100 |
+ |
|
| 4101 |
+ |
|
| 4102 |
+ - name: Google Logo |
|
| 4103 |
+ id: google |
|
| 4104 |
+ unicode: f1a0 |
|
| 4105 |
+ created: 4.1 |
|
| 4106 |
+ categories: |
|
| 4107 |
+ - Brand Icons |
|
| 4108 |
+ |
|
| 4109 |
+ - name: reddit Logo |
|
| 4110 |
+ id: reddit |
|
| 4111 |
+ unicode: f1a1 |
|
| 4112 |
+ created: 4.1 |
|
| 4113 |
+ categories: |
|
| 4114 |
+ - Brand Icons |
|
| 4115 |
+ |
|
| 4116 |
+ - name: reddit Square |
|
| 4117 |
+ id: reddit-square |
|
| 4118 |
+ unicode: f1a2 |
|
| 4119 |
+ created: 4.1 |
|
| 4120 |
+ categories: |
|
| 4121 |
+ - Brand Icons |
|
| 4122 |
+ |
|
| 4123 |
+ - name: StumbleUpon Circle |
|
| 4124 |
+ id: stumbleupon-circle |
|
| 4125 |
+ unicode: f1a3 |
|
| 4126 |
+ created: 4.1 |
|
| 4127 |
+ categories: |
|
| 4128 |
+ - Brand Icons |
|
| 4129 |
+ |
|
| 4130 |
+ - name: StumbleUpon Logo |
|
| 4131 |
+ id: stumbleupon |
|
| 4132 |
+ unicode: f1a4 |
|
| 4133 |
+ created: 4.1 |
|
| 4134 |
+ categories: |
|
| 4135 |
+ - Brand Icons |
|
| 4136 |
+ |
|
| 4137 |
+ - name: Delicious Logo |
|
| 4138 |
+ id: delicious |
|
| 4139 |
+ unicode: f1a5 |
|
| 4140 |
+ created: 4.1 |
|
| 4141 |
+ categories: |
|
| 4142 |
+ - Brand Icons |
|
| 4143 |
+ |
|
| 4144 |
+ - name: Digg Logo |
|
| 4145 |
+ id: digg |
|
| 4146 |
+ unicode: f1a6 |
|
| 4147 |
+ created: 4.1 |
|
| 4148 |
+ categories: |
|
| 4149 |
+ - Brand Icons |
|
| 4150 |
+ |
|
| 4151 |
+ - name: Pied Piper PP Logo (Old) |
|
| 4152 |
+ id: pied-piper-pp |
|
| 4153 |
+ unicode: f1a7 |
|
| 4154 |
+ created: 4.1 |
|
| 4155 |
+ categories: |
|
| 4156 |
+ - Brand Icons |
|
| 4157 |
+ |
|
| 4158 |
+ - name: Pied Piper Alternate Logo |
|
| 4159 |
+ id: pied-piper-alt |
|
| 4160 |
+ unicode: f1a8 |
|
| 4161 |
+ created: 4.1 |
|
| 4162 |
+ categories: |
|
| 4163 |
+ - Brand Icons |
|
| 4164 |
+ |
|
| 4165 |
+ - name: Drupal Logo |
|
| 4166 |
+ id: drupal |
|
| 4167 |
+ unicode: f1a9 |
|
| 4168 |
+ created: 4.1 |
|
| 4169 |
+ categories: |
|
| 4170 |
+ - Brand Icons |
|
| 4171 |
+ |
|
| 4172 |
+ - name: Joomla Logo |
|
| 4173 |
+ id: joomla |
|
| 4174 |
+ unicode: f1aa |
|
| 4175 |
+ created: 4.1 |
|
| 4176 |
+ categories: |
|
| 4177 |
+ - Brand Icons |
|
| 4178 |
+ |
|
| 4179 |
+ - name: Language |
|
| 4180 |
+ id: language |
|
| 4181 |
+ unicode: f1ab |
|
| 4182 |
+ created: 4.1 |
|
| 4183 |
+ filter: |
|
| 4184 |
+ - translate |
|
| 4185 |
+ categories: |
|
| 4186 |
+ - Web Application Icons |
|
| 4187 |
+ |
|
| 4188 |
+ - name: Fax |
|
| 4189 |
+ id: fax |
|
| 4190 |
+ unicode: f1ac |
|
| 4191 |
+ created: 4.1 |
|
| 4192 |
+ categories: |
|
| 4193 |
+ - Web Application Icons |
|
| 4194 |
+ |
|
| 4195 |
+ - name: Building |
|
| 4196 |
+ id: building |
|
| 4197 |
+ unicode: f1ad |
|
| 4198 |
+ created: 4.1 |
|
| 4199 |
+ filter: |
|
| 4200 |
+ - work |
|
| 4201 |
+ - business |
|
| 4202 |
+ - apartment |
|
| 4203 |
+ - office |
|
| 4204 |
+ - company |
|
| 4205 |
+ categories: |
|
| 4206 |
+ - Web Application Icons |
|
| 4207 |
+ |
|
| 4208 |
+ - name: Child |
|
| 4209 |
+ id: child |
|
| 4210 |
+ unicode: f1ae |
|
| 4211 |
+ created: 4.1 |
|
| 4212 |
+ categories: |
|
| 4213 |
+ - Web Application Icons |
|
| 4214 |
+ |
|
| 4215 |
+ |
|
| 4216 |
+ - name: Paw |
|
| 4217 |
+ id: paw |
|
| 4218 |
+ unicode: f1b0 |
|
| 4219 |
+ created: 4.1 |
|
| 4220 |
+ filter: |
|
| 4221 |
+ - pet |
|
| 4222 |
+ categories: |
|
| 4223 |
+ - Web Application Icons |
|
| 4224 |
+ |
|
| 4225 |
+ - name: spoon |
|
| 4226 |
+ id: spoon |
|
| 4227 |
+ unicode: f1b1 |
|
| 4228 |
+ created: 4.1 |
|
| 4229 |
+ categories: |
|
| 4230 |
+ - Web Application Icons |
|
| 4231 |
+ |
|
| 4232 |
+ - name: Cube |
|
| 4233 |
+ id: cube |
|
| 4234 |
+ unicode: f1b2 |
|
| 4235 |
+ created: 4.1 |
|
| 4236 |
+ categories: |
|
| 4237 |
+ - Web Application Icons |
|
| 4238 |
+ |
|
| 4239 |
+ - name: Cubes |
|
| 4240 |
+ id: cubes |
|
| 4241 |
+ unicode: f1b3 |
|
| 4242 |
+ created: 4.1 |
|
| 4243 |
+ categories: |
|
| 4244 |
+ - Web Application Icons |
|
| 4245 |
+ |
|
| 4246 |
+ - name: Behance |
|
| 4247 |
+ id: behance |
|
| 4248 |
+ unicode: f1b4 |
|
| 4249 |
+ created: 4.1 |
|
| 4250 |
+ categories: |
|
| 4251 |
+ - Brand Icons |
|
| 4252 |
+ |
|
| 4253 |
+ - name: Behance Square |
|
| 4254 |
+ id: behance-square |
|
| 4255 |
+ unicode: f1b5 |
|
| 4256 |
+ created: 4.1 |
|
| 4257 |
+ categories: |
|
| 4258 |
+ - Brand Icons |
|
| 4259 |
+ |
|
| 4260 |
+ - name: Steam |
|
| 4261 |
+ id: steam |
|
| 4262 |
+ unicode: f1b6 |
|
| 4263 |
+ created: 4.1 |
|
| 4264 |
+ categories: |
|
| 4265 |
+ - Brand Icons |
|
| 4266 |
+ |
|
| 4267 |
+ - name: Steam Square |
|
| 4268 |
+ id: steam-square |
|
| 4269 |
+ unicode: f1b7 |
|
| 4270 |
+ created: 4.1 |
|
| 4271 |
+ categories: |
|
| 4272 |
+ - Brand Icons |
|
| 4273 |
+ |
|
| 4274 |
+ - name: Recycle |
|
| 4275 |
+ id: recycle |
|
| 4276 |
+ unicode: f1b8 |
|
| 4277 |
+ created: 4.1 |
|
| 4278 |
+ categories: |
|
| 4279 |
+ - Web Application Icons |
|
| 4280 |
+ |
|
| 4281 |
+ - name: Car |
|
| 4282 |
+ id: car |
|
| 4283 |
+ unicode: f1b9 |
|
| 4284 |
+ created: 4.1 |
|
| 4285 |
+ aliases: |
|
| 4286 |
+ - automobile |
|
| 4287 |
+ filter: |
|
| 4288 |
+ - vehicle |
|
| 4289 |
+ categories: |
|
| 4290 |
+ - Web Application Icons |
|
| 4291 |
+ - Transportation Icons |
|
| 4292 |
+ |
|
| 4293 |
+ - name: Taxi |
|
| 4294 |
+ id: taxi |
|
| 4295 |
+ unicode: f1ba |
|
| 4296 |
+ created: 4.1 |
|
| 4297 |
+ aliases: |
|
| 4298 |
+ - cab |
|
| 4299 |
+ filter: |
|
| 4300 |
+ - vehicle |
|
| 4301 |
+ categories: |
|
| 4302 |
+ - Web Application Icons |
|
| 4303 |
+ - Transportation Icons |
|
| 4304 |
+ |
|
| 4305 |
+ - name: Tree |
|
| 4306 |
+ id: tree |
|
| 4307 |
+ unicode: f1bb |
|
| 4308 |
+ created: 4.1 |
|
| 4309 |
+ categories: |
|
| 4310 |
+ - Web Application Icons |
|
| 4311 |
+ |
|
| 4312 |
+ - name: Spotify |
|
| 4313 |
+ id: spotify |
|
| 4314 |
+ unicode: f1bc |
|
| 4315 |
+ created: 4.1 |
|
| 4316 |
+ categories: |
|
| 4317 |
+ - Brand Icons |
|
| 4318 |
+ |
|
| 4319 |
+ - name: deviantART |
|
| 4320 |
+ id: deviantart |
|
| 4321 |
+ unicode: f1bd |
|
| 4322 |
+ created: 4.1 |
|
| 4323 |
+ categories: |
|
| 4324 |
+ - Brand Icons |
|
| 4325 |
+ |
|
| 4326 |
+ - name: SoundCloud |
|
| 4327 |
+ id: soundcloud |
|
| 4328 |
+ unicode: f1be |
|
| 4329 |
+ created: 4.1 |
|
| 4330 |
+ categories: |
|
| 4331 |
+ - Brand Icons |
|
| 4332 |
+ |
|
| 4333 |
+ - name: Database |
|
| 4334 |
+ id: database |
|
| 4335 |
+ unicode: f1c0 |
|
| 4336 |
+ created: 4.1 |
|
| 4337 |
+ categories: |
|
| 4338 |
+ - Web Application Icons |
|
| 4339 |
+ |
|
| 4340 |
+ - name: PDF File Outlined |
|
| 4341 |
+ id: file-pdf-o |
|
| 4342 |
+ unicode: f1c1 |
|
| 4343 |
+ created: 4.1 |
|
| 4344 |
+ categories: |
|
| 4345 |
+ - Web Application Icons |
|
| 4346 |
+ - File Type Icons |
|
| 4347 |
+ |
|
| 4348 |
+ - name: Word File Outlined |
|
| 4349 |
+ id: file-word-o |
|
| 4350 |
+ unicode: f1c2 |
|
| 4351 |
+ created: 4.1 |
|
| 4352 |
+ categories: |
|
| 4353 |
+ - Web Application Icons |
|
| 4354 |
+ - File Type Icons |
|
| 4355 |
+ |
|
| 4356 |
+ - name: Excel File Outlined |
|
| 4357 |
+ id: file-excel-o |
|
| 4358 |
+ unicode: f1c3 |
|
| 4359 |
+ created: 4.1 |
|
| 4360 |
+ categories: |
|
| 4361 |
+ - Web Application Icons |
|
| 4362 |
+ - File Type Icons |
|
| 4363 |
+ |
|
| 4364 |
+ - name: Powerpoint File Outlined |
|
| 4365 |
+ id: file-powerpoint-o |
|
| 4366 |
+ unicode: f1c4 |
|
| 4367 |
+ created: 4.1 |
|
| 4368 |
+ categories: |
|
| 4369 |
+ - Web Application Icons |
|
| 4370 |
+ - File Type Icons |
|
| 4371 |
+ |
|
| 4372 |
+ - name: Image File Outlined |
|
| 4373 |
+ id: file-image-o |
|
| 4374 |
+ unicode: f1c5 |
|
| 4375 |
+ created: 4.1 |
|
| 4376 |
+ aliases: |
|
| 4377 |
+ - file-photo-o |
|
| 4378 |
+ - file-picture-o |
|
| 4379 |
+ categories: |
|
| 4380 |
+ - Web Application Icons |
|
| 4381 |
+ - File Type Icons |
|
| 4382 |
+ |
|
| 4383 |
+ - name: Archive File Outlined |
|
| 4384 |
+ id: file-archive-o |
|
| 4385 |
+ unicode: f1c6 |
|
| 4386 |
+ created: 4.1 |
|
| 4387 |
+ aliases: |
|
| 4388 |
+ - file-zip-o |
|
| 4389 |
+ categories: |
|
| 4390 |
+ - Web Application Icons |
|
| 4391 |
+ - File Type Icons |
|
| 4392 |
+ |
|
| 4393 |
+ - name: Audio File Outlined |
|
| 4394 |
+ id: file-audio-o |
|
| 4395 |
+ unicode: f1c7 |
|
| 4396 |
+ created: 4.1 |
|
| 4397 |
+ aliases: |
|
| 4398 |
+ - file-sound-o |
|
| 4399 |
+ categories: |
|
| 4400 |
+ - Web Application Icons |
|
| 4401 |
+ - File Type Icons |
|
| 4402 |
+ |
|
| 4403 |
+ - name: Video File Outlined |
|
| 4404 |
+ id: file-video-o |
|
| 4405 |
+ unicode: f1c8 |
|
| 4406 |
+ created: 4.1 |
|
| 4407 |
+ aliases: |
|
| 4408 |
+ - file-movie-o |
|
| 4409 |
+ categories: |
|
| 4410 |
+ - Web Application Icons |
|
| 4411 |
+ - File Type Icons |
|
| 4412 |
+ |
|
| 4413 |
+ - name: Code File Outlined |
|
| 4414 |
+ id: file-code-o |
|
| 4415 |
+ unicode: f1c9 |
|
| 4416 |
+ created: 4.1 |
|
| 4417 |
+ categories: |
|
| 4418 |
+ - Web Application Icons |
|
| 4419 |
+ - File Type Icons |
|
| 4420 |
+ |
|
| 4421 |
+ - name: Vine |
|
| 4422 |
+ id: vine |
|
| 4423 |
+ unicode: f1ca |
|
| 4424 |
+ created: 4.1 |
|
| 4425 |
+ categories: |
|
| 4426 |
+ - Brand Icons |
|
| 4427 |
+ |
|
| 4428 |
+ - name: Codepen |
|
| 4429 |
+ id: codepen |
|
| 4430 |
+ unicode: f1cb |
|
| 4431 |
+ created: 4.1 |
|
| 4432 |
+ categories: |
|
| 4433 |
+ - Brand Icons |
|
| 4434 |
+ |
|
| 4435 |
+ - name: jsFiddle |
|
| 4436 |
+ id: jsfiddle |
|
| 4437 |
+ unicode: f1cc |
|
| 4438 |
+ created: 4.1 |
|
| 4439 |
+ categories: |
|
| 4440 |
+ - Brand Icons |
|
| 4441 |
+ |
|
| 4442 |
+ - name: Life Ring |
|
| 4443 |
+ id: life-ring |
|
| 4444 |
+ unicode: f1cd |
|
| 4445 |
+ created: 4.1 |
|
| 4446 |
+ aliases: |
|
| 4447 |
+ - life-bouy # TODO: Deprecated - remove in 5.0.0 |
|
| 4448 |
+ - life-buoy |
|
| 4449 |
+ - life-saver |
|
| 4450 |
+ - support |
|
| 4451 |
+ categories: |
|
| 4452 |
+ - Web Application Icons |
|
| 4453 |
+ |
|
| 4454 |
+ - name: Circle Outlined Notched |
|
| 4455 |
+ id: circle-o-notch |
|
| 4456 |
+ unicode: f1ce |
|
| 4457 |
+ created: 4.1 |
|
| 4458 |
+ categories: |
|
| 4459 |
+ - Web Application Icons |
|
| 4460 |
+ - Spinner Icons |
|
| 4461 |
+ |
|
| 4462 |
+ |
|
| 4463 |
+ - name: Rebel Alliance |
|
| 4464 |
+ id: rebel |
|
| 4465 |
+ unicode: f1d0 |
|
| 4466 |
+ created: 4.1 |
|
| 4467 |
+ aliases: |
|
| 4468 |
+ - ra |
|
| 4469 |
+ - resistance |
|
| 4470 |
+ categories: |
|
| 4471 |
+ - Brand Icons |
|
| 4472 |
+ |
|
| 4473 |
+ - name: Galactic Empire |
|
| 4474 |
+ id: empire |
|
| 4475 |
+ unicode: f1d1 |
|
| 4476 |
+ created: 4.1 |
|
| 4477 |
+ aliases: |
|
| 4478 |
+ - ge |
|
| 4479 |
+ categories: |
|
| 4480 |
+ - Brand Icons |
|
| 4481 |
+ |
|
| 4482 |
+ - name: Git Square |
|
| 4483 |
+ id: git-square |
|
| 4484 |
+ unicode: f1d2 |
|
| 4485 |
+ created: 4.1 |
|
| 4486 |
+ categories: |
|
| 4487 |
+ - Brand Icons |
|
| 4488 |
+ |
|
| 4489 |
+ - name: Git |
|
| 4490 |
+ id: git |
|
| 4491 |
+ unicode: f1d3 |
|
| 4492 |
+ created: 4.1 |
|
| 4493 |
+ categories: |
|
| 4494 |
+ - Brand Icons |
|
| 4495 |
+ |
|
| 4496 |
+ - name: Hacker News |
|
| 4497 |
+ id: hacker-news |
|
| 4498 |
+ unicode: f1d4 |
|
| 4499 |
+ created: 4.1 |
|
| 4500 |
+ aliases: |
|
| 4501 |
+ - y-combinator-square |
|
| 4502 |
+ - yc-square |
|
| 4503 |
+ categories: |
|
| 4504 |
+ - Brand Icons |
|
| 4505 |
+ |
|
| 4506 |
+ - name: Tencent Weibo |
|
| 4507 |
+ id: tencent-weibo |
|
| 4508 |
+ unicode: f1d5 |
|
| 4509 |
+ created: 4.1 |
|
| 4510 |
+ categories: |
|
| 4511 |
+ - Brand Icons |
|
| 4512 |
+ |
|
| 4513 |
+ - name: QQ |
|
| 4514 |
+ id: qq |
|
| 4515 |
+ unicode: f1d6 |
|
| 4516 |
+ created: 4.1 |
|
| 4517 |
+ categories: |
|
| 4518 |
+ - Brand Icons |
|
| 4519 |
+ |
|
| 4520 |
+ - name: Weixin (WeChat) |
|
| 4521 |
+ id: weixin |
|
| 4522 |
+ unicode: f1d7 |
|
| 4523 |
+ created: 4.1 |
|
| 4524 |
+ aliases: |
|
| 4525 |
|
|
| 4526 |
+ categories: |
|
| 4527 |
+ - Brand Icons |
|
| 4528 |
+ |
|
| 4529 |
+ - name: Paper Plane |
|
| 4530 |
+ id: paper-plane |
|
| 4531 |
+ unicode: f1d8 |
|
| 4532 |
+ created: 4.1 |
|
| 4533 |
+ aliases: |
|
| 4534 |
+ - send |
|
| 4535 |
+ categories: |
|
| 4536 |
+ - Web Application Icons |
|
| 4537 |
+ |
|
| 4538 |
+ - name: Paper Plane Outlined |
|
| 4539 |
+ id: paper-plane-o |
|
| 4540 |
+ unicode: f1d9 |
|
| 4541 |
+ created: 4.1 |
|
| 4542 |
+ aliases: |
|
| 4543 |
+ - send-o |
|
| 4544 |
+ categories: |
|
| 4545 |
+ - Web Application Icons |
|
| 4546 |
+ |
|
| 4547 |
+ - name: History |
|
| 4548 |
+ id: history |
|
| 4549 |
+ unicode: f1da |
|
| 4550 |
+ created: 4.1 |
|
| 4551 |
+ filter: |
|
| 4552 |
+ - recent |
|
| 4553 |
+ categories: |
|
| 4554 |
+ - Web Application Icons |
|
| 4555 |
+ |
|
| 4556 |
+ - name: Circle Outlined Thin |
|
| 4557 |
+ id: circle-thin |
|
| 4558 |
+ unicode: f1db |
|
| 4559 |
+ created: 4.1 |
|
| 4560 |
+ categories: |
|
| 4561 |
+ - Web Application Icons |
|
| 4562 |
+ |
|
| 4563 |
+ - name: header |
|
| 4564 |
+ id: header |
|
| 4565 |
+ unicode: f1dc |
|
| 4566 |
+ created: 4.1 |
|
| 4567 |
+ filter: |
|
| 4568 |
+ - heading |
|
| 4569 |
+ categories: |
|
| 4570 |
+ - Text Editor Icons |
|
| 4571 |
+ |
|
| 4572 |
+ - name: paragraph |
|
| 4573 |
+ id: paragraph |
|
| 4574 |
+ unicode: f1dd |
|
| 4575 |
+ created: 4.1 |
|
| 4576 |
+ categories: |
|
| 4577 |
+ - Text Editor Icons |
|
| 4578 |
+ |
|
| 4579 |
+ - name: Sliders |
|
| 4580 |
+ id: sliders |
|
| 4581 |
+ unicode: f1de |
|
| 4582 |
+ created: 4.1 |
|
| 4583 |
+ filter: |
|
| 4584 |
+ - settings |
|
| 4585 |
+ categories: |
|
| 4586 |
+ - Web Application Icons |
|
| 4587 |
+ |
|
| 4588 |
+ |
|
| 4589 |
+ - name: Share Alt |
|
| 4590 |
+ id: share-alt |
|
| 4591 |
+ unicode: f1e0 |
|
| 4592 |
+ created: 4.1 |
|
| 4593 |
+ categories: |
|
| 4594 |
+ - Web Application Icons |
|
| 4595 |
+ - Brand Icons |
|
| 4596 |
+ |
|
| 4597 |
+ - name: Share Alt Square |
|
| 4598 |
+ id: share-alt-square |
|
| 4599 |
+ unicode: f1e1 |
|
| 4600 |
+ created: 4.1 |
|
| 4601 |
+ categories: |
|
| 4602 |
+ - Web Application Icons |
|
| 4603 |
+ - Brand Icons |
|
| 4604 |
+ |
|
| 4605 |
+ - name: Bomb |
|
| 4606 |
+ id: bomb |
|
| 4607 |
+ unicode: f1e2 |
|
| 4608 |
+ created: 4.1 |
|
| 4609 |
+ categories: |
|
| 4610 |
+ - Web Application Icons |
|
| 4611 |
+ |
|
| 4612 |
+ - name: Futbol Outlined |
|
| 4613 |
+ id: futbol-o |
|
| 4614 |
+ unicode: f1e3 |
|
| 4615 |
+ created: 4.2 |
|
| 4616 |
+ aliases: |
|
| 4617 |
+ - soccer-ball-o |
|
| 4618 |
+ categories: |
|
| 4619 |
+ - Web Application Icons |
|
| 4620 |
+ |
|
| 4621 |
+ - name: TTY |
|
| 4622 |
+ id: tty |
|
| 4623 |
+ unicode: f1e4 |
|
| 4624 |
+ created: 4.2 |
|
| 4625 |
+ categories: |
|
| 4626 |
+ - Web Application Icons |
|
| 4627 |
+ - Accessibility Icons |
|
| 4628 |
+ |
|
| 4629 |
+ - name: Binoculars |
|
| 4630 |
+ id: binoculars |
|
| 4631 |
+ unicode: f1e5 |
|
| 4632 |
+ created: 4.2 |
|
| 4633 |
+ categories: |
|
| 4634 |
+ - Web Application Icons |
|
| 4635 |
+ |
|
| 4636 |
+ - name: Plug |
|
| 4637 |
+ id: plug |
|
| 4638 |
+ unicode: f1e6 |
|
| 4639 |
+ created: 4.2 |
|
| 4640 |
+ filter: |
|
| 4641 |
+ - power |
|
| 4642 |
+ - connect |
|
| 4643 |
+ categories: |
|
| 4644 |
+ - Web Application Icons |
|
| 4645 |
+ |
|
| 4646 |
+ - name: Slideshare |
|
| 4647 |
+ id: slideshare |
|
| 4648 |
+ unicode: f1e7 |
|
| 4649 |
+ created: 4.2 |
|
| 4650 |
+ categories: |
|
| 4651 |
+ - Brand Icons |
|
| 4652 |
+ |
|
| 4653 |
+ - name: Twitch |
|
| 4654 |
+ id: twitch |
|
| 4655 |
+ unicode: f1e8 |
|
| 4656 |
+ created: 4.2 |
|
| 4657 |
+ categories: |
|
| 4658 |
+ - Brand Icons |
|
| 4659 |
+ |
|
| 4660 |
+ - name: Yelp |
|
| 4661 |
+ id: yelp |
|
| 4662 |
+ unicode: f1e9 |
|
| 4663 |
+ created: 4.2 |
|
| 4664 |
+ categories: |
|
| 4665 |
+ - Brand Icons |
|
| 4666 |
+ |
|
| 4667 |
+ - name: Newspaper Outlined |
|
| 4668 |
+ id: newspaper-o |
|
| 4669 |
+ unicode: f1ea |
|
| 4670 |
+ created: 4.2 |
|
| 4671 |
+ filter: |
|
| 4672 |
+ - press |
|
| 4673 |
+ categories: |
|
| 4674 |
+ - Web Application Icons |
|
| 4675 |
+ |
|
| 4676 |
+ - name: WiFi |
|
| 4677 |
+ id: wifi |
|
| 4678 |
+ unicode: f1eb |
|
| 4679 |
+ created: 4.2 |
|
| 4680 |
+ categories: |
|
| 4681 |
+ - Web Application Icons |
|
| 4682 |
+ |
|
| 4683 |
+ - name: Calculator |
|
| 4684 |
+ id: calculator |
|
| 4685 |
+ unicode: f1ec |
|
| 4686 |
+ created: 4.2 |
|
| 4687 |
+ categories: |
|
| 4688 |
+ - Web Application Icons |
|
| 4689 |
+ |
|
| 4690 |
+ - name: Paypal |
|
| 4691 |
+ id: paypal |
|
| 4692 |
+ unicode: f1ed |
|
| 4693 |
+ created: 4.2 |
|
| 4694 |
+ categories: |
|
| 4695 |
+ - Brand Icons |
|
| 4696 |
+ - Payment Icons |
|
| 4697 |
+ |
|
| 4698 |
+ - name: Google Wallet |
|
| 4699 |
+ id: google-wallet |
|
| 4700 |
+ unicode: f1ee |
|
| 4701 |
+ created: 4.2 |
|
| 4702 |
+ categories: |
|
| 4703 |
+ - Brand Icons |
|
| 4704 |
+ - Payment Icons |
|
| 4705 |
+ |
|
| 4706 |
+ |
|
| 4707 |
+ - name: Visa Credit Card |
|
| 4708 |
+ id: cc-visa |
|
| 4709 |
+ unicode: f1f0 |
|
| 4710 |
+ created: 4.2 |
|
| 4711 |
+ categories: |
|
| 4712 |
+ - Brand Icons |
|
| 4713 |
+ - Payment Icons |
|
| 4714 |
+ |
|
| 4715 |
+ - name: MasterCard Credit Card |
|
| 4716 |
+ id: cc-mastercard |
|
| 4717 |
+ unicode: f1f1 |
|
| 4718 |
+ created: 4.2 |
|
| 4719 |
+ categories: |
|
| 4720 |
+ - Brand Icons |
|
| 4721 |
+ - Payment Icons |
|
| 4722 |
+ |
|
| 4723 |
+ - name: Discover Credit Card |
|
| 4724 |
+ id: cc-discover |
|
| 4725 |
+ unicode: f1f2 |
|
| 4726 |
+ created: 4.2 |
|
| 4727 |
+ categories: |
|
| 4728 |
+ - Brand Icons |
|
| 4729 |
+ - Payment Icons |
|
| 4730 |
+ |
|
| 4731 |
+ - name: American Express Credit Card |
|
| 4732 |
+ id: cc-amex |
|
| 4733 |
+ unicode: f1f3 |
|
| 4734 |
+ created: 4.2 |
|
| 4735 |
+ filter: |
|
| 4736 |
+ - amex |
|
| 4737 |
+ categories: |
|
| 4738 |
+ - Brand Icons |
|
| 4739 |
+ - Payment Icons |
|
| 4740 |
+ |
|
| 4741 |
+ - name: Paypal Credit Card |
|
| 4742 |
+ id: cc-paypal |
|
| 4743 |
+ unicode: f1f4 |
|
| 4744 |
+ created: 4.2 |
|
| 4745 |
+ categories: |
|
| 4746 |
+ - Brand Icons |
|
| 4747 |
+ - Payment Icons |
|
| 4748 |
+ |
|
| 4749 |
+ - name: Stripe Credit Card |
|
| 4750 |
+ id: cc-stripe |
|
| 4751 |
+ unicode: f1f5 |
|
| 4752 |
+ created: 4.2 |
|
| 4753 |
+ categories: |
|
| 4754 |
+ - Brand Icons |
|
| 4755 |
+ - Payment Icons |
|
| 4756 |
+ |
|
| 4757 |
+ - name: Bell Slash |
|
| 4758 |
+ id: bell-slash |
|
| 4759 |
+ unicode: f1f6 |
|
| 4760 |
+ created: 4.2 |
|
| 4761 |
+ categories: |
|
| 4762 |
+ - Web Application Icons |
|
| 4763 |
+ |
|
| 4764 |
+ - name: Bell Slash Outlined |
|
| 4765 |
+ id: bell-slash-o |
|
| 4766 |
+ unicode: f1f7 |
|
| 4767 |
+ created: 4.2 |
|
| 4768 |
+ categories: |
|
| 4769 |
+ - Web Application Icons |
|
| 4770 |
+ |
|
| 4771 |
+ - name: Trash |
|
| 4772 |
+ id: trash |
|
| 4773 |
+ unicode: f1f8 |
|
| 4774 |
+ created: 4.2 |
|
| 4775 |
+ filter: |
|
| 4776 |
+ - garbage |
|
| 4777 |
+ - delete |
|
| 4778 |
+ - remove |
|
| 4779 |
+ - hide |
|
| 4780 |
+ categories: |
|
| 4781 |
+ - Web Application Icons |
|
| 4782 |
+ |
|
| 4783 |
+ - name: Copyright |
|
| 4784 |
+ id: copyright |
|
| 4785 |
+ unicode: f1f9 |
|
| 4786 |
+ created: 4.2 |
|
| 4787 |
+ categories: |
|
| 4788 |
+ - Web Application Icons |
|
| 4789 |
+ |
|
| 4790 |
+ - name: At |
|
| 4791 |
+ id: at |
|
| 4792 |
+ unicode: f1fa |
|
| 4793 |
+ created: 4.2 |
|
| 4794 |
+ filter: |
|
| 4795 |
|
|
| 4796 |
|
|
| 4797 |
+ categories: |
|
| 4798 |
+ - Web Application Icons |
|
| 4799 |
+ |
|
| 4800 |
+ - name: Eyedropper |
|
| 4801 |
+ id: eyedropper |
|
| 4802 |
+ unicode: f1fb |
|
| 4803 |
+ created: 4.2 |
|
| 4804 |
+ categories: |
|
| 4805 |
+ - Web Application Icons |
|
| 4806 |
+ |
|
| 4807 |
+ - name: Paint Brush |
|
| 4808 |
+ id: paint-brush |
|
| 4809 |
+ unicode: f1fc |
|
| 4810 |
+ created: 4.2 |
|
| 4811 |
+ categories: |
|
| 4812 |
+ - Web Application Icons |
|
| 4813 |
+ |
|
| 4814 |
+ - name: Birthday Cake |
|
| 4815 |
+ id: birthday-cake |
|
| 4816 |
+ unicode: f1fd |
|
| 4817 |
+ created: 4.2 |
|
| 4818 |
+ categories: |
|
| 4819 |
+ - Web Application Icons |
|
| 4820 |
+ |
|
| 4821 |
+ - name: Area Chart |
|
| 4822 |
+ id: area-chart |
|
| 4823 |
+ unicode: f1fe |
|
| 4824 |
+ created: 4.2 |
|
| 4825 |
+ filter: |
|
| 4826 |
+ - graph |
|
| 4827 |
+ - analytics |
|
| 4828 |
+ - statistics |
|
| 4829 |
+ categories: |
|
| 4830 |
+ - Web Application Icons |
|
| 4831 |
+ - Chart Icons |
|
| 4832 |
+ |
|
| 4833 |
+ - name: Pie Chart |
|
| 4834 |
+ id: pie-chart |
|
| 4835 |
+ unicode: f200 |
|
| 4836 |
+ created: 4.2 |
|
| 4837 |
+ filter: |
|
| 4838 |
+ - graph |
|
| 4839 |
+ - analytics |
|
| 4840 |
+ - statistics |
|
| 4841 |
+ categories: |
|
| 4842 |
+ - Web Application Icons |
|
| 4843 |
+ - Chart Icons |
|
| 4844 |
+ |
|
| 4845 |
+ - name: Line Chart |
|
| 4846 |
+ id: line-chart |
|
| 4847 |
+ unicode: f201 |
|
| 4848 |
+ created: 4.2 |
|
| 4849 |
+ filter: |
|
| 4850 |
+ - graph |
|
| 4851 |
+ - analytics |
|
| 4852 |
+ - statistics |
|
| 4853 |
+ categories: |
|
| 4854 |
+ - Web Application Icons |
|
| 4855 |
+ - Chart Icons |
|
| 4856 |
+ |
|
| 4857 |
+ - name: last.fm |
|
| 4858 |
+ id: lastfm |
|
| 4859 |
+ unicode: f202 |
|
| 4860 |
+ created: 4.2 |
|
| 4861 |
+ categories: |
|
| 4862 |
+ - Brand Icons |
|
| 4863 |
+ |
|
| 4864 |
+ - name: last.fm Square |
|
| 4865 |
+ id: lastfm-square |
|
| 4866 |
+ unicode: f203 |
|
| 4867 |
+ created: 4.2 |
|
| 4868 |
+ categories: |
|
| 4869 |
+ - Brand Icons |
|
| 4870 |
+ |
|
| 4871 |
+ - name: Toggle Off |
|
| 4872 |
+ id: toggle-off |
|
| 4873 |
+ unicode: f204 |
|
| 4874 |
+ created: 4.2 |
|
| 4875 |
+ categories: |
|
| 4876 |
+ - Web Application Icons |
|
| 4877 |
+ |
|
| 4878 |
+ - name: Toggle On |
|
| 4879 |
+ id: toggle-on |
|
| 4880 |
+ unicode: f205 |
|
| 4881 |
+ created: 4.2 |
|
| 4882 |
+ categories: |
|
| 4883 |
+ - Web Application Icons |
|
| 4884 |
+ |
|
| 4885 |
+ - name: Bicycle |
|
| 4886 |
+ id: bicycle |
|
| 4887 |
+ unicode: f206 |
|
| 4888 |
+ created: 4.2 |
|
| 4889 |
+ filter: |
|
| 4890 |
+ - vehicle |
|
| 4891 |
+ - bike |
|
| 4892 |
+ categories: |
|
| 4893 |
+ - Web Application Icons |
|
| 4894 |
+ - Transportation Icons |
|
| 4895 |
+ |
|
| 4896 |
+ - name: Bus |
|
| 4897 |
+ id: bus |
|
| 4898 |
+ unicode: f207 |
|
| 4899 |
+ created: 4.2 |
|
| 4900 |
+ filter: |
|
| 4901 |
+ - vehicle |
|
| 4902 |
+ categories: |
|
| 4903 |
+ - Web Application Icons |
|
| 4904 |
+ - Transportation Icons |
|
| 4905 |
+ |
|
| 4906 |
+ - name: ioxhost |
|
| 4907 |
+ id: ioxhost |
|
| 4908 |
+ unicode: f208 |
|
| 4909 |
+ created: 4.2 |
|
| 4910 |
+ url: ioxhost.co.uk |
|
| 4911 |
+ categories: |
|
| 4912 |
+ - Brand Icons |
|
| 4913 |
+ |
|
| 4914 |
+ - name: AngelList |
|
| 4915 |
+ id: angellist |
|
| 4916 |
+ unicode: f209 |
|
| 4917 |
+ created: 4.2 |
|
| 4918 |
+ categories: |
|
| 4919 |
+ - Brand Icons |
|
| 4920 |
+ |
|
| 4921 |
+ - name: Closed Captions |
|
| 4922 |
+ id: cc |
|
| 4923 |
+ unicode: f20a |
|
| 4924 |
+ created: 4.2 |
|
| 4925 |
+ categories: |
|
| 4926 |
+ - Web Application Icons |
|
| 4927 |
+ - Accessibility Icons |
|
| 4928 |
+ |
|
| 4929 |
+ - name: Shekel (ILS) |
|
| 4930 |
+ id: ils |
|
| 4931 |
+ unicode: f20b |
|
| 4932 |
+ created: 4.2 |
|
| 4933 |
+ aliases: |
|
| 4934 |
+ - shekel |
|
| 4935 |
+ - sheqel |
|
| 4936 |
+ categories: |
|
| 4937 |
+ - Currency Icons |
|
| 4938 |
+ |
|
| 4939 |
+ - name: meanpath |
|
| 4940 |
+ id: meanpath |
|
| 4941 |
+ unicode: f20c |
|
| 4942 |
+ created: 4.2 |
|
| 4943 |
+ url: meanpath.com |
|
| 4944 |
+ categories: |
|
| 4945 |
+ - Brand Icons |
|
| 4946 |
+ |
|
| 4947 |
+ - name: BuySellAds |
|
| 4948 |
+ id: buysellads |
|
| 4949 |
+ unicode: f20d |
|
| 4950 |
+ created: 4.3 |
|
| 4951 |
+ url: buysellads.com |
|
| 4952 |
+ categories: |
|
| 4953 |
+ - Brand Icons |
|
| 4954 |
+ |
|
| 4955 |
+ - name: Connect Develop |
|
| 4956 |
+ id: connectdevelop |
|
| 4957 |
+ unicode: f20e |
|
| 4958 |
+ created: 4.3 |
|
| 4959 |
+ url: connectdevelop.com |
|
| 4960 |
+ categories: |
|
| 4961 |
+ - Brand Icons |
|
| 4962 |
+ |
|
| 4963 |
+ |
|
| 4964 |
+ - name: DashCube |
|
| 4965 |
+ id: dashcube |
|
| 4966 |
+ unicode: f210 |
|
| 4967 |
+ created: 4.3 |
|
| 4968 |
+ url: dashcube.com |
|
| 4969 |
+ categories: |
|
| 4970 |
+ - Brand Icons |
|
| 4971 |
+ |
|
| 4972 |
+ - name: Forumbee |
|
| 4973 |
+ id: forumbee |
|
| 4974 |
+ unicode: f211 |
|
| 4975 |
+ created: 4.3 |
|
| 4976 |
+ url: forumbee.com |
|
| 4977 |
+ categories: |
|
| 4978 |
+ - Brand Icons |
|
| 4979 |
+ |
|
| 4980 |
+ - name: Leanpub |
|
| 4981 |
+ id: leanpub |
|
| 4982 |
+ unicode: f212 |
|
| 4983 |
+ created: 4.3 |
|
| 4984 |
+ url: leanpub.com |
|
| 4985 |
+ categories: |
|
| 4986 |
+ - Brand Icons |
|
| 4987 |
+ |
|
| 4988 |
+ - name: Sellsy |
|
| 4989 |
+ id: sellsy |
|
| 4990 |
+ unicode: f213 |
|
| 4991 |
+ created: 4.3 |
|
| 4992 |
+ url: sellsy.com |
|
| 4993 |
+ categories: |
|
| 4994 |
+ - Brand Icons |
|
| 4995 |
+ |
|
| 4996 |
+ - name: Shirts in Bulk |
|
| 4997 |
+ id: shirtsinbulk |
|
| 4998 |
+ unicode: f214 |
|
| 4999 |
+ created: 4.3 |
|
| 5000 |
+ url: shirtsinbulk.com |
|
| 5001 |
+ categories: |
|
| 5002 |
+ - Brand Icons |
|
| 5003 |
+ |
|
| 5004 |
+ - name: SimplyBuilt |
|
| 5005 |
+ id: simplybuilt |
|
| 5006 |
+ unicode: f215 |
|
| 5007 |
+ created: 4.3 |
|
| 5008 |
+ url: simplybuilt.com |
|
| 5009 |
+ categories: |
|
| 5010 |
+ - Brand Icons |
|
| 5011 |
+ |
|
| 5012 |
+ - name: skyatlas |
|
| 5013 |
+ id: skyatlas |
|
| 5014 |
+ unicode: f216 |
|
| 5015 |
+ created: 4.3 |
|
| 5016 |
+ url: skyatlas.com |
|
| 5017 |
+ categories: |
|
| 5018 |
+ - Brand Icons |
|
| 5019 |
+ |
|
| 5020 |
+ - name: Add to Shopping Cart |
|
| 5021 |
+ id: cart-plus |
|
| 5022 |
+ unicode: f217 |
|
| 5023 |
+ created: 4.3 |
|
| 5024 |
+ filter: |
|
| 5025 |
+ - add |
|
| 5026 |
+ - shopping |
|
| 5027 |
+ categories: |
|
| 5028 |
+ - Web Application Icons |
|
| 5029 |
+ |
|
| 5030 |
+ - name: Shopping Cart Arrow Down |
|
| 5031 |
+ id: cart-arrow-down |
|
| 5032 |
+ unicode: f218 |
|
| 5033 |
+ created: 4.3 |
|
| 5034 |
+ filter: |
|
| 5035 |
+ - shopping |
|
| 5036 |
+ categories: |
|
| 5037 |
+ - Web Application Icons |
|
| 5038 |
+ |
|
| 5039 |
+ - name: Diamond |
|
| 5040 |
+ id: diamond |
|
| 5041 |
+ unicode: f219 |
|
| 5042 |
+ created: 4.3 |
|
| 5043 |
+ filter: |
|
| 5044 |
+ - gem |
|
| 5045 |
+ - gemstone |
|
| 5046 |
+ categories: |
|
| 5047 |
+ - Web Application Icons |
|
| 5048 |
+ |
|
| 5049 |
+ - name: Ship |
|
| 5050 |
+ id: ship |
|
| 5051 |
+ unicode: f21a |
|
| 5052 |
+ created: 4.3 |
|
| 5053 |
+ filter: |
|
| 5054 |
+ - boat |
|
| 5055 |
+ - sea |
|
| 5056 |
+ categories: |
|
| 5057 |
+ - Web Application Icons |
|
| 5058 |
+ - Transportation Icons |
|
| 5059 |
+ |
|
| 5060 |
+ - name: User Secret |
|
| 5061 |
+ id: user-secret |
|
| 5062 |
+ unicode: f21b |
|
| 5063 |
+ created: 4.3 |
|
| 5064 |
+ filter: |
|
| 5065 |
+ - whisper |
|
| 5066 |
+ - spy |
|
| 5067 |
+ - incognito |
|
| 5068 |
+ - privacy |
|
| 5069 |
+ categories: |
|
| 5070 |
+ - Web Application Icons |
|
| 5071 |
+ |
|
| 5072 |
+ - name: Motorcycle |
|
| 5073 |
+ id: motorcycle |
|
| 5074 |
+ unicode: f21c |
|
| 5075 |
+ created: 4.3 |
|
| 5076 |
+ filter: |
|
| 5077 |
+ - vehicle |
|
| 5078 |
+ - bike |
|
| 5079 |
+ categories: |
|
| 5080 |
+ - Web Application Icons |
|
| 5081 |
+ - Transportation Icons |
|
| 5082 |
+ |
|
| 5083 |
+ - name: Street View |
|
| 5084 |
+ id: street-view |
|
| 5085 |
+ unicode: f21d |
|
| 5086 |
+ created: 4.3 |
|
| 5087 |
+ filter: |
|
| 5088 |
+ - map |
|
| 5089 |
+ categories: |
|
| 5090 |
+ - Web Application Icons |
|
| 5091 |
+ |
|
| 5092 |
+ - name: Heartbeat |
|
| 5093 |
+ id: heartbeat |
|
| 5094 |
+ unicode: f21e |
|
| 5095 |
+ created: 4.3 |
|
| 5096 |
+ filter: |
|
| 5097 |
+ - ekg |
|
| 5098 |
+ categories: |
|
| 5099 |
+ - Web Application Icons |
|
| 5100 |
+ - Medical Icons |
|
| 5101 |
+ |
|
| 5102 |
+ |
|
| 5103 |
+ - name: Venus |
|
| 5104 |
+ id: venus |
|
| 5105 |
+ unicode: f221 |
|
| 5106 |
+ created: 4.3 |
|
| 5107 |
+ filter: |
|
| 5108 |
+ - female |
|
| 5109 |
+ categories: |
|
| 5110 |
+ - Gender Icons |
|
| 5111 |
+ |
|
| 5112 |
+ - name: Mars |
|
| 5113 |
+ id: mars |
|
| 5114 |
+ unicode: f222 |
|
| 5115 |
+ created: 4.3 |
|
| 5116 |
+ filter: |
|
| 5117 |
+ - male |
|
| 5118 |
+ categories: |
|
| 5119 |
+ - Gender Icons |
|
| 5120 |
+ |
|
| 5121 |
+ - name: Mercury |
|
| 5122 |
+ id: mercury |
|
| 5123 |
+ unicode: f223 |
|
| 5124 |
+ created: 4.3 |
|
| 5125 |
+ filter: |
|
| 5126 |
+ - transgender |
|
| 5127 |
+ categories: |
|
| 5128 |
+ - Gender Icons |
|
| 5129 |
+ |
|
| 5130 |
+ - name: Transgender |
|
| 5131 |
+ id: transgender |
|
| 5132 |
+ unicode: f224 |
|
| 5133 |
+ created: 4.3 |
|
| 5134 |
+ aliases: |
|
| 5135 |
+ - intersex |
|
| 5136 |
+ categories: |
|
| 5137 |
+ - Gender Icons |
|
| 5138 |
+ |
|
| 5139 |
+ - name: Transgender Alt |
|
| 5140 |
+ id: transgender-alt |
|
| 5141 |
+ unicode: f225 |
|
| 5142 |
+ created: 4.3 |
|
| 5143 |
+ categories: |
|
| 5144 |
+ - Gender Icons |
|
| 5145 |
+ |
|
| 5146 |
+ - name: Venus Double |
|
| 5147 |
+ id: venus-double |
|
| 5148 |
+ unicode: f226 |
|
| 5149 |
+ created: 4.3 |
|
| 5150 |
+ categories: |
|
| 5151 |
+ - Gender Icons |
|
| 5152 |
+ |
|
| 5153 |
+ - name: Mars Double |
|
| 5154 |
+ id: mars-double |
|
| 5155 |
+ unicode: f227 |
|
| 5156 |
+ created: 4.3 |
|
| 5157 |
+ categories: |
|
| 5158 |
+ - Gender Icons |
|
| 5159 |
+ |
|
| 5160 |
+ - name: Venus Mars |
|
| 5161 |
+ id: venus-mars |
|
| 5162 |
+ unicode: f228 |
|
| 5163 |
+ created: 4.3 |
|
| 5164 |
+ categories: |
|
| 5165 |
+ - Gender Icons |
|
| 5166 |
+ |
|
| 5167 |
+ - name: Mars Stroke |
|
| 5168 |
+ id: mars-stroke |
|
| 5169 |
+ unicode: f229 |
|
| 5170 |
+ created: 4.3 |
|
| 5171 |
+ categories: |
|
| 5172 |
+ - Gender Icons |
|
| 5173 |
+ |
|
| 5174 |
+ - name: Mars Stroke Vertical |
|
| 5175 |
+ id: mars-stroke-v |
|
| 5176 |
+ unicode: f22a |
|
| 5177 |
+ created: 4.3 |
|
| 5178 |
+ categories: |
|
| 5179 |
+ - Gender Icons |
|
| 5180 |
+ |
|
| 5181 |
+ - name: Mars Stroke Horizontal |
|
| 5182 |
+ id: mars-stroke-h |
|
| 5183 |
+ unicode: f22b |
|
| 5184 |
+ created: 4.3 |
|
| 5185 |
+ categories: |
|
| 5186 |
+ - Gender Icons |
|
| 5187 |
+ |
|
| 5188 |
+ - name: Neuter |
|
| 5189 |
+ id: neuter |
|
| 5190 |
+ unicode: f22c |
|
| 5191 |
+ created: 4.3 |
|
| 5192 |
+ categories: |
|
| 5193 |
+ - Gender Icons |
|
| 5194 |
+ |
|
| 5195 |
+ - name: Genderless |
|
| 5196 |
+ id: genderless |
|
| 5197 |
+ unicode: f22d |
|
| 5198 |
+ created: 4.4 |
|
| 5199 |
+ categories: |
|
| 5200 |
+ - Gender Icons |
|
| 5201 |
+ |
|
| 5202 |
+ |
|
| 5203 |
+ - name: Facebook Official |
|
| 5204 |
+ id: facebook-official |
|
| 5205 |
+ unicode: f230 |
|
| 5206 |
+ created: 4.3 |
|
| 5207 |
+ categories: |
|
| 5208 |
+ - Brand Icons |
|
| 5209 |
+ |
|
| 5210 |
+ - name: Pinterest P |
|
| 5211 |
+ id: pinterest-p |
|
| 5212 |
+ unicode: f231 |
|
| 5213 |
+ created: 4.3 |
|
| 5214 |
+ categories: |
|
| 5215 |
+ - Brand Icons |
|
| 5216 |
+ |
|
| 5217 |
+ - name: What's App |
|
| 5218 |
+ id: whatsapp |
|
| 5219 |
+ unicode: f232 |
|
| 5220 |
+ created: 4.3 |
|
| 5221 |
+ categories: |
|
| 5222 |
+ - Brand Icons |
|
| 5223 |
+ |
|
| 5224 |
+ - name: Server |
|
| 5225 |
+ id: server |
|
| 5226 |
+ unicode: f233 |
|
| 5227 |
+ created: 4.3 |
|
| 5228 |
+ categories: |
|
| 5229 |
+ - Web Application Icons |
|
| 5230 |
+ |
|
| 5231 |
+ - name: Add User |
|
| 5232 |
+ id: user-plus |
|
| 5233 |
+ unicode: f234 |
|
| 5234 |
+ created: 4.3 |
|
| 5235 |
+ filter: |
|
| 5236 |
+ - sign up |
|
| 5237 |
+ - signup |
|
| 5238 |
+ categories: |
|
| 5239 |
+ - Web Application Icons |
|
| 5240 |
+ |
|
| 5241 |
+ - name: Remove User |
|
| 5242 |
+ id: user-times |
|
| 5243 |
+ unicode: f235 |
|
| 5244 |
+ created: 4.3 |
|
| 5245 |
+ categories: |
|
| 5246 |
+ - Web Application Icons |
|
| 5247 |
+ |
|
| 5248 |
+ - name: Bed |
|
| 5249 |
+ id: bed |
|
| 5250 |
+ unicode: f236 |
|
| 5251 |
+ created: 4.3 |
|
| 5252 |
+ filter: |
|
| 5253 |
+ - travel |
|
| 5254 |
+ aliases: |
|
| 5255 |
+ - hotel |
|
| 5256 |
+ categories: |
|
| 5257 |
+ - Web Application Icons |
|
| 5258 |
+ |
|
| 5259 |
+ - name: Viacoin (VIA) |
|
| 5260 |
+ id: viacoin |
|
| 5261 |
+ unicode: f237 |
|
| 5262 |
+ created: 4.3 |
|
| 5263 |
+ url: viacoin.org |
|
| 5264 |
+ categories: |
|
| 5265 |
+ - Currency Icons |
|
| 5266 |
+ - Brand Icons |
|
| 5267 |
+ |
|
| 5268 |
+ - name: Train |
|
| 5269 |
+ id: train |
|
| 5270 |
+ unicode: f238 |
|
| 5271 |
+ created: 4.3 |
|
| 5272 |
+ categories: |
|
| 5273 |
+ - Transportation Icons |
|
| 5274 |
+ |
|
| 5275 |
+ - name: Subway |
|
| 5276 |
+ id: subway |
|
| 5277 |
+ unicode: f239 |
|
| 5278 |
+ created: 4.3 |
|
| 5279 |
+ categories: |
|
| 5280 |
+ - Transportation Icons |
|
| 5281 |
+ |
|
| 5282 |
+ - name: Medium |
|
| 5283 |
+ id: medium |
|
| 5284 |
+ unicode: f23a |
|
| 5285 |
+ created: 4.3 |
|
| 5286 |
+ categories: |
|
| 5287 |
+ - Brand Icons |
|
| 5288 |
+ |
|
| 5289 |
+ - name: Y Combinator |
|
| 5290 |
+ id: y-combinator |
|
| 5291 |
+ unicode: f23b |
|
| 5292 |
+ created: 4.4 |
|
| 5293 |
+ aliases: |
|
| 5294 |
+ - yc |
|
| 5295 |
+ categories: |
|
| 5296 |
+ - Brand Icons |
|
| 5297 |
+ |
|
| 5298 |
+ - name: Optin Monster |
|
| 5299 |
+ id: optin-monster |
|
| 5300 |
+ unicode: f23c |
|
| 5301 |
+ created: 4.4 |
|
| 5302 |
+ url: optinmonster.com |
|
| 5303 |
+ categories: |
|
| 5304 |
+ - Brand Icons |
|
| 5305 |
+ |
|
| 5306 |
+ - name: OpenCart |
|
| 5307 |
+ id: opencart |
|
| 5308 |
+ unicode: f23d |
|
| 5309 |
+ created: 4.4 |
|
| 5310 |
+ url: opencart.com |
|
| 5311 |
+ categories: |
|
| 5312 |
+ - Brand Icons |
|
| 5313 |
+ |
|
| 5314 |
+ - name: ExpeditedSSL |
|
| 5315 |
+ id: expeditedssl |
|
| 5316 |
+ unicode: f23e |
|
| 5317 |
+ created: 4.4 |
|
| 5318 |
+ categories: |
|
| 5319 |
+ - Brand Icons |
|
| 5320 |
+ |
|
| 5321 |
+ |
|
| 5322 |
+ - name: Battery Full |
|
| 5323 |
+ id: battery-full |
|
| 5324 |
+ unicode: f240 |
|
| 5325 |
+ created: 4.4 |
|
| 5326 |
+ aliases: |
|
| 5327 |
+ - battery-4 |
|
| 5328 |
+ - battery |
|
| 5329 |
+ filter: |
|
| 5330 |
+ - power |
|
| 5331 |
+ categories: |
|
| 5332 |
+ - Web Application Icons |
|
| 5333 |
+ |
|
| 5334 |
+ - name: Battery 3/4 Full |
|
| 5335 |
+ id: battery-three-quarters |
|
| 5336 |
+ unicode: f241 |
|
| 5337 |
+ created: 4.4 |
|
| 5338 |
+ aliases: |
|
| 5339 |
+ - battery-3 |
|
| 5340 |
+ filter: |
|
| 5341 |
+ - power |
|
| 5342 |
+ categories: |
|
| 5343 |
+ - Web Application Icons |
|
| 5344 |
+ |
|
| 5345 |
+ - name: Battery 1/2 Full |
|
| 5346 |
+ id: battery-half |
|
| 5347 |
+ unicode: f242 |
|
| 5348 |
+ created: 4.4 |
|
| 5349 |
+ aliases: |
|
| 5350 |
+ - battery-2 |
|
| 5351 |
+ filter: |
|
| 5352 |
+ - power |
|
| 5353 |
+ categories: |
|
| 5354 |
+ - Web Application Icons |
|
| 5355 |
+ |
|
| 5356 |
+ - name: Battery 1/4 Full |
|
| 5357 |
+ id: battery-quarter |
|
| 5358 |
+ unicode: f243 |
|
| 5359 |
+ created: 4.4 |
|
| 5360 |
+ aliases: |
|
| 5361 |
+ - battery-1 |
|
| 5362 |
+ filter: |
|
| 5363 |
+ - power |
|
| 5364 |
+ categories: |
|
| 5365 |
+ - Web Application Icons |
|
| 5366 |
+ |
|
| 5367 |
+ - name: Battery Empty |
|
| 5368 |
+ id: battery-empty |
|
| 5369 |
+ unicode: f244 |
|
| 5370 |
+ created: 4.4 |
|
| 5371 |
+ aliases: |
|
| 5372 |
+ - battery-0 |
|
| 5373 |
+ filter: |
|
| 5374 |
+ - power |
|
| 5375 |
+ categories: |
|
| 5376 |
+ - Web Application Icons |
|
| 5377 |
+ |
|
| 5378 |
+ - name: Mouse Pointer |
|
| 5379 |
+ id: mouse-pointer |
|
| 5380 |
+ unicode: f245 |
|
| 5381 |
+ created: 4.4 |
|
| 5382 |
+ categories: |
|
| 5383 |
+ - Web Application Icons |
|
| 5384 |
+ |
|
| 5385 |
+ - name: I Beam Cursor |
|
| 5386 |
+ id: i-cursor |
|
| 5387 |
+ unicode: f246 |
|
| 5388 |
+ created: 4.4 |
|
| 5389 |
+ categories: |
|
| 5390 |
+ - Web Application Icons |
|
| 5391 |
+ |
|
| 5392 |
+ - name: Object Group |
|
| 5393 |
+ id: object-group |
|
| 5394 |
+ unicode: f247 |
|
| 5395 |
+ created: 4.4 |
|
| 5396 |
+ categories: |
|
| 5397 |
+ - Web Application Icons |
|
| 5398 |
+ |
|
| 5399 |
+ - name: Object Ungroup |
|
| 5400 |
+ id: object-ungroup |
|
| 5401 |
+ unicode: f248 |
|
| 5402 |
+ created: 4.4 |
|
| 5403 |
+ categories: |
|
| 5404 |
+ - Web Application Icons |
|
| 5405 |
+ |
|
| 5406 |
+ - name: Sticky Note |
|
| 5407 |
+ id: sticky-note |
|
| 5408 |
+ unicode: f249 |
|
| 5409 |
+ created: 4.4 |
|
| 5410 |
+ categories: |
|
| 5411 |
+ - Web Application Icons |
|
| 5412 |
+ |
|
| 5413 |
+ - name: Sticky Note Outlined |
|
| 5414 |
+ id: sticky-note-o |
|
| 5415 |
+ unicode: f24a |
|
| 5416 |
+ created: 4.4 |
|
| 5417 |
+ categories: |
|
| 5418 |
+ - Web Application Icons |
|
| 5419 |
+ |
|
| 5420 |
+ - name: JCB Credit Card |
|
| 5421 |
+ id: cc-jcb |
|
| 5422 |
+ unicode: f24b |
|
| 5423 |
+ created: 4.4 |
|
| 5424 |
+ categories: |
|
| 5425 |
+ - Brand Icons |
|
| 5426 |
+ - Payment Icons |
|
| 5427 |
+ |
|
| 5428 |
+ - name: Diner's Club Credit Card |
|
| 5429 |
+ id: cc-diners-club |
|
| 5430 |
+ unicode: f24c |
|
| 5431 |
+ created: 4.4 |
|
| 5432 |
+ categories: |
|
| 5433 |
+ - Brand Icons |
|
| 5434 |
+ - Payment Icons |
|
| 5435 |
+ |
|
| 5436 |
+ - name: Clone |
|
| 5437 |
+ id: clone |
|
| 5438 |
+ unicode: f24d |
|
| 5439 |
+ created: 4.4 |
|
| 5440 |
+ filter: |
|
| 5441 |
+ - copy |
|
| 5442 |
+ categories: |
|
| 5443 |
+ - Web Application Icons |
|
| 5444 |
+ |
|
| 5445 |
+ - name: Balance Scale |
|
| 5446 |
+ id: balance-scale |
|
| 5447 |
+ unicode: f24e |
|
| 5448 |
+ created: 4.4 |
|
| 5449 |
+ categories: |
|
| 5450 |
+ - Web Application Icons |
|
| 5451 |
+ |
|
| 5452 |
+ |
|
| 5453 |
+ - name: Hourglass Outlined |
|
| 5454 |
+ id: hourglass-o |
|
| 5455 |
+ unicode: f250 |
|
| 5456 |
+ created: 4.4 |
|
| 5457 |
+ categories: |
|
| 5458 |
+ - Web Application Icons |
|
| 5459 |
+ |
|
| 5460 |
+ - name: Hourglass Start |
|
| 5461 |
+ id: hourglass-start |
|
| 5462 |
+ unicode: f251 |
|
| 5463 |
+ created: 4.4 |
|
| 5464 |
+ aliases: |
|
| 5465 |
+ - hourglass-1 |
|
| 5466 |
+ categories: |
|
| 5467 |
+ - Web Application Icons |
|
| 5468 |
+ |
|
| 5469 |
+ - name: Hourglass Half |
|
| 5470 |
+ id: hourglass-half |
|
| 5471 |
+ unicode: f252 |
|
| 5472 |
+ created: 4.4 |
|
| 5473 |
+ aliases: |
|
| 5474 |
+ - hourglass-2 |
|
| 5475 |
+ categories: |
|
| 5476 |
+ - Web Application Icons |
|
| 5477 |
+ |
|
| 5478 |
+ - name: Hourglass End |
|
| 5479 |
+ id: hourglass-end |
|
| 5480 |
+ unicode: f253 |
|
| 5481 |
+ created: 4.4 |
|
| 5482 |
+ aliases: |
|
| 5483 |
+ - hourglass-3 |
|
| 5484 |
+ categories: |
|
| 5485 |
+ - Web Application Icons |
|
| 5486 |
+ |
|
| 5487 |
+ - name: Hourglass |
|
| 5488 |
+ id: hourglass |
|
| 5489 |
+ unicode: f254 |
|
| 5490 |
+ created: 4.4 |
|
| 5491 |
+ categories: |
|
| 5492 |
+ - Web Application Icons |
|
| 5493 |
+ |
|
| 5494 |
+ - name: Rock (Hand) |
|
| 5495 |
+ id: hand-rock-o |
|
| 5496 |
+ unicode: f255 |
|
| 5497 |
+ created: 4.4 |
|
| 5498 |
+ aliases: |
|
| 5499 |
+ - hand-grab-o |
|
| 5500 |
+ categories: |
|
| 5501 |
+ - Web Application Icons |
|
| 5502 |
+ - Hand Icons |
|
| 5503 |
+ |
|
| 5504 |
+ - name: Paper (Hand) |
|
| 5505 |
+ id: hand-paper-o |
|
| 5506 |
+ unicode: f256 |
|
| 5507 |
+ created: 4.4 |
|
| 5508 |
+ aliases: |
|
| 5509 |
+ - hand-stop-o |
|
| 5510 |
+ filter: |
|
| 5511 |
+ - stop |
|
| 5512 |
+ categories: |
|
| 5513 |
+ - Web Application Icons |
|
| 5514 |
+ - Hand Icons |
|
| 5515 |
+ |
|
| 5516 |
+ - name: Scissors (Hand) |
|
| 5517 |
+ id: hand-scissors-o |
|
| 5518 |
+ unicode: f257 |
|
| 5519 |
+ created: 4.4 |
|
| 5520 |
+ categories: |
|
| 5521 |
+ - Web Application Icons |
|
| 5522 |
+ - Hand Icons |
|
| 5523 |
+ |
|
| 5524 |
+ - name: Lizard (Hand) |
|
| 5525 |
+ id: hand-lizard-o |
|
| 5526 |
+ unicode: f258 |
|
| 5527 |
+ created: 4.4 |
|
| 5528 |
+ categories: |
|
| 5529 |
+ - Web Application Icons |
|
| 5530 |
+ - Hand Icons |
|
| 5531 |
+ |
|
| 5532 |
+ - name: Spock (Hand) |
|
| 5533 |
+ id: hand-spock-o |
|
| 5534 |
+ unicode: f259 |
|
| 5535 |
+ created: 4.4 |
|
| 5536 |
+ categories: |
|
| 5537 |
+ - Web Application Icons |
|
| 5538 |
+ - Hand Icons |
|
| 5539 |
+ |
|
| 5540 |
+ - name: Hand Pointer |
|
| 5541 |
+ id: hand-pointer-o |
|
| 5542 |
+ unicode: f25a |
|
| 5543 |
+ created: 4.4 |
|
| 5544 |
+ categories: |
|
| 5545 |
+ - Web Application Icons |
|
| 5546 |
+ - Hand Icons |
|
| 5547 |
+ |
|
| 5548 |
+ - name: Hand Peace |
|
| 5549 |
+ id: hand-peace-o |
|
| 5550 |
+ unicode: f25b |
|
| 5551 |
+ created: 4.4 |
|
| 5552 |
+ categories: |
|
| 5553 |
+ - Web Application Icons |
|
| 5554 |
+ - Hand Icons |
|
| 5555 |
+ |
|
| 5556 |
+ - name: Trademark |
|
| 5557 |
+ id: trademark |
|
| 5558 |
+ unicode: f25c |
|
| 5559 |
+ created: 4.4 |
|
| 5560 |
+ categories: |
|
| 5561 |
+ - Web Application Icons |
|
| 5562 |
+ |
|
| 5563 |
+ - name: Registered Trademark |
|
| 5564 |
+ id: registered |
|
| 5565 |
+ unicode: f25d |
|
| 5566 |
+ created: 4.4 |
|
| 5567 |
+ categories: |
|
| 5568 |
+ - Web Application Icons |
|
| 5569 |
+ |
|
| 5570 |
+ - name: Creative Commons |
|
| 5571 |
+ id: creative-commons |
|
| 5572 |
+ unicode: f25e |
|
| 5573 |
+ created: 4.4 |
|
| 5574 |
+ categories: |
|
| 5575 |
+ - Web Application Icons |
|
| 5576 |
+ |
|
| 5577 |
+ |
|
| 5578 |
+ - name: GG Currency |
|
| 5579 |
+ id: gg |
|
| 5580 |
+ unicode: f260 |
|
| 5581 |
+ created: 4.4 |
|
| 5582 |
+ categories: |
|
| 5583 |
+ - Currency Icons |
|
| 5584 |
+ - Brand Icons |
|
| 5585 |
+ |
|
| 5586 |
+ - name: GG Currency Circle |
|
| 5587 |
+ id: gg-circle |
|
| 5588 |
+ unicode: f261 |
|
| 5589 |
+ created: 4.4 |
|
| 5590 |
+ categories: |
|
| 5591 |
+ - Currency Icons |
|
| 5592 |
+ - Brand Icons |
|
| 5593 |
+ |
|
| 5594 |
+ - name: TripAdvisor |
|
| 5595 |
+ id: tripadvisor |
|
| 5596 |
+ unicode: f262 |
|
| 5597 |
+ created: 4.4 |
|
| 5598 |
+ categories: |
|
| 5599 |
+ - Brand Icons |
|
| 5600 |
+ |
|
| 5601 |
+ - name: Odnoklassniki |
|
| 5602 |
+ id: odnoklassniki |
|
| 5603 |
+ unicode: f263 |
|
| 5604 |
+ created: 4.4 |
|
| 5605 |
+ categories: |
|
| 5606 |
+ - Brand Icons |
|
| 5607 |
+ |
|
| 5608 |
+ - name: Odnoklassniki Square |
|
| 5609 |
+ id: odnoklassniki-square |
|
| 5610 |
+ unicode: f264 |
|
| 5611 |
+ created: 4.4 |
|
| 5612 |
+ categories: |
|
| 5613 |
+ - Brand Icons |
|
| 5614 |
+ |
|
| 5615 |
+ - name: Get Pocket |
|
| 5616 |
+ id: get-pocket |
|
| 5617 |
+ unicode: f265 |
|
| 5618 |
+ created: 4.4 |
|
| 5619 |
+ categories: |
|
| 5620 |
+ - Brand Icons |
|
| 5621 |
+ |
|
| 5622 |
+ - name: Wikipedia W |
|
| 5623 |
+ id: wikipedia-w |
|
| 5624 |
+ unicode: f266 |
|
| 5625 |
+ created: 4.4 |
|
| 5626 |
+ categories: |
|
| 5627 |
+ - Brand Icons |
|
| 5628 |
+ |
|
| 5629 |
+ - name: Safari |
|
| 5630 |
+ id: safari |
|
| 5631 |
+ unicode: f267 |
|
| 5632 |
+ created: 4.4 |
|
| 5633 |
+ filter: |
|
| 5634 |
+ - browser |
|
| 5635 |
+ categories: |
|
| 5636 |
+ - Brand Icons |
|
| 5637 |
+ |
|
| 5638 |
+ - name: Chrome |
|
| 5639 |
+ id: chrome |
|
| 5640 |
+ unicode: f268 |
|
| 5641 |
+ created: 4.4 |
|
| 5642 |
+ filter: |
|
| 5643 |
+ - browser |
|
| 5644 |
+ categories: |
|
| 5645 |
+ - Brand Icons |
|
| 5646 |
+ |
|
| 5647 |
+ - name: Firefox |
|
| 5648 |
+ id: firefox |
|
| 5649 |
+ unicode: f269 |
|
| 5650 |
+ created: 4.4 |
|
| 5651 |
+ filter: |
|
| 5652 |
+ - browser |
|
| 5653 |
+ categories: |
|
| 5654 |
+ - Brand Icons |
|
| 5655 |
+ |
|
| 5656 |
+ - name: Opera |
|
| 5657 |
+ id: opera |
|
| 5658 |
+ unicode: f26a |
|
| 5659 |
+ created: 4.4 |
|
| 5660 |
+ categories: |
|
| 5661 |
+ - Brand Icons |
|
| 5662 |
+ |
|
| 5663 |
+ - name: Internet-explorer |
|
| 5664 |
+ id: internet-explorer |
|
| 5665 |
+ unicode: f26b |
|
| 5666 |
+ created: 4.4 |
|
| 5667 |
+ filter: |
|
| 5668 |
+ - browser |
|
| 5669 |
+ - ie |
|
| 5670 |
+ categories: |
|
| 5671 |
+ - Brand Icons |
|
| 5672 |
+ |
|
| 5673 |
+ - name: Television |
|
| 5674 |
+ id: television |
|
| 5675 |
+ unicode: f26c |
|
| 5676 |
+ created: 4.4 |
|
| 5677 |
+ aliases: |
|
| 5678 |
+ - tv |
|
| 5679 |
+ filter: |
|
| 5680 |
+ - display |
|
| 5681 |
+ - computer |
|
| 5682 |
+ - monitor |
|
| 5683 |
+ categories: |
|
| 5684 |
+ - Web Application Icons |
|
| 5685 |
+ |
|
| 5686 |
+ - name: Contao |
|
| 5687 |
+ id: contao |
|
| 5688 |
+ unicode: f26d |
|
| 5689 |
+ created: 4.4 |
|
| 5690 |
+ categories: |
|
| 5691 |
+ - Brand Icons |
|
| 5692 |
+ |
|
| 5693 |
+ - name: 500px |
|
| 5694 |
+ id: 500px |
|
| 5695 |
+ unicode: f26e |
|
| 5696 |
+ created: 4.4 |
|
| 5697 |
+ categories: |
|
| 5698 |
+ - Brand Icons |
|
| 5699 |
+ |
|
| 5700 |
+ |
|
| 5701 |
+ - name: Amazon |
|
| 5702 |
+ id: amazon |
|
| 5703 |
+ unicode: f270 |
|
| 5704 |
+ created: 4.4 |
|
| 5705 |
+ categories: |
|
| 5706 |
+ - Brand Icons |
|
| 5707 |
+ |
|
| 5708 |
+ - name: Calendar Plus Outlined |
|
| 5709 |
+ id: calendar-plus-o |
|
| 5710 |
+ unicode: f271 |
|
| 5711 |
+ created: 4.4 |
|
| 5712 |
+ categories: |
|
| 5713 |
+ - Web Application Icons |
|
| 5714 |
+ |
|
| 5715 |
+ - name: Calendar Minus Outlined |
|
| 5716 |
+ id: calendar-minus-o |
|
| 5717 |
+ unicode: f272 |
|
| 5718 |
+ created: 4.4 |
|
| 5719 |
+ categories: |
|
| 5720 |
+ - Web Application Icons |
|
| 5721 |
+ |
|
| 5722 |
+ - name: Calendar Times Outlined |
|
| 5723 |
+ id: calendar-times-o |
|
| 5724 |
+ unicode: f273 |
|
| 5725 |
+ created: 4.4 |
|
| 5726 |
+ categories: |
|
| 5727 |
+ - Web Application Icons |
|
| 5728 |
+ |
|
| 5729 |
+ - name: Calendar Check Outlined |
|
| 5730 |
+ id: calendar-check-o |
|
| 5731 |
+ unicode: f274 |
|
| 5732 |
+ created: 4.4 |
|
| 5733 |
+ filter: |
|
| 5734 |
+ - ok |
|
| 5735 |
+ categories: |
|
| 5736 |
+ - Web Application Icons |
|
| 5737 |
+ |
|
| 5738 |
+ - name: Industry |
|
| 5739 |
+ id: industry |
|
| 5740 |
+ unicode: f275 |
|
| 5741 |
+ created: 4.4 |
|
| 5742 |
+ filter: |
|
| 5743 |
+ - factory |
|
| 5744 |
+ categories: |
|
| 5745 |
+ - Web Application Icons |
|
| 5746 |
+ |
|
| 5747 |
+ - name: Map Pin |
|
| 5748 |
+ id: map-pin |
|
| 5749 |
+ unicode: f276 |
|
| 5750 |
+ created: 4.4 |
|
| 5751 |
+ categories: |
|
| 5752 |
+ - Web Application Icons |
|
| 5753 |
+ |
|
| 5754 |
+ - name: Map Signs |
|
| 5755 |
+ id: map-signs |
|
| 5756 |
+ unicode: f277 |
|
| 5757 |
+ created: 4.4 |
|
| 5758 |
+ categories: |
|
| 5759 |
+ - Web Application Icons |
|
| 5760 |
+ |
|
| 5761 |
+ - name: Map Outlined |
|
| 5762 |
+ id: map-o |
|
| 5763 |
+ unicode: f278 |
|
| 5764 |
+ created: 4.4 |
|
| 5765 |
+ categories: |
|
| 5766 |
+ - Web Application Icons |
|
| 5767 |
+ |
|
| 5768 |
+ - name: Map |
|
| 5769 |
+ id: map |
|
| 5770 |
+ unicode: f279 |
|
| 5771 |
+ created: 4.4 |
|
| 5772 |
+ categories: |
|
| 5773 |
+ - Web Application Icons |
|
| 5774 |
+ |
|
| 5775 |
+ - name: Commenting |
|
| 5776 |
+ id: commenting |
|
| 5777 |
+ unicode: f27a |
|
| 5778 |
+ created: 4.4 |
|
| 5779 |
+ filter: |
|
| 5780 |
+ - speech |
|
| 5781 |
+ - notification |
|
| 5782 |
+ - note |
|
| 5783 |
+ - chat |
|
| 5784 |
+ - bubble |
|
| 5785 |
+ - feedback |
|
| 5786 |
+ - message |
|
| 5787 |
+ - texting |
|
| 5788 |
+ - sms |
|
| 5789 |
+ - conversation |
|
| 5790 |
+ categories: |
|
| 5791 |
+ - Web Application Icons |
|
| 5792 |
+ |
|
| 5793 |
+ - name: Commenting Outlined |
|
| 5794 |
+ id: commenting-o |
|
| 5795 |
+ unicode: f27b |
|
| 5796 |
+ created: 4.4 |
|
| 5797 |
+ filter: |
|
| 5798 |
+ - speech |
|
| 5799 |
+ - notification |
|
| 5800 |
+ - note |
|
| 5801 |
+ - chat |
|
| 5802 |
+ - bubble |
|
| 5803 |
+ - feedback |
|
| 5804 |
+ - message |
|
| 5805 |
+ - texting |
|
| 5806 |
+ - sms |
|
| 5807 |
+ - conversation |
|
| 5808 |
+ categories: |
|
| 5809 |
+ - Web Application Icons |
|
| 5810 |
+ |
|
| 5811 |
+ - name: Houzz |
|
| 5812 |
+ id: houzz |
|
| 5813 |
+ unicode: f27c |
|
| 5814 |
+ created: 4.4 |
|
| 5815 |
+ categories: |
|
| 5816 |
+ - Brand Icons |
|
| 5817 |
+ |
|
| 5818 |
+ - name: Vimeo |
|
| 5819 |
+ id: vimeo |
|
| 5820 |
+ unicode: f27d |
|
| 5821 |
+ created: 4.4 |
|
| 5822 |
+ categories: |
|
| 5823 |
+ - Brand Icons |
|
| 5824 |
+ |
|
| 5825 |
+ - name: Font Awesome Black Tie |
|
| 5826 |
+ id: black-tie |
|
| 5827 |
+ unicode: f27e |
|
| 5828 |
+ created: 4.4 |
|
| 5829 |
+ url: blacktie.io |
|
| 5830 |
+ categories: |
|
| 5831 |
+ - Brand Icons |
|
| 5832 |
+ |
|
| 5833 |
+ |
|
| 5834 |
+ - name: Fonticons |
|
| 5835 |
+ id: fonticons |
|
| 5836 |
+ unicode: f280 |
|
| 5837 |
+ created: 4.4 |
|
| 5838 |
+ url: fonticons.com |
|
| 5839 |
+ categories: |
|
| 5840 |
+ - Brand Icons |
|
| 5841 |
+ |
|
| 5842 |
+ - name: reddit Alien |
|
| 5843 |
+ id: reddit-alien |
|
| 5844 |
+ unicode: f281 |
|
| 5845 |
+ created: 4.5 |
|
| 5846 |
+ categories: |
|
| 5847 |
+ - Brand Icons |
|
| 5848 |
+ |
|
| 5849 |
+ - name: Edge Browser |
|
| 5850 |
+ id: edge |
|
| 5851 |
+ unicode: f282 |
|
| 5852 |
+ created: 4.5 |
|
| 5853 |
+ filter: |
|
| 5854 |
+ - browser |
|
| 5855 |
+ - ie |
|
| 5856 |
+ categories: |
|
| 5857 |
+ - Brand Icons |
|
| 5858 |
+ |
|
| 5859 |
+ - name: Credit Card |
|
| 5860 |
+ id: credit-card-alt |
|
| 5861 |
+ unicode: f283 |
|
| 5862 |
+ created: 4.5 |
|
| 5863 |
+ filter: |
|
| 5864 |
+ - money |
|
| 5865 |
+ - buy |
|
| 5866 |
+ - debit |
|
| 5867 |
+ - checkout |
|
| 5868 |
+ - purchase |
|
| 5869 |
+ - payment |
|
| 5870 |
+ - credit card |
|
| 5871 |
+ categories: |
|
| 5872 |
+ - Payment Icons |
|
| 5873 |
+ - Web Application Icons |
|
| 5874 |
+ |
|
| 5875 |
+ - name: Codie Pie |
|
| 5876 |
+ id: codiepie |
|
| 5877 |
+ unicode: f284 |
|
| 5878 |
+ created: 4.5 |
|
| 5879 |
+ url: codiepie.com |
|
| 5880 |
+ categories: |
|
| 5881 |
+ - Brand Icons |
|
| 5882 |
+ |
|
| 5883 |
+ - name: MODX |
|
| 5884 |
+ id: modx |
|
| 5885 |
+ unicode: f285 |
|
| 5886 |
+ created: 4.5 |
|
| 5887 |
+ categories: |
|
| 5888 |
+ - Brand Icons |
|
| 5889 |
+ |
|
| 5890 |
+ - name: Fort Awesome |
|
| 5891 |
+ id: fort-awesome |
|
| 5892 |
+ unicode: f286 |
|
| 5893 |
+ created: 4.5 |
|
| 5894 |
+ url: fortawesome.com |
|
| 5895 |
+ categories: |
|
| 5896 |
+ - Brand Icons |
|
| 5897 |
+ |
|
| 5898 |
+ - name: USB |
|
| 5899 |
+ id: usb |
|
| 5900 |
+ unicode: f287 |
|
| 5901 |
+ created: 4.5 |
|
| 5902 |
+ categories: |
|
| 5903 |
+ - Brand Icons |
|
| 5904 |
+ |
|
| 5905 |
+ - name: Product Hunt |
|
| 5906 |
+ id: product-hunt |
|
| 5907 |
+ unicode: f288 |
|
| 5908 |
+ created: 4.5 |
|
| 5909 |
+ categories: |
|
| 5910 |
+ - Brand Icons |
|
| 5911 |
+ |
|
| 5912 |
+ - name: Mixcloud |
|
| 5913 |
+ id: mixcloud |
|
| 5914 |
+ unicode: f289 |
|
| 5915 |
+ created: 4.5 |
|
| 5916 |
+ categories: |
|
| 5917 |
+ - Brand Icons |
|
| 5918 |
+ |
|
| 5919 |
+ - name: Scribd |
|
| 5920 |
+ id: scribd |
|
| 5921 |
+ unicode: f28a |
|
| 5922 |
+ created: 4.5 |
|
| 5923 |
+ categories: |
|
| 5924 |
+ - Brand Icons |
|
| 5925 |
+ |
|
| 5926 |
+ - name: Pause Circle |
|
| 5927 |
+ id: pause-circle |
|
| 5928 |
+ unicode: f28b |
|
| 5929 |
+ created: 4.5 |
|
| 5930 |
+ categories: |
|
| 5931 |
+ - Video Player Icons |
|
| 5932 |
+ |
|
| 5933 |
+ - name: Pause Circle Outlined |
|
| 5934 |
+ id: pause-circle-o |
|
| 5935 |
+ unicode: f28c |
|
| 5936 |
+ created: 4.5 |
|
| 5937 |
+ categories: |
|
| 5938 |
+ - Video Player Icons |
|
| 5939 |
+ |
|
| 5940 |
+ - name: Stop Circle |
|
| 5941 |
+ id: stop-circle |
|
| 5942 |
+ unicode: f28d |
|
| 5943 |
+ created: 4.5 |
|
| 5944 |
+ categories: |
|
| 5945 |
+ - Video Player Icons |
|
| 5946 |
+ |
|
| 5947 |
+ - name: Stop Circle Outlined |
|
| 5948 |
+ id: stop-circle-o |
|
| 5949 |
+ unicode: f28e |
|
| 5950 |
+ created: 4.5 |
|
| 5951 |
+ categories: |
|
| 5952 |
+ - Video Player Icons |
|
| 5953 |
+ |
|
| 5954 |
+ |
|
| 5955 |
+ - name: Shopping Bag |
|
| 5956 |
+ id: shopping-bag |
|
| 5957 |
+ unicode: f290 |
|
| 5958 |
+ created: 4.5 |
|
| 5959 |
+ categories: |
|
| 5960 |
+ - Web Application Icons |
|
| 5961 |
+ |
|
| 5962 |
+ - name: Shopping Basket |
|
| 5963 |
+ id: shopping-basket |
|
| 5964 |
+ unicode: f291 |
|
| 5965 |
+ created: 4.5 |
|
| 5966 |
+ categories: |
|
| 5967 |
+ - Web Application Icons |
|
| 5968 |
+ |
|
| 5969 |
+ - name: Hashtag |
|
| 5970 |
+ id: hashtag |
|
| 5971 |
+ unicode: f292 |
|
| 5972 |
+ created: 4.5 |
|
| 5973 |
+ categories: |
|
| 5974 |
+ - Web Application Icons |
|
| 5975 |
+ |
|
| 5976 |
+ - name: Bluetooth |
|
| 5977 |
+ id: bluetooth |
|
| 5978 |
+ unicode: f293 |
|
| 5979 |
+ created: 4.5 |
|
| 5980 |
+ categories: |
|
| 5981 |
+ - Web Application Icons |
|
| 5982 |
+ - Brand Icons |
|
| 5983 |
+ |
|
| 5984 |
+ - name: Bluetooth |
|
| 5985 |
+ id: bluetooth-b |
|
| 5986 |
+ unicode: f294 |
|
| 5987 |
+ created: 4.5 |
|
| 5988 |
+ categories: |
|
| 5989 |
+ - Web Application Icons |
|
| 5990 |
+ - Brand Icons |
|
| 5991 |
+ |
|
| 5992 |
+ - name: Percent |
|
| 5993 |
+ id: percent |
|
| 5994 |
+ unicode: f295 |
|
| 5995 |
+ created: 4.5 |
|
| 5996 |
+ categories: |
|
| 5997 |
+ - Web Application Icons |
|
| 5998 |
+ |
|
| 5999 |
+ |
|
| 6000 |
+ - name: GitLab |
|
| 6001 |
+ id: gitlab |
|
| 6002 |
+ unicode: f296 |
|
| 6003 |
+ created: 4.6 |
|
| 6004 |
+ url: gitlab.com |
|
| 6005 |
+ categories: |
|
| 6006 |
+ - Brand Icons |
|
| 6007 |
+ |
|
| 6008 |
+ - name: WPBeginner |
|
| 6009 |
+ id: wpbeginner |
|
| 6010 |
+ unicode: f297 |
|
| 6011 |
+ created: 4.6 |
|
| 6012 |
+ url: wpbeginner.com |
|
| 6013 |
+ categories: |
|
| 6014 |
+ - Brand Icons |
|
| 6015 |
+ |
|
| 6016 |
+ - name: WPForms |
|
| 6017 |
+ id: wpforms |
|
| 6018 |
+ unicode: f298 |
|
| 6019 |
+ created: 4.6 |
|
| 6020 |
+ url: wpforms.com |
|
| 6021 |
+ categories: |
|
| 6022 |
+ - Brand Icons |
|
| 6023 |
+ |
|
| 6024 |
+ - name: Envira Gallery |
|
| 6025 |
+ id: envira |
|
| 6026 |
+ unicode: f299 |
|
| 6027 |
+ created: 4.6 |
|
| 6028 |
+ url: enviragallery.com |
|
| 6029 |
+ filter: |
|
| 6030 |
+ - leaf |
|
| 6031 |
+ categories: |
|
| 6032 |
+ - Brand Icons |
|
| 6033 |
+ |
|
| 6034 |
+ - name: Universal Access |
|
| 6035 |
+ id: universal-access |
|
| 6036 |
+ unicode: f29a |
|
| 6037 |
+ created: 4.6 |
|
| 6038 |
+ categories: |
|
| 6039 |
+ - Web Application Icons |
|
| 6040 |
+ - Accessibility Icons |
|
| 6041 |
+ |
|
| 6042 |
+ - name: Wheelchair Alt |
|
| 6043 |
+ id: wheelchair-alt |
|
| 6044 |
+ unicode: f29b |
|
| 6045 |
+ created: 4.6 |
|
| 6046 |
+ filter: |
|
| 6047 |
+ - handicap |
|
| 6048 |
+ - person |
|
| 6049 |
+ categories: |
|
| 6050 |
+ - Web Application Icons |
|
| 6051 |
+ - Medical Icons |
|
| 6052 |
+ - Transportation Icons |
|
| 6053 |
+ - Accessibility Icons |
|
| 6054 |
+ |
|
| 6055 |
+ - name: Question Circle Outlined |
|
| 6056 |
+ id: question-circle-o |
|
| 6057 |
+ unicode: f29c |
|
| 6058 |
+ created: 4.6 |
|
| 6059 |
+ categories: |
|
| 6060 |
+ - Web Application Icons |
|
| 6061 |
+ - Accessibility Icons |
|
| 6062 |
+ |
|
| 6063 |
+ - name: Blind |
|
| 6064 |
+ id: blind |
|
| 6065 |
+ unicode: f29d |
|
| 6066 |
+ created: 4.6 |
|
| 6067 |
+ categories: |
|
| 6068 |
+ - Web Application Icons |
|
| 6069 |
+ - Accessibility Icons |
|
| 6070 |
+ |
|
| 6071 |
+ - name: Audio Description |
|
| 6072 |
+ id: audio-description |
|
| 6073 |
+ unicode: f29e |
|
| 6074 |
+ created: 4.6 |
|
| 6075 |
+ categories: |
|
| 6076 |
+ - Web Application Icons |
|
| 6077 |
+ - Accessibility Icons |
|
| 6078 |
+ |
|
| 6079 |
+ |
|
| 6080 |
+ - name: Volume Control Phone |
|
| 6081 |
+ id: volume-control-phone |
|
| 6082 |
+ unicode: f2a0 |
|
| 6083 |
+ created: 4.6 |
|
| 6084 |
+ filter: |
|
| 6085 |
+ - telephone |
|
| 6086 |
+ categories: |
|
| 6087 |
+ - Web Application Icons |
|
| 6088 |
+ - Accessibility Icons |
|
| 6089 |
+ |
|
| 6090 |
+ - name: Braille |
|
| 6091 |
+ id: braille |
|
| 6092 |
+ unicode: f2a1 |
|
| 6093 |
+ created: 4.6 |
|
| 6094 |
+ categories: |
|
| 6095 |
+ - Web Application Icons |
|
| 6096 |
+ - Accessibility Icons |
|
| 6097 |
+ |
|
| 6098 |
+ - name: Assistive Listening Systems |
|
| 6099 |
+ id: assistive-listening-systems |
|
| 6100 |
+ unicode: f2a2 |
|
| 6101 |
+ created: 4.6 |
|
| 6102 |
+ categories: |
|
| 6103 |
+ - Web Application Icons |
|
| 6104 |
+ - Accessibility Icons |
|
| 6105 |
+ |
|
| 6106 |
+ - name: American Sign Language Interpreting |
|
| 6107 |
+ id: american-sign-language-interpreting |
|
| 6108 |
+ unicode: f2a3 |
|
| 6109 |
+ created: 4.6 |
|
| 6110 |
+ aliases: |
|
| 6111 |
+ - asl-interpreting |
|
| 6112 |
+ categories: |
|
| 6113 |
+ - Web Application Icons |
|
| 6114 |
+ - Accessibility Icons |
|
| 6115 |
+ |
|
| 6116 |
+ - name: Deaf |
|
| 6117 |
+ id: deaf |
|
| 6118 |
+ unicode: f2a4 |
|
| 6119 |
+ created: 4.6 |
|
| 6120 |
+ aliases: |
|
| 6121 |
+ - deafness |
|
| 6122 |
+ - hard-of-hearing |
|
| 6123 |
+ categories: |
|
| 6124 |
+ - Web Application Icons |
|
| 6125 |
+ - Accessibility Icons |
|
| 6126 |
+ |
|
| 6127 |
+ - name: Glide |
|
| 6128 |
+ id: glide |
|
| 6129 |
+ unicode: f2a5 |
|
| 6130 |
+ created: 4.6 |
|
| 6131 |
+ categories: |
|
| 6132 |
+ - Brand Icons |
|
| 6133 |
+ |
|
| 6134 |
+ - name: Glide G |
|
| 6135 |
+ id: glide-g |
|
| 6136 |
+ unicode: f2a6 |
|
| 6137 |
+ created: 4.6 |
|
| 6138 |
+ categories: |
|
| 6139 |
+ - Brand Icons |
|
| 6140 |
+ |
|
| 6141 |
+ - name: Sign Language |
|
| 6142 |
+ id: sign-language |
|
| 6143 |
+ unicode: f2a7 |
|
| 6144 |
+ created: 4.6 |
|
| 6145 |
+ aliases: |
|
| 6146 |
+ - signing |
|
| 6147 |
+ categories: |
|
| 6148 |
+ - Web Application Icons |
|
| 6149 |
+ - Accessibility Icons |
|
| 6150 |
+ |
|
| 6151 |
+ |
|
| 6152 |
+ - name: Low Vision |
|
| 6153 |
+ id: low-vision |
|
| 6154 |
+ unicode: f2a8 |
|
| 6155 |
+ created: 4.6 |
|
| 6156 |
+ categories: |
|
| 6157 |
+ - Web Application Icons |
|
| 6158 |
+ - Accessibility Icons |
|
| 6159 |
+ |
|
| 6160 |
+ - name: Viadeo |
|
| 6161 |
+ id: viadeo |
|
| 6162 |
+ unicode: f2a9 |
|
| 6163 |
+ created: 4.6 |
|
| 6164 |
+ categories: |
|
| 6165 |
+ - Brand Icons |
|
| 6166 |
+ |
|
| 6167 |
+ - name: Viadeo Square |
|
| 6168 |
+ id: viadeo-square |
|
| 6169 |
+ unicode: f2aa |
|
| 6170 |
+ created: 4.6 |
|
| 6171 |
+ categories: |
|
| 6172 |
+ - Brand Icons |
|
| 6173 |
+ |
|
| 6174 |
+ - name: Snapchat |
|
| 6175 |
+ id: snapchat |
|
| 6176 |
+ unicode: f2ab |
|
| 6177 |
+ created: 4.6 |
|
| 6178 |
+ categories: |
|
| 6179 |
+ - Brand Icons |
|
| 6180 |
+ |
|
| 6181 |
+ - name: Snapchat Ghost |
|
| 6182 |
+ id: snapchat-ghost |
|
| 6183 |
+ unicode: f2ac |
|
| 6184 |
+ created: 4.6 |
|
| 6185 |
+ categories: |
|
| 6186 |
+ - Brand Icons |
|
| 6187 |
+ |
|
| 6188 |
+ - name: Snapchat Square |
|
| 6189 |
+ id: snapchat-square |
|
| 6190 |
+ unicode: f2ad |
|
| 6191 |
+ created: 4.6 |
|
| 6192 |
+ categories: |
|
| 6193 |
+ - Brand Icons |
|
| 6194 |
+ |
|
| 6195 |
+ - name: Pied Piper Logo |
|
| 6196 |
+ id: pied-piper |
|
| 6197 |
+ unicode: f2ae |
|
| 6198 |
+ created: 4.6 |
|
| 6199 |
+ categories: |
|
| 6200 |
+ - Brand Icons |
|
| 6201 |
+ |
|
| 6202 |
+ |
|
| 6203 |
+ - name: First Order |
|
| 6204 |
+ id: first-order |
|
| 6205 |
+ unicode: f2b0 |
|
| 6206 |
+ created: 4.6 |
|
| 6207 |
+ categories: |
|
| 6208 |
+ - Brand Icons |
|
| 6209 |
+ |
|
| 6210 |
+ - name: Yoast |
|
| 6211 |
+ id: yoast |
|
| 6212 |
+ unicode: f2b1 |
|
| 6213 |
+ created: 4.6 |
|
| 6214 |
+ url: yoast.com |
|
| 6215 |
+ categories: |
|
| 6216 |
+ - Brand Icons |
|
| 6217 |
+ |
|
| 6218 |
+ - name: ThemeIsle |
|
| 6219 |
+ id: themeisle |
|
| 6220 |
+ unicode: f2b2 |
|
| 6221 |
+ created: 4.6 |
|
| 6222 |
+ url: themeisle.com |
|
| 6223 |
+ categories: |
|
| 6224 |
+ - Brand Icons |
|
| 6225 |
+ |
|
| 6226 |
+ - name: Google Plus Official |
|
| 6227 |
+ id: google-plus-official |
|
| 6228 |
+ unicode: f2b3 |
|
| 6229 |
+ created: 4.6 |
|
| 6230 |
+ aliases: |
|
| 6231 |
+ - google-plus-circle |
|
| 6232 |
+ categories: |
|
| 6233 |
+ - Brand Icons |
|
| 6234 |
+ |
|
| 6235 |
+ - name: Font Awesome |
|
| 6236 |
+ id: font-awesome |
|
| 6237 |
+ unicode: f2b4 |
|
| 6238 |
+ created: 4.6 |
|
| 6239 |
+ aliases: |
|
| 6240 |
+ - fa |
|
| 6241 |
+ categories: |
|
| 6242 |
+ - Brand Icons |
|
| 6243 |
+ |
|
| 6244 |
+ - name: Handshake Outlined |
|
| 6245 |
+ id: handshake-o |
|
| 6246 |
+ unicode: f2b5 |
|
| 6247 |
+ created: 4.7 |
|
| 6248 |
+ categories: |
|
| 6249 |
+ - Web Application Icons |
|
| 6250 |
+ |
|
| 6251 |
+ - name: Envelope Open |
|
| 6252 |
+ id: envelope-open |
|
| 6253 |
+ unicode: f2b6 |
|
| 6254 |
+ created: 4.7 |
|
| 6255 |
+ filter: |
|
| 6256 |
|
|
| 6257 |
|
|
| 6258 |
+ - letter |
|
| 6259 |
+ - support |
|
| 6260 |
|
|
| 6261 |
+ - message |
|
| 6262 |
+ - notification |
|
| 6263 |
+ categories: |
|
| 6264 |
+ - Web Application Icons |
|
| 6265 |
+ |
|
| 6266 |
+ - name: Envelope Open Outlined |
|
| 6267 |
+ id: envelope-open-o |
|
| 6268 |
+ unicode: f2b7 |
|
| 6269 |
+ created: 4.7 |
|
| 6270 |
+ filter: |
|
| 6271 |
|
|
| 6272 |
|
|
| 6273 |
+ - letter |
|
| 6274 |
+ - support |
|
| 6275 |
|
|
| 6276 |
+ - message |
|
| 6277 |
+ - notification |
|
| 6278 |
+ categories: |
|
| 6279 |
+ - Web Application Icons |
|
| 6280 |
+ |
|
| 6281 |
+ - name: Linode |
|
| 6282 |
+ id: linode |
|
| 6283 |
+ unicode: f2b8 |
|
| 6284 |
+ created: 4.7 |
|
| 6285 |
+ url: linode.com |
|
| 6286 |
+ categories: |
|
| 6287 |
+ - Brand Icons |
|
| 6288 |
+ |
|
| 6289 |
+ - name: Address Book |
|
| 6290 |
+ id: address-book |
|
| 6291 |
+ unicode: f2b9 |
|
| 6292 |
+ created: 4.7 |
|
| 6293 |
+ categories: |
|
| 6294 |
+ - Web Application Icons |
|
| 6295 |
+ |
|
| 6296 |
+ - name: Address Book Outlined |
|
| 6297 |
+ id: address-book-o |
|
| 6298 |
+ unicode: f2ba |
|
| 6299 |
+ created: 4.7 |
|
| 6300 |
+ categories: |
|
| 6301 |
+ - Web Application Icons |
|
| 6302 |
+ |
|
| 6303 |
+ - name: Address Card |
|
| 6304 |
+ id: address-card |
|
| 6305 |
+ unicode: f2bb |
|
| 6306 |
+ created: 4.7 |
|
| 6307 |
+ aliases: |
|
| 6308 |
+ - vcard |
|
| 6309 |
+ categories: |
|
| 6310 |
+ - Web Application Icons |
|
| 6311 |
+ |
|
| 6312 |
+ - name: Address Card Outlined |
|
| 6313 |
+ id: address-card-o |
|
| 6314 |
+ unicode: f2bc |
|
| 6315 |
+ created: 4.7 |
|
| 6316 |
+ aliases: |
|
| 6317 |
+ - vcard-o |
|
| 6318 |
+ categories: |
|
| 6319 |
+ - Web Application Icons |
|
| 6320 |
+ |
|
| 6321 |
+ - name: User Circle |
|
| 6322 |
+ id: user-circle |
|
| 6323 |
+ unicode: f2bd |
|
| 6324 |
+ created: 4.7 |
|
| 6325 |
+ categories: |
|
| 6326 |
+ - Web Application Icons |
|
| 6327 |
+ |
|
| 6328 |
+ - name: User Circle Outlined |
|
| 6329 |
+ id: user-circle-o |
|
| 6330 |
+ unicode: f2be |
|
| 6331 |
+ created: 4.7 |
|
| 6332 |
+ categories: |
|
| 6333 |
+ - Web Application Icons |
|
| 6334 |
+ |
|
| 6335 |
+ |
|
| 6336 |
+ - name: User Outlined |
|
| 6337 |
+ id: user-o |
|
| 6338 |
+ unicode: f2c0 |
|
| 6339 |
+ created: 4.7 |
|
| 6340 |
+ categories: |
|
| 6341 |
+ - Web Application Icons |
|
| 6342 |
+ |
|
| 6343 |
+ - name: Identification Badge |
|
| 6344 |
+ id: id-badge |
|
| 6345 |
+ unicode: f2c1 |
|
| 6346 |
+ created: 4.7 |
|
| 6347 |
+ categories: |
|
| 6348 |
+ - Web Application Icons |
|
| 6349 |
+ |
|
| 6350 |
+ - name: Identification Card |
|
| 6351 |
+ id: id-card |
|
| 6352 |
+ unicode: f2c2 |
|
| 6353 |
+ created: 4.7 |
|
| 6354 |
+ aliases: |
|
| 6355 |
+ - drivers-license |
|
| 6356 |
+ categories: |
|
| 6357 |
+ - Web Application Icons |
|
| 6358 |
+ |
|
| 6359 |
+ - name: Identification Card Outlined |
|
| 6360 |
+ id: id-card-o |
|
| 6361 |
+ unicode: f2c3 |
|
| 6362 |
+ created: 4.7 |
|
| 6363 |
+ aliases: |
|
| 6364 |
+ - drivers-license-o |
|
| 6365 |
+ categories: |
|
| 6366 |
+ - Web Application Icons |
|
| 6367 |
+ |
|
| 6368 |
+ - name: Quora |
|
| 6369 |
+ id: quora |
|
| 6370 |
+ unicode: f2c4 |
|
| 6371 |
+ created: 4.7 |
|
| 6372 |
+ categories: |
|
| 6373 |
+ - Brand Icons |
|
| 6374 |
+ |
|
| 6375 |
+ - name: Free Code Camp |
|
| 6376 |
+ id: free-code-camp |
|
| 6377 |
+ unicode: f2c5 |
|
| 6378 |
+ created: 4.7 |
|
| 6379 |
+ categories: |
|
| 6380 |
+ - Brand Icons |
|
| 6381 |
+ |
|
| 6382 |
+ - name: Telegram |
|
| 6383 |
+ id: telegram |
|
| 6384 |
+ unicode: f2c6 |
|
| 6385 |
+ created: 4.7 |
|
| 6386 |
+ categories: |
|
| 6387 |
+ - Brand Icons |
|
| 6388 |
+ |
|
| 6389 |
+ - name: Thermometer Full |
|
| 6390 |
+ id: thermometer-full |
|
| 6391 |
+ unicode: f2c7 |
|
| 6392 |
+ created: 4.7 |
|
| 6393 |
+ aliases: |
|
| 6394 |
+ - thermometer-4 |
|
| 6395 |
+ - thermometer |
|
| 6396 |
+ categories: |
|
| 6397 |
+ - Web Application Icons |
|
| 6398 |
+ |
|
| 6399 |
+ - name: Thermometer 3/4 Full |
|
| 6400 |
+ id: thermometer-three-quarters |
|
| 6401 |
+ unicode: f2c8 |
|
| 6402 |
+ created: 4.7 |
|
| 6403 |
+ aliases: |
|
| 6404 |
+ - thermometer-3 |
|
| 6405 |
+ categories: |
|
| 6406 |
+ - Web Application Icons |
|
| 6407 |
+ |
|
| 6408 |
+ - name: Thermometer 1/2 Full |
|
| 6409 |
+ id: thermometer-half |
|
| 6410 |
+ unicode: f2c9 |
|
| 6411 |
+ created: 4.7 |
|
| 6412 |
+ aliases: |
|
| 6413 |
+ - thermometer-2 |
|
| 6414 |
+ categories: |
|
| 6415 |
+ - Web Application Icons |
|
| 6416 |
+ |
|
| 6417 |
+ - name: Thermometer 1/4 Full |
|
| 6418 |
+ id: thermometer-quarter |
|
| 6419 |
+ unicode: f2ca |
|
| 6420 |
+ created: 4.7 |
|
| 6421 |
+ aliases: |
|
| 6422 |
+ - thermometer-1 |
|
| 6423 |
+ categories: |
|
| 6424 |
+ - Web Application Icons |
|
| 6425 |
+ |
|
| 6426 |
+ - name: Thermometer Empty |
|
| 6427 |
+ id: thermometer-empty |
|
| 6428 |
+ unicode: f2cb |
|
| 6429 |
+ created: 4.7 |
|
| 6430 |
+ aliases: |
|
| 6431 |
+ - thermometer-0 |
|
| 6432 |
+ categories: |
|
| 6433 |
+ - Web Application Icons |
|
| 6434 |
+ |
|
| 6435 |
+ - name: Shower |
|
| 6436 |
+ id: shower |
|
| 6437 |
+ unicode: f2cc |
|
| 6438 |
+ created: 4.7 |
|
| 6439 |
+ categories: |
|
| 6440 |
+ - Web Application Icons |
|
| 6441 |
+ |
|
| 6442 |
+ - name: Bath |
|
| 6443 |
+ id: bath |
|
| 6444 |
+ unicode: f2cd |
|
| 6445 |
+ created: 4.7 |
|
| 6446 |
+ aliases: |
|
| 6447 |
+ - bathtub |
|
| 6448 |
+ - s15 |
|
| 6449 |
+ categories: |
|
| 6450 |
+ - Web Application Icons |
|
| 6451 |
+ |
|
| 6452 |
+ - name: Podcast |
|
| 6453 |
+ id: podcast |
|
| 6454 |
+ unicode: f2ce |
|
| 6455 |
+ created: 4.7 |
|
| 6456 |
+ categories: |
|
| 6457 |
+ - Web Application Icons |
|
| 6458 |
+ |
|
| 6459 |
+ |
|
| 6460 |
+ - name: Window Maximize |
|
| 6461 |
+ id: window-maximize |
|
| 6462 |
+ unicode: f2d0 |
|
| 6463 |
+ created: 4.7 |
|
| 6464 |
+ categories: |
|
| 6465 |
+ - Web Application Icons |
|
| 6466 |
+ |
|
| 6467 |
+ - name: Window Minimize |
|
| 6468 |
+ id: window-minimize |
|
| 6469 |
+ unicode: f2d1 |
|
| 6470 |
+ created: 4.7 |
|
| 6471 |
+ categories: |
|
| 6472 |
+ - Web Application Icons |
|
| 6473 |
+ |
|
| 6474 |
+ - name: Window Restore |
|
| 6475 |
+ id: window-restore |
|
| 6476 |
+ unicode: f2d2 |
|
| 6477 |
+ created: 4.7 |
|
| 6478 |
+ categories: |
|
| 6479 |
+ - Web Application Icons |
|
| 6480 |
+ |
|
| 6481 |
+ - name: Window Close |
|
| 6482 |
+ id: window-close |
|
| 6483 |
+ unicode: f2d3 |
|
| 6484 |
+ created: 4.7 |
|
| 6485 |
+ aliases: |
|
| 6486 |
+ - times-rectangle |
|
| 6487 |
+ categories: |
|
| 6488 |
+ - Web Application Icons |
|
| 6489 |
+ |
|
| 6490 |
+ - name: Window Close Outline |
|
| 6491 |
+ id: window-close-o |
|
| 6492 |
+ unicode: f2d4 |
|
| 6493 |
+ created: 4.7 |
|
| 6494 |
+ aliases: |
|
| 6495 |
+ - times-rectangle-o |
|
| 6496 |
+ categories: |
|
| 6497 |
+ - Web Application Icons |
|
| 6498 |
+ |
|
| 6499 |
+ - name: Bandcamp |
|
| 6500 |
+ id: bandcamp |
|
| 6501 |
+ unicode: f2d5 |
|
| 6502 |
+ created: 4.7 |
|
| 6503 |
+ categories: |
|
| 6504 |
+ - Brand Icons |
|
| 6505 |
+ |
|
| 6506 |
+ - name: Grav |
|
| 6507 |
+ id: grav |
|
| 6508 |
+ unicode: f2d6 |
|
| 6509 |
+ created: 4.7 |
|
| 6510 |
+ categories: |
|
| 6511 |
+ - Brand Icons |
|
| 6512 |
+ |
|
| 6513 |
+ - name: Etsy |
|
| 6514 |
+ id: etsy |
|
| 6515 |
+ unicode: f2d7 |
|
| 6516 |
+ created: 4.7 |
|
| 6517 |
+ categories: |
|
| 6518 |
+ - Brand Icons |
|
| 6519 |
+ |
|
| 6520 |
+ - name: IMDB |
|
| 6521 |
+ id: imdb |
|
| 6522 |
+ unicode: f2d8 |
|
| 6523 |
+ created: 4.7 |
|
| 6524 |
+ categories: |
|
| 6525 |
+ - Brand Icons |
|
| 6526 |
+ |
|
| 6527 |
+ - name: Ravelry |
|
| 6528 |
+ id: ravelry |
|
| 6529 |
+ unicode: f2d9 |
|
| 6530 |
+ created: 4.7 |
|
| 6531 |
+ categories: |
|
| 6532 |
+ - Brand Icons |
|
| 6533 |
+ |
|
| 6534 |
+ - name: Eercast |
|
| 6535 |
+ id: eercast |
|
| 6536 |
+ unicode: f2da |
|
| 6537 |
+ created: 4.7 |
|
| 6538 |
+ url: eercast.com |
|
| 6539 |
+ categories: |
|
| 6540 |
+ - Brand Icons |
|
| 6541 |
+ |
|
| 6542 |
+ - name: Microchip |
|
| 6543 |
+ id: microchip |
|
| 6544 |
+ unicode: f2db |
|
| 6545 |
+ created: 4.7 |
|
| 6546 |
+ categories: |
|
| 6547 |
+ - Web Application Icons |
|
| 6548 |
+ |
|
| 6549 |
+ - name: Snowflake Outlined |
|
| 6550 |
+ id: snowflake-o |
|
| 6551 |
+ unicode: f2dc |
|
| 6552 |
+ created: 4.7 |
|
| 6553 |
+ categories: |
|
| 6554 |
+ - Web Application Icons |
|
| 6555 |
+ |
|
| 6556 |
+ - name: Superpowers |
|
| 6557 |
+ id: superpowers |
|
| 6558 |
+ unicode: f2dd |
|
| 6559 |
+ created: 4.7 |
|
| 6560 |
+ url: superpowers.io |
|
| 6561 |
+ categories: |
|
| 6562 |
+ - Brand Icons |
|
| 6563 |
+ |
|
| 6564 |
+ - name: WPExplorer |
|
| 6565 |
+ id: wpexplorer |
|
| 6566 |
+ unicode: f2de |
|
| 6567 |
+ created: 4.7 |
|
| 6568 |
+ url: wpexplorer.com |
|
| 6569 |
+ categories: |
|
| 6570 |
+ - Brand Icons |
|
| 6571 |
+ |
|
| 6572 |
+ |
|
| 6573 |
+ - name: Meetup |
|
| 6574 |
+ id: meetup |
|
| 6575 |
+ unicode: f2e0 |
|
| 6576 |
+ created: 4.7 |
|
| 6577 |
+ categories: |
|
| 6578 |
+ - Brand Icons |
| 0 | 6579 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,24 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title: Font Awesome, the iconic font and CSS toolkit |
|
| 4 |
+navbar_active: home |
|
| 5 |
+relative_path: ./ |
|
| 6 |
+--- |
|
| 7 |
+ |
|
| 8 |
+{% include jumbotron-carousel.html %}
|
|
| 9 |
+{% include stripe-social.html %}
|
|
| 10 |
+ |
|
| 11 |
+<div class="container"> |
|
| 12 |
+ {% capture stripe_ad_content %}
|
|
| 13 |
+ <p class="lead"> |
|
| 14 |
+ Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, |
|
| 15 |
+ and anything that can be done with the power of CSS. |
|
| 16 |
+ </p> |
|
| 17 |
+ {% endcapture %}
|
|
| 18 |
+ {% include stripe-ad.html %}
|
|
| 19 |
+ |
|
| 20 |
+ {% include why.html %}
|
|
| 21 |
+ {% include thanks-to.html %}
|
|
| 22 |
+</div> |
|
| 23 |
+ |
|
| 24 |
+{% include modals/download.html %}
|
| 0 | 25 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,72 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title: Font Awesome License |
|
| 4 |
+navbar_active: license |
|
| 5 |
+relative_path: ../ |
|
| 6 |
+--- |
|
| 7 |
+{% capture jumbotron_h1 %}<i class="fa fa-gavel" aria-hidden="true"></i> License{% endcapture %}
|
|
| 8 |
+{% capture jumbotron_p %}The full details of how Font Awesome is licensed{% endcapture %}
|
|
| 9 |
+ |
|
| 10 |
+{% include jumbotron.html %}
|
|
| 11 |
+{% include stripe-social.html %}
|
|
| 12 |
+ |
|
| 13 |
+<div class="container"> |
|
| 14 |
+ {% capture stripe_ad_content %}
|
|
| 15 |
+ <p class="lead"> |
|
| 16 |
+ Font Awesome is fully open source and is GPL friendly. You can use it for commercial projects, open source |
|
| 17 |
+ projects, or really just about whatever you want. |
|
| 18 |
+ </p> |
|
| 19 |
+ {% endcapture %}
|
|
| 20 |
+ {% include stripe-ad.html %}
|
|
| 21 |
+ |
|
| 22 |
+ <section> |
|
| 23 |
+ <div class="alert alert-success"> |
|
| 24 |
+ <ul class="fa-ul margin-bottom-none"> |
|
| 25 |
+ <li> |
|
| 26 |
+ <i class="fa-li fa fa-info-circle fa-lg" aria-hidden="true"></i>Attribution is no longer required as of Font Awesome 3.0 but is much appreciated: |
|
| 27 |
+ "Font Awesome by Dave Gandy - http://fontawesome.io". |
|
| 28 |
+ </li> |
|
| 29 |
+ </ul> |
|
| 30 |
+ </div> |
|
| 31 |
+ </section> |
|
| 32 |
+ |
|
| 33 |
+ <section> |
|
| 34 |
+ <h2 class="page-header">Font License</h2> |
|
| 35 |
+ <ul> |
|
| 36 |
+ <li> |
|
| 37 |
+ Applies to all desktop and webfont files in the following directory: |
|
| 38 |
+ <code>font-awesome/fonts/</code>. |
|
| 39 |
+ </li> |
|
| 40 |
+ <li>License: {{ site.fontawesome.license.font.version }}</li>
|
|
| 41 |
+ <li>URL: <a href="{{ site.fontawesome.license.font.url }}">{{ site.fontawesome.license.font.url }}</a></li>
|
|
| 42 |
+ </ul> |
|
| 43 |
+ </section> |
|
| 44 |
+ |
|
| 45 |
+ <section> |
|
| 46 |
+ <h2 class="page-header">Code License</h2> |
|
| 47 |
+ <ul> |
|
| 48 |
+ <li> |
|
| 49 |
+ Applies to all CSS and LESS files in the following directories: |
|
| 50 |
+ <code>font-awesome/css/</code>, |
|
| 51 |
+ <code>font-awesome/less/</code>, and |
|
| 52 |
+ <code>font-awesome/scss/</code>. |
|
| 53 |
+ </li> |
|
| 54 |
+ <li>License: {{ site.fontawesome.license.code.version }}</li>
|
|
| 55 |
+ <li>URL: <a href="{{ site.fontawesome.license.code.url }}">{{ site.fontawesome.license.code.url }}</a></li>
|
|
| 56 |
+ </ul> |
|
| 57 |
+ </section> |
|
| 58 |
+ |
|
| 59 |
+ <section> |
|
| 60 |
+ <h2 class="page-header">Documentation License</h2> |
|
| 61 |
+ <ul> |
|
| 62 |
+ <li>Applies to all Font Awesome project files that are not a part of the Font or Code licenses.</li> |
|
| 63 |
+ <li>License: {{ site.fontawesome.license.documentation.version }}</li>
|
|
| 64 |
+ <li>URL: <a href="{{ site.fontawesome.license.documentation.url }}">{{ site.fontawesome.license.documentation.url }}</a></li>
|
|
| 65 |
+ </ul> |
|
| 66 |
+ </section> |
|
| 67 |
+ |
|
| 68 |
+ <section> |
|
| 69 |
+ <h2 class="page-header">Brand Icons</h2> |
|
| 70 |
+ {% include brand-license.html %}
|
|
| 71 |
+ </section> |
|
| 72 |
+</div> |
| 0 | 73 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,63 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title: Official Merchandise |
|
| 4 |
+navbar_active: store |
|
| 5 |
+view_class: v-store |
|
| 6 |
+relative_path: ../ |
|
| 7 |
+--- |
|
| 8 |
+{% capture jumbotron_h1 %}<i class="fa fa-shopping-cart fa-lg valign-baseline" aria-hidden="true"></i> Awesome Swag{% endcapture %}
|
|
| 9 |
+{% capture jumbotron_p %}Show your love & support of Font Awesome with official merchandise!{% endcapture %}
|
|
| 10 |
+ |
|
| 11 |
+{% include jumbotron.html %}
|
|
| 12 |
+ |
|
| 13 |
+<div class="content-underlay"></div> |
|
| 14 |
+ |
|
| 15 |
+<div class="container"> |
|
| 16 |
+ <div class="row"> |
|
| 17 |
+ <div class="col-sm-6 col-lg-4"> |
|
| 18 |
+ {% include products/fa-ther-tee.html %}
|
|
| 19 |
+ </div> |
|
| 20 |
+ <div class="col-sm-6 col-lg-4"> |
|
| 21 |
+ {% include products/space-shuttle-tee.html %}
|
|
| 22 |
+ </div> |
|
| 23 |
+ <div class="col-sm-6 col-lg-4"> |
|
| 24 |
+ {% include products/rock-paper-scissors-lizard-spock-tee.html %}
|
|
| 25 |
+ </div> |
|
| 26 |
+ <div class="col-sm-6 col-lg-4"> |
|
| 27 |
+ {% include products/white-logo-tee.html %}
|
|
| 28 |
+ </div> |
|
| 29 |
+ <div class="col-sm-6 col-lg-4"> |
|
| 30 |
+ {% include products/camera-retro-tee.html %}
|
|
| 31 |
+ </div> |
|
| 32 |
+ <div class="col-sm-6 col-lg-4"> |
|
| 33 |
+ {% include products/old-skool-tee.html %}
|
|
| 34 |
+ </div> |
|
| 35 |
+ <div class="col-sm-6 col-lg-4"> |
|
| 36 |
+ {% include products/classics-tee.html %}
|
|
| 37 |
+ </div> |
|
| 38 |
+ <div class="col-sm-6 col-lg-4"> |
|
| 39 |
+ {% include products/green-logo-tee.html %}
|
|
| 40 |
+ </div> |
|
| 41 |
+ <div class="col-sm-12 col-lg-4"> |
|
| 42 |
+ {% include products/cta-suggestions.html %}
|
|
| 43 |
+ </div> |
|
| 44 |
+ </div> |
|
| 45 |
+ |
|
| 46 |
+ <hr> |
|
| 47 |
+ |
|
| 48 |
+ <div class="row"> |
|
| 49 |
+ <div class="col-sm-12 col-md-6"> |
|
| 50 |
+ <h4>About Font Awesome Products</h4> |
|
| 51 |
+ <p> |
|
| 52 |
+ There might be times where you want to insert a bit of Font Awesome in the real world. That's why we're trying out some schwag. We hope you enjoy our icons and their fun spirit out in the wild and appreciate the support you're showing and giving by doing so. <strong>You're putting the Awesome in Font Awesome!</strong> |
|
| 53 |
+ </p> |
|
| 54 |
+ </div> |
|
| 55 |
+ |
|
| 56 |
+ <div class="col-sm-12 col-md-6"> |
|
| 57 |
+ <h4>Shipping, Tracking, & Refunding Orders</h4> |
|
| 58 |
+ <p> |
|
| 59 |
+ All of our products are managed through <a href="http://www.amazon.com/s/ref=w_bl_sl_s_ap_web_7141123011?ie=UTF8&node=7141123011&field-brandtextbin=Font+Awesome"><i class="fas fas-amazon"></i> Amazon</a>. Shipping rates and schedules are managed through their storefront. You'll be able to track your placed orders and contact Amazon's responsive support about refunds, issues, or questions. Ratings and feedback are always welcome either on the product page or <a href="mailto:suggestions@fortawesome.com">directly to us</a>. |
|
| 60 |
+ </p> |
|
| 61 |
+ </div> |
|
| 62 |
+ </div> |
|
| 63 |
+</div> |
| 0 | 64 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,7 @@ |
| 1 |
+--- |
|
| 2 |
+layout: survey |
|
| 3 |
+title: Font Awesome + You |
|
| 4 |
+--- |
|
| 5 |
+ |
|
| 6 |
+<iframe id="typeform-full" width="100%" height="100%" frameborder="0" src="https://fortawesome.typeform.com/to/Ty174C"></iframe> |
|
| 7 |
+<script type="text/javascript" src="https://s3-eu-west-1.amazonaws.com/share.typeform.com/embed.js"></script> |
| 0 | 8 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,824 @@ |
| 1 |
+--- |
|
| 2 |
+title: Font Awesome + Bootstrap 2.3.2 Test Cases |
|
| 3 |
+relative_path: ../ |
|
| 4 |
+--- |
|
| 5 |
+ |
|
| 6 |
+ |
|
| 7 |
+<!DOCTYPE html> |
|
| 8 |
+<!--[if lt IE 7 ]><html class="ie ie6" lang="en"> <![endif]--> |
|
| 9 |
+<!--[if IE 7 ]><html class="ie ie7" lang="en"> <![endif]--> |
|
| 10 |
+<!--[if IE 8 ]><html class="ie ie8" lang="en"> <![endif]--> |
|
| 11 |
+<!--[if (gte IE 9)|!(IE)]><!--> |
|
| 12 |
+<html lang="en" xmlns="http://www.w3.org/1999/html"> <!--<![endif]--> |
|
| 13 |
+<head> |
|
| 14 |
+ <!-- Basic Page Needs |
|
| 15 |
+ ================================================== --> |
|
| 16 |
+ <meta charset="utf-8" /> |
|
| 17 |
+ <title>{% if page.title %}{{ page.title }}{% endif %}</title>
|
|
| 18 |
+ <meta name="description" content="Font Awesome, the iconic font designed for Bootstrap"> |
|
| 19 |
+ <meta name="author" content="Dave Gandy"> |
|
| 20 |
+ <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
|
| 21 |
+ <!--<meta name="viewport" content="initial-scale=1; maximum-scale=1">--> |
|
| 22 |
+ |
|
| 23 |
+ <!--[if lt IE 9]> |
|
| 24 |
+<!-- <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> --> |
|
| 25 |
+ <![endif]--> |
|
| 26 |
+ |
|
| 27 |
+ <!-- CSS |
|
| 28 |
+ ================================================== --> |
|
| 29 |
+ |
|
| 30 |
+ <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/2.3.2/css/bootstrap.min.css"> |
|
| 31 |
+ <link rel="stylesheet" href="{{ page.relative_path }}assets/font-awesome/css/font-awesome.css">
|
|
| 32 |
+ <!-- Le fav and touch icons --> |
|
| 33 |
+ <link rel="shortcut icon" href="{{ page.relative_path }}assets/ico/favicon.ico">
|
|
| 34 |
+ |
|
| 35 |
+ <script type="text/javascript" src="//use.typekit.net/wnc7ioh.js"></script> |
|
| 36 |
+ <script type="text/javascript">try{Typekit.load();}catch(e){}</script>
|
|
| 37 |
+ |
|
| 38 |
+ <script type="text/javascript"> |
|
| 39 |
+ var _gaq = _gaq || []; |
|
| 40 |
+ _gaq.push(['_setAccount', 'UA-30136587-1']); |
|
| 41 |
+ _gaq.push(['_trackPageview']); |
|
| 42 |
+ |
|
| 43 |
+ (function() {
|
|
| 44 |
+ var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
|
|
| 45 |
+// ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
|
|
| 46 |
+ var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
|
|
| 47 |
+ })(); |
|
| 48 |
+ </script> |
|
| 49 |
+</head> |
|
| 50 |
+<body data-spy="scroll" data-target=".navbar"> |
|
| 51 |
+<div class="wrapper"> <!-- necessary for sticky footer. wrap all content except footer --> |
|
| 52 |
+ |
|
| 53 |
+<section class="container"> |
|
| 54 |
+<h1 class="page-header">Visual Test Cases</h1> |
|
| 55 |
+ |
|
| 56 |
+<h3>Icons <small>Icons should have proper alignment and not be clipped</small></h3> |
|
| 57 |
+<div class="row-fluid"> |
|
| 58 |
+ <div class="span3"> |
|
| 59 |
+ <div class="well"> |
|
| 60 |
+ <i class="fa fa-building-o"></i> Building |
|
| 61 |
+ </div> |
|
| 62 |
+ </div> |
|
| 63 |
+ <div class="span3"> |
|
| 64 |
+ <div class="well"> |
|
| 65 |
+ <i class="fa fa-building-o fa-lg"></i> Building Large |
|
| 66 |
+ </div> |
|
| 67 |
+ </div> |
|
| 68 |
+ <div class="span3"> |
|
| 69 |
+ <i class="fa fa-building-o"></i> Building |
|
| 70 |
+ </div> |
|
| 71 |
+ <div class="span3"> |
|
| 72 |
+ <i class="fa fa-building-o fa-lg"></i> Building Large |
|
| 73 |
+ </div> |
|
| 74 |
+</div> |
|
| 75 |
+<div class="row-fluid" style="font-size: 24px; line-height: 1.5em;"> |
|
| 76 |
+ <div class="span4"> |
|
| 77 |
+ <div class="well"> |
|
| 78 |
+ <i class="fa fa-building-o"></i> Building |
|
| 79 |
+ </div> |
|
| 80 |
+ </div> |
|
| 81 |
+ <div class="span4"> |
|
| 82 |
+ <div class="well"> |
|
| 83 |
+ <i class="fa fa-building-o fa-lg"></i> Building Large |
|
| 84 |
+ </div> |
|
| 85 |
+ </div> |
|
| 86 |
+ <div class="span4"> |
|
| 87 |
+ <i class="fa fa-building-o fa-lg"></i> Building Large |
|
| 88 |
+ </div> |
|
| 89 |
+</div> |
|
| 90 |
+<div class="row-fluid"> |
|
| 91 |
+ <div class="span3"> |
|
| 92 |
+ <div class="well"> |
|
| 93 |
+ <i class="fa fa-circle"></i> Circle |
|
| 94 |
+ </div> |
|
| 95 |
+ </div> |
|
| 96 |
+ <div class="span3"> |
|
| 97 |
+ <div class="well"> |
|
| 98 |
+ <i class="fa fa-circle fa-lg"></i> Circle Large |
|
| 99 |
+ </div> |
|
| 100 |
+ </div> |
|
| 101 |
+ <div class="span3"> |
|
| 102 |
+ <i class="fa fa-circle"></i> Circle |
|
| 103 |
+ </div> |
|
| 104 |
+ <div class="span3"> |
|
| 105 |
+ <i class="fa fa-circle fa-lg"></i> Circle Large |
|
| 106 |
+ </div> |
|
| 107 |
+</div> |
|
| 108 |
+<div class="row-fluid" style="font-size: 24px; line-height: 1.5em;"> |
|
| 109 |
+ <div class="span4"> |
|
| 110 |
+ <div class="well"> |
|
| 111 |
+ <i class="fa fa-circle"></i> Circle |
|
| 112 |
+ </div> |
|
| 113 |
+ </div> |
|
| 114 |
+ <div class="span4"> |
|
| 115 |
+ <div class="well"> |
|
| 116 |
+ <i class="fa fa-circle fa-lg"></i> Circle Large |
|
| 117 |
+ </div> |
|
| 118 |
+ </div> |
|
| 119 |
+ <div class="span4"> |
|
| 120 |
+ <i class="fa fa-circle fa-lg"></i> Circle Large |
|
| 121 |
+ </div> |
|
| 122 |
+</div> |
|
| 123 |
+ |
|
| 124 |
+ |
|
| 125 |
+<h3>Links with Icons <small>icon should activate link & NOT underline</small></h3> |
|
| 126 |
+<div class="row-fluid lead"> |
|
| 127 |
+ <div class="span2"> |
|
| 128 |
+ <a href="#"><i class="fa fa-building-o padding-right"></i> Link Here</a> |
|
| 129 |
+ </div> |
|
| 130 |
+ <div class="span2"> |
|
| 131 |
+ <a href="#"><i class="fa fa-building-o fa-lg padding-right"></i> Link Here</a> |
|
| 132 |
+ </div> |
|
| 133 |
+ <div class="span2"> |
|
| 134 |
+ <a href="#"><i class="fa fa-caret-down padding-right"></i> Link Here</a> |
|
| 135 |
+ </div> |
|
| 136 |
+ <div class="span2"> |
|
| 137 |
+ <a href="#">Link Here <i class="fa fa-angle-double-right padding-left"></i></a> |
|
| 138 |
+ </div> |
|
| 139 |
+ <div class="span2"> |
|
| 140 |
+ <a href="#">Link Here <i class="fa fa-angle-double-right fa-lg padding-left"></i></a> |
|
| 141 |
+ </div> |
|
| 142 |
+ <div class="span2"> |
|
| 143 |
+ <a href="#">Link Here <i class="fa fa-caret-down padding-left"></i></a> |
|
| 144 |
+ </div> |
|
| 145 |
+</div> |
|
| 146 |
+<div class="row-fluid"> |
|
| 147 |
+ <div class="span2"> |
|
| 148 |
+ <a href="#"><i class="fa fa-building-o padding-right-sm"></i> Link Here</a> |
|
| 149 |
+ </div> |
|
| 150 |
+ <div class="span2"> |
|
| 151 |
+ <a href="#"><i class="fa fa-building-o fa-lg padding-right-sm"></i> Link Here</a> |
|
| 152 |
+ </div> |
|
| 153 |
+ <div class="span2"> |
|
| 154 |
+ <a href="#"><i class="fa fa-caret-down padding-right-sm"></i> Link Here</a> |
|
| 155 |
+ </div> |
|
| 156 |
+ <div class="span2"> |
|
| 157 |
+ <a href="#">Link Here <i class="fa fa-angle-double-right padding-left-sm"></i></a> |
|
| 158 |
+ </div> |
|
| 159 |
+ <div class="span2"> |
|
| 160 |
+ <a href="#">Link Here <i class="fa fa-angle-double-right fa-lg padding-left-sm"></i></a> |
|
| 161 |
+ </div> |
|
| 162 |
+ <div class="span2"> |
|
| 163 |
+ <a href="#">Link Here <i class="fa fa-caret-down padding-left-sm"></i></a> |
|
| 164 |
+ </div> |
|
| 165 |
+</div> |
|
| 166 |
+ |
|
| 167 |
+ |
|
| 168 |
+<h3>Navbar <small>should stay same height </small></h3> |
|
| 169 |
+<div class="navbar navbar-inverse navbar-static-top"> |
|
| 170 |
+ <div class="navbar-inner"> |
|
| 171 |
+ <div class="container"> |
|
| 172 |
+ <a class="brand" href="#"><i class="fa fa-flag"></i> Font Awesome</a> |
|
| 173 |
+ <ul class="nav"> |
|
| 174 |
+ <li style="border: solid 1px white;"><a href="#">Nav Item 1</a></li> |
|
| 175 |
+ <li class="dropdown" style="border: solid 1px white;"> |
|
| 176 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 177 |
+ Nav Item 2 |
|
| 178 |
+ <i class="fa fa-caret-down"></i> |
|
| 179 |
+ </a> |
|
| 180 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 181 |
+ <li><a href="#"><i class="fa fa-building-o"></i> Menu Item 1</a></li> |
|
| 182 |
+ <li><a href="#"><i class="fa fa-building-o fa fa-lg"></i> Menu Item 2</a></li> |
|
| 183 |
+ </ul> |
|
| 184 |
+ </li> |
|
| 185 |
+ <li style="border: solid 1px white;"><a href="#examples"><i class="fa fa-building-o fa fa-lg"></i> Nav Item 3</a></li> |
|
| 186 |
+ <li style="border: solid 1px white;"><a href="#examples"><i class="fa fa-envelope-o"></i> Nav Item 4</a></li> |
|
| 187 |
+ <li style="border: solid 1px white;"><a href="#examples"><i class="fa fa-circle fa fa-lg"></i> Nav Item 5</a></li> |
|
| 188 |
+ <li style="border: solid 1px white;"><a href="#examples"><i class="fa fa-circle"></i> Nav Item 6</a></li> |
|
| 189 |
+ </ul> |
|
| 190 |
+ </div> |
|
| 191 |
+ </div> |
|
| 192 |
+</div> |
|
| 193 |
+ |
|
| 194 |
+ |
|
| 195 |
+<h3>Plain buttons next to buttons w/icons <small>should be same height, icons not clipped</small></h3> |
|
| 196 |
+<h4>Buttons</h4> |
|
| 197 |
+<div class="row-fluid"> |
|
| 198 |
+ <div class="span6"> |
|
| 199 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 200 |
+ <div> |
|
| 201 |
+ <button class="btn btn-default btn-mini">Button</button> |
|
| 202 |
+ <button class="btn btn-default btn-mini"><i class="fa fa-building-o"></i> Button</button> |
|
| 203 |
+ <button class="btn btn-default btn-mini"><i class="fa fa-building-o"></i></button> |
|
| 204 |
+ </div> |
|
| 205 |
+ <div> |
|
| 206 |
+ <button class="btn btn-default btn-small">Button</button> |
|
| 207 |
+ <button class="btn btn-default btn-small"><i class="fa fa-building-o"></i> Button</button> |
|
| 208 |
+ <button class="btn btn-default btn-small"><i class="fa fa-building-o"></i></button> |
|
| 209 |
+ </div> |
|
| 210 |
+ <div> |
|
| 211 |
+ <button class="btn btn-default">Button</button> |
|
| 212 |
+ <button class="btn btn-default"><i class="fa fa-building-o"></i> Button</button> |
|
| 213 |
+ <button class="btn btn-default"><i class="fa fa-building-o"></i></button> |
|
| 214 |
+ </div> |
|
| 215 |
+ <div> |
|
| 216 |
+ <button class="btn btn-default btn-large">Button</button> |
|
| 217 |
+ <button class="btn btn-default btn-large"><i class="fa fa-building-o"></i> Button</button> |
|
| 218 |
+ <button class="btn btn-default btn-large"><i class="fa fa-building-o"></i></button> |
|
| 219 |
+ </div> |
|
| 220 |
+ </div> |
|
| 221 |
+ </div> |
|
| 222 |
+ <div class="span6"> |
|
| 223 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 224 |
+ <div> |
|
| 225 |
+ <button class="btn btn-default btn-mini">Button</button> |
|
| 226 |
+ <button class="btn btn-default btn-mini"><i class="fa fa-building-o fa-lg"></i> Button</button> |
|
| 227 |
+ <button class="btn btn-default btn-mini"><i class="fa fa-building-o fa-lg"></i></button> |
|
| 228 |
+ </div> |
|
| 229 |
+ <div> |
|
| 230 |
+ <button class="btn btn-default btn-small">Button</button> |
|
| 231 |
+ <button class="btn btn-default btn-small"><i class="fa fa-building-o fa-lg"></i> Button</button> |
|
| 232 |
+ <button class="btn btn-default btn-small"><i class="fa fa-building-o fa-lg"></i></button> |
|
| 233 |
+ </div> |
|
| 234 |
+ <div> |
|
| 235 |
+ <button class="btn btn-default">Button</button> |
|
| 236 |
+ <button class="btn btn-default"><i class="fa fa-building-o fa-lg"></i> Button</button> |
|
| 237 |
+ <button class="btn btn-default"><i class="fa fa-building-o fa-lg"></i></button> |
|
| 238 |
+ </div> |
|
| 239 |
+ <div> |
|
| 240 |
+ <button class="btn btn-default btn-large">Button</button> |
|
| 241 |
+ <button class="btn btn-default btn-large"><i class="fa fa-building-o fa-lg"></i> Button</button> |
|
| 242 |
+ <button class="btn btn-default btn-large"><i class="fa fa-building-o fa-lg"></i></button> |
|
| 243 |
+ </div> |
|
| 244 |
+ </div> |
|
| 245 |
+ </div> |
|
| 246 |
+</div> |
|
| 247 |
+<div class="row-fluid"> |
|
| 248 |
+ <div class="span6"> |
|
| 249 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 250 |
+ <div> |
|
| 251 |
+ <button class="btn btn-default btn-mini">Button</button> |
|
| 252 |
+ <button class="btn btn-default btn-mini"><i class="fa fa-circle"></i> Button</button> |
|
| 253 |
+ <button class="btn btn-default btn-mini"><i class="fa fa-circle"></i></button> |
|
| 254 |
+ </div> |
|
| 255 |
+ <div> |
|
| 256 |
+ <button class="btn btn-default btn-small">Button</button> |
|
| 257 |
+ <button class="btn btn-default btn-small"><i class="fa fa-circle"></i> Button</button> |
|
| 258 |
+ <button class="btn btn-default btn-small"><i class="fa fa-circle"></i></button> |
|
| 259 |
+ </div> |
|
| 260 |
+ <div> |
|
| 261 |
+ <button class="btn btn-default">Button</button> |
|
| 262 |
+ <button class="btn btn-default"><i class="fa fa-circle"></i> Button</button> |
|
| 263 |
+ <button class="btn btn-default"><i class="fa fa-circle"></i></button> |
|
| 264 |
+ </div> |
|
| 265 |
+ <div> |
|
| 266 |
+ <button class="btn btn-default btn-large">Button</button> |
|
| 267 |
+ <button class="btn btn-default btn-large"><i class="fa fa-circle"></i> Button</button> |
|
| 268 |
+ <button class="btn btn-default btn-large"><i class="fa fa-circle"></i></button> |
|
| 269 |
+ </div> |
|
| 270 |
+ </div> |
|
| 271 |
+ </div> |
|
| 272 |
+ <div class="span6"> |
|
| 273 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 274 |
+ <div> |
|
| 275 |
+ <button class="btn btn-default btn-mini">Button</button> |
|
| 276 |
+ <button class="btn btn-default btn-mini"><i class="fa fa-circle fa-lg"></i> Button</button> |
|
| 277 |
+ <button class="btn btn-default btn-mini"><i class="fa fa-circle fa-lg"></i></button> |
|
| 278 |
+ </div> |
|
| 279 |
+ <div> |
|
| 280 |
+ <button class="btn btn-default btn-small">Button</button> |
|
| 281 |
+ <button class="btn btn-default btn-small"><i class="fa fa-circle fa-lg"></i> Button</button> |
|
| 282 |
+ <button class="btn btn-default btn-small"><i class="fa fa-circle fa-lg"></i></button> |
|
| 283 |
+ </div> |
|
| 284 |
+ <div> |
|
| 285 |
+ <button class="btn btn-default">Button</button> |
|
| 286 |
+ <button class="btn btn-default"><i class="fa fa-circle fa-lg"></i> Button</button> |
|
| 287 |
+ <button class="btn btn-default"><i class="fa fa-circle fa-lg"></i></button> |
|
| 288 |
+ </div> |
|
| 289 |
+ <div> |
|
| 290 |
+ <button class="btn btn-default btn-large">Button</button> |
|
| 291 |
+ <button class="btn btn-default btn-large"><i class="fa fa-circle fa-lg"></i> Button</button> |
|
| 292 |
+ <button class="btn btn-default btn-large"><i class="fa fa-circle fa-lg"></i></button> |
|
| 293 |
+ </div> |
|
| 294 |
+ </div> |
|
| 295 |
+ </div> |
|
| 296 |
+</div> |
|
| 297 |
+ |
|
| 298 |
+ |
|
| 299 |
+<h4>Anchors</h4> |
|
| 300 |
+<div class="row-fluid"> |
|
| 301 |
+ <div class="span6"> |
|
| 302 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 303 |
+ <div> |
|
| 304 |
+ <a class="btn btn-default btn-mini">Button</a> |
|
| 305 |
+ <a class="btn btn-default btn-mini"><i class="fa fa-building-o"></i> Button</a> |
|
| 306 |
+ <a class="btn btn-default btn-mini"><i class="fa fa-building-o"></i></a> |
|
| 307 |
+ </div> |
|
| 308 |
+ <div> |
|
| 309 |
+ <a class="btn btn-default btn-small">Button</a> |
|
| 310 |
+ <a class="btn btn-default btn-small"><i class="fa fa-building-o"></i> Button</a> |
|
| 311 |
+ <a class="btn btn-default btn-small"><i class="fa fa-building-o"></i></a> |
|
| 312 |
+ </div> |
|
| 313 |
+ <div> |
|
| 314 |
+ <a class="btn btn-default">Button</a> |
|
| 315 |
+ <a class="btn btn-default"><i class="fa fa-building-o"></i> Button</a> |
|
| 316 |
+ <a class="btn btn-default"><i class="fa fa-building-o"></i></a> |
|
| 317 |
+ </div> |
|
| 318 |
+ <div> |
|
| 319 |
+ <a class="btn btn-default btn-large">Button</a> |
|
| 320 |
+ <a class="btn btn-default btn-large"><i class="fa fa-building-o"></i> Button</a> |
|
| 321 |
+ <a class="btn btn-default btn-large"><i class="fa fa-building-o"></i></a> |
|
| 322 |
+ </div> |
|
| 323 |
+ </div> |
|
| 324 |
+ </div> |
|
| 325 |
+ <div class="span6"> |
|
| 326 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 327 |
+ <div> |
|
| 328 |
+ <a class="btn btn-default btn-mini">Button</a> |
|
| 329 |
+ <a class="btn btn-default btn-mini"><i class="fa fa-building-o fa-lg"></i> Button</a> |
|
| 330 |
+ <a class="btn btn-default btn-mini"><i class="fa fa-building-o fa-lg"></i></a> |
|
| 331 |
+ </div> |
|
| 332 |
+ <div> |
|
| 333 |
+ <a class="btn btn-default btn-small">Button</a> |
|
| 334 |
+ <a class="btn btn-default btn-small"><i class="fa fa-building-o fa-lg"></i> Button</a> |
|
| 335 |
+ <a class="btn btn-default btn-small"><i class="fa fa-building-o fa-lg"></i></a> |
|
| 336 |
+ </div> |
|
| 337 |
+ <div> |
|
| 338 |
+ <a class="btn btn-default">Button</a> |
|
| 339 |
+ <a class="btn btn-default"><i class="fa fa-building-o fa-lg"></i> Button</a> |
|
| 340 |
+ <a class="btn btn-default"><i class="fa fa-building-o fa-lg"></i></a> |
|
| 341 |
+ </div> |
|
| 342 |
+ <div> |
|
| 343 |
+ <a class="btn btn-default btn-large">Button</a> |
|
| 344 |
+ <a class="btn btn-default btn-large"><i class="fa fa-building-o fa-lg"></i> Button</a> |
|
| 345 |
+ <a class="btn btn-default btn-large"><i class="fa fa-building-o fa-lg"></i></a> |
|
| 346 |
+ </div> |
|
| 347 |
+ </div> |
|
| 348 |
+ </div> |
|
| 349 |
+</div> |
|
| 350 |
+<div class="row-fluid"> |
|
| 351 |
+ <div class="span6"> |
|
| 352 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 353 |
+ <div> |
|
| 354 |
+ <a class="btn btn-default btn-mini">Button</a> |
|
| 355 |
+ <a class="btn btn-default btn-mini"><i class="fa fa-circle"></i> Button</a> |
|
| 356 |
+ <a class="btn btn-default btn-mini"><i class="fa fa-circle"></i></a> |
|
| 357 |
+ </div> |
|
| 358 |
+ <div> |
|
| 359 |
+ <a class="btn btn-default btn-small">Button</a> |
|
| 360 |
+ <a class="btn btn-default btn-small"><i class="fa fa-circle"></i> Button</a> |
|
| 361 |
+ <a class="btn btn-default btn-small"><i class="fa fa-circle"></i></a> |
|
| 362 |
+ </div> |
|
| 363 |
+ <div> |
|
| 364 |
+ <a class="btn btn-default">Button</a> |
|
| 365 |
+ <a class="btn btn-default"><i class="fa fa-circle"></i> Button</a> |
|
| 366 |
+ <a class="btn btn-default"><i class="fa fa-circle"></i></a> |
|
| 367 |
+ </div> |
|
| 368 |
+ <div> |
|
| 369 |
+ <a class="btn btn-default btn-large">Button</a> |
|
| 370 |
+ <a class="btn btn-default btn-large"><i class="fa fa-circle"></i> Button</a> |
|
| 371 |
+ <a class="btn btn-default btn-large"><i class="fa fa-circle"></i></a> |
|
| 372 |
+ </div> |
|
| 373 |
+ </div> |
|
| 374 |
+ </div> |
|
| 375 |
+ <div class="span6"> |
|
| 376 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 377 |
+ <div> |
|
| 378 |
+ <a class="btn btn-default btn-mini">Button</a> |
|
| 379 |
+ <a class="btn btn-default btn-mini"><i class="fa fa-circle fa-lg"></i> Button</a> |
|
| 380 |
+ <a class="btn btn-default btn-mini"><i class="fa fa-circle fa-lg"></i></a> |
|
| 381 |
+ </div> |
|
| 382 |
+ <div> |
|
| 383 |
+ <a class="btn btn-default btn-small">Button</a> |
|
| 384 |
+ <a class="btn btn-default btn-small"><i class="fa fa-circle fa-lg"></i> Button</a> |
|
| 385 |
+ <a class="btn btn-default btn-small"><i class="fa fa-circle fa-lg"></i></a> |
|
| 386 |
+ </div> |
|
| 387 |
+ <div> |
|
| 388 |
+ <a class="btn btn-default">Button</a> |
|
| 389 |
+ <a class="btn btn-default"><i class="fa fa-circle fa-lg"></i> Button</a> |
|
| 390 |
+ <a class="btn btn-default"><i class="fa fa-circle fa-lg"></i></a> |
|
| 391 |
+ </div> |
|
| 392 |
+ <div> |
|
| 393 |
+ <a class="btn btn-default btn-large">Button</a> |
|
| 394 |
+ <a class="btn btn-default btn-large"><i class="fa fa-circle fa-lg"></i> Button</a> |
|
| 395 |
+ <a class="btn btn-default btn-large"><i class="fa fa-circle fa-lg"></i></a> |
|
| 396 |
+ </div> |
|
| 397 |
+ </div> |
|
| 398 |
+ </div> |
|
| 399 |
+</div> |
|
| 400 |
+ |
|
| 401 |
+<h3>Button groups <small>should be same height</small></h3> |
|
| 402 |
+<div class="row-fluid"> |
|
| 403 |
+ <div class="span4"> |
|
| 404 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 405 |
+ <div class="btn-group"> |
|
| 406 |
+ <button class="btn btn-default btn-large"> |
|
| 407 |
+ <i class="fa fa-adjust"></i> |
|
| 408 |
+ </button> |
|
| 409 |
+ <button class="btn btn-default btn-large"> |
|
| 410 |
+ Text |
|
| 411 |
+ </button> |
|
| 412 |
+ </div> |
|
| 413 |
+ </div> |
|
| 414 |
+ </div> |
|
| 415 |
+ <div class="span4"> |
|
| 416 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 417 |
+ <div class="btn-group"> |
|
| 418 |
+ <button class="btn btn-default"> |
|
| 419 |
+ <i class="fa fa-adjust"></i> |
|
| 420 |
+ </button> |
|
| 421 |
+ <button class="btn btn-default"> |
|
| 422 |
+ Text |
|
| 423 |
+ </button> |
|
| 424 |
+ </div> |
|
| 425 |
+ </div> |
|
| 426 |
+ </div> |
|
| 427 |
+ <div class="span4"> |
|
| 428 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 429 |
+ <div class="btn-group"> |
|
| 430 |
+ <button class="btn btn-default btn-small"> |
|
| 431 |
+ <i class="fa fa-adjust"></i> |
|
| 432 |
+ </button> |
|
| 433 |
+ <button class="btn btn-default btn-small"> |
|
| 434 |
+ Text |
|
| 435 |
+ </button> |
|
| 436 |
+ </div> |
|
| 437 |
+ </div> |
|
| 438 |
+ </div> |
|
| 439 |
+</div> |
|
| 440 |
+ |
|
| 441 |
+<h3>Buttons with pulled 2x, 3x, 4x <small>should be same height, have correct line height</small></h3> |
|
| 442 |
+<div class="row-fluid"> |
|
| 443 |
+ <div class="span4"> |
|
| 444 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 445 |
+ <a class="btn btn-default btn-large" href="#"> |
|
| 446 |
+ <i class="fa fa-github fa-2x pull-left"></i> |
|
| 447 |
+ Longer<br>Button</a> |
|
| 448 |
+ <a class="btn btn-default btn-large" href="#"> |
|
| 449 |
+ Longer<br>Button</a> |
|
| 450 |
+ </div> |
|
| 451 |
+ </div> |
|
| 452 |
+ <div class="span4"> |
|
| 453 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 454 |
+ <a class="btn btn-default" href="#"> |
|
| 455 |
+ <i class="fa fa-github fa-2x pull-left"></i> |
|
| 456 |
+ Longer<br>Button</a> |
|
| 457 |
+ <a class="btn btn-default" href="#"> |
|
| 458 |
+ Longer<br>Button</a> |
|
| 459 |
+ </div> |
|
| 460 |
+ </div> |
|
| 461 |
+ <div class="span4"> |
|
| 462 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 463 |
+ <a class="btn btn-default btn-small" href="#"> |
|
| 464 |
+ <i class="fa fa-github fa-2x pull-left"></i> |
|
| 465 |
+ Longer<br>Button</a> |
|
| 466 |
+ <a class="btn btn-default btn-small" href="#"> |
|
| 467 |
+ Longer<br>Button</a> |
|
| 468 |
+ </div> |
|
| 469 |
+ </div> |
|
| 470 |
+</div> |
|
| 471 |
+ |
|
| 472 |
+ |
|
| 473 |
+<h3>Nav pills & nav tabs <small>should be same height and properly vertically aligned</small></h3> |
|
| 474 |
+<div class="row-fluid"> |
|
| 475 |
+ <div class="span9"> |
|
| 476 |
+ <ul class="nav nav-pills" style="border: solid 1px #d3d3d3;"> |
|
| 477 |
+ <li class="active"><a href="#">Nav Item 1</a></li> |
|
| 478 |
+ <li class="dropdown active"> |
|
| 479 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 480 |
+ Nav Item 2 |
|
| 481 |
+ <i class="fa fa-caret-down"></i> |
|
| 482 |
+ </a> |
|
| 483 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 484 |
+ <li><a href="#"><i class="fa fa-building-o"></i> Menu Item 1</a></li> |
|
| 485 |
+ <li><a href="#"><i class="fa fa-building-o fa-lg"></i> Menu Item 2</a></li> |
|
| 486 |
+ </ul> |
|
| 487 |
+ </li> |
|
| 488 |
+ <li class="dropdown active"> |
|
| 489 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 490 |
+ Nav Item 3 |
|
| 491 |
+ <i class="fa fa-caret-down"></i> |
|
| 492 |
+ </a> |
|
| 493 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 494 |
+ <li><a href="#"><i class="fa fa-building-o"></i> Menu Item 1</a></li> |
|
| 495 |
+ <li><a href="#"><i class="fa fa-building-o fa-lg"></i> Menu Item 2</a></li> |
|
| 496 |
+ </ul> |
|
| 497 |
+ </li> |
|
| 498 |
+ <li class="active"><a href="#examples"><i class="fa fa-building-o fa-lg"></i> Nav Item 4</a></li> |
|
| 499 |
+ <li class="active"><a href="#examples"><i class="fa fa-spinner fa-spin"></i> Nav Item 5</a></li> |
|
| 500 |
+ <li class="active"><a href="#examples"><i class="fa fa-circle fa-lg"></i> Nav Item 6</a></li> |
|
| 501 |
+ <li class="active"><a href="#examples"><i class="fa fa-circle"></i> Nav Item 7</a></li> |
|
| 502 |
+ </ul> |
|
| 503 |
+ <ul class="nav nav-tabs"> |
|
| 504 |
+ <li class="active"><a href="#">Nav Item 1</a></li> |
|
| 505 |
+ <li class="dropdown active"> |
|
| 506 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 507 |
+ Nav Item 2 |
|
| 508 |
+ <i class="fa fa-caret-down"></i> |
|
| 509 |
+ </a> |
|
| 510 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 511 |
+ <li><a href="#"><i class="fa fa-building-o"></i> Menu Item 1</a></li> |
|
| 512 |
+ <li><a href="#"><i class="fa fa-building-o fa-lg"></i> Menu Item 2</a></li> |
|
| 513 |
+ </ul> |
|
| 514 |
+ </li> |
|
| 515 |
+ <li class="dropdown active"> |
|
| 516 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 517 |
+ Nav Item 3 |
|
| 518 |
+ <i class="fa fa-caret-down"></i> |
|
| 519 |
+ </a> |
|
| 520 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 521 |
+ <li><a href="#"><i class="fa fa-building-o"></i> Menu Item 1</a></li> |
|
| 522 |
+ <li><a href="#"><i class="fa fa-building-o fa-lg"></i> Menu Item 2</a></li> |
|
| 523 |
+ </ul> |
|
| 524 |
+ </li> |
|
| 525 |
+ <li class="active"><a href="#examples"><i class="fa fa-building-o fa-lg"></i> Nav Item 4</a></li> |
|
| 526 |
+ <li class="active"><a href="#examples"><i class="fa fa-spinner fa-spin"></i> Nav Item 5</a></li> |
|
| 527 |
+ <li class="active"><a href="#examples"><i class="fa fa-circle fa-lg"></i> Nav Item 6</a></li> |
|
| 528 |
+ <li class="active"><a href="#examples"><i class="fa fa-circle"></i> Nav Item 7</a></li> |
|
| 529 |
+ </ul> |
|
| 530 |
+ </div> |
|
| 531 |
+ <div class="span3"> |
|
| 532 |
+ <ul class="nav nav-list"> |
|
| 533 |
+ <li> |
|
| 534 |
+ <a href="#c1"> |
|
| 535 |
+ <i class="fa fa-chevron-right fa fa-fw pull-right"></i> Overview |
|
| 536 |
+ </a> |
|
| 537 |
+ </li> |
|
| 538 |
+ <li> |
|
| 539 |
+ <a href="#c1"> |
|
| 540 |
+ Overview |
|
| 541 |
+ <i class="fa fa-chevron-right fa fa-fw pull-right"></i> |
|
| 542 |
+ </a> |
|
| 543 |
+ </li> |
|
| 544 |
+ </ul> |
|
| 545 |
+ </div> |
|
| 546 |
+</div> |
|
| 547 |
+ |
|
| 548 |
+<h3>Hide class directly on icons</h3> |
|
| 549 |
+<div class="row-fluid"> |
|
| 550 |
+ <div class="span6"> |
|
| 551 |
+ <div class="well"> |
|
| 552 |
+ <i class="hide fa fa-circle"></i> Icon should be hidden |
|
| 553 |
+ </div> |
|
| 554 |
+ </div> |
|
| 555 |
+ <div class="span6"> |
|
| 556 |
+ <i class="hide fa fa-circle"></i> Icon should be hidden |
|
| 557 |
+ </div> |
|
| 558 |
+</div> |
|
| 559 |
+ |
|
| 560 |
+ |
|
| 561 |
+<h3>2x, 3x, 4x icons in text <small>should have margins next to and below text</small></h3> |
|
| 562 |
+<div class="row-fluid"> |
|
| 563 |
+ <div class="span6"> |
|
| 564 |
+ <p class="lead"> |
|
| 565 |
+ <i class="fa fa-stethoscope fa-3x pull-left fa-border"></i> |
|
| 566 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 567 |
+ </p> |
|
| 568 |
+ </div> |
|
| 569 |
+ <div class="span6"> |
|
| 570 |
+ <p class="lead"> |
|
| 571 |
+ <i class="fa fa-ambulance fa-4x pull-right fa-border"></i> |
|
| 572 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 573 |
+ </p> |
|
| 574 |
+ </div> |
|
| 575 |
+</div> |
|
| 576 |
+<div class="row-fluid"> |
|
| 577 |
+ <div class="span4"> |
|
| 578 |
+ <i class="fa fa-building-o fa-2x pull-left fa-border"></i> |
|
| 579 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 580 |
+ </div> |
|
| 581 |
+ <div class="span4"> |
|
| 582 |
+ <i class="fa fa-stethoscope fa-3x pull-right fa-border"></i> |
|
| 583 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 584 |
+ </div> |
|
| 585 |
+ <div class="span4"> |
|
| 586 |
+ <i class="fa fa-ambulance fa-4x pull-left"></i> |
|
| 587 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 588 |
+ </div> |
|
| 589 |
+</div> |
|
| 590 |
+ |
|
| 591 |
+ |
|
| 592 |
+<h3>Bullets <small>should wrap appropriately, have proper spacing</small></h3> |
|
| 593 |
+<div class="row-fluid"> |
|
| 594 |
+ <div class="span6"> |
|
| 595 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 596 |
+ <ul class="fa-ul"> |
|
| 597 |
+ <li><i class="fa-li fa fa-angle-double-right"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 598 |
+ <li><i class="fa-li fa fa-arrow-right"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 599 |
+ <li><i class="fa-li fa fa-building-o"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
|
| 600 |
+ <i class="fa fa-building-o"></i> |
|
| 601 |
+ <span class="label label-default">foo</span> |
|
| 602 |
+ <a class="btn btn-default btn-mini">foo</a> |
|
| 603 |
+ </li> |
|
| 604 |
+ </ul> |
|
| 605 |
+ </div> |
|
| 606 |
+ </div> |
|
| 607 |
+ <div class="span6"> |
|
| 608 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 609 |
+ <ul class="fa-ul"> |
|
| 610 |
+ <li><i class="fa-li fa fa-angle-double-right fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 611 |
+ <li><i class="fa-li fa fa-arrow-right fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 612 |
+ <li><i class="fa-li fa fa-building-o fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
|
| 613 |
+ <i class="fa fa-building-o"></i> |
|
| 614 |
+ <span class="label label-default">foo</span> |
|
| 615 |
+ <a class="btn btn-default btn-mini">foo</a> |
|
| 616 |
+ </li> |
|
| 617 |
+ </ul> |
|
| 618 |
+ </div> |
|
| 619 |
+ </div> |
|
| 620 |
+</div> |
|
| 621 |
+<div class="row-fluid"> |
|
| 622 |
+ <div class="span6"> |
|
| 623 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 624 |
+ <ul class="fa-ul lead"> |
|
| 625 |
+ <li><i class="fa-li fa fa-angle-double-right"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 626 |
+ <li><i class="fa-li fa fa-arrow-right"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 627 |
+ <li><i class="fa-li fa fa-building-o"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 628 |
+ </ul> |
|
| 629 |
+ </div> |
|
| 630 |
+ </div> |
|
| 631 |
+ <div class="span6"> |
|
| 632 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 633 |
+ <ul class="fa-ul lead"> |
|
| 634 |
+ <li><i class="fa-li fa fa-angle-double-right fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 635 |
+ <li><i class="fa-li fa fa-arrow-right fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 636 |
+ <li><i class="fa-li fa fa-building-o fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 637 |
+ </ul> |
|
| 638 |
+ </div> |
|
| 639 |
+ </div> |
|
| 640 |
+</div> |
|
| 641 |
+<div class="row-fluid"> |
|
| 642 |
+ <div class="span6"> |
|
| 643 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 644 |
+ <ul class="fa-ul"> |
|
| 645 |
+ <li><a href="#"><i class="fa-li fa fa-angle-double-right"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 646 |
+ <li><a href="#"><i class="fa-li fa fa-arrow-right"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 647 |
+ <li><a href="#"><i class="fa-li fa fa-building-o"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 648 |
+ </ul> |
|
| 649 |
+ </div> |
|
| 650 |
+ </div> |
|
| 651 |
+ <div class="span6"> |
|
| 652 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 653 |
+ <ul class="fa-ul"> |
|
| 654 |
+ <li><a href="#"><i class="fa-li fa fa-angle-double-right fa-lg"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 655 |
+ <li><a href="#"><i class="fa-li fa fa-arrow-right fa-lg"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 656 |
+ <li><a href="#"><i class="fa-li fa fa-building-o fa-lg"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 657 |
+ </ul> |
|
| 658 |
+ </div> |
|
| 659 |
+ </div> |
|
| 660 |
+</div> |
|
| 661 |
+<div class="row-fluid"> |
|
| 662 |
+ <div class="span6"> |
|
| 663 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 664 |
+ <ul class="fa-ul"> |
|
| 665 |
+ <li><i class="fa-li fa fa-refresh fa-spin"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 666 |
+ <li><i class="fa-li fa fa-spinner fa-spin"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 667 |
+ <li><i class="fa-li fa fa-spinner fa-spin"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
|
| 668 |
+ <i class="fa fa-building-o"></i> |
|
| 669 |
+ <span class="label label-default">foo</span> |
|
| 670 |
+ <a class="btn btn-default btn-mini">foo</a> |
|
| 671 |
+ </li> |
|
| 672 |
+ </ul> |
|
| 673 |
+ </div> |
|
| 674 |
+ </div> |
|
| 675 |
+ <div class="span6"> |
|
| 676 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 677 |
+ <ul class="fa-ul"> |
|
| 678 |
+ <li><i class="fa-li fa fa-refresh fa-spin fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 679 |
+ <li><i class="fa-li fa fa-spinner fa-spin fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 680 |
+ <li><i class="fa-li fa fa-spinner fa-spin fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
|
| 681 |
+ <i class="fa fa-building-o"></i> |
|
| 682 |
+ <span class="label label-default">foo</span> |
|
| 683 |
+ <a class="btn btn-default btn-mini">foo</a> |
|
| 684 |
+ </li> |
|
| 685 |
+ </ul> |
|
| 686 |
+ </div> |
|
| 687 |
+ </div> |
|
| 688 |
+</div> |
|
| 689 |
+ |
|
| 690 |
+ |
|
| 691 |
+<div class="row-fluid"> |
|
| 692 |
+ <div class="span6"> |
|
| 693 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 694 |
+ <ul> |
|
| 695 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 696 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 697 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 698 |
+ </ul> |
|
| 699 |
+ </div> |
|
| 700 |
+ </div> |
|
| 701 |
+ <div class="span6"> |
|
| 702 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 703 |
+ <ul> |
|
| 704 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 705 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 706 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 707 |
+ </ul> |
|
| 708 |
+ </div> |
|
| 709 |
+ </div> |
|
| 710 |
+</div> |
|
| 711 |
+ |
|
| 712 |
+ |
|
| 713 |
+<h3>Spinning icons <small>icons should be aligned well and on center, buttons should be same height, won't work in ie7</small></h3> |
|
| 714 |
+<div style="border: solid 1px #d3d3d3;"> |
|
| 715 |
+ <i class="fa fa-refresh fa-spin"></i> Loading... |
|
| 716 |
+ <button class="btn btn-default btn-small"><i class="fa fa-refresh fa-spin"></i> Loading...</button> |
|
| 717 |
+ <button class="btn btn-default btn-small">Loading...</button> |
|
| 718 |
+ <i class="fa fa-circle-o fa-spin"></i> Loading... |
|
| 719 |
+ <button class="btn btn-default btn-small"><i class="fa fa-circle-o fa-spin"></i> Loading...</button> |
|
| 720 |
+ <a href="#"><i class="fa fa-refresh fa-spin"></i> Loading...</a> |
|
| 721 |
+</div> |
|
| 722 |
+<div style="border: solid 1px #d3d3d3;"> |
|
| 723 |
+ <i class="fa fa-refresh fa-spin"></i> Loading... |
|
| 724 |
+ <button class="btn btn-default"><i class="fa fa-refresh fa-spin"></i> Loading...</button> |
|
| 725 |
+ <button class="btn btn-default">Loading...</button> |
|
| 726 |
+ <i class="fa fa-circle-o fa-spin"></i> Loading... |
|
| 727 |
+ <button class="btn btn-default"><i class="fa fa-circle-o fa-spin"></i> Loading...</button> |
|
| 728 |
+</div> |
|
| 729 |
+<div style="border: solid 1px #d3d3d3;"> |
|
| 730 |
+ <i class="fa fa-spinner fa-spin"></i> Loading... |
|
| 731 |
+ <button class="btn btn-default btn-large"><i class="fa fa-spinner fa-spin"></i> Loading...</button> |
|
| 732 |
+ <button class="btn btn-default btn-large">Loading...</button> |
|
| 733 |
+ <i class="fa fa-circle-o fa-spin"></i> Loading... |
|
| 734 |
+ <button class="btn btn-default btn-large"><i class="fa fa-circle-o fa-spin"></i> Loading...</button> |
|
| 735 |
+</div> |
|
| 736 |
+<h4>fa-lg</h4> |
|
| 737 |
+<div style="border: solid 1px #d3d3d3;"> |
|
| 738 |
+ <i class="fa fa-refresh fa-lg fa-spin"></i> Loading... |
|
| 739 |
+ <button class="btn btn-default btn-small"><i class="fa fa-refresh fa-lg fa-spin"></i> Loading...</button> |
|
| 740 |
+ <button class="btn btn-default btn-small">Loading...</button> |
|
| 741 |
+ <i class="fa fa-circle-o fa-lg fa-spin"></i> Loading... |
|
| 742 |
+ <button class="btn btn-default btn-small"><i class="fa fa-circle-o fa-lg fa-spin"></i> Loading...</button> |
|
| 743 |
+</div> |
|
| 744 |
+<div style="border: solid 1px #d3d3d3;"> |
|
| 745 |
+ <i class="fa fa-refresh fa-lg fa-spin"></i> Loading... |
|
| 746 |
+ <button class="btn btn-default"><i class="fa fa-refresh fa-lg fa-spin"></i> Loading...</button> |
|
| 747 |
+ <button class="btn btn-default">Loading...</button> |
|
| 748 |
+ <i class="fa fa-circle-o fa-lg fa-spin"></i> Loading... |
|
| 749 |
+ <button class="btn btn-default"><i class="fa fa-circle-o fa-lg fa-spin"></i> Loading...</button> |
|
| 750 |
+</div> |
|
| 751 |
+<div style="border: solid 1px #d3d3d3;"> |
|
| 752 |
+ <i class="fa fa-spinner fa-lg fa-spin"></i> Loading... |
|
| 753 |
+ <button class="btn btn-default btn-large"><i class="fa fa-spinner fa-lg fa-spin"></i> Loading...</button> |
|
| 754 |
+ <button class="btn btn-default btn-large">Loading...</button> |
|
| 755 |
+ <i class="fa fa-circle-o fa-lg fa-spin"></i> Loading... |
|
| 756 |
+ <button class="btn btn-default btn-large"><i class="fa fa-circle-o fa-lg fa-spin"></i> Loading...</button> |
|
| 757 |
+</div> |
|
| 758 |
+<h4>Bootstrap Prepend and Append</h4> |
|
| 759 |
+<div class="row"> |
|
| 760 |
+ <div class="span6"> |
|
| 761 |
+ <div class="input-prepend"> |
|
| 762 |
+ <span class="add-on"><i class="fa fa-spinner fa fa-spin"></i></span> |
|
| 763 |
+ <input class="span2" id="prependedInput" type="text" placeholder="Username"> |
|
| 764 |
+ </div> |
|
| 765 |
+ </div> |
|
| 766 |
+ <div class="span6"> |
|
| 767 |
+ <div class="input-append"> |
|
| 768 |
+ <input class="span2" id="appendedInput" type="text"> |
|
| 769 |
+ <span class="add-on"><i class="fa fa-spinner fa fa-spin"></i></span> |
|
| 770 |
+ </div> |
|
| 771 |
+ </div> |
|
| 772 |
+</div> |
|
| 773 |
+<h3>Stacked icons</h3> |
|
| 774 |
+<div class="well"> |
|
| 775 |
+ {% include tests/stacked.html %}
|
|
| 776 |
+</div> |
|
| 777 |
+<div class="well lead"> |
|
| 778 |
+ {% include tests/stacked.html %}
|
|
| 779 |
+</div> |
|
| 780 |
+<h4>Stacked icons inside anchor</h4> |
|
| 781 |
+<div class="well"> |
|
| 782 |
+ {% include tests/stacked-inside-anchor.html %}
|
|
| 783 |
+</div> |
|
| 784 |
+ |
|
| 785 |
+ |
|
| 786 |
+<h3>Mirrored and rotated icons</h3> |
|
| 787 |
+<div class="row-fluid"> |
|
| 788 |
+ <div class="span6"> |
|
| 789 |
+ <div class="well"> |
|
| 790 |
+ {% include tests/rotated-flipped.html %}
|
|
| 791 |
+ </div> |
|
| 792 |
+ </div> |
|
| 793 |
+ <div class="span6"> |
|
| 794 |
+ <div class="well lead"> |
|
| 795 |
+ {% include tests/rotated-flipped.html %}
|
|
| 796 |
+ </div> |
|
| 797 |
+ </div> |
|
| 798 |
+</div> |
|
| 799 |
+<h4>Mirrored and rotated icons inside anchors and buttons</h4> |
|
| 800 |
+<div class="row-fluid"> |
|
| 801 |
+ <div class="span6"> |
|
| 802 |
+ <div class="well"> |
|
| 803 |
+ {% include tests/rotated-flipped-inside-anchor.html %}
|
|
| 804 |
+ </div> |
|
| 805 |
+ </div> |
|
| 806 |
+ <div class="span6"> |
|
| 807 |
+ <div class="well"> |
|
| 808 |
+ {% include tests/rotated-flipped-inside-btn.html %}
|
|
| 809 |
+ </div> |
|
| 810 |
+ </div> |
|
| 811 |
+</div> |
|
| 812 |
+ |
|
| 813 |
+</section> |
|
| 814 |
+ |
|
| 815 |
+<div class="push"><!-- necessary for sticky footer --></div> |
|
| 816 |
+</div> |
|
| 817 |
+ |
|
| 818 |
+<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> |
|
| 819 |
+<script src="//netdna.bootstrapcdn.com/bootstrap/2.3.2/js/bootstrap.min.js"></script> |
|
| 820 |
+ |
|
| 821 |
+</body> |
|
| 822 |
+</html> |
|
| 823 |
+ |
|
| 824 |
+ |
| 0 | 825 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,55 @@ |
| 1 |
+--- |
|
| 2 |
+relative_path: ../../ |
|
| 3 |
+--- |
|
| 4 |
+ |
|
| 5 |
+<!DOCTYPE html> |
|
| 6 |
+<html> |
|
| 7 |
+ <head> |
|
| 8 |
+ <link rel="stylesheet" href="{{ page.relative_path }}assets/css/site.css">
|
|
| 9 |
+ <link rel="stylesheet" href="{{ page.relative_path }}assets/font-awesome/css/font-awesome.css">
|
|
| 10 |
+ <script src="https://use.fonticons.com/ffe176a3.js"></script> |
|
| 11 |
+ </head> |
|
| 12 |
+ |
|
| 13 |
+ <body> |
|
| 14 |
+ <div class="container"> |
|
| 15 |
+ <div> |
|
| 16 |
+ <h1>All</h1> |
|
| 17 |
+ <div> |
|
| 18 |
+ {% for icon in icons %}
|
|
| 19 |
+ <i class="fa fa-{{ icon.id }}"></i>{% endfor %}
|
|
| 20 |
+ </div> |
|
| 21 |
+ </div> |
|
| 22 |
+ |
|
| 23 |
+ |
|
| 24 |
+ <div> |
|
| 25 |
+ <h1>All (Unicode)</h1> |
|
| 26 |
+ {% for icon in icons %}
|
|
| 27 |
+ <i class="fa">&#x{{ icon.unicode }}</i>
|
|
| 28 |
+ {% endfor %}
|
|
| 29 |
+ </div> |
|
| 30 |
+ |
|
| 31 |
+ <div> |
|
| 32 |
+ <h1>Non-Brand (Unicode)</h1> |
|
| 33 |
+ |
|
| 34 |
+ {% for icon in icons %}
|
|
| 35 |
+ {% unless icon.categories contains "Brand Icons" %}
|
|
| 36 |
+ <i class="fa">&#x{{ icon.unicode }}</i>
|
|
| 37 |
+ {% endunless %}
|
|
| 38 |
+ {% endfor %}
|
|
| 39 |
+ </div> |
|
| 40 |
+ |
|
| 41 |
+ <div> |
|
| 42 |
+ <h1>Brand (Unicode)</h1> |
|
| 43 |
+ |
|
| 44 |
+ {% for icon in icons %}
|
|
| 45 |
+ {% if icon.categories contains "Brand Icons" %}
|
|
| 46 |
+ <i class="fa">&#x{{ icon.unicode }}</i>
|
|
| 47 |
+ {% endif %}
|
|
| 48 |
+ {% endfor %}
|
|
| 49 |
+ </div> |
|
| 50 |
+ |
|
| 51 |
+ |
|
| 52 |
+ </div> |
|
| 53 |
+ </body> |
|
| 54 |
+ |
|
| 55 |
+</html> |
| 0 | 56 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,795 @@ |
| 1 |
+--- |
|
| 2 |
+title: Glyphicons Visual Test Cases |
|
| 3 |
+relative_path: ../ |
|
| 4 |
+--- |
|
| 5 |
+ |
|
| 6 |
+ |
|
| 7 |
+<!DOCTYPE html> |
|
| 8 |
+<!--[if lt IE 7 ]><html class="ie ie6" lang="en"> <![endif]--> |
|
| 9 |
+<!--[if IE 7 ]><html class="ie ie7" lang="en"> <![endif]--> |
|
| 10 |
+<!--[if IE 8 ]><html class="ie ie8" lang="en"> <![endif]--> |
|
| 11 |
+<!--[if (gte IE 9)|!(IE)]><!--> |
|
| 12 |
+<html lang="en" xmlns="http://www.w3.org/1999/html"> <!--<![endif]--> |
|
| 13 |
+<head> |
|
| 14 |
+ <!-- Basic Page Needs |
|
| 15 |
+ ================================================== --> |
|
| 16 |
+ <meta charset="utf-8" /> |
|
| 17 |
+ <title>{% if page.title %}{{ page.title }}{% endif %}</title>
|
|
| 18 |
+ <meta name="description" content="Font Awesome, the iconic font designed for Bootstrap"> |
|
| 19 |
+ <meta name="author" content="Dave Gandy"> |
|
| 20 |
+ <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
|
| 21 |
+ <!--<meta name="viewport" content="initial-scale=1; maximum-scale=1">--> |
|
| 22 |
+ |
|
| 23 |
+ <!--[if lt IE 9]> |
|
| 24 |
+<!-- <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> --> |
|
| 25 |
+ <![endif]--> |
|
| 26 |
+ |
|
| 27 |
+ <!-- CSS |
|
| 28 |
+ ================================================== --> |
|
| 29 |
+ |
|
| 30 |
+ <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css"> |
|
| 31 |
+ <!-- Le fav and touch icons --> |
|
| 32 |
+ <link rel="shortcut icon" href="{{ page.relative_path }}assets/ico/favicon.ico">
|
|
| 33 |
+ |
|
| 34 |
+ <script type="text/javascript" src="//use.typekit.net/wnc7ioh.js"></script> |
|
| 35 |
+ <script type="text/javascript">try{Typekit.load();}catch(e){}</script>
|
|
| 36 |
+ |
|
| 37 |
+ <script type="text/javascript"> |
|
| 38 |
+ var _gaq = _gaq || []; |
|
| 39 |
+ _gaq.push(['_setAccount', 'UA-30136587-1']); |
|
| 40 |
+ _gaq.push(['_trackPageview']); |
|
| 41 |
+ |
|
| 42 |
+ (function() {
|
|
| 43 |
+ var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
|
|
| 44 |
+// ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
|
|
| 45 |
+ var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
|
|
| 46 |
+ })(); |
|
| 47 |
+ </script> |
|
| 48 |
+</head> |
|
| 49 |
+<body data-spy="scroll" data-target=".navbar"> |
|
| 50 |
+<div class="wrapper"> <!-- necessary for sticky footer. wrap all content except footer --> |
|
| 51 |
+ |
|
| 52 |
+<section class="container"> |
|
| 53 |
+<h1 class="page-header">Visual Test Cases</h1> |
|
| 54 |
+ |
|
| 55 |
+<h3>Icons <small>Icons should have proper alignment and not be clipped</small></h3> |
|
| 56 |
+<div class="row"> |
|
| 57 |
+ <div class="col-md-3"> |
|
| 58 |
+ <div class="well"> |
|
| 59 |
+ <i class="glyphicon glyphicon-calendar"></i> Calendar |
|
| 60 |
+ </div> |
|
| 61 |
+ </div> |
|
| 62 |
+ <div class="col-md-3"> |
|
| 63 |
+ <div class="well"> |
|
| 64 |
+ <i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Calendar Large |
|
| 65 |
+ </div> |
|
| 66 |
+ </div> |
|
| 67 |
+ <div class="col-md-3"> |
|
| 68 |
+ <i class="glyphicon glyphicon-calendar"></i> Calendar |
|
| 69 |
+ </div> |
|
| 70 |
+ <div class="col-md-3"> |
|
| 71 |
+ <i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Calendar Large |
|
| 72 |
+ </div> |
|
| 73 |
+</div> |
|
| 74 |
+<div class="row" style="font-size: 24px; line-height: 1.5em;"> |
|
| 75 |
+ <div class="col-md-4"> |
|
| 76 |
+ <div class="well"> |
|
| 77 |
+ <i class="glyphicon glyphicon-calendar"></i> Calendar |
|
| 78 |
+ </div> |
|
| 79 |
+ </div> |
|
| 80 |
+ <div class="col-md-4"> |
|
| 81 |
+ <div class="well"> |
|
| 82 |
+ <i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Calendar Large |
|
| 83 |
+ </div> |
|
| 84 |
+ </div> |
|
| 85 |
+ <div class="col-md-4"> |
|
| 86 |
+ <i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Calendar Large |
|
| 87 |
+ </div> |
|
| 88 |
+</div> |
|
| 89 |
+<div class="row"> |
|
| 90 |
+ <div class="col-md-3"> |
|
| 91 |
+ <div class="well"> |
|
| 92 |
+ <i class="glyphicon glyphicon-minus-sign"></i> Circle |
|
| 93 |
+ </div> |
|
| 94 |
+ </div> |
|
| 95 |
+ <div class="col-md-3"> |
|
| 96 |
+ <div class="well"> |
|
| 97 |
+ <i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Circle Large |
|
| 98 |
+ </div> |
|
| 99 |
+ </div> |
|
| 100 |
+ <div class="col-md-3"> |
|
| 101 |
+ <i class="glyphicon glyphicon-minus-sign"></i> Circle |
|
| 102 |
+ </div> |
|
| 103 |
+ <div class="col-md-3"> |
|
| 104 |
+ <i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Circle Large |
|
| 105 |
+ </div> |
|
| 106 |
+</div> |
|
| 107 |
+<div class="row" style="font-size: 24px; line-height: 1.5em;"> |
|
| 108 |
+ <div class="col-md-4"> |
|
| 109 |
+ <div class="well"> |
|
| 110 |
+ <i class="glyphicon glyphicon-minus-sign"></i> Circle |
|
| 111 |
+ </div> |
|
| 112 |
+ </div> |
|
| 113 |
+ <div class="col-md-4"> |
|
| 114 |
+ <div class="well"> |
|
| 115 |
+ <i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Circle Large |
|
| 116 |
+ </div> |
|
| 117 |
+ </div> |
|
| 118 |
+ <div class="col-md-4"> |
|
| 119 |
+ <i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Circle Large |
|
| 120 |
+ </div> |
|
| 121 |
+</div> |
|
| 122 |
+ |
|
| 123 |
+ |
|
| 124 |
+<h3>Links with Icons <small>icon should activate link & underline</small></h3> |
|
| 125 |
+<div class="row lead"> |
|
| 126 |
+ <div class="col-md-3"> |
|
| 127 |
+ <a href="#"><i class="glyphicon glyphicon-calendar"></i> Link Here</a> |
|
| 128 |
+ </div> |
|
| 129 |
+ <div class="col-md-3"> |
|
| 130 |
+ <a href="#"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Link Here</a> |
|
| 131 |
+ </div> |
|
| 132 |
+ <div class="col-md-3"> |
|
| 133 |
+ <a href="#">Link Here <i class="glyphicon glyphicon-chevron-right"></i></a> |
|
| 134 |
+ </div> |
|
| 135 |
+ <div class="col-md-3"> |
|
| 136 |
+ <a href="#">Link Here <i class="glyphicon glyphicon-chevron-right glyphicon-lg"></i></a> |
|
| 137 |
+ </div> |
|
| 138 |
+</div> |
|
| 139 |
+<div class="row"> |
|
| 140 |
+ <div class="col-md-3"> |
|
| 141 |
+ <a href="#"><i class="glyphicon glyphicon-calendar"></i> Link Here</a> |
|
| 142 |
+ </div> |
|
| 143 |
+ <div class="col-md-3"> |
|
| 144 |
+ <a href="#"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Link Here</a> |
|
| 145 |
+ </div> |
|
| 146 |
+ <div class="col-md-3"> |
|
| 147 |
+ <a href="#">Link Here <i class="glyphicon glyphicon-chevron-right"></i></a> |
|
| 148 |
+ </div> |
|
| 149 |
+ <div class="col-md-3"> |
|
| 150 |
+ <a href="#">Link Here <i class="glyphicon glyphicon-chevron-right glyphicon-lg"></i></a> |
|
| 151 |
+ </div> |
|
| 152 |
+</div> |
|
| 153 |
+ |
|
| 154 |
+ |
|
| 155 |
+<h3>Navbar <small>should stay same height </small></h3> |
|
| 156 |
+<nav class="navbar navbar-inverse" role="navigation"> |
|
| 157 |
+ <a class="navbar-brand" href="#"><i class="glyphicon glyphicon-flag"></i> Font Awesome</a> |
|
| 158 |
+ <ul class="nav navbar-nav"> |
|
| 159 |
+ <li style="border: solid 1px white;"><a href="#">Nav Item 1</a></li> |
|
| 160 |
+ <li class="dropdown" style="border: solid 1px white;"> |
|
| 161 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 162 |
+ Nav Item 2 |
|
| 163 |
+ <b class="caret"></b> |
|
| 164 |
+ </a> |
|
| 165 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 166 |
+ <li><a href="#"><i class="glyphicon glyphicon-calendar"></i> Menu Item 1</a></li> |
|
| 167 |
+ <li><a href="#"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Menu Item 2</a></li> |
|
| 168 |
+ </ul> |
|
| 169 |
+ </li> |
|
| 170 |
+ <li style="border: solid 1px white;"><a href="#examples"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Nav Item 3</a></li> |
|
| 171 |
+ <li style="border: solid 1px white;"><a href="#examples"><i class="glyphicon glyphicon-envelope"></i> Nav Item 4</a></li> |
|
| 172 |
+ <li style="border: solid 1px white;"><a href="#examples"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Nav Item 5</a></li> |
|
| 173 |
+ <li style="border: solid 1px white;"><a href="#examples"><i class="glyphicon glyphicon-minus-sign"></i> Nav Item 6</a></li> |
|
| 174 |
+ </ul> |
|
| 175 |
+</nav> |
|
| 176 |
+ |
|
| 177 |
+ |
|
| 178 |
+<h3>Plain buttons next to buttons w/icons <small>should be same height, icons not clipped</small></h3> |
|
| 179 |
+<h4>Buttons</h4> |
|
| 180 |
+<div class="row"> |
|
| 181 |
+ <div class="col-md-6"> |
|
| 182 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 183 |
+ <div> |
|
| 184 |
+ <button class="btn btn-default btn-xs">Button</button> |
|
| 185 |
+ <button class="btn btn-default btn-xs"><i class="glyphicon glyphicon-calendar"></i> Button</button> |
|
| 186 |
+ <button class="btn btn-default btn-xs"><i class="glyphicon glyphicon-calendar"></i></button> |
|
| 187 |
+ </div> |
|
| 188 |
+ <div> |
|
| 189 |
+ <button class="btn btn-default btn-sm">Button</button> |
|
| 190 |
+ <button class="btn btn-default btn-sm"><i class="glyphicon glyphicon-calendar"></i> Button</button> |
|
| 191 |
+ <button class="btn btn-default btn-sm"><i class="glyphicon glyphicon-calendar"></i></button> |
|
| 192 |
+ </div> |
|
| 193 |
+ <div> |
|
| 194 |
+ <button class="btn btn-default">Button</button> |
|
| 195 |
+ <button class="btn btn-default"><i class="glyphicon glyphicon-calendar"></i> Button</button> |
|
| 196 |
+ <button class="btn btn-default"><i class="glyphicon glyphicon-calendar"></i></button> |
|
| 197 |
+ </div> |
|
| 198 |
+ <div> |
|
| 199 |
+ <button class="btn btn-default btn-lg">Button</button> |
|
| 200 |
+ <button class="btn btn-default btn-lg"><i class="glyphicon glyphicon-calendar"></i> Button</button> |
|
| 201 |
+ <button class="btn btn-default btn-lg"><i class="glyphicon glyphicon-calendar"></i></button> |
|
| 202 |
+ </div> |
|
| 203 |
+ </div> |
|
| 204 |
+ </div> |
|
| 205 |
+ <div class="col-md-6"> |
|
| 206 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 207 |
+ <div> |
|
| 208 |
+ <button class="btn btn-default btn-xs">Button</button> |
|
| 209 |
+ <button class="btn btn-default btn-xs"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Button</button> |
|
| 210 |
+ <button class="btn btn-default btn-xs"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i></button> |
|
| 211 |
+ </div> |
|
| 212 |
+ <div> |
|
| 213 |
+ <button class="btn btn-default btn-sm">Button</button> |
|
| 214 |
+ <button class="btn btn-default btn-sm"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Button</button> |
|
| 215 |
+ <button class="btn btn-default btn-sm"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i></button> |
|
| 216 |
+ </div> |
|
| 217 |
+ <div> |
|
| 218 |
+ <button class="btn btn-default">Button</button> |
|
| 219 |
+ <button class="btn btn-default"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Button</button> |
|
| 220 |
+ <button class="btn btn-default"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i></button> |
|
| 221 |
+ </div> |
|
| 222 |
+ <div> |
|
| 223 |
+ <button class="btn btn-default btn-lg">Button</button> |
|
| 224 |
+ <button class="btn btn-default btn-lg"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Button</button> |
|
| 225 |
+ <button class="btn btn-default btn-lg"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i></button> |
|
| 226 |
+ </div> |
|
| 227 |
+ </div> |
|
| 228 |
+ </div> |
|
| 229 |
+</div> |
|
| 230 |
+<div class="row"> |
|
| 231 |
+ <div class="col-md-6"> |
|
| 232 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 233 |
+ <div> |
|
| 234 |
+ <button class="btn btn-default btn-xs">Button</button> |
|
| 235 |
+ <button class="btn btn-default btn-xs"><i class="glyphicon glyphicon-minus-sign"></i> Button</button> |
|
| 236 |
+ <button class="btn btn-default btn-xs"><i class="glyphicon glyphicon-minus-sign"></i></button> |
|
| 237 |
+ </div> |
|
| 238 |
+ <div> |
|
| 239 |
+ <button class="btn btn-default btn-sm">Button</button> |
|
| 240 |
+ <button class="btn btn-default btn-sm"><i class="glyphicon glyphicon-minus-sign"></i> Button</button> |
|
| 241 |
+ <button class="btn btn-default btn-sm"><i class="glyphicon glyphicon-minus-sign"></i></button> |
|
| 242 |
+ </div> |
|
| 243 |
+ <div> |
|
| 244 |
+ <button class="btn btn-default">Button</button> |
|
| 245 |
+ <button class="btn btn-default"><i class="glyphicon glyphicon-minus-sign"></i> Button</button> |
|
| 246 |
+ <button class="btn btn-default"><i class="glyphicon glyphicon-minus-sign"></i></button> |
|
| 247 |
+ </div> |
|
| 248 |
+ <div> |
|
| 249 |
+ <button class="btn btn-default btn-lg">Button</button> |
|
| 250 |
+ <button class="btn btn-default btn-lg"><i class="glyphicon glyphicon-minus-sign"></i> Button</button> |
|
| 251 |
+ <button class="btn btn-default btn-lg"><i class="glyphicon glyphicon-minus-sign"></i></button> |
|
| 252 |
+ </div> |
|
| 253 |
+ </div> |
|
| 254 |
+ </div> |
|
| 255 |
+ <div class="col-md-6"> |
|
| 256 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 257 |
+ <div> |
|
| 258 |
+ <button class="btn btn-default btn-xs">Button</button> |
|
| 259 |
+ <button class="btn btn-default btn-xs"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Button</button> |
|
| 260 |
+ <button class="btn btn-default btn-xs"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i></button> |
|
| 261 |
+ </div> |
|
| 262 |
+ <div> |
|
| 263 |
+ <button class="btn btn-default btn-sm">Button</button> |
|
| 264 |
+ <button class="btn btn-default btn-sm"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Button</button> |
|
| 265 |
+ <button class="btn btn-default btn-sm"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i></button> |
|
| 266 |
+ </div> |
|
| 267 |
+ <div> |
|
| 268 |
+ <button class="btn btn-default">Button</button> |
|
| 269 |
+ <button class="btn btn-default"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Button</button> |
|
| 270 |
+ <button class="btn btn-default"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i></button> |
|
| 271 |
+ </div> |
|
| 272 |
+ <div> |
|
| 273 |
+ <button class="btn btn-default btn-lg">Button</button> |
|
| 274 |
+ <button class="btn btn-default btn-lg"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Button</button> |
|
| 275 |
+ <button class="btn btn-default btn-lg"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i></button> |
|
| 276 |
+ </div> |
|
| 277 |
+ </div> |
|
| 278 |
+ </div> |
|
| 279 |
+</div> |
|
| 280 |
+ |
|
| 281 |
+ |
|
| 282 |
+<h4>Anchors</h4> |
|
| 283 |
+<div class="row"> |
|
| 284 |
+ <div class="col-md-6"> |
|
| 285 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 286 |
+ <div> |
|
| 287 |
+ <a class="btn btn-default btn-xs">Button</a> |
|
| 288 |
+ <a class="btn btn-default btn-xs"><i class="glyphicon glyphicon-calendar"></i> Button</a> |
|
| 289 |
+ <a class="btn btn-default btn-xs"><i class="glyphicon glyphicon-calendar"></i></a> |
|
| 290 |
+ </div> |
|
| 291 |
+ <div> |
|
| 292 |
+ <a class="btn btn-default btn-sm">Button</a> |
|
| 293 |
+ <a class="btn btn-default btn-sm"><i class="glyphicon glyphicon-calendar"></i> Button</a> |
|
| 294 |
+ <a class="btn btn-default btn-sm"><i class="glyphicon glyphicon-calendar"></i></a> |
|
| 295 |
+ </div> |
|
| 296 |
+ <div> |
|
| 297 |
+ <a class="btn btn-default">Button</a> |
|
| 298 |
+ <a class="btn btn-default"><i class="glyphicon glyphicon-calendar"></i> Button</a> |
|
| 299 |
+ <a class="btn btn-default"><i class="glyphicon glyphicon-calendar"></i></a> |
|
| 300 |
+ </div> |
|
| 301 |
+ <div> |
|
| 302 |
+ <a class="btn btn-default btn-lg">Button</a> |
|
| 303 |
+ <a class="btn btn-default btn-lg"><i class="glyphicon glyphicon-calendar"></i> Button</a> |
|
| 304 |
+ <a class="btn btn-default btn-lg"><i class="glyphicon glyphicon-calendar"></i></a> |
|
| 305 |
+ </div> |
|
| 306 |
+ </div> |
|
| 307 |
+ </div> |
|
| 308 |
+ <div class="col-md-6"> |
|
| 309 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 310 |
+ <div> |
|
| 311 |
+ <a class="btn btn-default btn-xs">Button</a> |
|
| 312 |
+ <a class="btn btn-default btn-xs"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Button</a> |
|
| 313 |
+ <a class="btn btn-default btn-xs"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i></a> |
|
| 314 |
+ </div> |
|
| 315 |
+ <div> |
|
| 316 |
+ <a class="btn btn-default btn-sm">Button</a> |
|
| 317 |
+ <a class="btn btn-default btn-sm"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Button</a> |
|
| 318 |
+ <a class="btn btn-default btn-sm"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i></a> |
|
| 319 |
+ </div> |
|
| 320 |
+ <div> |
|
| 321 |
+ <a class="btn btn-default">Button</a> |
|
| 322 |
+ <a class="btn btn-default"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Button</a> |
|
| 323 |
+ <a class="btn btn-default"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i></a> |
|
| 324 |
+ </div> |
|
| 325 |
+ <div> |
|
| 326 |
+ <a class="btn btn-default btn-lg">Button</a> |
|
| 327 |
+ <a class="btn btn-default btn-lg"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Button</a> |
|
| 328 |
+ <a class="btn btn-default btn-lg"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i></a> |
|
| 329 |
+ </div> |
|
| 330 |
+ </div> |
|
| 331 |
+ </div> |
|
| 332 |
+</div> |
|
| 333 |
+<div class="row"> |
|
| 334 |
+ <div class="col-md-6"> |
|
| 335 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 336 |
+ <div> |
|
| 337 |
+ <a class="btn btn-default btn-xs">Button</a> |
|
| 338 |
+ <a class="btn btn-default btn-xs"><i class="glyphicon glyphicon-minus-sign"></i> Button</a> |
|
| 339 |
+ <a class="btn btn-default btn-xs"><i class="glyphicon glyphicon-minus-sign"></i></a> |
|
| 340 |
+ </div> |
|
| 341 |
+ <div> |
|
| 342 |
+ <a class="btn btn-default btn-sm">Button</a> |
|
| 343 |
+ <a class="btn btn-default btn-sm"><i class="glyphicon glyphicon-minus-sign"></i> Button</a> |
|
| 344 |
+ <a class="btn btn-default btn-sm"><i class="glyphicon glyphicon-minus-sign"></i></a> |
|
| 345 |
+ </div> |
|
| 346 |
+ <div> |
|
| 347 |
+ <a class="btn btn-default">Button</a> |
|
| 348 |
+ <a class="btn btn-default"><i class="glyphicon glyphicon-minus-sign"></i> Button</a> |
|
| 349 |
+ <a class="btn btn-default"><i class="glyphicon glyphicon-minus-sign"></i></a> |
|
| 350 |
+ </div> |
|
| 351 |
+ <div> |
|
| 352 |
+ <a class="btn btn-default btn-lg">Button</a> |
|
| 353 |
+ <a class="btn btn-default btn-lg"><i class="glyphicon glyphicon-minus-sign"></i> Button</a> |
|
| 354 |
+ <a class="btn btn-default btn-lg"><i class="glyphicon glyphicon-minus-sign"></i></a> |
|
| 355 |
+ </div> |
|
| 356 |
+ </div> |
|
| 357 |
+ </div> |
|
| 358 |
+ <div class="col-md-6"> |
|
| 359 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 360 |
+ <div> |
|
| 361 |
+ <a class="btn btn-default btn-xs">Button</a> |
|
| 362 |
+ <a class="btn btn-default btn-xs"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Button</a> |
|
| 363 |
+ <a class="btn btn-default btn-xs"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i></a> |
|
| 364 |
+ </div> |
|
| 365 |
+ <div> |
|
| 366 |
+ <a class="btn btn-default btn-sm">Button</a> |
|
| 367 |
+ <a class="btn btn-default btn-sm"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Button</a> |
|
| 368 |
+ <a class="btn btn-default btn-sm"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i></a> |
|
| 369 |
+ </div> |
|
| 370 |
+ <div> |
|
| 371 |
+ <a class="btn btn-default">Button</a> |
|
| 372 |
+ <a class="btn btn-default"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Button</a> |
|
| 373 |
+ <a class="btn btn-default"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i></a> |
|
| 374 |
+ </div> |
|
| 375 |
+ <div> |
|
| 376 |
+ <a class="btn btn-default btn-lg">Button</a> |
|
| 377 |
+ <a class="btn btn-default btn-lg"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Button</a> |
|
| 378 |
+ <a class="btn btn-default btn-lg"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i></a> |
|
| 379 |
+ </div> |
|
| 380 |
+ </div> |
|
| 381 |
+ </div> |
|
| 382 |
+</div> |
|
| 383 |
+ |
|
| 384 |
+<h3>Button groups <small>should be same height</small></h3> |
|
| 385 |
+<div class="row"> |
|
| 386 |
+ <div class="col-md-4"> |
|
| 387 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 388 |
+ <div class="btn-group"> |
|
| 389 |
+ <button class="btn btn-default btn-lg"> |
|
| 390 |
+ <i class="icon-adjust"></i> |
|
| 391 |
+ </button> |
|
| 392 |
+ <button class="btn btn-default btn-lg"> |
|
| 393 |
+ Text |
|
| 394 |
+ </button> |
|
| 395 |
+ </div> |
|
| 396 |
+ </div> |
|
| 397 |
+ </div> |
|
| 398 |
+ <div class="col-md-4"> |
|
| 399 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 400 |
+ <div class="btn-group"> |
|
| 401 |
+ <button class="btn btn-default"> |
|
| 402 |
+ <i class="icon-adjust"></i> |
|
| 403 |
+ </button> |
|
| 404 |
+ <button class="btn btn-default"> |
|
| 405 |
+ Text |
|
| 406 |
+ </button> |
|
| 407 |
+ </div> |
|
| 408 |
+ </div> |
|
| 409 |
+ </div> |
|
| 410 |
+ <div class="col-md-4"> |
|
| 411 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 412 |
+ <div class="btn-group"> |
|
| 413 |
+ <button class="btn btn-default btn-sm"> |
|
| 414 |
+ <i class="icon-adjust"></i> |
|
| 415 |
+ </button> |
|
| 416 |
+ <button class="btn btn-default btn-sm"> |
|
| 417 |
+ Text |
|
| 418 |
+ </button> |
|
| 419 |
+ </div> |
|
| 420 |
+ </div> |
|
| 421 |
+ </div> |
|
| 422 |
+</div> |
|
| 423 |
+ |
|
| 424 |
+<h3>Buttons with pulled 2x, 3x, 4x <small>should be same height, have correct line height</small></h3> |
|
| 425 |
+<div class="row"> |
|
| 426 |
+ <div class="col-md-4"> |
|
| 427 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 428 |
+ <a class="btn btn-default btn-lg" href="#"> |
|
| 429 |
+ <i class="icon-github icon-2x pull-left"></i> |
|
| 430 |
+ Longer<br>Button</a> |
|
| 431 |
+ <a class="btn btn-default btn-lg" href="#"> |
|
| 432 |
+ Longer<br>Button</a> |
|
| 433 |
+ </div> |
|
| 434 |
+ </div> |
|
| 435 |
+ <div class="col-md-4"> |
|
| 436 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 437 |
+ <a class="btn btn-default" href="#"> |
|
| 438 |
+ <i class="icon-github icon-2x pull-left"></i> |
|
| 439 |
+ Longer<br>Button</a> |
|
| 440 |
+ <a class="btn btn-default" href="#"> |
|
| 441 |
+ Longer<br>Button</a> |
|
| 442 |
+ </div> |
|
| 443 |
+ </div> |
|
| 444 |
+ <div class="col-md-4"> |
|
| 445 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 446 |
+ <a class="btn btn-default btn-sm" href="#"> |
|
| 447 |
+ <i class="icon-github icon-2x pull-left"></i> |
|
| 448 |
+ Longer<br>Button</a> |
|
| 449 |
+ <a class="btn btn-default btn-sm" href="#"> |
|
| 450 |
+ Longer<br>Button</a> |
|
| 451 |
+ </div> |
|
| 452 |
+ </div> |
|
| 453 |
+</div> |
|
| 454 |
+ |
|
| 455 |
+ |
|
| 456 |
+<h3>Nav pills & nav tabs <small>should be same height and properly vertically aligned</small></h3> |
|
| 457 |
+<div class="row"> |
|
| 458 |
+ <div class="col-md-9"> |
|
| 459 |
+ <ul class="nav nav-pills" style="border: solid 1px #d3d3d3;"> |
|
| 460 |
+ <li class="active"><a href="#">Nav Item 1</a></li> |
|
| 461 |
+ <li class="dropdown active"> |
|
| 462 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 463 |
+ Nav Item 2 |
|
| 464 |
+ <col-md- class="caret"></col-md-> |
|
| 465 |
+ </a> |
|
| 466 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 467 |
+ <li><a href="#"><i class="glyphicon glyphicon-calendar"></i> Menu Item 1</a></li> |
|
| 468 |
+ <li><a href="#"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Menu Item 2</a></li> |
|
| 469 |
+ </ul> |
|
| 470 |
+ </li> |
|
| 471 |
+ <li class="dropdown active"> |
|
| 472 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 473 |
+ Nav Item 3 |
|
| 474 |
+ <i class="icon-caret-down"></i> |
|
| 475 |
+ </a> |
|
| 476 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 477 |
+ <li><a href="#"><i class="glyphicon glyphicon-calendar"></i> Menu Item 1</a></li> |
|
| 478 |
+ <li><a href="#"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Menu Item 2</a></li> |
|
| 479 |
+ </ul> |
|
| 480 |
+ </li> |
|
| 481 |
+ <li class="active"><a href="#examples"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Nav Item 4</a></li> |
|
| 482 |
+ <li class="active"><a href="#examples"><i class="icon-spinner icon-spin"></i> Nav Item 5</a></li> |
|
| 483 |
+ <li class="active"><a href="#examples"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Nav Item 6</a></li> |
|
| 484 |
+ <li class="active"><a href="#examples"><i class="glyphicon glyphicon-minus-sign"></i> Nav Item 7</a></li> |
|
| 485 |
+ </ul> |
|
| 486 |
+ <ul class="nav nav-tabs"> |
|
| 487 |
+ <li class="active"><a href="#">Nav Item 1</a></li> |
|
| 488 |
+ <li class="dropdown active"> |
|
| 489 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 490 |
+ Nav Item 2 |
|
| 491 |
+ <col-md- class="caret"></col-md-> |
|
| 492 |
+ </a> |
|
| 493 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 494 |
+ <li><a href="#"><i class="glyphicon glyphicon-calendar"></i> Menu Item 1</a></li> |
|
| 495 |
+ <li><a href="#"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Menu Item 2</a></li> |
|
| 496 |
+ </ul> |
|
| 497 |
+ </li> |
|
| 498 |
+ <li class="dropdown active"> |
|
| 499 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 500 |
+ Nav Item 3 |
|
| 501 |
+ <i class="icon-caret-down"></i> |
|
| 502 |
+ </a> |
|
| 503 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 504 |
+ <li><a href="#"><i class="glyphicon glyphicon-calendar"></i> Menu Item 1</a></li> |
|
| 505 |
+ <li><a href="#"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Menu Item 2</a></li> |
|
| 506 |
+ </ul> |
|
| 507 |
+ </li> |
|
| 508 |
+ <li class="active"><a href="#examples"><i class="glyphicon glyphicon-calendar glyphicon-lg"></i> Nav Item 4</a></li> |
|
| 509 |
+ <li class="active"><a href="#examples"><i class="icon-spinner icon-spin"></i> Nav Item 5</a></li> |
|
| 510 |
+ <li class="active"><a href="#examples"><i class="glyphicon glyphicon-minus-sign glyphicon-lg"></i> Nav Item 6</a></li> |
|
| 511 |
+ <li class="active"><a href="#examples"><i class="glyphicon glyphicon-minus-sign"></i> Nav Item 7</a></li> |
|
| 512 |
+ </ul> |
|
| 513 |
+ </div> |
|
| 514 |
+ <div class="col-md-3"> |
|
| 515 |
+ <ul class="nav nav-list"> |
|
| 516 |
+ <li> |
|
| 517 |
+ <a href="#c1"> |
|
| 518 |
+ <i class="icon-chevron-right icon-fixed-width pull-right"></i> Overview |
|
| 519 |
+ </a> |
|
| 520 |
+ </li> |
|
| 521 |
+ <li> |
|
| 522 |
+ <a href="#c1"> |
|
| 523 |
+ Overview |
|
| 524 |
+ <i class="icon-chevron-right icon-fixed-width pull-right"></i> |
|
| 525 |
+ </a> |
|
| 526 |
+ </li> |
|
| 527 |
+ </ul> |
|
| 528 |
+ </div> |
|
| 529 |
+</div> |
|
| 530 |
+ |
|
| 531 |
+ |
|
| 532 |
+ |
|
| 533 |
+<h3>2x, 3x, 4x icons in text <small>should have margins next to and below text</small></h3> |
|
| 534 |
+<div class="row"> |
|
| 535 |
+ <div class="col-md-6"> |
|
| 536 |
+ <p class="lead"> |
|
| 537 |
+ <i class="icon-stethoscope icon-3x pull-left icon-border"></i> |
|
| 538 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 539 |
+ </p> |
|
| 540 |
+ </div> |
|
| 541 |
+ <div class="col-md-6"> |
|
| 542 |
+ <p class="lead"> |
|
| 543 |
+ <i class="icon-ambulance icon-4x pull-right icon-border"></i> |
|
| 544 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 545 |
+ </p> |
|
| 546 |
+ </div> |
|
| 547 |
+</div> |
|
| 548 |
+<div class="row"> |
|
| 549 |
+ <div class="col-md-4"> |
|
| 550 |
+ <i class="glyphicon glyphicon-calendar icon-2x pull-left icon-border"></i> |
|
| 551 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 552 |
+ </div> |
|
| 553 |
+ <div class="col-md-4"> |
|
| 554 |
+ <i class="icon-stethoscope icon-3x pull-right icon-border"></i> |
|
| 555 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 556 |
+ </div> |
|
| 557 |
+ <div class="col-md-4"> |
|
| 558 |
+ <i class="icon-ambulance icon-4x pull-left"></i> |
|
| 559 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 560 |
+ </div> |
|
| 561 |
+</div> |
|
| 562 |
+ |
|
| 563 |
+ |
|
| 564 |
+<h3>Bullets <small>should wrap appropriately, have proper spacing</small></h3> |
|
| 565 |
+<div class="row"> |
|
| 566 |
+ <div class="col-md-6"> |
|
| 567 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 568 |
+ <ul class="icons-ul"> |
|
| 569 |
+ <li><i class="icon-li glyphicon glyphicon-chevron-right"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 570 |
+ <li><i class="icon-li icon-arrow-right"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 571 |
+ <li><i class="icon-li glyphicon glyphicon-calendar"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
|
| 572 |
+ <i class="glyphicon glyphicon-calendar"></i> |
|
| 573 |
+ <col-md- class="label">foo</col-md-> |
|
| 574 |
+ <a class="btn btn-default">foo</a> |
|
| 575 |
+ </li> |
|
| 576 |
+ </ul> |
|
| 577 |
+ </div> |
|
| 578 |
+ </div> |
|
| 579 |
+ <div class="col-md-6"> |
|
| 580 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 581 |
+ <ul class="icons-ul"> |
|
| 582 |
+ <li><i class="icon-li glyphicon glyphicon-chevron-right glyphicon-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 583 |
+ <li><i class="icon-li icon-arrow-right glyphicon-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 584 |
+ <li><i class="icon-li glyphicon glyphicon-calendar glyphicon-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 585 |
+ </ul> |
|
| 586 |
+ </div> |
|
| 587 |
+ </div> |
|
| 588 |
+</div> |
|
| 589 |
+<div class="row"> |
|
| 590 |
+ <div class="col-md-6"> |
|
| 591 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 592 |
+ <ul class="icons-ul lead"> |
|
| 593 |
+ <li><i class="icon-li glyphicon glyphicon-chevron-right"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 594 |
+ <li><i class="icon-li icon-arrow-right"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 595 |
+ <li><i class="icon-li glyphicon glyphicon-calendar"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 596 |
+ </ul> |
|
| 597 |
+ </div> |
|
| 598 |
+ </div> |
|
| 599 |
+ <div class="col-md-6"> |
|
| 600 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 601 |
+ <ul class="icons-ul lead"> |
|
| 602 |
+ <li><i class="icon-li glyphicon glyphicon-chevron-right glyphicon-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 603 |
+ <li><i class="icon-li icon-arrow-right glyphicon-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 604 |
+ <li><i class="icon-li glyphicon glyphicon-calendar glyphicon-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 605 |
+ </ul> |
|
| 606 |
+ </div> |
|
| 607 |
+ </div> |
|
| 608 |
+</div> |
|
| 609 |
+<div class="row"> |
|
| 610 |
+ <div class="col-md-6"> |
|
| 611 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 612 |
+ <ul class="icons-ul"> |
|
| 613 |
+ <li><a href="#"><i class="icon-li glyphicon glyphicon-chevron-right"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 614 |
+ <li><a href="#"><i class="icon-li icon-arrow-right"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 615 |
+ <li><a href="#"><i class="icon-li glyphicon glyphicon-calendar"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 616 |
+ </ul> |
|
| 617 |
+ </div> |
|
| 618 |
+ </div> |
|
| 619 |
+ <div class="col-md-6"> |
|
| 620 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 621 |
+ <ul class="icons-ul"> |
|
| 622 |
+ <li><a href="#"><i class="icon-li glyphicon glyphicon-chevron-right glyphicon-lg"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 623 |
+ <li><a href="#"><i class="icon-li icon-arrow-right glyphicon-lg"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 624 |
+ <li><a href="#"><i class="icon-li glyphicon glyphicon-calendar glyphicon-lg"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 625 |
+ </ul> |
|
| 626 |
+ </div> |
|
| 627 |
+ </div> |
|
| 628 |
+</div> |
|
| 629 |
+<div class="row"> |
|
| 630 |
+ <div class="col-md-6"> |
|
| 631 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 632 |
+ <ul class="icons-ul"> |
|
| 633 |
+ <li><i class="icon-li icon-refresh icon-spin"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 634 |
+ <li><i class="icon-li icon-spinner icon-spin"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 635 |
+ <li><i class="icon-li icon-spinner icon-spin"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
|
| 636 |
+ <i class="glyphicon glyphicon-calendar"></i> |
|
| 637 |
+ <col-md- class="label">foo</col-md-> |
|
| 638 |
+ <a class="btn btn-default">foo</a> |
|
| 639 |
+ </li> |
|
| 640 |
+ </ul> |
|
| 641 |
+ </div> |
|
| 642 |
+ </div> |
|
| 643 |
+ <div class="col-md-6"> |
|
| 644 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 645 |
+ <ul class="icons-ul"> |
|
| 646 |
+ <li><i class="icon-li icon-refresh icon-spin glyphicon-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 647 |
+ <li><i class="icon-li icon-spinner icon-spin glyphicon-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 648 |
+ <li><i class="icon-li icon-spinner icon-spin glyphicon-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
|
| 649 |
+ <i class="glyphicon glyphicon-calendar"></i> |
|
| 650 |
+ <col-md- class="label">foo</col-md-> |
|
| 651 |
+ <a class="btn btn-default">foo</a> |
|
| 652 |
+ </li> |
|
| 653 |
+ </ul> |
|
| 654 |
+ </div> |
|
| 655 |
+ </div> |
|
| 656 |
+</div> |
|
| 657 |
+ |
|
| 658 |
+ |
|
| 659 |
+<div class="row"> |
|
| 660 |
+ <div class="col-md-6"> |
|
| 661 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 662 |
+ <ul> |
|
| 663 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 664 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 665 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 666 |
+ </ul> |
|
| 667 |
+ </div> |
|
| 668 |
+ </div> |
|
| 669 |
+ <div class="col-md-6"> |
|
| 670 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 671 |
+ <ul> |
|
| 672 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 673 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 674 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 675 |
+ </ul> |
|
| 676 |
+ </div> |
|
| 677 |
+ </div> |
|
| 678 |
+</div> |
|
| 679 |
+ |
|
| 680 |
+ |
|
| 681 |
+<h3>Spinning icons <small>icons should be aligned well and on center, buttons should be same height, won't work in ie7</small></h3> |
|
| 682 |
+<div style="border: solid 1px #d3d3d3;"> |
|
| 683 |
+ <i class="icon-refresh icon-spin"></i> Loading... |
|
| 684 |
+ <button class="btn btn-default btn-sm"><i class="icon-refresh icon-spin"></i> Loading...</button> |
|
| 685 |
+ <button class="btn btn-default btn-sm">Loading...</button> |
|
| 686 |
+ <i class="glyphicon glyphicon-minus-sign-blank icon-spin"></i> Loading... |
|
| 687 |
+ <button class="btn btn-default btn-sm"><i class="glyphicon glyphicon-minus-sign-blank icon-spin"></i> Loading...</button> |
|
| 688 |
+ <a href="#"><i class="icon-refresh icon-spin"></i> Loading...</a> |
|
| 689 |
+</div> |
|
| 690 |
+<div style="border: solid 1px #d3d3d3;"> |
|
| 691 |
+ <i class="icon-refresh icon-spin"></i> Loading... |
|
| 692 |
+ <button class="btn btn-default"><i class="icon-refresh icon-spin"></i> Loading...</button> |
|
| 693 |
+ <button class="btn btn-default">Loading...</button> |
|
| 694 |
+ <i class="glyphicon glyphicon-minus-sign-blank icon-spin"></i> Loading... |
|
| 695 |
+ <button class="btn btn-default"><i class="glyphicon glyphicon-minus-sign-blank icon-spin"></i> Loading...</button> |
|
| 696 |
+</div> |
|
| 697 |
+<div style="border: solid 1px #d3d3d3;"> |
|
| 698 |
+ <i class="icon-spinner icon-spin"></i> Loading... |
|
| 699 |
+ <button class="btn btn-default btn-lg"><i class="icon-spinner icon-spin"></i> Loading...</button> |
|
| 700 |
+ <button class="btn btn-default btn-lg">Loading...</button> |
|
| 701 |
+ <i class="glyphicon glyphicon-minus-sign-blank icon-spin"></i> Loading... |
|
| 702 |
+ <button class="btn btn-default btn-lg"><i class="glyphicon glyphicon-minus-sign-blank icon-spin"></i> Loading...</button> |
|
| 703 |
+</div> |
|
| 704 |
+<h4>glyphicon-lg</h4> |
|
| 705 |
+<div style="border: solid 1px #d3d3d3;"> |
|
| 706 |
+ <i class="icon-refresh glyphicon-lg icon-spin"></i> Loading... |
|
| 707 |
+ <button class="btn btn-default btn-sm"><i class="icon-refresh glyphicon-lg icon-spin"></i> Loading...</button> |
|
| 708 |
+ <button class="btn btn-default btn-sm">Loading...</button> |
|
| 709 |
+ <i class="glyphicon glyphicon-minus-sign-blank glyphicon-lg icon-spin"></i> Loading... |
|
| 710 |
+ <button class="btn btn-default btn-sm"><i class="glyphicon glyphicon-minus-sign-blank glyphicon-lg icon-spin"></i> Loading...</button> |
|
| 711 |
+</div> |
|
| 712 |
+<div style="border: solid 1px #d3d3d3;"> |
|
| 713 |
+ <i class="icon-refresh glyphicon-lg icon-spin"></i> Loading... |
|
| 714 |
+ <button class="btn btn-default"><i class="icon-refresh glyphicon-lg icon-spin"></i> Loading...</button> |
|
| 715 |
+ <button class="btn btn-default">Loading...</button> |
|
| 716 |
+ <i class="glyphicon glyphicon-minus-sign-blank glyphicon-lg icon-spin"></i> Loading... |
|
| 717 |
+ <button class="btn btn-default"><i class="glyphicon glyphicon-minus-sign-blank glyphicon-lg icon-spin"></i> Loading...</button> |
|
| 718 |
+</div> |
|
| 719 |
+<div style="border: solid 1px #d3d3d3;"> |
|
| 720 |
+ <i class="icon-spinner glyphicon-lg icon-spin"></i> Loading... |
|
| 721 |
+ <button class="btn btn-default btn-lg"><i class="icon-spinner glyphicon-lg icon-spin"></i> Loading...</button> |
|
| 722 |
+ <button class="btn btn-default btn-lg">Loading...</button> |
|
| 723 |
+ <i class="glyphicon glyphicon-minus-sign-blank glyphicon-lg icon-spin"></i> Loading... |
|
| 724 |
+ <button class="btn btn-default btn-lg"><i class="glyphicon glyphicon-minus-sign-blank glyphicon-lg icon-spin"></i> Loading...</button> |
|
| 725 |
+</div> |
|
| 726 |
+<h4>Bootstrap Prepend and Append</h4> |
|
| 727 |
+<div class="row"> |
|
| 728 |
+ <div class="col-md-6"> |
|
| 729 |
+ <div class="input-prepend"> |
|
| 730 |
+ <col-md- class="add-on"><i class="icon-spinner icon-spin"></i></col-md-> |
|
| 731 |
+ <input class="col-md-2" id="prependedInput" type="text" placeholder="Username"> |
|
| 732 |
+ </div> |
|
| 733 |
+ </div> |
|
| 734 |
+ <div class="col-md-6"> |
|
| 735 |
+ <div class="input-append"> |
|
| 736 |
+ <input class="col-md-2" id="appendedInput" type="text"> |
|
| 737 |
+ <col-md- class="add-on"><i class="icon-spinner icon-spin"></i></col-md-> |
|
| 738 |
+ </div> |
|
| 739 |
+ </div> |
|
| 740 |
+</div> |
|
| 741 |
+ |
|
| 742 |
+<h3>Stacked icons</h3> |
|
| 743 |
+<div class="well"> |
|
| 744 |
+ {% include tests/stacked.html %}
|
|
| 745 |
+</div> |
|
| 746 |
+<div class="well lead"> |
|
| 747 |
+ {% include tests/stacked.html %}
|
|
| 748 |
+</div> |
|
| 749 |
+<h4>Stacked icons inside anchor</h4> |
|
| 750 |
+<div class="well"> |
|
| 751 |
+ {% include tests/stacked-inside-anchor.html %}
|
|
| 752 |
+</div> |
|
| 753 |
+ |
|
| 754 |
+ |
|
| 755 |
+<h3>Mirrored and rotated icons</h3> |
|
| 756 |
+<div class="row"> |
|
| 757 |
+ <div class="col-md-6"> |
|
| 758 |
+ <div class="well"> |
|
| 759 |
+ {% include tests/rotated-flipped.html %}
|
|
| 760 |
+ </div> |
|
| 761 |
+ </div> |
|
| 762 |
+ <div class="col-md-6"> |
|
| 763 |
+ <div class="well lead"> |
|
| 764 |
+ {% include tests/rotated-flipped.html %}
|
|
| 765 |
+ </div> |
|
| 766 |
+ </div> |
|
| 767 |
+</div> |
|
| 768 |
+<h4>Mirrored and rotated icons inside anchors and buttons</h4> |
|
| 769 |
+<div class="row"> |
|
| 770 |
+ <div class="col-md-6"> |
|
| 771 |
+ <div class="well"> |
|
| 772 |
+ {% include tests/rotated-flipped-inside-anchor.html %}
|
|
| 773 |
+ </div> |
|
| 774 |
+ </div> |
|
| 775 |
+ <div class="col-md-6"> |
|
| 776 |
+ <div class="well"> |
|
| 777 |
+ {% include tests/rotated-flipped-inside-btn.html %}
|
|
| 778 |
+ </div> |
|
| 779 |
+ </div> |
|
| 780 |
+</div> |
|
| 781 |
+ |
|
| 782 |
+</section> |
|
| 783 |
+ |
|
| 784 |
+ <div class="push"><!-- necessary for sticky footer --></div> |
|
| 785 |
+</div> |
|
| 786 |
+ |
|
| 787 |
+<script src="http://platform.twitter.com/widgets.js"></script> |
|
| 788 |
+<script src="{{ page.relative_path }}assets/js/jquery-1.7.1.min.js"></script>
|
|
| 789 |
+<script src="{{ page.relative_path }}assets/js/ZeroClipboard-1.1.7.min.js"></script>
|
|
| 790 |
+<script src="//netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script> |
|
| 791 |
+ |
|
| 792 |
+</body> |
|
| 793 |
+</html> |
|
| 794 |
+ |
|
| 795 |
+ |
| 0 | 796 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,62 @@ |
| 1 |
+--- |
|
| 2 |
+relative_path: ../../../ |
|
| 3 |
+--- |
|
| 4 |
+ |
|
| 5 |
+<!DOCTYPE html> |
|
| 6 |
+<html> |
|
| 7 |
+ <head> |
|
| 8 |
+ <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.css" /> |
|
| 9 |
+ </head> |
|
| 10 |
+ |
|
| 11 |
+ <body> |
|
| 12 |
+ <h1>4.4.0</h1> |
|
| 13 |
+ <table> |
|
| 14 |
+ <tr> |
|
| 15 |
+ <td><i class="fa fa-1x fa-file-pdf-o"></i></td> |
|
| 16 |
+ <td><i class="fa fa-1x fa-cog"></i></td> |
|
| 17 |
+ <td><i class="fa fa-1x fa-shield"></i></td> |
|
| 18 |
+ <td><i class="fa fa-1x fa-ship"></i></td> |
|
| 19 |
+ <td><i class="fa fa-1x fa-angle-double-up"></i></td> |
|
| 20 |
+ <td><i class="fa fa-1x fa-angle-double-down"></i></td> |
|
| 21 |
+ <td><i class="fa fa-1x fa-file-o"></i></td> |
|
| 22 |
+ </tr> |
|
| 23 |
+ <tr> |
|
| 24 |
+ <td><i class="fa fa-2x fa-file-pdf-o"></i></td> |
|
| 25 |
+ <td><i class="fa fa-2x fa-cog"></i></td> |
|
| 26 |
+ <td><i class="fa fa-2x fa-shield"></i></td> |
|
| 27 |
+ <td><i class="fa fa-2x fa-ship"></i></td> |
|
| 28 |
+ <td><i class="fa fa-2x fa-angle-double-up"></i></td> |
|
| 29 |
+ <td><i class="fa fa-2x fa-angle-double-down"></i></td> |
|
| 30 |
+ <td><i class="fa fa-2x fa-file-o"></i></td> |
|
| 31 |
+ </tr> |
|
| 32 |
+ <tr> |
|
| 33 |
+ <td><i class="fa fa-3x fa-file-pdf-o"></i></td> |
|
| 34 |
+ <td><i class="fa fa-3x fa-cog"></i></td> |
|
| 35 |
+ <td><i class="fa fa-3x fa-shield"></i></td> |
|
| 36 |
+ <td><i class="fa fa-3x fa-ship"></i></td> |
|
| 37 |
+ <td><i class="fa fa-3x fa-angle-double-up"></i></td> |
|
| 38 |
+ <td><i class="fa fa-3x fa-angle-double-down"></i></td> |
|
| 39 |
+ <td><i class="fa fa-3x fa-file-o"></i></td> |
|
| 40 |
+ </tr> |
|
| 41 |
+ <tr> |
|
| 42 |
+ <td><i class="fa fa-4x fa-file-pdf-o"></i></td> |
|
| 43 |
+ <td><i class="fa fa-4x fa-cog"></i></td> |
|
| 44 |
+ <td><i class="fa fa-4x fa-shield"></i></td> |
|
| 45 |
+ <td><i class="fa fa-4x fa-ship"></i></td> |
|
| 46 |
+ <td><i class="fa fa-4x fa-angle-double-up"></i></td> |
|
| 47 |
+ <td><i class="fa fa-4x fa-angle-double-down"></i></td> |
|
| 48 |
+ <td><i class="fa fa-4x fa-file-o"></i></td> |
|
| 49 |
+ </tr> |
|
| 50 |
+ <tr> |
|
| 51 |
+ <td><i class="fa fa-5x fa-file-pdf-o"></i></td> |
|
| 52 |
+ <td><i class="fa fa-5x fa-cog"></i></td> |
|
| 53 |
+ <td><i class="fa fa-5x fa-shield"></i></td> |
|
| 54 |
+ <td><i class="fa fa-5x fa-ship"></i></td> |
|
| 55 |
+ <td><i class="fa fa-5x fa-angle-double-up"></i></td> |
|
| 56 |
+ <td><i class="fa fa-5x fa-angle-double-down"></i></td> |
|
| 57 |
+ <td><i class="fa fa-5x fa-file-o"></i></td> |
|
| 58 |
+ </tr> |
|
| 59 |
+ </table> |
|
| 60 |
+ </body> |
|
| 61 |
+ |
|
| 62 |
+</html> |
| 0 | 63 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,62 @@ |
| 1 |
+--- |
|
| 2 |
+relative_path: ../../../ |
|
| 3 |
+--- |
|
| 4 |
+ |
|
| 5 |
+<!DOCTYPE html> |
|
| 6 |
+<html> |
|
| 7 |
+ <head> |
|
| 8 |
+ <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.css" /> |
|
| 9 |
+ </head> |
|
| 10 |
+ |
|
| 11 |
+ <body> |
|
| 12 |
+ <h1>4.5.0</h1> |
|
| 13 |
+ <table> |
|
| 14 |
+ <tr> |
|
| 15 |
+ <td><i class="fa fa-1x fa-file-pdf-o"></i></td> |
|
| 16 |
+ <td><i class="fa fa-1x fa-cog"></i></td> |
|
| 17 |
+ <td><i class="fa fa-1x fa-shield"></i></td> |
|
| 18 |
+ <td><i class="fa fa-1x fa-ship"></i></td> |
|
| 19 |
+ <td><i class="fa fa-1x fa-angle-double-up"></i></td> |
|
| 20 |
+ <td><i class="fa fa-1x fa-angle-double-down"></i></td> |
|
| 21 |
+ <td><i class="fa fa-1x fa-file-o"></i></td> |
|
| 22 |
+ </tr> |
|
| 23 |
+ <tr> |
|
| 24 |
+ <td><i class="fa fa-2x fa-file-pdf-o"></i></td> |
|
| 25 |
+ <td><i class="fa fa-2x fa-cog"></i></td> |
|
| 26 |
+ <td><i class="fa fa-2x fa-shield"></i></td> |
|
| 27 |
+ <td><i class="fa fa-2x fa-ship"></i></td> |
|
| 28 |
+ <td><i class="fa fa-2x fa-angle-double-up"></i></td> |
|
| 29 |
+ <td><i class="fa fa-2x fa-angle-double-down"></i></td> |
|
| 30 |
+ <td><i class="fa fa-2x fa-file-o"></i></td> |
|
| 31 |
+ </tr> |
|
| 32 |
+ <tr> |
|
| 33 |
+ <td><i class="fa fa-3x fa-file-pdf-o"></i></td> |
|
| 34 |
+ <td><i class="fa fa-3x fa-cog"></i></td> |
|
| 35 |
+ <td><i class="fa fa-3x fa-shield"></i></td> |
|
| 36 |
+ <td><i class="fa fa-3x fa-ship"></i></td> |
|
| 37 |
+ <td><i class="fa fa-3x fa-angle-double-up"></i></td> |
|
| 38 |
+ <td><i class="fa fa-3x fa-angle-double-down"></i></td> |
|
| 39 |
+ <td><i class="fa fa-3x fa-file-o"></i></td> |
|
| 40 |
+ </tr> |
|
| 41 |
+ <tr> |
|
| 42 |
+ <td><i class="fa fa-4x fa-file-pdf-o"></i></td> |
|
| 43 |
+ <td><i class="fa fa-4x fa-cog"></i></td> |
|
| 44 |
+ <td><i class="fa fa-4x fa-shield"></i></td> |
|
| 45 |
+ <td><i class="fa fa-4x fa-ship"></i></td> |
|
| 46 |
+ <td><i class="fa fa-4x fa-angle-double-up"></i></td> |
|
| 47 |
+ <td><i class="fa fa-4x fa-angle-double-down"></i></td> |
|
| 48 |
+ <td><i class="fa fa-4x fa-file-o"></i></td> |
|
| 49 |
+ </tr> |
|
| 50 |
+ <tr> |
|
| 51 |
+ <td><i class="fa fa-5x fa-file-pdf-o"></i></td> |
|
| 52 |
+ <td><i class="fa fa-5x fa-cog"></i></td> |
|
| 53 |
+ <td><i class="fa fa-5x fa-shield"></i></td> |
|
| 54 |
+ <td><i class="fa fa-5x fa-ship"></i></td> |
|
| 55 |
+ <td><i class="fa fa-5x fa-angle-double-up"></i></td> |
|
| 56 |
+ <td><i class="fa fa-5x fa-angle-double-down"></i></td> |
|
| 57 |
+ <td><i class="fa fa-5x fa-file-o"></i></td> |
|
| 58 |
+ </tr> |
|
| 59 |
+ </table> |
|
| 60 |
+ </body> |
|
| 61 |
+ |
|
| 62 |
+</html> |
| 0 | 63 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,62 @@ |
| 1 |
+--- |
|
| 2 |
+relative_path: ../../../ |
|
| 3 |
+--- |
|
| 4 |
+ |
|
| 5 |
+<!DOCTYPE html> |
|
| 6 |
+<html> |
|
| 7 |
+ <head> |
|
| 8 |
+ <link rel="stylesheet" href="{{ page.relative_path }}assets/font-awesome/css/font-awesome.css">
|
|
| 9 |
+ </head> |
|
| 10 |
+ |
|
| 11 |
+ <body> |
|
| 12 |
+ <h1>Current</h1> |
|
| 13 |
+ <table> |
|
| 14 |
+ <tr> |
|
| 15 |
+ <td><i class="fa fa-1x fa-file-pdf-o"></i></td> |
|
| 16 |
+ <td><i class="fa fa-1x fa-cog"></i></td> |
|
| 17 |
+ <td><i class="fa fa-1x fa-shield"></i></td> |
|
| 18 |
+ <td><i class="fa fa-1x fa-ship"></i></td> |
|
| 19 |
+ <td><i class="fa fa-1x fa-angle-double-up"></i></td> |
|
| 20 |
+ <td><i class="fa fa-1x fa-angle-double-down"></i></td> |
|
| 21 |
+ <td><i class="fa fa-1x fa-file-o"></i></td> |
|
| 22 |
+ </tr> |
|
| 23 |
+ <tr> |
|
| 24 |
+ <td><i class="fa fa-2x fa-file-pdf-o"></i></td> |
|
| 25 |
+ <td><i class="fa fa-2x fa-cog"></i></td> |
|
| 26 |
+ <td><i class="fa fa-2x fa-shield"></i></td> |
|
| 27 |
+ <td><i class="fa fa-2x fa-ship"></i></td> |
|
| 28 |
+ <td><i class="fa fa-2x fa-angle-double-up"></i></td> |
|
| 29 |
+ <td><i class="fa fa-2x fa-angle-double-down"></i></td> |
|
| 30 |
+ <td><i class="fa fa-2x fa-file-o"></i></td> |
|
| 31 |
+ </tr> |
|
| 32 |
+ <tr> |
|
| 33 |
+ <td><i class="fa fa-3x fa-file-pdf-o"></i></td> |
|
| 34 |
+ <td><i class="fa fa-3x fa-cog"></i></td> |
|
| 35 |
+ <td><i class="fa fa-3x fa-shield"></i></td> |
|
| 36 |
+ <td><i class="fa fa-3x fa-ship"></i></td> |
|
| 37 |
+ <td><i class="fa fa-3x fa-angle-double-up"></i></td> |
|
| 38 |
+ <td><i class="fa fa-3x fa-angle-double-down"></i></td> |
|
| 39 |
+ <td><i class="fa fa-3x fa-file-o"></i></td> |
|
| 40 |
+ </tr> |
|
| 41 |
+ <tr> |
|
| 42 |
+ <td><i class="fa fa-4x fa-file-pdf-o"></i></td> |
|
| 43 |
+ <td><i class="fa fa-4x fa-cog"></i></td> |
|
| 44 |
+ <td><i class="fa fa-4x fa-shield"></i></td> |
|
| 45 |
+ <td><i class="fa fa-4x fa-ship"></i></td> |
|
| 46 |
+ <td><i class="fa fa-4x fa-angle-double-up"></i></td> |
|
| 47 |
+ <td><i class="fa fa-4x fa-angle-double-down"></i></td> |
|
| 48 |
+ <td><i class="fa fa-4x fa-file-o"></i></td> |
|
| 49 |
+ </tr> |
|
| 50 |
+ <tr> |
|
| 51 |
+ <td><i class="fa fa-5x fa-file-pdf-o"></i></td> |
|
| 52 |
+ <td><i class="fa fa-5x fa-cog"></i></td> |
|
| 53 |
+ <td><i class="fa fa-5x fa-shield"></i></td> |
|
| 54 |
+ <td><i class="fa fa-5x fa-ship"></i></td> |
|
| 55 |
+ <td><i class="fa fa-5x fa-angle-double-up"></i></td> |
|
| 56 |
+ <td><i class="fa fa-5x fa-angle-double-down"></i></td> |
|
| 57 |
+ <td><i class="fa fa-5x fa-file-o"></i></td> |
|
| 58 |
+ </tr> |
|
| 59 |
+ </table> |
|
| 60 |
+ </body> |
|
| 61 |
+ |
|
| 62 |
+</html> |
| 0 | 63 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,800 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title: Font Awesome Visual Test Cases |
|
| 4 |
+relative_path: ../ |
|
| 5 |
+--- |
|
| 6 |
+ |
|
| 7 |
+<section class="container"> |
|
| 8 |
+ <h1 class="page-header">Visual Test Cases</h1> |
|
| 9 |
+ |
|
| 10 |
+ <h3>Icons <small>Icons should have proper alignment and not be clipped</small></h3> |
|
| 11 |
+ <div class="row"> |
|
| 12 |
+ <div class="col-md-3"> |
|
| 13 |
+ <div class="well"> |
|
| 14 |
+ <i class="fa fa-building-o"></i> Building |
|
| 15 |
+ </div> |
|
| 16 |
+ </div> |
|
| 17 |
+ <div class="col-md-3"> |
|
| 18 |
+ <div class="well"> |
|
| 19 |
+ <i class="fa fa-building-o fa-lg"></i> Building Large |
|
| 20 |
+ </div> |
|
| 21 |
+ </div> |
|
| 22 |
+ <div class="col-md-3"> |
|
| 23 |
+ <i class="fa fa-building-o"></i> Building |
|
| 24 |
+ </div> |
|
| 25 |
+ <div class="col-md-3"> |
|
| 26 |
+ <i class="fa fa-building-o fa-lg"></i> Building Large |
|
| 27 |
+ </div> |
|
| 28 |
+ </div> |
|
| 29 |
+ <div class="row" style="font-size: 24px; line-height: 1.5em;"> |
|
| 30 |
+ <div class="col-md-4"> |
|
| 31 |
+ <div class="well"> |
|
| 32 |
+ <i class="fa fa-building-o"></i> Building |
|
| 33 |
+ </div> |
|
| 34 |
+ </div> |
|
| 35 |
+ <div class="col-md-4"> |
|
| 36 |
+ <div class="well"> |
|
| 37 |
+ <i class="fa fa-building-o fa-lg"></i> Building Large |
|
| 38 |
+ </div> |
|
| 39 |
+ </div> |
|
| 40 |
+ <div class="col-md-4"> |
|
| 41 |
+ <i class="fa fa-building-o fa-lg"></i> Building Large |
|
| 42 |
+ </div> |
|
| 43 |
+ </div> |
|
| 44 |
+ <div class="row"> |
|
| 45 |
+ <div class="col-md-3"> |
|
| 46 |
+ <div class="well"> |
|
| 47 |
+ <i class="fa fa-circle"></i> Circle |
|
| 48 |
+ </div> |
|
| 49 |
+ </div> |
|
| 50 |
+ <div class="col-md-3"> |
|
| 51 |
+ <div class="well"> |
|
| 52 |
+ <i class="fa fa-circle fa-lg"></i> Circle Large |
|
| 53 |
+ </div> |
|
| 54 |
+ </div> |
|
| 55 |
+ <div class="col-md-3"> |
|
| 56 |
+ <i class="fa fa-circle"></i> Circle |
|
| 57 |
+ </div> |
|
| 58 |
+ <div class="col-md-3"> |
|
| 59 |
+ <i class="fa fa-circle fa-lg"></i> Circle Large |
|
| 60 |
+ </div> |
|
| 61 |
+ </div> |
|
| 62 |
+ <div class="row" style="font-size: 24px; line-height: 1.5em;"> |
|
| 63 |
+ <div class="col-md-4"> |
|
| 64 |
+ <div class="well"> |
|
| 65 |
+ <i class="fa fa-circle"></i> Circle |
|
| 66 |
+ </div> |
|
| 67 |
+ </div> |
|
| 68 |
+ <div class="col-md-4"> |
|
| 69 |
+ <div class="well"> |
|
| 70 |
+ <i class="fa fa-circle fa-lg"></i> Circle Large |
|
| 71 |
+ </div> |
|
| 72 |
+ </div> |
|
| 73 |
+ <div class="col-md-4"> |
|
| 74 |
+ <i class="fa fa-circle fa-lg"></i> Circle Large |
|
| 75 |
+ </div> |
|
| 76 |
+ </div> |
|
| 77 |
+ |
|
| 78 |
+ |
|
| 79 |
+ <h3>Links with Icons <small>icon should activate link & NOT underline</small></h3> |
|
| 80 |
+ <div class="row lead"> |
|
| 81 |
+ <div class="col-md-2"> |
|
| 82 |
+ <a href="#"><i class="fa fa-building-o padding-right"></i>Link Here</a> |
|
| 83 |
+ </div> |
|
| 84 |
+ <div class="col-md-2"> |
|
| 85 |
+ <a href="#"><i class="fa fa-building-o fa-lg padding-right"></i>Link Here</a> |
|
| 86 |
+ </div> |
|
| 87 |
+ <div class="col-md-2"> |
|
| 88 |
+ <a href="#"><i class="fa fa-caret-down padding-right"></i>Link Here</a> |
|
| 89 |
+ </div> |
|
| 90 |
+ <div class="col-md-2"> |
|
| 91 |
+ <a href="#">Link Here<i class="fa fa-angle-double-right padding-left"></i></a> |
|
| 92 |
+ </div> |
|
| 93 |
+ <div class="col-md-2"> |
|
| 94 |
+ <a href="#">Link Here<i class="fa fa-angle-double-right fa-lg padding-left"></i></a> |
|
| 95 |
+ </div> |
|
| 96 |
+ <div class="col-md-2"> |
|
| 97 |
+ <a href="#">Link Here<i class="fa fa-caret-down padding-left"></i></a> |
|
| 98 |
+ </div> |
|
| 99 |
+ </div> |
|
| 100 |
+ <div class="row"> |
|
| 101 |
+ <div class="col-md-2"> |
|
| 102 |
+ <a href="#"><i class="fa fa-building-o padding-right-sm"></i>Link Here</a> |
|
| 103 |
+ </div> |
|
| 104 |
+ <div class="col-md-2"> |
|
| 105 |
+ <a href="#"><i class="fa fa-building-o fa-lg padding-right-sm"></i>Link Here</a> |
|
| 106 |
+ </div> |
|
| 107 |
+ <div class="col-md-2"> |
|
| 108 |
+ <a href="#"><i class="fa fa-caret-down padding-right-sm"></i>Link Here</a> |
|
| 109 |
+ </div> |
|
| 110 |
+ <div class="col-md-2"> |
|
| 111 |
+ <a href="#">Link Here<i class="fa fa-angle-double-right padding-left-sm"></i></a> |
|
| 112 |
+ </div> |
|
| 113 |
+ <div class="col-md-2"> |
|
| 114 |
+ <a href="#">Link Here<i class="fa fa-angle-double-right fa-lg padding-left-sm"></i></a> |
|
| 115 |
+ </div> |
|
| 116 |
+ <div class="col-md-2"> |
|
| 117 |
+ <a href="#">Link Here<i class="fa fa-caret-down padding-left-sm"></i></a> |
|
| 118 |
+ </div> |
|
| 119 |
+ </div> |
|
| 120 |
+ |
|
| 121 |
+ |
|
| 122 |
+ <h3>Navbar <small>should stay same height </small></h3> |
|
| 123 |
+ <div class="navbar navbar-inverse navbar-static-top"> |
|
| 124 |
+ <div class="container"> |
|
| 125 |
+ <a class="navbar-brand" href="#"><i class="fa fa-flag"></i> Font Awesome</a> |
|
| 126 |
+ <ul class="nav navbar-nav"> |
|
| 127 |
+ <li style="border: solid 1px white;"><a href="#">Nav Item 1</a></li> |
|
| 128 |
+ <li class="dropdown" style="border: solid 1px white;"> |
|
| 129 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 130 |
+ Nav Item 2 |
|
| 131 |
+ <i class="fa fa-caret-down"></i> |
|
| 132 |
+ </a> |
|
| 133 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 134 |
+ <li><a href="#"><i class="fa fa-building-o"></i> Menu Item 1</a></li> |
|
| 135 |
+ <li><a href="#"><i class="fa fa-building-o fa-lg"></i> Menu Item 2</a></li> |
|
| 136 |
+ </ul> |
|
| 137 |
+ </li> |
|
| 138 |
+ <li style="border: solid 1px white;"><a href="#examples"><i class="fa fa-building-o fa-lg"></i> Nav Item 3</a></li> |
|
| 139 |
+ <li style="border: solid 1px white;"><a href="#examples"><i class="fa fa-envelope"></i> Nav Item 4</a></li> |
|
| 140 |
+ <li style="border: solid 1px white;"><a href="#examples"><i class="fa fa-circle fa-lg"></i> Nav Item 5</a></li> |
|
| 141 |
+ <li style="border: solid 1px white;"><a href="#examples"><i class="fa fa-circle"></i> Nav Item 6</a></li> |
|
| 142 |
+ </ul> |
|
| 143 |
+ </div> |
|
| 144 |
+ </div> |
|
| 145 |
+ |
|
| 146 |
+ |
|
| 147 |
+ <h3>Plain buttons next to buttons w/icons <small>should be same height, icons not clipped</small></h3> |
|
| 148 |
+ <h4>Buttons</h4> |
|
| 149 |
+ <div class="row"> |
|
| 150 |
+ <div class="col-md-6"> |
|
| 151 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 152 |
+ <div> |
|
| 153 |
+ <button class="btn btn-default btn-xs">Button</button> |
|
| 154 |
+ <button class="btn btn-default btn-xs"><i class="fa fa-building-o"></i> Button</button> |
|
| 155 |
+ <button class="btn btn-default btn-xs"><i class="fa fa-building-o"></i></button> |
|
| 156 |
+ </div> |
|
| 157 |
+ <div> |
|
| 158 |
+ <button class="btn btn-default btn-sm">Button</button> |
|
| 159 |
+ <button class="btn btn-default btn-sm"><i class="fa fa-building-o"></i> Button</button> |
|
| 160 |
+ <button class="btn btn-default btn-sm"><i class="fa fa-building-o"></i></button> |
|
| 161 |
+ </div> |
|
| 162 |
+ <div> |
|
| 163 |
+ <button class="btn btn-default">Button</button> |
|
| 164 |
+ <button class="btn btn-default"><i class="fa fa-building-o"></i> Button</button> |
|
| 165 |
+ <button class="btn btn-default"><i class="fa fa-building-o"></i></button> |
|
| 166 |
+ </div> |
|
| 167 |
+ <div> |
|
| 168 |
+ <button class="btn btn-default btn-lg">Button</button> |
|
| 169 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-building-o"></i> Button</button> |
|
| 170 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-building-o"></i></button> |
|
| 171 |
+ </div> |
|
| 172 |
+ </div> |
|
| 173 |
+ </div> |
|
| 174 |
+ <div class="col-md-6"> |
|
| 175 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 176 |
+ <div> |
|
| 177 |
+ <button class="btn btn-default btn-xs">Button</button> |
|
| 178 |
+ <button class="btn btn-default btn-xs"><i class="fa fa-building-o fa-lg"></i> Button</button> |
|
| 179 |
+ <button class="btn btn-default btn-xs"><i class="fa fa-building-o fa-lg"></i></button> |
|
| 180 |
+ </div> |
|
| 181 |
+ <div> |
|
| 182 |
+ <button class="btn btn-default btn-sm">Button</button> |
|
| 183 |
+ <button class="btn btn-default btn-sm"><i class="fa fa-building-o fa-lg"></i> Button</button> |
|
| 184 |
+ <button class="btn btn-default btn-sm"><i class="fa fa-building-o fa-lg"></i></button> |
|
| 185 |
+ </div> |
|
| 186 |
+ <div> |
|
| 187 |
+ <button class="btn btn-default">Button</button> |
|
| 188 |
+ <button class="btn btn-default"><i class="fa fa-building-o fa-lg"></i> Button</button> |
|
| 189 |
+ <button class="btn btn-default"><i class="fa fa-building-o fa-lg"></i></button> |
|
| 190 |
+ </div> |
|
| 191 |
+ <div> |
|
| 192 |
+ <button class="btn btn-default btn-lg">Button</button> |
|
| 193 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-building-o fa-lg"></i> Button</button> |
|
| 194 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-building-o fa-lg"></i></button> |
|
| 195 |
+ </div> |
|
| 196 |
+ </div> |
|
| 197 |
+ </div> |
|
| 198 |
+ </div> |
|
| 199 |
+ <div class="row"> |
|
| 200 |
+ <div class="col-md-6"> |
|
| 201 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 202 |
+ <div> |
|
| 203 |
+ <button class="btn btn-default btn-xs">Button</button> |
|
| 204 |
+ <button class="btn btn-default btn-xs"><i class="fa fa-circle"></i> Button</button> |
|
| 205 |
+ <button class="btn btn-default btn-xs"><i class="fa fa-circle"></i></button> |
|
| 206 |
+ </div> |
|
| 207 |
+ <div> |
|
| 208 |
+ <button class="btn btn-default btn-sm">Button</button> |
|
| 209 |
+ <button class="btn btn-default btn-sm"><i class="fa fa-circle"></i> Button</button> |
|
| 210 |
+ <button class="btn btn-default btn-sm"><i class="fa fa-circle"></i></button> |
|
| 211 |
+ </div> |
|
| 212 |
+ <div> |
|
| 213 |
+ <button class="btn btn-default">Button</button> |
|
| 214 |
+ <button class="btn btn-default"><i class="fa fa-circle"></i> Button</button> |
|
| 215 |
+ <button class="btn btn-default"><i class="fa fa-circle"></i></button> |
|
| 216 |
+ </div> |
|
| 217 |
+ <div> |
|
| 218 |
+ <button class="btn btn-default btn-lg">Button</button> |
|
| 219 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-circle"></i> Button</button> |
|
| 220 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-circle"></i></button> |
|
| 221 |
+ </div> |
|
| 222 |
+ </div> |
|
| 223 |
+ </div> |
|
| 224 |
+ <div class="col-md-6"> |
|
| 225 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 226 |
+ <div> |
|
| 227 |
+ <button class="btn btn-default btn-xs">Button</button> |
|
| 228 |
+ <button class="btn btn-default btn-xs"><i class="fa fa-circle fa-lg"></i> Button</button> |
|
| 229 |
+ <button class="btn btn-default btn-xs"><i class="fa fa-circle fa-lg"></i></button> |
|
| 230 |
+ </div> |
|
| 231 |
+ <div> |
|
| 232 |
+ <button class="btn btn-default btn-sm">Button</button> |
|
| 233 |
+ <button class="btn btn-default btn-sm"><i class="fa fa-circle fa-lg"></i> Button</button> |
|
| 234 |
+ <button class="btn btn-default btn-sm"><i class="fa fa-circle fa-lg"></i></button> |
|
| 235 |
+ </div> |
|
| 236 |
+ <div> |
|
| 237 |
+ <button class="btn btn-default">Button</button> |
|
| 238 |
+ <button class="btn btn-default"><i class="fa fa-circle fa-lg"></i> Button</button> |
|
| 239 |
+ <button class="btn btn-default"><i class="fa fa-circle fa-lg"></i></button> |
|
| 240 |
+ </div> |
|
| 241 |
+ <div> |
|
| 242 |
+ <button class="btn btn-default btn-lg">Button</button> |
|
| 243 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-circle fa-lg"></i> Button</button> |
|
| 244 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-circle fa-lg"></i></button> |
|
| 245 |
+ </div> |
|
| 246 |
+ </div> |
|
| 247 |
+ </div> |
|
| 248 |
+ </div> |
|
| 249 |
+ |
|
| 250 |
+ |
|
| 251 |
+ <h4>Anchors</h4> |
|
| 252 |
+ <div class="row"> |
|
| 253 |
+ <div class="col-md-6"> |
|
| 254 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 255 |
+ <div> |
|
| 256 |
+ <a class="btn btn-default btn-xs">Button</a> |
|
| 257 |
+ <a class="btn btn-default btn-xs"><i class="fa fa-building-o"></i> Button</a> |
|
| 258 |
+ <a class="btn btn-default btn-xs"><i class="fa fa-building-o"></i></a> |
|
| 259 |
+ </div> |
|
| 260 |
+ <div> |
|
| 261 |
+ <a class="btn btn-default btn-sm">Button</a> |
|
| 262 |
+ <a class="btn btn-default btn-sm"><i class="fa fa-building-o"></i> Button</a> |
|
| 263 |
+ <a class="btn btn-default btn-sm"><i class="fa fa-building-o"></i></a> |
|
| 264 |
+ </div> |
|
| 265 |
+ <div> |
|
| 266 |
+ <a class="btn btn-default">Button</a> |
|
| 267 |
+ <a class="btn btn-default"><i class="fa fa-building-o"></i> Button</a> |
|
| 268 |
+ <a class="btn btn-default"><i class="fa fa-building-o"></i></a> |
|
| 269 |
+ </div> |
|
| 270 |
+ <div> |
|
| 271 |
+ <a class="btn btn-default btn-lg">Button</a> |
|
| 272 |
+ <a class="btn btn-default btn-lg"><i class="fa fa-building-o"></i> Button</a> |
|
| 273 |
+ <a class="btn btn-default btn-lg"><i class="fa fa-building-o"></i></a> |
|
| 274 |
+ </div> |
|
| 275 |
+ </div> |
|
| 276 |
+ </div> |
|
| 277 |
+ <div class="col-md-6"> |
|
| 278 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 279 |
+ <div> |
|
| 280 |
+ <a class="btn btn-default btn-xs">Button</a> |
|
| 281 |
+ <a class="btn btn-default btn-xs"><i class="fa fa-building-o fa-lg"></i> Button</a> |
|
| 282 |
+ <a class="btn btn-default btn-xs"><i class="fa fa-building-o fa-lg"></i></a> |
|
| 283 |
+ </div> |
|
| 284 |
+ <div> |
|
| 285 |
+ <a class="btn btn-default btn-sm">Button</a> |
|
| 286 |
+ <a class="btn btn-default btn-sm"><i class="fa fa-building-o fa-lg"></i> Button</a> |
|
| 287 |
+ <a class="btn btn-default btn-sm"><i class="fa fa-building-o fa-lg"></i></a> |
|
| 288 |
+ </div> |
|
| 289 |
+ <div> |
|
| 290 |
+ <a class="btn btn-default">Button</a> |
|
| 291 |
+ <a class="btn btn-default"><i class="fa fa-building-o fa-lg"></i> Button</a> |
|
| 292 |
+ <a class="btn btn-default"><i class="fa fa-building-o fa-lg"></i></a> |
|
| 293 |
+ </div> |
|
| 294 |
+ <div> |
|
| 295 |
+ <a class="btn btn-default btn-lg">Button</a> |
|
| 296 |
+ <a class="btn btn-default btn-lg"><i class="fa fa-building-o fa-lg"></i> Button</a> |
|
| 297 |
+ <a class="btn btn-default btn-lg"><i class="fa fa-building-o fa-lg"></i></a> |
|
| 298 |
+ </div> |
|
| 299 |
+ </div> |
|
| 300 |
+ </div> |
|
| 301 |
+ </div> |
|
| 302 |
+ <div class="row"> |
|
| 303 |
+ <div class="col-md-6"> |
|
| 304 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 305 |
+ <div> |
|
| 306 |
+ <a class="btn btn-default btn-xs">Button</a> |
|
| 307 |
+ <a class="btn btn-default btn-xs"><i class="fa fa-circle"></i> Button</a> |
|
| 308 |
+ <a class="btn btn-default btn-xs"><i class="fa fa-circle"></i></a> |
|
| 309 |
+ </div> |
|
| 310 |
+ <div> |
|
| 311 |
+ <a class="btn btn-default btn-sm">Button</a> |
|
| 312 |
+ <a class="btn btn-default btn-sm"><i class="fa fa-circle"></i> Button</a> |
|
| 313 |
+ <a class="btn btn-default btn-sm"><i class="fa fa-circle"></i></a> |
|
| 314 |
+ </div> |
|
| 315 |
+ <div> |
|
| 316 |
+ <a class="btn btn-default">Button</a> |
|
| 317 |
+ <a class="btn btn-default"><i class="fa fa-circle"></i> Button</a> |
|
| 318 |
+ <a class="btn btn-default"><i class="fa fa-circle"></i></a> |
|
| 319 |
+ </div> |
|
| 320 |
+ <div> |
|
| 321 |
+ <a class="btn btn-default btn-lg">Button</a> |
|
| 322 |
+ <a class="btn btn-default btn-lg"><i class="fa fa-circle"></i> Button</a> |
|
| 323 |
+ <a class="btn btn-default btn-lg"><i class="fa fa-circle"></i></a> |
|
| 324 |
+ </div> |
|
| 325 |
+ </div> |
|
| 326 |
+ </div> |
|
| 327 |
+ <div class="col-md-6"> |
|
| 328 |
+ <div style="border: solid 1px #d3d3d3; text-align: center;"> |
|
| 329 |
+ <div> |
|
| 330 |
+ <a class="btn btn-default btn-xs">Button</a> |
|
| 331 |
+ <a class="btn btn-default btn-xs"><i class="fa fa-circle fa-lg"></i> Button</a> |
|
| 332 |
+ <a class="btn btn-default btn-xs"><i class="fa fa-circle fa-lg"></i></a> |
|
| 333 |
+ </div> |
|
| 334 |
+ <div> |
|
| 335 |
+ <a class="btn btn-default btn-sm">Button</a> |
|
| 336 |
+ <a class="btn btn-default btn-sm"><i class="fa fa-circle fa-lg"></i> Button</a> |
|
| 337 |
+ <a class="btn btn-default btn-sm"><i class="fa fa-circle fa-lg"></i></a> |
|
| 338 |
+ </div> |
|
| 339 |
+ <div> |
|
| 340 |
+ <a class="btn btn-default">Button</a> |
|
| 341 |
+ <a class="btn btn-default"><i class="fa fa-circle fa-lg"></i> Button</a> |
|
| 342 |
+ <a class="btn btn-default"><i class="fa fa-circle fa-lg"></i></a> |
|
| 343 |
+ </div> |
|
| 344 |
+ <div> |
|
| 345 |
+ <a class="btn btn-default btn-lg">Button</a> |
|
| 346 |
+ <a class="btn btn-default btn-lg"><i class="fa fa-circle fa-lg"></i> Button</a> |
|
| 347 |
+ <a class="btn btn-default btn-lg"><i class="fa fa-circle fa-lg"></i></a> |
|
| 348 |
+ </div> |
|
| 349 |
+ </div> |
|
| 350 |
+ </div> |
|
| 351 |
+ </div> |
|
| 352 |
+ |
|
| 353 |
+ <h3>Button groups <small>should be same height</small></h3> |
|
| 354 |
+ <div class="row"> |
|
| 355 |
+ <div class="col-md-4"> |
|
| 356 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 357 |
+ <div class="btn-group"> |
|
| 358 |
+ <button class="btn btn-default btn-lg"> |
|
| 359 |
+ <i class="fa fa-adjust"></i> |
|
| 360 |
+ </button> |
|
| 361 |
+ <button class="btn btn-default btn-lg"> |
|
| 362 |
+ Text |
|
| 363 |
+ </button> |
|
| 364 |
+ </div> |
|
| 365 |
+ </div> |
|
| 366 |
+ </div> |
|
| 367 |
+ <div class="col-md-4"> |
|
| 368 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 369 |
+ <div class="btn-group"> |
|
| 370 |
+ <button class="btn btn-default"> |
|
| 371 |
+ <i class="fa fa-adjust"></i> |
|
| 372 |
+ </button> |
|
| 373 |
+ <button class="btn btn-default"> |
|
| 374 |
+ Text |
|
| 375 |
+ </button> |
|
| 376 |
+ </div> |
|
| 377 |
+ </div> |
|
| 378 |
+ </div> |
|
| 379 |
+ <div class="col-md-4"> |
|
| 380 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 381 |
+ <div class="btn-group"> |
|
| 382 |
+ <button class="btn btn-default btn-sm"> |
|
| 383 |
+ <i class="fa fa-adjust"></i> |
|
| 384 |
+ </button> |
|
| 385 |
+ <button class="btn btn-default btn-sm"> |
|
| 386 |
+ Text |
|
| 387 |
+ </button> |
|
| 388 |
+ </div> |
|
| 389 |
+ </div> |
|
| 390 |
+ </div> |
|
| 391 |
+ </div> |
|
| 392 |
+ |
|
| 393 |
+ <h3>Buttons with pulled 2x, 3x, 4x <small>should be same height, have correct line height</small></h3> |
|
| 394 |
+ <div class="row"> |
|
| 395 |
+ <div class="col-md-4"> |
|
| 396 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 397 |
+ <a class="btn btn-default btn-lg" href="#"> |
|
| 398 |
+ <i class="fa fa-github fa-2x pull-left"></i> |
|
| 399 |
+ Longer<br>Button</a> |
|
| 400 |
+ <a class="btn btn-default btn-lg" href="#"> |
|
| 401 |
+ Longer<br>Button</a> |
|
| 402 |
+ </div> |
|
| 403 |
+ </div> |
|
| 404 |
+ <div class="col-md-4"> |
|
| 405 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 406 |
+ <a class="btn btn-default" href="#"> |
|
| 407 |
+ <i class="fa fa-github fa-2x pull-left"></i> |
|
| 408 |
+ Longer<br>Button</a> |
|
| 409 |
+ <a class="btn btn-default" href="#"> |
|
| 410 |
+ Longer<br>Button</a> |
|
| 411 |
+ </div> |
|
| 412 |
+ </div> |
|
| 413 |
+ <div class="col-md-4"> |
|
| 414 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 415 |
+ <a class="btn btn-default btn-sm" href="#"> |
|
| 416 |
+ <i class="fa fa-github fa-2x pull-left"></i> |
|
| 417 |
+ Longer<br>Button</a> |
|
| 418 |
+ <a class="btn btn-default btn-sm" href="#"> |
|
| 419 |
+ Longer<br>Button</a> |
|
| 420 |
+ </div> |
|
| 421 |
+ </div> |
|
| 422 |
+ </div> |
|
| 423 |
+ |
|
| 424 |
+ |
|
| 425 |
+ <h3>Nav pills & nav tabs <small>should be same height and properly vertically aligned</small></h3> |
|
| 426 |
+ <div class="row"> |
|
| 427 |
+ <div class="col-md-9"> |
|
| 428 |
+ <ul class="nav nav-pills" style="border: solid 1px #d3d3d3;"> |
|
| 429 |
+ <li class="active"><a href="#">Nav Item 1</a></li> |
|
| 430 |
+ <li class="dropdown active"> |
|
| 431 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 432 |
+ Nav Item 2 |
|
| 433 |
+ <i class="fa fa-caret-down"></i> |
|
| 434 |
+ </a> |
|
| 435 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 436 |
+ <li><a href="#"><i class="fa fa-building-o"></i> Menu Item 1</a></li> |
|
| 437 |
+ <li><a href="#"><i class="fa fa-building-o fa-lg"></i> Menu Item 2</a></li> |
|
| 438 |
+ </ul> |
|
| 439 |
+ </li> |
|
| 440 |
+ <li class="dropdown active"> |
|
| 441 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 442 |
+ Nav Item 3 |
|
| 443 |
+ <i class="fa fa-caret-down"></i> |
|
| 444 |
+ </a> |
|
| 445 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 446 |
+ <li><a href="#"><i class="fa fa-building-o"></i> Menu Item 1</a></li> |
|
| 447 |
+ <li><a href="#"><i class="fa fa-building-o fa-lg"></i> Menu Item 2</a></li> |
|
| 448 |
+ </ul> |
|
| 449 |
+ </li> |
|
| 450 |
+ <li class="active"><a href="#examples"><i class="fa fa-building-o fa-lg"></i> Nav Item 4</a></li> |
|
| 451 |
+ <li class="active"><a href="#examples"><i class="fa fa-spinner fa-spin"></i> Nav Item 5</a></li> |
|
| 452 |
+ <li class="active"><a href="#examples"><i class="fa fa-circle fa-lg"></i> Nav Item 6</a></li> |
|
| 453 |
+ <li class="active"><a href="#examples"><i class="fa fa-circle"></i> Nav Item 7</a></li> |
|
| 454 |
+ </ul> |
|
| 455 |
+ <ul class="nav nav-tabs"> |
|
| 456 |
+ <li class="active"><a href="#">Nav Item 1</a></li> |
|
| 457 |
+ <li class="dropdown active"> |
|
| 458 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 459 |
+ Nav Item 2 |
|
| 460 |
+ <i class="fa fa-caret-down"></i> |
|
| 461 |
+ </a> |
|
| 462 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 463 |
+ <li><a href="#"><i class="fa fa-building-o"></i> Menu Item 1</a></li> |
|
| 464 |
+ <li><a href="#"><i class="fa fa-building-o fa-lg"></i> Menu Item 2</a></li> |
|
| 465 |
+ </ul> |
|
| 466 |
+ </li> |
|
| 467 |
+ <li class="dropdown active"> |
|
| 468 |
+ <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"> |
|
| 469 |
+ Nav Item 3 |
|
| 470 |
+ <i class="fa fa-caret-down"></i> |
|
| 471 |
+ </a> |
|
| 472 |
+ <ul class="dropdown-menu" role="menu"> |
|
| 473 |
+ <li><a href="#"><i class="fa fa-building-o"></i> Menu Item 1</a></li> |
|
| 474 |
+ <li><a href="#"><i class="fa fa-building-o fa-lg"></i> Menu Item 2</a></li> |
|
| 475 |
+ </ul> |
|
| 476 |
+ </li> |
|
| 477 |
+ <li class="active"><a href="#examples"><i class="fa fa-building-o fa-lg"></i> Nav Item 4</a></li> |
|
| 478 |
+ <li class="active"><a href="#examples"><i class="fa fa-spinner fa-spin"></i> Nav Item 5</a></li> |
|
| 479 |
+ <li class="active"><a href="#examples"><i class="fa fa-circle fa-lg"></i> Nav Item 6</a></li> |
|
| 480 |
+ <li class="active"><a href="#examples"><i class="fa fa-circle"></i> Nav Item 7</a></li> |
|
| 481 |
+ </ul> |
|
| 482 |
+ </div> |
|
| 483 |
+ <div class="col-md-3"> |
|
| 484 |
+ <div class="list-group"> |
|
| 485 |
+ <a href="#" class="list-group-item active"> |
|
| 486 |
+ Overview<i class="fa fa-chevron-right fa-fw pull-right"></i> |
|
| 487 |
+ </a> |
|
| 488 |
+ <a href="#" class="list-group-item"> |
|
| 489 |
+ Overview<i class="fa fa-chevron-right fa-fw pull-right"></i> |
|
| 490 |
+ </a> |
|
| 491 |
+ </div> |
|
| 492 |
+ </div> |
|
| 493 |
+ </div> |
|
| 494 |
+ |
|
| 495 |
+ <h3>Hide class directly on icons</h3> |
|
| 496 |
+ <div class="row"> |
|
| 497 |
+ <div class="col-md-6"> |
|
| 498 |
+ <div class="well"> |
|
| 499 |
+ <i class="hide fa fa-circle"></i> Icon should be hidden |
|
| 500 |
+ </div> |
|
| 501 |
+ </div> |
|
| 502 |
+ <div class="col-md-6"> |
|
| 503 |
+ <i class="hide fa fa-circle"></i> Icon should be hidden |
|
| 504 |
+ </div> |
|
| 505 |
+ </div> |
|
| 506 |
+ |
|
| 507 |
+ |
|
| 508 |
+ <h3>2x, 3x, 4x icons in text <small>should have margins next to and below text</small></h3> |
|
| 509 |
+ <div class="row"> |
|
| 510 |
+ <div class="col-md-6"> |
|
| 511 |
+ <p class="lead"> |
|
| 512 |
+ <i class="fa fa-stethoscope fa-3x fa-pull-left fa-border"></i> |
|
| 513 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 514 |
+ </p> |
|
| 515 |
+ </div> |
|
| 516 |
+ <div class="col-md-6"> |
|
| 517 |
+ <p class="lead"> |
|
| 518 |
+ <i class="fa fa-ambulance fa-4x fa-pull-right fa-border"></i> |
|
| 519 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 520 |
+ </p> |
|
| 521 |
+ </div> |
|
| 522 |
+ </div> |
|
| 523 |
+ <div class="row"> |
|
| 524 |
+ <div class="col-md-4"> |
|
| 525 |
+ <i class="fa fa-building-o fa-2x fa-pull-left fa-border"></i> |
|
| 526 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 527 |
+ </div> |
|
| 528 |
+ <div class="col-md-4"> |
|
| 529 |
+ <i class="fa fa-stethoscope fa-3x fa-pull-right fa-border"></i> |
|
| 530 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 531 |
+ </div> |
|
| 532 |
+ <div class="col-md-4"> |
|
| 533 |
+ <i class="fa fa-ambulance fa-4x fa-pull-left"></i> |
|
| 534 |
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus. |
|
| 535 |
+ </div> |
|
| 536 |
+ </div> |
|
| 537 |
+ |
|
| 538 |
+ |
|
| 539 |
+ <h3>Bullets <small>should wrap appropriately, have proper spacing</small></h3> |
|
| 540 |
+ <div class="row"> |
|
| 541 |
+ <div class="col-md-6"> |
|
| 542 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 543 |
+ <ul class="fa-ul"> |
|
| 544 |
+ <li><i class="fa-li fa fa-angle-double-right"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 545 |
+ <li><i class="fa-li fa fa-arrow-right"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 546 |
+ <li><i class="fa-li fa fa-building-o"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
|
| 547 |
+ <i class="fa fa-building-o"></i> |
|
| 548 |
+ <span class="label label-default">foo</span> |
|
| 549 |
+ <a class="btn btn-default btn-xs">foo</a> |
|
| 550 |
+ </li> |
|
| 551 |
+ </ul> |
|
| 552 |
+ </div> |
|
| 553 |
+ </div> |
|
| 554 |
+ <div class="col-md-6"> |
|
| 555 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 556 |
+ <ul class="fa-ul"> |
|
| 557 |
+ <li><i class="fa-li fa fa-angle-double-right fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 558 |
+ <li><i class="fa-li fa fa-arrow-right fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 559 |
+ <li><i class="fa-li fa fa-building-o fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
|
| 560 |
+ <i class="fa fa-building-o"></i> |
|
| 561 |
+ <span class="label label-default">foo</span> |
|
| 562 |
+ <a class="btn btn-default btn-xs">foo</a> |
|
| 563 |
+ </li> |
|
| 564 |
+ </ul> |
|
| 565 |
+ </div> |
|
| 566 |
+ </div> |
|
| 567 |
+ </div> |
|
| 568 |
+ <div class="row"> |
|
| 569 |
+ <div class="col-md-6"> |
|
| 570 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 571 |
+ <ul class="fa-ul lead"> |
|
| 572 |
+ <li><i class="fa-li fa fa-angle-double-right"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 573 |
+ <li><i class="fa-li fa fa-arrow-right"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 574 |
+ <li><i class="fa-li fa fa-building-o"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 575 |
+ </ul> |
|
| 576 |
+ </div> |
|
| 577 |
+ </div> |
|
| 578 |
+ <div class="col-md-6"> |
|
| 579 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 580 |
+ <ul class="fa-ul lead"> |
|
| 581 |
+ <li><i class="fa-li fa fa-angle-double-right fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 582 |
+ <li><i class="fa-li fa fa-arrow-right fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 583 |
+ <li><i class="fa-li fa fa-building-o fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 584 |
+ </ul> |
|
| 585 |
+ </div> |
|
| 586 |
+ </div> |
|
| 587 |
+ </div> |
|
| 588 |
+ <div class="row"> |
|
| 589 |
+ <div class="col-md-6"> |
|
| 590 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 591 |
+ <ul class="fa-ul"> |
|
| 592 |
+ <li><a href="#"><i class="fa-li fa fa-angle-double-right"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 593 |
+ <li><a href="#"><i class="fa-li fa fa-arrow-right"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 594 |
+ <li><a href="#"><i class="fa-li fa fa-building-o"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 595 |
+ </ul> |
|
| 596 |
+ </div> |
|
| 597 |
+ </div> |
|
| 598 |
+ <div class="col-md-6"> |
|
| 599 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 600 |
+ <ul class="fa-ul"> |
|
| 601 |
+ <li><a href="#"><i class="fa-li fa fa-angle-double-right fa-lg"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 602 |
+ <li><a href="#"><i class="fa-li fa fa-arrow-right fa-lg"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 603 |
+ <li><a href="#"><i class="fa-li fa fa-building-o fa-lg"></i></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 604 |
+ </ul> |
|
| 605 |
+ </div> |
|
| 606 |
+ </div> |
|
| 607 |
+ </div> |
|
| 608 |
+ <div class="row"> |
|
| 609 |
+ <div class="col-md-6"> |
|
| 610 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 611 |
+ <ul class="fa-ul"> |
|
| 612 |
+ <li><i class="fa-li fa fa-refresh fa-spin"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 613 |
+ <li><i class="fa-li fa fa-spinner fa-spin"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 614 |
+ <li><i class="fa-li fa fa-spinner fa-spin"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
|
| 615 |
+ <i class="fa fa-building-o"></i> |
|
| 616 |
+ <span class="label label-default">foo</span> |
|
| 617 |
+ <a class="btn btn-default btn-xs">foo</a> |
|
| 618 |
+ </li> |
|
| 619 |
+ </ul> |
|
| 620 |
+ </div> |
|
| 621 |
+ </div> |
|
| 622 |
+ <div class="col-md-6"> |
|
| 623 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 624 |
+ <ul class="fa-ul"> |
|
| 625 |
+ <li><i class="fa-li fa fa-refresh fa-spin fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 626 |
+ <li><i class="fa-li fa fa-spinner fa-spin fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 627 |
+ <li><i class="fa-li fa fa-spinner fa-spin fa-lg"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
|
| 628 |
+ <i class="fa fa-building-o"></i> |
|
| 629 |
+ <span class="label label-default">foo</span> |
|
| 630 |
+ <a class="btn btn-default btn-xs">foo</a> |
|
| 631 |
+ </li> |
|
| 632 |
+ </ul> |
|
| 633 |
+ </div> |
|
| 634 |
+ </div> |
|
| 635 |
+ </div> |
|
| 636 |
+ |
|
| 637 |
+ |
|
| 638 |
+ <div class="row"> |
|
| 639 |
+ <div class="col-md-6"> |
|
| 640 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 641 |
+ <ul> |
|
| 642 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 643 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 644 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 645 |
+ </ul> |
|
| 646 |
+ </div> |
|
| 647 |
+ </div> |
|
| 648 |
+ <div class="col-md-6"> |
|
| 649 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 650 |
+ <ul> |
|
| 651 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 652 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et lectus id nisl hendrerit varius. Aliquam erat volutpat. Suspendisse potenti. Aliquam erat volutpat. Aliquam ut dolor lectus.</li> |
|
| 653 |
+ <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> |
|
| 654 |
+ </ul> |
|
| 655 |
+ </div> |
|
| 656 |
+ </div> |
|
| 657 |
+ </div> |
|
| 658 |
+ |
|
| 659 |
+ |
|
| 660 |
+ <h3>Spinning icons <small>icons should be aligned well and on center, buttons should be same height, won't work in ie7</small></h3> |
|
| 661 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 662 |
+ <i class="fa fa-refresh fa-spin"></i> Loading... |
|
| 663 |
+ <button class="btn btn-default btn-sm"><i class="fa fa-refresh fa-spin"></i> Loading...</button> |
|
| 664 |
+ <button class="btn btn-default btn-sm">Loading...</button> |
|
| 665 |
+ <i class="fa fa-circle-o fa-spin"></i> Loading... |
|
| 666 |
+ <button class="btn btn-default btn-sm"><i class="fa fa-circle-o fa-spin"></i> Loading...</button> |
|
| 667 |
+ <a href="#"><i class="fa fa-refresh fa-spin"></i> Loading...</a> |
|
| 668 |
+ </div> |
|
| 669 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 670 |
+ <i class="fa fa-refresh fa-spin"></i> Loading... |
|
| 671 |
+ <button class="btn btn-default"><i class="fa fa-refresh fa-spin"></i> Loading...</button> |
|
| 672 |
+ <button class="btn btn-default">Loading...</button> |
|
| 673 |
+ <i class="fa fa-circle-o fa-spin"></i> Loading... |
|
| 674 |
+ <button class="btn btn-default"><i class="fa fa-circle-o fa-spin"></i> Loading...</button> |
|
| 675 |
+ </div> |
|
| 676 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 677 |
+ <i class="fa fa-spinner fa-spin"></i> Loading... |
|
| 678 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-spinner fa-spin"></i> Loading...</button> |
|
| 679 |
+ <button class="btn btn-default btn-lg">Loading...</button> |
|
| 680 |
+ <i class="fa fa-circle-o fa-spin"></i> Loading... |
|
| 681 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-circle-o fa-spin"></i> Loading...</button> |
|
| 682 |
+ </div> |
|
| 683 |
+ <h4>fa-lg</h4> |
|
| 684 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 685 |
+ <i class="fa fa-refresh fa-lg fa-spin"></i> Loading... |
|
| 686 |
+ <button class="btn btn-default btn-sm"><i class="fa fa-refresh fa-lg fa-spin"></i> Loading...</button> |
|
| 687 |
+ <button class="btn btn-default btn-sm">Loading...</button> |
|
| 688 |
+ <i class="fa fa-circle-o fa-lg fa-spin"></i> Loading... |
|
| 689 |
+ <button class="btn btn-default btn-sm"><i class="fa fa-circle-o fa-lg fa-spin"></i> Loading...</button> |
|
| 690 |
+ </div> |
|
| 691 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 692 |
+ <i class="fa fa-refresh fa-lg fa-spin"></i> Loading... |
|
| 693 |
+ <button class="btn btn-default"><i class="fa fa-refresh fa-lg fa-spin"></i> Loading...</button> |
|
| 694 |
+ <button class="btn btn-default">Loading...</button> |
|
| 695 |
+ <i class="fa fa-circle-o fa-lg fa-spin"></i> Loading... |
|
| 696 |
+ <button class="btn btn-default"><i class="fa fa-circle-o fa-lg fa-spin"></i> Loading...</button> |
|
| 697 |
+ </div> |
|
| 698 |
+ <div style="border: solid 1px #d3d3d3;"> |
|
| 699 |
+ <i class="fa fa-spinner fa-lg fa-spin"></i> Loading... |
|
| 700 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-spinner fa-lg fa-spin"></i> Loading...</button> |
|
| 701 |
+ <button class="btn btn-default btn-lg">Loading...</button> |
|
| 702 |
+ <i class="fa fa-circle-o fa-lg fa-spin"></i> Loading... |
|
| 703 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-circle-o fa-lg fa-spin"></i> Loading...</button> |
|
| 704 |
+ </div> |
|
| 705 |
+ <h4>Bootstrap Prepend and Append</h4> |
|
| 706 |
+ <div class="row"> |
|
| 707 |
+ <div class="col-md-4"> |
|
| 708 |
+ <div class="input-group"> |
|
| 709 |
+ <span class="input-group-addon"><i class="fa fa-spinner fa-spin"></i></span> |
|
| 710 |
+ <input type="text" class="form-control" placeholder="Username"> |
|
| 711 |
+ </div> |
|
| 712 |
+ </div> |
|
| 713 |
+ <div class="col-md-4"> |
|
| 714 |
+ <div class="input-group"> |
|
| 715 |
+ <input type="text" class="form-control"> |
|
| 716 |
+ <span class="input-group-addon"><i class="fa fa-spinner fa-spin"></i></span> |
|
| 717 |
+ </div> |
|
| 718 |
+ </div> |
|
| 719 |
+ </div> |
|
| 720 |
+ |
|
| 721 |
+ <h3>Stacked icons</h3> |
|
| 722 |
+ <div class="well"> |
|
| 723 |
+ {% include tests/stacked.html %}
|
|
| 724 |
+ </div> |
|
| 725 |
+ <div class="well lead"> |
|
| 726 |
+ {% include tests/stacked.html %}
|
|
| 727 |
+ </div> |
|
| 728 |
+ <h4>Stacked icons inside anchor</h4> |
|
| 729 |
+ <div class="well"> |
|
| 730 |
+ {% include tests/stacked-inside-anchor.html %}
|
|
| 731 |
+ </div> |
|
| 732 |
+ <h4>Stacked icon background with text foreground</h4> |
|
| 733 |
+ <div class="well"> |
|
| 734 |
+ {% include tests/stacked-with-text.html %}
|
|
| 735 |
+ </div> |
|
| 736 |
+ |
|
| 737 |
+ |
|
| 738 |
+ <h3>Mirrored and rotated icons</h3> |
|
| 739 |
+ <div class="row"> |
|
| 740 |
+ <div class="col-md-6"> |
|
| 741 |
+ <div class="well"> |
|
| 742 |
+ {% include tests/rotated-flipped.html %}
|
|
| 743 |
+ </div> |
|
| 744 |
+ </div> |
|
| 745 |
+ <div class="col-md-6"> |
|
| 746 |
+ <div class="well lead"> |
|
| 747 |
+ {% include tests/rotated-flipped.html %}
|
|
| 748 |
+ </div> |
|
| 749 |
+ </div> |
|
| 750 |
+ </div> |
|
| 751 |
+ <h4>Mirrored and rotated icons inside anchors and buttons</h4> |
|
| 752 |
+ <div class="row"> |
|
| 753 |
+ <div class="col-md-6"> |
|
| 754 |
+ <div class="well"> |
|
| 755 |
+ {% include tests/rotated-flipped-inside-anchor.html %}
|
|
| 756 |
+ </div> |
|
| 757 |
+ </div> |
|
| 758 |
+ <div class="col-md-6"> |
|
| 759 |
+ <div class="well"> |
|
| 760 |
+ {% include tests/rotated-flipped-inside-btn.html %}
|
|
| 761 |
+ </div> |
|
| 762 |
+ </div> |
|
| 763 |
+ </div> |
|
| 764 |
+ |
|
| 765 |
+ <h3>Animation Wobble <a href="https://github.com/FortAwesome/Font-Awesome/issues/671">#671</a></h3> |
|
| 766 |
+ <div> |
|
| 767 |
+ <span style="border: solid 1px #d3d3d3; display:inline-block;"><i class="fa fa-spinner fa-spin"></i></span> |
|
| 768 |
+ <span style="border: solid 1px #d3d3d3; display:inline-block;"><i class="fa fa-cog fa-spin"></i></span> |
|
| 769 |
+ <span style="border: solid 1px #d3d3d3; display:inline-block;"><i class="fa fa-circle-o-notch fa-spin"></i></span> |
|
| 770 |
+ <span style="border: solid 1px #d3d3d3; display:inline-block;"><i class="fa fa-spinner fa-pulse"></i></span> |
|
| 771 |
+ <span style="border: solid 1px #d3d3d3; display:inline-block;"><i class="fa fa-cog fa-pulse"></i></span> |
|
| 772 |
+ <span style="border: solid 1px #d3d3d3; display:inline-block;"><i class="fa fa-circle-o-notch fa-pulse"></i></span> |
|
| 773 |
+ </div> |
|
| 774 |
+ <div> |
|
| 775 |
+ <span style="border: solid 1px #d3d3d3; display:inline-block;"><i class="fa fa-spinner fa-spin fa-5x"></i></span> |
|
| 776 |
+ <span style="border: solid 1px #d3d3d3; display:inline-block;"><i class="fa fa-cog fa-spin fa-5x"></i></span> |
|
| 777 |
+ <span style="border: solid 1px #d3d3d3; display:inline-block;"><i class="fa fa-circle-o-notch fa-spin fa-5x"></i></span> |
|
| 778 |
+ <span style="border: solid 1px #d3d3d3; display:inline-block;"><i class="fa fa-spinner fa-pulse fa-5x"></i></span> |
|
| 779 |
+ <span style="border: solid 1px #d3d3d3; display:inline-block;"><i class="fa fa-cog fa-pulse fa-5x"></i></span> |
|
| 780 |
+ <span style="border: solid 1px #d3d3d3; display:inline-block;"><i class="fa fa-circle-o-notch fa-pulse fa-5x"></i></span> |
|
| 781 |
+ </div> |
|
| 782 |
+ <div> |
|
| 783 |
+ <button class="btn btn-default"><i class="fa fa-spinner fa-spin"></i></button> |
|
| 784 |
+ <button class="btn btn-default"><i class="fa fa-cog fa-spin"></i></button> |
|
| 785 |
+ <button class="btn btn-default"><i class="fa fa-circle-o-notch fa-spin"></i></button> |
|
| 786 |
+ <button class="btn btn-default"><i class="fa fa-spinner fa-pulse"></i></button> |
|
| 787 |
+ <button class="btn btn-default"><i class="fa fa-cog fa-pulse"></i></button> |
|
| 788 |
+ <button class="btn btn-default"><i class="fa fa-circle-o-notch fa-pulse"></i></button> |
|
| 789 |
+ </div> |
|
| 790 |
+ <div> |
|
| 791 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-spinner fa-spin"></i></button> |
|
| 792 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-cog fa-spin"></i></button> |
|
| 793 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-circle-o-notch fa-spin"></i></button> |
|
| 794 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-spinner fa-pulse"></i></button> |
|
| 795 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-cog fa-pulse"></i></button> |
|
| 796 |
+ <button class="btn btn-default btn-lg"><i class="fa fa-circle-o-notch fa-pulse"></i></button> |
|
| 797 |
+ </div> |
|
| 798 |
+ |
|
| 799 |
+ |
|
| 800 |
+</section> |
| 0 | 801 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,29 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title: Thanks for subscribing! |
|
| 4 |
+relative_path: ../ |
|
| 5 |
+--- |
|
| 6 |
+ |
|
| 7 |
+<div class="container"> |
|
| 8 |
+ <div class="row"> |
|
| 9 |
+ <div class="col-md-8 col-md-offset-2 margin-top-lg"> |
|
| 10 |
+ <div class="well well-lg margin-top-xl margin-bottom-none"> |
|
| 11 |
+ <h1>You're all set!</h1> |
|
| 12 |
+ <p> |
|
| 13 |
+ Thanks for signing up! |
|
| 14 |
+ We'll send you email updates on new Font Awesome releases, icons, and other stuff that we're working on. |
|
| 15 |
+ We won't spam you. Scout's honor! |
|
| 16 |
+ </p> |
|
| 17 |
+ |
|
| 18 |
+ <h2>What's next?</h2> |
|
| 19 |
+ <p> |
|
| 20 |
+ Want to see what we're working on next? Check out Fort Awesome! We're making it easy to put the perfect icons |
|
| 21 |
+ on your website. Pick from gorgeous, comprehensive icon sets or copy and paste your own vector icons. |
|
| 22 |
+ </p> |
|
| 23 |
+ |
|
| 24 |
+ <a href="https://fortawesome.com/?utm_source=font_awesome_homepage&utm_medium=display&utm_content=subscribe_thanks&utm_campaign=promo_{{ site.fontawesome.minor_version }}_update" class="btn btn-lg btn-success">Check out Fort Awesome!</a>
|
|
| 25 |
+ |
|
| 26 |
+ </div> |
|
| 27 |
+ </div> |
|
| 28 |
+ </div> |
|
| 29 |
+</div> |
| 0 | 30 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,43 @@ |
| 1 |
+--- |
|
| 2 |
+layout: base |
|
| 3 |
+title: What's New |
|
| 4 |
+navbar_active: whats-new |
|
| 5 |
+relative_path: ../ |
|
| 6 |
+--- |
|
| 7 |
+{% capture jumbotron_h1 %}<i class="fa fa-lightbulb-o" aria-hidden="true"></i> What's New{% endcapture %}
|
|
| 8 |
+{% capture jumbotron_p %}What's New in the latest version — Font Awesome {{ site.fontawesome.minor_version }}{% endcapture %}
|
|
| 9 |
+ |
|
| 10 |
+{% include jumbotron.html %}
|
|
| 11 |
+{% include stripe-social.html %}
|
|
| 12 |
+ |
|
| 13 |
+<div class="container"> |
|
| 14 |
+ {% capture stripe_ad_content %}
|
|
| 15 |
+ <p class="lead"> |
|
| 16 |
+ Font Awesome is always getting a little awesome-er. So here's what's new in the latest version, Font Awesome |
|
| 17 |
+ {{ site.fontawesome.minor_version }}. Have some ideas for new features?
|
|
| 18 |
+ <a href="{{ page.relative_path }}community/">Help contribute</a>.
|
|
| 19 |
+ </p> |
|
| 20 |
+ {% endcapture %}
|
|
| 21 |
+ {% include stripe-ad.html %}
|
|
| 22 |
+ |
|
| 23 |
+ <div class="row feature-list"> |
|
| 24 |
+ <div class="col-md-4 col-sm-6"> |
|
| 25 |
+ <h4><i class="fa fa-universal-access" aria-hidden="true"></i> <a href="{{ page.relative_path }}accessibility">Accessibility Docs</a></h4>
|
|
| 26 |
+ Details on how to mark up your icons depending on how you're using them. |
|
| 27 |
+ Make your site icons usable by the most people, and start here. |
|
| 28 |
+ </div> |
|
| 29 |
+ <div class="col-md-4 col-sm-6"> |
|
| 30 |
+ <h4><i class="fa fa-code" aria-hidden="true"></i> Better Examples</h4> |
|
| 31 |
+ Every FA icon example page now has a better, more accessibility-minded |
|
| 32 |
+ default block of code that users can copy and paste. |
|
| 33 |
+ </div> |
|
| 34 |
+ <div class="col-md-4 col-sm-6"> |
|
| 35 |
+ <h4><i class="fa fa-wheelchair-alt" aria-hidden="true"></i> <a href="{{ page.relative_path }}icons/#accessibility">Accessibility Category</a></h4>
|
|
| 36 |
+ We've added a new icon category specifically for accessibility and seeded |
|
| 37 |
+ it with 15 icons to start. Make sure to <a href="{{ page.relative_path }}community/#requesting-new-icons">request more</a> if you need them!
|
|
| 38 |
+ </div> |
|
| 39 |
+ </div> |
|
| 40 |
+ |
|
| 41 |
+ {% include icons/new.html %}
|
|
| 42 |
+ {% include new-upgrading.html %}
|
|
| 43 |
+</div> |
| 0 | 44 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,873 @@ |
| 1 |
+<?xml version="1.0" encoding="UTF-8" standalone="no"?> |
|
| 2 |
+<svg |
|
| 3 |
+ xmlns:dc="http://purl.org/dc/elements/1.1/" |
|
| 4 |
+ xmlns:cc="http://creativecommons.org/ns#" |
|
| 5 |
+ xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" |
|
| 6 |
+ xmlns:svg="http://www.w3.org/2000/svg" |
|
| 7 |
+ xmlns="http://www.w3.org/2000/svg" |
|
| 8 |
+ height="58px" |
|
| 9 |
+ width="58px" |
|
| 10 |
+ viewBox="0 0 651.969 595.275" |
|
| 11 |
+ version="1.1" |
|
| 12 |
+ id="svg6"> |
|
| 13 |
+ <metadata |
|
| 14 |
+ id="metadata12"> |
|
| 15 |
+ <rdf:RDF> |
|
| 16 |
+ <cc:Work |
|
| 17 |
+ rdf:about=""> |
|
| 18 |
+ <dc:format>image/svg+xml</dc:format> |
|
| 19 |
+ <dc:type |
|
| 20 |
+ rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> |
|
| 21 |
+ <dc:title></dc:title> |
|
| 22 |
+ </cc:Work> |
|
| 23 |
+ </rdf:RDF> |
|
| 24 |
+ </metadata> |
|
| 25 |
+ <defs |
|
| 26 |
+ id="defs10"> |
|
| 27 |
+ <marker |
|
| 28 |
+ style="overflow:visible" |
|
| 29 |
+ id="marker7008" |
|
| 30 |
+ refX="0" |
|
| 31 |
+ refY="0" |
|
| 32 |
+ orient="auto"> |
|
| 33 |
+ <path |
|
| 34 |
+ transform="scale(0.2)" |
|
| 35 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:1pt;stroke-opacity:1" |
|
| 36 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 37 |
+ id="path7006" /> |
|
| 38 |
+ </marker> |
|
| 39 |
+ <marker |
|
| 40 |
+ style="overflow:visible" |
|
| 41 |
+ id="marker6800" |
|
| 42 |
+ refX="0" |
|
| 43 |
+ refY="0" |
|
| 44 |
+ orient="auto"> |
|
| 45 |
+ <path |
|
| 46 |
+ transform="scale(-0.6)" |
|
| 47 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 48 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 49 |
+ id="path6564" /> |
|
| 50 |
+ </marker> |
|
| 51 |
+ <marker |
|
| 52 |
+ style="overflow:visible" |
|
| 53 |
+ id="Arrow1Send" |
|
| 54 |
+ refX="0" |
|
| 55 |
+ refY="0" |
|
| 56 |
+ orient="auto"> |
|
| 57 |
+ <path |
|
| 58 |
+ transform="matrix(-0.2,0,0,-0.2,-1.2,0)" |
|
| 59 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 60 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 61 |
+ id="path923" /> |
|
| 62 |
+ </marker> |
|
| 63 |
+ <marker |
|
| 64 |
+ style="overflow:visible" |
|
| 65 |
+ id="marker2030" |
|
| 66 |
+ refX="0" |
|
| 67 |
+ refY="0" |
|
| 68 |
+ orient="auto"> |
|
| 69 |
+ <path |
|
| 70 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" |
|
| 71 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 72 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 73 |
+ id="path2028" /> |
|
| 74 |
+ </marker> |
|
| 75 |
+ <marker |
|
| 76 |
+ style="overflow:visible" |
|
| 77 |
+ id="TriangleOutL" |
|
| 78 |
+ refX="0" |
|
| 79 |
+ refY="0" |
|
| 80 |
+ orient="auto"> |
|
| 81 |
+ <path |
|
| 82 |
+ transform="scale(0.8)" |
|
| 83 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 84 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 85 |
+ id="path1050" /> |
|
| 86 |
+ </marker> |
|
| 87 |
+ <marker |
|
| 88 |
+ style="overflow:visible" |
|
| 89 |
+ id="TriangleOutS" |
|
| 90 |
+ refX="0" |
|
| 91 |
+ refY="0" |
|
| 92 |
+ orient="auto"> |
|
| 93 |
+ <path |
|
| 94 |
+ transform="scale(0.2)" |
|
| 95 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 96 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 97 |
+ id="path1056" /> |
|
| 98 |
+ </marker> |
|
| 99 |
+ <marker |
|
| 100 |
+ style="overflow:visible" |
|
| 101 |
+ id="Arrow2Sstart" |
|
| 102 |
+ refX="0" |
|
| 103 |
+ refY="0" |
|
| 104 |
+ orient="auto"> |
|
| 105 |
+ <path |
|
| 106 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" |
|
| 107 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 108 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 109 |
+ id="path938" /> |
|
| 110 |
+ </marker> |
|
| 111 |
+ <marker |
|
| 112 |
+ style="overflow:visible" |
|
| 113 |
+ id="Arrow2Mend" |
|
| 114 |
+ refX="0" |
|
| 115 |
+ refY="0" |
|
| 116 |
+ orient="auto"> |
|
| 117 |
+ <path |
|
| 118 |
+ transform="scale(-0.6)" |
|
| 119 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 120 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 121 |
+ id="path935" /> |
|
| 122 |
+ </marker> |
|
| 123 |
+ <marker |
|
| 124 |
+ style="overflow:visible" |
|
| 125 |
+ id="Arrow2Lend" |
|
| 126 |
+ refX="0" |
|
| 127 |
+ refY="0" |
|
| 128 |
+ orient="auto"> |
|
| 129 |
+ <path |
|
| 130 |
+ transform="matrix(-1.1,0,0,-1.1,-1.1,0)" |
|
| 131 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 132 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 133 |
+ id="path929" /> |
|
| 134 |
+ </marker> |
|
| 135 |
+ <marker |
|
| 136 |
+ style="overflow:visible" |
|
| 137 |
+ id="Arrow1Lend" |
|
| 138 |
+ refX="0" |
|
| 139 |
+ refY="0" |
|
| 140 |
+ orient="auto"> |
|
| 141 |
+ <path |
|
| 142 |
+ transform="matrix(-0.8,0,0,-0.8,-10,0)" |
|
| 143 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 144 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 145 |
+ id="path911" /> |
|
| 146 |
+ </marker> |
|
| 147 |
+ <marker |
|
| 148 |
+ orient="auto" |
|
| 149 |
+ refY="0" |
|
| 150 |
+ refX="0" |
|
| 151 |
+ id="TriangleOutS-6" |
|
| 152 |
+ style="overflow:visible"> |
|
| 153 |
+ <path |
|
| 154 |
+ id="path1168" |
|
| 155 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 156 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 157 |
+ transform="scale(0.2)" /> |
|
| 158 |
+ </marker> |
|
| 159 |
+ <marker |
|
| 160 |
+ orient="auto" |
|
| 161 |
+ refY="0" |
|
| 162 |
+ refX="0" |
|
| 163 |
+ id="marker1283" |
|
| 164 |
+ style="overflow:visible"> |
|
| 165 |
+ <path |
|
| 166 |
+ id="path1053" |
|
| 167 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 168 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 169 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" /> |
|
| 170 |
+ </marker> |
|
| 171 |
+ <marker |
|
| 172 |
+ style="overflow:visible" |
|
| 173 |
+ id="marker4243" |
|
| 174 |
+ refX="0" |
|
| 175 |
+ refY="0" |
|
| 176 |
+ orient="auto"> |
|
| 177 |
+ <path |
|
| 178 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" |
|
| 179 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 180 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 181 |
+ id="path4241" /> |
|
| 182 |
+ </marker> |
|
| 183 |
+ <marker |
|
| 184 |
+ style="overflow:visible" |
|
| 185 |
+ id="Arrow2Send" |
|
| 186 |
+ refX="0" |
|
| 187 |
+ refY="0" |
|
| 188 |
+ orient="auto"> |
|
| 189 |
+ <path |
|
| 190 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" |
|
| 191 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 192 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 193 |
+ id="path1181" /> |
|
| 194 |
+ </marker> |
|
| 195 |
+ <marker |
|
| 196 |
+ style="overflow:visible" |
|
| 197 |
+ id="Arrow2Send-0" |
|
| 198 |
+ refX="0" |
|
| 199 |
+ refY="0" |
|
| 200 |
+ orient="auto"> |
|
| 201 |
+ <path |
|
| 202 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" |
|
| 203 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 204 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 205 |
+ id="path1181-4" /> |
|
| 206 |
+ </marker> |
|
| 207 |
+ <marker |
|
| 208 |
+ style="overflow:visible" |
|
| 209 |
+ id="Arrow2Send-0-8" |
|
| 210 |
+ refX="0" |
|
| 211 |
+ refY="0" |
|
| 212 |
+ orient="auto"> |
|
| 213 |
+ <path |
|
| 214 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" |
|
| 215 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 216 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 217 |
+ id="path1181-4-8" /> |
|
| 218 |
+ </marker> |
|
| 219 |
+ <marker |
|
| 220 |
+ style="overflow:visible" |
|
| 221 |
+ id="marker4243-7" |
|
| 222 |
+ refX="0" |
|
| 223 |
+ refY="0" |
|
| 224 |
+ orient="auto"> |
|
| 225 |
+ <path |
|
| 226 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" |
|
| 227 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 228 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 229 |
+ id="path4241-7" /> |
|
| 230 |
+ </marker> |
|
| 231 |
+ <marker |
|
| 232 |
+ orient="auto" |
|
| 233 |
+ refY="0" |
|
| 234 |
+ refX="0" |
|
| 235 |
+ id="TriangleOutS-5-5" |
|
| 236 |
+ style="overflow:visible"> |
|
| 237 |
+ <path |
|
| 238 |
+ id="path1168-9-3" |
|
| 239 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 240 |
+ style="fill:#1b8a94;fill-opacity:1;fill-rule:evenodd;stroke:#1b8c97;stroke-width:1pt;stroke-opacity:1" |
|
| 241 |
+ transform="scale(0.2)" /> |
|
| 242 |
+ </marker> |
|
| 243 |
+ <marker |
|
| 244 |
+ orient="auto" |
|
| 245 |
+ refY="0" |
|
| 246 |
+ refX="0" |
|
| 247 |
+ id="TriangleOutS-5-8" |
|
| 248 |
+ style="overflow:visible"> |
|
| 249 |
+ <path |
|
| 250 |
+ id="path1168-9-31" |
|
| 251 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 252 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 253 |
+ transform="scale(0.2)" /> |
|
| 254 |
+ </marker> |
|
| 255 |
+ <marker |
|
| 256 |
+ orient="auto" |
|
| 257 |
+ refY="0" |
|
| 258 |
+ refX="0" |
|
| 259 |
+ id="TriangleOutS-5-8-6" |
|
| 260 |
+ style="overflow:visible"> |
|
| 261 |
+ <path |
|
| 262 |
+ id="path1168-9-31-4" |
|
| 263 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 264 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 265 |
+ transform="scale(0.2)" /> |
|
| 266 |
+ </marker> |
|
| 267 |
+ <marker |
|
| 268 |
+ orient="auto" |
|
| 269 |
+ refY="0" |
|
| 270 |
+ refX="0" |
|
| 271 |
+ id="TriangleOutS-5-8-6-3" |
|
| 272 |
+ style="overflow:visible"> |
|
| 273 |
+ <path |
|
| 274 |
+ id="path1168-9-31-4-3" |
|
| 275 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 276 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 277 |
+ transform="scale(0.2)" /> |
|
| 278 |
+ </marker> |
|
| 279 |
+ <marker |
|
| 280 |
+ style="overflow:visible" |
|
| 281 |
+ id="Arrow1Send-6" |
|
| 282 |
+ refX="0" |
|
| 283 |
+ refY="0" |
|
| 284 |
+ orient="auto"> |
|
| 285 |
+ <path |
|
| 286 |
+ transform="matrix(-0.2,0,0,-0.2,-1.2,0)" |
|
| 287 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 288 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 289 |
+ id="path923-4" /> |
|
| 290 |
+ </marker> |
|
| 291 |
+ <marker |
|
| 292 |
+ style="overflow:visible" |
|
| 293 |
+ id="marker2030-9" |
|
| 294 |
+ refX="0" |
|
| 295 |
+ refY="0" |
|
| 296 |
+ orient="auto"> |
|
| 297 |
+ <path |
|
| 298 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" |
|
| 299 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 300 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 301 |
+ id="path2028-5" /> |
|
| 302 |
+ </marker> |
|
| 303 |
+ <marker |
|
| 304 |
+ style="overflow:visible" |
|
| 305 |
+ id="TriangleOutL-0" |
|
| 306 |
+ refX="0" |
|
| 307 |
+ refY="0" |
|
| 308 |
+ orient="auto"> |
|
| 309 |
+ <path |
|
| 310 |
+ transform="scale(0.8)" |
|
| 311 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 312 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 313 |
+ id="path1050-4" /> |
|
| 314 |
+ </marker> |
|
| 315 |
+ <marker |
|
| 316 |
+ style="overflow:visible" |
|
| 317 |
+ id="TriangleOutS-8" |
|
| 318 |
+ refX="0" |
|
| 319 |
+ refY="0" |
|
| 320 |
+ orient="auto"> |
|
| 321 |
+ <path |
|
| 322 |
+ transform="scale(0.2)" |
|
| 323 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 324 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 325 |
+ id="path1056-8" /> |
|
| 326 |
+ </marker> |
|
| 327 |
+ <marker |
|
| 328 |
+ style="overflow:visible" |
|
| 329 |
+ id="Arrow2Sstart-7" |
|
| 330 |
+ refX="0" |
|
| 331 |
+ refY="0" |
|
| 332 |
+ orient="auto"> |
|
| 333 |
+ <path |
|
| 334 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" |
|
| 335 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 336 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 337 |
+ id="path938-1" /> |
|
| 338 |
+ </marker> |
|
| 339 |
+ <marker |
|
| 340 |
+ style="overflow:visible" |
|
| 341 |
+ id="Arrow2Mend-7" |
|
| 342 |
+ refX="0" |
|
| 343 |
+ refY="0" |
|
| 344 |
+ orient="auto"> |
|
| 345 |
+ <path |
|
| 346 |
+ transform="scale(-0.6)" |
|
| 347 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 348 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 349 |
+ id="path935-2" /> |
|
| 350 |
+ </marker> |
|
| 351 |
+ <marker |
|
| 352 |
+ style="overflow:visible" |
|
| 353 |
+ id="Arrow2Lend-7" |
|
| 354 |
+ refX="0" |
|
| 355 |
+ refY="0" |
|
| 356 |
+ orient="auto"> |
|
| 357 |
+ <path |
|
| 358 |
+ transform="matrix(-1.1,0,0,-1.1,-1.1,0)" |
|
| 359 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 360 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 361 |
+ id="path929-2" /> |
|
| 362 |
+ </marker> |
|
| 363 |
+ <marker |
|
| 364 |
+ style="overflow:visible" |
|
| 365 |
+ id="Arrow1Lend-2" |
|
| 366 |
+ refX="0" |
|
| 367 |
+ refY="0" |
|
| 368 |
+ orient="auto"> |
|
| 369 |
+ <path |
|
| 370 |
+ transform="matrix(-0.8,0,0,-0.8,-10,0)" |
|
| 371 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 372 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 373 |
+ id="path911-6" /> |
|
| 374 |
+ </marker> |
|
| 375 |
+ <marker |
|
| 376 |
+ style="overflow:visible" |
|
| 377 |
+ id="TriangleOutS-8-0" |
|
| 378 |
+ refX="0" |
|
| 379 |
+ refY="0" |
|
| 380 |
+ orient="auto"> |
|
| 381 |
+ <path |
|
| 382 |
+ transform="scale(0.2)" |
|
| 383 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:1pt;stroke-opacity:1" |
|
| 384 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 385 |
+ id="path1056-8-8" /> |
|
| 386 |
+ </marker> |
|
| 387 |
+ <marker |
|
| 388 |
+ style="overflow:visible" |
|
| 389 |
+ id="TriangleOutS-8-0-9" |
|
| 390 |
+ refX="0" |
|
| 391 |
+ refY="0" |
|
| 392 |
+ orient="auto"> |
|
| 393 |
+ <path |
|
| 394 |
+ transform="scale(0.2)" |
|
| 395 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:1pt;stroke-opacity:1" |
|
| 396 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 397 |
+ id="path1056-8-8-9" /> |
|
| 398 |
+ </marker> |
|
| 399 |
+ <marker |
|
| 400 |
+ orient="auto" |
|
| 401 |
+ refY="0" |
|
| 402 |
+ refX="0" |
|
| 403 |
+ id="marker14918" |
|
| 404 |
+ style="overflow:visible"> |
|
| 405 |
+ <path |
|
| 406 |
+ id="path14916" |
|
| 407 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 408 |
+ style="fill:#b75cab;fill-opacity:0.960784;fill-rule:evenodd;stroke:#b75cab;stroke-width:1pt;stroke-opacity:0.960784" |
|
| 409 |
+ transform="scale(0.2)" /> |
|
| 410 |
+ </marker> |
|
| 411 |
+ <marker |
|
| 412 |
+ orient="auto" |
|
| 413 |
+ refY="0" |
|
| 414 |
+ refX="0" |
|
| 415 |
+ id="marker14388" |
|
| 416 |
+ style="overflow:visible"> |
|
| 417 |
+ <path |
|
| 418 |
+ id="path14152" |
|
| 419 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 420 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 421 |
+ transform="scale(-0.6)" /> |
|
| 422 |
+ </marker> |
|
| 423 |
+ <marker |
|
| 424 |
+ orient="auto" |
|
| 425 |
+ refY="0" |
|
| 426 |
+ refX="0" |
|
| 427 |
+ id="marker7008-3" |
|
| 428 |
+ style="overflow:visible"> |
|
| 429 |
+ <path |
|
| 430 |
+ id="path7006-0" |
|
| 431 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 432 |
+ style="fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:1pt;stroke-opacity:1" |
|
| 433 |
+ transform="scale(0.2)" /> |
|
| 434 |
+ </marker> |
|
| 435 |
+ <marker |
|
| 436 |
+ orient="auto" |
|
| 437 |
+ refY="0" |
|
| 438 |
+ refX="0" |
|
| 439 |
+ id="marker6800-9" |
|
| 440 |
+ style="overflow:visible"> |
|
| 441 |
+ <path |
|
| 442 |
+ id="path6564-2" |
|
| 443 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 444 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 445 |
+ transform="scale(-0.6)" /> |
|
| 446 |
+ </marker> |
|
| 447 |
+ <marker |
|
| 448 |
+ orient="auto" |
|
| 449 |
+ refY="0" |
|
| 450 |
+ refX="0" |
|
| 451 |
+ id="Arrow1Send-5" |
|
| 452 |
+ style="overflow:visible"> |
|
| 453 |
+ <path |
|
| 454 |
+ id="path923-40" |
|
| 455 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 456 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 457 |
+ transform="matrix(-0.2,0,0,-0.2,-1.2,0)" /> |
|
| 458 |
+ </marker> |
|
| 459 |
+ <marker |
|
| 460 |
+ orient="auto" |
|
| 461 |
+ refY="0" |
|
| 462 |
+ refX="0" |
|
| 463 |
+ id="marker2030-5" |
|
| 464 |
+ style="overflow:visible"> |
|
| 465 |
+ <path |
|
| 466 |
+ id="path2028-9" |
|
| 467 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 468 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 469 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" /> |
|
| 470 |
+ </marker> |
|
| 471 |
+ <marker |
|
| 472 |
+ orient="auto" |
|
| 473 |
+ refY="0" |
|
| 474 |
+ refX="0" |
|
| 475 |
+ id="TriangleOutL-4" |
|
| 476 |
+ style="overflow:visible"> |
|
| 477 |
+ <path |
|
| 478 |
+ id="path1050-6" |
|
| 479 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 480 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 481 |
+ transform="scale(0.8)" /> |
|
| 482 |
+ </marker> |
|
| 483 |
+ <marker |
|
| 484 |
+ orient="auto" |
|
| 485 |
+ refY="0" |
|
| 486 |
+ refX="0" |
|
| 487 |
+ id="TriangleOutS-9" |
|
| 488 |
+ style="overflow:visible"> |
|
| 489 |
+ <path |
|
| 490 |
+ id="path1056-2" |
|
| 491 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 492 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 493 |
+ transform="scale(0.2)" /> |
|
| 494 |
+ </marker> |
|
| 495 |
+ <marker |
|
| 496 |
+ orient="auto" |
|
| 497 |
+ refY="0" |
|
| 498 |
+ refX="0" |
|
| 499 |
+ id="Arrow2Sstart-2" |
|
| 500 |
+ style="overflow:visible"> |
|
| 501 |
+ <path |
|
| 502 |
+ id="path938-4" |
|
| 503 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 504 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 505 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" /> |
|
| 506 |
+ </marker> |
|
| 507 |
+ <marker |
|
| 508 |
+ orient="auto" |
|
| 509 |
+ refY="0" |
|
| 510 |
+ refX="0" |
|
| 511 |
+ id="Arrow2Mend-77" |
|
| 512 |
+ style="overflow:visible"> |
|
| 513 |
+ <path |
|
| 514 |
+ id="path935-5" |
|
| 515 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 516 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 517 |
+ transform="scale(-0.6)" /> |
|
| 518 |
+ </marker> |
|
| 519 |
+ <marker |
|
| 520 |
+ orient="auto" |
|
| 521 |
+ refY="0" |
|
| 522 |
+ refX="0" |
|
| 523 |
+ id="Arrow2Lend-4" |
|
| 524 |
+ style="overflow:visible"> |
|
| 525 |
+ <path |
|
| 526 |
+ id="path929-8" |
|
| 527 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 528 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 529 |
+ transform="matrix(-1.1,0,0,-1.1,-1.1,0)" /> |
|
| 530 |
+ </marker> |
|
| 531 |
+ <marker |
|
| 532 |
+ orient="auto" |
|
| 533 |
+ refY="0" |
|
| 534 |
+ refX="0" |
|
| 535 |
+ id="Arrow1Lend-1" |
|
| 536 |
+ style="overflow:visible"> |
|
| 537 |
+ <path |
|
| 538 |
+ id="path911-2" |
|
| 539 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 540 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 541 |
+ transform="matrix(-0.8,0,0,-0.8,-10,0)" /> |
|
| 542 |
+ </marker> |
|
| 543 |
+ <marker |
|
| 544 |
+ style="overflow:visible" |
|
| 545 |
+ id="TriangleOutS-6-8" |
|
| 546 |
+ refX="0" |
|
| 547 |
+ refY="0" |
|
| 548 |
+ orient="auto"> |
|
| 549 |
+ <path |
|
| 550 |
+ transform="scale(0.2)" |
|
| 551 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 552 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 553 |
+ id="path1168-9" /> |
|
| 554 |
+ </marker> |
|
| 555 |
+ <marker |
|
| 556 |
+ style="overflow:visible" |
|
| 557 |
+ id="marker1283-3" |
|
| 558 |
+ refX="0" |
|
| 559 |
+ refY="0" |
|
| 560 |
+ orient="auto"> |
|
| 561 |
+ <path |
|
| 562 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" |
|
| 563 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 564 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 565 |
+ id="path1053-6" /> |
|
| 566 |
+ </marker> |
|
| 567 |
+ <marker |
|
| 568 |
+ orient="auto" |
|
| 569 |
+ refY="0" |
|
| 570 |
+ refX="0" |
|
| 571 |
+ id="marker4243-8" |
|
| 572 |
+ style="overflow:visible"> |
|
| 573 |
+ <path |
|
| 574 |
+ id="path4241-0" |
|
| 575 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 576 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 577 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" /> |
|
| 578 |
+ </marker> |
|
| 579 |
+ <marker |
|
| 580 |
+ orient="auto" |
|
| 581 |
+ refY="0" |
|
| 582 |
+ refX="0" |
|
| 583 |
+ id="Arrow2Send-2" |
|
| 584 |
+ style="overflow:visible"> |
|
| 585 |
+ <path |
|
| 586 |
+ id="path1181-1" |
|
| 587 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 588 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 589 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" /> |
|
| 590 |
+ </marker> |
|
| 591 |
+ <marker |
|
| 592 |
+ orient="auto" |
|
| 593 |
+ refY="0" |
|
| 594 |
+ refX="0" |
|
| 595 |
+ id="Arrow2Send-0-0" |
|
| 596 |
+ style="overflow:visible"> |
|
| 597 |
+ <path |
|
| 598 |
+ id="path1181-4-5" |
|
| 599 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 600 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 601 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" /> |
|
| 602 |
+ </marker> |
|
| 603 |
+ <marker |
|
| 604 |
+ orient="auto" |
|
| 605 |
+ refY="0" |
|
| 606 |
+ refX="0" |
|
| 607 |
+ id="Arrow2Send-0-8-1" |
|
| 608 |
+ style="overflow:visible"> |
|
| 609 |
+ <path |
|
| 610 |
+ id="path1181-4-8-1" |
|
| 611 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 612 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 613 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" /> |
|
| 614 |
+ </marker> |
|
| 615 |
+ <marker |
|
| 616 |
+ orient="auto" |
|
| 617 |
+ refY="0" |
|
| 618 |
+ refX="0" |
|
| 619 |
+ id="marker4243-7-0" |
|
| 620 |
+ style="overflow:visible"> |
|
| 621 |
+ <path |
|
| 622 |
+ id="path4241-7-8" |
|
| 623 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 624 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 625 |
+ transform="matrix(-0.3,0,0,-0.3,0.69,0)" /> |
|
| 626 |
+ </marker> |
|
| 627 |
+ <marker |
|
| 628 |
+ style="overflow:visible" |
|
| 629 |
+ id="TriangleOutS-5-5-5" |
|
| 630 |
+ refX="0" |
|
| 631 |
+ refY="0" |
|
| 632 |
+ orient="auto"> |
|
| 633 |
+ <path |
|
| 634 |
+ transform="scale(0.2)" |
|
| 635 |
+ style="fill:#1b8a94;fill-opacity:1;fill-rule:evenodd;stroke:#1b8c97;stroke-width:1pt;stroke-opacity:1" |
|
| 636 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 637 |
+ id="path1168-9-3-0" /> |
|
| 638 |
+ </marker> |
|
| 639 |
+ <marker |
|
| 640 |
+ style="overflow:visible" |
|
| 641 |
+ id="TriangleOutS-5-8-64" |
|
| 642 |
+ refX="0" |
|
| 643 |
+ refY="0" |
|
| 644 |
+ orient="auto"> |
|
| 645 |
+ <path |
|
| 646 |
+ transform="scale(0.2)" |
|
| 647 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 648 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 649 |
+ id="path1168-9-31-6" /> |
|
| 650 |
+ </marker> |
|
| 651 |
+ <marker |
|
| 652 |
+ style="overflow:visible" |
|
| 653 |
+ id="TriangleOutS-5-8-6-2" |
|
| 654 |
+ refX="0" |
|
| 655 |
+ refY="0" |
|
| 656 |
+ orient="auto"> |
|
| 657 |
+ <path |
|
| 658 |
+ transform="scale(0.2)" |
|
| 659 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 660 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 661 |
+ id="path1168-9-31-4-5" /> |
|
| 662 |
+ </marker> |
|
| 663 |
+ <marker |
|
| 664 |
+ style="overflow:visible" |
|
| 665 |
+ id="TriangleOutS-5-8-6-3-8" |
|
| 666 |
+ refX="0" |
|
| 667 |
+ refY="0" |
|
| 668 |
+ orient="auto"> |
|
| 669 |
+ <path |
|
| 670 |
+ transform="scale(0.2)" |
|
| 671 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 672 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 673 |
+ id="path1168-9-31-4-3-6" /> |
|
| 674 |
+ </marker> |
|
| 675 |
+ <marker |
|
| 676 |
+ orient="auto" |
|
| 677 |
+ refY="0" |
|
| 678 |
+ refX="0" |
|
| 679 |
+ id="Arrow1Send-6-2" |
|
| 680 |
+ style="overflow:visible"> |
|
| 681 |
+ <path |
|
| 682 |
+ id="path923-4-8" |
|
| 683 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 684 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 685 |
+ transform="matrix(-0.2,0,0,-0.2,-1.2,0)" /> |
|
| 686 |
+ </marker> |
|
| 687 |
+ <marker |
|
| 688 |
+ orient="auto" |
|
| 689 |
+ refY="0" |
|
| 690 |
+ refX="0" |
|
| 691 |
+ id="marker2030-9-4" |
|
| 692 |
+ style="overflow:visible"> |
|
| 693 |
+ <path |
|
| 694 |
+ id="path2028-5-7" |
|
| 695 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 696 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 697 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" /> |
|
| 698 |
+ </marker> |
|
| 699 |
+ <marker |
|
| 700 |
+ orient="auto" |
|
| 701 |
+ refY="0" |
|
| 702 |
+ refX="0" |
|
| 703 |
+ id="TriangleOutL-0-2" |
|
| 704 |
+ style="overflow:visible"> |
|
| 705 |
+ <path |
|
| 706 |
+ id="path1050-4-4" |
|
| 707 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 708 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 709 |
+ transform="scale(0.8)" /> |
|
| 710 |
+ </marker> |
|
| 711 |
+ <marker |
|
| 712 |
+ orient="auto" |
|
| 713 |
+ refY="0" |
|
| 714 |
+ refX="0" |
|
| 715 |
+ id="Arrow2Sstart-7-0" |
|
| 716 |
+ style="overflow:visible"> |
|
| 717 |
+ <path |
|
| 718 |
+ id="path938-1-6" |
|
| 719 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 720 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 721 |
+ transform="matrix(0.3,0,0,0.3,-0.69,0)" /> |
|
| 722 |
+ </marker> |
|
| 723 |
+ <marker |
|
| 724 |
+ orient="auto" |
|
| 725 |
+ refY="0" |
|
| 726 |
+ refX="0" |
|
| 727 |
+ id="Arrow2Mend-7-2" |
|
| 728 |
+ style="overflow:visible"> |
|
| 729 |
+ <path |
|
| 730 |
+ id="path935-2-9" |
|
| 731 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 732 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 733 |
+ transform="scale(-0.6)" /> |
|
| 734 |
+ </marker> |
|
| 735 |
+ <marker |
|
| 736 |
+ orient="auto" |
|
| 737 |
+ refY="0" |
|
| 738 |
+ refX="0" |
|
| 739 |
+ id="Arrow2Lend-7-9" |
|
| 740 |
+ style="overflow:visible"> |
|
| 741 |
+ <path |
|
| 742 |
+ id="path929-2-0" |
|
| 743 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:0.625;stroke-linejoin:round;stroke-opacity:1" |
|
| 744 |
+ d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" |
|
| 745 |
+ transform="matrix(-1.1,0,0,-1.1,-1.1,0)" /> |
|
| 746 |
+ </marker> |
|
| 747 |
+ <marker |
|
| 748 |
+ orient="auto" |
|
| 749 |
+ refY="0" |
|
| 750 |
+ refX="0" |
|
| 751 |
+ id="Arrow1Lend-2-8" |
|
| 752 |
+ style="overflow:visible"> |
|
| 753 |
+ <path |
|
| 754 |
+ id="path911-6-1" |
|
| 755 |
+ d="M 0,0 5,-5 -12.5,0 5,5 Z" |
|
| 756 |
+ style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" |
|
| 757 |
+ transform="matrix(-0.8,0,0,-0.8,-10,0)" /> |
|
| 758 |
+ </marker> |
|
| 759 |
+ <marker |
|
| 760 |
+ orient="auto" |
|
| 761 |
+ refY="0" |
|
| 762 |
+ refX="0" |
|
| 763 |
+ id="TriangleOutS-8-0-3" |
|
| 764 |
+ style="overflow:visible"> |
|
| 765 |
+ <path |
|
| 766 |
+ id="path1056-8-8-1" |
|
| 767 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 768 |
+ style="fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:1pt;stroke-opacity:1" |
|
| 769 |
+ transform="scale(0.2)" /> |
|
| 770 |
+ </marker> |
|
| 771 |
+ <marker |
|
| 772 |
+ orient="auto" |
|
| 773 |
+ refY="0" |
|
| 774 |
+ refX="0" |
|
| 775 |
+ id="TriangleOutS-8-0-9-1" |
|
| 776 |
+ style="overflow:visible"> |
|
| 777 |
+ <path |
|
| 778 |
+ id="path1056-8-8-9-0" |
|
| 779 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 780 |
+ style="fill:#43a57a;fill-opacity:1;fill-rule:evenodd;stroke:#43a57a;stroke-width:1pt;stroke-opacity:1" |
|
| 781 |
+ transform="scale(0.2)" /> |
|
| 782 |
+ </marker> |
|
| 783 |
+ <marker |
|
| 784 |
+ orient="auto" |
|
| 785 |
+ refY="0" |
|
| 786 |
+ refX="0" |
|
| 787 |
+ id="TriangleOutS-8-4" |
|
| 788 |
+ style="overflow:visible"> |
|
| 789 |
+ <path |
|
| 790 |
+ id="path1056-8-6" |
|
| 791 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 792 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 793 |
+ transform="scale(0.2)" /> |
|
| 794 |
+ </marker> |
|
| 795 |
+ <marker |
|
| 796 |
+ orient="auto" |
|
| 797 |
+ refY="0" |
|
| 798 |
+ refX="0" |
|
| 799 |
+ id="TriangleOutS-8-2" |
|
| 800 |
+ style="overflow:visible"> |
|
| 801 |
+ <path |
|
| 802 |
+ id="path1056-8-2" |
|
| 803 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 804 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 805 |
+ transform="scale(0.2)" /> |
|
| 806 |
+ </marker> |
|
| 807 |
+ <marker |
|
| 808 |
+ orient="auto" |
|
| 809 |
+ refY="0" |
|
| 810 |
+ refX="0" |
|
| 811 |
+ id="TriangleOutS-8-2-7" |
|
| 812 |
+ style="overflow:visible"> |
|
| 813 |
+ <path |
|
| 814 |
+ id="path1056-8-2-7" |
|
| 815 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 816 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 817 |
+ transform="scale(0.2)" /> |
|
| 818 |
+ </marker> |
|
| 819 |
+ <marker |
|
| 820 |
+ orient="auto" |
|
| 821 |
+ refY="0" |
|
| 822 |
+ refX="0" |
|
| 823 |
+ id="TriangleOutS-8-2-4" |
|
| 824 |
+ style="overflow:visible"> |
|
| 825 |
+ <path |
|
| 826 |
+ id="path1056-8-2-8" |
|
| 827 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 828 |
+ style="fill:#b75caa;fill-opacity:1;fill-rule:evenodd;stroke:#b75caa;stroke-width:1pt;stroke-opacity:1" |
|
| 829 |
+ transform="scale(0.2)" /> |
|
| 830 |
+ </marker> |
|
| 831 |
+ <marker |
|
| 832 |
+ orient="auto" |
|
| 833 |
+ refY="0" |
|
| 834 |
+ refX="0" |
|
| 835 |
+ id="marker14918-9" |
|
| 836 |
+ style="overflow:visible"> |
|
| 837 |
+ <path |
|
| 838 |
+ id="path14916-3" |
|
| 839 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 840 |
+ style="fill:#b75cab;fill-opacity:0.960784;fill-rule:evenodd;stroke:#b75cab;stroke-width:1pt;stroke-opacity:0.960784" |
|
| 841 |
+ transform="scale(0.2)" /> |
|
| 842 |
+ </marker> |
|
| 843 |
+ <marker |
|
| 844 |
+ orient="auto" |
|
| 845 |
+ refY="0" |
|
| 846 |
+ refX="0" |
|
| 847 |
+ id="marker14918-9-8" |
|
| 848 |
+ style="overflow:visible"> |
|
| 849 |
+ <path |
|
| 850 |
+ id="path14916-3-0" |
|
| 851 |
+ d="M 5.77,0 -2.88,5 V -5 Z" |
|
| 852 |
+ style="fill:#b75cab;fill-opacity:0.960784;fill-rule:evenodd;stroke:#b75cab;stroke-width:1pt;stroke-opacity:0.960784" |
|
| 853 |
+ transform="scale(0.2)" /> |
|
| 854 |
+ </marker> |
|
| 855 |
+ </defs> |
|
| 856 |
+ <g |
|
| 857 |
+ id="g1772"> |
|
| 858 |
+ <path |
|
| 859 |
+ fill-rule="evenodd" |
|
| 860 |
+ clip-rule="evenodd" |
|
| 861 |
+ fill="#2E3192" |
|
| 862 |
+ d="M113.406,111.906c30.734-4.689,64.131,3.1,92.416,9.475 c36.794,8.293,45.683,10.828,78.762,26.146c5.057,2.341,9.07,4.507,14.123,7.067l14.185,7.921 c4.677,2.679,8.854,5.081,13.449,7.983l58.425,40.645c2.532,1.875,3.391,3.207,5.924,5.079 c19.231,14.213,53.181,46.569,68.746,66.94c19.037,24.916,38.834,59.874,52.98,88.355c20.814,41.903,19.193,83.425-2.061,124.552 c-6.235,12.065-11.105,21.389-23.638,28.783c-6.164,3.637-41.99,21.729-52.955,14.447c-1.514-1.005-4.607-4.254-6.104-5.772 l-52.337-66.728c-20.677-22.948-34.313-27.542,3.678-66.896c35.115-36.375,30.772-37.841,7.566-65.573 c-3.559-4.252-6.62-8.176-10.174-12.433c-9.222-11.049-23.292-25.528-33.632-34.945c-13.942-12.698-34.666-28.233-51.057-37.527 c-34.676-19.661-39.053-19.117-73.042-33.916c-21.556-9.386-26.274-0.263-36.167,13.015c-1.527,2.051-1.706,2.394-2.989,4.69 l-8.754,14.916c-28.74,48.771-32.576,35.297-62.255,23.269c-5.175-2.098-10.039-4.145-15.508-6.124l-16.298-5.988 c-5.572-1.826-10.201-4.045-15.745-5.802c-6.878-2.178-34.841-12.032-39.792-16.264c-9.491-8.112-4.02-44.98-2.186-53.438 c3.059-14.11,10.662-22.177,20.343-31.883C54.954,136.214,83.03,116.541,113.406,111.906z" |
|
| 863 |
+ id="path2" |
|
| 864 |
+ style="fill:#335a90;fill-opacity:1" /> |
|
| 865 |
+ <path |
|
| 866 |
+ fill-rule="evenodd" |
|
| 867 |
+ clip-rule="evenodd" |
|
| 868 |
+ fill="#2E3192" |
|
| 869 |
+ d="M539.921,111.906c-30.733-4.689-64.131,3.1-92.415,9.475 c-36.794,8.293-45.683,10.828-78.762,26.146c-5.057,2.341-9.07,4.507-14.123,7.067l-14.185,7.921 c-4.678,2.679-8.854,5.081-13.449,7.983l-58.425,40.645c-2.533,1.875-3.391,3.207-5.924,5.079 c-19.232,14.213-53.181,46.569-68.746,66.94c-19.038,24.916-38.834,59.874-52.981,88.355 c-20.814,41.903-19.193,83.425,2.061,124.552c6.236,12.065,11.106,21.389,23.638,28.783c6.164,3.637,41.991,21.729,52.956,14.447 c1.514-1.005,4.607-4.254,6.104-5.772l52.337-66.728c20.676-22.948,34.313-27.542-3.679-66.896 c-35.115-36.375-30.771-37.841-7.566-65.573c3.559-4.252,6.62-8.176,10.174-12.433c9.223-11.049,23.292-25.528,33.632-34.945 c13.942-12.698,34.666-28.233,51.057-37.527c34.677-19.661,39.053-19.117,73.042-33.916c21.556-9.386,26.274-0.263,36.167,13.015 c1.527,2.051,1.706,2.394,2.989,4.69l8.754,14.916c28.74,48.771,32.577,35.297,62.255,23.269 c5.176-2.098,10.039-4.145,15.509-6.124l16.298-5.988c5.572-1.826,10.201-4.045,15.745-5.802 c6.878-2.178,34.841-12.032,39.792-16.264c9.491-8.112,4.02-44.98,2.187-53.438c-3.06-14.11-10.662-22.177-20.343-31.883 C598.374,136.214,570.298,116.541,539.921,111.906z" |
|
| 870 |
+ id="path4" |
|
| 871 |
+ style="fill:#335a90;fill-opacity:1" /> |
|
| 872 |
+ </g> |
|
| 873 |
+</svg> |
| 0 | 874 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,164 @@ |
| 1 |
+<!-- |
|
| 2 |
+ @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 3 |
+ |
|
| 4 |
+ @author Double Bastion LLC |
|
| 5 |
+ |
|
| 6 |
+ @license GNU AGPL version 3 or any later version |
|
| 7 |
+ |
|
| 8 |
+ This program is free software; you can redistribute it and/or |
|
| 9 |
+ modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 10 |
+ License as published by the Free Software Foundation; either |
|
| 11 |
+ version 3 of the License, or any later version. |
|
| 12 |
+ |
|
| 13 |
+ This program is distributed in the hope that it will be useful, |
|
| 14 |
+ but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 15 |
+ MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 16 |
+ GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 17 |
+ |
|
| 18 |
+ You should have received a copy of the GNU Affero General Public |
|
| 19 |
+ License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 20 |
+ |
|
| 21 |
+ |
|
| 22 |
+ |
|
| 23 |
+ This is a modified version of the original file "index.html". |
|
| 24 |
+ |
|
| 25 |
+ We list below the copyright notice of the ctxSip phone (https://github.com/collecttix/ctxSip) |
|
| 26 |
+ which also applies to the original "index.html" file, which was part of it: |
|
| 27 |
+ |
|
| 28 |
+ |
|
| 29 |
+ The MIT License (MIT) |
|
| 30 |
+ |
|
| 31 |
+ Copyright (c) 2014 Collecttix |
|
| 32 |
+ |
|
| 33 |
+ Permission is hereby granted, free of charge, to any person obtaining a copy |
|
| 34 |
+ of this software and associated documentation files (the "Software"), to deal |
|
| 35 |
+ in the Software without restriction, including without limitation the rights |
|
| 36 |
+ to use, copy, modify, merge, publish, distribute, sublicense, and/or sell |
|
| 37 |
+ copies of the Software, and to permit persons to whom the Software is |
|
| 38 |
+ furnished to do so, subject to the following conditions: |
|
| 39 |
+ |
|
| 40 |
+ The above copyright notice and this permission notice shall be included in |
|
| 41 |
+ all copies or substantial portions of the Software. |
|
| 42 |
+ |
|
| 43 |
+ THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR |
|
| 44 |
+ IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, |
|
| 45 |
+ FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE |
|
| 46 |
+ AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER |
|
| 47 |
+ LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, |
|
| 48 |
+ OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN |
|
| 49 |
+ THE SOFTWARE. |
|
| 50 |
+--> |
|
| 51 |
+ |
|
| 52 |
+<!DOCTYPE html> |
|
| 53 |
+<html lang="en"> |
|
| 54 |
+ |
|
| 55 |
+<head> |
|
| 56 |
+ <meta charset="utf-8" /> |
|
| 57 |
+ <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" /> |
|
| 58 |
+ <title>SIP Trip Phone</title> |
|
| 59 |
+ <link rel="icon" type="image/gif" href="img/favicon.ico" /> |
|
| 60 |
+ <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> |
|
| 61 |
+ <link rel="stylesheet" type="text/css" href="css/font-awesome-4.7.0/css/font-awesome.min.css" /> |
|
| 62 |
+ <link rel="stylesheet" type="text/css" href="css/ctxSip.css" /> |
|
| 63 |
+ |
|
| 64 |
+ <script type="text/javascript" src="scripts/jquery-1.11.3.min.js"></script> |
|
| 65 |
+ <script type="text/javascript" src="scripts/bootstrap.min.js"></script> |
|
| 66 |
+ <script type="text/javascript" src="scripts/moment.min.js"></script> |
|
| 67 |
+ <script type="text/javascript" src="scripts/SIP.js/sip.min.js"></script> |
|
| 68 |
+ <script type="text/javascript" src="scripts/app.js"></script> |
|
| 69 |
+ |
|
| 70 |
+</head> |
|
| 71 |
+<body id="sipClient"> |
|
| 72 |
+<div class="container-fluid"> |
|
| 73 |
+ |
|
| 74 |
+ <div class="clearfix sipStatus"> |
|
| 75 |
+ <div id="txtCallStatus" class="pull-right"> </div> |
|
| 76 |
+ <div id="txtRegStatus"></div> |
|
| 77 |
+ </div> |
|
| 78 |
+ |
|
| 79 |
+ <div class="form-group" id="phoneUI"> |
|
| 80 |
+ <div class="input-group"> |
|
| 81 |
+ <div class="input-group-btn"> |
|
| 82 |
+ <button id="dropDownButton" class="btn btn-sm btn-primary dropdown-toggle" data-toggle="dropdown" title="Show Keypad"> |
|
| 83 |
+ <i class="fa fa-th"></i> |
|
| 84 |
+ </button> |
|
| 85 |
+ <div id="sip-dialpad" class="dropdown-menu"> |
|
| 86 |
+ <button type="button" class="btn btn-default digit" data-digit="1">1<span> </span></button> |
|
| 87 |
+ <button type="button" class="btn btn-default digit" data-digit="2,A,B,C">2<span>ABC</span></button> |
|
| 88 |
+ <button type="button" class="btn btn-default digit" data-digit="3,D,E,F">3<span>DEF</span></button> |
|
| 89 |
+ <button type="button" class="btn btn-default digit" data-digit="4,G,H,I">4<span>GHI</span></button> |
|
| 90 |
+ <button type="button" class="btn btn-default digit" data-digit="5,J,K,L">5<span>JKL</span></button> |
|
| 91 |
+ <button type="button" class="btn btn-default digit" data-digit="6,M,N,O">6<span>MNO</span></button> |
|
| 92 |
+ <button type="button" class="btn btn-default digit" data-digit="7,P,Q,R,S">7<span>PQRS</span></button> |
|
| 93 |
+ <button type="button" class="btn btn-default digit" data-digit="8,T,U,V">8<span>TUV</span></button> |
|
| 94 |
+ <button type="button" class="btn btn-default digit" data-digit="9,W,X,Y,Z">9<span>WXYZ</span></button> |
|
| 95 |
+ <button type="button" class="btn btn-default digit" data-digit="*">*<span> </span></button> |
|
| 96 |
+ <button type="button" class="btn btn-default digit" data-digit="0,+">0<span>+</span></button> |
|
| 97 |
+ <button type="button" class="btn btn-default digit" data-digit="#">#<span> </span></button> |
|
| 98 |
+ <div class="clearfix"> </div> |
|
| 99 |
+ <button id="callButton" class="btn btn-success btn-block btnCall" title="Send"> |
|
| 100 |
+ <i class="fa fa-play"></i> Call |
|
| 101 |
+ </button> |
|
| 102 |
+ </div> |
|
| 103 |
+ </div> |
|
| 104 |
+ <input type="text" name="number" id="numDisplay" class="form-control text-center input-sm" value="" placeholder="Enter number..." autocomplete="off" /> |
|
| 105 |
+ <div class="input-group-btn input-group-btn-sm"> |
|
| 106 |
+ <button class="btn btn-sm btn-primary dropdown-toggle" id="btnVol" data-toggle="dropdown" title="Volume"> |
|
| 107 |
+ <i class="fa fa-fw fa-volume-up"></i> |
|
| 108 |
+ </button> |
|
| 109 |
+ <div class="dropdown-menu dropdown-menu-right"> |
|
| 110 |
+ <input type="range" min="0" max="100" value="100" step="1" id="sldVolume" /> |
|
| 111 |
+ </div> |
|
| 112 |
+ </div> |
|
| 113 |
+ </div> |
|
| 114 |
+ </div> |
|
| 115 |
+ |
|
| 116 |
+ <div class="well-sip"> |
|
| 117 |
+ <div id="sip-splash" class="text-muted text-center panel panel-default"> |
|
| 118 |
+ <div class="panel-body"> |
|
| 119 |
+ <h3 class="page-header"> |
|
| 120 |
+ <span class="fa-stack fa-2x"> |
|
| 121 |
+ <i class="fa fa-circle fa-stack-2x text-success"></i> |
|
| 122 |
+ <i class="fa fa-phone fa-stack-1x fa-inverse"></i> |
|
| 123 |
+ </span><br> |
|
| 124 |
+ SIP Trip Phone</h3> |
|
| 125 |
+ <p class="lead">To make a call click on the button in the upper-left corner, enter a phone number, then press 'Call'. |
|
| 126 |
+ You can also use your keyboard to enter phone numbers and press 'Enter' to make calls.</p> |
|
| 127 |
+ </div> |
|
| 128 |
+ </div> |
|
| 129 |
+ |
|
| 130 |
+ <div id="sip-log" class="panel panel-default hide"> |
|
| 131 |
+ <div class="panel-heading"> |
|
| 132 |
+ <h4 class="text-muted panel-title">Recent Calls <span class="pull-right"><i class="fa fa-trash text-muted sipLogClear" title="Clear Log"></i></span></h4> |
|
| 133 |
+ </div> |
|
| 134 |
+ <div id="sip-logitems" class="list-group"> |
|
| 135 |
+ <p class="text-muted text-center">No recent calls from this browser.</p> |
|
| 136 |
+ </div> |
|
| 137 |
+ </div> |
|
| 138 |
+ </div> |
|
| 139 |
+ |
|
| 140 |
+ <div class="modal fade" id="mdlError" tabindex="-1" role="dialog" aria-hidden="true" data-backdrop="static" data-keyboard="false"> |
|
| 141 |
+ <div class="modal-dialog modal-sm"> |
|
| 142 |
+ <div class="modal-content"> |
|
| 143 |
+ <div class="modal-header"> |
|
| 144 |
+ <h4 class="modal-title">Sip Error</h4> |
|
| 145 |
+ </div> |
|
| 146 |
+ <div class="modal-body text-center text-danger"> |
|
| 147 |
+ <h3><i class="fa fa-3x fa-ban"></i></h3> |
|
| 148 |
+ <p class="lead">Sip registration failed. No calls can be handled.</p> |
|
| 149 |
+ </div> |
|
| 150 |
+ </div> |
|
| 151 |
+ </div> |
|
| 152 |
+ </div> |
|
| 153 |
+ |
|
| 154 |
+</div> |
|
| 155 |
+ |
|
| 156 |
+<audio id="ringtone" src="sounds/incoming.mp3" loop></audio> |
|
| 157 |
+<audio id="ringbacktone" src="sounds/outgoing.mp3" loop></audio> |
|
| 158 |
+<audio id="dtmfTone" src="sounds/dtmf.mp3"></audio> |
|
| 159 |
+ |
|
| 160 |
+<video id="audioRemote"></video> |
|
| 161 |
+<video id="audioLocal"></video> |
|
| 162 |
+ |
|
| 163 |
+</body> |
|
| 164 |
+</html> |
| 0 | 165 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,40 @@ |
| 1 |
+/* |
|
| 2 |
+ * SIP version 0.7.8 |
|
| 3 |
+ * Copyright (c) 2014-2017 Junction Networks, Inc <http://www.onsip.com> |
|
| 4 |
+ * Homepage: http://sipjs.com |
|
| 5 |
+ * License: http://sipjs.com/license/ |
|
| 6 |
+ * |
|
| 7 |
+ * |
|
| 8 |
+ * ~~~SIP.js contains substantial portions of JsSIP under the following license~~~ |
|
| 9 |
+ * Homepage: http://jssip.net |
|
| 10 |
+ * Copyright (c) 2012-2013 José Luis Millán - Versatica <http://www.versatica.com> |
|
| 11 |
+ * |
|
| 12 |
+ * Permission is hereby granted, free of charge, to any person obtaining |
|
| 13 |
+ * a copy of this software and associated documentation files (the |
|
| 14 |
+ * "Software"), to deal in the Software without restriction, including |
|
| 15 |
+ * without limitation the rights to use, copy, modify, merge, publish, |
|
| 16 |
+ * distribute, sublicense, and/or sell copies of the Software, and to |
|
| 17 |
+ * permit persons to whom the Software is furnished to do so, subject to |
|
| 18 |
+ * the following conditions: |
|
| 19 |
+ * |
|
| 20 |
+ * The above copyright notice and this permission notice shall be |
|
| 21 |
+ * included in all copies or substantial portions of the Software. |
|
| 22 |
+ * |
|
| 23 |
+ * THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, |
|
| 24 |
+ * EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF |
|
| 25 |
+ * MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND |
|
| 26 |
+ * NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE |
|
| 27 |
+ * LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION |
|
| 28 |
+ * OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION |
|
| 29 |
+ * WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
|
| 30 |
+ * |
|
| 31 |
+ * ~~~ end JsSIP license ~~~ |
|
| 32 |
+ */ |
|
| 33 |
+ |
|
| 34 |
+ |
|
| 35 |
+!function(a){if("object"==typeof exports&&"undefined"!=typeof module)module.exports=a();else if("function"==typeof define&&define.amd)define([],a);else{var b;b="undefined"!=typeof window?window:"undefined"!=typeof global?global:"undefined"!=typeof self?self:this,b.SIP=a()}}(function(){return function a(b,c,d){function e(g,h){if(!c[g]){if(!b[g]){var i="function"==typeof require&&require;if(!h&&i)return i(g,!0);if(f)return f(g,!0);var j=new Error("Cannot find module '"+g+"'");throw j.code="MODULE_NOT_FOUND",j}var k=c[g]={exports:{}};b[g][0].call(k.exports,function(a){var c=b[g][1][a];return e(c?c:a)},k,k.exports,a,b,c,d)}return c[g].exports}for(var f="function"==typeof require&&require,g=0;g<d.length;g++)e(d[g]);return e}({1:[function(a,b,c){function d(){this._events=this._events||{},this._maxListeners=this._maxListeners||void 0}function e(a){return"function"==typeof a}function f(a){return"number"==typeof a}function g(a){return"object"==typeof a&&null!==a}function h(a){return void 0===a}b.exports=d,d.EventEmitter=d,d.prototype._events=void 0,d.prototype._maxListeners=void 0,d.defaultMaxListeners=10,d.prototype.setMaxListeners=function(a){if(!f(a)||0>a||isNaN(a))throw TypeError("n must be a positive number");return this._maxListeners=a,this},d.prototype.emit=function(a){var b,c,d,f,i,j;if(this._events||(this._events={}),"error"===a&&(!this._events.error||g(this._events.error)&&!this._events.error.length)){if(b=arguments[1],b instanceof Error)throw b;throw TypeError('Uncaught, unspecified "error" event.')}if(c=this._events[a],h(c))return!1;if(e(c))switch(arguments.length){case 1:c.call(this);break;case 2:c.call(this,arguments[1]);break;case 3:c.call(this,arguments[1],arguments[2]);break;default:for(d=arguments.length,f=new Array(d-1),i=1;d>i;i++)f[i-1]=arguments[i];c.apply(this,f)}else if(g(c)){for(d=arguments.length,f=new Array(d-1),i=1;d>i;i++)f[i-1]=arguments[i];for(j=c.slice(),d=j.length,i=0;d>i;i++)j[i].apply(this,f)}return!0},d.prototype.addListener=function(a,b){var c;if(!e(b))throw TypeError("listener must be a function");if(this._events||(this._events={}),this._events.newListener&&this.emit("newListener",a,e(b.listener)?b.listener:b),this._events[a]?g(this._events[a])?this._events[a].push(b):this._events[a]=[this._events[a],b]:this._events[a]=b,g(this._events[a])&&!this._events[a].warned){var c;c=h(this._maxListeners)?d.defaultMaxListeners:this._maxListeners,c&&c>0&&this._events[a].length>c&&(this._events[a].warned=!0,console.error("(node) warning: possible EventEmitter memory leak detected. %d listeners added. Use emitter.setMaxListeners() to increase limit.",this._events[a].length),"function"==typeof console.trace&&console.trace())}return this},d.prototype.on=d.prototype.addListener,d.prototype.once=function(a,b){function c(){this.removeListener(a,c),d||(d=!0,b.apply(this,arguments))}if(!e(b))throw TypeError("listener must be a function");var d=!1;return c.listener=b,this.on(a,c),this},d.prototype.removeListener=function(a,b){var c,d,f,h;if(!e(b))throw TypeError("listener must be a function");if(!this._events||!this._events[a])return this;if(c=this._events[a],f=c.length,d=-1,c===b||e(c.listener)&&c.listener===b)delete this._events[a],this._events.removeListener&&this.emit("removeListener",a,b);else if(g(c)){for(h=f;h-->0;)if(c[h]===b||c[h].listener&&c[h].listener===b){d=h;break}if(0>d)return this;1===c.length?(c.length=0,delete this._events[a]):c.splice(d,1),this._events.removeListener&&this.emit("removeListener",a,b)}return this},d.prototype.removeAllListeners=function(a){var b,c;if(!this._events)return this;if(!this._events.removeListener)return 0===arguments.length?this._events={}:this._events[a]&&delete this._events[a],this;if(0===arguments.length){for(b in this._events)"removeListener"!==b&&this.removeAllListeners(b);return this.removeAllListeners("removeListener"),this._events={},this}if(c=this._events[a],e(c))this.removeListener(a,c);else for(;c.length;)this.removeListener(a,c[c.length-1]);return delete this._events[a],this},d.prototype.listeners=function(a){var b;return b=this._events&&this._events[a]?e(this._events[a])?[this._events[a]]:this._events[a].slice():[]},d.listenerCount=function(a,b){var c;return c=a._events&&a._events[b]?e(a._events[b])?1:a._events[b].length:0}},{}],2:[function(a,b,c){b.exports={name:"sip.js",title:"SIP.js",description:"A simple, intuitive, and powerful JavaScript signaling library",version:"0.7.8",main:"src/index.js",browser:{"./src/environment.js":"./src/environment_browser.js"},homepage:"http://sipjs.com",author:"OnSIP <developer@onsip.com> (http://sipjs.com/authors/)",contributors:[{url:"https://github.com/onsip/SIP.js/blob/master/THANKS.md"}],repository:{type:"git",url:"https://github.com/onsip/SIP.js.git"},keywords:["sip","websocket","webrtc","library","javascript"],devDependencies:{beefy:"^2.1.5",browserify:"^4.1.8",grunt:"~0.4.0","grunt-browserify":"^4.0.1","grunt-cli":"~0.1.6","grunt-contrib-copy":"^0.5.0","grunt-contrib-jasmine":"^1.0.3","grunt-contrib-jshint":">0.5.0","grunt-contrib-uglify":"~0.2.0","grunt-peg":"~1.3.1","grunt-trimtrailingspaces":"^0.4.0",pegjs:"^0.8.0"},engines:{node:">=0.12"},license:"MIT",scripts:{repl:"beefy test/repl.js --open",build:"grunt build",prepublish:"cd src/Grammar && mkdir -p dist && pegjs --extra-options-file peg.json src/Grammar.pegjs dist/Grammar.js",test:"grunt travis --verbose"},dependencies:{ws:"^1.0.1"},optionalDependencies:{promiscuous:"^0.6.0"}}},{}],3:[function(a,b,c){"use strict";b.exports=function(a){var b;b=function(b,c,d,e){var f=d;if(void 0===d)throw new TypeError("Not enough arguments");if(this.ua=b,this.logger=b.getLogger("sip.clientcontext"),this.method=c,d=b.normalizeTarget(d),!d)throw new TypeError("Invalid target: "+f);e=Object.create(e||Object.prototype),e.extraHeaders=(e.extraHeaders||[]).slice(),this.request=new a.OutgoingRequest(this.method,d,this.ua,e.params,e.extraHeaders),e.body&&(this.body={},this.body.body=e.body,e.contentType&&(this.body.contentType=e.contentType),this.request.body=this.body),this.localIdentity=this.request.from,this.remoteIdentity=this.request.to,this.data={}},b.prototype=Object.create(a.EventEmitter.prototype),b.prototype.send=function(){return new a.RequestSender(this,this.ua).send(),this},b.prototype.cancel=function(b){b=b||{},b.extraHeaders=(b.extraHeaders||[]).slice();var c=a.Utils.getCancelReason(b.status_code,b.reason_phrase);this.request.cancel(c,b.extraHeaders),this.emit("cancel")},b.prototype.receiveResponse=function(b){var c=a.Utils.getReasonPhrase(b.status_code);switch(!0){case/^1[0-9]{2}$/.test(b.status_code):this.emit("progress",b,c);break;case/^2[0-9]{2}$/.test(b.status_code):this.ua.applicants[this]&&delete this.ua.applicants[this],this.emit("accepted",b,c);break;default:this.ua.applicants[this]&&delete this.ua.applicants[this],this.emit("rejected",b,c),this.emit("failed",b,c)}},b.prototype.onRequestTimeout=function(){this.emit("failed",null,a.C.causes.REQUEST_TIMEOUT)},b.prototype.onTransportError=function(){this.emit("failed",null,a.C.causes.CONNECTION_ERROR)},a.ClientContext=b}},{}],4:[function(a,b,c){"use strict";b.exports=function(a,b){return{USER_AGENT:a+"/"+b,SIP:"sip",SIPS:"sips",causes:{CONNECTION_ERROR:"Connection Error",REQUEST_TIMEOUT:"Request Timeout",SIP_FAILURE_CODE:"SIP Failure Code",INTERNAL_ERROR:"Internal Error",BUSY:"Busy",REJECTED:"Rejected",REDIRECTED:"Redirected",UNAVAILABLE:"Unavailable",NOT_FOUND:"Not Found",ADDRESS_INCOMPLETE:"Address Incomplete",INCOMPATIBLE_SDP:"Incompatible SDP",AUTHENTICATION_ERROR:"Authentication Error",DIALOG_ERROR:"Dialog Error",WEBRTC_NOT_SUPPORTED:"WebRTC Not Supported",WEBRTC_ERROR:"WebRTC Error",CANCELED:"Canceled",NO_ANSWER:"No Answer",EXPIRES:"Expires",NO_ACK:"No ACK",NO_PRACK:"No PRACK",USER_DENIED_MEDIA_ACCESS:"User Denied Media Access",BAD_MEDIA_DESCRIPTION:"Bad Media Description",RTP_TIMEOUT:"RTP Timeout"},supported:{UNSUPPORTED:"none",SUPPORTED:"supported",REQUIRED:"required"},SIP_ERROR_CAUSES:{REDIRECTED:[300,301,302,305,380],BUSY:[486,600],REJECTED:[403,603],NOT_FOUND:[404,604],UNAVAILABLE:[480,410,408,430],ADDRESS_INCOMPLETE:[484],INCOMPATIBLE_SDP:[488,606],AUTHENTICATION_ERROR:[401,407]},ACK:"ACK",BYE:"BYE",CANCEL:"CANCEL",INFO:"INFO",INVITE:"INVITE",MESSAGE:"MESSAGE",NOTIFY:"NOTIFY",OPTIONS:"OPTIONS",REGISTER:"REGISTER",UPDATE:"UPDATE",SUBSCRIBE:"SUBSCRIBE",REFER:"REFER",PRACK:"PRACK",REASON_PHRASE:{100:"Trying",180:"Ringing",181:"Call Is Being Forwarded",182:"Queued",183:"Session Progress",199:"Early Dialog Terminated",200:"OK",202:"Accepted",204:"No Notification",300:"Multiple Choices",301:"Moved Permanently",302:"Moved Temporarily",305:"Use Proxy",380:"Alternative Service",400:"Bad Request",401:"Unauthorized",402:"Payment Required",403:"Forbidden",404:"Not Found",405:"Method Not Allowed",406:"Not Acceptable",407:"Proxy Authentication Required",408:"Request Timeout",410:"Gone",412:"Conditional Request Failed",413:"Request Entity Too Large",414:"Request-URI Too Long",415:"Unsupported Media Type",416:"Unsupported URI Scheme",417:"Unknown Resource-Priority",420:"Bad Extension",421:"Extension Required",422:"Session Interval Too Small",423:"Interval Too Brief",428:"Use Identity Header",429:"Provide Referrer Identity",430:"Flow Failed",433:"Anonymity Disallowed",436:"Bad Identity-Info",437:"Unsupported Certificate",438:"Invalid Identity Header",439:"First Hop Lacks Outbound Support",440:"Max-Breadth Exceeded",469:"Bad Info Package",470:"Consent Needed",478:"Unresolvable Destination",480:"Temporarily Unavailable",481:"Call/Transaction Does Not Exist",482:"Loop Detected",483:"Too Many Hops",484:"Address Incomplete",485:"Ambiguous",486:"Busy Here",487:"Request Terminated",488:"Not Acceptable Here",489:"Bad Event",491:"Request Pending",493:"Undecipherable",494:"Security Agreement Required",500:"Internal Server Error",501:"Not Implemented",502:"Bad Gateway",503:"Service Unavailable",504:"Server Time-out",505:"Version Not Supported",513:"Message Too Large",580:"Precondition Failure",600:"Busy Everywhere",603:"Decline",604:"Does Not Exist Anywhere",606:"Not Acceptable"},OPTION_TAGS:{"100rel":!0,199:!0,answermode:!0,"early-session":!0,eventlist:!0,explicitsub:!0,"from-change":!0,"geolocation-http":!0,"geolocation-sip":!0,gin:!0,gruu:!0,histinfo:!0,ice:!0,join:!0,"multiple-refer":!0,norefersub:!0,nosub:!0,outbound:!0,path:!0,policy:!0,precondition:!0,pref:!0,privacy:!0,"recipient-list-invite":!0,"recipient-list-message":!0,"recipient-list-subscribe":!0,replaces:!0,"resource-priority":!0,"sdp-anat":!0,"sec-agree":!0,tdialog:!0,timer:!0,uui:!0}}}},{}],5:[function(a,b,c){"use strict";b.exports=function(a){var b;return b=function(a,b,c){this.dialog=a,this.applicant=b,this.request=c,this.reattempt=!1,this.reattemptTimer=null},b.prototype={send:function(){var b=this,c=new a.RequestSender(this,this.dialog.owner.ua);c.send(),this.request.method===a.C.INVITE&&c.clientTransaction.state!==a.Transactions.C.STATUS_TERMINATED&&(this.dialog.uac_pending_reply=!0,c.clientTransaction.on("stateChanged",function d(){(this.state===a.Transactions.C.STATUS_ACCEPTED||this.state===a.Transactions.C.STATUS_COMPLETED||this.state===a.Transactions.C.STATUS_TERMINATED)&&(this.removeListener("stateChanged",d),b.dialog.uac_pending_reply=!1,b.dialog.uas_pending_reply===!1&&b.dialog.owner.onReadyToReinvite())}))},onRequestTimeout:function(){this.applicant.onRequestTimeout()},onTransportError:function(){this.applicant.onTransportError()},receiveResponse:function(b){var c=this;408===b.status_code||481===b.status_code?this.applicant.onDialogError(b):b.method===a.C.INVITE&&491===b.status_code?this.reattempt?this.applicant.receiveResponse(b):(this.request.cseq.value=this.dialog.local_seqnum+=1,this.reattemptTimer=a.Timers.setTimeout(function(){c.applicant.owner.status!==a.Session.C.STATUS_TERMINATED&&(c.reattempt=!0,c.request_sender.send())},this.getReattemptTimeout())):this.applicant.receiveResponse(b)}},b}},{}],6:[function(a,b,c){"use strict";b.exports=function(b){var c,d=a("./Dialog/RequestSender")(b),e={STATUS_EARLY:1,STATUS_CONFIRMED:2};c=function(a,c,d,f){var g;return this.uac_pending_reply=!1,this.uas_pending_reply=!1,c.hasHeader("contact")?(f=c instanceof b.IncomingResponse?c.status_code<200?e.STATUS_EARLY:e.STATUS_CONFIRMED:f||e.STATUS_CONFIRMED,g=c.parseHeader("contact"),"UAS"===d?(this.id={call_id:c.call_id,local_tag:c.to_tag,remote_tag:c.from_tag,toString:function(){return this.call_id+this.local_tag+this.remote_tag}},this.state=f,this.remote_seqnum=c.cseq,this.local_uri=c.parseHeader("to").uri,this.remote_uri=c.parseHeader("from").uri,this.remote_target=g.uri,this.route_set=c.getHeaders("record-route"),this.invite_seqnum=c.cseq,this.local_seqnum=c.cseq):"UAC"===d&&(this.id={call_id:c.call_id,local_tag:c.from_tag,remote_tag:c.to_tag,toString:function(){return this.call_id+this.local_tag+this.remote_tag}},this.state=f,this.invite_seqnum=c.cseq,this.local_seqnum=c.cseq,this.local_uri=c.parseHeader("from").uri,this.pracked=[],this.remote_uri=c.parseHeader("to").uri,this.remote_target=g.uri,this.route_set=c.getHeaders("record-route").reverse(),this.state!==e.STATUS_EARLY||a.hasOffer||(this.mediaHandler=a.mediaHandlerFactory(a))),this.logger=a.ua.getLogger("sip.dialog",this.id.toString()),this.owner=a,a.ua.dialogs[this.id.toString()]=this,this.logger.log("new "+d+" dialog created with status "+(this.state===e.STATUS_EARLY?"EARLY":"CONFIRMED")),void a.emit("dialog",this)):{error:"unable to create a Dialog without Contact header field"}},c.prototype={update:function(a,b){this.state=e.STATUS_CONFIRMED,this.logger.log("dialog "+this.id.toString()+" changed to CONFIRMED state"),"UAC"===b&&(this.route_set=a.getHeaders("record-route").reverse())},terminate:function(){this.logger.log("dialog "+this.id.toString()+" deleted"),this.mediaHandler&&this.state!==e.STATUS_CONFIRMED&&this.mediaHandler.peerConnection.close(),delete this.owner.ua.dialogs[this.id.toString()]},createRequest:function(a,c,d){var e,f;return c=(c||[]).slice(),this.local_seqnum||(this.local_seqnum=Math.floor(1e4*Math.random())),e=a===b.C.CANCEL||a===b.C.ACK?this.invite_seqnum:this.local_seqnum+=1,f=new b.OutgoingRequest(a,this.remote_target,this.owner.ua,{cseq:e,call_id:this.id.call_id,from_uri:this.local_uri,from_tag:this.id.local_tag,to_uri:this.remote_uri,to_tag:this.id.remote_tag,route_set:this.route_set},c,d),f.dialog=this,f},checkInDialogRequest:function(a){var c=this;if(this.remote_seqnum){if(a.cseq<this.remote_seqnum)return a.method!==b.C.ACK&&a.reply(500),a.cseq===this.invite_seqnum?!0:!1;a.cseq>this.remote_seqnum&&(this.remote_seqnum=a.cseq)}else this.remote_seqnum=a.cseq;switch(a.method){case b.C.INVITE:if(this.uac_pending_reply===!0)a.reply(491);else{if(this.uas_pending_reply===!0){var d=(10*Math.random()|0)+1;return a.reply(500,null,["Retry-After:"+d]),!1}this.uas_pending_reply=!0,a.server_transaction.on("stateChanged",function e(){(this.state===b.Transactions.C.STATUS_ACCEPTED||this.state===b.Transactions.C.STATUS_COMPLETED||this.state===b.Transactions.C.STATUS_TERMINATED)&&(this.removeListener("stateChanged",e),c.uas_pending_reply=!1,c.uac_pending_reply===!1&&c.owner.onReadyToReinvite())})}a.hasHeader("contact")&&a.server_transaction.on("stateChanged",function(){this.state===b.Transactions.C.STATUS_ACCEPTED&&(c.remote_target=a.parseHeader("contact").uri)});break;case b.C.NOTIFY:a.hasHeader("contact")&&a.server_transaction.on("stateChanged",function(){this.state===b.Transactions.C.STATUS_COMPLETED&&(c.remote_target=a.parseHeader("contact").uri)})}return!0},sendRequest:function(a,b,c){c=c||{};var e=(c.extraHeaders||[]).slice(),f=null;c.body&&(c.body.body?f=c.body:(f={},f.body=c.body,c.contentType&&(f.contentType=c.contentType)));var g=this.createRequest(b,e,f),h=new d(this,a,g);return h.send(),g},receiveRequest:function(a){this.checkInDialogRequest(a)&&this.owner.receiveRequest(a)}},c.C=e,b.Dialog=c}},{"./Dialog/RequestSender":5}],7:[function(a,b,c){"use strict";b.exports=function(a){var b;return b=function(a){this.logger=a.getLogger("sipjs.digestauthentication"),this.username=a.configuration.authorizationUser,this.password=a.configuration.password,this.cnonce=null,this.nc=0,this.ncHex="00000000",this.response=null},b.prototype.authenticate=function(b,c){if(this.algorithm=c.algorithm,this.realm=c.realm,this.nonce=c.nonce,this.opaque=c.opaque,this.stale=c.stale,this.algorithm){if("MD5"!==this.algorithm)return this.logger.warn('challenge with Digest algorithm different than "MD5", authentication aborted'),!1}else this.algorithm="MD5";if(!this.realm)return this.logger.warn("challenge without Digest realm, authentication aborted"),!1;if(!this.nonce)return this.logger.warn("challenge without Digest nonce, authentication aborted"),!1;if(c.qop)if(c.qop.indexOf("auth")>-1)this.qop="auth";else{if(!(c.qop.indexOf("auth-int")>-1))return this.logger.warn('challenge without Digest qop different than "auth" or "auth-int", authentication aborted'),!1;this.qop="auth-int"}else this.qop=null;return this.method=b.method,this.uri=b.ruri,this.cnonce=a.createRandomToken(12),this.nc+=1,this.updateNcHex(),4294967296===this.nc&&(this.nc=1,this.ncHex="00000001"),this.calculateResponse(),!0},b.prototype.calculateResponse=function(){var b,c;b=a.calculateMD5(this.username+":"+this.realm+":"+this.password),"auth"===this.qop?(c=a.calculateMD5(this.method+":"+this.uri),this.response=a.calculateMD5(b+":"+this.nonce+":"+this.ncHex+":"+this.cnonce+":auth:"+c)):"auth-int"===this.qop?(c=a.calculateMD5(this.method+":"+this.uri+":"+a.calculateMD5(this.body?this.body:"")),this.response=a.calculateMD5(b+":"+this.nonce+":"+this.ncHex+":"+this.cnonce+":auth-int:"+c)):null===this.qop&&(c=a.calculateMD5(this.method+":"+this.uri),this.response=a.calculateMD5(b+":"+this.nonce+":"+c))},b.prototype.toString=function(){var a=[];if(!this.response)throw new Error("response field does not exist, cannot generate Authorization header");return a.push("algorithm="+this.algorithm),a.push('username="'+this.username+'"'),a.push('realm="'+this.realm+'"'),a.push('nonce="'+this.nonce+'"'),a.push('uri="'+this.uri+'"'),a.push('response="'+this.response+'"'),this.opaque&&a.push('opaque="'+this.opaque+'"'),this.qop&&(a.push("qop="+this.qop),a.push('cnonce="'+this.cnonce+'"'),a.push("nc="+this.ncHex)),"Digest "+a.join(", ")},b.prototype.updateNcHex=function(){var a=Number(this.nc).toString(16);this.ncHex="00000000".substr(0,8-a.length)+a},b}},{}],8:[function(a,b,c){"use strict";var d=a("events").EventEmitter;b.exports=function(a){function b(){d.call(this)}return b.prototype=Object.create(d.prototype,{constructor:{value:b,enumerable:!1,writable:!0,configurable:!0}}),b.prototype.off=function(b,c){var d="";return d+="SIP.EventEmitter#off is deprecated and may be removed in future SIP.js versions.\n",d+="Please use removeListener or removeAllListeners instead.\n",d+="See here for more details:\n",d+="http://nodejs.org/api/events.html#events_emitter_removelistener_event_listener",a.warn(d),arguments.length<2?this.removeAllListeners.apply(this,arguments):this.removeListener(b,c)},b}},{events:1}],9:[function(a,b,c){"use strict";b.exports={ConfigurationError:function(){var a=function(a,b){this.code=1,this.name="CONFIGURATION_ERROR",this.parameter=a,this.value=b,this.message=this.value?"Invalid value "+JSON.stringify(this.value)+' for parameter "'+this.parameter+'"':"Missing parameter: "+this.parameter};return a.prototype=new Error,a}(),InvalidStateError:function(){var a=function(a){this.code=2,this.name="INVALID_STATE_ERROR",this.status=a,this.message="Invalid status: "+a};return a.prototype=new Error,a}(),NotSupportedError:function(){var a=function(a){this.code=3,this.name="NOT_SUPPORTED_ERROR",this.message=a};return a.prototype=new Error,a}(),GetDescriptionError:function(){var a=function(a){this.code=4,this.name="GET_DESCRIPTION_ERROR",this.message=a};return a.prototype=new Error,a}()}},{}],10:[function(a,b,c){"use strict";var d=a("./Grammar/dist/Grammar");b.exports=function(a){return{parse:function(b,c){var e={startRule:c,SIP:a};try{d.parse(b,e)}catch(f){e.data=-1}return e.data}}}},{"./Grammar/dist/Grammar":11}],11:[function(a,b,c){b.exports=function(){function a(a,b){function c(){this.constructor=a}c.prototype=b.prototype,a.prototype=new c}function b(a,b,c,d,e,f){this.message=a,this.expected=b,this.found=c,this.offset=d,this.line=e,this.column=f,this.name="SyntaxError"}function c(a){function c(){return a.substring(s,r)}function d(){return s}function e(b){function c(b,c,d){var e,f;for(e=c;d>e;e++)f=a.charAt(e),"\n"===f?(b.seenCR||b.line++,b.column=1,b.seenCR=!1):"\r"===f||"\u2028"===f||"\u2029"===f?(b.line++,b.column=1,b.seenCR=!0):(b.column++,b.seenCR=!1)}return t!==b&&(t>b&&(t=0,u={line:1,column:1,seenCR:!1}),c(u,t,b),t=b),u}function f(a){v>r||(r>v&&(v=r,w=[]),w.push(a))}function g(c,d,f){function g(a){var b=1;for(a.sort(function(a,b){return a.description<b.description?-1:a.description>b.description?1:0});b<a.length;)a[b-1]===a[b]?a.splice(b,1):b++}function h(a,b){function c(a){function b(a){return a.charCodeAt(0).toString(16).toUpperCase()}return a.replace(/\\/g,"\\\\").replace(/"/g,'\\"').replace(/\x08/g,"\\b").replace(/\t/g,"\\t").replace(/\n/g,"\\n").replace(/\f/g,"\\f").replace(/\r/g,"\\r").replace(/[\x00-\x07\x0B\x0E\x0F]/g,function(a){return"\\x0"+b(a)}).replace(/[\x10-\x1F\x80-\xFF]/g,function(a){return"\\x"+b(a)}).replace(/[\u0180-\u0FFF]/g,function(a){return"\\u0"+b(a)}).replace(/[\u1080-\uFFFF]/g,function(a){return"\\u"+b(a)})}var d,e,f,g=new Array(a.length);for(f=0;f<a.length;f++)g[f]=a[f].description;return d=a.length>1?g.slice(0,-1).join(", ")+" or "+g[a.length-1]:g[0],e=b?'"'+c(b)+'"':"end of input","Expected "+d+" but "+e+" found."}var i=e(f),j=f<a.length?a.charAt(f):null;return null!==d&&g(d),new b(null!==c?c:h(d,j),d,j,f,i.line,i.column)}function h(a){var b,c=new Array(a.length);for(b=0;b<a.length;b++)c[b]=a.charCodeAt(b)-32;return c}function i(b){function c(a){return"[object Array]"===Object.prototype.toString.apply(a)?[]:a}for(var d,e,g=q[b],h=0,j=[],k=g.length,l=[],n=[];;){for(;k>h;)switch(g[h]){case 0:n.push(c(p[g[h+1]])),h+=2;break;case 1:n.push(r),h++;break;case 2:n.pop(),h++;break;case 3:r=n.pop(),h++;break;case 4:n.length-=g[h+1],h+=2;break;case 5:n.splice(-2,1),h++;break;case 6:n[n.length-2].push(n.pop()),h++;break;case 7:n.push(n.splice(n.length-g[h+1],g[h+1])),h+=2;break;case 8:n.pop(),n.push(a.substring(n[n.length-1],r)),h++;break;case 9:l.push(k),j.push(h+3+g[h+1]+g[h+2]),n[n.length-1]?(k=h+3+g[h+1],h+=3):(k=h+3+g[h+1]+g[h+2],h+=3+g[h+1]);break;case 10:l.push(k),j.push(h+3+g[h+1]+g[h+2]),n[n.length-1]===m?(k=h+3+g[h+1],h+=3):(k=h+3+g[h+1]+g[h+2],h+=3+g[h+1]);break;case 11:l.push(k),j.push(h+3+g[h+1]+g[h+2]),n[n.length-1]!==m?(k=h+3+g[h+1],h+=3):(k=h+3+g[h+1]+g[h+2],h+=3+g[h+1]);break;case 12:n[n.length-1]!==m?(l.push(k),j.push(h),k=h+2+g[h+1],h+=2):h+=2+g[h+1];break;case 13:l.push(k),j.push(h+3+g[h+1]+g[h+2]),a.length>r?(k=h+3+g[h+1],h+=3):(k=h+3+g[h+1]+g[h+2],h+=3+g[h+1]);break;case 14:l.push(k),j.push(h+4+g[h+2]+g[h+3]),a.substr(r,p[g[h+1]].length)===p[g[h+1]]?(k=h+4+g[h+2],h+=4):(k=h+4+g[h+2]+g[h+3],h+=4+g[h+2]);break;case 15:l.push(k),j.push(h+4+g[h+2]+g[h+3]),a.substr(r,p[g[h+1]].length).toLowerCase()===p[g[h+1]]?(k=h+4+g[h+2],h+=4):(k=h+4+g[h+2]+g[h+3],h+=4+g[h+2]);break;case 16:l.push(k),j.push(h+4+g[h+2]+g[h+3]),p[g[h+1]].test(a.charAt(r))?(k=h+4+g[h+2],h+=4):(k=h+4+g[h+2]+g[h+3],h+=4+g[h+2]);break;case 17:n.push(a.substr(r,g[h+1])),r+=g[h+1],h+=2;break;case 18:n.push(p[g[h+1]]),r+=p[g[h+1]].length,h+=2;break;case 19:n.push(m),0===x&&f(p[g[h+1]]),h+=2;break;case 20:s=n[n.length-1-g[h+1]],h+=2;break;case 21:s=r,h++;break;case 22:for(d=g.slice(h+4,h+4+g[h+3]),e=0;e<g[h+3];e++)d[e]=n[n.length-1-d[e]];n.splice(n.length-g[h+2],g[h+2],p[g[h+1]].apply(null,d)),h+=4+g[h+3];break;case 23:n.push(i(g[h+1])),h+=2;break;case 24:x++,h++;break;case 25:x--,h++;break;default:throw new Error("Invalid opcode: "+g[h]+".")}if(!(l.length>0))break;k=l.pop(),h=j.pop()}return n[0]}function j(a,b){return[a].concat(b)}var k,l=arguments.length>1?arguments[1]:{},m={},n={Contact:118,Name_Addr_Header:155,Record_Route:175,Request_Response:81,SIP_URI:45,Subscription_State:185,Supported:190,Require:181,Via:193,absoluteURI:84,Call_ID:117,Content_Disposition:129,Content_Length:134,Content_Type:135,CSeq:145,displayName:121,Event:148,From:150,host:52,Max_Forwards:153,Min_SE:212,Proxy_Authenticate:156,quoted_string:40,Refer_To:177,Replaces:178,Session_Expires:209,stun_URI:216,To:191,turn_URI:223,uuid:226,WWW_Authenticate:208,challenge:157},o=118,p=["\r\n",{type:"literal",value:"\r\n",description:'"\\r\\n"'},/^[0-9]/,{type:"class",value:"[0-9]",description:"[0-9]"},/^[a-zA-Z]/,{type:"class",value:"[a-zA-Z]",description:"[a-zA-Z]"},/^[0-9a-fA-F]/,{type:"class",value:"[0-9a-fA-F]",description:"[0-9a-fA-F]"},/^[\0-\xFF]/,{type:"class",value:"[\\0-\\xFF]",description:"[\\0-\\xFF]"},/^["]/,{type:"class",value:'["]',description:'["]'}," ",{type:"literal",value:" ",description:'" "'}," ",{type:"literal",value:" ",description:'"\\t"'},/^[a-zA-Z0-9]/,{type:"class",value:"[a-zA-Z0-9]",description:"[a-zA-Z0-9]"},";",{type:"literal",value:";",description:'";"'},"/",{type:"literal",value:"/",description:'"/"'},"?",{type:"literal",value:"?",description:'"?"'},":",{type:"literal",value:":",description:'":"'},"@",{type:"literal",value:"@",description:'"@"'},"&",{type:"literal",value:"&",description:'"&"'},"=",{type:"literal",value:"=",description:'"="'},"+",{type:"literal",value:"+",description:'"+"'},"$",{type:"literal",value:"$",description:'"$"'},",",{type:"literal",value:",",description:'","'},"-",{type:"literal",value:"-",description:'"-"'},"_",{type:"literal",value:"_",description:'"_"'},".",{type:"literal",value:".",description:'"."'},"!",{type:"literal",value:"!",description:'"!"'},"~",{type:"literal",value:"~",description:'"~"'},"*",{type:"literal",value:"*",description:'"*"'},"'",{type:"literal",value:"'",description:'"\'"'},"(",{type:"literal",value:"(",description:'"("'},")",{type:"literal",value:")",description:'")"'},m,"%",{type:"literal",value:"%",description:'"%"'},null,[],function(){return" "},function(){return":"},/^[!-~]/,{type:"class",value:"[!-~]",description:"[!-~]"},/^[\x80-\uFFFF]/,{type:"class",value:"[\\x80-\\uFFFF]",description:"[\\x80-\\uFFFF]"},/^[\x80-\xBF]/,{type:"class",value:"[\\x80-\\xBF]",description:"[\\x80-\\xBF]"},/^[a-f]/,{type:"class",value:"[a-f]",description:"[a-f]"},"`",{type:"literal",value:"`",description:'"`"'},"<",{type:"literal",value:"<",description:'"<"'},">",{type:"literal",value:">",description:'">"'},"\\",{type:"literal",value:"\\",description:'"\\\\"'},"[",{type:"literal",value:"[",description:'"["'},"]",{type:"literal",value:"]",description:'"]"'},"{",{type:"literal",value:"{",description:'"{"'},"}",{type:"literal",value:"}",description:'"}"'},function(){return"*"},function(){return"/"},function(){return"="},function(){return"("},function(){return")"},function(){return">"},function(){return"<"},function(){return","},function(){return";"},function(){return":"},function(){return'"'},/^[!-']/,{type:"class",value:"[!-']",description:"[!-']"},/^[*-[]/,{type:"class",value:"[*-[]",description:"[*-[]"},/^[\]-~]/,{type:"class",value:"[\\]-~]",description:"[\\]-~]"},function(a){return a},/^[#-[]/,{type:"class",value:"[#-[]",description:"[#-[]"},/^[\0-\t]/,{type:"class",value:"[\\0-\\t]",description:"[\\0-\\t]"},/^[\x0B-\f]/,{type:"class",value:"[\\x0B-\\f]",description:"[\\x0B-\\f]"},/^[\x0E-]/,{type:"class",value:"[\\x0E-]",description:"[\\x0E-]"},function(){l.data.uri=new l.SIP.URI(l.data.scheme,l.data.user,l.data.host,l.data.port),delete l.data.scheme,delete l.data.user,delete l.data.host,delete l.data.host_type,delete l.data.port},function(){l.data.uri=new l.SIP.URI(l.data.scheme,l.data.user,l.data.host,l.data.port,l.data.uri_params,l.data.uri_headers),delete l.data.scheme,delete l.data.user,delete l.data.host,delete l.data.host_type,delete l.data.port,delete l.data.uri_params,"SIP_URI"===l.startRule&&(l.data=l.data.uri)},"sips",{type:"literal",value:"sips",description:'"sips"'},"sip",{type:"literal",value:"sip",description:'"sip"'},function(a){l.data.scheme=a},function(){l.data.user=decodeURIComponent(c().slice(0,-1))},function(){l.data.password=c()},function(){return l.data.host=c(),l.data.host},function(){return l.data.host_type="domain",c()},/^[a-zA-Z0-9_\-]/,{type:"class",value:"[a-zA-Z0-9_\\-]",description:"[a-zA-Z0-9_\\-]"},/^[a-zA-Z0-9\-]/,{type:"class",value:"[a-zA-Z0-9\\-]",description:"[a-zA-Z0-9\\-]"},function(){return l.data.host_type="IPv6",c()},"::",{type:"literal",value:"::",description:'"::"'},function(){return l.data.host_type="IPv6",c()},function(){return l.data.host_type="IPv4",c()},"25",{type:"literal",value:"25",description:'"25"'},/^[0-5]/,{type:"class",value:"[0-5]",description:"[0-5]"},"2",{type:"literal",value:"2",description:'"2"'},/^[0-4]/,{type:"class",value:"[0-4]",description:"[0-4]"},"1",{type:"literal",value:"1",description:'"1"'},/^[1-9]/,{type:"class",value:"[1-9]",description:"[1-9]"},function(a){return a=parseInt(a.join("")),l.data.port=a,a},"transport=",{type:"literal",value:"transport=",description:'"transport="'},"udp",{type:"literal",value:"udp",description:'"udp"'},"tcp",{type:"literal",value:"tcp",description:'"tcp"'},"sctp",{type:"literal",value:"sctp",description:'"sctp"'},"tls",{type:"literal",value:"tls",description:'"tls"'},function(a){l.data.uri_params||(l.data.uri_params={}),l.data.uri_params.transport=a.toLowerCase()},"user=",{type:"literal",value:"user=",description:'"user="'},"phone",{type:"literal",value:"phone",description:'"phone"'},"ip",{type:"literal",value:"ip",description:'"ip"'},function(a){l.data.uri_params||(l.data.uri_params={}),l.data.uri_params.user=a.toLowerCase()},"method=",{type:"literal",value:"method=",description:'"method="'},function(a){l.data.uri_params||(l.data.uri_params={}),l.data.uri_params.method=a},"ttl=",{type:"literal",value:"ttl=",description:'"ttl="'},function(a){l.data.params||(l.data.params={}),l.data.params.ttl=a},"maddr=",{type:"literal",value:"maddr=",description:'"maddr="'},function(a){l.data.uri_params||(l.data.uri_params={}),l.data.uri_params.maddr=a},"lr",{type:"literal",value:"lr",description:'"lr"'},function(){l.data.uri_params||(l.data.uri_params={}),l.data.uri_params.lr=void 0},function(a,b){l.data.uri_params||(l.data.uri_params={}),b=null===b?void 0:b[1],l.data.uri_params[a.toLowerCase()]=b&&b.toLowerCase()},function(a,b){a=a.join("").toLowerCase(),b=b.join(""),l.data.uri_headers||(l.data.uri_headers={}),l.data.uri_headers[a]?l.data.uri_headers[a].push(b):l.data.uri_headers[a]=[b]},function(){"Refer_To"===l.startRule&&(l.data.uri=new l.SIP.URI(l.data.scheme,l.data.user,l.data.host,l.data.port,l.data.uri_params,l.data.uri_headers),delete l.data.scheme,delete l.data.user,delete l.data.host,delete l.data.host_type,delete l.data.port,delete l.data.uri_params)},"//",{type:"literal",value:"//",description:'"//"'},function(){l.data.scheme=c()},{type:"literal",value:"SIP",description:'"SIP"'},function(){l.data.sip_version=c()},"INVITE",{type:"literal",value:"INVITE",description:'"INVITE"'},"ACK",{type:"literal",value:"ACK",description:'"ACK"'},"VXACH",{type:"literal",value:"VXACH",description:'"VXACH"'},"OPTIONS",{type:"literal",value:"OPTIONS",description:'"OPTIONS"'},"BYE",{type:"literal",value:"BYE",description:'"BYE"'},"CANCEL",{type:"literal",value:"CANCEL",description:'"CANCEL"'},"REGISTER",{type:"literal",value:"REGISTER",description:'"REGISTER"'},"SUBSCRIBE",{type:"literal",value:"SUBSCRIBE",description:'"SUBSCRIBE"'},"NOTIFY",{type:"literal",value:"NOTIFY",description:'"NOTIFY"'},"REFER",{type:"literal",value:"REFER",description:'"REFER"'},function(){return l.data.method=c(),l.data.method},function(a){l.data.status_code=parseInt(a.join(""))},function(){l.data.reason_phrase=c()},function(){l.data=c()},function(){var a,b;for(b=l.data.multi_header.length,a=0;b>a;a++)if(null===l.data.multi_header[a].parsed){l.data=null;break}null!==l.data?l.data=l.data.multi_header:l.data=-1},function(){
|
|
| 36 |
+var a;l.data.multi_header||(l.data.multi_header=[]);try{a=new l.SIP.NameAddrHeader(l.data.uri,l.data.displayName,l.data.params),delete l.data.uri,delete l.data.displayName,delete l.data.params}catch(b){a=null}l.data.multi_header.push({position:r,offset:d(),parsed:a})},function(a){a=c().trim(),'"'===a[0]&&(a=a.substring(1,a.length-1)),l.data.displayName=a},"q",{type:"literal",value:"q",description:'"q"'},function(a){l.data.params||(l.data.params={}),l.data.params.q=a},"expires",{type:"literal",value:"expires",description:'"expires"'},function(a){l.data.params||(l.data.params={}),l.data.params.expires=a},function(a){return parseInt(a.join(""))},"0",{type:"literal",value:"0",description:'"0"'},function(){return parseFloat(c())},function(a,b){l.data.params||(l.data.params={}),b=null===b?void 0:b[1],l.data.params[a.toLowerCase()]=b},"render",{type:"literal",value:"render",description:'"render"'},"session",{type:"literal",value:"session",description:'"session"'},"icon",{type:"literal",value:"icon",description:'"icon"'},"alert",{type:"literal",value:"alert",description:'"alert"'},function(){"Content_Disposition"===l.startRule&&(l.data.type=c().toLowerCase())},"handling",{type:"literal",value:"handling",description:'"handling"'},"optional",{type:"literal",value:"optional",description:'"optional"'},"required",{type:"literal",value:"required",description:'"required"'},function(a){l.data=parseInt(a.join(""))},function(){l.data=c()},"text",{type:"literal",value:"text",description:'"text"'},"image",{type:"literal",value:"image",description:'"image"'},"audio",{type:"literal",value:"audio",description:'"audio"'},"video",{type:"literal",value:"video",description:'"video"'},"application",{type:"literal",value:"application",description:'"application"'},"message",{type:"literal",value:"message",description:'"message"'},"multipart",{type:"literal",value:"multipart",description:'"multipart"'},"x-",{type:"literal",value:"x-",description:'"x-"'},function(a){l.data.value=parseInt(a.join(""))},function(a){l.data=a},function(a){l.data.event=a.toLowerCase()},function(){var a=l.data.tag;l.data=new l.SIP.NameAddrHeader(l.data.uri,l.data.displayName,l.data.params),a&&l.data.setParam("tag",a)},"tag",{type:"literal",value:"tag",description:'"tag"'},function(a){l.data.tag=a},function(a){l.data=parseInt(a.join(""))},function(a){l.data=a},function(){l.data=new l.SIP.NameAddrHeader(l.data.uri,l.data.displayName,l.data.params)},"digest",{type:"literal",value:"Digest",description:'"Digest"'},"realm",{type:"literal",value:"realm",description:'"realm"'},function(a){l.data.realm=a},"domain",{type:"literal",value:"domain",description:'"domain"'},"nonce",{type:"literal",value:"nonce",description:'"nonce"'},function(a){l.data.nonce=a},"opaque",{type:"literal",value:"opaque",description:'"opaque"'},function(a){l.data.opaque=a},"stale",{type:"literal",value:"stale",description:'"stale"'},"true",{type:"literal",value:"true",description:'"true"'},function(){l.data.stale=!0},"false",{type:"literal",value:"false",description:'"false"'},function(){l.data.stale=!1},"algorithm",{type:"literal",value:"algorithm",description:'"algorithm"'},"md5",{type:"literal",value:"MD5",description:'"MD5"'},"md5-sess",{type:"literal",value:"MD5-sess",description:'"MD5-sess"'},function(a){l.data.algorithm=a.toUpperCase()},"qop",{type:"literal",value:"qop",description:'"qop"'},"auth-int",{type:"literal",value:"auth-int",description:'"auth-int"'},"auth",{type:"literal",value:"auth",description:'"auth"'},function(a){l.data.qop||(l.data.qop=[]),l.data.qop.push(a.toLowerCase())},function(a){l.data.value=parseInt(a.join(""))},function(){var a,b;for(b=l.data.multi_header.length,a=0;b>a;a++)if(null===l.data.multi_header[a].parsed){l.data=null;break}null!==l.data?l.data=l.data.multi_header:l.data=-1},function(){var a;l.data.multi_header||(l.data.multi_header=[]);try{a=new l.SIP.NameAddrHeader(l.data.uri,l.data.displayName,l.data.params),delete l.data.uri,delete l.data.displayName,delete l.data.params}catch(b){a=null}l.data.multi_header.push({position:r,offset:d(),parsed:a})},function(){l.data=new l.SIP.NameAddrHeader(l.data.uri,l.data.displayName,l.data.params)},function(){l.data.replaces_from_tag&&l.data.replaces_to_tag||(l.data=-1)},function(){l.data={call_id:l.data}},"from-tag",{type:"literal",value:"from-tag",description:'"from-tag"'},function(a){l.data.replaces_from_tag=a},"to-tag",{type:"literal",value:"to-tag",description:'"to-tag"'},function(a){l.data.replaces_to_tag=a},"early-only",{type:"literal",value:"early-only",description:'"early-only"'},function(){l.data.early_only=!0},function(a){return a},function(a,b){return j(a,b)},function(a){"Require"===l.startRule&&(l.data=a||[])},function(a){l.data.value=parseInt(a.join(""))},"active",{type:"literal",value:"active",description:'"active"'},"pending",{type:"literal",value:"pending",description:'"pending"'},"terminated",{type:"literal",value:"terminated",description:'"terminated"'},function(){l.data.state=c()},"reason",{type:"literal",value:"reason",description:'"reason"'},function(a){"undefined"!=typeof a&&(l.data.reason=a)},function(a){"undefined"!=typeof a&&(l.data.expires=a)},"retry_after",{type:"literal",value:"retry_after",description:'"retry_after"'},function(a){"undefined"!=typeof a&&(l.data.retry_after=a)},"deactivated",{type:"literal",value:"deactivated",description:'"deactivated"'},"probation",{type:"literal",value:"probation",description:'"probation"'},"rejected",{type:"literal",value:"rejected",description:'"rejected"'},"timeout",{type:"literal",value:"timeout",description:'"timeout"'},"giveup",{type:"literal",value:"giveup",description:'"giveup"'},"noresource",{type:"literal",value:"noresource",description:'"noresource"'},"invariant",{type:"literal",value:"invariant",description:'"invariant"'},function(a){"Supported"===l.startRule&&(l.data=a||[])},function(){var a=l.data.tag;l.data=new l.SIP.NameAddrHeader(l.data.uri,l.data.displayName,l.data.params),a&&l.data.setParam("tag",a)},"ttl",{type:"literal",value:"ttl",description:'"ttl"'},function(a){l.data.ttl=a},"maddr",{type:"literal",value:"maddr",description:'"maddr"'},function(a){l.data.maddr=a},"received",{type:"literal",value:"received",description:'"received"'},function(a){l.data.received=a},"branch",{type:"literal",value:"branch",description:'"branch"'},function(a){l.data.branch=a},"rport",{type:"literal",value:"rport",description:'"rport"'},function(){"undefined"!=typeof response_port&&(l.data.rport=response_port.join(""))},function(a){l.data.protocol=a},{type:"literal",value:"UDP",description:'"UDP"'},{type:"literal",value:"TCP",description:'"TCP"'},{type:"literal",value:"TLS",description:'"TLS"'},{type:"literal",value:"SCTP",description:'"SCTP"'},function(a){l.data.transport=a},function(){l.data.host=c()},function(a){l.data.port=parseInt(a.join(""))},function(a){return parseInt(a.join(""))},function(a){"Session_Expires"===l.startRule&&(l.data.deltaSeconds=a)},"refresher",{type:"literal",value:"refresher",description:'"refresher"'},"uas",{type:"literal",value:"uas",description:'"uas"'},"uac",{type:"literal",value:"uac",description:'"uac"'},function(a){"Session_Expires"===l.startRule&&(l.data.refresher=a)},function(a){"Min_SE"===l.startRule&&(l.data=a)},"stuns",{type:"literal",value:"stuns",description:'"stuns"'},"stun",{type:"literal",value:"stun",description:'"stun"'},function(a){l.data.scheme=a},function(a){l.data.host=a},"?transport=",{type:"literal",value:"?transport=",description:'"?transport="'},"turns",{type:"literal",value:"turns",description:'"turns"'},"turn",{type:"literal",value:"turn",description:'"turn"'},function(){l.data.transport=transport},function(){l.data=c()}],q=[h('. ""2 3!'),h('0"""1!3#'),h('0$""1!3%'),h('0&""1!3\''),h("7'*# \"7("),h('0(""1!3)'),h('0*""1!3+'),h('.,""2,3-'),h('..""2.3/'),h('00""1!31'),h('.2""2233*\x89 ".4""2435*} ".6""2637*q ".8""2839*e ".:""2:3;*Y ".<""2<3=*M ".>""2>3?*A ".@""2@3A*5 ".B""2B3C*) ".D""2D3E'),h('7)*# "7,'),h('.F""2F3G*} ".H""2H3I*q ".J""2J3K*e ".L""2L3M*Y ".N""2N3O*M ".P""2P3Q*A ".R""2R3S*5 ".T""2T3U*) ".V""2V3W'),h('!!.Y""2Y3Z+7$7#+-%7#+#%\'#%$## X$"# X"# X+! (%'),h('!! \\7$,#&7$"+-$7 +#%\'"%$"# X"# X*# " [+@$ \\7$+&$,#&7$""" X+\'%4"6]" %$"# X"# X'),h('7.*# " ['),h('! \\7\'*# "7(,)&7\'*# "7("+A$.8""2839+1%7/+\'%4#6^# %$## X$"# X"# X'),h('!! \\72+&$,#&72""" X+o$ \\! \\7.,#&7."+-$72+#%\'"%$"# X"# X,@&! \\7.,#&7."+-$72+#%\'"%$"# X"# X"+#%\'"%$"# X"# X+! (%'),h('0_""1!3`*# "73'),h('0a""1!3b'),h('0c""1!3d'),h('7!*) "0e""1!3f'),h('! \\7)*\x95 ".F""2F3G*\x89 ".J""2J3K*} ".L""2L3M*q ".Y""2Y3Z*e ".P""2P3Q*Y ".H""2H3I*M ".@""2@3A*A ".g""2g3h*5 ".R""2R3S*) ".N""2N3O+\x9e$,\x9b&7)*\x95 ".F""2F3G*\x89 ".J""2J3K*} ".L""2L3M*q ".Y""2Y3Z*e ".P""2P3Q*Y ".H""2H3I*M ".@""2@3A*A ".g""2g3h*5 ".R""2R3S*) ".N""2N3O""" X+! (%'),h('! \\7)*\x89 ".F""2F3G*} ".L""2L3M*q ".Y""2Y3Z*e ".P""2P3Q*Y ".H""2H3I*M ".@""2@3A*A ".g""2g3h*5 ".R""2R3S*) ".N""2N3O+\x92$,\x8f&7)*\x89 ".F""2F3G*} ".L""2L3M*q ".Y""2Y3Z*e ".P""2P3Q*Y ".H""2H3I*M ".@""2@3A*A ".g""2g3h*5 ".R""2R3S*) ".N""2N3O""" X+! (%'),h('.T""2T3U*\xe3 ".V""2V3W*\xd7 ".i""2i3j*\xcb ".k""2k3l*\xbf ".:""2:3;*\xb3 ".D""2D3E*\xa7 ".2""2233*\x9b ".8""2839*\x8f ".m""2m3n*\x83 "7&*} ".4""2435*q ".o""2o3p*e ".q""2q3r*Y ".6""2637*M ".>""2>3?*A ".s""2s3t*5 ".u""2u3v*) "7\'*# "7('),h('! \\7)*\u012b ".F""2F3G*\u011f ".J""2J3K*\u0113 ".L""2L3M*\u0107 ".Y""2Y3Z*\xfb ".P""2P3Q*\xef ".H""2H3I*\xe3 ".@""2@3A*\xd7 ".g""2g3h*\xcb ".R""2R3S*\xbf ".N""2N3O*\xb3 ".T""2T3U*\xa7 ".V""2V3W*\x9b ".i""2i3j*\x8f ".k""2k3l*\x83 ".8""2839*w ".m""2m3n*k "7&*e ".4""2435*Y ".o""2o3p*M ".q""2q3r*A ".6""2637*5 ".s""2s3t*) ".u""2u3v+\u0134$,\u0131&7)*\u012b ".F""2F3G*\u011f ".J""2J3K*\u0113 ".L""2L3M*\u0107 ".Y""2Y3Z*\xfb ".P""2P3Q*\xef ".H""2H3I*\xe3 ".@""2@3A*\xd7 ".g""2g3h*\xcb ".R""2R3S*\xbf ".N""2N3O*\xb3 ".T""2T3U*\xa7 ".V""2V3W*\x9b ".i""2i3j*\x8f ".k""2k3l*\x83 ".8""2839*w ".m""2m3n*k "7&*e ".4""2435*Y ".o""2o3p*M ".q""2q3r*A ".6""2637*5 ".s""2s3t*) ".u""2u3v""" X+! (%'),h('!7/+A$.P""2P3Q+1%7/+\'%4#6w# %$## X$"# X"# X'),h('!7/+A$.4""2435+1%7/+\'%4#6x# %$## X$"# X"# X'),h('!7/+A$.>""2>3?+1%7/+\'%4#6y# %$## X$"# X"# X'),h('!7/+A$.T""2T3U+1%7/+\'%4#6z# %$## X$"# X"# X'),h('!7/+A$.V""2V3W+1%7/+\'%4#6{# %$## X$"# X"# X'),h('!.k""2k3l+1$7/+\'%4"6|" %$"# X"# X'),h('!7/+7$.i""2i3j+\'%4"6}" %$"# X"# X'),h('!7/+A$.D""2D3E+1%7/+\'%4#6~# %$## X$"# X"# X'),h('!7/+A$.2""2233+1%7/+\'%4#6# %$## X$"# X"# X'),h('!7/+A$.8""2839+1%7/+\'%4#6\x80# %$## X$"# X"# X'),h('!7/+1$7&+\'%4"6\x81" %$"# X"# X'),h('!7&+1$7/+\'%4"6\x81" %$"# X"# X'),h('!7=+W$ \\7G*) "7K*# "7F,/&7G*) "7K*# "7F"+-%7>+#%\'#%$## X$"# X"# X'),h('0\x82""1!3\x83*A "0\x84""1!3\x85*5 "0\x86""1!3\x87*) "73*# "7.'),h('!!7/+U$7&+K% \\7J*# "7K,)&7J*# "7K"+-%7&+#%\'$%$$# X$## X$"# X"# X+! (%'),h('!7/+`$7&+V%! \\7J*# "7K,)&7J*# "7K"+! (%+2%7&+(%4$6\x88$!!%$$# X$## X$"# X"# X'),h('7.*G ".L""2L3M*; "0\x89""1!3\x8a*/ "0\x86""1!3\x87*# "73'),h('!.m""2m3n+K$0\x8b""1!3\x8c*5 "0\x8d""1!3\x8e*) "0\x8f""1!3\x90+#%\'"%$"# X"# X'),h('!7N+Q$.8""2839+A%7O*# " [+1%7S+\'%4$6\x91$ %$$# X$## X$"# X"# X'),h('!7N+k$.8""2839+[%7O*# " [+K%7S+A%7_+7%7l*# " [+\'%4&6\x92& %$&# X$%# X$$# X$## X$"# X"# X'),h('!/\x93""1$3\x94*) "/\x95""1#3\x96+\' 4!6\x97!! %'),h('!7P+b$!.8""2839+-$7R+#%\'"%$"# X"# X*# " [+7%.:""2:3;+\'%4#6\x98# %$## X$"# X"# X'),h(' \\7+*) "7-*# "7Q+2$,/&7+*) "7-*# "7Q""" X'),h('.<""2<3=*q ".>""2>3?*e ".@""2@3A*Y ".B""2B3C*M ".D""2D3E*A ".2""2233*5 ".6""2637*) ".4""2435'),h('! \\7+*_ "7-*Y ".<""2<3=*M ".>""2>3?*A ".@""2@3A*5 ".B""2B3C*) ".D""2D3E,e&7+*_ "7-*Y ".<""2<3=*M ".>""2>3?*A ".@""2@3A*5 ".B""2B3C*) ".D""2D3E"+& 4!6\x99! %'),h('!7T+N$!.8""2839+-$7^+#%\'"%$"# X"# X*# " [+#%\'"%$"# X"# X'),h('!7U*) "7\\*# "7X+& 4!6\x9a! %'),h('! \\!7V+3$.J""2J3K+#%\'"%$"# X"# X,>&!7V+3$.J""2J3K+#%\'"%$"# X"# X"+G$7W+=%.J""2J3K*# " [+\'%4#6\x9b# %$## X$"# X"# X'),h(' \\0\x9c""1!3\x9d+,$,)&0\x9c""1!3\x9d""" X'),h('!0$""1!3%+A$ \\0\x9e""1!3\x9f,)&0\x9e""1!3\x9f"+#%\'"%$"# X"# X'),h('!.o""2o3p+A$7Y+7%.q""2q3r+\'%4#6\xa0# %$## X$"# X"# X'),h('!!7Z+\xbf$.8""2839+\xaf%7Z+\xa5%.8""2839+\x95%7Z+\x8b%.8""2839+{%7Z+q%.8""2839+a%7Z+W%.8""2839+G%7Z+=%.8""2839+-%7[+#%\'-%$-# X$,# X$+# X$*# X$)# X$(# X$\'# X$&# X$%# X$$# X$## X$"# X"# X*\u0838 "!.\xa1""2\xa13\xa2+\xaf$7Z+\xa5%.8""2839+\x95%7Z+\x8b%.8""2839+{%7Z+q%.8""2839+a%7Z+W%.8""2839+G%7Z+=%.8""2839+-%7[+#%\',%$,# X$+# X$*# X$)# X$(# X$\'# X$&# X$%# X$$# X$## X$"# X"# X*\u0795 "!.\xa1""2\xa13\xa2+\x95$7Z+\x8b%.8""2839+{%7Z+q%.8""2839+a%7Z+W%.8""2839+G%7Z+=%.8""2839+-%7[+#%\'*%$*# X$)# X$(# X$\'# X$&# X$%# X$$# X$## X$"# X"# X*\u070c "!.\xa1""2\xa13\xa2+{$7Z+q%.8""2839+a%7Z+W%.8""2839+G%7Z+=%.8""2839+-%7[+#%\'(%$(# X$\'# X$&# X$%# X$$# X$## X$"# X"# X*\u069d "!.\xa1""2\xa13\xa2+a$7Z+W%.8""2839+G%7Z+=%.8""2839+-%7[+#%\'&%$&# X$%# X$$# X$## X$"# X"# X*\u0648 "!.\xa1""2\xa13\xa2+G$7Z+=%.8""2839+-%7[+#%\'$%$$# X$## X$"# X"# X*\u060d "!.\xa1""2\xa13\xa2+-$7[+#%\'"%$"# X"# X*\u05ec "!.\xa1""2\xa13\xa2+-$7Z+#%\'"%$"# X"# X*\u05cb "!7Z+\xa5$.\xa1""2\xa13\xa2+\x95%7Z+\x8b%.8""2839+{%7Z+q%.8""2839+a%7Z+W%.8""2839+G%7Z+=%.8""2839+-%7[+#%\'+%$+# X$*# X$)# X$(# X$\'# X$&# X$%# X$$# X$## X$"# X"# X*\u0538 "!7Z+\xb6$!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+\x8b%.\xa1""2\xa13\xa2+{%7Z+q%.8""2839+a%7Z+W%.8""2839+G%7Z+=%.8""2839+-%7[+#%\'*%$*# X$)# X$(# X$\'# X$&# X$%# X$$# X$## X$"# X"# X*\u0494 "!7Z+\xc7$!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+\x9c%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+q%.\xa1""2\xa13\xa2+a%7Z+W%.8""2839+G%7Z+=%.8""2839+-%7[+#%\')%$)# X$(# X$\'# X$&# X$%# X$$# X$## X$"# X"# X*\u03df "!7Z+\xd8$!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+\xad%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+\x82%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+W%.\xa1""2\xa13\xa2+G%7Z+=%.8""2839+-%7[+#%\'(%$(# X$\'# X$&# X$%# X$$# X$## X$"# X"# X*\u0319 "!7Z+\xe9$!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+\xbe%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+\x93%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+h%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+=%.\xa1""2\xa13\xa2+-%7[+#%\'\'%$\'# X$&# X$%# X$$# X$## X$"# X"# X*\u0242 "!7Z+\u0114$!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+\xe9%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+\xbe%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+\x93%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+h%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+=%.\xa1""2\xa13\xa2+-%7Z+#%\'(%$(# X$\'# X$&# X$%# X$$# X$## X$"# X"# X*\u0140 "!7Z+\u0135$!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+\u010a%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+\xdf%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+\xb4%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+\x89%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+^%!.8""2839+-$7Z+#%\'"%$"# X"# X*# " [+3%.\xa1""2\xa13\xa2+#%\'(%$(# X$\'# X$&# X$%# X$$# X$## X$"# X"# X+& 4!6\xa3! %'),h('!7#+S$7#*# " [+C%7#*# " [+3%7#*# " [+#%\'$%$$# X$## X$"# X"# X'),h('!7Z+=$.8""2839+-%7Z+#%\'#%$## X$"# X"# X*# "7\\'),h('!7]+u$.J""2J3K+e%7]+[%.J""2J3K+K%7]+A%.J""2J3K+1%7]+\'%4\'6\xa4\' %$\'# X$&# X$%# X$$# X$## X$"# X"# X'),h('!.\xa5""2\xa53\xa6+3$0\xa7""1!3\xa8+#%\'"%$"# X"# X*\xa0 "!.\xa9""2\xa93\xaa+=$0\xab""1!3\xac+-%7!+#%\'#%$## X$"# X"# X*o "!.\xad""2\xad3\xae+7$7!+-%7!+#%\'#%$## X$"# X"# X*D "!0\xaf""1!3\xb0+-$7!+#%\'"%$"# X"# X*# "7!'),h('!!7!*# " [+c$7!*# " [+S%7!*# " [+C%7!*# " [+3%7!*# " [+#%\'%%$%# X$$# X$## X$"# X"# X+\' 4!6\xb1!! %'),h(' \\!.2""2233+-$7`+#%\'"%$"# X"# X,>&!.2""2233+-$7`+#%\'"%$"# X"# X"'),h('7a*A "7b*; "7c*5 "7d*/ "7e*) "7f*# "7g'),h('!/\xb2""1*3\xb3+b$/\xb4""1#3\xb5*G "/\xb6""1#3\xb7*; "/\xb8""1$3\xb9*/ "/\xba""1#3\xbb*# "76+(%4"6\xbc"! %$"# X"# X'),h('!/\xbd""1%3\xbe+J$/\xbf""1%3\xc0*/ "/\xc1""1"3\xc2*# "76+(%4"6\xc3"! %$"# X"# X'),h('!/\xc4""1\'3\xc5+2$7\x8f+(%4"6\xc6"! %$"# X"# X'),h('!/\xc7""1$3\xc8+2$7\xef+(%4"6\xc9"! %$"# X"# X'),h('!/\xca""1&3\xcb+2$7T+(%4"6\xcc"! %$"# X"# X'),h('!/\xcd""1"3\xce+R$!.>""2>3?+-$76+#%\'"%$"# X"# X*# " [+\'%4"6\xcf" %$"# X"# X'),h('!7h+T$!.>""2>3?+-$7i+#%\'"%$"# X"# X*# " [+)%4"6\xd0""! %$"# X"# X'),h('! \\7j+&$,#&7j""" X+! (%'),h('! \\7j+&$,#&7j""" X+! (%'),h('7k*) "7+*# "7-'),h('.o""2o3p*e ".q""2q3r*Y ".4""2435*M ".8""2839*A ".<""2<3=*5 ".@""2@3A*) ".B""2B3C'),h('!.6""2637+u$7m+k% \\!.<""2<3=+-$7m+#%\'"%$"# X"# X,>&!.<""2<3=+-$7m+#%\'"%$"# X"# X"+#%\'#%$## X$"# X"# X'),h('!7n+C$.>""2>3?+3%7o+)%4#6\xd1#"" %$## X$"# X"# X'),h(' \\7p*) "7+*# "7-+2$,/&7p*) "7+*# "7-""" X'),h(' \\7p*) "7+*# "7-,/&7p*) "7+*# "7-"'),h('.o""2o3p*e ".q""2q3r*Y ".4""2435*M ".6""2637*A ".8""2839*5 ".@""2@3A*) ".B""2B3C'),h('7\x90*# "7r'),h("!7\x8f+K$7'+A%7s+7%7'+-%7\x84+#%'%%$%# X$$# X$## X$\"# X\"# X"),h('7M*# "7t'),h('!7+G$.8""2839+7%7u*# "7x+\'%4#6\xd2# %$## X$"# X"# X'),h('!7v*# "7w+N$!.6""2637+-$7\x83+#%\'"%$"# X"# X*# " [+#%\'"%$"# X"# X'),h('!.\xd3""2\xd33\xd4+=$7\x80+3%7w*# " [+#%\'#%$## X$"# X"# X'),h('!.4""2435+-$7{+#%\'"%$"# X"# X'),h('!7z+5$ \\7y,#&7y"+#%\'"%$"# X"# X'),h('7**) "7+*# "7-'),h('7+*\x8f "7-*\x89 ".2""2233*} ".6""2637*q ".8""2839*e ".:""2:3;*Y ".<""2<3=*M ".>""2>3?*A ".@""2@3A*5 ".B""2B3C*) ".D""2D3E'),h('!7|+k$ \\!.4""2435+-$7|+#%\'"%$"# X"# X,>&!.4""2435+-$7|+#%\'"%$"# X"# X"+#%\'"%$"# X"# X'),h('! \\7~,#&7~"+k$ \\!.2""2233+-$7}+#%\'"%$"# X"# X,>&!.2""2233+-$7}+#%\'"%$"# X"# X"+#%\'"%$"# X"# X'),h(' \\7~,#&7~"'),h('7+*w "7-*q ".8""2839*e ".:""2:3;*Y ".<""2<3=*M ".>""2>3?*A ".@""2@3A*5 ".B""2B3C*) ".D""2D3E'),h('!7"+\x8d$ \\7"*G "7!*A ".@""2@3A*5 ".F""2F3G*) ".J""2J3K,M&7"*G "7!*A ".@""2@3A*5 ".F""2F3G*) ".J""2J3K"+\'%4"6\xd5" %$"# X"# X'),h('7\x81*# "7\x82'),h('!!7O+3$.:""2:3;+#%\'"%$"# X"# X*# " [+-$7S+#%\'"%$"# X"# X*# " ['),h(' \\7+*\x83 "7-*} ".B""2B3C*q ".D""2D3E*e ".2""2233*Y ".8""2839*M ".:""2:3;*A ".<""2<3=*5 ".>""2>3?*) ".@""2@3A+\x8c$,\x89&7+*\x83 "7-*} ".B""2B3C*q ".D""2D3E*e ".2""2233*Y ".8""2839*M ".:""2:3;*A ".<""2<3=*5 ".>""2>3?*) ".@""2@3A""" X'),h(' \\7y,#&7y"'),h('!/\x95""1#3\xd6+y$.4""2435+i% \\7!+&$,#&7!""" X+P%.J""2J3K+@% \\7!+&$,#&7!""" X+\'%4%6\xd7% %$%# X$$# X$## X$"# X"# X'),h('.\xd8""2\xd83\xd9'),h('.\xda""2\xda3\xdb'),h('.\xdc""2\xdc3\xdd'),h('.\xde""2\xde3\xdf'),h('.\xe0""2\xe03\xe1'),h('.\xe2""2\xe23\xe3'),h('.\xe4""2\xe43\xe5'),h('.\xe6""2\xe63\xe7'),h('.\xe8""2\xe83\xe9'),h('.\xea""2\xea3\xeb'),h('!7\x85*S "7\x86*M "7\x88*G "7\x89*A "7\x8a*; "7\x8b*5 "7\x8c*/ "7\x8d*) "7\x8e*# "76+& 4!6\xec! %'),h("!7\x84+K$7'+A%7\x91+7%7'+-%7\x93+#%'%%$%# X$$# X$## X$\"# X\"# X"),h("!7\x92+' 4!6\xed!! %"),h('!7!+7$7!+-%7!+#%\'#%$## X$"# X"# X'),h('! \\7**A "7+*; "7-*5 "73*/ "74*) "7\'*# "7(,G&7**A "7+*; "7-*5 "73*/ "74*) "7\'*# "7("+& 4!6\xee! %'),h('!7\xb5+_$ \\!7A+-$7\xb5+#%\'"%$"# X"# X,8&!7A+-$7\xb5+#%\'"%$"# X"# X"+#%\'"%$"# X"# X'),h('!79+R$!.:""2:3;+-$79+#%\'"%$"# X"# X*# " [+\'%4"6\xef" %$"# X"# X'),h('!7:*j "!7\x97+_$ \\!7A+-$7\x97+#%\'"%$"# X"# X,8&!7A+-$7\x97+#%\'"%$"# X"# X"+#%\'"%$"# X"# X+& 4!6\xf0! %'),h('!7L*# "7\x98+c$ \\!7B+-$7\x9a+#%\'"%$"# X"# X,8&!7B+-$7\x9a+#%\'"%$"# X"# X"+\'%4"6\xf1" %$"# X"# X'),h('!7\x99*# " [+A$7@+7%7M+-%7?+#%\'$%$$# X$## X$"# X"# X'),h('!!76+_$ \\!7.+-$76+#%\'"%$"# X"# X,8&!7.+-$76+#%\'"%$"# X"# X"+#%\'"%$"# X"# X*# "7H+\' 4!6\xf2!! %'),h('7\x9b*) "7\x9c*# "7\x9f'),h('!/\xf3""1!3\xf4+<$7<+2%7\x9e+(%4#6\xf5#! %$## X$"# X"# X'),h('!/\xf6""1\'3\xf7+<$7<+2%7\x9d+(%4#6\xf8#! %$## X$"# X"# X'),h('! \\7!+&$,#&7!""" X+\' 4!6\xf9!! %'),h('!.\xfa""2\xfa3\xfb+x$!.J""2J3K+S$7!*# " [+C%7!*# " [+3%7!*# " [+#%\'$%$$# X$## X$"# X"# X*# " [+\'%4"6\xfc" %$"# X"# X'),h('!76+N$!7<+-$7\xa0+#%\'"%$"# X"# X*# " [+)%4"6\xfd""! %$"# X"# X'),h('76*) "7T*# "7H'),h('!7\xa2+_$ \\!7B+-$7\xa3+#%\'"%$"# X"# X,8&!7B+-$7\xa3+#%\'"%$"# X"# X"+#%\'"%$"# X"# X'),h('!/\xfe""1&3\xff*G "/\u0100""1\'3\u0101*; "/\u0102""1$3\u0103*/ "/\u0104""1%3\u0105*# "76+& 4!6\u0106! %'),h('7\xa4*# "7\x9f'),h('!/\u0107""1(3\u0108+O$7<+E%/\u0109""1(3\u010a*/ "/\u010b""1(3\u010c*# "76+#%\'#%$## X$"# X"# X'),h('!76+_$ \\!7A+-$76+#%\'"%$"# X"# X,8&!7A+-$76+#%\'"%$"# X"# X"+#%\'"%$"# X"# X'),h('! \\7!+&$,#&7!""" X+\' 4!6\u010d!! %'),h("!7\xa8+& 4!6\u010e! %"),h('!7\xa9+s$7;+i%7\xae+_% \\!7B+-$7\xaf+#%\'"%$"# X"# X,8&!7B+-$7\xaf+#%\'"%$"# X"# X"+#%\'$%$$# X$## X$"# X"# X'),h('7\xaa*# "7\xab'),h('/\u010f""1$3\u0110*S "/\u0111""1%3\u0112*G "/\u0113""1%3\u0114*; "/\u0115""1%3\u0116*/ "/\u0117""1+3\u0118*# "7\xac'),h('/\u0119""1\'3\u011a*/ "/\u011b""1)3\u011c*# "7\xac'),h('76*# "7\xad'),h('!/\u011d""1"3\u011e+-$76+#%\'"%$"# X"# X'),h('7\xac*# "76'),h('!76+7$7<+-%7\xb0+#%\'#%$## X$"# X"# X'),h('76*# "7H'),h('!7\xb2+7$7.+-%7\x8f+#%\'#%$## X$"# X"# X'),h('! \\7!+&$,#&7!""" X+\' 4!6\u011f!! %'),h("!7\x9d+' 4!6\u0120!! %"),h('!7\xb5+d$ \\!7B+-$7\x9f+#%\'"%$"# X"# X,8&!7B+-$7\x9f+#%\'"%$"# X"# X"+(%4"6\u0121"!!%$"# X"# X'),h('!!77+k$ \\!.J""2J3K+-$77+#%\'"%$"# X"# X,>&!.J""2J3K+-$77+#%\'"%$"# X"# X"+#%\'"%$"# X"# X+! (%'),h('!7L*# "7\x98+c$ \\!7B+-$7\xb7+#%\'"%$"# X"# X,8&!7B+-$7\xb7+#%\'"%$"# X"# X"+\'%4"6\u0122" %$"# X"# X'),h('7\xb8*# "7\x9f'),h('!/\u0123""1#3\u0124+<$7<+2%76+(%4#6\u0125#! %$## X$"# X"# X'),h('! \\7!+&$,#&7!""" X+\' 4!6\u0126!! %'),h("!7\x9d+' 4!6\u0127!! %"),h('! \\7\x99,#&7\x99"+\x81$7@+w%7M+m%7?+c% \\!7B+-$7\x9f+#%\'"%$"# X"# X,8&!7B+-$7\x9f+#%\'"%$"# X"# X"+\'%4%6\u0128% %$%# X$$# X$## X$"# X"# X'),h("7\xbd"),h('!/\u0129""1&3\u012a+s$7.+i%7\xc0+_% \\!7A+-$7\xc0+#%\'"%$"# X"# X,8&!7A+-$7\xc0+#%\'"%$"# X"# X"+#%\'$%$$# X$## X$"# X"# X*# "7\xbe'),h('!76+s$7.+i%7\xbf+_% \\!7A+-$7\xbf+#%\'"%$"# X"# X,8&!7A+-$7\xbf+#%\'"%$"# X"# X"+#%\'$%$$# X$## X$"# X"# X'),h('!76+=$7<+3%76*# "7H+#%\'#%$## X$"# X"# X'),h('7\xc1*G "7\xc3*A "7\xc5*; "7\xc7*5 "7\xc8*/ "7\xc9*) "7\xca*# "7\xbf'),h('!/\u012b""1%3\u012c+7$7<+-%7\xc2+#%\'#%$## X$"# X"# X'),h("!7I+' 4!6\u012d!! %"),h('!/\u012e""1&3\u012f+\xa5$7<+\x9b%7D+\x91%7\xc4+\x87% \\! \\7\'+&$,#&7\'""" X+-$7\xc4+#%\'"%$"# X"# X,G&! \\7\'+&$,#&7\'""" X+-$7\xc4+#%\'"%$"# X"# X"+-%7E+#%\'&%$&# X$%# X$$# X$## X$"# X"# X'),h('7t*# "7w'),h('!/\u0130""1%3\u0131+7$7<+-%7\xc6+#%\'#%$## X$"# X"# X'),h("!7I+' 4!6\u0132!! %"),h('!/\u0133""1&3\u0134+<$7<+2%7I+(%4#6\u0135#! %$## X$"# X"# X'),h('!/\u0136""1%3\u0137+_$7<+U%!/\u0138""1$3\u0139+& 4!6\u013a! %*4 "!/\u013b""1%3\u013c+& 4!6\u013d! %+#%\'#%$## X$"# X"# X'),h('!/\u013e""1)3\u013f+T$7<+J%/\u0140""1#3\u0141*/ "/\u0142""1(3\u0143*# "76+(%4#6\u0144#! %$## X$"# X"# X'),h('!/\u0145""1#3\u0146+\x9e$7<+\x94%7D+\x8a%!7\xcb+k$ \\!.D""2D3E+-$7\xcb+#%\'"%$"# X"# X,>&!.D""2D3E+-$7\xcb+#%\'"%$"# X"# X"+#%\'"%$"# X"# X+-%7E+#%\'%%$%# X$$# X$## X$"# X"# X'),h('!/\u0147""1(3\u0148*/ "/\u0149""1$3\u014a*# "76+\' 4!6\u014b!! %'),h('!76+_$ \\!7A+-$76+#%\'"%$"# X"# X,8&!7A+-$76+#%\'"%$"# X"# X"+#%\'"%$"# X"# X'),h('!7\xce+K$7.+A%7\xce+7%7.+-%7\x8f+#%\'%%$%# X$$# X$## X$"# X"# X'),h('! \\7!+&$,#&7!""" X+\' 4!6\u014c!! %'),h('!7\xd0+c$ \\!7A+-$7\xd0+#%\'"%$"# X"# X,8&!7A+-$7\xd0+#%\'"%$"# X"# X"+\'%4"6\u014d" %$"# X"# X'),h('!7\x98+c$ \\!7B+-$7\x9f+#%\'"%$"# X"# X,8&!7B+-$7\x9f+#%\'"%$"# X"# X"+\'%4"6\u014e" %$"# X"# X'),h('!7L*T "7\x98*N "!7@*# " [+=$7t+3%7?*# " [+#%\'#%$## X$"# X"# X+c$ \\!7B+-$7\x9f+#%\'"%$"# X"# X,8&!7B+-$7\x9f+#%\'"%$"# X"# X"+\'%4"6\u014f" %$"# X"# X'),h('!7\xd3+c$ \\!7B+-$7\xd4+#%\'"%$"# X"# X,8&!7B+-$7\xd4+#%\'"%$"# X"# X"+\'%4"6\u0150" %$"# X"# X'),h("!7\x95+& 4!6\u0151! %"),h('!/\u0152""1(3\u0153+<$7<+2%76+(%4#6\u0154#! %$## X$"# X"# X*j "!/\u0155""1&3\u0156+<$7<+2%76+(%4#6\u0157#! %$## X$"# X"# X*: "!/\u0158""1*3\u0159+& 4!6\u015a! %*# "7\x9f'),h('!!76+o$ \\!7A+2$76+(%4"6\u015b"! %$"# X"# X,=&!7A+2$76+(%4"6\u015b"! %$"# X"# X"+)%4"6\u015c""! %$"# X"# X*# " [+\' 4!6\u015d!! %'),h('!7\xd7+_$ \\!7A+-$7\xd7+#%\'"%$"# X"# X,8&!7A+-$7\xd7+#%\'"%$"# X"# X"+#%\'"%$"# X"# X'),h('!7\x98+_$ \\!7B+-$7\x9f+#%\'"%$"# X"# X,8&!7B+-$7\x9f+#%\'"%$"# X"# X"+#%\'"%$"# X"# X'),h('! \\7!+&$,#&7!""" X+\' 4!6\u015e!! %'),h('!7\xda+_$ \\!7B+-$7\xdb+#%\'"%$"# X"# X,8&!7B+-$7\xdb+#%\'"%$"# X"# X"+#%\'"%$"# X"# X'),h('!/\u015f""1&3\u0160*; "/\u0161""1\'3\u0162*/ "/\u0163""1*3\u0164*# "76+& 4!6\u0165! %'),h('!/\u0166""1&3\u0167+<$7<+2%7\xdc+(%4#6\u0168#! %$## X$"# X"# X*\x83 "!/\xf6""1\'3\xf7+<$7<+2%7\x9d+(%4#6\u0169#! %$## X$"# X"# X*S "!/\u016a""1+3\u016b+<$7<+2%7\x9d+(%4#6\u016c#! %$## X$"# X"# X*# "7\x9f'),h('/\u016d""1+3\u016e*k "/\u016f""1)3\u0170*_ "/\u0171""1(3\u0172*S "/\u0173""1\'3\u0174*G "/\u0175""1&3\u0176*; "/\u0177""1*3\u0178*/ "/\u0179""1)3\u017a*# "76'),h('71*# " ['),h('!!76+o$ \\!7A+2$76+(%4"6\u015b"! %$"# X"# X,=&!7A+2$76+(%4"6\u015b"! %$"# X"# X"+)%4"6\u015c""! %$"# X"# X*# " [+\' 4!6\u017b!! %'),h('!7L*# "7\x98+c$ \\!7B+-$7\xe0+#%\'"%$"# X"# X,8&!7B+-$7\xe0+#%\'"%$"# X"# X"+\'%4"6\u017c" %$"# X"# X'),h('7\xb8*# "7\x9f'),h('!7\xe2+_$ \\!7A+-$7\xe2+#%\'"%$"# X"# X,8&!7A+-$7\xe2+#%\'"%$"# X"# X"+#%\'"%$"# X"# X'),h('!7\xe9+s$7.+i%7\xec+_% \\!7B+-$7\xe3+#%\'"%$"# X"# X,8&!7B+-$7\xe3+#%\'"%$"# X"# X"+#%\'$%$$# X$## X$"# X"# X'),h('7\xe4*; "7\xe5*5 "7\xe6*/ "7\xe7*) "7\xe8*# "7\x9f'),h('!/\u017d""1#3\u017e+<$7<+2%7\xef+(%4#6\u017f#! %$## X$"# X"# X'),h('!/\u0180""1%3\u0181+<$7<+2%7T+(%4#6\u0182#! %$## X$"# X"# X'),h('!/\u0183""1(3\u0184+B$7<+8%7\\*# "7Y+(%4#6\u0185#! %$## X$"# X"# X'),h('!/\u0186""1&3\u0187+<$7<+2%76+(%4#6\u0188#! %$## X$"# X"# X'),h('!/\u0189""1%3\u018a+T$!7<+5$ \\7!,#&7!"+#%\'"%$"# X"# X*# " [+\'%4"6\u018b" %$"# X"# X'),h('!7\xea+K$7;+A%76+7%7;+-%7\xeb+#%\'%%$%# X$$# X$## X$"# X"# X'),h('!/\x95""1#3\xd6*# "76+\' 4!6\u018c!! %'),h('!/\xb4""1#3\u018d*G "/\xb6""1#3\u018e*; "/\xba""1#3\u018f*/ "/\xb8""1$3\u0190*# "76+\' 4!6\u0191!! %'),h('!7\xed+H$!7C+-$7\xee+#%\'"%$"# X"# X*# " [+#%\'"%$"# X"# X'),h('!7U*) "7\\*# "7X+& 4!6\u0192! %'),h('!!7!*# " [+c$7!*# " [+S%7!*# " [+C%7!*# " [+3%7!*# " [+#%\'%%$%# X$$# X$## X$"# X"# X+\' 4!6\u0193!! %'),h('!!7!+C$7!*# " [+3%7!*# " [+#%\'#%$## X$"# X"# X+\' 4!6\u0194!! %'),h("7\xbd"),h('!7\x9d+d$ \\!7B+-$7\xf2+#%\'"%$"# X"# X,8&!7B+-$7\xf2+#%\'"%$"# X"# X"+(%4"6\u0195"!!%$"# X"# X'),h('7\xf3*# "7\x9f'),h('!.\u0196""2\u01963\u0197+N$7<+D%.\u0198""2\u01983\u0199*) ".\u019a""2\u019a3\u019b+(%4#6\u019c#! %$## X$"# X"# X'),h('!7\x9d+d$ \\!7B+-$7\x9f+#%\'"%$"# X"# X,8&!7B+-$7\x9f+#%\'"%$"# X"# X"+(%4"6\u019d"!!%$"# X"# X'),h('!76+7$70+-%7\xf6+#%\'#%$## X$"# X"# X'),h(' \\72*) "74*# "7.,/&72*) "74*# "7."'),h(' \\7%,#&7%"'),h('!7\xf9+=$.8""2839+-%7\xfa+#%\'#%$## X$"# X"# X'),h('!/\u019e""1%3\u019f*) "/\u01a0""1$3\u01a1+\' 4!6\u01a2!! %'),h('!7\xfb+N$!.8""2839+-$7^+#%\'"%$"# X"# X*# " [+#%\'"%$"# X"# X'),h('!7\\*) "7X*# "7\x82+\' 4!6\u01a3!! %'),h('! \\7\xfd*) "7-*# "7\xfe,/&7\xfd*) "7-*# "7\xfe"+! (%'),h('7"*S "7!*M ".F""2F3G*A ".J""2J3K*5 ".H""2H3I*) ".N""2N3O'),h('.L""2L3M*\x95 ".B""2B3C*\x89 ".<""2<3=*} ".R""2R3S*q ".T""2T3U*e ".V""2V3W*Y ".P""2P3Q*M ".@""2@3A*A ".D""2D3E*5 ".2""2233*) ".>""2>3?'),h('!7\u0100+h$.8""2839+X%7\xfa+N%!.\u01a4""2\u01a43\u01a5+-$7\xeb+#%\'"%$"# X"# X*# " [+#%\'$%$$# X$## X$"# X"# X'),h('!/\u01a6""1%3\u01a7*) "/\u01a8""1$3\u01a9+\' 4!6\u01a2!! %'),h('!7\xeb+Q$/\xb4""1#3\xb5*7 "/\xb6""1#3\xb7*+ " \\7+,#&7+"+\'%4"6\u01aa" %$"# X"# X'),h('!7\u0104+\x8f$.F""2F3G+%7\u0103+u%.F""2F3G+e%7\u0103+[%.F""2F3G+K%7\u0103+A%.F""2F3G+1%7\u0105+\'%4)6\u01ab) %$)# X$(# X$\'# X$&# X$%# X$$# X$## X$"# X"# X'),h('!7#+A$7#+7%7#+-%7#+#%\'$%$$# X$## X$"# X"# X'),h('!7\u0103+-$7\u0103+#%\'"%$"# X"# X'),h('!7\u0103+7$7\u0103+-%7\u0103+#%\'#%$## X$"# X"# X')],r=0,s=0,t=0,u={line:1,column:1,seenCR:!1},v=0,w=[],x=0;if("startRule"in l){if(!(l.startRule in n))throw new Error("Can't start parsing from rule \""+l.startRule+'".');o=n[l.startRule]}if(l.data={},k=i(o),k!==m&&r===a.length)return k;throw k!==m&&r<a.length&&f({type:"end",description:"end of input"}),g(null,w,v)}return a(b,Error),{SyntaxError:b,parse:c}}()},{}],12:[function(a,b,c){"use strict";b.exports=function(a){a=a;var b={AllBrowsers:{maskDtls:function(a){return a&&(a=a.replace(/ UDP\/TLS\/RTP\/SAVP/gim," RTP/SAVP")),a},unmaskDtls:function(a){return a.replace(/ RTP\/SAVP/gim," UDP/TLS/RTP/SAVP")}},Firefox:{isFirefox:function(){return"undefined"!=typeof mozRTCPeerConnection},cannotHandleExtraWhitespace:function(a){return this.isFirefox()&&a&&(a=a.replace(/ \r\n/g,"\r\n")),a},hasMissingCLineInSDP:function(a){var b,c;if(a.indexOf("c=")>a.indexOf("m=")){c=a.match(/m=.*\r\n.*/g);for(var d=0;d<c.length;d++)c[d].toString().search(/i=.*/)>=0?(b=a.indexOf(c[d].toString())+c[d].toString().length,"c="!==a.substr(b,2)&&(a=a.substr(0,b)+"\r\nc=IN IP4 0.0.0.0"+a.substr(b))):c[d].toString().search(/c=.*/)<0&&(b=a.indexOf(c[d].toString().match(/.*/))+c[d].toString().match(/.*/).toString().length,a=a.substr(0,b)+"\r\nc=IN IP4 0.0.0.0"+a.substr(b))}return a}},Chrome:{needsExplicitlyInactiveSDP:function(a){var c,d;return b.Firefox.isFirefox()&&(d=a.indexOf("m=video 0"),-1!==d)?(c=a.substr(d),c=c.replace(/\r\nc=IN IP4.*\r\n$/,"\r\nc=IN IP4 0.0.0.0\r\na=inactive\r\n"),a.substr(0,d)+c):a},getsConfusedAboutGUM:function(a){a.mediaHandler&&a.mediaHandler.close()}}};return b}},{}],13:[function(a,b,c){"use strict";var d={error:0,warn:1,log:2,debug:3};b.exports=function(a){function b(a,b,c){this.logger=a,this.category=b,this.label=c}var c=function(){var a,b=2,c=!0,e=null;this.loggers={},a=this.getLogger("sip.loggerfactory"),Object.defineProperties(this,{builtinEnabled:{get:function(){return c},set:function(b){"boolean"==typeof b?c=b:a.error('invalid "builtinEnabled" parameter value: '+JSON.stringify(b))}},level:{get:function(){return b},set:function(c){c>=0&&3>=c?b=c:c>3?b=3:d.hasOwnProperty(c)?b=d[c]:a.error('invalid "level" parameter value: '+JSON.stringify(c))}},connector:{get:function(){return e},set:function(b){null===b||""===b||void 0===b?e=null:"function"==typeof b?e=b:a.error('invalid "connector" parameter value: '+JSON.stringify(b))}}})};return c.prototype.print=function(b,c,d,e){if("string"==typeof e){var f=[new Date,c];d&&f.push(d),e=f.concat(e).join(" | ")}b.call(a,e)},Object.keys(d).forEach(function(e){b.prototype[e]=function(a){this.logger[e](this.category,this.label,a)},c.prototype[e]=function(b,c,f){this.level>=d[e]&&(this.builtinEnabled&&this.print(a[e],b,c,f),this.connector&&this.connector(e,b,c,f))}}),c.prototype.getLogger=function(a,c){var d;return c&&3===this.level?new b(this,a,c):this.loggers[a]?this.loggers[a]:(d=new b(this,a),this.loggers[a]=d,d)},c}},{}],14:[function(a,b,c){"use strict";b.exports=function(a){var b=function(a,b){a=a,b=b};return b.prototype=Object.create(a.prototype,{isReady:{value:function(){}},close:{value:function(){}},getDescription:{value:function(a){a=a}},hasDescription:{value:function(a){a=a}},setDescription:{value:function(a){a=a}}}),b}},{}],15:[function(a,b,c){"use strict";b.exports=function(a){var b;b=function(b,c,d){var e;if(!(b&&b instanceof a.URI))throw new TypeError('missing or invalid "uri" parameter');this.uri=b,this.parameters={};for(e in d)this.setParam(e,d[e]);Object.defineProperties(this,{friendlyName:{get:function(){return this.displayName||b.aor}},displayName:{get:function(){return c},set:function(a){c=0===a?"0":a}}})},b.prototype={setParam:function(a,b){a&&(this.parameters[a.toLowerCase()]="undefined"==typeof b||null===b?null:b.toString())},getParam:a.URI.prototype.getParam,hasParam:a.URI.prototype.hasParam,deleteParam:a.URI.prototype.deleteParam,clearParams:a.URI.prototype.clearParams,clone:function(){return new b(this.uri.clone(),this.displayName,JSON.parse(JSON.stringify(this.parameters)))},toString:function(){var a,b;a=this.displayName||0===this.displayName?'"'+this.displayName+'" ':"",a+="<"+this.uri.toString()+">";for(b in this.parameters)a+=";"+b,null!==this.parameters[b]&&(a+="="+this.parameters[b]);return a}},b.parse=function(b){return b=a.Grammar.parse(b,"Name_Addr_Header"),-1!==b?b:void 0},a.NameAddrHeader=b}},{}],16:[function(a,b,c){"use strict";b.exports=function(a){function b(a,b){var c=b,d=0,e=0;if(a.substring(c,c+2).match(/(^\r\n)/))return-2;for(;0===d;){if(e=a.indexOf("\r\n",c),-1===e)return e;!a.substring(e+2,e+4).match(/(^\r\n)/)&&a.charAt(e+2).match(/(^\s+)/)?c=e+2:d=e}return d}function c(b,c,d,e){var f,g,h,i,j=c.indexOf(":",d),k=c.substring(d,j).trim(),l=c.substring(j+1,e).trim();switch(k.toLowerCase()){case"via":case"v":b.addHeader("via",l),1===b.getHeaders("via").length?(i=b.parseHeader("Via"),i&&(b.via=i,b.via_branch=i.branch)):i=0;break;case"from":case"f":b.setHeader("from",l),i=b.parseHeader("from"),i&&(b.from=i,b.from_tag=i.getParam("tag"));break;case"to":case"t":b.setHeader("to",l),i=b.parseHeader("to"),i&&(b.to=i,b.to_tag=i.getParam("tag"));break;case"record-route":
|
|
| 37 |
+if(i=a.Grammar.parse(l,"Record_Route"),-1===i){i=void 0;break}for(h=i.length,g=0;h>g;g++)f=i[g],b.addHeader("record-route",l.substring(f.position,f.offset)),b.headers["Record-Route"][b.getHeaders("record-route").length-1].parsed=f.parsed;break;case"call-id":case"i":b.setHeader("call-id",l),i=b.parseHeader("call-id"),i&&(b.call_id=l);break;case"contact":case"m":if(i=a.Grammar.parse(l,"Contact"),-1===i){i=void 0;break}for(h=i.length,g=0;h>g;g++)f=i[g],b.addHeader("contact",l.substring(f.position,f.offset)),b.headers.Contact[b.getHeaders("contact").length-1].parsed=f.parsed;break;case"content-length":case"l":b.setHeader("content-length",l),i=b.parseHeader("content-length");break;case"content-type":case"c":b.setHeader("content-type",l),i=b.parseHeader("content-type");break;case"cseq":b.setHeader("cseq",l),i=b.parseHeader("cseq"),i&&(b.cseq=i.value),b instanceof a.IncomingResponse&&(b.method=i.method);break;case"max-forwards":b.setHeader("max-forwards",l),i=b.parseHeader("max-forwards");break;case"www-authenticate":b.setHeader("www-authenticate",l),i=b.parseHeader("www-authenticate");break;case"proxy-authenticate":b.setHeader("proxy-authenticate",l),i=b.parseHeader("proxy-authenticate");break;case"refer-to":case"r":b.setHeader("refer-to",l),i=b.parseHeader("refer-to"),i&&(b.refer_to=i);break;default:b.setHeader(k,l),i=0}return void 0===i?{error:'error parsing header "'+k+'"'}:!0}var d;d={},d.parseMessage=function(d,e){var f,g,h,i,j,k=0,l=d.indexOf("\r\n"),m=e.getLogger("sip.parser");if(-1===l)return void m.warn("no CRLF found, not a SIP message, discarded");if(g=d.substring(0,l),j=a.Grammar.parse(g,"Request_Response"),-1===j)return void m.warn('error parsing first line of SIP message: "'+g+'"');for(j.status_code?(f=new a.IncomingResponse(e),f.status_code=j.status_code,f.reason_phrase=j.reason_phrase):(f=new a.IncomingRequest(e),f.method=j.method,f.ruri=j.uri),f.data=d,k=l+2;;){if(l=b(d,k),-2===l){i=k+2;break}if(-1===l)return void m.error("malformed message");if(j=c(f,d,k,l),j!==!0)return void m.error(j.error);k=l+2}return f.hasHeader("content-length")?(h=f.getHeader("content-length"),f.body=d.substr(i,h)):f.body=d.substring(i),f},a.Parser=d}},{}],17:[function(a,b,c){"use strict";b.exports=function(a){var b;b=function(b){var c={},d=1;this.registrar=b.configuration.registrarServer,this.expires=b.configuration.registerExpires,this.contact=b.contact.toString(),d&&(this.contact+=";reg-id="+d,this.contact+=';+sip.instance="<urn:uuid:'+b.configuration.instanceId+'>"'),this.call_id=a.Utils.createRandomToken(22),this.cseq=80,this.to_uri=b.configuration.uri,c.to_uri=this.to_uri,c.to_displayName=b.configuration.displayName,c.call_id=this.call_id,c.cseq=this.cseq,a.Utils.augment(this,a.ClientContext,[b,"REGISTER",this.registrar,{params:c}]),this.registrationTimer=null,this.registrationExpiredTimer=null,this.registered=!1,this.logger=b.getLogger("sip.registercontext")},b.prototype={register:function(b){var c,d=this;this.options=b||{},c=(this.options.extraHeaders||[]).slice(),c.push("Contact: "+this.contact+";expires="+this.expires),c.push("Allow: "+a.UA.C.ALLOWED_METHODS.toString()),this.closeHeaders=this.options.closeWithHeaders?(this.options.extraHeaders||[]).slice():[],this.receiveResponse=function(b){var c,e,f,g=b.getHeaders("contact").length;if(b.cseq===this.cseq)switch(null!==this.registrationTimer&&(a.Timers.clearTimeout(this.registrationTimer),this.registrationTimer=null),!0){case/^1[0-9]{2}$/.test(b.status_code):this.emit("progress",b);break;case/^2[0-9]{2}$/.test(b.status_code):if(this.emit("accepted",b),b.hasHeader("expires")&&(e=b.getHeader("expires")),null!==this.registrationExpiredTimer&&(a.Timers.clearTimeout(this.registrationExpiredTimer),this.registrationExpiredTimer=null),!g){this.logger.warn("no Contact header in response to REGISTER, response ignored");break}for(;g--;){if(c=b.parseHeader("contact",g),c.uri.user===this.ua.contact.uri.user){e=c.getParam("expires");break}c=null}if(!c){this.logger.warn("no Contact header pointing to us, response ignored");break}e||(e=this.expires),this.registrationTimer=a.Timers.setTimeout(function(){d.registrationTimer=null,d.register(d.options)},1e3*e-3e3),this.registrationExpiredTimer=a.Timers.setTimeout(function(){d.logger.warn("registration expired"),d.registered&&d.unregistered(null,a.C.causes.EXPIRES)},1e3*e),c.hasParam("temp-gruu")&&(this.ua.contact.temp_gruu=a.URI.parse(c.getParam("temp-gruu").replace(/"/g,""))),c.hasParam("pub-gruu")&&(this.ua.contact.pub_gruu=a.URI.parse(c.getParam("pub-gruu").replace(/"/g,""))),this.registered=!0,this.emit("registered",b||null);break;case/^423$/.test(b.status_code):b.hasHeader("min-expires")?(this.expires=b.getHeader("min-expires"),this.register(this.options)):(this.logger.warn("423 response received for REGISTER without Min-Expires"),this.registrationFailure(b,a.C.causes.SIP_FAILURE_CODE));break;default:f=a.Utils.sipErrorCause(b.status_code),this.registrationFailure(b,f)}},this.onRequestTimeout=function(){this.registrationFailure(null,a.C.causes.REQUEST_TIMEOUT)},this.onTransportError=function(){this.registrationFailure(null,a.C.causes.CONNECTION_ERROR)},this.cseq++,this.request.cseq=this.cseq,this.request.setHeader("cseq",this.cseq+" REGISTER"),this.request.extraHeaders=c,this.send()},registrationFailure:function(a,b){this.emit("failed",a||null,b||null)},onTransportClosed:function(){this.registered_before=this.registered,null!==this.registrationTimer&&(a.Timers.clearTimeout(this.registrationTimer),this.registrationTimer=null),null!==this.registrationExpiredTimer&&(a.Timers.clearTimeout(this.registrationExpiredTimer),this.registrationExpiredTimer=null),this.registered&&this.unregistered(null,a.C.causes.CONNECTION_ERROR)},onTransportConnected:function(){this.register(this.options)},close:function(){var a={all:!1,extraHeaders:this.closeHeaders};this.registered_before=this.registered,this.unregister(a)},unregister:function(b){var c;return b=b||{},this.registered||b.all?(c=(b.extraHeaders||[]).slice(),this.registered=!1,null!==this.registrationTimer&&(a.Timers.clearTimeout(this.registrationTimer),this.registrationTimer=null),b.all?(c.push("Contact: *"),c.push("Expires: 0")):c.push("Contact: "+this.contact+";expires=0"),this.receiveResponse=function(b){var c;switch(!0){case/^1[0-9]{2}$/.test(b.status_code):this.emit("progress",b);break;case/^2[0-9]{2}$/.test(b.status_code):this.emit("accepted",b),null!==this.registrationExpiredTimer&&(a.Timers.clearTimeout(this.registrationExpiredTimer),this.registrationExpiredTimer=null),this.unregistered(b);break;default:c=a.Utils.sipErrorCause(b.status_code),this.unregistered(b,c)}},this.onRequestTimeout=function(){},this.onTransportError=function(){},this.cseq++,this.request.cseq=this.cseq,this.request.setHeader("cseq",this.cseq+" REGISTER"),this.request.extraHeaders=c,void this.send()):void this.logger.warn("already unregistered")},unregistered:function(a,b){this.registered=!1,this.emit("unregistered",a||null,b||null)}},a.RegisterContext=b}},{}],18:[function(a,b,c){"use strict";b.exports=function(a){var b;b=function(b,c){this.logger=c.getLogger("sip.requestsender"),this.ua=c,this.applicant=b,this.method=b.request.method,this.request=b.request,this.credentials=null,this.challenged=!1,this.staled=!1,c.status!==a.UA.C.STATUS_USER_CLOSED||this.method===a.C.BYE&&this.method===a.C.ACK||this.onTransportError()},b.prototype={send:function(){switch(this.method){case"INVITE":this.clientTransaction=new a.Transactions.InviteClientTransaction(this,this.request,this.ua.transport);break;case"ACK":this.clientTransaction=new a.Transactions.AckClientTransaction(this,this.request,this.ua.transport);break;default:this.clientTransaction=new a.Transactions.NonInviteClientTransaction(this,this.request,this.ua.transport)}return this.clientTransaction.send(),this.clientTransaction},onRequestTimeout:function(){this.applicant.onRequestTimeout()},onTransportError:function(){this.applicant.onTransportError()},receiveResponse:function(b){var c,d,e,f=b.status_code;if(401===f||407===f){if(401===b.status_code?(d=b.parseHeader("www-authenticate"),e="authorization"):(d=b.parseHeader("proxy-authenticate"),e="proxy-authorization"),!d)return this.logger.warn(b.status_code+" with wrong or missing challenge, cannot authenticate"),void this.applicant.receiveResponse(b);if(!this.challenged||!this.staled&&d.stale===!0){if(this.credentials||(this.credentials=this.ua.configuration.authenticationFactory(this.ua)),!this.credentials.authenticate(this.request,d))return void this.applicant.receiveResponse(b);this.challenged=!0,d.stale&&(this.staled=!0),b.method===a.C.REGISTER?c=this.applicant.cseq+=1:this.request.dialog?c=this.request.dialog.local_seqnum+=1:(c=this.request.cseq+1,this.request.cseq=c),this.request.setHeader("cseq",c+" "+this.method),this.request.setHeader(e,this.credentials.toString()),this.send()}else this.applicant.receiveResponse(b)}else this.applicant.receiveResponse(b)}},a.RequestSender=b}},{}],19:[function(a,b,c){"use strict";b.exports=function(b){var c=a("../package.json"),d=c.version,e=c.title,f=Object.defineProperties({},{version:{get:function(){return d}},name:{get:function(){return e}}});return a("./Utils")(f,b),f.LoggerFactory=a("./LoggerFactory")(b.console),f.EventEmitter=a("./EventEmitter")(b.console),f.C=a("./Constants")(f.name,f.version),f.Exceptions=a("./Exceptions"),f.Timers=a("./Timers")(b.timers),f.Transport=b.Transport(f,b.WebSocket),a("./Parser")(f),a("./SIPMessage")(f),a("./URI")(f),a("./NameAddrHeader")(f),a("./Transactions")(f),a("./Dialogs")(f),a("./RequestSender")(f),a("./RegisterContext")(f),f.MediaHandler=a("./MediaHandler")(f.EventEmitter),a("./ClientContext")(f),a("./ServerContext")(f),a("./Session")(f,b),a("./Subscription")(f),f.WebRTC=a("./WebRTC")(f,b),a("./UA")(f,b),f.Hacks=a("./Hacks")(f),a("./SanityCheck")(f),f.DigestAuthentication=a("./DigestAuthentication")(f.Utils),f.Grammar=a("./Grammar")(f),f}},{"../package.json":2,"./ClientContext":3,"./Constants":4,"./Dialogs":6,"./DigestAuthentication":7,"./EventEmitter":8,"./Exceptions":9,"./Grammar":10,"./Hacks":12,"./LoggerFactory":13,"./MediaHandler":14,"./NameAddrHeader":15,"./Parser":16,"./RegisterContext":17,"./RequestSender":18,"./SIPMessage":20,"./SanityCheck":21,"./ServerContext":22,"./Session":23,"./Subscription":25,"./Timers":26,"./Transactions":27,"./UA":29,"./URI":30,"./Utils":31,"./WebRTC":32}],20:[function(a,b,c){"use strict";b.exports=function(a){function b(b){var c=b.ua.configuration.hackAllowUnregisteredOptionTags,d=[],e={};return b.method===a.C.REGISTER?d.push("path","gruu"):b.method===a.C.INVITE&&(b.ua.contact.pub_gruu||b.ua.contact.temp_gruu)&&d.push("gruu"),b.ua.configuration.rel100===a.C.supported.SUPPORTED&&d.push("100rel"),b.ua.configuration.replaces===a.C.supported.SUPPORTED&&d.push("replaces"),d.push("outbound"),d=d.concat(b.ua.configuration.extraSupported),d=d.filter(function(b){var d=a.C.OPTION_TAGS[b],f=!e[b];return e[b]=!0,(d||c)&&f}),"Supported: "+d.join(", ")+"\r\n"}var c,d,e,f;c=function(b,c,d,e,f,g){var h,i,j,k,l,m;return e=e||{},b&&c&&d?(this.logger=d.getLogger("sip.sipmessage"),this.ua=d,this.headers={},this.method=b,this.ruri=c,this.body=g,this.extraHeaders=(f||[]).slice(),this.statusCode=e.status_code,this.reasonPhrase=e.reason_phrase,e.route_set?this.setHeader("route",e.route_set):d.configuration.usePreloadedRoute&&this.setHeader("route",d.transport.server.sip_uri),this.setHeader("via",""),this.setHeader("max-forwards",a.UA.C.MAX_FORWARDS),l=e.to_uri||c,h=e.to_displayName||0===e.to_displayName?'"'+e.to_displayName+'" ':"",h+="<"+(l&&l.toRaw?l.toRaw():l)+">",h+=e.to_tag?";tag="+e.to_tag:"",this.to=new a.NameAddrHeader.parse(h),this.setHeader("to",h),m=e.from_uri||d.configuration.uri,i=e.from_displayName||0===e.from_displayName?'"'+e.from_displayName+'" ':d.configuration.displayName?'"'+d.configuration.displayName+'" ':"",i+="<"+(m&&m.toRaw?m.toRaw():m)+">;tag=",i+=e.from_tag||a.Utils.newTag(),this.from=new a.NameAddrHeader.parse(i),this.setHeader("from",i),j=e.call_id||d.configuration.sipjsId+a.Utils.createRandomToken(15),this.call_id=j,this.setHeader("call-id",j),k=e.cseq||Math.floor(1e4*Math.random()),this.cseq=k,void this.setHeader("cseq",k+" "+b)):null},c.prototype={setHeader:function(b,c){this.headers[a.Utils.headerize(b)]=c instanceof Array?c:[c]},getHeader:function(b){var c,d,e=this.extraHeaders.length,f=this.headers[a.Utils.headerize(b)];if(f){if(f[0])return f[0]}else for(c=new RegExp("^\\s*"+b+"\\s*:","i"),d=0;e>d;d++)if(f=this.extraHeaders[d],c.test(f))return f.substring(f.indexOf(":")+1).trim()},getHeaders:function(b){var c,d,e,f=this.headers[a.Utils.headerize(b)],g=[];if(f){for(d=f.length,c=0;d>c;c++)g.push(f[c]);return g}for(d=this.extraHeaders.length,e=new RegExp("^\\s*"+b+"\\s*:","i"),c=0;d>c;c++)f=this.extraHeaders[c],e.test(f)&&g.push(f.substring(f.indexOf(":")+1).trim());return g},hasHeader:function(b){var c,d,e=this.extraHeaders.length;if(this.headers[a.Utils.headerize(b)])return!0;for(c=new RegExp("^\\s*"+b+"\\s*:","i"),d=0;e>d;d++)if(c.test(this.extraHeaders[d]))return!0;return!1},toString:function(){var c,d,e,f="";f+=this.method+" "+(this.ruri.toRaw?this.ruri.toRaw():this.ruri)+" SIP/2.0\r\n";for(c in this.headers)for(d=this.headers[c].length,e=0;d>e;e++)f+=c+": "+this.headers[c][e]+"\r\n";for(d=this.extraHeaders.length,e=0;d>e;e++)f+=this.extraHeaders[e].trim()+"\r\n";return f+=b(this),f+="User-Agent: "+this.ua.configuration.userAgentString+"\r\n",this.body?"string"==typeof this.body?(d=a.Utils.str_utf8_length(this.body),f+="Content-Length: "+d+"\r\n\r\n",f+=this.body):this.body.body&&this.body.contentType?(d=a.Utils.str_utf8_length(this.body.body),f+="Content-Type: "+this.body.contentType+"\r\n",f+="Content-Length: "+d+"\r\n\r\n",f+=this.body.body):f+="Content-Length: 0\r\n\r\n":f+="Content-Length: 0\r\n\r\n",f}},d=function(){this.data=null,this.headers=null,this.method=null,this.via=null,this.via_branch=null,this.call_id=null,this.cseq=null,this.from=null,this.from_tag=null,this.to=null,this.to_tag=null,this.body=null},d.prototype={addHeader:function(b,c){var d={raw:c};b=a.Utils.headerize(b),this.headers[b]?this.headers[b].push(d):this.headers[b]=[d]},getHeader:function(b){var c=this.headers[a.Utils.headerize(b)];if(c)return c[0]?c[0].raw:void 0},getHeaders:function(b){var c,d,e=this.headers[a.Utils.headerize(b)],f=[];if(!e)return[];for(d=e.length,c=0;d>c;c++)f.push(e[c].raw);return f},hasHeader:function(b){return this.headers[a.Utils.headerize(b)]?!0:!1},parseHeader:function(b,c){var d,e,f;return b=a.Utils.headerize(b),c=c||0,this.headers[b]?c>=this.headers[b].length?void this.logger.log('not so many "'+b+'" headers present'):(d=this.headers[b][c],e=d.raw,d.parsed?d.parsed:(f=a.Grammar.parse(e,b.replace(/-/g,"_")),-1===f?(this.headers[b].splice(c,1),void this.logger.warn('error parsing "'+b+'" header field with value "'+e+'"')):(d.parsed=f,f))):void this.logger.log('header "'+b+'" not present')},s:function(a,b){return this.parseHeader(a,b)},setHeader:function(b,c){var d={raw:c};this.headers[a.Utils.headerize(b)]=[d]},toString:function(){return this.data}},e=function(a){this.logger=a.getLogger("sip.sipmessage"),this.ua=a,this.headers={},this.ruri=null,this.transport=null,this.server_transaction=null},e.prototype=new d,e.prototype.reply=function(c,d,e,f,g,h){var i,j,k,l,m,n=this.getHeader("To"),o=0,p=0;if(m=a.Utils.buildStatusLine(c,d),e=(e||[]).slice(),this.method===a.C.INVITE&&c>100&&200>=c)for(i=this.getHeaders("record-route"),k=i.length,o;k>o;o++)m+="Record-Route: "+i[o]+"\r\n";for(j=this.getHeaders("via"),k=j.length,p;k>p;p++)m+="Via: "+j[p]+"\r\n";for(!this.to_tag&&c>100?n+=";tag="+a.Utils.newTag():this.to_tag&&!this.s("to").hasParam("tag")&&(n+=";tag="+this.to_tag),m+="To: "+n+"\r\n",m+="From: "+this.getHeader("From")+"\r\n",m+="Call-ID: "+this.call_id+"\r\n",m+="CSeq: "+this.cseq+" "+this.method+"\r\n",k=e.length,l=0;k>l;l++)m+=e[l].trim()+"\r\n";return m+=b(this),m+="User-Agent: "+this.ua.configuration.userAgentString+"\r\n",f?"string"==typeof f?(k=a.Utils.str_utf8_length(f),m+="Content-Type: application/sdp\r\n",m+="Content-Length: "+k+"\r\n\r\n",m+=f):f.body&&f.contentType?(k=a.Utils.str_utf8_length(f.body),m+="Content-Type: "+f.contentType+"\r\n",m+="Content-Length: "+k+"\r\n\r\n",m+=f.body):m+="Content-Length: 0\r\n\r\n":m+="Content-Length: 0\r\n\r\n",this.server_transaction.receiveResponse(c,m).then(g,h),m},e.prototype.reply_sl=function(b,c){var d,e,f=0,g=this.getHeaders("via"),h=g.length;for(e=a.Utils.buildStatusLine(b,c),f;h>f;f++)e+="Via: "+g[f]+"\r\n";d=this.getHeader("To"),!this.to_tag&&b>100?d+=";tag="+a.Utils.newTag():this.to_tag&&!this.s("to").hasParam("tag")&&(d+=";tag="+this.to_tag),e+="To: "+d+"\r\n",e+="From: "+this.getHeader("From")+"\r\n",e+="Call-ID: "+this.call_id+"\r\n",e+="CSeq: "+this.cseq+" "+this.method+"\r\n",e+="User-Agent: "+this.ua.configuration.userAgentString+"\r\n",e+="Content-Length: 0\r\n\r\n",this.transport.send(e)},f=function(a){this.logger=a.getLogger("sip.sipmessage"),this.headers={},this.status_code=null,this.reason_phrase=null},f.prototype=new d,a.OutgoingRequest=c,a.IncomingRequest=e,a.IncomingResponse=f}},{}],21:[function(a,b,c){"use strict";b.exports=function(a){function b(b,c,d){var e,f=a.Utils.buildStatusLine(b),g=c.getHeaders("via"),h=g.length,i=0;for(i;h>i;i++)f+="Via: "+g[i]+"\r\n";e=c.getHeader("To"),c.to_tag||(e+=";tag="+a.Utils.newTag()),f+="To: "+e+"\r\n",f+="From: "+c.getHeader("From")+"\r\n",f+="Call-ID: "+c.call_id+"\r\n",f+="CSeq: "+c.cseq+" "+c.method+"\r\n",f+="\r\n",d.send(f)}function c(a,c,d){return a.ruri&&"sip"===a.ruri.scheme?void 0:(b(416,a,d),!1)}function d(a,c,d){return a.to_tag||a.call_id.substr(0,5)!==c.configuration.sipjsId?void 0:(b(482,a,d),!1)}function e(c,d,e){var f=a.Utils.str_utf8_length(c.body),g=c.getHeader("content-length");return g>f?(b(400,c,e),!1):void 0}function f(c,d,e){var f,g,h=c.from_tag,i=c.call_id,j=c.cseq;if(!c.to_tag)if(c.method===a.C.INVITE){if(f=d.transactions.ist[c.via_branch])return;for(g in d.transactions.ist)if(f=d.transactions.ist[g],f.request.from_tag===h&&f.request.call_id===i&&f.request.cseq===j)return b(482,c,e),!1}else{if(f=d.transactions.nist[c.via_branch])return;for(g in d.transactions.nist)if(f=d.transactions.nist[g],f.request.from_tag===h&&f.request.call_id===i&&f.request.cseq===j)return b(482,c,e),!1}}function g(a,b){return a.getHeaders("via").length>1?(b.getLogger("sip.sanitycheck").warn("More than one Via header field present in the response. Dropping the response"),!1):void 0}function h(a,b){var c=b.configuration.viaHost;return a.via.host!==c||void 0!==a.via.port?(b.getLogger("sip.sanitycheck").warn("Via sent-by in the response does not match UA Via host value. Dropping the response"),!1):void 0}function i(b,c){var d=a.Utils.str_utf8_length(b.body),e=b.getHeader("content-length");return e>d?(c.getLogger("sip.sanitycheck").warn("Message body length is lower than the value in Content-Length header field. Dropping the response"),!1):void 0}function j(a,b){for(var c=["from","to","call_id","cseq","via"],d=c.length;d--;)if(!a.hasHeader(c[d]))return b.getLogger("sip.sanitycheck").warn("Missing mandatory header field : "+c[d]+". Dropping the response"),!1}var k,l=[],m=[],n=[];l.push(c),l.push(d),l.push(e),l.push(f),m.push(g),m.push(h),m.push(i),n.push(j),k=function(b,c,d){var e,f;for(e=n.length;e--;)if(f=n[e](b,c,d),f===!1)return!1;if(b instanceof a.IncomingRequest){for(e=l.length;e--;)if(f=l[e](b,c,d),f===!1)return!1}else if(b instanceof a.IncomingResponse)for(e=m.length;e--;)if(f=m[e](b,c,d),f===!1)return!1;return!0},a.sanityCheck=k}},{}],22:[function(a,b,c){"use strict";b.exports=function(a){var b;b=function(b,c){this.ua=b,this.logger=b.getLogger("sip.servercontext"),this.request=c,c.method===a.C.INVITE?this.transaction=new a.Transactions.InviteServerTransaction(c,b):this.transaction=new a.Transactions.NonInviteServerTransaction(c,b),c.body&&(this.body=c.body),c.hasHeader("Content-Type")&&(this.contentType=c.getHeader("Content-Type")),this.method=c.method,this.data={},this.localIdentity=c.to,this.remoteIdentity=c.from},b.prototype=Object.create(a.EventEmitter.prototype),b.prototype.progress=function(a){return a=Object.create(a||Object.prototype),a.statusCode||(a.statusCode=180),a.minCode=100,a.maxCode=199,a.events=["progress"],this.reply(a)},b.prototype.accept=function(a){return a=Object.create(a||Object.prototype),a.statusCode||(a.statusCode=200),a.minCode=200,a.maxCode=299,a.events=["accepted"],this.reply(a)},b.prototype.reject=function(a){return a=Object.create(a||Object.prototype),a.statusCode||(a.statusCode=480),a.minCode=300,a.maxCode=699,a.events=["rejected","failed"],this.reply(a)},b.prototype.reply=function(b){b=b||{};var c,d=b.statusCode||100,e=b.minCode||100,f=b.maxCode||699,g=a.Utils.getReasonPhrase(d,b.reasonPhrase),h=b.extraHeaders||[],i=b.body,j=b.events||[];if(e>d||d>f)throw new TypeError("Invalid statusCode: "+d);return c=this.request.reply(d,g,h,i),j.forEach(function(a){this.emit(a,c,g)},this),this},b.prototype.onRequestTimeout=function(){this.emit("failed",null,a.C.causes.REQUEST_TIMEOUT)},b.prototype.onTransportError=function(){this.emit("failed",null,a.C.causes.CONNECTION_ERROR)},a.ServerContext=b}},{}],23:[function(a,b,c){"use strict";b.exports=function(b,c){var d,e,f,g=a("./Session/DTMF")(b),h={STATUS_NULL:0,STATUS_INVITE_SENT:1,STATUS_1XX_RECEIVED:2,STATUS_INVITE_RECEIVED:3,STATUS_WAITING_FOR_ANSWER:4,STATUS_ANSWERED:5,STATUS_WAITING_FOR_PRACK:6,STATUS_WAITING_FOR_ACK:7,STATUS_CANCELED:8,STATUS_TERMINATED:9,STATUS_ANSWERED_WAITING_FOR_PRACK:10,STATUS_EARLY_MEDIA:11,STATUS_CONFIRMED:12};d=function(a){this.status=h.STATUS_NULL,this.dialog=null,this.earlyDialogs={},this.mediaHandlerFactory=a||b.WebRTC.MediaHandler.defaultFactory,this.hasOffer=!1,this.hasAnswer=!1,this.timers={ackTimer:null,expiresTimer:null,invite2xxTimer:null,userNoAnswerTimer:null,rel1xxTimer:null,prackTimer:null},this.startTime=null,this.endTime=null,this.tones=null,this.local_hold=!1,this.remote_hold=!1,this.pending_actions={actions:[],length:function(){return this.actions.length},isPending:function(a){var b=0,c=this.actions.length;for(b;c>b;b++)if(this.actions[b].name===a)return!0;return!1},shift:function(){return this.actions.shift()},push:function(a){this.actions.push({name:a})},pop:function(a){var b=0,c=this.actions.length;for(b;c>b;b++)this.actions[b].name===a&&(this.actions.splice(b,1),c--,b--)}},this.early_sdp=null,this.rel100=b.C.supported.UNSUPPORTED},d.prototype={dtmf:function(a,c){var d,e=[],f=this;if(c=c||{},void 0===a)throw new TypeError("Not enough arguments");if(this.status!==h.STATUS_CONFIRMED&&this.status!==h.STATUS_WAITING_FOR_ACK)throw new b.Exceptions.InvalidStateError(this.status);if("string"!=typeof a&&"number"!=typeof a||!a.toString().match(/^[0-9A-D#*,]+$/i))throw new TypeError("Invalid tones: "+a);for(a=a.toString().split("");a.length>0;)e.push(new g(this,a.shift(),c));if(this.tones)return this.tones=this.tones.concat(e),this;var i=function(){var a,e;return f.status!==h.STATUS_TERMINATED&&f.tones&&0!==f.tones.length?(a=f.tones.shift(),","===d?e=2e3:(a.on("failed",function(){f.tones=null}),a.send(c),e=a.duration+a.interToneGap),void b.Timers.setTimeout(i,e)):(f.tones=null,this)};return this.tones=e,i(),this},bye:function(a){a=Object.create(a||Object.prototype);var c=a.statusCode;if(this.status===h.STATUS_TERMINATED)return this.logger.error("Error: Attempted to send BYE in a terminated session."),this;if(this.logger.log("terminating Session"),c&&(200>c||c>=700))throw new TypeError("Invalid statusCode: "+c);return a.receiveResponse=function(){},this.sendRequest(b.C.BYE,a).terminated()},refer:function(a,c){c=c||{};var d=(c.extraHeaders||[]).slice(),e=a instanceof b.InviteServerContext||a instanceof b.InviteClientContext,f=a;if(void 0===a)throw new TypeError("Not enough arguments");if(this.status!==h.STATUS_CONFIRMED)throw new b.Exceptions.InvalidStateError(this.status);if(e)a='"'+a.remoteIdentity.friendlyName+'" <'+a.dialog.remote_target.toString()+"?Replaces="+a.dialog.id.call_id+"%3Bto-tag%3D"+a.dialog.id.remote_tag+"%3Bfrom-tag%3D"+a.dialog.id.local_tag+">";else{try{a=b.Grammar.parse(a,"Refer_To").uri||a}catch(g){this.logger.debug(".refer() cannot parse Refer_To from",a),this.logger.debug("...falling through to normalizeTarget()")}if(a=this.ua.normalizeTarget(a),!a)throw new TypeError("Invalid target: "+f)}return d.push("Contact: "+this.contact),d.push("Allow: "+b.UA.C.ALLOWED_METHODS.toString()),d.push("Refer-To: "+a),this.sendRequest(b.C.REFER,{extraHeaders:d,body:c.body,receiveResponse:function(b){/^2[0-9]{2}$/.test(b.status_code)&&(e||a.scheme&&a.scheme.match("^sips?$"))&&this.terminate()}.bind(this)}),this},followRefer:function(a){return function(a,d){var e=d.parseHeader("refer-to"),f=e.uri;if(!f.scheme.match("^sips?$")){var g=f.toString();return void("function"==typeof c.open?c.open(g):this.logger.warn("referred to non-SIP URI but `open` isn't in the environment: "+g))}var h=[],i=f.getHeader("Replaces");void 0!==i&&h.push("Replaces: "+decodeURIComponent(i)),f.clearHeaders();var j=this.mediaHandler.getReferMedia,k=j?j.call(this.mediaHandler):this.mediaHint;b.Hacks.Chrome.getsConfusedAboutGUM(this);var l=this.ua.invite(f,{media:k,params:{to_displayName:e.friendlyName},extraHeaders:h});a.call(this,d,l),this.terminate()}.bind(this,a)},sendRequest:function(a,c){c=c||{};var d=this,e=new b.OutgoingRequest(a,this.dialog.remote_target,this.ua,{cseq:c.cseq||(this.dialog.local_seqnum+=1),call_id:this.dialog.id.call_id,from_uri:this.dialog.local_uri,from_tag:this.dialog.id.local_tag,to_uri:this.dialog.remote_uri,to_tag:this.dialog.id.remote_tag,route_set:this.dialog.route_set,statusCode:c.statusCode,reasonPhrase:c.reasonPhrase},c.extraHeaders||[],c.body);return new b.RequestSender({request:e,onRequestTimeout:function(){d.onRequestTimeout()},onTransportError:function(){d.onTransportError()},receiveResponse:c.receiveResponse||function(a){d.receiveNonInviteResponse(a)}},this.ua).send(),this.emit(a.toLowerCase(),e),this},close:function(){var a;if(this.status===h.STATUS_TERMINATED)return this;this.logger.log("closing INVITE session "+this.id),this.mediaHandler&&this.mediaHandler.close();for(a in this.timers)b.Timers.clearTimeout(this.timers[a]);this.dialog&&(this.dialog.terminate(),delete this.dialog);for(a in this.earlyDialogs)this.earlyDialogs[a].terminate(),delete this.earlyDialogs[a];return this.status=h.STATUS_TERMINATED,delete this.ua.sessions[this.id],this},createDialog:function(a,c,d){var e,f,g=a["UAS"===c?"to_tag":"from_tag"],h=a["UAS"===c?"from_tag":"to_tag"],i=a.call_id+g+h;if(f=this.earlyDialogs[i],d)return f?!0:(f=new b.Dialog(this,a,c,b.Dialog.C.STATUS_EARLY),f.error?(this.logger.error(f.error),this.failed(a,b.C.causes.INTERNAL_ERROR),!1):(this.earlyDialogs[i]=f,!0));if(f){f.update(a,c),this.dialog=f,delete this.earlyDialogs[i];for(var j in this.earlyDialogs)this.earlyDialogs[j].terminate(),delete this.earlyDialogs[j];return!0}return e=new b.Dialog(this,a,c),e.error?(this.logger.error(e.error),this.failed(a,b.C.causes.INTERNAL_ERROR),!1):(this.to_tag=a.to_tag,this.dialog=e,!0)},isReadyToReinvite:function(){return this.mediaHandler.isReady()&&!this.dialog.uac_pending_reply&&!this.dialog.uas_pending_reply},mute:function(a){var b=this.mediaHandler.mute(a);b&&this.onmute(b)},unmute:function(a){var b=this.mediaHandler.unmute(a);b&&this.onunmute(b)},hold:function(a){if(this.status!==h.STATUS_WAITING_FOR_ACK&&this.status!==h.STATUS_CONFIRMED)throw new b.Exceptions.InvalidStateError(this.status);return this.mediaHandler.hold(),this.isReadyToReinvite()?void(this.local_hold!==!0&&(this.onhold("local"),this.sendReinvite(a))):void(this.pending_actions.isPending("unhold")?this.pending_actions.pop("unhold"):this.pending_actions.isPending("hold")||this.pending_actions.push("hold"))},unhold:function(a){if(this.status!==h.STATUS_WAITING_FOR_ACK&&this.status!==h.STATUS_CONFIRMED)throw new b.Exceptions.InvalidStateError(this.status);return this.mediaHandler.unhold(),this.isReadyToReinvite()?void(this.local_hold!==!1&&(this.onunhold("local"),this.sendReinvite(a))):void(this.pending_actions.isPending("hold")?this.pending_actions.pop("hold"):this.pending_actions.isPending("unhold")||this.pending_actions.push("unhold"))},isOnHold:function(){return{local:this.local_hold,remote:this.remote_hold}},receiveReinvite:function(a){var c=this;return this.mediaHandler.hasDescription(a)?void this.mediaHandler.setDescription(a).then(this.mediaHandler.getDescription.bind(this.mediaHandler,this.mediaHint)).then(function(b){var d=["Contact: "+c.contact];a.reply(200,null,d,b,function(){c.status=h.STATUS_WAITING_FOR_ACK,c.setInvite2xxTimer(a,b),c.setACKTimer(),c.remote_hold&&!c.mediaHandler.remote_hold?c.onunhold("remote"):!c.remote_hold&&c.mediaHandler.remote_hold&&c.onhold("remote")})})["catch"](function(d){var e;d instanceof b.Exceptions.GetDescriptionError?e=500:(c.logger.error(d),e=488),a.reply(e)}):(this.logger.warn("invalid Content-Type"),void a.reply(415))},sendReinvite:function(a){a=a||{};var c,d=this,e=(a.extraHeaders||[]).slice(),f=a.eventHandlers||{};f.succeeded&&(c=f.succeeded),this.reinviteSucceeded=function(){b.Timers.clearTimeout(d.timers.ackTimer),b.Timers.clearTimeout(d.timers.invite2xxTimer),d.status=h.STATUS_CONFIRMED,c&&c.apply(this,arguments)},f.failed?this.reinviteFailed=f.failed:this.reinviteFailed=function(){},e.push("Contact: "+this.contact),e.push("Allow: "+b.UA.C.ALLOWED_METHODS.toString()),this.receiveResponse=this.receiveReinviteResponse,this.mediaHandler.getDescription(d.mediaHint).then(function(a){d.dialog.sendRequest(d,b.C.INVITE,{extraHeaders:e,body:a})},function(){d.isReadyToReinvite()&&d.onReadyToReinvite(),d.reinviteFailed()})},receiveRequest:function(a){switch(a.method){case b.C.BYE:a.reply(200),this.status===h.STATUS_CONFIRMED&&(this.emit("bye",a),this.terminated(a,b.C.causes.BYE));break;case b.C.INVITE:this.status===h.STATUS_CONFIRMED&&(this.logger.log("re-INVITE received"),this.receiveReinvite(a));break;case b.C.INFO:if(this.status===h.STATUS_CONFIRMED||this.status===h.STATUS_WAITING_FOR_ACK){if(this.onInfo)return this.onInfo(a);var c,d,e,f=a.getHeader("content-type"),i=/^(Signal\s*?=\s*?)([0-9A-D#*]{1})(\s)?.*/,j=/^(Duration\s?=\s?)([0-9]{1,4})(\s)?.*/;f&&(f.match(/^application\/dtmf-relay/i)?(a.body&&(c=a.body.split("\r\n",2),2===c.length&&(i.test(c[0])&&(d=c[0].replace(i,"$2")),j.test(c[1])&&(e=parseInt(c[1].replace(j,"$2"),10)))),new g(this,d,{duration:e}).init_incoming(a)):a.reply(415,null,["Accept: application/dtmf-relay"]))}break;case b.C.REFER:if(this.status===h.STATUS_CONFIRMED){this.logger.log("REFER received");var k,l=this.listeners("refer").length;l?(a.reply(202,"Accepted"),k="SIP/2.0 100 Trying",this.sendRequest(b.C.NOTIFY,{extraHeaders:["Event: refer","Subscription-State: terminated","Content-Type: message/sipfrag"],body:k,receiveResponse:function(){}}),this.emit("refer",a)):a.reply(603,"Declined")}break;case b.C.NOTIFY:a.reply(200,"OK"),this.emit("notify",a)}},receiveReinviteResponse:function(a){var c=this;if(this.status!==h.STATUS_TERMINATED)switch(!0){case/^1[0-9]{2}$/.test(a.status_code):break;case/^2[0-9]{2}$/.test(a.status_code):if(this.status=h.STATUS_CONFIRMED,this.sendRequest(b.C.ACK,{cseq:a.cseq}),!this.mediaHandler.hasDescription(a)){this.reinviteFailed();break}this.mediaHandler.setDescription(a).then(function(){c.reinviteSucceeded()},function(){c.reinviteFailed()});break;default:this.reinviteFailed()}},acceptAndTerminate:function(a,c,d){var e=[];return c&&e.push("Reason: "+b.Utils.getReasonHeaderValue(c,d)),(this.dialog||this.createDialog(a,"UAC"))&&(this.sendRequest(b.C.ACK,{cseq:a.cseq}),this.sendRequest(b.C.BYE,{extraHeaders:e})),this},setInvite2xxTimer:function(a,c){var d=this,e=b.Timers.T1;this.timers.invite2xxTimer=b.Timers.setTimeout(function f(){if(d.status===h.STATUS_WAITING_FOR_ACK){d.logger.log("no ACK received, attempting to retransmit OK");var g=["Contact: "+d.contact];a.reply(200,null,g,c),e=Math.min(2*e,b.Timers.T2),d.timers.invite2xxTimer=b.Timers.setTimeout(f,e)}},e)},setACKTimer:function(){
|
|
| 38 |
+var a=this;this.timers.ackTimer=b.Timers.setTimeout(function(){a.status===h.STATUS_WAITING_FOR_ACK&&(a.logger.log("no ACK received for an extended period of time, terminating the call"),b.Timers.clearTimeout(a.timers.invite2xxTimer),a.sendRequest(b.C.BYE),a.terminated(null,b.C.causes.NO_ACK))},b.Timers.TIMER_H)},onReadyToReinvite:function(){var a=this.pending_actions.shift();a&&this[a.name]&&this[a.name]()},onTransportError:function(){this.status!==h.STATUS_CONFIRMED&&this.status!==h.STATUS_TERMINATED&&this.failed(null,b.C.causes.CONNECTION_ERROR)},onRequestTimeout:function(){this.status===h.STATUS_CONFIRMED?this.terminated(null,b.C.causes.REQUEST_TIMEOUT):this.status!==h.STATUS_TERMINATED&&(this.failed(null,b.C.causes.REQUEST_TIMEOUT),this.terminated(null,b.C.causes.REQUEST_TIMEOUT))},onDialogError:function(a){this.status===h.STATUS_CONFIRMED?this.terminated(a,b.C.causes.DIALOG_ERROR):this.status!==h.STATUS_TERMINATED&&(this.failed(a,b.C.causes.DIALOG_ERROR),this.terminated(a,b.C.causes.DIALOG_ERROR))},onhold:function(a){this["local"===a?"local_hold":"remote_hold"]=!0,this.emit("hold",{originator:a})},onunhold:function(a){this["local"===a?"local_hold":"remote_hold"]=!1,this.emit("unhold",{originator:a})},onmute:function(a){this.emit("muted",{audio:a.audio,video:a.video})},onunmute:function(a){this.emit("unmuted",{audio:a.audio,video:a.video})},failed:function(a,b){return this.status===h.STATUS_TERMINATED?this:(this.emit("failed",a||null,b||null),this)},rejected:function(a,b){return this.emit("rejected",a||null,b||null),this},canceled:function(){return this.emit("cancel"),this},accepted:function(a,c){return c=b.Utils.getReasonPhrase(a&&a.status_code,c),this.startTime=new Date,this.replacee&&(this.replacee.emit("replaced",this),this.replacee.terminate()),this.emit("accepted",a,c),this},terminated:function(a,b){return this.status===h.STATUS_TERMINATED?this:(this.endTime=new Date,this.close(),this.emit("terminated",a||null,b||null),this)},connecting:function(a){return this.emit("connecting",{request:a}),this}},d.desugar=function(a){return c.HTMLMediaElement&&a instanceof c.HTMLMediaElement&&(a={media:{constraints:{audio:!0,video:"VIDEO"===a.tagName},render:{remote:a}}}),a||{}},d.C=h,b.Session=d,e=function(a,c){function d(a,b){c.hasHeader(a)&&c.getHeader(a).toLowerCase().indexOf("100rel")>=0&&(g.rel100=b)}function e(){var a={extraHeaders:["Contact: "+g.contact]};g.rel100!==b.C.supported.REQUIRED&&g.progress(a),g.status=h.STATUS_WAITING_FOR_ANSWER,g.timers.userNoAnswerTimer=b.Timers.setTimeout(function(){c.reply(408),g.failed(c,b.C.causes.NO_ANSWER),g.terminated(c,b.C.causes.NO_ANSWER)},g.ua.configuration.noAnswerTimeout),f&&(g.timers.expiresTimer=b.Timers.setTimeout(function(){g.status===h.STATUS_WAITING_FOR_ANSWER&&(c.reply(487),g.failed(c,b.C.causes.EXPIRES),g.terminated(c,b.C.causes.EXPIRES))},f)),g.emit("invite",c)}var f,g=this,i=c.getHeader("Content-Type"),j=c.parseHeader("Content-Disposition");if(b.Utils.augment(this,b.ServerContext,[a,c]),b.Utils.augment(this,b.Session,[a.configuration.mediaHandlerFactory]),this.mediaHandler=this.mediaHandlerFactory(this,{RTCConstraints:{optional:[{DtlsSrtpKeyAgreement:"true"}]}}),!j&&!this.mediaHandler.hasDescription(c)||j&&"render"===j.type)this.renderbody=c.body,this.rendertype=i;else if(!this.mediaHandler.hasDescription(c)&&j&&"session"===j.type)return void c.reply(415);return this.status=h.STATUS_INVITE_RECEIVED,this.from_tag=c.from_tag,this.id=c.call_id+this.from_tag,this.request=c,this.contact=this.ua.contact.toString(),this.receiveNonInviteResponse=function(){},this.logger=a.getLogger("sip.inviteservercontext",this.id),this.ua.sessions[this.id]=this,c.hasHeader("expires")&&(f=1e3*c.getHeader("expires")),d("require",b.C.supported.REQUIRED),d("supported",b.C.supported.SUPPORTED),c.to_tag=b.Utils.newTag(),this.createDialog(c,"UAS",!0)?(this.mediaHandler&&this.mediaHandler.getRemoteStreams&&(this.getRemoteStreams=this.mediaHandler.getRemoteStreams.bind(this.mediaHandler),this.getLocalStreams=this.mediaHandler.getLocalStreams.bind(this.mediaHandler)),void(!this.mediaHandler.hasDescription(c)||this.renderbody?b.Timers.setTimeout(e,0):(this.hasOffer=!0,this.mediaHandler.setDescription(c).then(e,function(a){g.logger.warn("invalid description"),g.logger.warn(a),c.reply(488)})))):void c.reply(500,"Missing Contact header field")},e.prototype={reject:function(a){if(this.status===h.STATUS_TERMINATED)throw new b.Exceptions.InvalidStateError(this.status);return this.logger.log("rejecting RTCSession"),b.ServerContext.prototype.reject.call(this,a),this.terminated()},terminate:function(a){a=a||{};var c,d=(a.extraHeaders||[]).slice(),e=a.body,f=this;return this.status===h.STATUS_WAITING_FOR_ACK&&this.request.server_transaction.state!==b.Transactions.C.STATUS_TERMINATED?(c=this.dialog,this.receiveRequest=function(a){a.method===b.C.ACK&&(this.sendRequest(b.C.BYE,{extraHeaders:d,body:e}),c.terminate())},this.request.server_transaction.on("stateChanged",function(){this.state===b.Transactions.C.STATUS_TERMINATED&&this.dialog&&(this.request=new b.OutgoingRequest(b.C.BYE,this.dialog.remote_target,this.ua,{cseq:this.dialog.local_seqnum+=1,call_id:this.dialog.id.call_id,from_uri:this.dialog.local_uri,from_tag:this.dialog.id.local_tag,to_uri:this.dialog.remote_uri,to_tag:this.dialog.id.remote_tag,route_set:this.dialog.route_set},d,e),new b.RequestSender({request:this.request,onRequestTimeout:function(){f.onRequestTimeout()},onTransportError:function(){f.onTransportError()},receiveResponse:function(){}},this.ua).send(),c.terminate())}),this.emit("bye",this.request),this.terminated(),this.dialog=c,this.ua.dialogs[c.id.toString()]=c):this.status===h.STATUS_CONFIRMED?this.bye(a):this.reject(a),this},progress:function(a){function c(){g=a.statusCode||183,this.status=h.STATUS_WAITING_FOR_PRACK,j.push("Contact: "+this.contact),j.push("Require: 100rel"),j.push("RSeq: "+Math.floor(1e4*Math.random())),this.mediaHint=a.media,this.mediaHandler.getDescription(a.media).then(function(a){if(!this.isCanceled&&this.status!==h.STATUS_TERMINATED){this.early_sdp=a.body,this[this.hasOffer?"hasAnswer":"hasOffer"]=!0;var c=b.Timers.T1;this.timers.rel1xxTimer=b.Timers.setTimeout(function d(){this.request.reply(g,null,j,a),c*=2,this.timers.rel1xxTimer=b.Timers.setTimeout(d.bind(this),c)}.bind(this),c),this.timers.prackTimer=b.Timers.setTimeout(function(){this.status===h.STATUS_WAITING_FOR_PRACK&&(this.logger.log("no PRACK received, rejecting the call"),b.Timers.clearTimeout(this.timers.rel1xxTimer),this.request.reply(504),this.terminated(null,b.C.causes.NO_PRACK))}.bind(this),64*b.Timers.T1),f=this.request.reply(g,i,j,a),this.emit("progress",f,i)}}.bind(this),function(){this.request.reply(480),this.failed(null,b.C.causes.WEBRTC_ERROR),this.terminated(null,b.C.causes.WEBRTC_ERROR)}.bind(this))}function d(){f=this.request.reply(g,i,j,m),this.emit("progress",f,i)}a=a||{};var e,f,g=a.statusCode||180,i=a.reasonPhrase,j=(a.extraHeaders||[]).slice(),k=a.stunServers||null,l=a.turnServers||null,m=a.body;if(100>g||g>199)throw new TypeError("Invalid statusCode: "+g);if(this.isCanceled||this.status===h.STATUS_TERMINATED)return this;if(k||l){if(k){if(e=this.ua.getConfigurationCheck().optional.stunServers(k),!e)throw new TypeError("Invalid stunServers: "+k);this.stunServers=e}if(l){if(e=this.ua.getConfigurationCheck().optional.turnServers(l),!e)throw new TypeError("Invalid turnServers: "+l);this.turnServers=e}this.mediaHandler.updateIceServers({stunServers:this.stunServers,turnServers:this.turnServers})}return 100!==a.statusCode&&(this.rel100===b.C.supported.REQUIRED||this.rel100===b.C.supported.SUPPORTED&&a.rel100||this.rel100===b.C.supported.SUPPORTED&&this.ua.configuration.rel100===b.C.supported.REQUIRED)?c.apply(this):d.apply(this),this},accept:function(a){a=Object.create(d.desugar(a)),b.Utils.optionsOverride(a,"media","mediaConstraints",!0,this.logger,this.ua.configuration.media),this.mediaHint=a.media,this.onInfo=a.onInfo;var c,e=this,f=this.request,g=(a.extraHeaders||[]).slice(),i=a.stunServers||null,j=a.turnServers||null,k=function(a){var c,d=function(){e.status=h.STATUS_WAITING_FOR_ACK,e.setInvite2xxTimer(f,a),e.setACKTimer()},i=function(){e.failed(null,b.C.causes.CONNECTION_ERROR),e.terminated(null,b.C.causes.CONNECTION_ERROR)};e.mediaHandler.render(),g.push("Contact: "+e.contact),g.push("Allow: "+b.UA.C.ALLOWED_METHODS.toString()),e.hasOffer?e.hasAnswer=!0:e.hasOffer=!0,c=f.reply(200,null,g,a,d,i),e.status!==h.STATUS_TERMINATED&&e.accepted(c,b.Utils.getReasonPhrase(200))},l=function(){e.status!==h.STATUS_TERMINATED&&(e.request.reply(480),e.failed(null,b.C.causes.WEBRTC_ERROR),e.terminated(null,b.C.causes.WEBRTC_ERROR))};if(this.status===h.STATUS_WAITING_FOR_PRACK)return this.status=h.STATUS_ANSWERED_WAITING_FOR_PRACK,this;if(this.status===h.STATUS_WAITING_FOR_ANSWER)this.status=h.STATUS_ANSWERED;else if(this.status!==h.STATUS_EARLY_MEDIA)throw new b.Exceptions.InvalidStateError(this.status);if((i||j)&&this.status!==h.STATUS_EARLY_MEDIA&&this.status!==h.STATUS_ANSWERED_WAITING_FOR_PRACK){if(i){if(c=this.ua.getConfigurationCheck().optional.stunServers(i),!c)throw new TypeError("Invalid stunServers: "+i);this.stunServers=c}if(j){if(c=this.ua.getConfigurationCheck().optional.turnServers(j),!c)throw new TypeError("Invalid turnServers: "+j);this.turnServers=c}this.mediaHandler.updateIceServers({stunServers:this.stunServers,turnServers:this.turnServers})}return this.createDialog(f,"UAS")?(b.Timers.clearTimeout(this.timers.userNoAnswerTimer),this.status===h.STATUS_EARLY_MEDIA?k({}):this.mediaHandler.getDescription(e.mediaHint).then(k,l),this):(f.reply(500,"Missing Contact header field"),this)},receiveRequest:function(a){function c(){var c;b.Timers.clearTimeout(this.timers.ackTimer),b.Timers.clearTimeout(this.timers.invite2xxTimer),this.status=h.STATUS_CONFIRMED,this.unmute(),c=a.getHeader("Content-Type"),this.mediaHandler.hasDescription(a)||(this.renderbody=a.body,this.rendertype=c),this.emit("confirmed",a)}switch(a.method){case b.C.CANCEL:(this.status===h.STATUS_WAITING_FOR_ANSWER||this.status===h.STATUS_WAITING_FOR_PRACK||this.status===h.STATUS_ANSWERED_WAITING_FOR_PRACK||this.status===h.STATUS_EARLY_MEDIA||this.status===h.STATUS_ANSWERED)&&(this.status=h.STATUS_CANCELED,this.request.reply(487),this.canceled(a),this.rejected(a,b.C.causes.CANCELED),this.failed(a,b.C.causes.CANCELED),this.terminated(a,b.C.causes.CANCELED));break;case b.C.ACK:this.status===h.STATUS_WAITING_FOR_ACK&&(this.hasAnswer?c.apply(this):this.mediaHandler.hasDescription(a)?(this.hasAnswer=!0,this.mediaHandler.setDescription(a).then(c.bind(this),function(c){this.logger.warn(c),this.terminate({statusCode:"488",reasonPhrase:"Bad Media Description"}),this.failed(a,b.C.causes.BAD_MEDIA_DESCRIPTION),this.terminated(a,b.C.causes.BAD_MEDIA_DESCRIPTION)}.bind(this))):this.early_sdp?c.apply(this):(this.failed(a,b.C.causes.BAD_MEDIA_DESCRIPTION),this.terminated(a,b.C.causes.BAD_MEDIA_DESCRIPTION)));break;case b.C.PRACK:this.status===h.STATUS_WAITING_FOR_PRACK||this.status===h.STATUS_ANSWERED_WAITING_FOR_PRACK?this.hasAnswer?(b.Timers.clearTimeout(this.timers.rel1xxTimer),b.Timers.clearTimeout(this.timers.prackTimer),a.reply(200),this.status===h.STATUS_ANSWERED_WAITING_FOR_PRACK&&(this.status=h.STATUS_EARLY_MEDIA,this.accept()),this.status=h.STATUS_EARLY_MEDIA,this.mute()):this.mediaHandler.hasDescription(a)?(this.hasAnswer=!0,this.mediaHandler.setDescription(a).then(function(){b.Timers.clearTimeout(this.timers.rel1xxTimer),b.Timers.clearTimeout(this.timers.prackTimer),a.reply(200),this.status===h.STATUS_ANSWERED_WAITING_FOR_PRACK&&(this.status=h.STATUS_EARLY_MEDIA,this.accept()),this.status=h.STATUS_EARLY_MEDIA,this.mute()}.bind(this),function(c){this.logger.warn(c),this.terminate({statusCode:"488",reasonPhrase:"Bad Media Description"}),this.failed(a,b.C.causes.BAD_MEDIA_DESCRIPTION),this.terminated(a,b.C.causes.BAD_MEDIA_DESCRIPTION)}.bind(this))):(this.terminate({statusCode:"488",reasonPhrase:"Bad Media Description"}),this.failed(a,b.C.causes.BAD_MEDIA_DESCRIPTION),this.terminated(a,b.C.causes.BAD_MEDIA_DESCRIPTION)):this.status===h.STATUS_EARLY_MEDIA&&a.reply(200);break;default:d.prototype.receiveRequest.apply(this,[a])}},onTransportError:function(){this.status!==h.STATUS_CONFIRMED&&this.status!==h.STATUS_TERMINATED&&this.failed(null,b.C.causes.CONNECTION_ERROR)},onRequestTimeout:function(){this.status===h.STATUS_CONFIRMED?this.terminated(null,b.C.causes.REQUEST_TIMEOUT):this.status!==h.STATUS_TERMINATED&&(this.failed(null,b.C.causes.REQUEST_TIMEOUT),this.terminated(null,b.C.causes.REQUEST_TIMEOUT))}},b.InviteServerContext=e,f=function(a,c,e){e=Object.create(d.desugar(e)),e.params=Object.create(e.params||Object.prototype);var f,g=(e.extraHeaders||[]).slice(),i=e.stunServers||null,j=e.turnServers||null,k=e.mediaHandlerFactory||a.configuration.mediaHandlerFactory,l=k.isSupported;if(l&&!l())throw new b.Exceptions.NotSupportedError("Media not supported");if(this.RTCConstraints=e.RTCConstraints||{},this.inviteWithoutSdp=e.inviteWithoutSdp||!1,this.anonymous=e.anonymous||!1,this.renderbody=e.renderbody||null,this.rendertype=e.rendertype||"text/plain",e.params.from_tag=this.from_tag,this.contact=a.contact.toString({anonymous:this.anonymous,outbound:this.anonymous?!a.contact.temp_gruu:!a.contact.pub_gruu}),this.anonymous&&(e.params.from_displayName="Anonymous",e.params.from_uri="sip:anonymous@anonymous.invalid",g.push("P-Preferred-Identity: "+a.configuration.uri.toString()),g.push("Privacy: id")),g.push("Contact: "+this.contact),g.push("Allow: "+b.UA.C.ALLOWED_METHODS.toString()),this.inviteWithoutSdp&&this.renderbody&&(g.push("Content-Type: "+this.rendertype),g.push("Content-Disposition: render;handling=optional")),a.configuration.rel100===b.C.supported.REQUIRED&&g.push("Require: 100rel"),a.configuration.replaces===b.C.supported.REQUIRED&&g.push("Require: replaces"),e.extraHeaders=g,b.Utils.augment(this,b.ClientContext,[a,b.C.INVITE,c,e]),b.Utils.augment(this,b.Session,[k]),this.status!==h.STATUS_NULL)throw new b.Exceptions.InvalidStateError(this.status);if(this.from_tag=b.Utils.newTag(),this.isCanceled=!1,this.received_100=!1,this.method=b.C.INVITE,this.receiveNonInviteResponse=this.receiveResponse,this.receiveResponse=this.receiveInviteResponse,this.logger=a.getLogger("sip.inviteclientcontext"),i){if(f=this.ua.getConfigurationCheck().optional.stunServers(i),!f)throw new TypeError("Invalid stunServers: "+i);this.stunServers=f}if(j){if(f=this.ua.getConfigurationCheck().optional.turnServers(j),!f)throw new TypeError("Invalid turnServers: "+j);this.turnServers=f}a.applicants[this]=this,this.id=this.request.call_id+this.from_tag,this.mediaHandler=this.mediaHandlerFactory(this,{RTCConstraints:this.RTCConstraints,stunServers:this.stunServers,turnServers:this.turnServers}),this.mediaHandler&&this.mediaHandler.getRemoteStreams&&(this.getRemoteStreams=this.mediaHandler.getRemoteStreams.bind(this.mediaHandler),this.getLocalStreams=this.mediaHandler.getLocalStreams.bind(this.mediaHandler)),b.Utils.optionsOverride(e,"media","mediaConstraints",!0,this.logger,this.ua.configuration.media),this.mediaHint=e.media,this.onInfo=e.onInfo},f.prototype={invite:function(){var a=this;return this.ua.sessions[this.id]=this,this.inviteWithoutSdp?(this.request.body=a.renderbody,this.status=h.STATUS_INVITE_SENT,this.send()):this.mediaHandler.getDescription(a.mediaHint).then(function(b){a.isCanceled||a.status===h.STATUS_TERMINATED||(a.hasOffer=!0,a.request.body=b,a.status=h.STATUS_INVITE_SENT,a.send())},function(){a.status!==h.STATUS_TERMINATED&&(a.failed(null,b.C.causes.WEBRTC_ERROR),a.terminated(null,b.C.causes.WEBRTC_ERROR))}),this},receiveInviteResponse:function(a){var c,d=this,e=a.call_id+a.from_tag+a.to_tag,f=[],g={};if(this.status!==h.STATUS_TERMINATED&&a.method===b.C.INVITE){if(this.dialog&&a.status_code>=200&&a.status_code<=299){if(e!==this.dialog.id.toString()){if(!this.createDialog(a,"UAC",!0))return;return this.earlyDialogs[e].sendRequest(this,b.C.ACK,{body:b.Utils.generateFakeSDP(a.body)}),this.earlyDialogs[e].sendRequest(this,b.C.BYE),void(this.status!==h.STATUS_CONFIRMED&&(this.failed(a,b.C.causes.WEBRTC_ERROR),this.terminated(a,b.C.causes.WEBRTC_ERROR)))}if(this.status===h.STATUS_CONFIRMED)return void this.sendRequest(b.C.ACK,{cseq:a.cseq});if(!this.hasAnswer)return}if(this.dialog&&a.status_code<200){if(-1!==this.dialog.pracked.indexOf(a.getHeader("rseq"))||this.dialog.pracked[this.dialog.pracked.length-1]>=a.getHeader("rseq")&&this.dialog.pracked.length>0)return;if(!this.earlyDialogs[e]&&!this.createDialog(a,"UAC",!0))return;if(-1!==this.earlyDialogs[e].pracked.indexOf(a.getHeader("rseq"))||this.earlyDialogs[e].pracked[this.earlyDialogs[e].pracked.length-1]>=a.getHeader("rseq")&&this.earlyDialogs[e].pracked.length>0)return;return f.push("RAck: "+a.getHeader("rseq")+" "+a.getHeader("cseq")),this.earlyDialogs[e].pracked.push(a.getHeader("rseq")),void this.earlyDialogs[e].sendRequest(this,b.C.PRACK,{extraHeaders:f,body:b.Utils.generateFakeSDP(a.body)})}if(this.isCanceled)return void(a.status_code>=100&&a.status_code<200?(this.request.cancel(this.cancelReason,f),this.canceled(null)):a.status_code>=200&&a.status_code<299?(this.acceptAndTerminate(a),this.emit("bye",this.request)):a.status_code>=300&&(c=b.C.REASON_PHRASE[a.status_code]||b.C.causes.CANCELED,this.rejected(a,c),this.failed(a,c),this.terminated(a,c)));switch(!0){case/^100$/.test(a.status_code):this.received_100=!0,this.emit("progress",a);break;case/^1[0-9]{2}$/.test(a.status_code):if(!a.to_tag){this.logger.warn("1xx response received without to tag");break}if(a.hasHeader("contact")&&!this.createDialog(a,"UAC",!0))break;if(this.status=h.STATUS_1XX_RECEIVED,a.hasHeader("require")&&-1!==a.getHeader("require").indexOf("100rel")){if(this.dialog||!this.earlyDialogs[e])break;if(-1!==this.earlyDialogs[e].pracked.indexOf(a.getHeader("rseq"))||this.earlyDialogs[e].pracked[this.earlyDialogs[e].pracked.length-1]>=a.getHeader("rseq")&&this.earlyDialogs[e].pracked.length>0)return;if(this.mediaHandler.hasDescription(a))if(this.hasOffer){if(!this.createDialog(a,"UAC"))break;this.hasAnswer=!0,this.dialog.pracked.push(a.getHeader("rseq")),this.mediaHandler.setDescription(a).then(function(){f.push("RAck: "+a.getHeader("rseq")+" "+a.getHeader("cseq")),d.sendRequest(b.C.PRACK,{extraHeaders:f,receiveResponse:function(){}}),d.status=h.STATUS_EARLY_MEDIA,d.mute(),d.emit("progress",a)},function(c){d.logger.warn(c),d.acceptAndTerminate(a,488,"Not Acceptable Here"),d.failed(a,b.C.causes.BAD_MEDIA_DESCRIPTION)})}else{var i=this.earlyDialogs[e],j=i.mediaHandler;i.pracked.push(a.getHeader("rseq")),j.setDescription(a).then(j.getDescription.bind(j,d.mediaHint)).then(function(c){f.push("RAck: "+a.getHeader("rseq")+" "+a.getHeader("cseq")),i.sendRequest(d,b.C.PRACK,{extraHeaders:f,body:c}),d.status=h.STATUS_EARLY_MEDIA,d.emit("progress",a)})["catch"](function(c){if(c instanceof b.Exceptions.GetDescriptionError){if(i.pracked.push(a.getHeader("rseq")),d.status===h.STATUS_TERMINATED)return;d.failed(null,b.C.causes.WEBRTC_ERROR),d.terminated(null,b.C.causes.WEBRTC_ERROR)}else i.pracked.splice(i.pracked.indexOf(a.getHeader("rseq")),1),d.logger.warn("invalid description"),d.logger.warn(c)})}else f.push("RAck: "+a.getHeader("rseq")+" "+a.getHeader("cseq")),this.earlyDialogs[e].pracked.push(a.getHeader("rseq")),this.earlyDialogs[e].sendRequest(this,b.C.PRACK,{extraHeaders:f}),this.emit("progress",a)}else this.emit("progress",a);break;case/^2[0-9]{2}$/.test(a.status_code):var k=this.request.cseq+" "+this.request.method;if(k!==a.getHeader("cseq"))break;if(this.status===h.STATUS_EARLY_MEDIA&&this.dialog){this.status=h.STATUS_CONFIRMED,this.unmute(),g={},this.renderbody&&(f.push("Content-Type: "+this.rendertype),g.extraHeaders=f,g.body=this.renderbody),g.cseq=a.cseq,this.sendRequest(b.C.ACK,g),this.accepted(a);break}if(this.dialog)break;if(this.hasOffer)if(this.hasAnswer)this.renderbody&&(f.push("Content-Type: "+d.rendertype),g.extraHeaders=f,g.body=this.renderbody),this.sendRequest(b.C.ACK,g);else{if(!this.mediaHandler.hasDescription(a)){this.acceptAndTerminate(a,400,"Missing session description"),this.failed(a,b.C.causes.BAD_MEDIA_DESCRIPTION);break}if(!this.createDialog(a,"UAC"))break;this.hasAnswer=!0,this.mediaHandler.setDescription(a).then(function(){var c={};d.status=h.STATUS_CONFIRMED,d.unmute(),d.renderbody&&(f.push("Content-Type: "+d.rendertype),c.extraHeaders=f,c.body=d.renderbody),c.cseq=a.cseq,d.sendRequest(b.C.ACK,c),d.accepted(a)},function(c){d.logger.warn(c),d.acceptAndTerminate(a,488,"Not Acceptable Here"),d.failed(a,b.C.causes.BAD_MEDIA_DESCRIPTION)})}else if(this.earlyDialogs[e]&&this.earlyDialogs[e].mediaHandler.localMedia){if(this.hasOffer=!0,this.hasAnswer=!0,this.mediaHandler=this.earlyDialogs[e].mediaHandler,!this.createDialog(a,"UAC"))break;this.status=h.STATUS_CONFIRMED,this.sendRequest(b.C.ACK,{cseq:a.cseq}),this.unmute(),this.accepted(a)}else{if(!this.mediaHandler.hasDescription(a)){this.acceptAndTerminate(a,400,"Missing session description"),this.failed(a,b.C.causes.BAD_MEDIA_DESCRIPTION);break}if(!this.createDialog(a,"UAC"))break;this.hasOffer=!0,this.mediaHandler.setDescription(a).then(this.mediaHandler.getDescription.bind(this.mediaHandler,this.mediaHint)).then(function(c){d.isCanceled||d.status===h.STATUS_TERMINATED||(d.status=h.STATUS_CONFIRMED,d.hasAnswer=!0,d.unmute(),d.sendRequest(b.C.ACK,{body:c,cseq:a.cseq}),d.accepted(a))})["catch"](function(c){c instanceof b.Exceptions.GetDescriptionError?d.logger.warn("there was a problem"):(d.logger.warn("invalid description"),d.logger.warn(c),d.acceptAndTerminate(a,488,"Invalid session description"),d.failed(a,b.C.causes.BAD_MEDIA_DESCRIPTION))})}break;default:c=b.Utils.sipErrorCause(a.status_code),this.rejected(a,c),this.failed(a,c),this.terminated(a,c)}}},cancel:function(a){if(a=a||{},a.extraHeaders=(a.extraHeaders||[]).slice(),this.status===h.STATUS_TERMINATED||this.status===h.STATUS_CONFIRMED)throw new b.Exceptions.InvalidStateError(this.status);this.logger.log("canceling RTCSession");var c=b.Utils.getCancelReason(a.status_code,a.reason_phrase);return this.status===h.STATUS_NULL||this.status===h.STATUS_INVITE_SENT&&!this.received_100?(this.isCanceled=!0,this.cancelReason=c):(this.status===h.STATUS_INVITE_SENT||this.status===h.STATUS_1XX_RECEIVED||this.status===h.STATUS_EARLY_MEDIA)&&this.request.cancel(c,a.extraHeaders),this.canceled()},terminate:function(a){return this.status===h.STATUS_TERMINATED?this:(this.status===h.STATUS_WAITING_FOR_ACK||this.status===h.STATUS_CONFIRMED?this.bye(a):this.cancel(a),this)},receiveRequest:function(a){return a.method===b.C.CANCEL,a.method===b.C.ACK&&this.status===h.STATUS_WAITING_FOR_ACK&&(b.Timers.clearTimeout(this.timers.ackTimer),b.Timers.clearTimeout(this.timers.invite2xxTimer),this.status=h.STATUS_CONFIRMED,this.unmute(),this.accepted()),d.prototype.receiveRequest.apply(this,[a])},onTransportError:function(){this.status!==h.STATUS_CONFIRMED&&this.status!==h.STATUS_TERMINATED&&this.failed(null,b.C.causes.CONNECTION_ERROR)},onRequestTimeout:function(){this.status===h.STATUS_CONFIRMED?this.terminated(null,b.C.causes.REQUEST_TIMEOUT):this.status!==h.STATUS_TERMINATED&&(this.failed(null,b.C.causes.REQUEST_TIMEOUT),this.terminated(null,b.C.causes.REQUEST_TIMEOUT))}},b.InviteClientContext=f}},{"./Session/DTMF":24}],24:[function(a,b,c){"use strict";b.exports=function(a){var b,c={MIN_DURATION:70,MAX_DURATION:6e3,DEFAULT_DURATION:100,MIN_INTER_TONE_GAP:50,DEFAULT_INTER_TONE_GAP:500};return b=function(c,d,e){var f,g;if(void 0===d)throw new TypeError("Not enough arguments");if(this.logger=c.ua.getLogger("sip.invitecontext.dtmf",c.id),this.owner=c,this.direction=null,e=e||{},f=e.duration||null,g=e.interToneGap||null,"string"==typeof d)d=d.toUpperCase();else{if("number"!=typeof d)throw new TypeError("Invalid tone: "+d);d=d.toString()}if(!d.match(/^[0-9A-D#*]$/))throw new TypeError("Invalid tone: "+d);if(this.tone=d,f&&!a.Utils.isDecimal(f))throw new TypeError("Invalid tone duration: "+f);if(f?f<b.C.MIN_DURATION?(this.logger.warn('"duration" value is lower than the minimum allowed, setting it to '+b.C.MIN_DURATION+" milliseconds"),f=b.C.MIN_DURATION):f>b.C.MAX_DURATION?(this.logger.warn('"duration" value is greater than the maximum allowed, setting it to '+b.C.MAX_DURATION+" milliseconds"),f=b.C.MAX_DURATION):f=Math.abs(f):f=b.C.DEFAULT_DURATION,this.duration=f,g&&!a.Utils.isDecimal(g))throw new TypeError("Invalid interToneGap: "+g);g?g<b.C.MIN_INTER_TONE_GAP?(this.logger.warn('"interToneGap" value is lower than the minimum allowed, setting it to '+b.C.MIN_INTER_TONE_GAP+" milliseconds"),g=b.C.MIN_INTER_TONE_GAP):g=Math.abs(g):g=b.C.DEFAULT_INTER_TONE_GAP,this.interToneGap=g},b.prototype=Object.create(a.EventEmitter.prototype),b.prototype.send=function(b){var c,d={};if(this.direction="outgoing",this.owner.status!==a.Session.C.STATUS_CONFIRMED&&this.owner.status!==a.Session.C.STATUS_WAITING_FOR_ACK)throw new a.Exceptions.InvalidStateError(this.owner.status);b=b||{},c=b.extraHeaders?b.extraHeaders.slice():[],d.contentType="application/dtmf-relay",d.body="Signal= "+this.tone+"\r\n",d.body+="Duration= "+this.duration,this.request=this.owner.dialog.sendRequest(this,a.C.INFO,{extraHeaders:c,body:d}),this.owner.emit("dtmf",this.request,this)},b.prototype.receiveResponse=function(b){var c;switch(!0){case/^1[0-9]{2}$/.test(b.status_code):break;case/^2[0-9]{2}$/.test(b.status_code):this.emit("succeeded",{originator:"remote",response:b});break;default:c=a.Utils.sipErrorCause(b.status_code),this.emit("failed",b,c)}},b.prototype.onRequestTimeout=function(){this.emit("failed",null,a.C.causes.REQUEST_TIMEOUT),this.owner.onRequestTimeout()},b.prototype.onTransportError=function(){this.emit("failed",null,a.C.causes.CONNECTION_ERROR),this.owner.onTransportError()},b.prototype.onDialogError=function(b){this.emit("failed",b,a.C.causes.DIALOG_ERROR),this.owner.onDialogError(b)},b.prototype.init_incoming=function(a){this.direction="incoming",this.request=a,a.reply(200),this.tone&&this.duration?this.owner.emit("dtmf",a,this):this.logger.warn("invalid INFO DTMF received, discarded")},b.C=c,b}},{}],25:[function(a,b,c){"use strict";b.exports=function(a){a.Subscription=function(b,c,d,e){if(e=Object.create(e||Object.prototype),this.extraHeaders=e.extraHeaders=(e.extraHeaders||[]).slice(),this.id=null,this.state="init",!d)throw new TypeError("Event necessary to create a subscription.");this.event=d,"number"!=typeof e.expires?(b.logger.warn("expires must be a number. Using default of 3600."),this.expires=3600):this.expires=e.expires,e.extraHeaders.push("Event: "+this.event),e.extraHeaders.push("Expires: "+this.expires),e.body&&(this.body=e.body),this.contact=b.contact.toString(),e.extraHeaders.push("Contact: "+this.contact),e.extraHeaders.push("Allow: "+a.UA.C.ALLOWED_METHODS.toString()),a.Utils.augment(this,a.ClientContext,[b,a.C.SUBSCRIBE,c,e]),this.logger=b.getLogger("sip.subscription"),this.dialog=null,this.timers={N:null,sub_duration:null},this.errorCodes=[404,405,410,416,480,481,482,483,484,485,489,501,604]},a.Subscription.prototype={subscribe:function(){var b=this;return"active"===this.state?(this.refresh(),this):"notify_wait"===this.state?this:(a.Timers.clearTimeout(this.timers.sub_duration),a.Timers.clearTimeout(this.timers.N),this.timers.N=a.Timers.setTimeout(b.timer_fire.bind(b),a.Timers.TIMER_N),this.ua.earlySubscriptions[this.request.call_id+this.request.from.parameters.tag+this.event]=this,this.send(),this.state="notify_wait",this)},refresh:function(){"terminated"!==this.state&&"pending"!==this.state&&"notify_wait"!==this.state&&this.dialog.sendRequest(this,a.C.SUBSCRIBE,{extraHeaders:this.extraHeaders,body:this.body})},receiveResponse:function(b){var c,d=this,e=a.Utils.getReasonPhrase(b.status_code);"notify_wait"===this.state&&b.status_code>=300||"notify_wait"!==this.state&&-1!==this.errorCodes.indexOf(b.status_code)?this.failed(b,null):/^2[0-9]{2}$/.test(b.status_code)?(this.emit("accepted",b,e),c=b.getHeader("Expires"),c&&c<=this.expires?(this.expires=c,this.timers.sub_duration=a.Timers.setTimeout(d.refresh.bind(d),900*c)):c?(this.logger.warn("Expires header in a 200-class response to SUBSCRIBE with a higher value than the one in the request"),this.failed(b,a.C.INVALID_EXPIRES_HEADER)):(this.logger.warn("Expires header missing in a 200-class response to SUBSCRIBE"),this.failed(b,a.C.EXPIRES_HEADER_MISSING))):b.statusCode>300&&(this.emit("failed",b,e),this.emit("rejected",b,e))},unsubscribe:function(){var b=[],c=this;this.state="terminated",b.push("Event: "+this.event),b.push("Expires: 0"),b.push("Contact: "+this.contact),b.push("Allow: "+a.UA.C.ALLOWED_METHODS.toString()),this.receiveResponse=function(){},this.dialog.sendRequest(this,this.method,{extraHeaders:b,body:this.body}),a.Timers.clearTimeout(this.timers.sub_duration),a.Timers.clearTimeout(this.timers.N),this.timers.N=a.Timers.setTimeout(c.timer_fire.bind(c),a.Timers.TIMER_N)},timer_fire:function(){"terminated"===this.state?(this.terminateDialog(),a.Timers.clearTimeout(this.timers.N),a.Timers.clearTimeout(this.timers.sub_duration),delete this.ua.subscriptions[this.id]):"notify_wait"===this.state||"pending"===this.state?this.close():this.refresh()},close:function(){"notify_wait"===this.state?(this.state="terminated",a.Timers.clearTimeout(this.timers.N),a.Timers.clearTimeout(this.timers.sub_duration),this.receiveResponse=function(){},delete this.ua.earlySubscriptions[this.request.call_id+this.request.from.parameters.tag+this.event]):"terminated"!==this.state&&this.unsubscribe()},createConfirmedDialog:function(b,c){var d;return this.terminateDialog(),d=new a.Dialog(this,b,c),d.invite_seqnum=this.request.cseq,d.local_seqnum=this.request.cseq,d.error?!1:(this.dialog=d,!0)},terminateDialog:function(){this.dialog&&(delete this.ua.subscriptions[this.id],this.dialog.terminate(),delete this.dialog)},receiveRequest:function(b){function c(){d.expires&&(a.Timers.clearTimeout(e.timers.sub_duration),d.expires=Math.min(e.expires,Math.max(d.expires,0)),e.timers.sub_duration=a.Timers.setTimeout(e.refresh.bind(e),900*d.expires))}var d,e=this;if(!this.matchEvent(b))return void b.reply(489);if(this.dialog||this.createConfirmedDialog(b,"UAS")&&(this.id=this.dialog.id.toString(),delete this.ua.earlySubscriptions[this.request.call_id+this.request.from.parameters.tag+this.event],this.ua.subscriptions[this.id]=this),d=b.parseHeader("Subscription-State"),b.reply(200,a.C.REASON_200),a.Timers.clearTimeout(this.timers.N),this.emit("notify",{request:b}),"terminated"===this.state)return void("terminated"===d.state&&(this.terminateDialog(),a.Timers.clearTimeout(this.timers.N),a.Timers.clearTimeout(this.timers.sub_duration),delete this.ua.subscriptions[this.id]));switch(d.state){case"active":this.state="active",c();break;case"pending":"notify_wait"===this.state&&c(),this.state="pending";break;case"terminated":if(a.Timers.clearTimeout(this.timers.sub_duration),d.reason)switch(this.logger.log("terminating subscription with reason "+d.reason),d.reason){case"deactivated":case"timeout":return void this.subscribe();case"probation":case"giveup":return void(d.params&&d.params["retry-after"]?this.timers.sub_duration=a.Timers.setTimeout(e.subscribe.bind(e),d.params["retry-after"]):this.subscribe());case"rejected":case"noresource":case"invariant":}this.close()}},failed:function(a,b){return this.close(),this.emit("failed",a,b),this.emit("rejected",a,b),this},onDialogError:function(b){this.failed(b,a.C.causes.DIALOG_ERROR)},matchEvent:function(a){var b;return a.hasHeader("Event")?a.hasHeader("Subscription-State")?(b=a.parseHeader("event").event,this.event!==b?(this.logger.warn("event match failed"),a.reply(481,"Event Match Failed"),!1):!0):(this.logger.warn("missing Subscription-State header"),!1):(this.logger.warn("missing Event header"),!1)}}}},{}],26:[function(a,b,c){"use strict";var d=500,e=4e3,f=5e3;b.exports=function(a){var b={T1:d,T2:e,T4:f,TIMER_B:64*d,TIMER_D:0*d,TIMER_F:64*d,TIMER_H:64*d,TIMER_I:0*d,TIMER_J:0*d,TIMER_K:0*f,TIMER_L:64*d,
|
|
| 39 |
+TIMER_M:64*d,TIMER_N:64*d,PROVISIONAL_RESPONSE_INTERVAL:6e4};return["setTimeout","clearTimeout","setInterval","clearInterval"].forEach(function(c){b[c]=function(){return a[c].apply(a,arguments)}}),b}},{}],27:[function(a,b,c){"use strict";b.exports=function(a){function b(a,b,c){var d;return d="SIP/2.0/"+(a.ua.configuration.hackViaTcp?"TCP":b.server.scheme),d+=" "+a.ua.configuration.viaHost+";branch="+c,a.ua.configuration.forceRport&&(d+=";rport"),d}var c={STATUS_TRYING:1,STATUS_PROCEEDING:2,STATUS_CALLING:3,STATUS_ACCEPTED:4,STATUS_COMPLETED:5,STATUS_TERMINATED:6,STATUS_CONFIRMED:7,NON_INVITE_CLIENT:"nict",NON_INVITE_SERVER:"nist",INVITE_CLIENT:"ict",INVITE_SERVER:"ist"},d=function(a,d,e){var f;this.type=c.NON_INVITE_CLIENT,this.transport=e,this.id="z9hG4bK"+Math.floor(1e7*Math.random()),this.request_sender=a,this.request=d,this.logger=a.ua.getLogger("sip.transaction.nict",this.id),f=b(a,e,this.id),this.request.setHeader("via",f),this.request_sender.ua.newTransaction(this)};d.prototype=Object.create(a.EventEmitter.prototype),d.prototype.stateChanged=function(a){this.state=a,this.emit("stateChanged")},d.prototype.send=function(){var b=this;this.stateChanged(c.STATUS_TRYING),this.F=a.Timers.setTimeout(b.timer_F.bind(b),a.Timers.TIMER_F),this.transport.send(this.request)||this.onTransportError()},d.prototype.onTransportError=function(){this.logger.log("transport error occurred, deleting non-INVITE client transaction "+this.id),a.Timers.clearTimeout(this.F),a.Timers.clearTimeout(this.K),this.stateChanged(c.STATUS_TERMINATED),this.request_sender.ua.destroyTransaction(this),this.request_sender.onTransportError()},d.prototype.timer_F=function(){this.logger.log("Timer F expired for non-INVITE client transaction "+this.id),this.stateChanged(c.STATUS_TERMINATED),this.request_sender.ua.destroyTransaction(this),this.request_sender.onRequestTimeout()},d.prototype.timer_K=function(){this.stateChanged(c.STATUS_TERMINATED),this.request_sender.ua.destroyTransaction(this)},d.prototype.receiveResponse=function(b){var d=this,e=b.status_code;if(200>e)switch(this.state){case c.STATUS_TRYING:case c.STATUS_PROCEEDING:this.stateChanged(c.STATUS_PROCEEDING),this.request_sender.receiveResponse(b)}else switch(this.state){case c.STATUS_TRYING:case c.STATUS_PROCEEDING:this.stateChanged(c.STATUS_COMPLETED),a.Timers.clearTimeout(this.F),408===e?this.request_sender.onRequestTimeout():this.request_sender.receiveResponse(b),this.K=a.Timers.setTimeout(d.timer_K.bind(d),a.Timers.TIMER_K);break;case c.STATUS_COMPLETED:}};var e=function(a,d,e){var f,g=this;this.type=c.INVITE_CLIENT,this.transport=e,this.id="z9hG4bK"+Math.floor(1e7*Math.random()),this.request_sender=a,this.request=d,this.logger=a.ua.getLogger("sip.transaction.ict",this.id),f=b(a,e,this.id),this.request.setHeader("via",f),this.request_sender.ua.newTransaction(this),this.request.cancel=function(a,b){b=(b||[]).slice();for(var c=b.length,d=null,e=0;c>e;e++)d=(d||"")+b[e].trim()+"\r\n";g.cancel_request(g,a,d)}};e.prototype=Object.create(a.EventEmitter.prototype),e.prototype.stateChanged=function(a){this.state=a,this.emit("stateChanged")},e.prototype.send=function(){var b=this;this.stateChanged(c.STATUS_CALLING),this.B=a.Timers.setTimeout(b.timer_B.bind(b),a.Timers.TIMER_B),this.transport.send(this.request)||this.onTransportError()},e.prototype.onTransportError=function(){this.logger.log("transport error occurred, deleting INVITE client transaction "+this.id),a.Timers.clearTimeout(this.B),a.Timers.clearTimeout(this.D),a.Timers.clearTimeout(this.M),this.stateChanged(c.STATUS_TERMINATED),this.request_sender.ua.destroyTransaction(this),this.state!==c.STATUS_ACCEPTED&&this.request_sender.onTransportError()},e.prototype.timer_M=function(){this.logger.log("Timer M expired for INVITE client transaction "+this.id),this.state===c.STATUS_ACCEPTED&&(a.Timers.clearTimeout(this.B),this.stateChanged(c.STATUS_TERMINATED),this.request_sender.ua.destroyTransaction(this))},e.prototype.timer_B=function(){this.logger.log("Timer B expired for INVITE client transaction "+this.id),this.state===c.STATUS_CALLING&&(this.stateChanged(c.STATUS_TERMINATED),this.request_sender.ua.destroyTransaction(this),this.request_sender.onRequestTimeout())},e.prototype.timer_D=function(){this.logger.log("Timer D expired for INVITE client transaction "+this.id),a.Timers.clearTimeout(this.B),this.stateChanged(c.STATUS_TERMINATED),this.request_sender.ua.destroyTransaction(this)},e.prototype.sendACK=function(b){var c=this;this.ack="ACK "+this.request.ruri+" SIP/2.0\r\n",this.ack+="Via: "+this.request.headers.Via.toString()+"\r\n",this.request.headers.Route&&(this.ack+="Route: "+this.request.headers.Route.toString()+"\r\n"),this.ack+="To: "+b.getHeader("to")+"\r\n",this.ack+="From: "+this.request.headers.From.toString()+"\r\n",this.ack+="Call-ID: "+this.request.headers["Call-ID"].toString()+"\r\n",this.ack+="Content-Length: 0\r\n",this.ack+="CSeq: "+this.request.headers.CSeq.toString().split(" ")[0],this.ack+=" ACK\r\n\r\n",this.D=a.Timers.setTimeout(c.timer_D.bind(c),a.Timers.TIMER_D),this.transport.send(this.ack)},e.prototype.cancel_request=function(b,d,e){var f=b.request;this.cancel=a.C.CANCEL+" "+f.ruri+" SIP/2.0\r\n",this.cancel+="Via: "+f.headers.Via.toString()+"\r\n",this.request.headers.Route&&(this.cancel+="Route: "+f.headers.Route.toString()+"\r\n"),this.cancel+="To: "+f.headers.To.toString()+"\r\n",this.cancel+="From: "+f.headers.From.toString()+"\r\n",this.cancel+="Call-ID: "+f.headers["Call-ID"].toString()+"\r\n",this.cancel+="CSeq: "+f.headers.CSeq.toString().split(" ")[0]+" CANCEL\r\n",d&&(this.cancel+="Reason: "+d+"\r\n"),e&&(this.cancel+=e),this.cancel+="Content-Length: 0\r\n\r\n",this.state===c.STATUS_PROCEEDING&&this.transport.send(this.cancel)},e.prototype.receiveResponse=function(b){var d=this,e=b.status_code;if(e>=100&&199>=e)switch(this.state){case c.STATUS_CALLING:this.stateChanged(c.STATUS_PROCEEDING),this.request_sender.receiveResponse(b),this.cancel&&this.transport.send(this.cancel);break;case c.STATUS_PROCEEDING:this.request_sender.receiveResponse(b)}else if(e>=200&&299>=e)switch(this.state){case c.STATUS_CALLING:case c.STATUS_PROCEEDING:this.stateChanged(c.STATUS_ACCEPTED),this.M=a.Timers.setTimeout(d.timer_M.bind(d),a.Timers.TIMER_M),this.request_sender.receiveResponse(b);break;case c.STATUS_ACCEPTED:this.request_sender.receiveResponse(b)}else if(e>=300&&699>=e)switch(this.state){case c.STATUS_CALLING:case c.STATUS_PROCEEDING:this.stateChanged(c.STATUS_COMPLETED),this.sendACK(b),this.request_sender.receiveResponse(b);break;case c.STATUS_COMPLETED:this.sendACK(b)}};var f=function(a,c,d){var e;this.transport=d,this.id="z9hG4bK"+Math.floor(1e7*Math.random()),this.request_sender=a,this.request=c,this.logger=a.ua.getLogger("sip.transaction.nict",this.id),e=b(a,d,this.id),this.request.setHeader("via",e)};f.prototype=Object.create(a.EventEmitter.prototype),f.prototype.send=function(){this.transport.send(this.request)||this.onTransportError()},f.prototype.onTransportError=function(){this.logger.log("transport error occurred, for an ACK client transaction "+this.id),this.request_sender.onTransportError()};var g=function(a,b){this.type=c.NON_INVITE_SERVER,this.id=a.via_branch,this.request=a,this.transport=a.transport,this.ua=b,this.last_response="",a.server_transaction=this,this.logger=b.getLogger("sip.transaction.nist",this.id),this.state=c.STATUS_TRYING,b.newTransaction(this)};g.prototype=Object.create(a.EventEmitter.prototype),g.prototype.stateChanged=function(a){this.state=a,this.emit("stateChanged")},g.prototype.timer_J=function(){this.logger.log("Timer J expired for non-INVITE server transaction "+this.id),this.stateChanged(c.STATUS_TERMINATED),this.ua.destroyTransaction(this)},g.prototype.onTransportError=function(){this.transportError||(this.transportError=!0,this.logger.log("transport error occurred, deleting non-INVITE server transaction "+this.id),a.Timers.clearTimeout(this.J),this.stateChanged(c.STATUS_TERMINATED),this.ua.destroyTransaction(this))},g.prototype.receiveResponse=function(b,d){var e=this,f=a.Utils.defer();if(100===b)switch(this.state){case c.STATUS_TRYING:this.stateChanged(c.STATUS_PROCEEDING),this.transport.send(d)||this.onTransportError();break;case c.STATUS_PROCEEDING:this.last_response=d,this.transport.send(d)?f.resolve():(this.onTransportError(),f.reject())}else if(b>=200&&699>=b)switch(this.state){case c.STATUS_TRYING:case c.STATUS_PROCEEDING:this.stateChanged(c.STATUS_COMPLETED),this.last_response=d,this.J=a.Timers.setTimeout(e.timer_J.bind(e),a.Timers.TIMER_J),this.transport.send(d)?f.resolve():(this.onTransportError(),f.reject());break;case c.STATUS_COMPLETED:}return f.promise};var h=function(a,b){this.type=c.INVITE_SERVER,this.id=a.via_branch,this.request=a,this.transport=a.transport,this.ua=b,this.last_response="",a.server_transaction=this,this.logger=b.getLogger("sip.transaction.ist",this.id),this.state=c.STATUS_PROCEEDING,b.newTransaction(this),this.resendProvisionalTimer=null,a.reply(100)};h.prototype=Object.create(a.EventEmitter.prototype),h.prototype.stateChanged=function(a){this.state=a,this.emit("stateChanged")},h.prototype.timer_H=function(){this.logger.log("Timer H expired for INVITE server transaction "+this.id),this.state===c.STATUS_COMPLETED&&this.logger.warn("transactions","ACK for INVITE server transaction was never received, call will be terminated"),this.stateChanged(c.STATUS_TERMINATED),this.ua.destroyTransaction(this)},h.prototype.timer_I=function(){this.stateChanged(c.STATUS_TERMINATED),this.ua.destroyTransaction(this)},h.prototype.timer_L=function(){this.logger.log("Timer L expired for INVITE server transaction "+this.id),this.state===c.STATUS_ACCEPTED&&(this.stateChanged(c.STATUS_TERMINATED),this.ua.destroyTransaction(this))},h.prototype.onTransportError=function(){this.transportError||(this.transportError=!0,this.logger.log("transport error occurred, deleting INVITE server transaction "+this.id),null!==this.resendProvisionalTimer&&(a.Timers.clearInterval(this.resendProvisionalTimer),this.resendProvisionalTimer=null),a.Timers.clearTimeout(this.L),a.Timers.clearTimeout(this.H),a.Timers.clearTimeout(this.I),this.stateChanged(c.STATUS_TERMINATED),this.ua.destroyTransaction(this))},h.prototype.resend_provisional=function(){this.transport.send(this.last_response)||this.onTransportError()},h.prototype.receiveResponse=function(b,d){var e=this,f=a.Utils.defer();if(b>=100&&199>=b)switch(this.state){case c.STATUS_PROCEEDING:this.transport.send(d)||this.onTransportError(),this.last_response=d}if(b>100&&199>=b&&this.state===c.STATUS_PROCEEDING)null===this.resendProvisionalTimer&&(this.resendProvisionalTimer=a.Timers.setInterval(e.resend_provisional.bind(e),a.Timers.PROVISIONAL_RESPONSE_INTERVAL));else if(b>=200&&299>=b)switch(this.state){case c.STATUS_PROCEEDING:this.stateChanged(c.STATUS_ACCEPTED),this.last_response=d,this.L=a.Timers.setTimeout(e.timer_L.bind(e),a.Timers.TIMER_L),null!==this.resendProvisionalTimer&&(a.Timers.clearInterval(this.resendProvisionalTimer),this.resendProvisionalTimer=null);case c.STATUS_ACCEPTED:this.transport.send(d)?f.resolve():(this.onTransportError(),f.reject())}else if(b>=300&&699>=b)switch(this.state){case c.STATUS_PROCEEDING:null!==this.resendProvisionalTimer&&(a.Timers.clearInterval(this.resendProvisionalTimer),this.resendProvisionalTimer=null),this.transport.send(d)?(this.stateChanged(c.STATUS_COMPLETED),this.H=a.Timers.setTimeout(e.timer_H.bind(e),a.Timers.TIMER_H),f.resolve()):(this.onTransportError(),f.reject())}return f.promise};var i=function(b,d){var e;switch(d.method){case a.C.INVITE:if(e=b.transactions.ist[d.via_branch]){switch(e.state){case c.STATUS_PROCEEDING:e.transport.send(e.last_response);break;case c.STATUS_ACCEPTED:}return!0}break;case a.C.ACK:if(e=b.transactions.ist[d.via_branch],!e)return!1;if(e.state===c.STATUS_ACCEPTED)return!1;if(e.state===c.STATUS_COMPLETED)return e.stateChanged(c.STATUS_CONFIRMED),e.I=a.Timers.setTimeout(e.timer_I.bind(e),a.Timers.TIMER_I),!0;break;case a.C.CANCEL:return e=b.transactions.ist[d.via_branch],e?(d.reply_sl(200),e.state===c.STATUS_PROCEEDING?!1:!0):(d.reply_sl(481),!0);default:if(e=b.transactions.nist[d.via_branch]){switch(e.state){case c.STATUS_TRYING:break;case c.STATUS_PROCEEDING:case c.STATUS_COMPLETED:e.transport.send(e.last_response)}return!0}}};a.Transactions={C:c,checkTransaction:i,NonInviteClientTransaction:d,InviteClientTransaction:e,AckClientTransaction:f,NonInviteServerTransaction:g,InviteServerTransaction:h}}},{}],28:[function(a,b,c){"use strict";b.exports=function(a,b){function c(a){var b=.8*a;return 1e3*(Math.random()*(a-b)+b)}var d,e={STATUS_READY:0,STATUS_DISCONNECTED:1,STATUS_ERROR:2};return d=function(a,b){this.logger=a.getLogger("sip.transport"),this.ua=a,this.ws=null,this.server=b,this.reconnection_attempts=0,this.closed=!1,this.connected=!1,this.reconnectTimer=null,this.lastTransportError={},this.keepAliveInterval=a.configuration.keepAliveInterval,this.keepAliveTimeout=null,this.keepAliveTimer=null,this.ua.transport=this,this.connect()},d.prototype={send:function(a){var c=a.toString();return this.ws&&this.ws.readyState===b.OPEN?(this.ua.configuration.traceSip===!0&&this.logger.log("sending WebSocket message:\n\n"+c+"\n"),this.ws.send(c),!0):(this.logger.warn("unable to send message, WebSocket is not open"),!1)},sendKeepAlive:function(){return this.keepAliveTimeout?void 0:(this.keepAliveTimeout=a.Timers.setTimeout(function(){this.ua.emit("keepAliveTimeout")}.bind(this),1e4),this.send("\r\n\r\n"))},startSendingKeepAlives:function(){this.keepAliveInterval&&!this.keepAliveTimer&&(this.keepAliveTimer=a.Timers.setTimeout(function(){this.sendKeepAlive(),this.keepAliveTimer=null,this.startSendingKeepAlives()}.bind(this),c(this.keepAliveInterval)))},stopSendingKeepAlives:function(){a.Timers.clearTimeout(this.keepAliveTimer),a.Timers.clearTimeout(this.keepAliveTimeout),this.keepAliveTimer=null,this.keepAliveTimeout=null},disconnect:function(){this.ws&&(a.Timers.clearTimeout(this.reconnectTimer),this.stopSendingKeepAlives(),this.closed=!0,this.logger.log("closing WebSocket "+this.server.ws_uri),this.ws.close(),this.ws=null),null!==this.reconnectTimer&&(a.Timers.clearTimeout(this.reconnectTimer),this.reconnectTimer=null,this.ua.emit("disconnected",{transport:this,code:this.lastTransportError.code,reason:this.lastTransportError.reason}))},connect:function(){var a=this;if(this.ws&&(this.ws.readyState===b.OPEN||this.ws.readyState===b.CONNECTING))return this.logger.log("WebSocket "+this.server.ws_uri+" is already connected"),!1;this.ws&&(this.ws.close(),this.ws=null),this.logger.log("connecting to WebSocket "+this.server.ws_uri),this.ua.onTransportConnecting(this,0===this.reconnection_attempts?1:this.reconnection_attempts);try{this.ws=new b(this.server.ws_uri,"sip")}catch(c){this.logger.warn("error connecting to WebSocket "+this.server.ws_uri+": "+c)}this.ws.binaryType="arraybuffer",this.ws.onopen=function(){a.onOpen()},this.ws.onclose=function(b){a.onClose(b),this.onopen=null,this.onclose=null,this.onmessage=null,this.onerror=null},this.ws.onmessage=function(b){a.onMessage(b)},this.ws.onerror=function(b){a.onError(b)}},onOpen:function(){this.connected=!0,this.logger.log("WebSocket "+this.server.ws_uri+" connected"),null!==this.reconnectTimer&&(a.Timers.clearTimeout(this.reconnectTimer),this.reconnectTimer=null),this.reconnection_attempts=0,this.closed=!1,this.ua.onTransportConnected(this),this.startSendingKeepAlives()},onClose:function(a){var b=this.connected;this.lastTransportError.code=a.code,this.lastTransportError.reason=a.reason,this.stopSendingKeepAlives(),this.reconnection_attempts>0?(this.logger.log("Reconnection attempt "+this.reconnection_attempts+" failed (code: "+a.code+(a.reason?"| reason: "+a.reason:"")+")"),this.reconnect()):(this.connected=!1,this.logger.log("WebSocket disconnected (code: "+a.code+(a.reason?"| reason: "+a.reason:"")+")"),a.wasClean===!1&&this.logger.warn("WebSocket abrupt disconnection"),b===!0?(this.ua.onTransportClosed(this),this.closed?this.ua.emit("disconnected",{transport:this,code:this.lastTransportError.code,reason:this.lastTransportError.reason}):this.reconnect()):this.ua.onTransportError(this))},onMessage:function(b){var c,d,e=b.data;if("\r\n"===e)return a.Timers.clearTimeout(this.keepAliveTimeout),this.keepAliveTimeout=null,void(this.ua.configuration.traceSip===!0&&this.logger.log("received WebSocket message with CRLF Keep Alive response"));if("string"!=typeof e){try{e=String.fromCharCode.apply(null,new Uint8Array(e))}catch(f){return void this.logger.warn("received WebSocket binary message failed to be converted into string, message discarded")}this.ua.configuration.traceSip===!0&&this.logger.log("received WebSocket binary message:\n\n"+e+"\n")}else this.ua.configuration.traceSip===!0&&this.logger.log("received WebSocket text message:\n\n"+e+"\n");if(c=a.Parser.parseMessage(e,this.ua),c&&!(this.ua.status===a.UA.C.STATUS_USER_CLOSED&&c instanceof a.IncomingRequest)&&a.sanityCheck(c,this.ua,this))if(c instanceof a.IncomingRequest)c.transport=this,this.ua.receiveRequest(c);else if(c instanceof a.IncomingResponse)switch(c.method){case a.C.INVITE:d=this.ua.transactions.ict[c.via_branch],d&&d.receiveResponse(c);break;case a.C.ACK:break;default:d=this.ua.transactions.nict[c.via_branch],d&&d.receiveResponse(c)}},onError:function(a){this.logger.warn("WebSocket connection error: "+JSON.stringify(a))},reconnect:function(){var b=this;this.reconnection_attempts+=1,this.reconnection_attempts>this.ua.configuration.wsServerMaxReconnection?(this.logger.warn("maximum reconnection attempts for WebSocket "+this.server.ws_uri),this.ua.onTransportError(this)):1===this.reconnection_attempts?(this.logger.log("Connection to WebSocket "+this.server.ws_uri+" severed, attempting first reconnect"),b.connect()):(this.logger.log("trying to reconnect to WebSocket "+this.server.ws_uri+" (reconnection attempt "+this.reconnection_attempts+")"),this.reconnectTimer=a.Timers.setTimeout(function(){b.connect(),b.reconnectTimer=null},1e3*this.ua.configuration.wsServerReconnectionTimeout))}},d.C=e,d}},{}],29:[function(a,b,c){(function(a){"use strict";b.exports=function(b,c){function d(a){return a instanceof Function?(a.initialize||(a.initialize=function(){return b.Utils.Promise.resolve()}),a):void 0}var e,f={STATUS_INIT:0,STATUS_STARTING:1,STATUS_READY:2,STATUS_USER_CLOSED:3,STATUS_NOT_READY:4,CONFIGURATION_ERROR:1,NETWORK_ERROR:2,ALLOWED_METHODS:["ACK","CANCEL","INVITE","MESSAGE","BYE","OPTIONS","INFO","NOTIFY","REFER"],ACCEPTED_BODY_TYPES:["application/sdp","application/dtmf-relay"],MAX_FORWARDS:70,TAG_LENGTH:10};e=function(a){function c(a){return d.emit.bind(d,a)}var d=this;f.ACCEPTED_BODY_TYPES=f.ACCEPTED_BODY_TYPES.toString(),this.log=new b.LoggerFactory,this.logger=this.getLogger("sip.ua"),this.cache={credentials:{}},this.configuration={},this.dialogs={},this.applicants={},this.data={},this.sessions={},this.subscriptions={},this.earlySubscriptions={},this.transport=null,this.contact=null,this.status=f.STATUS_INIT,this.error=null,this.transactions={nist:{},nict:{},ist:{},ict:{}},this.transportRecoverAttempts=0,this.transportRecoveryTimer=null,Object.defineProperties(this,{transactionsCount:{get:function(){var a,b=["nist","nict","ist","ict"],c=0;for(a in b)c+=Object.keys(this.transactions[b[a]]).length;return c}},nictTransactionsCount:{get:function(){return Object.keys(this.transactions.nict).length}},nistTransactionsCount:{get:function(){return Object.keys(this.transactions.nist).length}},ictTransactionsCount:{get:function(){return Object.keys(this.transactions.ict).length}},istTransactionsCount:{get:function(){return Object.keys(this.transactions.ist).length}}}),void 0===a?a={}:("string"==typeof a||a instanceof String)&&(a={uri:a}),a.log&&(a.log.hasOwnProperty("builtinEnabled")&&(this.log.builtinEnabled=a.log.builtinEnabled),a.log.hasOwnProperty("level")&&(this.log.level=a.log.level),a.log.hasOwnProperty("connector")&&(this.log.connector=a.log.connector));try{this.loadConfig(a)}catch(e){throw this.status=f.STATUS_NOT_READY,this.error=f.CONFIGURATION_ERROR,e}this.registerContext=new b.RegisterContext(this),this.registerContext.on("failed",c("registrationFailed")),this.registerContext.on("registered",c("registered")),this.registerContext.on("unregistered",c("unregistered")),this.configuration.autostart&&this.start()},e.prototype=Object.create(b.EventEmitter.prototype),e.prototype.register=function(a){return this.configuration.register=!0,this.registerContext.register(a),this},e.prototype.unregister=function(a){this.configuration.register=!1;var b=this.registerContext;return this.afterConnected(b.unregister.bind(b,a)),this},e.prototype.isRegistered=function(){return this.registerContext.registered},e.prototype.isConnected=function(){return this.transport?this.transport.connected:!1},e.prototype.afterConnected=function(a){this.isConnected()?a():this.once("connected",a)},e.prototype.invite=function(a,c){var d=new b.InviteClientContext(this,a,c);return this.afterConnected(d.invite.bind(d)),this.emit("inviteSent",d),d},e.prototype.subscribe=function(a,c,d){var e=new b.Subscription(this,a,c,d);return this.afterConnected(e.subscribe.bind(e)),e},e.prototype.message=function(a,c,d){if(void 0===c)throw new TypeError("Not enough arguments");return d=Object.create(d||Object.prototype),d.contentType||(d.contentType="text/plain"),d.body=c,this.request(b.C.MESSAGE,a,d)},e.prototype.request=function(a,c,d){var e=new b.ClientContext(this,a,c,d);return this.afterConnected(e.send.bind(e)),e},e.prototype.stop=function(){function d(){0===i.nistTransactionsCount&&0===i.nictTransactionsCount&&(i.removeListener("transactionDestroyed",d),i.transport.disconnect())}var e,g,h,i=this;if(this.logger.log("user requested closure..."),this.status===f.STATUS_USER_CLOSED)return this.logger.warn("UA already closed"),this;b.Timers.clearTimeout(this.transportRecoveryTimer),this.logger.log("closing registerContext"),this.registerContext.close();for(e in this.sessions)this.logger.log("closing session "+e),this.sessions[e].terminate();for(g in this.subscriptions)this.logger.log("unsubscribing from subscription "+g),this.subscriptions[g].close();for(g in this.earlySubscriptions)this.logger.log("unsubscribing from early subscription "+g),this.earlySubscriptions[g].close();for(h in this.applicants)this.applicants[h].close();return this.status=f.STATUS_USER_CLOSED,0===this.nistTransactionsCount&&0===this.nictTransactionsCount?this.transport.disconnect():this.on("transactionDestroyed",d),"function"==typeof c.removeEventListener&&(a.chrome&&a.chrome.app&&a.chrome.app.runtime||c.removeEventListener("unload",this.environListener)),this},e.prototype.start=function(){var d;return this.logger.log("user requested startup..."),this.status===f.STATUS_INIT?(d=this.getNextWsServer(),this.status=f.STATUS_STARTING,new b.Transport(this,d)):this.status===f.STATUS_USER_CLOSED?(this.logger.log("resuming"),this.status=f.STATUS_READY,this.transport.connect()):this.status===f.STATUS_STARTING?this.logger.log("UA is in STARTING status, not opening new connection"):this.status===f.STATUS_READY?this.logger.log("UA is in READY status, not resuming"):this.logger.error("Connection is down. Auto-Recovery system is trying to connect"),this.configuration.autostop&&"function"==typeof c.addEventListener&&(a.chrome&&a.chrome.app&&a.chrome.app.runtime||(this.environListener=this.stop.bind(this),c.addEventListener("unload",this.environListener))),this},e.prototype.normalizeTarget=function(a){return b.Utils.normalizeTarget(a,this.configuration.hostportParams)},e.prototype.saveCredentials=function(a){return this.cache.credentials[a.realm]=this.cache.credentials[a.realm]||{},this.cache.credentials[a.realm][a.uri]=a,this},e.prototype.getCredentials=function(a){var b,c;return b=a.ruri.host,this.cache.credentials[b]&&this.cache.credentials[b][a.ruri]&&(c=this.cache.credentials[b][a.ruri],c.method=a.method),c},e.prototype.getLogger=function(a,b){return this.log.getLogger(a,b)},e.prototype.onTransportClosed=function(a){var c,d,e,f=["nict","ict","nist","ist"];for(a.server.status=b.Transport.C.STATUS_DISCONNECTED,this.logger.log("connection state set to "+b.Transport.C.STATUS_DISCONNECTED),e=f.length,c=0;e>c;c++)for(d in this.transactions[f[c]])this.transactions[f[c]][d].onTransportError();this.contact.pub_gruu||this.closeSessionsOnTransportError()},e.prototype.onTransportError=function(a){var c;this.logger.log("transport "+a.server.ws_uri+" failed | connection state set to "+b.Transport.C.STATUS_ERROR),a.server.status=b.Transport.C.STATUS_ERROR,this.emit("disconnected",{transport:a}),this.status!==f.STATUS_USER_CLOSED&&(c=this.getNextWsServer(),c?new b.Transport(this,c):(this.closeSessionsOnTransportError(),this.error&&this.error===f.NETWORK_ERROR||(this.status=f.STATUS_NOT_READY,this.error=f.NETWORK_ERROR),this.recoverTransport()))},e.prototype.onTransportConnected=function(a){this.transport=a,this.transportRecoverAttempts=0,a.server.status=b.Transport.C.STATUS_READY,this.logger.log("connection state set to "+b.Transport.C.STATUS_READY),this.status!==f.STATUS_USER_CLOSED&&(this.status=f.STATUS_READY,this.error=null,this.configuration.register&&this.configuration.authenticationFactory.initialize().then(function(){this.registerContext.onTransportConnected()}.bind(this)),this.emit("connected",{transport:a}))},e.prototype.onTransportConnecting=function(a,b){this.emit("connecting",{transport:a,attempts:b})},e.prototype.newTransaction=function(a){this.transactions[a.type][a.id]=a,this.emit("newTransaction",{transaction:a})},e.prototype.destroyTransaction=function(a){delete this.transactions[a.type][a.id],this.emit("transactionDestroyed",{transaction:a})},e.prototype.receiveRequest=function(a){function c(b){return b&&b.user===a.ruri.user}var d,e,g,h,i,j,k,l=a.method,m=this;if(!(c(this.configuration.uri)||c(this.contact.uri)||c(this.contact.pub_gruu)||c(this.contact.temp_gruu)))return this.logger.warn("Request-URI does not point to us"),void(a.method!==b.C.ACK&&a.reply_sl(404));if(a.ruri.scheme===b.C.SIPS)return void a.reply_sl(416);if(!b.Transactions.checkTransaction(this,a))if(l===b.C.OPTIONS?(new b.Transactions.NonInviteServerTransaction(a,this),a.reply(200,null,["Allow: "+b.UA.C.ALLOWED_METHODS.toString(),"Accept: "+f.ACCEPTED_BODY_TYPES])):l===b.C.MESSAGE?(g=new b.ServerContext(this,a),g.body=a.body,g.content_type=a.getHeader("Content-Type")||"text/plain",a.reply(200,null),this.emit("message",g)):l!==b.C.INVITE&&l!==b.C.ACK&&(i=new b.ServerContext(this,a)),a.to_tag)d=this.findDialog(a),d?(l===b.C.INVITE&&new b.Transactions.InviteServerTransaction(a,this),d.receiveRequest(a)):l===b.C.NOTIFY?(e=this.findSession(a),h=this.findEarlySubscription(a),e?e.receiveRequest(a):h?h.receiveRequest(a):(this.logger.warn("received NOTIFY request for a non existent session or subscription"),a.reply(481,"Subscription does not exist"))):l!==b.C.ACK&&a.reply(481);else switch(l){case b.C.INVITE:if(j=this.configuration.replaces!==b.C.supported.UNSUPPORTED&&a.parseHeader("replaces")){if(k=this.dialogs[j.call_id+j.replaces_to_tag+j.replaces_from_tag],!k)return void a.reply_sl(481,null);if(k.owner.status===b.Session.C.STATUS_TERMINATED)return void a.reply_sl(603,null);if(k.state===b.Dialog.C.STATUS_CONFIRMED&&j.early_only)return void a.reply_sl(486,null)}var n=this.configuration.mediaHandlerFactory.isSupported;!n||n()?(e=new b.InviteServerContext(this,a),e.replacee=k&&k.owner,e.on("invite",function(){m.emit("invite",this)})):(this.logger.warn("INVITE received but WebRTC is not supported"),a.reply(488));break;case b.C.BYE:a.reply(481);break;case b.C.CANCEL:e=this.findSession(a),e?e.receiveRequest(a):this.logger.warn("received CANCEL request for a non existent session");break;case b.C.ACK:break;case b.C.NOTIFY:this.configuration.allowLegacyNotifications&&this.listeners("notify").length>0?(a.reply(200,null),m.emit("notify",{request:a})):a.reply(481,"Subscription does not exist");break;default:a.reply(405)}},e.prototype.findSession=function(a){return this.sessions[a.call_id+a.from_tag]||this.sessions[a.call_id+a.to_tag]||null},e.prototype.findDialog=function(a){return this.dialogs[a.call_id+a.from_tag+a.to_tag]||this.dialogs[a.call_id+a.to_tag+a.from_tag]||null},e.prototype.findEarlySubscription=function(a){return this.earlySubscriptions[a.call_id+a.to_tag+a.getHeader("event")]||null},e.prototype.getNextWsServer=function(){var a,c,d,e=[];for(c=this.configuration.wsServers.length,a=0;c>a;a++)d=this.configuration.wsServers[a],d.status!==b.Transport.C.STATUS_ERROR&&(0===e.length?e.push(d):d.weight>e[0].weight?e=[d]:d.weight===e[0].weight&&e.push(d));return a=Math.floor(Math.random()*e.length),e[a]},e.prototype.closeSessionsOnTransportError=function(){var a;for(a in this.sessions)this.sessions[a].onTransportError();this.registerContext.onTransportClosed()},e.prototype.recoverTransport=function(a){var c,d,e,f,g,h;for(a=a||this,g=a.transportRecoverAttempts,d=a.configuration.wsServers.length,c=0;d>c;c++)a.configuration.wsServers[c].status=0;h=a.getNextWsServer(),e=Math.floor(Math.random()*Math.pow(2,g)+1),f=e*a.configuration.connectionRecoveryMinInterval,f>a.configuration.connectionRecoveryMaxInterval&&(this.logger.log("time for next connection attempt exceeds connectionRecoveryMaxInterval, resetting counter"),f=a.configuration.connectionRecoveryMinInterval,g=0),this.logger.log("next connection attempt in "+f+" seconds"),this.transportRecoveryTimer=b.Timers.setTimeout(function(){a.transportRecoverAttempts=g+1,new b.Transport(a,h)},1e3*f)},e.prototype.loadConfig=function(a){function c(b,c){var d=b.replace(/([a-z][A-Z])/g,function(a){return a[0]+"_"+a[1].toLowerCase()});if(b!==d){var e=a.hasOwnProperty(b);a.hasOwnProperty(d)&&(c.warn(d+" is deprecated, please use "+b),e&&c.warn(b+" overriding "+d)),a[b]=e?a[b]:a[d]}}var e,f,g,h,i,j={viaHost:b.Utils.createRandomToken(12)+".invalid",uri:new b.URI("sip","anonymous."+b.Utils.createRandomToken(6),"anonymous.invalid",null,null),wsServers:[{scheme:"WSS",sip_uri:"<sip:edge.sip.onsip.com;transport=ws;lr>",status:0,weight:0,ws_uri:"wss://edge.sip.onsip.com"}],custom:{},displayName:"",password:null,registerExpires:600,register:!0,registrarServer:null,wsServerMaxReconnection:3,wsServerReconnectionTimeout:4,connectionRecoveryMinInterval:2,connectionRecoveryMaxInterval:30,keepAliveInterval:0,extraSupported:[],usePreloadedRoute:!1,userAgentString:b.C.USER_AGENT,iceCheckingTimeout:5e3,noAnswerTimeout:60,stunServers:["stun:stun.l.google.com:19302"],turnServers:[],traceSip:!1,hackViaTcp:!1,hackIpInContact:!1,hackWssInTransport:!1,hackAllowUnregisteredOptionTags:!1,hackCleanJitsiSdpImageattr:!1,hackStripTcp:!1,contactTransport:"ws",forceRport:!1,autostart:!0,autostop:!0,rel100:b.C.supported.UNSUPPORTED,replaces:b.C.supported.UNSUPPORTED,mediaHandlerFactory:b.WebRTC.MediaHandler.defaultFactory,authenticationFactory:d(function(a){return new b.DigestAuthentication(a)}),allowLegacyNotifications:!1},k=this.getConfigurationCheck();for(e in k.mandatory){if(c(e,this.logger),!a.hasOwnProperty(e))throw new b.Exceptions.ConfigurationError(e);if(f=a[e],g=k.mandatory[e](f),void 0===g)throw new b.Exceptions.ConfigurationError(e,f);j[e]=g}b.Utils.optionsOverride(a,"rel100","reliable",!0,this.logger,b.C.supported.UNSUPPORTED);var l=["stunServers","turnServers"];for(e in k.optional)if(c(e,this.logger),a.hasOwnProperty(e)){if(f=a[e],f instanceof Array&&0===f.length&&l.indexOf(e)<0)continue;if(null===f||""===f||void 0===f)continue;if("number"==typeof f&&isNaN(f))continue;if(g=k.optional[e](f),void 0===g)throw new b.Exceptions.ConfigurationError(e,f);j[e]=g}if(j.connectionRecoveryMaxInterval<j.connectionRecoveryMinInterval)throw new b.Exceptions.ConfigurationError("connectionRecoveryMaxInterval",j.connectionRecoveryMaxInterval);0===j.displayName&&(j.displayName="0"),j.instanceId||(j.instanceId=b.Utils.newUUID()),j.sipjsId=b.Utils.createRandomToken(5),h=j.uri.clone(),h.user=null,j.hostportParams=h.toRaw().replace(/^sip:/i,""),j.authorizationUser||(j.authorizationUser=j.uri.user),
|
|
| 40 |
+j.registrarServer||(i=j.uri.clone(),i.user=null,j.registrarServer=i),j.noAnswerTimeout=1e3*j.noAnswerTimeout,j.hackIpInContact&&("boolean"==typeof j.hackIpInContact?j.viaHost=b.Utils.getRandomTestNetIP():"string"==typeof j.hackIpInContact&&(j.viaHost=j.hackIpInContact)),j.hackWssInTransport&&(j.contactTransport="wss"),this.contact={pub_gruu:null,temp_gruu:null,uri:new b.URI("sip",b.Utils.createRandomToken(8),j.viaHost,null,{transport:j.contactTransport}),toString:function(a){a=a||{};var b=a.anonymous||null,c=a.outbound||null,d="<";return d+=b?(this.temp_gruu||"sip:anonymous@anonymous.invalid;transport="+j.contactTransport).toString():(this.pub_gruu||this.uri).toString(),c&&(d+=";ob"),d+=">"}},b.Utils.optionsOverride(j,"media","mediaConstraints",!0,this.logger);var m={};for(e in j)m[e]={value:j[e],writable:"register"===e||"custom"===e,configurable:!1};Object.defineProperties(this.configuration,m),this.logger.log("configuration parameters after validation:");for(e in j)switch(e){case"uri":case"registrarServer":case"mediaHandlerFactory":this.logger.log("\xb7 "+e+": "+j[e]);break;case"password":this.logger.log("\xb7 "+e+": NOT SHOWN");break;default:this.logger.log("\xb7 "+e+": "+JSON.stringify(j[e]))}},e.prototype.getConfigurationCheck=function(){return{mandatory:{},optional:{uri:function(a){var c;return/^sip:/i.test(a)||(a=b.C.SIP+":"+a),c=b.URI.parse(a),c&&c.user?c:void 0},wsServers:function(a){var c,d,e;if("string"==typeof a)a=[{ws_uri:a}];else{if(!(a instanceof Array))return;for(d=a.length,c=0;d>c;c++)"string"==typeof a[c]&&(a[c]={ws_uri:a[c]})}if(0===a.length)return!1;for(d=a.length,c=0;d>c;c++){if(!a[c].ws_uri)return;if(a[c].weight&&!Number(a[c].weight))return;if(e=b.Grammar.parse(a[c].ws_uri,"absoluteURI"),-1===e)return;if(["wss","ws","udp"].indexOf(e.scheme)<0)return;a[c].sip_uri="<sip:"+e.host+(e.port?":"+e.port:"")+";transport="+e.scheme.replace(/^wss$/i,"ws")+";lr>",a[c].weight||(a[c].weight=0),a[c].status=0,a[c].scheme=e.scheme.toUpperCase()}return a},authorizationUser:function(a){return-1===b.Grammar.parse('"'+a+'"',"quoted_string")?void 0:a},connectionRecoveryMaxInterval:function(a){var c;return b.Utils.isDecimal(a)&&(c=Number(a),c>0)?c:void 0},connectionRecoveryMinInterval:function(a){var c;return b.Utils.isDecimal(a)&&(c=Number(a),c>0)?c:void 0},displayName:function(a){return-1===b.Grammar.parse('"'+a+'"',"displayName")?void 0:a},hackViaTcp:function(a){return"boolean"==typeof a?a:void 0},hackIpInContact:function(a){return"boolean"==typeof a?a:"string"==typeof a&&-1!==b.Grammar.parse(a,"host")?a:void 0},iceCheckingTimeout:function(a){return b.Utils.isDecimal(a)?Math.max(500,a):void 0},hackWssInTransport:function(a){return"boolean"==typeof a?a:void 0},hackAllowUnregisteredOptionTags:function(a){return"boolean"==typeof a?a:void 0},hackCleanJitsiSdpImageattr:function(a){return"boolean"==typeof a?a:void 0},hackStripTcp:function(a){return"boolean"==typeof a?a:void 0},contactTransport:function(a){return"string"==typeof a?a:void 0},forceRport:function(a){return"boolean"==typeof a?a:void 0},instanceId:function(a){return"string"==typeof a?(/^uuid:/i.test(a)&&(a=a.substr(5)),-1===b.Grammar.parse(a,"uuid")?void 0:a):void 0},keepAliveInterval:function(a){var c;return b.Utils.isDecimal(a)&&(c=Number(a),c>0)?c:void 0},extraSupported:function(a){var b,c;if(a instanceof Array){for(c=a.length,b=0;c>b;b++)if("string"!=typeof a[b])return;return a}},noAnswerTimeout:function(a){var c;return b.Utils.isDecimal(a)&&(c=Number(a),c>0)?c:void 0},password:function(a){return String(a)},rel100:function(a){return a===b.C.supported.REQUIRED?b.C.supported.REQUIRED:a===b.C.supported.SUPPORTED?b.C.supported.SUPPORTED:b.C.supported.UNSUPPORTED},replaces:function(a){return a===b.C.supported.REQUIRED?b.C.supported.REQUIRED:a===b.C.supported.SUPPORTED?b.C.supported.SUPPORTED:b.C.supported.UNSUPPORTED},register:function(a){return"boolean"==typeof a?a:void 0},registerExpires:function(a){var c;return b.Utils.isDecimal(a)&&(c=Number(a),c>0)?c:void 0},registrarServer:function(a){var c;if("string"==typeof a)return/^sip:/i.test(a)||(a=b.C.SIP+":"+a),c=b.URI.parse(a),c?c.user?void 0:c:void 0},stunServers:function(a){var c,d,e;if("string"==typeof a)a=[a];else if(!(a instanceof Array))return;for(d=a.length,c=0;d>c;c++){if(e=a[c],/^stuns?:/.test(e)||(e="stun:"+e),-1===b.Grammar.parse(e,"stun_URI"))return;a[c]=e}return a},traceSip:function(a){return"boolean"==typeof a?a:void 0},turnServers:function(a){var c,d,e,f,g,h;for(a instanceof Array||(a=[a]),e=a.length,c=0;e>c;c++){if(f=a[c],f.server&&(f.urls=[f.server]),!f.urls)return;for(f.urls instanceof Array?g=f.urls.length:(f.urls=[f.urls],g=1),d=0;g>d;d++)if(h=f.urls[d],/^turns?:/.test(h)||(h="turn:"+h),-1===b.Grammar.parse(h,"turn_URI"))return}return a},rtcpMuxPolicy:function(a){return"string"==typeof a?a:void 0},userAgentString:function(a){return"string"==typeof a?a:void 0},usePreloadedRoute:function(a){return"boolean"==typeof a?a:void 0},wsServerMaxReconnection:function(a){var c;return b.Utils.isDecimal(a)&&(c=Number(a),c>0)?c:void 0},wsServerReconnectionTimeout:function(a){var c;return b.Utils.isDecimal(a)&&(c=Number(a),c>0)?c:void 0},autostart:function(a){return"boolean"==typeof a?a:void 0},autostop:function(a){return"boolean"==typeof a?a:void 0},mediaHandlerFactory:function(a){if(a instanceof Function){var c=function(){function c(a){var c=d[a];if(c.length>1){var e="getDescription"===a;d[a]=b.Utils.promisify(d,a,e)}}var d=a.apply(this,arguments);return c("getDescription"),c("setDescription"),d};return c.isSupported=a.isSupported,c}},authenticationFactory:d,allowLegacyNotifications:function(a){return"boolean"==typeof a?a:void 0},custom:function(a){return"object"==typeof a?a:void 0}}}},e.C=f,b.UA=e}}).call(this,"undefined"!=typeof global?global:"undefined"!=typeof self?self:"undefined"!=typeof window?window:{})},{}],30:[function(a,b,c){"use strict";b.exports=function(a){var b;b=function(b,c,d,e,f,g){var h,i,j,k;if(!d)throw new TypeError('missing or invalid "host" parameter');b=b||a.C.SIP,this.parameters={},this.headers={};for(h in f)this.setParam(h,f[h]);for(i in g)this.setHeader(i,g[i]);j={scheme:b,user:c,host:d,port:e},k={scheme:b.toLowerCase(),user:c,host:d.toLowerCase(),port:e},Object.defineProperties(this,{_normal:{get:function(){return k}},_raw:{get:function(){return j}},scheme:{get:function(){return k.scheme},set:function(a){j.scheme=a,k.scheme=a.toLowerCase()}},user:{get:function(){return k.user},set:function(a){k.user=j.user=a}},host:{get:function(){return k.host},set:function(a){j.host=a,k.host=a.toLowerCase()}},aor:{get:function(){return k.user+"@"+k.host}},port:{get:function(){return k.port},set:function(a){k.port=j.port=0===a?a:parseInt(a,10)||null}}})},b.prototype={setParam:function(a,b){a&&(this.parameters[a.toLowerCase()]="undefined"==typeof b||null===b?null:b.toString().toLowerCase())},getParam:function(a){return a?this.parameters[a.toLowerCase()]:void 0},hasParam:function(a){return a?this.parameters.hasOwnProperty(a.toLowerCase())&&!0||!1:void 0},deleteParam:function(a){var b;return a=a.toLowerCase(),this.parameters.hasOwnProperty(a)?(b=this.parameters[a],delete this.parameters[a],b):void 0},clearParams:function(){this.parameters={}},setHeader:function(b,c){this.headers[a.Utils.headerize(b)]=c instanceof Array?c:[c]},getHeader:function(b){return b?this.headers[a.Utils.headerize(b)]:void 0},hasHeader:function(b){return b?this.headers.hasOwnProperty(a.Utils.headerize(b))&&!0||!1:void 0},deleteHeader:function(b){var c;return b=a.Utils.headerize(b),this.headers.hasOwnProperty(b)?(c=this.headers[b],delete this.headers[b],c):void 0},clearHeaders:function(){this.headers={}},clone:function(){return new b(this._raw.scheme,this._raw.user,this._raw.host,this._raw.port,JSON.parse(JSON.stringify(this.parameters)),JSON.parse(JSON.stringify(this.headers)))},toRaw:function(){return this._toString(this._raw)},toString:function(){return this._toString(this._normal)},_toString:function(b){var c,d,e,f,g=[];f=b.scheme+":",b.scheme.toLowerCase().match("^sips?$")||(f+="//"),b.user&&(f+=a.Utils.escapeUser(b.user)+"@"),f+=b.host,(b.port||0===b.port)&&(f+=":"+b.port);for(d in this.parameters)f+=";"+d,null!==this.parameters[d]&&(f+="="+this.parameters[d]);for(c in this.headers)for(e in this.headers[c])g.push(c+"="+this.headers[c][e]);return g.length>0&&(f+="?"+g.join("&")),f}},b.parse=function(b){return b=a.Grammar.parse(b,"SIP_URI"),-1!==b?b:void 0},a.URI=b}},{}],31:[function(a,b,c){"use strict";b.exports=function(a,b){var c;c={Promise:b.Promise,defer:function(){var a={};return a.promise=new c.Promise(function(b,c){a.resolve=b,a.reject=c}),a},promisify:function(a,b,d){var e=a[b];return function(b,f,g){return new c.Promise(function(c,f){var g=[b,c,f];d&&(g=[c,f,b]),e.apply(a,g)}).then(f,g)}},augment:function(a,b,c,d){var e,f;f=b.prototype;for(e in f)(d||void 0===a[e])&&(a[e]=f[e]);b.apply(a,c)},optionsOverride:function(a,b,c,d,e,f){d&&a[c]&&e.warn(c+" is deprecated, please use "+b+" instead"),a[b]&&a[c]&&e.warn(b+" overriding "+c),a[b]=a[b]||a[c]||f},str_utf8_length:function(a){return encodeURIComponent(a).replace(/%[A-F\d]{2}/g,"U").length},generateFakeSDP:function(a){if(a){var b=a.indexOf("o="),c=a.indexOf("\r\n",b);return"v=0\r\n"+a.slice(b,c)+"\r\ns=-\r\nt=0 0\r\nc=IN IP4 0.0.0.0"}},isFunction:function(a){return void 0!==a?"[object Function]"===Object.prototype.toString.call(a):!1},isDecimal:function(a){return!isNaN(a)&&parseFloat(a)===parseInt(a,10)},createRandomToken:function(a,b){var c,d,e="";for(b=b||32,c=0;a>c;c++)d=Math.random()*b|0,e+=d.toString(b);return e},newTag:function(){return a.Utils.createRandomToken(a.UA.C.TAG_LENGTH)},newUUID:function(){var a="xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx".replace(/[xy]/g,function(a){var b=16*Math.random()|0,c="x"===a?b:3&b|8;return c.toString(16)});return a},hostType:function(b){return b?(b=a.Grammar.parse(b,"host"),-1!==b?b.host_type:void 0):void 0},normalizeTarget:function(b,c){var d,e,f,g;if(b){if(b instanceof a.URI)return b;if("string"==typeof b){switch(e=b.split("@"),e.length){case 1:if(!c)return;f=b,g=c;break;case 2:f=e[0],g=e[1];break;default:f=e.slice(0,e.length-1).join("@"),g=e[e.length-1]}return f=f.replace(/^(sips?|tel):/i,""),/^[\-\.\(\)]*\+?[0-9\-\.\(\)]+$/.test(f)&&(f=f.replace(/[\-\.\(\)]/g,"")),b=a.C.SIP+":"+a.Utils.escapeUser(f)+"@"+g,(d=a.URI.parse(b))?d:void 0}}else;},escapeUser:function(a){return encodeURIComponent(decodeURIComponent(a)).replace(/%3A/gi,":").replace(/%2B/gi,"+").replace(/%3F/gi,"?").replace(/%2F/gi,"/")},headerize:function(a){var b,c={"Call-Id":"Call-ID",Cseq:"CSeq","Min-Se":"Min-SE",Rack:"RAck",Rseq:"RSeq","Www-Authenticate":"WWW-Authenticate"},d=a.toLowerCase().replace(/_/g,"-").split("-"),e="",f=d.length;for(b=0;f>b;b++)0!==b&&(e+="-"),e+=d[b].charAt(0).toUpperCase()+d[b].substring(1);return c[e]&&(e=c[e]),e},sipErrorCause:function(b){var c;for(c in a.C.SIP_ERROR_CAUSES)if(-1!==a.C.SIP_ERROR_CAUSES[c].indexOf(b))return a.C.causes[c];return a.C.causes.SIP_FAILURE_CODE},getReasonPhrase:function(b,c){return c||a.C.REASON_PHRASE[b]||""},getReasonHeaderValue:function(b,c){return c=a.Utils.getReasonPhrase(b,c),"SIP ;cause="+b+' ;text="'+c+'"'},getCancelReason:function(b,c){if(b&&200>b||b>699)throw new TypeError("Invalid status_code: "+b);return b?a.Utils.getReasonHeaderValue(b,c):void 0},buildStatusLine:function(a,b){if(a=a||null,b=b||null,!a||100>a||a>699)throw new TypeError("Invalid status_code: "+a);if(b&&"string"!=typeof b&&!(b instanceof String))throw new TypeError("Invalid reason_phrase: "+b);return b=c.getReasonPhrase(a,b),"SIP/2.0 "+a+" "+b+"\r\n"},getRandomTestNetIP:function(){function a(a,b){return Math.floor(Math.random()*(b-a+1)+a)}return"192.0.2."+a(1,254)},calculateMD5:function(a){function b(a,b){return a<<b|a>>>32-b}function c(a,b){var c,d,e,f,g;return e=2147483648&a,f=2147483648&b,c=1073741824&a,d=1073741824&b,g=(1073741823&a)+(1073741823&b),c&d?2147483648^g^e^f:c|d?1073741824&g?3221225472^g^e^f:1073741824^g^e^f:g^e^f}function d(a,b,c){return a&b|~a&c}function e(a,b,c){return a&c|b&~c}function f(a,b,c){return a^b^c}function g(a,b,c){return b^(a|~c)}function h(a,e,f,g,h,i,j){return a=c(a,c(c(d(e,f,g),h),j)),c(b(a,i),e)}function i(a,d,f,g,h,i,j){return a=c(a,c(c(e(d,f,g),h),j)),c(b(a,i),d)}function j(a,d,e,g,h,i,j){return a=c(a,c(c(f(d,e,g),h),j)),c(b(a,i),d)}function k(a,d,e,f,h,i,j){return a=c(a,c(c(g(d,e,f),h),j)),c(b(a,i),d)}function l(a){for(var b,c=a.length,d=c+8,e=(d-d%64)/64,f=16*(e+1),g=Array(f-1),h=0,i=0;c>i;)b=(i-i%4)/4,h=i%4*8,g[b]=g[b]|a.charCodeAt(i)<<h,i++;return b=(i-i%4)/4,h=i%4*8,g[b]=g[b]|128<<h,g[f-2]=c<<3,g[f-1]=c>>>29,g}function m(a){var b,c,d="",e="";for(c=0;3>=c;c++)b=a>>>8*c&255,e="0"+b.toString(16),d+=e.substr(e.length-2,2);return d}function n(a){a=a.replace(/\r\n/g,"\n");for(var b="",c=0;c<a.length;c++){var d=a.charCodeAt(c);128>d?b+=String.fromCharCode(d):d>127&&2048>d?(b+=String.fromCharCode(d>>6|192),b+=String.fromCharCode(63&d|128)):(b+=String.fromCharCode(d>>12|224),b+=String.fromCharCode(d>>6&63|128),b+=String.fromCharCode(63&d|128))}return b}var o,p,q,r,s,t,u,v,w,x=[],y=7,z=12,A=17,B=22,C=5,D=9,E=14,F=20,G=4,H=11,I=16,J=23,K=6,L=10,M=15,N=21;for(a=n(a),x=l(a),t=1732584193,u=4023233417,v=2562383102,w=271733878,o=0;o<x.length;o+=16)p=t,q=u,r=v,s=w,t=h(t,u,v,w,x[o+0],y,3614090360),w=h(w,t,u,v,x[o+1],z,3905402710),v=h(v,w,t,u,x[o+2],A,606105819),u=h(u,v,w,t,x[o+3],B,3250441966),t=h(t,u,v,w,x[o+4],y,4118548399),w=h(w,t,u,v,x[o+5],z,1200080426),v=h(v,w,t,u,x[o+6],A,2821735955),u=h(u,v,w,t,x[o+7],B,4249261313),t=h(t,u,v,w,x[o+8],y,1770035416),w=h(w,t,u,v,x[o+9],z,2336552879),v=h(v,w,t,u,x[o+10],A,4294925233),u=h(u,v,w,t,x[o+11],B,2304563134),t=h(t,u,v,w,x[o+12],y,1804603682),w=h(w,t,u,v,x[o+13],z,4254626195),v=h(v,w,t,u,x[o+14],A,2792965006),u=h(u,v,w,t,x[o+15],B,1236535329),t=i(t,u,v,w,x[o+1],C,4129170786),w=i(w,t,u,v,x[o+6],D,3225465664),v=i(v,w,t,u,x[o+11],E,643717713),u=i(u,v,w,t,x[o+0],F,3921069994),t=i(t,u,v,w,x[o+5],C,3593408605),w=i(w,t,u,v,x[o+10],D,38016083),v=i(v,w,t,u,x[o+15],E,3634488961),u=i(u,v,w,t,x[o+4],F,3889429448),t=i(t,u,v,w,x[o+9],C,568446438),w=i(w,t,u,v,x[o+14],D,3275163606),v=i(v,w,t,u,x[o+3],E,4107603335),u=i(u,v,w,t,x[o+8],F,1163531501),t=i(t,u,v,w,x[o+13],C,2850285829),w=i(w,t,u,v,x[o+2],D,4243563512),v=i(v,w,t,u,x[o+7],E,1735328473),u=i(u,v,w,t,x[o+12],F,2368359562),t=j(t,u,v,w,x[o+5],G,4294588738),w=j(w,t,u,v,x[o+8],H,2272392833),v=j(v,w,t,u,x[o+11],I,1839030562),u=j(u,v,w,t,x[o+14],J,4259657740),t=j(t,u,v,w,x[o+1],G,2763975236),w=j(w,t,u,v,x[o+4],H,1272893353),v=j(v,w,t,u,x[o+7],I,4139469664),u=j(u,v,w,t,x[o+10],J,3200236656),t=j(t,u,v,w,x[o+13],G,681279174),w=j(w,t,u,v,x[o+0],H,3936430074),v=j(v,w,t,u,x[o+3],I,3572445317),u=j(u,v,w,t,x[o+6],J,76029189),t=j(t,u,v,w,x[o+9],G,3654602809),w=j(w,t,u,v,x[o+12],H,3873151461),v=j(v,w,t,u,x[o+15],I,530742520),u=j(u,v,w,t,x[o+2],J,3299628645),t=k(t,u,v,w,x[o+0],K,4096336452),w=k(w,t,u,v,x[o+7],L,1126891415),v=k(v,w,t,u,x[o+14],M,2878612391),u=k(u,v,w,t,x[o+5],N,4237533241),t=k(t,u,v,w,x[o+12],K,1700485571),w=k(w,t,u,v,x[o+3],L,2399980690),v=k(v,w,t,u,x[o+10],M,4293915773),u=k(u,v,w,t,x[o+1],N,2240044497),t=k(t,u,v,w,x[o+8],K,1873313359),w=k(w,t,u,v,x[o+15],L,4264355552),v=k(v,w,t,u,x[o+6],M,2734768916),u=k(u,v,w,t,x[o+13],N,1309151649),t=k(t,u,v,w,x[o+4],K,4149444226),w=k(w,t,u,v,x[o+11],L,3174756917),v=k(v,w,t,u,x[o+2],M,718787259),u=k(u,v,w,t,x[o+9],N,3951481745),t=c(t,p),u=c(u,q),v=c(v,r),w=c(w,s);var O=m(t)+m(u)+m(v)+m(w);return O.toLowerCase()}},a.Utils=c}},{}],32:[function(a,b,c){"use strict";b.exports=function(b,c){var d;d={},d.MediaHandler=a("./WebRTC/MediaHandler")(b),d.MediaStreamManager=a("./WebRTC/MediaStreamManager")(b,c);var e;return d.isSupported=function(){return void 0!==e?e:(d.MediaStream=c.MediaStream,d.getUserMedia=c.getUserMedia,d.RTCPeerConnection=c.RTCPeerConnection,d.RTCSessionDescription=c.RTCSessionDescription,d.RTCPeerConnection&&d.RTCSessionDescription?(d.getUserMedia&&(d.getUserMedia=b.Utils.promisify(c,"getUserMedia")),e=!0):e=!1,e)},d}},{"./WebRTC/MediaHandler":33,"./WebRTC/MediaStreamManager":34}],33:[function(a,b,c){"use strict";b.exports=function(a){var b=function(b,c){function d(a,b){a.mediaStreamManager.on&&a.mediaStreamManager.on(b,function(){a.emit.apply(a,[b].concat(Array.prototype.slice.call(arguments)))})}c=c||{},this.logger=b.ua.getLogger("sip.invitecontext.mediahandler",b.id),this.session=b,this.localMedia=null,this.ready=!0,this.mediaStreamManager=c.mediaStreamManager||new a.WebRTC.MediaStreamManager(this.logger),this.audioMuted=!1,this.videoMuted=!1,this.local_hold=!1,this.remote_hold=!1;var e=this.prepareIceServers(c.stunServers,c.turnServers);this.RTCConstraints=c.RTCConstraints||{},this.initPeerConnection(e),d(this,"userMediaRequest"),d(this,"userMedia"),d(this,"userMediaFailed")};return b.defaultFactory=function(a,c){return new b(a,c)},b.defaultFactory.isSupported=function(){return a.WebRTC.isSupported()},b.prototype=Object.create(a.MediaHandler.prototype,{isReady:{writable:!0,value:function(){return this.ready}},close:{writable:!0,value:function(){this.logger.log("closing PeerConnection"),this._remoteStreams=[],this.peerConnection&&"closed"!==this.peerConnection.signalingState&&(this.peerConnection.close(),this.localMedia&&this.mediaStreamManager.release(this.localMedia))}},getDescription:{writable:!0,value:function(b){var c=this,d=c.mediaStreamManager.acquire;d.length>1&&(d=a.Utils.promisify(this.mediaStreamManager,"acquire",!0)),b=b||{},b.dataChannel===!0&&(b.dataChannel={}),this.mediaHint=b;var e;return c.localMedia?(c.logger.log("already have local media"),e=a.Utils.Promise.resolve(c.localMedia)):(c.logger.log("acquiring local media"),e=d.call(c.mediaStreamManager,b).then(function(a){return c.logger.log("acquired local media streams"),c.localMedia=a,c.session.connecting(),a},function(a){throw c.logger.error("unable to acquire streams"),c.logger.error(a),c.session.connecting(),a}).then(this.addStreams.bind(this))),e.then(function(){return c.hasOffer("remote")?c.peerConnection.ondatachannel=function(a){c.dataChannel=a.channel,c.emit("dataChannel",c.dataChannel)}:b.dataChannel&&c.peerConnection.createDataChannel&&(c.dataChannel=c.peerConnection.createDataChannel("sipjs",b.dataChannel),c.emit("dataChannel",c.dataChannel)),c.render(),c.createOfferOrAnswer(c.RTCConstraints)}).then(function(b){return b=a.Hacks.Firefox.hasMissingCLineInSDP(b),c.local_hold&&(/a=(sendrecv|sendonly|recvonly|inactive)/.test(b)?(b=b.replace(/a=sendrecv\r\n/g,"a=sendonly\r\n"),b=b.replace(/a=recvonly\r\n/g,"a=inactive\r\n")):b=b.replace(/(m=[^\r]*\r\n)/g,"$1a=sendonly\r\n")),{body:b,contentType:"application/sdp"}})}},hasDescription:{writeable:!0,value:function(a){return"application/sdp"===a.getHeader("Content-Type")&&!!a.body}},setDescription:{writable:!0,value:function(b){var c=this,d=b.body;this.remote_hold=/a=(sendonly|inactive)/.test(d),d=a.Hacks.Firefox.cannotHandleExtraWhitespace(d),d=a.Hacks.AllBrowsers.maskDtls(d);var e={type:this.hasOffer("local")?"answer":"offer",sdp:d};this.emit("setDescription",e);var f=new a.WebRTC.RTCSessionDescription(e);return a.Utils.promisify(this.peerConnection,"setRemoteDescription")(f)["catch"](function(a){throw c.emit("peerConnection-setRemoteDescriptionFailed",a),a})}},getReferMedia:{writable:!0,value:function(){function a(a,b){return b[a]().length>0}function b(b){return this.getLocalStreams().some(a.bind(null,b))&&this.getRemoteStreams().some(a.bind(null,b))}return{constraints:{audio:b.call(this,"getAudioTracks"),video:b.call(this,"getVideoTracks")}}}},updateIceServers:{writeable:!0,value:function(a){var b=this.prepareIceServers(a.stunServers,a.turnServers);this.RTCConstraints=a.RTCConstraints||this.RTCConstraints,this.initPeerConnection(b)}},isMuted:{writable:!0,value:function(){return{audio:this.audioMuted,video:this.videoMuted}}},mute:{writable:!0,value:function(a){if(0!==this.getLocalStreams().length){a=a||{audio:this.getLocalStreams()[0].getAudioTracks().length>0,video:this.getLocalStreams()[0].getVideoTracks().length>0};var b=!1,c=!1;return a.audio&&!this.audioMuted&&(b=!0,this.audioMuted=!0,this.toggleMuteAudio(!0)),a.video&&!this.videoMuted&&(c=!0,this.videoMuted=!0,this.toggleMuteVideo(!0)),b||c?{audio:b,video:c}:void 0}}},unmute:{writable:!0,value:function(a){if(0!==this.getLocalStreams().length){a=a||{audio:this.getLocalStreams()[0].getAudioTracks().length>0,video:this.getLocalStreams()[0].getVideoTracks().length>0};var b=!1,c=!1;return a.audio&&this.audioMuted&&(b=!0,this.audioMuted=!1,this.toggleMuteAudio(!1)),a.video&&this.videoMuted&&(c=!0,this.videoMuted=!1,this.toggleMuteVideo(!1)),b||c?{audio:b,video:c}:void 0}}},hold:{writable:!0,value:function(){this.local_hold=!0,this.toggleMuteAudio(!0),this.toggleMuteVideo(!0)}},unhold:{writable:!0,value:function(){this.local_hold=!1,this.audioMuted||this.toggleMuteAudio(!1),this.videoMuted||this.toggleMuteVideo(!1)}},getLocalStreams:{writable:!0,value:function(){var a=this.peerConnection;return a&&"closed"===a.signalingState?(this.logger.warn("peerConnection is closed, getLocalStreams returning []"),[]):a.getLocalStreams&&a.getLocalStreams()||a.localStreams||[]}},getRemoteStreams:{writable:!0,value:function(){var a=this.peerConnection;return a&&"closed"===a.signalingState?(this.logger.warn("peerConnection is closed, getRemoteStreams returning this._remoteStreams"),this._remoteStreams):a.getRemoteStreams&&a.getRemoteStreams()||a.remoteStreams||[]}},render:{writable:!0,value:function(b){if(b=b||this.mediaHint&&this.mediaHint.render,!b)return!1;var c={local:"getLocalStreams",remote:"getRemoteStreams"};Object.keys(c).forEach(function(d){var e=c[d],f=this[e]();a.WebRTC.MediaStreamManager.render(f,b[d])}.bind(this))}},hasOffer:{writable:!0,value:function(a){var b="have-"+a+"-offer";return this.peerConnection.signalingState===b}},prepareIceServers:{writable:!0,value:function(a,b){var c=[],d=this.session.ua.configuration;return a=a||d.stunServers,b=b||d.turnServers,[].concat(a).forEach(function(a){c.push({urls:a})}),[].concat(b).forEach(function(a){var b={urls:a.urls};a.username&&(b.username=a.username),a.password&&(b.credential=a.password),c.push(b)}),c}},initPeerConnection:{writable:!0,value:function(b){var c=this,d=this.session.ua.configuration;this.onIceCompleted=a.Utils.defer(),this.onIceCompleted.promise.then(function(b){c.emit("iceGatheringComplete",b),c.iceCheckingTimer&&(a.Timers.clearTimeout(c.iceCheckingTimer),c.iceCheckingTimer=null)}),this.peerConnection&&this.peerConnection.close();var e={iceServers:b};d.rtcpMuxPolicy&&(e.rtcpMuxPolicy=d.rtcpMuxPolicy),this.peerConnection=new a.WebRTC.RTCPeerConnection(e),this._remoteStreams=[],this.peerConnection.onaddstream=function(a){c.logger.log("stream added: "+a.stream.id),c._remoteStreams.push(a.stream),c.render(),c.emit("addStream",a)},this.peerConnection.onremovestream=function(a){c.logger.log("stream removed: "+a.stream.id)},this.startIceCheckingTimer=function(){c.iceCheckingTimer||(c.iceCheckingTimer=a.Timers.setTimeout(function(){c.logger.log("RTCIceChecking Timeout Triggered after "+d.iceCheckingTimeout+" milliseconds"),c.onIceCompleted.resolve(this)}.bind(this.peerConnection),d.iceCheckingTimeout))},this.peerConnection.onicecandidate=function(a){c.emit("iceCandidate",a),a.candidate?(c.logger.log("ICE candidate received: "+(null===a.candidate.candidate?null:a.candidate.candidate.trim())),c.startIceCheckingTimer()):c.onIceCompleted.resolve(this)},this.peerConnection.onicegatheringstatechange=function(){c.logger.log("RTCIceGatheringState changed: "+this.iceGatheringState),"gathering"===this.iceGatheringState&&c.emit("iceGathering",this),"complete"===this.iceGatheringState&&c.onIceCompleted.resolve(this)},this.peerConnection.oniceconnectionstatechange=function(){var a;switch("checking"===this.iceConnectionState&&c.startIceCheckingTimer(),this.iceConnectionState){case"new":a="iceConnection";break;case"checking":a="iceConnectionChecking";break;case"connected":a="iceConnectionConnected";break;case"completed":a="iceConnectionCompleted";break;case"failed":a="iceConnectionFailed";break;case"disconnected":a="iceConnectionDisconnected";break;case"closed":a="iceConnectionClosed";break;default:return void c.logger.warn("Unknown iceConnection state:",this.iceConnectionState)}c.emit(a,this)},this.peerConnection.onstatechange=function(){c.logger.log('PeerConnection state changed to "'+this.readyState+'"')}}},createOfferOrAnswer:{writable:!0,value:function(b){var c,d=this,e=d.peerConnection;return d.ready=!1,c=d.hasOffer("remote")?"createAnswer":"createOffer",a.Utils.promisify(e,c,!0)(b)["catch"](function(a){throw d.emit("peerConnection-"+c+"Failed",a),a}).then(a.Utils.promisify(e,"setLocalDescription"))["catch"](function(a){throw d.emit("peerConnection-selLocalDescriptionFailed",a),a}).then(function(){var b=a.Utils.defer();return"complete"!==e.iceGatheringState||"connected"!==e.iceConnectionState&&"completed"!==e.iceConnectionState?d.onIceCompleted.promise.then(b.resolve):b.resolve(),b.promise}).then(function(){var b=e.localDescription.sdp;b=a.Hacks.Chrome.needsExplicitlyInactiveSDP(b),b=a.Hacks.AllBrowsers.unmaskDtls(b);var f={type:"createOffer"===c?"offer":"answer",sdp:b};return d.emit("getDescription",f),d.session.ua.configuration.hackStripTcp&&(f.sdp=f.sdp.replace(/^a=candidate:\d+ \d+ tcp .*?\r\n/gim,"")),d.ready=!0,f.sdp})["catch"](function(b){throw d.logger.error(b),d.ready=!0,new a.Exceptions.GetDescriptionError(b)})}},addStreams:{writable:!0,value:function(b){try{b=[].concat(b),b.forEach(function(a){this.peerConnection.addStream(a)},this)}catch(c){return this.logger.error("error adding stream"),this.logger.error(c),a.Utils.Promise.reject(c)}return a.Utils.Promise.resolve()}},toggleMuteHelper:{writable:!0,value:function(a,b){this.getLocalStreams().forEach(function(c){c[a]().forEach(function(a){a.enabled=!b})})}},toggleMuteAudio:{writable:!0,value:function(a){this.toggleMuteHelper("getAudioTracks",a)}},toggleMuteVideo:{writable:!0,value:function(a){this.toggleMuteHelper("getVideoTracks",a)}}}),b}},{}],34:[function(a,b,c){"use strict";b.exports=function(a,b){var c=function(b,c){if(!a.WebRTC.isSupported())throw new a.Exceptions.NotSupportedError("Media not supported");this.mediaHint=c||{constraints:{audio:!0,video:!0}},this.acquisitions={}};return c.streamId=function(a){return a.getAudioTracks().concat(a.getVideoTracks()).map(function(a){return a.id}).join("")},c.render=function(c,d){function e(a,b){a.srcObject=b}function f(b){var c=100;b.ensurePlayingIntervalId=a.Timers.setInterval(function(){b.paused&&b.srcObject?b.play():a.Timers.clearInterval(b.ensurePlayingIntervalId)},c)}function g(a,c,d){var g=a[d%a.length];"function"==typeof g&&(g=g()),(b.attachMediaStream||e)(g,c),f(g)}if(!d)return!1;if(Array.isArray(d)&&!d.length)throw new TypeError("elements must not be empty");d=[].concat(d),[].concat(c).forEach(g.bind(null,d))},c.prototype=Object.create(a.EventEmitter.prototype,{acquire:{writable:!0,value:function(b){b=Object.keys(b||{}).length?b:this.mediaHint;var d=function(b,d){return d=[].concat(d),d.forEach(function(a){var d=c.streamId(a);this.acquisitions[d]=!!b},this),a.Utils.Promise.resolve(d)}.bind(this);if(b.stream)return d(!0,b.stream);var e=b.constraints||this.mediaHint&&this.mediaHint.constraints||{audio:!0,video:!0},f=a.Utils.defer();return a.Timers.setTimeout(function(){this.emit("userMediaRequest",e);var b=function(a,b){var c=Array.prototype.slice.call(arguments,2),d=[a].concat(c);return this.emit.apply(this,d),b.apply(null,c)}.bind(this);e.audio||e.video?f.resolve(a.WebRTC.getUserMedia(e).then(b.bind(this,"userMedia",d.bind(null,!1)),b.bind(this,"userMediaFailed",function(a){throw a}))):f.resolve([])}.bind(this),0),f.promise}},release:{writable:!0,value:function(a){a=[].concat(a),a.forEach(function(a){var b=c.streamId(a);this.acquisitions[b]===!1&&a.getTracks().forEach(function(a){a.stop()}),delete this.acquisitions[b]},this)}}}),c}},{}],35:[function(a,b,c){(function(c){"use strict";function d(a,b){if(null!=a){var c=b.charAt(0).toUpperCase()+b.slice(1),d=[b,"webkit"+c,"moz"+c];for(var e in d){var f=a[d[e]];if(f)return f.bind(a)}}}var e=c.window||c;b.exports={WebSocket:e.WebSocket,Transport:a("./Transport"),open:e.open,Promise:e.Promise,timers:e,console:e.console||{debug:function(){},log:function(){},warn:function(){},error:function(){}},MediaStream:d(e,"MediaStream"),getUserMedia:d(e.navigator,"getUserMedia"),RTCPeerConnection:d(e,"RTCPeerConnection"),RTCSessionDescription:d(e,"RTCSessionDescription"),addEventListener:d(e,"addEventListener"),removeEventListener:d(e,"removeEventListener"),HTMLMediaElement:e.HTMLMediaElement,attachMediaStream:e.attachMediaStream,createObjectURL:e.URL&&e.URL.createObjectURL,revokeObjectURL:e.URL&&e.URL.revokeObjectURL}}).call(this,"undefined"!=typeof global?global:"undefined"!=typeof self?self:"undefined"!=typeof window?window:{})},{"./Transport":28}],36:[function(a,b,c){"use strict";b.exports=a("./SIP")(a("./environment"))},{"./SIP":19,"./environment":35}]},{},[36])(36)});
|
|
| 0 | 41 |
\ No newline at end of file |
| 1 | 42 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,923 @@ |
| 1 |
+/** |
|
| 2 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 3 |
+ * |
|
| 4 |
+ * @author Double Bastion LLC |
|
| 5 |
+ * |
|
| 6 |
+ * @license GNU AGPL version 3 or any later version |
|
| 7 |
+ * |
|
| 8 |
+ * This program is free software; you can redistribute it and/or |
|
| 9 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 10 |
+ * License as published by the Free Software Foundation; either |
|
| 11 |
+ * version 3 of the License, or any later version. |
|
| 12 |
+ * |
|
| 13 |
+ * This program is distributed in the hope that it will be useful, |
|
| 14 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 15 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 16 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 17 |
+ * |
|
| 18 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 19 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 20 |
+ * |
|
| 21 |
+ * |
|
| 22 |
+ * |
|
| 23 |
+ * This is a modified version of the original file "app.js". |
|
| 24 |
+ * |
|
| 25 |
+ * We list below the copyright notice of the ctxSip phone (https://github.com/collecttix/ctxSip) |
|
| 26 |
+ * which also applies to the original "app.js" file, which was part of it: |
|
| 27 |
+ * |
|
| 28 |
+ * |
|
| 29 |
+ * The MIT License (MIT) |
|
| 30 |
+ * |
|
| 31 |
+ * Copyright (c) 2014 Collecttix |
|
| 32 |
+ * |
|
| 33 |
+ * Permission is hereby granted, free of charge, to any person obtaining a copy |
|
| 34 |
+ * of this software and associated documentation files (the "Software"), to deal |
|
| 35 |
+ * in the Software without restriction, including without limitation the rights |
|
| 36 |
+ * to use, copy, modify, merge, publish, distribute, sublicense, and/or sell |
|
| 37 |
+ * copies of the Software, and to permit persons to whom the Software is |
|
| 38 |
+ * furnished to do so, subject to the following conditions: |
|
| 39 |
+ * |
|
| 40 |
+ * The above copyright notice and this permission notice shall be included in |
|
| 41 |
+ * all copies or substantial portions of the Software. |
|
| 42 |
+ * |
|
| 43 |
+ * THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR |
|
| 44 |
+ * IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, |
|
| 45 |
+ * FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE |
|
| 46 |
+ * AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER |
|
| 47 |
+ * LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, |
|
| 48 |
+ * OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN |
|
| 49 |
+ * THE SOFTWARE. |
|
| 50 |
+ * |
|
| 51 |
+ */ |
|
| 52 |
+ |
|
| 53 |
+ |
|
| 54 |
+/* globals SIP, user, moment, Stopwatch */ |
|
| 55 |
+ |
|
| 56 |
+$(document).ready(function() {
|
|
| 57 |
+ |
|
| 58 |
+ var ctxSip; |
|
| 59 |
+ |
|
| 60 |
+ // Show system notifications on incoming calls |
|
| 61 |
+ function incomingCallNote() {
|
|
| 62 |
+ var noticeOptions = { body: "New incoming call !!!", icon: "images/sip_trip_phone_logo.svg" }
|
|
| 63 |
+ var inComingCallNotification = new Notification("SIP Trip Phone incoming call", noticeOptions);
|
|
| 64 |
+ inComingCallNotification.onclick = function (event) {
|
|
| 65 |
+ return; |
|
| 66 |
+ } |
|
| 67 |
+ |
|
| 68 |
+ if (document.hasFocus()) {
|
|
| 69 |
+ return; |
|
| 70 |
+ } else { setTimeout(incomingCallNote, 8000); }
|
|
| 71 |
+ } |
|
| 72 |
+ |
|
| 73 |
+ // Change page title on incoming calls |
|
| 74 |
+ function changePageTitle() {
|
|
| 75 |
+ if ($(document).attr("title") == "SIP Trip Phone") { $(document).prop("title", "New call !!!"); } else { $(document).prop("title", "SIP Trip Phone"); }
|
|
| 76 |
+ if (document.hasFocus()) {
|
|
| 77 |
+ $(document).prop("title", "SIP Trip Phone");
|
|
| 78 |
+ return; |
|
| 79 |
+ } else { setTimeout(changePageTitle, 460); }
|
|
| 80 |
+ } |
|
| 81 |
+ |
|
| 82 |
+ var userSIPPass = window.opener.sipUserPasswd; |
|
| 83 |
+ |
|
| 84 |
+ var user = JSON.parse(localStorage.getItem('SIPCreds'));
|
|
| 85 |
+ |
|
| 86 |
+ ctxSip = {
|
|
| 87 |
+ |
|
| 88 |
+ config : {
|
|
| 89 |
+ password : userSIPPass, |
|
| 90 |
+ displayName : user.Display, |
|
| 91 |
+ uri : 'sip:'+user.User+'@'+user.Realm, |
|
| 92 |
+ wsServers : user.WSServer, |
|
| 93 |
+ registerExpires : 9999999, |
|
| 94 |
+ traceSip : true, |
|
| 95 |
+ stunServers: ["stun:" + user.Stun], |
|
| 96 |
+ log : {
|
|
| 97 |
+ level : 0, |
|
| 98 |
+ } |
|
| 99 |
+ |
|
| 100 |
+ }, |
|
| 101 |
+ ringtone : document.getElementById('ringtone'),
|
|
| 102 |
+ ringbacktone : document.getElementById('ringbacktone'),
|
|
| 103 |
+ dtmfTone : document.getElementById('dtmfTone'),
|
|
| 104 |
+ |
|
| 105 |
+ Sessions : [], |
|
| 106 |
+ callTimers : {},
|
|
| 107 |
+ callActiveID : null, |
|
| 108 |
+ callVolume : 1, |
|
| 109 |
+ Stream : null, |
|
| 110 |
+ |
|
| 111 |
+ /** |
|
| 112 |
+ * Parses a SIP uri and returns a formatted phone number. |
|
| 113 |
+ * |
|
| 114 |
+ * @param {string} phone number or uri to format
|
|
| 115 |
+ * @return {string} formatted number
|
|
| 116 |
+ */ |
|
| 117 |
+ formatPhone : function(phone) {
|
|
| 118 |
+ |
|
| 119 |
+ var num; |
|
| 120 |
+ |
|
| 121 |
+ if (phone.indexOf('@')) {
|
|
| 122 |
+ num = phone.split('@')[0];
|
|
| 123 |
+ } else {
|
|
| 124 |
+ num = phone; |
|
| 125 |
+ } |
|
| 126 |
+ |
|
| 127 |
+ num = num.toString().replace(/[^0-9]/g, ''); |
|
| 128 |
+ |
|
| 129 |
+ if (num.length === 10) {
|
|
| 130 |
+ return '(' + num.substr(0, 3) + ') ' + num.substr(3, 3) + '-' + num.substr(6,4);
|
|
| 131 |
+ } else if (num.length === 11) {
|
|
| 132 |
+ return '(' + num.substr(1, 3) + ') ' + num.substr(4, 3) + '-' + num.substr(7,4);
|
|
| 133 |
+ } else {
|
|
| 134 |
+ return num; |
|
| 135 |
+ } |
|
| 136 |
+ }, |
|
| 137 |
+ |
|
| 138 |
+ // Sound methods |
|
| 139 |
+ startRingTone : function() {
|
|
| 140 |
+ try { ctxSip.ringtone.play(); } catch (e) { }
|
|
| 141 |
+ }, |
|
| 142 |
+ |
|
| 143 |
+ stopRingTone : function() {
|
|
| 144 |
+ try { ctxSip.ringtone.pause(); } catch (e) { }
|
|
| 145 |
+ }, |
|
| 146 |
+ |
|
| 147 |
+ startRingbackTone : function() {
|
|
| 148 |
+ try { ctxSip.ringbacktone.play(); } catch (e) { }
|
|
| 149 |
+ }, |
|
| 150 |
+ |
|
| 151 |
+ stopRingbackTone : function() {
|
|
| 152 |
+ try { ctxSip.ringbacktone.pause(); } catch (e) { }
|
|
| 153 |
+ }, |
|
| 154 |
+ |
|
| 155 |
+ // Genereates a rendom string to ID a call |
|
| 156 |
+ getUniqueID : function() {
|
|
| 157 |
+ return Math.random().toString(36).substr(2, 9); |
|
| 158 |
+ }, |
|
| 159 |
+ |
|
| 160 |
+ |
|
| 161 |
+ newSession : function(newSess) {
|
|
| 162 |
+ |
|
| 163 |
+ newSess.displayName = newSess.remoteIdentity.displayName || newSess.remoteIdentity.uri.user; |
|
| 164 |
+ newSess.ctxid = ctxSip.getUniqueID(); |
|
| 165 |
+ |
|
| 166 |
+ var status; |
|
| 167 |
+ |
|
| 168 |
+ if (newSess.direction === 'incoming') {
|
|
| 169 |
+ status = "Incoming: "+ newSess.displayName; |
|
| 170 |
+ ctxSip.startRingTone(); |
|
| 171 |
+ |
|
| 172 |
+ incomingCallNote(); |
|
| 173 |
+ changePageTitle(); |
|
| 174 |
+ |
|
| 175 |
+ } else {
|
|
| 176 |
+ status = "Trying: "+ newSess.displayName; |
|
| 177 |
+ ctxSip.startRingbackTone(); |
|
| 178 |
+ } |
|
| 179 |
+ |
|
| 180 |
+ ctxSip.logCall(newSess, 'ringing'); |
|
| 181 |
+ |
|
| 182 |
+ ctxSip.setCallSessionStatus(status); |
|
| 183 |
+ |
|
| 184 |
+ // EVENT CALLBACKS |
|
| 185 |
+ |
|
| 186 |
+ newSess.on('progress',function(e) {
|
|
| 187 |
+ if (e.direction === 'outgoing') {
|
|
| 188 |
+ ctxSip.setCallSessionStatus('Calling...');
|
|
| 189 |
+ } |
|
| 190 |
+ }); |
|
| 191 |
+ |
|
| 192 |
+ newSess.on('connecting',function(e) {
|
|
| 193 |
+ if (e.direction === 'outgoing') {
|
|
| 194 |
+ ctxSip.setCallSessionStatus('Connecting...');
|
|
| 195 |
+ } |
|
| 196 |
+ }); |
|
| 197 |
+ |
|
| 198 |
+ |
|
| 199 |
+ newSess.on('accepted',function(e) {
|
|
| 200 |
+ |
|
| 201 |
+ // If there is another active call, hold it |
|
| 202 |
+ if (ctxSip.callActiveID && ctxSip.callActiveID !== newSess.ctxid) {
|
|
| 203 |
+ ctxSip.phoneHoldButtonPressed(ctxSip.callActiveID); |
|
| 204 |
+ } |
|
| 205 |
+ |
|
| 206 |
+ ctxSip.stopRingbackTone(); |
|
| 207 |
+ ctxSip.stopRingTone(); |
|
| 208 |
+ ctxSip.setCallSessionStatus('Answered');
|
|
| 209 |
+ ctxSip.logCall(newSess, 'answered'); |
|
| 210 |
+ ctxSip.callActiveID = newSess.ctxid; |
|
| 211 |
+ }); |
|
| 212 |
+ |
|
| 213 |
+ newSess.on('hold', function(e) {
|
|
| 214 |
+ ctxSip.callActiveID = null; |
|
| 215 |
+ ctxSip.logCall(newSess, 'holding'); |
|
| 216 |
+ }); |
|
| 217 |
+ |
|
| 218 |
+ newSess.on('unhold', function(e) {
|
|
| 219 |
+ ctxSip.logCall(newSess, 'resumed'); |
|
| 220 |
+ ctxSip.callActiveID = newSess.ctxid; |
|
| 221 |
+ }); |
|
| 222 |
+ |
|
| 223 |
+ newSess.on('muted', function(e) {
|
|
| 224 |
+ ctxSip.Sessions[newSess.ctxid].isMuted = true; |
|
| 225 |
+ ctxSip.setCallSessionStatus("Muted");
|
|
| 226 |
+ }); |
|
| 227 |
+ |
|
| 228 |
+ newSess.on('unmuted', function(e) {
|
|
| 229 |
+ ctxSip.Sessions[newSess.ctxid].isMuted = false; |
|
| 230 |
+ ctxSip.setCallSessionStatus("Answered");
|
|
| 231 |
+ }); |
|
| 232 |
+ |
|
| 233 |
+ newSess.on('cancel', function(e) {
|
|
| 234 |
+ ctxSip.stopRingTone(); |
|
| 235 |
+ ctxSip.stopRingbackTone(); |
|
| 236 |
+ ctxSip.setCallSessionStatus("Canceled");
|
|
| 237 |
+ if (this.direction === 'outgoing') {
|
|
| 238 |
+ ctxSip.callActiveID = null; |
|
| 239 |
+ newSess = null; |
|
| 240 |
+ ctxSip.logCall(this, 'ended'); |
|
| 241 |
+ } |
|
| 242 |
+ }); |
|
| 243 |
+ |
|
| 244 |
+ newSess.on('bye', function(e) {
|
|
| 245 |
+ ctxSip.stopRingTone(); |
|
| 246 |
+ ctxSip.stopRingbackTone(); |
|
| 247 |
+ ctxSip.setCallSessionStatus("");
|
|
| 248 |
+ ctxSip.logCall(newSess, 'ended'); |
|
| 249 |
+ ctxSip.callActiveID = null; |
|
| 250 |
+ newSess = null; |
|
| 251 |
+ }); |
|
| 252 |
+ |
|
| 253 |
+ newSess.on('failed',function(e) {
|
|
| 254 |
+ ctxSip.stopRingTone(); |
|
| 255 |
+ ctxSip.stopRingbackTone(); |
|
| 256 |
+ ctxSip.setCallSessionStatus('Terminated');
|
|
| 257 |
+ }); |
|
| 258 |
+ |
|
| 259 |
+ newSess.on('rejected',function(e) {
|
|
| 260 |
+ ctxSip.stopRingTone(); |
|
| 261 |
+ ctxSip.stopRingbackTone(); |
|
| 262 |
+ ctxSip.setCallSessionStatus('Rejected');
|
|
| 263 |
+ ctxSip.callActiveID = null; |
|
| 264 |
+ ctxSip.logCall(this, 'ended'); |
|
| 265 |
+ newSess = null; |
|
| 266 |
+ }); |
|
| 267 |
+ |
|
| 268 |
+ ctxSip.Sessions[newSess.ctxid] = newSess; |
|
| 269 |
+ |
|
| 270 |
+ }, |
|
| 271 |
+ |
|
| 272 |
+ // getUser media request refused or device was not present |
|
| 273 |
+ getUserMediaFailure : function(e) {
|
|
| 274 |
+ window.console.error('getUserMedia failed:', e);
|
|
| 275 |
+ ctxSip.setError(true, 'Media Error.', 'You must allow access to your microphone. Check the address bar.', true); |
|
| 276 |
+ }, |
|
| 277 |
+ |
|
| 278 |
+ |
|
| 279 |
+ getUserMediaSuccess : function(stream) {
|
|
| 280 |
+ ctxSip.Stream = stream; |
|
| 281 |
+ }, |
|
| 282 |
+ |
|
| 283 |
+ |
|
| 284 |
+ /** |
|
| 285 |
+ * sets the ui call status field |
|
| 286 |
+ * |
|
| 287 |
+ * @param {string} status
|
|
| 288 |
+ */ |
|
| 289 |
+ setCallSessionStatus : function(status) {
|
|
| 290 |
+ $('#txtCallStatus').html(status);
|
|
| 291 |
+ }, |
|
| 292 |
+ |
|
| 293 |
+ /** |
|
| 294 |
+ * sets the ui connection status field |
|
| 295 |
+ * |
|
| 296 |
+ * @param {string} status
|
|
| 297 |
+ */ |
|
| 298 |
+ setStatus : function(status) {
|
|
| 299 |
+ $("#txtRegStatus").html('<i class="fa fa-signal"></i> '+status);
|
|
| 300 |
+ }, |
|
| 301 |
+ |
|
| 302 |
+ /** |
|
| 303 |
+ * logs a call to localstorage |
|
| 304 |
+ * |
|
| 305 |
+ * @param {object} session
|
|
| 306 |
+ * @param {string} status Enum 'ringing', 'answered', 'ended', 'holding', 'resumed'
|
|
| 307 |
+ */ |
|
| 308 |
+ logCall : function(session, status) {
|
|
| 309 |
+ |
|
| 310 |
+ var log = {
|
|
| 311 |
+ clid : session.displayName, |
|
| 312 |
+ uri : session.remoteIdentity.uri.toString(), |
|
| 313 |
+ id : session.ctxid, |
|
| 314 |
+ time : new Date().getTime() |
|
| 315 |
+ }, |
|
| 316 |
+ calllog = JSON.parse(localStorage.getItem('sipCalls'));
|
|
| 317 |
+ |
|
| 318 |
+ if (!calllog) { calllog = {}; }
|
|
| 319 |
+ |
|
| 320 |
+ if (!calllog.hasOwnProperty(session.ctxid)) {
|
|
| 321 |
+ calllog[log.id] = {
|
|
| 322 |
+ id : log.id, |
|
| 323 |
+ clid : log.clid, |
|
| 324 |
+ uri : log.uri, |
|
| 325 |
+ start : log.time, |
|
| 326 |
+ flow : session.direction |
|
| 327 |
+ }; |
|
| 328 |
+ } |
|
| 329 |
+ |
|
| 330 |
+ if (status === 'ended') {
|
|
| 331 |
+ calllog[log.id].stop = log.time; |
|
| 332 |
+ } |
|
| 333 |
+ |
|
| 334 |
+ if (status === 'ended' && calllog[log.id].status === 'ringing') {
|
|
| 335 |
+ calllog[log.id].status = 'missed'; |
|
| 336 |
+ } else {
|
|
| 337 |
+ calllog[log.id].status = status; |
|
| 338 |
+ } |
|
| 339 |
+ |
|
| 340 |
+ localStorage.setItem('sipCalls', JSON.stringify(calllog));
|
|
| 341 |
+ ctxSip.logShow(); |
|
| 342 |
+ }, |
|
| 343 |
+ |
|
| 344 |
+ /** |
|
| 345 |
+ * adds a ui item to the call log |
|
| 346 |
+ * |
|
| 347 |
+ * @param {object} item log item
|
|
| 348 |
+ */ |
|
| 349 |
+ logItem : function(item) {
|
|
| 350 |
+ |
|
| 351 |
+ var callActive = (item.status !== 'ended' && item.status !== 'missed'), |
|
| 352 |
+ callLength = (item.status !== 'ended')? '<span id="'+item.id+'"></span>': moment.duration(item.stop - item.start).humanize(), |
|
| 353 |
+ callClass = '', |
|
| 354 |
+ callIcon, |
|
| 355 |
+ i; |
|
| 356 |
+ |
|
| 357 |
+ switch (item.status) {
|
|
| 358 |
+ case 'ringing' : |
|
| 359 |
+ callClass = 'list-group-item-success'; |
|
| 360 |
+ callIcon = 'fa-bell'; |
|
| 361 |
+ break; |
|
| 362 |
+ |
|
| 363 |
+ case 'missed' : |
|
| 364 |
+ callClass = 'list-group-item-danger'; |
|
| 365 |
+ if (item.flow === "incoming") { callIcon = 'fa-chevron-left'; }
|
|
| 366 |
+ if (item.flow === "outgoing") { callIcon = 'fa-chevron-right'; }
|
|
| 367 |
+ break; |
|
| 368 |
+ |
|
| 369 |
+ case 'holding' : |
|
| 370 |
+ callClass = 'list-group-item-warning'; |
|
| 371 |
+ callIcon = 'fa-pause'; |
|
| 372 |
+ break; |
|
| 373 |
+ |
|
| 374 |
+ case 'answered' : |
|
| 375 |
+ case 'resumed' : |
|
| 376 |
+ callClass = 'list-group-item-info'; |
|
| 377 |
+ callIcon = 'fa-phone-square'; |
|
| 378 |
+ break; |
|
| 379 |
+ |
|
| 380 |
+ case 'ended' : |
|
| 381 |
+ if (item.flow === "incoming") { callIcon = 'fa-chevron-left'; }
|
|
| 382 |
+ if (item.flow === "outgoing") { callIcon = 'fa-chevron-right'; }
|
|
| 383 |
+ break; |
|
| 384 |
+ } |
|
| 385 |
+ |
|
| 386 |
+ |
|
| 387 |
+ i = '<div class="list-group-item sip-logitem clearfix '+callClass+'" data-uri="'+item.uri+'" data-sessionid="'+item.id+'" title="Double Click to Call">'; |
|
| 388 |
+ i += '<div class="clearfix"><div class="pull-left">'; |
|
| 389 |
+ i += '<i class="fa fa-fw '+callIcon+' fa-fw"></i> <strong>'+ctxSip.formatPhone(item.uri)+'</strong><br><small>'+moment(item.start).format('MM/DD hh:mm:ss a')+'</small>';
|
|
| 390 |
+ i += '</div>'; |
|
| 391 |
+ i += '<div class="pull-right text-right"><em>'+item.clid+'</em><br>' + callLength+'</div></div>'; |
|
| 392 |
+ |
|
| 393 |
+ if (callActive) {
|
|
| 394 |
+ i += '<div class="btn-group btn-group-xs pull-right">'; |
|
| 395 |
+ if (item.status === 'ringing' && item.flow === 'incoming') {
|
|
| 396 |
+ i += '<button class="btn btn-xs btn-success btnCall" title="Call"><i class="fa fa-phone"></i></button>'; |
|
| 397 |
+ } else {
|
|
| 398 |
+ i += '<button class="btn btn-xs btn-primary btnHoldResume" title="Hold"><i class="fa fa-pause"></i></button>'; |
|
| 399 |
+ i += '<button class="btn btn-xs btn-info btnTransfer" title="Transfer"><i class="fa fa-random"></i></button>'; |
|
| 400 |
+ i += '<button class="btn btn-xs btn-warning btnMute" title="Mute"><i class="fa fa-fw fa-microphone"></i></button>'; |
|
| 401 |
+ } |
|
| 402 |
+ i += '<button class="btn btn-xs btn-danger btnHangUp" title="Hangup"><i class="fa fa-stop"></i></button>'; |
|
| 403 |
+ i += '</div>'; |
|
| 404 |
+ } |
|
| 405 |
+ i += '</div>'; |
|
| 406 |
+ |
|
| 407 |
+ $('#sip-logitems').append(i);
|
|
| 408 |
+ |
|
| 409 |
+ |
|
| 410 |
+ // Start call timer on answer |
|
| 411 |
+ if (item.status === 'answered') {
|
|
| 412 |
+ var tEle = document.getElementById(item.id); |
|
| 413 |
+ ctxSip.callTimers[item.id] = new Stopwatch(tEle); |
|
| 414 |
+ ctxSip.callTimers[item.id].start(); |
|
| 415 |
+ } |
|
| 416 |
+ |
|
| 417 |
+ if (callActive && item.status !== 'ringing') {
|
|
| 418 |
+ ctxSip.callTimers[item.id].start({startTime : item.start});
|
|
| 419 |
+ } |
|
| 420 |
+ |
|
| 421 |
+ $('#sip-logitems').scrollTop(0);
|
|
| 422 |
+ }, |
|
| 423 |
+ |
|
| 424 |
+ /** |
|
| 425 |
+ * updates the call log ui |
|
| 426 |
+ */ |
|
| 427 |
+ logShow : function() {
|
|
| 428 |
+ |
|
| 429 |
+ var calllog = JSON.parse(localStorage.getItem('sipCalls')),
|
|
| 430 |
+ x = []; |
|
| 431 |
+ |
|
| 432 |
+ if (calllog !== null) {
|
|
| 433 |
+ |
|
| 434 |
+ $('#sip-splash').addClass('hide');
|
|
| 435 |
+ $('#sip-log').removeClass('hide');
|
|
| 436 |
+ |
|
| 437 |
+ // empty existing logs |
|
| 438 |
+ $('#sip-logitems').empty();
|
|
| 439 |
+ |
|
| 440 |
+ // JS doesn't guarantee property order so |
|
| 441 |
+ // create an array with the start time as |
|
| 442 |
+ // the key and sort by that. |
|
| 443 |
+ |
|
| 444 |
+ // Add start time to array |
|
| 445 |
+ $.each(calllog, function(k,v) {
|
|
| 446 |
+ x.push(v); |
|
| 447 |
+ }); |
|
| 448 |
+ |
|
| 449 |
+ // sort descending |
|
| 450 |
+ x.sort(function(a, b) {
|
|
| 451 |
+ return b.start - a.start; |
|
| 452 |
+ }); |
|
| 453 |
+ |
|
| 454 |
+ $.each(x, function(k, v) {
|
|
| 455 |
+ ctxSip.logItem(v); |
|
| 456 |
+ }); |
|
| 457 |
+ |
|
| 458 |
+ } else {
|
|
| 459 |
+ $('#sip-splash').removeClass('hide');
|
|
| 460 |
+ $('#sip-log').addClass('hide');
|
|
| 461 |
+ } |
|
| 462 |
+ }, |
|
| 463 |
+ |
|
| 464 |
+ /** |
|
| 465 |
+ * removes log items from localstorage and updates the UI |
|
| 466 |
+ */ |
|
| 467 |
+ logClear : function() {
|
|
| 468 |
+ |
|
| 469 |
+ localStorage.removeItem('sipCalls');
|
|
| 470 |
+ ctxSip.logShow(); |
|
| 471 |
+ }, |
|
| 472 |
+ |
|
| 473 |
+ sipCall : function(target) {
|
|
| 474 |
+ |
|
| 475 |
+ try {
|
|
| 476 |
+ var s = ctxSip.phone.invite(target, {
|
|
| 477 |
+ media : {
|
|
| 478 |
+ stream : ctxSip.Stream, |
|
| 479 |
+ constraints : { audio : true, video : false },
|
|
| 480 |
+ render : { remote: document.getElementById('audioRemote') }
|
|
| 481 |
+ //render: { remote: $('#audioRemote').get()[0] }
|
|
| 482 |
+ //RTCConstraints : { "optional": [{ 'DtlsSrtpKeyAgreement': 'true'} ]}
|
|
| 483 |
+ } |
|
| 484 |
+ }); |
|
| 485 |
+ s.direction = 'outgoing'; |
|
| 486 |
+ ctxSip.newSession(s); |
|
| 487 |
+ |
|
| 488 |
+ } catch(e) {
|
|
| 489 |
+ throw(e); |
|
| 490 |
+ } |
|
| 491 |
+ }, |
|
| 492 |
+ |
|
| 493 |
+ sipTransfer : function(sessionid) {
|
|
| 494 |
+ |
|
| 495 |
+ var s = ctxSip.Sessions[sessionid], |
|
| 496 |
+ target = window.prompt('Enter destination number', '');
|
|
| 497 |
+ |
|
| 498 |
+ ctxSip.setCallSessionStatus('<i>Transfering the call...</i>');
|
|
| 499 |
+ s.refer(target); |
|
| 500 |
+ }, |
|
| 501 |
+ |
|
| 502 |
+ sipHangUp : function(sessionid) {
|
|
| 503 |
+ |
|
| 504 |
+ var s = ctxSip.Sessions[sessionid]; |
|
| 505 |
+ // s.terminate(); |
|
| 506 |
+ if (!s) {
|
|
| 507 |
+ return; |
|
| 508 |
+ } else if (s.startTime) {
|
|
| 509 |
+ s.bye(); |
|
| 510 |
+ } else if (s.reject) {
|
|
| 511 |
+ s.reject(); |
|
| 512 |
+ } else if (s.cancel) {
|
|
| 513 |
+ s.cancel(); |
|
| 514 |
+ } |
|
| 515 |
+ |
|
| 516 |
+ }, |
|
| 517 |
+ |
|
| 518 |
+ sipSendDTMF : function(digit) {
|
|
| 519 |
+ |
|
| 520 |
+ try { ctxSip.dtmfTone.play(); } catch(e) { }
|
|
| 521 |
+ |
|
| 522 |
+ var a = ctxSip.callActiveID; |
|
| 523 |
+ if (a) {
|
|
| 524 |
+ var s = ctxSip.Sessions[a]; |
|
| 525 |
+ s.dtmf(digit); |
|
| 526 |
+ } |
|
| 527 |
+ }, |
|
| 528 |
+ |
|
| 529 |
+ phoneCallButtonPressed : function(sessionid) {
|
|
| 530 |
+ |
|
| 531 |
+ var s = ctxSip.Sessions[sessionid], |
|
| 532 |
+ target = $("#numDisplay").val();
|
|
| 533 |
+ |
|
| 534 |
+ if (!s) {
|
|
| 535 |
+ |
|
| 536 |
+ $("#numDisplay").val("");
|
|
| 537 |
+ ctxSip.sipCall(target); |
|
| 538 |
+ |
|
| 539 |
+ } else if (s.accept && !s.startTime) {
|
|
| 540 |
+ |
|
| 541 |
+ s.accept({
|
|
| 542 |
+ media: {
|
|
| 543 |
+ stream: ctxSip.Stream, |
|
| 544 |
+ constraints: { audio: true, video: false },
|
|
| 545 |
+ render : { remote: document.getElementById('audioRemote') }
|
|
| 546 |
+ //render: { remote: $('#audioRemote').get()[0] }
|
|
| 547 |
+ // RTCConstraints : { "optional": [{ 'DtlsSrtpKeyAgreement': 'true'} ]}
|
|
| 548 |
+ } |
|
| 549 |
+ }); |
|
| 550 |
+ } |
|
| 551 |
+ }, |
|
| 552 |
+ |
|
| 553 |
+ phoneMuteButtonPressed : function (sessionid) {
|
|
| 554 |
+ |
|
| 555 |
+ var s = ctxSip.Sessions[sessionid]; |
|
| 556 |
+ |
|
| 557 |
+ if (!s.isMuted) {
|
|
| 558 |
+ s.mute(); |
|
| 559 |
+ } else {
|
|
| 560 |
+ s.unmute(); |
|
| 561 |
+ } |
|
| 562 |
+ }, |
|
| 563 |
+ |
|
| 564 |
+ phoneHoldButtonPressed : function(sessionid) {
|
|
| 565 |
+ |
|
| 566 |
+ var s = ctxSip.Sessions[sessionid]; |
|
| 567 |
+ |
|
| 568 |
+ if (s.isOnHold().local === true) {
|
|
| 569 |
+ s.unhold(); |
|
| 570 |
+ } else {
|
|
| 571 |
+ s.hold(); |
|
| 572 |
+ } |
|
| 573 |
+ }, |
|
| 574 |
+ |
|
| 575 |
+ |
|
| 576 |
+ setError : function(err, title, msg, closable) {
|
|
| 577 |
+ |
|
| 578 |
+ // Show modal if err = true |
|
| 579 |
+ if (err === true) {
|
|
| 580 |
+ $("#mdlError p").html(msg);
|
|
| 581 |
+ $("#mdlError").modal('show');
|
|
| 582 |
+ |
|
| 583 |
+ if (closable) {
|
|
| 584 |
+ var b = '<button type="button" class="close" data-dismiss="modal">×</button>'; |
|
| 585 |
+ $("#mdlError .modal-header").find('button').remove();
|
|
| 586 |
+ $("#mdlError .modal-header").prepend(b);
|
|
| 587 |
+ $("#mdlError .modal-title").html(title);
|
|
| 588 |
+ $("#mdlError").modal({ keyboard : true });
|
|
| 589 |
+ } else {
|
|
| 590 |
+ $("#mdlError .modal-header").find('button').remove();
|
|
| 591 |
+ $("#mdlError .modal-title").html(title);
|
|
| 592 |
+ $("#mdlError").modal({ keyboard : false });
|
|
| 593 |
+ } |
|
| 594 |
+ $('#numDisplay').prop('disabled', 'disabled');
|
|
| 595 |
+ } else {
|
|
| 596 |
+ $('#numDisplay').removeProp('disabled');
|
|
| 597 |
+ $("#mdlError").modal('hide');
|
|
| 598 |
+ } |
|
| 599 |
+ }, |
|
| 600 |
+ |
|
| 601 |
+ /** |
|
| 602 |
+ * Tests for a capable browser, return bool, and shows an |
|
| 603 |
+ * error modal on fail. |
|
| 604 |
+ */ |
|
| 605 |
+ hasWebRTC : function() {
|
|
| 606 |
+ |
|
| 607 |
+ if (navigator.webkitGetUserMedia) {
|
|
| 608 |
+ return true; |
|
| 609 |
+ } else if (navigator.mozGetUserMedia) {
|
|
| 610 |
+ return true; |
|
| 611 |
+ } else if (navigator.getUserMedia) {
|
|
| 612 |
+ return true; |
|
| 613 |
+ } else {
|
|
| 614 |
+ ctxSip.setError(true, 'Unsupported Browser.', 'Your browser does not support the features required for this phone.'); |
|
| 615 |
+ window.console.error("WebRTC support not found");
|
|
| 616 |
+ return false; |
|
| 617 |
+ } |
|
| 618 |
+ } |
|
| 619 |
+ }; |
|
| 620 |
+ |
|
| 621 |
+ userSIPPass = ''; |
|
| 622 |
+ window.opener.sipUserPasswd = ''; |
|
| 623 |
+ |
|
| 624 |
+ // Throw an error if the browser can't hack it. |
|
| 625 |
+ if (!ctxSip.hasWebRTC()) {
|
|
| 626 |
+ return true; |
|
| 627 |
+ } |
|
| 628 |
+ |
|
| 629 |
+ ctxSip.phone = new SIP.UA(ctxSip.config); |
|
| 630 |
+ |
|
| 631 |
+ ctxSip.phone.on('connected', function(e) {
|
|
| 632 |
+ ctxSip.setStatus("Connected");
|
|
| 633 |
+ }); |
|
| 634 |
+ |
|
| 635 |
+ ctxSip.phone.on('disconnected', function(e) {
|
|
| 636 |
+ ctxSip.setStatus("Disconnected");
|
|
| 637 |
+ |
|
| 638 |
+ // disable phone |
|
| 639 |
+ ctxSip.setError(true, 'Websocket Disconnected.', 'An Error occurred connecting to the websocket.'); |
|
| 640 |
+ |
|
| 641 |
+ // remove existing sessions |
|
| 642 |
+ $("#sessions > .session").each(function(i, session) {
|
|
| 643 |
+ ctxSip.removeSession(session, 500); |
|
| 644 |
+ }); |
|
| 645 |
+ }); |
|
| 646 |
+ |
|
| 647 |
+ ctxSip.phone.on('registered', function(e) {
|
|
| 648 |
+ |
|
| 649 |
+ var closeEditorWarning = function() {
|
|
| 650 |
+ return 'If you close this window, you will not be able to make or receive calls from your browser.'; |
|
| 651 |
+ }; |
|
| 652 |
+ |
|
| 653 |
+ var closePhone = function() {
|
|
| 654 |
+ // stop the phone on unload |
|
| 655 |
+// localStorage.removeItem('ctxPhone');
|
|
| 656 |
+ localStorage.removeItem('SipTripPhone');
|
|
| 657 |
+ ctxSip.phone.stop(); |
|
| 658 |
+ }; |
|
| 659 |
+ |
|
| 660 |
+ window.onbeforeunload = closeEditorWarning; |
|
| 661 |
+ window.onunload = closePhone; |
|
| 662 |
+ |
|
| 663 |
+ // This key is set to prevent multiple windows. |
|
| 664 |
+ localStorage.setItem('SipTripPhone', 'true');
|
|
| 665 |
+ |
|
| 666 |
+ $("#mldError").modal('hide');
|
|
| 667 |
+ ctxSip.setStatus("Ready");
|
|
| 668 |
+ |
|
| 669 |
+ // Get the userMedia and cache the stream |
|
| 670 |
+ var audio = document.getElementById('audioRemote');
|
|
| 671 |
+ var mediaStream = new MediaStream(); |
|
| 672 |
+ let audioTrack = null; |
|
| 673 |
+ |
|
| 674 |
+ navigator.mediaDevices.getUserMedia({ audio : true, video : false }, ctxSip.getUserMediaSuccess, ctxSip.getUserMediaFailure).then(function(mediaStream) {
|
|
| 675 |
+ |
|
| 676 |
+ let audioTracks = mediaStream.getAudioTracks(); |
|
| 677 |
+ audio.srcObject = mediaStream; |
|
| 678 |
+ |
|
| 679 |
+ if (audioTracks.length) {
|
|
| 680 |
+ audioTrack = audioTracks[0]; |
|
| 681 |
+ } |
|
| 682 |
+ }).then(function() {
|
|
| 683 |
+ new Promise(function(resolve) {
|
|
| 684 |
+ audio.onloadedmetadata = resolve; |
|
| 685 |
+ }) |
|
| 686 |
+ }) |
|
| 687 |
+ |
|
| 688 |
+ }); |
|
| 689 |
+ |
|
| 690 |
+ ctxSip.phone.on('registrationFailed', function(e) {
|
|
| 691 |
+ ctxSip.setError(true, 'Registration Error.', 'An Error occurred registering your phone. Check your settings.'); |
|
| 692 |
+ ctxSip.setStatus("Error: Registration Failed");
|
|
| 693 |
+ }); |
|
| 694 |
+ |
|
| 695 |
+ ctxSip.phone.on('unregistered', function(e) {
|
|
| 696 |
+ ctxSip.setError(true, 'Registration Error.', 'An Error occurred registering your phone. Check your settings.'); |
|
| 697 |
+ ctxSip.setStatus("Error: Registration Failed");
|
|
| 698 |
+ }); |
|
| 699 |
+ |
|
| 700 |
+ ctxSip.phone.on('invite', function (incomingSession) {
|
|
| 701 |
+ |
|
| 702 |
+ var s = incomingSession; |
|
| 703 |
+ |
|
| 704 |
+ s.direction = 'incoming'; |
|
| 705 |
+ ctxSip.newSession(s); |
|
| 706 |
+ }); |
|
| 707 |
+ |
|
| 708 |
+ // Auto-focus number input on backspace. |
|
| 709 |
+ $('#sipClient').keydown(function(event) {
|
|
| 710 |
+ if (event.which === 8) {
|
|
| 711 |
+ $('#numDisplay').focus();
|
|
| 712 |
+ } |
|
| 713 |
+ }); |
|
| 714 |
+ |
|
| 715 |
+ $('#numDisplay').keypress(function(e) {
|
|
| 716 |
+ // Enter pressed? so Dial. |
|
| 717 |
+ if (e.which === 13) {
|
|
| 718 |
+ ctxSip.phoneCallButtonPressed(); |
|
| 719 |
+ } |
|
| 720 |
+ }); |
|
| 721 |
+ |
|
| 722 |
+ var clck = 0; |
|
| 723 |
+ |
|
| 724 |
+ $('.digit').click(function(event) {
|
|
| 725 |
+ |
|
| 726 |
+ if (event.shiftKey) {
|
|
| 727 |
+ |
|
| 728 |
+ clck++; |
|
| 729 |
+ event.preventDefault(); |
|
| 730 |
+ var num = $('#numDisplay').val();
|
|
| 731 |
+ var dig; |
|
| 732 |
+ var diginit = $(this).data('digit').toString().split(',');
|
|
| 733 |
+ var elct = diginit.length; |
|
| 734 |
+ |
|
| 735 |
+ dig = diginit[clck%elct]; |
|
| 736 |
+ var numsec = num.slice(0,-1); |
|
| 737 |
+ $('#numDisplay').val(numsec+dig);
|
|
| 738 |
+ ctxSip.sipSendDTMF(dig); |
|
| 739 |
+ |
|
| 740 |
+ } else {
|
|
| 741 |
+ event.preventDefault(); |
|
| 742 |
+ var num = $('#numDisplay').val();
|
|
| 743 |
+ var dig; |
|
| 744 |
+ var diginit = $(this).data('digit').toString().split(',');
|
|
| 745 |
+ |
|
| 746 |
+ dig = diginit[0]; |
|
| 747 |
+ clck = 0; |
|
| 748 |
+ $('#numDisplay').val(num+dig);
|
|
| 749 |
+ ctxSip.sipSendDTMF(dig); |
|
| 750 |
+ } |
|
| 751 |
+ |
|
| 752 |
+ return false; |
|
| 753 |
+ |
|
| 754 |
+ }); |
|
| 755 |
+ |
|
| 756 |
+ $('#phoneUI .dropdown-menu').click(function(e) {
|
|
| 757 |
+ e.preventDefault(); |
|
| 758 |
+ }); |
|
| 759 |
+ |
|
| 760 |
+ $('#phoneUI').delegate('.btnCall', 'click', function(event) {
|
|
| 761 |
+ ctxSip.phoneCallButtonPressed(); |
|
| 762 |
+ // to close the dropdown |
|
| 763 |
+ return true; |
|
| 764 |
+ }); |
|
| 765 |
+ |
|
| 766 |
+ $('.sipLogClear').click(function(event) {
|
|
| 767 |
+ event.preventDefault(); |
|
| 768 |
+ ctxSip.logClear(); |
|
| 769 |
+ }); |
|
| 770 |
+ |
|
| 771 |
+ $('#sip-logitems').delegate('.sip-logitem .btnCall', 'click', function(event) {
|
|
| 772 |
+ var sessionid = $(this).closest('.sip-logitem').data('sessionid');
|
|
| 773 |
+ ctxSip.phoneCallButtonPressed(sessionid); |
|
| 774 |
+ return false; |
|
| 775 |
+ }); |
|
| 776 |
+ |
|
| 777 |
+ $('#sip-logitems').delegate('.sip-logitem .btnHoldResume', 'click', function(event) {
|
|
| 778 |
+ var sessionid = $(this).closest('.sip-logitem').data('sessionid');
|
|
| 779 |
+ ctxSip.phoneHoldButtonPressed(sessionid); |
|
| 780 |
+ return false; |
|
| 781 |
+ }); |
|
| 782 |
+ |
|
| 783 |
+ $('#sip-logitems').delegate('.sip-logitem .btnHangUp', 'click', function(event) {
|
|
| 784 |
+ var sessionid = $(this).closest('.sip-logitem').data('sessionid');
|
|
| 785 |
+ ctxSip.sipHangUp(sessionid); |
|
| 786 |
+ return false; |
|
| 787 |
+ }); |
|
| 788 |
+ |
|
| 789 |
+ $('#sip-logitems').delegate('.sip-logitem .btnTransfer', 'click', function(event) {
|
|
| 790 |
+ var sessionid = $(this).closest('.sip-logitem').data('sessionid');
|
|
| 791 |
+ ctxSip.sipTransfer(sessionid); |
|
| 792 |
+ return false; |
|
| 793 |
+ }); |
|
| 794 |
+ |
|
| 795 |
+ $('#sip-logitems').delegate('.sip-logitem .btnMute', 'click', function(event) {
|
|
| 796 |
+ var sessionid = $(this).closest('.sip-logitem').data('sessionid');
|
|
| 797 |
+ ctxSip.phoneMuteButtonPressed(sessionid); |
|
| 798 |
+ return false; |
|
| 799 |
+ }); |
|
| 800 |
+ |
|
| 801 |
+ $('#sip-logitems').delegate('.sip-logitem', 'dblclick', function(event) {
|
|
| 802 |
+ event.preventDefault(); |
|
| 803 |
+ |
|
| 804 |
+ var uri = $(this).data('uri');
|
|
| 805 |
+ $('#numDisplay').val(uri);
|
|
| 806 |
+ ctxSip.phoneCallButtonPressed(); |
|
| 807 |
+ }); |
|
| 808 |
+ |
|
| 809 |
+ $('#sldVolume').on('change', function() {
|
|
| 810 |
+ |
|
| 811 |
+ var v = $(this).val() / 100, |
|
| 812 |
+ btn = $('#btnVol'),
|
|
| 813 |
+ icon = $('#btnVol').find('i'),
|
|
| 814 |
+ active = ctxSip.callActiveID; |
|
| 815 |
+ |
|
| 816 |
+ // Set the object and media stream volumes |
|
| 817 |
+ if (ctxSip.Sessions[active]) {
|
|
| 818 |
+ ctxSip.Sessions[active].player.volume = v; |
|
| 819 |
+ ctxSip.callVolume = v; |
|
| 820 |
+ } |
|
| 821 |
+ |
|
| 822 |
+ // Set the others |
|
| 823 |
+ $('audio').each(function() {
|
|
| 824 |
+ $(this).get()[0].volume = v; |
|
| 825 |
+ }); |
|
| 826 |
+ |
|
| 827 |
+ if (v < 0.1) {
|
|
| 828 |
+ btn.removeClass(function (index, css) {
|
|
| 829 |
+ return (css.match (/(^|\s)btn\S+/g) || []).join(' ');
|
|
| 830 |
+ }) |
|
| 831 |
+ .addClass('btn btn-sm btn-danger');
|
|
| 832 |
+ icon.removeClass().addClass('fa fa-fw fa-volume-off');
|
|
| 833 |
+ } else if (v < 0.8) {
|
|
| 834 |
+ btn.removeClass(function (index, css) {
|
|
| 835 |
+ return (css.match (/(^|\s)btn\S+/g) || []).join(' ');
|
|
| 836 |
+ }).addClass('btn btn-sm btn-info');
|
|
| 837 |
+ icon.removeClass().addClass('fa fa-fw fa-volume-down');
|
|
| 838 |
+ } else {
|
|
| 839 |
+ btn.removeClass(function (index, css) {
|
|
| 840 |
+ return (css.match (/(^|\s)btn\S+/g) || []).join(' ');
|
|
| 841 |
+ }).addClass('btn btn-sm btn-primary');
|
|
| 842 |
+ icon.removeClass().addClass('fa fa-fw fa-volume-up');
|
|
| 843 |
+ } |
|
| 844 |
+ return false; |
|
| 845 |
+ }); |
|
| 846 |
+ |
|
| 847 |
+ // Hide the spalsh after 3 secs. |
|
| 848 |
+ setTimeout(function() {
|
|
| 849 |
+ ctxSip.logShow(); |
|
| 850 |
+ }, 3000); |
|
| 851 |
+ |
|
| 852 |
+ |
|
| 853 |
+ /** |
|
| 854 |
+ * Stopwatch object used for call timers |
|
| 855 |
+ * |
|
| 856 |
+ * @param {dom element} elem
|
|
| 857 |
+ * @param {[object]} options
|
|
| 858 |
+ */ |
|
| 859 |
+ var Stopwatch = function(elem, options) {
|
|
| 860 |
+ |
|
| 861 |
+ // private functions |
|
| 862 |
+ function createTimer() {
|
|
| 863 |
+ return document.createElement("span");
|
|
| 864 |
+ } |
|
| 865 |
+ |
|
| 866 |
+ var timer = createTimer(), |
|
| 867 |
+ offset, |
|
| 868 |
+ clock, |
|
| 869 |
+ interval; |
|
| 870 |
+ |
|
| 871 |
+ // default options |
|
| 872 |
+ options = options || {};
|
|
| 873 |
+ options.delay = options.delay || 1000; |
|
| 874 |
+ options.startTime = options.startTime || Date.now(); |
|
| 875 |
+ |
|
| 876 |
+ // append elements |
|
| 877 |
+ elem.appendChild(timer); |
|
| 878 |
+ |
|
| 879 |
+ function start() {
|
|
| 880 |
+ if (!interval) {
|
|
| 881 |
+ offset = options.startTime; |
|
| 882 |
+ interval = setInterval(update, options.delay); |
|
| 883 |
+ } |
|
| 884 |
+ } |
|
| 885 |
+ |
|
| 886 |
+ function stop() {
|
|
| 887 |
+ if (interval) {
|
|
| 888 |
+ clearInterval(interval); |
|
| 889 |
+ interval = null; |
|
| 890 |
+ } |
|
| 891 |
+ } |
|
| 892 |
+ |
|
| 893 |
+ function reset() {
|
|
| 894 |
+ clock = 0; |
|
| 895 |
+ render(); |
|
| 896 |
+ } |
|
| 897 |
+ |
|
| 898 |
+ function update() {
|
|
| 899 |
+ clock += delta(); |
|
| 900 |
+ render(); |
|
| 901 |
+ } |
|
| 902 |
+ |
|
| 903 |
+ function render() {
|
|
| 904 |
+ timer.innerHTML = moment(clock).format('mm:ss');
|
|
| 905 |
+ } |
|
| 906 |
+ |
|
| 907 |
+ function delta() {
|
|
| 908 |
+ var now = Date.now(), |
|
| 909 |
+ d = now - offset; |
|
| 910 |
+ |
|
| 911 |
+ offset = now; |
|
| 912 |
+ return d; |
|
| 913 |
+ } |
|
| 914 |
+ |
|
| 915 |
+ // initialize |
|
| 916 |
+ reset(); |
|
| 917 |
+ |
|
| 918 |
+ // public API |
|
| 919 |
+ this.start = start; //function() { start; }
|
|
| 920 |
+ this.stop = stop; //function() { stop; }
|
|
| 921 |
+ }; |
|
| 922 |
+ |
|
| 923 |
+}); |
| 0 | 924 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,7 @@ |
| 1 |
+/*! |
|
| 2 |
+ * Bootstrap v3.3.5 (http://getbootstrap.com) |
|
| 3 |
+ * Copyright 2011-2015 Twitter, Inc. |
|
| 4 |
+ * Licensed under the MIT license |
|
| 5 |
+ */ |
|
| 6 |
+if("undefined"==typeof jQuery)throw new Error("Bootstrap's JavaScript requires jQuery");+function(a){"use strict";var b=a.fn.jquery.split(" ")[0].split(".");if(b[0]<2&&b[1]<9||1==b[0]&&9==b[1]&&b[2]<1)throw new Error("Bootstrap's JavaScript requires jQuery version 1.9.1 or higher")}(jQuery),+function(a){"use strict";function b(){var a=document.createElement("bootstrap"),b={WebkitTransition:"webkitTransitionEnd",MozTransition:"transitionend",OTransition:"oTransitionEnd otransitionend",transition:"transitionend"};for(var c in b)if(void 0!==a.style[c])return{end:b[c]};return!1}a.fn.emulateTransitionEnd=function(b){var c=!1,d=this;a(this).one("bsTransitionEnd",function(){c=!0});var e=function(){c||a(d).trigger(a.support.transition.end)};return setTimeout(e,b),this},a(function(){a.support.transition=b(),a.support.transition&&(a.event.special.bsTransitionEnd={bindType:a.support.transition.end,delegateType:a.support.transition.end,handle:function(b){return a(b.target).is(this)?b.handleObj.handler.apply(this,arguments):void 0}})})}(jQuery),+function(a){"use strict";function b(b){return this.each(function(){var c=a(this),e=c.data("bs.alert");e||c.data("bs.alert",e=new d(this)),"string"==typeof b&&e[b].call(c)})}var c='[data-dismiss="alert"]',d=function(b){a(b).on("click",c,this.close)};d.VERSION="3.3.5",d.TRANSITION_DURATION=150,d.prototype.close=function(b){function c(){g.detach().trigger("closed.bs.alert").remove()}var e=a(this),f=e.attr("data-target");f||(f=e.attr("href"),f=f&&f.replace(/.*(?=#[^\s]*$)/,""));var g=a(f);b&&b.preventDefault(),g.length||(g=e.closest(".alert")),g.trigger(b=a.Event("close.bs.alert")),b.isDefaultPrevented()||(g.removeClass("in"),a.support.transition&&g.hasClass("fade")?g.one("bsTransitionEnd",c).emulateTransitionEnd(d.TRANSITION_DURATION):c())};var e=a.fn.alert;a.fn.alert=b,a.fn.alert.Constructor=d,a.fn.alert.noConflict=function(){return a.fn.alert=e,this},a(document).on("click.bs.alert.data-api",c,d.prototype.close)}(jQuery),+function(a){"use strict";function b(b){return this.each(function(){var d=a(this),e=d.data("bs.button"),f="object"==typeof b&&b;e||d.data("bs.button",e=new c(this,f)),"toggle"==b?e.toggle():b&&e.setState(b)})}var c=function(b,d){this.$element=a(b),this.options=a.extend({},c.DEFAULTS,d),this.isLoading=!1};c.VERSION="3.3.5",c.DEFAULTS={loadingText:"loading..."},c.prototype.setState=function(b){var c="disabled",d=this.$element,e=d.is("input")?"val":"html",f=d.data();b+="Text",null==f.resetText&&d.data("resetText",d[e]()),setTimeout(a.proxy(function(){d[e](null==f[b]?this.options[b]:f[b]),"loadingText"==b?(this.isLoading=!0,d.addClass(c).attr(c,c)):this.isLoading&&(this.isLoading=!1,d.removeClass(c).removeAttr(c))},this),0)},c.prototype.toggle=function(){var a=!0,b=this.$element.closest('[data-toggle="buttons"]');if(b.length){var c=this.$element.find("input");"radio"==c.prop("type")?(c.prop("checked")&&(a=!1),b.find(".active").removeClass("active"),this.$element.addClass("active")):"checkbox"==c.prop("type")&&(c.prop("checked")!==this.$element.hasClass("active")&&(a=!1),this.$element.toggleClass("active")),c.prop("checked",this.$element.hasClass("active")),a&&c.trigger("change")}else this.$element.attr("aria-pressed",!this.$element.hasClass("active")),this.$element.toggleClass("active")};var d=a.fn.button;a.fn.button=b,a.fn.button.Constructor=c,a.fn.button.noConflict=function(){return a.fn.button=d,this},a(document).on("click.bs.button.data-api",'[data-toggle^="button"]',function(c){var d=a(c.target);d.hasClass("btn")||(d=d.closest(".btn")),b.call(d,"toggle"),a(c.target).is('input[type="radio"]')||a(c.target).is('input[type="checkbox"]')||c.preventDefault()}).on("focus.bs.button.data-api blur.bs.button.data-api",'[data-toggle^="button"]',function(b){a(b.target).closest(".btn").toggleClass("focus",/^focus(in)?$/.test(b.type))})}(jQuery),+function(a){"use strict";function b(b){return this.each(function(){var d=a(this),e=d.data("bs.carousel"),f=a.extend({},c.DEFAULTS,d.data(),"object"==typeof b&&b),g="string"==typeof b?b:f.slide;e||d.data("bs.carousel",e=new c(this,f)),"number"==typeof b?e.to(b):g?e[g]():f.interval&&e.pause().cycle()})}var c=function(b,c){this.$element=a(b),this.$indicators=this.$element.find(".carousel-indicators"),this.options=c,this.paused=null,this.sliding=null,this.interval=null,this.$active=null,this.$items=null,this.options.keyboard&&this.$element.on("keydown.bs.carousel",a.proxy(this.keydown,this)),"hover"==this.options.pause&&!("ontouchstart"in document.documentElement)&&this.$element.on("mouseenter.bs.carousel",a.proxy(this.pause,this)).on("mouseleave.bs.carousel",a.proxy(this.cycle,this))};c.VERSION="3.3.5",c.TRANSITION_DURATION=600,c.DEFAULTS={interval:5e3,pause:"hover",wrap:!0,keyboard:!0},c.prototype.keydown=function(a){if(!/input|textarea/i.test(a.target.tagName)){switch(a.which){case 37:this.prev();break;case 39:this.next();break;default:return}a.preventDefault()}},c.prototype.cycle=function(b){return b||(this.paused=!1),this.interval&&clearInterval(this.interval),this.options.interval&&!this.paused&&(this.interval=setInterval(a.proxy(this.next,this),this.options.interval)),this},c.prototype.getItemIndex=function(a){return this.$items=a.parent().children(".item"),this.$items.index(a||this.$active)},c.prototype.getItemForDirection=function(a,b){var c=this.getItemIndex(b),d="prev"==a&&0===c||"next"==a&&c==this.$items.length-1;if(d&&!this.options.wrap)return b;var e="prev"==a?-1:1,f=(c+e)%this.$items.length;return this.$items.eq(f)},c.prototype.to=function(a){var b=this,c=this.getItemIndex(this.$active=this.$element.find(".item.active"));return a>this.$items.length-1||0>a?void 0:this.sliding?this.$element.one("slid.bs.carousel",function(){b.to(a)}):c==a?this.pause().cycle():this.slide(a>c?"next":"prev",this.$items.eq(a))},c.prototype.pause=function(b){return b||(this.paused=!0),this.$element.find(".next, .prev").length&&a.support.transition&&(this.$element.trigger(a.support.transition.end),this.cycle(!0)),this.interval=clearInterval(this.interval),this},c.prototype.next=function(){return this.sliding?void 0:this.slide("next")},c.prototype.prev=function(){return this.sliding?void 0:this.slide("prev")},c.prototype.slide=function(b,d){var e=this.$element.find(".item.active"),f=d||this.getItemForDirection(b,e),g=this.interval,h="next"==b?"left":"right",i=this;if(f.hasClass("active"))return this.sliding=!1;var j=f[0],k=a.Event("slide.bs.carousel",{relatedTarget:j,direction:h});if(this.$element.trigger(k),!k.isDefaultPrevented()){if(this.sliding=!0,g&&this.pause(),this.$indicators.length){this.$indicators.find(".active").removeClass("active");var l=a(this.$indicators.children()[this.getItemIndex(f)]);l&&l.addClass("active")}var m=a.Event("slid.bs.carousel",{relatedTarget:j,direction:h});return a.support.transition&&this.$element.hasClass("slide")?(f.addClass(b),f[0].offsetWidth,e.addClass(h),f.addClass(h),e.one("bsTransitionEnd",function(){f.removeClass([b,h].join(" ")).addClass("active"),e.removeClass(["active",h].join(" ")),i.sliding=!1,setTimeout(function(){i.$element.trigger(m)},0)}).emulateTransitionEnd(c.TRANSITION_DURATION)):(e.removeClass("active"),f.addClass("active"),this.sliding=!1,this.$element.trigger(m)),g&&this.cycle(),this}};var d=a.fn.carousel;a.fn.carousel=b,a.fn.carousel.Constructor=c,a.fn.carousel.noConflict=function(){return a.fn.carousel=d,this};var e=function(c){var d,e=a(this),f=a(e.attr("data-target")||(d=e.attr("href"))&&d.replace(/.*(?=#[^\s]+$)/,""));if(f.hasClass("carousel")){var g=a.extend({},f.data(),e.data()),h=e.attr("data-slide-to");h&&(g.interval=!1),b.call(f,g),h&&f.data("bs.carousel").to(h),c.preventDefault()}};a(document).on("click.bs.carousel.data-api","[data-slide]",e).on("click.bs.carousel.data-api","[data-slide-to]",e),a(window).on("load",function(){a('[data-ride="carousel"]').each(function(){var c=a(this);b.call(c,c.data())})})}(jQuery),+function(a){"use strict";function b(b){var c,d=b.attr("data-target")||(c=b.attr("href"))&&c.replace(/.*(?=#[^\s]+$)/,"");return a(d)}function c(b){return this.each(function(){var c=a(this),e=c.data("bs.collapse"),f=a.extend({},d.DEFAULTS,c.data(),"object"==typeof b&&b);!e&&f.toggle&&/show|hide/.test(b)&&(f.toggle=!1),e||c.data("bs.collapse",e=new d(this,f)),"string"==typeof b&&e[b]()})}var d=function(b,c){this.$element=a(b),this.options=a.extend({},d.DEFAULTS,c),this.$trigger=a('[data-toggle="collapse"][href="#'+b.id+'"],[data-toggle="collapse"][data-target="#'+b.id+'"]'),this.transitioning=null,this.options.parent?this.$parent=this.getParent():this.addAriaAndCollapsedClass(this.$element,this.$trigger),this.options.toggle&&this.toggle()};d.VERSION="3.3.5",d.TRANSITION_DURATION=350,d.DEFAULTS={toggle:!0},d.prototype.dimension=function(){var a=this.$element.hasClass("width");return a?"width":"height"},d.prototype.show=function(){if(!this.transitioning&&!this.$element.hasClass("in")){var b,e=this.$parent&&this.$parent.children(".panel").children(".in, .collapsing");if(!(e&&e.length&&(b=e.data("bs.collapse"),b&&b.transitioning))){var f=a.Event("show.bs.collapse");if(this.$element.trigger(f),!f.isDefaultPrevented()){e&&e.length&&(c.call(e,"hide"),b||e.data("bs.collapse",null));var g=this.dimension();this.$element.removeClass("collapse").addClass("collapsing")[g](0).attr("aria-expanded",!0),this.$trigger.removeClass("collapsed").attr("aria-expanded",!0),this.transitioning=1;var h=function(){this.$element.removeClass("collapsing").addClass("collapse in")[g](""),this.transitioning=0,this.$element.trigger("shown.bs.collapse")};if(!a.support.transition)return h.call(this);var i=a.camelCase(["scroll",g].join("-"));this.$element.one("bsTransitionEnd",a.proxy(h,this)).emulateTransitionEnd(d.TRANSITION_DURATION)[g](this.$element[0][i])}}}},d.prototype.hide=function(){if(!this.transitioning&&this.$element.hasClass("in")){var b=a.Event("hide.bs.collapse");if(this.$element.trigger(b),!b.isDefaultPrevented()){var c=this.dimension();this.$element[c](this.$element[c]())[0].offsetHeight,this.$element.addClass("collapsing").removeClass("collapse in").attr("aria-expanded",!1),this.$trigger.addClass("collapsed").attr("aria-expanded",!1),this.transitioning=1;var e=function(){this.transitioning=0,this.$element.removeClass("collapsing").addClass("collapse").trigger("hidden.bs.collapse")};return a.support.transition?void this.$element[c](0).one("bsTransitionEnd",a.proxy(e,this)).emulateTransitionEnd(d.TRANSITION_DURATION):e.call(this)}}},d.prototype.toggle=function(){this[this.$element.hasClass("in")?"hide":"show"]()},d.prototype.getParent=function(){return a(this.options.parent).find('[data-toggle="collapse"][data-parent="'+this.options.parent+'"]').each(a.proxy(function(c,d){var e=a(d);this.addAriaAndCollapsedClass(b(e),e)},this)).end()},d.prototype.addAriaAndCollapsedClass=function(a,b){var c=a.hasClass("in");a.attr("aria-expanded",c),b.toggleClass("collapsed",!c).attr("aria-expanded",c)};var e=a.fn.collapse;a.fn.collapse=c,a.fn.collapse.Constructor=d,a.fn.collapse.noConflict=function(){return a.fn.collapse=e,this},a(document).on("click.bs.collapse.data-api",'[data-toggle="collapse"]',function(d){var e=a(this);e.attr("data-target")||d.preventDefault();var f=b(e),g=f.data("bs.collapse"),h=g?"toggle":e.data();c.call(f,h)})}(jQuery),+function(a){"use strict";function b(b){var c=b.attr("data-target");c||(c=b.attr("href"),c=c&&/#[A-Za-z]/.test(c)&&c.replace(/.*(?=#[^\s]*$)/,""));var d=c&&a(c);return d&&d.length?d:b.parent()}function c(c){c&&3===c.which||(a(e).remove(),a(f).each(function(){var d=a(this),e=b(d),f={relatedTarget:this};e.hasClass("open")&&(c&&"click"==c.type&&/input|textarea/i.test(c.target.tagName)&&a.contains(e[0],c.target)||(e.trigger(c=a.Event("hide.bs.dropdown",f)),c.isDefaultPrevented()||(d.attr("aria-expanded","false"),e.removeClass("open").trigger("hidden.bs.dropdown",f))))}))}function d(b){return this.each(function(){var c=a(this),d=c.data("bs.dropdown");d||c.data("bs.dropdown",d=new g(this)),"string"==typeof b&&d[b].call(c)})}var e=".dropdown-backdrop",f='[data-toggle="dropdown"]',g=function(b){a(b).on("click.bs.dropdown",this.toggle)};g.VERSION="3.3.5",g.prototype.toggle=function(d){var e=a(this);if(!e.is(".disabled, :disabled")){var f=b(e),g=f.hasClass("open");if(c(),!g){"ontouchstart"in document.documentElement&&!f.closest(".navbar-nav").length&&a(document.createElement("div")).addClass("dropdown-backdrop").insertAfter(a(this)).on("click",c);var h={relatedTarget:this};if(f.trigger(d=a.Event("show.bs.dropdown",h)),d.isDefaultPrevented())return;e.trigger("focus").attr("aria-expanded","true"),f.toggleClass("open").trigger("shown.bs.dropdown",h)}return!1}},g.prototype.keydown=function(c){if(/(38|40|27|32)/.test(c.which)&&!/input|textarea/i.test(c.target.tagName)){var d=a(this);if(c.preventDefault(),c.stopPropagation(),!d.is(".disabled, :disabled")){var e=b(d),g=e.hasClass("open");if(!g&&27!=c.which||g&&27==c.which)return 27==c.which&&e.find(f).trigger("focus"),d.trigger("click");var h=" li:not(.disabled):visible a",i=e.find(".dropdown-menu"+h);if(i.length){var j=i.index(c.target);38==c.which&&j>0&&j--,40==c.which&&j<i.length-1&&j++,~j||(j=0),i.eq(j).trigger("focus")}}}};var h=a.fn.dropdown;a.fn.dropdown=d,a.fn.dropdown.Constructor=g,a.fn.dropdown.noConflict=function(){return a.fn.dropdown=h,this},a(document).on("click.bs.dropdown.data-api",c).on("click.bs.dropdown.data-api",".dropdown form",function(a){a.stopPropagation()}).on("click.bs.dropdown.data-api",f,g.prototype.toggle).on("keydown.bs.dropdown.data-api",f,g.prototype.keydown).on("keydown.bs.dropdown.data-api",".dropdown-menu",g.prototype.keydown)}(jQuery),+function(a){"use strict";function b(b,d){return this.each(function(){var e=a(this),f=e.data("bs.modal"),g=a.extend({},c.DEFAULTS,e.data(),"object"==typeof b&&b);f||e.data("bs.modal",f=new c(this,g)),"string"==typeof b?f[b](d):g.show&&f.show(d)})}var c=function(b,c){this.options=c,this.$body=a(document.body),this.$element=a(b),this.$dialog=this.$element.find(".modal-dialog"),this.$backdrop=null,this.isShown=null,this.originalBodyPad=null,this.scrollbarWidth=0,this.ignoreBackdropClick=!1,this.options.remote&&this.$element.find(".modal-content").load(this.options.remote,a.proxy(function(){this.$element.trigger("loaded.bs.modal")},this))};c.VERSION="3.3.5",c.TRANSITION_DURATION=300,c.BACKDROP_TRANSITION_DURATION=150,c.DEFAULTS={backdrop:!0,keyboard:!0,show:!0},c.prototype.toggle=function(a){return this.isShown?this.hide():this.show(a)},c.prototype.show=function(b){var d=this,e=a.Event("show.bs.modal",{relatedTarget:b});this.$element.trigger(e),this.isShown||e.isDefaultPrevented()||(this.isShown=!0,this.checkScrollbar(),this.setScrollbar(),this.$body.addClass("modal-open"),this.escape(),this.resize(),this.$element.on("click.dismiss.bs.modal",'[data-dismiss="modal"]',a.proxy(this.hide,this)),this.$dialog.on("mousedown.dismiss.bs.modal",function(){d.$element.one("mouseup.dismiss.bs.modal",function(b){a(b.target).is(d.$element)&&(d.ignoreBackdropClick=!0)})}),this.backdrop(function(){var e=a.support.transition&&d.$element.hasClass("fade");d.$element.parent().length||d.$element.appendTo(d.$body),d.$element.show().scrollTop(0),d.adjustDialog(),e&&d.$element[0].offsetWidth,d.$element.addClass("in"),d.enforceFocus();var f=a.Event("shown.bs.modal",{relatedTarget:b});e?d.$dialog.one("bsTransitionEnd",function(){d.$element.trigger("focus").trigger(f)}).emulateTransitionEnd(c.TRANSITION_DURATION):d.$element.trigger("focus").trigger(f)}))},c.prototype.hide=function(b){b&&b.preventDefault(),b=a.Event("hide.bs.modal"),this.$element.trigger(b),this.isShown&&!b.isDefaultPrevented()&&(this.isShown=!1,this.escape(),this.resize(),a(document).off("focusin.bs.modal"),this.$element.removeClass("in").off("click.dismiss.bs.modal").off("mouseup.dismiss.bs.modal"),this.$dialog.off("mousedown.dismiss.bs.modal"),a.support.transition&&this.$element.hasClass("fade")?this.$element.one("bsTransitionEnd",a.proxy(this.hideModal,this)).emulateTransitionEnd(c.TRANSITION_DURATION):this.hideModal())},c.prototype.enforceFocus=function(){a(document).off("focusin.bs.modal").on("focusin.bs.modal",a.proxy(function(a){this.$element[0]===a.target||this.$element.has(a.target).length||this.$element.trigger("focus")},this))},c.prototype.escape=function(){this.isShown&&this.options.keyboard?this.$element.on("keydown.dismiss.bs.modal",a.proxy(function(a){27==a.which&&this.hide()},this)):this.isShown||this.$element.off("keydown.dismiss.bs.modal")},c.prototype.resize=function(){this.isShown?a(window).on("resize.bs.modal",a.proxy(this.handleUpdate,this)):a(window).off("resize.bs.modal")},c.prototype.hideModal=function(){var a=this;this.$element.hide(),this.backdrop(function(){a.$body.removeClass("modal-open"),a.resetAdjustments(),a.resetScrollbar(),a.$element.trigger("hidden.bs.modal")})},c.prototype.removeBackdrop=function(){this.$backdrop&&this.$backdrop.remove(),this.$backdrop=null},c.prototype.backdrop=function(b){var d=this,e=this.$element.hasClass("fade")?"fade":"";if(this.isShown&&this.options.backdrop){var f=a.support.transition&&e;if(this.$backdrop=a(document.createElement("div")).addClass("modal-backdrop "+e).appendTo(this.$body),this.$element.on("click.dismiss.bs.modal",a.proxy(function(a){return this.ignoreBackdropClick?void(this.ignoreBackdropClick=!1):void(a.target===a.currentTarget&&("static"==this.options.backdrop?this.$element[0].focus():this.hide()))},this)),f&&this.$backdrop[0].offsetWidth,this.$backdrop.addClass("in"),!b)return;f?this.$backdrop.one("bsTransitionEnd",b).emulateTransitionEnd(c.BACKDROP_TRANSITION_DURATION):b()}else if(!this.isShown&&this.$backdrop){this.$backdrop.removeClass("in");var g=function(){d.removeBackdrop(),b&&b()};a.support.transition&&this.$element.hasClass("fade")?this.$backdrop.one("bsTransitionEnd",g).emulateTransitionEnd(c.BACKDROP_TRANSITION_DURATION):g()}else b&&b()},c.prototype.handleUpdate=function(){this.adjustDialog()},c.prototype.adjustDialog=function(){var a=this.$element[0].scrollHeight>document.documentElement.clientHeight;this.$element.css({paddingLeft:!this.bodyIsOverflowing&&a?this.scrollbarWidth:"",paddingRight:this.bodyIsOverflowing&&!a?this.scrollbarWidth:""})},c.prototype.resetAdjustments=function(){this.$element.css({paddingLeft:"",paddingRight:""})},c.prototype.checkScrollbar=function(){var a=window.innerWidth;if(!a){var b=document.documentElement.getBoundingClientRect();a=b.right-Math.abs(b.left)}this.bodyIsOverflowing=document.body.clientWidth<a,this.scrollbarWidth=this.measureScrollbar()},c.prototype.setScrollbar=function(){var a=parseInt(this.$body.css("padding-right")||0,10);this.originalBodyPad=document.body.style.paddingRight||"",this.bodyIsOverflowing&&this.$body.css("padding-right",a+this.scrollbarWidth)},c.prototype.resetScrollbar=function(){this.$body.css("padding-right",this.originalBodyPad)},c.prototype.measureScrollbar=function(){var a=document.createElement("div");a.className="modal-scrollbar-measure",this.$body.append(a);var b=a.offsetWidth-a.clientWidth;return this.$body[0].removeChild(a),b};var d=a.fn.modal;a.fn.modal=b,a.fn.modal.Constructor=c,a.fn.modal.noConflict=function(){return a.fn.modal=d,this},a(document).on("click.bs.modal.data-api",'[data-toggle="modal"]',function(c){var d=a(this),e=d.attr("href"),f=a(d.attr("data-target")||e&&e.replace(/.*(?=#[^\s]+$)/,"")),g=f.data("bs.modal")?"toggle":a.extend({remote:!/#/.test(e)&&e},f.data(),d.data());d.is("a")&&c.preventDefault(),f.one("show.bs.modal",function(a){a.isDefaultPrevented()||f.one("hidden.bs.modal",function(){d.is(":visible")&&d.trigger("focus")})}),b.call(f,g,this)})}(jQuery),+function(a){"use strict";function b(b){return this.each(function(){var d=a(this),e=d.data("bs.tooltip"),f="object"==typeof b&&b;(e||!/destroy|hide/.test(b))&&(e||d.data("bs.tooltip",e=new c(this,f)),"string"==typeof b&&e[b]())})}var c=function(a,b){this.type=null,this.options=null,this.enabled=null,this.timeout=null,this.hoverState=null,this.$element=null,this.inState=null,this.init("tooltip",a,b)};c.VERSION="3.3.5",c.TRANSITION_DURATION=150,c.DEFAULTS={animation:!0,placement:"top",selector:!1,template:'<div class="tooltip" role="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner"></div></div>',trigger:"hover focus",title:"",delay:0,html:!1,container:!1,viewport:{selector:"body",padding:0}},c.prototype.init=function(b,c,d){if(this.enabled=!0,this.type=b,this.$element=a(c),this.options=this.getOptions(d),this.$viewport=this.options.viewport&&a(a.isFunction(this.options.viewport)?this.options.viewport.call(this,this.$element):this.options.viewport.selector||this.options.viewport),this.inState={click:!1,hover:!1,focus:!1},this.$element[0]instanceof document.constructor&&!this.options.selector)throw new Error("`selector` option must be specified when initializing "+this.type+" on the window.document object!");for(var e=this.options.trigger.split(" "),f=e.length;f--;){var g=e[f];if("click"==g)this.$element.on("click."+this.type,this.options.selector,a.proxy(this.toggle,this));else if("manual"!=g){var h="hover"==g?"mouseenter":"focusin",i="hover"==g?"mouseleave":"focusout";this.$element.on(h+"."+this.type,this.options.selector,a.proxy(this.enter,this)),this.$element.on(i+"."+this.type,this.options.selector,a.proxy(this.leave,this))}}this.options.selector?this._options=a.extend({},this.options,{trigger:"manual",selector:""}):this.fixTitle()},c.prototype.getDefaults=function(){return c.DEFAULTS},c.prototype.getOptions=function(b){return b=a.extend({},this.getDefaults(),this.$element.data(),b),b.delay&&"number"==typeof b.delay&&(b.delay={show:b.delay,hide:b.delay}),b},c.prototype.getDelegateOptions=function(){var b={},c=this.getDefaults();return this._options&&a.each(this._options,function(a,d){c[a]!=d&&(b[a]=d)}),b},c.prototype.enter=function(b){var c=b instanceof this.constructor?b:a(b.currentTarget).data("bs."+this.type);return c||(c=new this.constructor(b.currentTarget,this.getDelegateOptions()),a(b.currentTarget).data("bs."+this.type,c)),b instanceof a.Event&&(c.inState["focusin"==b.type?"focus":"hover"]=!0),c.tip().hasClass("in")||"in"==c.hoverState?void(c.hoverState="in"):(clearTimeout(c.timeout),c.hoverState="in",c.options.delay&&c.options.delay.show?void(c.timeout=setTimeout(function(){"in"==c.hoverState&&c.show()},c.options.delay.show)):c.show())},c.prototype.isInStateTrue=function(){for(var a in this.inState)if(this.inState[a])return!0;return!1},c.prototype.leave=function(b){var c=b instanceof this.constructor?b:a(b.currentTarget).data("bs."+this.type);return c||(c=new this.constructor(b.currentTarget,this.getDelegateOptions()),a(b.currentTarget).data("bs."+this.type,c)),b instanceof a.Event&&(c.inState["focusout"==b.type?"focus":"hover"]=!1),c.isInStateTrue()?void 0:(clearTimeout(c.timeout),c.hoverState="out",c.options.delay&&c.options.delay.hide?void(c.timeout=setTimeout(function(){"out"==c.hoverState&&c.hide()},c.options.delay.hide)):c.hide())},c.prototype.show=function(){var b=a.Event("show.bs."+this.type);if(this.hasContent()&&this.enabled){this.$element.trigger(b);var d=a.contains(this.$element[0].ownerDocument.documentElement,this.$element[0]);if(b.isDefaultPrevented()||!d)return;var e=this,f=this.tip(),g=this.getUID(this.type);this.setContent(),f.attr("id",g),this.$element.attr("aria-describedby",g),this.options.animation&&f.addClass("fade");var h="function"==typeof this.options.placement?this.options.placement.call(this,f[0],this.$element[0]):this.options.placement,i=/\s?auto?\s?/i,j=i.test(h);j&&(h=h.replace(i,"")||"top"),f.detach().css({top:0,left:0,display:"block"}).addClass(h).data("bs."+this.type,this),this.options.container?f.appendTo(this.options.container):f.insertAfter(this.$element),this.$element.trigger("inserted.bs."+this.type);var k=this.getPosition(),l=f[0].offsetWidth,m=f[0].offsetHeight;if(j){var n=h,o=this.getPosition(this.$viewport);h="bottom"==h&&k.bottom+m>o.bottom?"top":"top"==h&&k.top-m<o.top?"bottom":"right"==h&&k.right+l>o.width?"left":"left"==h&&k.left-l<o.left?"right":h,f.removeClass(n).addClass(h)}var p=this.getCalculatedOffset(h,k,l,m);this.applyPlacement(p,h);var q=function(){var a=e.hoverState;e.$element.trigger("shown.bs."+e.type),e.hoverState=null,"out"==a&&e.leave(e)};a.support.transition&&this.$tip.hasClass("fade")?f.one("bsTransitionEnd",q).emulateTransitionEnd(c.TRANSITION_DURATION):q()}},c.prototype.applyPlacement=function(b,c){var d=this.tip(),e=d[0].offsetWidth,f=d[0].offsetHeight,g=parseInt(d.css("margin-top"),10),h=parseInt(d.css("margin-left"),10);isNaN(g)&&(g=0),isNaN(h)&&(h=0),b.top+=g,b.left+=h,a.offset.setOffset(d[0],a.extend({using:function(a){d.css({top:Math.round(a.top),left:Math.round(a.left)})}},b),0),d.addClass("in");var i=d[0].offsetWidth,j=d[0].offsetHeight;"top"==c&&j!=f&&(b.top=b.top+f-j);var k=this.getViewportAdjustedDelta(c,b,i,j);k.left?b.left+=k.left:b.top+=k.top;var l=/top|bottom/.test(c),m=l?2*k.left-e+i:2*k.top-f+j,n=l?"offsetWidth":"offsetHeight";d.offset(b),this.replaceArrow(m,d[0][n],l)},c.prototype.replaceArrow=function(a,b,c){this.arrow().css(c?"left":"top",50*(1-a/b)+"%").css(c?"top":"left","")},c.prototype.setContent=function(){var a=this.tip(),b=this.getTitle();a.find(".tooltip-inner")[this.options.html?"html":"text"](b),a.removeClass("fade in top bottom left right")},c.prototype.hide=function(b){function d(){"in"!=e.hoverState&&f.detach(),e.$element.removeAttr("aria-describedby").trigger("hidden.bs."+e.type),b&&b()}var e=this,f=a(this.$tip),g=a.Event("hide.bs."+this.type);return this.$element.trigger(g),g.isDefaultPrevented()?void 0:(f.removeClass("in"),a.support.transition&&f.hasClass("fade")?f.one("bsTransitionEnd",d).emulateTransitionEnd(c.TRANSITION_DURATION):d(),this.hoverState=null,this)},c.prototype.fixTitle=function(){var a=this.$element;(a.attr("title")||"string"!=typeof a.attr("data-original-title"))&&a.attr("data-original-title",a.attr("title")||"").attr("title","")},c.prototype.hasContent=function(){return this.getTitle()},c.prototype.getPosition=function(b){b=b||this.$element;var c=b[0],d="BODY"==c.tagName,e=c.getBoundingClientRect();null==e.width&&(e=a.extend({},e,{width:e.right-e.left,height:e.bottom-e.top}));var f=d?{top:0,left:0}:b.offset(),g={scroll:d?document.documentElement.scrollTop||document.body.scrollTop:b.scrollTop()},h=d?{width:a(window).width(),height:a(window).height()}:null;return a.extend({},e,g,h,f)},c.prototype.getCalculatedOffset=function(a,b,c,d){return"bottom"==a?{top:b.top+b.height,left:b.left+b.width/2-c/2}:"top"==a?{top:b.top-d,left:b.left+b.width/2-c/2}:"left"==a?{top:b.top+b.height/2-d/2,left:b.left-c}:{top:b.top+b.height/2-d/2,left:b.left+b.width}},c.prototype.getViewportAdjustedDelta=function(a,b,c,d){var e={top:0,left:0};if(!this.$viewport)return e;var f=this.options.viewport&&this.options.viewport.padding||0,g=this.getPosition(this.$viewport);if(/right|left/.test(a)){var h=b.top-f-g.scroll,i=b.top+f-g.scroll+d;h<g.top?e.top=g.top-h:i>g.top+g.height&&(e.top=g.top+g.height-i)}else{var j=b.left-f,k=b.left+f+c;j<g.left?e.left=g.left-j:k>g.right&&(e.left=g.left+g.width-k)}return e},c.prototype.getTitle=function(){var a,b=this.$element,c=this.options;return a=b.attr("data-original-title")||("function"==typeof c.title?c.title.call(b[0]):c.title)},c.prototype.getUID=function(a){do a+=~~(1e6*Math.random());while(document.getElementById(a));return a},c.prototype.tip=function(){if(!this.$tip&&(this.$tip=a(this.options.template),1!=this.$tip.length))throw new Error(this.type+" `template` option must consist of exactly 1 top-level element!");return this.$tip},c.prototype.arrow=function(){return this.$arrow=this.$arrow||this.tip().find(".tooltip-arrow")},c.prototype.enable=function(){this.enabled=!0},c.prototype.disable=function(){this.enabled=!1},c.prototype.toggleEnabled=function(){this.enabled=!this.enabled},c.prototype.toggle=function(b){var c=this;b&&(c=a(b.currentTarget).data("bs."+this.type),c||(c=new this.constructor(b.currentTarget,this.getDelegateOptions()),a(b.currentTarget).data("bs."+this.type,c))),b?(c.inState.click=!c.inState.click,c.isInStateTrue()?c.enter(c):c.leave(c)):c.tip().hasClass("in")?c.leave(c):c.enter(c)},c.prototype.destroy=function(){var a=this;clearTimeout(this.timeout),this.hide(function(){a.$element.off("."+a.type).removeData("bs."+a.type),a.$tip&&a.$tip.detach(),a.$tip=null,a.$arrow=null,a.$viewport=null})};var d=a.fn.tooltip;a.fn.tooltip=b,a.fn.tooltip.Constructor=c,a.fn.tooltip.noConflict=function(){return a.fn.tooltip=d,this}}(jQuery),+function(a){"use strict";function b(b){return this.each(function(){var d=a(this),e=d.data("bs.popover"),f="object"==typeof b&&b;(e||!/destroy|hide/.test(b))&&(e||d.data("bs.popover",e=new c(this,f)),"string"==typeof b&&e[b]())})}var c=function(a,b){this.init("popover",a,b)};if(!a.fn.tooltip)throw new Error("Popover requires tooltip.js");c.VERSION="3.3.5",c.DEFAULTS=a.extend({},a.fn.tooltip.Constructor.DEFAULTS,{placement:"right",trigger:"click",content:"",template:'<div class="popover" role="tooltip"><div class="arrow"></div><h3 class="popover-title"></h3><div class="popover-content"></div></div>'}),c.prototype=a.extend({},a.fn.tooltip.Constructor.prototype),c.prototype.constructor=c,c.prototype.getDefaults=function(){return c.DEFAULTS},c.prototype.setContent=function(){var a=this.tip(),b=this.getTitle(),c=this.getContent();a.find(".popover-title")[this.options.html?"html":"text"](b),a.find(".popover-content").children().detach().end()[this.options.html?"string"==typeof c?"html":"append":"text"](c),a.removeClass("fade top bottom left right in"),a.find(".popover-title").html()||a.find(".popover-title").hide()},c.prototype.hasContent=function(){return this.getTitle()||this.getContent()},c.prototype.getContent=function(){var a=this.$element,b=this.options;return a.attr("data-content")||("function"==typeof b.content?b.content.call(a[0]):b.content)},c.prototype.arrow=function(){return this.$arrow=this.$arrow||this.tip().find(".arrow")};var d=a.fn.popover;a.fn.popover=b,a.fn.popover.Constructor=c,a.fn.popover.noConflict=function(){return a.fn.popover=d,this}}(jQuery),+function(a){"use strict";function b(c,d){this.$body=a(document.body),this.$scrollElement=a(a(c).is(document.body)?window:c),this.options=a.extend({},b.DEFAULTS,d),this.selector=(this.options.target||"")+" .nav li > a",this.offsets=[],this.targets=[],this.activeTarget=null,this.scrollHeight=0,this.$scrollElement.on("scroll.bs.scrollspy",a.proxy(this.process,this)),this.refresh(),this.process()}function c(c){return this.each(function(){var d=a(this),e=d.data("bs.scrollspy"),f="object"==typeof c&&c;e||d.data("bs.scrollspy",e=new b(this,f)),"string"==typeof c&&e[c]()})}b.VERSION="3.3.5",b.DEFAULTS={offset:10},b.prototype.getScrollHeight=function(){return this.$scrollElement[0].scrollHeight||Math.max(this.$body[0].scrollHeight,document.documentElement.scrollHeight)},b.prototype.refresh=function(){var b=this,c="offset",d=0;this.offsets=[],this.targets=[],this.scrollHeight=this.getScrollHeight(),a.isWindow(this.$scrollElement[0])||(c="position",d=this.$scrollElement.scrollTop()),this.$body.find(this.selector).map(function(){var b=a(this),e=b.data("target")||b.attr("href"),f=/^#./.test(e)&&a(e);return f&&f.length&&f.is(":visible")&&[[f[c]().top+d,e]]||null}).sort(function(a,b){return a[0]-b[0]}).each(function(){b.offsets.push(this[0]),b.targets.push(this[1])})},b.prototype.process=function(){var a,b=this.$scrollElement.scrollTop()+this.options.offset,c=this.getScrollHeight(),d=this.options.offset+c-this.$scrollElement.height(),e=this.offsets,f=this.targets,g=this.activeTarget;if(this.scrollHeight!=c&&this.refresh(),b>=d)return g!=(a=f[f.length-1])&&this.activate(a);if(g&&b<e[0])return this.activeTarget=null,this.clear();for(a=e.length;a--;)g!=f[a]&&b>=e[a]&&(void 0===e[a+1]||b<e[a+1])&&this.activate(f[a])},b.prototype.activate=function(b){this.activeTarget=b,this.clear();var c=this.selector+'[data-target="'+b+'"],'+this.selector+'[href="'+b+'"]',d=a(c).parents("li").addClass("active");d.parent(".dropdown-menu").length&&(d=d.closest("li.dropdown").addClass("active")),
|
|
| 7 |
+d.trigger("activate.bs.scrollspy")},b.prototype.clear=function(){a(this.selector).parentsUntil(this.options.target,".active").removeClass("active")};var d=a.fn.scrollspy;a.fn.scrollspy=c,a.fn.scrollspy.Constructor=b,a.fn.scrollspy.noConflict=function(){return a.fn.scrollspy=d,this},a(window).on("load.bs.scrollspy.data-api",function(){a('[data-spy="scroll"]').each(function(){var b=a(this);c.call(b,b.data())})})}(jQuery),+function(a){"use strict";function b(b){return this.each(function(){var d=a(this),e=d.data("bs.tab");e||d.data("bs.tab",e=new c(this)),"string"==typeof b&&e[b]()})}var c=function(b){this.element=a(b)};c.VERSION="3.3.5",c.TRANSITION_DURATION=150,c.prototype.show=function(){var b=this.element,c=b.closest("ul:not(.dropdown-menu)"),d=b.data("target");if(d||(d=b.attr("href"),d=d&&d.replace(/.*(?=#[^\s]*$)/,"")),!b.parent("li").hasClass("active")){var e=c.find(".active:last a"),f=a.Event("hide.bs.tab",{relatedTarget:b[0]}),g=a.Event("show.bs.tab",{relatedTarget:e[0]});if(e.trigger(f),b.trigger(g),!g.isDefaultPrevented()&&!f.isDefaultPrevented()){var h=a(d);this.activate(b.closest("li"),c),this.activate(h,h.parent(),function(){e.trigger({type:"hidden.bs.tab",relatedTarget:b[0]}),b.trigger({type:"shown.bs.tab",relatedTarget:e[0]})})}}},c.prototype.activate=function(b,d,e){function f(){g.removeClass("active").find("> .dropdown-menu > .active").removeClass("active").end().find('[data-toggle="tab"]').attr("aria-expanded",!1),b.addClass("active").find('[data-toggle="tab"]').attr("aria-expanded",!0),h?(b[0].offsetWidth,b.addClass("in")):b.removeClass("fade"),b.parent(".dropdown-menu").length&&b.closest("li.dropdown").addClass("active").end().find('[data-toggle="tab"]').attr("aria-expanded",!0),e&&e()}var g=d.find("> .active"),h=e&&a.support.transition&&(g.length&&g.hasClass("fade")||!!d.find("> .fade").length);g.length&&h?g.one("bsTransitionEnd",f).emulateTransitionEnd(c.TRANSITION_DURATION):f(),g.removeClass("in")};var d=a.fn.tab;a.fn.tab=b,a.fn.tab.Constructor=c,a.fn.tab.noConflict=function(){return a.fn.tab=d,this};var e=function(c){c.preventDefault(),b.call(a(this),"show")};a(document).on("click.bs.tab.data-api",'[data-toggle="tab"]',e).on("click.bs.tab.data-api",'[data-toggle="pill"]',e)}(jQuery),+function(a){"use strict";function b(b){return this.each(function(){var d=a(this),e=d.data("bs.affix"),f="object"==typeof b&&b;e||d.data("bs.affix",e=new c(this,f)),"string"==typeof b&&e[b]()})}var c=function(b,d){this.options=a.extend({},c.DEFAULTS,d),this.$target=a(this.options.target).on("scroll.bs.affix.data-api",a.proxy(this.checkPosition,this)).on("click.bs.affix.data-api",a.proxy(this.checkPositionWithEventLoop,this)),this.$element=a(b),this.affixed=null,this.unpin=null,this.pinnedOffset=null,this.checkPosition()};c.VERSION="3.3.5",c.RESET="affix affix-top affix-bottom",c.DEFAULTS={offset:0,target:window},c.prototype.getState=function(a,b,c,d){var e=this.$target.scrollTop(),f=this.$element.offset(),g=this.$target.height();if(null!=c&&"top"==this.affixed)return c>e?"top":!1;if("bottom"==this.affixed)return null!=c?e+this.unpin<=f.top?!1:"bottom":a-d>=e+g?!1:"bottom";var h=null==this.affixed,i=h?e:f.top,j=h?g:b;return null!=c&&c>=e?"top":null!=d&&i+j>=a-d?"bottom":!1},c.prototype.getPinnedOffset=function(){if(this.pinnedOffset)return this.pinnedOffset;this.$element.removeClass(c.RESET).addClass("affix");var a=this.$target.scrollTop(),b=this.$element.offset();return this.pinnedOffset=b.top-a},c.prototype.checkPositionWithEventLoop=function(){setTimeout(a.proxy(this.checkPosition,this),1)},c.prototype.checkPosition=function(){if(this.$element.is(":visible")){var b=this.$element.height(),d=this.options.offset,e=d.top,f=d.bottom,g=Math.max(a(document).height(),a(document.body).height());"object"!=typeof d&&(f=e=d),"function"==typeof e&&(e=d.top(this.$element)),"function"==typeof f&&(f=d.bottom(this.$element));var h=this.getState(g,b,e,f);if(this.affixed!=h){null!=this.unpin&&this.$element.css("top","");var i="affix"+(h?"-"+h:""),j=a.Event(i+".bs.affix");if(this.$element.trigger(j),j.isDefaultPrevented())return;this.affixed=h,this.unpin="bottom"==h?this.getPinnedOffset():null,this.$element.removeClass(c.RESET).addClass(i).trigger(i.replace("affix","affixed")+".bs.affix")}"bottom"==h&&this.$element.offset({top:g-b-f})}};var d=a.fn.affix;a.fn.affix=b,a.fn.affix.Constructor=c,a.fn.affix.noConflict=function(){return a.fn.affix=d,this},a(window).on("load",function(){a('[data-spy="affix"]').each(function(){var c=a(this),d=c.data();d.offset=d.offset||{},null!=d.offsetBottom&&(d.offset.bottom=d.offsetBottom),null!=d.offsetTop&&(d.offset.top=d.offsetTop),b.call(c,d)})})}(jQuery);
|
| 0 | 8 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,6 @@ |
| 1 |
+/*! jQuery v1.11.3 | (c) 2005, 2015 jQuery Foundation, Inc. | jquery.org/license */ |
|
| 2 |
+!function(a,b){"object"==typeof module&&"object"==typeof module.exports?module.exports=a.document?b(a,!0):function(a){if(!a.document)throw new Error("jQuery requires a window with a document");return b(a)}:b(a)}("undefined"!=typeof window?window:this,function(a,b){var c=[],d=c.slice,e=c.concat,f=c.push,g=c.indexOf,h={},i=h.toString,j=h.hasOwnProperty,k={},l="1.11.3",m=function(a,b){return new m.fn.init(a,b)},n=/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g,o=/^-ms-/,p=/-([\da-z])/gi,q=function(a,b){return b.toUpperCase()};m.fn=m.prototype={jquery:l,constructor:m,selector:"",length:0,toArray:function(){return d.call(this)},get:function(a){return null!=a?0>a?this[a+this.length]:this[a]:d.call(this)},pushStack:function(a){var b=m.merge(this.constructor(),a);return b.prevObject=this,b.context=this.context,b},each:function(a,b){return m.each(this,a,b)},map:function(a){return this.pushStack(m.map(this,function(b,c){return a.call(b,c,b)}))},slice:function(){return this.pushStack(d.apply(this,arguments))},first:function(){return this.eq(0)},last:function(){return this.eq(-1)},eq:function(a){var b=this.length,c=+a+(0>a?b:0);return this.pushStack(c>=0&&b>c?[this[c]]:[])},end:function(){return this.prevObject||this.constructor(null)},push:f,sort:c.sort,splice:c.splice},m.extend=m.fn.extend=function(){var a,b,c,d,e,f,g=arguments[0]||{},h=1,i=arguments.length,j=!1;for("boolean"==typeof g&&(j=g,g=arguments[h]||{},h++),"object"==typeof g||m.isFunction(g)||(g={}),h===i&&(g=this,h--);i>h;h++)if(null!=(e=arguments[h]))for(d in e)a=g[d],c=e[d],g!==c&&(j&&c&&(m.isPlainObject(c)||(b=m.isArray(c)))?(b?(b=!1,f=a&&m.isArray(a)?a:[]):f=a&&m.isPlainObject(a)?a:{},g[d]=m.extend(j,f,c)):void 0!==c&&(g[d]=c));return g},m.extend({expando:"jQuery"+(l+Math.random()).replace(/\D/g,""),isReady:!0,error:function(a){throw new Error(a)},noop:function(){},isFunction:function(a){return"function"===m.type(a)},isArray:Array.isArray||function(a){return"array"===m.type(a)},isWindow:function(a){return null!=a&&a==a.window},isNumeric:function(a){return!m.isArray(a)&&a-parseFloat(a)+1>=0},isEmptyObject:function(a){var b;for(b in a)return!1;return!0},isPlainObject:function(a){var b;if(!a||"object"!==m.type(a)||a.nodeType||m.isWindow(a))return!1;try{if(a.constructor&&!j.call(a,"constructor")&&!j.call(a.constructor.prototype,"isPrototypeOf"))return!1}catch(c){return!1}if(k.ownLast)for(b in a)return j.call(a,b);for(b in a);return void 0===b||j.call(a,b)},type:function(a){return null==a?a+"":"object"==typeof a||"function"==typeof a?h[i.call(a)]||"object":typeof a},globalEval:function(b){b&&m.trim(b)&&(a.execScript||function(b){a.eval.call(a,b)})(b)},camelCase:function(a){return a.replace(o,"ms-").replace(p,q)},nodeName:function(a,b){return a.nodeName&&a.nodeName.toLowerCase()===b.toLowerCase()},each:function(a,b,c){var d,e=0,f=a.length,g=r(a);if(c){if(g){for(;f>e;e++)if(d=b.apply(a[e],c),d===!1)break}else for(e in a)if(d=b.apply(a[e],c),d===!1)break}else if(g){for(;f>e;e++)if(d=b.call(a[e],e,a[e]),d===!1)break}else for(e in a)if(d=b.call(a[e],e,a[e]),d===!1)break;return a},trim:function(a){return null==a?"":(a+"").replace(n,"")},makeArray:function(a,b){var c=b||[];return null!=a&&(r(Object(a))?m.merge(c,"string"==typeof a?[a]:a):f.call(c,a)),c},inArray:function(a,b,c){var d;if(b){if(g)return g.call(b,a,c);for(d=b.length,c=c?0>c?Math.max(0,d+c):c:0;d>c;c++)if(c in b&&b[c]===a)return c}return-1},merge:function(a,b){var c=+b.length,d=0,e=a.length;while(c>d)a[e++]=b[d++];if(c!==c)while(void 0!==b[d])a[e++]=b[d++];return a.length=e,a},grep:function(a,b,c){for(var d,e=[],f=0,g=a.length,h=!c;g>f;f++)d=!b(a[f],f),d!==h&&e.push(a[f]);return e},map:function(a,b,c){var d,f=0,g=a.length,h=r(a),i=[];if(h)for(;g>f;f++)d=b(a[f],f,c),null!=d&&i.push(d);else for(f in a)d=b(a[f],f,c),null!=d&&i.push(d);return e.apply([],i)},guid:1,proxy:function(a,b){var c,e,f;return"string"==typeof b&&(f=a[b],b=a,a=f),m.isFunction(a)?(c=d.call(arguments,2),e=function(){return a.apply(b||this,c.concat(d.call(arguments)))},e.guid=a.guid=a.guid||m.guid++,e):void 0},now:function(){return+new Date},support:k}),m.each("Boolean Number String Function Array Date RegExp Object Error".split(" "),function(a,b){h["[object "+b+"]"]=b.toLowerCase()});function r(a){var b="length"in a&&a.length,c=m.type(a);return"function"===c||m.isWindow(a)?!1:1===a.nodeType&&b?!0:"array"===c||0===b||"number"==typeof b&&b>0&&b-1 in a}var s=function(a){var b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u="sizzle"+1*new Date,v=a.document,w=0,x=0,y=ha(),z=ha(),A=ha(),B=function(a,b){return a===b&&(l=!0),0},C=1<<31,D={}.hasOwnProperty,E=[],F=E.pop,G=E.push,H=E.push,I=E.slice,J=function(a,b){for(var c=0,d=a.length;d>c;c++)if(a[c]===b)return c;return-1},K="checked|selected|async|autofocus|autoplay|controls|defer|disabled|hidden|ismap|loop|multiple|open|readonly|required|scoped",L="[\\x20\\t\\r\\n\\f]",M="(?:\\\\.|[\\w-]|[^\\x00-\\xa0])+",N=M.replace("w","w#"),O="\\["+L+"*("+M+")(?:"+L+"*([*^$|!~]?=)"+L+"*(?:'((?:\\\\.|[^\\\\'])*)'|\"((?:\\\\.|[^\\\\\"])*)\"|("+N+"))|)"+L+"*\\]",P=":("+M+")(?:\\((('((?:\\\\.|[^\\\\'])*)'|\"((?:\\\\.|[^\\\\\"])*)\")|((?:\\\\.|[^\\\\()[\\]]|"+O+")*)|.*)\\)|)",Q=new RegExp(L+"+","g"),R=new RegExp("^"+L+"+|((?:^|[^\\\\])(?:\\\\.)*)"+L+"+$","g"),S=new RegExp("^"+L+"*,"+L+"*"),T=new RegExp("^"+L+"*([>+~]|"+L+")"+L+"*"),U=new RegExp("="+L+"*([^\\]'\"]*?)"+L+"*\\]","g"),V=new RegExp(P),W=new RegExp("^"+N+"$"),X={ID:new RegExp("^#("+M+")"),CLASS:new RegExp("^\\.("+M+")"),TAG:new RegExp("^("+M.replace("w","w*")+")"),ATTR:new RegExp("^"+O),PSEUDO:new RegExp("^"+P),CHILD:new RegExp("^:(only|first|last|nth|nth-last)-(child|of-type)(?:\\("+L+"*(even|odd|(([+-]|)(\\d*)n|)"+L+"*(?:([+-]|)"+L+"*(\\d+)|))"+L+"*\\)|)","i"),bool:new RegExp("^(?:"+K+")$","i"),needsContext:new RegExp("^"+L+"*[>+~]|:(even|odd|eq|gt|lt|nth|first|last)(?:\\("+L+"*((?:-\\d)?\\d*)"+L+"*\\)|)(?=[^-]|$)","i")},Y=/^(?:input|select|textarea|button)$/i,Z=/^h\d$/i,$=/^[^{]+\{\s*\[native \w/,_=/^(?:#([\w-]+)|(\w+)|\.([\w-]+))$/,aa=/[+~]/,ba=/'|\\/g,ca=new RegExp("\\\\([\\da-f]{1,6}"+L+"?|("+L+")|.)","ig"),da=function(a,b,c){var d="0x"+b-65536;return d!==d||c?b:0>d?String.fromCharCode(d+65536):String.fromCharCode(d>>10|55296,1023&d|56320)},ea=function(){m()};try{H.apply(E=I.call(v.childNodes),v.childNodes),E[v.childNodes.length].nodeType}catch(fa){H={apply:E.length?function(a,b){G.apply(a,I.call(b))}:function(a,b){var c=a.length,d=0;while(a[c++]=b[d++]);a.length=c-1}}}function ga(a,b,d,e){var f,h,j,k,l,o,r,s,w,x;if((b?b.ownerDocument||b:v)!==n&&m(b),b=b||n,d=d||[],k=b.nodeType,"string"!=typeof a||!a||1!==k&&9!==k&&11!==k)return d;if(!e&&p){if(11!==k&&(f=_.exec(a)))if(j=f[1]){if(9===k){if(h=b.getElementById(j),!h||!h.parentNode)return d;if(h.id===j)return d.push(h),d}else if(b.ownerDocument&&(h=b.ownerDocument.getElementById(j))&&t(b,h)&&h.id===j)return d.push(h),d}else{if(f[2])return H.apply(d,b.getElementsByTagName(a)),d;if((j=f[3])&&c.getElementsByClassName)return H.apply(d,b.getElementsByClassName(j)),d}if(c.qsa&&(!q||!q.test(a))){if(s=r=u,w=b,x=1!==k&&a,1===k&&"object"!==b.nodeName.toLowerCase()){o=g(a),(r=b.getAttribute("id"))?s=r.replace(ba,"\\$&"):b.setAttribute("id",s),s="[id='"+s+"'] ",l=o.length;while(l--)o[l]=s+ra(o[l]);w=aa.test(a)&&pa(b.parentNode)||b,x=o.join(",")}if(x)try{return H.apply(d,w.querySelectorAll(x)),d}catch(y){}finally{r||b.removeAttribute("id")}}}return i(a.replace(R,"$1"),b,d,e)}function ha(){var a=[];function b(c,e){return a.push(c+" ")>d.cacheLength&&delete b[a.shift()],b[c+" "]=e}return b}function ia(a){return a[u]=!0,a}function ja(a){var b=n.createElement("div");try{return!!a(b)}catch(c){return!1}finally{b.parentNode&&b.parentNode.removeChild(b),b=null}}function ka(a,b){var c=a.split("|"),e=a.length;while(e--)d.attrHandle[c[e]]=b}function la(a,b){var c=b&&a,d=c&&1===a.nodeType&&1===b.nodeType&&(~b.sourceIndex||C)-(~a.sourceIndex||C);if(d)return d;if(c)while(c=c.nextSibling)if(c===b)return-1;return a?1:-1}function ma(a){return function(b){var c=b.nodeName.toLowerCase();return"input"===c&&b.type===a}}function na(a){return function(b){var c=b.nodeName.toLowerCase();return("input"===c||"button"===c)&&b.type===a}}function oa(a){return ia(function(b){return b=+b,ia(function(c,d){var e,f=a([],c.length,b),g=f.length;while(g--)c[e=f[g]]&&(c[e]=!(d[e]=c[e]))})})}function pa(a){return a&&"undefined"!=typeof a.getElementsByTagName&&a}c=ga.support={},f=ga.isXML=function(a){var b=a&&(a.ownerDocument||a).documentElement;return b?"HTML"!==b.nodeName:!1},m=ga.setDocument=function(a){var b,e,g=a?a.ownerDocument||a:v;return g!==n&&9===g.nodeType&&g.documentElement?(n=g,o=g.documentElement,e=g.defaultView,e&&e!==e.top&&(e.addEventListener?e.addEventListener("unload",ea,!1):e.attachEvent&&e.attachEvent("onunload",ea)),p=!f(g),c.attributes=ja(function(a){return a.className="i",!a.getAttribute("className")}),c.getElementsByTagName=ja(function(a){return a.appendChild(g.createComment("")),!a.getElementsByTagName("*").length}),c.getElementsByClassName=$.test(g.getElementsByClassName),c.getById=ja(function(a){return o.appendChild(a).id=u,!g.getElementsByName||!g.getElementsByName(u).length}),c.getById?(d.find.ID=function(a,b){if("undefined"!=typeof b.getElementById&&p){var c=b.getElementById(a);return c&&c.parentNode?[c]:[]}},d.filter.ID=function(a){var b=a.replace(ca,da);return function(a){return a.getAttribute("id")===b}}):(delete d.find.ID,d.filter.ID=function(a){var b=a.replace(ca,da);return function(a){var c="undefined"!=typeof a.getAttributeNode&&a.getAttributeNode("id");return c&&c.value===b}}),d.find.TAG=c.getElementsByTagName?function(a,b){return"undefined"!=typeof b.getElementsByTagName?b.getElementsByTagName(a):c.qsa?b.querySelectorAll(a):void 0}:function(a,b){var c,d=[],e=0,f=b.getElementsByTagName(a);if("*"===a){while(c=f[e++])1===c.nodeType&&d.push(c);return d}return f},d.find.CLASS=c.getElementsByClassName&&function(a,b){return p?b.getElementsByClassName(a):void 0},r=[],q=[],(c.qsa=$.test(g.querySelectorAll))&&(ja(function(a){o.appendChild(a).innerHTML="<a id='"+u+"'></a><select id='"+u+"-\f]' msallowcapture=''><option selected=''></option></select>",a.querySelectorAll("[msallowcapture^='']").length&&q.push("[*^$]="+L+"*(?:''|\"\")"),a.querySelectorAll("[selected]").length||q.push("\\["+L+"*(?:value|"+K+")"),a.querySelectorAll("[id~="+u+"-]").length||q.push("~="),a.querySelectorAll(":checked").length||q.push(":checked"),a.querySelectorAll("a#"+u+"+*").length||q.push(".#.+[+~]")}),ja(function(a){var b=g.createElement("input");b.setAttribute("type","hidden"),a.appendChild(b).setAttribute("name","D"),a.querySelectorAll("[name=d]").length&&q.push("name"+L+"*[*^$|!~]?="),a.querySelectorAll(":enabled").length||q.push(":enabled",":disabled"),a.querySelectorAll("*,:x"),q.push(",.*:")})),(c.matchesSelector=$.test(s=o.matches||o.webkitMatchesSelector||o.mozMatchesSelector||o.oMatchesSelector||o.msMatchesSelector))&&ja(function(a){c.disconnectedMatch=s.call(a,"div"),s.call(a,"[s!='']:x"),r.push("!=",P)}),q=q.length&&new RegExp(q.join("|")),r=r.length&&new RegExp(r.join("|")),b=$.test(o.compareDocumentPosition),t=b||$.test(o.contains)?function(a,b){var c=9===a.nodeType?a.documentElement:a,d=b&&b.parentNode;return a===d||!(!d||1!==d.nodeType||!(c.contains?c.contains(d):a.compareDocumentPosition&&16&a.compareDocumentPosition(d)))}:function(a,b){if(b)while(b=b.parentNode)if(b===a)return!0;return!1},B=b?function(a,b){if(a===b)return l=!0,0;var d=!a.compareDocumentPosition-!b.compareDocumentPosition;return d?d:(d=(a.ownerDocument||a)===(b.ownerDocument||b)?a.compareDocumentPosition(b):1,1&d||!c.sortDetached&&b.compareDocumentPosition(a)===d?a===g||a.ownerDocument===v&&t(v,a)?-1:b===g||b.ownerDocument===v&&t(v,b)?1:k?J(k,a)-J(k,b):0:4&d?-1:1)}:function(a,b){if(a===b)return l=!0,0;var c,d=0,e=a.parentNode,f=b.parentNode,h=[a],i=[b];if(!e||!f)return a===g?-1:b===g?1:e?-1:f?1:k?J(k,a)-J(k,b):0;if(e===f)return la(a,b);c=a;while(c=c.parentNode)h.unshift(c);c=b;while(c=c.parentNode)i.unshift(c);while(h[d]===i[d])d++;return d?la(h[d],i[d]):h[d]===v?-1:i[d]===v?1:0},g):n},ga.matches=function(a,b){return ga(a,null,null,b)},ga.matchesSelector=function(a,b){if((a.ownerDocument||a)!==n&&m(a),b=b.replace(U,"='$1']"),!(!c.matchesSelector||!p||r&&r.test(b)||q&&q.test(b)))try{var d=s.call(a,b);if(d||c.disconnectedMatch||a.document&&11!==a.document.nodeType)return d}catch(e){}return ga(b,n,null,[a]).length>0},ga.contains=function(a,b){return(a.ownerDocument||a)!==n&&m(a),t(a,b)},ga.attr=function(a,b){(a.ownerDocument||a)!==n&&m(a);var e=d.attrHandle[b.toLowerCase()],f=e&&D.call(d.attrHandle,b.toLowerCase())?e(a,b,!p):void 0;return void 0!==f?f:c.attributes||!p?a.getAttribute(b):(f=a.getAttributeNode(b))&&f.specified?f.value:null},ga.error=function(a){throw new Error("Syntax error, unrecognized expression: "+a)},ga.uniqueSort=function(a){var b,d=[],e=0,f=0;if(l=!c.detectDuplicates,k=!c.sortStable&&a.slice(0),a.sort(B),l){while(b=a[f++])b===a[f]&&(e=d.push(f));while(e--)a.splice(d[e],1)}return k=null,a},e=ga.getText=function(a){var b,c="",d=0,f=a.nodeType;if(f){if(1===f||9===f||11===f){if("string"==typeof a.textContent)return a.textContent;for(a=a.firstChild;a;a=a.nextSibling)c+=e(a)}else if(3===f||4===f)return a.nodeValue}else while(b=a[d++])c+=e(b);return c},d=ga.selectors={cacheLength:50,createPseudo:ia,match:X,attrHandle:{},find:{},relative:{">":{dir:"parentNode",first:!0}," ":{dir:"parentNode"},"+":{dir:"previousSibling",first:!0},"~":{dir:"previousSibling"}},preFilter:{ATTR:function(a){return a[1]=a[1].replace(ca,da),a[3]=(a[3]||a[4]||a[5]||"").replace(ca,da),"~="===a[2]&&(a[3]=" "+a[3]+" "),a.slice(0,4)},CHILD:function(a){return a[1]=a[1].toLowerCase(),"nth"===a[1].slice(0,3)?(a[3]||ga.error(a[0]),a[4]=+(a[4]?a[5]+(a[6]||1):2*("even"===a[3]||"odd"===a[3])),a[5]=+(a[7]+a[8]||"odd"===a[3])):a[3]&&ga.error(a[0]),a},PSEUDO:function(a){var b,c=!a[6]&&a[2];return X.CHILD.test(a[0])?null:(a[3]?a[2]=a[4]||a[5]||"":c&&V.test(c)&&(b=g(c,!0))&&(b=c.indexOf(")",c.length-b)-c.length)&&(a[0]=a[0].slice(0,b),a[2]=c.slice(0,b)),a.slice(0,3))}},filter:{TAG:function(a){var b=a.replace(ca,da).toLowerCase();return"*"===a?function(){return!0}:function(a){return a.nodeName&&a.nodeName.toLowerCase()===b}},CLASS:function(a){var b=y[a+" "];return b||(b=new RegExp("(^|"+L+")"+a+"("+L+"|$)"))&&y(a,function(a){return b.test("string"==typeof a.className&&a.className||"undefined"!=typeof a.getAttribute&&a.getAttribute("class")||"")})},ATTR:function(a,b,c){return function(d){var e=ga.attr(d,a);return null==e?"!="===b:b?(e+="","="===b?e===c:"!="===b?e!==c:"^="===b?c&&0===e.indexOf(c):"*="===b?c&&e.indexOf(c)>-1:"$="===b?c&&e.slice(-c.length)===c:"~="===b?(" "+e.replace(Q," ")+" ").indexOf(c)>-1:"|="===b?e===c||e.slice(0,c.length+1)===c+"-":!1):!0}},CHILD:function(a,b,c,d,e){var f="nth"!==a.slice(0,3),g="last"!==a.slice(-4),h="of-type"===b;return 1===d&&0===e?function(a){return!!a.parentNode}:function(b,c,i){var j,k,l,m,n,o,p=f!==g?"nextSibling":"previousSibling",q=b.parentNode,r=h&&b.nodeName.toLowerCase(),s=!i&&!h;if(q){if(f){while(p){l=b;while(l=l[p])if(h?l.nodeName.toLowerCase()===r:1===l.nodeType)return!1;o=p="only"===a&&!o&&"nextSibling"}return!0}if(o=[g?q.firstChild:q.lastChild],g&&s){k=q[u]||(q[u]={}),j=k[a]||[],n=j[0]===w&&j[1],m=j[0]===w&&j[2],l=n&&q.childNodes[n];while(l=++n&&l&&l[p]||(m=n=0)||o.pop())if(1===l.nodeType&&++m&&l===b){k[a]=[w,n,m];break}}else if(s&&(j=(b[u]||(b[u]={}))[a])&&j[0]===w)m=j[1];else while(l=++n&&l&&l[p]||(m=n=0)||o.pop())if((h?l.nodeName.toLowerCase()===r:1===l.nodeType)&&++m&&(s&&((l[u]||(l[u]={}))[a]=[w,m]),l===b))break;return m-=e,m===d||m%d===0&&m/d>=0}}},PSEUDO:function(a,b){var c,e=d.pseudos[a]||d.setFilters[a.toLowerCase()]||ga.error("unsupported pseudo: "+a);return e[u]?e(b):e.length>1?(c=[a,a,"",b],d.setFilters.hasOwnProperty(a.toLowerCase())?ia(function(a,c){var d,f=e(a,b),g=f.length;while(g--)d=J(a,f[g]),a[d]=!(c[d]=f[g])}):function(a){return e(a,0,c)}):e}},pseudos:{not:ia(function(a){var b=[],c=[],d=h(a.replace(R,"$1"));return d[u]?ia(function(a,b,c,e){var f,g=d(a,null,e,[]),h=a.length;while(h--)(f=g[h])&&(a[h]=!(b[h]=f))}):function(a,e,f){return b[0]=a,d(b,null,f,c),b[0]=null,!c.pop()}}),has:ia(function(a){return function(b){return ga(a,b).length>0}}),contains:ia(function(a){return a=a.replace(ca,da),function(b){return(b.textContent||b.innerText||e(b)).indexOf(a)>-1}}),lang:ia(function(a){return W.test(a||"")||ga.error("unsupported lang: "+a),a=a.replace(ca,da).toLowerCase(),function(b){var c;do if(c=p?b.lang:b.getAttribute("xml:lang")||b.getAttribute("lang"))return c=c.toLowerCase(),c===a||0===c.indexOf(a+"-");while((b=b.parentNode)&&1===b.nodeType);return!1}}),target:function(b){var c=a.location&&a.location.hash;return c&&c.slice(1)===b.id},root:function(a){return a===o},focus:function(a){return a===n.activeElement&&(!n.hasFocus||n.hasFocus())&&!!(a.type||a.href||~a.tabIndex)},enabled:function(a){return a.disabled===!1},disabled:function(a){return a.disabled===!0},checked:function(a){var b=a.nodeName.toLowerCase();return"input"===b&&!!a.checked||"option"===b&&!!a.selected},selected:function(a){return a.parentNode&&a.parentNode.selectedIndex,a.selected===!0},empty:function(a){for(a=a.firstChild;a;a=a.nextSibling)if(a.nodeType<6)return!1;return!0},parent:function(a){return!d.pseudos.empty(a)},header:function(a){return Z.test(a.nodeName)},input:function(a){return Y.test(a.nodeName)},button:function(a){var b=a.nodeName.toLowerCase();return"input"===b&&"button"===a.type||"button"===b},text:function(a){var b;return"input"===a.nodeName.toLowerCase()&&"text"===a.type&&(null==(b=a.getAttribute("type"))||"text"===b.toLowerCase())},first:oa(function(){return[0]}),last:oa(function(a,b){return[b-1]}),eq:oa(function(a,b,c){return[0>c?c+b:c]}),even:oa(function(a,b){for(var c=0;b>c;c+=2)a.push(c);return a}),odd:oa(function(a,b){for(var c=1;b>c;c+=2)a.push(c);return a}),lt:oa(function(a,b,c){for(var d=0>c?c+b:c;--d>=0;)a.push(d);return a}),gt:oa(function(a,b,c){for(var d=0>c?c+b:c;++d<b;)a.push(d);return a})}},d.pseudos.nth=d.pseudos.eq;for(b in{radio:!0,checkbox:!0,file:!0,password:!0,image:!0})d.pseudos[b]=ma(b);for(b in{submit:!0,reset:!0})d.pseudos[b]=na(b);function qa(){}qa.prototype=d.filters=d.pseudos,d.setFilters=new qa,g=ga.tokenize=function(a,b){var c,e,f,g,h,i,j,k=z[a+" "];if(k)return b?0:k.slice(0);h=a,i=[],j=d.preFilter;while(h){(!c||(e=S.exec(h)))&&(e&&(h=h.slice(e[0].length)||h),i.push(f=[])),c=!1,(e=T.exec(h))&&(c=e.shift(),f.push({value:c,type:e[0].replace(R," ")}),h=h.slice(c.length));for(g in d.filter)!(e=X[g].exec(h))||j[g]&&!(e=j[g](e))||(c=e.shift(),f.push({value:c,type:g,matches:e}),h=h.slice(c.length));if(!c)break}return b?h.length:h?ga.error(a):z(a,i).slice(0)};function ra(a){for(var b=0,c=a.length,d="";c>b;b++)d+=a[b].value;return d}function sa(a,b,c){var d=b.dir,e=c&&"parentNode"===d,f=x++;return b.first?function(b,c,f){while(b=b[d])if(1===b.nodeType||e)return a(b,c,f)}:function(b,c,g){var h,i,j=[w,f];if(g){while(b=b[d])if((1===b.nodeType||e)&&a(b,c,g))return!0}else while(b=b[d])if(1===b.nodeType||e){if(i=b[u]||(b[u]={}),(h=i[d])&&h[0]===w&&h[1]===f)return j[2]=h[2];if(i[d]=j,j[2]=a(b,c,g))return!0}}}function ta(a){return a.length>1?function(b,c,d){var e=a.length;while(e--)if(!a[e](b,c,d))return!1;return!0}:a[0]}function ua(a,b,c){for(var d=0,e=b.length;e>d;d++)ga(a,b[d],c);return c}function va(a,b,c,d,e){for(var f,g=[],h=0,i=a.length,j=null!=b;i>h;h++)(f=a[h])&&(!c||c(f,d,e))&&(g.push(f),j&&b.push(h));return g}function wa(a,b,c,d,e,f){return d&&!d[u]&&(d=wa(d)),e&&!e[u]&&(e=wa(e,f)),ia(function(f,g,h,i){var j,k,l,m=[],n=[],o=g.length,p=f||ua(b||"*",h.nodeType?[h]:h,[]),q=!a||!f&&b?p:va(p,m,a,h,i),r=c?e||(f?a:o||d)?[]:g:q;if(c&&c(q,r,h,i),d){j=va(r,n),d(j,[],h,i),k=j.length;while(k--)(l=j[k])&&(r[n[k]]=!(q[n[k]]=l))}if(f){if(e||a){if(e){j=[],k=r.length;while(k--)(l=r[k])&&j.push(q[k]=l);e(null,r=[],j,i)}k=r.length;while(k--)(l=r[k])&&(j=e?J(f,l):m[k])>-1&&(f[j]=!(g[j]=l))}}else r=va(r===g?r.splice(o,r.length):r),e?e(null,g,r,i):H.apply(g,r)})}function xa(a){for(var b,c,e,f=a.length,g=d.relative[a[0].type],h=g||d.relative[" "],i=g?1:0,k=sa(function(a){return a===b},h,!0),l=sa(function(a){return J(b,a)>-1},h,!0),m=[function(a,c,d){var e=!g&&(d||c!==j)||((b=c).nodeType?k(a,c,d):l(a,c,d));return b=null,e}];f>i;i++)if(c=d.relative[a[i].type])m=[sa(ta(m),c)];else{if(c=d.filter[a[i].type].apply(null,a[i].matches),c[u]){for(e=++i;f>e;e++)if(d.relative[a[e].type])break;return wa(i>1&&ta(m),i>1&&ra(a.slice(0,i-1).concat({value:" "===a[i-2].type?"*":""})).replace(R,"$1"),c,e>i&&xa(a.slice(i,e)),f>e&&xa(a=a.slice(e)),f>e&&ra(a))}m.push(c)}return ta(m)}function ya(a,b){var c=b.length>0,e=a.length>0,f=function(f,g,h,i,k){var l,m,o,p=0,q="0",r=f&&[],s=[],t=j,u=f||e&&d.find.TAG("*",k),v=w+=null==t?1:Math.random()||.1,x=u.length;for(k&&(j=g!==n&&g);q!==x&&null!=(l=u[q]);q++){if(e&&l){m=0;while(o=a[m++])if(o(l,g,h)){i.push(l);break}k&&(w=v)}c&&((l=!o&&l)&&p--,f&&r.push(l))}if(p+=q,c&&q!==p){m=0;while(o=b[m++])o(r,s,g,h);if(f){if(p>0)while(q--)r[q]||s[q]||(s[q]=F.call(i));s=va(s)}H.apply(i,s),k&&!f&&s.length>0&&p+b.length>1&&ga.uniqueSort(i)}return k&&(w=v,j=t),r};return c?ia(f):f}return h=ga.compile=function(a,b){var c,d=[],e=[],f=A[a+" "];if(!f){b||(b=g(a)),c=b.length;while(c--)f=xa(b[c]),f[u]?d.push(f):e.push(f);f=A(a,ya(e,d)),f.selector=a}return f},i=ga.select=function(a,b,e,f){var i,j,k,l,m,n="function"==typeof a&&a,o=!f&&g(a=n.selector||a);if(e=e||[],1===o.length){if(j=o[0]=o[0].slice(0),j.length>2&&"ID"===(k=j[0]).type&&c.getById&&9===b.nodeType&&p&&d.relative[j[1].type]){if(b=(d.find.ID(k.matches[0].replace(ca,da),b)||[])[0],!b)return e;n&&(b=b.parentNode),a=a.slice(j.shift().value.length)}i=X.needsContext.test(a)?0:j.length;while(i--){if(k=j[i],d.relative[l=k.type])break;if((m=d.find[l])&&(f=m(k.matches[0].replace(ca,da),aa.test(j[0].type)&&pa(b.parentNode)||b))){if(j.splice(i,1),a=f.length&&ra(j),!a)return H.apply(e,f),e;break}}}return(n||h(a,o))(f,b,!p,e,aa.test(a)&&pa(b.parentNode)||b),e},c.sortStable=u.split("").sort(B).join("")===u,c.detectDuplicates=!!l,m(),c.sortDetached=ja(function(a){return 1&a.compareDocumentPosition(n.createElement("div"))}),ja(function(a){return a.innerHTML="<a href='#'></a>","#"===a.firstChild.getAttribute("href")})||ka("type|href|height|width",function(a,b,c){return c?void 0:a.getAttribute(b,"type"===b.toLowerCase()?1:2)}),c.attributes&&ja(function(a){return a.innerHTML="<input/>",a.firstChild.setAttribute("value",""),""===a.firstChild.getAttribute("value")})||ka("value",function(a,b,c){return c||"input"!==a.nodeName.toLowerCase()?void 0:a.defaultValue}),ja(function(a){return null==a.getAttribute("disabled")})||ka(K,function(a,b,c){var d;return c?void 0:a[b]===!0?b.toLowerCase():(d=a.getAttributeNode(b))&&d.specified?d.value:null}),ga}(a);m.find=s,m.expr=s.selectors,m.expr[":"]=m.expr.pseudos,m.unique=s.uniqueSort,m.text=s.getText,m.isXMLDoc=s.isXML,m.contains=s.contains;var t=m.expr.match.needsContext,u=/^<(\w+)\s*\/?>(?:<\/\1>|)$/,v=/^.[^:#\[\.,]*$/;function w(a,b,c){if(m.isFunction(b))return m.grep(a,function(a,d){return!!b.call(a,d,a)!==c});if(b.nodeType)return m.grep(a,function(a){return a===b!==c});if("string"==typeof b){if(v.test(b))return m.filter(b,a,c);b=m.filter(b,a)}return m.grep(a,function(a){return m.inArray(a,b)>=0!==c})}m.filter=function(a,b,c){var d=b[0];return c&&(a=":not("+a+")"),1===b.length&&1===d.nodeType?m.find.matchesSelector(d,a)?[d]:[]:m.find.matches(a,m.grep(b,function(a){return 1===a.nodeType}))},m.fn.extend({find:function(a){var b,c=[],d=this,e=d.length;if("string"!=typeof a)return this.pushStack(m(a).filter(function(){for(b=0;e>b;b++)if(m.contains(d[b],this))return!0}));for(b=0;e>b;b++)m.find(a,d[b],c);return c=this.pushStack(e>1?m.unique(c):c),c.selector=this.selector?this.selector+" "+a:a,c},filter:function(a){return this.pushStack(w(this,a||[],!1))},not:function(a){return this.pushStack(w(this,a||[],!0))},is:function(a){return!!w(this,"string"==typeof a&&t.test(a)?m(a):a||[],!1).length}});var x,y=a.document,z=/^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]*))$/,A=m.fn.init=function(a,b){var c,d;if(!a)return this;if("string"==typeof a){if(c="<"===a.charAt(0)&&">"===a.charAt(a.length-1)&&a.length>=3?[null,a,null]:z.exec(a),!c||!c[1]&&b)return!b||b.jquery?(b||x).find(a):this.constructor(b).find(a);if(c[1]){if(b=b instanceof m?b[0]:b,m.merge(this,m.parseHTML(c[1],b&&b.nodeType?b.ownerDocument||b:y,!0)),u.test(c[1])&&m.isPlainObject(b))for(c in b)m.isFunction(this[c])?this[c](b[c]):this.attr(c,b[c]);return this}if(d=y.getElementById(c[2]),d&&d.parentNode){if(d.id!==c[2])return x.find(a);this.length=1,this[0]=d}return this.context=y,this.selector=a,this}return a.nodeType?(this.context=this[0]=a,this.length=1,this):m.isFunction(a)?"undefined"!=typeof x.ready?x.ready(a):a(m):(void 0!==a.selector&&(this.selector=a.selector,this.context=a.context),m.makeArray(a,this))};A.prototype=m.fn,x=m(y);var B=/^(?:parents|prev(?:Until|All))/,C={children:!0,contents:!0,next:!0,prev:!0};m.extend({dir:function(a,b,c){var d=[],e=a[b];while(e&&9!==e.nodeType&&(void 0===c||1!==e.nodeType||!m(e).is(c)))1===e.nodeType&&d.push(e),e=e[b];return d},sibling:function(a,b){for(var c=[];a;a=a.nextSibling)1===a.nodeType&&a!==b&&c.push(a);return c}}),m.fn.extend({has:function(a){var b,c=m(a,this),d=c.length;return this.filter(function(){for(b=0;d>b;b++)if(m.contains(this,c[b]))return!0})},closest:function(a,b){for(var c,d=0,e=this.length,f=[],g=t.test(a)||"string"!=typeof a?m(a,b||this.context):0;e>d;d++)for(c=this[d];c&&c!==b;c=c.parentNode)if(c.nodeType<11&&(g?g.index(c)>-1:1===c.nodeType&&m.find.matchesSelector(c,a))){f.push(c);break}return this.pushStack(f.length>1?m.unique(f):f)},index:function(a){return a?"string"==typeof a?m.inArray(this[0],m(a)):m.inArray(a.jquery?a[0]:a,this):this[0]&&this[0].parentNode?this.first().prevAll().length:-1},add:function(a,b){return this.pushStack(m.unique(m.merge(this.get(),m(a,b))))},addBack:function(a){return this.add(null==a?this.prevObject:this.prevObject.filter(a))}});function D(a,b){do a=a[b];while(a&&1!==a.nodeType);return a}m.each({parent:function(a){var b=a.parentNode;return b&&11!==b.nodeType?b:null},parents:function(a){return m.dir(a,"parentNode")},parentsUntil:function(a,b,c){return m.dir(a,"parentNode",c)},next:function(a){return D(a,"nextSibling")},prev:function(a){return D(a,"previousSibling")},nextAll:function(a){return m.dir(a,"nextSibling")},prevAll:function(a){return m.dir(a,"previousSibling")},nextUntil:function(a,b,c){return m.dir(a,"nextSibling",c)},prevUntil:function(a,b,c){return m.dir(a,"previousSibling",c)},siblings:function(a){return m.sibling((a.parentNode||{}).firstChild,a)},children:function(a){return m.sibling(a.firstChild)},contents:function(a){return m.nodeName(a,"iframe")?a.contentDocument||a.contentWindow.document:m.merge([],a.childNodes)}},function(a,b){m.fn[a]=function(c,d){var e=m.map(this,b,c);return"Until"!==a.slice(-5)&&(d=c),d&&"string"==typeof d&&(e=m.filter(d,e)),this.length>1&&(C[a]||(e=m.unique(e)),B.test(a)&&(e=e.reverse())),this.pushStack(e)}});var E=/\S+/g,F={};function G(a){var b=F[a]={};return m.each(a.match(E)||[],function(a,c){b[c]=!0}),b}m.Callbacks=function(a){a="string"==typeof a?F[a]||G(a):m.extend({},a);var b,c,d,e,f,g,h=[],i=!a.once&&[],j=function(l){for(c=a.memory&&l,d=!0,f=g||0,g=0,e=h.length,b=!0;h&&e>f;f++)if(h[f].apply(l[0],l[1])===!1&&a.stopOnFalse){c=!1;break}b=!1,h&&(i?i.length&&j(i.shift()):c?h=[]:k.disable())},k={add:function(){if(h){var d=h.length;!function f(b){m.each(b,function(b,c){var d=m.type(c);"function"===d?a.unique&&k.has(c)||h.push(c):c&&c.length&&"string"!==d&&f(c)})}(arguments),b?e=h.length:c&&(g=d,j(c))}return this},remove:function(){return h&&m.each(arguments,function(a,c){var d;while((d=m.inArray(c,h,d))>-1)h.splice(d,1),b&&(e>=d&&e--,f>=d&&f--)}),this},has:function(a){return a?m.inArray(a,h)>-1:!(!h||!h.length)},empty:function(){return h=[],e=0,this},disable:function(){return h=i=c=void 0,this},disabled:function(){return!h},lock:function(){return i=void 0,c||k.disable(),this},locked:function(){return!i},fireWith:function(a,c){return!h||d&&!i||(c=c||[],c=[a,c.slice?c.slice():c],b?i.push(c):j(c)),this},fire:function(){return k.fireWith(this,arguments),this},fired:function(){return!!d}};return k},m.extend({Deferred:function(a){var b=[["resolve","done",m.Callbacks("once memory"),"resolved"],["reject","fail",m.Callbacks("once memory"),"rejected"],["notify","progress",m.Callbacks("memory")]],c="pending",d={state:function(){return c},always:function(){return e.done(arguments).fail(arguments),this},then:function(){var a=arguments;return m.Deferred(function(c){m.each(b,function(b,f){var g=m.isFunction(a[b])&&a[b];e[f[1]](function(){var a=g&&g.apply(this,arguments);a&&m.isFunction(a.promise)?a.promise().done(c.resolve).fail(c.reject).progress(c.notify):c[f[0]+"With"](this===d?c.promise():this,g?[a]:arguments)})}),a=null}).promise()},promise:function(a){return null!=a?m.extend(a,d):d}},e={};return d.pipe=d.then,m.each(b,function(a,f){var g=f[2],h=f[3];d[f[1]]=g.add,h&&g.add(function(){c=h},b[1^a][2].disable,b[2][2].lock),e[f[0]]=function(){return e[f[0]+"With"](this===e?d:this,arguments),this},e[f[0]+"With"]=g.fireWith}),d.promise(e),a&&a.call(e,e),e},when:function(a){var b=0,c=d.call(arguments),e=c.length,f=1!==e||a&&m.isFunction(a.promise)?e:0,g=1===f?a:m.Deferred(),h=function(a,b,c){return function(e){b[a]=this,c[a]=arguments.length>1?d.call(arguments):e,c===i?g.notifyWith(b,c):--f||g.resolveWith(b,c)}},i,j,k;if(e>1)for(i=new Array(e),j=new Array(e),k=new Array(e);e>b;b++)c[b]&&m.isFunction(c[b].promise)?c[b].promise().done(h(b,k,c)).fail(g.reject).progress(h(b,j,i)):--f;return f||g.resolveWith(k,c),g.promise()}});var H;m.fn.ready=function(a){return m.ready.promise().done(a),this},m.extend({isReady:!1,readyWait:1,holdReady:function(a){a?m.readyWait++:m.ready(!0)},ready:function(a){if(a===!0?!--m.readyWait:!m.isReady){if(!y.body)return setTimeout(m.ready);m.isReady=!0,a!==!0&&--m.readyWait>0||(H.resolveWith(y,[m]),m.fn.triggerHandler&&(m(y).triggerHandler("ready"),m(y).off("ready")))}}});function I(){y.addEventListener?(y.removeEventListener("DOMContentLoaded",J,!1),a.removeEventListener("load",J,!1)):(y.detachEvent("onreadystatechange",J),a.detachEvent("onload",J))}function J(){(y.addEventListener||"load"===event.type||"complete"===y.readyState)&&(I(),m.ready())}m.ready.promise=function(b){if(!H)if(H=m.Deferred(),"complete"===y.readyState)setTimeout(m.ready);else if(y.addEventListener)y.addEventListener("DOMContentLoaded",J,!1),a.addEventListener("load",J,!1);else{y.attachEvent("onreadystatechange",J),a.attachEvent("onload",J);var c=!1;try{c=null==a.frameElement&&y.documentElement}catch(d){}c&&c.doScroll&&!function e(){if(!m.isReady){try{c.doScroll("left")}catch(a){return setTimeout(e,50)}I(),m.ready()}}()}return H.promise(b)};var K="undefined",L;for(L in m(k))break;k.ownLast="0"!==L,k.inlineBlockNeedsLayout=!1,m(function(){var a,b,c,d;c=y.getElementsByTagName("body")[0],c&&c.style&&(b=y.createElement("div"),d=y.createElement("div"),d.style.cssText="position:absolute;border:0;width:0;height:0;top:0;left:-9999px",c.appendChild(d).appendChild(b),typeof b.style.zoom!==K&&(b.style.cssText="display:inline;margin:0;border:0;padding:1px;width:1px;zoom:1",k.inlineBlockNeedsLayout=a=3===b.offsetWidth,a&&(c.style.zoom=1)),c.removeChild(d))}),function(){var a=y.createElement("div");if(null==k.deleteExpando){k.deleteExpando=!0;try{delete a.test}catch(b){k.deleteExpando=!1}}a=null}(),m.acceptData=function(a){var b=m.noData[(a.nodeName+" ").toLowerCase()],c=+a.nodeType||1;return 1!==c&&9!==c?!1:!b||b!==!0&&a.getAttribute("classid")===b};var M=/^(?:\{[\w\W]*\}|\[[\w\W]*\])$/,N=/([A-Z])/g;function O(a,b,c){if(void 0===c&&1===a.nodeType){var d="data-"+b.replace(N,"-$1").toLowerCase();if(c=a.getAttribute(d),"string"==typeof c){try{c="true"===c?!0:"false"===c?!1:"null"===c?null:+c+""===c?+c:M.test(c)?m.parseJSON(c):c}catch(e){}m.data(a,b,c)}else c=void 0}return c}function P(a){var b;for(b in a)if(("data"!==b||!m.isEmptyObject(a[b]))&&"toJSON"!==b)return!1;
|
|
| 3 |
+ |
|
| 4 |
+return!0}function Q(a,b,d,e){if(m.acceptData(a)){var f,g,h=m.expando,i=a.nodeType,j=i?m.cache:a,k=i?a[h]:a[h]&&h;if(k&&j[k]&&(e||j[k].data)||void 0!==d||"string"!=typeof b)return k||(k=i?a[h]=c.pop()||m.guid++:h),j[k]||(j[k]=i?{}:{toJSON:m.noop}),("object"==typeof b||"function"==typeof b)&&(e?j[k]=m.extend(j[k],b):j[k].data=m.extend(j[k].data,b)),g=j[k],e||(g.data||(g.data={}),g=g.data),void 0!==d&&(g[m.camelCase(b)]=d),"string"==typeof b?(f=g[b],null==f&&(f=g[m.camelCase(b)])):f=g,f}}function R(a,b,c){if(m.acceptData(a)){var d,e,f=a.nodeType,g=f?m.cache:a,h=f?a[m.expando]:m.expando;if(g[h]){if(b&&(d=c?g[h]:g[h].data)){m.isArray(b)?b=b.concat(m.map(b,m.camelCase)):b in d?b=[b]:(b=m.camelCase(b),b=b in d?[b]:b.split(" ")),e=b.length;while(e--)delete d[b[e]];if(c?!P(d):!m.isEmptyObject(d))return}(c||(delete g[h].data,P(g[h])))&&(f?m.cleanData([a],!0):k.deleteExpando||g!=g.window?delete g[h]:g[h]=null)}}}m.extend({cache:{},noData:{"applet ":!0,"embed ":!0,"object ":"clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"},hasData:function(a){return a=a.nodeType?m.cache[a[m.expando]]:a[m.expando],!!a&&!P(a)},data:function(a,b,c){return Q(a,b,c)},removeData:function(a,b){return R(a,b)},_data:function(a,b,c){return Q(a,b,c,!0)},_removeData:function(a,b){return R(a,b,!0)}}),m.fn.extend({data:function(a,b){var c,d,e,f=this[0],g=f&&f.attributes;if(void 0===a){if(this.length&&(e=m.data(f),1===f.nodeType&&!m._data(f,"parsedAttrs"))){c=g.length;while(c--)g[c]&&(d=g[c].name,0===d.indexOf("data-")&&(d=m.camelCase(d.slice(5)),O(f,d,e[d])));m._data(f,"parsedAttrs",!0)}return e}return"object"==typeof a?this.each(function(){m.data(this,a)}):arguments.length>1?this.each(function(){m.data(this,a,b)}):f?O(f,a,m.data(f,a)):void 0},removeData:function(a){return this.each(function(){m.removeData(this,a)})}}),m.extend({queue:function(a,b,c){var d;return a?(b=(b||"fx")+"queue",d=m._data(a,b),c&&(!d||m.isArray(c)?d=m._data(a,b,m.makeArray(c)):d.push(c)),d||[]):void 0},dequeue:function(a,b){b=b||"fx";var c=m.queue(a,b),d=c.length,e=c.shift(),f=m._queueHooks(a,b),g=function(){m.dequeue(a,b)};"inprogress"===e&&(e=c.shift(),d--),e&&("fx"===b&&c.unshift("inprogress"),delete f.stop,e.call(a,g,f)),!d&&f&&f.empty.fire()},_queueHooks:function(a,b){var c=b+"queueHooks";return m._data(a,c)||m._data(a,c,{empty:m.Callbacks("once memory").add(function(){m._removeData(a,b+"queue"),m._removeData(a,c)})})}}),m.fn.extend({queue:function(a,b){var c=2;return"string"!=typeof a&&(b=a,a="fx",c--),arguments.length<c?m.queue(this[0],a):void 0===b?this:this.each(function(){var c=m.queue(this,a,b);m._queueHooks(this,a),"fx"===a&&"inprogress"!==c[0]&&m.dequeue(this,a)})},dequeue:function(a){return this.each(function(){m.dequeue(this,a)})},clearQueue:function(a){return this.queue(a||"fx",[])},promise:function(a,b){var c,d=1,e=m.Deferred(),f=this,g=this.length,h=function(){--d||e.resolveWith(f,[f])};"string"!=typeof a&&(b=a,a=void 0),a=a||"fx";while(g--)c=m._data(f[g],a+"queueHooks"),c&&c.empty&&(d++,c.empty.add(h));return h(),e.promise(b)}});var S=/[+-]?(?:\d*\.|)\d+(?:[eE][+-]?\d+|)/.source,T=["Top","Right","Bottom","Left"],U=function(a,b){return a=b||a,"none"===m.css(a,"display")||!m.contains(a.ownerDocument,a)},V=m.access=function(a,b,c,d,e,f,g){var h=0,i=a.length,j=null==c;if("object"===m.type(c)){e=!0;for(h in c)m.access(a,b,h,c[h],!0,f,g)}else if(void 0!==d&&(e=!0,m.isFunction(d)||(g=!0),j&&(g?(b.call(a,d),b=null):(j=b,b=function(a,b,c){return j.call(m(a),c)})),b))for(;i>h;h++)b(a[h],c,g?d:d.call(a[h],h,b(a[h],c)));return e?a:j?b.call(a):i?b(a[0],c):f},W=/^(?:checkbox|radio)$/i;!function(){var a=y.createElement("input"),b=y.createElement("div"),c=y.createDocumentFragment();if(b.innerHTML=" <link/><table></table><a href='/a'>a</a><input type='checkbox'/>",k.leadingWhitespace=3===b.firstChild.nodeType,k.tbody=!b.getElementsByTagName("tbody").length,k.htmlSerialize=!!b.getElementsByTagName("link").length,k.html5Clone="<:nav></:nav>"!==y.createElement("nav").cloneNode(!0).outerHTML,a.type="checkbox",a.checked=!0,c.appendChild(a),k.appendChecked=a.checked,b.innerHTML="<textarea>x</textarea>",k.noCloneChecked=!!b.cloneNode(!0).lastChild.defaultValue,c.appendChild(b),b.innerHTML="<input type='radio' checked='checked' name='t'/>",k.checkClone=b.cloneNode(!0).cloneNode(!0).lastChild.checked,k.noCloneEvent=!0,b.attachEvent&&(b.attachEvent("onclick",function(){k.noCloneEvent=!1}),b.cloneNode(!0).click()),null==k.deleteExpando){k.deleteExpando=!0;try{delete b.test}catch(d){k.deleteExpando=!1}}}(),function(){var b,c,d=y.createElement("div");for(b in{submit:!0,change:!0,focusin:!0})c="on"+b,(k[b+"Bubbles"]=c in a)||(d.setAttribute(c,"t"),k[b+"Bubbles"]=d.attributes[c].expando===!1);d=null}();var X=/^(?:input|select|textarea)$/i,Y=/^key/,Z=/^(?:mouse|pointer|contextmenu)|click/,$=/^(?:focusinfocus|focusoutblur)$/,_=/^([^.]*)(?:\.(.+)|)$/;function aa(){return!0}function ba(){return!1}function ca(){try{return y.activeElement}catch(a){}}m.event={global:{},add:function(a,b,c,d,e){var f,g,h,i,j,k,l,n,o,p,q,r=m._data(a);if(r){c.handler&&(i=c,c=i.handler,e=i.selector),c.guid||(c.guid=m.guid++),(g=r.events)||(g=r.events={}),(k=r.handle)||(k=r.handle=function(a){return typeof m===K||a&&m.event.triggered===a.type?void 0:m.event.dispatch.apply(k.elem,arguments)},k.elem=a),b=(b||"").match(E)||[""],h=b.length;while(h--)f=_.exec(b[h])||[],o=q=f[1],p=(f[2]||"").split(".").sort(),o&&(j=m.event.special[o]||{},o=(e?j.delegateType:j.bindType)||o,j=m.event.special[o]||{},l=m.extend({type:o,origType:q,data:d,handler:c,guid:c.guid,selector:e,needsContext:e&&m.expr.match.needsContext.test(e),namespace:p.join(".")},i),(n=g[o])||(n=g[o]=[],n.delegateCount=0,j.setup&&j.setup.call(a,d,p,k)!==!1||(a.addEventListener?a.addEventListener(o,k,!1):a.attachEvent&&a.attachEvent("on"+o,k))),j.add&&(j.add.call(a,l),l.handler.guid||(l.handler.guid=c.guid)),e?n.splice(n.delegateCount++,0,l):n.push(l),m.event.global[o]=!0);a=null}},remove:function(a,b,c,d,e){var f,g,h,i,j,k,l,n,o,p,q,r=m.hasData(a)&&m._data(a);if(r&&(k=r.events)){b=(b||"").match(E)||[""],j=b.length;while(j--)if(h=_.exec(b[j])||[],o=q=h[1],p=(h[2]||"").split(".").sort(),o){l=m.event.special[o]||{},o=(d?l.delegateType:l.bindType)||o,n=k[o]||[],h=h[2]&&new RegExp("(^|\\.)"+p.join("\\.(?:.*\\.|)")+"(\\.|$)"),i=f=n.length;while(f--)g=n[f],!e&&q!==g.origType||c&&c.guid!==g.guid||h&&!h.test(g.namespace)||d&&d!==g.selector&&("**"!==d||!g.selector)||(n.splice(f,1),g.selector&&n.delegateCount--,l.remove&&l.remove.call(a,g));i&&!n.length&&(l.teardown&&l.teardown.call(a,p,r.handle)!==!1||m.removeEvent(a,o,r.handle),delete k[o])}else for(o in k)m.event.remove(a,o+b[j],c,d,!0);m.isEmptyObject(k)&&(delete r.handle,m._removeData(a,"events"))}},trigger:function(b,c,d,e){var f,g,h,i,k,l,n,o=[d||y],p=j.call(b,"type")?b.type:b,q=j.call(b,"namespace")?b.namespace.split("."):[];if(h=l=d=d||y,3!==d.nodeType&&8!==d.nodeType&&!$.test(p+m.event.triggered)&&(p.indexOf(".")>=0&&(q=p.split("."),p=q.shift(),q.sort()),g=p.indexOf(":")<0&&"on"+p,b=b[m.expando]?b:new m.Event(p,"object"==typeof b&&b),b.isTrigger=e?2:3,b.namespace=q.join("."),b.namespace_re=b.namespace?new RegExp("(^|\\.)"+q.join("\\.(?:.*\\.|)")+"(\\.|$)"):null,b.result=void 0,b.target||(b.target=d),c=null==c?[b]:m.makeArray(c,[b]),k=m.event.special[p]||{},e||!k.trigger||k.trigger.apply(d,c)!==!1)){if(!e&&!k.noBubble&&!m.isWindow(d)){for(i=k.delegateType||p,$.test(i+p)||(h=h.parentNode);h;h=h.parentNode)o.push(h),l=h;l===(d.ownerDocument||y)&&o.push(l.defaultView||l.parentWindow||a)}n=0;while((h=o[n++])&&!b.isPropagationStopped())b.type=n>1?i:k.bindType||p,f=(m._data(h,"events")||{})[b.type]&&m._data(h,"handle"),f&&f.apply(h,c),f=g&&h[g],f&&f.apply&&m.acceptData(h)&&(b.result=f.apply(h,c),b.result===!1&&b.preventDefault());if(b.type=p,!e&&!b.isDefaultPrevented()&&(!k._default||k._default.apply(o.pop(),c)===!1)&&m.acceptData(d)&&g&&d[p]&&!m.isWindow(d)){l=d[g],l&&(d[g]=null),m.event.triggered=p;try{d[p]()}catch(r){}m.event.triggered=void 0,l&&(d[g]=l)}return b.result}},dispatch:function(a){a=m.event.fix(a);var b,c,e,f,g,h=[],i=d.call(arguments),j=(m._data(this,"events")||{})[a.type]||[],k=m.event.special[a.type]||{};if(i[0]=a,a.delegateTarget=this,!k.preDispatch||k.preDispatch.call(this,a)!==!1){h=m.event.handlers.call(this,a,j),b=0;while((f=h[b++])&&!a.isPropagationStopped()){a.currentTarget=f.elem,g=0;while((e=f.handlers[g++])&&!a.isImmediatePropagationStopped())(!a.namespace_re||a.namespace_re.test(e.namespace))&&(a.handleObj=e,a.data=e.data,c=((m.event.special[e.origType]||{}).handle||e.handler).apply(f.elem,i),void 0!==c&&(a.result=c)===!1&&(a.preventDefault(),a.stopPropagation()))}return k.postDispatch&&k.postDispatch.call(this,a),a.result}},handlers:function(a,b){var c,d,e,f,g=[],h=b.delegateCount,i=a.target;if(h&&i.nodeType&&(!a.button||"click"!==a.type))for(;i!=this;i=i.parentNode||this)if(1===i.nodeType&&(i.disabled!==!0||"click"!==a.type)){for(e=[],f=0;h>f;f++)d=b[f],c=d.selector+" ",void 0===e[c]&&(e[c]=d.needsContext?m(c,this).index(i)>=0:m.find(c,this,null,[i]).length),e[c]&&e.push(d);e.length&&g.push({elem:i,handlers:e})}return h<b.length&&g.push({elem:this,handlers:b.slice(h)}),g},fix:function(a){if(a[m.expando])return a;var b,c,d,e=a.type,f=a,g=this.fixHooks[e];g||(this.fixHooks[e]=g=Z.test(e)?this.mouseHooks:Y.test(e)?this.keyHooks:{}),d=g.props?this.props.concat(g.props):this.props,a=new m.Event(f),b=d.length;while(b--)c=d[b],a[c]=f[c];return a.target||(a.target=f.srcElement||y),3===a.target.nodeType&&(a.target=a.target.parentNode),a.metaKey=!!a.metaKey,g.filter?g.filter(a,f):a},props:"altKey bubbles cancelable ctrlKey currentTarget eventPhase metaKey relatedTarget shiftKey target timeStamp view which".split(" "),fixHooks:{},keyHooks:{props:"char charCode key keyCode".split(" "),filter:function(a,b){return null==a.which&&(a.which=null!=b.charCode?b.charCode:b.keyCode),a}},mouseHooks:{props:"button buttons clientX clientY fromElement offsetX offsetY pageX pageY screenX screenY toElement".split(" "),filter:function(a,b){var c,d,e,f=b.button,g=b.fromElement;return null==a.pageX&&null!=b.clientX&&(d=a.target.ownerDocument||y,e=d.documentElement,c=d.body,a.pageX=b.clientX+(e&&e.scrollLeft||c&&c.scrollLeft||0)-(e&&e.clientLeft||c&&c.clientLeft||0),a.pageY=b.clientY+(e&&e.scrollTop||c&&c.scrollTop||0)-(e&&e.clientTop||c&&c.clientTop||0)),!a.relatedTarget&&g&&(a.relatedTarget=g===a.target?b.toElement:g),a.which||void 0===f||(a.which=1&f?1:2&f?3:4&f?2:0),a}},special:{load:{noBubble:!0},focus:{trigger:function(){if(this!==ca()&&this.focus)try{return this.focus(),!1}catch(a){}},delegateType:"focusin"},blur:{trigger:function(){return this===ca()&&this.blur?(this.blur(),!1):void 0},delegateType:"focusout"},click:{trigger:function(){return m.nodeName(this,"input")&&"checkbox"===this.type&&this.click?(this.click(),!1):void 0},_default:function(a){return m.nodeName(a.target,"a")}},beforeunload:{postDispatch:function(a){void 0!==a.result&&a.originalEvent&&(a.originalEvent.returnValue=a.result)}}},simulate:function(a,b,c,d){var e=m.extend(new m.Event,c,{type:a,isSimulated:!0,originalEvent:{}});d?m.event.trigger(e,null,b):m.event.dispatch.call(b,e),e.isDefaultPrevented()&&c.preventDefault()}},m.removeEvent=y.removeEventListener?function(a,b,c){a.removeEventListener&&a.removeEventListener(b,c,!1)}:function(a,b,c){var d="on"+b;a.detachEvent&&(typeof a[d]===K&&(a[d]=null),a.detachEvent(d,c))},m.Event=function(a,b){return this instanceof m.Event?(a&&a.type?(this.originalEvent=a,this.type=a.type,this.isDefaultPrevented=a.defaultPrevented||void 0===a.defaultPrevented&&a.returnValue===!1?aa:ba):this.type=a,b&&m.extend(this,b),this.timeStamp=a&&a.timeStamp||m.now(),void(this[m.expando]=!0)):new m.Event(a,b)},m.Event.prototype={isDefaultPrevented:ba,isPropagationStopped:ba,isImmediatePropagationStopped:ba,preventDefault:function(){var a=this.originalEvent;this.isDefaultPrevented=aa,a&&(a.preventDefault?a.preventDefault():a.returnValue=!1)},stopPropagation:function(){var a=this.originalEvent;this.isPropagationStopped=aa,a&&(a.stopPropagation&&a.stopPropagation(),a.cancelBubble=!0)},stopImmediatePropagation:function(){var a=this.originalEvent;this.isImmediatePropagationStopped=aa,a&&a.stopImmediatePropagation&&a.stopImmediatePropagation(),this.stopPropagation()}},m.each({mouseenter:"mouseover",mouseleave:"mouseout",pointerenter:"pointerover",pointerleave:"pointerout"},function(a,b){m.event.special[a]={delegateType:b,bindType:b,handle:function(a){var c,d=this,e=a.relatedTarget,f=a.handleObj;return(!e||e!==d&&!m.contains(d,e))&&(a.type=f.origType,c=f.handler.apply(this,arguments),a.type=b),c}}}),k.submitBubbles||(m.event.special.submit={setup:function(){return m.nodeName(this,"form")?!1:void m.event.add(this,"click._submit keypress._submit",function(a){var b=a.target,c=m.nodeName(b,"input")||m.nodeName(b,"button")?b.form:void 0;c&&!m._data(c,"submitBubbles")&&(m.event.add(c,"submit._submit",function(a){a._submit_bubble=!0}),m._data(c,"submitBubbles",!0))})},postDispatch:function(a){a._submit_bubble&&(delete a._submit_bubble,this.parentNode&&!a.isTrigger&&m.event.simulate("submit",this.parentNode,a,!0))},teardown:function(){return m.nodeName(this,"form")?!1:void m.event.remove(this,"._submit")}}),k.changeBubbles||(m.event.special.change={setup:function(){return X.test(this.nodeName)?(("checkbox"===this.type||"radio"===this.type)&&(m.event.add(this,"propertychange._change",function(a){"checked"===a.originalEvent.propertyName&&(this._just_changed=!0)}),m.event.add(this,"click._change",function(a){this._just_changed&&!a.isTrigger&&(this._just_changed=!1),m.event.simulate("change",this,a,!0)})),!1):void m.event.add(this,"beforeactivate._change",function(a){var b=a.target;X.test(b.nodeName)&&!m._data(b,"changeBubbles")&&(m.event.add(b,"change._change",function(a){!this.parentNode||a.isSimulated||a.isTrigger||m.event.simulate("change",this.parentNode,a,!0)}),m._data(b,"changeBubbles",!0))})},handle:function(a){var b=a.target;return this!==b||a.isSimulated||a.isTrigger||"radio"!==b.type&&"checkbox"!==b.type?a.handleObj.handler.apply(this,arguments):void 0},teardown:function(){return m.event.remove(this,"._change"),!X.test(this.nodeName)}}),k.focusinBubbles||m.each({focus:"focusin",blur:"focusout"},function(a,b){var c=function(a){m.event.simulate(b,a.target,m.event.fix(a),!0)};m.event.special[b]={setup:function(){var d=this.ownerDocument||this,e=m._data(d,b);e||d.addEventListener(a,c,!0),m._data(d,b,(e||0)+1)},teardown:function(){var d=this.ownerDocument||this,e=m._data(d,b)-1;e?m._data(d,b,e):(d.removeEventListener(a,c,!0),m._removeData(d,b))}}}),m.fn.extend({on:function(a,b,c,d,e){var f,g;if("object"==typeof a){"string"!=typeof b&&(c=c||b,b=void 0);for(f in a)this.on(f,b,c,a[f],e);return this}if(null==c&&null==d?(d=b,c=b=void 0):null==d&&("string"==typeof b?(d=c,c=void 0):(d=c,c=b,b=void 0)),d===!1)d=ba;else if(!d)return this;return 1===e&&(g=d,d=function(a){return m().off(a),g.apply(this,arguments)},d.guid=g.guid||(g.guid=m.guid++)),this.each(function(){m.event.add(this,a,d,c,b)})},one:function(a,b,c,d){return this.on(a,b,c,d,1)},off:function(a,b,c){var d,e;if(a&&a.preventDefault&&a.handleObj)return d=a.handleObj,m(a.delegateTarget).off(d.namespace?d.origType+"."+d.namespace:d.origType,d.selector,d.handler),this;if("object"==typeof a){for(e in a)this.off(e,b,a[e]);return this}return(b===!1||"function"==typeof b)&&(c=b,b=void 0),c===!1&&(c=ba),this.each(function(){m.event.remove(this,a,c,b)})},trigger:function(a,b){return this.each(function(){m.event.trigger(a,b,this)})},triggerHandler:function(a,b){var c=this[0];return c?m.event.trigger(a,b,c,!0):void 0}});function da(a){var b=ea.split("|"),c=a.createDocumentFragment();if(c.createElement)while(b.length)c.createElement(b.pop());return c}var ea="abbr|article|aside|audio|bdi|canvas|data|datalist|details|figcaption|figure|footer|header|hgroup|mark|meter|nav|output|progress|section|summary|time|video",fa=/ jQuery\d+="(?:null|\d+)"/g,ga=new RegExp("<(?:"+ea+")[\\s/>]","i"),ha=/^\s+/,ia=/<(?!area|br|col|embed|hr|img|input|link|meta|param)(([\w:]+)[^>]*)\/>/gi,ja=/<([\w:]+)/,ka=/<tbody/i,la=/<|&#?\w+;/,ma=/<(?:script|style|link)/i,na=/checked\s*(?:[^=]|=\s*.checked.)/i,oa=/^$|\/(?:java|ecma)script/i,pa=/^true\/(.*)/,qa=/^\s*<!(?:\[CDATA\[|--)|(?:\]\]|--)>\s*$/g,ra={option:[1,"<select multiple='multiple'>","</select>"],legend:[1,"<fieldset>","</fieldset>"],area:[1,"<map>","</map>"],param:[1,"<object>","</object>"],thead:[1,"<table>","</table>"],tr:[2,"<table><tbody>","</tbody></table>"],col:[2,"<table><tbody></tbody><colgroup>","</colgroup></table>"],td:[3,"<table><tbody><tr>","</tr></tbody></table>"],_default:k.htmlSerialize?[0,"",""]:[1,"X<div>","</div>"]},sa=da(y),ta=sa.appendChild(y.createElement("div"));ra.optgroup=ra.option,ra.tbody=ra.tfoot=ra.colgroup=ra.caption=ra.thead,ra.th=ra.td;function ua(a,b){var c,d,e=0,f=typeof a.getElementsByTagName!==K?a.getElementsByTagName(b||"*"):typeof a.querySelectorAll!==K?a.querySelectorAll(b||"*"):void 0;if(!f)for(f=[],c=a.childNodes||a;null!=(d=c[e]);e++)!b||m.nodeName(d,b)?f.push(d):m.merge(f,ua(d,b));return void 0===b||b&&m.nodeName(a,b)?m.merge([a],f):f}function va(a){W.test(a.type)&&(a.defaultChecked=a.checked)}function wa(a,b){return m.nodeName(a,"table")&&m.nodeName(11!==b.nodeType?b:b.firstChild,"tr")?a.getElementsByTagName("tbody")[0]||a.appendChild(a.ownerDocument.createElement("tbody")):a}function xa(a){return a.type=(null!==m.find.attr(a,"type"))+"/"+a.type,a}function ya(a){var b=pa.exec(a.type);return b?a.type=b[1]:a.removeAttribute("type"),a}function za(a,b){for(var c,d=0;null!=(c=a[d]);d++)m._data(c,"globalEval",!b||m._data(b[d],"globalEval"))}function Aa(a,b){if(1===b.nodeType&&m.hasData(a)){var c,d,e,f=m._data(a),g=m._data(b,f),h=f.events;if(h){delete g.handle,g.events={};for(c in h)for(d=0,e=h[c].length;e>d;d++)m.event.add(b,c,h[c][d])}g.data&&(g.data=m.extend({},g.data))}}function Ba(a,b){var c,d,e;if(1===b.nodeType){if(c=b.nodeName.toLowerCase(),!k.noCloneEvent&&b[m.expando]){e=m._data(b);for(d in e.events)m.removeEvent(b,d,e.handle);b.removeAttribute(m.expando)}"script"===c&&b.text!==a.text?(xa(b).text=a.text,ya(b)):"object"===c?(b.parentNode&&(b.outerHTML=a.outerHTML),k.html5Clone&&a.innerHTML&&!m.trim(b.innerHTML)&&(b.innerHTML=a.innerHTML)):"input"===c&&W.test(a.type)?(b.defaultChecked=b.checked=a.checked,b.value!==a.value&&(b.value=a.value)):"option"===c?b.defaultSelected=b.selected=a.defaultSelected:("input"===c||"textarea"===c)&&(b.defaultValue=a.defaultValue)}}m.extend({clone:function(a,b,c){var d,e,f,g,h,i=m.contains(a.ownerDocument,a);if(k.html5Clone||m.isXMLDoc(a)||!ga.test("<"+a.nodeName+">")?f=a.cloneNode(!0):(ta.innerHTML=a.outerHTML,ta.removeChild(f=ta.firstChild)),!(k.noCloneEvent&&k.noCloneChecked||1!==a.nodeType&&11!==a.nodeType||m.isXMLDoc(a)))for(d=ua(f),h=ua(a),g=0;null!=(e=h[g]);++g)d[g]&&Ba(e,d[g]);if(b)if(c)for(h=h||ua(a),d=d||ua(f),g=0;null!=(e=h[g]);g++)Aa(e,d[g]);else Aa(a,f);return d=ua(f,"script"),d.length>0&&za(d,!i&&ua(a,"script")),d=h=e=null,f},buildFragment:function(a,b,c,d){for(var e,f,g,h,i,j,l,n=a.length,o=da(b),p=[],q=0;n>q;q++)if(f=a[q],f||0===f)if("object"===m.type(f))m.merge(p,f.nodeType?[f]:f);else if(la.test(f)){h=h||o.appendChild(b.createElement("div")),i=(ja.exec(f)||["",""])[1].toLowerCase(),l=ra[i]||ra._default,h.innerHTML=l[1]+f.replace(ia,"<$1></$2>")+l[2],e=l[0];while(e--)h=h.lastChild;if(!k.leadingWhitespace&&ha.test(f)&&p.push(b.createTextNode(ha.exec(f)[0])),!k.tbody){f="table"!==i||ka.test(f)?"<table>"!==l[1]||ka.test(f)?0:h:h.firstChild,e=f&&f.childNodes.length;while(e--)m.nodeName(j=f.childNodes[e],"tbody")&&!j.childNodes.length&&f.removeChild(j)}m.merge(p,h.childNodes),h.textContent="";while(h.firstChild)h.removeChild(h.firstChild);h=o.lastChild}else p.push(b.createTextNode(f));h&&o.removeChild(h),k.appendChecked||m.grep(ua(p,"input"),va),q=0;while(f=p[q++])if((!d||-1===m.inArray(f,d))&&(g=m.contains(f.ownerDocument,f),h=ua(o.appendChild(f),"script"),g&&za(h),c)){e=0;while(f=h[e++])oa.test(f.type||"")&&c.push(f)}return h=null,o},cleanData:function(a,b){for(var d,e,f,g,h=0,i=m.expando,j=m.cache,l=k.deleteExpando,n=m.event.special;null!=(d=a[h]);h++)if((b||m.acceptData(d))&&(f=d[i],g=f&&j[f])){if(g.events)for(e in g.events)n[e]?m.event.remove(d,e):m.removeEvent(d,e,g.handle);j[f]&&(delete j[f],l?delete d[i]:typeof d.removeAttribute!==K?d.removeAttribute(i):d[i]=null,c.push(f))}}}),m.fn.extend({text:function(a){return V(this,function(a){return void 0===a?m.text(this):this.empty().append((this[0]&&this[0].ownerDocument||y).createTextNode(a))},null,a,arguments.length)},append:function(){return this.domManip(arguments,function(a){if(1===this.nodeType||11===this.nodeType||9===this.nodeType){var b=wa(this,a);b.appendChild(a)}})},prepend:function(){return this.domManip(arguments,function(a){if(1===this.nodeType||11===this.nodeType||9===this.nodeType){var b=wa(this,a);b.insertBefore(a,b.firstChild)}})},before:function(){return this.domManip(arguments,function(a){this.parentNode&&this.parentNode.insertBefore(a,this)})},after:function(){return this.domManip(arguments,function(a){this.parentNode&&this.parentNode.insertBefore(a,this.nextSibling)})},remove:function(a,b){for(var c,d=a?m.filter(a,this):this,e=0;null!=(c=d[e]);e++)b||1!==c.nodeType||m.cleanData(ua(c)),c.parentNode&&(b&&m.contains(c.ownerDocument,c)&&za(ua(c,"script")),c.parentNode.removeChild(c));return this},empty:function(){for(var a,b=0;null!=(a=this[b]);b++){1===a.nodeType&&m.cleanData(ua(a,!1));while(a.firstChild)a.removeChild(a.firstChild);a.options&&m.nodeName(a,"select")&&(a.options.length=0)}return this},clone:function(a,b){return a=null==a?!1:a,b=null==b?a:b,this.map(function(){return m.clone(this,a,b)})},html:function(a){return V(this,function(a){var b=this[0]||{},c=0,d=this.length;if(void 0===a)return 1===b.nodeType?b.innerHTML.replace(fa,""):void 0;if(!("string"!=typeof a||ma.test(a)||!k.htmlSerialize&&ga.test(a)||!k.leadingWhitespace&&ha.test(a)||ra[(ja.exec(a)||["",""])[1].toLowerCase()])){a=a.replace(ia,"<$1></$2>");try{for(;d>c;c++)b=this[c]||{},1===b.nodeType&&(m.cleanData(ua(b,!1)),b.innerHTML=a);b=0}catch(e){}}b&&this.empty().append(a)},null,a,arguments.length)},replaceWith:function(){var a=arguments[0];return this.domManip(arguments,function(b){a=this.parentNode,m.cleanData(ua(this)),a&&a.replaceChild(b,this)}),a&&(a.length||a.nodeType)?this:this.remove()},detach:function(a){return this.remove(a,!0)},domManip:function(a,b){a=e.apply([],a);var c,d,f,g,h,i,j=0,l=this.length,n=this,o=l-1,p=a[0],q=m.isFunction(p);if(q||l>1&&"string"==typeof p&&!k.checkClone&&na.test(p))return this.each(function(c){var d=n.eq(c);q&&(a[0]=p.call(this,c,d.html())),d.domManip(a,b)});if(l&&(i=m.buildFragment(a,this[0].ownerDocument,!1,this),c=i.firstChild,1===i.childNodes.length&&(i=c),c)){for(g=m.map(ua(i,"script"),xa),f=g.length;l>j;j++)d=i,j!==o&&(d=m.clone(d,!0,!0),f&&m.merge(g,ua(d,"script"))),b.call(this[j],d,j);if(f)for(h=g[g.length-1].ownerDocument,m.map(g,ya),j=0;f>j;j++)d=g[j],oa.test(d.type||"")&&!m._data(d,"globalEval")&&m.contains(h,d)&&(d.src?m._evalUrl&&m._evalUrl(d.src):m.globalEval((d.text||d.textContent||d.innerHTML||"").replace(qa,"")));i=c=null}return this}}),m.each({appendTo:"append",prependTo:"prepend",insertBefore:"before",insertAfter:"after",replaceAll:"replaceWith"},function(a,b){m.fn[a]=function(a){for(var c,d=0,e=[],g=m(a),h=g.length-1;h>=d;d++)c=d===h?this:this.clone(!0),m(g[d])[b](c),f.apply(e,c.get());return this.pushStack(e)}});var Ca,Da={};function Ea(b,c){var d,e=m(c.createElement(b)).appendTo(c.body),f=a.getDefaultComputedStyle&&(d=a.getDefaultComputedStyle(e[0]))?d.display:m.css(e[0],"display");return e.detach(),f}function Fa(a){var b=y,c=Da[a];return c||(c=Ea(a,b),"none"!==c&&c||(Ca=(Ca||m("<iframe frameborder='0' width='0' height='0'/>")).appendTo(b.documentElement),b=(Ca[0].contentWindow||Ca[0].contentDocument).document,b.write(),b.close(),c=Ea(a,b),Ca.detach()),Da[a]=c),c}!function(){var a;k.shrinkWrapBlocks=function(){if(null!=a)return a;a=!1;var b,c,d;return c=y.getElementsByTagName("body")[0],c&&c.style?(b=y.createElement("div"),d=y.createElement("div"),d.style.cssText="position:absolute;border:0;width:0;height:0;top:0;left:-9999px",c.appendChild(d).appendChild(b),typeof b.style.zoom!==K&&(b.style.cssText="-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;display:block;margin:0;border:0;padding:1px;width:1px;zoom:1",b.appendChild(y.createElement("div")).style.width="5px",a=3!==b.offsetWidth),c.removeChild(d),a):void 0}}();var Ga=/^margin/,Ha=new RegExp("^("+S+")(?!px)[a-z%]+$","i"),Ia,Ja,Ka=/^(top|right|bottom|left)$/;a.getComputedStyle?(Ia=function(b){return b.ownerDocument.defaultView.opener?b.ownerDocument.defaultView.getComputedStyle(b,null):a.getComputedStyle(b,null)},Ja=function(a,b,c){var d,e,f,g,h=a.style;return c=c||Ia(a),g=c?c.getPropertyValue(b)||c[b]:void 0,c&&(""!==g||m.contains(a.ownerDocument,a)||(g=m.style(a,b)),Ha.test(g)&&Ga.test(b)&&(d=h.width,e=h.minWidth,f=h.maxWidth,h.minWidth=h.maxWidth=h.width=g,g=c.width,h.width=d,h.minWidth=e,h.maxWidth=f)),void 0===g?g:g+""}):y.documentElement.currentStyle&&(Ia=function(a){return a.currentStyle},Ja=function(a,b,c){var d,e,f,g,h=a.style;return c=c||Ia(a),g=c?c[b]:void 0,null==g&&h&&h[b]&&(g=h[b]),Ha.test(g)&&!Ka.test(b)&&(d=h.left,e=a.runtimeStyle,f=e&&e.left,f&&(e.left=a.currentStyle.left),h.left="fontSize"===b?"1em":g,g=h.pixelLeft+"px",h.left=d,f&&(e.left=f)),void 0===g?g:g+""||"auto"});function La(a,b){return{get:function(){var c=a();if(null!=c)return c?void delete this.get:(this.get=b).apply(this,arguments)}}}!function(){var b,c,d,e,f,g,h;if(b=y.createElement("div"),b.innerHTML=" <link/><table></table><a href='/a'>a</a><input type='checkbox'/>",d=b.getElementsByTagName("a")[0],c=d&&d.style){c.cssText="float:left;opacity:.5",k.opacity="0.5"===c.opacity,k.cssFloat=!!c.cssFloat,b.style.backgroundClip="content-box",b.cloneNode(!0).style.backgroundClip="",k.clearCloneStyle="content-box"===b.style.backgroundClip,k.boxSizing=""===c.boxSizing||""===c.MozBoxSizing||""===c.WebkitBoxSizing,m.extend(k,{reliableHiddenOffsets:function(){return null==g&&i(),g},boxSizingReliable:function(){return null==f&&i(),f},pixelPosition:function(){return null==e&&i(),e},reliableMarginRight:function(){return null==h&&i(),h}});function i(){var b,c,d,i;c=y.getElementsByTagName("body")[0],c&&c.style&&(b=y.createElement("div"),d=y.createElement("div"),d.style.cssText="position:absolute;border:0;width:0;height:0;top:0;left:-9999px",c.appendChild(d).appendChild(b),b.style.cssText="-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;display:block;margin-top:1%;top:1%;border:1px;padding:1px;width:4px;position:absolute",e=f=!1,h=!0,a.getComputedStyle&&(e="1%"!==(a.getComputedStyle(b,null)||{}).top,f="4px"===(a.getComputedStyle(b,null)||{width:"4px"}).width,i=b.appendChild(y.createElement("div")),i.style.cssText=b.style.cssText="-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;display:block;margin:0;border:0;padding:0",i.style.marginRight=i.style.width="0",b.style.width="1px",h=!parseFloat((a.getComputedStyle(i,null)||{}).marginRight),b.removeChild(i)),b.innerHTML="<table><tr><td></td><td>t</td></tr></table>",i=b.getElementsByTagName("td"),i[0].style.cssText="margin:0;border:0;padding:0;display:none",g=0===i[0].offsetHeight,g&&(i[0].style.display="",i[1].style.display="none",g=0===i[0].offsetHeight),c.removeChild(d))}}}(),m.swap=function(a,b,c,d){var e,f,g={};for(f in b)g[f]=a.style[f],a.style[f]=b[f];e=c.apply(a,d||[]);for(f in b)a.style[f]=g[f];return e};var Ma=/alpha\([^)]*\)/i,Na=/opacity\s*=\s*([^)]*)/,Oa=/^(none|table(?!-c[ea]).+)/,Pa=new RegExp("^("+S+")(.*)$","i"),Qa=new RegExp("^([+-])=("+S+")","i"),Ra={position:"absolute",visibility:"hidden",display:"block"},Sa={letterSpacing:"0",fontWeight:"400"},Ta=["Webkit","O","Moz","ms"];function Ua(a,b){if(b in a)return b;var c=b.charAt(0).toUpperCase()+b.slice(1),d=b,e=Ta.length;while(e--)if(b=Ta[e]+c,b in a)return b;return d}function Va(a,b){for(var c,d,e,f=[],g=0,h=a.length;h>g;g++)d=a[g],d.style&&(f[g]=m._data(d,"olddisplay"),c=d.style.display,b?(f[g]||"none"!==c||(d.style.display=""),""===d.style.display&&U(d)&&(f[g]=m._data(d,"olddisplay",Fa(d.nodeName)))):(e=U(d),(c&&"none"!==c||!e)&&m._data(d,"olddisplay",e?c:m.css(d,"display"))));for(g=0;h>g;g++)d=a[g],d.style&&(b&&"none"!==d.style.display&&""!==d.style.display||(d.style.display=b?f[g]||"":"none"));return a}function Wa(a,b,c){var d=Pa.exec(b);return d?Math.max(0,d[1]-(c||0))+(d[2]||"px"):b}function Xa(a,b,c,d,e){for(var f=c===(d?"border":"content")?4:"width"===b?1:0,g=0;4>f;f+=2)"margin"===c&&(g+=m.css(a,c+T[f],!0,e)),d?("content"===c&&(g-=m.css(a,"padding"+T[f],!0,e)),"margin"!==c&&(g-=m.css(a,"border"+T[f]+"Width",!0,e))):(g+=m.css(a,"padding"+T[f],!0,e),"padding"!==c&&(g+=m.css(a,"border"+T[f]+"Width",!0,e)));return g}function Ya(a,b,c){var d=!0,e="width"===b?a.offsetWidth:a.offsetHeight,f=Ia(a),g=k.boxSizing&&"border-box"===m.css(a,"boxSizing",!1,f);if(0>=e||null==e){if(e=Ja(a,b,f),(0>e||null==e)&&(e=a.style[b]),Ha.test(e))return e;d=g&&(k.boxSizingReliable()||e===a.style[b]),e=parseFloat(e)||0}return e+Xa(a,b,c||(g?"border":"content"),d,f)+"px"}m.extend({cssHooks:{opacity:{get:function(a,b){if(b){var c=Ja(a,"opacity");return""===c?"1":c}}}},cssNumber:{columnCount:!0,fillOpacity:!0,flexGrow:!0,flexShrink:!0,fontWeight:!0,lineHeight:!0,opacity:!0,order:!0,orphans:!0,widows:!0,zIndex:!0,zoom:!0},cssProps:{"float":k.cssFloat?"cssFloat":"styleFloat"},style:function(a,b,c,d){if(a&&3!==a.nodeType&&8!==a.nodeType&&a.style){var e,f,g,h=m.camelCase(b),i=a.style;if(b=m.cssProps[h]||(m.cssProps[h]=Ua(i,h)),g=m.cssHooks[b]||m.cssHooks[h],void 0===c)return g&&"get"in g&&void 0!==(e=g.get(a,!1,d))?e:i[b];if(f=typeof c,"string"===f&&(e=Qa.exec(c))&&(c=(e[1]+1)*e[2]+parseFloat(m.css(a,b)),f="number"),null!=c&&c===c&&("number"!==f||m.cssNumber[h]||(c+="px"),k.clearCloneStyle||""!==c||0!==b.indexOf("background")||(i[b]="inherit"),!(g&&"set"in g&&void 0===(c=g.set(a,c,d)))))try{i[b]=c}catch(j){}}},css:function(a,b,c,d){var e,f,g,h=m.camelCase(b);return b=m.cssProps[h]||(m.cssProps[h]=Ua(a.style,h)),g=m.cssHooks[b]||m.cssHooks[h],g&&"get"in g&&(f=g.get(a,!0,c)),void 0===f&&(f=Ja(a,b,d)),"normal"===f&&b in Sa&&(f=Sa[b]),""===c||c?(e=parseFloat(f),c===!0||m.isNumeric(e)?e||0:f):f}}),m.each(["height","width"],function(a,b){m.cssHooks[b]={get:function(a,c,d){return c?Oa.test(m.css(a,"display"))&&0===a.offsetWidth?m.swap(a,Ra,function(){return Ya(a,b,d)}):Ya(a,b,d):void 0},set:function(a,c,d){var e=d&&Ia(a);return Wa(a,c,d?Xa(a,b,d,k.boxSizing&&"border-box"===m.css(a,"boxSizing",!1,e),e):0)}}}),k.opacity||(m.cssHooks.opacity={get:function(a,b){return Na.test((b&&a.currentStyle?a.currentStyle.filter:a.style.filter)||"")?.01*parseFloat(RegExp.$1)+"":b?"1":""},set:function(a,b){var c=a.style,d=a.currentStyle,e=m.isNumeric(b)?"alpha(opacity="+100*b+")":"",f=d&&d.filter||c.filter||"";c.zoom=1,(b>=1||""===b)&&""===m.trim(f.replace(Ma,""))&&c.removeAttribute&&(c.removeAttribute("filter"),""===b||d&&!d.filter)||(c.filter=Ma.test(f)?f.replace(Ma,e):f+" "+e)}}),m.cssHooks.marginRight=La(k.reliableMarginRight,function(a,b){return b?m.swap(a,{display:"inline-block"},Ja,[a,"marginRight"]):void 0}),m.each({margin:"",padding:"",border:"Width"},function(a,b){m.cssHooks[a+b]={expand:function(c){for(var d=0,e={},f="string"==typeof c?c.split(" "):[c];4>d;d++)e[a+T[d]+b]=f[d]||f[d-2]||f[0];return e}},Ga.test(a)||(m.cssHooks[a+b].set=Wa)}),m.fn.extend({css:function(a,b){return V(this,function(a,b,c){var d,e,f={},g=0;if(m.isArray(b)){for(d=Ia(a),e=b.length;e>g;g++)f[b[g]]=m.css(a,b[g],!1,d);return f}return void 0!==c?m.style(a,b,c):m.css(a,b)},a,b,arguments.length>1)},show:function(){return Va(this,!0)},hide:function(){return Va(this)},toggle:function(a){return"boolean"==typeof a?a?this.show():this.hide():this.each(function(){U(this)?m(this).show():m(this).hide()})}});function Za(a,b,c,d,e){
|
|
| 5 |
+return new Za.prototype.init(a,b,c,d,e)}m.Tween=Za,Za.prototype={constructor:Za,init:function(a,b,c,d,e,f){this.elem=a,this.prop=c,this.easing=e||"swing",this.options=b,this.start=this.now=this.cur(),this.end=d,this.unit=f||(m.cssNumber[c]?"":"px")},cur:function(){var a=Za.propHooks[this.prop];return a&&a.get?a.get(this):Za.propHooks._default.get(this)},run:function(a){var b,c=Za.propHooks[this.prop];return this.options.duration?this.pos=b=m.easing[this.easing](a,this.options.duration*a,0,1,this.options.duration):this.pos=b=a,this.now=(this.end-this.start)*b+this.start,this.options.step&&this.options.step.call(this.elem,this.now,this),c&&c.set?c.set(this):Za.propHooks._default.set(this),this}},Za.prototype.init.prototype=Za.prototype,Za.propHooks={_default:{get:function(a){var b;return null==a.elem[a.prop]||a.elem.style&&null!=a.elem.style[a.prop]?(b=m.css(a.elem,a.prop,""),b&&"auto"!==b?b:0):a.elem[a.prop]},set:function(a){m.fx.step[a.prop]?m.fx.step[a.prop](a):a.elem.style&&(null!=a.elem.style[m.cssProps[a.prop]]||m.cssHooks[a.prop])?m.style(a.elem,a.prop,a.now+a.unit):a.elem[a.prop]=a.now}}},Za.propHooks.scrollTop=Za.propHooks.scrollLeft={set:function(a){a.elem.nodeType&&a.elem.parentNode&&(a.elem[a.prop]=a.now)}},m.easing={linear:function(a){return a},swing:function(a){return.5-Math.cos(a*Math.PI)/2}},m.fx=Za.prototype.init,m.fx.step={};var $a,_a,ab=/^(?:toggle|show|hide)$/,bb=new RegExp("^(?:([+-])=|)("+S+")([a-z%]*)$","i"),cb=/queueHooks$/,db=[ib],eb={"*":[function(a,b){var c=this.createTween(a,b),d=c.cur(),e=bb.exec(b),f=e&&e[3]||(m.cssNumber[a]?"":"px"),g=(m.cssNumber[a]||"px"!==f&&+d)&&bb.exec(m.css(c.elem,a)),h=1,i=20;if(g&&g[3]!==f){f=f||g[3],e=e||[],g=+d||1;do h=h||".5",g/=h,m.style(c.elem,a,g+f);while(h!==(h=c.cur()/d)&&1!==h&&--i)}return e&&(g=c.start=+g||+d||0,c.unit=f,c.end=e[1]?g+(e[1]+1)*e[2]:+e[2]),c}]};function fb(){return setTimeout(function(){$a=void 0}),$a=m.now()}function gb(a,b){var c,d={height:a},e=0;for(b=b?1:0;4>e;e+=2-b)c=T[e],d["margin"+c]=d["padding"+c]=a;return b&&(d.opacity=d.width=a),d}function hb(a,b,c){for(var d,e=(eb[b]||[]).concat(eb["*"]),f=0,g=e.length;g>f;f++)if(d=e[f].call(c,b,a))return d}function ib(a,b,c){var d,e,f,g,h,i,j,l,n=this,o={},p=a.style,q=a.nodeType&&U(a),r=m._data(a,"fxshow");c.queue||(h=m._queueHooks(a,"fx"),null==h.unqueued&&(h.unqueued=0,i=h.empty.fire,h.empty.fire=function(){h.unqueued||i()}),h.unqueued++,n.always(function(){n.always(function(){h.unqueued--,m.queue(a,"fx").length||h.empty.fire()})})),1===a.nodeType&&("height"in b||"width"in b)&&(c.overflow=[p.overflow,p.overflowX,p.overflowY],j=m.css(a,"display"),l="none"===j?m._data(a,"olddisplay")||Fa(a.nodeName):j,"inline"===l&&"none"===m.css(a,"float")&&(k.inlineBlockNeedsLayout&&"inline"!==Fa(a.nodeName)?p.zoom=1:p.display="inline-block")),c.overflow&&(p.overflow="hidden",k.shrinkWrapBlocks()||n.always(function(){p.overflow=c.overflow[0],p.overflowX=c.overflow[1],p.overflowY=c.overflow[2]}));for(d in b)if(e=b[d],ab.exec(e)){if(delete b[d],f=f||"toggle"===e,e===(q?"hide":"show")){if("show"!==e||!r||void 0===r[d])continue;q=!0}o[d]=r&&r[d]||m.style(a,d)}else j=void 0;if(m.isEmptyObject(o))"inline"===("none"===j?Fa(a.nodeName):j)&&(p.display=j);else{r?"hidden"in r&&(q=r.hidden):r=m._data(a,"fxshow",{}),f&&(r.hidden=!q),q?m(a).show():n.done(function(){m(a).hide()}),n.done(function(){var b;m._removeData(a,"fxshow");for(b in o)m.style(a,b,o[b])});for(d in o)g=hb(q?r[d]:0,d,n),d in r||(r[d]=g.start,q&&(g.end=g.start,g.start="width"===d||"height"===d?1:0))}}function jb(a,b){var c,d,e,f,g;for(c in a)if(d=m.camelCase(c),e=b[d],f=a[c],m.isArray(f)&&(e=f[1],f=a[c]=f[0]),c!==d&&(a[d]=f,delete a[c]),g=m.cssHooks[d],g&&"expand"in g){f=g.expand(f),delete a[d];for(c in f)c in a||(a[c]=f[c],b[c]=e)}else b[d]=e}function kb(a,b,c){var d,e,f=0,g=db.length,h=m.Deferred().always(function(){delete i.elem}),i=function(){if(e)return!1;for(var b=$a||fb(),c=Math.max(0,j.startTime+j.duration-b),d=c/j.duration||0,f=1-d,g=0,i=j.tweens.length;i>g;g++)j.tweens[g].run(f);return h.notifyWith(a,[j,f,c]),1>f&&i?c:(h.resolveWith(a,[j]),!1)},j=h.promise({elem:a,props:m.extend({},b),opts:m.extend(!0,{specialEasing:{}},c),originalProperties:b,originalOptions:c,startTime:$a||fb(),duration:c.duration,tweens:[],createTween:function(b,c){var d=m.Tween(a,j.opts,b,c,j.opts.specialEasing[b]||j.opts.easing);return j.tweens.push(d),d},stop:function(b){var c=0,d=b?j.tweens.length:0;if(e)return this;for(e=!0;d>c;c++)j.tweens[c].run(1);return b?h.resolveWith(a,[j,b]):h.rejectWith(a,[j,b]),this}}),k=j.props;for(jb(k,j.opts.specialEasing);g>f;f++)if(d=db[f].call(j,a,k,j.opts))return d;return m.map(k,hb,j),m.isFunction(j.opts.start)&&j.opts.start.call(a,j),m.fx.timer(m.extend(i,{elem:a,anim:j,queue:j.opts.queue})),j.progress(j.opts.progress).done(j.opts.done,j.opts.complete).fail(j.opts.fail).always(j.opts.always)}m.Animation=m.extend(kb,{tweener:function(a,b){m.isFunction(a)?(b=a,a=["*"]):a=a.split(" ");for(var c,d=0,e=a.length;e>d;d++)c=a[d],eb[c]=eb[c]||[],eb[c].unshift(b)},prefilter:function(a,b){b?db.unshift(a):db.push(a)}}),m.speed=function(a,b,c){var d=a&&"object"==typeof a?m.extend({},a):{complete:c||!c&&b||m.isFunction(a)&&a,duration:a,easing:c&&b||b&&!m.isFunction(b)&&b};return d.duration=m.fx.off?0:"number"==typeof d.duration?d.duration:d.duration in m.fx.speeds?m.fx.speeds[d.duration]:m.fx.speeds._default,(null==d.queue||d.queue===!0)&&(d.queue="fx"),d.old=d.complete,d.complete=function(){m.isFunction(d.old)&&d.old.call(this),d.queue&&m.dequeue(this,d.queue)},d},m.fn.extend({fadeTo:function(a,b,c,d){return this.filter(U).css("opacity",0).show().end().animate({opacity:b},a,c,d)},animate:function(a,b,c,d){var e=m.isEmptyObject(a),f=m.speed(b,c,d),g=function(){var b=kb(this,m.extend({},a),f);(e||m._data(this,"finish"))&&b.stop(!0)};return g.finish=g,e||f.queue===!1?this.each(g):this.queue(f.queue,g)},stop:function(a,b,c){var d=function(a){var b=a.stop;delete a.stop,b(c)};return"string"!=typeof a&&(c=b,b=a,a=void 0),b&&a!==!1&&this.queue(a||"fx",[]),this.each(function(){var b=!0,e=null!=a&&a+"queueHooks",f=m.timers,g=m._data(this);if(e)g[e]&&g[e].stop&&d(g[e]);else for(e in g)g[e]&&g[e].stop&&cb.test(e)&&d(g[e]);for(e=f.length;e--;)f[e].elem!==this||null!=a&&f[e].queue!==a||(f[e].anim.stop(c),b=!1,f.splice(e,1));(b||!c)&&m.dequeue(this,a)})},finish:function(a){return a!==!1&&(a=a||"fx"),this.each(function(){var b,c=m._data(this),d=c[a+"queue"],e=c[a+"queueHooks"],f=m.timers,g=d?d.length:0;for(c.finish=!0,m.queue(this,a,[]),e&&e.stop&&e.stop.call(this,!0),b=f.length;b--;)f[b].elem===this&&f[b].queue===a&&(f[b].anim.stop(!0),f.splice(b,1));for(b=0;g>b;b++)d[b]&&d[b].finish&&d[b].finish.call(this);delete c.finish})}}),m.each(["toggle","show","hide"],function(a,b){var c=m.fn[b];m.fn[b]=function(a,d,e){return null==a||"boolean"==typeof a?c.apply(this,arguments):this.animate(gb(b,!0),a,d,e)}}),m.each({slideDown:gb("show"),slideUp:gb("hide"),slideToggle:gb("toggle"),fadeIn:{opacity:"show"},fadeOut:{opacity:"hide"},fadeToggle:{opacity:"toggle"}},function(a,b){m.fn[a]=function(a,c,d){return this.animate(b,a,c,d)}}),m.timers=[],m.fx.tick=function(){var a,b=m.timers,c=0;for($a=m.now();c<b.length;c++)a=b[c],a()||b[c]!==a||b.splice(c--,1);b.length||m.fx.stop(),$a=void 0},m.fx.timer=function(a){m.timers.push(a),a()?m.fx.start():m.timers.pop()},m.fx.interval=13,m.fx.start=function(){_a||(_a=setInterval(m.fx.tick,m.fx.interval))},m.fx.stop=function(){clearInterval(_a),_a=null},m.fx.speeds={slow:600,fast:200,_default:400},m.fn.delay=function(a,b){return a=m.fx?m.fx.speeds[a]||a:a,b=b||"fx",this.queue(b,function(b,c){var d=setTimeout(b,a);c.stop=function(){clearTimeout(d)}})},function(){var a,b,c,d,e;b=y.createElement("div"),b.setAttribute("className","t"),b.innerHTML=" <link/><table></table><a href='/a'>a</a><input type='checkbox'/>",d=b.getElementsByTagName("a")[0],c=y.createElement("select"),e=c.appendChild(y.createElement("option")),a=b.getElementsByTagName("input")[0],d.style.cssText="top:1px",k.getSetAttribute="t"!==b.className,k.style=/top/.test(d.getAttribute("style")),k.hrefNormalized="/a"===d.getAttribute("href"),k.checkOn=!!a.value,k.optSelected=e.selected,k.enctype=!!y.createElement("form").enctype,c.disabled=!0,k.optDisabled=!e.disabled,a=y.createElement("input"),a.setAttribute("value",""),k.input=""===a.getAttribute("value"),a.value="t",a.setAttribute("type","radio"),k.radioValue="t"===a.value}();var lb=/\r/g;m.fn.extend({val:function(a){var b,c,d,e=this[0];{if(arguments.length)return d=m.isFunction(a),this.each(function(c){var e;1===this.nodeType&&(e=d?a.call(this,c,m(this).val()):a,null==e?e="":"number"==typeof e?e+="":m.isArray(e)&&(e=m.map(e,function(a){return null==a?"":a+""})),b=m.valHooks[this.type]||m.valHooks[this.nodeName.toLowerCase()],b&&"set"in b&&void 0!==b.set(this,e,"value")||(this.value=e))});if(e)return b=m.valHooks[e.type]||m.valHooks[e.nodeName.toLowerCase()],b&&"get"in b&&void 0!==(c=b.get(e,"value"))?c:(c=e.value,"string"==typeof c?c.replace(lb,""):null==c?"":c)}}}),m.extend({valHooks:{option:{get:function(a){var b=m.find.attr(a,"value");return null!=b?b:m.trim(m.text(a))}},select:{get:function(a){for(var b,c,d=a.options,e=a.selectedIndex,f="select-one"===a.type||0>e,g=f?null:[],h=f?e+1:d.length,i=0>e?h:f?e:0;h>i;i++)if(c=d[i],!(!c.selected&&i!==e||(k.optDisabled?c.disabled:null!==c.getAttribute("disabled"))||c.parentNode.disabled&&m.nodeName(c.parentNode,"optgroup"))){if(b=m(c).val(),f)return b;g.push(b)}return g},set:function(a,b){var c,d,e=a.options,f=m.makeArray(b),g=e.length;while(g--)if(d=e[g],m.inArray(m.valHooks.option.get(d),f)>=0)try{d.selected=c=!0}catch(h){d.scrollHeight}else d.selected=!1;return c||(a.selectedIndex=-1),e}}}}),m.each(["radio","checkbox"],function(){m.valHooks[this]={set:function(a,b){return m.isArray(b)?a.checked=m.inArray(m(a).val(),b)>=0:void 0}},k.checkOn||(m.valHooks[this].get=function(a){return null===a.getAttribute("value")?"on":a.value})});var mb,nb,ob=m.expr.attrHandle,pb=/^(?:checked|selected)$/i,qb=k.getSetAttribute,rb=k.input;m.fn.extend({attr:function(a,b){return V(this,m.attr,a,b,arguments.length>1)},removeAttr:function(a){return this.each(function(){m.removeAttr(this,a)})}}),m.extend({attr:function(a,b,c){var d,e,f=a.nodeType;if(a&&3!==f&&8!==f&&2!==f)return typeof a.getAttribute===K?m.prop(a,b,c):(1===f&&m.isXMLDoc(a)||(b=b.toLowerCase(),d=m.attrHooks[b]||(m.expr.match.bool.test(b)?nb:mb)),void 0===c?d&&"get"in d&&null!==(e=d.get(a,b))?e:(e=m.find.attr(a,b),null==e?void 0:e):null!==c?d&&"set"in d&&void 0!==(e=d.set(a,c,b))?e:(a.setAttribute(b,c+""),c):void m.removeAttr(a,b))},removeAttr:function(a,b){var c,d,e=0,f=b&&b.match(E);if(f&&1===a.nodeType)while(c=f[e++])d=m.propFix[c]||c,m.expr.match.bool.test(c)?rb&&qb||!pb.test(c)?a[d]=!1:a[m.camelCase("default-"+c)]=a[d]=!1:m.attr(a,c,""),a.removeAttribute(qb?c:d)},attrHooks:{type:{set:function(a,b){if(!k.radioValue&&"radio"===b&&m.nodeName(a,"input")){var c=a.value;return a.setAttribute("type",b),c&&(a.value=c),b}}}}}),nb={set:function(a,b,c){return b===!1?m.removeAttr(a,c):rb&&qb||!pb.test(c)?a.setAttribute(!qb&&m.propFix[c]||c,c):a[m.camelCase("default-"+c)]=a[c]=!0,c}},m.each(m.expr.match.bool.source.match(/\w+/g),function(a,b){var c=ob[b]||m.find.attr;ob[b]=rb&&qb||!pb.test(b)?function(a,b,d){var e,f;return d||(f=ob[b],ob[b]=e,e=null!=c(a,b,d)?b.toLowerCase():null,ob[b]=f),e}:function(a,b,c){return c?void 0:a[m.camelCase("default-"+b)]?b.toLowerCase():null}}),rb&&qb||(m.attrHooks.value={set:function(a,b,c){return m.nodeName(a,"input")?void(a.defaultValue=b):mb&&mb.set(a,b,c)}}),qb||(mb={set:function(a,b,c){var d=a.getAttributeNode(c);return d||a.setAttributeNode(d=a.ownerDocument.createAttribute(c)),d.value=b+="","value"===c||b===a.getAttribute(c)?b:void 0}},ob.id=ob.name=ob.coords=function(a,b,c){var d;return c?void 0:(d=a.getAttributeNode(b))&&""!==d.value?d.value:null},m.valHooks.button={get:function(a,b){var c=a.getAttributeNode(b);return c&&c.specified?c.value:void 0},set:mb.set},m.attrHooks.contenteditable={set:function(a,b,c){mb.set(a,""===b?!1:b,c)}},m.each(["width","height"],function(a,b){m.attrHooks[b]={set:function(a,c){return""===c?(a.setAttribute(b,"auto"),c):void 0}}})),k.style||(m.attrHooks.style={get:function(a){return a.style.cssText||void 0},set:function(a,b){return a.style.cssText=b+""}});var sb=/^(?:input|select|textarea|button|object)$/i,tb=/^(?:a|area)$/i;m.fn.extend({prop:function(a,b){return V(this,m.prop,a,b,arguments.length>1)},removeProp:function(a){return a=m.propFix[a]||a,this.each(function(){try{this[a]=void 0,delete this[a]}catch(b){}})}}),m.extend({propFix:{"for":"htmlFor","class":"className"},prop:function(a,b,c){var d,e,f,g=a.nodeType;if(a&&3!==g&&8!==g&&2!==g)return f=1!==g||!m.isXMLDoc(a),f&&(b=m.propFix[b]||b,e=m.propHooks[b]),void 0!==c?e&&"set"in e&&void 0!==(d=e.set(a,c,b))?d:a[b]=c:e&&"get"in e&&null!==(d=e.get(a,b))?d:a[b]},propHooks:{tabIndex:{get:function(a){var b=m.find.attr(a,"tabindex");return b?parseInt(b,10):sb.test(a.nodeName)||tb.test(a.nodeName)&&a.href?0:-1}}}}),k.hrefNormalized||m.each(["href","src"],function(a,b){m.propHooks[b]={get:function(a){return a.getAttribute(b,4)}}}),k.optSelected||(m.propHooks.selected={get:function(a){var b=a.parentNode;return b&&(b.selectedIndex,b.parentNode&&b.parentNode.selectedIndex),null}}),m.each(["tabIndex","readOnly","maxLength","cellSpacing","cellPadding","rowSpan","colSpan","useMap","frameBorder","contentEditable"],function(){m.propFix[this.toLowerCase()]=this}),k.enctype||(m.propFix.enctype="encoding");var ub=/[\t\r\n\f]/g;m.fn.extend({addClass:function(a){var b,c,d,e,f,g,h=0,i=this.length,j="string"==typeof a&&a;if(m.isFunction(a))return this.each(function(b){m(this).addClass(a.call(this,b,this.className))});if(j)for(b=(a||"").match(E)||[];i>h;h++)if(c=this[h],d=1===c.nodeType&&(c.className?(" "+c.className+" ").replace(ub," "):" ")){f=0;while(e=b[f++])d.indexOf(" "+e+" ")<0&&(d+=e+" ");g=m.trim(d),c.className!==g&&(c.className=g)}return this},removeClass:function(a){var b,c,d,e,f,g,h=0,i=this.length,j=0===arguments.length||"string"==typeof a&&a;if(m.isFunction(a))return this.each(function(b){m(this).removeClass(a.call(this,b,this.className))});if(j)for(b=(a||"").match(E)||[];i>h;h++)if(c=this[h],d=1===c.nodeType&&(c.className?(" "+c.className+" ").replace(ub," "):"")){f=0;while(e=b[f++])while(d.indexOf(" "+e+" ")>=0)d=d.replace(" "+e+" "," ");g=a?m.trim(d):"",c.className!==g&&(c.className=g)}return this},toggleClass:function(a,b){var c=typeof a;return"boolean"==typeof b&&"string"===c?b?this.addClass(a):this.removeClass(a):this.each(m.isFunction(a)?function(c){m(this).toggleClass(a.call(this,c,this.className,b),b)}:function(){if("string"===c){var b,d=0,e=m(this),f=a.match(E)||[];while(b=f[d++])e.hasClass(b)?e.removeClass(b):e.addClass(b)}else(c===K||"boolean"===c)&&(this.className&&m._data(this,"__className__",this.className),this.className=this.className||a===!1?"":m._data(this,"__className__")||"")})},hasClass:function(a){for(var b=" "+a+" ",c=0,d=this.length;d>c;c++)if(1===this[c].nodeType&&(" "+this[c].className+" ").replace(ub," ").indexOf(b)>=0)return!0;return!1}}),m.each("blur focus focusin focusout load resize scroll unload click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup error contextmenu".split(" "),function(a,b){m.fn[b]=function(a,c){return arguments.length>0?this.on(b,null,a,c):this.trigger(b)}}),m.fn.extend({hover:function(a,b){return this.mouseenter(a).mouseleave(b||a)},bind:function(a,b,c){return this.on(a,null,b,c)},unbind:function(a,b){return this.off(a,null,b)},delegate:function(a,b,c,d){return this.on(b,a,c,d)},undelegate:function(a,b,c){return 1===arguments.length?this.off(a,"**"):this.off(b,a||"**",c)}});var vb=m.now(),wb=/\?/,xb=/(,)|(\[|{)|(}|])|"(?:[^"\\\r\n]|\\["\\\/bfnrt]|\\u[\da-fA-F]{4})*"\s*:?|true|false|null|-?(?!0\d)\d+(?:\.\d+|)(?:[eE][+-]?\d+|)/g;m.parseJSON=function(b){if(a.JSON&&a.JSON.parse)return a.JSON.parse(b+"");var c,d=null,e=m.trim(b+"");return e&&!m.trim(e.replace(xb,function(a,b,e,f){return c&&b&&(d=0),0===d?a:(c=e||b,d+=!f-!e,"")}))?Function("return "+e)():m.error("Invalid JSON: "+b)},m.parseXML=function(b){var c,d;if(!b||"string"!=typeof b)return null;try{a.DOMParser?(d=new DOMParser,c=d.parseFromString(b,"text/xml")):(c=new ActiveXObject("Microsoft.XMLDOM"),c.async="false",c.loadXML(b))}catch(e){c=void 0}return c&&c.documentElement&&!c.getElementsByTagName("parsererror").length||m.error("Invalid XML: "+b),c};var yb,zb,Ab=/#.*$/,Bb=/([?&])_=[^&]*/,Cb=/^(.*?):[ \t]*([^\r\n]*)\r?$/gm,Db=/^(?:about|app|app-storage|.+-extension|file|res|widget):$/,Eb=/^(?:GET|HEAD)$/,Fb=/^\/\//,Gb=/^([\w.+-]+:)(?:\/\/(?:[^\/?#]*@|)([^\/?#:]*)(?::(\d+)|)|)/,Hb={},Ib={},Jb="*/".concat("*");try{zb=location.href}catch(Kb){zb=y.createElement("a"),zb.href="",zb=zb.href}yb=Gb.exec(zb.toLowerCase())||[];function Lb(a){return function(b,c){"string"!=typeof b&&(c=b,b="*");var d,e=0,f=b.toLowerCase().match(E)||[];if(m.isFunction(c))while(d=f[e++])"+"===d.charAt(0)?(d=d.slice(1)||"*",(a[d]=a[d]||[]).unshift(c)):(a[d]=a[d]||[]).push(c)}}function Mb(a,b,c,d){var e={},f=a===Ib;function g(h){var i;return e[h]=!0,m.each(a[h]||[],function(a,h){var j=h(b,c,d);return"string"!=typeof j||f||e[j]?f?!(i=j):void 0:(b.dataTypes.unshift(j),g(j),!1)}),i}return g(b.dataTypes[0])||!e["*"]&&g("*")}function Nb(a,b){var c,d,e=m.ajaxSettings.flatOptions||{};for(d in b)void 0!==b[d]&&((e[d]?a:c||(c={}))[d]=b[d]);return c&&m.extend(!0,a,c),a}function Ob(a,b,c){var d,e,f,g,h=a.contents,i=a.dataTypes;while("*"===i[0])i.shift(),void 0===e&&(e=a.mimeType||b.getResponseHeader("Content-Type"));if(e)for(g in h)if(h[g]&&h[g].test(e)){i.unshift(g);break}if(i[0]in c)f=i[0];else{for(g in c){if(!i[0]||a.converters[g+" "+i[0]]){f=g;break}d||(d=g)}f=f||d}return f?(f!==i[0]&&i.unshift(f),c[f]):void 0}function Pb(a,b,c,d){var e,f,g,h,i,j={},k=a.dataTypes.slice();if(k[1])for(g in a.converters)j[g.toLowerCase()]=a.converters[g];f=k.shift();while(f)if(a.responseFields[f]&&(c[a.responseFields[f]]=b),!i&&d&&a.dataFilter&&(b=a.dataFilter(b,a.dataType)),i=f,f=k.shift())if("*"===f)f=i;else if("*"!==i&&i!==f){if(g=j[i+" "+f]||j["* "+f],!g)for(e in j)if(h=e.split(" "),h[1]===f&&(g=j[i+" "+h[0]]||j["* "+h[0]])){g===!0?g=j[e]:j[e]!==!0&&(f=h[0],k.unshift(h[1]));break}if(g!==!0)if(g&&a["throws"])b=g(b);else try{b=g(b)}catch(l){return{state:"parsererror",error:g?l:"No conversion from "+i+" to "+f}}}return{state:"success",data:b}}m.extend({active:0,lastModified:{},etag:{},ajaxSettings:{url:zb,type:"GET",isLocal:Db.test(yb[1]),global:!0,processData:!0,async:!0,contentType:"application/x-www-form-urlencoded; charset=UTF-8",accepts:{"*":Jb,text:"text/plain",html:"text/html",xml:"application/xml, text/xml",json:"application/json, text/javascript"},contents:{xml:/xml/,html:/html/,json:/json/},responseFields:{xml:"responseXML",text:"responseText",json:"responseJSON"},converters:{"* text":String,"text html":!0,"text json":m.parseJSON,"text xml":m.parseXML},flatOptions:{url:!0,context:!0}},ajaxSetup:function(a,b){return b?Nb(Nb(a,m.ajaxSettings),b):Nb(m.ajaxSettings,a)},ajaxPrefilter:Lb(Hb),ajaxTransport:Lb(Ib),ajax:function(a,b){"object"==typeof a&&(b=a,a=void 0),b=b||{};var c,d,e,f,g,h,i,j,k=m.ajaxSetup({},b),l=k.context||k,n=k.context&&(l.nodeType||l.jquery)?m(l):m.event,o=m.Deferred(),p=m.Callbacks("once memory"),q=k.statusCode||{},r={},s={},t=0,u="canceled",v={readyState:0,getResponseHeader:function(a){var b;if(2===t){if(!j){j={};while(b=Cb.exec(f))j[b[1].toLowerCase()]=b[2]}b=j[a.toLowerCase()]}return null==b?null:b},getAllResponseHeaders:function(){return 2===t?f:null},setRequestHeader:function(a,b){var c=a.toLowerCase();return t||(a=s[c]=s[c]||a,r[a]=b),this},overrideMimeType:function(a){return t||(k.mimeType=a),this},statusCode:function(a){var b;if(a)if(2>t)for(b in a)q[b]=[q[b],a[b]];else v.always(a[v.status]);return this},abort:function(a){var b=a||u;return i&&i.abort(b),x(0,b),this}};if(o.promise(v).complete=p.add,v.success=v.done,v.error=v.fail,k.url=((a||k.url||zb)+"").replace(Ab,"").replace(Fb,yb[1]+"//"),k.type=b.method||b.type||k.method||k.type,k.dataTypes=m.trim(k.dataType||"*").toLowerCase().match(E)||[""],null==k.crossDomain&&(c=Gb.exec(k.url.toLowerCase()),k.crossDomain=!(!c||c[1]===yb[1]&&c[2]===yb[2]&&(c[3]||("http:"===c[1]?"80":"443"))===(yb[3]||("http:"===yb[1]?"80":"443")))),k.data&&k.processData&&"string"!=typeof k.data&&(k.data=m.param(k.data,k.traditional)),Mb(Hb,k,b,v),2===t)return v;h=m.event&&k.global,h&&0===m.active++&&m.event.trigger("ajaxStart"),k.type=k.type.toUpperCase(),k.hasContent=!Eb.test(k.type),e=k.url,k.hasContent||(k.data&&(e=k.url+=(wb.test(e)?"&":"?")+k.data,delete k.data),k.cache===!1&&(k.url=Bb.test(e)?e.replace(Bb,"$1_="+vb++):e+(wb.test(e)?"&":"?")+"_="+vb++)),k.ifModified&&(m.lastModified[e]&&v.setRequestHeader("If-Modified-Since",m.lastModified[e]),m.etag[e]&&v.setRequestHeader("If-None-Match",m.etag[e])),(k.data&&k.hasContent&&k.contentType!==!1||b.contentType)&&v.setRequestHeader("Content-Type",k.contentType),v.setRequestHeader("Accept",k.dataTypes[0]&&k.accepts[k.dataTypes[0]]?k.accepts[k.dataTypes[0]]+("*"!==k.dataTypes[0]?", "+Jb+"; q=0.01":""):k.accepts["*"]);for(d in k.headers)v.setRequestHeader(d,k.headers[d]);if(k.beforeSend&&(k.beforeSend.call(l,v,k)===!1||2===t))return v.abort();u="abort";for(d in{success:1,error:1,complete:1})v[d](k[d]);if(i=Mb(Ib,k,b,v)){v.readyState=1,h&&n.trigger("ajaxSend",[v,k]),k.async&&k.timeout>0&&(g=setTimeout(function(){v.abort("timeout")},k.timeout));try{t=1,i.send(r,x)}catch(w){if(!(2>t))throw w;x(-1,w)}}else x(-1,"No Transport");function x(a,b,c,d){var j,r,s,u,w,x=b;2!==t&&(t=2,g&&clearTimeout(g),i=void 0,f=d||"",v.readyState=a>0?4:0,j=a>=200&&300>a||304===a,c&&(u=Ob(k,v,c)),u=Pb(k,u,v,j),j?(k.ifModified&&(w=v.getResponseHeader("Last-Modified"),w&&(m.lastModified[e]=w),w=v.getResponseHeader("etag"),w&&(m.etag[e]=w)),204===a||"HEAD"===k.type?x="nocontent":304===a?x="notmodified":(x=u.state,r=u.data,s=u.error,j=!s)):(s=x,(a||!x)&&(x="error",0>a&&(a=0))),v.status=a,v.statusText=(b||x)+"",j?o.resolveWith(l,[r,x,v]):o.rejectWith(l,[v,x,s]),v.statusCode(q),q=void 0,h&&n.trigger(j?"ajaxSuccess":"ajaxError",[v,k,j?r:s]),p.fireWith(l,[v,x]),h&&(n.trigger("ajaxComplete",[v,k]),--m.active||m.event.trigger("ajaxStop")))}return v},getJSON:function(a,b,c){return m.get(a,b,c,"json")},getScript:function(a,b){return m.get(a,void 0,b,"script")}}),m.each(["get","post"],function(a,b){m[b]=function(a,c,d,e){return m.isFunction(c)&&(e=e||d,d=c,c=void 0),m.ajax({url:a,type:b,dataType:e,data:c,success:d})}}),m._evalUrl=function(a){return m.ajax({url:a,type:"GET",dataType:"script",async:!1,global:!1,"throws":!0})},m.fn.extend({wrapAll:function(a){if(m.isFunction(a))return this.each(function(b){m(this).wrapAll(a.call(this,b))});if(this[0]){var b=m(a,this[0].ownerDocument).eq(0).clone(!0);this[0].parentNode&&b.insertBefore(this[0]),b.map(function(){var a=this;while(a.firstChild&&1===a.firstChild.nodeType)a=a.firstChild;return a}).append(this)}return this},wrapInner:function(a){return this.each(m.isFunction(a)?function(b){m(this).wrapInner(a.call(this,b))}:function(){var b=m(this),c=b.contents();c.length?c.wrapAll(a):b.append(a)})},wrap:function(a){var b=m.isFunction(a);return this.each(function(c){m(this).wrapAll(b?a.call(this,c):a)})},unwrap:function(){return this.parent().each(function(){m.nodeName(this,"body")||m(this).replaceWith(this.childNodes)}).end()}}),m.expr.filters.hidden=function(a){return a.offsetWidth<=0&&a.offsetHeight<=0||!k.reliableHiddenOffsets()&&"none"===(a.style&&a.style.display||m.css(a,"display"))},m.expr.filters.visible=function(a){return!m.expr.filters.hidden(a)};var Qb=/%20/g,Rb=/\[\]$/,Sb=/\r?\n/g,Tb=/^(?:submit|button|image|reset|file)$/i,Ub=/^(?:input|select|textarea|keygen)/i;function Vb(a,b,c,d){var e;if(m.isArray(b))m.each(b,function(b,e){c||Rb.test(a)?d(a,e):Vb(a+"["+("object"==typeof e?b:"")+"]",e,c,d)});else if(c||"object"!==m.type(b))d(a,b);else for(e in b)Vb(a+"["+e+"]",b[e],c,d)}m.param=function(a,b){var c,d=[],e=function(a,b){b=m.isFunction(b)?b():null==b?"":b,d[d.length]=encodeURIComponent(a)+"="+encodeURIComponent(b)};if(void 0===b&&(b=m.ajaxSettings&&m.ajaxSettings.traditional),m.isArray(a)||a.jquery&&!m.isPlainObject(a))m.each(a,function(){e(this.name,this.value)});else for(c in a)Vb(c,a[c],b,e);return d.join("&").replace(Qb,"+")},m.fn.extend({serialize:function(){return m.param(this.serializeArray())},serializeArray:function(){return this.map(function(){var a=m.prop(this,"elements");return a?m.makeArray(a):this}).filter(function(){var a=this.type;return this.name&&!m(this).is(":disabled")&&Ub.test(this.nodeName)&&!Tb.test(a)&&(this.checked||!W.test(a))}).map(function(a,b){var c=m(this).val();return null==c?null:m.isArray(c)?m.map(c,function(a){return{name:b.name,value:a.replace(Sb,"\r\n")}}):{name:b.name,value:c.replace(Sb,"\r\n")}}).get()}}),m.ajaxSettings.xhr=void 0!==a.ActiveXObject?function(){return!this.isLocal&&/^(get|post|head|put|delete|options)$/i.test(this.type)&&Zb()||$b()}:Zb;var Wb=0,Xb={},Yb=m.ajaxSettings.xhr();a.attachEvent&&a.attachEvent("onunload",function(){for(var a in Xb)Xb[a](void 0,!0)}),k.cors=!!Yb&&"withCredentials"in Yb,Yb=k.ajax=!!Yb,Yb&&m.ajaxTransport(function(a){if(!a.crossDomain||k.cors){var b;return{send:function(c,d){var e,f=a.xhr(),g=++Wb;if(f.open(a.type,a.url,a.async,a.username,a.password),a.xhrFields)for(e in a.xhrFields)f[e]=a.xhrFields[e];a.mimeType&&f.overrideMimeType&&f.overrideMimeType(a.mimeType),a.crossDomain||c["X-Requested-With"]||(c["X-Requested-With"]="XMLHttpRequest");for(e in c)void 0!==c[e]&&f.setRequestHeader(e,c[e]+"");f.send(a.hasContent&&a.data||null),b=function(c,e){var h,i,j;if(b&&(e||4===f.readyState))if(delete Xb[g],b=void 0,f.onreadystatechange=m.noop,e)4!==f.readyState&&f.abort();else{j={},h=f.status,"string"==typeof f.responseText&&(j.text=f.responseText);try{i=f.statusText}catch(k){i=""}h||!a.isLocal||a.crossDomain?1223===h&&(h=204):h=j.text?200:404}j&&d(h,i,j,f.getAllResponseHeaders())},a.async?4===f.readyState?setTimeout(b):f.onreadystatechange=Xb[g]=b:b()},abort:function(){b&&b(void 0,!0)}}}});function Zb(){try{return new a.XMLHttpRequest}catch(b){}}function $b(){try{return new a.ActiveXObject("Microsoft.XMLHTTP")}catch(b){}}m.ajaxSetup({accepts:{script:"text/javascript, application/javascript, application/ecmascript, application/x-ecmascript"},contents:{script:/(?:java|ecma)script/},converters:{"text script":function(a){return m.globalEval(a),a}}}),m.ajaxPrefilter("script",function(a){void 0===a.cache&&(a.cache=!1),a.crossDomain&&(a.type="GET",a.global=!1)}),m.ajaxTransport("script",function(a){if(a.crossDomain){var b,c=y.head||m("head")[0]||y.documentElement;return{send:function(d,e){b=y.createElement("script"),b.async=!0,a.scriptCharset&&(b.charset=a.scriptCharset),b.src=a.url,b.onload=b.onreadystatechange=function(a,c){(c||!b.readyState||/loaded|complete/.test(b.readyState))&&(b.onload=b.onreadystatechange=null,b.parentNode&&b.parentNode.removeChild(b),b=null,c||e(200,"success"))},c.insertBefore(b,c.firstChild)},abort:function(){b&&b.onload(void 0,!0)}}}});var _b=[],ac=/(=)\?(?=&|$)|\?\?/;m.ajaxSetup({jsonp:"callback",jsonpCallback:function(){var a=_b.pop()||m.expando+"_"+vb++;return this[a]=!0,a}}),m.ajaxPrefilter("json jsonp",function(b,c,d){var e,f,g,h=b.jsonp!==!1&&(ac.test(b.url)?"url":"string"==typeof b.data&&!(b.contentType||"").indexOf("application/x-www-form-urlencoded")&&ac.test(b.data)&&"data");return h||"jsonp"===b.dataTypes[0]?(e=b.jsonpCallback=m.isFunction(b.jsonpCallback)?b.jsonpCallback():b.jsonpCallback,h?b[h]=b[h].replace(ac,"$1"+e):b.jsonp!==!1&&(b.url+=(wb.test(b.url)?"&":"?")+b.jsonp+"="+e),b.converters["script json"]=function(){return g||m.error(e+" was not called"),g[0]},b.dataTypes[0]="json",f=a[e],a[e]=function(){g=arguments},d.always(function(){a[e]=f,b[e]&&(b.jsonpCallback=c.jsonpCallback,_b.push(e)),g&&m.isFunction(f)&&f(g[0]),g=f=void 0}),"script"):void 0}),m.parseHTML=function(a,b,c){if(!a||"string"!=typeof a)return null;"boolean"==typeof b&&(c=b,b=!1),b=b||y;var d=u.exec(a),e=!c&&[];return d?[b.createElement(d[1])]:(d=m.buildFragment([a],b,e),e&&e.length&&m(e).remove(),m.merge([],d.childNodes))};var bc=m.fn.load;m.fn.load=function(a,b,c){if("string"!=typeof a&&bc)return bc.apply(this,arguments);var d,e,f,g=this,h=a.indexOf(" ");return h>=0&&(d=m.trim(a.slice(h,a.length)),a=a.slice(0,h)),m.isFunction(b)?(c=b,b=void 0):b&&"object"==typeof b&&(f="POST"),g.length>0&&m.ajax({url:a,type:f,dataType:"html",data:b}).done(function(a){e=arguments,g.html(d?m("<div>").append(m.parseHTML(a)).find(d):a)}).complete(c&&function(a,b){g.each(c,e||[a.responseText,b,a])}),this},m.each(["ajaxStart","ajaxStop","ajaxComplete","ajaxError","ajaxSuccess","ajaxSend"],function(a,b){m.fn[b]=function(a){return this.on(b,a)}}),m.expr.filters.animated=function(a){return m.grep(m.timers,function(b){return a===b.elem}).length};var cc=a.document.documentElement;function dc(a){return m.isWindow(a)?a:9===a.nodeType?a.defaultView||a.parentWindow:!1}m.offset={setOffset:function(a,b,c){var d,e,f,g,h,i,j,k=m.css(a,"position"),l=m(a),n={};"static"===k&&(a.style.position="relative"),h=l.offset(),f=m.css(a,"top"),i=m.css(a,"left"),j=("absolute"===k||"fixed"===k)&&m.inArray("auto",[f,i])>-1,j?(d=l.position(),g=d.top,e=d.left):(g=parseFloat(f)||0,e=parseFloat(i)||0),m.isFunction(b)&&(b=b.call(a,c,h)),null!=b.top&&(n.top=b.top-h.top+g),null!=b.left&&(n.left=b.left-h.left+e),"using"in b?b.using.call(a,n):l.css(n)}},m.fn.extend({offset:function(a){if(arguments.length)return void 0===a?this:this.each(function(b){m.offset.setOffset(this,a,b)});var b,c,d={top:0,left:0},e=this[0],f=e&&e.ownerDocument;if(f)return b=f.documentElement,m.contains(b,e)?(typeof e.getBoundingClientRect!==K&&(d=e.getBoundingClientRect()),c=dc(f),{top:d.top+(c.pageYOffset||b.scrollTop)-(b.clientTop||0),left:d.left+(c.pageXOffset||b.scrollLeft)-(b.clientLeft||0)}):d},position:function(){if(this[0]){var a,b,c={top:0,left:0},d=this[0];return"fixed"===m.css(d,"position")?b=d.getBoundingClientRect():(a=this.offsetParent(),b=this.offset(),m.nodeName(a[0],"html")||(c=a.offset()),c.top+=m.css(a[0],"borderTopWidth",!0),c.left+=m.css(a[0],"borderLeftWidth",!0)),{top:b.top-c.top-m.css(d,"marginTop",!0),left:b.left-c.left-m.css(d,"marginLeft",!0)}}},offsetParent:function(){return this.map(function(){var a=this.offsetParent||cc;while(a&&!m.nodeName(a,"html")&&"static"===m.css(a,"position"))a=a.offsetParent;return a||cc})}}),m.each({scrollLeft:"pageXOffset",scrollTop:"pageYOffset"},function(a,b){var c=/Y/.test(b);m.fn[a]=function(d){return V(this,function(a,d,e){var f=dc(a);return void 0===e?f?b in f?f[b]:f.document.documentElement[d]:a[d]:void(f?f.scrollTo(c?m(f).scrollLeft():e,c?e:m(f).scrollTop()):a[d]=e)},a,d,arguments.length,null)}}),m.each(["top","left"],function(a,b){m.cssHooks[b]=La(k.pixelPosition,function(a,c){return c?(c=Ja(a,b),Ha.test(c)?m(a).position()[b]+"px":c):void 0})}),m.each({Height:"height",Width:"width"},function(a,b){m.each({padding:"inner"+a,content:b,"":"outer"+a},function(c,d){m.fn[d]=function(d,e){var f=arguments.length&&(c||"boolean"!=typeof d),g=c||(d===!0||e===!0?"margin":"border");return V(this,function(b,c,d){var e;return m.isWindow(b)?b.document.documentElement["client"+a]:9===b.nodeType?(e=b.documentElement,Math.max(b.body["scroll"+a],e["scroll"+a],b.body["offset"+a],e["offset"+a],e["client"+a])):void 0===d?m.css(b,c,g):m.style(b,c,d,g)},b,f?d:void 0,f,null)}})}),m.fn.size=function(){return this.length},m.fn.andSelf=m.fn.addBack,"function"==typeof define&&define.amd&&define("jquery",[],function(){return m});var ec=a.jQuery,fc=a.$;return m.noConflict=function(b){return a.$===m&&(a.$=fc),b&&a.jQuery===m&&(a.jQuery=ec),m},typeof b===K&&(a.jQuery=a.$=m),m});
|
|
| 6 |
+ |
| 0 | 7 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,7 @@ |
| 1 |
+//! moment.js |
|
| 2 |
+//! version : 2.8.3 |
|
| 3 |
+//! authors : Tim Wood, Iskren Chernev, Moment.js contributors |
|
| 4 |
+//! license : MIT |
|
| 5 |
+//! momentjs.com |
|
| 6 |
+(function(a){function b(a,b,c){switch(arguments.length){case 2:return null!=a?a:b;case 3:return null!=a?a:null!=b?b:c;default:throw new Error("Implement me")}}function c(a,b){return zb.call(a,b)}function d(){return{empty:!1,unusedTokens:[],unusedInput:[],overflow:-2,charsLeftOver:0,nullInput:!1,invalidMonth:null,invalidFormat:!1,userInvalidated:!1,iso:!1}}function e(a){tb.suppressDeprecationWarnings===!1&&"undefined"!=typeof console&&console.warn&&console.warn("Deprecation warning: "+a)}function f(a,b){var c=!0;return m(function(){return c&&(e(a),c=!1),b.apply(this,arguments)},b)}function g(a,b){qc[a]||(e(b),qc[a]=!0)}function h(a,b){return function(c){return p(a.call(this,c),b)}}function i(a,b){return function(c){return this.localeData().ordinal(a.call(this,c),b)}}function j(){}function k(a,b){b!==!1&&F(a),n(this,a),this._d=new Date(+a._d)}function l(a){var b=y(a),c=b.year||0,d=b.quarter||0,e=b.month||0,f=b.week||0,g=b.day||0,h=b.hour||0,i=b.minute||0,j=b.second||0,k=b.millisecond||0;this._milliseconds=+k+1e3*j+6e4*i+36e5*h,this._days=+g+7*f,this._months=+e+3*d+12*c,this._data={},this._locale=tb.localeData(),this._bubble()}function m(a,b){for(var d in b)c(b,d)&&(a[d]=b[d]);return c(b,"toString")&&(a.toString=b.toString),c(b,"valueOf")&&(a.valueOf=b.valueOf),a}function n(a,b){var c,d,e;if("undefined"!=typeof b._isAMomentObject&&(a._isAMomentObject=b._isAMomentObject),"undefined"!=typeof b._i&&(a._i=b._i),"undefined"!=typeof b._f&&(a._f=b._f),"undefined"!=typeof b._l&&(a._l=b._l),"undefined"!=typeof b._strict&&(a._strict=b._strict),"undefined"!=typeof b._tzm&&(a._tzm=b._tzm),"undefined"!=typeof b._isUTC&&(a._isUTC=b._isUTC),"undefined"!=typeof b._offset&&(a._offset=b._offset),"undefined"!=typeof b._pf&&(a._pf=b._pf),"undefined"!=typeof b._locale&&(a._locale=b._locale),Ib.length>0)for(c in Ib)d=Ib[c],e=b[d],"undefined"!=typeof e&&(a[d]=e);return a}function o(a){return 0>a?Math.ceil(a):Math.floor(a)}function p(a,b,c){for(var d=""+Math.abs(a),e=a>=0;d.length<b;)d="0"+d;return(e?c?"+":"":"-")+d}function q(a,b){var c={milliseconds:0,months:0};return c.months=b.month()-a.month()+12*(b.year()-a.year()),a.clone().add(c.months,"M").isAfter(b)&&--c.months,c.milliseconds=+b-+a.clone().add(c.months,"M"),c}function r(a,b){var c;return b=K(b,a),a.isBefore(b)?c=q(a,b):(c=q(b,a),c.milliseconds=-c.milliseconds,c.months=-c.months),c}function s(a,b){return function(c,d){var e,f;return null===d||isNaN(+d)||(g(b,"moment()."+b+"(period, number) is deprecated. Please use moment()."+b+"(number, period)."),f=c,c=d,d=f),c="string"==typeof c?+c:c,e=tb.duration(c,d),t(this,e,a),this}}function t(a,b,c,d){var e=b._milliseconds,f=b._days,g=b._months;d=null==d?!0:d,e&&a._d.setTime(+a._d+e*c),f&&nb(a,"Date",mb(a,"Date")+f*c),g&&lb(a,mb(a,"Month")+g*c),d&&tb.updateOffset(a,f||g)}function u(a){return"[object Array]"===Object.prototype.toString.call(a)}function v(a){return"[object Date]"===Object.prototype.toString.call(a)||a instanceof Date}function w(a,b,c){var d,e=Math.min(a.length,b.length),f=Math.abs(a.length-b.length),g=0;for(d=0;e>d;d++)(c&&a[d]!==b[d]||!c&&A(a[d])!==A(b[d]))&&g++;return g+f}function x(a){if(a){var b=a.toLowerCase().replace(/(.)s$/,"$1");a=jc[a]||kc[b]||b}return a}function y(a){var b,d,e={};for(d in a)c(a,d)&&(b=x(d),b&&(e[b]=a[d]));return e}function z(b){var c,d;if(0===b.indexOf("week"))c=7,d="day";else{if(0!==b.indexOf("month"))return;c=12,d="month"}tb[b]=function(e,f){var g,h,i=tb._locale[b],j=[];if("number"==typeof e&&(f=e,e=a),h=function(a){var b=tb().utc().set(d,a);return i.call(tb._locale,b,e||"")},null!=f)return h(f);for(g=0;c>g;g++)j.push(h(g));return j}}function A(a){var b=+a,c=0;return 0!==b&&isFinite(b)&&(c=b>=0?Math.floor(b):Math.ceil(b)),c}function B(a,b){return new Date(Date.UTC(a,b+1,0)).getUTCDate()}function C(a,b,c){return hb(tb([a,11,31+b-c]),b,c).week}function D(a){return E(a)?366:365}function E(a){return a%4===0&&a%100!==0||a%400===0}function F(a){var b;a._a&&-2===a._pf.overflow&&(b=a._a[Bb]<0||a._a[Bb]>11?Bb:a._a[Cb]<1||a._a[Cb]>B(a._a[Ab],a._a[Bb])?Cb:a._a[Db]<0||a._a[Db]>23?Db:a._a[Eb]<0||a._a[Eb]>59?Eb:a._a[Fb]<0||a._a[Fb]>59?Fb:a._a[Gb]<0||a._a[Gb]>999?Gb:-1,a._pf._overflowDayOfYear&&(Ab>b||b>Cb)&&(b=Cb),a._pf.overflow=b)}function G(a){return null==a._isValid&&(a._isValid=!isNaN(a._d.getTime())&&a._pf.overflow<0&&!a._pf.empty&&!a._pf.invalidMonth&&!a._pf.nullInput&&!a._pf.invalidFormat&&!a._pf.userInvalidated,a._strict&&(a._isValid=a._isValid&&0===a._pf.charsLeftOver&&0===a._pf.unusedTokens.length)),a._isValid}function H(a){return a?a.toLowerCase().replace("_","-"):a}function I(a){for(var b,c,d,e,f=0;f<a.length;){for(e=H(a[f]).split("-"),b=e.length,c=H(a[f+1]),c=c?c.split("-"):null;b>0;){if(d=J(e.slice(0,b).join("-")))return d;if(c&&c.length>=b&&w(e,c,!0)>=b-1)break;b--}f++}return null}function J(a){var b=null;if(!Hb[a]&&Jb)try{b=tb.locale(),require("./locale/"+a),tb.locale(b)}catch(c){}return Hb[a]}function K(a,b){return b._isUTC?tb(a).zone(b._offset||0):tb(a).local()}function L(a){return a.match(/\[[\s\S]/)?a.replace(/^\[|\]$/g,""):a.replace(/\\/g,"")}function M(a){var b,c,d=a.match(Nb);for(b=0,c=d.length;c>b;b++)d[b]=pc[d[b]]?pc[d[b]]:L(d[b]);return function(e){var f="";for(b=0;c>b;b++)f+=d[b]instanceof Function?d[b].call(e,a):d[b];return f}}function N(a,b){return a.isValid()?(b=O(b,a.localeData()),lc[b]||(lc[b]=M(b)),lc[b](a)):a.localeData().invalidDate()}function O(a,b){function c(a){return b.longDateFormat(a)||a}var d=5;for(Ob.lastIndex=0;d>=0&&Ob.test(a);)a=a.replace(Ob,c),Ob.lastIndex=0,d-=1;return a}function P(a,b){var c,d=b._strict;switch(a){case"Q":return Zb;case"DDDD":return _b;case"YYYY":case"GGGG":case"gggg":return d?ac:Rb;case"Y":case"G":case"g":return cc;case"YYYYYY":case"YYYYY":case"GGGGG":case"ggggg":return d?bc:Sb;case"S":if(d)return Zb;case"SS":if(d)return $b;case"SSS":if(d)return _b;case"DDD":return Qb;case"MMM":case"MMMM":case"dd":case"ddd":case"dddd":return Ub;case"a":case"A":return b._locale._meridiemParse;case"X":return Xb;case"Z":case"ZZ":return Vb;case"T":return Wb;case"SSSS":return Tb;case"MM":case"DD":case"YY":case"GG":case"gg":case"HH":case"hh":case"mm":case"ss":case"ww":case"WW":return d?$b:Pb;case"M":case"D":case"d":case"H":case"h":case"m":case"s":case"w":case"W":case"e":case"E":return Pb;case"Do":return Yb;default:return c=new RegExp(Y(X(a.replace("\\","")),"i"))}}function Q(a){a=a||"";var b=a.match(Vb)||[],c=b[b.length-1]||[],d=(c+"").match(hc)||["-",0,0],e=+(60*d[1])+A(d[2]);return"+"===d[0]?-e:e}function R(a,b,c){var d,e=c._a;switch(a){case"Q":null!=b&&(e[Bb]=3*(A(b)-1));break;case"M":case"MM":null!=b&&(e[Bb]=A(b)-1);break;case"MMM":case"MMMM":d=c._locale.monthsParse(b),null!=d?e[Bb]=d:c._pf.invalidMonth=b;break;case"D":case"DD":null!=b&&(e[Cb]=A(b));break;case"Do":null!=b&&(e[Cb]=A(parseInt(b,10)));break;case"DDD":case"DDDD":null!=b&&(c._dayOfYear=A(b));break;case"YY":e[Ab]=tb.parseTwoDigitYear(b);break;case"YYYY":case"YYYYY":case"YYYYYY":e[Ab]=A(b);break;case"a":case"A":c._isPm=c._locale.isPM(b);break;case"H":case"HH":case"h":case"hh":e[Db]=A(b);break;case"m":case"mm":e[Eb]=A(b);break;case"s":case"ss":e[Fb]=A(b);break;case"S":case"SS":case"SSS":case"SSSS":e[Gb]=A(1e3*("0."+b));break;case"X":c._d=new Date(1e3*parseFloat(b));break;case"Z":case"ZZ":c._useUTC=!0,c._tzm=Q(b);break;case"dd":case"ddd":case"dddd":d=c._locale.weekdaysParse(b),null!=d?(c._w=c._w||{},c._w.d=d):c._pf.invalidWeekday=b;break;case"w":case"ww":case"W":case"WW":case"d":case"e":case"E":a=a.substr(0,1);case"gggg":case"GGGG":case"GGGGG":a=a.substr(0,2),b&&(c._w=c._w||{},c._w[a]=A(b));break;case"gg":case"GG":c._w=c._w||{},c._w[a]=tb.parseTwoDigitYear(b)}}function S(a){var c,d,e,f,g,h,i;c=a._w,null!=c.GG||null!=c.W||null!=c.E?(g=1,h=4,d=b(c.GG,a._a[Ab],hb(tb(),1,4).year),e=b(c.W,1),f=b(c.E,1)):(g=a._locale._week.dow,h=a._locale._week.doy,d=b(c.gg,a._a[Ab],hb(tb(),g,h).year),e=b(c.w,1),null!=c.d?(f=c.d,g>f&&++e):f=null!=c.e?c.e+g:g),i=ib(d,e,f,h,g),a._a[Ab]=i.year,a._dayOfYear=i.dayOfYear}function T(a){var c,d,e,f,g=[];if(!a._d){for(e=V(a),a._w&&null==a._a[Cb]&&null==a._a[Bb]&&S(a),a._dayOfYear&&(f=b(a._a[Ab],e[Ab]),a._dayOfYear>D(f)&&(a._pf._overflowDayOfYear=!0),d=db(f,0,a._dayOfYear),a._a[Bb]=d.getUTCMonth(),a._a[Cb]=d.getUTCDate()),c=0;3>c&&null==a._a[c];++c)a._a[c]=g[c]=e[c];for(;7>c;c++)a._a[c]=g[c]=null==a._a[c]?2===c?1:0:a._a[c];a._d=(a._useUTC?db:cb).apply(null,g),null!=a._tzm&&a._d.setUTCMinutes(a._d.getUTCMinutes()+a._tzm)}}function U(a){var b;a._d||(b=y(a._i),a._a=[b.year,b.month,b.day,b.hour,b.minute,b.second,b.millisecond],T(a))}function V(a){var b=new Date;return a._useUTC?[b.getUTCFullYear(),b.getUTCMonth(),b.getUTCDate()]:[b.getFullYear(),b.getMonth(),b.getDate()]}function W(a){if(a._f===tb.ISO_8601)return void $(a);a._a=[],a._pf.empty=!0;var b,c,d,e,f,g=""+a._i,h=g.length,i=0;for(d=O(a._f,a._locale).match(Nb)||[],b=0;b<d.length;b++)e=d[b],c=(g.match(P(e,a))||[])[0],c&&(f=g.substr(0,g.indexOf(c)),f.length>0&&a._pf.unusedInput.push(f),g=g.slice(g.indexOf(c)+c.length),i+=c.length),pc[e]?(c?a._pf.empty=!1:a._pf.unusedTokens.push(e),R(e,c,a)):a._strict&&!c&&a._pf.unusedTokens.push(e);a._pf.charsLeftOver=h-i,g.length>0&&a._pf.unusedInput.push(g),a._isPm&&a._a[Db]<12&&(a._a[Db]+=12),a._isPm===!1&&12===a._a[Db]&&(a._a[Db]=0),T(a),F(a)}function X(a){return a.replace(/\\(\[)|\\(\])|\[([^\]\[]*)\]|\\(.)/g,function(a,b,c,d,e){return b||c||d||e})}function Y(a){return a.replace(/[-\/\\^$*+?.()|[\]{}]/g,"\\$&")}function Z(a){var b,c,e,f,g;if(0===a._f.length)return a._pf.invalidFormat=!0,void(a._d=new Date(0/0));for(f=0;f<a._f.length;f++)g=0,b=n({},a),null!=a._useUTC&&(b._useUTC=a._useUTC),b._pf=d(),b._f=a._f[f],W(b),G(b)&&(g+=b._pf.charsLeftOver,g+=10*b._pf.unusedTokens.length,b._pf.score=g,(null==e||e>g)&&(e=g,c=b));m(a,c||b)}function $(a){var b,c,d=a._i,e=dc.exec(d);if(e){for(a._pf.iso=!0,b=0,c=fc.length;c>b;b++)if(fc[b][1].exec(d)){a._f=fc[b][0]+(e[6]||" ");break}for(b=0,c=gc.length;c>b;b++)if(gc[b][1].exec(d)){a._f+=gc[b][0];break}d.match(Vb)&&(a._f+="Z"),W(a)}else a._isValid=!1}function _(a){$(a),a._isValid===!1&&(delete a._isValid,tb.createFromInputFallback(a))}function ab(a,b){var c,d=[];for(c=0;c<a.length;++c)d.push(b(a[c],c));return d}function bb(b){var c,d=b._i;d===a?b._d=new Date:v(d)?b._d=new Date(+d):null!==(c=Kb.exec(d))?b._d=new Date(+c[1]):"string"==typeof d?_(b):u(d)?(b._a=ab(d.slice(0),function(a){return parseInt(a,10)}),T(b)):"object"==typeof d?U(b):"number"==typeof d?b._d=new Date(d):tb.createFromInputFallback(b)}function cb(a,b,c,d,e,f,g){var h=new Date(a,b,c,d,e,f,g);return 1970>a&&h.setFullYear(a),h}function db(a){var b=new Date(Date.UTC.apply(null,arguments));return 1970>a&&b.setUTCFullYear(a),b}function eb(a,b){if("string"==typeof a)if(isNaN(a)){if(a=b.weekdaysParse(a),"number"!=typeof a)return null}else a=parseInt(a,10);return a}function fb(a,b,c,d,e){return e.relativeTime(b||1,!!c,a,d)}function gb(a,b,c){var d=tb.duration(a).abs(),e=yb(d.as("s")),f=yb(d.as("m")),g=yb(d.as("h")),h=yb(d.as("d")),i=yb(d.as("M")),j=yb(d.as("y")),k=e<mc.s&&["s",e]||1===f&&["m"]||f<mc.m&&["mm",f]||1===g&&["h"]||g<mc.h&&["hh",g]||1===h&&["d"]||h<mc.d&&["dd",h]||1===i&&["M"]||i<mc.M&&["MM",i]||1===j&&["y"]||["yy",j];return k[2]=b,k[3]=+a>0,k[4]=c,fb.apply({},k)}function hb(a,b,c){var d,e=c-b,f=c-a.day();return f>e&&(f-=7),e-7>f&&(f+=7),d=tb(a).add(f,"d"),{week:Math.ceil(d.dayOfYear()/7),year:d.year()}}function ib(a,b,c,d,e){var f,g,h=db(a,0,1).getUTCDay();return h=0===h?7:h,c=null!=c?c:e,f=e-h+(h>d?7:0)-(e>h?7:0),g=7*(b-1)+(c-e)+f+1,{year:g>0?a:a-1,dayOfYear:g>0?g:D(a-1)+g}}function jb(b){var c=b._i,d=b._f;return b._locale=b._locale||tb.localeData(b._l),null===c||d===a&&""===c?tb.invalid({nullInput:!0}):("string"==typeof c&&(b._i=c=b._locale.preparse(c)),tb.isMoment(c)?new k(c,!0):(d?u(d)?Z(b):W(b):bb(b),new k(b)))}function kb(a,b){var c,d;if(1===b.length&&u(b[0])&&(b=b[0]),!b.length)return tb();for(c=b[0],d=1;d<b.length;++d)b[d][a](c)&&(c=b[d]);return c}function lb(a,b){var c;return"string"==typeof b&&(b=a.localeData().monthsParse(b),"number"!=typeof b)?a:(c=Math.min(a.date(),B(a.year(),b)),a._d["set"+(a._isUTC?"UTC":"")+"Month"](b,c),a)}function mb(a,b){return a._d["get"+(a._isUTC?"UTC":"")+b]()}function nb(a,b,c){return"Month"===b?lb(a,c):a._d["set"+(a._isUTC?"UTC":"")+b](c)}function ob(a,b){return function(c){return null!=c?(nb(this,a,c),tb.updateOffset(this,b),this):mb(this,a)}}function pb(a){return 400*a/146097}function qb(a){return 146097*a/400}function rb(a){tb.duration.fn[a]=function(){return this._data[a]}}function sb(a){"undefined"==typeof ender&&(ub=xb.moment,xb.moment=a?f("Accessing Moment through the global scope is deprecated, and will be removed in an upcoming release.",tb):tb)}for(var tb,ub,vb,wb="2.8.3",xb="undefined"!=typeof global?global:this,yb=Math.round,zb=Object.prototype.hasOwnProperty,Ab=0,Bb=1,Cb=2,Db=3,Eb=4,Fb=5,Gb=6,Hb={},Ib=[],Jb="undefined"!=typeof module&&module.exports,Kb=/^\/?Date\((\-?\d+)/i,Lb=/(\-)?(?:(\d*)\.)?(\d+)\:(\d+)(?:\:(\d+)\.?(\d{3})?)?/,Mb=/^(-)?P(?:(?:([0-9,.]*)Y)?(?:([0-9,.]*)M)?(?:([0-9,.]*)D)?(?:T(?:([0-9,.]*)H)?(?:([0-9,.]*)M)?(?:([0-9,.]*)S)?)?|([0-9,.]*)W)$/,Nb=/(\[[^\[]*\])|(\\)?(Mo|MM?M?M?|Do|DDDo|DD?D?D?|ddd?d?|do?|w[o|w]?|W[o|W]?|Q|YYYYYY|YYYYY|YYYY|YY|gg(ggg?)?|GG(GGG?)?|e|E|a|A|hh?|HH?|mm?|ss?|S{1,4}|X|zz?|ZZ?|.)/g,Ob=/(\[[^\[]*\])|(\\)?(LT|LL?L?L?|l{1,4})/g,Pb=/\d\d?/,Qb=/\d{1,3}/,Rb=/\d{1,4}/,Sb=/[+\-]?\d{1,6}/,Tb=/\d+/,Ub=/[0-9]*['a-z\u00A0-\u05FF\u0700-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]+|[\u0600-\u06FF\/]+(\s*?[\u0600-\u06FF]+){1,2}/i,Vb=/Z|[\+\-]\d\d:?\d\d/gi,Wb=/T/i,Xb=/[\+\-]?\d+(\.\d{1,3})?/,Yb=/\d{1,2}/,Zb=/\d/,$b=/\d\d/,_b=/\d{3}/,ac=/\d{4}/,bc=/[+-]?\d{6}/,cc=/[+-]?\d+/,dc=/^\s*(?:[+-]\d{6}|\d{4})-(?:(\d\d-\d\d)|(W\d\d$)|(W\d\d-\d)|(\d\d\d))((T| )(\d\d(:\d\d(:\d\d(\.\d+)?)?)?)?([\+\-]\d\d(?::?\d\d)?|\s*Z)?)?$/,ec="YYYY-MM-DDTHH:mm:ssZ",fc=[["YYYYYY-MM-DD",/[+-]\d{6}-\d{2}-\d{2}/],["YYYY-MM-DD",/\d{4}-\d{2}-\d{2}/],["GGGG-[W]WW-E",/\d{4}-W\d{2}-\d/],["GGGG-[W]WW",/\d{4}-W\d{2}/],["YYYY-DDD",/\d{4}-\d{3}/]],gc=[["HH:mm:ss.SSSS",/(T| )\d\d:\d\d:\d\d\.\d+/],["HH:mm:ss",/(T| )\d\d:\d\d:\d\d/],["HH:mm",/(T| )\d\d:\d\d/],["HH",/(T| )\d\d/]],hc=/([\+\-]|\d\d)/gi,ic=("Date|Hours|Minutes|Seconds|Milliseconds".split("|"),{Milliseconds:1,Seconds:1e3,Minutes:6e4,Hours:36e5,Days:864e5,Months:2592e6,Years:31536e6}),jc={ms:"millisecond",s:"second",m:"minute",h:"hour",d:"day",D:"date",w:"week",W:"isoWeek",M:"month",Q:"quarter",y:"year",DDD:"dayOfYear",e:"weekday",E:"isoWeekday",gg:"weekYear",GG:"isoWeekYear"},kc={dayofyear:"dayOfYear",isoweekday:"isoWeekday",isoweek:"isoWeek",weekyear:"weekYear",isoweekyear:"isoWeekYear"},lc={},mc={s:45,m:45,h:22,d:26,M:11},nc="DDD w W M D d".split(" "),oc="M D H h m s w W".split(" "),pc={M:function(){return this.month()+1},MMM:function(a){return this.localeData().monthsShort(this,a)},MMMM:function(a){return this.localeData().months(this,a)},D:function(){return this.date()},DDD:function(){return this.dayOfYear()},d:function(){return this.day()},dd:function(a){return this.localeData().weekdaysMin(this,a)},ddd:function(a){return this.localeData().weekdaysShort(this,a)},dddd:function(a){return this.localeData().weekdays(this,a)},w:function(){return this.week()},W:function(){return this.isoWeek()},YY:function(){return p(this.year()%100,2)},YYYY:function(){return p(this.year(),4)},YYYYY:function(){return p(this.year(),5)},YYYYYY:function(){var a=this.year(),b=a>=0?"+":"-";return b+p(Math.abs(a),6)},gg:function(){return p(this.weekYear()%100,2)},gggg:function(){return p(this.weekYear(),4)},ggggg:function(){return p(this.weekYear(),5)},GG:function(){return p(this.isoWeekYear()%100,2)},GGGG:function(){return p(this.isoWeekYear(),4)},GGGGG:function(){return p(this.isoWeekYear(),5)},e:function(){return this.weekday()},E:function(){return this.isoWeekday()},a:function(){return this.localeData().meridiem(this.hours(),this.minutes(),!0)},A:function(){return this.localeData().meridiem(this.hours(),this.minutes(),!1)},H:function(){return this.hours()},h:function(){return this.hours()%12||12},m:function(){return this.minutes()},s:function(){return this.seconds()},S:function(){return A(this.milliseconds()/100)},SS:function(){return p(A(this.milliseconds()/10),2)},SSS:function(){return p(this.milliseconds(),3)},SSSS:function(){return p(this.milliseconds(),3)},Z:function(){var a=-this.zone(),b="+";return 0>a&&(a=-a,b="-"),b+p(A(a/60),2)+":"+p(A(a)%60,2)},ZZ:function(){var a=-this.zone(),b="+";return 0>a&&(a=-a,b="-"),b+p(A(a/60),2)+p(A(a)%60,2)},z:function(){return this.zoneAbbr()},zz:function(){return this.zoneName()},X:function(){return this.unix()},Q:function(){return this.quarter()}},qc={},rc=["months","monthsShort","weekdays","weekdaysShort","weekdaysMin"];nc.length;)vb=nc.pop(),pc[vb+"o"]=i(pc[vb],vb);for(;oc.length;)vb=oc.pop(),pc[vb+vb]=h(pc[vb],2);pc.DDDD=h(pc.DDD,3),m(j.prototype,{set:function(a){var b,c;for(c in a)b=a[c],"function"==typeof b?this[c]=b:this["_"+c]=b},_months:"January_February_March_April_May_June_July_August_September_October_November_December".split("_"),months:function(a){return this._months[a.month()]},_monthsShort:"Jan_Feb_Mar_Apr_May_Jun_Jul_Aug_Sep_Oct_Nov_Dec".split("_"),monthsShort:function(a){return this._monthsShort[a.month()]},monthsParse:function(a){var b,c,d;for(this._monthsParse||(this._monthsParse=[]),b=0;12>b;b++)if(this._monthsParse[b]||(c=tb.utc([2e3,b]),d="^"+this.months(c,"")+"|^"+this.monthsShort(c,""),this._monthsParse[b]=new RegExp(d.replace(".",""),"i")),this._monthsParse[b].test(a))return b},_weekdays:"Sunday_Monday_Tuesday_Wednesday_Thursday_Friday_Saturday".split("_"),weekdays:function(a){return this._weekdays[a.day()]},_weekdaysShort:"Sun_Mon_Tue_Wed_Thu_Fri_Sat".split("_"),weekdaysShort:function(a){return this._weekdaysShort[a.day()]},_weekdaysMin:"Su_Mo_Tu_We_Th_Fr_Sa".split("_"),weekdaysMin:function(a){return this._weekdaysMin[a.day()]},weekdaysParse:function(a){var b,c,d;for(this._weekdaysParse||(this._weekdaysParse=[]),b=0;7>b;b++)if(this._weekdaysParse[b]||(c=tb([2e3,1]).day(b),d="^"+this.weekdays(c,"")+"|^"+this.weekdaysShort(c,"")+"|^"+this.weekdaysMin(c,""),this._weekdaysParse[b]=new RegExp(d.replace(".",""),"i")),this._weekdaysParse[b].test(a))return b},_longDateFormat:{LT:"h:mm A",L:"MM/DD/YYYY",LL:"MMMM D, YYYY",LLL:"MMMM D, YYYY LT",LLLL:"dddd, MMMM D, YYYY LT"},longDateFormat:function(a){var b=this._longDateFormat[a];return!b&&this._longDateFormat[a.toUpperCase()]&&(b=this._longDateFormat[a.toUpperCase()].replace(/MMMM|MM|DD|dddd/g,function(a){return a.slice(1)}),this._longDateFormat[a]=b),b},isPM:function(a){return"p"===(a+"").toLowerCase().charAt(0)},_meridiemParse:/[ap]\.?m?\.?/i,meridiem:function(a,b,c){return a>11?c?"pm":"PM":c?"am":"AM"},_calendar:{sameDay:"[Today at] LT",nextDay:"[Tomorrow at] LT",nextWeek:"dddd [at] LT",lastDay:"[Yesterday at] LT",lastWeek:"[Last] dddd [at] LT",sameElse:"L"},calendar:function(a,b){var c=this._calendar[a];return"function"==typeof c?c.apply(b):c},_relativeTime:{future:"in %s",past:"%s ago",s:"a few seconds",m:"a minute",mm:"%d minutes",h:"an hour",hh:"%d hours",d:"a day",dd:"%d days",M:"a month",MM:"%d months",y:"a year",yy:"%d years"},relativeTime:function(a,b,c,d){var e=this._relativeTime[c];return"function"==typeof e?e(a,b,c,d):e.replace(/%d/i,a)},pastFuture:function(a,b){var c=this._relativeTime[a>0?"future":"past"];return"function"==typeof c?c(b):c.replace(/%s/i,b)},ordinal:function(a){return this._ordinal.replace("%d",a)},_ordinal:"%d",preparse:function(a){return a},postformat:function(a){return a},week:function(a){return hb(a,this._week.dow,this._week.doy).week},_week:{dow:0,doy:6},_invalidDate:"Invalid date",invalidDate:function(){return this._invalidDate}}),tb=function(b,c,e,f){var g;return"boolean"==typeof e&&(f=e,e=a),g={},g._isAMomentObject=!0,g._i=b,g._f=c,g._l=e,g._strict=f,g._isUTC=!1,g._pf=d(),jb(g)},tb.suppressDeprecationWarnings=!1,tb.createFromInputFallback=f("moment construction falls back to js Date. This is discouraged and will be removed in upcoming major release. Please refer to https://github.com/moment/moment/issues/1407 for more info.",function(a){a._d=new Date(a._i)}),tb.min=function(){var a=[].slice.call(arguments,0);return kb("isBefore",a)},tb.max=function(){var a=[].slice.call(arguments,0);return kb("isAfter",a)},tb.utc=function(b,c,e,f){var g;return"boolean"==typeof e&&(f=e,e=a),g={},g._isAMomentObject=!0,g._useUTC=!0,g._isUTC=!0,g._l=e,g._i=b,g._f=c,g._strict=f,g._pf=d(),jb(g).utc()},tb.unix=function(a){return tb(1e3*a)},tb.duration=function(a,b){var d,e,f,g,h=a,i=null;return tb.isDuration(a)?h={ms:a._milliseconds,d:a._days,M:a._months}:"number"==typeof a?(h={},b?h[b]=a:h.milliseconds=a):(i=Lb.exec(a))?(d="-"===i[1]?-1:1,h={y:0,d:A(i[Cb])*d,h:A(i[Db])*d,m:A(i[Eb])*d,s:A(i[Fb])*d,ms:A(i[Gb])*d}):(i=Mb.exec(a))?(d="-"===i[1]?-1:1,f=function(a){var b=a&&parseFloat(a.replace(",","."));return(isNaN(b)?0:b)*d},h={y:f(i[2]),M:f(i[3]),d:f(i[4]),h:f(i[5]),m:f(i[6]),s:f(i[7]),w:f(i[8])}):"object"==typeof h&&("from"in h||"to"in h)&&(g=r(tb(h.from),tb(h.to)),h={},h.ms=g.milliseconds,h.M=g.months),e=new l(h),tb.isDuration(a)&&c(a,"_locale")&&(e._locale=a._locale),e},tb.version=wb,tb.defaultFormat=ec,tb.ISO_8601=function(){},tb.momentProperties=Ib,tb.updateOffset=function(){},tb.relativeTimeThreshold=function(b,c){return mc[b]===a?!1:c===a?mc[b]:(mc[b]=c,!0)},tb.lang=f("moment.lang is deprecated. Use moment.locale instead.",function(a,b){return tb.locale(a,b)}),tb.locale=function(a,b){var c;return a&&(c="undefined"!=typeof b?tb.defineLocale(a,b):tb.localeData(a),c&&(tb.duration._locale=tb._locale=c)),tb._locale._abbr},tb.defineLocale=function(a,b){return null!==b?(b.abbr=a,Hb[a]||(Hb[a]=new j),Hb[a].set(b),tb.locale(a),Hb[a]):(delete Hb[a],null)},tb.langData=f("moment.langData is deprecated. Use moment.localeData instead.",function(a){return tb.localeData(a)}),tb.localeData=function(a){var b;if(a&&a._locale&&a._locale._abbr&&(a=a._locale._abbr),!a)return tb._locale;if(!u(a)){if(b=J(a))return b;a=[a]}return I(a)},tb.isMoment=function(a){return a instanceof k||null!=a&&c(a,"_isAMomentObject")},tb.isDuration=function(a){return a instanceof l};for(vb=rc.length-1;vb>=0;--vb)z(rc[vb]);tb.normalizeUnits=function(a){return x(a)},tb.invalid=function(a){var b=tb.utc(0/0);return null!=a?m(b._pf,a):b._pf.userInvalidated=!0,b},tb.parseZone=function(){return tb.apply(null,arguments).parseZone()},tb.parseTwoDigitYear=function(a){return A(a)+(A(a)>68?1900:2e3)},m(tb.fn=k.prototype,{clone:function(){return tb(this)},valueOf:function(){return+this._d+6e4*(this._offset||0)},unix:function(){return Math.floor(+this/1e3)},toString:function(){return this.clone().locale("en").format("ddd MMM DD YYYY HH:mm:ss [GMT]ZZ")},toDate:function(){return this._offset?new Date(+this):this._d},toISOString:function(){var a=tb(this).utc();return 0<a.year()&&a.year()<=9999?N(a,"YYYY-MM-DD[T]HH:mm:ss.SSS[Z]"):N(a,"YYYYYY-MM-DD[T]HH:mm:ss.SSS[Z]")},toArray:function(){var a=this;return[a.year(),a.month(),a.date(),a.hours(),a.minutes(),a.seconds(),a.milliseconds()]},isValid:function(){return G(this)},isDSTShifted:function(){return this._a?this.isValid()&&w(this._a,(this._isUTC?tb.utc(this._a):tb(this._a)).toArray())>0:!1},parsingFlags:function(){return m({},this._pf)},invalidAt:function(){return this._pf.overflow},utc:function(a){return this.zone(0,a)},local:function(a){return this._isUTC&&(this.zone(0,a),this._isUTC=!1,a&&this.add(this._dateTzOffset(),"m")),this},format:function(a){var b=N(this,a||tb.defaultFormat);return this.localeData().postformat(b)},add:s(1,"add"),subtract:s(-1,"subtract"),diff:function(a,b,c){var d,e,f,g=K(a,this),h=6e4*(this.zone()-g.zone());return b=x(b),"year"===b||"month"===b?(d=432e5*(this.daysInMonth()+g.daysInMonth()),e=12*(this.year()-g.year())+(this.month()-g.month()),f=this-tb(this).startOf("month")-(g-tb(g).startOf("month")),f-=6e4*(this.zone()-tb(this).startOf("month").zone()-(g.zone()-tb(g).startOf("month").zone())),e+=f/d,"year"===b&&(e/=12)):(d=this-g,e="second"===b?d/1e3:"minute"===b?d/6e4:"hour"===b?d/36e5:"day"===b?(d-h)/864e5:"week"===b?(d-h)/6048e5:d),c?e:o(e)},from:function(a,b){return tb.duration({to:this,from:a}).locale(this.locale()).humanize(!b)},fromNow:function(a){return this.from(tb(),a)},calendar:function(a){var b=a||tb(),c=K(b,this).startOf("day"),d=this.diff(c,"days",!0),e=-6>d?"sameElse":-1>d?"lastWeek":0>d?"lastDay":1>d?"sameDay":2>d?"nextDay":7>d?"nextWeek":"sameElse";return this.format(this.localeData().calendar(e,this))},isLeapYear:function(){return E(this.year())},isDST:function(){return this.zone()<this.clone().month(0).zone()||this.zone()<this.clone().month(5).zone()},day:function(a){var b=this._isUTC?this._d.getUTCDay():this._d.getDay();return null!=a?(a=eb(a,this.localeData()),this.add(a-b,"d")):b},month:ob("Month",!0),startOf:function(a){switch(a=x(a)){case"year":this.month(0);case"quarter":case"month":this.date(1);case"week":case"isoWeek":case"day":this.hours(0);case"hour":this.minutes(0);case"minute":this.seconds(0);case"second":this.milliseconds(0)}return"week"===a?this.weekday(0):"isoWeek"===a&&this.isoWeekday(1),"quarter"===a&&this.month(3*Math.floor(this.month()/3)),this},endOf:function(a){return a=x(a),this.startOf(a).add(1,"isoWeek"===a?"week":a).subtract(1,"ms")},isAfter:function(a,b){return b=x("undefined"!=typeof b?b:"millisecond"),"millisecond"===b?(a=tb.isMoment(a)?a:tb(a),+this>+a):+this.clone().startOf(b)>+tb(a).startOf(b)},isBefore:function(a,b){return b=x("undefined"!=typeof b?b:"millisecond"),"millisecond"===b?(a=tb.isMoment(a)?a:tb(a),+a>+this):+this.clone().startOf(b)<+tb(a).startOf(b)},isSame:function(a,b){return b=x(b||"millisecond"),"millisecond"===b?(a=tb.isMoment(a)?a:tb(a),+this===+a):+this.clone().startOf(b)===+K(a,this).startOf(b)},min:f("moment().min is deprecated, use moment.min instead. https://github.com/moment/moment/issues/1548",function(a){return a=tb.apply(null,arguments),this>a?this:a}),max:f("moment().max is deprecated, use moment.max instead. https://github.com/moment/moment/issues/1548",function(a){return a=tb.apply(null,arguments),a>this?this:a}),zone:function(a,b){var c,d=this._offset||0;return null==a?this._isUTC?d:this._dateTzOffset():("string"==typeof a&&(a=Q(a)),Math.abs(a)<16&&(a=60*a),!this._isUTC&&b&&(c=this._dateTzOffset()),this._offset=a,this._isUTC=!0,null!=c&&this.subtract(c,"m"),d!==a&&(!b||this._changeInProgress?t(this,tb.duration(d-a,"m"),1,!1):this._changeInProgress||(this._changeInProgress=!0,tb.updateOffset(this,!0),this._changeInProgress=null)),this)},zoneAbbr:function(){return this._isUTC?"UTC":""},zoneName:function(){return this._isUTC?"Coordinated Universal Time":""},parseZone:function(){return this._tzm?this.zone(this._tzm):"string"==typeof this._i&&this.zone(this._i),this},hasAlignedHourOffset:function(a){return a=a?tb(a).zone():0,(this.zone()-a)%60===0},daysInMonth:function(){return B(this.year(),this.month())},dayOfYear:function(a){var b=yb((tb(this).startOf("day")-tb(this).startOf("year"))/864e5)+1;return null==a?b:this.add(a-b,"d")},quarter:function(a){return null==a?Math.ceil((this.month()+1)/3):this.month(3*(a-1)+this.month()%3)},weekYear:function(a){var b=hb(this,this.localeData()._week.dow,this.localeData()._week.doy).year;return null==a?b:this.add(a-b,"y")},isoWeekYear:function(a){var b=hb(this,1,4).year;return null==a?b:this.add(a-b,"y")},week:function(a){var b=this.localeData().week(this);return null==a?b:this.add(7*(a-b),"d")},isoWeek:function(a){var b=hb(this,1,4).week;return null==a?b:this.add(7*(a-b),"d")},weekday:function(a){var b=(this.day()+7-this.localeData()._week.dow)%7;return null==a?b:this.add(a-b,"d")},isoWeekday:function(a){return null==a?this.day()||7:this.day(this.day()%7?a:a-7)},isoWeeksInYear:function(){return C(this.year(),1,4)},weeksInYear:function(){var a=this.localeData()._week;return C(this.year(),a.dow,a.doy)},get:function(a){return a=x(a),this[a]()},set:function(a,b){return a=x(a),"function"==typeof this[a]&&this[a](b),this},locale:function(b){var c;return b===a?this._locale._abbr:(c=tb.localeData(b),null!=c&&(this._locale=c),this)},lang:f("moment().lang() is deprecated. Use moment().localeData() instead.",function(b){return b===a?this.localeData():this.locale(b)}),localeData:function(){return this._locale},_dateTzOffset:function(){return 15*Math.round(this._d.getTimezoneOffset()/15)}}),tb.fn.millisecond=tb.fn.milliseconds=ob("Milliseconds",!1),tb.fn.second=tb.fn.seconds=ob("Seconds",!1),tb.fn.minute=tb.fn.minutes=ob("Minutes",!1),tb.fn.hour=tb.fn.hours=ob("Hours",!0),tb.fn.date=ob("Date",!0),tb.fn.dates=f("dates accessor is deprecated. Use date instead.",ob("Date",!0)),tb.fn.year=ob("FullYear",!0),tb.fn.years=f("years accessor is deprecated. Use year instead.",ob("FullYear",!0)),tb.fn.days=tb.fn.day,tb.fn.months=tb.fn.month,tb.fn.weeks=tb.fn.week,tb.fn.isoWeeks=tb.fn.isoWeek,tb.fn.quarters=tb.fn.quarter,tb.fn.toJSON=tb.fn.toISOString,m(tb.duration.fn=l.prototype,{_bubble:function(){var a,b,c,d=this._milliseconds,e=this._days,f=this._months,g=this._data,h=0;g.milliseconds=d%1e3,a=o(d/1e3),g.seconds=a%60,b=o(a/60),g.minutes=b%60,c=o(b/60),g.hours=c%24,e+=o(c/24),h=o(pb(e)),e-=o(qb(h)),f+=o(e/30),e%=30,h+=o(f/12),f%=12,g.days=e,g.months=f,g.years=h},abs:function(){return this._milliseconds=Math.abs(this._milliseconds),this._days=Math.abs(this._days),this._months=Math.abs(this._months),this._data.milliseconds=Math.abs(this._data.milliseconds),this._data.seconds=Math.abs(this._data.seconds),this._data.minutes=Math.abs(this._data.minutes),this._data.hours=Math.abs(this._data.hours),this._data.months=Math.abs(this._data.months),this._data.years=Math.abs(this._data.years),this},weeks:function(){return o(this.days()/7)},valueOf:function(){return this._milliseconds+864e5*this._days+this._months%12*2592e6+31536e6*A(this._months/12)},humanize:function(a){var b=gb(this,!a,this.localeData());return a&&(b=this.localeData().pastFuture(+this,b)),this.localeData().postformat(b)},add:function(a,b){var c=tb.duration(a,b);return this._milliseconds+=c._milliseconds,this._days+=c._days,this._months+=c._months,this._bubble(),this},subtract:function(a,b){var c=tb.duration(a,b);return this._milliseconds-=c._milliseconds,this._days-=c._days,this._months-=c._months,this._bubble(),this},get:function(a){return a=x(a),this[a.toLowerCase()+"s"]()},as:function(a){var b,c;if(a=x(a),"month"===a||"year"===a)return b=this._days+this._milliseconds/864e5,c=this._months+12*pb(b),"month"===a?c:c/12;switch(b=this._days+qb(this._months/12),a){case"week":return b/7+this._milliseconds/6048e5;case"day":return b+this._milliseconds/864e5;case"hour":return 24*b+this._milliseconds/36e5;case"minute":return 24*b*60+this._milliseconds/6e4;case"second":return 24*b*60*60+this._milliseconds/1e3;case"millisecond":return Math.floor(24*b*60*60*1e3)+this._milliseconds;default:throw new Error("Unknown unit "+a)}},lang:tb.fn.lang,locale:tb.fn.locale,toIsoString:f("toIsoString() is deprecated. Please use toISOString() instead (notice the capitals)",function(){return this.toISOString()}),toISOString:function(){var a=Math.abs(this.years()),b=Math.abs(this.months()),c=Math.abs(this.days()),d=Math.abs(this.hours()),e=Math.abs(this.minutes()),f=Math.abs(this.seconds()+this.milliseconds()/1e3);return this.asSeconds()?(this.asSeconds()<0?"-":"")+"P"+(a?a+"Y":"")+(b?b+"M":"")+(c?c+"D":"")+(d||e||f?"T":"")+(d?d+"H":"")+(e?e+"M":"")+(f?f+"S":""):"P0D"},localeData:function(){return this._locale}}),tb.duration.fn.toString=tb.duration.fn.toISOString;for(vb in ic)c(ic,vb)&&rb(vb.toLowerCase());tb.duration.fn.asMilliseconds=function(){return this.as("ms")},tb.duration.fn.asSeconds=function(){return this.as("s")},tb.duration.fn.asMinutes=function(){return this.as("m")},tb.duration.fn.asHours=function(){return this.as("h")},tb.duration.fn.asDays=function(){return this.as("d")},tb.duration.fn.asWeeks=function(){return this.as("weeks")},tb.duration.fn.asMonths=function(){return this.as("M")},tb.duration.fn.asYears=function(){return this.as("y")},tb.locale("en",{ordinal:function(a){var b=a%10,c=1===A(a%100/10)?"th":1===b?"st":2===b?"nd":3===b?"rd":"th";
|
|
| 7 |
+return a+c}}),Jb?module.exports=tb:"function"==typeof define&&define.amd?(define("moment",function(a,b,c){return c.config&&c.config()&&c.config().noGlobal===!0&&(xb.moment=ub),tb}),sb(!0)):sb()}).call(this);
|
| 6 | 14 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,30 @@ |
| 1 |
+<?php |
|
| 2 |
+/** |
|
| 3 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 4 |
+ * |
|
| 5 |
+ * @author Double Bastion LLC |
|
| 6 |
+ * |
|
| 7 |
+ * @license GNU AGPL version 3 or any later version |
|
| 8 |
+ * |
|
| 9 |
+ * This program is free software; you can redistribute it and/or |
|
| 10 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 11 |
+ * License as published by the Free Software Foundation; either |
|
| 12 |
+ * version 3 of the License, or any later version. |
|
| 13 |
+ * |
|
| 14 |
+ * This program is distributed in the hope that it will be useful, |
|
| 15 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 16 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 17 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 18 |
+ * |
|
| 19 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 20 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 21 |
+ * |
|
| 22 |
+ */ |
|
| 23 |
+ |
|
| 24 |
+declare(strict_types=1); |
|
| 25 |
+ |
|
| 26 |
+style('sip_trip_phone', 'style');
|
|
| 27 |
+ |
|
| 28 |
+?> |
|
| 29 |
+ |
|
| 30 |
+<div id="STPhoneContent"><div id="STPhoneGreyLogo"></div></div> |
| 0 | 31 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,37 @@ |
| 1 |
+<?php |
|
| 2 |
+/** |
|
| 3 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 4 |
+ * |
|
| 5 |
+ * @author Double Bastion LLC |
|
| 6 |
+ * |
|
| 7 |
+ * @license GNU AGPL version 3 or any later version |
|
| 8 |
+ * |
|
| 9 |
+ * This program is free software; you can redistribute it and/or |
|
| 10 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 11 |
+ * License as published by the Free Software Foundation; either |
|
| 12 |
+ * version 3 of the License, or any later version. |
|
| 13 |
+ * |
|
| 14 |
+ * This program is distributed in the hope that it will be useful, |
|
| 15 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 16 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 17 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 18 |
+ * |
|
| 19 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 20 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 21 |
+ * |
|
| 22 |
+ */ |
|
| 23 |
+ |
|
| 24 |
+declare(strict_types=1); |
|
| 25 |
+ |
|
| 26 |
+script('sip_trip_phone', 'launchphone');
|
|
| 27 |
+style('sip_trip_phone', 'style');
|
|
| 28 |
+ |
|
| 29 |
+?> |
|
| 30 |
+ |
|
| 31 |
+<div id="app"> |
|
| 32 |
+ <div id="app-content"> |
|
| 33 |
+ <div id="app-content-wrapper"> |
|
| 34 |
+ <?php print_unescaped($this->inc('content/index')); ?>
|
|
| 35 |
+ </div> |
|
| 36 |
+ </div> |
|
| 37 |
+</div> |
|
| 0 | 38 |
\ No newline at end of file |
| 1 | 39 |
new file mode 100644 |
| ... | ... |
@@ -0,0 +1,75 @@ |
| 1 |
+<?php |
|
| 2 |
+/** |
|
| 3 |
+ * @copyright 2021 Double Bastion LLC <www.doublebastion.com> |
|
| 4 |
+ * |
|
| 5 |
+ * @author Double Bastion LLC |
|
| 6 |
+ * |
|
| 7 |
+ * @license GNU AGPL version 3 or any later version |
|
| 8 |
+ * |
|
| 9 |
+ * This program is free software; you can redistribute it and/or |
|
| 10 |
+ * modify it under the terms of the GNU AFFERO GENERAL PUBLIC LICENSE |
|
| 11 |
+ * License as published by the Free Software Foundation; either |
|
| 12 |
+ * version 3 of the License, or any later version. |
|
| 13 |
+ * |
|
| 14 |
+ * This program is distributed in the hope that it will be useful, |
|
| 15 |
+ * but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
| 16 |
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
| 17 |
+ * GNU AFFERO GENERAL PUBLIC LICENSE for more details. |
|
| 18 |
+ * |
|
| 19 |
+ * You should have received a copy of the GNU Affero General Public |
|
| 20 |
+ * License along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
| 21 |
+ * |
|
| 22 |
+ */ |
|
| 23 |
+ |
|
| 24 |
+declare(strict_types=1); |
|
| 25 |
+ |
|
| 26 |
+style('sip_trip_phone', 'style');
|
|
| 27 |
+script('sip_trip_phone', 'settings');
|
|
| 28 |
+ |
|
| 29 |
+?> |
|
| 30 |
+ |
|
| 31 |
+<div id="sip_trip_phone_adm"> |
|
| 32 |
+ <div class="section"> |
|
| 33 |
+ <h2><?php p($l->t('SIP Trip Phone'));?></h2>
|
|
| 34 |
+ <p id="settings-dscr"><h3><?php p($l->t('Please enter your credentials in the fields from below:')); ?></h3></p><br>
|
|
| 35 |
+ |
|
| 36 |
+ <div class="stp_followupsection"> |
|
| 37 |
+ |
|
| 38 |
+ <form id="asterisk_credentials" action="#" > |
|
| 39 |
+ |
|
| 40 |
+ <p><label for="pdisplayname"><b><?php p($l->t('Display Name: *'));?></b></label></p>
|
|
| 41 |
+ <input type="text" class="sip_trip_box" id="pdisplayname" name="pdisplayname" autocomplete="false" |
|
| 42 |
+ placeholder="<?php p($l->t('e.g. Ben Dove')); ?>" /><br>
|
|
| 43 |
+ |
|
| 44 |
+ <p><label for="sipusername"><b><?php p($l->t('SIP User: *'));?></b></label></p>
|
|
| 45 |
+ <input type="text" class="sip_trip_box" id="sipusername" name="sipusername" autocomplete="false" |
|
| 46 |
+ placeholder="<?php p($l->t('e.g. 1610 or john_doe')); ?>" /><br>
|
|
| 47 |
+ |
|
| 48 |
+ <p><label for="sipuserpassword"><b><?php p($l->t('SIP User Password: *'));?></b></label></p>
|
|
| 49 |
+ <input type="password" class="sip_trip_box" id="sipuserpassword" name="sipuserpassword" autocomplete="false" |
|
| 50 |
+ placeholder="<?php p($l->t('e.g. r?2V!s5w9Q&d7W?8')); ?>" /><br>
|
|
| 51 |
+ |
|
| 52 |
+ <p><label for="stphwssurl"><b><?php p($l->t('WSS URL: *'));?></b></label></p>
|
|
| 53 |
+ <input type="text" class="sip_trip_box" id="stphwssurl" name="stphwssurl" autocomplete="false" |
|
| 54 |
+ placeholder="<?php p($l->t('e.g. wss://cloud.example.com:8089/ws')); ?>" /><br>
|
|
| 55 |
+ |
|
| 56 |
+ <p><label for="siprealm"><b><?php p($l->t('SIP Realm (the public IPv4 of your Asterisk server): *'));?></b></label></p>
|
|
| 57 |
+ <input type="text" class="sip_trip_box" id="siprealm" name="siprealm" autocomplete="false" |
|
| 58 |
+ placeholder="<?php p($l->t('e.g. 123.123.123.123')); ?>" /><br>
|
|
| 59 |
+ |
|
| 60 |
+ <p><label for="stunserver"><b><?php p($l->t('STUN Server domain or IPv4 address, and port number:'));?></b></label></p>
|
|
| 61 |
+ <input type="text" class="sip_trip_box" id="stunserver" name="stunserver" autocomplete="false" |
|
| 62 |
+ placeholder="<?php p($l->t('e.g. 123.123.123.123:8443')); ?>" />
|
|
| 63 |
+ |
|
| 64 |
+ <input type="hidden" id="user_id" name="user_id" /> |
|
| 65 |
+ |
|
| 66 |
+ <br>* Required field.<br><br> |
|
| 67 |
+ |
|
| 68 |
+ <input id="save_sipph_settings" type="submit" value="<?php p($l->t('Save')) ?>" />
|
|
| 69 |
+ |
|
| 70 |
+ <span id="sip_trip_phone_save_msg"></span> |
|
| 71 |
+ |
|
| 72 |
+ </form> |
|
| 73 |
+ </div> |
|
| 74 |
+ </div> |
|
| 75 |
+</div> |